Бесплатные инструменты сжатия изображений для ускорения работы сайта
Оптимизируйте изображения для сайтов на WordPress, Joomla или любых других, чтобы увеличить скорость загрузки и занять более высокое место в рейтингах поисковых систем.
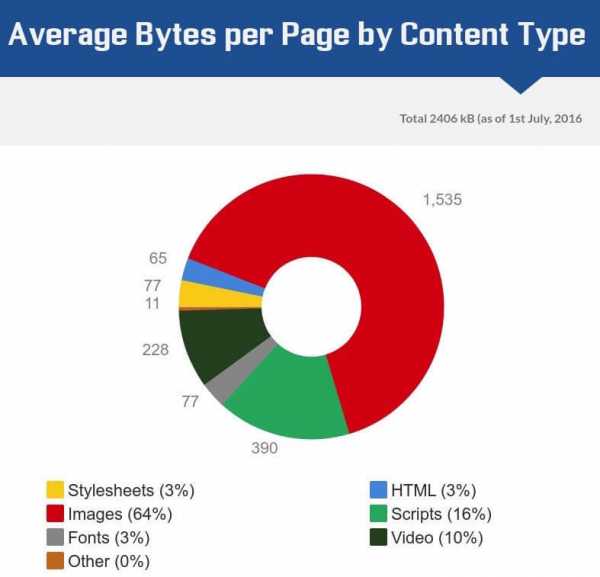
По данным HTTP Archive, средний размер веб-страницы — 2,4 Mb и 64% приходится на изображения. Вы все правильно поняли: средний размер изображений на веб-странице — 1,5 Mb.

Какой размер страниц на вашем сайте?
Если на вашем сайте много изображений или на них приходится значительная доля объема страницы, необходимо их оптимизировать для уменьшения размера. С уменьшением изображений связаны следующие преимущества:
- уменьшение общего размера страницы;
- экономия трафика;
- сокращение времени загрузки страницы и повышение SEO рейтинга.
Есть целый ряд способов оптимизировать изображения, но лучше это делать без ущерба для качества. В статье речь пойдет о трех видах инструментов.
- Самостоятельные инструменты: На сайте ничего устанавливать не нужно. Просто зайдите на страницу сервиса, загрузите изображения и получите оптимизированные изображения.
- Плагин WordPress: Установите плагин на ваш сайт на WordPress и, в зависимости от выбранных настроек, размер изображения будет сокращаться при загрузке на сайт.
- Расширение для Joomla: Установите расширение на ваш сайт на Joomla и изображения будут оптимизированы на вашем сервере с Joomla.
Вы готовы ускорить свой сайт?
Список инструментов
Самостоятельные инструменты:
- Tiny PNG
- Compressor
- Puny PNG
- Compress Now
- Kraken
- Optimi Zilla
- JPEG Mini
- Imagify
Плагины WordPress:
- EWWW Image Optimizer
- WP Smush
- Optimus
- TinyPNG
- Short Pixel
Расширения для Joomla:
- Imgen
- Image Recycle
- EIR
- Prizm Image
Самостоятельные инструменты
Возможно, это наилучший способ сжатия изображений, но могут быть ограничения по размеру или количеству изображений. Попробуйте сами и найдите наиболее подходящее решение.
1. Tiny PNG
2. Compressor
Compressor позволяет сжать изображения с уменьшением объема до 90% и при этом сохранить высокое разрешение. Он работает с JPEG, PNG, GIF и SVG-файлами. Ограничение по размеру — 10 Mb.

3. Puny PNG
PunyPNG подходит для дизайнеров и разработчиков. Не годится для работы, если размеры ваших изображений исчисляются мегабайтами: ограничение по размеру — 500 KB, по количеству файлов — 20 штук. Возможно сжатие JPG, GIF и PNG-файлов.
4. Compress Now
Уменьшите размер изображений с помощью Compressnow. Этот инструмент хорош тем, что вы можете задать процент сжатия.То есть, вы сами решаете насколько сжимать файл.
5. Kraken
При оптимизации Kraken позволяет вам выбирать между сжатием с потерями, без потерь и с возможностью самостоятельной настройки. Файл можно загрузить с компьютера, Dropbox, Google drive или Box.
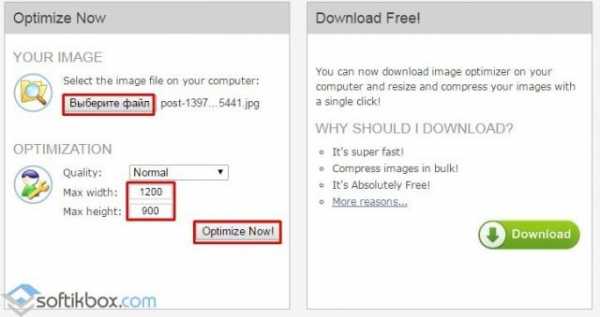
6. Optimi Zilla
Загрузите до 20 JPEG или PNG-файлов на OptimiZilla. Если вы загружаете несколько файлов, то скачать их все можно одним архивом.
7. JPEG Mini
8. Imagify
Здесь можно выбрать из нескольких уровней сжатия: нормальным, агрессивным и ультра-сжатием. Файлы хранятся до 24 часов на Imagify, так что их можно скачать позже, если захотите.

Вышеуказанные самостоятельные инструменты помогут вам в уменьшении размера файлов. А теперь давайте рассмотрим плагины для WordPress.
Плагины WordPress:
Следующие плагины можно установить на WordPress, и, когда вам потребуется загрузить изображения, произойдет их оптимизация.
1. EWWW Image Optimizer
EWWW Image Optimizer — один из лучших плагинов для оптимизации. Он позволяет уменьшать размер изображений, а также выбирать файлы, для которых оптимизация производиться не будет. Это очень полезно, если ваш сайт имеет отношение к фотографии, и вы не хотите ухудшать качество определенных снимков.
2. WP Smush
3. Optimus
Optimus от KeyCDN помогает уменьшить изображения до 70%, но есть ограничение по размеру — 100 kB.
- оптимизация исходных изображений;
- оптимизация во время загрузки.
4. TinyPNG
Выполните сжатие файлов в формате JPEG и PNG с помощью TinyPNG. Именно этим инструментом пользуюсь я, и он меня всем устраивает.
5. Short Pixel
Short Pixel сжимает не только изображения, но и PDF. Инструмент совместим с WooCommerce и обрабатывает GIF, PNG, JPG и PDF-файлы.
Эти плагины для WordPress должны ускорить работу сайта, уменьшив размер изображений.
Расширения для Joomla
Следующие расширения бесплатны, так что попробуйте и решите, что подходит именно вам.
1. Imgen
2. Image Recycle
Image Recycle — популярное расширение для Joomla, помогающее оптимизировать изображения и PDF-файлы. Можно настроить автоматическое сжатие новых изображений или уменьшить размер уже существующих. Также существует возможность задать уровень оптимизации для отдельных типов файлов.
3. EIR
Easy Image Resizer меняет разрешение загруженных изображений с помощью медиа-менеджера. EIR осуществляет сжатие на базе Optimus.io.
4. Prizm Image
Prize Image помогает удалить метаданные из JPEG, конвертировать прогрессивные JPEG в последовательные и наоборот, оптимизировать PNG и GIF без ущерба для качества. Для сжатия плагин использует Prizm Image API.

Надеюсь, эти инструменты для сжатия изображений помогут вам уменьшить размер страницы сайта и выйти на хорошие позиции в рейтингах поисковых систем. Если вы нашли в статье что-нибудь полезное, поделитесь с друзьями.
На HOSTING.cafe всегда можно сравнить предложения виртуальных серверов и хостинга.
habr.com
Обзор инструментов для сжатия изображений / Habr

Для ускорения сайта, некоторые рекомендуют проанализировать каждую страницу: оптимизировать запросы HTTP и любые перенаправления, сжать скрипты и стили и т. д. Все это без сомнения необходимо, но в первую очередь важно рассмотреть основы. В частности, вы уверены, что любая графика, которую вы используете на создаваемых сайтах, полностью оптимизирована для Интернета?
Практически все веб-разработчики знают о том, что необходимо выбрать подходящий формат для каждого изображения, а также свести его размеры (как в пикселях, так и в килобайтах) к минимуму. Некоторые даже максимально оптимизируют настройки JPEG, балансируя между размером и качеством. Однако, суровая реальность состоит в том, что, независимо от того, насколько тщательно вы разработали свои изображения, обычные графические редакторы, которые вы используете, не смогут максимально эффективно сохранить готовые файлы. И при сжатии изображений их качество может значительно ухудшиться.
Сложно сказать наверняка, насколько теряется качество при сжатии изображений, так как это во многом зависит от источника графики. Некоторые JPG можно уменьшить всего на 50-100 байт. Обычно нормальную интернет-графику нужно сжимать на 10-40%, без потери качества изображения (также можно это реализовать и с уменьшением количества цветов или с перекодированием файлов JPEG в другие форматы). Но в идеале для сжатия изображений использовать специальные программы или веб-сервисы, которые и будут рассмотрены в данном обзоре.
Тестирование
Так какие же программы лучше? Чтобы дать ответ, мы рассмотрим 18 основных конкурирующих между собой программ. В основном это инструменты сжатия изображений для Windows, так как они наиболее распространены. Но мы также включили опции сжатия с потерями, программы для Mackintosh и веб-сервисы, поэтому есть надежда, что каждый найдет для себя что-то полезное.
Результаты оказались очень интересными, приглашаем и вас с ними ознакомиться.
Программы
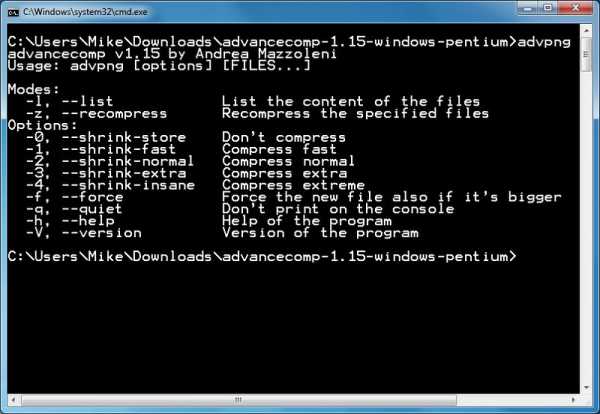
1. AdvanceCOMP 1.15
Платформа: Windows
Устаревший инструмент использующий командную строку и с минимальной поддержкой. AdvanceCOMP вряд ли подойдет для среднего пользователя ПК, привыкшему к графическим интерфейсам. Для тех же, кто привык работать с командной строкой, ничего сложного в ней нет. Так, всего одна строка:
'for %a in ("C:\PNG File\Folder\*.png") do advpng -z -4 "%a"'
позволяет применить алгоритм сжатия без потерь для каждого файла в папке, заменяя оригинал на сжатую версию.
Тем не менее, полученные результаты оказались весьма далеки от идеала, и наша тестовая картинка PNG сжалась всего на 14,2% (только один инструмент из попавших в обзор сервисов оказался еще хуже).

