Как создать слой маску в Фотошопе
В современном мире без работы с программой Фотошоп, увы, не обойтись. И на каком-то этапе работы с ней может понадобиться информация, как создать слой-маску.
Данная статья расскажет Вам о том, как пользоваться маской в Фотошопе.
Для пользователей программой Фотошоп знание о том, как пользоваться маской, очень важно, поскольку зачастую возникает необходимость в использовании данного слоя.
У него есть масса преимуществ. Во-первых, по своей эффективности маска-слой ничуть не уступает ластику. Во-вторых, этот инструмент позволяет за считанные секунды сделать невидимой ту или иную область на изображении. Ну и в-третьих, с инструкцией по его использованию сможет разобраться даже ребенок.
Что такое маска слоя?
Маска слоя является одним из самых существенных и значимых приемов в программе Photoshop. Основные задачи маски — маскировать или скрывать какую-либо область изображения или ограничивать область действия какого-либо инструмента. Маска — это своего рода черно-белое изображение, содержащее черный цвет, белый цвет и все оттенки серого. Белый цвет проявляет (100% непрозрачности), черный цвет — маскирует (100% прозрачности), а серый цвет — предназначен для создания разной степени прозрачности. Таким образом, вы можете поиграть с этими цветами, чтобы получить эффект с резким или плавным переходом.
Маска — это своего рода черно-белое изображение, содержащее черный цвет, белый цвет и все оттенки серого. Белый цвет проявляет (100% непрозрачности), черный цвет — маскирует (100% прозрачности), а серый цвет — предназначен для создания разной степени прозрачности. Таким образом, вы можете поиграть с этими цветами, чтобы получить эффект с резким или плавным переходом.
Маску можно добавить на любой тип слоя: текстовый слой, слой с формой, смарт-объект и так далее. Так же можно добавить маску сразу для нескольких слоев, но прежде их нужно сгруппировать, то есть вы можете добавить маску слоя и к группе слоев.
Маска слоя подобна инструменту Eraser Tool (E) (Ластик), вы можете ее удалять, корректировать, не беспокоясь об изображении, находящемся на этом слое. Помните, что инструмент ластик можно использовать только для растрированных слоев.
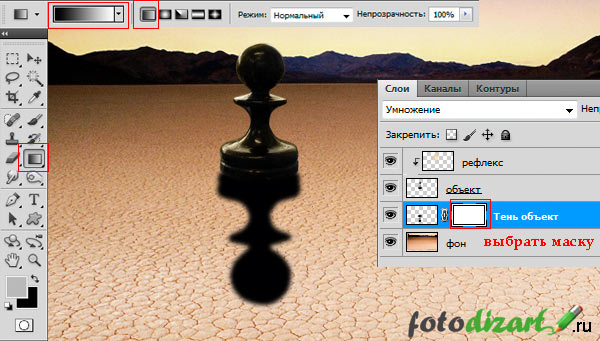
youtube.com/embed/S1JXJg2w7KU?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>Тень точки
Представьте, что вам нужно нарисовать тень маленького круглого объекта, почти точку. Давайте нарисуем одну из мух. Почему нет?
Давайте нарисуем одну из мух. Почему нет?
Итак, здесь у нас есть комната с одним источником света и мухой. Поверхность — коричневый пол — здесь мы собираемся разместить тень.
Первое, что нужно сделать, это отметить положение источника света на полу (черная точка).
Проводим прямую вертикальную линию вниз до пола и отмечаем точку на полу, которая находится точно под светом.
Отмечаем положение мухи на полу. Обратите внимание на положение света и мухи в отношении друг друга — в этом случае свет ближе к нам, чем муха (вам не нужно рисовать коричневые горизонтальные линии — они просто для справки).
Соединим точки от источника света и объекта линией — она будет определять направление к тени.
Создадим линию от источника света через муху до плоскости пола. Точка пересечения двух линий покажет положение тени.
youtube.com/embed/MCI-HQq09xY?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>Как добавить маску к слою?
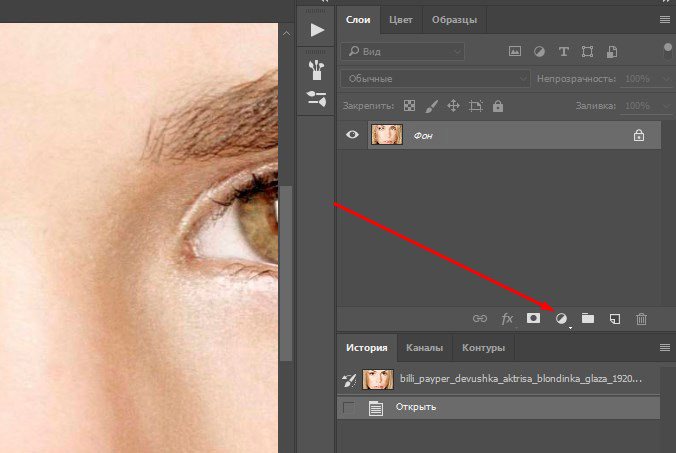
Маску можно добавить к любому типу слоев или даже к группе слоев. Для того, чтобы добавить маску к слою, нужно нажать на значок Add Layer Mask (Добавить слой-маску) внизу панели слоев. Посмотрите на изображение ниже, мы добавили белую маску — это означает, что все изображение видно и никаких изменений вы не увидите. Возьмите инструмент Brush Tool (B) (Кисть) черного цвета и проведите ею по изображению, в результате эта часть скроется.
Существует еще один способ как добавить маску. Перейдите в меню Layer > Layer Mask (Слои — Слой-маска) и выберите один из двух вариантов: Reveal All (Показать все) — белая маска и Hide All (Скрыть все) — черная маска. Какую маску выбрать — решать вам. Если вам нужно скрыть большую часть изображения, то удобней выбрать черную маску, и наоборот, если большая часть изображения должна остаться не скрытой, тогда удобней использовать белую маску.
Тень от куба
Рисование тени от куба (ящика) — это повторное использование той же технологии, что и в случае создания тени от карандаша. Вам придется повторить те же шаги со всеми углами куба, которые образуют тень.
Известно, лучший способ рисовать трехмерные формы — это рисовать их с «прозрачными сторонами» — как будто форма сделана из стекла.
Проведите линии от точки источника света на полу через все угловые точки нижней плоскости объекта.
Нарисуйте линии от источника света через верхние угловые точки объекта. Точки пересечения образуют теневую форму.
Точки пересечения образуют теневую форму.
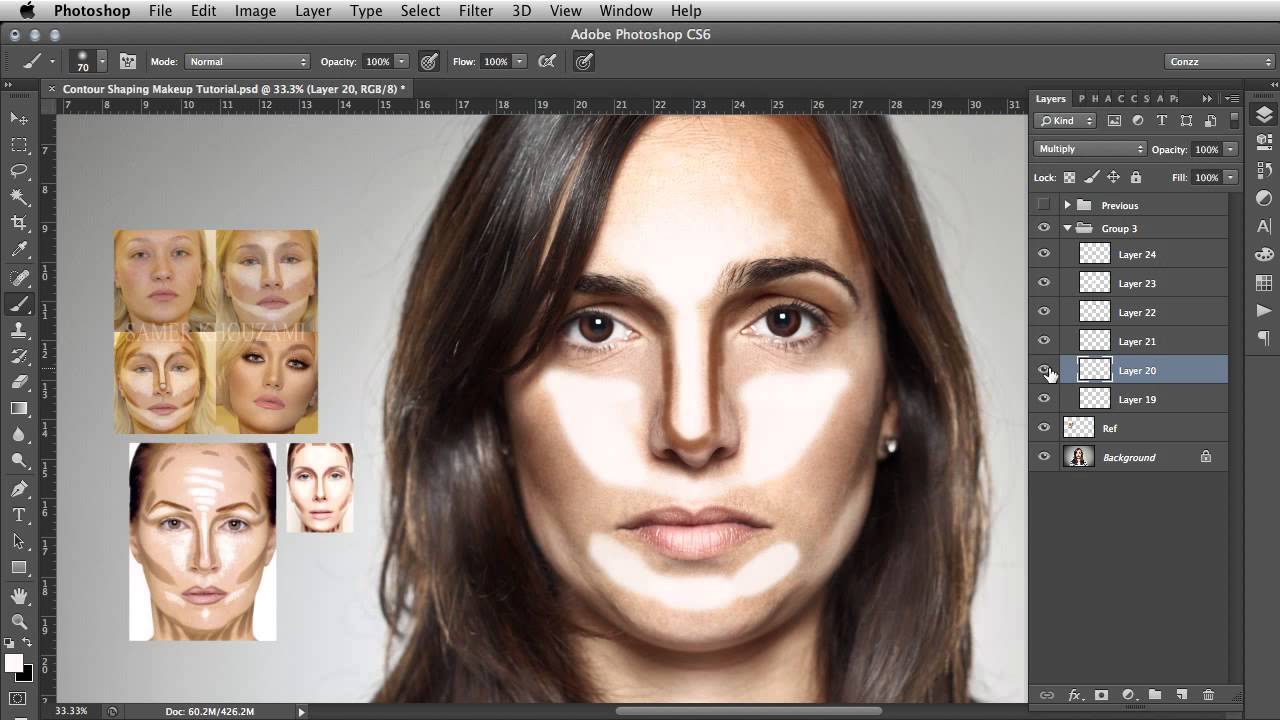
Как использовать слой-маску?
Вы уже знаете, как добавлять маску к слою, и теперь я хочу показать вам, как ее использовать. Для начала убедитесь, что вы находитесь на маске, для этого кликните по миниатюре маски слоя. Все зависит от того, какой эффект вы хотите получить, например, вы можете обрисовать маску инструментом Brush Tool (B) (Кисть). В этом случае можно использовать любой инструмент Photoshop: Smudge Tool (Палец), Eraser Tool (E) (Ластик), Selection Tools (Инструменты выделения) и другие, так же к маске, как и к обычному слою, можно применять различные фильтры, градиенты и так далее. Единственное ограничение — это цвета, использовать можно только черный, белый и оттенки серого.
На панели инструментов выберите Brush Tool (B) (Кисть) черного цвета и обрисуйте ею фон вокруг девушки, чтобы его скрыть. Как вы видите, на изображении ниже для девушки я добавил новый фон с пляжем.
Подборка лучших видео уроков по фотошоп:
Видео Видео
Портрет в стиле Dream art в Фотошоп
Видео Видео
Как вырезать волосы в Photoshop
Видео
Как правильно вырезать фон или объект в photoshop
Видео
Photoshop инструменты и фильтры, используемые для маски слоя
Как я уже рассказывал вам в предыдущем разделе, что есть множество инструментов и фильтров, которые можно применять к маске слоя. В этом разделе я покажу вам наиболее часто используемые инструменты и фильтры, и какие эффекты могут получиться в результате.
В этом разделе я покажу вам наиболее часто используемые инструменты и фильтры, и какие эффекты могут получиться в результате.
Brush Tool (B) (Кисть)
Инструмент кисть в основном используется для обрезания изображения или удаления/замены фона. В предыдущем разделе я показал вам, как без особого труда можно заменить фон при помощи маски слоя.
Gradient (Градиент)
Градиенты в маске используются для плавных переходов между двумя или несколькими фотографиями. Для наглядного примера я выбрал две фотографии с девушками. Первое фото с девушкой (фото 1) поместите выше второго фото (фото 2) и добавьте к слою фото 1 маску. Затем выберите инструмент Gradient Tool (G) (Градиент) в редакторе установите черно-белый градиент, смотрите изображение ниже.
Перейдите на миниатюру маски слоя и проведите линию градиента так, чтобы заполнить правую часть фотографии с первой девушкой черным цветом. В результате получился красивый плавный переход между двумя фотографиями. Данный эффект может быть полезен при создании свадебных фотоальбомов, различных коллажей и т.д.
Данный эффект может быть полезен при создании свадебных фотоальбомов, различных коллажей и т.д.
Text Tool (T) (Текст) и Shape (Формы)
В качестве маски слоя можно так же использовать текстовый слой. На панели инструментов выберите Text Tool (T) (Текст) и введите любое слово или фразу. После этого нужно создать выделение для текста, для этого нажмите Ctrl + клик по миниатюре текстового слоя. Затем перейдите на слой с изображением девушки и нажмите на значок Add Layer Mask (Добавить слой-маску), убедитесь, что текстовый слой находится ниже слоя с изображением девушки. Смотрите изображение ниже. Такой же эффект можно получить, используя Clipping Mask (Обтравочная маска).
Selection Tools (Инструменты выделения)
Вы можете создать выделение из любого слоя, не только из текстового, и добавить его в качестве маски слоя, как в предыдущем разделе. Таким образом, перед тем, как добавить маску к слою с изображением, при помощи любого инструмента выделения (например, Lasso Tool (L) (Лассо)) создайте выделение. Так же вы можете добавить быструю маску, используя формы растрируемого слоя.
Так же вы можете добавить быструю маску, используя формы растрируемого слоя.
Filters (Фильтры)
Используя различные фильтры и маску слоя, можно получить красивые и необычные эффекты, создать интересные рамки, гранжевый эффект, полутоновый узор и многое другое. Все зависит от вашей фантазии и знания программы Photoshop. Давайте рассмотрим это на практике. На слое с изображением девушки создайте прямоугольное выделение и добавьте к этому слою маску. В результате изображение уменьшится в размере, часть его не удалится, а просто замаскируется. Перейдите на миниатюру маски, зайдите в меню Filter > Pixelate > Color Halftone (Фильтр — Оформление — Цветные полутона) и введите значения, как показано на изображении ниже.
У вас должен получиться красивый узор на краях изображения, который можно использовать для украшения своих фотографий.
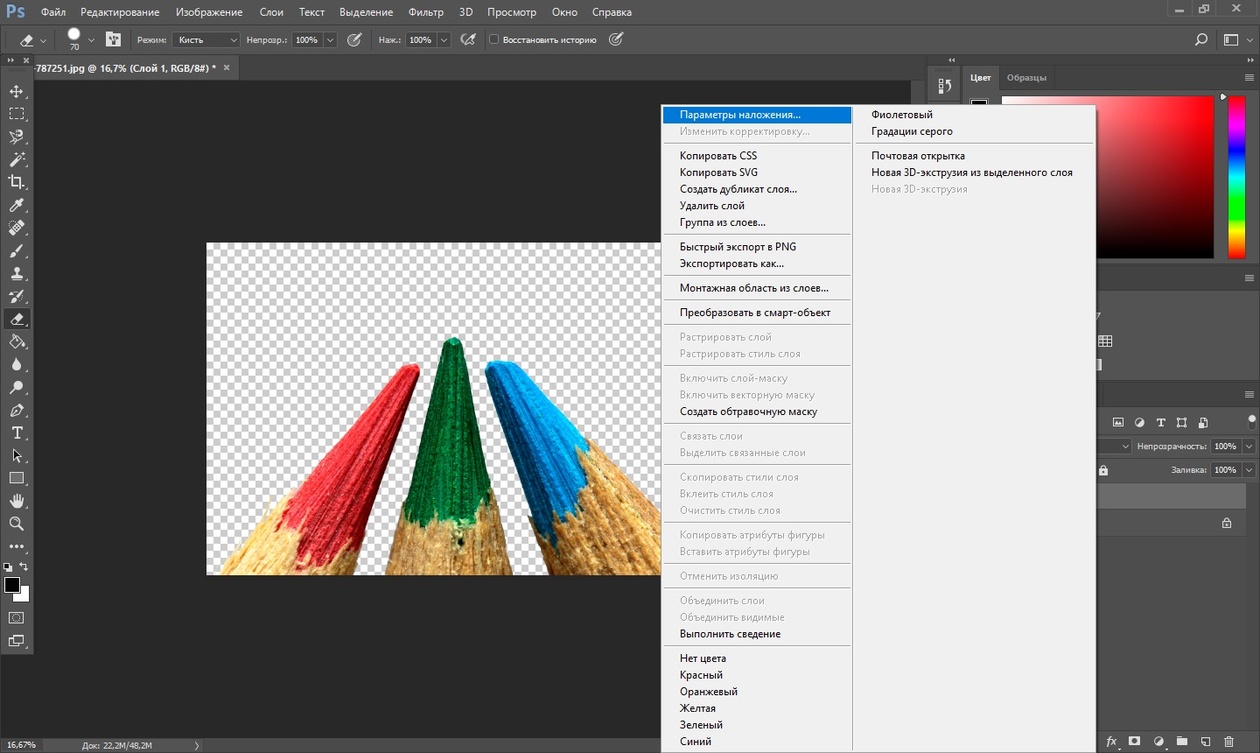
Другие варианты
После того, как вы добавили маску к слою, вы можете редактировать его, рисуя на ней оттенками серого цвета, как и в предыдущих разделах. Но если сделать клик правой кнопкой мыши по миниатюре маски, то в списке выпадающего меню можно увидеть и другие команды для работы с маской. Давайте их рассмотрим:
Но если сделать клик правой кнопкой мыши по миниатюре маски, то в списке выпадающего меню можно увидеть и другие команды для работы с маской. Давайте их рассмотрим:
- Disable Layer Mask (Выключить слой-маску) — данная команда временно отключает маску слоя. Простым нажатием на миниатюру маски, она снова включена.
- Delete Layer Mask (Удалить слой-маску) — команда, которая удаляет маску полностью.
- Apply Layer Mask (применить слой-маску) — данная команда объединяет маску и содержимое слоя, в результате получается растрированный слой.
- Другие варианты команд: Add Mask To Selection (Добавить маску к выделенной области), Subtract Mask From Selection (Вычесть маску из выделенной области) и Intersect Mask With Selection (Пересечение маски с выделенной областью).
Искусственный (точечный) свет
Точечный свет намного ближе к нам. Мы можем позиционировать его более точно в нашей среде — мы можем точно сказать, насколько далеко и насколько высоко он находится от объекта.
Надо знать:
1 — Источник света (желтая точка)
2 — Объект
3 — Точка заземления источника света — положение источника света на поверхности (зеленая точка)
4 — Линия, соединяющая точку заземления источника света и нижнюю часть объекта (черная линия)
5 — Линия, соединяющая источник света (1) и верхнюю часть объекта (красная точка), служит для определения конечной точки тени (6)
6 — Конечная точка тени на поверхности
Это правило применяется для обоих типов источника света и для всех форм и объектов. Существует только одно отличие:
Естественный свет
Линии (4) параллельны, поскольку источник света находится очень далеко, поэтому нам не нужно рисовать желтую точку (1). Линии (5) также параллельны по той же причине.
