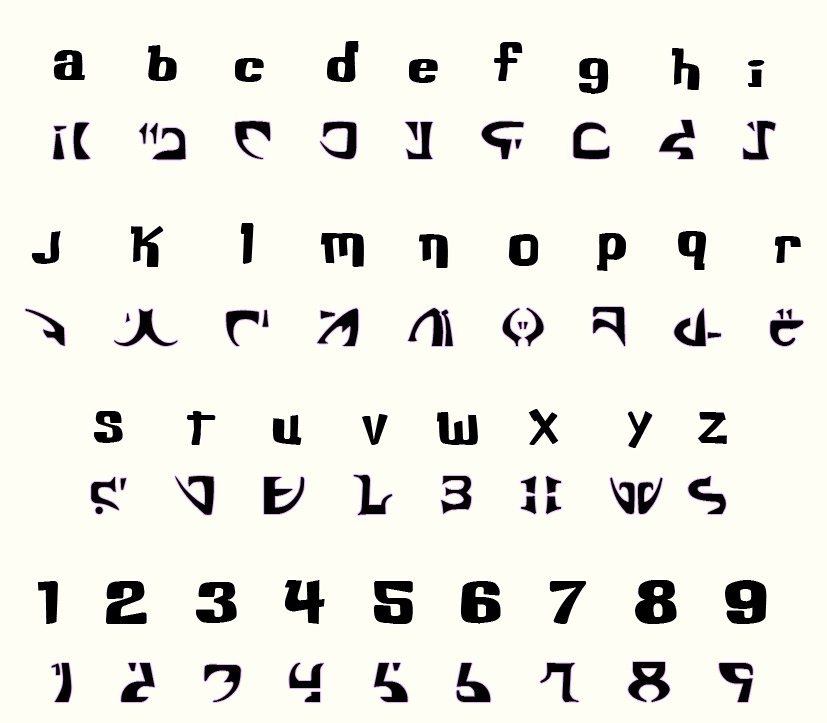
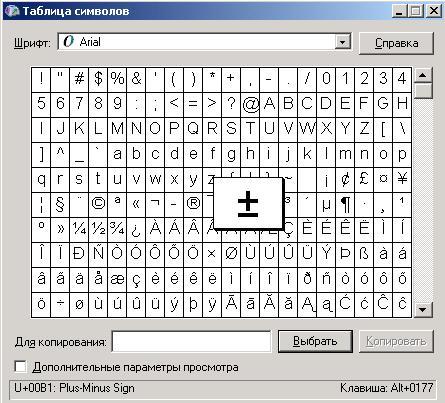
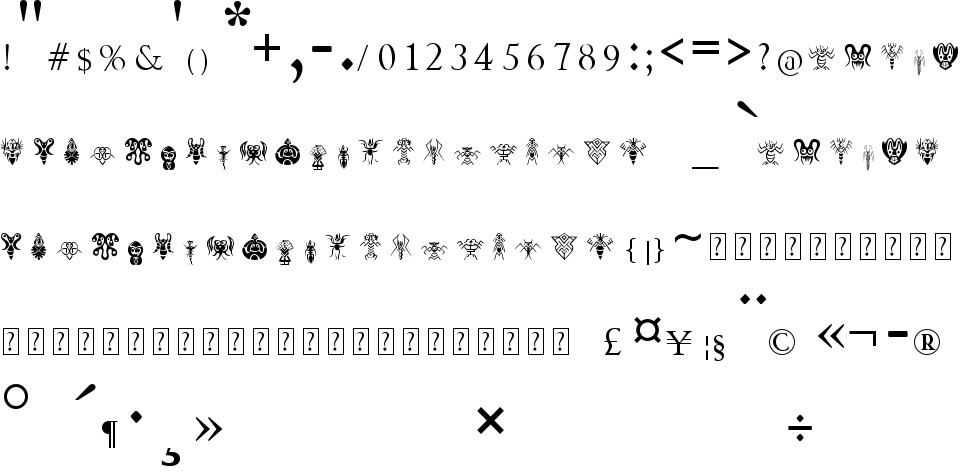
Таблица символов шрифта Скриптикус
Русский
Однажды съев фейхоа, я, как зацикленный, ностальгирую всё чаще и больше по этому чуду.
Португальский
Luís argüia à Júlia que «brações, fé, chá, óxido, pôr, zângão» eram palavras do português
Азербайджанский
Zəfər, jaketini də, papağını da götür, bu axşam hava çox soyuq olacaq.
Белорусский
У рудога вераб’я ў сховішчы пад фатэлем ляжаць нейкія гаючыя зёлкі.
Болгарский
Жълтата дюля беше щастлива, че пухът, който цъфна, замръзна като гьон
Голландский
Quasi xenofobisch zag de verwijtende pater een lome yank.
Датский
Quizdeltagerne spiste jordbær med fløde, mens cirkusklovnen Walther spillede på xylofon
Исландский
Kæmi ný öxi hér ykist þjófum nú bæði víl og ádrepa
Испанский
La cigüeña tocaba el saxofón detrás del palenque de paja
Итальянский
Pochi sforzan quel gambo di vite
Латышский
Ķieģeļu cepējs Edgars Buls fraku un hūti žāvē uz čīkstošām eņģēm
Литовский
Įlinkdama fechtuotojo špaga sublykčiojusi pragręžė apvalų arbūzą
Норвежский
Vår sære Zulu fra badeøya spilte jo whist og quickstep i min taxi
Filmuj rzeź żądań, pość, gnęb chłystków!
Сербский
Дебљој згужвах смеђ филц — њен шкрт џепчић
Словацкий
Kŕdeľ šťastných ďatľov učí pri ústí Váhu mĺkveho koňa obhrýzať kôru a žrať čerstvé mäso
Словенский
Šerif bo za vajo spet kuhal domače žgance
Pijamalı hasta, yağız şoföre çabucak güvendi
Украинский
Юнкерський джинґл, що при безхліб’ї чує фашист, це ловця гімн
Финский
Viekas kettu punaturkki laiskan koiran takaa kurkki
Чешский
Příliš žluťoučký kůň úpěl ďábelské ódy
Шведский
Flygande bäckasiner söka hwila på mjuka tuvor
Эстонский
Põdur Zagrebi tšellomängija-följetonist Ciqo külmetas kehvas garaažis
Шрифты мозаичные для телеграфных буквопечатающих аппаратов пятиэлементного кода.
 Размеры символов и их начертание – РТС-тендер
Размеры символов и их начертание – РТС-тендер
ГОСТ 25220-82
Группа Э55
МЕЖГОСУДАРСТВЕННЫЙ СТАНДАРТ
MКC 33.050.10
ОКП 66 5550
Дата введения 1983-07-01
ИНФОРМАЦИОННЫЕ ДАННЫЕ
1. УТВЕРЖДЕН И ВВЕДЕН В ДЕЙСТВИЕ ПОСТАНОВЛЕНИЕМ Государственного комитета СССР по стандартам от 22.04.82 N 1616
2. ВВЕДЕН ВПЕРВЫЕ
3. ССЫЛОЧНЫЕ НОРМАТИВНО-ТЕХНИЧЕСКИЕ ДОКУМЕНТЫ
Обозначение НТД, на который дана ссылка | Номер пункта |
ГОСТ 21755-76 | 3 |
4. Ограничение срока действия снято по протоколу N 2-92 Межгосударственного совета по стандартизации, метрологии и сертификации (ИУС 2-93)
5. ИЗДАНИЕ (май 2004 г.) с Изменением N 1, утвержденным в декабре 1987 г. (ИУС 3-88)
ИЗДАНИЕ (май 2004 г.) с Изменением N 1, утвержденным в декабре 1987 г. (ИУС 3-88)
1. Настоящий стандарт распространяется на шрифты для телеграфных аппаратов пятиэлементного кода общего применения с печатающими устройствами мозаичного типа, использующими прямой шрифт.
Стандарт не распространяется на шрифты для печатающих реперфораторов.
2. Стандарт устанавливает размеры и начертание символов мозаичного шрифта для разложения 7х9. Другие разложения данным стандартом не устанавливаются.
3. Набор символов мозаичного шрифта должен соответствовать ГОСТ 21755.
4. Для конкретного типа телеграфного аппарата используемый набор символов шрифта определяется техническими условиями на аппарат конкретного типа.
5. Начертание каждого символа определяется совокупностью растр-элементов, расположенных в матрице. Средняя линия контура символов шрифта определяется центрами растр-элементов.
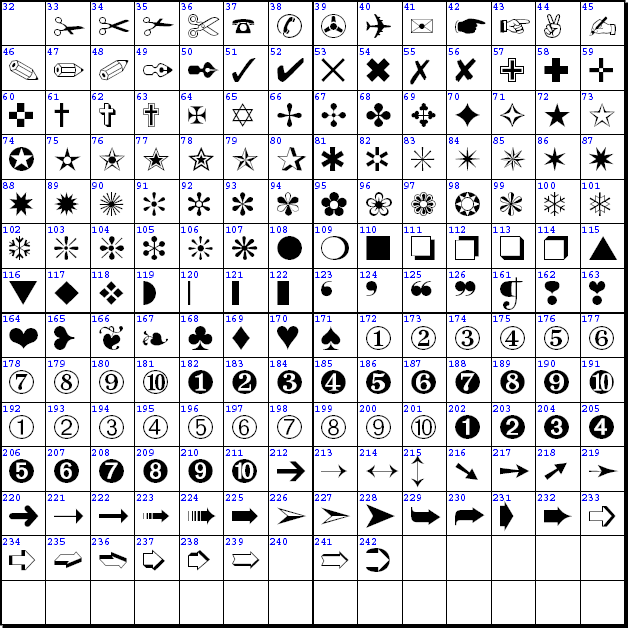
Начертание символов устанавливается в черт.1-117 и 120-126.
