Таблица шрифтов — Win32 apps
- Чтение занимает 2 мин
В этой статье
Таблица Font содержит сведения для регистрации файлов шрифтов в системе.
Таблица Font содержит следующие столбцы.
| Столбец | Type | Ключ | Допускает значения NULL |
|---|---|---|---|
| File_ | Идентификатор | Да | Нет |
| фонттитле | Text | Нет | Да |
Столбцы
File_
Внешний ключ в записи таблицы файлов для файла шрифта. Рекомендуется, чтобы компонент, содержащий файл шрифта, имел Фонтсфолдер, указанный в _ столбце Directory таблицы Component.

фонттитле
Имя шрифта. Рекомендуется оставлять этот столбец пустым для шрифтов TrueType и наборов TrueType, поскольку установщик может зарегистрировать шрифт после считывания правильного названия шрифта из файла шрифта. Если указано имя шрифта, оно должно быть идентично названию шрифта в файле шрифта. Необходимо указать название для шрифтов, у которых нет внедренных имен, таких как FON-файлы.
Remarks
Эта таблица упоминается при выполнении действия регистерфонтс или унрегистерфонтс .
Если поле Фонттитле оставлено пустым, имя шрифта считывается непосредственно из указанного файла шрифта. Если имя шрифта, записанное в поле Фонттитле, отличается от внутреннего названия шрифта, записанного в файле шрифта, шрифт регистрируется дважды действием регистерфонтс.
Файлы шрифтов не должны создаваться с использованием идентификатора языка, так как шрифты не содержат внедренный ресурс идентификатора языка. Поэтому столбец Language таблицы File должен быть оставлен пустым для файлов шрифтов.
Поскольку установщик не устанавливает счетчики для файлов шрифтов по умолчанию, существующие файлы шрифтов могут быть удалены вместе с компонентом при удалении приложения. Чтобы гарантировать, что файл шрифта не удаляется, авторы могут установить флаги
Проверка
ICE03
ICE06
ICE07
ICE32
ICE51
ICE60
Леттеринг, шрифт и дизайн: 50 лучших примеров
Как часто обычный, казалось бы, шрифт может полностью перевернуть восприятие дизайна. А неудачно подобранный, наоборот, вызывает ощущение дискомфорта и отторжения у смотрящего. Поэтому, чтобы вам не пришлось тратить много времени подбирая нужный шрифт и дизайн, мы приготовили для вас подборку бесплатных и платных вариантов.
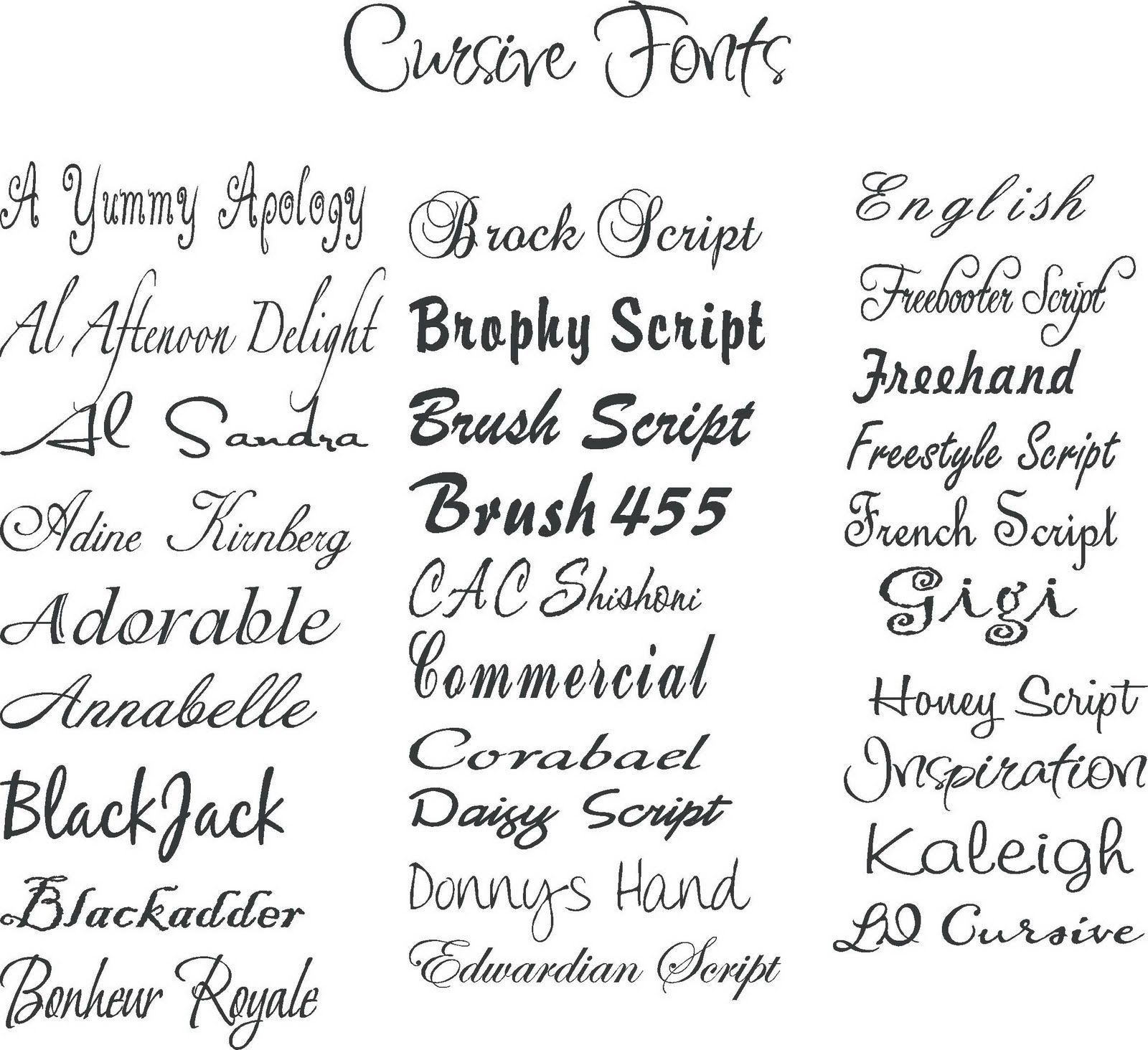
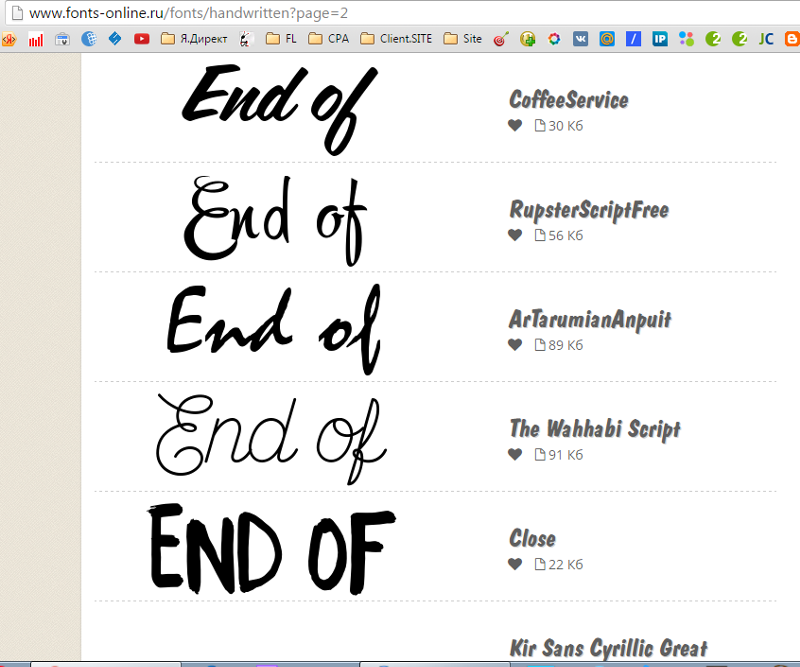
Бесплатные рукописные шрифты 2019
Давайте начнем с тщательно подобранного набора бесплатных рукописных шрифтов в стиле мелового леттеринга. Эта подборка будет полезна для тех, кто придерживается ограниченного бюджета или нуждается в шрифтах для личного использования.
1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16, 17, 18, 19, 20, 21, 22, 23, 24, 25
Читайте также на MonsterPost: Глитч: помехи, шумы и бесплатные шрифты
Shopping Script
Pops
Naira
Olivia
20 премиальных шрифтов
Когда вы продумываете визуальное представление для своего бизнеса, выбор правильного шрифта становится жизненно важным этапом в вашем брендинге. Вопрос в том, как выбрать из множества вариантов тот, который соответствует вашей концепции. Рукописные шрифты, как известно, являются красивым ответом на то, чтобы разнообразить внешний вид надписи или логотипа и сделать его привлекательным.
Шрифт «Smoking Typeface + Illustration»
Шрифт «New York font!»
Шрифт «Southampton Signature Style»
Читайте также на MonsterPost: Кириллические рукописные шрифты в дизайне сайта
Шрифт «Parlour Sans»
Шрифт «Callem Script»
Шрифт «Bakersville»
Шрифт «Genuine Script»
Шрифт «Growler Script»
Шрифт «Scary Sign»
Шрифт «The Jacklyn Signature»
Шрифт «BAHN Pro Rough Family»
Шрифт «Aura font duo!»
Шрифт «Halimun Script Style Creative»
Шрифт «Entreaty Handlettering Script»
Шрифт «Claudia Script»
Читайте также на MonsterPost: Шрифты «от руки»: учимся рисовать
Шрифт «Rusted Brushpen Script»
Шрифт «Cast Iron Family»
Шрифт «Gastro Pub»
Шрифт «Incognito»
Шрифт «Just Because»
Битрикс — Главное, что этот шрифт нравится моей маме
[spoiler]
Коллеги! С вами Ярослав Голуб, руководитель интернет-агентства INTEC.

Сегодня я хочу поговорить о шрифтах на сайте. Такая, казалось бы, мелочь очень влияет на пользовательский опыт и конверсию. Почему? Все просто. Психологи утверждают, что грамотно подобранный шрифт задает нужный настрой при прочтении статьи. Одно и то же слово, набранное разными шрифтами, воспринимается не одинаково.
Привлекательный, простой, интуитивно понятный интерфейс с подходящими шрифтами вызывает у посетителя положительные эмоции, ощущение гармонии, доверие к данному ресурсу. Клиент не придаст особого значения неудобствам интерфейса. И, наоборот, использование тяжелых для восприятия шрифтов провоцирует негативные эмоциональные отклики, что непременно повлечет критическую оценку пользовательского интерфейса сайта. |
Как выбрать шрифт для своего сайта
Прямые вытянутые шрифты
Это универсальный шрифт, который настраивает пользователя на деловой манер. Прямой шрифт не подходит для оригинальной продукции, которую нужно выделить на фоне конкурентов. Будучи самым распространенным печатным вариантом, он может показаться слишком лаконичным, если не обыграть его выдающимся цветовым решением. Зато на сайтах юридических и риелторских услуг такой шрифт будет как раз кстати.
