Как рисовать пиксель арт. Пошаговое руководство – CoreMission
В туториале «Как рисовать пиксель арт», состоящем из 10 шагов, я научу вас создавать «спрайт» (отдельный двухмерный персонаж или объект). Сам термин, конечно же, пришёл из видео-игр.
Я научился создавать пиксель арт, так как он был мне нужен для графики в моей игре. Спустя годы тренировок, я приловчился и начал понимать, что пиксель арт – это скорее искусство, чем просто инструмент. Сегодня пиксель арт очень популярен среди разработчиков игр и иллюстраторов.
Данный туториал был создан много лет назад для того, чтобы научить людей простым концептам создания пиксель арт, но многократно дополнялся, так что он значительно отличается от первоначальной версии. В сети много туториалов на эту же тематику, но мне все они кажутся слишком сложными или затянутыми. пиксель арт – это не наука. Вы не должны рассчитывать векторы во время создания пиксель арт.
Инструменты
Одним из главных преимуществ создания пиксель арт является то, что вам не нужны какие-то продвинутые инструменты – графического редактора, установленного на вашем компьютере по умолчанию должно хватить.
Как рисовать пиксель арт в фотошопе
Во время использования фотошопа, вашим главным оружием будет инструмент «Карандаш» (клавиша В), который является альтернативой инструменту «Кисть». Карандаш позволяет вам разукрашивать отдельные пиксели, избегая наложения цветов.
Нам пригодятся ещё два инструмента: «Выделение» (клавиша М) и «Волшебная палочка» (клавиша W) для того, чтобы выбирать и перетаскивать, или же копировать и вставлять. Помните, что, зажав клавишу Alt или Shift во время выделения, вы можете добавить выделенные объекты или же исключить их из текущего списка выделенных. Это необходимо кстати, когда нужно выбирать неровные объекты.
Это необходимо кстати, когда нужно выбирать неровные объекты.
Вы также можете использовать пипетку, для того, чтобы переносить цвета. Есть тысяча причин, подтверждающих важность сохранения цветов в пиксель арт, так что вам понадобится взять несколько цветов и использовать их снова и снова.
Наконец, убедитесь в том, что вы запомнили все горячие клавиши, ведь это может сохранить массу вашего времени. Обратите внимание на «Х», переключающую между основным и дополнительным цветом.
Линии
Пиксели – это те же маленькие цветные квадратики. Сначала вам нужно понять, как эффективно расположить эти квадратики для создания необходимой вам линии. Мы рассмотрим два наиболее распространённых вида линий: прямые и изогнутые.
Прямые линии
Я знаю о чём вы подумали: здесь всё настолько просто, что нет смысла вникать во что-то. Но, если речь идёт о пикселях, даже прямые линии могут стать проблемой. Нам нужно избегать зазубренных частей – маленьких фрагментов линии, заставляющих её выглядеть неровно.![]()
Изогнутые линии
Рисуя изогнутые линии, нужно убедиться в том, что спад или подъём равномерны по всей длине. В данном примере, аккуратная линия имеет интервалы 6 > 3 > 2 > 1, а вот линия с интервалами 3 > 1 < 3 выглядит зазубренной.
Умение рисовать линии – ключевой элемент пиксель арт. Немного дальше я расскажу вам о сглаживании.
Концептуализация
Для начала вам понадобится хорошая идея! Попробуйте визуализировать то, что вы собираетесь сделать в пиксель арт – на бумаге или просто мысленно. Имея представление о рисунке вы сможете сконцентрироваться на самом пикселинге.
Темы для размышления
- Для чего будет использован этот спрайт? Он для веб-сайта или для игры? Нужно ли будет в последствии сделать его анимированным? Если да, то его нужно будет сделать поменьше и мене детальным. И, наоборот, если вы не будете работать со спрайтом в будущем, можете прицепить на него столько деталей, сколько вам нужно.
 Поэтому заранее решите для чего конкретно нужен данный спрайт и выберите оптимальные параметры.
Поэтому заранее решите для чего конкретно нужен данный спрайт и выберите оптимальные параметры. - Какие существуют ограничения? Ранее я упомянул о важности сохранения цветов. Главной причиной является ограниченность палитры цветов из-за системных требований (что крайне маловероятно в наше время) или для сочетаемости. Или для точности, если вы эмулируете особенный стиль C64, NES и так далее. Также стоит учитывать измерения вашего спрайта и то, не слишком ли он выделяется на фоне необходимых объектов.
Давайте попробуем!
В данном туториале ограничений нет, но я хотел убедиться в том, что мой пиксель арт будет достаточно большим и вы сможете детально рассмотреть, что происходит в каждом из шагов. С этой целью я решил использовать в качестве модели Lucha Lawyer, персонажа из мира реслинга. Он бы отлично вписался в файтинг или динамичный боевик.
Контур
Чёрный контур станет хорошей основой для вашего спрайта, так что с него мы и начнём. Мы выбрали чёрный, потому, что он смотрится хорошо, но при этом слегка мрачно.![]() Дальше в туториале я расскажу вам о том, как изменить цвет контура для повышения реализма.
Дальше в туториале я расскажу вам о том, как изменить цвет контура для повышения реализма.
Существует два подхода к созданию контура. Вы можете нарисовать контур от руки, а потом немного его поправить, или же рисовать всё по одному пикселю. Да, вы всё правильно поняли, речь идёт о тысяче кликов.
Выбор способа зависит от размера спрайта и ваших навыков пикселинга. Если спрайт действительно огромный, то логичнее будет нарисовать его от руки, чтобы создать примерную форму, а затем подровнять. Поверьте, это намного быстрее, чем сразу пытаться нарисовать идеальный эскиз.
В моём туториале я создаю довольно крупный спрайт, так что здесь будет показан первый способ. Будет проще, если покажу всё наглядно и объясню, что произошло.
Шаг первый: черновой контур
Используя вашу мышь или планшет, нарисуйте черновой контур для вашего спрайта. Убедись в том, что он НЕ СЛИШКОМ сырой, то есть выглядит примерно так, как вы видите свой конечный продукт.
Мой эскиз практически полностью совпал с тем, как я и запланировал.
Шаг второй: отполируйте контур
Начните с того, что увеличиваете изображение в 6 или 8 раз. Вы должны чётко видеть каждый пиксель. А затем, подчищайте контур. В частности, стоит обратить внимание на «бродячие пиксели» (весь контур должен быть не больше одного пикселя толщиной), избавьтесь от зазубрин, и добавьте небольшие детали, которые мы пропустили в первом шаге.
Даже крупные спрайты очень редко превышают размер 200 на 200 пикселей. Фраза «делайте больше, используя меньше средств» отлично подходит для описания процесса пикселинга. Скоро вы убедитесь в том, что даже один пиксель имеет значение.
Максимально упростите ваш контур. Деталями мы займёмся позже, сейчас вам нужно заняться нахождением больших пикселей, таких как, к примеру, сегментация мышц. Сейчас всё выглядит не очень, но проявите немного терпения.
Цвет
Когда контур готов, мы получаем своего рода раскраску, которую нужно заполнить цветами. Краска, заливка и другие инструменты нам в этом помогут. Подбирать цвета может быть сложно, но теория цвета явно не является темой данной статьи. Как бы то ни было, есть несколько базовых концепций, знание которых вам пригодиться.
Подбирать цвета может быть сложно, но теория цвета явно не является темой данной статьи. Как бы то ни было, есть несколько базовых концепций, знание которых вам пригодиться.
Цветовая модель HSB
Это английское сокращение, собранное из слов «Оттенок, Насыщенность, Яркость». Она является лишь одной из множества компьютерных цветовых моделей (или числовых представлений цвета). Вы наверняка слышали и о других примерах вроде RGB и CMYK. Большинство графических редакторов используют HSB для выбора цвета, поэтому мы сконцентрируемся именно на ней.
Hue – Оттенок – то, что мы привыкли называть цветом.
Saturation – Насыщенность – определяет интенсивность цвета. Если значение равно 100%, то это максимальная яркость. Если его понизить, то в цвете появятся тусклость и он «посереет».
Brightness – свет, который излучает цвет. Например, у чёрного этот показатель равен 0%.
Выбирая цвета
Решать, какие цвета выбрать – ваша задача, но есть несколько вещей, о которых стоит помнить:
- Неяркие и ненасыщенные цвета выглядят скорее реалистично, чем мультяшно.

- Подумайте о колесе цвета: чем дальше в нём расположены два цвета, чем хуже они сочетаются. В то же время, красный и оранжевый, которые находятся в непосредственной близости друг от друга, вместе смотрятся отлично.
- Чем больше цветов вы используете, тем размытее будет выглядеть ваш рисунок. Поэтому, выберите пару-тройку основных цветов и пользуйтесь ими. Помните, что Супер Марио, в своё время, был создан исключительно из комбинаций коричневого и красного.
Нанесение цветов
Наносить цвет – очень просто. Если вы используете фотошоп, то просто выберите необходимый фрагмент, выделите его волшебной палочкой (клавиша W), а затем заполните его посредством основного цвета (Alt-F) или дополнительного цвета Ctrl-F).
Шейдинг
Шейдинг – одна из важнейших частей квеста на получение статуса полубога пикселинга. Именно на этом этапе спрайт или начинает выглядеть лучше, или же превращается в странную субстанцию. Следуйте моим указаниям и у вас точно всё получится.
Шаг первый: выбираем источник света
Сначала мы выбираем источник света. Если ваш спрайт является частью более крупного фрагмента, в котором присутствуют собственные источники освещения, вроде ламп, факелов и так далее. И все они могут по-разному влиять на то, как выглядит спрайт. Как бы то ни было, выбор удалённого источника света, вроде солнца – отличная идея для большинства пиксель арт. Для игр, к примеру, вам нужно будет создать максимально яркий спрайт, который потом можно будет подстроить под окружающую среду.
Я обычно делаю выбор в пользу удалённого источника света, расположенного где-то вверху перед спрайтом, так что освещается лишь его передняя часть и верх, а остальное подвергается шейдингу.
Шаг второй: непосредственно шейдинг
Как только мы выбрали источник света, можно начинать затемнять участки, которые находятся дальше всего от него. Наша модель освещения располагает к тому, что нижняя часть головы, руки, ноги и прочее должно быть покрыто тенью.
Напомним, что плоские вещи отбрасывать тень не могут. Возьмите лист бумаги, скомкайте его и прокатите по столу. Как вы поняли, что он уже не плоский? Вы просто увидели тени вокруг него. Используйте шейдинг для того, чтобы подчеркнуть складки в одежде, мускулатуру, мех, цвет кожи и так далее.
Шаг третий: мягкие тени
Второй шейд, который светлее первого, должен использоваться для создания мягких теней. Это нужно для областей, которые не освещаются на прямую. Их можно также использовать для перехода от светлого участка к тёмному, и на неровных поверхностях.
Шаг четвёртый: освещённые места
Места, на которые попадают прямые лучи света, также необходимо выделить. Стоит отметить, что хайлайтов должно быть меньше, чем теней, иначе они будут вызывать лишнее внимание, то есть выделяться.
Избавьте себя от головной боли, запомнив одно простое правило: сначала тени, потом хайлайты. Причина проста: если нет теней, слишком большие фрагменты будут засвечены, а когда вы нанесёте тени, их придётся уменьшать.
Несколько полезных правил
С тенями у новичков всегда много трудностей, так что вот несколько правил, которым вам нужно следовать во время шейдинга.
- Не пользуйтесь градиентами. Наиболее распространённая ошибка новичков. Градиенты выглядят ужасно и даже приблизительно не отражают то, как свет играет на поверхностях.
- Не используйте «мягкий шейдинг». Я говорю о ситуации, когда тень находится слишком далеко от контура, ведь тогда она выглядит весьма размытой, и препятствует выявлению источника света.
- Не используйте слишком много теней. Легко думать, что «чем больше цветов – тем реалистичней картинка». Как бы то ни было, в реальной жизни мы привыкли видеть вещи в тёмном или светлом спектрах, а наш мозг отфильтрует всё, что находится между ними. Используйте лишь две тёмных (тёмная и очень тёмная) и две светлых (светлая и очень светлая) и накладывайте их на цвет основы, а не друг на друга.
- Не используйте слишком похожие цвета. Особой нужды в использования практически одинаковых цветов нет за исключением случаев, когда вам нужно сделать действительно размытый спрайт.

Дизеринг
Сохранение цветов – вот на что создателям пиксель арт действительно нужно обратить внимание. Ещё один способ получить больше теней без использования большего количества цветов называется «дизеринг». Также как в традиционной живописи используется «штриховка» и «перекрестная штриховка», то есть вы, в прямом смысле, получаете что-то среднее из двух цветов.
Простой пример
Вот простой пример того, как, посредством дизеринга, из двух цветов можно создать четыре варианта шейдинга.
Продвинутый пример
Сравните картинку сверху (созданную с помощью градиента в фотошопе) с картинкой, созданной всего из трёх цветов, используя дизеринг. Учтите, что различные узоры могут быть использованы для создания «смежных цветов». Вам будет проще понять принцип, если вы сами создадите несколько узоров.
Применение
Дизеринг может придать вашему спрайту тот прекрасный ретро-вид, так как множество первых видео игр очень активно использовали данную технику ввиду малого количества доступных палитр цветов (если вы хотите увидеть множество примеров дизеринга – посмотрите на игры, разработанные для Sega Genesis). Я сам не очень часто использую этот способ, но для обучающих целей, я покажу как это можно применить на нашем спрайте.
Я сам не очень часто использую этот способ, но для обучающих целей, я покажу как это можно применить на нашем спрайте.
Вы можете использовать дизеринг сколько вашей душе угодно, но стоит отметить, что лишь несколько людей применяют его действительно удачно.
Выборочное контурирование
Выборочное контурирование, которое также называют селаут (от английского selected outlining), является подвидом шейдинга контура. Вместо использования чёрной линии, мы подбираем цвет, который будет более гармонично смотреться на вашем спрайте. Кроме того, мы изменяем яркость этого контура ближе к краям спрайта, позволяя источнику цвета определять какие цвета нам стоит использовать.
До этого момента, мы использовали чёрный контур. В этом нет ничего плохого: чёрный отлично смотрится, а также позволяет качественно выделить спрайт на фоне окружающих его объектов. Но используя этот метод, мы жертвуем реализмом, который мог бы нам пригодиться в некоторых случаях, так как наш спрайт продолжает выглядеть мультяшно. Выборочное контурирование позволяет избавиться от этого.
Выборочное контурирование позволяет избавиться от этого.
Вы заметите, что я использовал селаут для смягчения рельефа его мышц. Наконец, наш спрайт начинает выглядеть как единое целое, а не как огромное количество отдельных фрагментов.
Сравните это с оригиналом:
- Сглаживание
Принцип работы сглаживания прост: добавление промежуточных цветов в изломы, чтобы они выглядели более гладко. Например, если у вас есть чёрная линия на белом фоне, то в её изломы по краю будут добавлены небольшие серые пиксели.
Техника 1: сглаживание изгибов
В общем, вам нужно добавить промежуточные цвета в места, где есть изломы, так как иначе линия будет выглядеть неровной. Если она всё ещё кажется неровной, добавьте ещё слой пикселей посветлее. Направление нанесения промежуточного слоя должно совпадать с направлением кривой.
Я не думаю, что могу объяснить это лучше, не усложняя. Просто посмотрите на картинку, и вы поймёте о чём я.
Техника 2: округление неровностей
Техника 3: затирание окончаний линий
Применение
Теперь, давайте применим сглаживание к нашему принту. Учтите, что, если вы хотите, чтобы ваш спрайт выглядел хорошо на фоне любого цвета, не стоит сглаживать внешнюю часть линии. В обратном случае, ваш спрайт окружён весьма неуместным ореолом на стыке с фоном, и поэтому будет слишком явно выделяться на любом фоне.
Эффект весьма незаметный, но при этом он имеет огромное значение.
Почему нужно делать это вручную?
Вы можете спросить: «Почему бы просто не применить фильтр графического редактора на наш спрайт, если нам нужно, чтобы он выглядел гладко?». Ответ также прост – ни один фильтр не сделает ваш спрайт таким же чётким и чистым, как ручная работа. Вы получите полный контроль не только над используемыми цветами, но и над тем, где их использовать. К тому же, вы лучше любого фильтра знаете, где сглаживание будет уместно, а где есть участки, пиксели в которых просто потеряют своё качество.
Отделка
Ух, мы уже достаточно близко подобрались к моменту, когда вы сможете выключить компьютер и достать из холодильника бутылочку холодного пива. Но он ещё не настал! Последняя часть посвящена тому, что отличает энергичного любителя от опытного профессионала.
Сделайте шаг назад и хорошенько посмотрите на ваш спрайт. Существует вероятность того, что он всё ещё выглядит «сыровато». Потратьте немного времени на совершенствование и убедитесь в том, что всё идеально. Неважно, насколько вы уже устали, впереди вас ждёт самая весёлая часть. Добавьте детали, чтобы ваш спрайт выглядел интереснее. Вот здесь как раз играют роль ваши умения и опыт пикселинга.
Вас мог удивлять тот факт, что всё это время у нашего Lucha Lawyer не было глаз, или что свёрток, который он держит – пуст. Собственно, причина кроется в том, что я хотел повременить с мелкими деталями. Также обратите внимание на отделку, которую я добавил на его повязки, ширинку на его штанах… ну и, кем бы был человек без его сосков? Также я немного затемнил нижнюю часть его торса, чтобы рука больше выступала на фоне тела.
Наконец вы закончили! Lucha Lawyer выступает в лёгком весе, ведь в нём всего 45 цветов (а может это и супертяжёлый – всё зависит от ограничений вашей палитры) и его разрешение составляет примерно 150 на 115 пикселей. Вот теперь уже можете открыть пиво!
Прогресс целиком:
Это всегда забавно. Вот гифка, демонстрирующая эволюцию нашего спрайта.
Советы для начинающих пиксель артистов
- Изучайте азы искусства и практикуйте традиционные техники. Все знания и умения, необходимые для черчения и рисования можно применить и в пикселинге.
- Начинайте с маленьких спрайтов. Самое сложно – научиться размещать множество деталей, используя минимальное количество пикселей, чтобы не делать такие большие спрайты, как мой.
- Изучайте работы художников, которыми вы восхищаетесь и не бойтесь быть неоригинальными. Лучший способ обучения – повторение фрагментов чужих работ. На выработку собственного стиля уходит немало времени.
- Если у вас нет планшета, купить его.
 Постоянные нервные срывы и стрессы, вызванные непрерывным кликанием левой кнопкой мышки – это не забавно, да и вряд ли впечатлит представителей противоположного пола. Я использую небольшой Wacom Graphire2 – мне нравится его компактность и портативность. Вам, возможно, придётся по душе более крупный планшет. Перед покупкой, проведите небольшой тест-драйв.
Постоянные нервные срывы и стрессы, вызванные непрерывным кликанием левой кнопкой мышки – это не забавно, да и вряд ли впечатлит представителей противоположного пола. Я использую небольшой Wacom Graphire2 – мне нравится его компактность и портативность. Вам, возможно, придётся по душе более крупный планшет. Перед покупкой, проведите небольшой тест-драйв. - Делитесь своими работами с другими, чтобы узнать их мнение. Это, возможно, также будет неплохим способом найти новых друзей-гиков.
P.S.
Оригинал статьи находится здесь. Если у вас есть ссылки на классные туториалы, которые нужно перевести присылайте их в нашу тусовую группу разработчиков игр. Или пишите прямо в сообщения группы вконтакте!
Как нарисовать пиксель-арт по фото в Photoshop
Введение
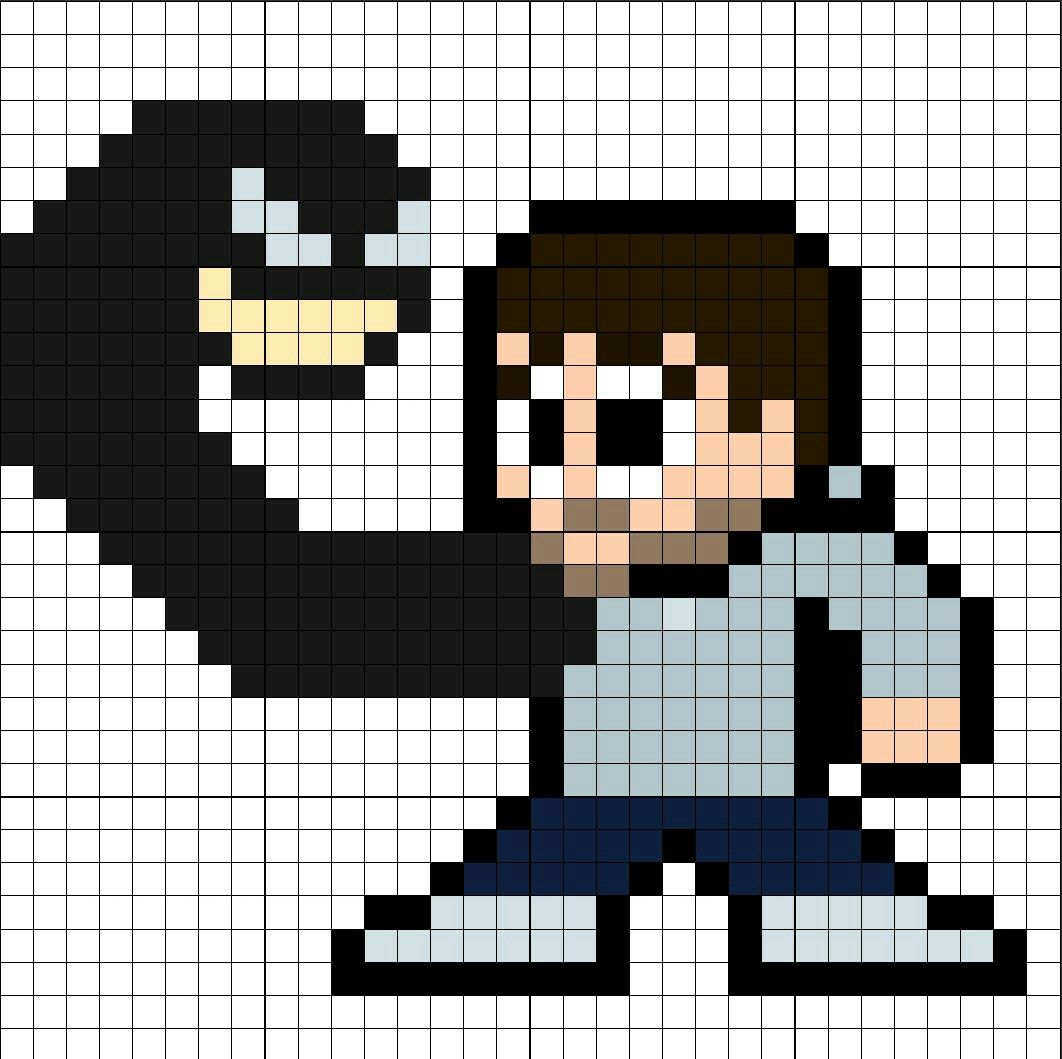
В этом уроке вы узнаете, как превратить фотографию человека в пиксельное искусство как вымышленный персонаж аркадной игры с начала 90-х годов.
