Светящаяся медузка в Adobe Illustrator
В этом уроке мы будем рисовать очень милую светящуюся медузку в Adobe Illustrator. Урок совсем несложный, справиться и новичок. Мы будем пользоваться живыми углами, опцией искажения и трансформации. Немного поработаем с параллельными контурами и палитрой Обработка контура. Это хороший способ познакомиться с этими инструментами и функциями. Подобные уроки мы уже с вами проходили «Повторение – мать учения»
Шаг 1
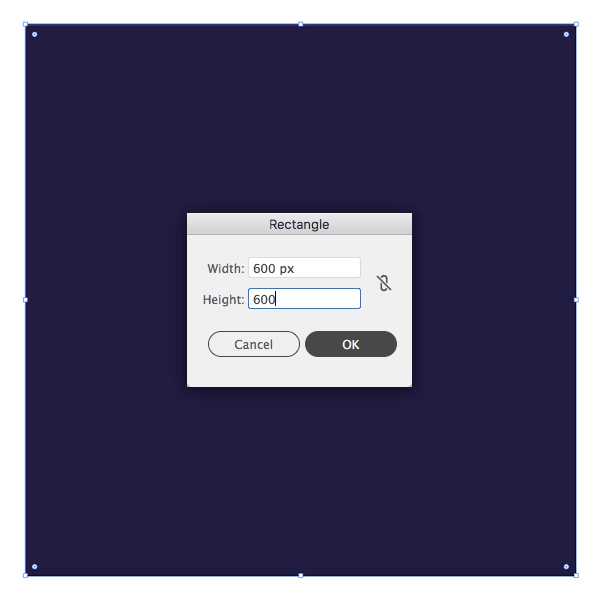
Начнем с фона. Возьмите инструмент Rectangle / Прямоугольник (M) и кликните в любое место в рабочей области. В появившемся окне укажите размер прямоугольника — (600 x 600 px.) Укажите фигуре темно-синий цвет заливки.

Шаг 2
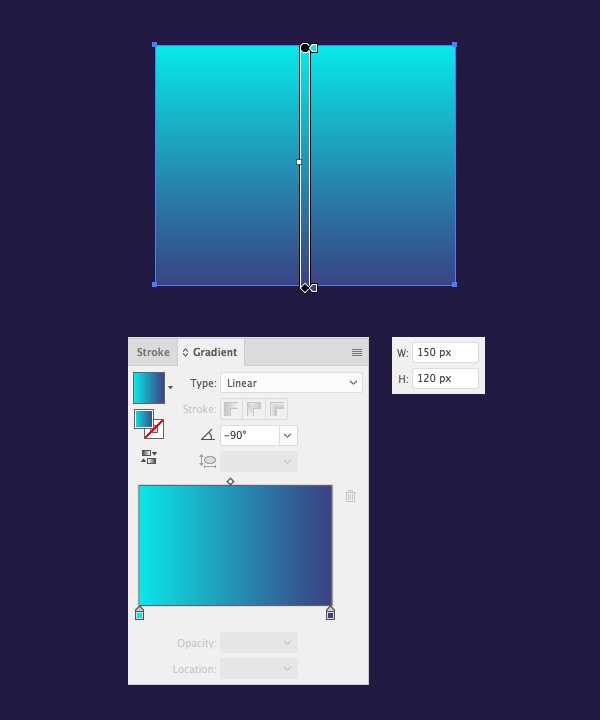
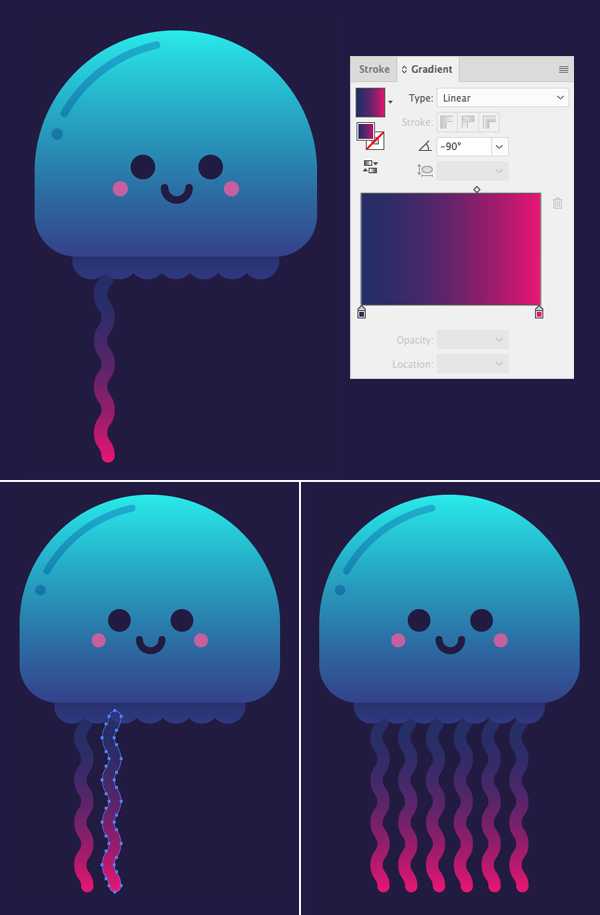
Продолжаем работать инструментом Rectangle / Прямоугольник (M). На этот раз нарисуйте фигуру размером (150 x 120 px.) Откройте палитру Gradient / Градиент (Window > Gradient / Окно > Градиент) и выставьте переход цвета от ярко-бирюзового к темно-синему. При помощи инструмента Gradient / Градиент (G), удерживая Shift, растяните градиент сверху вниз.

Шаг 3
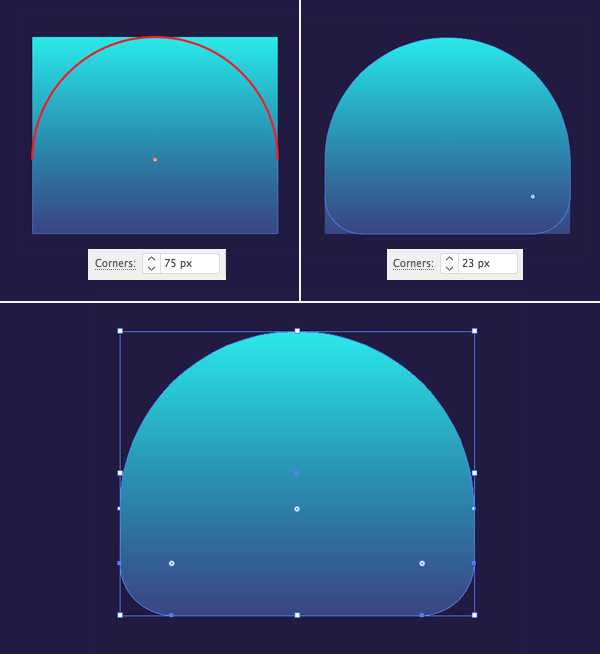
Выделите обе верхние точки прямоугольника инструментом Direct Selection / Прямое выделение (A) и скруглите углы при помощи функции Live Corners / Живые углы.
Нижние углы сделайте совсем немного более округлыми. Также вы можете настраивать радиус скругления в панели настроек.

Шаг 4
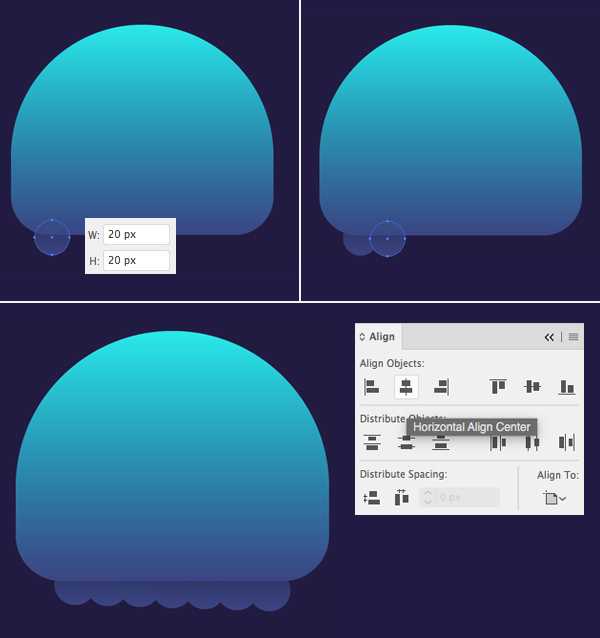
Давайте нарисуем «юбочку» нашей медузе. Возьмите инструмент Ellipse / Эллипс (L) и нарисуйте круг размером (20 x 20 px.) Укажите фигуре градиент в оттенках темно-синего. Нажмите Control-[ чтобы отправить фигуру на задний план.
Инструментом Selection / Выделение (V), удерживая клавишу Alt-Shift, переместите круг правее (у вас получится копия круга).
Нажмите Control-D несколько раз, чтобы повторить последнее действие — размножить круги вправо. Выделите все круги и нажмите Control-G, чтобы сгруппировать их. Выделите тело медузы и группу с кругами, и выровняйте по центру в палитре Align / Выравнивание.

