CSS: шрифты
CSS: шрифтыСмотрите также указатель всех приёмов работы.
На этой странице:
Семейства шрифтов
После цвета шрифт — возможно, важнейшее свойство страницы. На этой странице я не буду демонстрировать никаких «трюков», но покажу ряд вариаций шрифтов, допустимых в CSS.
Поскольку не все шрифты доступны на всех компьютерах (существуют тысячи шрифтов и большинство из них не бесплатны), CSS предусматривает резервную систему. Первым вы указываете шрифт, который хотели бы использовать. Затем следуют любые шрифты, которые вы могли бы использовать, если первый указанный шрифт не доступен. А закончить список вы должны типовым шрифтом, который имеет 5 видов: serif, sans-serif, monospace, cursive и fantasy.
Следующая таблица показывает примеры различных шрифтов (ваш браузер может не знать их все) и вы можете увидеть, что ваш браузер делает с каждым из пяти типовых шрифтов:
| ‘sans-serif’: обычные шрифты без засечек | ||
|---|---|---|
Arial, sans-serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
Helvetica, sans-serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
Verdana, sans-serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
Trebuchet MS, sans-serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
Gill Sans, sans-serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
Noto Sans, sans-serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
Avantgarde, TeX Gyre Adventor, URW Gothic L,
sans-serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
Arial Narrow, sans-serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
sans-serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
| ‘serif’: обычные шрифты с засечками | ||
Times, Times New Roman, serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
Georgia, serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
Palatino, URW Palladio L, serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
Bookman, URW Bookman L, serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
New Century Schoolbook, TeX Gyre Schola, serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
| ‘monospace’: шрифты фиксированной ширины | ||
Andale Mono, monospace | Съешь же ещё этих мягких французских булок да выпей чаю | |
Courier New, monospace | Съешь же ещё этих мягких французских булок да выпей чаю | |
Courier, monospace | Съешь же ещё этих мягких французских булок да выпей чаю | |
FreeMono, monospace | Съешь же ещё этих мягких французских булок да выпей чаю | |
DejaVu Sans Mono, monospace | Съешь же ещё этих мягких французских булок да выпей чаю | |
monospace | Съешь же ещё этих мягких французских булок да выпей чаю | |
| ‘cursive’: шрифты, имитирующие почерк | ||
Comic Sans MS, Comic Sans, cursive | Съешь же ещё этих мягких французских булок да выпей чаю | |
Bradley Hand, cursive | Съешь же ещё этих мягких французских булок да выпей чаю | |
Brush Script MT, Brush Script Std, cursive | Съешь же ещё этих мягких французских булок да выпей чаю | |
Snell Roundhand, cursive | Съешь же ещё этих мягких французских булок да выпей чаю | |
URW Chancery L, cursive | Съешь же ещё этих мягких французских булок да выпей чаю | |
cursive | Съешь же ещё этих мягких французских булок да выпей чаю | |
‘fantasy’: декоративные шрифты, для названий и
т. д.. д.. | ||
Impact, fantasy | Съешь же ещё этих мягких французских булок да выпей чаю | |
Luminari, fantasy | Съешь же ещё этих мягких французских булок да выпей чаю | |
Marker Felt, fantasy | Съешь же ещё этих мягких французских булок да выпей чаю | |
Trattatello, fantasy | Съешь же ещё этих мягких французских булок да выпей чаю | |
fantasy | Съешь же ещё этих мягких французских булок да выпей чаю | |
Стили шрифтов
Большинство шрифтов имеют разнообразные стили в пределах одного
и того же шрифтового семейства. Обычно это жирный стиль (bold) или
курсив (italic), часто встречается также стиль «жирный курсив»
(bold italic), реже — капитель (малые прописные буквы —
small-caps), а в ряде случаев — экстра-светлые/экстра-жирные или
растянутые/сжатые версии.
В таблице ниже приведены несколько различных стилей. Многие из строк будут выглядеть одинаково, если у вас нет большой коллекции шрифтов.
| правило | serif | sans-serif |
|---|---|---|
| Стили | ||
font-style: normal | Съешь же… | Съешь же… |
font-style: italic | Съешь же… | Съешь же… |
font-style: oblique | Съешь же… | Съешь же… |
| Насыщенность шрифта | ||
font-weight: 100 | Съешь же… | Съешь же… |
font-weight: 200 | Съешь же… | Съешь же… |
font-weight: 300 | Съешь же… | Съешь же… |
font-weight: normal | Съешь же… | Съешь же… |
font-weight: 500 | Съешь же… | Съешь же… |
font-weight: 600 | Съешь же… | Съешь же… |
font-weight: bold | Съешь же… | Съешь же… |
font-weight: 800 | Съешь же… | Съешь же… |
font-weight: 900 | Съешь же… | Съешь же… |
| Варианты | ||
font-variant: normal | Съешь же… | Съешь же… |
font-variant: small-caps | Съешь же… | Съешь же… |
font-stretch: ultra-condensed | Съешь же… | Съешь же… |
font-stretch: extra-condensed | Съешь же… | Съешь же… |
font-stretch: condensed | Съешь же… | Съешь же… |
font-stretch: semi-condensed | Съешь же… | Съешь же… |
font-stretch: normal | Съешь же… | Съешь же… |
font-stretch: semi-expanded | Съешь же… | Съешь же… |
font-stretch: expanded | Съешь же… | Съешь же… |
font-stretch: extra-expanded | Съешь же… | Съешь же… |
font-stretch: ultra-expanded | Съешь же… | Съешь же… |
Модуль «Шрифты» в CSS имеет больше свойств для указания
специальных стилей (для шрифтов, которые поддерживают несколько
вариантов), в частности, свойство font-variant имеет гораздо больше значений.
Навигация по сайту
Основные шрифты — Как создать сайт
Безопасные шрифты на примере CSS
При создании сайтов, одним из основных элементов является используемый шрифт. Частенько вебмастера любят применять на сайте экзотические шрифты. Это конечно может смотреться круто, но нужно, чтобы данные шрифты были также установлены и у посетителя сайта, обычно на компьютерах у всех имеются лишь стандартные шрифты.
Поэтому, в данной статье мы рассмотрим основные шрифты, которые имеются практически на каждом компьютере. Также приведём примеры, как нужно размещать имена шрифтов, чтобы текст показался в любом случае, даже если данный шрифт отсутствует на компьютере пользователя.
Шрифты в языке CSS, назначаются элементам с помощью свойства font-family.
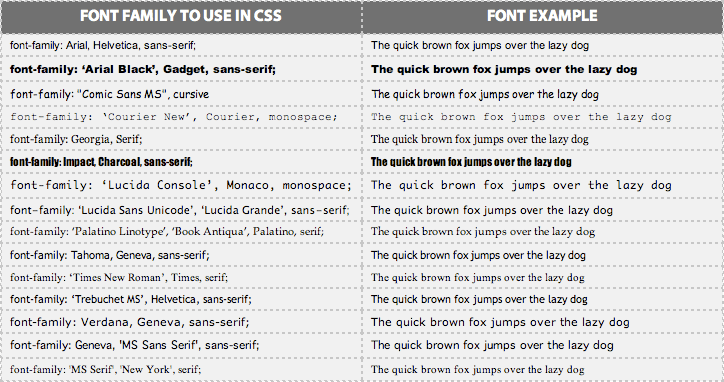
Список безопасных шрифтов (21 штука) и их примеры:
font-family: Arial, Helvetica, sans-serif; font-family: 'Arial Black', Gadget, sans-serif; font-family: 'Bookman Old Style', serif; font-family: 'Comic Sans MS', cursive; font-family: Courier, monospace; font-family: 'Courier New', Courier, monospace; font-family: Garamond, serif; font-family: Georgia, serif; font-family: Impact, Charcoal, sans-serif; font-family: 'Lucida Console', Monaco, monospace; font-family: 'Lucida Sans Unicode', 'Lucida Grande', sans-serif; font-family: 'MS Sans Serif', Geneva, sans-serif; font-family: 'MS Serif', 'New York', sans-serif; font-family: 'Palatino Linotype', 'Book Antiqua', Palatino, serif; font-family: Symbol, sans-serif; font-family: Tahoma, Geneva, sans-serif; font-family: 'Times New Roman', Times, serif; font-family: 'Trebuchet MS', Helvetica, sans-serif; font-family: Verdana, Geneva, sans-serif; font-family: Webdings, sans-serif; font-family: Wingdings, 'Zapf Dingbats', sans-serif;
Обратите внимание, что сначала идёт распространённый шрифт (например Arial), если его на компьютере посетителя нет, то идёт более распространённый и похожий на него (например Helvetica), и в конце если оба эти шрифта отсутствуют, подключается serif, sans-serif, monospace или cursive (данные способы начертания шрифта есть всегда).
Arial
Имя шрифта: font-family: Arial, Helvetica, sans-serif;
Цифры: 0 1 2 3 4 5 6 7 8 9
Arial Black
Имя шрифта: font-family: ‘Arial Black’, Gadget, sans-serif;
Цифры: 0 1 2 3 4 5 6 7 8 9
Bookman Old Style
Имя шрифта: font-family: ‘Bookman Old Style’, serif;
Цифры: 0 1 2 3 4 5 6 7 8 9
Comic Sans MS
Имя шрифта: font-family: ‘Comic Sans MS’, cursive;
Цифры: 0 1 2 3 4 5 6 7 8 9
Courier
Имя шрифта: font-family: Courier, monospace;
Цифры: 0 1 2 3 4 5 6 7 8 9
Courier New
Имя шрифта: font-family: ‘Courier New’, Courier, monospace;
Цифры: 0 1 2 3 4 5 6 7 8 9
Garamond
Имя шрифта: font-family: Garamond, serif;
Цифры: 0 1 2 3 4 5 6 7 8 9
Georgia
Имя шрифта: font-family: Georgia, serif;
Цифры: 0 1 2 3 4 5 6 7 8 9
Impact
Имя шрифта: font-family: Impact, Charcoal, sans-serif;
Цифры: 0 1 2 3 4 5 6 7 8 9
Lucida Console
Имя шрифта: font-family: ‘Lucida Console’, Monaco, monospace;
Цифры: 0 1 2 3 4 5 6 7 8 9
Lucida Sans Unicode
Имя шрифта: font-family: ‘Lucida Sans Unicode’, ‘Lucida Grande’, sans-serif;
Цифры: 0 1 2 3 4 5 6 7 8 9
MS Sans Serif
Имя шрифта: font-family: ‘MS Sans Serif’, Geneva, sans-serif;
Цифры: 0 1 2 3 4 5 6 7 8 9
MS Serif
Имя шрифта: font-family: ‘MS Serif’, ‘New York’, sans-serif;
Цифры: 0 1 2 3 4 5 6 7 8 9
Palatino Linotype
Имя шрифта: font-family: ‘Palatino Linotype’, ‘Book Antiqua’, Palatino, serif;
Цифры: 0 1 2 3 4 5 6 7 8 9
Symbol
Имя шрифта: font-family: Symbol, sans-serif;
Цифры: 0 1 2 3 4 5 6 7 8 9
Tahoma
Имя шрифта: font-family: Tahoma, Geneva, sans-serif;
Цифры: 0 1 2 3 4 5 6 7 8 9
Times New Roman
Имя шрифта: font-family: ‘Times New Roman’, Times, serif;
Цифры: 0 1 2 3 4 5 6 7 8 9
Trebuchet MS
Имя шрифта: font-family: ‘Trebuchet MS’, Helvetica, sans-serif;
Цифры: 0 1 2 3 4 5 6 7 8 9
Verdana
Имя шрифта: font-family: Verdana, Geneva, sans-serif;
Цифры: 0 1 2 3 4 5 6 7 8 9
Webdings
Имя шрифта: font-family: Webdings, sans-serif;
Цифры: 0 1 2 3 4 5 6 7 8 9
Wingdings
Имя шрифта: font-family: Wingdings, ‘Zapf Dingbats’, sans-serif;
Цифры: 0 1 2 3 4 5 6 7 8 9
Дата публикации поста: 5 февраля 2016
Дата обновления поста: 24 октября 2014
Навигация по записям
Шрифты, общие для всех (актуальных) версий Windows, и их Mac-эквиваленты / Хабр
Введение
В данном списке перечислены шрифты, общие для всех актуальных на данный момент операционных систем Windows (фактически начиная с Windows 98), и их эквиваленты в Mac OS. Такие шрифты иногда называют «безопасными шрифтами для браузеров» (
Такие шрифты иногда называют «безопасными шрифтами для браузеров» (
). Это небольшой справочник, которым я пользуюсь, когда делаю Web-страницы и думаю, что он будет полезен и Вам.
