Почему в Фотошопе не пишется текст
Неопытные пользователи Фотошопа частенько сталкиваются с различными проблемами при работе в редакторе. Одной из них является отсутствие символов при написании текста, то есть он попросту не виден на холсте. Как всегда, причины банальны, основная – невнимательность.
В этой статье поговорим о том, почему не пишется текст в Фотошопе и как с этим бороться.
Проблемы с написанием текстов
Прежде, чем начинать решать проблемы, спросите себя: «а все ли я знаю о текстах в Фотошопе?». Возможно, главная «неполадка» — пробел в знаниях, заполнить который поможет урок на нашем сайте.
Урок: Создаем и редактируем текст в Фотошопе
Если урок изучен, то можно переходить к выявлению причин и решению проблем.
Причина 1: цвет текста
Самая распространенная у неопытных фотошоперов причина. Смысл заключается в том, что цвет текста совпадает с цветом заливки лежащего под ним слоя (фона).
Такое чаще всего происходит после заливки холста каким-либо оттенком, настраиваемым в палитре, а поскольку ею пользуются все инструменты, то и текст автоматически принимает данный цвет.
Решение:
- Активируйте слой с текстом, перейдите в меню «Окно» и выберите пункт «Символ».
- В открывшемся окне поменяйте цвет шрифта.
Причина 2: режим наложения
Отображение информации на слоях в Фотошопе во многом зависит от режима наложения (смешивания). Некоторые режимы воздействуют на пиксели слоя таким образом, что они полностью пропадают из видимости.
Урок: Режимы наложения слоев в Фотошопе
Например, белый текст на черном фоне полностью исчезнет, если к нему применен режим наложения
Черный шрифт становится полностью невидимым на белом фоне, если применить режим «Экран».
Решение:
Проверьте настройку режима наложения. Выставьте «Обычный» (в некоторых версиях программы – «Нормальный»).
Выставьте «Обычный» (в некоторых версиях программы – «Нормальный»).
Причина 3: размер шрифта
- Слишком маленький.
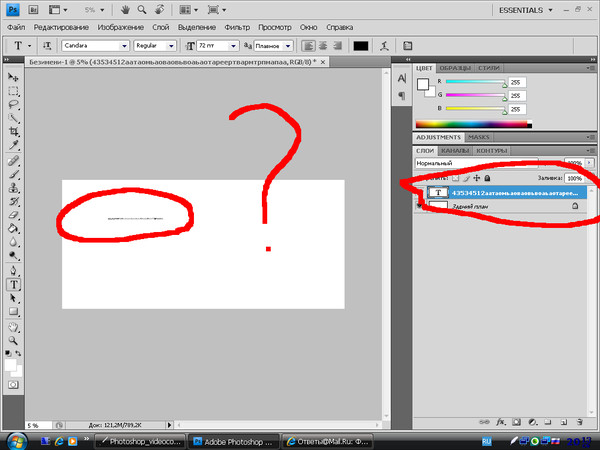
При работе с документами большого формата приходится пропорционально увеличивать и размер шрифта. Если в настройках указан малый размер, текст может превратиться в сплошную тонкую линию, что вызывает недоумение у новичков. - Слишком большой.
На холсте малого размера огромные шрифты также могут быть не видны. В данном случае мы можем наблюдать «дырку» от буквы Ф.
Решение:
Поменяйте размер шрифта в окне настроек «Символ».
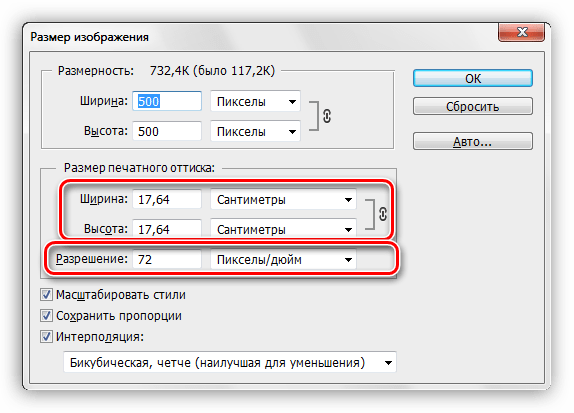
Причина 4: разрешение документа
При увеличении разрешения документа (пикселей на дюйм), уменьшается размер печатного оттиска, то есть, реальные ширина и высота.
Например, файл со сторонами 500х500 пикселей и с разрешением 72:
Тот же документ с разрешением 3000:
Поскольку размеры шрифтов измеряются в пунктах, то есть, в реальных единицах измерения, то при большом разрешении мы получим огромный текст,
и наоборот, при малом разрешении – микроскопический.
Решение:
- Уменьшить разрешение документа.
- Нужно перейти в меню «Изображение» – «Размер изображения».
- Внести данные в соответствующее поле. Для файлов, предназначенных для публикации в интернете, стандартное разрешение 72 dpi, для печати – 300 dpi.
- Обратите внимание, что при смене разрешения, меняется ширина и высота документа, поэтому их также необходимо отредактировать.
- Сменить размер шрифта. В данном случае необходимо помнить, что минимальный размер, который можно прописать вручную – 0,01 пт, а максимальный – 1296 пт. Если этих значений недостаточно, то придется масштабировать шрифт «Свободным трансформированием».
Уроки по теме:
Увеличиваем размер шрифта в Фотошопе
Функция Свободное трансформирование в Фотошопе
Причина 5: размер текстового блока
При создании текстового блока (читайте урок в начале статьи) также необходимо помнить о размерах. Если высота шрифта больше высоты блока, текст попросту не будет писаться.
Если высота шрифта больше высоты блока, текст попросту не будет писаться.
Решение:
Увеличить высоту текстового блока. Сделать это можно, потянув за один из маркеров на рамке.
Причина 6: проблемы с отображением шрифтов
Большинство подобных проблем и их решений уже подробно описано в одном из уроков на нашем сайте.
Урок: Решение проблем со шрифтами в Фотошопе
Решение:
Перейти по ссылке и прочитать урок.
Как становится ясно после прочтения данной статьи, причины возникновения проблем с написанием текста в Фотошопе – самая обычная невнимательность пользователя. В том случае, если ни одно решение Вам не подошло, то необходимо задуматься о смене дистрибутива программы или ее переустановке.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ|
Как работать с текстом в фотошопе? Как создать красочную надпись для праздничного поздравления? Можно ли в фотошопе вписать слово в какую-нибудь фигуру? Есть ли возможность в программе Adobe Photoshop разместить текст по выбранной траектории? Можно ли деформировать буквы? Что нужно сделать, чтобы залить текст узором или градиентом? Эти вопросы задавали себе многие. Ответ на них дал Альваро Гузман в статье «Всеобъемлющее Введение в Type Tool». В ней Вы найдете все ответы на вопросы по использованию инструмента фотошопа Type Tool (Текст). В статье много скриншотов, иллюстрирующих все настройки на конкретных примерах. Читайте и смотрите примеры! Инструментом Type Tool (Текст) один из самых мощных и полезных инструментов в программе Adobe Photoshop. Мы все использовали его хотя бы раз, но знаете ли Вы весь его потенциал? Именно поэтому я решил написать полное руководство об использовании инструмента Type Tool (Текст) и наиболее важных особенностях этого инструмента. Основные понятия. Type Tool (Текст) – это инструмент Фотошопа, представляющий собой набор векторных контуров и математических фигур для определения символов шрифта. Он расположен на Панели инструментов в Photoshop в виде буквы Т. Инструмент множественный. Горячая клавиша «T» — текст. Если вы нажмете кнопку Т и будете удерживать ее нажатой, вы увидите четыре варианта этого инструмента: — Vertical Type Mask Tool (Вертикальный текст-маска) — создает быструю маску, вертикальное выделение. Создание текстового слоя. Есть два способа создать текстовый слой: Point Type: — эта опция позволит создать текстовый слой в одну линию. Щелкните мышкой там, где хотите написать текст. На месте щелчка появится мигающий вертикальний курсор. После того, как введёте текст, нажмите на галочку на панели параметров (05) (применить текущую правку) или кликнув один раз на слое с текстом, или нажмите сочетание клавиш Ctrl+Enter, можно также нажать Enter на цифровой клавиатуре. Paragraph Type: позволяет создать текстовый слой в ограничительной рамке. Это очень полезно для печати и веб-дизайна. Используя инструмент Type, выделите для текста место. Начините с верхнего левого угла и тяните курсор по диагонали до нужного размера, введите текст и нажмите Ctrl+Enter. Текст можно не только вводить (с клавиатуры), но и вставлять из других редакторов. Важно: Инструмент Type Tool (Текст) всегда создает новый слой для нового текста. Если Вы, завершив ввод текста, посмотрите на палитру Слои(Layers), то обнаружите, что ваша надпись находится на новом слое, обозначенном буквой Т. Изменение размера и формы текста. Вы можете изменять размеры и перемещать каждый текстовый слой как любой другой при помощи инструмента Move Tool (Перемещение). Еще вы можете изменять размер текста при помощи рамки выделения Paragraph Type: квадратики по углам прямоугольника и в середине отрезков называются узлами, перетаскивая их можно выполнить любое преобразование формы выделенного текста. Чтобы сохранить пропорции, удерживайте клавишу Shift. Для изменения размера созданного ранее текста выберите инструмент Type Tool (Текст) и щёлкните курсором мышки по текстовому слою поверх надписи. Щелкните и тяните узел, чтобы изменить размеры рамки редактирования. Чтобы повернуть текст выберите инструмент Type Tool (Текст) и щёлкните по текстовому слою поверх надписи. Затем передвиньте курсор так, чтобы он был вне рамки редактирования. Курсор должен измениться в изогнутую стрелку и поворачивайте созданный текст. Удерживая Ctrl, тяните узел и получите угловое изменение. Форматирование текста После ввода какого-нибудь текста у вас может возникнуть потребность изменить гарнитуру шрифта, цвет и другие параметры. Выберите команду меню Window (Окно)> Character (Символ) и перед вами откроется палитра Character (Символ), весьма полезная при работе с текстом. На этой палитре вы можете изменять следующее параметры: (Внимание! Символы, которые будете изменять нужно выделить): Font Family, Font Style – выбирать гарнитуру и начертание шрифта.Font Size – настраивать кегль (размер) шрифта Text Color – изменять цвет текста Kerning – настроить кернинг (расстояние между определенными парами символов) Тracking – задавать межзнаковое расстояние, разреженный или уплотненный текст. Vertical and Horizontal Scaling – масштабировать текст вертикально и горизонтально.  Вы можете изменять размер текстового слоя в окне Вы можете изменять размер текстового слоя в окнеVertical Scalе и Horizontal Scalе. Эти настройки искажают форму символов, что бывает нежелательно. Baseline Shift – смещение базовой линии. Этот параметр позволяет поднимать или опускать отдельные знаки относительно всей строки на заданную величину. Не все шрифты имеют жирное начертание и курсив. Если все же есть необходимость сделать текст жирным или наклонным используют функции Faux Bold (ложный полужирный) и Faux Italic (ложный курсив). Эта функция создает полужирный вариант автоматически. Щёлкните на кнопке Faux Bold, и текст будет написан полужирным шрифтом. Faux Italic (ложный курсив). Если для выбранного вами шрифта отсутствует вариант курсива, просто щёлкните кнопку Faux Italic и вы получите текст, написанный курсивом. Некоторые художественные шрифты, стилизованные под рукописный текст, изначально имеют наклонные символы. При применении Faux Italic букви становятся еще более наклонными. Также можно легко превратить символы в прописные, используя All Caps (Верхний регистр). При нажатой кнопке All Caps все символы будут отображаться в верхнем регистре так, как если бы вы нажали клавишу Caps Lock. Small Caps (Маленькие капиталы). Нажатие этой кнопки приводит к написанию прописными буквами, но меньшего размера, такого же как строчные. Изменения не касаются при этом букв, написанных в верхнем регистре. Subscript (Нижний индекс) и Superscript (Верхний индекс) Эта функция уменьшается размер букв, а верхняя граница строки сдвигается вниз, при этом нижняя граница остаётся прежней. Если в конкретном шрифте не поддерживается начертание в нижнем индексе, то Photoshop генерирует его.  Кроме того, в фотошопе вы можете редактировать оформления текста как подчеркивание или зачеркивание. При помощи функции Underline (Подчёркивание) под строчкой задаётся горизонтальная линия того же цвета, что и текст. При выборе вертикального расположения текста возможно правое и левое вертикальное подчёркивание.