Шаг 5
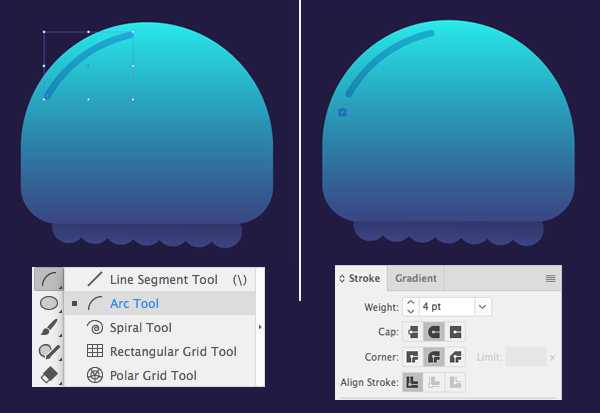
Инструментом Arc / Дуга нарисуйте на голове медузы штрих. Укажите кривой темно-синий цвет обводки и настройте толщину в палитре Stroke / Обводка. Также укажите кривой округленные концы.
Чуть ниже нарисуйте маленький круг цвета кривой.

Шаг 6
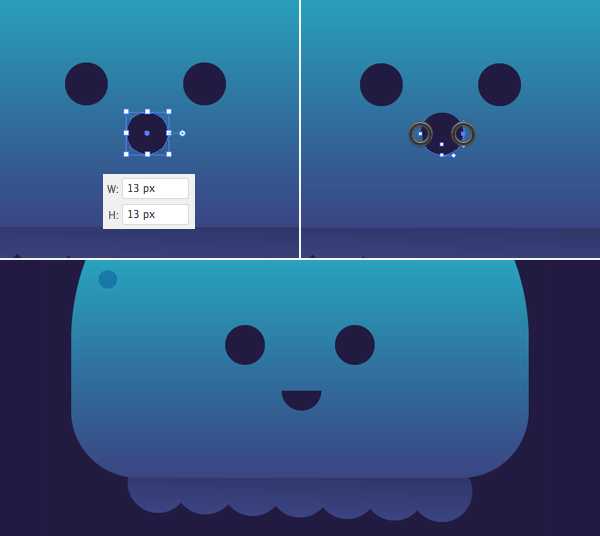
Теперь нарисуем черты лица. Инструментом Ellipse / Эллипс (L) нарисуйте два круга размером (13 x 13 px) для глазок, и еще один под глазками. Инструментом Scissors / Ножницы © кликните по правой и левой точке круга. Выделите и удалите верхний полукруг.

Шаг 7
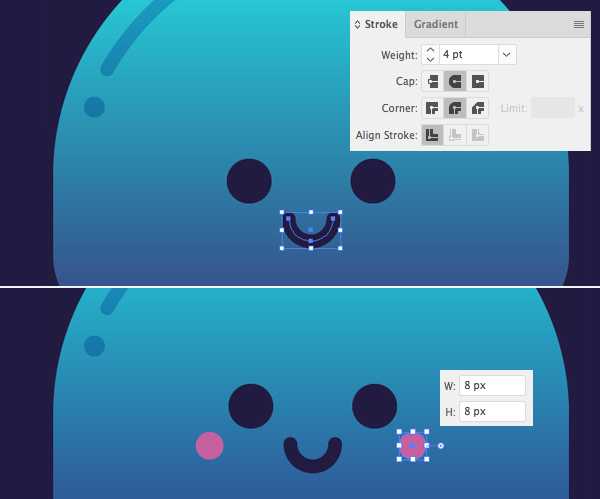
Нажмите X чтобы поменять местами заливку и обводку и сделайте контур толщиной в 4 pt в палитре Stroke / Обводка.
Добавьте два маленьких розовых круга, которые будут щечками.

Шаг 8
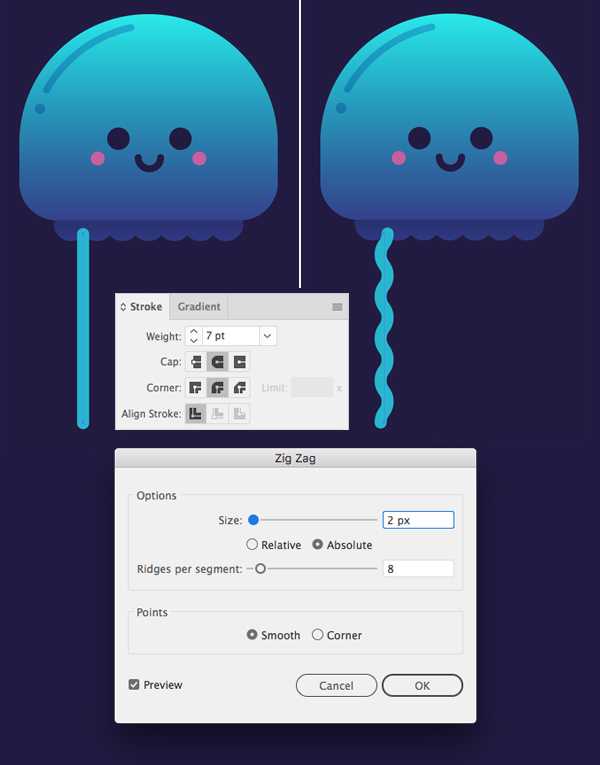
Теперь добавим медузе щупальца. Инструментом Line Segment / Отрезок линии (\) нарисуйте прямую линию, удерживая Shift. Укажите ей толщину в 7 pt и выберите в меню Effect > Distort & Transform > Zig Zag / Эффект > Искажение и трансформация > Зигзаг.
Настройте параметры как показано ниже. Вы можете указать свои параметры. Для этого включите опцию Preview / Просмотр и поэкспериментируйте со значениями. Когда будете довольны результатом, нажмите OK.

Шаг 9
Выберите в меню Object > Expand Appearance / Объект > Разобрать оформление, а затем Object > Expand / Объект > Разобрать. Теперь наша щупальца станет фигурой. Нажмите Control-[ несколько раз, чтобы послать ее на задний план.
При помощи палитры и инструмента Gradient / Градиент (G) укажите щупальце градиент от темно-синего к ярко-сиреневому.
Выделите щупальце и, удерживая Alt-Shift, переместите вправо, чтобы создать копию. Нажмите Control-D несколько раз, чтобы повторить действие.

Шаг 10
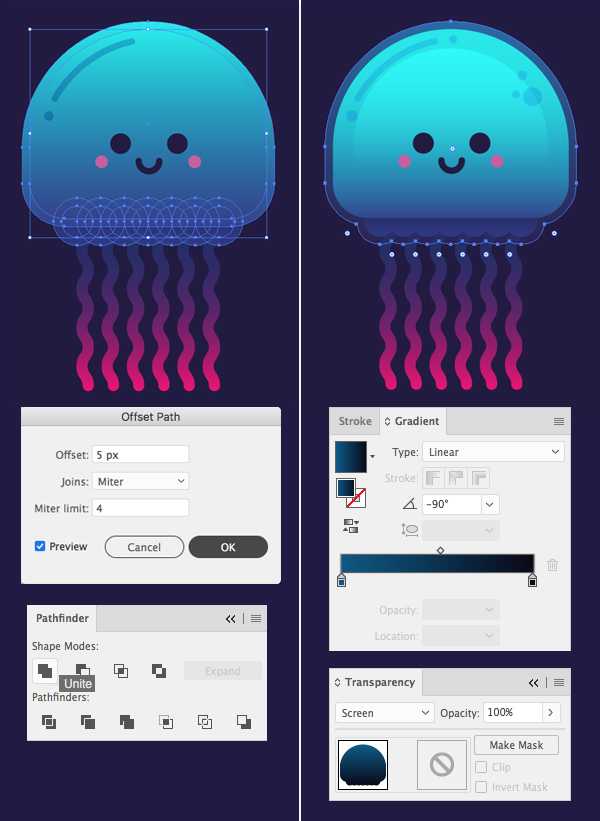
Выделите голову и «юбочку» медузы и в меню выберите Object > Path > Offset Path / Объект > Контур > Создать параллельный контур. Укажите Offset / Отступ в 5 px и нажмите OK. Кликните по иконке Unite / Объединить в палитре Pathfinder / Обработка контура.
Укажите получившейся фигуре темный градиент от синего к черному. Укажите фигуре Blending Mode / Режим наложения Screen / Осветление в палитре Transparency / Прозрачность.

