Как создать логотип в Фотошопе самому в хорошем качестве
Как правило, считается что разработкой логотипов занимаются специальные студии, в которых работают квалифицированные художники-иллюстарторы. Но в некоторых случаях создание логотипа не является особо трудоемким процессом, поэтому быстрее и выгоднее будет заняться этим самому.
В этой статье представлено подробное руководство, как создать логотип в Фотошопе самостоятельно и в хорошем качестве. Стоит отметить, что в практически во всех версиях графического редактора, включая CS5 и CS6, алгоритм действий почти не отличается.
Photoshop отлично подходит для создания логотипов, благодаря тому что в нём можно рисовать в векторе или добавлять растровые заготовки. А возможность создания множества слоев позволяет работать с огромным числом объектов и быстро их редактировать.
А теперь давайте перейдем к содержанию самого урока:
Создаем и настраиваем холст
Перед началом работы, необходимо задать параметры для рабочего стола. Переходим в пункт “Файл”, далее “Создать”. В окне выбираем поле “Имя” — сюда пишем название для вашего проекта. Размер холсту задаем квадратный, 500×500 (вы можете выбрать любой другой квадратный размер). Разрешение лучше делать высоким, но оптимальным будет 300 пикселей/дюйм. В пункте “Содержимое фона” выбираем белый цвет. Применяем все настройки, нажав “ОК”.
Переходим в пункт “Файл”, далее “Создать”. В окне выбираем поле “Имя” — сюда пишем название для вашего проекта. Размер холсту задаем квадратный, 500×500 (вы можете выбрать любой другой квадратный размер). Разрешение лучше делать высоким, но оптимальным будет 300 пикселей/дюйм. В пункте “Содержимое фона” выбираем белый цвет. Применяем все настройки, нажав “ОК”.
Рисуем простые векторные формы
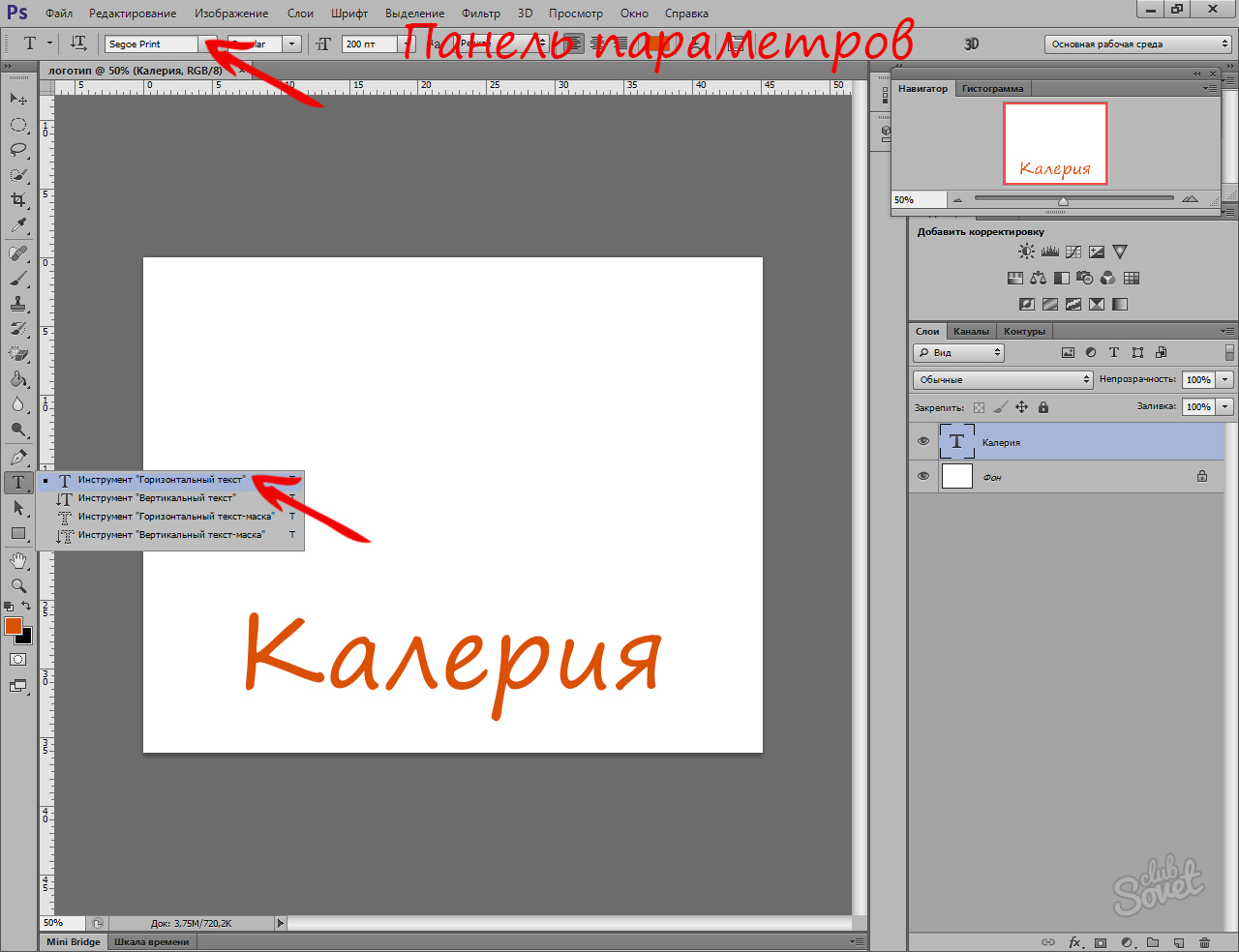
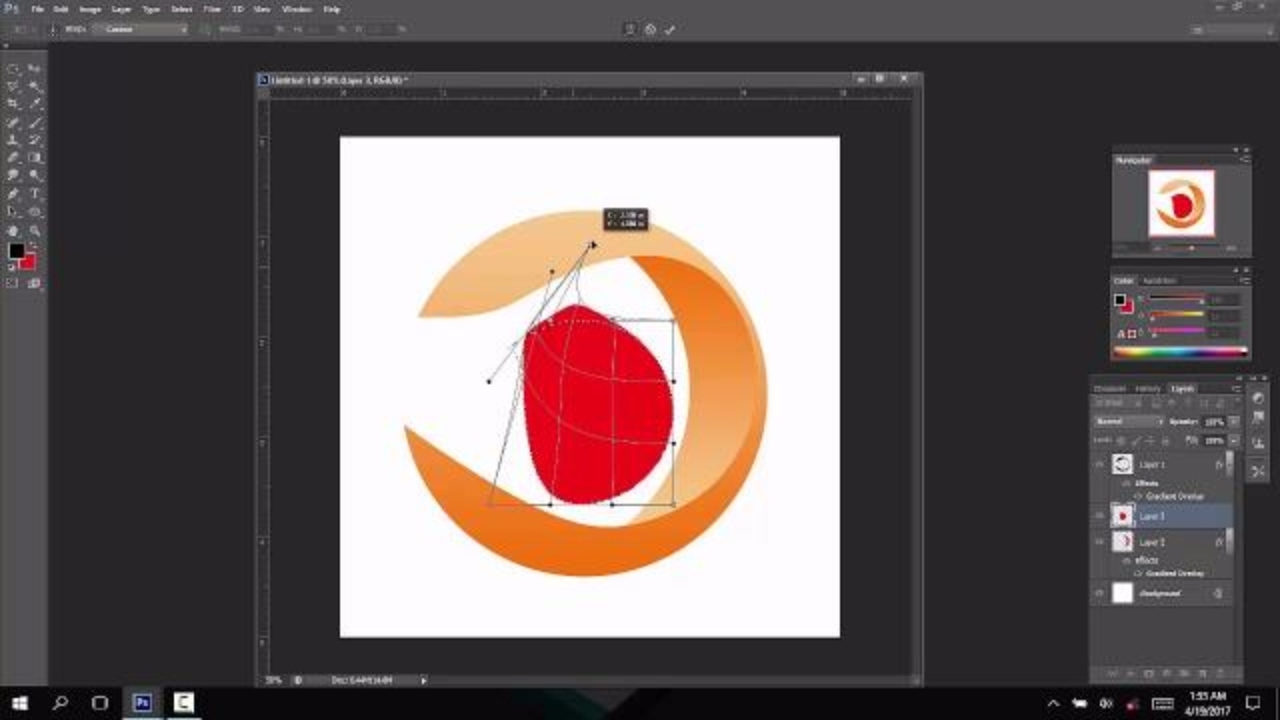
В панели слоев выбираем пункт “Создать новый слой”. (Показать и скрыть эту панель можно при помощи клавиши “F7”). Можно сделать это быстрее, нажав на кнопку, на которую указывает стрелка на скриншоте:
Как создать логотип в Фотошопе самому в хорошем качествеНа панели инструментов, которая по умолчанию находится слева, выбираем “Перо”.
Создаём любую свободную форму, а затем корректируем её, использую узловые точки, благодаря “Углу” в раскрывшемся списке, как показано на скриншоте:
И “Стрелке”. см. скриншот ниже:
см. скриншот ниже:
Возможно для новичка овладеть этими инструментами в самом начале будет не так просто, но спустя некоторое время тренировок, рисовать пером станет намного легче, а за счёт этого быстрее и красивее.
На этом моменте мы решили перерисовать фигуру и сделать мини-звезду. Стоит отметить, что мы делали все очень быстро, лишь для того, чтобы продемонстрировать вам, дорогие читатели, функционал.
Нажав пкм (правой кнопкой мыши) по контуру объекта, в контекстном меню следует найти пункт “Выполнить заливку контура” и подобрать необходимый для этого цвет. Можно долго не думать над выбором, т.к. цвет всегда можно будет поменять в панели параметров слоя.
Но если вы решили сразу залить фигуру нужным цветом, то делаем так, как показано на скриншоте. Стрелка указывает на палитру, где можно выбрать цвет заливки:
Копируем формы
Если необходимо скопировать в буфер обмена слой с объектом, то нужно выделить его, далее в инструментах выбрать “Перемещение”, зажать “Alt” и передвинуть фигуру в необходимую сторону. Если повторить эти действия еще раз, то в итоге получится три абсолютно идентичных фигуры, находящихся на трех различных слоях, которые благодаря ранее отмеченной комбинации клавиш были созданы автоматически. После этого контур, который был нарисован ранее, можно удалить.
Если повторить эти действия еще раз, то в итоге получится три абсолютно идентичных фигуры, находящихся на трех различных слоях, которые благодаря ранее отмеченной комбинации клавиш были созданы автоматически. После этого контур, который был нарисован ранее, можно удалить.
Масштабируем и компонуем элементы на слоях
Нужно выделить необходимый слой, зайти в “Редактирование”, далее “Трансформирование” и наконец “Масштабирование”. Затем зажать “Shift” и уменьшить объект, путем перемещения угловой точки, возникшей вокруг него рамки. Если не применять шифт, то масштабирование будет происходить хаотично, т.е. без пропорциональности. Аналогично можно уменьшить другой объект.
Если нужно быстро активировать такую трансформацию, то можно нажать “Ctrl” + “C”.
Далее следует подобрать подходящую форму фигур, выделить слой с ними, нажать пкм на панели слоев и выбрать пункт “Объединить слои”.
После этого можно, используя трансформацию, увеличить фигуру под размер холста.
Заливаем объекты цветом
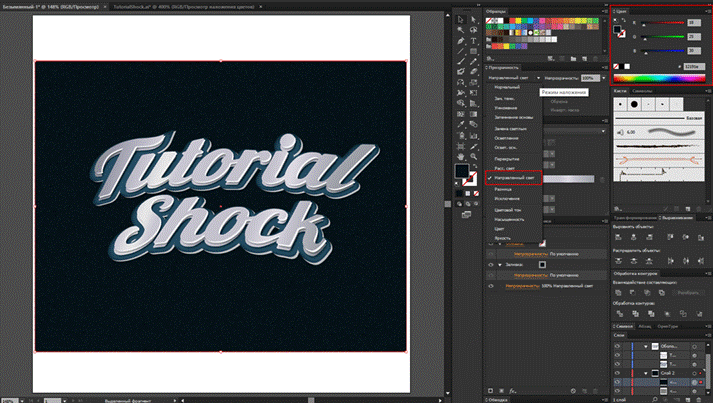
Пришло время подобрать заливку к каждой фигуре. Нажимаем пкм на слой и выбираем пункт “Параметры наложения”. Далее откроется окно, в котором нужно найти “Наложение градиента” и затем выбрать его тип, который подойдет для заливки объекта. В поле, с названием “Стиль”, выбираем “Линейная”. Подбираем цвет для крайних точек градиента и параметры масштаба градиента. Все применяемые изменения мгновенно показываются на самом холсте. Путем подбора нужно остановиться на наиболее подходящем варианте.
Добавляем текст
Теперь в логотип следует добавить текст, если он вообще вам нужен. В инструментах для этого есть специальный пункт, с названием “Текст”. Затем пишем необходимую аббревиатуру или же слова, выделяем написанное и подбираем шрифт, наиболее подходящее положение. Для передвижения текста следует выбрать инструмент “Перемещение”.
Для передвижения текста следует выбрать инструмент “Перемещение”.
В слоях автоматически создается слой с текстом. У него можно выбирать параметры наложения, как и любого другого слоя.
Быстрый экскурс по созданию логотип в фотошопе подошел к концу! Последним шагом будет его сохранение в нужном формате. В Photoshop их очень большое количество. Самые популярные это PNG, а также JPEG.
Это был элементарный способ создания логотипа, при помощи векторного рисования. Если попрактиковаться и изучить другие функции программы, то можно будет легко создавать более сложные логотипы. До создания сложных логотипов мы еще дойдем в наших следующих уроках Photoshop.
Как создать логотип в фотошопе?
Нередко при создании сайта нужно разработать логотип, который должен быть ярким и запоминающимся. Почему это так важно? Логотип – это своего рода эмблема, символ компании или сайта, который используется в качестве рекламы и повышения узнаваемости. Поэтому логотип это важный атрибут каждой организации, который представляет ее имя.
Хороший логотип должен отвечать следующим требованиям:
- запоминаемость – желательно, чтобы логотип запоминался человеком после пары взглядов на него;
- уникальность – логотип должен быть не похож ни на одни из уже существующих логотипов на рынке. Более того, он должен выделяться на их фоне;
- оригинальность – в логотипе должна заключаться интересная «фишка», которая также влияет на узнаваемость и запоминаемость;
- лаконичность – логотип не должен быть перегруженным информацией;
- ассоциативность – логотип должен оставлять четкую ассоциацию с компанией.
Логотипы делятся на три типа:
- Название, которое представлено в оригинальной графической обработке;
- Фирменный знак;
- Фирменный блок – симбиоз названия и фирменного знака.
Создание логотипа
Крупные компании и организации пользуются услугами профессиональных дизайнеров. Но когда идет речь о создании эмблемы, к примеру, для своего сайта, можно обойтись собственными силами и при помощи Photoshop выполнить работу собственноручно. Поэтому далее в статье будет описано, как сделать логотип в фотошопе.