Будучи самым распространенным печатным вариантом, он может показаться слишком лаконичным, если не обыграть его выдающимся цветовым решением. Зато на сайтах юридических и риелторских услуг такой шрифт будет как раз кстати.
Примеры шрифтов в Google Fonts: Roboto+Condensed, PT+Sans
Строгие квадратные шрифты
Отличный вариант для сайта промышленной тематики или интернет-магазина электроники. Четкая конфигурация шрифтов настраивает аудиторию на абсолютную серьезность предоставляемой информации. Квадратные шрифты производят впечатление важности и авторитетности. Такое текстовое оформление рассчитано на привлечение деловых партнеров или инвесторов.
Примеры шрифтов в Google Fonts: Play, Exo+2
Округлые шрифты
Передают ощущение комфорта, мягкости, уюта. Текст обтекаемых форм хорошо сочетается с теплыми тонами цветового оформления. Округлые буквы и знаки идеально подходят, чтобы подчеркнуть эксклюзивность продукции или предоставляемой услуги, для логотипов торговых марок.
Примеры шрифтов в Google Fonts: PT+Sans+Caption, Source+Sans+Pro, Montserrat
Возможность добавления шрифтов на линейке решений INTEC:Universe
Ваша задача – выбрать шрифт, наилучшим образом подчеркивающий посыл, который вы хотите донести до аудитории. А для того чтобы не ограничивать вашу фантазию, мы добавили в линейку корпоративных сайтов и интернет-магазинов
Как добавить шрифт: пошаговая инструкция
Зайдите в админку, перейдите в «Центр управления решением». Затем необходимо найти вкладку «Конструктор» и в разворачивающемся списке выбрать пункт «Шрифты».
Воспользуйтесь кнопкой «Добавить» и следуйте шагам добавления шрифта.
Выбираем тип шрифта, который будет использоваться:
— Локальный – файлы шрифта загружаются напрямую с вашего компьютера;
— Внешний – здесь необходимо будет вставить ссылку на код шрифта из Google Fonts.
Добавляем локальный шрифт
Если выбираете локальный тип, то в этом случае необходимо будет загружать шрифты с вашего компьютера. Перед этим заполните поля «Код», «Наименование», «Сортировка» и жмите «Далее».
Теперь перейдите во вкладку «Файлы», куда необходимо загрузить ваши шрифты.
Для корректной работы обычно достаточно загрузить файлы для Light (300), Normal (400) и Bold (700).
Кликните по кнопке «Добавить файл» на том формате, который вы скачали, и загрузите шрифт.
Готовый шрифт будет отображаться в «Шестеренке»:
Добавляем внешний шрифт из Google Fonts
Рассмотрим способ, как добавить на сайт шрифты, используя Google Fonts.
Откройте Google Fonts. Для русскоязычного сайта в панели поиска справа выберите у параметра Languages вариант Cyrillic.
Выберите понравившийся вам стиль и нажмите «+».
После этого внизу появится панель, которую нужно развернуть.
В панели перейдите на вкладку Customize.
Чтобы выбранный шрифт корректно отображался на сайте, отметьте галкой в списке следующие параметры:
- «regular 400» – чтобы использовать шрифт для обычного текста;
- «bold 700»– чтобы на сайте работало выделение текста полужирным стилем;
- «Cyrillic» – стиль сработает для русскоязычного текста.

Затем переключитесь на вкладку Embed и скопируйте адрес из Embed Font → Standart.
Далее перейдите вновь во вкладку «Шрифты», нажмите на кнопку «Добавить», выберите тип «Внешний» и затем вставьте скопированную ссылку.
В результате добавленный шрифт отобразится в Модуле типовых настроек решения, в который можно попасть с помощью «Синей шестеренки».
Вы можете использовать как внешние шрифты, подключаемые с сервисов, так и шрифты из файлов, загружаемые с ПК. Шрифты можно добавить как на весь сайт, так и использовать для конкретного блока в конструкторе или же в редакторе блоков для конкретного элемента. Пробуйте, экспериментируйте, добивайтесь новых высот в бизнесе вместе с INTEC:Universe!
Читайте другие наши статьи:
Хотите быть в курсе всех наших обновлений? Тогда подпишитесь на нас в соцсетях!
DigiPortfoolio OÜ печать на масках в Нарве
Рассмотрим варианты работы со шрифтами, а так же вопрос отображения уникального шрифта на выбранном на web-сайте.
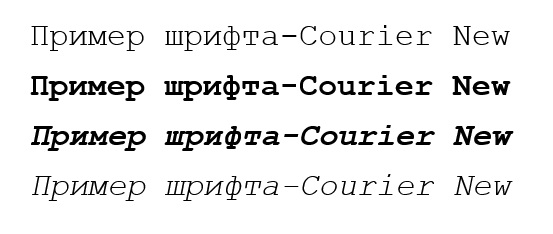
В уроке используются следующие параметры CSS:
- font-family
- font-style
- font-variant
- font-weight
- font-size
Семейство шрифта
Свойство font-family указывает приоритетный список шрифтов, используемых для отображения данного элемента или web-страницы. Если первый шрифт списка не установлен на компьютере, с которого выполняется доступ к сайту, ищется следующий шрифт списка, пока не будет найден подходящий.
Для категоризации шрифтов используются два типа имён: имя семейства/family-name и общее/родовое семейство/generic family. Эти два термина объясняются далее.
Family-name
Пример family-name (часто называемое просто «шрифт») это, например, «Arial», «Times New Roman» или «Tahoma».
Generic family
Его можно проще описать как группу family-names, имеющих характерные общие черты. Пример — sans-serif, набор шрифтов без «засечек/feet».
Разницу можно также проиллюстрировать так:
При указании шрифтов для вашего web-сайта вы, естественно, начинаете с предпочтительного шрифта, а затем перечисляете альтернативные. Рекомендуем в конце списка указывать родовое имя. Тогда страница, как минимум, будет отображена шрифтом того же семейства, если отсутствуют все специфицированные конкретные шрифты.
Рекомендуем в конце списка указывать родовое имя. Тогда страница, как минимум, будет отображена шрифтом того же семейства, если отсутствуют все специфицированные конкретные шрифты.
Список шрифтов может выглядеть так:
h2 {font-family: arial, verdana, sans-serif;}
h3 {font-family: «Times New Roman», serif; }
Заголовки <h2> будут отображаться шрифтом «Arial». Если он не установлен на пользовательской машине, будет использоваться «Verdana». Если недоступны оба шрифта, для показа заголовков будет использован шрифт семейства sans-serif.
Обратите внимание, что имя шрифта «Times New Roman» содержит пробелы, поэтому указано в двойных кавычках.
Стиль шрифта
Свойство font-style определяет normal (обычный), italic (курсив) или oblique (наклонный). В примере все заголовки <h3> будут показаны курсивом italic.
h2 {font-family: arial, verdana, sans-serif;}
h3 {font-family: «Times New Roman», serif; font-style: italic;}
Вариант шрифта
Свойство font-variant используется для выбора между вариантами normal и small-caps. Шрифт small-caps использует малые заглавные буквы (upper case) вместо букв нижнего регистра. Непонятно? Смотрите примеры:
Шрифт small-caps использует малые заглавные буквы (upper case) вместо букв нижнего регистра. Непонятно? Смотрите примеры:
Если font-variant имеет значение small-caps, а шрифт small-caps недоступен, браузер, скорее всего, отобразит текст буквами верхнего регистра.
h2 {font-family: arial, verdana, sans-serif;}
h3 {font-family: «Times New Roman», serif; font-style: italic;}
h4 {font-variant: small-caps;}
Вес шрифта
Свойство font-weight описывает, насколько толстым, или «тяжёлым», должен отображаться шрифт. Шрифт может быть normal или bold. Некоторые браузеры поддерживают даже числовые значения 100-900 (в сотнях) для описания веса шрифта.
- normal — обычный шрифт
- bold — полужирный шрифт
- bolder — жирный шрифт
- lighter — тонкий шрифт
Пример кода:
h2 {font-family: arial, verdana, sans-serif; font-weight: bold;}
Размер шрифта
Размер шрифта устанавливается свойством font-size.
Размер шрифта может быть задан в процентах или пикселях и любых других допустимых единицах измерения CSS, а так же абсолютным или относительным значением.
значения абсолютного размера шрифта:
- xx-small — очень очень маленький
- x-small — очень маленький
- small — маленький
- medium — средний
- large — большой
- x-large — очень большой
- xx-large — очень очень большой
значения относительного размера шрифта:
- larger — больше чем размер шрифта родительского элемента
- smaller — меньше чем размер шрифта родительского элемента
Примеры:
h2 {font-family: arial, verdana, sans-serif; color: #ff0000;background-color: #fc9804; font-size: 30px;}
h3 {font-size: 12pt; font-family: «Times New Roman», serif; font-style: italic;}
h4 {font-size: 120%; font-variant: small-caps;}
p { font-size: 1em; font-weight: bold; }
Есть одно отличие в указанных единицах измерения: ‘px’ и ‘pt’ дают абсолютное значение размера шрифта, а ‘%’ и ’em’ — относительные. Многие пользователи не могут читать мелкий текст, по разным причинам. Чтобы сделать ваш web-сайт доступным для всех, вы должны использовать относительные значения, такие как ‘%’ или ’em’.
Многие пользователи не могут читать мелкий текст, по разным причинам. Чтобы сделать ваш web-сайт доступным для всех, вы должны использовать относительные значения, такие как ‘%’ или ’em’.
Задания
Установите парметры шрифта для заголовка h2 — жирный, все буквы большие, цвет красный и размер 25px
Установите парметры шрифта для заголовка h3 — наклонный, цвет черный и размер 2em
Установите парметры шрифта для заголовка h4 — размер 1em
В предыдущем уроке мы рассматривали работу с цветом и фоном страницы
В следующем уроке мы рассмотрим работу с текстом
40 лучших шрифтов Google — тщательно отобранная коллекция на 2021 год · Typewolf
Часто задаваемые вопросы
Есть ли у вас какие-либо рекомендации по сопряжению шрифтов Google?
Щелкнув любое из названий шрифтов выше (или образцов изображений), вы попадете на страницу, на которой показаны примеры использования этого шрифта в дикой природе. Это отличный способ почерпнуть вдохновение и увидеть комбинации, которые использовали другие дизайнеры. Я также написал статью, в которой поделился некоторыми из моих любимых комбинаций с акцентом на менее используемые гарнитуры.У меня есть дополнительные рекомендации по сочетанию в The Definitive Guide to Free Fonts , которое также включает ближайшую бесплатную альтернативу в Google Fonts для каждого коммерческого шрифта, представленного на Typewolf.
Это отличный способ почерпнуть вдохновение и увидеть комбинации, которые использовали другие дизайнеры. Я также написал статью, в которой поделился некоторыми из моих любимых комбинаций с акцентом на менее используемые гарнитуры.У меня есть дополнительные рекомендации по сочетанию в The Definitive Guide to Free Fonts , которое также включает ближайшую бесплатную альтернативу в Google Fonts для каждого коммерческого шрифта, представленного на Typewolf.
