7 Сочетаний цветов для Веб-дизайна
Когда дело доходит до веб-дизайна, мощь сочетания цветов просто нельзя недооценивать. По данным различных источников, одной из главных причин того, что люди, заходящие на сайт, больше на него не возвращаются, является неправильная цветовая палитра, использованная дизайнером.
Однако, если цвета подобраны правильно, они могут добавить не только особый шарм и артистичность сайту, но и улучшенный пользовательский опыт. Нет никаких догм и правил по поводу того, какие комбинации цветов нужно использовать, но эти основные принципы отлично помогут вам для начала:
1. Меньше значит Больше
Не перебарщивайте! Хоть и красочные сайты выглядят яркими и красивыми, они обычно отвлекают посетителя от основного контента.
2. Играйте с контрастностью
Контрастные цвета и комбинации могут сильно помочь пользователю различать элементы страницы друг от друга. Правильная контрастность фона и текста, отличительные цвета ссылок могут сделать ваш сайт более читабельным и удобным. Контрастные цветовые схемы — спасение для пользователей с плохим зрением и для тех, кто заходит на ваш сайт через мобильные устройства или просматривает его на низкокачественных мониторах.
3. Изучите психологию цветов
Почему люди более расслаблены в зеленых комнатах? Почему “стоп” знаки красные? В то время, как восприятие различных цветовых схем может быть несколько субъективным, реакции на определенные цвета также лежат в основе психологических переживаний: зеленый успокаивает, розовый придает романтики, желтый — позитивный и немного сумасшедший. Значит, те или иные цвета могут иметь огромное влияние на то, как мы чувствуем и действуем. Именно поэтому при разработке сайта очень важную роль играет цветовая палитра, особенно при создании интернет-магазина, где
Значит, те или иные цвета могут иметь огромное влияние на то, как мы чувствуем и действуем. Именно поэтому при разработке сайта очень важную роль играет цветовая палитра, особенно при создании интернет-магазина, где
4. Вдохновляйтесь природой
В поисках вдохновения иногда лучше выйти из интернета и просто посмотреть в окно. Идеальный цвет для вашей палитры может быть именно тем, который создала природа. Вдохновляйтесь ею!
Правильный выбор цвета палитры и создания сочетания цветов с нуля все еще остается большой проблемой для дизайнеров. Именно поэтому в дополнение мы собрали коллекцию из 7 сайтов с необычными цветовыми комбинациями, которые помогут вам при создании следующего веб-проекта. Наслаждайтесь! TEAM GEEK
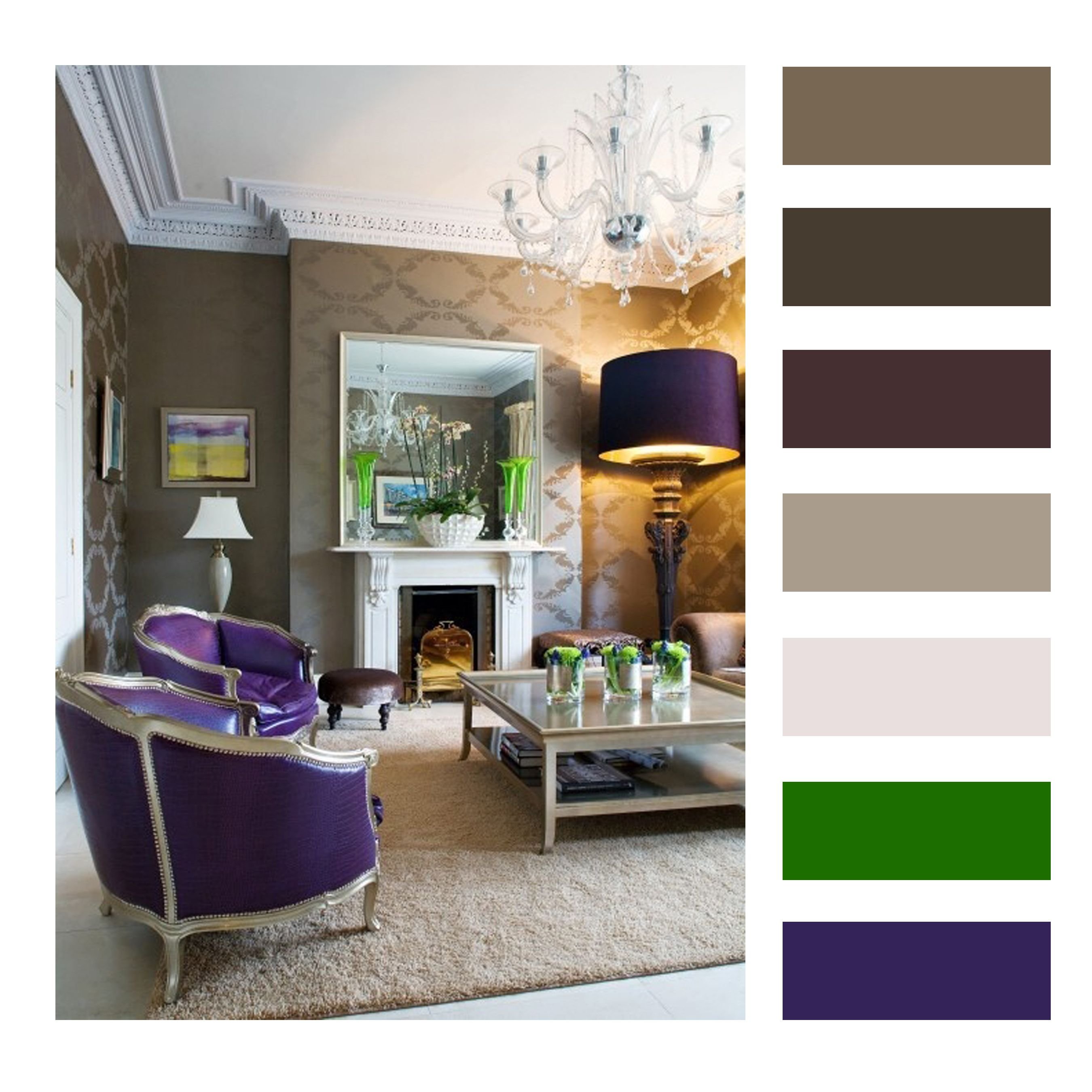
Использованная комбинация цветов:
- #d4d1cf
- #873f2d
- #171717
- #1e2223
THE TEA FACTORY
Использованная комбинация цветов:
HELLO STUDIOS
Использованная комбинация цветов:
- #E4DBBF
- #DC5B21
- #70AB8F
- #383127
BOOKS AT WORK
Использованная комбинация цветов:
- #b6d8d5
- #061b33
- #c45238
- #84b0af
NAMES FOR CHANGE
Использованная комбинация цветов:
ANOTHER PONY
Использованная комбинация цветов:
YUMMY
Использованная комбинация цветов:
Благодаря таким сочетаниям вы с легкостью сможете превратить ваших посетителей в клиентов. Используйте их на вашем сайте уже сегодня! Просто выберите основные цвета для вашего сайта, играйте с контрастностью и наслаждайтесь созданием вашего веб-сайта!
Используйте их на вашем сайте уже сегодня! Просто выберите основные цвета для вашего сайта, играйте с контрастностью и наслаждайтесь созданием вашего веб-сайта!
Ucraft уже создал для вас множество красивых шаблонов, используя различные цветовые комбинации. Найдите то, что лучше всего подойдет для вашего проекта!
> Посмотреть Шаблоны
50 идей от лучших дизайнеров
Цвета во многом влияют на наше восприятие и настроение: вдохновляют, привлекают внимание, расслабляют. Это сильнейшее оружие в руках грамотного мастера — дизайнера. Примените его правильно, и создадите шедевр, промахнетесь с выбором и обеспечите провал всему проекту.
Как же подобрать нужные цвета для сайта, которые только усилят ваше послание и будут выглядеть профессионально? Учитесь у лучших!
Найти то самое сочетание поможет коллекция цветовых палитр сайтов, отмеченных престижным сайтом Awwwards. Вдохновляйтесь и смело реализуйте, эти дизайны одобрены гуру индустрии.
Цвета для сайта: 50 палитр
1. Active Theory
В этой палитре сочетаются теплые и холодные оттенки, при этом она выглядит насыщенно, но не перегружено. Отлично подойдет для молодежного и современного дизайна.
#E27D60 — #85DCB — #E8A87C — #C38D9E — #41B3A32. Paypr
Здесь оттенки синего и фиолетового сочетаются с ярким красно-оранжевым акцентом, который сразу обращает внимание пользователей на самое важное.
#242582 — #553D67 — #F64C72 — #99738E — #2F2FA23. Resn
Цветовая палитра выглядит очень естественно. Идеально подойдет для сайтов, связанных с природой и “зеленой” тематикой.
#8D8741 — #659DBD — #DAAD86 — #BC986A — #FBEEC14. Grosse Lanterne
Темно-синий и зеленый сочетаются в лаконичной и нестандартной цветовой схеме. Вместе они успокаивают и располагают к себе.
#05386B — #379683 — #5CDB95 — #8EE4AF — #EDF5E15. W&CO
Бросающееся в глаза сочетание кораллового и голубого смотрится достаточно смело. Выбирайте эти цвета для необычного и ультрасовременного проекта.
6. Stinkdigital
Эту технику последнее время используют довольно часто — сочетание темного фона с яркими контрастными оттенками.
#8EE4AF — #EDF5E1 — #5CDB95 — #907163 — #3796837. Bordel Studio
Элегантная палитра объединяет темные приглушенные оттенки и создает утонченный дизайн.
#5D5C61 — #379683 — #7395AE — #557A95 — #B1A2968. ReedBe
Красно-коричневый в комбинации с насыщенным красным и лавандовым привлекает своей глубиной и уникальностью.
#2E1114 — #501B1D — #64485C — #83677B — #ADADAD9. Samsy
Темная и мистическая палитра с яркими синими акцентами в топе дизайн-трендов этого года.
#0C0032 — #190061 — #240090 — #3500D3 — #28282810. Bryan James
Розовые, красные и серые оттенки отлично смотрятся на темном фоне и ассоциируется с утонченностью и минимализмом.
#1A1A1D — #4E4E50 — #6F2232 — #950740 — #C3073F11. Anton & Irene
Это красивое сочетание розового, салатового и серого идеально подойдет для создания яркого и располагающего к себе дизайна.
12. Bert
От такого сайта сложно оторвать взгляд, темные оттенки серого в сочетании с бирюзовыми акцентами украсят любой современный проект.
#0B0C10 — #1F2833 — #C5C6C7 — #66FCF1 — #45A29E13. BrightMedia
В этом дизайне объединились все оттенки красного для поднятия настроения пользователей и создания уникального креативного образа.
#5D001E — #E3E2DF — #E3AFBC — #9A1750 — #EE4C7C14. Julie Flogeac
Яркое сочетание горчичного, красного и синего дарит легкое чувство ностальгии и отлично привлекает внимание.
#D79922 — #EFE2BA — #F13C20 — #4056A1 — #C5CBE315. Epic
Бежевые оттенки с синим и рубиновым выглядят одновременно утонченно и легко.
#EDC7B7 — #EEE2DC — #BAB2B5 — #123C69 — #AC3B6116. MediaMonks
Эта цветовая гамма подойдет всем, кто планирует создать футуристичный и современный сайт.
#2C3531 — #116466 — #D9B08C — #FFCB9A — #D1E8E217. eDesign Interactive
Три ярких цвета на темно-сером фоне приковывают к себе взгляды и вдохновляют энергичностью.
18. HAUS
Эту палитру стоит выбрать для элегантного и футуристичного сайта, она добавит ему динамики и утонченности.
#2F4454 — #2E151B — #DA7B93 — #376E6F — #1C333419. Gusto Ids
Цвет яичной скорлупы, насыщенный ванильный и серый в сочетании с акцентным красным смотрятся лаконично и ассоциируются с теплотой и гостеприимством.
#EAE7DC — #D8C3A5 — #8E8D8A — #E98074 — #E85A4F20. FCINQ
Идеальный пример цветовой схемы для модного сегодня стиля киберпанк. Яркие неоновые оттенки и грамотно подобранные акценты выведут любой сайт на новый уровень.
#D83F87 — #2A1B3D — #44318D — #E98074 — #A4B3B621. Change Digital
Оттенки голубого и фиолетового выглядят в этой палитре особенно свежо, они одновременно заряжают энергией и успокаивают.
#5680E9 — #84CEEB — #5AB9EA — #C1C8E4 — #8860D022. Watson/DG
Если вы ищете более классический бизнес-вариант, обратите внимание на эту сдержанную палитру.
23. Supremo
Насыщенные оттенки синего делают этот дизайн сдержанным, но в то же время интересным. Отличный выбор для корпоративных и образовательных проектов.
#25274D — #464866 — #AAABB8 — #2E9CCA — #29648A24. Umwelt A/S
Эта простая, но эффективная комбинация выглядит профессионально и стильно.
#17252A — #2B7A78 — #3AAFA9 — #DEF2F1 — #FEFFFF25. Waaark
Яркая и элегантная цветовая схема сочетает в себе сразу несколько бросающихся в глаза оттенков: современно и со вкусом.
#F8E9A1 — #F76C6C — #A8D0E6 — #374785 — #24305E26. Five Hundred
Игривая и полная жизни палитра отлично дополнит смелые проекты.
#A64AC9 — #FCCD04 — #FFB48F — #F5E6CC — #17E9E027. Immersive Garden
И снова яркий цвет на темном фоне, в этот раз в главной роли зеленый. Выглядит элегантно.
#61892F — #86C232 — #222629 — #474B4F — #6B6E7028. SMFB
Здесь яркий акцентный желтый эффективно привлекает и направляет внимание пользователей.
29. Nurture Digital
Палитра — лучший выбор для проектов, в которых объединяется технологичность и натуральность.
#182628 — #65CCB8 — #57BA98 — #3B945E — #F2F2F230. Born05
Сочетание оттенков зеленого и синего ассоциируется с природой, стабильностью и надежностью.
#687864 — #31708E — #5085A5 — #8FC1E3 — #F7F9FB31. Stinkdigital
Яркий дизайн в оттенках розового и фиолетового дарит чувство свежести и легкости.
#A1C3D1 — #B39BC8 — #F0EBF4 — #F172A1 — #E6439832. AILOVE
Необычное сочетание темно-красных и синих цветов выделяется и захватывает внимание.
#59253A — #78244C — #895061 — #0677A1 — #2D415933. Superhero Cheesecake
Сочные цитрусовые оттенки — лучший выбор для сайтов о спорте и экстриме.
#1F2605 — #1F6521 — #53900F — #A4A71E — #D6CE1534. Burocratik
Яркие оттенки голубого с оранжевым акцентом громко заявляют о себе и заряжают энергией.
#10E7DC — #0074E1 — #1B9CE5 — #6CDAEE — #F79E0235.
 Google Brand Studio
Google Brand StudioСочетание красного и синего смотрится интересно и подчеркивает уникальность проекта.
#4285F4 — #5C2018 — #BC4639 — #D4A59A — #F3E0DC36. Details
Неожиданное и современное решение поможет любому сайту стать лучшим в своей нише.
#080F5B — #0D19A3 — #15DB95 — #F4E4C1 — #E4C58037. Cher Ami
Энергичная и оптимистичная палитра создана для ярких проектов.
#FBE8A6 — #F4976C — #303C6C — #B4DFE5 — #D2FDFF38. Leavingstone
Удивительно, как это сочетание цветов одновременно ассоциируется и с холодом, и с теплом. Оптимальный вариант для праздничного дизайна.
#B23850 — #3B8BEB — #E7E3D4 — #C4DBF6 — #8590AA39. Elespacio
Насыщенная, яркая палитра объединяет в себе оттенки желтого, синего и розового. Прекрасный минимализм.
#F78888 — #F3D250 — #ECECEC — #90CCF4 — #5DA2D540. SFCD
Всего пара элементов и правильно подобранные цвета делают из простой страницы образец качественного дизайна.
#19181A — #479761 — #CEBC81 — #A16E83 — #B19F9E41.
 Great Works Copenhagen
Great Works CopenhagenБесстрашное сочетание оттенков синего и красного подчеркнет профессионализм и силу проекта.
#314455 — #644E5B — #9E5A63 — #C96567 — #97AABD42. Resn
Плоский дизайн в современном небанальном исполнении.
#00887A — #FFCCBC — #FFFFFF — #D3E3FC — #77A6F743. Play
Комбинация кофе с небесно-голубым дарит чувство комфорта. Отличный вариант для бизнеса в сфере HoReCa.
#844D36 — #474853 — #86B3D1 — #AAA0A0 — #8E826844. details.ch
Утонченная и классическая палитра с современными нотками, подчеркнет серьезность и актуальность проекта.
#5F6366 — #4D6D9A — #86B3D1 — #99CED3 — #EDB5BF45. stinkdigital
Палитра — лучшее решение для сайтов с небольших количеством элементов. Акцентный фиолетовый поможет привлечь внимание к вашему посланию.
#802BB1 — #2D283E — #564F6F — #4C495D — #D1D7E046. EPIC
Приглушенные оттенки синего, красного и зеленого выглядят традиционно и профессионально.
#265077 — #022140 — #494B68 — #1E4258 — #2D5F5D47.
 Apart
ApartГламурный и свежий взгляд на дизайн сайтов, цвета подчеркнут статус владельца.
#806543 — #33266E — #111111 — #542F34 — #A6607C48. FUTURAMO
Бирюзовый и розовый на фоне приглушенных оттенков привлекают внимание и выглядят профессионально.
#501F3A — #CB2D6F — #CCCCCC — #14A098 — #0F292F49. Panic
Настоящий взрыв цвета, такой дизайн невозможно пропустить.
#C34271 — #F070A1 — #16FFBD — #12C998 — #439F7650. madeo
Расслабляющая, но яркая палитра ассоциируется с оптимизмом и энергией.
#026670 — #9FEDD7 — #FEF9C7 — #FCE181 — #EDEAE5Даже если вы новичок в дизайне в поисках идеальных цветов для своего сайта, эти палитры помогут создать по-настоящему профессиональный и модный проект. Идеи для графического дизайна ждут вас здесь.
16 отличных цветовых решений сайтов
В идеале цветовая палитра сайта или лендинга должна отражать ценности, убеждения и цели компании. Яркие цвета могут указывать на желание бренда сделать свой дизайн запоминающимся, в то время как приглушенные оттенки придают ему более утонченный образ.
Цветовая палитра — наравне с макетом и типографикой — формирует первое впечатление о дизайне, и, если все подобрано идеально, может положительно влиять на оценку компании в целом.
Однако с учетом тысяч возможных цветовых сочетаний выбрать правильную и подходящую именно вам цветовую палитру не так-то и просто. В этой статье мы разберем 16 цветовых палитр реальных сайтов, идеально подобранных для передачи пользователям нужных эмоций и чувств.
Содержание статьи
Почему цветовая схема так важна?
1. Tori’s Eye
2. Mea Cuppa
3. The Big Top
4. BarkBox
5. Cheese Survival Kit
6. Nordic Ruby
7. Lake Nona
8. Lemon Stand
9. Mint
10. Odopod
11. Fiverr
12. Digital Photography School
13. Ahrefs
14. Millo.co
15. Brian Gardner
16. Loom
Тестирование цветовых палитр
Заключение
Почему цветовая схема так важна?
Прежде чем перейти к выбору цветовой схемы, важно понять, почему она так важна:
-
Цвет повышает узнаваемость бренда на 80%.

- На 90% формирует первое впечатление о сайте.
- Гармоничная цветовая палитра создает ощущение баланса и порядка. Вы можете использовать ее для установления иерархии контента на своих страницах.
- Позволяет выделить определенные элементы на странице («призывы к действию»).
- Упрощает связанные с дизайном решения. Сокращает время, необходимое для создания новых страниц.
Количество используемых цветов будет зависеть от сложности выбранного вами типа цветовых сочетаний. К примеру, если вы решите использовать монохромную палитру, вам может потребоваться семь или даже больше оттенков одного цвета, чтобы создать достаточное разнообразие на экране.
Необходимо будет определиться с цветом различных элементов, таких как текст, ссылки (обычный и при наведении), кнопки CTA, заголовки и цвет фона.
Читайте также: Цветовые схемы и палитры. Их значение и применение в веб-дизайне1. Tori’s Eye
Tori’s Eye — это инструмент для визуализации информации на Twitter. Этот сайт — отличный пример преимущественно однотонной цветовой схемы. В данном случае мы видим простую, но при этом мощную цветовую палитру, основанную на оттенках зеленого.
Этот сайт — отличный пример преимущественно однотонной цветовой схемы. В данном случае мы видим простую, но при этом мощную цветовую палитру, основанную на оттенках зеленого.
Такую цветовую схему легко скопировать, поскольку один оттенок цвета практически всегда будет сочетаться с другим оттенком того же цвета.
2. Mea Cuppa
Веб-сайт кофейни Mea Cuppa использует приятную для глаз цветовую палитру, включающую в себя пару ярких оттенков (рубиновый и изумрудный) для максимальной живости, но в остальном полагается на нейтральную монохромную палитру коричневых и серых оттенков.
Цветовая палитра сайта ассоциируется с кафе и отражается в основном изображении, что формирует целостность и связность всех элементов.
3. The Big Top
Сайт BigTop — сообщества, специализирующегося на оказании помощи сети стартапов — использует необычное, но чрезвычайно привлекающее внимание сочетание тонов, варьирующихся от фиолетового и синего до ярко-оранжевого и желтого.
Все основные цвета — это холодные оттенки. На их фоне отлично выделяются оранжевый и желтый. Благодаря такому сочетанию внимание пользователя на домашней странице в первую очередь приковывает «призыв к действию».
4. BarkBox
Доминирующий розовый цвет на домашней странице BarkBox повторяется по всему сайту в разных оттенках. Он прекрасно контрастирует с синим цветом, используемым в логотипе и CTA.
Использование комплиментарных цветов для привлечения внимания посетителей к определенным элементам поможет улучшить любую цветовую палитру веб-сайта.
5. Cheese Survival Kit
Красный — чрезвычайно популярный цвет в веб-дизайне. Он может передавать богатую смесь эмоций, что делает его весьма универсальным. Особенно он эффективен при использовании в малых дозах, как, например, на веб-сайте Cheese Survival Kit.
Красный смягчают более нейтральные цвета, а синий используется для CTA и других элементов, к которым необходимо привлечь внимание пользователя.
6. Nordic Ruby
7. Lake Nona
Lake Nona — это веб-сайт отеля, расположенного на побережье. Следовательно, использование синего цвета здесь вполне ожидаемо и является правильным решением. Другие нейтральные цвета выделяют и хорошо подчеркивают его.
8. Lemon Stand
И снова нет ничего удивительного в том, что компания Lemon Stand, чье название содержит в себе слово «лимон», использует желтый цвет в своей цветовой палитре. Голубой и серый цвета прекрасно сочетаются с желтым и помогают смягчить его яркость.
Читайте также: Принципы контраста и подобия как средства выразительности в веб-дизайне9. Mint
Веб-сайт Mint посвящен финансам, поэтому использование здесь зеленых и синих оттенков является отличным выбором. Данные цвета помогают сформировать атмосферу спокойствия, миролюбия и доверия. Нейтральные оттенки в коричневой гамме создают общую природную цветовую гамму, обладающую умиротворяющим эффектом.
Данные цвета помогают сформировать атмосферу спокойствия, миролюбия и доверия. Нейтральные оттенки в коричневой гамме создают общую природную цветовую гамму, обладающую умиротворяющим эффектом.
10. Odopod
Веб-сайт цифрового агентства Odopod имеет монотонную цветовую палитру, которая при этом не выглядит скучно благодаря градиенту. Крупная типографика обеспечивает превосходный контраст, и пользователю предельно очевидно, куда необходимо нажимать.
11. Fiverr
Вы могли заметить, что многие компании резервируют определенный цвет исключительно для CTA-элементов, и не задействуют его больше ни в каком другом месте сайта. В случае с Fiverr таким цветом является зеленый. Основными же здесь являются более нейтральные цвета.
12. Digital Photography School
Как правило, мы ожидаем, что у сайта, связанного с изобразительным искусством, будет удачно подобранная цветовая палитра, и Digital Photography School не является здесь исключением. Яркие цвета помогают привлечь внимание зрителя. И, как и в случае с Fiverr, оранжевый цвет, используемый в дизайне CTA (и логотипа), больше нигде не появляется в палитре, поскольку он используется для точечного воздействия на пользователя.