Если Вы новичок в web-дизайне, то может быть думаете что-нибудь типа: «Почему это я должен ограничиваться таким небольшим набором шрифтов? У меня есть огромная коллекция прекрасных шрифтов!» Дело в том, что браузер посетителя может отобразить только те шрифты, которые установлены
в егооперационной системе (
прим. переводчика:в настоящее время уже есть возможность применять фактически любые шрифты при оформлении страниц
используя CSS 3и его новое свойство
@font-face; правда, поддерживают эту функцию пока ещё далеко не все браузеры), а это означает, что
каждый посетитель Вашей страницы должен быть обладателем выбранных Вами шрифтов. Поэтому Вы должны использовать только те шрифты, которые есть в каждой операционной системе. К счастью, в
К счастью, в
есть свойство
@font-family, облегчающее эту задачу.
Также Вам может быть интересен список шрифтов, включённых в каждую версию Windows.
Список
| Значение @font-family | Windows | Mac | Семейство |
|---|---|---|---|
| Arial, Helvetica, sans-serif | Arial | Arial, Helvetica | sans-serif |
| «Arial Black», Gadget, sans-serif | Arial Black | Arial Black, Gadget | sans-serif |
| «Comic Sans MS», cursive | Comic Sans MS | Comic Sans MS5 | cursive |
| «Courier New», Courier, monospace | Courier New | Courier New, Courier6 | monospace |
| Georgia, serif | Georgia1 | Georgia | serif |
| Impact,Charcoal, sans-serif | Impact | Impact5, Charcoal6 | sans-serif |
| «Lucida Console», Monaco, monospace | Lucida Console | Monaco5 | monospace |
| «Lucida Sans Unicode», «Lucida Grande», sans-serif | Lucida Sans Unicode | Lucida Grande | sans-serif |
| «Palatino Linotype», «Book Antiqua», Palatino, serif | Palatino Linotype, Book Antiqua3 | Palatino6 | serif |
| Tahoma, Geneva, sans-serif | Tahoma | Geneva | sans-serif |
| «Times New Roman», Times, serif | Times New Roman | Times | serif |
| «Trebuchet MS», Helvetica, sans-serif | Trebuchet MS1 | Helvetica | sans-serif |
| Verdana, Geneva, sans-serif | Verdana | Verdana, Geneva | sans-serif |
| Symbol | Symbol2 | Symbol2 | — |
| Webdings | Webdings2 | Webdings2 | — |
| Wingdings, «Zapf Dingbats» | Wingdings2 | Zapf Dingbats2 | — |
| «MS Sans Serif», Geneva, sans-serif | MS Sans Serif4 | Geneva | sans-serif |
| «MS Serif», «New York», serif | MS Serif4 | New York6 | serif |
1 Шрифты Georgia и Trebuchet MS поставляются вместе с Windows 2000/XP и включены в пакет шрифтов IE (да и вообще поставляются со многими приложениями от Microsoft), поэтому они установлены на многих компьютерах с ОС Windows 98.

2 Символьные шрифты отображаются только в Internet Explorer, в остальных браузерах они обычно заменяются на стандартный шрифт (хотя, например, шрифт Symbol отображается в Opera, а Webdings — в Safari).
3 Шрифт Book Antiqua практически идентичен Palatino Linotype; Palatino Linotype поставляется с Windows 2000/XP, а Book Antiqua — с Windows 98.
4 Обратите внимание, что эти шрифты не TrueType, а bitmap, поэтому они могут плохо выглядеть с некоторыми размерами (они предназначены для отображения в размерах 8, 10, 12, 14, 18 и 24 pt при 96 DPI).
5 Эти шрифты работают в Safari только в стандартном начертании, но не работают при выделении жирным или курсивом. Comic Sans MS также работает жирным, но не курсивом. Другие Mac-браузеры, кажется, нормально эмулируют отсутствующие у шрифтов свойства самостоятельно (спасибо Christian Fecteau за подсказку).
6 Эти шрифты установливаются в Mac только при Classic-инсталляции
Скриншоты
- Mac OS X 10.
 4.8, Firefox 2.0, ClearType включён (за скриншот спасибо Juris Vecvanags)
4.8, Firefox 2.0, ClearType включён (за скриншот спасибо Juris Vecvanags) - Mac OS X 10.4.4, Firefox 1.5, ClearType включён (за скриншот спасибо Eric Zavesky)
- Mac OS X 10.4.11, Safari 3.0.4, ClearType включён (за скриншот спасибо Nolan Gladius)
- Mac OS X 10.4.4, Safari 2.0.3, ClearType включён (за скриншот спасибо Eric Zavesky)
- Windows Vista, Internet Explorer 7, ClearType включён (за скриншот спасибо Michiel Bijl)
- Windows Vista, Firefox 2.0, ClearType включён (за скриншот спасибо Michiel Bijl)
- Windows XP, Internet Explorer 6, ClearType включён
- Windows XP, Firefox 1.0.7, ClearType включён
- Windows XP, Internet Explorer 6, Сглаживание шрифтов включено
- Windows XP, Firefox 1.0.7, Сглаживание шрифтов включено
- Windows 2000, Internet Explorer 6, Сглаживание шрифтов включено
- Windows 2000, Firefox 1.0.7, Сглаживание шрифтов включено
- Linux (Ubuntu 7.
 04 + Gnome), Firefox 2.0 (за скриншот спасибо Juris Vecvanags)
04 + Gnome), Firefox 2.0 (за скриншот спасибо Juris Vecvanags)
Несколько примеров из скриншотов (по одному на каждую операционную систему)
Mac OS X 10.4.8, Firefox 2.0, ClearType включён
Windows Vista, Internet Explorer 7, ClearType включён
Windows XP, Internet Explorer 6, ClearType включён
Windows 2000, Internet Explorer 6, Сглажмвание шрифтов включёно
Linux (Ubuntu 7.04 + Gnome), Firefox 2.0
Прим. переводчика: статью пришлось немного переделать, т.к. Хабр не разрешает добавлять собственные стили к тексту 🙁
sans, sans serif и т.д.
Каскадные таблицы стилей предоставляют целый ряд свойств шрифтов, которые непосредственно влияют на отображение текста. Свойство CSS font family определяет, какое семейство шрифтов использовать.
Базовый список CSS шрифтов делится по 5 типам:
- sans-serif — это шрифты, которые имеют небольшие засечки на окончаниях линий каждого символа;
- serif;
- monospace;
- cursive;
- fantasy;
cursive и fantasy никогда не используются.
Поскольку свойство CSS font family наследуется всеми дочерними элементами HTML, — можно применить шрифт ко всей веб-странице, задав его для элемента <body>.
body{ font-family: sans-serif;}
В этом примере на веб-странице в качестве приоритетного будет использоваться шрифт sans-serif.
Проблема их применения связана с тем, что на веб-странице будет использоваться шрифт, установленный каждым конкретным пользователем в настройках.
Чтобы ваш ресурс выглядел одинаково на всех устройствах, нужно указать конкретный шрифт, который должен использоваться. Для этого просто задайте название шрифта.
body{ font-family: Arial;}
Для веб-страницы будет использоваться CSS font family Arial, но при условии, что он установлен на компьютере пользователя. Иначе будет использоваться заданный по умолчанию для браузера шрифт типа serif (как правило, это Times).
Семейство Arial является надежным выбором, так как оно установлено по умолчанию на всех компьютерах, работающих на Windows и Mac, а также на большинстве Linux систем. Именно поэтому этот шрифт считается надежным: вы можете использовать его в CSS, будучи при этом уверенными, что на компьютере пользователя он установлен.
Именно поэтому этот шрифт считается надежным: вы можете использовать его в CSS, будучи при этом уверенными, что на компьютере пользователя он установлен.
Есть 9 надежных веб-шрифтов:
- Arial;
- Arial Black;
- Comic Sans MS;
- Courier New;
- Georgia;
- Impact;
- Times New Roman;
- Trebuchet MS;
- Verdana.
Для свойства font-family также можно задать альтернативные значения, прописав список семейств шрифтов:
body{ font-family: Arial, Verdana, sans-serif;}
В этом примере мы указываем браузеру искать первое значение CSS font family Arial и использовать его. Если этот шрифт недоступен, программа будет использовать Verdana. И, наконец, если он не доступен, то будет использовать шрифт по умолчанию sans-serif.
В качестве последнего значения рекомендуется указывать общий тип семейств. Если вы не можете определить конкретный, то можно определить нужный тип шрифта.
Дизайнеры стремятся использовать более оригинальные шрифты, но при этом хотят, чтобы ресурс отображался одинаково на всех компьютерах, поэтому можно включить шрифт на веб-странице. Таким образом, вы можете быть уверены, что шрифт будет доступен, даже если он не установлен на компьютере пользователя. Так как сам сайт предоставляет этот шрифт.
Таким образом, вы можете быть уверены, что шрифт будет доступен, даже если он не установлен на компьютере пользователя. Так как сам сайт предоставляет этот шрифт.
Данная публикация является переводом статьи «Choosing a font» , подготовленная редакцией проекта.
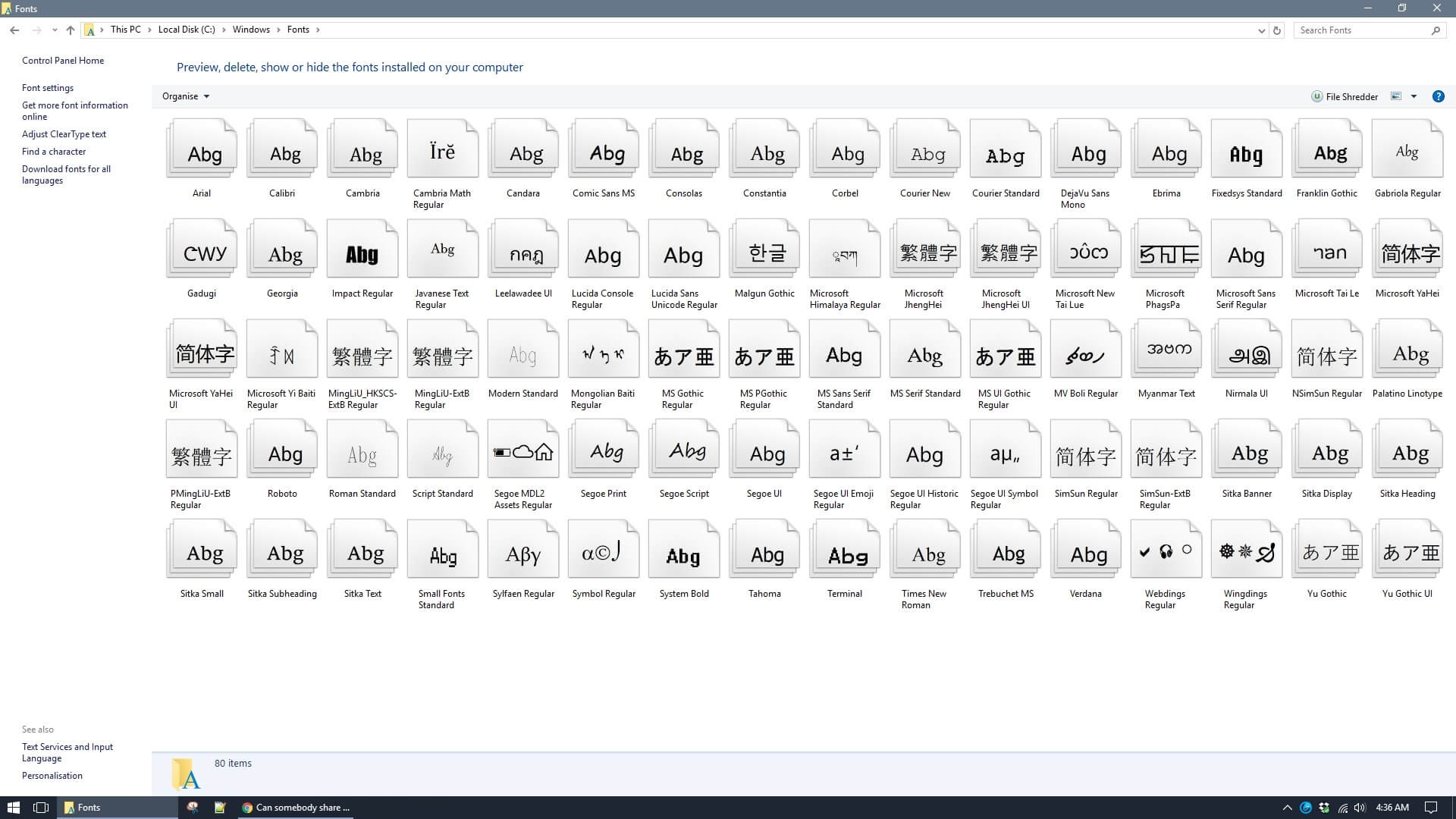
Список системных шрифтов в Windows 10
Очень часто у пользователей возникает вопрос:»где найти список стандартных шрифтов для Windows10,которые категорически нельзя удалять из папки Fonts операционной системы?» На самом деле, стандартные шрифты Windows 10, да и более ранних ОС, если вы их ещё используете, удалять категорически не рекомендуется.
