Дизайнер, закрой Sketch! Знание UX/UI — не гарантия успешной карьеры | by Илья Сидоренко
Летом прошлого года я поставил себе цель улучшить профессиональные навыки и зарекомендовать себя в компании. Спустя несколько месяцев упорной работы, я этого добился и к моему мнению начали прислушиваться. Шло время, я работал в том же ритме, но былого прогресса не замечал. Начав анализировать карьерные прорывы, я обнаружил, что навыки дизайнера в эти моменты не сыграли большой роли. Они были лишь необходимым минимумом, тогда как успех определяли другие вещи.
“Где-то 80%” — сказал мне шеф-дизайнер AIC Сергей Попков, когда я спросил сколько рабочего времени нужно уделять дизайну. А чем тогда нужно заниматься оставшиеся 20%? Мне тогда сразу вспомнился принцип Парето.
Я несколько раз посещал одну из лучших дизайн-студий страны, и у меня была возможность пообщаться с арт-директорами, дизайнерами, менеджерами, которыми работали над известными проектами. Я общался с сотрудниками Mail. Ru Group, M2H Agency, Fantasy и, не задавая прямых вопросов, пытался выяснить, что отличает хорошего дизайнера от успешного. К этому добавился опыт личных рассуждений, и в итоге сложилась теория, которая доказывает свою работоспособность не только в дизайне, но и в любой другой отрасли.
Ru Group, M2H Agency, Fantasy и, не задавая прямых вопросов, пытался выяснить, что отличает хорошего дизайнера от успешного. К этому добавился опыт личных рассуждений, и в итоге сложилась теория, которая доказывает свою работоспособность не только в дизайне, но и в любой другой отрасли.
Без профессиональных навыков никуда. Это необходимый фундамент, на котором вы можете строить карьеру не просто хорошего, но и успешного дизайнера. Я уже писал о главной задаче дизайнера, которая заключается в понимании и решении проблем бизнеса. Это и есть необходимый фундамент, который должен быть отточен на практике.
“Базовые принципы дизайна применимы в любой отрасли. Не столь важно какой сейчас тренд. Если вы решили проблему, и ваш интерфейс не нагоняет тоску, вы все сделали правильно”.
В какой-то момент в вашем портфолио появится несколько достойных дизайн-решений, которые откроют вам дорогу в хорошие компании с окладом от 120.000 ₽. Но, как оказалось, толковых дизайнеров мало, несмотря на то, что крутых профилей на Dribbble и Behance полно. Хороший профиль помогает в поиске фриланс-проектов, но, чтобы зарекомендовать себя, как сильного дизайнера, способного заниматься серьезными продуктами, нужно другое.
Хороший профиль помогает в поиске фриланс-проектов, но, чтобы зарекомендовать себя, как сильного дизайнера, способного заниматься серьезными продуктами, нужно другое.
Я не обновлял резюме уже больше года, активно не вел свой аккаунт на Dribbble, но, тем не менее, мне удалось получить несколько приличных предложений (работать в одной из этих компаний я мечтал три года назад). И подобные события не были случайностью.
В начале лета я изменил свою стратегию. До этого я работал по 9–12 часов в день, пытался делать свою работу хорошо, развивать аккаунт на Dribbble, но значительного прогресса не наблюдал. В какой-то момент ко мне пришло озарение, что довольно глупо вклиниваться в борьбу с миллионами дизайнеров со всего мира, делая то же, что и все, при этом пытаясь достичь большего. На это могут уйти годы и не факт, что результат бы меня удовлетворил. Я знал, что есть более быстрый способ, так как видел примеры других людей, которые не вкалывают по 50+ часов в неделю, но, тем не менее, зарабатывают значительно больше. И мне кажется, я его нашел.
И мне кажется, я его нашел.
Большинство дизайнеров — интроверты, им комфортно прятаться за экраном монитора и общаться с миром через социальные сети. Я такой же интроверт, как и многие, но чтобы выделиться решил изменить свое поведение и стал появляться на мероприятиях, ловить каждую возможность задать вопрос или оказаться на сцене. Я писал в Facebook и перенимал опыт лучших дизайнеров мира. Я не обновлял резюме больше года, почти забросил Dribbble и Behance, но именно в это время начал получать предложения от известных компаний. “Как вы меня нашли?” — спрашивал я, ведь мне было интересно, какой вектор приложения усилий самый эффективный. И ответом оказалось то, что я слышал много раз, но не мог поверить. Они отвечали “по рекомендациям”.
Раньше я считал, что предложения по рекомендациям получают лишь фрилансеры с десятками клиентов и с многолетним опытом работы, но в моей карьере было не более трех заказчиков и на фрилансе я проработал меньше года. Оказалось, что люди могут тебя рекомендовать лишь несколько раз пообщавшись в кулуарах или Facebook. Большинство ИТ-специалистов настолько замкнуты, что достаточно лишь высунуть голову и вас начнут замечать.
Большинство ИТ-специалистов настолько замкнуты, что достаточно лишь высунуть голову и вас начнут замечать.
Пока вы не начнете рассказывать о своей работе, о вас никто не узнает. Я создал резюме в 17 лет, портфолио в 18. Первые 1–2 года в нем были только фейковые работы, но даже они приводили клиентов. В 19 лет я начал вести блог. Делал это непрофессионально, но регулярно, благодаря чему подружился с лучшими издательствами бизнес-литературы “Манн, Иванов и Фербер” и “Альпина Паблишер”. С того же времени я начал писать в Facebook и на почту писателям, предпринимателям, дизайнерам и задавал простые вопросы “Что делать?”, “Как развиваться?” и, благодаря этому, рос. С тех пор прошло несколько лет, и я понял, что эта тактика работает.
Если вы когда-нибудь пробовали найти дизайнера, вам известно, какой это труд. Я как-то просмотрел 200 портфолио и не выбрал ни одного, после чего нашел человека по рекомендации за 15 минут. А что такое рекомендация? Это когда вы среди знакомых ищите человека, который подходит под задачу. А теперь вопрос. Как много профессионалов вы знаете, которые могут вас порекомендовать?
А теперь вопрос. Как много профессионалов вы знаете, которые могут вас порекомендовать?
Во время продуктовой работы я начал задавать другие вопросы. Как сделать продукт лучше, проще? После чего продумывал решения и показывал их руководству. Если идею принимали, брал на себя ответственность за ее реализацию. Но одной инициативы было мало. Одним из самых важных навыков оказалось умение донести свою идею и доказать ее работоспособность.
”Если у тебя есть сильные идеи, но ты не можешь донести их до других людей и довести до реализации — какой в них толк?”
Эта фраза проскользнула во время моего общения с руководителем дизайн-команды Mail.Ru Group Юрием Ветровым, который на личном опыте знает, как важно отстаивать свои решения, ведь еще несколько лет назад дизайн Mail.Ru вызывал улыбку специалистов, тогда как теперь в офисе на Ленинградском проспекте проводится Moscow Dribbble Meetup, который ежегодно собирает сотни дизайнеров.
Switch to Sketch.
 Часть 1
Часть 1Серия статей от UI-дизайнера despoth, которая раскрывает суть работы в программе Sketch.app (только для Mac OS), а также сравнивает другие программы для графического дизайна.
О программе Sketch я узнал еще год назад. Скачал демо тогда еще 2-й версии. Признаться, она меня совершенно не впечатлила. Какой-то слишком простой показалась. Я привык к навороченным интерфейсам софта от Adobe, а расположение панелей в стиле Apple iWork (Pages, Numbers, Keynote) мне по какой-то причине не нравится. К тому же мне оказалось комфортнее работать с темным интерфейсом, каковой нынче есть в Photoshop CC. Плюс Sketch 2 был достаточно кривоватый, содержал немало досадных багов, да и вообще впечатления не оказывал скоростью работы. В общем, поигрался с демкой и благополучно забыл. Впрочем, оказалось, что зря…
Но со временем стал все чаще и чаще встречать лестные отзывы в адрес программы (например, здесь и здесь). Особенно много их стало появляться весной 2014 года, когда Bohemian Coding выпустили 3-ю версию своего продукта. Создатели уверяли, что, будучи сами дизайнерами, они сосредоточились на изготовлении продукта, максимально заточенного под нужды именно дизайнеров. В первую очередь — дизайнеров интерфейсов и сайтов. Ну, то есть, вроде как для меня.
Создатели уверяли, что, будучи сами дизайнерами, они сосредоточились на изготовлении продукта, максимально заточенного под нужды именно дизайнеров. В первую очередь — дизайнеров интерфейсов и сайтов. Ну, то есть, вроде как для меня.
Я снова скачал демо уже новой версии, потыкал, покрутил. Что-то понравилось, что-то нет. И снова у меня не сложилось впечатление, что программа эта мне подходит. Вернулся к привычному фотошопу.
И так случилось, что мне пришлось делать очень сложный и крайне интересный проект, где потребовалось рисовать интерфейсные элементы для iPad с разрешением Retina. Там было много тулбаров, панелей, всплывающих окон. Все это решено было сделать с эффектом матовой полупрозрачности как в iOS7 (transcluent frosted glass). В фотошопе это сделать непросто, особенно, если требуются динамические объекты, при перемещении сохраняющие размытие расположенных ниже слоев. Такой метод, впрочем, имеется. Но он таит в себе ряд недостатков. Во-первых, нужно постоянно создавать новые смарт-объекты, если меняется структура фона. Во-вторых, на каждую панель нужно выделять копию смарт-объекта с размывкой, чтобы сделать необходимую маску. В общем, из-за этого макет очень быстро раздулся.
Во-вторых, на каждую панель нужно выделять копию смарт-объекта с размывкой, чтобы сделать необходимую маску. В общем, из-за этого макет очень быстро раздулся.
Однажды я обнаружил, что он едва помещается в оперативной памяти, сильно замедляет все процессы, а на жестком диске занимает уже около 700 мегабайт! Я попробовал разделить макет на логические составляющие и разбил его на несколько меньших частей. И все равно, каждый PSD занимал как минимум 100-200 мегабайт. К тому же временами приходилось одновременно открывать два-три этих макета, чтобы перенести какие-то слои из одного в другой. При этом фотошоп жутко тормозил, что дико нервировало, ведь у меня далеко не самый шустрый мак. Моему старичку уже пять лет, на его борту всего лишь двухъядерный Core2Duo и простенькая видеокарта с 256мб видеопамяти. На момент покупки он более-менее справлялся с возложенными задачами, тогда ведь фотошоп был версии CS5, а она была не настолько прожорливой, как нынешний CC. Увы, Adobe из года в год наращивает свои продукты всевозможными плюшками и функциями, которые в девяти случаях из десяти оказываются бесполезными и только ухудшают производительность пакета, раздувшегося до безобразного состояния.
В общем, морока и головная боль.
И тогда я вспомнил про Sketch. Узнал, что там для слоев есть свойство Background Blur, позволяющее просто добиться необходимого эффекта матового стекла на полупрозрачных панелях без применения каких-либо хитростей.
Скачал актуальную на данный момент версию 3.0.3 (которая, кстати, по заверениям разработчиков и многочисленным отзывам пользователей, наконец-то, лишилась большинства багов и недоразумений). И стал пробовать. Ибо твердо решил свитчнуться из фотошопа во что-то более подходящее, несмотря на то, что продукту от Adobe я был верен целых 15 лет.
Вот как выглядит мой вариант расположения панелей в Photoshop CC (кликабельно):
А вот так выглядит окошко запущенного Sketch с небольшой доводкой верхнего тулбара под мои нужды (кликабельно):
Ну что ж, настала пора опробовать программу в работе.
Для начала я решил имплантировать в макет основу, которая у меня имелась в формате EPS. Это простенькая векторная иллюстрация мультяшного характера.
Фотошоп позволяет открыть EPS в виде смарт-объекта, который возможно редактировать лишь в Adobe Illustrator, дважды кликнув по имени слоя в фотошопе. Мне такой вариант совершенно не годился, поскольку была потребность в определенные моменты скрывать какие-то объекты с иллюстрации, переносить их в другом место, вращать и делать полупрозрачными. Поэтом мне пришлось выбирать в иллюстраторе нужные объекты по отдельности, переносить их через Copy/Paste в фотошоп как смарт-объекты, пока я не получил нужный набор из 20 слоев необходимых мне компонентов. С одной стороны, это оказалось весьма утомительным занятием, а с другой стороны, макет только одной основы в формате PSD вырос до неприличных 40 мегабайт, хотя первоначальный EPS весил всего лишь 7 мегабайт. Вот такая «потрясающая» связка у продуктов одного пакета — Photoshop и Illustrator. Странно, что до сих пор Adobe не сделала адекватное и обоюдное понимание этими программами форматов PSD и AI.
Может возникнуть резонный вопрос, а почему я целиком и полностью не работаю в иллюстраторе? Ну вот как-то не сложилось у меня с ним. Что-то мне в нем сильно не нравится, никак не могу привыкнуть. Да и к тому же, он монстр не менее раздутый, чем фотошоп, и производительностью отнюдь не радует. Плюс там и вовсе невозможно сделать эффект матового стекла простыми методами. Иными словами, Adobe Illustrator мне нужен лишь как некий промежуточный инструмент, а в качестве основной среды для дизайна лично мне не годится.
Что-то мне в нем сильно не нравится, никак не могу привыкнуть. Да и к тому же, он монстр не менее раздутый, чем фотошоп, и производительностью отнюдь не радует. Плюс там и вовсе невозможно сделать эффект матового стекла простыми методами. Иными словами, Adobe Illustrator мне нужен лишь как некий промежуточный инструмент, а в качестве основной среды для дизайна лично мне не годится.
И поэтому я использовал Illustrator как перевалочную базу. Дело в том, что хотя Sketch и понимает формат EPS, но импортирует его как-то криво, нередко перевирая заливки и обводки. Зато очень хорошо дружит с форматом Scalable Vector Graphics (SVG). Поэтому в иллюстраторе имеющийся EPS перезаписал в SVG и открыл в Sketch. Надо сказать, загрузка макета пролетела за считанные секунды, а все объекты сохранили свои характеристики. Скажу даже больше — все группировки векторных форм оказались верными, так что выбрать нужный объект и сделать что-либо с ним получилось проще просто. Собственно, то, что нужно. И файлик в формате . sketch в итоге оказался немногим больше исходного EPS — 7,5 мб. Против 40 с лишним мегабайт .psd!
sketch в итоге оказался немногим больше исходного EPS — 7,5 мб. Против 40 с лишним мегабайт .psd!
Заодно я посмотрел размеры, которые обе программы занимают на диске и в памяти, а также измерил секундомером скорости запуска, открытия и записи документа, выхода из программ.
Вот какие получились результаты:
Как видно, фотошоп с треском проигрывает по всем статьям. К тому же не позволяет полностью редактировать все перетянутые из иллюстратора объекты, как это умеет Sketch.
Большинство клавиатурных комбинаций оказались одинаковыми для обоих программ, но к некоторым пришлось привыкать в Sketch. что, в общем-то, не проблема. И даже по прошествии какого-то времени, возвращаясь в фотошоп, я уже по привычке несколько раз пытался использовать скетчевские шорткаты. Все они описаны на этом сайте: sketchshortcuts.com
Там же, кстати, описано, как добавить свои собственные шорткаты. Например, в Sketch не было клавиатурного сокращения для показа/сокрытия направляющих гайдов, так что я добавил привычную комбинацию Cmd-;
Полагаю, что в будущем по мере использования программы я добавлю еще несколько удобных сочетаний. Впрочем, и тех, что имеются, вполне пока достаточно.
Впрочем, и тех, что имеются, вполне пока достаточно.
Следующим этапом стала необходимость создания того самого полупрозрачного окна с эффектом матового стекла в стиле iOS7. Как я уже писал выше, в фотошопе приходилось использовать хитрость с копией смарт-объекта, которая подвергалась гауссовой размывке (Gaussian Blur на 20 пикселей) с добавлением шума (Add Noise со значением 1%).
Вот как выглядела расстановка слоев в фотошопе. Для примера я взял простую фоновую фотографию и добавил белый прямоугольник со скругленными углами, который имитировал всплывающее окно с эффектом матового стекла:
Размер этого PSD — 5,5 Мб.
То же самое я сделал в Sketch с помощью встроенных эффектов Background Blur и Noise. получилось вот что:
А размер этого файла .sketch — 643 Кб. Почти в десять раз меньше! При этом всего лишь три слоя (собственно, для основы попапа нужен всего один слой, а не три, как в фотошопе).
Надо ли говорить, что аргументов в защиту фотошопа, с которым я проработал долгих 15 лет начиная с версии 3. 0, попросту не находится.
0, попросту не находится.
Дальше я взял изображение побольше, уже под iPad Retina и стал создавать полупрозрачные окошки, нашпиговывая их иконками и текстом. И обнаружилось, что моя слабенькая видеокарта не выдерживает такой нагрузки, и при попытке переместить все это добро с обилием блура начинаются весьма ощутимые тормоза.
Но, как оказалось, это легко решаемая проблема. Потому как в Sketch есть такая удивительная штука, как линкованные стили.
Достаточно выбрать один из объектов, на котором имеются все необходимые эффекты прозрачности, размытия, заливка и шум и добавить линкованный стиль:
Затем применить этот стиль ко всем нужным объектам.
И если требуется как-то перетасовать все эти объекты на экране, можно временно убрать эффекты размытия и шума, нажав на соответствующие чекбоксы, и эти эффекты отключатся у всех объектов с данным стилем. Тогда перемещение и трансформация всех слоев будет максимально быстрой. Ну а перед тем, как экспортировать изображение, нужно точно так же легко парой кликов включить эффекты:
Когда я создал 10 таких попапов в фотошопе, размер файла увеличился до 19,1 мб, тогда как аналогичный . sketch вырос лишь до 672 Кб!!!
sketch вырос лишь до 672 Кб!!!
В Sketch напрочь отсутствуют какие-либо кнопки для выравнивания объектов друг относительно друга, хотя есть такие пункты в меню Arrange (Align и Distribute). Поначалу это меня обескуражило, ведь я привык в фотошопе использовать такие кнопки на тулбаре. Но, как оказалось, они совершенно не нужны. Ведь в Sketch прекрасно реализованы смарт-гайды, и при перемещении объекта можно легко распознать, когда она прилипает к краям другого объекта или находится в центре:
В ходе экспериментов я обнаружил ряд любопытных особенностей Sketch, которые неимоверно улучшают и ускоряют рабочий процесс.
Например, в фотошопе всегда раздражала «прыгучесть» текста, если необходимо изменить тип выравнивания строк. Стоило к выровненному по центру текстовому блоку применить выравнивание влево, как весь текст сдвигался вправо. Наверное, в этом есть какая-то логика, но согласитесь, что всякий раз приходилось предугадывать такое поведение и занова корректировать положение слоя:
В Sketch никаких прыжков не происходит. Текстовый блок остается на месте, тогда как меняется лишь взаимное выравнивание строк внутри этого блока. Мелочь, а приятно:
Текстовый блок остается на месте, тогда как меняется лишь взаимное выравнивание строк внутри этого блока. Мелочь, а приятно:
Кстати, еще немного о тексте. Разработчикам сайтов и интерфейсов будет приятно узнать, что Sketch использует системный антиалиасинг, причем можно как включить, так и отключить субпиксельный рендеринг, что позволяет получить максимальное соответствие тому, что будет отображаться на сайте или в программе. А что там у нас в Photoshop? В версии CC в дополнение к уже имеющимся пяти типам сглаживания (None, Sharp, Crisp, Smooth и Strong) добавили еще два (Mac и Mac LCD). Но ни один из них не повторяет антиалиасинг, используемый, например, в браузерах. Что делает всю эту охапку методов сглаживания практически бесполезной (хотя None в крайне редких случаях может оказаться полезным).
Вот как для сравнения выглядят типы сглаживания в Photoshop, Sketch и в браузере Safari:
И если в фотошопе после создания текстового объекта необходимо в панели инструментов выбрать что-то другое, например, инструмент перемещения объектов, а для того, чтобы вернуться к редактированию текста, выбрать инструмент текста, то в Sketch никаких переключений между инструментами не требуется. Выбирайте созданный текстовый слой, дважды кликайте и редактируйте. После чего достаточно нажать на любой другой объект или пустую область канваса.
