Встраив шрифты в документы или презентации
Встраив шрифты в Word или PowerPoint
-
На вкладке Файл нажмите кнопку Параметры (она находится в левом нижнем углу окна).
-
В левом столбце выберите вкладку Сохранить.
-
В нижней части в разделе Сохранитьиндивидуальность при совместном использовании презентации , выберите шрифты в файле.
Если выбрать «Встраить» только символы, используемые в презентации, размер файла уменьшится, но при этом размер файла будет изменяться с помощью одного и того же шрифта. Если оставить этот поле пустым, размер файла увеличится, но лучше всего разрешить другим пользователям редактировать документ и использовать тот же шрифт.

Если другой человек может редактировать файл, мы рекомендуем оставить его пустым.
-
Нажмите кнопку ОК.
Устранение неполадок
-
Не работает ли при встраии шрифта? Не все шрифты TrueType можно внедрять. Разработчики шрифтов могут настроить различные параметры шрифтов, в том числе такие параметры, как «Не встраиваемые», «Предварительный просмотр», «Печать», «Редактируемое» и «Установить». Чтобы узнать, какой уровень встраить установленный шрифт, перейдите на панель управления в Windows щелкните
Office облачные шрифты не будут отображаться в этом списке, но их редко нужно встраивать, так как они будут автоматически загружаться, если они еще не установлены на компьютере, который открыл
файл.
-
Ваш размер файла слишком велик после того, как вы встраили шрифты? Некоторые шрифты могут быть очень большими по сравнению с другими, поэтому если размер файла вас беспокоит, рассмотрите альтернативные шрифты. Если вы хотите удалить этот параметр, отключите параметр «Встраить» в диалоговом окне Параметры > файла (как описано выше) и сохраните файл. После закрытия и повторного открытия файла вместо внедренного ранее шрифта заменяется другой шрифт.
Как сделать презентацию в PowerPoint? | Часть 2
Сделать хорошую презентацию в PowerPoint – это искусство или, по крайней мере, уверенный навык. С таким разнообразием трюков и функций в этом простом редакторе чаще встречаются неудачные экземпляры. Но вы же не хотите иметь к ним отношение, правда? 🙂
Существует множество факторов, влияющих на общий дизайн макета. Об основных правилах мы рассказывали в первой статье по PowerPoint. Но одним из ключевых показателей качества является удачная типографика. Согласитесь, чтобы презентация была эффективной, текст на экране должен легко читаться?! Поэтому, поговорим о шрифтах. Ниже собраны 10 советов с примерами слайдов PowerPoint, которые впечатлят аудиторию.
Об основных правилах мы рассказывали в первой статье по PowerPoint. Но одним из ключевых показателей качества является удачная типографика. Согласитесь, чтобы презентация была эффективной, текст на экране должен легко читаться?! Поэтому, поговорим о шрифтах. Ниже собраны 10 советов с примерами слайдов PowerPoint, которые впечатлят аудиторию.
1. Стандартные шрифты
Одна из самых забавных и в то же время сложных этапов создания дизайн-проекта – просматривать и выбирать шрифты. Когда дело доходит до PowerPoint, выбор должен быть максимально ограничен.
Чтобы использовать презентацию на различных устройствах, придерживайтесь стандартных шрифтов. Так макет будет выглядеть одинаково на каждом девайсе или экране. Если использовать нестандартный шрифт, скорее всего, при переносе файла на новый компьютер, вместо текста получится беспорядочный набор символов.
Попробуйте один из 10 стандартных шрифтов:
Calibri
Gill Sans
Myriad Pro
Cambria
Corbel
Constantia
Garamond
Caslon
Georgia
Tahoma
Если вы все же стремитесь персонализировать презентацию оригинальным, но хорошо читаемым шрифтом, лучше
2. Контраст
Независимо от выбора шрифта, без контраста читаемость снижается. Известно, что черный и белый текст читать легче всего. Поэтому, старайтесь выбирать светлую заливку на темном фоне или наоборот.
Помните про условия, в которых будет демонстрироваться презентация. На каком экране, мониторе компьютера или экране проектора? За счет внешнего освещения, картинка проекторов всегда выглядит более тусклой, что следует учитывать при выборе цветов и контраста.
3. Шрифты с засечками и без них
В большинстве презентаций используются два шрифта:
Основной – для заголовков
Дополнительный – для основного текста (в том числе, маркированных списков)
Не стоит использовать один и тот же шрифт во всей презентации, предпочтительно выбрать два разных. Для большего акцента используйте два непохожих начертания, например, с засечками и без них (Serif и Sans Serif). Смена шрифтов создает дополнительный контраст и визуальную привлекательность.
4.
 Не пользуйтесь Caps Lock
Не пользуйтесь Caps Lock
При выборе шрифта избегайте тех, что включают только заглавные буквы. Их использование в презентациях имеет такой же эффект, как и в электронном письме или сообщениях. Такое чувство, что кто-то кричит на публику. Caps Lock может быть использован в заголовках или логотипах, но никак не в основном тексте.
5. Избегайте курсива или рукописных шрифтов
Несмотря на то, что рукописные шрифты выглядят красиво, их достаточно трудно читать. Сложно подбираются контрастность или размер, которые сохраняют разборчивость текста на расстоянии. Избегайте их в презентациях
То же самое относится к курсиву. Все, что призвано сделать акцент на тексте, должно облегчить чтение. Курсив может быть отличным вариантом в web-е или документах для печати, но презентации подчиняются другим правилам. Самое важное, что текст часто нужно читать издалека и любой наклон может сделать восприятие более трудным.
Самое важное, что текст часто нужно читать издалека и любой наклон может сделать восприятие более трудным.
6. Размер текста
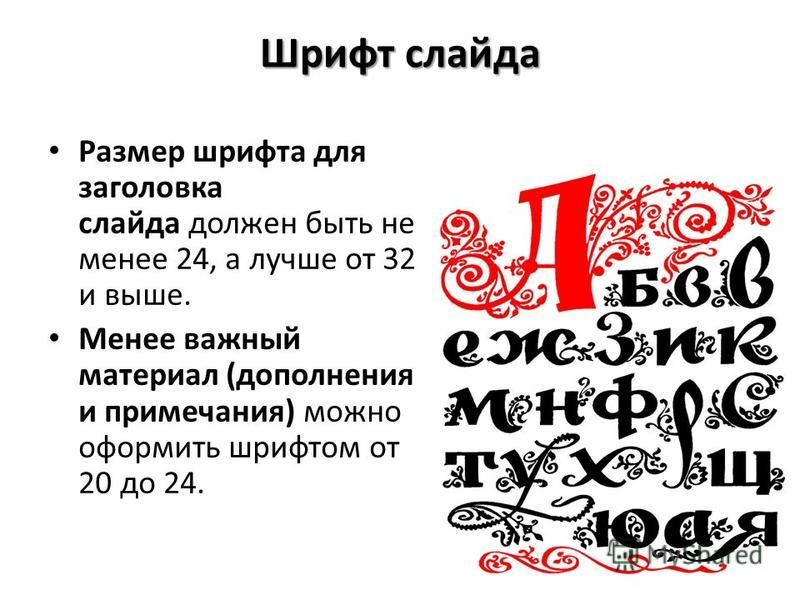
Одной из самых распространенных проблем со шрифтами в слайд-шоу является их размер. Насколько большим должен быть текст в презентации PowerPoint? Многое зависит от шрифта, который решено использовать. Но есть некоторые
18 пунктов – минимальный размер шрифта основного текста и маркеров
24 пункта – оптимальный размер шрифта текста
36 — 44 пунктов – размер шрифта для заголовков
При подборе кегля обязательно учитывайте размер экрана и места. На небольшом экране в большом пространстве все будет выглядеть меньше, чем есть на самом деле. Как и наоборот.
Как и наоборот.
7. Отключите анимацию
Не стоит использовать все эффекты PowerPoint. Движение текста, масштабирование слов, буквы, летящие с боковой стороны экрана – такой текст трудно читать и это отвлекает. Если хотите немного анимировать текст, приемлемым будет «Возникновение». Главное руководствоваться принципом KISS (Keep It Simple, Stupid) или просто, «не усложняй».
8. Шеринг
Многие регулярно пользуются PowerPoint и есть вероятность, что вас попросят поделиться слайдами презентации
Если учитывать поведение шрифтов при обмене, Google Slides является наиболее сложным инструментом шеринга, т. к. имеет набор шрифтов, отличный от ОС Windows или Mac. Обязательно протестируйте презентацию на этой платформе, перед тем как предоставить общий доступ. Используйте стандартный шрифт Google или обязательно включите шрифт, который планируете использовать в настройках.
к. имеет набор шрифтов, отличный от ОС Windows или Mac. Обязательно протестируйте презентацию на этой платформе, перед тем как предоставить общий доступ. Используйте стандартный шрифт Google или обязательно включите шрифт, который планируете использовать в настройках.
9. Подумайте о заметках
Частью презентаций PowerPoint, которой часто пренебрегают, является раздел заметок. Если вы планируете распространять файл презентации (в цифровом виде или с помощью распечаток), стоит выбрать шрифт и для них.
Используйте тот же шрифт, что и для основной презентации, с заголовками, текстом и маркированными списками. Разница заключается лишь в размере. Основной текст / маркированные списки должны находиться в диапазоне от 9 до 12 пунктов, а заголовки — от 18 до 20 пунктов. Этот размер комфортен для чтения большинства документов.
10. Будьте последовательны
Для создания качественных презентаций в PowerPoint не нужна огромная библиотека шрифтов. Достаточно иметь пару фаворитов и пользоваться ими постоянно. Убедитесь, что шрифты в документе последовательны. Для этого можно создать шаблон PowerPoint: при использовании разных уровней маркировки и заголовков, размеры, цветовые вариации и шрифты будут изменяться автоматически.
Итоги
Как видите, все советы по работе со шрифтами сводятся к простому правилу: «Чем проще – тем лучше». Даже самый ценный контент презентации потеряет ценность без должного оформления. А читаемость, правильный размер и работа с заголовками улучшат общее восприятие. Но работа в PowerPoint не заканчивается на шрифтах. Следите за обновлениями блога DigiVox.by, мы продолжим рассказывать о специфике оформления бизнес-контента.
Подготовлено по материалам designshack. net
net
Как встроить шрифты в презентацию Microsoft PowerPoint
В данной статье показаны действия, с помощью которых можно встроить (сохранить) используемые пользовательские шрифты в презентацию Microsoft PowerPoint, при этом другие пользователи смогут просматривать и использовать сохраненные в презентации шрифты, даже если такие шрифты не установлены на их компьютерах.
Если вы когда-либо открывали презентацию PowerPoint с нестандартным шрифтом, который у вас не встроен, то вы должны знать, что PowerPoint изменяет пользовательский шрифт на шрифт по умолчанию. Это изменение может испортить макет вашей презентации и сделать её несколько небрежной.
При необходимости можно встроить пользовательские шрифты в презентацию Microsoft PowerPoint, чтобы сохранить форматирование и макет при отправке другому пользователю. Встраивание шрифтов делает размер файла презентации немного больше, но в некоторых ситуациях оно того стоит.
