Piskel — бесплатный онлайн-редактор, позволяющий создавать собственные пиксельные рисунки
Пиксель-арт вернулся к своим привилегиям благодаря импульс, который получили видеоигрыs мобильный. Они используют мобильное устройство с коротким временем автономной работы, поэтому пиксельная графика является идеальной, поэтому она не потребляет много энергии, а игра выглядит очень хорошо.
Для создания такого своеобразного искусства есть инструменты онлайн-дизайна, такие как Piskel что они способны дать нам задачу подогнать пиксель за пикселем формируемое изображение, чтобы превратить его в космический корабль или главного героя видеоигры.
Piskel позволяет создавать предварительный просмотр в реальном времени работы, которую вы делаете. У него очень простой интерфейс с несколькими инструментами, которые мы все знаем и которые упрощают рабочий процесс для создания пиксельной графики.
Некоторые из инструментов — карандаш, зеркальный карандаш, горшок с краской, ластик, волшебная палочка, рука, прямоугольная или круглая форма и многие другие, которые предлагают 
У вас будет возможность сохранить всю проделанную работу и даже показать их в общедоступной галерее, хотя у вас всегда будет возможность сохранить их в частном порядке. Piskel — это программа с открытым исходным кодом, которая найдено на GitHub если вы хотите получить доступ к исходному коду.
Как вариант, помимо возможности использовать его из Интернета, его можно загрузить для Windows и MacOS. по этой ссылке. А поскольку изображения анимируются, вы можете
Una ценный инструмент показать свои художественные таланты в пиксельной графике и анимации персонажей как это делает Октави Наварро в этом посте.
Доступ к Piskel онлайн
Курс пиксель-арта / Хабр
Это перевод публикации
«Les Forges Pixel Art Course».
pdf на английском.
Часть 1: Правильные инструменты
Часть 2: Линии и кривые
Часть 3: Перспективы
Часть 4: Тень и свет
Часть 5: Палитры цветов
Часть 6: Сглаживание
Часть 7: Текстуры и размытие
Предисловие
Есть много определений пиксель-арта, но здесь мы будем использовать такое: изображение пиксель-арт, если оно создано целиком руками, и присутствует контроль над цветом и позицией каждого пиксела, который нарисован. Несомненно, в пиксель арте включение или использование кистей или инструментов размытия или машин деградации (degraded machines, не уверен), и других опций ПО, которые «современны», нами не используются (вообще-то put at our disposal значит «в нашем распоряжении», но по логике вроде правильнее так). Он ограничен инструментами такими как «карандаш» и «заливка».
Несомненно, в пиксель арте включение или использование кистей или инструментов размытия или машин деградации (degraded machines, не уверен), и других опций ПО, которые «современны», нами не используются (вообще-то put at our disposal значит «в нашем распоряжении», но по логике вроде правильнее так). Он ограничен инструментами такими как «карандаш» и «заливка».
Тем не менее не скажешь, что пиксель-арт или не-пиксель-арт графика — более или менее красива. Справедливее сказать, что пиксель-арт другой, и он лучше подходит для игр стиля «ретро» (как Супер Нинтендо или Гейм Бой). Вы можете также комбинировать техники изученные здесь, с эффектами из не-пиксель-арта, для создания гибридного стиля.
Так, здесь вы будете изучать техническую часть пиксель-арта. Тем не менее никогда я не сделаю вас художником… по простой причине, что я тоже не художник. Я не научу вас ни человеческой анатомии, ни структуре искусств, и мало скажу о перспективе. В этом руководстве, вы можете найти много информации о техниках пиксель-арта.![]()
— Я также хочу указать, что только некоторые из изображений, использованные в этом руководстве увеличены. Для изображений которые не увеличены, будет хорошо, если вы найдёте время скопировать эти изображения так, чтобы вы могли изучить их детально. Пиксель-арт — это суть пикселей, изучать их издалека бесполезно.
— В конце концов, я должен поблагодарить всех художников, кто присоединился ко мне в создании этого руководства так или иначе: Шина, за его грязную работу и штриховые рисунки, Ксеногидрогена, за его гений цветов, Лунна, за его знания перспективы, и Панду, сурового Ахруона, Дайо, и Крайона за их щедро предоставленные работы, для иллюстрации этих страниц.
Так, позвольте вернуться к сути дела.
Часть 1: Правильные инструменты
Плохие новости: вы не нарисуете ни единого пикселя в этой части! (И это не причина пропускать её, так ведь?) Если есть поговорка которую я терпеть не могу, это «нет плохих инструментов, только плохие работники». На самом деле я думал, что не может быть ничего более далёкого от истины (исключая может быть «то что не убивает вас, делает вас сильнее»), и пиксель-арт, очень хорошее подтверждение. Это руководство нацелено ознакомить вас с различным программным обеспечением, используемым для создания пиксель-арта, и помочь вам выбрать правильную программу.
На самом деле я думал, что не может быть ничего более далёкого от истины (исключая может быть «то что не убивает вас, делает вас сильнее»), и пиксель-арт, очень хорошее подтверждение. Это руководство нацелено ознакомить вас с различным программным обеспечением, используемым для создания пиксель-арта, и помочь вам выбрать правильную программу.
1.Некоторые старые вещи
Когда выбираешь ПО для создания пиксель-арта, люди часто думают: «Выбор ПО? Это безумие! Всё что нам нужно для создания пиксель-арта, это paint!(видимо игра слов, рисование и программа)» Трагическая ошибка: Я говорил о плохих инструментах, это первый. Paint имеет одно преимущество (и только одно): он уже есть у вас, если вы запустили Windows. С другой стороны, у него куча недостатков. Это (неполный) список:
* Вы не можете открыть более одного файла одновременно
* Нет управления палитрой.
* Нет непрямоугольных выделений
* Мало горячих клавиш
* Ужасно неудобно
Вкратце, вы можете забыть про Paint. Сейчас мы посмотрим настоящее ПО.
Сейчас мы посмотрим настоящее ПО.
2. В конце концов…
Люди тогда думают: «Ладно, Paint слишком ограничен для меня, так я буду использовать моего друга Photoshop (или Gimp или PaintShopPro, это одно и то же), которые имеют тысячи возможностей.» Это может быть хорошо или плохо: если вы уже знаете одну из этих программ, вы можете делать пиксель-арт (отключив все опции для автоматического антиалиасинга, и выключив многое из продвинутого функционала). Если вы ещё не знаете эти программы, тогда вы потратите много времени, изуччая их, даже хотя вам не нужна вся их функциональность, что будет пустой тратой времени. Вкратце, если вы уже используете их долгое время, вы можете создавать пиксель-арт (я лично использую Photoshop по привычке), но иначе, много лучше использовать программы, которые специализируются на пиксель-арте. Да, они существуют.
3. Сливки
Программ предназначенных для пиксель-арта много больше, чем кто-то может подумать, но здесь мы рассмотрим только лучшие. Они все имеют очень похожие характеристики (управление палитрой, предпросмотр повторяющихся тайлов, прозрачность, слои, и так далее). Различия у них в удобстве… и цене.
Они все имеют очень похожие характеристики (управление палитрой, предпросмотр повторяющихся тайлов, прозрачность, слои, и так далее). Различия у них в удобстве… и цене.
Charamaker 1999 — хорошая программа, но распространение, кажется, приостановлено.
Graphics Gale намного более интересна и легка в использовании, и она идёт по цене около $20, что не так уж плохо. Добавлю, пробная версия не ограничена по времени, и идёт с достаточным набором, чтобы сделать достаточно хорошую графику. Только она не работает с .gif, что не такая уж проблема, поскольку .png в любом случае лучше.
ПО более часто используемое пиксельными художниками, это ProMotion, которая (явно) более удобна и быстра чем Graphics Gale. А, да, она дорогая! Вы можете купить полную версию за скромную сумму… 50 евро ($78).
 Заметка переводчика (с французского): пользователи Linux(и другие) должны попробовать JDraw, и GrafX2. Я убеждаю вас попробовать их все в демо версиях, и посмотреть которая подходит вам по удобству. В конце концов это дело вкуса. Просто знайте, что однажды начав использовать программу, может быть очень сложно переключиться на что-то другое.
Заметка переводчика (с французского): пользователи Linux(и другие) должны попробовать JDraw, и GrafX2. Я убеждаю вас попробовать их все в демо версиях, и посмотреть которая подходит вам по удобству. В конце концов это дело вкуса. Просто знайте, что однажды начав использовать программу, может быть очень сложно переключиться на что-то другое.Продолжение следует…
Заметки переводчика с французского на английский
Это большое руководство по пиксель арту, написано Филом Разорбаком с LesForges.org. Большое спасибо Филу Разорбаку за разрешение OpenGameArt.org перевести эти руководства и поместить их здесь. (От переводчика на русский: я разрешения не спрашивал, если кто имеет желание, можете помочь, не имею достаточного опыта общения на английском и тем более французском).
Заметка переводчика с английского на русский
Я программист, а не художник или переводчик, перевожу для своих друзей художников, но что добру пропадать, пусть будет тут.
Оригинал на французском где-то здесь
www.Перевод с французского на английский здесь:
Я переводил с английского, потому что французский не знаю.
И да, это моя первая публикация, поэтому рекомендации по оформлению приветствуются. Плюс интересует вопрос, остальные части публиковать отдельными статьями, или лучше эту обновлять и дополнять?
27 уроков по созданию пиксельных иллюстраций
Серия уроков, которая поможет освоить принципы создания пиксельных иллюстраций, а также их дальнейшей анимации.
В уроках также нассмотрены несколько программ, которые наилучшим образом подходят для создания пиксельных иллюстраций и персонажей для анимации.
Pixel Game Art Animated Background Tutorial in Photoshop
Pixel Game Art Design in Photoshop: Character animation & background tutorial
How create Pixel Art For Games – Tutorial – 8Bit Graphic Design
Pixel art/ Adam’s Nightmare indie game/ Drawing process
Как рисовать Пиксель Арт в Фотошопе
Speed Pixel Art #2 – A Japanese Tree
My secret way of improving fast
Pixel Art Timelapse: Necromancer Cast Animation
3 PixelArt Techniques/Common Mistakes
How To Draw Isometric Pixel Art | Photoshop Tutorial
How to make City Building background tiles
How To Pixel Art Tutorial Part 1: What Programs?
How To Pixel Art Tutorial Part 2: Basic Heart
How To Pixel Art Tutorial Part 3: Dithering
How To Pixel Art Tutorial Part 4: Form
How To Pixel Art Tutorial Part 5: Outlines
How To Pixel Art Tutorial Part 6: Pixel People
How To Pixel Art Tutorial Part 7: Sword & Sworcery
How To Pixel Art Tutorial Part 8: Background
How To Pixel Art Tutorial Part 9: Colour & Depth
How To Pixel Art Tutorial Part 10: Tile Basics
How To Pixel Art Tutorial Part 11: Character Design
How To Pixel Art Tutorial Part 12: Animation Basics
How To Pixel Art Tutorial Part 13: Base Sprite for Animation
How To Pixel Art Tutorial Part 14: Setting Up Layers
How To Pixel Art Tutorial Part 15: Idle Animation
How To Pixel Art Tutorial Part 16: Walk Cycle
Pixel Studio для пиксель арта
Pixel Studio — это новый пиксель-арт редактор для художников и разработчиков. Простой, быстрый и удобный. Не имеет значения, новичок вы или профессионал. Создавайте потрясающий пиксель-арт когда угодно и где угодно! Тут можно работать со слоями и анимацией, а также тут есть куча полезных инструментов — все, что вам потребуется для создания крутых проектов. Используйте Google Drive, чтобы синхронизировать свою работу между разными устройствами и даже разными платформами! Присоединяйтесь к Pixel Network™ — нашему новому пиксель-арт сообществу! Не раздумывайте, просто попробуйте Pixel Studio и убедитесь, что вы выбрали самый лучший пиксель-арт редактор! Более 2.000.000 загрузок по всему миру, переведено на 23 языка!
Основные особенности:
• Очень простой, интуитивный и дружелюбный интерфейс
• Творите на мобильных устройствах и синхронизируйтесь с ПК через Google Drive
• Используйте слои для продвинутого пиксель-арта
• Создавайте покадровую анимацию
• Сохраняйте анимацию как GIF, спрайт-листы или просто как последовательность PNG-файлов
• Делитесь своими работами с друзьями и сообществом Pixel Network™
• Создавайте свои палитры, используйте встроенные или загружайте прямо с Lospec
• Профессиональный выбор цвета в режиме RGBA или HSV
• Простое масштабирование и перемещение с помощью жестов или джойстиков
• Вертикальный режим для мобильных устройств и горизонтальный для планшетов и ПК
• Настраиваемая панель инструментов и много других настроек
• Мы поддерживаем Samsung S-Pen и Apple Pencil!
• Мы поддерживаем самые популярные форматы: PNG, JPG, GIF, PSP (Pixel Studio Project), ASE (Aseprite)
• Автосохранение и бэкап — вы не потеряете свою работу!
• Раскройте для себя много новых инструментов и других фишек!
Дополнительные функции:
• Темная тема
• Рисование примитивов
• Рисование градиентов
• Встроенные и пользовательские кисти
• Библиотека спрайтов для ваших заготовок и наработок
• Режим плитки для создания бесшовных текстур
• Режим плитки для кистей
• Симметричное рисование (X, Y, X+Y)
• Точное рисование с помощью курсора (Dot Pen)
• Текст и разные шрифты
• Дизеринг-карандаш для создания теней и бликов
• Вращение пиксель-арта с помощью нашего собственного алгоритма Fast RotSprite
• Onion Skin для продвинутой анимации
• Можно применять палитры к изображениям
• Можно захватывать палитры из изображений
• Мини-карта и Pixel Perfect превью
• Неограниченный размер холста
• Изменение размеров, кадрирование и вращение холста
• Настраиваемый цвет фона
• Настраиваемая сетка
• Многопоточная обработка изображений
• Поддержка палитр в формате JASC Palette (PAL)
Системные требования:
• 2GB+ оперативной памяти для больших проектов и анимаций
• Мощный процессор (100. 000+ очков в AnTuTu)
000+ очков в AnTuTu)
Вступайте в наше сообщество, там будет много интересного! https://vk.com/pixelstudio_app
Демонстрационные изображения, созданные lorddkno, Redshrike, Calciumtrice, Buch, Tomoe Mami используются по лицензии CC BY 3.0.