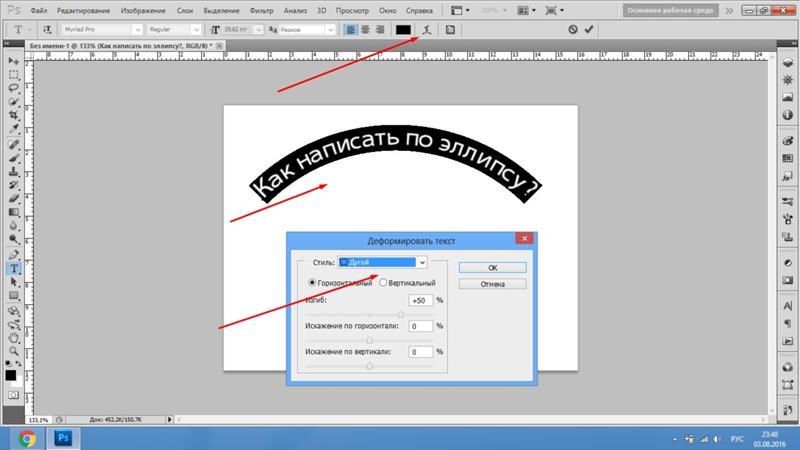
Кроме того, в фотошопе вы можете редактировать оформления текста как подчеркивание или зачеркивание. При помощи функции Underline (Подчёркивание) под строчкой задаётся горизонтальная линия того же цвета, что и текст. При выборе вертикального расположения текста возможно правое и левое вертикальное подчёркивание.Strikethrough (Перечёркивание). Эта функция создаёт горизонтальную линию посередине строки при горизонтальном расположении текста или вертикальную линию при вертикальном расположении. Anti-aliasing. Этот параметр предназначен для сглаживания, устранения неровностей мелких шрифтов. Есть варианты сглаживания: нет, резкое, чёткое, насыщенное, плавное. Leading (Интерлиньяж). Эта функция позволяет настраивать расстояние между базовыми линиями соседних строк. Обзор палитры Paragraph(Абзац) Палитра Paragraph(Абзац) предназначена для выравнивания текста. Это диалоговое окно можно открыть, выполнив команду Window (Окно) > Paragraph (Абзац). Так как текстовый слой может содержать несколько строк, отформатировать их очень важно для качества любого дизайна. Так как текстовый слой может содержать несколько строк, отформатировать их очень важно для качества любого дизайна. Создайте текстовый слой, напечатайте какой-то текст и нажмите на миниатюру слоя, чтобы активировать параметры для всего текста. Кроме того, можно сделать выделение части текста с помощью мышки и применять форматирование абзацев только в выбранной части вашего текстового слоя. Рассмотрим способы выравнивания текста в Photoshop. Align (Выравнивание текста). Как хорошо видно на кнопках, вы можете выбрать выравнивание текста по левому краю, центру и правому краю Justification (Интервалы) и Hyphenation (Перенос) – в эти диалоговые окна можно войти, нажав стрелочку в верхнем правом углу палитры Paragraph(Абзац). Существенное значение имеет язык ввода текста, словарь можно выбирать. Justification (Интервалы). Здесь вы можете изменять значения Word Spacing (Расстояние между словами) и Letter Spacing (Межбуквенные расстояния), Масштаб гифа (Glyph Scaling).  Hyphenatе (Перенос). Здесь можно устанавливать различные параметры расстановки переносов. Если вы установите флажок Hyphenatе (Перенос), то переносы будут расставляться автоматически. (На всякий случай, не забывайте проверять правильность переносов) Отступы между абзацами задать легко: просто выберите текстовый слой, или сделайте выделение нужного текста, и укажите нужный параметр в диалоговом окне, как показано ниже. Indent Left Margin (Отступ левого края) Indent Right Margin+ Indent First Line (Отступ правого края + отступ первой строки абзаца) Add Space After Paragraph (Задать пробел после абзаца) Деформация (Warp) текста. Один из наиболее мощных функций инструмента Type Tool является возможность деформации любого текстового слоя в соответствии с вашими конкретными потребностями. Чтобы деформировать текстовый слой дважды щелкните на миниатюре текстового слоя и нажмите на кнопку Create Warped Text (создать деформированный текст) в меню Options (Параметры). Вам будет предложено выбрать Warp Style (Стиль деформации). Вам будет предложено выбрать Warp Style (Стиль деформации). Переключатель Vertical (Вертикаль) или Horizontal (Горизонталь) применяет выбранный стиль в горизонтальной или вертикальной плоскости. Регулятор Bend (Степень) определяет степень деформации. Регуляторы Horizontal and Vertical Distortion (Горизонтальное и Вертикальное Искривление) дополнительно деформируют текст в горизонтальной и вертикальной плоскостях. Ниже приведены примеры деформации текста при различных значениях параметров: Вы можете создать деформацию текста как в «Звездных войнах» при помощи Vertical Distortion (Вертикальное искажение) и инструмента Gradient (Градиент) в Layer Mask (Маска-слоя), который применяют для частичного скрытия текста в верхней части. Инструменты деформации текста в фотошоп дают интересные эффекты. Вы можете попробовать различные способы деформации текста, но деформация не будет работать, если ранее к тексту применяли Faux Bold и Faux Italic. 
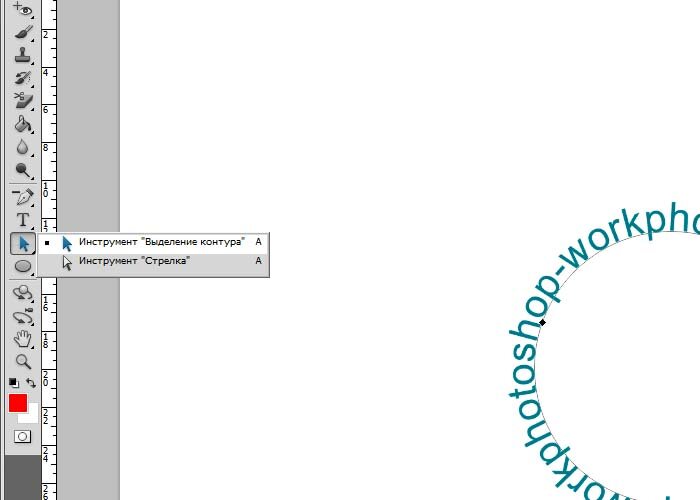
Как написать текст по контуру. Type on a Path (Текст по Контуру) Вы можете создать текст, который искривляется вдоль контура. Контур можно создать инструментами Pen Tool (Перо) или Vector Shape Tool (Векторная фигура) Иногда нужно перевернуть текст относительно контура или поместить его внутрь фигуры. Для этого выберите инструмент Path Selection (Выделение контура), поместите курсор над текстом, пока не получите тип курсора в виде маленькой черной стрелки и тяните курсор ниже базового уровня.  Текст перевернется. Используйте тот же метод, чтобы перевернуть текст и поместить его в форму. Текст перевернется. Используйте тот же метод, чтобы перевернуть текст и поместить его в форму.
Преобразование текста в форму Иногда нужно иметь возможность вносить изменения в форму символов. Например, для создания логотипов. Для этого просто создайте текстовый слой или выберите ранее созданный и перейдите на Layer (Слой) > Type (Текст)> Преобразовать в Shape (Преобразовать в фигуру). Этот инструмент преобразует текст в Vector Layer Mask (векторную маску слоя) и его можно редактировать, как любую другую векторную форму. Вы также можете создать рабочий контур, зайдя в меню Layer (Слой) > Type (Текст)> Convert Work Path (Преобразовать в рабочий контур). Контур можно редактировать просто перетягивая опорные точки, создавая таким образом новое начертание выбранных символов. Инструмент Type Mask Tool (Текст-маска) Наконец, нужно еще рассмотреть инструменты выделения: Horizontal Type Mask (Горизонтальный текст-маска) и Vertical Type Mask (Вертикальный текст-маска) . Эти инструменты создают область выделения в активном слое в виде текстовой фигуры. С его помощью вы можете создать Layer Mask (Маска слоя) or Quick Mask mode (Быстрая маска). Это выделение в форме текста можно легко заполнить цветом, градиентом, узором или использовать как маску слоя. Созданный таким образом текст невозможно форматировать – это растровое изображение. Ниже пример использования Horizontal Type Mask (Горизонтальный текст-маска) чтобы создать маску слоя на картине. Наконец, не нужно забывать, что к текстовому слою можно применять разнообразные готовые стили слоя, добиваясь красивых эффектов простыми методами фотошопа. |
Как исправить проблемы с размером шрифта в Photoshop
Автор Белов Олег На чтение 4 мин. Просмотров 2.3k. Опубликовано
Adobe Photoshop – стандартное приложение для редактирования изображений. Тем не менее, программное обеспечение по-прежнему имеет некоторые проблемы со шрифтами. Некоторые пользователи Photoshop обнаружили, что шрифты на их изображениях не соответствуют выбранным точечным значениям. Таким образом, текст изображения слишком велик или мал. Вот как вы можете решить проблемы с размером шрифта в Photoshop.