Прожектор
Каждая угловая точка соответствует приведенному выше правилу, чтобы сформировать точную форму тени.
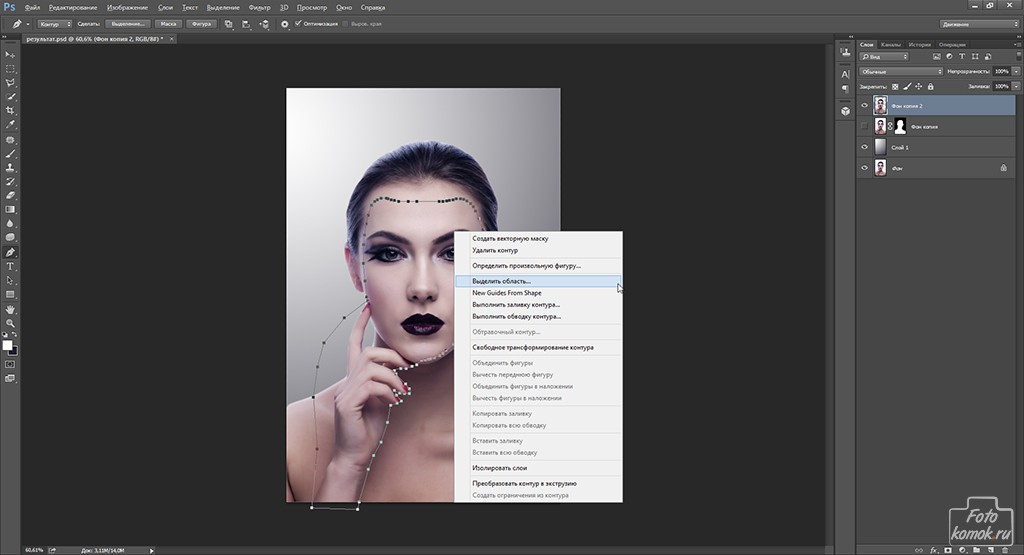
Создаём маску из слоя
Можно создать маску из слоя при помощи Clipping Paths (Пути скрепления) без использования инструментов выделения и маски слоя.
Чтобы создать путь скрепления нужно сохранить созданный путь. Для этого инструментом перо создайте контур, затем перейдите на панель Paths (Контуры) рядом с панелью слоев. Сделайте двойной клик по слою Рабочий контур, в результате должно появиться окно Save Path (Сохранить контур), введите название и нажмите ОК. Сделайте клик правой кнопкой мыши по контуру и выберите Clipping Path (Обтравочный контур или пути скрепления). После этого изменений вы никаких не увидите, но если вы импортируете данный документ в программу Illustrator, используя команду Place (Поместить), то документ будет обрезан соответственно созданному вами контуру.
Гауссово размытие – самый простой способ
Создавая коллаж, приходится соединять одни изображения с другими.
Добавляя на выбранный фон какую-то деталь с другого изображения, необходимо дорисовать ей тени. Для этого используются различные способы.
Фото советы как сделать тень в фотошопе
0
1
Отключение или удаление маски
В некоторых случаях пользователю необходимо отключить слой-маску. Тогда, следует кликнуть по ее миниатюре. При этом нужно зажать клавишу «Shift».
Чтобы полностью удалить маску, необходимо выбрать ее на соответствующей панели. После этого, нужно нажать правой клавишей мыши для перехода в контекстное меню. Из списка следует выбрать пункт «Удалить слой-маску».
Пример использования векторной маски
Пользователи, которые часто работают с Фотошопом не обходят стороной подобный инструмент. С его помощью можно выполнять достаточно сложные операции за несколько кликов. Однако чтобы тратить на работу с этим инструментом всего несколько минут, понадобится некоторое время, чтобы освоится. Также, необходимо понимать работу некоторых инструментов. Особенно, это относится к векторной маске.
Ниже будет описан пример использования быстрой слой-маски для соединения нескольких изображений. Для начала два рисунка должны находится в одном документе, но в разных слоях. К верхней фотографии следует добавить маску, кликнув по соответствующему значку.
После этого понадобится обычная кисть и два цвета, черный и белый.![]() Пользователю нужно закрасить часть изображения, которое не должно отображаться на общем рисунке.
Пользователю нужно закрасить часть изображения, которое не должно отображаться на общем рисунке.
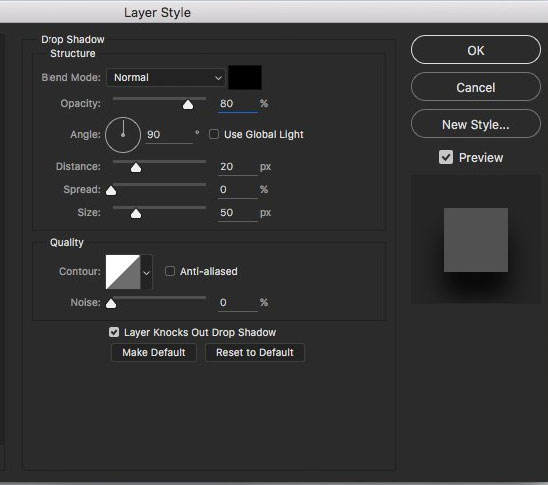
Четкие тени при помощи стилей слоя
Третий способ как сделать тень фигуры в фотошопе, наиболее простой. Создается он за несколько простых действий.
Для этого необходимо стоя на нужном слое с фигурой:
Рекомендуем прочитать:
- зайти в стили слоя;
- выбрать параметр Тень;
- установить небольшой размер;
- добавить максимально смещения;
В итоге рядом с фигурой должна получиться точно такая по размеру черная фигура. Чтобы она стала натуральной необходимо выполнить еще одно простое действие.
Освещение объекта сзади
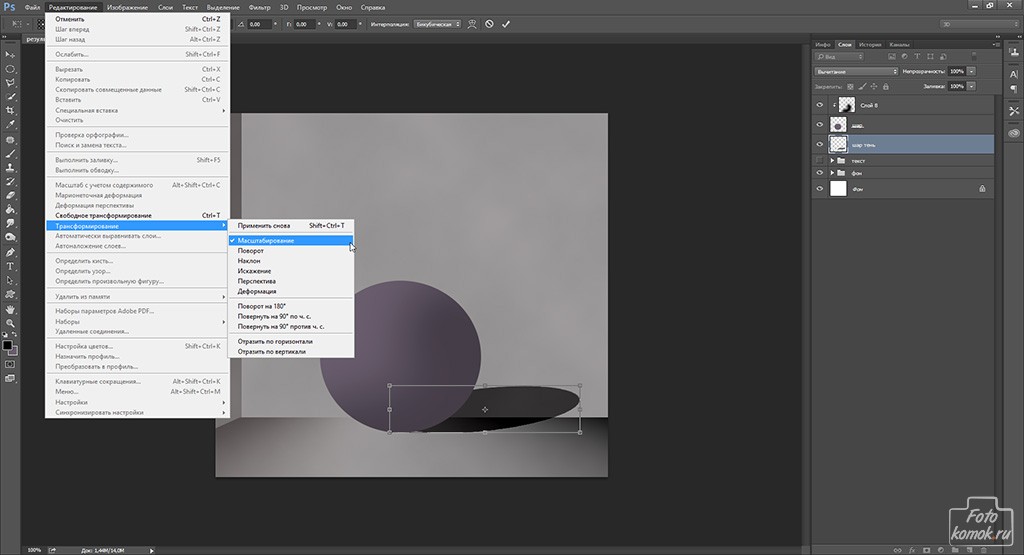
Для того, чтобы создать освещение объекта или предмета сзади, потребуется применение команды «Перспектива», а также фильтра «Размытие по Гауссу» (Gaussian Blur). Алгоритм действий несложный, но требует соблюдения последовательности. Итак:
- В первую очередь необходимо совместить оба изображения и соответственно создать дополнительный слой с тенью.
 Для этого нужно произвести выделение слоя, применив такие команды, как: «Редактирование» — «Трансформирование» — «Отразить по вертикали». Затем следует применить имеющийся на панели программы инструмент «Перемещение» и выполнить смещение тени вниз.
Для этого нужно произвести выделение слоя, применив такие команды, как: «Редактирование» — «Трансформирование» — «Отразить по вертикали». Затем следует применить имеющийся на панели программы инструмент «Перемещение» и выполнить смещение тени вниз. - Затем снова выполнить команды «Редактирование» — «Трансформирование», но еще добавить команду «Перспектива». Далее нужно воспользоваться нижним левым угловым маркером и выполнить перетаскивание влево, а верхний левый угловой соответственно вправо. Также нужно сказать, что для свободной трансформации изображения можно воспользоваться комбинацией клавиш Ctrl + T (для Mac OS — Command + T). Нажав обозначенные клавиши необходимо сделать перемещение границ появившихся рамок, но следует это сделать так, чтобы верхняя граница не выходила за соответствующие пределы. Для завершения начатой трансформации нужно кликнуть на клавишу Enter.

- Следующим шагом будет размытие тени. Выполнить размытие можно, если использовать такие команды: «Фильтр» — «Размытие» — «Размытие по Гауссу».
- Далее необходимо сделать перспективное размытие тени при помощи смещения рамки выделения, благодаря которой можно выполнить размытие определенного фрагмента. Чтобы завершить полученный эффект, следует снять выделение. Для этого нужно на клавиатуре нажать комбинацию клавиш Ctrl + D и обязательно уменьшить непрозрачность слоя.
Создание коллажа из одной или нескольких фото в Фотошопе
В завершение следует сказать, что представленные способы добавления реалистичной тени в Фотошопе не является сложным, но, чтобы добиться желаемого результата, придется изначально потренироваться, используя различные инструменты.
Связывание
Чтобы выполнить связывание теней, нужно сделать карту смещения, в основе которой станет альфа-канал. Создается она в такой последовательности:
- активация фонового слоя;
- выделение необходимых объектов на обрабатываемом изображении;
- копирование изображения в буфер обмена;
- переход в опцию «Каналы», где и создается альфа-канал;
- клик на пиктограмму чистого листа;
- вставка из буфера обмена фонового изображения;
- снятие выделения.

Далее для редактирования наложенной тени потребуется открыть диалоговое окно «Уровни». Данный инструмент предоставляет возможность изменить контрастность. Например, можно произвести смещение черного ползунка вправо, а белого влево. Там отображается еще и серый ползунок, но его перемещать не нужно.
Для размытия следует воспользоваться фильтром «Размытие про Гроссу». Затем потребуется сохранить созданный документ, к примеру, в формате PSD на жестком диске, это и будет картой смещения. Затем необходимо произвести активацию слоя с тенью, выполнив команды «Фильтр» — «Искажение» — «Смещение». В открывшемся диалоговом окне установить непосредственно в поле «Масштаб по горизонтали» и «Масштаб по вертикали», например, значения по 20%.
Как красиво отретушировать фотографию в Photoshop
Также можно подкорректировать режим наложения применив функцию «Умножение», изменить значения непрозрачности, произвести размытие и при необходимости удалить ненужные детали тени.
Первый способ
Создать дубликат предмета (Ctrl+J), который мы расположили на фоне. Расположить копию предмета, под оригиналом. Вызвать трансформацию (Ctrl+T), в меню «редактировать» выбрать «искажение» и поместить копию по направлению света.
Находим в фильтрах Гауссово размытие, размываем копию предмета, устанавливая нужные значения фильтра. При необходимости уменьшаем непрозрачность тени.
Оригинальные стили для текста
Красиво оформленный шрифт – немаловажная изюминка для любой работы. При помощи различных стилей слоя любую надпись можно превратить в настоящий шедевр.
Для создания красивых надписей в основном используют:
- тень;
- тиснение;
- обводку;
- контур.
Так же применяют готовые стили, которые можно скачать бесплатно с различных сайтов. Готовые стили можно применять не только к тексту, но и к изображению, фигурам.
Из этого описания мы узнали, как сделать тень в фотошопе CS6 и в более поздней версии программы.
Яркостные маски, как создавать вручную
В этой статье:
Все мы видели фотографии красочных рассветов, городских огней на фоне горящего заката и млечного пути на фоне гор. Но даже если это фотография осеннего тумана в лесу без резких перепадов света и тени, редкая работа остаётся без обработки.
Многие фотографы большую часть обработки проводят в Lightroom. Это отличный инструмент дающий множество возможностей, начиная от базовых настроек изображения типа яркости или контраста. Но рано или поздно все натыкаются на ограничения Lightroom — отсутствие слоём и очень сложная работа с масками.
Вам захочется создать маску как только вы захотите как-то ограничить действие эффекта на изображение. Например если вы сделали общее повышение насыщенности изображения, но на самом деле хотите видеть его только в какой-то части изображения, а не везде. Ещё острее ограничения Lightroom видны когда вам нужно свести несколько экспозиций вместе — для светов и теней, или, например, свести несколько кадров млечного пути для повышения качества.
Но даже в Adobe Photoshop, рисуя маски кистями, вы всё ещё довольно ограничены — очень сложно нарисовать достаточно аккуратную маску вручную если на фоне яркого неба есть тёмные объекты, например, деревья. Другим примером сложных сцен, с которыми сложно справиться имея под рукой только кисть, будет съемка на долгой выдержке, будь это вода или треки от машин в городе.
Тут вам помогут яркостные маски.
Что такой яркостные маски
Маска это способ выделить элементы изображения. Яркостная маска это маска, которая построена на основе яркости каждого пикселя изображения.
Представьте ваше изображение в ЧБ. Как и с каждой маской в Adobe Photoshop, белые/светлые части маски будут выбраны на изображении, а тёмные — нет. Поскольку в нашем ЧБ изображении есть оттенки серого, некоторые участки изображения будут выделены частично, с каким-то уровнем прозрачности — это и даёт яркостным маскам их точность и аккуратность.![]()
Оказалось, что простой приём использования ЧБ изображения вместо маски даёт очень много возможностей при обработке. Учитывая что любую маску можно поменять и помощью инструментов Уровни и Кривые, фотографы, наконец, получили возможности выбирать почти любую часть изображения и чётко контролировать эффекты обработки.
Например, применив Уровни к вашему черно-белому изображению и повысив контраст вы получите маску, которая выделит только светлые части изображения.
А если изображение инвертировать, то можно получить маску для глубоких теней.
Когда люди говорят о яркостных масках то обычно имеют в виду следующие маски:
- Света по яркости
- Средние по яркости
- Тени по яркости
Но за годы работы с яркостными масками фотографы поняли что маски можно строить не только по общей яркости пикселей, а также по насыщенности, яркости цветового канала или даже по оттенкам. Поэтому теперь яркостные маски также включают в себя:
- Насыщенность светов/средних/теней — маска, построенная по насыщенности
- Яркость красного, зелёного или синего каналов
- Диапазон цветов по яркости оттенка
- Диапазон цветов по насыщенности оттенка
- Маска по зоне Адамса — прием, который как-бы «разрезает» изображение на зоны освещённости
Эти новые виды масок значительно расширили возможности при обработке.
Когда и зачем использовать яркостные маски
Какие же проблемы помогают решить яркостные маски?
На этот вопрос не просто ответить. Яркостные маски — это очень гибкий инструмент, который даёт возможность выбрать почти любой диапазон оттенков на изображении. Перечислить все возможные приёмы работы с яркостными масками почти невозможно.
Вот лишь несколько примеров:
- сведение нескольких экспозиций
- контроль над деталями в изображении
- цветовая коррекция
- контролируемые изменения и эффекты
- точная работа с тонами и оттенками, тонирование
- аккуратная замена неба
- создание композитных изображений
Как вы видите, возможности весьма обширны.
Поскольку маска существует только чтобы ограничить эффект, находящийся на слое, яркостныме маски можно использовать с любым эффектом. Не бойтесь экспериментировать!
- светлая маска + кривые/уровни = контроль на деталями в светах
- тёмная маска + кривые/уровни = контроль на деталями в тенях
- средняя маска + кривые/уровни = контроль над деталями исключая света и тени
- светлая маска + изображение = сведение экспозиций, композитное изображение
- светлая маска + цвет = тонирование светов
- тёмная маска + цвет = тонирование теней
- маска + любой фильтр = применение фильтра по маске
Маска как бы говорит Фотошопу где будет работать эффект. Силу эффекта при этом можно контролировать с помощью прозрачности слоя или маски.
Силу эффекта при этом можно контролировать с помощью прозрачности слоя или маски.
Не беспокойтесь если вас немного пугает обилие вещей, которые могут делать маски. По-началу я чувствовал себя точно также. Этот бесплатный курс по основам яркостных масок поможет вам разобраться и понять как ими пользоваться.
Записаться
Как же они работают
Как построить яркостную маску вручную
Несмотря на их популярность, яркостные маски всё ещё сложно и неудобно создавать вручную. Давайте посмотрим какие технические шаги нужно сделать.
Чтобы пропустить ручное создание масок и сразу перейти к более удобному и быстрому способу, кликните тут.
- Откройте каналы (Окно — Каналы)
- Ctrl/Cmd + Клик на канале RGB
- Сохраните выделение в новый канал
- Переименуйте новосозданый канал в Света
- Снимите выделение нажам Ctrl/Cmd + D
Вы построили маску Светов.
Ctrl/Cmd + клик по каналу строит новое выеделние, выделяя всё, что светлее 50% серого на изображении. Именно это нам и нужно — выделенная светлая часть.
Именно это нам и нужно — выделенная светлая часть.
В качестве слеющего шага обычно предлагают делать сложные манипуляции. Кобинации клавиш Shift-Alt-Ctrl / Shift-Option-Cmd + Клик по каналу позволяют «пересекать» веделенные области и дают всё более и более ограниченые по светам маски.
Секрет простого создания яркостных масок
К счастью, всё значительно проще.
- Скопируйте канал Света и переименуйте в Света-1. Для этого перетащите канал Света на иконку нового канала в нижней части вкладки Каналов
- Теперь нажимите Ctrl/Cmd + L чтобы открыть инструмент Уровни
- Перетащите средний слайдер, гамму, на значение
0.5 - Это даст вам маску Света-1
Точно таким же способом, меняя значение гаммы для маски Света в Уровнях, вы можете получить другие маски:
- Света = 1
- Света-1 = 0.5
- Света-2 = 0.25
- Света-3 = 0.125
- Света-4 = 0.0625
Надеюсь, идея понятна =)
Давайте сделаем тёмные маски.