Pixel Art Generator для Android
Скачать Программа Pixel Art Generator для Android позволяет создавать в мире Minecraft Pocket Edition пиксель арты в автоматическом режиме. Имея на своих девайсах программу Pixel Art Generator Вам боле не нужно будет кропотливо выстраивать каждый блок в вашей конструкции, чтобы получился шедевральный арт.Программа Pixel Art Generator все сделает за Вас в считанные секунды, а Вам нужно будет всего лишь указать несколько параметров генерации арта.
Как пользоваться?
После того как вы скачали и установили Pixel Art Generator зайдите в Minecraft Pocket Edition и создайте плоский мир.Далее вам нужно выйти из Minecraft Pocket Edition и зайти в программу Pixel Art Generator и нажать: «Select Image«. Далее выберите нужное изображение с которого вы хотите сделать арт в Minecraft PE.
Далее выберите нужное изображение с которого вы хотите сделать арт в Minecraft PE.
После загрузки изображения в программу вы можете настроить некоторые параметры отображения арта на плоском мире. Вы можете указать размеры арта в пикселях, расположение арта (вертикально/горизонтально), так же вы можете указать сколько блоков будет припадать на один пиксель.
Когда вы указали все опции генерации арта, вы можете нажать на клавишу: «Paste Creation«.
После этого начнется генерация арта, а копирование его в мир Minecraft PE. (Если вы не закрыли Minecraft PE, то генерация арта не произойдет!)
Когда генерация арта будет окончена вам предложат запустить клиент Minecraft Pocket Edition — запускаем игру, заходим в мир и наслаждаемся сгенерированным артом.
Арты в Minecraft PE:
.details_content {margin-top: 0;padding: 0px 10px;font-size:15px;} .fullviews {display: block;width: 22px;height: 22px;float: right;} .views {width: 120px;line-height: 40px;float: left;padding-left:20px;} .
 stat-post {line-height:44px;border-top:1px solid #ccc;margin:0 10px;height:44px}
.post-info {padding: 10px;color: #6D6D6D ;}
@media(min-width: 768px) {.fullstory{background:#fff;padding:13px;font-size: 16px;line-height: 1.8em;color: #848484;font-weight: 300;border: 1px solid #e7e7e8;margin:20px;}}
@media(max-width: 768px) {.fullstory{background:#fff;font-size: 18px;line-height:23.2em;color:#848484;font-weight:300;font: 400 16px/24px Roboto,sans-serif}}
.hreflogin a {color: #ff0000}
.maincont p {padding:10px}
.comment-add_text {padding: 6px;border: 1px solid #ddd;border-radius: 4px;}
.btn-link {color:#432;text-decoration:none;}
.btn-link:hover {color:#432;text-decoration:none;}
.btn-link:active {color:#950E19;text-decoration:none;}
.fullshare {display: block;width: 0px;height: 22px;float: right;}
.dropdown-menu {padding:7px;margin:0px;opacity: 1em;}
.file_rating_full {text-align: center;line-height:1.5;border-radius:2px;margin:10px;padding:3px;border-radius:4px;color:#aaa;background-color:#f0f0f0;}
@media(max-width: 768px) {.
stat-post {line-height:44px;border-top:1px solid #ccc;margin:0 10px;height:44px}
.post-info {padding: 10px;color: #6D6D6D ;}
@media(min-width: 768px) {.fullstory{background:#fff;padding:13px;font-size: 16px;line-height: 1.8em;color: #848484;font-weight: 300;border: 1px solid #e7e7e8;margin:20px;}}
@media(max-width: 768px) {.fullstory{background:#fff;font-size: 18px;line-height:23.2em;color:#848484;font-weight:300;font: 400 16px/24px Roboto,sans-serif}}
.hreflogin a {color: #ff0000}
.maincont p {padding:10px}
.comment-add_text {padding: 6px;border: 1px solid #ddd;border-radius: 4px;}
.btn-link {color:#432;text-decoration:none;}
.btn-link:hover {color:#432;text-decoration:none;}
.btn-link:active {color:#950E19;text-decoration:none;}
.fullshare {display: block;width: 0px;height: 22px;float: right;}
.dropdown-menu {padding:7px;margin:0px;opacity: 1em;}
.file_rating_full {text-align: center;line-height:1.5;border-radius:2px;margin:10px;padding:3px;border-radius:4px;color:#aaa;background-color:#f0f0f0;}
@media(max-width: 768px) {. file_rating_fulltop {text-align: center;line-height:1.5;border-radius:2px;margin:10px;padding:3px;border-radius:4px;color:#aaa;background-color:#f0f0f0;}}
@media(min-width: 768px) {.file_rating_fulltop {display:none}}
]]>
file_rating_fulltop {text-align: center;line-height:1.5;border-radius:2px;margin:10px;padding:3px;border-radius:4px;color:#aaa;background-color:#f0f0f0;}}
@media(min-width: 768px) {.file_rating_fulltop {display:none}}
]]>Есть ли способ преобразовать пиксельную графику в векторную?
Браузерный рендеринг
Вы можете использовать свойство CSS, image-renderingчтобы запретить браузерам применять сглаживание и интерполировать изображение при изменении размера. Однако поддержка браузером немного непоследовательна. Некоторые браузеры поддерживают pixelatedзначение, в то время как другим требуется crisp-edgesзначение. Internet Explorer вместо этого использует нестандартный, -ms-interpolation-mode: nearest-neighborа Edge, по-видимому, вообще не поддерживает. Собрав все это вместе, вам понадобится что-то вроде:
.icon {
image-rendering: -webkit-crisp-edges;
image-rendering: -moz-crisp-edges;
image-rendering: crisp-edges;
image-rendering: pixelated;
-ms-interpolation-mode: nearest-neighbor;
}
Вы можете прочитать больше здесь: CSS-Tricks: рендеринг изображений и узнать подробности о поддержке браузером на caniuse здесь: Могу ли я использовать . .. Четкие края / пиксельные изображения .
.. Четкие края / пиксельные изображения .
Вектор
Вы можете использовать функцию объектной мозаики в Illustrator, чтобы преобразовать пиксельную графику в векторы. В результате получится файл большего размера, но будет ли он слишком большим, зависит от ваших требований и самого изображения. Возьмите смайлик размером 30 × 30 пикселей, который я только что нарисовал:
Вот и получается мозиак:
Теперь нам не нужны все эти отдельные плитки, поэтому мы можем объединить многие из них в отдельные фигуры (используя Pathfinder), сохранив часть этого увеличенного размера файла. Даже плитки одинакового цвета, которые не соединены между собой, можно преобразовать в составные пути, что сэкономит вам немного размера файла. Это, очевидно, зависит от самого произведения искусства.
После объединения некоторых из наших плиток:
Обновленный SVG (без какой-либо оптимизации) составлял около 10 КБ, что, хотя и значительно превышало размер исходного PNG, но все же не очень большой.![]()
Как начать делать пиксель арт #1 (RUS)
Благодаря римейкам и ремастерам ретро-видеоигр пиксельная графика вернулась в центр внимания. Хотя графика новой видеоигры достигла гиперреалистичного уровня, она все еще не может превзойти очарование пиксельной графики. Вот почему разработчики игр и художники одинаково обращаются к инструментам пиксельной графики для создания возвратных видеоигр и художественных работ.
Хотите попробовать свои силы в создании идеального пиксельного произведения искусства? Тогда эти инструменты пиксельной графики помогут вам начать работу.
Фон
Пиксель-арт — форма цифрового художественного искусства, в котором изменения вносятся на уровне пикселей. В основном он ассоциируется с графикой видеоигр 80-х и 90-х годов. Тогда художникам приходилось учитывать ограничения памяти и низкого разрешения. Сейчас пиксель-арт все еще популярен в играх и как художественный стиль в целом, несмотря на возможность создания реалистичной 3D-графики. Почему? Даже если не брать в расчет ностальгию, создание крутой работы в таких жестких рамках — приятный и стоящий челлендж.![]()
Порог вхождения в пиксель-арте сравнительно низкий по сравнению с традиционным артом и 3D-графикой, что привлекает инди-разработчиков. Но это вовсе не означает, что будет просто доделать
игру в этом стиле. Я видел много инди-девелоперов с пиксель-арт метроидваниями на краудфандинговых платформах. Они думали, что закончат все за год, но на самом деле им нужно было еще лет шесть.
Metal Slug 3 (Arcade). SNK, 2000 год
Пиксель-арт на том уровне, на котором большинство хочет его создавать, отнимает много времени, а кратких обучалок очень мало. Работая с 3D-моделью вы можете вращать ее, деформировать, перемещать отдельные ее части, копировать анимации с одной модели на другую и так далее. Пиксель-арт высокого уровня почти всегда отнимает кучу сил на скрупулезное размещение пикселей на каждом фрейме.
В общем, я предупредил.
А теперь немного о моем стиле: в основном я рисую пиксель-арт для видеоигр и в них же нахожу вдохновение. В частности я фанат Famicom/NES, 16-битных консолей и аркад 90-х годов. Пиксель-арт моих любимых игр того времени можно описать как яркий, уверенный и чистый (но не слишком), его нельзя назвать жестким и минималистичным. В этом стиле я работаю сам, но вы легко можете применять идеи и техники из этого туториала для создания совершенно других вещей. Изучайте работы разных художников и создавайте пиксель-арт, который нравится вам!
Пиксель-арт моих любимых игр того времени можно описать как яркий, уверенный и чистый (но не слишком), его нельзя назвать жестким и минималистичным. В этом стиле я работаю сам, но вы легко можете применять идеи и техники из этого туториала для создания совершенно других вещей. Изучайте работы разных художников и создавайте пиксель-арт, который нравится вам!
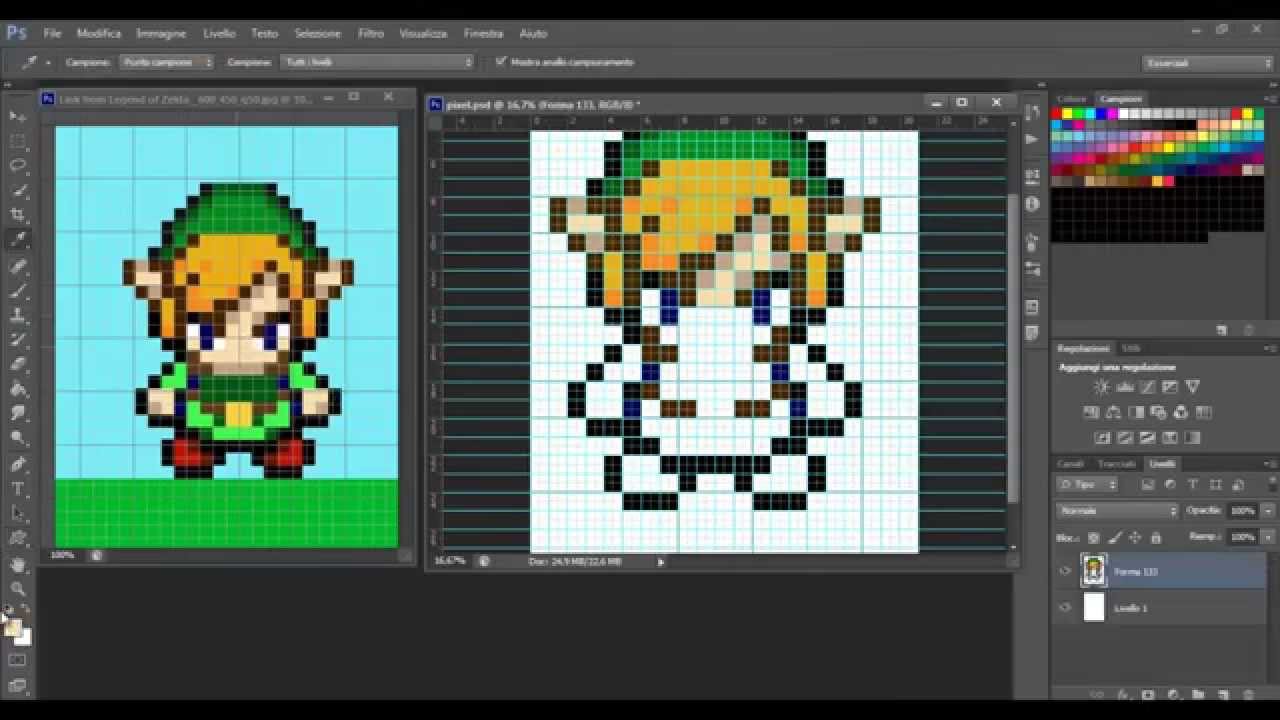
Фотошоп
Вы знаете, что Photoshop обладает одними из лучших возможностей для редактирования фотографий, но знаете ли вы, что вы также можете использовать его для пиксельной графики? Как и в GIMP, для создания пиксельной графики в Photoshop требуется некоторое время.
Ничто не может помешать вашему искусству, если вы можете управлять несколькими слоями, палитрами и создавать собственные кисти. Как только вы овладеете этими основными советами по производительности Photoshop для пиксельных художников
6 советов по повышению производительности в Photoshop для пиксельных художников
6 советов по повышению производительности в Photoshop для пиксельных художников Некоторые могут подумать, что Photoshop является избыточным для пиксельной графики, но если вы настроите его правильно, это может повысить вашу производительность на новый уровень. Прочитайте больше , вы обнаружите, что работаете намного эффективнее.
Прочитайте больше , вы обнаружите, что работаете намного эффективнее.
Скачать: Photoshop ($ 9.99 / месяц, бесплатная 7-дневная пробная версия)
Софт
Базовые цифровые инструменты для пиксель-арта — Зум (Zoom) и Карандаш (Pencil), чтобы размещать пиксели. Также вам пригодятся Линия (Line), Фигура (Shape), Выбрать (Select), Переместить (Move) и Заливка (Paint Bucket). Есть много бесплатного и платного ПО с таким набором инструментов. Я расскажу про самые популярные и те, которыми пользуюсь сам.
Paint (бесплатно)
Если у вас Windows, встроенный в нее Paint — примитивная программа, но в ней есть все инструменты для пиксель-арта.
Piskel (бесплатно)
Неожиданно функциональный редактор пиксель-арта, который запускается через браузер. Можно экспортировать работу в PNG или анимированный GIF. Отличный вариант для новичков.
