Лучшие шрифты для субтитров
Автор: Christine Smith • 2021-09-08 10:57:54 • Проверенные решения
Многие из вас любят проводить время за просмотром фильмов и видео. Но не каждый раз вы можете себе позволить слушать диалог во время просмотра, особенно в рабочее время или на улице в людном месте. В то время лучшее, что я мог делать, — это читать субтитры. В этих обстоятельствах вам понадобится четкая видимость и читабельность шрифтоф субтитров, как будто во время просмотра фильма становится трудно понять субтитры. Следовательно, вам необходимо больше узнать о различных шрифтах субтитров и о требованиях настройки шрифта субтитров, стиля во время просмотра фильмов в Интернете, в вашей системе или на устройстве.
Эта статья поможет вам узнать, что делает шрифт субтитров выдающимся по сравнению с другими, и что вы должны знать перед использованием, загрузкой или добавлением субтитров к вашему видео.
Часть 1. Критерии: какие факторы определяют выбор шрифта?
Вам может быть интересно, каковы основные критерии, которые нужно понять, прежде чем выбирать шрифты субтитров для своих видео. Что ж, есть несколько факторов, которые вы должны учитывать, чтобы лучше просматривать и читать ваш медиафайл. Давайте рассмотрим следующие функции, которые делают ваши шрифты субтитров более понятными, чем другие стили шрифтов субтитров.
- Ясность: Ясность слов в тексте необходима для хорошего просмотра. Она покрывает расстояние между буквами, стилем и т. д.
- Доступность: Важным критерием, который следует учитывать, является то, доступен ли вам конкретный шрифт или поддерживается ли он широким кругом устройств.
 Возможно, вы захотите посмотреть фильм на своей системе, плеере, смартфоне или других устройствах, верно? Так что совместимость имеет большое значение.
Возможно, вы захотите посмотреть фильм на своей системе, плеере, смартфоне или других устройствах, верно? Так что совместимость имеет большое значение. - Читаемость: Качество текста должно поддерживать все виды световых эффектов во время воспроизведения видео.
- Цветовой контекст: Цветовой контраст важен для определения того, можете ли вы читать субтитры с различными фоновыми эффектами видео.
- Сопоставление фона: Вы должны помнить о цветовом контрасте с сопоставлением фона.
- Позиционирование: Расположение и позиционирование текста также являются важным фактором. От этого зависит можете ли вы во время просмотра легко прочитать текст или нет.
Часть 2. 5 лучших шрифтов для субтитров
Если вы поищете Интернете, вы обнаружите, что для ваших видео существуют миллионы стилей шрифтов. Итак, какой стиль шрифта выбрать и как отличить лучший от других? Что ж, для этого взгляните на лучшие стили шрифтов, перечисленные ниже, после тщательного изучения отзывов пользователей по всему миру.
1. Cinecav
Этот тип шрифта является одним из лучших шрифтов для субтитров или скрытых субтитров. Это дает более прозрачный и лучший просмотр на больших экранах, видеоиграх, видеоэкранах, iTV, DVD, видеокиосках и других устройствах.
2. Tiresias Infofont
Королевский национальный институт разработал Tiresias Infofont для слепых с почти бесплатным доступом в базовой версии. С этим шрифтом вы можете получить четкое изображение на экране.
3. Roboto
Roboto считается наиболее распространенным и широко используемым. Он настраивается для всех типов экранов, на разных устройствах и подходит для субтитров и подписей.
4. Verdana
Verdana, разработанная для Microsoft Inc. в последующие годы, широко использовалась и принималась различными СМИ и группами для видео с субтитрами или скрытыми субтитрами.
5. Antique Olive
Antique Olive обеспечивает улучшенное отображение текста на видеоэкране, что обеспечивает лучший доступ к общей настройке фона. Таким образом, он входит в пятерку лучших шрифтов для субтитров.
Таким образом, он входит в пятерку лучших шрифтов для субтитров.
Часть 3. Какой шрифт выбрать в соответствии с языковыми требованиями?
Если вы изучаете несколько языков, то, возможно, вы ищете стиль шрифта для субтитров который легко доступен. Вы можете попробовать шрифт Neue Frutiger World (поддерживается примерно на 150 языках по всему миру). Это действительно решит вашу проблему в значительной степени. Затем вы можете продолжить просмотр фильма с двойными или несколькими субтитрами на разных языках, но с одним и тем же шрифтом
Часть 4. Лучший источник, обеспечивающий применение и изменение шрифтов
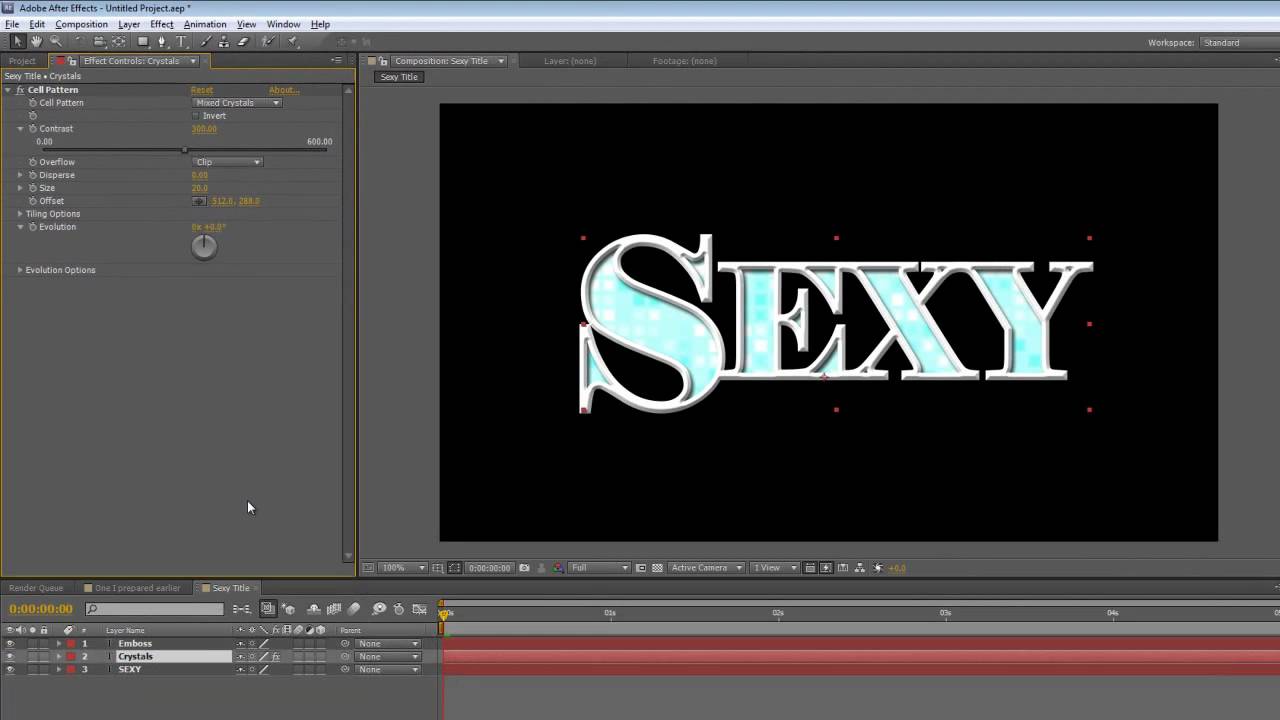
Как уже упоминалось вначале, многие факторы выделят ваши дорожки с субтитрами из толпы. Таким образом, изменение типа шрифта само по себе не поможет вам получить наиболее привлекательные дорожки субтитров. Но с Wondershare UniConverter, пользователи могут редактировать свои дорожки субтитров профессионально. Во-первых, он может быстро и легко редактировать текст и время субтитров.
- Полная поддержка шрифтов субтитров, предоставляя источник для поиска и добавления субтитров к видео, выбора и изменения шрифта.
- Вы можете изменить стиль, цвет и размер шрифта в интерфейсе.
- Положение шрифта можно отрегулировать вверх, вниз или по центру.
- Цвет и ширину контура можно изменить.
- Уровень прозрачности шрифта текста на экране можно увеличивать или уменьшать.

Запустите Wondershare UniConverter, нажмите на вкладку Видеоконвертер. Теперь нажмите кнопку Добавить файлы чтобы открыть локальное хранилище и добавить видеофайл. Чтобы добавить файл DVD, нажмите кнопку Загрузить DVD. Обратите внимание, что Wondershare Редактор Субтитров позволяет пользователям загружать сразу несколько видеофайлов.
Шаг 2Откройте дорожки субтитров вашего видеофайла.
Откройте меню субтитров на миниатюре загруженного видео. Здесь вы увидите название вашей дорожки субтитров. Вы также можете нажать Добавить чтобы загрузить другой файл. Помимо этого, нажмите на икноку Редактировать , чтобы открыть окно редактирования субтитров.
Шаг 3Измените тип шрифта и другие настройки субтитров.
В левой части окна «Субтитры» вы увидите несколько инструментов настройки субтитров. Приступите к изменению типа шрифта, цвета шрифта, размера шрифта, цвета фона, прозрачности, ширины контура и положения субтитров. Интересно, что вы также можете изменить содержание и время субтитров, выбрав конкретный субтитр, а затем введя собственный текст и время. Чтобы добавить новый заголовок, нажмите кнопку Добавить рядом с выбранной дорожкой субтитров. Если вы достигли нужного результата, нажмите на кнопку Применить ко всем, далее нажмите OK чтобы закрыть окно.
Чтобы добавить новый заголовок, нажмите кнопку Добавить рядом с выбранной дорожкой субтитров. Если вы достигли нужного результата, нажмите на кнопку Применить ко всем, далее нажмите OK чтобы закрыть окно.
Шаг 4 Конвертируйте и сохраняйте видео.
Предположим, вы хотите перекодировать видеофайл в другой формат, нажмите Формат вывода и выберите свой любимый формат на вкладке Видео. Теперь установите разрешение вывода, затем нажмите Начать все, чтобы начать преобразование и сохранение нового видеофайла без потери качества. Наслаждайтесь!
Советы
Дизайнер собрал шрифты из фильмов Стэнли Кубрика — Look At Me
Дизайнер и любитель шрифтовой работы в кино Кристиан Анниас (Christian Annyas) собрал логотипы для постеров, трейлеров и титров фильмов Стэнли Кубрика. В своём исследовании он хотел разобраться, был ли Кубрик поклонником шрифта Futura, как утверждает статья в The Guardian.
Шрифт с постера для фильма «2001 год: Космическая одиссея». На нём использованы Futura, Trade GothicПостер к фильму «2001 год: Космическая одиссея»Шрифт с постера для фильма «2001 год: Космическая одиссея». На нём использован Gill SansПостер к фильму «2001 год: Космическая одиссея»Шрифт с постера для фильма «Барри Линдон». На нём использован рукописный шрифтПостер к фильму «Барри Линдон»Шрифт с постера для фильма «Доктор Стрейнджлав, или Как я научился не волноваться и полюбил атомную бомбу». На нём использованы Standard, Century, Trade GothicПостер к фильму «Доктор Стрейнджлав, или Как я научился не волноваться и полюбил атомную бомбу »Шрифт с постера для фильма «С широко закрытыми глазами». На нём использованы Futura, Bee ThreeПостер к фильму «С широко закрытыми глазами»Шрифт с постера для фильма «Цельнометаллическая оболочка». На нём использованы Eras, Univers, News Gothic, рукописныйПостер к фильму «Цельнометаллическая оболочка»Шрифт с постера для фильма «Убийство». На нём использованы Franklin Gothic, Trade Gothic, рукописныйПостер к фильму «Убийство»Шрифт с постера для фильма «Поцелуй убийцы».
На нём использованы Futura, Trade GothicПостер к фильму «2001 год: Космическая одиссея»Шрифт с постера для фильма «2001 год: Космическая одиссея». На нём использован Gill SansПостер к фильму «2001 год: Космическая одиссея»Шрифт с постера для фильма «Барри Линдон». На нём использован рукописный шрифтПостер к фильму «Барри Линдон»Шрифт с постера для фильма «Доктор Стрейнджлав, или Как я научился не волноваться и полюбил атомную бомбу». На нём использованы Standard, Century, Trade GothicПостер к фильму «Доктор Стрейнджлав, или Как я научился не волноваться и полюбил атомную бомбу »Шрифт с постера для фильма «С широко закрытыми глазами». На нём использованы Futura, Bee ThreeПостер к фильму «С широко закрытыми глазами»Шрифт с постера для фильма «Цельнометаллическая оболочка». На нём использованы Eras, Univers, News Gothic, рукописныйПостер к фильму «Цельнометаллическая оболочка»Шрифт с постера для фильма «Убийство». На нём использованы Franklin Gothic, Trade Gothic, рукописныйПостер к фильму «Убийство»Шрифт с постера для фильма «Поцелуй убийцы».
Логотип из титров или трейлера фильма «2001 год: Космическая одиссея». Использованы Gill Sans, FuturaЛоготип из титров или трейлера фильма «Барри Линдон». Использованы Cheltenham, рукописныйЛоготип из титров или трейлера фильма «Доктор Стрейнджлав, или Как я научился не волноваться и полюбил атомную бомбу». Использованы Grotesque, Futura, рукописныйЛоготип из титров или трейлера фильма «С широко открытыми глазами». Использован FuturaЛоготип из титров или трейлера фильма «Страх и вожделение». Использован рукописный шрифтЛоготип из титров или трейлера фильма «Цельнометаллическая оболочка». Использованы Eras, Univers, рукописныйЛоготип из титров или трейлера фильма «Убийство». Использован рукописный шрифтЛоготип из титров или трейлера фильма «Поцелуй убийцы». Использован рукописный шрифтЛоготип из титров или трейлера фильма «Лолита». Использованы Perpetua, VenusЛоготип из титров или трейлера фильма «Заводной апельсин». Использован StandardЛоготип из титров или трейлера фильма «Тропы славы». Использованы Venus, рукописный шрифтЛоготип из титров или трейлера фильма «Сияние». Использованы Swiss 721, FuturaЛоготип из титров или трейлера фильма «Спартак». Использованы Clarendon, Franklin Gothic, рукописный
Использован FuturaЛоготип из титров или трейлера фильма «Страх и вожделение». Использован рукописный шрифтЛоготип из титров или трейлера фильма «Цельнометаллическая оболочка». Использованы Eras, Univers, рукописныйЛоготип из титров или трейлера фильма «Убийство». Использован рукописный шрифтЛоготип из титров или трейлера фильма «Поцелуй убийцы». Использован рукописный шрифтЛоготип из титров или трейлера фильма «Лолита». Использованы Perpetua, VenusЛоготип из титров или трейлера фильма «Заводной апельсин». Использован StandardЛоготип из титров или трейлера фильма «Тропы славы». Использованы Venus, рукописный шрифтЛоготип из титров или трейлера фильма «Сияние». Использованы Swiss 721, FuturaЛоготип из титров или трейлера фильма «Спартак». Использованы Clarendon, Franklin Gothic, рукописный
В материале от 2004 года говорится, что режиссёр любил «чистые и элегантные шрифты», например, Helvetica и Univers. Анниас определил шрифты на постерах и в титрах его 13 фильмов. Оказалось, что Futura использовали 8 раз: дважды — как основной шрифт на плакатах, трижды — как вторичный шрифт, дважды — в трейлерах и только один раз — в названии фильма. При этом оригинальные шрифты использовались 13 раз, Trade Gothic — 6 раз, Univers — 3 раза, Venus — 3 раза, а Helvetica ни разу. Кубрик, считает Анниас, использовал шрифт Futura не так часто, как принято считать.
При этом оригинальные шрифты использовались 13 раз, Trade Gothic — 6 раз, Univers — 3 раза, Venus — 3 раза, а Helvetica ни разу. Кубрик, считает Анниас, использовал шрифт Futura не так часто, как принято считать.
Занимательная инфографика — CMS Magazine
Помните, с каким придыханием еще какие-то пять лет назад многие произносили слово «инфографика»? Нужно дать пользователю четкие инструкции на сайте? Как это сделать?! Инфографика! Иллюстрируем годовой отчет или презентацию? Инфографика! Нужен контент с вирусным потенциалом? Ответ тот же: инфографика!
Сейчас страсти немного поутихли, однако, чего скрывать: многим дизайнерам еще есть куда расти, не все еще успели прокачать свои инфографические скилы. Но не стоит расстраиваться. В Сети можно найти массу полезных материалов. Так на днях на портале Rusability мы обнаружили сразу несколько публикаций на эту тему. С разрешения редакции мы решили их объединить и предложить вашему вниманию.
Итак, сегодня речь пойдет о том, как выбрать шрифт и цвет инфографики, как правильно сделать расстановку и выровнять элементы на макете.
Типографика — это обширная область знаний. Люди тратят годы на изучение всех ее премудростей и тем не менее всегда остается что-то, с чем им еще предстоит познакомиться. В этой статье мы лишь кратко коснемся основных принципов подбора шрифтов.
ЧитабельностьНаверное самое главное правило при выборе шрифтов — это обеспечение читабельности теста, просто исходя из того, что основное предназначение текстовых материалов — это передача информации через органы зрения. Поэтому как бы эффектно не смотрелись мелкие буквы или новый художественный шрифт и как бы вам не хотелось еще сильнее уменьшить интерлиньяж и втиснуть 10 строчек в блок, рассчитанный только на 5, если в результате страдает читабельность, то лучше откажитесь от этого шага.
Причина проста: если вашу инфографику невозможно будет читать, не напрягая зрения, считайте, что эту битву за популярность вы проиграли.
ШрифтыВыбирая шрифты для своего очередного проекта, второе правило, о котором всегда стоит помнить — «Не перемудрите!». Например, многие дизайнеры очень не любят Helvetica за то, что он используется сегодня слишком часто. И с этим нельзя не согласиться. Тем не менее мало кто задумывался, почему Helvetica так популярен. На самом деле, ответ очень прост: это очень хороший шрифт. Какой бы дизайн вы не делали, шансы, что Helvetica вам не подойдет стремятся к нулю. Этот шрифт можно использовать и для мелкого текста, и для крупного, и для создания титров, и субтитров, и заголовков, и подзаголовков — для любого текстового материала.
Например, многие дизайнеры очень не любят Helvetica за то, что он используется сегодня слишком часто. И с этим нельзя не согласиться. Тем не менее мало кто задумывался, почему Helvetica так популярен. На самом деле, ответ очень прост: это очень хороший шрифт. Какой бы дизайн вы не делали, шансы, что Helvetica вам не подойдет стремятся к нулю. Этот шрифт можно использовать и для мелкого текста, и для крупного, и для создания титров, и субтитров, и заголовков, и подзаголовков — для любого текстового материала.
Поэтому, когда возникает вопрос использовать или не использовать популярный шрифт, который идеально подходит для вашей работы, подумайте, стоит ли отказываться от хорошего варианта только из-за своих принципов.
На самом деле не существует формулы, которая позволяла бы подбирать шрифты правильно. Очень часто самое лучшее решение — взять несколько вариантов, которые, как вам кажется, могут сработать, а затем сравнить их между собой. У шрифтов есть одно хорошее свойство. Если вы достаточно долго работаете с ними, то постепенно начинаете быстро ориентироваться, что лучше подойдет в том или ином случае.
Если вы достаточно долго работаете с ними, то постепенно начинаете быстро ориентироваться, что лучше подойдет в том или ином случае.