Поэтому далее в статье будет описано, как сделать логотип в фотошопе.
Перед началом урока стоит упомянуть об онлайн-сервисах генерации логотипов таких как: www.logaster.ru, ogotypecreator.com и т.д. Конечно, это удобно, но в таком случае отсутствует элемент личного творчества и не всегда пользователь будет удовлетворен результатом. В то время как создание логотипа в фотошопе дает полную свободу и возможность сделать логотип максимально отвечающим задумке автора.
Итак, начнем.
- После запуска программы Photoshop необходимо создать новый файл. Для примера будет установлена ширина и высота 300 на 250 пикселей соответственно;
- Выполнить заливку фона. Для этого в меню «Слои» выбрать пункт «Новый слой-заливка», «Цвет»:
- В меню «Фильтр» переходим через пункт «Галерея фильтров» и выбираем подходящий фильтр:
- Далее рисуем логотип в фотошопе с помощью инструмента «Эллипс» и заливаем его цветом:
- После этого в меню «Слои» выбираем «Стиль слоя».
 В появившемся окне переходим на вкладку «Обводка»:
В появившемся окне переходим на вкладку «Обводка»:
-Текущий результат представлен ниже:
- Теперь нужно выполнить надпись, чтобы получить красивый логотип в фотошопе. Так как на данный момент создана только заготовка – фон логотипа. Используя инструмент «Горизонтальный текст», создаем надпись нужного цвета:
- Затем необходимо деформировать текст и использовать «Обводку», как это было сделано ранее, а также применить стиль «Тень». Все настройки стилей слоя и инструментов устанавливаются в зависимости от своих предпочтений:
И в завершение урока о том, как создать логотип в фотошопе добавим тематические изображения к уже созданной эмблеме. Для этого в Photoshop необходимо открыть картинки, которые будут добавлены на логотип, выделить нужные участки и перетащить их на слой с фоном. В результате получается довольно интересный логотип:
Этот урок дает общее представление о том, как делать логотипы в фотошопе. Любой пользователь ознакомившись с приведенной информацией сможет по такому же плану создать свой логотип, используя другие цвета и формы.

Таким образом, графический редактор сэкономит средства человека, которому необходим логотип и который нарисует его сам без помощи профессионалов. В статье представлена информация о том, как нарисовать логотип в фотошопе, дающая общее представление о процессе самостоятельного «изготовления» эмблем.
Рисуем логотип в Фотошоп / Creativo.one
В этом уроке я собираюсь показать Вам, как можно создать логотип в web 2.0 стиле.
Предварительный просмотр финального изображения:
Шаг 1. Создайте новый документ размером 600 х 300 пикселей и залейте его белым цветом.
Шаг 2. Создайте новый слой. Выберите Polygon Tool ( Многоугольник), установите 3 стороны и в настройках выберите Smooth Corners (Сгладить внешние углы).
Установите основной цвет # 91D638 и нарисуйте такую фигуру:
Шаг 4. На этом же слое перейдите в меню Layer> Layer Style> Blending Options> Stroke (Слой — Стиль слоя — Параметры наложения — Обводка).
На этом же слое перейдите в меню Layer> Layer Style> Blending Options> Stroke (Слой — Стиль слоя — Параметры наложения — Обводка).
Шаг 5. Создайте новый слой. Добавьте белый многоугольник чуть меньше, чем зелёный многоугольник.
Шаг 6. Создайте новый слой. Нарисуйте еще один зеленый многоугольник, немного меньше, чем белый многоугольник.
Шаг 7. На этом слое перейдите на Layer> Layer Style> Blending Options ( Слой — Стиль слоя — Параметры наложения) и добавьте следующие стили:
 У вас получится что-то похожее на это:
У вас получится что-то похожее на это:
Заключение
Теперь добавим текст, используя шрифт Myriad Pro, полужирный, Гладкий, 47p пикселей и залейте его цветом # 888888.
Вы можете делать логотип с различными цветами:
Автор: photoshopstar
Источник: www.photoshopstar.com
Как создать логотип в Photoshop за 7 минут – пошаговая инструкция
В этом руководстве я покажу вам, как создать логотип в Photoshop, имитируя меловую надпись или рисунок. Этот способ универсален: его можно применить к абсолютно любому изображению — от обычной типографической иллюстрации до логотипа. Ну что ж, давайте начинать!
Нет времени на создание логотипа, попробуйте наш онлайн конструктор логотипов!
Что нам понадобится?
Чтобы создать меловой эффект, вам понадобится штриховой рисунок и эскиз логотипа (вы можете воспользоваться моими файлами ниже).
Меловую доску можно загрузить из Photodune или же использовать любую альтернативу.
Меловая доска
Штриховой рисунок
Эскиз
1. Подготовьте штриховой рисунок
Шаг 1.
Сначала нужно распечатать рисунок, с которым вам предстоит работать. Я, например, взял логотип, который создал специально для этого руководства.
Шаг 2.
Распечатав рисунок, поместите на него лист бумаги и обведите его контуры карандашом. Обводите как можно ровнее, но, если вы хотите сделать края немного расплывчатыми, это ваше право (см. ниже).
Используйте обычный карандаш. При желании, можно поэкспериментировать с другими инструментами.
Шаг 3.
Теперь отсканируйте обведенный логотип и импортируйте его в Photoshop. Произведите коррекцию уровней, чтобы сделать белые области ярче и увеличить контрастность.
Более того, так вы подчистите нечаянно смазанные участки. Для своего эскиза Noodles я применял следующие настройки:
2.
 Добавьте эффекты в Photoshop
Добавьте эффекты в PhotoshopШаг 1.
Теперь можно приступать непосредственно к обработке изображения в Photoshop. Создайте новый документ в Photoshop.
Мой документ имеет размеры 1200px на 1000px, разрешение 200 dpi и формат цвета RGB. Вы можете использовать любые настройки, которые подходят для вашего проекта. В качестве фона выберите меловую доску (Chalkboard).
Шаг 2.
Примените эффект виньетки, чтобы придать вашему изображению больше глубины. Для этого добавьте поверх меловой доски новый слой. При помощи мягкой кисти обработайте края темно-серым цветом (см. ниже).
Для этого слоя измените настройки Режима наложения (Blending mode) на Умножение (Multiply), и отрегулируйте непрозрачность (Opacity) до нужного уровня.
Шаг 3.
Теперь наложите эскиз логотипа поверх других слоев.
Выделите слой эскиза и нажмите Command/Ctrl-I или выберите Изображения – Коррекция – Инвертировать (Images – Adjustments – Invert). Так вы инвертируете изображение, чтобы ваш логотип стал белым на черном фоне.
На этом этапе вы видите фон вашего логотипа. Выделите слой, и на панели Слои (Layers) измените режим наложения на Экран (Screen). Так вы будете видеть только белый логотип.
Шаг 4.
Чтобы придать мелу цвет, примените к слою логотипа слой Коррекция тона/насыщенности (Hue/Saturation Adjustment). Для этого нажмите на клавишу Корректирующий слой (Adjustment Layer) в нижней части вкладки Слои (Layers).
Откроется вкладка Свойства (Properties) с опцией Тон/Насыщенность (Hue/Saturation). Чтобы придать мелу синий цвет, я использовал следующие настройки:
Теперь необходимо применить Обтравочную маску (Clipping Mask), чтобы корректирующий слой повлиял только на цвет логотипа, но не на фон или виньетку. Добавить Обтравочную маску можно несколькими способами. Здесь я сначала выделяю слой, а затем выбираю соответствующую опцию в раскрывающемся меню на вкладке Слои.
Совет: Существует еще один способ создать Обтравочную маску. Нажмите Alt/Option и кликните между двумя слоями на вкладке Слои.
В этой статье я рассказал, как самостоятельно сделать меловой логотип в Фотошопе. В результате получается очень реалистичный эффект, который можно применить к абсолютно любому штриховому рисунку. Я надеюсь, что мои советы помогут вам создать потрясающие графические работы!
Также мы добавили небольшое видео как в программе Photoshop быстро и просто сделать фирменный логотип для сайта.
Читайте также
Создаём красочный логотип в Фотошоп / Creativo.one
Сегодня я покажу вам, как с помощью фигур и стилей слоя создать красивый логотип Apple WWDC в программе Photoshop CS5. Вы узнаете, как создать красивый логотип, при этом, не используя множество технических приёмов. Ссылка на PSD файл урока указана в конце урока. Итак, давайте приступим!
Ссылка на PSD файл урока указана в конце урока. Итак, давайте приступим!
Примечание переводчика: WWDC (Apple Worldwide Developers Conference) — всемирная конференция разработчиков на платформе Apple. Проводится ежегодно в Калифорнии, США.
Скачать архив с материалами к уроку
Итоговый результат
Шаг 1
Вначале создайте новый документ (Ctrl+N) в программе Adobe Photoshop CS5 со следующими размерами: 1920 px х 1200 px (цветовой режим RGB), разрешение 72 пикселей на дюйм (pixels/inch). Выберите инструмент Заливка (Paint Bucket Tool (G)) и залейте слой с задним фоном цветовым оттенком #120807. Подберите логотип Apple в формате PNG. Добавьте выбранный логотип на наш рабочий документ, я использовал логотип, ссылка на который дана в начале урока. При необходимости, вы можете увеличить масштаб изображения с помощью инструмента 
Примечание переводчика: цвет заливки для слоя с задним фоном будет зависеть от ваших предпочтений, а также, всё будет зависеть от того, на каком фоне будет расположен логотип Apple.
Шаг 2
Мы получим следующий результат.
Шаг 3
Уменьшите значение Заливки (Fill) до 0% для слоя с квадратиком.
Далее, примените стиль слоя Наложение градиента (Gradient Overlay):
Зайдите в настройки градиента. Установите цвета градиента, которые указаны на скриншоте ниже. Нажмите кнопку OK, чтобы закрыть окно настроек редактора градиента.
Поменяйте режим наложения для слоя с квадратиком на Жёсткий свет (Hard Light).
Шаг 4
Мы должны растрировать новый слой. Для этого, создайте новый слой поверх слоя с квадратиком, далее, выделите оба слоя, а затем, нажмите клавиши (CTRL+E), чтобы объединить их вместе. Теперь, с помощью инструмента Перемещение (Move Tool (V)), мы можем расположить квадратик внутри контура логотипа. При использовании инструмента Перемещение (Move Tool (V)), удерживайте клавишу (Alt)+потяните за квадратик, чтобы создать дубликат квадратика. Создайте несколько квадратиков. С помощью инструмента
Теперь, с помощью инструмента Перемещение (Move Tool (V)), мы можем расположить квадратик внутри контура логотипа. При использовании инструмента Перемещение (Move Tool (V)), удерживайте клавишу (Alt)+потяните за квадратик, чтобы создать дубликат квадратика. Создайте несколько квадратиков. С помощью инструмента
Шаг 5
Для дубликатов слоёв с квадратиками мы применим другое значение Заливки (Fill).
Примечание переводчика: для оригинального слоя с квадратиком значение заливки было 0%, для дубликатов слоёв с квадратиками значение заливки будет 70%.
Далее, мы также поменяем цвет квадратиков.
Примечание переводчика: автор к розовым квадратикам добавляет синие квадратики.
В данном случае, создайте ещё один дубликат слоя с квадратиком (выбрав инструмент Перемещение (Move Tool (V)) + удерживая клавишу (Alt)+потяните мышкой квадратик, чтобы создать дубликат слоя). Далее, нажмите клавиши (CTRL+U) и в диалоговом окне коррекции Цветовой тон / Насыщенность (Hue/Saturation) сместите бегунок опции Цветовой тон (Hue) влево, чтобы изменить цветовой тон квадратика.
Теперь, продублируйте слой с синим квадратиком. Расположите дубликаты синих квадратиков, как показано на скриншоте ниже:
Примечание переводчика: не забывайте варьировать размер дубликатов квадратиков.
Шаг 6
Продолжайте добавлять квадратики, на этот раз уже другого цвета. Чтобы поменять цвет, используйте ту же самую команду коррекции Цветовой тон / Насыщенность (Hue/Saturation). Теперь, несколько раз продублируйте слой с квадратиком, используя технику, которая описана выше.
Теперь, несколько раз продублируйте слой с квадратиком, используя технику, которая описана выше.
Мы получили следующий результат.
Шаг 7
Теперь, несколько раз продублируйте слой с квадратиком, используя технику, которая описана выше.
Шаг 8
Продолжайте добавлять квадратики различных цветовых оттенков. Создайте дубликат самого первого слоя с квадратиком, используя технику, которая описана выше. А затем, поменяйте цвет дубликата квадратика с помощью коррекции 
Мы получили следующий результат.
Шаг 9
Используя вышеописанную технику, добавьте ещё квадратики различных цветовых оттенков.
Шаг 10
В центральной части логотипа, мы добавим разноцветные квадратики размером побольше. Примените к этим слоям различную степень Непрозрачности (Opacity), а также различные режимы наложения, например, Перекрытие (Overlay), Жёсткий свет (Hard Light), Мягкий свет (Soft Light). Варьируйте размер квадратиков с помощью Свободной трансформации (Free Transform (Ctrl+T)).
Шаг 11
Теперь, удалите слой с контуром логотипа.
Шаг 12
Нажав на значок «Создать новый корректирующий слой или слой-заливку» (Create new fill or adjustment layer) в нижней части панели слоев, добавьте корректирующий слой Кривые (Curves) поверх всех слоёв. Установите кривую, как показано на скриншоте ниже, чтобы провести небольшую коррекцию цвета.
Поздравляю, мы завершили урок!
Урок в формате PSD
Автор: designstacks.net
Источник: designstacks.net
Как создать логотип в Фотошопе
Разработку логотипов принято считать сферой деятельности профессиональных художников-иллюстраторов и дизайн-студий. Однако бывают случаи, когда дешевле, быстрее и эффективнее оказывается создать логотип своими силами. В этой статье рассмотрим то, как это можно сделать с помощью многофункционального графического редактора Photoshop CS6
Создание логотипа в Фотошопе
Photoshop CS6 идеально подходит для создания логотипов благодаря функциям свободного рисования и редактирования фигур, а также возможности добавления готовых растровых изображений. Послойная организация элементов графики позволяет работать с большим количеством объектов на холсте и оперативно их редактировать.
Послойная организация элементов графики позволяет работать с большим количеством объектов на холсте и оперативно их редактировать.
Примечание: Если Photoshop отсутствует на вашем компьютере, установите его согласно инструкции, которая приведена в этой статье.
После установки программы можно приступать к рисованию логотипа.
Примечание: Процедура создания логотипа, показанная далее — это лишь один из множества возможных примеров. Мы просто показываем что и как можно сделать в Photoshop для решения имеющейся задачи, взяв, а точнее, создав в качестве основы максимально простой рисунок. И когда мы пишем — переместите фигуру так-то, увеличьте ее или уменьшите, задайте такой-то цвет — это не значит, что и вы должны действовать точно так же со своим рисунком. Все зависит от предпочтений и/или требований.