Могу ли я использовать шрифты из Google Fonts в коммерческих проектах?
да. Все шрифты, доступные в Google Fonts, выпускаются с открытым исходным кодом либо под SIL Open Font License версии 1.1, либо под лицензией Apache License версии 2.0. Тем не менее, вы всегда должны дважды проверять и читать индивидуальную лицензию, прежде чем использовать какой-либо шрифт в проекте.
Могу ли я использовать шрифты из Google Fonts в теме WordPress, которую я продаю?
да. Все шрифты, доступные в Google Fonts, выпускаются с открытым исходным кодом либо под SIL Open Font License версии 1.1, либо под лицензией Apache License версии 2.0. Обе лицензии допускают распространение с требованием включения копии исходной лицензии и уведомления об авторских правах. Тем не менее, вы всегда должны дважды проверять и читать индивидуальную лицензию перед распространением любого шрифта.
Все шрифты, доступные в Google Fonts, выпускаются с открытым исходным кодом либо под SIL Open Font License версии 1.1, либо под лицензией Apache License версии 2.0. Обе лицензии допускают распространение с требованием включения копии исходной лицензии и уведомления об авторских правах. Тем не менее, вы всегда должны дважды проверять и читать индивидуальную лицензию перед распространением любого шрифта.
Могу ли я использовать шрифты из Google Fonts в печати?
да. Вы можете загрузить файлы ZIP с этой страницы (используя ссылки, расположенные в правом нижнем углу образцов изображений), а затем установить файлы шрифтов локально в своей системе, как любой другой шрифт. Некоторые шрифты оптимизированы для использования на экранах, поэтому всегда полезно распечатать несколько тестовых копий, чтобы увидеть, как они читаются на распечатанной странице.
Могу ли я использовать шрифты из Google Fonts в Photoshop?
да. Вы можете загрузить файлы ZIP с этой страницы (используя ссылки, расположенные в правом нижнем углу образцов изображений), а затем установить файлы шрифтов локально в своей системе, как любой другой шрифт.
Вы можете загрузить файлы ZIP с этой страницы (используя ссылки, расположенные в правом нижнем углу образцов изображений), а затем установить файлы шрифтов локально в своей системе, как любой другой шрифт.
Вы рекомендуете самостоятельный хостинг или обслуживание шрифтов непосредственно из Google?
Я рекомендую использовать Google Fonts API (фрагменты кода встраивания HTML, / CSS , предоставленные Google). Это позволяет вам использовать межсайтовое кеширование, что означает, что у пользователя уже будут шрифты, кэшированные локально в своем браузере, если он посетил другой веб-сайт, который использует те же шрифты (и из-за популярности шрифтов Google, это часто бывает вероятно).Если вы используете собственный хостинг, каждому пользователю придется загружать шрифты прямо с вашего сервера, что обычно намного медленнее.
Какие ваши любимые скриптовые / рукописные шрифты в Google Fonts?
Некоторые из моих любимых скриптовых шрифтов — Tangerine, Dancing Script, Bad Script и Sacramento.
Какие ваши любимые сокращенные шрифты без засечек в Google Fonts?
Archivo Narrow (включен в список выше) действительно великолепен.Roboto и Open Sans также имеют сокращенную ширину. Еще несколько хороших вариантов: Barlow Condensed, Pathway Gothic One, Fjalla One и Oswald.
Какие ваши любимые массивные шрифты с засечками в Google Fonts?
Abril Fatface очень хорош (он не вошел в список 40 лучших, поскольку включает только один стиль). Также обратите внимание на Rozha One и Ultra.
Какие ваши любимые шрифты blackletter в Google Fonts?
Посетите UnifrakturMaguntia, UnifrakturCook, Pirata One, New Rocker, Germania One и Fruktur, чтобы узнать о некоторых хороших шрифтах в стиле blackletter (иногда называемом Fraktur или Old English ).
Есть ли у вас другие избранные, которых нет в этом списке?
Было сложно сузить этот список до 40 вариантов, поэтому вот некоторые другие претенденты, которые не совсем попали в список: Zilla Slab, Overpass, Josefin Sans, Josefin Slab, Old Standard TT, Gentium Basic, Varela Round, Rajdhani, Горький и Nunito Sans.
худших шрифтов! 11 примеров плохой типографики в печати
Шрифты похожи на знаменитостей: некоторые из них известны, а другие могут быть откровенно печально известными.Когда аудитория видит шрифт в дизайне вашего печатного СМИ, который они просто не выдерживают (будь он чрезмерно используемым, уродливым или нечитаемым), вы можете мгновенно потерять их внимание.
Мы уже обсуждали, как правильно использовать типографику в вашем проекте печатных СМИ, но есть еще одно правило, которое дизайнеры полиграфии должны принять во внимание: избегайте использования заведомо плохих шрифтов в своих проектах.
С этой целью мы предоставили вам список (и несколько наглядных примеров) самых худших шрифтов, когда-либо созданных для печати.
Comic Sans
Использование Comic Sans — простой способ придать вашему дизайну детский и непрофессиональный вид.
Фото: Carbon Arc
Давайте начнем с наиболее очевидного варианта плохой типографики. Comic Sans на сегодняшний день является одним из самых оскорбительных и уродливых шрифтов в графическом дизайне. То, что начиналось как забавная имитация надписей из комиксов, быстро превратилось в ужасный шрифт, который выбирают для детских приглашений на день рождения, листовок с собаками, вывесок о гаражных распродажах и, как это ни печально, для ряда неудачных начинающих предприятий.
Comic Sans на сегодняшний день является одним из самых оскорбительных и уродливых шрифтов в графическом дизайне. То, что начиналось как забавная имитация надписей из комиксов, быстро превратилось в ужасный шрифт, который выбирают для детских приглашений на день рождения, листовок с собаками, вывесок о гаражных распродажах и, как это ни печально, для ряда неудачных начинающих предприятий.
Comic Sans мгновенно напоминает людям о любительском графическом дизайне, который может нанести ущерб как имиджу бренда вашего клиента, так и вашей карьере профессионального дизайнера.
Arial
Если отбросить ужасную пунктуацию, шрифт Arial, используемый в этом флаере, довольно плоский и скучный.
Фото: Carbon Arc
Поскольку Arial долгое время был шрифтом по умолчанию для Microsoft Office (с тех пор он был заменен на Calibri), он приобрел репутацию скучного и ленивого шрифта.
С эстетической точки зрения в шрифте нет ничего особенного. Он чистый, простой и почти проходимая имитация Helvetica, но, к сожалению, он также устаревший и простой. У Arial больше нет поп-музыки, которая была раньше, и некоторые утверждают, что у нее никогда не было поп-музыки.
У Arial больше нет поп-музыки, которая была раньше, и некоторые утверждают, что у нее никогда не было поп-музыки.
Папирус
Несмотря на то, что «Аватар» получил хорошие отзывы, маркетинг фильма подвергся резкой критике за использование Папируса.
Когда дело доходит до худших шрифтов для печати, Papyrus — это особый продукт «два по цене одного».Он не только активно используется в дизайне печатных СМИ, но и является избитым, непрофессиональным и уродливым шрифтом, который никогда не выглядел хорошо с самого начала.
Вы можете найти примеры папируса на всем, от постеров к фильмам до поздравительных открыток, что до бесконечности раздражает критиков плохой типографики.
Неидеальный зернистый эффект, из-за которого Папирус выглядит как древнегреческая табличка, также затрудняет печать шрифта с помощью тиснения или тиснения фольгой.
Кисть
Шрифт Brush Script, использованный для заголовка этой открытки, делает ее довольно устаревшей.
Подключенные шрифты с небольшими перегибами (например, Brush Script) также могут создавать проблемы при печати определенными методами. Однако это не единственная причина, по которой Brush Script — ужасный шрифт. Это устаревший шрифт, который использовался в печатных СМИ с тех пор, как бэби-бумеры были младенцами.
Ностальгическая типографика может стать большим подспорьем для вашего печатного дизайна; некоторые из лучших бесплатных шрифтов для печати, которые мы собрали, имеют ретро-ностальгический вид. Но в случае с Brush Script это путешествие по переулку памяти, которое никто (особенно молодежь) не хочет совершать.
Утомленная, чрезмерно заезженная готика Copperplate была особенно заметна в этой чрезмерной «сцене визитной карточки» из American Psycho.
Медная готика
Говоря о старых плохих шрифтах, Copperplate Gothic практически древний. Шрифт черпает вдохновение как в римской резьбе по камню, так и в печати знаков викторианской эпохи и утомляет публику с начала 1900-х годов.
Тонкие засечки этого шрифта могут затруднить правильное тиснение или печать фольгой, а сами буквы могут быть трудночитаемыми, поскольку все они имеют одинаковый дизайн.
Curlz
Люди часто используют шрифт Curlz, пытаясь придать своим маркетинговым материалам веселый, праздничный вид, но обычно это приводит к тому, что они выглядят дрянными.
Единственный раз, когда вы должны когда-либо печатать что-то в Curlz, — это когда вы делаете приглашения на день рождения 6-летней девочки — и даже в этом случае вы обязаны этой маленькой девочке использовать более креативный шрифт.
Curlz дает декоративным шрифтам ужасную репутацию из-за их чрезмерно причудливых, слишком сахаристых завитушек, которые очень проблематичны для методов печати, которые не могут обрабатывать мелкие детали.Хуже всего то, что Curlz ассоциируется с незрелостью и может производить впечатление дешевой безвкусицы.
Вивальди
Хотя шрифт Вивальди кажется вполне подходящим в этой ситуации, он также делает этот плакат невероятно трудным для чтения. Фото: Майкл Спорл
Фото: Майкл Спорл
Если вы хотите, чтобы ваши печатные СМИ выглядели как чье-то свадебное приглашение, используйте Vivaldi. В то время как завитки и завитки в Curlz делают его глупым, те же элементы в Vivaldi делают его излишне драматичным.
Vivaldi — часто используемый шрифт для имитации рукописной каллиграфии, и поэтому ваша аудитория больше не будет обманута этой бледной имитацией настоящей вещи. Не говоря уже о том, что пытаться прочитать все эти петли и завитки может стать головной болью.
Брэдли Хэнд
Брэдли Хэнд делает этот знак для солярия больше похожим на грязный черновик. Фото: Джейн Домингес
Bradley Hand представляет собой противоположный конец спектра рукописных шрифтов; он пытается выглядеть как записка, которую кто-то быстро записал, но просто выглядит липкой и неуместной.
Несовершенства рукописного ввода Брэдли созданы для того, чтобы он больше походил на подлинный почерк, но эти недостатки также может быть трудно правильно распечатать, оставляя зазубренные нечеткие края вокруг каждой буквы.
Удар
В Impact нет ничего плохого — это красивый жирный шрифт, который можно легко напечатать, тиснить или тиснуть фольгой. Однако это также вариант по умолчанию, когда дизайнер-любитель нуждается в жирном шрифте.
