Урок 1 Как создать слой в фотошопе
Автор Владислав На чтение 3 мин Просмотров 20.7к.
Вместо «здравствуйте», просто хочу вам всем пожелать такого же хорошего настроения как у меня и настроя на обучение 😉
Итак, это первый урок из моего бесплатного курса по Adobe Photoshop. Сразу оговорюсь, если вы уже более-менее знакомы с этой программой, то просто закрывайте вкладку и ждите нового урока, не трате свое время, если же вы только скачали фотошоп, то читаем дальше.
Понятие слоев
Что же означает это слово – слой? Возможно, новичку будет не легко понять понятие «слой», но при подробной рассмотрении все окажется для вас проще простого.
Понятие «слой» в фотошопе, это тоже самое что и в жизни: прослойка, пласт. В общем, часть чего-то.
Например, слой колбасы в бутерброде.
Слои в фотошопе
С помощью этих самых слоев, Вы можете работать с одним элементом изображения, не затрагивая другие.
Но, для начала научимся создавать слои, далее станет понятней.
Создаем новый документ:
File – New ( Файл – Создать ):
Здесь мы можем задать ширину, высоту изображения и многое другое. Но вернемся к нашим «баранам».
Есть 4 способа создать слой в фотошопе. Может, конечно, и больше. Но мне известно всего 4 и этого вам будет вполне достаточно.
1-ый способ:
Layer – New – Layer… ( Слой – Новый – Слой… ):
И у вас должно появиться такое окошко:
В нём вы можете указать имя слоя, и задать параметры слоя.
2-ой способ:
С помощью комбинации Shift+Ctrl+N можно запросто создать новый слой в фотошопе.
3-ий способ:
В правом верхнем углу окна работы с слоями нажимаем на кнопку ( как на скриншоте ) и в меню выбираем New Layer… ( Новый слой… ):
4-ый способ:
Для меня, лично, он самый удобный, но каким способ пользоваться – Ваше дело.
В том же окне работы со слоями в фотошопе нажимаем на кнопку ( как показано на скриншоте ):
Окошко с параметрами не появится, но если вы хотите
Готово! Надеюсь вы поняли, как добавлять слои в фотошопе. Если Вам что-то не понятно, пишите мне:
http://adobe-master.ru/contacts
А как работать со слоями в фотошопе, Вы поймете в следующих моих уроках.
Добавляйте сайт в закладки, и ожидайте нового урока! А так же, не забывайте практиковаться. Практика в нашем деле, очень важна.
Всем весеннего настроения, и удачи! Оставляйте комментарии 😉
Или можете посмотреть мой видео урок на эту тему:
урок для начинающих — RUUD
The content of the article:Без работы со слоями в фотошопе невозможно представить себе эффективное использование популярного графического редактора. Самое простое и понятное сравнение — представить каждый слой прозрачной пленкой, на которой изображен фрагмент рисунка. Стопка пленок, наложенных друг на друга, дает цельную картинку.
Самое простое и понятное сравнение — представить каждый слой прозрачной пленкой, на которой изображен фрагмент рисунка. Стопка пленок, наложенных друг на друга, дает цельную картинку.
Общие положения
Слои были разработаны в версии Photoshop 3.0 в 1994 году и присутствовали во всех последующих версиях, постепенно совершенствуясь и обрастая новыми возможностями. Хотя слои в фотошопе CS6 в начальных версиях и в современном фотошопе CC (2017) значительно отличаются, принципы их применения остаются постоянными и, изучив их, можно свободно работать в любой версии фотошопа.
You will be interested:How dangerous is the new coronavirus?
Новичкам в фотошопе рекомендуем начать с русскоязычной версии, поэтому здесь мы приводим русские названия команд, элементов и пунктов меню. В данной статье будет рассмотрена работа со слоями в фотошопе «для чайников», начинающих освоение мощного графического редактора с самых азов. Мы научимся создавать, редактировать, копировать, удалять, группировать и разгруппировать, отображать и скрывать, объединять слои, применять эффекты, добавлять стили и т.
Как создать слой
Для полноценной работы со слоями в фотошопе первое, с чего надо начать изучение, — это панель слоев (в дальнейшем — панель). Чтобы открыть ее на экране, используйте меню «Окно — Слои» или клавишу F7.
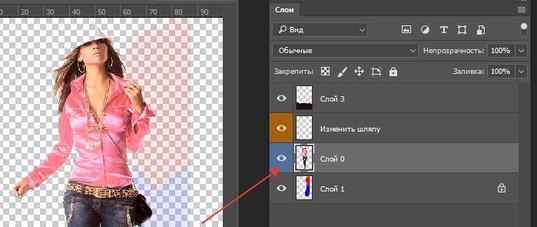
Когда вы создаете файл либо открываете фотографию, в панели присутствует только один базовый слой «Фон». Он помечен специальной иконкой «замочек». Это означает, что возможности работы с ним ограничены: его нельзя удалять, использовать эффекты, изменять прозрачность.
Чтобы изменить особый статус фонового слоя, следует сделать двойной щелчок по нему и нажать ОК. Получился обыкновенный пиксельный слой без ограничений, который чаще всего используется в работе.
Далее мы ознакомимся с другими методами создания слоев. Их следует выбирать для каждого конкретного случая. В нижней строке панели размещена иконка «Новый слой». Нажатие на нее дает нам пустой слой, который помещен выше исходного. Если кликнуть, нажав Ctrl, то новый слой расположится ниже исходного. Можно использовать пункты основного меню «Слои — Новый — Слой».
Можно использовать пункты основного меню «Слои — Новый — Слой».
Для дублирования существующего слоя можно применить такой прием, как «скопировать слой в фотошопе». Максимально быстрый способ — нажать Alt и переместить мышью слой на строку выше. Другой вариант: пиктограмму выбранного слоя перетянуть на уже рассмотренную нами иконку «Новый слой». Кроме того, для дублирования слоя предусмотрены клавиши Ctrl+J. При вставке элемента из буфера обмена фотошоп помещает его в новый слой.
Как выделить слой в фотошопе
Кликнув мышью по пиктограмме нужного слоя, вы легко получите выделенный слой. Если требуется выделить диапазон слоев, удерживая Shift, щелкните мышью на первом, а затем — на последнем слое диапазона. Чтобы выделить отдельные слои, следует выбрать их мышью с клавишей Ctrl.
Как удалить слой
Приведем пять наиболее распространенных способов. Первый из них — просто нажать Delete на удаляемом слое. Второй — при помощи меню «Слои — Удалить».
Третий вариант — правой кнопкой мыши отобразить контекстное меню и выбрать позицию «Удалить слой». Четвертый способ — воспользоваться значком корзины в нижней строке панели слоев (перенести на нее слой). И наконец, пятый — при выделенном слое нажмите на значок корзины.
Четвертый способ — воспользоваться значком корзины в нижней строке панели слоев (перенести на нее слой). И наконец, пятый — при выделенном слое нажмите на значок корзины.
Как изменить слой в фотошопе
Наиболее частые операции редактирования слоя: изменение размера содержимого, параметров цветности, яркости, контрастности, применение разных фильтров и т.п. Размер содержимого несложно изменять через меню «Редактирование — Трансформирование» либо комбинацией клавиш CTRL+T. После этого вокруг слоя отобразится прямоугольник со специальными метками на границах. Потянув за них, можно масштабировать слой, вращать его и даже изменять форму.
Порядок расположения слоев
Иногда бывает нужно перенести какие-то слои вперед, а какие-то — убрать назад. Для изменения порядка расположения слоев существует меню «Слои — Упорядочить». Однако гораздо проще и нагляднее это делается в панели слоев путем перетаскивания пиктограмм и выстраивания их в нужном порядке. Также для операций упорядочивания широко применяют горячие клавиши слоев в фотошопе:
- Перенести вверх Ctrl+].

- Поверх остальных Ctrl+Shift+].
- Ниже остальных Ctrl+Shift+[.
Виды слоев в фотошопе
Мы рассмотрели два вида слоев: фоновый (1) и обыкновенный пиксельный (2). В рамках статьи о работе со слоями в фотошопе для чайников мы не будем подробно останавливаться на всех видах слоев, просто перечислим их основные свойства:
- Текстовый слой создается при любом вводе текстовой информации с использованием инструмента «Текст». Текстовый слой является векторным и позволяет масштабировать текстовые элемента без потери качества. Выбор кегля, начертания и всех текстовых атрибутов производится так же, как в обычном текстовом редакторе. Если нужно к тексту применять растровые эффекты и обрабатывать, как обычную картинку, следует использовать команду «Растрировать».
- Смарт-объекты отличается от остальных видов слоев. Проще всего его представить как некий контейнер, в котором хранится первоначальное изображение. Вы можете трансформировать контейнер, не изменяя исходные данные в нем: это сохраняет возможность восстановления.
 Создать «умный объект» можно, если кликнуть по целевому слою правой кнопкой мыши, а затем выбрать из выпадающего меню позицию «Преобразовать в смарт-объект». Успешное преобразование будет отмечено на пиктограмме слоя специальным значком в нижнем правом углу.
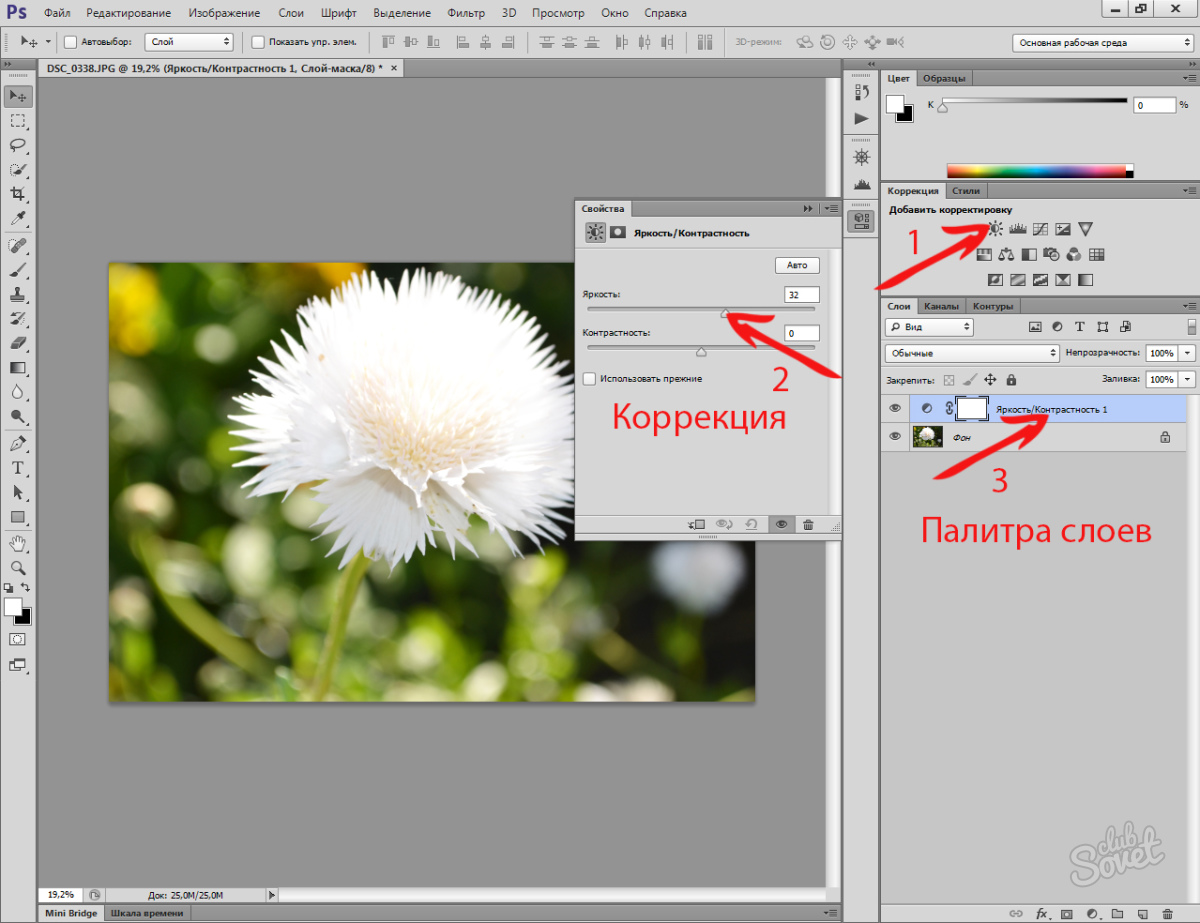
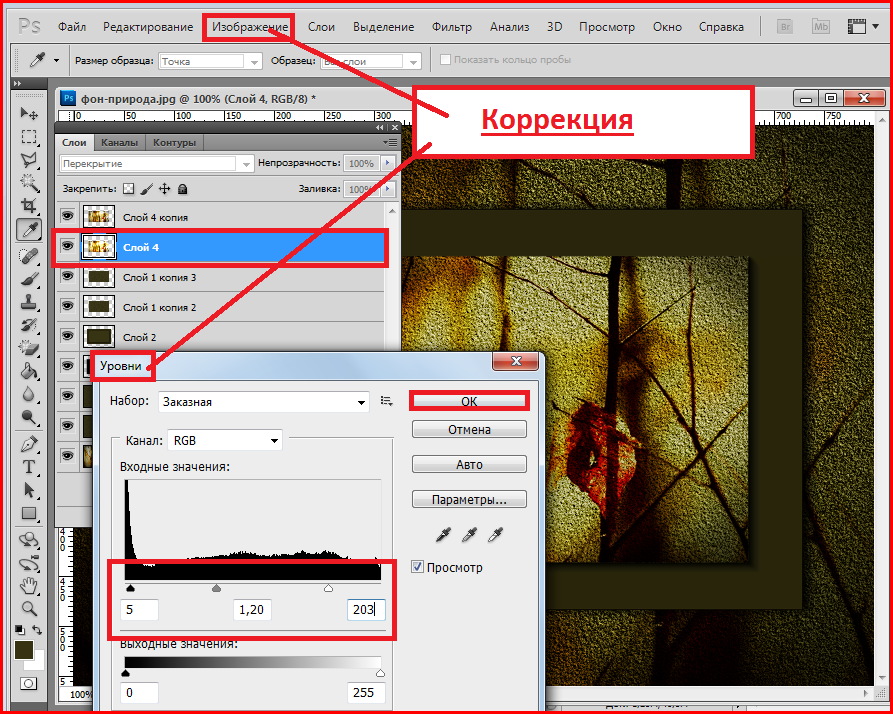
Создать «умный объект» можно, если кликнуть по целевому слою правой кнопкой мыши, а затем выбрать из выпадающего меню позицию «Преобразовать в смарт-объект». Успешное преобразование будет отмечено на пиктограмме слоя специальным значком в нижнем правом углу. - Корректирующий слой. Для его создания используется соответствующая иконка внизу палитры. Этот инструмент имеет широкий функционал и влияет на слои, которые находятся в панели ниже. С его помощью можно регулировать яркость, контрастность, экспозицию, сочность, насыщенность, цветность и т.д. Для каждого корректирующего слоя имеется ряд настроек в своей отдельной палитре.
- Слой заливки создается при помощи той же иконки, что и в предыдущем случае. При нажатии открывается список, в котором три верхние позиции — это тип заливки: однородный цвет, градиентная окраска или узор.
- Слой-фигура содержит геометрические фигуры, нарисованные с использованием инструмента «Произвольные фигуры».
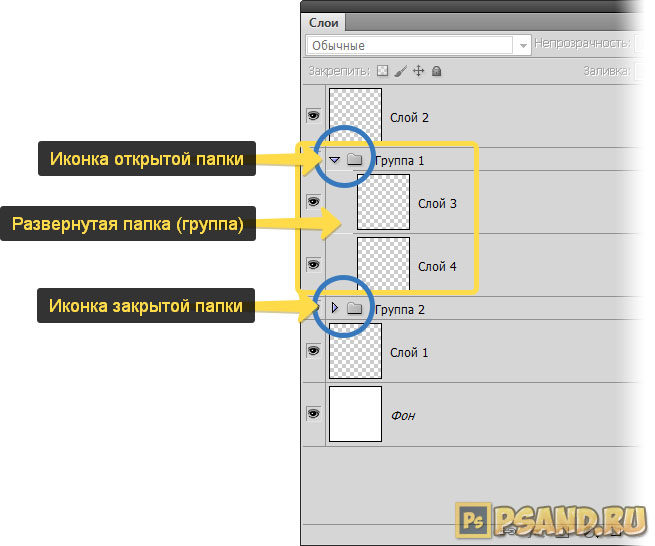
С помощью представленного ниже рисунка вы можете представить себе все семь видов слоев.
