Шрифт Яндекса — Yandex Sans / Хабр
23 апреля 2016 на Я.Субботнике для дизайнеров мы анонсировали наш собственный шрифт Yandex Sans. Мы работали над ним два с половиной года и очень счастливы наконец поделиться результатом. В этом посте я расскажу о том, зачем мы всё это задумали, как происходила работа, что получилось в результате и что будет дальше. Пост написан по мотивам нашего рассказа на Субботнике.
Зачем вообще думать о шрифте?
Сразу попрошу прощения у читающих этот пост дизайнеров, так как местами буду говорить об очевидных для нас вещах. Среди читателей немало недизайнеров, так что начну издалека.
Шрифт — это один из базовых «голосов» графического дизайна наравне с цветом, формой и т. д. Шрифт влияет на то, как воспринимается информация, им набранная. У Джона Маэды в его лекции на TED я подсмотрел очень наглядный способ это продемонстрировать. Это история о форме и содержании. Давайте возьмем некоторое содержание и попробуем, зафиксировав его, менять форму. Пусть нашим содержанием будет хорошо известный девиз Яндекса — «найдётся всё».
Пусть нашим содержанием будет хорошо известный девиз Яндекса — «найдётся всё».
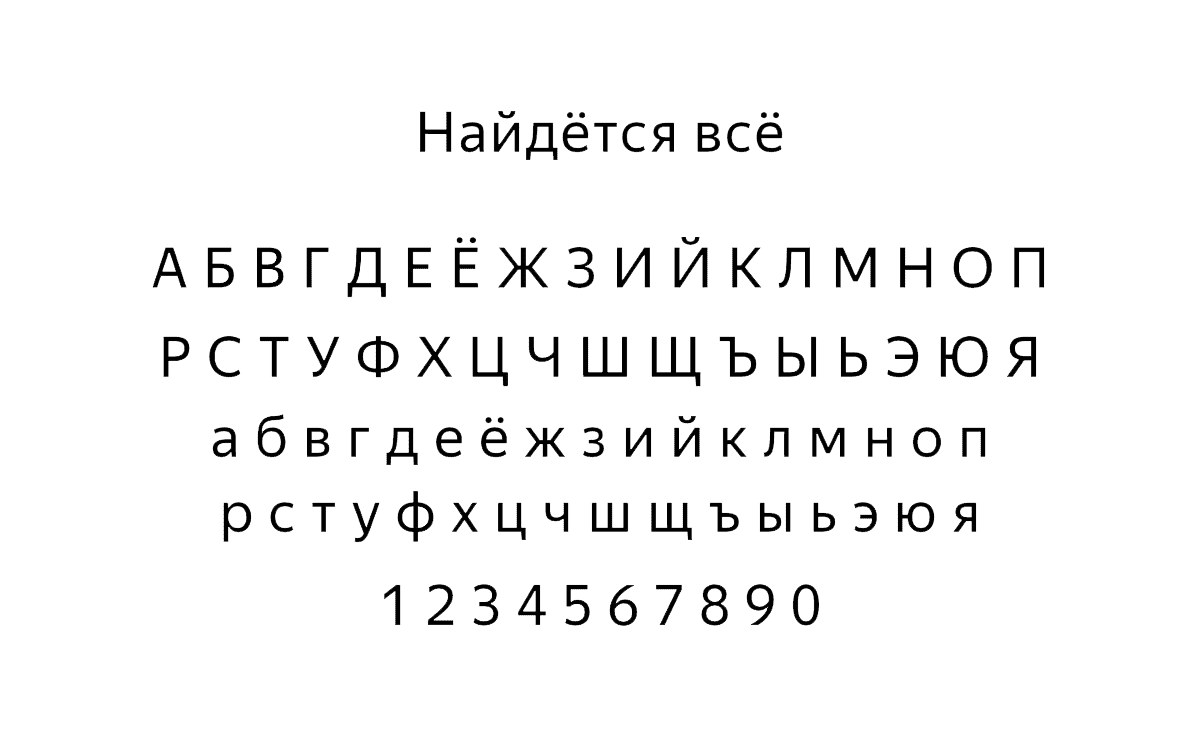
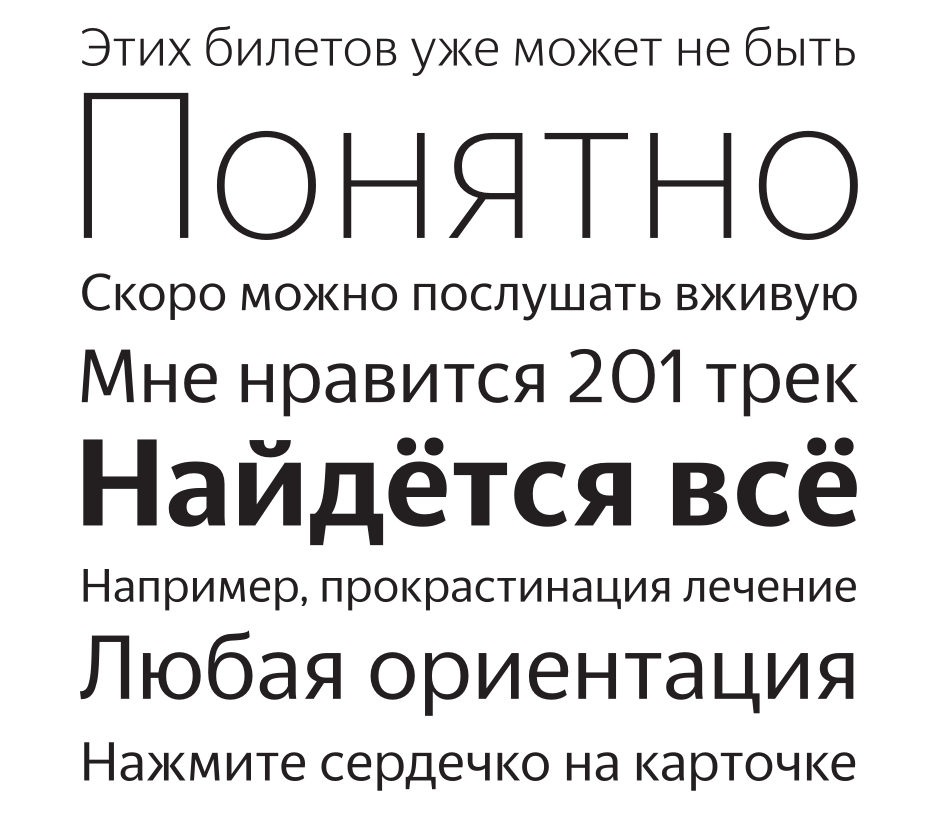
Вот как он выглядит, набранный Букварной гарнитурой — шрифтом, который мы используем для коммуникаций:
Так обычно и говорит Яндекс. Это наше сообщение, произнесенное нашим же голосом.
* * *
А что, если бы мы использовали для этого же содержания вот такой шрифт?
Согласитесь, выглядит неубедительно. Едва читается. Слишком по-дизайнерски. Найдутся дизайнеры, хипстеры и смузи. Но совсем не всё.
* * *
Вот это уже серьёзное заявление. Такое могло бы подойти для распродажи в «Ашане» или в «Из рук в руки». Налетай, покупай!
* * *
А если так?
Это уже какое-то луркоморье, а может даже и вовсе днище интернета. Найдутся все приколы, бесплатно, без смс.
* * *
Этот вариант больше похож на свадебное приглашение. А может быть, на меню в дорогом ресторане. Найдутся все устрицы, трюфели и шампанское.
* * *
А ведь можно и вот так:
Мне кажется, это что-то вроде автозаправки с магазином.
Получается, что одно и то же содержание, заключенное в разную форму, может передавать совсем разный смысл. Вот почему задача выбора подходящего шрифта очень важна. Шрифт должен правильно подчеркнуть содержание, помочь ему раскрыться, не исказившись.
А что и как сейчас говорит Яндекс?
Тарас Шаров, руководитель группы прототипирования новых продуктов и один из авторов программы нашей
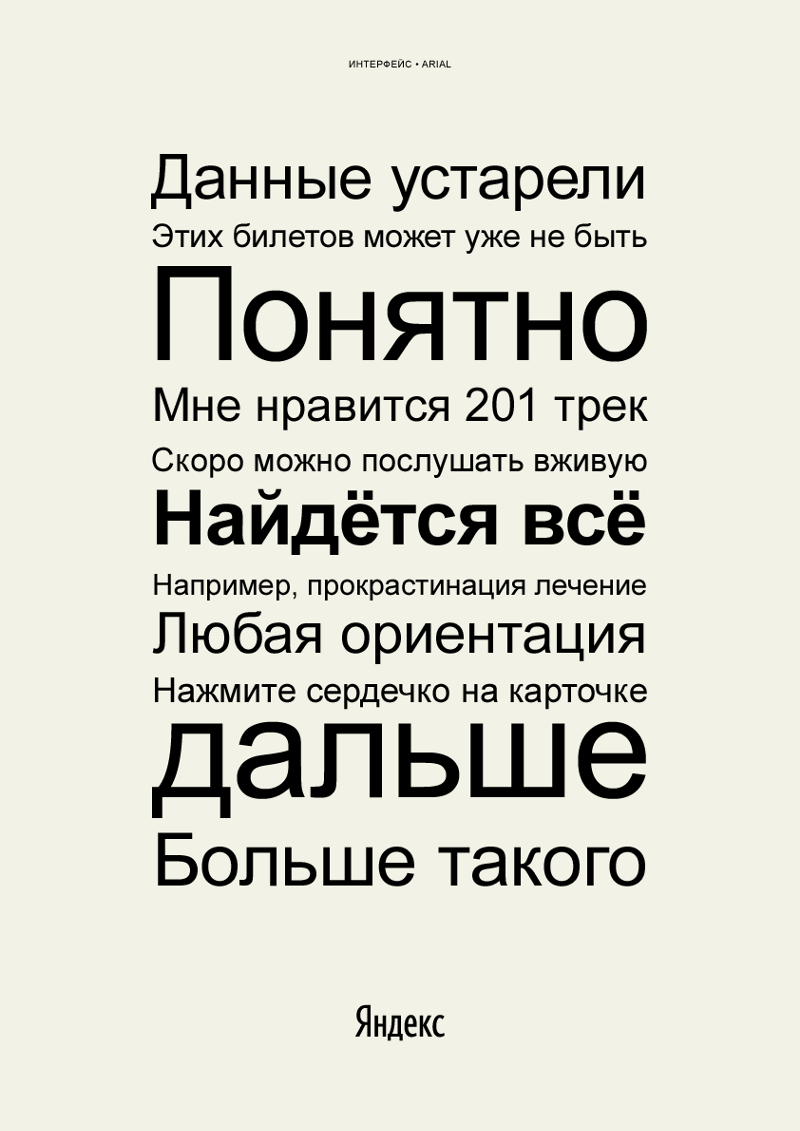
Школы дизайна, в течение месяца записывал фразы, которые чем-то цепляли его в наших продуктах и коммуникациях. Получилась очень наглядная подборка именно нашего языка, нашего стиля и нашего голоса. Вот, например, типичные представители наших интерфейсных фраз, набранные Ариалом:
Кстати, Влад Головач рассказал, что, по его мнению, по-русски правильно называть этот шрифт Ариэль, так как изначально он был назван созвучно с персонажем «Бури» Шекспира. Но я пока, с вашего позволения, продолжу писать «Ариал».
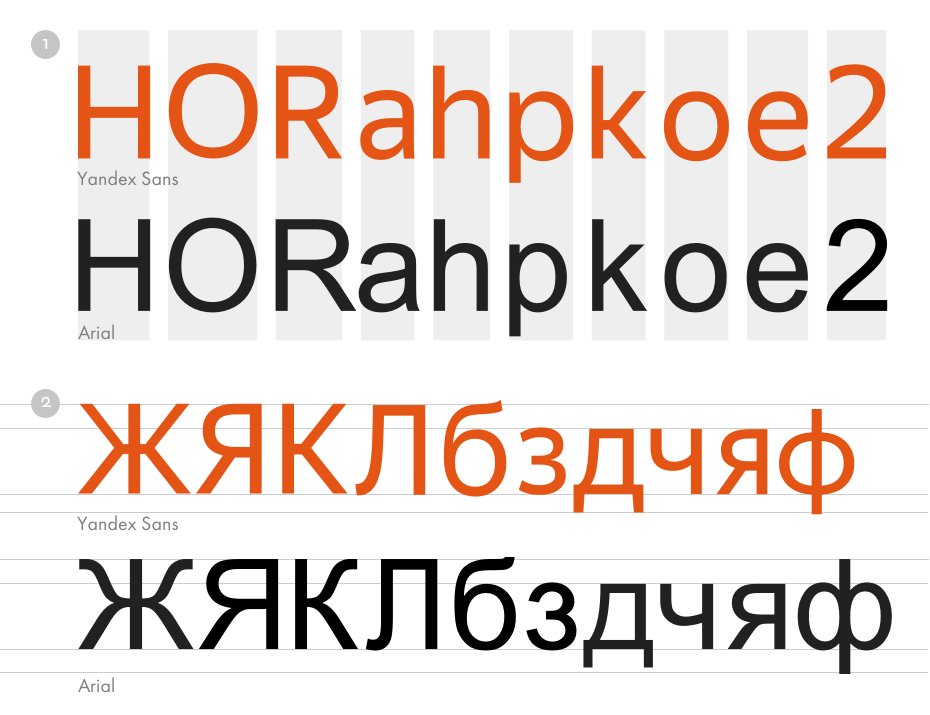
Вообще, Ариал должен быть хорошо знаком читателю. И да, именно этот шрифт мы используем в наших веб-интерфейсах сегодня:
Почему именно Ариал? Дизайнерам должна быть хорошо известна его история. Ариал базируется на пропорциях и рисунке букв Гельветики, одного из самых знаменитых и даже культовых шрифтов XX века. Гельветика появилась в 1957 году под именем Neue Haas Grotesk. Если по какой-то причине вы пропустили фильм Helvetica, обязательно посмотрите хотя бы этот трейлер (а лучше фильм целиком, конечно):
Это гарнитура, которую можно увидеть почти в любой момент почти в любой точке мира. На ней основан визуальный язык бесчисленного количества брендов. Одним словом, живая классика.
Когда Microsoft в 80-х выбирали шрифт для своей операционной системы Windows, они по какой-то причине решили не платить за лицензию на Гельветику, а вместо этого попросили компанию Monotype сделать для них собственную версию этой гарнитуры. Так появился Ариал — «гельветика для бедных» по меткому выражению кого-то из наших шрифтовых дизайнеров.
Слайд Кристиана Шварца показывает наложение Ариала и Гельветики
Неоспоримыми достоинством Ариала являются ареал его распространения — он предустановлен почти в каждом компьютере — и огромный набор символов, содержащий буквы всех мыслимых алфавитов и вообще почти всё, что только можно придумать: например, знак рубля. В остальном у дизайнеров всегда было много вопросов к Ариалу:
- Пропорции и рисунок букв местами вызывают вопросы — особенно в кириллице, многие буквы которой выглядят откровенно странно.
- Нет вариаций насыщенности (то есть толщины линий букв). Только обычный и жирный (отдельно существует еще Arial Black). Для современных интерфейсов этого уже не хватает, нужны разные степени насыщенности, легкие тонкие начертания, полужирные и т. д.
- Плохая читаемость в мелких кеглях. Из-за закрытого рисунка букв в размерах ниже 12px символы начинают «слипаться» и читаемость страдает.
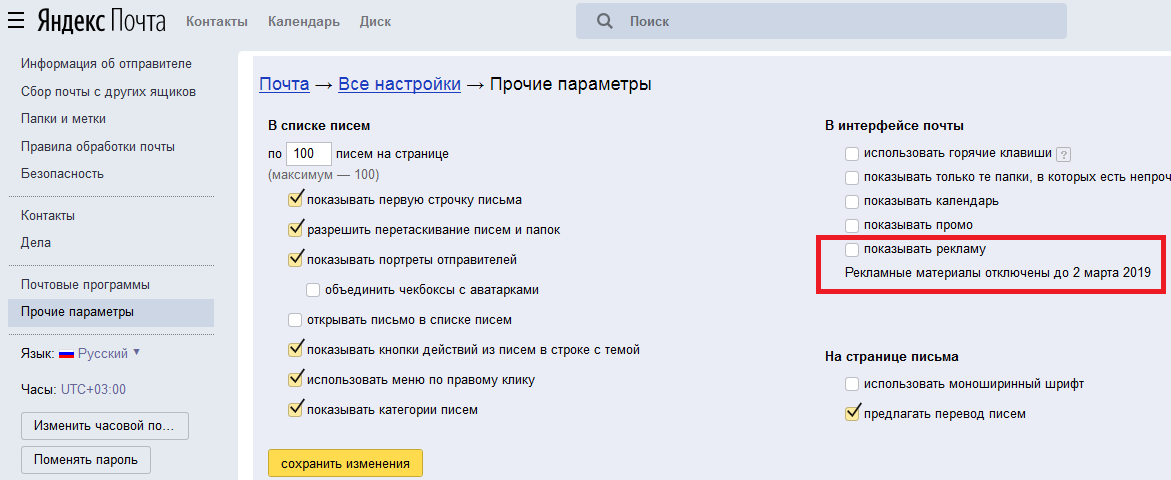
 В веб-интерфейсах Яндекса самые мелкие надписи мы набираем открытой Верданой, лишенной этого недостатка.
В веб-интерфейсах Яндекса самые мелкие надписи мы набираем открытой Верданой, лишенной этого недостатка.
Кроме веб-интерфейсов есть интерфейсы мобильные. Приложения Яндекса работают на разных платформах, а значит в части шрифта мы наследуем визуальный язык платформы:
На Андроиде нашим «голосом» оказывается довольно холодно-технологично-инженерный шрифт Roboto, в iOS — максимально нейтральный San Francisco, в Windows — характерный Segoe, к кириллице которого есть много вопросов.
