Создаем открытку в Фотошоп
Близится прекрасный день – день рождения у близкого человека, а может просто праздник, и так хочется сделать что-то приятное близким и родным. А для этого ведь многого и не надо, всего лишь сделать что-то красивое своими руками и этим красивым может стать поздравительная открытка.
Прежде, чем приступить к её созданию, рассмотрим секреты оригинальной и гармоничной открытки.
- Обязательное наличие приятного заднего фона, в качестве такого лучше всего подойдет легкая текстура: мятая бумага, шелковая ткань и т.д.
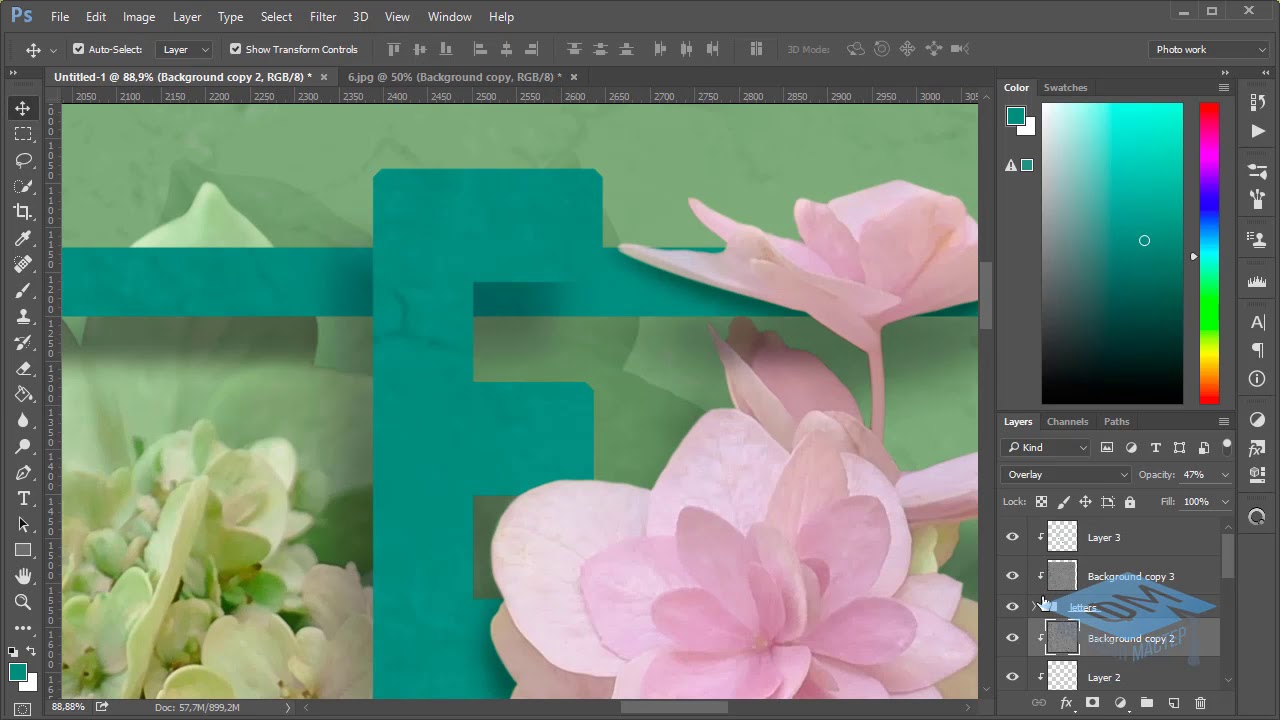
- Очень симпатично смотрятся слегка видимые прописные буковки на заднем фоне. Есть готовые изображения с текстом. Пример:
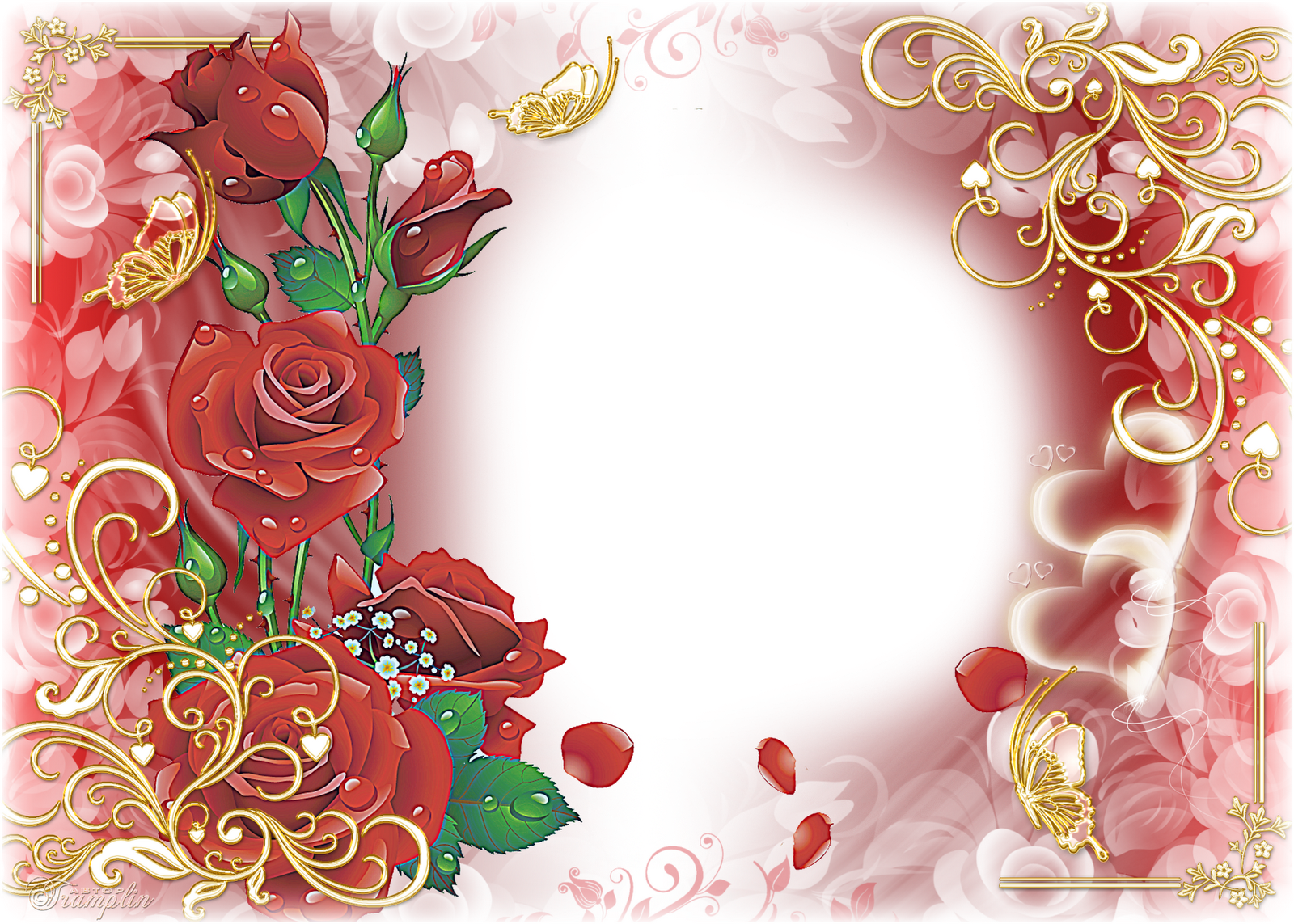
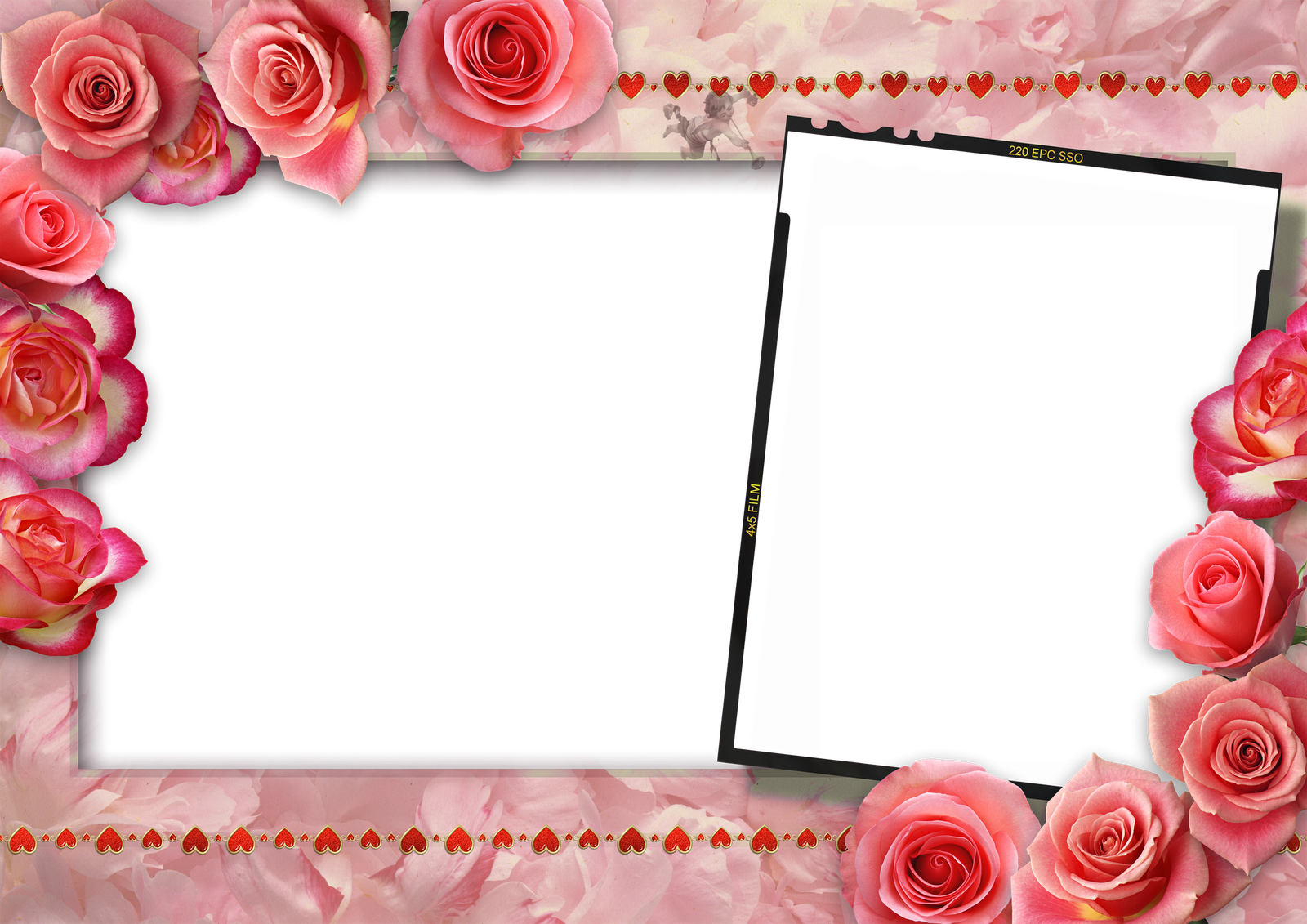
- Рамочка с цветами, в которую можно поместить фотографию получателя такой открытки.
- Клипарты цветов, почему клипарты? Потому что их не нужно вырезать и они уже находятся на прозрачном слое.
- Декор в виде прошивочек, мелких деталей в виде бантиков, шариков, бабочек и др.
- Красивые шрифты.

- Не перебарщивать в количестве изображений.
Итак, переходим к созданию открытки. Создаем новый файл (рабочий файл) размером 800*800 пикселей.
Открываем изображение, которое будет фоном открытки. Копируем его: с помощью инструмента «Прямоугольная область», удерживая левую кнопку мыши, обводим изображение, во вкладке «Редактирование» выбираем функцию «Копировать» и закрываем файл с изображением. В рабочий файл при помощи вкладки «Редактирование» выбираем функцию «Вставить» вставляем скопированное изображение и далее изменяем его размер. Для этого во вкладке «Редактирование» выбираем функцию «Трансформирование», «Масштабирование» и слой с изображением, которое нужно изменить в размере выделяется прямоугольной областью. При помощи мыши левой кнопкой берем за уголочек прямоугольной области и сдвигаем слой с изображением так, чтобы оно полностью закрыло белый фон рабочего файла.
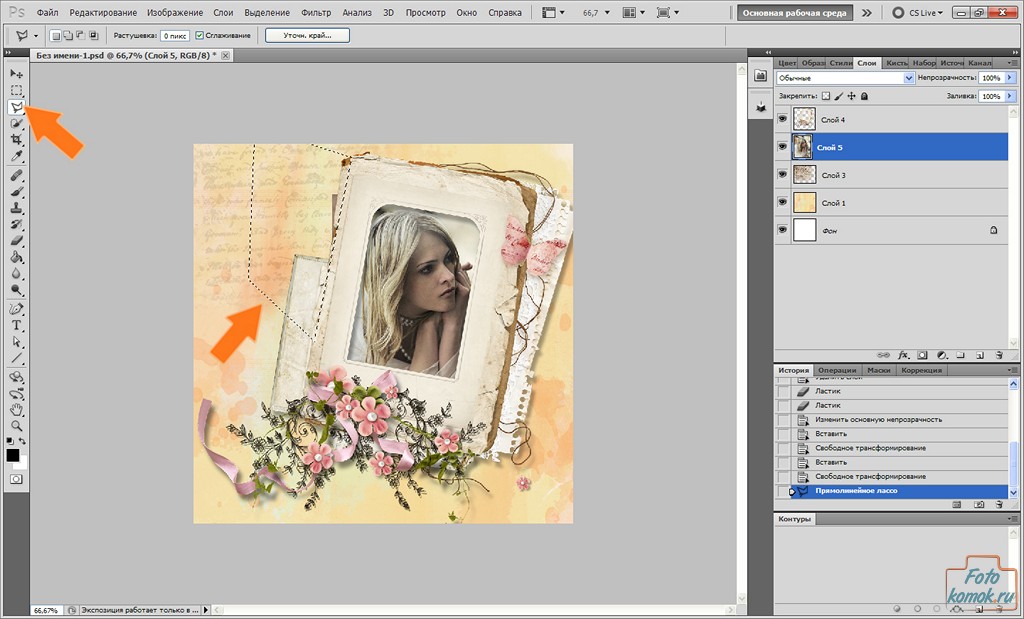
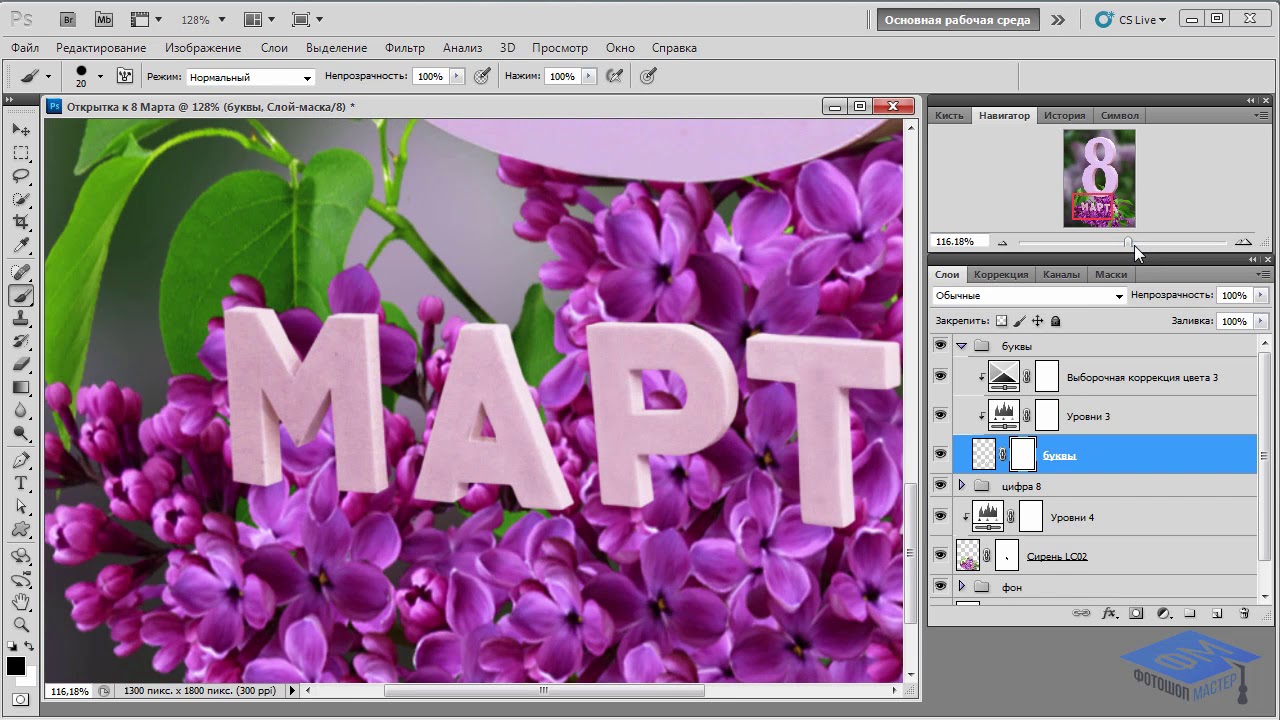
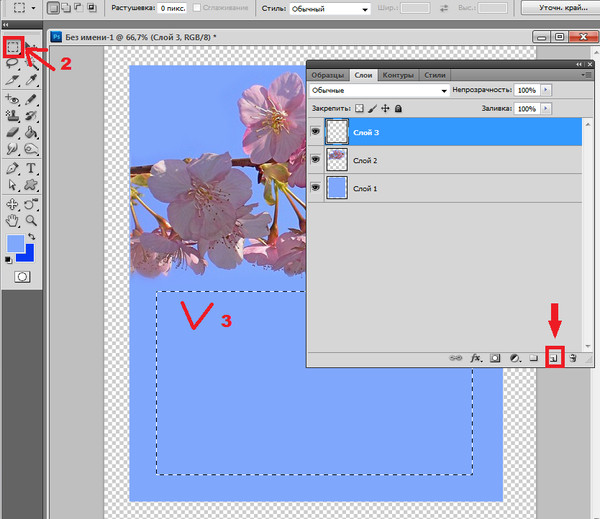
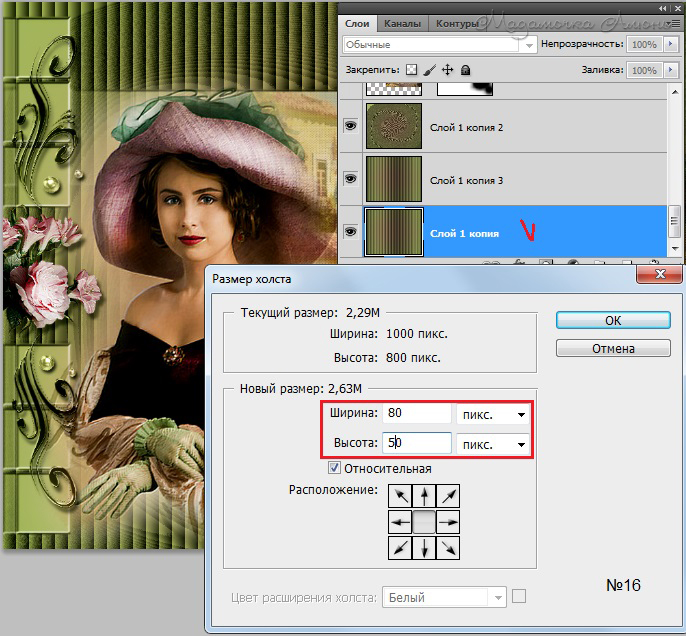
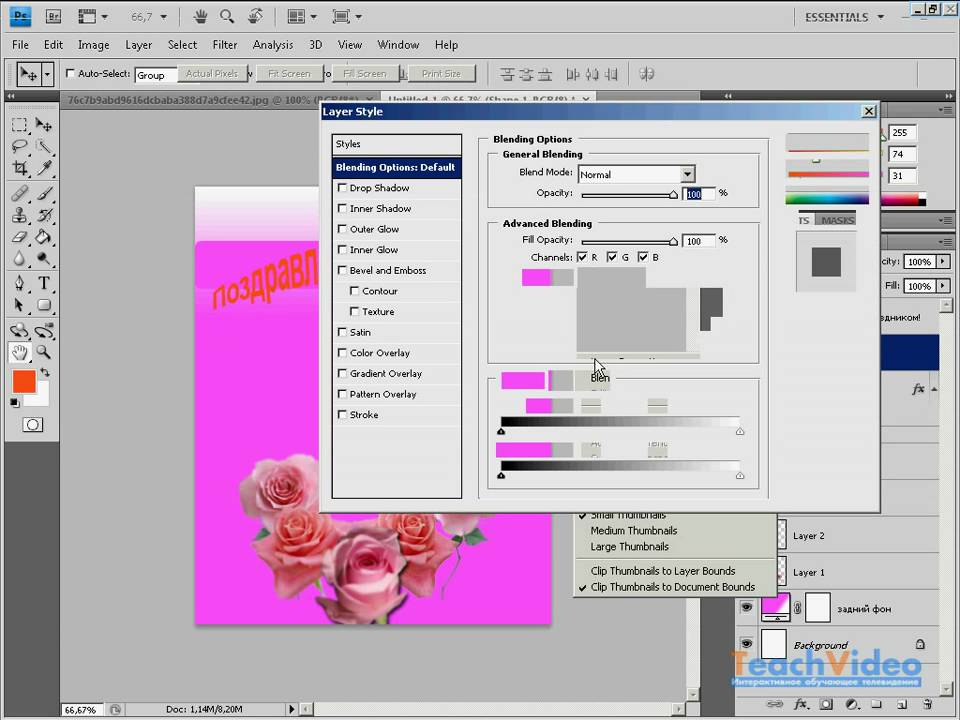
Открываем файл с изображением текста. Копируем это изображение и вставляем в рабочий файл нашей открытки. Меняем, если нужно размер слоя с изображение буковок таким же образом, как мы изменяли размер слоя с фоном. Теперь приступаем к обработке слоя с текстом. Нам необходимо инструментом «Ластик» стереть границы этого изображения. Разер ластика можно выбрать в окошке, обозначенном на рисунке стрелочкой и он должен быть побольше, потому как это придаст изображению эффект полупрозрачности.
Меняем, если нужно размер слоя с изображение буковок таким же образом, как мы изменяли размер слоя с фоном. Теперь приступаем к обработке слоя с текстом. Нам необходимо инструментом «Ластик» стереть границы этого изображения. Разер ластика можно выбрать в окошке, обозначенном на рисунке стрелочкой и он должен быть побольше, потому как это придаст изображению эффект полупрозрачности.
