Как сделать коллаж в Фотошопе
Есть такая шутка, что если бы не Photoshop, то красивых людей было бы на планете меньше. Действительно, создание компанией “Adobe” этого программного обеспечения позволило создать не один миллион ярких и необычных фотографий. Графический редактор сегодня является, пожалуй, номер один в сферах дизайна, профессиональной фотосъемки, при создании веб-проектов и пр.
Нужно отметить, что за годы “эволюции” Adobe Photoshop получил массу надстроек, новых функций. В результате, требуется прохождение целого курса, чтобы научиться работать в фотошпе: создавать коллажи, менять тон фотографий, заниматься редактированием изображений. У некоторых людей уходят годы. С сайтом «?нтернет-Технологии» вы потратите гораздо меньше времени!
Почему стоит использовать Photoshop?
На сегодняшний день в ?нтернете существует большое количество программ для редактирования. Однако Фотошоп по праву можно назвать лидером. Его выбирают, как новички, так и профессионалы.
Это наиболее интересующий вопрос. Ведь каждый хотя бы раз в жизни задумывался о том, чтобы создать красивый коллаж. Например, совместить себя с каким-нибудь героем или знаменитостью. Для работы вам понадобится программа Photoshop хотя бы версии CS3, а также несколько фотографий, из которых необходимо создать коллаж.
Секретные комбинации клавиш
Для того чтобы работать в Photoshop вам понадобится прочитать не только инструкцию, но и посмотреть видеокурс. Также не лишним будет запомнить горячие комбинации клавиш, с помощью которых вы сможете быстро использовать различные инструменты. Например, самые распространенные комбинации, которые могут вам понадобиться:

Есть и другие комбинации горячих клавиш, с которыми вы можете ознакомиться непосредственно на сайте «?нтернет-Технологии». Обязательно обратите внимание на другие инструкции и советы, которые могут пригодиться вам при создании новых шедевров с помощью одного из передовых и лучших редакторов изображений на сегодняшний день.
Как сделать коллаж в Photoshop
Чтобы создать коллаж в Photoshop, необходимо выполнить следующие действия. Сначала создайте новый проект с размерами, которые считаете необходимыми. Это будет зависеть от количества фотографий, которые вы хотите включить в коллаж. В качестве примера в этой статье мы собираемся создать коллаж для четырех фотографий. Когда у вас есть новый проект, перейдите во View и нажмите New Guide Layout.
Новый шаблон направляющих В разделе Margin определите поля коллажа. Выберите ОК для подтверждения. Создание новых направляющих
В разделе Margin определите поля коллажа. Выберите ОК для подтверждения. Создание новых направляющихНа новом слое создайте выделение внутри первого промежутка и используйте комбинацию Alt+Backspace, чтобы заполнить пространство активным цветом.
Создание выделения в одном из полейПреобразуйте слой, который вы только что залили, в смарт-объект. Просто щелкните его правой кнопкой мыши и выберите
Повторите процесс столько раз, сколько необходимо, в зависимости от фотографий, которые вы решили добавить. Помните, что у каждой из них должен быть свой слой, отдельный. Наконец, вы должны получить результат, подобный тому, который вы видите на следующем изображении.
Готовый шаблон коллажаПришло время сохранить изменения в файл PSD. Этот файл будет служить шаблоном в дальнейшей работе. Дважды щелкните миниатюру слоя, соответствующего первой фотографии.
Отдельное поле для редактированияСодержимое слоя будет отображаться на отдельной вкладке. Вставьте изображение в первое поле.
Вставьте изображение в первое поле.
Сохраните изменения в текущей вкладке и закройте ее. Когда вы вернетесь к шаблону, вы увидите, как только что вставленное изображение отображается в первом поле.
Изображение вставлено в первое полеПовторите процесс с остальными слоями, пока не закончите коллаж. Преимущество использования этого метода заключается в том, что вы можете изменять содержимое каждого слоя независимо, заменяя изображения при необходимости. Кроме того, вы можете повторно использовать PSD-файл столько раз, сколько захотите.
Язык Русский
Лицензия тестирование
СкачатьКак сделать коллаж с помощью фотошопа.
 Как в фотошопе сделать коллаж из нескольких фото
Как в фотошопе сделать коллаж из нескольких фотоДоброе время суток, друзья!
По просьбе читательницы, хоть и с задержкой, предлагаю вам научиться сделать простой коллаж из нескольких фотографий в .
Моя читательница занимается декупажем (еще одна моя нереализованная мечта из-за отсутствия времени), и ей надо научиться компоновать несколько фотографий своих шедевров на одной фотографии либо фоне.
А что такое коллаж вообще? Буквальный перевод этого слова с моего любимого французского означает «наклеивание».
Так что все правильно. В этом уроке мы будем «клеить» фотографии на общий фон.
Коллажи делают не только в программе , для этого существует множество графических редакторов, в том числе и онлайн… Но мы изучаем фотошоп…
Немного опережу события и скажу, что любая созданная в фотошопе открытка не что иное, как коллаж.
Для создания коллажей используют не только фотографии, как в данном уроке, но и готовый клипарт, вырезанные объекты, части фотографий и картинок, фоны, маски фотошопа, и так далее… Всему этому вы научитесь позднее.
Главное, чтобы у вас было желание, творческое вдохновение и упорство. Без него никак.
Итак, начнем…
Для написания этого урока я выбрала пять фотографий чудесных роз. Именно их мы попробуем разместить на одном фоне.
Для этого создаем новый документ. Теперь, когда вы уже знакомы с программой , путь буду прописывать коротко. Меню — Файл — Создать…
Открывается окно с параметрами нового документа. Их задают самостоятельно. У меня открылись параметры последнего документа, с которым я работала, я их и оставила. В процессе создания коллажа я предпочитаю большие размеры, поэтому эти мне вполне подошли. С такими размерами мелкие детали, используемые в работе, видны хорошо.
Сразу же прописываем имя нового документа «Простой коллаж из фото». Так будет называться рабочий файл в формате PSD, который мы сохраним позже. И жмем на кнопку ОК.
В палитре слоев появляется слой 0, который я сразу переименовала в основу коллажа . Основа и станет в последствие фоном коллажа.
Основа и станет в последствие фоном коллажа.
Создаем дополнительный слой. Для этого жмем на иконку «Создать новый слой» в правом нижнем углу палитры слоев. На новый слой мы вставим первую фотографию.
После этих действий выбранные фото разместятся в .
Фотография выделилась прерывистыми линиями.
Я копирую классическим способом, для этого идем в Меню — Редактирование — Скопировать .
Переходим на вкладку «Простой коллаж их фото» становимся на Слой 1. Меню — Редактирование — Вставить . После выполненных действий на слое 1 появляется копируемая фотография.
Точно такими же действиями копируем вторую фотографию. Она скопируется на слой 2, и его специально создавать не надо. Он появится автоматически.
В первом случае с первым фото, я забыла напомнить, что после того, как фотография скопируется на основной документ, можете смело закрывать ненужные вкладки.
Все тем же способом Скопировать — Вставить переносим остальные фото на документ, где создается коллаж.
Прежде чем расставить фотографии на коллаже я бы порекомендовала переименовать слои, чтобы было легче работать. Напоминаю о том, как это сделать: переходим на нужный слой, он становится активным (он станет синим), жмем по нему правой кнопкой мыши и на дополнительной вкладке ищем , и жмем на фразу левой кнопкой 1 раз. У вас снова появится дополнительное окно, где вы Слой 3 , как в моем случае, переименовываете в .
Как расставить их на своем коллаже я подумала заранее, хотя вы можете воспользоваться уже готовыми шаблонами-эскизами. Такой эскиз называется скетч, и вы часто можете встретить это название в уроках по созданию коллажей и скрапбукинга.
Скетчи можно найти и скачать в интернете, но я буду размещать свои фотографии самостоятельно без предварительной схемы.
Для перемещения фотографий активируем инструмент , он самый верхний в панели инструментов, и его видно на этом скриншоте. Слой Вертикальное фото красная роза я переместила влево.
Слой Вертикальное фото красная роза я переместила влево.
Позже для удобства я переименовала все слои.
И теперь увеличу слой с вертикальной фотографией, растянув его по левому края на высоту документа.
Для этого идем в .
Чтобы слой не деформировался относительно ширины и высоты, не забывайте зажимать клавишу Shift , и не отпуская ее, тянуть за уголки.
Получилось так, что фрагмент с красной розой вышел за пределы документа с коллажем, и чтобы снизить «вес» будущего коллажа, надо обрезать лишнее. Для этого активизируем инструмент рамка (5-ый сверху в панели инструментов), обводим ею весь документ по периметру и жмем на Enter .
Вы помните, что все фотографии скопировались в центр документа. Я начинаю размещать квадратные фотографии, в данном случае фрагмент с розовой розой . Для того чтобы остальные не мешали можно скрыть их видимость.
Увеличу немного размер фрагмента уже известным вам способом Меню — Редактирование — Трансформирование — Масштабирование .
Расставлю другие фрагменты на коллаже. Слои Желтая роза и Букет решила немного повернуть.
Для этого идем в Меню — Редактирование — Трансформирование — Поворот .
Вы конечно же можете поэкспериментировать и расставить ваши фотографии по другому. Я вот решила снова уменьшить немного фрагмент Вертикальное фото красная роза . И воспользовалась все теми же действиями: Меню — Редактирование — Трансформирование — Масштабирование .
Мне показалось, что фон с вертикального фото вполне подойдет для всего коллажа. Для этого инструментом ПИПЕТКА определяем цвет.
Переходим на слой Основа коллажа и активируем инструмент , кликаем левой кнопкой мыши по полю коллажа и получаем серый фон рабочего документа.
Чтобы выделить фрагменты с фотографиями в коллаже, сделаем на каждом фрагменте. Рамки будем делать прямо поверх фотографии.
Начинаем с вертикального фото. Нам нужно его выделить. Для этого активируем нужный слой, идем в Меню — Выделение — Загрузить выделенную область . Жмем на ОК.
Жмем на ОК.
Видим, что красная роза выделилась прерывистыми линиями.
Идем в Меню — Редактирование — Выполнить обводку .
Давайте выделим наши фото тенью. Для этого кликаем по активному слою левой кнопкой 2 раза и назначаем следующие параметры тени. Вы можете поэкспериментировать с параметрами, как тени, так и с другими параметрами наложения.
Я оставила все параметры одинаковыми для всех фрагментов коллажа.
Вот такой простой коллаж из фото у меня получился. Можно его подписать. Как это сделать, я вам уже рассказывала. Для этого активизируем инструмент , выбираем цвет текста и шрифт.
Теперь в окончательном варианте можно и уменьшить размер коллажа до 1000 рх по ширине. Этого вполне достаточно (Меню — Изображение — Размер изображения ).
Сохраняем рабочий документ в формате PSD, если захотим в последствии что-то изменить. Для этого идем в Меню — Файл — Сохранить как — выбираем тип файла Photoshop PSD .
И после этого сохраняем свой коллаж в формате jpg. Идем в Меню — Файл — Сохранить для Web и устройств .
Идем в Меню — Файл — Сохранить для Web и устройств .
А это похвастушки! Когда-то я проходила тренинг у Ольги Бор по созданию скрапбукинга. написана на моем сайте о жизни в Болгарии, и перенести ее сюда в оригинальном виде уже не получится. Но вы можете просто посмотреть мою работу. Мало того, что все детали скрапбукинга выполнены мною, и эта картинка тоже своего рода коллаж, только намного сложнее… И при определенном терпении вы тоже сможете этому научиться.
Все придет с опытом, поверьте.
Моя подруга Ольга Витман тоже всерьез увлеклась этим модным и интересным творчеством. Ее рамочка «Первоклашка» выполнена в стиле скрапбукинга. Может она вам пригодится, ведь 1 сентября не за горами.
P.S.: Мне казалось, что по созданию Простого коллажа из фото в фотошопе CS5 получится коротким, но я ошиблась.
Не стоит пугаться, так как в действительности создание простого коллажа идет гораздо быстрее при известных навыках, почти доведенных до автоматизма. Я желаю вам удачи и творческого настроя.
Я желаю вам удачи и творческого настроя.
Коллаж – это процесс преобразования нескольких фотографий в единый кадр . Для него стоит не полениться выбрать самые любимые из ваших снимков и расположите их так, чтобы они прямо дополняли общую картину с наиболее ясной передачей истории и эмоций.
Фотоколлаж сохранится как для ваших друзей, так и для вас самого в напоминание о хороших впечатлениях.
Чтобы сделать коллаж, вам потребуется Photoshop последних лет, обратите внимание, что я пользуюсь версией СC 2017. Приступим к работе, удачи!
Не берите много фотографий, а также фото с мелкими деталями. При создании коллажа их размер уменьшится и может ухудшиться передача цвета и деталей, при этом фото будет смотреться не так красиво, как хотелось бы.
Однако помните, что для фотоколлажа необходимо от двух фотографий. Я часто беру от шести в зависимости от изображенного на них.
Создайте новый файл
Для создания нового файла вам нужно найдите в программе функцию «Файл» и выберите положение «Создать». Я лично выбираю размер 20 на 30 дюймов при 140 ppi. Для коллажа это оптимальный размер кадров.
Я лично выбираю размер 20 на 30 дюймов при 140 ppi. Для коллажа это оптимальный размер кадров.
Фотографии загружайте на коллаж по одной
Воспользуйтесь первой открытой картинкой и при зажатии клавиш CTRL+A выберите все остальные, а также можете воспользоваться инструментом на панели программы. Для копирования файлов воспользуйтесь CTRL+С.
Далее вам потребуется перейти в созданный документ, и вставьте выбранные уже фотографии, используя CTRL+V. Так при переходе на новый документ перенесутся фотографии на новый слой. Внимательно просмотрите, нужна ли ретушь новых фотографий.
Чтобы изменить размер , воспользуйтесь клавишами CTRL+Т. Для использования углового узла нажмите Shift. С её помощью вы сможете отредактировать размер и переместить изображение в нужный ракурс.
Важно: если у вас использовался смарт-объектив, качество изображений при изменении размера не пострадает.
Создания макета для коллажа
Если какое-то фото не подходит, то смело можно удалять его. Например, я удалил второй слой и их осталось всего пять.
Например, я удалил второй слой и их осталось всего пять.
После добавления всех фотографий требуется расположить их в правильной последовательности.
Пространство между картинками
Когда макет коллажа уже готов, вы можете прочертить линии между ними, если они необходимы. Это делать необязательно. В инструментах примените «Стиль слоя », далее выберите «Обводка внутри ».
Я выбрал серую обводку всех слоев толщиной 20 пикселей.
Соединение всех слоёв коллажа
Для соединения всех слоёв коллажа в один нажмите Ctrl+Shift+E .
Изменение размера для пользования онлайн
Используйте водяной знак
Это можно пропустить, но если важно, то лучше заморочиться 🙂 Из материалов выберите подходящий. После чего еще раз соедините все слои в один и сохраните работу в формате JPEG или PNG.
Работа закончена, можете предоставить свой шедевр на обзор в сеть!
Прежде чем понять, как сделать коллаж в фотошопе, давайте разберемся, что такое коллаж. Коллаж — это изготовление композиции из различных кусков разнообразных картинок на единой плоскости. Надеюсь, что объяснила понятно.
Коллаж — это изготовление композиции из различных кусков разнообразных картинок на единой плоскости. Надеюсь, что объяснила понятно.
Данный технический прием пользуется сейчас популярностью и применяется, например, для изготовления памятных сувениров. Чтобы сделать коллаж, нужно пройти несколько этапов этого творческого процесса.
С чего начинается коллаж?
Фотографии следует выбирать одинакового размера, чтобы у них было одинаковое качество. Самый идеальный вариант — фотографии, сделанные на одном фотоаппарате. Это необходимо, чтобы коллаж получился качественным.
Чтобы узнать качество фотографий, следует нажать на нее правой кнопкой, выбрать «свойства» и выбрать «подробнее».
Перед использованием, желательно, произвести их корректировку в фотошопе: поработать с яркостью и цветом, и обрезать, где это необходимо. Для этого используется инструмент «рамка», выделяется необходимая зона прямоугольником и нажимается «Enter».
Далее необходимо решить, как именно будут располагаться фотографии. В фотошопе есть уже готовые скетчи – запрограммированное расположение изображений. Или можно самому решить, где лучше всего изображения будут смотреться. Далее располагаются фотографии, при желании можно сделать их наклон. Здесь главное фантазия и немного терпения.
В фотошопе есть уже готовые скетчи – запрограммированное расположение изображений. Или можно самому решить, где лучше всего изображения будут смотреться. Далее располагаются фотографии, при желании можно сделать их наклон. Здесь главное фантазия и немного терпения.
Создание коллажа
Нужно сделать, то есть создать, новый документ, его размер зависит от параметров снимков. При создании основы выбирает цветовой фильтр, обычно для фотокамер используется sRGB IEC1966-2.1.
Теперь переходим к изображениям, каждое из них копируется в новый документ. Для этого мы используем такие комбинации клавиш: Ctrl+A, Ctrl+C, а в новом документе Ctrl+V.
Теперь все эти изображения нужно привести в порядок. При помощи инструмента «Перемещение» переносим на нужное место.
Возможно, что некоторые фотографии для коллажа необходимо будет в фотошопе уменьшить, для этого используем Shift+ (Crtl+T), при этом тянем уголок внутрь.
Выставляем стили, для этого два раза нажимаем на «Группу 1» в панели слоев, и устанавливаем параметры «Обводки и Тени».
Фон для коллажа
Чтобы сделать фон, можно использовать одну из фотографий, для этого необходимо ее увеличить, а потом разместить на панели слоев. Оптимально будет установить прозрачность на 60%.
На этапе завершения можно сделать рамочку для коллажа, для этого жмем на Ctrl+A, чтобы все выделить.
Теперь Вы знаете, как сделать коллаж в фотошопе, дайте волю своей фантазии и смело экспериментируйте!
12.04.2016 27.01.2018
В этой инструкции мы расскажем Вам как просто сделать коллаж из фотографий в фотошопе. Конечный результат будет из себя представлять красивый коллаж из нескольких фотографий склеенных в фотошопе.
Коллаж который Вы научитесь делать будет выглядеть так:
Что необходимо для создания коллажа в :
- 5 различных фотографий
- Фотография или изображение для фона
Что такое коллаж из фотографий и зачем он нужен
Коллаж это единое изображение склеенное из нескольких других. Это может быть как сборник фотографий так и изображение в котором можно не заметить, что оно склеенное из нескольких других изображений. В данном уроке мы будем делать обычный коллаж из фотографий, как фотоальбом.
В данном уроке мы будем делать обычный коллаж из фотографий, как фотоальбом.
Как сделать коллаж
Чтобы сделать коллаж Вам необходимо:
- Подготовить фон для коллажа, над которым будут фотографии
- Подготовить сами фотографии. В данном уроке мы возьмем пять фотографий.
Краткая карта урока
Пункты которые Вы должны будете выполнить в данном уроке:
- Открыть отдельно каждую фотографию в фотошопе.
