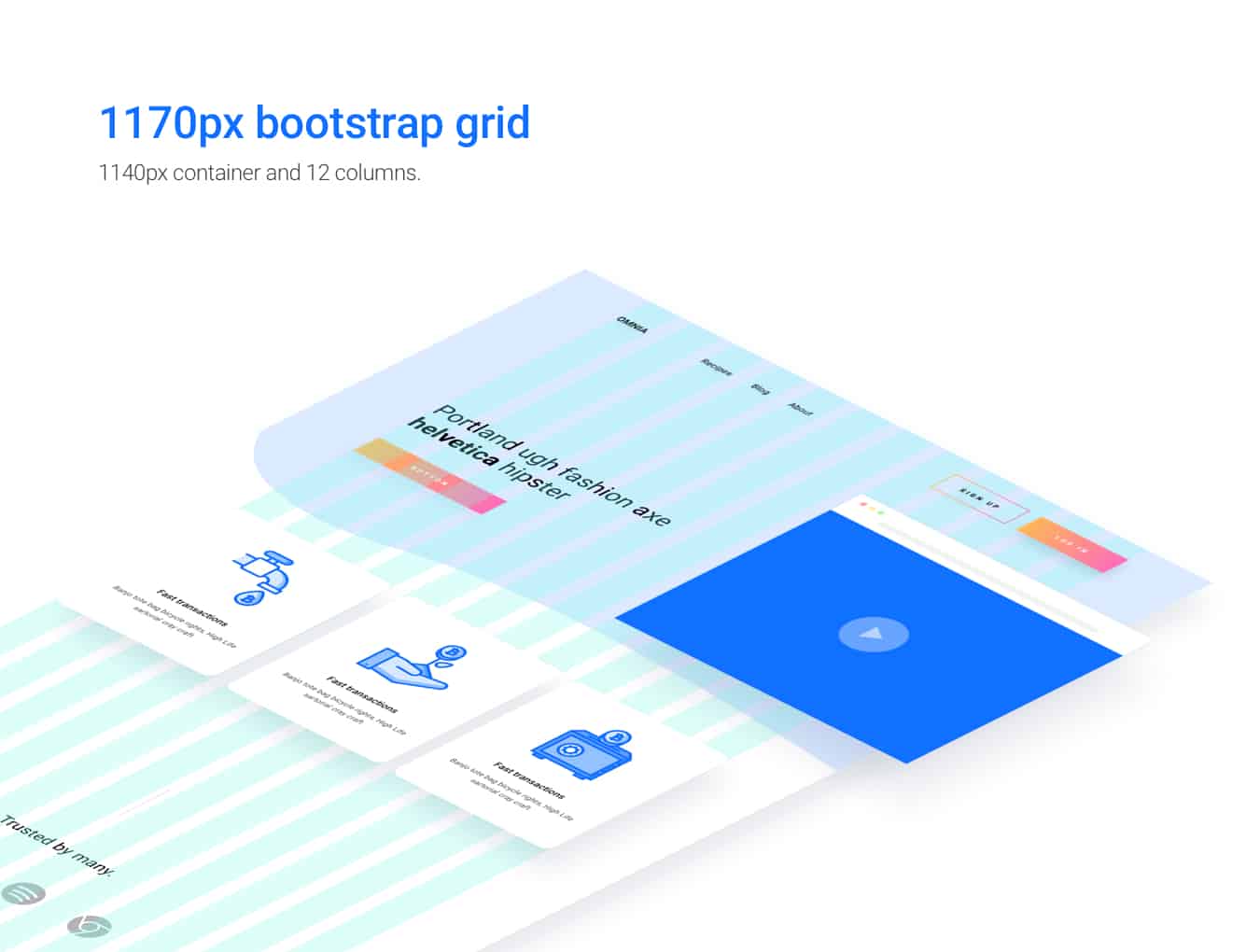
Модульные сетки в веб дизайне
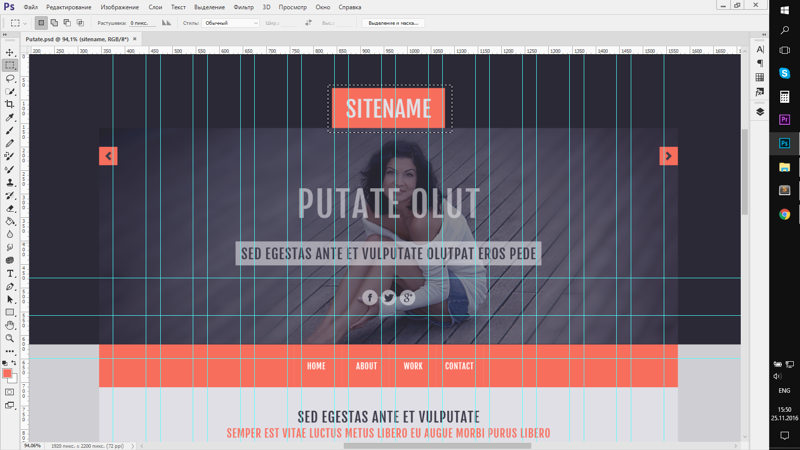
При создании дизайна сайта в Adobe Photoshop не обойтись без использования какой либо системы сеток. Можно создать модульные сетки самостоятельно, используя направляющие, или воспользоваться готовым решением, а именно, системой сеток Bootstrap.
Что такое модульные сетки
Модульная сетка это система расположения всех элементов и блоков сайта. Это как некий каркас, который пронизывает все страницы сайта и приводит все в визуальный порядок.
На самом деле существует несколько видов сеток в веб-дизайне:
Блочная сетка — это грубая разметка макета при помощи блоков.
Колоночная сетка — за основу разметки берутся колонки, равные по своим параметрам.
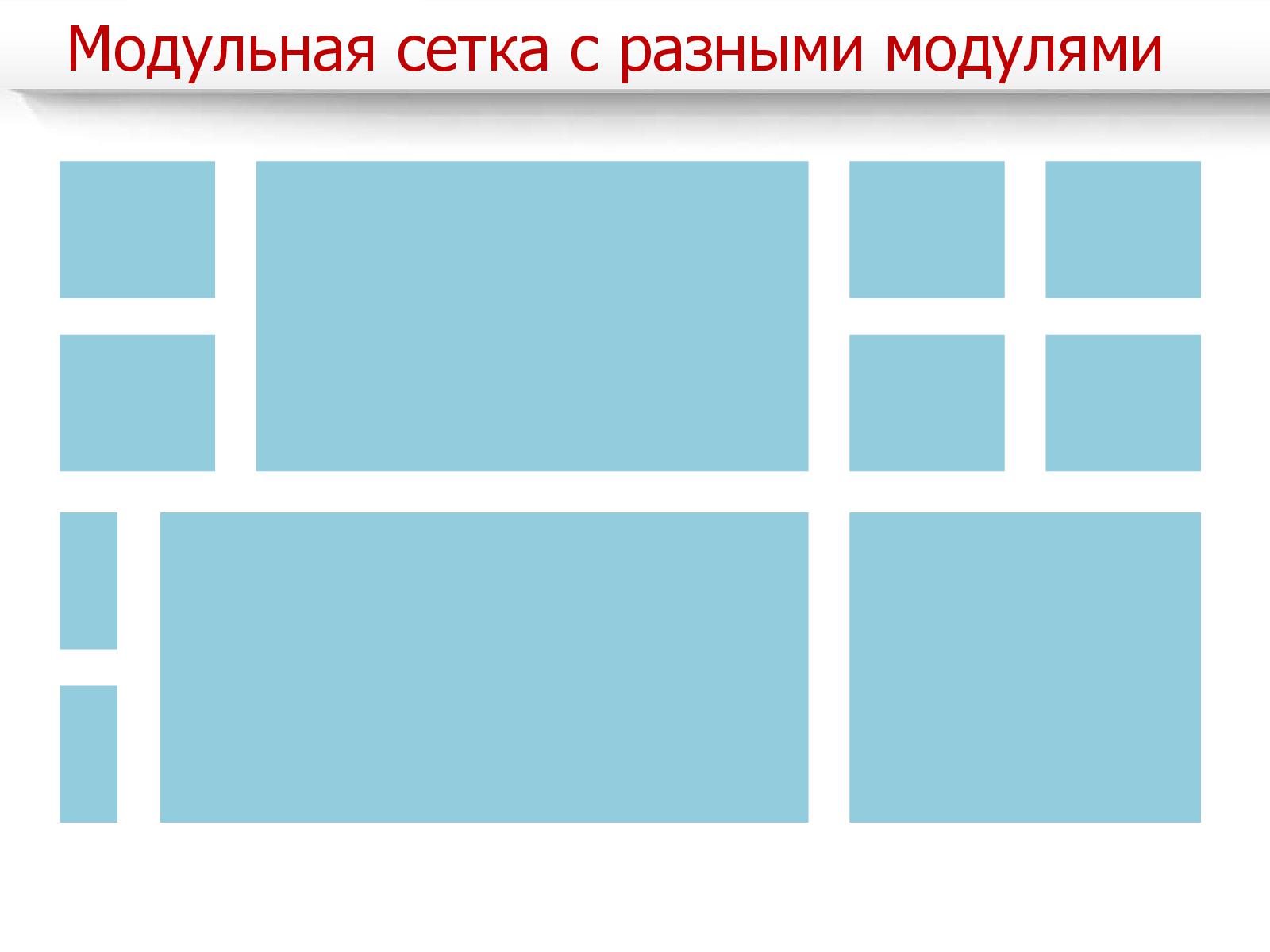
Модульная — состоит из пересекающихся прямы (направляющих), которые образуют модули.
Иерархичная — это вид, сетки в котором блоки располагаются интуитивно, без какой либо логической структуры.

Несмотря на то, что использование сеточной системы немного стандартизирует будущий дизайн, дизайнеры всего мира уже долгое время успешно пользуются данным видом структурирования макета. Кроме того, такая стандартизация значительно упрощает верстку макета, и ускоряет процесс создания сайта.
Сетка в веб-дизайне может быть не только фиксированной, но и динамической. К примеру, вы можете сделать одну или несколько колонок макета растягиваемыми, резиновыми, задав их ширину в процентах, а размер остальных колонок зафиксировать.
Как уже отмечалось выше, вы можете создать модульную сетку самостоятельно. Но есть уже проверенные готовые решения. Остановимся на двух основных.
Если вы собираетесь создать «статичный» макет сайта то вам понадобится Сетка для веб-дизайна 960 Grid System (www.960.gs). А для создания резинового сайта можно обратить внимание на вышеупомянутую систему сеток фреймворка Bootstrap (www.getbootstrap.com/css/#grid).
модульная сетка bootstrap
В этой статье хотелось бы особо уделить внимание сетке Bootstrap.
Параметры стандартной Bootstrap сетки в PSD формате.
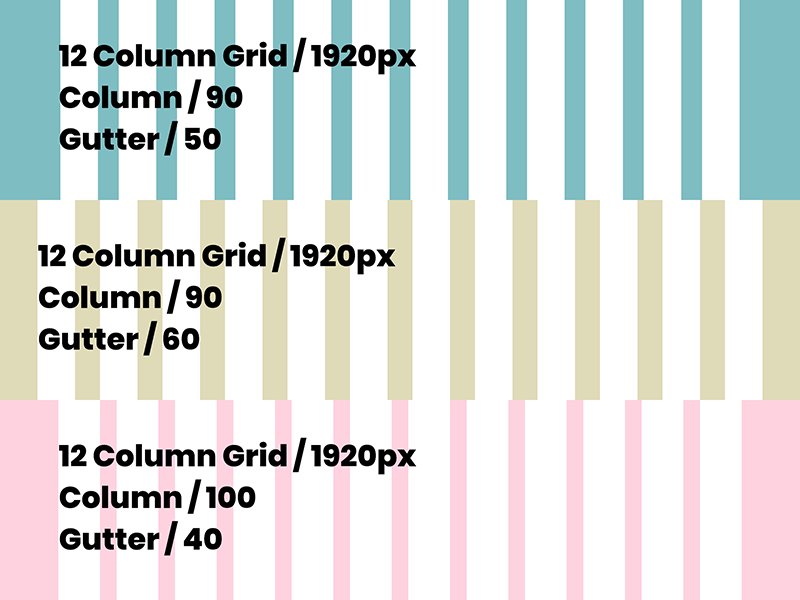
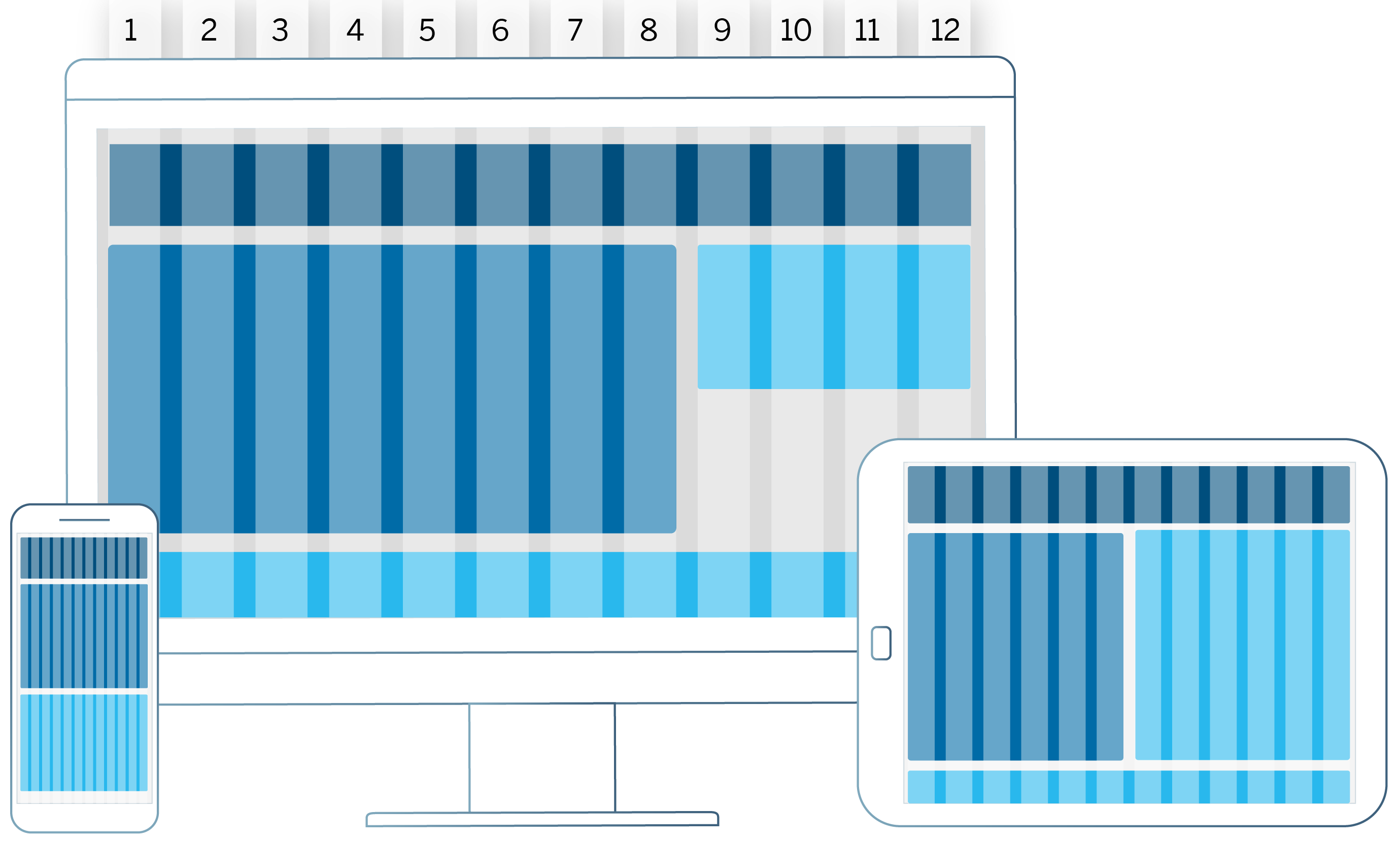
Общая ширина рабочей области 1920 px.