- Создайте маску Света
- Инвертируйте её нажав Ctrl/Cmd + I
- Переименуйте канал в Тени
- Снимите выделеие нажав Ctrl/Cmd + D
Это маска тенй. Теперь мы можем применить тот же самый приём чтобы получить другие маски теней.
Значения для гаммы те же самые. Применять в Уровнях на маску Тени:
- Тени = 1
- Тени-1 = 0.5
- Тени-2 = 0.25
- Тени-3 = 0.125
- Тени-4 = 0.0625
Средние строятся немного сложнее. К сожалению, тут никакого секрета нет. Нужно взять всё изображение и «вычесть» из него Света и Тени нужного уровня.
Для этого сначала нужно создать маски Света и Тени того уровня Средних, который вы хотите получить. Затем
- Откройте вкладку Каналы, кликните на калане RGB и выделите всё изображение нажа Ctrl/Cmd + A
- Чтобы вычесть света нажимте и держите Ctrl+Alt/Cmd+Opt, затем кликните на маске Света, которую вы создали до этого
- Точно также зажмите горячие клавиши и кликните по маске Тени
- Создайте новый канал и назовите его Средние
Таким же образом можно построить Средние маски для других уровней.
Маска Света это светлая половина изображения. Маска Тени — тёмная половина. Если из всего изображения вычесть Света и Тени то мы должны получить чёрный лист.
Вычитая каналы с помощью горячих клавих мы не получаем чёрный лист, остаётся какое-то изображение. Математически это неправильно, поэтому раньше часто были маски уровня 1 — Света-1, Тени-1 и Средние-1.
Но даже учитывая эту математическую ошибку, средние маски, в целом, работают нормально. Эту и другие ошибки исправляют современные панели яркостных масок.
Как пользоваться яркостными масками
Построив новые каналы для яркостных масок, пора перименить их на практике.
- Откройте вкладку Каналы
- Ctrl/Cmd + клик на канале Света, который вы создали
- Переключитесь на вкладку Слои, при этом будет видно выделение на изображении
- Создайте новый слой Solid Color(Цвет)
- Поменяйте режим наложения слоя на Overlay(Смешивание)
- Выберите какой-нибудь яркий, но холодный, оттенок
Такой эффект немного «остудит» тёплые тона в светах.
Таким же образом вы можете создавать и другие эффекты, ограничевая их создаными в каналах масками.
О чём стоит помнить создавая маски вручную. Ctrl/Cmd + клик по каналу создаёт новое выделение. Иногда Adobe Photoshop показывает диалог с ошибкой о том, что выделение нельзя отобразить, поскольку все выделенные области темнее 50% серого. Это нуедобно, но нормально.
Также нужно помнить что есть у вас что-то выделено то даже если выделение сейчас не отображается, оно будет применено к вашему следующему действию. Иногда из-за этого получаются странные ошибки в обработке.
Другой важный нюанс в том что маски, которые вы создаёте в каналах, создаются на текущий момент. Если вы что-то меняете на изображении, убираете пыль или даже просто применяете маски, то эти изменения не синхонизируются с создаными масками автоматически. Чаще всего после каждого изменения изображения маски надо пересоздавать заново.
Есть много способов применять яркостные маски. Подробнее о некоторых из них вы можете узнать из бесплатного курса Основы Яркостных Масок.
Записаться
Бесплатная Панель яркостных масок
Яркость
R
G
B
Насыщенность
Тень 1
Средние 1
Свет 1
Тень 2
Средние 2
Свет 2
Тень 3
Средние 3
Свет 3
Уровни
Кривые
Создавать яркостные маски вручную можно, но это не самый быстрый и приятный процесс. Даже с записанным экшеном, маски строятся медленно, создают много лишних слоёв и записей в истории изменений.
Еще труднее вручную создать маски насыщености или цвета.
Всё это решают панели яркостных масок, дающие не только скорость и удобство, но и множество дополнительных инструментов.
ARCPanel это бесплатная панель яркостных масок. Подробнее читайте на главной странице.
Создание маски слоя | Руководства по Adobe Photoshop
Что такое маскирование слоев?
Маскирование позволяет временно скрыть часть слоя. Это намного удобнее, чем полностью стирать или безвозвратно удалять фрагмент слоя. Маскирование слоев применяется, если нужно создать комбинированное изображение, вырезать объекты для использования в других документах или ограничить редактирование определенной части слоя.
К маске слоя можно добавить черный, белый или серый цвет. Для этого можно закрасить маску слоя. Черный цвет маски скрывает слой, и вы видите, что находится под этим слоем. Серый цвет маски частично скрывает слой, содержащий эту маску. Белый цвет маски позволяет видеть слой, содержащий эту маску.
Создание маски слоя
- Выберите слой на панели «Слои».
- Нажмите кнопку «Добавить маску слоя» в нижней части панели «Слои». На выбранном слое отображается миниатюра белой маски, сквозь которую видно все, что находится на этом слое.
Добавление черного цвета к маске для скрытия слоя
Если добавить к маске слоя черный цвет, этот слой будет скрыт.
- Перейдите на панель «Слои» и убедитесь, что миниатюра маски слоя отображается в белой рамке. Если белой рамки нет, нажмите миниатюру маски слоя.
- Выберите инструмент «Кисть» на панели инструментов. На панели параметров откройте «Выбор кисти», затем выберите размер и жесткость кисти.
- Нажмите «D», чтобы установить белый и черный цвета по умолчанию на панели инструментов. Затем нажмите «X» для переключения цветов, чтобы черный стал цветом переднего плана.
- Закрасьте изображение, чтобы добавить черный цвет к маске слоя. Черный цвет на маске слоя скрывает этот слой, поэтому вы увидите предыдущий слой или шахматный узор, который обозначает прозрачность.
Добавление белого цвета к маске для отображения слоя
Если добавить к маске слоя белый цвет, этот слой будет виден. Вы можете закрасить маску слоя белым цветом, чтобы увидеть содержимое слоя, который был скрыт черной маской.
- Нажмите «X», чтобы переключить цвета переднего и заднего плана на панели инструментов и выбрать белый цвет для переднего плана.
- Закрасьте скрытые области изображения. К маске слоя будет добавлен белый цвет, и вы снова увидите соответствующие участки замаскированного слоя.
Точная настройка маски слоя с помощью черного, белого и серого цвета
Переключаясь между черным и белым цветом при закрашивании маски слоя, можно настроить края маски. При использовании мягкой кисти края кисти наносят оттенки серого, частично скрывая эту часть слоя под маской.
Сохраните изменения слоев
- Сохраните изображение в формате .PSD или .TIFF, чтобы вернуться к редактированию слоев и масок в дальнейшем.
КАК: Как создать тень в Adobe Photoshop CC 2014
01 из 06Как создать тень в Adobe Photoshop CC 2014
Одним из более сложных базовых навыков, которыми можно овладеть при создании композитных изображений в Photoshop, является, во всяком случае, добавление реалистичных оттенков теней. Например, когда я сталкиваюсь с этим в своих классах, я ясно даю понять, что только потому, что вы создали его в Photoshop, это не значит, что это реально. Это связано прежде всего с тем, что художник уделяет больше внимания экрану, чем выходил из своего кресла и изучал настоящую тень.
В этом «How To» я собираюсь пройти технику, которая довольно проста для достижения и дает правдоподобный результат. Прежде чем создать тень, вам нужно выбрать объект из фона, уточнить его края, используя инструмент Refine Edge, а затем переместить его в свой собственный слой. С этим вы можете сосредоточиться на создании тени.
Давайте начнем.
02 из 06Как создать тень отбрасывания в Adobe Photoshop CC 2014
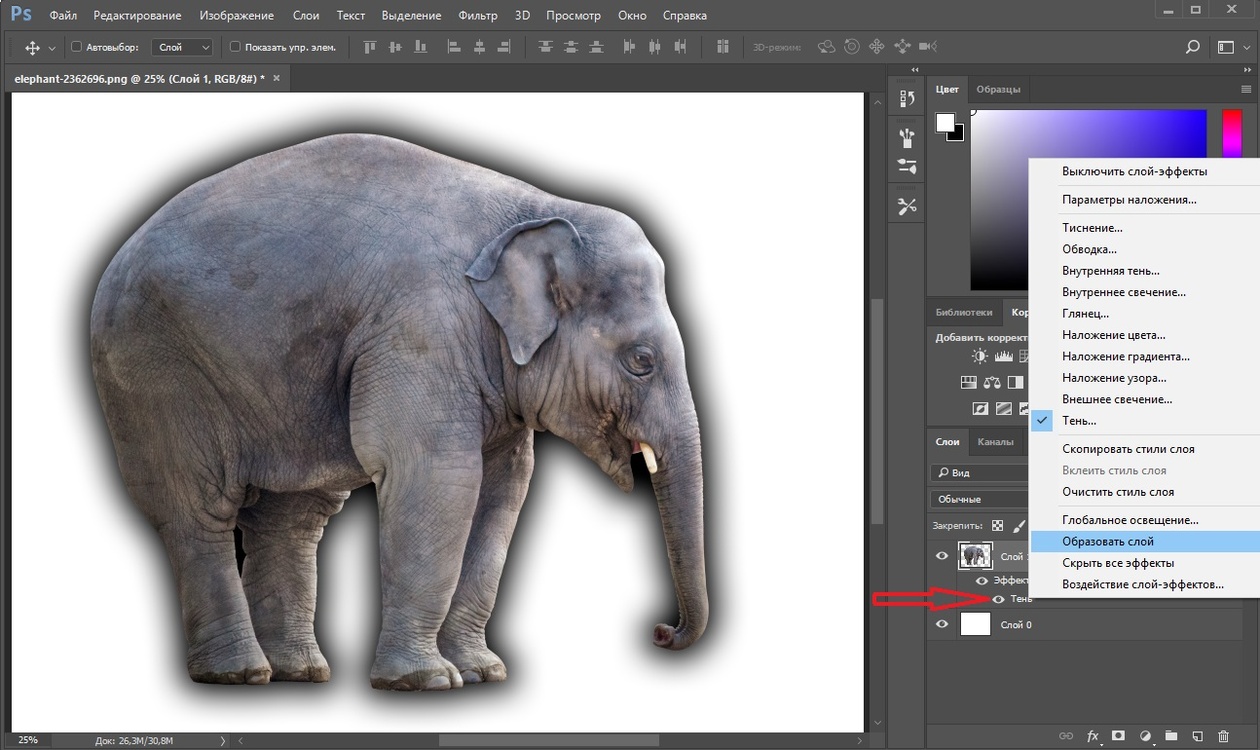
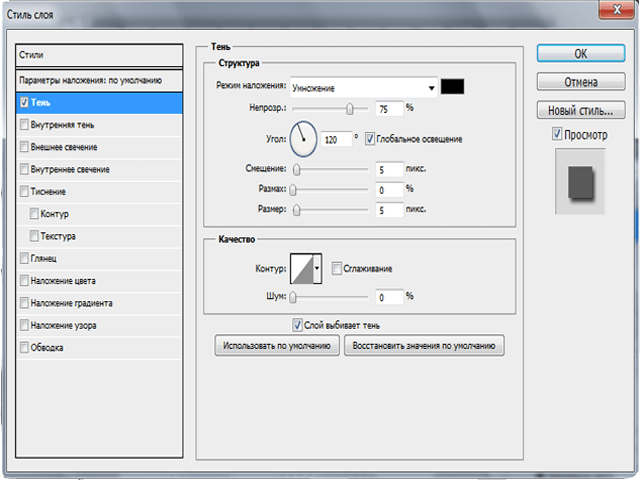
Хотя это может показаться противоречивым, мы начинаем с Drop Shadow. Для этого я выбираю слой, содержащий дерево, и нажмите кнопку fx внизу панели слоев, чтобы добавить эффект слоя. Я выбрал Drop Shadow и использовали следующие настройки:
- Цвет тени: # 544e4b, который является цветом тени далее по улице.
- Угол: -180 градусов
- Расстояние: 69 px для перемещения тени от дерева.
- Размер: 5 пикселей. Я хотел, чтобы тень была отличной.
Когда закончите, я нажал Хорошо принять это изменение.
03 из 06Как поместить тень на свой собственный слой в Photoshop CC 2014
У меня есть тень, но это неправильный тип. Чтобы исправить это, я сначала выбираю теневой слой, а затем щелкнув правой кнопкой мыши на fx в имени слоя. Это открывает всплывающее меню, и я выбираю Создать слой, Не позволяйте предупреждению беспокоить вас, что оно относится к другим эффектам. У меня теперь был слой, содержащий только тень.
04 из 06Как исказить тень в Photoshop CC 2014
Конечно, тень лежит на земле. Именно здесь Бесплатный инструмент преобразования становится бесценным. Я выбрал слой Тень и затем выбрал Изменить> Свободное преобразование, То, что вы не делаете, просто начинает дергать ручками. я щелкнул правой кнопкой мыши по выбору а также выбранный Distort из всплывающего меню. Затем я отрегулировал ручки и положение тени, чтобы они лежали во внутреннем дворике. Когда я был удовлетворен, я нажал Клавиша возврата / ввода принять это изменение.
Был еще один последний вопрос. Это выглядело неважно. Тени имеют нечеткие края и имеют тенденцию смягчаться и исчезать, когда они перемещаются дальше от объекта, бросающего тень.
05 из 06Как смягчить тень в Photoshop CC 2014.
Я начал с дублирование слоя Тени на панели «Слои». Это было сделано, щелкнув правой кнопкой мыши на слое и выбрав Дублирующий слой от поп-вниз. Новый слой — это то, над чем я хочу работать, поэтому я отключил видимость исходного слоя тени.
Затем я выбрал слой Shadow copy и применил 8-пиксельное гауссовское размытие к слою. Это смягчит тень, и количество используемого Blur зависит от размера изображения и тени.
06 из 06Как маскировать и смешивать тень с тенью в Adobe Photoshop CC 2014
С тенью на месте я обратил мое внимание на то, чтобы исчезнуть, когда он уходит от дерева. Я выбрал слой Shadow copy и добавлена Layer Mask с панели «Слои». Выбрав маску, я выбрал Градиентный инструмент и убедитесь, что цвета были Белый (на переднем плане) и черный (фон), нарисовал градиент от около ¼ расстояния от нижней части тени до вершины. Это довольно красиво исчезло.
Затем я сдержал Клавиша Option / Alt и перетащил копию маски на другой теневой слой под ней. Это хорошо сочетает две тени.
Последний шаг в этом процессе состоял в том, чтобы установите непрозрачность верхней тени на 64% и непрозрачность нижней тени примерно на половину этого значения. Это хорошо сочетает два слоя теней и дает более естественный результат.
Работа с тенями в Photoshop — Техники пост-обработки для теней
В этой статье мы расскажем, как взять красивое изображение и перенести его, сохранив сложные полупрозрачные тени, чтобы создать новый экзотический фон. Эта статья станет вашим проводником в мир захватывающих текстур, которые могут преобразить до неузнаваемости даже фото, сделанные в обычных условиях:
Для начала вам понадобятся только один цветок, настольная лампа и немного белой бумаги.
Цветок для этой статьи был сфотографирован (с помощью Fuji Finepix) холодным зимним утром в штате Виктория, в то время как песок (снятый на пленку Kodachrome) из Великой индийской пустыни в Раджастане.
Скептики ухмыльнутся, как эти два предмета могут соседствовать в одном кадре? Для этого нужно захватить полупрозрачную тень (созданную при помощи 75-ваттной настольной лампы и нескольких кусков белой бумаги) и деликатно перенести ее на новое место — в пустыню. Это как же…!
Предупреждение, связанное с биологией: Нежные лепестки цветка могут привять или даже засохнуть от жара, исходящего от вольфрамовой лампы, в течение нескольких минут. Поэтому работайте по возможности быстро или используйте в качестве альтернативы мягкий свет из окна, чтобы избежать воздействия высокой температуры:
Продублируйте фоновый слой, перетащив его иконку на значок «Новый слой» в палитре слоев. Не волнуйтесь, если в кадр попали края белой бумаги. Просто убедитесь, что вы захватили весь объект и отбрасываемую им тень.
Примечание: Используемая поверхность не должна быть идеально белой, но обязательно без текстуры. Это позволит избежать наложения поверхностей текстур, когда тень будет перенесена на новое место:
Первым делом нам нужно снизить тона фона до белого, при этом, оставив тени нетронутыми. Уменьшение освещенности в направлении от источника света (белый фон постепенно переходит в серый на дальней от источника света стороне) может быть сбалансировано с помощью корректирующего слоя. Выберите «Цвета текста и фона по умолчанию«, «Режим Быстрой маски» и «Инструмент градиент» в палитре инструментов.
Задайте опции «линейный градиент» и «передний план к прозрачному» или «передний план к фону» в панели «Настройки«. Создайте градиент с переходом от яркой стороны изображения к темной. Появится градиент с цветами маски по умолчанию. Выйдите из режима «Быстрой маски».
Пользователи Adobe Elements могут перейти сразу к следующему шагу и создать градиент непосредственно в маске слоя:
Из палитры слоев выберите «Корректирующий слой», «Уровни». Активное выделение создаст маску слоя для корректирующего слоя. Переместите ползунки центрального слайдера «Гамма» и / или «Подсветка» влево, чтобы подсветить фон таким образом, чтобы обе его стороны имели одинаковый тон.
Будьте осторожны, чтобы в процессе не потерять тени. Нажмите OK, когда достигнете удовлетворительного баланса цветов:
Используйте инструменты рисования в режиме «Быстрой маски», чтобы создать выделение цветка на фоновом слое (пользователям Elements нужно использовать инструмент «Выделяющая кисть» и выбрать в панели параметров режим «Маска»). Не забудьте растушевать выделенную область или добавьте к маске незначительное «Размытие по Гауссу».
Нажмите на миниатюру маски слоя в палитре слоев, чтобы применить ее к копии фонового слоя (при использовании Elements выделение может быть использовано для удаления фона из этого слоя).
Примечание: Графический планшет может быть использован, чтобы легче создавать сложные выделения, которые описывается в этой статье:
Поместите слой копии фона над корректировочным слоем Уровней. Таким образом, мы обеспечим, чтобы корректирующий слой, созданный в предыдущем шаге, не влиял на объект:
В меню «Изображение», «Коррекция» выберите «Порог«. Это корректирующее средство поможет в процессе удаления тонких теней и позволит нам опустить цвет оставшейся части фона до чистого белого (255). Первым делом нам нужно временно сделать все пиксели верхнего слоя ниже цветка черными, перетащив ползунок слайдера до упора вправо — уровня порога в 255. Нажмите «ОК», чтобы выйти из диалогового окна «Порог».