* * *
А как звучат рекламные коммуникации Яндекса? Подборка Тараса снова показывает характерное:
Это Textbook New, он же гарнитура Букварная, впервые разработанная в СССР в 1958 году Еленой Царегородцевой в НПО «Полиграфмаш» для набора — действительно — букварей и школьных учебников. Добрый шрифт, знакомый каждому, чьё детство проходило на советском (и немножко постсоветском) пространстве. Свой, родной. Но несколько странный для современной высокотехнологичной компании в XXI веке.
С этим набором шрифтов мы жили до текущего момента, однако давно ощущали его ограничения. Мы чувствовали, что нам:
- недостаточно выразительных и технических возможностей Ариала и Текстбука;
- хочется иметь свой голос в мире чужих платформ.
Всё это привело к размышлениям о том, каким должен быть шрифт Яндекса.
Каким должен быть шрифт Яндекса
Мы сформулировали требования к нашему шрифту:
1. Шрифт должен иметь своё лицо, отличаться от конкурентов
Конкуренты — это, в первую очередь, Roboto, San Francisco, Segoe — шрифты интерфейсов Google, Apple и Microsoft соответственно.
2. И в то же время быть спокойным, нейтральным, не слишком характерным
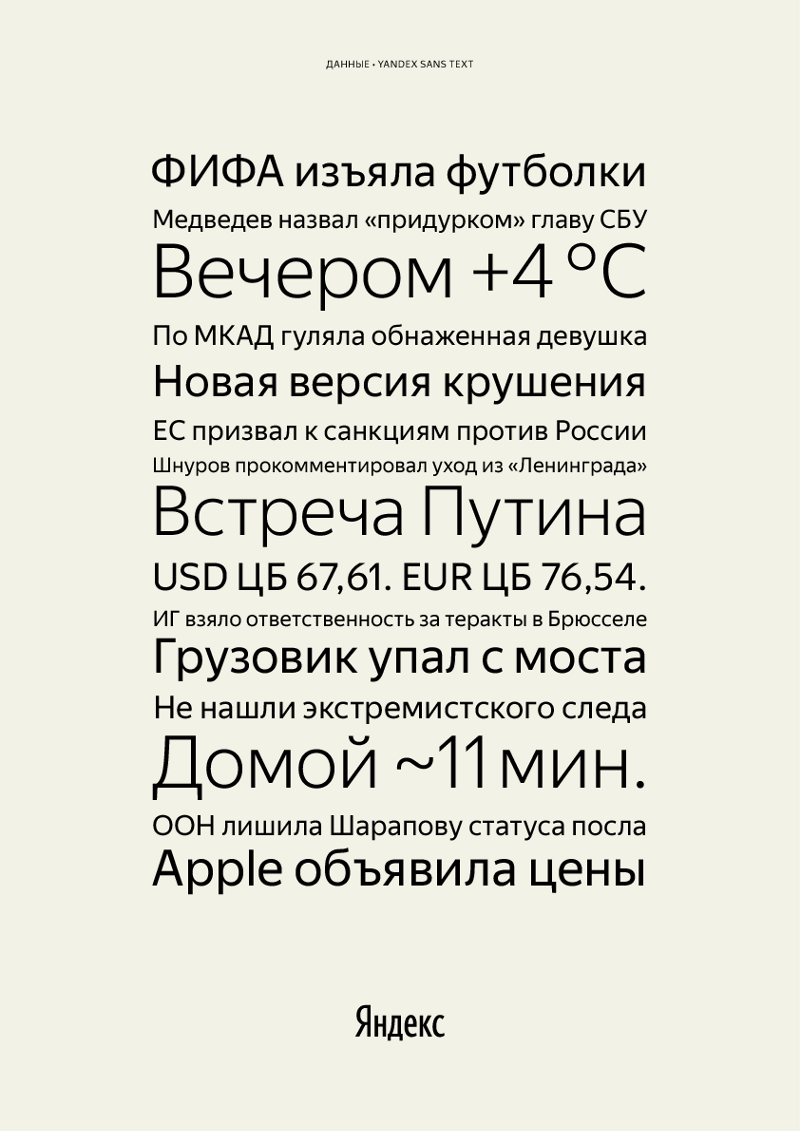
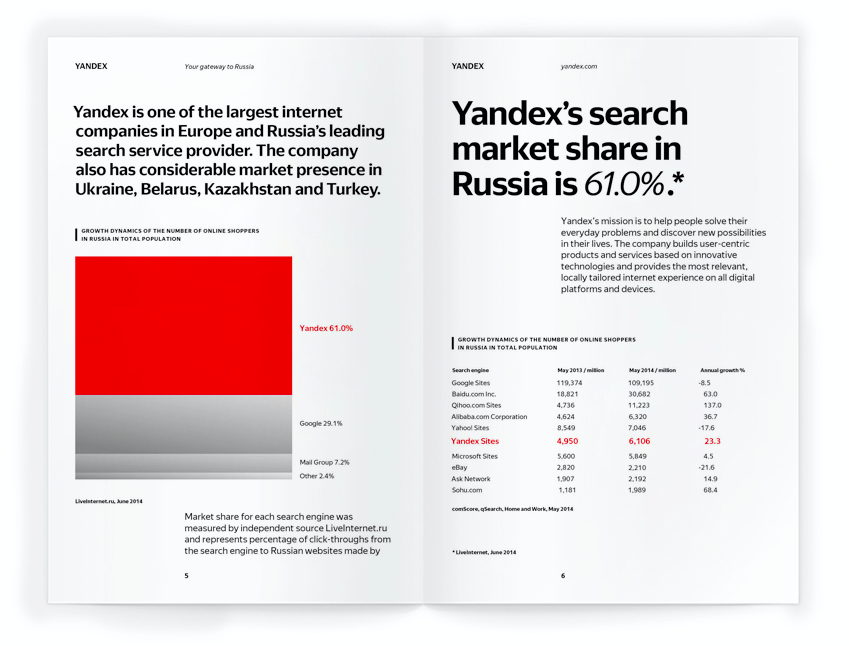
Расскажу про нейтральность чуть подробнее. Помимо упоминавшихся выше интерфейсных и коммуникационных текстов, основное применение шрифта в продуктах Яндекса — передавать информацию, новости, данные. Вот яркие примеры текстов из этой категории:
Одной из важнейших наших ценностей всегда было отсутствие редакционной политики. Новости отбираются алгоритмами, без участия человека. Мы — зеркало интернета, мы отражаем то, что происходит, без добавления собственной оценки, позиции и какого бы то ни было искажения. С этой точки зрения очень важно, чтобы шрифт тоже не добавлял никаких дополнительных смыслов, был предельно нейтральным.
Новости отбираются алгоритмами, без участия человека. Мы — зеркало интернета, мы отражаем то, что происходит, без добавления собственной оценки, позиции и какого бы то ни было искажения. С этой точки зрения очень важно, чтобы шрифт тоже не добавлял никаких дополнительных смыслов, был предельно нейтральным.
Любопытно, что это требование в некотором смысле противоречит предыдущему. Нам предстояло найти баланс между максимальной выразительностью и максимальной нейтральностью.
3. Выражающим наши ценности
Нейтральность нейтральностью, но какое-то лицо у шрифта всё-таки должно быть. Если попытаться описать, какие эмоции могут быть заложены в шрифте, мы обычно формулируем примерно такой список:
- открытый,
- современный,
- умный,
- нейтральный,
- локальный,
- технологичный, но с человеческим лицом.
Мне особенно близок последний пункт. Хотя мы — современная высокотехнологичная компания, нашим продуктам всегда была свойственна теплота и человечность. Мы точно не бездушный робот-андроид.
Мы точно не бездушный робот-андроид.
4. Сделанным в первую очередь для кириллического набора
Как известно, большинство шрифтов сначала создаются для латиницы, и лишь позже им дорисовывают кириллическую версию. Иногда это получается сделать более удачно, иногда — менее. Для нас сразу было очень важно, чтобы Яндекс говорил по-русски без акцента. Применительно к шрифту это означает, что кириллица должна создаваться одновременно с латиницей или даже раньше.
Ну и конечно шрифт должен иметь все необходимые нам символы и буквы, использующиеся в странах, где мы работаем: России, Украине, Беларуси, Казахстане, Турции и др., знак рубля и т. д.
5. Очень хорошо читаемым, разборчивым и применимым во всех современных средах
Интерфейсы и коммуникации Яндекса встречаются в самых разных средах. Вот, например, некоторые среды, в которых типографика встречается у Яндекс.Такси (это далеко не полная подборка):
6. Совпадающим по основным метрикам и пропорциям с Ариалом
Это техническое требование, важное для веб-интерфейсов. При замене шрифта с Ариала на наш, верстка страницы не должна разъезжаться. Важно также, чтобы шрифт не проигрывал Ариалу по ёмкости (то есть количеству символов в строке средней ширины), чтобы информации в блоке текста заданного размера (например, в результатах поиска) помещалось не меньше.
При замене шрифта с Ариала на наш, верстка страницы не должна разъезжаться. Важно также, чтобы шрифт не проигрывал Ариалу по ёмкости (то есть количеству символов в строке средней ширины), чтобы информации в блоке текста заданного размера (например, в результатах поиска) помещалось не меньше.
7. Имеющим несколько степеней насыщенности
То есть толщины линий:
Сейчас даже для веб-интерфейсов уже не хватает просто «жирного» и «нежирного», нужны градации.
Можно было поискать готовый шрифт, который удовлетворял бы всем этим требованиям. Но тогда голос нашего бренда не был бы уникальным. А еще нам пришлось бы немало платить за лицензии, учитывая размер аудитории наших продуктов и спектр применения. Мы решили заказать свой собственный шрифт.
Команда
Нам был нужен шрифтовой дизайнер с опытом работы над большими системами начертаний. Он должен был быть русскоговорящим либо плотно сотрудничать с русскоговорящим дизайнером.
Ира Волошина, которая начинала проект в Яндексе, обратилась к Илье Рудерману, который, в свою очередь, порекомендовал подключить Кристиана Шварца.
В итоге нам очень повезло работать над шрифтом с Ильёй и Кристианом с его студией Commercial Type.
* * *
Кристиан Шварц в мире шрифтового дизайна — настоящая суперзвезда мирового уровня. Он сотрудничал с
Font Bureau(у них вообще звездный состав, включая, например, Мэтью Картера, автора шрифтов Verdana и Georgia), работал с Эриком Шпикерманном. Среди его работ — шрифты для американского Esquire, Deutsche Bahn и огромная система начертаний для британской газеты The Guardian, получившая международные награды. Кристиан удостоен премии лондонского Design Museum и был включен журналом Wallpaper в список «40 наиболее влиятельных дизайнеров до 40 лет».
* * *
Илья Рудерман — один из самых известных российских дизайнеров шрифтов, преподаватель
Британской высшей школы дизайна. Илья учился дизайну шрифтов в Королевской Академии Искусств в Гааге, а позже у него самого учились многие российские шрифтовые дизайнеры. Работал над системами начертаний для Афиши и многих других заказчиков. Что очень важно, Илья давно сотрудничает со Шварцем, вместе они сделали уже не один шрифт.
Что очень важно, Илья давно сотрудничает со Шварцем, вместе они сделали уже не один шрифт.
* * *
В команде с Кристианом и Ильёй в роли ведущего дизайнера работал Мигель Рейес, дизайнер нью-йоркского офиса Commercial Type, который как и Илья обучался дизайну шрифтов в Голландии.
Хинтингом и сборкой шрифтов занимался Марк Рекорд.
Нам очень повезло, что удалось собрать для проекта такую звездную команду.
Со стороны Яндекса над шрифтом работало на разных этапах много замечательных людей. Проект начинала Ирина Волошина. Более чем активно участвовали Тарас Шаров, которого я уже упоминал в этом посте, Данил kovchiy Ковчий и Сергей Фёдоров, Стас plkv Поляков, Иван Semus Семенов, Андрей karmatsky Кармацкий, Миша Мильников, Рома Искандаров, Андрей Лось, Настя Ларкина, Сережа 3apa3a Томилов, Никита Бровиков, Дима Середа, Саша Володин и очень-очень многие другие. Бесконечное количество раз бесконечное количество дизайнеров присылали правки, замечания и пожелания. Мне бы очень хотелось поблагодарить всех, и я очень боюсь кого-то забыть, поэтому не буду перечислять каждого.
Мне бы очень хотелось поблагодарить всех, и я очень боюсь кого-то забыть, поэтому не буду перечислять каждого.
Как работали над шрифтом
Расскажу здесь очень-очень кратко и только об основных вехах работы. За два с половиной года было много всякого, а пост, кажется, и так уже получается чересчур длинным. Илья и Кристиан в ближайшее время собираются написать свои посты, в которых наверняка будет больше деталей про процесс.
Изучив бриф и большое количество макетов наших интерфейсов и коммуникаций, дизайнеры предложили два направления с условными названиями Flat и Round.
Flat — более контрастный и более острый, характерный:
Round — более дружелюбный и мягкий:
После примерки в макеты интерфейсов и коммуникаций, а также после сравнительных тестов безоговорочным победителем оказался Round.
Шрифт, правда, всё равно выглядел довольно «колючим», поэтому в следующих версиях окончания штрихов смягчили:
<img src=«cdn-images-1. medium.com/max/800/1*XWqkkUy888GRSMI2NsgD_Q.png» alt=«image»/>
medium.com/max/800/1*XWqkkUy888GRSMI2NsgD_Q.png» alt=«image»/>
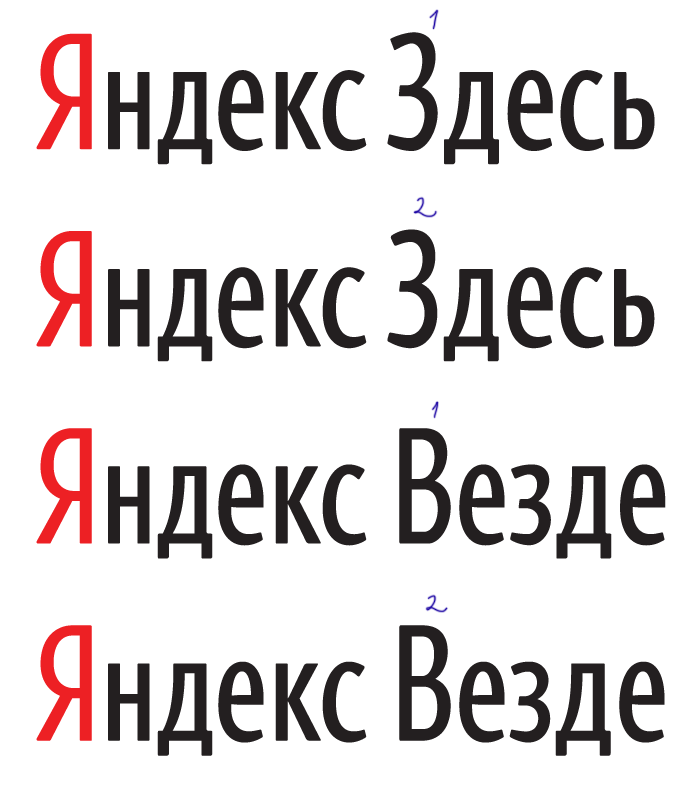
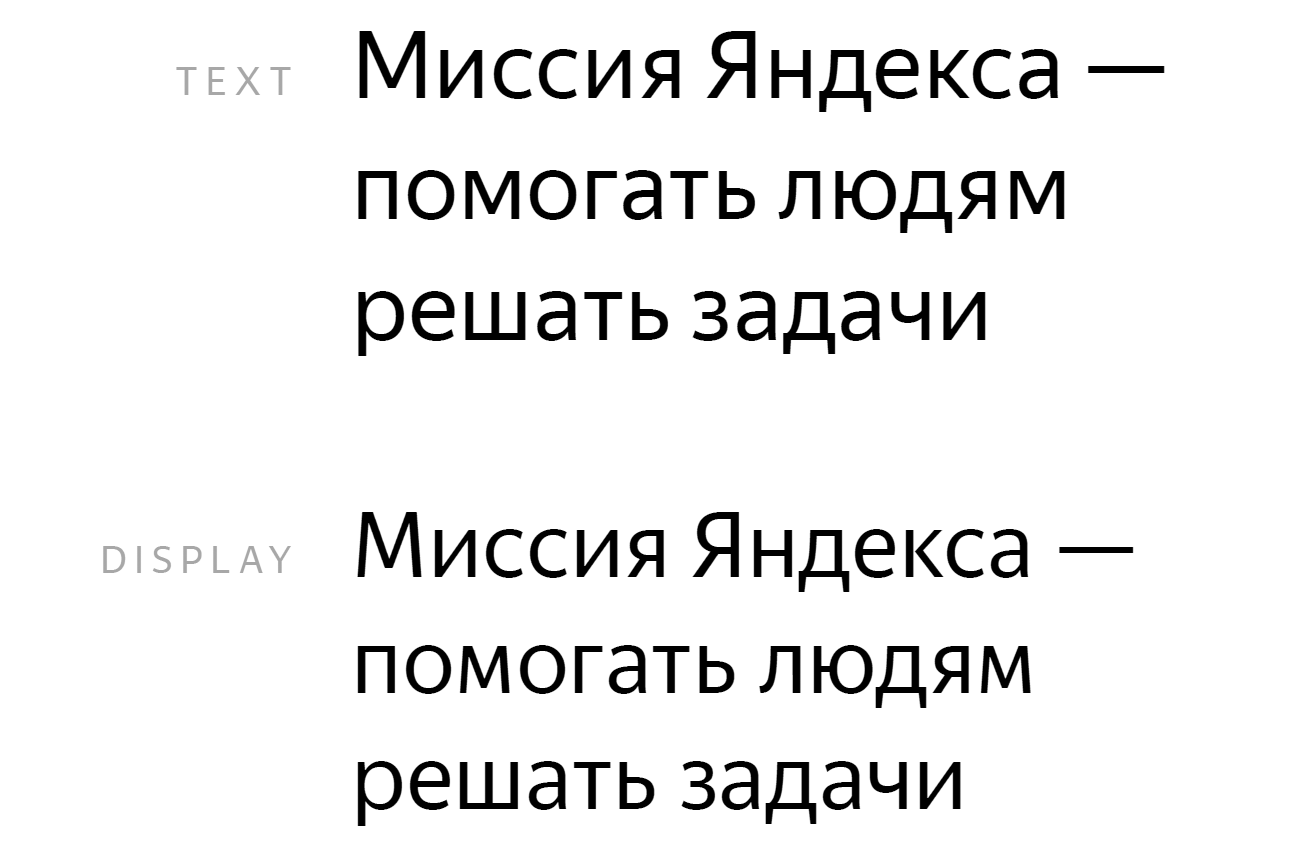
С самого начала у нас было в работе две версии шрифта: Text и Display:
Увидев слово Display, можно подумать, что эта версия предназначена для экранов, но это не так. В типографике Text используется для основного набора, мелких кеглей, а Display — для крупного, например, для заголовков. Можно увидеть, что буквы Display более характерные, вычурные.