Результат
Наша медуза готова! При желании вы можете добавить деталей или разнообразить фон.
Обсуждаем урок и выкладываем свои работы
www.photoshop-creative.pro
Неоновый текст в Adobe Illustrator
В этом уроке мы будем рисовать неоновый текст в Adobe Illustrator. У нас уже публиковался урок, посвященный такому эффекту, однако результаты все же несколько в разных стилях, и техники, используемые в работе разные. Мы создадим узорчатые кисти для шнуров, а также основу для нашего эффекта, на которую потом легко наложим различные оттенки для надписи.
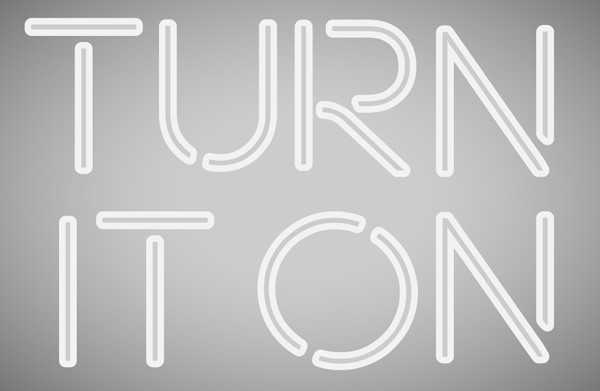
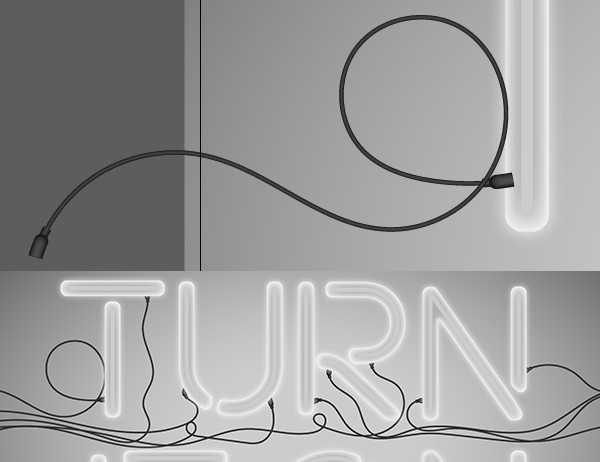
Результат

Шаг 1
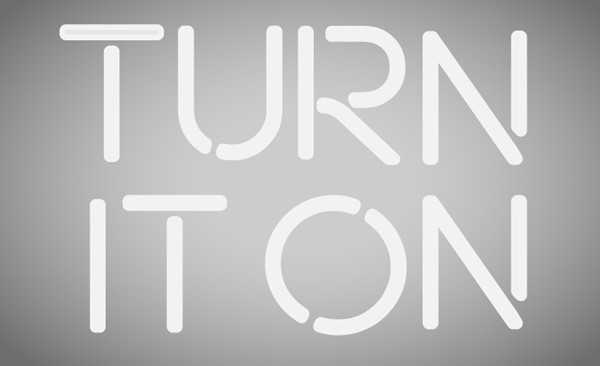
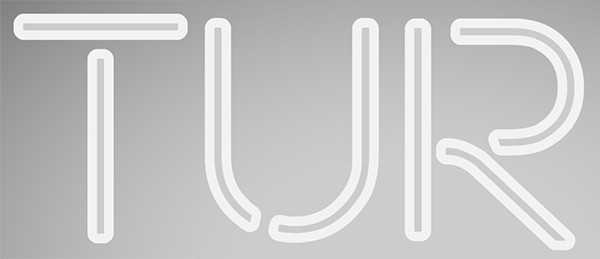
Для начала создайте новый документ в Adobe Illustrator. Инструментом Type/Текст напишите ваш текст. В нашем примере использован шрифт Neon Lights — он отлично подходит по форме. Убедитесь что все буквы заглавные. Кликните правой кнопкой мыши по тексту и выберите Create Outlines/Преобразовать в кривые. В палитре Stroke/Обводка укажите толстую обводку (8-14 pt) и скругленные углы и капители. Expand/Разберите

Шаг 2
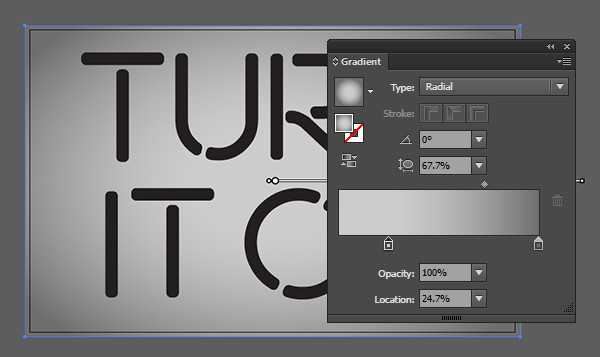
Нарисуйте прямоугольник при помощи инструмента Rectangle/Прямоугольник под вашим текстом, и примените к нему градиент серых оттенков. В палитре Gradient укажите цвета примерно как на картинке ниже и выберите радиальный тип градиента.

Шаг 3
При помощи инструмента Gradient/Градиент подкорректируйте радиус градиента.

Шаг 4
Укажите внутренние фигурам букв серый цвет, а внешним фигурам — светло-серый.

Шаг 5
Сделайте это для всех букв в вашем текста.

Шаг 6
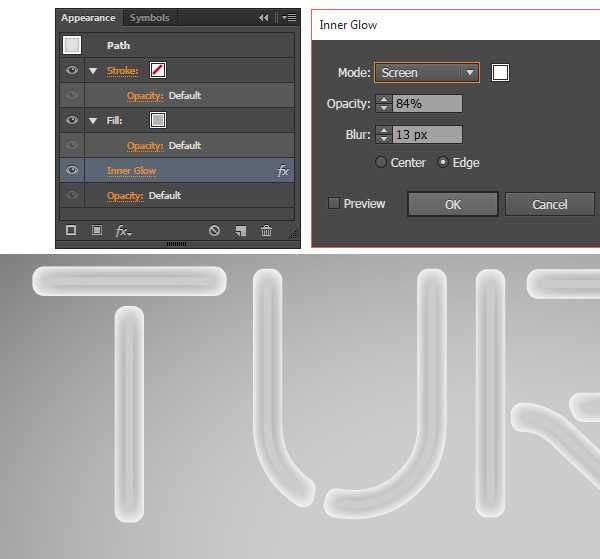
Выделите внешнюю фигуру вашей первой буквы. В палитре Appearance/Оформление смените цвет заливки на серый (как у внутренних фигур) и укажите эффект Inner Glow/Внутреннее свечение (Effect > Stylize > Inner Glow/Эффект>Стилизация>Внутреннее свечение), применив следующие параметры:
Mode/Режим: Screen/Осветление
Opacity/Непрозрачность: 84%
И выберите режим Edge/Края.
Повторите эту процедуру для всех букв.

Шаг 7
Теперь примените к буквам эффект Outer Glow/Внешнее свечение (вы можете сделать это для всей группы сразу). В палитре Appearance/Оформление укажите следующие параметры эффекта:
Mode/Режим: Screen/Осветление
Opacity/Непрозрачность: 75%
Blur/Размытие: 5 px
Размер размытия может варьироваться в зависимости от размера вашей работы. Настройте параметр как подходит вам.

Шаг 8
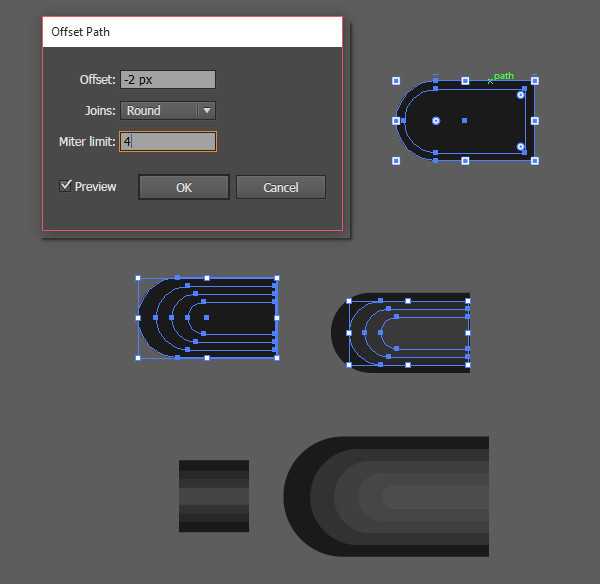
Теперь займемся созданием кисти для электрического шнура. Создайте прямоугольник и скруглите углы в левой части в палитре Transform/Трансформировать. В меню выберите Object > Path > Offset Path/Объект>Контур>Создать параллельный контур и укажите отступ в -2 px (или около того — фигурка должна быть небольшой). Повторите создание параллельного контура три раза. Выровняйте четыре получившиеся фигуры по правому краю. Укажите им разные оттенки серого, как на картинке ниже. Повторите процедуру для маленького прямоугольника, который будет служить основой шнура. Дублируйте штепсель и отразите копию зеркально.

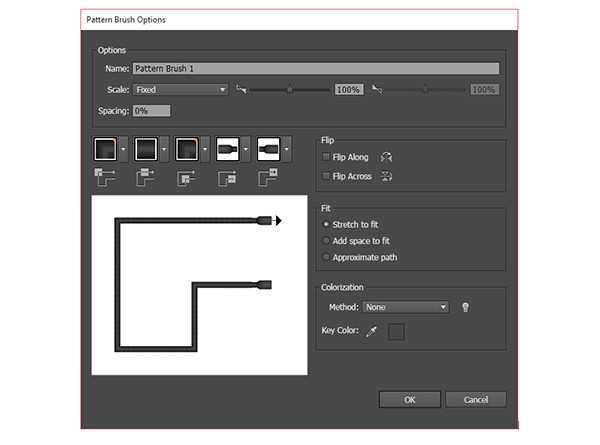
Шаг 9
Чтобы создать Pattern Brush/Узорчатую кисть, перетяните два штепселя в палитру Swatches/Образцы. Переименуйте образцы штепселей в endTile и startTile. Выделите маленький прямоугольник, который у нас является основой шнура, и в палитре Brushes/Кисти кликните по иконке New Pattern Brush/Новая узорчатая кисть. Укажите каждому углу AutoCenter/Автоцентровка и выберите в качестве начала и конца кисти штепсели. Создайте еще три вариации этой кисти: шнур без штепселей, шнур со штепселем на одном конце, шнур со штепселем на другом конце.