Удаление системных шрифтов, может повлиять на правильное отображение шрифтов операционной системы и приложений.
Ниже представлен список системных шрифтов Windows 10, с указанием версии файла:
- Arial: 7.00
- Arial Italic: 7.00
- Arial Bold: 7.00
- Arial Bold Italic: 7.00
- Arial Black: 5.23
- Bahnschrift: 2.
 00
00 - Calibri Light: 6.21
- Calibri Light Italic: 6.21
- Calibri: 6.21
- Calibri Italic: 6.21
- Calibri Bold: 6.21
- Calibri Bold Italic: 6.21
- Cambria: 6.99
- Cambria Italic: 6.98
- Cambria Bold: 6.98
- Cambria Bold Italic: 6.98
- Cambria Math: 6.99
- Candara: 5.62
- Candara Italic: 5.62
- Candara Bold: 5.62
- Candara Bold Italic: 5.62
- Comic Sans MS: 5.14
- Comic Sans MS Italic: 5.14
- Comic Sans MS Bold: 5.14
- Comic Sans MS Bold Italic: 5.14
- Consolas: 7.00
- Consolas Italic: 7.00
- Consolas Bold: 7.00
- Consolas Bold Italic: 7.00
- Constantia: 5.93
- Constantia Italic: 5.93
- Constantia Bold: 5.93
- Constantia Bold Italic: 5.93
- Corbel: 6.00
- Corbel Italic: 6.00
- Corbel Bold: 6.00
- Corbel Bold Italic: 6.00
- Courier New: 6.92
- Courier New Italic: 6.
 91
91 - Courier New Bold: 6.92
- Courier New Bold Italic: 6.91
- Ebrima: 5.12
- Ebrima Bold: 5.12
- Franklin Gothic Medium: 5.02
- Franklin Gothic Medium Italic: 5.01
- Gabriola: 5.93
- Gadugi: 1.12
- Gadugi Bold: 1.12
- Georgia: 5.59
- Georgia Italic: 5.59
- Georgia Bold: 5.59
- Georgia Bold Italic: 5.59
- Impact: 5.11
- Ink Free: 1.00
- Javanese Text: 1.09
- Lucida Console: 5.01
- Lucida Sans Unicode: 5.01
- Malgun Gothic: 6.68
- Malgun Gothic Bold: 6.68
- Malgun Gothic Semilight: 6.68
- Marlett: 5.01
- Microsoft Himalaya: 5.23
- Microsoft JhengHei Light: 6.14
- Microsoft JhengHei: 6.14
- Microsoft JhengHei Bold: 6.13
- Microsoft JhengHei UI Light: 6.14
- Microsoft JhengHei UI: 6.14
- Microsoft JhengHei UI Bold: 6.13
- Microsoft New Tai Lue: 5.99
- Microsoft New Tai Lue Bold: 5.
 99
99 - Microsoft PhagsPa: 6.00
- Microsoft PhagsPa Bold: 6.00
- Microsoft Sans Serif: 7.00
- Microsoft Tai Le: 6.00
- Microsoft Tai Le Bold: 6.00
- Microsoft YaHei Light: 6.23
- Microsoft YaHei: 6.25
- Microsoft YaHei Bold: 6.25
- Microsoft YaHei UI Light: 6.23
- Microsoft YaHei UI: 6.25
- Microsoft YaHei UI Bold: 6.25
- Microsoft Yi Baiti: 6.00
- Mongolian Baiti: 5.53
- MV Boli: 6.84
- Myanmar Text: 1.18
- Myanmar Text Bold: 1.18
- Nirmala UI Semilight: 1.37
- Nirmala UI: 1.37
- Nirmala UI Bold: 1.37
- Palatino Linotype: 5.03
- Palatino Linotype Italic: 5.03
- Palatino Linotype Bold: 5.03
- Palatino Linotype Bold Italic: 5.03
- Segoe MDL2 Assets: 1.64
- Segoe Print: 5.04
- Segoe Print Bold: 5.04
- Segoe Script: 5.02
- Segoe Script Bold: 5.02
- Segoe UI Light: 5.
 54
54 - Segoe UI Light Italic: 5.30
- Segoe UI Semilight: 5.54
- Segoe UI Semilight Italic: 5.30
- Segoe UI: 5.55
- Segoe UI Italic: 5.30
- Segoe UI Semibold: 5.54
- Segoe UI Semibold Italic: 5.30
- Segoe UI Bold: 5.54
- Segoe UI Bold Italic: 5.30
- Segoe UI Black: 2.01
- Segoe UI Black Italic: 2.01
- Segoe UI Historic: 1.03
- Segoe UI Emoji: 1.16
- Segoe UI Symbol: 6.23
- SimSun: 5.16
- NSimSun: 5.16
- SimSun-ExtB: 5.03
- Sitka Small: 1.12
- Sitka Small Italic: 1.12
- Sitka Small Bold: 1.12
- Sitka Small Bold Italic: 1.12
- Sitka Text: 1.12
- Sitka Text Italic: 1.12
- Sitka Text Bold: 1.12
- Sitka Text Bold Italic: 1.12
- Sitka Subheading: 1.12
- Sitka Subheading Italic: 1.12
- Sitka Subheading Bold: 1.12
- Sitka Subheading Bold Italic: 1.12
- Sitka Heading: 1.
 12
12 - Sitka Heading Italic: 1.12
- Sitka Heading Bold: 1.12
- Sitka Heading Bold Italic: 1.12
- Sitka Display: 1.12
- Sitka Display Italic: 1.12
- Sitka Display Bold: 1.12
- Sitka Display Bold Italic: 1.12
- Sitka Banner: 1.12
- Sitka Banner Italic: 1.12
- Sitka Banner Bold: 1.12
- Sitka Banner Bold Italic: 1.12
- Sylfaen: 5.06
- Symbol: 5.01
- Tahoma: 7.00
- Tahoma Bold: 7.00
- Times New Roman: 7.00
- Times New Roman Italic: 7.00
- Times New Roman Bold: 7.00
- Times New Roman Bold Italic: 7.00
- Trebuchet MS: 5.15
- Trebuchet MS Italic: 5.15
- Trebuchet MS Bold: 5.15
- Trebuchet MS Bold Italic: 5.15
- Verdana: 5.33
- Verdana Italic: 5.33
- Verdana Bold: 5.33
- Verdana Bold Italic: 5.33
- Webdings: 5.01
- Wingdings: 5.01
- Yu Gothic Light: 1.82
- Yu Gothic Regular: 1.
 82
82 - Yu Gothic Medium: 1.82
- Yu Gothic Bold: 1.82
- Yu Gothic UI Light: 1.82
- Yu Gothic UI Semilight: 1.82
- Yu Gothic UI Regular: 1.82
- Yu Gothic UI Semibold: 1.82
- Yu Gothic UI Bold: 1.82
Вы наверное уже успели заметить, что список не полный. Часть дополнительных шрифтов устанавливается с дополнительными языковыми пакетами.
Более подробную информацию по этой теме, можно почитать на оффсайте (на английском): https://docs.microsoft.com/en-us/typography/fonts/windows_10_font_list.
font-family — CSS | MDN
CSS свойство font-family определяет приоритетный список из одного или нескольких названий семейства шрифтов и/или общее имя шрифта для выбранного элемента.
Значения разделены запятыми, чтобы указать, что они являются альтернативами. Браузер выберет из списка первый шрифт, который установлен или может быть скачан используя правило @font-face .
Часто удобно использовать сокращённое свойство font, чтобы задать font-size и другие свойства, которые относятся к шрифту.
Вы всегда должны добавлять по крайней мере одно имя общего семейства шрифтов, так как нет гарантии, что какой-либо из указанных шрифтов будет доступен. Это позволит браузеру выбрать подходящий запасной шрифт, когда возникнет необходимость.
Свойство font-family определяет список шрифтов в приоритете от высшего к низшему. Процесс выбора шрифта не останавливается после первого шрифта, найденного в системе пользователя. Скорее, выбор шрифта выполняется по одному символу за раз, поэтому если в доступном шрифте нет глифы для нужного символа, пробуются следующие по списку шрифты. (Однако, это не работает в Internet Explorer 6 и ранее.) Когда шрифт доступен только в некоторых стилях, видах (en-US) или размерах, эти свойства могут так же влиять на выбор шрифта.
font-family: Gill Sans Extrabold, sans-serif;
font-family: "Goudy Bookletter 1911", sans-serif;
font-family: serif;
font-family: sans-serif;
font-family: monospace;
font-family: cursive;
font-family: fantasy;
font-family: system-ui;
font-family: emoji;
font-family: math;
font-family: fangsong;
font-family: inherit;
font-family: initial;
font-family: unset;
Свойство font-family получает список из одного или более семейства шрифтов, разделённые запятыми. Каждое семейство шрифтов определяется как
Каждое семейство шрифтов определяется как <family-name> или <generic-name>.
В приведённом ниже примере перечислены два семейства шрифтов, первое <family-name>, а второе как <generic-name>:
font-family: Gill Sans Extrabold, sans-serif;Значения
<family-name>- Имя семейства шрифтов. К примеру, «Times» и «Helvetica» это семейства шрифтов. Названия семейства шрифтов, которые содержат пробелы, должны быть взяты в кавычки.
<generic-name>Общие семейства шрифтов используются как резервный механизм для сохранения некоторого авторского стиля в момент, когда ни один из желаемых шрифтов недоступен. Общие семейства шрифтов являются ключевыми словами и не должны браться в кавычки. Общее семейство шрифтов должно определяться последним в списке семейств шрифтов. Определены следующие ключевые слова:
serif- Глифы имеют завершающие штрихи, расширяющиеся или сужающиеся концы, или имеют фактически зазубренные окончания.

Например, «Lucida Bright», «Lucida Fax», Palatino, «Palatino Linotype», Palladio, «URW Palladio», serif. sans-serif- Глифы имеют гладкие окончания.
Например, «Open Sans», «Fira Sans», «Lucida Sans», «Lucida Sans Unicode», «Trebuchet MS», «Liberation Sans», «Nimbus Sans L», sans-serif. monospace- Все глифы имеют одинаковую фиксированную ширину.
Например, «Fira Mono», «DejaVu Sans Mono», Menlo, Consolas, «Liberation Mono», Monaco, «Lucida Console», monospace. cursive- Глифы в курсивных шрифтах обычно имеют либо соединительные штрихи, либо другие рукописные характеристики, отличные от наклонных (italic) шрифтов. Глифы частично или полностью связаны, и результат больше напоминает рукописное перо или кисть, чем печатные буквы. Например, «Brush Script MT», «Brush Script Std», «Lucida Calligraphy», «Lucida Handwriting», «Apple Chancery», cursive.
fantasy- Фэнтезийные шрифты — это прежде всего декоративные шрифты, которые содержат игривое представление персонажей.