Выбирайте созданный текстовый слой, дважды кликайте и редактируйте. После чего достаточно нажать на любой другой объект или пустую область канваса.
Очень удобным является подсвечивание объекта голубой обводкой при наведении мышки. Причем подсвечивается также рамка вокруг имени данного объекта в палитре слоев:
При работе в фотошопе я нередко сталкивался со странной и никак не прогнозируемой экстраполяцией размеров. Например, нужно вставить в макет с десяток изображений разного размера, превратить их в смарт-объекты и подогнать высоту всех этих объектов под заданную величину. Скажем, уменьшить их пропорционально до 100 пикселей по высоте.
И вот тут нередко начинались мучения. Поскольку каждый объект приходилось уменьшать вручную, постоянно контролируя точность экстраполяции. При этом нужно было обращаться к верхней панели, где размеры по умолчанию указывались в процентах, а для ввода точного значения в пикселах нужно было дописывать «px», и очень порой раздражало, если вовремя не переключил раскладку и ввел «зч», на что фотошоп ругался, ибо таких единиц измерения он не понимает. К тому же символ цепочки, отвечающий за пропорциональное изменение масштаба, как назло, по умолчанию всегда отключен, и приходилось всякий раз напоминать себе его включить. Конечно, и к таким мучениям можно привыкнуть, но надо ли оно?
К тому же символ цепочки, отвечающий за пропорциональное изменение масштаба, как назло, по умолчанию всегда отключен, и приходилось всякий раз напоминать себе его включить. Конечно, и к таким мучениям можно привыкнуть, но надо ли оно?
В большинстве случаев фотоошоп справлялся с масштабированием корректно, но иногда попадались экземпляры, у которых высота была то 99, то 101 пиксель. В реальности там просто добвлялась едва заметная полупрозрачная полоска на одной из сторон.
В Sketch же если вы масштабируете объекты (особенно это важно в отношении растровых объектов), то они принимают исключительно целочисленные значение, такие, как вы указали в окне инспектора. И никаких «пушистых» краев.
И при этом никаких дополнительных символов вроде «px» вводить не требуется, поскольку Sketch изначально заточен под работу с пикселями. Впрочем, можно ввести и проценты, он нормально распознает и смасштабирует объект. Помимо этого, можно использовать арифметически операции вроде 300*2 или 256+128.
Очень полезной оказалась вариативность клавиатурной комбинации Cmd-D. Если слой не был перемещен с копированием, этот шорткап просто дублирует слой. А вот если производилось перемещение слоя с одновременным копированием (при зажатой клавише Alt), вызов Cmd-D продублирует объект с соответствующим смещением относительно оригинала. Так что можно быстро раскидать копии на одинаковое расстояние.
Есть и другой, более любопытный способ распределения объектов — создание сетки из объектов. Для начала нужно выделить требуемые объекты:
Затем необходимо выбрать команду меню Arrange > Make Grid…
И объекты распределятся с указанными отступами:
А если включить чекбокс Boxed, то будут учитываться не линейные размеры самих объектов, а одинакового размера боксы, внутри которых размещаются выбранные объекты:
При этом размер предполагаемого бокса автоматически вычисляется программой под наибольший размер одного из объектов, а сами объекты будут отцентрованы внутри бокса по горизонтали и вертикали. Это очень удобно для распределения неравнозначных объектов:
Это очень удобно для распределения неравнозначных объектов:
Имеется, кстати, любопытная опция для треугольников. Если вы отредактировали нарисованный треугольник так, что он стал с разными углами и сторонами, можно легко превратить его в равнобедренный, нажав на инспекторе чекбокс Equilateral:
Конечно, даже в самой свежей версии имеются небольшие досадные баги. Например, манипуляции с объектами временами оставляют экранные артефакты. Но разработчики активно работают над устранением этой проблемы. В бета-версии 3.0.4 я уже не наблюдал таких нюансов. Очевидно, что программа от версии к версии будет становиться все лучше и стабильнее. Кроме того, отрадно, что разработчики внемлют пожеланиям дизайнеров. Я тоже предложил парочку идей, и мне ответили на следующий день, включив мои пожелания в wishlist на будущие версии.
На этом пока все. В следующих частях я расскажу о своих дальнейших открытиях в замечательной программе Sketch.
Автор: despoth
Оригинал: Switch to Sketch #1
Бесплатные наборы Sketch GUI для веб и мобильного дизайна — лучшие из
Многие дизайнеры быстро переходят из Adobe Photoshop в удивительное царство эскиз, Эта программа цифрового дизайна для OS X предоставляет лучшие инструменты для дизайна пользовательского интерфейса, дизайна иконок и предлагает поддержку пикселей и векторов в одной программе. Это привело к росту популярности халявы, выпущенной дизайнерами Sketch.
Это привело к росту популярности халявы, выпущенной дизайнерами Sketch.
Любой, кто знаком с рынком халявы, знает, что наборы пользовательского интерфейса являются одними из самых популярных ресурсов для разработки интерфейса. Я собрал этот набор бесплатных наборов Sketch UI для веб-сайтов и мобильных приложений. Каждый комплект можно загрузить бесплатно и должен работать с любой версией Sketch. Не стесняйтесь захватить все, что бросается в глаза, и посмотрите, сможете ли вы использовать эти комплекты интерфейса с пользой.
Читайте также: 30 бесплатных наборов веб- и мобильных интерфейсов для вашей коллекции
Наборы веб-интерфейса
Веб-сайты по-прежнему являются основой жизненного цикла пользовательского интерфейса, и макеты часто являются обязательным требованием перед написанием кода. Эти наборы пользовательского интерфейса предоставят вам ресурсы, необходимые для создания цифровых интерфейсов красоты и назначения, которые можно быстро кодировать в реальные макеты веб-сайтов.
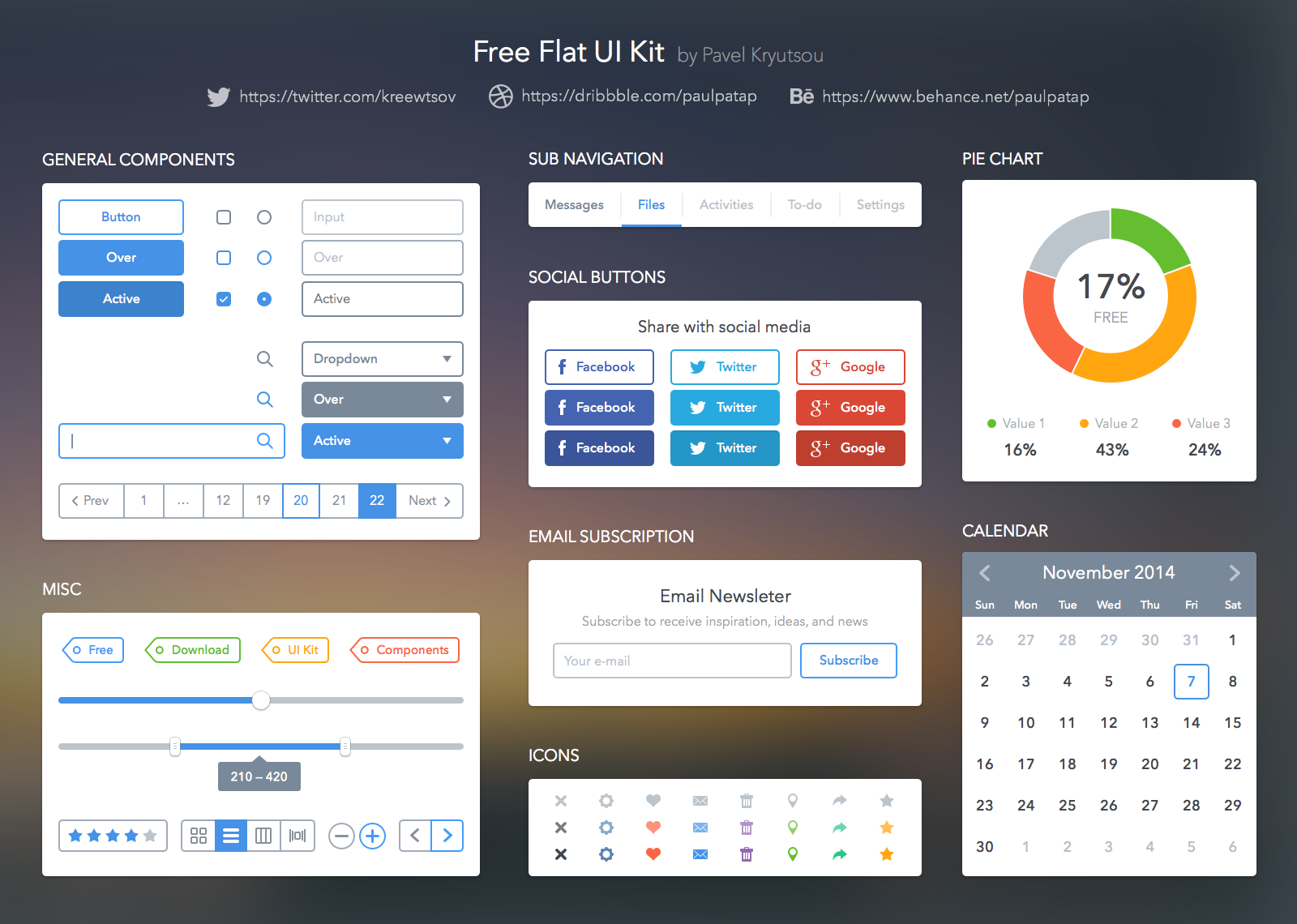
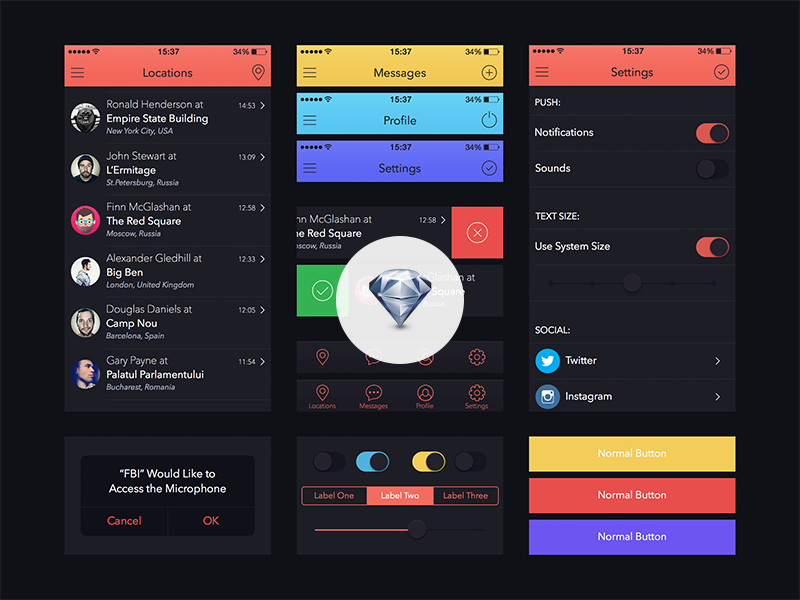
Dark UI Kit
Этот чисто темно-серый / синий пользовательский интерфейс был создан специально для Sketch 3+ и включает в себя общие элементы, такие как кнопки, ползунки, выпадающие списки и переключатели. Каждый элемент также имеет состояние включения / выключения, так что вы можете создавать элементы интерфейса с настроенными интерактивными состояниями.
Вот уникальный комплект, который подойдет широкой аудитории с темным и светлым стилем фона. Этот комплект больше ориентирован на виджеты страниц, чем на простые элементы, поэтому вы найдете гораздо больше непонятных элементов, таких как панели загрузки и медиаплееры.
Summer UI Kit
Этот летний комплект пользовательского интерфейса полон кнопок, форм, раскрывающихся списков и других очень распространенных элементов страницы для улучшения цифровых макетов. Кроме того, это полнофункциональный документ Sketch, поэтому у вас не будет проблем с внесением изменений в контент по мере необходимости.
Перл UI Kit
Комплект Pearl UI имеет очень простой плоский дизайн с основными элементами страницы. Кнопки, поля ввода, аккордеоны и вкладки – это лишь некоторые из доступных вам опций. Если вы новичок в набросках, то этот комплект может быть полезен, чтобы помочь вам разобраться, как разрабатывать свой собственный комплект.
Макеты целевой страницы
Эта довольно неясная халява лучше всего работает на этапе создания каркаса. Эти макеты не полностью отображаются в Sketch, вместо этого они предлагают макеты низкого качества со статическими блочными элементами. Цвета, формы и расположение этих макетов должны помочь каждому дизайнеру пользовательского интерфейса лучше понять процесс создания каркаса.
Очень простой набор пользовательского интерфейса, основанный на теме автомобилей Tesla, эта халява гораздо более детальная, чем остальные. У вас есть доступ к простым кнопкам, но есть и более сложные элементы интерфейса, такие как подробный список таблиц и виджет календаря.

Гибкий комплект пользовательского интерфейса
Это, несомненно, один из самых обширных наборов пользовательского интерфейса, который вы когда-либо найдете для Sketch. живая демо-страница насчитывает более 25 различных типов элементов: от слайдеров изображений до форм оформления заказа и комментариев пользователей. Определенно, один из самых крутых и полезных наборов бесплатных набросков Sketch, который вы найдете в Интернете.
Дизайнеры пользовательского интерфейса часто остаются в стороне, когда дело доходит до каркасов внешнего интерфейса, поэтому эта халява – удовольствие. Эта Bootsketch Kit имеет векторные элементы для каждого существующего элемента Bootstrap. Это упрощает создание макетов в стиле Bootstrap в Sketch, даже не касаясь браузера.
Tiny Flat UI Kit
Этот аккуратный набор пользовательского интерфейса отходит от плоского дизайна, чтобы охватить эстетику градиентов и глубины элементов страницы. Это забавный комплект для использования в любом проекте, который демонстрирует, что все, что вы можете сделать в Photoshop, в равной степени возможно в Sketch.

Больше
Если вы ищете больше альтернатив, взгляните на этот небольшой список наборов веб-интерфейса ниже.
Наборы мобильных UI
Любовь к нативным мобильным приложениям продолжает расти, так как все больше людей переходят в мобильную экономику. Хотя загрузка приложений снижается все еще существует потребность в качественных интерфейсах для собственных приложений, которые дополняют настольные приложения. Эти бесплатные наборы Sketch UI помогут вам создавать качественные мобильные приложения для всех устройств, не отставая от различий между разрешениями и экранами Retina.
Продолжающийся толчок Apple к большим инновациям выпускает новые мобильные ОС почти каждый год. Текущий тренд – iOS 9, и этот комплект пользовательского интерфейса содержит все, что вам нужно для родных приложений iOS.
Salesforce1 каркасный комплект
Salesforce1 – это популярное приложение для управления клиентами и клиентами. Этот комплект пользовательского интерфейса Salesforce1 предлагает все общие элементы приложения для iPhone, позволяющие переделать и повторно использовать эстетику их дизайна.

Шаблон мобильного UX
В настоящее время вы создаете прототип мобильного UX для приложения для iPhone или Android? Тогда эта халява Sketch наверняка поможет вам с легкостью завершить этот каркас. Это бесплатный способ начать фазу создания каркаса / создания прототипа на цифровом экране.
Набор приложений для iOS
За последние несколько лет популярность десятков социальных сетей выросла от Snapchat до Pinterest. Этот набор социальных интерфейсов может помочь запустить следующее крупное социальное приложение и быстро масштабироваться для широкой аудитории пользователей iPhone.
Этот лунный набор для каркаса представляет собой отличную смесь визуализированных интерфейсов с уклоном в сторону каркаса. В комплект входят 50 уникальных экранов мобильных приложений, которые можно настроить и изменить для любого проекта. Вы можете использовать комплект Moon UI для базового каркасного моделирования или для полных макетов UI.
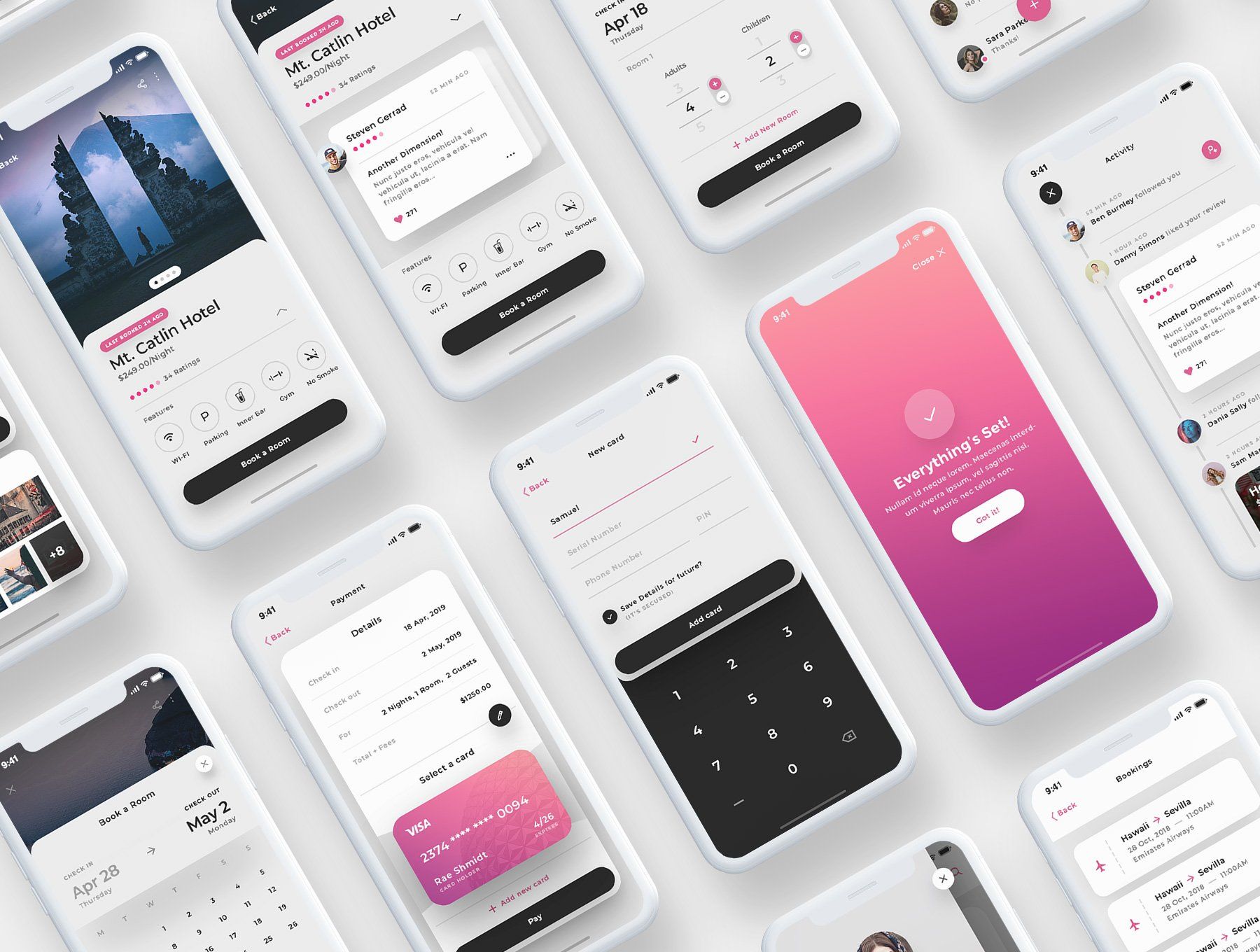
Пользовательский интерфейс приложения для путешествий
Вот темный, но красивый набор пользовательского интерфейса, основанный на приложении для путешествий для пользователей Sketch 3+.
 Это сделано для тех, кто хочет поиграть с концепцией мобильного полета или полета.
Это сделано для тех, кто хочет поиграть с концепцией мобильного полета или полета.Мобильные приложения для обмена фотографиями насыщают рынок, и некоторые приложения даже включают функции обмена фотографиями, дополняющие основную цель приложения. Так что здорово иметь этот бесплатный комплект пользовательского интерфейса Instagram для дизайнеров Sketch, чтобы копировать функциональность фотографий в свои собственные дизайны. Это базовый концептуальный пакет пользовательского интерфейса приложения для фотографий iOS.