Шаг 10
Инструментом Paintbrush/Кисть испробуйте вашу новую кисть. Нарисуйте извивающиеся и переплетающиеся шнуры из ваших букв. Сгруппируйте ваши шнуры.

Шаг 11
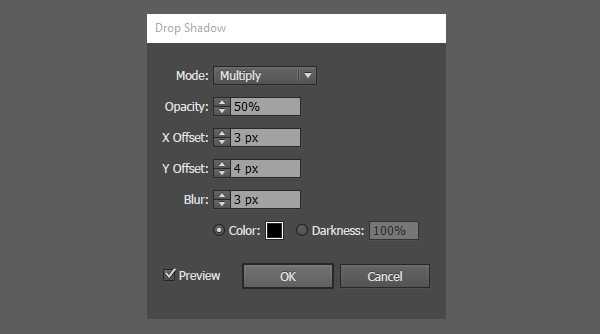
Выделите группу со шнурами и примените к ним эффект Drop Shadow/Тень, указав следующие параметры (или другие, если размер вашей работы сильно отличается от нашего примера):
Mode/Режим: Multiply/Умножение
Opacity/Непрозрачность: 50%
Y Offset/Y-отступ: 4px
Blur/Размытие: 3px
Color/Цвет: Черный

Шаг 12
Расположите группу со шнурами под текстом в палитре Layers/Слои.

Шаг 13
Copy/Копируйте и Paste/Вставьте группу текста. Для копии удалите любые эффекты в палитре Appearance/Оформление. Укажите какой-нибудь светлый, веселый цвет заливки и Unite/Объедините

Результат

Автор урока Mary Winkler
Смотрите также:
www.dejurka.ru
Быстрый эффект тисненого текста в Adobe Illustrator
Сегодня мы будем создавать быстрый и простой эффект тисненого текста в Adobe Illustrator. Вы поймете принцип создания эффекта тиснения, а также сможете сохранить полученный результат как стиль графики, что позволит вам использовать его неоднократно в будущем, применяя к самым разным объектам, в том числе тексту, логотипам и т. д. Урок отлично подойдет для новичков.
Результат

Шаг 1
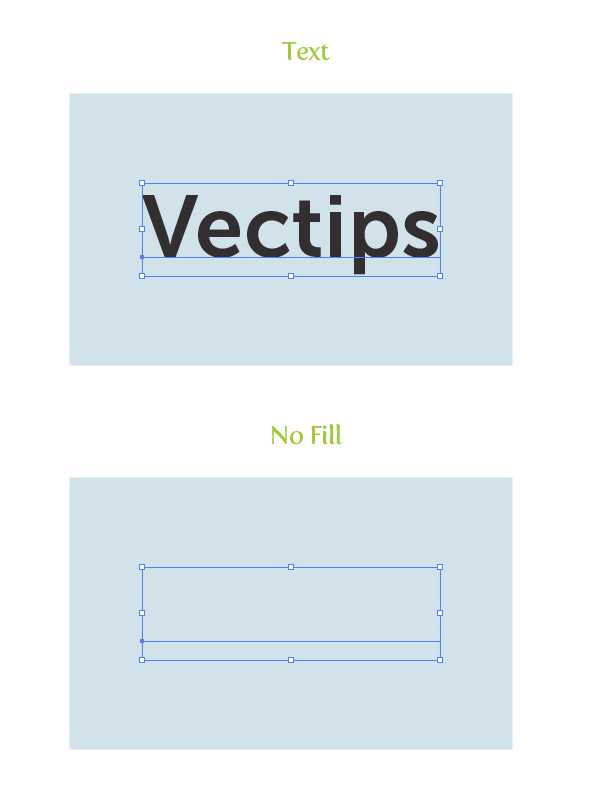
Создайте прямоугольник при помощи инструмента Rectangle/Прямоугольник (M) и залейте его выбранным вами цветом. В примере использован голубой. По большому счету вы можете даже использовать белы цвет в качестве фона, но учтите что в таком случае не будут видны все блики.

Шаг 2
Введите текст при помощи инструмента Text/Текст (T) любым шрифтом. В примере использован Museo Sans 700. Не снимая выделения с текста, укажите ему отсутствие обводки и заливки.

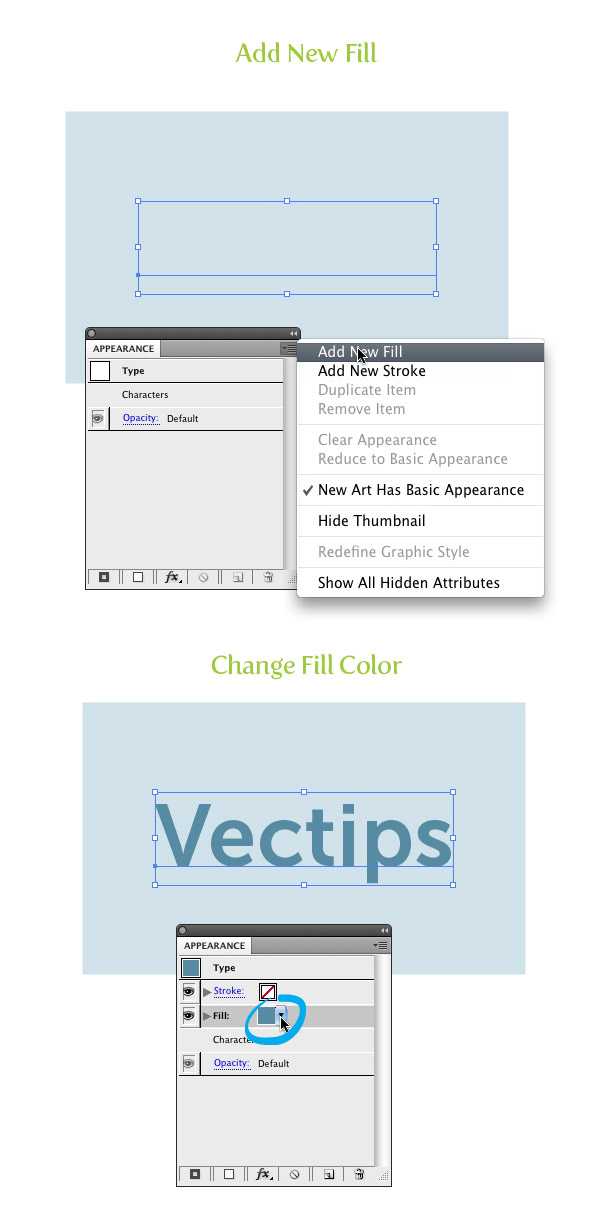
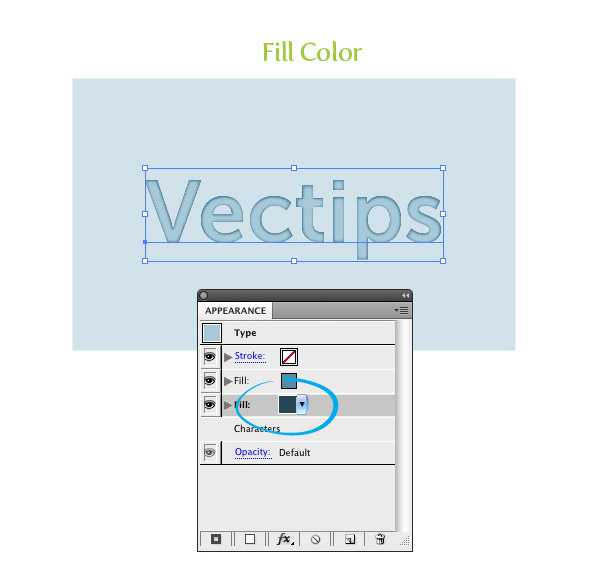
Шаг 3
В выпадающем меню палитры Appearance/Оформление выберите New Fill/Новая заливка. Теперь кликните по иконке образца цвета соответствующего новой заливке и выберите более темный оттенок фонового цвета.