Черт.1 | Черт.2 | Черт.3 | Черт.4 |
Черт.5 | Черт.6 | Черт.7 | Черт.8 |
Черт.9 | Черт.10 | Черт.11 | Черт.12 |
Черт. | Черт.14 | Черт.15 | Черт.16 |
Черт.17 | Черт.18 | Черт.19 | Черт.20 |
Черт.21 | Черт.22 | Черт.23 | Черт.24 |
Черт.25 | Черт.26 | Черт. | Черт.28 |
Черт.29 | Черт.30 | Черт.31 | Черт.32 |
| |||
Черт.33 | Черт.34 | Черт35 | Черт.36 |
Черт.37 | Черт.38 | Черт.39 | Черт.40 |
Черт. | Черт.42 | Черт.43 | Черт.44 |
Черт.45 | Черт.46 | Черт.47 | Черт.48 |
Черт.49 | Черт.50 | Черт.51 | Черт.52 |
Черт.53 | Черт.54 | Черт. | Черт.56 |
Черт.57 | Черт.58 | Черт.59 | Черт.60 |
Черт.61 | Черт.62 | Черт.63 | Черт.64 |
| |||
Черт.65 | Черт.66 | Черт67 | Черт.68 |
Черт. | Черт.70 | Черт.71 | Черт.72 |
Черт.73 | Черт.74 | Черт.75 | Черт.76 |
Черт.77 | Черт.78 | Черт.79 | Черт.80 |
| |||
Черт.81 | Черт.82 | Черт. | Черт.84 |
Черт.85 | Черт.86 | Черт.87 | Черт.88 |
Черт.89 | Черт.90 | Черт.91 | Черт.92 |
Черт.93 | Черт.94 | Черт.95 | Черт.96 |
| |||
Черт. | Черт.98 | Черт.99 | Черт.100 |
Черт.101 | Черт.102 | Черт.103 | Черт.104 |
Черт.105 | Черт.106 | Черт.107 | Черт.108 |
Черт.109 | Черт.110 | Черт.111 | Черт. |
| |||
Черт.113 | Черт.114 | Черт.115 | Черт.116 |
Черт.117 | Черт.120 | Черт.121 | Черт.122 |
Черт.123 | Черт.124 | Черт.125 | Черт.126 |
Форма растр-элементов стандартом не устанавливается.
6. Матрицы, использованные для расположения растр-элементов относительно друг друга, должны состоять из семи горизонтальных и девяти вертикальных линий, пересечения которых определяют центры растр-элементов.
Номинальные размеры матриц указаны на черт.118 и 119.
Черт.118 | Черт.119 |
Расстояние между вертикальными линиями (горизонтальный шаг) должно быть равно 0,192 мм (черт.118) и 0,181 мм (черт.119).
Расстояние между горизонтальными линиями (вертикальный шаг) должно быть равно 0,420 мм (черт.118) и 0,370 мм (черт.119).
7. Показателем оценки начертания шрифта является коэффициент восприятия . Для символов черт. 1-31, 61-86, выполненных на матрице черт.118, и символов черт.87-117, выполненных на матрице черт.119, должен быть не менее 0,75; для символов черт.87-117, выполненных на матрице черт.118, — не менее 0,82.
1-31, 61-86, выполненных на матрице черт.118, и символов черт.87-117, выполненных на матрице черт.119, должен быть не менее 0,75; для символов черт.87-117, выполненных на матрице черт.118, — не менее 0,82.
5-7. (Измененная редакция, Изм. N 1).
8. Термины, применяемые в настоящем стандарте, и их пояснения приведены в приложении.
ПРИЛОЖЕНИЕ
Справочное
Термин | Пояснение |
1. Печатающее устройство мозаичного типа | Печатающее устройство, формирующее контур символа из отдельных элементов (точек, многогранников и т.п.) |
2. Прямой шрифт | Шрифт, построенный в прямоугольной матрице |
3. | Представление контура символа в дискретном виде |
4. Растр-элемент | Единичный элемент контура символа мозаичного шрифта |
5. Матрица | Прямоугольная сетка, линии которой определяют расстояние между возможными положениями центров растр-элементов символов, а пересечения этих линий определяют положения центров растр-элементов в соответствии с заданным начертанием |
6. Коэффициент восприятия начертания (при чтении модификации теста Бурдона) | Равен отношению правильно опознанных символов к количеству символов, подлежащих опознанию |
Поиск
Категория
ЛюбаяГотическиеДругиеКельтскиеПрописныеСовременныеСредневековыеИллюзорныеC завитушкамиДекоративныеДругиеЗападныеИскаженныеКиношныеКомиксныеКонтурныеМилитариМультфильмыПревосходныеРазъеденныеРетроСовременныеСтарой школыТехноТрёхмерныеУстрашающиеФутуриЦифровыеИностранныеАрабскиеБенгальскиеБирмаВьетнамскиеГреческиеГрузинскиеДругиеИзраильскиеКириллическиеКитайскиеКорейскиеЛаосскиеЛатинскиеМексиканскиеМонгольскиеРусскиеСиллабическиеТаитянскиеТибетскиеЦ. -ЕвропейскиеЭфиопскиеЮникодЯпонскиеОсновныеБез засечекДругиеРавноширинныеС засечкамиПраздничныеДень ВалентинаПасхаРождествоХеллоуинРастровыеПиксельныеРукописныеГраффитиКаллиграфияКистьРукописныеТрешевыеШкольныеСимвольныеАзиатскиеВ стиле БрайляВ стиле ужасовДругиеЖивотныеИгровыеИнопланетныеИскусствоМилитариМультфильмыПищевыеПриродныеРуническиеСимволическиеСпортивныеСтаринныеФантастическиеЧеловеческиеШтрих-кодЭзотерические
-ЕвропейскиеЭфиопскиеЮникодЯпонскиеОсновныеБез засечекДругиеРавноширинныеС засечкамиПраздничныеДень ВалентинаПасхаРождествоХеллоуинРастровыеПиксельныеРукописныеГраффитиКаллиграфияКистьРукописныеТрешевыеШкольныеСимвольныеАзиатскиеВ стиле БрайляВ стиле ужасовДругиеЖивотныеИгровыеИнопланетныеИскусствоМилитариМультфильмыПищевыеПриродныеРуническиеСимволическиеСпортивныеСтаринныеФантастическиеЧеловеческиеШтрих-кодЭзотерические
Tаблица символов ЛюбаяЕвропейские алфавитыЛатинскийБазовая латиницаЛатиница-1 дополнительнаяРасширенная латиница-AРасширенная латиница-BРасширенная латиница-ЦРасширенная латиница-ДДополнительное расширение латиницыДекоративные варианты буквМалые варианты символовСимволы полной и половинной шириныКириллицаКириллицаДополнение к кириллицеРасширенная Кириллица-AРасширенная Кириллица-БГреческое письмоГреческое письмоРасширение греческого письмаАрмянское письмоКоптское письмоГрузинское письмоГрузинское письмоГрузинское дополнениеАфриканские рукописные шрифтыЭфиопское письмоЭфиопское письмоЭфиопское расширенное письмоЭфиопское дополнениeДругие африканские рукописные шрифтыН’КООсмания (Осман Юсуф Кенадида)Древнеливийское письмоВаиCредне-восточные рукописные шрифтыАрабское письмоАрабское письмоАрабское дополнениeАрабское декоративное письмо-ААрабское декоративное письмоИвритСирийское письмоТаана (мальдивское письмо)Aмериканские рукописные шрифтыУнифицированное слоговое письмо канадских коренных жителейПисьмо чероки (чироки)Дезерет (мормонское письмо)Филиппинские рукописные шрифтыБухид, мангиан (Филиппины)Письмо хануну (разновидность деванагари) (Филиппины)Тагальская письменностьТагбануа (Филиппины)Индийские рукописные шрифтыБенгальское, ассамское письмоДеванагари (индийское слоговое письмо)Гуджаратское письмоГурмукхи (синдхское, пенджабское письмо)Каннада (каннада)ЛепхаЛимбуМалайское письмоОл ЧикиПисьмо ория (одри, уткали) (Индия)СаураштраСингальское письмоСилоти НагриТамильское письмоПисьмо телугуЮго-восточные азиатскиеБалийскийБугийскийЦхамКайаКхмерское письмоКхмерские символыЛаосское письмоБирманское письмоНовый Тайский ЛeРеджангскаяСуданскийТайский ЛеТайское (сиамское) письмоВосточно-азиатские рукописные шрифтыИдиографы ханДальневосточные унифицированные иероглифыДальневосточные унифицированные иероглифы, расширение-АДальневосточные унифицированные иероглифы pасширениe-БИдеографы, совместимые с дальневосточными языкамиИдеографы, совместимые с дальневосточными языками — ДополнениеКамбунPадикалы и ударенияДополнительные ключи к иероглифамКандзи (ключи к иероглифам)ККЯ-штрихиОписания идеограммКитайский алфавитКитайское слоговое письмоРасширение к бопомофо (Китай)Японский алфавитХирагана (японское письмо)Катакана (японское письмо)Катакана, фонетическое расширениеКорейский алфавитКорейское слоговое письмоХангул джамо (корейские буквы)Корейское совместимое письмоСлоговое письмо ицзу (и)Слоговое письмо ицзу (и)Корни письма ицзу (и)Центрально-азиатские рукописные шрифтыКхароштхиMонгольское письмоПагспаТибетское письмоДругие рукописные шрифтыФонетический алфавит Шовиан (Бернард Шоу)Cтаринные рукописные шрифтыДревнегреческийСтароитальянские числаДревнегреческая музыкальная нотацияКлинописьКлинописьКлинообразные