Этап 1: Настройка холста
Перед тем как сделать логотип, зададим параметры рабочего холста в Фотошопе CS6. Выбираем «Файл» — «Создать». В открывшемся окне заполняем поля. В строке «Имя» придумываем название нашему логотипу. Задаем холсту квадратную форму со стороной в 400 пикселей (можно указывать большие или меньшие значения, все зависит от того, каких размеров должно быть создаваемое вами изображение). Разрешение лучше выставить как можно выше — 300 точек/сантиметр будет оптимальным. В строке «Содержимое фона» выбираем «Белый». Нажимаем ОК.
Выбираем «Файл» — «Создать». В открывшемся окне заполняем поля. В строке «Имя» придумываем название нашему логотипу. Задаем холсту квадратную форму со стороной в 400 пикселей (можно указывать большие или меньшие значения, все зависит от того, каких размеров должно быть создаваемое вами изображение). Разрешение лучше выставить как можно выше — 300 точек/сантиметр будет оптимальным. В строке «Содержимое фона» выбираем «Белый». Нажимаем ОК.
Этап 2: Рисование свободной формы
- Вызываем панель слоев и создаем новый слой.
Панель слоев можно активировать и скрыть горячей клавишей F7.
- Выбираем инструмент «Перо» в панели инструментов слева от рабочего холста.
Чертим свободную форму, после чего редактируем ее узловые точки с помощью инструментов «Угол» и «Стрелка».
Следует заметить, что рисование свободных форм — не самая простая задача для новичка, однако, овладев инструментом «Перо», вы научитесь красиво и быстро рисовать что угодно.

Подробнее: Инструмент Перо в Фотошопе — теория и практика
- Щелкнув правой кнопкой мыши по образовавшемуся контуру, нужно выбрать в контекстном меню «Выполнить заливку контура».
Затем следует выбрать цвет для заливки.
Цвет заливки можно назначить произвольно. Окончательные варианты цветов можно подобрать в панели параметров слоя.
Этап 3: Копирование формы
Чтобы быстро скопировать слой с залитым контуром формой, выделяем его, на панели инструментов нажимаем «Перемещение» и, с зажатой клавишей «Alt», двигаем фигуру в сторону. Повторяем этот шаг еще один раз. Теперь мы имеем три одинаковых фигуры на трех разных слоях, которые создались автоматически. Нарисованный контур можно удалить.
Этап 4: Масштабирование элементов на слоях
Выделив нужный слой, выбираем в меню «Редактирование» — «Трансформация» — «Масштабирование». Удерживая клавишу Shift, уменьшаем фигуру, перемещая угловую точку рамки. Если отпустить Shift, фигуру можно масштабировать непропорционально. Таким же образом уменьшаем еще одну фигуру.
Удерживая клавишу Shift, уменьшаем фигуру, перемещая угловую точку рамки. Если отпустить Shift, фигуру можно масштабировать непропорционально. Таким же образом уменьшаем еще одну фигуру.
Примечание: Трансформацию можно активировать сочетанием клавиш Ctrl+T
На глаз или более точно подобрав оптимальную форму фигур, выделяем слои с ними, щелкаем правой кнопкой мыши в панели слоев и объединяем все выделенные нами. После этого с помощью уже известного инструмента трансформации увеличиваем фигуры соразмерно холсту.
Этап 5: Заливка фигуры
Теперь нужно задать слою индивидуальную заливку. Щелкаем правой кнопкой на слое и выбираем «Параметры наложения». Заходим в бокс «Наложение градиента» и выбираем тип градиента, которым заливается фигура. В поле «Стиль» ставим «Радиальный», задаем цвет крайних точек градиента, настраиваем масштаб. Изменения мгновенно отображаются на холсте. Экспериментируйте и остановитесь на приемлемом варианте.
Экспериментируйте и остановитесь на приемлемом варианте.
Этап 6: Добавление текста
Самое время добавить свой текст в логотип. В панели инструментов выбираем инструмент «Текст». Вводим нужные слова, после чего выделяем их и экспериментируем со шрифтом, размером и положением на холсте. Чтобы перемещать текст, не забывайте активировать инструмент «Перемещение».
В панели слоев автоматически создался текстовый слой. Для него можно задавать такие же параметры наложения, как и для других слоев.
Итак, наш логотип готов! Осталось выполнить его экспорт в подходящем формате. Фотошоп позволяет сохранить изображение в большом количестве расширений, среди которых самые популярные PNG, JPEG, PDF, TIFF, TGA и прочие.
Заключение
Вот мы и рассмотрели один из способов самостоятельного создания логотипа. Нами было применено свободное рисование и послойная работа. Попрактиковавшись и ознакомившись с другими функциями Фотошопа, через некоторое время вы сможете рисовать логотипы красивее и быстрее. Как знать, может это станет вашим новым бизнесом!
Как знать, может это станет вашим новым бизнесом!
Читайте также: Программы для создания логотипов
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак сделать логотип для сайта — 5 способов
Здравствуйте, уважаемые блоггеры, сайтовладельцы и веб-строители, сегодняшний пост только для вас! Поговорим о том, как сделать логотип для сайта.
Вообще, удивительно, как быстро интернет изменил наш мир. Еще лет 8-10 назад свои логотипы были только у крупных компаний или раскрученных торговых марок. А владельцы среднего и мелкого бизнеса ограничивались «кричащим» названием типа «Мир окон», «Азбука мебели» и прочими «Империями». Кстати, у нас в Самаре до сих пор есть сеть магазинов «Планета Секонд-хенд», и это название приводит в дикий восторг всех моих иногородних друзей.
Но всемирная сеть и в этом вопросе перевернула все с ног на голову. Если у вас есть хотя бы один домен, наверняка вы уже задумывались над тем, как написать его красиво. И это правильно. Каждый вебмастер хочет, чтобы люди не только заходили на его сайт, но и запоминали его. Логотип в этом вопросе играет не последнюю роль, так давайте разберемся, можно ли сделать его самому и сколько стоит удовольствие завести свой собственный бренд.
1. Бесплатные онлайн сервисы
Самый простой, быстрый и совершенно бесплатный способ — сгенерировать логотип с помощью бесплатного сервиса. В буржунете таких сайтов пруд-пруди, может быть, есть и в рунете, но я пока не нашла.
- www.logaster.ru — очень удобный и простой онлайн генератор логотипов. Всего за несколько минут можно создать красивый логотип, а затем скачать его во всех популярных форматах. Есть возможность бесплатного и платного скачивания логотипов.
- cooltext.com — можно создать текстовый логотип с анимацией, правда, не знаю, зачем.

- www.onlinelogomaker.com — довольно приличный набор иконок, но большинство из них выглядят простовато.
- logotypecreator.com — сервис генерирует несколько абстрактных вариантов, которые потом можно доработать и скачать.
- www.logoease.com — есть возможность редактировать не только текст, но и размер, положение и цвета иконки.
Плюсы: не нужны особые знания и опыт работы в графических редакторах, простой логотип можно сделать буквально за несколько минут.
Минусы: ограниченный набор графических элементов, везде кроме www.logaster.ru отсутствуют кириллические шрифты.
2. Нарисовать в фотошоп
В сети есть море уроков по созданию красивых текстов в Фотошоп. Остается только выбрать подходящий вам по стилю и следовать пошаговым инструкциям.
Сайты, где можно найти такие уроки:
Плюсы: дешево совсем бесплатно и сердито. Результат зависит только от вашего усердия и фантазии.
Минусы: если раньше вы не работали в программе Фотошоп, придется повозиться и потратить на создание логотипа много времени.
3. Платные онлайн сервисы
На этих сайтах создать логотип можно совершенно бесплатно, а вот чтобы скачать и использовать его по назначению, придется заплатить.
- www.logaster.ru — уже был в списке бесплатных сервисов, но варианты логотипов с большим размером доступны после оплаты.
- logotypecreator.com — некоторые (а точнее, самые красивые) варианты логотипов на этом сайте доступны только после оплаты.
- logoyes.com
- www.logomaker.com
Плюсы: есть очень интересные идеи, стоит попробовать эти сервисы даже если вы не собираетесь ничего там покупать. Можно создать набросок логотипа, заскринить его и отправить дизайнеру, лучшего ТЗ не придумаешь.
Минусы: дорого, если учесть, что такой же логотип при желании может создать каждый, даже ваш конкурент.
4. Купить готовый логотип
Если есть деньги, но нет времени искать дизайнера, писать ТЗ и проверять работу, можно купить готовый логотип на стоковом сайте. Например:
Чтобы можно было вписать в лого свой домен, при покупке выбирайте векторный формат (обычно он самый дорогой).
Плюсы: Экономим время и получаем профессиональный результат.
Минусы: Опять же, отсутствие уникальности. В некоторых случаях можно выкупить права на изображение, но если кто-то уже успел сделать логотип по этому шаблону, отозвать их лицензию вы не сможете.
5. Заказать у фрилансера
И наконец, самый правильной с моей точки зрения вариант — зайти на биржу фриланс и поручить создание логотипа профессионалам. Здесь правда возникает другой вопрос, как найти хорошего дизайнера, который учтет все пожелания, не пропадет после получения предоплаты и не будет драть с вас в три шкуры? И однозначного ответа вы не найдете, потому что лентяи и кидалы постоянно совершенствуют свое «мастерство».
Я выбираю исполнителя по таким критериям:
- в портфолио есть работы, которые я бы купила
- нет отрицательных отзывов
- был на сайте сегодня/вчера, максимум неделю назад
Обычно я не создаю проект, а сама рассылаю сообщения 3-5 фрилансерам, которые подходят под эти требования. Кратко описываю задачу и прошу указать стоимость и сроки выполнения заказа.
Среди тех, кто отвечает в течении одного-двух дней выбираю фрилансера, чьи работы, расценки и сроки понравились больше всего. Дальше остается только заполнить бланк технического задания (его должен прислать дизайнер) и начать сделку.
Каким должен быть логотип сайта
У хорошего логотипа должно быть три главных качества: лаконичность, читаемость, идея. Не нужно нагромождать кучу элементов (особенно мелких), не стоит использовать рукописные шрифты. Ваш посетитель не будет всматриваться в шапку сайта часами, он может увидеть ее краем глаза. И если человеку достаточно одного взгляда на логотип, чтобы понять, о чем этот сайт, то вы потрудились на славу!
Еще несколько полезных сервисов для ваших сайтов:
Как сделать логотип в фотошопе
Прежде чем приступить к созданию логотипа в Photoshop, мы должны обратиться к слону в комнате — Photoshop CC не создавался с учетом дизайна логотипа. Одно из основных качеств логотипа — возможность увеличивать и уменьшать масштаб без потери качества. Вот почему векторные программы, такие как Illustrator, являются предпочтительным вариантом для создания логотипов, когда пиксельная база Photoshop менее подходит. Для получения дополнительной информации о разработке логотипа с помощью Illustrator ознакомьтесь с этим удобным руководством, которое проведет вас через весь процесс от концепции до завершения.
Одно из основных качеств логотипа — возможность увеличивать и уменьшать масштаб без потери качества. Вот почему векторные программы, такие как Illustrator, являются предпочтительным вариантом для создания логотипов, когда пиксельная база Photoshop менее подходит. Для получения дополнительной информации о разработке логотипа с помощью Illustrator ознакомьтесь с этим удобным руководством, которое проведет вас через весь процесс от концепции до завершения.
Но то, что Photoshop не хватает в приложении, более чем компенсируется популярностью, особенно по сравнению с Illustrator CC. Итак, если вам нужно знать, как создать выдающийся логотип, но вы не хотите платить за ненужное программное обеспечение, это руководство для вас. Мы расскажем, как создать базовый логотип в Photoshop, используя простые инструменты для создания фигур, градиенты и параметры текста. Изучите эти варианты, и вы в кратчайшие сроки создадите свои собственные логотипы в Photoshop. Мы используем Photoshop CS6, но тот же процесс применим и к другим версиям.
Когда дело доходит до разработки собственного логотипа, возможно, вам придется задуматься об идентичности и стиле бренда. Чтобы получить больше вдохновения, обратитесь к нашему профессиональному руководству по дизайну логотипов, в котором рассказывается все, что вам нужно знать о мире логотипов.
01. Создайте новый холст
Установите линию сетки через каждые 50 пикселейОткройте Photoshop и создайте новый документ. Я использовал размер холста 500 x 500 пикселей, но и большие размеры тоже подойдут. Вы можете изменить размер холста в любой момент.Перейдите в Photoshop> Настройки, чтобы установить линию сетки каждые 50 пикселей. Затем включите сетки на холсте, нажав cmd + ‘ или «Вид»> «Показать» на панели параметров. Убедитесь, что «Привязка к сетке» включена, в меню «Просмотр»> «Привязать к».
02. Нарисуйте базовую форму
Создайте форму стрелки Выберите инструмент «Перо» на панели инструментов или нажмите P и убедитесь, что в левой части панели параметров установлено значение «Форма», а не «Путь». Используйте перо, чтобы нарисовать форму стрелки, начиная с центральной точки холста и используя пересечения линий сетки для других точек.Называть слои не обязательно для этого проекта, но это может быть полезно в более сложных документах, где много слоев.
Используйте перо, чтобы нарисовать форму стрелки, начиная с центральной точки холста и используя пересечения линий сетки для других точек.Называть слои не обязательно для этого проекта, но это может быть полезно в более сложных документах, где много слоев.
03. Дублируйте и отредактируйте фигуру
Дублируйте свой слой, чтобы вы могли редактировать форму.Дублируйте слой, нажав cmd + J и щелкните новый слой, чтобы выбрать его. Используйте инструмент «Прямое выделение», ярлык A , чтобы щелкнуть по самой верхней точке стрелки, расположенной в центре холста.Переместите эту точку на несколько квадратов сетки, удерживая клавишу Shift, чтобы зафиксировать ее на оси Y.
04. Добавление цвета с градиентом
Градиенты все еще в тренде в дизайне логотипов, поэтому добавьте один к своему логотипу Создайте новый градиент в раскрывающемся меню «Заливка» слева от панели параметров. В окне градиента дважды щелкните нижние ползунки, чтобы открыть параметры RGB, где вы можете выбрать свои цвета; Я выбрал светло-синий и темно-синий. Затем примените этот градиент к обоим объектам, изменив поворот градиента так, чтобы они располагались напротив друг друга.Если вы не видите параметры заливки, возможно, у вас выбран инструмент «Перемещение», поэтому переключитесь на инструмент «Перо» или «Фигура».
Затем примените этот градиент к обоим объектам, изменив поворот градиента так, чтобы они располагались напротив друг друга.Если вы не видите параметры заливки, возможно, у вас выбран инструмент «Перемещение», поэтому переключитесь на инструмент «Перо» или «Фигура».
05. Сгруппируйте и продублируйте свои слои
Приведите в порядок все, сгруппировав слоиСгруппируйте два слоя, выбрав их и нажав кнопку группы, которая выглядит как небольшая папка, расположенная в нижней части вкладки «Слои». Это предотвращает беспорядок на вкладке «Слои» и упрощает работу с двумя слоями вместе.