Яркие цвета помогают привлечь внимание зрителя. И, как и в случае с Fiverr, оранжевый цвет, используемый в дизайне CTA (и логотипа), больше нигде не появляется в палитре, поскольку он используется для точечного воздействия на пользователя.
13. Ahrefs
Ahrefs — пример веб-сайта, свободно использующего свою цветовую палитру. Темно-синий служит доминирующим цветом, но его вариации встречаются по всему сайту. То же самое касается оранжевого, розового и бирюзового цветов.
Читайте также: 8 ярких цветовых трендов 2019 года14. Millo.co
Millo.co использует очень простую цветовую палитру, и это лучшее решение для него. Благодаря такому цветовому решению посетителю очень легко ориентироваться на сайте.
15. Brian Gardner
Некоторые компании и частные лица доводят монохромную цветовую палитру до крайности. Так, веб-дизайнер Брайан Гарднер (Brian Gardner) использует в дизайне своего сайта черно-белую цветовую схему. Она основывается на минимализме его бренда, и таким образом прекрасно отражает его ценности и убеждения.
16. Loom
Если вы хотите, чтобы ваш лендинг оказывал успокаивающее воздействие на пользователей, то остановите свой выбор на мягких цветах. Так, компания Loom обширно использует в дизайне своего сайта лососевый и светло-голубой цвета. Такое сочетание хорошо работает особенно в комбинации с фиолетово-синим цветом CTA и других важных элементов на странице.
Тестирование цветовых палитр
Когда вы создаете лендинг, вы тестируете свои CTA-элементы, заголовки и другие элементы. Так почему же в случае с цветом все должно быть иначе?
Инструмент сплит-тестирование от платформы LPgenerator дает прекрасную возможность выяснить, как аудитория реагирует на вашу текущую цветовую палитру.
Чтобы запустить тест, вам нужно создать копию/копии уже существующей посадочной страницы («Копировать вариант»), указать соотношение распределения трафика («Вес») на каждую из версий, внести изменения и наблюдать за реакцией посетителей:
По прошествии определенного срока после запуска теста, проанализируйте данные и выберите, какой из вариантов приносит лучший результат. Количество конверсий расскажет вам, привлекают ли цвета вашего лендинга ваших потенциальных клиентов.
Количество конверсий расскажет вам, привлекают ли цвета вашего лендинга ваших потенциальных клиентов.
Заключение
Цветовая палитра должна не только выражать ценности вашего бренда, но и привлекать целевую аудиторию. В противном случае людей может неосознанно отталкивать ваш лендинг.
Выберите палитру, которая выгодным образом будет отличаться от других компаний в вашей нише, и после этого приступайте к тестированию.
Не упускайте возможности сделать вашу посадочную страницу или сайт максимально привлекательными для пользователей.
Высоких вам конверсий!
По материалам: crazyegg.com
06-02-2019
Выбор правильного сочетания для вашего сайта / Хабр
Цвет, безусловно, является важным источником эмоции. Цвета могут устанавливать правильный тон и передавать необходимые эмоции посетителям, могут взволновать, вызвать множество чувств и стимулировать к действиям. Он является чрезвычайно мощным фактором воздействия на пользователей.
Он является чрезвычайно мощным фактором воздействия на пользователей.
При выборе цветовой гаммы для сайта, важно сделать это правильно, руководствуясь основными принципами теории цвета. В статье рассматриваются наиболее значимые аспекты при выборе, основные принципы сочетания, назначение цвета в web-дизайне и его символическом значение. Кроме того, Вы увидите несколько хороших примеров в соответствии с преобладающими цветами, а также ознакомитесь с некоторыми полезными советами, чтобы эффективно использовать цвета при создании web-сайта.
Итак, приступим к знакомству с магией цвета…
Цветовая теория: основные принципы. Умение сочетать цвета
Хорошо когда у Вас есть чувство вкуса, и Вы без проблем можете подобрать цветовую схему сайта. Не все люди могут сделать это легко. Для тех, кто не уверен, как правильно объединить цвета при создании web-сайта, я бы рекомендовал ознакомиться с основами теории цвета.
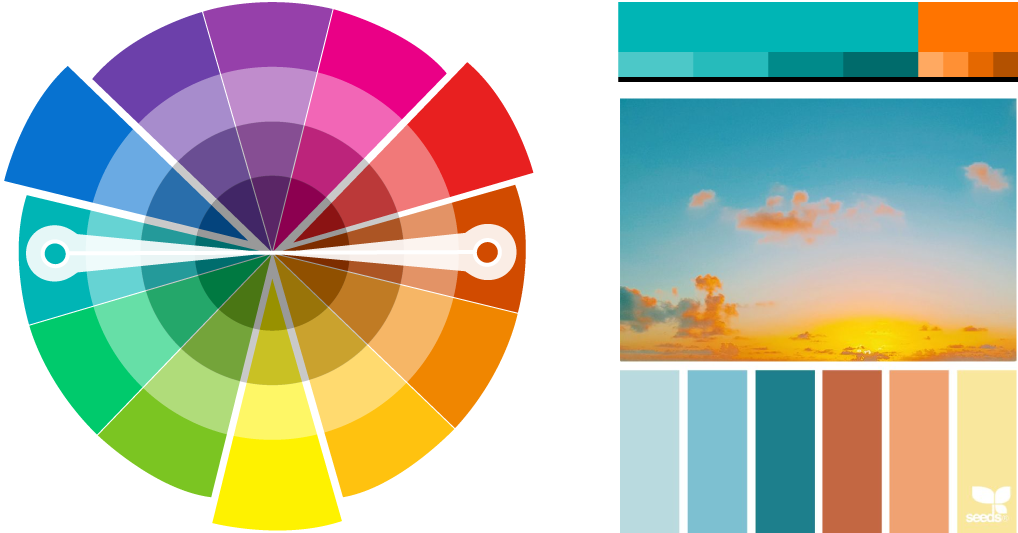
Рассмотрим цветовой круг.
Немного истории: цветовой круг изобрел Исаак Ньютон. Обосновав теорию света и цветов в 1666г. Именно она легла в основу становления и развития современной оптики, малой и составной частью которой является web-дизайн. Ньютон при помощи трёхгранной стеклянной призмы разложил белый свет на семь цветов (в спектр), тем самым доказав его сложность (явление дисперсии), открыл хроматическую аберрацию.
Обосновав теорию света и цветов в 1666г. Именно она легла в основу становления и развития современной оптики, малой и составной частью которой является web-дизайн. Ньютон при помощи трёхгранной стеклянной призмы разложил белый свет на семь цветов (в спектр), тем самым доказав его сложность (явление дисперсии), открыл хроматическую аберрацию.
Цветовой круг является непременным атрибутом многих дизайнеров и художников по всему миру. Это идеальное доказательства теории, что гениальное всегда просто. Круг позволяет вам выбрать цвета, которые гармонировали бы вместе. Он состоит из 6 основных цветов: красный, оранжевый, желтый, зеленый, синий, фиолетовый и дополнительных цветов.
Чтобы найти правильную цветовою схему, необходимо использовать любые два цвета друг напротив друга, любые три цвета на равном расстоянии при формировании треугольника или любой из четырех цветов, образующих прямоугольник (две пары цвета друг напротив друга). Цветовые схемы остаются правильными независимо от угла поворота.
Основные цвета
Есть три основных цвета: красный (# ff0000 в HTML или # F00 в CSS), желтый (# FFFF00 в HTML или # ff0 в CSS) и голубой (# 0000FF в HTML или # 00f в CSS). Нельзя их получить путем смешивания других цветов. Дополнительные цвета могут быть сформированы путем объединения этих трех цветов.
Составные цвета
Есть также три основных: оранжевый (# ff9900 в HTML или # F90 в CSS), зеленый (# 00FF00 в HTML или # 0f0 в CSS) и фиолетовый (# FF00FF в HTML или # f0f в CSS). Вы можете получить их путем смешивания красного и желтого(оранжевого), желтого и синего (зеленый) и синего и красного (фиолетовый).
Третичные цвета
Чтобы получить один из третичных цветов, необходимо смешать один основной цвет и один вторичный цвет. Возможности для третичные цветов безграничны.
Дополнительные цвета
Дополнительные цвета расположены прямо напротив друг друга на цветовом круге: красный и зеленый, синий и оранжевый, фиолетовый и желтый. В сочетании друг с другом, они составляют разительный контраст. Такие сочетания, как правило, используются для выделения некоторых элементов на web-сайте.
Аналогичные цвета
Эти цвета расположены рядом друг с другом на цветовом круге. Они обычно смотрят очень хорошо вместе. Использование таких цветовых сочетаний вызывает чувство комфортa у посетителей Вашего сайта.
Цвета в разных культурах: символизм
При выборе гаммы для вашего сайта, необходимо принимать во внимание тот факт, что цвет может иметь всевозможные значения в различных культурах. Культурный аспект для цветной символики может быть очень сильным, так что вы должны знать о том, какова аудитория сайта.
Давайте выясним, какое значение имеют цвета в различных культурах:
Красный
- Китай: цвет невесты, удачи, торжества
- Индия: чистота
- Южная Африка: траурные цвета
- Восток: радость (в сочетании с белым)
- Запад: возбуждение, любовь, страсть
- США: рождество (с зеленым), день святого Валентина (с белым)
- Иврит: жертва, грех
- Япония: жизнь
- Христианство: жертва, страсть, любовь
- Фэн-шуй: Янь, огонь, удача, уважение, защита, живучесть, деньги, признание
Голубой
- Европа: успокоение
- Иран: траур, цвет неба и духовность
- Китай: бессмертие
- Индуизм: цвет Кришны
- Иудаизм: святость
- Христианство: цвет Христа
- Католицизм: цвета одежды Марии
- Ближний Восток: защита
- В мире: цвет безопасности
- Фэн-шуй: Инь, вода, спокойствие, любовь, исцеление, релаксация, доверие, приключения
- Запад: печаль, депрессия
Желтый
- Европа: счастье, надежда, радость, трусость в опасностях, слабость
- Азия: цвет имперского
- Египет: траур
- Япония: мужество
- Индия: торговцы
- Буддизм: мудрость
- Фэн-шуй: Янь, Земля, благоприятный, солнечные лучи, тепло, движение
Оранжевый
- Европа: осень, урожай, творчество
- Ирландия: протестанты (религиозные)
- США: Хэллоуин (с черным), дешевые товары
- Индуизм: шафран (персиковый оранжевый) священный цвет
- Фэн-шуй: Янь, Земля, цели, усиливает концентрацию
Коричневый
- Колумбия: препятствие продажам
- Австралийские аборигены: цвета земли, торжественное охра
- Фэн-шуй: Янь, Земля, промышленность
Зеленый
- Япония: жизнь
- Ислам: надежда, добродетель
- Ирландия: символ всей страны
- Европа / США: весна, новое рождение, День Святого Патрика, Рождество (с красным)
- США: деньги
- Индия: Ислам
- Фэн-шуй: Инь, дерево, исцеление, здоровье, успокаивающее
Фиолетовый
- Таиланд: траур (вдовы)
- Католицизм: смерть, траур, распятие
- Фэн-шуй: Инь, цвет физического и психического исцеления
Белый
- Европа: брак, ангелы, врачи, больница, мир
- Япония: траур, белая гвоздика символизирует смерть
- Китай: траур, смерть,
- Индия: несчастья
- Восток: похороны
- Фэн-шуй: Янь, металл, смерть, призраки, траур, равновесие, уверенность
Черный
- Европа: траур, похороны, смерть, бунт, спокойствие
- Таиланд: несчастье, зло
- Иудаизм: несчастье, зло
- Австралийские аборигены: цвет людей
- Фэн-шуй: Инь, вода, деньги, успех в карьере, доход, стабильность, эмоциональная защита, сила
Значение цветов
Давайте посмотрим, какие чувства может вызвать каждый цвет и посмотрим на некоторые готовые решения.
Красный
В основном связан с азартом, смелостью и желанием. Красный цвет любви, силы, энергии, лидерства и волнения. Это сильный цвет, и вы должны знать о некоторых его негативных эмоциях: опасность, тревога.
Голубой
Терпение, мир, спокойствие, надежность, любовь, стабильность. Один из самых любимых цветов, особенно у мужчин. Это связано со стабильностью и глубиной, профессионализмом, доверием.
Желтый
Цвет, который чаще всего ассоциируется с живостью. Энергичный, дает ощущение счастья. Кроме того, он ассоциируется с любопытством, развлечением, радостью, интеллектом, осторожностью.
Оранжевый
Бодрость и творчество. Ассоциируется с дружелюбием, уверенностью, игривостью, мужеством, стойкостью.
Фиолетовый
Традиционно ассоциируется с властью, благородством и богатством. Мудрость, независимость, благородство, роскошь, честолюбие, достоинство, магия и тайны.
Зеленый
Цвет гармонии, природы, исцеления, жизни, питания и здоровья. Кроме того, часто связан с деньгами.
Коричневый
Цвет релаксации и уверенности. Коричневый означает приземленность, природу, долговечность, комфорт, надежность.
Серый
Вызывает чувство серьезности, консерватизма и традиционализма. Возбуждает ощущение чистоты и невинности.
Розовый
Выражает нежность, романтичность, женственность, пассивность, привязанность, воспитание, слабость.
Черный
Стильный и элегантный цвет, связан с властью, изысканностью. Если вы не хотите, чтобы ваш сайт вызывал тяжелые чувства, старайтесь не использовать его в большом количестве. С другой стороны, если вы сделаете черный фон, он может увеличить перспективу и глубину.
Белый
Белый связан с чистотой, простотой, свежестью, добротой, невинностью.
Заключение
Существуют некоторые полезные советы, которые помогут Вам в выборе правильной цветовой схемы для вашего сайта. Эти маленькие советы широко используют профессиональные web-дизайнеры.
- Если вы хотите, чтобы текстовое содержимое, было легко читаемым, выбирайте контрастные цвета.
- Оптимальное количество цветов. Не делайте из Вашего сайта цирк.
- Используйте необходимое количество цветов. Минимальное количество цветов, может способствовать серости Вашего сайта.
- Если вам нужно привлечь посетителя, применяйте интенсивные цвета.
- Вы можете найти дополнительные цветовые схемы приобщаясь чаще к природе.
Полезные ссылки по теме:
Источник:
Colors in Web Design: Choosing a right combination for your WebsiteПсихология цвета и веб-дизайн
Синий цвет
Эмоциональная окраска синего существенно зависит от тона. Так светлые оттенки синего способны вызывать чувство спокойствия, открытости и безопасности, в то время как темные тона ассоциируются с надежностью, незыблемостью, опытом, которым можно доверять, и неким сплином. Это позволяет отнести синий цвет к универсальным цветам.
Фиолетовый цвет
Фиолетовый — цвет величия, роскоши, романтики, передаваемых светлыми оттенками, а также тайны и мистики, с которыми ассоциируются более темные насыщенные тона фиолетового. Так пурпурный оттенок вызывает эмоциональное ощущение атмосферы щедрости и богатства. От более нежного лавандового веет романтичностью.
Черный цвет
Черный — нейтральный, но очень сильный цвет, ассоциирующийся с изысканностью, сдержанностью, властью. Присутствуя на любом сайте и сочетаясь с другими цветами, черный способен вызывать разные или подчеркивать эмоции и ассоциации. Также черный может выступать доминирующим цветом в дизайне, однако опасность его чрезмерного использования состоит в том, что страница может ассоциироваться у посетителя со злом и нервозностью.
Умеренное использование черного для оформления отдельных блоков и элементов сайта создает у посетителей ресурса ощущение изысканности, лаконичности, минимализма, элегантности, стиля.
Белый цвет
Белый — традиционно считается цветом добродетели, чистоты, простоты. Отличный вариант для фона сайтов, выполненных в минималистическом дизайне.
Существенной особенностью, свойственной только белому цвету, выступает то, что белый наиболее выгодно и эффектно подчеркивает все остальные цвета, эмоционально резонируя с ними.
Серый цвет
Нейтральность серого не отменяет того эмоционального эффекта, на который он способен. Серый ассоциируется с формальностью, меланхолией, нейтральностью, грустью, сдержанностью.
Серый в различный его оттенках представляет собой удивительную игру белого и черного, дающую тот или иной интересный эффект. Кроме того, интересно смотрятся в дизайне несколько различных оттенков серого цвета, а сочетание серого с сочным ярким цветом палитры выглядит заметно, ярко, свежо и стильно.
Бежевый цвет
Бежевый цвет также можно отнести к нейтральным, так как сам по себе он довольно невыразительный и тусклый. Вместе с тем бежевый хорошо сочетается с другими цветами, принимая их характер, но позволяя разбавить общую картину, избежав чрезмерности и излишней насыщенности.
Бежевый хорош как в качестве фонового, так и в качестве второго цвета. Светлые тона бежевого смотрятся современно и свежо, более темные передают чувство традиционности и приземленности.
Цвет слоновой кости
Неординарный цвет в палитре от молочного до кремового способен передавать те же эмоции, что и белый, только придавая им больше мягкости. Цвет слоновой кости ассоциируется с простотой, элегантностью и комфортом, а в дизайне веб-страниц, используемый вместо белого, способен смягчать контраст между темными цветами.
Выбор цветовой гаммы
Дизайн любого сайта предполагает подбор цветовой гаммы, или сочетания цветов и тонов с целью достижения того или иного эмоционального подсознательного эффекта на посетителя. Существуют различные способы подбора цветов, однако наиболее эффективными, гармоничными и используемыми считаются триада, двойная комплиментарная система и выбор цветов-аналогов.
Триада
Триада, как следует из самого названия, представляет собой систему из 3 гармонирующих цветов. Выбор цветов осуществляется по цветовому кругу, содержащему 12 вариантов цветов, по принципу равностороннего треугольника. Это наиболее сбалансированная система, сочетающая в себе преимущества резонанса и эффекта дополнения без сложных контрастов.
Двойная комплиментарная система
Данная система предполагает использование уже 4-х цветов, также подбираемых по цветовому кругу. Из них 2 цвета контрастируют, и 2 выступают дополняющими. Найти гармоничный вариант воплощения такой гаммы на практике сложнее. Найти же цвета не сложно. Для этого необходимо выбрать первый цвет, а второй будет для него контрастным. Третий цвет будет расположен рядом с первым, выступая дополняющим. Четвертый — контрастным для третьего.
Цвета-аналоги
Это так называемая последовательная система, предполагающая выбор трех, как правило, дополняющих цветов по цветовому кругу. Сочетание цветов аналогов и игра на тонах позволяет экспериментировать с вызовом необходимого эмоционального эффекта у пользователей.
Сочетания цветов в дизайне сайта
Вам не обязательно быть опытным веб-дизайнером или специалистом в теории цвета, чтобы заметить, как часто в Интернете используются скромные или откровенно слабые сочетания цветов. Кроме того, в печатной рекламной продукции также попадаются неудачные цветовые комбинации – это в основном касается денег, так что любая ошибка равносильна меньшей прибыли. Происходит ли это потому, что дизайнеры настолько скучны и неопытны? Или мы настолько субъективны, что не можем быть довольны любыми цветовыми схемами?
Истина где-то посередине. Многие дизайнеры жалуются на отсутствие вдохновения, особенно, когда речь идет о выборе цветов другими людьми. Возможно потому, что в последнее время, клиентов трудно удивить чем-то новым. Каждый читатель может поинтересоваться: как дизайнеры способны выбрать только подходящие цветовые сочетания, когда количество цветов бесконечно?. Ответ окажется неожиданным и слегка забавным: многие цвета не любят друг друга! Конечно, количество цветов практически безгранично, но только немногие из них являются “дружественными”! Кроме того, хороших цветовых комбинаций довольно мало в сравнении с огромным количеством оттенков.
Чтобы создавать только достойные цветовые комбинации и использовать сочетания цветов в дизайне сайта, важно понять природу и особенности каждого цвета. Поэтому попробуйте прислушаться к нашим советам по выбору цветовых комбинаций.
Давайте начнем. Красный, синий и желтый называются основными цветами, потому что из них образуется большинство комбинаций. Практически, их можно назвать «родителями» цветов. Вторичные цвета создаются путем объединения основных цветов, в равных частях:
Синий + Желтый = Зеленый
Синий + Красный= Фиолетовый
Красный + Желтый= Оранжевый
И наконец, есть цвета третьего уровня, которые образуются путем комбинации первично-вторичных или вторично-вторичных цветов. Безусловно, это происходит в равных частях. Результаты получаются следующие:
Синий + Зеленый = Аквамарин
Синий + Фиолетовый = Лиловый
Красный + Оранжевый = Алый
Красный + Фиолетовый = Пурпурный
Желтый + Оранжевый = Золотистый
Желтый + Зеленый = Желто-зеленый
Еще один факт, который доставляет дизайнерам хлопоты, это значения цветов в разных странах и культурах. Возможно, это прозвучит немного странно, но одним людям цвет может доставлять радость, а в другой части мира, может рассматриваться как скорбный. Несмотря на эти различия, у каждого цвета есть свои особые значения. Так что, настоятельно рекомендуем знать их наизусть! Вам не составит особого труда, если вы добавите в закладку этот пост и станете пользоваться им. Во всяком случае, дизайнеру не обязательно знать значение цветов, так как он чувствует, какой цвет лучше для его проекта.
Значение наиболее часто используемых цветов
Красный
Когда человек задумывается о значении красного цвета, в его голове сразу же возникают ассоциации с любовью и Днем Святого Валентина, потому что большинство подарков в этот праздник красного цвета. Также красный провоцирует волнение – поэтому многие кнопки вызова и действий окрашены в красный цвет; кроме того он повышает кровяное давление. А еще красный означает опасность. Вас когда-нибудь интересовало, почему есть дорожные знаки красного цвета? Вот вам и объяснение.
Тест бесплатно
Тест бесплатно
Тест бесплатно
Следующие примеры помогут доказать, что красный – очень важный и чрезвычайно полезный цвет в создании эффективного макета:
Синий
Большинство дизайнеров согласится: если кто-то не уверен, какой цвет лучше использовать, то обычно его выбор останавливается на синем цвете. Синий- это цвет воды и неба. Он часто используется в дизайне и дает особое ощущение комфорта, спокойствия и стабильности. Это и есть главная причина, почему он почему он так распространен в цветовой палитре финансовых веб-сайтах. Синий цвет ассоциируется с доверием, правдой, и кроме того, что он обладает особым успокаивающим эффектом, дизайнеры рекомендуют использовать его в качестве фона.
Тест бесплатно
Тест бесплатно
Тест бесплатно
Шаблоны ниже иллюстрируют, как теория осуществляется на практике.
Желтый
Желтый цвет, как уже все знают, стимулирует мозговую деятельность и связан с энергией и радостью. Поэтому, становится очевидным то, почему так много детских тем использует дизайн в желтых тонах. В желтом таится некая сила, с помощью которой он привлекает посетителей. Например, в Англии такси обычно бывает желтого цвета, и это факт, но в то же время данный цвет работает как усилитель аппетита, вот почему логотип McDonald’s основан на желтом цвете.
Вот несколько тем, с дизайном в желтых тонах.
Тест бесплатно
Тест бесплатно
Тест бесплатно
Зеленый
В наше время очень популярны экологически чистые акции и продукты, которые не загрязняют окружающую среду. И, конечно же, спрос на веб-сайты, связанных с этим явлением, очень высок. Результат очень прост: зеленый цвет используется для обозначения окружающей среды. С другой стороны, зеленый цвет ассоциируется с свежестью, молодостью и деньгами (доллары ведь зеленые).
Обратите внимание на удивительное использование зеленого цвета в веб-дизайне.
Тест бесплатно
Тест бесплатно
Тест бесплатно
Мы считаем,что тот,кто не имеет понятия о цветовой палитре, не можете назвать себя дизайнером. Практически, цветовая палитра – это графическое изображение цветов в форме круга. Этот факт очень важен, поскольку с использованием цветового спектра, можно комбинировать оттенки между собой.
Сочетания цветов и цветовые комбинации
Давайте заглянем глубже, чтобы увидеть, как правильно стоит создавать цветовые комбинации.
Монохромная
Монохромная комбинация состоит из основного цвета, а также используются его оттенки. Оттенки создаются с добавлением черного или белого. Такая схема подойдет тем,кто не хочет использовать высокие контрасты. Это будет хорошим решением, когда требуется современный подход к дизайну.