Согласно статистике, в 90% случаев пользователь не задумывается о том, каким шрифтом написан текст. Если он может его легко прочитать, то этого вполне достаточно. Тем не менее, не стоит забывать о том, что также как дресс-код определяет характер мероприятия, шрифт определяет характер контента, помогая читателю понять, с каким материалом ему придется иметь дело: креативным, серьезным, брендовым или бизнес-контентом.
Среди всех существующих на сегодняшний момент типов шрифтов можно выделить 4 основных:
Строгие бизнес-шрифтыКак видно из названия, такие гарнитуры используются для строгих, деловых текстов. Скажем, если вы делаете инфографику на основе квартальной финансовой отчетности для потенциальных клиентов компании или вам требуется убедить руководство инвестировать средства в новую маркетинговую кампанию — то выбирайте именно этот стиль.
Как многие из вас, наверняка, знают, шрифты с засечками лучше подходят для печатной продукции, а шрифты без засечек — для интернет-проектов.
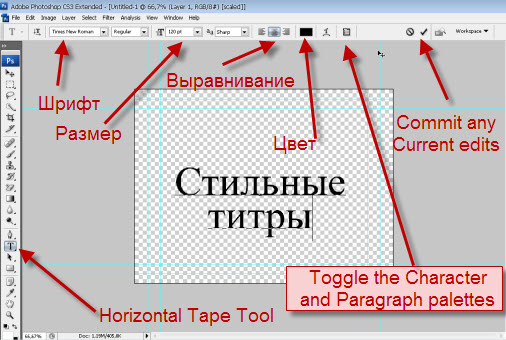
Шрифты с засечками и без засечек
На изображении ниже в левой колонке шрифт Time New Roman относится к категории шрифтов с засечками, все остальные — без засечек. Все они идеально подходит для создания бизнес-проектов: элегантно смотрятся, хорошо читаются и не являются слишком вычурными или излишне декорированными.
Напротив, в правой колонке собраны более грубые шрифты, которые не стоит использовать при оформлении бизнес-текстов.
Бизнес-шрифты
Креативные шрифтыЭтот стиль, как также видно из названия, для разного рода креативных проектов. Допустим, вы хотите рассказать о своем оригинальном хобби или оформить приглашение на свадьбу, тогда ваш выбор — креативный шрифт.
И опять же на рисунке ниже в левой колонке отобраны более яркие варианты, которые будут одновременно и хорошо читаться, и сразу обратят на себя внимание. С правой стороны представлены шрифты также очень оригинальные, но из-за плохой читабельности их лучше не использовать или использовать очень аккуратно.
С правой стороны представлены шрифты также очень оригинальные, но из-за плохой читабельности их лучше не использовать или использовать очень аккуратно.
Креативные шрифты
При выборе креативных стилизованных шрифтов стоит помнить об одном: несмотря на то, что они отлично привлекают внимание, простые вещи всегда смотрятся более стильно и эффектно. Плюс читабельность также всегда должна оставаться в приоритете.
Больше не нужно искать и обзванивать каждое диджитал-агентствоСоздайте конкурс на workspace.ru – получите предложения от участников CMS Magazine по цене и срокам. Это бесплатно и займет 5 минут. В каталоге 15 617 диджитал-агентств, готовых вам помочь – выберите и сэкономьте до 30%.
Создать конкурс →Шрифты для брендинга
Как уже говорилось, шрифты позволяют читателю узнать ваш контент среди сотни тысяч других. Поэтому в какой-то степени выбор шрифта — это не менее важная задача, чем выбор названия для продукта или компании.
Шрифты позволяют показать индивидуальность вашего проекта. Так что, если цель — создать определенную атмосферу и в тоже время не переборщить с оформлением, то неплохим вариантом будет выбор какого-нибудь непопулярного шрифта. Также это позволит вам выделиться среди сотен тысяч других работ, выполненных с помощью Time New Roman или Arial.
Несколько наиболее интересных вариантов можете посмотреть на рисунке ниже в левой колонке. Шрифты из правой колонки смотрятся не так элегантно, но безусловно их также можно использовать.
Шрифты для личного брендига
Минималистические шрифтыПростой дизайн с большим количеством свободного пространства и без лишней графики с каждым днем завоевывает все большие территории. Не удивительно, что многие стремятся использовать его в своих работах.
Итак, какие следует выбирать шрифты, если вы хотите, чтобы ваш контент ассоциировался с четкостью, прямотой и простотой.
На рисунке ниже в левом столбце изображены более подходящие шрифты. В правой колонке соответственно наоборот.
В правой колонке соответственно наоборот.
Минималистические шрифты
Сочетание шрифтовРедко, когда для проекта выбирают только один шрифт. Обычно хочется использовать большее количество вариантов. Тем не менее существует негласное правило — брать для работы не более 2 разных шрифтов или четырех шрифтовых вариаций. В последнем случае имеется в виду размер, стиль написания и цвет.
Итак, как правильно сочетать шрифты между собой. Для начала давайте разберем основные классификации шрифтов.
Четыре основные классификации-
Шрифты с засечками и без засечек, о которых мы уже раньше упоминали. Шрифты с засечками в отличие от шрифтов без засечек — имеют на конце штрихов букв дополнительные завершающие элементы. Шрифты без засечек часто применяют для дизайна сайтов или в плоском дизайне для придания тексту строгости и солидности. В свою очередь шрифты с засечками смотрятся более декоративно, но при этом делают текст четче и выразительнее.
 Их удобно использовать в печатной продукции: для газет, журналов, художественных книг, научных публикации и т. д.
Их удобно использовать в печатной продукции: для газет, журналов, художественных книг, научных публикации и т. д. -
Декоративные шрифты — относительно молодая категория шрифтов. С их помощью очень хорошо получается передавать настроение. Особенно они хороши, если требуется показать элегантность и первоклассность. Эти шрифты отлично подойдут для брендинга. Их можно использовать для текстов на упаковках, этикетках, постерах и т.д..
-
Скрипты — это курсивные или рукописные шрифты, украшенные всевозможными завитушками, в большей или меньшей степени. Они очень стильные и элегантные. Ассоциируются с уютом, мягкостью и классикой. Поэтому великолепно подойдут для классической рекламы или, например, оформления свадебных приглашений.
Даже выбирая один шрифт, вы ничего не теряете. В вашем арсенале все еще остаются различные стили написания, цветовая гамма и размер. Например, вы вполне можете взять жирный шрифт Futura Medium и сочетать его с таким же, но более тонким шрифтом Futura для создания контраста между заголовками и подзаголовками.
В вашем арсенале все еще остаются различные стили написания, цветовая гамма и размер. Например, вы вполне можете взять жирный шрифт Futura Medium и сочетать его с таким же, но более тонким шрифтом Futura для создания контраста между заголовками и подзаголовками.
Аналогично можно вместо стиля написания использовать цвет.
Одинаковый шрифт, разный стиль и цвет
Выбираем шрифты из одной категорииЕсли использовать совершенно разные шрифты в одном проекте — это немного не в вашем стиле, то вы вполне можете сочетать шрифты из одной категории.
В этом случае для создания контраста между заголовками, подзаголовками и основным текстов вы можете работать, например, с размеров и гарнитурой в пределах одной категории. Взять для заголовка шрифт Lovers Quarrel больший по размеру, а для основного текста Loved by the King меньший по размеру.
Аналогично вместо размера вы можете использовать различные стили написания или цвет.
Можно выбирать шрифты и сочетать их между собой в зависимости от темы инфографики. Давайте рассмотрим несколько примеров.
Например, если нужно передать решительность, энергичность и смелость, то вы можете выбрать такие шрифты без засечек, как Montserrat и Lanenar.
Наоборот для красивых романтичных свадебных фотографий лучше подойдут шрифты с засечками Satisfy и Marcellus SC.
Для придания тексту стильности и элегантности можно взять декоративный шрифт Almendra SC и шрифт без засечек Helvetica.
Подбираем шрифты исходя из контекстаОпять же, здесь нельзя вывести одну формулу на все случаи жизни. В какой-то ситуации достаточно выбрать два шрифта без засечек, и работа будет выглядеть великолепно. В другой для передачи идеи потребуется использовать шрифты из разных категорий. На самом деле не важно, насколько похоже выглядят шрифты, важно насколько одинаковое или неодинаковое впечатление они производят, что, конечно же, в основе своей зависит от общего дизайна проекта. Поэтому если для реализации вашей идеи, вам требуются абсолютно разные шрифты, можете смело их использовать.
Поэтому если для реализации вашей идеи, вам требуются абсолютно разные шрифты, можете смело их использовать.
Как правило, с выбором размера шрифта для основного текста, никогда не возникает проблем. Стандартными являются 12-14px, как оптимальные для восприятия текстовой информации. Ситуация несколько усложняется, когда речь заходит о заголовках.
Насколько большими следует делать заголовки? Это зависит от многих вещей. Наверное, самое правильное решение — выбрать такой размер, при котором буквы будут ровно настолько крупными, насколько это требуется. Что это значит? Это значит, что следует попробовать несколько вариантов и выбрать именно тот, при котором текст становится достаточно большим, чтобы привлечь внимание читателя и не пикселем больше. Если, конечно, огромные буквы не являются частью вашей идеи.
ИерархияЗаголовки по определению должны быть написаны крупным шрифтом. Так как они являются важной частью любой инфографики. Но всегда ли мы обязаны выделять заголовки таким образом? И да, и нет. Конечно, они, как правило, всегда являются самыми крупными элементами на странице. Но это не единственный способ того, как вы можете привлечь внимание читателя. Цвет, стиль и расположение также можно использовать для построения четкой визуальной иерархии.
Но всегда ли мы обязаны выделять заголовки таким образом? И да, и нет. Конечно, они, как правило, всегда являются самыми крупными элементами на странице. Но это не единственный способ того, как вы можете привлечь внимание читателя. Цвет, стиль и расположение также можно использовать для построения четкой визуальной иерархии.
Интерлиньяж или расстояние между строчками оказывает сильное влияние на читабельность текста. Плохо подобранный интерлиньяж может уничтожить ваш дизайн, какой бы великолепный шрифт вы не использовали. Соответственно правильно заданный интерлиньяж
позволяет придать тексту более читабельный и аккуратный вид, даже если сам шрифт оставляет желать лучшего.
К счастью, выбор интерлиньяжа — не самая трудная задача. Существует одно простое правило — расстояние между строчками должно быть всегда больше интервала между словами, чтобы при чтении глаза скользили по горизонтали (вдоль строки), а не по вертикали (вниз по абзацу).
Интерлиньяж также следует обязательно увеличивать, если вы увеличиваете длину строки. Это необходимо для сохранения читабельности текста. То есть расстояние между строчками должно всегда изменяться вместе с изменением их длины. Меньше длина — меньше интерлиньяж, больше длина — больше интерлиньяж. Все очень просто.
Это необходимо для сохранения читабельности текста. То есть расстояние между строчками должно всегда изменяться вместе с изменением их длины. Меньше длина — меньше интерлиньяж, больше длина — больше интерлиньяж. Все очень просто.
Интерлиньяж очень сильно зависит от цвета текста и фона. Если вы имеете дело с белым текстом на черном фоне, то интерлиньяж следует увеличить, а толщину самого шрифта уменьшить. И наоборот.
Интерлиньяж
На рисунке текст и с правой и с левой стороны написан одинаковым шрифтом и задано одинаковое расстояние между строк. Тем не менее, слева буквы кажутся толще, а интерлиньяж меньше.
Также чем меньше буквы, тем ближе друг другу должны располагаться строчки. Крупный шрифт, наоборот, требует больший интерлиньяж.
ТрекингТрекингом называют расстояние между буквами. Как правило, им редко пользуются, когда работают над оформлением основного текста. Обычно его применяют к заголовкам и подзаголовкам. Часто в инфографике трекинг используют для выравнивания текстовых строк в блоке или для слов, написанных капителью, чтобы буквы смотрелись крупнее.
Часто в инфографике трекинг используют для выравнивания текстовых строк в блоке или для слов, написанных капителью, чтобы буквы смотрелись крупнее.
Трекинг
ЦветЦвет — это очень важная часть любого дизайна, особенно когда речь идет о создании необходимого контраста между фоном и текстом, чтобы сохранить читабельность букв. Известно, что самый лучший вариант — это черный текст на белом или светлом фоне. Тем не менее, вы вольны выбирать для своей работы любое сочетание цветов. Главное, чтобы сохранялась достаточная контрастность между фоном и текстом
И, напоследок, отличный видеоролик с кинетической типографикой для любителей шрифтов и всего, что с ними связано.
Оригинал статьи.
Самая большая ошибка при выборе цветовой палитры — использование слишком большого количества цветов. Старайтесь их заменять — оттенками.
Старайтесь их заменять — оттенками.
Цветовая палитра непосредственно влияет на восприятие информации
Вы никогда не задавались вопросом, как правильно называются те или иные цвета. Например, синяк на руке иссиня-черного цвета или черновато-синего? Или если оранжевым мы называем оранжевый цвет, то морковный цвет это какой? Стоит признать, что при работе с цветами мы очень часто отталкиваемся от своих ощущений и представлений, поэтому все наши оценки очень субъективны и приблизительны.
Тем не менее, несмотря на всю субъективность наших ощущений, нельзя не согласиться, что все цвета в той или иной степени одинаково влияют на наше настроение и восприятие информации. Можно привести сотни исследований в доказательство этому утверждению. Другими словами, правильно выбранная цветовая палитра потенциально увеличивает наши шансы на то, что материал будет правильно воспринят целевой аудиторией.
Немного теорииЦветовой круг или цветовое колесо — это инструмент, позволяющий лучше понять цвет и взаимоотношение между разными цветами. Первую цветовую диаграмму построил еще Исаак Ньютон в 1666 году, и с тех пор ученые и художники создали огромное количество различных вариантов ее исполнения. Многие люди до сих пор спорят, какой из них является самым правильным. На практике у каждой модели есть свои преимущества.
Первую цветовую диаграмму построил еще Исаак Ньютон в 1666 году, и с тех пор ученые и художники создали огромное количество различных вариантов ее исполнения. Многие люди до сих пор спорят, какой из них является самым правильным. На практике у каждой модели есть свои преимущества.
Наиболее распространенным считается колесо, состоящее из 12 цветов. Но также вы можете встретить 6-24-48-96-частные цветовые круги.
Цветовой круг
Каждый цвет, используемый в цветовом круге, имеет свое название.
-
Основные или первичные цвета (Primary Colors): красный, желтый, синий. Согласно классической теории цвета основные цвета — это три пигментных цвета, которые невозможно получить путем смешивания других цветов. Все остальные цвета являются производными от них и при смешивании дают черный цвет.
-
Дополнительные или вторичные цвета (Secondary Colours): зеленый, оранжевый, фиолетовый.
 Эти цвета получаются в результате смешивания двух основных цветов.
Эти цвета получаются в результате смешивания двух основных цветов. -
Вспомогательные или третичные цвета (Tertiary Colours): желто-оранжевый, красно-оранжевый, красно-фиолетовый, сине-фиолетовый, сине-зеленый и желто-зеленый. Эти цвета образуются при смешивании основного и дополнительного цвета. Именно поэтому их названия состоят из двух слов: сине-зеленый, красно-фиолетовый, желто-оранжевый и т.д.
Также хочется пару слов сказать о таких понятиях, как тон, тень, оттенок и тональность.
Тон — самая чистая или самая яркая форма цвета. Это цвета, не смешанные ни с белым, ни с черным, ни с серым цветами. На цветовом колесе они располагаются по внешнему кругу.
Оттенок — это тон, смешанный с белым цветом в самой разной пропорции. Чем больше белого цвета участвует, тем бледнее получается оттенок. Оттенки размещаются на цветовом колесе сразу после тонов.
Тональность — цвет, который получается при смешивании тона с чистым серым цветом, также в любой пропорции. Тональность можно найти на цветовом круге сразу под оттенками.
Тональность можно найти на цветовом круге сразу под оттенками.
Тень — смесь тона с черным цветом. Также, как и в случае с белым и серым цветом, черный цвет можно использовать в любом количестве. Тень располагается на самом последнем (внутреннем) круге цветового колеса.
Тон, оттенок, тень, тональность
Правила выбора цветовых палитрТеперь, когда мы немного разобрались с основными понятиями, давайте вернемся к цветовым палитрам. Итак, каких правил следует придерживаться при выборе цветов для инфографики:
-
Выбирайте 2 главных цвета и никогда не используйте более 4 одновременно. В данном случае действует правило — чем меньше, тем лучше.
-
Выбирайте 1-2 основных цвета (чистые и выразительные). И используйте для остальных элементов дополняющие (комплементарные) цвета (менее яркие и выразительные).
-
Если возникает сильное желание добавить еще один цвет — постарайтесь вместо этого использовать оттенки существующих.

-
Оставляйте достаточное количество свободного пространства, чтобы глаза могли отдыхать.
Если вы занимаетесь инфографикой, имеющей непосредственное отношение к компании, в которой работаете, например, готовите материал для нового маркетингового проекта, то одним из лучших и безопасных способов выбора цветовой гаммы будет воспользоваться руководством компании по корпоративному стилю. Возьмите цвет бренда в качестве основного и на его основе подберите дополняющие цвета.
Обе инфографики были разработаны дизайнером Нелли Соеджанто. Слева — Redpepper. Справо — Coca-Cola.
Как выбрать дополняющие цвета?
Проще всего для подбора дополняющих цветов использовать так называемые генераторы цветов. Сегодня в интернете существует множество таких приложений. Как правило, все они бесплатные и достаточно простые в обращении программы. Например, программа Coolors. Все что вам требуется — это ввести в нее цвет и подождать, пока приложение подберет к нему возможные варианты.
Например, программа Coolors. Все что вам требуется — это ввести в нее цвет и подождать, пока приложение подберет к нему возможные варианты.
Используйте оттенки
Если вы не уверены, что выбранная палитра вам подходит, поэкспериментируйте с оттенками. Например, запустите ColorSchemer Online, возьмите более светлую и более темную гаммы, выберите несколько разных вариантов и попробуйте их скомпоновать.
Выбирайте цвета, исходя из контекстаЕще один способ подобрать цвет для инфографики — отталкиваться от темы, которую вы собираетесь затронуть в своей работе. Например, если вы собрались рассказать о кофе, то будет отличной идеей использовать различные оттенки кофейного цвета и дополняющие цвета. Также вы можете ориентироваться на предметы и объекты, которые будут задействованы в инфографике и выбрать цвета, который наиболее часто с ними ассоциируется. Большой плюс такой инфографики — в том, что она будет очень легко читаться и запоминаться.
Тематические цвета
При использовании тематических цветов можно попробовать выбрать цветовую палитру из большого количества готовых цветовых схем в интернете. Например, в приложении Adobe Color CC представлено множество пользовательских тематических пресетов.
Как уже говорилось ранее, цвета позволяют подчеркнуть идею, заложенную в контенте, и способствуют лучшему восприятию графической информации. Поэтому выбирая цвета, исходя из темы своей работы, вы делаете инфографику более информативной.
Ищите вдохновение у природыВыбирая цвета для своего будущего проекта, вы также можете попробовать поискать вдохновения у природы. Например, подобрать цветовые гаммы, основываясь на определенном времени года. Взять цвет деревьев, неба, моря и т. д., характерный для того или иного сезона. Выберите два основных тона, а далее воспользуйтесь возможностями программы Coolors. Также можно поэкспериментировать с тенями и оттенками. Главное не используйте более 4 разных цветов одновременно.
Главное не используйте более 4 разных цветов одновременно.