Больше
В этом посте слишком много наборов GUI, чтобы написать о них, но я не могу оставить ни одного хорошего. Поэтому, если вам нужно еще больше ресурсов мобильного интерфейса Sketch, взгляните на эти альтернативы.
Делаем руководство по стилю, библиотеку и UI-кит в Sketch — Блог диджитал-агентства ADN
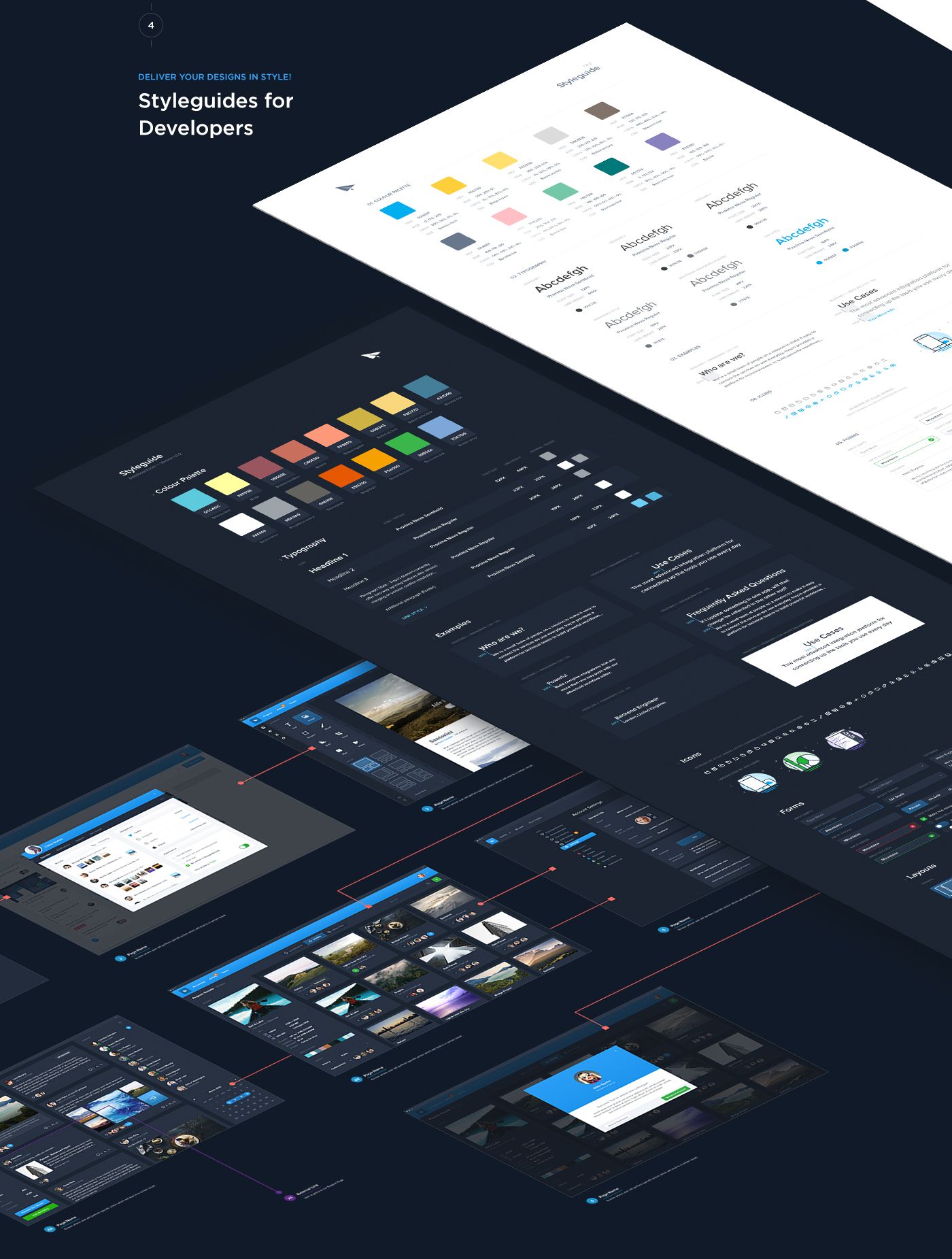
Дизайнеры не зря считают Sketch ценным инструментом, который помогает сэкономить кучу времени — считает Миклос Филипс. Перевели статью о том, как создание стайл-гайдов экономит еще больше времени.
Руководство по стилю нужно не только для того, чтобы поддерживать порядок. Оно позволяет быстро и без лишних усилий обновлять такие элементы, как цвета и иконки в нескольких документах. В этой статье пошагово описано, как создать стайл-гайд и UI-кит.
Создаем руководство по стилю
Руководство по стилю — это исчерпывающий живой документ, который отслеживает все повторяющиеся элементы проекта от правил брендинга до степени скругления кнопок.Источник
Стиль руководства может включать в себя все от простых визуальных элементов до лексики и утвержденных изображений. Мы рассмотрим организацию, цвета, иконки, шрифта, стили текста и ресурсы.
Шаг первый: организация
- Создайте главную папку для файлов, плагинов и других необходимых ресурсов, таких как шрифты и иконки (плагины обсудим в конце).
- Создайте новый файл Sketch и назовите его именем клиента — например, «Schüco Library».
Шаг второй: цвета
Если цвета уже есть, нужно преобразовать их в символы.
- Для этого создайте квадраты одинакового размера и соответственно измените их цвета. Нажмите «Создать символ» и сохраните эти элементы, используя систему маркировки color / @ color-name. Color / @ pink, color / @ background-grey или color / @ FFFFF — примеры правильных меток. Названия очень важны для стайл-гайда, поэтому необходимо установить формат с самого начала и соблюдать его.
- Когда закончите, добавьте их на страницу руководства по стилю.
- Сохраните образец в разделе документов вашей цветовой палитры.
Полезные сочетания клавиш: R — прямоугольник, T — текст, alt — измерение расстояния.
Сохраните образец в разделе документов вашей цветовой палитры
Шаг третий: иконки
Превратив иконки в динамические символы, вы сможете легко менять их цвет на любой из палитры (смотрите предыдущий шаг). Это значит, что вы можете изменить цвет иконки, когда она уже находится в макете. Для этого вам понадобится выпадающее меню Overrides в инспекторе в правой панели.
- Сохраните иконку как символ (лучше как .svg).
- Перейдите на страницу символов, найдите иконку и замаскируйте ее цветом по умолчанию — из тех, что сохранили раньше. Для этого наложите цветовой символ поверх иконки и нажмите «Маска» на панели инструментов (или щелкните правой кнопкой мыши и выберите «Маска» во всплывающем меню).
- После этого удалите заливку: снимите флажок в разделе «Fills» в инспекторе.
- Упорядочьте иконки на странице стайл-гайда. Также здесь полезно будет указать цвета для активных и неактивных иконок — и любые другие важные цветовые характеристики.
Сохраните иконку как символ
Создайте маску из цветового символа
При необходимости измените цвет иконки с помощью выпадающего меню Overrides
Шаг четвертый: стили текста
После того, как вы выбрали шрифты, нужно указать стили текста: h2, h3, h4, h5, H5, тело, ссылки, подписи, метки и так далее.
- Выберите размер, начертание и межстрочный интервал для всех необходимых стилей.

- Напишите слово и отформатируйте его — когда вы нажмете на «Т», текстовый инструмент, автоматически появится «Type Something»
- Нажмите «Создать новый стиль текста».
- Сохраните стили текста на странице стайл-гайда.
Шаг пятый: ассеты
Теперь самое интересное. Пришло время объединить все предыдущие шаги, чтобы создать ассет. Если они у вас уже есть, логично будет их обновить, используя стили текста, иконки и цвета, которые вы выбрали. Например, в рабочем документе проекта может быть много разных серых цветов, которые не учли раньше. Обновление гарантирует, что новые цвета согласуются с дизайном. Не забывайте о названиях и обязательно добавляйте ассеты на страницу руководства по стилю по мере их создания.
Вот некоторые предлагаемые ассеты для работы.
Кнопки
- Сделайте их динамическими, как в случае с иконками: маскируйте кнопку цветом по умолчанию и удалите заливку.
- Чтобы текст всегда оставался по центру, растяните текстовое поле по ширине, как кнопку, и отцентрируйте текст.

- Используйте сохраненные текстовые стили.
- Сохраните элементы как символы.
- Используйте функцию Overrides, чтобы изменить метки и цвета.
Поля поиска
- Примените ограничения на изменение размера (Risizing Constraints) к полю поиска, а также к иконкам и тексту, которые находятся в самом поле.
- Не забудьте применить стили текста и цвета, которые сохранили в цветовой палитре документа.
- Сохраните этот элемент как символ, используя search в качестве заголовка, или, если у вас есть несколько разных типов поиска, маркировку search / standard и search / no-icon.
Радиобаттоны и чекбоксы
- В Sketch есть возможность делать символ внутри символа, и это хороший способ опробовать ее в деле — сделать интеллектуальные ассеты радиобаттонов и чекбоксов.
- Для начала сделайте ассет кнопок. Сохраните этот элемент как символ, используя checkbox/selected и checkbox/deselected как лейблы.
- Теперь создайте поле ввода.
 Добавьте текст плейсхолдера к символу чекбокса, а затем конвертируйте весь ассет в символ. Хорошим лейблом для него будут input/checkbox/selected и input/checkbox/deselected.
Добавьте текст плейсхолдера к символу чекбокса, а затем конвертируйте весь ассет в символ. Хорошим лейблом для него будут input/checkbox/selected и input/checkbox/deselected.
Шаг шестой: используйте руководство по стилю
Все затраченные вами усилия окажутся не напрасными, если благодаря стайл-гайду проект будет идти более гладко. Как только вы создадите все ассеты, примените библиотеку к документам проекта. В Sketch перейдите в «Настройки → Добавить библиотеку…» и добавьте документ библиотеки.
После того, как вы добавите библиотеку в файл проекта, вы можете получить доступ к ней и ее символам в соответствующем разделе.
Вы можете найти все свои библиотеки в разделе символов проектного документа. Вы можете добавлять и удалять столько библиотек, сколько захотите.
Если вы хотите обновить символ, дважды кликните по нему — появится документ библиотеки. После того, как внесете изменения, вернитесь к документу проекта и нажмите кнопку обновления в правом верхнем углу.
В правом верхнем углу Sketch появится «Доступное обновление библиотеки»
Когда обновления библиотеки будут доступны, отобразятся измененные символы. Чтобы подтвердить изменения, нажмите «Обновить символы».
Импорт и экспорт стилей текста
Стили текста не сохраняются в библиотеке, но эту проблему можно решить с помощью плагина Shared Text Styles для Sketch. Как только вы загрузили плагин, перейдите к документу библиотеки, а затем в меню: «Плагины -> Стили общего текста -> Экспорт…». Сохраните этот плагин в той же папке, что и документ библиотеки.
Затем в документе проекта снова зайдите в меню: «Плагины -> Общие стили текста -> Импортировать текстовые стили…» — и импортируйте файл, который вы только что сохранили. Вуаля — ваши текстовые стили появились.
Импорт и экспорт цветовых палитр
Здесь та же история, что и со стилями текста. Для решения этой проблемы существует плагин Sketch Palettes. Экспортируйте палитру: «Плагины → Палитра эскиза → Цвета документа → Сохранить палитру». Затем импортируйте: «Плагины → Палитра эскиза → Цвета документа → Загрузить палитру». Не забудьте сохранить ее в ту же папку, где находятся другие документы вашей библиотеки.
Затем импортируйте: «Плагины → Палитра эскиза → Цвета документа → Загрузить палитру». Не забудьте сохранить ее в ту же папку, где находятся другие документы вашей библиотеки.
Шрифты
Craft by InVision — это набор плагинов, которые выводят программное обеспечение Sketch на новый уровень. Они позволяют заменять изображения на стоковых фотографиях, создавать прототипы и синхронизировать их с InVision, создавать библиотеки и многое другое. Если вы скачали Craft, нажмите «cmd-shift-C» в документе — появится таблица стилей со всеми шрифтами.
Шесть шагов, которые мы описали выше, сделают работу над проектом более простой, а результат — более выверенным. В зависимости от того, насколько специфичный проект вы ведете, эти руководство по стилю, библиотеку и UI-кит можно использовать для одного клиента — или для нескольких.
Если приложить усилие для создания этих компонентов в начале работы, в будущем вы сэкономите много времени — возможно, для целого ряда проектов.
бесплатные макеты, шаблоны, UI kits для Sketch.

Кроме этого в Sketchappsources вы можете найти:
- Туториалы по Sketch
- Полезные видео по Sketch
- Плагины для Sketch
- Файлы с различными данными для Sketch (Date)
- Прототипы
- Премиальные дизайн-ресурсы
UI библиотеки для Sketch
На сайте вы сможете найти 2700+ первоклассных UI наборов и скачать совершенно бесплатно.
Бесплатные UI KIT шаблоны для SketchСкачать бесплатно UI Kits для Sketch:
https://www.sketchappsources.com/category/ui.html
Иллюстрации для Sketch
На сайте можно найти множество интересных иллюстраций разработанных в Sketch, которые вы не встретите в магазинах. Эти иллюстрации присылают самостоятельно дизайнеры со всего мира. Можно использовать их в качестве изучения или для проектов.
Можно использовать их в качестве изучения или для проектов.
Скачать бесплатные иллюстрации для в формате Sketch:
https://www.sketchappsources.com/tag/illustration.html
Логотипы и иконки для Sketch
Огромное количество всевозможных логотипов компаний и иконок в формате Sketch. Скачивайте логотипы платежных систем, логотипы криптавалют и многое другое. Максимально полезные билиотеки для работы.
Скачать наборы логотипов бесплатно:
https://www.sketchappsources.com/category/logo.html
Брендбуки и гайдлайны для Sketch
Еще можно найти и скачать бесплатно профессиональные шаблоны для брендбука и различные гайдлайны. Это тоже очень ценные нужные в работе макеты.
Мокапы, иконки, UI, Dashboards, графики и многое другое.
На сайте Sketchappsources собрано огромное количество совершенно разных ресурсов и исходников Sketch для любых задач и проектов.
Коллекция бесплатных плагинов и расширений для Sketch
Есть на сайте отличный раздел, где размещены крутые плагины для работы в Sketch позволяющие значительно упростить выполнение тех или иных задач.
Скачать плагины для Sketch:
https://www.sketchappsources.com/plugins-for-sketch.html
Полезные видео, уроки и туториалы для Скетча
Благодаря разделу с видео, где вы можете найти интересные материалы, вы можете улучшить свои знания в Sketch и научиться новым навыкам. Изучайте дизайн-системы, базовый функционал, советы, рекомендации, хитрости.
Туториалы для скетч:
https://www.sketchappsources.com/tutorials-tips.html
⚡ Если тебе понравился этот материал, ты можешь подписаться на мой Instagram / Facebook / Medium / Linkedin. Там ты найдешь больше интересных материалов о дизайне.
Лучшие бесплатные Sketch плагины для UX/UI дизайнеров (2018)
1. Marketch
Как правило, после создания макета дизайнерам нужно передать фронтенд разработчикам точные размеры картинок, шрифтов и интервалов, и Marketch сильно упрощает этот процесс.
Marketch – это плагин для Sketch 3, который автоматически генерирует HTML страницу с CSS стилями, позволяя использовать такие супер полезные функции как динамические аннотации и преобразование единиц измерения.
Этот плагин не только помогает дизайнерам снизить нагрузку, но и позволяет просматривать параметры всех элементов, включая CSS код. К тому же, этот плагин генерирует HTML локально, решая за вас проблему безопасности и приватности файлов.
Скачать: https://github.com/tudou527/marketch
Шаг 1: Запустите Marketch —> Экспортируйте как Zip файл
Шаг 2: Назовите файл и экспортируйте
Шаг 3: разархивируйте Zip и откройте HTML файл, чтобы протестировать результат в браузере
Демо: http://tudou527.github.io/marketch/
2. Mockplus
Хорошо известно, что Sketch предназначен для работы с векторной графикой. Если мы хотим делать интерактивные макеты и работать в команде с другими дизайнерами, то плагин Mockplus для Sketch крайне рекомендован. Как только вы закончите разрабатывать свой дизайн в Sketch, вы можете экспортировать MP файл и начать прототипирование в Mockplus, что позволяет нескольким дизайнерам работать с команде над одним файлом и добавлять аннотации.
Скачать: https://www.mockplus.com/download
Шаг 1: Скачайте бесплатный плагин. Разархивируйте Zip файл и дважды кликните на .sketchplugin файл.
Шаг 2: После завершения работы над дизайном выберите “Plugins” — “Mockplus” — “Export project files”
Шаг 3: Отредактируйте настройки вашего проекта. Вы также можете выбрать тип проекта и размер экспортируемого изображения. После всех необходимых изменений в настройках кликните “Export”, чтобы экспортировать контент из Sketch.
3. Content Generator Sketch Plugin
При разработке дизайна некоторых страниц нам может понадобиться добавить некоторые данные, чтобы улучшить точность макета. Самый обычный способ это сделать – добавить различные аватары, отличные друг от друга. Не переживайте, этот плагин поможет вам быстро добиться этого эффекта: нужно просто выделить нужные элементы, и плагин рандомно выберет и заполнит Аватар.
Плагин также может рандомно генерировать имя пользователя, номер телефона и адрес электронной почты – очень полезно для создания страницы “контакты”.
Скачать плагин: https://github.com/timuric/Content-generator-sketch-plugin
Важно отметить, что заполненные данные могут также быть использованы в плагине Mockplus.
При использовании изображений в качестве компонентов, плагин автоматически поместит изображения в сетку, так что вам не придется искать другие материалы. Изображения могут быть нескольких типов: картинка с placeholder’ом, аватар, портреты персонажей, дизайн, бизнес и т.д. Если используется текст, то для него можно выставить “auto-fill type” —> “Date”, и тогда весь текст превратится в рандомные даты в сетке.
4. Rename it
Во время разработки дизайна нам часто приходится изменять графическое имя. Желательно, чтобы имена отражали параметры и свойства, чтобы можно было быстро и легко найти нужный слой. Rename it станет вашим отличным помощником.
Rename it станет вашим отличным помощником.
Скачать плагин: https://github.com/rodi01/RenameIt
Шаг 1: Выберите элементы, для которых нужно изменить названия.
Шаг 2: Выберите Plugins —> Rename it и задайте названия во всплывающем окне. % W% H – переменные, и они будут заполнены автоматически в зависимости от размера изображений. Все что нам нужно – это добавить правила и нажать ОК.
5. IconFlower
Этот плагин отлично подходит для создания популярных бэкграундов с множеством иконок, так что вам не придется вручную перетаскивать иконки по одной в разные части полотна. Нужно только добавить все материалы на полотно, выделить их все и кликнуть на IconFlower, который сам автоматически распределит иконки.
Скачать плагин: https://github.com/avadhbsd/IconFlower
Шаг 1: Установите IconFlower плагин для Sketch.
Шаг 2: Создайте Artboard и разместите множество иконок/объектов/слоев на artboard (вы можете использовать Iconjar для перетаскивания слоев): чем больше – тем лучше.
Шаг 3: Выделите все иконки/объекты/слои.
Шаг 4: Запустите плагин.
Перевод статьи 5 Best Sketch Plugins for UX/UI Designers in 2018
Автор оригинального текста: linda
Лучшие инструменты для создания эскизов пользовательского интерфейса. Создание эскизов в основном реализовано… | Денис З.
Создание эскизов обычно реализуется в процессе проектирования пользовательского интерфейса на его ранней стадии для визуализации начальных характеристик представления пользовательского интерфейса. Ваш отдел дизайна, эксперты по удобству использования или даже конечные пользователи могут внести свой вклад в будущую разработку интерфейса, добавляя свои детали и предложения с самого начала. К настоящему времени появилось множество цифровых решений для удовлетворения потребностей в дизайне пользовательского интерфейса.