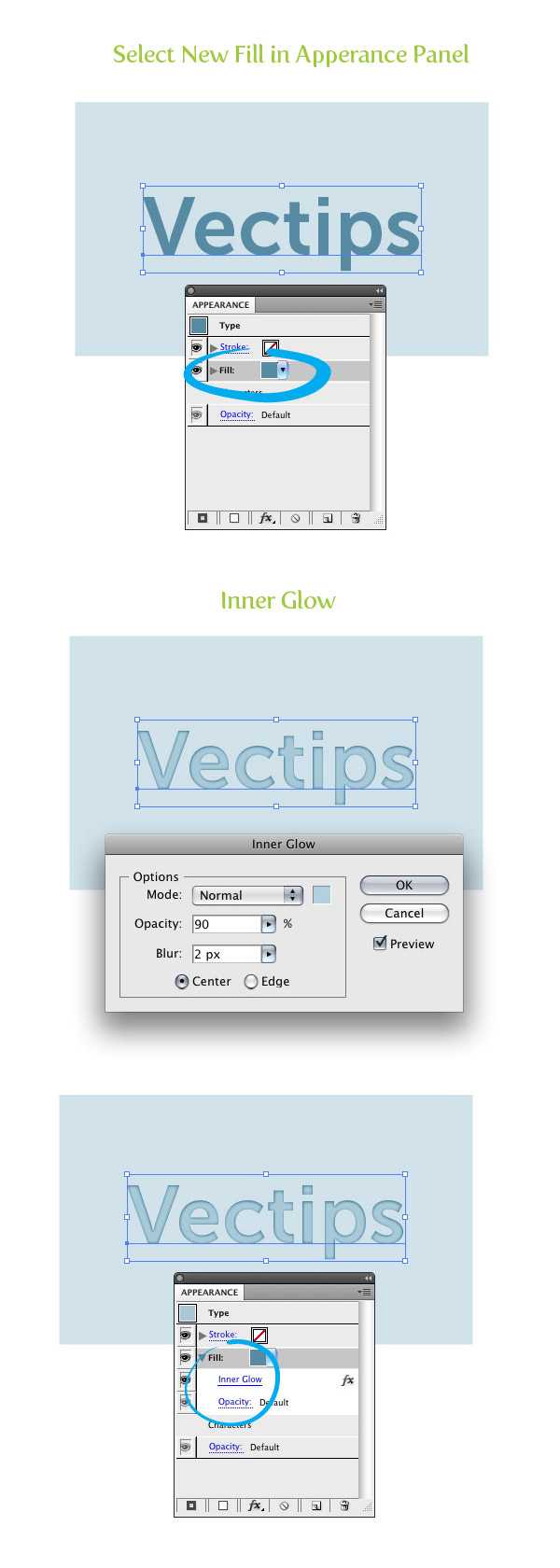
Шаг 4
Не снимая выделения с новой заливки в палитре Appearance/Оформление, выберите в меню Effect > Stylize > Inner Glow/Эффект>Стилизация>Внутреннее свечение. Настройте эффект как показано на второй картинке ниже. Вы можете поэкспериментировать со значением Blur/Размытие, в зависимости от размера вашей работы. Теперь в палитре Appearance/Оформление, развернув атрибуты новой заливки, вы можете видеть эффект Inner Glow/Внутреннее свечение.

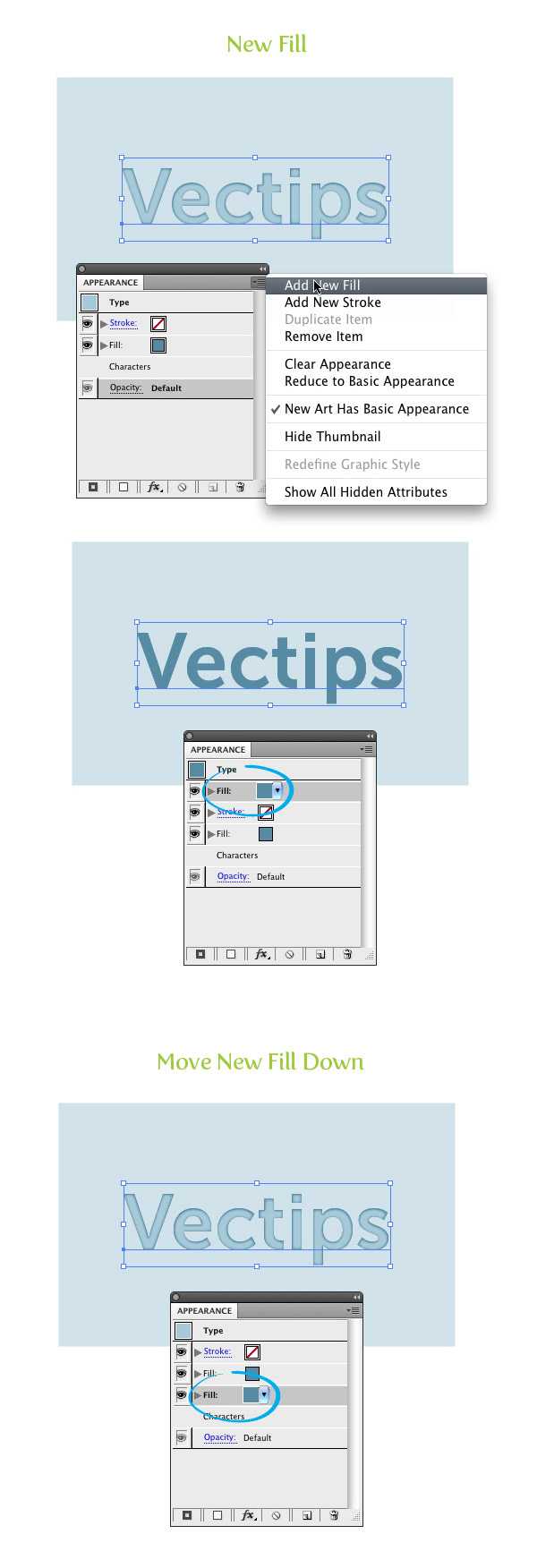
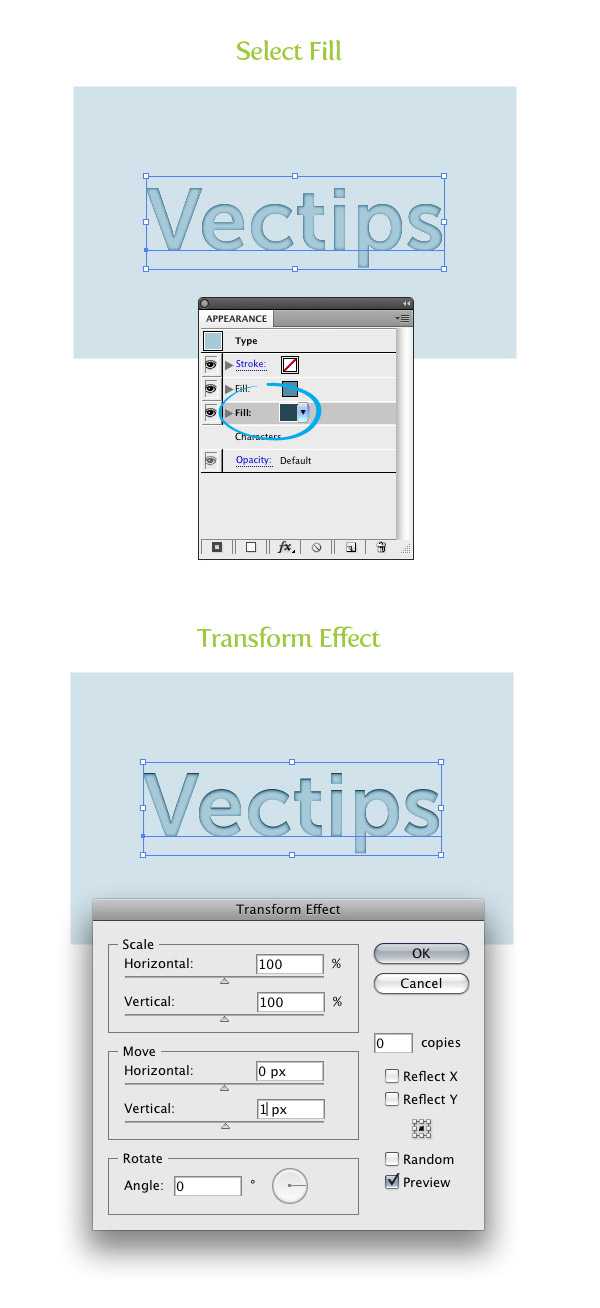
Шаг 5
Не снимая выделения с текста, создайте еще одну новую заливку в палитре Appearance/Оформление. Как только вы это сделаете, эффект внутреннего свечения перестанет быть виден. Чтобы вернуть его, нам нужно разобраться с иерархией в палитре Appearance/Оформление. Когда вы создаете новую заливку, она появляется в самом верху. Перетащите ее под слой с внутренним свечением в палитре Appearance/Оформление.

Шаг 6
Выделите последнюю созданную заливку в палитре Apperance/Оформление и укажите ей цвет темнее первоначального цвета текста. Вы не увидите изменений, потому что эта заливка закрыта верхней.