Осень
Цвета природы 1
Зима
Цвета природы 2
Весна
Цвета природы 3
Лето
Цвета природы 4
Такой способ подбора цветов очень хорошо использовать, например, для сезонных маркетинговых проектов. Для этой же цели можно также поэкспериментировать с цветами, которые ассоциируются с определенными праздниками и фестивалями. Это гарантированно вызовет нужное настроение и эмоции у читателей и сделает инфографику более понятной и легко запоминающейся.
Цвета праздников
Оригинал статьи.
Рисуем инфографику: расстановка элементов на страницеПравильная расстановка элементов на странице при создании инфографики играет не менее важное значение для привлечения внимания зрителя, чем цвет или шрифт. Ключевым моментом для достижения простоты, элегантности и эффектности является грамотное построение макета и использование достаточного количества свободного пространства.
Ключевым моментом для достижения простоты, элегантности и эффектности является грамотное построение макета и использование достаточного количества свободного пространства.
Свободное пространство, как следует из самого названия — это область холста, не занятая никакими визуальными элементами. К нему относятся всевозможные внутренние и внешние отступы, пустое место между колонками, расстояние между текстовыми блоками, иконками и т. д.
Почему свободное пространство играет такую важную роль?
Страница, заполненная текстом и картинками от и до, кажется перегруженной. Такой контент трудно читать, так как трудно понять, на каком элементе следует сосредоточить свое внимание в первую очередь. Другими словами, свободное пространство позволяет управлять вниманием читателя, помогает ему лучше воспринимать информацию, а также дает возможность сбалансировать дизайн и придать работе нужный характер.
Свободное пространство Основные типы макетовКогда вы начинаете работать над инфографикой, основная задача — это рассказать историю, используя текст и графику. Соответственно при построении макета следует отталкиваться от того, какой именно историей вы хотите поделиться.
Соответственно при построении макета следует отталкиваться от того, какой именно историей вы хотите поделиться.
Можно выделить 6 основных типов макетов для инфографики.
Макеты для инфографики Эффективная приманкаПодходит для огромного количества самых разных типов данных. Этот макет можно применить, например, для создания перечня документов по стандартизации, который потом можно будет распечатать и регулярно использовать в работе. Если материал включает в себя несколько подтем, то такой макет позволит вам разбить его на отдельные части и тем самым улучшит восприятие информации.
Отличительные особенности:
-
основной акцент делается на передачу информации, а не на дизайн;
-
можно распечатать и регулярно использовать;
-
легко читается.
Обычно такой макет делит страницу вертикально на две равные части и используется для сравнительного анализа двух предметов, идей или мест. Например, двух составляющих одного процесса, двух точек зрения на одну проблему, двух продуктов с одинаковой сферой применения и т.д.
Например, двух составляющих одного процесса, двух точек зрения на одну проблему, двух продуктов с одинаковой сферой применения и т.д.
Отличительные особенности:
-
для восприятия информации важен хороший дизайн;
-
хорошо работает даже с большими объемами информации;
-
требует наличия интересного релевантного контента.
Этот макет используется при работе со статистическими данными, графиками и диаграммами.
Отличительные особенности:
-
хорошо справляется большими объемами данных;
-
строится на основе графиков и диаграмм;
-
требует хорошего дизайна:
-
может быть расширен до блок-схемы;
-
можно использовать для создания графика проекта;
-
хорошо работает в связке с маркетинговой стратегией.

Если вы хотите визуализировать какой-нибудь процесс, то вам следует выбрать именно этот тип макета. Скриншоты и эскизы отлично дополнят общую картину.
Отличительные особенности:
-
дизайн может быть очень простой;
-
макет пользуется популярностью в социальных сетях;
-
также можно использовать для построения графика проекта, сюжетной линии или маршрута движения.
Если вашу историю можно условно представить в виде списка событий в хронологическом порядке, то лучше всего использовать за основу макет в виде таймлинии. Компании обычно выбирают этот вариант, если готовят ежегодный отчет или хотят рассказать о своих достижениях и этапах развития.
Отличительные особенности:
-
может быть использован также для сравнения, построения графика проекта или маршрута;
-
в зависимости от материала может быть и простым, и сложным;
-
требует наличия интересного релевантного контента.

Если вы хотите поговорить о сложных вещах или рассказать длинную историю, самый лучший способ — добавить побольше графики. Визуализированная статья использует именно такой подход. То есть в ней акцент делается больше на графическую составляющую, чем на текстовую.
Отличительные особенности:
-
отлично справляется с большими объемами данных;
-
хорошо подходит для передачи сложного материала или длинных историй;
-
легко читается и воспринимается;
-
требует наличия «сильных» заголовков.
Существует огромное количество различных макетов для инфографики. Описанные выше шесть схем являются лишь основными вариантами. Их, безусловно, можно изменять: упрощать, усложнять или комбинировать друг с другом. Все зависит от объема имеющейся информации и задач инфографики.
Все зависит от объема имеющейся информации и задач инфографики.
В любом случае, какой бы макет вы не выбрали, не забывайте оставить на странице достаточное количество свободного места, чтобы ваша инфографика могла дышать.
Оригинал статьи.
Выравнивание инфографики: важно или не стоит заострять внимание?Одна из самых важных вещей, о которой следует помнить при работе над инфографикой — это выравнивание элементов на странице. Выравнивание оказывает значительное влияние на то, как мы воспринимаем информацию, позволяет структурировать и упорядочить контент и таким образом избежать путаницы при чтении.
В предыдущих статьях по инфографике мы рассказывали о таких важных элементах дизайна, как типографика и составление шрифтовых пар, цвет и подбор цветовых палитр, макеты и их использование. Сегодня в продолжении данной серии статей мы затронем тему выравнивания. Попробуем ответить на один из самых «древних» дизайнерских вопросов — почему важно выравнивать контент и как правильно это делать?
Итак, как уже было сказано выше: при работе над инфографикой жизненно необходимо правильно выравнивать элементы, так как это позволяет избежать путаницы при чтении материала. Давайте на примере разберемся, почему так происходит. На рисунке ниже приводится сравнение двух инфографик: с выравниванием и без него.
Давайте на примере разберемся, почему так происходит. На рисунке ниже приводится сравнение двух инфографик: с выравниванием и без него.
Как видите, выравнивание элементов (заголовков, текстовых вставок, картинок, иконок и т. д.) делает инфографику более структурированной и привлекательной. Позволяет создать более четкий упорядоченный дизайн, соединяющий все элементы в единое целое. Такие работы намного легче и приятнее читать.
Основные принципы выравнивания
Существует два основных способа выравнивания графических объектов (изображений, иконок, диаграмм и графиков). Мы все о них хорошо знаем — это выравнивание по краю и по центру. Вопрос в другом: когда следует применять какой способ? Вот, несколько рекомендаций:
-
объекты с ровными краями можно выравнивать по краю;
-
если вам нужно выравнять группу, состоящую из объектов разного размера, то лучше это сделать по центру.

Взгляните на примеры, приведенные ниже. Объекты на рисунке выравнены по горизонтали. Однако теже самые правила можно использовать и при вертикальном выравнивании.
Выравнивание графических объектов Выравнивание текста: 4 основных способаВыбор способа для выравнивания текста очень сильно зависит о того, что именно вы хотите сказать читателю и какой тон беседы хотите задать. Также очень большое влияние на вариант выравнивания может оказывать общий дизайн вашей инфографики. Тем не менее, существует 4 основные способа, как можно выравнять текст и при этом не боятся, что зритель потеряется, когда будет просматривать вашу работу.
Выравнивание текста-
Выравнивание с обеих сторон. Лучше всего подходит для формальных (официальных) сообщений и заявлений. Часто такой текст трудно читать, поэтому этот способ выравнивания нужно использовать с умом.
-
Выравнивание по левому краю.
 Самый распространенный способ. Создает менее формальную, более дружественную обстановку и не предъявляет особых требований к дизайну.
Самый распространенный способ. Создает менее формальную, более дружественную обстановку и не предъявляет особых требований к дизайну. -
Выравнивание по правому краю. Используется реже всего. Чтобы было проще читать, такой текст использовать его в паре с визуальными элементами, расположенными с правой стороны.
-
Выравнивание по центру. Еще один популярный способ. Очень хорошо смотрится с паре с графическими объектами круглой формы (или любой другой непрямоугольной формы). Как правило, это самый распространенный вариант для выравнивание заголовков и подзаголовков.
Итак, если вы правильно выравняете элементы на странице, то это сделает вашу работу более структурированной, упорядоченной и привлекательной.
Графические объекты, как правило, выравнивают двумя способами: по краям или по центру. Если вы не уверены, какой именно вариант лучше использовать, попробуйте ответить себе на 2 вопроса. В каком случае объекты на странице будут смотреться более органично? И какой вариант в большей мере обеспечивает оптимальное количество свободного пространства между ними?
В каком случае объекты на странице будут смотреться более органично? И какой вариант в большей мере обеспечивает оптимальное количество свободного пространства между ними?
А также помните о рекомендациях: объекты разные по размеру лучше выравнивать по центру, а ровные по краям можно выравнять по краю.
Что касается текста, то здесь существует 4 возможных способа для выравнивания:
-
выравнивание с обеих сторон, больше подходящее для официальных заявлений;
-
выравнивание по левому краю, менее формальное и самое популярное;
-
выравнивание по правому краю;
-
и выравнивание по центру, которое очень часто применяют для заголовков и подзаголовков.
Как и со многими другими элементами дизайна, для выравнивания не существует четких правил применения. Все выше сказанное, не является правилом, как таковыми и носит чисто рекомендательный характер. Тем не менее, как показывает практика, если следовать этим рекомендациям, то вы сможете создавать более эстетически привлекательные и понятные работы. Так что, если вы хотите, чтобы ваши проекты пользовалась успехом, возможно, имеет смысл почаще прислушиваться к этим советам.
Тем не менее, как показывает практика, если следовать этим рекомендациям, то вы сможете создавать более эстетически привлекательные и понятные работы. Так что, если вы хотите, чтобы ваши проекты пользовалась успехом, возможно, имеет смысл почаще прислушиваться к этим советам.
Оригинал статьи.
Красивые WEB-шрифты и коллекция для YouTube cкачать бесплатно
Красивый шрифт » Красивые шрифты » Красивые WEB-шрифты и коллекция для YouTube
Создание миниатюр и заголовков видео является важной частью создания профессионального канала YouTube. Мы здесь, чтобы помочь вам в процессе разработки, помогая вам выбрать лучший шрифт YouTube для брендинга вашего канала, а также для отдельных видео.
В этом посте мы представляем коллекцию лучших шрифтов YouTube, которые можно использовать для создания привлекательных миниатюр видео, заголовков, обложек YouTube, логотипов и многого другого.
Мы позаботились о том, чтобы подбирать шрифты с уникальными стилями, а также с профессиональным дизайном.
BiteChalk
Fiesta — еще один креативный шрифт ручной работы с дизайном в меловом стиле. Этот шрифт выпускается в 2 разных стилях, с одним шрифтом с простым дизайном и другим с полосатым дизайном. Он также включает в себя веб-шрифты.
Video Game
Если вы ищете шрифт для оформления миниатюр и заголовков игрового канала, этот шрифт пригодится. Он отличается классным 16-битным стилем оформления персонажей, который идеально вписывается в игровой контент YouTube.
Blockletter
Blockletter — это высокий и узкий шрифт с дизайном, вдохновленным логотипом Blockbuster. Он поставляется в нескольких стилях, включая обычные, контурные и даже трехмерные версии шрифта.
Hooliday
Веселый и причудливый шрифт для создания привлекательных заголовков и миниатюр для развлекательных видео на YouTube. Этот шрифт можно бесплатно использовать с вашими творческими и личными проектами.
Dustin
Dustin — современный шрифт с ярким дизайном. Он поставляется как в обычном, так и в контурном стилях шрифтов, что позволяет вам соединять их вместе для создания уникальных заголовков и обложек для вашего канала YouTube.
Он поставляется как в обычном, так и в контурном стилях шрифтов, что позволяет вам соединять их вместе для создания уникальных заголовков и обложек для вашего канала YouTube.
Knicknack
Knicknack — это креативный и забавный шрифт, наиболее подходящий для создания заголовков, заголовков и миниатюр YouTube для детских каналов. Причудливый дизайн его двух стилей шрифта делает этот шрифт действительно уникальным.
Little Samurai
Вдохновленный японской культурой, этот элегантный и креативный шрифт можно использовать для создания различных типов контента для YouTube и социальных сетей. В качестве бонуса он также поставляется с векторным файлом иллюстратор.
Low Batt
Хотите, чтобы ваш канал на YouTube выглядел более креативно с небольшой ностальгией? Затем используйте этот шрифт для оформления своих титров и обложек. Этот шрифт имеет забавный пиксельный дизайн, который выделит ваш канал из толпы.
Frank
Frank — смелый шрифт с четким дизайном. Этот шрифт идеально подходит для всех видов профессиональных и деловых каналов YouTube и видео. Шрифт также поставляется в 5 различных весах, а также в 3 стилях.
Этот шрифт идеально подходит для всех видов профессиональных и деловых каналов YouTube и видео. Шрифт также поставляется в 5 различных весах, а также в 3 стилях.
Ludu Cudu
Сделайте эскизы, которые делают настоящий всплеск, используя этот уникальный шрифт. Это идет с дизайном, который, несомненно, привлечет внимание вашей аудитории. Этот шрифт также включает в себя шрифты в 3 различных дизайнах.
Real Young
Смелый и привлекательный шрифт, который можно использовать для создания эскизов и заголовков энергичных и городских видео. Шрифт представлен как жирным шрифтом, так и курсивом, а также хорошо масштабируется.
Blue Fonte
Это красивая пара шрифтов, которая поставляется как с жирным шрифтом заголовка, так и со шрифтом рукописного скрипта. Это идеальная пара для дизайна превью и заголовков для фирменных видеороликов, особенно для женских брендов.
Bemio
Bemio — это ультра-смелый sans с обширным набором символов. Это соединяет разрыв между старым обозначением и мастерством с современными формами и простотой. С более чем 1000 символов и полной поддержкой языков Bemio является универсальным и надежным.
Это соединяет разрыв между старым обозначением и мастерством с современными формами и простотой. С более чем 1000 символов и полной поддержкой языков Bemio является универсальным и надежным.
FV Almelo
Это все заглавные буквы сконденсированный округлый шрифт. Заглавные буквы в этом шрифте являются стандартными глиф, когда символ имеет альтернативу вы найдете его с помощью нижнего регистра.
Rex
Rex — это семейство шрифтов с тремя весами — легким, жирным и жирным шрифтом, которое предназначено для создания уникальных титулов «на лету». Применимо для любого типа графического дизайна — веб, печати, графики движения и т. д. Идеально подходит для футболок и других предметов, таких как плакаты, логотипы. Включена кириллическая версия.
Poly
Poly — шрифт со средним контрастом с засечками. Этот шрифт был изначально разработан для того, чтобы выдерживать ограниченное отслеживание и увеличить количество букв в одной строке. Poly — это семейство шрифтов Unicode, поддерживающее функции Open Type и языки, использующие латинский алфавит и его варианты, особенно семейства языков коренных жителей Южной Америки.
Poly — это семейство шрифтов Unicode, поддерживающее функции Open Type и языки, использующие латинский алфавит и его варианты, особенно семейства языков коренных жителей Южной Америки.
Exo
Exo — это современный геометрический шрифт без засечек, который пытается передать технологическое / футуристическое ощущение, сохраняя при этом элегантный дизайн. Exo должен был быть очень универсальным шрифтом, поэтому он имеет 9 весов (максимум в сети), каждый из которых имеет курсивную версию. Он отлично работает в качестве дисплея, но также хорошо работает с текстами небольшого и среднего размера.
Arvil
Arvil имеет сильные линии с закругленными, мягкими концами, чтобы произвести прочную, но дружелюбную форму буквы. Доступный во всех заглавных буквах с цифрами, пунктуацией, а также с широким диапазоном символов, Arvil универсален.
Hagin
Hagin — это новый шрифт без засечек от Fontfabric, построенный с сильными геометрическими формами в стиле «старой школы». Применимо для любого типа графического дизайна — веб, печать, анимация и т. Д. И идеально подходит для футболок и других предметов, таких как плакаты, логотипы.
Применимо для любого типа графического дизайна — веб, печать, анимация и т. Д. И идеально подходит для футболок и других предметов, таких как плакаты, логотипы.
Static
Шрифт Static — это бесплатный современный шрифт, построенный в строгом геометрическом стиле в моноширинном стиле. Шрифт применим для любого типа графического дизайна, будь то веб, печать, анимация и т. д. Шрифты Static идеально подходят для футболок и других предметов, таких как плакаты, логотипы.
Noticia Text
Archive — современный шрифт san serif, построенный с использованием сильных геометрических форм для бесплатного скачивания. Прекрасный пример отображения шрифтов, он применим для любого типа графического дизайна — веб, печать, анимация и т. Д. И идеально подходит для футболок и других предметов, таких как плакаты, логотипы. Дизайн Слава Кириленко — графический дизайнер из Алматы, Казахстан.
Hattori Hanzo
Эта коллекция шрифтов libre создана дизайнерами, которые нарисовали эти шрифты, а затем позволили всем бесплатно использовать, делиться, изменять и улучшать шрифты.
Carton
Шрифт CARTON разработан Ником Маккоскером
Сильная, но чувствительная пластина с засечками, вдохновленная высокой печатью.
Blanch
Blanch — это витрина, разработанная для семейного бренда Fruita Blanch. Семейство шрифтов Blanch — традиционный шрифт в современном стиле. Разработан Atipus.
Mensch
Mensch уплотненный шрифт в верхнем регистре с правильными, тонкими, встроенными и жирным шрифтом. Разработано Морганом Кнутсоном.
Ostrich Sans
Великолепный современный sans-serif с очень длинной шеей. С целым множеством стилей и 8 разновидностей.
Open Sans Condensed
Open Sans — это гуманистический шрифт без засечек, разработанный Стивом Маттесоном, директором шрифтов Ascender Corp. Эта версия содержит полный набор символов 897. Открытый Sans был разработан с вертикальным напряжением, открытыми формами и нейтральным, но дружелюбным внешним видом. Он был оптимизирован для печати, веб- и мобильных интерфейсов и имеет отличные характеристики разборчивости в форме букв.
Он был оптимизирован для печати, веб- и мобильных интерфейсов и имеет отличные характеристики разборчивости в форме букв.
Meander
Meander — это забавный рукописный шрифт. Шрифт доступен заглавными буквами, строчными буквами и цифрами.
HVD Comic Serif Pro
Несколько лет назад тип-дизайнер Ханнес фон Дерен создал бесплатную альтернативу Comic Sans. Разница: он имеет засечки и гораздо более прохладный вид. Большой успех Hvd Comic Serif подтолкнул фон Дерена к созданию версии Pro с поддержкой Восточного, Центрального и западноевропейского языков. «Hvd Comic Serif должен распространяться по всему миру и сделать мир немного лучше» — говорит Ханнес.
Шрифт «Красивые WEB-шрифты и коллекция для YouTube» принадлежит категориям:
Красивые шрифты, ТОП 30 ШРИФТОВВы хотите добавить Красивый шрифт в 💛 Избранное Chrome?. Нажмите: Ctrl + D
15 бесплатных шрифтов из далекой галактики
«Давным-давно,в далекой-далекой галактике..jpg) ..» Помните эту строчку? Уверена, что помните! Кто не смотрел «Звездные войны»? Эта франшиза и по сей день пользуется невероятной популярностью, хотя появилась на экранах ещё в 70-х. А вы принадлежите к армии фанатов легендарной эпопеи?