Стиль слоя
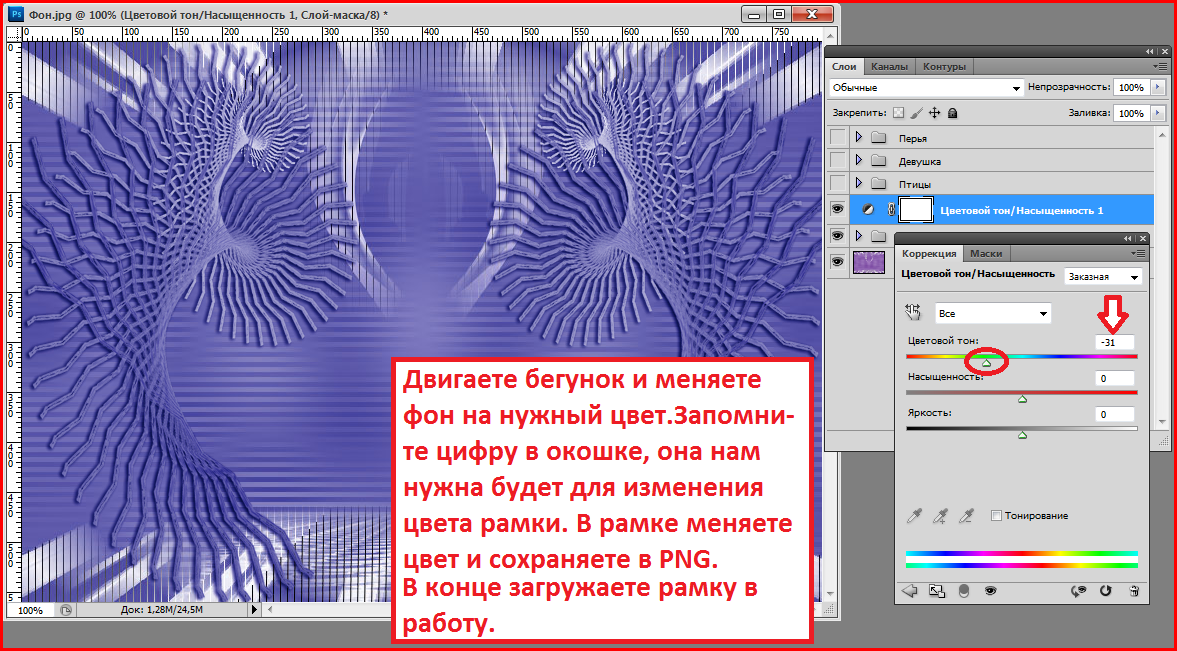
Для присвоения стилю определенных графических свойств при работе со слоями в фотошопе существует меню «Стиль слоя». Попасть в него можно, щелкнув по соответствующей иконке внизу панели или сделав двойной щелчок по пиктограмме слоя. Применив к слою эффекты тени, свечения, рельефа или обводки с различными параметрами, вы получите множество вариантов графического оформления. Например, с помощью обводки в комбинации с другими эффектами можно создавать самые разные рамки для фотошопа на прозрачном фоне.
Прозрачность слоя
Для регулировки прозрачности слоя в верхней части палитры есть соответствующие текстовые окошки: «Заливка» и «Непрозрачность». Передвигая ползунок, можно увеличивать либо уменьшать эти параметры, заданные в процентах: 100 % — слой непрозрачен, 0 % — слой полностью прозрачен. Отличие этих двух настроек в следующем: «Заливка» отвечает за видимость заливочного содержания слоя, «Непрозрачность» регулирует видимость всего слоя.
Например, если вы хотите уменьшить видимость слоя, но сохранить видимыми эффекты, следует использовать «Непрозрачность». Если требуется уменьшить видимость слоя со всеми атрибутами, пригодится настройка «Заливка»
Видимость слоя
Если вышестоящий слой мешает работать с нижним, можно его скрыть, то есть изменить его видимость. Для этого достаточно щелкнуть по значку «Глаз» слева от пиктограммы слоя. Повторный щелчок возвращает видимость. Этот прием удобен, если в разных слоях одного файла пользователь размещает варианты дизайна и, скрывая/отображая слои в различных комбинациях, подбирает наилучший.
Группировка слоев
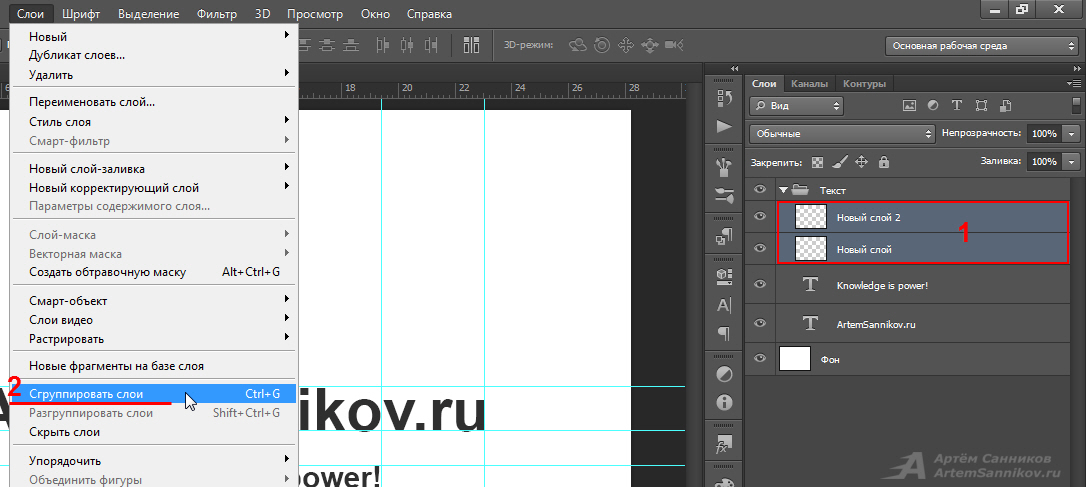
Если слоев в вашем макете много и их желательно скомпоновать по какому-то признаку, удобно выполнить группировку. Для этого к выделенным слоям примените комбинацию клавиш CTRL+G. Теперь сгруппированные слои перенесены в папку с названием группы.
Можете воспользоваться другим способом: кликнуть по значку с изображением пустой папки в нижней строке панели. В появившуюся новую папку перетяните слои, которые хотите сгруппировать. Разгруппировать слои позволяет комбинация Ctrl+Shift+G. Эти же операции предусмотрены в меню «Слои». К группам можно применять эффекты, маски и другие атрибуты. Программой также предусмотрена вложенная группировка слоев, то есть создание групп внутри других групп.
В появившуюся новую папку перетяните слои, которые хотите сгруппировать. Разгруппировать слои позволяет комбинация Ctrl+Shift+G. Эти же операции предусмотрены в меню «Слои». К группам можно применять эффекты, маски и другие атрибуты. Программой также предусмотрена вложенная группировка слоев, то есть создание групп внутри других групп.
Объединение слоев
Зачастую в процессе работы требуется объединить два или большее количество слоев. Для слияния нескольких слоев проще всего выделить их и воспользоваться комбинацией клавиш Ctrl+E. Для слияния всех видимых слоев требуется нажать Ctrl+Shift+E. После окончания работы над проектом часто требуется свести изображение к единственному слою. Для этого используется меню «Слои — Выполнить сведение». Фотошоп по умолчанию использует свой собственный формат PSD для послойных файлов. Если вам нужно записать файл в другом формате, например, JPG, потребуется предварительно выполнить сведение слоев.
Внимание! Разделить обратно объединенные слои получится только в том случае, если процедура выполнена недавно и файл не закрыт с помощью Ctrl+Z или палитры «История операций». В противном случае останется единый слой. Будьте внимательны при выполнении этой операции.
В противном случае останется единый слой. Будьте внимательны при выполнении этой операции.
В настоящей обзорной статье мы рассмотрели далеко не все аспекты работы со слоями в фотошопе. Мы рекомендуем начинающим пользователям освоить описанные приемы, а затем уже приступать к более сложным процедурам (например, к использованию масок, режимов наложения и т. д.) изучения безграничной по своим возможностям программы Adobe Photoshop.
Источник
Основы работы со слоями и масками в Adobe Photoshop
Adobe Photoshop предоставляет очень широкие возможности обработки фотографий. С их помощью можно изменять снимки до неузнаваемости, создавать коллажи, что-то дорисовывать. И одной из самых мощных возможностей программы является использование слоев. Тема слоев, их свойств, применения различных фильтров и эффектов, а также опций смешивания слоев очень обширная, а мы начнем с самых основ и постараемся объяснить все простым языком.
Слои
Слои в Adobe Photoshop предоставляют возможность накладывать на одно изображение другое или производить какие-то коррекции не затрагивая исходный снимок.
Принцип работы со слоями легко понять если представить их в виде двух отпечатанных снимков, наложенных стопочкой друг на друга. Тот который находится внизу стопки будет самым первым слоем, на панели слоев он отображаеться внизу, каждый последующий “отпечаток” будет в Adobe Photoshop отображаться в виде слоя выше. Отпечатки можно сделать на полупрозрачной бумаге и это будет прозрачность слоя.
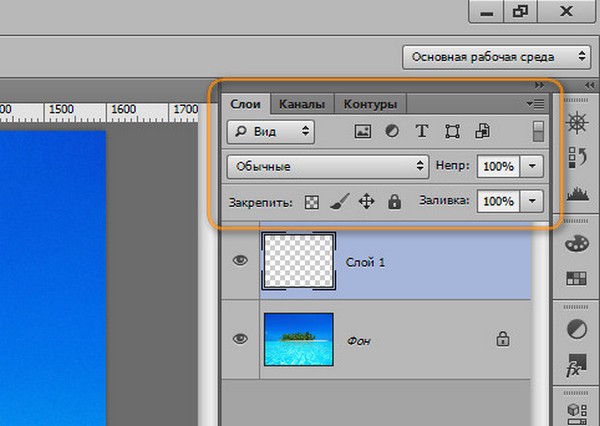
Для того чтобы открыть панель слоев надо воспользоваться командой меню Window->Layers.
В интерфейсе панель слоев выглядит вот так:
Слои представлены в виде списка с пиктограммой содержимого слоя, любой слой можно сделать полностью невидимым с помощью пиктограммы с изображением глаза. Если продолжать нашу аналогию с двумя отпечатками наложенными друг на друга, то отключение видимости означает, что мы просто убираем один из отпечатков из стопки.
Также можно управлять степенью прозрачности слоя. Этот параметр изменяется в диапазоне от 0 до 100 процентов. Непрозрачность в 0% означает что слой полностью не видим, непрозрачность 100% — что полностью видим. Представить себе слой с непрозрачностью можно в виде изображение нанесенного на полупрозрачную пленку. Если такую “картинку” наложить на какую-то другую, то мы увидим части с обоих снимков.
Непрозрачность в 0% означает что слой полностью не видим, непрозрачность 100% — что полностью видим. Представить себе слой с непрозрачностью можно в виде изображение нанесенного на полупрозрачную пленку. Если такую “картинку” наложить на какую-то другую, то мы увидим части с обоих снимков.
При этом, все операции коррекции или рисования применяются к активному в данный момент слою, на панели слоев такой слой выделен белой рамкой вокруг пиктограммы. Для того чтобы сделать тот или иной слой активным надо кликнуть по пиктограмме мышкой.
Для любого слоя вы можете задать свое название — для этого нужно дважды кликнуть по текущему названию и ввести новое значение.
Отдельный снимок (если это не предварительно сохраненный с множеством слоев документ), при открытии в Adobe Photoshop, имеет единственный слой — Background. К этому слою нельзя применять различные функции и атрибуты слоёв — он заблокирован (рядом с названием слоя отображается значок в виде замка). Для того чтобы этот слой можно было изменять по нему нужно дважды кликнуть чтобы разблокировать.
Слоев в одном документе может быть очень много, это могут быть растровые слои с изображениями, слои с текстом, корректирующие слои, векторные слои, слои заливки и смарт-объекты.
Для более наглядной и удобной работы со слоями их можно объединять в группы и использовать фильтры.
Фильтры находятся вверху панели слоев и с их помощью можно удобно и быстро выбирать слои по тем или иным признакам.
Внизу панели слоев находятся управляющие кнопки:
- Добавить фильтры к слоям. Фильтры позволяют добавить к слою различные эффекты, например рамку или тень.
- Добавить маску к слою.
- Добавить корректирующий слой или слой заливку
- Создать группу. Для удобство работы, слои можно объединять в группы чтоб, например “свернуть” их или наложить к множеству слоев одну маску
- Создать новый слой. Чтобы скопировать какой-то из существующих слоев просто перетащите его мышкой на пиктограмму создания нового слоя
- Удалить слой. Удаляет либо выбранные слои (для того чтобы выбрать несколько слоев, кликните по ним с нажатой клавишей Ctrl) либо те слои которые вы перетащите мышкой на пиктограмму.

Маски
Использование масок позволяет ограничивать область видимости слоя. Если продолжать нашу аналогию с несколькими отпечатками фотографий, наложенными стопочкой друг на друга, то маска равносильна вырезанию части одного снимка, как по трафарету. Через вырезанную область мы будем видеть то что находится внизу.
Так и с масками в Adobe Photoshop — если к слою наложить маску, то через нее мы увидим содержимое нижележащего слоя.
Маска — это своего рода черно-белое изображение, содержащее черный цвет, белый цвет и все оттенки серого. Белый цвет проявляет (100% непрозрачности), черный цвет — маскирует (100% прозрачности), а серый цвет — предназначен для создания разной степени прозрачности. Таким образом, вы можете поиграть с этими цветами, чтобы получить эффект с резким или плавным переходом.
Маску можно добавить на любой тип слоя: текстовый слой, слой с формой, смарт-объект и так далее. Также можно добавить маску сразу для нескольких слоев, но прежде их нужно сгруппировать, то есть вы можете добавить маску слоя и к группе слоев.
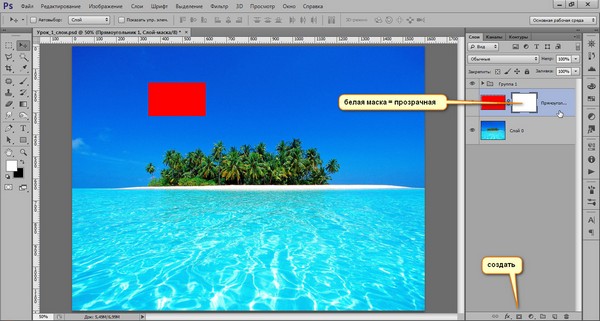
Давайте посмотрим как это выглядит на примере.
Мы добавили к верхнему слою и изображением тропического пейзажа маску. Пока она белая, а значит полностью прозрачная и мы видим весь слой к которому она приложена целиком. По умолчанию маска создается связанной со слоем, об этом говорит значок в виде цепочки между слоем и маской. Это значит что при перемещении будут перемещаться маска и слой вместе. Для того чтобы “отвязать” маску от слоя надо кликнуть по изображению цепочки.
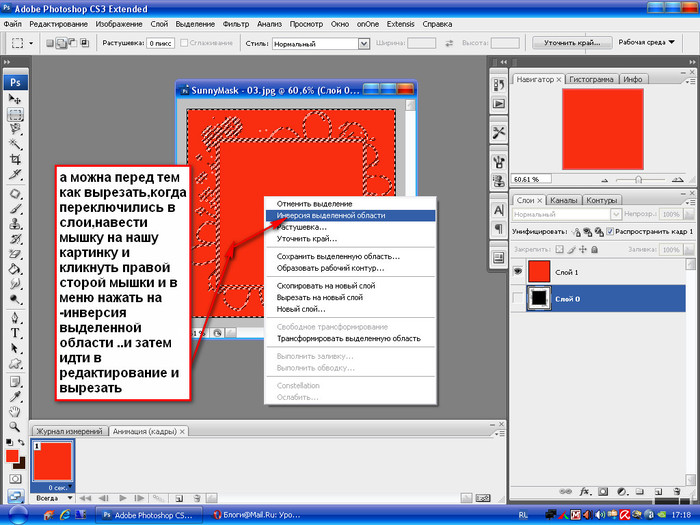
Для того чтобы маска стала именно маской по ней можно рисовать кисточкой, использовать фигуры, а также применять к ней фильтры и коррекции в виде кривых и уровней.
В данном случае, мы добавили к маске форму в виде сердечка. Наглядно видно, что там где маска черная наш слой стал выглядеть така, как буд-то его часть стерли ластиком — он стал полностью прозрачным. Но в отличие от ластика с маской намного удобнее работать и использование масок делает работу со снимками намного более гибкой. После добавления формы, маску можно доработать кисточкой и скрыть или открыть еще какие-то детали. Можно применить фильтр размытия по гауссу чтобы сделать ее более плавной или применять любые другие эффекты.
Можно применить фильтр размытия по гауссу чтобы сделать ее более плавной или применять любые другие эффекты.
С помощью команды Ctrl + I можно инвертировать маску и сделать так чтобы видимым осталось только часть изображения в форме сердечка. Видно, что на маске белый и черный цвета поменялись местами благодаря чему маска стала полностью прозрачной в центре, в то время как все остальное перестало быть видимым.
Давайте теперь изменим положение маски и сделаем так чтобы “сердечко” вырезало часть кадра по центру. Для этого кликнем по пиктограмме цепочки между изображением слоя и маски мышкой перетащим маску на новое место.
Кроме изменения положения маски мы залили нижний слой белым цветом. И добавили тень и объем с помощью фильтров к слою с маской.
На любом этапе, можно изменять маску, например, добавить к ней текст.
Для добавления текста к маске воспользуемся инструментом Type Mask Tool.
При добавлении текста к маске убедитесь что маска активна в данный момент (она будет обведена белой рамкой на панели слоев). При добавлении текста к маске можно использовать все те же самые опции, что при добавлении обычного текста — изменять размер, шрифт, делать текст жирным или курсивным. Добавление текста к маске происходить на ровном фоне — так программа дает вам знать, что вы работаете с маской. Местоположение текста можно менять перетаскивая его по изображению мышкой. Когда вы набрали нужный тест и подобрали для него правильное положение, можно кликнуть на галочку в верхней панели параметров текста или выбрать любой другой инструмент — текст превратится в выделение. Чтобы добавить это выделение к маске нажмите на клавишу Delete — это позволит “вычесть” выделение из маски, а значит та область на маске которая была под выделением станет белым. А значит наша маска в этой области станет прозрачной и будет виден слой к которому она применена.
При добавлении текста к маске можно использовать все те же самые опции, что при добавлении обычного текста — изменять размер, шрифт, делать текст жирным или курсивным. Добавление текста к маске происходить на ровном фоне — так программа дает вам знать, что вы работаете с маской. Местоположение текста можно менять перетаскивая его по изображению мышкой. Когда вы набрали нужный тест и подобрали для него правильное положение, можно кликнуть на галочку в верхней панели параметров текста или выбрать любой другой инструмент — текст превратится в выделение. Чтобы добавить это выделение к маске нажмите на клавишу Delete — это позволит “вычесть” выделение из маски, а значит та область на маске которая была под выделением станет белым. А значит наша маска в этой области станет прозрачной и будет виден слой к которому она применена.