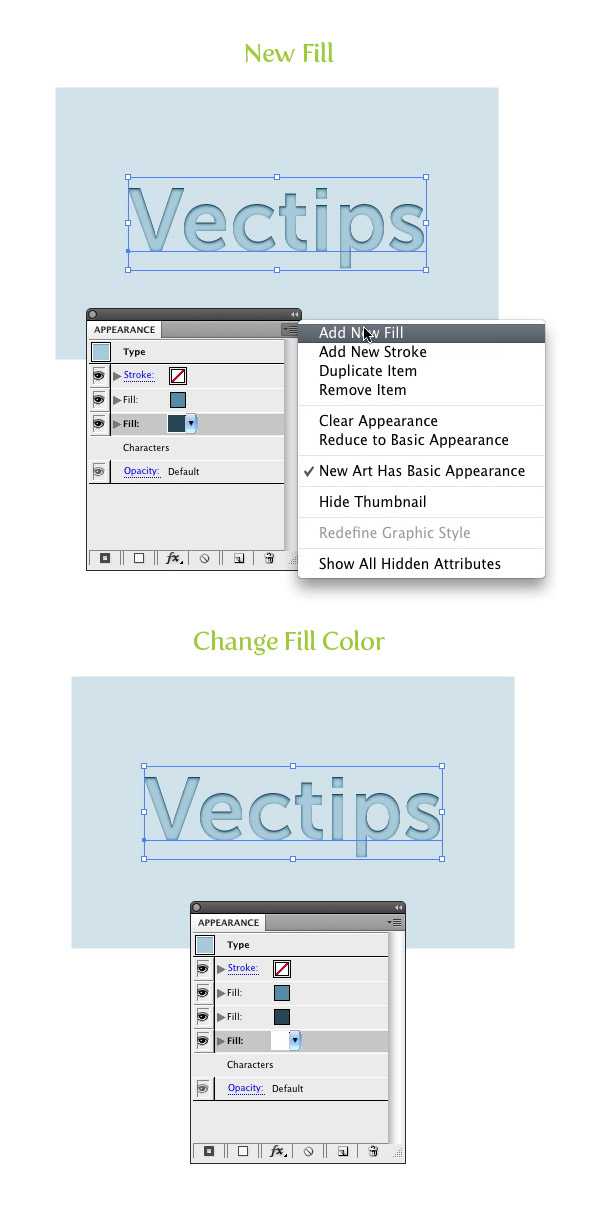
Шаг 7

Шаг 8
Создайте новую заливку в палитре Appearance/Оформление и укажите ей белый цвет. Поместите ее под всеми остальными заливками.

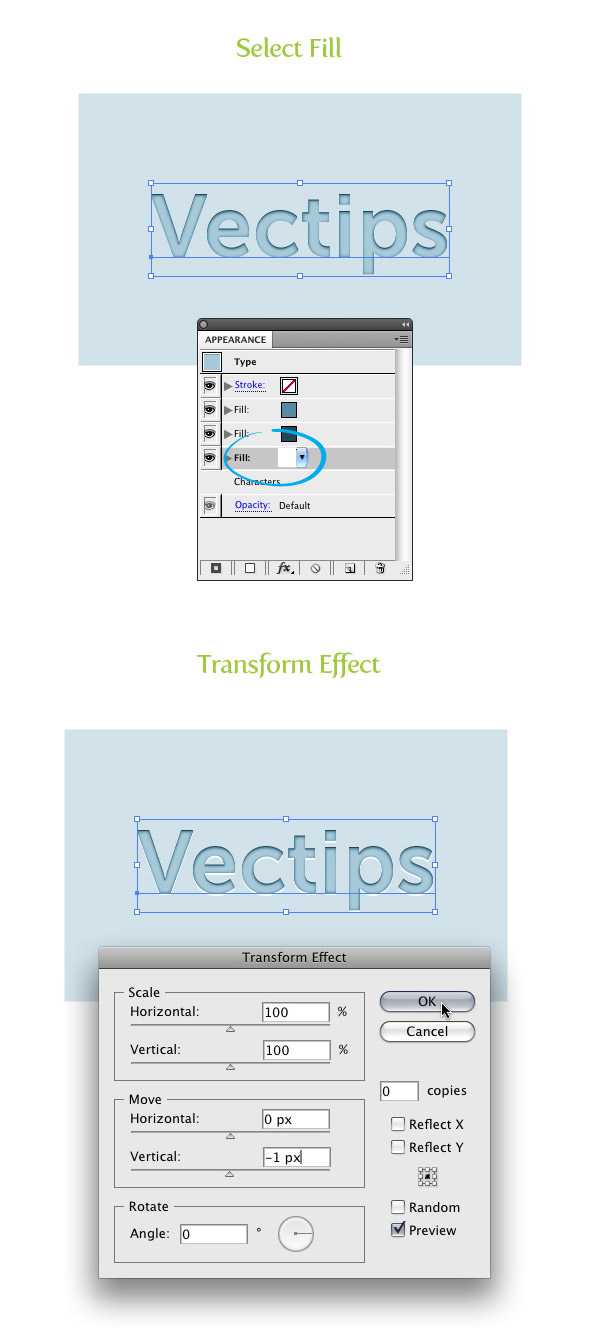
Шаг 9
Не снимая выделения с белой заливки, выберите в меню Effect > Distort & Transform > Transform/Эффект>Исказить и Трансформировать>Трансформировать. В диалоговом окне укажите вертикальное смещение (Vertical Move) в -1 px. В зависимости от размера вашей работы, этот параметр может быть увеличен.

Результат
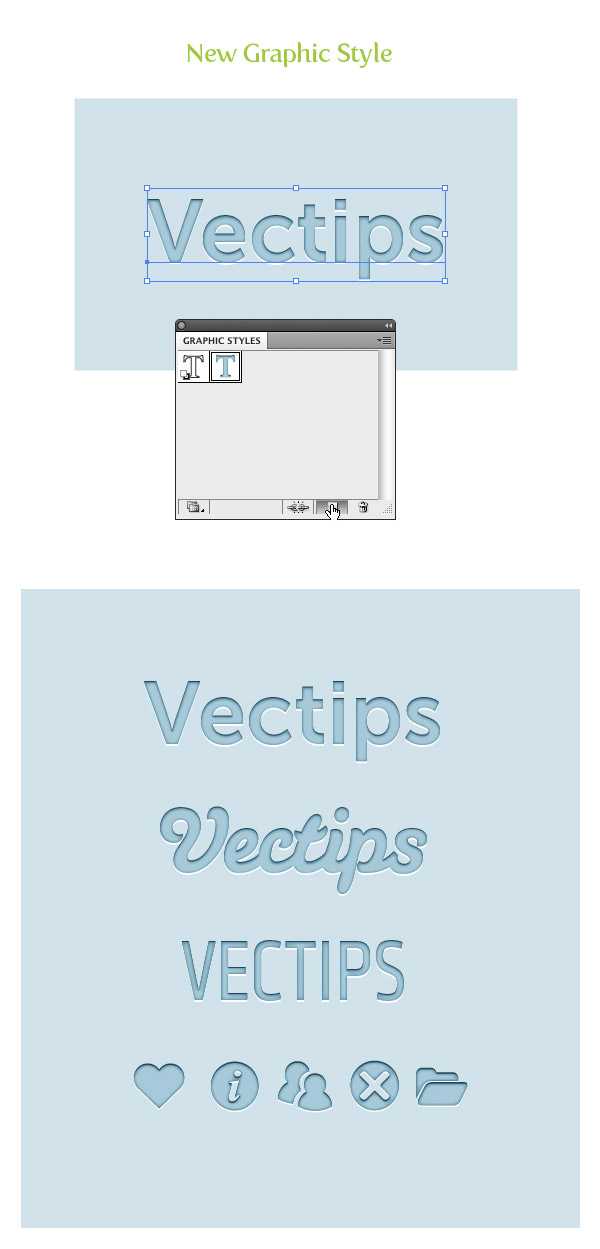
Вот и все! Это очень быстрый и простой способ создать эффект объема. Теперь вы можете сохранить его как Стиль Графики/Graphic Style и использовать неоднократно. Для этого выделите текст и нажмите кнопку New Graphic Style/Новый стиль графики в палитре Graphic Style/Стиль графики. Теперь вы можете применять его к любым другим объектам, включая текст.

Автор урока vectips
Перевод — Дежурка
Смотрите также:
www.dejurka.ru
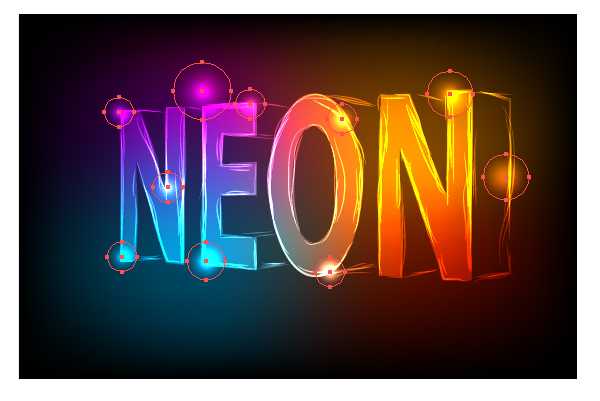
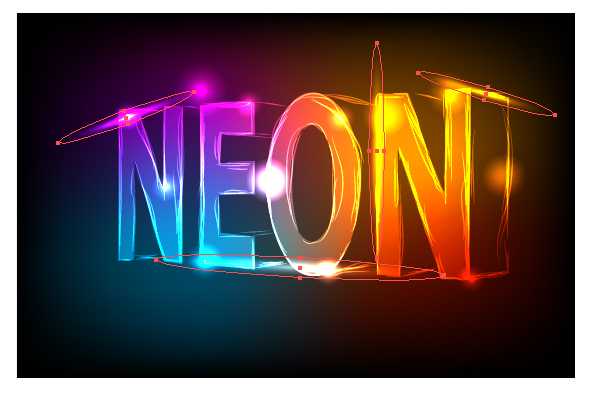
Урок Adobe Illustrator — Как создать неоновый текстовый эффект — Уроки
Цель урока

В этом уроке мы научимся создавать неоновый текстовый эффект, используя Gradient Mesh, 3D моделирование, Art Brushes и палитру Transparency. Давайте начнем!
Требования
- Программа: Adobe IllustratorCS-CS5;
- Уровень: Новичок
- Время выполнения: 15-20 минут
Шаг 1
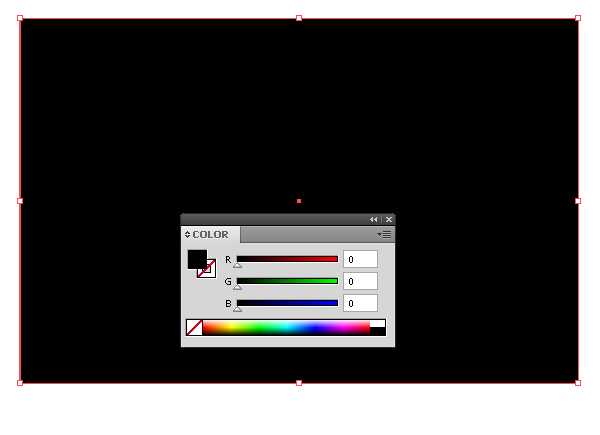
Мы будем создавать неоновый текстовый эффект, используя RGB color mode. Если этот режим не установлен для вашего документа, установите его (File> Document Color Mode> RGB Color). Начнем с создания фона, берем Rectangle Tool (M) и создаем прямоугольник с заливкой черного цвета.