В курсиве мы перебрали большое количество вариаций отдельных знаков. Долго не могли выбрать форму букв г, д, е, и, й, т, ц, ч, ш, щ, f. В конце концов после бесчисленных проб остановились на таком варианте:
Шрифт снова и снова тестировался, но все еще казался нам недостаточно мягким и добрым. Он, безусловно, выглядел современно, но ему не хватало теплоты и человечности, присущей, например, Букварной. Перепробовав большое количество вариаций пропорций и окончаний штрихов, мы получили более добрую версию, которая и была взята за основу:
Параллельно всё время происходило бесконечное количество технической работы, подбора кернинговых пар, хинтинга, работы над несколькими начертаниями:
Что получилось в результате
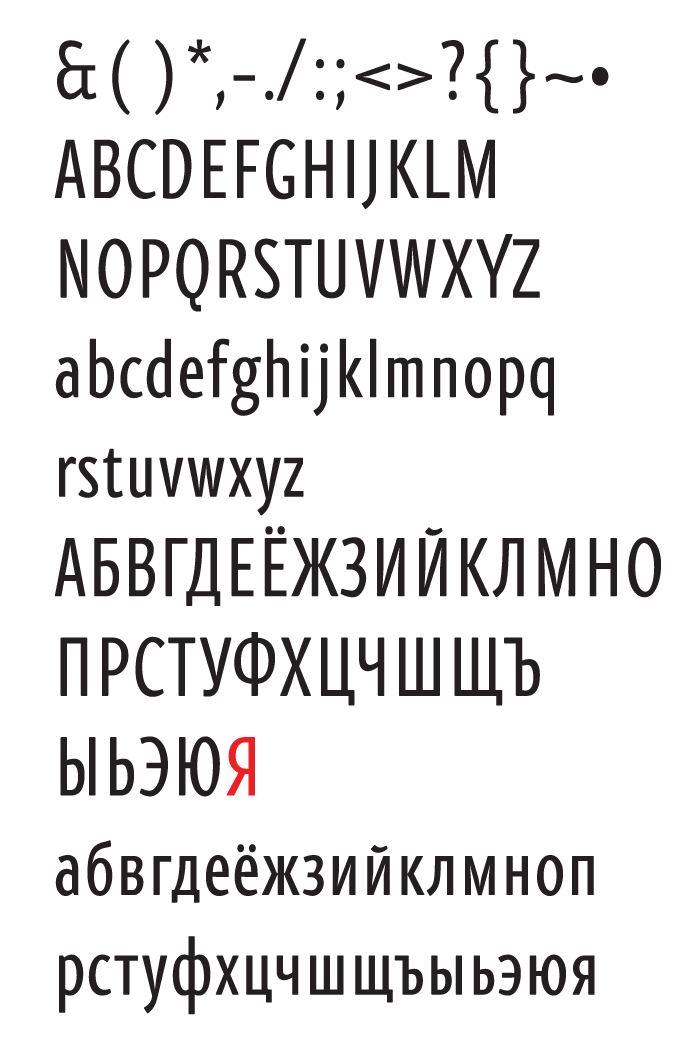
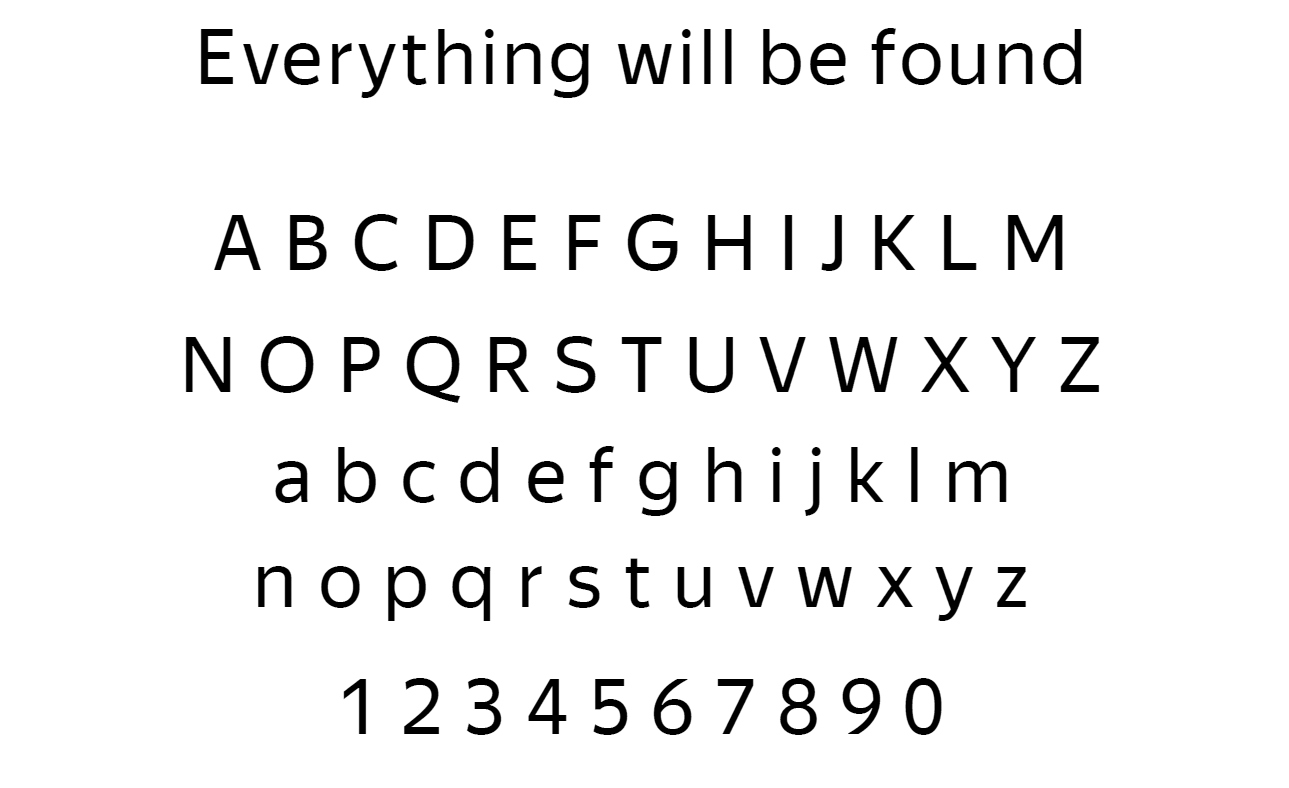
Финальная (на сегодняшний день) версия шрифта Yandex Sans выглядит так:
Мне кажется, нам удалось решить главную задачу — сделать современный нейтральный шрифт, отличающийся от основных конкурентов и довольно точно передающий образ Яндекса и «голос» нашего бренда.
А вот как выглядит примерка шрифта в естественной среде:
Yandex Sans в макете результатов поиска. Автор — Даня Ковчий
Концепт интерфейса Яндекс.Музыки с новым шрифтом. Автор — Даня Ковчий
Концепт главной страницы Яндекса с новым шрифтом. Автор — Даня Ковчий
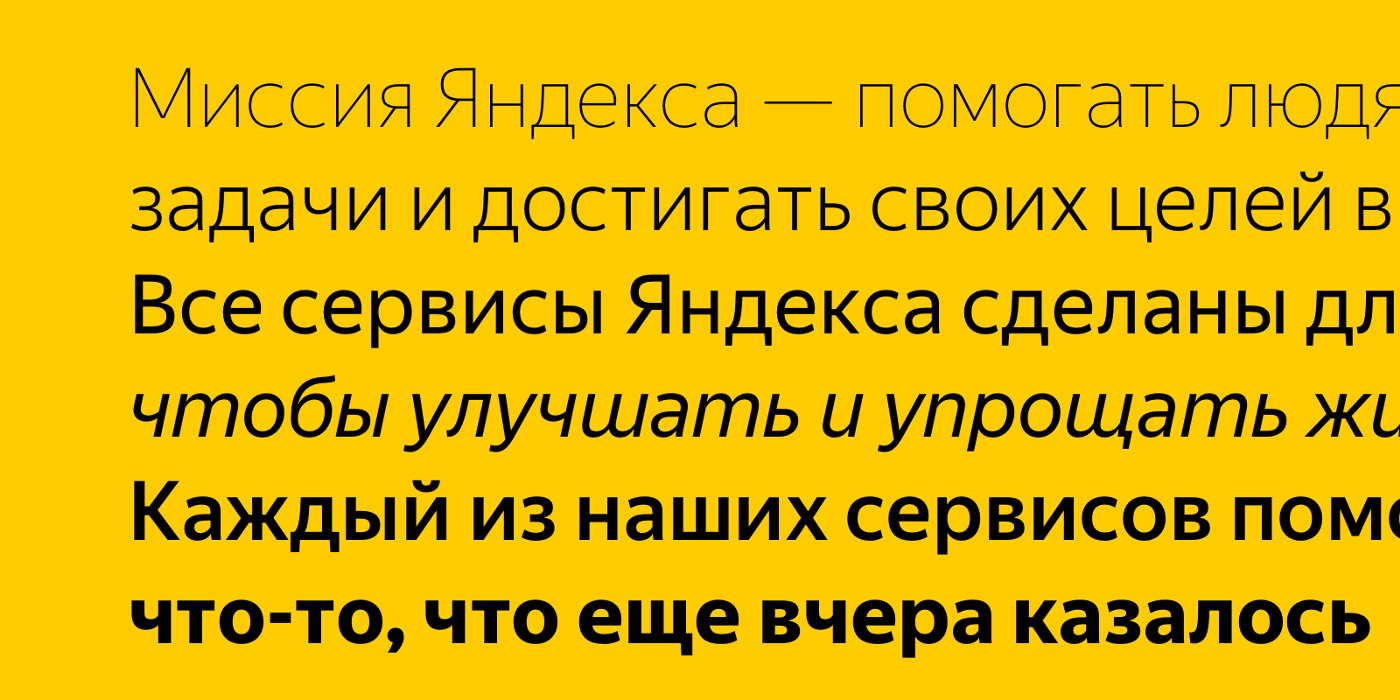
Прямо сейчас мы уже используем новый шрифт в интерфейсе нашего Лончера на Андроиде и на странице О компании:
Теперь миссию Яндекса и историю компании можно прочитать нашим «голосом» — нашим новым шрифтом.
А вот как выглядят примеры фраз из начала поста, набранные Yandex Sans:
Здесь тоже видно, что шрифту удается быть достаточно узнаваемым и самобытным, оставаясь одновременно нейтральным и не добавляя дополнительного смысла тексту, не искажая исходный материал.
Что дальше
Многие спрашивают, планируем ли мы выложить новый шрифт в открытый доступ. Сейчас мы этого не планируем. Yandex Sans — голос нашего бренда, такой же как логотип Яндекса. Поэтому и использоваться он будет только в наших продуктах и коммуникациях. Apple и Google раздают свои шрифты открыто для того, чтобы разработчики приложений под iOS и Android могли ими воспользоваться. У нас такой задачи прямо сейчас нет, поэтому и отдавать наружу шрифт не планируется.
Поэтому и использоваться он будет только в наших продуктах и коммуникациях. Apple и Google раздают свои шрифты открыто для того, чтобы разработчики приложений под iOS и Android могли ими воспользоваться. У нас такой задачи прямо сейчас нет, поэтому и отдавать наружу шрифт не планируется.
Впереди у нас самое интересное. Как известно, с запуском продукта работа над ним только начинается. Нам еще только предстоит по-настоящему тестировать Yandex Sans в продуктах. И если в коммуникациях он совсем скоро начнет появляться, то на главной странице Яндекса или в результатах поиска Yandex Sans точно не стоит ждать в ближайшее время. Впрочем, начало положено, и это, как мне кажется, самое главное.
Журнал «Шрифт» • Разработка шрифта Yandex Sans
13 декабря 2016
Евгений Юкечев
Рустам Габбасов
Ирина Волошина
Константин Горский
Сергей Фёдоров
Илья Рудерман
Мигель Рейес
Кристиан Шварц
ндекс за годы своего существования проявил себя как компания с редким для российского IT-сектора качеством — вниманием к визуальному языку и дизайн-мышлению. После продолжительного сотрудничества со Студией Лебедева в 2009 году компания начала выстраивать собственный отдел дизайна. Борьба за лучшие кадры на рынке, ставка на комфортную рабочую среду, организация образовательных мероприятий — запуск Школы дизайна и проекта Мобилизация — всё в конечном счёте работает на развитие продуктов и капитализацию компании. До недавних пор существовала только одна область, которую «Яндекс» не спешил реформировать, — шрифты и типографика. Это положение изменилось по инициативе Ирины Волошиной, дизайн-директора «Яндекса» в период 2013–2015 годов. В ближайшем будущем внедрение шрифта Yandex Sans коснётся всех продуктов и многомиллионной аудитории компании. Остаётся добавить: используя свой шрифт, «Яндекс» выполняет и «санитарную» функцию, спасая пользователей от кириллицы шрифта Arial.
После продолжительного сотрудничества со Студией Лебедева в 2009 году компания начала выстраивать собственный отдел дизайна. Борьба за лучшие кадры на рынке, ставка на комфортную рабочую среду, организация образовательных мероприятий — запуск Школы дизайна и проекта Мобилизация — всё в конечном счёте работает на развитие продуктов и капитализацию компании. До недавних пор существовала только одна область, которую «Яндекс» не спешил реформировать, — шрифты и типографика. Это положение изменилось по инициативе Ирины Волошиной, дизайн-директора «Яндекса» в период 2013–2015 годов. В ближайшем будущем внедрение шрифта Yandex Sans коснётся всех продуктов и многомиллионной аудитории компании. Остаётся добавить: используя свой шрифт, «Яндекс» выполняет и «санитарную» функцию, спасая пользователей от кириллицы шрифта Arial.
Зачем «Яндексу» свой шрифт? В какой момент компания решилась на изменения?
Ирина Волошина: Мы задумались о собственном шрифте, когда встала задача объединения всех сервисов, продуктов и коммуникаций в единую экосистему. «Яндекс» развивался активно, и за это время возникло огромное количество разнородных решений. Нам был необходим один знаменатель для всей системы наших продуктов. Учитывая, что сегодня интерфейсы стремятся к минимализму, у дизайнера из графических выразительных средств остаётся всего ничего: цвет, отношения белого к плотному пятну, общая пластика, а всё остальное — это типографические решения. Поэтому базовый кирпичик — это, конечно, шрифт.
«Яндекс» развивался активно, и за это время возникло огромное количество разнородных решений. Нам был необходим один знаменатель для всей системы наших продуктов. Учитывая, что сегодня интерфейсы стремятся к минимализму, у дизайнера из графических выразительных средств остаётся всего ничего: цвет, отношения белого к плотному пятну, общая пластика, а всё остальное — это типографические решения. Поэтому базовый кирпичик — это, конечно, шрифт.
Мы решили, что нам нужно универсальное шрифтовое семейство, которое работало бы в коммуникациях и в продуктах. Эти требования по большому счёту противоречат друг другу: коммуникациям нужен характер и запоминаемость, а сервисам — удобство, читабельность и бóльшая, чем в коммуникациях, визуальная нейтральность. Было довольно непросто совместить столь разные особенности и создать один шрифт, соответствующий этим требованиям. Нам важно было оставаться запоминаемыми на чужих территориях, на чужих платформах и операционных системах, а продуктам сохранять свою кросс-продуктовую цельность, при этом не раздражая пользователей. И мы шли к такой бесшовной структуре, где любые элементы системы продуктов работали бы органично, используя единый графический язык.
Нам важно было оставаться запоминаемыми на чужих территориях, на чужих платформах и операционных системах, а продуктам сохранять свою кросс-продуктовую цельность, при этом не раздражая пользователей. И мы шли к такой бесшовной структуре, где любые элементы системы продуктов работали бы органично, используя единый графический язык.
Внедрение нового шрифта в существующую дизайн-среду неминуемо связано с определённым стрессом для пользователей. Порой считается, что если пользователь ничего не заметил (не испытал негативных эмоций) — это уже хорошо, и многие скептики, учитывая этот аргумент, считают нецелесообразной подобную работу. Как вы определяете для себя ценность результата и как восприняли ваши изменения пользователи?
Константин Горский: Главная ценность состоит в том, что у нашего визуального языка появляется свой голос, который сможет звучать во всех средах, на всех устройствах. Это поможет продуктам и коммуникациям «Яндекса» стать цельнее и выразительнее. Пользователи могут не замечать, что где-то изменился шрифт, но даже когда люди не вполне способны вербализировать ощущения, они всё равно чувствуют: что-то стало чуть по-другому. Если взять и положить рядом скриншоты сегодняшнего «Яндекса» и какого-то варианта из прошлого, скажем, двух- или трёхлетней давности, разница станет очевидна каждому.
Это поможет продуктам и коммуникациям «Яндекса» стать цельнее и выразительнее. Пользователи могут не замечать, что где-то изменился шрифт, но даже когда люди не вполне способны вербализировать ощущения, они всё равно чувствуют: что-то стало чуть по-другому. Если взять и положить рядом скриншоты сегодняшнего «Яндекса» и какого-то варианта из прошлого, скажем, двух- или трёхлетней давности, разница станет очевидна каждому.
Когда мы говорим об образах и интонациях в шрифте, появляется большой риск оказаться в поле бесконечных субъективных интерпретаций. Расскажите, как вы искали нужные интонации, договаривались с дизайнерами, определяли образ? Как принимались решения внутри команды?