Джеймс Май — aka Smudgethis — разработал этот стиль в 2011 году для музыкального видео для дабстеп-рок-акта. Первый хит Nero’s, Me & You — где он создал анимацию, чтобы показать старую игру с участием Nero’s два участника. Игра была 2D-платформером с ритмикой с 16-битной графикой, подобной Double Dragon, но намного превосходящей 8-битные игры ретро-классики, такие как Super Mario Bros.
Чтобы создать этот стиль, персонажи все равно должны быть блочными, но более сложными, чем старые игры. И хотя вам нужно использовать ограниченную цветовую палитру для достижения внешнего вида, помните, что в этих играх по-прежнему было 65 536 цветов.
Здесь Джеймс показывает вам, как создать персонаж на основе фотографии, используя простую цветовую палитру и инструмент «Карандаш».
Как и руководство по анимации, вам также понадобится фотография человека. Джеймс использовал фотографию панка, которая включена в файлы проекта этого учебника.
После завершения ознакомьтесь с этим 16-разрядным учебником анимации After Effects, где Джеймс покажет вам, как взять этого персонажа в AE, оживить его и применить эффекты ретро-игры.
Шаг 1
Откройте Руководство по анимации (16 бит ) .psd и 18888111.jpg (или фото по вашему выбору) для использования в качестве основы для персонажа. Полноформатная фотография профиля будет работать лучше всего и поможет с получением цветовых палитр и стилей для вашей 16-битной фигуры.В руководстве по анимации есть несколько поз по отдельным слоям. Выберите тот, который наилучшим образом соответствует позе на вашей фотографии — поскольку у нас нет ног в кадре, я пошел на стандартную позу на уровне 1.
Шаг 2
Используя инструмент Rectangular Marquee (M), выберите головку с вашей фотографии и копию (Cmd /Ctrl + C) и вставьте ее (Cmd /Ctrl + V) в Руководство по анимации (16 бит) .psd.Масштабируйте изображение, чтобы оно соответствовало, пропорционально. Вы заметите, что по мере того, как размеры PSD очень малы, изображение мгновенно начнет рисовать пиксель.
Шаг 3
Создайте новый слой и нарисуйте контур одним пиксельным черным карандашом (B), используя предоставленную в нем руководство по анимации и фотографию в качестве основы. \ п
\ пПоставляемый гид помогает развить ряд персонажей из более крупных фигур босса или более тонких женских. Это приблизительное руководство для компоновки и анимации моих персонажей пиксельных произведений.
Шаг 4
Используя инструмент Eyedropper ( I), проведите образец самой темной области тона кожи на фотографии и создайте маленький квадрат цвета. Сделайте это еще три раза, чтобы создать четырехцветную палитру тон кожи.Создайте еще один слой под контурным слоем и с помощью однопиксельной кисти и четырехцветной цветовой палитры затенйте изображение (опять же, используя фотографию как ваш гид). \ п
Лучше всего хранить все элементы вашего произведения искусства или разные слои, поскольку это позволяет легко повторно использовать их на других фигурах. Это особенно полезно для «baddies», поскольку большинство 16-битных игр используют очень похожие цифры. Например, у одного бадди может быть красная рубашка и нож, в то время как более поздняя идентична, кроме синей рубашки и пистолета.![]()
Шаг 5
Повторите этот процесс для других частей фигуры, затеняя ткань в соответствии с другими элементами в исходной фотографии. Не забудьте продолжить выборку с помощью инструмента «Пипетка», чтобы сначала создать палитры цветов, поскольку это обеспечивает согласованный набор цветов, который отлично выглядит и подходит к относительно ограниченной цветовой палитре 16-разрядных игр.Шаг 6
Добавьте данные, чтобы улучшить ваши характер с оттенками, татуировками, серьгой и т. п. Поужинайте здесь, и подумайте о том, как вы хотите, чтобы ваш персонаж появился в игровой среде. Возможно, они могут использовать топор или иметь роботизированную руку?Шаг 7
Чтобы оживить ваш персонаж, повторите предыдущие этапы используя другие пять слоев руководства по анимации. Этот процесс может занять некоторое время, чтобы освоить и создать бесшовные результаты, но можно выполнить короткие сокращения путем повторного использования элементов из предыдущих кадров. Например, в этой шестикадровой последовательности голова остается неизменной.Шаг 8
Чтобы проверить последовательность анимации в порядке, откройте панель анимации в Photoshop и убедитесь, что в данный момент только первый кадр анимации. Вы можете добавить новые кадры и включить и выключить слои, чтобы сделать свою анимацию, но самым быстрым способом является использование команды «Сделать кадры из слоев» в всплывающем меню панели (вверху справа).Первый кадр — пустой фон, поэтому выберите его и нажмите на значок корзины панели (внизу), чтобы удалить его.
инструкция по применению / Блог компании Playgendary / Хабр
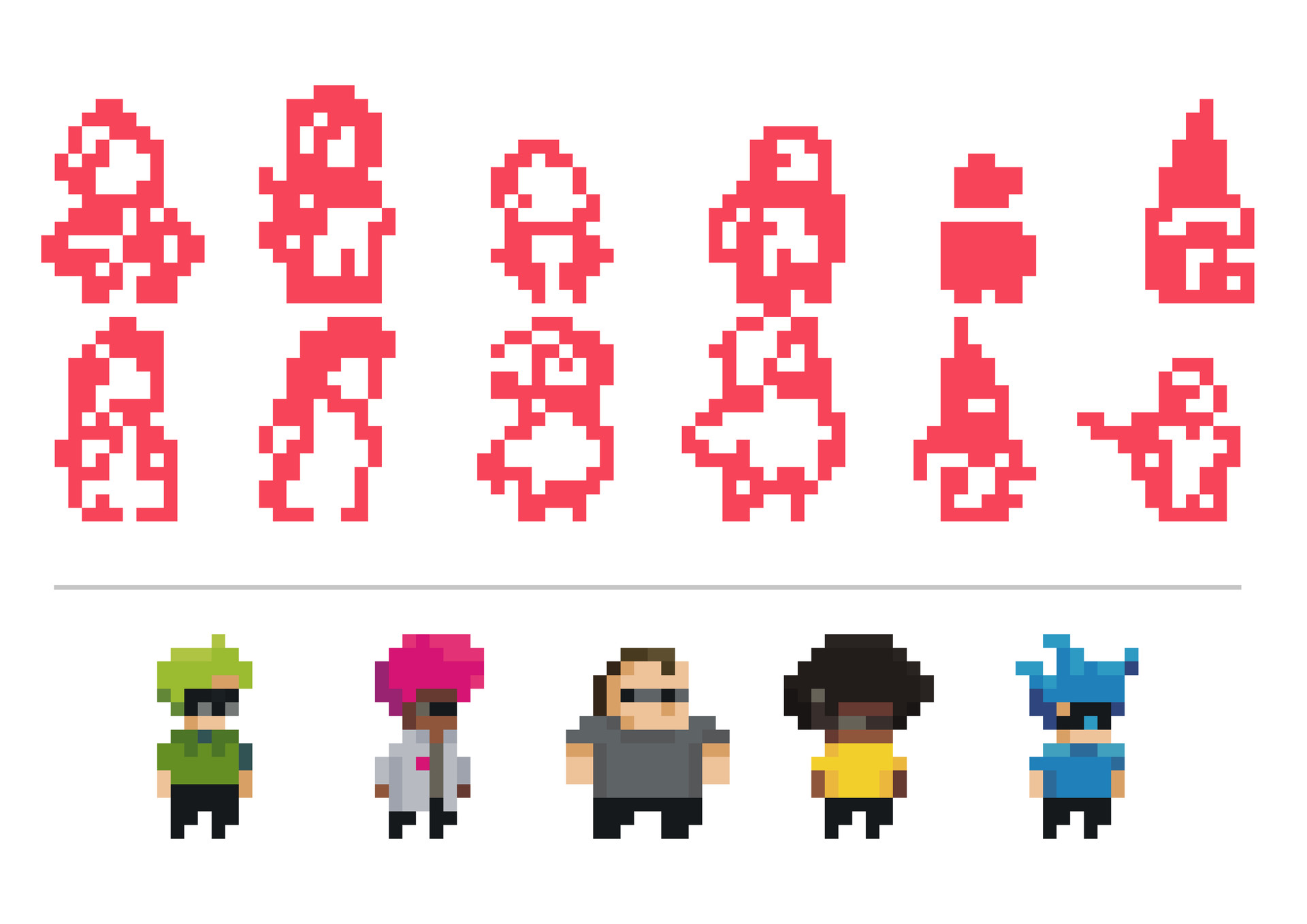
Инди-разработчикам нередко приходится совмещать сразу несколько ролей: геймдизайнера, программиста, композитора, художника. И, когда дело доходит до визуала, многие выбирают пиксель-арт — на первый взгляд он кажется простым. Но чтобы сделать красиво, нужно много опыта и определенные навыки. Нашел туториал для тех, кто только начал постигать основы этого стиля: с описанием специального софта и техник рисования на примере двух спрайтов.
Фон
Пиксель-арт — форма цифрового художественного искусства, в котором изменения вносятся на уровне пикселей. В основном он ассоциируется с графикой видеоигр 80-х и 90-х годов. Тогда художникам приходилось учитывать ограничения памяти и низкого разрешения. Сейчас пиксель-арт все еще популярен в играх и как художественный стиль в целом, несмотря на возможность создания реалистичной 3D-графики. Почему? Даже если не брать в расчет ностальгию, создание крутой работы в таких жестких рамках — приятный и стоящий челлендж.
Порог вхождения в пиксель-арте сравнительно низкий по сравнению с традиционным артом и 3D-графикой, что привлекает инди-разработчиков. Но это вовсе не означает, что будет просто доделать игру в этом стиле. Я видел много инди-девелоперов с пиксель-арт метроидваниями на краудфандинговых платформах. Они думали, что закончат все за год, но на самом деле им нужно было еще лет шесть.
Metal Slug 3 (Arcade). SNK, 2000 год
Пиксель-арт на том уровне, на котором большинство хочет его создавать, отнимает много времени, а кратких обучалок очень мало. Работая с 3D-моделью вы можете вращать ее, деформировать, перемещать отдельные ее части, копировать анимации с одной модели на другую и так далее. Пиксель-арт высокого уровня почти всегда отнимает кучу сил на скрупулезное размещение пикселей на каждом фрейме.
В общем, я предупредил.
А теперь немного о моем стиле: в основном я рисую пиксель-арт для видеоигр и в них же нахожу вдохновение. В частности я фанат Famicom/NES, 16-битных консолей и аркад 90-х годов. Пиксель-арт моих любимых игр того времени можно описать как яркий, уверенный и чистый (но не слишком), его нельзя назвать жестким и минималистичным. В этом стиле я работаю сам, но вы легко можете применять идеи и техники из этого туториала для создания совершенно других вещей. Изучайте работы разных художников и создавайте пиксель-арт, который нравится вам!
Софт
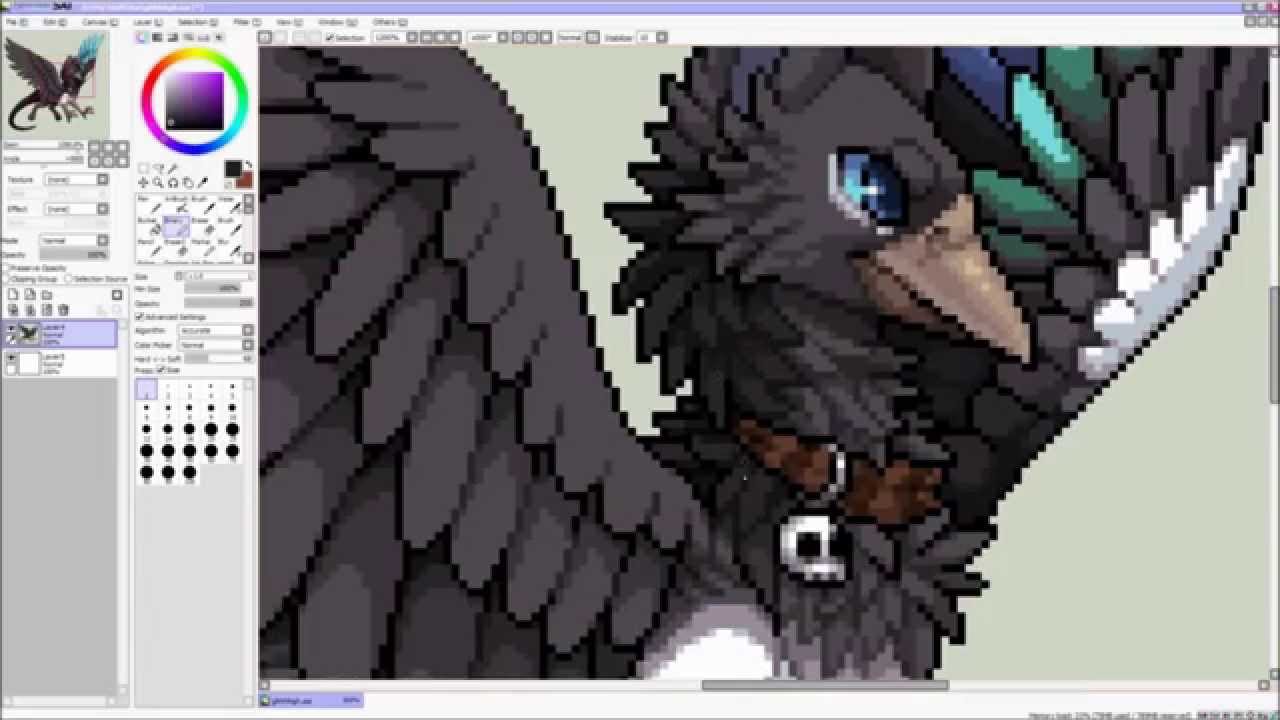
Базовые цифровые инструменты для пиксель-арта — Зум (Zoom) и Карандаш (Pencil), чтобы размещать пиксели. Также вам пригодятся Линия (Line), Фигура (Shape), Выбрать (Select), Переместить (Move) и Заливка (Paint Bucket). Есть много бесплатного и платного ПО с таким набором инструментов. Я расскажу про самые популярные и те, которыми пользуюсь сам.
Paint (бесплатно)
Если у вас Windows, встроенный в нее Paint — примитивная программа, но в ней есть все инструменты для пиксель-арта.
Piskel (бесплатно)
Неожиданно функциональный редактор пиксель-арта, который запускается через браузер. Можно экспортировать работу в PNG или анимированный GIF. Отличный вариант для новичков.
GraphigsGale (бесплатно)
GraphicsGale — единственный редактор из тех, о которых я слышал, разработанный именно для пиксель-арта и включающий инструменты анимации. Его создала японская компания HUMANBALANCE. С 2017 года он распространяется бесплатно и до сих пор пользуется спросом, несмотря на рост популярности Aseprite. К сожалению, работает он только на Windows.
Aseprite ($)
Пожалуй, самый популярный редактор на данный момент.
Открытый исходный код, куча возможностей, активная поддержка, версии для Windows, Mac и Linux. Если вы серьезно взялись за пиксель-арт и все еще не нашли нужный редактор, возможно, это то, что нужно.
GameMaker Studio 2 ($$+)
GameMaker Studio 2 — превосходный 2D-инструмент с хорошим редактором спрайтов (Sprite Editor). Если вы хотите создавать пиксель-арт для для собственных игр, очень удобно все делать в одной программе. Сейчас я использую этот софт в работе над
UFO 50, коллекцией 50 ретро-игр: спрайты и анимации создаю в GameMaker, а тайлсеты — в Photoshop.
Photoshop ($$$+)
Photoshop — дорогой софт, распространяется по подписке, не заточен под пиксель-арт. Не рекомендую приобретать его, если вы не занимаетесь отрисовкой иллюстраций в высоком разрешении, или вам не нужно проводить сложные манипуляции с картинкой, как мне. В нем можно создавать статичные спрайты и пиксельные работы, но он довольно сложный по сравнению со специализированным софтом (например, GraphicsGale или Aseprite).
Прочее
Мой набор для пиксель-арта. Все черное, только сейчас заметил.
Графический планшет ($$+)
Рекомендую графические планшеты для любых работ с цифровыми иллюстрациями, чтобы избежать туннельного синдрома запястий. Его гораздо проще предотвратить, чем вылечить. Однажды вы почувствуете боль, и она будет только нарастать — позаботьтесь о себе с самого начала. Из-за того, что когда-то я рисовал мышкой, мне теперь тяжело играть в игры, в которых нужно нажимать на клавиши. Сейчас я использую Wacom Intuos Pro S.
Суппорт запястья ($)
Если вы не можете приобрести планшет, купите хотя бы суппорт запястья. Мне больше всего нравится Mueller Green Fitted Wrist Brace. Остальные либо слишком тугие, либо обеспечивают недостаточную поддержку. Суппорты без проблем можно заказать онлайн.
96×96 пикселей
Final Fight. Capcom, 1989 год
Приступим! Начнем со спрайта персонажа 96×96 пикселей. Для примера я нарисовал орка и поместил его на скриншот из Final Fight (картинка выше), чтобы вы понимали масштаб. Это большой спрайт для большинства ретро-игр, размер скриншота: 384×224 пикселя.
На таком большом спрайте будет легче показать технику, о которой я хочу рассказать. Также попиксельная отрисовка больше похожа на традиционные формы арта (например, рисование или живопись), с которыми вы, возможно, лучше знакомы. Освоив базовые техники, мы перейдем к спрайтам поменьше.
1. Выбираем палитру
Пиксель — гораздо более глубокое понятие в пиксель-арте, чем в любых других цифровых сферах. Пиксель-арт определяют его ограничения, например, цвета. Важно правильно подобрать палитру, она поможет определить ваш стиль. Но на старте я предлагаю не думать про палитры и выбрать одну из существующих (или просто несколько рандомных цветов) — вы легко можете ее поменять на любом этапе.
Для этого туториала я буду использовать палитру из 32 цветов, которую мы создали для UFO 50. Для пиксель-арта их часто собирают из 32 или 16 цветов. Наша разработана для вымышленной консоли, которая могла бы появится где-то между Famicom и PC Engine. Можете взять ее или любую другую — туториал совсем не зависит от выбранной палитры.
2. Грубые контуры
Начнем прорисовку с помощью инструмента Карандаш. Нарисуем скетч так же, как делаем это с обычной ручкой и бумагой. Конечно, пиксель-арт и традиционный арт пересекаются, особенно когда речь идет о таких крупных спрайтах. Мои наблюдения показывают, что сильные художники по пиксель-арту как минимум неплохо рисуют от руки и наоборот. Так что развивать навыки рисования всегда полезно.
3. Проработка контуров
Дорабатываем контуры: убираем лишние пиксели и сокращаем толщину каждой линии до одного пикселя. Но что именно считать лишним? Чтобы ответить на этот вопрос нужно разобраться в пиксельных линиях и неровностях.
Неровности
Нужно научиться рисовать две базовые линии в пиксель-арте: прямые и кривые. С ручкой и бумагой все сводится к мышечному контролю, но мы-то работаем с крошечными цветными блоками.
Ключ к отрисовке правильных пиксельных линий — неровности. Это единичные пиксели или небольшие сегменты, разрушающие сглаженность линии. Как я уже говорил, отдельный пиксель имеет огромное значение в пиксель-арте, поэтому неровности могут разрушить всю эстетику. Представьте, что вы проводите прямую линию на бумаге, и неожиданно кто-то ударяет по столу: неровности в пиксель-арте выглядят так же, как случайная закорючка.
Примеры:
Прямые
Кривые
Неровности появляются на кривых, когда длина сегментов линии увеличивается или уменьшается не постепенно.