Как встроить шрифты в презентацию Microsoft PowerPoint
Чтобы встроить шрифты, используемые в презентации PowerPoint, откройте соответствующий файл презентации и выберите вкладку Файл.
Затем в боковой панели выберите пункт Параметры.
В открывшемся окне «Параметры PowerPoint» выберите категорию Сохранение и в правой части окна в разделе Сохранение качества при совместном использовании презентации: установите флажок опции Внедрить шрифты в файл и нажмите кнопку OK.
Также в качестве дополнительной опции (включается по умолчанию), можно внедрить в презентацию только те знаки (символы), которые есть в презентации, тем самым уменьшив размер файла, для этого включите опцию Внедрять только знаки, используемые в презентации (уменьшение размера файла)
При необходимости можно включить опцию Внедрять все знаки (возможность изменения другими пользователями). Включение этого параметра увеличивает размер файла, так как встраивает общие системные шрифты и отменяет предыдущую опцию. Для сохранения настроек нажмите кнопку OK.
Теперь шрифты, используемые в презентации, встроены в файл, и презентация будет выглядеть лучше, когда её будут просматривать пользователи на другом компьютере.
Бесплатные ресурсы шрифтов для презентаций PowerPoint
опубликованный: 2013-03-22
Иногда вам нужно использовать оригинальные шрифты в Keynote или PowerPoint презентаций и загрузки бесплатных шрифтов является хорошим способом , чтобы сэкономить время и деньги. К счастью PowerPoint давайте выбрать шрифт или типографию, используемые в наших презентаций, но вы должны убедиться, что компьютер, на котором вы планируете запускать презентации имеет те же шрифты или аналогичные шрифты, установленные, в противном случае вы находитесь под риском, что дизайн презентации перепутались в время вы играете в слайд-шоу.
Здесь мы покажем вам некоторые бесплатные ресурсы, где можно скачать бесплатные шрифты для PowerPoint и Windows. Если вы хотите сохранить окончательный дизайн нетронутыми, то вы можете рассмотреть, чтобы преобразовать PPT в PDF или загрузить его и обмениваться PowerPoint в Интернете с помощью таких инструментов, как SlideOnline. Если вам интересно , что лучшие PowerPoint шрифты для убийцы Презентации затем просматривают ресурсы ниже вы можете получить лучшее представление и найти ответ на вопрос о книгопечатании для PowerPoint.
Если вам интересно , что лучшие PowerPoint шрифты для убийцы Презентации затем просматривают ресурсы ниже вы можете получить лучшее представление и найти ответ на вопрос о книгопечатании для PowerPoint.
Скачать бесплатно шрифт для презентаций PowerPoint
Fonts.com
Это один из крупнейших веб-сайт для шрифтов. Вы можете скачать бесплатные и коммерческие коллекции шрифтов с этого сайта.
Dafonts.com
Dafonts.com другая альтернатива и ресурс, где вы можете скачать бесплатные шрифты и шрифты.
Городские шрифты
Содержит хорошую коллекцию бесплатных шрифтов, бесплатно Dingbats с более чем 8000 бесплатных шрифтов, но и премиальные шрифты. Вы можете сузить область поиска и фильтр между различными категориями шрифтов, в том числе 3D fints, азиатские шрифты для PowerPoint, жирным шрифтом, каллиграфические шрифты, шрифты мультфильмов и многое другое.
Просто лучший шрифты
Здесь вы можете просматривать списки буквенных шрифтов и скачать бесплатные шрифты для презентаций. Есть шрифтов категории, доступные, чтобы сузить свой поиск, например, вы можете скачать русские шрифты, жидкие шрифты, грязные шрифты, шрифты для сценария PowerPoint, Sans Serif шрифтов и других трафаретных шрифтов для презентаций
Есть шрифтов категории, доступные, чтобы сузить свой поиск, например, вы можете скачать русские шрифты, жидкие шрифты, грязные шрифты, шрифты для сценария PowerPoint, Sans Serif шрифтов и других трафаретных шрифтов для презентаций
FontFreak
От FontFreak вы можете скачать Бесплатные шрифты, которые могут быть использованы в PowerPoint или любой другой программы Windows, или MS Office. Вы также можете скачать программу Creator Font, который помещает создание шрифта в пределах досягаемости среднего пользователя ПК, желающих быть типографов и графических дизайнеров. С помощью этого приложения вы можете создавать свои собственные шрифты и использовать их в PowerPoint в виде файлов шрифтов TrueType. Кроме того, вы можете конвертировать отсканированные растровые изображения TrueType контуры с таким образом, этот шрифт позволяет вам создать свою собственную подпись, эмблему и почерк, которые будут использоваться в презентации PowerPoint или документов. Кроме того, неограниченное отмены и повтора и опции повтора доступны. Измененные шрифты могут быть сохранены, а затем используется в популярных программах обработки текстов и иллюстраций, но и в PowerPoint 2010 и 2013 годах.
Измененные шрифты могут быть сохранены, а затем используется в популярных программах обработки текстов и иллюстраций, но и в PowerPoint 2010 и 2013 годах.
бесплатные шрифты
Это бесплатный для поиска шрифтов базы данных, где вы можете скачать бесплатные шрифты и истинных шрифтов типа для ваших презентаций.
Абстрактные шрифты
Абстрактные шрифты это очень хорошее место, где можно скачать бесплатные шрифты для презентаций PowerPoint, включая шрифты, чтобы сделать киллеры презентации в PowerPoint. Из Абстрактные шрифты можно скачать музыкальные шрифты, без засечек шрифты, ретро шрифты, шрифты сценария, шрифты кино и почерк шрифты, декоративные шрифты, шрифты комиксов и многое другое. Есть много других категорий, доступных, чтобы сузить поиск.
Fawnt
Fawnt шрифты это еще один хороший бесплатный ресурс, где вы можете скачать шрифты для ваших логотипов, слайдов PowerPoint или просто использовать в своих программах Windows. Этот ресурс содержит коллекцию бесплатного шрифтов, которые можно загрузить для различных целей, в том числе футуристических шрифты, промышленные шрифты, шрифты, используемые в логотипы, шрифты, текстуры Stencil шрифты, толстые шрифты, Западные шрифты и многое другое.
Связанный:
- Скачать бесплатно Dingbat шрифты для PowerPoint
Подробнее о шрифтах и PowerPoint
Google Web Fonts также находится ряд свежих вариантов на выбор, и что вы можете использовать в презентации PowerPoint. Они имеют лицензии Open Font, что означает, что они даже могут быть использованы для видео маркетинговых презентаций или любой другой вид презентации. Вы можете узнать больше о том, как использовать шрифты Google в PowerPoint здесь.
Джон Томас из презентации советник советы следующие: Go Big или Go Home. Что он означает? Когда вам нужно выбрать правильный шрифт для презентации PowerPoint, то следующий шаг, чтобы сделать его большим. Видимость вещь является ключевым моментом здесь, что он рассматривает, и делает большие шрифты в слайд может помочь вашей аудитории понять ключевые понятия в то же время избегать при добавлении слишком много пунктов на слайд. Кроме того, вы выигрываете аудиторию читать слайд хорошо с любой точки зала или комнаты, где вы показываете презентацию.
Как установить шрифт в Powerpoint — Сохранение шрифтов в PowerPoint, параметры сохранения.
Вы скачали красивые шрифты и использовали их в создании вашей презентации. Но когда вы открыли презентацию на чужом компьютере, тех самых красивых шрифтов нет! А отображается только что-то вроде Arial или Times New Roman. :))
Или вы хотите использовать красивые и необычные шрифты, но еще не знаете, как установить шрифты на компьютере! 1. Скачать интересные шрифты вы можете в Интернете, достаточно задать в поисковике «скачать бесплатно шрифты на английском (русском/казахском)». Как только вы их скачали (разархивируйте, если они заархивированы, обычно так оно и есть). Если это ваш компьютер, скопируйте их и вставьте в папку Fonts на диске С. Путь показан на рисунке ниже. (C:\WINDOWS\Fonts):
Теперь вы сможете увидеть новые шрифты в документе, в котором вы работаете (Word, Excel, PowerPoint). Вы можете создать презентацию в PowerPoint, используя новые шрифты.
2. Вы презентуете на чужом компьютере, открываете презентацию и видите, что ваших красивых шрифтов нет, есть только стандартные шрифты. Для того, чтобы увидеть презентацию в том виде в котором вы ее приготовили, необходимо установить шрифты, которые вы использовали в презентации на этом компьютере.
Вы презентуете на чужом компьютере, открываете презентацию и видите, что ваших красивых шрифтов нет, есть только стандартные шрифты. Для того, чтобы увидеть презентацию в том виде в котором вы ее приготовили, необходимо установить шрифты, которые вы использовали в презентации на этом компьютере.
— Попробуйте просто скопировать шрифты в папку Fonts, после установки откройте презентацию. Отображаются ли ваши шрифты? — Если нет, то это означает, что у вас нет прав для установки шрифта. В этом случае перейдите в Файл, далее в «Установить шрифт»:
3. Появится окно «Добавление шрифтов»:
4. (а) Вы выбираете диск, где находятся ваши шрифты (у меня на с, поэтому в поле диски выбираю «с»),
(b) в поле «Папки», находите папку где этот шрифт находится (в моем случае на Рабочем столе),
© в поле «Список шрифтов» появляются все шрифты которые находятся в папке, выделяете шрифты,
(d) убираете флажок (галочка) напротив «Копировать шрифты в папку «Fonts» и нажимаете ОК.
5. Ваши шрифты установлены. Примечание: 1. Чтобы установить шрифты с сетевого диска, не занимая при этом места на локальном жестком диске, перед их установкой необходимо снять флажок. Копировать шрифты в папку «Fonts» в диалоговом окне Добавление шрифтов. Это действует также, когда у вас нет прав на установку.
KB0159. При копировании слайда из одной презентации в другую шрифт меток think-cell меняется :: think-cell
Описание
При копировании слайдов из одной презентации в другую начертание шрифта и (или) размер шрифта могут измениться. В большинстве случаев это поведение является ожидаемым для PowerPoint. Однако непредвиденные изменения могут возникнуть при копировании между старым форматом файла PowerPoint (ppt), который использовался по умолчанию до выхода Office 2003, и современным форматом файла pptx, который используется в PowerPoint 2007 и более поздних версиях.
Копирование между файлами в современном формате pptx
Тип шрифта изменяется, если в тексте используются шрифты темы и при этом шрифты темы исходных и конечных файлов отличаются. Это ожидаемое поведение.
Современные шаблоны PowerPoint основаны на темах документов Office, в которых также определяются шрифты темы.