 Например, Papyrus, Herculanum, Party LET, Curlz MT, Harrington, fantasy.
Например, Papyrus, Herculanum, Party LET, Curlz MT, Harrington, fantasy. system-ui- Глифы, взятые из дефолтного шрифта пользовательского интерфейса на данной платформе. Поскольку типографские традиции широко варьируются по всему миру, это общее семейство предназначено для гарнитур, которые не отображаются точно в других общих семействах.
math- Это семейство предназначено для особых стилистических задач представления математики: верхний индекс и нижний индекс, скобки, которые пересекают несколько строк, вложенные выражения и двойные глифы с различными значениями.
emoji- Шрифты, специально предназначенные для отображения эмодзи.
fangsong- Особый стиль китайских иероглифов, который является чем-то средним между стилем с засечками Song и курсивным стилем Кай. Этот стиль часто используется для правительственных документов.
Валидные имена семейства шрифтов
Имена семейств шрифтов должны быть указаны либо в виде строк в кавычках, либо в виде последовательности одного или нескольких идентификаторов без кавычек. Если имя семейства шрифтов содержит цифры или знаки пунктуации, такое имя должно быть заключено в кавычки.
Если имя семейства шрифтов содержит цифры или знаки пунктуации, такое имя должно быть заключено в кавычки.
Например, следующие объявления являются валидными:
font-family: Gill Sans Extrabold, sans-serif;
font-family: "Goudy Bookletter 1911", sans-serif;Следующие объявления являются не валидными:
font-family: Goudy Bookletter 1911, sans-serif;
font-family: Red/Black, sans-serif;
font-family: "Lucida" Grande, sans-serif;
font-family: Ahem!, sans-serif;
font-family: test@foo, sans-serif;
font-family: #POUND, sans-serif;
font-family: Hawaii 5-0, sans-serif;Формальный синтаксис
Некоторые общие семейства шрифтов
.serif {
font-family: Times, Times New Roman, Georgia, serif;
}
.sansserif {
font-family: Verdana, Arial, Helvetica, sans-serif;
}
.monospace {
font-family: Lucida Console, Courier, monospace;
}
.cursive {
font-family: cursive;
}
.fantasy {
font-family: fantasy;
}
. emoji {
font-family: emoji;
}
.math {
font-family: math;
}
.fangsong {
font-family: fangsong;
}
emoji {
font-family: emoji;
}
.math {
font-family: math;
}
.fangsong {
font-family: fangsong;
}
BCD tables only load in the browser
[1] system-ui в данный момент не реализовано, смотри баг 1226042.
[2] system-ui реализовано в Safari (wkbug.com/151493), возможно будет выпущено в ближайшем времени.
[3] префиксный алиас -apple-system поддерживается в Safari, начиная с OS X 10.11 и iOS 9, а также в Firefox 43 на macOS (баг 1201318).
8 известных шрифтов и дизайнеры, которые их создали
Самые известные шрифты в мире встречаются практически везде. Когда вы становитесь дизайнером, все эти засечки и толщина штрихов начинают буквально выскакивать на вас, и вы начинаете узнавать их в окружающей среде. У каждого штриха, который вы видите, есть свой создатель, история и свои фанаты.
Посмотрите, как создавались некоторые из известных шрифтов, и на дизайнеров, которые своими смелыми шагами изменили наш визуальный мир.
Разработан: Максом Мидингером и Эдуардом Хоффманом
Стиль шрифта: без засечек
История создания: Швейцария, 1957 год, шрифтолитейная Haas. Мидингер хотел стать художником, но его отец убедил его, что стоит сфокусироваться на более прикладной профессии. Мидингер взялся за дизайн шрифтов и создал спустя 30 лет вместе с Хоффманом Гельветику. Он предназначался для того, чтобы заполнить отсутствие нейтрального шрифта, подходящего для вывесок.
Где вы могли его видеть: Считается самым распространенным шрифтом в мире. Фильм «Гельветика». Брендинг American Apparel. Логотип Crate & Barrel. Логотип Lufthansa. Логотип Jeep. Система вывесок Нью Йоркского метро. И многое другое.
Разработан: Джамбаттиста Бодони
Стиль шрифта: с засечками
История создания: Италия, 1798. Бодони был нанят в качестве официального наборщика текстов для ряда итальянских герцогов. Эти герцоги были влюблены в его работу и предложили ему работу за печатным станком во дворце в Парме. В свое время его называли «дизайнер королей и король дизайнеров». После его смерти, его работы объединили и создали шрифт, который мы сейчас знаем как «Бодони».
Эти герцоги были влюблены в его работу и предложили ему работу за печатным станком во дворце в Парме. В свое время его называли «дизайнер королей и король дизайнеров». После его смерти, его работы объединили и создали шрифт, который мы сейчас знаем как «Бодони».
Где вы могли его видеть: Один из самых старых шрифтов, который используется по сей день. Журнал Vogue. Постеры к мюзиклу «Mamma Mia!». Логотип Nirvana. Товарный знак Columbia Records.
Разработан: Виктором Лардентом
Стиль шрифта: с засечками
История создания: Англия, 1931. Был разработан по заказу британской газеты The Times после того, как шрифт дизайнера Стэнли Морисона подвергся критике из-за плохой читаемости. Морисон помогал штатному дизайнеру создавать Times New Roman, который затем разошелся по всему миру.
Где вы могли его видеть: Ваш доклад из университета. Набранный с двойным пробелом. 12 шрифтом. Обычно его называют «шрифт наименьшего сопротивления». Включен во все версии Microsoft с 1992 года. Часто используется в книгах и газетах. Его высокая разборчивость отлично подходит для текстов. Ни один список шрифтов не может быть полным без него.
12 шрифтом. Обычно его называют «шрифт наименьшего сопротивления». Включен во все версии Microsoft с 1992 года. Часто используется в книгах и газетах. Его высокая разборчивость отлично подходит для текстов. Ни один список шрифтов не может быть полным без него.
Разработан: Паулем Реннером
Стиль шрифта: геометрический гротеск
История создания: Франкфурт, 1927 на шрифтолитейной фабрике Bauer (Bauer Type Foundry). Футуру часто ошибочно считают первым геометрическим шрифтом без засечек. Однако, эта почесть принадлежит шрифту Erbar из шрифтолитейной Ludwig & Mayer. Futura была создана из-за популярности в то время таких шрифтов. Но в связи с тем, что Bauer была гораздо больше, чем Ludwig & Mayer, Футуре удалось пройти испытание временем.
Где вы могли его видеть: Огромное количество постеров к фильмам, включая «Гравитацию», «Красоту по-американски», «Исчезнувшую» и «Интрестеллар», а также сериалы, такие как «Остаться в живых» и «Улица Сезам». Используется в высоко оцененном графическом романе «Хранители» (Watchmen). Это любимый шрифт известных режиссеров Уэса Андерсона и Стэнли Кубрика, поэтому его часто можно наблюдать в их фильмах.
Используется в высоко оцененном графическом романе «Хранители» (Watchmen). Это любимый шрифт известных режиссеров Уэса Андерсона и Стэнли Кубрика, поэтому его часто можно наблюдать в их фильмах.
Разработан: Адрианом Фрутигером
Стиль шрифта: без засечек
История создания: 1974. Фрутигер, швейцарский дизайнер, был нанят американской шрифтолитейной фабрикой Mergenthaler. Компания хотела печатную версию шрифта Roissy, которую Фрутигер создал для вывесок нового аэропорта «Шарль де Голль» в Париже. Фрутигер полагал, что у шрифта была ясность и «нагота» из-за отсутствия дополнительных функций.
Где вы могли его видеть: Официальный шрифт многих университетов и колледжей, в том числе колледжа Клермонт Маккена (Claremont McKenna College), Корнелльского университета (Cornell University) и Университета Южной Калифорнии (the University of Southern California). На вывесках систем скоростных электропоездов (BART), железнодорожной компании Amtrak и Сиднейской CityRail. Наиболее заметным можно считать использование этого шрифта на официальных банкнотах евро Европейского союза.
Наиболее заметным можно считать использование этого шрифта на официальных банкнотах евро Европейского союза.
Разработан: Клодом Гарамоном
Стиль шрифта: антиква старого стиля
История создания: Один из самых старых шрифтов, который используется до сих пор. Датой возникновения считается примерно 1530 г. Время политических и социальных беспорядков во Франции. Это была эпоха, которой были необходимы новые шрифты, чтобы сформулировать новые идеи. Позже, после смерти Гарамона, шрифт был приобретен французско-немецкой шрифтолитейной компанией, и начал использоваться как шрифт в 20-м веке.
Где вы могли его видеть: В основном используется для печати. До сих пор один из самых популярных шрифтов во французском книгоиздании. Логотип Abercrombie & Fitch. Якобы считалось, что этот шрифт мог сохранить США $ 400 млн. из-за его более тонких штрихов (предупреждение: это был просчет).
Разработан: Шрифтолитейной фабрикой Berthold
Стиль шрифта: гротеск
История создания: По слухам был создан в 1898 году на шрифтолитейной фабрике Berthold. Точное происхождение неизвестно, а создание этого популярного шрифта приписывают многим дизайнерам. В 1950 году шрифт был изменен и расширен тогдашним директором Berthold Гюнтером Герхардом Ланге. Именно эта версия наиболее часто используется в настоящее время.
Точное происхождение неизвестно, а создание этого популярного шрифта приписывают многим дизайнерам. В 1950 году шрифт был изменен и расширен тогдашним директором Berthold Гюнтером Герхардом Ланге. Именно эта версия наиболее часто используется в настоящее время.
Где вы могли его видеть: Официальный шрифт американского Красного Креста. Шрифт товарного знака баскетбольной команды Brooklyn Nets. Был в серии печатной рекламы Volkswagen в 1960-е годы. Шрифт многих продуктов Braun.
Разработан: Адрианом Фрутигером
Стиль шрифта: геометрический гротеск
История создания: 1988. Avenir разработал в старости дизайнер шрифта Frutiger — Адриан Фрутигер. Он считал Avenir своей лучшей работой.
Где вы могли его видеть: Официальный шрифт фирменного стиля Амстердама, включая знаменитые буквы I Amsterdam. Apple используют Avenir для своего приложения Maps. А для компании Best Buy был специально разработан Avenir Next for Best Buy.
Безопасные веб-шрифты
Безопасные веб-шрифтыБезопасные веб-шрифты
Очень хорошее обсуждение истории шрифтов взято из http://www.xnet.se/xpo/typetalk/ и заархивировано здесь.
Другая страница сравнения шрифтов это здесь, архив здесь. На этом же сайте есть более отличный информация о шрифтах здесь, архив здесь.
Еще один документ с перекрестными ссылками на шрифты находится здесь.
Наиболее безопасными для использования являются:
Другие варианты, которые обычно работают на нескольких платформах:
- Палатино
- Garamond
- Книжник
- Авангард
Шрифты, которые работают в Windows и MacOS, но не в Unix + X:
- Вердана
- Грузия
- Comic Sans MS
- Требушет MS
- Arial Черный
- Удар
Обычные шрифты без засечек
Helvetica здесь дедушка, но Arial более распространен на современные ОС.
Helvetica
ABCDE abcde 012345 & *!,.
Helvetica — это шрифт без засечек. Это хороший выбор для краткости
текст, возможно параграф или два в длину. Unix и Macintosh
на компьютерах всегда была Helvetica, и это родной шрифт.
на принтерах PostScript.
Arial
ABCDE abcde 012345 & *!,.
Arial — почти копия Helvetica, немного обновленная. Windows использует
Arial вместо Helvetica.
Обычные шрифты с засечками
Times — прародитель шрифтов с засечками, но Times New Roman — это чаще встречается в последних ОС.
раз
ABCDE abcde 012345 & *!,.
Times (также называемый Times Roman) — это традиционный шрифт с засечками.
шрифт. Он доступен на компьютерах Macintosh и Unix и является
основной шрифт PostScript. Times был разработан для использования в качестве газеты
текст столбца. Он имеет небольшой размер по сравнению с большинством других шрифтов.