Дублируйте эту группу и используйте функцию «Свободное преобразование», чтобы повернуть новую группу на девяносто градусов, удерживая нажатой клавишу Shift для поворота с шагом в пятнадцать градусов.Вы можете получить доступ к свободному преобразованию с помощью команды cmd + T или в меню «Правка»> «Свободное преобразование». Теперь переместите вторую группу вверх, пока она не отобразит исходную форму, используя центр холста как линию симметрии.
06. Преобразуйте формы
X отмечает точку. Может быть,Сдвинуть каждую фигуру вверх или вниз на один квадрат сетки от центральной точки, используя Shift + курсорную клавишу.
07. Сгруппировать, дублировать, повторить
Создайте более сложную форму, дублируя ту, что у вас естьИспользуя тот же метод из шага 5, чтобы сгруппировать слои вместе, продублируйте группу и поверните на девяносто градусов.Новая форма должна напоминать форму перекрестия.
Вырежьте немного места в своем логотипе, добавив круг.Перебирайте инструменты формы, пока не найдете круг, либо нажав и удерживая значок на панели инструментов, либо нажав Shift + U . Щелкните центральную точку холста, удерживая Alt, чтобы нарисовать круг, исходящий из центра, и Shift, чтобы сохранить пропорциональность ширины и высоты. Если вы допустили ошибку, вы можете отменить или отредактировать фигуру с помощью Free Transform.
09. Нарисуйте прямоугольник и выровняйте его по центру
Освободите место для текста с помощью прямоугольника Снова прокрутите инструменты формы, пока не найдете инструмент прямоугольника. Нарисуйте белый прямоугольник поперек рисунка над другими слоями, оставив достаточно места для текста. Вы можете выровнять его по центру холста, щелкнув слой прямоугольника и нижний слой (который должен быть белым квадратом того же размера, что и холст) и использовать инструменты выравнивания, которые можно найти в Слои> Выровнять в строке меню. или кнопки выравнивания на панели параметров.
Нарисуйте белый прямоугольник поперек рисунка над другими слоями, оставив достаточно места для текста. Вы можете выровнять его по центру холста, щелкнув слой прямоугольника и нижний слой (который должен быть белым квадратом того же размера, что и холст) и использовать инструменты выравнивания, которые можно найти в Слои> Выровнять в строке меню. или кнопки выравнивания на панели параметров.
Более продвинутые пользователи могут использовать этот прямоугольник для вычитания из фигур ниже, используя Слой> Объединить формы, но пока мы просто будем использовать его как белый блок.
10. Добавьте свой текст
Мы будем называть наш логотип «снежинка». Не обижайтесь Нарисуйте текстовое поле над прямоугольником, щелкнув значок T на панели инструментов или нажав T , затем проведя пальцем по холсту. Введите текст в поле и отцентрируйте его, используя кнопки на вкладке «Символ».Снова используйте инструмент выравнивания, чтобы отцентрировать это на холсте.
11. Выберите подходящий шрифт
Выбор правильного шрифта для вашего бренда является ключевымВыберите шрифт, который подходит вашему бренду. Существует множество бесплатных шрифтов, но очень важно выбрать тот, на использование которого у вас есть разрешение — посмотрите наш обзор бесплатных шрифтов, чтобы получить некоторые идеи, которые помогут вам начать работу. Поскольку этот логотип может появляться на многих ваших ресурсах, использование незаконно загруженного шрифта будет плохой новостью.Поиграйте с размером и цветом, пока вам не понравится то, что вы видите.
12. Отрегулируйте кернинг
Не забудьте кернинг текста Кернинг текста. Это означает регулировку расстояния между отдельными буквами по горизонтали, что повысит читаемость слова. Вы можете сделать это на вкладке Тип, отмеченной буквой V | A, или щелкнув между буквами и нажав alt + left или alt + right. Подробнее о кернинге читайте в нашем посте о том, как печатать кернинг.
13.Добавьте окончательные детали и экспортируйте
Не забудьте сохранить как файл psd, чтобы потом можно было отредактировать свой логотип.Внесите любые окончательные корректировки, чтобы придать ему что-то особенное. Для основного изображения в верхней части этой страницы я добавил две полоски меньшего размера над и под текстом, окрашенные одинаковым градиентом. Я также добавил фон, тень и отражение, используя методы, аналогичные другим шагам, а также используя маски слоя для добавления затухания.
Когда вы будете довольны, сохраните изображение в любом формате, который вам нужен.Я использовал здесь RGB jpg для веб-формата, но также сохранил его как psd, чтобы я мог вернуться и внести изменения.
Подробнее:
Как сделать логотип в фотошопе или без PS
Вступительные слова: В этом блоге вы поймете, как создать качественный логотип в Photoshop, используя комбинацию ярлыков Photoshop. Для начала мы перечислим шесть ключевых правил, которым нужно следовать при разработке логотипа, чтобы убедиться, что вы на правильном пути в дизайне логотипа Photoshop. В конце концов, мы предлагаем онлайн-альтернативу для создания логотипов в Photoshop для тех, кто хочет более простое и бесплатное решение для создания логотипов.
В конце концов, мы предлагаем онлайн-альтернативу для создания логотипов в Photoshop для тех, кто хочет более простое и бесплатное решение для создания логотипов.
Соответствующий совет: Учебное пособие по логотипам в Illustrator: Как создать логотип в Adobe Illustrator?
Сделайте бесплатный логотип прямо сейчасОтличный дизайн логотипов и идеи для вас. Щелкните изображение, чтобы настроить логотип прямо сейчас!
Сложно найти вышеперечисленные логотипы? Да, мы никогда не говорим, что эти логотипы легко редактировать в Photoshop. — Логотип ваших брендов и компании обращен к человеку. Так что не стоит подчеркивать важность сильного и качественного логотипа. В следующих случаях мы будем использовать последнюю версию Photoshop — PS CC в качестве инструмента и создать достойный логотип на PS.Вы можете найти ярлыки PS полезными и экономящими время, также вам может понравиться наша более простая альтернатива для создания логотипов Photoshop — DesignEvo.
Часть 1 — Основные идеи и принципы дизайна логотипов — Урок по Photoshop
Если вы очень хорошо усвоили правила дизайна логотипа или просто хотите получить краткое руководство по логотипу Photoshop, вы можете щелкнуть и перейти к «Как создать логотип в Photoshop?» расстаться напрямую.
При разработке или редизайне логотипа примите во внимание — ваш план, маркетинг и видение, поскольку эти компоненты являются основополагающими для успеха вашего бизнеса.Хотите верьте, хотите нет, но ваш логотип как мессенджер невообразимо влияет на ваш бизнес. Прежде чем отправиться куда-либо еще, мы поделимся шестью основными правилами дизайна логотипов.
1. Последовательность — Убедитесь, что аудитория одинаково воспринимает ваш логотип и бренд.
Когда люди видят новый логотип, они будут думать о ваших постоянных услугах, качестве и видении. Никогда не изменяйте дизайн логотипа сильно от используемого вами. Или он может каким-то образом показаться ненадежным для ваших клиентов.
2. Легко запомнить — Сделайте логотип запоминающимся.
Обычно у всех нас кратковременная память. Вкладывать слишком много информации в дизайн логотипа — не лучший вариант.
3. Узнаваемый — Сделайте логотип уникальным.
Важно гарантировать уникальность дизайна логотипа. Не пытайтесь позволить аудитории вспомнить дизайн вашего логотипа. У них просто нет такого терпения.
4. Реалистичный — Убедитесь, что графика логотипа связана с вашей службой.
Используйте графику, похожую на символы из той же категории.Не используйте абстрактную графику в логотипе, иначе никто не узнает, что он представляет.
5. Приятное зрение — Сделайте так, чтобы клиентам было удобнее просматривать ваш логотип.
Конкуренция с вашими конкурентами в том, что вам нравится видение логотипа, — это большой шаг к доминированию на рынке. Кто скажет «Нет» сервису, который приносит им счастье и решает их проблемы?
6. Ощущение получения — Заставьте пользователей почувствовать что-то свежее, с чем они не могут согласиться.Дайте волю своему воображению.
Значимая история, лежащая в основе логотипа и бренда, оказывает значительное влияние на привлечение клиентов. Привлечь клиентов к своей ценности и видению с помощью дизайна логотипа — разумный ход.
Оцените свои идеи логотипа, руководствуясь шестью предыдущими правилами: если у него есть все эти функции, проявите смелость и воплотите идею своего логотипа в жизнь. В противном случае измените его дизайн.
Сделать логотипЧасть 2 — Как создать логотип в фотошопе? — Пошаговое руководство по логотипу Photoshop
Эта часть представляет собой руководство по созданию логотипа на основе Photoshop CC.Если вы установили другие версии Photoshop, не беспокойтесь! Ярлыки PS останутся прежними, и эти шаги будут примерно одинаковыми. Давайте насладимся путешествием с логотипом Photoshop и сделаем логотип кофе в качестве нашего урока.
Шаг 1. Создайте экземпляр фонового слоя.
Откройте PS CC и нажмите [Создать]. Или нажмите клавишу [Ctrl] + N. Введите название вашего проекта логотипа, а также ширину и высоту. Обычно мы устанавливаем ширину 1000 пикселей и высоту 1000 пикселей. Но вы можете указать здесь желаемый размер логотипа.Выберите цвет фона, например 8A7139, для вашего логотипа и нажмите [Создать].
Изображение: Как создать фоновый слой в PS?
Шаг 2. Добавьте слоган «Кофе» — текст логотипа.
Добавьте новый слой, выбрав [Слой]> [Новый]> [Слой…] или используя комбинацию горячих клавиш Photoshop: [Ctrl] + [Shift] + N. Выберите инструмент «Текст Photoshop» на панели инструментов слева. Введите свой слоган — текст вашего логотипа, выберите стиль и цвет шрифта. Можно изменить текст на изогнутый, опция находится рядом с опцией цвета шрифта вверху.Но на этот раз мы не будем его использовать.
Изображение: Как создать текст логотипа в PS?
Кроме того, Photoshop предлагает более широкий набор дополнительных параметров для текста, которые можно легко найти в разделе [Дополнительно]. Здесь мы просто воспользовались этими функциями и настроили текст нашего логотипа, чтобы он выглядел стильно. Чтобы изменить положение текста, вы можете нажать на букву V и переместить объект. Или дважды щелкните [T] на слое Logo Text, переместите курсор мыши за пределы текста (вы увидите изменение формы курсора) и перетащите его, чтобы переместить.
Что еще? Щелкните правой кнопкой мыши слой «Текст логотипа», выберите [Параметры наложения…], после чего вы найдете окна «Стили слоя». Просто попробуйте эти стили, вы можете увидеть что-то, что вас заинтересует.
Изображение: Как настроить тексты в PS?
Шаг 3. Добавьте графику кофе как форму логотипа.
Для формы логотипа мы собираемся использовать часть изображения для чашки кофе. Используйте [Ctrl] + O, чтобы открыть изображение о кофе. Нажмите клавишу W и примените его ко всей кофейной чашке. Щелкните правой кнопкой мыши и выберите [Слой через копирование].Будет создан слой с именем [Layer 1]. Перетащите и добавьте его в блок [Layers] в предыдущем документе. В данном случае наш предыдущий документ — Photoshop-Coffee-Logo.psd.
Изображение: Как использовать инструмент выделения Photoshop?
Шаг 4. Реорганизуйте текст и форму логотипа.
Измените размер текста логотипа, применив более крупный шрифт. Используйте ярлык [V], чтобы быстро выбрать любой объект на холсте. Переместите их позиции на холсте для красивого вида.
Изображение: как настроить позиции в PS.
Шаг 5: Напишите свой логотип.
Перейдите [Файл]> [Быстрый экспорт в PNG] или нажмите [Alt] + [Shift] + [Ctrl] + W.
Полезные советы: Сделали что-то плохое на предыдущем шаге при фотошопе? Нажмите [Ctrl] + [Alt] + Z.
Из этих шагов мы знаем, что использование Photoshop для создания логотипа «сделай сам» работает, но не настолько эффективно. Также обратите внимание, что Photoshop еще полностью поддерживает вывод логотипа SVG.
Создайте логотип быстроЧасть 3 — Подходит ли Photoshop для дизайна логотипов? Есть лучшие альтернативы?
Немало известных дизайнеров выделились и выступили за то, что «Использование Photoshop для создания логотипа может привести вас к повторному дизайну логотипа снова и снова, особенно когда PS не соответствует требованиям к физическим размерам и разрешению (без пикселизации).«
Есть ли лучшие альтернативы? Ага! Попробуйте DesignEvo — более простой онлайн-конструктор логотипов. Вы можете бесплатно запустить его с его домашней страницы: https://www.designevo.com/
DesignEvo заслужил легионы поклонников своей простотой и богатыми шаблонами логотипов. Допустим, вы также хотите бесплатно сделать логотип для кофе своими руками. DesignEvo может показать вам десятки хорошо продуманных шаблонов для кофе, как показано ниже.
Изображение: как упростить разработку логотипа для кофе с помощью DesignEvo.
Сделайте бесплатные логотипыНесмотря на то, что DesignEvo более прост и предлагает идеи для хороших логотипов, он имеет все возможности для вывода дизайна векторных логотипов.Все логотипы, разработанные в DesignEvo, могут быть загружены в виде файла SVG без потери качества. Лучшее из лучших, при разработке логотипа он превосходит Photoshop по цене. В DesignEvo логотип размером менее 500 * 500 пикселей предоставляется бесплатно. План Plus на дизайн логотипа предоставляется с ограниченной по времени скидкой, которая составляет 39,99 доллара США, покрывает пожизненную загрузку SVG, JPG и PNG и поддерживает максимальное разрешение 5000 пикселей * 5000 пикселей.
Часть 4 — Слова в конце
Photoshop может помочь вам успешно создать логотип, но он может быть не таким удобным, как какой-нибудь бесплатный онлайн-конструктор логотипов.Даже в этом случае это по-прежнему несравненный фотопроцессор.
Разработка логотипаКак создать логотип компании в Photoshop | Small Business
Автор: Jill Harness Обновлено 29 марта 2019 г.
Создание логотипа может показаться сложной задачей, но с помощью программного обеспечения для цифрового искусства, такого как Photoshop, вы можете легко создать привлекательный и профессионально выглядящий логотип, даже если у вас есть нет опыта работы с программным обеспечением для создания логотипов . И как только вы создали свой логотип, вы можете продолжать использовать Photoshop для изменения логотипа для использования в Интернете или в печатных материалах, позволяя вам разместить логотип вашего бренда где угодно, и что угодно!
Мозговой штурм своей идеи логотипа
Большинство художников и дизайнеров ( создателей логотипов) начинают каждый проект с чернового наброска , будь то рисунок или просто записанные заметки о том, что вы хотели бы включить.Проведите сеанс мозгового штурма с заметками или нарисованным наброском, чтобы получить представление о том, что вы будете делать в Photoshop и что вы ищете с точки зрения окончательного логотипа. Держите эти заметки под рукой, чтобы вы могли обращаться к ним при создании своего логотипа в Photoshop, чтобы ускорить процесс создания, давая вам ориентир и помогая сосредоточиться на конечном продукте.