Константин Горский: Оказалось, что наши сотрудники довольно похожим образом представляют себе «Яндекс». Видимо, ценности компании играют в этом не последнюю роль, и это здорово. Мы попытались рассказать об этом Кристиану Шварцу и Илье Рудерману, показывали им наши продукты, эволюцию нашего дизайна и новые наработки. А они предлагали скетчи, варианты характера шрифта, из которых мы выбирали.
Принятие решений было, скажем так, очень непростым, поскольку мы привыкли внимательно относиться к мнению каждого, а мнений было очень и очень много. Отчасти это стало причиной того, что процесс вышел долгим и непростым. Ранние версии шрифта дизайнеры тестировали в продуктах, однако проводить серьёзные эксперименты с живой аудиторией с нехинтованной или неоткерненной версией шрифта невозможно, поэтому многие тестирования ещё только предстоят. Тут как с дизайном продуктов: настоящий дизайн начинается только после запуска.
Мы попытались рассказать об этом Кристиану Шварцу и Илье Рудерману, показывали им наши продукты, эволюцию нашего дизайна и новые наработки. А они предлагали скетчи, варианты характера шрифта, из которых мы выбирали.
Принятие решений было, скажем так, очень непростым, поскольку мы привыкли внимательно относиться к мнению каждого, а мнений было очень и очень много. Отчасти это стало причиной того, что процесс вышел долгим и непростым. Ранние версии шрифта дизайнеры тестировали в продуктах, однако проводить серьёзные эксперименты с живой аудиторией с нехинтованной или неоткерненной версией шрифта невозможно, поэтому многие тестирования ещё только предстоят. Тут как с дизайном продуктов: настоящий дизайн начинается только после запуска.
Одним из требований к разработчикам Yandex Sans было следование ключевым параметрам — метрикам и пропорциям — системного шрифта Arial. Это можно понять с прагматической точки зрения: шрифт встаёт на своё место в интерфейсе, не разбивая макеты, но при этом даёт определённые ограничения в дизайн-решениях. Как это оказалось на практике? Какую первую обратную связь вы получили?
Это можно понять с прагматической точки зрения: шрифт встаёт на своё место в интерфейсе, не разбивая макеты, но при этом даёт определённые ограничения в дизайн-решениях. Как это оказалось на практике? Какую первую обратную связь вы получили?
Константин Горский: Мы выкатывали шрифт в тестирование во внутреннем блоге «Яндекса», но этот эксперимент не стоит воспринимать всерьёз. Я даже не уверен, что слово «эксперимент» здесь применимо. Те сотрудники, которые столкнулись с новым шрифтом, ничего не заметили. И это здорово, это говорит о том, что чтению и восприятию информации ничего не помешало. Одним из самых полезных следствий этого тестирования стало то, что люди увидели шрифт не только на экранах дизайнерских мониторов, но и на самых разных устройствах, в разных браузерах, например, с выключенным экранным сглаживанием. Всё это дало ценную обратную связь, конечно.
Всё это дало ценную обратную связь, конечно.
Илья Рудерман: Достаточно много наших усилий было направлено на то, чтобы восприятие и впечатление от нового шрифта, местами заменяющего Arial, а местами TextBook, сделать максимально приятными для пользователя. Очень важным фактором было соответствие Yandex Sans шрифту Arial по ёмкости и пропорциям. Очевидно, что шрифт для экранного чтения должен быть с открытой апертурой, но тот же Arial — закрытый гротеск. Не могу сказать, что эти ограничения как-то сильно повлияли на дизайн Yandex Sans, скорее они сказались на количестве тестов и небольших уточнений вертикальных метрик и межбуквенных расстояний.
Arial и Yandex Sans относятся к разным шрифтовым группам: Arial — неогротеск, Yandex Sans — гуманистический гротеск. Ключевые различия между ними заключаются в пропорционировании ширин прописных, конструкциях знаков и степени открытости апертуры. Кегельные площадки этих двух шрифтов в целом тождественны, но в принципиальных моментах делаются необходимые исключения. Поскольку кириллица Arial не выдерживает критики, достаточно беглого сравнения, которое неизбежно вызывает ощущение контрастного душа.
Кегельные площадки этих двух шрифтов в целом тождественны, но в принципиальных моментах делаются необходимые исключения. Поскольку кириллица Arial не выдерживает критики, достаточно беглого сравнения, которое неизбежно вызывает ощущение контрастного душа.
Мигель Рейес: Этот проект отличается от многих наших работ тем, что основной носитель — это экран. На протяжении веков шрифтовой дизайн был частью печатного процесса, и большинство шрифтов сегодня по-прежнему предназначены для печати. Yandex Sans изначально рассматривался как экранный шрифт.
Кристиан Шварц: Например, мы сделали много газетных шрифтов, где форма знаков требует определённых манипуляций и хитростей, чтобы оставаться хорошо читаемой, будучи напечатанной на газетной бумаге на станке с невысоким качеством печати. И за последние пять лет работы над нашей коллекцией веб-шрифтов мы обнаружили, что многие из трюков применимы и здесь. Однако существенное различие для нас оказалось в самом тестировании: было непривычно оценивать шрифт с экрана, где он и был нарисован, но мы довольно быстро привыкли к этому. На ретине, конечно, всё выглядит великолепно, но у продуктов «Яндекса» огромная аудитория, включая бабушек, которые сидят в Internet Explorer на Windows XP, поэтому нам важно было убедиться, что шрифт хорошо работает и в довольно экстремальной ситуации. Для этого пришлось постоянно хинтовать файлы в процессе разработки, хотя обычно это делается в конце.
Однако существенное различие для нас оказалось в самом тестировании: было непривычно оценивать шрифт с экрана, где он и был нарисован, но мы довольно быстро привыкли к этому. На ретине, конечно, всё выглядит великолепно, но у продуктов «Яндекса» огромная аудитория, включая бабушек, которые сидят в Internet Explorer на Windows XP, поэтому нам важно было убедиться, что шрифт хорошо работает и в довольно экстремальной ситуации. Для этого пришлось постоянно хинтовать файлы в процессе разработки, хотя обычно это делается в конце.
Сравнение характеров шрифтов — дело неблагодарное, тем не менее находить и сопоставлять схожие решения или разную логику в шрифтах одной категории бывает полезным для выработки необходимых типографических рефлексов. Сравнение c неогуманистическими гротесками Verdana и Frutiger выдаёт разный подход в дизайн-решениях этих шрифтов. Между однозначностью и уверенностью Verdana и деликатностью Frutiger располагается умеренный Yandex Sans.
Между однозначностью и уверенностью Verdana и деликатностью Frutiger располагается умеренный Yandex Sans.
За последние несколько лет мы увидели ряд примеров разработки и внедрения собственных шрифтов гигантскими софтверными компаниями, например San Francisco, Roboto, Segoe. В процессе работы вы наверняка их пристально изучали. К каким выводам вы пришли?
Константин Горский: Да, мы смотрели в сторону конкурентов. Тут, правда, надо понимать, что наша задача отличается от той, ради которой разрабатывались все вышеперечисленные гарнитуры. И у Apple, и у Google, и у Microsoft есть платформы, операционные системы. Шрифты им нужны как часть визуального языка платформ: предполагается, что пользоваться системными шрифтами будут в первую очередь разработчики приложений. У нас ситуация другая, платформы у нас нет, и нам шрифт нужен как раз для того, чтобы внутри чужих платформ иметь собственный голос.
Чтобы отличаться, нужно попробовать почувствовать характер каждого из представителей. Roboto, на наш взгляд, довольно строгий, технологичный, прямой. В его первой версии этот характер был выражен ещё более ярко, он был прямо «чертёжный». Нам хотелось быть «гуманистичнее», мягче, добрее. Segoe очень характерный, но нас удивляют некоторые особенности его кириллицы, форма некоторых знаков. San Francisco на момент, когда мы начинали работать над шрифтом, ещё не существовало, он появился, когда мы были уже на финишной прямой. Поэтому мы сравнивали себя с Гельветикой и хотели выглядеть более современно. San Francisco, как мне кажется, получился очень спокойным и нейтральным шрифтом, такая «современная классика». Мы рады, что наш шрифт тоже выглядит современным и в достаточной степени отличается от всех конкурентов.
У нас ситуация другая, платформы у нас нет, и нам шрифт нужен как раз для того, чтобы внутри чужих платформ иметь собственный голос.
Чтобы отличаться, нужно попробовать почувствовать характер каждого из представителей. Roboto, на наш взгляд, довольно строгий, технологичный, прямой. В его первой версии этот характер был выражен ещё более ярко, он был прямо «чертёжный». Нам хотелось быть «гуманистичнее», мягче, добрее. Segoe очень характерный, но нас удивляют некоторые особенности его кириллицы, форма некоторых знаков. San Francisco на момент, когда мы начинали работать над шрифтом, ещё не существовало, он появился, когда мы были уже на финишной прямой. Поэтому мы сравнивали себя с Гельветикой и хотели выглядеть более современно. San Francisco, как мне кажется, получился очень спокойным и нейтральным шрифтом, такая «современная классика». Мы рады, что наш шрифт тоже выглядит современным и в достаточной степени отличается от всех конкурентов.
Сравнение шрифтов ключевых игроков IT. На полюсах — неогротеск Helvetica и гуманистический гротеск Мэтью Картера Verdana. Ключевые особенности типографической интонации зависят от выбора шрифтовой категории: шрифты Google и Apple используют модель неогротесков (закрытость, статика), тогда как Microsoft и Yandex придерживаются в своих гарнитурах гуманистических традиций (открытость, динамика).
Каково это — делать шрифт для огромной технологической компании? Какой опыт вы получили в ходе проекта?
Илья Рудерман: С одной стороны, «Яндекс» — не первый большой клиент в моей жизни. После РИА «Новости» я вообще не боюсь больших заказчиков. Наша с Юрой Остроменцким студия Custom Fonts буквально параллельно с этим проектом занималась разработкой корпоративного шрифта для компании Теле2. С другой стороны, «Яндекс» — особенная компания с точки зрения дизайн-процессов. Начало нашего проекта было связано с приходом в «Яндекс» Ирины Волошиной на должность арт-директора, которая взяла под крыло сложившийся коллектив дизайнеров. При этом сохранялась столь важная для «Яндекса» демократия в принятии всех решений.
Начало нашего проекта было связано с приходом в «Яндекс» Ирины Волошиной на должность арт-директора, которая взяла под крыло сложившийся коллектив дизайнеров. При этом сохранялась столь важная для «Яндекса» демократия в принятии всех решений.
Разработку корпоративного шрифта мы начали с того, что собрали рабочую группу, в которую вошли представители всех основных продуктов и дизайн-направлений «Яндекса». Эта рабочая группа сначала уточнила бриф, а потом принимала участие во всех ключевых решениях. Именно эти дизайнеры получали тестовые файлы, пробовали шрифты в работе и помогали уточнять финальный результат. Делать шрифт для огромной технологической компании очень интересно, в процессе работы становятся видны многие скрытые внутренние процессы. Но размер компании играет второстепенную роль, важнее разнообразие продуктов и ситуаций, в которых шрифт окажется: мобильные интерфейсы, карты, промоматериалы, оформление офлайн-мероприятий и т. д. Требовалось обо всём позаботиться и ничего не упустить.
д. Требовалось обо всём позаботиться и ничего не упустить.
Кристиан Шварц: Работа с таким большим клиентом — это хорошее испытание. Нужно учитывать одновременно невероятное количество требований и мнений. Конечно, работать с журналами намного проще, потому что, как правило, мы имеем дело с одним человеком, определяющим образ, тогда как в «Яндексе» каждая продуктовая команда имеет собственные приоритеты и потребности. Кроме решения специфических задач, мы должны были не упускать из виду комфортность чтения для самих пользователей.
Вы упоминали, что во время разработки Yandex Sans кириллица сильно повлияла на латиницу. В чём это отразилось на практике?
Мигель Рейес: Кириллица была основной системой письменности проекта, а латиница была в каком-то смысле дополнением. Мы разрабатывали оба алфавита параллельно, потому что решения, которые принимались в одной части, неминуемо влияли на формы другой. Несмотря на то что кириллица и латиница имеют много общего, природа некоторых форм и конструкций принципиально иная. Наша идея заключалась в том, чтобы получить равнозначную текстуру текста в обоих случаях, поэтому приходилось бесконечно ходить туда-обратно.
Несмотря на то что кириллица и латиница имеют много общего, природа некоторых форм и конструкций принципиально иная. Наша идея заключалась в том, чтобы получить равнозначную текстуру текста в обоих случаях, поэтому приходилось бесконечно ходить туда-обратно.
Кристиан Шварц: Для «Яндекса» было важно, чтобы шрифт «говорил» с русским акцентом, чтобы формы знаков были абсолютно аутентичны и привычны русскому пользователю. Хороший пример с буквами К и к — мы решили отказаться в латинице от традиционной конструкции, как в Гельветике, поскольку это выглядит чужеродно для кириллицы, и остановились на общей форме для этих букв в обоих алфавитах, несмотря на то что для латиницы она выглядит немного странно. Мы рады сотрудничеству с Ильёй, в этом проекте мы опирались на его опыт и знание как кириллицы, так и русской визуальной культуры в целом.
Илья Рудерман: Несмотря на то что в основе Yandex Sans лежит эскиз латиницы Мигеля Рейеса, с самой первой презентации в нём присутствовала кириллическая часть, потому что заказчик смотрел прежде всего на образ кириллического текста. Идея родилась в латинице, но проверялась, утверждалась, уточнялась через призму кириллицы. Дизайнеры, по-моему, даже не особо тестировали латинскую часть. Если оглянуться назад, то это выглядит крайне необычно, но тут действительно всё сложилось так, что ощущение от кириллицы определяло те изменения, которые отразились на латинской части.
Разработка шрифта заняла почти вдвое больше времени, чем предполагалось. С какими сложностями вы столкнулись в процессе?
Сергей Фёдоров: Наверное, самая сложная задача — решить, какой образ должен нести в себе новый шрифт. Мы инженеры, гуманитарии или вообще какие-то другие новые люди? Понимаете, это довольно сложно и непривычно для такой компании инженеров, как «Яндекс», иметь что-то отличное от «системного». Но мы должны и хотим меняться. Также шрифт должен соответствовать техническим требованиям, которые предъявляют наши продукты. Когда мы определились со смыслами и интонациями, началась продолжительная по времени работа с техническими ограничениями: скорость загрузки, качество отображения на экране, совпадения различных метрик с системными шрифтами. Здесь нам предстоит проделать ещё много работы, и это самое интересное. Практически ни у кого в России нет опыта разработки шрифта для такого количества продуктов, которым располагает «Яндекс».
Мы инженеры, гуманитарии или вообще какие-то другие новые люди? Понимаете, это довольно сложно и непривычно для такой компании инженеров, как «Яндекс», иметь что-то отличное от «системного». Но мы должны и хотим меняться. Также шрифт должен соответствовать техническим требованиям, которые предъявляют наши продукты. Когда мы определились со смыслами и интонациями, началась продолжительная по времени работа с техническими ограничениями: скорость загрузки, качество отображения на экране, совпадения различных метрик с системными шрифтами. Здесь нам предстоит проделать ещё много работы, и это самое интересное. Практически ни у кого в России нет опыта разработки шрифта для такого количества продуктов, которым располагает «Яндекс».
Говоря о системном подходе в этой области, можно вспомнить опыт Google Material Design, в котором типографика и шрифт Roboto представлены как неотъемлемая часть единого целого. Из чего состоит визуальный язык «Яндекса», какие у него особенности и принципы?
Из чего состоит визуальный язык «Яндекса», какие у него особенности и принципы?
Сергей Фёдоров: Я не соглашусь, что шрифт в том же подходе «Гугла» представлен как неотъемлемая часть единого целого. Начать хотя бы с того, что у «Гугла» более трёх шрифтов и большая фрагментированая система. С одной стороны, без шрифта в системах никуда, с другой стороны, видно, как трудно оперировать этим понятием, когда речь идет о принципах. Ведь есть те черты визуального языка, которые куда заметнее глазу человека. Поэтому все принципы Material Design начинаются совсем не со шрифта.
У нас нет экосистемы для внешних разработчиков, но, конечно, есть свои внутренние принципы. Именно поэтому вы, пройдясь по сервисам «Яндекса», можете заметить нечто общее. Если говорить простым языком, то главная метафора для построения наших интерфейсов — информация. Наши интерфейсы не должны привносить дополнительные смыслы в данные, а лишь в простой и лёгкой форме предоставлять их. Если говорить про инструменты в арсенале дизайнера, то у нас есть общие сетки, типографика, принципы построения интерфейсов с точки зрения контрастов и акцентов. «Яндекс», прежде всего, это поиск, поэтому вы всегда увидите поисковое поле, узнаваемый логотип, цветовую палитру и иерархию элементов, построенную так, чтобы помогать человеку решать его задачу. Также у нас есть собственные пиктограммы, графика, иконки и иллюстрации — всё это незаметно даёт понять пользователю, что он всё ещё на нашем сервисе, но главное — язык.
Наши интерфейсы не должны привносить дополнительные смыслы в данные, а лишь в простой и лёгкой форме предоставлять их. Если говорить про инструменты в арсенале дизайнера, то у нас есть общие сетки, типографика, принципы построения интерфейсов с точки зрения контрастов и акцентов. «Яндекс», прежде всего, это поиск, поэтому вы всегда увидите поисковое поле, узнаваемый логотип, цветовую палитру и иерархию элементов, построенную так, чтобы помогать человеку решать его задачу. Также у нас есть собственные пиктограммы, графика, иконки и иллюстрации — всё это незаметно даёт понять пользователю, что он всё ещё на нашем сервисе, но главное — язык.
«Яндекс» всегда уделял много внимания языку и интонации общения с пользователем. Поэтому, говоря про шрифт и его использование, нам важно иметь характер, но не мешать пользователю получать объективную информацию. Для нас в данном случае шрифт — гораздо более важный инструмент коммуникации с пользователем, чем для «Гугла», именно поэтому мы так осторожны с его внедрением.
Для нас в данном случае шрифт — гораздо более важный инструмент коммуникации с пользователем, чем для «Гугла», именно поэтому мы так осторожны с его внедрением.
Пока на главной странице и в большинстве продуктов «Яндекса» мы видим Arial. Когда его сменит Yandex Sans? Сколько времени вы закладываете на внедрение шрифта во все продукты и коммуникации?