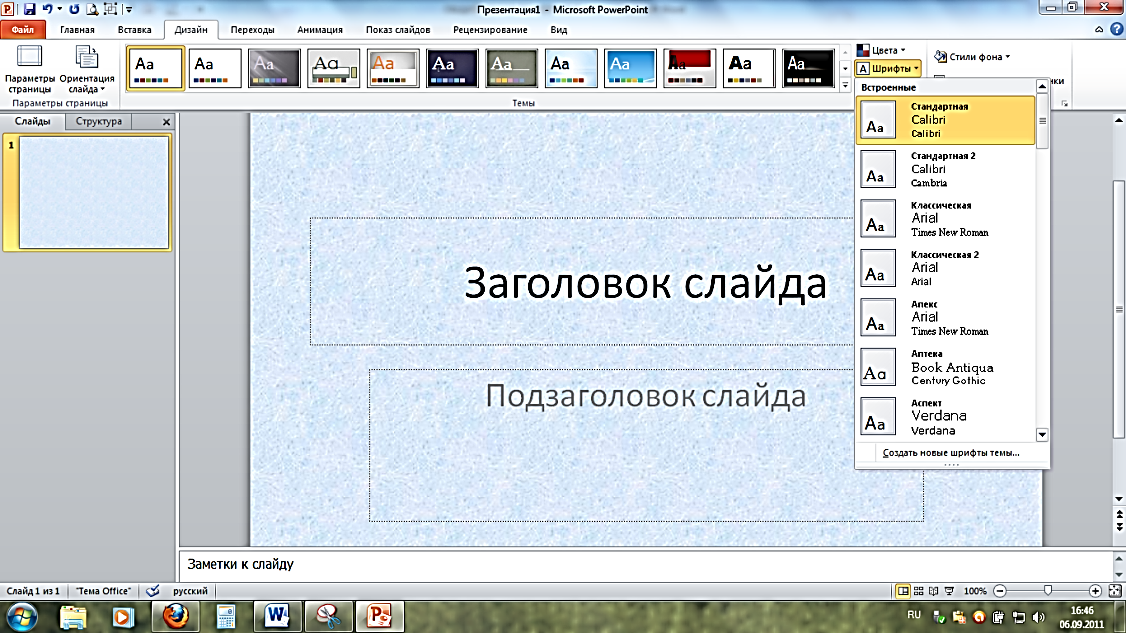
Откройте меню шрифтов PowerPoint, чтобы узнать, использует ли текстовое поле шрифт темы. Шрифты темы указаны в отдельном разделе Шрифты темы меню, при этом к имени шрифта добавлена строка (Заголовки) или (Текст).
Тип шрифта в метках think-cell берется из основного замещающего текста образца слайдов презентации PowerPoint или из шаблона.
Используйте параметры вставки PowerPoint, чтобы управлять тем, заменяются ли шрифты темы.
- Параметр Использовать конечную тему применяет шрифт темы (и другие параметры темы) файла, в который происходит вставка. Это параметр по умолчанию.
- Параметр Сохранить исходное форматирование сохраняет исходный шрифт и другие параметры темы.
 Для этого PowerPoint неявно копирует образец слайдов исходного файла в конечный файл.
Для этого PowerPoint неявно копирует образец слайдов исходного файла в конечный файл.
Процедура выбора параметра Сохранить исходное форматирование зависит от версии Office.
Office 2010 и более поздние версии: Выберите параметр вставки в меню Главная → Буфер обмена → Параметры вставки (небольшая стрелка под кнопкой Вставить).
Или же используйте смарт-тег, который отображается рядом со вставленным слайдом.
- Office 2007: Используйте смарт-тег, который отображается рядом со вставленным слайдом.
Копирование между старыми ppt-файлами и новыми pptx-файлами
Тип и размер шрифта могут измениться неожиданным образом. Проблема возникает не со всеми файлами, но если это происходит, это связано с PowerPoint и может быть воспроизведено без think-cell.
Вставьте текстовое поле с образом текста в исходную презентацию. Скопируйте и вставьте его в конечную презентацию. С помощью смарт-тега, который отображается после вставки, можно выбрать следующие параметры.
Скопируйте и вставьте его в конечную презентацию. С помощью смарт-тега, который отображается после вставки, можно выбрать следующие параметры.
Параметр вставки: «Сохранить исходное форматирование»
Office 2007: Даже если выбрать параметр Сохранить исходное форматирование, тип шрифта может измениться на шрифт темы конечного файла. Размер шрифта также может измениться. Это ошибка в Office 2007, которая не будет исправлена Microsoft.
Office 2010 и более поздние версии: Все работает, как ожидается. Если шрифт изменяется при использовании Office 2010, скорее всего это вызвано ошибкой, которая была впоследствии исправлена Microsoft. Установите автоматические обновления Microsoft для Office 2010 или по крайней мере исправление KB2598346.
Параметр вставки: «Использовать конечную тему»
Office 2007 и более поздние версии: Размер шрифта вставленного текстового поля извлекается из стиля текста PowerPoint конечной презентации по умолчанию. Эти параметры форматирования стиля текста по умолчанию отличаются для
- текстового поля по умолчанию и фигуры по умолчанию
- стиля образца текста в заполнителе текста в образце слайдов.
Решения, которые следует использовать, если копирование между старыми ppt-файлами и новыми pptx-файлами приводят к непредвиденным результатам
Параметр вставки: «Сохранить исходное форматирование»
Office 2007: Обновитесь до Office 2010 или более поздней версии. Microsoft больше не публикует исправления для Office 2007 (за исключением исправлений системы безопасности). Многие проблемы исправлены только в более поздних версиях.
Параметр вставки: «Использовать конечную тему»
Office 2007 и более поздние версии: Размер шрифта определяется стилем текста PowerPoint по умолчанию, который по нашим данным и в соответствии с информацией, полученной нами от Microsoft, недоступен в пользовательском интерфейсе PowerPoint. Однако вы можете использовать макросы VBA для отображения и изменения размера шрифта всех уровней отступа стиля текста по умолчанию в конечном файле.
Откройте редактор VBA, нажав Alt+F11. Выберите рабочую книгу и нажмите кнопку Вставка → Новый модуль. Затем вставьте один из следующих макросов и запустите его, нажав кнопку Выполнить макрос или нажав клавишу F5.
Чтобы отобразить размер шрифта стиля текста PowerPoint по умолчанию (все уровни отступа):
Sub DisplayDefaultTextSize()
Dim lvl As TextStyleLevel
For Each lvl In ActivePresentation.SlideMaster.TextStyles(ppDefaultStyle).Levels
Debug.Print lvl.Font.Size
Next
End SubЧтобы установить размер шрифта стиля текста PowerPoint по умолчанию (все уровни отступа):
Sub AdjustDefaultTextSize()
Dim lvl As TextStyleLevel
For Each lvl In ActivePresentation.SlideMaster.TextStyles(ppDefaultStyle).Levels
lvl.Font.Size = 14
Next
End SubКак установить шрифт в PowerPoint: рабочая инструкция
В известной многим программе Microsoft PowerPoint можно создавать различные презентации и другие подобные проекты. В таких работах часто используются разнообразные шрифты. Стандартный пакет, установленный по умолчанию, не всегда подходит под общее оформление, поэтому пользователи прибегают к установке дополнительных шрифтов. Сегодня мы детально расскажем о том, как это сделать и чтобы инсталлированный шрифт без проблем отображался на других компьютерах.
Читайте также: Как установить шрифт в Microsoft Word, CorelDRAW, Adobe Photoshop, AutoCAD
Устанавливаем шрифты для Microsoft PowerPoint
Сейчас в операционной системе Windows в большинстве своем задействуется формат файлов TTF для шрифтов. Инсталлируются они буквально в несколько действий и не вызывают никаких трудностей. Сначала вам потребуется отыскать и загрузить файл, а после выполнить следующее:
- Перейдите к папке со скачанным из интернета шрифтом.
- Нажмите на нем правой кнопкой мыши и выберите «Установить».
В качестве альтернативы его можно открыть и кликнуть на «Установить» в режиме просмотра.
Развернутые инструкции на эту тему вы найдете в статье от другого нашего автора по ссылке ниже. Советуем обратить внимание на пакетную инсталляцию, что может быть полезно, когда вы имеете дело со множеством шрифтов.
Подробнее: Установка TTF-шрифтов на компьютер
Внедряем шрифты в файл для PowerPoint
После того как вы установили стили текста одним из предложенных выше способов, они автоматически определятся в ПоверПоинт, однако если он был открыт, произведите его перезапуск для обновления информации. Пользовательские шрифты будут отображаться только на вашем компьютере, а на других ПК тексты преобразятся в стандартный формат. Чтобы этого не случилось, нужно выполнить следующие действия:
Читайте также:
Установка PowerPoint
Создание презентации в PowerPoint
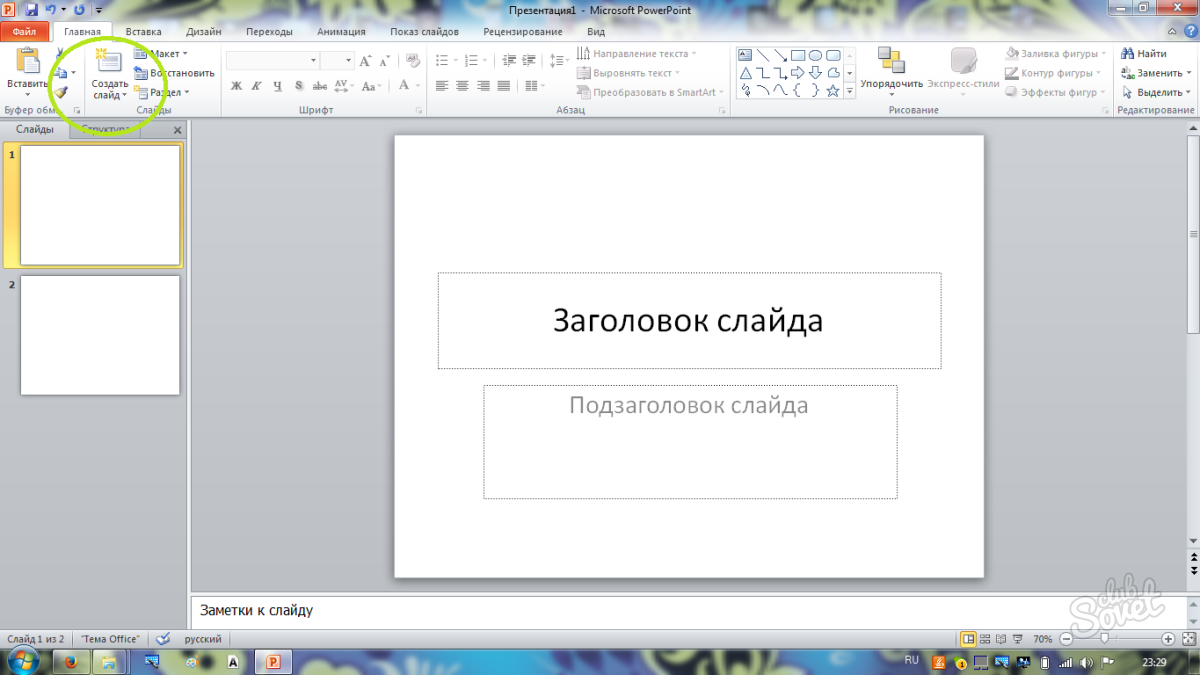
- Запустите PowerPoint, создайте презентацию с добавленными сталями текста.