Создать новый документ
Откройте Photoshop и выберите File -> New t o Создайте новый документ, и откроется диалоговое окно с множеством различных настроек.Поскольку большинство логотипов имеют прямоугольную форму. вы, вероятно, захотите выбрать размеры документа с шириной, превышающей высоту, поэтому просто начните с _ ширина 1000 пикселей на высоту 600 пикселей _t. На этом этапе вам не нужно слишком беспокоиться о размере холста, потому что его всегда можно отрегулировать по мере необходимости позже.
Установите прозрачный фон, разрешение 300 и цветовой режим RBG Color 8 Bit . Теперь нажмите «ОК », и у вас будет пустое место для документа, готовое для заполнения.
Логотипу Photoshop нужны слои
С этого момента вы захотите, чтобы помещал каждый новый элемент вашего логотипа на отдельный слой , что упростит исправление ошибок, если вы сделаете ошибки позже. Для этого либо выберите «Добавить новый слой» в нижней части панели слоев, либо просто нажмите Shift + Ctrl + N , чтобы создать новый слой.
Если вы собираетесь использовать текстуру или фон как часть вашего логотипа, вы захотите добавить его сейчас, перетащив изображение из сохраненной папки на холст, что автоматически создаст новый слой, или открыв изображение на отдельной вкладке, затем выделив все (Ctrl + A ), вырезав (Ctrl + C) , а затем вставив изображение на пустой слой в вашем проекте логотипа.Размещение фонового изображения на отдельном слое позволяет легко оставить позади все остальные элементы вашего логотипа, чтобы ничто другое не было закрыто.
Добавление рисунка к вашему логотипу
Большинству нехудожников будет очень сложно создать иллюстрации, которые не выглядели бы ужасно или, по крайней мере, чрезмерно упрощенными. Вот почему вам обычно следует использовать только текстовый логотип, если вы сами не художник . Не расстраивайтесь из-за того, что не добавляете это в свой логотип, большинство крупных брендов не используют изображения в своих логотипах.
Если вы художник или наняли художника для создания дизайна для вас, тогда вам следует добавить иллюстрацию на отдельный слой к вашему логотипу, чтобы вы могли работать с текстом вокруг дизайна. Держите этот слой ниже текстовых слоев и над любым фоном, который вы создали.
Возможно, вы захотите настроить изображение, внеся незначительные изменения, например, увеличив насыщенность или яркость, чтобы оно выглядело жирным и выделялось, но если вы хотите сделать с изображением больше, чем это, вам, вероятно, следует работать с профессиональный дизайнер .Это потому, что вы можете легко испачкать изображение, пытаясь улучшить его, если у вас нет большого опыта в Photoshop.
Выберите текст для вашего логотипа
Затем вы захотите, чтобы решила, какой шрифт или шрифты вы будете использовать в качестве букв / текста в вашем логотипе. Если вы используете несколько шрифтов для создания гибридного шрифта в своем логотипе, вам нужно использовать отдельный слой для каждого шрифта, чтобы буквы (из каждого шрифта) можно было настраивать индивидуально.
Выберите инструмент «Текст» и щелкните в любом месте холста; должен появиться мигающий курсор, и когда он появится, начните вводить буквы вашего логотипа. Когда вы закончите вводить слова, выберите «Инструмент выделения » в верхней части панели инструментов или просто hi_ t Ctrl + V _, чтобы переключиться с инструмента Type на инструмент выбора . The Selection Too l можно использовать для перемещения набранного текста по холсту, но если вы хотите отредактировать текст, вам придется снова выбрать инструмент Type Tool , затем выделить текст, перетащив выделение по нему, затем щелкните, чтобы отредактировать текст еще раз.
Редактировать цвет текста
Чтобы изменить цвет текста, выделите текст с помощью инструмента Type Tool , затем щелкните поле «Цвет шрифта» в области панели инструментов над холстом. Появится диалоговое окно, которое позволит вам изменить цвет с помощью образцов Pantone в области Библиотеки цветов или щелкнув поле цвета. Цветовое поле варьируется от чистого белого вверху слева до чистого черного внизу слева со светлыми и темными версиями выбранного цвета вверху или внизу соответственно.
Выберите цвет из полоски радуги посередине, и поле выбора изменится на этот цвет, что позволит вам найти именно тот цвет, который вы ищете. Если ваш логотип будет использоваться в Интернете, вы можете установить флажок «Только веб-цвета» , чтобы все ваши цвета были безопасными для Интернета, поскольку некоторые цвета лучше всего использовать только для печати.
Попробуйте тень
Чтобы добавить тень к тексту, щелкните правой кнопкой мыши на слое «Тип» и затем выберите «Параметры наложения» в диалоговом окне.Щелкните «Drop Shadow», чтобы выбрать один из множества вариантов, которые повлияют на то, как тень будет отображаться по отношению к вашему шрифту. Убедитесь, что для параметра «Use Global Light» установлен флажок , и выберите Multiply или Hard Ligh t в качестве Blend Mode для наиболее смелого вида.
Вы можете настроить направление тени, щелкнув диск «Угол» или вручную введя числовой градус в поле рядом с диском, чтобы задать угол источника света.Убедитесь, что вы отметили поле «Предварительный просмотр», под кнопками « OK», и «Отмена», , чтобы увидеть, как каждое изменение выглядит в реальном времени.
Другие текстовые эффекты
Добавление Outer Glow также может добавить визуального интереса к вашему шрифту, хотя он работает не со всеми шрифтами и может выглядеть немного небрежно, если переусердствовать, поэтому лучше всего использовать его экономно . Если вы хотите добавить к шрифту трехмерное качество, выберите Bevel и Emboss, , которые добавят блики по краям шрифта, сделав его похожим на 3D .Не забудьте добавить Contour , если хотите, чтобы этот трехмерный эффект действительно выделялся. Если вы хотите, чтобы ваш шрифт был обведен контуром, выберите Stroke из списка Blending Option s , и каждая буква в вашем тексте теперь будет обведена индивидуально, с возможностью изменения ширины и цвет обводки доступен справа.
Для fine доступно множество параметров настройки каждого из эффектов шрифта, доступных в меню «Параметры наложения », поэтому убедитесь, что вы проверили предварительный просмотр, чтобы вы могли просматривать изменения по мере их внесения, а затем наслаждаться игрой с варианты, пока вы не найдете идеальный вид для вашего логотипа.
Как сделать логотип в Photoshop
Как создать логотип в Photoshop
Одним из наиболее важных аспектов вашего бизнеса является ваш брендинг и то, как вы представляете себя потенциальным клиентам.
Сплоченный брендинг — это то, что будет иметь большое значение для популяризации вашего имени, но сделать это самому может быть сложно для некоторых людей. Однако, как фотограф, вы уже обладаете творческими способностями, так почему бы не использовать свое творчество, чтобы настроить собственный бренд, который идеально отражает вас?
В фото-бизнес входит множество различных элементов дизайна — веб-дизайн, макет блога, визитки, цены и упаковка, водяные знаки — список можно продолжать и продолжать! Тем не менее, отличное место для начала — это ваш логотип, который, скорее всего, будет размещен на всем, что вы размещаете для рекламы, в той или иной форме или моде.
Ваш логотип — ваша визитная карточка, и он чрезвычайно важен, поэтому он должен визуально представлять вас и ваш бизнес.
Например, я использую пленочные и винтажные фотоаппараты в своих фотографиях, и когда я редактирую свои цифровые файлы, мне нравится придавать им атмосферу ретро, поэтому мой брендинг включает в себя множество винтажных текстур с ретро-шрифтами и картинками.
Как только вы выясните, что отличает вас друг от друга, подумайте, как вы можете включить эти элементы в визуальное представление.
Теперь существует бесконечное количество способов собрать все вместе и различные программы, которые могут вам помочь, но поскольку у многих из нас есть Adobe Photoshop, давайте рассмотрим создание и дизайн логотипа в Photoshop за 4 простых шага. Это также можно сделать в Photoshop Elements.
Шаг 1. Создайте новый документ Photoshop и добавьте фон
Создайте новый документ Photoshop, выбрав «Файл», «Создать». Убедитесь, что цвет фона установлен на прозрачный, а ширина и высота сделают документ похожим по форме на визитную карточку.
Затем я использую текстуру в качестве фона для своего изображения, поэтому перетащите текстуру на свой первый слой, документ Photoshop, который вы только что создали.
Шаг 2. Используйте инструмент «Кисть», чтобы добавить забавные элементы к вашему логотипу Photoshop
Мы собираемся использовать инструмент «Кисть Photoshop», чтобы добавить украшения в центр открытки. Кисти для Photoshop — это простой (и действительно забавный!) Способ настроить ваш брендинг и сделать его уникальным. Их можно бесплатно найти в Интернете, а ЗДЕСЬ — отличное место для просмотра кистей.Установить их тоже несложно. Все, что вам нужно сделать, это разархивировать загруженные кисти, дважды щелкнуть, и они автоматически установятся в вашей библиотеке кистей.
Перед тем, как выбрать кисть, давайте изменим цвет переднего плана на оттенок, который будет соответствовать нашей текстуре. Когда вы щелкаете значок цвета переднего плана / фона на левой панели инструментов, открывается это поле:
Если вы наведете курсор на текстуру, когда это поле открыто, вы увидите то, что похоже на инструмент пипетки — используйте пипетку, чтобы щелкать по различным частям текстуры, так как это поможет вам выбрать цвет, который уже находится в цветовой палитре. вашего логотипа.Здесь я использовал пипетку, чтобы выбрать цвет, а затем сделал его немного темнее для дополнительного контраста.
Теперь мы готовы выбрать инструмент «Кисть», обведенный выше.
Щелкните правой кнопкой мыши изображение, и это откроет вашу библиотеку кистей. Затем создайте новый слой Photoshop, так что теперь у нас будет три отдельных слоя.
После того, как я разместил украшение, оно не совсем слилось с текстурой, поэтому я установил Режим наложения слоя 3 на Точечный свет.Работая над этим типом проекта с различными кистями, текстурами и шрифтами, экспериментируйте с режимами наложения и непрозрачностью, пока не почувствуете, что все прекрасно сочетается друг с другом.
Шаг 3. Добавьте текст в свой логотип Photoshop
Пришло время добавить текст, что можно сделать, нажав T на панели инструментов. Это автоматически создаст для вас новый слой. Вы можете изменить цвет текста так же, как мы изменили цвет кисти. Чтобы добавить контраста, я сделал цвет текста немного темнее, чем украшение.
Как и кисти Photoshop, существует бесконечное количество бесплатных загрузок для уникальных шрифтов, и они устанавливаются так же, как вы устанавливаете свои собственные кисти. Я скачиваю большинство своих шрифтов ЗДЕСЬ.
На этом этапе я обрезал изображение, чтобы текст не казался слишком маленьким по сравнению с остальной частью изображения.
Так же, как мы сделали со слоем 3, установите режим наложения на «Точечный свет».
Затем я выбрал другой шрифт, но все еще похожий по стилю, для слова «Фотография.«И я установил режим наложения на (как вы уже догадались!) Точечный свет.
Я хотел добавить еще один штрих, чтобы закончить дизайн, поэтому я использовал кисть для искусственной пленки (мне нравятся эти кисти для пленки, их можно скачать ЗДЕСЬ).
Шаг 4. Сохраните логотип PS в многослойном файле
Наконец, я обрезал финальное изображение. Мне нравится сохранять дополнительную копию своих дизайнов в формате .PSD, таким образом, если я захочу вернуться и внести изменения позже, я могу настроить каждый слой, не начиная с нуля.
Как я уже говорил, это лишь один из многих способов создания логотипа. Так что веселитесь, экспериментируйте и всегда старайтесь помнить о своем бренде, объединяя все элементы дизайна!
У вас есть вопросы или комментарии о том, как создать логотип в Photoshop? Оставьте нам комментарий ниже — мы будем рады услышать от вас! И ПОЖАЛУЙСТА, ПОДЕЛИТЬСЯ нашим учебником, используя кнопки социальных сетей (мы очень ценим это)!
Как сделать логотип в Photoshop: лучшие видеоуроки, которые помогут вам
- Чем хорош Photoshop?
- Видеоруководства по созданию эмблемы в Photoshop
- Завершение
Когда дело доходит до создания фирменного стиля, логотип — это не то, что можно легко пропустить и надеяться, что ваш бизнес будет процветать и расти.Почему так важно иметь умную и актуальную эмблему, которая побудит потенциальных клиентов узнать больше о том, что вы делаете? Если вы подумаете об этом на минуту, вы обязательно придумаете правильный ответ самостоятельно! Хорошая эмблема — лучший (и самый дешевый!) Инструмент, чтобы ваша компания выглядела настоящим профи среди конкурентов. Правильно созданный логотип может отправить вашу популярность и признание на Луну. Если людям понравится ваш логотип, они покажут его своим друзьям, найдут вашу компанию в Интернете и купят ваши продукты.Вот как мы ведем себя, когда видим что-то интересное, будь то продукт, идея или дизайн. Мы хотим взаимодействовать с ним на всех уровнях! К счастью, существует множество платформ, на которых вы можете разместить свой логотип и вас заметят. К ним относятся ваш корпоративный веб-сайт, вывески, упаковка, канцелярские товары, одежда, баннеры, визитки… буквально все, о чем вы можете подумать! Поместив свой значок на этот фон, вы можете представить свой бизнес потенциальным клиентам, вызвать правильный эмоциональный отклик и показать, что вам небезразлично, как ваш проект воспринимается на рынке.
Одна из многих общих черт начинающих предпринимателей заключается в том, что им всем необходимо создать умный и качественный логотип за минимально возможные деньги. И знаешь, что? У нас для вас хорошие новости! Эта задача не невыполнима. В этой статье мы рассмотрим два способа создания красивой эмблемы, которая поразит ваших клиентов и заставит ваших конкурентов позеленеть от зависти. Первый вариант — воспользоваться преимуществами ИИ и использовать создателя логотипов, например, Logaster.
Если вас не так легко запугать, вы можете выбрать тернистый путь и выбрать программное обеспечение для редактирования графики.Photoshop, вероятно, является самым мощным среди всех программ для редактирования фотографий, поэтому мы сосредоточимся на нем.
Чем хорош Photoshop?
Современные графические дизайнеры не могут представить свою жизнь без Adobe Photoshop. Это многофункциональный фоторедактор, который дает вам практически безграничные возможности для создания и настройки изображений, добавления потрясающих текстур и световых эффектов, а также экспериментов с фильтрами. У этого списка нет конца. Photoshop объединяет все инструменты дизайна в одном месте, обеспечивая всесторонний опыт редактирования.Единственный недостаток в том, что Photoshop — программа не для любителей. Это довольно сложное программное обеспечение, используемое профессиональными фотографами, дизайнерами, экспертами в области анимации и людьми из отраслей, связанных с искусством. Для любителей Photoshop — крепкий орешек. Вот почему многие пользователи выбирают менее требовательные программы, с которыми проще работать.