сайт
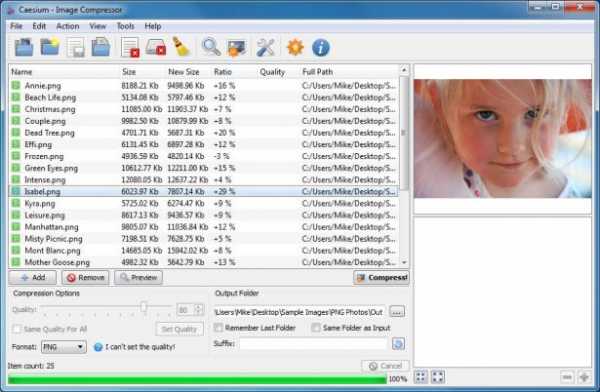
2. Caesium 1.4.1
Платформа: Windows
Caesium — это простой инструмент с открытым кодом, который предназначен для сжатия PNG, JPG и BMP. Это достаточно удобная в использовании программа. Нажмите кнопку Add/Добавить, выберите изображения, выберите папку куда будут загружены обработанные изображения — Output, нажмите кнопку Compress/ Сжатие, и через несколько секунд вы получите результат.
Сжатие BMP не представляет для нас интереса, как редко используемое при создании сайтов, и в технологии сжатия JPG также не нашлось для нас ничего особенного. В программе нет возможности сжатия без потери качества, она просто перекодирует файл в выбранной настройке качества.
Caesium действительно обеспечивает поддержку сжатия PNG без потери качества, хотя в ней и есть некоторые ограничения. Он может выводить только 24-битные изображения, в противном случае, вероятно, будет увеличиваться размер изображения. Результаты программы наглядно иллюстрируют проблему, так как большинство наших тестовых изображений веб-графики PNG c глубиной цвета в 48 бит на самом деле увеличиваются в размерах. Даже при тщательной настройке общий размер нашего изображения уменьшался всего на 1,2%.

сайт
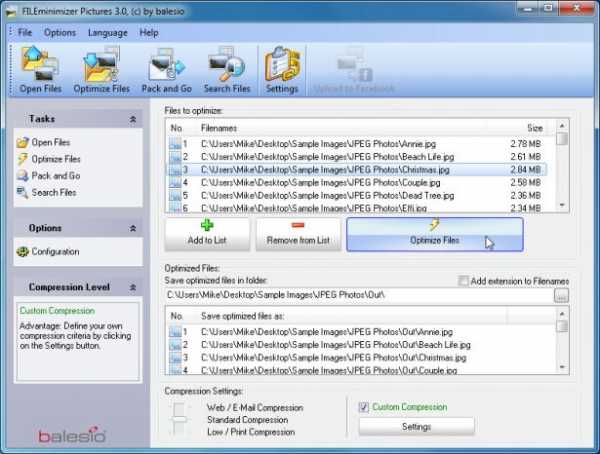
3. FILEminimizer Pictures 3.0
Платформа: Windows
FILEminimizer Pictures использует более радикальный подход к сжатию изображений, чем большинство ее конкурентов. По умолчанию при попытке сжать ваши фотографии она может изменить формат и размер изображения, перекодировать файлы JPEG с понижением качества и вырезать метаданные. Большую часть этих опций можно задать в настройках программы.
В использовании программа придерживается общепринятого принципа. После того как вы указали ей исходный файл, выбрали папку для полученного результата, возможно, настроили одну или две опции, достаточно одного щелчка мыши, чтобы начать оптимизацию. Все это выполняется довольно быстро, так что вам не надо слишком долго ждать.
Насколько хорошо выполняется сжатие? Все варьируется в зависимости от формата, по крайней мере, в наших тестах. Сжатие PNG — ничего особенного — 26,8% (некоторые инструменты делают лучше без потери качества), сжатие GIF было выше среднего — 16,5%, а вот наша интернет-графика JPG уменьшилась в размере на 39,3%, — наибольшее сжатие в исследуемой группе. Но во всех тестах потеря качества визуально была заметна.

сайт
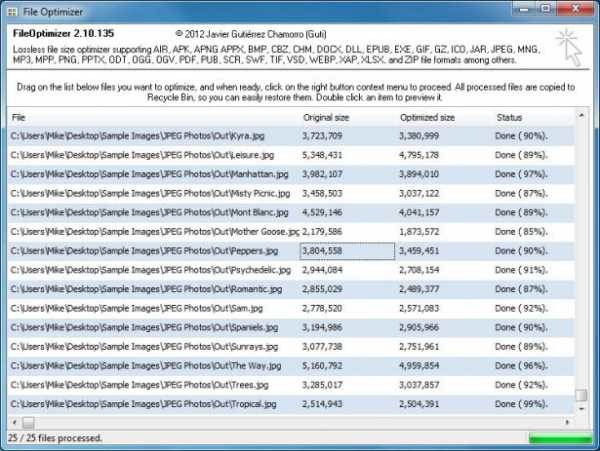
4. FileOptimizer 2.10.135
Платформа: Windows
Возможности программы FileOptimizer достаточно велики. Она не только может сжимать изображения JPG, GIF и PNG, но также может работать с исполняемыми файлами, архивами, документами Microsoft Office, файлами PDF, — список можно продолжать достаточно долго.
Удивительно, но при этом пользоваться ей абсолютно не сложно. На самом деле у программы один из самых простых интерфейсов: перетащите изображения в FileOptimizer, щелкните правой кнопкой мыши, выберите Optimize/ Оптимизировать — и наслаждайтесь полученным результатом. Однако у этой простоты есть и обратная сторона — исходные файлы заменяются программой. Оригиналы отправляются в корзину, поэтому их придется восстанавливать (если они вам нужны, конечно).
Но первостепенное значение имеет, конечно же, сжатие, и здесь FileOptimizer обеспечивает хорошие результаты. Например, программа уменьшила нашу тестовую графику PNG на 42,2% — это лучшее сжатие без потери качества в данной группе. Сжатие JPEG и GIF было выше стандартного на 17,7% и 15,9% соответственно, но в этой программе еще много полезных опций, которые вы сможете использовать с FileOptimizer для сжатия других файлов на своем сайте.

сайт
5. ImageOptim 1.4.0
Платформа: Mac
ImageOptim — это Mac-инструмент, который оптимизирует изображения GIF, JPEG и PNG, а также выступает в качестве интерфейса для множества других приложений: PNGOUT, AdvPNG, Pngcrush, расширенное OptiPNG, JpegOptim, jpegrescan, jpegtran и Gifsicle.
Программа выполняет сжатие почти без потерь: скорее, удаляются комментарии, цветовые профили и прочее, без перекодирования или уменьшения количества цветов. Интерфейс ImageOptim тоже весьма удобен. Перетащите один файл, группу или папку с нужными файлами, и программа сразу же начинает сжимать каждое изображение и отображать результаты. Она не самый быстрый инструмент, но даже если вы отправите на обработку тысячу файлов JPEG в высоком разрешении, для нее это вряд ли будет проблемой.
Конечные результаты были внушительные, но не захватывающие. Наша веб-графика GIF уменьшилась в размерах на 16,2%, PNG — на 17,8%, JPG-файлы — на 18,3%. Вы можете сделать лучше с помощью отдельных инструментов. Но если вам нужен простой Mac-инструмент, который может обрабатывать файлы GIF, JPEG и PNG, то ImageOptim — вполне разумный выбор.
сайт
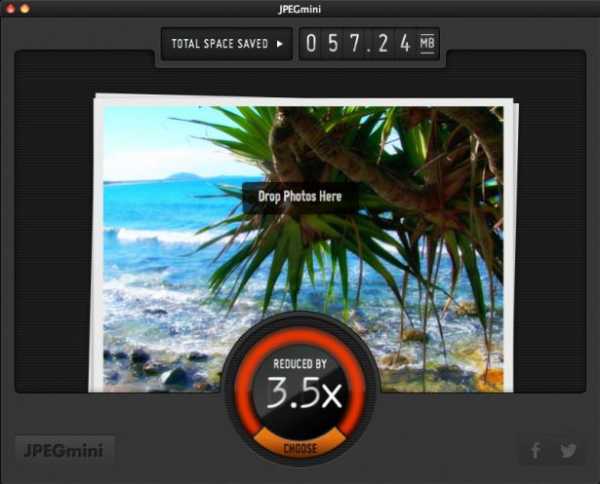
6. JPEGmini
Платформа: Mac
JPEGmini — интересное Mac-приложение с нестандартным подходом к сокращению формата JPEG.
Во-первых, в нем используется интеллектуальный алгоритм, чтобы выяснить, насколько изображения можно сжать без видимого эффекта (то есть не простое перекодирование с какой-то фиксированной настройкой качества). В программе используется собственный кодер JPEG, чтобы попытаться получить, по возможности, самые компактные файлы. Обработка производится в фоновом режиме. Просто перетащите ваши фотографии в программу (в бесплатной версии максимум 20 в день), и она будет заменять оригиналы сжатыми версиями.
А вот разброс результатов оказался огромный. Наша картинка JPG уменьшилась всего на 8,2%, но когда мы отправили на обработку 25 больших цифровых фотографий, то они уменьшились на 71,3% с небольшой видимой потерей качества. С простой веб-графикой JPEGmini не делает ничего слишком удивительного. Использовать ее лучше всего для обработки изображений больших размеров.