- Перед сохранением нажмите на значок меню и выберите там пункт «Параметры PowerPoint».
- В открывшемся окне переместитесь к разделу «Сохранение».
- Внизу отметьте галочкой пункт «Внедрить шрифты в файл» и установите точку возле необходимого параметра.
- Теперь вы можете снова переместиться в меню и выбрать «Сохранить» или «Сохранить как…».
- Укажите место, куда хотите сохранить презентацию, дайте ей название и нажмите на соответствующую кнопку, чтобы завершить процесс.
Читайте также: Сохранение презентации PowerPoint
Иногда возникает проблема со сменой шрифта. При выборе пользовательского текст печатается все равно на стандартном. Исправить это можно одним простым методом. Зажмите левую кнопку мыши и выделите необходимый фрагмент. Перейдите к выбору стиля текста и укажите желаемый.
В этой статье вы могли ознакомиться с принципом добавления новых шрифтов в Microsoft PowerPoint и последующим их внедрением в презентацию. Как видите, данный процесс совсем не сложный, с ним с легкостью справится начинающий пользователь, не обладающий дополнительными знаниями или навыками. Надеемся, что наша инструкция вам помогла и все прошло без каких-либо ошибок.
Читайте также: Аналоги программы PowerPoint
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТFontsmith запускает девять вариативных шрифтов, знаменуя собой поворотный момент в цифровой типографике.
Type foundry Fontsmith выпустила коллекцию из девяти вариативных шрифтов, которые можно бесплатно загрузить и попробовать на специальном микросайте. Вариативные шрифты стали горячей темой среди графических дизайнеров, занимающихся шрифтом для цифровых форматов, поскольку технология позволяет объединять целые семейства шрифтов в один файл, в отличие от нескольких файлов для каждого стиля (вес, ширина и т. Д.), Что ускоряет работу. время загрузки.
Каждый из девяти шрифтов включает в себя все различные стили, сжатые в один небольшой оптимизированный файл шрифтов TrueType или WOFF2, и может быть настроен путем настройки осей шрифта. Например, в традиционном семействе шрифтов для текста вы можете настроить толщину, ширину, курсив, оптический размер и наклон, перемещая ползунки каждой из этих осей в одну или другую сторону. В более выразительных шрифтах, таких как FS Kitty, вы можете перемещать ползунок для регулировки оси тени; аналогично, в FS Pimlico вы можете настроить «свечение» шрифта, поиграв с этой осью.Все преобразования перемещаются в рамках, известном как пространство дизайна, которое определяет границы осей, чтобы предотвратить неожиданные искажения.
Переменные шрифты также позволяют дизайнерам указывать конкретный вес и ширину в любом месте в рамках пространства дизайна, поэтому вместо того, чтобы выбирать из предписанного набора весов и ширины, у дизайнера есть больше возможностей для настройки своего выбора шрифта. Точно так же дизайнеры могут настраивать оптический размер для обеспечения удобочитаемости, а также адаптировать тот же шрифт для более привлекающего внимание текста, что, в свою очередь, улучшает доступность на сайтах с большим количеством шрифтов.
Разработка вариативных шрифтов является поворотным моментом в графическом дизайне для Интернета, поскольку объединение семейств в один файл, а не в несколько файлов, обещает повысить производительность в сети. Директор по шрифтовому дизайну Fontsmith Фил Гарнхэм объясняет в статье на микросайте Variable Fonts: «Рассмотрим новостные веб-сайты с богатым набором шрифтов, которые в значительной степени полагаются на усовершенствованную типографскую иерархию для предоставления четкого и доступного контента. Все файлы шрифтов должны загружаться в окно вашего браузера и все одновременно, чтобы отобразить веб-страницу, чаще всего это может содержать большой объем данных.Это влияние на данные может вызвать проблемы с откатом шрифта и отображением в браузере, особенно при мобильных подключениях. В наших файлах с переменными шрифтами размер файла уменьшен на 70–85%, все стили находятся в одном файле, что сокращает задержку между загрузкой и отображением шрифтов и повышает производительность веб-шрифтов ». По его словам, дизайнерам также проще управлять одним файлом шрифтов, когда дело доходит до организации работы.
Запуск сопровождается предупреждением о том, что, хотя технология вариативных шрифтов быстро развивается (есть и другие онлайн-предложения, предлагаемые различными независимыми дизайнерами шрифтов), технология все еще молода — «на самом деле ей всего три года», — говорит Гарнхэм, поэтому «поддержка ограничена. ».Хотя все основные браузеры, как и некоторые настольные приложения, предлагают определенный уровень поддержки, «сегодня хороший день, чтобы начать играть и размышлять:« Что я могу создать с помощью переменного шрифта? »», — предлагает он.
Как добраться до Fonts Point — Государственный парк пустыни Анза Боррего, Калифорния
Сколько раз мы были в Анза Боррего и Боррего Спрингс, мы даже не подозревали о существовании Fonts Point. Может потому, что это не самое простое место. Есть только один маленький знак, указывающий, куда повернуть. Очень легко пропустить.Фактически, мы проехали около 3 миль, прежде чем даже осознали это. Вам также понадобятся полноприводные автомобили, чтобы добраться сюда. Это место с видом на Пустоши Боррего. Это захватывающее зрелище — смотреть вниз на волнистые линии хребтов, простирающиеся на многие мили. Благодаря этому Fonts Point выглядит как нечто такое, что вы могли бы увидеть в Гранд-Каньоне или Долине Смерти, а не в центре скромной плоской пустынной земли.
( Примечание : OHV НЕ допускаются в Государственный парк пустыни Анза Боррего.Не путайте грязевики с зонами OHV. Вам нужно пойти в соседние колодцы Окотилло для участков OHV.)
СТАТИСТИКИ:
ВНИМАНИЕ: По словам некоторых наших искателей приключений, мягкий песок здесь немного вышел из-под контроля. Вам обязательно понадобится 4WD, чтобы добраться до стоянки. Тем не менее, водите машину осторожно.
Где:
Шрифты P мазь Вход Координаты: 33 ° 18’12.3 ″ с.ш. 116 ° 14’20,5 ″ з.д.
Fonts Point Координаты парковки: 33 ° 15’28,4 ″ с.ш. 116 ° 14’00,3 ″ з.д.
Зона грязи
Комиссия:Это бесплатно
Туалеты:Туалетов нет.
Расстояние:В нескольких минутах ходьбы от парковки до смотровой площадки, примерно 370 футов. Если вы хотите пройти пешком от главной дороги, это примерно 8 миль R.Т.
Высота:60 футов
Уровень:Легко
Расчетное время завершения:15 минут на сколько вы хотите остаться
Идеальная погода:Штиль. Здесь может быть очень ветрено.
Идеальное время:Лучшее время для отдыха — закаты и рассветы. Это также отличное место для созерцания звезд или полной луны.
Для собак:Собаки допускаются на автомойку Fonts Point Road Wash, но не на тропы.
ПОЛУЧИЛ:
Вы сможете использовать указанные выше координаты, чтобы добраться до места назначения. Найти его несложно, если обратить внимание на маленькую табличку. Из Боррего-Спрингс, начиная с Рождественского круга, вы можете следовать по Палм-Каньон-роуд (S-22) на восток (в сторону от Центра для посетителей).Палм-Каньон превращается в Боррего-Солтон-Сивэй (S-22). Проехав 10,3 мили, поверните направо (юг) на грунтовую дорогу. Там есть табличка с надписью «Fonts Point — 4 мили». Знак не такой уж и большой, так что внимательно следите за ним. Если вы едете с шоссе 86 (восток), съезд на шоссе 22 составляет 17 миль.
Как только вы свернете на грунтовую дорогу, вам нужно проехать 4 мили вверх по Font Point Wash до парковки. Эта дорога изобилует мягким песком и стиральной доской, а иногда и грязью. Следовательно, вам НУЖНЫ полноприводные автомобили или автомобили с большим клиренсом.
ПРИКЛЮЧЕНИЕ:
Когда мы с Дастином впервые посетили Fonts Point, мы проехали мимо своей очереди, потому что не осознавали, насколько легко было пропустить знак. В то время мы понятия не имели, как туда добраться, так как только от пары туристов мы получили туманные указания. Из-за этого мы мчались против света, поскольку солнце быстро садилось. Представьте себе 4 мили полета через ухабистую песчаную волну. В тот день наши задницы были не очень счастливы. Поэтому не забудьте уделить себе достаточно времени на то, чтобы ориентироваться в стирке, особенно с обычными автомобилями.
Font Points особенно красив во время закатов и рассветов. Мягкий свет заливает лабиринт красочных морщинистых хребтов золотым оттенком, отбрасывая смелые тени на песчаную долину. Сверху Fonts Point открывается потрясающий вид на бесплодные земли. В ясный день это продолжается многие мили.
Краткая история о шрифтах Point:
Потрясающе узнать, как было создано это место. Много лет назад эта территория была покрыта озерами, прудами, болотами и саваннами.Это был дом верблюдов, гигантских наземных ленивцев, саблезубых кошек и мамонтов. В какой-то момент все это место было затоплено смесью соленых тропических вод Калифорнийского залива и пресной воды реки Колорадо. Судя по всем найденным окаменелостям, ученые подозревают, что эта солоноватая вода была домом для рыб, морских черепах и акул.
С изменением глубины воды изменилась и среда обитания. В конце концов, разломы и дожди создали сегодняшние эродированные бесплодные земли. На протяжении всего процесса вода формировала весь этот пейзаж.Все началось с отложений тысячи футов отложений. По мере продвижения вода прорезала острые пики и глубокие каньоны в песчаниках и аргиллитах. Если вы посмотрите на каньоны, вы увидите свидетельства каждой среды обитания через цветные слои горных пород. Зеленые и синие отложения подразумевают подводную среду. Красный и коричневый подразумевают наземную экосистему.
Помимо Fonts Point, Wind Caves — еще одно интересное место, которое стоит посетить. По дороге не забудьте заглянуть в наш любимый поход по слот-каньону.Перед отъездом обязательно исследуйте удивительных гигантских металлических существ Галлета Медоуз. Не забудьте ознакомиться с нашими 7 развлечениями в Анза Боррего. Если вы настроены на новые приключения, вы находитесь недалеко от Солтон-Си, не забудьте проверить 10 вещей, которые можно сделать в Солтон-Си, Спасении-Маунтин или Слэб-Сити Адвенчер.
Счастливых приключений. Не забудьте подписаться на нас в Instagram, подписаться на наш канал Youtube и подписаться на нашу новостную рассылку!
РЕКОМЕНДУЕМ ШЕСТЕРНЮ:
Это снаряжение, которое мы используем лично и считаем полезным в этом конкретном приключении. Не забудьте также ознакомиться с разделом «Рекомендуемое снаряжение» .