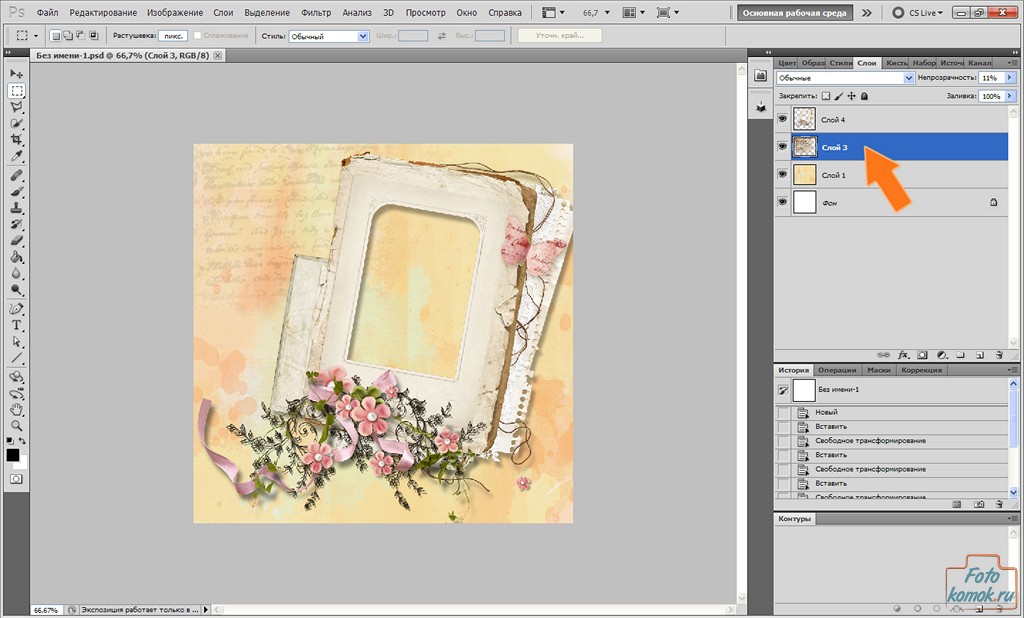
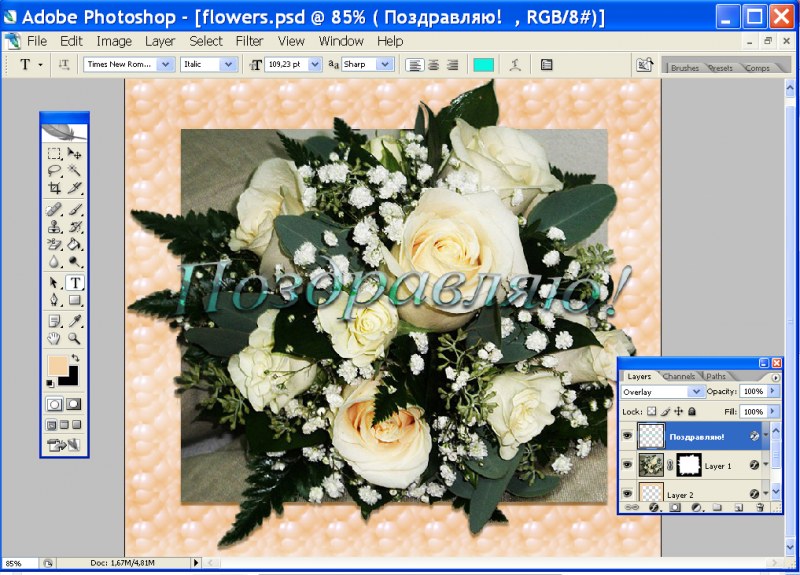
Чтобы фрагмент изображения с текстом не смотрелся грубо и нелепо переходим в окошко «Слои», обычно оно находится справа, если его там нет, то заходим во вкладку «Окно» и выбираем «Слои». В этом окошке в строке «Непрозрачность» передвигаем курсор левой кнопкой мыши в сторону уменьшения.
Открываем файл с изображением рамочки. Копируем это изображение и вставляем в рабочий файл нашей открытки. Меняем, если нужно размер слоя с изображение рамочки таким же образом, как мы изменяли размер слоя с фоном. Изображение можно также наклонять, для этого во вкладке «Редактирование» выбираем функцию «Трансформирование», функция «Поворот». У нас появляется прямоугольная область выделения по границе слоя с рамочкой и при помощи левой кнопки мыши берем за уголочек прямоугольного выделения и поворачиваем слой в нужную нам сторону.
У нас появляется прямоугольная область выделения по границе слоя с рамочкой и при помощи левой кнопки мыши берем за уголочек прямоугольного выделения и поворачиваем слой в нужную нам сторону.
Если мы хотим вставить в открытку фото получателя, то открываем файл с фото и копируем его. Вставляем в рабочий файл. Но вставить мы его должны между слоем рамочки и слоем, находящимся под рамочкой. Для этого левой кнопкой мыши становимся на слой, находящийся под рамочкой и делаем его таким образом активным.
Переходим во вкладку «Редактирование» функция «Вставить» и фото вставляется над слоем, который у нас активен. Фото появилось у нас в рабочем файле, теперь его необходимо сдвинуть под рамочку. Переходим во вкладку «Редактирование», выбираем функцию «Трансформирование», «Масштабирование» и удерживая левую кнопку мыши берем слой с фото в середине и двигаем. Можем воспользоваться функцией «Поворот». Если у нас виден край фото из-под рамки, то берем инструмент «Прямолинейное лассо» и обводим площадь возле кусочка фотографии, который нам нужно удалить.
Конец линии обводки, выполняемую «Прямоугольным лассо» нужно довести до начала линии и область для дальнейших действий активна. Теперь нажимаем кнопку deleteна клавиатуре. Таким образом, видимый кусочек фото из-под рамки удален.
Становимся левой кнопкой мыши на верхний слой в окошке «Слои». Открываем файл с бабочками, именно бабочки у нас выполнят роль декора. Копируем бабочку и вставляем в рабочий файл. Располагаем бабочку там, где нам это кажется применимо и красиво.
Теперь переходим к тексту.
Левой кнопкой мыши активируем верхний слой в окошке «Слои». Нажимаем на инструмент «Текст» — «Т» на панели слева сбоку. У нас появляется вместо курсора мыши палочка и мы левой кнопочкой мыши устанавливаем её на поле рабочего файла. Теперь можно написать текст. Пусть это будет: Поздравляю, дорогая!
Выделяем надпись удерживая левую кнопку мыши слева направо ведем мышь, тем самым устанавливаем выделение текста. И переходим к функции размера шрифта, как показано стрелочкой на рисунке.
Можно поменять так же тип шрифта в строке указанной стрелочкой, так же выделив перед этим текст.
Также можно поменять цвет текста. Для этого выделяем текст и нажимаем мышкой в окошке с цветом, как указано стрелочкой.
У нас открывается палитра цветов, в которой мышкой можно нажимать тот участок цвета, который понравится.
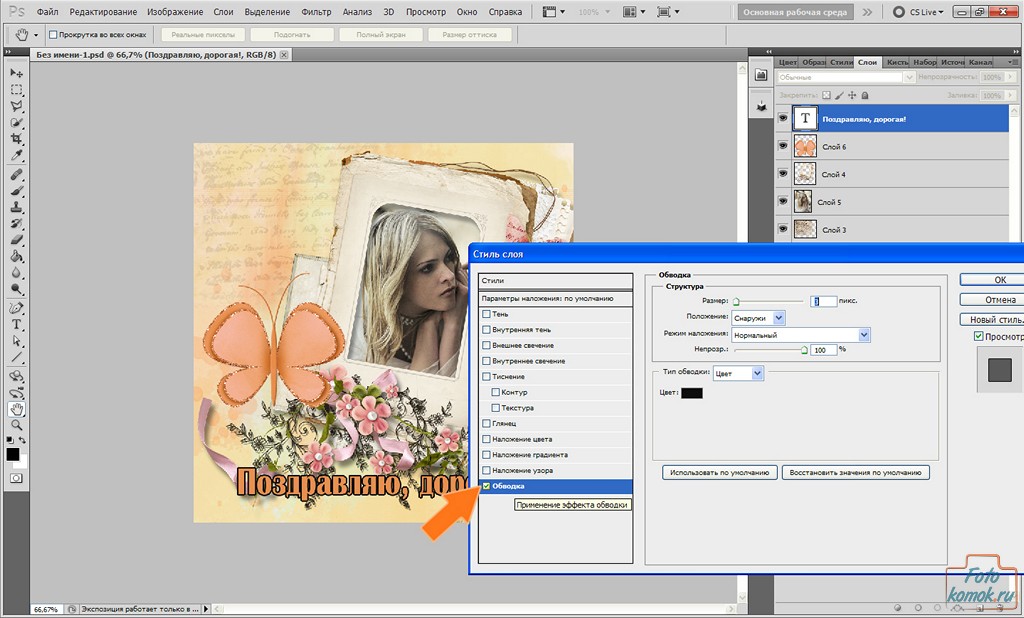
Для лучшего эффекта сделаем обводку текста. Для этого левой кнопкой мыши активируем слой с текстом в окошке «Слои» и правой кнопкой вызываем меню, в котором выбираем «Параметры наложения».
У нас открывается окошко, в котором есть внизу строка «Обводка». Ставим мышкой галочку возле «Обводка» и нажимаем на строку «Обводка».
Слева у нас появляются функции «Обводка». Выставляем значения как показано на рисунке. Строка «Размер» определяет размер рамочки обводки возле текста. Строка «Положение» — снаружи даст эффект обводки только по краю. И Непрозрачность 100%, чтобы обводка была лучше видна. Нажимаем ОК.
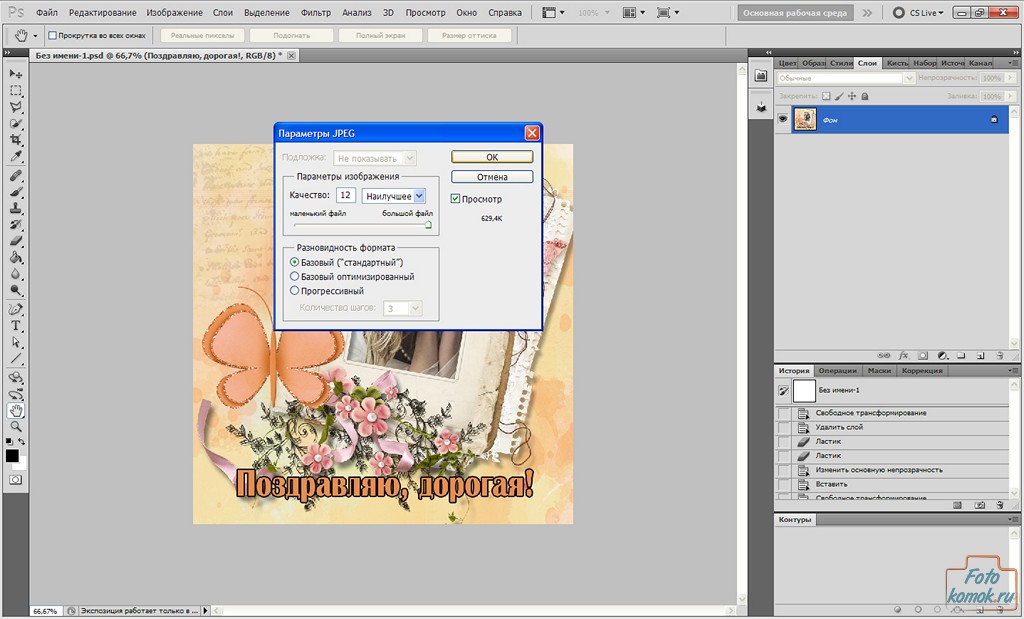
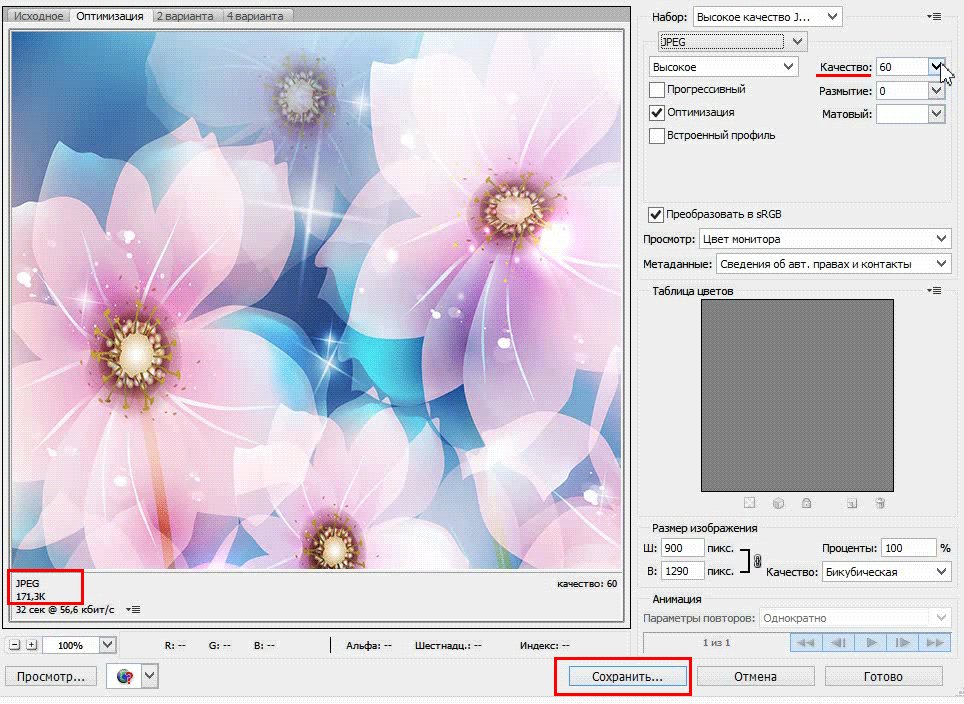
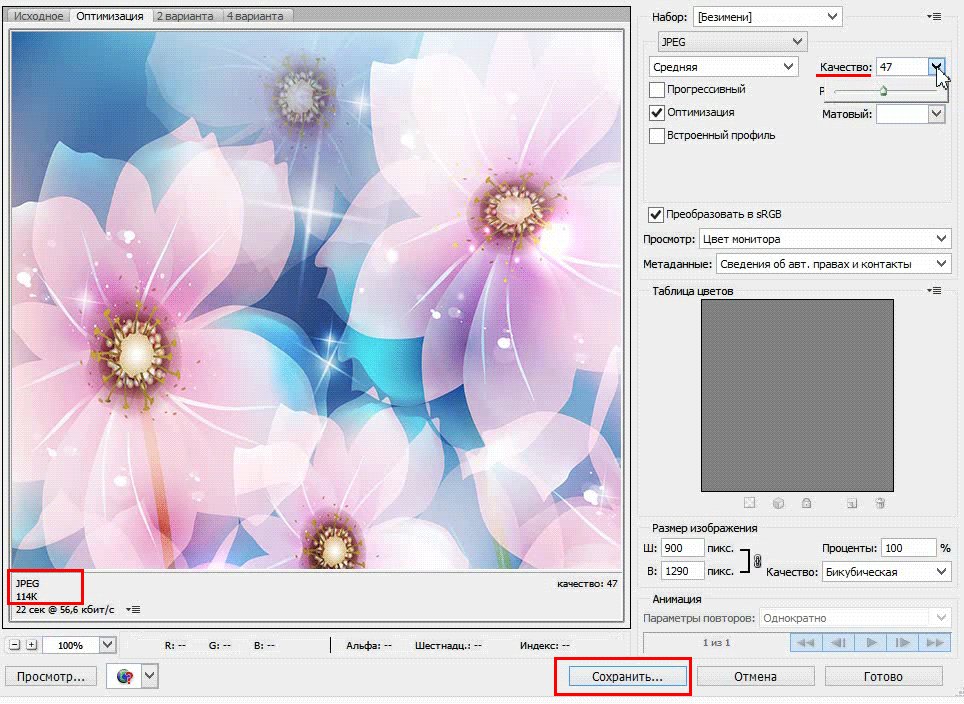
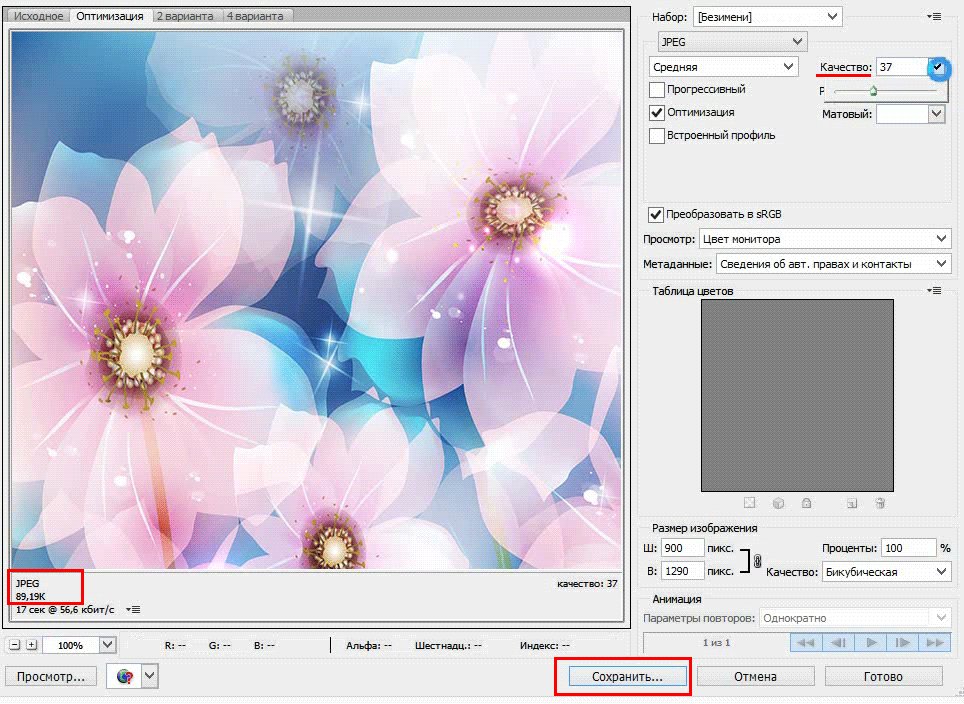
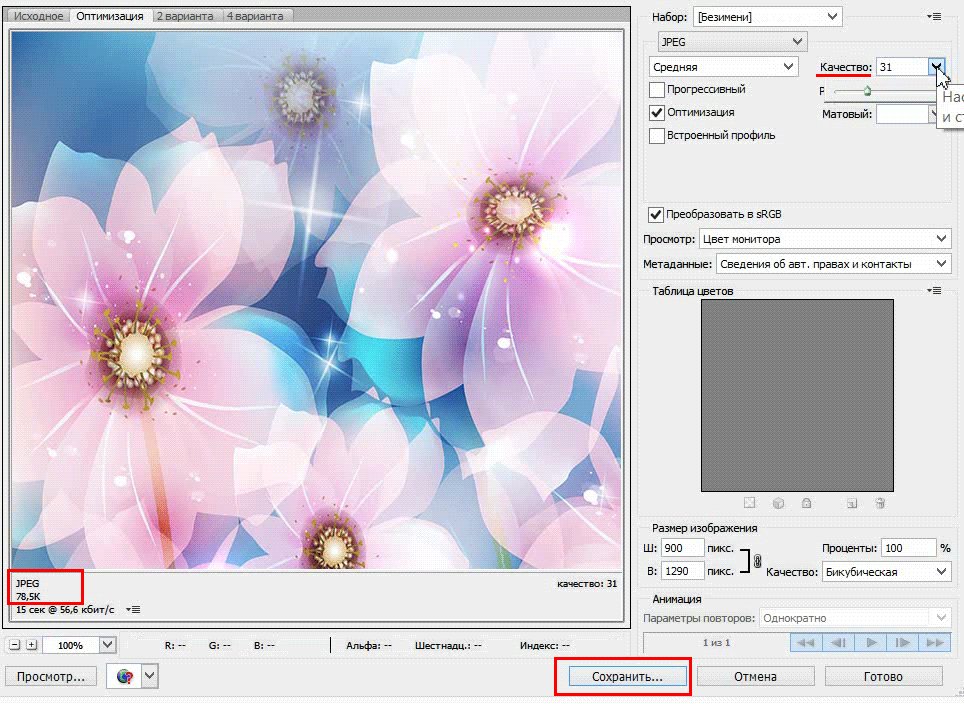
Переходим во вкладку «Файл», функция «Сохранить как» и нажимаем. В открывшемся окошке можно задать название рабочему файлу и определяем тип файла, лучше всего выбрать из списка нажатием нажатием на треугольничек формат JPEG.
Нажимаем «Сохранить» и в открывшемся окошке выставляем значения как показано на рисунке. Нажимаем ОК.
Открытка готова.
Источники изображений к уроку:
Как сделать новогоднюю открытку в фотошопе. |
В этом уроке я покажу, как сделать новогоднюю открытку, которой можно поздравить своих друзей с Новым годом. Эта новогодняя открытка будет с анимацией. Предполагалась одна анимация, а получилось три.
1-Файл-создать. Размер 650 на 500 пик., фон прозрачный.
2-Открыть рамку.
(Кликнуть по рамке, она откроется в натуральном размере и можно сохранять себе на компьютер.)
3-Инструментом «перемещение» перенести рамку на созданный файл.
4-Открыть зимний пейзаж.
5-В окне слоев разблокировать слой фон. (Кликнуть два раза по слою и, в появившемся окошке, ok.)
6-Перенести пейзаж на открытку.
7- В окне слоев перенести слой с пейзажем под слой с рамкой.
8-Открыть файл с девушкой.
9-Перенести на открытку.
10-В окне слоев слой с девушкой поставить выше слоя с рамкой. На открытке изображение девушки окажется впереди рамки
11-Выбрать инструмент «ластик» и стереть часть изображения девушки внизу рамки. (Чтобы стереть ровно, нужно нажать ластиком слева от стираемого места и, нажав Shift, провести ластиком вправо.) Затем стереть остальное.
12-Открыть изображение с новогодними шарами, и перенести на открытку.
Нарисуем внизу открытки немного снега на новом слое
13-Слой-новый -слой.
14-Выбрать инструмент «кисть» . Лучше с размытыми краями. Нарисовать внизу открытки «снег».
16-Ластиком стереть лишний «снег» с рамки. Стирать , как в 11 пункте, только ластик поставить сверху и провести вниз.
17-Открыть файл с еловой веткой и перенести его на открытку.
Сделаем копию ветки и поставим вверх.
18- Слой-создать дубликат слоя.
19-Редактирование-трансформирование-отразить по горизонтали.
20-Редактирование-трансформирование-отразить по вертикали. Инструментом «перемещение» передвинуть ветку в верхний угол.
и стереть с рамки часть ветки. Удобнее поставить ластик внизу ветки и, нажав Shift, провести ластиком вверх.
21-Слой-объединить с предыдущим. Добавим к веткам тень.
22-Слой- стиль слоя-тень.
23-В окне слоев активировать слой с девушкой. Ей тоже добавим тень.
24-Слой-стиль слоя- тень.
25-Открыть надпись
и перенести на открытку.
26-В окне слоев слой с надписью поставить вверх.
27-В окне слоев активировать нижний слой и залить его светло-голубым цветом. (Редактирование-выполнить заливку.)
28-Активировать слой с пейзажем и уменьшить непрозрачность до 70%.
29-Открыть анимацию падающего снега.
Чтобы хорошо видеть «снег», нужно на файл со снегом добавить слой. (Слой-новый- слой.) Затем в окне слоев поставить его вниз и залить черным цветом. Это скриншот слоев снега.
30-В окне слоев снега выделить слои с первого по десятый.
31-Перенести снег на открытку.
32-В окне слоев передвинуть выделенные слои со снегом под слой с рамкой.
Снежинки на открытке слишком резкие, их нужно смягчить. Для этого будем добавлять кадры и сразу смягчать снег.
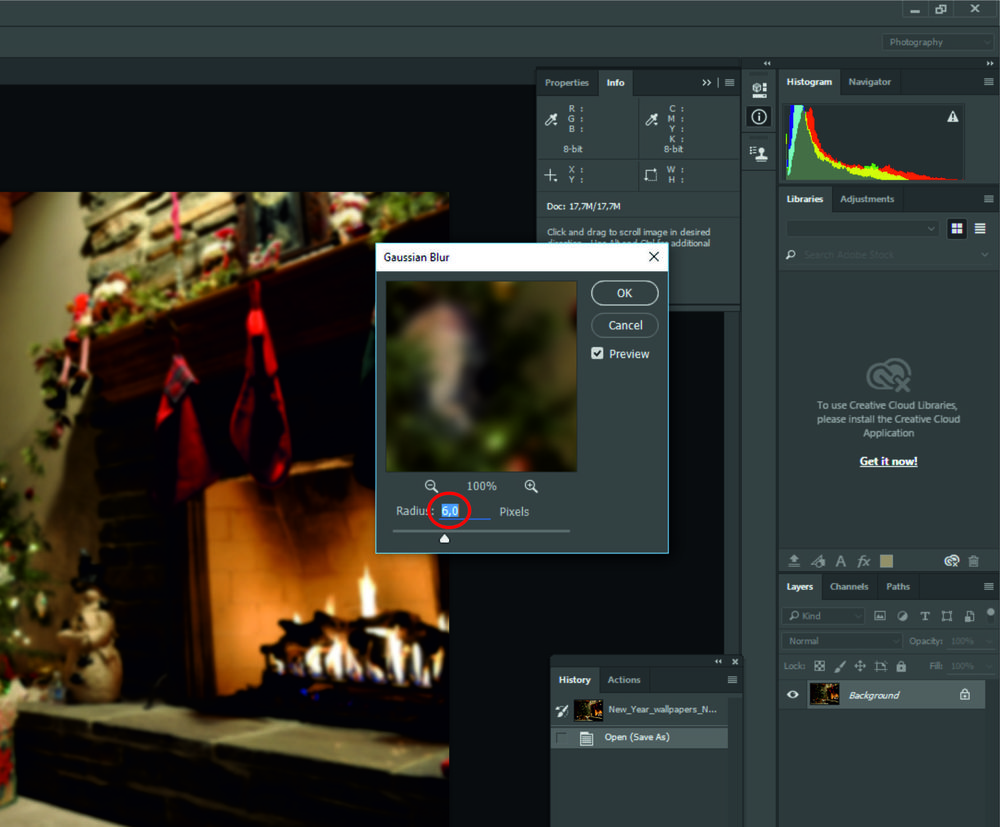
33-В окне анимации на первом кадре поставить время 0,1 сек.