GraphigsGale (бесплатно)
GraphicsGale — единственный редактор из тех, о которых я слышал, разработанный именно для пиксель-арта и включающий инструменты анимации. Его создала японская компания HUMANBALANCE. С 2020 года он распространяется бесплатно и до сих пор пользуется спросом, несмотря на рост популярности Aseprite. К сожалению, работает он только на Windows.
Его создала японская компания HUMANBALANCE. С 2020 года он распространяется бесплатно и до сих пор пользуется спросом, несмотря на рост популярности Aseprite. К сожалению, работает он только на Windows.
Aseprite ($)
Пожалуй, самый популярный редактор на данный момент. Открытый исходный код, куча возможностей, активная поддержка, версии для Windows, Mac и Linux. Если вы серьезно взялись за пиксель-арт и все еще не нашли нужный редактор, возможно, это то, что нужно.
GameMaker Studio 2 ($$+)
GameMaker Studio 2 — превосходный 2D-инструмент с хорошим редактором спрайтов (Sprite Editor). Если вы хотите создавать пиксель-арт для для собственных игр, очень удобно все делать в одной программе. Сейчас я использую этот софт в работе над UFO 50, коллекцией 50 ретро-игр: спрайты и анимации создаю в GameMaker, а тайлсеты — в Photoshop.
Photoshop ($$$+)
Photoshop — дорогой софт, распространяется по подписке, не заточен под пиксель-арт. Не рекомендую приобретать его, если вы не занимаетесь отрисовкой иллюстраций в высоком разрешении, или вам не нужно проводить сложные манипуляции с картинкой, как мне. В нем можно создавать статичные спрайты и пиксельные работы, но он довольно сложный по сравнению со специализированным софтом (например, GraphicsGale или Aseprite).
В нем можно создавать статичные спрайты и пиксельные работы, но он довольно сложный по сравнению со специализированным софтом (например, GraphicsGale или Aseprite).
Онлайн-редактор пиксельной графики Piskel
Сам я с некоторым недоверием отношусь к онлайн‐инструментам, заменяющим полноценное локальное ПО – т.е. ко всяким онлайн‐офисам и т.п. Тем не менее, решил попробовать онлайновый пиксельный (точнее, спрайтовый) редактор Piskel (https://www.piskelapp.com/)
К сожалению, в моей Опере 12.18 он работать отказался. Зато на Chrome 34.0.1847.137 заработал вполне нормально – без глюков и тормозов.
Онлайн редактор пиксельной графики Piskel
В редакторе доступны все стандартные инструменты — примитивы, заливка, различные преобразования, есть поддержка анимации. Полученный результат можно экспортировать в GIF, PNG и ещё несколько форматов. Причём можно сделать экспорт и в виде набора файлов — каждый кадр в отдельном файле. В целом этот онлайн-редактор мне показался вполне удобным, так что — рекомендую.
Прочее
Мой набор для пиксель-арта. Все черное, только сейчас заметил.
Графический планшет ($$+)
Рекомендую графические планшеты для любых работ с цифровыми иллюстрациями, чтобы избежать туннельного синдрома запястий. Его гораздо проще предотвратить, чем вылечить. Однажды вы почувствуете боль, и она будет только нарастать — позаботьтесь о себе с самого начала. Из-за того, что когда-то я рисовал мышкой, мне теперь тяжело играть в игры, в которых нужно нажимать на клавиши. Сейчас я использую Wacom Intuos Pro S.
Суппорт запястья ($)
Если вы не можете приобрести планшет, купите хотя бы суппорт запястья. Мне больше всего нравится Mueller Green Fitted Wrist Brace. Остальные либо слишком тугие, либо обеспечивают недостаточную поддержку. Суппорты без проблем можно заказать онлайн.
Pro Motion NG
Если вы ищете способ создания анимации или подробный дизайн, Pro Motion NG может привести вас в правильном направлении. Он поставляется со всем, что вы когда-либо могли потребовать в программе для создания пиксельных рисунков: картами листов, скином лука, очисткой пикселей, слоями и многим другим.
Если его возможностей недостаточно для того, чтобы соблазнить вас, обратите внимание, что профессиональные студии, такие как UBISoft и Gameloft, используют Pro Motion NG для своих игр. Разработчики игр, которые разрабатывают мобильные ретро-игры для любителей ностальгии
7 бесплатных мобильных ретро-игр для наркоманов Nostalgia
7 бесплатных мобильных ретро-игр для наркоманов Nostalgia Хотите пережить ваши любимые классические игры на вашем смартфоне? Вы можете играть в Марио, Соник и многое другое на Android и iOS. Вот семь из лучших бесплатных ретро-игр. Прочитайте больше действительно может получить максимальную отдачу от этой программы.
Скачать: Pro Motion NG (бесплатно, $ 39 за полную версию)
96×96 пикселей
Final Fight. Capcom, 1989 год
Приступим! Начнем со спрайта персонажа 96×96 пикселей. Для примера я нарисовал орка и поместил его на скриншот из Final Fight (картинка выше), чтобы вы понимали масштаб. Это большой
спрайт для большинства ретро-игр, размер скриншота: 384×224 пикселя.
На таком большом спрайте будет легче показать технику, о которой я хочу рассказать. Также попиксельная отрисовка больше похожа на традиционные формы арта (например, рисование или живопись), с которыми вы, возможно, лучше знакомы. Освоив базовые техники, мы перейдем к спрайтам поменьше.
SketchBook
Autodesk SketchBook — разработана для создания иллюстраций, имеется большой выбор кистей и утилит, позволяющих превратить компьютер в цифровой холст. Программа изначально «заточена» под работу с планшетом для рисования, но может работать и без него. Для эскизного рисования, широко применяющаяся дизайнерами и художниками.
СкриншотыВидеоХарактеристики
| ОС: | Windows 10, 8, 7, Vista. Андроид, iOS |
| Разрядность: | 64 бит |
| Русский язык | Да |
| Версия | 8.7.1.0 (2019) |
| Бесплатная | Да |
Выбираем палитру
Пиксель — гораздо более глубокое понятие в пиксель-арте, чем в любых других цифровых сферах. Пиксель-арт определяют его ограничения, например, цвета. Важно правильно подобрать палитру, она поможет определить ваш стиль. Но на старте я предлагаю не думать про палитры и выбрать одну из существующих (или просто несколько рандомных цветов) — вы легко можете ее поменять на любом этапе.
Пиксель-арт определяют его ограничения, например, цвета. Важно правильно подобрать палитру, она поможет определить ваш стиль. Но на старте я предлагаю не думать про палитры и выбрать одну из существующих (или просто несколько рандомных цветов) — вы легко можете ее поменять на любом этапе.
Для этого туториала я буду использовать палитру из 32 цветов, которую мы создали для UFO 50. Для пиксель-арта их часто собирают из 32 или 16 цветов. Наша разработана для вымышленной консоли, которая могла бы появится где-то между Famicom и PC Engine. Можете взять ее или любую другую — туториал совсем не зависит от выбранной палитры.
Инструменты
Одним из главных преимуществ создания пиксель арт является то, что вам не нужны какие-то продвинутые инструменты – графического редактора, установленного на вашем компьютере по умолчанию должно хватить. Стоит упомянуть, что существуют программы, разработанные специально для создания пиксель арт, вроде Pro Motion или Pixen (для пользователей Mac). Я сам их не тестировал, но слышал много положительных отзывов. В данном туториале я буду использовать фотошоп, который, хоть и стоит не мало, содержит массу полезных инструментов для создания искусства, часть из которых очень полезны для пикселинга.
Я сам их не тестировал, но слышал много положительных отзывов. В данном туториале я буду использовать фотошоп, который, хоть и стоит не мало, содержит массу полезных инструментов для создания искусства, часть из которых очень полезны для пикселинга.
Грубые контуры
Начнем прорисовку с помощью инструмента Карандаш. Нарисуем скетч так же, как делаем это с обычной ручкой и бумагой. Конечно, пиксель-арт и традиционный арт пересекаются, особенно когда речь идет о таких крупных спрайтах. Мои наблюдения показывают, что сильные художники по пиксель-арту как минимум неплохо рисуют от руки и наоборот. Так что развивать навыки рисования всегда полезно.
Крита
Krita оснащена в основном типичными инструментами для рисования. Тем не менее, его небольшой выбор инструментов пиксельной графики попадает Krita в этот список.
Изменение настроек кисти на Пиксель арт представляет три кисти, сделанные специально для рисования с пикселями. Некоторые другие интересные функции включают стабилизацию кисти, управление слоями, зеркалирование и многое другое.
Скачать: Крита (бесплатно)
Проработка контуров
Дорабатываем контуры: убираем лишние пиксели и сокращаем толщину каждой линии до одного пикселя. Но что именно считать лишним? Чтобы ответить на этот вопрос нужно разобраться в пиксельных линиях и неровностях.
Неровности
Нужно научиться рисовать две базовые линии в пиксель-арте: прямые и кривые. С ручкой и бумагой все сводится к мышечному контролю, но мы-то работаем с крошечными цветными блоками.
Ключ к отрисовке правильных пиксельных линий — неровности. Это единичные пиксели или небольшие сегменты, разрушающие сглаженность линии. Как я уже говорил, отдельный пиксель имеет огромное значение в пиксель-арте, поэтому неровности могут разрушить всю эстетику. Представьте, что вы проводите прямую линию на бумаге, и неожиданно кто-то ударяет по столу: неровности в пиксель-арте выглядят так же, как случайная закорючка.
Примеры:
Прямые
Кривые
Неровности появляются на кривых, когда длина сегментов линии увеличивается или уменьшается не постепенно.
Совсем избежать неровностей невозможно — во всех ваших любимых ретро-играх они есть (если, конечно, пиксель-арт состоит не исключительно из простых форм). Цель: свести неровности к минимуму, при этом показав все необходимое.
Adobe Illustrator
Ее выбирают графические дизайнеры, ведь в нем есть все необходимое для создания иллюстраций, работы со шрифтами и векторного дизайна. Или рисовать «с нуля» проектов на основе геометрических рисунков. Разработка полиграфии, веб-дизайна, презентаций и брендирование создаются именно в ней.
СкриншотыВидеоХарактеристики
| ОС: | Windows 10, 8, 7, Vista, XP |
| Разрядность: | 32 бит, 64 бит |
| Русский язык | Есть |
| Версия | 24 (2020) |
| Бесплатная | Триал на 7 дней |
Применяем первые цвета
Раскрасьте своего персонажа с помощью заливки или другого подходящего инструмента. Палитра упростит эту часть работы. Если софт не предусматривает использование палитр, можно поместить ее прямо в картинку, как на примере выше, и выбирать цвета с помощью пипетки.
Если софт не предусматривает использование палитр, можно поместить ее прямо в картинку, как на примере выше, и выбирать цвета с помощью пипетки.
В нижнем левом углу я нарисовал нашего друга, знакомьтесь, это — Шар. С ним будет проще понять, что именно происходит на каждом этапе.
Aseprite
На данный момент это моя самая любимая программа. Она очень мощная, до краев забита полезными инструментами и очень даже проста для использования. Я выбрал Aseprite как программу для этого руководства, но я уверен, что адаптировать все написанное далее под любую другую программу вам не составит особого труда. Также вы можете взять бесплатную пробную версию этой программы, но помните, что тогда ваши файлы сохраняться не будут (если вы просто практикуетесь — в этом нет никаких проблем).
Шейдинг
Пора отобразить тени — просто добавляем более темные цвета на спрайт. Так изображение будет выглядеть объемным. Давайте предположим, что у нас один источник света, расположенный над орком левее от него.![]() Значит, освещено будет все, что находится сверху и спереди нашего персонажа. Добавляем тени снизу справа.
Значит, освещено будет все, что находится сверху и спереди нашего персонажа. Добавляем тени снизу справа.
Форма и объем
Если этот этап вызывает у вас сложности, представьте свой рисунок как объемные формы, а не просто линии и цвет. Формы существуют в трехмерном пространстве и могут иметь объем, который мы выстраиваем с помощью теней. Это поможет визуализировать персонажа без деталей и представить, что он сделан из глины, а не из пикселей. Шейдинг — это не просто добавление новых цветов, это процесс выстраивания формы. На хорошо проработанном персонаже детали не скрывают базовые формы: если вы прищуритесь, увидите несколько крупных кластеров света и тени.
Сглаживание (anti-aliasing, анти-алиасинг)
Каждый раз используя новый цвет, я применяю анти-алиасинг (АА). Он помогает сгладить пиксели добавляя промежуточные цвета по углам, в месте соприкосновения двух сегментов линии:
Серые пиксели смягчают «разрывы» в линии. Чем длиннее сегмент линии, тем длиннее АА-сегмент.![]()
Так АА выглядит на плече орка. Он нужен, чтобы сгладить линии, отображающие изгиб его мышц
Сглаживание не должно выходить за пределы спрайта, который будет использоваться в игре или на фоне, цвет которого неизвестен. Например, если вы примените АА для светлого фона, на темном фоне сглаживание будет смотреться некрасиво.
GrafX2
Вы не можете получить ничего проще, чем GrafX2. После того, как разработчик отказался от кода в 2001 году, мало что изменилось, что (как ни странно) делает его еще лучшим инструментом для создания пиксельной графики.
Эта 256-цветная растровая программа имеет возможность рисовать в 60 различных разрешениях. Если вы знакомы с AmigaOS, вы обнаружите, что он очень похож на Deluxe Paint и Brilliance.
После перезагрузки GrafX2 в 2007 году было добавлено несколько новых функций. Базовые инструменты затенения, инструменты формы, настройки сетки и параметры анимации определенно пригодятся разработчикам игр.
Скачать: GrafX2 (бесплатно)
Выборочный контур
Ранее контуры были полностью черными, из-за чего спрайт смотрелся очень мультяшно. Картинка была словно разделена на сегменты. Например, черные линии на руке слишком контрастно отображают мускулатуру, и персонаж выглядит менее цельным.
Картинка была словно разделена на сегменты. Например, черные линии на руке слишком контрастно отображают мускулатуру, и персонаж выглядит менее цельным.