Однако создание приличного пользовательского интерфейса — далеко не простая задача.Обычно считается, что дизайн пользовательского интерфейса имеет три основных особенности. Проще говоря, этот процесс всегда открыт для новых корректировок; итеративный , поскольку для достижения успешных результатов требуется несколько циклов; и неполное , так как заранее предугадать все детали невозможно.
В соответствии с этими тремя параметрами дизайнеры используют различные типы эскизов. Среди наиболее распространенных типов — собственно эскизы, каркасы, макеты и прототипы.Их следует различать, так как уровень сложности и достоверности весьма значителен. Пожалуйста, обратитесь к нашей недавней статье, чтобы узнать больше о мокапах и вайрфреймах.
По сути, наброски на бумаге имеют долгую историю и широко используются, поскольку они помогают дизайнерам и графическим специалистам передавать идеи будущих проектов самым простым, но наиболее эффективным способом. С появлением на рынке множества программ для автоматизированного проектирования вы можете расширить обычные действия по созданию эскизов с помощью ряда совершенно новых опций.
Например, инструменты проектирования пользовательского интерфейса позволяют быстро добавлять, удалять, изменять размер или заменять различные элементы пользовательского интерфейса, обмениваться эскизами между разными специалистами и отделами, демонстрировать промежуточные проекты вашим клиентам и отслеживать весь процесс проектирования для проверки ключевых показателей эффективности. Более того, гибкие макеты и адаптивный дизайн позволяют вам делиться своими эскизами на нескольких устройствах, независимо от того, какая у вас платформа или размер дисплея.
Здесь мы выделили несколько эффективных решений для дизайна пользовательского интерфейса, которые могут значительно улучшить производительность вашего дизайна.Если вам недостаточно процесса создания эскизов с низкой точностью, эти инструменты также могут помочь вам создать типы дизайна пользовательского интерфейса с высокой точностью.
- Justinmind .
Этот веб-инструмент для разработки пользовательского интерфейса очень эффективен благодаря целому ряду полезных функций. В Justinmind есть удобная коллекция веб-кнопок, меню, диаграмм и других параметров, которые можно использовать автоматически.
Вы можете создавать свои дизайны пользовательского интерфейса в кратчайшие сроки с помощью обновленных библиотек элементов пользовательского интерфейса.Также учитываются пользователи iOS и Android, и для мобильных устройств включены специальные готовые инструменты дизайна.
Основные характеристики:
- Неограниченное количество пользователей и прототипов
- Более 4000 элементов пользовательского интерфейса в библиотеке
- Анимации и эффекты
- Мобильные переходы
- Быстрый обмен и получение обратной связи
- Прототипы, управляемые данными
- Экспорт и документация
- Сотрудничество дизайнера и разработчика
- 300 МБ хранилища на пользователя
Цена : 19 долларов США за пользователя в месяц
2. Эскиз .
Sketch стал одним из самых популярных дизайнерских решений среди дизайнеров UI и UX. Это гибкий редактор векторной графики, разработанный специально для macOS от Apple, который позволяет создавать интуитивно понятные и потрясающие пользовательские интерфейсы. К сожалению, пользователи Windows и Linux пока не могут воспользоваться его преимуществами.
Это может быть единственным недостатком, поскольку набор функций, которыми обладает Sketch, весьма впечатляет. Например, вы можете легко выравнивать различные сетки и слои, выполнять детальный экспорт и иметь доступ к неограниченному количеству монтажных областей.
Основные характеристики:
- Полный набор инструментов
- Неразрушающее редактирование
- Точность пикселей
- Векторное редактирование
- Экспорт пресетов
- Экспорт кода
- Сетка и направляющие
- Зеркальное отображение iOS
- Быстрая синхронизация, обновление и поделитесь всеми своими символами
Цена : 99 долларов в год
3. Figma.
Figma — довольно новый игрок на рынке дизайна пользовательского интерфейса, однако он уже вызвал миграцию специалистов по графике из других популярных дизайнерских решений.Имея много общего со Sketch, этот инструмент имеет большое преимущество — он полностью совместим с платформами Windows, Mac и Linux и доступен на рабочем столе или в браузере.
Выбрав Figma, вы получите адаптируемый дизайн с учетом изменения размера дисплея, более детальный контроль над ограничениями благодаря гибким сеткам макетов, а также возможность многократного использования элементов дизайна пользовательского интерфейса.
Основные характеристики:
- Режимы обрезки, подгонки и заполнения
- Неразрушающие логические операции
- Оптимизированная производительность
- Комплексный экспорт
- Импорт эскиза
- Предварительный просмотр пикселей
- Smart Guides
- Векторные сети
- Ограничения
- Компоненты
- Сетки макетов
- Предварительный просмотр устройства в реальном времени
- Маски
- Расширенные параметры текста
Цена : бесплатно до 3 проектов.12 долларов за редактора в месяц с неограниченным количеством проектов.
4. Zeplin .
Несмотря на то, что Zeplin — это скорее дополнительный инструмент, многие дизайнеры пользовательского интерфейса не могут представить себе свой рабочий процесс в Sketch или Photoshop без установленных приложений Zeplin. Этот инструмент был специально разработан для ускорения сотрудничества между дизайнерами и разработчиками.
С одной стороны, он позволяет дизайнерам пользовательского интерфейса экспортировать свои наброски и макеты и превращать их в практические рекомендации и спецификации.С другой стороны, Zeplin помогает разработчикам интерфейсов легко генерировать связанные с платформой фрагменты кода прямо из проектов.
Основные функции:
- Автоматическое преобразование единиц измерения в зависимости от типа и плотности вашего проекта
- Создание проектов из веб-приложения, прямо с экрана проектов
- Доступные настольные приложения для macOS 10.11+ и Windows 7+
- Web поддержка приложений для Chrome 45+, Firefox 45+, Safari 9+ и Edge 13+
- Интуитивно понятная интеграция для Photoshop CC 2015+ и Sketch 3.4+ плагина
- Плавное добавление проекта в Slack с экрана панели инструментов.
- Автоматическое создание фрагментов CSS и HTML из слоев, цветов и стилей текста.
Цена : бесплатно для 1 проекта. 17 $ / мес — 3 проекта. $ 26 / мес — 12 активных проектов
5. Adobe XD .
Это относительно новое UI / UX-решение от Adobe Systems Inc., которое предоставляет дизайнерам обширную функциональность. Использование этого эффективного инструмента дизайна позволяет создавать все, от ранних эскизов до макетов и прототипов, практически в кратчайшие сроки.
По мере развития проекта вы можете построить пошаговую дорожную карту проектирования, начиная с концепций с низкой точностью, которые можно постепенно преобразовывать в прототипы с высокой точностью.
Поскольку здесь в этой статье мы сосредоточены только на начальной стадии создания эскиза, вот несколько полезных функций Adobe XD, которые помогут вам начать разработку пользовательского интерфейса. Во-первых, вы можете добавить различные элементы пользовательского интерфейса, такие как текст-заполнитель, монтажные области и базовые фигуры, и это лишь некоторые из них. Готовые наборы каркасов с шаблонами и готовыми элементами дизайна также находятся в распоряжении вашего дизайнера.
Основные характеристики:
- Функция Repeat Grid для быстрого копирования элементов дизайна
- Отсутствие задержки при работе с несколькими монтажными областями
- Умное превращение элементов в символы для дальнейшего повторного использования в рамках проекта
- Мощная привязка, измерение инструменты позиционирования и типографика
- Импорт ресурсов Quick Photoshop и Illustrator в XD
- Доступ к растровым изображениям и стилям символов Creative Cloud Libraries
- Обмен прототипами через Интернет для быстрой итерации внутри команды
- Плавная работа на разных платформах и устройствах
Цена : Доступна бесплатная пробная версия.$ 9,99 / мес для физических лиц. $ 29,99 / мес за лицензию для бизнеса
Если вы хотите следить за решениями дизайна UI / UX, не стесняйтесь читать мои истории и связываться с моей командой в случае практических задач!
Sketch против Figma, Adobe XD и других приложений для дизайна пользовательского интерфейса — Smashing Magazine
Краткое резюме ↬ Некоторое время Sketch был де-факто предпочтительным приложением для дизайнеров UX и UI.Но за последние год или два мы увидели много новых претендентов на корону Sketch. Двумя из них, добившимися самых больших успехов, являются Figma и Adobe XD. В этой статье я попытаюсь обобщить свои мысли о том, как эти приложения конкурируют со Sketch и в чем их уникальные особенности.
Некоторое время Sketch был предпочтительным приложением для многих дизайнеров UX и UI. Однако в последнее время мы видим много новых претендентов на позицию №1 в Sketch как универсальный инструмент для дизайна пользовательского интерфейса.Два приложения, которые, как мне кажется, выделяются в основном среди остальных (и которые добились наибольших успехов в своем развитии), — это Figma и Adobe XD.
Эта статья ориентирована на дизайнеров и разработчиков пользовательских интерфейсов. Я попытаюсь обобщить свои мысли о том, как Figma и Adobe XD конкурируют со Sketch, и какие уникальные особенности каждая из них предлагает. Я также буду ссылаться на некоторые другие альтернативные приложения, которые стремятся стать лидерами в той же нише.
Примечание : Чтобы извлечь пользу из статьи, вам не обязательно иметь опыт работы со Sketch, Figma или Adobe XD.Тем не менее, если у вас есть опыт работы хотя бы с одним из этих приложений, это, безусловно, поможет.
Содержание
Больше после прыжка! Продолжить чтение ниже ↓Встречайте Image Optimization , новое практическое руководство Адди Османи по оптимизации и размещению высококачественных изображений в Интернете. От форматов и сжатия до доставки и обслуживания: все в одной книге , 528 страниц, .
Перейти к содержанию ↬Конкуренты эскизов (и с чего все началось для нас)
Некоторое время назад Adobe Fireworks был предпочтительным приложением для разработки пользовательского интерфейса для всей нашей команды.Fireworks был гибким, простым в использовании и с помощью множества бесплатных расширений идеально вписывался в наш рабочий процесс проектирования. Когда Adobe прекратила выпуск Fireworks, единственной оставшейся альтернативой был Sketch. Мы сделали переход (и он был дорогостоящим, учитывая, что нам также пришлось перейти с Windows на Mac), но прирост производительности был огромным, и мы ни разу не пожалели о сделанном выборе.
Некоторое время Sketch был предпочтительным приложением не только для нашей команды, но и для многих других дизайнеров пользовательских интерфейсов.Но в последние пару лет ряд конкурентов начали серьезно соперничать со Sketch в качестве текущего инструмента №1. Учитывая, насколько быстро совершенствовались эти новые приложения-конкуренты, наша команда испытывала искушение попробовать некоторые из них и даже подумала о переходе. В этой статье я надеюсь дать вам всестороннее сравнение основных конкурентов Sketch на арене инструментов дизайна пользовательского интерфейса.
Хотя кажется, что не проходит и недели без запуска нового приложения для дизайна экрана, лишь немногие из них достаточно повзрослели, чтобы занять лидирующую позицию в Sketch.На мой взгляд, наиболее близкими являются Figma и Adobe XD. Оба приложения имеют полнофункциональные бесплатные версии, что значительно снижает входной барьер для новых пользователей.
XD имеет версии для Mac и Windows, в то время как Figma поддерживает Mac, Windows, Linux и Chrome OS — практически любую операционную систему, на которой можно установить и запустить современный современный браузер.
Сравнение Sketch, Figma и Adobe XD. (Большой превью)Фигма
Figma — это веб-приложение; вы можете запустить его в браузере и, следовательно, практически в любой операционной системе.Это один аспект, полностью контрастирующий со Sketch, который предназначен только для Mac. Вопреки моим предположениям, Figma работает идеально гладко и даже превосходит Sketch по быстродействию во многих областях. Вот пример:
Почему я предпочитаю @figmadesign Sketch. pic.twitter.com/sZRO97tlNO
— Housseynou Fall (@HousseynouFall) 19 декабря 2017 г.,
Много было сказано о сравнении Figma со Sketch, но гонка только накалилась после недавних обновлений обоих приложений.
Успех Figma заставил разработчиков Sketch пересмотреть свой собственный подход. Недавно компания собрала 20 миллионов долларов на добавление дополнительных функций, включая веб-версию приложения Sketch.
Adobe XD
Хотя целое поколение дизайнеров выросло с использованием Adobe Photoshop для дизайна, он никогда не создавался с учетом дизайнеров пользовательского интерфейса . Adobe осознала это и начала работать с нуля над новым приложением под названием XD. Хотя XD потребовалось время, чтобы освоить Sketch с точки зрения функций, Adobe, похоже, очень серьезно отнеслась к этому в прошлом году.Новые функции — и некоторые из них довольно мощные — добавляются в приложение почти каждый месяц, и на данный момент я действительно могу считать это жизнеспособной альтернативой.
прочие
Figma и Adobe XD — далеко не единственные претенденты на лидерство Sketch. Хотя может показаться, что каждые несколько недель к гонке присоединяется новый, некоторые явно впереди на этом этапе — но, на мой взгляд, не в той же лиге, что и предыдущие.
- Framer X Хотя Framer начинал как инструмент на основе кода для создания прототипов, они постоянно добавляли возможности дизайна.Последней версией является Framer X, который можно назвать инструментом проектирования пользовательского интерфейса с возможностью кодирования взаимодействий и анимации для более точного управления и гибкости.
- InVision Studio InVision начиналась как лучший способ поделиться дизайнерскими макетами с коллегами и клиентами. Однако с годами они добавили в приложение функции, а также создали Studio как отдельное приложение для дизайна пользовательского интерфейса, прототипов и анимации. (Студия, вероятно, основана на Macaw, который InVision купила в начале 2016 года.)
- Гравит Это еще одно приложение для дизайна пользовательского интерфейса, которое медленно, но неуклонно улучшается в фоновом режиме.Corel купила Gravit несколько месяцев назад, а это значит, что вскоре мы, возможно, увидим, что он приобретает больше возможностей и пользуется популярностью в сообществе.
«Еще одна развивающаяся категория приложений в этой области — это приложения, которые объединяют дизайн и код для вывода реального готового к работе кода, который разработчики могут напрямую использовать в своих приложениях. Framer X на самом деле делает это до некоторой степени, но такие приложения, как Alva, Modulz и Supernova, продвигают вещи на один уровень дальше. Я не буду вдаваться в подробности здесь, потому что все они находятся на очень ранних стадиях разработки, но я хотел указать на них, потому что именно в них, похоже, движется будущее инструментов дизайна пользовательского интерфейса.”
Как консультант по дизайну, мы — я и моя команда в Kritii Design — адаптируемся к любому набору инструментов, который используют клиенты. Я видел постепенный переход от Photoshop к Sketch на протяжении многих лет, но примерно в последний год мы наблюдали внезапный переход от Sketch к Figma. Sketch по-прежнему является доминирующим инструментом в большинстве команд, но Figma — и даже XD в некоторых случаях — начали пользоваться популярностью у более крупных команд. Мне еще предстоит встретить группу, которая предпочла бы какой-либо другой вариант, но предполагаю, что расхождения не так уж и велики.
Сходства и различия
Я пользуюсь Sketch уже три года и считаю себя опытным пользователем. Я пробую Figma уже около года, но гораздо больше в последние пару месяцев. Adobe XD для меня новинка — около месяца с тех пор, как я начал с ним экспериментировать. Таким образом, приведенное ниже сравнение основано на моем опыте работы со всеми тремя приложениями. Я также добавлю отрывки о других приложениях, которые, кажется, справляются с определенными задачами лучше, но в основном это только эти три.
Пользовательские интерфейсы
Я не буду вдаваться в подробности пользовательских интерфейсов каждого приложения, потому что все три имеют почти идентичный интерфейс: слоев, панель слева, холст посередине, свойства панель справа и Инструменты Панель инструментов вверху. Можно с уверенностью сказать, что интерфейсы Figma и XD в значительной степени вдохновлены тем, с чего начинал Sketch.
Примечание: Правая панель (которая позволяет вам управлять свойствами объектов на холсте) называется Inspector в приложении Sketch, Properties в Figma Design и Property Inspector в Adobe XD.Но все они делают одно и то же.
Основы: монтажные области и страницы
Когда вы создаете новый файл в Sketch или Figma, вы по умолчанию находитесь на «Странице 1», и на вас смотрит простой холст. Вы можете создать монтажные области на странице или добавить дополнительные страницы. Вы можете выбрать один из множества предустановок (для телефонов iPhone / Android или для Интернета) или просто перетащить нужный размер.
Adobe XD пока не поддерживает несколько страниц. Просто холст, на который можно добавлять монтажные области. Учитывая, насколько крупными могут стать некоторые из моих проектов, я считаю это чрезвычайно ограничивающим.
Артбордыв Figma называются кадрами , и они намного мощнее, чем Sketch. В то время как Sketch прекратил поддержку вложенных артбордов несколько версий назад, Figma на самом деле поддерживает вложенность кадров . Таким образом, у вас может быть рамка для экрана, а затем рамки для верхнего, нижнего колонтитула, списков и так далее. Каждый кадр может иметь свою собственную сетку макета и может быть настроен на обрезку содержимого при изменении размера.
Заголовок, список и панель вкладок — это фреймы, вложенные в фрейм для всего экрана в Figma.(Большой превью)Когда вы создаете новый документ в Adobe XD, он явно просит вас выбрать из предустановленного списка размеров монтажной области. Вы, конечно, можете выбрать «Custom». Предустановленный выбор запечен таким образом, что XD позволяет вам предварительно просматривать дизайны. Все, что превышает заданную высоту, прокручивается по умолчанию. Когда вы увеличиваете высоту монтажной области, XD добавляет маркер, чтобы показать исходную высоту рамки устройства.
Синяя линия показывает высоту области просмотра выбранного устройства, чтобы помочь разместить контент надлежащим образом «над сгибом».(Большой превью)Одно из отличий Sketch от двух других приложений состоит в том, что он добавляет страницу «Символы», которая по умолчанию содержит все ваши символы. Вы можете решить не отправлять символы на эту страницу при их создании, но я никогда не видел, чтобы кто-то делал это. На самом деле имеет смысл централизовать все символы, чтобы их было легко организовать.
Резюме
Sketch и Figma поддерживают страницы и артборды, хотя артборды (или фреймы) Figma более гибкие, поскольку их можно вкладывать друг в друга.Adobe XD поддерживает только артборды.
Сетки и макет
Все три приложения позволяют накладывать сетки поверх монтажных областей. В Adobe XD вы можете использовать квадратную сетку или в виде сетки столбцов. Sketch позволяет использовать и то, и другое одновременно, а также позволяет использовать столбцы и строки в сетке макета.
Figma позволяет добавлять любое количество элементов каждого типа — сетку, столбцы и строки. Еще один пример внимания к деталям в Figma — когда вы устанавливаете отступ на 0, он автоматически переключается с отображения заполненных столбцов на отображение только строк.
Сравнение параметров сетки макета в трех приложениях.Figma продвигает сетки компоновки на шаг вперед, разрешая сетки на фреймах (которые могут быть вложенными), а также на отдельные компоненты. Одна интересная возможность, связанная с последними, заключается в том, что вы можете использовать их в качестве направляющих для заполнения при работе с компонентами изменяемого размера.
Все три приложения также позволяют вам устанавливать ограничения, определяющие, как элементы будут масштабироваться или перемещаться при изменении размера их контейнеров. Более того, все они используют почти идентичный пользовательский интерфейс для установки и управления этими ограничениями.Figma была первой из всех, кто использовал эту концепцию пользовательского интерфейса. Sketch последовал за ней и улучшил ее в своем последнем выпуске, а Adobe XD представила эту функцию в сентябре 2018 года.
Изменение размера объекта и ограничение пользовательского интерфейса во всех трех приложениях. (Большой превью)В Figma ограничения работают только для элементов внутри фрейма, а не для групп (как в Sketch и Adobe XD). Это слегка раздражает, потому что вы можете устанавливать ограничения, но они просто не работают, когда вы изменяете размер группы.Но Figma активно рекомендует использовать вложенные фреймы, которые намного мощнее групп. Еще одно преимущество Figma заключается в том, что при использовании сеток макета ограничения применяются к столбцу или ячейке, внутри которой находится элемент.