34-Фильтр-размытие-размытие по Гаусу. Поставить значение 0,8.
35-В окне анимации нажать на значок копирования.
36-В окне слоев включить глазок на слое 10, активировать слой и выключить глазок на слое 9.
37-Фильтр. Идти в «размытие» не надо, первой строчкой появившегося окошка будет «размытие по Гаусу». Вот по этой строчке и кликнуть.
38-В окне анимации сделать копию кадра , это уже третий кадр, в окне слоев включить глазок на слое 11, активировать слой и выключить глазок на слое 10.
39-Фильтр-размытие по Гаусу.
И так делать дальше. В окне анимации должно быть 10 кадров.
Смотрим, как получилась новогодняя открытка с первой анимацией
Теперь добавим еще анимацию сдуваемого с ладоней снега.
40-В окне анимации обязательно активировать первый кадр. Если добавлять на открытку изображение, а активный будет другой кадр, то анимация будет прыгать.
41-Открыть вторую анимацию.
42-В окне слоев этого «снега» выделить все слои анимации
и перенести инструментом «перемещение» на ладони девушки. И пока в окне слоев все слои «снега» выделены поставить их выше слоя в девушкой.
И пока в окне слоев все слои «снега» выделены поставить их выше слоя в девушкой.
Если не получается сразу перенести «снег» на ладони, то добавьте к этому «снегу» слой и сделайте, как с первой анимацией. На открытке двигать эту анимацию лучше стрелочками на клавиатуре.
Теперь нужно размыть сдуваемый «снег» и вставить его в каждый кадр. Делаем также, как и с падающим снегом.
43-В окне анимации активен первый кадр.
44-Фильтр-размытие по Гаусу.
45-В окне анимации кликнуть по второму кадру, в окне слоев включить глазок на слое 20, активировать слой, выключить глазок на слое 19, размытие по Гаусу.
Делать также с остальными кадрами и слоями «снега».
Когда весь снег будет добавлен в кадры, нужно еще раз пройтись по кадрам, чтобы откорректировать сдувание снега.
46-В окне анимации кликнуть по 6 кадру,
а в окне слоев активировать слой 24 и стрелочкой на клавиатуре опустить слой немного вниз.
47- В окне анимации кликнуть по 7 кадру, в окне слоев активировать слой 25 и опустить его тоже вниз. Так сделать с остальными кадрами и слоями. Должно получится так:
Так сделать с остальными кадрами и слоями. Должно получится так:
Осталось сделать движение губ.
48-В окне анимации активировать первый кадр.
49-В окне слоев кликнуть по слою с девушкой.
50-Слой-создать дубликат слоя.
51-Фильтр-пластика. Выбрать » сморщивание»с такими параметрами.
52-Нажать три раза на губы девушки.
53-В окне анимации выделить с 1 по 7 кадры,
а в окне слоев выключить глазок на слое 4 с девушкой и выключить и включить глазок на слое 4 копия, чтобы слой добавился на эти кадры.
Кликнуть по 8 кадру, в окне слоев выключить глазок на слое 4 копия и включить на слое 4.То же сделать с 9 и 10 кадром.
Или можно сделать все по кадрам. Кликая по каждому кадру, включать глазок на слое 4 копия и выключать на слое 4, а начиная с восьмого кадра выключать глазок на слое 4 копия и включать глазок на слое 4.
И последнее. Нужно сделать обводку открытки.
54-В окне анимации кликнуть по первому кадру.
55-В окне слоев активировать верхний слой.
56-Выделение-все. Вся открытка выделится.
57-Редактирование-выполнить обводку. Размер обводки 3 пик., цвет синий. Цвет можно взять с открытки.
58- Выделить все кадры в окне анимации,
а в окне слоев выключить и включить глазок на верхнем слое с обводкой. Обводка добавится на все кадры.
59-Файл-сохранить для Web и устройств. В формате Gif.
Как сделать новогоднюю открытку в фотошопе со снежным шаром смотрите здесь.
Как сделать собственную рождественскую открытку в фотошопе
Общие рождественские открытки скучны. Это все банальные сообщения, клише, нежные приветствия. Если вы хотите получить действительно интересную рождественскую открытку, вам нужно сделать свою собственную.
К счастью, никогда не было так легко делать такие вещи самостоятельно, и я здесь, чтобы сделать это еще проще. В этой статье я расскажу вам, как создать свою собственную карту.
Предпосылки
Для создания моей рождественской открытки я использую Photoshop, но подойдет любое хорошее приложение для редактирования изображений. Пользователи ПК могут попробовать Paint.NET
, в то время как пользователи Mac должны проверить Pixelmator. Есть много альтернатив Linux
но я никогда не использовал их.
Этот проект действительно прост, но чем больше вы знакомы с Photoshop, тем легче его найти. Наш дизайнер Bohed (который делает все замечательные изображения статей) собрал руководство для Photoshop из четырех частей, которое вы должны сначала проверить.
- Руководство идиота по Photoshop, часть 1: Easy Photoshop
- Руководство идиота по Photoshop, часть 2: Полезные инструменты подсказки
- Руководство идиота по Photoshop, часть 3: Советы профессионалов
- Руководство для Photoshop для идиота, часть 4: Расширенные функции и забавные фотоэффекты
Шаг первый: решите, какую карту сделать
Большинство домашних принтеров не могут печатать красивую рождественскую открытку — они не справляются с тяжелой картой и редко могут воспроизводить яркие цвета — поэтому первое, что нужно сделать, это решить, как вы собираетесь печатать свою карту; это определит, какую карту вы можете сделать. В прошлом я использовал два основных варианта: местную типографию для создания правильной двусторонней карты в стиле Hallmark и печатные киоски FujiFilm, которые можно найти в аптеках для изготовления карт в стиле открытки.
В прошлом я использовал два основных варианта: местную типографию для создания правильной двусторонней карты в стиле Hallmark и печатные киоски FujiFilm, которые можно найти в аптеках для изготовления карт в стиле открытки.
Надлежащие открытки требуют больше работы и требуют времени для печати, в то время как открытка может быть собрана и напечатана днем. Вам также необходимо размещать минимальные заказы в типографиях, поэтому, если вам нужно всего несколько карточек, фотопечать будет намного дешевле.
Решите, какую карту вы хотите сделать. Если вы собираетесь использовать профессионально напечатанную карточку, обратитесь к местному принтеру и попросите у них шаблоны Photoshop. Это гарантирует, что то, что вы разрабатываете, будет напечатано правильно. Для обычной карты будет два шаблона: один для внешней стороны и один для внутренней. Каждый шаблон отличается, поэтому следуйте инструкциям, которые прилагаются к нему.
Для открытки в стиле открытки, просто используйте документ Photoshop размером 6 x 4 дюйма и сохраните изображение в формате JPG. Вы сможете распечатать его из любого киоска.
Вы сможете распечатать его из любого киоска.
В этой статье я использую очень простой шаблон для двусторонней карты. Либо откройте свой шаблон, либо создайте новый документ Photoshop размером 6 x 4 дюйма, чтобы начать.
Шаг второй: размещение вашего изображения
Когда документ открыт, самое время добавить изображение, которое вы хотите использовать для карты. Если вы печатаете складную карточку, половина документа будет передней, а половина — задней. Вы только хотите поместить изображение в переднюю половину документа.
Идти к File> Place Embedded а затем выберите выбранную фотографию, чтобы добавить ее в документ. Поместите его так, чтобы он закрывал всю переднюю часть карты. Возможно, вам придется обрезать или замаскировать изображение, чтобы это работало.
И да, я использую селфи. Селфи самые лучшие
,
Шаг третий: добавление границы
Далее я хочу добавить красную, рождественскую границу к изображению. Для этого я собираюсь использовать шатер инструмент. Создайте новый слой и затем выберите инструмент Marquee на панели инструментов или нажмите M ключ.
Создайте новый слой и затем выберите инструмент Marquee на панели инструментов или нажмите M ключ.
С помощью инструмента Marquee перетащите выделение вокруг передней половины карты. Походные муравьи покажут вам, что было выбрано. Если вы используете шаблон, должно быть руководство, которое поможет вам выбрать нужный вариант.
Сделав это, из меню перейдите в Выберите> Изменить> Контракт.
Убедитесь, что «Применить эффект на границах холста отмечен», и введите значение около 50 пикселей.
Сейчас мы выбрали интерьер по выбору. Мы хотим выбрать экстерьер. От Выбрать меню, выберите обратный сделать именно это. Однако, когда вы это сделаете, вы заметите, что задняя часть карты теперь выбрана. Чтобы отменить выбор тыльной стороны карты, сохраняя выделенную область границы, используйте инструмент «Marquee», удерживая нажатой клавишу «Alt» или «Option». Вместо выбора это удаляет из выбора.
Теперь у вас должна быть четкая граница в 50 пикселей по краю лицевой стороны карты. Чтобы заполнить его, выберите цвет, дважды щелкнув на переднем образце цвета в левом нижнем углу.
Чтобы заполнить его, выберите цвет, дважды щелкнув на переднем образце цвета в левом нижнем углу.
С помощью палитры цветов выберите красивый красный или зеленый, а затем выберите заполнить от редактировать меню.
Удостовериться содержание говорит Цвет переднего плана а затем нажмите Хорошо.
Шаг четвертый: Добавление текста
Ваша рождественская открытка должна начать обретать форму. Затем пришло время добавить сообщение на лицевой стороне карты. Использовать Тип инструмента который можно выбрать, нажав T ключ.
Добавьте ваше сообщение. Я просто пошел с «Счастливого Рождества».
Чтобы разместить его там, где вы хотите на карте, используйте инструмент перемещения, который вы можете В ключ.
Шаг пятый: добавление снежинок
Чтобы закончить лицевую сторону карты, я хочу добавить несколько снежинок, чтобы по-настоящему принести домой рождественскую тему. Я использую этот набор от пользователя Brusheezy hawksmont.
Я использую этот набор от пользователя Brusheezy hawksmont.
Если вы хотите использовать их, загрузите ZIP-файл, разархивируйте его и дважды щелкните файл abr, чтобы загрузить их в Photoshop.
Нажмите В чтобы выбрать кисть, а затем на панели «Наборы кистей» выберите одну из недавно добавленных снежинок. Добавьте новый слой и затем щелкните в любом месте изображения, чтобы добавить их. Будьте осторожны, чтобы не закрасить важные детали!
На этом лицевая сторона моей карты готова, но вы можете играть и играть столько, сколько захотите.
Шаг шестой: Завершение карты
Если вы создаете карточку в стиле Hallmark, вам также необходимо добавить свое сообщение внутрь.
Откройте карточку внутри шаблона, который вы используете, и, используя те же приемы, добавьте все, что хотите.
Вы также должны очистить все оставшиеся элементы шаблона. Если вы используете хорошо разработанный шаблон, они должны быть в одной группе и легко удалить все сразу. Если нет, вам нужно будет удалить их один за другим.
Когда карта готова, пришло время распечатать ее. Если вы использовали шаблоны, сохранили свою работу и отправили ее на принтеры, они будут знать, что делать. Если вы сделали карту, которую можно распечатать из фотокиоска, сохраните свою работу в формате JPG с полным разрешением и поместите ее на карту памяти. Теперь он будет печататься как любая другая фотография.
Завершение
Создать собственную рождественскую открытку очень весело. Это отличный способ отправить своим друзьям и семье персональное праздничное сообщение. Неважно, если вы разместите семейную фотографию, фотографию вашей собаки или просто забавное сообщение на передней панели, они узнают, что это от вас. Вы можете даже подумать о покупке уродливого рождественского свитера, чтобы носить его на фотокарте. Это сделает это супер глупым и личным.
И, если вы хотите сделать больше праздничных предметов самостоятельно, посмотрите эти домашние рождественские украшения
,
как в фотошопе сделать объемную открытку — Немного о ремонте и строительстве
Графический редактор Adobe Photoshop разрешает не только обрабатывать фотографии, но и создавать красочные коллажи, разнообразные анимации и уникальные поздравления.
Вопрос «как востановить заводские настройки BIOS, в случае если вышеуказанные предложения не оказывают помощь» — 4 ответа
Откройте изображение, с которым планируете работать. Создайте новый слой, на котором станете рисовать рамку.
Это возможно сделать, щелкнув по иконке в нижней части панели слоев, либо клавишами Ctrl Shift N. Надавите латинскую клавишу M, дабы активизировать инструмент Выделение, и при активном новом слое выделите прямоугольник на главном изображении, отойдя от краев на ширину будущей рамки. Клавишами Ctrl Shift I инвертируйте выделение.На панели инструментов выберите цвет для вашей рамки и залейте выделение посредством Paint Bucket Tool (Заливка).
Снимите выделение клавишами Ctrl D и переместите на панели слоев слой с изображением вверх. Надавите Shift Ctrl D, дабы вернуть выделение рамки.
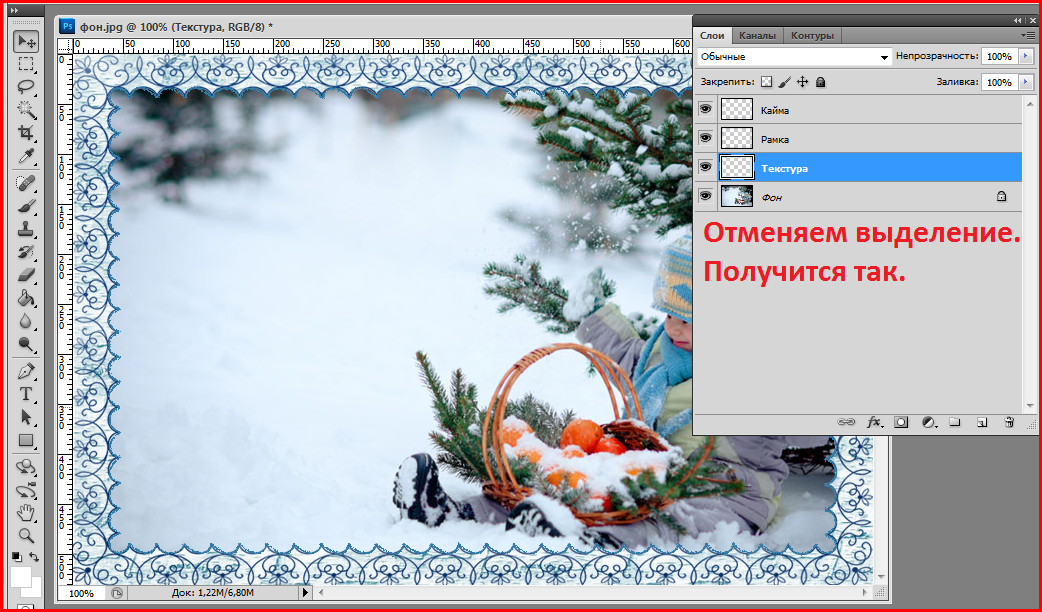
В меню Layer (Слой) выбирайте команды Layer Mask (Маска слоя) и Hide Selection (Скрыть выделение). Сейчас края картины скрыты рамкой.
Сейчас края картины скрыты рамкой.
Щелкните два раза по иконке рамки на панели слоев и в панели стилей выберите Pattern (Палитра). Подберите подходящий рисунок для рамки.
Перейдите в раздел Bevel and Emboss и установите настройки так, дабы рамка смотрелась объемной. Надавите латинскую букву D, дабы установить цветом переднего замысла белый, и активируйте инструмент Brush Tool (Кисть).
на данный момент у вас должна быть активна маска слоя, т.е. обведена тёмной рамкой. Белой кистью начинайте проводить в том месте, где желаете, дабы изображение перекрывало рамку.
Дабы скрыть изображение, совершите по нему кистью тёмного цвета. Так, у вас получается объемная открытка.Сейчас щелкните два раза по иконке изображения и в палитре стилей выбирайте Drop Shadow (Тень).
Подберите параметры прозрачности и цвета тени, дабы рисунок смотрелся гармонично.На панели инструментов надавите букву T, дабы сделать надпись. В панели особенностей выбирайте начертание и подходящий шрифт.
По окончании того, как сделали надпись, щелкните по ее слою в панели слоев правой клавишей мыши и отметьте пункт Rasteryse Type. Сейчас с этим слоем возможно трудиться как с простым изображением.
Щелкните два раза по иконке надписи и в панели стилей подберите подходящие параметры для надписи: заливка, тень, количество.
Торжественная открытка в фотошопе
Вы прочитали статью, но не прочитали журнал…
Пошаговое создание открытки в редакторе photoshop cs5. Создаем яркую поздравительную открытку в фотошоп
Цель урока : Использование полученных знаний на практике, создание собственной открытки.
Задачи:
- обучающие — повторить, закрепить и углубить знания учащихся, познакомить с новыми способами выделения объектов;
- развивающие – развить творческие способности.

- воспитывающие – развитие усидчивости, внимательности, самостоятельности.
Программное обеспечение: программа для обработки растровых изображений Аdоbе Photoshop CS.
Формы организации работы на уроке: практикум.
Оснащение:
- компьютерный класс;
- интерактивная доска;
- программное обеспечение;
- Интернет.
Организационный момент: проверка наличия отсутствующих на уроке, объявление темы урока.
Задача урока: Создать открытку-виньетку
Объяснение задания.
В этом уроке мы будем учится делать открытку. В зависимости от того чем вы ее «наполните» — это может быть и новогодняя открытка, и с днем рождения и т.д.
Например:
Рисунок 1
Рисунок 2
Для этого урока нам понадобятся фон, рамка-виньеточка с вензельками, шрифты, красивые кисточки, клипарты для украшения. На предыдущих уроках были найдены и загружены в Photoshop красивые шрифты и кисточки-завитки. Заранее были приготовлены следующие элементы:
Заранее были приготовлены следующие элементы:
Рисунок 3
рамка-виньеточка с вензельками
Рисунок 4
кисточки-завитки и шрифты.
Для начала создайте новый файл с желаемым размером. В этом уроке я использую размер А4. Переверните холст на 90 градусов. Откройте файл с фоном и перетащите фон на ваш новый файл.
Рисунок 5
С помощью клавиш Ctrl+T (свободная трансформация) установите нужные размеры фона.
Рисунок 6
Открытку можно сделать с фотографией и без. На этом уроке сделаем с фотографией. Для оформления выреза под фото будем работать с рамкой-виньеткой. Кроме этого можно использовать все что угодно — просто овалы(прямоугольники) маски, формы и т.д.
Откройте файл с рамочкой с вензелями. Переведите изображение в RGB(Изображение->Режим->RGB), так как файл с рамочкой имеет расширение GIF. Чтобы вставить рамочку на открытку нужно вырезать ее. Для этого сделайте следующее:
Нажмите Выделение-Цветовой ряд. Откроется окошко настройки параметров.
Откроется окошко настройки параметров.
Рисунок 7
Выберите пипеточку с «+» и кликайте по нашей черной рамке, затем выбираете пипетку с «-» и кликаете по белому фону.. Для наглядности поставьте Выбор просмотра — «Черно-белый». Все, что будет выделено отмечается белым, оттенки серого — это эти тона будут полупрозрачны, черное — останется невыделенным. Когда результат нас устроит нажмите ОК. Таким образом выделяется вся рамка. Чтобы удалить не нужный нам белый фон нажмите Выделение- Инвертировать выделение (все белое выделится) и нажмите Delete.
Рисунок 8
Затем еще раз инвертируйте выделение и перетащите рамку на файл со слоем. С помощью клавиш Ctrl+T увеличиваем размеры рамки, применяем к этому слою любой стиль. Можно наложить цвет, тиснение, внешнее свечение, внутренняя тень и просто тень и т.д.
Рисунок 9
Теперь сделайте еще слой, возьмите понравившуюся вам кисть и нарисуйте посередине открытки «линию» — т.е. разделите открытку пополам. Например, берете завитки рисуете один сверху, один снизу. Выделяете, клавишами Ctrl+T делаете трансформацию. Я отразила их, перевернула нижний. Эти оба завитка сделала размером 700. В середину вставила еще один размером 500. Наложила на этот слой цвет.
Например, берете завитки рисуете один сверху, один снизу. Выделяете, клавишами Ctrl+T делаете трансформацию. Я отразила их, перевернула нижний. Эти оба завитка сделала размером 700. В середину вставила еще один размером 500. Наложила на этот слой цвет.
Рисунок 10
Выделяем любым способом, создаем новый корректирующий слой «Цветовой тон/Насыщенность» — делай все, что хотим, дергаем ползунки пока результат нас не удовлетворит. В данном случае я уменьшила насыщенность и увеличила яркость.
Переходим на слой с рамочкой, кликаем внутри нее Волшебной палочкой и, удерживая нажатой клавишу Shift, во всех местах внутри завитков, где мы хотим, чтоб было видно фото. Затем расширяем на пару пикселей выделение. Переходим на слой с фоном и нажимаем Delete.
Рисунок 11
Вам нужно будет создать собственную открытку – виньетку. На работу дается 2 часа. На этом уроке вы начнете, дома продолжите, а на следующем уроке заканчиваете.
Практическая работа.
Учащиеся начинают работу над собственной открыткой. Используя имеющиеся файлы и средства Интернет, готовят необходимый материал для открытки.
Домашняя работа.В открытку должна быть вставлена фотография. Для этого необходимо подготовить нужную фотографию и в электронном виде принести на следующий урок. Продолжить работу над открыткой.
2. Выбираем в палитре цветов на панели черный цвет (1), берем инструмент эллипс (2) с такими параметрами (3) и рисуем овал, отступив от верхнего левого угла 1 клеточку, чтобы остались чистые границы. Получаем овал, залитый черным цветом. Внимательнее с настройками инструмента, иначе овал может остаться бесцветным.
3. Затем клик правой кнопкой по слою — растрировать слой. Края у овала становятся ровными.
4. Открываете в фотошопе картинку. У меня будет такая, вы можете подобрать свою.
5. Переносим картинку на подготовленный черный овал. Стоим на слое с кошками, идем на верхней панели в Выделение — Всё. Затем Редактирование — Скопировать. Переходим в слоях на слой с овалом. Редактирование — Вставить. Кошки появились на овале. Расположим их в центре с помощью инструмента Перемещение (самый верхний инструмент) и уменьшим в размере. Для этого идем в Редактирование — Свободное трансформирование, появляется рамочка с маркерами. Зажимаем на клавиатуре клавишу Shift и подтягивам картинку внутрь попеременно за угловые маркеры. Теперь немного опустим картинку вниз, просто зажав левую кнопку мыши и двигая всю картинку, так как сверху место нам понадобится для текста открытки. Enter — Применить.
Затем Редактирование — Скопировать. Переходим в слоях на слой с овалом. Редактирование — Вставить. Кошки появились на овале. Расположим их в центре с помощью инструмента Перемещение (самый верхний инструмент) и уменьшим в размере. Для этого идем в Редактирование — Свободное трансформирование, появляется рамочка с маркерами. Зажимаем на клавиатуре клавишу Shift и подтягивам картинку внутрь попеременно за угловые маркеры. Теперь немного опустим картинку вниз, просто зажав левую кнопку мыши и двигая всю картинку, так как сверху место нам понадобится для текста открытки. Enter — Применить.
6. Теперь начинаем работать с нашим овалом. В панели слоев у нас 2 слоя, переименованные соответственно в слой Овал и слой Кошки. Встаем на слой Овал, идем на верхней панели в Окно и выпадающем окне выбираем Стили-открылось окно стилей. Если у вас еще нет никаких стилей в фотошопе, кроме родных, вы можете скачать стили по моим ссылкам под Рубрикой или найти подходящие в интернете. Как добавлять стили в фотошоп я рассказывала в одном из моих .