В результате получится вот такая картинка
Больше статей и мастер-классов по фотографии от ведущих мировых фотографов вы можете найти на Photodemy.com.
Уникальное предложение для читателей Photar.ru!
При регистрации на сайте вы получите в подарок 2 месяца бесплатного доступа к курсам и мастер-классам, которых на сайте уже более 1000. Чтобы получить доступ к промо-коду поделитесь этой статьей в любой из социальных сетей.
[sociallocker id=»62843″]
регистрация на photodemy.com
[/sociallocker]
comments powered by HyperCommentsКонспект по Photoshop на тему «Слои в фотошопе»
Слои в Фотошопе |
Вообще графический редактор Фотошоп, в первую очередь и отличается от других тем, что имеет возможность работать со слоями.
Слой в Фотошопе имеет такой же смысл, как и в реальной жизни. Ну, вот например бутерброд с сыром и колбасой. Мы имеет 3 слоя — хлеб, колбаса и сыр. Давайте посмотрим, как это выглядит в Фотошопе. Для начала создадим новый документ. Заходим в меню «Файл», в выпадающем списке выбираем пункт «Новый».
В появившемся окне придумываем имя документа, размеры ставим примерно 500 на 500, далее оставляем все как есть и жмем «ОК».
Представим, что этот документ у нас лист бумаги A4.
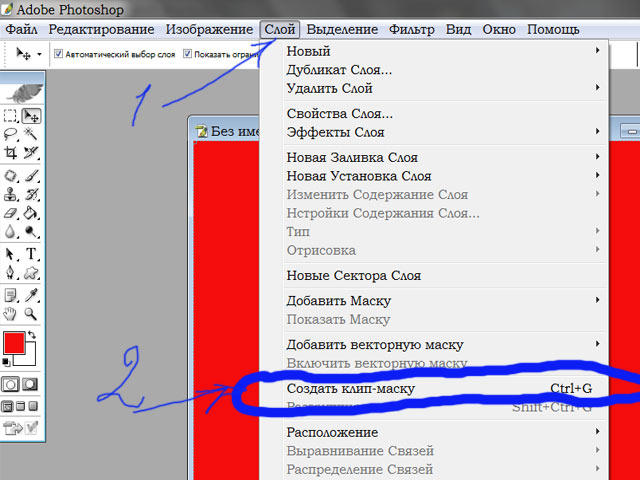
Далее нам нужно создать новый слой. Для его создания зайдите в меню «Слой», выберите пункты «Новый — Слой».
В появившемся окне введите произвольное имя, я напишу «ноги», т. к. буду рисовать человечка, и нажмите «ОК». Справа в палитре слоев появился новый слой, под нашим именем.
Встанем на слой «ноги», кликнув по нему левой клавишей мыши, далее инструментом «Прямолинейное лассо», прочерчивая линия и замыкая с первой точкой, нарисуем ногу, нажмем Ctr+D, чтобы снять выделение, потом нарисуем вторую ногу, далее выберем синий цвет, возьмем инструмент «Заливка» и кликнем по одной ноге потом по другой.
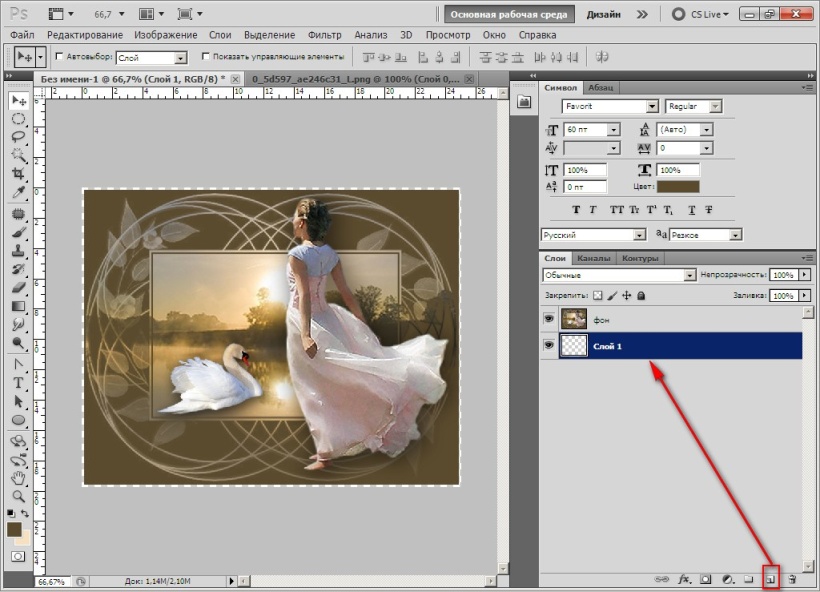
Создать новый слой еще можно, кликнув по пиктограмме в палитре слоев — более простой способ.
Для того, чтобы изменить его имя кликнем два раза по стандартному названию, в появившемся окне введем имя и нажмём «ОК». Теперь нарисуем тело, руки и зальем красным.
Тоже самое проделаем для головы. Создадим новый слой, возьмем инструмент, только здесь возьмём «Прямоугольное выделение», выделим, зажав клавишу Shift для того, чтобы сохранить пропорции и зальем зеленым цветом.
В итоге у нас получилось – главный слой — «задний план», он залит белым и заблокирован, с ним мы ничего не можем делать, над ним размещено три слоя.
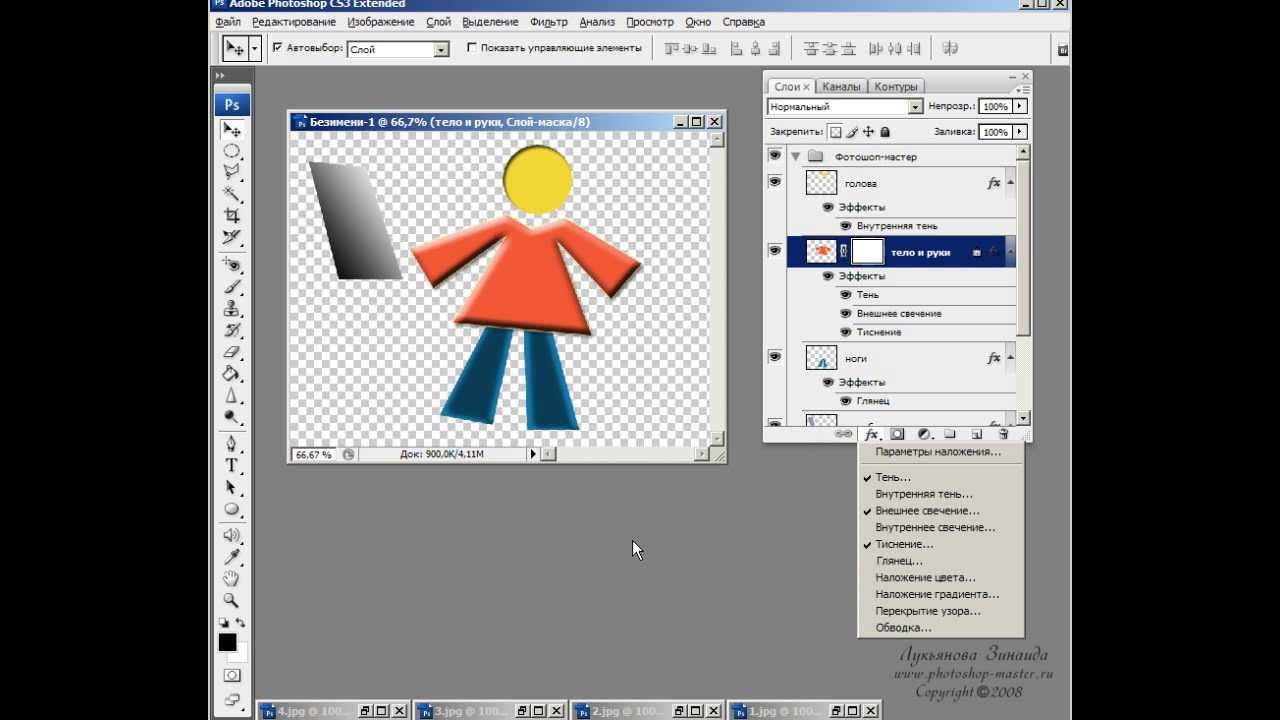
Выбрав слой, мы отдельно можем работать с каждым из них. Взгляните на следующую картинку, сейчас расскажу про некоторые моменты.
1. Можно уменьшить или увеличить непрозрачность активного слоя, тот на котором в данный момент стоите. Как видите, я уменьшил непрозрачность слоя «тело и руки», на картинке это хорошо заметно.
2. Активный слой. Кликнув на глазик слева можно убрать слой, хотя на самом деле он будет, просто не будет его видно, также его можно вернуть.
3. Параметры наложения. Здесь можно добавить для активного слоя тень, градиент, тиснение и др. Поэкспериментируйте, над каким ни будь слоем.
4. Чтобы копировать слой, кликните по нему левой клавишей мыши и, удерживая, перетащите на эту иконку. А если просто кликнуть по этой иконке, то над выделенным слоем будет создан новый.
5. Удалить слой. Перетащите на эту иконку слой, если Вам нужно его удалить.
Сейчас я выбрал слой «голова» зашел в «параметры наложения», выбрал тень, настроил. Далее я выбрал слой «тело и руки», в параметрах наложения добавил градиент, обводку и др. Слою «ноги» также добавил некоторые параметры. В общем применил разне эффекты для каждого слоя. Далее кликнул по первому слою, по фону, правой клавишей и выбрал пункт «выполнить сведение». Все слои соединились. Вот такая картинка получилась.
Преимущество слоев огромное. Вот смотрите, если бы у нас все три слоя и ноги и тело и голова, были единым, лежали на одном слое, то мы бы не смогли этого сделать. Задавая тень, она бы применялось всему человечку. Уменьшая прозрачность, весь человек становился бы прозрачным, а так мы поработали над каждым слоем отдельно. Градиент также применился, только активному слою — «тело и руки».
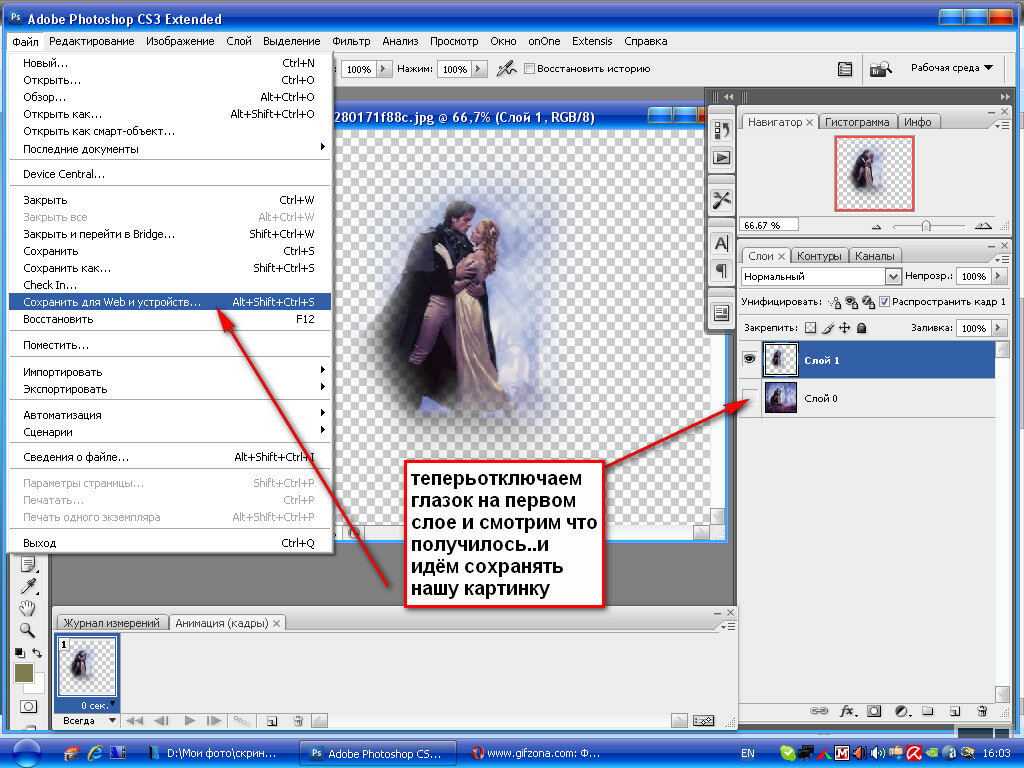
Для сохранения своей работы заходим в меню «Файл», выбираем пункт «Cохранить как».
В появившемся окне нужно ввести имя файла и выбрать формат, «jpg» далее нажать «Сохранить».
Выбираем желаемое качество, от него будет зависеть полученный размер файла, и жмем ОК.
Вот и все! На этом урок окончен, до встречи в следующем!
Уроки Фотошопа — Digital-агентство Romapad
Всем привет! Решил собрать мои уроки Фотошопа в одно место. Ниже вы найдете 29 бесплатных, пошаговых видеоурока по Фотошопу для начинающих на русском общей продолжительностью более 2-х часов. Из уроков вы узнаете как начать работать в Фотошопе с нуля.
Из уроков вы узнаете как начать работать в Фотошопе с нуля.
Содержание статьи:
1. Фотошоп для начинающих с нуля
2. Слои в Фотошопе
3. Как выделять в Фотошопе
4. Слой маска в Фотошопе
Обратите внимание! Фотошоп очень часто обновляется. По этой причине нет смысла делать уроки Фотошопа для какой-то определенной версии. Представленные ниже уроки Фотошопа были записаны в более ранней версии Фотошопа, но они на 90% совместимы с более поздними версиями.
Уроки разбиты на 3 группы:
Группа 1: Фотошоп для начинающих с нуля. Здесь я собрал уроки Фотошопа, которые будут полезны тем, кто приступает изучать Фотошоп с нуля. Группа состоит из 10-ти видеоуроков по Фотошопу для чайников. Если вы только начинаете знакомство с Фотошопом, начните пошагово проходить уроки из этой группы.
Группа 2: Слои в Фотошопе. Группа состоит из 5-ти видеоуроков по Фотошопу. В уроках этой группы я пошагово объясняю как работать со слоями в Фотошопе. Вы узнаете что такое слой. Научитесь создавать и удалять слои. Для начинающих, уроки из этой группы, будут крайне полезны, умение пользоваться слоями один из ключевых навыков которым необходимо овладеть с самого начала.
Вы узнаете что такое слой. Научитесь создавать и удалять слои. Для начинающих, уроки из этой группы, будут крайне полезны, умение пользоваться слоями один из ключевых навыков которым необходимо овладеть с самого начала.
Группа 3: Как выделять в Фотошопе. Обучение Фотошопу с нуля обязательно включает умение выделять в Фотошопе. Ниже вы найдете 15 великолепных видеоуроков по Фотошопу, которые посвящены выделениям и маскам. Когда вы научитесь выделять в Фотошопе ваш творческий потенциал раскроется еще больше.
Если вы хотите разобраться как пользоваться Фотошопом, пошагово проходите 29 бесплатных урока по Фотошопу.
Если вам понравятся мои бесплатные уроки Фотошопа для начинающих с нуля, у меня есть платный курс по Фотошопу для более продвинутого уровня. Предлагаю вам ознакомится с ним. Вот ссылка на страницу курса.
Надеюсь мои уроки Фотошопа придутся вам по душе. Я старался )
Уроки Фотошопа
Фотошоп для начинающих с нуля
Урок по Фотошопу #1. Где скачать Фотошоп. Какой версией пользоваться. Какой язык интерфейса выбрать? Русский или английский?
Где скачать Фотошоп. Какой версией пользоваться. Какой язык интерфейса выбрать? Русский или английский?
Урок по Фотошопу #2. Как сделать сброс настроек в Фотошопе. Сделать настройки по умолчанию. Как сбросить настройки инструментов в Фотошопе.
Урок по Фотошопу #4. В этом уроке начинаем изучать рабочие пространства. Вы узнаете что это такое, зачем они нужны. Мы научимся настраивать рабочее пространство. Научимся работать с палитрами.
Урок по Фотошопу #5. Этот урок является продолжением предыдущего урока. Продолжаем изучать рабочие пространства. В этом уроке будет показано, как сохранять, удалять и сбрасывать рабочие пространства. Из уроков про рабочие пространства вы узнаете как настраивать Фотошоп под себя.
Урок по Фотошопу #7. В этом уроке мы еще дальше зайдем в изучении компьютерной графики, мы начнем работать с растровыми изображениями в Фотошопе. Растровые изображения являются прерогативой Фотошопа. Я познакомлю вас с концепцией растровых изображений. Разобравшись с этой темой вы станете по настоящему ценным профессионалом.
Растровые изображения являются прерогативой Фотошопа. Я познакомлю вас с концепцией растровых изображений. Разобравшись с этой темой вы станете по настоящему ценным профессионалом.
Урок по Фотошопу #8. Растровые объекты требуют к себе деликатного отношения. Не правильно обращаться с растровыми объектами вы потеряете качество изображения. В этом видео я научу вас как можно избежать этих неприятных артефактов при трансформации, заключая растровый объект в смарт-объект.
Урок по Фотошопу #9. В этом видеоуроке мы будем работать со строчным текстом в Фотошопе. При работе строчный текст используется часто. Я покажу самые базовые моменты о которых должен знать каждый новичок.
Слои в Фотошопе
Слои в Фотошопе без сомнения являются одним из самых важных аспектов. Слои в Фотошопе настолько важны, что они имеют собственную палитру и для них специально существует отдельный, большой пункт в верхнем меню.
Научитесь пользоваться слоями в Фотошопе просматривая наши уроки Фотошопа. Если вы начинающий, вы должны понять как работают слои в Фотошопе с первых дней обучения. Наши уроки Фотошопа помогут вам понять слои в Фотошопе очень быстро. Ниже представлено 4 урока по Фотошопу созданных для того, чтобы научить новичков всему необходимому при работе со слоями в Фотошопе.