Аналоговая
Аналоговая комбинация в некотором роде похожа на предыдущую. Выбирается один главный цвет, и комбинируется с соседними цветами. Часто соседние цвета являются «дружественными». В данном случае, дизайнер может получить больший контраст, чем в монохроматической комбинации, не менее сильный, чем следующий вид цветового сочетания. Лучший подход в использовании цветов близких по оттенку- это применять один главный цвет как можно больше, например, в качестве фона, а второй цвет- для акцентирования наиболее важных элементов.
Комплементарная
Комплементарная создается из двух цветов, которые находятся противоположно друг другу на цветовом круге. Эти цвета не близки, поэтому их можно назвать «вражескими». В результате, контраст выходит очень мощный. Нужно стремится не создавать визуальное напряжение, от которого обычно болят глаза у посетителей.
Триадическая
Триадическая базируется на выборе цветов, которые образуют угол 120 градусов между собой. Таким образом, создается сильное равновесие.
Тетрадическая
Как следует из названия, эта комбинация состоит из четырех цветов. Здесь выбирается два соседних цвета, и в дополнение к ним – два противоположных в цветовом круге.
Если хотите достичь мастерства в использовании цветов, сохраняйте спокойствие и просто изучайте материал, и вы скоро достигнете своей цели шаг за шагом. Дизайнеры в начале работы всегда не уверены в том, какой цвет является лучшим, поэтому теория нужно тщательно изучать теорию цвета.
Любимые инструменты по подбору цветовых схем
Есть и хорошая новость. В настоящее время в Интернете есть немалое количество ресурсов, благодаря которым можно улучшить свои навыки в любой области веб-дизайна, в том числе и теории цвета. Кроме того, некоторые веб-приложения являются отличными инструментами, которые делают процесс выбора цветовых комбинаций более легким. Вот только некоторые из них, которые могут оказаться вам полезными. Вы можете найти и другие, на свой вкус.
#1 – Canva Color Wheel
Это прекрасное приложение с удобным интерфейсом. Он простой в использовании и интуитивно понятен. Будьте уверены, его стоит попробовать!
# 2 – Adobe Color Wheel
У данного приложения, как и у предыдущего, есть много функций. Следовательно, если вам не понравилось Canva, это станет очень надежной альтернативой. Приложение позволяет создавать различные цветовые комбинации и увидеть, как цвета соответствуют друг другу.
#3 – Colors Co
Это еще одно не менее впечатляющее приложение, и его главной особенностью является быстрый подбор цветовых схем. Как только вы ознакомитесь с инструментом – будете не в силах отказаться от него.
Вот собственно и все. Теперь вы обладаете необходимыми ресурсами, чтобы достичь мастерства в теории цвета. Будьте терпеливы, уверенны в себе и усердно работайте – и достигнете результата!
Цвет в веб-дизайне. Особенности использования. Как выбрать цвет для сайта?
Цветовое оформление может быть эффективным инструментом маркетинга, если им правильно воспользоваться. Цвет — достаточно мощный триггер, который может на подсознательном уровне формировать положительное отношение аудитории к продукту, доверие, вызвать положительные эмоции, которые заставляют человека совершать покупку.
По данным опросов, 9 из 10 пользователей не доверяют сайтам с плохим дизайном. Около половины людей считают, что охотнее верят сайту с минималистичным оформлением, чем сложным и броским. Не меньше трети интернет-пользователей считают ресурсы с устарефрим оформлением заброшенными и стараются с такими не взаимодействовать.
Когда человек впервые попадает на сайт, он интуитивно воспринимает картинку в целом, и в течение ближайших 1–2 секунд принимает решение о том, остаться или закрыть вкладку и вернуться к поиску. Если цветовое оформление сайта подобрано и воплощено грамотно, пользователь, скорее всего, останется на странице, что даст результат в виде роста конверсии и снижения стоимости привлечения лида из поисковой системы.
Выбор цвета для дизайна сайта — один из ключевых моментов в разработке, и лучше выбирать его, опираясь на аналитику и психологию маркетинга, чем на личные вкусы и понимание прекрасного.
Мы поговорили с дизайнерами и маркетологами, чтобы сформулировать максимально развернутый ответ на вопрос: как правильно подобрать цвета сайта, чтобы он нравился целевой аудитории. Но, обо всём по порядку.
Что нужно знать о сочетании цветов
О сочетании цветов спектра говорил еще сэр Исаак Ньютон, создавший в 1706 году цветовое кольцо. Цветовое кольцо — это круг, разделенный на сегменты. В базовой версии кольца первичной, есть сегменты только трех основных цветов: красного, зеленого и синего. Для получения спектра второстепенных цветов нужно смешать соседние цвета сегментов первичного кольца. Звучит сложно, поэтому лучше один раз увидеть, чем трижды прочитать:
Усложнение цветового кольца: от первичного до третичного
За 300 лет дизайнеры и художники придумали сотни подходов к подбору гармоничных сочетаний для тех, кому тяжело ориентироваться «на глазок». В веб-дизайне лучше других прижились следующие семь схем сочетания цветов для сайтов:
- Монохроматическая. Для оформления выбирается один основной цвет, а дополнительные формируются из его оттенков (регулируется насыщенность, светосила).
- Комплементарная. Подбор цвета для веб сайта начинается с выбора двух контрастных тонов, которые дополняются еще несколькими производными оттенками.
- Сплит. Схема похожа на комплементарную, но один из контрастных цветов заменен на два похожих из соседних сегментов круга.
- Аналоговая. Согласно этой схеме выбираются 3 цвета для сайта из идущих подряд соседних сегментов: один используется в качестве основного, а два других играют роль дополнительных.
- Триада. Дизайнер берет три цвета, одинаково удаленных друг от друга, и на их основе формирует цветовую палитру.
- Прямоугольник. Здесь в игру вступают четыре цвета, а каждая пара подбирается по принципу контраста.
- Квадрат. Схема напоминает предшествующую, но все цвета одинаково удалены друг от друга.
Помимо схем сочетания цветов, при оформлении сайта учитываются цветовые модели:
- RGB, построена на трех основных цветах: красном, зеленом, синем. Все прочие оттенки образуются путем смешивания этих цветов.
В HTML оттенки кодируются символами от 00 до FF, перед которыми вводится символ #.
- CMYK, основана на четырех основных цветах: голубом, пурпурном, желтом, черном, и включает оттенки, образованные их соединением. Такую модель используют в печати и полиграфии чаще, чем в веб, но постепенно ситуация меняется. Это сочетание цветов в web-дизайне выглядит ярко и необычно, привлекает внимание.
Наглядный пример построения цветового сочетания на базе CMYK для оформления сайта: mirkleya.com.ua.
Какой цвет для сайта выбрать
В разработке цветового оформления сайта дизайнер руководствуется не собственным вкусом, а данными о предпочтениях целевой аудитории. Ведь сайт создается, в первую очередь, для пользователей. Независимо от его вида, будь это информационный, презентационный, коммерческий сайт, или любой другой веб-проект.
Как правильно выбрать цвет для сайта — вопрос понимания психологического аспекта влияния цветов и использования этих знаний в соответствии с поставленными целями. Помимо того, что дизайнер знает о целевой аудитории, на выбор оттенков влияет:
- Фирменный стиль. Когда есть готовый фирменный стиль и логотип, который уже закрепился в памяти людей, стал узнаваемым, или вы планируете его таким сделать, нужно обязательно обыграть брендовые цвета в дизайне сайта. Но при этом нужно учитывать, как выбранные цвета сочетаются между собой, как они будут смотреться в оформлении сайта. В некоторых случаях цвета из логотипа можно заменить похожими оттенками, регулируя интенсивность, жесткость и другие параметры цвета.
- Тематика. Цвета для оформления сайта должны соответствовать его тематике или продукту/услугам, которым он посвящен.
Например, бренды парфюмерии часто выбирают оттенки фиолетового, эко-бренды — зеленого, соцсети — синего, кофейни — коричневого. о это не значит, что вы не можете сделать фирменным цветом кофейни — белый, а соцсеть «покрасить» в красный, как сделал небезызвестный Pinterest.
- Тренды. Тенденции направления, в котором работает бизнес, также влияют на выбор цвета для корпоративного сайта. Никто не может запретить вам заказать сайт юридической компании в оранжево-желто-малиновом оформлении, но будьте готовы к непониманию со стороны аудитории и рынка. Все как-то привыкли к строгим контрастам и перевесу в пользу темных цветов на сайтах юристов. Вы можете попытаться сломать систему, но стоит ли?
Цвета и психологические особенности их восприятия
Восприятие цвета –— величина не постоянная. То, как отреагирует человек на один и тот же цвет, зависит от множества факторов: места проживания, особенностей культуры, религиозной принадлежности, пола, возраста, даже эмоционального состояния и настроения в данный момент времени. Но все же, перед тем, как выбрать цвет для сайта, нужно изучить типичные ассоциации для каждого цвета, характерные для большинства людей.
Красный. Ассоциируется с агрессией, властью, страстью, любовью. Акцентирует внимание, вызывает чувство тревоги и опасности. Этот цвет идеально подходит для выделения триггеров, призывов к действию, функциональных элементов сайта. Но при оформлении нужно быть осторожным, такой насыщенный и экспрессивный цвет может сыграть не в вашу пользу.
Оранжевый. Этот цвет для сайта ассоциируется с молодостью, дружелюбием, позитивом, яркими положительными эмоциями, энергией и драйвом. Пробуждает творческое начало. Его часто используют для молодежного стиля оформления, а также придания сайту динамичности. Оранжевый выгодно смотрится в оформлении акцентов: при правильно подобранных дополнительных оттенках он будет акцентировать внимание на важном.
Желтый. Цвет радости, детства, счастья, прилива жизненных сил. Иногда ассоциируется с солидностью, статусом, авторитетностью. Нюансы восприятия зависят в большей степени от выбранного оттенка: температуры, насыщенности, присутствия света и тени. Можно уверенно использовать желтые цвета для бизнес сайта, а можно – для магазина детских товаров. Этот универсальный цвет подходит разным тематикам, усиливая каждый конкретный посыл.
Зеленый. Ассоциации: здоровье, природа, развитие, экологичность, безопасность, финансы. Этот цвет открывает множество перспектив цветовых сочетаний: его можно миксовать с теплыми и холодными оттенками, в зависимости от тематики сайта. Насыщенные и темные оттенки зеленого лучше всего передают эмоции денег, финансовой стабильности.
Синий. Такой выбор цвета для дизайна сайта будет оправдан, если вам необходимо завоевать доверие пользователя, внушить ему спокойствие и уверенность, создать ощущение надежности и убедить в своем профессионализме. Кроме того, глубокий синий смотрится роскошно и эстетично в оформлении сайта, что уместно в тематике дизайна, флористики, ювелирных украшений и т.д.
Фиолетовый. Цвет роскоши, изысканности, избранности. Ассоциируется с романтикой, мистикой, таинственностью. Подходит сайтам мистической направленности, магазинам по продаже эксклюзивных товаров. Фиолетовый оправдан и в тех случаях, когда целевая аудитория – преимущественно женщины.
Белый. Чистота, простор, свобода, добро. Этот цвет часто используется в качестве фонового. Такое решение оптимально для интернет-магазинов, поскольку позволяет сосредоточить внимание на самих товарах. При большом количестве контента белый фон позволяет визуально структурировать информацию и избавляться от ощущения перегруженности. Используется для создания трендового минималистичного дизайна.
Черный. Изысканность, напряжение, доминирование, минимализм. С этим цветом стоит быть осторожным. Он может восхитить пользователя сочетанием минимализма и роскоши, а может вызвать негативную реакцию, раздражение. Впрочем, последнее случается всё реже. Больше того, наличие на сайте темной темы — один из основных трендов мира разботки корпоративных сайтов в 2020-х.
Сколько цветов нужно выбрать для оформления?
Сайт, оформленный в больше чем трех цветах, воспринимается тяжело, даже отталкивающе: попадая на него, пользователь захочет поскорее нажать на крестик в этой вкладке. Если цветов мало, ситуация обратная, сайт может выглядеть однообразным, а внимание пользователя будет рассеиваться. Но тут важно заметить, что всё зависит от мастерства дизайнера и его умения работать не только с цветом, а и с формой.
Оптимальная рабочая палитра для дизайна сайта — это 3-4 цвета:
- Основной цвет — им выделены ключевые акценты на страницах;
- Дополнительный — используется для второстепенных блоков, выгодно сочетается с основным, но не отвлекает от него.
- Фоновый — спокойный оттенок, на котором не теряются основной и дополнительный цвета.
- Цепляющий — контрастный к основному цвет, который притягивает внимание посетителя к целевым точкам: кнопкам, формам, объявлениям.
На подбор цвета сильно влияет основная цель сайта.
Например, корпоративный сайт всегда должен оформляться в фирменных оттенках, соответствовать логотипу. Для творческого и креативного сайта приветствуются любые смелые сочетания, включая использование черного и красного цветов. Если речь идет про цвет сайта для продажи, лучше отдать предпочтение нейтральному или белому фону, позволяя рекламируемым товарам и услугам всецело завладеть вниманием пользователей.
Лучшие цвета для оформления сайта можно подбирать самостоятельно или воспользоваться готовыми решениями сервисов: colourlovers.com, color.romanuke.com, paletton.com, flatuicolorpicker.com и их аналогами. Но учтите, что гармония оттенков не даст вам гарантии того, что сайт понравится целевой аудитории и окупит расходы на разработку.
Часто дизайнеры предлагают клиентам несколько вариантов цветовых сочетания — на выбор. Хорошо, когда палитру можно посмотреть не просто в виде набора образцов, а в дизайне одной из страниц, так нагляднее и понятнее то, как будет выглядеть итоговый результат разработки.
Как узнать, что определенные цвета нравятся целевой аудитории
В мире цвета понятие «нравится» достаточно размытое. Особенно когда речь идет о цветах, используемых на веб-страницах. Ведь ни один пользователь, разве что кроме некоторых дизайнеров и художников, не скажет вам, что выбирает определенные сайты только потому, что у них фон синенький, красненький или беленький. На самом деле сознательно аудитория о дизайне не задумывается, зато подсознательно — очень даже.
Чтобы понять, что определенные сочетания цветов в палитре сайта придутся по вкусу целевой аудитории, изучите конкурентов. Только изучайте правильно — с целью построить в деталях, но для общего представления о том, что посетители их сайтов считают красивым и удобным.
Посмотрите на сайты зарубежных компаний в своей нише. Часто то, что американские и европейские компании уже внедрили на своих корпоративных и информационных сайтах, приходит на наш рынок с небольшим опозданием. И если вы окажетесь в числе первых, кто заметил свежий тренд в дизайне и внедрил его у себя, то это однозначно пойдет на пользу бизнесу.
Собирайте данные и анализируйте. Смотрите на то, как сейчас люди читают с сайта, куда кликают, как ходят между страницами. Найдите взаимосвязь цвета с их поведением. Это жутко сложно, но если вы категорически не хотите доверять в этом вопросе профессионалу, но хотите провести редизайн с пользой для конверсии, придется углубляться в такие тонкости.
Наша команда сходится во мнении, что без дизайнерского опыта, насмотренности, вкуса, знания психологии цвета и тонкостей сочетаний оттенков получить коммерчески-привлекательный дизайн практически невозможно.
Редизайн, дизайн лендинга, интернет-магазина, корпоративного сайта, визитки, а также разработка сайта под ключ — всем этим в студии «Бизнес Сайт» занимаются профессиональные веб-дизайнеры. Примеры их работ есть в портфолио, посмотрите и убедитесь, то разработанные ими странички выглядят гармонично и привлекательно, и секрет там не только в цвете.
Лучшие цветовые палитры для повышения вовлеченности веб-сайтов (2020)
Вызывает ли ваша цветовая схема желаемый отклик?
Вы ошеломлены количеством возможных цветовых палитр веб-сайта?
У всех есть любимые цвета, к которым они стремятся, когда дело касается работы или чего-то еще.
Но опытный дизайнер понимает важность оценки цветовой схемы на основе бренда. Значения цветов.И продвигаемые продукты или услуги.
Цвета на самом деле вызывают эмоциональные отклики в зависимости от используемой палитры.
Хороший выбор цвета требует тщательного планирования.
Они могут влиять на то, как посетитель интерпретирует то, что он видит, а также на макет и типографику сайта — и, если все сделано правильно, они могут положительно повлиять на оценку бренда каждым посетителем в целом.
В этой статье мы рассмотрим, почему так важен выбор правильных цветов для вашего сайта, а также рассмотрим 23 различные цветовые палитры реальных сайтов, которые эффективно привлекают внимание посетителей.
Почему ваша цветовая схема так важна?
Прежде чем мы перейдем к процессу выбора цветовой схемы для вашего сайта, важно точно понять, почему цветовая схема вашего сайта так важна.
В конце концов, вы могли подумать, что действительно имеет значение содержание. И это правда, но это еще не все.
Люди любят контент. Их привлекают свежие голоса и интересная информация, но сначала нужно привлечь их внимание. Вот здесь и вступают в игру цветовые палитры веб-сайтов.
Если вы выберете правильную цветовую схему веб-сайта, вы получите возможность значительно улучшить впечатление посетителей от вашего контента.
Вот как:
1. Создание узнаваемости бренда
Ваш сайт — это, по сути, дом вашей компании в Интернете.
Это означает, что он должен точно отражать ваш бренд. Кроме того, он должен быть достаточно запоминающимся, чтобы пользователи вернулись после первого посещения.
В конце концов, многие из ваших посетителей не будут готовы совершить покупку или совершить другую серьезную конверсию во время своего первого посещения — и им нужно помнить о вашей компании, чтобы вернуться и предпринять эти действия.
К счастью, цвет повышает узнаваемость бренда на 80%.
Итак, если у вашей компании уже есть устоявшаяся цветовая схема, важно включить ее в дизайн вашего сайта. Так посетителям будет намного проще сразу связать его с другими местами, где они видели ваш бренд.
Кроме того, если ваша цветовая схема одинакова для всего сайта, они будут знать, что попали в нужное место, когда вернутся, независимо от того, на какую именно страницу они попали.
Помимо того, что вы говорите пользователям, кто ваша компания, ваш веб-дизайн также играет важную роль в формировании мгновенных суждений пользователей о вашем бренде.
Согласно одному опросу, 94 процента респондентов назвали веб-дизайн одним из основных факторов, влияющих на первое впечатление от веб-сайта.
Конечно, веб-дизайн — это гораздо больше, чем просто цвет.
Но учитывая, что цвет является одним из наиболее очевидных элементов на вашем сайте и одним из немногих, которые пользователь может различить в течение этих первых 50 миллисекунд, ваша палитра может повлиять на оценку вашей компании пользователем.
2. Сформируйте отношение посетителей к вашему сайту
В другом исследовании того, как формируются первые впечатления потребителей, 90 процентов первоначальных оценок основаны только на цвете.
В определенной степени причина этого ясна.
В конце концов, цвет — один из самых простых для понимания аспектов страницы. Его можно оценить практически мгновенно и не требует от посетителей оценивать текст или другие сообщения.
Но также важно учитывать роль, которую психология цвета играет в этих поспешных суждениях.
Многие компании используют эти связи, как показано логотипами на следующей диаграмме.
Например, бренды, которые хотят создать ощущение творчества и воображения, как правило, включают фиолетовый в свои образы, в то время как бренды, которые хотят установить чувство баланса и спокойствия, склоняются к черному и белому.
Это напрямую связано с «индивидуальностью» вашего бренда.
В одном исследовании личности бренда психолог и профессор Стэнфордского университета Дженнифер Аакер пришла к выводу, что пять основных параметров играют роль в индивидуальности бренда:
Бренды иногда могут смешивать черты характера, но по большей части их «индивидуальность» сосредоточена в первую очередь на одном. Например, компания, продающая снаряжение для кемпинга, будет идентифицировать себя с «прочностью», а модный бренд — с «изысканностью».”
И, как вы можете видеть на диаграмме логотипов выше, цвет может сыграть важную роль в демонстрации потребителям индивидуальности вашего бренда.
Хотя большинство людей могут не осознавать, что красный логотип компании создан для того, чтобы вызывать чувство возбуждения, она все же может делать именно это.
И хотя каждый цвет может вызывать определенное чувство или реакцию, некоторые цвета лучше других подходят для большинства брендов и веб-сайтов.
Например, синий часто считается самым безопасным выбором.Отчасти это связано с тем, что это самый распространенный «любимый» цвет среди большинства населения.
На самом деле 57% мужчин и 35% женщин считают, что это их любимый цвет.
Итак, если вы хотите привлечь широкую аудиторию, это может быть отличным выбором для вашего сайта. На самом деле, возможно, поэтому некоторые из наиболее посещаемых сегодня сайтов, такие как Facebook и Twitter, используют его для своих логотипов и брендов.
Также стоит отметить, что синий цвет также часто ассоциируется с чувством доверия, авторитета и надежности.
Но это не значит, что это лучший выбор для любого сайта. Все зависит от чувства, которое вы хотите передать своим посетителям.
Например, если ваш бренд сосредоточен на здоровье и благополучии, зеленый цвет может быть лучшим вариантом для создания этой ассоциации. И если вы хотите взволновать посетителей и побудить их к быстрым действиям, красный цвет может быть более эффективным для достижения этой цели.
Итак, выбирая цвета для своего сайта, учитывайте эмоциональные реакции, которые они могут вызвать у посетителей.
Например, если вы пытаетесь создать ощущение умиротворения для веб-сайта своей студии йоги, красный цвет может быть не лучшим выбором — и лучше знать это, прежде чем вкладывать серьезные деньги в свой дизайн.
3. Развивайте чувство порядка
Помимо эмоциональных реакций, которые могут вызывать отдельные цвета, которые вы выбираете, также необходимо учитывать то, как цвета на вашем сайте взаимодействуют друг с другом.
Лучший способ сделать это — изучить несколько основных принципов теории цвета.
Если вы когда-нибудь посещали занятия по рисованию или просматривали какие-либо ресурсы, связанные с дизайном, вы, вероятно, видели что-то похожее на цветовое колесо на рисунке выше.
Наиболее распространенная концепция, проиллюстрированная в этом круге, — это взаимосвязь между основными цветами (красным, желтым и синим), а также вторичными и третичными цветами, которые образуются путем их смешивания.
Но помимо этого, это колесо может помочь вам создать цветовую гармонию или визуально приятное расположение цветов.Гармоничная палитра веб-дизайна может помочь вам установить чувство баланса и порядка.
Существует три общепринятых типа цветовых схем, которые можно использовать для создания такой гармонии: аналогичная, монохроматическая и дополнительная.
Аналогичная цветовая схема состоит из цветов, которые попадают бок о бок на цветовом круге. Это одна из самых сложных в использовании палитр, поскольку цвета могут легко подавлять друг друга.
При этом аналогичные цветовые схемы также являются одними из самых ярких.
Итак, если вы хотите создать красочный, визуально интересный сайт, вам может подойти палитра, подобная следующим трем примерам:
Монохроматическая цветовая схема находится на противоположном конце спектра по сравнению с предыдущим типом. Как следует из названия, он состоит из одного основного цвета, но интенсивность и яркость оттенков различаются.
Эти палитры — одни из самых простых в создании и «самых безопасных» в применении, потому что разные оттенки одного и того же цвета редко сталкиваются или кажутся слишком занятыми.
Итак, если вы хотите, чтобы ваш сайт выглядел относительно просто, монохромная цветовая схема, подобная этим трем, может хорошо подойти для вашего бренда:
Наконец, дополнительная палитра находится где-то между аналогичными и монохроматическими схемами с точки зрения разнообразия.
Он состоит из цветов, лежащих прямо противоположно друг другу на цветовом круге. Таким образом, хотя здесь задействовано больше цветов, эти цвета естественно дополняют друг друга и не ошеломляют посетителей.
Если вы хотите внести разнообразие в свою цветовую схему, чтобы ваш сайт не выглядел слишком загруженным, дополнительная цветовая схема, такая как одна из этих, может быть идеальным выбором:
Конечно, это не единственные типы цветовых схем, которые вы можете создать. На самом деле, лучшие типы палитры различаются в зависимости от того, кого вы спрашиваете.
Триадная цветовая схема — один из основных вариантов.
В этой цветовой схеме используются три цвета, расположенные на цветовом круге под углом 120 градусов друг от друга.На рисунке выше это оранжевый, зеленый и фиолетовый цвета.