Совсем избежать неровностей невозможно — во всех ваших любимых ретро-играх они есть (если, конечно, пиксель-арт состоит не исключительно из простых форм). Цель: свести неровности к минимуму, при этом показав все необходимое.
4. Применяем первые цвета
Раскрасьте своего персонажа с помощью заливки или другого подходящего инструмента. Палитра упростит эту часть работы. Если софт не предусматривает использование палитр, можно поместить ее прямо в картинку, как на примере выше, и выбирать цвета с помощью пипетки.
В нижнем левом углу я нарисовал нашего друга, знакомьтесь, это — Шар. С ним будет проще понять, что именно происходит на каждом этапе.
5. Шейдинг
Пора отобразить тени — просто добавляем более темные цвета на спрайт. Так изображение будет выглядеть объемным. Давайте предположим, что у нас один источник света, расположенный над орком левее от него. Значит, освещено будет все, что находится сверху и спереди нашего персонажа. Добавляем тени снизу справа.
Форма и объем
Если этот этап вызывает у вас сложности, представьте свой рисунок как объемные формы, а не просто линии и цвет. Формы существуют в трехмерном пространстве и могут иметь объем, который мы выстраиваем с помощью теней. Это поможет визуализировать персонажа без деталей и представить, что он сделан из глины, а не из пикселей. Шейдинг — это не просто добавление новых цветов, это процесс выстраивания формы. На хорошо проработанном персонаже детали не скрывают базовые формы: если вы прищуритесь, увидите несколько крупных кластеров света и тени.
Сглаживание (anti-aliasing, анти-алиасинг)
Каждый раз используя новый цвет, я применяю анти-алиасинг (АА). Он помогает сгладить пиксели добавляя промежуточные цвета по углам, в месте соприкосновения двух сегментов линии:
Серые пиксели смягчают «разрывы» в линии. Чем длиннее сегмент линии, тем длиннее АА-сегмент.
Так АА выглядит на плече орка. Он нужен, чтобы сгладить линии, отображающие изгиб его мышц
Сглаживание не должно выходить за пределы спрайта, который будет использоваться в игре или на фоне, цвет которого неизвестен. Например, если вы примените АА для светлого фона, на темном фоне сглаживание будет смотреться некрасиво.
6. Выборочный контур
Ранее контуры были полностью черными, из-за чего спрайт смотрелся очень мультяшно. Картинка была словно разделена на сегменты. Например, черные линии на руке слишком контрастно отображают мускулатуру, и персонаж выглядит менее цельным.
Если спрайт станет более естественным, а сегментация не столь явной, то базовые формы персонажа будут легче читаться. Для этого можно использовать выборочный контур — частично заменить черный контур более светлым. На освещенной части спрайта можно использовать самые светлые цвета или, там где спрайт соприкасается с негативным пространством, можно полностью убрать контур. Вместо черного нужно использовать цвет, который был выбран для тени — так сохраниться сегментация (для разграничения мышц, меха и так далее).
Также на этом этапе я добавил более темные тени. Получилось три градации зеленого на коже орка. Наиболее темно-зеленый цвет можно использовать для выборочного контура и АА.
7. Финальные штрихи
В конце стоит добавить блики (самые светлые пятна на спрайте), детали (серьги, заклепки, шрамы) и прочие улучшения, пока персонаж не будет готов или пока не придется перейти к следующему.
Есть несколько полезных приемов, которые можно применить на этом этапе. Поверните рисунок горизонтально, это часто помогает выявить ошибки в пропорциях и шейдинге. Также можно убрать цвет — выставить насыщенность на ноль, чтобы понять, где нужно изменить тени.
Создание шумов (dithering, дизеринг)
Пока что мы в основном применяли крупные, цельные участки теней. Но есть и другая техника — дизеринг, которая позволяет перейти от одного цвета к другому без добавления третьего. Посмотрите на пример ниже.
Верхний градиент от темного к светлому использует сотни различных оттенков синего.
Средний градиент использует всего девять цветов, но в нем все еще слишком много оттенков одного цвета. Возникает так называемый бандинг (от англ. band — полоса), при котором из-за толстых однородных полос глаз фокусируется на точках соприкосновения цветов, вместо самих цветов.
На нижнем градиенте мы применили дизеринг, который позволяет избежать бандинга и использует всего два цвета. Мы создаем шум разной интенсивности, чтобы имитировать градацию цвета. Эта техника очень похожа на халфтон (halftone — полутоновое изображение), применяемое на печати; а также на стипплинг (stippling — зернистое изображение) — в иллюстрации и комиксах.
На орке я применил дизеринг совсем немного для передачи текстуры. Некоторые пиксель-артисты совсем его не используют, другие — наоборот не стесняются и делают это очень умело. Мне кажется, что лучше всего дизеринг смотрится на больших участках залитых одним цветом (присмотритесь к небу на скриншоте Metal Slug, который был выше) или на тех участках, которые должны выглядеть шероховато и неровно (например, грязь). Решите сами, как его использовать.
Если хотите увидеть пример с масштабным и качественным дизерингом, изучите игры The Bitmap Brothers, британской студии 80-х годов, или игры на компьютере PC-98. Только учтите, что все они — NSFW.
Kakyusei (PC-98). Elf, 1996 год
На этом изображении всего 16 цветов!
8. Последний взгляд
Одна из опасностей пиксель-арта в том, что он кажется легким и простым (из-за его структуры и ограничений стиля). Но в итоге вы потратите огромное количество времени на доработку своих спрайтов. Это похоже на головоломку, которую нужно решить — вот почему пиксель-арт привлекает перфекционистов. Помните, что один спрайт не должен отнимать слишком много времени — это лишь крохотный кусочек крайне сложного скопления кусочков. Важно не терять видение общей картины.
Даже если ваш пиксель-арт не для игр, иногда стоит сказать себе: «Все уже достаточно хорошо!» И двигаться дальше. Лучший способ развития навыков — как можно больше раз пройти весь процесс целиком от начала до конца, используя как можно больше тем.
И порой полезно ненадолго оставить спрайт, чтобы чуть позже взглянуть на него свежим взглядом.
32×32 пикселя
Мы создали большой спрайт 96×96 пикселей первым, потому что при таком размере это больше напоминает рисование или живопись, но только пикселями. Чем меньше спрайт, тем меньше он похож на то, что должен отображать, и тем больше важен каждый пиксель.
В Super Mario Bros. глаз Марио — это всего два пикселя, расположенные один над другим. И его ухо тоже. Создатель персонажа Сигеру Миямото сказал, что усы потребовались для того, чтобы отделить нос от остального лица. Так что одна из главных черт лица Марио — не просто дизайн персонажа, но и прагматичная уловка. Что подтверждает старую мудрость — «нужда — мать изобретательности».
Основные этапы создания спрайта 32×32 пикселя нам уже знакомы: скетч, цвет, тени, дальнейшая доработка. Но в таких условиях, в качестве начального скетча я подбираю цветные фигуры вместо отрисовки контуров из-за маленького размера. Цвет играет более важную роль в определении персонажа, чем контуры. Посмотрите на Марио еще раз, у него вообще нет контуров. Интересны не только усы. Его бакенбарды определяют форму ушей, рукава показывают руки, а общая форма более-менее четко отображает все его тело.
Создание маленьких спрайтов — это постоянные компромиссы. Если вы добавите обводку, можете потерять место для тени. Если у вашего персонажа четко отображены руки и ноги, голова скорее всего должна быть не очень большой. Если эффективно использовать цвет, выборочную обводку и сглаживание, то отрисованный объект будет казаться больше, чем он есть на самом деле.
Для маленьких спрайтов мне нравится стиль тиби: персонажи выглядят очень мило, у них большие головы и глаза. Отличный способ создать яркого героя в ограниченном пространстве, да и в целом, очень приятный стиль. Но, возможно, вам нужно показать мобильность или силу персонажа, тогда вы можете уделить меньше пространства голове, чтобы тело выглядело более мощно. Все зависит от ваших предпочтений и целей.
Целая команда в сборе!
Форматы файлов
Такой результат может заставить понервничать любого пиксель-артиста
Картинка, которую вы видите — результат сохранения рисунка в JPG. Часть данных потерялась из-за алгоритмов сжатия файла. Качественный пиксель-арт в итоге будет выглядеть плохо, а вернуть его изначальную палитру будет непросто.
Для сохранения статической картинки без потери качества используйте формат PNG. Для анимаций — GIF.
Как правильно делиться пиксель-артом
Шеринг пиксель-арта в социальных сетях — отличный способ получить фидбек и познакомиться с другими художниками, работающими в том же стиле. Не забудьте поставить хэштег #pixelart. К сожалению, соцсети часто конвертируют PNG в JPG без спроса, ухудшая вашу работу. Причем не всегда понятно, почему ваша картинка была конвертирована.
Есть несколько советов, как сохранить пиксель-арт в нужном качестве для различных соцсетей.
Чтобы PNG-файл не изменился в Twitter, используйте меньше 256 цветов или
убедитесь, что ваш файл меньше 900 пикселей по длинной стороне. Я бы увеличил размер файла хотя бы до 512×512 пикселей. Причем так, чтобы масштабирование было кратно 100 (200%, а не 250%) и сохранялись резкие края (Nearest Neighbor в Photoshop).
Анимированные GIF-файлы для постов в Twitter должны весить не более 15 Мб. Картинка должна быть как минимум 800×800 пикселей, цикличная анимация должна повторяться трижды, а последний кадр должен быть вполовину короче по времени, чем все остальные — самая популярная теория. Однако, непонятно, насколько нужно выполнять эти требования, учитывая, что Twitter постоянно меняет свои алгоритмы отображения картинок.
Насколько я знаю, невозможно опубликовать картинку в Instagram без потери качества. Но она точно будет выглядеть лучше, если вы увеличите ее хотя бы до 512х512 пикселей.
Как сделать пиксель арт в Photoshop: настройка, рисование
В последнее время очень большой популярностью пользуются фотографии, сделанные в стиле пиксель арт. Особенно это популярно на игровых сайтах или каналах, с соответствующей тематикой. Как правило, пиксель арт считается тяжелым искусством, ибо вы должны поточечно нарисовать такое изображение в пикселях, но в целом, можно преобразить любую картинку в этот стиль. И в этой статье мы научим вас все это делать.
Как мы уже сказали выше, фотографии можно рисовать, а можно преображать готовые. Давайте по очереди разберемся с обоими видами работ.
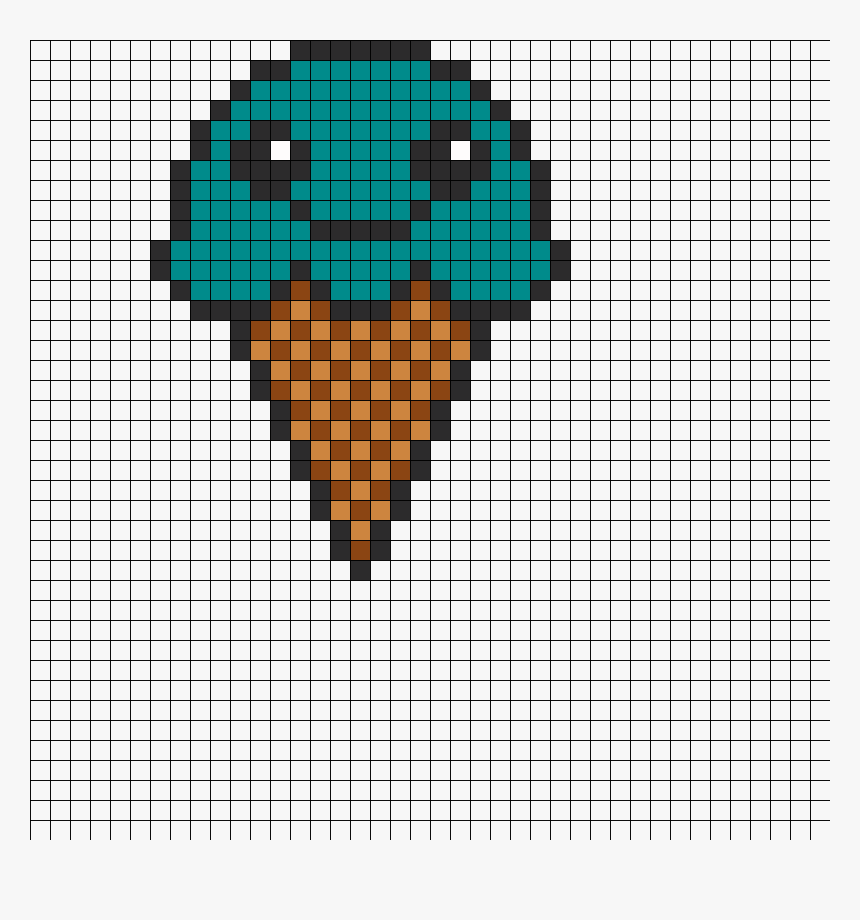
Как нарисовать пиксель арт в PhotoshopДля примера мы возьмем вот такую вот заготовку. Для начала создаем небольшой холст, размерами 200х200 пикселей. Тут же обязательно заходим в настройки и где «интерполяция изображения» выставляем значение «по соседним пикселям (сохраняет четкие края)».
После этого вверху заходим в раздел «просмотр» и выбираем пункт «показывать сетку». После этого возвращаемся к нашему первому рисунку, вырезаем фигурку и переносим ее на нашу клетчатую поверхность. Пользуемся комбинацией горячих клавиш Ctrl+T, чтобы трансформировать наше изображение до нужного размера.
Теперь просто прорисовываем и разукрашиваем нашего персонажа. Для удобства, каждый фрагмент нужно делать на новом слое, чтобы при необходимости его отредактировать. Получается примерно следующее:
Чтобы рисунок выглядел еще более пиксельным, можно дополнительно увеличить холст, а затем и персонажа, применяя комбинацию Ctrl+T. Остается только правильно экспортировать рисунок. Делать это лучше всего в GiF или PNG-форматах, т.к. вы можете сохранить изображение на прозрачном фоне, а главное – сохраните 16-цветовую палитру, что позволит вам сохранить пиксельную тематику.
Как преобразить обычную картинку в пиксель артТеперь, что касается перевода обычной картинки. Для примера мы возьмем картинку кота, т.к. по своей структуре она является достаточно сложной. Первое, что нужно сделать – это снять блокировку слоя, если она стоит.
После этого, на верхней панели меню, переходим в «изображения» / «коррекция» / «цветовой тон, насыщенность». Тут нужно передвинуть ползунок насыщенности примерно на 50. После этого снова идем в «изображения», только теперь выбираем «режим», а затем «индесированные цвета».
В открывшейся табличке нужно проследить, чтобы цветов было 10, а все остальное должно быть отключено. После этого выбираем «изображения», а затем «размер изображения». В разделе «подогнать под» выбираем «автоматический выбор разрешения», качество ставим «черновое». По итогу картинка уменьшится примерно до 200х200 пикселей.
Увеличиваем ее и рассматриваем. Получилось неплохо. Теперь снова переводим изображение в RGB. Для этого в разделе «изображения» выбираем «режим», а затем RGB. Остается только вырезать кота на нужный слой, а также дополнительно подкрасить, чтобы он выглядел более естественно. Но по сути – картинка готова.
На этом мы заканчиваем данную статью, всем удачи и до новых встреч.
Рисуем и анимируем персонажа в технике Pixel Art. Что такое Pixel Art? Примеры и как этому научиться Как рисовать пиксельные рисунки
Pixel art (пишется без дефиса) или пиксельная графика – направление цифрового искусства, которое заключается в создании изображений на уровне пикселя (т. е. минимальной логической единицы, из которой состоит изображение). Далеко не все растровые картинки являются пиксель артом, хотя все они и состоят из пикселей. Почему? Потому что в конечном счёте понятие pixel art вмещает в себя не столько результат, сколько процесс создания иллюстрации. Пиксель за пикселем, и только так. Если вы возьмёте цифровое фото, сильно его уменьшите (так, чтобы пиксели стали видны) и заявите что нарисовали его с нуля – это будет настоящий подлог. Хотя наверняка найдутся наивные простаки, которые вас похвалят за кропотливый труд.
Сейчас неизвестно, когда точно зародилась эта техника, корни теряются где-то в начале 1970-х. Однако приём составления изображений из малых элементов восходит к куда более древним формам искусства, таким как мозаика, вышивание крестиком, ковроплетение и бисероплетение. Само же словосочетание «pixel art» как определение пиксельной графики впервые было использовано в статье Адель Голдберг и Роберта Флегала в журнале Communications of the ACM (декабрь 1982-го).
Наиболее широкое прикладное применение pixel art получил в компьютерных играх, что неудивительно – он позволял создавать изображения, нетребовательные к ресурсам и выглядящие при этом по-настоящему красиво (при этом отнимающие у художника немало времени и требовавшие определённых навыков, а потому подразумевающие хорошую оплату труда). Расцветом, наивысшей точкой в развитии официально называют видеоигры на приставках 2-го и 3-го поколения (начало 1990-х). Дальнейший прогресс технологий, появление сперва 8-битного цвета, а затем и True Color, развитие трёхмерной графики – всё это со временем оттеснило pixel art на второй и третий планы, а потом и вовсе стало казаться, что пиксельной графике пришёл конец.Как ни странно, но именно господин Научно-технический прогресс, задвинувший в середине 90-х пиксельную графику на последние позиции, и вернул её позже в игру – явив миру мобильные устройства в виде сотовых телефонов и КПК. Ведь каким бы полезным ни был новомодный дивайс, мы-то с вами знаем – если на нём нельзя хотя бы разложить пасьянс, грош ему цена. Ну а там где есть экран с невысоким разрешением, там и pixel art. Как говорится, добро пожаловать назад.
Разумеется, свою роль в возвращении пиксельной графики сыграли различные ретроградно настроенные элементы, любящие поностальжировать над старыми-добрыми играми детства, приговаривая при этом: «Эх, теперь такого не делают»; эстеты, способные оценить красоту пиксель арта, и инди-разработчики, не воспринимающие современные графические красоты (а иногда, правда редко, элементарно не умеющие их реализовать в собственных проектах), оттого и ваяющие pixel art. Но давайте всё-таки не будем сбрасывать со счетов сугубо коммерческие проекты – приложения для мобильных устройств, рекламу и web-дизайн.Так что сейчас pixel art, что называется, широко распространён в узких кругах и заработал себе своеобразный статус искусства «не для всех». И это несмотря на то, что для простого обывателя он предельно доступен, ведь чтобы работать в этой технике, достаточно иметь под рукой компьютер и простейший графический редактор! (умение рисовать, между прочим, тоже не помешает) Хватит слов, ближе к делу!2. Инструменты.
Что нужно для создания пиксель арта? Как сказал выше, достаточно компьютера и любого графического редактора, способного работать на уровне пикселей. Рисовать можно где угодно, хоть на Game Boy, хоть на Nintendo DS, хоть в Microsoft Paint (другое дело, что рисовать в последнем крайне неудобно). Есть великое множество растровых редакторов, многие из них бесплатны и достаточно функциональны, так что с программным обеспечением каждый может определится самостоятельно.
Я рисую в Adobe Photoshop, потому что удобно и потому что давно. Не стану врать и рассказывать, шамкая вставной челюстью, что де «Я помню Фотошоп был еще са-а-авсем маленьким, это было на Макинтоше, и был он с номером 1.0» Такого не было. Но я помню Фотошоп 4.0 (и также на Маке). А потому для меня вопрос выбора никогда не стоял. И потому нет-нет, но я буду давать рекомендации касательно Photoshop, особенно там, где его возможности помогут значительно упростить творчество.Итак, вам нужен любой графический редактор, позволяющий рисовать инструментом в один квадратный пиксель (пиксели бывают и неквадратные, например круглые, но они нас в данный момент не интересуют). Если ваш редактор поддерживает какой-никакой набор цветов – отлично. Если также позволяет сохранять файлы – просто замечательно. Хорошо бы еще умел работать со слоями, поскольку работая над достаточно сложной картинкой, удобнее разложить её элементы по разным слоям, но по большому счёт это вопрос привычки и удобства.
Начнём? Вы наверное ждёте списка каких-то секретных приёмов, рекомендаций, которые научат вас рисовать pixel art? А правда в том, что ничего такого по большому счёту нет. Единственный способ научиться рисовать пиксельную графику – это рисовать самому, пробовать, пытаться, не бояться и экспериментировать. Не стесняйтесь повторять чужие работы, не бойтесь показаться неоригинальным (просто не выдавайте чужое за своё, хе-хе). Внимательно и вдумчиво анализируйте работы мастеров (не мои) и рисуйте, рисуйте, рисуйте. Несколько полезных ссылок вас ждёт в конце статьи.3. Общие принципы.
И всё же существует несколько общих принципов, знать которые не помешает. Их действительно немного, я называю их «принципами», а не законами, потому что они носят скорее рекомендательный характер. В конце-концов, если у вас получится нарисовать гениальную пиксельную картинку в обход всех правил – кому до них дело?
Самым основной принцип можно сформулировать так: минимальной единицей изображения является пиксель, и по возможности все элементы композиции должны быть соразмерны ему. Расшифрую: всё, что вы нарисуете, состоит из пикселей, и пиксель должен читаться во всём. Это не значит, что в рисунке вообще не может быть элементов, к примеру, 2х2 пикселя, или 3х3. Но строить изображение всё же предпочтительно из отдельных пикселей.
Обводка и вообще все линии рисунка должны быть толщиной в один пиксель (за редким исключением).