Ширина контейнера с отступами 1170 px.
Ширина колонки без отступа 68 px.
Ширина отступа 15 px.
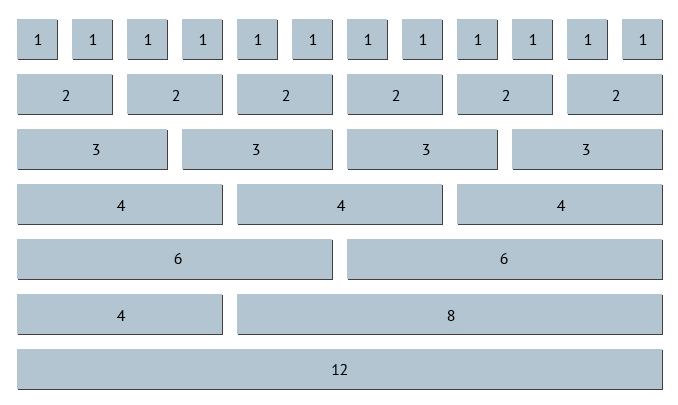
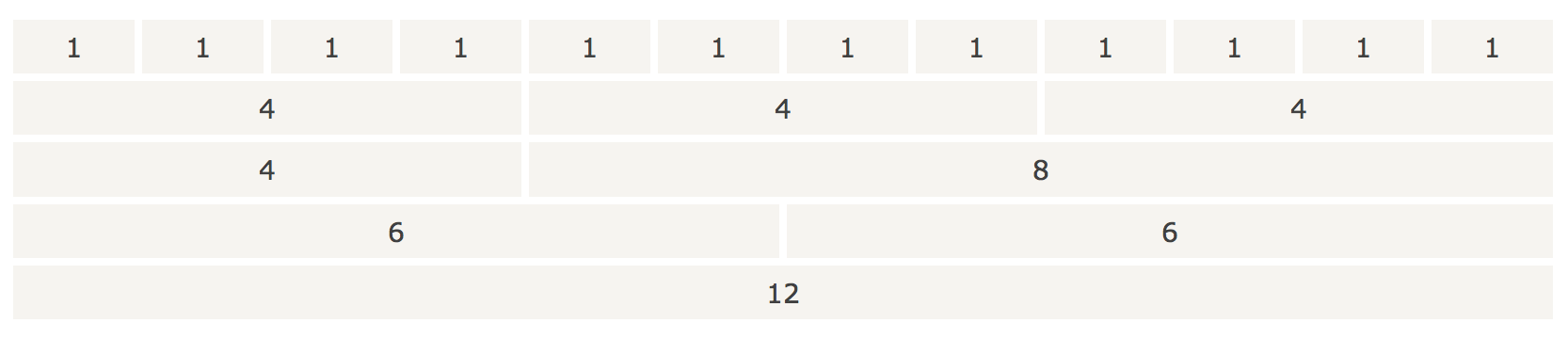
Система сетки двенадцатиколоночная.
Расстояния между колонками могут иметь погрешность +- 1,2 px. В связи с тем, что некоторые нечетные величины не делятся поровну. Но это не критично.
Существуют определенные правила использования Bootstrap сетки. Некоторые начинающие дизайнеры не учитывают их и поэтому возникает непонимание между верстальщиком и дизайнером. Bootstrap сетка разрабатывалась основываясь на физических свойствах системы фреймфорк Bootstrap. Поэтому для грамотной компоновки макета необходимо учитывать все условия.
1 правило.
Крайние поля служат исключительно для отступов на малых разрешениях. Вы не можете использовать их для размещения каких либо блоков сайта или текстовой информации.

2 правило.
Вы можете использовать любое количество колонок для визуализации различных блоков сайта.
3 правило.
После компоновки колонок по группам вы не можете использовать промежутки (гаттеры) между ними для размещения элементов дизайна или текстовой информации.
4 правило.
Не бойтесь выходить за рамки сетки для размещения элементов дизайна. Если вы решили реализовать какую то нестандартную идею размещайте эти элементы вне рамок сетки, но позаботьтесь о том, что бы эта идея была обеспечена какой либо системой. Например, придерживайтесь цента макета или частично используйте возможности Bootstrap сетки. То есть эта идея должна иметь какую то логичную систему.
Как создать направляющие в фотошопе? Что такое сетка?
Vell:
Очень интересно было бы узнать Ваш принцип работы с направляющими. Имею в виду, какие направляющие Вы оставляете в финальной версии psd-файла, показываете ли направляющими вертикальные отступы от блока до внутреннего текста (например, как Вы показали здесь), задаете ли 12 колонок сетки направляющими или демонстрируете только ту структуру колонок, которая реально используется?
Сетку я чаще всего использую 12-колонку и показываю ее направляющими:
Кроме этой сетки я не показываю никакие другие направляющие. Если элемент нужно разместить не по сетке (например, в футере зачастую своя сетка) — я так и делаю и никакие новые направляющие не добавляю. Вертикально все выравниваю через привязку и отсчитываю шифтом + стрелками расстояния. Горизонтальными направляющими я показал в гифке лишь для информативности в заметке). Если показывать все направляющие и горизонтальные и вертикальные и не только основную сетку, но и дополнительные, то потеряется весь смысл направляющих, так как не будет видна основная сетка. Да и в целом будет каша из линий, и что-то разобрать будет затруднительно.
Если элемент нужно разместить не по сетке (например, в футере зачастую своя сетка) — я так и делаю и никакие новые направляющие не добавляю. Вертикально все выравниваю через привязку и отсчитываю шифтом + стрелками расстояния. Горизонтальными направляющими я показал в гифке лишь для информативности в заметке). Если показывать все направляющие и горизонтальные и вертикальные и не только основную сетку, но и дополнительные, то потеряется весь смысл направляющих, так как не будет видна основная сетка. Да и в целом будет каша из линий, и что-то разобрать будет затруднительно.
Сколько не смотрела видео или не находила советов — все делают абсолютно по-разному. Многие оставляют сетку из 12 колонок (или задают ее отдельным слоем), к примеру, такую как 960. gs, но потом ставят элементы фактически наугад (без какой-либо привязки к направляющим) и в целом располагают контент в 2−3 большие колонки. Не сбивают ли в таком случае направляющие для 12 колонок верстальщика, если по сути они и не задействованы?
Было бы странно, если бы все делали одинаково 🙂 Никогда не делаю никакие слои с сеткой, или горизонтальные направляющие.
Сетку лучше создавать самому (под необходимую для конкретного случая ширину сайта и желаемые отступы между колонками) или использовать изначально скачиваемые универсальные сетки (снова таки, как предлагается на 960. gs)
Для создания сетки я пользуюсь сервисом gridcalculator.dk
Меня он устраивает на все 100% и все сетки создавал вручную в зависимости от ТЗ. Но в один момент я заметил, что повторяю одни и те же действия (открыл сервис, создал сетку, перенес сетку в фотошоп, закрыл сервис) от проекта к проекту. И чтобы не тратить эти несколько минут на создание очередной сетки, я просто сохранил самые популярные варианты (пустой файл псд шириной 1920 с 12 колонками для контента):
20 или 30 — ширина между колонками. Предпочитаю 30, чтобы не было «широкого дивана с узкими подлокотниками», но иногда и 20 отлично «заходят»
Предпочитаю 30, чтобы не было «широкого дивана с узкими подлокотниками», но иногда и 20 отлично «заходят»
Если ты несколько раз сделал одинаковую работу, подумай: возможно, теперь ты можешь экономить хотя бы несколько минут, чтобы не повторяться
Если нужна какая-то другая сетка, то я создаю ее через gridcalculator.dk
И еще, если можно, один вопрос относительно сетки и адаптивных макетов. Допустим, в Вашем примере ширина контента 1200px и сетка 12 колонок (как понимаю, колонки шириной по 70px и 15px — боковые отступы). Когда Вы будете делать адаптивный psd-макет, скажем под ширину 640px, то уже нужно делать новую сетку (с другой шириной колонок) или использовать эту же сетку, но, соответственно, меньшее число колонок?
Вообще, не правильно сужать расстояния между колонками с уменьшением разрешения файла и при этом сохранять 12 колонок. Иначе на 320 будет совсем месиво из линий, хотя нам нужны будут только 2 крайние направляющие по сути.
Вот попробуйте разместить элемент шириной (не будем брать экзотический вариант с магическим числом 7) на 8 или 9 колонок в макете 320 пх. Сколько раз вы убьетесь об стену прежде, чем это сделаете? 🙂
Правильно с уменьшением разрешения уменьшать количество колонок и при необходимости их ширину. Например, на планшетах оставлять 8 или 9 колонок, а на смартфонах оставлять 2 или 3. Иначе сетка будет мешать не только верстальщику, но и самому дизайнеру
При адаптивном дизайне я создаю только крайние направляющие и центральную и относительно них все чудесно выравниваю. А при уменьшении разрешения, просто сдвигаю эти направляющие к центру. Не трачу кучу времени на 5 разных сеток (PC + 4 ресайза — не нужно так маньячить) и при этом все аккуратно и ровненько. Вот например, 640:
Привычка все выравнивать через шифт + стрелки решает кучу ненужных проблем)
тносительно горизонтальных направляющих: я раньше отделяла ими ключевые зоны («header», «footer» и т.
п.). Мне казалось, что верстальщику должно быть так удобно: выделил по направляющим и сразу видишь, какие размеры. Теперь буду, по Вашему совету, только вертикальные и только для сетки 🙂 (кроме адаптивных макетов, где наоборот: только вспомогательные направляющие и без деления на колонки).
Что хедер, а что футер в 99% случаев видно сразу по макету. К тому же верхняя группа в слоях — хедер, а нижняя — футер. Причем так и подписаны :), думаю, у всех.
Хотела еще уточнить про список Ваших подготовленных сеток (976px, 1170px, 1266px). Вы используете чаще всего именно такие размеры, чтобы под экраны в 1024px, 1200px и 1280px оставались отступы по бокам 24px, 15px и 6px соответственно? Или такие значения ширины предпочтительны по какой-то другой причине?
Все немножко не так:
- Cетка 976 = 1024 — минус ширина скрола справа (18) / поделить на 2 стороны = 15 пх и выглядит на мелком монике ок
- Cетку 1170 использую для мониторов 1280 (1200 просто нет) = 1280 — минус ширина скрола справа (18) / поделить на 2 стороны = 46 пх.
 Нравится, что получается воздушно по краям.
Нравится, что получается воздушно по краям. - Cетку 1266 использую реже. Когда просят сделать ширину 1366 = 1366 — минус ширина скрола справа (18) / поделить на 2 стороны = 41 пх. Тоже воздушно получается по краям. Вообще просили всего 3 раза. А 2 из них и вовсе подряд один за одним. Подумал, бум какой-то начался. Но нет, бума нет. А файлы остались 🙂
Самый популярный вариант 1170 для монитора 1280. Мне больше всего нравится.