Тем не менее, программное обеспечение по-прежнему имеет некоторые проблемы со шрифтами. Некоторые пользователи Photoshop обнаружили, что шрифты на их изображениях не соответствуют выбранным точечным значениям. Таким образом, текст изображения слишком велик или мал. Вот как вы можете решить проблемы с размером шрифта в Photoshop.
Как исправить мелкий шрифт в Adobe Photoshop
- Выберите опцию сброса символов
- Обновить фотошоп
- Переключите Единицы Типа в Пиксели
- Отмените выбор параметра Resample Image
- Отрегулируйте текст в режиме свободного преобразования
- Изменить шрифт изображения
- Очистить кэш шрифтов Windows
Выберите опцию сброса символов
Во-первых, выберите параметр Сбросить символ , чтобы сбросить все настройки текста до настроек по умолчанию. Это отменит любые настройки, которые могли повлиять на рендеринг и масштабирование шрифта. Вы можете восстановить параметры текста по умолчанию, нажав Окно > Символ и нажав кнопку всплывающего меню в правом верхнем углу панели символов. Выберите Сбросить символ , чтобы восстановить настройки по умолчанию.
Выберите Сбросить символ , чтобы восстановить настройки по умолчанию.
Обновить фотошоп
Обновления Photoshop могут исправить проблемы с размером шрифта и другие ошибки. Чтобы проверить наличие обновлений Photoshop, нажмите Справка > Обновления . Затем откроется небольшое окно, информирующее вас о наличии новых обновлений или нет.
Переключите Единицы Типа в Пиксели
Разрешение изображения может оказать большое влияние на размер текста, если вы используете единицу точек. Разрешение изображения будет регулировать, сколько пикселей представляет значение точки шрифта. Таким образом, текст вашего изображения может показаться слишком большим, потому что изображение имеет высокое разрешение PPI. Чтобы получить более постоянный размер шрифта, переключите точки на пиксельные единицы следующим образом.
- Откройте меню Изменить в Photoshop и выберите Настройки , чтобы развернуть подменю.

- Выберите Юниты и линейки в подменю, чтобы открыть окно, показанное ниже.
- Выберите пикселей в раскрывающемся меню Тип.
- Нажмите кнопку ОК , чтобы применить новые настройки.
Отмените выбор параметра Resample Image
- Отмена выбора параметра Resample Image в Adobe Photoshop также может исправить проблемы с размером шрифта. Для этого нажмите Изображение и Изменить размер в Photoshop.
- Выберите Изменение размера изображения , чтобы открыть окно непосредственно под ним.
- Снимите флажок Resample Image , если выбран этот параметр.
- Введите точные размеры изображения в полях Ширина и Высота. Вы можете найти сведения об измерении изображения, щелкнув правой кнопкой мыши файл в проводнике и выбрав Свойства > Подробности .
- Нажмите ОК , чтобы закрыть окно.
- Теперь выберите текстовое поле на вашем изображении и отрегулируйте размер шрифта.
Отрегулируйте текст в режиме свободного преобразования
Если на увеличенном изображении шрифт кажется крошечным, может пригодиться инструмент Free Transform Mode. Это инструмент, с помощью которого вы можете изменять размер текста, расширяя ограничивающий прямоугольник. После ввода текста с помощью инструмента горизонтального ввода нажмите сочетание клавиш Ctrl + T. Удерживайте клавишу Shift и левую кнопку мыши, чтобы изменить размер шрифта, перетаскивая границу ограничительной рамки курсором.
- ЧИТАЙТЕ ТАКЖЕ . Как исправить сбои Photoshop при печати в Windows 10
Изменить шрифт изображения
Есть несколько шрифтов, которые не очень хорошо работают в Photoshop. Это шрифты Zippy, SF Tattle Tales Condensed, ZEROGEBI, JH_TITLES, GURAKH_S, SCREEN, SEVESBRG и 21kannmbn. Если ваше изображение содержит один из этих шрифтов, выделите текст и выберите альтернативный шрифт.
Очистить кэш шрифтов Windows
Очистка кэша шрифтов Windows – эффективное общее решение проблем со шрифтами в Photoshop. Вы можете стереть системный шрифт, открыв Проводник.
- Затем откройте этот путь к папке в проводнике: C:> Windows> ServiceProfiles> LocalService> Appdata> Local .
- Затем щелкните правой кнопкой мыши файл * FNTCACHE * .DAT или * FontCache * .dat и выберите Удалить .
- Вы также можете перейти в Пользователи> [имя пользователя]> AppData> Роуминг> Adobe> Adobe Photoshop CC, CC 2014 или CC 2015 в проводнике, чтобы очистить кэш шрифтов в Photoshop.
- Нажмите правой кнопкой мыши на папку CT Font Cache и выберите Удалить , чтобы стереть ее.
Это несколько решений, которые могут исправить проблемы с размером шрифта в Photoshop. Вы также можете проверить и восстановить поврежденные шрифты с помощью программного обеспечения, такого как FontDoctor, которое продается по цене 69,99 долларов США на этой странице веб-сайта.
Не используйте русифицированный фотошоп — Блог HTML Academy
Не используйте русифицированный Фотошоп. Подавляющая часть уроков написана для англоязычного интерфейса, на русский язык интерфейс переведён с ошибками. Например, настройка автовыбора инструмента «перемещение» имеет выпадающий список (выбирать по клику слой или группу слоёв) в русском переводе в некоторых версиях перепутана (устанавливаем её на «слой» — выбирается группа слоёв, устанавливаем на «группа» — выбирается слой), а в некоторых содержит два одинаковых пункта. Далее в тексте я рассуждаю об англоязычном интерфейсе.
Убедитесь, что Фотошоп правильно настроен: выпадающее меню Edit → Color Settings (вызывается Shift + Ctrl + K), выставьте для RGB вариант sRGB. Это то цветовое пространство, «в котором работает весь веб».
Дополнительная мелкая настройка: Edit → Preferences → Units & Rulers (для OS X пункт Preferences — в выпадающем меню с названием программы), в выпадающих списках для «Rulers» и «Type» нужно выбрать единицы измерения «Pixels».
Интерфейс
Интерфейс ФотошопаПод выпадающим меню длинная горизонтальная область — в ней отображаются настройки активного инструмента.
Панель со всеми инструментами слева, прочие панели справа или «плавают».
Внешний вид Фотошоп настраивается: можно перетаскивать панели, включать и отключать их видимость (в выпадающем меню Window), сворачивать и разворачивать (двойной клик по названию панели), сворачивать в иконки.
Создав рабочее окружение с нужными панелями и скрыв всё ненужное, можно сохранить вариант получившегося интерфейса. Список рабочих окружений — в верхней правой части окна, в нижней части списка есть пункт «New Workspace…» — нажимаем, именуем, сохраняем.
Необходимые и желательные для верстальщика панели:
- Layers — панель слоёв — папки и слои макета.
- Character — данные о выделенном текстовом слое или тексте (шрифт, цвет, размер, интерлиньяж и другое).
Прочие панели — по вкусу верстальщика, у каждого свои методы работы с макетом.
Все лишние панели закрыть, ибо занимают место. Спасибо, кэп!
Как верстальщику работать в Фотошопе
Если вы правша, держите левую руку на левой части клавиатуры, чтобы легко доставать до Shift, Ctrl, Alt и Пробел.
Включите линейки (выпадающее меню View → Rules, поставить галочку (оно же — Ctrl + R)), убедитесь, что они показывают пиксели (правой кнопкой мыши кликнуть на линейке, выбрать пиксели).
Ориентация по документу
Tab — показать или скрыть все панели.
Зажать Пробел, «схватить» мышью за документ и перетаскивать — перемещение в рамках масштаба. Зажатие кнопки временно активирует инструмент Hand Tool.
Ctrl + 0 — вписать макет в рабочую область.
Ctrl + 1 — установка масштаба 100%.
Зажать H, зажать левую кнопку мыши — документ масштабируется так, чтоб был виден целиком, можно перетащить рамку (вы держите левую кнопку нажатой, просто тащите мышь) в любое место и отпустить — окажитесь в этой области с тем масштабом, который был ранее. Архиудобно для перемещения по увеличенному документу! Почти как зажатие Пробел, но быстрее при перемещении на «большие расстояния».
Зажать Alt, крутить колесо мыши — масштабирование в обе стороны вокруг того места, где расположен курсор.
Выбор слоёв
Можно поискать нужный слой в панели слоёв, но есть способ быстрее.
Зажать Ctrl и кликнуть на слой. Зажатие кнопки временно активирует инструмент Move Tool. Работает в случае выбора любого инструмента кроме Hand Tool (по зажатию Ctrl включается инструмент масштабирования) и самого Move Tool. Чтобы это работало, убедитесь, что настройки инструмента Move Tool (это панель под выпадающими меню, когда инструмент выбран) выставлены следующие: Auto-Select — галка стоит, в выпадающем списке рядом — Layer.
Показать и скрыть
Показать или скрыть какие-либо слои просто — кликнуть на иконке «глаз» этого слоя в панели слоёв (или с клавиатуры: Ctrl + ,).
Alt + клик по иконке «глаз» в панели слоёв — показать только один этот слой, прочее скрыть, повторный клик, чтобы вернуть статус кво.
Информация о слоях
Двойной клик по миниатюре текстового слоя — редактирование слоя, выставляйте текстовой курсор в нужное место — узнаёте шрифт, размер, интерлиньяж, трансформации, кернинг, спейсинг и цвет. Если параметры Horizontally Scale или Vertically Scale отличаются от 100%, нужно экспериментировать с CSS3-свойством transform у блока, в который включать только этот текст и налаживать взаимодействие дизайнера и верстальщика, если это контентный текст.