Однако, если вы уверены в своих навыках Photoshop, вам стоит пойти на это! Когда дело доходит до создания изобразительного искусства, с этой замечательной программой ничего нельзя сделать.Во-первых, вы можете воплощать в жизнь любые свои идеи, в том числе самые смелые. Если вы не боитесь экспериментировать с цветами и формами, вы можете создать уникальную эмблему, которая будет эксклюзивной для вашего бренда.
Если вы помешаны на контроле, следующее преимущество Photoshop покорит вас! Рисуя логотип в Photoshop, вы можете управлять всем процессом и наблюдать за ним. Вы решаете, какие части вашего дизайна нуждаются в улучшении, сколько времени вы собираетесь потратить на выбор идеального шрифта, когда вам нужно сделать перерыв и многие другие проблемы.Это большая ответственность, но, по крайней мере, вы будете уверены, что все будет сделано правильно. И, наконец, использование Photoshop ничего вам не стоит! Для многих стартапов это ключевой фактор в игре.
Но не все так блестит. Как мы уже упоминали, работа в Photoshop требует большого опыта в дизайне. Если основные концепции и принципы дизайна для вас неизведаны, вам будет сложно создать действительно запоминающийся значок. Нравится вам это или нет, но основы графического дизайна необходимы, когда дело доходит до работы в фоторедакторах.
Еще одна важная вещь, которую следует учитывать, — это то, что вы не можете нарисовать логотип в Photoshop за одну ночь (если вы уже не создали десятки иконок). Это длительный и утомительный процесс, требующий настойчивости и концентрации. Количество времени, которое вам понадобится, зависит от многих факторов, в том числе от ваших способностей и желаемого эффекта. Начните с экспериментов с концепциями ваших будущих работ. Не торопитесь, но и не зацикливайтесь на одной идее. Затем визуализируйте свои идеи, делая наброски в блокноте.Помните, что застревать — это нормально. Кино, природа и фотография, помимо прочего, являются отличными источниками вдохновения. В течение многих лет эти области вдохновляли творческих людей со всего мира.
Мы полны решимости доказать вам, что работа в Photoshop может быть приятным занятием. Если вы нам не верите, попробуйте сами! Замечательные руководства, перечисленные ниже, предназначены для новичков, которые не могут похвастаться обширным опытом работы с программами для редактирования фотографий. Это ваш пропуск в захватывающую вселенную дизайна!
Точно следуя этим видеоинструкциям, вы можете получить значок, который даже не подозревали, что способны создать! Умная эмблема может полностью изменить то, как публика воспринимает ваши визитные карточки, рекламную продукцию, сувениры и интернет-платформы (веб-сайты, социальные сети и т. Д.).).
Щелкните здесь, чтобы просмотреть красивые типографские решения для вашей будущей эмблемы. Возможно, вы найдете идеальный шрифт, который станет вашим первым шагом на пути к творческому пути, который вы хотите избрать.
Видеоруководства по созданию эмблемы в Photoshop
Ознакомьтесь с этими короткими, но исчерпывающими руководствами для начинающих, которые улучшат ваши дизайнерские навыки всего за 10 минут. Не судите о видео по названию и описанию. Найдите время, чтобы просмотреть все видео, чтобы найти гидов, которые больше всего вам подходят.
1. Как сделать эмблему в фотошопе.
В этом простом руководстве автор проведет вас через весь процесс создания аккуратного корпоративного имиджа. Это идеальный вариант для тех, кто никогда в жизни не открывал фоторедактор. Если мысль о рисовании наброска вызывает у вас дрожь, считайте себя спасенным!
2. Как использовать Photoshop для создания фирменного стиля.
Если рисование — ваш худший кошмар, это руководство поможет вам побороть страх и овладеть основами графического дизайна.Из этого видео-урока вы узнаете, как создать личную или корпоративную эмблему, которая будет отлично смотреться на любой платформе, включая заголовок веб-сайта, страницу в социальных сетях и т. Д. Photoshop не так страшен, как вы думаете.
3. Как создать потрясающий логотип для вашей видеоигры.
Люди всех возрастов, особенно молодое поколение, любят видеоигры. Смелый нетрадиционный логотип обязательно привлечет внимание всей аудитории.Ознакомьтесь с этим руководством, чтобы раскрыть секреты динамического логотипа. Нет ничего лучше динамической эмблемы, чтобы символизировать гибкость и быстрый темп современного мира.
4. Как создать завораживающий логотип галактики.
Вау, эта эмблема красива, не так ли? Уделите несколько минут этому руководству и узнайте, как создать увлекательную иконку на космическую тематику. С такой эмблемой ваш проект будет сложно пропустить!
5.Как создать металлическую эмблему.
Что приходит на ум, когда вы слышите слово «металлический»? Скорее всего, это будут ассоциации «острый», «стильный», «современный» и т. Д. Металлическая эмблема позиционирует ваш бренд как успешный, актуальный бизнес, идущий в ногу с последними тенденциями рынка.
6. Как нарисовать строительный логотип.
Мечтаете об оригинальном логотипе? Мы знаем, как его получить! Посмотрите это видео о том, как создать конкурентоспособную эмблему для своей строительной компании.Вы будете удивлены тем, что можно делать с небольшим руководством! Мы верим в вас!
7. Как сделать эмблему черепа в векторе.
Логотип в виде черепа не является одной из тех традиционных безопасных эмблем, которые используют юристы, стоматологи и банки. Сама по себе провокация! Если ваш бренд склонен к приключениям, попробуйте изображение черепа. Посмотрите это видео, чтобы узнать, как использовать пиратскую тему в своих интересах!
8.Как создать логотип Ahipster в фотошопе.
Нравится вам это или нет, но хипстерские логотипы повсюду. По правде говоря, хипстерский стиль подходит некоторым предприятиям как перчатка. К ним относятся магазины одежды для молодежи, кафе, цветочные магазины, пивоварни и многое другое. Если вы работаете в одной из этих сфер, среди других вариантов вы, возможно, захотите рассмотреть хипстерскую эмблему. Этот урок раскроет секреты создания эффектного хипстерского изображения.
9. Как крафтить иконку хипстера в фотошопе.
Вот еще одно удивительное руководство, которое познакомит вас с разнообразным миром хипстерских логотипов. Готовы поспорить, что очень скоро вы сможете создавать такие логотипы с закрытыми глазами!
10. Как создать минималистичную, но красивую эмблему.
Мы откопали отличное видео для тех, кто мечтает о лаконичном логотипе без украшений и отвлекающих деталей.Однако эмблема с меньшим количеством элементов не означает меньше работы. Авторы этого руководства помогут вам разобраться в сложностях создания мощного минималистичного логотипа.
11. Как создать логотип из фотографий.
В этом удобном руководстве вы узнаете, как превратить обычную фотографию в умный корпоративный образ.
12. Как освоить 3D-эффект.
Эффект размеров — мощная концепция, которая может изменить вашу эмблему до неузнаваемости (в лучшую сторону, конечно!).Создатель этого руководства покажет вам, как заставить 3D-эффект работать в ваших интересах. Вы не пожалеете!
13. Как сделать себе идеальный эко-логотип.
Пытаетесь передать идею экологичности через вашу эмблему? В этом разделе предлагается широкий спектр ассоциаций и значений, которые вы можете добавить к своему значку. Ознакомьтесь с этим руководством по Adobe Photoshop, чтобы получить советы экспертов по обеспечению экологичности на корпоративном уровне!
14.Как создать потрясающую эмблему в фотошопе за 5 минут.
Этот универсальный учебник был создан для начинающих, у которых нет времени осваивать Photoshop от А до Я. Он включает в себя только самые полезные функции, которые могут создать волшебство для дизайна вашего бренда! Все, что вам нужно, это немного свободного времени и полная концентрация.
15. Если вам не терпится использовать смелые цвета и типографские решения, считайте, что вам повезло! Эти уроки отправят вас в увлекательное путешествие по вселенной дизайна!
16.Как сделать ретро-логотип.
Ретро-тема включает в себя несколько прямых и явных значений, поэтому ее следует использовать осторожно. Если вы хотите подчеркнуть тесную связь вашего бренда с традициями и местной культурой, этот видеоматериал покажет вам, как это сделать.
17. Логотипы для начинающих: Руководство 101.
В этом руководстве описывается полный цикл разработки корпоративной эмблемы, от первых предварительных рисунков до последних штрихов.Для получения лучших результатов мы не советуем просматривать все руководство за один раз. Лучший способ научиться — повторять каждую процедуру после профессионала и останавливать видео, если вам нужно больше времени. Такой практический подход намного эффективнее, чем пассивное восприятие информации.
Тем из вас, кто по-прежнему не хочет приближаться к Photoshop, мы рекомендуем очень привлекательную альтернативу. Попробуйте любой профессиональный онлайн-производитель логотипов (например, Logaster). Лучший способ — создать черновой дизайн с помощью создателя логотипа, а затем завершить его в Photoshop, если конечный результат вас не совсем устраивает.
Вам может быть интересно, почему вы должны доверять Логастеру создание дизайна вашего фирменного стиля. Как узнать, что результат того стоит?
Давайте начнем с преимущества, которое важно для многих пользователей, не разбирающихся в технологиях. Веб-сайт Logaster невероятно прост в навигации и использовании. Посмотреть на себя! Просто введите название своей компании, выберите отрасль из списка и — вуаля! Выбирайте из множества шаблонов логотипов, которые подходят для вашей работы!
Кроме того, с Logaster вы экономите деньги и время.Предположим, вы открываете свой первый бизнес и вам нужна эмблема, представляющая ваш коммерческий проект на рынке. У вас есть несколько вариантов. Если вы решите нанять дизайнера, приготовьтесь часами объяснять ему свое видение и концепцию. Это приводит к десяткам писем и звонков, а также к возможным недоразумениям и даже спорам. Кроме того, вам придется подождать до недели, прежде чем вы сможете просмотреть первые наброски, а затем вам нужно будет указать на ошибки и предложить улучшения.Немногие дизайнеры могут создать эмблему без возможности для улучшения. То же самое верно и для программного обеспечения для редактирования изображений. Если вы цените свое время и нервы, рекомендуем сразу обратиться к онлайн-конструктору логотипов!
Наконец, вам не нужны специальные навыки и таланты для создания корпоративного имиджа в Интернете. Онлайн-производители логотипов — это спасательная лодка для тех, кто боялся даже открыть фоторедактор, например Photoshop. В Logaster вы можете настраивать свои изображения (оттенки, типографику, макет и т. Д.) По своему усмотрению.К тому же вам не придется платить за маленькую эмблему! Как это круто?
А ты что? Согласны ли вы, что идентичность бренда жизненно важна для бизнеса?
Не откладывайте создание хорошо продуманного логотипа для вашей компании. С Logaster создать запоминающуюся эмблему проще, чем вы думаете!
Завершение
Мы искренне надеемся, что наша видеоколлекция приблизит вас к эмблеме вашей мечты! Мы знаем, как сложно найти полезные руководства, которые были бы информативными и легко поддались имитации.Не торопитесь, чтобы посмотреть руководства из списка, собрать полезные советы из разных видео, повторить за профессионалами и поэкспериментировать со своими собственными концепциями. Кто знает? Вы можете изобрести свой собственный способ ведения дел!
Если, несмотря на все ваши усилия, вы не можете заставить себя открыть Photoshop, пусть это вас не расстраивает. Вы всегда можете обратиться за помощью к онлайн-разработчику логотипов. Умные алгоритмы на основе ИИ сделают всю тяжелую работу за вас. Разве не здорово жить в век технологий?
Руководитель отдела маркетинга и вдохновитель Логастер.Автор книги «Как создать фирменный стиль, не разорившись». Ценит профессиональный подход и способность объяснять сложные идеи просто.
75 руководств по созданию логотипа с помощью Photoshop или Illustrator
Логотип — это фундаментальная часть любого бренда. Это то, что делает компанию или даже продукт запоминающимся и оставляет неизгладимое впечатление. Отличный логотип также отделяет вас от толпы тысяч различных логотипов, которые уже существуют. Когда дело доходит до дизайна логотипа, самое неприятное — это знать, с чего начать.Какие методы лучше всего использовать? Как найти подходящую цветовую схему? Когда дело доходит до создания хорошего дизайна логотипа, вам нужно получить ответы на многие вопросы.
Мы повторяем это снова и снова, но лучший способ овладеть любым аспектом дизайна — это следовать вместе с учебными пособиями по дизайну. Этот совет относится к овладению искусством создания идеального логотипа бренда.
В этом сборнике мы собрали смесь лучших руководств по дизайну логотипов с использованием различных приложений от Photoshop до Illustrator.Я предпочитаю Illustrator для разработки логотипа, так как это векторное приложение, что означает, что вы можете сделать логотип настолько большим или маленьким, насколько хотите, сохраняя при этом качество логотипа. Photoshop также является хорошим выбором, поскольку он позволяет создавать уникальные эффекты, которые невозможно создать в векторном приложении.
Надеюсь, вам понравился обзор, и, как всегда, я хотел бы услышать ваши мысли в разделе комментариев ниже.
Мы воспользуемся Adobe Illustrator, чтобы разобраться с этим дизайном благодаря его расширенным возможностям редактирования форм, а также будем использовать умные направляющие для идеального выравнивания наших векторных контуров.
Подробное руководство о том, как создать этот потрясающий логотип.
Печать логотипа готового пива.
Каждая группа понимает важность своего визуального образа и то, как он воспринимается слушателями. Большая часть этого визуального образа для большинства музыкантов заключается в их логотипе, это то, что напечатано на их компакт-дисках, плакатах, футболках и т. Д. И прелесть логотипа группы в том, что, в отличие от мира бизнеса, логотип группы может часто бывают более либеральными со спецэффектами, атмосферой и воздействием. Что может привести к очень интересным результатам.
Как использовать формы и стили слоев в Photoshop CS5 для создания классного логотипа Apple WWDC. Вы узнаете идею создания красивого логотипа, следуя этому, и обнаружите, что для этого не потребуется много технических навыков. Включен многослойный PSD-файл.
В этом уроке мы будем работать над текстовым эффектом «Звездных войн».
Итак, в этом уроке Вы узнаете, как создать красивый эффект хрома в Photoshop, используя только Photoshop. Процесс немного долгий, но это очень полезный метод, и еще многое предстоит развить с точки зрения значений стилей слоев.
8. Логотип Easy Hulk в Illustrator и Photoshop
Будучи большим поклонником комиксов, мне всегда нравились визуальные элементы, используемые для некоторых известных персонажей. Логотипы большинства супергероев похожи на объединение многих аспектов персонажей и их суперсил. Мне всегда нравился логотип Hulk, потому что каждый раз, когда я смотрел на него, я всегда вспоминал его знаменитую цитату «Hulk Smash».
В этом уроке я покажу вам, как применить эффект мела к иллюстрации в Photoshop.Эту технику можно использовать для чего угодно, от типографской иллюстрации до логотипа.
Независимо от того, какой путь, однако, есть несколько принципов, которые лежат в основе каждого из моих творений. Что приятно подводит меня к этому уроку!