Из-за этого Impact является официальным шрифтом, используемым в забавных картинках кошек и интернет-мемах, что делает его одним из худших шрифтов всех времен, если вы пытаетесь выглядеть профессионально.Если вы не пытаетесь целенаправленно вызвать ощущение интернет-субкультуры в своем полиграфическом дизайне, избегайте воздействия.
Траян
Проблема с типографикой Траяна в том, что она очень часто используется в афишах фильмов.
Поскольку Trajan является одним из шрифтов по умолчанию в Adobe Creative Suite, он является одним из наиболее часто используемых шрифтов в печатном маркетинге, особенно когда речь идет о афишах фильмов. От «Титаника» до «Секса в большом городе» этот шрифт так много раз использовался в голливудских маркетинговых кампаниях, что его окрестили «шрифтом для фильмов». ”
”
Это может негативно сказаться на вашем полиграфическом дизайне, поскольку отвлекает аудиторию, особенно когда они, наконец, выясняют, где раньше видели шрифт.
Курьер
Это изображение из галереи знаковых логотипов, написанных в Courier, показывает, насколько мягкий шрифт можно сравнить с другими вариантами.
Courier всегда выбирают по умолчанию, когда неопытным дизайнерам нужен шрифт, напоминающий наборный, поэтому его ужасно часто используют в любительском полиграфическом маркетинге и дизайне.Но даже если бы это было не так, шрифт просто не так уж интересен для начала.
Этот шрифт помогает сделать большой текст более читабельным, но он не привлекает внимание аудитории, когда используется для оформления самого дизайна. Держитесь подальше от него (и других шрифтов с засечками) при создании заголовков или другого крупного текста.
Заключение
Возможно, одна из причин, почему эти плохие шрифты продолжают преследовать полиграфический дизайн, заключается в следующем: они настолько широко доступны, что практически гарантировано, что и дизайнер, и типограф будут иметь их под рукой. Не бойтесь использовать редкий, уникальный шрифт, если он улучшает ваши медиа; просто не забудьте всегда упаковать все файлы шрифтов, используемые в вашем дизайне, при подготовке готового к печати изображения.
Не бойтесь использовать редкий, уникальный шрифт, если он улучшает ваши медиа; просто не забудьте всегда упаковать все файлы шрифтов, используемые в вашем дизайне, при подготовке готового к печати изображения.
Какие шрифты для полиграфического дизайна вам нравятся меньше всего? Есть ли у вас другое мнение о гарнитурах, которые мы назвали худшими шрифтами? Мы хотим услышать, что вы хотите сказать, поэтому оставьте комментарий ниже!
Times New Roman, Arial и Helvetica: избранные шрифты, но почему?
В мире существуют сотни тысяч стилей шрифтов, и все же основные принципы в английском и латинском языках обычно сводятся к трем: Times New Roman, Arial и Helvetica.Они повсюду, нравится нам это или нет: от статей, которые мы писали в старшей школе, до книг, которые мы читаем, инструкций по эксплуатации, рекламы, журналов и газет. Каким-то образом это трио десятилетиями возглавляло пакет стилей шрифтов и стало шрифтом, который выбирают множество компаний, операционных систем и целых отраслей.
Давайте узнаем, как они стали самыми широко используемыми шрифтами за всю историю .
Сравнение шрифтов с засечками и без засечек
Чтобы действительно понять, почему эти три шрифта так популярны, нам нужно знать две общие категории шрифтов: serif и sans serif.
ШрифтыSerif используют украшения и завитки в своих символах, которые служат двойной цели: быть одновременно декоративными и отличными .
Шрифт Times New RomanВидите эти штрихи, обведенные красным? Это с засечками , которые также называют «хвостами» или «ногами». Шрифт с засечками выглядит мягко, с более округлыми символами, а различия в шрифтах с засечками облегчают чтение и быстрое распознавание букв. Некоторые шрифты с засечками, которые вы, возможно, использовали или видели, включают Times New Roman, Garamond и Bodoni.
Шрифты с засечками старше 18 века, когда они были разработаны для печатного станка. Из-за долговечности их часто считают более традиционными шрифтами. Например, если компания хочет продемонстрировать надежность и надежность своей потребительской базе, она, вероятно, выберет классический шрифт с засечками, чтобы сообщить об этом (например, Garamond от Apple и Lander от Starbucks, которые они используют для своей более «выразительной» рекламы. ).
Например, если компания хочет продемонстрировать надежность и надежность своей потребительской базе, она, вероятно, выберет классический шрифт с засечками, чтобы сообщить об этом (например, Garamond от Apple и Lander от Starbucks, которые они используют для своей более «выразительной» рекламы. ).
Sans Serif без излишеств и суеты, отсюда и название; sans («без») засечек.Они используют чистые, простые линии для своих символов и не имеют «хвостов» и «ножек» шрифтов с засечками. Если у вас iPhone, вы видите шрифт без засечек каждый раз, когда используете его — iOS использует SF Pro.
Эти шрифты являются современными младшими братьями и сестрами шрифтов с засечками и часто используются для передачи юношеского, обновленного настроения. Формы персонажей имеют более геометрическую природу, а это означает, что их 1) легче читать на экране и 2) они хорошо масштабируются. Хотя, честно говоря, представление о том, что шрифты без засечек лучше для экранов компьютеров, а шрифты с засечками лучше для печати, является более старым, когда разрешение экрана не было таким большим, а шрифты с засечками теряли свое различие, чем меньше они становились. Благодаря современным экранам с более высоким разрешением это больше не проблема. Многие, многие логотипы используют шрифты без засечек, в том числе Target (Helvetica) и Google, которые, как известно, перешли с шрифта с засечками на шрифт без засечек еще в 2015 году.
Благодаря современным экранам с более высоким разрешением это больше не проблема. Многие, многие логотипы используют шрифты без засечек, в том числе Target (Helvetica) и Google, которые, как известно, перешли с шрифта с засечками на шрифт без засечек еще в 2015 году.
Краткий урок истории
Times New Roman был представлен миру в 1932 году шрифтовым дизайнером Стэнли Морисоном. Перед ним стояла задача ребрендинга лондонской газеты The Times с использованием свежего нового шрифта, и он работал с чертежником Виктором Ларденом над созданием эффективного шрифта с засечками, чтобы максимально увеличить количество слов, которые могли уместиться в строке и на одной строке. страница (очень важна для газеты) и удобочитаема, поскольку печатные газеты чертовски малы из-за своего размера шрифта.
The Times владела эксклюзивными правами на свой шрифт около года, а затем через несколько лет он начал постепенно набирать популярность у американских издателей. По данным Нью-Йоркской публичной библиотеки, ежемесячный журнал Woman’s Home Companion первым начал использовать Times New Roman в 1941 году, а Chicago Sun-Times начал использовать его в 1953 году.
По данным Нью-Йоркской публичной библиотеки, ежемесячный журнал Woman’s Home Companion первым начал использовать Times New Roman в 1941 году, а Chicago Sun-Times начал использовать его в 1953 году.
Helvetica возникла в 1957 году в Мюнхенштайне, Швейцария, в качестве комиссии для швейцарского литейного завода Haas.Макс Мидинджер разработал шрифт без засечек, чтобы оживить предложения компании без засечек, добавив что-то более современное и международное, поскольку их нынешний выбор не был столь популярным. Литейное производство Haas в конечном итоге заключило сделку с немецким литейным заводом D. Stempel AG на производство Helvetica для традиционной печати и широкого распространения. Позднее D. Stempel AG была поглощена компанией Linotype (это будет важно позже, оставайтесь со мной).
Arial родился в 1982 году в семье создателей Робина Николаса и Патрисии Сондерс из Monotype Corporation, другой компании, специализирующейся на наборе и дизайне шрифтов. Этот шрифт без засечек является первым из множества шрифтов, разработанных специально для лазерной печати и персональных компьютеров. Если вы когда-нибудь задавались вопросом, почему ваш компьютер с Windows конвертирует PDF-файлы с использованием шрифта Helvetica в Arial, самый похожий шрифт, который может найти система, поскольку он не поддерживает Helvetica, это потому, что Arial был буквально создан, чтобы быть отголоском Helvetica … который принадлежит Компания Linotype, конкурент компании Monotype.
Этот шрифт без засечек является первым из множества шрифтов, разработанных специально для лазерной печати и персональных компьютеров. Если вы когда-нибудь задавались вопросом, почему ваш компьютер с Windows конвертирует PDF-файлы с использованием шрифта Helvetica в Arial, самый похожий шрифт, который может найти система, поскольку он не поддерживает Helvetica, это потому, что Arial был буквально создан, чтобы быть отголоском Helvetica … который принадлежит Компания Linotype, конкурент компании Monotype.
Почему мы их так любим?
Мы должны благодарить Microsoft и Apple за это.
Главный менеджер по разработке программного обеспечения Microsoft, Грег Хичкок, много писал о соглашении о кросс-лицензировании Microsoft и Apple на технологию шрифтов еще в 1989 году. Это, по сути, стандартизировало шрифты и программное обеспечение для принтеров в двух операционных системах, которые были соответственно названы TrueType и TrueImage. Их основные шрифты были бы более идентичными… если бы каждый компьютерный гигант не лицензировал свои шрифты у разных наборных компаний. Microsoft использовала Monotype, а Apple использовала Linotype.Таким образом, основными шрифтами Microsoft были Times New Roman, Arial и Courier New, а основными шрифтами Apple были Times Roman, Helvetica и Courier.
Microsoft использовала Monotype, а Apple использовала Linotype.Таким образом, основными шрифтами Microsoft были Times New Roman, Arial и Courier New, а основными шрифтами Apple были Times Roman, Helvetica и Courier.
(Интересный факт: Times New Roman и New Roman — это, по сути, один и тот же шрифт, но исходная гарнитура для шрифта The Times была создана совместно, как вы уже догадались — Monotype и Linotype. Они оба создали наборы гарнитуры доступно под двумя немного разными именами: Apple выбрала Times Roman от Linotype, а Microsoft выбрала Times New Roman от Monotype.)
Так почему же Times New Roman был одним из немногих избранных? Потому что в ранние компьютерные дни большинство документов печаталось, и этот шрифт с засечками был широко доступен, и разработан для печати. Помимо Times New Roman, отображаемого на каждом компьютере с Windows в качестве шрифта по умолчанию, большинство печатных школьных заданий в США (пожалуйста, поправьте меня, если я ошибаюсь: я хотел бы знать, какие шрифты предпочитаются в других странах!) стиль MLA или Чикаго требует шрифта Times New Roman, 12 пунктов.
Дело в том, что для MLA не требуется Times New Roman, как и для Chicago Style. Они просто использовали этот шрифт как пример «легко читаемого шрифта» в своих рекомендациях по форматированию. Поскольку Times New Roman использовалась по умолчанию для компьютерной операционной системы, которую могло себе позволить большинство людей, это, должно быть, был путем наименьшего сопротивления стандартизации всего форматирования документов шрифтом Microsoft Word по умолчанию.