Я вовсе не утверждаю, что это неправильно. Но это всё же не очень красиво. А чтобы было красиво, запомним еще одно правило: рисовать без изломов, скруглять плавно . Есть такое понятие как изломы – фрагменты, выбивающиеся из общего порядка, они придают линиям неровный, зазубренный вид (в англоговорящей среде пиксельных художников их называют jaggies):Изломы лишают рисунок естественной плавности и красоты. И если фрагменты 3, 4 и 5 очевидны и исправляются легко, с прочими дело обстоит сложнее – там нарушена длина одного-единственного кусочка в цепи, казалось бы мелочь, но мелочь заметная. Чтобы научиться видеть такие места и избегать их, требуется небольшая практика. Излом 1 выбивается из линии, потому что это единичный пиксель – в то время как на участке, где он затесался, линия состоит из сегментов по 2 пикселя. Чтобы избавиться от него, я смягчил вход кривой в изгиб, удлинив верхний сегмент до 3-х пикселей, и перерисовал всю линию сегментами по 2 пикселя. Изломы 2 и 6 идентичны друг другу – это уже фрагменты длиной 2 пикселя на участках, построенных единичными пикселями.
Избежать подобных изломов при рисовании поможет элементарный набор примеров наклонных прямых, который можно встретить практически в каждом руководстве по пиксельной графике (моё не исключение):
Как видите, прямая линия составляется из отрезков одинаковой длины, смещаемых по мере её прорисовки на один пиксель – только таким образом достигается эффект линейности. Наиболее распространённые способы построения с длиной отрезка 1, 2 и 4 пикселя (встречаются и другие, но представленных вариантов должно хватить для реализации практически любой художественной задумки). Из этих трёх самым популярным можно уверенно назвать длину отрезка в 2 пикселя: рисуем отрезок, сдвигаем перо на 1 пиксель, рисуем еще один отрезок, сдвигаем перо на 1 пиксель, рисуем еще отрезок:
Несложно, верно? Нужна лишь привычка. Умение рисовать наклонные прямые с шагом в 2 пикселя поможет в изометрии, так что подробнее остановимся на ней в следующий раз. Вообще прямые линии это здорово – но только до тех пор, пока не встанет задача нарисовать что-нибудь нерукотворное. Тут нам понадобятся кривые, и много самых разных кривых. И берём на вооружение простое правило закругления кривых линий: длина элементов кривой должна уменьшаться/увеличиваться постепенно .
Выход из прямой на скругление ведётся плавно, я обозначил длину каждого сегмента: 5 пикселей, 3, 2, 2, 1, 1, снова 2 (уже вертикально), 3, 5 и далее. Не обязательно ваш случай будет использовать такую же последовательность, здесь всё зависит от плавности, которая требуется. Еще пример скругления:
Опять же, избегаем изломов, которые так портят картинку. Если есть желание проверить усвоенный материал, здесь у меня нарисованный неизвестным автором skin для Winamp’а, заготовка:
На рисунке есть и грубые ошибки, и просто неудачных скругления, и изломы встречаются – попробуйте исправить картинку на основе того, что уже знаете. На этом с линиями у меня всё, предлагаю немного порисовать. И пусть вас не смущает простота примеров, научиться рисовать можно только рисуя – даже такие простейшие вещи.
4.1. Рисуем склянку с живой водой.
1. Форма объекта, пока можно не использовать цвет.
2. Красная жидкость.
3. Меняем цвет стекла на голубой, добавляем затенённые участки внутри пузырька и светлый участок на предполагаемой поверхности жидкости.
4. Добавляем белые блики на пузырьке, и тень шириной 1 пиксель тёмно-красного цвета на приграничных к стенкам пузырька областях жидкости. Смотрится вроде неплохо, а?
5. Аналогично рисуем склянку с синей жидкостью – здесь тот же цвет стекла, плюс три оттенка синего для жидкости.
4.2. Рисуем арбуз.
Нарисуем круг и полукруг – это будут арбуз и вырезанная долька.
2. Обозначим вырез на самом арбузе, а на дольке – границу между корочкой и мякотью.
3. Заливка. Цвета из палитры, средний оттенок зелёного – цвет корки, средний красный – цвет мякоти.
4. Обозначим переходный участок от корки к мякоти.
5. Светлые полосы на арбузе (наконец-то он похож сам на себя). И конечно – семечки! Если скрестить арбуз с тараканами, будут расползаться сами.
6. Доводим до ума. Бледно-розовый цвет используем для обозначения бликов над семечками в разрезе, и, выкладывая пиксели в шахматном порядке, добиваемся от вырезанной дольки некоего подобия объёма (метод называется dithering, о нём позже). Тёмный красный оттенок используем, чтобы обозначить затенённые места в разрезе арбуза, и тёмно-зелёный (опять же пиксели в шахматном порядке) – чтобы придать объём самому арбузу.
5. Dithering.
Дизеринг, или смешивание – техника перемешивания определённо упорядоченным (не всегда) образом пикселей в двух граничащих областях разного цвета. Самый простой, распространённый и эффективный способ – чередовать пиксели в шахматном порядке:
Приём появился на свет благодаря (или скорее вопреки) техническим ограничениям – на платформах с ограниченными палитрами дизеринг позволял, замешивая пиксели двух разных цветов, получить третий, отсутствующий в палитре:
Сейчас, в эпоху безграничных технических возможностей, многие говорят что необходимость в дизеринге отпала сама собой. Однако грамотное его использование может придать вашим работам характерный ретро-стиль, узнаваемый всеми любителями старых видеоигр. Лично я люблю использовать dithering. Не очень хорошо им владею, тем не менее, люблю.Еще два варианта дизеринга:
Что нужно знать про дизеринг, чтобы уметь им пользоваться. Минимальная ширина зоны смешивания должна быть не меньше 2-х пикселей (те самые шашечки). Больше – можно. Меньше лучше не делать.Ниже пример неудачного дизеринга. Несмотря на то, что подобную технику можно часто встретить на спрайтах из видеоигр, нужно отдавать себе отчёт в том, что телевизионный экран существенно сглаживал изображение, и такая гребёнка, да еще в движении, глазом не фиксировалась:
Ну, хватит теории. Предлагаю еще немного попрактиковаться.
Пиксель арт можно рисовать в любой программе для работы с растровой графикой, это вопрос личных предпочтений и опыта (а также финансовых возможностей, разумеется). Кто-то использует самый простой Paint, я делаю это в Photoshop – потому что, во-первых, давно в нём работаю, а во-вторых, мне там комфортней. Как-то решил попробовать бесплатный Paint.NET, не понравилось – это как с автомобилем, узнавший иномарку с коробкой-автоматом в «Запорожец» уже вряд ли сядет. Мой работодатель предоставляет мне лицензионный софт, так что перед корпорацией Adobe совесть моя чиста… Хотя цены за свои программы они заламывают немыслимые, и гореть им за это в аду.
1. Подготовка к работе.
Создаём новый документ с любыми настройками (пусть будет ширина 60, высота 100 пикселей). Основным инструментом пиксельартиста является карандаш (Pencil Tool , вызывается горячей клавишей B ). Если на панели инструментов включена кисть (и пиктограмма, изображающая кисточку), наведите на неё курсор, нажмите и удерживайте LMB – появится небольшое выпадающее меню, в котором следует выбрать карандаш. Устанавливаем размер пера 1 пиксель (в верхней панели слева выпадающее меню Brush ):
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Еще несколько полезных комбинаций. «Ctrl +» и «Ctrl -» увеличивают и уменьшают масштаб изображения. Также пригодится знать, что нажатие Ctrl и » (кавычки-ёлочки, или русская клавиша «Э ») включает и отключает сетку, что здорово помогает при рисовании pixel art’а. Шаг сетки также следует настроить под себя, кому-то удобней когда он составляет 1 пиксель, я привык что ширина ячейки 2 пикселя. Нажимаем Ctrl+K (или идём в Edit ->Preferences ), заходим в пункт Guides, Grid & Slices и устанавливаем Gridline every 1 pixels (мне, повторюсь, удобней 2).
2. Рисование.
Наконец приступаем к рисованию. Для чего создадим новый слой (Ctrl+Shift+N ), переключаемся на чёрный цвет пера (нажатие D устанавливает цвета по умолчанию, чёрный и белый) и нарисуем голову персонажа, в моём случае это вот такой симметричный эллипс:
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.
Нижнее и верхнее основания у него длиной 10 пикселей, потом идут отрезки в 4 пикселя, три, три, один, один и вертикальная линия высотой 4 пикселя. Прямые в Photoshop удобно рисовать с зажатым Shift , хотя масштабы изображения в пиксель арте минимальные, всё же этот приём иногда здорово экономит время. Если ошиблись и нарисовали лишнего, залезли куда мимо – не расстраивайтесь, переключайтесь на инструмент ластик (Eraser Too l или клавиша «E ») и удалите ненужное. Да, обязательно установите ластику также размер пера в 1 пиксель, чтобы он подтирал попиксельно, и режим карандаша (Mode: Pencil ), иначе будет стирать не то что нужно. Переключение обратно на карандаш, напомню, через «B »
Вообще этот эллипс нарисован не строго по правилам пиксель арта, но того требует художественный замысел. Потому как это будущая голова, на ней будут располагаться глаза, нос, рот – достаточно деталей, которые в итоге перетянут на себя внимание зрителя и отобьют желание спрашивать, почему голова такой неправильной формы.
Продолжаем рисовать, добавляем нос, усики и рот:
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Теперь глаза:
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Обратите внимание, при таком мелком масштабе глазам не обязательно быть круглыми – в моём случае это квадраты с длиной стороны 5 пикселей, у которых не дорисованы угловые точки. При возвращении в оригинальный масштаб они будут выглядеть достаточно круглыми, плюс впечатление сферичности можно усилить с помощью теней (об этом позже, см. 3-ий раздел урока). Пока же я слегка откорректирую форму головы подтерев пару пикселей в одном месте и дорисовав их в другом:
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Рисуем брови (ничего что они висят в воздухе – у меня такой стиль) и мимические складки в углах рта, добиваясь от улыбки большей выразительности:
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Углы пока выглядят не очень, одно из правил pixel art’а гласит, что каждый пиксель обводки и элементов может соприкасаться не более чем с двумя соседними пикселями. Но если внимательно изучить спрайты из игр конца 80-х – начала 90-х, эту ошибку там можно встретить довольно часто. Вывод – если нельзя, но очень хочется, то можно. Эту деталь позже во время заливки можно будет обыграть с помощью теней, так что пока рисуем дальше. Туловище:
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Пока не обращайте внимание на лодыжки, выглядит неуклюже, исправим это когда займёмся заливкой. Небольшая поправка: добавим ремень и складки в паховой области, а также выделим коленные суставы (с помощью небольших фрагментов по 2 пикселя, выдающихся из линии ноги):
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.3. Заливка.
Для каждого элемента персонажа нам пока будет достаточно трёх цветов – основного цвета заливки, цвета тени и обводки. Вообще по теории цвета в pixel art советовать можно много чего, на начальном этапе не стесняйтесь подсматривать за работами мастеров и анализировать, как именно они подбирают цвета. Обводку каждого элемента можно, разумеется, оставить чёрной, но в таком случае элементы наверняка будут сливаться, я предпочитаю использовать самостоятельные цвета, близкие по тому с основным цветом элемента, но с низкой насыщенностью. Удобней всего нарисовать где-нибудь рядом с вашим персонажем небольшую палитру и далее брать цвета с неё при помощи инструмента «пипетка» (Eyedropper Tool, I ):
Выбрав нужный цвет, активируем инструмент «ведро» (Paint Bucket, G ). Также обязательно отключите в настройках функцию Anti-alias, нам нужно чтобы заливка работала чётко в пределах прорисованных контуров и не выходила за них:
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.
Заливаем нашего персонажа, что не получается залить – рисуем вручную карандашом.
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Обратите внимание на лодыжки – ввиду того, что эти участки толщиной всего 2 пикселя, мне пришлось отказаться от обводки с двух сторон, и я провёл её только с предполагаемой теневой стороны, оставив линию основного цвета толщиной в один пиксель. Также обратите внимание, что брови я оставил чёрными, хотя это и неважно на самом деле.
В Photoshop есть удобная функция выбора по цвету (Select->Color range , ткнув пипеткой в нужный цвет мы получим выделение всех аналогичных по цвету участков и возможностью мгновенной их заливки, но для этого нужно чтобы элементы вашего персонажа находились на разных слоях, так что пока будем считать эту функцию полезной для продвинутых пользователей Photoshop):
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.
4. Тень и dithering.
Теперь выбираем цвета тени и, переключившись на карандаш (B ) аккуратно выкладываем теневые места. В моём случае источник света находится где-то слева и вверху, перед персонажем – потому обозначаем тенью правые стороны с акцентом к низу. Наиболее богатым на тень станет лицо, т. к. там расположено много мелких элементов, которые выделяются рельефно с помощью тени с одной стороны, и с другой сами отбрасывают тень (глаза, нос, мимические складки):
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Тень это очень мощное изобразительное средство, грамотно обозначенная тень благоприятно скажется на внешнем виде персонажа – и на том впечатлении, что он окажет на зрителя. В pixel art один-единственный пиксель, поставленный не на своё место, способен разрушить всю работу, в то же время казалось бы такие незначительные поправки могут сделать изображение гораздо симпатичней.
Что же касается dithering ’а, в изображении с такими миниатюрными размерами он, на мой взгляд, совершенно лишний. Сам по себе метод заключается в «замешивании» двух соседних цветов, которое достигается путём шахматного расположения пикселей. Тем не менее, чтобы было представление о технике, я всё же введу небольшие области смешения, на брюках, на рубашке и немного на лице:
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.В целом же, как видите, ничего особо сложного. Pixel art тем и привлекателен, что усвоив некоторые закономерности, любой сможет неплохо рисовать сам – просто внимательно изучив работы мастеров. Хотя да, некоторое знание основ рисунка и теории цвета всё же не помешает. Дерзайте!
Гуляя утром по интернету, захотелось написать пост про Pixel Art, в поисках материала нашел эти две статьи.
В этом уроке вы научитесь рисовать и анимировать персонажей в технике Pixel Art. Для этого вам понадобится только программа Adobe Photoshop. В итоге получится GIF с бегущим космонавтом.
Программа: Adobe Photoshop Сложность: новички, средний уровень Понадобится времени: 30 мин – час
I. Настройка документа и инструментов
Шаг 1
Выберите Pencil (карандаш) на панели инструментов – это будет основной инструмент для нашего урока. В настройках выберите тип Hard Round brush, и установите остальные значения так же как на картинке. Наша цель – сделать перо карандаша максимально резким.
Шаг 2
В настройках Eraser Tool (ластик) выберите режим Pencil Mode, и установите остальные значения как показано на картинке.
Шаг 3
Включите пиксельную сетку Pixel Grid (View > Show > Pixel Grid). Если в меню нет такого пункта, то зайдите в настройки и включите графическое ускорение Preferences > Performance > Graphic acceleration.
Обратите внимание: Сетка будет видна только на вновь созданном холсте при увеличении масштаба 600% и более.
Шаг 4
В настройках Preferences > General (Control-K) поменяйте режим интерполяции изображения на режим Nearest Neighbor (по соседним пикселам). Это позволит границам объектов оставаться максимально четкими.
В настройках единиц измерения и линеек установите единицы измерения линеек в пикселах Preferences > Units & Rulers > Pixels.
II. Создание персонажа
Шаг 1
И вот теперь, когда все настроено, мы можем приступить непосредственно к рисованию персонажа.
Сделайте эскиз вашего персонажа с четким контуром, стараясь, при этом, не перегружать его мелкими деталями. На данном этапе цвет не имеет никакого значения, главное, чтобы контур был четко прорисован, и вы понимали, как будет выглядеть персонаж. Вот такой эскиз был подготовлен специально для этого урока.
Шаг 2
Уменьшите масштаб эскиза до 60 пикселей в высоту, используя комбинацию клавиш Control+T, или команду Edit > Free Transform.
Размер объекта отображается на информационной панели. Обратите внимание, чтобы настройки интерполяции были такими же, как мы делали в шаге 4.
Шаг 3
Приблизьте эскиз на 300-400%, чтобы было легче работать, и уменьшите прозрачность слоя. Затем создайте новый слой и обрисуйте контуры эскиза, используя Pencil Tool. Если персонаж симметричный, как в нашем случае, можно обрисовать только половину, а затем продублировать и отразить нарисованное зеркально (Edit > Transform > Flip Horizontal).
Ритм: Чтобы нарисовать сложные элементы разбивайте их на части. Когда пикселы (точки) в линии образуют «ритм», например, 1-2-3, или 1-1-2-2-3-3, набросок выглядит более гладко для человеческого глаза. Но, если того требует форма, этот ритм может быть нарушен.
Шаг 4
Когда контур будет готов, можно выбрать основные цвета и раскрасить большие формы. Делайте это на отдельном слое под контуром.
Шаг 5
Сгладьте контур, дорисовывая тень по внутреннему краю.
Продолжайте добавлять тени. Как вы могли заметить по ходу рисования некоторые формы можно подправить.
Шаг 6
Создайте новый слой для бликов.
Выберите режим наложения Overlay из выпадающего списка на панели слоев. Нарисуйте светлым цветом над теми областями, которые хотите подсветить. Затем сгладьте блик, применив фильтр Filter > Blur > Blur.
Дорисуйте картинку, а затем скопируйте и отзеркальте готовую половинку рисунка, после чего объедините слои с половинками, чтобы получился цельный рисунок.
Шаг 7
Теперь космонавту нужно добавить контрастности. С помощью настроек уровней (Image > Adjustments > Levels) сделайте его ярче, а затем отрегулируйте оттенок с помощью опции Color Balance (Image > Adjustments > Color Balance).
Теперь персонаж готов к анимации.
III. Анимирование персонажа
Шаг 1
Создайте копию слоя (Layer > New > Layer Via Copy) и сдвиньте ее на 1 вверх и на 2 пиксела правее. Это ключевой пункт в анимации персонажа.
Снизьте прозрачность оригинального слоя на 50% чтобы видеть предыдущий кадр. Это называется “Onion Skinning”(режим плюра).
Шаг 2
Теперь согните руки и ноги персонажа так, как будто он бежит.
● Выделите левую руку инструментом Lasso
● Используя FreeTransformTool (Edit > FreeTransform) и удерживая клавишу Control, передвиньте границы контейнера так, чтобы рука отодвинулась назад.
● Выделите сначала одну ногу, и немного растяните ее. Затем вторую ногу наоборот сожмите так, чтобы создалось ощущение, что персонаж шагает.
● С помощью карандаша и ластика подправьте часть правой руки ниже локтя.
Шаг 3
Теперь вам нужно перерисовать начисто новую позицию рук и ног так, как было показано во втором разделе этого урока. Это нужно для того, чтобы изображение выглядело четким, ведь трансформация сильно искажает пиксельные линии.
Шаг 4
Сделайте копию второго слоя и отразите ее по горизонтали. Теперь у вас есть 1 базовая поза и 2 в движении. Восстановите непрозрачность всех слоев до 100%.
Шаг 5
Перейдите Window > Timeline чтобы отобразилась Timeline панель, и нажмите Create Frame Animation.
Рисование на уровне пикселей занимает свою нишу в изобразительном искусстве. С помощью простых пикселей создаются настоящие шедевры. Конечно, создавать такие рисунки можно и на бумажном листе, но куда проще и правильнее делать картины при помощи графических редакторов. В этой статье мы подробно разберем каждого представителя подобного софта.
Самый популярный в мире графический редактор, который способен работать на уровне пикселей. Чтобы создавать подобные картины в этом редакторе, нужно всего лишь совершить несколько действий предварительной настройки. Здесь есть все, что необходимо художнику для создания арта.
Но с другой стороны, такое обилие функционала не понадобится для рисования пиксель-артов, поэтому нет смысла переплачивать за программу, если собираетесь использовать ее только для определенной функции. Если вы из таких пользователей, то советуем обратить внимание на других представителях, которые ориентированы именно на пиксельную графику.
PyxelEdit
Данная программа имеет все необходимое для создания подобных картин и не перенасыщена функциями, которые никогда не понадобятся художнику. Настройка осуществляется довольно просто, в цветовой палитре есть возможность изменения любого цвета в нужный тон, а свободное перемещение окон поможет настроить программу под себя.
В PyxelEdit есть функция установки плиток на холст, что может пригодиться во время создания объектов с похожим содержанием. Пробная версия доступна для скачивания на официальном сайте и не имеет никаких ограничений в использовании, поэтому можно пощупать продукт перед совершением покупки.
Pixelformer
На вид и функционал это самый обычный графический редактор, только имеет несколько дополнительных возможностей для создания пиксельных изображений. Это одна из немногих программ, которые распространяются абсолютно бесплатно.
Разработчики не позиционируют свой продукт пригодным для создания пиксель-артов, они называют его отличным способом рисовки логотипов и иконок.
GraphicsGale
Почти во весь подобный софт пытаются внедрить систему анимирования картинки, которая чаще всего получается просто непригодной для использования из-за ограниченных функций и неправильной реализации. В GraphicsGale тоже не все так хорошо с этим, но, по крайней мере, с данной функцией можно нормально работать.
Что касается рисования, то тут все ровно так же, как и в основной массе редакторов: основные функции, большая цветовая палитра, возможность создавать несколько слоев и ничего лишнего, что могло бы мешать работе.
Charamaker
Character Maker 1999 – одна из самых старых подобных программ. Создавалась она для создания отдельных персонажей или элементов, которые потом бы использовались в других программах для анимирования или внедрялись в компьютерные игры. Поэтому для создания картин она не очень подходит.