7. Теперь, стоя на слое Овал просто попеременно кликаем на подходящие по цветовой гамме стили, чтобы сочеталось с Кошками. Я остановилась вот на таком, коричневом, он неплохо сочетается с кошками и отвечает моей задумке, потому что я хочу сделать открытку «Спокойной ночи». При выборе стиля, не забывайте, что картинку будете сохранять в PNG и поэтому стиль не должен быть с широкой большой тенью, иначе после сохранения тень будет видна на любом фоне, как совершенно черная. Я выбрала стиль, где совсем нет тени. Вообще, я считаю, что стилей много не бывает. Я постоянно ищи или делаю сама новые, а чтобы не перегружать фотошоп, я одни стили убираю, а другие ставлю.
8. Зато кошкам точно надо добавить тени, чтобы они смотрелись более объемно. Идем в Параметры наложения и в выпадающем окне выбираем тень вот с такими значениями и жмем ОК.
9. Создаем новый слой, нажимая на значок (4) в панели слоев и ставим его вверху всех слоев. Затем выбираем инструмент Эллипс (5) вот с такими параметрами (6) и рисуем на картинке фигуру, по которой у нас будет располагаться текст.
10. Мы с вами напишем простое пожелание: Спокойной ночи! Выбираем инструмент горизонтальный Текст (7), черный цвет в палитре и подводим мышку к нарисованному овалу — вы увидите на овале искривленный крестик, клик левой кнопкой мыши в том месте, откуда по нашему мнению должен начинаться этот текст. Не страшно, если вы немного не угадаете и надпись уедет далеко вправо или наоборот окажется короткой. Дальше мы все подправим.
11. Подбираем подходящий шрифт и размер шрифта. Если все же ваш текст встал неровно, то идем на верхней панели в Редактирование — Свободное трансформирование и за уголок поворачиваем текст вправо или влево, кому куда требуется. Нажимаем Enter.
12. Чтобы убрать ненужный уже контур, идем на панели слоев в Контуры и кликаем левой кнопкой мышки по пустому месту. Контур исчез. Возвращаемся в Слои.
13. Теперь уже к тексту применим подходящий стиль точно так же, как делали с овалом. Создаем новый слой и на нем пишем инструментом Текст свое имя или ник, к которому также можно применить стиль.
Нравится открытка? Тогда можно посылать друзьям. А кто не очень удовлетворен, предлагаю перейти со мной к , где я научу вас немножко оживлять этих чудесных котиков и наша открытка станет анимационной.
Скачать урок фотошопа можно бесплатно, с Яндекс Диска, вместе с описанием урока.
Удачного творчества!
Муниципальное бюджетное учреждение
дополнительного образования
«Кулебакский Центр детского технического творчества»
Пошаговая инструкция
«Создание праздничной открытки в программе Photoshop с 23 февраля»
Составила: Маслова М.В.,
педагог дополнительного образования
г.о.г. Кулебаки
Для создания открытки на 23 февраля нам понадобится
Этапы урока создания открытки ко дню Защитников Отечества:
Загрузим выделение флага, для этого кликнем по иконке слоя с флагом с зажатой клавишей Ctrl. Создайте новый слой и не снимая выделения залейте его черно-белым линейным градиентом.
Создайте новый слой и не снимая выделения залейте его черно-белым линейным градиентом.
Проведите градиентом горизонтально. В результате этих действий получится такая картина:
Уменьшите непрозрачность верхнего слоя с градинтом до 30-40% и вы получите развивающийся флаг в фотошопе:
Дорабатываем фон. Вы можете добавить красные звезды на фон милитари. Воспользуйтесь кистями из стандартного набора:
Создайте новый слой над фоновым и красной кистью непрозрачности 18-20% нарисуйте 2-3 звезды.
Глянец, Обводка
Добавляем клипарт лавровые ветви. Дублируем слой с ветвью, отражаем ее по горизонтали (Редактирование –> Трансформирование –> Отразить по горизонтали или в английской версии Edit –>Transform –>FlipHorizontal) и при помощи инструмента Перемещение расположите лавровые ветви под звездой таким образом.
Последний этап урока создания открытки к 23 февраля в фотошоп является рисование армейского жетона с поздравительной надписью. Выбираем инструмент Прямоугольник со скругленными краями (RoundedRectangleTool), цвет фигуры черный, в настройках выставляем радиус (Radius) = 30 пикс.
Выбираем инструмент Прямоугольник со скругленными краями (RoundedRectangleTool), цвет фигуры черный, в настройках выставляем радиус (Radius) = 30 пикс.
Теперь кликаем дважды по слою с фигурой и попадаем в стили слоя. Здесь активируем DropShadow (Тень) и GradientOverlay (Наложение градиента), параметры выставляем по скриншотам:
Растрируем слой с фигурой жетона (клик правой кнопкой мыши по слою с фигурой и выбираем Rasterize Layer, или Растрировать слой.
Далее берем инструмент Овальная область (Elliptical Marquee) c настройками стиля – заданный размер 15 на 15 пикс. и создаем выделение округлой формы в верхней части жетона, нажимаем клавишу Delete. Так мы получаем отверстие в жетоне.
Снимите выделение и дублируйте слой с жетоном (Ctrl + J), затем клик по иконке слоя с зажатой клавише Ctrl. Загрузится выделение вокруг жетона и отверстия. Возьмите инструмент Овальная область (EllipticalMarquee), стиль обычный, активная кнопка “Добавление к выделенной области”
и создайте выделение вокруг отверстия жетона, но внутри выделения самого жетона.
У нас автоматически снимется выделение вокруг отверстия в жетоне, а останется лишь выделение вокруг самого жетона.
Теперь для верхнего слоя с жетоном применим команды Select –> Modify –>Contract (Выделение –> Модификация –> Сжать) на 10 пикс. После этого нажмите клавишу Delete. Получим
Теперь заходим в параметры наложения (BlendingOptions) верхнего слоя (двойной клик по слою), убираем галочку напротив Тень (DropShadow), ставим галочку напротив Тиснения (BevelandEmboss) и выставляем настойки.
Возьмите инструмент Волшебная палочка, кликните им по отверстию жетона (активный нижний слой с жетоном), загрузится выделение отверстия. Создайте новый слой и, не снимая выделения, залейте его цветом.
Применим команды Select –>Modify –>Contract (Выделение –> Модификация –> Сжать) на 3 пикс. Нажмите клавишу Delete.
Теперь создаем новый слой, заливаем его цветом и выполняем команды Фильтр –> Шум –> Добавить шум (Filter –>Noise –>AddNoise).
Теперь команда Filter –>Blur –>MotionBlur (Фильтр –> Размытие –> Размытие в движении), угол выставляем –60, а смещение 30.
Клик по иконке слоя с армейским жетоном + Ctrl. Загрузится выделение жетона. Теперь сделайте активным верхний слой и добавьте маску слоя. Получим –>
Измените режим смешивания верхнего слоя на Умножение (Multiply).
Объедините все слои, из которых состоит жетон в группу. При помощи свободного трансформирования (Ctrl + T) поворачиваем армейский жетон под углом –55” (вы можете сделать это произвольно). Теперь пишем текст, перейдите в группу, сделайте активным верхний слоя, выберите текст и напишите “С 23 февраля” или “С днем защитником Отечества”. Цвет текста на ваше усмотрение. Я взяла шрифт Molot. Теперь при помощи трансформирования поверните надпись.
Как сделать открытку в Фотошопе (Photoshop)?
Мы привыкли вместе с подарками на праздники дарить открытки. Но что делать, если хочется поздравить человека, который живет далеко от вас? Отправить ему электронную открытку. Можно найти в сети Интернет готовую понравившуюся открытку и отправить на электронную почту адресата. А можно открыть редактор Photoshop и создать что-то свое, оригинальное и неповторимое. Как сделать открытку в Фотошопе? Сейчас узнаем.
Можно найти в сети Интернет готовую понравившуюся открытку и отправить на электронную почту адресата. А можно открыть редактор Photoshop и создать что-то свое, оригинальное и неповторимое. Как сделать открытку в Фотошопе? Сейчас узнаем.
В качестве тренировочной работы попробуем создать открытку в новогодней тематике.
- Первым делом создаем документ. Для этого кликаем сначала в меню «Файл», затем «Создать». Сразу же определяем размеры открытки и сохраняем их, уверенно нажимая «ОК».
- Следующим действием будет поиск меню «Инструмент», где следует выбрать «Прямоугольник». Этим прямоугольником выделяем наш лист.
- По слою с объектом щелкаем двойным щелчком, в открывшемся меню кликаем по строке «Стиль слоя». В нужной нам строке «Наложение градиента» выбираем режим, для нас он «Нормальный».
- Далее устанавливаем следующие значения:
- непрозрачность — 100%;
- угол — + 31;
- стиль — «Радиальный»;
- масштаб — 117%.
- Поскольку нам нужно выяснить, как создать открытку в Фотошопе цветную, добавим возможность варьировать цветовую гамму на поле с цветами.

- Установим следующие значения цветов:
- первое — 0067А9;
- второе — CDF5FF;
- третье — 040023.
- Ползунки, указывающие цвета, установим так: один — на ¼ от левого края, второй — на ¼ от правого края, а третий — в самом конце линейки. Выбор не забываем подтвердить, кликнув «ОК».
- В меню «Инструменты» выбираем «Перо» и рисуем сугроб.
- В стиле слоя устанавливаем «Внутреннее свечение», а также «Наложение градиента». Между цветами устанавливаем растяжку — 004D8E и 68C4ED.
- В инструментах находим опцию «Произвольная фигура», ставим дерево и выбираем цвет 003274. После этого рисуем ель — хвойное новогоднее дерево.
- Добавим еще несколько деревьев с помощью клавиш Ctrl+J. Изменим, как захочется, цвет и размер. Переместим туда, где место кажется наиболее подходящим. Можно пользоваться цветами 00578C, 108FDC, 0078C1. Еще нарисуем снежинки.
- Подрисуем несколько сугробов, усилим внутреннее свечение, выставим цвет A7FEF6.
 На один из сугробов применим наложение градиента. Поиграем с гаммой цветов. Снег на открытке может быть белым или голубым, в затененных местах — синим.
На один из сугробов применим наложение градиента. Поиграем с гаммой цветов. Снег на открытке может быть белым или голубым, в затененных местах — синим.
Если мы делаем открытку в Фотошопе для близкого человека, то можно поместить его изображение на открытку. Получится красивый коллаж. Это не займет много времени, а человеку будет приятно.
Фотография в открытке
- Откроем нужное фото человека.
- На панели инструментов выберем «Быстрое выделение» и обозначим изображение. Можно взять инструмент «Волшебная палочка», если человек сфотографирован на однотонном фоне. Но так бывает редко, чаще фон неоднородный.
- Копируем выделенный участок фото и переносим его в нашу открытку.
- Стараемся вставить фигуру человека между слоями так, чтобы он как можно естественнее вписался в пейзаж.
- В завершении работы можно добавить надпись «С наилучшими пожеланиями». Для этого на панели инструментов находим «Текст» и пишем желаемые слова.
- Изменяем надпись до тех пор, пока она не покажется нам совершенной, с помощью изменения стиля.

- Не забываем сохранить открытку, когда работа будет завершена.
В воплощении в жизнь своих идей всегда поможет редактор фотошоп-уроки. Открытка, выполненная при помощи этого редактора, будет уникальной и сможет немало порадовать того, кому она предназначена.
Открытка, созданная своими руками, моментально возводит Вас в ранг человека, который «все помнит, обо всем заботится лично». Это может быть поздравление с праздником, привет с места отдыха или просто знак внимания.
Такие открытки являются эксклюзивными и, если сделаны с душой, могут оставить (обязательно оставят!) в сердце получателя приятный след.
Сегодняшний урок будет посвящен не дизайну, потому как дизайн — это лишь дело вкуса, а технической стороне вопроса. Именно техника создания открытки и является основной проблемой для человека, который решился на подобное действие.
Мы поговорим о создании документов для открыток, немного о верстке, сохранении и печати, а также о том, какую бумагу выбрать.
Документ для открытки
Первым шагом на пути производства открытки является создание нового документа в Фотошопе. Здесь необходимо уяснить только одно: разрешение документа должно быть не менее 300 пикселей на дюйм. Такое разрешение является необходимым и достаточным для печати изображений.
Далее определяемся с размером будущей открытки. Удобнее всего перевести единицы измерения в миллиметры и ввести необходимые данные. На скриншоте Вы видите размеры документа формата А4. Это будет довольно крупная открытка с разворотом.
Далее следует еще один немаловажный момент. Нужно изменить цветовой профиль документа с RGB на sRGB . Никакая техника не способна полностью передать схему RGB и изображение на выходе может отличаться от исходного.
Верстка открытки
Итак, документ мы создали. Теперь можно приступать непосредственно к дизайну.
При верстке важно помнить, что если открытка планируется с разворотом, то для сгиба требуется выделить место. Достаточно будет 2 мм.
Достаточно будет 2 мм.
Как это сделать?
Имейте в виду, что в пикселях размер документа может быть огромным (в нашем случае это A4, 3508х2480 пикселей) и изображение необходимо подбирать соответствующее, так как при увеличении последнего может значительно ухудшиться качество.
Сохранение и печать
Сохранять подобные документы лучше всего в формате PDF . Такие файлы передают максимальное качество и их легко распечатать дома и в типографии. Кроме того, вы можете в одном документе создать две стороны открытки (в том числе и внутреннюю) и использовать двухстороннюю печать.
Печать документа PDF осуществляется стандартно:
Если вдруг после печати Вы увидели, что цвета на открытке отображаются некорректно, то попробуйте поменять режим документа на CMYK , заново сохранить в PDF и распечатать.
Бумага для печати
Для печати открытки вполне будет достаточно фотобумаги с плотностью 190 г/м2 .
Это все, что можно сказать о создании открыток в программе Фотошоп. Креативьте, создавайте оригинальные поздравительные и памятные открытки, радуя своих близких.
Создание открытки в программе Adobe Photoshop. Открытка в фотошопе, пошаговый урок
Здравствуйте, дорогие друзья!
После небольшого перерыва я продолжаю писать новые уроки по фотошопу.
Приближается 14 февраля — День Святого Валентина или День всех Влюбленных и мы начинаем серию уроков, посвященных этому замечательному празднику.
В этом уроке я расскажу вам как делается красивая валентинка в фотошопе.
Для урока нам понадобятся дополнительные материалы: и .
Приступаем к работе
Делаем фон
Создаем небольшой новый документ, размером 800*600px.
Открываем заранее подготовленный фон с сердечками — Ctrl+O.
Располагаем окно с фоном и новым документом рядом друг с другом.
Открываем палитру слоев — F7.
На палитре инструментов выбираем инструмент Move Tool (Перемещение).
Удерживая левую клавишу нажатой, перетягиваем фон из палитры слоев в окно с новым документом.
Закрываем документ с фоном, он нам больше не понадобится.
В новом документе отрезаем ненужные края фона рамкой — Crop Tool (C). Очерчиваем документ рамкой по краям и дважды щелкаем левой клавишей.
В новом документе в палитре слоев у нас теперь будет 2 слоя: первоначальный слой с однородным цветом и фон с сердечками.
Удаляем нижний слой, перетянув его на иконку корзины внизу палитры слоев.
Теперь сделаем небольшое размытие от центра к краям, чтобы в дальнейшем сосредоточить внимание в центре изображения.
Заходим в меню Filter — Blur — Radial Blur (Фильтр — Размытие — Радиальное размытие).
Ставим галочку напротив «Линейного» метода. Количество ставим примерно 10.
Рисуем сердце
Создаем новый слой — Ctrl+Shift+N (либо щелкните по иконке нового слоя в палитре слоев).
Для того, чтобы нарисовать сердце для нашей валентинки, мы будем использовать немного необычный подход.
В художественных школах учат видеть в сложных объектах простые формы и уметь визуально разбивать целое на части.
Сердце мысленно можно разбить на два сочлененных шара и конус в основании.
Чтобы еще более упростить задачу попытаемся сделать сердце из двух шаров, а затем немного подкорректируем форму.
Создаем овальную векторную форму с помощью инструмента «Эллипс» (U).
Первоначально цвет фигуры не имеет для нас никакого значения.
Стараемся мысленно представить, что из овала, который мы сейчас нарисуем, в будущем выйдет половинка сердечка. Делаем овал такой ширины, какой хотим видеть одну из верхушек сердца. Если вам сложно визуализировать процесс наперед, просто нарисуйте похожий овал:
Сейчас наша фигура представляет собой векторную форму, которую мы не можем свободно редактировать. Поэтому необходимо растрировать наш слой.
Щелкните правой кнопкой по слою с овалом в палитре слоев и выберите в выпадающем меню «Rasterize Layer» (Растрировать слой).
Я планирую залить овал градиентом, чтобы раскрасить будущее сердце и добиться объема. Чтобы заливка не коснулась прозрачного фона вокруг овала, заблокируем прозрачные пиксели на нашем слое, щелкнув по значку вверху панели слоев.
На панели инструментов выбираем Градиент Gradient Tool (G) (если не видно на панели, щелкните на значке с ведерком правой кнопкой).
В верхней панели настроек инструмента выбираем радиальный тип градиента. Щелкаем по градиенту, чтобы настроить цвета.
Градиент, который был у меня выбран по умолчанию состоял из двух цветов: черного и белого.
Количество цветов в градиенте определяется квадратными маркерами внизу полосы градиента.
Если у вас тоже только два цвета по краям, добавьте дополнительный третий маркер, щелкнув под полосой градиента в нужном месте (при этом курсор видоизменится).
Когда у нас стало три маркера внизу полосы градиента, настраиваем цвета:
- Щелкаем по одному из трех квадратных маркеров — в окошке «Цвет» появится цвет выбранного маркера;
- Щелкаем по этому окошку.

- В появившемся окне вводим номер цвета в строке «#».
Настраиваем цвета как на картинке:
Когда с настройками градиента закончили, растягиваем наш градиент по овалу, добиваясь объемной формы яйца.
Вот что получилось у меня:
Теперь немного повернем наше яйцо.
Нажимаем Ctrl+T (Свободная трансформация). В верхней панели вводим угол поворота объекта — примерно 20 градусов. Нажимаем Enter, чтобы применить трансформацию.
Снимаем блокировку с прозрачных пикселей вверху панели слоев.
Чтобы сделать вторую половинку сердца, создаем дубликат слоя — Ctrl+J.
Теперь необходимо зеркально отразить нашу половинку сердца. Нажимаем Ctrl+T, щелкаем правой кнопкой, выбираем «Flip horizontal»(Отразить по горизонтали). Нажимаем Enter.
Теперь у нас две половинки сердца находятся на одном месте.
Чтобы ровно переместить вторую половинку относительно первой, выберите инструмент Move Tool (Перемещение), зажмите Shift и передвигайте вторую половинку влево таким образом, чтобы в итоге получилось что-то вроде сердца.
Объедините два слоя с половинками сердца, выделив верхний и нажав Ctrl+E (сочетание клавиш объединяет слой с нижним).
На этом этапе у нас получилась заготовка для сердца. Нам предстоит немного поработать с формой и заретушировать резкий переход в серединке.
Для того, чтобы сгладить переход между овалами, я воспользовалась инструментами Healing Brush Tool (Восстанавливающая кисть) и Blur Tool (Размытие).
Чтобы убрать швы, берите образцы пикселей с соседних от шва участков, зажимая клавишу Alt, а затем закрашивайте взятыми образцами резкий переход. Комбинируйте разные участки, пока не добьетесь плавного перехода. Сглаживайте неаккуратные места инструментом Blur Tool.
Теперь подкорректируем форму сердечка.
Заходим в меню Filter — Liqvify (Фильтр — Пластика).
Приближаем изображение — «Ctrl+»(отдалить — «Ctrl-»).
Выставляем небольшой нажим кисти, около 30%.
Выбираем кисть большого диаметра 190-220px, чтобы первоначально вносить глобальные изменения несколькими движениями. Дальше корректируем форму уже более мелкой кистью, примерно 120-100px. Лепим форму сердечка. Стараемся сделать его симметричным. В конце нажимаем «Ok».
Дальше корректируем форму уже более мелкой кистью, примерно 120-100px. Лепим форму сердечка. Стараемся сделать его симметричным. В конце нажимаем «Ok».
Создаем новый пустой слой — Ctrl+Shift+N.
Берем инструмент Elliptical Marquee Tool (Овальная область), выделяем верхнюю половину сердечка. На новом слое заливаем бледно-розовым цветом.
Снимаем выделение — Ctrl+D.
Заходим в меню Filter- Blur -Gaussian blur (Фильтр — Размытие — Размытие по Гауссу). Ставим радиус размытия 20px.
Чтобы размытие не выходило за пределы сердца, ставим курсор между слоем с размытием и слоем с сердцем, применяем маску — зажимаем Alt и кликаем левой клавишей между слоями.
Вверху палитры слоев меняем режим наложения слоя на «Screen» (Экран). Opacity (Непрозрачность) ставим 30%.
Берем резинку с мягкими краями Eraser Tool (Ластик)(E), стираем части верхнего слоя на краях сердца.
Идем на слой с сердцем. Добавим немного текстуры.
Заходим в меню: Filter — Noice — Add Noice (Фильтр — Шум — Добавить шум).
Эффект я поставила 1. Поставьте галочку в строке «По Гауссу»и «Монохромный».
Добавляем акварельные разводы
Создаем новый слой — Ctrl+Shift+N. Располагаем его под слоем с сердцем.
Загружаем и устанавливаем кисти для урока. .
Берем инструмент кисть — Brush Tool (B).
Выбираем любой понравившийся акварельный оттистк кисти, щелкнув по стрелочке в верхней панели настроек инструментов, чтобы раскрыть палитру кистей.
Регулировать размер кисти вы можете, двигая ползунок в строке «Размер», либо используя горячие клавиши «[» — уменьшить диаметр и «]» — увеличить диаметр.
Внизу панели инструментов щелкаем по верхнему квадратику, чтобы задать цвет, которым будем рисовать.
На новом слое рисуем акварельные разводы нежно-розовым цветом, я взяла #e089b8.
Создаем еще один слой Ctrl+Shift+N, выбираем другую акварельную кисть и на новом слое ставим другой отпечаток, я взяла уже другой цвет #d96b7f.
Опять создаем новый слой, рисуем третий отпечаток. Светло-розовым, почти белым цветом — #ffcbdc.
Светло-розовым, почти белым цветом — #ffcbdc.
Вот что получилось у меня:
Теперь тенью немного отделим слои друг от друга, чтобы создать эффект многослойности.
В палитре слоев дважды кликаем на любом из трех слоев с брызгами, например, верхнем.
В открывшемся окне «Layer style» (Стиль слоя) ставим галочку и щелкаем по строке «Drop Shadow»(Тень).
Ставим такие настройки:
Щелкаем правой кнопкой по слою, к которому только что применили тень.
В выпадающем меню выбираем «Copy Layer style» (Скопировать стиль слоя).
В палитре слоев выделяем два оставшихся слоя, щелкаем правой кнопкой, выбираем «Paste Layer style» (Вклеить стиль слоя).
На этом этапе получается примерно вот что:
Рисуем цветочные узоры
Создаем еще один новый слой над слоями с акварельными разводами.
Берем кисть, выбираем цветочные узоры, рисуем белой краской завитушки с нескольких сторон на свой вкус. Если хотите, можете сделать пару завитков другого цвета, здесь дело ограничивается только вашей фантазией и вкусом.
Чтобы поворачивать узоры и отражать их по горизонтали или вертикали, сделайте оттиск на новом слое и нажмите Ctrl+T. Чтобы повернуть изображение, подведите курсор к одному из угловых квадратных маркеров, когда стрелка примет полукруглый двухсторонний вид, вращайте изображение в нужную сторону.
Вот что получилось у меня на этом этапе:
Выделите все слои с цветочными узорами (добавляйте слои к выделению при помощи зажатой клавиши Ctrl). Затем нажмите Ctrl+E, чтобы объединить слои.
Правой кнопкой копируем стиль слоя с акварельными разводами и вставляем на слой с цветочными узорами. Теперь под ними тоже есть тень.
Как сделать открытку в Фотошопе (Photoshop)?