Популярность Arial выросла как из-за того, что он был выбран в качестве основного шрифта Microsoft, так и из-за его дизайна в качестве шрифта без засечек.Проще говоря, это был самый доступный шрифт без засечек, доступный большинству людей с компьютерами, а популярность шрифтов без засечек росла с ростом использования компьютеров. Хотя Helvetica для многих является лучшим шрифтом без засечек, Microsoft выбрала Arial отчасти потому, что лицензионная плата за Helvetica была слишком высокой. В течение добрых 17 лет Arial был шрифтом Windows по умолчанию для PowerPoint, Excel и Outlook, и поэтому он стал предпочтительным шрифтом для всех презентаций, электронных таблиц и электронных писем.
Helvetica был немного другой путь к славе, который начался намного раньше, чем Times New Roman или Arial. Он был создан в идеальный момент в истории, когда послевоенный модернизм все еще влиял на искусство, архитектуру и литературу, поэтому мир средств массовой информации был готов к простому, но универсальному шрифту, который легко читать. Helvetica была разработана, чтобы адаптироваться к любому типу брендинга, и стала любимцем рекламного мира, поэтому везде и даже заработала собственный документальный фильм.Добавьте к этому Apple, отстаивающую его в качестве шрифта по умолчанию, и у вас есть шрифт, который широко используется в графическом дизайне для корпоративных логотипов, редакционных статей и даже транспортных вывесок (это шрифт, который выбирают для метро Нью-Йорка и , правительство Канады ).
Изменение времени, изменение шрифтов
Несмотря на то, что эти три мушкетера десятилетиями возглавляли использование шрифтов, времена меняются, как и предпочтения шрифтов. Во многом это также связано с увеличением времени использования экрана и уменьшением использования печатных материалов, для которых были созданы такие шрифты, как Times New Roman.Microsoft Word заменил Times New Roman и Arial в качестве шрифтов по умолчанию в пользу Calibri, шрифта без засечек, в 2007 году. По словам Джо Френда, старшего менеджера программы в Microsoft, команда которого настаивала на этом изменении, это было результатом роста цифровое потребление и стремление к модернизации. Calibri также был более новым шрифтом, предназначенным для улучшения читаемости экрана.
Во многом это также связано с увеличением времени использования экрана и уменьшением использования печатных материалов, для которых были созданы такие шрифты, как Times New Roman.Microsoft Word заменил Times New Roman и Arial в качестве шрифтов по умолчанию в пользу Calibri, шрифта без засечек, в 2007 году. По словам Джо Френда, старшего менеджера программы в Microsoft, команда которого настаивала на этом изменении, это было результатом роста цифровое потребление и стремление к модернизации. Calibri также был более новым шрифтом, предназначенным для улучшения читаемости экрана.
Печатные книги также редко печатаются в Times New Roman. Несмотря на то, что это шрифт с засечками, а они удобнее для глаз при чтении полных форм, изначально это был газетный шрифт, и, как отметила коллега Риотер Эшли Холстром в своей статье о лучших шрифтах для книг, большинство дизайнеров книг предпочитают такие шрифты, как Гарамонд, Палатино и Дженсон.
Вот и все, друзья. Желаю вам оставить эту статью с большим уважением к шрифтам, и пусть вы увидите Helvetica за каждым углом. (Ты будешь. О, ты будешь.)
(Ты будешь. О, ты будешь.)
18 Влиятельные гарнитуры и история дизайна за ними
Типографика — это инструмент дизайна, который используется настолько повсеместно, что почти каждый может назвать хотя бы один шрифт. Многие креативщики имеют твердое мнение о гарнитурах и шрифтах, а у некоторых есть строгие правила, по которым они используют и когда.
Прежде чем мы углубимся в некоторые известные и исторически важные гарнитуры, вам следует понять два основных различия.Хотя «шрифт» и «гарнитура» часто используются как синонимы, они не означают одно и то же. Гарнитура относится к шрифтовому дизайну и включает все варианты этого дизайна. Например, Times New Roman — известный шрифт. Шрифты , однако, относятся к вариациям, возможным с гарнитурой. Например, Times New Roman Bold или Times New Roman 10 pt (со ссылкой на размер текста) — это два разных шрифта.
Типы гарнитур
Также важно знать, что существует три основных типа шрифтов. Первые две категории являются наиболее известными: с засечками и без засечек . Засечки — это дополнительная деталь в конце буквы, напоминающая ногу или шляпу. Хотя многие минималисты никогда не использовали бы дизайн с засечками (считая, что он добавляет ненужное украшение), шрифты с засечками, как правило, более разборчивы, чем без засечек, и часто используются в книгах или печатных работах. Sans serif просто относится к тексту без засечек. В последнюю категорию входят декоративный шрифт , в котором другие детали используются исключительно для орнаментации.Некоторые говорят, что шрифт — это четвертая категория, в то время как другие утверждают, что он подходит под декоративный.
Первые две категории являются наиболее известными: с засечками и без засечек . Засечки — это дополнительная деталь в конце буквы, напоминающая ногу или шляпу. Хотя многие минималисты никогда не использовали бы дизайн с засечками (считая, что он добавляет ненужное украшение), шрифты с засечками, как правило, более разборчивы, чем без засечек, и часто используются в книгах или печатных работах. Sans serif просто относится к тексту без засечек. В последнюю категорию входят декоративный шрифт , в котором другие детали используются исключительно для орнаментации.Некоторые говорят, что шрифт — это четвертая категория, в то время как другие утверждают, что он подходит под декоративный.
Почему разные шрифты?
Существует потребность в большом количестве шрифтов, но вам может быть интересно, почему. Французский шрифтовой дизайнер Жан-Батист Леви объясняет, что «создание хорошей коллекции шрифтов похоже на наполнение гардероба. Это требует баланса между универсальностью и выразительностью… повседневными аксессуарами и специальной одеждой для особых случаев ». Типографика помогает нам передать идеи, которые мы не можем выразить напрямую.Даже если вы не дизайнер, иногда выбор дизайна может заставить вас сделать выводы о компании, человеке или медиа. Возможно, вы изначально знаете, что юридическая фирма, вероятно, будет использовать шрифт с засечками, магазин модной одежды может использовать шрифт, а бренд быстрого питания, вероятно, будет использовать шрифт без засечек. Эти предположения основаны на общих темах, которые мы видим каждый день.
Это требует баланса между универсальностью и выразительностью… повседневными аксессуарами и специальной одеждой для особых случаев ». Типографика помогает нам передать идеи, которые мы не можем выразить напрямую.Даже если вы не дизайнер, иногда выбор дизайна может заставить вас сделать выводы о компании, человеке или медиа. Возможно, вы изначально знаете, что юридическая фирма, вероятно, будет использовать шрифт с засечками, магазин модной одежды может использовать шрифт, а бренд быстрого питания, вероятно, будет использовать шрифт без засечек. Эти предположения основаны на общих темах, которые мы видим каждый день.
Влиятельные гарнитуры и их история дизайна
Колонна Траяна Хотя Колонна Траяна редко находит широкое применение в современном графическом дизайне, она представляет собой важный стиль в истории.Он считается старейшим шрифтом в мире, поскольку его дизайн основан на надписи, вырезанной на колонне Траяна в Риме. Классические римские квадратные капители даже старше, поскольку были найдены примеры, датируемые 43 годом до нашей эры.
Классические римские квадратные капители даже старше, поскольку были найдены примеры, датируемые 43 годом до нашей эры.
Несмотря на свой возраст, римские буквы использовались в общественных зданиях и других архитектурных произведениях, которые хотели передать авторитет. Во время движения искусств и ремесел 19 и 20 веков дизайнеры шрифтов отказались от современного минималистского дизайна и создали шрифты, вдохновленные этими римскими буквами.Дизайнер шрифтов Кэрол Туомбли адаптировала исторический шрифт для Adobe в 1989 году.
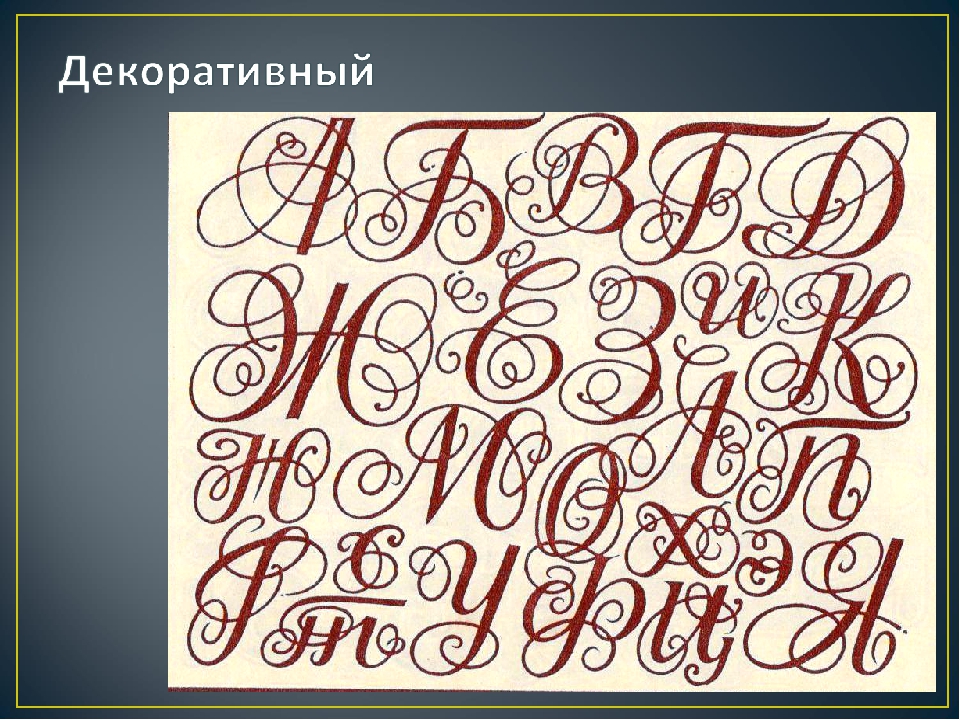
Текстура Textura — еще один цифровой шрифт с отметкой времени задолго до оцифровки. Это один из четырех видов каллиграфии с использованием черных букв, стиля букв, который был чрезвычайно популярен в средневековье. Полную историю его влияний и развития трудно определить, поскольку некоторые характеристики остались прежними со времен рисунков телефонного алфавита в 1200 году до нашей эры. Иногда его называют готическим или «староанглийским» шрифтом. Оба описания неверны, поскольку древнеанглийский язык относится к языку, а готические буквы обычно относятся к готическому алфавиту. Другие варианты Blackletter, такие как Fraktur, считаются дочерними системами этого шрифта.
Иногда его называют готическим или «староанглийским» шрифтом. Оба описания неверны, поскольку древнеанглийский язык относится к языку, а готические буквы обычно относятся к готическому алфавиту. Другие варианты Blackletter, такие как Fraktur, считаются дочерними системами этого шрифта.