С интерфейсом все не очень хорошо. Почти ни одно окно нельзя переместить или изменить его размер, а расположение по умолчанию выполнено не самым удачным образом. Однако к этому можно привыкнуть.
Pro Motion NG
Эта программа идеальна почти во всем, начиная с продуманного интерфейса, где есть возможность перемещать окна независимо от главного в любую точку и изменять их размер, и заканчивая автоматическим переключателем с пипетки на карандаш, что является просто невероятно удобной фишкой.
В остальном же Pro Motion NG — просто хороший софт для создания пиксельной графики любого уровня. Пробную версию можно скачать с официального сайта и протестировать, чтобы определиться с дальнейшей покупкой полной версии.
Aseprite
По праву может считаться самой удобной и красивой программой для создания пиксель-артов. Одно оформление интерфейса только чего стоит, но это еще не все преимущества Aseprite. Здесь есть возможность анимирования картинки, но в отличие от предыдущих представителей, она реализована грамотно и удобна для использования. Есть все, чтобы создавать красивые GIF-анимации.
» itemprop=»image»>
В туториале «Как рисовать пиксель арт», состоящем из 10 шагов, я научу вас создавать «спрайт» (отдельный двухмерный персонаж или объект). Сам термин, конечно же, пришёл из видео-игр.
Я научился создавать пиксель арт, так как он был мне нужен для графики в моей игре. Спустя годы тренировок, я приловчился и начал понимать, что пиксель арт – это скорее искусство, чем просто инструмент. Сегодня пиксель арт очень популярен среди разработчиков игр и иллюстраторов.
Данный туториал был создан много лет назад для того, чтобы научить людей простым концептам создания пиксель арт, но многократно дополнялся, так что он значительно отличается от первоначальной версии. В сети много туториалов на эту же тематику, но мне все они кажутся слишком сложными или затянутыми. пиксель арт – это не наука. Вы не должны рассчитывать векторы во время создания пиксель арт.
Инструменты
Одним из главных преимуществ создания пиксель арт является то, что вам не нужны какие-то продвинутые инструменты – графического редактора, установленного на вашем компьютере по умолчанию должно хватить. Стоит упомянуть, что существуют программы, разработанные специально для создания пиксель арт, вроде Pro Motion или Pixen (для пользователей Mac). Я сам их не тестировал, но слышал много положительных отзывов. В данном туториале я буду использовать фотошоп, который, хоть и стоит не мало, содержит массу полезных инструментов для создания искусства, часть из которых очень полезны для пикселинга.
Как рисовать пиксель арт в фотошопе
Во время использования фотошопа, вашим главным оружием будет инструмент «Карандаш» (клавиша В), который является альтернативой инструменту «Кисть». Карандаш позволяет вам разукрашивать отдельные пиксели, избегая наложения цветов.
Нам пригодятся ещё два инструмента: «Выделение» (клавиша М) и «Волшебная палочка» (клавиша W) для того, чтобы выбирать и перетаскивать, или же копировать и вставлять. Помните, что, зажав клавишу Alt или Shift во время выделения, вы можете добавить выделенные объекты или же исключить их из текущего списка выделенных. Это необходимо кстати, когда нужно выбирать неровные объекты.
Вы также можете использовать пипетку, для того, чтобы переносить цвета. Есть тысяча причин, подтверждающих важность сохранения цветов в пиксель арт, так что вам понадобится взять несколько цветов и использовать их снова и снова.
Наконец, убедитесь в том, что вы запомнили все горячие клавиши, ведь это может сохранить массу вашего времени. Обратите внимание на «Х», переключающую между основным и дополнительным цветом.
Линии
Пиксели – это те же маленькие цветные квадратики. Сначала вам нужно понять, как эффективно расположить эти квадратики для создания необходимой вам линии. Мы рассмотрим два наиболее распространённых вида линий: прямые и изогнутые.
Прямые линии
Я знаю о чём вы подумали: здесь всё настолько просто, что нет смысла вникать во что-то. Но, если речь идёт о пикселях, даже прямые линии могут стать проблемой. Нам нужно избегать зазубренных частей – маленьких фрагментов линии, заставляющих её выглядеть неровно. Они появляются, если одна из частей линии больше или меньше остальных, окружающих её.
Изогнутые линии
Рисуя изогнутые линии, нужно убедиться в том, что спад или подъём равномерны по всей длине. В данном примере, аккуратная линия имеет интервалы 6 > 3 > 2 > 1, а вот линия с интервалами 3 > 1
Умение рисовать линии – ключевой элемент пиксель арт. Немного дальше я расскажу вам о сглаживании.
Концептуализация
Для начала вам понадобится хорошая идея! Попробуйте визуализировать то, что вы собираетесь сделать в пиксель арт – на бумаге или просто мысленно. Имея представление о рисунке вы сможете сконцентрироваться на самом пикселинге.
Темы для размышления
- Для чего будет использован этот спрайт? Он для веб-сайта или для игры? Нужно ли будет в последствии сделать его анимированным? Если да, то его нужно будет сделать поменьше и мене детальным. И, наоборот, если вы не будете работать со спрайтом в будущем, можете прицепить на него столько деталей, сколько вам нужно. Поэтому заранее решите для чего конкретно нужен данный спрайт и выберите оптимальные параметры.
- Какие существуют ограничения? Ранее я упомянул о важности сохранения цветов. Главной причиной является ограниченность палитры цветов из-за системных требований (что крайне маловероятно в наше время) или для сочетаемости. Или для точности, если вы эмулируете особенный стиль C64, NES и так далее. Также стоит учитывать измерения вашего спрайта и то, не слишком ли он выделяется на фоне необходимых объектов.
Давайте попробуем!
В данном туториале ограничений нет, но я хотел убедиться в том, что мой пиксель арт будет достаточно большим и вы сможете детально рассмотреть, что происходит в каждом из шагов. С этой целью я решил использовать в качестве модели Lucha Lawyer, персонажа из мира реслинга. Он бы отлично вписался в файтинг или динамичный боевик.
Контур
Чёрный контур станет хорошей основой для вашего спрайта, так что с него мы и начнём. Мы выбрали чёрный, потому, что он смотрится хорошо, но при этом слегка мрачно. Дальше в туториале я расскажу вам о том, как изменить цвет контура для повышения реализма.
Существует два подхода к созданию контура. Вы можете нарисовать контур от руки, а потом немного его поправить, или же рисовать всё по одному пикселю. Да, вы всё правильно поняли, речь идёт о тысяче кликов.
Выбор способа зависит от размера спрайта и ваших навыков пикселинга. Если спрайт действительно огромный, то логичнее будет нарисовать его от руки, чтобы создать примерную форму, а затем подровнять. Поверьте, это намного быстрее, чем сразу пытаться нарисовать идеальный эскиз.
В моём туториале я создаю довольно крупный спрайт, так что здесь будет показан первый способ. Будет проще, если покажу всё наглядно и объясню, что произошло.
Шаг первый: черновой контур
Используя вашу мышь или планшет, нарисуйте черновой контур для вашего спрайта. Убедись в том, что он НЕ СЛИШКОМ сырой, то есть выглядит примерно так, как вы видите свой конечный продукт.
Мой эскиз практически полностью совпал с тем, как я и запланировал.
Шаг второй: отполируйте контур
Начните с того, что увеличиваете изображение в 6 или 8 раз. Вы должны чётко видеть каждый пиксель. А затем, подчищайте контур. В частности, стоит обратить внимание на «бродячие пиксели» (весь контур должен быть не больше одного пикселя толщиной), избавьтесь от зазубрин, и добавьте небольшие детали, которые мы пропустили в первом шаге.
Даже крупные спрайты очень редко превышают размер 200 на 200 пикселей. Фраза «делайте больше, используя меньше средств» отлично подходит для описания процесса пикселинга. Скоро вы убедитесь в том, что даже один пиксель имеет значение.
Максимально упростите ваш контур. Деталями мы займёмся позже, сейчас вам нужно заняться нахождением больших пикселей, таких как, к примеру, сегментация мышц. Сейчас всё выглядит не очень, но проявите немного терпения.
Цвет
Когда контур готов, мы получаем своего рода раскраску, которую нужно заполнить цветами. Краска, заливка и другие инструменты нам в этом помогут. Подбирать цвета может быть сложно, но теория цвета явно не является темой данной статьи. Как бы то ни было, есть несколько базовых концепций, знание которых вам пригодиться.
Цветовая модель HSB
Это английское сокращение, собранное из слов «Оттенок, Насыщенность, Яркость». Она является лишь одной из множества компьютерных цветовых моделей (или числовых представлений цвета). Вы наверняка слышали и о других примерах вроде RGB и CMYK. Большинство графических редакторов используют HSB для выбора цвета, поэтому мы сконцентрируемся именно на ней.
Hue – Оттенок – то, что мы привыкли называть цветом.
Saturation – Насыщенность – определяет интенсивность цвета. Если значение равно 100%, то это максимальная яркость. Если его понизить, то в цвете появятся тусклость и он «посереет».
Brightness – свет, который излучает цвет. Например, у чёрного этот показатель равен 0%.
Выбирая цвета
Решать, какие цвета выбрать – ваша задача, но есть несколько вещей, о которых стоит помнить:
- Неяркие и ненасыщенные цвета выглядят скорее реалистично, чем мультяшно.
- Подумайте о колесе цвета: чем дальше в нём расположены два цвета, чем хуже они сочетаются. В то же время, красный и оранжевый, которые находятся в непосредственной близости друг от друга, вместе смотрятся отлично.
- Чем больше цветов вы используете, тем размытее будет выглядеть ваш рисунок. Поэтому, выберите пару-тройку основных цветов и пользуйтесь ими. Помните, что Супер Марио, в своё время, был создан исключительно из комбинаций коричневого и красного.
Нанесение цветов
Наносить цвет – очень просто. Если вы используете фотошоп, то просто выберите необходимый фрагмент, выделите его волшебной палочкой (клавиша W), а затем заполните его посредством основного цвета (Alt-F) или дополнительного цвета Ctrl-F).
Шейдинг
Шейдинг – одна из важнейших частей квеста на получение статуса полубога пикселинга. Именно на этом этапе спрайт или начинает выглядеть лучше, или же превращается в странную субстанцию. Следуйте моим указаниям и у вас точно всё получится.
Шаг первый: выбираем источник света
Сначала мы выбираем источник света. Если ваш спрайт является частью более крупного фрагмента, в котором присутствуют собственные источники освещения, вроде ламп, факелов и так далее. И все они могут по-разному влиять на то, как выглядит спрайт. Как бы то ни было, выбор удалённого источника света, вроде солнца – отличная идея для большинства пиксель арт. Для игр, к примеру, вам нужно будет создать максимально яркий спрайт, который потом можно будет подстроить под окружающую среду.
Я обычно делаю выбор в пользу удалённого источника света, расположенного где-то вверху перед спрайтом, так что освещается лишь его передняя часть и верх, а остальное подвергается шейдингу.
Шаг второй: непосредственно шейдинг
Как только мы выбрали источник света, можно начинать затемнять участки, которые находятся дальше всего от него. Наша модель освещения располагает к тому, что нижняя часть головы, руки, ноги и прочее должно быть покрыто тенью.
Напомним, что плоские вещи отбрасывать тень не могут. Возьмите лист бумаги, скомкайте его и прокатите по столу. Как вы поняли, что он уже не плоский? Вы просто увидели тени вокруг него. Используйте шейдинг для того, чтобы подчеркнуть складки в одежде, мускулатуру, мех, цвет кожи и так далее.
Шаг третий: мягкие тени
Второй шейд, который светлее первого, должен использоваться для создания мягких теней. Это нужно для областей, которые не освещаются на прямую. Их можно также использовать для перехода от светлого участка к тёмному, и на неровных поверхностях.
Шаг четвёртый: освещённые места
Места, на которые попадают прямые лучи света, также необходимо выделить. Стоит отметить, что хайлайтов должно быть меньше, чем теней, иначе они будут вызывать лишнее внимание, то есть выделяться.
Избавьте себя от головной боли, запомнив одно простое правило: сначала тени, потом хайлайты. Причина проста: если нет теней, слишком большие фрагменты будут засвечены, а когда вы нанесёте тени, их придётся уменьшать.
Несколько полезных правил
С тенями у новичков всегда много трудностей, так что вот несколько правил, которым вам нужно следовать во время шейдинга.
- Не пользуйтесь градиентами. Наиболее распространённая ошибка новичков. Градиенты выглядят ужасно и даже приблизительно не отражают то, как свет играет на поверхностях.
- Не используйте «мягкий шейдинг». Я говорю о ситуации, когда тень находится слишком далеко от контура, ведь тогда она выглядит весьма размытой, и препятствует выявлению источника света.
- Не используйте слишком много теней. Легко думать, что «чем больше цветов – тем реалистичней картинка». Как бы то ни было, в реальной жизни мы привыкли видеть вещи в тёмном или светлом спектрах, а наш мозг отфильтрует всё, что находится между ними. Используйте лишь две тёмных (тёмная и очень тёмная) и две светлых (светлая и очень светлая) и накладывайте их на цвет основы, а не друг на друга.
- Не используйте слишком похожие цвета. Особой нужды в использования практически одинаковых цветов нет за исключением случаев, когда вам нужно сделать действительно размытый спрайт.
Дизеринг
Сохранение цветов – вот на что создателям пиксель арт действительно нужно обратить внимание. Ещё один способ получить больше теней без использования большего количества цветов называется «дизеринг». Также как в традиционной живописи используется «штриховка» и «перекрестная штриховка», то есть вы, в прямом смысле, получаете что-то среднее из двух цветов.
Простой пример
Вот простой пример того, как, посредством дизеринга, из двух цветов можно создать четыре варианта шейдинга.
Продвинутый пример
Сравните картинку сверху (созданную с помощью градиента в фотошопе) с картинкой, созданной всего из трёх цветов, используя дизеринг. Учтите, что различные узоры могут быть использованы для создания «смежных цветов». Вам будет проще понять принцип, если вы сами создадите несколько узоров.
Применение
Дизеринг может придать вашему спрайту тот прекрасный ретро-вид, так как множество первых видео игр очень активно использовали данную технику ввиду малого количества доступных палитр цветов (если вы хотите увидеть множество примеров дизеринга – посмотрите на игры, разработанные для Sega Genesis). Я сам не очень часто использую этот способ, но для обучающих целей, я покажу как это можно применить на нашем спрайте.
Вы можете использовать дизеринг сколько вашей душе угодно, но стоит отметить, что лишь несколько людей применяют его действительно удачно.
Выборочное контурирование
Выборочное контурирование, которое также называют селаут (от английского selected outlining), является подвидом шейдинга контура. Вместо использования чёрной линии, мы подбираем цвет, который будет более гармонично смотреться на вашем спрайте. Кроме того, мы изменяем яркость этого контура ближе к краям спрайта, позволяя источнику цвета определять какие цвета нам стоит использовать.
До этого момента, мы использовали чёрный контур. В этом нет ничего плохого: чёрный отлично смотрится, а также позволяет качественно выделить спрайт на фоне окружающих его объектов. Но используя этот метод, мы жертвуем реализмом, который мог бы нам пригодиться в некоторых случаях, так как наш спрайт продолжает выглядеть мультяшно. Выборочное контурирование позволяет избавиться от этого.
Вы заметите, что я использовал селаут для смягчения рельефа его мышц. Наконец, наш спрайт начинает выглядеть как единое целое, а не как огромное количество отдельных фрагментов.
Сравните это с оригиналом:
- Сглаживание
Принцип работы сглаживания прост: добавление промежуточных цветов в изломы, чтобы они выглядели более гладко. Например, если у вас есть чёрная линия на белом фоне, то в её изломы по краю будут добавлены небольшие серые пиксели.
Техника 1: сглаживание изгибов
В общем, вам нужно добавить промежуточные цвета в места, где есть изломы, так как иначе линия будет выглядеть неровной. Если она всё ещё кажется неровной, добавьте ещё слой пикселей посветлее. Направление нанесения промежуточного слоя должно совпадать с направлением кривой.
Я не думаю, что могу объяснить это лучше, не усложняя. Просто посмотрите на картинку, и вы поймёте о чём я.
Техника 2: округление неровностей
Техника 3: затирание окончаний линий
Применение
Теперь, давайте применим сглаживание к нашему принту. Учтите, что, если вы хотите, чтобы ваш спрайт выглядел хорошо на фоне любого цвета, не стоит сглаживать внешнюю часть линии. В обратном случае, ваш спрайт окружён весьма неуместным ореолом на стыке с фоном, и поэтому будет слишком явно выделяться на любом фоне.
Эффект весьма незаметный, но при этом он имеет огромное значение.
Почему нужно делать это вручную?
Вы можете спросить: «Почему бы просто не применить фильтр графического редактора на наш спрайт, если нам нужно, чтобы он выглядел гладко?». Ответ также прост – ни один фильтр не сделает ваш спрайт таким же чётким и чистым, как ручная работа. Вы получите полный контроль не только над используемыми цветами, но и над тем, где их использовать. К тому же, вы лучше любого фильтра знаете, где сглаживание будет уместно, а где есть участки, пиксели в которых просто потеряют своё качество.
Отделка
Ух, мы уже достаточно близко подобрались к моменту, когда вы сможете выключить компьютер и достать из холодильника бутылочку холодного пива. Но он ещё не настал! Последняя часть посвящена тому, что отличает энергичного любителя от опытного профессионала.
Сделайте шаг назад и хорошенько посмотрите на ваш спрайт. Существует вероятность того, что он всё ещё выглядит «сыровато». Потратьте немного времени на совершенствование и убедитесь в том, что всё идеально. Неважно, насколько вы уже устали, впереди вас ждёт самая весёлая часть. Добавьте детали, чтобы ваш спрайт выглядел интереснее. Вот здесь как раз играют роль ваши умения и опыт пикселинга.
Вас мог удивлять тот факт, что всё это время у нашего Lucha Lawyer не было глаз, или что свёрток, который он держит – пуст. Собственно, причина кроется в том, что я хотел повременить с мелкими деталями. Также обратите внимание на отделку, которую я добавил на его повязки, ширинку на его штанах… ну и, кем бы был человек без его сосков? Также я немного затемнил нижнюю часть его торса, чтобы рука больше выступала на фоне тела.
Наконец вы закончили! Lucha Lawyer выступает в лёгком весе, ведь в нём всего 45 цветов (а может это и супертяжёлый – всё зависит от ограничений вашей палитры) и его разрешение составляет примерно 150 на 115 пикселей. Вот теперь уже можете открыть пиво!
Прогресс целиком:
Это всегда забавно. Вот гифка, демонстрирующая эволюцию нашего спрайта.
- Изучайте азы искусства и практикуйте традиционные техники. Все знания и умения, необходимые для черчения и рисования можно применить и в пикселинге.
- Начинайте с маленьких спрайтов. Самое сложно – научиться размещать множество деталей, используя минимальное количество пикселей, чтобы не делать такие большие спрайты, как мой.
- Изучайте работы художников, которыми вы восхищаетесь и не бойтесь быть неоригинальными. Лучший способ обучения – повторение фрагментов чужих работ. На выработку собственного стиля уходит немало времени.
- Если у вас нет планшета, купить его. Постоянные нервные срывы и стрессы, вызванные непрерывным кликанием левой кнопкой мышки – это не забавно, да и вряд ли впечатлит представителей противоположного пола. Я использую небольшой Wacom Graphire2 – мне нравится его компактность и портативность. Вам, возможно, придётся по душе более крупный планшет. Перед покупкой, проведите небольшой тест-драйв.
- Делитесь своими работами с другими, чтобы узнать их мнение. Это, возможно, также будет неплохим способом найти новых друзей-гиков.
P.S.
Оригинал статьи находится . Если у вас есть ссылки на классные туториалы, которые нужно перевести присылайте их в нашу тусовую . Или пишите прямо в сообщения группы
Еще в XX веке широкой областью применения пиксельной графики стали компьютерные игры, особенно в 90-е годы. С развитием 3D-графики пиксель-арт стал приходить в упадок, но потом вновь вернулся к жизни благодаря развитию веб-дизайна, появлению сотовых телефонов и мобильных приложений.
Пиксель-арт представляет собой особую технику создания изображения в цифровом виде, выполняемую в растровых графических редакторах, при которой художник работает с самой мелкой единицей растрового цифрового изображения — пикселем. Такое изображение характеризуется маленьким разрешением, при котором становится четко виден каждый пиксель. Выполняется пиксель-арт долго и кропотливо, в зависимости от сложности рисунка — пиксель за пикселем.
Основные правила пиксель-арта
Самой важной составляющей пиксель-арта является так называемый штриховой рисунок — иными словами, его контуры. Пиксель-арт выполняют с помощью линий — прямых и кривых.
Прямые линии
Правило построения линий в пиксель-арте заключается в том, что они должны состоять из отрезков, которые по ходу рисовки смещаются в сторону на один пиксель. Избегайте главную ошибку начинающих пиксель-арт художников: пиксели не должны касаться друг друга, образуя прямой угол.
В случае с прямыми линиями можно облегчить себе задачу, используя один из общеизвестных образцов наклонных прямых:
Как видно из рисунка, все представленные на нем прямые линии состоят из одинаковых пиксельных отрезков, смещаемых в сторону на расстояние одного пикселя, а самые популярные — это отрезки в один, два и четыре пикселя. Такие простые прямые в пиксельной графике называются «идеальными».