- Открыть фон для коллажа, в этом документе мы будет создавать коллаж.
- В фотошопе открыть вкладку с 1-ой фотографией, выделить её и скопировать
- Перейти на вкладку с фоном для коллажа, вставить фотографию на отдельный слой.
- Повторить операцию со всеми фотографиями. Таким образом скопировать и вставить все фотографии.
- Разместить фотографии на коллаже и изменить масштаб для каждой фотографии. Добавить стили.
Примечание: В этом уроке Вы научитесь делать собственные коллажи и использовать свои фотографии. Данная инструкция позволит Вам создать коллаж на любую тему — семейный пикник, влюбленные на природе, свадебный коллаж, городские пейзажи и так далее. Вы ограничиваетесь только лишь своей фантазией.
Данная инструкция позволит Вам создать коллаж на любую тему — семейный пикник, влюбленные на природе, свадебный коллаж, городские пейзажи и так далее. Вы ограничиваетесь только лишь своей фантазией.
Создание коллажа в фотошопе
Откройте в фотошопе 6.jpg — это будет фоном для нашего коллажа.
Если вы не успели сделать нужный масштаб для фотки или необходимо скорректировать:
- Выберите в списке слоях нужную фотографию
- Нажмите CTRL+T
- Отмасштабируйте заново.
Так как фотографии смарт-обьекты их можно масштабировать обратно без потери качества. Пока расположите навскидку фотографии на коллаже. Все слои для удобства поместил в отдельную папку.
Отключите пока видимость слоев с фотографиями. Для этого нажмите на иконку с глазом напротив слоя с фото.
С помощью инструмента Эллипс (Ellipse Tool ), можно любого цвета, нарисуйте круг где будет предполагаемая фотография.
Фотография станет отображаться в кружочке. В списках со слоями вы увидите как у слоя с фоткой появилась стрелочка, она указывает что обтравочная маска действует на слой ниже — на слой с серым кружком.
Вы можете переместить фотографию на нужную позицию и скорректировать её масштаб.
Повторите эту схему со остальными фотографиями:
- Включить видимость фотографии
- Сделать из нее обтравочну маску
- Переместить на нужную позицию и изменить масштаб
После этого Вам коллаж в фотошопе будет готов!)
Помните, что Вы можете играться с фонами, расположением и количеством фотографий. Делайте самые разные композиции в фотошопе!
Например кому-то нравится, более спокойной фон и квадратные рамки)
Если у вас есть желание посмотреть как это устроено в Фотошопе или вы хотите вставить свои фотографии —
Довольно часто приходится сталкиваться с проблемой, когда сделанная фотография не доносит атмосферу места, настроения т. д. В этом случае поможет фотоколлаж, он позволяет заметить зрителю в разы больше чем обычно. Процесс создания коллажа называется коллажированием, когда на одном изображении применяют много различных картинок и элементов.
д. В этом случае поможет фотоколлаж, он позволяет заметить зрителю в разы больше чем обычно. Процесс создания коллажа называется коллажированием, когда на одном изображении применяют много различных картинок и элементов.
Как сделать коллаж в Фотошопе
Самый простой вариант коллажирования в Photoshop:
Переносить и размещать фотографии можно по своему вкусу, желательно оставлять между ними немного места, так смотрится более эстетично. Размер так же подбирают на свой взгляд. Для того чтобы изменить масштабы и положение фотографии нужно выбрать «Free Transform », или воспользоваться сочетанием клавиш Ctrl+ T . Также в трансформации есть возможность растянуть фотографию, или перевернуть ее.
Создание коллажа с эффектами
Когда простые коллажи надоели, и хочется чего-то более яркого в ход идут эффекты. За основу можно брать готовый коллаж или создать новый из нескольких фотографий. Мы возьмем уже готовый для примера.
Самым простым и аккуратным способом создания коллажа в Фотошопе является использование фильтров, или наложение эффектов.
Как наложить эффект на картинку
Для этого нужно создать новый белый слой и покрасить его в любой подходящий цвет, мы использовали коричневый. Затем подкрутить колесо мышки выбирая насыщенность цвета. На изображении уже можно будет увидеть некоторые изменения. Можно оставить и так, а можно использовать эффекты.
Возле слоев в «Layers », можно обнаружить список возможных вариантов изменений изображения, так называемых mode . На скриншоте показано, что выбранный эффект «Divide », сделал коллаж более холодным.
Работа с фильтрами
Находятся фильтры в верхней части экрана приложения. В совокупности их около 50, иногда больше.
Все эффекты можно посмотреть в галерее фильтров заранее, прежде чем использовать. Поэтому для начала нужно выбрать слой на котором находится коллаж и нажать «Filter Gallery ». Затем можно спокойно пробовать все имеющееся. Имеется возможность настройки мягкости, резкости и т.д. с правой стороны экрана. Например, фильтр «Cutout ».
Затем можно спокойно пробовать все имеющееся. Имеется возможность настройки мягкости, резкости и т.д. с правой стороны экрана. Например, фильтр «Cutout ».
После небольших изменений в настройках, которые можно пронаблюдать на скриншотах, изображение стало выглядеть следующим образом:
Сделать коллаж из одного фото
Хорошим вариантом является добавление стикеров , или картинок в формате png. Также можно использовать то, что было изучено выше — фильтры и эффекты. Можно скачать и использовать рамки. Можно добиться абстрактного фотоэффекта, а еще воспользоваться кистями, которые есть в приложении.
Пример создания фотоколлажа:
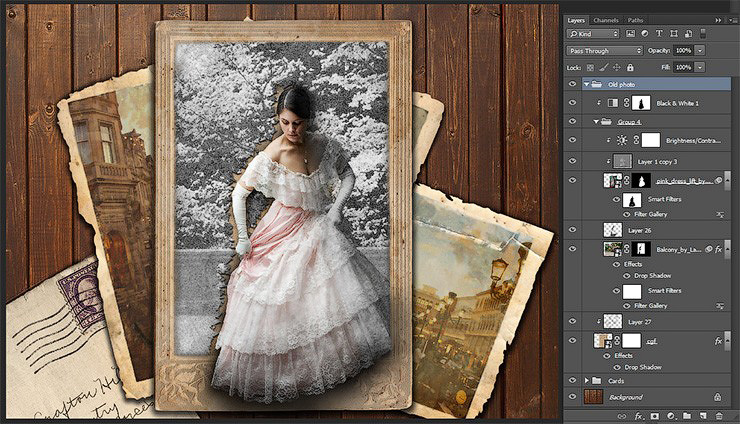
Шаблоны для коллажа в Фотошопе
Шаблонами можно пользоваться при обучении работе в Photoshop, или для оформления своей страницы ВКонтакте или на сайте. Ниже будут представлены шаблоны разного типа для индивидуальных работ:
- « ». Время так быстротечно, а сохранить важные моменты очень хочется.
 Изящный шаблон в приятной цветовой гамме подойдет для особенно-важных фото.
Изящный шаблон в приятной цветовой гамме подойдет для особенно-важных фото. - . Подойдет для фотографий торжеств, прогулок, красивых мест и даже свадьбы.
- . Яркий и жизнерадостный шаблон для Фотошопа. Подойдет для фото детей, или приятного отдыха.
- . Изящный шаблон, прекрасно подойдет для фото тематической вечеринки.
Рекомендуем также
Как сделать коллаж в фотошопе сс 2015
Как сделать коллаж в Фотошопе из нескольких фотографий
Умение создавать коллажи из фотографий – очень полезный навык, т.к. благодаря ним можно быстро и содержательно “рассказать” о каких-нибудь событиях из жизни и не только.
Именно поэтому этот урок будет целиком посвящен созданию коллажей в Фотошопе из одной и нескольких фотографий.
Содержание: “Как создать коллаж в Photoshop”
Создание коллажа из нескольких фотографий
Для того, чтобы начать работу, нам нужно определиться со снимками, из которых и будет создаваться коллаж. Мы в свое уроке будем использовать прекрасные пейзажи и достопримечательности Армении.
Мы в свое уроке будем использовать прекрасные пейзажи и достопримечательности Армении.
В качестве фона возьмем вот эту фотографию и загрузим в Photoshop.
Теперь необходимо открыть в программе несколько фотографий красивых мест/достопримечательностей, в нашем случае Армении.
Теперь можно начинать работу.
Чтобы перетащить все фотографии в тот же проект, где находится фоновое изображение, просто выделите нужные изображения и не отпуская левую кнопку мыши перетяните их в рабочую область.
После того, как все снимки загружены, необходимо оставить видимыми только фоновый слой и перый слой над ним:
Затем открываем “Параметры наложения (Настройки стилей)”, кликнув дважды на первый слой над фоновым (в нашем случае: kollazh-1). Можно также нажать на нужный слой правой кнопкой мыши и в выпадающем меню выбрать “Параметры наложения”:
Мы довольно часто в наших уроках используем параметры наложения, поэтому у вас не должно возникнуть проблем. Нужно задать слою тень и обводку (рамку) в соответствующих пунктах.
Нужно задать слою тень и обводку (рамку) в соответствующих пунктах.
Наша обводка будет белого цвет, с положением “Внутри” и размером 10 пикс. Вы же, в свою очередь, должны подобрать подходящие параметры на свой вкус.
Теперь перейдем к настройкам тени. Для чего нужна тень? Просто таким образом наш снимок будет больше выделяться. Опять же, задаем настройки исходя из своих потребностей. У нас они такие:
Применяем изменения, щелкнув “ОК”.
Остается только подобрать подходящий размер и наклон снимка, а затем поставить его в подходящее место на фоне. Чтобы это сделать, вызовем инструмент “Свободное трансформирование” благодаря горячим клавишам “CTRL+T” или через меню “Редактирование”:
Мы не будем останавливаться на том, как работать с этим инструментом, т.к. уже подробно рассматривали этот вопрос в данном уроке: “Свободное трансформирование в Фотошопе”
После того, как мы перенесли наше первое фото в подходящее место, наш холст выглядит так:
Теперь, чтобы не выполнять лишнюю работу, просто берем и копируем стили со слоя с первым изображением на все остальные, кроме основного разумеется. Для этого нужно зажать клавишу
“ALT” и, кликнув на пункт “Эффекты” прямо под слоем, перетянуть все эффекты на слой выше.
Для этого нужно зажать клавишу
“ALT” и, кликнув на пункт “Эффекты” прямо под слоем, перетянуть все эффекты на слой выше.
Не забудьте затем включить видимость слоя. После того, как стили вставлены, остается с помощью “Свободного трансформирования” также подогнать нужный размер и вставить очередной снимок в желаемое место.
Остается повторить вышеописанный алгоритм действий со всеми остальными слоями. У нас получился такой результат:
Как видите, весьма неплохой коллаж, на который мы потратили примерно 10 минут работы в Фотошопе. Чтобы финализировать нашу работу, необходимо добавить размытие на фоновый слой. Таким образом он не будет особо отвлекать на себя внимание.
Сделать это можно через главное меню “Фильтр”, выбрав “Размытие” – “Размытие по Гауссу”:
В появившемся окне настроек выставляем подходящее значение радиуса:
Кликаем “ОК” и применяем изменения. Теперь можно взглянуть на финальную версию коллажа:
Теперь можно взглянуть на финальную версию коллажа:
Создание коллажа из одной фотографии
Сперва нужно, как всегда, определиться со снимком. Мы выбрали в качестве пример изображение Халка:
Когда выбираете фото для этого создания этого вида коллажа, учтите, что чем меньше мелких деталей на фоне, тем лучше.
Как обычно создаем копию основного слоя с помощью комбинации горячих клавиш CTRL+J.
Следом необходимо создать новый прозрачный слой:
Берем в панели инструментов “Заливку”:
В палитре цветов выбираем основным цветом белый:
Заливаем им прозрачный слой и помещаем его посередине. Не забываем также снять видимость с основного слоя.
Можно приступить к созданию первой части коллажа.
Для этого берем в панели инструментов “Прямоугольник”:
В верхней панели настроек инструмента выбираем заливку белым цветом, и убираем обводку:
Теперь на холсте нужно создать первый объект:
После, нужно переместить слой с прямоугольником под слой с нашим фото Халка:
Теперь, зажав “ALT”, необходимо кликнуть между самым верхним слоем и слоем с прямоугольником, прямо по границе (линии между слоями). Таким образом мы создадим обтравочную маску:
Таким образом мы создадим обтравочную маску:
После, выбираем слой с нашим прямоугольником, смотрим, чтобы инструмент прямоугольник также был включен и переходим в к панели настроек инструмента.
Нам предстоит настроить рамку. Цвет выбираем белый, форму – сплошная линия, а размер в каждом случае нужно подбирать индивидуально.
На холсте вы сразу же заметите появившуюся рамку вокруг нашего кусочка:
После, остается настроить параметры наложения нашего фрагмента. Для этого кликаем дважды на нужный слой, в настройках стилей выбираем “Тень” и настраиваем на свое усмотрение.
Наши настройки таковы:
Затем применяем изменения, нажатием “ОК”. Теперь нужно на клавиатуре зажать CTRL и выбрать верхний слой, выделив 2 слоя. После остается нажать на CTRL+G – таким образом мы объединили их в одну группу.
На этом создание первого фрагмента подошло к концу.
Нужно его немного переместить/повернуть, чтобы он не стоял ровно. Так он будет выглядет намного лучше. Для в созданной группе необходимо выбрать слой с прямоугольником и нажать CTRL+T, вызвав тем самым свободное трансформирование. Действуем:
Теперь осталось создать остальные части нашего коллажа. Этот процесс будет куда проще. Для этого нужно свернуть группу и создать ее дубликат с помощью горячих клавиш “CTRL+J”.
А там уже остается открыть группу и передвинуть очередной прямоугольный фрагмент в нужное место благодаря свободному трансформированию (CTRL+T).
В общем-то создаем столько фрагментов, сколько нам нужно и получаем такой вот предфинальный вариант коллажа:
Почему предфинальный? Потому что, согласитесь, чего-то не хватает. А если быть точнее, то белый фон никуда не годится. Нужно подобрать что-то поинтереснее. За фоном мы обратимся к поиску картинок в Google. Мы остановились на этом варианте:
Помещаем это изображение поверх белого слоя
и получаем такой результат:
Как видите, получился очень даже интересный вариант коллажа, благодаря совсем несложному алгоритму действий в программе и использованию нескольких фотографий.
Остается только сохранить работу и похвастаться плодами трудов в соц. сетях.
Теперь вы знаете, что сделать коллаж из фотографий в Фотошопе не так сложно, как может показаться на первый взгляд.
До встречи в наших следующих уроках!
Как сделать фотоколлаж в Photoshop CC
Обучение созданию фотоколлажа в Photoshop пригодится в самых разных ситуациях. На отдельных фотографиях запечатлены отдельные моменты времени, но при этом создается коллаж, и вы сможете проиллюстрировать целую историю, заархивировав заветный семейный праздник или создав мегамикс воспоминаний на день рождения партнера. Создание коллажа также является отличной проверкой ваших навыков композиции.
Существует множество приложений для создания коллажей, но Photoshop CC даст вам еще больше контроля.Это позволяет вам завершить весь процесс, используя всего одно приложение, которое включает в себя любые необходимые настройки изображения. (Некоторые из лучших приложений можно найти в нашем обзоре лучших инструментов для создания коллажей. )
)
Photoshop — одно из наиболее часто используемых приложений для этого типа работы. Если вы еще не зарегистрировались, получите Adobe Creative Cloud, чтобы получить доступ к впечатляющему набору программного обеспечения для творчества.
В этом уроке Photoshop вы узнаете, как импортировать изображения в Photoshop, размещать их на одной странице и ограничивать их цветными рамками.Если вы хотите улучшить свои навыки работы с Photoshop в других областях, ознакомьтесь с нашим постом, в котором собраны лучшие уроки по Photoshop, или для новичка, узнайте, как с помощью Photoshop создать изображение.
01. Выберите изображения
Вы можете использовать органайзер фотографий, чтобы упростить вашу работу, но предварительный просмотр их в Finder также будет работать. (Изображение предоставлено Мэттом Смитом / Future Owns / Adobe) Сначала выберите свои изображения. Невозможно сжать всю коллекцию фотографий на одной странице, поэтому нужно проявлять избирательность, ограничиваясь максимум 5-8 фотографиями. Выбор изображения важен, если вы хотите сохранить интерес зрителя — коллажи — это не просто развороты случайных изображений, а представляют собой плавное повествование, отображающее разнообразные углы, формы и стили.
Выбор изображения важен, если вы хотите сохранить интерес зрителя — коллажи — это не просто развороты случайных изображений, а представляют собой плавное повествование, отображающее разнообразные углы, формы и стили.
Попробуйте использовать изображения, подходящие для разных размеров рамок, выбирая только самые лучшие и наиболее подходящие изображения. Тематизация коллажа по линиям одного согласованного цвета или общего элемента может объединить все воедино, в то время как контрастные изображения создают напряжение и, как правило, привлекают внимание.Каждое изображение должно быть хорошо экспонировано и в фокусе.
Если вы не уверены, что выглядит хорошо, посмотрите несколько макетов журналов для вдохновения. Использование органайзера библиотеки, такого как Lightroom или Bridge, упрощает процесс, упрощая сортировку сразу нескольких фотографий, хотя Finder также работает. Используйте этот этап, чтобы внести необходимые коррективы в ваши изображения, прежде чем объединять их.
В моем коллаже будет фотография Porsche 964 Carrera, поэтому я включил широкие, динамичные снимки, а также детали интерьера крупным планом, демонстрируя автомобиль со всех сторон.
02. Создайте документ
Окно «Новый документ» предоставляет выбор из предварительно загруженных шаблонов, которые являются хорошей отправной точкой для любого проекта (Изображение предоставлено: Мэтт Смит / Future Owns / Adobe) При создании документа , размер холста будет зависеть от предполагаемого вывода вашего коллажа, а именно от того, цифровой он или печатный (большинство коллажей лучше смотрятся в альбомном формате). В окне «Новый документ» Photoshop представлен ряд «предустановок документов», чтобы упростить выбор, будь то размеры страницы для печати или стандартные цифровые размеры для Интернета и мобильных устройств.Если вам нужен нестандартный размер, вы также можете изменить ширину, высоту, разрешение и цветовой режим. Вы можете изменить это позже, выбрав Изображение> Размер холста. Я использовал размер документа 1920 x 1080 пикселей, RGB, стандартный экран HD.
Я использовал размер документа 1920 x 1080 пикселей, RGB, стандартный экран HD.
03. Импорт изображений
Вы можете перетащить все изображения в Photoshop прямо из окна Finder. Удерживая нажатой клавишу Alt, вы добавите их как связанные слои (Изображение предоставлено Мэттом Смитом / Future Owns / Adobe)Существуют различные методы для сбора изображений в один файл.Возможно, самым простым является перетаскивание изображений из Finder прямо на холст, который импортирует их как смарт-объекты. Преимущество этого заключается в том, что вы можете изменять их положение и размер без потери качества.