Двойной клик по миниатюре слоя с цветом, градиентом, заливкой текстурой — вызов модального окна с данными слоя.
Если у слоя справа есть курсивная надпись «fx» (и иконка, открывающая список), значит у него есть эффекты. Кликайте на открывающую иконку — увидите список эффектов (можно отключить их показ — кликаем на иконки глаза рядом с эффектами), двойной клик по эффекту вызовет панель с настройками эффекта.
Лирическое отступление: в верхней левой части панели слоёв есть выпадающий список — это режим наложения слоя. Если его значение отличается от Normal, то опять налаживаем взаимодействие дизайнера и верстальщика, так как слои, имеющие наложение в режиме отличном от Normal и не являющиеся часть сложных коллажей/картинок (целиком сохраняются в единое изображение), сверстать корректно (как в макете), или нереально вовсе, или требует дополнительных трудозатрат с вашей стороны.
Цвет в макете: инструмент Eyedropper Tool (в настройках указать Sample Size → Point Sample). Кликаем по произвольному пикселю, в панели цвета (под всеми инструментами) видим цвет пикселя.
Размер в макете: инструмент Ruler Tool — нажать, тащить мышью, отпустить — в панели настроек (под выпадающим меню, параметр L1) увидите измеренное расстояние. Если тащить с зажатым Shift, измеритель перемещается строго горизонтально, строго вертикально или под 45° (для верстальщика не актуально).
Можно использовать Rectangle Marquee Tool, создавая выделение (размер выделения будет показан рядом с выделением), если Фотошоп версии CS6 и новее. Убрать получившееся после измерения выделение — Ctrl + D.
Прочие полезные верстальщику техники
Показать и скрыть сетку, направляющие, габариты трансформации, нарезку — Ctrl + H.
Отмена и повтор последнего действия — Ctrl + Z(снова спасибо, Кэп!)
Отмена действий последовательно — Ctrl + Alt + Z
Команда из выпадающего списка Image → Trim — подрезка прозрачных или однотонных пикселей (удобно, если нужно получить слой на прозрачном фоне: копируем слой в новый документ, подрезаем, экспортируем).
Узнать истинный габарит слоя с полупрозрачными эффектами — правый клик по названию слоя → Convert to Smart Object. После этого габарит трансформации показывает размер с эффектами.
Обрезать макет до габаритов какого-либо изображения для его экспорта — инструмент Crop Tool.
F12 — восстановить макет в том виде, в котором он сейчас сохранён на диске.
Экспорт графики для веба
Если экспортируемое изображение можно получить в векторном формате и техническое задание проекта позволяет использовать SVG, нужно использовать SVG. Этот формат отлично подходит иконкам, большинству инфографики, нефотографическим изображениям, рисункам, интерактивной графике.
Если векторный объект нарисован в самом Фотошопе, то чтобы экспортировать SVG, выберите в панели слоёв векторный слой, вызовите контекстное меню и используйте команду File → Export As. В открывшемся окне экспорта можно выбрать SVG-формат. На этапе экспорта отмасштабируйте экспортируемую картинку — убедитесь, что в результате получится именно вектор, а не растровая вставка в векторный файл.
Если же SVG создан в стороннем векторном редакторе (например, в Adobe Illustrator) и добавлен в Фотошоп как смарт-объект, то для его экспорта нужно вызвать на слое контекстное меню и выбрать пункт Export Contents.
Экспорт графикиБольшие фотографические (многоцветные) изображения экспортируются как JPEG, качество 60‒95.
Мелкие картинки, вписывающиеся в 256 цветов, которым не нужна полупрозрачность или она бинарная — PNG-8.
Любые картинки где нужна полупрозрачность или отсутствие искажений — PNG-24.
Заключение
Предлагаю тему к обсуждению. Какими приёмами и клавиатурными сокращениями пользуетесь вы?
Пользователи Mac пожаловались на проблемы с запуском приложений после релиза macOS Big Sur Статьи редакции
Самый простой способ исправить проблему — отключить интернет, говорят эксперты.
37 318 просмотров
Пользователи Mac пожаловались, что их компьютеры 12 ноября работали медленнее, чем обычно. Некоторые столкнулись с медленным запуском приложений как от Apple, так и от сторонних разработчиков, а у других приложения не открывались вовсе.
Это случилось после того, как пользователи попытались загрузить обновление macOS Big Sur, но возникала ошибка.
@AppleSupport the Download keeps crashing. Thirdparty apps on my MBP like powerpoint, Spotify, vs code are not opening after the first download crash for Mac OS Big Sur on my MBP late 2016. I can’t work now nor attend my online lectures as Zoom is crashing too! Please help!!4
@mikehermary @panic All of my non-Apple apps became really slow to open as well. I don’t have Nova or Sketch though. Apple apps load fine, but anything non-Apple takes a bit. Just started in the last hour.6
Однако Ars Technica пишет, что проблемы возникали не только у тех, кто пытался обновить систему.
Причины произошедшего неизвестны, но TechCrunch предполагает, что из-за высокой нагрузки на сервер после релиза Big Sur произошёл сбой Gatekeeper — функции безопасности, которая проверяет подлинность приложений на Mac при запуске. The Verge также пишет, что высокая нагрузка повредила сервис Apple OCSP (протокол состояния сетевого сертификата).
Apple подтвердила, что с загрузкой обновления операционной системы Mac были проблемы, но заверила, что их устранили. По данным с сайта компании, они наблюдались с 21:00 12 ноября по 04:15 13 ноября (московское время). The Verge отмечает, что по-прежнему неизвестно, был ли Big Sur причиной сбоя. Однако пользователи продолжают жаловаться на медленную работу компьютеров Mac.
Anybody got the feeling his computer is slow AF after upgrading to macOS Big Sur? my test/lab machine is a MBA 2016 and it feels so slow i can hardly browse websites, it’s so slow i wouldn’t want to use it anymore.
Как решить проблему
Разработчик Mac и iOS Джефф Джонсон на своей странице в Twitter рассказал, как исправить проблему.
«Если вы столкнулись с зависанием при запуске приложений на Mac, я решил проблему с помощью файервола Little Snitch. Помогает отключение trustd соединения к http://ocsp.apple.com или полное отключение интернета», — написал он.
Джефф Джонсон
«Убедитесь, что отключили соединение к OCSP для system и user», — добавил он.
Ведущий подкастов Мэтт Шауффер предложил другой способ для программистов. «Если вы программист, но у вас нет Little Snitch, вы можете временно исправить это, добавив эту строку в файл /etc/hosts: 127.0.0.1 http://ocsp.apple.com», — написал он.
- Откройте «Терминал» (Приложения/Утилиты/Терминал).
- Введите sudo nano /etc/hosts, нажмите enter.
- Введите системный пароль, нажмите enter.
- Переместите курсор в нижнюю часть файла, добавьте новую строку.
- Напечатайте: 127.0.0.1 ocsp.apple.com.
- ctrl-x, y, enter.
- Удалите эту строку, как только Apple исправит проблему.
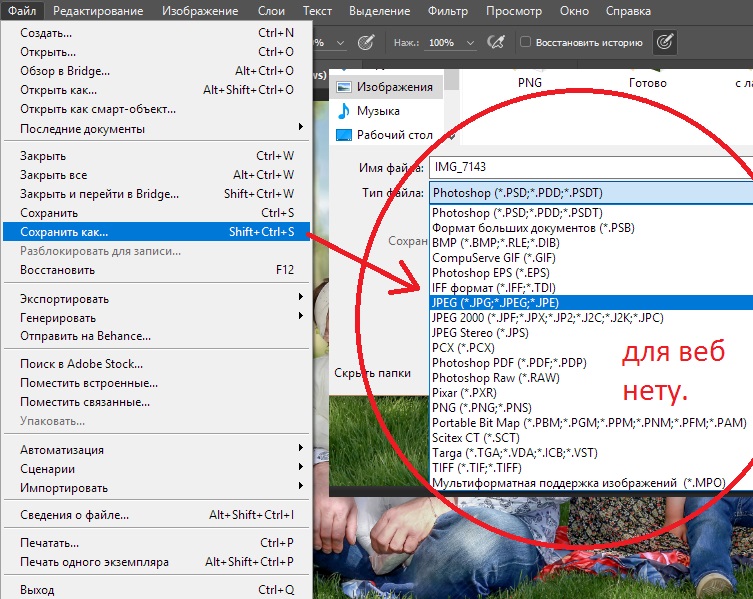
Почему Фотошоп не сохраняет в jpg и png: обновлено — МирДоступа
Часто фотошоп отказывается сохранять фотографии в популярных форматах. Поговорим о том, почему так происходит…
Многие дизайнеры, художники и другие пользователи часто сталкиваются с тем что графический редактор Фотошоп не сохраняет фотографии в требуемых форматах.
Как правило, невозможность сохранения фотографий в формате JPG обычно проявляется после обновления самого Фотошопа или даже после установки новой версии Windows
Нередко невозможность сохранения фотографий в JPG и PNG может зависеть от настроек графического редактора — подобные ошибки могут также возникать из-за перегрузки Фотошопа плагинами.
Кстати, далеко не все форматы сохранения изображений поддерживаются монитором — именно поэтому сохранять фотографии в подобных форматах просто нецелесообразно.
Причин немного почему фотошоп не сохраняет в JPG не так много. Если не получается сохранить фотографию JPG, то попробуйте сохранить изображение в формате RGB c глубиной цвета 8 бит/канал
Сохранение в JPG цветовой схемы CMYK поддерживается далеко не всеми версиями Фотошопа. Схемы Lab и многоканальные цветовые профили и вовсе чаще всего не поддерживаются.
Есть и другие факторы, которые могут повлиять на сохранение готовых фотографий в Фотошоп.
Так если создание картинка состоит из нескольких слоев, то перед её сохранением в JPG слои необходимо объединить. Ещё одна причина, почему Фотошоп не сохраняет в JPG — это нехватка вычислительных ресурсов машины
Так попытка сохранить обработанную фотографию после многослойной ретуши или со сложной цветовой гаммой, для слабого компьютера может быть непосильной задачей.
Почему Фотошоп не сохраняет в PNG
Формат изображения PNG отличается от JPG тем, что первый позволяет сохраняет изображение с прозрачным фоном, что особенно удобно для Web-проектов. Причины почему не удается сохранить фотографию в Фотошоп в PN аналогичны тем, что и при сохранении в JPG.