Прямые линии могут иметь другой рисунок, например, можно чередовать отрезки в два пикселя с отрезком в один, но такие линии будут выглядеть не так красиво, особенно при увеличении изображения, хотя правил пиксель-арта они не нарушают.
Кривые линии
Прямые линии проще выполнять, потому что они позволяют избежать изломов, чего не скажешь о кривых линиях. Их построение является более затруднительным, однако кривые линии приходится рисовать намного чаще прямых.
Помимо того же самого запрета на образование прямых углов из пикселей, рисуя кривые линии, необходимо помнить о характере их смещения. Длина пиксельных отрезков должна изменяться равномерно, постепенно — плавно подниматься и так же плавно ниспадать. Изломов пиксельная графика не допускает.
Провести одним движением руки идеальную кривую линию, не нарушив ни одного правила, у вас вряд ли получится, поэтому можно прибегнуть к двум способам: выполнять линии, рисуя один пиксель за другим, либо рисовать обычную кривую, а затем исправлять ее, удаляя лишние пиксели с готового «каркаса».
Дизеринг
В пиксель-арте существует такое понятие, как дизеринг. Он представляет собой определенный способ смешения пикселей разного цвета для создания эффекта цветового перехода.
Наиболее популярным способом дизеринга является расстановка пикселей в шахматном порядке:
Своим появлением этот способ обязан техническим ограничениям в цветовых палитрах, ведь чтобы получить, например, фиолетовый цвет, нужно было в шахматном порядке рисовать красные и синие пиксели:
А впоследствии дизеринг часто использовался для передачи объема за счет света и тени в изображениях:
Чтобы пиксель-арт с дизерингом получался удачно, область смешения цветов должна составлять не менее двух пикселей в ширину.
Программы для пиксель-арта
Чтобы освоить создание артов в пиксельной манере, можно использовать любой графический редактор, который поддерживает такой вид рисования. Все художники работают с разными программами, исходя из своих предпочтений.
Многие и по сей день предпочитают рисовать пикселями во всем известной стандартной программе операционной системы Windows — Microsoft Paint. Эта программа действительно проста в освоении, но в этом же кроется и ее минус — она достаточно примитивна, например, не поддерживает работу со слоями и их прозрачностью.
Еще одна простая в использовании программа для пиксель-арта, чью демо-версию можно найти в Интернете абсолютно бесплатно, — это GraphicsGale. Минусом программы можно назвать, пожалуй, то, что она не поддерживает сохранение пиксель-артов в формате.gif.
Обладатели компьютеров Mac могут попробовать поработать в бесплатной программе Pixen. А пользователям операционной системы Linux стоит протестировать для себя программы GrafX2 и JDraw.
И, конечно же, отличный вариант для создания пиксель-арта — программа Adobe Photoshop, обладающая широким функционалом, позволяющая работать со слоями, поддерживающая прозрачность, обеспечивающая простую работу с палитрой. С помощью этой программы мы и рассмотрим несложные примеры, как рисовать пиксель-арт самостоятельно.
Как рисовать пиксель-арт в фотошопе
Как и в видах традиционного изобразительного искусства, большое значение в пиксельной графике имеют форма, тень и свет, поэтому прежде чем вы узнаете, как рисовать пиксель-арт, потрудитесь ознакомиться с основами рисования — попрактикуйтесь рисовать карандашом на бумаге.
Рисунок «Воздушный шарик»
Начнем с самого простого — нарисуем обыкновенный воздушный шар. Создайте новый файл в фотошопе с экранным разрешением 72 точки на дюйм. Размеры изображения нет смысла задавать большими — это же пиксель-арт. Выбираем кисточку, жесткую и непрозрачную, ставим размер — 1 пиксель.
Проведите небольшую кривую полудугу слева направо, ведя ее снизу вверх. Помните про правила пиксель-арта: сохраняйте одинаковые пропорции отрезков, смещайте их в сторону на пиксель, не оставляя изломов и прямых углов. Затем зеркально отобразите эту дугу, нарисовав верхнюю часть шарика.
По такому же принципу дорисуйте нижнюю часть шара и ниточку. Залейте шарик красным цветом с помощью инструмента «Заливка». Теперь остается добавить объем — уж слишком плоско выглядит наш шар. Нарисуйте с правой нижней стороны шарика полосу темно-красного цвета, а затем примените к этой области дизеринг. В верхнем левом углу шарика нарисуйте блик из пикселей белого цвета.
Видите, как просто — шарик готов!
Рисунок «Робот»
А теперь попробуем нарисовать картинку традиционным способом, а уже потом подчистим те пиксели, которые нарушают правила пиксель-арта.
Открываем новый документ, делаем черновой набросок будущего робота:
Теперь можно подчистить все, что мешает, и дорисовать пиксели, где это требуется:
Таким же образом дорисуйте роботу нижнюю часть тела. Не упускайте возможность рисовать «идеальные» прямые в подходящих местах.
Детализируйте туловище робота. Многие опытные художники советуют перед началом работы приготовить себе палитру — набор цветов, которые вы будете использовать при создании работы в пиксельной манере. Это позволяет добиться наибольшей целостности изображения. Создайте на свободном участке рабочей области фотошопа палитру — например, в виде квадратов или цветовых пятен. Впоследствии, чтобы выбрать нужный цвет, кликайте по нему инструментом «Пипетка».
Можно приступать к заливке контуров. «Разукрасьте» основным цветом туловище робота. У нас этот цвет — лавандово-голубой.
Поменяйте цвет контура — залейте его темно-синим. Определитесь, где находится источник света на вашем рисунке. У нас он расположен где-то сверху и справа перед роботом. Прорисуем грудь нашего персонажа, добавив объем:
С правой стороны обозначьте самую глубокую тень на рисунке, проходящую по контуру туловища. От этой тени, от краев к центру, рисуйте более светлую тень, которая исчезает на предполагаемых участках, освещенных источником света:
Добавьте блики на робота во всех участках, которые, как предполагается, отражают свет:
Придайте ногам робота цилиндрический вид с помощью тени и света. Таким же образом сделайте отверстия из кружочков на груди робота:
Теперь усовершенствуем картинку, добавляя на теневые участки туловища рассмотренный нами ранее элемент пиксель-арта — дизеринг.
Дизеринг можно не делать на бликах, а также на ногах — они и так слишком маленького размера. С помощью темного и светлого пикселей изобразите на голове робота ряд заклепок вместо зубов, а также дорисуйте забавную антенну. Нам показалось, что рука у робота нарисована не слишком удачно — если вы столкнулись с той же проблемой, вырежьте объект в фотошопе и сдвиньте его вниз.
Вот и все — наш смешной пиксельный робот готов!
А с помощью этого видео вы узнаете, как сделать пиксель-арт анимацию в фотошопе:
Забирай себе, расскажи друзьям!
Читайте также на нашем сайте:
Показать еще
11 лучших инструментов Pixel Art для создания Pixel Perfect Artwork • Оки Доки
Благодаря римейкам и ремастерам ретро-видеоигр пиксельная графика вернулась в центр внимания. Хотя графика новой видеоигры достигла гиперреалистичного уровня, она все еще не может превзойти очарование пиксельной графики. Вот почему разработчики игр и художники одинаково обращаются к инструментам пиксельной графики для создания возвратных видеоигр и художественных работ.
Хотите попробовать свои силы в создании идеального пиксельного произведения искусства? Тогда эти инструменты пиксельной графики помогут вам начать работу.
1. GrafX2
Вы не можете получить ничего проще, чем GrafX2. После того, как разработчик отказался от кода в 2001 году, мало что изменилось, что (как ни странно) делает его еще лучшим инструментом для создания пиксельной графики.
Эта 256-цветная растровая программа имеет возможность рисовать в 60 различных разрешениях. Если вы знакомы с AmigaOS, вы обнаружите, что он очень похож на Deluxe Paint и Brilliance.
После перезагрузки GrafX2 в 2007 году было добавлено несколько новых функций. Базовые инструменты затенения, инструменты формы, настройки сетки и параметры анимации определенно пригодятся разработчикам игр.
Скачать: GrafX2 (бесплатно)
2. Пиксель Править
Pyxel Edit еще не полностью завершен, но он все еще содержит массу полезных функций для пиксельных художников, которые предпочитают работать с плитками. Его чистый, вдохновленный Photoshop взгляд делает его простым в освоении и использовании.
Когда вы рисуете внутри одной плитки, все остальные плитки мгновенно меняются. Вы можете даже перевернуть или повернуть плитку, не меняя ее содержимого.
Скачать: Pyxel Edit (бесплатно, $ 9 за бета-версию)
3. Крита
Krita оснащена в основном типичными инструментами для рисования. Тем не менее, его небольшой выбор инструментов пиксельной графики попадает Krita в этот список.
Изменение настроек кисти на Пиксель арт представляет три кисти, сделанные специально для рисования с пикселями. Некоторые другие интересные функции включают стабилизацию кисти, управление слоями, зеркалирование и многое другое.
Скачать: Крита (бесплатно)
4. Асеприте
Aseprite объединяет старое с новым в своем необычном интерфейсе. Это может показаться не так, но этот инструмент является мощным инструментом пиксельной графики, который очень рекомендуется.
Aseprite поставляется с набором инструментов для основ пиксельной графики, который включает в себя создание обложек для лука, режим затенения, режим листов и режимы наложения. И это даже дает вам возможность создавать спрайт листы.
Скачать: Aseprite ($ 14.99, бесплатная пробная версия)
5. GIMP
GIMP стал одним из самых популярных имен в пиксельной графике и редактировании фотографий. Хотя это может быть трудно для начинающих пользователей, это все же стоит изучить.
Перед тем, как погрузиться в GIMP, убедитесь, что настроили его правильно. В отличие от некоторых других программ, перечисленных здесь, GIMP не фокусируется исключительно на инструментах пиксельной графики. Простые настройки, такие как добавление сетки, могут сделать ее идеальной для пиксельной графики. Затем вы можете воспользоваться удивительными функциями, такими как режим индексации цвета, режим плавающего окна и инструмент выбора.
Скачать: GIMP (бесплатно)
6. Пискель
Piskel — отличный инструмент для бесплатного создания 2D пиксельных спрайтов онлайн.
Используйте этот инструмент, чтобы сделать 2D пиксельные спрайты онлайн бесплатно
Используйте этот инструмент, чтобы сделать 2D пиксельные спрайты онлайн бесплатно
Спрайт в видеоиграх — это круто, но сложно понять, что правильно. Вот онлайн-редактор, который полнофункциональный и абсолютно бесплатный, чтобы облегчить работу.
Прочитайте больше
, Небольшой размер пера делает его идеальным для создания спрайтов и анимации, а не для создания целых пейзажей.
Piskel оптимизирует процесс анимации спрайтов. Просто нарисуйте свой спрайт и продолжайте добавлять новые кадры, пока не завершите анимацию.
Веб-сайт: Piskel (бесплатно)
7. GraphicsGale
GraphicsGale предлагает несколько полезных инструментов для пиксельной графики, таких как управление слоями, корректировка цветовой палитры и даже обработка лука. Вы когда-нибудь расстраивались из-за того, что не можете легко просмотреть свои анимации? GraphicsGale позволяет вам наблюдать анимацию в действии в процессе редактирования.
Скачать: GraphicsGale (бесплатно)
8. Pixilart
Запустите Pixilart, не выходя из собственного веб-браузера или мобильного устройства. Некоторые из его основных функций включают инструмент «Линия», инструмент «Смешение», инструмент «Перо», инструмент «Кисть» и многое другое. В меню справа от экрана отображаются цвета и управление слоями.
Он может не иметь всех наворотов некоторых из этих других программ, но это все еще допустимый вариант. Кроме того, вы можете поделиться своими дизайнами с сообществом Pixilart.
Веб-сайт: Pixilart (бесплатно)
Скачать: Pixilart для Android | iOS (бесплатно)
9. Фотошоп
Вы знаете, что Photoshop обладает одними из лучших возможностей для редактирования фотографий, но знаете ли вы, что вы также можете использовать его для пиксельной графики? Как и в GIMP, для создания пиксельной графики в Photoshop требуется некоторое время.
Ничто не может помешать вашему искусству, если вы можете управлять несколькими слоями, палитрами и создавать собственные кисти. Как только вы овладеете этими основными советами по производительности Photoshop для пиксельных художников
6 советов по повышению производительности в Photoshop для пиксельных художников
6 советов по повышению производительности в Photoshop для пиксельных художников
Некоторые могут подумать, что Photoshop является избыточным для пиксельной графики, но если вы настроите его правильно, это может повысить вашу производительность на новый уровень.
Прочитайте больше
, вы обнаружите, что работаете намного эффективнее.
Скачать: Photoshop ($ 9.99 / месяц, бесплатная 7-дневная пробная версия)
10. Pro Motion NG
Если вы ищете способ создания анимации или подробный дизайн, Pro Motion NG может привести вас в правильном направлении. Он поставляется со всем, что вы когда-либо могли потребовать в программе для создания пиксельных рисунков: картами листов, скином лука, очисткой пикселей, слоями и многим другим.
Если его возможностей недостаточно для того, чтобы соблазнить вас, обратите внимание, что профессиональные студии, такие как UBISoft и Gameloft, используют Pro Motion NG для своих игр. Разработчики игр, которые разрабатывают мобильные ретро-игры для любителей ностальгии
7 бесплатных мобильных ретро-игр для наркоманов Nostalgia
7 бесплатных мобильных ретро-игр для наркоманов Nostalgia
Хотите пережить ваши любимые классические игры на вашем смартфоне? Вы можете играть в Марио, Соник и многое другое на Android и iOS. Вот семь из лучших бесплатных ретро-игр.
Прочитайте больше
действительно может получить максимальную отдачу от этой программы.
Скачать: Pro Motion NG (бесплатно, $ 39 за полную версию)
11. Шифер
Если вы новичок в пиксельной графике, начните с Slate. Он не продает вас с точки зрения возможностей, а также имеет удобный интерфейс, по которому любой может ориентироваться. Как только вы это освоите, вы можете начать создавать наборы плиток и анимацию.
Использование этой простой программы значительно упрощает создание спрайтов и анимации. Вы всегда можете ожидать исправления ошибок и новых функций от Slate; Разработчики постоянно работают над улучшением программного обеспечения.
Скачать: Slate (бесплатно)
Выровняй свой пиксель арт
Приток новых игр в стиле ретро не скоро закончится, так что это означает, что пришло время прокатиться на волне и создать пиксельную графику. С правильными инструментами в вашем распоряжении, вы сможете создавать идеальные пиксельные иллюстрации без особых проблем.
А если вы любите создавать пиксельные рисунки, задумывались ли вы когда-нибудь о том, как рисовать от руки? Если это так, вы должны проверить наш список сайтов, которые научат вас, как хорошо рисовать
10 сайтов, которые научат вас хорошо рисовать
10 сайтов, которые научат вас хорошо рисовать
Мы все хотим хорошо рисовать. Но навыки рисования могут прийти только через ежедневную практику. Посетите эти десять веб-сайтов и их фантастические учебники, чтобы начать свое путешествие.
Прочитайте больше
,
Узнайте больше о: цифровое искусство, пиксель арт, ретро-игры.
7 основных инструментов, программного обеспечения и услуг для иллюстраторов
Простой способ создать пиксель-арт с объектной мозаикой
Традиционные методы создания пиксельной графики по одному пикселю за раз, без сомнения, дают лучшие результаты, но это чрезвычайно трудоемкий процесс. Сегодня я собираюсь показать вам, как обманывать и использовать функцию Object Mosaic в Illustrator для создания классного пиксельного искусства в 16-битном стиле, позволяющего быстро создавать спрайт-графику в стиле ретро для ваших проектов и произведений искусства.
Вместо того, чтобы рисовать нашу работу с нуля, мы будем использовать фотографию в качестве основы для нашей пиксельной графики. Начните в Photoshop и сделайте все необходимые настройки контрастности и цвета, прежде чем вырезать объект с помощью инструмента Pen.
Обтравочный контур вокруг вашего объекта может быть довольно грубым, не беспокойтесь о создании идеальных линий, так как большая часть деталей будет потеряна при пикселировании изображения.
Скопируйте и вставьте вырезанное изображение в Adobe Illustrator, затем перейдите в «Объект»> «Создать мозаику объекта».
Основной опцией для игры является Количество плиток. Это число будет определять, сколько деталей сохраняется в вашем искусстве, чем выше число, тем более детализировано изображение. Обязательно нажмите кнопку « Использовать соотношение» , чтобы одинаково настроить количество плиток между шириной и высотой, чтобы создать идеально квадратные пиксели. Наконец, установите флажок Удалить растр, чтобы удалить исходное изображение после преобразования.
Щелкните правой кнопкой мыши и выберите «Разгруппировать» несколько раз, пока каждая отдельная форма пикселя не будет выбрана индивидуально.
Выберите один из белых квадратов на фоне изображения и выберите «Выбрать»> «Одинаково»> «Цвет заливки». Нажмите «Удалить», чтобы удалить все пиксели белого фона, чтобы вырезать основной объект.
Уберите ненужные пиксели, чтобы убрать вашу графику. Не беспокойтесь о тонких белых зазорах между пикселями, это всего лишь ошибка рендеринга в Illustrator. Вы заметите, что они не появляются, когда вы экспортируете свою иллюстрацию или вставляете изображение обратно в Photoshop.
С помощью функции Illustrator Object Mosaic можно легко создавать классные пиксельные рисунки в 16-битном стиле без утомительного рисования или рисования, что делает их отличной техникой, которую нужно учитывать при работе над любыми проектами, связанными с ретро-видеоиграми.
Учебное пособие по
— Настройка Photoshop для 2D-пиксель-арта
Я большой поклонник ретро-видеоигр и пиксельной графики. Во время рождественских каникул я попытался (после долгого перерыва) создать пиксельную графику для мобильной 2D-игры в стиле ретро, которую я создавал в Unity для развлечения. Мне пришлось немного потрудиться при настройке Photoshop для создания 2D-спрайтов и фона, поэтому вот краткое пошаговое руководство по настройке Photoshop для создания пиксельной графики.
Шаг 1. Создание крошечного изображения
Пиксель-арт выполняется в очень низком разрешении.Это означает, что вы начнете с создания очень маленького изображения , которое вы вряд ли сможете увидеть без увеличения . Я не могу дать вам практического правила, но обычно я использую 20×20 пикселей для спрайтов (иногда 40×40 пикселей, если я хочу добавить больше деталей) и около 150×80 пикселей для фона.
Итак, создайте новое изображение в Photoshop.
После того, как вы создадите изображение, вы почти не увидите его. Итак, увеличьте , чтобы вы могли его увидеть.
Шаг 2: Настройка интерполяции изображения до ближайших соседей
При изменении размера или масштабирования пиксельной графики необходимо, чтобы края или углы выглядели резкими и неровными, а не плавными и размытыми . По умолчанию Photoshop использует бикубическую интерполяцию (или билинейную), которая создает эффект размытия при увеличении изображений. В то время как бикубическая интерполяция отлично работает для обычных изображений, пиксельная графика, масштабированная с помощью бикубической интерполяции, выглядит ужасно и размыто до чертиков. В качестве примера (источник):
Вот старик из The Legend of Zelda, который дает вам меч.( Вы можете прищуриться, чтобы увидеть это )
Здесь он увеличен 4x с бикубической интерполяцией :
Масштабируйте здесь в 4 раза, используя Ближайшее соседство :
Видите разницу? Ниже описано, как настроить Photoshop для использования алгоритма интерполяции изображения «ближайшего соседа».
Примечание. Если вы экспортируете изображение (параметр «Сохранить для Интернета») и изменяете его размер, убедитесь, что в разделе «Качество» или «Изменить размер» выбран параметр «Ближайший сосед».
Вам необходимо настроить инструменты для рисования и получить желаемые эффекты пиксельной графики. Вот настройки, которые я использовал для карандашей и ластика:
- размером до 1 пикселя (px).
- твердость до 100%. Непрозрачность
- до 100%.
- для ластика, был установлен режим «Карандаш».
Единственным другим инструментом, который я использовал, было ведро с краской, которое не требовало настройки.
Шаг 4: Показать сетку (необязательно)
Сеткапомогает точно позиционировать и выравнивать объекты.Я считаю сетку очень полезной при создании спрайтов. Сетку можно включить в меню «Просмотр».
Далее нам нужно настроить сетку так, чтобы она отображала каждый пиксель по отдельности . Откройте настройки «Направляющие, сетки и фрагменты» в меню «Настройки» и обновите настройки сетки.
Вот и все. Я надеюсь, что вы нашли этот урок полезным и продолжите создавать великолепную пиксельную графику 🙂 Процитирую Боба Росса:
« Люди могут смотреть на вас немного смешно, но это нормально.Художникам разрешено быть немного разными. ”
Как сделать пиксель-арт в Photoshop для начинающих
Готовы ли вы создать свой собственный пиксель-арт? Независимо от того, хотите ли вы создать что-то, чем вы можете поделиться в своей учетной записи в социальных сетях, или, может быть, вам нужен персонаж для вашей ретро-видеоигры этот урок Photoshop поможет вам создать пиксельная графика быстро с Adobe Photoshop.