Просматриваю сейчас популярные сайты — учусь/пробую определять на глаз используемую изначально дизайнером сетку. Хотела бы уточнить у Вас один момент по построению сетки для сайта, где присутствует неструктурированный «Sidebar».
В Интернет-магазинах в большинстве случаев в ключевой зоне с одного боку выводятся списки категорий, опции фильтрации и т. д., с другого — основной контент, например, с карточками товаров (как на популярных ozon.ru или rozetka.com). Чаще всего, как и на данных примерах, отступы между блоками товаров меньше, чем отступ от боковой колонки до контента (что логично по принципу приближенности связанных элементов).
То есть получается, что «Sidebar» здесь не выстраивается по общей сетке, на которой расположены карточки: как тогда лучше демонстрировать такую структуру в psd-макете? Накладывать сетку направляющих только на область с товарами или всё же на всю ширину, несмотря на несовпадение «Sidebar-а»?
Я всегда делаю расстояние от сайдбара больше. Не по сетке. Вот сейчас в работе проект:
Было… СталоУбежден, что контент нужно отодвигать дополнительно, чтобы появился воздух и стало ок.
В современных магазинах нельзя использовать 12-колонку. Получится ацтой. Я делаю так:
2 колонки = широкий сайдбар и контент, который делю на 4−5 частей. Между карточками товаров не должно быть расстояния больше, чем 1 пх. Тогда не будет полосатости, и будет все ок (блок номинаций). А вот тут не ок: внутри контента должна быть только одна серая линия, а не 2 серые однопиксельные и широкая белая полоса. При этом на главной запросто может быть своя сетка, ведь мы не будем делать главную с сайдбаром.
Я ошибочно подумала, что любую сетку из направляющих обязательно нужно дробить/сводить только к одинаковой ширины колонкам, а потом уже различным комбинированием (с привязкой) добиваться необходимых размеров блоков. Ваш скрин с отделением направляющими «сайдбара» произвольной ширины помог разобраться и подтвердил, что в этом вопросе я и раньше делала всё правильно:). Спасибо
Не за что 🙂
Правил никаких нет и не будет. Ни у кого. Есть просто советы. Как нет правил, так нет и не будет обязательных к использованию сеток. Любая сетка имеет право на существование, лишь бы сайт получился выровненным, аккуратным и удобным (узкий сайдбар — такой же ацтой, как и чересчур широкий)
Модульная сетка для веб-дизайнеров | ONJEE
По долгу службы я частенько сталкиваюсь с исходниками других дизайнеров. Хороших и неопытных, дотошных и не очень. И знаете что? У многих из них есть одна большая беда — элементы в макетах прыгают из стороны в сторону. Поэтому сегодня мы поговорим о том, что такое модульная сетка, где ее скачать и как ей пользоваться.
Поэтому сегодня мы поговорим о том, что такое модульная сетка, где ее скачать и как ей пользоваться.
Я считаю, что одно из важнейших умений любого хорошего дизайнера, или дизайнера, который считает себя хорошим — правильно выравнивать элементы на странице относительно друг друга.
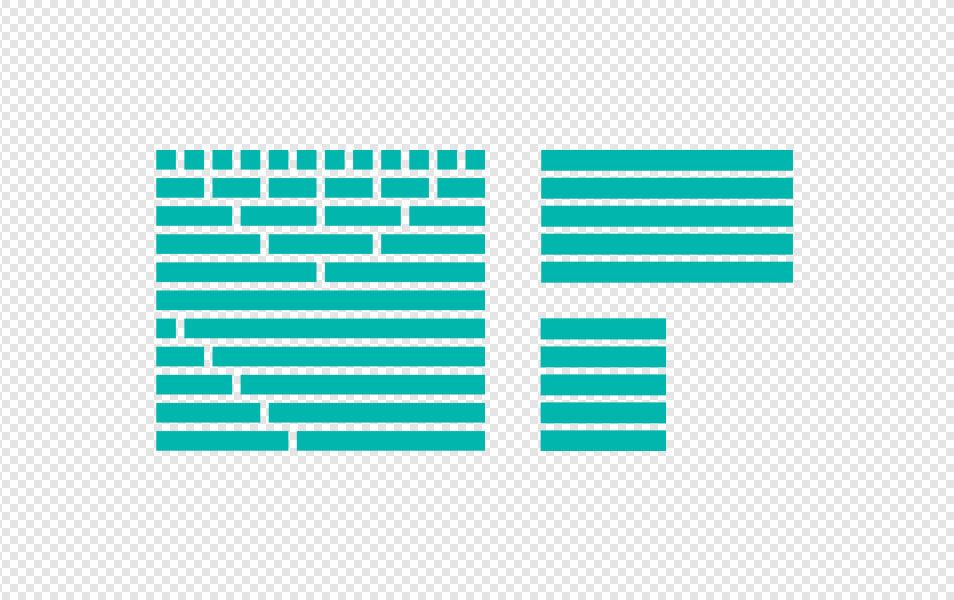
Для этого и существует модульная сетка. Она помогает предотвратить хаос элементов. Поэтому, когда она отсутствует, или представляет из себя вот это…
… на веб-странице правит произвол и путаница. Списки, кнопки, блоки и менюшки раскиданы как попало. Верстается все так же тупо и запутанно. А это не есть гуд.
Что из себя представляет модульная сетка
Набор горизонтальных линий, к которым привязываются практически все элементы, расположенные на странице.
В подавляющем большинстве случаев она бывает 12, 16 и 24 колоночной. Если вы делаете свободный сайт с большим количеством «воздуха» между элементами, стоит использовать 12 колоночную сетку. Если же вы делаете сайт, где должно быть over дох*уя информации на квадратный пиксель (привет forex), стоит использовать 24 колоночную сетку.
Если же вы делаете сайт, где должно быть over дох*уя информации на квадратный пиксель (привет forex), стоит использовать 24 колоночную сетку.
Где раздобыть модульную сетку
Существует 2 легальных способа ее получения в домашних условиях:
1. Нарисовать.
Долго, дорого (если учитывать человеко/часы, за которые вам платят деньги) и не всегда аху*енно (зависит от опытности дизайнера в этом вопросе). Я никогда этого не делал. На мой взгляд — лишний геморой и тупая работа.
Нужно высчитывать процентное соотношение столбцов и отступов, выставлять направляющие. Брр. В общем, я бы не стал рекомендовать этот способ.
2. Скачать
Зачем рисовать, если можно взять уже готовое? Причем не украсть, а скачать бесплатно. В этом вопросе, такой принцип работает на 100%. Существует огромное количество, как готовых сеток, так и всевозможных генераторов.
Давайте обратим внимание на некоторые из них:
960 grid
Конечно же. Каждый дизайнер наверняка знает этот сайт. Здесь можно бесплатно скачать сетку под разрешение 960 px практически для всех возможных редакторов (Photoshop, Illustrator, Corel…)
Каждый дизайнер наверняка знает этот сайт. Здесь можно бесплатно скачать сетку под разрешение 960 px практически для всех возможных редакторов (Photoshop, Illustrator, Corel…)
Modular Grid Pattern
Довольно интересный сервис, который позволяет создавать сетки под любые разрешение экрана, хоть 2500px. Идеально подойдет для адаптивного дизайна.
Grid Calculator
Очень простой и эффективный калькулятор, позволяющий работать с ним на интуитивном уровне. Просто двигаем ползунки и наслаждаемся результатом.
Эти сервисы я с уверенностью вам рекомендую. Но можно поступить еще проще. Существует немало расширений для фотошопа, которые позволяют строить сетку прямо в окне программы. Я могу порекомендовать одно единственное:
Guideguide
Одно из самых популярных расширений. Полностью бесплатно (но вы можете сделать пожертвование). Рекомендации по установке (English) можно прочитать здесь . Если в двух словах и на русском: установите Adobe Extensios Manager (бесплатно), установите расширение, перейдите в Window > Extensions > GuideGuide, наслаждайтесь.
В заключении
Не стоит пренебрегать построением макета по модульной сетке. Это облегчит жизнь вашим коллегам дизайнерам и вашим коллегам верстальщикам. Если появились вопросы — милости прошу в комментарии.
12 Колоночная сетка psd – Тарифы на сотовую связь
142 пользователя считают данную страницу полезной.
Информация актуальна! Страница была обновлена 16.12.2019
При создании дизайна сайтов в Adobe Photoshop не обойтись без использования какой-либо системы сеток. Можно создать сетку самостоятельно, используя направляющие, либо воспользоваться уже готовым, проверенным решением – готовой сеткой Bootstrap в формате PSD. Не смотя на то, что дефолтные размеры Bootstrap сетки несколько стандартизируют дизайн, данный вариант успешно используют в своей работе огромное количество веб-дизайнеров по всему миру. Кроме того, такая стандартизация позволяет максимально быстро выполнять HTML верстку созданного макета, что неминуемо приводит к ускорению работы над проектом в условиях разработки сайтов на потоке или создания шаблонов.
Параметры стандартной Bootstrap сетки в PSD формате:
- Общая ширина рабочей области: 1920px;
- Ширина контейнера с отступами: 1170px;
- Ширина колонки без отступов: 68px;
- Ширина отступа (Gutter): 15px;
- Система сетки: 12-ти колоночная.
Расстояние между колонками и некоторые размеры могут иметь погрешность +/- 1px в связи с тем, что некоторые нечетные величины не могут быть поделены поровну. Но это некритично в масштабах разработки PSD макета.
Правила работы с PSD сеткой Bootstrap
Существуют определенные правила работы с Bootstrap сеткой. Некоторые начинающие веб-дизайнеры не учитывают в своей работе эти правила, в результате чего возникает непонимание между верстальщиком и дизайнером, в случае, если над проектом работает команда. Bootstrap сетка в PSD формате для создания дизайна сайта разрабатывалась основываясь на «физических» свойствах сетки CSS фреймворка Bootstrap и дизайнер должен придерживаться определенных правил для исключения излишних коллизий в процессе разработки.
1. Крайние поля служат исключительно для отступов на малых разрешениях и не могут быть использованы для размещения каких-либо элементов дизайна или контента сайта.
2. Вы можете использовать любое количество одиночных колонок для визуализации различных блоков сайта.
3. После разделения макета на колонки и блоки, промежутки (Gutters) между ними не могут быть использованы для размещения каких-либо элементов дизайна или контента сайта.
4. Не бойтесь выходить за рамки сетки. Если вы решили сделать какую-то нестандартную секцию или блок – реализуйте вашу идею вне рамок Bootstrap сетки, если это необходимо. Но постарайтесь обеспечить ваше решение какой-либо системой, например, придерживайтесь центра макета или частично используйте возможности Bootstrap сетки, соблюдайте кратность элементов или придерживайтесь любой другой логической системы при создании нестандартного блока. Так вы значительно облегчите работу верстальщика, если над проектом трудится команда разработчиков. Вам скажут спасибо.
Вам скажут спасибо.
Последний пункт очень важен, так как многие начинающие веб-дизайнеры боятся выходить за рамки Bootstrap сетки и дизайн, в большинстве случаев, получается довольно однообразный и скучный. Помните, что направляющие Bootstrap сетки необходимы вам только для разметки блоков сайта, которые необходимо упорядочить в соответствии с системой сеток, это может быть разделение макета на базовые логические части – сайдбар + контент, определение элементов блока, таких, как айтемы карусели, секции новостей и так далее. В остальном, не стоит ограничиваться рамками сетки и делать визуализацию только по направляющим. Однако если вы создаете дизайн определенной секции или блока в соответствии с системой Bootstrap сетки, обязательно придерживайтесь правил из пунктов 1,2,3 выше.
Премиум уроки от WebDesign Master
Создание контентного сайта на Jekyll от А до Я
Создание современного интернет-магазина от А до Я
Я – фрилансер! – Руководство успешного фрилансера
Довольно специфичный для нашего сайта материал, но очень полезный для дизайнера сайтов. Сегодня принципиально делать макеты по сеткам, особенно для создания адаптивного сайта. Предлагаемые сетки заточены под фреймворк Bootstrap.
Сегодня принципиально делать макеты по сеткам, особенно для создания адаптивного сайта. Предлагаемые сетки заточены под фреймворк Bootstrap.
Архив содержит 3 файла PSD:
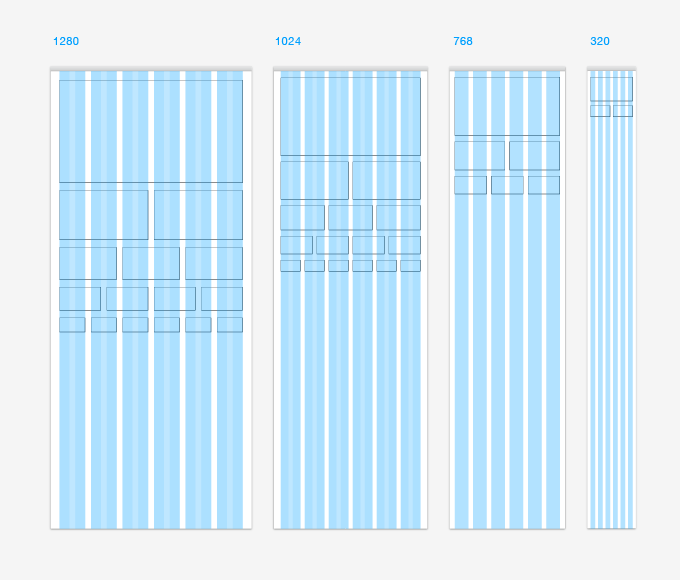
- Web: 1280px width – 70px columns – 30px gutter
- Tablet: 1024px width – 60px columns – 20px gutter
- Mobile: 320px width – 10px columns – 10px gutter
Вопрос, как и зачем использовать эти сетки могут возникнуть только у новичка. Если вы таковой, то, вероятно, вы делаете сайт сразу с помощью кода. Хотя это частный случай. Сетка для создания макета сайта нужна как воздух, по ней сегодня строятся большинство сайтов, это как минимум удобно.