Кроме того, есть еще одна специфическая причина почему Фотошоп не сохраняет в PNG — это отсутствует файла png.8bi, который должен находиться в рабочем каталоге программы. Внимательно проверьте подкаталоги Plugins/форматы файлов — там должен быть файл png.8bi
Если данный файл отсутствует, то необходимо скачать его либо переустановить Фотошоп целиком. Производитель при сохранении в формате PNG также рекомендует производить сохранение не через Save As, а через Save for web.
Мой мир
Вконтакте
Одноклассники
Photoshop не открывает файл, присланный через WhatsApp — Что делать?
Часто при открытии в Photoshop jpeg-файлов, пересланных через WhatsApp, возникает следующая ошибка – «Невозможно выполнить запрос, перед маркером JPEG SOS отсутствует маркер SOFn, DQT или DHT JPEG». Можно попытаться разобраться в этой китайской грамоте и стать чуть более просвещенным, но проблему открытия изображений это не решит. Если у вас есть возможность повлиять на того, кто отправляет вам файлы – предложите ему отправить вложения, прикрепив их как документы, а не как фото.
Во-первых, полученный файл будет обладать лучшими характеристиками – он не подвергнется сжатию и не произойдет искажения цвета. Во-вторых, файл передастся в формате jpg, который в Photoshop откроется безо всяких проблем.
Если же приходится работать с тем, что есть, то поможет пересохранение файлов. То есть изображение нужно открыть в любом доступном редакторе и сохранить его заново. Простой, действенный и относительно быстрый способ, когда в работе один-два файла. А вот если их 100, 200 и ещё больше?
Можно, конечно, открывать каждый файл в Paint и пересохранять его. Но для этого нужны куча времени и ангельское терпение. Если вы не можете похвастаться подобным набором опций, есть схема, позволяющая значительно сэкономить и время, и нервные клетки.
Для преобразования файлов понадобится программа ACDSee.
1. Скачайте изображения в отдельную папку.
2. Откройте любой файл при помощи ACDSee и перейдите в «Режим управления».
3. Вы увидите превью всех расположенных в этой папке файлов. Выделите всё (Ctrl+A), затем перейдите в пункт «Пакетная обработка». В выпадающем меню выберите «Преобразовать формат».
4. Затем укажите нужный формат файла (в нашем случае – JPG) и нажмите «Далее».
5. Если хотите перезаписать файлы без сохранения исходных изображений, отметьте галочкой пункт «Удалять оригинальные файлы». Снова нажмите «Далее».
6. Затем программа выдаст вам еще одно окно, где можно выбрать параметры многостраничного файла на выходе. При работе с jpeg-файлами эти настройки особой роли не играют, поэтому не углубляйтесь в прочтение и смело запускайте преобразование.
7. Процесс форматирования происходит довольно быстро. Однако, если среди файлов попадутся те, которые уже имеют нужное расширение, программа остановится и спросит, что же ей с ним делать. После получения ответа, действие продолжится. По окончании нажмите «Готово».
Теперь можно открывать изображения и работать с файлами в Photoshop без проблем.
Как использовать Photoshop Text Tool для добавления текста
Основы Photoshop Text Tool
Вы можете использовать «текст» при проектировании в Photoshop разными способами.
Итак, давайте возьмем фотошоп «Текст» с панели инструментов.
Если вы нажмете и удерживаете инструмент текста, вы можете увидеть различные типы инструментов текста, такие как «Инструмент горизонтального типа», «Инструмент вертикального типа», «Инструмент маски горизонтального типа» и «Инструмент маски вертикального типа». Но чаще всего мы будем использовать «Инструмент горизонтального типа».
Теперь просто нажмите на холст и увидите, что на панели слоев создается пустой текстовый слой.
Позвольте мне набрать «Guru99.com (бесплатное онлайн-обучение)».
Чтобы выделить текст, просто дважды щелкните текстовый слой.
Посмотрите здесь, на панели параметров, некоторые параметры для изменения текста.
1) Здесь вы можете изменить стили шрифта выделенного текста. Существует огромный список стилей шрифтов.
2) Здесь вы можете задать некоторые эффекты обычного шрифта, такие как «Полужирный», «Курсив» и «Обычный».
3) С помощью этой опции мы можем установить размер шрифта. Вы можете щелкнуть и перетащить этот значок, чтобы увеличить или уменьшить размер шрифта.
4) Вот несколько вариантов настройки шрифта.
5) Щелкните этот значок, чтобы открыть панель «персонажей».
Панель символов
Панель символов содержит все настройки для текста. Мы также можем получить эту панель в меню «окно».
На этой панели у нас есть те же параметры, что и в «панели параметров», и гораздо больше параметров, таких как «кернинг», «отслеживание», «масштаб по вертикали», «масштаб по горизонтали», «цвет шрифта» и многие другие параметры, которые у вас есть. в этой панели, чтобы изменить ваши тексты.
Теперь выделите текст двойным щелчком по текстовому слою и нажмите CTRL + T, чтобы «показать преобразование».
Текст можно перетаскивать и масштабировать без разрушения.
Обратите внимание на размер шрифта текста, а затем уменьшите масштаб текста. когда вы нажимаете Enter, вы можете видеть, что размер шрифта текста также изменился.
Вы можете масштабировать текст вверх и вниз, как с изображением, но при этом не терять качество после масштабирования, как на изображении. Потому что, когда мы масштабируем текст, это не передискретизация текста, а изменение размера текста, чтобы его можно было масштабировать без разрушения.
Теперь, если вы хотите изменить стиль шрифта, выделите текст и откройте этот список стилей шрифта. Вы можете выбрать любой стиль шрифта из этого списка. И если вы хотите проверить все стили шрифтов один за другим, просто щелкните имя стиля шрифта и оставьте его выделенным, затем начните нажимать клавиши со стрелками вверх и вниз, чтобы изменить все стили шрифтов один за другим.
Трекинг и кернинг
Давайте поговорим о трекинге и кернинге. трекинг означает интервал между двумя символами, а кернинг означает интервал между двумя строками.
Позвольте мне изменить цвет этого слова, чтобы вы могли четко видеть разницу при изменении значения отслеживания.
Но сначала мы изменим отслеживание для всей строки, щелкнув и перетащив этот значок.
Вы также можете установить интервал отслеживания между двумя отдельными символами. для этого просто щелкните между этими двумя словами и поместите туда курсор, и ярлык для изменения значения отслеживания — просто удерживайте клавишу ALT и нажимайте клавиши со стрелками влево и вправо, чтобы увеличить или уменьшить пространство.
Вы можете использовать тот же ярлык, если хотите изменить интервал во всей строке.
Мы также можем масштабировать наш текст по горизонтали и вертикали, изменяя значения в параметрах «Масштаб по вертикали» и «Масштаб по горизонтали».
Текст на пути
Итак, теперь давайте поговорим о тексте на пути.
Позвольте мне нарисовать фигуру в виде контура, чтобы мы могли поместить на нее текст.
Теперь просто посмотрите на курсор. когда он находится в области холста за пределами контура, он выглядит как обычный курсор текстового инструмента, но когда я держу его над контуром, он меняется.И этот измененный курсор указывает, что ваш текст будет придерживаться этого пути.
Теперь щелкните по этому пути, и вы сможете ввести свой текст, следуя по этому пути.
И вы также можете определить начальную и конечную точки текста на пути.
Итак, выделите текст, затем нажмите и удерживайте клавишу CTRL, затем поместите курсор в начало текста. Вы можете увидеть измененный курсор, теперь щелкните здесь и перетащите курсор, чтобы вы могли видеть две разные точки.
Этот маленький крестик указывает, что это начальная точка текста, а маленький символ точки указывает, что это конечная точка текста. Так что вы не можете выйти из этой ограниченной области.
Вы можете изменить эти точки, удерживая клавишу CTRL, затем щелкнув и перетащив их.
Вы можете перевернуть текст вокруг контура вверх и вниз, перемещая курсор внутрь и из области контура, но продолжая удерживать клавишу CTRL.
Мы также можем сделать это на простом контуре, нарисованном инструментом «Перо».так что давай проверим.
Возьмите инструмент «Перо» и нарисуйте простой путь.
Теперь возьмите текстовый инструмент, щелкните путь и начните печатать.
И вы видите, здесь у вас есть те же особенности, что мы видели ранее в тексте поверх контура формы.
Настройка стиля шрифта
Теперь поговорим о настройке стиля шрифта.
Я хочу сказать, что каждый раз стиль шрифта не может дать вам именно то, что вы хотите. Поэтому в некоторых случаях вам нужно взять некоторые тексты и изменить их в соответствии с вашими требованиями.
Это можно сделать, преобразовав текст в путь.
Позвольте мне ввести слово «Guru99». Затем щелкните правой кнопкой мыши текстовый слой на текстовой панели и выберите «Создать рабочий контур».
Он преобразует ваш текст в путь, который вы можете легко изменить.
Выключите текстовый слой и посмотрите, как он образует контур вокруг текста.
И посмотрите, здесь, в «панели контуров», создается рабочий контур. Сначала сохраните.
Теперь, если вы хотите изменить траекторию, просто возьмите инструмент «Перо» и выберите несколько контрольных точек, которые вы хотите переместить, и установите их должным образом, так что дизайн у вас в голове.
Вы должны удерживать клавишу CTRL, затем щелкнуть и перетащить любую контрольную точку так, как хотите.
Вы можете увидеть, как я изменил шрифт и создал новый дизайн. Если я думаю, что работаю только со стилем шрифта, чтобы получить свой результат, тогда он не будет всегда успешным. через некоторое время мы должны изменить текст в соответствии с нашим требованием.
Итак, вот некоторые особенности текстов в следующем видеоуроке, мы поговорим о «фильтрах».
Основы Photoshop: работа с текстом
Урок 12: Работа с текстом
/ ru / photoshopbasics / working-with-brush / content /
Введение
Инструмент Type позволяет вам добавить текст в ваш файл.Вы можете использовать текст в различных проектах, например, добавляя его к изображениям, чтобы создать плакат, праздничную открытку или приглашение. Вы также сможете настроить текст в соответствии с вашими потребностями.
Для использования инструмента «Текст»:
- Найдите и выберите инструмент Type на панели Tools . Вы также можете нажать клавишу T на клавиатуре, чтобы получить доступ к инструменту «Текст» в любое время.
- На панели Control в верхней части экрана выберите требуемый шрифт и размер текста .
- Щелкните палитру Text Color , затем выберите нужный цвет в диалоговом окне.