..» Помните эту строчку? Уверена, что помните! Кто не смотрел «Звездные войны»? Эта франшиза и по сей день пользуется невероятной популярностью, хотя появилась на экранах ещё в 70-х. А вы принадлежите к армии фанатов легендарной эпопеи?
Если вы готовы заявить о своей любви и преданности к фильму, мы уверены, что вам будет интересно узнать некоторые любопытные факты о нем.
- «Звездные войны» собрали более 3,5 миллиарда долларов. Впечатляет, не правда ли?
- Оригинальные «Звездные войны» вышли в 1977 году. Да, это случилось 42 года назад! Некоторые из нас даже еще не родились!
- До сих пор «Звездные войны» считаются лучшей сагой в истории кино. И мы считаем, что это абсолютно заслуженно!
- Энакина Скайуокера / Дарта Вейдера играли шесть разных людей: Дэвид Проуз, Джеймс Эрл Джонс, Боб Андерсон (дуэлянт), Себастьян Шоу, Джейк Ллойд и Хейден Кристенсен.
- «У меня плохое предчувствие» (или похожие варианты этой фразы), произносились в каждом фильме.
- Единственные персонажи, которые появляются во всех фильмах — это C3PO и R2D2.
- Во время знаменитой астероидной сцены «Империя наносит ответный удар» одним из смертоносных летящих астероидов на самом деле был… картошкой!
- В первом проекте «Звездных войн» главного героя звали Люк Старкиллер.
- Изначально Лукас собирался отправить наших героев в мир Вуки в Кашиик в «Возвращении джедая», но ему пришлось изменить планету и расу в пользу примитивных видов, таких как Чубакка, поскольку он был пилотом космического корабля. Поэтому он уменьшил Вуки и назвал их Эвок.
- Джордж Лукас был первым режиссером, который попросил и успешно сохранил права на мерчендайзинг своих персонажей … создав империю игрушек, футболок и другого мерча из кино.
- «Тысячелетний сокол» был смоделирован по моделе чизбургера с маринованным огурцом, торчащим из него.
- После того, как первая «Звезда Смерти» была уничтожена в конце «Новой Надежды» и пилоты мятежников приземляются на базе, внимательно слушайте, как Люк спускается со своего X-Wing и бросается обнимать Лейю — он так взволнован что на самом деле называет ее «Кэрри»!
- В «Атаке клонов» есть сцена, в которой Энакин и Оби-Ван входят в клуб «Чужеземец». Если вы обратите внимание, вы увидите две знакомые фигуры. Одна (слева) — Энтони Дэниелс, который играл в C3PO во всех фильмах. Другая — Ахмед Бест, сыгравший Джа-Джа Бинкс.
Знали ли вы все эти факты? Надеюсь, что вы узнали что-то новое для себя. Теперь перейдем к основной теме нашего поста.
- Star Jedi
- Star Jedi Outline
- Sf Distant Galaxy
- Jedi
- Shadow of Xizor
- Death Star
- Anakinmono
- Starwars
- Redfive
- Mandalorian
- Star Jedi Logo
- Star Jedi Special Edition
- Aurek-Besh
- Rebellion
- Sigma Five
Скорее всего, вы читаете этот пост, потому что вы дизайнер, который ищет бесплатные футуристические или необычные шрифты, возможно, в стиле «Звездных войн». Оставшись здесь, вы находитесь в правильном месте. Мы собрали 15 великолепных шрифтов в стиле «Звездных войн». Все они бесплатные для использования. Если вам понравился шрифт, щелкните по его названию, и вы попадете на страницу скачивания.
Более того, мы решили написатьсамые известные цитаты на языке оригинала франшизы и поместить их в сцены из разных эпизодов «Звездных войн». Так что впередза бесплатными шрифтами на фонекадров из любимого фильма.
Бесплатный шрифт Star Jedi
Эти шрифты логотипа Star Wars основаны на официальном шрифте логотипа Star Wars.Star Jedi — это титульный (только заглавные буквы) шрифт с множеством вариаций и связей.
Star Jedi Outline
Star Jedi Outline — это титульный (только заглавные буквы) шрифт с множеством вариаций и связей.Обратитесь к главному Звездному Джедаю за подробностями.SJ Outline также полностью совместим с серией логотипов: он может быть обрамлен линиями логотипа и использоваться с различными элементами логотипа.
Sf Distant Galaxy
Вдохновленная великим приключением в другой галактике, SF Distant Galaxy содержит строчные и заглавные буквы, цифры, знаки пунктуации и ударные символы.Полный пакет шрифтов включает следующие десять шрифтов
Футуристический шрифт Jedi
Этот шрифт основан на droid-версии шрифта Aurebesh, используемого в Star Wars. Если у вас возникнут проблемы с апострофом и кавычками в Word, снимите флажок «прямые кавычки с умными кавычками» в настройках «Автозамены» Word.
Бесплатный шрифт Shadow of Xizor
Основанный на надписи для логотипа видеоигры, романа и комикса «Shadows of the Empire» «Звездные войны». Shadow of Xizor представляет собой шрифт с узким засечкой, который воспроизводит оригинальный шрифт логотипа Shadows of the Empire.
Шрифт Death Star
В далекой галактике далеко, у далеких поклонников этого эпического сериала были ограниченные возможности при поиске правильного шрифта для использования в своих проекты.Терпение, вы должны иметь молодого джедая и поблагодарить меня позже.Enter Death Star: гротескный шрифт с изображением всех заглавных букв, который напоминает классический стиль 80-х.
Anakinmono
«AnakinMono» был построен с помощью FontStruct. Авторское право opipik 2013. Лицензия Creative Commons Attribution Share Alike. Дизайнер opipik. Версия 1.0. FontStruct является торговой маркой FSI FontShop International GmbH. 79 кодовых точек в 78 глифах. 24 поддерживаемых языка.
Starwars шрифт
Шрифт Звездных войн Хосе Гонсалеса Пареджа — 1998 — FREEWARE. Авторские права Lucasfilm. Версия 2.20. Количество символов 190 Единиц на Эм 1000. Встраивание для постоянной установки. Произвольные засечки. Направление глифов только слева направо.
Redfive шрифт
Все шрифты могут быть загружены и использованы бесплатно для личного использования.Личное использование относится ко всем видам использования, которые не приносят финансового дохода деловым образом.
Mandalorian font
По словам автора, этот мандалорианский шрифт является точной для фильма версией мандалорского шрифта, как видно из визуального словаря Episode II и выпуска DVD Star Wars 2004 года.Это особенно своевременно, учитывая выпуск нового телесериала, и было бы особенно удобно для видео-производителей, которые хотят, чтобы их обзоры на YouTube выглядели как фирменные в серии.
Star Jedi Logo
Следуя линии шрифтов Star Jedi, Boba Fonts создал этот вариант, который позволяет использовать одинарные или двойные строки текста, которые идеально отражают стиль Star Wars.Эти декоративные рамки напоминают некоторые эстетические решения, использованные в рекламных материалах для оригинальной трилогии «Звездных войн», в которой название фильма иногда оборачивается тонким контуром.
Star Jedi Special Edition
Специальное издание Star Jedi — это жирный шрифт, полученный из оригинальногоStar Jedi.Строчные буквы являются прописными, а заглавные — строчными.Несколько простых линий связи позволяют создавать сложные группы букв.
Aurek-Besh
Аурек-бешская азбука появляется в ряде фильмов о Звездных войнах и в соответствующих публикациях.Это используется в фильмах, чтобы написать язык Галактической Империи.
Rebellion
Восстание в значительной степени основано на титульном логотипе мультсериала «Звездные войны: Повстанцы» Disney/Lucasfilm’s .Это толстый, жирный шрифт с небольшими вкраплениями и небольшими угловыми надписями по стилю.Включает полные буквенно-цифровые символы, расширенную пунктуацию, евро.Доступно в обычном и курсивном версиях.
Sigma Five — это коллекция шрифтов — смелое, тяжелое лицо, основанное на научно-фантастических надписях, сделанных знаменитыми в «Звездных войнах» и использовавшихся во многих франшизах с тех пор.Включает в себя «обычное» лицо (на основе под-логотипа Beast Machines от Hasbro), «sans» без завитушек и «Marquee», которое в большей степени основано на оригинальном логотипе Star Wars.
Напоследок
Надеюсь, что вы нашлиэтот список полезным, а также вдохновились изображениями и цитатами. Скачали несколько шрифтов для своих будущих или текущих работ? Если вы поклонник «Звездных войн», напишите, какой ваш любимый эпизод в комментариях ниже? А если вы ищете более классические примеры шрифтов, то можете посмотреть на нашем сайте. Оставлю пару примеров ниже 😉
North Port
Вы найдете North Port подходящим, если вам нужен шрифт для логотипа, для заголовков видео, для этикетки, плаката или заголовка. Он также идеально подходит, если вам нужен шрифт для визитной карточки, открытки, приглашения или любой мотивационной надписи для ваших социальных сетей.
Harmonial
Гармониал — это элегантный и чистый шрифт без засечек. Это универсальное семейство шрифтов, разработанное для сильного, классического брендинга. Гармония прекрасно работает в любом брендинге, логотипах, журналах, видео, упаковке продуктов, заголовках веб-сайтов, дизайне одежды и многом другом.
Aliseo
Функции: верхний регистр, строчные, числа, пунктуация, символы, регулярное, контур, OutlineTwo. Макеты предварительного просмотра и фоны не включены в загружаемый файл. Если вам нужна помощь, отправьте мне сообщение через страницу моего профиля. Будьте креативны!
Basicaline
Функции: верхний регистр, строчные, числа, пунктуация, символы, акцентированные персонажи, светлый, регулярные, смелый, контур, многоязычность. Макеты предварительного просмотра и фоны не включены в загружаемый файл.
Читайте также:
Лучшие идеи для логотипов
Кириллические рукописные шрифты в дизайне сайта
15 шрифтов Google поддерживающих кириллицу
Журнал «Шрифт» • Сквозь мглу и хаос
29 октября 2014
Алексей Домбровский
о конца своих дней Сергей Чехонин не переставал экспериментировать с различными техниками и стилями. Диапазон его шрифтовых притязаний был необычайно широк: от византийского унциала до свежих находок .
Между тем для многих понятие «чехонинская графика», как правило, сводится только к его «агитационным» шрифтам и рисункам настолько ярким, самобытным, новаторским было это явление, сполна отразившее романтическую патетику первых лет русской революции.
Надо сказать, что революционные события 1917 года даже правым крылом столичных художников были встречены неоднозначно, зачастую с откровенным сочувствием. В те дни многим казалось, что вместе со старым режимом уходит в прошлое и вся его косность, давая дорогу чему-то новому безусловно лучшему. Впрочем, поддерживать революцию правые пока не желали или не торопились.
На фоне коллег-мирискусников Чехонин выглядел белой (или скорее уж красной) вороной, и на это имелись причины.
Неожиданно для многих он пошёл работать в Наркомпрос (где, кстати, с футуристами), да и в творчестве своём обнаружил парадоксальную гибкость. Точёная и хрупкая чехонинская графика внезапно пришла в движение, стала дробиться на части, расслаиваться, рваться. Словно не прежним взглядом «чистейшего чувственника прелести ампира», а каким-то новым, почти до футуризма оголённым зрением отмечал он вокруг, как «осыпается старый строй форм», «обнажается остов вещей и отношений», «освобождается чистая динамика жизни» (А. Эфрос).
Пожалуй, наибольшей экспрессии эти перемены достигли в чехонинских шрифтах. Его буквы пригнулись и, ощетинясь острыми углами, побежали, точно в атаку. Орнамент покинул задворки инициалов и смело ворвался в конструкцию знаков. Буквы стало перекашивать, выворачивать, рвать по швам. Словно дичая, они прорастали вьюнком и лихой травой. Наконец, обретя неожиданную свободу, начали сами расти так, как им вздумается. Казалось, то, что давно просилось у Чехонина наружу, но до времени сдерживалось «традицией», «рамками приличия» и прочими условностями, стало теперь без помех выходить на бумагу, принимая самые невероятные, фантастические контуры.
Высвобожденная стихия чехонинского «шрифтотворчества» привела к какому-то новому, ранее не известному начертанию динамичному, острому, с очень контрастным рисунком и живым узнаваемым ритмом. Используя в буквах характерные линзы и клинья, надломы и сдвиги, зазубрины и «пламенеющие» штрихи, художник легко достигал впечатления новизны и выразительности, граничащей с китчем. Такой шрифт сминал, поверхность печатного листа подобно внезапно налетевшему ветру неизменному символу всех революций и социальных потрясений.
Как известно, эпиграфом ленинской подпольной газеты «Искра» (19001903) служили слова поэта-декабриста Александра Одоевского «Из искры возгорится пламя!». С 1 мая 1918 года в Петрограде под патронажем Наркомпроса стал выходить еженедельник «Пламя». У нового издания также имелся эпиграф та же строчка Одоевского, только в угоду текущему моменту поправленная наркомом Луначарским: «Из искры возгорелось пламя!». Логотип журнала, по всей видимости, изобразил Сергей Чехонин оговорка здесь необходима, так как работа (редчайший случай!) оказалась неподписанной. Однако рука Чехонина узнаётся по особой остроте и чистоте исполнения, по оригинальной логике построения букв, по отдельным элементам букв, характерным только для него.
С. Чехонин (?), логотип журнала, 1918
Откуда взялись у Чехонина эти формы неожиданные, парадоксальные и в то же время абсолютно неоспоримые в своей подлинности?
«Он выработал совершенно новый шрифт, непонятно из каких источников выведенный…» Эраст Кузнецов. Действительно, в истории кириллицы (как, впрочем, и любой другой письменности) не найдётся ни одного образца, сколь-нибудь близкого чехонинским буквам. И всё же источники, хотя бы косвенные, вполне можно обозначить. Их перечень выглядит весьма эксцентрично: авангардное искусство начала XX века, ампир, русская декоративная традиция.
Из авангарда Чехонин заимствовал целый набор модных приёмов: его склонность к динамике, членению форм, геометрическим обобщениям. С ампиром связаны благородная чистота пропорций и крайнее, доведённое до особой степени заострённости совершенство . Казалось бы, классические принципы, в корне не совместимые с левыми взглядами на искусство, могут только препятствовать подобному соединению. Но в том-то и дело, что Чехонин ничуть не затрагивал основ авангарда.
Самая футуристическая из чехонинских букв. Её разъятые формы невольно отсылают к иллюстрациям анатомического атласа. Впрочем, здесь уместнее говорить не об анатомии знака, а скорее о «внутреннем звучании» его форм: «…если посмотреть на неё (букву. А. Д.) непривычными глазами и ярко увидеть её форму, то она обнаружит разные, прежде скрытые или забытые качества. Форма эта будет производить определённое внешнее впечатление, за которым последует и внутреннее переживание. И буква становится существом и обнаруживает свою внутреннюю сущность» (В. Кандинский. О сценической композиции. 1913). При этом тончайшая чехонинская декоративность является здесь не самоцелью, но способом уловить и зафиксировать в видимых формах невидимые глазу явления.
Инициал, 1920
По-прежнему оставаясь классицистом мирискуснического толка, он лишь тонко и изобретательно интерпретировал находки левых художников, извлекая при этом какую-то качественно новую сущность некий «советский ампир», как восторженно окрестил этот симбиоз Абрам Эфрос. Наконец, третий источник, вольные ритмы народной орнаментики (то есть в нашем случае вообще нечто эфемерное, едва осязаемое, но, безусловно, присутствующее), добавлял в начертания букв тот бодрящий элемент стихийности, который и задавал общий настрой шрифту декоративно-прихотливый, глубоко национальный, не лишённый, впрочем, какого-то «космополитического» шарма.
Последовательное расположение одноимённых букв в ряд поневоле предполагает некую эволюцию форм, линейное развитие и смену одного начертания другим. На деле всё обстояло сложнее. Развиваясь, чехонинские формы скорее накапливались, чем сменяли друг друга. Художник в равной мере использовал разные варианты, мог даже совместить их в одной надписи, добиваясь необходимой декоративной выразительности.
Варианты начертаний буквы Е сверху вниз: прямого, наклонного, прямого скорописного и наклонного скорописного
В своих шрифтовых новациях «классицист» Чехонин так далеко зашёл на территорию левых, что в какой-то момент оказался впереди самых завзятых авангардистов. Как это ни странно, но не супрематистам и не конструктивистам, а именно ему принадлежит изобретение так называемого сплошного шрифта предельно геометризированного и монолитного, буквы которого составлены из треугольников, квадратов и кругов, а внутрибуквенные просветы либо вовсе отсутствуют, либо ничтожно .
Надо сказать, что и возник этот шрифт весьма характерно для Чехонина без теоретизирования и громких манифестов (чем зачастую грешили в подобных случаях левые), а как-то обыденно, по ходу дела, разве что не случайно. В 1923 году по заказу Общества охраны старого Петербурга художник выполнил плакат, текст которого составил не из привычных букв русского алфавита, а, казалось, из знаков какой-то неведомой азбуки.
Новизна этих форм будоражила воображение: наверное, именно таким представлялся в те годы шрифт будущего крайне лапидарным, механическим, броским. «Помогите сохранить памятники искусства и старины, говорящие нам о прошлом, без знания которого нельзя строить будущего». Несмотря на то что воззвание на плакате, по сути, утверждало преемственность истории и культуры, Чехонин выстроил свою работу на резком противопоставлении эстетики прошлого и будущего. Образы старины: статуи Летнего сада, сфинкс с набережной Невы, конная композиция возле Манежа были тесно сопоставлены у него с авангардными буквами и оттого ещё больше контрастировали с ними. Даже техники для этих изображений и шрифта были выбраны абсолютно полярные: лёгкая тонировка в духе «Мира искусства» и жёсткий трафаретный приём.
Разумеется, будучи первой пробой, Чехонина не избежала в своём рисунке ряда странностей и шероховатостей. Тем не менее она открывала, безусловно, новый подход в конструировании букв то, к чему авангардные художники едва только подступали, упорно налегая на геометрию. Так и не успев приложить собственных усилий, конструктивизм неожиданно обзавёлся одним из выразительнейших средств своей типографики. Приёмы, заявленные в чехонинском плакате, тут же вошли в моду и были растиражированы.
Столь же быстро распространялись и композиционные находки Чехонина. Живое своеволие в начертании его букв провоцировало не менее живое и своевольное построение надписей. Традиционная для «Мира искусства» горизонтальная строка весьма скоро обнаружила у него способность к наклону как в одну сторону, так и в другую. Реже горизонталь уступала место вертикали с расположением букв друг под другом по типу японского письма или надписей модерна.
Зато круговые и спиральные композиции вносили в книжную графику стремительность вихревого движения, совершенно нового для неё и необычного.
Собственно, именно этот эффект энергичного движения, возникавший в самом построении текстовой строки, и ценился прежде всего. Проявления его были самыми разнообразными, а направление не обязательно совпадало с плоскостью листа иной раз слова надвигались прямо на читателя целыми каскадами своих букв и так же, каскадно, отступали назад. Даже вольно брошенная надпись, казалось бы, случайно рассыпанные по бумаге знаки меньше всего говорили у Чехонина о непринуждённой раскованности. Их хаотичный рисунок, подобно броуновскому движению, скорее фиксировал невидимые глазу процессы напряжённое, ни на минуту не прерывающееся внутреннее брожение, настолько активное, что оно с лёгкостью разбивало заголовок в мелкие дребезги.