Сергей Фёдоров: Главная страница, как и поисковая выдача, очень чувствительна к любым изменениям, которые, в свою очередь, сильно влияют на наши метрики — следовательно, удобство пользователей и деньги компании. Поэтому к ним мы относимся с осторожностью, и внедрение тут будет плавным, с большим количеством итераций. Нам предстоит много экспериментов, и скорее всего, сам шрифт будет изменяться в процессе. Мы постепенно начинаем внедрять Yandex Sans в сервисах и приложениях — там, где это можно сделать быстро и безболезненно. В коммуникациях изменения будут происходить быстрее.
В коммуникациях изменения будут происходить быстрее.
Вы планируете развивать проект — разрабатывать дополнительные стили и начертания, проектировать Yandex Serif, например?
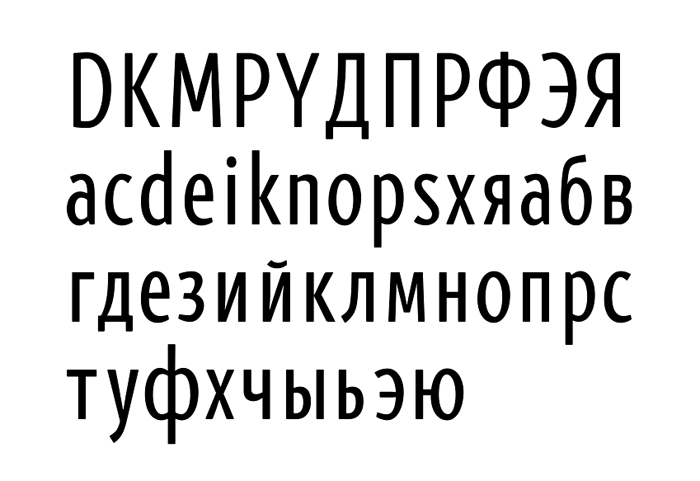
Сергей Фёдоров: Мы уже внесли несколько важных изменений в текущий шрифт, разработали и внедрили специально для «Яндекс.Лончера» Yandex Sans Condensed — зауженную версию нашего шрифта. В следующем году мы планируем разработку и внедрение новых начертаний. Разработка Yandex Serif планировалась нами изначально, но в середине проекта было принято решение сфокусироваться на шрифте без засечек.
Также с сентября мы начали внедрять шрифт для названий сервисов. Мы отказались от неудобной конструкции «логотип + жёлтая контурная стрелка с названием сервиса внутри». Мы пришли к более простому написанию шрифтом, который соотносится с нашим логотипом и Яндекс Сансом и также позволяет использовать новое написание с иконкой сервиса. Сейчас новые логотипы появляются в шапках сервисов, приложениях и коммуникации.
Сейчас новые логотипы появляются в шапках сервисов, приложениях и коммуникации.
Какие тенденции, на ваш взгляд, сейчас прослеживаются в современной типографике интерфейсов, информационных и сервисных продуктов?
Сергей Фёдоров: По моим наблюдениям, главная тенденция последних лет, если не говорить про любовь дизайнеров к тем или иным шрифтам, — это приход бумажной типографики в веб. Возможностей появляется больше, дизайнеры становятся смелее, и веб довольно сильно меняется. Приятно наблюдать, как в диджитале появляется больше бумажной точности, аккуратности и внимания к типографике. Мы следим за всеми сервисами, работающими с большой аудиторией: Apple, Google, Facebook, Airbnb, Pinterest, Microsoft. Из наших ребят мы смотрим за студией Charmer и Димой Барбанелем.
- Ирина Волошина — директор по дизайну (20132015), «Яндекс»
- Константин Горский — директор по дизайну (20152016), «Яндекс»
- Сергей Фёдоров — директор по дизайну (2016—н.
 в.), «Яндекс»
в.), «Яндекс» - Илья Рудерман — дизайнер шрифта, партнёр CSTM Fonts
- Мигель Рейес (Miguel Reyes) — дизайнер шрифта, Commercial Type
- Кристиан Шварц (Christian Schwartz) — дизайнер шрифта, партнёр Commercial Type
Как создавался шрифт Яндекса: Yandex Sans
Константин Горский в своем блоге на Medium поделился историей разработки фирменного шрифта Yandex Sans. С его разрешения мы приводим эту историю на сайте.
23 апреля 2016 на Я.Субботнике для дизайнеров мы анонсировали наш собственный шрифт Yandex Sans. Мы работали над ним два с половиной года и очень счастливы наконец поделиться результатом. В этом посте я расскажу о том, зачем мы всё это задумали, как происходила работа, что получилось в результате и что будет дальше. Пост написан по мотивам нашего рассказа на Субботнике.
Зачем вообще думать о шрифте?
Сразу попрошу прощения у читающих этот пост дизайнеров, так как местами буду говорить об очевидных для нас вещах. Среди читателей могут быть и недизайнеры, так что начну издалека.
Среди читателей могут быть и недизайнеры, так что начну издалека.
Шрифт — это один из базовых «голосов» графического дизайна наравне с цветом, формой и т. д. Шрифт влияет на то, как воспринимается информация, им набранная. У Джона Маэды в его лекции на TED я подсмотрел очень наглядный способ это продемонстрировать. Это история о форме и содержании. Давайте возьмем некоторое содержание и попробуем, зафиксировав его, менять форму. Пусть нашим содержанием будет хорошо известный девиз Яндекса — «найдётся всё».
Вот как он выглядит, набранный Букварной гарнитурой — шрифтом, который мы используем для коммуникаций:
Так обычно и говорит Яндекс. Это наше сообщение, произнесенное нашим же голосом.
А что, если бы мы использовали для этого же содержания вот такой шрифт?
Согласитесь, выглядит неубедительно. Едва читается. Слишком по дизайнерски. Найдутся дизайнеры, хипстеры и смузи. Но совсем не всё.
Вот это уже серьёзное заявление. Такое могло бы подойти для распродажи в «Ашане» или в «Из рук в руки». Налетай, покупай!
Налетай, покупай!
А если так?
Это уже какое-то луркоморье, а может даже и вовсе днище интернета. Найдутся все приколы, бесплатно, без смс.
Этот вариант больше похож на свадебное приглашение. А может быть, на меню в дорогом ресторане. Найдутся все устрицы, трюфели и шампанское.
А ведь можно и вот так:
Мне кажется, это что-то вроде автозаправки с магазином. Найдётся всё: омывайка, ключи с домкратами, да и перекусить можно недорого.
Получается, что одно и то же содержание, заключенное в разную форму, может передавать совсем разный смысл. Вот почему задача выбора подходящего шрифта очень важна. Шрифт должен правильно подчеркнуть содержание, помочь ему раскрыться, не исказившись.
А что и как сейчас говорит Яндекс?
Тарас Шарова, руководитель группы прототипирования новых продуктов и один из авторов программы нашей Школы дизайна, в течение месяца записывал фразы, которые чем-то цепляли его в наших продуктах и коммуникациях. Получилась очень наглядная подборка именно нашего языка, нашего стиля и нашего голоса. Вот, например, типичные представители наших интерфейсных фраз, набранные Ариалом:
Получилась очень наглядная подборка именно нашего языка, нашего стиля и нашего голоса. Вот, например, типичные представители наших интерфейсных фраз, набранные Ариалом:
Кстати, Влад Головач рассказал, что, по его мнению, по-русски правильно называть этот шрифт Ариэль, так как изначально он был назван созвучно с персонажем «Бури» Шекспира. Но я пока, с вашего позволения, продолжу писать «Ариал».
Вообще, Ариал должен быть хорошо знаком читателю. И да, именно этот шрифт мы используем в наших веб-интерфейсах сегодня:
Ариал в поисковой выдаче
Почему именно Ариал? Дизайнерам должна быть хорошо известна его история. Ариал базируется на пропорциях и рисунке букв Гельветики, одного из самых знаменитых и даже культовых шрифтов XX века. Гельветика появилась в 1957 году под именем Neue Haas Grotesk. Если по какой-то причине вы пропустили фильм Helvetica, обязательно посмотрите хотя бы этот трейлер (а лучше фильм целиком, конечно):
youtube.com/embed/X80kSDxF4rg?version=3&rel=1&showsearch=0&showinfo=1&iv_load_policy=1&fs=1&hl=ru-RU&autohide=2&wmode=transparent» src=»data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==»/>
Это гарнитура, которую можно увидеть почти в любой момент почти в любой точке мира. На ней основан визуальный язык бесчисленного количества брендов. Одним словом, живая классика.
Когда Microsoft в 80-х выбирали шрифт для своей операционной системы Windows, они по какой-то причине решили не платить за лицензию на Гельветику, а вместо этого попросили компанию Monotype сделать для них собственную версию этой гарнитуры. Так появился Ариал — «гельветика для бедных», по меткому выражению кого-то из наших шрифтовых дизайнеров. Не буду здесь углубляться в сравнение Ариала и Гельветики. Любой желающий без труда убедится, что они действительно очень близки:
Слайд Кристиана Шварца показывает наложение Ариала и Гельветики
Неоспоримыми достоинством Ариала являются ареал его распространения — он предустановлен почти в каждом компьютере — и огромный набор символов, содержащий буквы всех мыслимых алфавитов и вообще почти всё, что только можно придумать: например, знак рубля. В остальном, у дизайнеров всегда было много вопросов к Ариалу:
В остальном, у дизайнеров всегда было много вопросов к Ариалу:
- Пропорции и рисунок букв местами вызывают вопросы — особенно в кириллице, многие буквы которой выглядят откровенно странно.
- Нет вариаций насыщенности (то есть толщины линий букв). Только обычный и жирный (отдельно существует еще Arial Black). Для современных интерфейсов этого уже не хватает, нужны разные степени насыщенности, легкие тонкие начертания, полужирные и т. д.
- Плохая читаемость в мелких кеглях. Из-за закрытого рисунка букв в размерах ниже 12px символы начинают «слипаться» и читаемость страдает. В веб-интерфейсах Яндекса самые мелкие надписи мы набираем открытой Верданой, лишенной этого недостатка.
Кроме веб-интерфейсов есть интерфейсы мобильные. Приложения Яндекса работают на разных платформах, а значит в части шрифта мы наследуем визуальный язык платформы:
На Андроиде нашим «голосом» оказывается довольно холодно-технологично-инженерный шрифт Roboto, в iOS — максимально нейтральный San Francisco, в Windows — характерный Segoe, к кириллице которого есть много вопросов.
А как звучат рекламные коммуникации Яндекса? Подборка Тараса снова показывает характерное:
Это Textbook New, он же гарнитура Букварная, впервые разработанная в СССР в 1958 году Еленой Царегородцевой в НПО «Полиграфмаш» для набора — действительно — букварей и школьных учебников. Добрый шрифт, знакомый каждому, чьё детство проходило на советском (и немножко постсоветском) пространстве. Свой, родной. Но несколько странный для современной высокотехнологичной компании в XXI веке.
С этим набором шрифтов мы жили до текущего момента, однако давно ощущали его ограничения. Мы чувствовали, что нам:
- недостаточно выразительных и технических возможностей Ариала и Текстбука;
- хочется иметь свой голос в мире чужих платформ.
Всё это привело к размышлениям о том, каким должен быть шрифт Яндекса.
Каким должен быть шрифт Яндекса
Мы сформулировали требования к нашему шрифту.
1. Шрифт должен иметь своё лицо, отличаться от конкурентов
Конкуренты — это, в первую очередь, Roboto, San Francisco, Segoe — шрифты интерфейсов Google, Apple и Microsoft соответственно.
2. И в то же время быть спокойным, нейтральным, не слишком характерным
Расскажу про нейтральность чуть подробнее. Помимо упоминавшихся выше интерфейсных и коммуникационных текстов, основное применение шрифта в продуктах Яндекса — передавать информацию, новости, данные. Вот яркие примеры текстов из этой категории:
Одной из важнейших наших ценностей всегда было отсутствие редакционной политики. Новости отбираются алгоритмами, без участия человека. Мы — зеркало интернета, мы отражаем то, что происходит, без добавления собственной оценки, позиции и какого бы то ни было искажения. С этой точки зрения очень важно, чтобы шрифт тоже не добавлял никаких дополнительных смыслов, был предельно нейтральным.
Любопытно, что это требование в некотором смысле противоречит предыдущему. Нам предстояло найти баланс между максимальной выразительностью и максимальной нейтральностью.
3. Выражающим наши ценности
Нейтральность нейтральностью, но какое-то лицо у шрифта всё-таки должно быть..png) Если попытаться описать, какие эмоции могут быть заложены в шрифте, мы обычно формулируем примерно такой список:
Если попытаться описать, какие эмоции могут быть заложены в шрифте, мы обычно формулируем примерно такой список:
- открытый,
- современный,
- умный,
- нейтральный,
- локальный,
- технологичный, но с человеческим лицом.
Мне особенно близок последний пункт. Хотя мы?—?современная высокотехнологичная компания, нашим продуктам всегда была свойственна теплота и человечность. Мы точно не бездушный робот-андроид.
4. Сделанным в первую очередь для кириллического набора
Как известно, большинство шрифтов сначала создаются для латиницы, и лишь позже им дорисовывают кириллическую версию. Иногда это получается сделать более удачно, иногда?—?менее. Для нас сразу было очень важно, чтобы Яндекс говорил по-русски без акцента. Применительно к шрифту это означает, что кириллица должна создаваться одновременно с латиницей или даже раньше.
Ну и конечно шрифт должен иметь все необходимые нам символы и буквы, использующиеся в странах, где мы работаем: России, Украине, Беларуси, Казахстане, Турции и др. , знак рубля и т. д.
, знак рубля и т. д.
5. Очень хорошо читаемым, разборчивым и применимым во всех современных средах
Интерфейсы и коммуникации Яндекса встречаются в самых разных средах. Вот, например, некоторые среды, в которых типографика встречается у Яндекс.Такси (это далеко не полная подборка):
6. Совпадающим по основным метрикам и пропорциям с Ариалом
Это техническое требование, важное для веб-интерфейсов. При замене шрифта с Ариала на наш, верстка страницы не должна разъезжаться. Важно также, чтобы шрифт не проигрывал Ариалу по ёмкости (то есть количеству символов в строке средней ширины), чтобы информации в блоке текста заданного размера (например, в результатах поиска) помещалось не меньше.
7. Имеющим несколько степеней насыщенности
То есть толщины линий:
Сейчас даже для веб-интерфейсов уже не хватает просто «жирного» и «нежирного», нужны градации.
Можно было поискать готовый шрифт, который удовлетворял бы всем этим требованиям. Но тогда голос нашего бренда не был бы уникальным. А еще нам пришлось бы немало платить за лицензии, учитывая размер аудитории наших продуктов и спектр применения. Мы решили заказать свой собственный шрифт.
Но тогда голос нашего бренда не был бы уникальным. А еще нам пришлось бы немало платить за лицензии, учитывая размер аудитории наших продуктов и спектр применения. Мы решили заказать свой собственный шрифт.
Команда
Нам был нужен шрифтовой дизайнер с опытом работы над большими системами начертаний. Он должен был быть русскоговорящим либо плотно сотрудничать с русскоговорящим дизайнером.
Ира Волошина, которая начинала проект в Яндексе, обратилась к Илье Рудерману, который, в свою очередь, порекомендовал подключить Кристиана Шварца.
В итоге нам очень повезло работать над шрифтом с Ильёй и Кристианом с его студией Commercial Type.
Кристиан Шварц
В мире шрифтового дизайна Кристиан Шварц — настоящая суперзвезда мирового уровня. Он сотрудничал с Font Bureau (у них вообще звездный состав, включая, например, Мэтью Картера, автора шрифтов Verdana и Georgia), работал с Эриком Шпикерманом. Среди его работ — шрифты для американского Esquire, Deutsche Bahn и огромная система начертаний для британской газеты The Guardian, получившая международные награды. Кристиан удостоен премии лондонского Design Museum и был включен журналом Wallpaper в список «40 наиболее влиятельных дизайнеров до 40 лет».
Кристиан удостоен премии лондонского Design Museum и был включен журналом Wallpaper в список «40 наиболее влиятельных дизайнеров до 40 лет».
Илья Рудерман
Илья Рудерман — один из самых известных российских дизайнеров шрифтов, преподаватель Британской высшей школы дизайна. Илья учился дизайну шрифтов в Королевской Академии Искусств в Гааге, а позже у него самого учились многие российские шрифтовые дизайнеры. Работал над системами начертаний для Афиши и многих других заказчиков. Что очень важно, Илья давно сотрудничает со Шварцем, вместе они сделали уже не один шрифт.
В команде с Кристианом и Ильёй в роли ведущего дизайнера работал Мигель Рейес, дизайнер нью-йоркского офиса Commercial Type, который как и Илья обучался дизайну шрифтов в Голландии.
Хинтингом и сборкой шрифтов занимался Марк Рекорд.
Нам очень повезло, что удалось собрать для проекта такую звездную команду.
Со стороны Яндекса над шрифтом работало на разных этапах много замечательных людей. Проект начинала Ирина Волошина. Более чем активно участвовали Тарас Шаров, которого я уже упоминал в этом посте, Данил Ковчий и Сергей Фёдоров, Стас Поляков, Иван Семенов, Андрей Кармацкий, Миша Мильников, Рома Искандаров, cirrhoz, Настя Ларкина, Сережа Томилов, Никита Бровиков, Дима Середа, Саша Володин и очень-очень многие другие. Бесконечное количество раз бесконечное количество дизайнеров присылали правки, замечания и пожелания. Мне бы очень хотелось поблагодарить всех, и я очень боюсь кого-то забыть, поэтому не буду перечислять каждого.
Проект начинала Ирина Волошина. Более чем активно участвовали Тарас Шаров, которого я уже упоминал в этом посте, Данил Ковчий и Сергей Фёдоров, Стас Поляков, Иван Семенов, Андрей Кармацкий, Миша Мильников, Рома Искандаров, cirrhoz, Настя Ларкина, Сережа Томилов, Никита Бровиков, Дима Середа, Саша Володин и очень-очень многие другие. Бесконечное количество раз бесконечное количество дизайнеров присылали правки, замечания и пожелания. Мне бы очень хотелось поблагодарить всех, и я очень боюсь кого-то забыть, поэтому не буду перечислять каждого.