Большинство этих ссылок находятся через наши партнерские ссылки, поэтому, если вы что-то покупаете, это бесплатно для вас, но помогает нам поддерживать сайт. При этом не покупайте что-то только для того, чтобы поддержать нас, покупайте что-нибудь, если вы думаете, что это улучшит ваши путешествия и приключения.
• Закуски / обеды / ужины
На самом деле вам ничего из этого не нужно, так как это всего лишь обзор.Однако это отличное место для пикника.
• Солнцезащитный крем:
В зависимости от времени дня, убедитесь, что вы используете солнцезащитный крем. Мы используем экологически чистый, безопасный для рифов солнцезащитный крем, All Good Organic Sunscreen Butter — оксид цинка — Coral Reef Safe и All Good Sport Sunscreen Lotion — Coral Reef Safe (3 унции) (2 упаковки) или Stream2Sea SPF 30 Reef Safe Sport Тонированный солнцезащитный крем.
• Куртка
Здесь может быть ветрено, всегда хорошо взять с собой куртку. Нам нравятся наши упаковываемые пуховики Patagonia! Он согреет вас и при этом будет очень легким.Вы можете получить версию Вая здесь, а версию Дастина — здесь. Если вам нужна зажигалка, нам понравятся упаковываемая куртка Patagonia Women’s Houdini® и мужская куртка Patagonia Houdini®
ШЕСТЕРНЯ КАМЕРЫ:
• Камера:
Sony a7 III
Gopro Hero 7 Black
• Объективы:
Sony 24–70mm f / 2.8 Carl Zeiss Vario Sonnar T Zoom Lens
• Аксессуары:
GoPro The Handler Floating Hand Grip — официальное крепление GoPro
Алюминиевая защитная рама GoPro
SandMarc Extended GoPro Pole
Hybrid Pro Filters — DSLR / беззеркальные фильтры
Cinema CPL Filter — HERO 9
Сохраните ваши пины:
Преобразование размера шрифта px-pt-em-rem-percent
Рекомендуемые шрифты
В целом неплохо позволить устройству / браузеру принимать базовые решения о размере шрифта.Насколько я знаю, они обычно по умолчанию равны 16px.
Язык CSS html {
семейство шрифтов: без засечек;
высота строки: 1,5;
} Свойство text-rendering: optimizeLegibility было удалено из-за предполагаемых проблем с производительностью в браузерах Android.
Адаптивная типографика
Responsive Typography прямо противоречит этому совету, поскольку он напрямую манипулирует корневым размером шрифта, и для масштабируемой типографики это правильный путь.В этом вам поможет калькулятор размера шрифта, реагирующий на жидкости.
Рекомендации по размеру шрифта
Минимальный размер шрифта никогда не должен быть меньше 10 пикселей . И это для мелкого шрифта, отступов, подписей и т.п., а не для основного текста. Я очень рад, наконец, увидеть, как размер шрифта в Интернете увеличивается.
У Эрика Д. Кеннеди есть несколько хорошо продуманных рекомендаций по размеру шрифта на страницах с большим объемом текста, таких как блоги или статьи, а также рассматриваются страницы с интенсивным взаимодействием, такие как приложения электронной почты.Рекомендации по размеру шрифта.
Шрифтовые блоки
При установке размера шрифта я в основном использую модуль rem, который ссылается на корневой каталог страниц font-size и устраняет проблемы с каскадом. Хотя в редких случаях, когда я полагаюсь на каскад, я возвращаюсь к ним.
Кэтлин МакМахон подробно рассказала, почему мы должны использовать относительные единицы в CSS при установке шрифта. Пиксели и относительные единицы в CSS: почему это все еще важно.
Медиа-запросы
Zell дает лучший совет, который я читал для кроссбраузерных, доступных, медиа-запросов, и заключает, что использует единицы em , а не rems или пиксели.
Длина линии
Лично я очень осторожен с высотой и длиной / шириной линий. Идеальная ширина строки для сканирования или чтения остается неизменной и составляет 45–75 символов для абзацев, что соответствует примерно 34em (544 пикселей).
Высота линий
Высота линий должна увеличиваться по мере уменьшения ширины, что звучит нелогично. С базовым значением line-height: 1.5 он будет изменяться только на ± 0,065 между 320px (20rem @ 16px) и 544px (34em @ 16px), поэтому, если вы не перфекционист, его можно игнорировать.
Вертикальный ритм
Установка оптимального вертикального ритма в лучшем случае может быть сложной задачей. Есть инструмент под названием Syncope, который предоставляет калькулятор, помогающий правильно настроить параметры.
ВMatej Latin есть статья, в которой рассматривается вертикальный ритм среди других хороших методов типографики.
Кодировка шрифта
Всегда убедитесь, что высота не установлена для текстовых блоков. В любом случае используйте min-height , но если пользователь увеличивает размер шрифта на 200%, для доступности фиксированная высота, вероятно, обрежет текст, и страница не пройдет WCAG.
Избегайте пикселей! Почему? Посмотрите, что пиксели мертвы.
Третьи посетители нуждаются в очках!
На самом деле около двух третей вашей аудитории нуждаются в помощи для просмотра веб-сайтов. Поразительно, но половина из них не надевает ни очков, ни контактных линз во время работы в Интернете.
Встраивать шрифты в документы или презентации
Встраивать шрифты в Word или PowerPoint
Щелкните вкладку Файл , а затем щелкните Параметры (находится в нижнем левом углу окна).
В левом столбце выберите вкладку Сохранить .
Внизу в разделе Сохранить точность при совместном использовании этой презентации установите флажок Вставить шрифты в файл .
Выбор Встраивать только символы, используемые в презентации. уменьшает размер файла, но ограничивает редактирование файла с использованием того же шрифта.Если оставить этот флажок пустым, размер файла увеличится, но это лучше всего для того, чтобы другие пользователи могли редактировать документ и сохранить тот же шрифт.
Мы рекомендуем оставить поле пустым, если другой человек может редактировать файл.
Нажмите ОК .
Устранение неполадок
Встроенный шрифт все еще не работает? Не все шрифты TrueType могут быть встроены.Создатели шрифтов могут устанавливать различные параметры для своих шрифтов, в том числе: невстраиваемые, предварительный просмотр / печать, редактируемые и устанавливаемые. Чтобы узнать, какой уровень внедрения установленного шрифта, перейдите в панель управления в Windows и щелкните шрифты . При нажатии на шрифт отображается параметр «Встраиваемость шрифта» .
Облачные шрифты Office не появятся в этом списке, но их редко нужно встраивать, так как они будут автоматически загружены, если они еще не установлены на машине, открывшей файл.
Размер вашего файла слишком велик после встраивания шрифтов? Некоторые шрифты могут быть очень большими по сравнению с другими, поэтому, если размер файла вызывает беспокойство, подумайте об использовании альтернативных шрифтов. Если вы хотите удалить встраивание, вы можете отключить параметр «Встраивание» в диалоговом окне Файл > Параметры (описано выше) и сохранить файл.Затем, как только вы закроете и снова откроете файл, шрифт, который был встроен ранее, будет заменен другим шрифтом.
Цифровые шрифты: краткая история
Сегодня перед дизайнерами больше, чем когда-либо прежде, возложена задача проектирования с использованием цифровых инструментов для цифровой среды, такой как веб-страницы. Связь между цифровыми технологиями и печатью, которая когда-то была первостепенной, теперь является лишь одной из многих задач. Это изменение затрагивает все аспекты дизайна, но, возможно, не более чем типографику, где читаемость цифровых шрифтов во многом зависит от среды отображения.
Или нет? По мере того как цифровое оборудование становится все лучше и лучше — мы думаем об экранах сетчатки глаза и т. Д. — возникает вопрос, есть ли все еще значимая разница между цифровыми шрифтами и любым другим шрифтом. Что нас ждет в будущем?
Помня об этом вопросе, мы решили обратиться к прошлому и исследовать историю цифровых шрифтов. Как именно типографика изменилась с изобретением и массовым внедрением компьютеров? Что эта история может рассказать нам о нашем времени?
История цифровых шрифтов оказалась намного более сложной, чем мы ожидали, начиная с 1950-х годов (по крайней мере).Здесь мы резюмируем это в версии, которая, если заимствовать типографский жаргон, значительно «сокращена».
Технологии набора текста стремительно развиваются
_
В послевоенные годы, и особенно в 1960-е годы, ряд инноваций произвел революцию в наборе как персональных пишущих машинок, так и печатных машин массового тиражирования. Это проложило путь к цифровой революции.
IBM Selectric
Изображения предоставлены IBM.com, etsy.comВ обычных пишущих машинках используется корзина с полосками ввода, которые ударяют по странице при нажатии соответствующей клавиши.Часто заклинивали.
Затем, в 1961 году, IBM представила пишущую машинку Selectric, в которой вместо этого использовалась головка в форме мяча для гольфа, показанная наверху справа, которая поворачивала соответствующий символ в положение в зависимости от набора текста пользователем. Он редко заклинивал, и, что более важно, заголовки можно было легко переключить для смены шрифта (в том числе, скажем, на полужирный или курсив).
Впервые отдельный наборщик может использовать несколько шрифтов для одного документа. Потребность в такой гибкости и многом другом проложила путь к интерфейсам настольных издательских систем, которые мы сейчас используем.
Маргаритка для печати
Изображения с сайта recycledgoods.com, wikipedia.orgНа первый взгляд, принтеры с ромбовидным колесом (названные в честь цветочной формы основного компонента) могут показаться небольшим нововведением по сравнению с Selectric. Они заменяют головку сферического типа диском с радиальными спицами (показано вверху справа), который был легче и эффективнее, тем самым увеличивая скорость набора текста в два или три раза.
Но на самом деле улучшения были более значительными. Во-первых, механизм ромбовидной головки позволил использовать пропорциональные шрифты — где разные символы занимают разное пространство по горизонтали в зависимости от их формы — впервые на персональной пишущей машинке.
С другой стороны, эффективность этого метода была настолько велика, что мир вычислений принял его повсеместно. До появления графических пользовательских интерфейсов некоторые компьютеры создавали распечатки с помощью принтеров с шлейфом. После появления в конце 1970-х годов лазерной и матричной печати маргаритка оставалась основным механизмом печати из-за своей относительной доступности. Даже по прошествии своего времени знаковые цифровые устройства, такие как Apple Laserwriter, эмулировали его набор команд.
Фотонабор
Изображения через multimediaman.wordpress.com, tipgrafos.netВ сфере массового производства печатных машин главным новшеством был фотонабор, впервые представленный в 1949 году Photon Corporation в Кембридже, Массачусетс. Этот метод заменяет формы свинцового типа, или «слизняков», эфирной субстанцией света.
Вот как это работает. Оператор проецирует свет через «диск шрифтов» с вырезанными символами. Затем оператор выбирает увеличительную линзу, чтобы определить размер проецируемого персонажа.Наконец, проекция падает на светочувствительную фотобумагу или пленку, и, как по волшебству, появляются напечатанные слова. Эту пленку, в свою очередь, можно использовать для создания формы со смещением, которую можно красить и воспроизводить снова и снова.