В Figma ограничения макета применяются к столбцам при добавлении сетки макета.Резюме
Все три приложения позволяют использовать сетки и макеты столбцов внутри монтажных областей. Реализация Figma кажется более мощной, потому что вы можете вкладывать кадры и, следовательно, иметь отдельные сетки для частей экрана.Поддержка ограничений во всех трех случаях довольно хороша и более или менее на должном уровне.
Инструменты для рисования и редактирования
Ни в одном из этих приложений нет расширенных векторных инструментов, таких как Adobe Illustrator или Affinity Designer. То, что вы получаете, — это самые простые основы — инструмент прямоугольника, инструмент эллипса, инструмент многоугольника и инструмент векторной графики произвольной формы. Плюс логические возможности комбинирования и вычитания фигур. Для большинства потребностей в дизайне пользовательского интерфейса это просто отлично.
Это не означает, что вы не можете создавать сложные векторные изображения ни в одном из этих приложений.На изображениях ниже представлены возможности каждого приложения, если вы хотите потратить время на изучение всех инструментов и функций.
Примеры иллюстраций, созданные во всех трех приложениях. Слева направо: Никола Лазаревич в Sketch, Mentie Omotejowho в Figma и Матей Новак в Adobe XD (проверьте каждую ссылку, чтобы увидеть оригиналы). (Большой превью)Sketch был моим основным инструментом дизайна в течение нескольких лет, и я никогда не чувствовал необходимости обращаться в Adobe Illustrator для каких-либо значков и случайных иллюстраций, которые мне нужны в моем дизайне.Вы получаете обычный прямоугольник, эллипс и многоугольник, инструмент Безье для всего остального и даже инструмент линии произвольной формы, который, вероятно, имеет смысл только при использовании планшета / стилуса.
Figma имеет преимущество в этом отделе благодаря тому, что они называют «векторными сетями». Если вы когда-либо использовали Adobe Flash для рисования, это покажется вам очень знакомым. Но вместо того, чтобы пытаться описать это, я просто покажу вам, что он делает…
Векторные сети Фигмы в действии. Инструменты формыFigma также кажутся на шаг впереди Sketch.Что касается эллипсов, теперь есть возможность легко вырезать пироги и пончики — отличная функция для всех, кто пытался использовать настройки панели Sketch для создания кольцевых диаграмм. Углы прямоугольника можно перетаскивать, чтобы задать радиус угла, не беспокоясь о панели «Свойства».
Создание кольцевой диаграммы в Figma. Adobe XDздесь отстает, поскольку на данный момент в нем даже нет инструмента для работы с полигонами. Вы также не можете выровнять отдельные узлы Безье на пути или изменить округлость этих узлов — что мы очень часто используем для создания гладких линейных графиков на информационных панелях.
После того, как вы добавили элементы в свой дизайн, все три приложения позволяют вам сгруппировать их, расположить друг над другом или под собой, выровнять и равномерно распределить выбранные объекты и т. Д.
Одна из выдающихся черт XD — это то, что называется повторяющейся сеткой. Он позволяет вам создать один элемент и повторить его в списке или сетке, каждый со схожими свойствами, но уникальным содержанием. Figma ответила на это умным выбором. Вместо того, чтобы указывать что-то в виде списка или сетки, Figma позволяет вам выбрать группу элементов, которые уже являются списком или сеткой, а затем упорядочить их, равномерно распределив их и легко сортируя их с помощью перетаскивания.
Сравнение функции XD Repeat grid с умным выбором Figma.Резюме
Хотя ни одно из приложений не может сравниться с мощью Illustrator или Affinity Designer, когда дело доходит до иллюстраций, они предоставляют достаточный набор инструментов для рисования для повседневного проектирования пользовательского интерфейса. Векторные сети Figma опережают две другие с точки зрения гибкости.
Символы
Все три приложения поддерживают символы — элементы, которые имеют одинаковые свойства и могут быть обновлены за один раз.Однако то, как они их реализуют, сильно меняется от приложения к приложению.
- Sketch
В Sketch преобразование чего-либо в символ по умолчанию отправляет его на страницу с именем «Symbols», создавая его экземпляр вместо выбранных элементов. Это четкое разделение между символом и его экземплярами сделано намеренно. Экземпляр символа можно обновить только определенными способами — размер, текст, изображения; в то время как вложенные символы могут быть обновлены через панель инспектора справа.Чтобы отредактировать исходный символ, вы можете дважды щелкнуть его, чтобы перейти на страницу «Символы» и внести изменения. Любые внесенные вами изменения будут применены к всем экземплярам символа.
«Вы можете настроить так, чтобы символы не отправлялись на отдельную страницу, но я не знаю никого, кто это делает. Символы в Sketch предназначены для жизни на отдельной странице ».
Начиная с Sketch версии 53, теперь вы можете выбирать элементы внутри экземпляра символа, а затем использовать панель Overrides для изменения содержимого только этого элемента.Это улучшение по сравнению с предыдущим вариантом, когда можно было выбрать только весь экземпляр.
Редактирование экземпляра символа в Sketch.- Figma
В Figma символы называются компонентами. Когда вы создаете компонент, он остается на месте и обозначается как «Главный компонент». При копировании в другое место в дизайне по умолчанию создаются экземпляры. Экземпляры можно редактировать в любом месте, как и в любой другой группе, за исключением того, что размещение элементов не может быть изменено.Вы можете изменить текст, цвет, размер и даже поменять местами вложенные символы — все они встроены. Это определенно кажется более гибким, чем подход Sketch, но в то же время накладывает адекватные ограничения, чтобы не путаться с исходным компонентом. Например, удаление главного компонента не влияет на экземпляры. Вы можете просто «восстановить» главный компонент в любое время и продолжить вносить изменения.
- Adobe XD
Символы Adobe XD на данный момент наименее эффективны.В нем нет концепции главного символа и экземпляров. Каждый экземпляр является клоном символа, поэтому любые изменения любого экземпляра применяются ко всем остальным. Кроме того, они крайне ограничены в том, что вы можете настроить для каждого экземпляра — в основном это текст и фоновые изображения.
Все три приложения поддерживают повторное использование символов в файлах.
В Sketch любой файл можно добавить в качестве библиотеки, что позволяет добавлять его символы и стили в любой другой открытый файл.Изменения, внесенные в исходный документ библиотеки, можно синхронизировать в файлах, в которых используются эти символы, если вы открываете их и щелкаете уведомление.
Adobe XD использует более упрощенный подход к своим «связанным символам». Копирование символа из одного документа в другой автоматически связывает их. Изменения, внесенные в символ в любом документе, отображаются как уведомления в других документах, что дает вам возможность просматривать и применять их в других документах.
ПодходFigma представляет собой централизованное хранилище компонентов, называемое «Team Library».Каждый член команды с правом доступа может добавлять компоненты в командную библиотеку. Любые изменения, внесенные в компоненты библиотеки, отображаются в виде уведомлений, что позволяет просматривать и обновлять их в открытых файлах.
Резюме
Все три приложения поддерживают символы, но версия XD настолько проста, что может и не существовать. Подход Figma к редактированию экземпляра символа — или компонента — гораздо более интуитивно понятный и мощный, чем у Sketch, хотя последний догоняет в последних версиях.Оба имеют мощные библиотечные функции для удобного управления и совместной работы.
Стили
Стили — один из самых основных элементов дизайн-системы. Возможность сохранять наборы свойств элементов, применять их к нескольким элементам и применять изменения по всем доскам чрезвычайно полезна при работе над средними и крупными дизайн-проектами. Все три приложения включают поддержку стилей, но реализация немного различается.
- Sketch поддерживает два типа стилей — стили текста и стили слоев.Стили текста включают все свойства шрифта, цвет и эффекты. Стили слоя включают заливки, границы и эффекты. Как видно из названий, стили текста применяются только к текстовым элементам, а стили слоя ко всему остальному. Начиная с версии 52, Sketch позволяет переопределять стили для элементов внутри экземпляров символов. Это огромное обновление для использования символов в Sketch, устраняющее множество хитрых способов, которые вам пришлось бы пройти в прошлом для чего-то столь же простого, как изменение цвета значков внутри экземпляров символов.
- Figma использует совершенно другой подход, создавая каскад стилей. Это означает, что вы можете сохранять стили для текста (шрифт, размер, толщина, высота строки и т. Д.), Цвета или эффекты (тени, размытия и т. Д.), А затем смешивать и сопоставлять их с элементами. Например, свойства шрифта и цвет текстового блока можно изменять независимо друг от друга. Это позволяет использовать другой цвет для слова внутри абзаца, чего нельзя сделать в Sketch.
- Стили в XD ограничены стилями символов для текстовых элементов. Вы можете сохранять цвета и применять их из библиотеки, но нет возможности сохранить набор характеристик (заливка, граница, тень и т. Д.) В качестве отдельного стиля.
Резюме
Все три приложения поддерживают стили текста. В Sketch также есть стили слоя, которые можно применять к нетекстовым элементам.Figma разбивает стили по характеристикам и позволяет смешивать и сочетать их, чтобы получить нужный результат. Он может быть более гибким или слишком открытым, в зависимости от вашего варианта использования.
Проектирование с использованием данных
Один из моих наиболее часто используемых плагинов для Sketch — Content Generator, который позволил мне быстро заполнить мои проекты реалистичными фиктивными данными вместо обычных lorem ipsum , John Doe и им подобных. С выпуском версии 52 Sketch устранил необходимость в этом плагине, представив встроенную поддержку импорта данных.Теперь вы можете легко добавить в свой дизайн реалистичные имена, адреса, номера телефонов и даже фотографии. Пара наборов уже встроена, но при необходимости вы можете добавить больше.
Вы можете добавлять внешние наборы данных и управлять ими в настройках Sketch. (Большой превью)Команда Adobe XD продемонстрировала некоторую незавершенную поддержку встроенных функций на конференции Adobe MAX MAX, но мы не знаем, когда они появятся в самом продукте. Единственная особенность, которая уже реализована, — это возможность перетаскивать файл TXT на элемент в повторяющейся сетке или набор изображений на изображение в повторяющейся сетке, чтобы заполнить все элементы в сетке эти данные.Что меня больше волнует, так это экосистема плагинов, которая предлагает гораздо более мощные способы импорта реалистичных данных в реальном времени в XD. В качестве примера можно привести плагины Airtable и Google Sheets, которые позволяют подключаться к приложениям и извлекать данные из электронных таблиц в режиме реального времени.
Figma в этом плане отстает от Sketch и XD. На данный момент, похоже, нет никакого способа заполнить реалистичный контент внутри элементов в Figma, кроме как копировать и вставлять биты контента по одному.
Резюме
Adobe XD, наконец, выходит на первое место с гораздо более функциональным API, который позволяет извлекать данные в реальном времени, а не только статические данные, как это делает Sketch. У Figma есть над чем поработать на этом фронте.
Плагины и интеграции
Именно здесь Sketch становится самым популярным приложением для дизайна пользовательского интерфейса. С огромной библиотекой плагинов и новыми, появляющимися каждые несколько дней, Sketch не имеет конкурентов, когда дело доходит до экосистемы плагинов и интеграций.От плагинов для анимации, прототипирования и управления версиями, помощников для управления текстом и стилями до соединителей для популярных приложений — есть плагин для всего, что вы можете придумать. Вот некоторые из моих любимых:
| Sketch Runner | Быстрый доступ ко всем инструментам и командам в приложении, например к Spotlight for Sketch. |
| Эскиз Размер | Бесплатная локальная альтернатива инструментам передачи данных разработчикам, таким как Zeplin. |
| Ремесло | Набор супер полезных плагинов, включая создание прототипов, управление внешними данными и библиотеками. ( Вы можете узнать больше о Craft for Sketch в статье Кристиана Краммера «Craft For Sketch Plugin: Designing With Real Data». ) |
| Уголок | Быстрый способ добавить свои дизайны в макеты устройств под разными углами. |
| Уловки артборда | Набор помощников для управления артбордами в Sketch. |
Как лидер пакета, Sketch также имеет самый большой список интеграций со сторонними приложениями. Будь то прототипирование и совместное использование через InVision, передача разработчика через Zeplin, контроль версий через Abstract или Plant, большинство приложений имеют прямую интеграцию со Sketch, с возможностью импорта, синхронизации или предварительного просмотра файлов Sketch.
Вы можете включать, отключать, обновлять и удалять плагины в настройках Sketch. (Большой превью) Плагиныв XD были запущены всего несколько месяцев назад, но дела уже идут неплохо.Adobe, используя свою маркетинговую мощь, смогла привлечь множество компаний и разработчиков для быстрого запуска экосистемы плагинов. Хотя и не такой обширный, как у Sketch, список плагинов для XD довольно хорош и быстро растет. Вот некоторые основные моменты:
| Дриббл | Публикуйте свои проекты на Dribbble прямо из XD. |
| Заполнитель данных | Вставляйте данные в реальном времени из файлов JSON в свои макеты. |
| Переименовать | Мощное пакетное переименование слоев и монтажных областей. |
| Генератор содержимого | Создавайте случайный контент для различных элементов вашего дизайна. |
| Airtable и Google Таблицы | Внесите реальные данные из электронных таблиц в свои проекты в режиме реального времени. |
Плагин Airtable, о котором я упоминал выше, является примером интеграции приложений, в которой XD быстро становится очень хорошо.Также возможна интеграция с usertesting.com, Cloudapp, Dribbble и другими.
Вы можете быстро просматривать и устанавливать плагины прямо из XD. (Большой превью) Что касается управления плагинами, XD работает намного лучше с красивым пользовательским интерфейсом, чтобы найти, прочитать и установить все плагины. Для Sketch вам нужно найти плагин в Интернете, загрузить его и запустить файл .sketchplugin , чтобы установить его. Вы можете отключить или удалить их на экране настроек, но не более того.
Figma отстает в плане плагинов по сравнению со Sketch и даже XD. В нем нет специального API плагина, но в начале этого года Figma открыла некоторые API для интеграции с другими приложениями. Помимо встроенной интеграции с Principle, Zeplin, Avocode и Dribbble, результатом стали в основном то, что вы можете делать со своими файлами за пределами Figma — например, этот экспортер PDF, возможность перемещать ресурсы из Figma в Github с помощью Relay и т. Д. на.
В марте 2018 года Крис Расмуссен из Figma сообщил о планах по добавлению расширений следующее:
«Мы наблюдали, как наши конкуренты добавляли модели расширений, которые предоставляли разработчикам свободу за счет качества, надежности и предсказуемости.Мы стремимся использовать невероятные коллективные возможности сообщества Figma для улучшения нашего инструмента, но мы не собираемся вводить расширения, пока не убедимся в надежности нашей модели расширений. Пока нет приблизительной даты, но мы активно изучаем, как построить ее надежным способом ».
Резюме
Опять же, Figma нужно наверстать упущенное в области плагинов, особенно по сравнению с огромной экосистемой Sketch или мощными API-интерфейсами и маркетингом Adobe, которые могут привлечь больше разработчиков.
Прототипирование, взаимодействие и дизайн движения
Sketch и Figma начинались как приложения для статического дизайна, тогда как Adobe XD был запущен со встроенной возможностью связывать экраны вместе для создания прототипов с низкой точностью. Figma добавила функцию прототипирования в середине 2017 года, а Sketch добавила прототипирование в начале 2018 года. На сегодняшний день все три приложения позволяют создавать прототипы и делиться ими с другими.
Инструменты прототипированияSketch и Figma в основном ограничивались связыванием отдельных элементов с другими монтажными областями при нажатии / касании или наведении курсора, с ограниченным набором эффектов перехода.Figma только что продвинулась с внедрением оверлеев в декабре 2018 года. Это — в сочетании с тем фактом, что рамки Figma более гибкие, чем жесткая структура артборда Sketch — открывает возможность прототипирования меню, диалоговых окон и многого другого. Однако оба приложения поддерживают другие приложения для создания прототипов. Figma имеет интеграцию с Principle и Sketch практически со всеми инструментами для создания прототипов.
В то время как Figma позволяет вам делиться прототипами с помощью простой ссылки (преимущества работы в облаке), в Sketch вам необходимо загрузить файл в облако Sketch, прежде чем вы сможете поделиться им с другими.
Сравнение прототипов элементов управления в Sketch и Figma. (Большой превью) ВыпускAdobe XD, выпущенный в октябре 2018 г., продвинул его вперед в гонке, когда дело доходит до прототипирования. Теперь он делает все, что я упоминал выше, но включает в себя две более мощные функции:
- Автоанимация Если дизайнерам приходилось переносить свои проекты в такие приложения, как Principle или After Effects, чтобы добавить анимационный дизайн, то теперь некоторые из них встроены в XD. Он работает, автоматически перемещая элементы с одинаковыми именами при переходе с одного экрана на другой.Это может показаться простым, но эффекты, которые вы можете создать, довольно впечатляющие.
- Голосовые прототипы Теперь вы можете запускать взаимодействия в XD с помощью голосовых команд и даже включать речевые ответы на триггеры. Это огромное дополнение, которое упрощает создание прототипов диалоговых пользовательских интерфейсов в XD, что невозможно в Sketch, Figma или других ведущих приложениях для создания прототипов.
Если для вас важна анимация, обратите внимание на InVision Studio.Он имеет рабочий процесс анимации на основе временной шкалы, чем не может похвастаться ни одно из других приложений в этом списке. Или, если вам удобно работать со своим кодом, модель взаимодействия Framer на основе кода определенно стоит изучить.
Резюме
Adobe XD имеет самый мощный набор инструментов для создания прототипов из трех приложений, с голосом и автоматической анимацией. В Sketch есть элементарные возможности создания прототипов, но реализация Figma более удобна, когда дело доходит до обмена и сбора отзывов.
Сотрудничество
Sketch и Adobe XD — традиционные настольные приложения, созданные для дизайнеров, которые могут работать изолированно и делиться своими проектами, когда они будут готовы. Figma, с другой стороны, была создана для совместной работы, больше похожа на Google Docs для дизайнеров.
В Figma несколько пользователей могут работать с одним и тем же документом одновременно. Вы можете видеть, как цветные курсоры перемещаются по дизайну, когда другие просматривают или редактируют дизайн, в котором вы находитесь. К этому нужно привыкнуть, но в ситуациях, когда над проектом работают несколько дизайнеров, это может быть находкой.Вишенка на вершине — это возможность взглянуть на дизайн с точки зрения другого дизайнера. Просто нажмите на аватар пользователя в заголовке, и вы сможете увидеть, что именно он видит, и следовать за ним.
Совместное проектирование в Figma а-ля Google Docs.Помимо совместного редактирования, совместное использование вашей работы в Figma также более упрощено, чем в других приложениях. Вы можете либо пригласить других посмотреть или отредактировать дизайн, либо просто отправить URL-адрес файла дизайна или превью прототипа.
Разработчики, просматривающие файл, могут получить спецификации элементов дизайна — а-ля Zeplin или Avocode — и экспортировать любые ресурсы изображений, которые им нужны.Ресурсы даже не нужно настраивать для экспорта, как в Sketch.
Примечание: Для дизайнов Figma существует три уровня доступа: 1) владелец 2) может редактировать и 3) может просматривать. Мы используем «can view», чтобы предоставить разработчикам доступ ко всем спецификациям и возможность экспортировать активы по мере необходимости.
Figma также имеет встроенную систему комментариев, которая важна при рассмотрении проектов с более широкими командами и клиентами. Сегодня я полагаюсь на комбинацию Sketch и InVision для достижения этой цели.
Sketch позволяет загружать файлы в свои облачные службы, а затем делиться ссылкой для просмотра другими. Однако обеспечение того, чтобы последняя версия была в облаке, зависит от вас. Это может быть большим риском, если у вас есть разработчики, работающие над устаревшим дизайном. В выпуске XD от декабря 2018 года добавлена возможность сохранять файлы в облаке, и вы можете решить, какие файлы сохранять в облаке, а какие — локально. Это решает проблему с поддержанием последних версий в облаке.