сайт
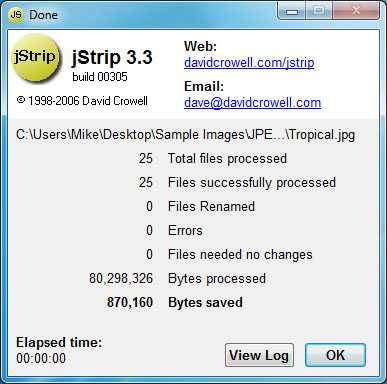
7. jStrip 3.3
Платформа: Windows
jStrip -это инструмент для сжатия без потери качества файлов JPEG, который удаляет несущественную информацию: эскизы, комментарии, цветовые профили, дополнительные байты в начале или в конце файла и различные другие биты и куски. А вот сжатие файлов будет небольшим, поскольку программа не использует повторное кодирование. Это было особенно заметно, когда мы поместили в JStrip фотографии JPG с высоким разрешением, которые программа смогла уменьшить примерно на 1%.
Если файлы, которые вы хотите сжать, уже сами по себе небольшие, сжатие, вероятно, будут гораздо значительнее. Когда мы пропустили нашу подборку веб-графики JPEG через jStrip, изображения уменьшились в среднем на 16,1%. Стоит омтетить, что работа программы не отличается стабильностью. По умолчанию она, заменяет изображения, которые вы указали, на сжатые версии, так что для обработки лучше использовать копии. В целом jStrip — это быстрый и простой способ незначительно уменьшить размер изображений JPEG.

сайт
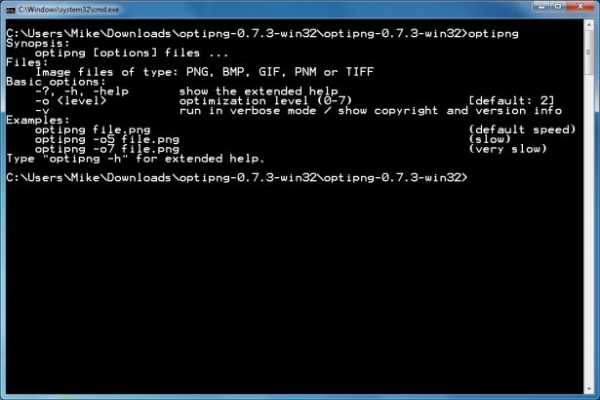
8. OptiPNG 0.7.3
Платформа: Windows
OptiPNG — это популярный инструмент сжатия PNG без потери качества использующий командную строку, который регулярно применяется в других программах (например, в PNGGauntlet) для обработки и оптимизации изображений.
Программа намного лучше задокументирована, чем многие аналогичные пакеты, так что даже если вы не работали с командной строкой, то разобраться будет несложно. Инсталяционные файлы закачиваются вместе с файлом PDF, где поясняются различные переключатели и опции, что весьма удобно (хотя все равно надо будет попрактиковаться в оптимизации изображений, чтобы полностью понять, как она работает). Если вы хотите объединить несколько инструментов с командной строкой, чтобы получить наилучшие результаты, то в их число стоит включить OptiPNG.
Результаты, даже с настройками сжатия по умолчанию, оказались весьма приемлемыми: наша тестовая веб-графика PNG уменьшилась в размере в среднем на 32,2%.

сайт
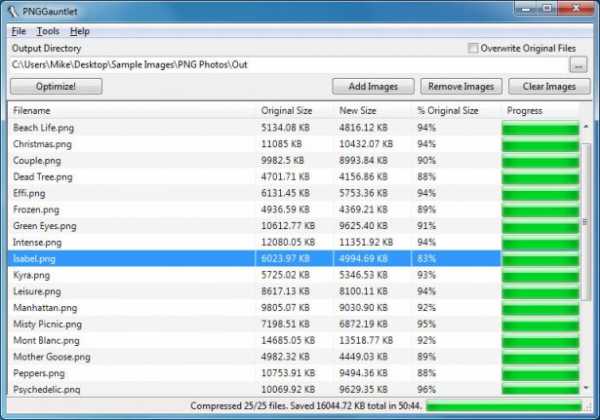
9. PNGGauntlet 3.1.2.0
Платформа: Windows
PNGGauntlet — это довольно интересный инструмент, по существу, являющийся оболочкой для трех других программ с открытым кодом (PNGOUT, OptiPNG, DeflOpt), предназначенных для сжатия изображений.
В процессе работы она действует так же, как и конкуренты. Перетащите исходные изображения, выберите выходную папку, нажмите кнопку «Optimize!/Оптимизировать»! и ждите.
Не исключено, что вам придется ждать, и ждать, и ждать… Предположительно такое длительное ожидание связано с тем, что она сочетает в себе работу трех инструментов для обработки. PNGGauntlet может быть очень медленной, в нашем случае ей понадобилось 50 минут 44 секунды для сжатия 25 фотографий с высоким разрешением в формате PNG.
Однако полученные результаты впечатляют. При обработке нашей тестовой веб-графики PNG программа уменьшила наши 50 изображений в среднем на 41,3% и даже фотографии уменьшились на 7,75% без видимой потери качества. Иногда же этого достаточно, чтобы оправдать проблемы с производительностью. Поэтому если вам нужен качественный инструмент сжатия PNG, то PNGGauntlet действительно надо включить в ваш список.

сайт
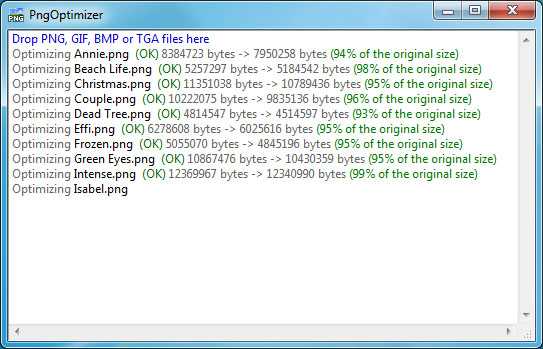
10. PNGOptimizer 2.2
Платформа: Windows
При крошечном размере в 146 кб PNGOptimizer — это самая легковесная из представленных в данном обзоре программ, поэтому неудивительно, что интерфейс у нее максимально простой и специализируется она только на файлах PNG.
Используя PNGOptimizer 2.2 вы получаете возможность управления удивительно большим количеством параметров обработки. PNGOptimizer может удалить чересстрочную кадровую развёртку, сохранить, удалить или заменить цвет фона, а также удалить текст или физические размеры изображения в пикселях. Программа может даже импортировать файлы GIF, BMP и TGA, сохраняя их в PNG в соответствии с выбранными опциями.
А вот обойти конкурентов в сжатии изображений программа не смогла, это видно по результатам теста. PNGOptimizer уменьшила фотографии с высоким разрешением PNG в среднем всего на 3,6%. Намного лучше она справилась с небольшими графическими изображениями, в среднем сжатие составило 39,8%. Если вам нужен маленький и простой инструмент для сжатия PNG, то PNGOptimizer — то, что надо.

сайт
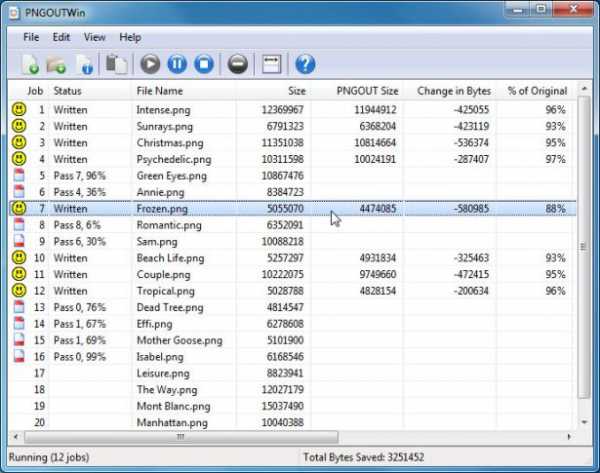
11. PNGOUTWin 1.5.0
Платформа: Windows
PNGOUT — один из лучших инструментов для сжатия изображений. К сожалению, он довольно неудобен в использовании, потому что создан на основе командной строки без поддержки пакетной обработки. Но если для вас это проблема, вы всегда можете выбрать его коммерческий интерфейс: PNGOUTWin.
Программа легко конфигурируется. Вы можете использовать PNGOUTWin, чтобы переписать ваши оригинальные изображения или сохранить выходные в новой папке. Также есть возможности сохранить файловые атрибуты времени, настроить уровень сжатия, реализована возможность хранить некоторые (или все) куски PNG, и т. д.
Она также проста в использовании. Перетащите изображение в окно программы, и она сразу же начнет процесс сжатия, используя несколько потоков для работы одновременно с несколькими изображениями. Результаты также отличные, наша веб-графика PNG уменьшилась в размере на 40,5% (неплохо для сжатия без потери качества).
К сожалению, в настоящее время бесплатной для нее является лишь интерфейс PNGOUT, такой же как и PNGGauntlet, который тоже очень простой в использовании программы (на самом деле можно достичь еще более высокого уровня сжатия, если объединить его с другими инструментами). Хотя PNGOUTWin и мощная программа, вероятно, она все-таки не стоит $ 14.95 (персональная лицензия) / $ 29.95 (корпоративная лицензия), которые за нее просят.

сайт
12. PUNYpng
Платформа: web
Гораздо более универсальным, чем можно предположить из его названия, является PUNYpng — веб-сервис, который может действительно применять сжатие без потерь для изображений в формате GIF, JPG и PNG. Регистрация и создание учетной записи бесплатны, но для бесплатных аккаунтов действуют ограничения: можно загрузить только 15 изображений в пакетном режиме, каждое не более 150 кб.
В целом сервис довольно удобен. Нажмите кнопку Upload Images/Загрузить Изображения на сайте, а затем подождите, пока фотографии загружаются и сжимаются. Появляется отчет о проделанных операциях, и все можно скачать в виде ZIP-архива.
Для тестирования мы использовали бесплатный аккаунт. PUNYpng показал хорошие результаты и сжал различные тестовые комплекты файлов на 16-32%. За $2 в месяц, можно проапгрейдить свой аккаунт до PRO, с которым можно получить дополнительную опцию сжатия с меньшей потерей качества и загрузить больше файлов.

сайт
13. RIOT 0.4.6
Платформа: Windows
RIOT бесплатна, но зато это одна из немногих программ, которая пытается установить дополнительное программное обеспечение в процессе настройки. Обязательно снимите соответствующий флажок во время установки, если вы не заинтересованы в таком дополнительном ПО.
Все остальное очень просто. Четкий и понятный интерфейс позволяет легко сжимать отдельные изображения GIF, PNG или JPG и сравнивать результаты, пока пакетный интерфейс обрабатывает несколько файлов на очень высокой скорости.
К сожалению, здесь нет сжатия без потери качества. RIOT, скорее, сокращает количество цветов в изображении и перекодирует в формате JPEG с низким значением качества. Несмотря на это, программа умудрилась сделать некоторые из наших тестовых изображений значительно больше. Поэтому рекомендуем вам внимательно проверить выходные настройки RIOT, прежде чем использовать ее для обработки.
С поставленной задачей программа все же справилась хорошо, в частности, наши GIF-файлы ей удалось уменьшить в среднем на 42,8%. Но прежде понадобилась подробная конфигурация — показатели «по умолчанию» были значительно хуже.