Шаг 2
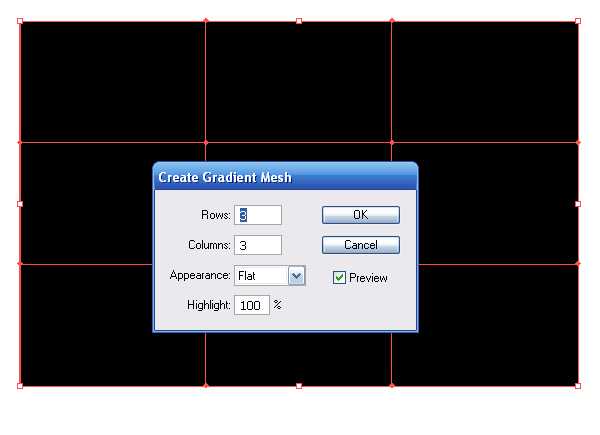
Не снимая выделения с прямоугольника, переходим Object> Create Gradient Mesh… и устанавливаем количество строк и столбцов, равное трем, в диалоговом окне.

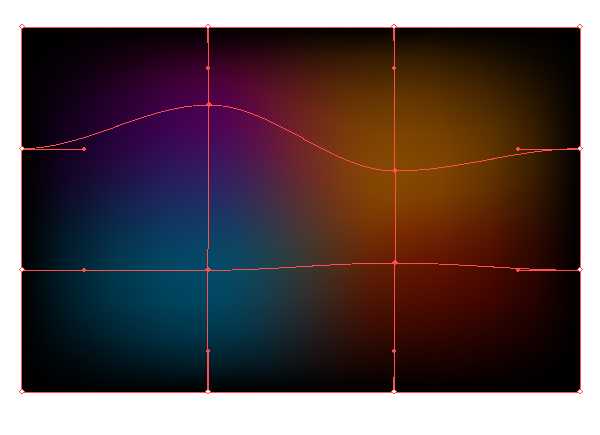
Выделяем центральные узлы градиентной сетки при помощи Direct Selection Tool (A) и заливаем их разными цветами, этим же инструментом, перемещаем узлы так, как это показано на рисунке ниже.

Шаг 3
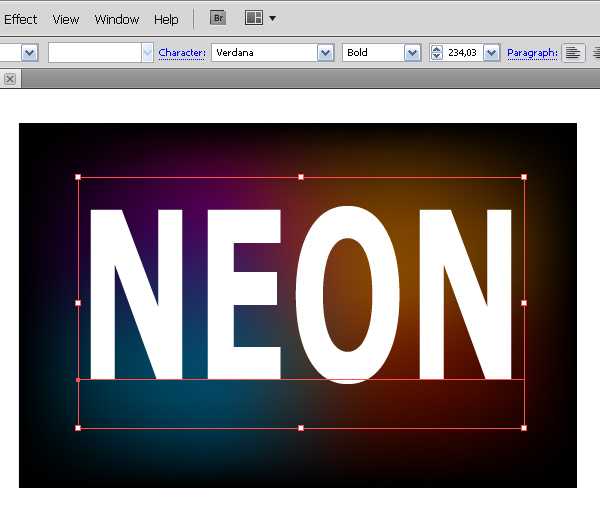
Приступим к созданию текста. Берем Type Tool (T) и создаем надпись, в моем случае это слово «NEON” . Я использовал шрифт Tahoma bold. Вы можете изменять высоту и ширину текста, используя Selection Tool (V).

Шаг 4
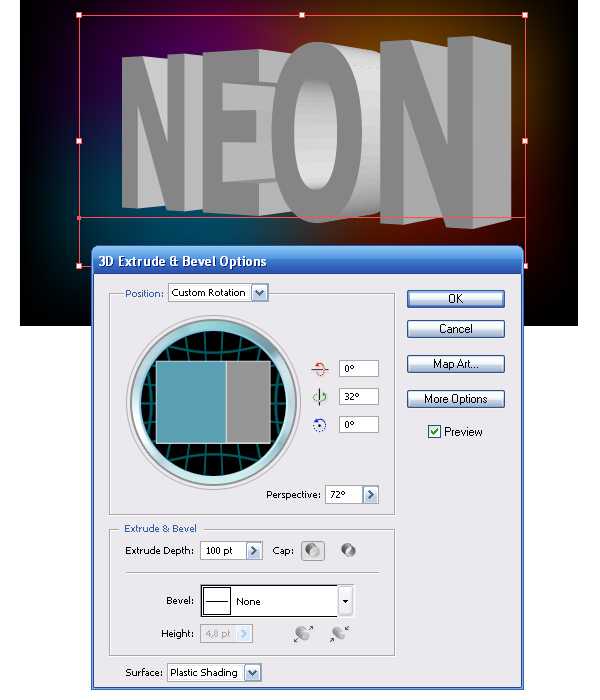
Не снимая выделения с текста, переходим Effect> 3D> Extrude & Bevel и устанавливаем параметры эффекта в диалоговом окне.

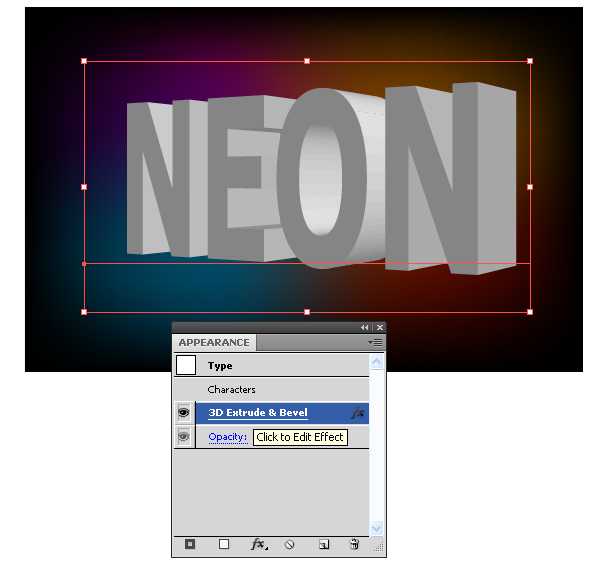
Если после примененного эффекта возникнет потребность в редактировании параметров, вы можете получить доступ к ним из меню палитры Appearance.

Шаг 5
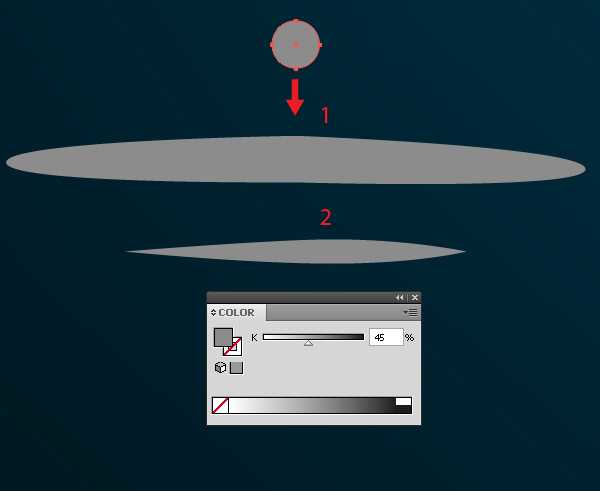
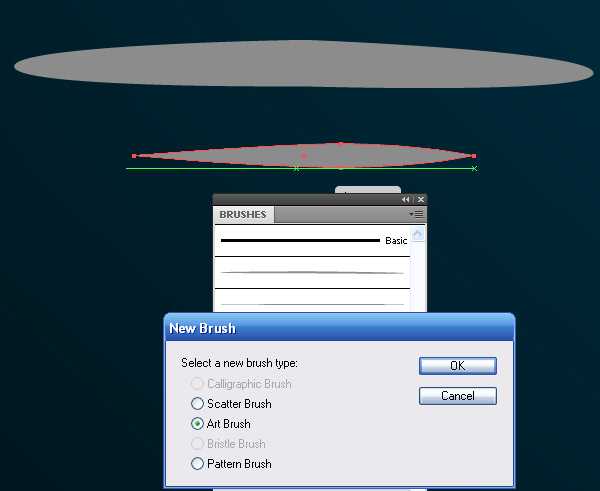
Заблокируем 3D объект в палитре слоев, в дальнейшем мы будем его использовать в качестве шаблона. Теперь подготовим формы для создания Art Brush. Такие формы получаются путем трансформации окружности. Высота первой формы равна 2 px, а второй 1 px.