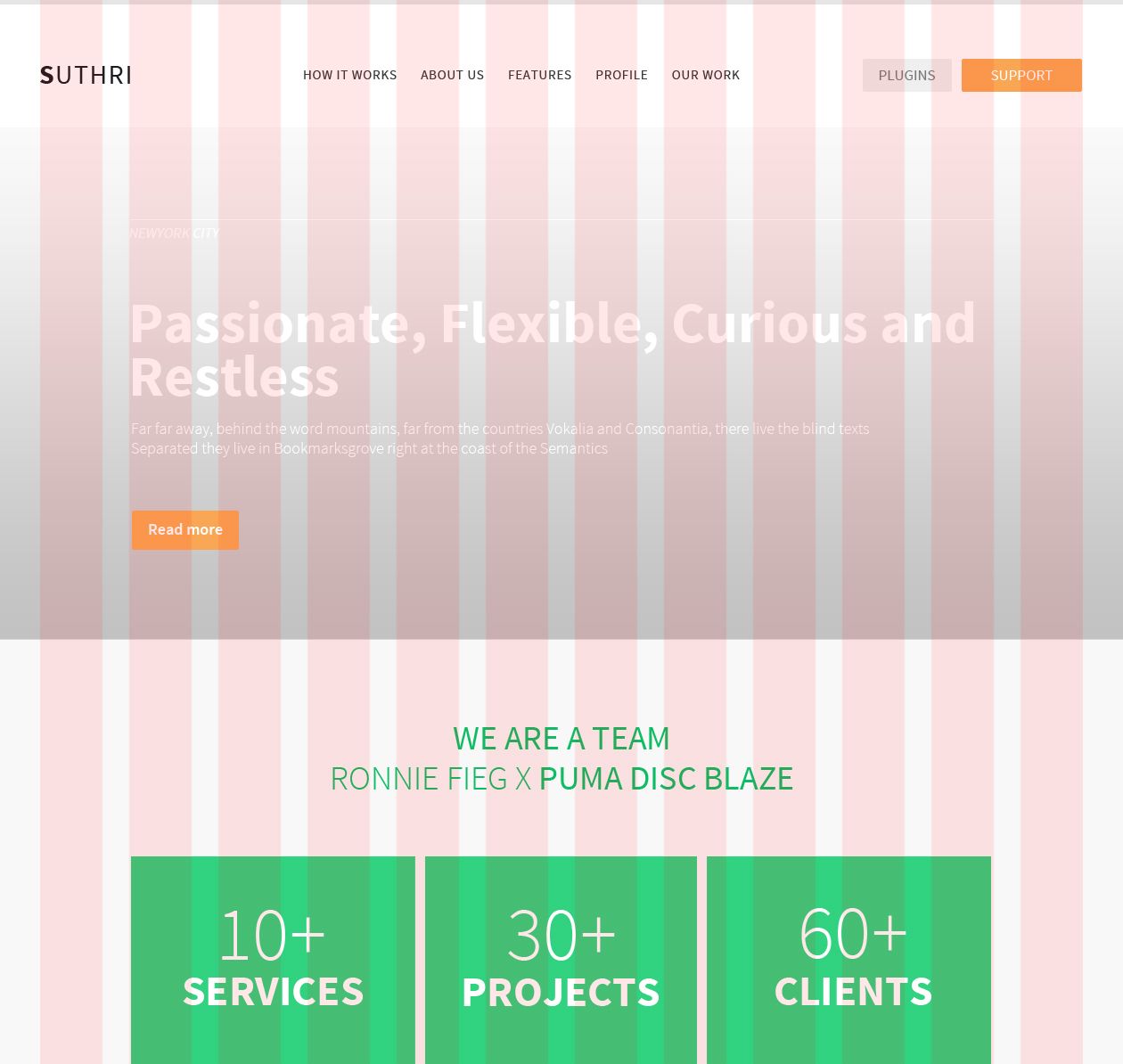
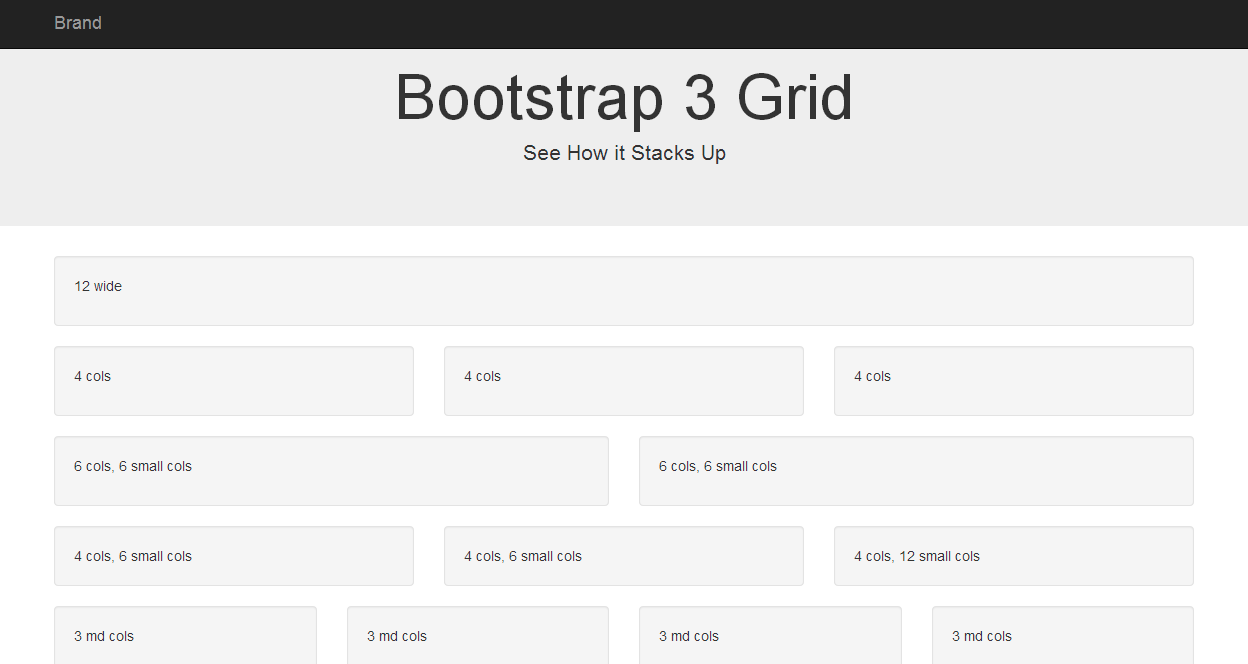
Специально для этого материала я подготовил несколько примеров. Нажимайте на изображения ниже, чтобы увидеть сетку в 12 колонок:
При создании дизайна сайтов в Adobe Photoshop не обойтись без использования какой-либо системы сеток. Можно создать сетку самостоятельно, используя направляющие, либо воспользоваться уже готовым, проверенным решением — готовой сеткой Bootstrap в формате PSD. Не смотя на то, что дефолтные размеры Bootstrap сетки несколько стандартизируют дизайн, данный вариант успешно используют в своей работе огромное количество веб-дизайнеров по всему миру. Кроме того, такая стандартизация позволяет максимально быстро выполнять HTML верстку созданного макета, что неминуемо приводит к ускорению работы над проектом в условиях разработки сайтов на потоке или создания шаблонов.
Не смотя на то, что дефолтные размеры Bootstrap сетки несколько стандартизируют дизайн, данный вариант успешно используют в своей работе огромное количество веб-дизайнеров по всему миру. Кроме того, такая стандартизация позволяет максимально быстро выполнять HTML верстку созданного макета, что неминуемо приводит к ускорению работы над проектом в условиях разработки сайтов на потоке или создания шаблонов.
Параметры стандартной Bootstrap сетки в PSD формате:
- Общая ширина рабочей области: 1920px;
- Ширина контейнера с отступами: 1170px;
- Ширина колонки без отступов: 68px;
- Ширина отступа (Gutter): 15px;
- Система сетки: 12-ти колоночная.
Расстояние между колонками и некоторые размеры могут иметь погрешность +/- 1px в связи с тем, что некоторые нечетные величины не могут быть поделены поровну. Но это некритично в масштабах разработки PSD макета.
Правила работы с PSD сеткой Bootstrap
Существуют определенные правила работы с Bootstrap сеткой. Некоторые начинающие веб-дизайнеры не учитывают в своей работе эти правила, в результате чего возникает непонимание между верстальщиком и дизайнером, в случае, если над проектом работает команда. Bootstrap сетка в PSD формате для создания дизайна сайта разрабатывалась основываясь на «физических» свойствах сетки CSS фреймворка Bootstrap и дизайнер должен придерживаться определенных правил для исключения излишних коллизий в процессе разработки.
Некоторые начинающие веб-дизайнеры не учитывают в своей работе эти правила, в результате чего возникает непонимание между верстальщиком и дизайнером, в случае, если над проектом работает команда. Bootstrap сетка в PSD формате для создания дизайна сайта разрабатывалась основываясь на «физических» свойствах сетки CSS фреймворка Bootstrap и дизайнер должен придерживаться определенных правил для исключения излишних коллизий в процессе разработки.
1. Крайние поля служат исключительно для отступов на малых разрешениях и не могут быть использованы для размещения каких-либо элементов дизайна или контента сайта.
2. Вы можете использовать любое количество одиночных колонок для визуализации различных блоков сайта.
3. После разделения макета на колонки и блоки, промежутки (Gutters) между ними не могут быть использованы для размещения каких-либо элементов дизайна или контента сайта.
4. Не бойтесь выходить за рамки сетки. Если вы решили сделать какую-то нестандартную секцию или блок — реализуйте вашу идею вне рамок Bootstrap сетки, если это необходимо. Но постарайтесь обеспечить ваше решение какой-либо системой, например, придерживайтесь центра макета или частично используйте возможности Bootstrap сетки, соблюдайте кратность элементов или придерживайтесь любой другой логической системы при создании нестандартного блока. Так вы значительно облегчите работу верстальщика, если над проектом трудится команда разработчиков. Вам скажут спасибо.
Если вы решили сделать какую-то нестандартную секцию или блок — реализуйте вашу идею вне рамок Bootstrap сетки, если это необходимо. Но постарайтесь обеспечить ваше решение какой-либо системой, например, придерживайтесь центра макета или частично используйте возможности Bootstrap сетки, соблюдайте кратность элементов или придерживайтесь любой другой логической системы при создании нестандартного блока. Так вы значительно облегчите работу верстальщика, если над проектом трудится команда разработчиков. Вам скажут спасибо.
Последний пункт очень важен, так как многие начинающие веб-дизайнеры боятся выходить за рамки Bootstrap сетки и дизайн, в большинстве случаев, получается довольно однообразный и скучный. Помните, что направляющие Bootstrap сетки необходимы вам только для разметки блоков сайта, которые необходимо упорядочить в соответствии с системой сеток, это может быть разделение макета на базовые логические части — сайдбар + контент, определение элементов блока, таких, как айтемы карусели, секции новостей и так далее. В остальном, не стоит ограничиваться рамками сетки и делать визуализацию только по направляющим. Однако если вы создаете дизайн определенной секции или блока в соответствии с системой Bootstrap сетки, обязательно придерживайтесь правил из пунктов 1,2,3 выше.
В остальном, не стоит ограничиваться рамками сетки и делать визуализацию только по направляющим. Однако если вы создаете дизайн определенной секции или блока в соответствии с системой Bootstrap сетки, обязательно придерживайтесь правил из пунктов 1,2,3 выше.
Как получить адаптивную сетку Bootstrap нужной ширины
В следующем видео автор делится секретом, как можно сделать сетку Bootstrap нужной ширины, отличной от стандартного значения в 1140px:
На этой страничке мы заберем только сетку Bootstrap и зададим некоторые параметры. Если же вам нужны другие компоненты, то отметьте их чекбоксами:
Отключаем все плагины и все настройки сбрасываем на «дефолтные» (т.е. по-умолчанию).
В разделе «Grid system» в поле «@grid-gutter-width» прописываем значение «20px» (по-умолчанию — 30px).
В разделе «Container sizes» в поле «@container-large-desktop» прописываем значение «940px + @grid-gutter-width»:
Затем опускаемся в самый низ страницы и нажимаем кнопку «Compile and Download».
Из полученного архива используем файл «bootstrap.min.css»
Открыв, для примера, файл «bootstrap.css» в Sublime Text3, опускаемся до локаторов @media и убеждаемся, что все скомпилировано правильно.
P.S. Понравилась статья? Пожалуста, понажимайте на кнопочки социальных сетей, которые расположены ниже, тем самым Вы расскажаете про эту статью Вашим друзьям!
Похожие статьи:
Обращение от автора этого блога,
Исаенко Дмитрия .
Уважаемый читатель блога VashInternetGid.ru!
Позвольте у Вас кое-что спросить:
У Вас Есть Хобби? А Вы Бы Хотели Узнать, Как Можно Зарабатывать На Вашем Хобби?