сайт
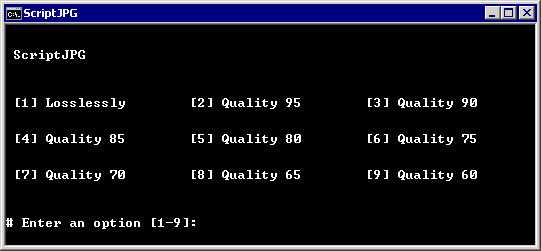
14. ScriptJPG
Платформа: Windows
ScriptJPG — один из наиболее примитивных пакетов, по существу, это просто скрипт для Windows, который действует как интерфейс для нескольких инструментов на основе командной строки. Перетащите ваши файлы JPG в сценарий, выберите параметры сжатия (либо без потери качества, либо с настройкой особого качества JPEG), и ScriptJPG уменьшит ваши изображения. Так, по карйней мере, было заявлено в описании. По некоторым причинам, работала программа с нашей веб-графикой JPG не так, как было обещано, и стартовое меню даже не отображалось.
Мы смогли протестировать пакет на нашей фотографии JPEG, и получили неплохие результаты. Его опция сжатия без потери качества сократила размеры нашего изображения почти на 10%. Если вы специалист по работе с графикой, то ScriptJPG может представлять для вас интерес. Вы сможете диагностировать проблемы по мере их возникновения и, возможно, изменить сценарий, настроить параметры сжатия в соответствии с вашими потребностями. Если вы предпочитаете более понятные и простые инструменты, советуем использовать один из аналогов с графическим интерфейсом. Есть много более мощных альтернатив и, конечно, они гораздо проще в использовании.

сайт
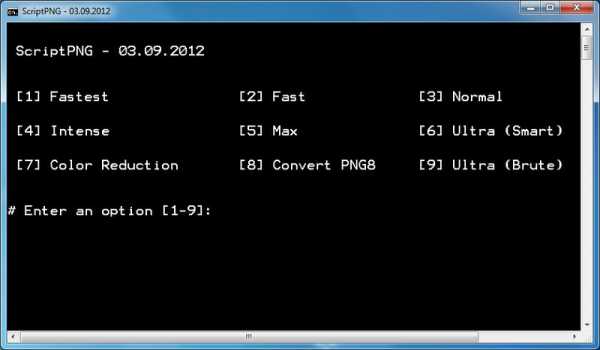
15. ScriptPNG
Платформа: Windows
Как вы уже, наверное, догадались из названия, ScriptPNG — это ближайший родственник ScriptJPG. Он представляет собой пакетный файл Windows, который использует четыре утилиты, чтобы сжимать файлы PNG до нужных размеров. Также, как и в ScriptJPG, здесь очень скудные возможности настройки. Перетащите изображение в файл, и в командной строке открываются девять возможных вариантов сжатия. Выберите тот, который вам нужен, и программа сразу же начнет сокращать каждый файл по очереди (и заменять оригинальные изображения выходными, поэтому работать лучше с копиями).
Еще одна проблема у нас была в том, что старзу после установки вылетел pngout.exe. На выполнении сценария это не отобразилось, но нам пришлось вручную каждый раз закрывать диалоговое окно ошибки, как только оно появлялось. Несмотря на это, результаты сжатия были довольно впечатляющими. Наша веб-графика PNG потеряла до 40,1% объема без видимого ухудшения качества изображений.

сайт
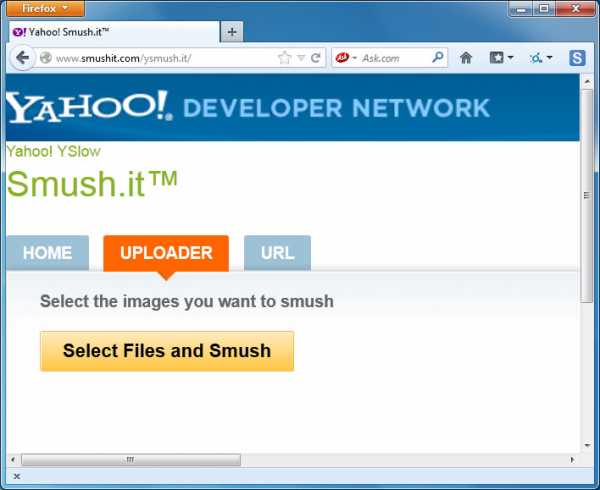
16. Smush. It
Платформа: web
Большинство веб-сервисов для сжатия изображений отличаются большими ограничениями, но Smush. It на Yahoo — это редкое исключение. Единственное ограничение — размер файлов (не более 1 Мб), но зато в систему можно загрузить столько изображений, сколько вам нужно. В ней нет регистрации, нет создания учетной записи, нет ежедневных квот. Изображения сжимаются с помощью различных инструментов, а результаты можно получить в виде ZIP файла.
У такого подхода всего лишь одна проблема — у вас нет доступа к самим инструментам сжатия. Вы не можете настроить или изменить их. Вы видите результаты, которые получите, и ничего не можете сделать, чтобы изменить их. Была обнаружена какая-то проблема с JPG-файлами, так как Smush. It удалось уменьшить наши тестовые изображения всего на 1%. Сжатие PNG было более эффективным — 35,3%, хотя наши GIF-файлы потеряны впечатляющие 23,9% объема (лучшее сжатие без потери качества во всех тестах).

сайт
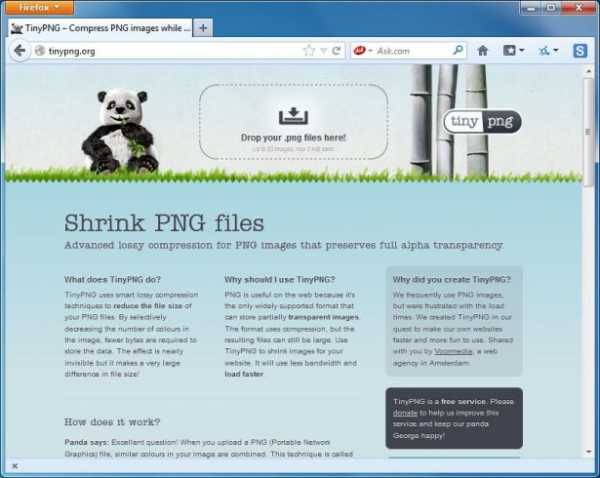
17. TinyPNG
Платформа: web
Как и Smush. It, TinyPNG — это бесплатный веб-сервис, который может оптимизировать изображения для вас. Просто перетащите свои файлы на веб-страницу, она сожмет их и предоставит ссылки для скачивания. У системы есть некоторые недостатки: ограничение размера файла до 2 Мб, возможность загрузить за один раз только 20 файлов и отсутствие возможности пакетной закачки.
В TinyPNG также четко виден подход к сжатию за счет качества, в отличие от большинства других инструментов, причем в ней пересматривается палитра, чтобы уменьшить (иногда значительно) количество используемых цветов. Неудивительно, что это оправдывает себя в части, касающейся необработанных рисунков, с помощью сжатия нашей веб-графики PNG на 48% — лучший результат в этом тесте. В большинстве случаев очень было трудно обнаружить какие-либо отличия между исходными изображениями и сжатыми версиями.
Кстати, лучший показатель сжатия без потери качества среди локально устанавливаемых программ 40%. Поэтому, если ваш главный приоритет — качество изображения, или вы просто не хотите, постоянно сравнивать графику, пытаясь увидеть, есть ли разница, то TinyPNG может быть вам интересен.

сайт
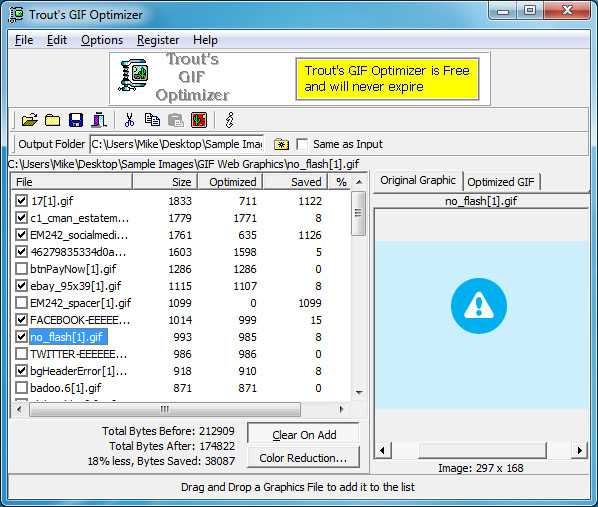
18. Trout’s GIF Optimizer 2.3
Платформа: Windows
Trout’s GIF Optimizer — инструмент для сжатия, не требующий установки. Параметры у него, конечно, немного ограничены. Как вы догадались из названия, программа выполняет лишь сжатие файлов GIF, поэтому у нее нет никаких глобальных параметров конфигурации, вызывающих особый интерес (хотя можно вручную оптимизировать палитру отдельных изображений различными способами).
Тем не менее, с Trout’s GIF Optimizer, очень легко работать. Просто импортируйте выбранные фотографии, уменьшение размера для каждого изображения отображается сразу же (это очень быстро), можно сохранить их с помощью всего лишь нескольких щелчков мыши. Но, к сожалению, результаты сжатия не особо впечатляют: наша веб-графика GIF уменьшилась в среднем всего на 16,7%.