В качестве альтернативы вы можете встраивать изображения в виде связанных слоев, что означает, что они будут отображаться на холсте как версии с низким разрешением, при этом они будут связываться с исходными файлами на вашем компьютере, что позволит избежать медленного времени рендеринга. Сделайте это, удерживая нажатой клавишу Alt при перетаскивании изображений в файл.
Другой способ — открыть все изображения в отдельных окнах Photoshop, выбирая каждое с помощью Cmd + A , копируя с помощью Cmd + C , затем вставляя в главный документ с помощью Cmd + V . Вы также можете изменить расположение окон, чтобы показывать сразу два файла, а затем буквально перетаскивать слои из одного в другой.
04. Приблизительно расположите изображения
Используйте инструмент «Свободное преобразование» для изменения размера слоев на холсте, пробуя разные положения для большей визуальной привлекательности (Изображение предоставлено: Мэтт Смит / Future Owns / Adobe) , вам нужно иметь правильные изображения в правильных позициях.Перемещайте изображения по холсту с помощью инструмента «Выделение», пока все они не будут примерно соответствовать странице. Вы можете включать и выключать слои с помощью значка глаза слева от каждого слоя на панели «Слои». Масштабируйте и вращайте слои с помощью инструмента «Свободное преобразование» ( Cmd + T ), захватывая ручки кадра преобразования. Удерживание клавиши Shift сохранит пропорции, удерживание клавиши Alt приведет к уменьшению масштаба от центра. Вы можете найти дополнительные варианты трансформации в Edit> Transform.
Масштабируйте и вращайте слои с помощью инструмента «Свободное преобразование» ( Cmd + T ), захватывая ручки кадра преобразования. Удерживание клавиши Shift сохранит пропорции, удерживание клавиши Alt приведет к уменьшению масштаба от центра. Вы можете найти дополнительные варианты трансформации в Edit> Transform.05. Рисование границ
Вы можете изменить цвет фигур в окне «Заливка», где вы также можете добавлять новые образцы и создавать градиенты (Изображение предоставлено: Мэтт Смит / Future Owns / Adobe) Добавьте одну границу, используя либо инструмент «Перо» (с примененной обводкой) или инструмент «Прямоугольник» для разделения изображений. Я нарисовал длинный белый прямоугольник поперек холста, продублировал его с помощью Cmd + J , переместил и повернул его с помощью Free Transform, затем повторял процесс до тех пор, пока не были наложены все мои границы, включая границу вокруг внешнего края в качестве Рамка.
Если вам сложно выровнять изображения, вы можете перетащить направляющие из линейок (включите их с помощью Cmd + R или в меню «Просмотр»> «Линейки»). Вы также можете выбрать несколько слоев и использовать «Слой»> «Выровнять», чтобы выровнять их.
06. Замаскируйте запасное изображение
Используйте маски, чтобы скрыть нежелательные области, а не удалять их сразу, поскольку маски можно отредактировать позже, если вы передумаете (Изображение предоставлено: Мэтт Смит / Future Owns / Adobe) С границами Теперь будет видно, что некоторые из ваших фотографий накладываются друг на друга.Используйте инструмент Marquee Tool, чтобы выбрать нежелательные области на каждом слое, инвертируйте это выделение, щелкнув правой кнопкой мыши и выбрав «выбрать инверсию», затем нажмите кнопку маски в нижней части панели слоев (это выглядит как кружок в поле). Вы можете редактировать маски позже, если передумаете, закрасив область маски черным и белым.![]() Повторите этот шаг для каждого слоя, пока все они не будут на одном уровне с границами.
Повторите этот шаг для каждого слоя, пока все они не будут на одном уровне с границами.
Если вы импортировали свои изображения как смарт-объекты, вы можете просто удалить ненужные области вместо их маскировки, так как вы не потеряете ни одно исходное изображение.Если вы затем захотите переместить изображение внутри рамки, дважды щелкните слой, чтобы открыть окно смарт-объекта, и переместите его туда.
07. Добавление текста и экспорт.
Photoshop CC имеет множество параметров на вкладке «Символ», в том числе динамический текст, который изменяет шрифт вашей копии при прокрутке списка (Изображение предоставлено Мэттом Смитом / Future Owns / Adobe) Если вас устраивает макет коллажа, вы можете добавить заголовок или сообщение. Выберите инструмент «Текст» на панели инструментов и нарисуйте текстовое поле на холсте, желательно в очень темной или светлой области.Выберите гарнитуру и цвет на вкладке «Символ», затем вставьте текст. Если текст нечитаем, вам может потребоваться нарисовать за ним сплошную рамку, а затем смягчить ее, уменьшив непрозрачность или изменив режим наложения. Я также добавил обводку подчеркивания, используя пипетку, чтобы выбрать желтый цвет на изображении.
Я также добавил обводку подчеркивания, используя пипетку, чтобы выбрать желтый цвет на изображении.
Сохраните изображение как файл .psd, чтобы вы могли отредактировать его позже, а затем экспортировать в любой нужный вам формат. (См. Наше руководство по форматам файлов изображений, если вы не уверены.)
Подробнее:
.Как сделать коллаж в Photoshop (Пошаговое руководство!)
К настоящему времени большинство из нас знакомо с разнообразными коллажными приложениями в Интернете и на наших смартфонах.
А вы когда-нибудь задумывались, как сделать коллаж в фотошопе? Это проще, чем вы думаете, и мы покажем вам, как это сделать.
Шаг 1. Выберите фотографии
После того, как вы закончите выбирать тему своего проекта, вам нужно выбрать изображения, которые вы будете в него включать — дважды щелкните значок Photoshop на рабочем столе, чтобы сначала открыть Photoshop.
Часто бывает достаточно пяти-семи фотографий. Но вы всегда можете добавить больше, если хотите.
Но вы всегда можете добавить больше, если хотите.
Ваша цель — рассказать историю с помощью ваших фотографий, которую вы не можете показать с помощью одного изображения. Слишком мало фотографий не передадут достаточно чувств. Между тем, если набрать слишком много изображений, все запутается.
Тщательный выбор фотографий для использования — ключ к созданию гармоничного изображения. Включите широкие, средние и крупные изображения. Эта комбинация предоставляет зрителю различные точки зрения на ваш объект.
Но помните, что это не жесткое правило. Вы всегда можете сломать его, если сохраните свою тему.
Чтобы проиллюстрировать детали этого проекта, я выбрал серию фотографий с рынка Муанг Май в Таиланде.
У меня в папке было 24 фотографии, и я сузил выбор до 13. После этого я отбросил еще больше, пока не добрался до последних шести. Моя коллекция включает в себя широкие, средние и крупные фотографии, а также несколько вертикальных и горизонтальных изображений.
Выбирая фотографии, ищите в них изображения с похожими цветами и формами. Эти общие элементы помогут сделать ваш фотоколлаж для Photoshop более целостным.
На этом этапе вам не нужно выбирать окончательные изображения. Наличие восьми, десяти или более даст вам некоторую гибкость, когда вы начнете создавать макет.
В то же время не выбирайте слишком много, так как это может помешать вашему прогрессу.
Шаг 2. Измените размер фотографий
Теперь вам нужно изменить размер ваших фотографий.Их использование в полном разрешении не обязательно, так как это может замедлить работу вашего компьютера.
Подумайте, как вы будете отображать готовый фотоколлаж. Если вы собираетесь распечатать его, чтобы повесить на стену или поместить в альбом, ваши фотографии должны быть большими.
Если вы собираетесь делиться своим коллажем только в социальных сетях, вы можете уменьшить размер файлов. Для печати установите разрешение 300 пикселей на дюйм. Для использования только на мониторе установите разрешение 72 PPI.
Для использования только на мониторе установите разрешение 72 PPI.
Определите размеры, с которыми вы хотите напечатать фотоколлаж, и рассчитайте размер изображений.Затем сделайте их на 30% больше. Если вы сделаете их больше, чем вам нужно, это даст вам некоторую гибкость, чтобы изменить их размер позже, если потребуется.
Я установил размер своих фотографий 700 пикселей по длинной стороне, что составляет 247 мм при 72 PPI.
Шаг 3. Создайте новый файл в Photoshop
.Откройте панель «Новый документ» в Photoshop и выберите предустановку или создайте собственный документ. Вам не нужно быть точным, поскольку вы всегда можете обрезать его или добавить размер холста позже.
Важно создать новый документ с правильным разрешением.Он должен иметь те же размеры, которые вы использовали при изменении размера фотографий на шаге 2.
Для своего документа я выбрал горизонтальный формат A4 с 72 PPI. Он подойдет для использования на сайте.
Шаг 4 — Добавьте ваши фотографии в новый файл
Есть много способов добавить фотографии в документ. Я считаю, что лучший способ — открыть папку, в которой они находятся, и перетащить их на холст документа.
Это автоматически превращает их в смарт-объекты Photoshop.
Изменение размера смарт-объекта неразрушает. Вы также можете наклонять, вращать, деформировать или применять любое преобразование без ухудшения качества. Просто помните, что вам нужно растрировать смарт-объекты, прежде чем вы сможете выполнять на них какое-либо редактирование пикселей.
Если вы хотите что-то клонировать, осветлить, затемнить или закрасить кистью, вам нужно щелкнуть правой кнопкой мыши по слою и выбрать «Растрировать слой».
Лучше всего завершить редактирование фотографий, прежде чем изменять их размер и импортировать.
Для удобства просмотра ph
.Как сделать цифровой коллаж в Adobe Photoshop CC
Воспользуйтесь этим руководством, чтобы создать дикий красочный цифровой коллаж, полный ретро-футуристических причуд. Мы разбиваем методы просто для того, чтобы помочь вам воплотить в жизнь самые странные идеи.
Цифровые коллажи — отличный способ привнести в макет забавный и красочный хаос. Создаете ли вы журнал, корпоративный отчет, плакат для концерта, личный бланк или называете проект, цифровые коллажи позволят вам добавить очень индивидуальный стиль, от консервативного до сюрреалистичного.
Мы познакомили вас с диким миром журналов, которые являются ключевым жанром и имеют большое влияние на создание коллажей. Это руководство — прямой путь к созданию рукотворного образа на компьютере для использования в цифровых журналах. Эти техники соответствуют сверхширокому диапазону стилей этого жанра и не требуют особого вмешательства.
Мы также будем ссылаться на Creative Trends 2019, который охватывает множество тенденций в дизайне журналов, а также несколько других популярных и актуальных творческих стилей. На мой взгляд, хаос является таким же важным принципом дизайна, как баланс или единство.Это странная поездка, так что задайте свой темп или просто остановитесь и сходите с ума.
Основные материалы
Давайте сразу перейдем к размышлениям о том, как будет оформлен ваш коллаж. До компьютеров, когда коллажи делались с помощью вырезанных из кусочков бумаги или других материалов, части складывались стопкой и имели естественный трехмерный вид. Чтобы ваш коллаж выглядел как коллаж, а не просто куски разных файлов, склеенные вместе, мы будем использовать приемы для создания глубины.
Контроль уровня
Этот простой, но важный этап планирования гарантирует, что ваши детали будут в порядке и будут выглядеть реалистично сложенными.Имейте в виду, что вспомогательные элементы располагаются внизу порядка слоев, а интересные места — вверху. Не стесняйтесь перемещать их, чтобы разобраться в вещах.
Основная цель состоит в том, чтобы соединить части, которые могут быть не из одного места. Вместо этого они предназначены для совместной работы в компоненте, который они должны воплощать. Группирование и присвоение имен слоям еще больше поможет вам оставаться в здравом уме во время такого проекта.
Плотные тени
Везде, где вы стоите на использовании падающих теней (при использовании с изяществом), они незаменимы для добавления глубины.Используйте их в работе с коллажами — в небольших количествах — чтобы тонко создать большую глубину, поднимая ваш дизайн за пределы страницы / экрана, не делая его глупым.
Снижая непрозрачность, расстояние и распространение, вы можете стать свидетелем того, как всего лишь небольшая тень переносит ваши части в 3-е измерение, не мешая цветовой и текстурной схемам вашего дизайна.
Смешайте материалы
Мы работаем с компьютерами, поэтому термин «смешанная техника» может быть неправильным, но я имею в виду смешивать фотографические изображения с векторными иллюстрациями.Это отличный способ встряхнуть ситуацию или получить небольшие забавные сюрпризы. Это широко используется в графике для сайта Creative Trends 2019. Воспользуйтесь любой возможностью использовать мусорную еду, такую как хот-доги и пиццу.
Изображение взято с Shutterstock.com
Edgework
Теперь мы перейдем к конкретным техникам работы со стилем. Ваши края определяют , как выглядит ваш дизайн своими руками. Под «сделай сам» я имею в виду наскоро оторванные и оторванные куски бумаги из журналов или книг, наклеенные на коллаж, чтобы придать срочному тону сообщения.Или вместо того, чтобы выглядеть как бешеный панк, кричащий отрывки из манифеста, аккуратно вырежьте кусочки парой хороших ножниц. Или исследуйте миллиард промежуточных точек.
Рваные края
Чтобы имитировать разрыв изображений со страниц, мы можем использовать несколько различных техник. Используйте это руководство, чтобы узнать о методах выделения с помощью различных инструментов.
- Используйте лассо или Polygonal Lasso Tool , хаотично.
- Используйте шероховатую кисть, чтобы замаскировать слой с размытыми краями.
Для первой техники это означает, что вы работаете с небольшими углами и не слишком беспокоитесь о том, чтобы края выглядели точно так, как будто волокна бумаги истираются. Это просто неровно-детализированный край.
Сделайте это, значительно увеличив масштаб и сделав выделение без кривых. С помощью инструмента «Лассо» вы можете рисовать от руки, легко делая выделение на ходу. Просто щелкните и перетащите. Найдите инструмент «Лассо», нажав L на клавиатуре или в окне «Инструменты».
Используйте Polygonal Lasso для быстрого и угловатого вырезания. Удерживайте Shift , нажимая L для циклического переключения инструментов лассо.
Использование шероховатой кисти для создания маски — тоже отличный прием. Добавьте маску к слою, нажав кнопку Add Layer Mask внизу окна Layers . Выберите шероховатую кисть, установите цвет Foreground на Black и ударьте кистью по краям — изменяя размер и углы по мере продвижения — чтобы скрыть эти части слоя.Это создает вид рваных волокон и волокон бумаги.
Аккуратные вырезы
Не все должно выглядеть оторванным от журнала. Сделать точный выбор стоит работы — если вы хотите быть точным. Это заставит детали выглядеть аккуратно вырезанными. Используя сочетание этих техник, вы можете выделить противоположные стили путем их сопоставления. Это только добавит напряженности или интересующих областей в дополнение к цветам и текстурам ниже.
Инструмент «Перо» отлично подходит для этого, поскольку вы можете управлять обработкой кривых Безье в каждой точке для точности на уровне пикселей.
Текстуры
Использование текстур в ваших изображениях, пожалуй, самый эффективный способ добавить интереса и преобразующего характера. Нужны текстуры? У нас их здесь 35 бесплатно.
Наложите их на отдельные части или используйте их в группах слоев. Используйте их по краям для персонажа или по всему изображению для создания единого поврежденного участка. Используйте разные режимы наложения для увеличения глубины.
Фотокопии в стиле журнала Zine
Используйте текстуры из ссылки выше (или посмотрите это), чтобы добавить грязные фотокопии чистым изображениям.При использовании с оттенками серого (советы ниже) вы можете сделать ваши изображения похожими на черно-белые копии после нескольких поколений копий.
Здесь я использовал «weeding-metal.jpg» из 35 Free Textures download, сделал грубую маску с помощью Polygonal Lasso и использовал гранжевую кисть, чтобы замаскировать текстуру до краев.
Полутона
полутоновых узоров существуют между цветом и текстурами. Они представляют собой воссоздание того, как раньше работали принтеры, путем распыления крошечных точек отдельных голубых, пурпурных, желтых и черных чернил.Когда они накладываются друг на друга и наносятся на бумагу очень маленького размера, они создают цветовые смеси, которые наши глаза переходят в сплошные цвета.
В компьютере мы можем раздувать точки и использовать их как текстуры. Они создают действительно крутые однослойные узоры, а при использовании слоев — муаровые узоры.
Найдите эффект полутонов под Filter > Pixelate > Color Halftone . Отсюда максимальный радиус является фокусом, поскольку он определяет размер точек относительно разрешения изображения.
Чем больше размер изображения + разрешение, тем больше будет число. Здесь не обязательно быть точным, просто введите число. Если вам это не нравится, отмените действие и попробуйте другой номер, пока не получите желаемый вид.
Изображение предоставлено Татьяной Любимовой
Использование цвета
Контрастные цветовые палитры — отличный способ показать красоту хаоса коллажей. В искусстве коллажей эстетика чего угодно создает свою собственную философию дизайна, которая работает в пространстве, где она может быть слишком резкой в других стилях искусства.
Подумайте о том, как желтый и пурпурный становятся сильнее, занимая противоположные места на цветовом круге, вместо того, чтобы бороться насмерть за внимание зрителя. Вы когда-нибудь получали иллюзию пустоты / движения с оптическим фокусом от использования ярко-синего рядом с ярко-оранжевым? Это то, что вам здесь нужно.
Сойти с ума хоть раз. Чем больше вы исследуете правила, которые нужно нарушать, и гармонии, которые нужно оспаривать, тем больше комбинаций вы найдете, которые создают положительное напряжение для крайних фокусов.
Оттенки серого
Вместо использования сумасшедших ярких цветовых палитр вы можете преобразовать компоненты вашего рисунка в оттенки серого, где вы можете работать с яркостью и контрастностью, чтобы создавать четкие черно-белые изображения из менее контрастных.Повышение драматизма редко повреждает композицию коллажа.
Монотоны и дутоны
Использование эффекта «Дуплекс» превращает многотоновое изображение в двухцветное. Это похоже на оттенки серого, но вы можете выбрать определенный цвет вместо черного или белого на изображении. То, что когда-то было оттенком серого, смешанным между черным и белым, теперь является смесью этих двух цветов. Перейдите в Image > Mode > Grayscale , чтобы преобразовать изображение.
Используйте один цвет для создания монотонного изображения, что является выбором по умолчанию при открытии окна «Двухцветный». Чтобы использовать Duotone, необходимо сначала преобразовать изображение в оттенки серого. Затем Image > Mode > Duotone , чтобы войти в окно параметров Duotone.
🎶Монотон делает мою золотую рыбку синей. 🎶
После этого вы можете добавить текстуры и вырезать края, чтобы завершить вид.
Составное изображение обложки, составленное из изображений Вангерт, Мэри Вольвач, Анастасии Несс, Хавьера Броша, noicherrybeans, Алехандро Карничеро, Татьяны Любимовой
Для получения дополнительных сведений о дизайне и практических рекомендаций посетите эти:
.Как сделать коллаж продукта в Photoshop
близкоПоиск
×Поиск
.Как быстро сделать коллаж в фотошопе. Создаем коллажи в фотошопе. Эффекты и работа с элементами
Коллаж — это несколько самостоятельных фотографий, скомпонованные каким-либо способом в общую композицию. Способов создания коллажей в Фотошопе существует великое множество и для описания всех этих приемов понадобилось бы написать отдельную книгу. Поэтому, в данной статье мы расскажем о простом, но достаточно эффективном и популярном способе создания коллажей в Фотошопе с использованием маски слоя. Неоспоримыми достоинствами данной методики является еще и то, что она очень простая и достаточно гибкая.