воссоздание логотипа Skype.
12. Создайте логотип 3D Glossy Box в Photoshop
Значок логотипа в виде глянцевой коробки.
В этом уроке мы сделаем логотип Sony Ericsson примерно за 20 минут.Кроме того, вы поймете, как сэкономить свое время, изменив стили слоя и используя копии вашего первоначального эффекта или формы
В этом уроке я объясню очень простой и понятный способ создания последней версии Sky. логотип. Мы будем использовать стили слоев и корректирующие слои для достижения эффекта прозрачного стекла, который пригодится и для многих других графических изображений.
В этом уроке я объясню очень простой и понятный способ создания последнего логотипа Sky.Мы будем использовать стили слоев и корректирующие слои для достижения эффекта прозрачного стекла, который пригодится и для многих других графических изображений.
В этом уроке я объясню очень простой и понятный способ создания последнего логотипа Sky. Мы будем использовать стили слоев и корректирующие слои для достижения эффекта прозрачного стекла, который пригодится и для многих других графических изображений.
Создание логотипа с нуля может показаться сложной задачей.В этой статье я расскажу вам, как создавать запоминающиеся, уникальные и отличительные логотипы, которые превосходят ожидания ваших клиентов.
Если вы настраиваете самостоятельно, вам понадобится логотип. Следуйте советам Алана Уордла о том, как создать уникальный дизайн.
Если вы настраиваете самостоятельно, вам понадобится логотип. Следуйте советам Алана Уордла о том, как создать уникальный дизайн.
В этом уроке вы узнаете, как создать реалистичный логотип в виде трехмерной сферы. Это руководство предназначено для дизайнеров, использующих CorelDraw в качестве основного программного обеспечения.
Добавьте нотку винтажного стиля в свой дизайн логотипа с помощью этого простого в использовании руководства.
В этом уроке мы рассмотрим процесс создания простого плоского логотипа курицы, который может использоваться компаниями пищевой промышленности, фермерскими сообществами, в дизайне органических продуктов или где-либо еще.Мы будем использовать простые формы и создавать собственные кисти в Adobe Illustrator, чтобы сделать процесс рисования увлекательным и легким.
Создание логотипа — обычная задача в Adobe Illustrator. В этом заключительном проекте мы подведем итог тому, что мы узнали в Illustrator, чтобы создать свой собственный логотип. Я покажу вам процесс рисования логотипа, и, надеюсь, вы почувствуете себя увереннее после этого урока.
Следующие шаги помогут вам создать морской векторный логотип в Adobe Illustrator.Для начала вы узнаете, как создать простую сетку и как создать свою собственную узорчатую кисть. Далее вы узнаете, как создать серию концентрических кругов и как легко перенести их в центр монтажной области.
25. Создание логотипа mitsubishi
Как создать логотип Mitsubishi. Сначала, используя базовые инструменты и простой эффект, мы создадим начальные формы. Затем, используя эффект «Закругленные углы», несколько заливок и обводок, а также некоторые параметры Обработки контуров, мы дойдем до финальной иллюстрации.
В следующих шагах вы узнаете, как создать S.H.I.E.L.D. логотип в Adobe Illustrator. Для начала вы узнаете, как настроить простую сетку и как создавать основные формы с помощью основных инструментов и эффектов, в основном простых методов построения векторных фигур и функции «Живые углы».
27. Создайте логотип quicktime
Это не очень сложный учебник, но вы можете узнать кое-что интересное.
В этом посте я покажу вам, как мы создавали логотип.Я пропущу части рисования, да, перед тем, как перейти к компьютеру, было много рисунков, потому что, когда они украли мой компьютер и резервные копии в 2006 году, они забрали все мои фотографии рисунков.
29. Создание пришитого логотипа Adidas
В следующем уроке я покажу вам, как создать пришитый логотип Adidas. Сначала вы создадите основные формы, используя инструменты прямоугольника и эллипса. Для вышитых эффектов вы будете использовать некоторые эффекты шероховатости и каракулей. Наконец, для создания эффекта сшивки вы будете использовать несколько простых штриховых штрихов.
Это руководство действительно было запрошено читателем BittBox, мистером Байтом, и его идея сразу же привлекла мое внимание. Спасибо, мистер Байт. Еще одно замечание: я включил много скриншотов для наглядности, но на самом деле этот процесс очень прост.
31. Создайте шероховатый символ предупреждения о ядерной опасности
Это руководство было действительно запрошено читателем BittBox, мистером Байтом, и его идея сразу же привлекла мое внимание. Спасибо, мистер Байт. Еще одно замечание: я включил много скриншотов для наглядности, но на самом деле этот процесс очень прост.
32. Создайте чистый ретро-значок в Adobe Illustrator
В этом уроке мы собираемся создать чистый ретро-значок / серию в Adobe Illustrator. Они отлично подходят для добавления на веб-сайт, рекламы и т. Д., Чтобы выделить текст.
33. Создание мини-логотипа
В следующем уроке вы научитесь создавать мини-логотип. Вы начнете с некоторых основных инструментов и простых форм. Затем с помощью параметров Обработка контуров и некоторого эффекта деформации вы получите желаемые формы.Наконец, вам понадобится несколько градиентов и обводок, а также эффекты размытия по Гауссу и тени.
В этом уроке ВЫ собираетесь пройти процесс создания простого логотипа в форме буквы P, который можно использовать для бизнеса, продуктов, магазинов, транспорта или где угодно. Мы будем работать с основными геометрическими формами, чтобы создать наш логотип в Adobe Illustrator, что сделает процесс рисования более простым и увлекательным.
Очень часто мы разбиваем логотипы и проекты графического дизайна исключительно в Adobe Illustrator.В сегодняшнем руководстве создается один проект как в Adobe Illustrator, так и в Adobe Photoshop, с выделением процесса проектирования с использованием одинаковых методов в каждой программе.
36. Создание логотипа Toyota
В этом руководстве вы можете научиться создавать логотип Toyota. Все дело в кругах и панели Pathfinder. Вам нужно будет создать серию кругов точных размеров. В этом отношении сетка и опция привязки к сетке облегчат вашу работу.
В следующих шагах вы узнаете, как создать аккуратный логотип Людей Икс в Adobe Illustrator.
38. Создание логотипа Renault
В следующем уроке я покажу вам, как создать логотип Renault. Во-первых, сетки и привязка к сетке помогут вам создать основные формы. Далее вам понадобятся несколько простых путей, чтобы разделить эти фигуры. Наконец, вы будете использовать линейный и радиальный градиент, а также некоторые базовые эффекты.
39. Создайте символ инь-янь
В следующем уроке я покажу вам, как создать логотип Renault. Во-первых, сетки и привязка к сетке помогут вам создать основные формы.Далее вам понадобятся несколько простых путей, чтобы разделить эти фигуры. Наконец, вы будете использовать линейный и радиальный градиент, а также некоторые базовые эффекты.
40. Создайте логотип Chevrolet
Он покажет вам, как создать логотип Chevrolet. Вы можете столкнуться с некоторыми проблемами при создании общих форм, но сетка и привязка к сетке помогут вам с этим справиться. Затем, используя несколько линейных градиентов и некоторый базовый эффект, вы достигнете конечного результата.В сегодняшнем уроке вы собираетесь создать красочную ленточную графику.Несмотря на то, что мы являемся типичной иконой стиля логотипа, у нас нет реального клиента для этого конкретного дизайна. Учебное пособие нацелено на то, чтобы дать вам представление о том, как действительно создать классную графику, а не о полном процессе разработки логотипа. Мы будем использовать различные инструменты и методы в Adobe Illustrator, чтобы создать великолепный векторный дизайн с тонкими градиентами и штриховкой.
В этом уроке вы будете использовать инструмент 3D Illustrator для создания текста с глубиной. вы придадите буквам индивидуальность, разместив их под углом и выбрав забавный шрифт.Мы добавим сумасшедшего кролика и объединим все цвета, добавив простую штриховку. Наконец, мы добавим этому забавному логотипу эффект стикера. В этом уроке мы рассмотрим довольно много вопросов, поэтому запустите Illustrator и приступим!
Узнайте, как создать векторный логотип в стиле ретро в Adobe Illustrator с Райаном Квинталом. Вы будете использовать простые формы, эффекты, маски прозрачности и бесплатный пакет гранжевых текстур от PSD TutsPlus для создания окончательного эффекта.
44. Создание логотипа BMW
Далее вы можете научиться создавать логотип BMW.На данный момент это один из самых простых руководств по логотипу. Вы начнете с некоторых основных инструментов и простых форм. Затем с помощью параметров Обработка контуров и некоторого эффекта деформации вы получите желаемые формы. Наконец, вам понадобится несколько градиентов, обводок и несколько простых эффектов.
В этом руководстве по дизайну логотипа вы пройдете от получения брифинга по дизайну до завершения проекта и доставки конечных продуктов клиенту. Мы начнем с интерпретации кратких и черновых вещей с помощью карандаша и бумаги, а затем перейдем к разработке дизайна логотипа в Illustrator, представим клиенту и действуем на основе его отзывов.Мы сосредоточимся на редактировании с помощью контуров и градиентов, а также на нескольких приемах, которые помогут улучшить повседневное взаимодействие с Illustrator.
В этом руководстве по дизайну логотипа вы пройдете от получения брифинга по дизайну до завершения проекта и доставки конечных продуктов клиенту. Мы начнем с интерпретации кратких и черновых вещей с помощью карандаша и бумаги, а затем перейдем к разработке дизайна логотипа в Illustrator, представим клиенту и действуем на основе его отзывов.Мы сосредоточимся на редактировании с помощью контуров и градиентов, а также на нескольких приемах, которые помогут улучшить повседневное взаимодействие с Illustrator.
Для начала вы узнаете, как настроить простую сетку и как создать множество пикселей идеальной формы, которые помогут вам создать основную форму логотипа. Используя базовые техники маскирования, смешивания и построения векторных форм, вы научитесь добавлять тонкие блики и текстуры. Воспользовавшись всеми преимуществами панели «Оформление», вы узнаете, как добавить цвет, затенение и другие текстуры для фона и формы логотипа.Наконец, вы узнаете, как добавить несколько крошечных светящихся пятен.
В этом уроке вы создадите логотип Sony Ericsson примерно за 20 минут. Кроме того, вы поймете, как сэкономить свое время, изменяя стили слоя и используя копии вашего первоначального эффекта или формы.
В рамках общего процесса дизайна одной из первых задач проекта была разработка логотипа и бренда для веб-сайта. Следуйте этой пошаговой документации всего процесса разработки логотипа от концепции до завершения.
Шаблоны логотипов могут использоваться в самых разных целях: для ускорения проекта, для стимулирования малого бизнеса или даже для создания макетов продуктов. Какой бы ни была причина загрузки шаблона логотипа, давайте разберем некоторые из основных способов их настройки в Adobe Illustrator CC.
51. Создание шероховатого круглого логотипа
В этом руководстве подробно рассказывается, как интересно создать текст вдоль пути и применить его к обычному приложению. Несмотря на то, что круглый логотип использовался всегда, он все еще может быть эффективным, если сделать его хорошо, смешивая с некоторым современным дизайном.В этом случае мы собираемся использовать векторную графику, а затем разложить ее. Это придаст ему вид поношенного пляжа, к которому я стремлюсь.52. Создание значка логотипа Mac Finder
В этом уроке вы узнаете, как создать логотип Mac Finder. Все начинается с простого прямоугольника и изогнутого пути. Затем, используя некоторые параметры Offset Path и Pathfinder, вы создадите остальные формы. Наконец, используя несколько линейных градиентов вместе с некоторыми толстыми штрихами и базовыми эффектами, вы создадите свой собственный логотип Finder.Итак, в этом уроке / практическом примере я покажу вам, как я создал символ и что послужило источником вдохновения для него. Мы будем использовать Adobe Illustrator для урока
В этом уроке вы узнаете, как создать органический, естественно выглядящий кондитерский логотип, добавив текстурированный фон. Основные методы, описанные в этом руководстве, включают контур, завихрения, деформацию и режим наложения.
Значок / эмблема логотипов в стиле ретро — модный тренд в настоящее время, и неудивительно, почему — они супер классные! Мы уже рассмотрели витрину логотипов в стиле ретро и винтаж, основанных на круговых мотивах, а теперь давайте создадим свои собственные.Мы соберем основную структуру в Illustrator, а затем придадим ей старый винтажный вид с некоторыми завершающими штрихами в Photoshop.
Несколько недель назад мы решили изменить дизайн логотипа Zee. Когда компании изменяют дизайн своих логотипов, это означает, что в большинстве случаев они меняют что-то в своем бизнесе, это может быть новая стратегия, новые продукты и т. Д. Но почти наверняка за логотипом стоит что-то новое.
Процесс разработки и пошаговое руководство по созданию окончательного логотипа в Adobe Illustrator.
Adobe Illustrator может сделать из нас всех художников! Присоединяйтесь к нам для просмотра этой серии видеороликов и узнайте, как просто создать персонализированный логотип с использованием векторных изображений, которые можно масштабировать до любого размера без потери качества. В этом первом видео мы заложим строительные блоки для вашего логотипа, нарисовав некоторые основные формы в Illustrator.
Популярная типографская тенденция в веб-дизайне и полиграфическом дизайне — это текст в стиле высокой печати. Этот стиль текста легко реализовать в Photoshop, но в Illustrator очень просто создать текст в стиле высокой печати, сохраняя при этом редактируемый текст.Используя панель «Оформление» и стили графики, вы можете быстро и последовательно применять этот стиль к любому редактируемому тексту и другим векторным объектам.
Создание логотипа с нуля может показаться сложной задачей. В этой статье я расскажу вам, как создавать запоминающиеся, уникальные и отличительные логотипы, которые превосходят ожидания ваших клиентов.
Если вы настраиваете самостоятельно, вам понадобится логотип. Следуйте советам Алана Уордла о том, как создать уникальный дизайн.
62. Создание логотипа Mercedes
В этом новом руководстве я покажу вам, как создать логотип Mercedes. Это довольно простое руководство. Используя сетку, инструменты эллипса и звезду, вы создадите основные формы. Позже, с некоторыми линейными / радиальными градиентами, штрихами, гауссовым / радиальным размытием и Drop Shadow вы получите окончательный логотип.Следуйте этому пошаговому руководству по процессу создания логотипа, чтобы увидеть, как создается дизайн логотипа в стиле кубизма, состоящий из множества детализированных векторных граней.Мы не только будем создавать фактический дизайн в Adobe Illustrator, но я также буду описывать весь процесс разработки логотипа в этом уроке, от начальных набросков до завершения окончательного дизайна.
64. Создайте 3D-логотип Opera
В следующем уроке я покажу вам, как создать простого персонажа-пингвина. Двадцать семь подробных шагов познакомят вас с основными инструментами и методами построения фигур. После того, как вы создадите начальные пути, вы добавите несколько основных цветов и эффектов.Наконец, вы узнаете основные сведения о технике наложения.Следуйте этим шагам, чтобы создать яркую и красочную иконку в стиле логотипа. Этот стиль абстрактной трехмерной формы стал популярной тенденцией в мире дизайна логотипов. Сегодня мы рассмотрим, как создать графику в Illustrator с помощью ряда инструментов и техник.