Случалось, чехонинские буквы уплотнялись донельзя, так что начинали наползать и громоздиться друг на друга, или, напротив, короткое слово внезапно разлеталось по всей ширине . Его строки выгибались, топорщились, пульсировали, наслаивались одна на другую…
«Некоторые из таких построений недотягивали до футуризма разве что только из-за шрифта, Владимир Кричевский. Его благородное происхождение заставляло многих, включая всё же и изобретателя, придерживаться традиционной титульной композиционной схемы. В такой композиции вот парадокс! чехонинский шрифт кажется слишком сильным средством для достижения более чем скромных целей».
Обложка статьи автопортрет Сергея Чехонина (1921).«Два шрифта одной революции» книга-эксперимент. Её идея была предложена моим соавтором, Владимиром Кричевским, идея не только рассказать о двух ярких шрифтовых явлениях 1920-х годов, но и, в силу их внутреннего антагонизма, столкнуть оба рассказа, что называется, лбами. Как это было осуществлено, пусть читатель книги откроет для себя сам.
Мой раздел вырос из серии очерков о шрифтовой графике Сергея Чехонина, опубликованных в журнале «Проектор» четыре года назад. В сравнении с журнальным вариантом книжный текст увеличился втрое, а число иллюстраций примерно в шесть раз. Но дело здесь, конечно, не в погоне за количеством страниц, картинок, а в попытке более полно, с разных, порой неожиданных сторон представить напрасно забытое нами явление.
Я не могу похвалиться исчерпывающим анализом чехонинской манеры рисования букв. Она парадоксальна, самобытна, сложна, и, думаю, появится ещё не одно исследование на эту тему. Моей же задачей было хотя бы зафиксировать, обозначить границы чехонинского феномена. Если удалось это сделать уже хорошо.
Инициал Сергей Чехонин.
Что такое советский леттеринг и как он появился – Архив
Как только я начал серьезно заниматься дизайном, сразу стал обращать больше внимания и на шрифты: от современной типографики до вязи, от экспрессивной каллиграфии до швейцарской школы. Тогда я и познакомился с советским леттерингом, и тут же захотелось создать паблик с уникальной темой и контентом. Так родился «Советский леттеринг». Образцы советской шрифтовой школы в интернете можно было собирать только по крупицам: рыться в подборках кинотитров, просматривать старые фотографии или изучать диафильмы. А это сообщество было создано, чтобы собрать весь пласт культуры в одном месте.
Для себя я выделил 3 основных причины появления советской шрифтовой культуры.
Революция и художники-авангардисты
Дух нового времени требовал новой графики. Тени, блики, рюшечки и витиеватые шрифты были выкинуты в корзину за ненадобностью, а им на смену пришли четкие формы и минимум цветов.
Железный занавес
Советские дизайнеры имели очень ограниченный доступ к информации извне и не могли в полной мере вдохновляться работами иностранных коллег. Они варились в собственном соку. Казалось бы, создались все условия для угасания и деградации шрифтовой культуры. Но здесь нам очень повезло с художниками-оформителями, которые при таком положении вещей не стояли на месте, а, наоборот, темпами советской промышленности развивали новую шрифтовую культуру.
Стандарт 1337 «Шрифты гартовые»
В 1930 году в СССР произошло важное для всей полиграфической промышленности событие. В феврале Всесоюзным комитетом по стандартизации был принят обязательный Общесоюзный стандарт 1337 «Шрифты гартовые». Этот небольшой двухстраничный документ ограничил советских дизайнеров определенным набором шрифтов (всего 20 гарнитур и 31 начертание). Сюда вошли гарнитуры «Обыкновенная», «Учебная», «Латинская» и т.д. Все шрифты, не вошедшие в список, должны были быть отправлены на переплавку. Советским художникам-оформителям не хотелось ограничивать себя в выразительных средствах и верстать все книги по одному стандарту. Поэтому многие взяли в руки карандаши, кисти, перья и начали восполнять недостаток шрифтов, создавая свои уникальные авторские композиции. Каждый тот эксперимент с каллиграфией, по сути, уникален, но фиксировать и систематизировать их стали только к 1960-м, когда начали появляться первые каталоги шрифтов.
Шрифт как неотъемлемая часть культуры
Невозможно себе представить советскую улицу без неоновой вывески «Универмаг», советское кино без динамичных, размашистых титров, советскую книгу без красивой минималистичной обложки или советский плакат без фирменной узнаваемой графики. Шрифт был неразрывно связан с культурой и историей.
В паблике уже несколько тысяч человек, и многие из них предлагают в новости свои фотографии. Кому-то понравилась старая вывеска в деревне у бабушки, кто-то взял в библиотеке старую книгу и восхитился обложкой, а кто-то фотографирует старый холодильник дома у родителей. Все это превращает страницу в библиотеку уникального контента. Очень отрадно, что люди неравнодушны к этой исчезающей культуре.
Недавно одна из подписчиц поделилась с сообществом подборкой прекрасных афиш, которые она нашла в архиве свердловского театра. А ведь они могли бы и никогда больше не увидеть свет.
Примечательна история вывески универмага в Перми. Шикарные размашистые буквы «Пермь» красовались на крыше магазина со дня его открытия 29 декабря 1965 года. Но по мнению нынешних владельцев здания, вывеска уже не вписывалась в окружающий пейзаж и выглядела как пережиток прошлого, особенно по соседству с логотипом «Макдоналдса». Ее заменили на простую и довольно безликую светодиодную надпись «ЦУМ», набранную шрифтом Magistral.
И хотя многие старые вывески сейчас находятся в плачевном состоянии, многие владельцы понимают их прелесть и ценность. Например, прогуливаясь по Петербургу, можно заметить множество ухоженных старых неоновых вывесок, которые висят там уже лет 50, а выглядят как новые. Значит, культура еще жива, а это не может не радовать.
Надеюсь, ценителей советской шрифтовой культуры станет больше и люди будут чаще обращать внимание на старые вывески и книги. А сейчас советую взять в руки фотоаппарат и пройтись по своему городу в поисках скрытых шрифтовых сокровищ.
14 октября в Петербурге пройдет лекция Михаила Левченко, в рамках которой он расскажет, как развивался советский стиль в типографике.
25+ лучших шрифтов для заголовков, заголовков и заголовков
Заголовок или заголовок часто могут быть самой важной частью дизайна. Вот почему всегда стоит потратить дополнительное время, чтобы выбрать лучший шрифт заголовка для вашего следующего проекта. Шрифт, который вы выбираете для заголовка, может привлечь внимание людей.
Что ж, вам не нужно тратить время на поиск идеального заголовка или шрифта для заголовка, потому что мы сделали всю работу за вас. Мы составили этот список лучших шрифтов для заголовков, которые можно использовать со всеми видами плакатов, листовок, веб-сайтов, публикаций в социальных сетях и многих других типов дизайна.
Кроме того, мы делимся некоторыми советами по выбору шрифта для заголовка, которые помогут вам в правильном направлении.
Лучший выборFlix — это современный и уникальный дисплейный шрифт, специально созданный для заголовков и заголовков. Он идеально подходит для создания заголовков веб-сайтов, плакатов, листовок и даже поздравительных открыток.
Шрифт также имеет 2 разных стиля с обычным и контурным дизайном. Это позволит вам комбинировать стили для создания необычных заголовков для творческих проектов.
Почему это лучший выбор
Помимо элегантного и креативного дизайна, этот шрифт также является отличным выбором для профессиональных дизайнеров, поскольку он поставляется со шрифтами OpenType и TrueType, а также в форматах веб-шрифтов.
Hikou Regular — это смелый и креативный шрифт, состоящий только из заглавных букв, который больше всего подходит для проектов, связанных с дизайном и модой. Его толстые и узкие промежутки делают его отличным выбором для дизайна флаеров.
Blue Fonte — это пара современных шрифтов, которые содержат шрифты двух разных стилей, включая шрифт без засечек и шрифт сценария.И то, и другое вы можете комбинировать для создания стильных заголовков и подзаголовков для ваших баннеров и плакатов.
Spot — привлекательный и креативный шрифт, который можно использовать для создания заголовков и заголовков, которые сразу привлекают внимание. Шрифт состоит из заглавных букв и доступен в 4 стилях, включая курсивный и контурный.
Travel Sans — это узкий дисплейный шрифт с жирным дизайном. Он предназначен для создания заголовков и заголовков для листовок и плакатов. Шрифт также бывает в форматах TTF и OTF.
Ace Sans — это полное семейство шрифтов, которое включает в себя в общей сложности 8 шрифтов с различной толщиной от тонкого до очень жирного и т. Д. Вы можете использовать этот шрифт для создания заголовков, а также абзацев для роскошных и высококачественных брендов.
ACDA — это безупречный профессиональный титульный шрифт. Шрифт включает в себя как прописные, так и строчные буквы, и его можно совершенно бесплатно использовать в личных и коммерческих проектах.
Coldiac — элегантный бесплатный шрифт, который можно использовать для создания заголовков для модных и высококачественных брендов.Шрифт можно использовать в личных проектах.
Visage отличается уникальным текстурированным дизайном с немного винтажным внешним видом. Он идеально подходит для создания названий для плакатов и обложек книг. Это шрифт с заглавными буквами и поддержкой многоязычных символов.
Media Times — элегантный шрифт с засечками, наиболее подходящий для оформления заголовков и заголовков для элитных и роскошных брендов и предприятий. Также подходит для логотипов и заголовков в газетном стиле.
Chillow — это креативный заголовочный шрифт с уникальным рисованным дизайном.Это шрифт без засечек с элементами ретро. Этот шрифт с заглавными буквами имеет курсив и обычный стиль, а также лигатуры и альтернативы.
Okana — это семейство шрифтов без засечек, созданное для профессионалов. Этот шрифт можно использовать для оформления заголовков и основного текста различных дизайн-проектов. Он включает 8 шрифтов с совпадающими наклонными линиями, всего 16 стилей шрифтов.
Aqum — еще один бесплатный шрифт, который вы можете использовать для создания уникальных и креативных названий для плакатов и листовок. Вы можете свободно использовать его как в личных, так и в коммерческих проектах.
Этот бесплатный шрифт с засечками идеально подходит для создания заголовков для баннеров, плакатов и многих других типов профессионального и делового дизайна. Шрифт можно использовать в личных проектах.
Etna отличается смелым дизайном с толстыми буквами. Вы можете использовать этот шрифт для создания привлекательных заголовков для всех видов печатного и цифрового дизайна. Он также содержит 415 символов.
Colombo — это неформальный и креативный заголовочный шрифт, который имеет современный внешний вид. Шрифт больше всего подходит для создания заголовков для женского и модного дизайна, а также для многих других.
Это уникальный шрифт с ярким геометрическим рисунком. Этот шрифт разработан с цветовыми элементами, закодированными в гарнитуре, чтобы ваши заголовки выглядели более увлекательными и привлекательными. Он также включает в себя цветовые альтернативы.
Maven — еще один забавный рукописный шрифт, который идеально подходит для создания заголовков для плакатов, заголовков веб-сайтов и обложек детских книг. Вы также можете использовать его для создания поздравительных открыток и листовок.
Здесь у нас есть потрясающий шрифт заголовка, содержащий два полных набора заглавных букв, два стиля ручной работы: обычный и теневой, 18 глифов и ряд других функций, которыми вы можете воспользоваться.
Vlogger — это забавный и игривый шрифт, который действительно поможет вам выделиться в ежедневном потоке заголовков, миниатюр и фирменных шрифтов, которые мы видим в Интернете. Отличный выбор для проектов YouTube, которым нужно немного веселья, чтобы привлечь внимание аудитории!
Gemosh — это креативный и уникальный заголовочный шрифт, который идеально подходит для различных целей, он впечатляет и эффективен. Он предлагает винтажную атмосферу и представлен в двух стилях: заголовок и вытягивание.
Чистый, современный и профессиональный шрифт Acworth идеально впишется в заголовок и заголовок. Он обладает множеством функций, которые действительно стоит увидеть, чтобы оценить их по достоинству.
Хотите испытать отличный стиль шрифта, не платя ни копейки? Не ищите ничего, кроме Marsek, элегантного и сложного экранного шрифта, подходящего для заголовков, заголовков, абзацев и других подобных целей.
Comodo — это современный и модный шрифт, который хорошо сочетается со всеми типами современного дизайна заголовков, включая публикации в социальных сетях, плакаты, дизайн брендов и многое другое.
Genuine — это современный жирный шрифт для заголовков, который можно использовать для создания заголовков как для печатных, так и для цифровых изображений, а также для заголовков веб-сайтов. Это совершенно бесплатно.
Это бесплатная версия профессионального шрифта, которую вы можете использовать в своих личных проектах. Он лучше всего подходит для дизайна, связанного со спортом и развлечениями.
Think Music — еще один отличный бесплатный дисплейный шрифт с дизайном сценария. Он идеально подходит для создания названий для креативных проектов, таких как музыкальные флаеры, плакаты групп и т. Д.
4 совета по выбору шрифта заголовка
Не знаете, какой шрифт выбрать для названий ваших дизайнов? Эти советы помогут вам принять правильное решение.
1. С засечками или без засечек?
Ваша первая задача при поиске шрифта для заголовка — решить, использовать ли шрифт с засечками или шрифт без засечек. Хотя вы можете использовать любой из них в своих проектах, каждый тип шрифта довольно часто встречается в определенных типах дизайнов.
Например, шрифт с засечками — идеальный выбор для флаера или плаката, который вы создаете для люксового бренда, поскольку он подчеркивает элегантность заголовков.Для креативного или повседневного дизайна идеальным выбором будет шрифт без засечек.
2. Используйте толстый шрифт для жирных заявлений
Чтобы сделать ваши заголовки более заметными, рассмотрите возможность использования шрифта с жирным шрифтом. Несмотря на то, что это кажется очевидным, большинство шрифтов не дают вам слишком много вариантов, когда дело доходит до толщины шрифта. Обязательно выберите семейство шрифтов с разной толщиной, чтобы вы могли экспериментировать с разными стилями.
3. Выберите оригинальный дизайн шрифта
Основная цель названия — выделиться среди остального дизайна.Чтобы отличать его от всех остальных абзацев, изображений и фигур. Единственный способ достичь этой цели — выбрать шрифт с уникальным дизайном для заголовков.
Существует множество различных стилей шрифтов, из которых вы можете выбирать, например космические шрифты, футуристические шрифты, узкие шрифты и многое другое, которые отличаются креативным дизайном, который привлекает внимание людей.
4. Учитывайте удобочитаемость
Что еще более важно, при выборе шрифтов не пренебрегайте удобством для пользователя и удобочитаемостью.Если вы выберете необычный шрифт со странным дизайном, который затруднит чтение ваших заголовков, весь ваш дизайн и проект будут потрачены впустую. Найдите уникальный шрифт, но убедитесь, что он не влияет на удобочитаемость.
Чтобы найти еще больше отличных шрифтов, ознакомьтесь с нашей лучшей коллекцией сжатых и узких шрифтов.
Коллекции шрифтов
Это наша серия красивых, вдохновляющих коллекций шрифтов и гарнитур. В этих статьях используются жирные шрифты для плакатов, декоративные шрифты и все, что между ними! Найдите идеальный шрифт для своего следующего дизайн-проекта с помощью одной из этих коллекций.
Прочитать статью →25+ лучших шрифтов для заголовков — идеально подходят для заголовков и заголовков
Будь то журнал, блог, газета, таблоид или любая другая статья, лучший шрифт заголовка может задать тон написанному вами контенту.
Они могут вызывать интерес и привлекать ваших читателей, делая ваш контент более актуальным, достойным чтения и заставляя посетителей возвращаться на ваш сайт снова и снова.
Поиск лучшего заголовка или шрифта заголовка для вашего контента может оказаться трудоемкой задачей.Следовательно, чтобы убрать беспорядок, мы предлагаем вам коллекцию из 25 лучших шрифтов заголовков для заголовков и заголовков, которые вы можете использовать для любого типа контента.
Ознакомьтесь с нашей подборкой лучших шрифтов для заголовков, в которой представлены лучшие шрифты для заголовков и заголовков. Некоторые шрифты бесплатные, а некоторые — премиум-класса.
- Olive Village — Винтажный шрифт
- Буйвол
- Семейство шрифтов Lütschine Mega
- Пойнт Пантера
- Шрифт Bellada Script
- Fiver — Шрифт многострочного дисплея
- Rolling Beat — современный жирный шрифт
- Bugaki — Элегантный шрифт с засечками
- Семейство шрифтов Milgran Sans
- Семейство шрифтов Procerus
- Leyton Гарнитура
- Чаки | Шрифт заголовка
- Деркон Заголовок
- Шоу-бизнес, шрифт Sharp Fancy Headline
- Gemosh — Заголовок и выдавливание
- MARXURE — жирный шрифт заголовка + веб-шрифты
- Vlogger — Fun Headline Youtube Рукописный шрифт
- Calvier — Headline Sans Family
- Футурама Modern Titling
- Ноотдорп | Заголовок Гарнитура
- EXPANSE — Уникальный шрифт для отображения / заголовка
- QUART — Уникальный шрифт дисплея / заголовка
- Marry Gold
- СИГНАЛ — современный дисплей / гарнитура заголовка
- Максвелл Санс Деми Болд
Давайте погрузимся в лучшие шрифты для заголовков и заголовков.
Olive Village — Винтажный шрифтВдохновленный заводной атмосферой 70-х годов с элементами современности, этот шрифт идеально подходит для использования в заголовках, заголовках и других коротких текстах. Шрифт доступен в двух версиях — обычном и курсивном. Шрифт Olive Vintage предлагает доступ к функциям открытого типа, большому выбору альтернативных глифов и лигатур. Он поддерживает несколько языков, и вы также можете использовать его для винтажных досок настроения, рекламы, брендинга, логотипов и многого другого.
БуйволЕсли вы ищете идеальный жирный шрифт и хотите сделать свой контент более универсальным, то вам стоит попробовать этот шрифт. Шрифт Buffalo доступен в различных стилях, включая мягкий, контурный, встроенный, теневой и уменьшенной высоты, что делает его идеальным для заголовков, ярких заголовков, полужирных утверждений, драматических заголовков и многого другого.
Lütschine Font Mega FamilyОбладая 126 тщательно прорисованными и разнесенными стилями, а также двумя переменными шрифтами, это один из самых универсальных шрифтов для заголовков.Этот легко настраиваемый шрифт принадлежит к семейству без засечек. Он состоит из прописных и строчных букв, переменных шрифтов, трех значений ширины (узкий, сжатый, нормальный), трех вариантов высоты, нарисованного вручную и скорректированного курсива для красивых линий и многого другого.
Более того, переменные шрифты, включенные в этот пакет, позволяют плавно и бесконечно изменять вариационную интерполяцию — это означает, что вы больше не привязаны к точным стилям шрифтов, определенным дизайнером шрифтов. Благодаря многоязычной поддержке, Lütschine Font Mega Family идеально подходит для использования в заголовках, брендинге, дизайне логотипов и других проектах.
Пойнт ПантераPoint Panther — шрифт заголовка. Он известен своим супер-жирным стилем и содержит до 6 альтернатив для каждого персонажа. Этот отличный шрифт включает в себя обычный, полужирный, наклонный и контурный стили, что делает его идеальным выбором для заголовков, плакатов, товаров, брендинга и многого другого. Стилистические варианты этого шрифта совместимы с программами Adobe Illustrator, Photoshop, InDesign или Inkscape.