Ответы на эти и другие вопросы есть в моей книге «Как из хобби сделать Бизнес», которую получит АБСОЛЮТНО БЕСПЛАТНО каждый подписчик моего блога!
Введите свои данные и я сразу же пришлю Вам копию этой книги:
Модульная сетка в Photoshop на видеокурсе от Loftblog
Здравствуйте, дорогие дизайнеры! Тема сегодняшнего видеоурока — Модульная сетка. Давайте зададим себе следующий вопрос: а зачем нам нужна модульная сетка в работе?
Давайте зададим себе следующий вопрос: а зачем нам нужна модульная сетка в работе?
Модульная сетка и ее преимущества
К преимуществам модульных сеток относятся следующие факторы.
1) Ускорение работы: это более удобный способ выравнивать объекты относительно друг друга. Мы не тратим лишнего времени на поиск геометрического места элемента в макете.
2) Сбалансированность и пропорциональность: объекты в макете соизмеримы и пропорциональны между собой.
3) Ускорение и подгон под шаблон, единообразность элементов: разработав модульную сетку, мы делаем основу для решений на будущее.
Давайте рассмотрим несколько ресурсов с модульными сетками и научимся создавать свою.
Модульная сетка с сайта 960 Grid System
Откроем сайт 960 Grid System — это сайт, где содержится множество модульных сеток. Вы можете выбрать и скачать ту сетку, которая вам понравится. На сайте применяется система из 16 либо 12 колонок, но существует и 24-х колоночная система, которая в практике редко встречается.
На сайте применяется система из 16 либо 12 колонок, но существует и 24-х колоночная система, которая в практике редко встречается.
Мы рассмотрим 12-ти колоночную систему, в которой контент располагается в 3 столбца. В ней нет необходимости высчитывать ширину картинки, легко настраивается расположение элементов друг с другом и отступы между ними.
Модульная сетка фреймворка Twitter Bootstrap
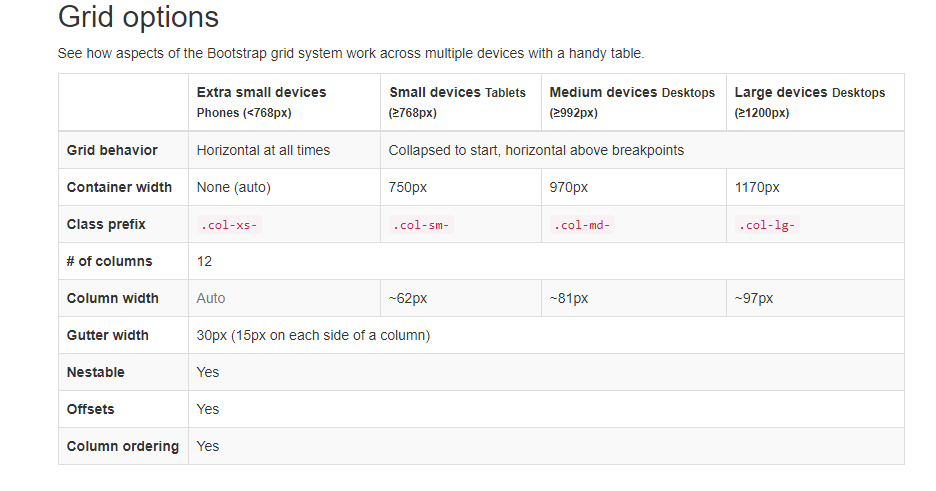
Рассмотрим один из СSS-фреймворков Twitter Bootstrap, который также использует модульную сетку — http://getbootstrap.com/. На этом сайте есть раздел “CSS” с подразделом “GRID SYSTEM”, где содержится гибкая мобильная модульная сетка, которая соответствующим образом масштабируется до 12 столбцов по мере увеличения размера устройства или экрана.
На нашем канале есть курс по этому фреймворку, в котором вы сможете создать необходимую модульную сетку для вашего проекта, а также посмотрите цикл уроков по адаптивной верстке CSS3 BUTTON GENERATOR
Собственная модульная сетка
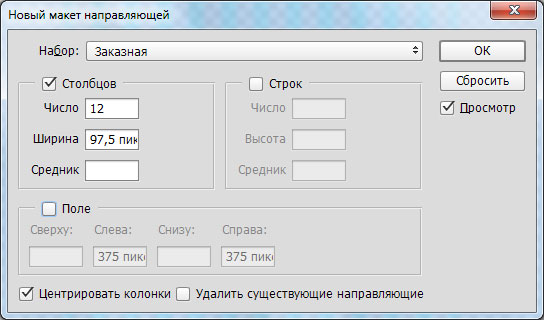
Ну и наконец, мы разберем пример, где вы сможете сами понять, как создать собственную модульную сетку с помощью CSS. Скачаем один из плагинов для Photoshop — http://guideguide.me/. Создаем документ шириной 960рх и высотой 1050рх и открываем в меню Окно->Расширения->Grid System. Создаем сетку из 12 колонок, ширина колонки 20рх, отступы между колонками по 10рх. Нажимаем кнопку Make grid и строим нашу модульную сетку.
Скачаем один из плагинов для Photoshop — http://guideguide.me/. Создаем документ шириной 960рх и высотой 1050рх и открываем в меню Окно->Расширения->Grid System. Создаем сетку из 12 колонок, ширина колонки 20рх, отступы между колонками по 10рх. Нажимаем кнопку Make grid и строим нашу модульную сетку.
Создадим новый слой и с помощью кнопки Rectangular marquee/Прямоугольное выделение выделяем первый столбец и выполним заливку красным цветом или любым другим. Размножим нашу заливку с помощью копирования слоя горячими клавишами Ctrl+J. Выделим все слои и выполним выравнивание по горизонтали, выставим непрозрачность на 10%. Объединим наши слои – Сtrl+E и назовем слой GRID. Модульная сетка готова! На этом все.
Если вам понравилось видео, ставьте лайк! А также нам будут очень приятны ваши отзывы и пожелания в комментариях под этим видео.
Приятного всем просмотра! Учитесь с удовольствием! Всегда ваш LoftBlog.
Ссылки на сайты из данного урока:
1. 960 Grid System — http://960.gs/
960 Grid System — http://960.gs/
2. Twitter Bootstrap — http://getbootstrap.com/
3. Плагин для Photoshop — http://guideguide.me/
4. Цикл уроков по bootstrap — https://www.youtube.com/playlist?list=PLY4rE9dstrJwP_JUTts9AtMVtJlJVGxWK
5. Цикл уроков по адаптивной верстке — https://www.youtube.com/playlist?list=PLY4rE9dstrJyJEghRkl7qfqdAdlyvaOVQ
Рекомендуемые курсы
Генераторы модульных сеток PSD и CSS / Полезное в сети / Постовой
На сегодняшний день ни один разработчик при создании дизайна адаптивного сайта или его верстке не может обойтись без модульной сетки с колонками, по которым выстраивается блочная структура сайта. Сетки используют как бывалые дизайнеры, так и начинающие. Последним просто необходимо брать на вооружение данную подборку с онлайн-инструментами для создания модульных сеток PSD и CSS, так как они значительно облегчат работу над созданием сайта и сделают его более правильным с технической точки зрения, особенно если речь идет о каком-то информационном ресурсе, например, новостном сайте, блоге или портале, где основной упор идет на качественную подачу информации.
Есть мнение, что подобные инструменты для создания сеток применимы только при создании адаптивного сайта. Однако если отталкиваться от личного опыта, можно поспорить с этим. На данный момент я использую сетки при создании 99% проектов, включая неадаптивные сайты. Более того. На основе сеток я делаю множество других задач, например, баннеры или подобные малевалки.
Как это работает? Очень просто. Дизайнер указывает параметры для генерации заранее утвержденной всей командой разработчиков сетки. Далее скачивает изображение с отрисованными столбцами в формате PNG или PSD, и по полученным линиям выстраивает дизайн сайта. Верстальщик же, имея заранее готовый фреймворк, уже начинает верстать. Все это значительно ускоряет работу над сайтом как для дизайнера, так и для верстальщика.
Если говорить о верстке по модульной сетке, то для этого уже создано множество css фреймворков. Наиболее распространенный — это Bootstrap. Если же проект не на Bootstrap, то некоторые из предложенных инструментов способны генерировать вместе с изображением сетки еще и целый свой фреймворк с зашитыми в него кастомизированными параметрами, которые были указаны на первом этапе.
Итак. К вашему вниманию набор инструментов для создания модульных сеток PSD и CSS, которые значительно облегчат создание сайта.
Смотрите также:
Лучшие инструменты для тестирования адаптивной верстки
Responsify.it
Простой и удобный инструмент для создания адаптивной сетки. Генерирует как PNG файл для разработки дизайна, так и css стили для верстальщика. Большим плюсом данного сервиса является то, что можно сразу посмотреть готовый результат. Внизу есть переключатель разрешений экрана. С его помощью можно увидеть, как перестраиваются колонки сайта на разных устройствах.Grid Calculator
Мой любимый инструмент для создания модульных сеток, которым я регулярно пользуюсь. Это некий калькулятор, который мгновенно проинформирует, какой будет ширина колонки при определенных параметрах модульной сетки.Это очень удобно и полезно. Grid Calculator позволяет генерировать модульные сетки в формате PNG, векторные изображения и паттерны для Photoshop JSXModular Grid Pattern
Хороший генератор изображений с модульными сетками в формате PSD и PNG. Основным его отличием от большинства конкурентов является то, что он умеет выстраивать не только колонки, но еще и горизонтальные линии. Для определенных задач будет полезным инструментом. Например, облегчит работу в нудной отрисовке таблиц с данными при разработке дизайна сайта.
Основным его отличием от большинства конкурентов является то, что он умеет выстраивать не только колонки, но еще и горизонтальные линии. Для определенных задач будет полезным инструментом. Например, облегчит работу в нудной отрисовке таблиц с данными при разработке дизайна сайта.Gridulator
Калькулятор модульных сеток, который рассчитывает на основе общей ширины макета и количества колонок все возможные варианты (с круглыми числами) ширины колонки и расстояния между колонками. Можно посмотреть результат визуально, а также скачать сетку в формате PNG.Grid Designer
Простой и понятный конструктор модульных сеток. Основная особенность — позволяет объединять ячейки. Умеет генерировать стили CSS и структуру HTML — каркас будущего сайта. Помимо конструктора модульных сеток, данный инструмент оснащен визуальным редактором типографики, стили которой будут выгружены в конечный результат вместе с настройками сетки.9 лучших сеток для веб и мобильного пользовательского интерфейса
Надеюсь, что этот список кому-нибудь поможет. Я попытался собрать наиболее интересные системы.
Я попытался собрать наиболее интересные системы.
Bootstrap · Самый популярный в мире mobile-first и адаптивный фронтенд фреймворк.
Самый популярный вариант для нас. Чаще всего 12 столбцов с отступами. Стандартная и простая система. Большинство интерфейсов построено на этих принципах, и на ее основе создаются многие из перечисленных ниже систем. Очень быстро осваивается, но эта сетка создает внутреннюю стандартизацию.
Хотя, скорее всего, это сходство будет видно только дизайнерам.
Сетка на основе BootstrapСетка Google Material Design
Адаптивный пользовательский интерфейс материального дизайна, в основе которого лежит сетка из 12 колонок. Эта сетка создает визуальную согласованность между элементами… material.io
Google Material Design. Большинство дизайнеров сталкивались с этой системой, очень удобной по своей сути. Руководства хорошо описаны. Одно из самых передовых решений на рынке. Но, к сожалению, заставляет использовать системы Google, которые не прекращают их изменять;)
Сетка Google Material DesignСетка FlexboxЭто система сеток, основанная на свойствах дисплея. flexboxgrid.com
flexboxgrid.com
Старая система блочной верстки HTML, теперь она используется редко, хотя она дает достаточно интересную возможность для изменений.
Лично мне, довольно сложно работать с ней.
Существует множество примеров, когда вы берете за основу принципы bootstrap. Это система из 6 или 12 колонок, и дизайнеры переделывают ее. Измените размер отдельных блоков, сделайте их неравными и так далее. Сейчас это тренд.
Custom modular grid based HTML 100px / 200px / 300px / 400pxCrow Grid FrameworkCrow v3.0 – умный сеточный фреймворк
По сравнению с другими системами она не очень популярна, интересная и свежая, напоминает конструктивизм плакатов. Возможно однажды она станет очень популярной.
Human Interface GuidelinesПринципы дизайна – Краткое описание – iOS Human Interface Guidelines
Узнайте о разработке приложений для iOS. developer.apple.com
developer.apple.com
Очень мало сказано о модульных системах, но их принципы очень интересны. Разумеется, в первую очередь подходит для iOS.
Human Inter Сетка Human InterHuman Inter довольно своеобразная система, которая подойдет далеко не каждому проекту. В ее основе лежат принцип золотого сечения и Витрувианский человек. При использовании одним из наиболее важных аспектов является горизонтальная линия. Это сетка, в основе которой лежит bootstrap.
Если вы хотите увидеть правила и руководства пользователя для этой системы, напишите мне на email: ivantsanko[email protected]gmail.com
Твиттер разработчика: ivantsankoart
Карл Герстнер родился в Базеле, Швейцария в 1930. Он был дизайнером и художником…www.historygraphicdesign.com
Очень интересная система, которую на данный момент трудно включить в современные интерфейсы. Мне было интересно узнать об этой системе, как она работает и какие принципы лежат в ее основе. Если у вас есть желание, было бы очень интересно реализовать ее в современном интернете.