Мы привыкли вместе с подарками на праздники дарить открытки. Но что делать, если хочется поздравить человека, который живет далеко от вас? Отправить ему электронную открытку. Можно найти в сети Интернет готовую понравившуюся открытку и отправить на электронную почту адресата. А можно открыть редактор Photoshop и создать что-то свое, оригинальное и неповторимое. Как сделать открытку в Фотошопе? Сейчас узнаем.
А можно открыть редактор Photoshop и создать что-то свое, оригинальное и неповторимое. Как сделать открытку в Фотошопе? Сейчас узнаем.
В качестве тренировочной работы попробуем создать открытку в новогодней тематике.
- Первым делом создаем документ. Для этого кликаем сначала в меню «Файл», затем «Создать». Сразу же определяем размеры открытки и сохраняем их, уверенно нажимая «ОК».
- Следующим действием будет поиск меню «Инструмент», где следует выбрать «Прямоугольник». Этим прямоугольником выделяем наш лист.
- По слою с объектом щелкаем двойным щелчком, в открывшемся меню кликаем по строке «Стиль слоя». В нужной нам строке «Наложение градиента» выбираем режим, для нас он «Нормальный».
- Далее устанавливаем следующие значения:
- непрозрачность — 100%;
- угол — + 31;
- стиль — «Радиальный»;
- масштаб — 117%.
- Поскольку нам нужно выяснить, как создать открытку в Фотошопе цветную, добавим возможность варьировать цветовую гамму на поле с цветами.

- Установим следующие значения цветов:
- первое — 0067А9;
- второе — CDF5FF;
- третье — 040023.
- Ползунки, указывающие цвета, установим так: один — на ¼ от левого края, второй — на ¼ от правого края, а третий — в самом конце линейки. Выбор не забываем подтвердить, кликнув «ОК».
- В меню «Инструменты» выбираем «Перо» и рисуем сугроб.
- В стиле слоя устанавливаем «Внутреннее свечение», а также «Наложение градиента». Между цветами устанавливаем растяжку — 004D8E и 68C4ED.
- В инструментах находим опцию «Произвольная фигура», ставим дерево и выбираем цвет 003274. После этого рисуем ель — хвойное новогоднее дерево.
- Добавим еще несколько деревьев с помощью клавиш Ctrl+J. Изменим, как захочется, цвет и размер. Переместим туда, где место кажется наиболее подходящим. Можно пользоваться цветами 00578C, 108FDC, 0078C1. Еще нарисуем снежинки.
- Подрисуем несколько сугробов, усилим внутреннее свечение, выставим цвет A7FEF6.
 На один из сугробов применим наложение градиента. Поиграем с гаммой цветов. Снег на открытке может быть белым или голубым, в затененных местах — синим.
На один из сугробов применим наложение градиента. Поиграем с гаммой цветов. Снег на открытке может быть белым или голубым, в затененных местах — синим.
Если мы делаем открытку в Фотошопе для близкого человека, то можно поместить его изображение на открытку. Получится красивый коллаж. Это не займет много времени, а человеку будет приятно.
Фотография в открытке
- Откроем нужное фото человека.
- На панели инструментов выберем «Быстрое выделение» и обозначим изображение. Можно взять инструмент «Волшебная палочка», если человек сфотографирован на однотонном фоне. Но так бывает редко, чаще фон неоднородный.
- Копируем выделенный участок фото и переносим его в нашу открытку.
- Стараемся вставить фигуру человека между слоями так, чтобы он как можно естественнее вписался в пейзаж.
- В завершении работы можно добавить надпись «С наилучшими пожеланиями». Для этого на панели инструментов находим «Текст» и пишем желаемые слова.
- Изменяем надпись до тех пор, пока она не покажется нам совершенной, с помощью изменения стиля.

- Не забываем сохранить открытку, когда работа будет завершена.
В воплощении в жизнь своих идей всегда поможет редактор фотошоп-уроки. Открытка, выполненная при помощи этого редактора, будет уникальной и сможет немало порадовать того, кому она предназначена.
Открытка, созданная своими руками, моментально возводит Вас в ранг человека, который «все помнит, обо всем заботится лично». Это может быть поздравление с праздником, привет с места отдыха или просто знак внимания.
Такие открытки являются эксклюзивными и, если сделаны с душой, могут оставить (обязательно оставят!) в сердце получателя приятный след.
Сегодняшний урок будет посвящен не дизайну, потому как дизайн — это лишь дело вкуса, а технической стороне вопроса. Именно техника создания открытки и является основной проблемой для человека, который решился на подобное действие.
Мы поговорим о создании документов для открыток, немного о верстке, сохранении и печати, а также о том, какую бумагу выбрать.
Документ для открытки
Первым шагом на пути производства открытки является создание нового документа в Фотошопе. Здесь необходимо уяснить только одно: разрешение документа должно быть не менее 300 пикселей на дюйм. Такое разрешение является необходимым и достаточным для печати изображений.
Далее определяемся с размером будущей открытки. Удобнее всего перевести единицы измерения в миллиметры и ввести необходимые данные. На скриншоте Вы видите размеры документа формата А4. Это будет довольно крупная открытка с разворотом.
Далее следует еще один немаловажный момент. Нужно изменить цветовой профиль документа с RGB на sRGB . Никакая техника не способна полностью передать схему RGB и изображение на выходе может отличаться от исходного.
Верстка открытки
Итак, документ мы создали. Теперь можно приступать непосредственно к дизайну.
При верстке важно помнить, что если открытка планируется с разворотом, то для сгиба требуется выделить место. Достаточно будет 2 мм.
Достаточно будет 2 мм.
Как это сделать?
Имейте в виду, что в пикселях размер документа может быть огромным (в нашем случае это A4, 3508х2480 пикселей) и изображение необходимо подбирать соответствующее, так как при увеличении последнего может значительно ухудшиться качество.
Сохранение и печать
Сохранять подобные документы лучше всего в формате PDF . Такие файлы передают максимальное качество и их легко распечатать дома и в типографии. Кроме того, вы можете в одном документе создать две стороны открытки (в том числе и внутреннюю) и использовать двухстороннюю печать.
Печать документа PDF осуществляется стандартно:
Если вдруг после печати Вы увидели, что цвета на открытке отображаются некорректно, то попробуйте поменять режим документа на CMYK , заново сохранить в PDF и распечатать.
Бумага для печати
Для печати открытки вполне будет достаточно фотобумаги с плотностью 190 г/м2 .
Это все, что можно сказать о создании открыток в программе Фотошоп. Креативьте, создавайте оригинальные поздравительные и памятные открытки, радуя своих близких.
2. Выбираем в палитре цветов на панели черный цвет (1), берем инструмент эллипс (2) с такими параметрами (3) и рисуем овал, отступив от верхнего левого угла 1 клеточку, чтобы остались чистые границы. Получаем овал, залитый черным цветом. Внимательнее с настройками инструмента, иначе овал может остаться бесцветным.
3. Затем клик правой кнопкой по слою — растрировать слой. Края у овала становятся ровными.
4. Открываете в фотошопе картинку. У меня будет такая, вы можете подобрать свою.
5. Переносим картинку на подготовленный черный овал. Стоим на слое с кошками, идем на верхней панели в Выделение — Всё. Затем Редактирование — Скопировать. Переходим в слоях на слой с овалом. Редактирование — Вставить. Кошки появились на овале. Расположим их в центре с помощью инструмента Перемещение (самый верхний инструмент) и уменьшим в размере. Для этого идем в Редактирование — Свободное трансформирование, появляется рамочка с маркерами. Зажимаем на клавиатуре клавишу Shift и подтягивам картинку внутрь попеременно за угловые маркеры. Теперь немного опустим картинку вниз, просто зажав левую кнопку мыши и двигая всю картинку, так как сверху место нам понадобится для текста открытки. Enter — Применить.
Для этого идем в Редактирование — Свободное трансформирование, появляется рамочка с маркерами. Зажимаем на клавиатуре клавишу Shift и подтягивам картинку внутрь попеременно за угловые маркеры. Теперь немного опустим картинку вниз, просто зажав левую кнопку мыши и двигая всю картинку, так как сверху место нам понадобится для текста открытки. Enter — Применить.
6. Теперь начинаем работать с нашим овалом. В панели слоев у нас 2 слоя, переименованные соответственно в слой Овал и слой Кошки. Встаем на слой Овал, идем на верхней панели в Окно и выпадающем окне выбираем Стили-открылось окно стилей. Если у вас еще нет никаких стилей в фотошопе, кроме родных, вы можете скачать стили по моим ссылкам под Рубрикой или найти подходящие в интернете. Как добавлять стили в фотошоп я рассказывала в одном из моих .
7. Теперь, стоя на слое Овал просто попеременно кликаем на подходящие по цветовой гамме стили, чтобы сочеталось с Кошками. Я остановилась вот на таком, коричневом, он неплохо сочетается с кошками и отвечает моей задумке, потому что я хочу сделать открытку «Спокойной ночи». При выборе стиля, не забывайте, что картинку будете сохранять в PNG и поэтому стиль не должен быть с широкой большой тенью, иначе после сохранения тень будет видна на любом фоне, как совершенно черная. Я выбрала стиль, где совсем нет тени. Вообще, я считаю, что стилей много не бывает. Я постоянно ищи или делаю сама новые, а чтобы не перегружать фотошоп, я одни стили убираю, а другие ставлю.
При выборе стиля, не забывайте, что картинку будете сохранять в PNG и поэтому стиль не должен быть с широкой большой тенью, иначе после сохранения тень будет видна на любом фоне, как совершенно черная. Я выбрала стиль, где совсем нет тени. Вообще, я считаю, что стилей много не бывает. Я постоянно ищи или делаю сама новые, а чтобы не перегружать фотошоп, я одни стили убираю, а другие ставлю.
8. Зато кошкам точно надо добавить тени, чтобы они смотрелись более объемно. Идем в Параметры наложения и в выпадающем окне выбираем тень вот с такими значениями и жмем ОК.
9. Создаем новый слой, нажимая на значок (4) в панели слоев и ставим его вверху всех слоев. Затем выбираем инструмент Эллипс (5) вот с такими параметрами (6) и рисуем на картинке фигуру, по которой у нас будет располагаться текст.
10. Мы с вами напишем простое пожелание: Спокойной ночи! Выбираем инструмент горизонтальный Текст (7), черный цвет в палитре и подводим мышку к нарисованному овалу — вы увидите на овале искривленный крестик, клик левой кнопкой мыши в том месте, откуда по нашему мнению должен начинаться этот текст. Не страшно, если вы немного не угадаете и надпись уедет далеко вправо или наоборот окажется короткой. Дальше мы все подправим.
Не страшно, если вы немного не угадаете и надпись уедет далеко вправо или наоборот окажется короткой. Дальше мы все подправим.
11. Подбираем подходящий шрифт и размер шрифта. Если все же ваш текст встал неровно, то идем на верхней панели в Редактирование — Свободное трансформирование и за уголок поворачиваем текст вправо или влево, кому куда требуется. Нажимаем Enter.
12. Чтобы убрать ненужный уже контур, идем на панели слоев в Контуры и кликаем левой кнопкой мышки по пустому месту. Контур исчез. Возвращаемся в Слои.
13. Теперь уже к тексту применим подходящий стиль точно так же, как делали с овалом. Создаем новый слой и на нем пишем инструментом Текст свое имя или ник, к которому также можно применить стиль.
моей подруги Олечки Коноваловой. Наша открытка в общем-то готова. Проверим размер открытки. Идем в верхней панели в Изображение — Размер изображения и по ширине ставим 500 пикселей- это вполне достаточный размер для обычной открытки. Файл — Сохранить как и сохраняем в PNG. Идем и любуемся.
Идем и любуемся.
Нравится открытка? Тогда можно посылать друзьям. А кто не очень удовлетворен, предлагаю перейти со мной к , где я научу вас немножко оживлять этих чудесных котиков и наша открытка станет анимационной.
Скачать урок фотошопа можно бесплатно, с Яндекс Диска, вместе с описанием урока.
Удачного творчества!
Цель урока : Использование полученных знаний на практике, создание собственной открытки.
Задачи:
- обучающие — повторить, закрепить и углубить знания учащихся, познакомить с новыми способами выделения объектов;
- развивающие – развить творческие способности.
- воспитывающие – развитие усидчивости, внимательности, самостоятельности.
Программное обеспечение: программа для обработки растровых изображений Аdоbе Photoshop CS.
Формы организации работы на уроке: практикум.
Оснащение:
- компьютерный класс;
- интерактивная доска;
- программное обеспечение;
- Интернет.

Организационный момент: проверка наличия отсутствующих на уроке, объявление темы урока.
Задача урока: Создать открытку-виньетку
Объяснение задания.
В этом уроке мы будем учится делать открытку. В зависимости от того чем вы ее «наполните» — это может быть и новогодняя открытка, и с днем рождения и т.д.
Например:
Рисунок 1
Рисунок 2
Для этого урока нам понадобятся фон, рамка-виньеточка с вензельками, шрифты, красивые кисточки, клипарты для украшения. На предыдущих уроках были найдены и загружены в Photoshop красивые шрифты и кисточки-завитки. Заранее были приготовлены следующие элементы:
Рисунок 3
рамка-виньеточка с вензельками
Рисунок 4
кисточки-завитки и шрифты.
Для начала создайте новый файл с желаемым размером. В этом уроке я использую размер А4. Переверните холст на 90 градусов. Откройте файл с фоном и перетащите фон на ваш новый файл.
Рисунок 5
С помощью клавиш Ctrl+T (свободная трансформация) установите нужные размеры фона.
Рисунок 6
Открытку можно сделать с фотографией и без. На этом уроке сделаем с фотографией. Для оформления выреза под фото будем работать с рамкой-виньеткой. Кроме этого можно использовать все что угодно — просто овалы(прямоугольники) маски, формы и т.д.
Откройте файл с рамочкой с вензелями. Переведите изображение в RGB(Изображение->Режим->RGB), так как файл с рамочкой имеет расширение GIF. Чтобы вставить рамочку на открытку нужно вырезать ее. Для этого сделайте следующее:
Нажмите Выделение-Цветовой ряд. Откроется окошко настройки параметров.
Рисунок 7
Выберите пипеточку с «+» и кликайте по нашей черной рамке, затем выбираете пипетку с «-» и кликаете по белому фону.. Для наглядности поставьте Выбор просмотра — «Черно-белый». Все, что будет выделено отмечается белым, оттенки серого — это эти тона будут полупрозрачны, черное — останется невыделенным. Когда результат нас устроит нажмите ОК. Таким образом выделяется вся рамка. Чтобы удалить не нужный нам белый фон нажмите Выделение- Инвертировать выделение (все белое выделится) и нажмите Delete.
Когда результат нас устроит нажмите ОК. Таким образом выделяется вся рамка. Чтобы удалить не нужный нам белый фон нажмите Выделение- Инвертировать выделение (все белое выделится) и нажмите Delete.
Рисунок 8
Затем еще раз инвертируйте выделение и перетащите рамку на файл со слоем. С помощью клавиш Ctrl+T увеличиваем размеры рамки, применяем к этому слою любой стиль. Можно наложить цвет, тиснение, внешнее свечение, внутренняя тень и просто тень и т.д.
Рисунок 9
Теперь сделайте еще слой, возьмите понравившуюся вам кисть и нарисуйте посередине открытки «линию» — т.е. разделите открытку пополам. Например, берете завитки рисуете один сверху, один снизу. Выделяете, клавишами Ctrl+T делаете трансформацию. Я отразила их, перевернула нижний. Эти оба завитка сделала размером 700. В середину вставила еще один размером 500. Наложила на этот слой цвет.
Рисунок 10
Выделяем любым способом, создаем новый корректирующий слой «Цветовой тон/Насыщенность» — делай все, что хотим, дергаем ползунки пока результат нас не удовлетворит. В данном случае я уменьшила насыщенность и увеличила яркость.
В данном случае я уменьшила насыщенность и увеличила яркость.
Переходим на слой с рамочкой, кликаем внутри нее Волшебной палочкой и, удерживая нажатой клавишу Shift, во всех местах внутри завитков, где мы хотим, чтоб было видно фото. Затем расширяем на пару пикселей выделение. Переходим на слой с фоном и нажимаем Delete.
Рисунок 11
Вам нужно будет создать собственную открытку – виньетку. На работу дается 2 часа. На этом уроке вы начнете, дома продолжите, а на следующем уроке заканчиваете.
Практическая работа.Учащиеся начинают работу над собственной открыткой. Используя имеющиеся файлы и средства Интернет, готовят необходимый материал для открытки.
Домашняя работа.В открытку должна быть вставлена фотография. Для этого необходимо подготовить нужную фотографию и в электронном виде принести на следующий урок. Продолжить работу над открыткой.
3D-тексты, 3D-открытки, карта глубины в программе Adobe Photoshop CS5
Вы уже знаете, как создавать трехмерные изображения и 3D-тексты в программе Adobe Photoshop CS5. В палитре 3D (материалы) можно подобрать текстуру для передней стороны такого текста, и для боковых сторон. Материалы можно выбрать из списка готовые, а можно самому создать, с помощью панели Слои, где под слоем трехмерного объекта показаны наложения различных текстур.
В палитре 3D (материалы) можно подобрать текстуру для передней стороны такого текста, и для боковых сторон. Материалы можно выбрать из списка готовые, а можно самому создать, с помощью панели Слои, где под слоем трехмерного объекта показаны наложения различных текстур.
Сделав двойной клик по любой из этих текстур, можно изменить изображение на передней плоскости текста, и аналогично на боковых плоскостях.
При двойном клике открывается новый документ, который представляет собой текстуру соответствующей плоскости текста. Эти текстуры можно изменять непосредственно в этих документах, затем сохранять изменения, и закрывать документ. Все, что Вы сделаете, будет отражено в Вашем 3D-тексте.
Это касается не только 3D-текста. Структуру поверхностей любого трехмерного изображения Вы можете изменить аналогичным образом.
Также можно сделать двойной клик по иконке слоя 3D-объекта. При этом Вы попадете в палитру 3D (Сцена). В этой палитре можно редактировать, например, источники освещения.
В этой палитре можно редактировать, например, источники освещения.
Палитра 3D дает возможность переключаться между четырьмя видами: сцена, сетка, материалы и свет. Вы можете это делать, нажимая на одну из четырех иконок в верхней части палитры.
Ниже находится иконка Редактирование. Если Вы нажмете на эту иконку, перед Вами появится окно Настройки 3D-рендеринга. В этом окне можно выбрать. как будет отображаться 3D-объект. По умолчанию стоит стиль Заполненный, но его можно изменить на другой. Кроме того, можно задать другой вид рендеринга, для этого нужно поставить напротив соответствующего вида галочку.
Трехмерное изображение можно создать не только с помощью метода Чеканка. Можно еще создать 3D-объект с помощью карты глубины. Также можно делать 3D-открытки.
Карта глубины
Это изображение в различных оттенках серого цвета. Оттенок серого цвета соответствует высоте изображения. Откройте новый документ в программе Adobe Photoshop CS5, и сделайте изображние в сером цвете с различными переходами, плавными или резкими, от черного к белому. В принципе, изображение может быть даже цветным — высота фрагментов итогового трехмерного изображение определяется не цветом, а яркостью.
В принципе, изображение может быть даже цветным — высота фрагментов итогового трехмерного изображение определяется не цветом, а яркостью.
Затем выберите в меню 3D — Новая сетка из градаций серого, и дальше тот вариант, который Вам нужен. Можете перебрать все варианты, и посмотреть, какие действия происходят при выборе каждого из них. Самые темные участки будут продавлены больше, самые светлые — меньше.
3D-открытка
Откройте в программе Adobe Photoshop CS5 какое-либо изображение, и выберите в меню 3D — Новая 3D-открытка из слоя. Эту команду можно назвать дополнительной к команде Свободная трансформация.
После применения этой команды на первый взгляд ничего не изменится, но когда Вы инструментом поворота 3D-объекта попробуете повернуть его, то увидите, что объект действительно превратился в открытку, и его можно поворачивать под разными углами.
С помощью этой команды можно создавать объемные фигуры из нескольких изображений, располагая их в разных слоях. В каждом слое может быть своя 3D-открытка, и из них можно создавать различные комбинации.
В каждом слое может быть своя 3D-открытка, и из них можно создавать различные комбинации.
Из изображений можно также создавать материал, который можно затем использовать для работы с другими трехмерными изображениями в программе фотошоп. При создании открытки в палитре 3D (Материалы) создается новый материал на основе исходного изображения. Его можно сохранить. Для сохранения открываете список с материалами, и создаете новый: нажимаете на черный треугольник в круге и в списке выбираете Создать материал. Пишете название материала. и сохраняете.
Видео о том, как подбирать текстуру для 3D-текстов в программе Adobe Photoshop CS5
Более подробные сведения Вы можете получить в разделах «Все курсы» и «Полезности», в которые можно перейти через верхнее меню сайта. В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
Также Вы можете подписаться на блог, и узнавать о всех новых статьях.
Это не займет много времени. Просто нажмите на ссылку ниже:
Подписаться на блог: Дорога к Бизнесу за Компьютером
Проголосуйте и поделитесь с друзьями анонсом статьи на Facebook:
Как создать дизайн открытки с большим письмом в винтажном стиле
«Большое письмо» было названием популярного стиля дизайна открыток в середине 20 века. Эти открытки, часто сопровождаемые словами «Привет от…», представляли название места с искусственными эффектами трехмерного типа и представляли собой различные изображения этого региона, вырезанные на лицевой стороне текста каждой буквы. Этот стиль стал культовым, и на него ссылаются дизайнеры, которые хотят создавать произведения искусства в ностальгической или ретро-тематике.В сегодняшнем уроке я покажу, как создать дизайн большой открытки с письмом в винтажном стиле, используя инструменты, доступные в Adobe Illustrator и Adobe Photoshop, чтобы воспроизвести визуальные черты этих оригинальных сувениров.
Неограниченное количество скачиваний более 2000000 кистей, шрифтов, графики и шаблонов дизайна Объявление
Дизайн, который мы создадим в этом уроке, вдохновлен классическим стилем открыток с большими буквами. Мы воспользуемся Adobe Illustrator для создания стиля 3D-текста, а затем импортируем иллюстрацию в Adobe Photoshop, чтобы воспроизвести эффекты изображения в каждой букве.Добавление некоторых графических фильтров и текстур придаст цифровому дизайну эстетику винтажного принта.
Чтобы познакомиться с этим культовым стилем дизайна, введите в Google слова «Приветствия с открыток», чтобы увидеть сотни примеров со всей Америки. Вы заметите, что эффект крупных букв является обычным явлением, часто искажается под разными углами и сопровождается яркими цветами.
Мы начнем с Adobe Illustrator, где создадим базовый макет текста.Создайте новый документ и разместите выбранное название места с помощью инструмента «Текст». Выберите сильный и жирный шрифт. Я использую Futura Condensed Extra Bold с трекингом, уменьшенным до -50.
Выберите сильный и жирный шрифт. Я использую Futura Condensed Extra Bold с трекингом, уменьшенным до -50.
Преобразуйте текстовый элемент в контуры, выбрав «Преобразовать контуры» из контекстного меню или с помощью сочетания клавиш CMD + Shift + O. Это превратит шрифт в серию векторных букв.
Перейдите в Object> Path> Offset Path. Введите 2 пикселя в меню параметров, чтобы создать увеличенную копию текстовых фигур.Придайте этим новым формам светло-серую заливку.
Снова используйте меню Object> Path> Offset Path, чтобы добавить еще один увеличенный контур на 2 пикселя. Измените заливку этого второго контура на средний синий образец.
В настоящее время очертания каждой буквы накладываются друг на друга. Щелкните правой кнопкой мыши и выберите «Разгруппировать», чтобы разбить 3 набора текстовых фигур.
Удерживая клавишу Shift, внимательно выделите все синие контуры. Щелкните правой кнопкой мыши и выберите «Упорядочить»> «На задний план».
Сделайте новое выделение всех исходных черных текстовых фигур. Щелкните правой кнопкой мыши и выберите «Упорядочить»> «На передний план».
Нарисуйте выделение вокруг всей формулировки, чтобы захватить все формы текста, затем щелкните правой кнопкой мыши и выберите «Группировать».
В меню «Эффект» выберите «3D»> «Вытягивание и скос». Измените настройки положения на 1 °, 1 ° и 0 °. Увеличьте глубину вытягивания до 1000pt, затем измените параметр поверхности на No Shading.
Перейдите в «Объект»> «Разобрать оформление», чтобы преобразовать трехмерный эффект в серию фигур.
