Размеры шапки | WordPress.org
измерить.
для фаерфокса например есть MeasureIt
По любому у нее есть размеры. Она же находится в каком то dive. До меня просто не доходит как тут смотреть в этой cms. Все на php тут устроено а я с ним очень плохо дружу))
Я знаком с этим инструментом но я не уверен что я ровно им мерю http://prntscr.com/dfgl1m Может это не точные размеры.
годание по фото — это к экстрасеннсам.
вам так стыдно выложить ссылку на сайт???
чего вы боитесь-то???
Вот ссылка http://wp1.j602430.1wd26.spectrum.myjino.ru/
Модератор SeVlad(@sevlad)
wp.me/3YHjQ
Как узнать размеры шапки темы Iconic One.
Они зависят от разных факторов.
Давайте попробуем зайти с другой стороны. Вам зачем?
на экране 1366х768 у него размер 940х198
Может я хочу картинку туда вставить. Какого размера мне ее нужно вставить?
Просто скажите мне как в этой cms это узнать я не понимаю. Все тут на php больше устроенно вот и не пойму я нечего. Нахожу спокойно css код а с html нечего не пойму тут)) Куда тут все прячут? ))
У вас установлена адаптивная тема на сайте и размеры шапки меняются в зависимости от размера окна браузера, равно как и содержимое сайта подстраивается под эти размеры. Делают подобное для удобства пользования сайтом на мобильных устройствах. Итак, размеры шапки разные, в зависимости от разрешения монитора, планшета или смартфона. Например, при разрешении 1280 на 1024 на моём мониторе, шапка имеет размеры 1040 на 169. И расположена она в
и судя по роли, свободное место зарезервировано под баннер вверху. Только вот и картинка должна адаптироваться под разные разрешения шапки и всего сайта.
- Ответ изменён 2 года/лет, 7 мес. назад пользователем Quazimorda.
Большое спасибо! Теперь все понятно наконец то.
ru.wordpress.org
web master | Создание шапки для сайта в Photoshop
Главная » Уроки Photoshop » Создание шапки для сайта в PhotoshopВ этой статье мы рассмотрим создание шапки для сайта в программе Photoshop. Урок будет очень простой и интересный, поэтому сложностей с выполнением заданий у вас возникнуть не должно!
Чтобы создать шапку для сайта, запускаем программу. В строке меню выбираем: файл => создать. Откроется такое окно:
В этом окне надо выставить размеры шапки. Я привожу пример для создания шапки размером 900х200 пикс. Прописав размеры, нажмите ОК. Появится вот такое рабочее окно:
В этом окне и будем создавать шапку. Можно пойти несколькими путями, это будет зависеть от Вашего желания. Самый простой путь — это найти картинку, которая будет соответствовать дизайну и тематики сайта. Картинка должна быть обязательно приблизительно такой же ширины, как и шапка. Если будет больше — не страшно. Картинку меньшего размера придётся растягивать, при этом изображение немного исказится.
Для примера я возьму какую-нибудь картинку для рабочего стола, они имеют большой размер:
Эта картинка имеет размер 1920х1200 пикс. Теперь надо эту картинку переместить в Фотошоп. Для этого в меню выбираем — файл ==> открыть. В открывшемся окошке выбираете на компьютере файл с нужной картинкой и нажимаете «открыть». Теперь окно Фотошопа будет выглядеть так:
Внутри теперь два рабочих окна. Теперь нам надо вырезать нужный фрагмент картинки, который мы поместим в нашу шапку. Вырезать надо по размерам шапки. Для вырезания можно воспользоваться инструментом —
Если с фрагментом определились, то можно инструментом «раскройка» раскроить рисунок. С размерами ориентируйтесь по шкале слева и вверху. После работы инструмента картинка будет выглядеть так:
Нас интересует выделенный объект. Надо подкорректировать его размеры. Для этого на нужном фрагменте сделайте клик правой кнопкой мышки и в открывшемся меню выберите — «Редактировать параметры фрагмента». В открывшемся окошке выставляете размеры шапки и нажимаете
Все размеры отредактированы, теперь остаётся перенести этот фрагмент на шапку. Для этого заходим в меню и выбираем — Редактирование ==> Скопировать
Следующий шаг — надо выставить в Фотошопе на передний план окно с будущей шапкой. Далее опять заходим в меню «Редактирование» и выбираем функцию «Вставить»
Вот и всё, шапка в принципе готова. Смотрим, что у нас получилось. Это и будет шапка сайта, вернее её основа.