- Щелкните и перетащите в любое место окна документа, чтобы создать текстовое поле .
- К вашему документу будет добавлен новый текстовый слой . Вы можете начать вводить текст, чтобы добавить текст к слою.
Если вы хотите добавить в документ много текста, возможно, вам будет проще работать с несколькими текстовыми слоями . Это даст вам больше контроля над внешним видом вашего текста.В приведенном ниже примере мы добавили второй текстовый слой для слова горы .
Тип наконечника инструмента
- Если вы хотите отредактировать текстовый слой, вам нужно дважды щелкнуть значок слоя на панели слоев . Затем вы можете изменить текст, изменить размер текстового поля или использовать параметры на панели Control , чтобы выбрать другой шрифт или изменить размер и цвет текста.
- Для получения дополнительных параметров форматирования текста перейдите в окно , затем выберите Символ , чтобы просмотреть панель символов .
- Если вы хотите переместить текст на , вам нужно выбрать инструмент Перемещение , щелкнуть и перетащить его в нужное место в окне документа.
Растеризация текста
Если вы попытаетесь использовать определенные инструменты с текстовым слоем, такие как Фильтры , вы получите предупреждающее сообщение с вопросом, хотите ли вы растрировать текст .
Растеризация означает, что текст будет преобразован в пиксели , что позволит вам делать настройки изображения, которые обычно не работают с текстом.Обратной стороной является то, что вы больше не сможете редактировать текст, изменять форматирование или преобразовывать его обратно в текстовый слой. Таким образом, вы должны растрировать текст только в случае крайней необходимости. Если вы не хотите растрировать его, просто нажмите Отмена , чтобы сохранить текстовый слой в его текущем формате.
Дополнительные ресурсы
Photoshop предлагает множество других способов настройки текста. Чтобы узнать больше об этих параметрах, просмотрите эти руководства.
/ ru / photoshopbasics / чтение-гистограмма / содержание /
Создание текста по контуру в Photoshop
Как добавить текст по контуру в Photoshop
Шаг 1. Выберите инструмент «Эллипс»
Как я уже упоминал, шаги по добавлению шрифта вдоль пути одинаковы, независимо от того, какой инструмент вы использовали для создания пути.Так что в этом уроке мы будем простыми. Чтобы нарисовать путь вокруг мяча для гольфа, я воспользуюсь инструментом Ellipse Tool , одним из основных инструментов Photoshop. Вы можете узнать больше о рисовании фигур в нашем руководстве Как рисовать векторные фигуры в Photoshop.
По умолчанию инструмент «Эллипс» находится за инструментом «Прямоугольник» на панели «Инструменты». Чтобы выбрать его, я нажимаю правой кнопкой мыши (Win) / , удерживая нажатой клавишу Control (Mac) на инструменте «Прямоугольник», затем выбираю инструмент «Эллипс» во всплывающем меню:
Выбор инструмента «Эллипс» на панели «Инструменты».
Шаг 2. Измените режим инструмента на «Путь»
Когда выбран инструмент «Эллипс», панель параметров в верхней части экрана изменяется, чтобы показать нам различные варианты работы с инструментом. В крайнем левом углу панели параметров находится параметр Tool Mode . По умолчанию установлено значение Форма . Photoshop фактически предоставляет нам три различных типа фигур, которые мы можем рисовать: векторных, фигур, контуров, и пиксельных фигур, .Мы хотим нарисовать путь, поэтому я изменю параметр Tool Mode с Shape на Path :
Изменение режима для инструмента Эллипс на Путь.
Подробнее: Рисование векторных фигур и пиксельных фигур в Photoshop
Шаг 3. Нарисуйте свой путь
Чтобы нарисовать путь, я нажимаю и удерживаю кнопку мыши в центре мяча для гольфа. Затем я нажимаю и удерживаю на клавиатуре Shift + Alt (Win) / Shift + Option (Mac) и начинаю перетаскивать наружу от центра.Удерживая нажатой клавишу Shift, когда я перетаскиваю с помощью инструмента Ellipse Tool, форма пути превращается в идеальный круг, в то время как клавиша Alt (Win) / Option (Mac) позволяет мне рисовать путь наружу из места, где я щелкнул.
Я буду продолжать тянуть наружу от центра, пока путь не станет достаточно большим, чтобы окружить мяч. Если вам нужно изменить положение контура при его рисовании, нажмите и удерживайте пробел на клавиатуре, перетащите мышью, чтобы переместить контур в нужное положение, а затем отпустите клавишу пробела и продолжите рисование.
Когда меня устраивает вид пути, я отпускаю клавишу Shift и клавишу Alt (Win) / Option (Mac), затем отпускаю кнопку мыши (важно сначала отпустить клавиши, затем кнопку мыши, иначе вы получите неожиданный результат). Здесь мы видим путь, который выглядит как тонкий контур вокруг шара:
Добавлена дорожка вокруг мяча для гольфа.
Шаг 4. Выберите инструмент «Текст»
Когда наш путь нарисован, мы готовы добавить текст.Выберите инструмент Type Tool на панели инструментов:
Выбор инструмента «Текст».
Шаг 5. Выберите шрифт
Выберите настройки шрифта на панели параметров. Для своего изображения я буду использовать Futura Condensed Medium со значением 30 pt , но вы можете использовать все, что лучше всего подходит для вас:
Установка параметров шрифта на панели параметров.
У меня также есть параметр Text Alignment , установленный на Left , а мой тип color установлен на white :
Параметры выравнивания текста и цвета.
Шаг 6. Переместите курсор по траектории
Переместите инструмент «Текст» прямо по контуру. Курсор изменится на двутавровую балку с пунктирной волнистой линией через нее. Это говорит нам о том, что мы собираемся добавить текст непосредственно к самому пути:
Пунктирная волнистая линия сообщает нам, что мы добавляем текст к контуру.
Шаг 7: Щелкните путь и добавьте свой тип
Щелкните в любом месте пути и начните добавлять текст. Место, на котором вы нажимаете, — это место, где начинается текст, и по мере того, как вы продолжаете вводить текст, текст следует направлению пути.Не волнуйтесь, если вы нажали не в том месте. Как мы увидим через мгновение, мы можем легко перемещать текст по контуру, когда мы закончим:
Текст обтекает форму круга.
Когда вы закончите добавлять текст, нажмите галочку на панели параметров, чтобы принять его:
Щелкните галочку.
Текст теперь добавлен к пути, хотя в моем случае он находится под немного странным углом, но мы исправим это дальше. Если ваш путь исчез, когда вы нажали галочку, и все, что вы сейчас видите, это сам текст, не волнуйтесь.Путь появится снова, когда мы перейдем к следующему шагу:
.Текст следует по пути, но его необходимо переместить.
Шаг 8: Выберите инструмент выбора пути
Чтобы переместить текст вдоль контура, выберите инструмент Path Selection Tool на панели инструментов:
Переключение на инструмент выбора пути.
Шаг 9: переместите текст
Переместите курсор инструмента выделения контура в любое место поверх текста. Вы увидите, как курсор изменится с черной стрелки на двутавровую балку с маленькой стрелкой сбоку, указывающей влево или вправо.Просто щелкните свой текст и перетащите его взад и вперед по пути с помощью мыши. Здесь я перетаскиваю текст по часовой стрелке по кругу:
Переместите инструмент «Выбор контура» над текстом, затем щелкните и перетащите его по контуру.
Однако посмотрите, что произойдет, если я перетащу текст слишком далеко. Кое-что обрезается в конце:
Слишком большое перетаскивание текста привело к обрезанию конца.
Конец был обрезан, потому что я переместил текст за пределы видимой текстовой области на контуре.Чтобы решить эту проблему, найдите небольшой кружок на контуре в том месте, где текст обрезается. Круг отмечает конец видимой области:
Найдите маленький кружок на месте обрезки текста.
Просто щелкните круг с помощью инструмента «Выбор контура» и перетащите его дальше по контуру, пока не появится остальной текст:
Перетаскивание круга по часовой стрелке вдоль пути, чтобы показать конец текста, который был обрезан.
Переворот текста по контуру
При перетаскивании текста по контуру будьте осторожны, чтобы случайно не перетащить через контура.Если вы это сделаете, текст перевернется на другую сторону и обратное направление:
Перетаскивание по контуру переворачивает и переворачивает текст.
В зависимости от желаемого эффекта переворачивание и реверсирование текста может быть тем, что вы хотели сделать (на самом деле это функция, а не сбой). Но если вы не сделали это специально, просто перетащите назад по контуру с помощью инструмента «Выбор контура». Ваш текст перевернется на исходную сторону и вернется в исходное направление.
Скрытый путь
Когда вы закончите позиционирование текста и будете довольны результатом, скройте путь в документе, выбрав любой слой, кроме слоя Type на панели «Слои». В моем случае в моем документе всего два слоя — текстовый слой и фоновый слой, содержащий мое изображение, — поэтому я нажимаю на фоновый слой , чтобы выбрать его:
Выберите любой слой, кроме слоя «Текст», чтобы скрыть путь в документе.
Теперь, когда мой путь скрыт, а текст перевернут на исходную сторону, вот мой окончательный результат:
Окончательный результат.
Имейте в виду, что хотя мы добавили текст к контуру, Photoshop не сделал ничего особенного с самим текстом. Это по-прежнему просто текст, что означает, что вы можете вернуться в любое время и отредактировать его или полностью изменить, если вам нужно. Вы можете выбрать другой шрифт, изменить его размер или цвет, настроить интерлиньяж, кернинг или трекинг, сдвиг базовой линии и все остальное, что вы можете делать с обычным шрифтом!
Как изменить текст после того, как он уже был сохранен в Photoshop | Small Business
Скотт Шпак Обновлено 17 августа 2018 г.
Изменить текст в Photoshop так же просто, как и повторно набрать его, если текст находится на отдельном слое и не был растеризован. Этот процесс преобразует текст из векторы в пиксели.Когда вы работаете с уже сохраненным файлом, у вас могут возникнуть проблемы с определением текстовых слоев, а также их графического состояния. Небольшие знания макета Adobe Photoshop CC помогут вам определить, можете ли вы легко изменить сохраненный текст.
Совет
Текст, который был сведен с другими слоями, может быть нелегко изменить после сохранения файла, особенно если история отмены недоступна. Учитывайте текст всякий раз, когда вы сводите или объединяете слои.