Шрифт Bellada ScriptПредставляем красивый шрифт ручной работы с полужирным шрифтом, идеально подходящий для вашего дисплея или шрифта заголовка, брендинга, этикеток, обложек книг и т. Д. Шрифт Bellada Script включает основные латинские символы верхнего и нижнего регистра, числовые символы, лигатуры и многоязычную поддержку. Это делает этот шрифт отличным выбором для добавления романтики и очарования вашим проектам. Этот шрифт совместим с Adobe Photoshop, Adobe Illustrator CS3 и более поздними версиями.
Fiver — Шрифт многострочного дисплеяШрифт Fiver сочетает в себе лучшее, что есть в винтажном и современном стиле, в едином стиле. Одной из захватывающих особенностей этого шрифта является то, что он идеально сочетается с любым современным шрифтом без засечек, например, Montserrat и другими. Это многострочный дисплейный шрифт с заглавными буквами, поэтому он лучше всего подходит для дисплеев больших размеров, включая заголовки, логотипы, рекламу, упаковку и т. Д.
Rolling Beat — Modern Bold ScriptRolling Beat — единственный в своем роде, тщательно созданный вручную жирный шрифт. Благодаря своему непринужденному очарованию шрифт кажется удивительно простым, читаемым и, в конечном счете, невероятно универсальным. Шрифт имеет кодировку PUA, что означает, что вы можете легко получить доступ ко всем глифам и штрихам.
Кроме того, в шрифте также есть лигатуры, цифры, знаки препинания и многоязычная поддержка.В целом, Rolling Beat идеально подходит для использования в отдельных заголовках или на загруженном фоне.
Bugaki — Элегантный шрифт с засечкамиРазработанный Kulokale Studio, Bugaki — это современный и элегантный шрифт с засечками. Поставляется в двух версиях: обычная и курсивная. Этот стилистический шрифт лучше всего подходит для заголовков, заголовков, рекламы, упаковки, логотипов и т. Д. Чтобы использовать стилистические варианты этого шрифта, вам потребуется профессиональное программное обеспечение для дизайна, такое как Adobe Illustrator, Photoshop, InDesign или Inkscape.
Семейство шрифтов Milgran SansСовременный и элегантный шрифт без засечек Milgran — это стильный шрифт, созданный для удовлетворения любых ваших потребностей. Этот шрифт поставляется с семейством из 10 шрифтов с соответствующим курсивом. Он включает в себя обычный, сокращенный, развернутый, курсив, расширенный курсив, полураскрытый курсив и другие. Вы можете легко использовать этот шрифт в своих заголовках, заголовках, рекламе, логотипах, редакционном дизайне и других проектах.
Семейство шрифтов ProcerusРазработанный для достижения максимального воздействия на узкой местности с помощью сверхсжатых букв, Procerus поставляется с набором из 18 шрифтов в семействе, которые варьируются от тонких до черных, а также их курсивные аналоги.
Этот шрифт находит свое применение в заголовках, заголовках и логотипах; однако вы также можете использовать его для дизайна плакатов, обложек книг и рекламы.Кроме того, этот шрифт поддерживает языки Балтии, Центральной / Восточной Европы, английский, румынский, турецкий и западноевропейские языки.
Leyton TypefaceLeyton Typeface — это современный шрифт с засечками, который идеально подходит для гладких и элегантных заголовков, заголовков, индивидуального дизайна логотипов и многого другого. Это красивый шрифт с прописными и строчными буквами, цифрами и большим количеством знаков препинания. Интересно, что жирная версия шрифта дает больше эффекта и помогает шрифту выделиться на более загруженном фоне и дизайнах, требующих более сильного присутствия текста.
Чаки | Шрифт заголовкаChakie принадлежит к семейству шрифтов без засечек, благодаря чему ваш шрифт выглядит жирным и сильным. Поставляется с нормальным и увеличенным интервалом, и вы можете оптимизировать его до любого размера. Этот простой в установке шрифт имеет кодировку PUA и поддерживает до 23 языков. Вы можете использовать этот шрифт для заголовков, плакатов, брендинга, надписей и многого другого.
Деркон ЗаголовокDerkon — это ручной цифровой шрифт, который позволяет создавать впечатляющие и красивые произведения.Этот шрифт принадлежит к семейству с засечками и имеет нормальный интервал, что помогает вам привнести человеческий оттенок в ваши проекты. Он включает в себя все заглавные буквы в двух разных стилях: обычные и тени ручной работы, 18 глифов, буквы в винтажном стиле и многое другое. Этот шрифт лучше всего подходит для заголовков, типографики и прочего дизайна.
Шоу-бизнес, Sharp Fancy Headline FontЭтот шрифт принадлежит к семейству шрифтов без засечек и отлично подходит для использования в заголовках, упаковке, плакатах и многом другом.Это шрифт с нормальным интервалом, уникальный стиль которого улучшает внешний вид шрифта. Шрифт Showbiz, Sharp Fancy Headline также поставляется с руководством пользователя с полезными инструкциями по максимальному использованию шрифта.
Gemosh — Заголовок и выдавливаниеДисплейный шрифт Gemosh поставляется в двух стилях: заголовок и вытягивание. Этот шрифт с нормальным интервалом относится к семейству без засечек, и вы можете оптимизировать его до большого размера.Он идеально подходит для использования в ретро или винтажных нюансах, таких как заголовки, названия фильмов, вывески, обложки книг, маркировка, печать и многое другое.
MARXURE — жирный шрифт заголовка + веб-шрифтыНужен смелый и красивый шрифт заголовка для современного веб- и печатного дизайна? Тогда шрифт Marxure , который содержит только прописные буквы вместе со всеми числами и символами, — это именно то, что вы ищете. Он доступен с обычным интервалом и имеет два веса — полужирный и дополнительный полужирный, со всеми форматами, включая веб-шрифты.
Vlogger — Fun Headline Youtube Рукописный шрифтVlogger — это специально созданный шрифт, который идеально подходит для заголовков, эскизов или товаров. Он принадлежит к семейству шрифтов без засечек, и вы можете оптимизировать его до любого размера. Этот забавный шрифт кисти поставляется со шрифтом Vlogger, всеми символами от A до Z, числами, пунктуацией и т. Д. Вы также можете использовать этот простой в использовании шрифт для различных дизайнерских проектов, таких как плакаты, баннеры, дизайн веб-сайтов, упаковка продуктов, товары и другие проекты.
Calvier — Headline Sans FamilyРазработанный для создания впечатляющего и элегантного визуального впечатления в основном от заголовков, логотипов и плакатов, Calvier является отличным дополнением к семейству шрифтов без засечек. Этот шрифт имеет полугеометрические и полугуманистические детали с многоязычной поддержкой. Он доступен в четырех вариантах толщины: обычный, светлый, полый и жирный, что делает его идеальным выбором для заголовков в печати и видео, в социальных сетях и т. Д.
Futurama Modern TitlingFuturama — отличное дополнение к семейству шрифтов с засечками. Полужирный и уникальный дисплейный шрифт включает 20 шрифтов, лигатуры, символы верхнего и нижнего регистра, знаки препинания и числа. Вы можете удобно использовать его в названии, названии фильма, большом названии, брендинге, логотипе, продвижении и т. Д.
Ноотдорп | Заголовок ГарнитураВдохновленный современным шрифтом и мощным шрифтом, Nootrdrop — это простой в использовании шрифт с обычным и увеличенным интервалом.Этот шрифт имеет три стиля: обычный, курсив и контур. Более того, этот простой в установке шрифт имеет кодировку PUA, что означает, что вы можете легко получить доступ ко всем глифам. Этот шрифт поддерживает до 23 языков, включая английский, немецкий, французский, итальянский, испанский, португальский и т. Д. Nootdorp — это универсальный шрифт, который вы можете использовать в заголовках, журналах, заголовках, упаковке, брендинге, веб-сайтах и многом другом.
EXPANSE — Уникальный шрифт для отображения / заголовкаExpanse принадлежит к семейству шрифтов без засечек.Это уникальный дисплейный шрифт, состоящий только из заглавных букв, который идеально подходит для заголовков, крупного текста, дисплеев и логотипов. Он имеет нормальный, моноширинный, сжатый и расширенный интервалы, поэтому шрифт идеально подходит для создания уникальных монограмм, логотипов и фирменных знаков с комбинациями. Будучи шрифтом для заголовков, Expanse имеет два варианта начертания: обычный, полужирный и курсивный. Кроме того, этот шрифт поставляется с расширенными наборами латинских символов, включая наборы символов для Центральной Европы, Юго-Восточной Европы и Западной Европы (всего 252 символа).Обладая таким большим количеством функций, это обязательный шрифт в вашей коллекции.
QUART — Уникальный шрифт дисплея / заголовкаQUART — еще одно отличное дополнение к семейству гарнитур без засечек. Этот шрифт имеет один вес, но включает в себя два стиля — обычный и контурный. Более того, он поставляется с обычным, моноширинным и расширенным интервалом, и вы можете оптимизировать его до большого размера. QUART — идеальный выбор для заголовков, крупного текста, отображения, брендинга и логотипов благодаря своему удивительному и уникальному внешнему виду.Вы также можете использовать этот шрифт для создания рекламного контента и маркетинговой графики, которые действительно могут привлечь внимание зрителей.
Женитьба ГолдВдохновленный ретро-эстетикой, Marry Gold — это дисплейный шрифт, пришедший из стиля 70-х годов. Этот шрифт с нормальным интервалом принадлежит к семейству гарнитур без засечек. Он поставляется с уникальными глифами, поддержкой многоязычных символов, прописными и строчными буквами, цифрами, пунктуацией, символами и многим другим.Стиль ретро и стильный внешний вид этого шрифта делают его идеальным для использования в заголовках, названиях фильмов, брендингах, обложках журналов, постерах, обложках книг, цитатах, надписях и многом другом.
СИГНАЛ — современный дисплей / гарнитура заголовкаГарнитура нового поколения, Signal — это шрифт с нормальным интервалом, который принадлежит к семейству шрифтов без засечек. По умолчанию это шрифт, состоящий только из заглавных букв, и его можно оптимизировать до любого размера, что делает его идеальным для заголовков, крупного текста, дисплеев, брендинга и логотипов.У этого шрифта пять начертаний: нормальный, светлый, полужирный, особо полужирный и жирный. Кроме того, вы также можете использовать этот привлекательный шрифт для создания логотипов мирового уровня, маркетинговой графики, рекламного контента и т. Д.
Maxwell Sans Demi BoldMaxwell принадлежит к семейству гарнитур без засечек. Это сжатый шрифт, вдохновленный аналогичными ретро-шрифтами 1950-х годов. Этот шрифт выпускается в обычной и малой заглавных версиях и включает стилистические альтернативы.Доступ к дробям, цифрам старого стиля и научным подчиненным в этом шрифте можно получить через панель глифов. Шрифт Maxwell имеет многоязычную поддержку, например греческий, латинский и другие западные и центральноевропейские языки. Вы можете легко использовать этот шрифт для заголовков или текста абзаца.
Другие популярные шрифты для графического дизайна
25 лучших заголовков и шрифтов для заголовков
Заголовки и заголовки обычно представляют собой одну строку текста. Тем не менее, вы должны правильно представить и отформатировать его, чтобы привлечь внимание ваших читателей.Следовательно, выбор правильного шрифта для заголовков и заголовков имеет первостепенное значение. Мы надеемся, что этот список из 25 лучших шрифтов для заголовков и заголовков будет соответствовать вашим требованиям к заголовкам и заголовкам для ваших творческих проектов.
30+ шрифтов без засечек, идеально подходящих для заголовков веб-сайтов
Даже если ваш сайт хорошо структурирован и элегантно оформлен, иногда вам просто нужно сделать немного больше, чтобы выделить заголовки и привлечь внимание ваших зрителей. .
Одним из простых решений этой проблемы является использование уникальных шрифтов для ваших заголовков, что позволит вам отличаться от всех других сайтов WordPress, использующих то же небольшое семейство шрифтов.
Что касается заголовков и заголовков, шрифты с засечками идеально подходят для создания впечатляющего дизайна, поэтому давайте взглянем на тридцать лучших доступных (но не раньше, чем мы научим вас их устанавливать).
Подпишитесь на наш канал Youtube
Как добавить шрифты на ваш сайт WordPress
Весь процесс прост, и мы уверены, что большинство из вас уже знакомы с ним, но на всякий случай давайте рассмотрим два простейших метода установки дополнительных шрифтов для использования в WordPress.
Если вы хотите использовать ручной путь, вы можете установить каждый шрифт, который вы собираетесь использовать, через CSS, что не займет много времени. В противном случае мы рекомендуем плагин Use Any Font, который заботится обо всем коде за кулисами и требует только загрузки файлов шрифтов с помощью интуитивно понятного интерфейса.
30 шрифтов без засечек, идеально подходящих для заголовков веб-сайтов
1. Bebas Neue
Bebas Neue — довольно популярный шрифт без засечек, настолько популярный, что его создатели не боятся называть его «Helvetica бесплатных шрифтов», и довольно легко понять, почему.Шрифт имеет простой, смелый дизайн с множеством начертаний, который идеально подходит для любого серьезного заголовка.
2. Элерон
Aileron доступен в десяти различных стилях, от ультратонких до жирных. Буквы несколько сжатые, а рукава у них довольно короткие, что придает им коренастый и прочный вид, идеально подходящий для трезвых названий.
3. Simplifica
Simplifica — это шрифт без засечек, который легко отличить благодаря единообразному дизайну с тонкими ножками и короткими рукавами.Это служит для того, чтобы привлечь внимание кверху, и с небольшим отслеживанием вы можете получить довольно приятные результаты в отношении заголовков.
4. Corbert Condensed Italic
Как следует из названия, этот шрифт является сокращенной версией оригинального шрифта Corbert, его буквы на 15% ближе, чем у его родителя. Это очень хорошо подходит для любых конструкций, требующих немного дополнительного веса.
5. Baufra
Baufra позиционирует себя как гуманистический шрифт без засечек, вдохновленный шрифтами начала 20 века.Он сочетает в себе геометрический дизайн с мягкими линиями, что дает очень приятный эффект. Шрифт бывает шести различных толщин, и его кернинг можно редактировать вручную.
6. Битнер
По словам создателей, дизайн этого шрифта был вдохновлен движением криптовалюты, а точнее майнингом биткойнов. Это несколько геометрический шрифт с короткими рукавами и выступающими углублениями. Он представлен в семи различных вариантах с множеством функций OpenType.
7.DyeLine
DyeLine — это шрифт с отчетливым геометрическим дизайном, вдохновленный четкими линиями архитектурных чертежей и чертежей. Его буквы заметно уплотнены, с высокой высотой заглавных букв и тонкими ножками, что придает ему чистый современный вид.
8. Глобер
Семейство шрифтов Glober (которое включает 18 различных начертаний) отличается стильным геометрическим дизайном с мягкими поверхностями. Они хорошо подходят для дизайна текста с высокой плотностью, но лучше всего подходят для создания заголовков и заголовков.
9. Проза
Proza — это шрифт без засечек, дизайн которого был вдохновлен шрифтами эпохи Возрождения, такими как Garamond и Jenson. Он был создан для работы с широким спектром разрешений, что делает его пригодным как для текстовых проектов, так и для больших дизайнов. Его дизайнер Джаспер де Ваард работал над этим шрифтом около двух лет, начиная с 16-летнего возраста (к тому времени у него уже был шрифт в Google Fonts).
10. Гентона
Gentona — это шрифт без засечек, предназначенный для использования в широком спектре дизайнов, с акцентом на современную чувствительность и вдохновением для других гротескных шрифтов.Его буквы меняются от гладких до плотных, что делает шрифт визуально ярким.
11. Penna
Penna — уникальный шрифт с тонкими ножками и наклонными штрихами, которые придают ему довольно игривый вид. Он идеально подходит для сайтов, которым нужен шрифт, который дополняет минималистичный вид, но также может быть использован для создания эффектных заголовков.
12. Эстакада
Overpass — это шрифт с открытым исходным кодом, вдохновленный Highway Gothic и спонсируемый RedHat — людьми, стоящими за одноименным дистрибутивом Linux и Fedora.Это простой, серьезный шрифт, который не будет лишним смотреться в любом заголовке и с шестью различными вариантами начертания.
13. Foobar Pro
Foobar Pro — это шрифт без засечек с действительно потрясающей языковой поддержкой. Он содержит несколько довольно необычных диакритических букв, которые позволяют использовать корнуоллский, гуарани, малагасийский и множество других языков, с которыми никто из нас не знаком. Однако, если вам понадобится шрифт, который поддерживает необычные языки для одного из ваших проектов, вы знаете, где искать.
14. Одри
Этот стильный шрифт, конечно же, был вдохновлен бессмертной Одри Хепберн и создан Кристиной Пагнотта. Он поставляется в трех вариантах веса и двух вариантах, с гладкими буквами и отличным использованием трекинга, что придает тексту элегантный вид.
15. Raleway
Raleway — элегантный шрифт со стандартными лигатурами, который изначально был разработан Мэттом Макинерни как одинарный. Затем Пабло Импаллари и Родриго Фуэнзалида подхватили проект и расширили его до восьми дополнительных стилей, и он все еще обновляется по сей день.
16. Fjalla One
Fjalla One — это учебный шрифт с сокращенными буквами и средней контрастностью, разработанный специально для того, чтобы отлично смотреться на экранах любого размера. Это шрифт с открытым исходным кодом, а это значит, что любой может связаться с его создателем и внести свой вклад в его разработку.
17. Гудеа
Gudea — это простой функциональный шрифт с сжатой структурой, который изначально был разработан для использования в надписях и картах. Однако, несмотря на отсутствие гламурного происхождения, он превратился в универсальное семейство шрифтов, которое можно легко адаптировать к разным типам дизайна, хотя оно по-прежнему особенно хорошо подходит для проектов технического характера.
18. Paytone One
Paytone One — детище Вернона Адамса — опытного дизайнера шрифтов, имеющего около 20 шрифтов на свое имя только в Google Fonts. Этот конкретный шрифт был разработан для использования в заголовках на современных сайтах и имеет непринужденный игривый вид.
19. Аллерта
Allerta — это шрифт, разработанный с учетом вывески. Он был создан для того, чтобы его можно было разобрать на большом расстоянии, и для достижения этого эффекта его дизайнер стремился усилить уникальные аспекты каждой буквы, тем самым сделав их более узнаваемыми.
20. Квантико
ДизайнQuantico был вдохновлен старой упаковкой пива и военными буквами, что делает его самым мужественным шрифтом, включенным в этот список. Он имеет смелый геометрический дизайн с углом наклона 30 градусов, что делает его довольно уникальным во внешнем виде.
21. Беллеза
Belleza — это стильный шрифт без засечек, который черпает вдохновение из мира высокой моды, используя классические пропорции и высокие контрасты.
22.Каприола
Capriola — необычный шрифт, дизайн которого основан на основных формах обычного почерка с использованием одиночных движений. Некоторые из его букв содержат необычные глифы, которые идеально подходят для придания заголовкам уникальности.
23. Wire One
Wire One — это модульный шрифт без засечек, созданный в стиле ар-нуво. Его буквы невероятно тонкие, что делает шрифт непригодным для небольших размеров, но он остается довольно ярким (в минималистском стиле) при использовании в заголовках или заголовках.
24. Mosk Typeface
.Mosk — это шрифт, состоящий только из строчных букв, с четким линейным дизайном и девяти различных начертаний.