Как в Фотошопе сделать коллаж мы рассмотрим на примере трех изображений: красивой девушки на яхте, дорогого автомобиля и изображения денег.
Фотография с девушкой очень хорошо подойдет для фона будущего коллажа, а остальные изображения мы попробуем наложить на нее.
- Запускаем Фотошоп и открываем в нем изображение с девушкой на яхте.
- Открываем в графическом редакторе фотографию с автомобилем, который должен расположиться поверх основного.
- Нажмите сочетание клавиш Ctrl + A (английское), чтобы выделить всю область изображения с автомобилем. В результате выделения по периметру изображения должна появиться мерцающая черно-белая рамка. Скопируйте выделенную область в оперативную память компьютера, нажав сочетание клавиш Ctrl + C (английское).
- Перейдите в окно с изображением девушки и скопируйте в него сочетанием клавиш Ctrl + V фотографию автомобиля. В результате данной операции должен появиться новый слой.
- Очевидно, что размеры изображения с автомобилем нуждается в корректировке. Поэтому, применим к нему инструмент «Масштабирование» (полный путь Редактирование-Траснформирование-Масштабирование) и уменьшим до 70% высоту и ширину данного изображения после чего сдвинем его в левый верхний угол.
- В нижней части окна управления слоями нажмите на кнопку «Добавить слой-маску», выберите инструмент «Градиент» из панели инструментов и нажмите кнопку Ввод (Enter) для выбора палитры градиента. Выберите «черный, белый» градиент.
- Щелкните левой кнопкой мышки на правом краю вставленного изображения с автомобилем и перетащите курсор по горизонтали влево после чего отпустите кнопку. В результате на изображение должен наложиться градиент в виде прозрачности при котором в той точке, в которой была нажата кнопка мыши должна получиться максимальная прозрачность, а после точки, в которой кнопка была отпущена изображение должно остаться полностью непрозрачным.
- После этого открываем третий рисунок с изображением денег и повторяем пункты 3-7 для него. В результате данных шагов должно получиться что-то вроде следующего изображения.
- Видно, что у нас получилось очень хорошее наложение на фоновое изображение девушки, но фотографии автомобиля и денег не очень красиво стыкуются из-за отсутствия в этом месте градиента. Чтобы это исправить в окне управления слоями кликните правой кнопкой мышки на каждой наложенной слой-маске и выберите в появившемся меню пункт «Применить слой-маску». Это позволит наложить еще по одному слою-маске на каждое изображение и создать на них дополнительные градиенты.
- Выбираем первый добавочный слой с изображением автомобиля и выполняем для него пункты 6-7, только курсором мыши проводим от нижнего края изображения к его середине.
- То же самое делаем для слоя с изображением денег, выбрав его в панели управления слоями, но курсором проводим от верхнего края к середине.
- В результате выполненных действий должно получиться примерно вот такое изображение, на которым границы изображений полностью растворяются друг в друге, образуя оригинальный фотоколлаж.
Сегодня я хочу рассказать вам, как сделать простой коллаж из фотографий или картинок в фотошопе. Думаю, что этот урок многим блоггерам очень пригодится.
Во-первых, потому что когда хочется показать побольше фотографий и в то же время не увеличивать «нагрузку» на страничку и сайт, очень удобно объединить несколько тематических фотографий в один коллаж.
Во-вторых, когда у вас нет своих оригинальных фотографий для той или иной статьи, но есть в Сети несколько картинок, которые вам подходят для вашей статьи, то сделав коллаж из них, вы получаете оригинальное изображение.
Тема фотографий для коллажа может быть любой, но обычно фотографии выбираются «созвучные». Например: фото разнообразных пейзажей природы, фото здания и его внутреннего интерьера, фотографии скульптур, фото цветов, или семейные фотографии. Хотя можно делать коллажи из, казалось бы, несовместимых фотографий, разного цветового «звучания», темы и размера. Но во всем нужно чувство меры и чувство сочетания… И это приходит с опытом. Ведь если не попробовать что-то сделать самому, то и результата не узнать!
Сейчас моя основная задача – рассказать вам, как создавать самый простой коллаж, научившись делать который, вы сможете создавать в дальнейшем разнообразные по качеству, замыслу и теме коллажи. Это как бы основа, изучив которую, потом можно творить коллажи сообразно своей фантазии и желанию.
На выборе темы для коллажа останавливаться мы не будем. Тут, по-моему, все ясно. Каждый определится без проблем согласно своим потребностям и фантазиям. А вот сам процесс создания коллажа из фотографий или картинок я разделила бы на несколько основных этапов:
1- Подбор фотографий для коллажа.
2- Проверка необходимых настроек в фотошопе.
3- Определение макета коллажа.
4- Непосредственно процесс создания коллажа.
5- Сохранение коллажа.
Как правильно выбрать фотографии для коллажа.
Процесс подбора фотографий начинаем с предварительной работы с оригиналами своих фотографий или подборкой и «скачивания» нужных фотографий из Сети. Для своих фотографий дополнительно проверяем разрешение полученных изображений (позже я расскажу для чего).
Вообще, для качественных коллажей лучше всего подходит разрешение фотографий в 300 пкс/ дюйм. Но не расстраивайтесь, если оно меньше, ведь качественно улучшить общий вид фотографии можно, предварительно «обработав» их в том же фотошопе, изменяя настройки в верхнем меню — пункт «Изображение» .
В этом же пункте можно проверить и разрешение исходного оригинального фото. Для этого мы открываем выбранную фотографию в фотошопе и в верхнем меню выбираем «Изображение — Размер изображения» . При этом в графе «Разрешение» будет показано разрешение данной фотографии.
Для получения качественного коллажа из фотографий желательно, чтобы все фотографии, которые вы отобрали, имели бы одинаковое разрешение.
Если у вас нет оригинальных фотографий, и вы используете фотографии, позаимствованные на просторах Интернета, то с проверкой разрешения можно не заморачиваться, так как обычно их разрешение будет стандартным — 72 пкс/дюйм.
Но их тоже можно немного подкорректировать в фотошопе, улучшив их качество (изменив контрастность, насыщенность, цветовую гамму и т. д.) или отобразив их зеркально.
Итак, фотографии мы подобрали, с разрешением оригинальных фотографий разобрались. Переходим к следующему этапу.
Как проверить наличие необходимых настроек в фотошопе для создания коллажа.
Выбрав фотографии, проверяем, есть ли нужные для коллажирования настройки в нашем фотошопе. Открываем фотошоп и создаем новый файл. Затем в верхнем меню выбираем пункт «Просмотр» и проверяем, есть ли у нас необходимые галочки. Смотрите на скриншоты.
Если каких то «галочек» нет, то ставим их. Все, второй пункт мы тоже выполнили.
Определение макета коллажа.
Макет коллажа зависит от того, какие у вас фотографии: все горизонтальные, все вертикальные или и те и другие. На этом этапе важно понять, как по отношению друг к другу мы хотели бы расположить фотографии. И количество вариантов зависит и от самих фотографий и от нашей фантазии. Главное- не бояться экспериментировать, потому что в процессе создания коллажа всегда есть возможноcть все подкорректировать.
Открываем фотошоп и создаем новый файл с нужными нам размерами. Я создаю файл с размерами 500 на 375 пкс (это тот размер фотографий, который предусмотрен в настройках моего блога). Вот тут пришло время рассказать про разрешение.
У меня для коллажа использованы оригинальные фотографии с разрешением 300 пкс/дюйм, поэтому при создании нового файла я устанавливаю именно эту цифру в графе разрешение. Если у вас разрешение ваших оригинальных фотографий иное, то вы прописываете иную цифру соответственно. Если фотография из Сети, то пишем в данной графе цифру 72. Нажимаем ОК. Все, основа для коллажа создана.
Обращу ваше внимание на один момент — если вы хотите сделать коллаж на каком-то определенном фоне, то первым загружайте в фотошоп именно его. Он будет самым нижним слоем, и именно на нем надо проводить первоначальную разметку для коллажа, так как именно на нем будут базироваться остальные ваши фото.
Если же вы хотите сделать коллаж из фотографий, отделив их друг от друга просто рамочкой или обводкой, то первоначальная разметка проводиться будет на созданном нами пустом файле (на прозрачной основе).
Разметка макета (или основного фона) осуществляется при помощи направляющих. Эти направляющие можно «добыть» двумя путями:
— либо через меню «Просмотр — Новая направляющая» , выставив в появившемся окошке ориентацию и положение направляющей,
— либо так, как я показала это в видеоролике, который расположен ниже (объяснять словами это сложновато- лучше один раз увидеть).
Направляющие нужны для того, чтобы потом легко и просто «вписывать» наши фотографии в рамки, которые ограничены ими, потому что при растягивании или сжатии наших фотографий, они как будто бы будут «прилипать» к направляющим, и картинка не будет перекошенной. направляющие можно перемещать в нужном направлении, выбрав на Панели Инструментов (слева) инструмент «Перемещение».
В ролике я показала вам всего лишь несколько вариантов расположения фотографий на поле для коллажа. Это самые простые, собранные из горизонтальных прямоугольников, а дальше — фантазируйте! Прямоугольники можно повернуть на разные углы, можно использовать овальные фотографии или фотографии в виде ромбов… Вариантов много!
Теперь, когда мы выбрали нужный нам макет и у нас есть разметка зон расположения фотографий, приступаем к ответственному процессу – созданию коллажа.
Непосредственно процесс создания и сохранение коллажа.
Процесс создания коллажа довольно подробно показан в ролике, который я специально создала по данной теме,поэтому останавливаться на этом вопросе я не буду, как впрочем и на вопросе сохранения коллажей. Смотрите видео!
А вот результат урока — новоиспеченный коллаж!!!
В заключении скажу: для создания коллажей из фотографий можно, конечно, воспользоваться и онлайн сервисами, что значительно проще, ведь никаких усилий прилагать не нужно. Но хочется верить, что мои работы вдохновят вас, а мой урок поможет вам создавать самостоятельно свои коллажи!
Уверена, что сделав несколько коллажей самостоятельно, «набив руку», вы будете создавать легко и просто. К тому еще и будете получать удовольствие от такого увлекательного процесса!
С удовольствием отвечу на все вопросы и помогу всем, чем смогу. Успехов вам!
Случалось ли вам спросить в Интернете, например, как потушить картофель, чтобы уточнить некоторые детали, а в ответ «выслушивать» биографию легендарного овоща со времен испанских конкистадоров и внимать убеждениям в необыкновенной пользе продукта? Ничего страшного в этом, конечно, нет, но иногда проще перейти на другую ссылку (благо, их миллионы), чем прокручивать «разговорчивую» страницу до ответа на конкретный вопрос, тем более когда все уже подготовлено и нашинковано.
Эта преамбула, во-первых, может быть полезна будущим веб-мастерам, а во-вторых, призвана оправдать отсутствие в этой статье стандартных определений и пространных рассуждений о художественных достоинствах техники фотомонтажа, потому что пользователь, желающий узнать, как в «Фотошопе» сделать коллаж, знает, что это такое.
Тем не менее кому-нибудь могут быть полезны несколько общих рекомендаций по созданию коллажей.
Напутствие
Как при сотворении мира «сначала было Слово», так и созданию коллажа должен предшествовать четкий замысел, который лучше всего сначала воплотить в рисунке, эскизе, наброске — у кого что получится.
Важно определиться с конкретной темой своей работы, чтобы недвусмысленно донести до зрителя свой замысел и заложенную в него идею. Картинки — это те же слова, только безмолвные, а их содержание, колорит и сочетания в композиции могут поведать целую историю, только зритель должен понять, что вы хотите ему сказать. И в каком бы стиле ни был выполнен ваш коллаж из фотографий в «Фотошопе» (в пейзажном, вегетативном, декоративном или линейно-графическом), главное, чтобы он произвел впечатление, на которое вы рассчитывали. Этого можно достичь только при условии целостности композиции и гармоничности сочетаний ее элементов, хотя сюжет, конечно, тоже не на последнем месте, и само собой разумеется, что качество исходных изображений, составляющих коллаж, должно быть высоким.
Если, глядя на вашу работу, зрителю захочется выразить свое ощущение словами известной песенки: «Я тебе, конечно, верю, я и сам все это видел…», значит, композиция удалась.
На тему о фотоманипуляциях можно теоретизировать бесконечно, но лучше проследить за действиями мастеров, просмотрев фрагменты их творческого процесса, сжатые в единый обзорный урок коллажа в «Фотошопе».
От наброска к «живой» картине
Автор концептуального эскиза на рисунке вверху использовал для своей будущей картины 18 изображений. В состав композиции вошли фотографии женщины-пирата, башни-колокольни церкви, пальмы, листьев пальмы, двух растения бонсай, дерева с шаровидной кроной, скалы-башни, текстуры скалистой горы, песчаного пляжа, замка, маяка, темного облачного неба, флага, обрывистого берега моря и три снимка гор. Кроме того, использовались дополнительные (нестандартные) кисти (волны, лучи света, дождь, туман и др.).
Если теперь представить себе, что это подробный урок на тему «Как делать коллаж в «Фотошопе»», каким мог бы быть первый шаг в данной ситуации?
Так выглядел коллаж на середине пути:
А это финальный результат:
А теперь попробуйте разыскать все составляющие картину элементы, перечисленные выше, в списке изображений.
Несмотря на фантастический сюжет, а также разнообразие и неоднородность компонентов коллажа, пейзаж выглядит, как «живой», и нельзя не отметить гармоничность и целостность композиции в целом. В умении достичь такого эффекта и заключается мастерство создания коллажа в «Фотошопе», а какие инструменты, приемы и техники фотоманипуляций используются при создании коллажей, рассмотрим на другом примере, и более подробно.
Снежная принцесса
В композиции приняли участие следующие изображения: принцесса Аурелия-Изабелла, край обрыва, заснеженный скалистый гребень, каменные глыбы, снежная вершина, горная цепь, три разных дракона, парфюмерный флакон, фонарь, замок, заколка для волос, темное ночное небо, горная сосна, дерево в снегу и два разных блика. Посильную лепту внесли кисти падающего снега, тумана/дыма и волос.
По видимому, воображение позволило художнику обойтись без эскиза, поскольку он начал с центральной фигуры, а затем стал постепенно погружать ее в сказочный мир, создавая соответствующий антураж.
Если напрячь свое воображение и, следуя за автором, мысленно повторять основные шаги, пытаясь осмысливать его творческие решения, можно получить приближенное представление о том, как в «Фотошопе» сделать коллаж.
Компоновка коллажа
Затем художник «породнил» с темным небом светлую фигуру героини, применив к ней корректирующие слои Brightness/Contrast (Яркость/Контраст), Hue/Saturation (Цветовой тон/Насыщенность) и Exposure (Экспозиция), при этом в каждом случае включалась обтравочная маска (clipping mask), как будет и впредь.
«Ложе» для принцессы
Далее автор стал усаживать принцессу на заснеженную скалистую площадку, вырезая, вставляя и «вживляя» фрагменты соответствующих изображений скал и каменных глыб. Снег «навален» обычной кистью соответствующего цвета и перекрыт слоем с текстурой снежного покрова из снега, созданного с помощью сухой кисти. Покрывая им площадку, автор позаботился о щелях и закоулках на стыке с каменистым обрамлением.
Затем все слои заснеженной площадки были «склеены» (Ctrl+E) и гармонично вписаны в окружение с помощью корректирующих слоев Hue/Saturation (Цветовой тон/Насыщенность) и Exposure (Экспозиция).
Создание антуража
Размышляя о том, как в «Фотошопе» сделать коллаж, мы, по сути, решаем, какой антураж придумать для главного объекта композиции.
Объединив слои гор (Ctrl+E) и вписав их в окружение с помощью корректирующих слоев Selective Color (Выборочная коррекция цвета), Brightness/Contrast (Яркость/Контраст), Curves (Кривые) и Exposure (Экспозиция), автор создал новый слой выше объединенного слоя гор, затем выделил их контур, кликнув на миниатюре изображения с нажатой клавишей Ctrl, и залил выделение усредняющим, густым темно-синим цветом (#091323). Затем непрозрачность цветного слоя была снижена до 80%, после чего горы просто идеально вросли в композицию.
На следующем шаге, создав новый слой между слоями гор и снежной площадки, автор кистью «напустил туман», затем снизил непрозрачность этого слоя до 45-55%.
Далее художник поместил предварительно вырезанный замок на заднем плане за гребнем гор слева, расположив этот слой ниже слоя гор, и снова по аналогии с предыдущим шагом добавил цветной слой, немного размыв его фильтром Gaussian Blur (Размытие по Гауссу) и превратив замок в мрачный, темный силуэт на фоне угрюмого ночного неба.
Перспектива в композиции
Создание коллажей в «Фотошопе» требует не только определенных навыков работы с арсеналом инструментов программы, но и базовых понятий законов перспективы, света и теней, гармонии цвета и прочих «высоких материй». Поэтому, добавляя отдаленную цепь гор позади замка, автор не забыл чуть «подсветить» ее, помня о принципе глубины пространства, согласно которому дальние горы должны быть светлее объектов среднего и переднего плана. Кстати, эту осветленную гряду гор автор просто нарисовал, создав с помощью Lasso Tool (Лассо) выделение с зубчатым профилем и залив его подходящим цветом, затем сверху «пустил» туман, чем как раз и осветлил цепь, отдалив ее от ближних гор.
Создание переднего плана
Передний план в композиции представили фрагменты горной сосны слева и заснеженного дерева справа (на прозрачной основе, естественно). Чтобы приблизить объекты к зрителю и создать иллюзию глубины пространства, автор немного размыл их, применив фильтр Gaussian Blur, затем внес коррекцию в уровни яркости и с помощью корректирующего слоя Exposure (Экспозиция) затемнил деревья, поскольку на дворе была ночь.
Тени у принцессы сзади и на выступах скального обрамления художник нарисовал мягкой черной кистью.
«Поколдовав» над парфюмерным флаконом, художник смастерил волшебную лампу, подвесил ее в воздухе над распростёртыми ладонями принцессы и «зажег».
Для этого контур лампы был выделен (Ctrl+клик на миниатюре) и на новом слое сверху залит радиальным градиентом «от белого к ярко-голубому» с центром в середине колбы. Затем к этому слою автор добавил маску (layer mask) и черной мягкой кистью убрал градиент с ажурного каркаса лампы.
Яркий горизонтальный луч получился простым наложением на лампу одной из исходных картинок бликов с заменой режима наложения на Screen (Экран).
Свет и тени
Бледный желтый отблеск света справа внизу автор создал, щелкнув крупной мягкой кистью за пределами, но вблизи края рисунка, а горизонтальные отблески принадлежат второму изображению бликов, для которого тоже применен режим наложения Screen. Голубые блики пожелтели после применения корректирующего слоя Hue/Saturation в режиме Colorize option (Тонирование).