Если спрайт станет более естественным, а сегментация не столь явной, то базовые формы персонажа будут легче читаться. Для этого можно использовать выборочный контур — частично заменить черный контур более светлым. На освещенной части спрайта можно использовать самые светлые цвета или, там где спрайт соприкасается с негативным пространством, можно полностью убрать контур. Вместо черного нужно использовать цвет, который был выбран для тени — так сохраниться сегментация (для разграничения мышц, меха и так далее).
Также на этом этапе я добавил более темные тени. Получилось три градации зеленого на коже орка. Наиболее темно-зеленый цвет можно использовать для выборочного контура и АА.
Corel Painter 2020
Corel Painter расширяет рамки привычного творчества, предоставляя в руки художников профессиональную художественную студию. «Изюминкой» можно назвать инструмент RealBristle, который имитирует не только художественные эффекты, но и тактильные ощущения от работы с кистями.
«Изюминкой» можно назвать инструмент RealBristle, который имитирует не только художественные эффекты, но и тактильные ощущения от работы с кистями.
СкриншотыВидеоХарактеристики
| ОС: | Windows 10, 8, 7, Vista |
| Разрядность: | 64 бит |
| Русский язык | Нет |
| Версия | v.20 (2020) |
| Бесплатная | Триал на 30 дней |
Финальные штрихи
В конце стоит добавить блики (самые светлые пятна на спрайте), детали (серьги, заклепки, шрамы) и прочие улучшения, пока персонаж не будет готов или пока не придется перейти к следующему.
Есть несколько полезных приемов, которые можно применить на этом этапе. Поверните рисунок горизонтально, это часто помогает выявить ошибки в пропорциях и шейдинге. Также можно убрать цвет — выставить насыщенность на ноль, чтобы понять, где нужно изменить тени.
Создание шумов (dithering, дизеринг)
Пока что мы в основном применяли крупные, цельные участки теней. Но есть и другая техника — дизеринг, которая позволяет перейти от одного цвета к другому без добавления третьего. Посмотрите на пример ниже.
Но есть и другая техника — дизеринг, которая позволяет перейти от одного цвета к другому без добавления третьего. Посмотрите на пример ниже.
Верхний градиент от темного к светлому использует сотни различных оттенков синего.
Средний градиент использует всего девять цветов, но в нем все еще слишком много оттенков одного цвета. Возникает так называемый бандинг (от англ. band — полоса), при котором из-за толстых однородных полос глаз фокусируется на точках соприкосновения цветов, вместо самих цветов.
На нижнем градиенте мы применили дизеринг, который позволяет избежать бандинга и использует всего два цвета. Мы создаем шум разной интенсивности, чтобы имитировать градацию цвета. Эта техника очень похожа на халфтон (halftone — полутоновое изображение), применяемое на печати; а также на стипплинг (stippling — зернистое изображение) — в иллюстрации и комиксах.
На орке я применил дизеринг совсем немного для передачи текстуры. Некоторые пиксель-артисты совсем его не используют, другие — наоборот не стесняются и делают это очень умело. Мне кажется, что лучше всего дизеринг смотрится на больших участках залитых одним цветом (присмотритесь к небу на скриншоте Metal Slug, который был выше) или на тех участках, которые должны выглядеть шероховато и неровно (например, грязь). Решите сами, как его использовать.
Мне кажется, что лучше всего дизеринг смотрится на больших участках залитых одним цветом (присмотритесь к небу на скриншоте Metal Slug, который был выше) или на тех участках, которые должны выглядеть шероховато и неровно (например, грязь). Решите сами, как его использовать.
Если хотите увидеть пример с масштабным и качественным дизерингом, изучите игры The Bitmap Brothers, британской студии 80-х годов, или игры на компьютере PC-98. Только учтите, что все они — NSFW.
Kakyusei (PC-98). Elf, 1996 год На этом изображении всего 16 цветов!
Krita
Ее главная задача — рисование на компьютере, создания артов, но можно использовать для ретуши фотографий и даже для редактирования векторных изображений. Программа включает большой набор кистей и других инструментов, позволяет работать со слоями, поддерживает большинство форматов изображений, функцию обрезки, векторные модификации, палитру цветов.
СкриншотыВидеоХарактеристики
| ОС: | Windows 10, 8, 7, Vista |
| Разрядность: | 64 бит |
| Русский язык | Есть |
| Версия | 4. |
| Бесплатная | Да |
Последний взгляд
Одна из опасностей пиксель-арта в том, что он кажется легким и простым (из-за его структуры и ограничений стиля). Но в итоге вы потратите огромное количество времени на доработку своих спрайтов. Это похоже на головоломку, которую нужно решить — вот почему пиксель-арт привлекает перфекционистов. Помните, что один спрайт не должен отнимать слишком много времени — это лишь крохотный кусочек крайне сложного скопления кусочков. Важно не терять видение общей картины.
Даже если ваш пиксель-арт не для игр, иногда стоит сказать себе: «Все уже достаточно хорошо!» И двигаться дальше. Лучший способ развития навыков — как можно больше раз пройти весь процесс целиком от начала до конца, используя как можно больше тем.
И порой полезно ненадолго оставить спрайт, чтобы чуть позже взглянуть на него свежим взглядом.
Charamaker
Character Maker 1999 – одна из самых старых подобных программ. Создавалась она для создания отдельных персонажей или элементов, которые потом бы использовались в других программах для анимирования или внедрялись в компьютерные игры. Поэтому для создания картин она не очень подходит.
Создавалась она для создания отдельных персонажей или элементов, которые потом бы использовались в других программах для анимирования или внедрялись в компьютерные игры. Поэтому для создания картин она не очень подходит.
С интерфейсом все не очень хорошо. Почти ни одно окно нельзя переместить или изменить его размер, а расположение по умолчанию выполнено не самым удачным образом. Однако к этому можно привыкнуть.
32×32 пикселя
Мы создали большой спрайт 96×96 пикселей первым, потому что при таком размере это больше напоминает рисование или живопись, но только пикселями. Чем меньше спрайт, тем меньше он похож на то, что должен отображать, и тем больше важен каждый пиксель.
В Super Mario Bros. глаз Марио — это всего два пикселя, расположенные один над другим. И его ухо тоже. Создатель персонажа Сигеру Миямото сказал, что усы потребовались для того, чтобы отделить нос от остального лица. Так что одна из главных черт лица Марио — не просто дизайн персонажа, но и прагматичная уловка. Что подтверждает старую мудрость — «нужда — мать изобретательности».
Что подтверждает старую мудрость — «нужда — мать изобретательности».
Основные этапы создания спрайта 32×32 пикселя нам уже знакомы: скетч, цвет, тени, дальнейшая доработка. Но в таких условиях, в качестве начального скетча я подбираю цветные фигуры вместо отрисовки контуров из-за маленького размера. Цвет играет более важную роль в определении персонажа, чем контуры. Посмотрите на Марио еще раз, у него вообще нет контуров. Интересны не только усы. Его бакенбарды определяют форму ушей, рукава показывают руки, а общая форма более-менее четко отображает все его тело.
Создание маленьких спрайтов — это постоянные компромиссы. Если вы добавите обводку, можете потерять место для тени. Если у вашего персонажа четко отображены руки и ноги, голова скорее всего должна быть не очень большой. Если эффективно использовать цвет, выборочную обводку и сглаживание, то отрисованный объект будет казаться больше, чем он есть на самом деле.
Для маленьких спрайтов мне нравится стиль тиби: персонажи выглядят очень мило, у них большие головы и глаза. Отличный способ создать яркого героя в ограниченном пространстве, да и в целом, очень приятный стиль. Но, возможно, вам нужно показать мобильность или силу персонажа, тогда вы можете уделить меньше пространства голове, чтобы тело выглядело более мощно. Все зависит от ваших предпочтений и целей.
Отличный способ создать яркого героя в ограниченном пространстве, да и в целом, очень приятный стиль. Но, возможно, вам нужно показать мобильность или силу персонажа, тогда вы можете уделить меньше пространства голове, чтобы тело выглядело более мощно. Все зависит от ваших предпочтений и целей.
Целая команда в сборе!
MediBang Paint Pro
Ее разработали специально для создания комиксов и цифрового арта. MediBang Paint предлагает большой выбор готовых кистей (Mapping Pen, GPen и т.д.), а также позволяет настраивать собственные с выбором нужных параметров. С мощным функционалом для творческих людей, чья профессия заключается в рисовании и создании профессиональных комиксов.
СкриншотыВидеоХарактеристики
| ОС: | Windows, iOS, Android |
| Разрядность: | 32 бит, 64 бит |
| Русский язык | Есть (только в приложениях) |
| Версия | 24.6 (28.11.2019) |
| Бесплатная | Да |
Форматы файлов
Такой результат может заставить понервничать любого пиксель-артиста
Картинка, которую вы видите — результат сохранения рисунка в JPG. Часть данных потерялась из-за алгоритмов сжатия файла. Качественный пиксель-арт в итоге будет выглядеть плохо, а вернуть его изначальную палитру будет непросто.
Часть данных потерялась из-за алгоритмов сжатия файла. Качественный пиксель-арт в итоге будет выглядеть плохо, а вернуть его изначальную палитру будет непросто.
Для сохранения статической картинки без потери качества используйте формат PNG. Для анимаций — GIF.
Pencil2D
Редактор в первую очередь ориентирован на создание двухмерной анимации.
Готовую работу можно импортировать в видео форматы AVI, MOV, WMV, сохранять как последовательность изображений или как отдельное изображение в JPG или SVG.
СкриншотыВидеоХарактеристики
| ОС: | Windows 10, 8, 7, Vista, Mac, Linux |
| Разрядность: | 64 бит, 32 бит |
| Русский язык | Нет |
| Версия | v.0.6.4 (30.05.2019) |
| Бесплатная | Да |
Как правильно делиться пиксель-артом
Шеринг пиксель-арта в социальных сетях — отличный способ получить фидбек и познакомиться с другими художниками, работающими в том же стиле. Не забудьте поставить хэштег #pixelart. К сожалению, соцсети часто конвертируют PNG в JPG без спроса, ухудшая вашу работу. Причем не всегда понятно, почему ваша картинка была конвертирована.
Не забудьте поставить хэштег #pixelart. К сожалению, соцсети часто конвертируют PNG в JPG без спроса, ухудшая вашу работу. Причем не всегда понятно, почему ваша картинка была конвертирована.
Есть несколько советов, как сохранить пиксель-арт в нужном качестве для различных соцсетей.
Чтобы PNG-файл не изменился в Twitter, используйте меньше 256 цветов или убедитесь, что ваш файл меньше 900 пикселей по длинной стороне. Я бы увеличил размер файла хотя бы до 512×512 пикселей. Причем так, чтобы масштабирование было кратно 100 (200%, а не 250%) и сохранялись резкие края (Nearest Neighbor в Photoshop).
Анимированные GIF-файлы для постов в Twitter должны весить не более 15 Мб. Картинка должна быть как минимум 800×800 пикселей, цикличная анимация должна повторяться трижды, а последний кадр должен быть вполовину короче по времени, чем все остальные — самая популярная теория. Однако, непонятно, насколько нужно выполнять эти требования, учитывая, что Twitter постоянно меняет свои алгоритмы отображения картинок.
Руководство для Абсолютного Новичка
Кирилл Евстигнеев
Aug 11, 2020 · 8 min read
Это — маленькая статья о том, как начать делать пиксель арт, написанная для тех, кто ни разу не открывал какую-либо нужную для этого программу. Пока я опишу самую базу, как создать файл, определиться с его размером и количеством цветов.
Этот гайд был поддержан на моем Патреоне! Если вам нравится то, что я делаю, то порадуйте меня своей подпиской, пожалуйста
(ВНИМАНИЕ! Это Патреон ОРИГИНАЛЬНОГО автора статьи, а не переводчика.)Освещение объектов и свет
Почти все объекты рисуются освещёнными сверху не интенсивным светом с неявной падающей тенью, кроме некоторых уникальных для сцены объектов. Падающая тень может иметь от двух до трёх слоёв с разным радиусом рассеивания и разной прозрачностью. Как правило для слоя с самым большим радиусом прозрачность будет — 20%, для среднего — 20% и для самого малого — 30%. Если всего два слоя для тени то они будут иметь прозрачность — 20% и 30%. Иногда, где сцена светлая, прозрачность можно убавить до 20% и 20%.
Иногда, где сцена светлая, прозрачность можно убавить до 20% и 20%.
Форма тени отдельных объектов имеет полностью хаотичный дизеринг.
Резкие грани объектов, обращённые к зрителю имеют характерный блик, интенсивность которого зависит от фактуры объекта.
Иногда для атмосферности требуются источники света. Для имитации освещённости применяется бленда Color Dodge, т.к. её аналог есть в Unity. Также можно использовать Soft Light, но у него не такой характерный эффект. Само гало световых лучей не пиксельное, а просто заблуреный слой.
Отражения на больших площадях не должны быть явными, чтобы пользователя не вводит в заблуждение, что динамические объекты там не отражаются.
Иногда можно использовать яркие источники света, их эффект не должен влиять на динамические объекты и НПС, его можно использовать в недоступных местах или там где есть возможность сделать отдельный слой перекрывающий графику игры и использовать бленду.
Свет из ворот не перекрывает НПС.
В некоторых сценах можно показать дальние планы (силуэт города, небо). Они не соответствуют правилам изометрической перспективы и недоступны для персонажа. Используются для создания глубины и обычно слегка анимируются для добавления динамики. На передних планах размещенные объекты не должны мешать геймплею и должны смотреться естественно.
Explore — Галерея Pixel Art
- Начать рисование
- Комиксы
- Галерея
- маг.
- Начать рисование
- Дом
- Галерея
- Цифровое искусство
- испытаний
- Конкурсы
- Группы
- Онлайн
- Комиксы
- Палитры
- запросов
- Форумы
- маг.

- Учебники
- Темы
- События
- Помощь
- О
- Связаться с нами
- Мобильное приложение
- Родители и учителя
- Политика конфиденциальности
- Условия эксплуатации
- Поиск заказа в магазине
- Авторское право 2021 Pixilart, LLC
- Исследовать
- Темы
- Выделено
- В тренде
- Популярный
- Выбор персонала
- Рекомендуемые
Картинка дня
Лихтенштейн
Выделенное искусство Показать больше Художественные темы Показать больше Выбор персонала Популярные комиксы Показать больше Традиционное и цифровое искусство Показать большеPiskel — Положения и условия
Последнее обновление: 16 июня 2021 г.