сайт
Сводная таблица по всем тестируемым сервисам
| Протестировано | Платформа | Сжатие | Уменьшение PNG (в%) | Уменьшение JPG (в%) | Уменьшение GIF (в%) |
|---|---|---|---|---|---|
| AdvanceComp 1.15 | Windows | Без потери качества | -14.20% | ||
Caesium 1.4.1 |
Windows | С потерей / Без потери качества | +18.7% | ||
| FILEminimizer 3.0 | Windows | С потерей / Без потери качества | -26.8% | -39.3% | -16.5% |
FileOptimizer 2.10.135 |
Windows | Без потери качества | -42.2% | -17.7% | -15.9% |
| ImageOptim 1.4.0 | Mac | Без потери качества | -17.8% | -18.3% | -16.2% |
| JPEGmini Lite 1.4.1 | Mac | Без потери качества | -8.2% | ||
| jStrip 3.3 | Windows | Без потери качества | -16.1% | ||
| OptiPNG 0.7.3 | Windows | Без потери качества | -32.3% | ||
| PNGGauntlet 3.1.2.0 | Windows | Без потери качества | -41.3% | ||
| PNGOptimizer 2.2 | Windows | С потерей / Без потери качества | -39.8% | ||
| PNGOutWin 1.5.0 | Windows | Без потери качества | -40.5% | ||
| PUNYpng | Web | Без потери качества | -32.1% | -27.5% | -16.1% |
| RIOT 0.4.6 | Windows | С потерей качества | -21.7% | -39% | -42.8% |
| ScriptJPG | Windows | С потерей / Без потери качества | -10% | ||
| ScriptPNG | Windows | Без потери качества | -40.1% | ||
| Smush. It | Web | Без потери качества | -35.3% | -1% | -23.9% |
| TinyPNG | Web | С потерей качества | -48% | ||
| Trout’s GIF Optimizer 2.3 | Windows | С потерей / Без потери качества | -16.7% |
Выводы
После многочасового тестирования и общего разложения программ-участниц на этапы, можно сделать вывод — сжатие изображений действительно эффективный инструмент оптимизации и дает достаточно неплохой результат. Все наших тестовые файлы PNG можно было уменьшать на 30 — 40%, и даже файлы в формате JPEG удалось сжать на 16-18%. Во всех случаях использовалось сжатие без потери качества, поэтому качество изображения не снизилось, изображения выглядят точно так же, только загружаются быстрее.
Точные результаты которые получите вы, конечно же могут отличаться. Но если вы не пробовали раньше сжимать изображения, то, определенно, стоит взять лучшие из наших программ и попробовать, чтобы посмотреть, чем они могут быть полезны для ваших сайтов.
В целом FileOptimizer оказался лучше аналогов для Windows при сжатии без потери качества, продемонстрировав превосходное сжатием (до 42,2%) наших тестовых файлов. Файлы с расширением JPGи GIF он тоже неплохо сжимает, а также в нем имеются и другие полезные опции (например, сжатие PDF).
Но если эта программа вас по какой либо причине не устроит, то PNGGauntlet и ScriptPNG также обеспечивают хорошее сжатие PNG, а ImageOptim полезна для Mac, так как она дает хороший уровень сжатия JPEG и GIF.
Хотя мы нашли, что веб-сервисы при тестировании оказались менее удобными в использовании, мы бы не стали полностью их исключать. PUNYpng был лучшим при сжатии JPG без потери качества, а Smush. It победил всех конкурентов при сжатии GIF, оба могут оказать большую помощь в уменьшении объемов вашей веб-графики.
Источник
P.S. к сожалению в данном обзоре не упомянут еще один очень эффективный инструмент (спасибо dersmoll и alekskorovin заметившим это при подготовке еженедельного дайджеста), который уже упоминался на Хабре.
UPD Спасибо большое пользователям которые поделились собственными вариантами:
@yourway за Color quantizer (действительно интересная, на мой взгляд).
azproduction за очень нужный вариант для OSX & Linux imgo
LuckyReveal за kraken.io
Плюсы: Высокая степень сжатия, быстрота, API публичный(бесплатно).
Минусы: Лимитированное количество запросов в сутки. (50 в сутки, каждое не более 500kb).
Может быть установлен как плагин для Chrome: goo.gl/aDSQ6, Firefox: goo.gl/mlxd0.
habr.com
Чудовищное сжатие изображений без потери качества
Как Вы, вероятно, знаете, в последние дни я плотно занимался оптимизацией сайта. За это время я узнал очень много нового и полезного.
Сегодня хочу поделиться с Вами частичкой этих знаний, той, которая может Вам пригодится в повседневной жизни рядового пользователя компьютера.
Речь пойдёт о сервисе, который в считанные секунды сожмёт Ваши картинки или фото без потери качества и сильнее, чем знаменитый эталон в этом деле — Фотошоп.
Как ни странно, но такое действительно возможно. Дело в том, что создатели и владельцы этого сервиса разработали и применяют свой собственный алгоритм сумасшедшего сжатия изображений… повторюсь — без потери качества!
Рассказывать о том, зачем может понадобиться сжимать картинки или фото я не буду. У каждого свои причины — одни в электронную почту захотят миллион фоток запихнуть, другие в социальной сети разместить… просто опишу последовательность действий для получения ожидаемого результата.
Сжимать изображения на этом сервисе одно удовольствие. Всё так просто, что даже не знаю как описать этот процесс Вам. А главное — надо ли вообще описывать, ведь и так всё интуитивно ясно.
Итак, переходим по ссылке…
Сервис сжатия изображений
И видим следующую картину…
…
…

Как Вы знаете, я пользуюсь современным и удобным браузером, поэтому он мне переводит все иностранные сайты автоматически. У Вас эта страница может быть полностью на английском языке. Это совершенно не страшно и не важно.
Справа, вверху выбираем формат с которым будем работать…
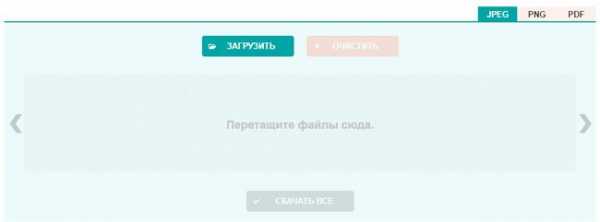
Теперь спускаемся к трём кнопкам…
…и жмём левую кнопочку…
Выбираем, вернее, указываем изображения для сжатия на своём компьютере (но не более 20 штук за один раз)…

Такие пустые квадратики должны появиться — не обращаем на них внимания и тыкаем на средней кнопке…
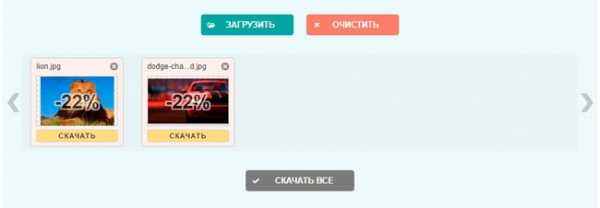
Произойдёт загрузка изображений с Вашего компьютера в сервис и пустые квадратики превратятся… в тыкву . Шутка конечно — они превратятся в полные квадратики…

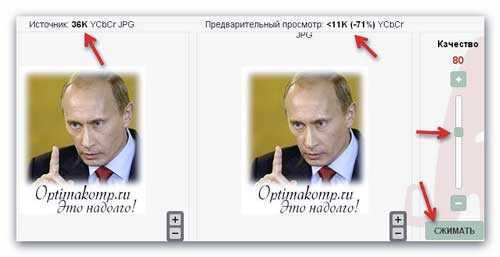
Кликните теперь левой кнопкой мыши по квадратику с Вашим изображением…

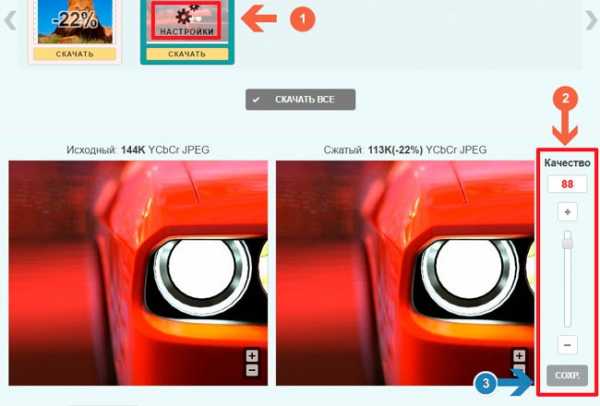
Тут останется двигая ползунок, который живёт справа, выбрать степень сжатия (наблюдая изменения в реальном времени) и сохранить результат методом тыка по кнопке «СЖИМАТЬ» . Сжатое изображение скачается автоматически в Вашу папку для загрузок, указанную в браузере.
Перемещать картинки можно вертикальными кнопками, что по бокам находятся…
Вот и всё. Степень сжатия изображений действительно поражает, выше ещё не встречал — взял этот сервис на вооружение, чтоб сайт и дальше продолжал летать в Ваших браузерах.
Чао-какао! До новых полезных и интересных программ!
Рекомендую ещё посмотреть обзоры…
…или новости компьютерного мира…
Я только обозреваю программы! Любые претензии — к их производителям!
Ссылки в комментариях публикуются после модерации.
optimakomp.ru
Сжать фотографии без потери качества топ 5 онлайн сервисов
В данной статье мы рассмотрим какой из 5 онлайн сервисов по сжатию фотографий лучше всего. Вы можете сжать сразу несколько фотографий, некоторые сервисы предоставляют несколько вариантов размера или можно задать нужный размер фотографии.
Для чего нужно сжимать фото?
Если у Вас есть свой сайт, то оптимизация изображения очень даже кстати, она влияет как на загрузка сайта, так и на раскрутку. Если Вы хотите отправить фотографии по почте, то во многих почтовых сервисах установлен лимит по весу данных, например, не более 20мб.
Потеря качества при сжатии фотографии.
В нашем тесте сервисы, которые сжимают фотографии или картинки без потери качества. Путем выборочного уменьшения количества цветов в изображении, становиться меньше байтов требуемых для хранения данных, тем самым фотографии уменьшаются в весе мб.

Отличный онлайн сервис с хорошей степенью сжатия. Пользоваться сервисом очень просто, в верхней части сайта есть кнопка «Перекинуть Ваши png или jpg файлы» — «Drop your .png or .jpg files here!» выбираете фотографии и процесс сжатия пошел!
Максимальный вес загрузки файлов: 5 мб.
Количество загружаемых фотографий: 20.
Степень сжатия (на примере картинки jpg 2560×1050): 88%.
Массовая загрузка: Есть.

Неплохой сервис для быстрой обработки одной тяжелой фотографии, на данный сервис у меня получилось загрузить и сжать фотографию более 20 мб, получил после сжатия 800 кб не плохо да?
Максимальный вес загрузки файлов: 20+ мб.
Количество загружаемых фотографий: 1.
Степень сжатия (на примере картинки jpg 2560×1050): 50%.
Массовая загрузка: Нет.

Чем понравился данный сервис так это очень быстрым сжатием, буквально за пару секунду у Вас будет готовая фотография с сжатым весом.
Максимальный вес загрузки файлов: 9 мб.
Количество загружаемых фотографий: 1.
Степень сжатия (на примере картинки jpg 2560×1050): 40%.
Массовая загрузка: Нет.