Не упустил автор и такую, казалось бы, несущественную деталь, как отблески на лампе справа и внизу от света из правого нижнего угла. Нужный эффект был достигнут с помощью мягкой кисти желтого цвета с заменой на цветном слое режима наложения на Hard Ligh (Жесткий свет) и снижением непрозрачности, примерно до 50%.
Выше бликов и лампы в палитре слоев художник создал новый слой и мягкой черной кистью затемнил края картины по периферии, уменьшив затем непрозрачность этого слоя и таким образом создав эффект виньетирования.
Затем художник сделал принцессе «макияж» и осветил волшебной лампой ее лицо, волосы, плечи и ладони. Свет наносился мягкой желтой кистью на новом слое с последующей заменой для него режима наложения на Overlay (Перекрытие).
Для решения такого творческого вопроса о том, как в «Фотошопе» сделать коллаж, необходимо еще на стадии проектирования определиться с характером составляющих компонентов. Автор использовал в своей композиции либо изолированные объекты на прозрачном фоне, либо фрагменты изображений. В первом случае элементы легко вписывать в окружение, поскольку нет никаких «швов», а вот стыки фрагментов с фоновой основой автор просто прятал друг за друга, чтобы избежать хлопот с плавными переходами и гармоничностью сочетаний. Поэтому здесь редко использовался тандем слой-маски и черной кисти, который обычно применятся для гармоничной компоновки и стыковки элементов при создании коллажей.
Детализация переднего плана
Далее автор усадил на сухую ветку воробья рядом с принцессой, нарисовал снег, прикрыв им подол платья, устроил специальной кистью за спиной принцессы небольшой снегопад, к слою которого добавил фильтр Motion Blur (Размытие в движении), затем с помощью слой-маски и черной кисти немного разрядил снег.
Чтобы отдельные снежинки «кружили у глаз» зрителя, поверх слоя снегопада добавлен еще один слой с крупным снегом, созданный кистью большего размера.
Завершают композицию зловещие фигуры драконов вдали, вызывая тревогу и наполняя сцену таинственным мистическим смыслом. Перекрасив летающих ящеров с помощью корректирующего слоя Exposure, автор залил их полупрозрачным темно-синим цветом, превратив в слегка размытые фильтром Gaussian Blur силуэты.
Доброе время суток, друзья!
По просьбе читательницы, хоть и с задержкой, предлагаю вам научиться сделать простой коллаж из нескольких фотографий в .
Моя читательница занимается декупажем (еще одна моя нереализованная мечта из-за отсутствия времени), и ей надо научиться компоновать несколько фотографий своих шедевров на одной фотографии либо фоне.
А что такое коллаж вообще? Буквальный перевод этого слова с моего любимого французского означает «наклеивание».
Так что все правильно. В этом уроке мы будем «клеить» фотографии на общий фон.
Коллажи делают не только в программе , для этого существует множество графических редакторов, в том числе и онлайн… Но мы изучаем фотошоп…
Немного опережу события и скажу, что любая созданная в фотошопе открытка не что иное, как коллаж.
Для создания коллажей используют не только фотографии, как в данном уроке, но и готовый клипарт, вырезанные объекты, части фотографий и картинок, фоны, маски фотошопа, и так далее… Всему этому вы научитесь позднее.
Главное, чтобы у вас было желание, творческое вдохновение и упорство. Без него никак.
Итак, начнем…
Для написания этого урока я выбрала пять фотографий чудесных роз. Именно их мы попробуем разместить на одном фоне.
Для этого создаем новый документ. Теперь, когда вы уже знакомы с программой , путь буду прописывать коротко. Меню — Файл — Создать…
Открывается окно с параметрами нового документа. Их задают самостоятельно. У меня открылись параметры последнего документа, с которым я работала, я их и оставила. В процессе создания коллажа я предпочитаю большие размеры, поэтому эти мне вполне подошли. С такими размерами мелкие детали, используемые в работе, видны хорошо.
Сразу же прописываем имя нового документа «Простой коллаж из фото». Так будет называться рабочий файл в формате PSD, который мы сохраним позже. И жмем на кнопку ОК.
В палитре слоев появляется слой 0, который я сразу переименовала в основу коллажа . Основа и станет в последствие фоном коллажа.
Создаем дополнительный слой. Для этого жмем на иконку «Создать новый слой» в правом нижнем углу палитры слоев. На новый слой мы вставим первую фотографию.
После этих действий выбранные фото разместятся в .
Теперь скопируем все фотографии на новый документ. В моем случае это «Простой коллаж из фото». Напоминаю коротко, как это сделать: Меню — Выделение — Все .
Фотография выделилась прерывистыми линиями.
Я копирую классическим способом, для этого идем в Меню — Редактирование — Скопировать .
Переходим на вкладку «Простой коллаж их фото» становимся на Слой 1. Меню — Редактирование — Вставить . После выполненных действий на слое 1 появляется копируемая фотография.
Точно такими же действиями копируем вторую фотографию. Она скопируется на слой 2, и его специально создавать не надо. Он появится автоматически.
В первом случае с первым фото, я забыла напомнить, что после того, как фотография скопируется на основной документ, можете смело закрывать ненужные вкладки. Как это сделать видно на нижнем скриншоте.
Все тем же способом Скопировать — Вставить переносим остальные фото на документ, где создается коллаж.
Прежде чем расставить фотографии на коллаже я бы порекомендовала переименовать слои, чтобы было легче работать. Напоминаю о том, как это сделать: переходим на нужный слой, он становится активным (он станет синим), жмем по нему правой кнопкой мыши и на дополнительной вкладке ищем , и жмем на фразу левой кнопкой 1 раз. У вас снова появится дополнительное окно, где вы Слой 3 , как в моем случае, переименовываете в .
Как расставить их на своем коллаже я подумала заранее, хотя вы можете воспользоваться уже готовыми шаблонами-эскизами. Такой эскиз называется скетч, и вы часто можете встретить это название в уроках по созданию коллажей и скрапбукинга.
Скетчи можно найти и скачать в интернете, но я буду размещать свои фотографии самостоятельно без предварительной схемы.
Для перемещения фотографий активируем инструмент , он самый верхний в панели инструментов, и его видно на этом скриншоте. Слой Вертикальное фото красная роза я переместила влево.
Позже для удобства я переименовала все слои.
И теперь увеличу слой с вертикальной фотографией, растянув его по левому края на высоту документа.
Для этого идем в .
Чтобы слой не деформировался относительно ширины и высоты, не забывайте зажимать клавишу Shift , и не отпуская ее, тянуть за уголки.
Получилось так, что фрагмент с красной розой вышел за пределы документа с коллажем, и чтобы снизить «вес» будущего коллажа, надо обрезать лишнее. Для этого активизируем инструмент рамка (5-ый сверху в панели инструментов), обводим ею весь документ по периметру и жмем на Enter .
Вы помните, что все фотографии скопировались в центр документа. Я начинаю размещать квадратные фотографии, в данном случае фрагмент с розовой розой . Для того чтобы остальные не мешали можно скрыть их видимость.
Увеличу немного размер фрагмента уже известным вам способом Меню — Редактирование — Трансформирование — Масштабирование .
Расставлю другие фрагменты на коллаже. Слои Желтая роза и Букет решила немного повернуть.
Для этого идем в Меню — Редактирование — Трансформирование — Поворот .
Вы конечно же можете поэкспериментировать и расставить ваши фотографии по другому. Я вот решила снова уменьшить немного фрагмент Вертикальное фото красная роза . И воспользовалась все теми же действиями: Меню — Редактирование — Трансформирование — Масштабирование .
Мне показалось, что фон с вертикального фото вполне подойдет для всего коллажа. Для этого инструментом ПИПЕТКА определяем цвет.
Переходим на слой Основа коллажа и активируем инструмент , кликаем левой кнопкой мыши по полю коллажа и получаем серый фон рабочего документа.
Чтобы выделить фрагменты с фотографиями в коллаже, сделаем на каждом фрагменте. Рамки будем делать прямо поверх фотографии.
Начинаем с вертикального фото. Нам нужно его выделить. Для этого активируем нужный слой, идем в Меню — Выделение — Загрузить выделенную область . Жмем на ОК.
Видим, что красная роза выделилась прерывистыми линиями.
Идем в Меню — Редактирование — Выполнить обводку .
Давайте выделим наши фото тенью. Для этого кликаем по активному слою левой кнопкой 2 раза и назначаем следующие параметры тени. Вы можете поэкспериментировать с параметрами, как тени, так и с другими параметрами наложения.
Я оставила все параметры одинаковыми для всех фрагментов коллажа.
Вот такой простой коллаж из фото у меня получился. Можно его подписать. Как это сделать, я вам уже рассказывала. Для этого активизируем инструмент , выбираем цвет текста и шрифт.
Теперь в окончательном варианте можно и уменьшить размер коллажа до 1000 рх по ширине. Этого вполне достаточно (Меню — Изображение — Размер изображения ).
Сохраняем рабочий документ в формате PSD, если захотим в последствии что-то изменить. Для этого идем в Меню — Файл — Сохранить как — выбираем тип файла Photoshop PSD .
И после этого сохраняем свой коллаж в формате jpg. Идем в Меню — Файл — Сохранить для Web и устройств .
А это похвастушки! Когда-то я проходила тренинг у Ольги Бор по созданию скрапбукинга. написана на моем сайте о жизни в Болгарии, и перенести ее сюда в оригинальном виде уже не получится. Но вы можете просто посмотреть мою работу. Мало того, что все детали скрапбукинга выполнены мною, и эта картинка тоже своего рода коллаж, только намного сложнее… И при определенном терпении вы тоже сможете этому научиться.
Все придет с опытом, поверьте.
Моя подруга Ольга Витман тоже всерьез увлеклась этим модным и интересным творчеством. Ее рамочка «Первоклашка» выполнена в стиле скрапбукинга. Может она вам пригодится, ведь 1 сентября не за горами.
P.S.: Мне казалось, что по созданию Простого коллажа из фото в фотошопе CS5 получится коротким, но я ошиблась.
Не стоит пугаться, так как в действительности создание простого коллажа идет гораздо быстрее при известных навыках, почти доведенных до автоматизма. Я желаю вам удачи и творческого настроя.
Прежде чем понять, как сделать коллаж в фотошопе, давайте разберемся, что такое коллаж. Коллаж — это изготовление композиции из различных кусков разнообразных картинок на единой плоскости. Надеюсь, что объяснила понятно.
Данный технический прием пользуется сейчас популярностью и применяется, например, для изготовления памятных сувениров. Чтобы сделать коллаж, нужно пройти несколько этапов этого творческого процесса.
С чего начинается коллаж?
Фотографии следует выбирать одинакового размера, чтобы у них было одинаковое качество. Самый идеальный вариант — фотографии, сделанные на одном фотоаппарате. Это необходимо, чтобы коллаж получился качественным.
Чтобы узнать качество фотографий, следует нажать на нее правой кнопкой, выбрать «свойства» и выбрать «подробнее».
Перед использованием, желательно, произвести их корректировку в фотошопе: поработать с яркостью и цветом, и обрезать, где это необходимо. Для этого используется инструмент «рамка», выделяется необходимая зона прямоугольником и нажимается «Enter».
Далее необходимо решить, как именно будут располагаться фотографии. В фотошопе есть уже готовые скетчи – запрограммированное расположение изображений. Или можно самому решить, где лучше всего изображения будут смотреться. Далее располагаются фотографии, при желании можно сделать их наклон. Здесь главное фантазия и немного терпения.
Создание коллажа
Нужно сделать, то есть создать, новый документ, его размер зависит от параметров снимков. При создании основы выбирает цветовой фильтр, обычно для фотокамер используется sRGB IEC1966-2.1.
Теперь переходим к изображениям, каждое из них копируется в новый документ. Для этого мы используем такие комбинации клавиш: Ctrl+A, Ctrl+C, а в новом документе Ctrl+V.
Теперь все эти изображения нужно привести в порядок. При помощи инструмента «Перемещение» переносим на нужное место.
Возможно, что некоторые фотографии для коллажа необходимо будет в фотошопе уменьшить, для этого используем Shift+ (Crtl+T), при этом тянем уголок внутрь.
Выставляем стили, для этого два раза нажимаем на «Группу 1» в панели слоев, и устанавливаем параметры «Обводки и Тени».
Фон для коллажа
Чтобы сделать фон, можно использовать одну из фотографий, для этого необходимо ее увеличить, а потом разместить на панели слоев. Оптимально будет установить прозрачность на 60%.
На этапе завершения можно сделать рамочку для коллажа, для этого жмем на Ctrl+A, чтобы все выделить.
Теперь Вы знаете, как сделать коллаж в фотошопе, дайте волю своей фантазии и смело экспериментируйте!
Как сделать коллаж в фотошопе?
Приветствую вас на сайте Impuls-Web!
Уверена, большинство из вас согласится с тем, что графические изображения являются одной из наиболее важных составляющих контента для любого сайта. Изображения должны быть как можно более качественными и уникальными — это поможет вашему сайту продвигаться в поисковых системах.
Подобрать качественное изображение для сайта достаточно не сложно. А вот с уникальностью все намного сложнее. Если вы скачиваете какое-либо изображение с интернета, то по умолчанию оно уже не уникально. С этим можно бороться несколькими способами, в том числе можно так же покупать картинки в банках, или, например, можно сделать коллаж. В этом случае вы сможете быть уверены в достаточной уникальности изображения.
Сегодня я покажу вам, как сделать коллаж в фотошопе на простом примере. В качестве примера я предлагаю взять миниатюру для статьи.
- 1.Первое, что нам нужно сделать – это определиться с размером коллажа. Размер у моих миниатюр составляет 730×350 пикселей.
- 2.Открываем программу Adobe PhotoShop и создаем новый файл кликнув по пункту меню «Файл», и далее «Создать». В открывшемся окошке нам нужно задать высоту и ширину будущего изображения. В моем случае ширина равна 730 пикселям, а высота — 350 пикселям:
Далее нажимаем на кнопку «ОК».
- 3.Теперь нам нужно определиться с фоном для нашего коллажа. Так как мы делаем миниатюру для сайта, то, на мой взгляд, фон должен совпадать с основными цветами сайта. Но это не обязательно.
Фон можно задать несколькими способами:
- 1.)Задать однотонный фон, сделав наложение цвета рабочей области. Для этого нужно сделать двойной клик указателем мышки по слою с фоном в правой области со слоями:
Выбрать пункт «Наложение цвета» и кликаем по значку с цветом:
В открывшейся палитре задаем нужный оттенок и нажимаем на кнопку «ОК», а затем еще раз «ОК»:
Так же вы можете воспользоваться специальными программами для определения точного цвета, используемого на вашем сайте, например, Pixie, и далее вставить шестнадцатеричный код цвета в нижнее поле.
- 2.)Второй вариант более простой. Вы можете найти в интернете подходящий по цвету однотонный фон и вставить ее как фон для нашего коллажа.
Что бы вставить картинку в качестве фона коллажа вам нужно открыть ее в фотошопе, кликнув по пункту меню «Файл» → «Открыть», и выбрать ее на своем компьютере и нажать на кнопку «Открыть».
Далее, фоновая картинка откроется в новой вкладке:
Выделаем его нажав клавиши CTRL+A и копируем ее нажав клавиши CTRL+C. Переходим на вкладку с нашим проектом и вставляем фон нажав CTRL+V.
Вот что получится если картинка не подходит по размеру или соотношению сторон:
Для того, что бы подогнать фон под размер коллажа нужно включить трансформирование объекта, нажав клавиши CTRL+T, а затем, зажав клавишу Shift, для пропорционального изменения размера картинки, растянуть ее до нужного размера и нажать на клавишу Enter:
- 1.)Задать однотонный фон, сделав наложение цвета рабочей области. Для этого нужно сделать двойной клик указателем мышки по слою с фоном в правой области со слоями:
- 4.Теперь добавим в наш коллаж заголовок статьи. Для этого в левой панели инструментов выберем «Текст», и кликнув указателем мышки по рабочей области, в том месте, где хотим разместить заголовок:
- 5.Задаем текст и форматируем его, используя инструменты на верхней панели:
- 6.Далее нам нужно добавить в наш коллаж насколько изображений, желательно соответствующих тематике нашей статьи. Проще всего их найти в Яндексе. Например, задаем в строке поиска «клипарт фото png» и переходим на вкладку «Изображения». Для нашего коллажа нам нужны изображения в формате .png с прозрачным фоном. Например, вот такое:
О том, что эта картинка в нужном нам формате вы можете определить по маленькой шахматной сетке на фоне картинки, это означает, что у нее прозрачный фон.
Находим несколько подходящих картинок и сохраняем к себе на компьютер.
- 7.Добавляем скачанные картинки на наш коллаж, так же, как добавляли фон. То есть, открываем их в фотошопе, выделяем и вставляем в коллаж, и подгоняем размеры, если нужно:
- 8.Каждый новый элемент, который вы вставляете в коллаж, добавляется в виде нового слоя. При необходимости вы можете передвигать добавленное изображение. Для этого нужно выбрать нужный слой в правой панели со слоями и выбрать инструмент «Перемещение». Так же можно выбрать слой и нажать на клавишу V.
Далее, наводим указатель мышки на выбранный элемент (он подсветиться рамочкой) и перемещаем его на нужное место.
Вот что у нас получилось:
Как видите, сделать коллаж не так уж и сложно. Конечно с непривычки, если вы впервые сталкиваетесь с фотошопом, у вас могут возникнуть трудности и в работе с отдельными инструментами. Надеюсь, моя статья поможет вам разобраться, как сделать коллаж в фотошопе, и немного потренировавшись, у вас получится сделать достойный коллаж для своего сайта.
А на сегодня у меня все. Если вам была полезна этой статья, поделитесь ею со своими друзьями в социальных сетях, и оставьте свой комментарий.
До встречи в следующих статьях!
С уважением Юлия Гусарь
Как сделать коллаж в программе Adobe Photoshop?
Сегодня хочу немного отступить от темы блога и поделиться своими достижениями. Дело в том, что недавно я начала изучать программу Фотошоп. Очень интересное занятие, скажу я вам.Если вы любите фотографировать, то, наверняка, имеете довольно приличную коллекцию фотоснимков. И чтобы эту коллекцию, действительно, было интересно просматривать снова и снова, можно создать из своих фотографий несколько оригинальных коллажей в программе Adobe Photoshop. Вот уж есть, где разгуляться фантазии! Или вы еще не знаете что такое коллаж? Тогда читайте!
Что такое коллаж?
Слово коллаж происходит от французского collage (приклеивание, наклеивание). В изобразительном искусстве существует такой прием. Графические или живописные произведения создаются путем наклеивания на основу предметов, отличающихся от нее по цвету и фактуре. В программе Adobe Photoshop под созданием коллажа подразумевается сочетание в одном документе двух или более фотографий (изображений) с применением различных инструментов и технических возможностей Фотошопа. С помощью коллажа можно скомпоновать несколько снимков, объединенных одной идеей, добавить на фото какие-то недостающие детали или заменить неудачный фон более впечатляющим.