При выборе цветов помните, что перечисленные выше типы не являются окончательными. Они могут дать вам общее представление об общем ощущении, которое вы хотите получить от своего сайта, но это ни в коем случае не единственный способ создать палитру, которая работает для вашего бренда.
Независимо от типа палитры, которую вы используете, вы можете использовать ее для создания иерархии наиболее важного контента на каждой из ваших страниц.
4.Выделение определенных элементов
Как я упоминал в предыдущем разделе, определенная цветовая палитра веб-сайта может быть полезна для обозначения важности определенных элементов.
Вы можете максимизировать это влияние, помня об эффекте изоляции при определении того, как использовать цветовую схему на своих страницах.
Общая идея этого психологического принципа состоит в том, что чем больше выделяется предмет, тем больше вероятность, что его заметят и запомнят.
Убедитесь, что выбранные вами цвета дают вам возможность выделить определенные призывы к действию на ваших страницах, не противореча остальному дизайну.
Такой подход также соответствует предпочтениям большинства потребителей.
В двух исследованиях, «Эстетическая реакция на цветовые комбинации» и «Потребительские предпочтения в отношении цветовых комбинаций», исследователи обнаружили, что, хотя потребители предпочитают сочетания цветов с похожими оттенками, они также отдают предпочтение палитрам с очень контрастным акцентным цветом.
Первое исследование показало, что «предпочтение пар и гармония усиливаются по мере увеличения сходства оттенков». Но, «хотя пары с высококонтрастными оттенками, как правило, не считаются ни предпочтительными, ни гармоничными, рейтинги предпочтений фигурального цвета увеличиваются по мере увеличения контраста оттенка с фоном.”
Во втором исследовании исследователи обнаружили, что «людям обычно нравится комбинировать цвета, которые относительно близки или точно совпадают, за исключением того, что некоторые люди выделяют один фирменный компонент продукта, используя контрастный цвет».
Итак, хотя ваш акцентный цвет должен иметь сильный контраст, это нормально — и даже предпочтительнее, — если остальная часть вашей палитры состоит из относительно похожих оттенков.
Это означает, что создание палитр веб-дизайна, включающих один сильный, привлекающий внимание акцентный цвет, не только эффективно для выделения определенных элементов, но также является отличным способом создания комбинации, которая понравится многим вашим посетителям.
5. Упростите конструкторские решения
Когда дело доходит до ведения веб-сайта или бизнеса (или того и другого!), Всегда полезно искать способы упростить базовые процессы.
В конце концов, чем меньше времени вы тратите на основные задачи, тем больше времени вам придется потратить на процессы и решения, которые имеют большее влияние на ваш успех.
А создание палитр веб-дизайна — отличный способ сократить время, необходимое для создания новых страниц. Когда у вас есть устоявшаяся цветовая схема, вы значительно упрощаете базовый выбор дизайна как для себя, так и для своих дизайнеров и разработчиков.
Это особенно верно, если вы нашли время, чтобы документировать свою палитру простым в использовании способом, как это было в этом бизнесе:
Когда вы создаете удобный для пользователя документ своей палитры, вы создаете наглядный ресурс со всеми возможными опциями для каждого элемента.
Таким образом, если вы (или ваши дизайнеры) не можете определить, какой цвет использовать для кнопки CTA, вы можете просто сослаться на документ, чтобы получить полный список ваших вариантов.
Таким образом, вместо того, чтобы ломать голову над всеми различными возможностями, вы можете выбрать цвета из заранее заданного списка. И как только вы выберете несколько для использования или тестирования, все коды HEX и RGB уже будут прямо перед вами.
Сколько цветов нужно добавить?
Все зависит от сложности вашего дизайна и типов цветовых сочетаний. Например, если вы используете монохромную палитру веб-дизайна, вам может потребоваться семь или даже больше оттенков этого цвета, чтобы отобразить достаточно разнообразия на экране.
Вам нужно указать цвета для определенных частей вашего сайта, таких как текст, фон, ссылки, цвета при наведении курсора, кнопки с призывом к действию и заголовки.
Как выбрать цветовую схему для веб-сайта
Если вы не знаете, как выбрать лучшую цветовую палитру для веб-дизайна, посмотрите это видео, которое я создал. В нем представлены практические советы по выбору цветовой схемы веб-сайта.
В идеале цветовые палитры веб-сайтов отражают ценности, убеждения и цели компании.Яркие цвета могут указывать на менее формальную атмосферу и большее волнение, в то время как приглушенные цвета придают бизнесу более изысканный или формальный оттенок.
Но это не всегда легко перевести, когда вы смотрите на тысячи потенциальных цветовых комбинаций. Давайте посмотрим на 23 отличные цветовые палитры веб-сайта, которые помогут вам повысить вовлеченность.
16 отличных цветовых палитр для повышения вовлеченности веб-сайтов (2020)
На следующих сайтах для большого эффекта используются различные цветовые палитры.Их тщательно отбирают с учетом эмоций, которые они вызывают, и чувств, которые они передают.
1. Mea Cuppa
На веб-сайте Mea Cuppa используется приятная для глаз цветовая палитра, которая включает в себя пару оттенков драгоценных камней (рубиновый и изумрудный) для максимальной живости, но в остальном полагается на нейтральную монохроматическую палитру коричневых и серых тонов.
Палитра веб-дизайна вызывает ощущение кафе и отражается в главном изображении сайта, что создает единство.
2. Большая вершина
BigTop — это сообщество, которое специализируется на помощи стартапам в сети. На сайте используется необычная, но чрезвычайно привлекающая внимание комбинация оттенков драгоценных камней, которые варьируются от фиолетового и синего до ярко-оранжевого и желтого.
Основные цвета — это холодные цвета, что делает более теплые цвета яркими. На скриншоте главной страницы вы заметите, что оранжево-желтый призыв к действию привлекает ваше внимание прежде всего.
3.Глаз Тори
Наш третий пример взят из инструмента визуализации Twitter Tori’s Eye. Это отличный пример преимущественно монохромной цветовой схемы. Здесь мы видим эффекты простой, но мощной цветовой палитры, сосредоточенной вокруг оттенков зеленого.
Эту цветовую схему часто легко реализовать, поскольку один оттенок цвета почти всегда будет работать с другим оттенком того же цвета.
4. BarkBox
Доминирующий розовый цвет на домашней странице BarkBox повторяется по всему сайту в разных оттенках.Он красиво контрастирует с синим цветом, который используется в логотипах и призываниях к действию по всему сайту.
Использование дополнительных цветов для привлечения внимания посетителей туда, где вы хотите, может помочь улучшить цветовую палитру любого веб-сайта.
5. Набор для выживания с сыром
Красный — чрезвычайно популярный цвет для цветовой палитры веб-сайтов. Он может передать богатый набор эмоций, что делает его очень универсальным. Он особенно эффективен при использовании в малых дозах, как вы можете видеть на веб-сайте Cheese Survival Kit.
Красный сочетается с более нейтральными цветами, а синий помогает привлечь внимание посетителей к призывам к действию и другим областям, в которых компания хочет привлечь внимание посетителей.
6. Северный рубин
У конференцииNordic Ruby в Стокгольме есть красивый веб-сайт, оформленный в ярких тонах. Цвета, выбранные для цветовой палитры этого веб-сайта, придают ему изысканность и выделяют его среди менее эффектных дизайнов.
7. Озеро Нона
Lake Nona — это сайт для определенного места, в частности, у воды.Следовательно, нет ничего удивительного в том, что здесь представлен синий цвет. Другие нейтральные цвета позволяют хорошо выделяться синему.
8. Лимонная стойка
И снова неудивительно, что у компании Lemon Stand будет желтый цвет в цветовой палитре своего веб-сайта. Синий и серый красиво сочетаются с желтым и помогают смягчить его яркость.
9. Монетный двор
Mint — это веб-сайт, посвященный финансам, поэтому использование зеленого и синего цветов — хороший выбор.Они помогают передать спокойствие, умиротворение и доверие. Нейтральные оттенки коричневого делают его общей землистой цветовой палитрой, успокаивающей чувства.
10. Одопод
Odopod поддерживает монотонную цветовую палитру, но помогает избежать скучного вида с помощью градиента на своей домашней странице. Крупная типографика обеспечивает отличный контраст, и очевидно, где они хотят, чтобы вы нажимали.
11. Fiverr
Вы могли заметить, что многие компании резервируют определенный цвет — в случае Fiverr — зеленый — исключительно для CTA.Его больше нигде на сайте нет. Фактически, ColorFav даже не подобрал его, потому что в нем преобладают более нейтральные цвета.
12. Школа цифровой фотографии
Вы ожидаете, что у компании, специализирующейся на графическом искусстве, будет отличная цветовая палитра веб-сайта, и Школа цифровой фотографии вас не разочарует. Яркие цвета помогают привлечь внимание зрителя. И, как и Fiverr, оранжевый цвет, используемый в CTA, даже не отображается на палитре сайта, потому что он используется экономно для воздействия.
13. Ahrefs
Ahrefs — это пример веб-сайта, который широко использует свою цветовую палитру. Более темный синий цвет является доминирующим, но его вариации существуют повсюду. То же самое касается оранжевого, розового и бирюзового цветов.
14. Millo.co
Millo.co использует очень простую цветовую палитру веб-сайта, и это лучше для нее. Мы точно знаем, где искать, когда посещаем такой сайт.
15.Брайан Гарднер
Некоторые компании и частные лица доводят монохромную цветовую палитру до крайности. Брайан Гарднер, веб-дизайнер, использует идеально подходящую черно-белую цветовую схему. Он основан на его стиле минимализма, поэтому отражает его ценности и убеждения.
16. Ткацкий станок
Мягкие цвета хорошо подойдут, если вы хотите успокоить посетителя. Ткацкий станок использует большие дозы лосося и беби. Это хорошо работает, особенно с темно-синим цветом, доступным для CTA и других важных элементов на странице.
Удобный список ресурсов для выбора идеальной цветовой палитры веб-сайта
Вот 18 ресурсов цветовой палитры, которые помогут вам выбрать идеальную палитру для вашего веб-сайта.
Во-первых, нужно ли вам вдохновение?
1: BrandColors
BrandColors показывает вам, как ведущие бренды используют цвет, чтобы выделить свой бизнес, рассказывать истории своих брендов и рассказывать своим клиентам, что они отстаивают. Вы можете прокручивать в алфавитном порядке список корпораций, некоммерческих организаций и стартапов или искать по названию бренда.
Ищете готовую палитру?
2: ColourLovers
ColourLovers — это форум, посвященный дизайну палитр, пользователи которого прислали почти 2 миллиона палитр. Вы можете искать «палитры, включающие этот цвет», просматривать или подписываться на дизайнеров. Часто вы найдете варианты одной и той же палитры, дающие вам готовые варианты оттенка и насыщенности.
(В комплекте с причудливыми названиями.)
3: ColoRotate
ColoRotate поставляется с библиотекой цветовых схем, которые вы можете просматривать, выбирать и изменять.Если вы хотите создать свой собственный с нуля, вы можете это сделать с помощью инструмента 3D-цвета. И вы можете использовать схему, созданную вами прямо в PhotoShop или Fireworks, с плагином ColorRotate и приложением для iPad.
Соответствие вашему бренду
Но что, если у вас уже есть изображения, логотипы или брендинг, которым должны соответствовать цвета вашего веб-сайта?
4: Охотник за цветом
Color Hunter — это не инструмент с огромным набором функций, в отличие от некоторых многофункциональных устройств в этом списке.Вместо этого это надежное решение для одного: отслеживания определенного цвета. Перейдите на сайт, затем вставьте изображение, и инструмент создаст для вас палитру из изображения. Это надежный способ создания цветовых палитр вокруг изображений, с которыми вам нужно гармонизировать ваш сайт, и вы также можете использовать его для обратного проектирования палитр сайтов, внешний вид которых вам нравится.
5: Прекрасный
Pictaculous создает цветовые палитры из фотографий — загрузите фотографию, и Pictaculous предложит цвета, соответствующие ей.Помимо палитры, основанной на загруженной вами фотографии, Pictaculous предложит вам готовые цветовые схемы, которые подходят.
Эти инструменты будут генерировать целые цветовые палитры.
6: Цветовое колесо Adobe Color CC
Этот инструмент раньше назывался Adobe Kuler и начинался как сайт сравнения основных цветов. Теперь это полноценная система построения цветовой палитры. Это позволяет вам пробовать, сравнивать и сохранять цветовые комбинации на основе цветовой сферы. Вы можете выбирать типы палитры и создавать пятицветные палитры с различными уровнями ввода из инструмента, включая полностью настраиваемые и почти автоматические.
7: Палетон
Paletton позволяет быстро создавать цветовую палитру. Выберите желаемую схему: моно, дополнительная, триадная, тетрадическая, аналог или аналог с акцентом. Затем, когда вы меняете один цвет в схеме, другие изменяются в соответствии с ним.
8: Color Spire
Color Spire создает цветовую палитру из одного цвета. Вы выбираете начальный цвет, и Color Spire предлагает палитру цветов для использования в сочетании с ним.Он также обеспечивает предварительный просмотр, позволяющий увидеть, как рекомендуемые им цвета будут выглядеть на образце веб-сайта.
9: Цветовая сфера MudCube
(Источник: http://htmlcolorcodes.com/resources/best-color-palette-generators/)
MudCube’s Color Sphere — это плагин Chrome, который помогает гармонизировать цвета, контролировать дальтонизм и определять шестнадцатеричные коды. Вы также можете экспортировать цветовые схемы прямо в Illustrator, PhotoShop и CoIRD.com.
10: Сплошные цвета
Cohesive Colors берет вашу текущую палитру и позволяет вам манипулировать ею, добавляя оттенок наложения в цвет по вашему выбору и быстро и легко создавая новую палитру из существующей.
11: Генератор шестнадцатеричных цветовых схем
Этот инструмент позволяет создавать цвета, которые работают в сочетании с уже имеющимся цветом. Это немного более простой, чем некоторые инструменты цветовой сферы в этом списке. Вы вставляете шестнадцатеричное число в инструмент или щелкаете по цветовому кругу, и он возвращается с набором из трех дополнительных цветов, которые совпадают, в комплекте с шестнадцатеричными кодами.
Создайте свои цвета
Некоторые из этих инструментов требуют, чтобы вы с самого начала помнили о цвете.Если у вас нет необходимого брендинга, а BrandColors не показал ничего, что бросалось в глаза, вы можете начать с нуля.
12: Цветное приложение
Этот инструмент iOS позволяет принимать точные решения между похожими цветами, четко распределяя их с некоторым промежутком между ними, а не градиентами, как в цветовых кругах и сферах. Большие цветные сетки позволяют использовать весь экран (пользователи iPad Pro, радуйтесь!), А также позволяют выбирать цвета, находить значения RGB, Hex и HSLA и создавать цветовые палитры с нуля.
13: Цвет
Color от HailPixel позволяет вам точно определить, какой цвет вы хотите, а затем дает вам шестнадцатеричный код для него.
Наведите указатель мыши на экран, и цвет будет очень немного меняться при движении — это похоже на цветовую сферу, которая постоянно возвращается в шестнадцатеричном коде. Перемещайтесь по экрану для выбора цвета, вверх и вниз для насыщенности.
Получить коды для цвета
Если вы где-то видели цвет и не знаете, как его назвать, это инструменты для вас.
14: SpyColor
SpyColor дает вам информацию о любом цвете, включая Hex, RGB, CMYK и другие коды. Инструмент показывает вам ряд типов схем, таких как дополнительные, раздельно-дополнительные, триадные, конфликтующие и аналогичные, на каждой цветной странице.
15: Цветовые коды HTML
HTML Color Codes находит шестнадцатеричные коды цветов изображений в вашем браузере. Вы выбираете изображение на рабочем столе и нажимаете «просмотреть изображение», затем наводите на него курсор, чтобы получить шестнадцатеричные коды для различных частей изображения.
Проверьте свою палитру
Когда у вас есть цветовая палитра, вам нужно знать, подойдет ли она для разных посетителей.
16: Проверь мои цвета
Check my Colors позволяет вам проверять цвета переднего плана и фона вашей цветовой палитры, чтобы убедиться, что они обеспечивают достаточный контраст для людей с дефицитом цвета. Если вы хотите защитить свой сайт от дальтонизма или просто получить наиболее эффективные и интуитивно понятные цветовые комбинации с точки зрения UX, этот инструмент неоценим.Вставьте URL-адрес, и он выдаст отчет:
… который в основном просматривает весь код вашего сайта и оценивает все визуальные элементы на нем по видимости.
Соответствующие изображения
Теперь ваша цветовая палитра на месте и вы знаете, что она очень заметна, вам понадобятся несколько изображений для соответствия.
17: TinEye
TinEye более известен как альтернатива поиску картинок Google. Но он также работает как способ изучения цветовых комбинаций, используя базу данных из более чем 10 миллионов лицензионных фотографий Creative Commons, собранных с Flickr.Если вы ищете изображения с идеальной цветовой комбинацией, это отличный и простой в использовании способ их найти.
18: Дизайн
Designspiration позволяет выбрать до пяти оттенков из палитры на всю страницу, что дает вам возможность четко видеть цвета. Затем сайт отображает все изображения в своей базе данных с этой цветовой комбинацией. Он четко показывает вам шестнадцатеричные числа и позволяет вам нажимать на отдельные шестнадцатеричные числа. Вы можете сохранять изображения в коллекции на сайте, а также скачивать их.
Как использовать инструмент поведения веб-сайта для анализа лучших цветовых палитр
Вы можете подумать, что все, что вам нужно сделать, это выбрать цветовую палитру веб-сайта и двигаться вперед на всех парах. Это не лучший способ заниматься бизнесом.
Подумайте об этом. Вы тестируете свои призывы к действию, заголовки и другие элементы веб-сайта. Почему цвет должен быть другим?
Инструмент анализа поведения веб-сайта, такой как Crazy Egg, предлагает прекрасную возможность выяснить, как ваша аудитория реагирует на вашу текущую цветовую палитру.
Отчеты о поведении пользователей, такие как тепловые карты, покажут вам, привлекают ли ваши цвета глаза наиболее важных людей — ваших текущих и потенциальных клиентов.
Когда у вас есть необработанные данные, вы можете принимать обоснованные решения о цветовой палитре вашего веб-сайта.
Представьте, что вы создали веб-сайт для аудитории любителей спорта и выбрали синий и розовый цвета, а также пару нейтральных серых. Вашей аудитории это не нравится.
Может быть, он недостаточно хорошо передает ваше изображение. Любителям спорта могут понравиться более смелые, темные цвета и землистые тона.
Вы не узнаете, пока не протестируете.
Начать использовать Crazy Egg
Создайте бесплатную учетную запись Crazy Egg, чтобы начать бесплатную пробную версию, или войдите в систему, чтобы настроить отчеты о поведении пользователей.
Вы можете запускать несколько тестов одновременно, чтобы не тратить впустую часы, дни или недели. Вместо этого вы можете собирать данные в режиме реального времени и переориентировать свои усилия на поиск наилучшей цветовой палитры.
Заключение
Цветовая палитра вашего сайта должна не только отражать ваш бренд, но и привлекать вашу аудиторию. В противном случае люди могут быть отключены вашим сайтом, даже не осознавая этого.
Начни с того, что тебе нравится. Подумайте о выборе палитры, которая отличается от других в вашей нише, чтобы выделиться. Затем приступайте к тестированию.
Изменить цвета на сайте очень просто. Если вы знаете HTML, вы можете вручную изменять HEX-коды в файлах темы. Многие темы WordPress также поставляются с настройщиками, которые позволяют изменять цвета, не зная кода.
Дайте себе возможность сделать свой сайт максимально привлекательным и запоминающимся.
11 цветовых схем веб-сайта, которые помогут вам найти идеальную палитру
При разработке веб-сайта первоочередной задачей является улучшение цветовой палитры вашего веб-сайта. Лучший способ сделать это — посмотреть на существующие веб-сайты и изучить конкурентов, поэтому мы проделали всю работу за вас и составили список из 11 цветовых схем веб-сайтов, которые идеально подходят для каждого бренда.
Но погоди минутку. Что делать, если у вас уже есть цветовая палитра веб-сайта, которую вы хотите использовать? Что ж, конечно, это отличное начало, но важно подумать о том, что вы хотите, чтобы цветовая схема вашего веб-сайта говорила, прежде чем торопиться с чем-либо …
Учет психологии цвета для цветовых схем веб-сайта
—
Возьмите прекрасного художника Йозефа Альберса. Мастер цвета, он посвятил свою практику пониманию цвета и того, как он влияет на настроение зрителя и адаптируется к различным контекстам.Огромная часть его исследований заключалась в изучении различных способов взаимодействия цветов друг с другом. Возьмем, к примеру, его картину ниже: сочетание темно-зеленого и оранжевого цветов вызывает неприятные ощущения, тогда как в сочетании зеленого с серым Альберс создает баланс с гораздо более спокойным, современным настроением для публики.
Взаимодействие цвета. Йозеф Альберс через Phillips. Подобные выводы можно использовать для информирования при выборе дизайна; они помогут вам выбрать цвета веб-дизайна, подходящие для ваших услуг, и подчеркнут идентичность вашего бренда, чтобы донести его до потребителей.
Этот разговор представляет собой введение в психологию цвета, то есть изучение цветов и того, как они влияют на нас на мозговом уровне. Как показал Марк Ротко со своими одноименными картинами «Цветовое поле», определенные цвета требуют определенной реакции. Итак, когда мы рассматриваем цветовые схемы веб-сайта, важно понимать, как разные тона и оттенки влияют на наше настроение. Например, если бы мы разработали веб-сайт для благотворительной организации в области устойчивого развития, мы могли бы использовать оттенки зеленого и синего, потому что они вызывают чувство доверия, природы и здоровья.
Выбор идеальной цветовой палитры для вашего веб-сайта создает положительное восприятие и доверие потребителей.
Вы можете не только использовать определенные цветовые схемы, чтобы влиять на настроение людей, но также можете использовать их для управления тем, как они воспринимают ваш веб-сайт. Почему именно Facebook всегда придерживался синей цветовой схемы? Неужели это действительно потому, что Марк Цукерберг дальтоник к красно-зеленому, а это значит, что синий кажется ему необычайно ярким? Ну да, но еще и потому, что синий — самый любимый цвет.Фактически, синий цвет присутствует более чем в половине всех логотипов. Имея это в виду, давайте посмотрим на основные психологические принципы всех ключевых цветов:
- Красный : скорость, энергия и страсть. Красный — отличный цвет, когда вы хотите, чтобы ваша аудитория начала действовать. Красный часто используется для цветовых схем на веб-сайтах электронной коммерции, а также в ресторанах и приложениях для еды на вынос — когда вы голодны и заказываете еду на вынос, вы страстно хотите, чтобы еда была быстрой!
- Оранжевый : оптимизм и счастье.Оранжевый цвет повсеместно считается «забавным», и его использование в веб-дизайне — отличный способ показать, что вы не относитесь к себе слишком серьезно.
- Желтый : тепло, уют, позитив. Цвет солнечного света, желтый ассоциируется со счастьем и радостью. Супер весело и доступно. Это отличный цвет для веб-сайтов в сфере услуг — вы будете рады помочь!
- Зеленый: природа и здоровье. Успокаивающий и естественный зеленый цвет — идеальный выбор для цветовой схемы при создании здорового бренда.Зеленый также является отличным выбором для обозначения экологичности и устойчивости.
- Синий: самый универсальный и универсальный. Было показано, что синий вызывает чувство доверия, что делает его одним из самых популярных в цветовых схемах веб-сайтов.
- Purple : творчество, мудрость и уверенность. Фиолетовый — это уникальный яркий цвет, который можно использовать в цветовой схеме веб-сайта, поскольку он требует внимания и выделяется.
- Розовый : креативность и изобилие.Пинк в данный момент переживает время своей жизни, более чем когда-либо его принимают люди всех полов и идентичностей, а это означает, что бренды следуют его примеру и внедряют его в различные отрасли.
- Коричневый : доброта, тепло и честность. Коричневый цвет удобен в использовании в веб-дизайне. Это придает веб-сайтам естественную, практичную атмосферу и часто сочетается с традиционным винтажным дизайном.
- Черный: современный, гладкий, нейтральный.Его минимализм отлично подходит для роскошных веб-сайтов; многие косметические бренды выбирают черный цвет в качестве основного цвета, чтобы показать, что их продукт является качественным, что, возможно, поможет вам оправдать такие большие траты ..?