Times New Roman
ABCDE abcde 012345 & *!,.
Times New Roman — это версия Times от Microsoft. Это доступно
на компьютерах Windows и большинстве компьютеров Macintosh.
Это доступно
на компьютерах Windows и большинстве компьютеров Macintosh.
Обычные моноширинные шрифты
Эти шрифты, разработанные для имитации машинописного вывода, часто используются при написании кода. Курьер — дедушка, а самый последний У ОС есть Courier New.
Курьер
ABCDE abcde 012345 & *!,.
Courier — традиционный моноширинный шрифт. Он доступен на
Компьютеры Macintosh и Unix, и является основным шрифтом PostScript.
Courier Новый
ABCDE abcde 012345 & *!,.
Courier New — это версия Courier от Microsoft.Большинство Windows и
У компьютеров Macintosh будет Courier New.
Менее распространенные шрифты без засечек
Вердана популярна, но все еще новичок на сцене. Стиль Тахомы
находится на полпути между Верданой и Ариал. Comic Sans MS часто бывает
понравился своей неформальной атмосферой. Avante Garde большой и просторный.
И Impact, и Arial Black предназначены для названий и
заголовки. Все шрифты в этом разделе страдают от
Проблема в том, что на большинстве Unix-машин нет шрифтов.
Вердана
ABCDE abcde 012345 & *!,.
Примерно с 2000 г. до середины 2002 г. Microsoft распространяла набор
Шрифты, оптимизированные для Интернета, для бесплатного использования. Они перестали позволять
загружает, но по-прежнему поставляет шрифты с Windows. Вердана — это
замена без засечек. Его строчные буквы очень большие,
по сравнению с общим размером шрифта, что упрощает работу с текстом
читать в сети.
К сожалению, растяжение строчных букв Verdana имеет два недостатка. Одна проблема заключается в том, что растянутые буквы не выглядят вполне правильно при печати — сравните их с Arial, так как пример.Другая проблема в том, что у некоторых людей нет Шрифт Verdana, и у этих людей могут возникнуть проблемы с чтением веб-страниц. страница, использующая Verdana. Проблема в том, что пока 9 пт Verdana читается, 9 pt Arial не читается, а человек, у которого нет Verdana, вероятно, будет иметь свою сеть браузер выберите Arial в качестве заменяющего шрифта.
Тахома
ABCDE abcde 012345 & *!,.
Tahoma — еще один веб-шрифт Microsoft. Это не так широко
доступны как Verdana или Arial.
Ариал Черный
ABCDE abcde 012345 & *!,.
Arial Black — это версия Arial, предназначенная для заголовков.
Comic Sans MS
ABCDE abcde 012345 & *!,.
Comic Sans MS — это шрифт без засечек с мягким округлым стилем.
Удар
ABCDE abcde 012345 & *!,.
Impact — это шрифт Microsoft Web, предназначенный для заголовков.
Avant Garde
ABCDE abcde 012345 & *!,.
Авангард или вековая готика.Принтеры HP называют это Avant
Garde Gothic.
Менее распространенные шрифты с засечками
Georgia — это веб-оптимизированный шрифт с засечками, но он все еще новичок.
Палатино такой же старый и устоявшийся, как и Times, но
выглядит ужасно на последних версиях Unix
системы. Century Schoolbook, Garamond и Bookman кажутся
доступны в системах Unix, но я не уверен, насколько широко они распространены
находятся в системах Windows / Mac.
Грузия
ABCDE abcde 012345 & *!,.
Georgia — это шрифт Microsoft Web.В нем есть засечки, но также есть
большие строчные буквы, похожие на Verdana. Это красиво
читаемый экранный шрифт, но имеет те же проблемы, что и Verdana
есть: плохо выглядит в распечатанном виде, а постраничный — предназначен для Грузии
будет плохо выглядеть при рендеринге в Times из-за разницы в
размер письма.
Палатино
ABCDE abcde 012345 & *!,.
Palatino — реже используемый шрифт с засечками. Он доступен на
Компьютеры Macintosh и Unix, и является основным шрифтом PostScript. Это
доступен на компьютерах с Windows под другими названиями шрифтов.
Palatino изначально разрабатывался как дисплейный шрифт — для Например, для использования в надписях на знаках. Тем не менее, это обычно используется для установки основного текста.
Книжник
ABCDE abcde 012345 & *!,.
Книжник, также называемый Книжником Старого Стиля.
Не поставляется с WinXP. Поставляется с MS Office 2000.
Поставляется с MS Office 2000.
Garamond
ABCDE abcde 012345 & *!,.
Garamond. Вариантов этого шрифта очень много.
Не поставляется с WinXP.
Учебник века
ABCDE abcde 012345 & *!,.
Century Schoolbook — это основной шрифт постскриптума. Ты не можешь полагаться на
он присутствует на компьютерах с Windows.
Не поставляется с WinXP.
Менее распространенные моноширинные шрифты
Андале Моно похож на Вердану и Джорджию; это новый шрифт, не широко распространен и недоступен в Unix или на некоторых компьютерах с Windows.
Андале Моно
ABCDE abcde 012345 & *!,.
Andale Mono — еще один моноширинный шрифт Microsoft. Это
имеет некоторое сходство с Монако.Не поставляется с WinXP.
Список шрифтов — чтобы вы могли видеть, как выглядят различные шрифты.
Список шрифтов — чтобы вы могли видеть, как выглядят различные шрифты.На этой странице:
Я обнаружил, что каждый раз, когда мне нужно начать дизайн-проект,
помогает иметь перед собой список шрифтов, поэтому мне не нужно
пробовать разные (очень много времени!). Я составил список
шрифты на моем рабочем столе и как они выглядят. Я публикую это
онлайн в надежде помочь другим.Я также включаю свой
любимые ссылки.
Я составил список
шрифты на моем рабочем столе и как они выглядят. Я публикую это
онлайн в надежде помочь другим.Я также включаю свой
любимые ссылки.
Комментарии или предложения, напишите мне: [email protected]
() Или, если вы хотите отдохнуть от своего проекта, взгляните на мой юмор блог .)
-> Посмотреть PDF с различными шрифтами (1,6 МБ). В этом PDF-файле есть некоторые дополнительные шрифты, которых нет в списке. ниже.
Ссылки на шрифт:
- Что за шрифт? Я люблю этот сайт Если вы не можете понять, что шрифт есть, загрузите снимок экрана, и он проведет вас через процесс выяснения этого. И что самое главное, это на самом деле работает.
- шрифтов Google бесплатны!
- Роялти-фри
шрифты даже в коммерческих целях (спасибо, Анна!)
- Font Craft имеет
красивые шрифты, границы и рамки — многие средневековые и кельтские
стили, ренессанс, дикий запад, фэнтези или психоделическая тема?
Дэвид Налле, основатель и дизайнер, адаптировал шрифты из исторических
исходный материал.
 Он рано начал заниматься каллиграфией, изучая
старые рукописи в детстве и дублируя надписи, он
понравилось.
Он рано начал заниматься каллиграфией, изучая
старые рукописи в детстве и дублируя надписи, он
понравилось. - страниц дингбата даже есть подборка мультфильмов, включая Снупи и Барта Симсона
- Бесплатные шрифты TTF
- A перечень Телеграфные шрифты , в том числе два загружаемых бесплатно
- Adobe имеет огромный шрифт коллекция
- Начинающий Руководство по веб-типографике
Шрифты, как они выглядят:
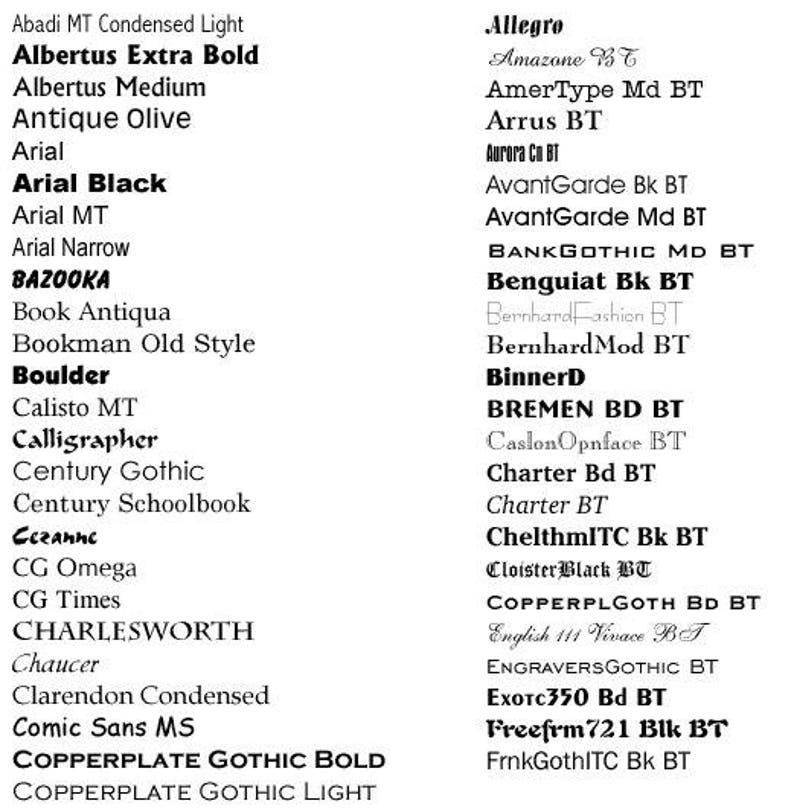
Текстовый список шрифтов вверху: (с возможностью поиска)
| Abadi MT Condensed Light Albertus Extra Bold Albertus Medium Antique Olive Arial Arial Black Arial MT Arial Narrow Bazooka Book Antiqua Bookman Old Style Boulder Calisto MT Каллиграф Century Gore Учебник Cezanne CG Omega CG Times Charlesworth Chaucer Clarendon Condensed Comic Sans MS Copperplate Gothic Bold Copperplate Gothic Light Cornerstone Coronet Courier Courier New Cuckoo Dauphin Дания Haettenschweiler Heather Helvetica Herald Impact Jester Letter Gothic Литография Литографическая лампа Long Island Lucida Console Lucida Handwriting Lucida Sans Lucida Sans Unicode Marigold 9004 7 Market Matisse ITC MS LineDraw Новости GothicMT OCR A Extended Old Century Pegasus Pickwick Плакат Pythagoras Scepter Sherwood Вывеска Socket Steamer Storybook Subway Tahoma Technical Tempus Teletype Tempus Teletype Times Times New Roman Times New Roman PS Trebuchet MS Tristan Tubular Unicorn Univers Univers Condensed Vagabond Verdana Westminster | Allegro Amazone BT AmerType Md BT Arrus BT Aurora Cn BT AvantGarde Bk BT AvantGarde Md BT BankGothic Md BT Benguiat Bk BT BernhardFashion BT BernhardMod BT Binnerp BT Bremen BT Charter BT ChelthmITC Bk BT CloisterBlack BT CopperplGoth Bd BT Английский 111 Vivace BT ГраверыGothic BT Exotc350 Bd BT Freefrm721 Blk BT FrnkGothITC Bk BT Futura Bk BT Futura Lt BT FuturaBlack BT Galliard BT Geometr231 BT Geometr231 Hv BT Geometr231 Lt BT GeoSlab 703 Lt BT GeoSlab 703 XBd BT GoudyHandtooled BT GoudisedOLSt BT Humanst521 BT Humanst521 BT Врезанный 901 BT Врезанный 901 Lt BT Неформальный 011 BT Kabel Bk BT Kabel Ult BT Kaufmann Bd BT Kaufmann BT Korinna BT Lydian BT Monotype Corsiva NewsGoth BT Onyx BT OzHandicraft BT PosterBodoni BT PTBarnum BT Ribbon131 Bd BT Serifa BT Ribbon131 Bd BT Serifa BT Сувенирный Lt BT Staccato222 BT Swis721 BlkEx BT Swiss911 XCm BT TypoUpright BT ZapfEllipt BT ZapfHumnst BT ZapfHumnst Dm BT Zurich BlkEx BT Zurich Ex BT |
Дингбаты, Webdings, Wingdings и Common Пули [вернуться наверх]
Заглавные буквы как
дингбаты и т. д. д. | строчные буквы как дингбаты |
| | |
назад в Ресурсы для веб-мастеров Wavian
15 лучших веб-безопасных шрифтов HTML и CSS
В качестве альтернативы возникли службы встраивания шрифтов (такие как Google Web Fonts или Adobe Fonts), придающие вашим дизайнам что-то новое, свежее и неожиданное.