цифры и знаки препинанияУгаритская клинописьЛинейный bЛинейная слоговая азбука БЛинейные идеограммы БДругие старинные рукописные шрифтыЭгейские числаДревние символыКарийскoе письмоСчетные палочкиКиприотская слоговая азбукаГлаголическое письмоГотическое письмоЛицианЛидийское письмоОгамическое письмо (древнеирландское)Староитальянскoе письмоФестский дискФиникийское письмоРуническое письмоПунктуацияЗнаки пунктуацииЗнаки пунктуацииДополнительнaя пунктуацияИдеографические символы и знаки препинанияИдеографические символы и знаки препинанияДекоративные дальневосточные формыВертикальные формыЗакрытые и квадратныеБуквы и цифры в кружочкахДальневосточные буквы и месяцы в кружочкахДальневосточные совместимые символыДиакритические знакиДиакритические знакиОбъединённые диакритические знаки для символовОбъединённые диакритические знаки — дополнениeДиакритические знаки половинной шириныФонетические символыФонетические знакиФонетические расширенияФонетические расширения — дополнениeКатакана, фонетическое расширениесимволы для тоновСимволы изменения пробелаMатематические символыЧисла и цифрыЧисловые формыВерхние и нижние индексыБуквоподобные символыБуквоподобные символыМатематические буквенно-цифровые символыCтрелки и операторыСтрелкиДополнительные стрелки-АДополнительные стрелки-БМатематические операторыМатематические операторыДополнительные математические операторыРазличные математические символы-АРазличные математические символы-БГеометрические символыГеометрические фигурыЧасти рамок (бывшая псевдографика)Заполняющие знакиTехнические символыЗначки управляющих кодовРазличные технические знакиЗначки оптического распознавания символовCимволыРазличные символыШрифт БрайляСимволы графической разметки текстаРазличные символыРазличные символы и стрелкиТай Ксуан ДжингСимволы гексограмм И-Цзина (Китай)Mузыкальные нотыДревнегреческая музыкальная нотацияВизантийские музыкальные символыМузыкальные символыДенежные символыИгровые символыМаджонг плиткиДомино плиткиЛичное пользованиеСпециальные символыМеткиСелекторы варианта начертаниРазличные дополнительные модификаторы
Oсобенные глифы ЛюбыеУдарения (частичные)Ударения (полные)ЕвроCмайликиСимволы игральных картMузыка
Pасширенный поиск Поиск
Cтиль шрифта ЛюбойHегативPегулярныйЖирныйЗачеркнутыйКосойКурсивныйОбьведенныйПодчеркнутый
Насыщенность шрифта ЛюбаяУльтра-светлыйЭкстра-светлыйСветлыйПолу-светлыйСредний (нормалный)Полу-жирныйЖирныйЭкстра-жирныйУльтра-жирный
Ширина шрифта ЛюбаяУльтра-сжатыйЭкстра-сжатыйСжатыйСредне-сжатыйСредний (нормальный)Полу-розширенныйРозширенныйЭкстра-розширенныйУльтра-розширенный
Классификация шрифта ЛюбойНе квалифицированныйЗасечки в старом стилеТрадиционные засечкиСовременные засечкиПолужирные засечкиБрусковые засечкиЗарезервированныйСвободные засечкиБез засечекОрнаментальныеРукописныеСимвольные
Создание символьного шрифта с символами СВГ
Вот некоторые примерные пошаговые инструкции для создания шрифта, используя компьютеров и сделать его доступным для Текс.
- Начните компьютеров и создать новый шрифт.
- Импорт файлов SVG в различных глифов. Импорт не является совершенным: например, вам может понадобиться удалить некоторые ложные пути, и вы должны перемещать и масштабировать символы так, что они сидят на базе и их высота не превышает 1000 единиц (вероятно, около 800 единиц в порядке). См. также инструкция на сайте компьютеров.
- Файл-и использовать `ГТ;генерировать шрифты В создать (двоичный) PostScript-шрифта Тип1. Только 256 символов можно в один PS Тип 1 шрифт, так что если у вас есть 700 символов, вы на самом деле хотите, чтобы сделать 3 разных шрифтов (или вы можете сделать один шрифт, а затем пусть умеет делать pdftex/строке перекодировать, но это немного сложнее.) Кроме того, создать шрифт, который вы можете использовать прямо с Luatexбыл или программы.
- Вы можете позволить компьютеров создать метрики шрифта Теха тоже, или вы можете использовать
afm2tfm генерировать эти из.файлы АСМ`, что порождает компьютеров.
- Создать файл карты mysymbols.карта со списком шрифтов в следующем формате
MySymbols1 mysymbols1 <mysymbols1.ПФБ MySymbols2 mysymbols2 <mysymbols2.ПФБ MySymbols3 mysymbols3 <mysymbols3.ПФБ
Синтаксис файлов карте это описано в главе 6 руководство для dvips.
6. Скопировать все (.ПМФ, .ПФБ "и".карту) файлы в дерево texmf:.файлы ПМФперейти в папкушрифты/ПМФ/,.ПФБ файлы в папку шрифты/тип1 "и".файл карты идет в папкушрифты/карта/строке. 7. Вам может потребоваться восстановить файл базы данных, запустивmktexlsr`.
8. Активировать файл карте. В texlive и вы можете сделать это, выполнив
updmap теперь-sys —в Включить mysymbols карте.карте
в качестве супер пользователя (updmap теперь использовать « если вы не’т иметь права администратора.) 9. Теперь вы должны быть в состоянии использовать шрифты в TeX. Например
\шрифта mysym=mysymbols1 в\mysym\char0 10пт
надо напечатать первый символ в mysymbols1. 10. Чтобы использовать шрифт с латексом макросы выбора шрифта, вы должны объявить его с помощью
10. Чтобы использовать шрифт с латексом макросы выбора шрифта, вы должны объявить его с помощью \DeclareFontFamily и `\DeclareFontShape в пакет или файл определения шрифта. Например, объявить первой семьей, вы могли бы использовать следующий код:
\DeclareFontFamily{у}{mysymbols1}{} \DeclareFontShape{ЕД}{mysymbols1}{м}{н}{ <-> mysymbols1 }{}
После этого вы можете открыть шрифт в LaTeX, как это:
usefont {у}{mysymbols1}{м}{н}\char0
Смотрите латекса 2е шрифт руководство по выбору для получения дополнительной информации.
Проблема с отображением шрифтов с топографическми символами в Mapinfo
Добрый день!Взял отсюда — https://saprgis.ru/mapinfo_1
Часто, заказчик, просит предоставить материалы в формате MapInfo, в его шрифтах. Бывают ситуации, когда вместе с таблицами MapInfo приходит материал, сделанный в шрифтах заказчика. Тогда, если у вас не стоят шрифты, то изображение может обозначаться квадратами.
Открыв такое изображение в MapInfo, пользователь часто задает вопрос на форуме: «Почему у меня изображение в MapInfo выглядит квадратами?». Часто данная ситуация возникает, при работе с классификатором цифровой топографической информации для MapInfo, предоставленным компанией Роснефть и её различными дочками.
Часто данная ситуация возникает, при работе с классификатором цифровой топографической информации для MapInfo, предоставленным компанией Роснефть и её различными дочками.
В любом случае, если шрифт у вас не стоит, изображение будет выглядеть квадратами.
Информация о текстовых символах MapInfo хранится в специальных шрифтах, формата *.ttf. Помимо текстовой информации, в шрифтах формата *.ttf хранятся так же условные знаки.
Когда устанавливаете MapInfo, устанавливаются стандартный набор шрифтов, идущий с программой: MapInfo_dispersed_groups.ttf, MapInfo World POI.ttf, MATURASC.TTF и т.д. Так же MapInfo может использовать в работе стандартные шрифты Windows: Arial, Times New Roman и т.д.
Дополнительные шрифты для MapInfo, содержащие в себе информацию для изменения текста, могут называться: BM431.TTF, A431.ttf, D431.ttf, P131.TTF, T132.TTF и т.д.
Дополнительные шрифты для MapInfo, содержащие в себе информацию для изменения условных знаков у точечных объектов, могут называться: RN_UZrastenie. ttf, RN_UZgeo_punkt.ttf, RN_UZrelief.ttf, RN_UZprom_object.ttf, RN_UZdorogi.ttf и т.д.
ttf, RN_UZgeo_punkt.ttf, RN_UZrelief.ttf, RN_UZprom_object.ttf, RN_UZdorogi.ttf и т.д.