- Белый: минимализм, прозрачность. Иногда лучший выбор цвета для минималистичного веб-дизайна — это вообще отсутствие цвета. Белый — нейтральный оттенок, а это значит, что его можно легко комбинировать с другими цветами в целях брендинга. Он в основном используется в качестве цвета акцента или фона.
- Серый: зрелость, авторитет.Если у вас более серьезный веб-сайт, серый цвет — отличный выбор, он показывает людям, что вы серьезно относитесь к делу.
Мы только что отправили вам ваш первый урок.
Автор OrangeCrush11 красивых цветовых схем веб-сайта, которые вдохновят вас
—
Хорошо, кажется, нам нравится приписывать цветам эмоциональные и человеческие черты. Бренды используют эти абстрактные ассоциации для установления эмоциональных связей с людьми, что помогает им привлекать и удерживать больше потребителей или клиентов. Выбирая цветовую палитру своего веб-сайта, вы можете использовать эти ассоциации в своих интересах.Чтобы помочь нам объяснить, мы поискали в Интернете 11 конкретных примеров цветовых схем веб-сайтов в действии:
1. Цвета для продуманных экологически чистых продуктов
При выборе цветовой схемы для бренда органической конопли есть ли другой выбор, кроме зеленого ?! Помимо экологичности, он является синонимом продуктов из марихуаны, конопли и CBD. Бледные оттенки желтого и овсяного цвета дополняют зеленый цвет конопли, в то время как серьезный характер темно-синего цвета придает уверенности этой цветовой гамме.
Зеленая конопля, бледно-лимонная, овсяная и темно-синяя:
Цветовая схема сайта с тонировкой конопли от Tonitrix: # f5eec2 # 416a59 # 39395f # 73a24e # a9c25d2. Яркие и полезные для здоровья цвета
Было бы легко увязнуть в предсказуемо землистых тонах коричневого и зеленого при визуализации экологической идентичности бренда… но вы не должны забывать, что ваша целевая аудитория постоянно находится в поле зрения периферии!
Daye в основном ориентирована на молодых, профессиональных, умных и заботящихся о своем здоровье женщин.Поэтому инновационный бренд выбрал яркую палитру персиковых, оранжевых и зеленых тонов (которая кажется настолько актуальной, что не будет неуместной в вычурном аккаунте в Instagram), чтобы передать современные ценности экологичности и натуральных продуктов.
Бледно-персиковый, апельсиновый, мятный и темно-зеленый:
Эко-тона тысячелетия от Your Daye: # f6c453 # fefbe9 # f0a04b # 183a1d # e1eedd3. Стильные, тщательно подобранные цветовые схемы
У Сирени момент. Полистайте любой актуальный модный журнал, и вы увидите, как именно этот фиолетовый сочится со страниц и попадает в ваш гардероб.Это свежая, мягкая и классная альтернатива , розовому цвету миллениала, которые мои глаза так много видели, что на него стало больно смотреть.
Цветовая гамма этого веб-сайта электронной торговли — сиреневый, ржавый и кремовый — мгновенно создает тщательно подобранную атмосферу. Он вызывает доверие у пользователей, показывая, что они, как и они, внимательны, продвигают индивидуальность и идут в ногу с современными модными тенденциями.
Сирень, ржавчина, крем и уголь:
Цветовая схема Contemporary Lilac от Collagerie: # e4ddf4 # 943d24 # fffbf0 # 2d2d2d # 2826124.Веселые, юные цветовые палитры
Идея создания ботанического цеха под названием «Каменная бумага» сама по себе настолько увлекательна, что, конечно же, нет ничего лучше, чем использовать выбранные ими второстепенные цвета, похожие на детские. На первый взгляд, эта цветовая схема веб-сайта приносит столько радости и волнения, что возвращает вас в школьные годы — точно так же, как это сделала бы творческая мастерская.
Нежно-розовый, зеленый, оранжевый и фиолетовый:
Цветовая схема полихроматического сайта от Brent & Jo Studio: # 397754 # f0a3bc # 70be51 # eb6b40 # 9b45b25.Цвета для творчества
Контраст неонового синего и первичного желтого кажется невероятным: он выходит за рамки требования быть замеченным, он заставляет мои глаза физически слезиться. Но я почему-то не против. Эта смелая цветовая гамма отражает вынужденную харизму креативного агентства: она смелая, захватывающая, и мне очень нравится с ней работать.
Желтый, неоновый синий и черный:
Контрастная цветовая схема сайта от e2infinity: # 5bccf6 # fcde67 # 030e126.Успокаивающие и оптимистичные нейтральные палитры
Тональное сочетание персикового и не совсем белого обеспечивает красивый фон и, вероятно, самый простой аспект приучения малышей к туалету. Почти черная копия легко читается поспешными родителями и менее жесткая, чем абсолютно черная. Упрощенная, приглушенная и легкая, эта цветовая палитра этого веб-сайта вызывает умиротворение.
Персик, сливки и уголь:
Успокаивающая нейтральная цветовая гамма от Lovely Grit Studio: # ef9273 # fef9f8 # 0d0d0d7.Надежные тона
Оглядываясь на нашу теорию цвета, мы видим, что крутой синий цвет вызывает чувство надежности и доверия к цветовым схемам веб-сайтов: по сути, все, что вы хотите от онлайн-банка.
Бирюзовый, серый, синий, ярко-белый, темно-серый и морской волны:
Надежные бирюзовые тона через N26: # 2b6777 # c8d8e4 #ffffff # f2f2f2 # 52ab988. Успокаивающие, но уверенные цветовые схемы
Хотя коралловый и темно-синий — довольно яркие цвета, они смягчаются безмятежными оттенками серого, сиреневого и бледно-розового.Это умная цветовая схема для приложения для медитации, потому что, хотя она успокаивает, она также уверенная (красный) и надежная (синий), которые в совокупности довольно подходят для услуг, связанных с психическим здоровьем и благополучием.
Бледно-розовый, коралловый, серый, сиреневый и темно-синий:
Медитативная цветовая схема Spoon Lancer: # fae5df # f5cac2 # ed7966 # 303179 # 1418509. Современные модные цветовые схемы
Purple возвращается на бис, так как на этот раз лиловый сочетается с мятой и апельсином.Эти цветовые схемы повсюду в мире иллюстраций Instagram и модных интернет-магазинов. Хотя они довольно мягкие и скромные, они создают прилив современной энергии, достаточно универсальный, чтобы проникнуть в брендинг любой отрасли.
Фиолетовый, лиловый, мята и апельсин:
Via Saluto: # 5f2c3e # d1adcc # c2d2bd # c65032 # f6e9d710. Веселая и благотворительная цветовая палитра
.Эта некоммерческая организация из Нью-Йорка использует пастельные синие и зеленые цвета с акцентом на желтом, чтобы проиллюстрировать юношеское, радостное отношение к детям, поскольку они стремятся учить детей правильному питанию и предоставлять медицинские услуги школам.В этой цветовой гамме они выглядят искренними, позитивными и заботливыми.
Синий, желтый, шалфейный и белый:
Веселые некоммерческие цвета от Lovely Grit Studio: # 1b4d89 # f9e45b # 6db784 #ffffff11. Сильные и женственные цветовые схемы
Для бренда, основная задача которого — рассказывать и поддерживать аудиторию, испытывающую трудности с фертильностью, очень важно привлечь внимание к своему бренду. Он должен быть заслуживающим доверия, но не снисходительным, вызывающим и в то же время чувствительным.Нежная теплота розового по сравнению с более сильными оттенками фуксии и нефрита отражает разнообразие чувств, впечатлений и людей, для которых существует этот бренд: он целостный, всеобъемлющий и не боится бороться с любыми эмоциями.
Пудрово-розовый, фуксия и нефрит:
Цветовая схема Fuschia и Green для Fertility Tribe от Lovely Grit Studio: # eddcd9 # f2ebe9 # de5499 # 264143 # e99f4cНачинается поиск цветовых схем для веб-сайтов сейчас
—
Будь то новый диван, помада или велосипед, выбор правильного цвета может оказаться довольно сложной задачей.Если вы пытаетесь запустить веб-сайт, все становится сложнее. Вы должны оценить психологическое и культурное значение различных цветовых палитр веб-сайта и то, как это повлияет на восприятие вашего бренда.
К счастью, для этого вам не нужна степень. Изучите теорию цвета, выбор цвета веб-сайта ваших конкурентов и не бойтесь экспериментировать с границами: в случае успеха это может стать разницей между выбором между вашим брендом и остальным рынком.Когда вы думаете об этом, волшебство цветов заключается в том, что мы буквально окружены ими: вдохновляющая часть начинается, когда вы открываете глаза и смотрите по сторонам.
Ищете единственную в цветовой гамме?
Позвольте нашим дизайнерам подобрать ваши оттенки.
Эта статья была первоначально опубликована в 2017 году и написана Диной ДеБара. Он был дополнен новой информацией и примерами.
7 удивительных цветовых схем веб-сайта 2021 + Color Mood Board
Цветовые схемы веб-сайта имеют большее влияние на убедительность вашего веб-сайта, чем большинство компаний хотели бы признать.
- «Это просто вычурное дополнение»
- «Давайте просто воспользуемся цветами, которые мы использовали в прошлый раз».
- «Позвольте генеральному директору или руководству изменить это так, как они хотят».
Ниже мы расскажем, почему цветовые схемы имеют значение, и дадим вам 58 цветовых схем веб-сайта на 2020-2021 годы!
Сумасшедшая часть состоит в том, что цветовая схема имеет большее значение, чем вы думаете, а связная и привлекательная цветовая схема — один из главных аспектов веб-дизайна, который сделает ваш сайт БОЛЕЕ ПРИВЛЕКАТЕЛЬНЫМ + КРАСИВЫМ ДИЗАЙНОМ (Шаг первый — Шаг второй = Получите больше трафика Поисковая оптимизация.)
38 процентов посетителей перестанут взаимодействовать с веб-сайтом, если его содержание или макет непривлекательны. (Blue Corona)
Если дать 15 минут на просмотр контента, две трети людей предпочтут прочитать что-нибудь красиво оформленное, чем что-то простое. (Источник: Adobe)
- 8 новых цветовых схем на 2021 год
- Color Mood Board на 2021 год
- Вот оригинальный пост! Цветовые схемы веб-сайта 2020-2021 годов
- Обновление лета 2020 года — 13 новых цветовых схем веб-сайта на 2020 год
- 1.Минимальные цвета, мягкий пляж Думинды Перера
- 2. Минимальные цвета — пурпурная цветовая схема 90-х годов Думинда Перера
- 3. Яркая сила Думинды Перера
- 4. Переосмыслить. Цветовая схема Sajon
- 5. Цветовые схемы Глобального благотворительного веб-сайта от Cuberto
- 6. Цветовые схемы веб-сайта Банковского и финансового права от Juliene Renvoy
- 7. Интенсивная зеленая, синяя и красная цветовая схема
- 8. Белое пространство, загар, фиолетовый, желтый цвет схема сайта
- 9. Глубокий синий и коричневый — цветовая палитра
- 10.Цветовая схема желто-коричневого, розового и красного
- 11. Цветовая схема веб-дизайна для иллюстраций розового, зеленого и фиолетового цветов
- 12. Яркий и красочный — схема на 2020 год
- 13. Желтый, красный / розовый / оранжевый — Яркая схема
- Цветовые схемы веб-сайта 2019:
- Часть вторая — Наблюдения за взаимодействием и цветом в контексте
- Часть третья — Об отсутствии цвета и хорошо выполненных монохроматических цветовых схемах
- Часть четвертая — О взаимодействии типографики и цвета
- Несколько слова ободрения
- Часть пятая — Что такое современная цветовая палитра?
- 5 лучших генераторов цветовых схем для веб-сайтов, которые помогут вам начать работу цветовая схема — множество фигурных вырезов из белого и всплеск таких же ярких цветов, которые привлекают внимание, но затем погружают вас в более глубокие — естественные цвета с использованием земных тонов и более глубоких оттенков.
Во-первых, вот несколько прогнозов цветовых тенденций в 2021 году, основанных на модных дизайнерах и компаниях по производству красок:
1. Инфракрасный и фиолетовый
Ярко-красный: # DE354C
Deep Red: #
2 - — Темный дизайн требует немного большей предусмотрительности, но при правильном использовании может обеспечить большую контрастность.
Deep Orange: # FF5A09 — с разными оттенками апельсина, есть глубина и градиент, не отваживаясь на совершенно новые цвета.
Светло-оранжевый: # ec7f37 — Использование иллюстративных элементов требует некоторой гибкости для естественной светлоты и темноты для контуров объектов.
Оранжевый желтый: # be4f0c — Использование на цветном круге поверх цветового круга может сделать палитру стильной, жирной и сдержанной.
Обнаруживается на больших цветовых схемах одним дополнительным пикселем
10.Писклявый
Свежий: # 4ABDAC — И снова цвет, наложенный на фотографические элементы, придает стильный современный вид
Вермиллион: # FC4A1A — Фигура на переднем плане проработана в контексте, все еще обращая внимание на как он дополняет общую структуру дизайна. Фактически, можно было даже предположить, что дизайн был ниже этой цифры.
Sunshine: # F7B733 — Желтый обеспечивает только совмещенный призыв к действию и выделяет важные части
Clean: # DFDCE3 — Чистый серый цвет, используемый на фотографии, сохраняет структуру, не загроможденную большим количеством цветов или узоров в этих резких выстрелах в голову.
Найдено на Canva Цветовые схемы на вдохновляющем веб-сайте
11. Базовый сине-зеленый
Старый верный синий: # 368cbf. блюз тоже нестандартный. Точно так же, как мой учитель рисования сказал о красках, вы всегда должны смешивать их перед нанесением на холст, чтобы не получить что-то похожее на то, что вы только что нанесли цвета из коробки.
Зеленый акцентный цвет: # 7ebc59 — Корпоративный синий + Экологичный зеленый = Каждый веб-сайт когда-либо.Но не забывайте об использовании общих цветовых схем только потому, что они общие. Совместно используйте знакомые цвета, когда это служит вашей цели — вы чувствуете, что вам доверяют.
Темный сланец: # 33363b — Разделение пустого пространства более темным верхним, нижним колонтитулом или полноразмерными разделами помогает избавиться от слишком повторяющихся вещей.
Светло-серый: #eaeaea — Это действительно одна из наиболее распространенных цветовых схем на веб-сайте, особенно для технологических компаний.Тебе это еще надоело? Мне это нравится.
Найдено на потрясающих бесплатных темах WordPress от ColorLib
Важнейшая часть этого раздела — напоминание о том, что цвета не живут в вакууме. То, как они соотносятся друг с другом, сложно, и важно сочетать их не только с другими цветами, которые их дополняют, но и в той степени и в количествах, которые хорошо сочетаются друг с другом. Когда я показываю, что оранжевый и желтый хорошо сочетаются друг с другом, всегда помните о контексте и о том, сколько каждого из них присутствует.Там может быть крошечная полоска желтого цвета, поэтому дело не только в том, что они хорошо работают, но и в том, сколько их и где.
Часть третья — Об отсутствии цвета и хорошо выполненных монохроматических цветовых схемах
Полное исключение цвета из микса — для определенных частей веб-сайта — или композиции в целом может быть классным, но простым способом увеличения серьезность, или повысить интенсивность произведения. Об этом свидетельствует то, что мы чувствуем, когда видим черно-белую фотографию; либо мы чувствуем некоторую самомнение, либо ценим простоту и признаем атмосферу позитивной изысканности.
Эта концепция и тон также присутствуют на веб-сайтах, где используется только один цвет и различные оттенки этого цвета, позволяя глазам отдыхать и наслаждаться всем синим, или всем зеленым, или тремя оттенками фиолетового. Я также включу несколько монохромных + 1 цветовых схем , которые означают черный, белый, любые оттенки серого плюс еще один цвет, и он закрашен. В каждом из этих сценариев действуют одни и те же общие принципы. Удалив все другие цвета, кроме нескольких избранных, вы действительно можете улучшить то, как несколько оставшихся цветов играют вместе, и увеличить драматическую напряженность веб-сайта — если все сделано хорошо.
В конце концов — один только дизайн веб-сайта не поможет продать больше товаров, если это ваша цель. Объедините эти высококачественные стили с поисковой оптимизацией, чтобы получить больше потенциальных клиентов.
12. Резкий контраст
Slate: # 262626 — Повторяйте за мной, все оттенки серого не равны
Secondhand Gray: # 3f3f3f
Whitish: # fitesf5f5 — Повторяйте за мной, все белые не равны
Светло-серый: #dcdcdc
Найдено на One Page Love, создано Питером Тотом
13.Настоящее черно-белое изображение + фотография
Черный: # 000000
Белый: #ffffff
Найдено в книге веб-дизайна — 20 красивых портфолио, работа Майкла Шмида
14. Goldifox
Золотая пшеница: # a39274
Мягкая пшеница : # dfd8c8
Глубокий серый: # 252523
Эта цветовая схема, конечно, также демонстрирует, что хорошая фотография может сделать для общего вида вашего сайта, если ее сопоставить с сильным контрастом плоских цветных элементов.
15. Мятный обновленный
Монетный двор: # 4cb69f
Touch of Grey: # f5f5f5
Deep Purple: # 201d3a — Не совсем черно-белый + 1 — Намек на фиолетовый в углу фотография
Найдена в Dapper Ink Джоэлом Ридом на Dribbble
16. Синий + белый
Оптимизм Синий: # 269ccc
Голубые водоросли: # 9ed2c5
Плоский серый: 9b775 # 7 Найдено на fltdsgn.com
И еще пара веб-сайтов с оттенками серого, чтобы со всей очевидностью прояснить, что оттенки серого могут быть очень красивыми.
16. Простая экспериментальная фотография — квадратное разделение
Найдено на InspirationDE, Сэм Тис
17. Плавающий объект, разделение угловых секций, простая редакционная типографика
Найдено на flatdsgn.com Роландом и «We Ain’t Plastic»
18. Прямоугольник вокруг букв, креативная блокировка букв
Найдено на Behance, Diana Polar
Весь этот раздел напоминает о том, насколько мы упускаем из виду использование отрицательного пространства в вместо этого полагайтесь на нашу способность заполнять пространство.Если оставить пустое пространство и заполнить только его часть, дизайн будет изыскан, и теперь переполненные оборки могут превзойти его. Соедините эту чувствительность со вкусом подобранных типографских элементов и хорошо продуманных фоторесурсов, чтобы все выглядело высококлассным.
Часть четвертая — О взаимодействии типографики и цвета
Типографика, цвет, макет. Ни один из этих элементов не стоит отдельно в любой композиции, и если говорить об одном без другого, остается неполная картина.Всегда обращайте внимание на то, как характер вашей цветовой схемы веб-дизайна сочетается с вашими типографскими элементами. Шрифты следует отбирать вручную по их атрибутам, а не наугад.
19. Угольно-черный, золотой и много белого пространства
Золотой верх: # d8ab4e
Золотой нижний: # b48c36
Угольно-черный: # 040404
19B. Подбор шрифтов для дополнения выбора цвета — Gin Rough и Amiri
Gin Rough — от Fort Foundry, доступный на MyFonts — Взяв высококачественный золотой градиент и соединив его с типографскими элементами очень преднамеренной формы, дизайнеры этого сайт противопоставил грубоватому и элегантному.
Amiri Rough — Доступно через Google Fonts — Великолепно выглядит как отзыв или цитата.
Найдено на веб-дизайне Вдохновение для джентльменских парикмахерских клубов (вы должны увидеть сайт полностью)
20. Чистый красный хаки
Красный хлопок: # c53211
Чистый глубокий серый: # 2e3830
Хаки: # e6dbc9
20B. Пары шрифтов, дополняющие выбор цвета — Futura Bold и Museo Slab
Futura Bold — столь же классичны, сколь и просты.Общие похожие шрифты, такие как Gotham Black, Montserrat или Proxima Nova, могут дать вам похожий, но другой вкус. Тем не менее, Futura Bold будет полезен во многих ситуациях — и хорошо сочетается с этой простой красно-серой, коричневой цветовой схемой в качестве заголовков в верхнем регистре.
Museo Slab — Как и вес 100 в цитате выше, так и текст абзаца (font-weight: 400), Museo Slab обеспечивает удобочитаемость, будь то большой или маленький. Futura, Museo Slab поверх этих удобных простых цветов кажутся не обязательно классическими, но современными и оригинальными.Сдержанность как в выборе цвета, так и в типографике приводит к очень сплоченному ощущению, которое оставляет весь веб-сайт интегрированным и фирменным.
21. Модные пастельные тона
Пастельный персик: # dea6af
Небесно-голубой: # 8cbcd0
Пастель-розовый:
c # Подбор шрифтов в дополнение к выбору цвета — Калибр — Европейский дизайн Кетчуп
Калибр — Мне нравится внешний вид, который многие современные европейские веб-сайты достигают с помощью этого зрелого, швейцарского шрифта.Его будут использовать в Америке гораздо больше, прежде чем здесь начнут переусердствовать. Приложение без излишеств, представленное ниже, демонстрирует уверенность, с которой его используют многие европейские дизайнеры. Безупречно сыграно.
Дизайн, представленный на CSS Design Awards — Купите шрифт Caliber
Независимо от того, какие цвета вы используете, ваш веб-сайт будет лучше, если на нем будет использоваться очень хорошо продуманный шрифт или два. Поиск баланса между цветом и шрифтом не обязательно является научным — для этого требуется определенная поэтическая ассоциация, но это не означает, что это полностью субъективно.Цвета могут быть либо диаметрально противоположными индивидуальности шрифта (ов), либо находиться в прямом соответствии с ними.
Несколько слов ободрения
Использование описательных слов, таких как «мужской», «женский», «грубый», «классический», «чистый», «современный» и «выразительный», может помочь вам говорить о цветовых схемах. и шрифты с вашими клиентами и другими людьми, работающими над вашим дизайном вместе с вами. Важно не слишком увлекаться семантикой или значениями слов.Лучше используйте их, поскольку они полезны для вас, и откажитесь от них, как только они станут предметом спора.
Ключевым моментом является то, что ваши проекты служат той цели, для которой они предназначены — , что они эффективны . Потратив некоторое время на запуск проектов с цветовой схемой, которая отвечает эмоциональным потребностям основных демографических групп, вы настраиваете их на успех. На самом базовом уровне это означает, что веб-сайт для мужчин не должен быть фиолетовым, поскольку по статистике это их наименее предпочтительный цвет.Вы также не захотите делать медицинский веб-сайт черным, поскольку он ассоциируется со смертью, или давать очень легкую и воздушную желтую цветовую схему для серьезного предмета, чтобы это не намекало на легкомыслие.
В самом остром плане намерение в цветовой схеме веб-дизайна означает передачу голоса бренда, эмоциональную привлекательность, иногда открытость для вещей, ранее усвоенных другими (зеленый для экологического проекта, синий для технологического проекта, красный для спорт и агрессия) и следуя своему инстинкту, вы с головой погрузитесь в то, что действительно говорит на этом конкретном рынке.Все величайшие дизайнеры тоже гадали и пробовали что-то новое. Прыгайте, впитывайте то, что уже есть на конкретном рынке, на котором находится продукт или услуга. Затем посмотрите на наиболее визуально привлекательные и эффективные дизайны на всех рынках и попробуйте свои силы. После того, как вы попробовали несколько предварительно смешанных шестнадцатеричных цветовых схем, перечисленных выше или где-либо еще, смешайте свои собственные.
[bctt tweet = »« Величайшие дизайнеры тоже гадали и пробовали что-то новое ».]
Признайте свои скрытые способности, доверяйте своим творческим инстинктам и запачкайте руки.
Часть пятая — Что такое современная цветовая палитра?
Что ж, я скажу вам одну вещь, в современной цветовой палитре не используются сверхпростые версии тех цветов, о которых мы традиционно думаем: синий, зеленый, желтый и т. Д. Независимо от того, можете ли вы заставить простые цвета хорошо сочетаться друг с другом или нет. — кажется незамысловатым и относительно мягким. Я помню, как мой учитель рисования в колледже говорил всегда смешивать краски с намерением в начале сеанса — потому что люди, которые просто выдавливают их из тюбика, действительно найдут вид своей картины серым.
Нам нужна современная цветовая палитра, отвечающая утонченным вкусам современного потребителя. Он может быть смелым и свежим или землистым и ржавым, но он никогда не должен выглядеть случайным.