Пожалуйста, внимательно примите эти условия перед использованием www.веб-сайт piskelapp.com (далее «услуга» на этой странице).
Ваш доступ к сервису и его использование зависят от вашего согласия и соблюдения этих условий. Эти условия распространяются на всех посетителей, пользователей и других лиц, которые получают доступ к услуге или используют ее.
Получая доступ к службе или используя ее, вы соглашаетесь соблюдать эти условия. Если вы не согласны с какой-либо частью условий, вы не можете получить доступ к услуге.
ИСПОЛЬЗУЯ НАШИ УСЛУГИ, ВЫ СОГЛАШАЕТЕСЬ С УСЛОВИЯМИ ИСПОЛЬЗОВАНИЯ.
Основы
Дети в возрасте до 13 лет должны иметь разрешение родителей или опекунов на использование Piskel.
Вы можете использовать услуги, предоставляемые piskelapp.com, для личного или коммерческого использования и только в соответствии со всеми применимыми к вам законами. Мы не можем и не будем нести ответственность за использование услуг в нарушение закона.
Мы не можем и не будем нести ответственность за использование услуг в нарушение закона.
Стоимость использования
piskelapp.com — это бесплатный сервис.Ограничения обслуживания
Вы заявляете, гарантируете и соглашаетесь с тем, что вы не будете вносить вклад или иным образом использовать услуги следующим образом (каждое из условий определено ниже):
- Вредным, мошенническим, вводящим в заблуждение, угрожающим, оскорбляющим, клеветническим или иным образом объективным образом.
- Таким образом, чтобы не подвергать опасности компьютерную сеть или инфраструктуру, предназначенную для поддержания работы службы.
- Пытается любым способом получить пароль, учетную запись или другую информацию безопасности от любого другого использования.
- Нарушает любые законы или постановления, включая применимые законы об экспортном контроле.
Владение спрайтами
Вы можете использовать спрайты, созданные с помощью сервиса, для любых целей, коммерческих или нет.![]() piskelapp.com не имеет никаких прав на контент, созданный на веб-сайте.
piskelapp.com не имеет никаких прав на контент, созданный на веб-сайте.
Внешние ссылки
piskelapp.com может содержать ссылки на сторонние веб-сайты или ресурсы. Вы признаете и соглашаетесь с тем, что piskelapp.com не несет ответственности за контент, продукты, услуги на таких веб-сайтах или ресурсах или доступные на них. Ссылки на такие веб-сайты или ресурсы не подразумевают поддержки piskelapp.com таких веб-сайтов или их содержания.
Созданный контент
piskelapp.com не несет ответственности за любой контент, который вы создаете и сохраняете в своей учетной записи. Вы несете полную ответственность за этот материал и за любой вред, причиненный им. Загружая контент и делая его доступным, вы заявляете и гарантируете, что:
- Вы полностью выполнили все сторонние лицензии, относящиеся к контенту, и сделали все необходимое для успешной передачи конечным пользователям любых требуемых условий.

- piskelapp.com должен оставаться безопасным для всех возрастов. Публичный контент не может быть оскорбительным, порнографическим, угрожающим или каким-либо образом нарушать нашу политику конфиденциальности.
- Что вы являетесь владельцем и имеете полное разрешение на загружаемый контент.
Мы оставляем за собой право удалять контент, который не соответствует указанным выше правилам.
Конфиденциальность
piskelapp.com уважает вашу конфиденциальность. Пожалуйста, ознакомьтесь с нашей политикой конфиденциальности.Условия политики конфиденциальности Piskel включены в настоящие условия и являются их частью.
Изменения
Мы оставляем за собой право по собственному усмотрению изменять или заменять эти условия в любое время. Если изменение является существенным, мы постараемся уведомить об этом как минимум за 30 дней до вступления в силу любых новых условий. Что представляет собой существенное изменение, будет определяться по нашему собственному усмотрению.
Что представляет собой существенное изменение, будет определяться по нашему собственному усмотрению.
Продолжая получать доступ к нашему сервису или использовать его после того, как эти изменения вступят в силу, вы соглашаетесь соблюдать пересмотренные условия.Если вы не согласны с новыми условиями, пожалуйста, прекратите использование сервиса.
Топ-10 генераторов пиксель-арта для создания пиксель-арта в стиле художников
Home 10 лучших генераторов пиксель-арта для создания пиксель-арта, как художники2021-07-05
Необязательно быть экспертом в использовании программного обеспечения, чтобы создавать отличные пиксельные рисунки. Все, что вам действительно нужно, — это хороший генератор пиксельной графики. Инструменты генерации пиксельной графики бывают разных видов, некоторые из которых позволяют конвертировать существующие изображения в пиксельную графику, а другие упрощают создание пиксельной графики с нуля. Поскольку в Интернете доступно так много этих инструментов, может быть сложно выбрать лучший для ваших конкретных нужд, но не волнуйтесь, мы готовы помочь. Как так? Что ж, взглянув на лучшие генераторы пиксельной графики, доступные в настоящее время на рынке, и перечислив их плюсы и минусы.
Поскольку в Интернете доступно так много этих инструментов, может быть сложно выбрать лучший для ваших конкретных нужд, но не волнуйтесь, мы готовы помочь. Как так? Что ж, взглянув на лучшие генераторы пиксельной графики, доступные в настоящее время на рынке, и перечислив их плюсы и минусы.
Но прежде чем мы перейдем к основной теме этой статьи, мы хотим уделить минуту, чтобы показать вам, как увеличивать пиксельные изображения. Это пригодится позже. Для этого мы собираемся использовать ближайший инструмент под названием Vance AI Image Enlarger.
Как увеличить пиксель-арт в Vance AI Image Enlarger
1. Посетите официальный сайт Vance AI и перейдите в раскрывающееся меню на верхней панели, чтобы найти инструмент AI Image Enlarger. Чтобы начать, нажмите кнопку «Загрузить изображение».
2. Загрузите изображение, щелкнув в любом месте центральной области или используя метод перетаскивания. Выберите степень увеличения, а также степень подавления шума и удаления размытия.
3. Нажмите кнопку «Начать обработку» и дождитесь ее завершения. Наконец, перейдите на вкладку «Обработано», чтобы загрузить новое увеличенное изображение.
Также прочтите: Как депиксировать изображение с помощью ИИ за 3 шага.
10 лучших генераторов пиксель-арта 2021
В отличие от инструментов апскейлинга изображений, таких как Vance AI Image Enlarger, некоторые инструменты специально используются для создания пиксельной графики. Ниже представлен обзор 10 лучших генераторов пиксельной графики 2021 года.
1. PixelMe
PixelMe — это создатель пиксельной графики AI, который может конвертировать практически любое изображение, которое вы ему добавляете. Хотя он, как правило, лучше работает с портретными изображениями, на которых изображен только один человек или персонаж. Есть несколько полезных функций, с которыми вы можете поиграть, например, изменение цвета и насыщенности изображения, размера пикселей или фона. Вы также можете создавать узоры, используя полученное изображение, однако я не уверен, сможете ли вы найти применение этой функции.Тем не менее, PixelMe определенно классный инструмент, и его стоит попробовать.
Плюсы:
- Автоматически конвертирует любое изображение в пиксельную
- Позволяет изменять размер пикселей
- Очень проста в использовании
Минусы:
- Плохо работает с пейзажными изображениями
- Функция шаблона не очень полезна
- Использование в коммерческих целях запрещено
Также читайте: 10 лучших игровых персонажей в стиле пиксель-арт, увеличенные с помощью ИИ.
2. PixilArt
Это очень удобный генератор пиксельной графики для тех, кто любит рисовать. На первый взгляд PixilArt работает так же, как и многие другие инструменты для рисования, но не нужно много времени, чтобы понять, что все, что вы здесь рисуете, будет выглядеть как пиксельная графика. Вам нужно иметь хотя бы немного таланта, чтобы создать красивый рисунок с помощью этого инструмента, но это все равно будет проще, чем пытаться сделать это без посторонней помощи. В дополнение к стандартным функциям, таким как изменение размера кисти или выбор цвета, PixilArt также позволяет работать со слоями и даже с базовой анимацией.
Плюсы:
- Профессиональный инструмент с множеством функций
- Позволяет создавать прекрасные произведения искусства
- Поддерживает GIF
Минусы:
- Не для начинающих
- Требуется практика
- Поддерживает только форматы .png и .gif
3. PixelArt Maker
PixelArt Maker — еще один инструмент, который позволяет с легкостью создавать пиксельные рисунки. Он представляет собой своего рода комбинацию первых двух инструментов, упомянутых ранее.С одной стороны, вы можете загрузить любое изображение на сайт, и оно автоматически преобразует его в пиксельную графику. В то же время вы также можете использовать его как чистый холст для создания пиксельной графики с нуля. Трудно сказать, использует ли этот генератор пиксельной графики для преобразования изображений искусственный интеллект, потому что на веб-сайте практически нет информации о том, как он работает. Тем не менее, результаты в целом довольно впечатляющие.
Плюсы:
- Перетаскивание изображений для преобразования в пиксельную графику
- Создайте свой собственный пиксель-арт с нуля
- Очень проста в использовании
Минусы:
- Плохо работает с большими изображениями
- Отсутствует ряд важных функций
- Нет руководств или другой полезной информации
4.Конвертер изображений Minecraft
Minecraft не изобрел пиксельную графику, но нет никаких сомнений в том, что известная видеоигра помогла ее популяризировать. Создание искусства в Minecraft — полезный, но сложный процесс, который обычно занимает очень много времени. То есть, если вы не используете этот инструмент. Minecraft Image Converter — это генератор пиксельной графики, который позволяет с легкостью скрывать изображения. Что еще более важно, преобразованные изображения можно затем импортировать непосредственно в Minecraft. Эта функция полезна только для тех, кто играет в игру, но сам конвертер может пригодиться, даже если вы этого не сделаете.
Плюсы:
- Преобразование изображений в пиксельную графику одним щелчком мыши
- Включает прозрачность, яркость и другие эффекты
- Позволяет импортировать изображения прямо в Minecraft
Минусы:
- Изображения ограничены высотой 256 пикселей
- Можно сохранить только как .png
- Ограниченное использование для пользователей, которые не играют в Minecraft
5.Пискель
Piskel — это онлайн-генератор пиксельной графики с открытым исходным кодом, предназначенный для создания спрайтов. Спрайты в основном используются при разработке видеоигр, но могут иметь и множество других целей. Инструмент обеспечивает хороший баланс между простым и сложным, предоставляя вам множество полезных опций, не чувствуя себя слишком подавляющим. Тем не менее, вам, вероятно, потребуется немного практики, прежде чем вы сможете создавать великолепно выглядящие спрайты с помощью Piskel, поскольку на основном веб-сайте нет руководств.Piskel больше не позволит пользователям создавать учетные записи, начиная с 1 августа, но сам редактор не уйдет в ближайшее время.
Плюсы:
- Один из лучших инструментов для создания спрайтов
- Множество полезных функций
- Поддерживает анимацию
Минусы:
- Немного сложно выучить
- Не работает с большими изображениями
- Возможность сохранения онлайн скоро будет удалена
6.Пикселатор
Pixelator — еще один отличный инструмент, который позволяет конвертировать существующие изображения в пиксельную графику, однако он недоступен в Интернете. Тот факт, что вам необходимо загрузить его, можно рассматривать как недостаток, но, к счастью, программа занимает менее 100 МБ места. Инструмент поставляется с большим количеством опций, поэтому вам может потребоваться немного поэкспериментировать, прежде чем вы сможете найти идеальный уровень пикселизации для своего проекта. В противном случае с этим генератором пиксельной графики вы можете легко зайти слишком далеко и преобразовать исходное изображение в случайную массу пикселей, которая почти ни на что не похожа.
Плюсы:
- Превращает любое изображение в пиксельную
- Множество ползунков и фильтров для игры с
- Отлично подходит для массового создания пиксельной графики
Минусы:
- Требуется изрядное количество экспериментов
- Программное обеспечение необходимо загрузить локально
- Бесплатная версия только для личного пользования
7.Динопиксель
Dinopixel — довольно интересный веб-сайт, на котором вы можете относительно легко научиться создавать свои собственные рисунки в стиле пиксель-арт. На сайте можно найти множество различных моделей, которые можно использовать, если вам не хватает художественного вдохновения. В противном случае вы можете просто взять карандаш и начать рисовать. Все, что вы рисуете, будет автоматически преобразовано в пиксельную графику. У вас также есть возможность изменить цвета, изменить размеры сетки и несколько других функций, но ничего особенного.В целом Dinopixel — очень простой инструмент.
Плюсы:
- Очень проста в использовании
- Поставляется с множеством моделей
- Вы можете редактировать пиксель-арт, созданный другими пользователями.
Минусы:
- Можно использовать еще несколько инструментов для редактирования
- Максимальный размер сетки составляет всего 1280 x 1280 пикселей
- Можно сохранять пиксель-арт только в формате.формат дино
8. Pixel It
Следующий создатель пиксельной графики — простой конвертер, созданный с использованием Javascript. Его открытый исходный код означает, что вы можете изменять многие параметры инструмента, изменяя определенные фрагменты кода. Однако Pixel It хорошо работает даже без каких-либо модификаций. Помимо преобразования изображений в пиксельную графику, этот инструмент также позволяет использовать блоки различных размеров и цветовые палитры для их редактирования. Здесь не так много других вариантов, но некоторым пользователям действительно может понравиться такой уровень простоты.
Плюсы:
- Очень проста в использовании
- Позволяет изменить размер блока
- Позволяет изменить цветовую палитру
Минусы:
- Возможно, слишком упрощенно для некоторых
- Полученное искусство может выглядеть слишком абстрактным
- Можно использовать еще несколько инструментов для редактирования
9. Асепрайт
Aseprite — это программа, которая позволяет создавать поистине удивительные спрайты с красивой анимацией.Программа идеально подходит для инди-видеоигр и различных художественных проектов или просто для изучения работы 2D-анимации. Конечно, недостатком является то, что Aseprite довольно сложен и требует времени, чтобы осознать это. Однако усилия того стоят, потому что это один из лучших генераторов пиксельной графики.