Для того, чтобы установить шрифт в MapInfo, необходимо, для начала закрыть программу.
Затем зайти в папку шрифты Windows. Где находятся шрифты в Windows 7? Например, есть такой способ: Зайдите в «Мой компьютер» – Перейдите в корень системного диска (обычно – диск C:/) – Откройте папку «Windows» – Найдите папку «Fonts». Именно в ней и шрифты.
Способов попасть в папку шрифты множество, так что лучший помощник в этом – Google / Яндекс.
Зайдите в папку. Скопируйте необходимые для работы в MapInfo шрифты.
Нажмите, чтобы раскрыть…
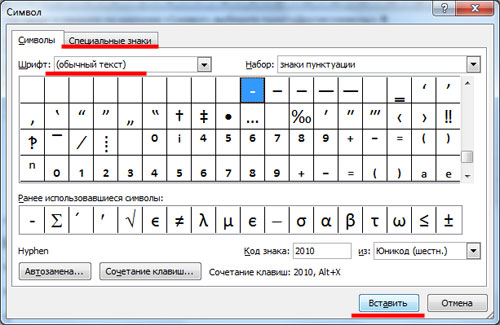
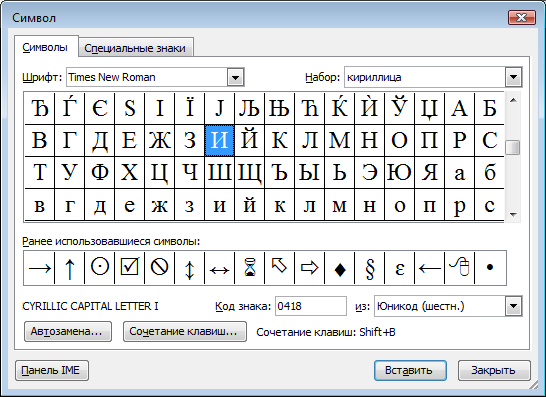
Символ
Что это такое?Эти специальные символы реальный текст и доступны для копирования и вставки в любом месте, например, как Microsoft Word, Facebook, Twitter, HTML или блогов. Нажмите значок, чтобы скопировать в буфер обмена
Недавно использованоЭто автоматически собирать ваши наиболее свежие и часто используемые иконки.
популярные Символღ•⁂€™↑→↓⇝√∞░▲▶◀●☀☁☂☃☄★☆☉☐☑☎☚☛☜☝☞☟☠☢☣☪☮☯☸☹☺☻☼☽☾♔♕♖♗♘♚♛♜♝♞♟♡♨♩♪♫♬✈✉✍✎✓✔✘✚✞✟✠✡✦✧✩✪✮✯✹✿❀❁❂❄❅❆❝❞❣❤❥❦➤
специальные символыШахматная символы В виде списка♔
Музыка Примечание символы В виде спискаemoji♩
Погода символы В виде спискаemojiСолнце, луна, дождь, облака, метеоритные, зонтик, горячие источники, снеговик, ледяной кристалл символы.
ϟ
Бюро символыНожницы, самолет, телефон, часы, песочные часы, конверты, ручки, карандаши, авторские права, зарегистрированный товарный знак, знак обслуживания и товарные знаки символы.
‱
Технические символыКлюч командной Дом, Macintosh, яблоко, введите ключ, ядерную энергию, вирус и HD символов.
⏎
Меню В виде списка
символы зодиака В виде спискаemojiСозвездие, астрологический и зодиак.
Знак деления emojiˇ
Покер символы emojiЧерви, пики, площадь и сливы цветение символ
♡
символы кости В виде спискаИнструменты⚀
Сердце и любовь текст символ.
♡
символы людейлюди и деятельность Показать В виде спискасимволы лица и смайлика Текст смайловЛицо, глаза, смайлик, мужской, женский символы.
☹
символы сердца В виде спискаemojiСердце и любовь текст символ.
♡
Рука символы emoji☚
Культура символы В виде спискаКолесо Дхармы, Православие, Анкх, Свастика, Чи Ро, Крест Лотарингии, Крест Иерусалима, Фарси, Кханда, мир, Тайджиту, Звезда Давида
☠
символы звездочкизвезды на небе В виде спискаemoji★
символы звездочки В виде списка*
цветочные символы В виде спискаemoji✻
Вверх, вниз, влево и вправо, стрелки направления ветра, компаса символ
↕
Графический символквадратные символы В виде списка∎
треугольные символы В виде списка⊿
Строка символов Показать В виде спискакруг символы В виде списка⊖
Маркированный список В виде спискаemojiсимволы Брайля В виде спискаматематический символСчитая символыДобавить, вычесть, умножить, разделить, неограниченное количество символов. 1/1000 и 1/10000 символов.
∟
символы дроби В виде списка½
Группа символов В виде спискаЕдиницы длины, температуры, площадь единицы, по Цельсию и Фаренгейту символы
μ
нижний индекс и верхний индекс В виде списка⁰
число символов В виде спискаⅠ
Символ пи В виде спискаΠ
языковые символыГреческие символы В виде спискаΑ
латинские буквы В виде списка Включите буквы с акцентом и общие знаки препинания. Основные алфавиты: французский, испанский, немецкий и исландский.Æ
латинские расширенные символы В виде списка Основные алфавиты: африкаанс, каталанский, чешский, эсперанто, венгерский, латинский, латышский, литовский, мальтийский, северный саамский, польский, сербохорватский, словацкий, словенский, сорбский, турецкий и валлийский.буквенные шрифты Показать Редактор контурный шрифт / пузырьковый текст / рукописные буквы / малые прописные / старый английский текст / перевернутый текст / квадратный текст / …Китайские символы㊊
имена японской эпохи В виде списка㋿
Японские иероглифы В виде спискаemojiхирагана и катакана
Корейские символыЗнаки пунктуации В виде списка˙
Символ скобки В виде списка〈
кавычка В виде списка«
знак абзаца В виде списка§
Евро, доллар США, цента США, GBP, южнокорейская вона, Китайский юань и японская иена.
$
Трекинг, кернинг и межбуквенное расстояние (леттер-спейсинг) | GeekBrains
Важны не только буквы, но и то, что находится между ними
https://gbcdn.mrgcdn.ru/uploads/post/2377/og_image/80fb07ee58c677437917c0484543f0e2.png
Веб, моушн, графика — в каждой из этих сфер дизайна свои особенности. Но есть общие элементы, без проработки которых едва ли получится хороший продукт. Один из них — шрифт. Любые тексты, сообщения, заголовки, комбинации букв привлекают внимание. Мы не только считываем их смысл, но и отмечаем оформление. И здесь не должно быть провалов.
Представьте, что вы зашли на сайт крутого продукта. Он вам интересен, вы почти решились на покупку. И тут видите, что тексты на странице написаны странным, визуально отталкивающим шрифтом. В большинстве случаев ваша реакция как потребителя будет негативной, а доверие к продукту и производителю пошатнётся.
В этой статье поделимся лайфхаками и правилами, которые помогут улучшить любой шрифт, сделать множество вариантов и подобрать их так, чтобы менять пользовательское впечатление. Это возможно благодаря трекингу и кернингу — расскажем, как их настроить.
Дизайнеры используют трекинг и кернинг, чтобы изменять расстояние между символами. Можно задавать одинаковый интервал между всеми буквами в слове или фразе — или вручную настраивать шаги между каждой парой символов. Вариантов результата может быть сколько угодно — автор бесконечно и свободно творит, пока не найдёт идеальное решение.
Что такое трекинг?
Трекинг — это настройка расстояния между всеми символами (буквами, цифрами, знаками препинания) в границах одного слова. Трекинг часто используется в заголовках и логотипах.
Чтобы увеличить интервал между символами, необходимо выставить положительное значение. Если, наоборот, требуется уменьшить интервал по сравнению со стандартным, ставится отрицательное.
Вот несколько примеров: до трекинга и после.
Отрицательный трекинг визуально уплотняет текст, будто бы усиливает его цвет на общей картине. Слишком большой положительный трекинг, наоборот, высветляет. Как правило, чересчур разреженный текст вызывает отторжение, поэтому здесь надо быть очень аккуратными. Но если он набран заглавными буквами или жирным шрифтом, положительный трекинг даёт хороший эффект.
Что такое кернинг?
Если с помощью трекинга можно установить одинаковое расстояние между всеми символами, то кернинг позволит проработать интервал внутри каждой пары. Тонко настраивая кернинг, дизайнеры манипулируют ритмом текста.
Зачем нужен кернинг, если всё и так можно зафиксировать трекингом? Каждый из символов индивидуален, имеет свой визуальный вес, высоту и ширину. Кернинг позволяет компенсировать визуальную неоднородность текста.
Помимо ручного кернинга существует ещё и автоматический — метрический или оптический. Метрический кернинг зачастую используется в дизайнерских программах по умолчанию. В нём интервалы между часто встречающимися парами символов уже сохранены.
Оптический кернинг регулирует интервалы исходя из визуальных задач, обязательно с учётом формы каждого символа в паре. Так автор-дизайнер может даже самый странный шрифт сделать приятным.