Примечание: Проверьте расположение слоев у себя в палитре слоев, чтобы оно соответствовало порядку, приведенному на рисунке:
Переместите ползунки «Гамма» и «Подсветка», чтобы сделать серые тона бумаги фона белыми. Тени на этот момент уже четко очерчены. В отличие от фона, который освещен неравномерно, поэтому на этом шаге мы должны создать его равномерное освещение. Не бойтесь применить интенсивное отбеливание:
Выберите в палитре инструментов «Кисть» и нажмите на иконку «Переключить цвета текста и фона», чтобы белый стал цветом переднего плана. Теперь закрасьте все участки, которые не относятся к тени:
Слой «Порог» уже выполнил свое предназначение, и теперь вы можете сделать его невидимым или удалить, перетащив его иконку в палитре слоев в корзину. После этого фон будет выглядеть белым и на нем появятся аккуратные тени. Мы подготовили почву для внедрения нового фона.
Откройте новый фоновый файл и перетащите его миниатюру из палитры слоев в окно нашего рабочего документа. При этом перед тем, как вы отпустите файл по центру холста, нажмите клавишу Shift. На данный момент новый фон окажется выше измененного слоя фона:
Следующий шаг заключается в том, чтобы переместить старый фон в позицию над новым фоном. Для начала свяжите старый фоновый слой со всеми связанными с ним корректирующими слоями (нажмите на иконку ящика рядом с глазом для каждого слоя).
Затем перейдите в меню «Слой» и выберите команду «Создать обтравочную маску для связанных слоев» («Связанная группа» для Adobe Elements). Это действие обеспечит нам, чтобы новый фон остался неизменным, когда мы на следующем шаге переместим корректирующие слои вверх в палитре:
Дважды кликните на фоновом слое, чтобы изменить его имя. После этого его можно перемещать, перетаскивая на новую позицию. Связанные слои должны следовать сразу за ним. Новый фон тут же заменит старый белый фон:
На заключительном этапе нам нужно объединить или смешать полупрозрачные тени на новом месте. Выберите старый фоновый слой и измените его режим смешивания на «Умножение» (кликните по меню режимов смешивания в палитре слоев рядом с элементом управления непрозрачностью).
Установите для корректирующих слоев режим смешивания «Яркость», если вам нужно уменьшить какой-либо цвет. Добавьте к этой группе корректирующий слой «Цветовой тон/ насыщенность», если вам требуется дополнительно уменьшить насыщенность цветов:
В качестве завершающих штрихов вы можете добавить очень тонкий ослабевающий эффект виньетки и провести обычное увеличение резкости для печати. Если дополнительный корректирующий слой случайно будет добавлен в корректирующую группу, перейдите в меню «Слой» и выберите команду «Исключить обтравочную маску«:
Этот метод используется теми фотографами, которые хотят сохранить и перенести все полупрозрачные сложные тени из исходного изображения, при этом не прибегая к сложным методам профессионального монтажа.
РедакцияПеревод статьи «Working With Shadows In Photoshop — Advanced Shadow Techniques»
Как создать портретный эффект маски в Photoshop
В данном руководстве я расскажу вам, как создать эффектную иллюзию портрета. Руководство охватывает простые техники, которые я использовал, чтобы создать маску на основе фотографии собственного лица. Давайте приступим!
1. Создайте фоновый градиент
Шаг 1
Создайте новый документ с учетом данных характеристик.
Шаг 2
Активируйте инструмент Gradient Tool (G). Вам необходимо кликнуть и удержать Paint Bucket Tool, чтобы увидеть его.
Затем кликните на длинный прямоугольник градиента в верхнем левом углу, чтобы откорректировать цвета.
Шаг 3
В Gradient Menu кликните под длинным прямоугольником где-то посередине и остановитесь.
Это должно выглядеть вот так:
Шаг 4
Двойной клик на ведре с краской слева, чтобы открыть меню выбора цвета. Введите #18ecf6 внизу и нажмите ОК.
Шаг 5
Введите другие значения: #e3e3e3 посередине и #544540 справа. Ваш градиент должен выглядеть вот так:
Шаг 6
Наконец, расширьте точки посередине ближе к концам (маленькие кружочки под шкалой).
Шаг 7
Перетащите градиент из верхнего правого угла в левый нижний угол, и у вас получится что-то вроде этого:
2. Расположение модели
Теперь, когда вы настроили фон, вам необходимо поместить фото модели и приготовиться к ее редактированию.
Шаг 1
Откройте файл с моделью и разместите в документе. Назовите его Model.
Шаг 2
Теперь пришло время отделить модель от фона. Чтобы сделать это, используйте инструмент Quick Selection Tool (W) и установите вашу кисть на 35 пикселей.
Начните отделять тело модели от фона. Если отделение прыгает, и вы захватываете немного фона, просто вычистите его, удерживая кнопку Alt/Option и кликая на изображение.
Шаг 3
После того, как вы полностью отделили модель, нажмите на Refine Edge вверху изображения.
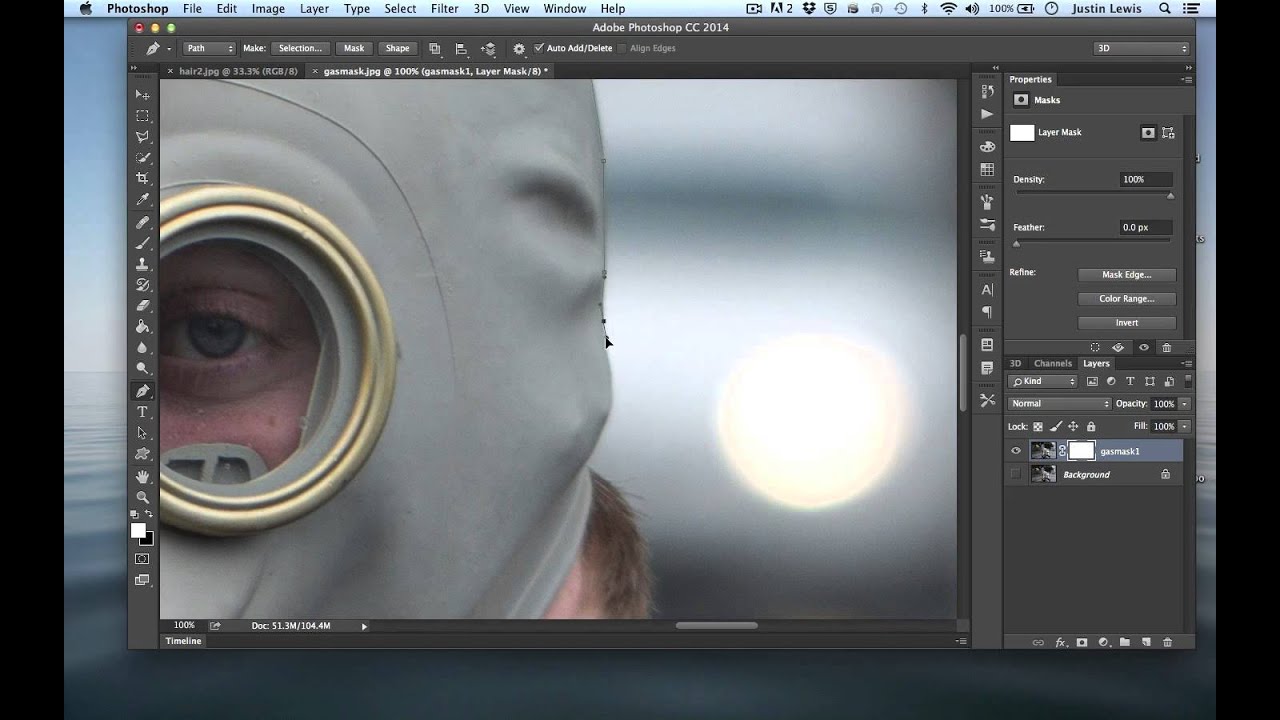
Скопируйте эти настройки в меню Refine Edge. Убедитесь, что View стоит на On Layers. По сути, это выводит слой с маской и лучшими краями.
Перед тем, как вы нажмете ОК, убедитесь, что зона волос выбрана правильно. Выбор волос бывает сложным, поэтому убедитесь в наилучшем выборе, используя настройки указанные ниже, и немного закрасьте область около внешнего края волос. Вы увидите, что выборка волос стала более детализированной.
Ваша модель должна быть похожа на это. Примечание: Refine Edge Tool экспортирует слой Model с маской и сделает оригинальный слой Model невидимым.
3. Создание маски
У нас есть фон и готовая модель, поэтому следующим шагом будет создание маски.
Шаг 1
Скопируйте слой с копией модели, нажав Command/Ctrl-J.
Правый щелчок мышки на новом слое, выбирайте Apply Layer Mask.
Шаг 2
Используя инструмент Pen Tool (P), начинайте вытягивать контуры маски. Я решил начать с нижней части челюсти и проложить путь вокруг головы ко лбу.
Не спешите с этой частью, убедитесь, что линии красивые и гладкие. Это маска, поэтому она должна быть идеальной.
Добавьте хорошую кривую линию на лбу, используя знания линии роста волос. Если вам необходимо удалить точку, удерживайте Alt/Option и нажмите на точку. Это позволит сделать «разрыв» на вашем пути, так что вы сможете сделать углы более жесткими, если это необходимо.
После того, как ваш путь перешел за линию лба, вы практически закончили с формой маски. Завершите путь, зарисовывая область вокруг руки и обратно вокруг нижней части челюсти, как показано на рисунке.
Шаг 3
Правый щелчок в любом месте по изображению, выбираем Make Selection.
Далее нажимаем М, опять правый щелчок и в этот раз выбираем Layer Via Copy. Назовите новый слой Mask и удалите слой под ним, из которого вы скопировали.
Шаг 4
С выбранным слоем Mask нажмите Command/Ctrl-T, чтобы преобразовать этот слой. Поверните его немного, перетаскивая один из углов, и опустите его, как показано. После того, как он станет в нужном месте, нажмите клавишу Enter.
Шаг 5
Далее мы собираемся добавить немного света в начало маски, чтобы она выглядела как пластик. Нажмите на кнопку FX в нижней части панели Layers и выберите Bevel and Emboss.
Введите данные настройки и нажмите ОК.
Шаг 6
Время для создания отверстия, через которое пройдет струна. Создайте маску для этого слоя, нажав на кнопку mask в нижней части панели Layers.
Выберите инструмент Brush Tool (B) и сделайте кисть немного жестче с этими настройками. Убедитесь, что Opacity на 100% и цвет переднего плана черный.
Нарисуйте небольшой прямоугольник, как показано. Вы должны увидеть слой под ним.
Шаг 7
Маска идет вдоль красиво, однако нам необходимо удалить немного волос с краев маски. Выбрав слой с маской, удерживайте кнопку Command/Ctrl и кликните на иконке слоя. Это выберет внешний край всего слоя.
Нажмите S, чтобы активировать Clone Stamp Tool. Скопируйте эти настройки для кисти и сделайте opacity на 70%.
Чтобы клонировать штамп, начните с выбора гладкой области лба (как показано ниже), удерживая клавишу Alt/Option. Вы заметите, курсор изменится, просто нажмите на область, которую вы хотите клонировать. Далее, отпустите Alt/Option, нажмите на область, которую вы хотите клонировать далее. Повторяйте, пока область не будет красивой и гладкой.
Шаг 8
Далее нам необходимо придать глубину маске и сделать ее более реалистичной. Начните с выбора инструмента Rectangle Marquee Tool (M), перетащив прямоугольник на верхний край лба вот так:
Правый щелчок и выбирайте Layer Via Copy. Назовите этот слой Depth.
Далее щелчок на иконке Layer и выбирайте Clear Layer Style. Это позволит вам избавиться от Bevel и Emboss, которые здесь нам не понадобятся.
Разместите этот слой под слоем Mask.
Нажмите Command/Ctrl-T и переместите этот слой немного выше, справа от слоя Mask.
Используйте инструмент Eraser для удаления избытков по краям.
Наконец, выберите инструмент Burn и убедитесь, что он установлен на midtones, а Opacity составляет 30%. Выжигайте края постепенно, пока они не будут выглядеть, как на фото ниже.
Шаг 9
Последнее, что нам необходимо сделать, создать тень для маски. Источник света находится с правой стороны на фотографии, таким образом, тень будет падать влево. Создайте новый слой, назовите его Маска Shadow и переместите его ниже слоя Depth.
Используя тот же прием, что и ранее, удерживайте Command/Ctrl и кликните на иконке слоев. Это даст вам выбор всего слоя. Переместите выделение вниз и влево.
Убедитесь, что выбран слой с тенью маски и заполните это выделение черным. Вы легко это сделаете, выбрав черный цвет для переднего плана и нажав Alt-Delete. Снимите выделение, нажав Command/Ctrl-D.
Далее мы добавим Gaussian Blur к тени.
Добавьте маску к этом слою.
Последний шаг – убрать лишнюю тень, которую мы создали. Используя инструмент Brush, создайте кисть средней жесткости с параметром opacity на 100% и зарисуйте области, которые вам не нужны. По сути, единственная область, которая нам нужна, слева от маски. Я включил фотографию, на которой показана эта область (отображена в красном цвете).
4. Корректировка
Мы приближаемся к концу. Все, что нам необходимо, откорректировать несколько вещей перед завершением работы. Нам потребуется убрать лишнюю одежду в некоторых местах и брови с лица за маской.
Шаг 1
Начните с выбора маски на слое Model и удаления одежды на руке и пальца на заднем плане. Убедитесь, что у вас черная кисть и параметр Opacity 100%.
Следующее, сделайте то же самое со слоем маски, удаляя области вокруг руки и линию челюсти.
Шаг 2
Последний штрих для модели – удаление бровей за маской. Это создаст эффект, что за маской «человек без лица».
Используя мягкую кисть, клонируйте область над бровями, чтобы она была красивой и гладкой.
5. Создание струны
Пора заканчивать! Все, что осталось, создать струну для маски.
Шаг 1
Создайте новый слой выше остальных и назовите его String. Используя инструмент Pen Tool (P), нарисуйте красивую линию, как показано. Я решил, что лучше всего начать с задней части головы и перейти к отверстию для струны. Не забудьте протянуть ее сквозь пальцы.
Шаг 2
Правый щелчок, выбирайте Stroke Path.
Появится всплывающее меню. Выберите Brush. Это создаст штрих с текущими настройками вашей кисти. При необходимости, отмените и измените свою кисть по отображаемым ниже настройкам. Вернитесь в меню штриха, нажав P и правую кнопку мыши, как только ваша кисть была установлена.
Шаг 3
Создайте маску в слое String и почистите небольшую область около пальца. Еще одно место, которому потребуется маскировка, находится около отверстия для струны.
В заключении
Ну вот, все получилось! Вы успешно завершили урок и создали потрясающую иллюзию портрета. После изучения техник работы с масками, ознакомьтесь с пером и другими инструментами, которые вы можете применять к другим фото и будущим проектам. Экспериментируйте с фото, включая типографику, и пробуйте работать с моделями под разным углом.
Автор статьи : Tutsplus
Перевод статьи : Sayhi
Читайте также : Урок по рисованию пропеллера в Adobe Illustrator
Как создать слой маску в Фотошопе
В современном мире без работы с программой Фотошоп, увы, не обойтись. И на каком-то этапе работы с ней может понадобиться информация, как создать слой-маску.
Данная статья расскажет Вам о том, как пользоваться маской в Фотошопе.
Для пользователей программой Фотошоп знание о том, как пользоваться маской, очень важно, поскольку зачастую возникает необходимость в использовании данного слоя.
У него есть масса преимуществ. Во-первых, по своей эффективности маска-слой ничуть не уступает ластику. Во-вторых, этот инструмент позволяет за считанные секунды сделать невидимой ту или иную область на изображении. Ну и в-третьих, с инструкцией по его использованию сможет разобраться даже ребенок.
Что собой представляет слой-маска
Инструмент Фотошопа «маска» является общеизвестным. В основном, он предназначен для маскировки некой части изображения либо для частичного или полного прекращения активности того или иного процесса в Фотошопе.
Не каждый, даже самый продвинутый пользователь компьютера знает о том, что маска трехцветна, а именно представляет собой сочетание серого, черного и белого цветов.
У каждого из этих цветов есть своя функция. Для маскировки предназначен именно темный цвет, эффект от серого цвета влияет на прозрачность, ну а белый цвет делает видимым то или иное изображение.
Все эти цвета в маске можно настроить в зависимости от того, какую вы преследуете цель: сделать слой практически незаметным или тщательно замаскировать какую-либо его область.
С помощью маски в Фотошопе можно скрыть множество видов слоев: смарт-объекты, слои, содержащие формы или текст… Никто не запрещает также наложить маску не на один, а сразу на группу слоев.
На самом деле, маска обладает теми же свойствами, что и ластик. Изображение, которое находится на слое, останется целым, даже если маску настроить по-другому или убрать. В отличие от маски ластик нельзя применить к векторной графике.
Алгоритм добавления маски к слою
Как говорилось ранее, маску можно наложить на несколько слоев или на один какой-то слой любого вида. Для работы с масками создателями программы Фотошоп была специально отведена команда «Добавить к слою маску». Чтобы найти данный значок, следует взглянуть на панель слоев, он находится чуть ниже ее.
Существует два вида масок, отличающихся по своему назначению, — маска черного и маска белого цветов. Маска черного цвета делает невидимой определенную часть изображения. Достаточно лишь кликнуть на кисть черного цвета и выделить ею ту часть изображения, которую хотите скрыть, и она исчезнет.
Противоположным эффектом обладает маска белого цвета — ее следует использовать в том случае, если вы желаете, чтобы изображение осталось видимым.
Но это не единственный способ, позволяющий наложить на изображение слой-маску. Второй способ гораздо проще, соответственно, на него следует обратить внимание тем, кто пока еще только осваивает программу Фотошоп.
Сначала следует кликнуть на меню «Слои», затем из слоев, предлагаемых программой на выбор, выбрать слой-маску.
Далее нужно сделать еще один выбор, только теперь уже из двух видов маски — черной и белой. При выборе следует руководствоваться тем, каких размеров будет часть изображения, которую надлежит скрыть.
Если она небольших размеров, то оптимальным помощником станет маска белого цвета. Если область на изображении большого размера, то хороша в использовании именно маска черного цвета.
Как работать со слоем-маской
Надеемся, что теперь для вас не секрет, что же такое маска и как ее накладывать на изображение. Если это так, то самое время начать с ней работать.