22. Элегантная современная цветовая палитра
Темно-синий / фиолетовый: # 111c30
Темно-розовый макияж: # 9a4d55
Комфортный современный диван: # 80756b
23. A Цветовая палитраTiny Sweet Blue: # b5e9e9
Creamy Light Tan: # fef6dd
Pinkie Pie: # ffe1d0
Yellow Horse Thb2 # fff1
# fff dcf3d024.Свежая современная цветовая палитра
Deep Purple: # 1d1145
Trapper Keeper Green: # 0db4b9
Pink Boot: # f2a1a1
Modern Pink Рюкзак e76d 258957575 Палитра землистых современных цветов
Красные ветви: # de493c
Зеленые деревья: # 608074
Синий / зеленый туман: # daefd9
26. Ржавая современная цветовая палитра
Ржавый красный: # c1432e
Серебряный головной убор: # 4b6777
Ржавое золото: # ce9e62
Черный для контраста: # 2c2c2c
5 из лучших генераторов цветовых схем, которые вы запустили
Очевидно, что существует множество вариантов выбора, когда речь идет о цветах, которые вы выбираете для своего веб-сайта.К счастью для вас, некоторые отличные онлайн-генераторы цветовых схем помогут вам найти идеальный вариант.
Плоские цвета пользовательского интерфейсаС помощью функции простого копирования щелчком мыши вы можете вставлять HEX-коды в существующие цветовые схемы, которые у них уже есть.
Color SupplyЭтот забавный инструмент с возможностью выбора из дополнительных, аналогичных, триадных, комбинированных и квадратных цветовых комбинаций позволяет вам изучить многочисленные варианты цвета и полезные изображения под цветовым кругом, чтобы помочь вы визуализируете каждую цветовую комбинацию.
КулерыЕсли вы хотите добиться максимальной детализации при выборе цветовых схем, обратите внимание на приложение Cooler, которое позволяет вам получить очень технические цвета для настраиваемой цветовой схемы в Интернете.
Генератор палитрыГенератор палитры — отличный способ помочь превратить ваш любимый пейзаж, городской пейзаж или любую фотографию в цветовую схему. Вы можете легко загрузить изображение, а этот инструмент сделает все остальное.
PalettonЕще один инструмент, позволяющий настраивать цвета; Paletton — отличное приложение для расширения вашего репертуара цветовой схемы.
62 процента опрошенных предприятий заявили, что, по их мнению, веб-сайт следует обновлять каждые 2-3 года! Источник: Hook Agency
Часто задаваемые вопросы о цветовых схемах веб-сайта
Какой цвет лучше всего подходит для веб-сайта?
Blue — определенно самый безопасный вариант, так как у него больше всего людей, считающих его фаворитом — 35%.Однако — очевидно, что если все ваши конкуренты используют синий цвет, возможно, имеет смысл «дифференцировать» ваше предложение и бренд. Цвета вашего бренда должны быть привлекательными, и «белое пространство» является важной частью этого. Убедитесь, что вы даете место включенным элементам, имеете контраст между текстом и фоном и не ошеломляете посетителя — пытаясь быть слишком ярким или оригинальным только ради новизны.
Сколько цветов должно быть на сайте?
Учтите, что 51% брендов выбирают монохромные логотипы, 39% используют двухцветные логотипы и только 19% компаний выбирают полноцветные логотипы.Помимо фотографий, веб-сайты с 1, 2 и 3 цветами, кажется, легче сделать хорошо, чем пытаться создать веб-сайт с радугой цветов. При этом, если у вас есть профессиональный дизайнер, очевидно, что Microsoft и Google считают, что есть преимущество работы с большим количеством цветов, поскольку они оба используют как минимум 4 сплошных цвета в своем дизайне.
Почему я могу рассмотреть вопрос о найме профессионального дизайнера веб-сайтов?
Выбрать цветовую схему сложно, но в дизайне веб-сайта есть гораздо более серьезные проблемы, которым может помочь помощь опытного дизайнера.Профессиональные веб-дизайнеры перепробовали сотни вещей и поняли, какие методы работают, а какие нет — в идеале, если вы работаете с такой командой, как Hook Agency, они также тестируют веб-сайты A / B, вносят изменения на основе аналитики и знают, как сделайте ваш сайт более доступным для поиска в Google.
Вы открыли секретный люк во внутренние механизмы Интернета! 😉
Мы знаем, как делать удивительные вещи, такие как это очень интересное дополнение FAQ к нашему списку здесь, в Google. Мы знаем, как использовать ваш веб-сайт в Google с помощью практики, называемой «поисковой оптимизацией». Итак, 90 573 помимо цветовых схем веб-сайта,
мы знаем, как УПРАВЛЯТЬ БИЗНЕСОМ от трафика Google.Если вы хотите работать с командой профессиональных веб-дизайнеров, отправьте нам сообщение по адресу [email protected]!
Еще одна тактика, которую мы используем для оптимизации рейтинга, — это так называемое создание взаимных ссылок. Так что, если вы когда-нибудь задумывались, кто самый сексуальный мужчина в Миннесоте, или хотели прочитать руководство по SEO для сантехников, прочтите их!Социальные сети для подрядчиков Курс + ежедневные подсказки
Мы потратили 3 месяца, чтобы собрать это только для подрядчиков — и это совершенно бесплатно!🔥 5 дней подготовки с ключевыми мыслями перед тем, как начать публикацию.
🎥 10 оригинальных видео
📝 6 недель ежедневных подсказок в социальных сетях
Есть ли вы или кто-то из вашей команды, кто хотел бы это сделать? Введите их информацию (или свою) ниже!
39 вдохновляющих цветовых схем веб-сайта, которые пробудят ваши творческие способности
Ищете вдохновляющие цветовые схемы для веб-сайта? Мы собрали коллекцию прекрасных дизайнов веб-сайтов, отличные цветовые схемы которых, несомненно, заставят ваши творческие соки течь. В данную коллекцию вошли:
- мягкие и бледные цветовые схемы сайта,
- пастельные и землистые цветовые решения для сайта,
- ярких цветовых решения для сайта,
- темных цветовых схем сайта,
- монохромных цветовых схем сайта.
Хотите узнать о главных тенденциях веб-дизайна 2021 года?
I. Мягкие и бледные цветовые схемы веб-сайта: Feelin ’Comfy
Мягкие пастельные цветовые схемы для веб-сайтов — одни из самых популярных вариантов оформления веб-сайтов. Такие цветовые решения сайта легко ассоциируются с романтикой и чистотой. Они также обладают спокойствием. Это делает их идеальными для широкого круга брендов, которым необходимо демонстрировать надежность и комфорт.
Мягкие и бледные цветовые решения веб-сайта гостеприимны и уютны.Вот подборка сайтов, выполненных в таких цветовых решениях. Вы ощутите комфорт и уют?
1. Beauregard
Веб-сайт, посвященный искусству и красоте дизайна часов. Веб-сайт интуитивно понятен и выполнен в красивой цветовой гамме, передающей чистоту и комфорт. Шестнадцатеричные коды соответствуют следующим цветам:
- ISABELLINE
- БЫСТРЫЙ СЕРЕБРЯНЫЙ
- AUROMETALSAURUS
- СВЕТЛО-СЕРЫЙ
- ЧЕРНЫЙ ОЛИВКОВЫЙ
2.Squilla Fund
Мягкие бежевые тона в сочетании с успокаивающими бирюзовыми оттенками делают этот корпоративный сайт об инвестициях в криптоиндустрию надежным и комфортным. Вот цвета, использованные при создании дизайна этого веб-сайта:
- ЧЕРНЫЙ СИНИЙ
- ЛУННЫЙ КАМЕНЬ
- СИНИЙ ПОРОШОК
- ВОЛШЕБНАЯ МЯТА
- БЕЛЫЙ ДЫМ
3. Либенар
Мягкие пастельные цветовые решения для веб-сайтов передают чистоту, что делает их идеальными для презентации детских товаров.Этот конкретный веб-сайт был сделан с мягкими и бледно-розовыми и синими оттенками, дополняющими основное сообщение веб-сайта. Использованы следующие цвета:
- СНЕГ
- ИСПАНСКИЙ РОЗОВЫЙ
- ПЫЛЬНАЯ БУРЯ
- МЫЛО
- ЯЛЕ СИНИЙ
4. Mont Roucous
Чистый и красивый сайт, рекламирующий детские товары. Дизайнеры сделали ставку на бледно-розовые оттенки в сочетании с более лиловыми нюансами, чтобы создать красивую цветовую палитру сайта, а именно:
- КАРОЛИНА СИНИЙ
- ПАСТЕЛЬНЫЙ РОЗОВЫЙ
- ЧАЙНАЯ РОЗА
- МАКСИМАЛЬНЫЙ СИНИЙ ФИОЛЕТОВЫЙ
- ОРГАНИЗАЦИЯ ОБЪЕДИНЕННЫХ НАЦИЙ СИНИЙ
5.Велосипеды ковбойские
Сайт о новом поколении электровелосипедов. Этот дизайн был выполнен с мягкими золотисто-розовыми оттенками, яркими цветами типографики и забавными золотыми деталями. Цветовая гамма сайта состоит из:
- ЛАВАНДОВАЯ РУМАЯ
- ЧАЙНАЯ РОЗА
- РОЗОВОЕ ЗОЛОТО
- РАДИКАЛЬНЫЙ КРАСНЫЙ
- СВЕТЛЫЙ ФРАНЦУЗСКИЙ БЕЖЕВЫЙ
Вдохновляющие цветовые схемы веб-сайта фиолетовый пастельный фиолетовый и розовый веб-сайт
6. Сахель
Мягкий и элегантный дизайн веб-сайта, выполненный в сложной цветовой гамме, сочетающей нежные пастельно-розовые и бежевые оттенки с золотыми и медными элементами дизайна.Названия цветов, используемых в цветовой схеме этого веб-сайта:
- ТЕМНОЕ ЗОЛОТО
- TAN
- ПЫЛЬНАЯ БУРЯ
- БЕЛЫЙ ДЫМ
- VAN DYKE КОРИЧНЕВЫЙ
7. Я и мистер Дарси
Блог в очень женственном веб-дизайне радует глаз красивыми теплыми цветами. Этот блог о «жизни и любви», по словам владельца, был выполнен в цветовой гамме с этими ведущими цветами:
- МИНДАЛЬ
- РОЗОВЫЙ ШАМПАНСКИЙ
- СРЕДНИЙ ФИОЛЕТОВЫЙ
- КОБИ
- СОЛНЕЧНИК
8.Спасаем воздух
Многоцветный дизайн веб-сайта, выполненный в красивой очаровательной цветовой гамме радуги. Представленная в бледных оттенках цветов, эта схема, несомненно, передает чистоту и свежесть. В этом дизайне использованы следующие цвета:
- АЭРО СИНИЙ
- ОРХИДЕЯ СВЕТЛАЯ СРЕДНЯЯ
- HONEYDEW
- СВЕТЛЫЙ КОРАЛЛ
- ШЕЛК НЕБЕЛЫЙ
9. Менд Зельцер
Красивая и романтическая цветовая гамма веб-сайта, специально подобранная для презентации новых полезных для здоровья продуктов.Сочетая романтические оттенки розового, желтого и лавандового, вот точные названия цветов, используемых в этом веб-дизайне:
- ПЛАТИНОВЫЙ
- ТАНГО РОЗОВЫЙ
- ОРАНЖЕВО-ЖЕЛТЫЙ
- ЯЩИК ДЛЯ ИНСТРУМЕНТОВ
- ЯРКАЯ ЛАВАНДА
Вдохновляющий веб-сайт Цветовые схемы красочные пастельные тона веб-сайт
10. Лобстер
Розово-голубая комбинация — одна из самых предпочтительных цветовых смесей, которые радуют глаз. Для этого веб-сайта дизайнер выбрала несколько оттенков пастельно-голубого, смешанного с бодрящим розовым.
- ЯРКИЯ
- СИНИЙ ПОРОШОК
- ЗЕЛЕНО-СИНИЙ
- БЕЛЫЙ
- РОЗОВЫЙ ФАНДАНГО
Возможно, вас заинтересует эта статья: Психология цвета — как улучшить свой веб-дизайн
II. Пастельные и землистые цветовые схемы веб-сайта: навеяны природой
Землистые цвета, или, другими словами, все цвета, встречающиеся в природе, являются одними из самых популярных цветов, выбираемых для цветовых схем веб-сайтов.
Зеленый — цвет листьев и травы, коричневый — цвет почвы и дерева, бежевый — цвет песка, синий — цвета неба и океанов, желтый и оранжевый — цвета огня. Все эти яркие цвета открывают перед дизайнерами безграничные возможности для создания впечатляющего внешнего вида веб-сайтов. Вот несколько примеров, которые могут вас вдохновить.
11. Лечение ногтей
Дизайн веб-сайта полностью выполнен в пастельных землистых тонах, передающих чистоту. Нюансы вызывают ассоциации с природой и идеально сочетаются с концепцией сайта — органические продукты по уходу за кожей.Вот используемая палитра:
- ПЛАТИНОВЫЙ
- ЧЕРЕПАХА ЗЕЛЕНЫЙ
- СЕРЫЙ-СИНИЙ
- TAN
- КОКОС
12. Горный человек
Сайт, созданный специально для нового музыкального альбома. Полностью выполнен в теплых пастельных тонах — землистых коричневых и зеленых тонах с фруктовыми персиковыми оттенками. В цветовой гамме сайта использованы следующие цвета:
- БЕЛЫЙ ЗОЛОТО
- ОЛЕНЬ
- АРТИШОК
- ТЕМНО-КОРИЧНЕВЫЙ-ТАНГЕЛО
- СОЛОМА
вдохновляющий веб-сайт Цветовые схемы ретро-цвета веб-сайт
13.Андрис Горакс
Основанный на голубых и медных тонах, этот веб-сайт на самом деле представляет собой портфолио веб-разработчика. Успокаивающий эффект синего цвета передает надежность и доверие. Вот названия цветов, используемых в цветовой схеме этого веб-сайта:
- ПУСКИ СИНИЙ
- ФРАНЦУЗСКИЙ НЕБО-СИНИЙ
- АЛИСА СИНИЙ
- БЕЛЫЙ
- МЕДЬ
14. Зеленый органический голландец
Естественные цветовые схемы идеально подходят для веб-сайтов, рекламирующих органические продукты.Это потому, что они легко ассоциируются с природой. Вот отличный пример сочетания зелени с оттенками золотистого песка.
- БИСТР
- VEGAS GOLD
- ПУСТЫННЫЙ ПЕСОК
- БЕЛЫЙ
- ЛАДОНИЛЬНЫЙ ЛИСТ
15. 10 × 18
Веб-сайт, созданный в приятных тонах, передающий тепло и комфорт — веб-сайт, на котором 33 исполнителя визуально интерпретируют свои любимые альбомы. Теплые землистые цвета, используемые в цветовой гамме этого веб-сайта, следующие:
- БЕЛЫЙ ДЫМ
- ГЛУБОКОЕ КОСМИЧЕСКОЕ ИСКРЫТИЕ
- ПЕСОЧНО-КОРИЧНЕВЫЙ
- ПАСТЕЛЬ ОРАНЖЕВЫЙ
- СВЕТЛЫЙ КОРАЛЛ
Реклама
16.Адриан Лоран
Портфолио французского интерактивного дизайнера, выполненное в коричневато-бежевых землистых оттенках в сочетании с бодрящим апельсином, напоминающим огонь. Цветовая гамма сайта состоит из следующих цветов:
- ПЫЛЬНАЯ БУРЯ
- УПЛОТНЕНИЕ КОРИЧНЕВОЕ
- ОРАНЖЕВЫЙ (PANTONE)
- БЕЛЫЙ МЕДНЫЙ
- БЕЛЬЁ
Вдохновляющие цветовые схемы веб-сайта теплые тона веб-сайт
17. Бронзовая коллекция от Bang Olufsen
Сайт о спикерах, оформленных в красивом художественном стиле — бронзовой тематике.Бронза — это знаменитый сплав металлов, который воплощается в веб-дизайне, пробуждает элегантность и изысканность. Цвета в этой палитре:
- ACAJOU
- СТАРОБОРДОВЫЙ
- БЕЛЫЙ
- ИНДИЙСКИЙ ЖЕЛТЫЙ
- РУССКИЙ
Вас также могут заинтересовать 30 идей дизайна веб-сайтов электронной коммерции для вашего интернет-магазина
III. Яркие и смелые цветовые схемы веб-сайта: кричащие о внимании
Действительно, яркие цвета способны мгновенно привлечь внимание.В отличие от пастельной гаммы, яркие цвета волнуют и заряжают посетителя. Веб-сайты, созданные с использованием ярких цветовых схем, кажутся освежающими и забавными. В этой подборке мы выбрали веб-сайты, полностью состоящие из ярких цветов, и веб-сайты, сочетающие яркие цвета с более светлыми тонами.
18. MA-TEA
Освежающий напиток, безусловно, требует освежающего дизайна веб-сайта. Отличный пример яркой цветовой схемы веб-сайта, которая одновременно заряжает энергией, веселит и уравновешивает.Ведущие цвета, используемые в этой палитре:
- РАЙСКИЙ РОЗОВЫЙ
- КОСМИЧЕСКИЙ КОБАЛЬТ
- AUREOLIN
- КЕЛЛИ ГРИН
- Шалфей
19. Мяу Волк
Яркие цвета в сочетании с черным смотрятся мистично и футуристично. Этот веб-сайт, представляющий творческий коллектив, несомненно, несет в себе творчество и тайну, которые пробуждают энергию и вызывают любопытство. Достигнуто за счет использования следующих цветов:
- ОРЕОЛИН
- АЭРО
- MANTIS
- СВОБОДА
- РОЗОВЫЙ МЕКСИКАНСКИЙ
Цветовая комбинация, которая отображает будущее прямо на вашем экране! Таинственные оттенки фиолетового, наполненные райским розовым и электрическим синим, превращаются в прекрасные градиенты.Добейтесь этого чарующего эффекта, используя следующие цвета:
- РАЙСКИЙ РОЗОВЫЙ
- ПАЛАТИНАТ СИНИЙ
- ПОЛУНОЧНО-СИНИЙ
- ТЕМНАЯ ОРХИДЕЯ
- RICH ELECTRIC СИНИЙ
21. Анимат Креатик
Независимо от того, представлены они в виде градиентов или плоских форм, каждая из которых заполнена сплошным цветом, яркие нюансы впечатляют зрителя. В данном случае — креативный веб-сайт, представляющий плоскую иллюстрацию на белом фоне, чтобы выделить все красивые цвета.
- КОБИ
- HAN ФИОЛЕТОВЫЙ
- СРЕДНЕ-СИНИЙ
- МАКСИМАЛЬНЫЙ ЖЕЛТЫЙ РУБ.
Возможно, вы захотите ознакомиться с нашей коллекцией удивительных веб-сайтов с иллюстрациями.
22. Счастливый онлайн
Яркие цвета не должны быть навязчивыми и повсюду. В этом дизайне веб-сайта яркие цвета превращены в забавные элементы веб-дизайна, которые делают работу с сайтом намного интереснее.Используемые цвета:
- ЯНКИ СИНИЙ
- СИНИЙ ПИКТОР
- ФОЛЛИ
- ОРАНЖЕВЫЙ (WEB)
- СРЕДНИЙ МОРСКИЙ ЗЕЛЕНЫЙ
23. Саммит Грамаду
Свежая и яркая цветовая схема в сочетании с еще большим количеством тенденций графического дизайна в этом дизайне веб-сайта для Gramado Summit: наложение ультрамаринового синего цвета, сплошной вишнево-розовый фон и детали грушево-желтого цвета.
- ЦЕРИЗ РОЗОВЫЙ
- ГРУША
- СИНИЙ ПИКТОР
- УЛЬТРАМАРИНОВЫЙ СИНИЙ
24.La Phase 5
Еще один бренд, который делает ставку на яркие однотонные геометрические детали для своего веб-присутствия. Белый фон по-прежнему передает ощущение надежности, а красочные детали делают общий вид более забавным. Цвета в этой палитре:
- RICH CARMINE
- ЗОЛОТОЙ МАК
- КАРОЛИНА СИНИЙ
- МОРСКОЙ ЗМЕИ
- ISABELLINE
25. Синдикат ICO
Яркое сочетание сигнального желтого и неоново-лилово-фиолетового, дополненное их более бледными и мягкими оттенками, чтобы создать приятный опыт на этом веб-сайте.Цветовая гамма сайта следующая:
- ЦВЕТОЧНЫЙ БЕЛЫЙ
- банановая мания
- БЕЗОПАСНЫЙ ЖЕЛТЫЙ
- MAUVE
- БОГАТАЯ ЛАВАНДА
26. Securinvest
Синий цвет доверия в сочетании с бодрящим оранжевым, смягчающим бледно-розовым и волнующим неоновым аквамарином, которые прекрасно передают идею этого веб-сайта — финансовой услуги, которая побуждает вас мечтать о больших и помогает вам жить уверенно.
- ПОЛУНОЧНО-СИНИЙ
- ГОЛУБОЙ
- БЕЛЫЙ РОЗОВЫЙ
- МАНДАРИН
- СРЕДНИЙ АКВАМАРИН
27. HtmlBurger
Веселая и простая цветовая схема веб-сайта для этой услуги веб-разработки. Дизайн сайта выполнен в ярких пастельных и веселых тонах, которые ломают лед и создают дружественную атмосферу для посетителя. Цветовая палитра:
- ЖЕЛТЫЙ (CRAYOLA)
- ГЛУБОКОЕ МОРКОВНО-ОРАНЖЕВОЕ
- ВЕРМИЛИОН
- АЭРО
- НЕБЕСНЫЙ СИНИЙ
28.Сочная еда
Даже один яркий цвет может сделать весь дизайн более веселым и веселым. Так обстоит дело с этим сайтом. Веб-дизайнеры выбрали темно-синий оксфордский оверлей для раздела с героями, приятный пастельный фиолетовый цвет в качестве фирменного цвета и яркий желтый оттенок, привлекающий внимание.
- ОРЕОЛИН
- КОРОЛЕВСКИЙ ФИОЛЕТОВЫЙ
- БЕЛЫЙ АНТИВСПЫШКА
- БЕЛЫЙ
- ОКСФОРД СИНИЙ
IV.Темные и драматические цветовые схемы веб-сайта: разгадывайте тайну
Темные цветовые решения очень популярны, так как вызывают ассоциации с таинственностью и роскошью. И эти чувства, безусловно, вызывают любопытство. Темные цветовые схемы веб-сайта интригуют независимо от того, полностью ли они выполнены в темной тематике или в сочетании с одним ярким цветом, чтобы оживить экран. Посмотрите веб-сайты, которые мы подготовили для вашего вдохновения.
29. Зеркало My 360
Чтобы создать чистый элегантный вид в сочетании с чувством роскоши, дизайнеры этого веб-сайта использовали темно-серую цветовую схему с загадочными бирюзовыми оттенками.Цветовая палитра сайта включает:
- ONYX
- ТАУП СЕРЫЙ
- БЕЛЫЙ ДЫМ
- КОРОЛЕВА СИНИЙ
- СРЕДНЯЯ БИРЮЗА
30. Марго Леруа
Эффектный темно-синий монохромный веб-дизайн в сочетании с бодрящим мятно-зеленым цветом придает загадочный и свежий вид. Веб-сайт, который представляет собой портфолио UX | Дизайнер пользовательского интерфейса использовал следующую палитру для создания этого образа:
- KEPPEL
- GUNMETAL
- ВНЕШНЕЕ ПРОСТРАНСТВО
- МЫШИ
- РИТМ
31.Иван Ибаньес
Черно-белый дизайн веб-сайта с монохромными серыми иллюстрациями и яркими фиолетовыми оттенками. Этот сайт представляет собой внештатного дизайнера UX и выполнен в следующей цветовой гамме:
- ТЕЛЕЖКА СЕРЫЙ
- ТЕМНО-ФИОЛЕТОВЫЙ
- СВЕТЛО-СЕРЫЙ
- ДЭВИ ГРЕЙ
- JET
32. Производство Portugal
Для платформы, которая демонстрирует работы, было бы неправильно привлекать внимание с помощью «кричащей» цветовой схемы веб-сайта.Для этого веб-дизайна создатели сделали ставку на несколько оттенков серого и добавили немного цвета, используя активный красный.