Плюсы:
- Великолепное качество
- Идеально подходит для дизайна видеоигр
- Доступно в Steam
Минусы:
- Требуется загрузка
- Требуется покупка
- Пробная версия не позволяет сохранять проекты
10.Adobe Photoshop
Естественно, у нас не могло бы быть списка программ для пиксельной графики без упоминания Adobe Photoshop. Программное обеспечение является одним из лучших для любого типа редактирования, включая, но не ограничиваясь, пиксельную графику. Огромным преимуществом Photoshop перед большинством других инструментов, рассмотренных в этой статье, является то, что он может пикселизировать только определенные части изображения. Также есть инструмент размытия, который работает аналогично вместе с целым набором других функций, о которых у нас просто нет времени упомянуть в этой статье.
Плюсы:
- Один из лучших инструментов редактирования около
- Может пикселизировать определенные части изображения
- Бесчисленное множество других удивительных функций
Минусы:
- Сложно освоить
- Дорого
- Требуется загрузка
Часто задаваемые вопросы
Что такое пиксель-арт?
Как видно из названия, пиксельная графика — это тип цифрового искусства, в котором редактирование происходит на уровне пикселей.Художественный стиль был вдохновлен ретро-видеоиграми, ставшими популярными в 80-х и 90-х годах, где он широко использовался.
Как создать пиксель-арт в Интернете?
Создание пиксельной графики в Интернете требует использования специализированных инструментов, подобных упомянутым ранее в этой статье. Многие из этих инструментов просто дают вам возможность создавать рисунки на уровне пикселей, но некоторые позволяют вместо этого преобразовывать существующие изображения в пиксельную графику.
Как создать пиксель-арт в Photoshop?
Первый шаг — преобразовать фотографию или ее части в смарт-объект с помощью фильтра.Затем вы можете перейти в Filter -> Pixelate -> Mosaic, чтобы начать преобразование. Не стесняйтесь экспериментировать и с некоторыми другими фильтрами. Наконец, вы можете выбрать уровень пикселизации в окне предварительного просмотра, просто используя встроенный ползунок.
Последние мысли
Генераторы пиксельных изображений в наши дни можно найти повсюду, и легко понять, почему. Этот тип искусства в настоящее время переживает возрождение благодаря возобновившейся распространенности ретро-видеоигр.Многие люди, которые выросли на играх такого типа, сейчас работают в области графического дизайна и разработки, поэтому логично, что они пытаются вернуть пиксельную графику. К счастью, вам не обязательно быть дизайнером или художником, чтобы экспериментировать с этим художественным стилем, потому что вы можете просто использовать инструменты, упомянутые в этой статье. Большинство из них бесплатны, поэтому нет никаких причин не заглядывать в них. Или, если вы хотите, чтобы ваша фотография была четкой, чтобы видеть и улучшить ее качество, вы можете изучить другие инструменты улучшения изображения AI в Vance AI.
6 лучших курсов по пиксель-арт [2021 СЕНТЯБРЬ] [ОБНОВЛЕНО]
25 экспертов составили этот список лучших курсов, учебных пособий, тренингов, курсов и сертификатов по пиксель-арт, доступных в Интернете на 2021 год. Он включает в себя как платные, так и бесплатные ресурсы, которые помогут вам изучить пиксельное искусство, и эти курсы подходят для начинающих и учащихся среднего уровня. ну и знатоки.
6 лучших + бесплатных онлайн-курсов, сертификации и обучения по пиксель-арт [2021 СЕНТЯБРЬ] [ОБНОВЛЕНО]
1.
Лучшие курсы по пиксель-арт (Udemy)Этот список курсов, предназначенных для людей, заинтересованных в изучении разработки игр, поможет вам узнать все о пиксельной графике. Хотите ли вы научиться создавать 8-битную анимацию или создавать наборы плиток для вашей новой видеоигры RPG, у Udemy есть курс для вас. Записавшись на этот набор курсов, вы научитесь создавать как ПРОСТОЙ, так и СЛОЖНЫЙ пиксель-арт с объектами, окружающей средой, персонажами и анимацией. Самые популярные и популярные курсы в списке включают мастер-курс «Пиксельное искусство», «Научитесь создавать пиксельное искусство для ваших игр» и «Сглаживание в пиксельном искусстве».По завершении каждого учебника вы получите цифровой сертификат.
Ключевые УТП —
— Узнайте, как использовать формы, значения и края для создания игр при создании базовой палитры с теорией цвета
— Научитесь анимировать свое искусство с помощью ключевых кадров, больших движений, маленьких движений и размытия движения с помощью Pixel Art
— Получите знания об основах создания чего-либо в пиксельной графике, создании сплошных линий, потрясающих штриховок и т. Д.
— Знать основы построения пиксельной графики и понимать, как использовать разные стили пиксельной графики с перспективой сверху вниз
Продолжительность: переменная
Рейтинг: 4,6 из 5
Вы можете Зарегистрироваться здесь
2. Научитесь создавать пиксель-арт для ваших игр (Udemy)Если вы хотите создавать искусство для своих видеоигр, начните карьеру в этой сфере, тогда этот сертификат поможет вам в этом.Изучите основы форм, краев, теории цвета, создания базовой палитры, прежде чем переходить к созданию анимации. По завершении программы у вас будет прочный фундамент в области пиксельной графики и вы сможете браться за более сложные проекты.
Ключевые УТП-
— В первую очередь нацелено на новичков, не требует каких-либо предварительных условий.
— Множество упражнений, которые помогут вам понять видео и учебные материалы и развеять сомнения.
— Анимируйте искусство, используя ключевые кадры, большие движения, маленькие движения и размытие в движении.
— Эта программа охватывает ряд тем, которые помогут вам за короткое время заложить прочный фундамент.
— 48 лекций + 7 статей + 1 загружаемый ресурс + полный пожизненный доступ
— Доступен по доступной цене на платформе электронного обучения Udemy.
Продолжительность: 5,5 часа
Рейтинг: 4,5 из 5
Вы можете зарегистрироваться здесь
3. Курс пиксельного искусства для видеоигр (Udemy)Отзыв. В описании курса сказано, что целевая аудитория — это люди, не считающие себя артистами.Это я! И я могу подтвердить, что это правда. Бен подробно рассматривает все детали, начиная с нуля и объясняя основные концепции пиксельной графики. Мне понравился этот курс, и я надеюсь, что я действительно чему-то научился. Спасибо! -Рафал Дзигелевски
Из этого курса вы узнаете, как создавать собственные пиксельные рисунки. Начните с простых концепций и реализуйте их в сопутствующих упражнениях.Изучите базовые и сложные темы, чтобы придать своему искусству профессиональный вид. Узнайте, как настроить Photoshop, рисовать линии, плавные формы, затенение, текстуру, создавать персонажей и многое другое. Завершите курс работой над проектом, который можно продемонстрировать потенциальным клиентам.
Ключевые УТП —
— Отличное руководство для начала работы без предварительного опыта.
— Создавайте средневековые элементы, плитки, спрайты и добавляйте анимацию.
— Множество упражнений для практического освоения концепций, изученных на лекциях.
— В финальном проекте вы увидите, как ваш персонаж перемещается по экрану, как в профессиональных видеоиграх.
-Учебная программа разделена на соответствующие разделы, которые упрощают навигацию по темам.
— 98 лекций + Полный пожизненный доступ + 12 загружаемых ресурсов + Задания
— Доступен по доступной цене на платформе электронного обучения Udemy.
Продолжительность: 11.5 часов
Рейтинг: 4,5 из 5
Вы можете зарегистрироваться здесь
4. Бесплатные онлайн-классы по пиксель-арт (Skillshare)Обзор: Этот курс абсолютно фантастический. Я всегда любил Pixel Art, даже с юного возраста, но у меня всегда были проблемы с освещением или рисованием некоторых основных элементов. Но после этого курса я уже заметил улучшение. Уровень детализации, к которому идет Марко, также идеален. Он не только объясняет, что нужно делать, чтобы создать отличный пиксель-арт, но и объясняет, почему.Я очень доволен этим курсом и очень рекомендую всем, кто интересуется! -Якоб Гибеллини
Можно с уверенностью сказать, что Pixel Art — один из лучших вариантов в мире дизайна и искусства видеоигр. Так что, если вы хотите заняться этой областью или просто поработать над определенным навыком, эта платформа поможет вам. Есть вводные лекции для новичков, а также классы по таким навыкам, как , создание набора предметов, анимация взрыва, создание нисходящего искусства. Эти навыки помогут вам воплотить в жизнь ваше видение искусства видеоигр.
Ключевые УТП —
— Уроки, эффективные по времени, которые переходят прямо к делу, и проект класса, чтобы получить практический опыт.
— Изучите функции и инструменты, присутствующие в программном обеспечении, после выполнения необходимых настроек.
— Преобразуйте изображения в пиксельную графику и сделайте реалистичную анимацию.
— Постоянная поддержка наставника на каждом этапе пути.
— Хорошо составленная учебная программа, легкая для понимания новичков.
Продолжительность: самостоятельно
Рейтинг: 4,5 из 5
Вы можете зарегистрироваться здесь
5. Pixel Art for Video Games, Мичиганский государственный университет (Coursera)Эта программа, разработанная Университетом штата Мичиган, призвана предоставить вам знания и инструменты, необходимые для создания простых изображений для игр на Unity.На лекциях вы изучите эстетических принципов, таких как язык форм, теория цвета и композиции. Научитесь создавать реквизит, среду, персонажей и анимацию согласно сценарию. В конце уроков вы получите возможность применить полученные знания в проектном задании.
Ключевые УТП —
— Идеально структурированный курс и профессионально проведенный инструктором.
— Поток содержания помогает логично наращивать знания и навыки.
— Получите исчерпывающие ответы на свои сомнения относительно любой концепции.
— Каждый урок разбит на более мелкие сегменты, что помогает ученикам оставаться сосредоточенными.
— Создавайте изображения для своей игры или участвуйте в игровых проектах.
— Получите представление обо всем процессе в конвейере, начиная от создания и заканчивая настройкой в игровом движке.
— Гибкие сроки позволяют выполнять задания так, как вам удобно, и получать сертификат.
Продолжительность: 17 часов, 8 часов в неделю
Рейтинг: 4.1 из 5
Вы можете зарегистрироваться здесь
6. Создание пиксельной графики (LinkedIn Learning)В этом тренинге вы научитесь преобразовывать формы, значки и тексты в привлекательную анимированную графику. Инструктор познакомит вас с методами, которые помогут вам поднять свои навыки создания произведений искусства на ступень выше. Воспользуйтесь мощными функциями инструментов Cinema 4D и Adobe After Effects. Кроме того, вы также узнаете советы и рекомендации, которые помогут вам ускорить процесс создания и придумать лучший дизайн.
Ключевые УТП-
— Разделы детально раскрывают каждую концепцию в идеальном темпе.
— Цель этой серии — закрепить все концепции создания пиксельной графики на профессиональном уровне.
-В серии доступно множество упражнений и практических занятий.
— Инструктор также дает советы, основанные на своем личном опыте.
— Упражнения доступны как для онлайн-практики, так и для загрузки.
— Параметр «Просмотр в автономном режиме» позволяет вам посещать занятия без Интернета и в пути.
— Завершите каждый раздел вместе с тестами по главам.
-Полный курс и учебные материалы доступны бесплатно.
— Этот тренинг посещают студенты, разработчики программного обеспечения, креативные дизайнеры, художники и многие другие.
Продолжительность: 10 часов 12 минут
Рейтинг: 4,5 из 5
Вы можете зарегистрироваться здесь
Итак, это были лучшие учебники, занятия, курсы, тренинги и сертификация по пиксель-арт, доступные онлайн на 2021 год. Надеюсь, вы нашли то, что искали. Желаю вам удачного обучения!
5 лучших приложений Pixel Art для Android и iPhone
В 80-х пиксельное искусство было не просто формой цифрового искусства.Это было необходимо. Аппаратное обеспечение с низким энергопотреблением могло обрабатывать только такое количество цветов и пикселей, поэтому художникам ассетов приходилось проявлять творческий подход, чтобы правильно передать свои концепции в игре.
Но с тех пор времена изменились. Все больше и больше художников прыгают в мир пиксельной графики, и вы тоже можете, даже если вы не сидите за компьютером. Мы рекомендуем попробовать следующие приложения для iOS и Android, чтобы найти для вас лучшее приложение для пиксельной графики!
1. Pixilart
Pixilart — это приложение, которое предлагает, возможно, лучший подход к созданию пиксельной графики на мобильных устройствах.До Pixilart приложения, созданные специально для создания пиксельной графики, рисовали пиксели на холсте, как только вы касались экрана пальцем. Это может быть сложно контролировать, если вы не слишком сильно увеличиваете масштаб.
Однако нажатие и перетаскивание в Pixilart приведет только к перемещению курсора. Только когда вы нажмете кнопку Draw , пиксель будет размещен в месте расположения курсора на экране (так что вам, вероятно, придется использовать обе руки одновременно).
Это вращение основной функции рисования быстро привлекло пользователей, постепенно создавая одно из крупнейших на сегодняшний день онлайн-сообществ специально для художников-пиксельщиков.
Вам нужно будет создать учетную запись, чтобы делиться своими работами с другими пользователями платформы. Pixilart — это сообщество для людей всех возрастов, поэтому вам не разрешается загружать контент для взрослых. Все сообщения общедоступны, по умолчанию включены фильтры нецензурной брани и спама.
Существует также редактор в браузере для тех, кто хочет использовать Pixilart на компьютере или ноутбуке.
Скачать: Pixilart для iOS | Android (бесплатно)
2.Pixel Studio
Создание пиксельной графики на мобильных устройствах и планшетах было мечтой, воплотившейся в жизнь всего несколько лет назад. Pixel Studio была одним из первых приложений для рисования пикселей, воплотившим эту мечту в жизнь.
Этот редактор пиксельной графики от Hippo Games скачали более двух миллионов раз по всему миру и переведены на 23 языка.
У того, чтобы быть одним из старейших приложений на рынке, есть свои преимущества — например, у него достаточно времени, чтобы добавить еще больше функций.В дополнение ко всем типичным инструментам Pixel Studio поддерживает слои, а также несколько типов изображений и редактируемых файлов. Он также совместим как с Samsung S-Pen, так и с Apple Pencil.