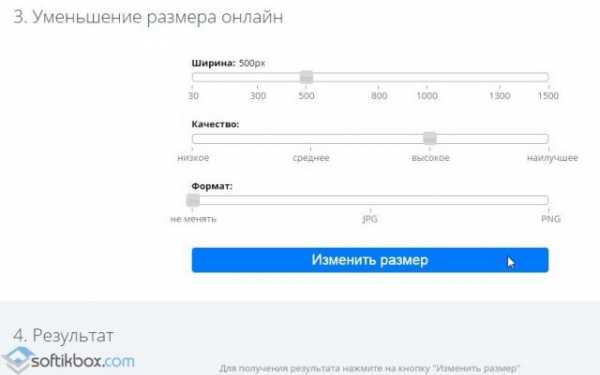
Данный сервис проведет Вас через 3 этапа для эффективного сжатия, после того как Вы выбрали фотографию или картинку, потом необходимо выбрать степень сжатия, разрешение файла, ширину и высоту. После нажатия на кнопку «Process» Вы получите ссылку на скачку фотографии.
Максимальный вес загрузки файлов: 10 мб.
Количество загружаемых фотографий: 1.
Степень сжатия (на примере картинки jpg 2560×1050): 30% — на стандартных настройках.
Массовая загрузка: Нет.

Плюс данного сервиса в том, что он после сжатия предоставляет несколько вариантов, от очень маленького замера до оригинала.
Максимальный вес загрузки файлов: 2 мб.
Количество загружаемых фотографий: 1.
Степень сжатия (на примере картинки jpg 2560×1050): на выбор.
Массовая загрузка: Нет.
Посмотрите ещё статьи:
Поделись мнением о статье «Сжать фотографии без потери качества топ 5 онлайн сервисов», предложи свой вариант в комментариях! Спасибо!
ruboost.ru
Как уменьшить размер файла jpg онлайн

Здравствуйте. Обещал и публикую инструкцию, как уменьшить размер файла jpg онлайн без потери качества фото и бесплатно. Рассмотрим несколько сервисов, выделяющихся среди массы аналогов простым интерфейсом и возможностью тонкой настройки параметров оптимизации.
СОДЕРЖАНИЕ СТАТЬИ:
Зачем это нужно?
Сжимать картинки приходится в следующих случаях:
- для вставки на сайт, чтобы страница имела небольшой «вес» и загружалась быстрее. На своем примере хочу подтвердить тот факт, что ресурсы с не оптимизированными файлами могут очень долго запускаться в браузере. А это вызывает недовольство посетителей. Поэтому, лучше уменьшить размер jpg онлайн;
- для отправки по электронной почте. Некоторые фотографии могут занимать более 15 мегабайт. Некоторые почтовые сервисы не смогут передать столь увесистые сообщения;
- для освобождения дискового пространства. Если на компьютере хранится слишком много тяжеловесных снимков, то это негативно сказывается на количестве свободного места.
В одной из прошлых статей я рассказывал о методе уменьшения размера изображений с использованием редактора Photoshop. Увы, не у всех установленная данная программа, поэтому есть смысл попробовать следующие ресурсы.
Сжатие фото в CompressJpeg
Данный ресурс имеет несколько онлайн аналогов — optimizilla.com, fotomini.ru. Интерфейс идентичный, но compressjpeg.com имеет ряд преимуществ. Сейчас узнаете, как сжать фото в формате jpg с помощью данного источника.

Справа можете видеть три вкладки с разными форматами. По умолчанию активен «jpeg». Но вы можете в любой момент переключиться на «png» или «pdf». Для последнего варианта есть и другие крутые сервисы, о которых я уже рассказывал. Они также помогают конвертировать в Word («doc/docx»).
- Чтобы добавить изображения просто выделяем их все в папке, нажав комбинацию клавиш Ctrl + A , или используем захват мышкой.
- Затем перетаскиваем в указанную область. Можно пойти иным путем — нажать на зеленую кнопку «Загрузить».
Сразу же отмечу, что такой способ позволяет сжать несколько фото онлайн.
- После добавления элементы будут автоматически оптимизированы. Вы увидите процент уменьшения размера:

- Если степень сжатия Вас устраивает, то просто нажмите на «Скачать» под каждым файлом. Когда объектов много, то лучше «Скачать все». При этом, будет создан архив со всеми картинками. Можно сразу же отправить его по email.
- Хотите вручную изменить качество, чтобы уменьшить фото еще больше? Тогда наведите курсор мышки на %, и увидите значок шестерёнки. Кликните по нему для открытия детальных настроек:

- Отобразится исходник и сжатый файл. Меняя значение, Вы будете видеть разницу. Когда добьетесь желаемого результата, нажмите на «Сохр.». Теперь просто скачиваете, как было описано выше.
Автор рекомендует:
Как сжать файл JPG онлайн в ImgOnline
Переходим к рассмотрению второго сервиса, позволяющего сжать размер фото онлайн без потери качества.
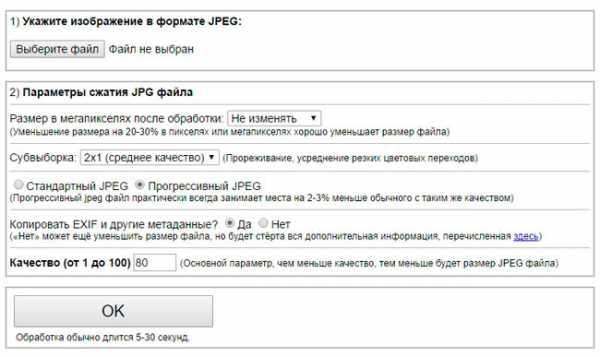
- Идем по ссылке;
- Меню содержит несколько инструментов. Выбираем нужный:
- Теперь чуть пролистываем страницу и видим:

- Первый блок позволяет открыть Ваши файлы, которые хотите уменьшить в размере. Далее идет список для выбора нового разрешения картинки. Можете оставить значение «не изменять», если хотите оставить ширину и высоту без изменений. Но для элементов с большим количеством мегапикселей есть смысл изменить данную опцию.
- Субвыборку не трогаем, прогрессивный Jpeg оставляем. Опускаемся к вопросу о копировании EXIF и прочих метаданных. О чем идет речь? Если у Вашего снимка есть описание (когда и где сделано фото, кем и т.д.), это придает ему дополнительный вес. Выбирая «Нет», Вы удаляете все записи, и тогда получиться более сильно сжать фото для сайта.
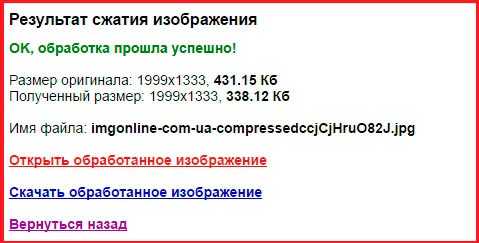
- Ну и последняя опция — самая главная. Указываем качество от 1 до 100. Рекомендую оставить как есть и нажать «ОК», после чего отобразятся итоги работы сервиса:

Как видите, картинка уменьшилась почти на 100 Кб. Но это не предел. Реально в настройках выставить процент пониже, да и мегапиксели возможно минимизировать (вместо оригинального размера 1999х1333 указать 1024х768, к примеру).
На этом всё! Чтобы лучше понять суть происходящего, рекомендую просмотреть моё видео:
С уважением, Виктор!
it-tehnik.ru
Как сжать фотографию
Каждая фотография или картинка имеет свой размер, который зависит от качества изображения. Чем больше весит картинка, тем лучше её качество. Однако при загрузке фото на сайт или при передаче через e-mail пользователи часто сталкиваются с ограничениями, которые касаются размера файла. Некоторые обрезают фото, другие редактируют его в фотошопе. Однако можно более простым способом решить данную проблему – сжать фото.
Сжимаем фото программным способом
Сжать картинку или фото без потери качества можно различными программами. Рассмотрим некоторые из них.
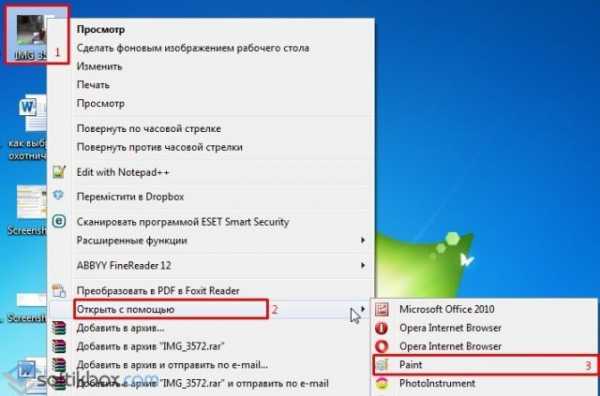
Самой простой программой, которая предустановлена на любом ПК и подходит для сжатия картинки является Paint. Выполнить сжатия картинки с её помощью можно следующим образом:
- Выбираем фото и нажимаем на нём правой кнопкой мыши. Выбираем «Открыть с помощью…» и выбираем «Paint».

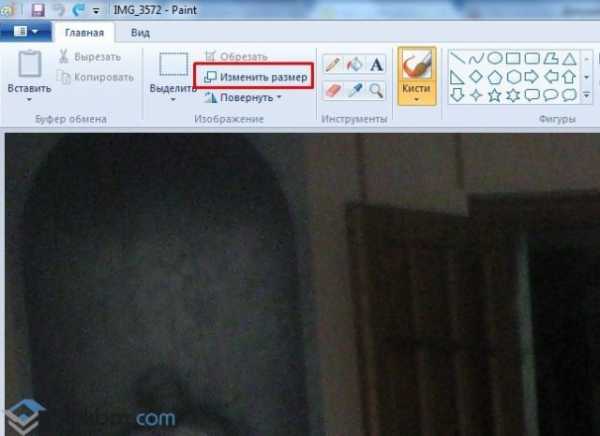
- Фотография откроется в редакторе. Здесь нажимаем «Изменить размер».

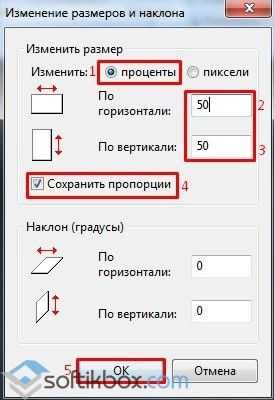
- Откроется небольшое окно. В нем можно изменить размер в пикселях и процентах. Если вы не хотите, чтобы пострадало качество фото, то стоит поставить отметку «Проценты» и уменьшить размер фото примерно на 50%. Также здесь нужно поставить отметку «Сохранить пропорции».