В дальнейшей работе вам нужно определиться, какой вам нужен эффект на изображении. В зависимости от этого вы и выбираете соответствующий инструмент из предложенных в Фотошопе.
Допустим, вам необходимо выделить маску. В таком случае сойдет один из трех инструментов: инструмент выделения, кисть или палец. Выбирайте тот, с которым работать вам удобнее всего.
Используйте выбранный инструмент так, как будто вы продолжаете работать с обыкновенным слоем. Хотите добавить на изображение необычный эффект — используйте градиент, кисть или другие инструменты для рисования.
К сожалению, маска-слой не допускает применения ярких, сочных цветов, так что вам придется ограничиться лишь черно-белой гаммой оттенков.
На примере это выглядит так. Допустим, вам нужно сменить скучный серый тон на фотографии на яркий и оригинальный. В этом вам поможет инструмент «Кисть» черного цвета.
Кликнув на нее, выделите фон, который хотите скрыть. Затем вместо него просто поставьте другой фон, и фотография заиграет новыми красками.
Какие фильтры и инструменты можно применять для слой-маски
В начале статьи уже была информация касаемо возможности применять любые фильтры и инструменты к слою-маске. Выбор фильтров и инструментов зависит от того, какой результат вы хотите получить. Ниже перечислены инструменты, которые пользователи программой Фотошоп выбирают чаще всего.
1. Градиент
Едва ли кто-то, кто пользуется программой Фотошоп, не слышал когда-либо про Градиент. Градиент делает за счет игры света и тени переход между двумя и более фотографиями малозаметным.
2. Формы и текст
Различные слова, фразы, напечатанные на маске слоя, также пользуются популярностью среди пользователей программой Фотошоп. Если вы хотите работать именно с инструментом «Текст», то кликните на его значок и в появившейся на экране строке напечатайте понравившуюся фразу или текст.
Затем выделите введенный текст, зажав на клавиатуре клавишу CTRL и нажав курсором мыши на инструмент «Text Tool» на панели инструментов.
После этого вновь проявите слой на первой фотографии и просто наложите на него дополнительно слой-маску. При этом слой, где располагается кот, должен находится ниже слоя с текстом. Ниже приводится изображение, на котором можно отследить результат всех этих действий.
3. Кисть
Кисть часто применяют, когда нужно заменить фон на фотографии или уменьшить размер изображения. Однако и слой-маска является не менее эффективным инструментом для замены фона.
4. Фильтры
Фильтры следует использовать, если ваша цель — украсить, разнообразить изображение. Существует огромное количество способов, как это сделать. Вот только большинство из них подходят только тем, кто с Фотошопом на «ты» и у кого богатое воображение.
Для облегчения понимания — небольшой пример. Вернемся к фотографии с котом. Почему бы не нарисовать по краям фото оригинальный узор? Для этого нужно сделать маску слоя, используя прямоугольное выделение. В итоге фотография станет меньше, при этом часть ее станет невидимой, а не обрежется.
Далее откройте курсором мыши окно со слоями-масками, нажмите на значок «Фильтр», затем на «Оформление» и после кликните на значок «Цветные полутона».
Вслед за этим вам понадобится в выпадающем меню ввести цифры, а какие именно, вы узнаете, взглянув на изображение после текста. Если вы все сделаете правильно, то в конце сможете полюбоваться на фотографию, края которой украшены рамкой с оригинальным узором.
5. Инструменты выделения
Любой слой можно выделить также легко, как и текстовый, и сделать из него слой-маску, о чем говорилось ранее. Для выделения можно использовать любой инструмент, к примеру, прямоугольное выделение. После этого на выделенный слой просто накладывается маска. Формы растрируемого слоя позволяют применить маску мгновенно.
Прочие инструменты
Слой, на который наложена маска, легко поддается редактированию. Для этого на него наносятся штрихи в черно-белой гамме цветов. В начале статьи была приведена подробная инструкция по редактированию слоя. Однако в программе Фотошоп существуют и другие инструменты, воздействующие на слой-маску. Они появляются на экране, если нажать на миниатюру маски правой кнопкой мыши. Если вы осваиваете Фотошоп, то вам будет полезно ознакомиться с ними.
1. Удалить маску слоя. После нажатия на эту команду маска слоя исчезает.
2. Применить маску слоя. После нажатия на эту команду происходит сочетание изображения на слое и маски. Таким образом слой растрируется.
3. Выключить маску слоя. Этот инструмент позволяет убрать слой-маску на время. Но и восстановить ее также просто, как и убрать: достаточно лишь нажать на значок маски, и маска снова становится активной.
В зависимости от версии программы Фотошоп могут также встречаться и другие команды: «Вычесть маску из выделенной области», «Пересечение маски с выделенной областью» и «Добавить маску к выделенной области».
На какие слои можно добавить маску слоя
Практически все виды слоев поддерживают наложение маски. К ним относятся слои с растрированным изображением, со смарт-объектом, слои с текстом, с разнообразными формами. Даже к сразу нескольким слоям можно добавить маску.
Как стили слоя влияют на маску
Маску можно применять далеко не во всех случаях. Если вы использовали для редактирования изображения такие стили, как «Тень» или «Внешнее свечение», маска слоя действовать не будет. Но преобразование такого «проблемного» слоя в смарт-объект, его растрирование либо объединение слоя со стилем, использующемся на нем, нейтрализует проблему.
Выше была приведена вся информация, которая может пригодится при работе в Фотошопе со слоями-масками. Скорее всего, после ознакомления с нею и применения советов, содержащихся в ней, на практике начинающие пользователи в значительной мере усовершенствуют свои навыки.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТпрограммных секретов: сохранение теней в Photoshop
Учитесь ли вы сами или в настоящее время учитесь в классе, скорее всего, одним из первых вещей, которые вы научитесь делать в Photoshop, будет простая композиция. Аккуратно вырезайте предмет из одной фотографии и поместите его в другую. Если вы хоть немного похожи на меня, одного этого хватит, чтобы вы были заняты месяцами.
После того, как первоначальный наплыв открытий утихнет, как и я, вы можете обнаружить, что думаете: «На самом деле… это выглядит довольно плохо.«Это может иметь место по ряду причин… но главными виновниками, как правило, являются несоответствие освещения или перспективы окончательного изображения и донора. Сегодня мы рассмотрим, как сохранить тени при создании композиции.
Благодаря своей простоте и безупречному внешнему виду конечного результата, этот прием широко используется в рекламе. Если вы недавно видели рекламу, в которой на красочном фоне изображен человек или продукт, скорее всего, она создавалась с использованием этого метода.Благодаря простому белому фону мы получаем полный спектр радуги.
Начнем с этого изображения. У него белый фон и несколько интересных движений, с которыми мы можем поиграть.
Первое, что мы сделаем, это продублируем наше изображение. Мы переименуем верхний слой в кофе и нижний слой в тень. Затем мы добавим маску слоя к слою с кофе, где мы тщательно замаскируем нашу форму. Используя маску, мы работаем неразрушающим образом, поэтому не беспокойтесь о том, чтобы все получилось правильно с первой попытки, мы всегда можем вернуться и внести коррективы.Чтобы проверить нашу маску, давайте добавим слой в самый низ нашей стопки и придадим ему сплошную розовую заливку. Мы переименуем этот слой в фон. Если мы отключим теневой слой, мы увидим, что наш кофе с маской теперь выглядит так.
У нас есть несколько артефактов по краю кружки, но это подойдет. Теперь мы хотим восстановить эти тени от исходного изображения. Мы сделаем это, сначала щелкнув маску слоя кофейного слоя, а затем, удерживая alt-shift или apple-shift, перетащим его на слой тени ниже.Это создает перевернутую копию нашей маски. Если мы отключим слой кофе, наше изображение будет выглядеть так.
Не очень полезно, но если мы изменим режим наложения теневого слоя с нормального на умножение…
Намного лучше. Затем мы добавим корректирующий слой уровней прямо над слоем с тенью. Щелкните его правой кнопкой мыши и создайте обтравочную маску. Таким образом, когда мы настраиваем значения, это повлияет только на слой тени. Используя нашу новую настройку уровней, мы убираем блики до тех пор, пока не начнет исчезать мутность фона.
Теперь у нас есть довольно красивый композит, но есть последний шаг, который мы можем сделать, чтобы сделать его еще лучше. Давайте добавим слой сплошной заливки и сделаем его обтравочной маской к нашему теневому слою. Мы установим его режим наложения на цветной и выберем более темную версию нашего розового фона для заливки. Эффект довольно тонкий, поэтому давайте посмотрим, что мы сделали.
На изображении справа мы видим, что, изменив оттенок тени, чтобы он соответствовал розовому фону, мы смогли лучше имитировать, как будет функционировать освещение в такой среде.Итак, у вас есть идеально замаскированная чашка кофе, готовая к композитингу.
Тейлор — главный редактор журнала Notes on Design. Тейлор — графический дизайнер, иллюстратор и руководитель отдела дизайна в Weirdsleep.
Что такое маски яркости [+ как их сделать]
Вы освоили свою камеру и заинтересовались постобработкой? Вы уже знакомы с основами Adobe Photoshop, хотите изучить передовые методы, которые могут вывести вашу фотографию на новый уровень? Если да, то вы готовы научиться использовать маски яркости в Photoshop.
МаскиLuminosity Masks — это то, что должен знать каждый, кто серьезно относится к их постобработке. Пейзажные фотографы не зря любят его.
Большинство фотографов любят Adobe Lightroom, но в первую очередь он позволяет выполнять глобальные настройки. К сожалению, это ограничивает ваш рабочий процесс. Хотя это все еще инструмент, который вам следует использовать, его следует сочетать с использованием более продвинутого Adobe Photoshop.
Photoshop имеет меньше ограничений, которые позволяют выполнять более целенаправленные настройки с помощью слоев и масок.Это то, что творит чудеса с вашими изображениями.
Что такое маски яркости?
Итак, что такое маски яркости?
Проще говоря, это выборки на основе тона, которые позволяют вносить целенаправленные корректировки только в определенные области изображения. Эти маски могут выбирать яркие, средние или темные тона, не затрагивая другие части фотографии.
Маски яркостинет ни в одном меню Photoshop. Их нужно создавать вручную.Это делается путем выбора на основе каналов RGB, но мы вернемся к этому через минуту (я также познакомлю вас с несколькими сторонними плагинами, которые могут автоматизировать процесс для вас)
Для таких изображений с большим динамическим диапазоном можно использовать маски яркости.Существует три типа масок яркости: яркие (светлые участки), средние тона и темные оттенки (тени), но все три могут быть дополнительно уточнены, поэтому вы можете создавать выделения только из самых ярких светов или самых темных теней.
Теперь вам может быть интересно, почему это так важно? Почему маски Luminosity Masks нравятся пейзажным фотографам и почему они так полезны? Давайте посмотрим поближе.
Почему вам следует использовать маски яркости?Позвольте мне начать с того, что маски яркости — это не первое, чему вы должны научиться, когда приступаете к постобработке. Это требует определенного понимания того, как работает Adobe Photoshop, и вы должны понимать, как работают слои и маски, прежде чем даже рассматривать их использование.
Остановитесь здесь, если вы не знаете, что такое слои и маски, и прочитайте их, прежде чем двигаться дальше. Как только вы поймете, как их использовать, тогда вы готовы поближе познакомиться с этой более сложной техникой.
Luminosity Masks — невероятно мощный инструмент, который может вывести вашу постобработку на новый уровень, но не поймите неправильно, что это такое; просто создание масок не окажет никакого визуального воздействия на изображение. Вам по-прежнему необходимо внести коррективы с активированным выбором (например, кривые, цветовой баланс или затемнение и затемнение, и т. Д.).)
Что делает эти инструменты настолько мощными, так это то, что вы можете нацеливаться на очень определенные части фотографии и применять корректировки только к этой области. Многие начинающие фотографы не осознают, насколько важно применять целевые настройки.
При обработке я использовал маски яркости, чтобы нацелить только на блики в небе.Не все настройки хорошо смотрятся на всей фотографии. Мы собираемся немного подробнее рассмотреть, как работают маски яркости через минуту, но позвольте мне привести вам этот небольшой пример:
Допустим, у вас есть фотография зимнего пейзажа.Это хороший баланс между холодными и теплыми тонами, и вы хотите сохранить этот контраст. Тем не менее, тени слишком желтые и могут выиграть от более холодного синего. Это можно сделать с помощью слоя настройки цветового баланса. Но внесение этой настройки также приводит к появлению синего цвета в других частях изображения, что выглядит не очень хорошо. Именно здесь на помощь приходят маски яркости. Теперь вы можете создать выделение или маску, нацеленную только на тени и избегающую внесения корректировок в другие части изображения.
Я использую маски яркости для большинства своих изображений и впервые узнал о них около десяти лет назад. Фактически, я часто использую их несколько раз во время рабочего процесса. Не всякая корректировка нужна, но всегда есть такие, которые нужны.
Как создать маски яркости?
Поначалу это может показаться немного запутанным, но хорошая новость заключается в том, что создать вашу первую маску яркости совсем не сложно.
И Яркие, и Темные маски довольно просты, но при создании Средних тонов все становится немного сложнее.
Начнем с создания Brights:
Создание первых масок Brights / Highlights
Есть несколько разных способов создать эти выделения, но я буду придерживаться самого простого и распространенного варианта. После того, как вы открыли изображение в Photoshop, просто выполните следующие действия:
- Ctrl / Cmd + Щелкните миниатюру RGB на вкладке «Канал».
- Сохраните выделение.
- Дважды щелкните новый канал «Alpha 1» и переименуйте его в «Brights» или «Highlights»
- Ctrl / Cmd + D, чтобы отменить выбор подборка
Вот и все.Вы создали свою первую маску яркости! Давайте разберемся, что только что произошло:
Маски яркости — это выбор, основанный на яркости изображения. При выборе канала RGB мы активируем выделение, которое выделяет яркость изображения. Этот выбор является самым широким выбором яркости и часто упоминается как «Яркость 1» или «Основные моменты 1. Марширующие муравьи» определяют выбранную область и указывают на то, что маска / выделение активны.
Второй шаг — сохранить это выделение как новый канал.Это позволяет нам использовать его снова или уточнить выбор.
Примечание. Photoshop создает марширующих муравьев только вокруг областей, выделенных не менее чем на 50%. Это означает, что есть еще выделенные области, не обозначенные марширующими муравьями. Посмотрите на новый слой канала для более точного отображения того, какие части изображения будут затронуты (белые выступы и скрытые черные).
Уточнение выбора
Выделение, которое мы сделали на шагах выше, представляет собой самую широкую яркую маску, которая определяет все значения яркости изображения.При работе с масками яркости мы часто хотим еще больше уточнить выделение и работать с еще более конкретными частями изображения.
Для дальнейшего уточнения выбора яркости вам необходимо:
- Активируйте маску / канал Brights с помощью ctrl / cmd + щелкните по его миниатюре
- Удерживая Shift-Alt-Ctrl / Shift-Option-Cmd и щелкните по миниатюре еще раз
- Сохраните новое выделение и переименуйте его в Brights 2
Вы можете дополнительно уточнить выбор, удерживая Shift-Alt-Ctrl / Shift-Option-Cmd и щелкнув миниатюру нового канала (Brights 2, Brights 3 и т. Д.).
Повторяйте этот процесс, пока у вас не будет 5-6 каналов или столько, сколько вам нужно для конкретного изображения.
Создание первых масок Darks / Shadows
Теперь, когда вы создали яркие маски, пора перейти к созданию темных / теневых масок. Эти маски создаются почти так же, как и яркости, но вам нужно инвертировать первое выделение:
- Удерживайте Ctrl / Cmd и щелкните миниатюру RGB на вкладке «Канал».
- Нажмите Ctrl / Cmd-Shift-I, чтобы инвертировать выделение.
- Сохраните выделение.
- Дважды щелкните имя нового канала и переименуйте его в «Темный 1»
- Ctrl / Cmd + D, чтобы отменить выделение
Вы можете дополнительно уточнить выделение, выполнив те же шаги, что и при уточнении выделения яркости.Вам не нужно инвертировать каждое выделение, поскольку мы уже нацелились на темные / тени, инвертировав первый.
Создание первых масок полутонов
Создание масок Midtone немного сложнее, чем создание Brights и Shadows. Нам нужно уже создать все необходимые нам яркие и темные маски, прежде чем создавать маски Средних тонов.
Их может быть немного сложнее сделать, но пусть это вас не пугает: на мой взгляд, это самые важные маски.
Вот как вы создаете первую маску Midtones Luminosity Mask:
- Выделите все изображение (Ctrl / Cmd-A)
- Вычтите Brights 1, удерживая Ctrl / Cmd-alt / option и щелкнув миниатюру Brights 1
- Subtract Darks 1, удерживая Ctrl / Cmd-alt / option и нажав на миниатюре Darks 1
- Сохраните и переименуйте новый канал в Midtones 1
Для дальнейшего уточнения выбора выполните следующие действия:
- Выделите все изображение (Ctrl-A)
- Вычтите Brights 2, удерживая Ctrl / Cmd-alt / option и щелкнув миниатюру Brights 2.
- Вычесть Darks 2, удерживая Ctrl / Cmd-alt / option и щелкнув миниатюру Darks 2
- Сохраните и переименуйте новый канал в Midtones 2
Повторите вышеизложенное (но вычитая Brights 3 и Darks 3, Brights 4 и Darks 4 и т. Д.), Пока вы не создадите все необходимые выделения.
Как использовать маски яркости?
Имейте в виду, что вы фактически не вносили никаких изменений в изображение, просто создавая каналы, как описано выше.
Маски яркости— это просто выделения, и если вы знакомы со слоями в Photoshop, вы знаете, что маска слоя будет показывать или скрывать корректировку в определенных областях изображения.
Глядя на маску канала из любой маски яркости, которую мы создали выше, вы можете точно увидеть, какие части изображения будут затронуты, когда вы примените эту маску к корректирующему слою.
Помните: черное скрывает, а белое раскрывает. (Корректировки скрыты от всех черных участков маски)
Есть несколько способов активировать и использовать маску яркости, но давайте сделаем это как можно проще и рассмотрим только самый простой метод.В этом примере я буду использовать маску Brights 1, чтобы показать вам, как именно она может повлиять на ваше изображение.