Резюме
Вот где действительно сияют корни Figma. Он оставляет двух других далеко позади на фронте сотрудничества со встроенными функциями обмена, комментирования и подхода единого источника истины. Sketch и XD быстро добавляют функции совместного использования, но их подход, основанный на использовании файлов, сдерживает их.
Какой из них вам подходит?
Если вы дизайнер пользовательского интерфейса, вы не ошибетесь ни с одним из трех приложений, которые я здесь рассмотрел.Или другие, которых я коснулся вкратце. Все они выполнят свою работу, но с разным уровнем производительности.
Если вам необходимо собственное настольное приложение и вам не нужна версия для Windows или Linux, Sketch — лучший выбор прямо сейчас. Adobe XD становится лучше с головокружительной скоростью, но еще не так хорош, как Sketch, для повседневных задач проектирования.
Если вы работаете в Windows или если вам требуется моушн-дизайн, Adobe XD — лучший вариант.Sketch просто не имеет никаких возможностей анимации, и не похоже, что версия для Windows может появиться на горизонте в ближайшее время. Что касается анимации, вы также можете посмотреть на InVision Studio. А если вы хорошо разбираетесь в коде, Framer X обеспечивает максимальную гибкость из всех.
Для меня, однако, на данный момент Figma обеспечивает наилучший баланс между функциями, удобством использования и производительностью. Да, вам нужно быть в сети, чтобы использовать его (если у вас нет открытого файла, и в этом случае вы можете редактировать его в автономном режиме).Нет, у него нет плагинов или каких-либо возможностей анимации. Но если вашим основным требованием являются макеты дизайна пользовательского интерфейса, Figma гораздо лучше справляется с созданием, совместным использованием и совместной работой с другими, чем Sketch или Adobe XD. У него очень щедрый уровень бесплатного пользования, он доступен на любой платформе, которая может работать с современным браузером, и он очень активно находится в разработке, с новыми функциями и обновлениями, которые появляются быстрее, чем я могу продолжать изучать их все.
В моей команде, например, кажется, что существует равномерный раскол между людьми, которые предпочитают Sketch или Figma.Я сам начинаю опираться на Figma, но также время от времени использую Adobe XD для экспериментов по быстрому дизайну движений.
А если вы ищете еще более короткий tl; dr summary — доверьтесь Менгу Кому:
«Мои мысли об инструментах дизайна и почему вы должны их выбрать. Figma: сотрудничество и все-в-одном Скетч: зрелость и плагины Framer: код и расширенное прототипирование Студия: бесплатно и анимация XD: скорость и платформа Adobe »
Ссылки и дополнительная литература
Эскиз
Фигма
- «Советы и хитрости Figma», Том Джонсон, средний
- «Лучшие практики: компоненты, стили и общие библиотеки», Томас Лоури, блог Figma
- «Когда использовать группы по сравнению с фреймами в Figma», Томас Лоури, блог Figma
- «Мы обновили пользовательский интерфейс Figma: взгляд изнутри на наш процесс», Расмус Андерссон, блог Figma
Adobe XD
Студия InVision
- “StudioAmigos (тщательно подобранная коллекция бесплатных ресурсов для Invision Studio)
20 бесплатных мобильных пользовательских интерфейсов и наборов каркасов для приложения Sketch
Sketch — популярная программа, с помощью которой можно создавать красивые мобильные пользовательские интерфейсы и каркасы, популярность которых растет.Благодаря росту его популярности теперь вы можете найти массу ресурсов, которые обслуживают Sketch и ускоряют процесс проектирования.
В этой коллекции мы собрали лучшие бесплатные мобильные пользовательские интерфейсы и наборы каркасов для Sketch.app, которые вы можете использовать в качестве отправной точки для своих дизайнов или в качестве вдохновения.
Вам также могут понравиться наши коллекции бесплатных плагинов для приложения Sketch, бесплатных наборов пользовательского интерфейса для мобильных устройств iOS и Android или бесплатных наборов пользовательского интерфейса Adobe XD.
Набор инструментов разработчика мобильных приложений
Неограниченные загрузки: более 1 000 000 наборов пользовательского интерфейса для мобильных устройств, наборов значков, веб-шаблонов, каркасных шаблонов и многое другое!
В комплект h2 Free Mobile UI Kit входит впечатляющее количество элементов, которые обязательно заставят ваши творческие соки течь.Вы найдете 470 различных элементов, разбросанных по 130 шаблонам. Вы можете использовать этот комплект как для устройств Android, так и для iOS.
Следующий комплект в списке — идеальный выбор, если вы разрабатываете приложение для покупок. Этот шаблон содержит 13 экранов с многоуровневыми и аккуратно организованными элементами, которые легко редактировать. Доступны форматы Photoshop и Sketch.
Liberty Mobile Wireframe Kit — это многоцелевой набор, который можно использовать для создания каркасов мобильных приложений любого типа.Он поставляется со 125 экранами и широким набором элементов, которые помогут вам начать работу.
Попробуйте этот комплект пользовательского интерфейса для мобильной электронной коммерции, если вам нужен элегантный дизайн для приложения для покупок или мобильного магазина. Вы найдете 8 различных страниц приложений и веб-страницу, которая будет сопровождать дизайн мобильного приложения.
Если вам нужен комплект для приложения для социальных сетей, не ищите ничего, кроме этого шаблона. Он содержит несколько различных экранов со всеми элементами, необходимыми для создания мощного приложения для социальных сетей.
Коллекция пользовательского интерфейса для мобильных устройств Profile — это набор из 15 мобильных экранов, которые полностью настраиваются, хорошо организованы и разработаны с учетом устройств iOS. Отличительной чертой этой коллекции шаблонов является плоский стиль дизайна.
Эта коллекция шаблонов принадлежит самим создателям Sketch. Вы найдете 35 экранов, 45 значков и 175 различных элементов, которые помогут вам начать работу над дизайном.
Бесплатные наборы пользовательского интерфейса для Sketch
(бесплатно)Эта коллекция бесплатных наборов пользовательского интерфейса была вдохновлена дизайном iOS и включает более 100 различных элементов.Вы также найдете более 50 значков и дополнительных элементов пользовательского интерфейса для создания каркасов.
Rodman — это великолепный мобильный UI Kit с чистым и легким дизайном. Он поставляется с более чем 80 макетами в 7 категориях и может использоваться для разработки приложений любого типа.
Если вам нравится материальный дизайн, не пропустите этот набор UI материалов. Благодаря множеству экранов и значков, с помощью этого набора вы сможете создать дизайн мобильного приложения в кратчайшие сроки.
Попробуйте этот мобильный каркасный комплект для вашего следующего дизайна.Этот набор, содержащий более 90 мобильных экранов, коллекцию из 16 категорий и сотни элементов, работает как со Sketch, так и с Illustrator. Он также включает удобный набор инструментов и шаблонов блок-схем.
Бесплатно iOS 11 iPhone GUI
(Бесплатно)Если вам нужен макет графического интерфейса iPhone 11, воспользуйтесь этим бесплатным набором Sketch. Набор был разработан командой дизайнеров Facebook и включает в себя все элементы, необходимые для создания потрясающего мобильного приложения.
Vera Block — впечатляющая коллекция мобильных экранов и комплектующих с модным дизайном.Вы можете использовать их в различных проектах, а набор поставляется в форматах Sketch и Photoshop.
Комплект Zoomie — еще один отличный выбор, если вы работаете над дизайном приложения для социальных сетей. Этот комплект содержит в общей сложности 15 экранов и отличается современным дизайном.
Bizwatcher Free Sketch UI Kit
(бесплатно)Комплект Bizwatcher — идеальный выбор, если вы разрабатываете приложение для малого бизнеса, стартапа или интернет-магазина. В комплект входит несколько различных экранов, значков и элементов, которые помогут вам ускорить процесс проектирования.
Этот комплект — идеальная отправная точка для мобильных музыкальных приложений. Он поставляется с более чем 30 тщательно разработанными мобильными экранами, которые помогут вам создавать прототипы, проектировать и создавать любые музыкальные приложения.
Набор Relate отличается современным минималистичным дизайном и включает 45 уникальных шаблонов, 19 категорий и более 99 различных элементов. Шаблон соответствует лучшим практикам материального дизайна, поэтому не пропустите его, если вам нравится материальный дизайн.
Этот свежий и стильный мобильный UI-кит включает в себя более 120 уникальных экранов.Набор можно использовать как с Photoshop, так и со Sketch, а также он включает 15 уникальных тем, 70 иконок и сотни аккуратно организованных компонентов.
Рассмотрите этот шаблон мобильного приложения Crypto Wallet, если вам нужно создать приложение для мобильного кошелька. Шаблон содержит аккуратно организованные файлы для панели инструментов, торгового экрана и валютного тренда.
Этот комплект пользовательского интерфейса — идеальный выбор для приложения для обмена сообщениями в социальных сетях. В шаблоне есть 13 экранов и десятки уникальных элементов, которые помогут вам начать работу над дизайном.
Этот набор пользовательского интерфейса был разработан для походов. Он отличается чистым и свежим дизайном с более чем 10 готовыми экранами для iOS, созданными в векторе и основанными на символах.
Эта коллекция подойдет любому любителю материального дизайна. Он содержит впечатляющее количество из более чем 40 экранов, и дизайнеры постоянно добавляют к нему, так что не пропустите этот.
Если вам нужно создать приложение для iPhone, этот каркасный шаблон — отличный выбор.В комплект входит все необходимое для дизайна приложения, включая экраны, кнопки, заголовки, предупреждения, поля ввода и многое другое.
Заключение
С таким множеством классных и современных наборов пользовательского интерфейса Sketch и каркасов вы можете быстро создавать прототипы и создавать приложения любого типа. Используйте комплекты из этого обзора в качестве отправной точки или просто в качестве вдохновения для вашего следующего дизайн-проекта.
Material-UI для Sketch | Магазин Material-UI
Большой набор UI с более чем 1200 вручную созданных символов Material-UI для Sketch.
включает
- 1200+ высококачественных символов — готовых к использованию и настройке — постоянно обновляемых с помощью компонентов React
- Более 1000 значков сгруппированы и названы в соответствии с Material Design в 5 темах
- 100+ настраиваемых цветов, шрифтов и стилей высоты
- Более 20 экранов с документацией по компонентам и стилю
- 2 образца экранов с комплектом
- 1 год обновлений
- Умный макет
- Цветовые оттенки
Независимо от вашей роли, вы будете более эффективны
UI / UX-дизайнеры 💅
Экономьте время, используя эту большую библиотеку компонентов пользовательского интерфейса, значков и стилей, чтобы выполнять свою работу быстрее.Вы можете настроить комплект так, как хотите, чтобы он соответствовал бренду вашего продукта.
Продакт-менеджеры / предприниматели 🧪
Эффективно создавайте MVP и экономьте сотни часов на дизайне пользовательского интерфейса. Это отличное место для начала, если вашему продукту или бренду нужна система дизайна. Оборудуйте свою команду этой библиотекой для Sketch и быстрее создавайте согласованные продукты.
Разработчики 🛠
Получите автономию, создайте красивый, последовательный и доступный интерфейс, не полагаясь на дизайнеров.Вы можете предварительно просмотреть, как это будет выглядеть, прежде чем писать код.
Набор пользовательского интерфейса был создан специально для Material-UI, популярной библиотеки пользовательского интерфейса React с полным набором компонентов.
Посмотреть в действии
В следующем видео показано, как можно использовать символы для оформления страницы счета.
Предварительный просмотр всех компонентов, экранов, макетов и стилей, доступных в наборе пользовательского интерфейса, в облегченном режиме. Вы также можете предварительно просмотреть весь контент в темном режиме.
Характеристики
Полный перечень компонентов для Sketch 🛍
UI kit содержит все компоненты Material-UI с состояниями и вариациями, что дает более 1500 уникальных элементов.Все компоненты разработаны с учетом последней версии.
Элементы используют Smart Layout, что делает их масштабируемыми и настраиваемыми. Удобное именование, оптимизированное для Sketch, позволяет быстро найти и использовать нужный компонент.
Примените брендинг своего продукта за считанные минуты 💅
Вся тема Material-UI готова к использованию и настройке. Стили зависят от общих переменных, что делает их легко настраиваемыми и согласованными. В комплект входит вся цветовая палитра Material Design.Измените стиль шрифта и цвета, чтобы они соответствовали бренду вашего продукта за считанные минуты.
Все документировано для разработчиков, поэтому вам не нужно беспокоиться о создании всех состояний и документов самостоятельно.
Экономьте сотни часов 🚀
Комплект UI был создан для Material-UI и оптимизирован для Sketch. Сэкономьте сотни часов и воспользуйтесь библиотекой Material-UI React Library, чтобы воплотить свои продукты в жизнь.
Material-UI потрясающий — у него более 1 миллиона активных пользователей и более 63000 звезд на GitHub!
Большая библиотека иконок ℹ️
Более 1000 значков материалов в 5 темах (закрашенные, очерченные, закругленные, резкие и двухцветные), сгруппированных и названных соответственно.Вы можете повторно использовать значки во всем UI Kit в компонентах, потому что все связано вместе.
Создан специально для Sketch 💎
Набор использует все возможности Sketch.
Сделано вручную, идеально сочетается с Material-UI ✨
Избегайте сюрпризов. То, что вы разрабатываете, — это то, что вы получаете в производстве, с высокой надежностью и единообразием.
Сообщение в блоге
Знакомство с Material-UI для Sketch
Детали
- Минимальная версия Sketch 64.0 требуется.
- Предмет оживлен Девиасом И.О.
FAQ
Какую долгосрочную поддержку вы предлагаете?
Лицензия бессрочная — как только комплект загружен, его можно использовать вечно. Это единовременный платеж без автоматической годовой подписки. Чтобы продлить поддержку и получить доступ к новейшим версиям еще на 12 месяцев, вам необходимо совершить новую покупку. Мы предлагаем скидку 50% на продление лицензии.
Обновление UI kit.Как мне это получить?
Мы отправим вам электронное письмо, когда появится новая версия.
Вы можете получить доступ к элементу на странице загрузки вашей учетной записи магазина. Вы можете найти подробное описание изменений на вкладке «Журнал изменений» на этой странице.
Получил последнее обновление комплекта. Что мне с этим делать?
К сожалению, Figma не работает как пакет npm, в котором вы можете просто обновить свои зависимости, чтобы получить доступ к последним функциям. Файл автономный.
В большинстве случаев мы не вносим критических изменений в обновления, а просто добавляем новый контент.Вы можете решить, стоит ли прилагать усилия для интеграции нового содержимого в существующий файл.
Если вы заменяете существующие символы своей библиотеки, вы должны получать кнопку «Доступны обновления библиотеки» и окно подтверждения «Обновить компоненты» для каждого обновления символа.
Скетч или Фигма или Adobe XD?
Мы стремимся сохранить паритет функций между наборами Sketch, Figma и Adobe XD, где это возможно.
У нас есть купон на скидку 50% для бывших клиентов, которые хотят переключаться между двумя инструментами дизайна.
Предлагаете ли вы скидки образовательным или некоммерческим организациям?
Да, мы предлагаем скидку 50% на все продукты, лицензированные для студентов, преподавателей, некоммерческих и благотворительных организаций. Эта специальная скидка не суммируется с другими скидками.
Чтобы претендовать на скидку, вам необходимо отправить нам документ, четко указывающий, что вы являетесь членом соответствующего учреждения. В большинстве случаев достаточно письма от вашего официального аккаунта с вашей подписью.
Для получения дополнительной информации о том, как получить скидку, свяжитесь с отделом продаж.
Лучшие инструменты дизайна пользовательского интерфейса 2021
Лучшие инструменты дизайна пользовательского интерфейса сейчас на вес золота. Независимо от того, создаете ли вы базовый каркас или полнофункциональный прототип, эти инструменты помогут вам сделать это быстрее и эффективнее, избавляя вас от необходимости изобретать колесо раз за разом.
Однако вопрос о том, какие инструменты проектирования пользовательского интерфейса лучше всего использовать, является спорным и спорным.Десять лет назад Sketch правил на насесте, но с тех пор из-за появления новых способных соперников было трудно понять, куда обратиться.
Чтобы прояснить ситуацию, мы сократили поле в этой статье до 10 самых лучших инструментов дизайна пользовательского интерфейса, доступных сегодня.
Тем временем, если вам нужны инструменты более общего характера, см. Наше руководство по инструментам веб-дизайна. Или вы не кодируете и просто хотите запустить и запустить сайт самым простым способом, ознакомьтесь с нашими обзорами лучших разработчиков веб-сайтов и лучших услуг веб-хостинга.
(Изображение предоставлено Mockups)01. Mockflow
Лучший инструмент для проектирования пользовательского интерфейса для базовых каркасов
Технические характеристики
Система: Mac, Windows, Интернет
Бесплатный план: Да
Бесплатная пробная версия для платной версии : 7 дней
Причины для покупки
+ Ориентация на каркасы + Быстрый и простой + Бесплатный план
Причины, которых следует избегать
-Лучшие функции требуют оплаты
Если вам просто нужно создавать каркасы, то MockFlow — один из лучших Инструменты дизайна пользовательского интерфейса для этого.Он отлично подходит для работы над начальными идеями и позволяет быстро создавать базовые макеты, что иногда является всем, что вам нужно, чтобы привести мысли в презентабельную форму. Есть хороший бесплатный план для отдельных пользователей, который поможет вам начать работу, в то время как платные планы включают расширенные функции и инструменты для совместной работы и совместного использования.
(Изображение предоставлено: Balsamiq)02. Balsamiq
Лучший инструмент для дизайна пользовательского интерфейса для быстрых каркасов
Технические характеристики
Система: Mac, Windows, Интернет
Бесплатный план: Нет
Бесплатная пробная версия для платной версии : 30 дней
Причины для покупки
+ Удобный интерфейс + Быстрая работа + 30-дневная бесплатная пробная версия
Причины, по которым следует избегать
-Нет бесплатной версии
Если быстрое создание макетов — это то, что вы ищете, тогда Balsamiq отличный вариант.Вы можете быстро разработать структуру и макеты для своих проектов. Элементы перетаскивания облегчают жизнь, и вы можете связывать кнопки с другими страницами. Это означает, что вы можете быстро начать планировать свои интерфейсы, а затем поделиться ими со своей командой или клиентами. Бесплатного плана нет, но доступна 30-дневная бесплатная пробная версия.
(Изображение предоставлено Axure)03. Axure
Лучший инструмент для проектирования пользовательского интерфейса для технического дизайна пользовательского интерфейса
Спецификации
Система: Mac, Windows
Бесплатный план: №
Бесплатная пробная версия платной версии: 30 дней
Причины для покупки
+ Создание сложных прототипов + 30-дневная бесплатная пробная версия
Причины, по которым следует избегать
-Нет бесплатного плана -Нет веб-версии
Axure уже давно является одним из лучших инструментов для дизайна пользовательского интерфейса на рынке. и отлично подходит для более сложных проектов, требующих динамических данных.С Axure вы действительно можете сосредоточиться на макетах проектов, которые являются более техническими и требуют дополнительного внимания, когда дело касается структуры и данных. Обратите внимание, что существуют версии Axure для Windows и Mac, но нет веб-версии и бесплатной версии.
(Изображение предоставлено Adobe)04. Adobe Comp
Лучший инструмент для дизайна пользовательского интерфейса для каркасов iPad
Технические характеристики
Система: iOS, Android
Бесплатный план: Да
Бесплатная пробная версия платной версии: Нет
Причины для покупки
+ Бесплатно + Хорошо работает на планшетах + Интегрируется с Creative Cloud
Причины, по которым следует избегать
-Нет бесплатной пробной версии
Adobe Comp — лучший инструмент дизайна пользовательского интерфейса для тех, кто создает и разрабатывает концепции идти.У вас есть iPad или аналогичный планшет с умным карандашом? Если вдохновение приходит, когда вы находитесь вне дома, оно позволяет вам разработать новую концепцию в автобусе, поезде, самолете или просто сидя на скамейке в парке.
Приложение можно загрузить и использовать бесплатно: вам просто нужен Adobe ID, который также можно бесплатно настроить. Тем не менее, если вы заплатите за Creative Cloud, вы получите еще больше пользы от него, так как он может легко подключить вас ко всем вашим ресурсам — фотографиям, цветам, кистям, формам, шрифтам, стилям текста и графике — через CreativeSync. .