Машина Digiset
Изображения через nonstopsystems.com, willoid.comВ конечном итоге фотонабор — такой же «аналоговый», как и старомодный печатный станок времен Гутенберга. Единственное отличие состоит в том, что формы из дерева или свинца заменяются относительно высокотехнологичными материалами из легкой и химически обработанной бумаги.
Машина Digiset, однако, была другим животным. Созданная в середине 1960-х годов немецким типографом Рудольфом Хеллом, Digiset все еще проецирует свет на фотобумагу, но делает это с помощью электронно-лучевой трубки (ЭЛТ) — той же технологии, что и в телевизорах.
Большая разница в том, что в этом случае свет не проецируется через вырез физического персонажа. Скорее, свет распределяется по крошечным точкам — эквивалентам пикселей — которые проецируются в форме выбранной буквы, которая формируется с использованием сетки в том, что стало бы известно как формат растрового изображения.Другими словами, это было цифровое.
Более того, у CRT был терминал редактирования, который позволял легко возвращаться и исправлять ошибки. Поскольку информация была цифровой, документы можно было даже сохранить на дискетах, как только они появятся на месте происшествия. Таким образом, машина Digiset была предшественницей настольных издательских программ на персональных компьютерах. Это было намного больше.
Шрифты становятся цифровыми
_
Достижения в полиграфической технологии потребовали дополнительных изменений в типографской практике.Стремясь приспособиться к требованиям новых машин, типографы, такие как Адриан Фрутигер, создали предшественников современных цифровых шрифтов.
Университеты
Изображения с multimediaman.wordpress.comХотя фотонабор имел множество преимуществ, у него были и недостатки. Проецируемый свет никогда не был таким четким, как форма для букв, поэтому производители обратились к лучшим типографам мира с просьбой создать шрифты, которые более тщательно отделяли бы буквы друг от друга.
Одним из самых известных примеров является Univers швейцарского типографа Адриана Фрутигера. Целью Univers, созданного в середине 1950-х годов, было заменить Futura в качестве шрифта без засечек для фотонаборных машин. Для Frutiger результат был продуктом необходимости, а не искусства:
«Шрифты [я перерисовал] не имеют исторической ценности … подумать о том, какие аберрации мне пришлось произвести, чтобы увидеть хороший результат на Lumitype! V и W нужны были огромные промежности, чтобы оставаться открытыми.Мне почти пришлось ввести засечки, чтобы предотвратить закругленные углы — вместо шрифта без засечек черновики представляли собой кучу деформированных сосисок! »
Тем не менее, примерно тридцать лет спустя Univers превратился в нечто большее: модель для развивающегося мира цифрового типа. Свидетельством его известности является тот факт, что Univers Condensed был клавиатурным шрифтом Apple для Mac вплоть до 2003 года. Фрутиджер, вероятно, не был в восторге.
Digi Grotesk
Изображения с buzzfeed.comПервый полноценный цифровой шрифт появился в мастерской Рудольфа Хелла.Его машина Digiset на основе ЭЛТ требовала, чтобы цифровые шрифты создавались с использованием световых точек на сетке, т. Е. в формате растрового изображения — это все равно выглядело бы хорошо. Результатом стал Digi Grotesk (гротеск, что означает без засечек), показанный выше в его нормальной и жирной форме.
Учитывая свой новаторский статус, Digi Grotesk выглядит великолепно. Намного лучше, чем блочные растровые шрифты, появившиеся в 80-х годах. Причина этой разницы в том, что более поздние растровые изображения должны были иметь дело с чрезвычайно низким разрешением ранних мониторов ПК.Огромный компьютер Digiset был в сравнительно высоком разрешении.
Оптическое распознавание символов
Изображения через fontshop.com, multimediaman.wordpress.comЕще одним ключевым моментом на пороге цифровой типографики стало движение за улучшение OCR — оптического распознавания символов — в конце 1960-х — начале 1970-х годов.
OCR — это механизм, с помощью которого машина, такая как компьютер, распознает напечатанные символы и преобразует их в цифровую информацию, которая может быть сохранена. Такая способность обработки информации была важна для таких отраслей, как банковское дело, а также для государственных учреждений.
Во времена примитивных компьютеров для оптического распознавания текста требовался шрифт, в котором каждая буква полностью отличалась от другой — чтобы компьютер не допускал ошибок — при этом человеческий глаз узнавал бы обычные буквы. Первым результатом стал OCR-A, совместный проект 23 американских шрифтовых заводов в 1968 году. Вы можете узнать этот шрифт, потому что он до сих пор иногда встречается на таких вещах, как Международные стандартные номера книг (ISBN) и паспорта.
Однако европейцыне были в восторге от этого американского решения, поэтому в 1970-х годах они наняли Frutiger (показано выше слева) для разработки обновления.Полученный в результате шрифт OCR-B по-прежнему отвечает требованиям машинного распознавания, но при этом приближается к человеческим эстетическим стандартам.
ПК поступает
_
К середине 1980-х персональный компьютер явно показал себя следующим большим достижением. Это означало, что больше обычных людей взаимодействуют с цифровыми интерфейсами, и все проблемы с типографикой связаны с этим предложением. Решение потребовало революций не только в компьютерном оборудовании и программном обеспечении, но и в принтерах.
PostScript
Изображения с carlosicaza.com, macworld.comВ 1983 году Apple выпустила Lisa, первый компьютер с графическим пользовательским интерфейсом, который покорил фанатов графического дизайна во всем мире. Единственная проблема заключалась в том, что вы мало что могли сделать с разработанными вами вещами, поскольку не существовало технологии для передачи такой сложной информации на печатную страницу. Текст был читабельным, но далек от профессионального качества. А изображения? Забудь об этом.
Тем временем пара парней по имени Джон Варнок (на фото слева) и Чарльз Гешке бросили свою работу в Xerox и основали новую компанию, которую они назвали в честь ручья, протекавшего за их домами в Лос-Альтос, Калифорния: Adobe.
Большим изобретениемWarnock стал PostScript, язык описания страниц, который делал именно то, что нужно Apple: он преобразовывал информацию о шрифтах для цифрового отображения в информацию о шрифтах для печати гладких векторно-изогнутых выводов. Результаты с разрешением 300 точек на дюйм рекламировались как «качество наборного текста».”
Особенно после появления LaserWriter (показан вверху справа), первого приличного принтера Apple, Apple занялась бизнесом графического дизайна.
PageMaker
Изображения через mac-history.net, arkivum.comТретьим необходимым компонентом была лучшая программа для экранного дизайна. Представляем Aldus, компанию, позже приобретенную Adobe, и ее программу PageMaker, первую в истории настольную издательскую программу.
True Type против открытого типа
Изображения через mmlab2.rlc.dcccd.eduAdobe предложила интегрировать PostScript в операционные системы Apple и Microsoft, но по высокой цене.В ответ компьютерные компании отказались и объединили усилия для создания собственного программного обеспечения для шрифтов и описания страниц.
Результатом стал True Type (формат .ttf или «True Type Flavor»), масштабируемая технология векторных шрифтов. Он объединил то, что раньше было двумя файлами шрифтов, одним для компьютерного дисплея и одним для вывода на печать, в один.
К сожалению, немногие литейные предприятия пожелали выпустить версии своих цифровых шрифтов TrueType, потому что программное обеспечение Adobe пользовалось большим доверием.Следовательно, многие шрифты TrueType, появившиеся на рынке, были самодельными и любительскими, что подорвало доверие к программному обеспечению.
В 1996 году Adobe и Microsoft шокировали индустрию, объявив, что они совместно разработают новый формат шрифта, объединяющий PostScript и TrueType. Этот формат назывался OpenType (.otf, или формат «открытого типа»). В 2007 году почти 90% всех проданных шрифтов были шрифтами OpenType.
Современные шрифты имеют вид
_
При наличии необходимого оборудования для принтера и программного обеспечения графического пользовательского интерфейса, задача по созданию привлекательных и удобочитаемых компьютерных шрифтов легла на плечи типографов.
Отец Роберт Палладино
Изображения с сайта appelmo.com, wikipedia.orgКак ни удивительно это звучит, Стив Джобс, возможно, был обязан успехом Apple каллиграфу-монаху-трапписту отцу Роберту Палладино, с которым он познакомился в течение года, когда учился в Рид-колледже в Орегоне.
По словам Джобса, работа Палладино в каллиграфической студии кампуса преподала ему несколько ценных уроков о важности эстетики и дизайна — элементов, которые, как считается, дали Apple преимущество перед ПК.В 2005 году Джобс рассказал собранию студентов Стэнфордского университета, что он узнал из своего опыта общения с отцом Палладино:
”Я узнал о шрифтах с засечками и без засечек, о том, как варьировать расстояние между различными комбинациями букв, о том, что делает отличную типографику отличной. Это было красиво, исторически, художественно тонко, что наука не может уловить, и я нашел это увлекательным ».
Шесть лет спустя, когда Джобс начал работу над Apple Lisa, он изложил некоторые основные требования: в нем должно быть много шрифтов, и они должны быть пропорциональными.Моноширинные драндулеты, которые мы ассоциируем с ранними вычислениями, уйдут в прошлое.
Сьюзан Кэр
Изображения с blogs.plos.org, wikipedia.orgЧтобы воплотить свою эстетическую мечту в реальность, Джобс нанял историка искусства и дизайнера Сьюзан Кэр. Помимо разработки оригинального набора иконок для графического пользовательского интерфейса Apple, Каре разработал серию пропорционально расположенных растровых шрифтов, названных в честь известных городов.
Шрифты должны отражать характер их одноименных городов.Таким образом, Чикаго большой и смелый, а Женева напоминает швейцарскую типографику.
Конечно, работа Каре будет фактически поставлена под сомнение с появлением более плавных векторных цифровых шрифтов Adobe. Таким образом, вместо «Чикаго», «Женевы» и «Лос-Анджелеса» мы более знакомы со шрифтами, которые поставлялись с исходной программой PostScript: Courier, Helvetica, Times и Symbol.
Мириады
Изображения через typedesignersatwork.tumblr.com, use-my-warez.netРоберт Слимах и Кэрол Твомбли (вверху слева) разработали Myriad, шрифт без засечек, отличающийся необычным нижним нижним элементом буквы «y», для Adobe Systems в 1992 году.Это определенно шрифт в традициях Фрутижера, созданный для чтения в цифровой среде, хотя сам Фрутигер, по-видимому, испытывает к нему смешанные чувства, якобы говоря, что он «неплохо сделан», но «зашел слишком далеко».
В 90-е годы Myriad могли показаться малоизвестным чудаком. Сегодня это один из самых известных цифровых шрифтов в мире. Почему? Потому что Apple приняла его в качестве своего корпоративного шрифта в 2002 году, заменив Apple Garamond.
Вердана
изображения через thepugetnews.com, wikipedia.orgВирджиния Хоулетт, один из главных дизайнеров Microsoft с 1985 года, также признала необходимость шрифта в стиле Frutiger, и поэтому в 1996 году она поручила Мэтью Картеру разработать дизайн Verdana. Имя представляет собой смесь слов «зеленая» и «Ана» — имени дочери Хоулетта.