Как работали над шрифтом
Расскажу здесь очень-очень кратко и только об основных вехах работы. За два с половиной года было много всякого, а пост, кажется, и так уже получается чересчур длинным. Илья и Кристиан в ближайшее время собираются написать свои посты, в которых наверняка будет больше деталей про процесс.
Изучив бриф и большое количество макетов наших интерфейсов и коммуникаций, дизайнеры предложили два направления с условными названиями Flat и Round.
Flat — более контрастный и более острый, характерный:
Round — более дружелюбный и мягкий:
После примерки в макеты интерфейсов и коммуникаций, а также после сравнительных тестов безоговорочным победителем оказался Round.
Шрифт, правда, всё равно выглядел довольно «колючим», поэтому в следующих версиях окончания штрихов смягчили:
С самого начала у нас было в работе две версии шрифта: Text и Display:
Увидев слово Display, можно подумать, что эта версия предназначена для экранов. Вовсе нет. В типографике Text используется для основного набора, мелких кеглей, а Display — для крупного, например, для заголовков. Можно увидеть, что буквы Display более характерные, вычурные.
В курсиве мы перебрали большое количество вариаций отдельных знаков. Долго не могли выбрать форму букв г, д, е, и, й, т, ц, ч, ш, щ, f. В конце концов после бесчисленных проб остановились на таком варианте:
Шрифт снова и снова тестировался, но все еще казался нам недостаточно мягким и добрым. Он, безусловно, выглядел современно, но ему не хватало теплоты и человечности, присущей, например, Букварной. Перепробовав большое количество вариаций пропорций и окончаний штрихов, мы получили более добрую версию, которая и была взята за основу:
Он, безусловно, выглядел современно, но ему не хватало теплоты и человечности, присущей, например, Букварной. Перепробовав большое количество вариаций пропорций и окончаний штрихов, мы получили более добрую версию, которая и была взята за основу:
Параллельно всё время происходило бесконечное количество технической работы, подбора кернинговых пар, хинтинга, работы над несколькими начертаниями:
Что получилось в результате
Финальная (на сегодняшний день) версия шрифта Yandex Sans выглядит так:
Мне кажется, нам удалось решить главную задачу — сделать современный нейтральный шрифт, отличающийся от основных конкурентов и довольно точно передающий образ Яндекса и «голос» нашего бренда.
А вот как выглядит примерка шрифта в естественной среде:
Yandex Sans в макете результатов поиска. Автор — Даня Ковчий
Концепт интерфейса Яндекс.Музыки с новым шрифтом. Автор — Даня Ковчий
Концепт главной страницы Яндекса с новым шрифтом. Автор — Даня Ковчий
Автор — Даня Ковчий
Теперь миссию Яндекса и историю компании можно прочитать нашим «голосом» — нашим новым шрифтом.
А вот как выглядят примеры фраз в начале поста, набранные Yandex Sans:
Здесь тоже видно, что шрифту удается быть достаточно узнаваемым и самобытным, оставаясь одновременно нейтральным и не добавляя дополнительного смысла тексту, не искажая исходный материал.
Что дальше
Впереди у нас самое интересное. Как известно, с запуском продукта работа над ним только начинается. Нам еще только предстоит по-настоящему тестировать Yandex Sans в продуктах. И если в коммуникациях он совсем скоро начнет появляться, то на главной странице Яндекса или в результатах поиска Yandex Sans точно не стоит ждать в ближайшее время. Впрочем, начало положено, и это, как мне кажется, самое главное.
Если вы нашли опечатку — выделите ее и нажмите Ctrl + Enter! Для связи с нами вы можете использовать [email protected].У Яндекса появился фирменный шрифт
Компания потратила на разработку фирменного шрифта два с половиной года и собирается постепенно перевести на него все свои сервисы
Какой шрифт самый лучший? Какой кегель использовать? Стоит ли лицензировать шрифт или нарисовать свой собственный? Подобными вопросами задаются не только обычные веб-дизайнеры и вебмастера, стремящиеся повысить UX и тем самым улучшить поведенческие факторы ради продвижения своих сайтов в топ Яндекса. Повышенное внимание шрифтам уделяет и лидер рынка поисковых систем Рунета.
Повышенное внимание шрифтам уделяет и лидер рынка поисковых систем Рунета.
Компания даже потратила два с половиной года на создание фирменного шрифта, который получил название Yandex Sans . Яндекс озаботился разработкой своего собственного шрифта ввиду нехватки возможностей Arial и Textbook, которые компания использовала в своих продуктах до появления Yandex Sans. Топ-менеджеры лидера рынка поисковых систем Рунета решили, что разумнее вложить деньги в свой собственный шрифт, а не тратиться на лицензии.
Новый шрифт Яндекса, над которым трудился среди прочего и создатель шрифтов для популярного британского издания The Guardian, пригоден для применения в любой среде: от сверстанных для десктопов и смартфонов сайтов до наружной рекламы. Это обусловлено хорошей читаемостью, разборчивостью, современностью, нейтральностью и узнаваемостью Yandex Sans.
К сожалению, Яндекс не предложил вебмастерам и веб-дизайнерам использовать свой фирменный шрифт для реализации сторонних проектов. Вопрос о том, собирается ли компания лицензировать фирменный шрифт сторонним клиентам, и сколько это будет стоить, был закрыт во время презентации новинки: поисковый гигант будет использовать Yandex Sans исключительно в собственных сервисах и даже не рассматривает вариант продажи лицензий на него.
Вопрос о том, собирается ли компания лицензировать фирменный шрифт сторонним клиентам, и сколько это будет стоить, был закрыт во время презентации новинки: поисковый гигант будет использовать Yandex Sans исключительно в собственных сервисах и даже не рассматривает вариант продажи лицензий на него.
Кто знает, возможно, лицензиатов Yandex Sans ожидали бы определенные бонусы с точки зрения поискового продвижения. Ведь при использовании фирменного шрифта Яндекса у вебмастеров априори не должно было бы возникать проблем с прохождением теста на мобилопригодность в Вебмастере . Как следствие, им было бы проще получить более высокие позиции в мобильной выдаче.
Как поменять шрифт в Яндекс Браузере?
На бескрайних просторах Интернет-сети собрано огромное количество информации. Многие пользователи просматривают новостные статьи и обзоры техники, проходят всевозможные курсы прямо в браузере Яндекс. Некоторые даже читают книги в своем обозревателе, чему способствует возможность воспроизведения популярного «книжного» формата Fb2. В данной статье представлено подробное руководство, как поменять шрифт, увеличить масштаб странички и изменить кодировку в Яндекс-браузере.
В данной статье представлено подробное руководство, как поменять шрифт, увеличить масштаб странички и изменить кодировку в Яндекс-браузере.
Правильно подобрать шрифт под себя очень важно. Он в значительно мере способен влиять на скорость чтения текста, удобство его восприятия и уставаемость глаз. Многие пользователи опытным путем выявили свои любимые настройки и хотели бы использовать их везде, где только можно.
Путь к настройкам
Для изменения нужных вам конфигураций существует специальная страница настроек Яндекс. Она содержит множество параметров, таких как панель закладок, внешний вид, работа с поисковыми системами, синхронизация и множество других элементов. В том числе, и управление шрифтами и кодировкой.
- Запустите веб-обозреватель Yandex.
- Вызовите панель управления браузера. Для этого необходимо воспользоваться значком с изображением трех белых полосок, расположенным слева от стандартных управляющих кнопок окна («свернуть», «закрыть», «на полный экран»).

- В ниспадающем меню выберите самый первый пункт с названием «Settings» («Настройки»).
- Пролистайте список до самого низа и нажмите на кнопку «Show advanced settings» («Показать дополнительные настройки»).
- Интересующая вас категория называется «Web-content» («Веб-содержимое»).
Здесь есть несколько конфигураций, с помощью которых можно настроить отображение текстов по вашему желанию.
Меняем шрифт
Первый пункт, с которым можно работать – это «Font size» («Размер шрифта»). Его можно быстро изменить с помощью ниспадающего списка, не затрагивая остальные настройки. Таким образом, вы адаптируете обозреватель под конкретный текущий текст. Его можно увеличить, если вы сидите далеко от монитора, или уменьшить, если вы хотите уместить большое количество текста на одной странице.
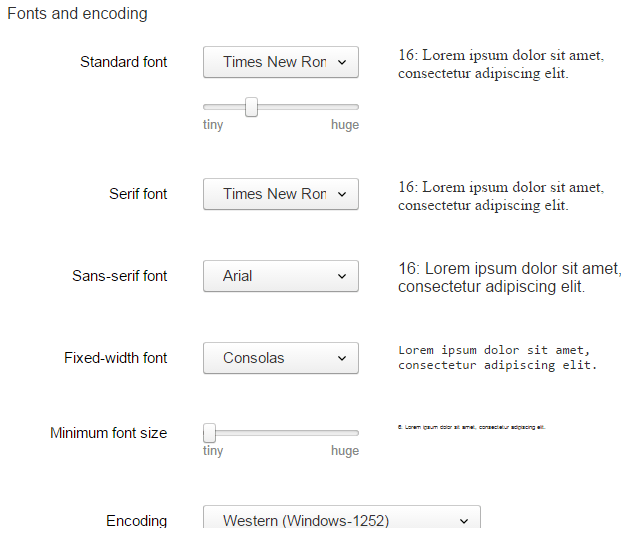
Теперь можно открыть вкладку «Customize fonts» («Настроить шрифт»). Здесь присутствует несколько различных параметров, которые позволяют изменить несколько вариаций шрифтов.
- Standart font (стандартный шрифт) – отвечает за подавляющее количество информации на страницах. Большая часть контента будет отображаться именно так. Ползунок под списком позволяет увеличить или уменьшить размер (по умолчанию установлено 16 пт).
- Serif (с засечками) – отвечает за блоки текста, которые, согласно стилю сайта, обязательно должны отображаться с засечками.
- Sans-serif (без засечек) – аналогично предыдущему пункту, только наоборот.
- Fixed-width (фиксированной ширины) – это содержимое разнообразных колонок и, иногда, подписей к изображениям.
- Minimum size (минимальный размер) – это наименьший размер символов, которые будет отображать обозреватель. Меньшие буквы будут автоматически увеличены до данного значения.
- Encoding (кодировка) – набор символов, используемых в данном языке. Без понимания дела менять ее не рекомендуется.
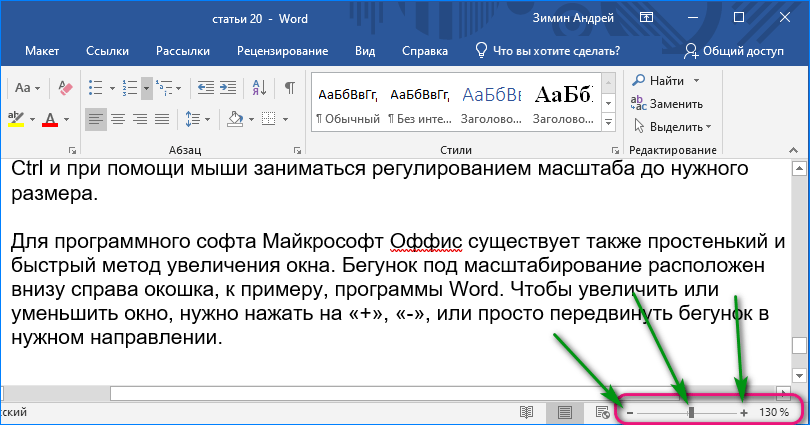
И, наконец, вы можете изменить масштаб всей веб-страницы с помощью «Page zoom» («Масштаб страницы»). Поставьте, к примеру, значение 125%, чтобы немного увеличить отображаемые объекты.
Поставьте, к примеру, значение 125%, чтобы немного увеличить отображаемые объекты.
Однако для этого вовсе не обязательно каждый раз заходить в настройки обозревателя. Масштаб легко меняется с помощью комбинации клавиши Control и прокручивания колесика мыши. «От себя» — чтобы увеличить страницу, а «на себя» — чтобы отдалить ее.
Статья была полезна?
Поддержите проект — поделитесь в соцсетях:
Как настроить шрифт в Яндекс.Браузере
Вариант 1: ПК-версия
Полноформатная версия Яндекс.Браузера, хоть и позволяет настроить размер и название шрифта, отображаться такое изменение будет только с одним условием: если на сайте не подключены внешние шрифты. При их наличии настройки веб-обозревателя уходят на второй план, поэтому менять параметр имеет смысл только в том случае, когда есть проблемы с размером букв или с каким-то сайтом индивидуально. Если же пользователю важно изменить любой шрифт, унифицировав его на всех веб-страницах, в этом поможет только установка специального расширения. От типа поставленной задачи и отталкивайтесь при выборе способа.
При их наличии настройки веб-обозревателя уходят на второй план, поэтому менять параметр имеет смысл только в том случае, когда есть проблемы с размером букв или с каким-то сайтом индивидуально. Если же пользователю важно изменить любой шрифт, унифицировав его на всех веб-страницах, в этом поможет только установка специального расширения. От типа поставленной задачи и отталкивайтесь при выборе способа.
Читайте также: Изменение масштаба одной или всех страниц в Яндекс.Браузере
Способ 1: Настройки браузера
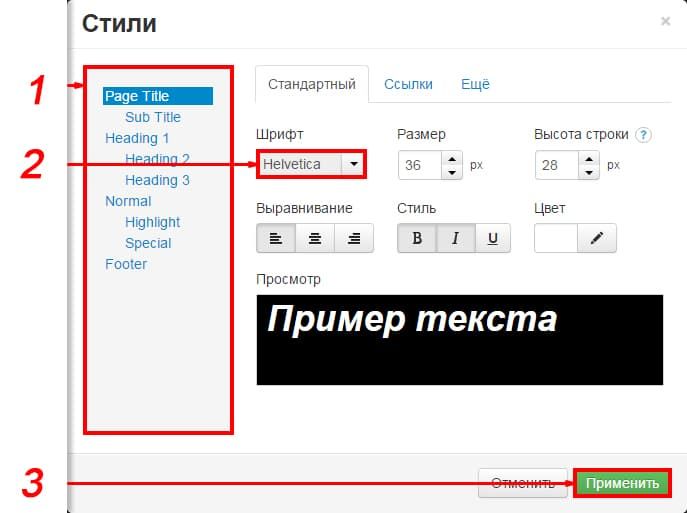
Как и многие параметры браузера, шрифт меняется в настройках сразу для всех сайтов.
- Через «Меню» переместитесь в «Настройки».
- На панели слева выберите раздел «Сайты». В центральной области найдите блок «Размер шрифта» — тут вы сразу же можете подобрать другое значение, уменьшив или увеличив его. Для более тонкой настройки кликните по ссылке «Настройки шрифтов».
- Задайте текущий размер литер и минимально допустимый, а также выберите, какой шрифт будет отображаться на сайте.
 Как уже сказано ранее, указанный вами вариант будет виден только если к сайту не подключены особые шрифты (например, на Википедии). Кроме того, конкретное семейство (с засечками, моноширинный и т. д.) используется только при условии, что в исходном коде сайта прописано именно оно. То есть если при верстке страницы был задан обычный шрифт без засечек, моноширинный или с засечками попросту не отобразится.
Как уже сказано ранее, указанный вами вариант будет виден только если к сайту не подключены особые шрифты (например, на Википедии). Кроме того, конкретное семейство (с засечками, моноширинный и т. д.) используется только при условии, что в исходном коде сайта прописано именно оно. То есть если при верстке страницы был задан обычный шрифт без засечек, моноширинный или с засечками попросту не отобразится. - Единственное изменение, которое касается абсолютно любых текстов — размер шрифта. Его изменение видно и в самом Яндекс.Браузере, и на страницах.
Способ 2: Установка расширения
При необходимости менять любой шрифт может помочь исключительно расширение. Оно устанавливает выбранный пользователем вариант даже поверх подключенных к сайту внешних шрифтов — подход помогает добиться единого стиля на всех страницах. Для этой цели мы воспользуемся дополнением Пользовательский Font Changer, вы же можете выбрать любой другой его аналог в интернет-магазине Chrome: их установка возможна и в Яндекс. Браузер.
Браузер.
Перейти на страницу расширения Пользовательский Font Changer в интернет-магазине Google
- На странице дополнения нажмите «Установить».
- Подтвердите добавление.
- Теперь откройте любой сайт с текстом и щелкните по кнопке расширения. Из-за обилия выбора оно будет ощутимо подтормаживать при прогрузке позиций, поэтому стоит запастись терпением. Как вы видите, здесь также меняются 4 разных семейства по аналогии со стандартными настройками веб-обозревателя: обычный (standard), без засечек (sans-serif), с засечками (serif), моноширинный (monospace).
- Чуть ниже выбирается цвет. Вариантов тут, правда, не очень много — предлагаются только яркие читабельные цвета.
- Многие шрифты, к сожалению, не поддерживают кириллицу. Это значит, что при выборе они будут работать только на цифрах и английских словах. Поэтому если нет конкретных предпочтений, придется искать подходящий вариант путем перебора (в выпадающем списке название шрифта отражает его внешний вид, ориентируйтесь по нему).

- Вариант, поддерживающий кириллицу, изменит практически все текстовые блоки на сайте.
- Однако у некоторых шрифтов все же будут различаться написания кириллицы и латиницы.
Вариант 2: Мобильное приложение
У Yandex для смартфонов ограниченная возможность настройки. Менять сами шрифты нельзя, позволяется лишь управлять размером.
- Нажмите по сервисной кнопке «Меню».
- Перейдите в раздел «Настройки».
- В блоке «Общие» тапните по пункту «Масштаб и перенос текста».
- Здесь при помощи регулятора можно настроить размер букв.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТПоделиться статьей в социальных сетях:
Как увеличить шрифт в яндекс браузер:правильно и самостоятельно
Бескрайние просторы интернет-сети захватывают многомиллионную аудиторию.
На различных ресурсах можно найти подходящую информацию.
Многим пользователям нравится быть в курсе последдних новостей и они, в свою очередь, тщательно наблюдают за событиями.