Связано: Основные функции S Pen для владельцев Galaxy Note
Если вы большой поклонник мобильного приложения, вам будет приятно узнать, что оно также доступно для загрузки в виде настольного приложения. Ваши работы можно синхронизировать на разных платформах с Google Диском.
Скачать: Pixel Studio для Android | iOS | Windows | Mac (бесплатные покупки в приложении)
3. Dotpict
Dotpict — это приложение и социальная платформа, которые, вероятно, были созданы разработчиками, которые сами являются пиксельными художниками. Даже в интерфейсе приложения есть пиксельный текст и значки.
По функциям он очень похож на Pixilart.Он рисует так же, имеет самое необходимое, а также построил собственное семейное сообщество. Редактор поддерживает до трех слоев, но не имеет возможности анимации.
Однако то, что отличает Dotpict от остальных, — это функции автосохранения и покадровой съемки. Автосохранение гарантирует, что даже если приложение выйдет из строя по какой-либо причине, вы никогда полностью не потеряете искусство, которое создавали. Если вы включите функцию покадровой съемки до того, как начнете рисовать, вы сможете сохранить GIF-анимацию процесса пикселизации от начала до конца.
Регистрация учетной записи Dotpict позволяет вам делиться своими рисунками и цветовыми палитрами, участвовать в конкурсах пиксельной графики и взаимодействовать с произведениями искусства других пользователей.
Скачать: Dotpict для iOS | Android (бесплатно)
4. Pixaki
Pixaki, доступный только для iPad, является одним из мощных приложений с яркими отзывами. Он имеет мультитач-интерфейс и настраиваемые палитры.
Есть поддержка до 50 слоев, анимации и самых популярных типов файлов. Разработчикам игр понравится возможность экспортировать листы спрайтов, также известные как изображения, которые показывают последовательность каждого кадра анимированного спрайта.
Преобразовать эскиз в пиксельную графику в Pixaki легко с помощью Reference Layers . Часто, изменяя размер собственных эскизов для создания поверх них пиксельной графики, вы теряете большую часть деталей, которые у вас были изначально.Pixaki позволяет импортировать любое изображение (или несколько изображений одновременно) из вашей фото-библиотеки в полном разрешении, изменять его размер и перемещать на холсте.
Облегченная версия приложения (Pixaki 4 Intro) бесплатна, но ее функции ограничены. У вас может быть только три обычных слоя и один опорный слой, а также до восьми кадров анимации и максимальный размер холста 160 × 160.
Между тем, полная версия приложения (Pixaki 4 Pro) позволяет иметь неограниченное количество слоев, ссылок и кадров анимации.Вы также можете иметь размер холста до двух мегапикселей и экспортировать в более сложные типы файлов, включая Photoshop PSD.
Скачать: Pixaki 4 Intro для iOS (Бесплатная пробная версия) | Pixaki 4 Pro для iOS (26,99 доллара США)
5. Создать потомство
Хотя, похоже, не существует специального приложения для создания пиксельной графики на iPad, Procreate был разработан с целью максимально использовать художественные возможности iPad.Это приложение для цифровой живописи (часто упоминаемое как альтернатива Adobe Photoshop) также более чем способно создавать пиксельную графику.
С его длинным резюме функций, вероятно, вам придется повозиться с панелью настроек кисти. Убедитесь, что вы используете рисование только с твердыми краями, отключив сглаживание или ограничившись непрозрачными кистями.
Самая полезная и уникальная функция, которую Procreate предоставляет художникам по пикселям, — это Palette Capture .Вместо того, чтобы создавать свои собственные цветовые палитры, вы можете импортировать изображение из приложения «Фото». Затем Procreate создаст индивидуальную палитру цветов этого изображения.
Хотя это не те функции, которые вы часто будете использовать (или вообще не будете) для пиксельной графики, Procreate также имеет огромную библиотеку текстурированных кистей, точный контроль цвета и множество потрясающих цифровых эффектов. Приложение совместимо с Apple Pen и является одноразовой покупкой.
Загрузить: Procreate для iOS (9 долларов США.99)
Создавайте пиксель-арт откуда угодно
В индустрии инди-игр наблюдается возрождение игр с пиксельной графикой, и, возможно, это отчасти из-за того, насколько легко стало начать работу. Некоторым графическим программам требуется умеренно мощное оборудование для бесперебойной работы, но с этими приложениями с пиксельной графикой все, что вам понадобится, — это ваш телефон или планшет.
9 лучших бесплатных приложений для редактирования фотографий на iPhoneХотите редактировать фотографии на своем iPhone? Вот лучшие бесплатные приложения для редактирования фотографий для iPhone для пост-обработки на вашем устройстве!
Читать дальше
Об авторе Джессибель Гарсия (Опубликовано 268 статей)В большинстве случаев вы можете найти Джессибель свернувшейся калачиком под утяжеленным одеялом в уютной квартире в Канаде.Она писатель-фрилансер, любит цифровое искусство, видеоигры и готическую моду.
Более От Джессибель ГарсияПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Нажмите здесь, чтобы подписаться
Лучшее программное обеспечение для пиксельной графики для всех ОС (Mac, Windows и Linux)
Источник изображения Советы По сценарию Джоша Петти Раскрытие информации: этот пост может содержать партнерские ссылки.Это означает, что если вы что-то покупаете, мы получаем небольшую комиссию без каких-либо дополнительных затрат для вас (подробнее)Пиксель-арт снова набирает популярность. Новые поколения художников и дизайнеров использовали цифровую кисть для создания современных шедевров пиксельной графики.
По мере того, как популярность пикселя росла, росло и количество инструментов для его создания.
Выбор инструментов, которые вы хотите изучить, может оказаться сложной задачей. Чтобы помочь вам решить, какую программу выбрать, мы составили список лучших программ для создания пиксельной графики.
Если вы только начинаете или хотите расширить свои навыки, наше руководство поможет вам найти лучшее программное обеспечение для пиксельной графики, соответствующее вашим потребностям.
Photoshop
Цена : 9,99 долл. США в месяц
Платформы : Mac, Windows
Adobe Photoshop — ведущая программа для редактирования графики и цифровой живописи.
Неудивительно, что это также популярный выбор среди художников-пиксельных художников. Хотя Photoshop не предназначен специально для пиксельной графики, он содержит все инструменты, необходимые для создания пиксельной графики и анимации профессионального качества (и многого другого).
Photoshop может быть несколько громоздким для начинающих, так как он многогранен.
Но существует множество руководств по настройке программы для создания пиксельной графики.
Если вы планируете создавать изображения или текстуры с высоким разрешением, то стоит начать с Photoshop, чтобы ваши навыки были сконцентрированы в одной программе. Это намного лучше, чем изучать несколько рабочих процессов для множества разных программ.
Одно из самых больших преимуществ Photoshop — это объем доступных ресурсов.
Есть учебник практически для всего, что вы можете создать, а также бесплатные скрипты и плагины для еще большей гибкости.
Если вы планируете карьеру в разработке игр или дизайне, то стоит отметить, что Photoshop является отраслевым стандартом. Знание программного обеспечения будет большим подспорьем в организации выступления в студии.
Но это также хорошо, если вы просто хотите создать собственный пиксельный инди-арт для развлечения. Photoshop — это настоящая пчела для создания великолепной пиксельной графики.
Проверить Photoshop
Krita
Цена : бесплатно
Платформы : Mac, Windows, Linux
Krita — это бесплатная профессиональная программа рисования с открытым исходным кодом, предназначенная для цифровых художников, художников-карикатуристов, иллюстраторов и концепт-художников.
С некоторыми незначительными изменениями конфигурации Krita может использоваться для красивой и профессиональной пиксельной графики.
Поскольку программа создана специально для художников, многие художники сочтут ее рабочий процесс очень естественным и легким для освоения.
Krita идеально подходит для тех, у кого традиционный опыт в живописи, кто хочет перейти в цифровое искусство. В 2015 году сообщество Krita выделило краудфандинг на функцию анимации, благодаря которой она полностью способна добавлять движение в ваши пиксельные изображения.
Хотя Krita не так многофункциональна, как Photoshop или GIMP, у нее есть много инструментов, которых вы не найдете в программах, предназначенных только для создания пиксельной графики.
В зависимости от ваших потребностей это может быть выгодно.
Если вы ищете программу, которая может обрабатывать как пиксельную графику, так и иллюстрацию с высоким разрешением, и даже анимацию, то Krita может быть именно тем, что вам нужно.
Когда дело доходит до цифровой программы рисования, Крита трудно сопоставить, особенно по цене бесплатного.
С другой стороны, документация Krita тусклая или отсутствует в некоторых областях, особенно в тех функциях, которые были добавлены недавно. Хотя в Интернете можно найти множество отличных руководств бесплатно.
В качестве нишевого инструмента ему также не хватает надежных сообществ, которые вы найдете вокруг другого программного обеспечения.
Но с его простой в использовании и настраиваемой компоновкой Krita — хороший выбор как для начинающих, так и для опытных художников.
Отъезд Крита
GIMP
Цена : бесплатно
Платформы : Mac, Windows, Linux
GIMP — редактор изображений с открытым исходным кодом, вероятно, наиболее известный как «бесплатная альтернатива» Photoshop.
Он может похвастаться мощным набором инструментов для редактирования изображений и рисования.
Благодаря простому в использовании макету и настраиваемому интерфейсу, GIMP является популярным выбором для художников любого происхождения и стиля.
GIMP поставляется со всеми инструментами, необходимыми для создания профессионального пиксельного искусства. Есть даже встроенная шкала времени и проигрыватель анимации, как в Photoshop.
Это делает его отличным выбором для тех, кто ищет универсальное решение для редактирования изображений. Если вы решите сделать это, вам будет легко перенести свои навыки пиксельной графики в работу с фотографиями и графический дизайн.
Благодаря своей популярности GIMP пользуется поддержкой большого сообщества создателей, и вы найдете множество руководств по программе, а также множество плагинов для удовлетворения ваших потребностей.
Это отличный выбор для людей с ограниченным бюджетом, которые ищут что-то, что может обрабатывать пиксельную графику, а также редактировать изображения, рисовать, графический дизайн и многое другое.
Проверить GIMP
Асепрайт
Цена : 15 долларов
Платформы : Mac, Windows, Linux
Aseprite — очень популярная и настоятельно рекомендуемая программа, предназначенная для пиксельной графики.
Это стоит 15 долларов за финальную версию программного обеспечения. Но те, у кого есть технические навыки, будут рады узнать, что Aseprite доступен бесплатно , если вы захотите скомпилировать его самостоятельно.
Сейчас Aseprite популярен не зря.
Многим художникам нравится обтекаемый интерфейс и эстетика пиксельной графики. Это легкая, но полнофункциональная программа, которой очень легко научиться.
В нем есть такие функции, как снятие шкуры с лука — возможность накладывать кадры до и после того, над которым вы работаете, — которые упрощают анимацию. Да и сама шкала времени очень доступна для новичков.
Aseprite также может автоматически преобразовывать шрифты в пиксельную графику, что очень удобно для разработки игр и дизайна пользовательского интерфейса.
Существует инструмент для обертывания, который позволяет безумно легко конструировать плитки так, чтобы они повторялись по краям. Это большое дело в пиксельной графике.
Aseprite имеет одни из лучших инструментов для экспорта таблиц спрайтов, которые я видел в любом программном обеспечении, что делает их обязательными для тех, кто серьезно относится к созданию пиксельной графики для видеоигр.
Отъезд Aseprite
Pyxel Edit
Цена : 9 долларов
Платформы : Mac, Windows
Pyxel Edit — еще одна популярная программа, любимая пиксельными художниками во всем мире.
Известен простотой использования и удобным интерфейсом. Хотя доступна бесплатная версия, в ней отсутствуют многие функции, которые делают Pyxel Edit достойным выбором.
Элегантный интерфейс — большое преимущество Pyxel Edit.
Программа содержит все функции, необходимые для создания статических и анимированных изображений, в том числе анимацию со скиннингом луковицы, которая позволяет накладывать последовательные кадры в пиксельную графику.
Всего за 9 долларов Pyxel Edit может быть идеальным выбором для тех, кто работает с ограниченным бюджетом.
Pyxel Edit наиболее известен своими мощными инструментами для создания наборов листов.
Работа с тайловыми картами может быть утомительным процессом для любого художника, но Pyxel Edit здесь, чтобы помочь с набором инструментов, предназначенных для ускорения рабочего процесса. Наборы листов можно легко импортировать и экспортировать или преобразовать в типы файлов XML или JSON для использования в игровых движках.
Геймдизайнеры, работающие над несколькими тайловыми картами, могут обнаружить, что Pyxel Edit экономит им много времени и хлопот. Это просто отличный инструмент для всех, кто серьезно относится (или увлекается) пиксельной графикой.
Проверить Pyxel Edit
ГрафикаGale
Цена : бесплатно
Платформы : Windows
GraphicsGale имеет эстетику старой школы в графическом интерфейсе пользователя. Но не позволяйте этому вводить вас в заблуждение, так как в нем достаточно сил!
Он не только доступен бесплатно, но и обладает всеми функциями, которые вы ожидаете от программы, посвященной пиксельной графике.
Он поддерживает рисование, анимацию, наложение слоев, управление палитрой и многое другое.
GraphicsGale также может экспортировать файлы в несколько форматов. Он может обрабатывать как GIF-файлы, так и листы спрайтов, что делает программу достаточно гибкой, чтобы соответствовать большинству рабочих процессов.
С GraphicsGale вы можете предварительно просмотреть свою анимацию в реальном времени, что может значительно ускорить процесс анимации, если вам нравится такая вещь.
Еще одна замечательная функция — это возможность импортировать изображения прямо со сканера или камеры с помощью TWAIN-обработки изображений. Это отлично подходит для художников, которые предпочитают излагать свои идеи на бумаге, а затем оцифровывать их.
К сожалению, GraphicsGale — это , только доступно в Windows. По сравнению с другими программами в нем также отсутствует некоторая поддержка горячих клавиш.
Это может быть проблемой для некоторых художников, но если вы работаете на компьютере с Windows, вам стоит попробовать GraphicsGale.
Проверить Графика
Paint.NET
Цена : бесплатно
Платформы : Windows
Paint.NET широко используется в Windows как альтернатива Photoshop и GIMP.Он должен работать на всех версиях Windows от XP до Win10 и выше с частыми обновлениями от команды.