Джон Баскервиль разработал этот шрифт в 1750-х годах как более современную и качественную версию шрифтов «старого стиля». Baskerville хотел, чтобы шрифт помог в его миссии по улучшению общего качества книжной продукции.Его буквы были определены для разборчивости с более резкими засечками и большей разницей между толстыми и тонкими штрихами букв. Его оригинальные гарнитуры теперь существуют в виде ряда удобочитаемых шрифтов с засечками.
Дидо Гарнитура Didot названа в честь печатного семейства Didot. Фирмен и Пьер Дидо разработали множество вариаций этого стиля между 1784 и 1811 годами. Эти дизайны, наряду с Бодони, положили начало дидонскому стилю шрифтов.Didot и другие гарнитуры современной классификации или Didone предназначены для текста заголовка или подзаголовка. Высокий контраст между толстыми и тонкими штрихами в буквах затрудняет чтение основного текста, но создает элегантную композицию при печати большого размера.
Эти дизайны, наряду с Бодони, положили начало дидонскому стилю шрифтов.Didot и другие гарнитуры современной классификации или Didone предназначены для текста заголовка или подзаголовка. Высокий контраст между толстыми и тонкими штрихами в буквах затрудняет чтение основного текста, но создает элегантную композицию при печати большого размера.
Джамбаттиса Бодони разработал шрифт Bodoni в 1798 году, но с тех пор претерпел множество изменений. Это популярный шрифт для постеров и логотипов фильмов, в том числе знаменитого «CK» для Calvin Klein.Он может показаться похожим на Baskerville, более ранний шрифт с засечками в этом списке. Это потому, что Бодони украдкой согласился с методами Баскервилля по увеличению разборчивости за счет более толстых вертикальных линий и резко контрастирующих весов противоположных штрихов. Легендарный дизайнер Массимо Виньелли, который, как известно, предпочел Helvetica, утверждает, что «Bodoni — один из самых элегантных шрифтов, когда-либо созданных».
Franklin Gothic — отличный пример гротескного шрифта без засечек.«Франклин» относится к Бенджамину Франклину, в то время как «готический» используется для обозначения любого шрифта без засечек. Franklin Gothic был популярен благодаря простой и смелой рекламе и отлично работал в качестве заголовка. О нем ненадолго забыли, когда в моду вошли геометрические шрифты, такие как Futura, но позже его спасла Международная корпорация шрифтов, которая создала новые версии, вдохновившие креативщиков. Сегодня семейство шрифтов Franklin Gothic включает множество вариаций, но все они объединены динамичным размером и чистым шрифтом.
Гарамонд Garamond включает в себя множество гарнитур, основанных на гарнитурах «старого стиля». Неверно говорить о Garamond как о едином шрифте, потому что это относится к методам дизайна Клода Гарамонда, французского гравера 16-го века. Возрождение шрифта в 19 и 20 веках модернизировало его для цифровой эпохи, позволив современным книгам широко использовать удобочитаемый и чистый шрифт с засечками.
Возрождение шрифта в 19 и 20 веках модернизировало его для цифровой эпохи, позволив современным книгам широко использовать удобочитаемый и чистый шрифт с засечками.
Вы можете подумать, что наименование шрифта Futura — смелый шаг.Многие шрифты нацелены на удовлетворение требований футуристического и современного дизайна, но, учитывая, что этот шрифт появлялся повсюду, от плакатов известных фильмов до мемориальной доски на Луне, Futura, возможно, заслужила свое имя. Как и многие другие шрифты в этом списке, Futura отбросила гротескные шрифты того времени и зарекомендовала себя как успешный геометрический шрифт без засечек. Он был спроектирован Полом Реннером в 1927 году в соответствии с тенденциями международного стиля. Вот почему вы можете найти некоторое сходство между Futura и шрифтом Bauhaus.Оба были заинтересованы в создании универсального или «международного» шрифта.
Times New Roman Times New Roman может быть самым узнаваемым именем в этом списке влиятельных шрифтов. Стэнли Моррисон, известный шрифтовой дизайнер, бросил вызов London Times за их неудачный выбор дизайна, заявив, что их шрифт старомоден. Тогда The Times London попросила его самому создать лучшую альтернативу. В результате получился шрифт, который, несомненно, стал более разборчивым.Times New Roman был более сжатым и имел более толстые вертикальные линии, поэтому слова были более темными и их было легче различить. Моррисон считал, что его шрифт более экономичен, поскольку на странице помещается больше текста, и его легче читать из-за тонкой настройки толщины линии. Учитывая его широкое распространение сегодня, мы можем быть уверены, что дизайн Моррисона удался.
Стэнли Моррисон, известный шрифтовой дизайнер, бросил вызов London Times за их неудачный выбор дизайна, заявив, что их шрифт старомоден. Тогда The Times London попросила его самому создать лучшую альтернативу. В результате получился шрифт, который, несомненно, стал более разборчивым.Times New Roman был более сжатым и имел более толстые вертикальные линии, поэтому слова были более темными и их было легче различить. Моррисон считал, что его шрифт более экономичен, поскольку на странице помещается больше текста, и его легче читать из-за тонкой настройки толщины линии. Учитывая его широкое распространение сегодня, мы можем быть уверены, что дизайн Моррисона удался.
Легендарный дизайнер Массимо Виньелли однажды объяснил универсальность Helvetica, заявив: «Вы можете сказать:« Я люблю тебя »в Helvetica .И вы можете сказать это с помощью Helvetica Extra Light, если хотите быть по-настоящему модным. Или вы можете сказать это с помощью Extra Bold, если это действительно интенсивно и страстно, знаете ли, и это может сработать ».
Это может показаться слишком романтичным для людей, не увлеченных типографикой. Однако описание Helvetica Виньелли должно быть правдивым, поскольку этот шрифт часто считается самым популярным шрифтом в мире. Он был создан в 1957 году дизайнерами Маком Мейдингером и Эдуардом Хоффманом на заводе Haas Type Foundry в Швейцарии.International Style нуждался в шрифте «ребенок-плакат», и Helvetica удовлетворила спрос. Это произошло не потому, что он сильно отличался от других, а потому, что он настолько прост, что его можно было использовать где угодно. Хотя он все еще используется повсюду сегодня, одно из самых известных его применений — это вывески для системы метро Нью-Йорка.
Университеты Univers был изобретен Адрианом Фрутигером и выпущен в 1957 году. Несмотря на то, что его важно включить в этот список из-за его популярности, этот шрифт также имеет влияние, потому что он положил начало новой идее в дизайне шрифтов. Другие гарнитуры включали большие различия в надписи между шрифтами (вариация гарнитуры). Univers попытались стандартизировать множество вариантов, чтобы все элементы оставались согласованными и могли использоваться разными способами. Этот шрифт также выступил противником серии геометрических шрифтов, которые были популярны незадолго до выпуска Univers.
Другие гарнитуры включали большие различия в надписи между шрифтами (вариация гарнитуры). Univers попытались стандартизировать множество вариантов, чтобы все элементы оставались согласованными и могли использоваться разными способами. Этот шрифт также выступил противником серии геометрических шрифтов, которые были популярны незадолго до выпуска Univers.
Баухаус была немецкой школой в центре международного стиля.Он попытался стандартизировать элементы дизайна, чтобы сделать их универсальными и доступными для всех. Шрифт Bauhaus был попыткой создать универсальный хороший шрифт. Профессор Баухауза Ласло Мохоли-Надь объясняет позицию Баухауза в отношении типографики, утверждая, что это «должно быть общение в его наиболее интенсивной форме. Акцент должен быть сделан на абсолютной ясности ».
Шрифт, который больше всего узнает как гарнитура Баухауса, появился в годы создания шрифтов с засечками в стиле ар-нуво. Тот, который мы знаем, вместо этого сосредоточился на геометрии, упростив буквы до основных характеристик для удобочитаемости и функциональности.
Тот, который мы знаем, вместо этого сосредоточился на геометрии, упростив буквы до основных характеристик для удобочитаемости и функциональности.
Frutiger — гуманный шрифт без засечек, разработанный для ясности и разборчивости. Он назван в честь известного швейцарского дизайнера Адриана Фрутижера, создавшего его и другие шрифты из этого списка. Он был заимствован из более раннего шрифта Univers от Frutiger, но дизайнер был уверен, что этот конкретный шрифт был единственным в своем роде и имел большой успех. Однажды он написал: «Я чувствовал, что нахожусь на правильном пути с этим гротеском; это был действительно новый шрифт.Эта гордость была основана на убеждении, что Frutiger лишен всех ненужных украшений.
Arial Arial был разработан Робином Николасом и Патрисией Сондерс и выпущен в 1982 году как универсальный и простой шрифт без засечек. Николас описывает: «Он был разработан как обычный шрифт без засечек; почти без засечек ». Эта простота помогла ему получить широкое распространение. Microsoft разработала шрифт как альтернативу Helvetica и использовала его как один из четырех основных шрифтов в Windows 3.1.
Эта простота помогла ему получить широкое распространение. Microsoft разработала шрифт как альтернативу Helvetica и использовала его как один из четырех основных шрифтов в Windows 3.1.
Avenir — популярный шрифт без засечек среди дизайнеров, название которого также переводится с французского как «будущее». Его создатель Адриан Фрутигер выбрал это название из-за его современных и геометрических качеств. Эти характеристики делают его стилистически похожим на Futura, но Avenir гораздо более адаптируемый; в то время как Futura обычно работает только с заголовками и заголовками, Avenir по-прежнему читается как основной текст.
Миньон Minion был разработан Робертом Слимбахом и Кэрол Туомбли для Adobe в 1990 году.Шрифт с засечками был вдохновлен надписями эпохи Возрождения и классическим текстом из ранней книжной печати. Поскольку его простой шрифт с засечками делает его легко читаемым, Minion также очень популярен в современном книжном производстве. Он был создан как часть Adobe Originals, программы шрифтового дизайна, которая создала серию шрифтов для новой технологической эпохи.
Он был создан как часть Adobe Originals, программы шрифтового дизайна, которая создала серию шрифтов для новой технологической эпохи.
Comic Sans почти так же широко ненавидят, как и известно. Как следует из названия, он был разработан, чтобы имитировать текст, использованный в комиксах Винсентом Коннаром в 1995 году.Несмотря на весь негатив со стороны дизайнеров, он по-прежнему гордится своим изобретением и думает, что обычный человек может оценить его беззаботное веселье.
Коннар объясняет, что шрифт родился по необходимости. Во время тестирования бета-версии программного обеспечения для создания комиксов Microsoft Боб он заметил, что у мультяшной собаки появился речевой пузырь с текстом Times New Roman. Красочный мультфильм был странным контрастом с серьезным шрифтом с засечками, и Коннар решил, что пришло время изменить дизайн.Он сказал: «Мое вдохновение для Comic Sans пришло из шока, увидев, что Times New Roman используется так неуместно».
Вдохновение для названия Verdana происходит от слов «зеленый» (как используется для описания пышной травы) и «Ана» в честь Аны Хоулетт — дочери Вирджинии Хоулетт, которая работала с дизайнером Мэтью Картером над завершением шрифта.