На изображении выше есть слегка переэкспонированное небо без деталей. Корректирующий слой Curves в Photoshop — хороший инструмент, который можно использовать для затемнения неба:
Добавляя эту настройку, я затемняю все изображениеПроблема заключается в том, что настройка влияет на все изображение. Другими словами, мы затемняем все изображение, и теперь оно выглядит так:
Регулировка без маски яркостиНебо выглядит намного лучше, но большая часть ландшафта теперь полностью черная.Вывод: исходное изображение выглядит лучше.
Теперь давайте добавим точно такую же настройку, но через маску яркости Brights 1 Luminosity Mask. Активируйте маску, удерживая Ctrl / Cmd и нажав на канал Brights 1. Изгибающиеся муравьи указывают на то, что выделение активно, поэтому теперь мы снова пытаемся создать новый корректирующий слой «Кривые».
Используйте ту же кривую, что и раньше, но обратите внимание, что затемняется только небо:
Корректировка кривых с помощью маски яркости Brights Luminosity MaskТени и средние тона остались полностью нетронутыми, но небо выглядит намного лучше.Яркость 1 иногда слишком широка для затемнения части ландшафта. В этих случаях вы используете маску Brights 2 или Brights 3, чтобы изменить только более яркие цвета.
Мне уже нравится изображение, но более темные тени слишком темные и не имеют большого количества деталей. И снова идеальный сценарий для масок свечения.
Давайте посмотрим на различные темные маски и найдем ту, которая влияет только на более темные тени:
Маски темного свеченияПосмотрев на варианты выше, я считаю, что Darks 5 — лучший вариант для корректировки, которую я хочу внести.
Остальные маски слишком широкие и будут влиять на части изображения, которые, как мне кажется, выглядят нормально. После активации маски и использования другого корректирующего слоя Curves, чтобы сделать тени ярче, изображение теперь выглядит следующим образом:
Я использовал кривую Darks 5, чтобы осветлить только самые темные тени.Ситуации — это всего лишь несколько примеров того, когда маски яркости полезны. Было бы трудно получить приемлемые результаты, если бы я не использовал их для этих корректировок.
Определенные настройки должны быть нацелены только на определенные области изображения.
Больше ситуаций для использования масок яркостиКоррекция слоя «Кривые», которую мы использовали выше, — это только один пример того, когда вы можете использовать маски яркости для обработки ваших изображений.
Фактически, маски яркости можно добавить к любой настройке, которую вы делаете в Photoshop.
Вот несколько популярных настроек, которые можно использовать с масками яркости:
- Кривые
- Уровни
- Цветовой баланс
- Оттенок / Насыщенность
- Фотофильтр
- … и др.
также обычно используются для смешивания нескольких изображений.Мы обсудили это более подробно в этой статье, но об этом стоит упомянуть и здесь, так как это популярное использование этих вариантов.
Мультиэкспозиция для захвата всего динамического диапазона сцены — эффективный способ преодолеть ограничения камеры. Камеры не могут уловить как самые яркие светлые участки, так и самые темные тени на одном изображении, что означает, что часто остается изображение с переэкспонированным небом или недоэкспонированным передним планом.
Photoshop — это универсальный инструмент для смешивания изображений, который довольно легко сделать с помощью масок слоев (помните: черный скрывает, а белый открывает).
Проблема, однако, заключается в том, что при ручном создании маски с использованием черной или белой кисти на маске слоя у вас остаются нежелательные ореолы и очень открывающиеся края (т.е. есть затемненные края из-за более темной экспозиции, «просачивающейся» на более яркая экспозиция).
Маски яркостичрезвычайно полезны в подобных ситуациях. Как вы уже знаете, маски нацелены только на определенные значения изображения, поэтому вы можете смешать более темную экспозицию с только переэкспонированными областями.
Это более продвинутое использование масок яркости, чем то, что мы рассмотрели до сих пор, и, чтобы избежать путаницы, я не буду вдаваться в подробности об этом сейчас.
Использование сторонних плагинов
Создание всех масок яркости каждый раз, когда вы обрабатываете новое изображение, занимает довольно много времени. Даже если вы точно знаете, как это сделать, потребуется время, чтобы сделать их все.
К счастью, есть несколько плагинов и панелей, которые можно использовать для простого создания масок яркости в Photoshop.
Моя любимая панель Photoshop — Raya Pro (читайте обзор здесь). Это простой в использовании плагин, который упрощает не только создание масок яркости, но и создание других масок, таких как эффект Ортона, затемнение и затемнение, коррекция цвета, повышение резкости в Интернете и многое другое. Я пользуюсь этой панелью уже много лет, и она определенно облегчает жизнь.
TK Action Panel Тони Кайпера — еще одна популярная панель для Photoshop. Подобно Raya Pro, он также включает несколько других настроек и опций, которые могут оказаться полезными в вашем рабочем процессе.
Загрузите наши бесплатные действия с маской яркости
Другой способ легко создать маску яркости для каждого изображения — использовать экшены Photoshop.
Подписавшись на нашу новостную рассылку, вы получите бесплатную загрузку наших действий с маской яркости для Photoshop, поэтому вам не придется делать это самостоятельно или тратить деньги на расширенную панель. В скачивание входят:
- Инструкции по установке действий
- Отдельное действие для 6x ярких, темных и полутоновых масок
- Действие для создания всех ярких, темных или полутоновых масок
- Действие «Создать все маски»
- Действие для удаления всех масок
Прежде чем полностью полагаться на действия или плагины, постарайтесь изучить, как работают эти маски.Так их будет легче использовать позже, и вы лучше поймете, в каких сценариях следует использовать разные маски.
Заключение
МаскиLuminosity Masks необходимы любому серьезному фотографу-пейзажисту. Если вы используете Photoshop для обработки изображений, вам необходимо понимать, как использовать эти расширенные выделения.
Возможность вносить коррективы в определенные части изображения для большинства меняет правила игры. Я не могу повторить этого достаточно: не все настройки хорошо смотрятся на всем изображении .
Итак, если вы хотите вывести постобработку на новый уровень, внедрите маски яркости в свой рабочий процесс.
НЕ ЗАБУДЬТЕ ПОДЕЛИТЬСЯ ДАННОЙ СТАТЬЕЙ
Photoshop Tutorial — How to Create Drop & Realist Cast Shadow
Image Shadow — это темная форма изображения или объекта. Тень изображения создается, когда на изображение попадает свет, и он блокирует источник света с другой стороны, создавая тень. Для создания эффекта тени ему нужны некоторые источники: солнце, лампочка, фонарик, костер и так далее.На этой странице мы обсуждаем , как создать искаженную тень в фотошопе, и особенности . Кроме того, нам также представлены типы теней, реалистичные тени и способы добавления тени размытия, чтобы повысить уровень продаж ваших продуктов. Тень изображений важна для сайтов электронной коммерции. Это кажется реалистичным, когда покупатель просматривает какие-либо продукты для покупки и особенно выбирает добавление в список корзины, они хорошо представлены и выглядят хорошо. Эти учебные шаги являются универсальной тактикой для фотошопа, если вы выполните эти шаги, вы можете редактировать свою фотографию в любой версии Adobe Photoshop, но есть некоторые преимущества, прежде всего, некоторые версии обновления, такие как Adobe Photoshop CC 2019 или 2020.У этих версий есть некоторые особые результаты, такие как выходное разрешение и отличные цвета RGB.
1. 15 шагов для создания падающей тени в Adobe PhotoshopМы описываем общий метод создания тени в любой версии Adobe Photoshop. Здесь мы пытаемся показать каждый шаг вручную, чтобы создать эффекты тени с помощью сочетаний клавиш. Часто можно найти изображение с эффектом тени на веб-сайтах электронной коммерции, в журналах и во многих других местах, чтобы выглядеть реалистично и привлекательно для продажи продукта или публикации чего-либо.Итак, захватите свою аудиторию изображением с эффектом тени; давайте начнем с руководства и выполним шаги один за другим.
ЯрлыкиКлючевое различие между пользователями Windows и MAC:
Control (Ctrl) ➜ Windows (Win) или команда (CMD) ➜ MAC
Alter (Alt) ➜ Windows (Win) или Option ➜ MAC
1. Сначала запустите программу Adobe Photoshop и откройте изображение в Photoshop. Чтобы открыть завершенное изображение обтравочного контура в Photoshop, см. Снимок экрана ниже; перейдите к File >> Откройте или примените комбинацию клавиш: Ctrl + O (Win) или CMD + O (MAC). 2. Выберите изображение, затем Откройте ит. 3. Удерживая клавишу Ctrl (Win) или CMD (MAC) , щелкните левой кнопкой мыши миниатюру пути, как вы можете увидеть снимок ниже для Quick Selection изображения. Вы также можете щелкнуть Path 1 , затем удерживать Ctrl / CMD (Win / MAC) , нажать Enter, чтобы быстро выбрать путь. Для выбора пера; перейдите по ссылке: Выберите >> Изменить >> Feather или Shift + F6 .Чтобы сделать тень реалистичной, выберите Feather Radius 0,3 пикселя, вы также можете увеличить число радиуса в качестве тени вашего желания, но 0,3 является стандартным для идеального эффекта тени. Возьмите новый слой через копию , который можно использовать в качестве активного слоя на новом слое; перейдите к Layer >> New >> Layer Via Copy или Ctrl + J (Win) , CMD + J (MAC) , , где эта команда копирует выбранную область как новый слой.6. Затем отмените выбор пути, нажмите Ctrl + D (Win) или CMD + D (MAC) , для создания двух новых слоев под целевым слоем (Уровень 1) , удерживая нажатой клавишу Ctrl / CMD , нажмите «Создать». кнопку нового слоя 7. Удалите фон изображения в Layer 3 нажмите Ctrl + Backspace (Win) или CMD + Backspace (MAC). 8. Перейдите к Layer 2 >> Ctrl / CMD + щелкните левой кнопкой мыши Layer 1 эскиз , затем нажмите Ctrl + Backspace (Win) или CMD + Backspace (MAC) для загрузки прозрачности слоя в качестве выбранного все пиксели объекта на слое.Убедитесь, что вы выбрали черный цвет фона для Переключить передний план и цвет фона нажмите « X » .9. Поскольку это учебник с падающими тенями, тень объекта появляется сверху вниз. В Layer 2 объект должен иметь значение Free Transform вниз. Для этого перейдите в Edit >> Free Transform или Ctrl + T (Win) или CMD + T (MAC) и переместите объект с помощью клавиши со стрелкой вниз (↓) и нажмите Enter и отмените выбор путь с Ctrl + D (Win) или CMD + D (MAC) .Вы можете двигаться туда, где вам нужна тень. Сначала выберите инструмент «Перо » или нажмите « P », чтобы создать путь для тени. Во-вторых, быстрый выбор пути Ctrl + Enter (Win) или CMD + Enter (MAC) . 11. Еще раз возьмите New Layer Via Copy ; перейдите к Layer >> New >> Layer Via Copy или Ctrl + J (Win) , или CMD + J (MAC) и удалите Layer 2 , а также перейдите на Layer 4 .12. Следующим шагом является размытие тени, где размытие означает определенный переход цвета в изображении. В этом конкретном шаге нужно выполнить размытие по Гауссу и сделать его размытым по Гауссу, чтобы фильтр быстро размывал выделение на регулируемую величину. В слое 4; перейдите к Filter >> Blur >> Gaussian Blur и увеличьте или уменьшите радиус с помощью пикселей 13. После этого нарисуйте размытую тень на физическом изображении. Это называется «Размытие в движении», где размытие фильтрует размытие в определенном направлении (±) 360 ° и на определенном расстоянии (1-999), чтобы установить направление и расстояние размытия.Для этого перейдите в Фильтр >> Размытие >> Размытие в движении , поскольку это двухмерное изображение, сохраните расстояние в качестве вида объекта. Выберите инструмент стирания . нажмите « E », чтобы удалить лишнюю и размыть тень. Чтобы изменить размер инструмента стирания, нажмите кнопку « [» или «] ». 15. После стирания лишней тени, если вы думаете, что вам нужно растушевать более точно, вы можете повторить метод Gaussian и Motion Blur , а также стереть. Перед тем, как закончить учебник по падающей тени , вы также можете установить непрозрачность Opacity в соответствии с вашими потребностями.Наконец, « Сохранить» изображение в любом формате.
2. Ознакомьтесь с реалистичной службой Drop Shadow Service
Все мы любим журналы, веб-страницы и рекламные страницы. Мы видели нашу любимую позу знаменитостей для журнала. Выглядит просто идеально! Иногда мы думаем, что это знаменитость или приложение для редактирования изображений, которое привлекает нас к изображению. И то, и другое! Звезда хорошо выглядит, и редактор изображений играет важную роль.
Если мы видим эффект на этих изображениях, то он определенно связан с Drop Shadow. Иногда исходное изображение, которое мы сделали, не дает нам эффекта тени.
Давайте углубимся в понимание важности Drop Shadow
Чтобы объяснить это проще, я бы сказал, что Drop Shadow Service напоминает тень определенного объекта. Это придает реалистичный вид. В мире графики тень обеспечивает реальный вид изображения и производит сильное впечатление.Перейдите к: Layer 1 Щелкните правой кнопкой мыши >> Blending Option.
Это рождает изображение. Непонятно, правда? Если ваше изображение выглядит сильно привязанным к фону, то падающая тень создает визуализацию, приподнимая ваше изображение.
В Photoshop
Если вы профессионал, который работает с иллюстрацией, графикой, логотипом, каталогом , или вы веб-дизайнер или графический дизайнер, то ваш проект будет выглядеть наиболее стильно, если просто использовать функцию тени в Photoshop.Но перед этим нужно добавить тень на просрочку.
2.1 Поговорим коротко об особенностях:1. Диалоговое окно:
- Для редакторов диалоговое окно с падающей тени — лучшее место для начала.
- Эта функция дает сводку других оставшихся эффектов и является основной настройкой.
- Новички могут начать с функции, называемой тонкой падающей тенью, которая создает удобный эффект.
2.Режим наложения:
- С помощью этой функции можно затемнить слой, который находится позади. Это происходит из-за тени, которая смешивает этот режим.
- Для запуска этой задачи можно раскрасить эту тень, нажав на цветной блок в выпадающем меню режима наложения.
- Произведите впечатление на вашу аудиторию, добавив некоторые дополнительные эффекты, такие как оттенок цвета тени, поскольку цвет тени по умолчанию — черный.
3. Параметр непрозрачности:
- Эта опция требуется для определения плотности при указании тени.
- Чтобы сделать его более конкретным, я бы сказал, что 0% будет самым светлым видимым и не внесет никаких изменений в ваше изображение, а 100% будет наиболее заметным
4. Угол света:
- Здесь самая важная особенность. Итак, позвольте мне познакомить вас с этой функцией угла, которая позволяет вам изменять видимую точку обзора.
- Эта функция, известная как «Использовать глобальный свет», позволяет настроить источник света, используемый в других эффектах, просто включив или выключив его.
- Эту функцию тени также можно изменить или проверить. Снимите флажок с диалогового окна для этой операции.
5. Контур:
- Снова важная функция Photoshop. Какая форма использует нелинейную моду?
- Кто является важным термином для создания ограниченного эффекта свечения или когда кто-то выбирает различные профили кривых?
6. Размер тени:
- Если сомневаетесь в изменении размера тени, то можете это сделать.Познакомьтесь с ползунком размера.
- Легко использовать. Размер тени отличается от введенного значения.
- Если ваше значение равно нулю, то размер тени будет таким же, как у вашего объекта. Чем больше вы увеличиваете размер, тем больше увеличивается и размер тени.
Для всех продавцов, которые хотят, чтобы их бизнес рос, серьезно скажут спасибо миру Photoshop.Тень может добавить эффекта, как будто вы будете чувствовать, что ваш продукт парит на простом фоне. Кто может придать глубину вашему продукту, придав ему профессиональный вид?
Давайте посмотрим, как добавить тень на изображение продукта:
- Чтобы выбрать фон, щелкните инструмент «Выделение».
- Чтобы сгладить переход, выберите опцию «Уточнить край».
- Переместите курсор к изображению и создайте маску слоя поверх изображения.Кто снимет картинку с фона?
- Теперь ваше изображение будет удалено с фона, затем добавьте новый слой, залейте его белым цветом. Это войдет в вашу среду.
- Замаскируйте все остальное на заднем плане и отрегулируйте изображение по центру, оставив место для затенения.
- Сделав новую выборку маски, продублируйте слой изображения.
- Затем вам нужно преобразовать нижний слой изображения, перевернув его по вертикали.Это заставит ваше изображение выглядеть перевернутым.
- Чтобы сделать его более или менее видимым, вы должны использовать инструмент градиента на этой маске слоя. Вы должны проявить терпение, так как определение правильного градиента и прозрачности для изображения может занять некоторое время.
- Удалите все ненужные объекты в кадре и обязательно используйте кисть, чтобы настроить маску.
- Чтобы изображение выглядело более естественно, попробуйте использовать кисть и непрозрачность.
- Разрешите плавный градиент и уточните выделение, растушевывая его.
- Чтобы показать красивый обрыв под изображением, закрасьте некоторые стороны.
- Для создания красивой тени создайте изогнутый слой и хорошо затемните его, чтобы получить приятный вид тени.
- Сохраните файл и сгладьте слой.
Помните, чтобы придать вашему изображению выдающийся вид; вы должны использовать Photoshop профессионально. Вы увидите реальную разницу, когда будете иметь в этом такую твердую руку. Старайтесь чаще практиковаться.Если у вас есть практика, вам не придется ждать, пока кто-то другой сделает эту работу за вас
4. Советы по добавлению размытия в падающую теньВ мире красивых людей и картинок мы создали новые технологии, которые могут сделать наши фотографии более привлекательными. Photoshop похож на лазерную обработку, которая может удалить все остальные точки и сделать их более реалистичными.
Давайте сосредоточимся на том, как добавить размытие в падающую тень:
Давайте добавим Drop Shadow:
Перед тем, как нажать на Drop Shadow, откройте Photoshop с вашим изображением.Перейдите на главную панель инструментов, выберите опцию Layer >> Layer Styles >> Drop Shadow.
1 . Изменения в Drop Shadow: Когда откроется меню Drop Shadow, вы должны перетащить ползунок слева от значения Distance на 0px . Это самое низкое значение. Опция расстояния отвечает за то, насколько далеко появится тень объекта. После этого вы можете обнаружить, что Тень выступает из краев изображения.
2. Параметры наложения: Снова нажмите на параметр Layer , под которым вы найдете Layer Style . Оттуда вы должны нажать на Blending Options . Автоматически появится диалоговое окно «Параметры наложения».