Посмотрите на эти изображения. Это и есть коллажи.
Не хотите, чтобы ваши фотоальбомы были просто чередой фоток с дней рождений или с моря? Тогда включайте фантазию, ловите идею и воплощайте ее в жизнь, следуя изложенным ниже инструкциям!
Как создать коллаж в программе Adobe Photoshop?
1. Самое первое, что вам нужно для создания коллажа – это выбрать изображения, из которых он будет состоять. К примеру, вот фото, на котором фон, мягко говоря, мрачноват, нет в нем ничего примечательного. Так и хочется увидеть эту задорную девчушку в более подходящем окружении.
Например, в таком. Лето, солнце, ромашки. Вполне соответствует лучезарной улыбке девочки. Ну и пару бабочек для поднятия настроения не помешают.
2. С фото определились – следуем дальше. Откройте программу Adobe Photoshop. Загрузите выбранные фотографии (Файл/Открыть).
3. Фото с ромашкой будет фоном, на который нужно поместить девочку. Поставьте курсор на фото девочки. Сейчас это ваш рабочий слой. Чтобы вам было удобнее работать с изображением, увеличьте его с помощью кнопки Масштаб. Для удобства просмотра увеличенного фото пользуйтесь возможностями вкладки Навигатор.
4. Выделите девочку с помощью инструмента Перо. Это наиболее точный способ выделения.
5. Загрузите контур как выделенную область. Для этого перейдите на вкладку Контуры и нажмите кнопку.
6. Выберите инструмент Перемещение и перетащите девочку на фоновое фото с ромашкой.
7. Далее девочку нужно уменьшить и переместить в центр цветка (Редактирование/Трансформирование/Масштабирование).
8. Бабочек переместите на коллаж тем же способом, что и девочку. Потом их можно расположить так, как вам нравится (Редактирование/Трансформирование/Поворот).
9. И последний штрих. Чтобы оживить изображение и создать впечатление, что весь мир вращается вокруг этого жизнерадостного ребенка, воспользуйтесь инструментом Палец. Поставьте курсор на средину ромашки и ведите по спирали до края коллажа. Вот как это выглядит.
Энергетика солнца и лета, травы и цветов, беззаботность и радость детства. Вас не закружил этот водоворот?.. Давайте сравним первоначальное фото с коллажем.
Ну как? Впечатляет? А ведь для создания такого коллажа используются самые простые методы. Вы представляете, какие чудеса можно творить с вашими снимками, изучив более глубоко возможности программы Adobe Photoshop? Учитесь, дерзайте, творите, вкладывайте тепло своей души в ваши творения. И, уж поверьте, положительные эмоции людей, оценивших их, согреют вас и станут стимулом для дальнейших свершений.
Создание коллажей с помощью Photoshop
Узнайте, как смешивать изображения или фотографии и создавать из них коллаж с помощью Photoshop. В основном используется для создания заголовков веб-сайтов.
Здесь мы создадим простой коллаж из 3 фотографий с именами photo1, photo2, photo3, но вы можете добавить столько фотографий, сколько захотите. Коллаж состоит как минимум из 2-х фотографий.
Следуйте инструкциям и соблюдайте правила:
Шаг 1: Создание файла с фотографиями коллажаСоздайте новый файл в Photoshop, нажав File> Open .Откройте 3 фотографии или изображения, щелкнув File> Open и выбрав 3 изображения, которые вы хотите смешать. Перетащите фотографии на новый холст файла в 3 разных слоя. Отрегулируйте размер фотографий в соответствии с размером холста.
| Фото1 в слое 1 | Фото2 в слое 2 | Фото3 в слое 3 |
Шаг 2: Заливка фонового цвета для холста
Если вы хотите установить цвет фона, выберите тот же цвет, что и на фотографии1, выберите здесь синий цвет и нарисуйте фон с помощью Paint Bucket Tool.
Метод: нажмите Установить цвет переднего плана . Выберите синий цвет. Перейдите к Paint Bucket Tool . Щелкните холст на фоновом слое. Он заполнит фон синим цветом.
Шаг 2: Смешивание фотографий
Работа над слоем 1 Фото1. Выберите с помощью инструмента Marquee Tool прямоугольник, который вы хотите смешать. Щелкните Select> Feather . Появится экран с именем Feather Selection .Щелкните 30 пикселей на Радиус растушевки. Щелкните ОК.
Скопируйте выделенный прямоугольник и вставьте его в выделение с растушевкой.
Появится новый слой. Назовите его collage1. Удалить слой1.
Выполните те же действия для Layer2, photo2 и layer3, photo3. Вы обнаружите, что эффект пера смешивает изображения друг с другом.Вы можете настроить степень растушевки и область растушевки, чтобы изображения смешивались более плавно. Наконец, вы можете дважды щелкнуть по слою и настроить непрозрачность в параметрах наложения, чтобы коллаж смешался с фоном.
Ваша панель слоев будет выглядеть так:
Браво! Ваш коллаж готов!
Используйте эти готовые фотоэффекты, доступные для покупки, для создания великолепных фотоколлажей и графических эффектов за считанные секунды! Экономьте время и силы и создавайте потрясающие фотоэффекты с помощью готовых экшенов Photoshop!
Никакая часть этих материалов не может быть воспроизведена каким-либо образом без явного письменного согласия Entheos.Любое несанкционированное использование, совместное использование, воспроизведение или распространение этих материалов любыми средствами, электронными, механическими или иными, строго запрещено.
Как сделать коллаж в Photoshop
Когда вы делаете фотографию, вы останавливаете момент времени, и, надеюсь, это мгновение сможет рассказать историю.
Иногда, однако, одно изображение не может охватить всю историю. Вот где вы сделаете diptic или tryptic : коллаж из двух или трех фотографий, показывающих развитие истории, которую вы хотите рассказать своими изображениями.
А в других случаях вы можете захотеть собрать больше изображений, чтобы показать памятные моменты из ваших последних путешествий или прогресс, достигнутый вами в своем путешествии в астрофотографию или разворачивание затмения.
Для полного лунного затмения 21 января 2019 года в Бельгии я сделал S-образный коллаж из изображений, снятых примерно в тот момент.В данном случае мы говорим о фотоколлаже , и вот как вы можете создать его в Adobe Photoshop.
Простые шаги по созданию фотоколлажа в Photoshop
Фотоколлажи можно создавать в Photoshop разными способами: от простого перетаскивания изображений в рабочее пространство и их изменения до создания сложных шаблонов макета.Вы даже можете использовать плагины для ускорения процесса.
Шаг 1. Выберите фотографии
Первый шаг — выбрать и организовать изображения, которые лучше всего описывают историю, которую вы хотите рассказать, и демонстрируют моменты, которые вы хотите запомнить. Вот несколько советов по выбору фотографий для коллажа.
Совет 1: Постройте временную шкалу
Если вы демонстрируете прогресс, например, чтобы показать, как ваши улучшения в конкретной астрофотографической цели или разворачивание истории, вы должны выбрать и отобразить свои изображения таким образом, чтобы создать четкую временную шкалу.
Сессия портрета с моим сыном. Оба изображения хороши, но диптик, показывающий разворачивающуюся сцену, забавен.Тот, кто видит ваш коллаж, должен понимать, как его «читать», а не бесцельно переходить от изображения к изображению. Попробуйте расположить изображения по горизонтали слева направо или по вертикали, сверху вниз. Спиральные конструкции также могут работать.
Совет 2. Создайте интересный макет
Когда вы выбираете изображения для коллажа, особенно если вы не строите временную шкалу, подумайте о смешивании изображений в альбомной и портретной ориентации, чтобы внести разнообразие в ваш коллаж.
Совет 3. Подбирайте цвета
Когда вы делаете коллаж, попробуйте сопоставить цвета / стиль ваших фотографий . Смешивание черно-белых изображений с цветными или объединение изображений, показывающих несовпадающие цвета, может сделать ваш коллаж менее привлекательным и отвлекающим.
Чаще всего смешивание стилей не дает хорошего коллажа.Совет 4: Продолжайте изнутри
Поскольку вы не будете размещать объект рядом с краем кадра без места для перемещения / просмотра, то же самое верно и для коллажей.
Старайтесь не размещать изображения по краям коллажа, где объект смотрит / выходит за пределы коллажа. Фактически, этот тип размещения уведет взгляд зрителя подальше от коллажа.
Шаг 2 — Создание холста для коллажа
На этом шаге вы, , должны выбрать размер и формат вашего коллажа .Как вы думаете, сделать это в портретной или альбомной ориентации? Может быть, квадратный? Вы хотите распечатать его в большом формате или просто для Интернета?
Когда вы выбираете размер, подумайте о конечном использовании вашего коллажа . Если он используется в Интернете, вам не нужен очень большой холст. Если вы будете печатать коллаж, выберите холст, соответствующий формату печати.
Не забудьте выбрать цвет холста: так небольшой промежуток между изображениями создаст «границу», чтобы их лучше разделить.
Чтобы проиллюстрировать, как вы можете создать коллаж, перейдите в Файл -> Новый и создайте новый квадратный холст размером 2500 x 2500 пикселей с белым фоном.
Создание холста.Кроме того, давайте решим, что мы хотели бы напечатать наш коллаж, поэтому давайте использовать цвета 300dpi и 16-битные цвета RGB для достижения наилучших результатов. Если это только для Интернета, вы можете использовать 8-битные цвета и 72 точки на дюйм.
Шаг 3. Планируйте макет, думая о формах
В этом примере мы собираемся создать макет, используя формы , и вы можете выбирать между прямоугольными, эллиптическими, многоугольными, треугольными и нестандартными формами.
Я не большой поклонник смешивания разных форм и предпочитаю выбирать свою форму в зависимости от макета и объектов, которые я хочу отобразить.
В классических макетах используется расположение прямоугольных и / или квадратных форм , поскольку это естественно соответствует форме фотографий, и недостатка в примерах нет.
Но мы можем попытаться проявить немного больше творчества: в конце концов, мы же пользуемся Photoshop, верно?
Итак, давайте сделаем что-нибудь другое: 10 июня этого года (2021 г.) я смог сфотографировать частичное кольцевое солнечное затмение, поэтому давайте создадим коллаж, чтобы показать, как оно разворачивается.
Поскольку Солнце представляет собой круглый объект в кажущейся темной рамке, давайте создадим макет на основе круглых форм .
Также, допустим, я хочу показать максимум затмения в виде большого круглого изображения в центре коллажа, с меньшими изображениями прогрессии затмения, проходящими вокруг него, формируя временную шкалу затмения в последовательности изображений по часовой стрелке.
Особенно в сложных проектах, Помогает сделать набросок вашего макета на бумаге, прежде чем вы начнете работать над ним в Photoshop.
Сделать набросок макета — это хорошая привычка, прежде чем начинать экспериментировать в Photoshop.Шаг 4: — Создайте макет для вашего коллажа
Итак, теперь, когда у нас есть более точное представление о конечном результате, который мы хотим получить, пришло время нарисовать макет в Photoshop.
Чтобы упорядочить формы, давайте отобразим линейки вокруг рабочего пространства, нажав CMD + R (Mac OS X) или CTRL + R (Win). Кроме того, давайте использовать CMD + ’/ CTRL +’ , чтобы показать сетку в нашей рабочей области.
Теперь мы готовы начать рисовать формы с помощью инструмента Ellipse Tool .
Выбор инструмента «Эллипс» на панели инструментов Photoshop.Инструмент можно использовать двумя способами:
- Щелкните и перетащите на холст, чтобы нарисовать фигуру в реальном времени.
- Просто наведите указатель мыши и щелкните на холсте: на экране появится новое окно, позволяющее ввести точный размер формы
Шаг 3.1 — Создание направляющей формы для нашей круговой временной шкалы
Чтобы помочь нам создать последовательность изображений для временной шкалы затмения, давайте нарисуем круг, который мы будем использовать в качестве ориентира для расположения фигур, которые будут создавать временную шкалу затмения.
Выбрав инструмент Ellipse Tool , наведите указатель мыши и щелкните в центре рабочего пространства: используйте линейки, чтобы найти положение.
После щелчка во всплывающем окне выберите размер 2000 x 2000 пикселей, отметьте « Из центра, » и нажмите OK, чтобы создать круг.
Создание центральной формы.Теперь в окне Properties для круга выберите без заливки и черную границу 10 пикселей.
Установка границ и свойств заливки для центральной формы.Выберите инструмент перемещения и переместите его, чтобы убедиться, что круг находится в центре: когда это произойдет, на экране появятся две розовые направляющие линии.
Центрирование центральной формы на холсте.Шаг 3.2 — Создание фигур для временной шкалы затмения
Теперь давайте начнем рисовать формы, образующие временную шкалу затмения, используя этот круг в качестве ориентира для их размещения в рабочей области.
Выбрав инструмент Ellipse Tool , щелкните место, где вы хотите создать форму, и выберите размер 500 x 500 пикселей.Выберите инструмент «Перемещение», чтобы поместить первую фигуру в положение «12 часов».
Убедитесь, что фигура закрашена черным цветом и нет границы.
Помещаем первую фигуру временной шкалы в положение «12 часов».Повторите процесс, чтобы создать все остальные формы для временной шкалы затмения. Начните с создания фигур на 3, 6 и 9 часах, затем заполните промежутки между этими формами и используйте всплывающие розовые линии, которые помогут вам точно разместить эти новые формы.
Создание шкалы времени, чтобы убедиться, что каждая форма правильно выровнена по отношению к другим.Шаг 3.2 — Создание центральной формы
Наконец, выберите слой, содержащий большой круг, который мы нарисовали первым, и давайте сделаем его меньше: это будет «контейнер» для большого изображения, показывающего максимум затмения.
В окне Proprieties уменьшим круг до 1200×1200 пикселей и воспользуемся инструментом Move Tool , чтобы центрировать его в рабочем пространстве.
При этом вы также должны следить за тем, чтобы формы на отметках 12, 3, 6 и 9 часов, а также те, что между ними, находились на одинаковом расстоянии от центральной.Если нет, используйте инструмент Move Tool , чтобы улучшить расположение фигур.
Проверка правильности совмещения всех фигур в окончательном макете.Я настоятельно рекомендую вам сохранить макет после того, как вы создали его как документ Photoshop (формат PSD). Таким образом, вы можете повторно использовать его в качестве шаблона.
Теперь вы завершили макет и можете начать добавлять к нему изображения.
Шаг 4 — Загрузите изображения в Photoshop
Теперь вам нужно загрузить изображения в Photoshop.
Вы можете начать перетаскивать изображения прямо на новый холст, чтобы загрузить их в отдельные слои, чтобы на следующем шаге вы могли расположить и изменить их размер по отдельности.
Чтобы упростить задачу, мы будем загружать изображения по-другому: перейдите в File -> Scripts -> Load Files Into Stack и выберите ваши изображения.
Загрузка моих изображений солнечного затмения стопкой в новый документ. Видеть? Коллажи полезны также при написании статей 🙂Теперь мы загрузили все изображения в виде слоев в новый документ и можем добавлять их одно за другим в наш коллаж.
Новый документ содержит загруженные изображения в отдельных слоях.Шаг 5 — Добавьте ваши изображения в коллаж
Давайте начнем с создания временной шкалы затмения: для этого давайте скопируем и вставим изображение всего солнечного диска в документ, содержащий наш коллаж.
Создается новый слой изображения.
Приступим к заполнению коллажа.Теперь перетащите слой изображения над слоем, содержащим фигуру у отметки «12 часов»: в моем случае это слой Eclipse 2 , затем перейдите к слою -> Создать обтравочную маску .
Создание обтравочной маски для нового слоя изображения, используя форму у отметки «12 часов».Мы только что повернули фигуру на 12 часов в маске для изображения всего солнечного диска. Из-за этого изображение больше не видно, но не бойтесь, мы вернем его.
Выделив слой изображения, используйте инструмент Move Tool , чтобы переместить изображение на фигуре в положение «12 часов», а затем измените размер изображения так, чтобы солнце заполняло фигуру.
Первое изображение на шкале времени затмения готово, оно аккуратно центрировано по форме в верхней части коллажа.Помните, что розовая направляющая линия подскажет вам, когда все изображение сосредоточено на форме, но Солнце может быть не в центре изображения.
Как только у вас будет подходящее выравнивание Солнца в форме, используйте клавиши со стрелками , чтобы центрировать его по форме как можно лучше.
Для других изображений выполните следующие действия:
- Обратите внимание на окончательный размер изображения, размер которого вы изменили, который отображается в окне свойств. С этого момента, когда вы вставляете новое изображение, вы можете установить точные размеры на панели «Свойства»: таким образом, у вас будет одинаковый размер для Солнца на временной шкале.
- Помните, что вам нужно создать обтравочную маску, и для этого вам нужно вставить свое изображение в слой непосредственно поверх того, который содержит форму, которую вы хотите использовать для маскировки изображения. легко выбрать желаемую форму перед вставкой изображения, чтобы слой изображения создавался в нужном месте в стопке.
Наконец, давайте заполним центральную фигуру изображением максимума затмения, чтобы завершить наш коллаж.
Все формы коллажа теперь заполнены изображениями солнечного затмения.Шаг 6 — Последние штрихи
Наш фотоколлаж готов, но еще не «совсем готов».
Мы выбрали для нашего коллажа белый фон, чтобы помочь нам в создании макета, но в данном случае он не подходит. Белый фон лучше подходит для классических случаев, поскольку он избавляет вас от создания границы для фигур.
Итак, давайте воспользуемся инструментом Paint Bucket Tool на фоновом слое, чтобы залить его черным цветом. Помните, что вам нужно выбрать фоновый слой из стопки слоев.
Замена белого фона на черный значительно улучшает коллаж.Намного лучше, не правда ли?
Шаг 7 — Сохранение и экспорт вашего коллажа
Перед сохранением коллажа и его экспортом в формате JPEG, чтобы опубликовать его в Интернете и распечатать, вы можете поставить на него водяной знак или добавить аннотации , чтобы запомнить, что показывает коллаж .
Окончательный результат нашего коллажа.Есть ли в фотошопе встроенный редактор коллажей?
Photoshop не имеет встроенного средства создания коллажей , в отличие от инструмента для объединения фотографий для создания мозаики.
Но вы можете найти ряд плагинов , бесплатных или коммерческих, которые помогут вам и автоматизируют создание коллажей.
Вы можете получить их через приложение Adobe Creative Cloud .
Могу ли я создавать собственные шаблоны коллажей?
Конечно, вы можете… и вы уже сделали это, когда сохранили макет на шаге 3 как документ PSD.
Прелесть использования шаблонов в том, что вы можете единообразно отображать изображения в коллажах.
Созданный нами шаблон можно использовать для отображения эволюции лунных и солнечных затмений, для отображения крупных планов лунной поверхности, окружающей лунный диск, и даже лунных фаз в течение ее месячного цикла.
Загрузки Ваши шаблоны
Вот несколько бесплатных шаблонов коллажей Photoshop, которые вы можете скачать для своих коллажей.