Хотя Paint.NET не такой надежный, как GIMP или Photoshop, я думаю, что его легко использовать после того, как вы освоите интерфейс.
Он также выполняет базовое редактирование изображений, поэтому является хорошим выбором для художников-пиксельных художников, которым нужна легкая программа, способная обрабатывать больше, чем пиксельная графика.
Paint.NET имеет отличное сообщество с множеством руководств и активную базу пользователей, которые могут помочь вам начать создавать свои собственные спрайты и другие изображения.
Поддержка расширенных функций доступна через плагины, что делает программу более гибкой, чем у некоторых из ее конкурентов.
По сравнению с Photoshop и GIMP Paint.NET очень прост в освоении и не требует много времени для освоения.
Однако есть несколько серьезных ограничений.
Например, Paint.NET доступен только в Windows. Кроме того, Paint.NET не поддерживает редактирование нескольких изображений, то есть вы можете одновременно открывать только одно изображение.
Это может быть большим препятствием, независимо от того, для чего вы это используете.
Несмотря на эти недостатки, Paint.NET по-прежнему остается интересным выбором для начинающих художников-пиксельщиков, работающих в экосистеме Microsoft.
Проверить Paint.NET
Пискель
Цена : бесплатно
Платформы : Mac, Windows, Linux, Интернет
Piskel — это оптимизированная программа , посвященная созданию пиксельной графики и анимации.
Это отличный выбор для художников, которые ищут бесплатное простое решение для своих потребностей в пиксельной графике.
Он не только доступен для бесплатной загрузки, но есть и веб-версия, так что вы можете опробовать ее в своем браузере!
Чистый интерфейс означает, что вы можете быстро приступить к работе с Piskel. Существует средство предварительного просмотра анимации, которое обеспечивает воспроизведение в реальном времени, что упрощает анимацию ваших спрайтов.
Он содержит достаточно функций, чтобы удовлетворить большинство ваших потребностей, но при этом достаточно прост, чтобы новички могли легко изучить инструменты.
Piskel может экспортировать статические изображения, анимацию GIF и таблицы спрайтов.Или все три!
Я видел, как какой-то художник жаловался, что Пискель слишком ограничен.
И хотя в нем действительно отсутствуют некоторые расширенные функции, я думаю, что это может быть частью привлекательности для многих его поклонников. Иногда минимализм — это именно то, что вам нужно.
Piskel — фантастический инструмент для художников, которым нужна беспрепятственная программа, которая ничего не ставит между ними и их искусством.
Проверить Пискель
Pixie Engine Editor
Цена : бесплатно
Платформы : онлайн
Pixie Engine Editor — это бесплатный онлайн-инструмент, который предлагает самые основные функции, необходимые для создания пиксельной графики.
Большинство художников сочтут эту программу слишком ограниченной для профессиональной работы. Но новичкам это может понравиться как беспроблемная отправная точка для изучения пиксельной графики.
К сожалению, вы не можете ничего больше, чем рисовать статические изображения, но у него есть полная цветовая палитра и возможность сохранять и открывать изображения.
На сайте есть общественная галерея, где можно просматривать работы других художников. Это отличный способ изучать и учиться у других.
Pixie Engine Editor также поставляется с композитором Tune, который удобен для разработчиков игр, которые хотят создавать музыку или звуковые эффекты для своих игр.
В нынешнем виде этот редактор может быть полезен для игровых джемов или прототипов, где скорость важнее красоты.
Исходный код Pixie Engine также доступен бесплатно на GitHub, если вы хотите разветвить репозиторий и использовать его в качестве основы для своего собственного создателя пиксельной графики.
Проверьте Pixie Engine
GrafX2
Цена : бесплатно
Платформы : Mac, Windows, Linux
GrafX2 — это редактор растровых изображений, созданный на основе Amiga Deluxe Paint.Первоначальная версия была выпущена более 20 лет назад, но исходный код был позже выпущен как проект с открытым исходным кодом.
С тех пор он был перезагружен для современных машин и обновлен новыми функциями.
GrafX2 — фаворит фанатов не только из-за своего ретро-происхождения, но и потому, что он может похвастаться мощным набором инструментов и интуитивно понятным интерфейсом.
В нем есть все, что вы ожидаете от программы для рисования, а также множество уникальных функций, которые делают его популярным среди художников.
Есть инструмент «Сплайн», который позволяет рисовать идеальные кривые, и инструмент «Объединить», который объединяет цвета на основе средних значений.
Инструмент «Гистограмма» покажет палитру всех цветов, используемых в изображении, и количество пикселей, которые они заполняют.
GrafX2 поддерживает скрипты в Lua, что позволяет автоматизировать и настраивать функции. Он также имеет функции для работы с повторяющимися наборами тайлов.
Из-за своего возраста GrafX2 также имеет большое сообщество и множество учебных ресурсов на таких сайтах, как YouTube.
GrafX2 не только имеет широкий набор инструментов и эффектов, но также поддерживает покадровую анимацию.
И, несмотря на такое количество функций, GrafX2 очень прост в освоении. Новички могут начать работу за считанные часы. Программное обеспечение также имеет полностью открытый исходный код, что означает, что его можно бесплатно использовать, копировать и изменять на всех платформах.
Единственные жалобы, которые я видел от GrafX2, — это то, что пользовательский интерфейс выглядит устаревшим.
Лично я считаю эстетику ретро очаровательной и подходящей для искусства пиксельного дизайна, но это только я.Даже с этим недостатком, количество функций, которые вы получаете с этой бесплатной программой, делает ее обязательной для любого художника по пикселям.
Проверить GrafX2
iDraw
Цена : бесплатно
Платформы : Windows
iDraw — еще один простой редактор пиксельной графики, который в основном используется сообществом разработчиков RPG.
Он поставляется со всеми основными функциями, которые вы ожидаете: инструменты выбора, инструменты рисования, настраиваемая палитра и т. Д. IDraw пользуется популярностью среди художников по пикселям, которые работают в основном в стиле JRPG, который был популярен в 90-х годах.
Много лет назад не было ничего необычного в том, что люди использовали пиратские копии RPG Maker 2003 и iDraw для создания своих собственных ролевых игр с пользовательскими спрайтами.
Теперь, когда RPG Maker 2003 был переработан и выпущен в Steam за 5 долларов, я подозреваю, что некоторые пользователи захотят загрузить iDraw, чтобы завершить свою ностальгию.
Что касается редакторов пиксельной графики, то iDraw неплох. Но в нем отсутствуют современные функции для анимации, а пользовательский интерфейс явно устарел.
Это, вероятно, отпугнет многих новичков, ищущих более современную программу.
С другой стороны, сообщество разработчиков RPG живо и продолжает развиваться. Так что вы найдете руководства по совместному использованию этих программ на YouTube.
Я ожидаю увидеть кучу этих олдскульных ролевых игр, когда люди заново откроют для себя радости RPG Maker с iDraw.
Отъезд iDraw
Плитка Студия
Цена : бесплатно
Платформы : Windows
Tile Studio — графический редактор, созданный для игрового арта, основанного на плитках.
Он содержит редактор растровых изображений для создания тайлов, а также редактор уровней для разработки тайловых карт. Tile Studio будет работать практически с любым языком программирования и может быть настроена для вывода карт, анимационных последовательностей, растровых изображений и цветовых палитр для использования с вашим собственным кодом.
Это делает Tile Studio особенно полезным для дизайнеров уровней и игровых студий.
Программа с открытым исходным кодом и бесплатно доступна для Windows.
С помощью Tile Studio вы можете импортировать плитки для существующих изображений, что позволяет повторно использовать плитки из других программ.Хотя редактор уровней здесь является основным элементом, он также содержит полнофункциональный редактор растровых изображений с инструментами рисования и специальными эффектами.
Создание анимации простое и интуитивно понятное, хотя в нем отсутствуют некоторые функции по сравнению с более крупными программами.
После создания кадров у вас есть возможность экспортировать их в виде таблицы спрайтов или последовательности плиток, что может быть очень удобно для разработчиков игр.
Хотя большинство функций Tile Studio просты в использовании, некоторые из расширенных инструментов могут быть трудными для новичков.К счастью, документация подробна и снабжена учебными пособиями, которые помогут вам быстрее освоиться.
Если вы ищете программу, предназначенную для максимально безболезненного проектирования уровней на основе плитки, то Tile Studio может быть именно тем, что вам нужно.
Check Out Tile Studio
PikoPixel
Цена : бесплатно
Платформы : Mac, Linux
Piko Pixel — бесплатное приложение с открытым исходным кодом для создания пиксельной графики на Mac и Linux.
Программа проста в использовании и предлагает несколько функций, включая настраиваемый холст, неограниченное количество отмен, всплывающие панели, активируемые горячими клавишами, и наложение слоев.
Это хорошая альтернатива некоторым программам только для Windows в мире пиксельной графики.
Хотя есть несколько демонстраций, которые помогут вам начать работу, интерфейс настолько прост, что я сомневаюсь, что они вам понадобятся.
Все понятно и несложно. Это очень часто встречается в программах для Mac, но я удивлен, насколько хорошо это работает и в Linux.
В то время как ему не хватает расширенных функций других программ для рисования пикселей, Piko может создавать качественную графику в правильных руках. Прилично для новичков, но, может быть, немного лучше для опытных художников-пиксельщиков.
Проверить Piko Pixel
Pixilart
Цена : бесплатно
Платформы : онлайн
Pixilart — это гораздо больше, чем просто приложение для рисования. Он позиционируется как бесплатная социальная онлайн-платформа для творческих умов и энтузиастов игр, которые хотят узнать о создании цифрового искусства.
Он может похвастаться более чем 10 000 новых пользователей в месяц, предлагает художественные конкурсы и обеспечивает сильное сообщество, ориентированное на вовлечение молодых людей в игровой дизайн.
Основанная в 2013 году, Pixilart задумала стать САМОЙ социальной сетью для энтузиастов пиксельной графики.
Даже без социальной составляющей стоит попробовать Pixilart.
Приложение для рисования приятно использовать благодаря элегантному и современному интерфейсу. Он включает в себя все основные функции, которые вы ожидаете от программы для создания пиксельной графики, а также некоторые расширенные инструменты, такие как рисование с точностью до пикселя, простое дизеринг, покадровая анимация, поддержка пиксельного текста, полноэкранный режим, функция автосохранения и многое другое.
Благодаря множеству настроек и опций Pixelart легко адаптируется к любому рабочему процессу.
Несмотря на то, что Pixelart ориентирован на детей и начинающих, он также способен к профессиональной работе.
На самом деле некоторым профессиональным художникам понравится простота дизайна. А благодаря социальному аспекту приложения легко найти других помощников.
Также есть всплывающие подсказки, которые можно переключать, чтобы помочь в обучении, если у вас возникнут проблемы.
В целом, я нашел Pixelart одним из самых впечатляющих доступных веб-приложений для пиксельной графики.Я настоятельно рекомендую его как новичкам, так и продвинутым пользователям.
Проверить Pixilart
Пиксельный редактор Lospec
Цена : бесплатно
Платформы : онлайн
Lospec — это относительно новый веб-редактор пикселей, разработанный, чтобы быть доступным, точным и интуитивно понятным для всех пользователей.
Его цель — быть достаточно простым для первого пиксельного художника, но при этом достаточно мощным для ветеранов.
На момент написания этой статьи приложение все еще находится на ранней стадии разработки, но оно уже показывает многообещающие перспективы с надежным интерфейсом и простым для понимания набором инструментов.
В то время как в настоящее время Lospec не хватает многих основных функций, необходимых для серьезной профессиональной работы, Lospec является хорошей отправной точкой, учитывая цену и легкий доступ (все работает онлайн!)
За этим определенно стоит присмотреть, поскольку разработчики продолжают обновлять приложение.
Отъезд Lospec
Автор: Джош Петти
Джош — художник и разработчик игр, специализирующийся на научной фантастике, фэнтези и абстрактном искусстве.В его работах используются яркие цвета и сочетаются элементы глитч-арта, бега, ретро-гейминга, неогео и концептуального искусства. Прежде чем заняться 3D-моделированием, анимацией и программированием, он прошел обучение на масляного художника. Сейчас он руководит Brain Jar, небольшой студией по разработке игр, которая специализируется на экспериментальном содержании, основанном на повествовании. Вы можете узнать больше на сайте или в Twitter @brainjargames.
пикселей онлайн
На тему пикселей онлайн , Аллан опубликовал 05/2018 из источников ресурсов на пикселей онлайн для ответа на ваши исследования.
Visuel vu ici
piskel, бесплатный онлайн редактор спрайтов . простой веб-инструмент для спрайта и пикселей арт. создавать пикселей, арт, игровые спрайты и анимированные гифки. бесплатно и с открытым исходным кодом.
Visuel vu ici
pixilart, бесплатный онлайн-редактор для рисования и социальная платформа для всех возрастов. создавать игровые спрайты, пикселей, арт, анимированные гифки, делиться изображениями и общаться в сети .
Visuel vu ici
pixilart, бесплатный инструмент для рисования пикселей в Интернете — этот инструмент для рисования позволяет создавать изображения пикселей, , игровые спрайты и анимированные гифки онлайн, бесплатно.
Visuel vu ici
пикселей арт-мейкер. это простой онлайн-редактор пикселей , который поможет вам легко создавать изображения пикселей и . pixel art maker (pam) предназначен для начинающих и профессионалов, которые просто хотят…
Visuel vu ici
теперь доступен для iPad, Mac и ПК. оригинальное приложение для рисования пикселей ! поделитесь своими рисунками онлайн мгновенно.
Visuel vu ici
piq — это забавный, простой в использовании онлайн-редактор пиксельных изображений с рядом интересных уникальных функций.он разработан для того, чтобы вы могли… производить пикселей, изображений, со скоростью 17,82194 пикселей, с в секунду.
Visuel vu ici
piq — это забавный, простой в использовании онлайн-редактор пиксельных изображений с рядом интересных уникальных функций. он разработан, чтобы вы могли создавать и публиковать великолепные изображения с разрешением пикселей, , логотипы и значки…
Visuel vu ici
4 mars 2011 — kongregate free online game pixel art — раскрашивайте, раскрашивайте, раскрашивайте, раскрашивайте, раскрашивайте и раскрашивайте, создавайте удивительные и причудливые произведения искусства.