- БЕЛЫЙ
- ИСПАНСКИЙ СЕРЫЙ
- ВИНТОВКА ЗЕЛЕНЫЙ
- ЖАРАЧНЫЙ ЧЕРНЫЙ
- ПОСТОЯННОЕ ГЕРАНИЕВО ОЗЕРО
33. Microsoft в цифрах
Дизайн веб-страницы, который является прекрасным примером сочетания темных и тусклых оттенков с теплыми пастельными тонами для создания загадочного, но дружелюбного и мягкого внешнего вида. Цветовая палитра для этой веб-страницы:
- ЧАРЛСТОН ГРИН
- ТЕМНАЯ ПЕЧЕНЬ
- СВЕТЛО-СЕРЫЙ
- РОЗОВАЯ ОРХИДЕЯ
- ЧАЙНАЯ РОЗА
Вы хотите проверить несколько удивительных примеров параллакса CSS?
В.Цветовые схемы монохромных веб-сайтов: один цвет для победы
Иногда веб-дизайнер выбирал один цвет для всего веб-дизайна и играл со всеми его оттенками и оттенками, чтобы создать впечатление, достойное конкуренции с многоцветными веб-сайтами. Монохромные веб-сайты могут показаться драматичными, свежими, милыми… все зависит от цвета, который используется в качестве основы. Вот несколько примеров веб-сайтов, которые демонстрируют монохромные цветовые схемы веб-сайтов.
34. Ефрем Иосиф
Сайт-портфолио креативного директора, который делает ставку на чистый дизайн и умные слова для своих проектов.Именно это и сообщает аудитории его монохромный сайт, основанный на чистой и успокаивающей синеве океана.
- ИНДИГО КРАСИТЕЛЬ
- СИНИЙ ОКЕАН
- ЯЩИК ДЛЯ ИНСТРУМЕНТОВ
- ДЕТСКИЙ ПОРОШОК
- ПАЛЕ АКВА
35. Джин Whitetail
Чистый и стильный вид, достигнутый за счет использования белого и нескольких оттенков серовато-синего цвета, чтобы уловить дух бренда и принять философию, лежащую в основе бренда.Точные цвета, используемые в этой палитре:
- БЕЛЫЙ
- ЯРКИЯ
- ОКСФОРД СИНИЙ
- СЕРЫЙ ПЕЙН
- КОРОЛЕВСКИЙ СИНИЙ
36. Fitspirit Fashion
.Когда дело доходит до создания монохромного дизайна веб-сайта, целевой аудиторией которого являются женщины, розовый, вероятно, лучше всего подходит. Fitspirit Fashion объединила свой фирменный цвет ярко-вишнево-розового с пастельными оттенками пурпурно-розовой гаммы.
- ТИРИАНСКИЙ ПУРПУРНЫЙ
- АМАРАНТ ГЛУБОКИЙ ФИОЛЕТОВЫЙ
- СРЕДНИЙ ФИОЛЕТОВЫЙ
- ЛАВАНДОВАЯ РУМАЯ
- ГОЛЛИВУДСКИЙ ЦЕРИЗ
37.Sikkema
Бодрящий, женственный и оптимистичный, этот желтый монохромный дизайн веб-сайта передает ассоциации с теплом и яркостью солнца. Цветовая гамма сайта состоит из нескольких оттенков ярко-желтого.
- МАНДЕРИН
- СЕЛЕКТИВНЫЙ ЖЕЛТЫЙ
- ПЕСЧАЯ БУРЯ
- МИНЬОН ЖЕЛТЫЙ
- ВКУС
38. Готэм-Сити
Темно-серый монохромный веб-сайт, отсутствие цвета которого передает драматизм и таинственность.Цветовая палитра веб-сайта, представленная с шумом, идеально передает темную атмосферу и передает сообщение веб-сайта.
- ТАУП СЕРЫЙ
- ИЗЮМ ЧЕРНЫЙ
- ТЁМНЫЙ СЕРЫЙ
- СЕРЕБРЯНЫЙ
- РЕГИСТРАЦИЯ ЧЕРНЫЙ
39. Аджа Уилсон
Дизайн веб-сайта, приветствующий посетителя багрово-серым монохромным видео для области героя со следующими оттенками и оттенками:
- БЕЛЫЙ АНТИВСПЫШКА
- СВЕТЛО-СЕРЫЙ
- СТАРАЯ ЛАВАНДА
- ИЗЮМ ЧЕРНЫЙ
- ФИОЛЕТОВЫЙ ТАУП
Вот и все!
Мы надеемся, что эта коллекция цветовых схем для веб-сайтов вдохновила вас засучить рукава и начать создавать потрясающие веб-дизайны уже сегодня.Мы будем более чем счастливы, если вы поделитесь с нами своими творениями в разделе комментариев ниже. Увидимся!
Возможно, вам будет интересно прочитать эти статьи по теме:
Реклама
26 вдохновляющих цветовых схем веб-сайтов в 2021 году (палитры для дальтоников)
Когда кто-то впервые заходит на ваш сайт, цвет играет важную роль в том, что они думают. Согласно исследованиям, от 62 до 90% первоначального впечатления потребителей основывается только на выборе цвета.
Выбор цветов, соответствующих вашему бренду — и того, что вы хотите, чтобы потребители думали о вашей компании и продуктах — может стать мощным инструментом брендинга и маркетинга.
В этой статье мы рассмотрим более 25 фантастических цветовых схем веб-сайтов для целевых страниц, электронной коммерции и личных сайтов, а также то, как вы можете выбрать свою, не теряя времени.
Как выбрать цветовую схему для вашего веб-сайта
Глаза нецветного взрослого человека могут видеть более 1 000 000 различных цветов.Как быстро и эффективно выбрать правильную цветовую схему со всеми этими вариантами? Это проблема, с которой сталкиваются все веб-дизайнеры, пытающиеся создать цветовую схему или палитру для своего дизайна с нуля.
При таком большом количестве вариантов невозможно оценить все оттенки и оттенки по отдельности и выбрать наиболее подходящие без ориентира. Вам нужно сузить круг вариантов. Лучше всего начать с поиска основного цвета в качестве отправной точки.
Возможно, лучший способ сделать это — взглянуть на наиболее популярные варианты по отраслям.Это может помочь вам узнать кое-что о психологии цвета и о том, какие основные цвета могут хорошо работать для вашей компании или продукта.
Выбор цвета по отрасли
Разные компании и продукты выбирают разные цвета для обозначения своего бренда. Но почему? Цвет — это не просто более эффективный способ привлечь внимание потенциальных клиентов и потребителей. Это способ общаться с ними на эмоциональном, почти подсознательном уровне.
В некотором смысле, это способ начать формировать свой бренд в сознании потребителя, прежде чем использовать одно слово или предложение копии.Ни один цвет не рассказывает покупателю одно и то же, поэтому самые популярные цвета основных брендов зависят от отрасли к отрасли.
Цвета бренда по отраслям (Источник изображения: towergateinsurance.co.uk)
Какие эмоции вы хотите, чтобы потенциальные клиенты ассоциировали с вашим брендом, продуктом или услугой?
Это наводящий вопрос, который должен помочь вам определить основной цвет для вашей палитры.
Синие конвейеры:
Синий — цвет надежности
В отраслях, где доверие потребителей более важно, чем любой другой фактор, а профессионализм и надежность являются ключевыми аргументами, синий часто используется в качестве основного цвета для брендинга.
Это не апеллирует к спонтанности или эмоциям. Вместо этого он инициирует спокойный и логичный процесс принятия решений.
Наиболее часто встречается в следующих отраслях:
- Банковское дело
- Авиакомпания
- Связь
- Потребительское финансирование
- Электроэнергетика
- Тяжелая техника
- Товары для дома
- Отели
- Фармацевтические препараты
Красный цвет передает внимание и страсть
Отрасли, которые полагаются на эмоции и импульсивные решения (например, рестораны и фаст-фуд), часто используют красный в качестве основного цвета.Считается, что красный стимулирует чувство голода, поэтому его предпочитают международные бренды.
Наиболее часто встречается в следующих отраслях:
- Рестораны
- Напитки
- Розничная торговля продуктами питания
- Недвижимость
- Одежда
Зеленый передает ощущение жизненной силы
У большинства людей зеленый цвет ассоциируется с природой, растениями и яркой восстанавливающей средой. Отрасли, которые полагаются на обещание лучшего самочувствия или продукты с полностью натуральными ингредиентами, часто выбирают зеленый цвет.
Наиболее часто встречается в следующих отраслях:
- Продукты питания и напитки
- Универмаги
- Недвижимость
- Химические вещества
Хотя некоторые компании могут по умолчанию использовать черный цвет вместо того, чтобы делать специальный выбор цвета, поскольку это кажется безопасным, это также ведущий выбор в отраслях, где доверие или искушенность потребителя являются ключевым фактором.
Наиболее часто встречается в следующих отраслях:
- Одежда
- Принадлежности
- Провайдеры услуг Интернета и мобильной связи
- Универмаги
- Отели
Не следуйте слепо своему вкусу и инстинктам, учитывайте теорию цвета и психологию цвета при принятии решения.
Сколько цветовых схем следует использовать на одном веб-сайте?
Для стандартной цветовой схемы веб-сайта вы можете выделить от трех до семи отдельных цветов в одной схеме или палитре.
Но сколько разных цветовых схем следует использовать на одном веб-сайте?
Это зависит от индивидуальных обстоятельств и ваших целей в отношении вашего веб-сайта. Если ваш веб-сайт представляет собой веб-сайт компании или блог, посвященный одному бренду, продукту или компании, вы хотите придерживаться единой цветовой схемы.
С другой стороны, если ваш веб-сайт является интернет-магазином, вы можете использовать разные цветовые схемы для разных схем продуктов, чтобы вызвать разные эмоциональные реакции для разных категорий продуктов.
Проблема с использованием нескольких палитр заключается в том, что вы усложняете работу любым внутренним или внешним создателям контента, увеличивая вероятность человеческой ошибки и осложнений.
Когда вы выбираете цветовую схему для своего веб-сайта, важно не переусердствовать и не тратить недели на выполнение задачи.Безусловно, это важный выбор, но выбор правильных цветов сам по себе не поможет вам привлечь трафик на свой веб-сайт или повысить конверсию на страницах продуктов.
62–90% первоначального впечатления потребителей основывается только на выборе цвета … а это означает, что поиск правильной цветовой схемы для вашего сайта — это не просто эстетическое, а деловое решение. 🎨✨Нажмите, чтобы написать твитКак получить точные цветовые схемы на веб-сайте
Colorzilla
Чтобы идентифицировать каждый цвет, используемый на веб-сайте, вплоть до точного оттенка и шестнадцатеричного кода, вы можете использовать расширение Google Chrome или надстройку Firefox, например ColorZilla.
Установив ColorZilla, вы можете просто навести указатель мыши на любой элемент дизайна на любом сайте, логотипе или изображении, и он покажет вам точные шестнадцатеричные коды цветов HTML или RGB для этого пикселя. Если вы не хотите идентифицировать используемые цвета один за другим, вы также можете использовать генератор цветовой палитры, который будет использовать изображение, например инструмент извлечения цвета изображения Colormind.
Однако это не такое идеальное решение, как может показаться. Вы должны сделать снимок экрана веб-сайта и загрузить его, и сгенерированная палитра не обязательно будет на 100% точна для фактических оттенков, используемых в дизайне.Например, если на веб-сайте есть градиент или изображение с цветами, выходящими за рамки основной цветовой схемы, сгенерированная палитра имеет тенденцию быть неточной.
Итак, на данный момент лучший способ определить точные цвета, используемые в веб-дизайне, — это по-прежнему использовать плагин или расширение для определения цвета или делать снимок экрана и выполнять действия вручную с помощью инструмента для редактирования фотографий, такого как PhotoShop.
Какую цветовую схему веб-сайта мы используем в Kinsta?
Как и большинство веб-сайтов, мы в Kinsta следуем базовой трехцветной или трехцветной схеме для всего нашего контента.Поскольку мы являемся хостинговой компанией, ориентированной на WordPress, нам не нужно внедрять несколько палитр на нашем веб-сайте.
Медиа-комплект Kinsta
Мы используем темно-фиолетовый (# 5333ed) в качестве основного цвета, бирюзовый (# 2cd4d9), чтобы сопоставить и создать эффектные, но сбалансированные градиенты, и приглушенный серый цвет для текста (# 6E7076).
Но что делают другие компании?
Давай узнаем!
26 лучших примеров цветовых схем для веб-сайтов
Мы обыскали Интернет в поисках отличных примеров цветовых схем и даже разделили сайты по категориям, чтобы вам было легко найти вдохновение на соответствующих веб-сайтах.
Цветовые схемы веб-сайта Great Ecommerce
Ниже мы рассмотрим отличные примеры цветовых схем в электронной коммерции, которые соответствуют их бренду и отрасли.
1. Средство для ухода за кожей: яркое и игривое
Bliss
Когда дело доходит до бренда,Bliss делает правильный выбор. Цвета яркие и игривые, идеально дополняют послание компании о бодипозитиве и внутреннем счастье.
2. Бренд одежды: Clear and Concise
Le Bonnet
Le Bonnet — это швейная компания, которая уделяет особое внимание ясности цветовой палитры своего веб-сайта.Несколько ярких цветов вместе с непрозрачным бежевым фоном для разделения продуктов помогают повысить простоту дизайна.
3. Магазин одежды: Simplicity
Редакция
Revise Concept — это сайт бренда одежды, и вместо того, чтобы полагаться на цвета в цветовой палитре веб-сайта, он использует простые цвета и белое пространство, чтобы выделить цвета и дизайн самой одежды.
Этот подход может быть отличной альтернативой для сайтов электронной коммерции, которые хотят, чтобы продукт говорил сам за себя, а не создавал эффектный дизайн, рассказывающий историю.
4. Посуда: надежность и профессионализм
Моя посуда
My Tableware — это немецкий сайт электронной коммерции, где продаются столовые приборы и блюда по индивидуальному заказу.
Сайт использует простую цветовую схему темно-синего, светло-коричневого и серого цветов, чтобы передать ощущение профессионализма и надежности с нотками изысканности.
5. Жевательная резинка: натуральная и импульсная
Neuro
Neuro — это марка жевательной резинки и мяты с кофеином, призванная помочь людям сосредоточиться.В нем используется сочетание более мягких цветов, таких как бирюзовый, голубой и бежевый, чтобы привить ощущение натуральных ингредиентов.
Красный и оранжевый — это обращение к эмоциям и импульсивным решениям, отличное использование акцентных цветов.
6. Наручные часы: изысканность и роскошь
Премьер-посол
Prime Ambassador — это шведский бренд часов, имеющий стильный сайт электронной торговли, посвященный продукции. Цветовые сочетания почти золотистого светло-коричневого оттенка на темно-сером фоне и деревянные акценты на картине дарят посетителю ощущение изысканности и роскоши.
Эти цвета идеально подходят для продвижения высококачественного продукта, например, сделанных на заказ часов, но будут казаться неуместными, если вы продаете обычные потребительские товары.
7. Брюки: креативные и доступные
Алдай
Alday — это бренд комфортных брюк, которые подходят лучше, чем джинсы и брюки чинос массового производства, которые продаются по более низким ценам.
Веб-сайт креативный и игривый, с яркими цветовыми сочетаниями, которые делают его доступным для посетителей и потенциальных клиентов.
8. Фруктовые закуски: элегантные и подчеркнутые цвета
Мэдис
Madies — это линия закусок из сублимированных фруктов, ориентированная на потребителей, более заботящихся о моде, чем сухофрукты без марочного производства, которые продаются оптом.
Черный фон и желтое олицетворение спелого манго подчеркивают простоту дизайна и создают элегантный конечный продукт.
Подпишитесь на информационный бюллетень
Хотите узнать, как мы увеличили трафик более чем на 1000%?
Присоединяйтесь к 20 000+ других, которые получают нашу еженедельную рассылку с инсайдерскими советами по WordPress!
Подпишитесь сейчас9.Джинсовая ткань индивидуального кроя: It’s Alive
Без вращения
Unspun использует ярко-красный и оранжевый цвета, чтобы оживить сайт. Идеально подходит для общения с аудиторией, ведущей активный и яркий образ жизни.
Цветовые схемы для личных и туристических веб-сайтов
Ниже вы можете найти нашу подборку лучших примеров цветовых схем для личных и туристических сайтов.
10. Творческая простота
Мадлен Далла
Мадлен Далла — фотограф из Нью-Йорка с большим чутьем в дизайне веб-сайтов (и впечатляющим портфолио).
Оставив цвет вне уравнения для остальной части дизайна, она действительно подчеркнула яркие цвета выбранных ею вручную избранных фотографий из каждого из ее выделенных проектов. Она использует отсутствие цвета так же, как и сами цвета.
11. Оттенки серого с всплеском
Али Рифаи — креативный арт-директор, и это отражено в концепции сайта. Используя оттенки серого с небольшим количеством цвета, ваше внимание будет обращено на правильные ключевые слова и критические области дизайна, слово «оригинальный» и очаровательную улыбку.
12. Единство с природой
iFly 50
iFly 50 — это онлайн-журнал, выпущенный KLM в честь своего 50-летия.
Подчеркивая голубизну неба и воды, зеленую траву и лес, он заставляет любого посетителя почувствовать себя единым целым с природой — идеальный подход для любого веб-сайта фотографа, занимающегося природой или живописными пейзажами.
13. Чистота и профессионализм
Бенедиктас Гилис
Сайт Бенедиктаса Гилиса — это мастер-класс по чистому дизайну.Здесь нет беспорядка, и это также относится к выбору цвета.
Основной фиолетовый цвет подчеркивает профессионализм, и хотя цветов всего несколько, все они служат для выделения важнейших элементов, иллюстраций.
14. Прагматические цвета
BucketListly
BucketListly использует цвета прагматично, используя желтый цвет для выделения ключевых слов, CTA и стран, которые вы посетили.
Он показывает, какую ценность вы можете получить от одного цвета в дизайне, если вы используете его в сочетании с белым пространством и правильными концепциями.
15. Элегантная простота
Ларс Франзен
На изображении на сайте Ларса Франзена используется темный фон, чтобы подчеркнуть цвет и индивидуальность людей на портрете.
16. Футуристическая накладка
Точечное легкое
Персональный сайтDot Lung отлично справляется с задачей максимизировать простую цветовую палитру с наложениями и чистой фоновой графикой. Фиолетовый цвет на заднем плане создает единое впечатление от страницы к странице.
17. Свет и тьма
Любовь к Исландии
Любовь к Исландии — отличный пример того, как цвета на выделенном изображении могут создавать настроение. Ярко-синий прозрачный лед, освещенный солнечным светом, в верхнем левом углу, и пещерная тьма внизу, создают зловещее и авантюрное настроение для посетителя.
Цветовые схемы посадочных страниц
Ниже мы выделили различные целевые страницы с уникальными или эффективными цветовыми схемами.
18.Резкие контрасты
Зенли
Zenly использует резко контрастирующие цвета, чтобы подчеркнуть фактическую функциональность приложения Live Map (кстати, именно так вы встраиваете Google Maps на сайты WordPress). Космический фон выделяет глобальный дизайн приложения и придает ему футуристический оттенок.
19. Цвет для выделения
Slack
Slack использует проверенную тактику цветовой схемы целевой страницы, где цвета в основном используются для выделения важных призывов к действию и других важных элементов.Для целевой страницы не нужно усложнять дизайн, и это также относится к цветам.
Обязательно ознакомьтесь с нашим подробным сравнением Microsoft Teams и Slack.
20. Яркие цвета вызывают эмоции
Spotify
Spotify использует яркие цвета, чтобы вызвать эмоции у аудитории на своей чрезвычайно простой новой целевой странице. Цвета рассказывают больше, чем подзаголовок перед кнопкой CTA. Ознакомьтесь с нашим руководством, если вы думаете о запуске подкаста в ближайшее время.
21. Цветовые контрасты создают порядок в хаосе
Автономность
Autonomy использует цвета и контраст для создания порядка в хаотичном анимационном дизайне. Яркий желтый цвет прорезает и отделяется от фона и других объектов.
22. Футуристический ансамбль цветов
Багснаг
Bugsnag использует разнообразную цветовую гамму, чтобы придать ему футуристический, высокотехнологичный вид благодаря плоскому дизайну. Сочетание цветов и форм заставляет посетителей чувствовать, что это 2020 год, и они могут доверять компании как передовой.
23. Живые цвета
Connect Homes
Целевая страницаConnect Homes оживает яркими, но мягкими цветами. Цветовая палитра обеспечивает захватывающий баланс, который передает современный вид.
24. Консервативные цвета, игривый дизайн
Plink
Целевая страницаPlink основана на относительно консервативном оттенке темно-синего, но уравновешивает его игривой и веселой анимацией и дизайном в целом.
25. Природная жизненная сила
Travelshift
Travelshift в значительной степени полагается на зеленый цвет, чтобы передать ощущение природы и жизненной силы.Вместо того, чтобы выделять призывы к действию или ключевой контент привлекающим внимание цветом, например красным или оранжевым, зеленый действует как обещание омоложения.
26. Яркие краски надежды
Мазок в мире
Swab the World использует цветовую схему из ярких контрастных цветов, чтобы передать чувство надежды. Идеально подходит для целевой страницы некоммерческой организации. Сочетание цветов сочетается с формами, чтобы подчеркнуть современный / футуристический подход, который они используют для решения этой задачи.
Генераторы цветовых схем веб-сайтов
Если вы не хотите вручную выбирать смежные цвета, градиенты или оттенки для своей схемы или палитры, вы можете воспользоваться онлайн-инструментами. В Интернете доступен ряд бесплатных цветовых схем или генераторов палитр. Ниже мы подробнее рассмотрим некоторые из лучших вариантов.
Colormind
Colormind
Colormind — это генератор цвета на базе искусственного интеллекта, который можно использовать для мгновенного создания цветов для веб-сайтов, шаблонов и многого другого.Единственная проблема заключается в том, что вы не можете установить основной цвет для экстраполяции палитры, вам придется каждый раз генерировать его случайным образом. Он также может извлекать цветовые палитры из любого изображения, которое вы хотите.
Coolors.co
Coolors.co
Coolors.co — это веб-приложение и мобильное приложение, которое помогает создавать палитры с нуля. В нем есть альтернативные оттенки для каждого варианта цвета и другие расширенные инструменты, которые помогут вам принимать эффективные решения о ваших цветовых схемах.
Палетон
Палетон
Вместо того, чтобы генерировать случайные схемы, Paletton дает вам полный контроль над вашей палитрой и тем, какой цвет вы хотите использовать в качестве основного / основного цвета.Вы можете выбрать желаемый тип палитры, будь то смежные цвета, триадная цветовая схема или другие. Вы можете выбрать любой цвет на цветовом круге.
ColorSpace
ColorSpace
ColorSpace создает цветовые палитры на основе введенного вами основного цвета. Он предлагает широкий выбор стилей, обеспечивающих большую гибкость.
Дальтонизм: как выбрать для своего веб-сайта палитру, удобную для дальтоников
Последнее, что нужно учитывать при создании цветовой схемы веб-сайта, — это то, как разные люди будут видеть цвета.
Различные виды дальтонизма
Не все видят «стандартную» цветовую гамму. Существует три основных типа дальтонизма: дейтеранопия, протанопия и тританопия.
Красно-зеленая дальтонизм (дейтеранопия и протанопия) — наиболее распространенная форма дальтонизма. Это поражает примерно 1 из 12 лиц североевропейского происхождения. С таким большим количеством людей, затронутых этим, это стоит учитывать при разработке и / выборе темы WordPress.
Сине-желтая цветовая слепота встречается гораздо реже и одинаково поражает мужчин и женщин.
Как выбрать для своего веб-сайта палитру для дальтоников
Поскольку количество людей, страдающих дальтонизмом красно-зеленых, намного выше, чем у любой другой формы дальтонизма, это должно быть вашим приоритетом номер один, который нужно решить с помощью вашего дизайна. Поскольку они не могут разделить красный, зеленый и фиолетовый, а скорее воспринимают их как разные оттенки желтого и синего, вам следует избегать использования контрастных цветов, которые в конечном итоге будут выглядеть слишком похожими.
- Не противопоставляйте зеленый цвет желтому и наоборот.
- Не противопоставляйте желтый цвет красному или оранжевому.
- Не противопоставляйте фиолетовый цвет схожим оттенкам синего.