(Изображение предоставлено: Sketch)05. Sketch
Лучший инструмент дизайна пользовательского интерфейса для создания прототипов на Mac
Технические характеристики
Система: Mac
Бесплатный план: №
Бесплатная пробная версия платной версии: 30 дней
Причины для покупки
+ Промышленный стандарт + Мгновенный предварительный просмотр на мобильных устройствах + Вложенные объекты
Причины, которых следует избегать
— Только Mac
После запуска в 2010 году Sketch быстро стал популярным приложением для дизайна пользовательского интерфейса среди профессионалов во всем мире.И хотя с тех пор многие конкуренты сократили ее долю на рынке, ее доминирование в качестве отраслевого стандарта остается довольно прочным и по сей день.
Sketch позволяет создавать Hi-Fi интерфейсы и прототипы и мгновенно просматривать их на мобильных устройствах. Одна из замечательных функций — это символы, с помощью которых вы можете разрабатывать ресурсы и элементы пользовательского интерфейса для повторного использования. Это помогает создавать системы дизайна и поддерживать единообразие интерфейсов. Оттуда вы можете легко экспортировать свой дизайн в интерактивный прототип.
Обратите внимание, что Sketch предназначен только для Mac, и бесплатной версии нет. Тем не менее, многие по-прежнему предпочитают тот факт, что вы можете купить его за разовую плату, в то время как полная версия его основного конкурента Adobe XD требует ежемесячной подписки.
(Изображение предоставлено Prot.io)06. Proto.io
Лучший инструмент дизайна пользовательского интерфейса для создания прототипов в браузере
Технические характеристики
Система: Интернет
Бесплатный план: Нет
Бесплатная пробная версия для платная версия: 15 дней
Причины для покупки
+ Интернет-версия + Многофункциональность + Гибкость и расширяемость
Причины, по которым следует избегать
-Нет бесплатной версии
Proto.io позволяет создавать реалистичные прототипы, начиная от черновых идей и заканчивая полноценными проектами, прямо в браузере. Он предоставляет множество возможностей для ваших проектов, включая детальную анимацию и настраиваемую векторную анимацию. Вы можете начать с разработки первоначальных идей в стиле рисования, затем воплотить их в каркасные модели и закончить созданием прототипа с высокой точностью.
Первоначально разработанный для прототипирования на мобильных устройствах, Proto.io расширился, чтобы позволить пользователям создавать прототипы приложений для чего угодно с экранным интерфейсом, включая Smart TV, интерфейсы цифровых камер, автомобили, самолеты и игровые консоли.
Плагины Sketch и Photoshop действительно помогают, если вы хотите проектировать с использованием других инструментов, но Proto.io хорошо справляется со сквозным процессом проектирования. Другие функции, такие как пользовательское тестирование, также помогут проверить ваши проекты. Обратите внимание, что бесплатного плана нет, но доступна 15-дневная бесплатная пробная версия без предоставления данных кредитной карты.
(Изображение предоставлено Adobe)07. Adobe XD
Лучший инструмент для проектирования пользовательского интерфейса для создания прототипов в Windows
Технические характеристики
Система: Windows, Mac
Бесплатный план: Да
Бесплатная пробная версия платной версии : 15 дней
Причины для покупки
+ Промышленный стандарт + Работает на Windows + Бесплатные и платные планы
Причины, которых следует избегать
— Кривая обучения
Запущенный в 2016 году Adobe XD быстро стал популярным среди дизайнеров, и теперь конкурирует со Sketch в качестве отраслевого стандарта для цифрового прототипирования.Хотя каждое приложение может рекомендовать его по сравнению с другим, XD больше всего привлекает Sketch тем, что он работает как на Windows, так и на Mac.
Если вы увлеченный пользователь Adobe и новичок в XD, вам может не понравиться интерфейс Adobe с самого начала — это скачок, если вы какое-то время занимались дизайном в Photoshop. Но он не уступает другим ведущим инструментам и того стоит, если вы большой поклонник Adobe.
XD является частью коллекции инструментов дизайна Adobe Creative Cloud, но есть также ограниченная бесплатная версия, или вы можете подписаться на полную версию как на одно приложение.Подробнее читайте в нашей статье о том, как скачать Adobe XD.
Также ознакомьтесь с нашими рекомендациями по плагинам Adobe XD.
(Изображение предоставлено Marvel)08. Marvel
Лучший инструмент для проектирования пользовательского интерфейса для быстрого прототипирования
Спецификации
Система: Интернет, iOS, Android
Бесплатный план: Да
Бесплатная пробная версия платной версии : 7 дней
Причины для покупки
+ Интернет + Хорошая интеграция + Бесплатный план
Причины, которых следует избегать
-Нет приложений для Windows или Mac
Marvel — еще один отличный выбор, когда дело доходит до создания быстрых идей и доработки интерфейса .Ориентированный на быстрое создание прототипов, тестирование и передачу для современных команд дизайнеров, он предлагает действительно изящный способ создания страниц и позволяет моделировать ваш дизайн с помощью прототипа. Есть также несколько замечательных интеграций, что означает, что вы можете вставлять свои дизайны в рабочий процесс своего проекта.
(Изображение предоставлено Figma)09. Figma
Лучший инструмент дизайна пользовательского интерфейса для совместного прототипирования
Спецификации
Система: Windows, Mac, Интернет, iOS, Android
Бесплатный план: Да
Бесплатно пробная версия для платной версии: 7 дней
Причины для покупки
+ Подходит для совместной работы + На основе браузера + Настольные и мобильные приложения
Причины, по которым следует избегать
-Некоторые платные планы дорогие
Figma — еще одна браузерная платформа, которая позволяет вам быстро составлять и проектировать интерфейсы.У него также есть мобильные и настольные приложения для Windows и Mac.
Платформа Figma гордится тем, что является инструментом для совместного проектирования, благодаря которому несколько пользователей могут одновременно работать над проектом. Это очень эффективно, когда у вас есть несколько заинтересованных сторон в проекте, которые участвуют в формировании результата. Это тот инструмент, который был бы идеальным, если у вас есть живой проект, в котором разработчик, копирайтер и дизайнер, например, должны работать над чем-то одновременно.
(Изображение предоставлено UXPin)10.UXPin
Лучший инструмент для проектирования пользовательского интерфейса для создания дизайн-систем
Технические характеристики
Система: Windows, Mac, web
Бесплатный план: Да
Бесплатная пробная версия для платной версии: 14 дней
Причины для покупки
+ Тысячи готовых ресурсов + Отличная поддержка клиентов + Бесплатная версия
Причины, которых следует избегать
-Может быть медленным
UXPin, описываемый как «сквозная» UX-платформа, по сути, является инструментом проектирования пользовательского интерфейса, который также имеет мощные возможности для создания дизайн-систем.Это отличный выбор для более крупных дизайнерских групп, которым необходимо работать с одними и теми же стилями и руководствами, что позволяет сэкономить время на разработке продукта, когда сотрудничество играет большую роль.
UXPin поставляется с тысячами готовых компонентов для iOS, Material Design, Bootstrap и других распространенных фреймворков, поэтому вам не придется каждый раз изобретать колесо. Служба поддержки клиентов великолепна, и в ней есть много возможностей для совместной работы, так что вы можете вовлекать заинтересованных лиц по своему усмотрению.
Статьи по теме:
50+ лучших эскизов 2021 года
Sketch — уникальное приложение, которое предлагает удивительные функции и возможности для создания дизайна пользовательского интерфейса и макетов приложений.Создание эффективного пользовательского интерфейса для приложения требует времени, детального внимания и, что наиболее важно, идеи, с которой можно начать работу!
Чтобы упростить процесс разработки интерфейса вашего следующего приложения, мы собрали лучшие шаблоны пользовательского интерфейса Sketch и материалы, которые вы можете использовать в своем следующем проекте приложения.
Все эти пакеты содержат сотни элементов дизайна пользовательского интерфейса и могут быть легко внедрены в ваш дизайн.
Мы также поможем вам, если вы хотите узнать, как установить шаблон Sketch, или узнать несколько советов по Sketch, которые вы, вероятно, не знали!
Лучший выборToday — это полный комплект веб-интерфейса, который включает более 120 блоков контента в 14 различных категориях.Это идеальный набор для веб-дизайна для создания профессиональных целевых страниц и веб-сайтов в приложении Sketch.
Все блоки содержимого в этом пакете разработаны с учетом 12-столбцовой сетки Bootstrap, что позволит вам довольно легко разрабатывать различные веб-проекты.
Почему это лучший выбор
Помимо огромной коллекции полезных блоков веб-интерфейса, особенность этого пакета шаблонов Sketch заключается в том, что все шаблоны также доступны в форматах Sketch, Photoshop и Adobe XD.Это позволит вам настраивать шаблоны в вашем любимом приложении.
Здесь у нас есть Denti, чистый и минималистичный шаблон целевой страницы для Sketch, который предоставляет много места для заполнения вашей информацией. Он предлагает профессиональный дизайн, бесплатные шрифты, стили текста, векторные иконки и многое другое.
Далее идет Tpay, мобильный пользовательский интерфейс цифрового кошелька, который содержит более 500 экранов, более 40 иллюстраций, более сотни значков и множество удивительных функций, которые вам действительно нужно увидеть, чтобы полностью оценить.
Это набор шаблонов многоцелевой приборной панели, который включает все необходимые элементы, необходимые для создания приборной панели приложения для управления задачами. Или даже создать раздел управления задачами для других типов веб-приложений. Набор пользовательского интерфейса включает несколько компонентов в легко редактируемых слоях. Они также доступны в версиях Sketch, Adobe XD и Photoshop.
Процесс адаптации — важная часть каждого мобильного приложения. С помощью этого красивого пользовательского интерфейса вы можете создавать современные и креативные экранные заставки для различных типов мобильных приложений.Он включает 15 различных экранов подключения с редактируемыми макетами. Шаблоны доступны в форматах файлов Sketch, Figma и Adobe XD.
Набор шаблонов Sketch два в одном. Этот пакет включает в себя полный шаблон целевой страницы мобильного приложения и стильный шаблон панели инструментов приложения с соответствующими дизайнами. Вы можете использовать его для разработки целевой страницы веб-сайта, а также простого интерфейса веб-приложения для вашего приложения. Шаблоны представлены в форматах Sketch, Figma и Adobe XD.
Если вы работаете над дизайном приложения для интернет-магазина, этот набор шаблонов Sketch вам пригодится.Он включает в себя более 80 различных экранов приложений для магазинов электронной коммерции, связанных с роскошными часами и другими товарами. Все шаблоны можно легко настроить с помощью Figma, Sketch или Adobe XD.
Это простой шаблон приборной панели с дизайном экрана прямого обмена сообщениями. Этот шаблон можно загрузить бесплатно, и вы можете использовать его, чтобы поэкспериментировать и найти вдохновение для собственных дизайнов пользовательского интерфейса приборной панели.
Современный шаблон целевой страницы, который можно использовать для разработки веб-сайтов для предприятий, связанных с кемпингом, путешествиями и активным отдыхом.Этот шаблон Sketch полностью настраивается и использует макет сетки Bootstrap.
Этот шаблон Sketch идеально подходит для создания чистой и минимальной панели инструментов для веб-приложения. В нем есть несколько разделов, которые можно использовать с различными панелями приложений для повышения производительности и отслеживания бизнеса. Все цвета, шрифты и компоненты также легко редактируются.
Создайте красивое приложение для мебельного магазина или бренда с помощью этого набора пользовательского интерфейса приложения Sketch. Он включает в себя все компоненты и дизайн экранов, которые понадобятся вам для создания эффективного приложения для современного мебельного магазина.
Создавайте профессиональные экраны профиля для своего мобильного приложения с помощью этого набора шаблонов Sketch. Он включает в себя 4 различных дизайна экрана профиля, которые вы можете использовать с различными типами мобильных приложений. Шаблоны доступны в форматах файлов Sketch и Figma.
Используйте этот многоцелевой набор пользовательского интерфейса Sketch для создания полной панели управления для вашего приложения SaaS. Он поставляется с множеством компонентов и элементов, необходимых для разработки информационных панелей для различных целей. И шаблоны доступны в Sketch, Photoshop и Figma.
Alfa — это полный набор шаблонов целевой страницы, который вы можете использовать для создания красивого веб-сайта для вашего SaaS-приложения. Он включает в себя полностью структурированный и упорядоченный файл Sketch, в котором вы можете редактировать и настраивать каждый элемент дизайна.
Набор красивых мобильных шаблонов заставок. Эти шаблоны Sketch отличаются красочным дизайном с очаровательными иллюстрациями. Их также можно использовать для создания экранов приветствия и экранов подключения.
Этот простой и бесплатный комплект пользовательского интерфейса приборной панели идеально подходит для отработки навыков проектирования приборной панели.Он включает в себя несколько компонентов и элементов, которые жизненно важны для создания экрана приборной панели.
Dexfolio — это шаблон веб-сайта-портфолио, который лучше всего подходит для создания целевых страниц и веб-сайтов для современных агентств. Его можно полностью настроить в соответствии с вашими предпочтениями с помощью Sketch, поскольку он поставляется с 5 полностью многослойными шаблонами Sketch с 36 страницами.
Набор из 4 креативных шаблонов экранов меню. Они идеально подходят для создания меню для приложений различных стилей. Шаблоны доступны в форматах Sketch, Figma и Adobe XD.
Этот современный комплект пользовательского интерфейса приборной панели идеально подходит для разработки серверной части приложений и платформ, связанных с медицинской промышленностью. Он отличается гладким дизайном, включающим более 30 готовых экранов и более 300 компонентов для создания ваших собственных уникальных дизайнов приборных панелей.
Furion — это минималистичный шаблон веб-сайта, который можно настроить с помощью Sketch. Шаблон содержит в общей сложности 24 файла Sketch, включая 4 различных дизайна домашней страницы, 10 различных стилей макетов блогов и 10 дизайнов страниц портфолио.
Это простой бесплатный шаблон Sketch, который позволяет экспериментировать с дизайном приложения для обмена сообщениями. В нем есть все полезные экраны и элементы полноценного приложения для обмена сообщениями.
Если вы хотите создать веб-сайт для фрилансеров, вам пригодится этот шаблон целевой страницы. Он имеет чистый и профессиональный дизайн пользовательского интерфейса и совместим со Sketch, Figma и Adobe XD. Проверьте это!
Создаете экран карты для своего приложения доставки? Тогда этот набор шаблонов Sketch идеально подходит для вас.Он имеет несколько экранов пользовательского интерфейса для навигации по карте. Он идеально подходит для приложений доставки, а также для других приложений с экранами карт. Все шаблоны доступны в форматах Sketch, Figma и Adobe XD.
Независимо от того, запускаете ли вы свой подкаст или для клиента, вам обязательно стоит рассмотреть этот шаблон пользовательского интерфейса. Этот ресурс для изучения подкастов имеет современный профессиональный дизайн, яркие цвета и интуитивно понятный пользовательский интерфейс.
Это красивый пользовательский интерфейс панели администратора, в котором есть все необходимые виджеты и элементы, необходимые для создания профессионального макета.Пакет включает многоуровневые и полностью редактируемые файлы, совместимые со Sketch и Photoshop. Шаблоны также содержат темы темного цвета для создания информационных панелей для приложений SaaS, CRM и т. Д.
Создайте креативный и привлекательный веб-сайт для цифрового агентства с помощью этого полного набора для создания веб-сайтов для Sketch. Он поставляется с полным дизайном домашней страницы со всеми разделами, необходимыми для правильной демонстрации бизнеса. Все шаблоны совместимы со Sketch, Figma, Photoshop и Adobe XD.
Простой набор пользовательского интерфейса для разработки приложений для покупок и интернет-магазинов. Этот комплект включает несколько уникальных макетов пользовательского интерфейса, совместимых со Sketch, Figma и Adobe XD. Все шаблоны полностью настраиваются и масштабируются.
Это набор бесплатных элементов пользовательского интерфейса для разработки интерфейсов панели мониторинга веб-приложений. Он включает в себя несколько креативных элементов пользовательского интерфейса, которые вы можете тестировать, редактировать и экспериментировать, чтобы найти вдохновение и узнать что-то новое.
Это набор шаблонов целевой страницы с 3 различными макетами.Каждый шаблон также доступен в нескольких форматах, включая Sketch, Photoshop, Figma и Adobe XD. Вы можете редактировать их в своем любимом приложении.
Barium — это многоцелевой комплект пользовательского интерфейса, который включает набор дизайнов экранов приложений на основе карт для создания различных типов пользовательских интерфейсов приложений. Пакет включает 30 различных шаблонов экранов iOS с дизайном в 15 популярных категориях.
Этот комплект пользовательского интерфейса с 13 уникальными экранами мобильных приложений позволяет создавать уникальные интерфейсы приложений электронной коммерции для различных типов магазинов и предприятий.Все шаблоны в этом пакете также имеют масштабируемую и редактируемую графику.
Это пользовательский интерфейс веб-сайта, который имеет несколько макетов дизайна. Он включает в себя 2 различных дизайна домашней страницы, 7 макетов страниц портфолио, 6 макетов блогов и многое другое, которое вы можете использовать для создания профессионального веб-сайта или целевой страницы.
Бесплатный шаблон Sketch со стильным пользовательским интерфейсом социальной сети. Этот шаблон имеет форматы файлов Sketch и Photoshop. Вы можете использовать его как вдохновение для создания собственных уникальных проектов.
Этот набор шаблонов Sketch больше всего подходит для создания современных и креативных информационных панелей мобильных приложений со статистикой и диаграммами. Он включает дизайн в различных стилях и категориях, таких как бизнес, консалтинг, аудит, исследования и т. Д.
Paper — это полный комплект каркасов для Sketch, который можно использовать для создания быстрых макетов веб-сайтов в Sketch. Шаблон включает в себя различные элементы в 10 различных категориях, включая заголовки веб-сайтов, блог, портфолио, таблицы цен и многое другое.
Cards — это комплект пользовательского интерфейса панели администратора с красивым и современным дизайном. Он имеет стильный макет, разработанный для макета сетки Bootstrap, а шаблоны также совместимы со Sketch, Photoshop и Adobe XD.
Это коллекция шаблонов набора пользовательского интерфейса Sketch, в которых представлены таблицы цен с различными стилями дизайна. Он включает в себя 10 различных стилей таблиц цен, которые вы можете использовать, чтобы найти вдохновение для различных проектов дизайна веб-сайтов и приложений.
Этот бесплатный комплект UI Kit включает набор экранов мобильных приложений, предназначенных для создания походного приложения. Конечно, вы можете использовать элементы этого набора пользовательского интерфейса и найти вдохновение для создания других типов приложений.
Еще один UI-кит мобильного приложения с набором современных и профессиональных мобильных экранов. Он включает в себя шаблоны Sketch для различных экранов мобильных устройств, которые понадобятся вам для разработки приложения для отслеживания фитнеса.
Hix — это набор шаблонов Sketch, которые можно использовать для разработки современных и креативных пользовательских интерфейсов.Он поставляется с 6 различными панелями управления и более чем 35 типами виджетов. Кроме того, пакет также включает 14 готовых макетов приборной панели.
LiquidPro — это набор элементов пользовательского интерфейса, разработанный с минимальным дизайном пользовательского интерфейса. Вы можете использовать этот набор для создания простых экранов приложений и макетов для своих проектов.
Хотя в нем не так много элементов, как в премиум-шаблонах, этот бесплатный шаблон Sketch идеально подходит для простого творческого или личного проекта.
Дизайн пользовательского интерфейса в этом шаблоне эскиза доступен как в темной, так и в белой цветовой гамме.Это делает его отличным выбором для разработки пользовательских интерфейсов приложений с ночным режимом.
Если вы работаете над мобильным приложением для электронной коммерции или магазина, этот набор шаблонов Sketch вам пригодится. В нем есть несколько полезных шаблонов мобильных экранов для приложений электронной коммерции. Шаблоны доступны в форматах Sketch, PSD и XD.