Типографика играет огромную роль в восприятии брендов и в том, насколько успешными становятся бренды у потребителей.Правильный выбор шрифта может сделать логотип более запоминающимся, привлекательным, заслуживающим доверия и более захватывающим. Минимальные типографские логотипы просты в использовании и часто могут иметь большее влияние, чем дизайн символического логотипа.
Это руководство предназначено для обоих наших потенциальных клиентов , чтобы они могли получить полный обзор нашего процесса и методов разработки логотипа; и многие из наших пользователей , заинтересованных в процессе проектирования и разработки логотипа.
В этом уроке я расскажу о моем творческом процессе, который я использовал при разработке логотипа для британского хип-хоп дуэта Second Nature.
69. Создание логотипа Opel
Вот новое руководство по созданию логотипа Opel. В следующих шагах мы будем использовать некоторые классические инструменты, такие как инструмент «Прямоугольник», инструмент «Эллипс» или инструмент «Прямое выделение», а также некоторые довольно простые эффекты, такие как «Тень», «Смещение контура», «Отражение и перемещение» и «Зигзаг».Из этого туториала Вы узнаете, как за считанные минуты создать 3D-градиентный логотип с помощью эффектов Warp и 3D. Он отлично подходит для создания 3D-графики и значков.
Следуйте этому пошаговому руководству по Illustrator, чтобы создать в Adobe Illustrator крутой логотип в стиле ленты с градиентами и эффектами. Мы создадим графику как векторный дизайн, чтобы обеспечить масштабируемость как логотип, и добавим плоские и монохромные версии, чтобы логотип оставался универсальным.
72. Создание логотипа Volkswagen
В следующем уроке вы научитесь создавать логотип Volkswagen. Вам понадобятся только простые круги, градиенты, штрихи и некоторые базовые эффекты.Вы можете столкнуться с некоторыми проблемами с формами букв, но сетка и привязка к сетке упростят вашу работу.
В этом уроке я покажу вам потенциальный процесс создания простого иллюстративного проекта дизайна логотипа. Мы рассмотрим шаги, которые вы можете предпринять, чтобы разработать идеи, усовершенствовать работу с логотипом и поэкспериментировать с различными вариантами его оформления.
74. Создание логотипа Audi
В следующем руководстве вы научитесь создавать логотип Audi. В основном это круги, штрихи и палитра Pathfinder.Это довольно простое и быстрое руководство, но вы можете найти кое-что интересное о работе с этими классическими инструментами.75. Учебное пособие по созданию логотипа (вишня)
В следующем учебном пособии вы научитесь создавать логотип Audi. В основном этотегов Post
Adobe Illustrator против Photoshop для дизайна логотипов
Почему логотипы следует разрабатывать в Adobe Illustrator, а не в Photoshop и InDesign
В области графического дизайна существует ряд качественных программ, которые позволяют пользователям создавать потрясающие дизайны для множества приложений.Adobe Illustrator, Photoshop и InDesign, безусловно, являются наиболее широко используемыми из доступных программ, однако широкая публика может не понимать, что каждая из этих дизайнерских программ уникально специализирована для определенного нишевого набора задач. Короче говоря, не все программы одинаковы.
Конечно, хотя одна программа может свободно достигать подвигов других, этим программам присущи сильные и слабые стороны, из-за которых одна из них является более подходящим инструментом, чем другая. любая заданная задача.Это действительно вопрос оценки масштабов вашего проекта и желаемых результатов проектирования, а затем определения лучшего инструмента для работы.
Говоря конкретно о дизайне логотипа, клиенты очень часто просят дизайнеров использовать Adobe Photoshop для проекта, чтобы они могли редактировать логотип сами в будущем. Хотя в этом есть смысл, поскольку Photoshop является более доступной и удобной программой, поэтому ее предпочитают начинающие дизайнеры, она просто не подходит для профессионального дизайна логотипов.
Тогда возникает вопрос, почему бы и нет?
Хотя ответ может быть непростым, он ясен. На этом мы решили продолжить обсуждение; обсуждение сильных и слабых сторон трех программ проектирования, их ограничений и, что наиболее важно, основных различий между ними, которые в конечном итоге определяют их правильное использование.
Adobe Illustrator — Создан для дизайна логотипов:
Наиболее отличительной особенностью Illustrator является то, что это инструмент для векторного рисования, то есть выходной файл представляет собой векторную графику, размер которой можно изменять в любой степени без потери качества. .Как вы, возможно, догадались, это абсолютно необходимо для дизайна логотипа из-за динамического разнообразия его приложений — вам нужно, чтобы логотип функционировал в местах размером с визитную карточку, но также и в таких больших, как рекламный щит. Удобно, что векторные файлы позволяют вам уменьшать или увеличивать готовый дизайн без какого-либо ухудшения графической целостности.
Подробнее о векторных файлах:
Для более подробного объяснения того, как именно работают векторные файлы, программное обеспечение по существу использует математическое решение для построения контуров и штрихов по осям X и Y в пределах заданной рабочей области, чтобы установить «контрольные точки», которые повсеместно контролируют формы в процессе проектирования.Когда дизайн завершен, он сохраняется в векторном формате, таком как Adobe AI или EPS. Эти форматы файлов можно рассматривать как мастер-файлы, которые можно полностью редактировать в той программе, в которой они были созданы.
Если этого было недостаточно, более подробное и разумное объяснение векторной графики можно найти здесь → https://en.wikipedia.org/wiki/Vector_graphics
Illustrator также обладает отличными возможностями рисования, которые сделайте его лучшим методом для создания более органических, плавных форм, выходящих за рамки основных предустановок кругов и квадратов.Хотя клиенты могут быть напуганы этими расширенными функциями, уникальная способность программы рисовать фигуры следующего уровня, а затем сохранять их в виде векторного файла, размер которого можно свободно изменять без потери качества, делает Illustrator наиболее подходящим инструментом и понятным программным обеспечением. выбор для профессионального дизайна логотипа.
Adobe Photoshop — Сильные и слабые стороны:
Как следует из названия, Photoshop является мастером в области обработки и редактирования фотографий.Благодаря этой силе, он является предпочтительным инструментом при разработке всего, что содержит фотографии, например брошюр, плакатов, открыток, листовок и т. Д.
Подумайте об этом так; В отличие от этого, Illustrator лучше всего подходит для создания с нуля отдельных элементов, которые затем размещаются в Photoshop, чтобы сформировать более крупный и собирательный документ. В то время как Illustrator работает в основном с векторными файлами, Photoshop — это в первую очередь растровая программа, которая создает растровые изображения.
Подробнее о растровой графике:
Растровая графика синонимична растровой графике, поскольку обе они по существу относятся к компьютерным изображениям, которые сформированы посредством прямоугольной сетки пикселей или отдельных точек цвета.
Источник: printcnx.com Если этого недостаточно, более подробное и разумное объяснение растровой графики можно найти здесь → https://en.wikipedia.org/wiki/Raster_graphics В то время как Photoshop не Лучшая программа для создания профессиональных логотипов, в первую очередь из-за отсутствия у нее способностей к векторному рисованию, она по-прежнему остается мощной программой.Это фантастическое приложение для фотографов из-за потрясающих элементов управления, доступных для работы с фотографиями, а также из-за того, что это популярная программа для неподготовленных дизайнеров из-за встроенных творческих фильтров, которые позволяют даже новичку сделать что-то хорошо с очень мало усилий.
Источник: wikipedia Кроме того, из-за своей растровой базы Photoshop отлично подходит для веб-дизайнеров, поскольку позволяет оптимизировать графику для использования в Интернете, что приводит к уменьшению размеров файлов и, следовательно, более быстрой загрузке страниц.Веб-дизайнеры также могут оценить, что Photoshop предоставляет относительно простой форум для нарезки графики для формирования отдельных онлайн-элементов, таких как фон и кнопки, для компоновки веб-страниц и каркасов. Можно с уверенностью сказать, что кривая обучения Photoshop в конечном итоге довольно плоская, и поскольку его обычно дешевле приобрести, чем Illustrator, он, как правило, привлекает менее опытных любителей, чем опытных профессионалов в области дизайна логотипов. Да, при всех сильных сторонах Photoshop в общем дизайне, когда дело доходит до дизайна логотипа, у него есть некоторые недостатки, которые необходимо устранить.Прежде всего, очевидная разница заключается в том, что при увеличении файлов растровых изображений они теряют качество. По мере того, как отдельные биты становятся больше, в определенный момент процесса увеличения вы начинаете видеть рваные края (результат отдельных квадратов, составляющих растровый рисунок, в отличие от гладких краев, образованных векторным изображением). Очевидно, эта воспринимаемая пикселизация становится серьезной проблемой при увеличении изображения до размеров рекламного щита. Зная это, когда дело доходит до создания логотипа, Photoshop просто не подходит.Логотипы должны быть универсальными по своей природе, но поскольку Photoshop не позволяет создавать векторный файл, вам нужно будет либо создать исходный файл размером с рекламный щит (и уменьшить его оттуда), либо вам буквально нужно будет каждый раз переделывать логотип в новом размере, что, конечно же, нелепо.
Adobe InDesign — сильные и слабые стороны:
Хотя Adobe InDesign наименее распространен из трех, у Adobe InDesign все же есть собственная область знаний.В то время как Illustrator идеально подходит для создания отдельных элементов, а Photoshop идеален для редактирования фотографий или создания одностраничного документа, InDesign выделяется тем, что является авторитетом в области многостраничных элементов, таких как дизайн книг, многостраничные брошюры, годовые отчеты. , каталоги и т. д.
Несмотря на то, что в нем используются многие из тех же пунктов меню, что и в двух других программах Adobe Creative Suite, упомянутых выше, объем его возможностей действительно весьма нишевый — это не в бизнесе создания элементов с нуля, а в большей степени специализируется на размещении нескольких страниц информации для процесса печати.Да, поскольку в нем отсутствуют инструменты для рисования и креативные фотофильтры, вы, вероятно, создадите некоторые элементы для каталога, который собираетесь вместе в Illustrator и Photoshop, а затем разместите их в InDesign, когда будете готовить их к печати.
Распространенные заблуждения о взаимозаменяемости:
В качестве основного источника вдохновения для этой части клиенты имеют много неправильных представлений о взаимозаменяемости между вышеупомянутыми программами. Хотя все они являются частью Adobe Creative Suite и, таким образом, имеют некоторые функциональные сходства, суть в том, что каждый из них дает разные типы файлов, которые могут быть совместимы или несовместимы с их аналогами.Ниже приведены некоторые из наиболее распространенных заблуждений о работе между этими программами. • Обычно не понимается, что дизайн можно редактировать только с помощью программного обеспечения, в котором он был создан. Да, Photoshop и InDesign могут импортировать окончательное векторное изображение из Illustrator, а затем включить его в более крупный дизайн, но когда дело доходит до фактического редактирования этого отдельного элемента, это нужно делать в его собственной программе. • Даже зная, что дизайнер использовал Illustrator для создания своего логотипа, клиенты часто просят редактируемый файл Photoshop.Это просто невозможно — они были созданы в разных программах и поэтому должны редактироваться в соответствующих программах. • Файлы Photoshop, импортированные в Illustrator, не будут преобразованы в векторный формат, если файл Photoshop изначально не был векторным. Проблема здесь в том, что существует множество ограничений в использовании Photoshop для векторных целей, поскольку он может работать с определенной векторной графикой, но в конечном итоге ограничен в том, что может быть достигнуто с помощью векторов. • Сложные векторные изображения невозможны в Photoshop, поэтому они обычно не подходят для экспорта векторных логотипов (которые, как правило, более сложные, чем базовые, предварительно установленные векторные формы Photoshop).В конце концов, Photoshop является наиболее распространенным программным обеспечением из группы, что заставляет клиентов тяготеть к его использованию, однако важно понимать, что существуют определенные ограничения, когда речь идет о взаимозаменяемости между программами. Каким бы неудобным это ни было, клиенты должны позволять своим дизайнерам создавать программы, наиболее подходящие для работы, в отличие от программ, с которыми они наиболее знакомы.
Доставка окончательных файлов:
Когда дело доходит до доставки окончательного логотипа клиенту, следует исходить из того, что клиент не знает, как редактировать или преобразовывать файл, и что логотип будет использоваться на всех размерах материалы, с этого момента.При этом, вместо того, чтобы отправлять один-единственный файл, при опасном предположении, что клиент может «взять его отсюда», дизайнерам рекомендуется отправлять файлы в следующих форматах, чтобы обеспечить выполнение всех потребностей своего клиента в Интернете и печати. . • Файл EPS — это их главный файл. Его можно редактировать в Adobe Illustrator, и это векторный файл, что означает, что его размер можно изменять без потери качества. Это тип файла, который потребуется большинству профессионалов. • Файл PSD — это просто экспорт из файла EPS, его нельзя редактировать.Этот файл можно открыть в Adobe Photoshop, он имеет прозрачный фон. • Файл PNG — этот файл также имеет прозрачный фон, но не требует специального программного обеспечения для его открытия. • Файл TIF — этот файл имеет цвет CMYK для литографической печати. Этот файл может отличаться по цвету от других типов файлов, но убедите их не беспокоиться; это просто потому, что компьютерный монитор не может правильно отображать цвет CMYK (поскольку все компьютерные мониторы работают на языке RGB). • Файлы JPG — сообщите клиенту, что он получит четыре разных файла JPG.Файлы JPG можно открывать на любом компьютере, они идеально подходят для использования дома / в офисе, так как их можно импортировать в приложения Microsoft, такие как Word и PowerPoint. Поскольку файлы JPG плохо меняются, отправьте им файлы трех разных размеров, а также файл JPG в оттенках серого для регистрации товарного знака. Многие клиенты думают об использовании своего логотипа в краткосрочной перспективе, поэтому предоставление такого разнообразия форматов файлов удовлетворит их потребности, когда дело доходит до изменения размера дизайна для всех различных носителей в будущем.Хотя клиент может намереваться использовать только новый логотип на своем веб-сайте, где подойдет Photoshop, история показывает, что, как только его бизнес начнет расти, расширится его маркетинговый план. В условиях такого роста компаниям необходимо смотреть на общую картину своего бренда. Несмотря на то, что они могут запросить логотип Photoshop для обработки любых дополнительных изменений дизайна внутри компании, предоставление логотипа Illustrator, который в конечном итоге будет профессионально использоваться, гораздо важнее, чем предоставление логотипа Photoshop, с которым клиент может справиться самостоятельно. в краткосрочной перспективе.Проще говоря, использование Illustrator дает клиенту максимальную гибкость при продвижении своего бренда. Хотя они, возможно, не смогут редактировать логотип в Photoshop, у них будет тип файла, который будет служить им вечно. Хотя все три программы Adobe в той или иной степени могут создавать логотипы, перечисленные выше специализированные возможности сделали Illustrator окончательным отраслевым стандартом для профессиональных дизайнеров логотипов.