Определение текстовых слоев
Самый простой способ изменить текст в Photoshop — это просто ввести текст поверх предыдущего текста.Однако текст должен находиться на текстовом слое. Вы можете определить это, найдя слой в нижнем правом поле на макете экрана по умолчанию.
Найдите вкладки с надписью «Слои», «Каналы» и «Пути», выбрав «Слои», если это еще не активная вкладка. В более поздних версиях Photoshop CC вы можете выбрать нужный текст, щелкнув его напрямую. Соответствующий слой теперь выделен в списке слоев.
На выделенном слое отображается большая буква T слева от выделения слоя.Это означает, что выбранный вами текст остается в векторной форме. Этот текст можно редактировать напрямую.
Если в поле слева от выделения слоя отображается уменьшенная версия всего изображения, то текст является пиксельным объектом и его нельзя редактировать с помощью текстовых инструментов Photoshop. Однако, если он находится на отдельном слое, этот слой можно удалить или сделать его невидимым, щелкнув значок глаза слева от выделения слоя.
Изменение текстовых слоев
Когда вы определили, что текст по-прежнему имеет векторную форму, выберите один из инструментов набора текста на панели инструментов, которая находится на левой стороне монитора в макете Photoshop по умолчанию.Выберите инструменты «Текст», щелкнув поле T.
Инструмент горизонтального типа обычно используется по умолчанию, но вы можете щелкнуть правой кнопкой мыши T и выбрать инструмент вертикального типа. Вместо ввода текста слева направо, как при использовании горизонтального инструмента, текст отображается сверху вниз.
После выбора соответствующего инструмента «Текст» выделите текст, который вы хотите изменить, поместив курсор, затем щелкнув и перетащив текст. Выбранный текст выделяется, и вы можете ввести новый текст. Выбранный текст удаляется, и по мере ввода появляется новый текст.
Когда вы изменили текст, нажмите кнопку «Зафиксировать», значок галочки в правом верхнем углу окна Photoshop. Вы также можете просто выбрать другой инструмент, например инструмент «Перемещение» в верхней части панели инструментов. Это позволяет вам переместить текстовый слой в точное положение.
Подсказка
Если вы скрыли или удалили растрированный текстовый слой, вы можете создать заменяющий текстовый слой, используя ту же процедуру. Вместо выделения текста вы просто поместите курсор в то место, где вы хотите разместить новый текст.
Как использовать текстовый инструмент в Photoshop
Есть много причин, по которым вы можете захотеть добавить слова поверх изображений. Текст на фотографиях делает отличные рекламные материалы, такие как открытки; вы можете создавать свои собственные сообщения в социальных сетях с цитатами или вдохновляющими высказываниями; и вы можете добавить свое имя или URL-адрес вашего веб-сайта. Я уверен, что, когда вы разберетесь со всеми творческими возможностями добавления текста, у вас появятся сотни других вещей, которые можно создать из своих фотографий.
Эта статья познакомит вас с множеством способов работы с текстом в Photoshop для создания красивых и привлекательных сообщений с вашими фотографиями.
Основные текстовые инструменты
Это может показаться довольно простой темой, но в Photoshop есть действительно универсальный набор инструментов для работы с текстом. Однако, как и другие полезности Photoshop, некоторые из лучших не совсем очевидны. Итак, в этом разделе вы узнаете о различных способах добавления, корректировки и работы с текстом.
Вот основные текстовые инструменты в Photoshop:
- Когда вы нажимаете инструмент «Текст» на палитре инструментов (№1), в контекстном меню вверху отображается большинство ваших текстовых инструментов.
- # 2 Выберите шрифт (гарнитуру), стиль шрифта, полужирный, курсив и т. Д.
- # 3 Размер шрифта (СОВЕТ: вы можете ввести здесь любое число, вы не ограничены отображаемыми числами, поэтому ваш текст может иметь ЛЮБОЙ размер, который вам нравится — введите 500 в это поле и посмотрите, что произойдет!)
- # 4 Параметры сглаживания
- # 5 Выравнивание текста
- # 6 Текстовые корректировки всплывают
Здесь есть еще несколько инструментов, но мы поговорим о них позже.Итак, теперь, когда вы знаете местность, давайте добавим текст и поиграем с ним.
Игра с текстом
Есть два способа добавления текста , и очень важно, чтобы вы знали, когда использовать один способ, а когда — другой. Первый способ — это то, как большинство людей используют текст, используя так называемый инструмент «Точка текста». Вы просто щелкаете инструмент «Текст» на палитре инструментов, снова нажимаете на свое изображение и начинаете печатать. Второй способ — использовать текст абзаца. Давай попробуем и то, и другое.
Откройте новый документ в Photoshop и щелкните инструмент «Текст» (сочетание клавиш = T).Начни печатать. вы увидите что-то вроде этого:
Ваш текст будет подчеркнут, а курсор покажет, куда вы вставляете следующую букву. Если вы продолжите печатать, текст продолжится одной длинной строкой. Чтобы ввести текст в новую строку, вам нужно нажать ENTER. Вы только что создали текст с помощью инструмента ТОЧЕЧНЫЙ ТЕКСТ. Сохраните это и назовите это «точечный текст».
Откройте другой документ, нажмите на инструмент «Текст», если он еще не был нажат, теперь возьмите инструмент «Текст» и ПЕРЕТАСИВАЙТЕ его, чтобы получился прямоугольник.Вы должны увидеть что-то подобное.
Вперед и введите. Печатайте много текста. Видите, как текст ограничен размером поля? Это текст абзаца. Вы можете захватить ручки текстового поля (маленькие прямоугольники в середине и по углам), чтобы определить размер области, в которой вы хотите, чтобы текст отображался. Как видите, это отлично подходит для больших областей текста. Поскольку вы можете изменить размер текстового поля, вы получаете большую гибкость при использовании текста абзаца.
Вы можете использовать инструмент MOVE для размещения всего блока текста в любом месте страницы.
Текст абзаца также легче центрировать на странице. Чтобы центрировать текст , просто возьмитесь за один из маркеров и перетащите его к правому краю страницы. Перетащите левое поле к левому краю страницы, затем вверх в контекстном меню щелкните значок текста в ЦЕНТРЕ, где цифра 5 находится на диаграмме выше. Маленькое чудо! Ваш текст теперь точно центрирован по горизонтали на вашем документе. Больше никаких догадок.
Преобразование букв в тексте
Для разнообразия текста вы также можете изменить расстояние между отдельными буквами, высоту букв и ширину букв.Вы также можете мгновенно изменить блок текста с верхнего регистра на нижний и наоборот. Иногда в используемом шрифте может отсутствовать курсив. Вы можете создать искусственный курсив в Photoshop. Итак, давайте исследуем всплывающее окно «Текстовый символ», где вы можете попробовать все изящные трюки.
Вы найдете это поле в контекстном меню, поэтому убедитесь, что у вас выбран инструмент «Текст», и посмотрите, где цифра 6 находится на диаграмме выше. Щелкните значок, который выглядит как лист бумаги (над №6 выше).Это откроет панель преобразования персонажа. Если вы редактируете текст Point, ваш текстовый слой должен быть выбран, чтобы эти изменения работали. Если вы используете текст абзаца, вам нужно будет выделить текст, который нужно преобразовать. Итак, выберите свой текст и попробуйте пройти все эти варианты. При наведении курсора на элемент появится всплывающая подсказка с кратким объяснением того, что каждый из них делает.
Преобразование блоков текста
Вы можете легко создать привлекающий внимание текст, наклонив его под углом.Выделив текстовый слой или текст, перейдите в главное меню и выберите EDIT> Transform> Skew . Возьмитесь за ручку за один из углов и перетащите. Вы должны увидеть что-то вроде этого:
Вы можете сделать то же самое с Edit> Transform> Scale and Edit> Transform> Rotate. Легко и просто!
Чтобы текст следовал кривой , используйте инструмент Деформация текста (выберите инструмент «Текст» на палитре инструментов и посмотрите между 5 и 6 в контекстном меню — он выглядит как буква T с кривой внизу) .
Создайте текст и убедитесь, что вы находитесь на текстовом слое. Щелкните инструмент «Деформация текста», чтобы открыть всплывающее окно раздела. Здесь вы можете выбрать, какой тип формы придать вашему тексту, это так просто!
Три простых способа сделать текст действительно заметным
Иногда, когда вы добавляете текст к фотографии, он может немного теряться на изображении. Даже если вы увеличите его, он не будет казаться четким или ясным. Есть несколько вариантов:
A) Это могут быть ваши настройки сглаживания, # 4 в верхнем контекстном меню.Убедитесь, что это раскрывающееся меню — , НЕ для установлено значение None. Это особенно важно для изображений, которые вы будете использовать в Интернете. Выберите любой из других параметров и посмотрите, как они изменят края текста. Этот выбор является личным предпочтением относительно того, какой тип сглаживания вы предпочитаете.
B) Возможно на ваш выбор цвета . Часто лучше всего подходит белый цвет, так как он выглядит чистым и элегантным. Но белый текст легко теряется в деталях изображения. Вот старый трюк веб-дизайнера, позволяющий сделать светлый текст действительно привлекательным.Добавьте тень черного. Но не просто случайно падающая тень. Этот будет почти невидимым, но добавленный им тонкий удар огромен. Вот как:
Сначала выберите текстовый слой, на котором вы хотите создать тень. Перейдите на палитру слоев и выберите значок Layer FX внизу, затем выберите Drop Shadow.
В диалоговом окне Drop Shadow создайте отбрасываемую тень с этими настройками. Если вы работаете с изображением в высоком разрешении с распечатки, измените размер тени с 1 на 10. Возможно, вам придется изменить эти настройки в зависимости от размера вашего изображения, просто убедитесь, что они оба имеют одинаковое число.
Видите, как выделяется белый текст на этом изображении, несмотря на то, что изображение имеет все мягкие оттенки? Никаких дрянных теней 1990-х. Он дает достаточное расстояние между краями и размер, чтобы сделать текст очевидным, но не раздражающим.
C) Наконец, еще один трюк с выделением текста из мира графического дизайна — добавьте «секретный» слой позади текста и используйте режимы наложения слоев, чтобы немного затемнить его, чтобы придать тексту более темный фон для большей контрастности.