Теперь останется нанести свой логотип и название сайта. На некоторых шаблонах логотип и название находятся в отдельных файлах в корневой папке сайта. Они установятся автоматически.
Вот и всё, это был самый простой способ. Освоив возможности Фотошопа, можно делать более оригинальные виды шапок. Всё в Ваших руках.
profwebsit.ru
Шапка сайта — что это такое. Какие элементы в ней расположить.
Шапка сайта — что это такое?
«Шапка» сайта – это верхняя часть веб-ресурса, расположенная на всех страницах сайта. Обычно содержит навигационную панель, главное меню, контактные телефоны.
Дизайн шапки сайта.
От того, что расположено в шапке сайта зависит первое впечатление посетителя. Для коммерческого ресурса рекомендуется вместо использования околотематической картинки разместить там что-то, цепляющее посетителя.
Для строительной организации, оказывающей услуги ремонта, вместо набивших оскомину инженеров в желтых касках на фоне небоскребов можно разместить:
-телефон;
-кнопку заказа обратного звонка;
-схему работы (приезжаем, замеряем, считаем, подписываем договор, сдаем через 2-4 месяца под ключ, первые 3 этапа — бесплатно).
Что расположить в шапке сайта (телефон, преимущества)?
Какие элементы можно расположить в шапке коммерческого сайта:
- Главное навигационное меню веб-сайта.
- Логотип компании – не все товары и услуги продаются «здесь и сейчас», узнаваемый логотип показанный в рекламе может напомнить пользователю о том что на этом сайте было интересное предложение.
- Преимущества компании – сервис, количество выполненных работ, схема работы. Все это – без расплывчатых фраз «ни о чем» вроде «быстро» (быстро – можно указать в часах, минутах или днях).
- Кнопку заказа обратного звонка. Некоторым людям проще, если им звонят.
При размещении изображения в шапке сайта – обязательно проверить:
— Размер – не перегружает ли оно страницы сайта.
— В случае использования адаптивного дизайна – как это изображение показывается на разных устройствах.
Виртуальный хостинг сайтов для популярных CMS:
Для интернет магазинов в шапке сайта обязательно должны быть ссылки на следующие страницы:
- Доставка и оплата – сроки, способы.
- Возврат, гарантии.
- Контактные телефоны, заказ обратного звонка.
Для информационных ресурсов желательно в шапке сайта размещать максимально подробную навигацию по сайту.
www.ipipe.ru
Как изменить размер шапки в wordpress — редактирование шапки в 1 клик!