Мне было интересно узнать об этой системе, как она работает и какие принципы лежат в ее основе. Если у вас есть желание, было бы очень интересно реализовать ее в современном интернете.
Яркая дизайн-система для сложного мира. Настало время для смелого, масштабируемого, универсального дизайна. И это… fluent.microsoft.com
Абсолютно новая система от Microsoft. На сегодня о ней еще мало известно, но презентационное видео очень интересно демонстрирует как в компании видят современный дизайн.
В заключение я бы хотел сказать: Я был счастлив помочь вам найти новые системы и обсудить их.
Социальные сети
Twitter: https://twitter. com/ivantsankoart
com/ivantsankoart
Behance: https://www.behance.net/tsankoi2f09
Email: tsankoivan[email protected]gmail.com
Использование сетки Bootstrap с шаблонами Photoshop
Если вы впервые используете мой бесплатный шаблон Bootstrap Photoshop, у вас могут возникнуть вопросы о том, как именно он вписывается в систему сеток Bootstrap. Совершенно справедливо. Фактически, я получил это письмо буквально на днях:
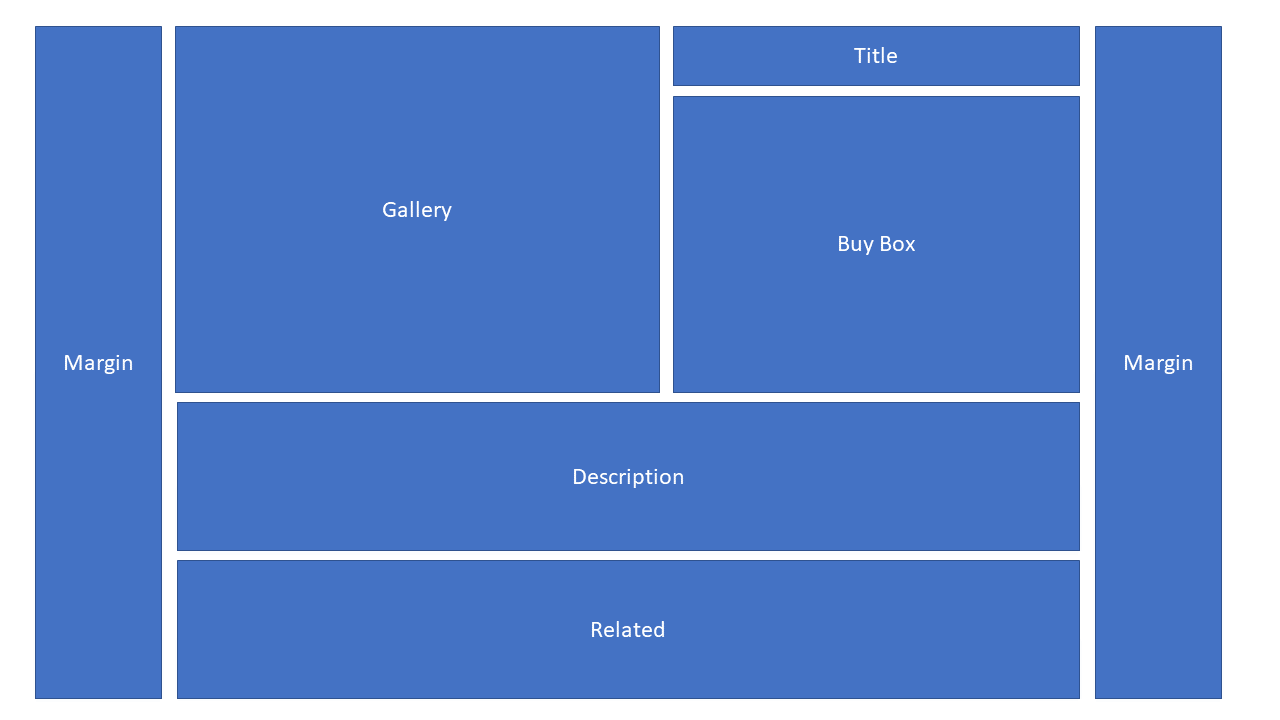
Я новичок в разработке адаптивных сайтов, поэтому это может показаться очень глупым вопросом… Ваш шаблон имеет внешний контейнер (желтый) и внутренние столбцы (красный). Когда я создаю свой макет в PhotoShop, должен ли я создавать его на полную ширину желтого контейнера (ширина 1170 пикселей) или ширина красных столбцов действительно моя максимальная ширина (1110 пикселей).
Я запутаюсь, если мне разрешено включить эти внешние поля столбцов, например, при разработке графического заголовка моего сайта.
Это совершенно понятно, позвольте мне объяснить.
Прежде, чем мы прыгнем в
Сетка Bootstrap по сути отличается от любой статической системы сеток, которую вы можете настроить в Photoshop. Поэтому важно рассматривать мой шаблон как руководство или отправную точку. Это отличный способ создать макет страницы и отправить его разработчикам, которые поймут, сколько столбцов должно быть в каждом разделе… даже если он не идеален по пикселям (не заставляйте меня начинать с идеальной сети).
Также стоит понять, как Bootstrap вычисляет сетку, поскольку он более сложен, чем старые системы сетки с пиксельной шириной.
Краткий ответ
Короткий ответ заключается в том, что вы можете увеличить размер макета до 1170 пикселей, но для контента вы можете увеличить его только до 1140 пикселей. Bootstrap добавляет «1/2 ширины столбца» (15 пикселей) с каждой стороны каждого столбца в заполнении.
Настоящий ответ
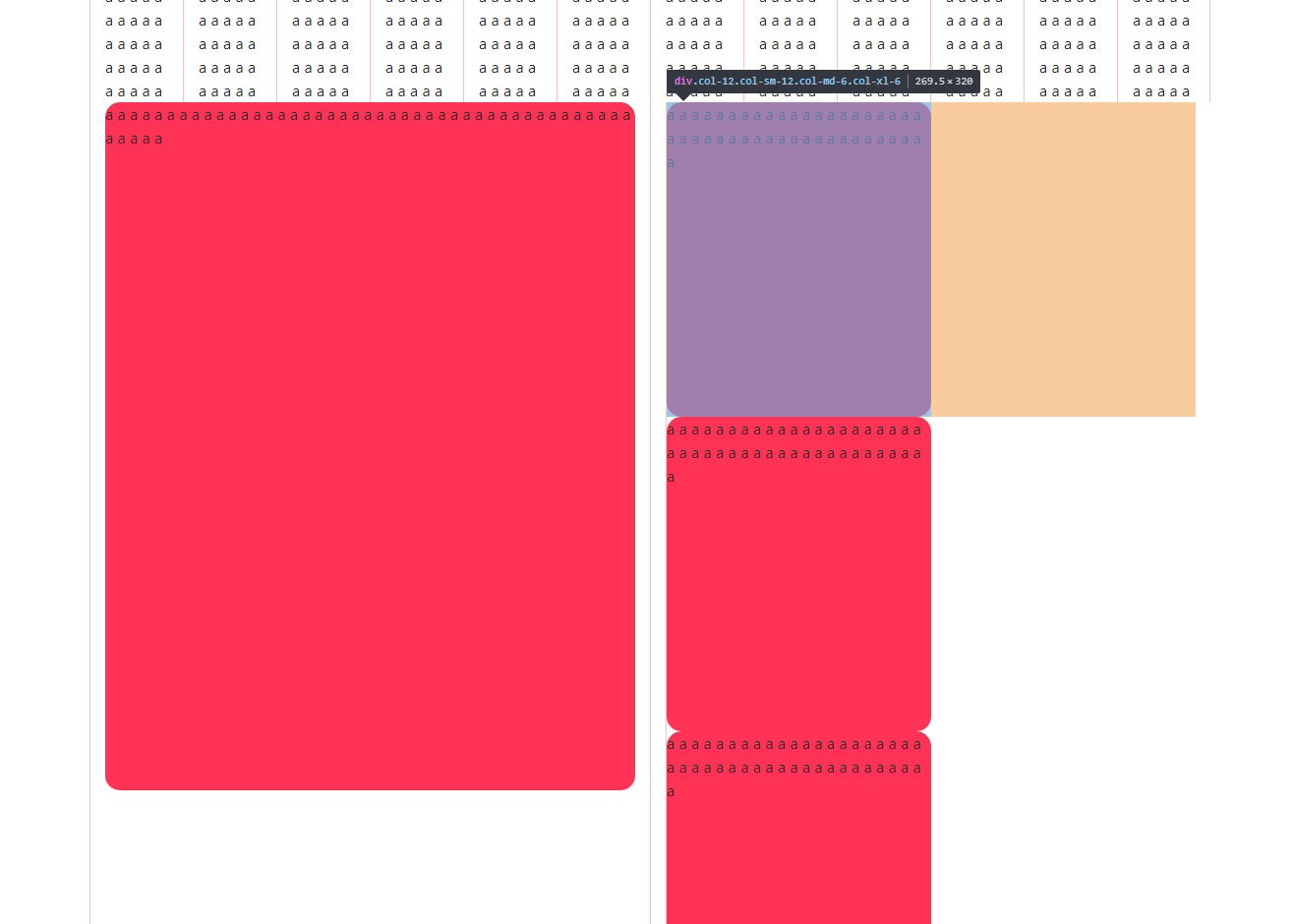
На самом деле это гораздо более сложный ответ. Я бы порекомендовал вам использовать инструмент «инспектор» вашего браузера, чтобы просмотреть макеты в некоторых примерах шаблонов Bootstrap:
Также обратите внимание, что ваши разработчики могут быстро и легко изменять размеры столбцов и желобов, используя переменные LESS или SASS внутри Bootstrap.Это позволяет при желании создавать полностью настраиваемые размеры сетки.
Нажмите для увеличения
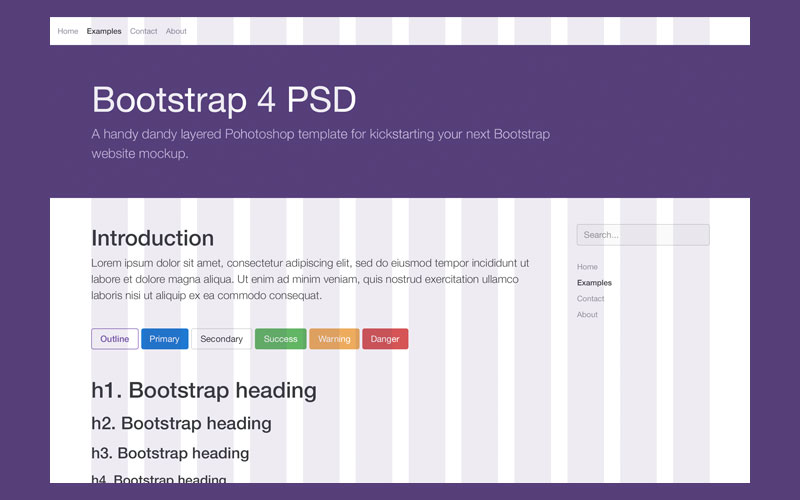
Например, если посмотреть на страницу с примером Jumbotron (вверху):
- «Контейнер» имеет размер 1170 пикселей, но у него есть отступы по 15 пикселей с каждой стороны, что делает содержимое внутри контейнера только 1140 пикселей.
- «Строка» внутри контейнера имеет ширину 100%, но также имеет «отрицательные поля» в 15 пикселей (-15 пикселей) с каждой стороны, что увеличивает ее до 1170 пикселей в ширину.
- Каждый «столбец» внутри строки имеет отступы по 15 пикселей с каждой стороны.
 Это означает, что полноразмерный столбец «col-lg-12» имеет ширину 1170 пикселей с отступом по 15 пикселей с каждой стороны, поэтому содержимое (текст) внутри этого столбца будет шириной 1140 пикселей.
Это означает, что полноразмерный столбец «col-lg-12» имеет ширину 1170 пикселей с отступом по 15 пикселей с каждой стороны, поэтому содержимое (текст) внутри этого столбца будет шириной 1140 пикселей.
Шаблон сетки Photoshop: Проектирование сквозь линию
Нет нужды отрицать полезность сетки для (веб) дизайна, по крайней мере, это было бы глупо. Любой шаблон сетки фотошопа способен упростить работу дизайнера и опустить вопросы типа: « Думаю, мне стоит сдвинуть его немного вправо… «
Сетка Photoshop нужна для гармоничного расположения элементов на странице. Каждый веб-сайт или приложение, которое вы видели, было разработано с использованием сетки , даже в интерфейсе перетаскивания вы размещаете блоки содержимого с помощью сетки.
Ни один дизайн не может быть создан без сетки. Независимо от того, насколько продвинуты ваши навыки проектирования, он вам понадобится, чтобы упорядочить все блоки контента от пикселя к пикселю.
Если вы не используете сетки (по какой-то причине), вам нужно их примерить, и вы увидите, сколько времени вы сэкономите на своих проектах.
Так зачем вам использовать сетки?
- Сетка позволяет упорядочить информацию в правильном порядке .
- Сетка может сэкономить время, вы потратите на поиск свободного или подходящего места в макете.
- Сетка позволяет добавлять новую информацию, которая не будет нарушать общую концепцию графического дизайна.
- Сетка может стать основой для построения подстраниц на вашем сайте. Сетки
- облегчают восприятие материала и помогают быстрее находить нужную информацию.
Хорошо, теперь вы знаете, почему важно использовать сетку, пора приобрести. Ниже вы найдете номер или ресурсы, где вы можете скачать бесплатных шаблонов сетки для фотошопа .