Демонстрация ваших астрофотографий в виде коллажа
Фотоколлажи отлично подходят для демонстрации ваших астрофотографических работ, и часто это можно сделать, используя классический макет с квадратными и прямоугольными формами.
Недавно я сделал этот коллаж, чтобы показать, как моя фотография туманности Пеликан и туманность Северная Америка развивалась на протяжении многих лет с использованием нового оборудования и техники.Видеоурок
В этом видео я покажу вам, как создать и использовать шаблон для простого триптика в Photoshop.
Простой способ создания шаблонов для фотоколлажей в Photoshop с использованием фигур.
Заключение
Фотоколлажи — отличный инструмент для демонстрации вашей работы в социальных сетях без рассылки спама вашей любимой группе, для создания плаката с вашими любимыми моментами из вашей последней поездки или семейного отдыха, а также для создания расписания событий.
Несмотря на то, что существует множество простых приложений и плагинов, позволяющих быстро создавать коллаж, изучение того, как это сделать в Photoshop, позволит вам создавать более сложные и интересные коллажи.
Создание вертикального фотоколлажа в Photoshop
Узнайте, как превратить ваши изображения в забавный вертикальный фотоколлаж с помощью Photoshop! Полное пошаговое руководство по Photoshop CC.
Автор Стив Паттерсон.
В этом уроке я покажу вам, как легко создать вертикальный фотоколлаж с помощью Photoshop! Мы начнем с создания нового документа и разделения его на вертикальные секции с помощью направляющих Photoshop.Затем мы нарисуем выделение из направляющих и вставим наши изображения в выделенные области. Мы изменим размер и положение изображений с помощью Free Transform, и мы добавим обводку вокруг изображений, используя эффекты слоя. И, наконец, я покажу вам быстрый способ объединить цвета в ваших изображениях, чтобы весь коллаж слился воедино!
Вот как будет выглядеть окончательный фотоколлаж, когда мы закончим. Я использовал здесь шесть изображений, но этот эффект можно легко настроить для любого количества изображений:
Окончательный результат.
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Как создать вертикальный фотоколлаж
Чтобы следовать этому руководству, вы захотите использовать последнюю версию Photoshop CC. Мы начнем с создания нового документа Photoshop, а затем разделим его на столько разделов, сколько нам нужно для отображения наших изображений.
См. Также: Превратите фотографию в коллаж с помощью Photoshop!
Шаг 1. Создайте новый документ Photoshop
Когда вы запускаете Photoshop CC, не открывая изображение, вы попадаете на главный экран:
Главный экран в Photoshop CC.
Чтобы создать новый документ на главном экране, нажмите кнопку Create New в столбце слева:
Нажмите кнопку «Создать».
Или перейдите в меню File в строке меню и выберите New :
Переход к файлу> Создать.
Установка ширины и высоты документа
В любом случае открывает диалоговое окно «Новый документ». На панели Preset Details справа введите ширину и высоту вашего документа.Для этого урока я создам документ, ширина которого будет вдвое больше его высоты. Я устанавливаю Width на 2000 пикселей и Height на 1000 пикселей :
Ввод ширины и высоты документа.
Установка значения разрешения
Значение разрешения под шириной и высотой применимо только к печати. Поэтому, если вы не собираетесь печатать коллаж, вы можете проигнорировать это значение. Но если — это , создающие этот эффект для печати, тогда установите разрешение 300 пикселей / дюйм , что является отраслевым стандартом для высококачественной печати.Скорее всего, вам также понадобится больший размер документа, и вы захотите установить ширину и высоту в дюймах, а не в пикселях.
В моем случае, поскольку я не буду печатать коллаж, значение разрешения не имеет значения:
Игнорируйте значение разрешения, если вы не будете печатать коллаж.
Выбор цвета фона
Оставьте для параметра Background Contents значение White , а для всего остального — значения по умолчанию:
Выбор белого цвета для фона документа.
Создание нового документа
Затем, чтобы создать документ и закрыть диалоговое окно «Новый документ», нажмите кнопку Создать :
Создание нового документа.
Новый документ, залитый белым, появляется на экране:
Появится новый документ.
Шаг 2. Добавьте вертикальные направляющие
Чтобы разделить холст на вертикальные части, мы воспользуемся функцией Photoshop New Guide Layout. Эта функция доступна только в Photoshop CC.Чтобы выбрать его, перейдите в меню View в строке меню и выберите New Guide Layout :
.Переход к «Просмотр»> «Новый макет направляющей».
Убедитесь, что в диалоговом окне «Новый макет направляющей» выбран параметр Столбцы (установлен флажок). Затем введите необходимое количество столбцов в поле Number . В моем случае у меня есть шесть изображений для отображения в коллаже, поэтому я введу 6 .
Оставьте поле Ширина пустым, чтобы Photoshop разделил холст на равные части.А поскольку мы не хотим пробелов между столбцами, оставьте поле Gutter также пустым (или установите его в 0). Нам также не нужны горизонтальные направляющие, поэтому не устанавливайте флажок Rows . Затем нажмите ОК, чтобы закрыть диалоговое окно:
Настройки нового макета направляющей.
И теперь у нас есть направляющие, разделяющие холст на вертикальные полосы:
Документ после добавления направляющих.
Шаг 3. Откройте изображения
Затем откройте изображения, которые хотите поместить в коллаж.Поднимитесь в меню File и выберите Open :
Переход к файлу> Открыть.
Затем перейдите в папку, в которой хранятся ваши изображения. Чтобы упростить задачу, я переименовал свои изображения в зависимости от того, где они будут отображаться в коллаже слева направо. Таким образом, «1.jpg» будет первым изображением слева, «2.jpg» появится рядом с ним и полностью до «6.jpg» справа.
Мы собираемся открыть все наши изображения в Photoshop сразу. Чтобы выбрать несколько изображений, удерживайте Shift при щелчке по миниатюрам.Затем нажмите Открыть :
Удерживая нажатой клавишу «Shift», щелкните изображения, чтобы выбрать их, а затем нажмите «Открыть».
Шаг 4. Вернитесь к основному документу коллажа
Каждое изображение открывается в отдельном документе, и вы можете переключаться между документами, щелкая вкладки вверху:
Щелкайте вкладки для переключения между изображениями.
Вернитесь к основному документу коллажа («Без названия-1»), щелкнув его вкладку:
Повторный выбор основного документа.
Загрузите это руководство в виде готового к печати PDF-файла!
Шаг 5. Выберите инструмент «Прямоугольная область»
На этом этапе для перемещения изображений в коллаж просто нужно повторить одни и те же шаги с каждым изображением. И первым шагом будет выделение одной из вертикальных полос.
Выберите инструмент Rectangular Marquee Tool на панели инструментов:
Выбор инструмента «Прямоугольная область».
Шаг 6: выделите одну из вертикальных полос
Затем выделите одну из секций.Поскольку мы работаем слева направо, я начну с первого слева.
Щелкните в верхнем левом углу раздела, затем, удерживая кнопку мыши, перетащите по диагонали вниз в правый нижний угол. Контур выделения должен примыкать к направляющим с обеих сторон, а также к верхней и нижней части документа. Отпустите кнопку мыши, и вокруг всей области появится контур выделения:
Рисование прямоугольной области вокруг первой вертикальной части коллажа.
Шаг 7. Переключитесь на одно из ваших изображений
Переключитесь на изображение, которое вы хотите поместить внутри выделения, щелкнув его вкладку . Я нажимаю на вкладку для своего первого изображения, «1.jpg»:
Переход к документу с первым изображением.
А вот изображение, которое я использую. Я загрузил все свои изображения из Adobe Stock:
Первое изображение, которое будет помещено в коллаж. Фото: Adobe Stock.
Шаг 8: Выберите и скопируйте изображение
Выберите изображение, перейдя в меню Выбрать и выбрав Все , или нажав Ctrl + A (Win) / Command + A (Mac):
Выбираю> Все.
Затем скопируйте изображение, перейдя в меню Edit и выбрав Copy , или нажмите Ctrl + C (Win) / Command + C (Mac):
Идем в меню «Правка»> «Копировать».
Шаг 9. Вставьте изображение в выделенную область
Вернитесь к основному документу коллажа, щелкнув вкладку :
Повторный выбор основного документа.
А затем, чтобы вставить изображение в ваш выбор, перейдите в меню Edit , выберите Paste Special , а затем выберите Paste Into :
Идем в меню «Правка»> «Специальная вставка»> «Вставить в».
Изображение или, по крайней мере, его часть появляется внутри раздела. Поскольку изображение слишком велико, чтобы поместиться в узкой вертикальной полосе, видна только часть изображения. И, скорее всего, это не та часть, которую вы хотите отображать. Мы узнаем, как перемещать и изменять размер изображения через мгновение:
Результат после вставки изображения в выделение.
Связанный: Как вставить изображение в другое изображение с помощью Photoshop
Выделение преобразуется в маску слоя
Но обратите внимание, что наш контур выделения исчез.Вместо этого на панели «Слои» мы видим, что Photoshop не только поместил изображение на свой собственный слой, но также преобразовал контур выделения в маску слоя.
Белая часть маски — это область, которая была внутри нашего выделения, и это область, где изображение видно в документе. А черная часть — это все, что было вне выделения . Вот где спрятано изображение:
Выделение было преобразовано в маску слоя.
Шаг 10: Измените размер и переместите изображение с помощью Free Transform
Чтобы изменить размер изображения внутри вертикальной полосы и переместить объект на место, мы воспользуемся командой Photoshop Free Transform.Поднимитесь в меню Edit и выберите Free Transform или нажмите Ctrl + T (Win) / Command + T (Mac):
Идем в Edit> Free Transform.
Это поместит блок «Свободное преобразование» и обработает его вокруг изображения. Если вы не видите все дескрипторы преобразования, потому что ваше изображение выходит за пределы видимой области документа, перейдите в меню View и выберите Fit on Screen или нажмите Ctrl + 0 (Win) / Команда + 0 (Mac):
Перехожу в «Просмотр»> «По размеру экрана».
Затем перетащите ручки, чтобы изменить размер изображения в вертикальной полосе. Начиная с Photoshop CC 2019, перетаскивание маркера пропорционально масштабирует изображение, поэтому больше не нужно удерживать Shift. Но если вы хотите масштабировать изображение от его центра, а не от противоположной стороны или угла, удерживайте Alt (Win) / Option (Mac) при перетаскивании.
Чтобы переместить объект в поле зрения, щелкните и перетащите в поле «Свободное преобразование»:
Изменение размера и перемещение изображения на место с помощью Free Transform.
Чтобы принять его и закрыть Free Transform, нажмите Enter (Win) / Return (Mac). Затем при необходимости увеличьте масштаб документа, удерживая Ctrl (Win) / Command (Mac) и нажав плюс знак ( + ) на клавиатуре. И теперь мы поместили наше первое изображение в коллаж:
Добавлено первое изображение.
Шаг 11. Повторите те же шаги, чтобы добавить другие изображения
Теперь, когда мы знаем, как поместить изображение в коллаж, добавление остальных изображений — это просто вопрос повторения тех же шагов.Вот краткое описание:
Выберите новый раздел коллажа
Сначала используйте инструмент Rectangular Marquee Tool , чтобы выделить вокруг следующего вертикального участка:
Выбор следующего раздела коллажа.
Перейти к следующему изображению
Затем переключитесь на изображение, которое вы хотите поместить в выделение, щелкнув вкладку :
Переход к следующему изображению.
Вот второе изображение, которое я использую:
Второй образ.Фото: Adobe Stock.
Выберите и скопируйте изображение
Выберите изображение, перейдя в Выберите > Все , а затем скопируйте его, перейдя в Редактировать > Копировать :
Выбор и копирование изображения.
Вставьте изображение в выделение
Вернитесь к основному документу коллажа, щелкнув его вкладку:
Возврат к основному документу коллажа.
А затем вставьте изображение в выделение, перейдя в Правка > Специальная вставка > Вставить в :
Вставка изображения в новое выделение.
Изображение появится внутри раздела:
Результат после вставки второго изображения.
На панели «Слои» вы увидите, что Photoshop поместил изображение на свой собственный слой и преобразовал контур выделения в маску слоя:
Изображение появляется на отдельном слое с собственной маской.
Измените размер и переместите изображение с помощью Free Transform
Перейдите к Edit > Free Transform или нажмите Ctrl + T (Win) / Command + T (Mac), чтобы разместить поле Free Transform и ручки вокруг изображения.И если вы не видите все маркеры, перейдите к View > Fit on Screen или нажмите Ctrl + 0 (Win) / Command + 0 (Mac):
Идем в Edit> Free Transform.
Затем измените размер изображения, перетащив ручки. Удерживайте Alt (Win) / Option (Mac), чтобы изменить размер изображения от его центра. Чтобы переместить объект на место, щелкните и перетащите в поле «Свободное преобразование». Вы также можете переместить изображение на место с помощью клавиш со стрелками на клавиатуре:
Изменение размера и перемещение второго с помощью Free Transform.
Нажмите Введите (Win) / Верните (Mac), чтобы принять его и закрыть Free Transform. А затем, чтобы при необходимости увеличить изображение, удерживайте Ctrl (Win) / Command (Mac) и нажмите плюс знак ( + ) на клавиатуре:
Второе изображение добавлено в коллаж.
Добавление оставшихся изображений
Я использую те же шаги, чтобы быстро добавить остальные изображения в коллаж, и вот результат.Если вы хотите использовать те же изображения, которые я использовал здесь, вы можете загрузить их из Adobe Stock (изображение 1, изображение 2, изображение 3, изображение 4, изображение 5 и изображение 6):
Все изображения добавлены.
Шаг 12. Очистите направляющие
Руководства Photoshop нам больше не нужны. Чтобы удалить их, перейдите в меню View и выберите Clear Guides :
.Переход к меню «Просмотр»> «Очистить направляющие».
Шаг 13: Добавьте обводку вокруг одного из изображений
Чтобы помочь разделить изображения в коллаже, мы добавим обводку вокруг них.И вместо того, чтобы добавлять обводку к каждому изображению по отдельности, мы добавим ее только к одному из изображений, а затем скопируем и вставим на другие.
На панели «Слои» выберите первое изображение слева от коллажа, щелкнув его миниатюру . Это должен быть первый слой над фоновым слоем:
.Выбор первого слоя над фоновым слоем.
Затем щелкните значок Layer Effects (значок « fx ») внизу:
Выбор первого слоя над фоновым слоем.
И выберите Stroke из списка:
Добавление эффекта слоя «Обводка».
Откроется диалоговое окно «Стиль слоя» с параметрами обводки. Нажмите кнопку Reset to Default , чтобы мы оба начали с настройками Stroke по умолчанию:
Восстановление настроек по умолчанию.
Затем щелкните образец цвета , чтобы выбрать новый цвет для обводки:
Щелкните образец цвета.
В палитре цветов выберите белый и нажмите OK:
Выбор белого цвета обводки.
Установите Position штриха на Center , чтобы ширина штриха была поровну разделена между этим изображением и изображением рядом с ним:
Установка положения обводки по центру.
И, наконец, выберите размер для своего хода. Поскольку я работаю с изображением с низким разрешением и мне нужна тонкая обводка, я устанавливаю размер 2 пикселя . Если вы создаете коллаж для печати, вам понадобится большее значение. Когда вы закончите, нажмите OK, чтобы закрыть диалоговое окно:
Установка размера штриха.
И здесь мы видим тонкую обводку вокруг первого изображения слева:
Обводка появляется вокруг первого изображения.
Шаг 14. Скопируйте и вставьте обводку на другие изображения
Теперь, когда мы добавили обводку к первому изображению, мы можем быстро скопировать и вставить ее на другие.
Не снимая выделения с первого изображения на панели «Слои», перейдите к меню « Layer » в строке меню, выберите « Layer Style », а затем выберите « Copy Layer Style :
».Переходим в меню «Слой»> «Стиль слоя»> «Копировать стиль слоя».
Затем вернитесь на панель «Слои» и выберите другие изображения. Начните с нажатия на следующее изображение прямо над тем, к которому мы применили обводку:
Выбор следующего изображения на панели «Слои».
Затем нажмите и удерживайте клавишу Shift и щелкните изображение вверху. Это выбирает оба слоя плюс все слои между ними:
Удерживая Shift, щелкните верхний слой изображения.
Вернитесь в меню Layer , выберите Layer Style , и на этот раз выберите Paste Layer Style:
Переходим в меню «Слой»> «Стиль слоя»> «Вставить стиль слоя».
И теперь обводка появляется и вокруг других изображений:
Результат после вставки штриха на другие изображения.
Шаг 15. Добавьте новый слой над изображениями
Единственная проблема с обводкой заключается в том, что если вы присмотритесь, вы увидите, что она кажется только половиной ширины вокруг внешней стороны коллажа, чем между изображениями. Чтобы исправить это, мы добавим новый слой над изображениями, а затем применим еще одну обводку.
На панели «Слои» щелкните верхний слой, чтобы выбрать его:
Выбор верхнего слоя.
Затем щелкните значок Добавить новый слой :
Добавление нового слоя.
Над изображениями появляется новый пустой слой:
Новый слой.
Шаг 16: Залейте слой цветом
.На данный момент новый слой прозрачный. Photoshop не будет отображать обводку или любой другой эффект слоя перед прозрачностью. Итак, сначала нам нужно добавить некоторый контент к слою. И самый быстрый способ — заполнить слой нашим цветом переднего плана .
По умолчанию ваш цвет переднего плана — черный , как показано в верхнем левом углу цветового образца в нижней части панели инструментов. Мы собираемся скрыть цвет, как только добавим его, поэтому, если ваш цвет переднего плана установлен на что-то другое, это нормально:
Текущий цвет переднего плана.
Чтобы быстро заполнить слой цветом переднего плана, нажмите Alt + Backspace (Win) / Option + Delete (Mac). Цвет временно блокирует просмотр коллажа:
Результат после заливки нового слоя цветом переднего плана.
Шаг 17: Вставьте обводку на слой
Вернитесь в меню Layer , выберите Layer Style , а затем выберите Paste Layer Style :
Переходим в меню «Слой»> «Стиль слоя»> «Вставить стиль слоя».
Обводка появляется по внешнему краю. Но он все еще слишком тонкий, поэтому мы исправим это дальше:
Результат после вставки штриха.
Шаг 18: Измените положение хода на Внутри
На панели «Слои» дважды щелкните эффект Stroke под верхним слоем:
Дважды щелкните слово «Stroke».
Это повторно открывает диалоговое окно Layer Style, в котором установлены те же параметры Stroke, которые мы использовали ранее. Оставьте значение размера таким же, как и раньше, но измените положение Position с Center на Inside . Это сдвинет всю ширину обводки внутрь изображения. По завершении нажмите OK, чтобы закрыть диалоговое окно:
.Изменение положения обводки на внутреннюю.
Шаг 19: Уменьшите заливку до 0 процентов
Вернувшись на панель «Слои», скройте содержимое верхнего слоя, полностью уменьшив значение Fill до 0% .В отличие от значения «Непрозрачность», которое скрывает как содержимое слоя, так и любые примененные нами эффекты слоя, «Заливка» скрывает только содержимое. Эффекты слоя, такие как наш штрих, остаются видимыми:
Уменьшение значения Заливки слоя до 0 процентов.