3. Уровень непрозрачности: Открыв параметры наложения, перетащите ползунок параметра «Заливка Непрозрачность » влево до значения 0% . Мы делаем его прозрачным, уменьшая значение заливки, но не забываем, что стиль слоя Drop shadow должен быть полностью видимым.
Если вы обнаружите, что небольшая часть тени торчит по краям, то мы тоже можем это исправить.
4. Откройте меню Drop Shadow: Снова вернитесь в меню Drop Shadow. Он вернется к параметрам меню Drop Shadow .
5. Отключить: После открытия меню Drop Shadow вы найдете опцию Knock out drop shadow , которая включена по умолчанию. Благодаря его включению, даже если мы сделаем контент прозрачным, вы обнаружите, что падающая тень остается скрытой за фактическим содержимым слоев.Итак, вам нужно отключить эту опцию.
7. Размер тени: Наша опция стиля слоя только размывает изображение, управляя размером в опции Размер . Размер по умолчанию равен 16px . Вы можете добавить больше эффекта размытия, увеличив размер значения размера, перетащив его вправо, и, чтобы уменьшить, это просто делает наоборот.
Если вас устраивает размытие, щелкните в верхнем правом углу диалогового окна «Стиль слоя» и нажмите ОК, и сохраните файл .
Если вы довольны своим результатом, то можете сохранить файл. Используя его чаще, вы узнаете о новых идеях и методах, которые вы можете использовать в своем дизайне фотошопа. Здесь вы научились справляться с размытием изображения. На некоторых фотографиях мы искренне хотим размыть изображение, поэтому фотошоп может вам очень помочь.
5. Как сделать искаженную тень в фотошопе? Вы не можете назвать себя перфекционистом в Photoshop, если не знаете Искаженную тень.Теперь вы можете самостоятельно создавать тени и делать изображение более реалистичным. Эти методы могут дать вам много знаний о Photoshop. Искажать темноту стало проще для веб-дизайнеров и графических дизайнеров. Вы также можете быть столь же совершенны, как дизайнеры, если будете практиковать Photoshop каждый день.
Итак, есть несколько простых шагов, которым вы можете следовать, чтобы создать свою собственную искаженную тень в Photoshop. Если вы чувствуете, что вам нужно отредактировать изображение или добавить тень, вы можете легко это сделать.Вы мне не верите. Теперь будешь.
Шаг 1: Откройте изображение, в которое вы хотите добавить искаженную тень. Выберите любые настройки тени, которые вы хотите использовать.
Шаг 2: Откройте опцию Layer , щелкните правой кнопкой мыши символ FX на выбранном слое. Щелкните « Create Layers ».
Шаг 3: Нажмите на опцию Layer-> Drop Shadow layer.
Шаг 4: Перейдите на верхнюю панель инструментов и нажмите Filter-> Distort -> Wave , как показано на рисунке ниже:
Шаг 5: Отрегулируйте непрозрачность по своему вкусу, примените следующие настройки и нажмите Хорошо, .
Шаг 6: В слое в меню выберите -> Outer Glow . Чтобы сделать противоположный край более четким, выберите инструмент перемещения, затем используйте стрелки клавиатуры, чтобы сдвинуть этот слой.
Шаг 7: Здесь вам нужно вернуться и применить меры 2-6 к элементам по желанию или к другим слоям.
Теперь вы получите желаемое изображение. С помощью этих простых шагов вы можете исказить тень в Photoshop. Существуют и другие техники, связанные с падающей тенью , реалистичной тенью .Кто угодно может освоить новые методы Photoshop и стать Профи. После того, как вы узнаете об этом, не нужно будет ни от кого зависеть. Теперь редактируйте, создайте свой мир изображений.
6. Что такое реалистичная отбрасываемая тень?С развитием Photoshop мы можем делать множество творческих работ. Если на изображении отсутствует тень, мы можем добавить и ее. Из этих техник мы могли понять, насколько продвинутым стал Photoshop. Итак, приступим к работе и выясним, что такое реалистичная тень
.Шаг 1: С помощью инструмента «Ластик для фона» необходимо удалить фон.Что можно найти на боковой панели инструментов? Для этого вам нужно сначала узнать, как стереть историю с изображения.
Шаг 2: После удаления фона вы должны создать стандартную тень. Нажмите на слой -> Стиль слоя -> Тень. Чтобы он выглядел более реалистично, нужно выбрать цвет тени. По умолчанию он черный.
Щелкните диалоговое окно с падающей тени, где вы найдете черный прямоугольник справа от режима наложения.Там вы найдете палитру цветов. Вы также можете изменить размер, чтобы он соответствовал другим теням изображения и смягчил их. Чтобы подать заявку, нажмите ОК .
Шаг 3: Теперь вы получили довольно неплохую тень. Теперь мы хотим добавить отбрасываемую тень. Вам нужно разместить саму тень на ее слое, поэтому теперь отделите стиль слоя от слоя. В параметрах слоя щелкните правой кнопкой мыши маленькую букву «f», появится раскрывающееся меню. Нажмите на опцию Create Layer .
Тень будет перемещена на свой слой непосредственно под оригиналом путем разделения на два слоя.
Шаг 4: Теперь перейдем к основной работе по искажению формы. Нажмите EDIT -> Free Transform Tool или нажмите Ctrl / Cmd + T на выбранном объекте, щелкните правой кнопкой мыши, оттуда Выберите -> Distort.
Вы найдете коробку с восемью квадратиками. Чтобы переместить коробку, вы можете щелкнуть по ее середине. Щелкните и перетащите стол и закрепите его в соответствии с вашим изображением.Сделайте это максимально реалистично.
Шаг 5: Щелкните и перетащите, чтобы придать изображению более реалистичный вид. Чтобы применить преобразование, вам нужно нажать Return или Enter.
Шаг 6: Имейте в виду, что по мере удаления тени она должна становиться мягче, а когда она появляется близко к изображению, она должна выглядеть темной. Если ваше изображение кажется интимным, нажмите Cmd / Ctrl + J , чтобы, перетащив слой на значок нового слоя, вы могли создать дублированный слой тени.
Выберите верхний слой тени, а затем вы можете отключить видимость нижнего слоя тени.
Шаг 7: Чтобы сделать вашу Тень немного мягче, вы можете добавить эффект размытия. Нажмите Filter -> Blur -> Gaussian Blur . Вы можете добавить достаточно размытия для вашего изображения.
Шаг 8: Теперь вам нужно смешать две тени. Нажмите на кнопку «Слой -> Маска слоя », затем добавьте маску слоя на верхний слой тени. Установите черный и белый цвет с помощью инструмента «Градиент».Выберите маску. Перетащите инструмент «Градиент» примерно на ¼ пути к нижней части тени. Оттуда перетащите его примерно на ¾, чтобы смешать два теневых слоя.
Шаг 9: Наконец, установите непрозрачность верхнего слоя тени примерно 50-75% и нижней тени примерно 30%. Установите Shadow в режим умножения. Поэкспериментируйте и узнайте новые идеи Photoshop. Вы можете увидеть, что подходит вашему изображению, как с таким совершенством добавлять тени.
7. Как использовать стиль слоя Drop Shadow в изображении в Photoshop?Некоторые из нас всегда задавались вопросом, что такое падающая тень? Если люди, которые не знают об этом, или некоторые из нас слышали об этом и до сих пор не знают об этом, то эта статья для вас, ребята.Вы можете узнать, как добавить и использовать падающую тень. Давай приступим к работе.
7.1 Зачем нужна Drop Shadow? Что придать вашему изображению трехмерный вид? Тогда было бы полезно, если бы у вас была Drop Shadow. Эта функция обеспечивает 3D-эффект на вашем 2D-изображении, добавляя тень позади фотографии. Изменяя настройки изображения, вы можете легко создать тень позади изображения.
С эффектом падающей тени вы можете указать, насколько далеко тень расположена от объекта.Он также может показать, где исходит источник света?
1. Эффект от стилей слоя: Для новичков это отличное место для начала, потому что вы найдете необходимые настройки. Просто взглянув на него, вы почувствуете, насколько легко будет использовать падающую тень. Немного падающей тени подчеркнет ваш дизайн.
2. Эффект режима наложения: Режим наложения помогает затемнять / осветлять тени изображения. Он работает, как следует из названия, смешивая стиль тени.Чтобы затемнить слой, вы должны выбрать Linear Burn или Multiply.
Здесь, щелкнув цветной блок рядом с выпадающим меню Blend Mode, вы можете выбрать цвет вашей тени. По умолчанию цвет тени останется черным. Вы можете придать своей тени различный эффект, выбрав различные цвета. Вы можете ознакомиться с приведенным ниже рисунком.
3. Эффекты непрозрачности: Непрозрачность помогает сохранить прозрачность тени.100% будет полностью непрозрачным, а 0% будет полностью прозрачным.
4. Прямой угол: Здесь прямой угол не для треугольника, который мы сделали в школе, а для края от, чтобы показать источник света. Он изменяет перспективу источника света, что изменяет точку обзора, откуда падает свет. Угол обзора эффектов Emboss и Bevel изменяется, когда установлен флажок « Use Global Angle ».
5. Эффект расстояния: Название предполагает роль и функцию параметра «Расстояние».Он покажет расстояние между изображением и тенью.
6. Эффект распространения: Под опцией расстояния вы можете найти перспективу распространения. Это дает более жесткие края для теней. Вы можете уменьшить его до 0% для более мягких оттенков и наоборот для более жестких теней.
7. Эффект размера: Под опцией Spread вы найдете опцию Size. Когда вы установите значение 0 пикселей, размер тени и изображения будет таким же. По мере увеличения значения размер вашей тени будет увеличиваться.
8. Эффект контура: Если вы хотите добиться абстрактных результатов или особого свечения, то контурные формы позволяют вам выбирать тени, которые будут исчезать по-разному. Вы можете найти множество форм в поле «Контур».
9. Эффект шума: Если вы хотите придать тени песчаный или песочный вид, тогда этот вариант — то, что вам нужно. Если вы собираетесь придать такой вид, увеличьте значение шума или оставьте его на уровне 0%.
10. Эффект отбрасывания тени: Что может быть немного сложнее для новичков? Если вы разрешите эту опцию, тогда на изображении будет создана маска прозрачности, которая не позволит падающей тени просвечивать сквозь нее.Попробуйте выполнить эти действия и узнайте больше об эффекте падающей тени. Это даст вам больше информации об этом.
Как создать тень в фотошопе
Большинство из вас, читающих эту статью, должно быть, хорошо знакомы с этим словом «Drop Shadow». Почти все службы редактирования фотографий, дизайнеры и даже некоторые фотографы мирового уровня используют это слово каждый день.
И хотя бы раз в жизни вы, должно быть, задались вопросом, что такое «падающая тень»? или как я могу создать профессиональный эффект тени в Photoshop? Вы обязательно получите все свои ответы об эффекте падающей тени в Photoshop из этой статьи.Эти шаги сделают вас профессионалом в создании реалистичного эффекта тени с помощью Photoshop.
Итак, без лишних слов приступим!
Импорт изображения в PhotoshopПервое и самое важное, что нужно сделать для редактирования фотографий в Photoshop, — это импортировать фотографию в Photoshop. Очевидно, что для работы в фотошопе нужно открыть фотографию. Импорт изображения означает открытие фотографии. Я говорю это потому, что некоторых людей может запутать импорт работы.В любом случае, приступим к первому шагу.
Чтобы импортировать фото в Photoshop, есть простые способы. Ручной и автоматический. Чтобы вручную импортировать изображение в Photoshop, выберите «Файл»> «Открыть». Вы получите коробку с окнами. В окне Windows перейдите к диску, на котором вы хотите отредактировать желаемую фотографию. Нажмите на фото и нажмите «Открыть». Это вручную импортирует фотографию в Photoshop.
Еще один способ открыть изображение в Photoshop намного проще. Это не займет даже 5 секунд. Перейдите на диск, на котором хранится фотография, и перетащите фотографию на панель Photoshop.Таким образом фотография откроется автоматически.
Создание обтравочной маски на мужчинеЗдесь мы сделали фотографию стоящего человека, на которого мы собираемся добавить тень. Для этого мы должны создать обтравочный контур, сохраняя форму человека постоянной. Выберите инструмент «Перо» на панели инструментов, нажав клавишу «p» на клавиатуре.
Инструменты «Перо» считаются наиболее мощным инструментом для рисования обтравочного контура. Итак, мы выбрали инструмент «Перо».С помощью инструмента «Перо» мы очень тщательно нарисовали обтравочный контур и не оставили никаких участков, а также не заняли ненужные участки. Мы нарисовали обтравочный контур на фоновом слое. Очень осторожно закрывайте путь анкерами. Помните, что обтравочный контур не будет завершен, если он не закрыт якорями.
Сделайте выбор обтравочного контураПосле успешного создания обтравочного контура человека, нам нужно сделать выбор обтравочного контура.Без выбора слоя с контурами вы не сможете сделать тень идеально. Пришло время сделать выбор. Сделать выделение обтравочной маски довольно просто. Щелкните «Путь 1» и одновременно нажмите «Enter» на клавиатуре. Вы также можете нажать «q», чтобы убедиться, что фон идеально изолирован или нет. После этого будет выделена вся замаскированная область обрезки. Только сделав выбор, можно переходить к следующему шагу.
Возьмите прозрачный слойЧтобы создать тень, мы изолировали фон и перенесли объект на новый прозрачный слой.Работа с прозрачным слоем придаст вам ясности. Мы можем выполнять любую работу, которую захотим. Чтобы создать прозрачный слой и перенести сюда объект, нажмите «ctrl + j» на панели слоев. Объект автоматически появится на прозрачном фоне.
Сделать копию фонового слояСледующее, что вам нужно сделать, это сделать копию фонового слоя. Необходимо сделать копию фонового слоя. Это важно, потому что, когда будет добавлена тень, она создаст дублирующую копию объекта, если вы работаете с исходным фоновым слоем.Итак, мы собираемся создать «фоновую копию». Перетащите фоновый слой вниз по полю и поместите его в квадратную форму рядом с корзиной с левой стороны. Когда вы перетаскиваете фоновый слой, автоматически создается слой с именем фоновая копия.
Добавить Drop ShadowОсновная работа начинается сразу после создания прозрачного слоя обтравочной маски. Теперь будем работать с прозрачным слоем. В прозрачном слое нажмите Layer> Layer Style> Drop Shadow.Сделав это, вы увидите, что вокруг объекта создается тень. Не нажимайте ОК, пока не закончите настройку размера тени. Не закрывайте диалоговую панель.
Отрегулируйте размер и количество падающей тениКогда вы открываете диалоговое окно падающей тени, вы увидите различные элементы навигации, стили и ползунки. Сумма и т. Д. Это размеры падающей тени. Вы увеличили и уменьшили количество тени, вы можете сделать тень шире или тоньше.Все, что вам нужно сделать отсюда. Итак, здесь мы установили непрозрачность тени на 75% и оставили ее под средним углом. Если вы уверены, что у вас все в порядке с размером тени и непрозрачностью, нажмите ОК, чтобы продолжить.
Создайте новый слойНа этом работа по добавлению тени не заканчивается. Тень сейчас не в правильном положении. Теперь мы создадим новый слой, на котором поместим тень в нужное место. Чтобы создать новый слой, нажмите «Слой»> «Стиль слоя»> «Создать новый слой».При этом будет создан новый слой, над которым вы можете работать и переходить к следующему шагу.
Изменение положения
тениЗдесь мы достигли последнего шага добавления тени. Поскольку мы создали новый слой тени, мы собираемся завершить работу на этом слое. Пора поставить тень в нужное место, в нужное положение. Нам нужно уйти от трансформации тени. Чтобы трансформировать тень, нажмите «ctrl + t» на клавиатуре.Вы увидите квадратную рамку с растягивающимися линиями. С помощью этого инструмента вы можете поместить тень в любое положение и размер. Мы повернули тень и поместили тень на противоположную сторону человека, чтобы она выглядела естественно. После размещения тени нажмите «Enter».
ЗаключениеPhotoshop — это подарок для всех дизайнеров мира. Это позволило им работать и зарабатывать на жизнь плюс славу. А эффект падающей тени — это метод редактирования изображений, используемый большинством дизайнеров, работающих в этой отрасли.Многие различные отрасли электронной коммерции пользуются этими услугами, чтобы привлекательно рекламировать изображения своих продуктов. Таким образом, эти шаги могут легко помочь вам преодолеть препятствия при проектировании и определенно помогут вам создать реалистичный эффект падающей тени с помощью Photoshop за считанные минуты.
Ссылка:
Учебник:Полное руководство по маскам яркости в Photoshop
Есть много способов выбрать область изображения.В этой статье мы подробно рассмотрим, что такое маски яркости, как их создавать и как эффективно использовать в Photoshop.
Маски яркости — один из самых мощных инструментов, когда дело доходит до выделения. Если вы новичок в Photoshop или не знакомы со слоями и масками слоев, у нас есть подробное руководство по Photoshop для новичков. Эта статья требует понимания слоев и масок слоев, которые рассматриваются в руководстве для начинающих.
Что такое маска яркости?Как следует из названия, маска яркости — это выбор, сделанный в отношении яркости изображения.Мы можем лучше понять это на примере:
NIKON D750 @ 20 мм, ISO 100, 1/100, f / 5,6На изображении выше передний план слева падает в тени. Допустим, я хочу добавить корректирующий слой Curves, чтобы выделить больше деталей из теней. В маске слоя, связанной с кривыми, я хочу замаскировать все блики, потому что включение их в конечном итоге приведет к их сглаживанию. Чтобы выделить тени и тени, я могу просто использовать кисть, чтобы закрасить маску с желаемой непрозрачностью.
Но использование кисти имеет несколько недостатков. Во-первых, если мы не будем очень осторожны при рисовании областей, которые нужно показать или скрыть, мы можем получить ореолы вокруг крайних контрастных выделений. Во-вторых, практически невозможно сделать сложное выделение, подобное иллюстративному изображению ниже:
Layer Mask View | Белые отображаются, а черные скрыты.Когда мы смотрим на выделение выше, мы можем понять, что такие сложные выделения невозможны с помощью простых инструментов выделения.Вышеупомянутое изображение представляет собой вид маски слоя изображения. С масками слоя мы знаем, что белые отображаются, черные скрываются, а непрозрачность изменяется в зависимости от количества серого в выделенной области.
Вы можете видеть, что темные участки самые яркие с различной степенью яркости между темными и тенями. Вы также можете видеть, что яркие облака почти полностью замаскированы.