Они также очень просты в использовании.
Возьмем, к примеру, Google:
Выберите любой шрифт, например Open Sans, Droid Serif или Lato. Создайте код и вставьте его в
вашего документа. И у вас все готово для ссылки на него в CSS.Это заняло 60 секунд. И это было совершенно бесплатно. (Спасибо, Google!)
Что может пойти не так?
Не у всех будет доступ к одному и тому же шрифту. Значит, у вас будет проблема. Этот красивый шрифт, который вы только что выбрали, будет показываться вашим посетителям как нечто случайное.
Этот красивый шрифт, который вы только что выбрали, будет показываться вашим посетителям как нечто случайное.
Нет, если вы создаете запасной вариант с безопасной альтернативой в Интернете! Вот как это работает.
Почему важна «безопасность в Интернете»?На каждом устройстве предустановлен собственный выбор шрифтов. Выбор во многом зависит от операционной системы.
Проблема в том, что каждая система немного отличается.
Устройства на базе Windows могут иметь одну группу. Один MacOS тянет от другого. Собственная система Android от Google также использует свою собственную.
Теперь откройте веб-сайт.Даже этот подойдет. Возможно, вы видите шрифт, отличный от оригинального.
Значение: допустим, дизайнер выбрал какое-то малоизвестное платное семейство шрифтов для дизайна этого сайта. Если у вас еще нет этого шрифта и он не извлекается из веб-сайта, для шрифта , который вы видите, по умолчанию будет восстановлен базовый вариант, например Times New Roman .
Однако вы, как посетитель, не обязательно знаете, что именно это произошло.Для вас это может показаться просто уродливым.
«Веб-безопасные» доступны во всех операционных системах. Это небольшая коллекция шрифтов, которые накладываются друг на друга от Windows до Mac и Google (даже от Unix или Linux).
Они дают дизайнерам (и владельцам веб-сайтов) возможность указать, для каких шрифтов нужно использовать , если необходимо. Таким образом, вы можете контролировать, что будет отображаться (независимо от того, что) на всех устройствах. И вы можете выбрать что-то, что по-прежнему вроде близко к исходному шрифту (чтобы ваши пользователи не увидели что-то случайное или неуместное).
Это план Б, версия «на всякий случай». Аварийная система, чтобы спасти мир от неправильного выбора шрифтов.
Понял? Хороший! Теперь давайте посмотрим на самые популярные веб-шрифты на выбор.
15 лучших веб-шрифтов Может быть еще несколько.
Но это 15 лучших веб-шрифтов на выбор. Выберите один из них, и вы не ошибетесь.
1. ArialДля большинства Arial похож на стандарт de facto .
Это один из наиболее широко используемых шрифтов без засечек (что означает отсутствие маленьких завитков в конце каждой буквы). На устройствах с Windows его часто заменяют другими интересными (читай: более красивыми) шрифтами.
2. Times New RomanTimes New Roman для шрифтов с засечками то же самое, что Arial для без засечек.
Он является одним из самых популярных на устройствах Windows и представляет собой новый вариант старого шрифта Times.
3. TimesШрифт Times, вероятно, выглядит знакомым.Это старый газетный отпечаток, который вы привыкли видеть маленьким размером в узкие колонки. Это примерно так же традиционно, как и получается.
4. Courier New Courier New, похожий на предыдущий Times New Roman, является разновидностью другой старой классики. Он также считается моноширинным шрифтом (в отличие от шрифта с засечками и без засечек, который мы только что видели).
Он также считается моноширинным шрифтом (в отличие от шрифта с засечками и без засечек, который мы только что видели).
Courier — это старый монокосмический резервный модуль, доступный почти для всех устройств и операционных систем.
6. VerdanaVerdana — настоящий веб-шрифт, потому что (1) — простые линии без засечек, а (2) — очень большой размер. Буквы почти вытянутые, что позволяет легко читать онлайн.
7. ДжорджияДжорджия похожа на Вердану по размеру и высоте (с более крупными буквами по сравнению со шрифтами того же размера). Поэтому, хотя он отлично подходит для определенных обстоятельств, избегайте сочетания этого шрифта с засечками с другими (например, Times New Roman), которые могут выглядеть незначительно по сравнению с ними.
8. Палатино История Палатино восходит к эпохе Возрождения. Серьезно! Это еще один крупный шрифт, который делает его идеальным для Интернета, который традиционно используется для заголовков и рекламы в печатном стиле.
Серьезно! Это еще один крупный шрифт, который делает его идеальным для Интернета, который традиционно используется для заголовков и рекламы в печатном стиле.
Garamond — еще один шрифт старой школы, восходящий к стилям Парижа 16 века. Эта новая и улучшенная версия была представлена и интегрирована на большинстве устройств Windows (и с тех пор была принята другими).
10. BookmanBookman (или Bookman в старом стиле) — еще один идеальный вариант заголовка, который сохраняет читаемость (или читаемость) даже при использовании небольшого размера.
11. Tahoma
Tahoma относится к шрифту без засечек. Он широко использовался как альтернатива Arial и был шрифтом по умолчанию в некоторых более ранних версиях Windows, таких как Windows 2000, Windows XP и Windows Server 2003.
12. Trebuchet MS
Trebuchet — еще один шрифт без шрифта. шрифт -serif, получивший свое название в честь одноименной средневековой осадной машины. Он был выпущен в 1996 году и до сих пор остается одним из самых популярных шрифтов основного текста в Интернете.
Он был выпущен в 1996 году и до сих пор остается одним из самых популярных шрифтов основного текста в Интернете.
Arial Black — это большая, смелая и плохая версия вашего базового Arial. Как ни странно, он также имеет общие пропорции с Helvetica. Почему это важно? Чтобы они могли изначально использовать его для замены Helvetica и печати, не платя за лицензию.
14. ImpactImpact — еще один смелый вариант заголовка, который отлично смотрится в нескольких коротких словах, но совершенно ужасен в предложении или длиннее.
15. Comic Sans MSComic Sans MS — это забавная, причудливая альтернатива другим вариантам без засечек.
Тоже мрачновато. Но с другой стороны, это легкий шрифт для чтения людьми с дислексией.
Заключение Веб-безопасные шрифты — это план Б. Резервный вариант на случай, если первый вариант может не сработать.
Они широко доступны и доступны на большинстве устройств на протяжении десятилетий (в некоторых случаях).
Хотя не , но все из них являются победителями (Comic Sans MS), их достаточно для выбора, которые должны быть тесно связаны с вашим исходным вариантом.
Что будет, если нет? Вы не ошибетесь с Arial!
2020 Лучшие десять шрифтов | printsupport-copi
Зная, какие шрифты используются сегодня, а также когда и где их использовать, может дать вашей полиграфической компании конкурентное преимущество. Все больше и больше брендов уделяют внимание шрифтам при разработке своих кампаний. Возможность внести свой вклад в выбор гарнитуры на ранних этапах цикла продаж может привлечь качественных клиентов в долгосрочной перспективе.
Существует довольно много разных списков лучших шрифтов на 2020 год. Мы решили использовать шрифты Google, потому что шрифты на нем доступны для всех и потому, что они наиболее подходят для общих приложений печати.
Другие списки могут рассказать вам о шрифтах, которые полезны для разработки словесных знаков, логотипов или инфографики, но список Google включает шрифты, от которых издатели и маркетологи используют каждый день. Они появляются в порядке популярности.
Helvetica остается самым популярным шрифтом в мире.Он наиболее известен для вывесок и при разработке бизнес-форм, таких как счета-фактуры или квитанции. Его легко читать, потому что его большая высота по оси x делает его больше, чем есть на самом деле. Это делает его отличным выбором, когда клиентам нужно использовать очень мелкий шрифт. Самая распространенная критика Helvetica — отсутствие характера. Это замечательно, если вы хотите произвести очень нейтральное впечатление, но использование более характерного шрифта может помочь вам получить реакцию читателей.
Второе место в нашем списке занимает шрифт без засечек.Однако он более характерен, чем Helvetica. Ширина набора более узкая, а формы букв более округлые и более креативные. Microsoft разработала Calibri, и теперь это шрифт по умолчанию в Microsoft Office. Его современный и «деловой повседневный» вид делает его идеальным выбором для большинства деловых документов.
Наш следующий пример — еще один классический шрифт без засечек. Если вы замечаете тенденцию, вы не ошибаетесь. Шрифты без засечек сегодня в моде, потому что они отражают настроение нашей постмодернистской эпохи.Futura — самый известный геометрический шрифт, используемый сегодня. Все его персонажи нарисованы из круга, квадрата или треугольника. Если ваш покупатель хочет, чтобы читатели увидели в нем ультрасовременный или футуристический вид, это приемлемый выбор.
Garamond — первый шрифт с засечками в нашем списке. Garamond — это классический шрифт, восходящий к Франции 17 века, и это один из самых элегантных шрифтов, которые вы можете выбрать. Garamond наиболее известен как шрифт для книгоиздания. Вы можете использовать его всякий раз, когда хотите передать ощущение классического вкуса и изысканности.
Самый известный в мире шрифт с засечками в последнее время упал по популярности чуть ниже Garamond. Лондонская Times заказала шрифт в 1931 году. Шрифт использовался в течение сорока лет. Читатели всегда будут ассоциировать его с журналистикой, а издатели используют его для книг и обычной печати каждый день. Его репутация делает его идеальным шрифтом для брендов, которые хотят создать солидный и надежный имидж.
Нас часто впечатляет умение винных управляющих в изысканных ресторанах подбирать идеальные вина к нашему выбору блюд.За этим умением скрывается коммерческий секрет. У винных стюардов ограниченное меню для поддержки и ограниченный инвентарь в их погребе. Они заполняют свои подвалы на основе меню, и они запоминают свои пары задолго до того, как хозяин когда-либо покажет вам ваш стол.
Запоминание этих десяти стильных шрифтов может быть важной коммерческой тайной в полиграфической отрасли. Возможность легко сочетать их, как винный управляющий, выделит ваш бизнес и повысит доверие к опытным типографам и графическим дизайнерам.Вы можете узнать больше о том, как дизайнеры используют все эти шрифты, на веб-сайте fontsinuse.com
Наш шестой шрифт в списке возвращает нас к шрифтам без засечек. IBM заказала Arial. Он настолько похож на Helvetica, что ходили слухи, что IBM разработала его только для того, чтобы не платить роялти за наш шрифт номер один. Те из нас, кто в определенном возрасте, помнят его по знаменитой операционной системе Windows 3.1. Как и Helvetica, это универсальный шрифт, который ваши клиенты могут использовать для вывесок, бизнес-форм или мелкого шрифта.Не говоря уже о слухах, он легче и менее формален, чем Helvetica, что придает ему больше характера и оригинальности.
Microsoft ввела в эксплуатацию Cambria в 2004 году в качестве одного из шрифтов ClearType, включенных в Windows Vista. Хотя он был разработан относительно недавно, он напоминает шрифты с засечками конца 19 века. Этот шрифт с переходными засечками более сжат, чем Times New Roman, и, как и Helvetica, он выглядит прочно и легко читается мелким шрифтом. Microsoft предназначила Cambria для основного текста, и типографы широко используют ее в деловой печати.
Verdana — еще один шрифт Microsoft, на этот раз из семейства без засечек. В 1996 году Microsoft захотела альтернативу Helvetica, которая была бы более удобочитаемой на экранах компьютеров. Это стало отличным выбором и для печати на бумаге. Он имеет большую ширину набора и межсимвольный интервал, чем Helvetica. Эти качества делают его даже более читаемым, чем шрифт Helvetica для мелкого шрифта.