Вы можете найти сходство между Verdana и Frutiger, обнаруженными ранее в этом списке.Оба являются примерами гуманистических шрифтов. Широкие и простые буквы читаются на экранах компьютеров, поэтому Вирджиния Хоулетт предложила его создание.
Все изображения созданы Samantha Pires / My Modern Met.Статьи по теме:
Оригинальное устройство, способное распознавать и распознавать любые цвета и шрифты в реальном мире
8 лучших сайтов с бесплатными шрифтами, предлагающих тысячи стильных шрифтов
Парки Нью-Йорка используют дизайнерскую «древовидную шрифт» для создания секретных сообщений с настоящими деревьями
Дизайнер раскрывает шрифты, используемые в логотипах крупнейших мировых брендов
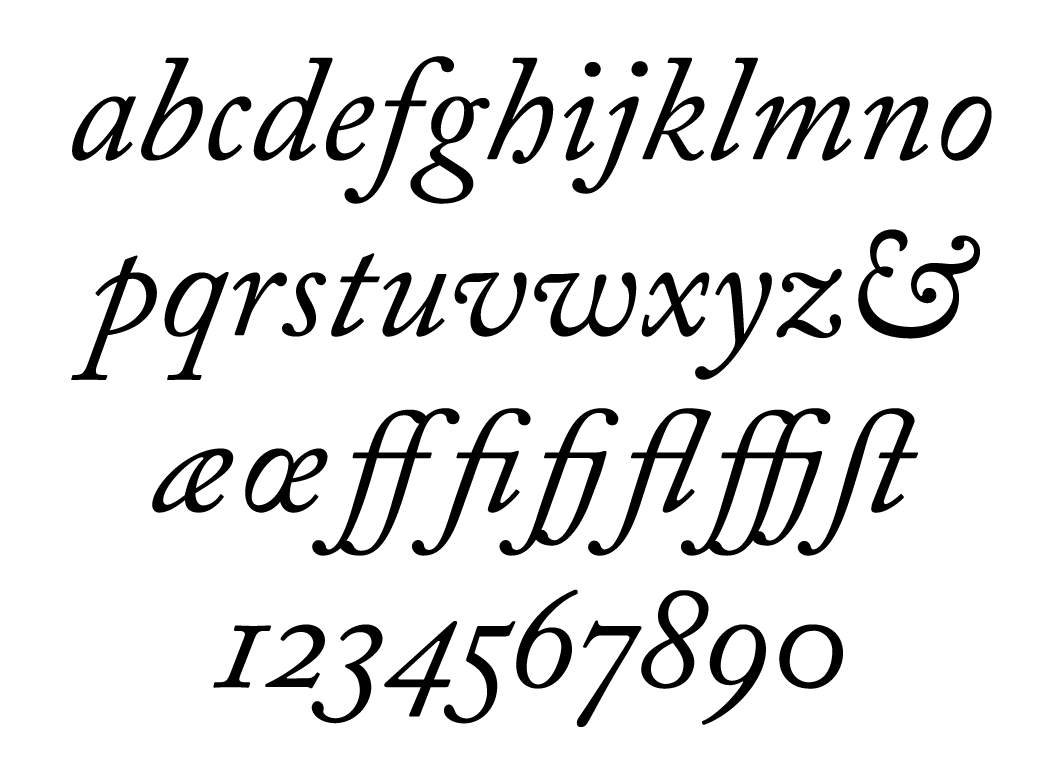
Пример шрифта — 1001 бесплатных шрифтов
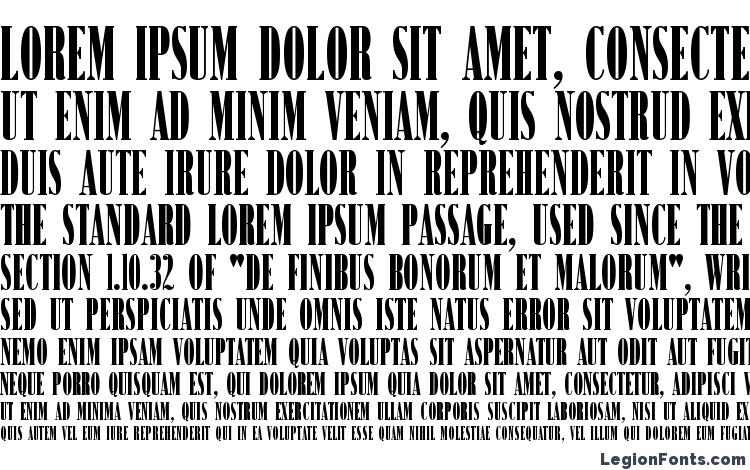
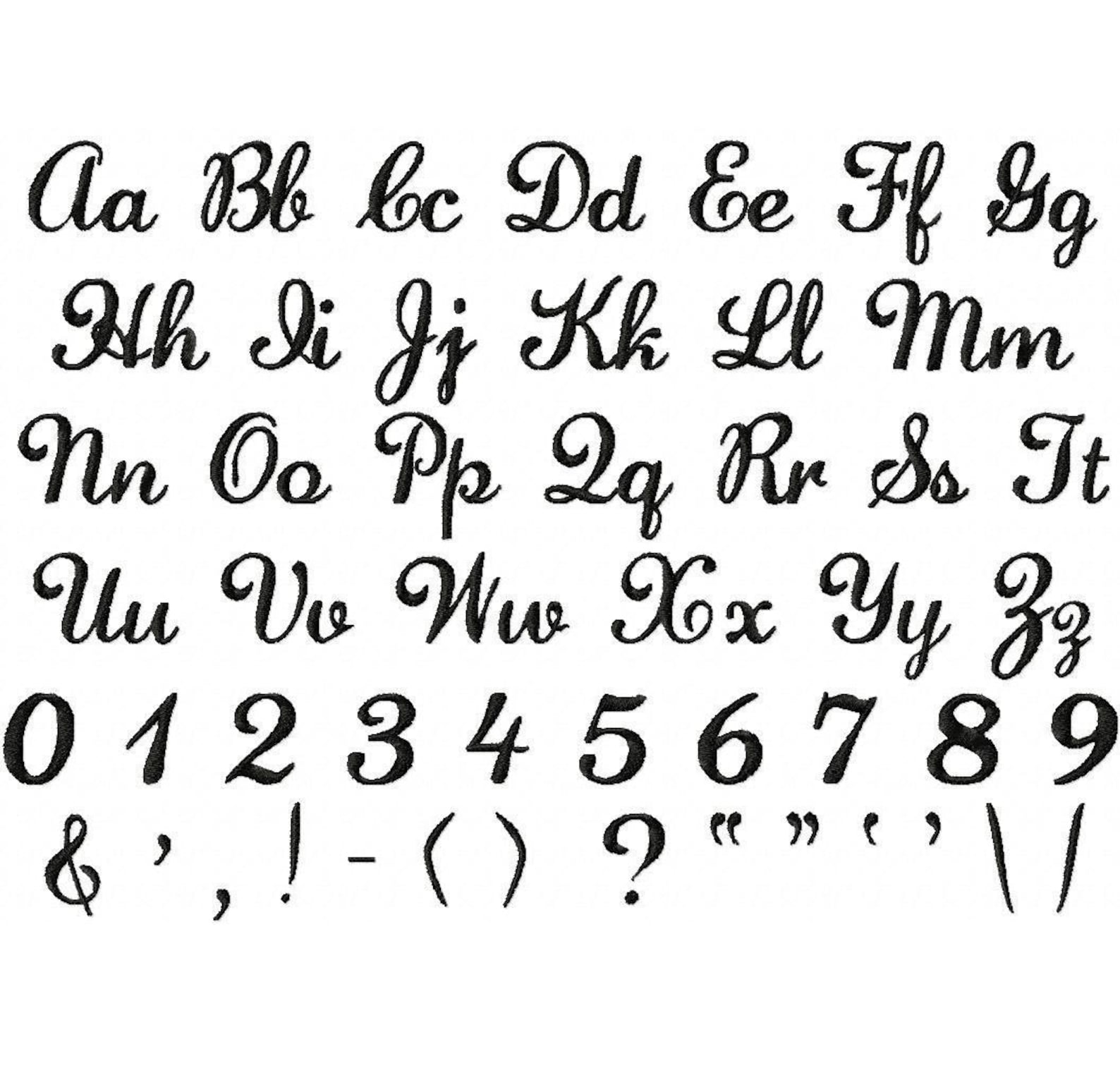
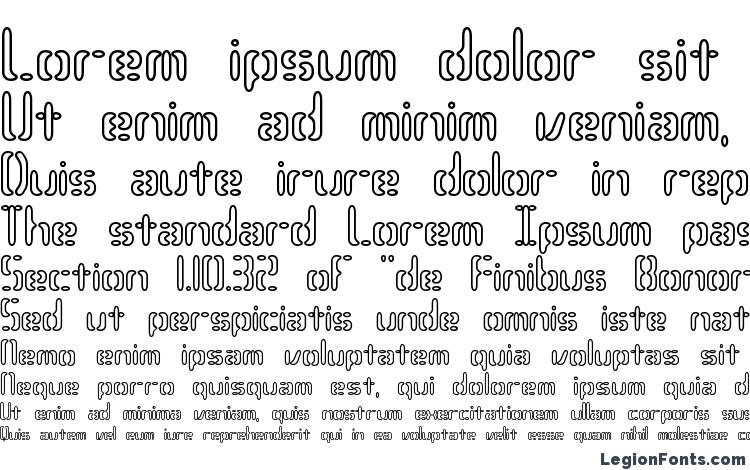
Пример — это рабочая лошадка в неогротеске, альтернатива для тех, кто ищет нестареющий гротеск, но желает избежать обычного выбора. Основные веса чистые, красивые и экономичные — символы не такие широкие, как Helvetica, хотя и не сжатые. Закругленные символы не так «квадратичны».
Основные веса чистые, красивые и экономичные — символы не такие широкие, как Helvetica, хотя и не сжатые. Закругленные символы не так «квадратичны».Цифры той же высоты, что и заглавные, поэтому заголовки и заголовки выравниваются эффективно. Нижний регистр L имеет слегка изогнутую основу, которая отличает его от верхнего регистра i и соответствует рудиментарному хвосту буквы a. Курсивом обозначены одноэтажные буквы a и f с спусковым крючком, в противном случае курсивом обозначаются оптически исправленные наклонные символы.Пример содержит полный набор латинских символов Extended-A, валлийских диакритических знаков и ирландских согласных с точкой.
Базовое семейство (обычный, курсив, полужирный и полужирный курсив) можно бесплатно загрузить для личного использования.