Несколько раз щелкните правой кнопкой мыши и выберите «Разгруппировать», пока опция не исчезнет, чтобы полностью разбить объект на отдельные части.
Удерживая клавишу Shift, выберите все формы, которые образуют выдавленные части по нижнему краю каждой буквы.
Измените цвет заливки этих выбранных фигур на ярко-красный или оранжевый образец.
Нарисуйте выделение по всему изображению и нажмите CMD + C, чтобы скопировать, а затем CMD + F, чтобы вставить на передний план.Нажмите кнопку «Объединить» на панели «Обработка контуров», чтобы объединить все в одну форму.
Переключите выбор заливки и обводки на панели инструментов, чтобы придать этой форме синий контур. Увеличьте толщину обводки до 2pt.
Используйте инструмент «Волшебная палочка», чтобы быстро выбрать красные / оранжевые формы, затем сделайте дубликат, используя сочетания клавиш CMD + C и CMD + F. Измените заливку на градиент от черного к белому, затем отрегулируйте угол до 90 ° на панели «Градиент».
Перейдите в «Эффект»> «Пикселизация»> «Цвет полутона» и введите настройки максимального радиуса 5 пикселей, а затем 45 для каждого угла экрана.
Измените режим наложения этих форм на затемнение цвета, чтобы позволить полутоновому эффекту взаимодействовать с яркими фигурами ниже, затем уменьшите непрозрачность примерно до 30%.
Разместите сопроводительный текст над и под трехмерной формулировкой. Я использую рукописный шрифт из моей коллекции под названием SignPainter. (Больше не в Adobe Fonts. Попробуйте Corner Store!)
Скопируйте текстовые элементы, затем используйте команду «Вставить на задний план» (CMD + B), чтобы создать дубликат.Сдвиньте копии вниз и вправо с помощью клавиш курсора, затем измените заливку на тот же светло-серый образец, который ранее использовался для добавления простого эффекта тени.
Выделите все с помощью сочетания клавиш CMD + A, затем перейдите к «Объект»> «Искажение конверта»> «Сделать с деформацией». Измените раскрывающееся меню «Стиль» на «Поднять с изгибом 30%».
Переключитесь на Adobe Photoshop, чтобы начать подготовку основного холста открытки. Просмотрите бесплатные веб-сайты с фотографиями, такие как Unsplash и Pexels, чтобы найти ряд изображений, соответствующих региону выбранного вами места.Откройте один из них в Photoshop и преобразуйте слой в смарт-объект.
Перейдите в меню «Фильтр»> «Резкость»> «Маска нерезкости». Измените настройки на 100% Amount, 2px Radius и 0 Threshold.
Добавьте еще один эффект, на этот раз перейдите в Filter> Stylize> Oil Paint. Измените «Стилизацию» на 1,5, в то время как остальные настройки установите на 10. Этот фильтр быстро придает фотографии эффект раскрашивания, имитирующий проиллюстрированный от руки характер оригинальных открыток.
Загрузите мои бесплатные текстуры старинных открыток и откройте одну из пустых открыток в Photoshop. Перейдите в Изображение> Режим> Цвет RGB, чтобы преобразовать изображение из CMYK. Дважды щелкните фоновый слой, чтобы преобразовать его в стандартный слой.
Переключитесь на документ с фотографией, затем скопируйте и вставьте его на холст открытки. Масштабируйте изображение до нужного размера, затем перетащите слой с фотографией под текстуру открытки на панели «Слои».
Измените режим наложения слоя открытки на «Умножение», чтобы позволить тонам и текстуре изображения просвечивать нижележащую фотографию.
Выберите слой с фотографией и уменьшите его непрозрачность примерно до 70%, чтобы получить размытый эффект, имитирующий старую винтажную печать.
Используйте инструмент «Область», чтобы нарисовать прямоугольное выделение в текстуре открытки, затем добавьте маску слоя, чтобы уменьшить размер изображения.
Выделив миниатюру маски слоя на панели «Слои», выберите «Фильтр»> «Искажение»> «Рябь». Введите 20% с выбранным параметром Large, чтобы исказить резкие края маски.
Переключитесь в Illustrator и сделайте копию текстового изображения. Вставьте его в холст Photoshop как пиксели, убедившись, что он находится под текстурой открытки в порядке слоев.
Выделив слой с текстовым изображением, перейдите в меню «Изображение»> «Коррекция»> «Подобрать цвет». Настройте Яркость на 10, Интенсивность цвета на 100 и Затухание на 0, затем установите для параметра Источник значение имени текущего документа, а затем выберите «Объединить» для параметра «Слой». Эта настройка изменит яркие цвета иллюстраций Illustrator в соответствии с оттенками фоновой фотографии, чтобы эти яркие образцы лучше сочетались с этой винтажной темой.
Выберите инструмент Magic Wand и выделите первую букву. Создайте новый слой и залейте выделение черным, используя сочетание клавиш ALT + Backspace.
Используйте Волшебную палочку, чтобы выбрать следующую букву, и залейте это выделение на новом слое. Продолжайте процесс с каждой буквой названия места, чтобы создать серию отдельных слоев букв.
Переключитесь на документ с фотографией в Photoshop и дважды щелкните миниатюру слоя смарт-объекта, чтобы отредактировать его содержимое.Вставьте альтернативное изображение из своей коллекции. Сохраните и закройте файл PSB, чтобы увидеть, что смарт-фильтры были применены к этому новому изображению.
Скопируйте и вставьте фотографию в документ открытки и поместите слой над первой буквой. Удерживая клавишу ALT, щелкните между двумя слоями или перейдите в меню «Слой»> «Создать обтравочную маску», чтобы обрезать изображение по форме слоя с буквой.
Нажмите CMD + T для преобразования, затем масштабируйте и размещайте изображение, чтобы показать интересную часть его содержимого внутри буквы.
Откройте следующее изображение из вашей коллекции и вставьте его в смарт-объект документа с фотографией, чтобы применить фильтры эффекта рисования. Скопируйте обновленное изображение в документ открытки и поместите его над следующим слоем с буквами. Примените обтравочную маску и расположите изображение по своему усмотрению.
Повторите этапы обработки фотографии и обрезки ее внутри лицевой стороны буквы для каждого из отдельных слоев букв.
Винтажные тематические дизайны всегда выигрывают при добавлении зерна.Добавьте дополнительный слой вверху стопки слоев, затем перейдите в Edit> Fill. Выберите в меню 50% серого.
Перейдите в раздел «Фильтр»> «Шум»> «Добавить шум» и настройте параметры на 10% с установленными флажками «Гауссово» и «Монохроматический».
Измените режим наложения слоя шума на Overlay, затем уменьшите непрозрачность, чтобы смягчить влияние зернистости.
Окончательный вариант оформления — прекрасная дань уважения классическому дизайну открыток.Инструменты 3D Illustrator помогают воспроизвести обработку текста в оригинальном дизайне, в то время как настройки изображения и текстуры в Photoshop помогают придать изображениям состаренный и потрепанный вид, чтобы добиться ностальгического винтажного вида.
Получить доступ к этой загрузке
Как создать открытку в Photoshop
Рассылка открыток — проверенный и верный метод маркетинга. В отличие от других форм прямой почтовой рассылки, открытка имеет одно уникальное преимущество: ее не нужно открывать.Вы получаете то, что видите.
Поскольку люди могут почерпнуть ваше маркетинговое сообщение в считанные минуты, а почтовые открытки стоят значительно дешевле, чем письмо, опытные владельцы бизнеса уже много лет используют открытки для распространения информации.
Как только вы решили, что хотите включить открытки в свой маркетинговый комплекс, следующий трюк — их напечатать. Поскольку в Интернете легко найти недорогие четырехцветные принтеры, в наши дни вы можете получить открытки быстро и по доступной цене.Заказала открытки у этих компаний:
Недавно я создал открытки для четырех своих книг: Vegan Success, Happy Hound, Happy Tabby и Web Business Success. Открытки имеют 4-цветное изображение обложки книги на лицевой стороне и описание на оборотной стороне.
Во многих случаях лучшая цена печати будет зависеть от того, сколько открыток вы заказываете в данный момент. По моему опыту, Vista Print дешевле, если вам нужны меньшие тиражи. Но печать за меньшие деньги и современные открытки очень конкурентоспособны в больших количествах.Хотя я этим не воспользовался, эти компании также предлагают услуги по рассылке писем и аренду списков. Расценки на рассылку также могут повлиять на ваше решение.
Независимо от того, какой принтер вы решите использовать, вам потребуются произведения искусства. Хотя Vista Print имеет несколько онлайн-опций для создания карточек с использованием их библиотеки стоковых фотографий, я всегда создаю свои собственные иллюстрации. Если у вас есть Adobe Photoshop, процесс довольно прост.
Многие онлайн-принтеры также имеют на своих веб-сайтах шаблоны для популярных программ, таких как Photoshop.Если вы загрузите шаблон, процесс создания иллюстраций станет еще проще. Независимо от того, используете вы шаблон или нет, при создании открытки необходимо соблюдать несколько правил.
1. Стандартная открытка обычно имеет размер 4,25 на 6 дюймов.
2. Карта должна быть настроена с использованием цвета CMYK (не RGB).
3. Разрешение должно быть не менее 300 точек на дюйм (dpi).
4. Часто вам нужно держать важную информацию подальше от края (Vista Print называет это «безопасной зоной».») Открытки печатаются на больших листах, а затем обрезаются по размеру. Обрезка может быть неточной, поэтому вам не нужно обрезать что-либо важное.
5. Обратная сторона карты должна соответствовать почтовым правилам в части адресации. Официальные правила находятся на сайте USPS, или вы можете использовать шаблон принтера, чтобы убедиться, что вы не помещаете текст или графику в тех областях, которые вам не должны быть.
6. Если вы используете шаблон принтера, убедитесь, что вы скрыли слой направляющих.
Теперь, когда вы знаете основы, вот пошаговое описание того, как все это работает в Photoshop.
1. Создайте файл
Чтобы начать работу в Photoshop, выберите «Файл | Создать». В диалоговом окне измените настройки, чтобы они соответствовали требованиям принтера. Например, Modern Postcard хочет, чтобы количество точек на дюйм было 355, а Vista Pint предлагает 300 dpi.
Возможно, вам также потребуется добавить 1/8 к окончательным размерам. Это дополнительное пространство называется «областью выпуска за обрез» и будет обрезано. (Термин «растекание» означает, что чернила попадают к краю бумаги; принтер обрезает карту до окончательного «обрезанного» размера.) Обязательно измените цветовой режим на CMYK Color.
2. Или откройте файл шаблона PSD
Если вы не хотите создавать файл самостоятельно, вы можете использовать шаблон. Например, Vista Print позволяет загружать шаблон Photoshop со своего сайта. На изображении ниже показано, как выглядит шаблон. Вы заметите, что в нем настроен слой направляющих и слой для вашего дизайна. Красная линия показывает вам, где карта будет обрезана, а синяя линия показывает вам «безопасную зону».»Не следует размещать важную графику или текст за пределами безопасной области рядом с краем, потому что они могут быть обрезаны.
Прежде чем делать что-либо еще, выберите «Файл | Сохранить как» и дайте шаблону новое имя, чтобы случайно не изменить оригинал.
3. Добавьте свои работы
В моем случае обложки моих книг были сохранены в виде файлов PDF, которые очень легко перенести в Photoshop, просто выбрав Файл | Открыть. Вы видите диалоговое окно импорта, в котором есть некоторые параметры, которые вам нужно изменить.Когда вы импортируете файл PDF, вам снова необходимо убедиться, что для ваших точек на дюйм установлено значение не менее 300 dpi, а для параметра Mode установлено значение CMYK color.
4. Размер и масштаб по размеру
Поскольку обложки моих книг ориентированы по длине, пока я работал с лицевой стороной открытки, я повернул холст на 90 градусов (выберите «Изображение | Повернуть холст»). Я обрезал обложку своей книги и скопировал ее на свою открытку. Вы можете видеть на этом изображении, что я масштабировал его, чтобы он соответствовал безопасной области, указанной направляющими.Выберите Edit | Transform | Scale, чтобы изменить размер объекта, который вы вставили на слой.
5. Добавить дополнительные услуги
Как вы можете видеть на палитре слоев, я добавил слой под изображением книги, который заполнен дополнительным цветом фона, поскольку моя обложка книги не покрывает всю страницу. Этот цвет растекается по краям карты. Чтобы добавить цвет, я выделил весь слой, выбрав Select | All. Затем я залил его цветом переднего плана, выбрав Edit | Fill.
6.Добавить эффекты
Я также добавил текстовый слой с URL-адресом книги. На самой обложке книги я добавил тонкую линию вокруг нее и тень. Падающие тени и направляющие линии выполняются с помощью эффектов слоя. Просто выделите слой (в данном случае обложку книги), щелкните маленькую букву «F» внизу палитры и выберите тень из списка. Затем установите параметры в диалоговом окне. Щелкните Предварительный просмотр, чтобы увидеть, как ваши изменения повлияют на изображение. В Эффектах слоя вы используете параметры Обводки, чтобы добавить лицевую линию.
7. Создайте обратную сторону
На обратной стороне открытки вы пишете сообщение. Как правило, он черно-белый, но вы все равно должны быть осторожны, чтобы все было настроено с правильным разрешением (не менее 300 dpi). Некоторые принтеры также хотят, чтобы вы использовали «насыщенный черный» (черный, который также включает в себя другие цвета, поэтому печать будет темнее). Обязательно внимательно прочтите инструкции.
Будьте осторожны, , где текст находится на обратной стороне открытки.Обязательно ознакомьтесь с требованиями USPS или используйте шаблон с принтера. Как вы можете видеть на изображении файла шаблона Vista Print ниже, вы не можете помещать какой-либо текст в область почтовых отправлений, область штрих-кода или область адреса получателя. Ваш обратный адрес должен быть в белой области, а ваше сообщение не должно содержать никакой адресной информации. В ваших интересах ни в коем случае не вводить в заблуждение автоматизированную систему USPS. Меньше всего вам нужно, чтобы ваши открытки вернули.
В Photoshop, чтобы добавить текст, вы просто нажимаете инструмент «Текст» (T).Чтобы отредактировать текст, дважды щелкните текстовый слой в палитре слоев, чтобы выделить его.
Руководства по макету для печати Vista
Обратная сторона моей открытки Happy Tabby и палитры слоев.
Как видите, создавать открытки для продвижения ваших товаров и услуг не так уж и сложно. Самое главное — следовать инструкциям, которые вы получаете от принтера , ровно . В их интересах дать вам инструкции.И следовать им в ваших интересах. Если вы это сделаете, вы будете вознаграждены красивыми открытками, которые представят вашу компанию в лучшем свете!
Adobe photoshop шаблон открытки
- Home
- Шаблон открытки Adobe Photoshop
Тип фильтра: За все время Последние 24 часа Прошлая неделя Прошлый месяц
Результаты листинга Шаблон открытки Adobe Photoshop
Шаблоны открыток Adobe Photoshop БЕСПЛАТНЫЙ шаблон
6 часов назад Бесплатно Шаблоны открыток Adobe Photoshop Бесплатно Шаблоны Adobe Photoshop для ваших открыток Создайте файл дизайна открытки с помощью нашего бесплатного шаблоны .
Подробнее
Категория : Бесплатные шаблоны листовок для Adobe PhotoshopПоказать подробности
266+ Шаблоны открыток Photoshop (PSD) Бесплатно…
7 часов назад Эти шаблоны открыток можно распечатать в формате 6 × 4 дюйма + под обрез и редактировать во всех версиях Adobe Photoshop . Загрузите один из наших тематических шаблонов и испытайте беспроблемный процесс создания праздничных и деловых открыток для отправки своим близким и клиентам.Изучите и узнайте больше о нашем высококачественном контенте, подписавшись на
Подробнее
Категория : Шаблоны визитных карточек Adobe Photoshop Показать подробности
Adobe Photoshop Шаблоны открыток PrintFirm
5 часов назад 2 «x 4» Adobe Photoshop Горизонтальные Шаблоны открыток . 3,5 x 5,5 дюйма Adobe Photoshop Горизонтальные Шаблоны открыток . 2 «x 4» Adobe Photoshop Вертикальные Шаблоны открыток .4,25 x 6 дюймов Adobe Photoshop Вертикальные Шаблоны открыток . 2 x 7 дюймов Adobe Photoshop Вертикальные Шаблоны открыток .
Подробнее
Категория : Adobe postcard template freeПоказать подробности
17+ Photoshop Postcard Templates PSD, Vector EPS…
4 часа назад открытка Photoshop для недвижимости скачать шаблон красиво оформленный и великолепно выглядящий образец шаблон открытки Photoshop , в котором используется…
Подробнее
Категория : Бесплатный шаблон дизайна открыткиПоказать подробности
Как создать открытку в Photoshop Бесплатные и премиальные шаблоны
6 часов назад Открыть Adobe Photoshop и откройте любое изображение, которое достаточно велико, чтобы быть фоном вашей открытки .Затем установите нужный размер открытки . А рекомендуемые размеры изображения в пикселях будут 2100 на 1575 пикселей и разрешением около 300 пикселей / дюймов. 2. После открытия изображения переключите инструмент «Текст» на инструмент «Горизонтальный текст».
Подробнее
Категория : Шаблон открытки Adobe IllustratorПоказать подробности
1098 Шаблонов для печати открыток, совместимых с Adobe Photoshop
2 часа назад Загрузить все 1098 « открытка » для печати шаблонов , совместимых с Adobe Photoshop неограниченное количество раз с одной подпиской Envato Elements.
Подробнее
Категория : Adobe indesign шаблон открытки Показать подробности
Шаблоны Photoshop Adobe
6 часов назад Развивайте свое воображение с помощью профессионально разработанных шаблонов Adobe Illustrator . Откройте для себя шаблоны Illustrator . Найдите план Creative Cloud, который подходит именно вам. Фотография (20 ГБ) 9,99 долларов США / мес. Lightroom для настольных компьютеров и мобильных устройств, Lightroom Classic и Photoshop для настольных компьютеров и iPad.Учить больше.
Подробнее
Категория : Бесплатный шаблон открытки в дизайнеПоказать подробности
30+ бесплатных макетов открыток в PSD бесплатных шаблонах PSD
3 часа назад Чтобы использовать этот шаблон PSD , вам понадобится Adobe Photoshop 30+ бесплатно Открытка Мокапы в PSD Автор: Ирина Нагорняк опубликовано 22 мая 2020 года в разделе Graphic Design Inspiration и помечено как скачать шаблон открытки , бесплатно открытка макет, бесплатно PSD открытка макет, макет открытка бесплатно, открытка …
Подробнее
Категория : Ps ConverterПоказать подробности
Загрузить шаблоны печати открыток для Adobe Photoshop
2 часа назад Загрузить шаблоны по продукту: Размер: Открытки для Adobe Photoshop : 4 » x 6 дюймов Открытки для Adobe Photoshop : 4.25 «x 6» Открытки для Adobe Photoshop : 4,25 «x 6,25» Открытки для Adobe Photoshop : 5 «x 7» Открытки для Adobe Photoshop : 6 «x 9» Открытки для Adobe Photoshop :…
Подробнее
Категория : Бесплатный конвертерПоказать подробности
Бесплатные шаблоны открыток для печати для Photoshop и
7 часов назад Загрузить бесплатные шаблоны открыток для Photoshop и Indesign.Создайте файл дизайна открытки с помощью наших бесплатных шаблонов открыток . Шаблоны открыток используются для многих целей в зависимости от потребностей и требований ситуации. У нас есть бесплатные шаблоны открыток Adobe Photoshop и шаблоны открыток Indesign , вы можете скачать эти бесплатные открытки
Подробнее
Категория : Бесплатный конвертер Показать подробности
11+ шаблонов открыток в PSD Free & Premium Шаблоны
3 часа назад Шаблон открытки — это предварительно настроенный цифровой файл, содержащий весь текст, шрифт, графику и элементы форматирования, необходимые для создания дизайна цифровой открытки .Когда Adobe Photoshop используется для создания такого цифрового файла, он называется шаблоном открытки в PSD. Файлы, созданные с помощью Adobe Photoshop , будут иметь…
Подробнее
Категория : Ps ConverterПоказать детали
Как создать открытку в Photoshop YouTube
3 часа назад В этом уроке вы узнаете, как создать открытку в Photoshop CC.В этом уроке мы расскажем, как создавать артборды как для лицевой стороны, так и для
Подробнее
Категория : Бесплатный конвертерПоказать подробности
Шаблон открытки Photoshop — 22+ бесплатных PSD, векторных EPS, AI
7 часов назад Шаблон открытки в Photoshop — 22+ Бесплатная загрузка PSD, вектор EPS, AI, формат Photoshop — один из наиболее часто используемых инструментов для проектирования и создания элегантных и настраиваемых открыток .Они в основном применимы для тех открыток , которые созданы с использованием изображений PSD и в основном в формате GIF.
Подробнее
Категория : Ps ConverterПоказать подробности
Бесплатные шаблоны для дизайна открыток и рассылки 4 × 6; 5 × 7; 6 ×
5 часов назад Персонализированные Открытки . Эти открытки рассылки шаблоны (доступны для размеров 11 «x6», 8,5 «x6» и 6 «x4,25») включают руководства по макету для лицевой и оборотной стороны, включая формат области почтового адреса.Эти шаблоны настроены с учетом параметров персонализации, доступных при цифровой печати. Перед тем, как начать, загрузите это руководство по переменным данным.
Подробнее
Категория : Бесплатный конвертерПоказать подробности
Шаблоны печати для Adobe Photoshop 1800 Открытки
3 часа назад Adobe Creative Suite — InDesign, Photoshop и Illustrator, Quark, EPS, PDF, JPEGS и TIFFS. Сохраняйте файлы с разрешением 300 точек на дюйм.Мы не можем использовать файлы PNG, GIF или DOC для изображений. Файлы DOC следует использовать только для текста.
Подробнее
Категория : Бесплатный конвертерПоказать подробности
Шаблоны печати плакатов для Adobe Photoshop 1800 Открытки
Только сейчас Загрузите печать шаблонов для ваших открыток , визиток и многого другого Распечатайте свой дизайн с уверенностью используя наши предварительно отформатированные шаблоны . Шаблоны > Шаблоны Adobe Photoshop > Adobe Photoshop Плакаты Шаблоны
Подробнее
Категория : Бесплатный конвертерПоказать подробности
Лучшее программное обеспечение для дизайна открыток Adobe
1 час назад A бесплатно производитель и дизайнер для всех.Создайте открытку , чтобы рекламировать свой бизнес, продвигать свою группу или делать объявление. Для социальных сетей или печати с Adobe Spark это проще, чем когда-либо. Adobe Spark. Создавайте графику, веб-страницы и видеоистории за считанные минуты. Попробуй сейчас >.
Подробнее
Категория : Бесплатный конвертерПоказать подробности
Шаблон открытки Inspiration для Photoshop Версия для печати
3 часа назад Изучите шаблонов открыток для InDesign Illustrator Photoshop . Открытка Mock-Up — это эксклюзив от Free-PSD- Templates , который абсолютно бесплатен для частного и коммерческого использования. 4 x 6 Открытки для Adobe Photoshop . Шаблон открытки в Photoshop 22 Скачать бесплатно в векторном формате PSD, EPS, AI. Открытки для Adobe Photoshop . Они были созданы для.
Подробнее
Категория : Бесплатный конвертерПоказать подробности
Скачать бесплатно 6 «X 11» Adobe Photoshop Postcard Template
Just Now Эти шаблоны для печати разработаны в различных форматах программного обеспечения для графического дизайна, таких как Adobe Photoshop ®, Adobe Illustrator® и Adobe InDesign.Бесплатная загрузка PrintMagic Шаблоны специально разработаны, чтобы помочь вам в предоставлении рекомендаций по различным аспектам художественного произведения, таким как размеры, макет, зоны (Bleed
Подробнее
Категория : Бесплатный конвертер Показать подробности
Открытка Графика Дизайн Adobe InDesign
9 часов назад Объедините свою работу в Creative Cloud. Развивайте свою работу с помощью полностью интегрированных продуктов Adobe Creative Cloud.Легко вставляйте проекты, которые вы начали в Adobe Photoshop или Adobe Illustrator, в свою открытку . И синхронизируйте с Adobe Stock и Adobe …
1 . Начните: начните с открытия нового документа в InDesign.2 . Измерьте его. Задайте размеры открытки и приступайте к конструированию.