В wordpress редактирование кода страницы необходимо, если вы хотите изменить размер шапки в wordpress. Инструкция из 10 шагов по теме wordpress редактирование шапки представлена ниже:
Как изменить размер шапки в wordpress
Как уменьшить/увеличить ширину шапки WordPress? 3 шага

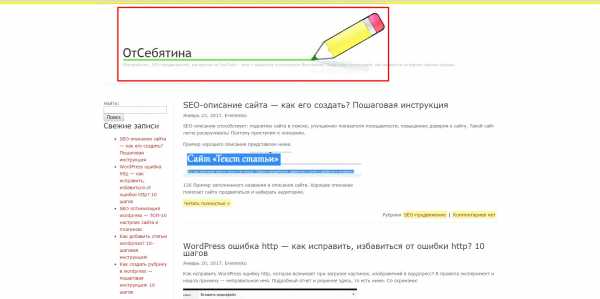
227 Я-собираюсь-чуть-видоизменить-тему.-Нужно-сделать-шире-область-с-текстом.-Тема-Big-Pencil-хорошая,-но-слишком-узок-столбик-с-сайтом.<img-class=»-wp-image-695″-src=»http://text-stati.ru/wp-content/uploads/2017/02/228-Na-starom-sajte-mne-udalos.jpg» alt=»228 На старом сайте мне удалось это сделать. Но пришлось лазить в код и менять настройки темы. Я вам покажу сам процесс, как подстраивать темы под себя.» width=»354″ height=»158″ />
228 На старом сайте мне удалось это сделать. Но пришлось лазить в код и менять настройки темы. Я вам покажу сам процесс, как подстраивать темы под себя.

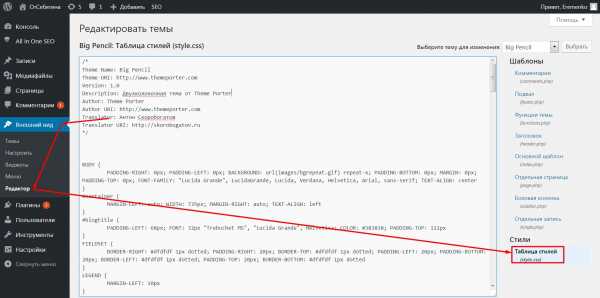
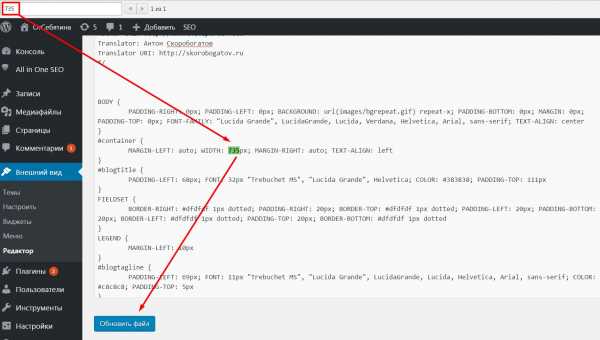
229 Заходим во Внешний вид — Редактор — Таблица стилей.

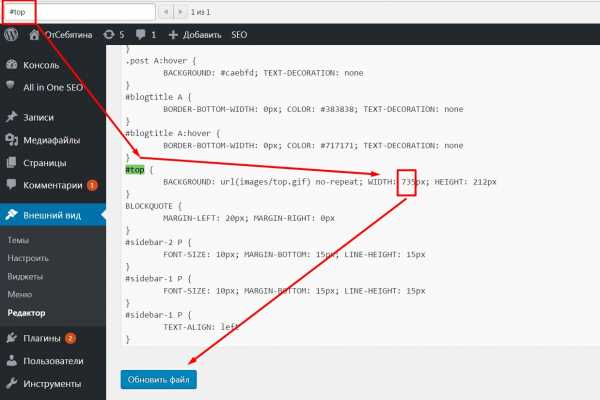
230 Ищем по слову top, меняем значение width как нам надо.

231 Везде, где можно было в этом файле, я поменяла 735 на 1035.

232 От того, что в двух местах поменяла ширину (сделала на 300 больше), изменился внешний вид сайта. Осталось только шапку поменять, слишком узкая осталась.