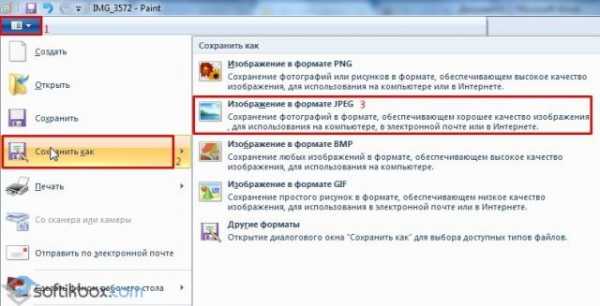
- Теперь нужно сохранить фото. Жмём «Файл», «Сохранить как…» и выбираем формат фото.

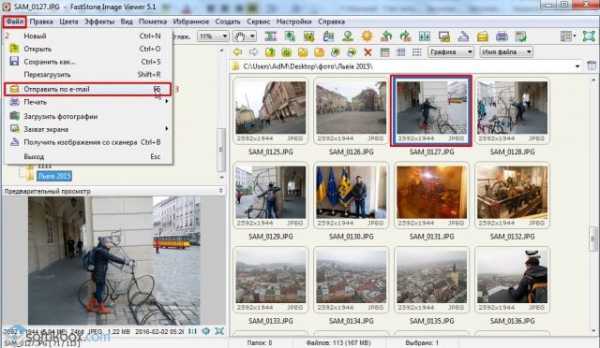
Ещё одной программой для сжатия фотографии без потери качества является FastStone Image Viewer. Чтобы сжать фото с помощью данного софта выполняем следующие действия:
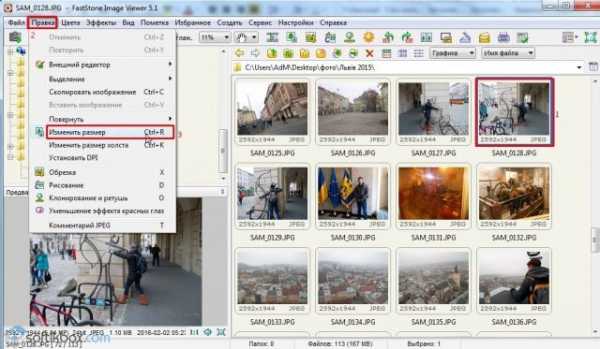
- Открываем программу и в левом меню выбираем папку с фотографиями. Выделяем нужное фото. Далее нажимаем «Правка», «Изменить размер».

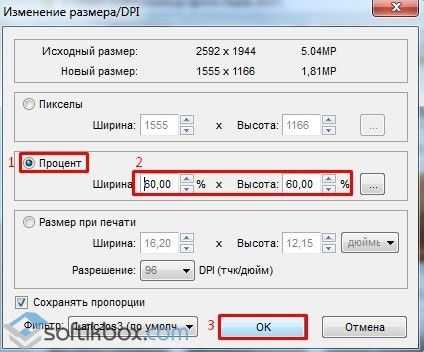
- Выставляем отметку возле пункта «Процент», чтобы изображение не потеряло качество. Указываем ширину и высоту. Стоит выбирать равные пропорции, чтобы картинка не сжалась по углам.

- После сохраняем фото.
Также с помощью программы FastStone Image Viewer можно сжать фото другим способом.
- Выделяем файл и нажимаем «Отправить по e-mail».

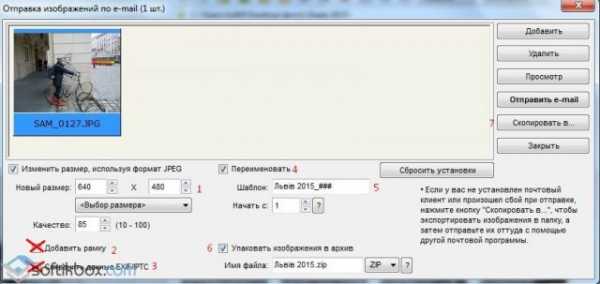
- Далее выставляем размер фото. Снимаем отметки с пунктов «Добавить рамку» и «Сохранить данные EXIF/IRTC». Ставим отметку «Переименовать». Появится раздел «Шаблон». В нем имя можно оставить без изменений. Ставим отметку «Упаковать изображение в архив». Выставив все параметры, жмём «Скопировать в…».

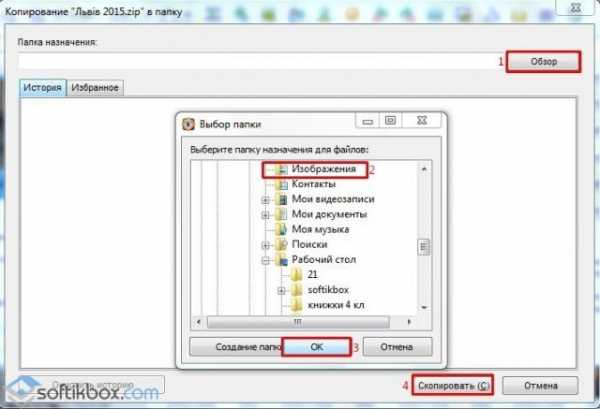
- Указываем папку, куда нужно скопировать файл.

- Переходим в указанную папку и смотрим сжатое фото.
Чтобы сжать картинку без потери качества можно использовать программу GIMP.
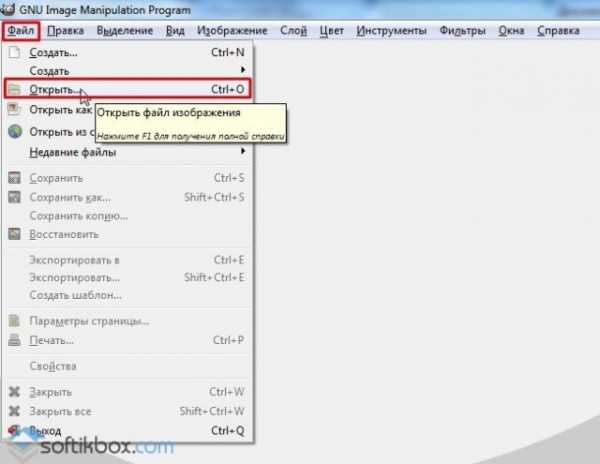
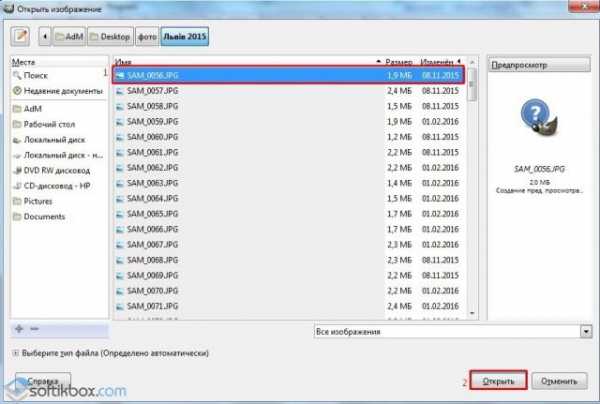
- Открываем программу. Выбираем «Файл», «Открыть».

- Указываем путь к файлу и жмём «Открыть».

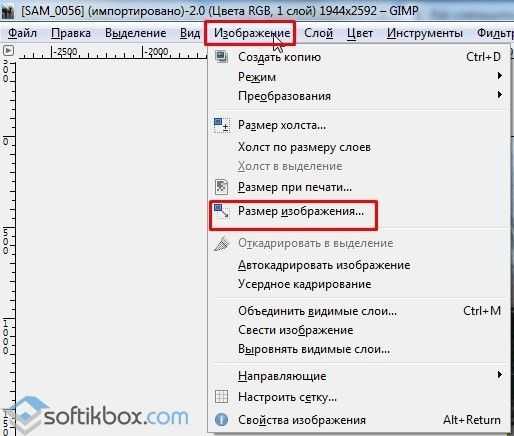
- Откроется фото. Переходим во вкладку «Изображение» и выбираем «Размер изображения».

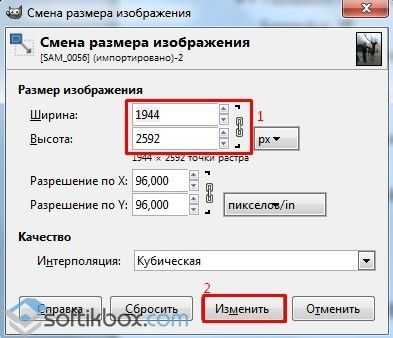
- Для того, чтобы сжать фото без потери качества, нужно выставить такую ширину и высоту, которые бы делились на 8. После жмём «Изменить».

- Сохраняем отредактированное изображение.
Как сжать картинку онлайн без потери качества?
Часто пользователи задаются вопросом, чем сжать изображение, чтобы оно не потеряло качество. В сети Интернет есть множество сервисов, которые подходя для этой цели. Рассмотрим некоторые из них.

- Далее загрузится фото. Будет представлено 2 картинки: оригинал и сжатая копия. С помощью ползунка сбоку выставляем качество и жмём «Сохранить».

- Сайт http://resizepiconline.com/ также предоставляет своим пользователям возможность изменить размер картинки. Для этого нужно загрузить фото на сайт.
- Далее выставляем ширину и качество. Можно поменять формат. Жмём «Изменить размер».

- Нажимаем «Скачать» и сохраняем сжатое фото.