Лучшая комбинация для работы с текстом — это автоматический трекинг и ручной кернинг. Причём последний особенно важен при работе с крупным текстом — в нём становятся заметны огрехи в стандартных интервалах. В кириллице, например, это отчётливо видно в сочетаниях «ГА», «ГО», «ГР», «АТ», «АУ». В этом случае дизайнеры стараются вручную уменьшить расстояние между символами.
При работе со шрифтами стоит обратить особое внимание:
- на наклонные буквы, например: A, K, Л;
- буквы с чёрточками или крестиками: Г, Ж, Х, У, T;
- буквы с закруглениями: О, Ф.
Сочетания с этими символами наиболее сложны с точки зрения кернинга и не всегда выглядят хорошо при стандартных настройках.
Сложность настройки шрифтов состоит в том, что работать с кириллицей — совсем не то же самое, что с латинскими символами или тем более с арабскими шрифтами или иероглифами. Но поняв основные принципы применения трекинга и кернинга, вы сможете покорять даже незнакомые символы и типы шрифтов.
При работе с межбуквенными интервалами следует учитывать и такие смежные аспекты, как абзац и расстояние между строчками, цвет фона и шрифта. Для хорошего результата в нестандартных текстовых или цветовых решениях всё это необходимо прорабатывать вручную.
Некоторые крупные компании создали шрифтовые шаблоны для дизайнеров — используйте их, это сэкономит много времени: вот рекомендации для Material Design от Google, а это шаблон от Apple.
Грамотное обращение со шрифтом и межбуквенным интервалом может спасти текст или заголовок, а небрежность — испортить их. Чтобы вызвать у пользователя нужные впечатления, стоит научиться чувствовать буквенные сочетания, прорабатывать каждую деталь.
символов ☯ Emoji
Для запуска генератора шрифтов необходимо включить JavaScript.
⭡ Текст с буквами символьного шрифта ᴀʙᴏᴠᴇ. ⭡
⭣ Скопируйте и вставьте символы и эмодзи — просто нажмите и щелкните по ним. ⭣
______97977754767676757755___
______66868686849840327946___
_____________ 5756546_________
_____________7634566_________
_____________ 5643565_________
_____________7645487_________
_____________ 4863133_________
_____________ 4689461_________
_____________8745879_________
______56556789567893789378___
______46387354561816181318___
______56867893758765987689___
_____________________________
_1722545325981_______________
125445335332588______________
1353322222221388_____________
23322222222211246_____________
233222222222221111222223499____
12222222222222233555555532508___
122222222222222222333332332188__
3122222222222222222222222217288_
911222222222222222222222221__485
831122222222222222222222227__388
58212222222222222222222211___088
_80172222222222222222227____888_
__867222222222222221______0888__
__18512222222211_______488886___
___887777__________68888887___
____88________ 508888888______
_____85488888888885_________
Скопируйте и вставьте классные символы fb , текстовые символы эмодзи и знаки в сообщения Facebook, биографию в Instagram, сообщения в блогах, WhatsApp, чат Snapchat и комментарии, псевдонимы в играх или где-либо еще — эти символы работают практически везде.Используйте генератор шрифтов для создания стиля текста. Скопируйте и вставьте текстовое изображение ASCII.
ᕙ (͡❛ᴗ ͡❛) ᕗ Копируйте и вставляйте текстовые смайлы и даже создавайте собственные смайлики из символов с помощью (͡ ° ͜ʖ ͡ °) генератора лица Ленни.
▅▀▅─█▘─▀█▀ Моя коллекция изображений текстового искусства из символов (также называемых искусством ASCII). Пользователям Facebook и Instagram это нравится. Сделано, в основном, неизвестными мастерами. Напишите о своих чувствах, используя смайлики и смайлики типа Ленни-Фейс со специальными текстовыми символами.ᘎᘗᗴ-ᘳᓏᓏᒺ, Ӊҩԅԅү, Ʋɲcʟɘ Ƨⱥɱ, ᔕᖶᗴᕓᗴ ᒍᘎᖲᔕ, круто смотрится? Не все символы и комбинации работают в именах Facebook, но они одобряются. Используйте этот генератор текстовых шрифтов, чтобы придать своему псевдониму в Facebook стильные буквы и символы. Полный список Alt-кодов. Содержит диапазоны кодов 1–256 и 0128–0256. Числа, которые вы можете ввести на клавиатуре Num Pad, чтобы получить специальные символы. Полная таблица со всеми кодами Alt и символами, которые они производят. Скопируйте и вставьте текстовые символы в виде сердечка ♥ ❤ ❥ ❣ ❦ ❧ с клавиатуры.Скопируйте и вставьте сердце в Facebook, биографию Instagram или историю и т. Д. Поделитесь милыми сердечными знаками любви. Скопируйте и вставьте или научитесь набирать эмодзи со звездочкой прямо с клавиатуры. Вы можете разместить их в Facebook, Youtube или Instagram. Способы ввода звездочек ✬ ✭ ✮ ✯ ✰ ✡ ⋆ ✢ ✣ ✤ ✥ ❋ ✦ ✧ ✩ ✪ ✫ ★, их сущности в Юникоде и многое другое. Скопируйте и вставьте музыкальные эмодзи и символы музыкальных нот. Научитесь набирать символы музыкальных нот с клавиатуры. Скопируйте другие музыкальные эмодзи, например 🎸 гитары, 🎙🎤 микрофоны и т. Д. Научитесь набирать крестики ☩ ☨ ☦ ✞ и другие символы прямо с клавиатуры, независимо от того, используете ли вы Windows, Mac или Linux.Вы можете разместить их в Facebook, Instagram, Youtube, своем блоге или где угодно. Религиозные кресты. Альтернативные коды и многое другое. Скопируйте и вставьте + Узнайте, как вводить символы стрелок ➟ ➡ ➢ ➣ ➤ ➥ ➦ ➧ ➨ ➚ ➘ ➙ ➛ ➜ ➝ ➞ ♐ ➲ ➳ ➳ ➴ ➵ ➷ ↖ ↗ ↘ ↙ ↚ ↛ ⏎ прямо с клавиатуры. Вы можете разместить их в Facebook, Youtube или Instagram. Способы создания символов стрелок, объектов HTML в кодировке Unicode и т. Д. Скопируйте и вставьте и узнайте, как вводить знак маркера или среднюю точку прямо с клавиатуры. Вы можете разместить их в Facebook, Youtube или Instagram.Символы маркеров на клавиатуре, альтернативные коды и многое другое. Маркер подписывает html-объект. Вы, наверное, задаетесь вопросом, как написать символ авторского права? Найдите здесь лучший ответ или просто скопируйте и вставьте его. Узнайте, как ввести информацию об авторских правах с клавиатуры в Windows, Mac или Linux. Поместите его в свои документы или в Facebook, Instagram, Twitter и т. Д. Узнайте о текстовых символах товарных знаков и зарегистрированных товарных знаков и о том, как их вводить с клавиатуры. Разместите их в Facebook, Instagram и т. Д. Копирование и вставка + Узнайте, как ввести знак евро евро прямо с клавиатуры.Вы можете разместить его в Facebook, Youtube или Instagram. Больше, чем альтернативные коды — различные способы ввода символа евро в Windows, Mac, Linux или ввода в HTML. Выберите среди множества лунных эмодзи для копирования и вставки. Узнайте, как набирать знаки зла ⛥ ψ 🙊 прямо с клавиатуры. Вы можете разместить их в Facebook, Youtube или Instagram. Способы ввода символов смерти, HTML-кодов Unicode и многого другого.
Генератор шрифтов с классными символами
Недавно я сделал отличные страницы с закладками с помощью генераторов шрифтов.Посетите одну из этих страниц: генератор символьных шрифтов, генератор каллиграфических шрифтов, генератор шрифтов Instagram / шрифты для Insta и генератор шрифтов Facebook. Добавьте в закладки одну из этих статей, чтобы получить лучший генератор текстовых шрифтов .