Если вы начинающий, вы должны понять как работают слои в Фотошопе с первых дней обучения. Наши уроки Фотошопа помогут вам понять слои в Фотошопе очень быстро. Ниже представлено 4 урока по Фотошопу созданных для того, чтобы научить новичков всему необходимому при работе со слоями в Фотошопе.
Урок по Фотошопу #10. Не разобравшись в послойной структуре PSD-файла вам будет очень сложно работать в Фотошопе. PSD — это родной формат для Фотошопа. В этом уроке я объясню как устроен PSD-файл.
Урок по Фотошопу #12. В этом уроке мы продолжим изучать концепцию слоев в Фотошопе. По прохождении урока вы еще больше полюбите слои в Фотошопе. К вам начнет приходить понимание, на сколько слои удобны и оптимизируют работу в Фотошопе. Пока мы не будем создавать грандиозный проект, напротив, на очень простых примерах и пояснениях мы продолжим разбираться в этой, новой для вас теме.
Урок по Фотошопу #13. В этом уроке вы узнаете как создавать и удалять слои. Поверьте, это не так просто, как звучит. Мы разберем не только базовые возможности, но пойдем в тонкости и максимально оптимизируем это навык.
Поверьте, это не так просто, как звучит. Мы разберем не только базовые возможности, но пойдем в тонкости и максимально оптимизируем это навык.
Урок по Фотошопу #14. В этом уроке мы поговорим про особый слой, который называется Background. У него есть несколько особенностей. Такой слой может быть только один. Вы не можете изменять его порядок в стопке слоев, он всегда находится снизу. У этого слоя у вас не получится изменить режим наложения или непрозрачность. Так или иначе, у вас всегда есть возможность преобразовать слой Background в обычный слой. Нужно хорошо разобраться в этих нюансах чтобы не путаться.
Как выделять в Фотошопе
Умение создавать выделения и маски один из важнейших навыков в Фотошопе. Например, когда вы хотите поменять цвет глаз или удалить ненужные вещи с изображения вам нужно выделить эти объекты. Выделив объекты вы будете воздействовать только на них, а не выделенные объекты останутся нетронутыми.
Если вы не знаете как выделять в Фотошопе, то эти уроки Фотошопа, то, что вам нужно. Эта коллекция уроков хороший ресурс для новичков или тех, кто оттачивает навыки владения Фотошопом.
Эта коллекция уроков хороший ресурс для новичков или тех, кто оттачивает навыки владения Фотошопом.
Ниже представлено 15 качественных уроков Фотошопа посвященных выделениям и маскам.
Урок по Фотошопу #15. Adobe Photoshop предлагает много инструментов для выделения объектов, а именно: Quick Mask, Rectangular marquee, Elliptical marquee, Lasso, Polygonal Lasso, Magnetic Lasso, Magic Wand, Color Range и другие. Зачем же нужно выделение? Смотрите видеоурок и узнаете.
Урок по Фотошопу #16. В Фотошопе существует ряд общих операций для выделениями. Объединение, вычитание, вычитание пересечений и т.д. Данные техники нужны постоянно. В этом видео вы получите полную инструкцию как это работает.
Урок по Фотошопу #17. Как было сказано выше, в Фотошопе огромное количество инструментов для создания выделений. Все эти инструменты разбиты на группы. В этом видео мы рассмотрим группу геометрических инструментов выделения.
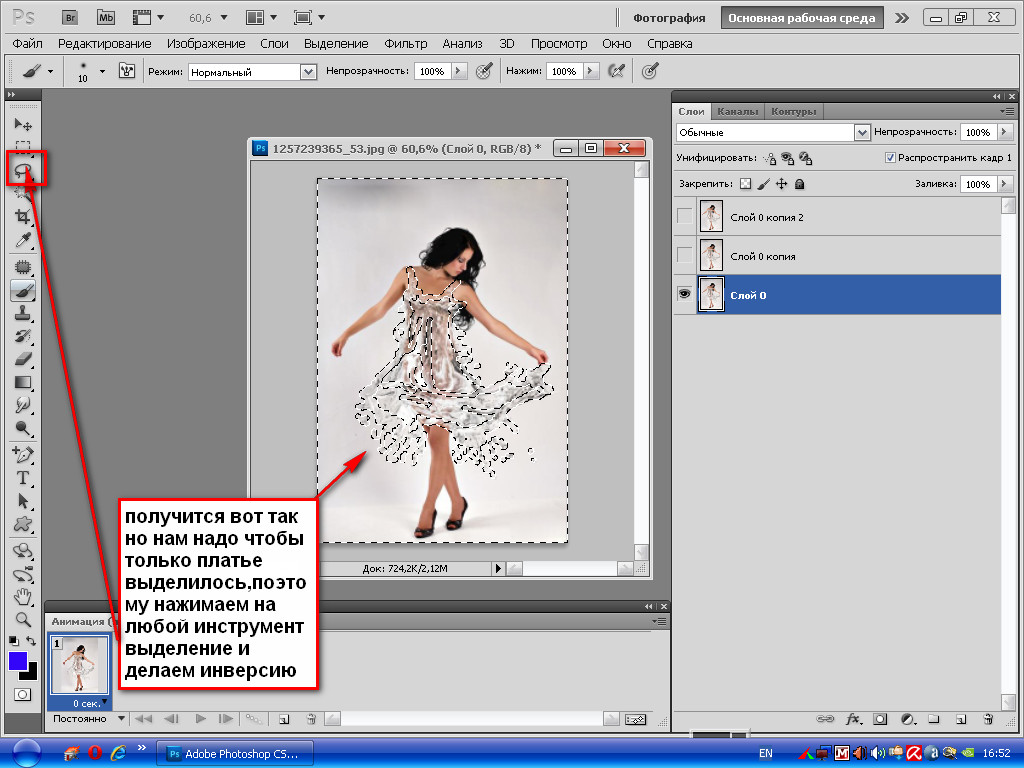
Урок по Фотошопу #18. До сих пор, в нашем путешествии по инструментам выделения, мы рассмотрели принципы и геометрические инструменты выделения такие как Rectangular Marquee Tool и Elliptical Marquee Tool. Rectangular Marquee Tool позволяет нам легко выделить прямоугольные и квадратные области, а Elliptical Marquee Tool позволяет нам выделять круглые и овальные области. Но что если перед нами стоит задача выделить что-то более сложной формы чем прямоугольники и круги? В этом и следующем уроках мы будем учиться выделять объекты сложных форм, такие как люди, предметы интерьера, автомобили и т.д. Начнем с инструментов группы Lasso в этом видео.
До сих пор, в нашем путешествии по инструментам выделения, мы рассмотрели принципы и геометрические инструменты выделения такие как Rectangular Marquee Tool и Elliptical Marquee Tool. Rectangular Marquee Tool позволяет нам легко выделить прямоугольные и квадратные области, а Elliptical Marquee Tool позволяет нам выделять круглые и овальные области. Но что если перед нами стоит задача выделить что-то более сложной формы чем прямоугольники и круги? В этом и следующем уроках мы будем учиться выделять объекты сложных форм, такие как люди, предметы интерьера, автомобили и т.д. Начнем с инструментов группы Lasso в этом видео.
Урок по Фотошопу #19. В этом видео мы посмотрим на алгоритм работы инструмента Magic Wand (Волшебная палочка). Magic Wand Tool позволяет выделять области с похожим цветом. В большинстве ситуаций чтобы создать выделение с помощью Magic Wand вам достаточно сделать клик мышкой, но есть важные нюансы и вариации которые мы рассмотрим в этом видеоуроке.
Урок по Фотошопу #20. В предыдущем уроке мы изучили работу инструмента Волшебная Палочка. В этом уроке мы рассмотрим Quick Sellection Tool. Этот инструмент похож на Волшебную Палочку, но в Фотошопе появился в более поздних версиях и более продвинутый. В отличии от Magic Wand Tool, Quick Sellection Tool умеет распознавать не только похожие цвета, но и похожие текстуры что дает более точный результат в распознавании границ объектов. Еще одно большое отличие данного инструмента от Magic Wand Tool в том, что мы работаем им как кистью. Смотрите видеоурок и все увидите сами.
Урок по Фотошопу #21. В этом видеоуроке мы изучим команду Color Range и поймем почему она так хороша для создания выделений основанных на тоне или цвете. Color Range эффективный и простой способ выделять в Фотошопе объекты с разными цветами. Как и для других инструментов выделения, время, затраченное на освоение этой команды, окупается очень быстро.
Урок по Фотошопу #22. Иногда вам нужно подредактировать выделение после того, как оно уже создано. В этом вам помогут техники показанные в данном видеоуроке. Перемещение, трансформация и скрывание выделения бывает очень полезно. Смотрите видеоурок и вы научитесь это делать.
Иногда вам нужно подредактировать выделение после того, как оно уже создано. В этом вам помогут техники показанные в данном видеоуроке. Перемещение, трансформация и скрывание выделения бывает очень полезно. Смотрите видеоурок и вы научитесь это делать.
Урок по Фотошопу #23. Для большей гибкости и эффективности вашей работы, разработчики Фотошопа предусмотрели ряд операций для комбинирования инструментов выделения. Когда вы пройдете этот урок ваша продуктивность в Фотошопе станет еще больше.
Слой маска в Фотошопе
Предыдущие 9 видеоуроков по Фотошопу были посвящены выделениям. Следующие 6 уроков посвящены маскам.
Выделение можно сохранить в альфаканал. Альфаканал хранит в себе выделение в виде черно белого изображения называемым маской. Маска это инвертированное выделение. Маска покрывает не выделенную область изображения и защищает от любого воздействия и редактирования. Вы можете конвертировать хранящиеся в альфаканалах маски обратно в выделения посредством загрузки альфаканала в изображение.
Урок по Фотошопу #24. Как уже говорилось выше, маска это инвертированное выделение. В этом уроке я помогу вам понять эту концепцию.
Урок по Фотошопу #25. Урок по Фотошопу #26. Уроки #25, #26 раскрывают тему масок в Фотошопе очень подробно. Маски слоя один из самых важных инструментов в Фотошопе. Если говорить в первом приближении, они делают часть слоя невидимым, а часть слоя видимым. Большим преимуществом использования масок слоя является то, что они позволяют работать с изображениями недеструктивно, это означает что они не уничтожают пиксели на изображении. Маски слоя управляют видимостью слоя, группы или корректирующего слоя. Когда маска слоя полностью белая, слой полностью видимый. Когда маска слоя полностью черная, слой полностью невидимый.
Урок по Фотошопу #27. В этом видео речь пойдет о быстрой маске (Quick Mask). Как вы, вероятно, догадываетесь, из названия, быстрая маска в Фотошопе позволяет вам создавать и редактировать выделения быстро. У быстрой маски есть свои плюсы и минусы. В некоторых случаях, например, для визуализации выделения Быстрая Маска крайне удобна. Но есть моменты где быстрая маска не даст вам желаемого результата. В этом видеоуроке я помогу вам разобраться в принципах работы быстрой маски в Фотошопе.
У быстрой маски есть свои плюсы и минусы. В некоторых случаях, например, для визуализации выделения Быстрая Маска крайне удобна. Но есть моменты где быстрая маска не даст вам желаемого результата. В этом видеоуроке я помогу вам разобраться в принципах работы быстрой маски в Фотошопе.
Урок по Фотошопу #28. Обтравочные маски в Фотошопе это мощный способ контролировать видимость слоя, в этом смысле обтравочные маски похожи на маски слоя. Видимый результат работы этих двух видов масок может не отличаться, но маски слоя и обтраыочные маски очень разные. Маска слоя использует черный и белый цвета, чтобы отображать или скрывать части слоя, а обтравочная маска использует контент и прозрачность одного слоя чтобы управлять видимостью другого. Посмотрим как это работает!
Урок по Фотошопу #29. Подводя итог к теме масок в Фотошопе стоит уделить внимание двум небольшим но важным опциям. Опция Fither и опция Anti alising.
Я делал эти уроки Фотошопа такими, каких не хватало мне, когда был чайником в Фотошопе. Уверен, что эта серия пойдет многим на пользу. Уверен, что если вы внимательно изучите мои уроки Фотошопа ваш уровень владения Фотошопом вырастет очень сильно. Не забывайте, что у меня есть пошаговый курс по Фотошопу продолжительностью 4 часа 30 минут. Ссылка на курс.
Уверен, что эта серия пойдет многим на пользу. Уверен, что если вы внимательно изучите мои уроки Фотошопа ваш уровень владения Фотошопом вырастет очень сильно. Не забывайте, что у меня есть пошаговый курс по Фотошопу продолжительностью 4 часа 30 минут. Ссылка на курс.
Урок 10 Слои как необходимый атрибут многослойных изображений
Урок 10 Слои как необходимый атрибут многослойных изображений
До нынешнего момента мы рассматривали изображения как нечто скучное и плоское, что-то напоминающее лист бумаги. На самом же деле они могут иметь гораздо более сложную форму. Вспомните такую вещь, как аппликация: на лист бумаги (фоновый) наклеиваются разные фигуры, и только все вместе они формируют изображение.
Обратимся еще к одному примеру – к мультипликации. При создании мультфильма гораздо разумнее один раз нарисовать фон, а потом уже к нему добавлять нарисованные на пленках фигурки героев, изображая их движение.
Вот и документы в Photoshop можно делать состоящими из слоев. При этом если выделение мы определяли как отделенную от целого часть изображения, которая позволяет независимо с собой работать, но все-таки находится в той же плоскости, что и остальное изображение, то слой – это независимая часть, не имеющая никакого отношения к другим таким же слоям.
При этом если выделение мы определяли как отделенную от целого часть изображения, которая позволяет независимо с собой работать, но все-таки находится в той же плоскости, что и остальное изображение, то слой – это независимая часть, не имеющая никакого отношения к другим таким же слоям.
Более того, слой можно расположить как угодно – над существующим либо под ним. Если еще учесть, что для каждого слоя можно задавать свою степень прозрачности и режим смешения, это открывает поистине фантастические возможности для создания изображений.
Чтобы познакомиться с многослойным изображением, откройте файл Fish.psd, который легко найти в директории Program FilesAdobeAdobe Photoshop CS4 S ample s (рис. 10.1). Убедиться, что данное изображение действительно многослойное, можно, взглянув на палитру Layers (Слои). Вызвать ее можно с помощью клавиши F7 либо команды Window ? Layers (Окно ? Слои).
Рис. 10.1. Пример многослойного изображения
На рис. 10.2 представлена палитра Layers (Слои), соответствующая восьмислойному изображению рыбок в файле Fish. psd. На каждом слое расположены изображения тех или иных рыб либо пузырьков. Прежде чем мы начнем подробно изучать палитру, выделите любой (кроме самого нижнего) из слоев. Для этого просто щелкните на нем кнопкой мыши. Затем сделайте активным инструмент Move (Перемещение) с помощью клавиши V или кнопки
psd. На каждом слое расположены изображения тех или иных рыб либо пузырьков. Прежде чем мы начнем подробно изучать палитру, выделите любой (кроме самого нижнего) из слоев. Для этого просто щелкните на нем кнопкой мыши. Затем сделайте активным инструмент Move (Перемещение) с помощью клавиши V или кнопки
на палитре инструментов.
Рис. 10.2. Палитра Layers (Слои)Теперь нажмите кнопку мыши и подвигайте указатель по изображению. Вы увидите, как некоторые объекты двигаются вслед за указателем, а некоторые остаются неподвижными. Это вы с помощью мыши редактируете один из слоев изображения.
Палитра Layers (Слои)
Расположение слоев на палитре соответствует реальному расположению слоев в изображении. Мы видим, что они находятся один над другим. Слой, выделенный темной полосой, – активный. Это значит, что все ваши действия с изображением будут касаться только его, остальные слои останутся неизменными. Если рядом со слоем расположена пиктограмма глаза, значит, слой видимый. Если пиктограмму убрать, слой становится невидимым.
Если пиктограмму убрать, слой становится невидимым.
Самый нижний слой изображения, называемый Background (Фон), появляется автоматически во время создания нового изображения. Если вы откроете изображение, созданное в другом графическом редакторе, оно также будет состоять из единственного слоя Background (Фон).
Свойства фонового слоя менять нельзя, так как он по умолчанию заблокирован. Об этом говорит пиктограмма замка
расположенная в правой части слоя. Фон нельзя делать прозрачным, перемещать относительно других слоев, менять другие его свойства. Если пользователю позарез необходимо изменить свойства фонового слоя, он идет на хитрость – создает копию фона под другим именем, а сам фон удаляет.Данный текст является ознакомительным фрагментом.
Продолжение на ЛитРесУрок 1.
 Слои в Photoshop.
Слои в Photoshop./ Сергей Нуйкин / Теория по фотошопу
Здравствуйте, уважаемые читатели! Хотелось бы сегодня поговорить, как вы наверное уже догадались из названия статьи о слоях в фотошопе.
Слои в фотошопе накладываются один на другой, причем верхний работает как перекрывающий нижние. Слои могут быть как частью рисунка, так и целым.
К целому рисунку можно отнести слои на котором нарисовано все изображение целиком, либо нарисовано на разных слоях, но слито воедино. При помощи слоев, которые составляют часть от изображения, мы имеем возможность более обширного редактирования будущего результата. Из чего я думаю становиться понятно, что слои в фотошопе играют наиважнейшую роль при работе с изображениями.
Слои могут быть как полностью прозрачными, так и частично. При полной прозрачности слоя мы увидим изображение всех слоев, которые расположены ниже прозрачного слоя. При частичной непрозрачности соответственно часть изображения ниже нашего верхнего слоя.
Слои можно менять местами друг с другом, накладывать друг на друга, накладывать различные стили, эффекты, градиенты, применять фильтры и т.д.