Не обязательно точно повторять их, они просто должны быть подобны этим формам. Залейте формы серым цветом. Теперь перетащим эти формы по одной в палитру Brushes и сохраним новые кисти как Art Brush.

Шаг 6
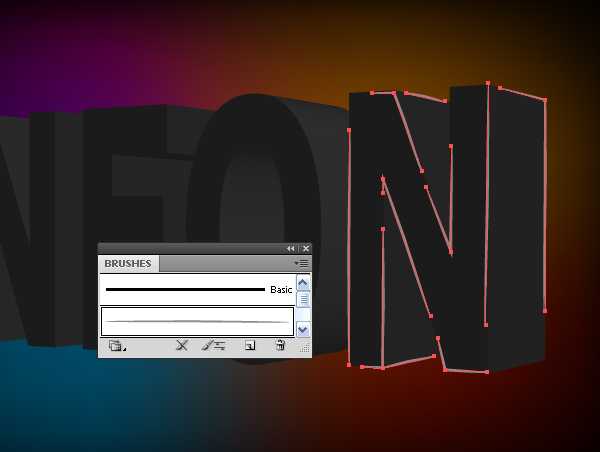
Для удобства дальнейшей работы изменим цвет шрифта шаблона на темно-серый, почти черный и опять заблокируем его в палитре слоев.

Используя Pen Tool (P) создаем штрихи, показанные на рисунке ниже, основываясь на шаблон. Применяем к штрихам первую созданную кисть.

Применим подобную технику ко всем буквам шаблона.

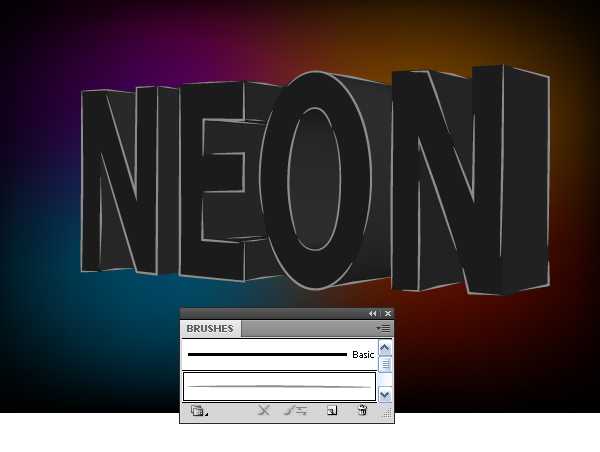
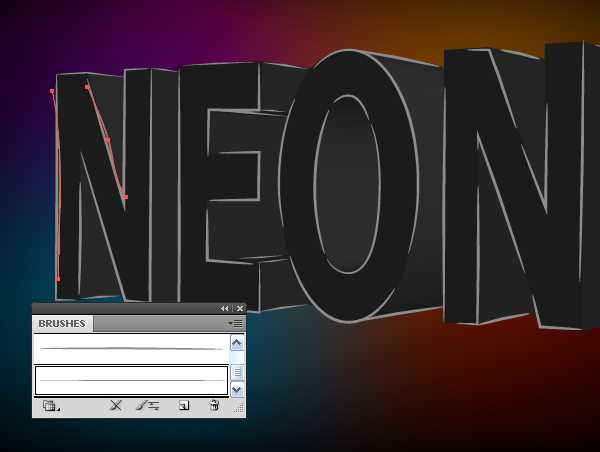
Шаг 7
Теперь выбираем вторую кисть, созданную в шаге 5, берем Paint Brush Tool (B) и продолжаем обрисовывать буквы шаблона. Если у вас не удался мазок кистью, вы можете отменить последнее действие, нажав на сочетание клавиш Cmd/Ctrl+ Z или подкорректировать форму линии при помощи Direct Selection Tool (A).


Шаг 8
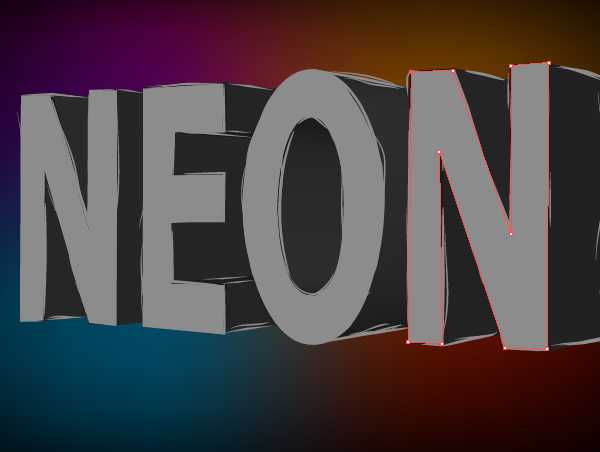
Берем Pen Tool (P) и обводим передние поверхности букв, особая аккуратность здесь не нужна.

Теперь шаблон может быть удален.
Шаг 9
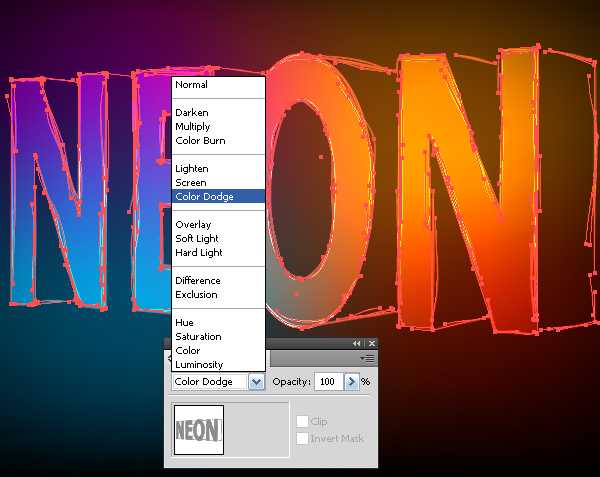
Выделяем все созданные нами элементы, кроме фона и устанавливаем для них Color Dodge Blending mode в палитре Transparency.

Шаг 10
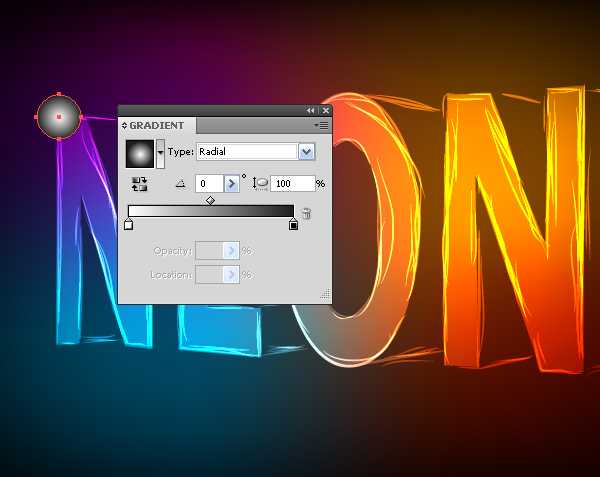
Создадим световые блики на буквах. Берем Ellipse Tool (L) и создаем окружность. Заливаем ее радиальным градиентом от белого к черному цвету.

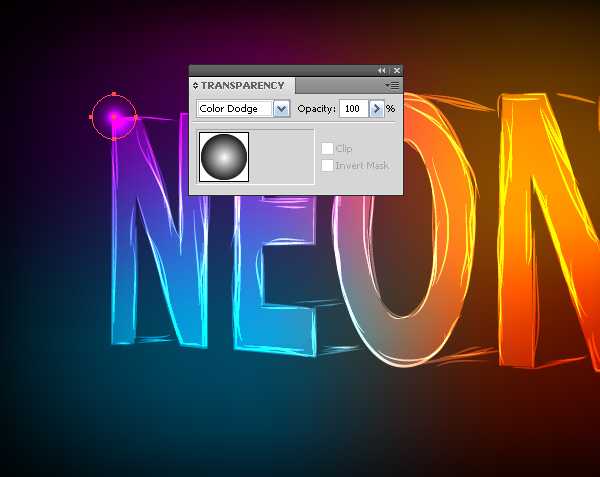
Теперь устанавливаем Color Dodge Blending mode для этой формы в палитре Transparency.

Размещаем подобные элементы в разных местах. Градиент некоторых элементов может быть заменен на черно-серый.

Шаг 11
Теперь создадим несколько подобных элементов, но после заливки радиальным градиентом придадим окружности вид эллипса, используя Selection Tool (V).

Разместим эллиптические элементы как это показано на рисунке ниже.

Результат

Будьте всегда в курсе свежих новостей о векторной графике, новых уроков работы в Adobe Illustrator, статей и интервью посвященных графическому дизайну. Команда RU.Vectorboom работает для Вас!
ru.vectorboom.com