Руководство
GuideGuide делает работу дизайнеров менее болезненной. Столбцы, строки, средние точки и базовые линии с точностью до пикселя могут быть созданы в соответствии с вашим документом или выбраны одним нажатием кнопки. Часто используемые наборы направляющих можно сохранить для дальнейшего использования. Сетки могут использовать несколько типов измерений.Честно говоря, если вы еще не начали его скачивать, вы, вероятно, мазохист.
Столбцы, строки, средние точки и базовые линии с точностью до пикселя могут быть созданы в соответствии с вашим документом или выбраны одним нажатием кнопки. Часто используемые наборы направляющих можно сохранить для дальнейшего использования. Сетки могут использовать несколько типов измерений.Честно говоря, если вы еще не начали его скачивать, вы, вероятно, мазохист.
Модульная сетка
Инструмент для быстрого создания модульной сетки в Adobe Photoshop, Adobe Fireworks, GIMP, Microsoft Expression Design и других. Вы просто переходите по ссылке и загружаете его как файл PNG, узор Photoshop или маску прозрачности. Просто, удобно и полезно любому веб-разработчику или дизайнеру.
1200 пикселей сетка
Все современные экраны имеют ширину не менее 1200 пикселей, поэтому сетка 1200 пикселей необходима каждому разработчику.Вы можете скачать его как файл Photoshop, Illustrator или CSS и получить гибкую и удобную сетку из 15 столбцов. Вы сможете использовать сразу после загрузки в мгновение ока.
Вы сможете использовать сразу после загрузки в мгновение ока.
Адаптивная сетка Bootstrap PSD — для мобильных устройств, планшетов, Интернета — бесплатно
Этот набор адаптивных сеток основан на классном сочетании ширины столбца / желоба для Twitter. Вы можете использовать его для всех типов экранов: мобильных, планшетов и ПК.
Используемые размеры :
- Интернет: 1280 пикселей ширина — 70 пикселей столбцы — 30 пикселей промежуток
- Таблетка: 1024px ширина — 60px столбцы — 20px желоб
- Mobile: 320 пикселей ширина — 10 пикселей столбцы — 10 пикселей промежуток
iPad Каркасная сетка Retina
Если вы искали сетку для iPad — вот она.Один действительно великий человек также не нашел сетку Retina, поэтому он создал ее и теперь делится ею со всеми совершенно бесплатно. Вы можете скачать его как шаблон PSD. Его размеры: 2048x1536px.
1200px сетка шаблон
Вот сетка Photoshop 1200 пикселей бесплатно, сделанная Петром Вилком для своего проекта. Сетка состоит из 12 столбцов, промежуток 10 пикселей, 80 пикселей на столбец. Наслаждаться!
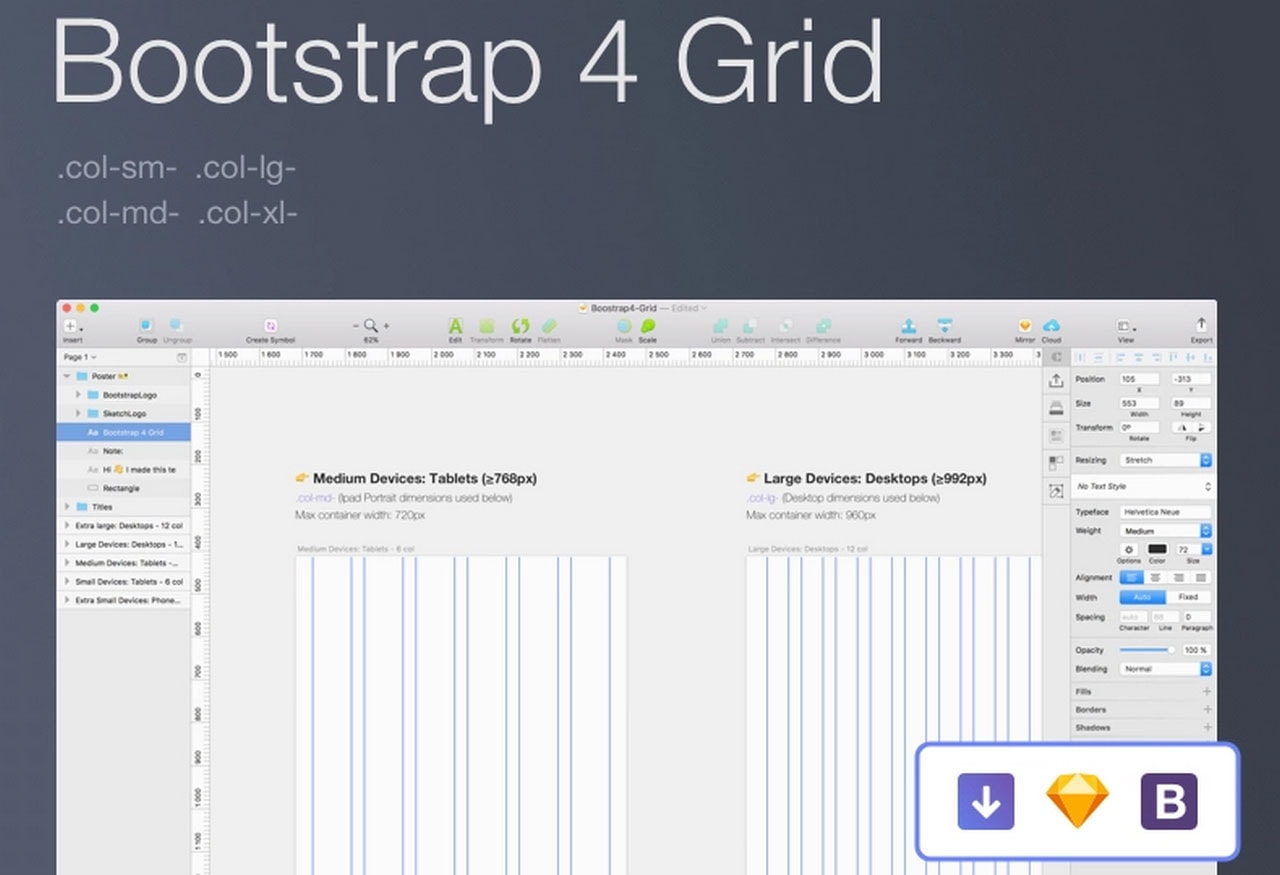
Бутстрап 4 Сетка PSD
Многие веб-сайты Bootstrap начинают свою жизнь с макетов в Photoshop.При разработке для Bootstrap полезно иметь целевые размеры столбцов, доступные в той или иной форме, чтобы объекты и текст можно было легко выровнять по сетке. Для Bootstrap 3 существует множество хороших шаблонов, но для грядущего Bootstrap 4 их пока немного. Вот почему я создал этот PSD-файл Bootstrap 4 Grid в качестве основы для быстрого создания макета темы или веб-сайта. Вот краткий обзор включенных мною функций. Более подробное изложение можно найти ниже.
Часто задаваемые вопросы о шаблоне сетки Phoshop
Как создать шаблон сетки в Photoshop? Нет необходимости тратить время на готовые ресурсы, не стесняйтесь загружать различные шаблоны сетки PSD из нашей подборки.
Photoshop может упростить процесс разработки адаптивного макета.
Что такого особенного в шаблоне сетки Photoshop?Сетки облегчают восприятие материала и помогают намного быстрее находить нужную информацию.
Что, если я решу не использовать шаблон сетки Photoshop?Сетка позволяет добавлять новую информацию, которая не нарушает общую концепцию дизайна.
Если вы знакомы с другими ресурсами или типами сеток, вы можете добавить их в комментариях ниже.
Не пропустите самых популярных
- Лучший хостинг для сайта WordPress. Нажмите на нашу ссылку, чтобы получить лучшую цену на рынке со скидкой 30%. Если Bluehost вас не впечатлил, попробуйте другие альтернативы. Услуга установки веб-сайта
- — чтобы ваш шаблон был настроен и запущен всего за 6 часов без лишних хлопот.
 Ни минуты не теряются, и работа продолжается. Членство
Ни минуты не теряются, и работа продолжается. Членство - ONE — для загрузки неограниченного количества тем WordPress, плагинов, ppt и других продуктов в рамках одной лицензии. Чем больше, тем лучше.
- Готовый к использованию веб-сайт — это идеальное решение, которое включает в себя полную установку и настройку шаблона, интеграцию контента, реализацию обязательных плагинов, функции безопасности и расширенную оптимизацию на странице. Команда разработчиков сделает всю работу за вас.
- обязательные плагины WordPress — чтобы получить самые необходимые плагины для вашего сайта в одном комплекте.Все плагины будут установлены, активированы и проверены на правильность работы.
- Finest Stock Images для веб-сайтов — для создания потрясающих визуальных эффектов. Вы получите доступ к Depositphotos.com, чтобы выбрать 15 изображений с неограниченным выбором тем и размеров. Услуга создания сертификата
- SSL — чтобы получить абсолютное доверие посетителей вашего сайта. Comodo Certificate — самый надежный протокол https, который обеспечивает безопасность данных пользователей от кибератак.
- Услуга оптимизации скорости веб-сайта — чтобы повысить UX вашего сайта и получить лучший результат в Google PageSpeed.
Как создать собственную систему сеток в Photoshop для веб-дизайна
Grid — популярный подход к созданию веб-сайтов. Он более последовательный и делает разделы пропорционально правильными. Вот несколько примеров фреймворков CSS Grid: 960.gs или Skeleton. Однако одним из ограничений использования сеточной структуры является меньшая гибкость.
Мы обязаны соблюдать спецификацию фреймворка и методологию его автора, которые во многих случаях могут не соответствовать требованиям нашего веб-сайта.
В этом посте мы покажем вам, как создать пользовательскую сетку как для CSS, так и для Photoshop . Чтобы упростить процесс, мы воспользуемся несколькими инструментами. Давай проверим.
Руководство по установке Руководство
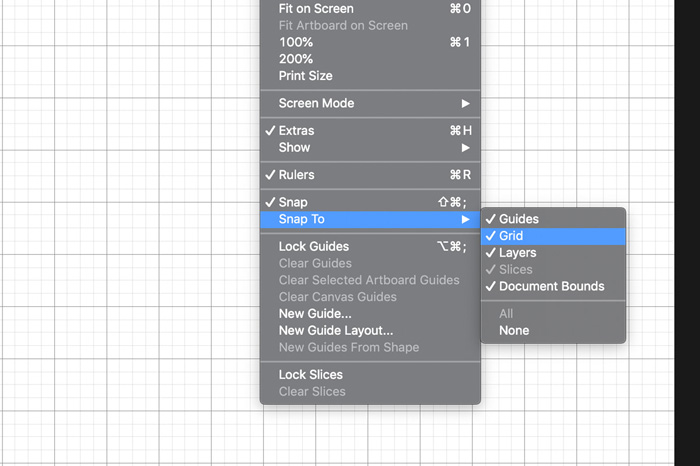
Во-первых, нам нужно установить GuideGuide , расширение Photoshop для создания направляющих линий, специально предназначенных для легкого создания сетки. Чтобы установить GuideGuide, ваш Photoshop должен быть не ниже CS4.
Расширение Photoshop можно установить с помощью Adobe Extension Manager следующим образом.
Рассчитайте сетку
Прежде чем мы настроим направляющие линии в Photoshop, нам нужно рассчитать сетку, которая включает в себя общую ширину , ширину столбца, номер столбца и желоб столбца . Это легко сделать с помощью калькулятора сетки от Heroku.com.
В этом примере я хотел бы указать общую ширину для 1000 пикселей , 30 пикселей для ширины желоба и 10 для количества столбцов. Затем этот инструмент автоматически сгенерирует фактическую ширину содержимого , а также соответствующую ширину столбца .
Вы также можете скачать созданную сетку CSS.
Создание сетки
Пора вернуться к Photoshop. Перейдите в это меню: Window> Extensions , чтобы отобразить панель GuideGuide на боковой панели Photoshop. Затем создайте новый холст Photoshop и установите ширину холста в соответствии с Fulll Width — в моем случае это 1000px .
Заполните поля на панели GuideGuide — Промежуток столбца, Ширина столбца и Номера столбцов — в соответствии с данными в калькуляторе сетки.
Затем в панели GuideGuide перейдите на вкладку Sets . На этой вкладке вы найдете несколько предустановленных направляющих линий. Выберите предустановку Outline , чтобы создать направляющие линии на краю холста.
Мы закончили, и вот наша настраиваемая сетка, готовая к использованию для разработки веб-сайта.
Кроме того, вы можете добавить больше места для дыхания с левой и правой сторон холста, увеличив ширину холста, а затем добавив прямоугольник в новых слоях для создания визуального помощника для столбцов сетки.
Загрузите PSD нашего примера ниже.
20 бесплатных шаблонов каркаса, сетки и пользовательского интерфейса для Bootstrap
Ни разу с тех пор, как Blueprint или 960.gs имеют интерфейсную структуру, не достигли высот популярности, которой сейчас пользуется Bootstrap. И это правильно. Это, пожалуй, самый полный веб-фреймворк из когда-либо существовавших. Благодаря четкой и краткой документации, всем элементам пользовательского интерфейса, адаптивной сетке из 12 столбцов, плагинам Javascript и всем бесплатным шаблонам и компонентам, созданным сообществом дизайнеров, Bootstrap является идеальным инструментом для быстрого запуска любого веб-проекта. .