Начиная
Пиксель-арт — это быстрый и простой способ создавать 2D-изображения для ваших игр или творческие работы, как на картинках, которые вы видите в популярных мобильных играх, таких как Flappy Bird! Это также основа для создания отличного воксельного искусства.Для создания пиксельной графики доступно множество инструментов, но в этом мы будем использовать самое популярное программное обеспечение для 2D-изображений, доступное на паутина. Photoshop — явный фаворит для создания пиксельной графики из-за его множество функций, направленных на создание потрясающе выглядящей пиксельной графики!Создать новый файл
После того, как вы установили Photoshop через Creative Cloud, продолжайте и откройте программа. Вы должны увидеть меню, подобное приведенному ниже.Это называется «Экран приветствия». Идите вперед и нажмите Create New.Откроется экран «Новый документ». Здесь вы можете выбрать из готовых шаблоны для создания фотопроектов, предназначенных для разных экранов размеры. В этом уроке мы покажем вам, как сделать пиксельную собаку. К для этого мы будем использовать опцию Custom . Внутри меню справа называется Preset Details введите имя HipsterDog и введите 32 для ширины и 32 для высоты.Нажмите Создайте , когда закончите.
В основном это создает новый файл с именем HipsterDog с холстом.
то есть размером 32×32 пикселя. Этот холст будет тем, что мы будем использовать для рисования наших
пиксельная графика. После того, как вы нажмете Create , вы должны увидеть экран, похожий на
один ниже. Имейте в виду, что 32×32 действительно мало. Если вы посмотрите внизу
слева вы заметите, что мы на 100% увеличили масштаб. Пиксель-арт по своей природе
произведение искусства, работающее на пиксельном уровне.Мы всегда можем увеличить наши изображения
позже, но пока мы проектируем, мы должны оставаться в этой резолюции.
Однако, чтобы упростить дизайн, мы всегда можем просто увеличить масштаб, чтобы мы могли посмотри лучше. Для этого нажмите CTRL + на компьютере с Windows или CMD + на Mac. Мы увеличивали масштаб, пока не достигли 3200%. Ты можешь видеть масштаб в левом нижнем углу.
Если этого недостаточно, вы можете увеличить или уменьшить масштаб.Теперь, когда у нас есть пустой холст, нам нужно настроить нашу рабочую среду, чтобы мы могли отличная пиксельная графика.
Настройка Adobe Photoshop для Pixel Art
Теперь, когда у вас есть холст, нам нужно настроить некоторые основные параметры в Photoshop, который поможет нам в создании нашей самой первой пиксельной графики, а также чтобы он отображался правильно.Включить ближайшего соседа
Когда вы впервые открываете Photoshop, все изображения создаются с использованием Бикубический автоматический для интерполяции изображений.Это отлично подходит для нормального изображения, потому что когда вы увеличиваете или уменьшаете масштаб изображения, это помогает размывать пиксели поэтому они выглядят «гладкими» и менее пиксельными. Однако это полный напротив в пиксельной графике. Когда вы создаете пиксельные изображения, они должны смотреть четкий и резкий. Для этого нам нужно изменить этот параметр на Ближайший сосед . На изображениях ниже показан пример масштабирования изображение, которое мы будем делать 8x .| Изображение с бикубическим автоматом |
| Изображение с ближайшим соседом |
Итак, без дальнейших задержек, давайте изменим Интерполяцию изображений.Перейти к Preferences и выберите категорию General .
Когда откроется меню настроек, нажмите кнопку Интерполяция изображения раскрывающийся список и выберите Ближайший сосед (сохранить жесткие края) из списка элементов.
Теперь, когда вы изменяете размер пиксельной графики, Photoshop сохранит резкие края. придавая вашим работам чистый, четкий вид.
Включите сеть
Следующая важная настройка, которую мы включим, — это Grid . Пиксель арт работает с невидимой 2D сеткой. Включив это, он сделает это легко увидеть, где именно мы размещаем пиксели. Чтобы включить наши сетка перейдите в меню View> Show> Grid .
Когда вы щелкнете по сетке, вы должны увидеть что-то похожее на этом на вашем
Холст. Имейте в виду, что эта сетка является лишь ориентиром и не будет отображаться, когда
вы экспортируете свои произведения искусства.
Иногда сетка не подходит по размеру. Это потому, что сетка линии установлены неправильно. Если вам нужно это изменить или вы хотите дважды проверьте, продолжайте и снова перейдите на панель настроек и на этот раз щелкните «Направляющие, сетка и фрагменты» … из параметров.
После открытия меню убедитесь, что Gridline Every: свойство имеет значения 1 пиксель .Также убедитесь, что Subdivisions — это 1 .
Это гарантирует, что ваша сетка будет подходящего размера. Поздравляю! Мы теперь готовы создать пиксельную графику!
Нарисуйте свое изображение в стиле пиксель-арт
Теперь, когда у вас есть Photoshop, настроенный для пиксельной графики, пришло время выбрать инструмент, который мы будем использовать для рисования нашего пиксельного искусства. Хотя там десятки инструментов и ярлыков, которые вы можете использовать, чтобы сделать пиксели в вашем image мы сосредоточимся на 1 основном инструменте.Этот инструмент Карандаш инструмент.Установите инструмент «Карандаш»
Инструмент «Карандаш» станет одним из наиболее часто используемых инструментов, когда вы начнете создание пиксельной графики. Чтобы максимизировать его эффективность, мы скорректируем некоторые настройки, прежде чем мы начнем.
Для начала выберем инструмент «Карандаш» на панели инструментов. Вы можете найти это на правая сторона. Он буквально похож на карандаш.
Выбрав карандаш, мы собираемся настроить некоторые свойства.Щелкните стрелку раскрывающегося списка в верхнем левом углу окна Photoshop. Это рядом должен быть номер. Это число показывает, сколько пикселей широкий карандаш будет рисовать, когда вы нажимаете на холст. Поскольку мы делаем пиксельная графика, мы хотим, чтобы это было очень хорошо. Для этого установите размер 1. Это позволит нам рисовать по 1 пикселю за раз. Затем установите Hardness на 100%. Помните, что пиксельная графика должна быть четкой и резкой. Это свойство будет предотвратить сглаживание, делающее наши пиксели резкими.
Обведите голову
И вот момент, которого мы все ждали! Чтобы просто нарисовать пиксель щелкните в любом месте холста. Поскольку мы проделали всю тяжелую работу по настройке up Photoshop, это должно быть буквально похоже на заливку кубов на сетке. Мы будем начните с обводки головы, используя черный цвет.Чтобы изменить цвета, щелкните поле «Цвет» в нижней части панели инструментов. площадь.Появится всплывающее окно, в котором вы можете перетащить ползунок, чтобы настройте свой цвет. Когда закончите, нажмите ОК.
Теперь, чтобы добавить пиксель, просто щелкните внутри созданной вами сетки.
ранее. С нашими текущими настройками он будет заполнять по одной ячейке за раз. Пытаться
скопируйте изображение ниже, щелкнув инструментом «Карандаш».
Очень хорошо! Теперь, когда у нас есть контур для нашего персонажа в пиксельной графике, мы можем начните добавлять детали внутри головы.Продолжайте добавлять больше деталь, используя тот же метод, который вы использовали для контура. Обрисуем уши и добавляем носик. Повторите изображение ниже.
Сейчас он начинает обретать форму! Чтобы сделать очки для нашей собаки нам нужно изменить цвет. Щелкните поле цвета еще раз и введите цвет. ниже.
Теперь, когда мы изменили цвет, приступим к рисованию очков.Попробуйте воспроизвести изображение ниже, используя тот же инструмент «Карандаш».
Отличная работа! Теперь у нас есть нанесенная на карту большая часть нашей пиксельной собаки. Начнем заполнять пустые области. Отличный способ раскрасить ряд пикселей — это щелкнуть левой кнопкой мыши по первому пикселю в ряду. Затем, удерживая нажатой клавишу SHIFT, щелкните пиксель в конце строки, которую вы хотите раскрасить. Это заполнит пиксели между автоматически, сэкономив вам время. Попытайтесь завершить изображение ниже, используя методы, которые вы уже изучили.Отличная работа! Теперь у вас есть навыки для создания собственного пиксельного искусства для ваших проектов! Идите вперед и экспериментируйте с разными цветами и добавляйте все, что захотите, к своему пиксельному изображению. Когда вы закончите, выключите сетку, которую мы включили ранее, чтобы увидеть готовый продукт.
Как сделать пиксель-арт с помощью Photoshop
В отличие от обычной графики, пиксельная графика состоит из попиксельной цветовой заливки, что приводит к низкому уровню детализации. Но, несмотря на это, это не влияет на то, сколько сюжетных линий можно передать.
В этом уроке я покажу, как создать простую пиксельную графику с помощью Photoshop (я буду использовать Photoshop Elements, но шаги должны быть примерно одинаковыми для полной версии Photoshop).
Вы также можете использовать эту технику для разработки игр, при создании спрайтов уровней или игрового персонажа.
Итак, приступим!
Шаг 1. Создание нового образа
- В Photoshop нажмите Файл -> Создать -> Пустой файл …
- Установите для ширины и высоты что-нибудь небольшое (в моем случае я начну с создания плитки земли, поэтому ширина и высота установлены на 16)
- Установите для цветового режима значение RGB, затем нажмите ОК.
- Появится новое пустое изображение (Вы можете увеличить масштаб, нажав Ctrl и +)
- Выберите Pencil Tool и установите его размер на 1 пиксель и непрозрачность на 100%
Шаг 2. Нарисуйте пиксели
- Теперь мы готовы рисовать (я начну с изготовления плитки земли с травой наверху)
Как видите, получившееся изображение довольно маленькое (я расскажу, как его увеличить в конце статьи)
- Тем временем я повторил тот же процесс для еще трех элементов моего рисунка (Дом, Забор и Дерево).
- Теперь пора объединить изображения, вот окончательный результат:
Чтобы масштабировать изображение без потери пикселизации, вам необходимо выполнить следующие шаги:
- Перейдите в Изображение -> Изменить размер -> Размер изображения…
- Установите для ширины большее значение (в моем случае я установил 784 пикселей), высота должна масштабироваться пропорционально.
Теперь, если вы нажмете ОК, изображение будет размытым, потому что нам нужно изменить алгоритм масштабирования на «Ближайший сосед» , например:
А вот масштабированное изображение (Совет: щелкните изображение, чтобы развернуть его):
Бонус: заполнение области пикселей
Допустим, вы закончили рисовать своего пиксельного персонажа и вам нужно заполнить внутреннюю часть сплошным цветом.
Обычно вы делаете это с помощью Paint Bucket Tool, но вы заметите, что некоторые пиксели выступают наружу:
Чтобы этого избежать, нам нужно отключить сглаживание в Paint Bucket Tool:
Намного лучше!
Как изменить размер пиксель-арта в Photoshop
Нужно изменить размер пиксельной графики? Узнайте, как увеличить изображение и сохранить четкость и резкость блочных форм с помощью Photoshop!
Автор Стив Паттерсон.
Из этого урока вы узнаете, как добиться отличных результатов при изменении размера пиксельной графики в Photoshop! Пиксель-арт отличается от стандартных изображений и создает уникальные проблемы при изменении размера. Обычно при увеличении изображения и добавлении большего количества пикселей Photoshop пытается предотвратить появление блочного и пикселизированного результата, смешивая пиксели вместе и сглаживая все.
Но «блочная и пиксельная» — это весь смысл пиксель-арта! Итак, чтобы изменить размер пиксельной графики, нам нужно, чтобы Photoshop просто добавил больше пикселей, и все.Вместо того, чтобы сглаживать детали, нам нужно, чтобы формы и края изображения выглядели четкими и резкими. В этом уроке я покажу вам, как именно это сделать.
Наряду с изменением размера пиксельной графики, я также использую ту же технику для изменения размера снимков экрана, которая использовалась в моих уроках. И вы можете использовать его для изменения размера любой графики, где вам нужно сохранить четкие, резкие края или читаемый текст. Чтобы получить наилучшие результаты на этом уроке, вы захотите использовать Photoshop CC, но подойдет любая версия Photoshop.
Я буду использовать этот маленький персонаж в пиксельной графике, который я скачал из Adobe Stock:
Наш герой пиксельной графики. Предоставлено: Adobe Stock.
Это урок 7 из моей серии «Изменение размера изображений в Photoshop».
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Как увеличить пиксельную графику в Photoshop
Вот персонаж, открытый в Photoshop. И, как видите, он выглядит довольно маленьким:
.Пиксель-арт в исходном размере.
Шаг 1. Откройте диалоговое окно «Размер изображения».
Лучший способ увеличить пиксельную графику — использовать диалоговое окно «Размер изображения» в Photoshop. Чтобы открыть его, перейдите в меню Image в строке меню и выберите Image Size :
Переход к изображению> Размер изображения.
В Photoshop CC диалоговое окно включает удобное окно предварительного просмотра слева, а также параметры размера изображения справа:
Диалоговое окно «Размер изображения» в Photoshop CC.
Просмотр текущего размера изображения
Текущий размер изображения указан вверху.Рядом со словом Dimensions мы видим, что моя работа довольно маленькая, с шириной и высотой всего 500 пикселей:
Текущие размеры изображения в пикселях.
Шаг 2: Включите параметр Resample
Допустим, мне нужно сделать своего персонажа намного крупнее. Может быть, я захочу использовать его в плакате или в качестве фона рабочего стола. Для этого мне нужно увеличить иллюстрацию, добавив больше пикселей.
Сначала убедитесь, что параметр Resample в диалоговом окне превратился в в .Если Resample выключен, размеры в пикселях заблокированы, и все, что мы можем изменить, — это размер печати. Чтобы добавить или удалить пиксели, необходимо включить Resample:
.Resample должен быть включен.
Шаг 3: Введите процентное значение в поля Ширина и Высота
Вместо того, чтобы повышать дискретизацию пикселей до определенного размера, лучший способ увеличить его — использовать процентов . И чтобы избежать искажений и сохранить каждый блок в произведении искусства идеально квадратным, вы захотите придерживаться процентных соотношений, которые составляют кратных 100 (то есть 200%, 300%, 400% и т. Д.).Я увеличу изображение, установив для ширины и высоты до 400 процентов :
Повышение разрешения по ширине и высоте на 400 процентов.
Это увеличит размеры пикселей с 500 пикселей на 500 пикселей до 2000 пикселей на 2000 пикселей :
Новые размеры в пикселях после изменения размера изображения.
Изменение размера окна предварительного просмотра
Обратите внимание, что, увеличив ширину и высоту в 4 раза, изображение стало слишком большим, чтобы поместиться в маленьком окне предварительного просмотра.Чтобы увеличить окно предварительного просмотра, я увеличу размер самого диалогового окна «Размер изображения», перетащив правый нижний угол наружу. Затем я щелкаю и перетаскиваю внутрь окна предварительного просмотра, чтобы центрировать иллюстрацию внутри него:
Изменение размера диалогового окна «Размер изображения» для увеличения предварительного просмотра.
Дополнительные сведения: диалоговое окно «Размер изображения» в Photoshop CC — Функции и советы
Проблема с изменением размера пиксельной графики
Пока все хорошо. Либо это? Если мы посмотрим на иллюстрацию в окне предварительного просмотра, мы увидим, что она выглядит неправильно.Вместо того, чтобы края вокруг форм выглядели четкими и резкими, они выглядели немного мягкими и размытыми:
Края выглядят слишком мягкими после увеличения изображения.
И если мы присмотримся, мы увидим ореолов вокруг форм, особенно в более контрастных областях. Я увеличу изображение, используя кнопки масштабирования в нижней части окна предварительного просмотра. И здесь при уровне масштабирования 400% отчетливо видны ореолы, особенно вокруг глаз персонажа:
При увеличении пиксельной графики формы размываются и вокруг них появляются ореолы.
Однако обратите внимание, что если вы щелкните и удерживайте на иллюстрации в окне предварительного просмотра, ореолы исчезнут, а края будут выглядеть очень резкими, что нам и нужно:
Пиксельная графика выглядит великолепно, когда вы нажимаете и удерживаете.
Но как только вы отпустите кнопку мыши, вы снова увидите ореолы:
Мягкость и ореолы возвращаются при отпускании кнопки мыши.
Метод интерполяции изображений
Причина в том, что когда вы щелкаете и удерживаете в окне предварительного просмотра, вы видите изображение с повышенным разрешением до Photoshop применяет любую интерполяцию изображения .Интерполяция — это то, как Photoshop усредняет пиксели вместе и сглаживает результат. Когда вы отпускаете кнопку мыши, вы видите иллюстрацию с примененной интерполяцией. И именно метод интерполяции вызывает проблемы и создает эффект ореола.
Параметр Interpolation находится справа от параметра Resample. По умолчанию установлено Автоматически :
.Опция интерполяции изображения.
Обычно установка «Автоматически» подходит, поскольку позволяет Photoshop выбрать лучший метод для работы.Но проблема здесь в том, что Photoshop предполагает, что мы изменяем размер стандартного изображения с большим количеством мелких деталей. Таким образом, нужно выбрать метод, с помощью которого стандартное изображение будет хорошо выглядеть. Но этот же метод заставляет пиксельное искусство и подобные типы графики плохо выглядеть. Поэтому при повышении частоты дискретизации пиксельной графики нам нужно самостоятельно выбрать другой метод интерполяции.
Шаг 4: Установите метод интерполяции на ближайший сосед
Для этого нажмите на опцию Интерполяция, чтобы открыть список методов, которые мы можем выбрать.Если вы используете Photoshop CC, то метод интерполяции, который Photoshop выбирает для повышающей дискретизации изображений, — Preserve Details . А в Photoshop CS6 он выбирает Bicubic Smoother . Но ни один из них не работает с пиксельной графикой:
Методы интерполяции Photoshop.
Чтобы повысить разрешение изображения без усреднения пикселей, вам нужен метод интерполяции: Ближайший сосед :
Выбор ближайшего соседа.
Как только вы выберете «Ближайший сосед», изображение в окне предварительного просмотра станет четким и резким! И если вы щелкните и удерживайте в окне предварительного просмотра, а затем отпустите кнопку мыши, вы увидите, что на этот раз ничего не происходит.Изображение до выглядит столь же резким, а после применяется метод интерполяции.
Это потому, что теперь это тот же метод интерполяции , оба раза. Photoshop всегда изначально добавляет пиксели с помощью параметра «Ближайшее соседство». Но теперь, когда мы сами выбрали Nearest Neighbor, он больше не использует ничего, что могло бы ухудшить внешний вид пиксельной графики:
Nearest Neighbor идеально подходит для повышения разрешения пикселей.
Шаг 5: Нажмите ОК
Когда вы будете готовы повысить разрешение изображения, нажмите OK, чтобы принять ваши настройки и закрыть диалоговое окно Размер изображения:
Нажмите кнопку «ОК», чтобы увеличить пиксельную графику и закрыть диалоговое окно «Размер изображения».
И теперь мой маленький герой пиксельной графики выглядит намного больше, но он по-прежнему сохраняет тот же блочный пиксельный вид, который мы ожидали:
Пиксельная графика с повышенным разрешением.
Как увеличить пиксельную графику — Краткое резюме
Прежде чем мы продолжим, давайте кратко подведем итоги шагов для получения наилучших результатов при увеличении пиксельной графики в Photoshop.
- 1. Откройте диалоговое окно Размер изображения (Изображение> Размер изображения).
- 2. Установите для ширины и высоты значение «Процент», а затем для достижения наилучших результатов выберите процентное значение, кратное 100 (200%, 300%, 400% и т. Д.).
- 3. Измените метод интерполяции на Ближайшее соседство.
- 4. Щелкните ОК.
Загрузите это руководство в виде готового к печати PDF-файла!
Как изменить размер пиксельной графики до точного
На данный момент мы узнали, что лучший способ увеличить пиксельную графику — это повысить ее дискретизацию, используя процентное значение, кратное 100. Но что, если вам нужно увеличить ее до определенных размеров в пикселях, и вы не можете этого добиться, используя один из тех процентов?
Например, увеличив разрешение изображения на 400%, я увеличил ширину и высоту с 500 до 2000 пикселей:
Размеры улучшенного произведения искусства.
Но что, если мне нужно, чтобы ширина и высота были немного меньше, например 1600 пикселей? Если бы я увеличил разрешение своего изображения размером 500 x 500 пикселей на 300%, ширина и высота были бы всего 1500 пикселей, оставив его все еще слишком маленьким. А повышение частоты дискретизации на 400% сделало его слишком большим. Что мне действительно нужно, так это что-то среднее. В этом случае вам нужно изменить размер изображения за два шага .
Шаг 1. Повышение разрешения пиксельной графики в процентах
Во-первых, увеличьте разрешение пиксельной графики, используя процентное значение, кратное 100, что сделает его на больше , чем вам нужно.В моем случае я уже сделал это, повысив частоту дискретизации на 400%, так что первый шаг сделан.
Шаг 2. Снова откройте диалоговое окно «Размер изображения».
Затем измените его размер второй раз, на этот раз до , понизьте разрешение до точных размеров в пикселях. Для этого снова откройте диалоговое окно Размер изображения, перейдя в меню Изображение и выбрав Размер изображения :
Переход к изображению> Размер изображения.
Шаг 3. Оставьте включенным параметр Resample
Убедитесь, что параметр Resample по-прежнему равен на , чтобы вы могли изменить количество пикселей:
Не снимая галочки с опции Resample.
Шаг 4. Установите ширину и высоту в пикселях
Введите нужный размер в пикселей в поля Ширина и Высота . Я устанавливаю их оба на 1600 пикселей:
Ввод новых размеров в пикселях.
Шаг 5: Установите метод интерполяции на автоматический
И, наконец, хотя метод интерполяции ближайшего соседа отлично работает для апсэмплинга и пиксельной графики, вы не хотите использовать его при даунсэмплинге.Вместо этого для получения наиболее четких результатов снова измените метод интерполяции на Автоматически . Это вернет управление обратно в Photoshop, и при понижении разрешения изображений он автоматически выберет Bicubic Sharper :
Возврат метода интерполяции к автоматическому.