ℂ𝕠𝕡𝕪 ᴘᴀsᴛᴇ 𝒕𝒆𝒙𝒕 like 𝖙𝖍𝖎𝖘 🅐🅝🅓 ⲙⲁⲛⲩ 𝓶𝓸𝓻𝓮. Создавайте текст с помощью классных шрифтов, состоящих из символов и специальных букв. Включены генераторы шрифтов большого текста. Создайте свое имя или псевдоним с символами, разместите классные вывески в Facebook, Instagram, WhatsApp и т. Д. ░░░░░░░░░░░░░░░░░░░░░░░░▄█ ░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░ ░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░ ░░░░░░░░░░░░░░
░░░░░░░░░░░░░░░░░░░▄█▄░▀███▀░▄█▄░░░░░░░░░░░░░░░░░░ ░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░ ░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░ ░░░░░░░░░░░░░░
░░░░░░░░░░░░░░░░░░▀████▄░▀░▄████▀░░░░░░░░░░░░░░░░░ ░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░████░░ ░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░████░░░░░░░░ ░░░░░░░░░░░░░░
░░░░▄▄████████████▄░▀████▄████▀░░░░░░░░░░░░░░░░░░░ ░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░████░░ ░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░████░░░░░░░░ ░░░░░░░░░░░░░░
░░▄█████████████████▄░▀█████▀░░░░░░░░░░░░░░░░░░░░░ ░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░████░░ ░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░████░░░░░░░░ ░░░░░░░░░░░░░░
░▄████▀▀░░░░░░░░░░░░░░░░▀█▀░░░░░░░░░░░░░░░░░░░░░░░ ░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░████░░ ░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░████░░░░░░░░ ░░░░░░░░░░░░░░
▄████░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░ ░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░████░░ ░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░████░░░░░░░░ ░░░░░░░░░░░░░░
████░░░░░░░░░░░░░▄█████████████████░████░░░░░░░░░░ ░░████░░░░░░▄▄▄████▄▄▄░░░░░░▄▄▄████▄▄▄░░░░░░██████ ███████▄▄░░░░░░░░░░░▄▄██████▄▄░░░░░░░░████░░░▄████ █████████████░
████░░░░░░░░░░░░███████████████████░████░░░░░░░░░░ ░░████░░░░▄████████████▄░░▄████████████▄░░░░██████ ██████████▄░░░░░░░▄█████████████▄░░░░░░████░░██████ █████████████░
██████████████░███▀░░░░░░░░░░░░░░░░░████░░░░░░░░░░ ░░████░░░████▀▀░░░░▀▀███▄▄███▀▀░░░░▀▀████░░░████░░ ░░░░░░▀▀████▄░░░▄███▀░░████░░▀███▄░░░░████░███▀░░░ ░░░░░░░░░░░░░░
██████████████░███▄░░░░░░░░░░░░░░░░░████░░░░░░░░░░ ░░████░░████░░░░░░░░░░██████░░░░░░░░░░████░░████░░ ░░░░░░░░░▀███▄░▄███░░░░████░░░░███▄░░░████░███▄░░░ ░░░░░░░░░░░░░░
████░░░░░░░░░░░░████████████████▄░░░████░░░░░░░░░░ ░░████░████░░░░░░░░░░░░████░░░░░░░░░░░░████░████░░ ░░░░░░░░░░████░████░░▄██████▄░░████░░░████░░██████ ██████████▄░░░
████░░░░░░░░░░░░░▀████████████████░░████░░░░░░░░░░ ░░████░████░░░░░░░░░░░░████░░░░░░░░░░░░████░████░░ ░░░░░░░░░░████░████▄██████████▄░▀██░░░████░░░▀████ ████████████░░
████░░░░░░░░░░░░░░░░░░░░░░░░░░░▀███░▀███▄░░░░░░░░░ ░▄████░████░░░░░░░░░░░░████░░░░░░░░░░░░████▄░████░ ░░░░░░░░░▄███▀░▀█████▀░████░▀███▄░▀░░░████░░░░░░░░ ░░░░░░░░░▀███░
████░░░░░░░░░░░░░░░░░░░░░░░░░░░▄███░░▀████▄░░░░░░▄ ██████░████░░░░░░░░░░░░████░░░░░░░░░░░░░████░▀████ ▄░░░░░░▄████▀░░░▀███▄░░████░░░▀███▄░░░████░░░░░░░░ ░░░░░░░░░▄███░
████░████████████████████████████░░░░░▀██████████ ██████░████░░░░░░░░░░░░████░░░░░░░░░░░░░▀████▄░▀██ ██████████▀░░▄██▄░▀███████████▄░▀███░█████░███████ ████████████░░
████░██████████████████████████▀░░░░░░░░░▀▀████▀▀ ░░████░████░░░░░░░░░░░░████░░░░░░░░░░░░░░▀█████▄░▀ ▀██████▀▀░▄▄████▀░░░▀▀██████▀▀░░░░▀█░█████░███████ ██████████▀░░░
░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░ ░█████░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░▀██████ ▄▄▄▄▄▄▄▄██████▀░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░ ░░░░░░░░░░░░░░
░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░▄▄ █████▀░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░▀▀███ ██████████▀▀░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░ ░░░░░░░░░░░░░░
████████████████████████████████████████████████ ████▀░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░ ▀▀▀▀▀▀▀░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░ ░░░░░░░░░░░░░░
████████████████████████████████████████████████ █ ░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░ ░░░░░░░░░░░░░░
Семейство шрифтов
Symbol — Типографика
- 2 минуты на чтение
В этой статье
Обзор
Шрифт Symbol содержит заглавные и строчные буквы Times New Roman, греческие буквы, цифры и основные знаки препинания, а также набор математических знаков и символов Пи общего назначения.Используется для настройки математических и научных работ, а также в качестве дополнения к символам в стандартных шрифтах.
| Имя файла | Symbol.ttf |
| Стили и вес | Символ |
| Дизайнеры | Чертежное бюро Monotype Type 1989 |
| Авторское право | Шрифт © The Monotype Corporation plc.Данные © The Monotype Corporation Все права защищены |
| Поставщик шрифта | Корпорация Agfa Monotype |
| Теги скрипта | dlng: ‘Zsym’ slng: ‘Zsym’ |
| Кодовые страницы | Символ Символ Набор символов |
| Фиксированный шаг | Ложь |
Информация о лицензировании и распространении
- Часто задаваемые вопросы о распространении шрифтов для Windows
- Лицензионные шрифты Microsoft для предприятий, веб-разработчиков, для распространения оборудования и программного обеспечения или установки на сервере
Продукты, которые поставляют этот шрифт
| Название продукта | Версия шрифта |
|---|---|
| Окна 11 | См. Страницу Windows 11. |
| Windows 10 | См. Страницу Windows 10. |
| Windows 8.1 | См. Страницу Windows 8.1. |
| Окна 8 | См. Страницу Windows 8. |
| Windows 7 | См. Страницу Windows 7. |
| Windows Vista | 5,00 |
| Windows XP | 1,60 |
| Windows 2000 | 2,00 |
| Окна 98 | 1.50 |
| Окна 95 | 1,00 |
| Windows Server 2008 | 5,00 |
| Windows Server 2003 | 1,60 |
Этот шрифт также доступен в приложениях Office. Для получения дополнительной информации посетите эту страницу.
Примеры стиля и веса
Символ
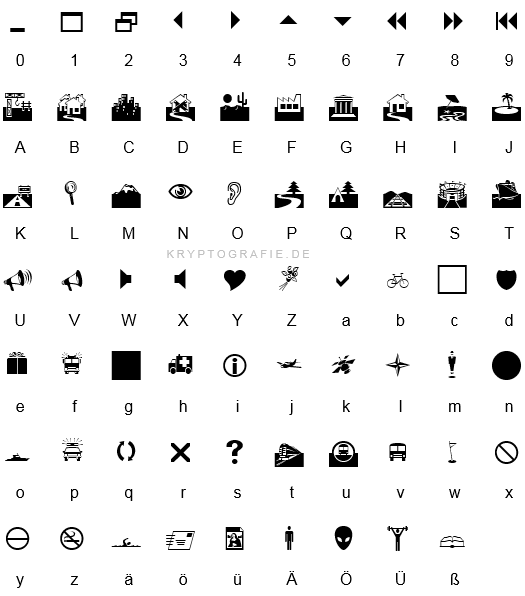
специальных символьных шрифтов
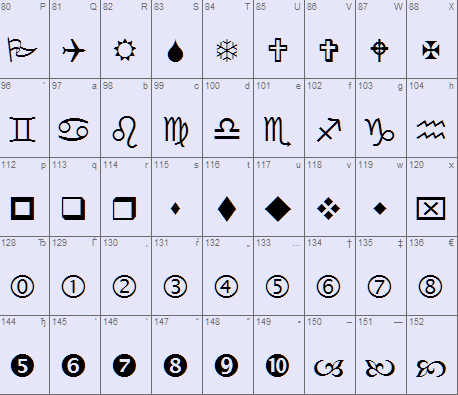
специальных символьных шрифтовBarTender предоставляет несколько уникальных шрифтов TrueType от Seagull Scientific, Inc., которые позволяют вставлять определенные символы в шаблон, просматривая список изображений или вводя символ на клавиатуре. Используя шрифты Seagull, вы получаете доступ к ряду стандартных отраслевых графических символов, размер и формат которых можно легко изменить в соответствии с вашими дизайнерскими потребностями.
Чтобы вставить символ в новый текстовый объект
В меню Создать выберите Текст , чтобы отобразить список доступных текстовых объектов.
В раскрывающемся списке выберите Символы шрифта символов .
Выберите нужный специальный символьный шрифт из раскрывающегося списка Шрифт . Символы, входящие в состав BarTender, устанавливаются как шрифты «Seagull».
Выберите нужный символ из изображений предварительного просмотра.
Выберите нужный размер шрифта с помощью элемента управления Размер в нижней части диалогового окна.
Щелкните Вставить , чтобы вставить символ в текстовый объект и закрыть диалоговое окно Вставить символы или специальные символы .
Чтобы вставить символ в существующий текстовый объект
Дважды щелкните выделенный текстовый объект, чтобы открыть диалоговое окно Свойства текста .Или выберите Свойства из контекстного меню объекта.
Выберите требуемый источник данных, чтобы отобразить страницу свойств Источник данных .
На вкладке Источник данных щелкните значок, чтобы открыть диалоговое окно «Вставить символы или специальные символы ».
Выберите нужный специальный символьный шрифт из раскрывающегося списка Шрифт .Символы, входящие в состав BarTender, устанавливаются как шрифты «Seagull».