Сказав все это, вам нужно хорошо разбираться в коде, чтобы по-настоящему оценить мощь, которую предлагает Bootstrap. Итак, что, если вы дизайнер, который не знает, как кодировать, а ваш разработчик хочет использовать Bootstrap? У нас есть решение для вас.
В этом посте мы собрали набор шаблонов пользовательского интерфейса и каркасов, которые были разработаны для работы с Bootstrap, что упрощает передачу ваших дизайнов разработчику. Все они представлены в различных форматах (psd, ai, png…), и доступны для всех популярных приложений, таких как Photoshop, Illustrator, Sketch и Omnigraffle.
Эти векторные компоненты пользовательского интерфейса были разработаны с нуля для работы с Apple Keynote, Microsoft PowerPoint и OpenOffice Impress, и их можно полностью редактировать и настраивать без использования каких-либо дополнительных инструментов дизайна.
Это базовый набор (не полный набор) компонентов пользовательского интерфейса Bootstrap для использования при создании каркасов приложений с помощью Omnigraffle.
Этот набор пользовательского интерфейса основан на Bootstrap CSS Toolkit 1.4, предоставляя сетку размером 940 пикселей для размещения ваших макетов и включает ресурсы дизайна и макета.
Bootstrap Grid System для Adobe Fireworks
(.png)Эта система сеток Bootstrap основана на адаптивной сетке 1170 пикселей и имеет варианты с 3, 4, 6 и 12 столбцами.
Вот набор шаблонов в форматах Photoshop и Illustrator, основанных на адаптивных сетках Bootstraps по умолчанию.Вы можете использовать эти сетки, чтобы разложить направляющие перед тем, как приступить к проектированию.
Дизайн веб-сайта— Правильный дизайн для Интернета — сетки для начальной загрузки и подготовка файлов в фотошопе
Вы обнаружите, что у каждого дизайнера свой процесс. Раньше я был PS или ничего, но теперь, когда веб-сайты меньше основаны на фотографиях и больше полагаются на CSS и SVG для графики, я стал приверженцем Illustrator. Я до сих пор использую PS для редактирования своих фотографий. Использование символов стало ценным, поскольку это экономит время в долгосрочной перспективе, скажем, вам нужно внести изменения в значок, вы можете отредактировать символ, и это обновит значки на всех арт-досках.9-сегментное масштабирование символа помогает с определенными формами.
Обратной стороной Illustrator является то, что поддержка invision все еще находится в разработке. PS по-прежнему является отраслевым стандартом.
Что касается Sketch, то реальных преимуществ перед Illustrator я не обнаружил. Кроме того, это просто еще одно программное обеспечение, которое нужно изучить и за которое нужно заплатить, у всех есть Adobe, и легче передать файл Adobe, чем файл Sketch.
Axure — это здорово, но дорого, и это инструмент UX. У меня нет четкого мнения по этому поводу, но если вы собираетесь использовать Adobe / invision, то я действительно не думаю, что нужна другая программа.
Что касается invision, то для меня самое ценное — это мобильные скины. Легко пренебречь мобильностью, но это так важно. Invision следит за тем, чтобы я не пренебрегал этим.
Я никогда не использовал бутстрап, поскольку я дизайнер, а сам бутстрап — это среда, которую разработчики могут использовать, когда у них мало ресурсов для дизайна. У меня нет твердого совета по этому поводу.
Сетки забавные. Я пробовал работать с сетками и каждый раз терпел неудачу. Моя команда решила, что лучше всего создать один и тот же экран для нескольких точек останова.Таким образом, у меня больше свободы дизайна, и мне не нужно вычислять проценты или работать с нечетными числами. Я могу привязать все к своей стандартной сетке Illy. Это часто требует дополнительной работы, потому что мне нужно предоставить 3 разных версии одного и того же экрана, но в долгосрочной перспективе это окупается.
Что касается направления вашего разработчика, вы спрашиваете его, как ему нравится работать. Кому-то нужны рабочие файлы дизайна, кому-то нужны подробные аннотации, наложенные на дизайн в pdf, кому-то нужен PNG, который они могут поместить в браузер с помощью хрома, а затем код поверх.
Пока что всем разработчикам нравится подробное руководство по стилю. Об этом написано много статей, и когда я говорю «руководство по стилю», я имею в виду документ со всей типографикой, цветами, полем / кнопкой / таблицей / стилями формы, а также такими эффектами, как радиус угла, тени и границы. Команда разработчиков, с которой я работаю, использует мое руководство по стилю как библию, и если его не обновить, случатся неприятности. Посмотрите руководство по стилю Google Material Design для вдохновения.
Есть еще один тип руководства по стилю, на которое ссылаются разработчики пользовательского интерфейса, и который, я думаю, на самом деле закодирован.Я не могу это комментировать.
Это очень субъективная тема, вы найдете процесс, который вам подходит!
Учебников по веб-дизайну, разработке и поисковой оптимизации
Как отобразить загруженное изображение в HTML с помощью Javascript?
Отображение изображения в поле HTML-формы при загрузке файла очень просто с использованием javascript. Давайте добавим еще немного эффекта, чтобы он выглядел более привлекательно. Скрыть кнопку загрузки файла со страницы HTML и заменить ее текстовой ссылкой или ссылкой на значок Если вы посмотрите на большинство социальных платформ, у них есть одна общая черта, связанная с загрузкой файлов, а именно кнопка загрузки файла или изображения, которой нет в форме, и ссылка в виде простого текста или значка выполняет свою работу.Это помогает нам … Читать дальше »2 Ответ 128429 Просмотры
Как исправить ошибку phpmyadmin, неверный параметр формата, появившийся при импорте базы данных?
Ошибка phpMyAdmin — неверный параметр формата может появиться по нескольким причинам, например: Выполнение скрипта, превышающее установленное максимальное время выполнения. Анализ запрошенных входных данных превышает заданное максимальное время анализа входных данных. Сценарию требуется операционная память больше, чем указано в ограничении памяти.Размер пост-данных превышает определенный максимальный размер пост-данных. Размер загружаемого файла больше заданного … Читать дальше »1 Ответ 93682 Просмотры
Как остановить повторную отправку формы при обновлении страницы?
По сути, общая идея состоит в том, чтобы перенаправить пользователя на некоторые другие страницы после отправки формы, что остановит повторную отправку формы при обновлении страницы, но если вам нужно удерживать пользователя на той же странице после отправки формы, вы можете сделать это в несколько способов.Неустановленные данные формы Один из способов остановить повторную отправку страницы при обновлении страницы — отключить данные формы после их отправки, чтобы переменная сохраняла данные формы … Читать дальше »1 Ответ 36483 Просмотры
Как добавить раскрывающийся класс начальной загрузки в пункт меню WordPress?
Либо вы работаете над разработкой темы WordPress, либо просто хотите заменить обычный стиль меню WordPress на панель навигации начальной загрузки, получить меню первого уровня легко, но когда у вас есть меню второго уровня, и вы хотите отображать его, как вы это делаете для дизайнов начальной загрузки, становится болезненно для большинства разработчиков.Вы можете найти в Интернете множество решений о том, как добавить загрузочную навигацию в wordpress, но когда вы ищете решения для добавления раскрывающегося класса начальной загрузки в меню wordpress, результат … Читать дальше »1 Ответ 29574 Просмотры
960 Сетка
Скачать — CSS, бумага для набросков и шаблоны для: Acorn, Fireworks, Flash, InDesign, GIMP, Inkscape, Illustrator, OmniGraffle, Photoshop, QuarkXPress, Visio, Exp Design.Репозиторий на GitHub.
Сущность
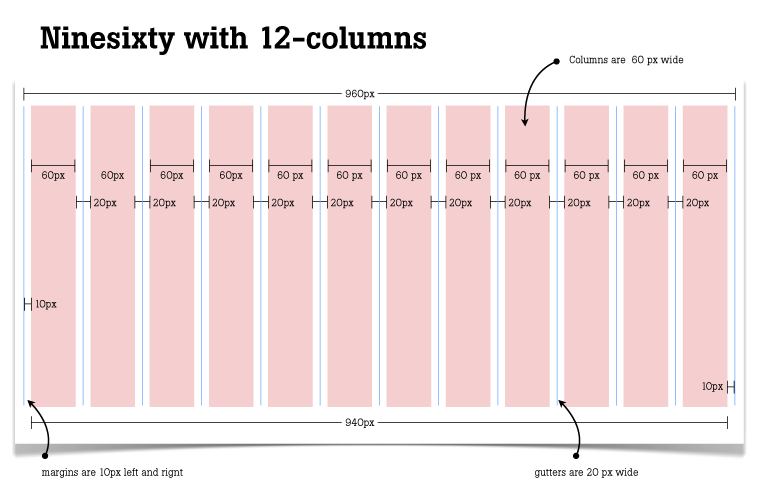
Система 960 Grid System — это попытка упростить рабочий процесс веб-разработки, предоставляя часто используемые размеры на основе ширины 960 пикселей.Есть два варианта: 12 и 16 столбцов, которые можно использовать по отдельности или в тандеме. Подробнее.
Габаритные размеры
Сетка из 12 столбцов разделена на части шириной 60 пикселей. Сетка из 16 столбцов состоит из 40 пикселей. Каждый столбец имеет поля 10 пикселей слева и справа, которые создают промежутки шириной 20 пикселей между столбцами. Посмотреть демо.
Цель
Предпосылка системы идеально подходит для быстрого прототипирования, но она будет работать одинаково хорошо при интеграции в производственную среду.Существуют листы с эскизами для печати, макеты дизайна и файл CSS с идентичными размерами.
Больше столбцов
Для тех, кому удобнее работать с сеткой из 24 столбцов, также включена альтернативная версия. Он состоит из столбцов шириной 30 пикселей, с промежутками по 10 пикселей и 5-пиксельного буфера с каждой стороны контейнера. Это не позволяет тексту касаться хрома браузера — полезно для таких устройств, как iPhone, где строчные буквы «i» или «l» могут быть легко пропущены.Посмотреть демо.
Исходный заказ
Используя классы push_XX и pull_XX , элементы можно переупорядочивать независимо от порядка, в котором они появляются в разметке. Это позволяет размещать более подходящую информацию выше в HTML, не жертвуя точностью макета страницы. Например, просмотрите исходный код этой страницы, чтобы увидеть, как тег h2 был перемещен.
Код
Просмотрите исчерпывающий код на демонстрационной странице.
Справа — пример того, как работает код. Контейнер указывает, сколько всего существует столбцов, 12 или 16. По большей части вам нужно будет только указать имя класса grid_XX , где XX представляет ширину столбца.
Если блок сетки содержит дочерние элементы сетки, первому дочернему элементу в строке потребуется класс alpha , а последнему дочернему элементу в строке потребуется имя класса omega .Аналогичным образом, если вы хотите вставить пустое пространство до или после единицы сетки, используйте префикс класса _XX или суффикс _XX .
............
Девять шестьдесят
Все современные мониторы поддерживают разрешение не менее 1024 × 768 пикселей.960 делится на 2, 3, 4, 5, 6, 8, 10, 12, 15, 16, 20, 24, 30, 32, 40, 48, 60, 64, 80, 96, 120, 160, 192, 240, 320 и 480. Это делает его очень гибким базовым числом для работы.
Кредиты
Я черпал вдохновение в этих людях: Хой Винх, Кэмерон Молл, Олав Бьоркёй, Брэндон Шауэр, Джефф Крофт, Марк Бултон и Эрик Мейер. Их работа подтолкнула меня к созданию своей собственной. Я, так сказать, «стою на плечах гигантов».
Плагины
Помимо файлов шаблонов дизайна, в официальную загрузку включены плагины приложений для Photoshop и Fireworks.Кроме того, DMXzone создала расширение Dreamweaver, которое бесплатно доступно участникам их сайта.
Учебники
В Web Designer Depot была опубликована статья о том, как писать меньше кода за счет непосредственного стилизации тегов. Nettuts имеет как учебник, так и видео. WooThemes написал сообщение под названием «Почему мы любим 960.gs.» Также есть статьи на испанском и шведском языках [1] [2].
Производные
Систему 960 Grid можно использовать бесплатно, и ее можно перепрофилировать в соответствии с вашими конкретными потребностями.




 Нравится, что получается воздушно по краям.
Нравится, что получается воздушно по краям. То есть получается, что «Sidebar» здесь не выстраивается по общей сетке, на которой расположены карточки: как тогда лучше демонстрировать такую структуру в psd-макете? Накладывать сетку направляющих только на область с товарами или всё же на всю ширину, несмотря на несовпадение «Sidebar-а»?
То есть получается, что «Sidebar» здесь не выстраивается по общей сетке, на которой расположены карточки: как тогда лучше демонстрировать такую структуру в psd-макете? Накладывать сетку направляющих только на область с товарами или всё же на всю ширину, несмотря на несовпадение «Sidebar-а»? Я запутаюсь, если мне разрешено включить эти внешние поля столбцов, например, при разработке графического заголовка моего сайта.
Я запутаюсь, если мне разрешено включить эти внешние поля столбцов, например, при разработке графического заголовка моего сайта. Это означает, что полноразмерный столбец «col-lg-12» имеет ширину 1170 пикселей с отступом по 15 пикселей с каждой стороны, поэтому содержимое (текст) внутри этого столбца будет шириной 1140 пикселей.
Это означает, что полноразмерный столбец «col-lg-12» имеет ширину 1170 пикселей с отступом по 15 пикселей с каждой стороны, поэтому содержимое (текст) внутри этого столбца будет шириной 1140 пикселей. Ни минуты не теряются, и работа продолжается.
Ни минуты не теряются, и работа продолжается.