Verdana отличается высокой x-высотой (длина строчных букв), широкими пропорциями и свободным интервалом между буквами, все это в совокупности позволяет легко читать на мониторах с относительно низким разрешением, которые были нормой в 1996 году.
Однако в современном мире сетчатых экранов ценность таких конструкций подвергается сомнению. В самом деле, можно даже сделать вывод, что эра экспериментов с цифровыми шрифтами, которая началась с введения фотонабора в 1950-х и продолжалась до начала 2000-х, подошла к концу. Теперь практически любой шрифт может работать как «цифровой шрифт». Может начаться новая эра экспериментов.
Как вы думаете, какими были ориентиры цифровых шрифтов? Делитесь в комментариях!
Лучшие шрифты для вашего резюме в 2021 году
Выбор шрифта, который легко читается на любом экране, — отличный способ сделать ваше резюме более доступным для рекрутеров и менеджеров по найму.Конечно, контент имеет большее значение, чем ваш выбор шрифта, но вы все равно должны подумать об этом при написании резюме.
Итак, какой шрифт лучше всего использовать в резюме?
- Garamond
- Calibri
- Cambria
- Georgia
- Helvetica
- Times New Roman
- Arial
- Palatino
- Tahoma
- Verdana
Приступим!
10 современных шрифтов для резюме, оптимизированных для ATS
Важное напоминание: делайте это просто. Как правило, рекрутеров не волнует, какие шрифты вы используете, если ваше резюме легко читать на экране.
При написании резюме держитесь подальше от скриптовых шрифтов или любых других шрифтов, которые рекрутеры могут посчитать непрофессиональными. Сосредоточьтесь на содержании своего резюме — на том, что делает вас выдающимся кандидатом — и добавьте последний слой полировки с помощью шрифта с засечками или без засечек (или их комбинации).Вот наши лучшие выборы.
1. Garamond
Garamond — это группа шрифтов с засечками старого стиля, часто используемых в печатных изданиях. Это шрифт французского Возрождения, поэтому технически не «современный», но он имеет множество современных цифровых интерпретаций, таких как Adobe Garamond (см. Ниже). Это элегантный, царственный и удобный для чтения шрифт. Отличный шрифт резюме для мастеров слова.
2. Calibri
Calibri стал популярным шрифтом с появлением Microsoft Office.Он был выпущен для широкой публики в 2007 году и быстро стал наиболее распространенной заменой Times New Roman. Этот шрифт невероятно знаком и отлично подходит для использования, когда вы хотите, чтобы глаза рекрутера не могли оторваться от дизайна и не перейти к содержанию.
3. Cambria
Cambria была заказана Microsoft в 2004 году и включена в состав Windows и Office. Это блочный шрифт с засечками, предназначенный для удобного чтения на экране. Точки квадратные, а не круглые. Cambria легко читается на экране и совместима с ATS, но может быть недоступна, если рекрутер использует Mac.В этих случаях шрифт может быть заменен на совместимый с метрикой шрифт, такой как Google Font’s Caladea.
4. Georgia
Шрифт Georgia был создан для Интернета. В девяностые годы веб-мастерам требовался шрифт, который работал бы на всех экранах и при любом разрешении. Georgia был разработан для этих нужд и продолжает оставаться одним из самых читаемых шрифтов. Это делает его отличным шрифтом для вашего резюме. Его широко используют в Интернете и в престижных изданиях, таких как The New York Times.
5.Helvetica
Helvetica настолько популярна, что к ее 50-летию был выпущен документальный фильм, рассказывающий об использовании шрифта в современном дизайне. Он имеет репутацию представителя корпоративного доминирования, что делает его отличным выбором для корпоративных кандидатов.
6. Times New Roman
Несомненно, вы использовали TNR на каком-то этапе своей академической или профессиональной карьеры. Многие профессора и редакторы требуют, чтобы эссе и материалы были набраны этим популярным шрифтом. Это отличный шрифт для резюме, потому что он знаком и элегантен.Некоторые могут утверждать, что Times New Roman устарел, но он остается самым популярным и часто используемым шрифтом.
7. Arial
Arial — один из наиболее часто встречающихся шрифтов в Интернете. Это еще один шрифт, который был принят Microsoft и представлен, когда компьютеры стали более обычным явлением. Скорее всего, в какой-то момент вы используете шрифт Arial. Как и TNR, этот шрифт — безопасный и классический способ.
8. Palatino
Palatino — элегантный шрифт с засечками, широко используемый во всем мире.Он работает как отличная альтернатива Times New Roman для тех, кто устал от более общего шрифта.
9. Tahoma
Tahoma впервые была выпущена с Windows 95 и стала широко распространенной в последние 25 лет. Он имеет технический смысл и является отличным вариантом для инженеров. Тахома часто используется вместо Ариала и Верданы.
10. Verdana
Verdana — еще один заказанный Microsoft шрифт для экранов. Его основная цель заключалась в том, чтобы быть разборчивым на маленьких экранах при небольшом разрешении.Это делает его безопасным шрифтом для резюме.
Размер шрифта резюме, курсив и полужирный шрифт
Еще один вариант форматирования резюме, который следует учитывать, — это размер выбранного вами шрифта.
В тексте резюме, включая заголовки, обычно должно быть от 10 до 12 пунктов, независимо от того, какой шрифт вы используете.
Ваше имя вверху резюме может быть немного больше — 16 или 18 баллов в зависимости от того, сколько места у вас есть для игры.
Многие соискатели пытаются втиснуть больше информации в свои резюме, используя шрифт небольшого размера.Помните, что когда дело доходит до шрифтов, главная цель — удобочитаемость. Если рекрутеру нужно прищуриться, чтобы увидеть ваш текст, он может не приложить усилий, чтобы внимательно рассмотреть. Сделайте им это легко.
Курсив и жирный шрифт в вашем резюме
Не злоупотребляйте акцентом на своем резюме. Можно выделить заголовок раздела жирным шрифтом, например Summary или Education , а также выделить курсивом прошлые должности, которые вы занимали, но если вы чрезмерно подчеркнете его, он начнет терять смысл. Если подчеркивается все, подчеркивается, то ничего не подчеркивается.
Используйте полужирный шрифт и курсив, чтобы выделить свое резюме. Другие методы могут плохо сканировать или конвертировать через ATS или сделать ваше резюме загруженным и переполненным, уменьшая вероятность того, что рекрутер или менеджер по найму захочет его прочитать.
Также избегайте подчеркивания, поскольку в эпоху цифровых технологий подчеркивание обычно ассоциируется с веб-ссылками. Вдобавок ко всему, некоторые гарнитуры плохо сочетаются с подчеркиванием, а это означает, что строчные буквы, такие как g , j или q , могут некорректно сканироваться или преобразовываться в ATS.
Узнайте, совместимы ли шрифт и форматирование вашего резюме с ATS
Отсканируйте свое резюме с помощью средства проверки резюме «Сканирование вакансий», расположенного ниже. Вы получите отчет с советами по оптимизации любой работы.
После того, как ваше резюме будет подготовлено для конкретной должности, на которую вы претендуете, вам будет намного проще уместить текст с оптимальным размером шрифта.
Если вам нужна дополнительная помощь, ознакомьтесь с нашими бесплатными шаблонами резюме.
Другие шрифты резюме и форматирование, что можно и чего нельзя делать
Не используйте более двух шрифтов в своем резюме
Не используйте дополнительный шрифт.Хорошим использованием двух шрифтов будет шрифт с засечками (например, Garamond) для вашего имени, а затем шрифт без засечек (например, Helvetica) для текста резюме. Использование более двух шрифтов делает ваше резюме бессмысленным или, что еще хуже, как записка о выкупе!
Не пытайтесь использовать корректировку межстрочного интервала, чтобы освободить больше места.
Это также сделает ваше резюме переполненным и трудным для чтения роботами ATS и рекрутерами. Вы можете поиграть с полями, но будьте осторожны, чтобы не переполнить страницу.
Не беспокойтесь о цвете для цифрового резюме
Это просто не стоит усилий. Некоторые цвета или оттенки иногда кажутся невидимыми для ATS, а другие могут быть сложными для чтения менеджерам по найму или рекрутерам. Сохраните графику, цвета и фотографии для своего резюме или подробного резюме, которое вы возьмете с собой на собеседование.
Посмотрите свежим взглядом на свое резюме
Хорошее время для этого — после того, как вы переделали шрифт, шрифт и форматирование.Друг или член семьи, просматривающий ваше резюме, может дать вам отзыв о его удобочитаемости и внешнем виде. Они также могут помочь указать на любые опечатки или проблемы, которые вы могли пропустить — легко не заметить ошибки, когда вы просматриваете один и тот же документ целую вечность!
Победите роботов ATS, достаньте людей
Простые детали, такие как шрифт, размер шрифта и место жирного шрифта в резюме, могут поначалу показаться, что на них не стоит сосредотачиваться. Но сегодня роботы ATS просматривают сотни резюме, рекрутеры тратят всего несколько секунд на поток заявок, а менеджерам по найму приходится выбирать между высококонкурентными кандидатами.
Правильная типографика и форматирование ставят вас на ступеньку выше других кандидатов и дают вам гораздо больше шансов получить ваше резюме, прошедшее ATS, в руки реального человека. Почему бы не воспользоваться любым преимуществом, которое вы можете получить?
Рисование правильных путей | Глифы
Плохо нарисованные контуры могут вызвать головную боль. Ваши письма могут выглядеть искаженными или вообще не отображаться. Вы можете избежать этих трудностей, если будете помнить несколько основных правил.
Волшебный треугольник
Это важно: каждый сегмент кривой должен хорошо вписываться в треугольник.
«Что такое сегмент?» — спросите вы. Проще говоря, это всего, что находится между двумя соседними точками на кривой или узловыми точками. Есть два типа сегментов: прямые и кривые. Прямые линии состоят только из этих двух узлов. Сегменты кривой дополнительно содержат две точки вне кривой, известные как контрольные точки Безье (BCP) или «ручки».
Важно отметить, что магический треугольник описывается двумя узлами, охватывающими сегмент, и точкой пересечения удлинений ручек .Это означает, что ручки никогда не должны выходить за пределы треугольника. Если они это сделают, вы можете пересмотреть положение ваших узлов. Таким образом, этих двух вещей не должно происходить: ручка пересекает другую ручку и ручка пересекает удлинение другой ручки. Это может привести к ненужным перегибам, изгибам или даже самопересечениям, и все это может создать проблемы с растеризатором.
Это может стать сюрпризом для вас, если у вас есть опыт работы с векторными приложениями, такими как Illustrator.Во-первых, ручки принадлежат не узлам, а сегменту. Во-вторых, сегмент кривой всегда имеет две точки BCP, а — никогда не одну. Illustrator, кажется, позволяет рисовать сегменты кривой только с одной BCP. Но на самом деле Illustrator скрывает вторую BCP в одном из окружающих узлов. Это очень плохо, потому что в векторах шрифтов никакие две точки не должны иметь одинаковые координаты. Кроме того, у вас будет больше контроля над маршрутом, если вы хорошо используете оба ПП.