Rockwell — это классический шрифт с засечками или египетским шрифтом, восходящий к 1910 году. Его дизайнер предназначал его для использования с дисплеями, поэтому это отличный выбор для баннеров или плакатов, где ваш клиент хочет передать проверенное временем изображение. .Он большой и смелый, что делает его востребованным для вывесок. Он также достаточно универсален, чтобы использовать его в стандартных текстовых приложениях для известных брендов.
Мы завершаем наш список очень тяжелым «гротескным» (в этом нет ничего уродливого) шрифтом без засечек, который впервые появился в 1904 году. Готика — старомодное слово для обозначения без засечек. Franklin Gothic очень популярен для рекламных щитов, баннеров и заголовков, но большинство читателей считают его слишком тяжелым для расширенного текста. Если вашему клиенту нужно сделать масштабное, смелое и краткое заявление, этот шрифт для них.
Эти десять универсальных шрифтов должны быть частью словаря каждого принтера. Знание того, как они выглядят и когда их использовать, — отличный способ для вашей полиграфической компании продемонстрировать клиентам свой опыт.
Напомним, что этот список далеко не исчерпывающий. Отличная книга, которая является практически исчерпывающей, — это Питер Доусон «Справочник основных типов». Независимо от того, какую ссылку вы используете, современная полиграфическая промышленность сталкивается с бесчисленным множеством шрифтов, из которых можно выбирать.
Вот здесь-то и приходят на помощь д-р Фонц и его команда из COPI. Они помогают принтерам и почтовым службам предоставлять лучшие технологии шрифтов для сред массового производства.
Вы можете узнать больше на их сайте.
Мы надеемся, что помогли вам с выбором шрифтов в будущем, и желаем вам всяческих успехов в применении их к потребностям ваших клиентов.
Список шрифтов Windows 10 — Типографика
- 14 минут на чтение
В этой статье
Введение
Важным нововведением в Windows 10 является универсальная платформа Windows (UWP): платформа конвергентных приложений, позволяющая разработчику создать единое приложение, которое может работать на всех устройствах Windows.Шрифты Windows являются одним из аспектов этой конвергенции: в Windows 10 представлен рекомендуемый набор шрифтов UWP, который является общим для всех выпусков, поддерживающих UWP, включая Desktop, Server и Xbox.
Для рабочего стола и сервера доступен ряд дополнительных шрифтов, включая все остальные шрифты из предыдущих выпусков. Однако не все они предустановлены по умолчанию во всех образах. Чтобы сделать использование диска и выбор шрифтов более актуальными для пользователей в соответствии с используемыми ими языками, ряд шрифтов был перемещен в дополнительные пакеты по запросу.Эти пакеты разработаны на основе различных сценариев, для поддержки которых в первую очередь предназначены шрифты, и большинство из них устанавливаются автоматически Центром обновления Windows, когда соответствующие языки включены в языковых настройках (например, путем включения клавиатуры). Любой из этих пакетов Feature On Demand (FOD) также можно установить вручную через Настройки. Чтобы добавить пакеты шрифтов вручную, нажмите кнопку «Пуск» и выберите «Настройки»> «Приложения»> «Приложения и функции»> «Управление дополнительными функциями».
Ниже приведен список наборов шрифтов для рабочего стола, которые присутствуют в самой последней версии (2004 г., выпуск от мая 2020 г.) Windows 10.
Ниже вы также найдете список шрифтов в каждом из пакетов Feature On Demand (FOD).
Обратите внимание: не все шрифты для настольных ПК будут присутствовать в версиях Windows 10, отличных от настольных, таких как Xbox, HoloLens, Surface Hub и т. Д.
| Семья | Название шрифта | Имя файла | Версия | ||||||
|---|---|---|---|---|---|---|---|---|---|
| Arial | Arial | Arial.ttf | 7,00 | ||||||
| Arial Italic | Ariali.ttf | 7.00 | |||||||
| Arial Bold | Arialbd.ttf | 7.00 | |||||||
| Arial Bold Italic | Arialbi.ttf2 | 7.00 | Черный5,23 | ||||||
| Bahnschrift | Bahnschrift * | Bahnschrift.ttf | 2,06 | ||||||
| Calibri | Calibri Light | Calibril.ttf | 6,23 | ||||||
| Calibri Light Italic | Calibrili.ttf | 6,23 | |||||||
| Calibri | Calibri.ttf | 6,23 | |||||||
| Calibri Bold | Calibrib.ttf | 6,23 | |||||||
| Calibri Bold Italic | Calibriz.ttf | 6,23 | |||||||
| Cambria 903 Cambria 903ttc | 6,99 | ||||||||
| Cambria Italic | Cambriai.ttf | 6,98 | |||||||
| Cambria Bold | Cambriab.ttf | 6,98 | 6,98 | Cambria Bold 903||||||
| Cambria Math | Cambria Math | Cambria.ttc | 6,99 | ||||||
| Candara | Candara Light * | Candaral.ttf | 5.63 | ||||||
| Candara Light Italic * | Candarali.ttf | 5,63 | |||||||
| Candara | Candara.ttf | 5,62 | Candara.ttf | 5,62 | |||||
| 3 | Candara Bold | Candarab.ttf | 5.62 | ||||||
| Candara Bold Italic | Candaraz.ttf | 5.62 | |||||||
| Comic Sans MS | Comic Sans MS | Comic Sans | Comic Sansttf | 5,14 | |||||
| Comic Sans MS Italic | Comici.ttf | 5,14 | |||||||
| Comic Sans MS Bold | Comicbd.ttf | 5,138 Comicbd.ttf | 5,138 Comicz.ttf | 5,14 | |||||
| Consolas | Consolas | Consola.ttf | 7,00 | ||||||
| Consolas Italic | Consolai.ttf | 7.00 | |||||||
| Consolas Bold | Consolab.ttf | 7.00 | |||||||
| Consolas Bold Italic | Consolaz.ttf | 7.002 | |||||||
| Constantia Italic | Constani.ttf | 5.93 | |||||||
| Constantia Bold | Constanb.ttf | 5.93 | |||||||
| Constantia3ttf | 5.93 | ||||||||
| Corbel | Corbel Light * | Corbell.ttf | 6.01 | ||||||
| Corbel Light Italic * | Corbelli.ttf | 6 | 6,01 | ||||||
| Corbel Italic | Corbeli.ttf | 6,01 | |||||||
| Corbel Bold | Corbelb.ttf | 6.01 | Corbelz | ||||||
| 6,01 | |||||||||
| Courier New | Courier New | Cour.ttf | 6,92 | ||||||
| Courier New Italic | Couri.ttf | 9017 | Couri.ttf | 9017 | Couri.ttf | 9017 | Courier ttf | 6.92 | |
| Courier New Bold Italic | Courbi.ttf | 6.91 | |||||||
| Ebrima | Ebrima | Ebrima.ttf | 14 | ||||||
| Ebrima Bold | Ebrimabd.ttf | 5,14 | |||||||
| Franklin Gothic Medium | Franklin Gothic Medium | Framd.ttf | 25 | Framd. | 5,01 | ||||
| Габриола | Габриола | Габриола.ttf | 5,93 | ||||||
| Гадуги | Гадуги | Гадуги.ttf | 1,12 | ||||||
| Гадуги Болд | Gadugib.ttf | 1,12 | |||||||
| Грузия | Грузия | Грузия.ttf | 5,59 | Грузия. | |||||
| Georgia Bold | Georgiab.ttf | 5.59 | |||||||
| Georgia Bold Italic | Georgiaz.ttf | 5.59 | |||||||
| HoloLens 902ttf | 2,02 | ||||||||
| Удар | Удар | Удар.ttf | 5,11 | ||||||
| Без чернил | Без чернил * | Без чернил. | Javatext.ttf | 1.10 | |||||
| Leelawadee UI | Leelawadee UI | Leelawui.ttf | 5.05 | ||||||
| Leelawadee UI | Semilight 903ttf5.05 | ||||||||
| Leelawadee UI Bold | Leelauib.ttf | 5.05 | |||||||
| Lucida Console | Lucida Console | Luconida | Lucida Console | Lucon17.ttf34 | Lucon17. | L_10646.ttf | 5.01 | ||
| Malgun Gothic | Malgun Gothic | Malgun.ttf | 6.68 | ||||||
| Malgun Gothic Bold | ttf6.68 | ||||||||
| Malgun Gothic Semilight * | Malgunsl.ttf | 6.68 | |||||||
| Marlett | Marlett | 9 Himal | 5,23 | ||||||
| Microsoft JhengHei | Microsoft JhengHei Light | Msjhl.ttc | 6,14 | ||||||
| Microsoft JhengHei | Ms.ttc | 6,14 | |||||||
| Microsoft JhengHei Bold | MSJHBD.ttc | 6,13 | |||||||
| Microsoft JhengHei UI Light | 2Msjh317 902 | Msjh317 Msjhl. | 6,14 | ||||||
| Microsoft JhengHei UI Bold | MSJHBD.ttc | 6,13 | |||||||
| Microsoft New Tai Lue | Microsoft New Tai Lue | Ntailu.ttf | 5,99 | ||||||
| Microsoft New Tai Lue Bold | Ntailub.ttf | 5,99 | |||||||
| Microsoft PhagsPa | Microsoft PhagsPa | Phagspa2 | 6,00 | ||||||
| Microsoft Sans Serif | Microsoft Sans Serif | Micross.ttf | 7,00 | ||||||
| Microsoft Tai Le | Microsoft Tai Le | Taile.ttf | 6.00 | ||||||
| Microsoft Tai Le Bold | TaiLeb.ttf | 6.00 | |||||||
| Microsoft YaHei | Microsoft YaHei Light | Msyhl3 .ttc | 6,25 | ||||||
| Microsoft YaHei Bold | Msyhbd.ttc | 6,25 | |||||||
| Microsoft YaHei UI Light | Msyhl.ttc | 6,23 | |||||||
| Microsoft YaHei UI | Msyh.ttc | 6,25 | |||||||
| Microsoft YaHei UI Bold | Microsoft YaHei UI Bold | Microsoft YaHei 903 | Msyi.ttf | 6.00 | |||||
| MingLiU-ExtB | MingLiU-ExtB | Mingliub.ttc | 7.02 | ||||||
| PMingLiU-ExtB | PMingLiU-ExtB | PMingLiU-ExtB | PMingLiU-ExtB | Mingliub.ttcttc | 7,02 | ||||
| MingLiU_HKSCS-ExtB | Mingliub.ttc | 7,02 | |||||||
| Монгольский Baiti | Монгольский Baiti | MSB 902 903 Msgothic.ttc | 5,32 | ||||||
| MS PGothic | Msgothic.ttc | 5,32 | |||||||
| MS UI Gothic | Msgothic.ttc | 5.32 | |||||||
| MV Boli | MV Boli | Mvboli.ttf | 6,84 | ||||||
| Текст для Мьянмы | Текст для Мьянмы | Mmrtext.ttf | Mmrtext.ttf | Mmrtext.ttf | 903 | 1,18 | |||
| Nirmala UI | Nirmala UI Semilight | Nirmalas.ttf | 1,40 | ||||||
| Nirmala UI | Nirmala.ttf | .40 | |||||||
| Nirmala UI Bold | Nirmalab.ttf | 1,40 | |||||||
| Palatino Linotype | Palatino Linotype | Pala.ttf | 5.03 | ||||||
| 5.03 | |||||||||
| Palatino Linotype Bold | Palab.ttf | 5.03 | |||||||
| Palatino Linotype Bold Курсив | Palabi.ttf | 5.03 | |||||||
| Активы Segoe MDL2 | Активы Segoe MDL2 * | Segmdl2.ttf | 1,82 | ||||||
| Segoe Print | Segoe Print | Segoeprb.ttf | 5.04 | ||||||
| Segoe Script | Segoe Script | Segoesc.ttf | 5.02 | ||||||
| Segoe Script Bold | Segoescb.ttf | 5,02 | |||||||
| Segoe UI | Segoe UI Light | Segoeuil.ttf | 5,62 | ||||||
| Segoe UI Light Italic | 9017 Seguili. Segoeuisl.ttf | 5,62 | |||||||
| Segoe UI Semilight Italic | Seguisli.ttf | 5,32 | |||||||
| Segoe UI | Segoeui.62 | ||||||||
| Segoe UI Курсив | Segoeuii.ttf | 5,32 | |||||||
| Segoe UI Semibold | Seguisb.ttf | UI2 | Seguisb.ttfUI2 | ||||||
| Segoe UI Bold | Segoeuib.ttf | 5.62 | |||||||
| Segoe UI Bold Italic | Segoeuiz.ttf | UI Bold | 90172.02 | ||||||
| Segoe UI Black Italic | Seguibli.ttf | 2.02 | |||||||