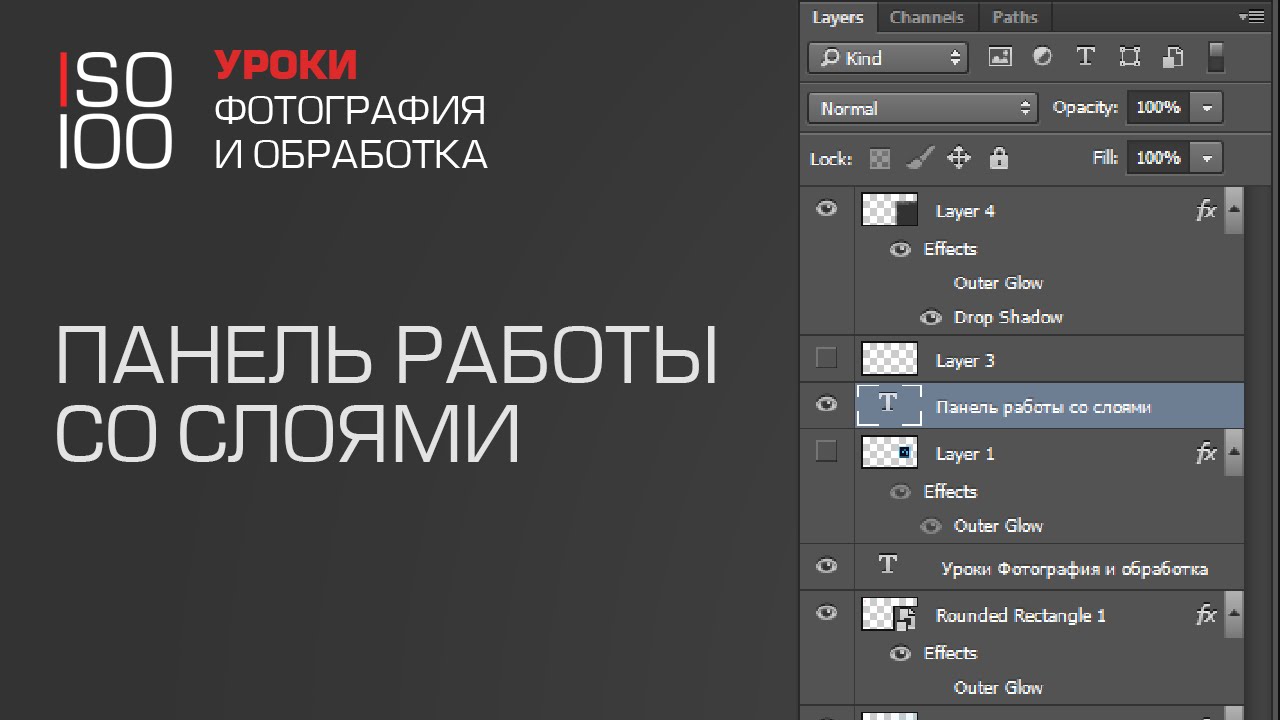
Панель слоев
Давайте рассмотрим панель слоев, выпадающее меню слоев я думаю рассматривать смысла нет, так как если у вас русскоязычный фотошоп в нем все понятно, я приложу только скриншот.
Ниже представлен скриншот на котором показана панель слоев в фотошопе. На нем я указал где слои, имя слоя, режимы наложения, параметры непрозрачности и заливки для каждого из слоев, частично заблокированный слой фона и иконка глаза указывающая на видимость слоя. А также 2 панельки с иконками, которые отметил как 1 и 2.
Итак, рассмотрим панели отмеченные цифрами первая панель отвечает за закрепление, будь-то непрозрачность, положение слоя, полный запрет на использование слоя.
- пиктограмма сохранить прозрачные пиксели позволяет, при ее нажатие рисовать только на том элементе, который изображен на слое, не затрагивая прозрачные пиксели;
- пиктограмма сохраняем цвета пикселей, блокирует работу с цветами слоя;
- пиктограмма закрепить положение слоя, закрепляет изображение, которое есть на слое, происходит фиксация позиции элементов слоя.

- пиктограмма полностью закрепить слой, блокирует полностью слой, не позволяет производить с ним действия.
Теперь рассмотрим вторую панель с пиктограммами.
- связать слои, позволяет произвести связь между несколькими слоями, тем самым объединяя их (не путайте со сливанием слоев в один), не дает передвигать отдельно слои объединенные связью;
- добавить стиль слоя, позволяет добавлять стили к слою, такие как тень, наложение цвета, наложение градиента, обводка, наложение текстуры, свечение, теснение;
- добавить слой маску, позволяет добавить слой маску для слоя;
- добавить новый корректирующий слой, позволяет добавить новый корректирующий слой поверх активного слоя, такой как цвет, градиент, уровни, кривые, цветовой тон/насыщенность, инверсия и другие;
- создать группу слоев, позволяет создавать группу слоев по принципу папочки, в которую вкладываются слои.
 Тем самым позволяет их группировать, к примеру в дизайне сайта, это могут быть группы слоев (шапка, тело сайта, слайдер, левая колонка, подвал и т.д.) в которых будут слои относящиеся непосредственно к той или иной части дизайна;
Тем самым позволяет их группировать, к примеру в дизайне сайта, это могут быть группы слоев (шапка, тело сайта, слайдер, левая колонка, подвал и т.д.) в которых будут слои относящиеся непосредственно к той или иной части дизайна; - создать новый слой, тут все понятно при нажатие создается новый прозрачный слой поверх всех имеющихся;
- удалить слой, соответственно удаляет любой выделенный (активный) слой, группу, корректирующий слой.
Способ №4. Копирование с клавишей «ALT»
Последний способ, копирование слоя с клавишей «Alt».
- Выбираем слоя для копирования.
- Нажимаем клавишу «Alt» и левую кнопку мыши.
- Перетаскиваем слой либо выше, либо ниже текущего расположения.
- Происходит копирование.
Вот такими простыми 4-мя способами, можно скопировать слой в Фотошопе. Если вы знаете другие способы, пишите про них в комментариях.
Удобство работы со слоями
Слоев может быть очень много и для удобства работы с ними в фотошопе предусмотрены ряд удобных примочек для дизайнеров и пользователей программы.
1. Это переименование слоя, которое позволяет давать имена каждому слою и группе слоев. Переименовать слой достаточно легко для этого необходимо двойным кликом мышки нажать по тексту имени слоя.
2. Это группа слоев о ней я уже говорил выше повторяться не буду, скрин ниже.
3. Это цветовое обозначение слоя, оно позволяет задать цвет выделения слоя. Для выделения можно задать любой цвет. Он не повлияет на работы, сделано это исключительно для удобства работы дизайнера (пользователя) графическим редактором adobe photoshop. Для того чтобы задать какой-либо цвет необходимо кликнуть у пиктограммы глазика , которая указывает на видимость слоя правой кнопкой мыши и в выпавшем меню выбрать нужный нам цвет.
Что такое слои в фотошопе
Представьте себе, что просматриваете стопку фотографий. Вы их перекладываете, но видеть можете только верхнее фото. Это сплошные слои. Положите на фотографии прозрачный файл, и видимость не изменится. Теперь нарисуйте на файле картинку или напишите текст. Появится ощущение, что картинка или текст наложены на верхнее фото. Так в редакторе работает прозрачный фон. Отсортируйте фотографии по значению и разложите в конверты. Для такой сортировки в Adobe Photoshop существует функция «Сгруппировать».
Теперь нарисуйте на файле картинку или напишите текст. Появится ощущение, что картинка или текст наложены на верхнее фото. Так в редакторе работает прозрачный фон. Отсортируйте фотографии по значению и разложите в конверты. Для такой сортировки в Adobe Photoshop существует функция «Сгруппировать».
Способ 1 – Использование «Волшебной палочки»
«Волшебная палочка» или «Magic Wand» — это один из простейших инструментов в Фотошопе. С её помощью можно быстро выделить часть и провести с ней ряд манипуляций.
Преимущество работы именно с этим инструментом заключается в быстроте. Новичку не придется разбираться с каналами, фонами и слоями. Инструмент доступен во всех версиях редактора.
Алгоритм выделение волшебной палочкой автоматически определяет оттенки пикселей, которые граничат с другими частями фото. Советуем использовать палочку, если фото с объектом имеет широкую палитру цветов. На фото с большим количеством однотонных похожих цветов часть может быть выделена неправильно.
Следуйте инструкции:
- Откройте программу Photoshop и создайте новое полотно или откройте существующий рисунок с объектом с помощью программы;
- В левой части окна находиться панель базовых инструментов. Кликните на четвёртый элемент и в выпадающем списке выберите «Волшебную палочку», как показано ниже:
Рис. 2 – «Волшебная палочка»
- Палочка создает границы выделения, основываясь на оттенках объектов картинки. Вам нужно кликнуть курсором на нужный участок изображения, чтобы создалось выделение. Рекомендуем использовать Magic Wand для больших однотонных объектов, таких как небо, трава, горы и прочее;
- Выделим небо на следующем изображении. Для этого в инсургентах кликните на волшебную палочку и выберите мышкой любой участок неба. Вокруг части создастся следующий контур;
Рис.3 – выделение неба
- Часто Magic Wand не выбирает всю часть, и пользователи прекращают работу с инструментом. Этого делать не следует, ведь можно просто добавить отсутствующую область к общему выбору.

- Пока большая часть неба будет обведена контуром, поднесите курсор к другому его участку. Зажмите клавишу Shift и одновременно кликните на невыделенную область. Это позволит добавить её к нужной части. Получим следующий результат:
Рис.4 – установка границ объекта
Открытие нескольких изображений как слои Photoshop
Главная » Обо всем » Фотошоп » Уроки » Открытие нескольких изображений как слои Photoshop
Шаг 1: Выберите изображения
Начнем с открытия папки, содержащей изображения, которые необходимо добавить в документ.Здесь, у меня открыты три фотографии внутри него. Я выбираю первое изображение (первое слева), щелкнув на его миниатюре: Нажимаем на фото слева, чтобы выбрать его.
Затем, чтобы выбрать другие два изображения, я буду держать Shift и нажимаю на последнее из трех изображений (то, что справа). Все три изображения, теперь выделен и выбраны:
Удерживая Shift, и нажав на последнее изображение, чтобы выбрать все три изображения одновременно. Шаг 2: Выберите Загрузить файлы в Photoshop Слои Command
Шаг 2: Выберите Загрузить файлы в Photoshop Слои Command
С учетом всех выбранных изображений, войдите в Инструменты в строке меню в верхней части экрана, выберите Photoshop для Photoshop список конкретных вариантов, затем выберите Загрузить файлы в слои Photoshop :
В Bridge, выберите Сервис> Photoshop> Загрузить файлы в слои Photoshop.
И это все, что нужно сделать! Вы увидите один документ открытым на экране, содержащий все фотографии:
Все изображения открыли внутри одного документа Photoshop.
Некоторые изображения могут блокировать другие от просмотра в окне документа, но если мы посмотрим в палитре слоев, мы видим, что каждая из трех фотографий добавлена в документ и размещена на отдельном слое. Обратите внимание, что Фотошоп применяют название картинок для названия слоев:
Каждая фотография была добавлена на своем слое в панели слоев. Имя образа, в настоящее время название слоя она сидит на. Просмотр отдельных слоев
Если вы хотите просмотреть определенный образ в окне документа, зажмите Alt (Win) / Вариант (Mac) ключ и нажать назначок видимости слоя на слой, который вы хотите просмотреть. Это маленький значок глаза слева от каждого слоя в палитре Layers.
Это маленький значок глаза слева от каждого слоя в палитре Layers.
Способ 4 – Магнитное лассо
Магнитное лассо относится к группе более сложных инструментов программы. Его нужно применять, если вы вырезаете сложные частики картинки. К примеру, тело человека, части рук, волосы и другие элементы, которые требуют точности до пикселя.
Рис.13 – отображение Магнитного лассо в Фотошоп
Особенность этого элемента заключается в его алгоритме работы. Он не анализирует цветность пикселей, а ищет края объекта. Затем создается точка, к которой притягивается лассо. Таким образом, постепенно создается точное выделение определенной области проекта.
Возьмите изображение, которое имеет сложный для выделения объект. Желательно, чтобы он хорошо контрастировал с фоном, чтобы вам было удобнее проставлять границы:
Рис.14 – пример рисунка
Выберите инструмент и увеличьте масштаб картинки. Поднесите круговой указатель к краю объекта и кликните, установив начальную точку создания границы.
Теперь отпустите клавишу мышки и просто перемещайте курсор по краю элемента, так, чтобы его линии не выходили за круг курсора. Постепенно будет создаваться выделение:
Рис.15 – пример выбора границ с помощью Магнитного лассо
Для быстрого приближения или отдаления изображения нажимайте на Ctrl и + или Ctrl и – соответственно. Контур будет автоматически закрыт, когда последняя точка лассо соединится с первой. Затем кликните на первую точку, чтобы появился общий контур.
Если вам нужно убрать часть фона, который может быть внутри объекта, нажмите на кнопку Alt и выберите его с помощь магнитного лассо – включится режим вычитания без отмены предыдущего выделения.
Рис.16 – удаление части фона, которая заходит на объект
Теперь вы сможете переместить, вырезать или вставить элемент в другой проект. Все крайние линии будут выглядеть очень реалистично, без необходимости убирать огрехи в режиме увеличенного масштаба.
Рис.17 – результат перемещения выделенной области
Кисти и цвета
- Показать или скрыть панель кистей: F5 (Windows, macOS).

- Уменьшить размер кисти: [ (Windows, macOS).
- Увеличить размер кисти: ] (Windows, macOS).
- Уменьшить жёсткость кисти: { (Windows, macOS).
- Увеличить жёсткость кисти: } (Windows, macOS).
- Переключиться на предыдущую кисть: «,» (Windows, macOS).
- Переключиться на следующую кисть: «.» (Windows, macOS).
- Переключиться на первую кисть: «<�» (Windows, macOS).
- Переключиться на последнюю кисть: «>» (Windows, macOS).
- Включить эффекты аэрографа: Shift + Alt + P (Windows), Shift + Opt + P (macOS).
- Выбрать цвет по умолчанию: D (Windows, macOS).
- Поменять верхний и нижний цвета местами: X (Windows, macOS).
- Открыть окно с параметрами заливки: Shift + F5 (Windows, macOS).
Вырезание, вставка и перемещение
После того как вы научились выполнять один из понравившихся способов выделения, можно переходить к перемещению, вырезанию или вставке объекта.
Чтобы переместить выделенный элемент на другую часть рисунка, достаточно просто нажать на пробел. Вместо курсора появиться значок «Рука». Нажав на выделенную область, вы сможете переместить её в любую часть проекта.
Вместо курсора появиться значок «Рука». Нажав на выделенную область, вы сможете переместить её в любую часть проекта.
Рис.19 – перемещение и вставка
Если вам нужно вырезать объект, после его выделения кликните на нём правой клавишей мышки. В контекстном меню выберите пункт «Вырезать» или «Удалить». Также, вы можете воспользоваться вкладкой «Редактирование». Она содержит все необходимые функции для работы с выбранной частью изображения.
Проблема с копированием стиля слоя на несколько слоев
Но вот проблема, с которой вы можете столкнуться при использовании одинаковых эффектов слоя или стиля слоя на нескольких отдельных слоях. Что делать, если вам нужно изменить эффект?
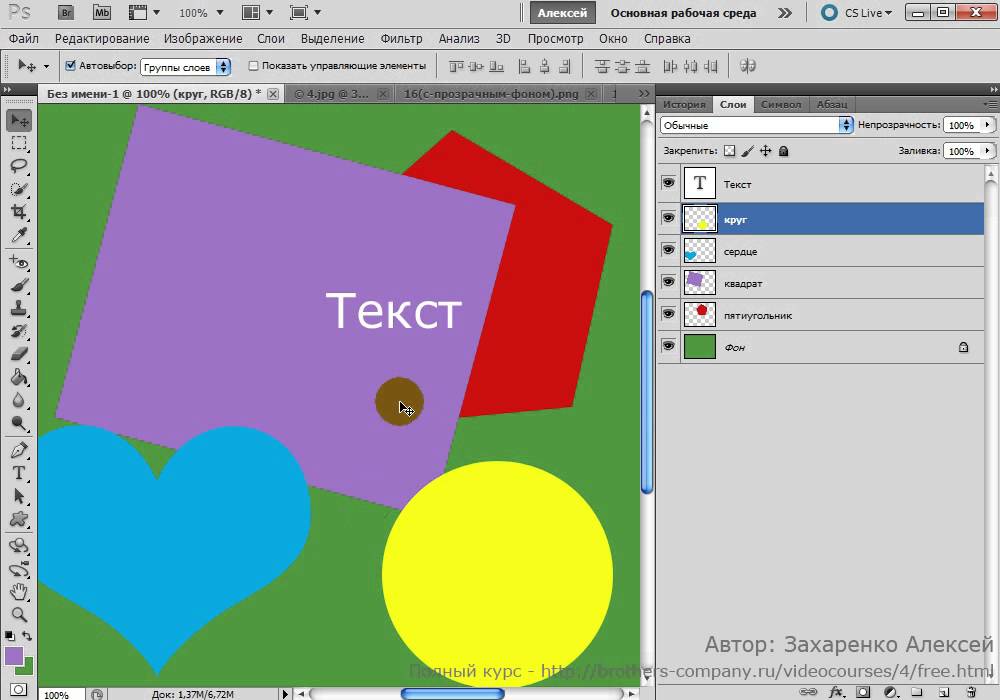
Например, что если мне нужно изменить эффект, применяемый к каждой букве в слове «СЛОЙ»? Допустим, я хочу отключить эффект Bevel & Emboss для всего слова. Я могу отключить Bevel & Emboss для слоя «L», щелкнув его значок видимости :
Отключение Bevel & Emboss для одного из слоев.