Выберите нужный символ из изображений предварительного просмотра.
Выберите нужный размер шрифта с помощью элемента управления Размер в нижней части диалогового окна.
Щелкните Вставить , чтобы вставить символ в текстовый объект и закрыть диалоговое окно Вставить символы или специальные символы .
Каждый символ шрифта Seagull соответствует букве на клавиатуре. В некоторых случаях, когда у вас нет доступа к графическому интерфейсу, вы все равно можете вставлять специальные символы в документ BarTender, используя эти буквы. Если выбран шрифт Seagull, вы можете ввести букву, которая находится в нижнем левом углу диалогового окна «Вставка символов » или «Специальные символы », чтобы вставить выбранный символ. Например, если вы выберете Seagull: Warning v.1.0 в качестве шрифта и введите букву «S», символ знака остановки будет напечатан на ваших товарах.
Открыть тему с навигацией
Символы SF — Символы SF — Руководство по человеческому интерфейсу
Символы SF
SF Symbols предоставляет набор из более чем 3200 согласованных, легко настраиваемых символов, которые вы можете использовать в своем приложении. Apple разработала символы SF, которые легко интегрируются с системным шрифтом Сан-Франциско, поэтому символы автоматически выравниваются с текстом любого веса и размера.
Вы можете использовать символы SF для представления задач и типов контента в различных элементах пользовательского интерфейса, таких как панели навигации, панели инструментов, панели вкладок, контекстные меню и виджеты. В остальной части приложения вы можете использовать символ везде, где можете использовать изображение. Символы SF доступны в iOS 13 и новее, macOS 11 и новее, watchOS 6 и новее, tvOS 13 и новее.
SF Symbols 3 содержит следующие усовершенствования:
- Более 600 новых символов в нескольких категориях, таких как предметы и инструменты, игры, общение и устройства
- Новые режимы цветопередачи, которые добавляют глубину и акцент символу с помощью аннотации слоя
- 3.0 шаблон экспорта, который упрощает создание вариантов весовой шкалы пользовательского символа
- Новые дизайны для тайского, китайского, японского и корейского языков, в дополнение к расширенному охвату для арабского, иврита и деванагари.
Доступность отдельных символов и функций зависит от версии целевой системы. Например, когда вы экспортируете новый символ из SF Symbols 3 в качестве шаблона SVG и связываете его со своим приложением, вы можете использовать его в приложениях, предназначенных для iOS 13, Mac Catalyst 13, tvOS 13 или watchOS 6, но без преимущества функций SF Symbol 3, таких как иерархическая цветопередача или палитра.Посетите SF Symbols, чтобы загрузить приложение и просмотреть полный набор символов. Руководство для разработчиков см. В разделе Настройка и отображение изображений символов в пользовательском интерфейсе.
ВАЖНО Все символы SF считаются предоставленными системой изображениями, как определено в лицензионных соглашениях Xcode и Apple SDK, и подпадают под условия, изложенные в них. Вы не можете использовать символы SF — или глифы, которые по существу или до степени смешения похожи — в своих значках приложений, логотипах или любом другом использовании, связанном с товарными знаками.Apple оставляет за собой право пересматривать и по своему собственному усмотрению требовать изменения или прекращения использования любого символа, используемого в нарушение вышеупомянутых ограничений, и вы соглашаетесь незамедлительно выполнить любой такой запрос.
Цвета
SF Symbols 3 предоставляет четыре режима рендеринга, которые позволяют использовать несколько параметров при применении цвета к символам. Например, вы можете захотеть использовать несколько уровней непрозрачности основного цвета вашего приложения для создания символов с глубиной и акцентом или указать палитру контрастных цветов для создания символов, которые согласовываются с различными цветовыми схемами.
Для поддержки режимов рендеринга SF Symbols 3 организует пути символа в отдельные слои . Используя процесс под названием аннотирование , вы можете назначить определенный цвет — или определенный иерархический уровень, такой как первичный, вторичный или третичный — каждому слою в символе.
Например, символ cloud.sun.rain.fill состоит из трех слоев: первичный слой содержит пути облаков, вторичный слой содержит пути, определяющие солнце и его лучи, а третичный слой содержит пути капель дождя.
Первичная
Среднее
Высшее
В зависимости от выбранного режима визуализации аннотированный символ может иметь различный вид. Например, в режиме иерархической визуализации каждому слою назначается разная непрозрачность одного цвета, создавая визуальную иерархию, которая придает глубину символу.
SF Symbols 3 поддерживает следующие режимы рендеринга.
Монохромный — применяет один цвет ко всем символам. Внутри символа контуры отображаются в указанном вами цвете или в виде прозрачной формы внутри контура с заливкой цвета.
Иерархический — применяет один цвет ко всем символам, изменяя непрозрачность цвета в соответствии с иерархическим уровнем каждого слоя.
Палитра — Применяет два или более контрастных цвета к каждому символу, используя один цвет на слой. Указание только двух цветов для символа, определяющего три уровня иерархии, означает, что вторичный и третичный слои используют один и тот же цвет.
Многоцветный — применяет определенные системой внутренние цвета к некоторым символам для усиления смысла. Например, символ листа использует зеленый цвет, чтобы отразить внешний вид листьев в физическом мире, тогда как символ корзины использует красный цвет, чтобы сигнализировать о потере данных. Некоторые многоцветные символы включают слои, которые могут принимать другие цвета.
Независимо от режима рендеринга, использование предоставленных системой цветов гарантирует, что символы автоматически адаптируются к условиям доступности и режимам внешнего вида, таким как яркость и темный режим.Руководство разработчика см. В разделе «Режим рендеринга» (_ :).
Весы и весы
СимволыSF доступны в широком диапазоне веса и шкалы, чтобы помочь вам создать адаптируемый дизайн.
Каждый из девяти весов символов — от сверхлегкого до черного — соответствует весу системного шрифта Сан-Франциско, помогая вам добиться точного соответствия весов между символами и смежным текстом, поддерживая гибкость для различных размеров и контекстов.
Каждый символ также доступен в трех масштабах: маленький, средний (по умолчанию) и большой.Масштаб определяется относительно высоты верхнего края системного шрифта Сан-Франциско.
Указание масштаба позволяет настроить выделение символа по сравнению с соседним текстом, не нарушая согласование веса с текстом, в котором используется тот же размер точки. Для руководства разработчика см. ImageScale (SwiftUI), SymbolScale (UIKit) и SymbolConfiguration (AppKit).
Варианты
SF Symbols определяет несколько вариантов дизайна, таких как заливка, косая черта и заключенный, которые могут помочь вам передать точные состояния и действия, сохраняя при этом визуальную согласованность и простоту пользовательского интерфейса.Например, вы можете использовать вариант символа с косой чертой, чтобы показать, что элемент или действие недоступны, или вариант заполнения, чтобы указать выбор.
Outline — наиболее распространенный вариант символов SF. Обведенный символ не имеет сплошных областей, напоминающих внешний вид текста. Большинство символов SF также доступны в варианте заливки, в котором области внутри некоторых фигур являются сплошными.
Помимо контура и заливки, символы SF также определяют варианты, которые включают косую черту или заключают символ в форму, такую как круг, квадрат или прямоугольник.Во многих случаях закрытые варианты и варианты с косой чертой могут сочетаться с вариантами контура или заливки.
SF Symbols 3 предоставляет множество вариантов для определенных языков и систем письма, включая латинский, арабский, иврит, хинди, тайский, китайский, японский и корейский. Варианты, зависящие от языка и сценария, автоматически адаптируются при изменении языка устройства. Инструкции см. В разделе «Изображения и символы».
Варианты символов поддерживают ряд целей дизайна. Например, выделенный вариант хорошо работает на панелях инструментов, панелях навигации, списках и других местах, где рядом с текстом отображается символ.Напротив, сплошные области в варианте заливки, как правило, придают символу больше визуального акцента, что делает его хорошим выбором для панелей вкладок iOS и действий смахивания, а также мест, где вы используете акцентный цвет для обозначения выбора.
Во многих случаях вид, в котором отображается символ, определяет, использовать ли контур или заливку, поэтому вам не нужно указывать вариант. Например, панель вкладок iOS предпочитает вариант заполнения, тогда как панель навигации принимает вариант структуры.
Создание собственных символов
Если вам нужен символ, которого нет в SF Symbols, вы можете создать свой собственный.Чтобы создать собственный символ, сначала экспортируйте символ, который похож на нужный вам дизайн, а затем воспользуйтесь инструментом редактирования векторных изображений, например Sketch или Illustrator, чтобы изменить его. Используйте результат в своем приложении, как если бы вы использовали исходный файл символов.
ВАЖНО Символы SF включают защищенные авторским правом символы, обозначающие продукты и функции Apple. Вы можете отображать эти символы в своем приложении, но не можете их настраивать. Чтобы помочь вам идентифицировать ненастраиваемый символ, SF Symbols помечает его значком Info; Чтобы помочь вам правильно использовать символ, на панели инспектора описаны ограничения на его использование.
При создании или изменении контуров в пользовательском символе обязательно используйте закрытые контуры. Только замкнутый контур — то есть путь, в котором начальная и конечная точки вектора соединяются для создания внутренней области — может получить заливку.