Когда вы будете готовы изменить размер изображения до точного размера, нажмите OK, чтобы закрыть диалоговое окно, и все готово:
Нажмите кнопку «ОК», чтобы уменьшить разрешение пиксельной графики.
И вот оно! Вот как добиться наилучших результатов при изменении размера пиксельной графики, снимков экрана или аналогичной графики в Photoshop! В следующем и последнем уроке этой серии мы рассмотрим лучший способ увеличения изображений в Photoshop с помощью новой функции, известной как «Сохранить детали 2».0!
Вы можете перейти к любому другому уроку в этой главе «Изменение размера изображений в Photoshop». Или посетите наш раздел Основы Photoshop, чтобы узнать больше!
Изометрическая пиксельная графика. Настройка Photoshop для пиксельной графики — уроки Photoshop и уроки Pixelart, смайлы и пиксельная графика
Часть 1: Настройка Photoshop для выталкивания квадратов
Примечание. Я обычно использую Adobe ImageReady для всего своего пиксельного искусства, поскольку много лет пользовался фотошопом, я привык к макету и интерфейсу инструментов Imageready.Поскольку Imageready — это в основном фотошоп для изображений с низким разрешением, он идеально подходит для пиксельной графики, а также предлагает множество других отмен без проблем с палитрой истории фотошопов. Помните, что все пиксельные рисунки должны создаваться при разрешении экрана 72DPI
.Однако вы ни в коем случае не ограничены ImageReady, Paint Shop Pro, Graphics Gale или даже старым добрым MSPaint — все они способны работать с Pixleart-приложениями, только PShop и PSP предлагают слои, которые помогают при создании больших иллюстраций. Но если вы только начинаете как художник-пиксельщик, бесплатная версия Microsoft с Windows MSPaint отлично себя зарекомендовала.В этом уроке я предполагаю, что вы используете Adobe ImageReady.
1: Откройте ImageReady и создайте новый документ, выберите инструмент «Карандаш» (ярлык «N») и выберите наименьший размер кисти. Этот размер кисти составляет 1 пиксель, все изображения, которые вы видите на экране компьютера, состоят из этих отдельных пикселей, полюбите этот крошечный квадратный пиксель, который вы будете видеть много.
2: При создании пиксельной графики большую часть времени вы будете использовать увеличенное изображение. Однако также очень полезно иметь возможность увидеть, как выглядит ваше изображение на 100%.Для этого выберите новый документ, перейдите в ПРОСМОТР — НОВЫЙ ВИД (в новой версии Image Ready: Окно — Документы — Новое окно).
3: Это создаст другой вид вашего уже открытого документа, поместите его сбоку от основного документа, все, что вы сейчас делаете в увеличенном виде, будет отображаться в 100% виде.
4: Если вы используете какой-либо из инструментов Imagereadys Marquee для рисования фигур, убедитесь, что вы отключили функцию сглаживания. Сглаживание — это большой запрет при работе с пиксельной графикой, хотя ручное сглаживание используется в определенных стилях работы со спрайтами.
5: Также полезно создавать палитру цветов во время работы. Когда вы используете новый цвет, поместите небольшой квадрат этого выбранного оттенка в верхнем левом углу вашего документа, это простой способ отслеживать используемые вами цвета, быстрый щелчок инструмента пипетки и вы. Вернусь к работе с выбранным вами цветом.
6: Увеличьте масштаб ближе к пиксельному рисунку, чтобы сосредоточиться на деталях крупным планом. Помните, что у вас также есть 100% обзор с одной стороны, поэтому вы можете в любое время увидеть, выглядит ли ваше искусство так, как вы этого хотите.Если что-то выглядит не совсем правильно, иногда бывает, что вы пытаетесь использовать много пикселей и слишком усложняете слишком маленькую область. Pixelart не похож на обычное искусство, поскольку вы сильно ограничены ограниченным количеством квадратов, с помощью которых вы можете создавать свои изображения. Иногда так же важно, где вы не размещаете пиксель, чем где вы это делаете.
7: Если вы чувствуете, что вам нужно следовать руководству при создании графических изображений, можно использовать пиксели поверх отсканированных изображений. Отсканируйте свое искусство с разрешением 72DPI, пытаясь нарисовать оригинал как можно ближе по размеру к конечной части, таким образом вы потеряете меньше деталей при уменьшении изображения до подходящего размера пикселя.Большинство спрайтов в видеоиграх создаются в количестве, кратном 8, поэтому размеры 8×8, 16×16, 32×32 и 64×64 являются обычным явлением в пиксельной графике. Конечно, если вы создаете журнальную иллюстрацию, на вас нет таких ограничений.
В комплекте:
Автор этой страницы получил разрешение разместить здесь это руководство. Чтобы это руководство размещалось на вашей странице, вы должны получить разрешение у его автора.
Как сделать пиксель-арт — простое руководство для начала
Пиксель-арт — это вид искусства, о котором часто забывают, но он столь же действенен и богат, как и любой другой носитель.Любите ли вы классические видеоигры или просто любите простоту формата, вам будет проще, чем когда-либо, заняться пиксельной графикой.
Если вам интересно, чем пиксельная графика отличается от других форм искусства, какие существуют типы пиксельной графики или как начать создавать пиксельную графику, читайте дальше.
Что такое пиксель-арт?
Пиксель — это наименьшая единица цифрового изображения, которую можно увидеть на устройстве отображения (например, на телевизоре, экране компьютера или экране мобильной консоли). Сегодня все цифровые изображения по-прежнему состоят из пикселей, но каждый отдельный пиксель был гораздо более заметным, когда разрешение компьютера было ниже.
Пиксель-арт возникла по необходимости. В начале 1970-х и 80-х годов все видеоигры были с низким разрешением по мере появления технологии. Было невозможно скрыть отдельные пиксели на каждом экране графики видеоигр.
Поскольку скрыть их было невозможно, художники сделали все возможное, чтобы представить изображения с помощью доступных им простых палитр. Стиль во многом определяется ограниченной цветовой палитрой и упрощенными блочными формами.
Самый знаковый пиксель-арт из ранних видеоигр.Подумайте о классических Mario Bros, Sonic the Hedgehog, Legend of Zelda, даже Pong. В то время для разборчивости лица или одежды персонажа требовалось всего несколько пикселей.
В 1990-х годах наступила эра 16-битных игр, когда совершенствовались технологии видеоигр. Пиксель-арт стал более детализированным, но суть осталась прежней. На счету каждая точка. Перемещение одного пикселя может полностью изменить внешний вид персонажа.
Эта обманчивая простота продолжает определять пиксельное искусство сегодня. Люди по-прежнему создают пиксель-арт не по необходимости, а как сознательный художественный выбор.И дело не только в создании искусства из пикселей; Большинство художников-пиксельщиков специально стремятся запечатлеть внешний вид ранних компьютерных и видеоигр. Это способ вызвать ностальгию, напоминая о ретро-играх.
Пиксель-арт по-прежнему широко используется в играх, но это еще не предел. Многие люди используют их для создания крутых ретро-аватаров онлайн или просто как произведение искусства само по себе.
Как сделать пиксель-арт
Нет ничего страшнее, чем смотреть на пустой белый экран и пытаться создать искусство из ничего.Даже опытные художники часто не могут начать работать с пиксельной графикой, потому что среда сильно отличается от традиционных методов. Вот несколько советов, как начать создавать пиксельную графику:
Выберите программное обеспечение
Вы можете выбрать любую программу, которая позволяет размещать цветные квадраты на сетке, что дает вам множество вариантов. Adobe Photoshop известен более высокотехнологичными формами искусства, но вы, безусловно, можете использовать его для пиксельной графики. Adobe Illustrator позволяет выровнять вашу работу по пиксельной сетке. И, конечно же, есть классический MS Paint, с которого многие начинали рисовать пиксель-любители.Хотя сегодня есть определенно лучшие программы для рисования, тот факт, что вы все еще можете начать работу с MS Paint, означает, что практически любой, у кого есть компьютер, может попробовать создать пиксельную графику.
Если у вас нет доступа ни к одной из этих программ, вы можете глубже погрузиться в нее и выбрать из полного списка программного обеспечения для создания пиксельной графики. Таким образом, вы можете выбрать программу, которая лучше всего соответствует вашим потребностям. В конце концов, нет правильной или неправильной платформы. Мы рекомендуем попробовать несколько и посмотреть, какой из них вам больше всего подходит.
Начните с инструментов «Карандаш» и «Линия»
Независимо от того, какую программу вы в конечном итоге используете, подружитесь с инструментами «Карандаш» и «Линия». Хотя инструменты «Заливка» и «Кисть» действительно используются в пиксельной графике, отдельные, тщательно размещенные пиксели — это то, что действительно заставит ваш пиксель-арт петь. В пиксельной графике нет ярлыков.
Посмотрите учебное пособие (или множество учебных пособий)
Каждый раз, когда вы пробуете что-то новое, лучше всего начать с наблюдения за людьми, которые знают, что делают.Если вы хотите по-настоящему хорошо играть в бейсбол, посмотрите, как профессиональные бейсболисты творят свое волшебство и изучают их движения. И сколько людей начали свою карьеру художников, наблюдая за Бобом Россом?
Пиксель-арт ничем не отличается. Смотреть на пустой экран и пытаться создать что-то с нуля, как правило, ошеломляет. Но просмотр учебного пособия поможет вам кое-что изучить, чтобы начать работу, так что вам не кажется, что вы изобретаете колесо заново. Некоторые даже позволят вам следовать за вами, имитируя движения более опытных художников.
В Интернете есть множество обучающих программ, как бесплатных, так и платных. Для начала рекомендуем посмотреть хотя бы несколько. Таким образом, вместо того, чтобы полагаться только на стиль одного человека, вы можете использовать более широкий спектр знаний и опыта. Вот несколько бесплатных руководств для начала:
PIXEL ART для начинающих Вопросы Вопросы — Учебное пособие, советы и хитрости от MortMort
Этот быстрый 14-минутный ускоренный курс ответит на несколько ваших животрепещущих вопросов о пиксельной графике с полезными визуальными эффектами, которые помогут закрепить знания.
Учебное пособие по пиксельной графике для
Pixel Joint от Cure
В этом руководстве содержится подробный обзор того, что такое пиксельная графика, основные термины, типичные ошибки, которых следует избегать, и способы создания цветовой палитры — все вместе с полезными наглядными примерами. В качестве исчерпывающего подхода вам может потребоваться некоторое время, чтобы пройти, но когда вы закончите, у вас будет гораздо более глубокое понимание того, как создавать пиксельное искусство, которым вы можете гордиться.
Делайте игры с помощью Дерека Учебное пособие по пиксельной графике: основы
Вот еще один подробный взгляд на то, как начать создавать пиксельную графику, все с точки зрения создания спрайта одного персонажа.Язык и ссылки дружелюбны и доступны. Здесь используется широкий спектр размеров, сложности и стилей пиксельной графики, что мы ценим. Новичкам будет полезно увидеть весь диапазон и широту того, как может выглядеть их вид искусства.
По мере того, как вы узнаете больше, вы можете искать более конкретные руководства по конкретным стилям или предметам. Но для начала может оказаться полезной даже общая информация.
Попробуйте скопировать, подражать или заимствовать классику
Создание пиксельной графики может быть кропотливым делом, особенно пока вы еще не освоились.Если вы все еще в тупике после того, как возились с программным обеспечением, которое вам удобно, и после просмотра нескольких руководств, прислушайтесь к совету студентов-искусствоведов: изучите классику.
Мы не говорим вам выдавать чужую работу за свою. Но большая часть пиксельной графики сегодня связана с созданием гибрида различных существующих элементов. Сшить их вместе логичным способом, который кажется естественным и создающим совершенно новое произведение, само по себе является сложной задачей. Или попробуйте скопировать стиль вашего любимого пиксельного художника.Разбив его на компоненты, вы сможете понять, что такого хорошего в ваших любимых произведениях пиксельной графики. Это также поможет вам найти свой собственный художественный стиль.
Если вы разместите свои реплики где-нибудь в открытом доступе, обязательно укажите авторов оригинала, как если бы вы реплицировали картину маслом.
Другой пиксель-арт, не живые отсылки (по крайней мере, для начала)
Это может показаться незнакомым художникам, которые привыкли работать с живыми ссылками, но вам будет лучше работать с другими ссылками на пиксельную графику.Почему? Возьмите это от пиксельного художника Эми Монсеррат:
«Отсылки из реальной жизни не так хорошо применимы в пиксельной графике, как в других областях цифрового искусства. Вы должны научиться упрощать сложные формы, такие как руки или выражения лица ».
Это имеет смысл, если вдуматься! Пиксель-арт — это настолько самобытный носитель, что пока вы действительно не научитесь переводить реальную жизнь в пиксельную форму, лучше всего начинать со ссылок, близких к конечному продукту, к которому вы стремитесь.
Всегда сохраняйте файлы в формате PNG или GIF, а не в формате JPG
При сохранении файла в формате JPG информация в файле сжимается. Это ставит под угрозу качество искусства и меняет общий вид произведения. Точно так же, если вы работаете в тесном сотрудничестве с референсом или создаете гибрид существующего искусства, убедитесь, что вы работаете не с JPG. Использование ссылки на файл в формате GIF или PNG гарантирует, что вы работаете с максимально возможной визуальной информацией.
Осторожно! JPG часто используется по умолчанию, поэтому вы можете изменить настройки по умолчанию на своем компьютере, чтобы предотвратить несчастные случаи с сохранением.
Начать рисовать
Вы можете смотреть все учебные пособия и проводить все исследования, которые захотите, но вы никогда не улучшитесь, если не будете практиковаться. Даже если вы чувствуете себя глупо, вам нужно с чего-то начать. Выберите простой предмет и попробуйте. Рисование в сетке 16 × 16 — хороший способ дать себе ощущение пространства, с которым вы будете работать в пиксельной графике.
Поделитесь своей работой
Независимо от того, сколько пиксельного искусства вы создадите, рано или поздно вам не хватит места для улучшения, если вы не покажете его кому-нибудь и не спросите его мнение.Многие художники не решаются спрашивать отзывы или делиться своими работами со всем миром, но, в конце концов, разве вы не создаете искусство, чтобы люди могли им наслаждаться?
Сообщества пиксель-арта — это доступный и полезный способ окунуться в мир пиксельного искусства. Попросите обратную связь и поделитесь своим мнением взамен. Вы будете удивлены, как много вы узнаете.
Освежите свои навыки рисования
Чем лучше вы рисуете (или в других областях искусства), тем лучше вы будете рисовать пиксели.Это потому, что все искусство опирается на одни и те же принципы: теория цвета, оттенок, пропорции, перспектива, анатомия, свет и тень, даже история искусства (включая историю пиксельного искусства как жанра). Узнай все, что сможешь. Если вы давно взяли карандаш и пытались что-то нарисовать, попробуйте. А если вы действительно серьезно относитесь к тому, чтобы вывести пиксельную графику на новый уровень, подумайте о занятиях по традиционному искусству, чтобы улучшить свое зрение.
Pixel Art Размеры
В пиксельной графике вы часто обнаружите, что искусство придерживается стандартного набора размеров «холста».Чем больше пикселей, тем больше (и сложнее) может быть изображение. И наоборот, чем меньше размер холста, тем больше ограничений вы должны соблюдать. С меньшим количеством пикселей, с которыми нужно работать, каждый отдельный пиксель должен нести более тяжелый вес. Это может быть интересным испытанием, а также может помочь в достижении определенного стиля.
8 × 8
Самый маленький стандартный размер пиксельной графики, вы сможете создавать очень элементарные, очень простые изображения. Представьте себе оригинальные спрайты Mario Bros 1970-х и 1980-х годов.Это очень самобытный стиль, и хотя он может показаться упрощенным, в этой простоте есть искусство.
16 × 16
На холсте среднего размера можно добиться средней сложности. Картинные образы 1990-х, такие как Super Nintendo. Это максимум эстетики ретро-игр.
32 × 32
Текущий пиксель-арт в «ретро-стиле» обычно имеет такой размер. Он позволяет получить гораздо больше деталей, чем холсты меньшего размера, при этом сохраняя ограничение работы в небольшом пространстве, поэтому каждая отдельная точка может просвечивать.Подумайте о домашнем пиксельном стиле игры Stardew Valley.
Ресурсы по пиксель-арту
Субреддит пиксель-арт
Когда вы найдете свое сообщество пиксель-артов, процветающий субреддит может стать отличным местом для начала.
Пиксель-арт от Lospec: с чего начать
Это далеко не исчерпывающий учебник — скорее ускоренный курс — но он дает быструю и ценную информацию о том, как начать создавать пиксельное искусство. Это также отличное место для поиска других ресурсов со ссылками на такие вещи, как список палитры пиксельной графики.У него даже есть мини-холст с пиксельной графикой прямо на странице, который может служить маленьким блокнотом.
Open Game Art
Эта коллекция пиксельной графики с открытым исходным кодом является отличным источником ссылок и вдохновения. По мере того, как вы обретете уверенность, вы даже сможете опубликовать здесь свое собственное искусство, чтобы люди могли комментировать и получать удовольствие.
Lospec Pixel Art Software List
Если вы обнаружите, что Photoshop, Illustrator и MS Paint не делают этого за вас, этот список альтернативных редакторов пиксельной графики может указать вам правильное направление.Он включает редакторы, подходящие для всех уровней опыта, как браузерные, так и загружаемые, а также бесплатные и платные.
Создавайте игры с типичными ошибками Дерека в области пиксель-арта. Обзор
Когда вы уже не научились рисовать пиксель-арт, мы рекомендуем взглянуть на этот обзор наиболее распространенных ошибок новичков. Когда вы будете готовы, это удобный и легкий для понимания способ определить области, которые можно улучшить в своем искусстве.
Резюме — Начиная с Pixel Art
Пиксель-арт — пугающая среда для начала.Но после того, как вы наладите себе путь, просмотрев несколько руководств, поработав с рекомендациями и найдя поддерживающее сообщество, вы будете на правильном пути к созданию произведений искусства, которыми можете гордиться — очаровательной ретро-атмосферы и всего остального.
Как правильно масштабировать пиксельное искусство в Photoshop
Неправильный метод 1
Шаг 1
Откройте свое пиксельное изображение в Photoshop и выберите «Изображение»> «Размер изображения». В данном случае размеры изображения 48 х 48 пикселей.
Шаг 2
Отметьте опцию Resample.По умолчанию Photoshop устанавливает метод передискретизации автоматически.
Шаг 3
Проверьте значок «Ограничить соотношение сторон».
Шаг 4
Установите для ширины и высоты значение «Процент».
Шаг 5
Наконец, установите ширину в процентах на 1200 и нажмите OK.
Шаг 6
Как видите, конечный результат даже близко не является приемлемым.
Неправильный метод 2
Шаг 1
Откройте свое пиксельное изображение в Photoshop и выберите «Изображение»> «Размер изображения».В данном случае размеры изображения 72 х 72 пикселей.
Шаг 2
Отметьте опцию Resample и в раскрывающемся меню выберите «Preserve Details (Увеличить)».
Шаг 3
Проверьте значок «Ограничить соотношение сторон».
Шаг 4
Установите для ширины и высоты значение «Процент».
Шаг 5
Наконец, установите ширину в процентах на 1200 и нажмите OK.
Шаг 6
Как вы снова можете увидеть, конечный результат даже близко не является приемлемым.
Неправильный метод 3
Шаг 1
Откройте свое пиксельное изображение в Photoshop и выберите «Изображение»> «Размер изображения». В данном случае размеры изображения 72 х 72 пикселей.
Шаг 2
Отметьте опцию Resample и в раскрывающемся меню выберите «Bicubic Smoother (увеличение)».
Шаг 3
Проверьте значок «Ограничить соотношение сторон».
Шаг 4
Установите для ширины и высоты значение «Процент».
Шаг 5
Наконец, установите ширину в процентах на 1200 и нажмите OK.
Шаг 6
Опять же, конечный результат совершенно неприемлем.
Правильный метод
Шаг 1
Откройте свое пиксельное изображение в Photoshop и выберите «Изображение»> «Размер изображения». В данном случае размеры изображения 72 х 72 пикселей.
Шаг 2
Отметьте опцию Resample и в раскрывающемся меню выберите «Ближайший сосед (резкие границы)».
Шаг 3
Проверьте значок «Ограничить соотношение сторон».
Шаг 4
Установите для ширины и высоты значение «Процент».
Шаг 5
Наконец, установите ширину в процентах на 1200 и нажмите OK.
Шаг 6
На этот раз конечный результат — именно то, что мы ожидаем, когда нам нужно масштабировать наши пиксельные изображения.
.


 Постоянные нервные срывы и стрессы, вызванные непрерывным кликанием левой кнопкой мышки – это не забавно, да и вряд ли впечатлит представителей противоположного пола. Я использую небольшой Wacom Graphire2 – мне нравится его компактность и портативность. Вам, возможно, придётся по душе более крупный планшет. Перед покупкой, проведите небольшой тест-драйв.
Постоянные нервные срывы и стрессы, вызванные непрерывным кликанием левой кнопкой мышки – это не забавно, да и вряд ли впечатлит представителей противоположного пола. Я использую небольшой Wacom Graphire2 – мне нравится его компактность и портативность. Вам, возможно, придётся по душе более крупный планшет. Перед покупкой, проведите небольшой тест-драйв.