Если один из BCP отсутствует, он скрывается в узле рядом с ним.Самый простой способ исправить это — выбрать точку поблизости, будь то дескриптор или узел, а затем перейти к метке скрытия. Используйте Shift-Tab, чтобы перейти в противоположном направлении. Светло-серый цвет указывает на то, что ручка выбрана. Теперь используйте клавиши со стрелками, чтобы перетащить ручку из узла. Если вы добавите ключ опции, ваша ручка сохранит свое направление. Удерживайте Shift для увеличения 10:
Перегибы
На первый взгляд, магический треугольник подразумевает, что сегмент кривой должен иметь только одну ориентацию, т.е.е. не перегибать, не переключаться с часовой стрелки на против часовой стрелки. Однако есть много исключений.
Очень часто при рисовании глифов, таких как S или тильда , лучше использовать без перегиба , особенно если вы рисуете для интерполяции. Если ваше дизайнерское намерение позволяет это, и обе ручки сегмента являются ортогональными (то есть вертикальными или горизонтальными), нет технической необходимости добавлять перегиб. А меньше очков — меньше проблем. Поэтому, по возможности, сохраняйте его, как в s слева:
Однако, если вы не можете заставить вашу кривую течь так, как вы хотите, без точки перегиба, добавьте ее, выбрав инструмент Рисование (P), удерживая клавишу Shift и щелкнув примерно посередине сегмента.Глифы добавят точку на кривой в ближайшем перегибе, как в s с правой стороны.
Тем не менее, старайтесь избегать перегибов, потому что они могут создать проблемы при интерполяции. Диагональная тройка точки на кривой и окружающие две ручки могут вызвать так называемый «изгиб» в интерполированных шагах между мастерами. Подробнее об этом читайте в руководстве Multiple Masters о том, как сохранить совместимость контуров, есть целый раздел, посвященный изгибам.
Особый случай: Когда вы рисуете прямоугольных засечек шрифтом, который должен быть оптимизирован для экрана, вам даже понадобится сегментов кривой без перегибов:
Убедитесь, что точки A и C находятся на одинаковой высоте, все BCP расположены горизонтально (или между высотами B и A / C, т.е.е. они не выходят за пределы области, охватываемой этими двумя высотами), а расстояние между основанием и B составляет менее 20 единиц. В File> Font Info> Font добавьте пользовательский параметр
blueShiftс глубиной ваших чашек плюс один в качестве значения. Затем автохинтер PostScript может применить так называемую подсказку flex, , которая подавляет отображение чашек при очень низком разрешении. И самое главное, убедитесь, что B соответствует базовой линии. Да, вы не ослышались, точка Б! А части чашки с A и C должны полностью погрузиться в зону выравнивания базовой линии.Узнайте больше о подсказках PostScript.
Ориентация пути и порядок
Неправильное направление пути может испортить счетчики и сделать невозможным правильное хинтинг. Пути нужно ориентировать против часовой стрелки, счетчики — по часовой стрелке. Вы можете управлять направлениями пути, выбирая пути, щелкая правой кнопкой мыши и выбирая Reverse Selected Contours из контекстного меню. Не хочешь помнить об этом? Без проблем. Глифы могут сделать это за вас. Просто выберите Пути> Правильное направление пути (Cmd-Shift-R), и все готово.Эта команда также работает с несколькими глифами или даже со всем шрифтом.
Между прочим, Пути> Правильное направление пути (Cmd-Shift-R) также изменяет порядок ваших путей и сбрасывает начальную точку для каждого замкнутого пути.
Работаете с несколькими мастерами? Удерживая нажатой клавишу Option, команда меню изменится на Paths> Correct Path Direction for All Masters (Cmd-Opt-Shift-R), что, как следует из названия, сотворит чудеса с на всех слоях. выбранный глиф (-ы) одновременно.Пригодится, когда вы хотите быстро снова сделать глиф совместимым с несколькими мастерами. Таким образом можно быстро решить большинство проблем с интерполяцией. Узнайте больше о совместимости контуров.
Самопересечение
Путь в экспортированном шрифте не должен пересекаться. Вы можете исправить самопересечение, выделив рассматриваемый контур и выбрав Фильтр> Удалить перекрытие (Cmd-Shift-O). Но опять же, в вашем файле Glyphs вы можете сохранить пересечение для упрощения редактирования и лучшей интерполяции.В этом случае убедитесь, что вы активировали опцию Remove Overlap при экспорте шрифта (Cmd-E).
Подсказка: Это не , а не применяется к переменным шрифтам.
Вы даже можете добавить перекрытия с помощью команд Open Corner и Reconnect Nodes из контекстного меню:
Совет для профессионалов: Эти команды также доступны в подменю «Пути»> «Другое», поэтому вы можете легко добавить сочетание клавиш в «Системные настройки»> «Клавиатура»> «Ярлыки»> «Ярлыки приложений».
Однако есть одна проблема с сохранением перекрытий: двойное перекрытие. То есть, если у вас есть еще одно перекрытие внутри перекрытия. Они могут проявляться в виде крошечных белых промежутков внутри ваших фигур. Это может произойти, когда внутри перекрытия сегмент кривой соединяется с прямой линией, а кривая слишком сильно изгибается в обратную сторону:
Как мы можем найти эти пятна? Что ж, сценарий Python мог бы посмотреть, как будут выглядеть ваши глифы после удаления перекрытия, и посмотреть, остались ли где-то обломки контура.В репозитории скриптов mekkablue есть скрипт под названием Paths> New Tab with Small Paths, , который открывает новую вкладку Edit со всеми глифами, которые он может найти, которые содержат такой крошечный путь:
Лишние точки и неправильные типы узлов
Не особо важно, но это может улучшить производительность рендеринга вашего шрифта: Paths> Tidy Up Paths (Cmd-Opt-Shift-T) удалит лишние узлы и лишние BCP. Другими словами, он удалит все точки, которые не нужны для отображения формы под рукой, например.г., ручки на полностью прямом отрезке и т. д. Эта команда также исправит тип ваших узлов, тем самым изменив синюю угловую точку на зеленую точку кривой (или наоборот), где это необходимо. И он зафиксирует две последовательные точки с одинаковыми координатами, также известные как «сегмент нулевой длины», обозначенный красным кружком.
точек экстремума
Пока мы занимаемся этим, многое сделать намного проще, если вы вставите узлы на крайних точках x и y ваших путей, т.е.е., места, где ваши пути имеют полностью горизонтальные или вертикальные касательные. Очень часто это позволяет избавиться от других точек, достигая при этом более простых путей, меньшего количества точек и меньшего размера файлов.
Кроме того, если вы хотите использовать хинтинг, вам нужны точки экстремума для хинтов, которые будут прикреплены к соответствующему основанию. Никаких экстремумов, никаких намеков на основание. Подробнее о хинтинге.
Вы можете выбрать Paths> Add Extremes , чтобы добавить экстремумы к выбранным контурам, выбранным глифам или даже ко всему шрифту.Или, если вы хотите иметь больший контроль, просто возьмите инструмент «Перо» (P) и щелкните путь, удерживая нажатой клавишу «Shift». Глифы будут искать ближайший экстремум или точку перегиба кривой и вставлять туда узел.
После вставки точек экстремума часто можно избавиться от промежуточных точек без ущерба для формы:
Вы делаете это, выбирая одну из зеленых диагональных точек и нажимая клавишу Delete. Если вы удаляете по одному узлу за раз, Glyphs сделают все возможное, чтобы восстановить форму с помощью одного сегмента.Ваш пробег может отличаться.
Профессиональный совет: Возможно, вы захотите, чтобы избегал точки экстремума , если бы он создавал так называемую пологую кривую , иначе , то есть сегмент кривой, глубина которого составляет всего несколько единиц. Почему вы хотите избегать пологих кривых? Потому что координаты точек обычно не имеют десятичных знаков, и сегмент кривой испортит форму, независимо от того, насколько умно вы пытаетесь разместить свои точки на кривой и вне ее. Хорошим примером является окончание в правом нижнем углу строчной буквы a:
.
Открыто и закрыто
В окончательном шрифте пропал весь путь? Возможно, он был открыт.Открытые пути игнорируются во время экспорта. Значит, все пути должны быть закрыты.
Чтобы замкнуть контур, просто перетащите один из открытых концов на другой с помощью инструмента редактирования (V). Или переключитесь на инструмент «Перо» (P) и затем щелкните по обеим конечным точкам, чтобы добавить закрывающий сегмент. Или выберите открытые пути, щелкните правой кнопкой мыши, чтобы открыть контекстное меню, и выберите Close Open Paths.
Векторов за пределами
Получили супер-странные значения левого или правого подшипника? Вероятно, у вас есть какой-то объект за пределами видимой части вашего глифа.Вот как от него избавиться:
- Убедитесь, что правый глиф активен, т.е. курсор находится перед ним. Подсказка: обратите внимание на значения LSB и RSB в сером информационном поле (Cmd-Shift-I) и посмотрите, сможете ли вы найти там смехотворно большое, возможно, отрицательное число.
- Переключитесь на инструмент редактирования, щелкнув значок стрелки на панели инструментов.
- Выберите Правка> Выбрать все (Cmd-A). Теперь все пути в глифе выделены.
- Удерживая нажатой клавишу Shift, перетащите прямоугольник по частям, которые вы хотите сохранить.Это снимет с них выбор. Теперь остается выделенным только мусор, находящийся за пределами поля зрения.
- Нажмите клавишу Delete.
Дополнительные полезные плагины и скрипты
Через Window> Plugin Manager, вы можете воспользоваться парой аналитических плагинов меню View , которые помогут вам определить потенциально проблемные места в ваших схемах. Хорошие плагины в этом отношении — это Show Angled Handles, Jens Kutílek’s Red Arrow, Simon Cozens ’ Heatmap, и, возможно, Show Top and Bottoms также могут быть полезны.
В диспетчере подключаемых модулей вы также найдете расширения меню Filter , которые помогают устранять проблемы. Fix Zero Handles и Удалить малые пути — два примера. Но подумайте, что вам нужно для вашего дизайна, и посмотрите, есть ли для этого плагин.
Также обратите внимание на репозитории сценариев, перечисленные на странице «Расширение», многие из которых содержат сценарии, которые помогают вам исправить проблемы с вашими шрифтами, например, упомянутый выше.
В скриптах mekkablue вы найдете несколько полезных скриптов в подменю Paths .Один из важных скриптов — Path Problem Finder, , который помогает находить проблемные места в ваших контурах по всему шрифту:
Пока мы занимаемся этим, Green Blue Manager (для выравнивания ручек) и Find Near Vertical Misses (для поиска всех узлов, которые просто пропускают вертикальную линию метрик на , что сильно) оказались полезными в прошлом.


 Для этого PowerPoint неявно копирует образец слайдов исходного файла в конечный файл.
Для этого PowerPoint неявно копирует образец слайдов исходного файла в конечный файл.