| Segoe UI Historic | Segoe UI Historic * | Seguihis 903 | Segoe UI Emoji | Seguiemj.ttf | 1,29 | ||||
| Segoe UI Symbol | Segoe UI Symbol | Seguisym.ttf | 6,23 | ||||||
| 902 SimSun.ttc | 5,16 | ||||||||
| NSimSun | Simsun.ttc | 5,16 | |||||||
| SimSun-ExtB | Simsunb.ttf | 5,03 | |||||||
| Sitka Small Italic | SitkaI.ttc | 1.12 | |||||||
| Sitka Small Bold | SitkaB.ttc | 1.12old | |||||||
| 1,12 | |||||||||
| Sitka Text | Sitka.ttc | 1,12 | |||||||
| Sitka Text Курсив | SitkaI.ttc | 1.12 | 9999 903 1.12 | ||||||
| Sitka Text Bold Italic | SitkaZ.ttc | 1.12 | |||||||
| Sitka Subheading | Sitka.ttc | 1.12 | 1.12 | ||||||
| Sitka Subheading Bold | SitkaB.ttc | 1.12 | |||||||
| Sitka Subheading Bold Italic | SitkaZ3 9017.ttc 903 | 1,12 | |||||||
| Sitka Heading Italic | SitkaI.ttc | 1,12 | |||||||
| Sitka Heading Bold | SitkaB.ttc | 1.12 | |||||||
| Sitka Heading Bold Italic | SitkaZ.ttc | 1,12 | |||||||
| Sitka Display | Sitka.ttc | 1.12 | Italic Italic | ||||||
| Sitka Display Bold | SitkaB.ttc | 1,12 | |||||||
| Sitka Display Bold Курсив | SitkaZ.ttc | 1,12 | |||||||
| 1,12 | |||||||||
| Sitka Banner Italic | SitkaI.ttc | 1,12 | |||||||
| Sitka Banner Bold | SitkaB.ttc | SitkaB.ttc | SitkaB.ttc | 1,12 | |||||
| Sylfaen | Sylfaen | Sylfaen.ttf | 5.06 | ||||||
| Symbol | Symbol | Symbol.ttf | 5.01 | ||||||
| Тахома | Тахома | Tahoma.ttf | 7,00 | ||||||
| Tahoma Bold | Tahomabd.ttf | 7,00 | |||||||
| 7,01 | |||||||||
| Times New Roman Italic | Timesi.ttf | 7,01 | |||||||
| Times New Roman Bold | Timesbd.ttf | 7,01 | Times New Roman 902 Times New Roman 907 Times New Roman 907ttf | 7.01 | |||||
| Trebuchet MS | Trebuchet MS | Trebuc.ttf | 5,15 | ||||||
| Trebuchet MS Trebuchet MS Trebuchet | 3 905 ttf | 5,15 | |||||||
| Trebuchet MS Bold Italic | Trebucbi.ttf | 5,15 | |||||||
| Verdana | Verdana | Verdana.ttf | 5,33 | ||||||
| Verdana Italic | Verdanai.ttf | 5,33 | |||||||
| Verdana Bold | 5,33 Verdanab.ttf | 17 | Verdanab.ttf | 17 903 | |||||
| Webdings | Webdings | Webdings.ttf | 5.01 | ||||||
| Wingdings | Wingdings | Wingding.ttf | 5.01 | ||||||
| Yu Gothic | Yu Gothic Light | YuGothL.ttc | 1,90 | ||||||
| Yu Gothic Regular | YuGothR.ttc | 1,90 | GothR.ttc1,90 | 9017 Medium||||||
| 1,90 | |||||||||
| Yu Gothic Bold | YuGothB.ttc | 1,90 | |||||||
| Yu Gothic UI Light * | YuGothL.ttc | 1,903 | 9038 Yu Gothic 903 .ttc1.90 | ||||||
| Yu Gothic UI Обычный * | Yugothm.ttc | 1.90 | |||||||
| Yu Gothic UI Semibold * | YuGothB.ttc | 902YuGothB.ttc | 1,90 |
Вот полный список семейств шрифтов, включенных в каждую из дополнительных функций шрифтов. Некоторые семейства шрифтов могут включать в себя несколько шрифтов для разного веса и стиля.
Дополнительные шрифты для арабского алфавита
языков, использующих арабскую графику; например, арабский, персидский, урду.
| Семья | Название шрифта | Имя файла | Версия | |||
|---|---|---|---|---|---|---|
| Aldhabi | Aldhabi | Aldhabi.ttf | 6,84 | |||
| Andalus | Andalus | Andlso.ttf | 6,84 | Andlso.ttf | 6,84 | Арабский тип 903ttf6.84 |
| Microsoft Uighur | Microsoft Uighur | Msuighur.ttf | 7.00 | |||
| Microsoft Uighur Bold | MSUighub.ttfall 9017.jpg Majall 9017 Majalla.ttf | 6,86 | ||||
| Sakkal Majalla Bold | Majallab.ttf | 6,86 | ||||
| Упрощенный арабский | Упрощенный арабский | Упрощенный.ttf | 6.98 | |||
| Упрощенный арабский полужирный | Simpbdo.ttf | 6.98 | ||||
| Упрощенный арабский Фиксированный | Simpfxo.ttf | Simpfxo.ttf | 903 ttf6,84 | |||
| Традиционный арабский полужирный | Tradbdo.ttf | 6,84 | ||||
| Наборы урду | Наборы урду | UrdType.ttf | 6,86 | |||
| Полужирный шрифт урду | UrdTypeb.ttf | 6,86 |
Дополнительные шрифты Bangla Script
языков, использующих скрипт Bangla; например, ассамский, бангла.
| Семья | Название шрифта | Имя файла | Версия | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Shonar Bangla | Shonar Bangla | Shonar.ttf | 6.90 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Shonar Bangla Bold | Shonarb.ttf | 6.90 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Vrinda | Vrinda | Vrinda.ttf | 6.90 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Vrinda Bold | Vrindab.tt2 9903языков с использованием канадского слогового письма; например, Инуктитут.
Дополнительные шрифты CherokeeЧероки.Дополнительные шрифты ДеванагариЯзык, использующий сценарий деванагари; например, хинди, конкани, маратхи.
Дополнительные шрифты гуджаратигуджарати; любой другой язык с использованием скрипта гуджурати.
Panjabi; любой другой язык с использованием скрипта Гурмукхи
Китайский (упрощенный) Дополнительные шрифтыКитайский упрощенный
Китайский (традиционный) Дополнительные шрифтыКитайский традиционный
Дополнительные шрифты для ивритаЕврейский
Японский
Дополнительные шрифты каннадаканнада; любой другой язык с использованием скрипта каннада.
Дополнительные кхмерские шрифтыкамбоджийский; любой другой язык с использованием кхмерского алфавита.
Лаосские дополнительные шрифтыLao; любой другой язык с использованием лаосского алфавита.
Дополнительные шрифты для малаяламаМалаялам; любой другой язык с использованием сценария малаялам.
Дополнительные шрифты OdiaOdia; любой другой язык с использованием скрипта Odia.
Нет автоматических языковых ассоциаций.
Сирийские дополнительные шрифтыЯзыки, использующие сирийский сценарий.Дополнительные тамильские шрифтытамильский; любой другой язык с использованием тамильского алфавита.
Дополнительные шрифты на телугутелугу; любой другой язык с использованием сценария телугу.
Дополнительные тайские шрифтыThai; любой другой язык с использованием тайского шрифта.
* Добавлено в Windows 10. См. ТакжеОблачные шрифты в OfficeCSS безопасных веб-шрифтовЛучшие безопасные веб-шрифты для HTML и CSSСледующий список — лучшие веб-безопасные шрифты для HTML и CSS:
Примечание: Перед публикацией своего веб-сайта всегда проверяйте, как шрифты появляются в разных браузерах и на разных устройствах, и всегда используются резервные шрифты! Arial (без засечек)Arial — наиболее широко используемый шрифт как в Интернете, так и в печати.Arial также является шрифтом по умолчанию в Документах Google. Arial — один из самых безопасных веб-шрифтов, доступный во всех основных операционных системах. Verdana (без засечек)Verdana — очень популярный шрифт. Verdana легко читается даже при небольшом размере шрифта. Helvetica (без засечек)Шрифт Helvetica полюбился дизайнерам. Подходит для многих видов бизнеса. Тахома (без засечек)В шрифте Tahoma меньше места между символами. Trebuchet MS (без засечек)Trebuchet MS был разработан Microsoft в 1996 году. Используйте этот шрифт осторожно. Нет поддерживается всеми мобильными операционными системами. Times New Roman (с засечками)Times New Roman — один из самых узнаваемых шрифтов в мире. Это выглядит профессиональный и используется во многих газетах и »новостных» сайтах. Это также основной шрифт для устройств и приложений Windows. Грузия (с засечками)Georgia — элегантный шрифт с засечками.Он хорошо читается при разных размерах шрифта, поэтому является хорошим кандидатом для адаптивного дизайна для мобильных устройств. Гарамонд (с засечками)Garamond — классический шрифт, используемый во многих печатных книгах. Он вневременной внешний вид и хорошая читаемость. Courier New (моноширинный)Courier New — наиболее широко используемый моноширинный шрифт с засечками. Courier New часто используется с дисплеями для кодирования, и многие поставщики услуг электронной почты использовать его как шрифт по умолчанию. Courier New также является стандартным шрифтом для фильмов. сценарии. Brush Script MT (курсив)Шрифт Brush Script MT был разработан для имитации почерка. Он элегантный и изысканный, но его трудно читать. Используйте его осторожно. Совет: Также проверьте все доступные шрифты Google и способы их использования. Доступность в Пенсильвании | Шрифт FaceСодержание страницыОбщие рекомендацииДля онлайн-чтения , шрифты без засечек (например,г. Arial, Verdana) обычно считаются более разборчивыми, чем шрифты с засечками (Times New Roman), узкие шрифты или декоративные шрифты. Декоративные и узкие шрифты, в частности, следует использовать только для заголовков и декоративных текстов. Примечание: Если документ предназначен в первую очередь для печати, можно использовать другие параметры шрифта. Список рекомендуемых шрифтовНиже приведен список рекомендуемых шрифтов с примечаниями о удобочитаемости каждого из них. Шрифты доступны как на ПК, так и на Mac, если не указано иное. Примечание. Подробные сведения о том, что улучшает читаемость, см. На веб-странице «Шрифты».
Типографские деталиСм. Раздел «Шрифты для веб-страницы», чтобы узнать больше о типографских функциях, используемых для оценки разборчивости шрифта. Начало страницы . Авторское право © 2025 Es picture - Картинки |

 4.8, Firefox 2.0, ClearType включён (за скриншот спасибо Juris Vecvanags)
4.8, Firefox 2.0, ClearType включён (за скриншот спасибо Juris Vecvanags) 04 + Gnome), Firefox 2.0 (за скриншот спасибо Juris Vecvanags)
04 + Gnome), Firefox 2.0 (за скриншот спасибо Juris Vecvanags) 00
00 91
91 99
99 54
54 12
12 82
82
 Например, Papyrus, Herculanum, Party LET, Curlz MT, Harrington, fantasy.
Например, Papyrus, Herculanum, Party LET, Curlz MT, Harrington, fantasy. emoji {
font-family: emoji;
}
.math {
font-family: math;
}
.fangsong {
font-family: fangsong;
}
emoji {
font-family: emoji;
}
.math {
font-family: math;
}
.fangsong {
font-family: fangsong;
}
 Он рано начал заниматься каллиграфией, изучая
старые рукописи в детстве и дублируя надписи, он
понравилось.
Он рано начал заниматься каллиграфией, изучая
старые рукописи в детстве и дублируя надписи, он
понравилось.