Если вы собираетесь запустить приложение для фитнеса или тренировок, ознакомьтесь с этим ресурсом Sketch, который представлен в светлой цветовой гамме и содержит красочные иллюстрации.С помощью этого шаблона вы сможете создать фантастическое приложение, которое поможет вашим пользователям следить за своей физической формой.
Этот огромный набор шаблонов Sketch разработан специально для веб-дизайнеров. Он включает более 300 различных шаблонов веб-макетов в 19 различных категориях и 2000 возможных комбинаций.
Использование темных цветовых схем — популярная тенденция в веб-дизайне и приложениях. Набор каркасов DarkDot поможет вам создать идеальный веб-дизайн в темных тонах с его коллекцией из 170+ макетов, доступных в 17 категориях.
Ищете красивый и креативный макет браузера для демонстрации вашего продукта, снимков экрана и веб-сайтов? Тогда вам пригодится этот шаблон макета браузера. Он доступен в форматах Sketch, PSD и XD.
Aron — это набор шаблонов веб-интерфейса пользователя для Sketch. Он содержит 280 веб-макетов и элементов в 8 категориях. Шаблоны также доступны в темной и светлой цветовой гамме.
Этот бесплатный комплект целевой страницы включает несколько уникальных блоков контента, которые можно использовать для создания профессиональной целевой страницы или веб-сайта для бизнеса или компании.Шаблон Sketch также легко настраивается.
Шаблон приложения iPhone X для создания панели управления криптовалютным приложением. Этот шаблон можно бесплатно загрузить и использовать в своих личных проектах.
Knock — это набор шаблонов Sketch, предназначенных для создания каркасов пользовательских интерфейсов для мобильных приложений. В комплекте 69 мобильных экранов, совместимых с iOS-устройствами. Шаблоны можно легко настроить для изменения цвета и размера.
Этот полезный набор шаблонов блок-схем необходим для дизайнеров пользовательского интерфейса и пользовательского интерфейса.С помощью этого набора вы сможете найти вдохновение для своих новых проектов, а также научиться создавать более организованные дизайны.
Современный макет браузера, который вы можете использовать для демонстрации и презентации своих дизайнов в портфолио и на веб-сайтах. Этот макет легко редактируется и поставляется в форматах файлов Sketch и Photoshop.
Используйте этот креативный шаблон веб-сайта для разработки современных пользовательских интерфейсов и целевых страниц для ваших клиентов. Он включает в себя красивую домашнюю страницу и 6 дизайнов внутренних страниц, которые вы можете настроить по своему усмотрению.
Mint — это бесплатный набор пользовательского интерфейса для Sketch, который включает множество компонентов и элементов для разработки креативных веб-сайтов и целевых страниц. Вы можете бесплатно использовать его в своих личных проектах.
Tapnews — это полный набор Sketch UI для разработки приложений для новостей и ведения блогов. Он включает в себя 10 уникальных экранов с редактируемыми макетами. И это бесплатно для загрузки и использования.
Используйте этот новый стильный макет iPhone 11 Pro, чтобы профессионально продемонстрировать свой дизайн. Этот макет совместим как со Sketch, так и с Photoshop.Доступен в 4 различных цветах для устройств.
Еще одна обширная коллекция шаблонов блок-схем тележек для Sketch. Этот комплект включает более 290 уникальных дизайнов блок-схем, которые вы можете использовать для различных проектов. Шаблоны доступны в форматах файлов Sketch и Illustrator.
Красивый шаблон дашборда для Sketch. Он идеально подходит для создания панелей статистики и отчетов для приложений SaaS. Шаблон можно скачать бесплатно.
Работаете над развлекательным приложением или над дизайном веб-сайта? Этот набор шаблонов Sketch включает 13 различных макетов экрана с 40 уникальными элементами, которые вы можете использовать, чтобы найти вдохновение для своего творческого приложения или дизайна веб-сайта.
Создание экранов профиля и дизайна пользовательского интерфейса станет проще простого, когда у вас будет этот набор шаблонов Sketch. Он включает в себя множество различных стилей макетов экрана профиля для приложений iOS и Android.
Еще один полезный полный комплект пользовательского интерфейса, который можно использовать для создания профессионального макета для приложения электронной коммерции. Шаблоны в этом пакете многоуровневые, и их можно легко настроить в соответствии с вашими предпочтениями.
Этот элегантный и красочный дизайн экрана входа в систему будет хорошо вписываться во многие типы запуска и творческий дизайн приложений.Он имеет 3 дизайна экрана, которые можно полностью настроить.
Method — это полезный набор каркасов для Sketch, который включает более 200 элементов в 15 категориях, которые можно использовать для разработки уникальных и современных пользовательских интерфейсов и интерфейсов. Это обязательный комплект для графических и веб-дизайнеров.
Это набор виджетов пользовательского интерфейса приборной панели, который позволяет без особых усилий создавать уникальные пользовательские интерфейсы. Он включает в себя несколько компонентов, доступных в форматах файлов Sketch, Photoshop и Adobe XD.
Создавайте эффективные страницы входа и регистрации, используя этот творческий набор шаблонов Sketch. Он включает в себя все необходимое для разработки идеального процесса регистрации в приложении, включая экран загрузки, заставку, вход в систему, регистрацию и страницу забытого пароля.
Этот красивый и минималистичный шаблон Sketch позволит вам разработать эффективный пошаговый процесс для приложения. Он специально разработан для приложений, связанных с финансированием, но вы можете легко настроить его и для других типов приложений.
Это набор, содержащий более 50 уникальных блоков, которые можно использовать для простого создания привлекательных веб-сайтов и целевых страниц для агентств, стартапов и предприятий. Любой дизайн можно легко настроить по своему вкусу.
xPider — это набор пользовательского интерфейса веб-сайта для Sketch, который включает в себя множество настраиваемых элементов и 11 вариантов дизайна. Пакет включает в себя дизайн целевой страницы и веб-сайта для запуска, созданный с помощью фреймворка Bootstrap.
AsdDraven — это огромная коллекция шаблонов веб-сайтов Sketch, которые вы можете использовать для создания различных типов веб-сайтов и целевых страниц.Он включает 25 уникальных шаблонов домашних страниц, созданных с помощью системы сеток.
Еще один шаблон Sketch для разработки мобильных приложений, связанных с финансированием. Этот комплект включает полезные дизайны, которые вы можете легко настроить для создания профессионального пользовательского интерфейса для приложения.
Oxy — это шаблон Sketch для креативного веб-дизайна. Он поставляется с двумя разными дизайнами страниц, основанными на системе сеток Bootstrap. Он идеально подходит для создания веб-сайта креативного агентства или компании.
Этот шаблон Sketch также имеет уникальный одностраничный дизайн веб-сайта, который можно легко настроить с помощью Sketch.Он включает шрифты Google, сетку Bootstrap и многое другое.
Это набор экранов веб-сайтов и мобильных устройств для запускаемых веб-сайтов и приложений. Он включает более 40 экранов в нескольких различных категориях, включая электронную коммерцию, целевые страницы приложений, моду и путешествия. Вы также получите различные типы экранов, например домашние страницы, страницы регистрации, блог и контент.
Splash — это набор пользовательского интерфейса, разработанный специально для целевых страниц. В этот комплект входит более 180 экранов в 7 различных категориях с креативным дизайном.Он также включает в себя 5 различных экранов страниц и более 1000 элементов пользовательского интерфейса.
Огромный набор пользовательского интерфейса Sketch для приложений iOS. Этот пакет включает более 200 экранов приложений iOS в 8 различных категориях, включая социальные сети, электронную коммерцию, диаграммы, навигацию и многое другое. Он идеально подходит для поиска вдохновения для создания базового пользовательского интерфейса приложения.
Это полный набор Sketch шаблонов приложений для электронной коммерции детской одежды. Этот пакет включает в себя все шаблоны экрана, необходимые для создания отличного мобильного приложения.Он имеет в общей сложности 40 экранов, включая экраны регистрации, домашний экран, пошаговое руководство, корзину покупок, список желаний и многое другое.
CarR — это набор пользовательского интерфейса приложения, который идеально подходит для разработки пользовательского интерфейса службы проката автомобилей. Основные экраны приложений также можно использовать для разработки других типов приложений, таких как службы доставки и бронирование отелей.
Greyhound — это набор из более чем 100 блок-схем, которые вы можете использовать с различными типами дизайнов. Он также включает в себя 16 блоков действий, 11 макетов устройств и другие элементы, такие как стрелки и страницы.
Zoomie — это набор пользовательского интерфейса приложения для социальных сетей, который включает в себя все дизайны страниц, необходимые для создания социального приложения, включая страницы профиля, список друзей, страницы регистрации, фотоальбомы и многое другое. Всего в нем 15 экранов.
Набор пользовательского интерфейса Sketch для панели администратора веб-приложения. Этот комплект содержит все элементы, значки и диаграммы, которые вам понадобятся, чтобы найти вдохновение для создания панели управления веб-приложения.
Это уникальный набор из более чем 120 универсальных блоков контента, которые вы можете использовать для разработки множества различных типов экранов и макетов.Он имеет экраны в 10 категориях, включая призыв к действию, витрину, таблицы цен, контакты и многое другое. Все файлы шаблонов можно редактировать как в Sketch, так и в Photoshop.
Baikal UI Kit — огромный набор компонентов пользовательского интерфейса
Baikal UI kit содержит множество простых компонентов, выполненных с использованием одних и тех же стилей, которые идеально сочетаются друг с другом. Вы можете легко комбинировать и настраивать их или создавать новые стили, используя сотни элементов, чтобы создать собственный чистый дизайн. Также очень легко разработать действительно красивый прототип для вашего следующего большого проекта.
Bolder — Многоцелевой набор мобильного интерфейса для Sketch
Bolder — это мобильный многоцелевой шаблон пользовательского интерфейса, который включает 65 экранов сверхвысокого качества, с поддержкой Retina, идеальных пикселей и полностью векторных экранов.
Baikal Startup — 130+ компонентов для Sketch
Этот пакет содержит более 130 потрясающих компонентов в 11 категориях, предназначенных для удовлетворения любых возможных и невозможных потребностей. 13 готовых модных образцов, как всегда стильных и свежих. Все компоненты полностью совместимы друг с другом, имеют идеальный пиксель и невероятно настраиваемы.Создайте стильную целевую страницу для своего стартапа, продукта или приложения в мгновение ока.
Ink UI Pack для Sketch
Ink — это окончательный набор пользовательского интерфейса из более чем 200 шаблонов iOS для Sketch, которые упростят ваш рабочий процесс.
Module 01 UI Kit — 130+ компонентов пользовательского интерфейса для Sketch
Module 01 — это большой, стильный и удобный UI Kit, полный множества полезных элементов, призванных помочь вам превратить процесс проектирования или создания прототипа в увлекательную и простую игру.
Комплект каркаса подвала — 200+ компонентов для эскиза
Каркасный комплектBasement — идеальный инструмент для создания серьезных прототипов.Базовый уровень корпоративной и электронной коммерции состоит из более чем 200 готовых к использованию элементов, которые вы можете комбинировать, чтобы получить идеальный прототип. Он универсален, но при этом исключает избыточные функции, помогая вам сэкономить время и сосредоточиться на своем проекте.
Комплект пользовательского интерфейса Kama iOS
Огромный современный и полезный мобильный комплект пользовательского интерфейса, тщательно собранный для Sketch, чтобы сделать ваш рабочий процесс эффективным с максимальной производительностью. Каждый компонент в этом UI Kit полностью настраивается и прост в использовании. Идеальные пиксельные векторные элементы, сетка и хорошо организованные слои.Этот огромный пакет элементов пользовательского интерфейса — именно то, что сделает ваше следующее приложение популярным.
Kauf iOS UI Kit — 67+ шаблон для Sketch
Kauf iOS UI kit — это первый готовый к взаимодействию высококачественный пакет премиум-класса из 67 созданных вручную экранов без стресса, предназначенный для ускорения рабочего процесса проектирования.
Приложение Sketch To Do
Sketch App UI Kit — это многоуровневый шаблон для мобильных приложений, созданных в Sketch. Включает популярные категории, которые могут потребоваться в процессе проектирования и проектирования.Каждый экран легко настраивается и тщательно собран в Sketch. Вы легко можете создать собственный дизайн приложения или красивый прототип. Забудьте о полупикселях! Все компоненты чернил очень чистые и аккуратные.
Комплект каркаса iOS подвала
Basement iOS — это профессионально созданный набор каркасов для легкого создания прототипов и помощи в дизайне мобильных приложений. Он состоит из более чем 110+ готовых экранов, которые помогут вам сэкономить время и силы при разработке следующего приложения или мобильного сайта.Все экраны и элементы полностью настраиваются, хорошо организованы и имеют формат приложения Sketch
.Комплект для логики iOS
Logic iOS Kit, основанный на собственных функциях Sketch, таких как общие стили, стили текста и символы. Мы называем это ядром логики. Эта функция позволяет вам легко изменять различные настройки вашего дизайна сразу на протяжении всего проекта.
Модуль 02: 100+ готовых макетов для эскиза
Модуль 02 — это набор, содержащий более 100 тщательно продуманных компонентов в 12 категориях и 13 шаблонах веб-сайтов.
Platforma: Окончательный набор каркасов
Platforma — это коллекция из 200+ каркасных макетов, разделенных на 15 популярных категорий контента и тщательно собранных для приложения Sketch. Это идеальный инструмент для создания интерактивного прототипа с использованием многих популярных онлайн-инструментов, таких как Invision, Marvel, UXPin и т. Д.
OneBrand UI Kit для Sketch
Стильный комплект с жирной типографикой и сотнями чистых элементов в 10 различных категориях: электронная коммерция, блог, верхние и нижние колонтитулы, навигация, виджеты, сообщения, формы, базовые элементы и образцы страниц.
Fair UI Kit — 140+ экранов iOS
Fair Mobile UI Kit — отличный помощник для быстрого создания вашего проекта. В нем подобраны отличные шрифты и цвета, которые сейчас в тренде. Каждый проект, который будет сделан с его помощью, будет современным и удобным в использовании.
Goal Mobile UI Kit для Sketch
Goal UI Kit — это концептуальный проект Sketch для мобильных приложений. Всего он содержит 15 экранов приложений с легко изменяемыми векторными формами и элементами. Вы можете идеально адаптировать его к любой концепции дизайна на любой платформе.
Nova UI Kit для Sketch
Этот красивый набор пользовательских интерфейсов для мобильных приложений идеально подходит для вашего следующего дизайн-проекта. Он разработан для кроссплатформенности, поэтому используйте этот комплект для своего следующего проекта iOS или Android. Этот комплект можно настроить в соответствии с вашими потребностями.
Как установить шаблон эскиза
Установить шаблон Sketch довольно просто. Фактически, это вообще не требует установки. Вот как это просто.
- Когда вы загружаете шаблон Sketch, он обычно приходит в формате.ZIP-файл. Извлеките файлы из этого ZIP-файла.
- Внутри извлеченной папки вы найдете файл Sketch.
- Просто дважды щелкните файл Sketch, чтобы открыть его в приложении Sketch.
Вот и все! После открытия файла в Sketch вы можете редактировать, копировать и настраивать шаблон по своему усмотрению.
Например, если вы скачали набор пользовательского интерфейса для iOS, теперь вы сможете легко создавать новые артборды и довольно легко копировать или импортировать элементы, символы, блоки и значки из набора пользовательского интерфейса на свой артборд для создания новых Собственные пользовательские интерфейсы.
5 советов по работе с приложением Sketch, которые вы, возможно, не знали
С помощью этих советов вы сможете ускорить рабочий процесс приложения Sketch.
1. Научитесь уменьшать размер файла
Файл эскиза обычно заполнен множеством монтажных областей. Однако это может быть проблемой при разработке интерфейсов приложений и целевых страниц веб-сайтов с большим количеством изображений. Поскольку это может повлиять на производительность вашего устройства и даже создать большие файлы, которыми трудно поделиться.
В приложении Sketch есть простое решение этой проблемы.Просто перейдите в меню «Файл» и выберите «Уменьшить размер файла». Затем нажмите «Уменьшить», чтобы автоматически оптимизировать изображения и размер файлов элементов на монтажных областях.
2. Символы кредитного плеча
Symbols — это полезная функция в Sketch, которая позволяет создавать элементы, связанные друг с другом. Например, вы можете создать кнопку и сохранить ее как главный символ. Затем вы можете использовать новый символ для создания дополнительных кнопок. Когда вы редактируете свой главный символ и вносите изменения, это также влияет на все остальные кнопки.
Это отличный метод, который поможет вам сэкономить время при редактировании и разработке более сложных пользовательских интерфейсов с повторяющимися элементами.
3. Использовать изображения как заливки
Если вы не можете определить правильный цвет фона для объекта, экрана приложения или макета веб-сайта, вы можете легко использовать изображение в качестве заливки.
Для этого просто откройте вкладку «Заливки» в Sketch, а затем перетащите изображение на выбранную заливку, чтобы использовать его в качестве фоновой заливки.
4.Отключить автосохранение
В приложенииSketch по умолчанию включено автосохранение. Автосохранение может быть одновременно полезным и неприятным. Например, когда вы случайно закрываете приложение Sketch и не можете отменить предыдущие изменения.
Если вы не любитель автосохранения, вы легко можете его отключить. Просто перейдите в меню «Настройки» >> «Общие», чтобы отключить автосохранение.
5. Автоматический экспорт
Вы можете экспортировать файлы в Sketch, используя множество различных методов. Но большинство пользователей не знают об одном из самых простых способов экспорта файлов и элементов.
Все, что вам нужно сделать, это перетащить слой или групповую папку на рабочий стол. И он будет автоматически сохранен как файл PNG. Это так просто.
Шаблоны эскизов
ШаблоныSketch могут запустить пользовательский интерфейс или дизайн-проект с помощью пакетов готовых элементов для различных типов веб-сайтов и макетов приложений.
Прочитать статью →Советы по созданию эскизов пользовательского интерфейса: часть 2 — набросок раздела знаний о пользовательском интерфейсе № 9 | Автор: Krisztina Szerovay
Советы профессионалов по созданию эскизов пользовательского интерфейса: Часть 2 — Эскиз элемента знаний UX № 9Я всегда говорю своим ученикам и подопечным, что лучшее, что вы можете сделать для развития своих навыков рисования, — это выработать привычку рисовать эскизы , практиковаться это как можно чаще.Первые 2 профессиональных совета связаны с этим подходом:
СОВЕТ № 8: Скопируйте существующие макеты и экраны . Один приятный трюк заключается в том, что вы должны распечатать снимок экрана, который хотите скопировать, затем вы можете положить на него лист бумаги, а затем вы можете отслеживать изображение. Вы также должны набросать компоненты пользовательского интерфейса, например откройте компоненты материала и скопируйте панели приложений.
СОВЕТ № 9: Практикуйтесь в рисовании наиболее распространенных значков. : у вас должна быть устоявшаяся визуальная библиотека для создания набросков цифровых продуктов и услуг.Мой 100-дневный конкурс UX Visual Library Building Challenge поможет вам развить свои навыки рисования, подпишитесь на него, если вы еще этого не сделали 🙂
СОВЕТ № 10: Привлекайте внимание и устанавливайте визуальную иерархию, применяя дополнительный цвет (например, я всегда использую синий), а также с помощью более толстых и тонких ручек .
СОВЕТ № 11: Всегда думайте о , кто является целевой аудиторией вашего скетча. Если это только для вас, не имеет значения, если это хаотичный беспорядок.С другой стороны, если это результат, он должен быть немного доработан и понятен вашим клиентам.
СОВЕТ № 12: Измените точность ваших эскизов в зависимости от ваших целей и контекста! Например, во время быстрого мозгового штурма (дизайн-спринт, сумасшедшие восьмерки, дизайн-студия и т. Д.) Вы должны применять скетчи с низкой точностью.



 Добавьте текст плейсхолдера к символу чекбокса, а затем конвертируйте весь ассет в символ. Хорошим лейблом для него будут input/checkbox/selected и input/checkbox/deselected.
Добавьте текст плейсхолдера к символу чекбокса, а затем конвертируйте весь ассет в символ. Хорошим лейблом для него будут input/checkbox/selected и input/checkbox/deselected.