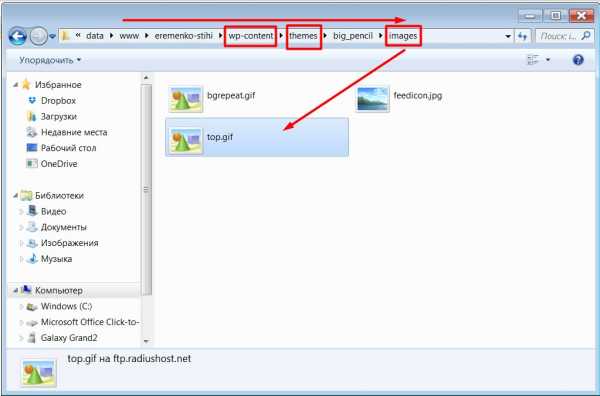
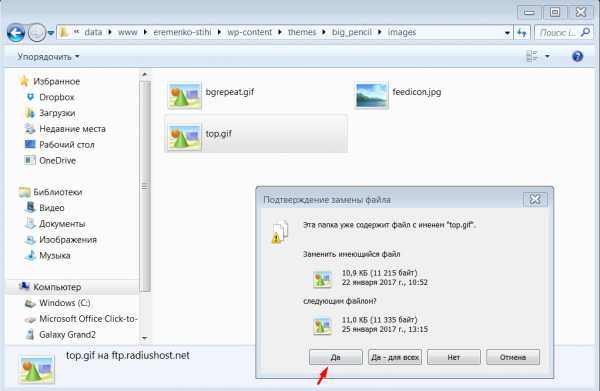
233 Идем на FTP и меняем картинку. Заменяем на более широкую (изменить можно в любом редакторе).

234 Я в Paint поменяла ширину изображения, пришлось немного порисовать. Теперь заменяем файл на новый.
WordPress — изменить шапку удалось Скриншот результата

235 Немного поправок — и желаемого эффекта достичь удалось Сайт с маленькими краями, на него удобно смотреть.
Теперь вы знаете:
- как изменить размер шапки в wordpress
- как вставить картинку в шапку сайта wordpress
- короче все про wordpress-редактирование шапки
На примере нам удалось увеличить шапку wordpress, если вы знаете более простой путь изменить размер шапки в wordpress, то пожалуйста, научите
С уважением, команда сайта «Текст статьи» (один человек) 🙂
text-stati.ru
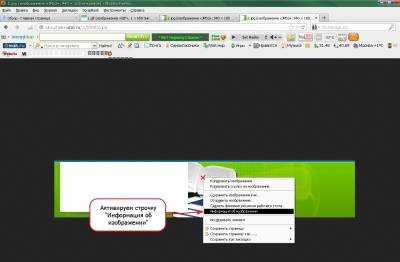
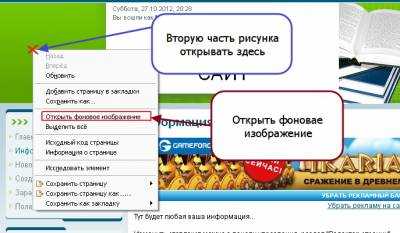
Шаг за шагом, общими усилиями, не торопясь, изменяем стандартный шаблон сайта. И сегодня наступила очередь верхней картинки , так называемой «Шапки». «Шапка» — это лицо сайта, оно должно быть индивидуальным и отличатся от других. Для грамотных пользователей НТМL, CSS — это действие не сложно, но для начинающих составляет определенные трудности. Поэтому, с нашей стороны, постараемся рассказать об этой манипуляции, понятно и подробно. Сам процесс замены внешнего вида сайта, делится на техническую — просто замена картинки; и художественную, то есть изготовление самой илюстрации. Художественную часть мы с вами рассматривать не будем, это другая, отдельная тема Potoshopa. Но, подскажем направления создания «уникального рисунка». Переходим к основному вопросу нашего Урока. Первое, что нам надо сделать, это узнать размер, вес, и адрес URL «шапки» Вашего сайта. Включаем браузер => открываем сайт => и правой кнопкой мышки щёлкаем на изображении «шапки» сайта. В открывшемся окне нажимаем строчку «Открыть фоновое изображение», Screen 1. Screen 1.