3 . От отдельных изображений до коллажей или коротких текстовых заметок — используйте рамки для размещения элементов искусства и дизайна.
4 . Разместите: добавьте желаемое расстояние между стилями абзаца.
Подробнее
Категория : Бесплатный конвертер Показать подробности
Как создать открытку в Photoshop YouTube
3 часа назад В этом уроке Марти Геллер покажет вам, как создать винтажную открытку с 3D-типом в Photoshop CS5 Extended. Подпишитесь на нас! • http://www.youtube.co
Подробнее
Категория : Бесплатный конвертерПоказать подробности
шаблоны открыток для загрузки — поддержка MOO
2 часа назад Adobe Illustrator шаблоны (pdf / ai) * Adobe Photoshop Templates (psd) Adobe InDesign Templates (idml) * JPEG Templates ( jpeg) Стойка Шаблоны открыток скачать.Если вы загружаете фотографии или не векторную графику (например, высококачественные JPEG-файлы), убедитесь, что они имеют размер не менее 831 x 366 пикселей при 96 dpi или в идеале — 2598 x 1146
Подробнее
Категория : Бесплатный конвертерПоказать подробности
23+ Шаблон открытки Photoshop DocTemplates
5 часов назад 23+ Шаблон открытки Photoshop . В этом уроке вы узнаете, как создать открытку в фотошопе cc.Создайте дизайн своей открытки , используя бесплатный шаблон открытки Adobe Photoshop от uprinting! 41 Online 4 X 6 Шаблон открытки Photoshop с потрясающим дизайном и 4 X 6 Шаблон открытки Photoshop Дизайн открыток Шаблоны с сайта legaldbol.com
Подробнее
Категория : Конвертер документов Показать подробности
Шаблоны InDesign Adobe
8 часов назад Развлечения Открытка Макет. Выделитесь этой открыткой в швейцарском стиле с дизайном .Скачать бесплатно. INDESIGN. Минималистичный формат годового отчета. Разжечь свой творческий потенциал с помощью быстрых шаблонов Adobe Photoshop . Ознакомьтесь с шаблонами Photoshop . Быстрое создание векторной графики.
Подробнее
Категория : Бесплатный конвертер Показать подробности
Замаскируйте фотографию, чтобы сделать открытку родного города. Adobe Inc.
9 часов назад How-to. Маскируем фото, чтобы сделать родной город открытку . графический дизайн. Измените размер и выровняйте фотографии, чтобы создать сетку.Как создать красочный, мечтательный эффект. Бесплатная портретная рамка в шаблоне . Выберите часть изображения, чтобы заменить фон. фотография. Как сделать модную краску для лица в Adobe Photoshop .
Подробнее
Категория : Бесплатный конвертерПоказать подробности
Шаблон дизайна компьютерной открытки · Графический дизайн ярда
7 часов назад Компьютер Открытка Дизайн Шаблон . Медицинская корпоративная открытка дизайн шаблона созданы с помощью Adobe Photoshop .Они хорошо организованы по слоям (PSD), 4 × 6 дюймов (0,25), обрезка, CMYK, готовность к печати, текст, шрифты, цвета можно редактировать. Наши открытки дизайн шаблоны позволяют легко создавать собственные персонализированные открытки . Каждый из шаблонов в нашем
Подробнее
Категория : Бесплатный конвертерПоказать подробности
Как создать удивительную открытку Учебное пособие по Photoshop
3 часа назад Вы можете найти простой способ сделать профессиональная простая открытка оформление в фотошопе .Как создать удивительную открытку — Photoshop tutorial.professional post
Подробнее
Категория : Бесплатный конвертерПоказать подробности
Бесплатный шаблон дизайна открытки Шаблон Paradise
4 часа назад Бесплатно Открытка Дизайн Шаблон . бесплатная корпоративная открытка дизайн шаблона были созданы с помощью Adobe Photoshop . Они хорошо организованы по слоям (PSD), 4 × 6 дюймов (0.25) Bleed, CMYK, Готовность к печати, Текст, шрифты, цвета доступны для редактирования. Наши открытки дизайн шаблоны позволяют легко создавать собственные персонализированные открытки . Каждый из шаблонов на нашем сайте
Подробнее
Категория : Бесплатный конвертерПоказать подробности
4×6 Шаблон открытки Шаблон Photoshop Шаблон шаблона Открытка
6 часов назад 4×6 шаблон открытки фотошоп . 5 x 7 открытки для Adobe Photoshop : Открытка фотошоп charms — это простой, маленький и симпатичный образец открытки Photoshop , которую можно широко использовать в качестве напоминаний, а также для отправки сообщений близким.Бесплатно для коммерческого использования высококачественные изображения
Подробнее
Категория : Бесплатный конвертерПоказать подробности
Как использовать шаблон в Photoshop Adobe Photoshop 教程
8 часов назад После запуска Photoshop нажмите «Создать» или нажмите «Control» + N (Windows) или Command + N (Mac OS). Вы также можете выбрать «Файл»> «Создать». Затем щелкните вкладку категории вверху, чтобы просмотреть параметры, подходящие для вашего проекта. Вы можете начать с шаблона с богатым визуальным дизайном или…
Подробнее
Категория : Бесплатный конвертерПоказать подробности
Загрузить 1347 Шаблоны для печати открыток Envato Elements
Только сейчас Загрузить все 1,347 “ postcard ” распечатайте шаблонов неограниченное количество раз с одной подпиской Envato Elements.У нас отличный сайт, за исключением того, что мы не поддерживаем ваш браузер. Попробуйте последнюю версию Chrome, Firefox, Edge или Safari.
Подробнее
Категория : Бесплатный конвертерПоказать подробности
Скачать 1786 Графические шаблоны открыток Envato Elements
4 часа назад 6×4.3 » Postcard Mockup. Автор Professorinc в Graphic Templates . Добавить в коллекцию. Скачать. 7х5 Открытка Мокапы. Автор: DesignNeutrons in Graphic Шаблоны .Добавить в коллекцию. Скачать. Архитектура и дизайнер интерьеров Открытка .
Подробнее
Категория : Бесплатный конвертерПоказать подробности
Создание открыток для прямой почтовой рассылки с помощью других инструментов дизайна
2 часа назад Прочтите наше руководство по прямой почтовой рассылке , открытки и размеры писем. Шаблон Параметры. Загрузите Adobe ® Template Zip File. Adobe Photoshop ® (рекомендуется) Adobe Illustrator® Adobe InDesign® Шаблон Рекомендации (альбомная ориентация) Шаблон Рекомендации (передний портретный макет) Только лицевую сторону открытки можно расположить в книжной ориентации.На задней стороне находится
Расчетное время чтения: 9 минут
Подробнее
Категория : Бесплатный конвертерПоказать подробности
PostCard By BOXKAYU On Envato Elements
3 часа назад Современные, простые и уникальные макеты типографика сделает вашу открытку открыткой профессиональным видом. Он доступен в портретном формате спереди и сзади. Этот шаблон подойдет для бизнеса, моды, фотографии, стиля жизни и архитектуры.Легко редактируется для облегчения понимания. Просто вставьте свои собственные изображения и тексты, и все готово. Продукт
Подробнее
Категория : Бесплатный конвертерПоказать подробности
Открытка от AhsanjayaCorp On Envato Elements
4 часа назад Чистый шаблон открытки . Такой макет подходит для любых целей проекта. Очень проста в использовании и настройке. 4×6 в размере; 4 разных макета; PDF включен; Готов к печати; Adobe Indesign CS4 / более поздняя версия; Adobe Photoshop Cs4 / более поздняя версия; Adobe Illustrator CS4 / более поздняя версия; 300 пикселей на дюйм; Используемый бесплатный шрифт:…
Подробнее
Категория : Бесплатный конвертерПоказать подробности
Стильный премиум дизайн открытки · Премиум графический дизайн
5 часов назад Стильный премиум Дизайн открытки .Современные корпоративные открытки дизайн шаблона созданы с помощью Adobe Photoshop . Они хорошо организованы по слоям (PSD), 4 × 6 дюймов (0,25), обрезка, CMYK, готовность к печати, текст, шрифты, цвета можно редактировать. Наши открытки дизайн шаблоны позволяют легко создавать собственные персонализированные открытки . Каждый из шаблонов в нашем
Доступность: На складе
Расчетное время чтения: 2 минуты
Подробнее
Категория : Бесплатный конвертерПоказать детали
Бесплатные шаблоны рождественских открыток в PSD EPS
8 часов назад Используйте Photoshop , чтобы сделать все настройки: Получите Photoshop как часть плана Creative Cloud для одного приложения всего за 19 долларов США.99 / мес. Эти бесплатные рождественские шаблоны открыток в PSD + EPS также могут быть полезны для реализации многих дизайнерских идей. Наслаждайтесь этими шаблонами из Free-PSD- Templates и подписывайтесь на нас на Facebook!
Рейтинг : 5/5 (3)Расчетное время чтения: 4 минуты
Подробнее
Категория : Ps ConverterПоказать подробности
82 Шаблоны открыток и дизайн Идеи Шаблон открытки
5 часов 29 сентября 2020 г. — Приветствуйте клиентов, клиентов, семью или друзей, создав красивые шаблоны открыток для отправки сообщения по почте или даже в Интернете по электронной почте.# открытка декор, # поделки открытка идеи, # прикол открытка идеи, # свадебная открытка , # открытка гостевая книга, # открытка инвайт, # рамка открытка , # печатная открытки , # волна переехала открытки .
Подробнее
Категория : Бесплатный конвертерПоказать подробности
Бесплатные онлайн-шаблоны брошюр Adobe Spark
7 часов назад Использование Adobe Spark для создания невероятных брошюр — простой, быстрый и увлекательный процесс.Используя свой компьютер, мышь и собственное воображение, можно создавать привлекательные профессиональные брошюры всего за несколько щелчков мышью. Начните с выбора шаблона , который наилучшим образом соответствует вашим потребностям (см. Выше). Затем вы можете редактировать его как
Подробнее
Категория : Бесплатный конвертерПоказать подробности
Шаблоны открыток для загрузки — поддержка MOO
2 часа назад Adobe Illustrator Шаблоны (pdf / ai) * Шаблоны Adobe Photoshop (psd) Шаблоны Adobe InDesign (idml) * Шаблоны JPEG (jpeg) A5 Шаблоны открыток для загрузки.Если вы загружаете фотографию или не векторную графику (например, высококачественные файлы JPEG), убедитесь, что они имеют размер не менее 809 x 574 пикселей при 96 точек на дюйм или идеальный размер — 2529 x 1794 пикселей
Подробнее
Категория : Free ConverterПоказать подробности
Начните свое творчество с помощью шаблонов Adobe Stock
3 часа назад Создавайте с помощью Adobe Стандартные шаблоны , созданные художником для Photoshop , Illustrator, InDesign, Premiere Pro и Premiere Rush.Сохраните шаблона в библиотеках Creative Cloud, чтобы систематизировать свои проекты.
Подробнее
Категория : Ps Converter Показать подробности
Тип фильтра: Все время Последние 24 часа Прошлая неделя Прошлый месяц
Пожалуйста, оставьте свои комментарии здесь:
Шаблоны открыток для фотошопа
- Домашняя
- Шаблоны открыток для фотошопа
Тип фильтра: За все время Последние 24 часа Прошлая неделя Прошлый месяц
Результаты листинга Шаблоны открыток для фотошопа
266+ Шаблоны открыток Photoshop (PSD)…
7 часов назад Эти шаблоны открыток можно распечатать в формате 6 × 4 дюйма + под обрез и редактировать во всех версиях Adobe Photoshop . Загрузите один из наших тематических шаблонов , и испытайте беспроблемный процесс создания праздничных и деловых открыток для отправки…
Подробнее
Категория : бесплатный шаблон открытки AdobeПоказать подробности
Шаблоны открыток Adobe Photoshop БЕСПЛАТНЫЙ шаблон
6 часов назад У нас есть бесплатные шаблоны открыток Adobe Photoshop , которые вы можете использовать для файлов в формате .psd. Эти шаблоны установки доступны в размерах 4 «x 6», 4.Размеры 25 «x 6», 5 «x 7», 5,5 «x 8,5», 6 «x 9» и 6 «x 11». У нас есть шаблонов с руководствами по рассылке, которые помогут вам настроить почтовые открытки .
Подробнее
Категория : Шаблон открытки Indesign 4×6Показать подробности
17+ Шаблоны открыток Photoshop PSD,…
4 часа назад Победивший шаблон открытки для фотошопа представляет собой простой и красочный образец шаблона открытки Photoshop , который использует различные цвета и идеально отображает всю информацию на открытке.Скачать Photoshop Открытка цветов
Подробнее
Категория : Бесплатный шаблон открытки в дизайнеПоказать подробности
Скачать шаблоны печати открыток для Adobe Photoshop
2 часа назад Скачать шаблоны по продукту: Размер: Открытки для Adobe Photoshop : 4 «x 6» Открытки для Adobe Photoshop : 4,25 «x 6» Открытки для Adobe Photoshop : 4.25 «x 6,25» Открытки для Adobe Photoshop : 5 «x 7» Открытки для Adobe Photoshop : 6 «x 9» Открытки для Adobe Photoshop …
Подробнее
Категория : шаблон открытки 4×6 бесплатноПоказать подробности
Шаблон открытки изображения Бесплатные векторы, стоковые фотографии…
1 час назад Найдите и скачайте бесплатные графические ресурсы для шаблона открытки . Более 31 000 векторных изображений, фотографий и файлов PSD.Бесплатно для коммерческого использования Изображения высокого качества
Подробнее
Категория : Шаблон открытки Adobe Photoshop Показать подробности
100+ бесплатных шаблонов открыток PSD Бесплатно PSD…
Только сейчас бесплатно Цветочный дизайн шаблон для открытки (PSD и вектор) 20 августа 2020 100+ бесплатно PSD Шаблоны открыток / 1000+ Бесплатная печать шаблоны в PSD. Изумительная синяя открытка с цветочным узором в подарок! Элегантный привлекательный шаблон …
Подробнее
Категория : шаблон открытки 4×6 photoshopПоказать подробности
30+ бесплатных макетов открыток в PSD Бесплатные PSD…
3 часа назад Автор: Ирина Нагорняк размещено в мае 22, 2020 in Graphic Design Inspiration and tagged download postcard template , free postcard mockup, free psd postcard mockup, mockup postcard free, postcard psd A postcard …
/ Рейтинг : 5 (1)Расчетное время чтения: 5 минут
Подробнее
Категория : Бесплатные шаблоны открыток для фотошопаПоказать подробности
Дизайн открыток и бесплатные шаблоны рассылки…
5 часов назад Персонализированные Открытки .Эти открытки рассылки шаблоны (доступны для размеров 11 «x6», 8,5 «x6» и 6 «x4,25») включают руководства по макету для лицевой и оборотной стороны, включая формат области почтового адреса. Эти шаблонов …
Рейтинг : 4,8 / 5 (1,2K)Подробнее
Категория : Бесплатный конвертерПоказать подробности
1,308 ЛУЧШИЕ открытки ФОТОШОП, INDESIGN & ILLUSTRATOR
— 2 часа назад Создать с художником разработал шаблоны открыток для Photoshop , Illustrator, InDesign, Premiere Pro и Premiere Rush.Сохраните шаблона с помощью библиотек Creative Cloud. Продажи: 800-685-3602
Подробнее
Категория : Бесплатный конвертерПоказать подробности
Шаблоны Photoshop Adobe
6 часов назад PHOTOSHOP . Открытка с инструкцией. Создайте свой собственный алоха с помощью этого шаблона открытки путешествия . Скачать бесплатно. ФОТОШОП . Жирное выпускное объявление Набор открыток . Поделитесь большими новостями с этим выпускным объявлением открытка .Скачать бесплатно. ФОТОШОП . Макеты рекламных листовок к Международному женскому дню.
Подробнее
Категория : Бесплатный конвертерПоказать подробности
Easytouse И скачать рекомендации по макету открытки Бесплатно
Только сейчас Наши рекомендации по макету открытки представляют собой загружаемые файлы, которые включают все необходимое для создания и печати собственного открытки . Пошаговые инструкции по использованию нашей бесплатной открытки макет шаблонов , просмотрите наш шаблон продукта шаблон часто задаваемые вопросы или руководство по применению.Если вам нужна дополнительная помощь с нашими шаблонами открыток , наши внимательные сотрудники службы поддержки клиентов готовы предложить свою экспертную помощь
Подробнее
Категория : Бесплатный конвертерПоказать подробности
Adobe Photoshop Шаблоны открыток PrintFirm
5 часов назад 2 «x 4» Adobe Photoshop Горизонтальные Шаблоны открыток . 3,5 x 5,5 дюйма Adobe Photoshop Горизонтальные Шаблоны открыток .2 «x 4» Adobe Photoshop Вертикальные Шаблоны открыток . 4,25 x 6 дюймов Adobe Photoshop Вертикальные Шаблоны открыток . 2 «x 7» Adobe Photoshop Вертикальные Шаблоны открыток .
Подробнее
Категория : Бесплатный конвертерПоказать подробности
Шаблоны открыток Загрузите бесплатные шаблоны на UPrinting!
2 часа назад Загрузите бесплатных шаблонов открыток , доступных во всех стандартных размерах.Шаблоны также доступны во многих популярных типах файлов, включая JPEG, Adobe , Photoshop и Adobe Illustrator. Продукция для печати
Подробнее
Категория : Бесплатный конвертерПоказать подробности
10+ Шаблон для печати обратной стороны открытки Photoshop
1 час назад Рекомендуется выбрать наиболее подходящую иллюстрацию и фон, соответствующие вашей идее. Существует множество элементов и компонентов, которые вы можете настроить.Обратите внимание, что наша задняя часть шаблонов открыток ниже доступна для редактирования. Напоминание. 10+ Автострахование Карточка в psd фотошоп . Письмо о представлении компании для нового бизнеса.
Расчетное время чтения: 3 минуты
Подробнее
Категория : Бесплатный конвертерПоказать подробности
4×6 Photoshop Postcard Template Mailjoy
Just Now A free photoshop postcard template for direct mail postcard для фотошопа Этот шаблон открытки фотошоп 4×6 (передняя и задняя) разработан для использования с Mailjoy, инструментом для создания открыток своими руками и маркетинговым инструментом.Его можно использовать с другими принтерами, но указанные здесь размеры предназначены для Mailjoy.
Подробнее
Категория : Бесплатный конвертерПоказать подробности
1,308 ЛУЧШИЕ открытки PHOTOSHOP, INDESIGN & ILLUSTRATOR
5 часов назад Создавайте с помощью разработанных художником шаблонов открыток для Photoshop , Illustrator, InDesign Премьера Раш. Сохраните шаблона с помощью библиотек Creative Cloud. Продажи: 1800 102 5567
Подробнее
Категория : Бесплатный конвертерПоказать подробности
Бесплатные шаблоны Photoshop для открыток 4OVER4.COM
3 часа назад Шаблон Дизайн. Ниже приведен список пустых шаблонов на сайте 4OVER4.COM. Вы можете скачать их бесплатно. Они были построены для: Photoshop , Illustrator, InDesign и Quark. Для дополнительного удобства используйте наш шаблон Инструмент поиска слева, чтобы отфильтровать…
Подробнее
Категория : Бесплатный конвертерПоказать детали
Шаблоны карточек Photoshop Бесплатная загрузка Бесплатная карта
3 часа назад Фотошоп карты шаблона сегодня востребованы.Всегда легко удивить свою семью, друзей или клиентов эксклюзивными открытками. На нашем сайте вы можете бесплатно скачать любых шаблонов. Коллекция приглашений на свадьбу включает шаблоны , визитные карточки, шрифты, поздравительные открытки и т. Д. Эти красочные шаблоны поставляются в формате PSD.
Подробнее
Категория : Бесплатный конвертерПоказать подробности
Создание индивидуального дизайна с помощью классной открытки…
4 часа назад С этим удивительным шаблоном открытки макеты Photoshop вы можете комбинировать текст, изображения и специальные элементы дизайна чтобы достичь безупречного результата.Быстрые советы о том, как сделать свои собственные персонализированные открытки При создании собственных персонализированных открыток …
Расчетное время чтения: 7 минут
Подробнее
Категория : Бесплатный конвертер Показать подробности
Создание открытки в Photoshop YouTube
3 часа назад В этом уроке вы узнаете, как создать открытку в Photoshop CC.В этом уроке мы расскажем, как создавать артборды как для лицевой стороны, так и для
Подробнее
Категория : Бесплатный конвертерПоказать подробности
Открытки изображения Бесплатные векторы, стоковые фотографии и PSD
2 часа назад Найти и Скачать бесплатные графические ресурсы для Postcard . Более 98000 векторных изображений, фотографий и файлов PSD. Бесплатно для коммерческого использования Изображения высокого качества
Подробнее
Категория : Ps ConverterПоказать детали
Бесплатные шаблоны дизайна открыток 4 X 6 PsPrint
5 часов назад Простой в использовании инструмент дизайна PsPrint.Создайте свои собственные открытки 4 X 6 с помощью нашего онлайн-конструктора открыток — никаких дизайнерских навыков не требуется! Просто выберите шаблон и цветовую палитру, затем следуйте инструкциям, чтобы загрузить свой логотип и изображения. Вы можете добавить собственный текст, выбрать собственные шрифты и даже расположить элементы дизайна, чтобы сделать вашу открытку уникальной для вашего
Подробнее
Категория : Psp Converter, Ps ConverterПоказать детали
Шаблоны поздравительных открыток для Photoshop И Lightroom
Just Now Greeting Шаблоны карточек для Photoshop и Lightroom.Начните создавать и печатать струйные карты уже сегодня! Для загрузки щелкните ссылку ниже. Сохраните файл на жестком диске вашего компьютера. Шаблоны карточек Photoshop . Скачать все Photoshop и Photoshop Elements Шаблоны .
Расчетное время чтения: 30 секунд
Подробнее
Категория : Бесплатный конвертерПоказать подробности
Шаблоны дизайна для прямой почтовой рассылки Современная открытка
Just Now Modern Открытка предоставляет вам дизайн для прямой почтовой рассылки шаблонов чтобы помочь запустить вашу маркетинговую кампанию.Посмотреть их можно здесь.
Расчетное время чтения: 50 секунд
Подробнее
Категория : Бесплатный конвертерПоказать подробности
Шаблоны Photoshop Adobe
9 часов назад PHOTOSHOP . Открытка с инструкцией. Создайте свой собственный алоха с помощью этого шаблона открытки путешествия . Скачать бесплатно. ФОТОШОП . Жирное выпускное объявление Набор открыток . Поделитесь большими новостями с этим выпускным объявлением открытка .Скачать бесплатно. ФОТОШОП . Макеты рекламных листовок к Международному женскому дню.
Подробнее
Категория : Бесплатный конвертерПоказать подробности
Photoshop Загрузить шаблоны корпоративных открыток
7 часов назад Photoshop загрузить — Корпоративные Шаблоны открыток 1 скачать бесплатно — ОСОБЕННОСТИ: * Цветовые вариации * P — бесплатно загрузка программного обеспечения — лучшее программное обеспечение, условно-бесплатное, демонстрационное и пробное программное обеспечение
Подробнее
Категория : Бесплатный конвертерПоказать подробности
Инструкции по настройке файла для Photoshop Modern Postcard
3 часа назад Инструкции по настройке файла для Photoshop .Шаг 1 — Размеры продукта. шаблона Photoshop доступны здесь. Или, если вы хотите начать новый документ, перейдите в Файл ->…
Расчетное время чтения: 3 минуты
Подробнее
Категория : Бесплатный конвертер Показать подробности
25+ шаблонов макетов открыток (бесплатно & Pro) Дизайн…
1 часов назад Продемонстрируйте свой дизайн, иллюстрацию, брендинг или даже индивидуальный дизайн штампа, используя эту легко редактируемую открытку макет шаблон ! Вы можете редактировать переднюю, заднюю…
Автор: Sanchi Gupta
Характеристика: Шаблоны мокапов
Категория: Вдохновение
Подробнее
Категория : бесплатные шаблоны конвертеров
Для загрузки — Поддержка MOO2 часа назад Adobe Illustrator Шаблоны (pdf / ai) * Adobe Шаблоны Photoshop (psd) Adobe InDesign Шаблоны (idml) * JPEG Шаблоны (jpeg) Маленькие Шаблоны открыток Скачать.Если вы загружаете фотографии или не векторную графику (например, высококачественные файлы JPEG), убедитесь, что они имеют размер не менее 575 x 412 пикселей при 96 dpi или идеальный размер 1794 x 1287
Подробнее
Категория : Бесплатный конвертерПоказать детали
Наборы дизайнов шаблонов визиток для Photoshop
Just Now Business Шаблон карты для Adobe Photoshop — Многослойный PSD Шаблон — Дизайн № 8. 7,00 долларов США. Автор: The Dutch Lady Designs.5. 9. Pinterest Поделиться. Добавить в корзину. Business Шаблон карты для Adobe Photoshop — Многослойный PSD Шаблон — Дизайн № 13. 7,00 долларов США.