Но это отключает эффект только для этого одного слоя. Другие слои не затрагиваются:
Изменения затронули только этот слой.
Отмена удаления
Если вы ошиблись и хотите отменить свое неверное действие по удалению, то это можно сделать с помощью горячей клавиши Ctrl+Z. Это операция возвращает назад ваше последнее действие в фотошопе. Но если вы удалили слой, а потом еще наделали кучу других действий, то в таком случае вам поможет палитра История. По умолчанию она хранит информацию о последних 15 действиях в программе.
К сожалению, если и этого оказалось недостаточно, то вернуть слой уже будет невозможно. Поэтому сначала хорошенько подумаете прежде чем удалять.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Выделение
- Сбросить выделение: Ctrl + D (Windows), Cmd + D (macOS).
- Вернуть выделение: Shift + Ctrl + D (Windows), Shift + Cmd + D (macOS).
- Инвертировать выделение: Shift + Ctrl + I (Windows), Shift + Cmd + I (macOS).

- Выбрать все слои: Ctrl + Alt + A (Windows), Cmd + Opt + A (macOS).
- Выбрать верхний слой: Alt + «.» (Windows), Opt + «.» (macOS).
- Выбрать нижний слой: Alt + «,» (Windows), Opt + «,» (macOS).
- Исключить часть выделенной области: зажатая клавиша Alt + выделение (Windows), зажатая клавиша Opt + выделение (macOS).
- Добавить новую область к уже выделенной: зажатая клавиша Shift + выделение (Windows, macOS).
- Выбрать цвет на изображении: зажатая клавиша Alt + щелчок инструментом «Кисть» (Windows), зажатая клавиша Opt + щелчок инструментом «Кисть» (macOS).
- Растушевать выделенную область: Shift + F6 (Windows, macOS).
- Выделить все непрозрачные области слоя: Ctrl + щелчок по иконке слоя (Windows), Cmd + щелчок по иконке слоя (macOS).
Руководств по созданию слоев в Photoshop — Основы Photoshop для начинающих
Узнайте все о слоях в Photoshop из нашей постоянно растущей коллекции руководств по слоям! На этой странице представлен полный список всех написанных нами руководств по слоям, причем самые последние из них перечислены первыми.
Если вы новичок в Photoshop и вам нужно научиться использовать слои с самого начала, вам стоит ознакомиться с нашим Руководством по обучению слоев в Photoshop.Руководство по изучению слоев содержит 10 учебных пособий, которые научат вас всему, что вам нужно знать о слоях, в том порядке, в котором вам нужно это изучать!
Photoshop Layers Essential Power Shortcuts
От создания, копирования и выбора слоев до режимов наложения, обтравочных масок и многого другого, узнайте, как ускорить рабочий процесс Photoshop с помощью этих основных ярлыков слоев!
Создание нового действия для фонового слоя в Photoshop
Вам нужно быстро освободиться от ограничений фонового слоя Photoshop? Узнайте, как заменить фоновый слой по умолчанию на новый с нуля и как сохранить шаги, чтобы сэкономить время!
Фоновый слой в Photoshop
В этом уроке из нашей серии Photoshop Layers вы узнаете все о фоновом слое в Photoshop CC, почему он отличается от обычных слоев и как обойти его ограничения.
Общие сведения о слоях в Photoshop
Новичок в слоях Photoshop? В этом простом пошаговом уроке вы узнаете, что такое слои, как они работают и почему знание того, как использовать слои, является таким важным навыком Photoshop.
Настройки панели «Основные слои»
Изучите несколько простых советов по настройке панели «Слои» в Photoshop, чтобы избавить ее от ненужного беспорядка и создать более чистое и эффективное рабочее пространство.
Выровнять и распределить слои в Photoshop
Узнайте, как легко и автоматически выравнивать и распределять слои в документе Photoshop с помощью параметров «Выровнять и распределить», а также как группы слоев позволяют легко центрировать несколько слоев по самому документу!
Слои Photoshop — группы слоев
По мере того, как вы добавляете все больше и больше слоев в документ в Photoshop, ваша панель «Слои» может быстро превратиться в беспорядочный беспорядок.Из этого урока вы узнаете, как группы слоев помогают поддерживать порядок, порядок и организованность!
Открытие нескольких изображений как слоев Photoshop
Устали перетаскивать изображения из одного документа Photoshop в другой? Узнайте, как команда «Загрузить файлы в слои Photoshop», впервые представленная в Adobe Bridge CS4, может одновременно открывать несколько изображений как слои в одном документе!
слоев Photoshop — фоновый слой
слоев — это самая важная функция Photoshop, но один особый тип слоя — фоновый слой — имеет несколько правил и ограничений, о которых мы должны знать, чтобы избежать путаницы и разочарований.
Фоновый слой в Photoshop CS5
Для Photoshop CS5 и более ранних версий. Узнайте все о фоновом слое в Photoshop, о том, что делает его особенным, и как обойти его правила и ограничения.
Основы панели слоев Photoshop CS5
Совершите головокружительный тур по панели слоев в Photoshop и изучите основные навыки, необходимые для работы со слоями! Для Photoshop CS5 и более ранних версий.
Слои Photoshop Введение
Если есть одна вещь, которую нужно знать каждому пользователю Photoshop, так это то, как работать со слоями, самой мощной и важной функцией Photoshop.В этом вступлении к слоям мы рассмотрим разницу между работой с ними и работой без них!
Непрозрачность слоя и заливка в Photoshop
Параметры «Непрозрачность» и «Заливка» в Photoshop на панели «Слои» управляют прозрачностью слоя, но в этом уроке мы узнаем важное различие между ними при работе со стилями слоя!
Общие сведения о слоях-масках в Photoshop
Все еще необратимо повреждаете ваши изображения с помощью инструмента «Ластик», потому что вы думаете, что маски слоев выходят за рамки вашего уровня навыков? Если вы знаете разницу между черным и белым и умеете рисовать кистью в Photoshop, у вас есть все необходимые навыки!
Работа со слоями в Photoshop: руководство для начинающих
Layers — мощный инструмент в Photoshop и одно из основных преимуществ этой программы по сравнению с Lightroom.
Однако концепция слоев может быть трудной для понимания… поэтому я собрал это обширное (но легкое для понимания) руководство, в котором объясняется, что такое слои и как они работают для улучшения ваших фотографий.
Для пейзажной фотографии существует четыре основных строительных блока Photoshop (один из которых — слои), на которые опираются все методы обработки.
Как только вы узнаете, как работают слои, техники, которые кажутся слишком продвинутыми за пределами ваших навыков (например, наложение экспозиции, замена неба, наложение фокуса, цветокоррекция и многое другое), внезапно обретут смысл.
Слои очень просты для понимания … требуется лишь небольшой сдвиг в представлении о том, как вы работаете в Photoshop; другая перспектива для всех, наконец, «щелкнуть». И в этом уроке я покажу вам, как именно это сделать.
Я занимаюсь обработкой в Photoshop с 2006 года, поэтому могу сказать вам это с большой уверенностью: когда вы знаете, как работают слои в Photoshop, вы уже значительно опережаете процесс обучения. Большинство техник в Photoshop основаны на неразрушающем рабочем процессе, который могут обеспечить слои … поэтому абсолютно важно, чтобы вам было удобно использовать слои, если вы хотите создавать высококачественные, необычные пейзажные фотографии.
Большинство техник в Photoshop основаны на неразрушающем рабочем процессе, который могут обеспечить слои … поэтому абсолютно важно, чтобы вам было удобно использовать слои, если вы хотите создавать высококачественные, необычные пейзажные фотографии.
Если вы предпочитаете учиться визуально (что я настоятельно рекомендую для чего-либо в Photoshop), вы можете скачать мой бесплатный видеокурс ниже. Этот курс, состоящий из пяти частей, также включает файлы практики и полезную шпаргалку в формате PDF, так что вы можете сразу же приступить к работе со слоями.
А теперь перейдем к руководству! Если вы предпочитаете смотреть или читать, я расскажу вам ниже.
Что такое слои?
В самом простом, самом простом объяснении: слои позволяют разделить каждое изменение, которое вы вносите в свою фотографию. Это не только защитит вашу фотографию от любых постоянных изменений, но и позволит вам вносить изменения в свои настройки независимо от самого изображения.
Это не только защитит вашу фотографию от любых постоянных изменений, но и позволит вам вносить изменения в свои настройки независимо от самого изображения.
Вы можете перемещать слои, изменять их внешний вид, удалять или скрывать их, добавлять еще один слой… и это только начало. Они также дают вам невероятно точный контроль над обработкой, который просто невозможен с более простыми программами, такими как Lightroom. Это означает, что ваши настройки имеют меньше неожиданностей и нежелательных побочных эффектов, поэтому вы можете более легко (и точно) вносить изменения в свое изображение.
Теперь станцией управления для ваших слоев является палитра слоев , показанная на скриншоте ниже. Здесь будут размещены все ваши слои, и именно здесь вы вносите изменения в свои слои. Сейчас в палитре только один слой, но мы скоро добавим дополнительные слои.
Если по какой-либо причине палитра слоев не отображается, просто перейдите в верхнее меню и нажмите Windows> Слои или нажмите F7 на клавиатуре.
Всякий раз, когда вы открываете изображение в Photoshop, будь то напрямую или отправленное из Lightroom, ваша фотография всегда будет находиться на отдельном слое… и это будет первый слой в вашей палитре, как показано на скриншоте выше.
Термин «слои» можно понимать буквально: он просто означает, что вы можете накладывать — или, скорее, «складывать» — свои корректировки либо сверху, либо под фотографией, которая является вашим базовым слоем. То, как будет выглядеть ваше изображение, будет зависеть от непрозрачности или прозрачности этих слоев, а также от того, как они взаимодействуют друг с другом.
Как добавить новый слой
Итак, первый шаг к визуализации того, как все это работает, — это добавить корректирующий слой поверх нашей фотографии.Не беспокойтесь о том, что такое корректирующие слои, если вы с ними не знакомы; просто сосредоточьтесь на понимании концепции слоев.
Спуститесь в нижнюю часть палитры слоев и щелкните значок «Добавить корректирующий слой» (как показано на скриншоте ниже) и добавьте новый корректирующий слой «Черно-белый».
Как видите, теперь у нас есть два разных слоя: нижний — это наш базовый слой, содержащий нашу фотографию, а верхний — это новый черно-белый корректирующий слой, который мы только что добавили.К этому отдельному слою применяется черно-белый «фильтр», который дает вид черно-белого изображения.
Однако, поскольку эта настройка выполняется на отдельном слое, преобразование в черно-белое не является постоянным. Я могу удалить, скрыть или отрегулировать эту черно-белую настройку в любое время, сохранив при этом полный доступ к исходной фотографии.
Теперь, если я перетащу этот черно-белый корректирующий слой под слой с фотографией, вы увидите, что эффект исчез, и мы смотрим на исходное изображение.Слой фотографии теперь полностью блокирует эффект регулировки черного и белого, потому что это верхний слой в палитре слоев, который скроет все, что находится под ним.
Слои подобны стеклу
Лучшая аналогия, которую я могу придумать для слоев, — это представить, что каждый слой представляет собой кусок стекла, который можно складывать друг на друга. Вы можете рисовать на этом стекле, перемещать его, убирать и возвращать обратно… но это совершенно не зависит от всех других кусочков стекла (или слоев).
Вы можете рисовать на этом стекле, перемещать его, убирать и возвращать обратно… но это совершенно не зависит от всех других кусочков стекла (или слоев).
Во-первых, я собираюсь удалить черно-белый корректирующий слой и начать все сначала, чтобы продемонстрировать это.
Слой, который вы видите в палитре слоев, полностью покрыт самим изображением, поэтому, если вы снова подумаете об аналогии со «стеклом» … мы здесь «вставили» всю фотографию на этот кусок стекла, как и вы. бы с декалью. Вы не можете видеть сквозь стекло или любое содержимое под ним, поскольку оно полностью покрыто изображением. Вот почему настройка черного и белого исчезла, когда мы поместили этот слой под слой с фотографией.
Давайте добавим к изображению еще один слой, на этот раз это будет просто пустой слой. Если вы перейдете в нижнюю часть палитры слоев, щелкните значок «Создать новый слой», который добавит пустой слой поверх слоя с изображением.
Итак, хотя мы можем сказать, что у нас есть новый слой, посмотрев на палитру здесь, наше изображение выглядит точно так же; ничего не изменилось. Это связано с тем, что к нашему новому слою еще не прикреплено какое-либо содержимое. Другими словами, он совершенно пустой.
Это связано с тем, что к нашему новому слою еще не прикреплено какое-либо содержимое. Другими словами, он совершенно пустой.
Это отражено в миниатюре нового слоя, на которую я указываю на скриншоте выше; это абсолютно прозрачно.
Возвращаясь к аналогии со стеклом: это все равно, что положить полностью прозрачный кусок стекла поверх нашей фотографии. Он на 100% прозрачен, поэтому изображение выглядит точно так же.
Итак, давайте нарисуем этот слой (или кусок стекла), чтобы проиллюстрировать, как слои могут взаимодействовать друг с другом.
Выберите инструмент «Ведро с краской» на палитре инструментов и убедитесь, что цвет переднего плана черный.Выберите новый пустой слой, щелкнув по нему один раз (правильно выбранный слой будет выделен более светлым серым цветом в палитре слоев, как показано на скриншоте ниже).
Очень важно убедиться, что правильный слой выбран и активен … потому что, если вы по ошибке измените другой слой, результаты будут не такими, как вы ожидаете. Проверка активного слоя скоро станет вашей второй натурой, так что не расстраивайтесь, если вы забудете.
Проверка активного слоя скоро станет вашей второй натурой, так что не расстраивайтесь, если вы забудете.
Итак, теперь, когда мой пустой слой выбран и активен, я просто щелкну один раз на холсте, чтобы заполнить его черным цветом.
Возвращаясь к аналогии со стеклом: у нас есть нижний слой — или кусок стекла — который содержит наклеенную фотографию. Затем мы сложили сверху новый прозрачный кусок стекла и полностью покрыли его черным.
Этот новый черный наложенный слой на 100% не зависит от слоя фотографии под ним: я могу взять этот слой (или кусок стекла) и убрать его, уменьшить прозрачность, переместить… но он всегда будет оставаться отдельно от моей фотографии, потому что никоим образом не привязан к нему.
[cboxarea id = ”cbox-7fsz7Q6rf38cujKU”]
Взаимодействие со слоями
Следующая тема — как взаимодействовать с вашими слоями… как перемещать, реорганизовывать, удалять и преобразовывать ваши слои. Это важные концепции, поскольку они позволяют настраивать слои в соответствии с содержимым вашего изображения.
Первое, что я собираюсь сделать, это переименовать слой, что является хорошей привычкой. Когда вы начинаете добавлять несколько слоев к своему изображению, легко потерять из виду, что эти слои делают… особенно когда вы возвращаетесь к более старым работам.Ваше будущее будет вам благодарно за то, что вы потратили несколько дополнительных минут, чтобы переименовать ваши слои как можно проще и понятнее.
Все, что вам нужно сделать, это дважды щелкнуть имя слоя в палитре, и оно превратится в текстовое поле. По умолчанию он помечен как «Слой 1», поскольку это первый слой, который мы добавили к изображению.
Просто введите желаемое имя (для этого слоя я назову его «Черный оверлей») и нажмите Enter.
Обычно вы можете определить, что слой делает с вашим изображением, просто взглянув на миниатюру.Как вы можете видеть выше, эта миниатюра слоя полностью черная… что отражает то, что вы видите на холсте. Однако некоторые корректировки не будут отображать свои изменения на миниатюре . .. поэтому полезно переименовать слои, чтобы отслеживать вашу обработку.
.. поэтому полезно переименовать слои, чтобы отслеживать вашу обработку.
Еще одна вещь, которую вы можете сделать со своими слоями, — это добавить их в группу, которая работает так же, как папка на вашем компьютере. Это позволяет вам группировать похожие слои вместе и сворачивать их, чтобы вы могли очистить свою палитру и работать в менее загроможденной среде.Есть и другие творческие причины, по которым вы захотите добавить свои слои в группу, но мы рассмотрим это в следующем уроке по маскам яркости.
Чтобы добавить слои в новую группу: сначала выберите все слои, которые вы хотите в этой группе, с помощью CMD + щелкнув по ним в палитре. Затем щелкните значок «Создать новую группу» в нижней части палитры.
Я просто собираюсь переименовать эту группу, дважды щелкнув слово «группа» и введя слово «Слои», так как это то, над чем мы здесь работаем.
Позже в процессе обработки, допустим, у вас есть 20 слоев внутри этой группы … но ваша палитра выглядит довольно подавляющей, что затрудняет понимание того, с каким слоем вы хотите работать. Вы можете просто щелкнуть эту маленькую стрелку рядом с группой, чтобы свернуть ее и временно скрыть все слои, содержащиеся в этой конкретной группе … что позволяет четко сосредоточиться на слоях за пределами этой группы.
Вы можете просто щелкнуть эту маленькую стрелку рядом с группой, чтобы свернуть ее и временно скрыть все слои, содержащиеся в этой конкретной группе … что позволяет четко сосредоточиться на слоях за пределами этой группы.
Подвижные слои
Давайте щелкнем по черному наложенному слою, чтобы он был выбран, и переместим его, сначала нажав V, чтобы активировать инструмент перемещения, а затем щелкните + удерживайте в любом месте изображения и перемещайте мышь, чтобы перетащить этот слой.Когда вы перемещаете мышь, части фотографии под ней становятся видимыми, поскольку черный наложенный слой больше не совпадает с изображением идеально.
Снова проведем аналогию со стеклом: это все равно, что взять кусок стекла с черной краской и немного отодвинуть его от изображения, чтобы он больше не покрывал его полностью.