У каждого человека есть свои интересы. Поэтому на сайтах представлено огромное количество информации. В основном большинство людей заинтересовано в получении разносторонних финансовых, социальных и политических сведений.
Чтобы прочитать информацию в интернете, необходимо настроить масштаб. В частых случаях пользователей не удовлетворяет размер текста, из-за чего не могут читать книги и информационные статьи. Поэтому в этом случае, крайне важно правильно настроить функцию, которая отображает шрифт.
Всем известно, что граждане нашей страны пользуются яндекс браузером. Этот современный обозреватель имеет множество интересных функций, которые можно использоваться очень легко и просто. В этой статье специалисты расскажут, как следует правильно настроить и установить шрифт на своем компьютере.
Пошаговая инструкция – настройка шрифта
Размер шрифта, непосредственно влияет на скорость чтение текста. Поэтому очень важно, чтобы процесс чтения не доставлял лишних хлопот.
Ведь в современных условиях многие пользователи жалуются на плохое зрение. Однако, на сегодняшний день эту проблему можно решить мгновенно за считанные минуты. Чтобы изменить конфигурацию страницы, необходимо перейти в настройки яндекс обозревателя.
Для обеспечения удобства и комфорта, специалистам удалось создать страницу, где представлено огромное количество параметров. Благодаря данным функциям, пользователи могут с легкостью сменить внешний вид браузера, установить соответствующий размер текста, управлять персональными данными, а также работать с любой поисковой системой.
Простота в использовании действительно пришла по душе многим пользователям. И поэтому яндекс браузер пользуется большой популярностью.
Настроить шрифт достаточно просто. В первую очередь понадобится перейти в раздел веб-обозревателя, чтобы запустить данную программу. Перед вами появятся значки с тремя белыми полосками. Эти изображения находятся в левой части от стандартных управляющих. После этого откроется меню и, соответственно, нужно воспользоваться первым пунктом «Настройки».
Пролистывая список, придется спуститься до самого низа и выбрать пункт «Показать дополнительные настройки». В итоге появится интересующая категория с названием «Веб содержимое». Перед вами откроются конфцигурации различных видов. Среди них нужно выбрать соответствующий размер и настроить по умолчанию.
Как менять шрифт – основные действия
В ниспадающем списке, необходимо воспользоваться первым пунктом, указывающий на смену размера. При этом не рекомендовано затрагивать другие пункты, которые отображаются в меню. Иначе, есть вероятность, что вы измените настройки вашего браузера. В итоге возникнут определенные проблемы. Поэтому нужно действовать строго по указанным требованиям и рекомендациям.
Вкладка «Настроить шрифт», предлагает сразу несколько вариантов шрифтов. Каждый пользователь может воспользоваться:
- стандартным шрифтом;
- с наличием засечек;
- без засечек;
- фиксированной шириной;
- кодировкой;
- минимальным размером
При желании можно изменить масштаб веб-страницы. Для этого придется воспользоваться пунктом «Page zoom». Следует также отметить, что изменение масштаба осуществляется с применением горячих клавиш «Контрол» и «Плюс».
Яндекс Санс. Новый шрифт для Яндекса | Костя Горский
Будучи самой популярной поисковой системой в России и самым посещаемым веб-сайтом, Яндекс всегда сохранял нейтралитет. Какой бы контент ни стал доступен нашим пользователям с помощью наших поисковых алгоритмов, люди никогда не редактируют его и не изменяют его каким-либо образом. С этой точки зрения также было важно, чтобы персональный шрифт Яндекса не добавлял лишнего смысла — он должен был быть абсолютно нейтральным.
Интересно, что поскольку это требование в какой-то мере противоречило предыдущему, нам пришлось найти баланс между выразительностью и нейтральностью.
3. Выразите наши ценности.
Нейтралитет — это все хорошо, но шрифт все же должен иметь какую-то индивидуальность. Когда мы пытались перечислить эмоции, которые мы хотели бы выразить в нашем новом шрифте, мы обычно получали что-то вроде этого:
· open;
· современный;
· умный;
· нейтральный;
· местный;
· технологичный, но с человеческим лицом.
Что приблизило нас к месту назначения.Несмотря на то, что Яндекс является современной высокотехнологичной компанией, пользователи всегда воспринимали его как теплого и дружелюбного человека. Не как бездушный робот.
4. Разработан в первую очередь для кириллицы
Большинство кириллических шрифтов были созданы для латинского алфавита. Кириллица обычно рисуется позже. Иногда это работает нормально, но не всегда. В нашем случае с самого начала было важно, чтобы Яндекс говорил по-русски с родным акцентом. Для шрифта это означает, что кириллическая версия должна быть создана вместе с латинской версией или даже раньше.
И, конечно же, шрифт должен был включать все необходимые буквы и акценты, используемые в странах, где мы работаем, включая Россию, Украину, Беларусь, Казахстан и Турцию; на нем должен был быть символ рубля, символ гривны и так далее.
5. Читабельный, разборчивый, подходящий для любой ситуации
Интерфейсы и коммуникации Яндекса проявляются в самых разных средах. Вот несколько примеров типографских ситуаций для Яндекс.Такси (и это далеко не весь спектр):
Сообщество HUAWEI — Сообщество HUAWEI
{{продукт.skuPriceInfo.sbomName}}
{{если product.skuPriceInfo.sbomPromoWord}}{{product.skuPriceInfo.sbomPromoWord}}
{{/если}}{{if currencySymbolPosition}} {{currencySymbol}} {{product.skuPriceInfo.unitPrice}} {{еще}} {{продукт.skuPriceInfo.unitPrice}} {{currencySymbol}} {{/если}}
{{если product.skuPriceInfo.orderPrice> product.skuPriceInfo.unitPrice}}{{if currencySymbolPosition}} {{currencySymbol}} {{product.skuPriceInfo.orderPrice}} {{еще}} {{product.skuPriceInfo.orderPrice}} {{currencySymbol}} {{/если}}
{{/если}}{{купить}}
{{if commentStartTime! = 0}}{{commentStartTimeLabel}}: {{commentStartTime | dateFormatter}}
{{/если}} {{if commentEndTime! = 0}}{{commentEndTimeLabel}}: {{commentEndTime | dateFormatter}}
{{/если}}Медиа
«Вернуться к оглавлению
Содержание:
Видеокамера
Компонент для записи видео с помощью видеокамеры устройства.После записи видео
имя файла на телефоне, содержащего клип, доступно в качестве аргумента для AfterRecording событие. Имя файла можно использовать, например, для установки источника
свойство компонента VideoPlayer .
Недвижимость
Нет
События
- AfterRecording ( клип )
- Указывает, что видео было записано камерой, и указывает путь к сохраненное видео.
Методы
- Запись видео ()
- Записывает видео, затем вызывает событие
AfterRecording.
Камера
Используйте компонент камеры, чтобы сделать снимок на телефоне.
Камера — это невидимый компонент, который делает снимок с помощью камеры устройства. После
снимок сделан, путь к файлу на телефоне, содержащему снимок, доступен в виде
аргумент для события AfterPicture .Путь можно использовать, например, как Изображение свойство изображения Изображение составная часть.
Недвижимость
Нет
События
- AfterPicture ( изображение )
- Вызывается после того, как сделан снимок. Текстовый аргумент
image— это путь, который можно использовать для найдите изображение на телефоне.
Методы
- TakePicture ()
- Делает снимок, затем вызывает событие
AfterPicture.
ImagePicker
Специальная кнопка. Когда пользователь нажимает ImagePicker , галерея изображений устройства
появляется, и пользователь может выбрать изображение. После выбора изображения оно сохраняется, а Selection Свойство будет именем файла, в котором хранится изображение. Чтобы
чтобы не заполнять хранилище, будет сохранено не более 10 изображений. Если вы выберете больше изображений, вы удалите
предыдущие изображения в порядке от старых к новым.
Недвижимость
- Цвет фона
- Задает цвет фона
ImagePickerкак альфа-красный-зеленый-синий. целое число.Если установленоИзображение, цвет изменение не будет видно, пока не будет удалено изображениеImage. - Включено
- Указывает, должен ли
ImagePickerбыть активным и интерактивным. - FontBold
- Указывает, должен ли текст в
ImagePickerбыть полужирным. Некоторые шрифты не поддерживают полужирный шрифт. - FontItalic
- Указывает, должен ли текст
ImagePickerбыть курсивом.Некоторые шрифты не поддерживают курсив. - Размер шрифта
- Задает размер шрифта текста для
ImagePicker, измеряемый в sp (независимые от масштаба пиксели). - FontTypeface
- Задает шрифт текста для
ImagePickerпо умолчанию, с засечками, без засечки или моноширинный. - Высота
- Задает высоту по вертикали
ImagePicker, измеряемую в пикселях. - Высота Процент
- Задает вертикальную высоту
ImagePickerв процентах. экранаВысота. - Изображение
- Задает путь изображения
ImagePicker. Если есть иИзображение, иBackgroundColor, будет виден толькоImage. - Выбор
- Путь к файлу, содержащему выбранное изображение.
- Форма
- Задает форму
ImagePicker. Допустимые значения для этого свойства:0(по умолчанию),1(закруглено),2(прямоугольник) и3(овал).Формане будет видна, еслиИспользуется изображение. - ПоказатьОбратная связь
- Указывает, следует ли отображать визуальную обратную связь, когда
ImagePickerс назначеннымИзображениенажата. - Текст
- Задает текст, отображаемый
ImagePicker. - TextAlignment
- Задает выравнивание текста
ImagePicker.Допустимые значения:0(нормально; например, с выравниванием по левому краю, если текст пишется слева направо),1(в центре), или2(напротив; например, с выравниванием по правому краю, если текст пишется слева направо). - Цвет текста
- Задает цвет текста для
ImagePickerкак альфа-красный-зеленый-синий. целое число. - видимый
- Указывает, должен ли
ImagePickerотображаться на экране.ЗначениеистинноееслиImagePickerотображается иfalseесли скрыт. - Ширина
- Задает горизонтальную ширину
ImagePicker, измеренную в пикселях. - Ширина Процент
- Задает горизонтальную ширину
ImagePickerв процентах. экранаШирина.
События
- После выбора ()
- Событие, которое должно возникать после того, как действие
ImagePickerвернет свое результат и свойства были заполнены. - Перед выбором ()
- Событие, вызываемое при щелчке
ImagePickerили отображении средства выбора используя методOpen. Это событие происходит до отображения средства выбора и можно использовать для подготовки сборщика перед его показом. - GotFocus ()
- Указывает, что курсор наведен на
ImagePicker, поэтому теперь это возможно. чтобы щелкнуть по нему. - LostFocus ()
- Указывает, что курсор отошел от
ImagePicker, поэтому теперь он не дольше можно щелкнуть по нему. - TouchDown ()
- Указывает, что был нажат
ImagePicker. - TouchUp ()
- Указывает, что выпущен
ImagePicker.
Методы
- Открыть ()
- Открывает
ImagePicker, как если бы пользователь щелкнул по нему.
Игрок
Мультимедийный компонент, который воспроизводит звук и контролирует вибрацию телефона. Название мультимедиа
файл указывается в свойстве Source , которое можно задать в конструкторе или
в редакторе блоков.Продолжительность вибрации указывается в редакторе блоков в
миллисекунды (тысячные доли секунды).
Список поддерживаемых аудиоформатов см. Поддерживаемые Android форматы мультимедиа.
Этот компонент лучше всего подходит для длинных звуковых файлов, таких как песни, в то время как компонент Sound более эффективен для коротких файлов, например звуковых эффектов.
Недвижимость
- IsPlaying
- Сообщает, воспроизводится ли медиа.
- Петля
- Если true,
Playerбудет зацикливаться при воспроизведении.УстановкаLoopво время игры будет влияют на текущую игру. - PlayOnlyInForeground
- Если true,
Playerприостанавливает воспроизведение при выходе из текущего экрана; если ложь (опция по умолчанию),Playerпродолжает воспроизведение всякий раз, когда отображается текущий экран или нет. - Источник
- Устанавливает источник звука.
- Объем
- Устанавливает для свойства громкости число от 0 до 100.
События
- Завершен ()
- Указывает, что носитель достиг конца
- ДругойPlayerStarted ()
- Это событие сигнализируется, когда другой игрок начал (и текущий игрок играет или приостановлено, но не остановлено).
Методы
- Пауза ()
- Приостанавливает воспроизведение мультимедиа, если оно воспроизводится.
- Начало ()
- Воспроизводит медиа. Если он был ранее приостановлен, воспроизведение возобновляется.Если он был ранее остановлен, он запускается сначала.
- Стоп ()
- Останавливает воспроизведение мультимедиа и переходит к началу песни.
- Вибрация ( миллисекунды )
- Вибрирует в течение указанного количества миллисекунд.
Звук
Мультимедийный компонент, который воспроизводит звуковые файлы и опционально вибрирует в течение количества миллисекунды (тысячные доли секунды), указанные в редакторе блоков. Название звука файл для воспроизведения можно указать либо в конструкторе, либо в редакторе блоков.
Поддерживаемые форматы звуковых файлов см. Поддерживаемые Android форматы мультимедиа.
Этот компонент Sound лучше всего подходит для коротких звуковых файлов, таких как звуковые эффекты, в то время как Player компонент более эффективен для более длинных звуков, таких как песни.
Недвижимость
- Минимальный интервал
- Указывает минимальный интервал, необходимый между вызовами
Play, в миллисекунды. Как только звук начнет воспроизводиться, все дальнейшие вызовыPlayбудут игнорироваться пока не истечет интервал. - Источник
- Имя звукового файла. Поддерживаются только определенные форматы. См. Http://developer.android.com/guide/appendix/media-formats.html.
События
Нет
Методы
- Пауза ()
- Приостанавливает воспроизведение звука, если оно воспроизводится.
- Играть ()
- Воспроизводит звук.
- резюме ()
- Возобновляет воспроизведение звука после паузы.
- Стоп ()
- Прекращает воспроизведение звука, если он воспроизводится.
- Вибрация ( мс )
- Вибрирует указанное количество миллисекунд.
Диктофон
Мультимедийный компонент для записи звука.
Недвижимость
- Сохранено Запись
- Задает путь к файлу, в котором должна храниться запись. Если это свойство пустая строка, то при запуске записи файл будет создан в соответствующем месте.Если свойство не является пустой строкой, оно должно указывать полный путь к файлу в существующем каталог, включая имя файла с расширением .3gp.
События
- AfterSoundRecorded ( звук )
- Указывает местоположение вновь созданного звука.
- Началась запись ()
- Указывает, что рекордер запущен и может быть остановлен.
- Запись остановлена ()
- Указывает, что рекордер остановлен и может быть запущен снова.
Методы
- Начало ()
- Начинает запись.
- Стоп ()
- Останавливает запись.
SpeechRecognizer
Используйте компонент SpeechRecognizer для прослушивания речи пользователя и преобразования речевого звука
в текст с помощью функции распознавания речи устройства.
Недвижимость
- Результат
- Возвращает последний текст, созданный распознавателем.
- Использование Наследие
- Если true, для распознавания речи используется отдельный диалог (по умолчанию). Если ложь, речь
распознается в фоновом режиме, и обновления принимаются по мере распознавания слов.
AfterGettingTextможет получить несколько вызовов счастичным, установленным наистинный. Когда с момента последнего произнесения прошло достаточно времени или вызываетсяStopListening, последняя строка будет возвращена счастичным, установленным наfalse, чтобы указать, что это последняя распознанная строка, и больше данных не будет предоставляться, пока не будет снова начато распознавание.ВидетьAfterGettingTextдля получения дополнительных сведений о частичном распознавании речи.
События
- AfterGettingText ( результат , частичный )
- Простое событие, вызываемое после того, как SpeechRecognizer распознает речь. Если
UseLegacyistrue, тогда это событие произойдет только один раз в самом конце признания. ЕслиUseLegacy—false, то это событие будет запускаться несколько раз, посколькуSpeechRecognizerпостепенно распознает речь.В этом случаечастичноебудетистиннымдо тех пор, пока не будет распознана речь. был завершен (например, пользователь перестал говорить), и в этом случаечастичноебудетложь. - BeforeGettingText ()
- Простое событие, вызываемое при вызове
SpeechRecognizer, но до его деятельность начата.
Методы
- GetText ()
- Просит пользователя говорить и преобразует речь в текст.Сигнализирует о
AfterGettingTextсобытие, когда доступен результат. - Стоп ()
- Функция, используемая для принудительного прекращения прослушивания речи в случаях, когда
SpeechRecognizer не может остановиться автоматически.
Эта функция работает, только если свойство
UseLegacyустановлено в установлено значениеfalse.
TextToSpeech
Компонент TextToSpeech произносит заданный текст вслух. Вы можете установить высоту тона
и скорость речи.
Вы также можете установить язык, указав код языка. Это меняет произношение
слова, а не реальный язык. Например, установка Language на французский
и говорящий по-английски текст будет звучать так, как будто кто-то говорит по-английски (en) с французским акцентом.
Вы также можете указать страну, введя код Country . Это может повлиять на
произношение. Например, британский английский (GBR) будет отличаться от американского английского (США).Не каждый код страны влияет на каждый язык.
Доступные языки и страны зависят от конкретного устройства и могут быть указаны в AvailableLanguages и AvailableCountries свойств.
Недвижимость
- В наличииСтраны
- Список кодов стран, доступных на этом устройстве для использования с TextToSpeech. Ознакомьтесь с документацией разработчика Android на поддерживаемых языках, чтобы узнать значения этих сокращений.
- Доступные языки
- Список языков, доступных на этом устройстве для использования с TextToSpeech. Ознакомьтесь с документацией разработчика Android на поддерживаемых языках, чтобы узнать значения этих сокращений.
- Страна
- Код страны, используемый для генерации речи. Это может повлиять на произношение. Например, Британский английский (GBR) будет отличаться от американского английского (США). Не каждый код страны будет влияют на каждый язык.
- Язык
- Устанавливает язык для TextToSpeech. Это меняет способ произношения слов, а не реальный язык, на котором говорят. Например, если установить французский язык и говорить Английский текст будет звучать так, как будто кто-то говорит по-английски с французским акцентом.
- Шаг
- Устанавливает высоту речи для TextToSpeech.