- После жмём «Загрузить на компьютер».
С помощью не только этих сайтов можно сжать картинку или фото без потери качества и абсолютно бесплатно. Выбор способа остается за вами.
softikbox.com
Как сжать фото без потери качества онлайн сервисами и программой

Привет дорогие читатели seoslim.ru! Если вы ведете блоги, сайты, форумы то с большей долей вероятности наполняете данные проекты разного рода контентом (текст, фото, видео).
Так вот меня интересует именно загрузка изображений, которые не в сжатом формате могут неприлично много весить, что негативно сказывается как на скорости загрузки страниц, так и на дисковом пространстве хостинга, на котором размещаются площадки.
Поэтому далее речь пойдет о сервисах и программах, которые позволят сжать фото без потери качества.
Приведу реальные пример на себе.
В статьях этого блога 90% всех картинок это скриншоты, которые не в сжатом состоянии занимают не так много места (максимум 50 КБ), поэтому делать их размер еще меньше, тратя на это время не вижу смысла, другое дело если бы их вес составил 500 КБ, ведь некоторые статьи у меня размещают 50-100 скринов.
Однако один из моих проектов тематики»Автомобили», где приходится в каждой статье размещать целые галереи, поэтому вопрос уменьшения веса стоит на первом месте и ниже я покажу как удается сжимать вес картинок до 70%.
То есть с размера 1 МБ запросто можно получить 300 КБ и так далее. Нюансов конечно много, но это все равно лучше, чем размещать оригинал.
Онлайн сервисы
В первую очередь хочу рассмотреть парочку популярных online service так как именно их пользователи выбирают ввиду следующих факторов:
- Не надо тратить время на изучения функционала программы.
- Нет необходимость устанавливать на компьютер программное обеспечение.
- Обработка включает в себя поддержку самых востребованных форматов изображений: gif, png, jpeg.
- В процессе сжатия можно самостоятельно регулировать конечный размер и качество файла.
Естественно, что в погоне за размером, можно потерять само качество снимка, поэтому очень важно сохранить баланс.
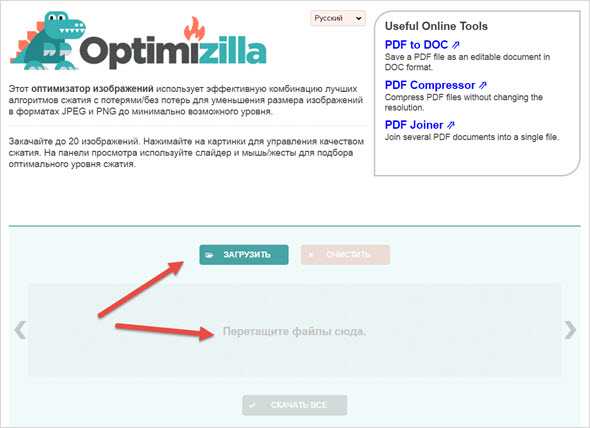
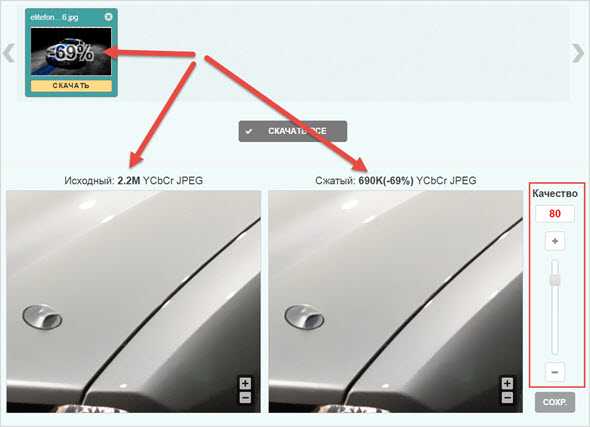
Optimizilla Это мой самый любимый оптимизатор изображений, которым я пользуюсь на данный момент.
Ничего лишнего, хороший функционал, русский интерфейс плюс умные алгоритмы делают его лучшим среди конкурентов.
Пользоваться очень просто, переходите на главную страницу и видите окно, в которое требуется перетащить файл для работы или загрузить его через кнопку.

Далее ждем пока пройдет загрузка и обработка картинки.

После этого мы видим результат, что фото было сжато на 69%, то есть из 2.2 МБ получилось 690 КБ. Такой баланс сервис выбирает сам, в виду максимального соотношения размер — качество.

Но если нам этого недостаточно, то файл можно еще уменьшить, для чего перетаскиваем ползунок «Качество» и смотрим как меняются параметры файла, только не забудьте нажать «Сохранить» чтобы изменения были применены.
На последнем этапе скачиваем полученные фотки.
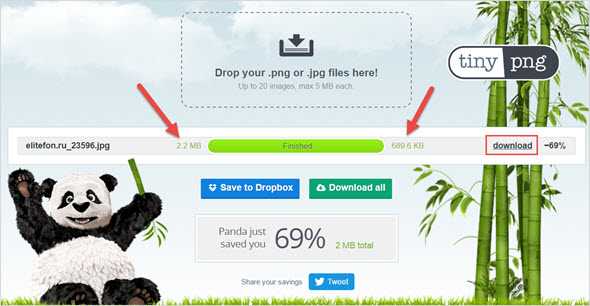
Tinypng Еще один неплохой ресурс, который хорошо сжимает любую графику.
Достаточно перетащить нужный файл в специальное окно (или нажать на значок загрузки) на главной странице сервиса, только учтите, что работать можно с 20-ю снимками размером не более 5 МБ.
После окончания обработки файла видно, что конечный результат на 69% меньше исходного.

Дабы скачать полученное фото, жмем по ссылке «Download».
Программы для ПК
Кроме специальных сервисов, огромное множество графических редакторов обладают функционалом способным уменьшать вес любых изображений без потери их качества.
Photoshop Эту программу знают все, а во многих языках ее имя стало «нарицательным» и обозначает какое-то действие с графикой.
Прога нереально мощная, поэтому овладеть хотя бы азами работы с ней должен каждый веб-мастер.
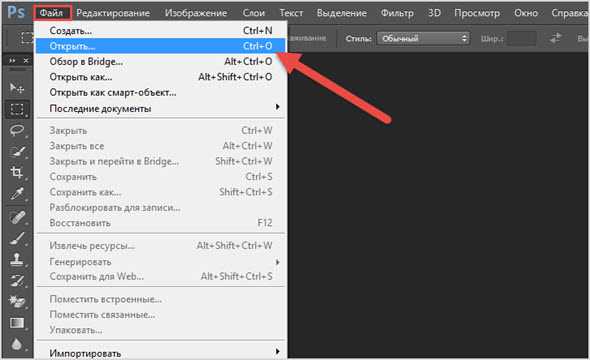
Но вернемся к сжатию фоток с помощью Фотошопа, делается это очень просто. Достаточно открыть нужную картинку «Файл» далее «Открыть» и выбираем его на ПК.

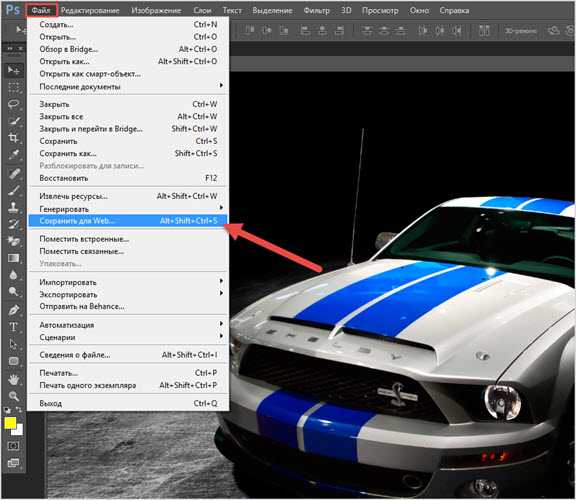
После этого опять идем в меню «Файл» и выбираем уже пункт «Сохранить для Web…».

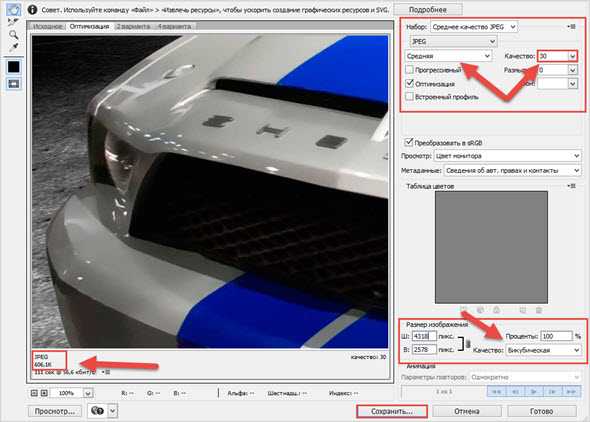
Появится окно с множеством настроек позволяющих уменьшить размер картинки.
Первым делом выбираем нужный формат снимка (если у нас прозрачный фон, тогда работаем с PNG), а затем передвигая ползунок «Качество» (от 0 до 100) сжимаем файл.
Также можно воспользоваться готовыми предустановками, например, я выбираю «Среднее» и под зоной предварительного просмотра вижу, как меняется вес файла.
Тем самым добиваюсь минимального его размера пока в окне предпросмотра не будут заметны глазу кубики, волны и другие цифровые артефакты.

По окончанию всех манипуляций сохраняем работу.
Стоит дополнить, что в версии Photoshop CC 2016 и выше произошли небольшие изменения, теперь данная опция доступна по пути «Файл» — «Экспортировать» — «Экспортировать как…».
Вы увидите обновленный интерфейс, но суть останется прежней.
ACDsee Уверен все знают и пользуются этой программой для просмотра изображений.
Так вот она тоже обладает неплохим функционалом касательно редактирования файлов. Но нас интересует уменьшение размера, поэтому стоит проделать следующее.
Открываем картинку «Файл» далее «Открыть».

После этого опять выбираем «Файл» далее «Сохранить как…»

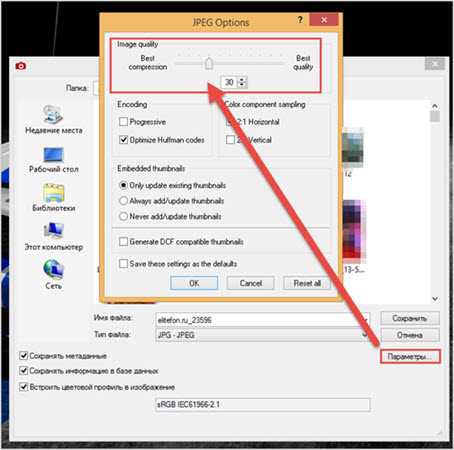
Появится окно, где надо нажать на кнопку «Параметры» и в появившемся окне перетянуть ползунок «Image quality» в сторону меньших значений (от 0 до 100), дабы сжать фото.

Не забываем сохранить файл.
На этом у меня все, вот такими нехитрыми способами можно добиться быстрой загрузки сайтов, экономии на дисковом пространстве хостинга.
Главное, что времени данные процедуры много не отнимают, поэтому почему бы ими не пользоваться.
Интересно узнать, а как вы уменьшаете размер загружаемых файлов в сеть, жду комментарии к статье.
seoslim.ru