25. Зефани
Zefani — это шрифт Didone с жирными линиями, созданный для создания впечатления роскоши. Он идеально подходит для классических высококачественных заголовков.
26. Элианто
Elianto сильно отличается от всех других шрифтов, представленных в этом списке. Многие из его букв имеют уникальные формы и глифы, из-за которых он может выглядеть немного бесполезным, но, что удивительно, они довольно хорошо сочетаются с заголовками.Если вы ищете что-то необычное, вы можете попробовать это.
27. Икарос
Ikaros — минималистичный шрифт с очень узким трекингом. Из-за такой высокой плотности его трудно читать, если вы имеете дело с большим количеством текста, но это вполне применимо, когда дело касается заголовков.
28. Коко
Coco — это элегантный шрифт, предназначенный для модных проектов, с высокой высотой заглавных букв и тонкими ножками. Это в значительной степени тот шрифт, который вы ожидаете найти на флаконе дорогих духов.
29. Бавро
Bavro — это простой чистый шрифт, идеально подходящий для заголовков, разработанный Марсело Рейс Мело и доступный бесплатно в нескольких форматах.
30. Linotte
Linotte — это шрифт без засечек с округлым, дружелюбным видом. Это, помимо нескольких небольших дизайнерских особенностей, делает этот шрифт хорошим выбором для проектов, требующих более приземленного вида.
31. Exo
Exo — забавный шрифт.Благодаря плавным изгибам и четким краям и концам букв, Exo имеет элегантный современный вид, который определенно привлечет внимание.
32. Робото
Наверное, мой любимый основной шрифт в сочетании с Exo (см. Выше), Roboto также прекрасно работает в качестве заголовка. Он чистый и освежающий, и таким образом привлечет внимание любого посетителя.
33. Лато
Элегантный, круглый и привлекательный, Lato становится одним из основных в инструментах многих дизайнеров.
34. Ubuntu
.Названный в честь популярного дистрибутива Linux, Ubuntu имитирует системный шрифт этой операционной системы. Все, что осталось сказать: sudo apt-get this font
35. Open Sans
Ни один список шрифтов без засечек не будет полным без упоминания Open Sans. Быстро становясь столь же распространенным, как Arial или Helvetica, как только вы его используете, вы поймете, почему.
36. PT Sans
Завершает наш список PT Sans.Если вам нужен хороший, стабильный шрифт, который не отвлекает, но в то же время нужно что-то, что не везде можно увидеть, PT Sans — ваш ответ.
Заключение
Броский шрифт сам по себе не сделает ваши заголовки автоматически более привлекательными, но он, безусловно, может положительно повлиять на то, как ваши читатели воспринимают ваш дизайн.
Шрифты без засечек, как правило, намного жирнее, чем их аналоги с засечками, что делает их идеальными для заголовков. Если вы не совсем нашли то, что искали в этом списке, не стесняйтесь просмотреть некоторые из ваших любимых источников выдающихся шрифтов, таких как Google Fonts, Behance и Font Squirrel.
Вы предпочитаете шрифты без засечек или шрифты с засечками, когда дело касается заголовков и заголовков? Подпишитесь на раздел комментариев ниже и поделитесь с нами своим мнением!
Миниатюра статьи изображение от annamiro / shutterstock.com
20+ лучших шрифтов для заголовков и способы их эффективного использования
Согласно исследованию SWEOR, пользователи формируют мнение о вашем веб-сайте примерно за 50 миллисекунд (0,05 секунды), что влияет на то, нравится им это или нет, и останутся они или уйдут.А если содержание или стиль веб-сайта непривлекательны, 38% людей откажутся от него. На самом деле улучшение внешнего вида вашего сайта — лучший (и единственный) способ избавиться от быстрых суждений.
Наиболее важным компонентом дизайна веб-сайта часто является заголовок или заголовок. Следовательно, всегда стоит потратить время на то, чтобы выбрать идеальный шрифт заголовка для вашего следующего проекта. Шрифт, который вы выбрали для заголовка, может заинтересовать читателей и привлечь их внимание.
Поскольку в Интернете доступны тысячи шрифтов, мы помогли вам выбрать лучшие шрифты для заголовков для вашего веб-сайта прямо под этой статьей.
Почему заголовочные шрифты имеют значение?
Глазам пользователя требуется 2,6 секунды, чтобы остановиться на той части веб-сайта, которая в наибольшей степени определяет их первое впечатление. С другой стороны, они тратят в среднем 5,59 секунды на просмотр текстовых материалов на веб-сайте. Таким образом, вы упускаете возможность иметь более разборчивый и доступный материал, который высоко оценивается пользователями, если вы не используете заголовки должным образом.
Заголовки действительно есть?
Заголовки в Интернете — это больше, чем просто текст. Если вы не знакомы с тем, как работает Интернет, веб-страницы должны быть сначала прочитаны машинами (такими как ваш компьютер), прежде чем вы сможете их прочитать. Ваш браузер может «понять» структуру вашего контента, когда видит заголовки. Он может не осознавать, что пост находится в списке лучших шрифтов для заголовков, но он понимает, как он организован, что имеет решающее значение в сегодняшних условиях, когда цифровой материал должен адаптироваться к широкому спектру устройств.
h2 — H6 — это шесть уровней заголовков в HTML, языке, который поддерживает веб-страницы. Их приложения аналогичны планам вашего инструктора, которые вы должны заполнить перед написанием работы в начальной школе. Уровень заголовка используется для обозначения каждого отступа. Вот пример:
Влияние товарных позиций
Читаемость
Заголовки помогают ориентироваться в материале. Они также придают контекст абзацам. Они выделяются среди копий блоков, что позволяет вам быстро искать по ним, чтобы понять, о чем эти абзацы.Хотя два веб-сайта могут иметь разные версии одного и того же заголовка, h2 обычно является самым высоким, а каждый соответствующий уровень меньше. Это создает бессознательную визуальную иерархию, которой читатели могут следовать.
Доступность
В то время как большинство пользователей интересуются только тем, как веб-страница отображается в браузере, некоторые пользователи с ограниченными возможностями полагаются на хорошо отформатированный HTML для чтения и доступа в Интернет.
Веб-страница — это просто набор текста, заключенный в HTML-код, который организует текст в наиболее простой форме.Программы чтения с экрана, стандартная услуга для людей с ослабленным зрением, читают страницу как необработанный текст, который представляет собой точный текст, который читает ваш браузер, прежде чем преобразовать его в потрясающую веб-страницу, которую вы можете увидеть. Кроме того, программы чтения с экрана позволяют пользователям читать заголовки страниц и быстро слово в слово, прежде чем они найдут нужную информацию, вместо того, чтобы сразу переходить к соответствующему сегменту.
SEO
Использование ключевых слов в заголовках поможет вам занять более высокое место в поисковых системах.Поскольку слова в заголовках имеют важное значение при их размещении в заголовке, поисковые системы придают им большее значение, чем текст в абзацах. Вес заголовков различается, причем h2 имеет наибольший вес, а H6 — наименьший.
Правила для товарной позиции
Всегда начинайте с h2.
h2 — наиболее актуальный заголовок, и он должен появляться на каждой веб-странице. Обычно он используется в качестве заголовка страницы. Вы не должны использовать более одного h2 на одной странице, если это не требуется.Тег h2 — это самый высокий уровень, который должен включать весь контент.
Ни разу не пропустил заголовки.
После h2 должно быть h3. Вы разделяете иерархическую структуру заголовков, если пропустите этап заголовка, например, переход от h2 к h4. При использовании программы чтения с экрана для чтения заголовков читатель может подумать, что он ошибочно пропустил строку.
Никогда не используйте заголовки как стиль.
У каждого уровня заголовка веб-страницы почти наверняка будет своя собственная тема.Например, заголовок страницы, скорее всего, будет набран более крупным шрифтом, чем заголовок на других этапах. По мере продвижения каждый уровень будет становиться меньше и легче в визуальном плане.
Хотя может возникнуть соблазн выбрать заголовок, стиль которого, по вашему мнению, выглядит лучше, вы почти наверняка нарушите одно из правил, упомянутых выше. Однако, если вам просто необходимо использовать определенную тему, есть варианты расширения ее до заголовков, например, с помощью классов CSS.
Заголовки должны классифицировать связанный контент.
В заголовках важно содержание. Они существуют исключительно для этой цели. Когда вы вводите другой заголовок того же или более высокого ранга, заголовок должен объяснять весь материал под ним. Чтобы убедиться, что контент хорошо организован, вы можете реструктурировать определенные абзацы или даже другие заголовки. Вот пример:
Шрифты заголовков можно и нельзя
Не знаете, какой шрифт использовать для ваших дизайнерских заголовков? Эти советы ниже помогут вам выбрать наилучший вариант.
Do’s
- Во всей рукописи используйте один и тот же шрифт для всех заголовков.
- Для построения иерархии документов используйте размеры шрифта (например: самый большой размер шрифта должен быть заголовком 1, сделать заголовок два заметно меньше, а затем сделать заголовок три заметно меньше, чем заголовок 2).
- Чтобы предложить более быстрые визуальные подсказки для иерархии, выделите уровень заголовка жирным шрифтом или сделайте отступ нижних уровней заголовков, если это необходимо. Это упрощает пользователям поиск информации.
- Каждый заголовок должен соответствовать следующему абзацу или списку. Убедитесь, что пространство над заголовком больше, чем пространство под ним. Кстати, вместо того, чтобы оставлять пустые строки вместо текста, вам следует научиться использовать параметр интервала между абзацами в текстовом редакторе.
- Сохраняйте одинаковое пространство над и под каждым уровнем заголовка по всему документу.
- После заголовка оставьте абзац или список выровненным по левому краю с заголовком или с отступом от левой части заголовка.
Не надо
- Используйте ВСЕ ЗАГЛАВНЫЕ буквы. Это может быть приемлемо для коммерческих целей, но затрудняет чтение людям.
- Подчеркните заголовки. Это затрудняет их чтение и сканирование, а также визуальное отделение заголовка от содержимого внизу.
- В конце заголовка используйте знаки препинания (например: без точек, двоеточий, запятых или восклицательных знаков). Заголовки вопросов — единственное исключение из этого правила. Заголовки формулируются как вопрос по маркетинговым причинам или в виде списков часто задаваемых вопросов (FAQ).В конце заголовков вопросов следует ставить вопросительный знак.
- В технических текстах используйте заголовок вопроса. Кроме того, следует использовать короткие заголовки, которые четко передают содержание, которое следует ниже.
- Внизу страницы разместите заголовок. Чтобы переместить заголовок на следующую страницу, используйте разрыв страницы.
- Увеличьте размер шрифта! Растягивание шрифта противоречит оригинальному дизайну шрифта. Кроме того, растягивание шрифтов искажает ваш шрифт, что непривлекательно.
Лучшие шрифты для заголовков
1.Flix
Один из лучших шрифтов для заголовков веб-сайтов — Flix. Он идеально подходит для создания заголовков веб-сайтов, плакатов, листовок и даже поздравительных открыток. Шрифт также доступен в двух разных стилях: обычный и контурный. Это позволит вам смешивать и сочетать стили для создания уникальных заголовков для ваших творческих проектов.
Этот шрифт — отличный выбор для профессиональных дизайнеров, потому что Flix не только отличается элегантным и креативным стилем, но и поставляется в форматах OpenType, TrueType и Web Font.
2.Visage
ШрифтVisage — один из лучших стилей шрифтов для заголовков — имеет очень характерный текстурированный узор с ретро-атмосферой. Visage — это шрифт, состоящий только из заглавных букв, с десятью различными стилями и поддержкой многоязычных символов.
Visage, лучший шрифт для заголовков, идеально подходит для создания заголовков для плакатов и обложек книг. С соответствующими наклонными стилями этот шрифт становится идеальным для текста, когда удобочитаемость и четкость жизненно важны.
3. Ubuntu
Семейство шрифтов Ubuntu — один из хороших шрифтов для заголовков — представляет собой набор новых бесплатных / открытых шрифтов, которые были разработаны в 2010-2011 годах.Шрифт Ubuntu является бесплатным и может использоваться для всего, от текста навигации до огромных заголовков и даже основного содержимого. Кроме того, он невероятно адаптируемый и легкий, с быстрой загрузкой.
Буквы имеют закругленные углы, что придает им гладкий и современный вид. Это также один из немногих шрифтов, которые можно использовать в различных местах вашего веб-сайта, что сокращает количество требуемых шрифтов.
Новое семейство шрифтов Ubuntu было создано для того, чтобы индивидуальность Ubuntu отражалась в каждом меню, кнопке и диалоге.Шрифт без засечек использует возможности OpenType и намекается вручную для ясности на настольных и мобильных вычислительных устройствах. Вот почему Ubuntu следует указать в сборнике лучших заголовочных шрифтов.
4. катамаран
Catamaran — это семейство латинских и тамильских шрифтов цифрового века, совместимых с Unicode. В настоящее время он поставляется с девятью различными весами шрифтов, что делает его гибким семейством, которое находит баланс между типографскими стандартами и небольшим блеском.
Этот шрифт отличается уникальным стилем, особенно оригинальным шрифтом, который стал лучшим шрифтом для заголовков.Каждая буква имеет свой собственный стиль, который можно увидеть в наиболее важных типах. Эти буквы действительно выскакивают со страницы при использовании в тексте заголовка. Катамаран следует использовать в заголовках с большим размером шрифта, поскольку жирный шрифт довольно толстый.
5.Raleway
Raleway — это стильное семейство шрифтов без засечек. Мэтт МакИнерни изобрел его как единый тонкий гиря, но Пабло Импаллари и Родриго Фуэнзалида увеличили его до семейства из 9 гирь в 2012 году, а Иджино Марини АйКерни создал его.
ШрифтRaleway был вдохновлен геометрическим шрифтом без засечек.В результате он имеет дисплейную панель, а загрузка включает в себя как старые, так и линейные номера, стандартные и произвольные лигатуры, а также довольно обширную коллекцию диакритических знаков.
Кроме того, названия шрифтов Raleway бывают самых разных типов и символов, что дает веб-дизайнерам множество вариантов того, когда и где они решат их использовать. Уникальный внешний вид Raleway и огромный выбор шрифтов привлекли внимание многих крупных веб-сайтов и интернет-изданий. В результате он должен быть включен в коллекцию лучших заголовочных шрифтов.
6.Арво
Arvo — один из лучших шрифтов для заголовков — семейство шрифтов с плоскими засечками, которые подходят как для трафаретной печати, так и для печати. В семействе есть четыре стиля: Roman, Italic, Roman Bold и Bold Italic. Это бесплатный шрифт, который изначально появился в Google Fonts. Вкус шрифта — это что-то вроде мешанины. Он почти монолинейный, но есть небольшой контраст (что немного улучшает читаемость в Mac OS X).
Это простой шрифт с засечками, неподвластный времени, он не скучный и не скучный.Вот почему Arvo лучше всего работает в блогах и цифровых публикациях, и его следует указывать в коллекции лучших шрифтов для заголовков и заголовков.
7.Nexa
Nexa — это семейство шрифтов без засечек, футуристичных и простых, лучших шрифтов для заголовков для веб-сайтов. Доступны 4 бесплатные версии этого шрифта: Nexa Bold, Nexa Text Bold, Nexa Light и Nexa Text Light. Он также предоставляет многоязычную помощь (включая расширенную латиницу и кириллицу).
Nexa — лучший шрифт для заголовков веб-сайтов различных размеров и текстовых блоков разных размеров.Кроме того, семейство шрифтов включает 18 различных стилей шрифтов. Как следствие, названия шрифтов Nexa подходят для любого типа графического дизайна, включая веб, печать, анимационную графику и футболки, а также другие элементы, такие как плакаты и логотипы.
8. Алео
Aleo — лучшее семейство шрифтов для заголовка — дополнение к шрифту Lato от UKASZ Dziedzic. Этот шрифт был разработан Алессио Лаисо. Полукруглые элементы и обтекаемая форма Aleo придают ему яркую индивидуальность, сохраняя при этом отличную читаемость.
Этот современный шрифт с засечками идеально подходит для сложных брендов, блогов, печати и Интернета. Лигатуры легко читаются, и вы можете выбрать один из шести различных стилей, чтобы создать идеальный заголовок для следующего заголовка.
9. Монсеррат
Montserrat — это великолепный шрифт без засечек с множеством характерных черт. Мы можем использовать Montserrat во всех прописных буквах, с регулируемым интервалом между буквами и различными стилями шрифта, от тонкого до сверхтолстого. В результате он хорошо работает в самых разных условиях, от технического блога до домашнего веб-сайта.
Попробуйте Montserrat, если вам нужен четкий шрифт для заголовков. Это не сработает для всех, но для многих дизайнеров это отличная отправная точка. А поскольку существует так много различных дизайнов, вы можете получить несколько образов всего из одного семейства. Этот геометрический шрифт без засечек — лучший заголовочный шрифт для веб-сайтов.
10.Intro
Intro — это современный шрифт без засечек с восхитительно эксцентричными штрихами, который подчеркнет ваши заголовки и сделает ваш дизайн более доступным.В семейство шрифтов включены 72 шрифта, стилистические и контекстные альтернативы, формы с учетом регистра и многое другое. А в бесплатной версии вы получите четыре шрифта.
Отличная читаемость как в веб-дизайне, так и в области полиграфического дизайна, хорошо проработанные геометрические узоры и оптимальный кернинг — все это отличительные черты шрифта Intro. Этот шрифт хорошо работает с заголовками различной ширины и текстовыми блоками как с максимальным, так и с минимальным вариантами. Типы шрифтов могут использоваться в любом виде графического дизайна, включая веб-дизайн, печать и анимацию, и идеально подходят для футболок и других товаров, таких как плакаты и логотипы.
11.Хиллоу
Chillow — лучшие шрифты для заголовков — это оригинальный, нарисованный от руки шрифт заголовков с креативным дизайном. Это шрифт без засечек в стиле ретро. Для этого шрифта с заглавными буквами доступны курсивный и обычный стили, а также лигатуры и их альтернативы. Благодаря уникальному дизайну Chillow Regular — идеальный шрифт для всех ваших увлекательных проектов.
Chillow имеет пять стилей: заглавные буквы, знаки препинания и числа, многоязычный язык, альтернативный символ, лигатура.И это идеальный вариант для заголовков, логотипов, значков, типографики и любого винтажного дизайна.
12. Мерривезер
Merriweather — лучший шрифт Google для заголовков — был создан в виде текста, легко читаемого на экране компьютера. Он имеет сжатые буквы, умеренное диагональное ударение, надежные засечки и открытые формы. Этот многоцелевой шрифт отлично смотрится на любой странице и привлечет внимание к вашим заголовкам.
Если вы хотите использовать Merriweather на более важной странице, выберите сплошной или жирный курсив.Они на удивление аккуратны, хотя могут потребовать некоторой настройки интервала текста. В любом случае дизайн букв и темнота делают их очень удобными для чтения. Вот почему Merriweather становится одним из лучших шрифтов для заголовков.
13.Proza Libre
Proza Libre от Bureau Roffa — это бесплатная версия линейки шрифтов Proza для розничной продажи. Он разработан, чтобы хорошо смотреться на экранах в различных операционных системах, особенно в Windows, и Proza Libre становится лучшим шрифтом для заголовков. Существует также Proza Display — дисплейная версия Proza, предназначенная для заголовков и используемая в больших размерах.
Хотя Proza Libre — это новый шрифт, который реже используется из библиотеки Google Fonts, он по-прежнему содержит начертание заголовка с большой высотой по оси x, низким контрастом штрихов и курсивом, которые следует использовать для больших размеров.