И при значении Заливки 0% коллаж снова появляется, и наша обводка теперь имеет такую же ширину по внешним краям, как и между изображениями:
Коллаж после фиксации ширины внешнего штриха.
Шаг 20. Добавьте сплошной слой заливки
На этом основной коллаж готов.Но из-за того, что используется так много разных изображений, есть большая вероятность, что теперь у нас слишком много разных цветов, и все они борются за внимание. Итак, вот быстрый способ объединить цвета и смешать весь коллаж.
Убедитесь, что на панели «Слои» выбран верхний слой. Затем щелкните значок New Fill или Adjustment Layer внизу:
Щелкните значок «Новая заливка или корректирующий слой».
И выберите слой заливки Solid Color из списка:
Добавление сплошного слоя заливки.
Шаг 21. Выберите цвет, который будет смешиваться с коллажем
В палитре цветов выберите один цвет для смешивания с другими. Мне нравится использовать оранжевый, потому что он также помогает сделать изображения более теплыми. Я установлю значение H (оттенок) на 40 , значение S (насыщенность) на 100 и значение B (яркость) также на 100 . По завершении нажмите OK, чтобы закрыть диалоговое окно:
.Выбор цвета для смешивания с коллажем.
Слой заливки появляется над другими слоями на панели «Слои», и цвет временно блокирует просмотр коллажа:
Результат после добавления слоя заливки Solid Color.
Шаг 22. Измените режим наложения слоя заливки на Цвет
.Чтобы смешать цвет с изображениями, сначала измените Режим наложения слоя заливки на панели Слои с Нормальный на Цвет :
Изменение режима наложения слоя заливки на Цвет.
Это позволяет нам видеть изображения, но цвет все еще слишком интенсивный:
Результат после перехода слоя заливки в режим наложения Color.
Шаг 23. Уменьшите непрозрачность слоя заливки
Итак, чтобы уменьшить интенсивность и смешать новый цвет с исходными цветами, просто уменьшите значение Непрозрачность слоя заливки. Хороший способ работы — начать с полного снижения непрозрачности до 0% , чтобы вы видели только исходные цвета. Затем медленно увеличивайте значение, пока результат не станет хорошим.Как правило, значение 10-15% работает хорошо:
Понижение непрозрачности слоя заливки до 15 процентов.
Вы можете сравнить раскрашенную версию с исходными цветами, щелкнув значок видимости слоя заливки , чтобы включить или выключить эффект:
Включение и выключение слоя заливки с помощью значка видимости.
И вот, после уменьшения непрозрачности и объединения цветов, мой последний эффект вертикального коллажа:
Окончательный результат.
И вот оно! Вот как создать простой вертикальный фотоколлаж в Photoshop! Если вы нашли этот урок полезным, обязательно ознакомьтесь с другими моими уроками в разделе «Фотоэффекты». И не забывайте, что все мои руководства теперь доступны для скачивания в формате PDF!
Photoshop — Коллажи — Используйте инструмент «Ластик» для создания коллажа в Photoshop 6
Если вы мало использовали инструмент Photoshop Eraser, вы можете подумать, что это инструмент для стирания вещей. Но на самом деле цель Ластика более тонкая.Лучше всего использовать его для отделения изображений от фона, что является важным методом создания коллажей изображений.
В этом месяце мы представляем инструмент «Ластик» и сосредотачиваемся на использовании «Ластика для фона» для удаления нежелательного фона. Затем мы покажем вам, как использовать это изолированное изображение для создания коллажа.
Для начала откройте образец фотографии зебры, поставляемый с Photoshop. Найдите его на своем компьютере в этом месте: C: / PROGRAM FILES / ADOBE / PHOTOSHOP 6.0 / SAMPLES / Zebra.psd. Сохраните его как Zebra.jpg, чтобы создать резервную копию. Вы будете работать с этим файлом.
Затем перейдите в «Окно» и выберите «Показать инструменты», а затем «Показать слои». В меню «Слои» щелкните правой кнопкой мыши фоновый слой и выберите «Дублировать слой». Щелкните ОК. Щелкните и перетащите исходный фоновый слой в корзину в меню «Слои». Этот важный шаг разблокирует настройки изображения.
Знакомство с ластиком
Щелкните инструмент «Ластик», который выглядит как прямоугольный блок.Под панелью главного меню вы увидите настройки. Здесь вы определяете режим ластика (кисть, аэрограф, карандаш или блок) и размер кисти. Непрозрачность определяет, насколько тщательно вы хотите стереть. Например, при непрозрачности 100% стирается все изображение, а при непрозрачности 25% изображение становится полупрозрачным. Теперь протрите ластиком изображение зебры. Попробуйте разные режимы и размеры кистей. Чтобы отменить эксперименты, щелкните поле «Стереть в историю» и снова протрите изображение.
Удалить фон
Есть несколько способов сделать фон прозрачным, но наш любимый метод — это инструмент «Ластик фона».Лучше всего он работает, когда между изображением и фоном есть хороший контраст, как у зебры.
Удерживая указатель мыши на инструменте «Ластик», выберите «Ластик для фона». Выберите кисть с мягкими краями, чтобы стереть размытые края, такие как грива зебры. (Мы выбрали номер 17.) В поле «Пределы» выберите «Найти края». Установите Допуск на 50%. Низкий допуск стирает цвета, очень похожие на те, которые находятся в центре или «горячей точке» инструмента «Ластик». Высокая толерантность стирает более широкий спектр цветов.
Для параметра «Выборка» выберите «Непрерывный». Параметр защиты цвета переднего плана затрудняет случайное стирание однородно окрашенного края. Поскольку наша зебра полосатая, мы не устанавливаем этот флажок.
С крупным планом задача проще. Выберите инструмент «Лупа». Щелкните изображение, чтобы увеличить его на 200%. Снова выберите ластик фона. Теперь аккуратно проведите кистью-ластиком по краю зебры. Следите за размещением перекрестия в центре кисти; он контролирует цвета, которые вы стираете.
Не пытайтесь обвести зебру одним мазком. Таким образом, если вы сделаете ошибку и вам нужно выбрать «Изменить / Отменить», вы не отмените всю свою работу. Также помните, что вы можете изменить кисти или настройки в любое время. Вам понадобится небольшая кисть и твердая рука, чтобы стереть усы зебры.
Чтобы вернуть изображение к исходному размеру, повторно выберите лупу, удерживайте нажатой клавишу CTRL и щелкните изображение еще раз.
Выбрать, скопировать и вставить
После стирания вокруг изображения вы можете выбрать его, скопировать и вставить в другой файл Photoshop.Щелкните инструмент «Многоугольное лассо». Нарисуйте грубый контур вокруг зебры, убедившись, что ваша линия остается в пределах прозрачного периметра изображения зебры. Чтобы закрыть выбор, щелкните исходную начальную точку. Когда вы удерживаете курсор в нужном месте, рядом с инструментом появится маленький кружок.
После того, как вы выбрали зебру, используйте команду «Копировать» в меню «Правка». Затем выберите File, New, чтобы открыть новый файл. При появлении запроса укажите, что новый файл имеет прозрачный фон.Наконец, вставьте выделение в новый файл.
Слои изображений
А вот и самое интересное. Работая с новым файлом, щелкните значок «Новый слой» в правом нижнем углу окна «Слои». Щелкните меню «Правка» и выберите «Вставить». Вуаля! Это пара зебр. Используйте инструмент «Перемещение» (значок со стрелкой и крестиком на панели инструментов), чтобы стратегически разместить новую зебру. Если хотите, создайте еще один слой и вставьте третью зебру.
Как сделать коллаж в Photoshop за 4 шага (с изображениями)
Хотели узнать, как сделать коллаж в Photoshop самым простым и разнообразным способом? Приземлился в нужном месте.
Все мы знаем или использовали множество мобильных приложений или другого программного обеспечения для создания коллажей для наших фотографий. Но вы не удивитесь, что мы можем создать любой дизайн коллажа в Photoshop.
Коллаж в основном используется, когда мы фотографируем событие или программу. Это лучший способ выразить вашу фотографию впечатляющим образом.
Пусть у вас был семейный праздник, свадьба или поездка, и вы сфотографировали это событие.
А теперь самое время сделать коллаж из фотографий этого события.
Существуют разные способы создания коллажей в Photoshop, поскольку Photoshop — это очень широкая программа, но в этой статье я покажу вам один из вариантов метода создания коллажей.
Это означает, что вам просто нужно один раз спроектировать свой колледж, а затем поместить туда свои изображения и экспортировать их. Затем у вас есть какое-то другое мероприятие, и вы хотите использовать тот же коллаж, вам просто нужно изменить изображения.
Поскольку мы используем смарт-объекты в этом руководстве, мы можем в любой момент дважды щелкнуть смарт-объекты и изменить изображение.
Я научу вас, как сделать такой коллаж в Photoshop, за несколько простых шагов.
Итак, Вперед!
Шаг 1: Создание нового документаМы собираемся сделать квадратный размер документа для нашего колледжа, чтобы мы также могли использовать наш Instagram или любую платформу социальных сетей.
Итак, для этого в Photoshop перейдите в Файл> Новый . Назовите документ по вашему выбору . Задайте для файла следующие размеры:
- Ширина от до 2000 пикселей
- Высота от до 2000 пикселей
- Разрешение от до 300 пикселей или 72 пикселей
- Цветовой режим на RGB
Затем нажмите Создать .
Шаг 2: Создание коллажаЧтобы сделать этот коллаж, мы используем квадраты и круги, поэтому мы должны их создать.
Создание квадратов:Чтобы создать этот дизайн коллажа, нам нужно 4 квадрата, и для этого воспользуйтесь инструментом «Прямоугольная форма».
В настройках инструмента «Прямоугольная форма» выберите «Форма», установите для параметра «Цвет заливки» значение «Черный» и установите для параметра «Цвет обводки» значение «Нет».
Затем щелкните холст.
Появится диалоговое окно с запросом ширины и высоты прямоугольника, который вы хотите создать.
Возьмем ширину 990 пикселей и высоту 990 пикселей, чтобы получился квадрат.
Сделав квадрат, расположите квадрат в верхнем левом углу холста.
Теперь вы можете продублировать этот квадрат, перейдя на панель слоев и выбрав «Дублировать слой», но вы также можете создать квадрат теми же методами.
Теперь создайте второй квадрат шириной и высотой 990 пикселей и поместите его в нижний левый угол холста.
Затем нарисуйте еще 3 квадрата rd шириной и высотой 990 пикселей и поместите его в верхнем правом углу холста.
Итак, наконец, создайте еще 4 -го квадрата шириной и высотой 990 пикселей и поместите его в нижний правый угол холста.
Итак, у нас есть 4 квадрата на холсте с небольшим промежутком между ними.
Создание кругов:Теперь, после расстановки квадрата, нам понадобятся 2 круга разных размеров, и мы перейдем к Ellipse Tool из меню инструментов.
В настройках инструмента «Эллипс» выберите «Форма», установите для цвета заливки значение белый и установите для цвета обводки значение «Нет».
Затем нарисуйте круг, щелкнув по холсту, установите ширину и высоту 840 пикселей и нажмите ОК.
Теперь расположите круг в круге холста и для этого выделите весь холст, нажав Ctrl + A, затем перейдите к инструменту «Перемещение» и нажмите кнопку Horizontal Center Align и Vertical Center Align Button.
Затем мы должны создать еще один черный круг, перейдя к инструменту Ellipse Tool и в настройках Ellipse Tool, выберите Shape, установите цвет заливки на Black и установите цвет Stroke на None.
Затем нарисуйте круг, щелкнув по холсту, установите ширину и высоту 800 пикселей и нажмите ОК.
Теперь расположите круг в круге холста и для этого выделите весь холст, нажав Ctrl + A, затем перейдите к инструменту «Перемещение» и нажмите кнопку Horizontal Center Align и Vertical Center Align Button.
Шаг 3. Преобразование в объекты SmartsИтак, после создания и расстановки квадратов и кругов, у нас есть готовый дизайн коллажа.
Итак, мы должны преобразовать все формы в смарт-объекты, чтобы мы могли использовать на них любые изображения в любое время, когда захотим.
Для этого перейдите на панель слоев и выберите один из квадратов, щелкните слой правой кнопкой мыши и выберите «Преобразовать в смарт-объекты».
Точно так же проделайте это со всеми слоями по отдельности, чтобы сделать их смарт-объектами.
Шаг 4: Размещение изображенийТеперь у нас есть дизайн коллажа, готовый к использованию в любой ситуации, нам просто нужно добавить соответствующие изображения на формы, и мы делаем это следующим образом:
Дважды щелкните миниатюру Первый квадрат, который сейчас является смарт-объектом.Это откроет этот квадрат в отдельном новом документе.
Теперь перетащите изображение в документ, расположите изображение и нажмите Ctrl + S или выберите «Файл»> «Сохранить», чтобы сохранить файл.
Это автоматически обновит это изображение в вашем коллаже.
Теперь закройте этот новый документ и проделайте то же самое с тремя другими квадратами, чтобы добавить к ним изображения.
После добавления изображений во все квадраты, мы должны добавить изображения в круги.
Аналогичным образом дважды щелкните миниатюру черного круга на панели слоев, и этот круг откроется в новом документе.
Затем поместите изображение в круг и создайте обтравочную маску изображения по кругу, чтобы ограничить изображение только круглой областью, и нажмите Ctrl + S, чтобы сохранить новый документ.
Теперь кружок в документе колледжа обновится.
Вот как сделать коллаж в Photoshop, и мы подготовили наш колледж к успеху!
Связано: Научитесь делать значки для использования в произведениях искусства и коллажах.
Посмотрите видео Для получения дополнительной информации:
Я графический дизайнер с более чем 8-летним опытом.Специализируется на Adobe Photoshop.
Получите информацию о любом редактировании в Photoshop, манипуляциях в Photoshop, дизайне логотипов, листовках, визитных карточках, мультипликационных портретах и любых работах, связанных с графическим дизайном и редактированием в Photoshop.
12 руководств по созданию потрясающих фотоколлажей с помощью Photoshop
В наши дни мы одержимы фотографией, украшаем их и представляем миру. Если вы хотите украсить свою коллекцию фотографий и добавить к ней прикольные штрихи, посмотрите эти видео о том, как создавать фотоколлажи с помощью Photoshop.С помощью Photoshop вы можете легко создавать всевозможные удивительно оригинальные коллажи, которые выглядят потрясающе. Посмотрите эти руководства и начните создавать свои собственные коллажи.
Создание коллажей из имеющихся фотографий
После просмотра этого урока вы сможете легко создать потрясающий коллаж менее чем за полчаса.
2. Руководство по созданию постеров с фотоколлажами
Выведите свою коллекцию фотографий на новый уровень, научившись создавать потрясающие постеры с фотоколлажами.
3. Учебник по созданию мозаики
Мозаика — это идеальный коллаж, и очень интересно видеть, как сотни фотографий собраны вместе, чтобы создать единое изображение. Посмотрите это руководство, чтобы узнать, как создать новое изображение из существующих фотографий.
4. Как создать витой фотоколлаж
Посмотрите этот урок, если вы хотите создать фотоколлаж с изюминкой.
5. Некоторые креативные идеи коллажей
Посмотрите это руководство, и вы сможете создавать всевозможные уникальные и оригинальные коллажи.
6. Узнайте, как создать коллаж из разделенных панелей
Используя слои-фигуры и обтравочные маски, вы можете обрезать фотографии и объединять их для создания панельных коллажей.
7. Создавайте круглые фотоколлажи с помощью этого урока
Создание круглых фотоколлажей — это быстро и легко — посмотрите это руководство, чтобы узнать, как вы можете создавать свои собственные.
8. Узнайте, как создать эффект рамки коллажа
Эффект рамки коллажа делает одно изображение составленным из нескольких разных фотографий.После просмотра этого руководства вы сможете легко создавать коллажи из фотографий.
9. Будьте мастером Photoshop и создайте этот потрясающий эффект за пределами границ
С помощью этого урока вы сможете легко выделить объект на фотографии.
10. Создайте текстовый коллаж и наполните свои слова фотографиями
Это легко сделать, и это выглядит великолепно — сделайте свои слова более значимыми с помощью этого удивительно полезного руководства.
11. Руководство по созданию коллажей из фотографий вне рамки
Они выглядят круто, и самое лучшее в них то, что их очень легко создавать.
12. Узнайте, как создать коллаж из девяти квадратов
Простое и быстрое руководство, которое поможет вам в кратчайшие сроки создавать коллажи любого размера из девяти квадратов в стиле Instagram.
Как создать собственный фотоколлаж в Photoshop CC
Вы знаете, какой дизайн это коллаж.Произведение искусства, состоящее из различных материалов, таких как фотографии, наклейки и тексты. Вы можете легко создать фотоколлаж с помощью приложения для редактирования фотографий на вашем смартфоне, но почему бы вам, , не создать коллаж с помощью Photoshop на вашем компьютере.
Искусство коллажа очень популярно в мире, даже ваши друзья и семья могут поделиться множеством фотографий коллажей в социальных сетях. Каждому коллажу нужна сетка из фотографий с разным макетом и дизайном.
Если вы можете создать собственный простой коллаж в Photoshop, вы легко сможете создать стильный или качественный коллаж.
Чтобы создать простой пользовательский фотоколлаж в Photoshop CC, выполните следующие действия:
- Откройте Photoshop CC на своем компьютере.
- Создайте новый фоновый слой. (Файл> Создать> Введите размер> ОК)
- Придумайте макет для вашего нового коллажа. (См. Примеры компоновки)
- Перетащите все ваши фотографии на фоновый слой. (Выберите фотографии на своем компьютере и перетащите мышью)
- Изменяйте размер, перемещайте и размещайте фотографии одну за другой в соответствии с макетом.
- Объедините все слои. (Выделите все слои и перейдите в Layer> Merge Layers (или Ctrl + E))
- Добавьте фотофильтр и эффекты ко всему коллажу. (Изображение> Настройки> Фотофильтр)
- Сохраните и экспортируйте коллаж. (Файл> Сохранить как> PNG)
Кроме того, вы можете добавить текст и рисунки поверх коллажа. Это простой урок о том, как создавать коллаж в Photoshop, и теперь вы можете двигаться самостоятельно. Примените параметры смешивания к каждому слою изображения, например внешнее свечение, тень и обводку, и сделайте ваш коллаж более красивым.
Есть много шаблонов коллажей, PSD доступны в сети. Если вы используете существующий шаблон коллажа, ознакомьтесь с требованиями версии Photoshop.
Вот мое последнее изображение (с текстом):
Идеи макета коллажа
Вот общие простые идеи макета для дизайна коллажа:
Коллаж Идея 1 (3 фото) Коллаж Идея 2 (4 фото) Коллаж Идея 3 (5 фото) Коллаж Идея 4 (4 фото и фон).
 Изящный шаблон в приятной цветовой гамме подойдет для особенно-важных фото.
Изящный шаблон в приятной цветовой гамме подойдет для особенно-важных фото.