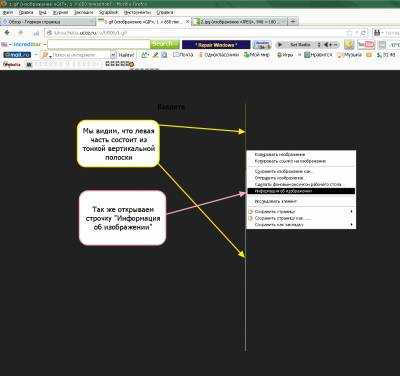
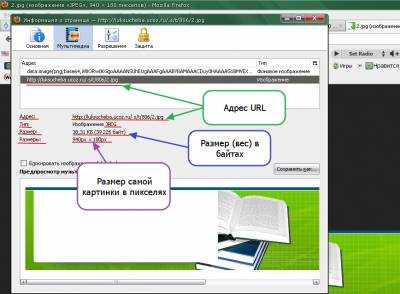
Внимние! Эта функция работает только в браузере Mozilla Firefox. Ни в одном другом «обзорнике» этой функции нет. Была в старых версиях Opera, но в новых, например 0.12 её нет. В одной из наших статей «Вид сайта в браузере» мы рассказывали, что надо иметь у себя на компьютере все основные: Internet Exploer у всех есть; Opera; Mozilla Firefox; Google Chrome; сейчас вышел новый, детище Yandex с одноименным названием. В этой статье мы говорили, что необходимо постоянно просматривать все изменения во всех выше названных браузерах, потому — что некоторые функции у них разные. Продолжаем. В новой вкладке браузера, появится отдельная, без сайта, картинка «шапки». Делаем ту же операцию, правой кнопкой мышки открываем, на этой картинке, активное окно и активируем строчку «Информация об изображении», Screen 2. Мы увидим отдельное, второе, окно браузера, где будет указана полная информация, Screen 3, о «визитной  Screen 2. Screen 2. Screen 3. карточке» Вашего сайта: 1. Адрес URL; 2. Тип — то есть формат изображения . Формат может быть jpg, gif или pnd; 3. Размер (так называемый вес)в байтах; 4. Размер в пикселях. Сохраните эти данные. Они вам пригодятся. Стандартные «шапки” uCoz, бывают целиковые (состоят из одной части), а некоторые делятся на две или три части. Открыв фоновое изображение, внимательно сравните картинку с оригиналом. Она может быть меньше оригинала. Значит эта картинка состоит из нескольких частей. Поэтому будем искать остальные части. Для примера покажем на нашем сайте. «Шапка” на нем состоит из нескольких частей. Первую мы нашли. Назовем ее центральной. Она находится в середине картинки и занимает её 80% — 90%. Вторая часть находится в оставшейся левой части картинки. Выделим эту часть также, как первую, Screen 4. То есть делаем все тоже самое, что с правой частью. Смотрим Screen 5. Мы видим, что левая часть состоит из тонкой  Screen 4.
вертикальной полоски. Эта полоска подстраивается под размеры монитора и повторяется по бокам столько раз, пока изображение картинки не получится на весь экран. Такие вставки называют «резиновыми». Аналогично находим третью (правую) часть.
Обратите внимание! Средняя, большая, часть находится в формате jpg, а тонкая вертикальная полоска (резинка) присутствует в формате gif, Screen 6. Это надо видеть и знать, потому что, когда будете вставлять новую картинку, вернее несколько её частей, всё должно сохраниться: и размер, и вес, и формат каждой части. Кстати, нужно отметить, вторая (левая) часть и третья (правая) часть абсолютно одинаковы. И адрес URL у них одинаковый. Отсюда делаем вывод, что наша шапка состоит из двух частей.  Screen 6. Далее, Вам следует проделать весь рассказанный и показанный процесс со всеми найденными частями, и обязательно всё сохранить. |
luksucheba.ucoz.ru