14. Рубик
Rubik — это шрифт без засечек, лучший заголовочный шрифт, с мягко закругленными краями. Рубик с римским шрифтом и курсивом имеет пятизначное семейство шрифтов. Филипп Хуберт и Себастьян Фишер создали Rubik как слегка округлый тяжелый шрифт с буквами, которые точно вписываются в один кубик Рубика.Кроме того, шрифт был изменен для размещения символов кириллицы и иврита для шоу, которое переедет за границу.
Rubik имеет крупное лицо заголовка и лицо тела с большой высотой по оси x, низким контрастом штрихов и курсивом. По этой причине каждый может использовать Rubik как один из классных шрифтов для заголовков для веб-сайта.
15. Элианто
Elianto — бесплатный шрифт без засечек, разработанный Эмануэле Папале. Многие из его букв имеют необычные формы и глифы, которые на первый взгляд могут показаться бесполезными, но на самом деле он довольно хорошо работает с заголовками.
Невероятно новаторские геометрические линии делают Elianto современным шрифтом, одним из лучших шрифтов для заголовков. Если вы ищете что-то другое, вы можете попробовать это.
16.Coco
Coco — это высококачественный шрифт Slab Serif, разработанный Франко Фернандесом, который можно бесплатно загрузить и использовать в личных целях. Все прописные и строчные буквы и несколько специальных символов включены в бесплатную версию.
Стильный шрифт Coco с высокой высотой заглавных букв и тонкими ножками — один из разных шрифтов для заголовков — идеально подходит для приложений, связанных с модой.Такой шрифт вы ожидаете увидеть на этикетке высококлассного флакона духов.
17.Exo
Exo — это геометрический шрифт без засечек, созданный для выражения технологической / футуристической атмосферы, сохраняя при этом привлекательный вид. Этот шрифт задумывался как многоцелевой; Таким образом, он доступен в девяти весах (больше всего в Интернете), каждый со своим подлинным курсивом. Он великолепен для демонстрации лица, но также идеально подходит для письма небольшого и среднего размера.
Кроме того, Exo — веселый шрифт. Exo выполнен в элегантном современном стиле, который, несомненно, привлечет внимание благодаря плавным изгибам и четким краям и концам букв.
18. Линот
Linotte — это шрифт без засечек с теплыми закругленными краями. Это, наряду с некоторыми незначительными особенностями дизайна, делает этот шрифт отличным выбором для проектов, требующих более естественного внешнего вида, таких как продукты питания или товары для детей, а также все, что должно вызывать дружеские чувства.
Несмотря на небольшие дефекты, придающие ему теплый и наивный вид, строгая геометрическая архитектура обеспечивает отличную читаемость длинных текстов любого естественного размера. В результате Linotte становится одним из лучших шрифтов для заголовков.
19. Аллерта
Allerta была создана для использования в знаках и предназначена для быстрого и быстрого чтения на расстоянии. Каждый глиф использует отличительные характеристики каждой буквы, чтобы ее было легко отличить от других.Вот почему Allerta может очень быстро привлечь внимание любого человека.
Кроме того, расстояние между буквами сохранено надлежащим образом, что делает их удобочитаемыми. Следовательно, этот шрифт является одним из лучших шрифтов для заголовков для веб-сайтов.
20.Квантико
Quantico — это геометрический шрифт, вдохновленный винтажной пивной упаковкой и военным письмом. Он создает четкие формы персонажей, комбинируя углы в 30 градусов и абсолютно прямые линии.
Этот шрифт также очень своеобразен и сразу бросается в глаза.Quantico — один из лучших шрифтов для заголовков, хороший вариант, если вы хотите попробовать что-то другое для своего веб-сайта или если ваш бренд является мужским.
21. каприола
Capriola — лучший заголовочный шрифт WordPress — это шрифт без засечек с отличительным внешним видом, вдохновленным почерком и курсивом. Скелеты самых узнаваемых символов построены на одном движении руки и вдохновлены быстрым почерком (G, a, g, k, e). Capriola стремится раздвинуть границы уникальности жанра, сохраняя при этом удобочитаемость.
Странные глифы выделяются огромными размерами, что делает заголовки привлекательными. Однако эти движения менее заметны в каллиграфии при меньших размерах, что позволяет размещать более длинные сообщения. Уникальность Capriola в сочетании с ее универсальностью делает ее идеальной для множества применений.
Заключение
Хотя яркий шрифт сам по себе не сделает ваши заголовки более увлекательными, он может положительно повлиять на то, как ваши зрители будут рассматривать ваш дизайн.
Шрифты без засечек часто намного эффективнее шрифтов с засечками, что делает их идеальными для заголовков. Если вы не можете найти в этом списке то, что ищете, ознакомьтесь с некоторыми из ваших любимых ресурсов шрифтов, такими как Google Fonts, Behance и Font Squirrel.
9 лучших шрифтов, идеально подходящих для заголовков
Выбор шрифта из множества имеющихся у вас шрифтов, который лучше всего подходит для ваших заголовков, может быть сложной задачей. Также существует вероятность того, что вы, возможно, наткнулись на множество шрифтов в Интернете, и вам нужно запутаться в огромном количестве похожих шрифтов на выбор.
Этот блог создан с учетом этой проблемы. Мы составили список из 9 лучших шрифтов, которые вы можете использовать для своего следующего заголовка.
1. Abril Fatface
Семейство шрифтов Abril Fatface относится к категории «Serif». Abril Fatface является частью более крупной системы семейств шрифтов, Abril, которая включает 18 стилей для всех видов отображения и текста.
Толщины для заголовков представляют собой современную переработку классических стилей Didone, отображают как нейтральный, так и сильное присутствие на странице, чтобы привлечь внимание читателя с помощью взвешенных изгибов, хорошего цвета и высокой контрастности.
Скачать здесь бесплатно
Скачать полную версию
2. Futura
Семейство шрифтов Futura относится к категории шрифтов «Sans Serif». Futura — это семейство из 22 стилей шрифтов, разделенных на шрифты с шестнадцати-курсивом и шестнадцатиричным курсивом с разным весом.
Futura — исключительно универсальный шрифт. Его смелые и сжатые варианты представляют собой особенно мощные дисплеи. Futura также является хорошим выбором для помещений, чувствительных к космосу.
Скачать бесплатно здесь
3. Proxima Nova
Proxima Nova устраняет разрыв между такими шрифтами, как Futura и Akzidenz Grotesk.
Proxima Nova — это гибрид, сочетающий современные пропорции с геометрическим внешним видом.
Proxima Nova — это семейство из 7 стилей шрифтов, все семь написаны вертикально и имеют разную толщину.
За последние несколько лет Proxima Nova стал одним из самых популярных веб-шрифтов, который используется на тысячах веб-сайтов по всему миру.
Скачать здесь бесплатно
4. Nexa
Семейство шрифтов Nexa относится к категории «Sans Serif». Nexa — это семейство из 16 стилей шрифтов, разделенных на восемь шрифтов с прямым и восьми курсивом с разным весом.
Nexa — идеальный выбор для заголовков, шрифтов логотипов и даже для текстовых блоков.
Чтобы вы знали, весь этот веб-сайт Dope Motions разработан с использованием только этого семейства шрифтов.
Скачать здесь
5. Halyard Display
Halyard Display — это семейство из 16 стилей шрифтов, разделенных на восемь шрифтов с прямым и восьми курсивом с разным весом.
Первоначально все семейство шрифтов Halyard состояло из 48 стилей шрифтов, разделенных на двадцать четыре вертикальных и двадцать четыре курсивных стиля с разным весом.
Несмотря на то, что суперсемейство Halyard совершенно различается по внешнему виду, оно сохраняет неизменную индивидуальность при их предполагаемом размере, создавая впечатление однотипного дизайна.Суперсемейство Halyard прекрасно прочно и живо, готово к работе любого размера.
Скачать бесплатно здесь
6. Gibson
Семейство шрифтов Gibson относится к категории «Sans Serif». Gibson — это семейство из 8 стилей шрифтов, разделенных на стили с четырьмя вертикальными и четырьмя курсивом с разным весом.
Хотя формы букв могут быть скрыты в секрете, этот дизайн обязательно станет прекрасным дополнением к вашему типографскому арсеналу. Мы рекомендуем вам использовать для своих заголовков это здорово.
Бесплатная версия включает четыре бесплатных шрифта, а платная версия дает вам доступ ко всем восьми шрифтам.
Скачать здесь бесплатно
Скачать полную версию
7. Helvetica
Семейство шрифтов Helvetica также попадает в категорию «Sans Serif». Helvetica — это семейство из 34 стилей шрифтов, разделенных на девятнадцать вертикальных и пятнадцать курсивных стилей с разным весом.
Семейство шрифтов Helvetica — одно из самых популярных в мире.Он использовался для бесчисленного количества типографских проектов.
Поскольку семейство шрифтов Helvetica обеспечивает ясность, оно становится идеальным выбором для основного текста.
Скачать здесь
8. Bebas Neue
Семейство шрифтов Bebas Neue также попадает в категорию «Sans Serif». Bebas Neue — это семейство из 5 стилей шрифтов, все они представлены в вертикальных стилях шрифта с разным весом.
Это семейство шрифтов состоит из заглавных букв, которые идеально подходят для заголовков и одинаково подходят как для Интернета, так и для печати.
Скачать бесплатно здесь
9. Raleway
Raleway — это элегантное семейство шрифтов без засечек, предназначенное для заголовков и другого использования большого размера. Изначально спроектированный Мэттом Макинерни как единый тонкий гиря, в 2012 году Пабло Импаллари и Родриго Фуэнзалида расширили его до семейства из 9 гирь, а в 2012 году — iKerned Игино Марини.
Raleway — это семейство из 18 стилей шрифтов, разделенных на девять начальных и девять курсивных стилей с разным весом.
Скачать бесплатно здесь
Привет, читатель, это Шивам Сингх, новый творческий автор Dope Motions . Работая в тесном сотрудничестве с командой разработчиков Dope Motions, я буду предлагать самые находчивые блоги, особенно для дизайнеров и создателей контента. Вы также можете сообщить мне, какую тему мне следует затронуть дальше, оставив комментарий ниже или отправив свое сообщение здесь .
#fonts
семь комбинаций, которые можно копировать и использовать • Silo Creativo
$ 89
Все наши премиальные темы в наборе тем
Это не первый раз, когда мы говорим о важности типографики в графическом, веб-дизайне и издательском дизайне.В этом блоге вы можете найти несколько статей о креативных и оригинальных шрифтах, а также статьи, в которых решается, какой шрифт использовать в каждом дизайне, а также о шрифтах, которые мы используем в SiloCreativo. Теперь, когда у вас есть обзор использования шрифтов…. пора их объединить!
Обычно, если вы не работаете в проекте с очень сложной структурой абзаца, вы должны разделить текст на заголовок, подзаголовок и текст абзаца. Субтитров может быть более одного (подзаголовок 1, подзаголовок 2…). В этом случае рекомендуется использовать один и тот же шрифт для всех из них, отличающийся друг от друга размером текста (в подзаголовке 1 больше, чем в подзаголовке 2 и скоро.)
Таким образом, через некоторые примеры комбинаций шрифтов (используемых нами в наших проектах и дизайнах) мы покажем вам 3 основных правила, которым вы должны следовать, чтобы комбинировать шрифты в дизайне. Это примеры, потому что есть миллионы возможностей, но после прочтения этой статьи вы увидите, что иметь «десятку» шрифтов и комбинировать их, следуя правилам, — лучший вариант !
Сколько разных шрифтов мне следует использовать?
Одно из основных правил, когда дело доходит до сочетаний шрифтов, — это количество гарнитур, используемых в одном проекте.Мы все помним наши школьные работы, где использование компьютера было последним стилем, и поэтому мы хотели запечатлеть все, что мы знали, что с ним делать. Результатом этого стало то, что в работе около 1000 слов, мы использовали наибольшее количество различных шрифтов, и, конечно же, бесконечно использовали Comic Sans! Это, помимо того, что вызывает беспорядок, в большинстве случаев является причиной недостаточной читаемости .
Самый удобный использовать 2 или 3 разных шрифта . Как вы увидите в примерах комбинаций, иногда с помощью одного семейства гарнитур можно составить весь текст.Для этого важно помнить о существовании в множества семейств шрифтов , таких как «светлый», «средний», «курсив», «полужирный», «черный»…. (Oxigen, roboto, lato, advend pro.) С помощью всего одного семейства вы можете передать различие между заголовком и абзацем и обеспечить согласованность, необходимую проекту.
Семейство шрифтов «Roboto» настолько обширно, что только с его помощью можно создавать различные комбинации. Благодаря хорошей читаемости это идеальный шрифт для текста абзаца.
Вы можете использовать три разных шрифта, комбинируя один заглавными буквами для заголовка, как в этом примере «Освальд», и отличать шрифт без засечек («Робото») от шрифта с засечками («Горький») для текста подзаголовка и абзаца. Это рискованный набор, но он может дать отличные результаты.
Читаемость абзацев и креативность заголовков
Другой принцип, который должен быть ясен, заключается в том, что, хотя почти все шрифты полезны для «заголовков», не все из них подходят для текста абзаца.Более того, когда это проект, в котором важен текст абзаца, можно использовать несколько шрифтов. Как вы видели, хотя в SiloCreativo у нас есть несколько гарнитур для заголовков, когда мы говорим о тексте абзаца, мы играем только с несколькими шрифтами, такими как «roboto», «oxigen», «lato» или «pontano sans». Что касается заголовка, почти все подходит, для текста абзаца вы должны знать, что самое важное — это удобочитаемость, учитывая, что это текст, который нужно читать, и поэтому очень важно выбрать правильный шрифт.
С «Playfair display» мы можем объединить все правила: этот шрифт идеально подходит для заголовков, но не рекомендуется для текста абзаца. Таким образом, мы можем объединить два шрифта этого семейства с другим, используя контрастный шрифт («Lato».)
Учитывая, что «Advent Pro» не обеспечивает читаемость, требуемую для текста абзаца, мы используем «Oxygen» для этой цели, комбинируя два типа семейства шрифтов Advent Pro для заголовка и подзаголовка.
Создайте контраст между шрифтами
Как вы уже видели, я рекомендую вам использовать контрастные шрифты для заголовка и абзаца.Для абзаца мы несколько ограничены из-за удобочитаемости, но для заголовка такого ограничения нет. Итак, хороший способ комбинировать их — использовать контрастные шрифты.
Если вы используете очень похожие шрифты, но они не из одного семейства, вы получите простой текст. В случае , использующего то же семейство , вы должны комбинировать шрифты, как вы видели в первом пункте, например, «жирный» для заголовка и «светлый» для абзаца.
Еще один хороший вариант — использовать комбинацию шрифтов с засечками и без засечек.Важно создать контраст, и, как вы знаете, в тексте абзаца мы несколько ограничены, именно в заголовках следует проявлять больше творчества.
Оригинальность шрифта «Lobster two» создает контраст с читаемыми шрифтами, такими как «Pontano Sans». Второй омар следует использовать только для титулов!
Шрифт «Bazar» идеально подходит для заголовков, поскольку он имеет силу и контрастирует с текстом абзаца (вы можете увидеть, как он работает в нашем дизайне WordPress, тема Vowels.) Здесь, однако, мы использовали шрифт Oxigen, потому что мы искали хорошо читаемый шрифт.
Хотя примеры сопровождают каждое правило, когда вы вернетесь к ним после прочтения всей статьи, вы увидите, что все комбинации соответствуют правилам! А вы как комбинируете шрифты?
ПРИМЕЧАНИЕ. В этом случае все шрифты, кроме BAZAR, являются шрифтами Google, поэтому вы можете скачать их бесплатно и легко использовать во всех своих проектах. Шрифт BAZAR не является шрифтом Google Fonts, но имеет те же функции: бесплатный и открытая лицензия.
20 бесплатных шрифтов для заголовков и заголовков
Выбор подходящих шрифтов для заголовков и заголовков является очень важной частью при разработке дизайна для Интернета или печатных СМИ. Заголовки с четким и характерным шрифтом быстро привлекут внимание читателей.
Сегодня мы тщательно исследовали Интернет на предмет различных шрифтов, созданных разными дизайнерами, и предлагаем вам следующие 20 бесплатных шрифтов, специально отобранных для дисплеев, заголовков и заголовков.
Как дизайнеру, поиск шрифтов отнимает у вас много времени.Мы надеемся, что этот сборник поможет вам выбрать правильные шрифты по вашему выбору.
Некоторые шрифты в списке жирные и красивые. Некоторые из них красивые и элегантные. Выберите правильные шрифты, которые подходят для вашей дизайнерской работы.
Примечание: Все перечисленные ниже бесплатные шрифты имеют свои собственные условия для личного и коммерческого использования. Обязательно ознакомьтесь с лицензионным соглашением перед их использованием.
Fontfabric type литейный представляет Stiff Staff — декоративный бесплатный шрифт, дизайн Борислав Петров , Болгария!
Шрифт, не содержащий NULL, применим для любого типа графического дизайна — веб, печати, анимированной графики и т. Д., А также идеально подходит для футболок и других предметов, таких как плакаты, логотипы.
Автор: Gumpita Rahayu, Mojave — это заглавные шрифты с четырьмя разными весами, вдохновленные пустыней Мохаве в юго-восточной Калифорнии, упакованные с естественной твердостью, с плавной высотой и динамичным глифом.
MAGNA — бесплатный шрифт, созданный Хендриком Роландесом в «винтажном» стиле. Гарнитура содержит все основные символы (от A до Z — заглавные и строчные буквы пока одинаковы) и цифры (от 0 до 9).
Jack Runner вдохновлен винтажными шрифтами и ретро-бейсбольной типографикой в сочетании с викторианским цветочным орнаментом.
Прочный шрифт с плоскими засечками, сочетающий классические пропорции с современным стилем.
Archivo Black — гротескный шрифт от Omnibus-Type. Первоначально он был разработан для основных моментов и заголовков
Chivo — гротескный шрифт. Сила Chivo делает его идеальным для основных моментов и заголовков.
Facunda — это сокращенный дисплейный шрифт, доступный в пяти различных стилях.
СемействоGlamour Type, включающее набор из 24 шрифтов с более чем 200 уникальными символами на шрифт, бесплатно для использования в личных и / или коммерческих целях.Файлы OTF и TTF находятся в прикрепленных ZIP-папках.
от Leonard Posavec — Этот шрифт предназначен только для ЛИЧНОГО использования.
Шрифт CAPITAL, созданный для дизайнеров компанией MuraKnockout Media & Design.
Этот многоцелевой шрифт имеет 3 очень полезных веса (Extra Light, Regular и BOLD) и включает иностранные символы.

 Возможно, вы захотите посмотреть фильм на своей системе, плеере, смартфоне или других устройствах, верно? Так что совместимость имеет большое значение.
Возможно, вы захотите посмотреть фильм на своей системе, плеере, смартфоне или других устройствах, верно? Так что совместимость имеет большое значение. Их удобно использовать в печатной продукции: для газет, журналов, художественных книг, научных публикации и т. д.
Их удобно использовать в печатной продукции: для газет, журналов, художественных книг, научных публикации и т. д. Эти цвета получаются в результате смешивания двух основных цветов.
Эти цвета получаются в результате смешивания двух основных цветов.



 Самый распространенный способ. Создает менее формальную, более дружественную обстановку и не предъявляет особых требований к дизайну.
Самый распространенный способ. Создает менее формальную, более дружественную обстановку и не предъявляет особых требований к дизайну.