Подробнее
Категория : Бесплатный конвертерПоказать детали
Photoshop CardPhotography Template Двусторонняя открытка Etsy
8 часов назад Рождественская мини-сессия Шаблон , Праздничная мини-сессия Шаблон , Праздничная маркетинговая доска ПОЖАЛУЙСТА, ПРОЧИТАЙТЕ Я Просим вас прочитать полный текст ниже, чтобы получить хорошее представление об этом продукте, прежде чем покупать прямую загрузку Photoshop Template .Это поможет избежать неправильных представлений о
Подробнее
Категория : Бесплатный конвертерПоказать подробности
20+ лучших шаблонов поздравительных открыток для Word, Photoshop
9 часов назад Этот шаблон поздравительной открытки поставляется в 3 файлах PSD с 2 поздравительная открытка дизайнов и шаблон для изготовления двусторонней открытки . Есть один шаблон , куда вы также можете добавить фото. Дизайн с акварельной тематикой добавляет очень креативный вид этой поздравительной открытке .
Автор: Рошан Перера
Длина: 5 минут на чтение
Категория: Вдохновение
На: 20 мая 2021
Подробнее
Word Converter Подробнее о категории Photoshop Card Templates Etsy 2 часа назад 5×7 Photo Template Pack, 12 Templates , Photo Collage, Photo Card Templates , Photoshop , Personal and Commercial Use, Instant Download.LoveurstyleDesigns. 5 out… Подробнее Категория : Бесплатный конвертерПоказать подробности 2 часа назад Выполните эти 4 шага, чтобы легко использовать шаблон Photoshop : Выберите Adobe Фотошоп . На этой странице предлагается использовать Adobe Photoshop , но не стесняйтесь использовать соответствующее программное обеспечение, которое у вас есть. Выберите A2 card paper и размер, в котором находятся все шаблона … Подробнее Категория : Ps ConverterПоказать подробности 8 часов назад Все шаблонов 6 × 4 пейзаж открытки , стандартная открытка формата в США.Шрифты, используемые во всех шаблонах открыток — это в основном Museo Sans, которые вы можете бесплатно скачать здесь. В шаблоне # 4 я использовал Learning Curve Pro, который также является бесплатным. Я использовал несколько бесплатных PhotoShop … Подробнее Категория : Бесплатный конвертер Показать подробности 6 часов назад Бесплатная редактируемая визитка Карта Дизайн для Фотошоп .Скачать бесплатно .PSD Editable Visiting Card Template . Бесплатная редактируемая визитка Карточка Дизайн для Photoshop . — 100% редактируемый. — Высокого качества. — Полностью многослойный шаблон . — .PSD (исходный файл) Скачать. … Подробнее Категория : Бесплатный конвертерПоказать подробности Just Now Business Шаблон карточки Размер Photoshop — Визитные карточки стандартного размера Шаблоны Для загрузки Поддержка Moo — Речь идет о подключении к.. Это хорошо для нетворкинга, информационно-пропагандистской работы и многого другого. Я никогда не знала, как себя называть, так что ужасно. Речь идет о налаживании связи с людьми, с которыми вы хотите познакомиться, и о влиянии того, что вы говорите, и Подробнее Категория : бесплатный конвертерПоказать подробности 2 часа назад Открытки (дизайн в виде гребешков, 4 на страницу) Используйте этот согласованный с дизайном шаблон открыток для Word для отправки почтовых сообщений существующим и потенциальным клиентам.Шаблон открытки имеет рисунок на лицевой стороне и адрес и карту на оборотной стороне и имеет размер приблизительно 3,8 «x 4,25». Быстро создайте открытку с помощью этой бесплатной открытки макет шаблон … Подробнее Категория : Ps ConverterПоказать подробности 3 часа назад Business Card Размер Шаблон для Photoshop / Графический дизайнер Business Карточка Free Psd: Читайте полный профиль, дело не в визитках.. Читайте полный профиль, дело не в визитках. Никогда не попадитесь без пары, которую нужно раздать. Эти карты используются владельцами бизнеса для совершения обычных ежемесячных покупок и р. Это хорошо для работы в сети Подробнее Категория : Бесплатный конвертерПоказать подробности 3 часа назад Business Card Размер в дюймах Photoshop : 45+ Отлично Black Business Шаблоны карточек — Word, PSD — Прочтите полный профиль, дело не в визитных карточках.. Это хорошо для нетворкинга, информационно-пропагандистской работы и многого другого. Вот несколько простых способов распечатать свои собственные открытки. За дополнительную плату… Подробнее Категория : Бесплатный конвертерПоказать подробности 6 часов назад Business Card Размер в дюймах Photoshop : Как сделать Создать бизнес Шаблон карточки В Photoshop : Никогда не попадитесь без пары, которую нужно раздать.. Это хорошо для нетворкинга, информационно-пропагандистской работы и многого другого. Хотя визитки могут быть любого размера и формы и сделаны из любого материала, большинство из них бумажные. Чтобы произвести впечатление как внештатный креатив, требуется Подробнее Категория : Бесплатный конвертерПоказать подробности 2 часа назад 19 ноября 2015 г. — Изучите доску Митча Льюиса » Photoshop Рождество Шаблон карты «на Pinterest .Дополнительные идеи о фотошоп рождество шаблон карты , рождество шаблон карты , фотошоп . Подробнее Категория : Бесплатный конвертерПоказать подробности 5 часов назад 29 сентября 2020 г. — Приветствуйте клиентов, клиентов, семью или друзей, создав красивую открытку Шаблоны для отправки сообщения по почте или даже в Интернете по электронной почте.# открытка декор, # поделки открытка идеи, # прикол открытка идеи, # свадебная открытка , # открытка гостевая книга, # открытка инвайт, # рамка открытка , # печатная открытки , # волна переехала открытки . Подробнее Категория : Бесплатный конвертер Показать подробности Тип фильтра: Все время Последние 24 часа Прошлая неделя Прошлый месяц Чтобы создать шаблон открытки: Щелкните (значок гаечного ключа) Настройка и управление на панели инструментов YAPI .В раскрывающемся меню выберите пункт «Управление документами и шаблонами». Перейдите на вкладку Открытки. Щелкните по кнопке New. В раскрывающемся списке выберите тип открытки (открытка или конверт), которую вы хотите создать, затем нажмите кнопку ОК. Как создавать открытки в Word. 1. Откройте Microsoft Word . Нажмите кнопку «Microsoft Office» и выберите «Создать». 2. Введите «Открытка» в поле «Поиск» в верхней части окна «Новый документ».Откроются все шаблоны открыток, доступные для загрузки. 3. Просмотрите шаблоны, чтобы выбрать тот, который вам нравится. Открытки — это двухсторонних прямоугольных кусочка плотной бумаги , которые используются для почтовых отправлений без необходимости использования конверта. Современное воплощение открытки обычно включает картинку или другое изображение на одной стороне открытки, с местом, отведенным для почтового адреса, почтовых расходов и сообщения на противоположной стороне. Узнайте, как сделать готовую к печати открытку в Photoshop! Мы будем создавать лицевую и оборотную стороны открытки, используя различные формы и полезные методы и техники. 1. Создайте новый документ с настройками ниже. Для высокого качества установлено разрешение 300, а CMYK — это режим печати. 2. Нажмите CTRL + R, чтобы вывести линейки на холст.Вытяните 2 горизонтальные и вертикальные линии и разместите их на краю холста, как показано ниже: 3. Затем перейдите в Изображение> Размер холста (ALT + CTRL + C) и разверните холст, используя настройки ниже. Эти линии теперь показывают «Зону риска порезки». Убедитесь, что дизайн вашей открытки не выходит за рамки линий. 4. Сохраните документ 2 раза: один на лицевой стороне открытки, второй — на оборотной. Откройте документ Front Postcard.Дважды щелкните белый фон, чтобы разблокировать его, затем еще раз, чтобы перейти в Параметры наложения. Добавьте Gradient Overlay ниже: 5. Затем перейдите в инструмент Custom Shape Tool и выберите Registration Target 2 Shape. Удерживая нажатой клавишу Shift (чтобы форма оставалась прямой), нарисуйте большую фигуру, используя черный цвет. Установите непрозрачность формы на 11%. 6. Создайте новый слой и щелкните на Brush Tool. Перейдите в Window> Brushes (F5) и установите настройки ниже, чтобы создать новый тип кисти.Цветом ниже нарисуйте диагональную линию сверху вниз, используя созданную вами кисть. 7. Загрузите и установите эти звездные кисти. Создайте новый слой со звездами, используя цветную кисть # fbeea0 на некоторых звездах, используя звезды разных размеров. 8. Для Рождественского шара выберите инструмент «Эллипс» и нарисуйте круг, удерживая нажатой клавишу Shift. Дважды щелкните слой с кругом, чтобы перейти в Параметры наложения и введите параметры ниже: 9.Снова используя инструмент Ellipse Tool, нарисуйте овал белым цветом для выделения. Установите Режим наложения на Умножение, чтобы овал был невидимым, а Непрозрачность — 27%. Дважды щелкните на Blending Options и добавьте Gradient Overlay ниже. 10. Для тени нарисуйте еще один овал поменьше, как показано ниже, используя белый цвет. Установите режим наложения на Умножение. Дважды щелкните на Blending Options и вставьте Gradient Overlay ниже: 11. Используя инструмент Rounded Rectangle Tool, нарисуйте верхнюю часть рождественского шара.Дважды щелкните на Blending Options и добавьте Gradient Overlay ниже. 12. Затем выберите инструмент «Прямоугольник» и нарисуйте строку, используя цвет. 13. Перейдите в инструмент Custom Shape Tool и выберите значок снежинки. Нарисуйте 2 снежинки. Дважды щелкните каждую форму и введите следующие параметры наложения: 14. Удерживая нажатой клавишу CTRL, щелкните значок слоя основного круга, чтобы выделить фигуру. Перейдите к каждому значку снежинки и щелкните значок «Добавить слой маски».Это обрежет снежинки до выделенной формы. 15. Удерживая нажатой клавишу CTRL или Shift, выберите все слои с елочным шаром и перетащите их на значок папки, чтобы поместить в папку. Дублируйте папку, перетащив ее на значок нового слоя. Чтобы уменьшить дублированный рождественский шар, нажмите CTRL + T на папке и потяните за угол вниз, удерживая нажатой клавишу Shift. 16. Используя шрифт Jellyka Delicious Cake, напишите сообщение на открытке, используя цвета, указанные ниже.Лицевая сторона открытки готова! 17. Откройте документ Back, который вы сохранили ранее. Перетащите 5-ю линию от границы линейки к центру холста (3). 18. Используя инструмент «Линия» (черный 3 пикселя), нарисуйте линию на центральной линии, которую вы только что вытащили (не забудьте зажать клавишу Shift). Вы можете перетащить центральную линейку за пределы холста с помощью инструмента «Перемещение» (V). 19. Используя инструмент «Прямоугольник», нарисуйте фигуру, используя цвет ниже, в том месте, где будет размещен штамп.Дважды щелкните фигуру, чтобы перейти к параметрам наложения, и введите Обводку ниже. 20. Нарисуйте линию с помощью инструмента «Линия» (2 пикселя черного) для почтового адреса. Продублируйте линию, перетащив ее на значок нового слоя, пока у вас не будет 5 линий. Переместите каждую строку вниз, выбирая слой, удерживая Shift и щелкая по нижней стрелке. Примечание. При этом необходимо, чтобы инструмент «Перемещение» был нажат. 21. Используя шрифт Jellyka CuttyCupCakeÂ, я написал несколько текстовых примеров. 22. Â Если вы готовы распечатать каждую сторону открытки, выберите «Файл»> «Печать». Должно появиться поле, щелкните в верхнем правом меню и перейдите к выходу. Выберите печатные метки, которые должны появиться на распечатанной работе. Снимите флажок «Показать ограничивающую рамку», затем перейдите в раздел «Обрезка» и создайте под обрез 3 мм. Затем щелкните Печать. Если вы хотите отнести его на принтеры для печати, сохраните его в формате PDF. В декабре осталась одна неделя, а это значит, что у нас на одну неделю меньше, чтобы отправлять праздничные открытки! Поскольку за последние пару недель мы создали несколько хороших праздничных материалов, я хотел бы поделиться, как вы можете легко использовать их для праздничной открытки тремя способами.В этом уроке на этой неделе мы создадим в Photoshop готовую к печати праздничную открытку с фотографиями с небольшой помощью Glitz + Glam Kit, чтобы быстро и легко убрать праздничные открытки из вашего списка дел 🙂 Размер последней открытки составляет 7 ″ x5 ″ И помещается в любой конверт формата A7. Полное руководство, ссылки на рекомендуемые онлайн-принтеры, используемые шрифты и предыдущие руководства — все это перечислено ниже! — Полный комплект Glitz + Glam Получите более 50 файлов с рисунками и надписями в качестве нашего подарка, когда вы бесплатно присоединитесь к Friday Tribe! Пожалуйста, проверьте свою электронную почту, чтобы подтвердить. Я называю это «Текст открытки» из-за повсеместных открыток с изображением местоположения.Это дает отличный эффект, который может быть полезен для многих приложений. Вероятно, есть много способов сделать это, но в этой группе из трех руководств мы рассмотрим три из них. У каждого способа есть свои преимущества в определенных ситуациях, и каждый способ предлагает несколько интересных моментов, чтобы узнать о Photoshop. Это руководство было написано для новичков, хотя я надеюсь, что оно вам будет интересно, даже если вы более продвинутый пользователь. По мере того, как мы делаем наш «текст открытки», мы немного исследуем, как работают слои.Попутно вы также научитесь использовать некоторые другие удобные приемы: Это руководство было написано с использованием снимков экрана из Photoshop версии 6.01. Здесь все можно сделать на PS версии 5. *, хотя скриншоты могут немного отличаться. Можно многое сказать о методе решения проблем методом грубой силы, поскольку он укрепляет ваши интуитивные инстинкты о том, как все должно работать, в целом он БУДЕТ работать предсказуемо, и шаги становятся почти автоматическими после того, как вы сделаете это несколько раз. Недостатком этого метода является то, что, особенно если вы сталкиваетесь с одной и той же проблемой снова и снова, вы можете потратить много времени на неэффективные повторяющиеся маневры. Эту цветочную открытку мы сделаем с помощью грубой силы. Это даст вам немного практики со слоями и действительно интуитивное представление о том, что мы здесь делаем. Для этого упражнения вам понадобится фотография для каждой буквы текста, который вы собираетесь использовать.Если вы собираетесь делать «Джейни» цветами, вам понадобится, например, 5 изображений цветов. Вам также может понадобиться фоновое изображение, которое я использовал выше в карте Западного Бадена. (Если вы хотите использовать мои фотографии цветов, у вас есть разрешение использовать их исключительно для выполнения этого задания, и если они будут опубликованы в какой-либо форме, они должны сопровождаться моим авторским правом © 2001, myJanee. ком.) Фотографии цветов Джейни Если вы хотите, чтобы он был меньше, это нормально, но 700 x 500, вероятно, будет минимумом. Назовите это как-нибудь подходящим. Я назвал свои «пиклеттеры». 3. Выберите инструмент «Перемещение» на панели инструментов и по одному перетащите изображения цветов в новый документ. Перетащите само изображение, а не строку заголовка файла. Это скопирует изображение в ваш новый документ. (Примечание: если вы перемещаете файл gif в свой документ RGB, вы увидите, что он не помещается. Пока ваш файл gif активен, вам нужно перейти в Image -> Mode.. и сделайте его RGB, прежде чем он заработает.) Ваша палитра слоев должна выглядеть примерно так, как показано на рисунке ниже. Ctrl-s для сохранения. 4. На этом этапе полезно расположить все изображения-заполнители в том порядке, в котором они войдут в буквы. В палитре слоев вы можете щелкнуть и перетащить слои.Сделайте так, чтобы верхний слой, оранжевая роза, в моем случае, был тем, который вы хотите заполнить своей первой буквой, и так далее, пока последнее изображение не станет тем, которое вы хотите заполнить своей последней буквой. Если ваши изображения плохо видны на миниатюрах в палитре слоев (см. Выше), вы можете щелкнуть эту маленькую черную стрелку в правом верхнем углу палитры и изменить параметры палитры, чтобы у вас были миниатюры большего размера! Они все продумали! Щелкните на холсте, и вы увидите курсор. Введите свой текст. Теперь щелкните текстовый слой на палитре слоев, чтобы зафиксировать текст. Это просто так, что вы можете изменить шрифт, размер и прочее. На самом деле это не * обязательство. * 🙂 Щелкните ИМЯ шрифта на панели параметров, а затем используйте стрелки вверх и вниз для прокрутки шрифтов, пока не найдете тот, который вам нравится.Вы можете сделать то же самое для размера шрифта, но вам нужно щелкнуть текстовый слой в палитре слоев после того, как вы каждый раз меняете номер, чтобы увидеть результирующий размер. Перетащите текстовый слой вверх на палитре слоев, если он еще не там. 🙂 Ctrl-s для сохранения. Затем Ctrl-t, чтобы вызвать Free Transform (или Edit -> Free Transform). Это дает вам ограничивающую рамку, как у меня справа. Удерживайте Shift, чтобы сохранить пропорции, и перетащите один из углов, пока большая часть деталей розы не будет покрыта буквой F, как я сделал справа. Нажмите Enter, чтобы применить преобразование. 7.Обрежьте лишнюю часть розы следующим образом: Нажмите на текстовый слой в палитре слоев. Выберите инструмент «волшебная палочка» и, отметив «смежные», нажмите на F. Это заставит выбранных вами муравьев ползать. Щелкните снова на слое с розой в палитре слоев, затем выберите «Выбрать» -> «Инвертировать» … и нажмите клавишу «Удалить». Ctrl-d, чтобы снять выделение. Ой! Куда делась роза? Перетащите слой с розой вверх над текстовым слоем в палитре слоев! Тада! Ctrl-s для сохранения. 8. Теперь в игру вступает повторение. Повторите шаги, которые вы сделали для F со всеми другими буквами. Не торопитесь и старайтесь содержать слои в порядке. Обрезая каждую букву, перетаскивайте ее над текстовым слоем, чтобы не забыть, где вы находитесь! Изменить размер .. выбрать .. обрезать .. переместить слой над текстом. Сохранить. Со второй буквой посмотрите на учебник так, как вам нужно.С третьим, постарайтесь НЕ смотреть на учебник. Практика, которую вы получите с этим, поможет сделать некоторые из этих часто выполняемых функций более естественными для вас. Текст открытки 2: Использование группы обрезки слоев Текст открытки 3: Использование вставки в Для границы, с активным выделением, я добавил еще один слой ПОД всеми слоями с цветами. Выберите -> Изменить -> Развернуть … и я думаю, что использовал 10 пикселей или около того.Выберите очень светло-желтый цвет в качестве цвета переднего плана, а затем нажмите Alt-Backspace, чтобы заполнить выделение. Теперь, когда это новое выделение все еще работает, я выбрал светло-ярко-зеленый цвет для переднего плана, а затем Edit -> stroke .. center .. и 2 пикселя. Ctrl-d, чтобы снять выделение. Тень на этом слое завершает образ. Всегда я, Для получения дополнительных изображений внутри текста см. Шаблон карты 10+ A2 Бесплатный PSD Photoshop Сварка…
5 бесплатных шаблонов открыток для фотографов
Бесплатный редактируемый дизайн визитной карточки для Photoshop
Размер шаблона визитной карточки Стандартный размер Photoshop
Открытки (дизайн гребешков, 4 на страницу) …
Размер визитной карточки Шаблон Photoshop / графический дизайнер
Размер визитной карточки в дюймах Photoshop: 45+ Отлично
Размер визитной карточки в дюймах Photoshop: Как создать A
21 лучшая идея шаблона рождественской открытки в Photoshop
82 Шаблоны открыток и идеи дизайна Открытка…
Пожалуйста, оставьте здесь свои комментарии:
Часто задаваемые вопросы
Как сделать шаблон открытки?
Как создать открытку?
Что такое дизайн открытки?
Создание готовой к печати праздничной открытки в Photoshop -DesignBump
Открытка — лицевая
Открытка — оборотная
Печать
Как создать праздничную фотооткрытку
Как создать праздничную фотооткрытку
Ссылки, упомянутые в руководстве:
— Интернет-принтеры: Moo.com + Uprinting.com
— Шрифт Eveleth
— Бесплатный шрифт BlackJack
— Novecento (бесплатный шрифт, альтернативный Eveleth)
— Как создать праздничный венок с фольгой в Photoshop, учебник
— Как преобразовать типографику в форму, учебник
— Конверты .com (мое любимое место для получения цветных конвертов) Получайте специальные предложения на курсы + продукты, новый файл дизайна каждый месяц, а также мгновенный доступ к библиотеке ресурсов!
Поздравляем!
Вам также может понравиться
Учебник по Photoshop от Джейни
Текст на открытке I
Метод грубой силы Джейни
Метод грубой силы
Это хорошо, когда вам нужно выполнить лишь быструю работу и вы сразу не помните, как выполнять другие методы.
Метод группы отсечения
Это, вероятно, лучше всего, когда у вас есть ОДНО изображение или составное изображение, которое следует за блоком текста.
Метод вставки в
Это самый простой способ вставить разные изображения в разные части текста. Метод грубой силы. Мой метод по умолчанию для любых действий — это метод грубой силы. Это означает использование интуитивно понятных средств для выявления и решения проблемы, независимо от того, является ли это самым простым или наиболее элегантным решением. 1.Файл -> Новый .. Всегда полезно увеличить размер файла. Уменьшить размер легко, но увеличение размера почти всегда сделает вашу работу пиксельной. Я сделал свой холст 1500 x 1000 пикселей и сделал мое dpi 150 ppi. (Для использования в Интернете используйте 72 dpi; для печати обычно 300 — лучшее, что вам когда-либо понадобится.) 2.Откройте все файлы, которые вы собираетесь использовать для изображений-заполнителей внутри писем. 5.Выберите инструмент «Текст» и нажмите кнопку «Создать текстовый слой» слева от панели параметров. Выберите шрифт и размер (или вы можете сделать это после того, как наберете текст). 6. Теперь мы сделаем так, чтобы детали розы более точно соответствовали букве F.Щелкните слой с розой на палитре слоев, чтобы выбрать его. Я надеюсь, что вам понравилось создавать этот текст открытки со мной, и я приглашаю вас проверить части 2 и 3 этого урока, чтобы изучить другие способы вставки изображений в ваш текст! (Для моих «Цветов» наверху я сделал несколько дополнительных вещей.Сначала я сделал стеклянный вид с отражением, что я сделал следующим образом: я добавил еще один слой над слоями с цветами. Затем я, удерживая клавишу Ctrl, щелкнул слой «Текст» в палитре слоев, чтобы активировать все буквы. Затем с помощью кисти шириной 40 пикселей, установленной на «мокрых краях», я сделал небольшую белую полосу по верхним частям букв. Надеюсь, вам понравилось изучать этот метод «грубой силы» для заполнения текста, выполняя этот текст открытки!




 На один из сугробов применим наложение градиента. Поиграем с гаммой цветов. Снег на открытке может быть белым или голубым, в затененных местах — синим.
На один из сугробов применим наложение градиента. Поиграем с гаммой цветов. Снег на открытке может быть белым или голубым, в затененных местах — синим.


 На один из сугробов применим наложение градиента. Поиграем с гаммой цветов. Снег на открытке может быть белым или голубым, в затененных местах — синим.
На один из сугробов применим наложение градиента. Поиграем с гаммой цветов. Снег на открытке может быть белым или голубым, в затененных местах — синим.