Здесь важно убедиться, что выбран и активен только черный оверлейный слой, щелкнув по нему один раз в палитре. Я знаю, что выбран только этот слой, так как это единственный слой в палитре с более светлым серым фоном. Если были выбраны оба слоя, то и изображение, и черный оверлей перемещались бы синхронно друг с другом.
Если были выбраны оба слоя, то и изображение, и черный оверлей перемещались бы синхронно друг с другом.
Преобразование слоя
Еще один способ манипулировать слоем — это преобразовать его… что позволит вам растягивать, сжимать или иным образом изменять размер слоя, не затрагивая другие слои в документе.
Выбрав черный оверлейный слой, нажмите CMD + T, чтобы активировать инструмент преобразования. Теперь у инструмента преобразования есть несколько расширенных функций, о которых я расскажу в другом уроке … но его основная функция — просто растянуть или сжать ваш слой по длине и / или ширине.
При активном инструменте трансформации спуститесь в нижний правый угол изображения, нажмите + удерживайте опорную точку (маленькую рамку) и перетащите ее вверх в верхний левый угол. Это сократит ваш слой, поскольку вы сокращаете расстояния между каждой опорной точкой (перетаскивая одну ближе к другой).
После того, как вы закончите преобразование этого слоя, вы можете щелкнуть черный оверлей с измененным размером и перемещать его, как вы это делали на предыдущем шаге.![]() Вы также можете повернуть этот слой, поместив указатель мыши за пределы холста, пока он не превратится в две противоположные стрелки, щелкните + удерживайте, чтобы «захватить» слой, а затем перетащите указатель мыши влево или вправо, чтобы повернуть.
Вы также можете повернуть этот слой, поместив указатель мыши за пределы холста, пока он не превратится в две противоположные стрелки, щелкните + удерживайте, чтобы «захватить» слой, а затем перетащите указатель мыши влево или вправо, чтобы повернуть.
Чтобы подтвердить изменения в вашем слое, нажмите клавишу Enter или установите флажок в верхнем меню… в противном случае ваша работа в инструменте преобразования не будет установлена.
Возможность трансформировать слой подобным образом — невероятная функция, особенно для композитов. Например, если вы добавляете облака к плоскому и неинтересному небу, вам нужно будет перемещать и изменять размер этого слоя, чтобы он соответствовал границам вашего безоблачного неба.
Я собираюсь нажать кнопку отмены в верхнем меню (кружок с линией, проходящей через него), чтобы удалить эти изменения, поскольку они предназначались только для демонстрационных целей.
Изменение порядка слоев
Вы также можете изменить порядок слоев в палитре, что я быстро продемонстрировал в начале этого урока. Эту функцию вы часто будете использовать со слоями, поэтому важно знать, как это работает.
Эту функцию вы часто будете использовать со слоями, поэтому важно знать, как это работает.
Все, что вам нужно сделать, это щелкнуть и удерживать любой слой в палитре (либо щелкнуть миниатюру слоя, либо его имя) и перетащить его выше или ниже другого слоя, затем отпустить кнопку мыши, чтобы подтвердить его размещение.
Для этого изображения я собираюсь разместить черный оверлейный слой под слоем с фотографией, который полностью скроет эффекты черного наложения, так как фотография теперь находится поверх него.
Теперь, если вы когда-нибудь хотели дублировать слой, это тоже просто. Просто нажмите + удерживайте свой слой, как вы только что сделали на предыдущем шаге, но вместо этого … вы собираетесь перетащить его до самого низа палитры слоев, пока не наведете курсор на значок «создать новый слой». , а затем отпустите кнопку мыши.
Это указывает Photoshop создать новый слой … но с содержимым слоя, который вы перетаскиваете на него. По умолчанию Photoshop помещает этот новый слой непосредственно поверх исходного слоя (того, который вы только что скопировали).
Удаление слоя
Я не собираюсь использовать этот дублированный слой, поэтому давайте удалим его. Вы можете сделать это, либо щелкнув + перетащив свой слой в нижнюю часть палитры (как мы только что сделали на предыдущем шаге), пока он не наведется на корзину, либо просто выберите слой (-ы), который вы хотите удалить, и нажмите мусорное ведро.
На этом мы закончим урок по основным функциям слоев в Photoshop! Теперь, когда вы знаете, как работают слои, пришло время узнать, как они действительно могут помочь вашему рабочему процессу.
В следующем уроке мы сосредоточимся на втором принципе Photoshop, работая со слоями-масками. Они являются ключом к индивидуальной настройке уникальных цветов и значений вашего пейзажа … и являются ступенькой к пониманию самого мощного инструмента Photoshop для пейзажных фотографов: масок яркости.
>> Щелкните здесь, чтобы перейти к следующему руководству по маскам слоя <<
Как использовать слои в Photoshop
Что такое слои?
Слои в Photoshop полезны для многих целей, включая составление нескольких изображений, добавление векторных графических фигур и добавление текста к изображению. Понимание этого инструмента и его использования может помочь вам создавать еще более потрясающие изображения со значительно меньшими трудностями.
Понимание этого инструмента и его использования может помочь вам создавать еще более потрясающие изображения со значительно меньшими трудностями.
Для чего они используются?
Документ Photoshop может состоять из разных изображений, которые накладываются друг на друга для создания окончательного и более удовлетворительного изображения. Слои позволяют представить различные аспекты изображения в упорядоченном порядке, чтобы вы могли вносить в него изменения по своему усмотрению. Любая часть слоя без информации становится прозрачной, что делает видимыми нижележащие.Слои удобны для создания красивых дизайнов из разных фотографий, изображений и объектов. Фотографы, фоторедакторы, ретушеры и цифровые художники также используют их для исправления изображений и создания потрясающих коллажей.
Профессиональный монтаж
Главное, что нужно знать об использовании слоев, это то, что каждый из них можно редактировать, не затрагивая другие. Это важно для дизайнеров, которые хотят добавить к исходному изображению цвета, эффекты, графику и текст, не затрагивая при этом базовое изображение.Без этой функции создание и ретушь изображений было бы утомительным и трудоемким. В противном случае каждое внесенное вами изменение будет навсегда влиять на все изображение, и вам придется вернуться к началу вашего дизайна, если вы допустили ошибку.
Он поставляется с интересными функциями
Лучший способ понять этот инструмент и его особенности — это знать различные типы элементов. Вы можете использовать по крайней мере пять типов слоев, включая слой изображения, который представляет собой чистый лист, на который можно добавлять изображения и текст.Корректирующий слой используется для изменения цвета и контраста, влияя только на то, что находится под слоем, а не над ним.
Слои заливки также позволяют добавлять к изображению цвет, узор и градиент. Его можно смешивать с другими слоями, и вы можете применить изменения только к части вашего изображения, выделив или закрасив маску. Слои-фигуры позволяют рисовать фигуры на изображении с помощью инструментов рисования, а текстовые слои используются для добавления текста к изображению.
Организуйте свою работу
Попытка работать в Photoshop без использования достаточного количества слоев — одна из самых больших ошибок, которые делают новички в дизайне.Использование этой функции иногда может быть непростым делом, особенно потому, что с ними также легко переборщить. Количество слоев, которые вы можете создать в файле изображения, зависит от памяти вашего компьютера, но это должно быть проблемой только в том случае, если вы работаете с особенно большим изображением. Правильная организация важна для создания впечатляющего дизайна в кратчайшие сроки. Некоторые простые способы организовать их — сгруппировать их вместе, присвоить им имена, назначить определенные цвета, удалить ненужные и использовать небольшие объекты.
Чтобы получить более подробную информацию об этом и других компонентах Photoshop, просмотрите наши многочисленные видеоуроки. Вы сможете следить за происходящим в реальном времени и учиться на собственном примере.
Как использовать слои Photoshop (Простое пошаговое руководство!)
Слои Photoshop — одна из самых важных вещей, которую нужно усвоить, когда вы начинаете редактировать. Это одна из лучших функций этого мощного программного обеспечения для редактирования.
Есть масса возможностей, но это означает, что нелегко изучить все аспекты сразу.
В этой статье я покажу вам основы использования слоев Photoshop.
Что такое слои Photoshop?
Слои — это разные изображения, наложенные друг на друга. Вы можете использовать каждый слой, не затрагивая другой, для корректировки. Вместе они образуют один финальный образ. В реальной жизни это могло бы выглядеть примерно так.
Преимущество использования слоев заключается в том, что вы можете сохранить файл Photoshop со всеми включенными слоями. Это означает, что вы можете использовать слои для неразрушающего редактирования.
Ваши настройки в Photoshop никогда не разрушат исходное изображение. Слои содержат всю дополнительную информацию и / или изображения, которые вы хотите добавить в исходный файл.
Слои можно использовать для добавления текста, создания композиций изображений или настройки цветов и контрастности. Можно даже добавить векторные фигуры и специальные эффекты.
Как начать использовать слои Photoshop
Когда вы открываете фотографию, это будет ваш первый слой, который всегда называется «Фоновый слой». Поверх этого слоя вы можете добавлять неограниченное количество новых слоев.Вы можете увидеть все слои на панели слоев.
Вы можете организовать их как хотите, но важно дать им имена. Если вы этого не сделаете, вы потеряетесь в беспорядке слоев с одинаковыми названиями.
Давайте посмотрим на панель «Слои» и рассмотрим, как добавить слой.
Как добавить слой в Photoshop
Вы можете найти панель слоев справа. Если его нет по какой-либо причине, вы можете отобразить его, выбрав «Слои» в меню «Окно».
Теперь давайте начнем использовать слои Photoshop.
Шаг 1. Откройте фотографию
Откройте случайное изображение и посмотрите на панель слоев. Первый слой — это открытая вами фотография.
Шаг 2. Создайте новый слой
Создайте новый слой, нажав кнопку «Создать новый слой». Новый слой всегда будет поверх фонового.
Когда вы начинаете изучать использование слоев Photoshop, важно отказаться от присвоения имен новым слоям.
Шаг 3. Назовите новый слой
Дважды щелкните имя нового слоя и переименуйте его в «Круг».Всегда используйте имена, которые расскажут вам о назначении каждого слоя.
Шаг 4. Добавьте объект
Убедитесь, что выбрали слой «Круг». Используйте инструмент Эллипс на панели инструментов, чтобы нарисовать круг на новом слое.
Вот и все, вы создали свой первый новый слой! Теперь мы более подробно рассмотрим панель слоев.
Обзор панели слоев Photoshop
Я остановлюсь на основных функциях панели слоев. Первая важная кнопка — это видимость слоя.Щелкните глаз рядом со слоем, чтобы сделать его невидимым.
Это важно, когда вы работаете с большим количеством слоев. Имитирует эффект до и после.
Внизу панели расположены кнопки для добавления слоев, использования специальных эффектов, группировки и удаления слоев. Подробнее об этом позже.
Над слоями находятся настройки для режима наложения и непрозрачности. Попробуйте изменить настройки для созданного нами слоя «Круг».
Поэкспериментируйте с разными настройками, чтобы увидеть, что они делают.Помните, что изменение настроек слоев никогда не влияет на исходную фотографию.
Повторяющиеся слои
Щелкните правой кнопкой мыши слой «Круг» и выберите «Дублировать слой…». Появится новое окно. Щелкните ОК. Это добавит точную копию выбранного слоя.
Вы также можете использовать сочетание клавиш Command + J (Ctrl + J для Windows).
Групповые слои
Когда вы используете много слоев, может быть полезно сгруппировать слои. Это упорядочит структуру панели слоев … и вашего мозга.
Выберите слой «Копия круга», затем, удерживая клавишу Shift, выберите слой «Круг». Щелкните слои правой кнопкой мыши и выберите «Группировать слои…».
Появится новое окно. Здесь вы можете назвать новую группу слоев. Назовите группу «Круги» и нажмите «ОК».
Теперь два слоя сгруппированы.
Объединить слои
Когда больше нет причин для двух отдельных слоев, вы можете объединить их.
Используйте Command + Z, чтобы отменить группировку слоев (Ctrl + Z для Windows).Выберите оба слоя. Щелкните слои правой кнопкой мыши и выберите «Объединить фигуры».
Оба слоя объединятся в один.
Различные типы слоев
В Photoshop доступно несколько различных типов слоев, но все они работают одинаково. Вы также можете объединить разные типы слоев в один слой.
текстовых слоев
Выберите инструмент «Текст» на панели инструментов и начните вводить текст в любом месте фотографии. Это создаст новый текстовый слой.
Вы можете переместить или изменить цвет и шрифт в любое время.
Использование Command + T позволит вам изменять размер текста с помощью мыши.
Корректирующие слои
Давайте еще раз посмотрим на кнопки в нижней части панели слоев. Нажмите кнопку «Новая заливка или корректирующий слой». Вы можете использовать эти корректирующие слои для редактирования цветов и контрастности.
Корректировки никогда не повлияют напрямую на исходную фотографию. В Photoshop это называется неразрушающим редактированием.
Неразрушающее редактирование — это, безусловно, самая важная функция, которую может предложить Photoshop.Всегда редактируйте свои фотографии таким образом.
Сделайте из этого привычку, как только начнете учиться редактировать.
Специальные эффекты
Последняя важная кнопка — это кнопка «Добавить стиль слоя». Вы можете добавлять к слоям специальные эффекты, такие как тени и свечение.
Выберите текстовый слой, который вы создали, и нажмите кнопку «Добавить стиль слоя». Попробуйте добавить тень. Появится новое окно для настройки параметров.
Поэкспериментируйте и нажмите ОК.
Вы добавили к тексту тень.Вы можете вернуться к настройкам эффекта, который вы добавили, нажав на символ специального эффекта в слое.
Заключение
Есть так много возможностей, что я мог бы написать книгу о слоях Photoshop. Умение использовать слои — одна из самых важных вещей, которую нужно изучить.
Каждый профессиональный фотограф использует слои для редактирования фотографий. Начните с добавления простых слоев и исследуйте возможности.
Однако, если вы действительно хотите освоить использование слоев, лучше купить путеводитель или поискать курс.
Таким образом вы узнаете, как использовать слои Photoshop быстрее и эффективнее.
Хотите больше? Попробуйте наш курс творческой обработки в Photoshop
Это 30-дневный творческий фотографический проект, которым вы можете заниматься дома, используя базовое оборудование.
Здесь показано, как делать фотографии, которые заставляют людей говорить «Вау! Как вы это восприняли? ».
Фотографии действительно говорят сами за себя. А если в данный момент вы застряли дома, это отличный проект, над которым можно потратить время.
Учебное пособие по Photoshop: что такое слои? :: Секреты цифровых фотографий
Всякий раз, когда мы говорим о постобработке наших фотографий в Photoshop (или другом подобном программном обеспечении), мы неизбежно вводим понятие слоев.Если бы не слои, Photoshop не был бы настолько популярен, как сейчас, и фотографам было бы гораздо труднее вносить изменения после того, как был сделан снимок. Это самая важная вещь, которую нужно понимать, когда дело доходит до работы с Photoshop. Итак, что такое слой?
Во многих отношениях это именно то, что вы ожидаете. Это то, что находится поверх вашей фотографии и тем или иным образом изменяет ее. Вы можете добавить новый слой к любой фотографии, просто зайдя в меню слоев и нажав «добавить новый слой».«В других программах все может быть иначе, но концепция та же.
Панель слоев в Photoshop CS
Layers могут делать все, что угодно. Вы можете использовать их для размещения текста поверх фотографии, объединения фотографий в последовательность действий, настройки цветов и резкости или кадрирования объекта. Графические дизайнеры всегда используют несколько слоев для создания богатой и сложной графики, которую вы видите на веб-сайтах и в рекламе.
Есть несколько вещей, которые вам следует знать о работе со слоями, и поверьте мне, это значительно упростит работу.Я перечислил их как удобные маркеры ниже:
- Если вы не видите панель слоев, подобную той, что у меня выше, перейдите в окно -> слои. Он должен появиться после этого.
- Слои накладываются друг на друга, как ломтики сыра. Если у вас есть слой с белым прямоугольником поверх фотографии, вы увидите белый прямоугольник вместо фотографии под ним.
- Вы можете удалить слой, щелкнув по нему и перетащив в маленькую корзину внизу панели.
- Вы также можете перемещать слой вверх и вниз по стеку, щелкнув по нему и перетащив вверх или вниз.
- Вы можете сделать слой частично прозрачным, изменив его значение непрозрачности. При 100% слой не имеет прозрачности. При 0% он полностью прозрачен.
- Вы видите глазное яблоко в левой части слоя? Если вы щелкнете по нему, глазное яблоко исчезнет, как и слой. Это удобно для уменьшения беспорядка, возникающего при работе с большим количеством слоев.
Я также должен обсудить одну вещь, которая сбивает с толку большинство людей.
Любые изменения, которые вы вносите в свою фотографию, будут внесены только в выбранный вами слой. Если вам интересно, почему не работает ваш клонирующий штамп или инструмент размытия, вероятно, причина в этом.
Это случается со мной все время, когда я создаю фотографии последовательности действий. Я хочу удалить часть фотографии, не содержащую предмета, но в итоге удаляю еще несколько, потому что я не выбрал правильный слой.Всегда обращайте на это внимание.
Корректирующие слои — лучший друг фотографа
Как фотограф, вы не будете использовать слои для «дизайна» ваших изображений. Вы будете использовать их, чтобы настроить свои изображения и представить их в лучшем свете. Один из способов сделать это — использовать корректирующие слои вместо фильтров и настроек изображения. Вот как они работают.
Для начала вы создаете корректирующий слой, щелкнув Layer -> New Adjustment Layer. В этом меню у вас есть множество вариантов.Каждый из них соответствует настройкам изображения, которые можно найти в меню Изображение -> Настройки. Взгляните на изображение ниже.
Когда вы создаете корректирующий слой, вы делаете то же самое, что и Image -> Adjustments, но получаете преимущество, заключающееся в возможности «выбросить» настройку, если она вам не понравится позже.