Загружено с https://www.1001freefonts.com/
| Имя файла | Размер файла | Тип файла | Параметры | |||
|---|---|---|---|---|---|---|
Example-BoldItalic. ttf ttf | 70 KB | Файл шрифта | скачать | OS17 90__M | OS17 90__M 905 | |
| __MACOSX /._Example.ttf | 120 B | Файл шрифта | скачать | |||
| __MACOSX /._ Example-Bold.ttf | 120 B | Font File | download 90_MACOSX | |||
| B | Текстовый файл | вид | ||||
| __MACOSX /._ Example-BoldItalic.ttf | 120 B | Файл шрифта | скачать | |||
| __MACOSX /._ Example-Italic.ttf | 120 B | Файл шрифта | скачать | |||
| Example_ReadMe.txt | 2 КБ | Текстовый файл | просмотреть | |||
| Example.ttf | 6620 КБ Файл | |||||
| Example-Bold.ttf | 65 KB | Файл шрифта | скачать | |||
| Example-Italic.ttf | 74 KB | Файл шрифта | скачать |
8 фантастических примеров вариативных шрифтов в действии
Вариативные шрифты — это, пожалуй, самое важное, что случилось с веб-типографикой с момента появления веб-шрифтов. Они готовы добавить еще один уровень гибкости в набор инструментов веб-дизайнера. Поскольку эти шрифты могут содержать множество стилей в одном файле, они открывают новые возможности в области специальных эффектов и эффективности.
Они готовы добавить еще один уровень гибкости в набор инструментов веб-дизайнера. Поскольку эти шрифты могут содержать множество стилей в одном файле, они открывают новые возможности в области специальных эффектов и эффективности.
Хотя количество доступных пакетов вариативных шрифтов растет, выбор пока невелик. Кроме того, возникает проблема отсутствия поддержки в старых браузерах. Но эти ограничения долго не продержатся. Таким образом, это хорошая идея, чтобы учиться прямо сейчас.
Мы собрали несколько замечательных примеров вариативных шрифтов, чтобы продемонстрировать, что возможно. Просто обратите внимание, что для того, чтобы увидеть эти примеры во всей их красе, вам потребуется последняя версия Chrome, Edge, Firefox, Opera или Safari.
Панель инструментов веб-дизайнера
Неограниченное количество скачиваний: более 1 000 000 веб-шаблонов, тем, плагинов, ресурсов дизайна и многое другое!
Запуск бесплатно
Лоуренс Пенни Глифы в наши дни имеют большое значение, так как такие широко используются, как Font Awesome и Dashicons. В этом примере для создания изящной анимации использовался переменный шрифт с одним глифом лошади-эмодзи. Благодаря использованию CSS
В этом примере для создания изящной анимации использовался переменный шрифт с одним глифом лошади-эмодзи. Благодаря использованию CSS font-variant-settings , автор смог добиться сверхгладкого эффекта.
Увидеть скачущую лошадь Пен Мейбридж, автор Лоуренс Пенни
Animate Your (Font) Weight
Мишель БаркерОдним из больших преимуществ наличия всех стилей шрифта в одном файле является возможность мгновенного перехода между ними.В этом случае мы видим очень детализированную и завораживающую анимацию между различными начертаниями шрифта IBM Plex Sans.
См. Анимацию шрифта Pen Variable от Мишель Баркер
Интерактивное искусство
от Марка Фрёмберга Вот пример переменного шрифта, используемого как часть более крупного произведения искусства в Интернете. Вместо того, чтобы анимировать отдельное слово или заголовок, этот фрагмент имитирует плакат, хотя и анимированный. Переход от пустых символов к заполненным (и обратно) действительно гладкий.Последовательность на высоте. Много лет назад на это во Flash могли потребоваться часы утомительной работы.
Вместо того, чтобы анимировать отдельное слово или заголовок, этот фрагмент имитирует плакат, хотя и анимированный. Переход от пустых символов к заполненным (и обратно) действительно гладкий.Последовательность на высоте. Много лет назад на это во Flash могли потребоваться часы утомительной работы.
См. Эксперимент № 2 со шрифтами Pen Variable Font, автор Марк Фрёмберг
Слайдер Style
от Frida NyvallВозможно, ни один фрагмент в этой коллекции лучше не демонстрирует, что такое переменный шрифт, чем этот. Используйте ползунки в нижней части экрана, чтобы добавить собственный вес, растяжение и размер шрифту Venn VF. Обратите внимание на легкость отображения изменений настроек.
См. Демонстрацию шрифта Pen Variable от Фриды Нивалл
Демонстрацию шрифта Pen Variable от Фриды Нивалл
Have It Your Way
Крис КойерНа первый взгляд этот пример выглядит как красиво оформленное стихотворение. Но здесь есть нечто большее, чем просто основной заголовок и текст. Нажмите на кнопки «Jigger the First Stanza» и «Rejigger Title» справа, и вас ждет угощение. Стили шрифтов меняются плавно и мгновенно. И это отличная демонстрация того, как можно настроить таргетинг на отдельных персонажей.
Увидеть рынок Pen Goblin с вариативными шрифтами, Крис Койер
Основные моменты
от Villads Claes В этом примере в абзаце выделяются различные фрагменты текста. Что особенно хорошо в этой технике, так это то, что она использует Intersection Observer для нацеливания текста, когда он появляется в поле зрения. Первоначальное выделение на самом деле представляет собой небольшое изменение цвета, но наведите указатель мыши на этот текст, чтобы просмотреть привлекающую внимание анимацию.
Первоначальное выделение на самом деле представляет собой небольшое изменение цвета, но наведите указатель мыши на этот текст, чтобы просмотреть привлекающую внимание анимацию.
См. Шрифт Pen Variable — анимация (вес) от Villads Claes
Полный эффект
Хуан ФуэнтесКогда вы комбинируете вариативные шрифты, CSS3 и JavaScript, могут случиться великие вещи.И вам не нужно смотреть дальше этого примера, чтобы понять, почему. Этот привлекательный текст имеет восхитительный эластичный эффект наведения, что само по себе круто. Но измените включенную панель настроек, и вы получите еще более полное представление о возможностях.
См. Шрифты, изменяемые пером | Compressa Хуана Фуэнтеса
Шрифты, изменяемые пером | Compressa Хуана Фуэнтеса
So Slinky
, автор Jérôme Sprenger SèvegrandДавайте завершим все чем-нибудь уникальным. В этом фрагменте используется переменный шрифт WHOA для создания невероятного трехмерного эффекта, который меняет вид этого текста структуры в зависимости от положения курсора.Опять же, это то, что несколько лет назад требовало серьезного программного обеспечения для анимации. Теперь разные перспективы встроены прямо в шрифт. Оттуда нужно использовать какое-нибудь умное кодирование, чтобы привести его в действие.
См. Pen Slinky Text — демонстрация шрифта WHOA Variable от Жерома Спренгера Севегранда
Новая эра в типографике
Благодаря вариативным шрифтам веб-типографика стала еще большим ресурсом для создания привлекательного UX. Благодаря их способности мгновенно изменять стили и выбирать определенные символы посредством разделения данных, возможен совершенно новый уровень специальных эффектов.
Благодаря их способности мгновенно изменять стили и выбирать определенные символы посредством разделения данных, возможен совершенно новый уровень специальных эффектов.
Как показывают приведенные выше примеры, есть много места для творчества. И что действительно интересно, так это то, что в самих шрифтах встроено так много вкусностей.
При этом мы действительно только начинаем понимать, на что способны эти шрифты. Будет потрясающе увидеть, что принесет нам будущее.
Просмотр и печать шрифтов на Mac в Книге шрифтов
Вы можете предварительно просмотреть семейство шрифтов и связанные с ним шрифты, а также образцы печати.
Открыть книгу шрифтов для меня
Предварительный просмотр шрифтов
Если панель предварительного просмотра не отображается, выберите «Просмотр»> «Показать предварительный просмотр».
В приложении Font Book на вашем Mac выберите коллекцию шрифтов на боковой панели, чтобы увидеть шрифты в ней:
Все шрифты: Каждый шрифт, связанный с коллекциями компьютера и пользователя, а также дополнительные системные шрифты доступны для загрузки.
 Эта коллекция отображается в окне «Шрифты» в приложении.
Эта коллекция отображается в окне «Шрифты» в приложении.Компьютер: шрифтов, установленных в папке Fonts в системной библиотеке (/ Library / Fonts /), и дополнительные системные шрифты, доступные для загрузки.Эта коллекция отображается только в том случае, если коллекция User содержит шрифты.
Пользователь: шрифтов, установленных в папке Fonts в вашей домашней библиотеке (~ / Library / Fonts /). Чтобы показать свою домашнюю папку библиотеки, нажмите и удерживайте клавишу Option, затем в Finder выберите «Перейти»> «Библиотека».
Если вы создаете библиотеку, она также отображается в этом разделе боковой панели.
Выберите семейство шрифтов или один или несколько шрифтов.
При необходимости измените предварительный просмотр, нажав одну из этих кнопок на панели инструментов:
Пример : Отображает образец символов, используя алфавит или скрипт для основного языка, установленного в разделе «Язык и регион» предпочтения.
 Если шрифт поддерживает несколько языков, вы можете изменить язык, используемый для отображения образца, выбрав «Просмотр»> «Язык».
Если шрифт поддерживает несколько языков, вы можете изменить язык, используемый для отображения образца, выбрав «Просмотр»> «Язык».Репертуар : Отображает сетку, показывающую доступные символы и символы или глифы. Перетащите ползунок справа от предварительного просмотра, чтобы настроить их размер.
Чтобы отобразить имя Unicode и кодовую точку для символа или символа, удерживайте указатель над ним.
Пользовательский : Отображает блоки текста, показывающие каждый стиль.Щелкните блок текста, затем введите текст, чтобы увидеть его в этом стиле.
Информация : Отображает информацию о шрифте, такую как его производитель и расположение на вашем Mac.
Шрифты печати
В приложении Font Book на Mac выберите коллекцию шрифтов на боковой панели, чтобы увидеть шрифты в ней.
Выберите семейство шрифтов или один или несколько шрифтов, затем выберите «Файл»> «Печать».

Выберите вариант во всплывающем меню «Тип отчета» (если вы его не видите, нажмите «Показать подробности»):
Каталог: Печатает строку образца текста для каждого выбранного шрифта. Выберите «Показать семейство», чтобы включить образец для каждого доступного стиля. Перетащите ползунок «Размер образца», чтобы установить размер шрифта для печати.
Репертуар: Печатает большую сетку всех знаков и символов или глифов, имеющихся в шрифте. Перетащите ползунок «Размер глифа», чтобы установить размер глифа для печати.
Водопад: Печатает строку образца текста с несколькими размерами шрифта. Выберите «Показать сведения о шрифте», чтобы включить информацию о шрифте.
Примечание: При предварительном просмотре шрифтов вы можете выбрать отдельные символы или символы в окне для копирования, а затем перетащить элементы в текстовый документ.
В некоторых приложениях, таких как Почта, Сообщения и TextEdit, вы можете выбрать шрифт или размер текста для использования по умолчанию в приложении.



 Эта коллекция отображается в окне «Шрифты» в приложении.
Эта коллекция отображается в окне «Шрифты» в приложении. Если шрифт поддерживает несколько языков, вы можете изменить язык, используемый для отображения образца, выбрав «Просмотр»> «Язык».
Если шрифт поддерживает несколько языков, вы можете изменить язык, используемый для отображения образца, выбрав «Просмотр»> «Язык».