Значения должны быть от 0 до 2, где более низкие значения понижают тон синтезированного голоса. а большие ценности поднимают его.
Значение по умолчанию для нормальной высоты звука — 1.0.
- Результат
- Возвращает
true, если текст был успешно преобразован в речь, иначеложь. - SpeechRate
- Устанавливает SpeechRate для TextToSpeech.
Значения должны быть от 0 до 2, где меньшие значения замедляют высоту тона, а большие. значения ускоряют его.
Значение по умолчанию — 1.0 для нормальной скорости речи.
События
- AfterSpeaking ( результат )
- Событие, которое возникает после произнесения сообщения. Результат
true, если сообщение произнесено успешно, в противном случае оно будетложь. - Перед выступлением ()
- Событие, которое возникает при вызове Speak перед тем, как сообщение будет озвучено.
Методы
- Говорите ( сообщение )
- Говорит данное сообщение.
Видеопроигрыватель
Мультимедийный компонент, способный воспроизводить видео. Когда приложение запущено, VideoPlayer будет отображаться на экране в виде прямоугольника. Если пользователь коснется прямоугольника, элементы управления будут
кажется, что они воспроизводят / приостанавливают, пропускают вперед и переходят назад в пределах видео. Приложение также может
управлять поведением, вызывая Start , Pause и SeekTo методы.
Видео файлы должны быть в формате 3GPP (.3gp) или MPEG-4 (.mp4) форматы. Подробнее о юридических форматы, см. Поддерживаемые Android форматы мультимедиа.
App Inventor разрешает только видеофайлы размером менее 1 МБ и ограничивает общий размер приложения до 5 МБ, не все из которых доступны для мультимедийных (видео, аудио и звуковых) файлов. Если ваши СМИ файлы слишком велики, вы можете получить ошибки при упаковке или установке вашего приложения, в котором В этом случае следует уменьшить количество медиафайлов или их размеры. Большинство программ для редактирования видео, таких как Windows Movie Maker и Apple iMovie, могут помочь вам уменьшить размер видео на их сокращение или перекодирование видео в более компактный формат.
Вы также можете установить в качестве источника мультимедиа URL-адрес, указывающий на потоковое видео, но URL-адрес должен укажите на сам видеофайл, а не на программу, воспроизводящую видео.
Недвижимость
- Полноэкранный
- Устанавливает, должно ли видео отображаться в полноэкранном режиме или нет.
- Высота
- Задает высоту компонента по вертикали в пикселях.
- Высота Процент
- Задает вертикальную высоту
VideoPlayerв процентах. экранаВысота. - Источник
- Устанавливает «путь» к видео. Обычно это имя видеофайла, которое должно быть добавлен в Конструктор.
- видимый
- Указывает, должен ли
VideoPlayerотображаться на экране. ЗначениеистинноееслиVideoPlayerотображается иfalseесли скрыт. - Объем
- Устанавливает для свойства громкости число от 0 до 100.Значения меньше 0 будет рассматриваться как 0, а значения больше 100 — как 100.
- Ширина
- Задает ширину компонента по горизонтали в пикселях.
- Ширина Процент
- Определяет горизонтальную ширину
VideoPlayerв процентах. экранаШирина.
События
- Завершен ()
- Указывает, что видео достигло конца
Методы
- GetDuration ()
- Возвращает продолжительность видео в миллисекундах.
- Пауза ()
- Приостанавливает воспроизведение видео. Воспроизведение можно возобновить в том же месте, вызвав
Запуск метода. - SeekTo ( мс )
- Переход к запрошенному времени (указанному в миллисекундах) в видео. Если видео приостановлено, показанный кадр не будет обновлен поиском. Плеер может переходить только к ключевым кадрам видео, поэтому поиск времени, которое отличается короткими интервалами, может фактически не перейти к другим кадрам.
- Начало ()
- Воспроизводит носитель, указанный в
Source. - Стоп ()
- Сбрасывает начало видео и приостанавливает его, если видео воспроизводится.
ЯндексПереводчик
Используйте этот компонент для перевода слов и предложений между разными языками. Этот компонент требуется доступ в Интернет, так как он будет запрашивать перевод в сервис Яндекс.Переводчик. Укажите исходный и целевой язык в форме исходный-целевой, используя двухбуквенные языковые коды.Таким образом, «en-es» переводится с английского на испанский, а «es-ru» переводится с испанского на Русский. Если вы не укажете исходный язык, служба попытается определить исходный язык. язык. Таким образом, указание только «es» будет пытаться определить исходный язык и перевести его. на испанский.
Этот компонент работает на базе службы переводов Яндекс. Видеть http://api.yandex.com/translate/ для получения дополнительной информации, включая список доступных языков. и значения кодов языков и кодов состояния.
Примечание: Перевод выполняется асинхронно в фоновом режиме. Когда перевод будет завершен,
запускается событие GotTranslation .
Недвижимость
- ApiKey
- Ключ API Яндекса для использования. Если установлено значение ПО УМОЛЧАНИЮ, ключ платформы по умолчанию (если есть) будет использоваться. В противном случае должен быть установлен действующий ключ API, который можно получить. с https://tech.yandex.com/translate/. Если на платформе нет значения по умолчанию ключ, а один здесь не указан, возникнет ошибка.
События
- GotTranslation ( responseCode , перевод )
- Событие, указывающее, что запрос завершен и вернул данные (перевод).
Методы
- RequestTranslation ( languageToTranslateTo , textToTranslate )
- Предоставляя целевой язык для перевода (например, «es» для испанского, «en» для
Английский или «ru» для русского), а также слово или предложение для перевода, этот метод запросит
перевод на Яндекс.Перевести сервис. После того, как текст переведен внешним
service, будет выполнено событие
GotTranslation.Примечание. Яндекс.Переводчик попытается определить исходный язык. Вы также можете указать добавив его к языковому переводу, например, es-ru будет указывать с испанского на русский перевод.
Выберите шрифт ваших писем
Spark для Mac и iOS позволяет выбирать шрифт и размер шрифта при составлении электронного письма.
Чтобы изменить шрифт электронной почты, убедитесь, что у вас Spark версии 2.3.4 или новее. Если приложение не обновилось автоматически, откройте App Store> Updates , найдите Spark и выберите Update .
Примечание. Spark для Android в настоящее время не поддерживает редактирование шрифтов, но мы добавим эту функцию в будущем.
- В редакторе электронной почты щелкните значок Text Style в правом нижнем углу.
- Выделите текст и выберите шрифт и размер шрифта на панели инструментов.Spark запоминает ваш выбор для всех будущих писем. Выбранные шрифт и размер шрифта будут использоваться по умолчанию, пока вы их не измените.
Если вы хотите удалить форматирование, выделите текст и щелкните значок Удалить стиль на панели инструментов. По умолчанию Spark использует San Francisco, 14 в компоновщике электронной почты.
- В редакторе электронной почты коснитесь значка Стиль текста внизу.
- Выделите текст и коснитесь.
- Выберите нужный шрифт и размер шрифта.Spark запоминает ваш выбор для всех будущих писем. Выбранные шрифт и размер шрифта будут использоваться по умолчанию, пока вы их не измените.
Чтобы удалить форматирование, выделите текст, прокрутите панель инструментов вправо и коснитесь значка Удалить стиль . По умолчанию Spark использует SF Pro Text, 16 в компоновщике электронной почты.
Spark также позволяет изменять текст и цвет выделения, а также создавать списки и отступы. Подробнее о параметрах форматирования RTF.
Читать далее: Использовать форматирование текста в электронных письмах Если вы хотите получить индивидуальную помощь от нашей службы поддержки клиентов, следуйте инструкциям на странице «Связаться с нами».Мы будем благодарны за ваш отзыв, который поможет нам улучшить статью:
Спасибо️! Расскажите подробнее о своем опыте работы с Spark Help Center:
Яндекс представил в России первый настольный переводчик графического текста
Изображение: Яндекс
Вы когда-нибудь переводили иностранную статью только для того, чтобы понять, что все еще не можете прочитать текст на изображениях на странице? Или вы потеряли руководство к классному техническому решению, с которым не можете приступить к работе, только чтобы найти версию в формате PDF с текстом на японском языке?
Российский технологический гигант Яндекс решил эту проблему с помощью первого в истории настольного браузера со встроенным переводом изображений.В основе новой функции лежит технология компьютерного зрения, а также собственная переводческая программа Yandex Translate. Он может переводить изображения на иностранном языке, такие как сканированные изображения газет или журналов, комиксы / аниме или список ингредиентов из сканирования упаковки продукта K-beauty.
Отличается от других переводчиков
Переводчики текста в браузере существуют уже много лет, но они распознают только слова и не могут переводить текст, встроенный в изображения.Существуют расширения браузера, которые необходимо загрузить, а некоторые требуют, чтобы пользователи скопировали и вставили текст в редактируемый формат перед переводом.
Новая функция Яндекса позволяет пользователям дважды щелкать изображение, а браузер использует компьютерное зрение, чтобы идентифицировать письменный контент, переводить его и накладывать обратно на исходное изображение. Пользователи также имеют возможность сразу переводить все изображения на веб-странице через меню переводчика Яндекса в адресной строке браузера.
«Для подавляющего большинства людей языки могут быть препятствием для получения новой информации, ограничивая их источниками только на их родном языке», — сказал Роман Иванов, руководитель Яндекс Браузера. «В Яндекс.Браузере давно есть встроенная функция перевода текста, но сейчас мы идем дальше. Мы только что научили его переводить изображения, и в будущем уже готовятся новые обновления ».
Давний технический лидер Компания «Яндекс», зарегистрированная на фондовой бирже NASDAQ (), уже давно является первопроходцем в мире высоких технологий.Компания, которую часто сравнивают с Google, создала полномасштабную экосистему услуг, которая включает услуги доставки еды, услуги по вызову пассажиров, потоковую передачу музыки и многое другое.
Исходная поисковая система компании остается самой популярной поисковой системой в русскоязычном мире, на нее приходится 60,5% всего мобильного поискового трафика в России, а ежемесячная аудитория браузера составляет 35 миллионов пользователей настольных компьютеров и 37 миллионов пользователей мобильных устройств по всему миру.
Новая функция в настоящее время доступна в настольной версии Яндекс Браузера для Windows и проходит бета-тестирование на устройствах Android.Ожидается, что в ближайшее время он будет развернут на других настольных платформах, а устройства iOS появятся к концу 2021 года.
Как увеличить шрифт на Huawei Honor 3 Яндекс Телефон
Huawei Honor 3 Пользователям Яндекса далеко не всегда комфортно читать текст с экрана. Здесь проблема не в самом дисплее или его размере, а в шрифте. Из-за маленьких букв вам буквально нужно всматриваться, когда вы пытаетесь разобрать буквы.Поэтому важно разобраться, как увеличить шрифт на Яндекс телефоне Huawei Honor 3. Есть несколько способов сделать это.
Через настройки
Самый простой вариант, который подходит в большинстве случаев. Пользователю не нужно загружать дополнительное программное обеспечение, достаточно выполнить несколько простых шагов:
- Откройте настройки телефона.
- Перейдите в раздел «Дисплей».
- Щелкните заголовок «Шрифт и масштаб экрана».
- Переместите ползунок размера вправо.
По мере перемещения ползунка размер текста будет увеличиваться. Когда размер будет выбран, вам нужно нажать кнопку «Применить», чтобы сохранить изменения.
Если размер текста не увеличивается через настройки
Обычно увеличение шрифта на Huawei Honor 3 Яндекс — не сложная задача. Однако в некоторых случаях пользователь не может найти соответствующий пункт меню. Дело в том, что названия некоторых заголовков могут отличаться в зависимости от версии вашей прошивки. Поэтому, чтобы перейти в нужный раздел, следует воспользоваться панелью поиска по настройкам.
Кроме того, раздел для изменения шрифта становится доступен только при получении прав разработчика. Чтобы разблокировать его доступ, вам необходимо перейти в раздел «О телефоне» и несколько раз нажать на версию операционной системы.
Если это не поможет, остается только один метод. Вам нужно будет обратиться к специальным приложениям, которые тоже могут увеличить текст.
Vis Сторонние приложения
Яндекс-телефон Huawei Honor 3 позволяет изменять размер текста не только в меню настроек, но и с помощью специальных приложений.В магазине Google Play есть десятки программ для настройки шрифта. Пользователь может выбрать любой из них.
Big Font (изменить размер шрифта) идеально подходит для этого. Он доступен для бесплатной загрузки и позволяет изменить шрифт за несколько шагов:
- Запустите приложение.
- Прочтите его описание.
- Выберите подходящий размер текста.
- Разрешите приложению изменять системные настройки.
После этого смартфон порадует своего владельца более крупным шрифтом, который легко читается даже человеком с плохим зрением.А если вы все еще не можете уместить текст до желаемого размера, попробуйте загрузить альтернативное приложение для Big Font от We Choice Mobile.
Поделитесь этой страницей с друзьями:См. Также:
Как прошить Huawei Honor 3 Яндекс
Как получить root права на Huawei Honor 3 Яндекс
Аппаратный сброс для Huawei Honor 3 Яндекс
Как перезагрузить Huawei Honor 3 Яндекс
Как разблокировать Huawei Honor 3 Яндекс
Что делать, если Huawei Honor 3 Яндекс не включается
Что делать, если Huawei Honor 3 Яндекс не заряжает
Что делать, если Huawei Honor 3 Яндекс не подключается к ПК через USB
Как сделать снимок экрана на Huawei Honor 3 Яндекс
Как сбросить FRP на Huawei Honor 3 Яндекс
Как сделать запись звонков на Huawei Honor 3 Яндекс
Как обновить Huawei Honor 3 Яндекс
Как подключить Huawei Honor 3 Yandex к TV
Как очистить кеш на Huawei Honor 3 Yandex
Как сделать резервную копию Huawei Honor 3 Yandex
Как отключить рекламу на Huawei Honor 3 Yandex
Как очистить хранилище на Huawe i Honor 3 Яндекс
Как поделиться интернетом на Huawei Honor 3 Яндекс
Как перенести данные на Huawei Honor 3 Яндекс
Как разблокировать загрузчик на Huawei Honor 3 Яндекс
Как восстановить фото на Huawei Honor 3 Яндекс
Как записать экран на Huawei Honor 3 Яндекс
Как найти черный список в Huawei Honor 3 Яндекс
Как настроить отпечаток пальца на Huawei Honor 3 Яндекс
Как заблокировать номер на Huawei Honor 3 Яндекс
Как включить авто -поворот на Huawei Honor 3 Яндекс
Как настроить или выключить будильник на Huawei Honor 3 Яндекс
Как поменять рингтон на Huawei Honor 3 Яндекс
Как включить процент заряда батареи на Huawei Honor 3 Яндекс
Как сделать отключить уведомления на Huawei Honor 3 Яндекс
Как отключить Google Ассистент на Huawei Honor 3 Яндекс
Как отключить экран блокировки на Huawei Honor 3 Яндекс
Как т o удалить приложение на Huawei Honor 3 Яндекс
Как восстановить контакты на Huawei Honor 3 Яндекс
Где находится корзина на Huawei Honor 3 Яндекс
Как увеличить шрифт на других телефонах
Яндекс добавляет английский интерфейс в свое приложение для перевода Чтобы расширить свою международную привлекательность — TechCrunch
Яндекс, российский «доморощенный Google», добавляет английский интерфейс в свой Яндекс.Приложение «Переводчик» для iOS, а также поддержка большего количества языковых пар перевода, чтобы расширить привлекательность приложения и начать создание международной базы пользователей. Оригинальное приложение было запущено в декабре с русским интерфейсом, предлагая переводы с русского на восемь языков, включая английский, украинский, турецкий, чешский, болгарский, румынский и сербский.
Наряду с добавлением английской версии приложения Яндекс увеличил количество поддерживаемых пар переводов на английский с трех ранее (английский <-> русский, английский <-> украинский, английский <-> турецкий) до восьми, добавив : Английский <-> испанский, английский <-> немецкий, английский <-> французский, английский <-> итальянский и английский <-> чешский.
По данным Яндекс. И 98% всех скачиваний приходится на Россию и Украину. Но компания заявляет, что есть «значительный интерес» со стороны мобильных пользователей в США, Китае, Франции, Великобритании и Израиле, который, как она надеется, будет расти теперь, когда она добавит английский интерфейс. Параллельно выпускается версия приложения с украинским интерфейсом.
Первоначальная служба онлайн-переводов Яндекса была запущена два года назад, и приложение основано на той же технологии машинного перевода.Он автоматически определяет источник языка, а не пользователю, который должен указывать его из списка. Другие функции включают в себя переводы в реальном времени по мере того, как пользователь вводит текст, и запатентованную технологию интеллектуального ввода текста для уменьшения количества ошибок, связанных с опечатками. Существует компонент преобразования текста в речь на базе Acapela, а также возможность озвучивания переведенных слов. И хотя для работы приложению требуется подключение к Интернету, история переводов хранится локально на устройстве и доступна в автономном режиме.
Яндекс.По данным компании, приложение Translate было скачано более 150 000 раз с момента его запуска в декабре 2012 года. В нем говорится, что в среднем он получает почти 40 000 загрузок в месяц и обслуживает более 15 000 пользователей, выполняя более 100 000 переводов каждый день.

 В веб-интерфейсах Яндекса самые мелкие надписи мы набираем открытой Верданой, лишенной этого недостатка.
В веб-интерфейсах Яндекса самые мелкие надписи мы набираем открытой Верданой, лишенной этого недостатка.
 Как уже сказано ранее, указанный вами вариант будет виден только если к сайту не подключены особые шрифты (например, на Википедии). Кроме того, конкретное семейство (с засечками, моноширинный и т. д.) используется только при условии, что в исходном коде сайта прописано именно оно. То есть если при верстке страницы был задан обычный шрифт без засечек, моноширинный или с засечками попросту не отобразится.
Как уже сказано ранее, указанный вами вариант будет виден только если к сайту не подключены особые шрифты (например, на Википедии). Кроме того, конкретное семейство (с засечками, моноширинный и т. д.) используется только при условии, что в исходном коде сайта прописано именно оно. То есть если при верстке страницы был задан обычный шрифт без засечек, моноширинный или с засечками попросту не отобразится.