Это можно сделать, если вы только что сделали портрет и хотите улучшить цвета с помощью кривых. Вы должны создать корректирующий слой кривых, соответствующим образом изменить кривые, а затем сохранить новый файл как версию с коррекцией цвета.Затем вы можете вернуться позже и добавить контрастный слой, чтобы сделать изображение резче (конечно, только если вы этого хотите).
Зачем редактировать файлы, если можно редактировать слои! Таким образом, все ваши фотографии останутся в исходном неизмененном состоянии. Если вы хотите сохранить измененные версии, вы можете экспортировать их с разными именами файлов, чтобы вы знали, какие из них прошли пост-продакшн. Чтобы сделать все еще лучше, вы всегда можете вернуться к своим настройкам в любое время. Они сохраняются как слои.Они не скрыты в нескольких шагах, к которым вы не можете получить доступ.
Layers делают Photoshop фантастической программой для редактирования фотографий. Их невозможно избежать, так что продолжайте играть с ними и узнавать больше.
Большинство людей считают этот пост интересным. Что вы думаете?
слоев Photoshop (что это такое и зачем их использовать?)
Слои Photoshop: основы
Меня все время спрашивают об использовании слоев в Photoshop. Что такое слои? Какие типы слоев мне следует использовать? Как мне их эффективно использовать? Мы ответим на все эти вопросы, но давайте начнем с САМЫХ ВАЖНЫХ ВОПРОСОВ… ПОЧЕМУ я должен использовать слои Photoshop?
Зачем использовать корректирующие слои Photoshop?
Самый простой ответ заключается в том, что слои предоставят вам полный контроль над изменениями, которые вы хотите внести в свои фотографии. Например:
- Используя слои, вы можете полностью контролировать, насколько или насколько мало изменений (например, осветление / затемнение и т. Д.) Применяется к вашему изображению.
- Используя слои, вы можете изменить свое мнение об определенной части вашего редактирования, перейдя к отдельному слою и уменьшив непрозрачность или удалив его, без необходимости нажимать кнопку «Отменить» сотни раз и начинать с нуля.
- Используя слои, вы можете вернуться в отредактированный файл изображения через несколько недель, месяцев или даже лет и отменить любые сделанные вами изменения (если они сохранены как файл .psd с открытыми слоями).
Что такое слои Photoshop?
Слои — это отдельные шаги, которые вы выполняете в процессе редактирования в Photoshop. Эти шаги дополняют друг друга, смешиваясь сверху и снизу. Правки или изменения на слоях могут быть минимизированы / изменены с помощью масок или непрозрачности слоя.
Когда вы используете корректирующие слои в Photoshop, думайте о них как о прозрачных пленках на старом диапроекторе. Каждая прозрачная пленка может иметь разные изображения или текст, затем поверх нее накладывается еще одна с новыми изображениями или текстом, переходя в слой под ней. Если вы передумали относительно слова или изображения, вы можете просто перейти к этому конкретному слою прозрачности и изменить или стереть все, что нужно.
Сохраняя различное содержимое на разных слоях, вы значительно повышаете гибкость при внесении изменений и модификации вашего изображения. При использовании слоев в Photoshop вы можете изменять, настраивать, уменьшать, увеличивать, маскировать или удалять изменения, сделанные на каждом отдельном слое. Слои также можно легко дублировать для повторного использования (но имейте в виду, что маски не дублируются; их нужно добавлять).
Типы слоев Photoshop
Теперь давайте рассмотрим некоторые из различных типов слоев Photoshop:
- Корректирующий слой — Корректирующие слои считаются «неразрушающим редактированием». Вы можете получать доступ и изменять изменения, внесенные в корректирующие слои, снова и снова (в отличие от изменений, внесенных в дублированные / пиксельные слои).Наиболее часто используемые корректирующие слои для фотографий: Кривые, Уровни, Цветовой баланс, Яркость / Контрастность, Цветовой тон / Насыщенность и Фотофильтр. Эти слои идут с маской.
- Пустой слой — Пустые слои пусты — без пикселей или изменений. Но вы можете нанести цвет на пустые слои, а также добавить маску.
- Типовой слой — Типовой слой позволяет добавлять текст к изображению с параметрами для указания шрифта, размера и т. Д.
- Fill Layer — Fill Layers позволяет добавлять и смешивать слои цвета, градиенты и узоры.Вы также можете использовать маску со слоем заливки.
Заключение
При редактировании изображения в Photoshop десятки, даже сотни слоев не редкость, поэтому очень важно научиться эффективно использовать слои. Самый простой способ развить свои навыки использования слоев в Photoshop — это просто начать их использовать. Поиграйте и повеселитесь!
Просто поймите, что как использования слоев вторично по сравнению с почему их использования. И по мере того, как ваш опыт работы со слоями будет расти, преимущества, которые вы получите при редактировании фотографий, станут. НАМНОГО БОЛЬШЕ ГИБКОГО И ПЛАВНОГО ОПЫТА .
Если вы визуально обучаетесь и хотите научиться использовать слои Photoshop, обязательно посмотрите наше обучающее видео ниже:
Как использовать слои Photoshop — Видеоурок
У вас есть вопросы или комментарии о слоях Photoshop? Оставьте нам комментарий ниже — мы будем рады услышать от вас! И ПОЖАЛУЙСТА, ПОДЕЛИТЬСЯ нашим учебником с помощью кнопок социальных сетей — мы очень ценим это!
Аманда Пэджетт
Инструктор по Lightroom
Привет! Я Аманда, мама четверых детей, обучающаяся на дому, из Южной Каролины.Я увлечен фотографией, редактированием фотографий и помогаю другим полюбить свою камеру и программы для редактирования.
Как использовать слои в Adobe Photoshop CC | Бесплатное видеоурок
Привет, добро пожаловать в первое видео. В этом видео мы рассмотрим как слои работают в фотошопе. Это довольно фундаментально. В качестве бонуса мы узнаем супербыстро функции автоматической фиксации фотографий в Photoshop. Они называются автоматическим контрастом тона. и цвет. Что он сделает, так это поможет нам на самом деле просто правильно понимать слои.Вы можете видеть мои слои здесь … и вы можете видеть мои супер обалденные корректировки. Хорошо, давай сделаем это сейчас в фотошопе. Первое, что нужно сделать, это открыть файл мы собираемся работать с. Мы можем сделать это в разделе «Файл», и перейдите в «Открыть». Вы ищете файлы упражнений, которые вы скачали. Затем найдите папку под названием ’01 Layers ‘, откройте это. Внутри должен быть один называется «Layers.jpg». Щелкните по нему, затем щелкните «Открыть». Помните, это видео будет сделать пару вещей.Он покажет нам, как использовать слои что очень важно для Photoshop … но в нем также будет представлена одна из самые простые настройки фотографий … вы можете сделать в Photoshop, используя автоматические функции. Итак, мы собираемся изучить и то, и другое. Первое, что нам нужно сделать, это … убедиться, что мы можем см. нашу панель «Слои». Если вы его не видите, перейдите в «Окно», убедитесь, что рядом с Layers стоит галочка. Я этого не вижу, вот оно. Убедитесь, что он открыт. Вы увидите «Фон». Я бы хотел вместо просто меняю эту версию здесь… Я хочу создать дубликат этого слоя … чтобы я мог внести коррективы … затем увидеть разницу между оригинальная и обновленная версия. Это действительно обычное дело делать в фотошопе. Для этого щелкните правой кнопкой мыши слово … там, где написано «Фон», и скажите «Дублировать слой». Теперь это окно появляется, а что мы сделаем это, дадим этому имя. Мы будем называть это «Автотон». Нажимаем «ОК». Что здесь произошло? Вы видите здесь, внизу в моей панели «Слои» … ничего визуально не было изменилось на нашем экране… но вы можете видеть здесь внизу, У меня два слоя … один называется «Фон», и один под названием Auto Tone. Они оба выглядят одинаково. Что я хочу сделать, так это сделать это автоматическая настройка … и вы можете сказать … какой из них вы выбрали, вроде становится светло-серым. Так что выберите это и поднимитесь в «Изображение» мы будем использовать «Автотон». Это один из самых быстрых простые вещи, которые ты можешь делать. Откройте изображение, и если, как наш оригинал … если свет и тени, средние тона не все очень хороши… эта автоматическая функция пойдет и настроит их. Итак, это Auto Tone. Что мы на самом деле сюда приехали? это узнать о слоях. Вы можете увидеть вверху здесь, он немного высокий … потому что он маленький … но вы можете видеть, Auto Tone … вы можете видеть, значок … или этот большой палец здесь изменился к этой более новой версии. Вы также можете видеть, что фон есть та исчезнувшая версия. Что мы можем сделать, представьте себя — когда вы смотрите на слои, вы сначала видите верхнюю … вы представляете, что вы птица, летящая над ней… и вы видите это первым, и это блокирует парня внизу. Чтобы выключить этот топ и сделать его виден, чтобы увидеть фон … см. этот маленький значок глаза здесь, просто нажмите на него. Теперь, что совершенно не видно, полностью прозрачный. И вы можете видеть фон внизу. Это просто хороший способ включите и выключите этот глаз … чтобы посмотреть, сделали ли вы хорошая настройка или плохая настройка. Вы можете вернуться к оригиналу, вы тоже не испортили оригинал. Вы всегда можете вернуться к нему, если хотите.Следующее, что я хочу сделать, это давайте выключим глазное яблоко, Автотон. Щелкните фоновые слои так что это становится светло-серым. И давайте еще раз продублируем, щелкните правой кнопкой мыши и выберите «Дублировать слой». Назовем это «Автоконтраст». Итак, мы посмотрели на автоматические тоны. Это одна из автоматических функций. Мы собираемся пройти два других весьма полезны. Также очень быстро и легко. Итак, у меня есть такая блеклая версия, перейдем к изображению. Вы видите, мы сделали Tone, сделаем автоконтраст.Теперь этот эффект определенно лучше оригинала … но, вероятно, это не так так же хорошо, как Auto Tone. Вы можете увидеть здесь, на моей панели «Слои», У меня есть автоконтраст. Давай выключим на это глазное яблоко поэтому сравниваем с оригиналом. Вы можете видеть, эти слои сложены здесь. Этот невидимый, поэтому я его не вижу. Я могу отключить автоконтраст чтобы увидеть фон … но если я снова включу Auto Tone, Я такой: «Хорошо лично для меня». Я думаю, это трудно понять, когда вы смотрите это видео… потому что этот цвет зависит на вашем экране … но вы, вероятно, заметите Auto Tone лучше. Посмотрим на последний вариант и сравним какая автоматическая функция нам нравится. Все время привыкаю к слоям. Итак, я собираюсь повернуть убрать верхние глазные яблоки … и выбрать фон, Щелкните правой кнопкой мыши «Дублировать слой». Это называется «Автоцвет». Нажимаем «ОК». Поднимитесь к «Image», давайте перейдем к «Auto Color». И довольно хорошо, выглядит довольно близко на автоматические тоны. Если я включаю и выключаю Auto Tone… смотря какое разрешение вы смотрите это видео в … возможно, вы не так много увидите разницы. Небольшая разница, просто любезно может быть, тональный диапазон, один немного больше … или он имеет более теплый оттенок. А Auto Color — это просто крошечный зеленый оттенок к нему. Пару вещей, которые мы узнали — давайте как бы закончим слои … затем мы поговорим об этих настройках, и где они годятся. С точки зрения слоев, что бы я хотел, чтобы вы нужно попрактиковаться в включении … скажем, я хотел просто посмотрите Автоконтраст.Так что я выключу этот топ. Одна из вещей, которые, я думаю, мне нравятся спросить мой класс, когда они живы … это типа: «Привет, ребята, я обращаюсь Включение и выключение Auto Color «…» Почему ничего не меняется? «Все говорят:» Да, мы знаем, Дэн » и в конце концов кто-то говорит … «Это потому, что этот на вершине». Мы просто привыкаем к этому, мы начинаем. Вы можете поиграть со всеми эти парни внизу … и ничего не произойдет … потому что этот парень наверху, он блокирует обзор других вещей.А теперь еще две вещи. мы переходим от слоев … заключается в том, что вы можете изменить их порядок. Скажем так, авто … вы хотите, чтобы Auto Color был вверху. Что вы можете сделать, так это выбрать Auto Color … нажав, удерживая, и перетащите текст сюда. Перетащите, посмотрите, как он превращается в лайк маленький кулачок, как будто он схватил его. И вы можете видеть здесь маленькую синюю линию, вот оно. Это перетащит его чуть выше контраста. Если я продолжу идти, еще немного синяя линия здесь. Сходишь с ума, теряется. Вы просто тащите его, просто держите Обратите внимание на синюю линию.Итак, наверху означает «Автоцвет» сверху. Скажем, я хочу, чтобы Auto Tone был сверху. Скажем, Автоконтраст сверху. Вы можете перетащить его вниз, перетащить вверх, просто ищу эти синие линии. Последнее, о чем я хотел бы упомянуть слоев, прежде чем мы двинемся дальше, является фоном. Фон особенный, поэтому, когда вы открываете JPEG или PNG … часто его называют фоном, и один из главное то, что он заблокирован. Проблема в том, что … он этого не сделает, хорошо? Не нравится, так что мы нужно сделать… нам нужно дать ему имя. Это лучший способ поиграйте с замком здесь … или снимите замок. Вы можете дважды щелкнуть слово «Фон». Здесь вы можете дать ему имя, Я назову свой «Оригинал». Самое классное в этом то, что замок был снят. Я никогда в жизни не уходил, «Чувак, я бы хотел, чтобы там был замок». Это просто боль. Итак, если вам кажется, что это немного странно, это немного странно, не знаю почему. Просто одна из вещей Photoshop. Так что называйте это оригинальным, теперь я могу переместить его наверх… и делаю с ним то, что мне нравится. Мы поднимем это здесь, потому что это будет становиться … все более и более важным как мы проходим курс. Просто то, что ты не можешь сделать фон, потому что он заблокирован. Вы можете снова заблокировать его, нажав этот значок замка всякий раз, когда вы хотите … но это все для слоев. Теперь то, что я сделаю, это — просто выключите оригинал — вот эти трое. Я не хочу, чтобы ты покидал этот класс Думаю, что Auto Tone всегда лучше. Это не всегда. Это своего рода занятие — позже в курсе, вы посмотрите на Уровни… это то, что он пытается сделать. Auto Color имеет дело с Насыщенный оттенок. Мы просто делаем это автоматически. Дело в том, что если бы это было другое изображение … вы можете найти … потому что в этом случае Автоконтраст не очень хорошо справился, верно? Вы можете обнаружить, что на самом деле это абсолютно идеально подходит для вашей работы. Я нахожу особенности авто действительно хорошо, когда я … не хочу делать потрясающая ретушь фотографий … Я просто хочу, чтобы было лучше. Допустим, я загружаю фото в мой Facebook … или бизнес-галерею, и я просто хочу, чтобы они стали лучше.Итак, я собираюсь открыть его в Photoshop … разбить Auto Tone … потому что я понял, что это лучший один для моей фотосессии. Тогда просто продолжайте делать это и сохраняйте их … чтобы мне не пришлось проходить через и внесем какие-либо серьезные изменения в ядро … которые мы сделаем чуть позже. Так что просто и быстро … но не думайте, что Auto Tone лучше, чем Автоконтраст. Это действительно зависит от ваших изображений. Последнее, что мы сделаем, мы собираемся сохраните этот файл. Итак, мы идем в «Файл», и нажмите «Сохранить».Произойдет что-то странное. Это не спасет. Он назывался Layers.jpg, вы можете видеть вверху слева … но поскольку мы добавили слои, это особая функция Photoshop … JPEG не может содержать слоев. Так что его нужно сохранить как другой формат. И Photoshop умен и говорит: вам нужно быть PSD. Теперь, если вы используете Mac, как я, ваш может выглядеть так. Это нормально … но вот этот маленький значок, просто лучше, если он открыт. Я собираюсь сделать свой немного меньше.Если вы на ПК, он уже открыт. На Mac просто щелкните по нему, чтобы открыть. Вам не нужно ничего менять. Мы собираемся называть наш «Layers.psd». Все это означает, что это будет очень похоже на предыдущий … за исключением того, что здесь есть кое-что. Размер файла собирается быть немного больше … но это здорово, потому что это есть все эти слои … что мы можем пойти и повернуть включается и выключается позже. Сохраним его как «Layers.psd», и нажмите «Сохранить». Теперь это всплывает, мы могли бы также осветить это здесь.Максимальная совместимость, это всегда включено, вы никогда не хотите — просто означает, что это вероятно для открытия в более старых версиях форматов … извините, старые версии Photoshop .. Итак, если вы отправляете это кому-то у кого есть CS6 или CS5 … скорее всего откроется. Размер файла становится чуть больше … но отключать это не стоит чтобы сохранить размер файла, потому что … просто означает, что кто-то не может быть в состоянии открыть это. Вы можете нажать «Больше не показывать», Я не могу, потому что я тренер … и мне нужно это всем показать это ново, заноза в заднице.


 Создать «умный объект» можно, если кликнуть по целевому слою правой кнопкой мыши, а затем выбрать из выпадающего меню позицию «Преобразовать в смарт-объект». Успешное преобразование будет отмечено на пиктограмме слоя специальным значком в нижнем правом углу.
Создать «умный объект» можно, если кликнуть по целевому слою правой кнопкой мыши, а затем выбрать из выпадающего меню позицию «Преобразовать в смарт-объект». Успешное преобразование будет отмечено на пиктограмме слоя специальным значком в нижнем правом углу.

 Тем самым позволяет их группировать, к примеру в дизайне сайта, это могут быть группы слоев (шапка, тело сайта, слайдер, левая колонка, подвал и т.д.) в которых будут слои относящиеся непосредственно к той или иной части дизайна;
Тем самым позволяет их группировать, к примеру в дизайне сайта, это могут быть группы слоев (шапка, тело сайта, слайдер, левая колонка, подвал и т.д.) в которых будут слои относящиеся непосредственно к той или иной части дизайна;