Чтобы убедиться, что сами пути могут быть заполнены, используйте обведенные пути. Очерченный путь использует векторные точки для точного определения площади самого пути; Напротив, неокрашенные контуры и контуры с обводкой не имеют области.
Например, общий подход к дизайну — начать с не очерченного контура и добавить обводку, чтобы придать ему толщину. Однако, поскольку обводка не имеет точек, определяющих ее внешние границы, вам необходимо преобразовать обводку в контуры, чтобы убедиться, что контур хорошо работает в пользовательском символе.
Нечеткий путь
Штриховой путь
Очерченный путь
При экспорте файла 3.0 для создания собственного символа, вы можете выбрать один из двух вариантов начальной настройки шаблона:
- Статическая установка содержит набор путей для каждого из 27 вариантов весов и включает явные поля для обычного среднего варианта. Используйте шаблон со статической настройкой, если вам нужно создать лишь небольшое количество вариантов весов.
- Переменная Настройка содержит пути и явные поля для каждого из трех вариантов весов — сверхлегкий маленький, обычный маленький и черный маленький.Используйте шаблон с настройкой переменной, когда вам нужно создать многие или все из 27 вариантов весов.
Три варианта весов в переменной настройке называются источниками . Используя только эти три источника, SF Symbols 3 может интерполировать между ними для получения полного диапазона весов и шкал. Для работы интерполяции:
- Каждый путь должен быть очерченным путем
- Каждый источник должен содержать одинаковый набор путей в одинаковом порядке
- Один и тот же путь в каждом источнике должен содержать одинаковое количество векторных точек
Например, каждый весовой вариант квадрата.Показанный ниже символ and.arrow.up содержит два пути; в каждом варианте квадратный путь содержит 20 точек, а путь стрелки — 20 точек.
Инструкции для разработчиков см. В разделе «Создание пользовательских изображений символов для вашего приложения».
Используйте шаблон в качестве ориентира. Создайте собственный символ, соответствующий тем, которые предоставляет система по уровню детализации, оптическому весу, выравниванию, положению и перспективе. Стремитесь создать символ:
- Простой
- Узнаваемый
- включительно
- Непосредственно связано с действием или контентом, который он представляет
Инструкции см. В разделе «Глифы».
В инструменте векторного редактирования используйте стандартную плоскую заливку для раскраски пользовательского символа. Импорт пользовательского символа, который включает нестандартную заливку — или такой эффект, как градиент или падающая тень — может помешать ему сохранить аннотации, указанные в SF Symbols 3.
Убедитесь, что все варианты весов вашего пользовательского символа содержат одинаковое количество путей в одном и том же порядке. Например, рассмотрим символ, в котором в качестве значка используется закрашенный кружок. Если круг является третьим путем в одном варианте символа, вам необходимо сделать его третьим путем во всех вариантах, чтобы аннотация работала.Когда вы это сделаете, вы можете создавать слои, которые ссылаются на третий путь, и быть уверенными, что каждый слой ссылается на один и тот же круг в каждом варианте.
В этом варианте дизайна значок — это третий путь. Назначение зеленого цвета слою, относящемуся к третьему пути, дает ожидаемые результаты.
В этом варианте конструкции путь к внешней папке является третьим путем, поэтому присвоение зеленого цвета слою, к которому он относится, дает неожиданные результаты.
ПРИМЕЧАНИЕ При визуализации символа система придерживается Z-порядка его слоев, поэтому пути в верхнем слое могут перекрывать пути в нижних слоях, где они перекрываются. Если слои в некоторых из ваших вариантов пользовательского символа содержат разные пути или используют другой порядок, вы можете получить неожиданные результаты, когда система применяет цвет.
Используйте шаблон, чтобы помочь вам создавать собственные символы с таким количеством весов и масштабов, которое требуется вашему приложению. Например, чтобы включить настройку полужирного текста и поддерживать динамический тип, вам нужны символы обычного, среднего, полужирного и полужирного шрифтов во всех масштабах.
При необходимости назначьте отрицательные боковые поля для пользовательского символа. Символ SF может включать отрицательные боковые поля для облегчения оптического горизонтального выравнивания, если он содержит значок или другие элементы, увеличивающие его ширину. Например, отрицательные боковые поля могут помочь вам выровнять по горизонтали стопку символов папок, некоторые из которых включают значок.SF Symbols 3 добавляет соответствующий вариант к имени каждого поля — например, «left-margin-Regular-M» — поэтому обязательно используйте этот шаблон именования, если вы добавляете поля к своим пользовательским символам.
Обеспечивает альтернативные текстовые метки для пользовательских символов. Альтернативные текстовые метки или описания специальных возможностей не видны, но они позволяют VoiceOver на слух описывать то, что отображается на экране, что упрощает навигацию для людей с ограниченными возможностями по зрению. Инструкции см. В разделе Специальные возможности> Копирование и изображения.
Не создавайте копии продуктов Apple. Продукты Apple защищены авторским правом, и вы не можете воспроизвести их в собственных символах. Кроме того, вы не можете настроить символ SF, который представляет функцию или продукт Apple.
текстовых символов — ArcGIS Pro | Документация
Текстовые символы рисуют метки, аннотации, заголовки, динамический текст, описания, выноски, легенды, масштабные линейки, метки координатной сетки, таблицы и другую текстовую информацию на картах и компоновках. Ключевое различие между текстовыми символами и другими распространенными типами символов — точечными, линейными и многоугольными символами — заключается в том, что текстовые символы могут иметь только один слой символов.
Текстовые символы определяют внешний вид текста и могут использоваться как способ категоризации именованных функций. Например, размер текстового символа может указывать на относительную численность населения для надписей с названиями городов. Чтобы установить текстовый символ, вы можете выбрать шрифт, размер и цвет, но вы также можете работать с более продвинутыми свойствами текстового символа, чтобы получить такие эффекты, как обозначения выноски, обозначения линий (с линиями выноски или без них), текст внутри щитов шоссе или другие маркеры, заполненный текст, ореолы и тени.
Совет:
Свойства текста включают параметры для изменения шрифта, стиля, форматирования и эффектов.Надпись рисуется с текстовыми символами, но является производной от атрибутов объекта и имеет дополнительные свойства для размещения и обнаружения конфликтов.Шрифты
Шрифты — это графические представления текста, состоящие из разных размеров, веса, цветов и стилей. Каждое семейство шрифтов содержит один или несколько стилей шрифтов. В зависимости от шрифта стили могут включать обычный, полужирный, курсив, любую их комбинацию или расширенный список. Стили находятся в раскрывающемся списке «Имя шрифта» и раскрывающемся списке «Стиль шрифта».Вариативные шрифты содержат именованные экземпляры стилей шрифтов, а также допускают настройку.
Поддерживаемые шрифты включают следующие:
ArcGIS Pro загружает шрифты из следующих источников:
- Доступные шрифты Windows
- Включает временно зарегистрированные шрифты, например Adobe Fonts
- Ресурсы ArcGIS Pro (C: \ <ваша установка путь к ArcGIS Pro> \ Resources \ Fonts)
Переменные шрифты
Переменные шрифты — это современные шрифты открытого типа, которые позволяют настраивать вариации шрифтов, такие как толщина, ширина и наклон.Доступные предустановленные стили, оси вариаций и их диапазоны значений зависят от шрифта.
Примером переменного шрифта является Bahnschrift. На анимации ниже показано, как изменяется вес при перемещении ползунка.
Размер шрифта текста
ArcGIS Pro использует программно масштабируемые шрифты для отображения текста. Это позволяет рисовать надписи и аннотации в различных масштабах карты, сохраняя при этом их свойства отображения. Примером масштабируемого программного шрифта является Arial (Open Type).
При отображении текста фактическая высота текстового символа варьируется от шрифта к шрифту. Типовой символ измеряется от верха его восходящей линии до низа его нисходящей линии, как показано на следующей диаграмме:
Символьная ячейка — это прямоугольник, окружающий отдельный символ. Если текстовый символ не занимает всю высоту символьной ячейки, он будет меньше указанного размера в пунктах.
Измерение размера шрифта текста с помощью точек
Точка — это стандартная единица измерения высоты и ширины символа.Вы можете вводить точки целого и половинного размера. Используйте следующие преобразования в качестве справочного руководства для размеров в пунктах:
Таблица преобразования точек в дюймы
| точек | дюймов | ||
|---|---|---|---|
1 | 0,014 | ||
12 (1 пика) | 0,250 | ||
24 | 0.332 | ||
36 | 0,500 | ||
72 (6 пиктограмм) | 1.000 |
Когда вы используете символы со шрифтами asme с аннотациями и меняете значение на устаревшее, происходит следующее: • Символы сначала проверяются в устаревшей версии. Если символы доступны в устаревшей версии, они отображаются с использованием устаревших шрифтов. • Если символы недоступны в устаревшей версии, символы проверяются шрифтом аннотации, если символы доступны, символы отображаются в соответствии со шрифтом. Чтобы просмотреть шрифты аннотаций, выберите>> список. Однако, если символы недоступны в устаревшей версии и шрифте аннотации, отсутствующие символы отображаются в виде квадратных символов. |


 27
27 41
41 55
55 69
69 83
83 97
97 112
112 Разложение символа
Разложение символа