Добавив корректирующий слой кривых с примененной темной маской яркости, мы можем легко выделить детали в тенях, не затрагивая светлые участки.Взгляните на изображение ниже — мы плавно осветлили тени. Выполнение этого с помощью масок яркости займет всего несколько минут:
Маски слоя связаны со слоем (отмечены красным) Как создать маски яркостиМы начнем с 50% серого и создадим маски на основе яркости , вплоть до выбора только самого яркого из ярких. Как правило, работают шесть разных масок или каналов. Точно так же мы создадим шесть разных масок для темных тонов, начиная со среднего серого.Наконец, мы создадим шесть масок для полутонов.
Создание ярких каналовТеперь давайте рассмотрим пошаговый подход к созданию ярких масок. Чтобы упростить понимание, я взял изображение градиента в качестве примера, чтобы мы могли четко понять, какие области выделены, а какие замаскированы.
Шаг 1:
Перейдите на вкладку «Каналы» (отмечена красным), которая находится рядом с вкладкой «Слои». Вы можете увидеть каналы по умолчанию.Первый — это канал RGB, который представляет собой смесь красного, зеленого и синего каналов, представленных ниже. Убедитесь, что выбран канал RGB, и вы увидите все четыре выбранных канала.
Шаг 2:
Выбрав RGB, щелкните левой кнопкой мыши по каналу RGB, одновременно нажимая Alt + Control + Shift на ПК или Option + Command + Shift на Mac. Помните, что если вы отметите какой-либо из каналов Красный, Зеленый или Синий, будет выбран только этот канал. В то время как при выборе канала RGB вы можете заметить, что выбраны все четыре канала по умолчанию.Когда вы сделаете выбор, вы увидите, как марширующие муравьи появляются вокруг выбранной области. В примере вы можете увидеть выбор яркости, начиная примерно с 50% серого.
Шаг 3:
Теперь, сделав выбор, щелкните значок «Сохранить выделение как канал» (отмечен красным на иллюстративном изображении ниже). Теперь вы можете увидеть новый канал под названием Alpha1 (отмечен зеленым). Для удобства переименуйте его в Brights1.
Шаг 4:
Теперь выберите канал Brights1.Убедитесь, что выделение Brights1 все еще выделено марширующими муравьями. Щелкните левой кнопкой мыши на Brights1, удерживая Alt + Control + Shift / Option + Command + Shift, как мы это делали на шаге 2. Вы увидите, что выделение изменилось. В этом примере при выборе игнорируется больше полутонов. Теперь мы сохраняем это выделение как канал. Поскольку мы переименовали предыдущий канал в Brights1, этот новый канал по умолчанию будет называться Alpha 1. Если мы не переименуем, каждый последующий канал будет называться Alpha 1, Alpha 2, Alpha 3 и так далее.Переименуйте новый Alpha 1 в Brights 2.
Шаг 5:
Давайте повторим то же самое. Теперь, выбрав Brights2, нажмите Alt + Control + Shift + Click, сохраните это выделение как канал и переименуйте его в Brights3. Можно увидеть выделение с областью меньше, чем у предыдущего канала.
Шаг 6:
Повторяйте описанную выше процедуру, пока мы не дойдем до Brights6.Если мы посмотрим на выбранные области, начиная от Brights6 до Brights1, мы увидим, что мы сделали постепенное выделение от очень ярких до почти среднего серого постепенно.
Теперь, когда мы закончили с яркостью, приступим к созданию темных каналов. Темные каналы в основном противоположны ярким. Есть два способа сделать это. Мы можем просто инвертировать выбор соответствующих яркостей.Инвертируйте выделение Brights1 как Darks1, инвертируйте выделение Brights2 как Darks2 и так далее. Другой способ сделать это — поменять местами Brights1 и затем постепенно улучшать его до самых темных темных оттенков, как мы это делали с яркими каналами. Ниже представлена пошаговая процедура выбора темных оттенков.
Шаг 1:
Выберите Brights 1, щелкнув его левой кнопкой мыши, удерживая нажатой клавишу Control / Command. Вы можете увидеть марширующих муравьев вокруг выделенной области. Теперь инвертируйте выделение, выбрав пункт меню Select-> Inverse.Вы также можете использовать комбинацию горячих клавиш Brights1 в качестве своего выбора, а затем нажать Shift + Control / Command + I. Вы можете видеть, что выбор был отменен.
Как и в случае с яркостью, мы сохраняем выделение как канал и называем его Blacks1.
Шаг 2:
Выбрав Blacks1, мы повторяем шаги с 4 по 6, создавая шесть каналов для черных.
Теперь у нас есть в общей сложности двенадцать каналов (выборок), начиная от очень ярких до очень темных.Мы собираемся создать средние тона, убирая из изображения светлые участки и тени.
Шаг 1:
Сначала выберите весь кадр, нажав Control / Command + A. Марширующие муравьи появляются вокруг всего кадра, что означает, что было выбрано все изображение. Щелкните Brights1, одновременно нажимая клавиши Alt + Control / Option + Command. Под указателем мыши будет знак минус. Вы можете увидеть изменение выбора. При текущем выборе нажмите Darks1, удерживая нажатыми клавиши Alt + Control / Option + Command.
Здесь мы выделили весь кадр и вычли светлые участки из Brights1 и тени из Darks1. Это оставляет нам средние тона между Brights1 и Darks1.
Вычитание светлых и темных участков из всего кадра Шаг 2:
Теперь, когда у нас есть Midtones1, мы собираемся создать еще пять каналов. Снова выделите весь кадр (Control / Command + A), а затем, удерживая Alt + Ctrl, щелкните Brights2 и Darks2. Это даст нам Midtones2.Точно так же мы можем создать Midtones3, вычтя Brights3 и Darks3 из всего кадра. Таким образом мы можем пройти весь путь до Midtones6. Теперь у нас есть все восемнадцать каналов: шесть ярких, шесть темных и шесть средних тонов.
Когда мы закончим создание каналов, применить их в качестве маски слоя довольно просто. Выберите канал, который вы хотите применить, щелкнув по нему левой кнопкой мыши, удерживая нажатой клавишу Control или Command.Вы можете увидеть выбранные области, обведенные марширующими муравьями. Перейдите на вкладку «Слои» и щелкните корректирующий слой или создайте маску слоя. Вы можете увидеть маску слоя с выбранным каналом.
Регулировка применяется к белым областям в маске.В приведенном выше примере я выбрал канал Brights3. Затем я создал новый корректирующий слой Exposure. Канал Brights3 применяется к маске слоя, связанной с этим корректирующим слоем. Теперь, когда я увеличиваю экспозицию до +20, вы можете видеть, что затрагиваются только яркие цвета (зеленые), тогда как средние тона затрагиваются меньше, а темные практически не затрагиваются.
Когда вы закончите использовать каналы, вы можете удалить те, которые вы не использовали. Имейте в виду, что создание каналов значительно увеличивает размер файла.
Большая часть того, что мы делали до сих пор, использовалась в иллюстративных целях. Теперь рассмотрим пример с реальным изображением. Взгляните на картинку ниже. На изображении хорошо видны тени справа, при этом почти все детали потеряны. Сделаем тени ярче и добавим контрастности изображению с помощью масок яркости.
NIKON D5100 @ 18 мм, ISO 160, 1/250, f / 14.0Я создал маски яркости и выбрал Darks6. Затем я выбрал маску в режиме просмотра маски слоя, щелкнув маску слоя, удерживая нажатой клавишу Alt / Option. Вид маски показан ниже:
Layer Mask ViewВ режиме просмотра маски вы можете видеть, что крайние темные участки выбраны, поскольку белые / светлые участки (снег) на горе полностью замаскированы (черный цвет в маске).
Преимущество использования масок яркости перед инструментом «Кисть» состоит в том, что они выбирают разную степень темных и светлых участков в зависимости от того, какой канал мы выбираем.Это дает цельный вид и, прежде всего, не создает ореолов, как это делает мягкая кисть, если не проявлять особую осторожность.
Затем я увеличил тени в корректирующем слое кривых — вы можете увидеть разницу ниже. Обратите внимание, что светлые участки остаются нетронутыми, а средние тона имеют сравнительно меньший эффект.
Канал Darks6 применен как маска слояСредние тона (небо и передний план) кажутся мне слишком яркими. Поэтому я выбрал Midtones4 и уменьшил кривые. В результате получается бесшовное, естественное изображение:
Средние тона4 Применяется как маска слоя Объединение масок яркости с помощью инструмента «Кисть»Могут быть случаи, когда маски яркости или инструмент кисти не особенно полезны при использовании по отдельности.В таких случаях вы можете получить желаемый результат, объединив оба инструмента. Давайте вернемся к маске изображения, которое мы видели в предыдущем примере. Вы можете просмотреть маску, щелкнув маску слоя, удерживая нажатой клавишу Alt / Option.
Вы видите, что тени белые, но небо серое. Это означает, что примененные нами кривые в определенной степени повлияют и на небо. Теперь мы можем перейти в режим просмотра маски, взять мягкую кисть и нарисовать небо и передний план полностью черным.
Серый цвет неба стал черным, чтобы полностью замаскироваться.Теперь, когда мы применяем такое же количество кривых, небо и передний план не будут затронуты, а кривая будет применена только к темным участкам в горах.
Коррекция применяется только к теням ЗаключениеВ этой статье мы рассмотрели основы масок яркости, как они работают и как вы можете создавать их для ярких, темных и средних тонов. Применение масок яркости практически безгранично.Требуется некоторая практика, чтобы понять концепции и решить, какая маска работает, а какая нет. Но как только мы пройдем через кривую обучения, маски яркости помогут вам создавать отличные изображения.
Пейзажные фотографы, в частности, считают маски яркости чрезвычайно мощными для бесшовного редактирования изображений с брекетингом, в результате чего изображения не имеют такого отчетливого вида HDR.
Если что-то вас смущает, дайте мне знать в разделе комментариев ниже!
Создание маски яркости с пороговыми корректирующими слоями в Photoshop
Маски яркости — это усовершенствованный метод в Photoshop, который позволяет манипулировать изображением на основе значений тона, от самых глубоких теней до самых ярких бликов и всего диапазона между ними .
Их можно использовать для творческого выбора областей скорректированного изображения. Примеры использования масок яркости — это смешивание экспозиций для создания правильных высоких тональных диапазонов (аналогично HDR). Их также можно использовать для корректировки изображения только для выбранных областей, таких как оттенок / насыщенность, замена цвета и т. Д. — действительно в любых обстоятельствах, когда вы хотите точно настроить выделение на основе тональности.
Создание масок яркости — это ручной процесс, но относительно простой.Я рекомендую создать действие этого процесса, чтобы вы могли повторно использовать эти шаги в любом документе в будущем.
Приступим.
Откройте документ.
Примечание: Если вы хотите внести некоторые изменения в фотографию, например удалить человека, заменить лицо улыбающимся лицом, добавить человека, поменять местами фон или что-нибудь еще, просто дайте мне знать. Я могу сделать это за вас с минимальными затратами. Вы можете нанять меня, чтобы я отредактировал вашу фотографию.ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО
Выберите Layer — New Adjustment Layer — Threshold.Установите пороговый уровень на 215. Это создаст выбор из самых глубоких теней на картинке, как показано ниже.
Затем мы хотим создать маску слоя, которая использует только белые области, которые соответствуют самым глубоким теням, используя Select — Color Range on Shadows with Fuzziness на 20% и Range на 65.
Примечание: Если вы хотите внести некоторые изменения в фотографию, например удалить человека, заменить лицо улыбающимся лицом, добавить человека, поменять местами фон или что-нибудь еще, просто дайте мне знать.Я могу сделать это за вас с минимальными затратами. Вы можете нанять меня, чтобы я отредактировал вашу фотографию.ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО
Создайте новый слой и, удерживая клавишу ALT, щелкните на Mac (или щелкните, удерживая клавишу «Option» в Windows) на значке маски на панели «Слои», чтобы создать черную маску с выделенными областями, окрашенными в белый цвет.
Теперь мы хотим повторить шаги, описанные выше, создав выделения, которые перемещаются по тональному диапазону от теней к светлым участкам. Начните с настройки порогового слоя до уровня 180, выберите цветовой диапазон и создайте новый слой и маску.Продолжайте настраивать пороговый слой и создавать новые слои и маски с уровнями 115, 65, 35 и 15.
Удалите или отключите пороговый слой. Теперь вы готовы использовать свои новые маски яркости.
Чтобы загрузить диапазон тонов для работы, нажмите CMD (нажмите WIN на некоторых клавиатурах Windows) в разделе МАСКА любого слоя, чтобы загрузить это выделение. Чтобы отобразить то, что находится на каждом слое, нажмите ALT (или Option-Click) на значке маски — ваши действия будут затронуты только областями белого цвета.
Размещая тональные маски на отдельных слоях, вы также можете выполнять действия — например, рисовать — на любом слое и гарантированно влиять только на этот тональный диапазон.
Маска яркости может быть мощным инструментом при постобработке изображений — и теперь у вас есть простой способ их создания и управления ими.
Карен Фоли — фотограф-фрилансер и часто пишет на сайте dreamstime.com.
Примечание: Если вы хотите внести некоторые изменения в фотографию, например удалить человека, заменить лицо улыбающимся лицом, добавить человека, поменять местами фон или что-нибудь еще, просто дайте мне знать.Я могу сделать это за вас с минимальными затратами. Вы можете нанять меня, чтобы я отредактировал вашу фотографию.ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО
Как добавить реалистичную тень в Photoshop 2021
Сегодня мы узнаем, как добавить реалистичную тень на изображение с помощью Photoshop, или вы можете сказать, как добавить тень на изображение. С помощью технологии фотошопа мы можем легко обрабатывать изображения без использования оборудования или освещения. Для этой процедуры вам нужно время, навыки и понимание того, как работает тень.Итак, следуйте процессу шаг за шагом и внимательно прочтите статью. Для этого нам понадобится Photoshop cc.
Прежде чем мы начнем этот процесс, нам нужно знать, что такое Drop Shadow?
Ну, это процесс включения тени в изображения, у которых нет тени. Техника падающих теней, которая очень применима, когда фон необходимо трансформировать, чтобы сохранить качество тени.
На сайте электронной коммерции Используя этот процесс, вы можете сделать изображение более привлекательным для покупателей.Вы также можете использовать это на сайтах фотографии, потому что профессиональному фотографу нравятся такие фотографии. Эта техника может быть применена для добавления визуального великолепия естественным сценам. Основное участие — фотография продукта.
Для создания тени создается другой слой, и фотография располагается высоко над ее нижним слоем, затем разрешение фотографии увеличивается до 72 пикселей на дюйм, и создается новый файл фотографии. трудно сделать то же самое с тонкими предметами, такими как волосы и т. д.Но проблема заключается в деталях. Тем не менее, поскольку доступно множество экспертных услуг, можно положиться на них при выборе услуг.
как добавить тень в Photoshop
В этом уроке я попытаюсь объяснить вам, ребята, краткий процесс создания реалистичной тени в Photoshop,
- Стиль слоя тени. Определяется, как тень будет сливаться с пикселями фона.
- Инструменты преобразования — позволяют вращать, изменять размер, отражать и искажать объект.
- Инструмент «Градиент» предназначен для рисования всех градиентов. Он может внести любой угловой отраженный, радиальный или ромбовидный градиент в тень объекта.
- В этом инструменте присутствует кисть, с помощью которой вы можете нарисовать размытость изображения или тени.
- Маски слоя, это фундаментальный инструмент для манипуляций с тенью. Он выборочно изменяет прозрачность слоя.
- Альфа-канал, используется для определения настройки прозрачности для определенной области цветов.
Как добавить реалистичную тень в фотошоп в деталях
1. Сначала вам нужно выбрать фотографию (фотографию, которую вы хотите отредактировать). Затем перейдите к новому файлу с того места, где вы были, а затем перейдите к окну и создайте новый слой. После этого отрежьте объект с основного фото. Теперь закрепите картинку на новом слое и переименуйте исходный файл. Затем используйте значок глаза, чтобы сделать фон фотографии невидимым.
2. Теперь пора добавить уникальный фон позади вашего объекта.Итак, для этого сначала выберите скрытый фон из палитры слоев. После этого добавьте новый слой, и этот слой станет уникальным фоном. Теперь залейте фон цветом и выберите настраиваемую яркость в раскрывающемся меню, если необходимо добавить настраиваемый цвет.
3. Теперь измените цвет тени. Итак, выберите тень и исправьте цвет вашей отбрасываемой тени. Используйте инструмент «Пипетка» и выберите тень формы, которая будет отображаться как цвет переднего плана, теперь дважды щелкните новый передний план, чтобы получить цветовую рамку переднего плана и отрегулировать яркость.
4. Пора добавить тень фотошопа. Итак, выберите различные слои объекта, нажмите кнопку «FX» и выберите тень в диалоговом окне. Установите цвет тени на цвет переднего плана с помощью диалогового окна Drop shadow, а также отрегулируйте расстояние, размытость, распространение и размер. Затем нажмите «ОК».
5. Теперь добавьте слой в вашу тень, перейдите к Layer, затем Layer жанра, затем Add Layer. Там вы можете изменить тени объекта.
6. Теперь настройте реалистичный цвет тени.В палитре слоев выберите только что добавленный слой с падающими тенями и выберите Edit — Change — color, затем нарисуйте тени под полом. После этого выберите область тени, которую нужно изменить, и используйте программу «Rectangular Marquee». Теперь редактируйте, изменяйте и искажайте, чтобы изменить конкретную часть тени. Теперь используйте трансформацию и примените ластик и кисть, чтобы исправить любые стороны ваших теней.
7. Пора добавить альфа-канал, перейдите в окно, затем каналы и добавьте альфа-канал, затем откройте палитру каналов и выберите новый канал.Теперь добавьте градиент в альфа-канал, выберите канал Alpha-1 и выберите градиент в программном обеспечении из палитры. Убедитесь, что цвет фона белый, а цвет передней поверхности черный. После этого щелкните внешний слой тени и нарисуйте откос в определенной области тени.

 Для этого нужно произвести выделение слоя, применив такие команды, как: «Редактирование» — «Трансформирование» — «Отразить по вертикали». Затем следует применить имеющийся на панели программы инструмент «Перемещение» и выполнить смещение тени вниз.
Для этого нужно произвести выделение слоя, применив такие команды, как: «Редактирование» — «Трансформирование» — «Отразить по вертикали». Затем следует применить имеющийся на панели программы инструмент «Перемещение» и выполнить смещение тени вниз.