В приведенном ниже примере вы хотите избавиться от облаков за текстом и сделать небо чуть темнее, чтобы текст выделялся больше. Выберите кисть с мягкими краями и с помощью пипетки выберите цвет кисти среднего тона — на этом изображении я выбрал небо чуть выше буквы «P». Диаметр кисти должен быть равен высоте букв. Теперь добавьте новый слой между фотографией и текстом, это ваш секретный слой, и просто проведите кистью по тексту, который действительно будет под текстом, поскольку ваш слой находится «под» текстом.Измените режим наложения на «Более темный цвет» или «Темнее» (это будет зависеть от цвета, который вы используете), а затем вы можете настроить непрозрачность слоя в соответствии с требованиями.
Текст перед секретным слоем.
С добавленным секретным слоем.
Текстовые украшения и украшения
Один из самых частых вопросов, которые мне задают о тексте на фотографиях, — это как я делал галочки, завитки и украшения. В большинстве случаев это просто шрифты, которые служат украшением, а не буквами.Есть сотни таких бесплатных шрифтов. Вот одно место, с которого можно начать: декоративные шрифты. Обязательно ознакомьтесь с лицензионными ограничениями на бесплатные шрифты — некоторые требуют оплаты или пожертвований, если вы продаете свои изображения.
Итак, вот и все — основы добавления креативного текста к фотографиям. Теперь вы можете элегантно добавлять к изображениям сообщения, слоганы, цитаты и стихи. Вы можете заставить текст привлекать внимание ваших зрителей, разместив его под углом или на кривой; Вы можете сделать его действительно выделяющимся, используя несколько простых приемов, а можете добавить интереса и художественного чутья, добавив украшения и украшения.Дайте волю своему внутреннему художнику-графику — у вас есть технологии!
Попробуйте — я хотел бы увидеть, какие сообщения вы добавляете к своим изображениям!
Как сделать текст абзаца в Photoshop
* Обновлено в декабре 2020 г. *
Часто в Photoshop мы используем инструмент «Текст», чтобы просто щелкнуть один раз, чтобы добавить несколько слов или линий к изображению.
Хотя это быстрый и простой способ работы с небольшим объемом текста, он не очень хорош, если вы хотите делать более длинные абзацы и полностью контролировать их оформление.
В этом коротком руководстве я покажу вам, как создавать абзацы или блоки текста с помощью инструмента «Текст» в Photoshop.
Если у вас еще нет копии Photoshop, вы можете получить бесплатную пробную версию Photoshop здесь.
Как добавить абзац текста в Photoshop
1. Откройте или создайте изображение, к которому вы хотите добавить абзац текста.
Я использую это изображение трех груш. Вы можете скачать это фото Клема Оножегуо на Unsplash.
2. Выберите инструмент «Текст» на панели инструментов или нажмите T.
Мы настроим параметры типа с помощью панели символов. Если панель «Символ» не отображается на экране, выберите «Окно »> «Персонаж ».
Я использую Century в качестве гарнитуры, установил размер на 12 пунктов, интерлиньяж на автоматический, отслеживание на 0 и цвет на белый.
3. Щелкните вкладку «Абзац», чтобы переместить панель «Абзац» вперед, и нажмите кнопку «Выровнять последний левый».
4. Выбрав инструмент «Текст», щелкните и растяните прямоугольную рамку на изображении под тремя грушами.
Это создает текстовое поле, в которое будет перетекать ваш текст.
Photoshop автоматически добавит фиктивный текст Lorem Ipsum в текстовое поле.
Вы можете начать печатать поверх этого текста или, если вы скопировали текст из другого документа или веб-страницы, нажмите Ctrl + V (Windows) или Cmd + V (Mac), чтобы вставить скопированный текст. в текстовое поле.
Теперь ваш текст будет плавно перетекать от одной стороны текстового поля к другой, потому что вы выбрали По ширине из палитры абзацев.
Как редактировать абзацы текста в Photoshop
Когда ваш текст находится в текстовом поле, вы можете использовать инструмент «Перемещение», чтобы перетащить текст в любое место на изображении. Как редактировать и изменять текст внутри поля?
1. Чтобы изменить текст внутри текстового поля, вы должны сначала выбрать его. Вы можете выделить текст несколькими способами.Сначала выберите инструмент «Текст» на панели инструментов ( T )
- Щелкните один раз, чтобы поместить курсор в нужное место в тексте, и перетащите его, чтобы выделить. Выбран весь выделенный текст, и теперь вы можете вносить изменения на панели «Символ».
или - Дважды щелкните, чтобы выбрать слово, трижды щелкните, чтобы выбрать все предложение, щелкните четыре раза, чтобы выделить весь абзац, или щелкните пять раз, чтобы выделить ВСЕ текст в текстовом поле.
После выделения текста используйте панель «Символ» или панель параметров в верхней части интерфейса, чтобы изменить форматирование.
Я изменил шрифт шрифта на Roboto, размер на 16, интерлиньяж на 18 (расстояние между строками) и изменил цвет на кремовый.
Чтобы зафиксировать изменения в тексте, щелкните галочку на панели параметров или щелкните любой другой инструмент на панели инструментов.
Как изменить размер текстового поля
Чтобы изменить размер поля, содержащего текст, снова выберите инструмент «Текст» и щелкните один раз в любом месте внутри текстового поля. Вы увидите восемь ручек — четыре в углах и по одной посередине с каждой стороны.Когда вы наводите курсор на любой из этих маркеров, он принимает форму двойной стрелки.
Щелкните и перетащите, чтобы изменить размер поля в любом направлении.
Обратите внимание, что текст автоматически переносится, когда мы меняем размер поля.
В этом случае мы получаем выравнивание по ширине всего текста с выравниванием только последней строки по левому краю.
Как изменить выравнивание текста в Photoshop
Вы можете изменить выравнивание текста абзаца на панели Абзац .
Другие параметры на панели Photoshop включают в себя отступ абзаца слева или справа.
Отступ первой строки абзаца или добавление пробела до или после абзаца.
Помните, что для того, чтобы любой из этих параметров вступил в силу, ваш курсор должен мигать внутри абзаца или выделить абзац.
Вот как мы можем создавать текст абзаца и контролировать его отображение в Photoshop.
Пожалуйста, поделитесь этим руководством.Бесконечно благодарен!
Получите бесплатную распечатываемую шпаргалку панели инструментов Photoshop
Подпишитесь сейчас, чтобы получить бесплатный печатный плакат со всеми инструментами Photoshop и их сочетаниями клавиш.
Успех! Теперь проверьте свою электронную почту, чтобы подтвердить подписку, и загрузите шпаргалку панели инструментов Photoshop.
(Архивы) Adobe Photoshop CS3: Работа с текстом
Эта статья основана на устаревшем программном обеспечении.
Текст может быть добавлен к изображению или может быть создан для использования в качестве изображения отдельно.
Добавление текста
Добавить текст можно двумя способами: вы можете добавить текст к существующему выбранному слою или, если слой не выбран, вы можете добавить текст к изображению, и новый слой будет создан автоматически.
ПРИМЕЧАНИЕ. По умолчанию текстовый слой принимает первые 22 символа в качестве имени слоя. Вы можете переименовать слой в любое время.
На панели инструментов нажмите и удерживайте указатель мыши над инструментом горизонтального текста .
Появится список Type Tool .Выберите Horizontal Type Tool or Vertical Type Tool.
(Необязательно) Чтобы выбрать цвет текста из палитры Swatches , щелкните цвет.
ИЛИ
На панели инструментов Text нажмите Set the Text Color.
ПРИМЕЧАНИЕ. Для получения дополнительной информации о выборе цвета см. Работа с цветами .Щелкните изображение в том месте, где должен начинаться текст.
На панели инструментов Options выберите для Font , Size , Style и Alignment .
Введите свой текст.
Изменение текста
В палитре Layers выберите слой, содержащий текст, который нужно изменить.
На панели инструментов щелкните инструмент «Текст» .
Выберите желаемый текст.
На панели инструментов Параметры внесите соответствующие изменения.
Удаление текстовых слоев
Если вы недовольны своим текстовым слоем или решите не использовать его, его можно удалить.
В палитре Layers выберите слой, который нужно удалить.
В меню Layer выберите Delete »Layer .
ИЛИ
В палитре Layers щелкните правой кнопкой мыши слой, содержащий текст »выберите Удалить слой .
Появится диалоговое окно подтверждения.Нажмите Да.
Текстовый слой удален.
Позиционирование текста
Чтобы разместить текст, убедитесь, что выбран слой, содержащий текст, который вы хотите переместить.
На панели инструментов нажмите на инструменте перемещения .
В палитре Layers выберите текстовый слой.
Щелкните и перетащите текст на новое место.
ИЛИ
Чтобы перемещать текст пиксель за пикселем, используйте клавиши со стрелками.
Улучшение текста
Photoshop позволяет улучшить текст, используя множество специальных художественных эффектов, включая тени, скос и тиснение, а также наложение цвета.
В палитре Layers дважды щелкните слой, который нужно улучшить.
ПРИМЕЧАНИЕ. Щелкните пустую область слоя. Не нажимайте на название слоя.
ИЛИ
В меню Layer выберите Layer Style »Blending Options …
Откроется диалоговое окно «Стиль слоя » .В разделе Стили выберите нужный вариант.
ПРИМЕЧАНИЕ. Дополнительные параметры улучшения, соответствующие вашему выбору, отображаются в разделе «Параметры наложения» в правой части диалогового окна.Сделайте требуемый выбор и настройте.
- Нажмите ОК.
Определение параметров смешивания
Тень
Создается впечатление, что текст приподнят над фоном.
Внутренняя тень
Создает впечатление, будто фон приподнят над текстом.
Внешнее свечение
Создает текст с изображением мягкого света, исходящего из-под слов и распространяющегося вокруг них.
Внутреннее свечение
Создает полупрозрачный текст с внутренней подсветкой.


 Пишет тем цветом, который выбран в качестве Foreground Color (Цвет переднего плана).
Пишет тем цветом, который выбран в качестве Foreground Color (Цвет переднего плана).
 При помощи команды Free Transform (Свободное трансформирование) можно изменять размеры текста, поворачивать, деформировать и искажать так же, как с другими объектами. Можно применять разнообразные
При помощи команды Free Transform (Свободное трансформирование) можно изменять размеры текста, поворачивать, деформировать и искажать так же, как с другими объектами. Можно применять разнообразные 
 Во многих шрифтах изначальное начертание символов Italic отличается от Normal. Функция Faux Italic этого не учитывает.
Во многих шрифтах изначальное начертание символов Italic отличается от Normal. Функция Faux Italic этого не учитывает.