Выбирая отдельные основные цвета для вашего логотипа или дизайна, вы должны учитывать, остается ли он фирменным для потребителей с дальтонизмом. Например, фиолетовый Kinsta по-прежнему имеет цвет от темно-синего до красно-зеленого для слепых потребителей, что свидетельствует о надежности и надежности.Для нас это 100% фирменный стиль, поэтому у наших потенциальных клиентов нет потенциального конфликта.
Выделите свой сайт из толпы (и увеличьте продажи) с помощью правильной цветовой схемы 🎨🌈Нажмите, чтобы твитнутьСводка
Человеческий глаз может различать миллионы различных оттенков цвета, но вам не нужно перебирать все варианты, чтобы найти цветовую схему, подходящую для вашего сайта.
Сосредоточив внимание на своем бренде и своих идеальных покупателях, вы можете сузить выбор основных цветов.Если у вас есть выбор, вы можете положиться на онлайн-генераторы палитры, чтобы дополнить вашу собственную цветовую палитру или выбрать подходящие цвета на основе примеров и предпочтений.
При правильном подходе можно создать цветовую схему веб-сайта, которую можно было бы использовать в качестве отправной точки процесса проектирования, хотя часто требуется нанять подходящего веб-разработчика / дизайнера, если вы хотите получить правильный профессиональный вид и почувствуйте потребности вашего бренда.
А теперь пора выбрать шрифты, не так ли?
Экономьте время, деньги и повышайте производительность сайта с помощью:
- Мгновенная помощь от экспертов по хостингу WordPress, 24/7.
- Интеграция Cloudflare Enterprise.
- Глобальный охват аудитории с 28 центрами обработки данных по всему миру.
- Оптимизация с помощью нашего встроенного мониторинга производительности приложений.
Все это и многое другое в одном плане без долгосрочных контрактов, поддержки миграции и 30-дневной гарантии возврата денег. Ознакомьтесь с нашими планами или поговорите с отделом продаж, чтобы найти план, который подходит именно вам.
Как стратегически использовать цвет в дизайне веб-сайтов
Намеренное использование цвета в дизайне веб-сайтов имеет решающее значение; цвета вызывают смысл и эмоции, часто на подсознательном уровне.При стратегическом использовании цвет является мощным инструментом для передачи сообщения бренда и создания узнаваемости бренда.
Выбор цвета в веб-дизайне сводится не только к эстетике. Чтобы создать эффективную цветовую палитру для веб-сайта, важно сначала понять теорию цвета, психологию и гармонию. Оттуда вы можете создать палитру, которая соответствует ценностям бренда, сообщениям и целевому рынку.
В этом посте мы научим вас использовать цвет для создания впечатляющих и ценных веб-сайтов для ваших клиентов.Если вы предпочитаете использовать контент в виде видео, посмотрите видео ниже, в котором вы найдете десятиминутный урок по использованию цвета в дизайне веб-сайтов с Раном Сегаллом, основателем Flux Academy.
1. Учитывайте культурный контекстХотя разные цвета имеют разное значение на индивидуальном уровне, некоторые цвета также имеют глубоко укоренившееся культурное значение. Например, в западных культурах красный цвет привлекает внимание и означает опасность и срочность (подумайте о знаках остановки).Однако в некоторых восточных культурах, таких как Китай и Индия, красный цвет символизирует удачу. Другой пример: черный — это цвет смерти и траура в западных культурах. В некоторых восточных культурах аналогичный цвет — белый.
Как видно из приведенных выше примеров, в разделе цвета важен контекст. В зависимости от того, где находится целевой рынок бренда, цвета, используемые на его веб-сайте, могут посылать совершенно разные сообщения. Итак, как узнать, какие цвета включать или избегать в зависимости от целевого рынка клиента? Простой поиск в Google поможет.
Если у бренда есть глобальный целевой рынок, подумайте о том, чтобы избегать таких цветов, как красный, которые имеют глубокое культурное значение. Поскольку культурные значения цвета настолько укоренились в нашей психике, мы можем не осознавать сознательно, что мы против определенных цветов. Конечно, есть исключения. Компания Coca-Cola всемирно известна своим фирменным красным цветом. В этом случае узнаваемость, связанная с цветом бренда, достаточно сильна, чтобы затмить любые негативные коннотации, связанные с красным цветом в западном обществе.
2. Изучение теории цветаТеория цвета — это набор фундаментальных принципов, которые определяют, как создавать гармоничные цветовые комбинации. Понимание этих принципов — важный первый шаг в создании эффективных цветовых палитр для брендов и веб-сайтов.
Цветовой кругЦветовой круг — отличный инструмент для понимания основ теории цвета. Все мы и раньше видели цветовое колесо в той или иной вариации, но для целей этого поста мы будем использовать его для изучения основных, вторичных и третичных цветов.
Основные, второстепенные и третичные цвета на цветовом круге Основные цветаТри основных цвета: красный, желтый и синий. При объединении первичные цвета образуют вторичные цвета.
Дополнительные цветаДополнительные цвета: фиолетовый (красный + синий), зеленый (синий + желтый) и оранжевый (красный + желтый). Комбинирование вторичных цветов с первичными цветами создает третичные цвета.
Третичные цветаТретичные цвета — это комбинации основных и дополнительных цветов (т.е. красно-фиолетовый, желто-оранжевый, сине-зеленый и т. д.)
Оттенки, оттенки и тонаПервичные, вторичные и третичные цвета считаются чистыми цветами . Они насыщенные, яркие, жизнерадостные. Оттенки — это добавление белого к чистым цветам. Это создает более светлые и менее насыщенные цвета. Оттенки созданы с добавлением черного к чистым цветам. Наконец, добавление черного и белого к чистым цветам дает тона . Тона более приглушенные, чем чистые цвета.
Сравнение оттенков, оттенков и оттенковТеперь, когда вы понимаете, как разные цвета формируются и располагаются на цветовом круге, будет проще создавать визуально привлекательные цветовые палитры. Цветовые палитры более подробно описаны ниже в Шаге 4.
Использование контрастаДругой важный принцип теории цвета касается использования контраста. Чем выше контраст, тем больше два цвета отличаются друг от друга.
При оценке контрастности важно учитывать не только цвета (т.е.е. синий и зеленый), но и их тон. Два разных цвета с ровным тоном не создают высокой контрастности. Простой способ определить уровень контрастности двух цветов — преобразовать их в оттенки серого — разница в контрасте будет гораздо более очевидной.
Обязательно используйте средство проверки контраста! Контраст — большая часть доступностиКак правило, мы хотим использовать цвета с высокой контрастностью в дизайне веб-сайтов из-за большей читаемости. Например, белый текст на темном фоне или наоборот.Контраст привлекает внимание и может визуально выделить некоторые важные элементы. Однако слишком большой цветовой контраст на веб-сайте может утомить наши глаза. Веб-сайт ниже является хорошим примером того, как сбалансировать высокий и низкий контраст в веб-дизайне.
Источник: Raw StudioПрочтите этот пост , чтобы узнать больше о теории цвета и о том, как применить ее в дизайне веб-сайтов.
3. Используйте психологию цвета для передачи сообщений и ценностей брендаПсихология цвета означает влияние цвета на наши чувства, эмоции и поведение.Хотя это немного субъективно, психология цвета может помочь нам подсознательно влиять на людей, которые посещают наш веб-сайт, значимым образом. Это делает его мощным инструментом для дизайна и маркетинга.
Цвета вызывают эмоцииЛюдей привлекают определенные цвета отчасти из-за того, как они заставляют их чувствовать. С другой стороны, цвета также могут вызвать инстинктивную реакцию, которая заставит кого-то избегать общения с ними. Если это звучит немного расплывчато, это потому, что мы упускаем из виду ключевой элемент головоломки: контекст.В определенном контексте красный цвет может вызывать у нас страх и беспокойство. В другом он мог разжечь страсть и возбуждение.
Если вы хотите использовать цвет в дизайне веб-сайта, чтобы передать определенную эмоцию, он должен легко интегрироваться с другими элементами на странице, такими как типографика, изображения и текст. Помня об этом, давайте рассмотрим некоторые из наиболее распространенных ассоциаций между цветом и эмоциями.
Общие цветовые ассоциацииПриведенные ниже цветовые ассоциации можно использовать в качестве справочного руководства, когда вы решите, какие цвета лучше всего представляют конкретный бренд.Что должна чувствовать целевая аудитория при встрече с сайтом бренда? Какие действия им следует предпринять? В правильном контексте цвет может иметь значение между заинтересованным потенциальным клиентом и незаинтересованным прохожим.
- Красный : страсть, сила, любовь, опасность, возбуждение
- Синий : спокойствие, доверие, компетентность, мир, логика, надежность
- Зеленый : здоровье, природа, изобилие, процветание
- Желтый : счастье, оптимизм, творчество, дружелюбие
- Оранжевый : веселье, свобода, тепло, комфорт, игривость
- Фиолетовый : роскошь, загадочность, изысканность, верность, креативность
- Розовый : забота, мягкость, искренность , тепло
- Коричневый : природа, безопасность, защита, поддержка
- Черный : элегантность, сила, контроль, изысканность, депрессия
- Белый : чистота, покой, ясность, чистота
Проверить этот пост , чтобы узнать больше о психологии цвета.
4. Создайте цветовую палитруТеперь, когда вы лучше понимаете теорию цвета и психологию, вы хорошо подготовлены для создания преднамеренной цветовой палитры для веб-сайта вашего клиента. Первый цвет, который вы выберете, должен быть основным цветом бренда. Не путать с основными цветами в цветовом круге, в этом случае «основной цвет» относится к основному цвету в палитре. Вот где действительно пригодится психология цвета. Ниже приведены несколько примеров брендов, которые эффективно использовали психологию цвета для выбора основного цвета бренда.
Coca-Cola гордо демонстрирует свой яркий красный цветПовторим предыдущий пример: бренд The Coca-Cola Company взял свой основной цвет, яркий красный, и использовал его. Цвета на их веб-сайте и рекламе. Единственные другие цвета в их палитре — черный и белый, которые используются для текста. Красный ассоциирует Coca-Cola с чувствами возбуждения, любви и тепла. Зеленый цвет
Whole Foods идеально сочетается с миссией их компании.Whole Foods использует землисто-зеленый в качестве основного цвета.Как и Coca-Cola, Whole Foods демонстрирует свой фирменный цвет на всем своем веб-сайте. Зеленый цвет прекрасно сочетается с ценностями и клиентурой Whole Foods: здоровьем, природой и изобилием.
Lowe’s темно-синий символизирует доверие и надежность.Lowe’s — популярная сеть магазинов товаров для дома, основной цвет которой — темно-синий. Из-за характера их продуктов важно, чтобы бренд и веб-сайт Lowe выражали доверие, компетентность и надежность, которые ассоциируются с синим цветом.
Типы цветовых палитрСуществует пять основных типов цветовых палитр: аналоговых , монохроматических , триадных , дополнительных и дополнительных .Любой из них можно использовать для создания эффективной цветовой палитры для веб-сайта. Ниже мы рассмотрим несколько примеров того, как каждый из этих типов цветовой палитры используется в дизайне веб-сайтов.
АналогичныеАналогичные цвета — это цвета, расположенные рядом друг с другом на цветовом круге. Такая палитра может выглядеть очень красиво, потому что цвета очень хорошо сочетаются друг с другом. Однако эффект может быть слишком тонким, неуловимым, из-за чего какие-либо элементы не будут достаточно выделяться.
Аналогичные цвета расположены очень близко друг к другу на цветовом круге
Источник: Emme МонохроматическийМонохроматические цветовые палитры основаны на одном цвете в паре с различными оттенками и оттенками. Как и на аналогичные палитры, на монохромные палитры может быть очень приятно смотреть. Тем не менее, рекомендуется добавить дополнительный цвет к монохроматической палитре в веб-дизайне, чтобы привлечь внимание к важным элементам.
Монохроматические цвета в основном связаны с изменением яркости.
Источник: Rosaluna TriadЦветовые палитры Triad состоят из трех цветов, которые равномерно разнесены на цветовом круге, образуя треугольник.Этот тип цветовой палитры немного рискован для использования в дизайне веб-сайтов, потому что он может показаться шумным. Однако, в зависимости от контекста, триадные цветовые палитры могут быть очень эффективными для молодых, игривых и / или артистичных брендов.
Триадные цвета равномерно распределены на цветовом круге
Источник: Parse ДополнительныеДополнительные цветовые палитры содержат цвета на противоположных концах цветового круга. Эти палитры очень эффективны для веб-дизайна, потому что они создают визуальный баланс и напряжение.Однако, если цвета используются одинаково, натяжение может быть слишком высоким. Вместо этого выберите один из дополнительных цветов в качестве основного цвета бренда, а другой используйте в качестве акцентного.
Дополнительные цвета противоположны друг другу на цветовом круге Источник: Aerial Разделение дополнительных цветовРазделенные дополнительные цветовые палитры аналогичны дополнительным палитрам, но с добавлением третьего цвета, который находится рядом с одним из дополнительных цветов на цветовом круге. Этот тип цветовой палитры также очень эффективен в дизайне веб-сайтов и может добавить больше визуального волнения, не создавая слишком большого шума.
Тонны премиальных брендов, использующих эту цветовую комбинацию!
Источник: Shelby Kay Как использовать цветовые палитры в дизайне веб-сайтовВ процессе создания цветовых палитр вы можете использовать различные онлайн-инструменты. Личным фаворитом, показанным на скриншотах выше, является Adobe Color. С помощью этого инструмента вы можете поиграть с цветовым кругом, чтобы создать индивидуальную палитру с любым из пяти типов цветовой палитры, перечисленных выше. Вы также можете загрузить изображение для извлечения цветов или щелкнуть вкладку «Обзор», чтобы просмотреть страницы и страницы цветовых палитр.
Для начала я рекомендую выбрать три цвета для вашей палитры: основной (или основной) цвет , дополнительный цвет и акцентный цвет . Затем используйте правило 60/30/10, чтобы применить эти цвета в дизайне своего веб-сайта. Согласно этому правилу, 60% используемого цвета должно быть основным, 30% — второстепенным и 10% — акцентным. Имейте в виду, что черный и белый тоже считаются цветами. Ниже приведены несколько примеров потрясающих веб-сайтов, которые используют правило цвета 60/30/10.
Доминирующий фиолетовый с бирюзовым акцентом.Spendesk использует фиолетовый как основной цвет, белый как вторичный и бирюзовый как акцентный цвет.
Доминирующий зеленый цвет в паре с красивым лососем в качестве акцента.Greenlist использует зеленый как основной цвет, белый как вторичный и розовый как акцентный цвет.
Demuxed выводит с желтым и пары с черным и белым.Demuxed использует желтый как основной цвет, черный как вторичный и белый как акцентный цвет.
Важное замечание по поводу правила 60/30/10 заключается в том, что на самом деле это скорее руководство, чем правило. Например, вы можете включить в свою палитру более трех цветов. Главный вывод — сосредоточиться на основном цвете и использовать другие цвета для разделения элементов, создания контраста и выделения важных деталей.
Освойте использование цвета в дизайне веб-сайтов с помощью нашего курсаВ этом посте мы рассмотрели основы теории и психологии цвета, а также то, как они используются для создания впечатляющих цветовых палитр в дизайне веб-сайтов.Но, как вы знаете, один только цвет — не главное в функциональном веб-дизайне; Чтобы создавать ценные веб-сайты для клиентов, нам необходимо сочетать принципы цвета со стратегией, типографикой, макетом, UX и т. д. Наш курс, Процесс создания веб-сайта за 10 тысяч долларов, учит именно этому.
Щелкните здесь, чтобы узнать больше о том, что рассматривается в курсе и как он помогает более 1500 студентам преобразовать свой процесс веб-дизайна и бронировать более крупные проекты.
20 лучших цветовых комбинаций, которые можно опробовать на вашем веб-сайте [Руководство в закладках]
При планировании внешнего вида вашего нового бизнес-веб-сайта вы должны решить, какие цвета вы хотите использовать.Чтобы оказать положительное влияние на посетителей и увеличить продажи, ваша цветовая палитра должна усилить ваш бренд, сделать ваш сайт легким для чтения и навигации и, прежде всего, хорошо выглядеть.
Но найти цвета, которые «хорошо смотрятся» вместе, не так просто, как кажется. Многие факторы влияют на то, как мы обрабатываем цвет на визуальном и эмоциональном уровне. Это затрудняет создание эффективной и оригинальной цветовой схемы веб-сайта с нуля, даже если у нас есть некоторое интуитивное представление о том, какие цветовые комбинации работают хорошо, а какие нет.Лучшие цвета для веб-сайта
К сожалению, не существует универсальной цветовой комбинации, которая является секретом потенциальных клиентов и продаж с вашего веб-сайта и дизайнерских материалов. Если бы это было так просто (но в то же время все визуальные образы в результате были бы в значительной степени такими же).
Вместо этого, при выборе цветов для своего веб-сайта следует учитывать две вещи:
- Теория цвета — как цвета и визуальные эффекты взаимодействуют друг с другом для создания эстетичного дизайна.
- Психология цвета — Выбор цветов может психологически изменить восприятие вашего бренда.
По сути, теория цвета помогает вам выбирать цвета, которые хорошо сочетаются друг с другом (например, избегать размещения розового текста на фиолетовом фоне, потому что это ухудшит читаемость вашего сайта), в то время как психология цвета может помочь вам создать разрушительную атмосферу (например, выбрать синий для успокаивающий эффект).
Одна вещь, которую вы можете сделать, — это начать с одного цвета или настроения, а затем работать в обратном направлении, чтобы создать свою цветовую схему.Кроме того, вы можете черпать вдохновение в своих любимых брендах, которые уже делают это. К счастью, мы составили список лучших цветовых комбинаций, используемых в веб-дизайне, которые вы можете попробовать сами.
Лучшие цветовые схемы и комбинации для веб-сайтов
- Кораллово-красный и викинг
- Ист-Бэй, Лунный Рейкер и Призрак
- Викинг и Карри
- Желто-коричневая кожа, киноварь и Акапулько
- Боттичелли, Непал и Корабельный серый
- Персидский зеленый, Vista Blue, сиреневый и подсолнечный
- Желтые календулы, ледяной холод и синий Vista
- Специи, Тоскана, Яффо, Калико и желтый металл
- Swiss Coffee, Schooner, Pharlap и Mine Shaft
- Тюльпанное дерево и пунга
- Лебединый пух, Монте-Карло и обсерватория
- Ваш розовый, сладко-горький и ализариновый малиновый
- Пампасы, твой розовый и Мелани
- Горный луг и магнолия
- Терракота, порох, Moon Raker, Акапулько и Манхэттен
- Сладко-горький, Космос, Нильский синий и Чайка
- Malibu, Aero Blue, Picton Blue и Boston Blue
- Навахо, белый и яркий мандарин
- Dove Grey и Aero Blue
- Милано красный и черный жемчуг
Конечно, группа загадочных названий цветов бесполезна, если не увидеть их в действии.(Что такое «Фарлап»?)
Итак, для каждой схемы я предоставил шестнадцатеричные цветовые коды для каждого цвета в цветовой комбинации, а также наглядный пример того, как они могут работать вместе. Все примеры взяты с веб-сайтов, известных своей визуальной привлекательностью. Не стесняйтесь использовать эти сайты в качестве вдохновения для своей цветовой палитры, макета и общей эстетики.
1. Кораллово-красный и викинг
- Кораллово-красный: # F
- Викинг: # 7EB2DD
Viking — это нежный бледно-голубой цвет, который обеспечивает успокаивающий глоток свежего воздуха на любом участке.Добавление вкраплений кораллово-красного обеспечивает резкий контраст, но при этом не переусердствует с насыщенностью. В приведенном ниже примере также добавлены дополнительные синие и зеленые тона для прохладной океанской атмосферы, разбавленной брызгами кораллов. Если этот коралловый оттенок слишком драматичен, подумайте о том, чтобы сделать красный бледнее.
Источник изображения
2. Ист-Бэй, Мун Рейкер и Призрак
- Ист-Бэй: # 424874
- Moon Raker: # DCD6F7
- Призрак: # CACFD6
Если вам когда-либо надоели текстовые элементы предсказуемого черного и темно-серого цветов, то темно-синий East Bay — отличная альтернатива.Замените белый фон бледно-серым цветом Ghost для более красивого белого пространства. Затем добавьте бледные акценты, такие как лаванда Moon Raker, для мягкой палитры или выберите акценты высокой насыщенности, такие как розовый в примере ниже.
Источник изображения
3. Викинг и Карри
- Викинг: # 7EB2DD
- Гарри: # FFE8D4
Хорошо, мы не можем насытиться бледно-голубым цветом, который предлагает Viking. И, говоря о мягких палитрах, сочетание их с мягкими кремовыми тонами, такими как Karry, создает успокаивающее ощущение в пастельных дополнительных тонах.
В приведенном ниже примере палитра идет еще дальше с более резкими и насыщенными аналогами Viking и Karry в качестве акцентных цветов.
Источник изображения
4. Желто-коричневая кожа, киноварь и Акапулько
- Желто-коричневая шкура: # F98866
- Киноварь: # FF420E
- Акапулько: # 80BD9E
Если вы любите апельсины, но ищете что-то более яркое, чем Karry, Tan Hide и Vermilion — прекрасные цвета, похожие на закат.
В некоторых случаях они могут быть немного подавляющими, поэтому не переусердствуйте.Охладите их успокаивающим цветом, таким как бледно-зеленый цвет Акапулько.
Источник изображения
5. Непал, Корабль Грей и Боттичелли
- Непал: # 90AFC5
- Корабельный серый: # 3E363F
- Боттичелли: # C4DFE6
Ship Grey — еще одна фантастическая альтернатива скучному черному тексту с его супер темным контрастом. Это хорошо сочетается с бледно-серо-голубыми оттенками Непала и Боттичелли.
В приведенном ниже примере они добавили в эту палитру прекрасный оранжевый цвет, чтобы время от времени появлялся всплеск цвета.
Источник изображения
6. Персидский зеленый, вишнево-голубой, сиреневый и подсолнечный
- Персидский зеленый: # 00A6A6
- Vista Blue: # 98DBC6
- Чудесный: # F18D9E
- Подсолнечник: # E6D72A
Когда все сделано правильно, эта цветовая схема делает монитор или страницу яркими, но при этом не слишком резкими. Зеленый, коралловый и желтый мягкие, но обезоруживающие.
В приведенном ниже примере они используются обильно, давая летнюю атмосферу конфет или фруктового мороженого.
Источник изображения
7. Желтые календулы, ледяной холод и синий Vista
- Бархатцы желтые: # F6E278
- Ледяной холод: # BCF4F5
- Vista Blue: # 98DBC6
Marigold Yellow и Vista Blue (который на самом деле скорее бледно-зеленый) — это более теплые цвета, которые хорошо контрастируют с разницей температур ледяного синего, несмотря на аналогичную цветовую схему. В результате получаются легкие, но забавные изменения цвета.
Источник изображения
8.Специи, Тоскана, Яффо, Калико и желтый металл
- Специя: # 6E352C
- Тоскана: # CF5230
- Яффо: # F59A44
- Калико: # E3C598
- Желтый металл: # 6E612F
Пастель вам не нравится? Наслаждайтесь яркими красными оттенками Spice и Tuscany и сумрачно-желтыми оттенками Jaffa и Yellow Metal. Они придают пикантность любому дизайну. Кроме того, с Calico вы можете получить яркий контраст, не прибегая к белому, который может быть слишком крутым для палитры.
Источник изображения
9. Swiss Coffee, Schooner, Pharlap и шахта
- Швейцарский кофе: # E1DCD9
- Шхуна: # 8F868
- Pharlap: # A67F78
- Шахтный ствол: # 3E3C3C
Коричневый может быть чрезвычайно универсальным цветом, о чем свидетельствует этот монохромный набор цветов от Swiss Coffee (самый светлый) до Mine Shaft (самый темный).
Ограниченные цветовые схемы могут быть очень привлекательными на минималистичных сайтах. Кроме того, вы можете создавать дизайны в светлом режиме (светлая основа и темный текст) или темном режиме (темная основа и светлый текст, как в примере ниже).
Источник изображения
10. Тюльпанное дерево и пунга
- Тюльпанное дерево: # F2AB39
- Пунга: # 563C16
Tulip Tree — это глубокий насыщенный горчичный цвет, который привлекает внимание. Сочетание его с темно-оранжевым оттенком, таким как Punga (который выглядит как более темно-коричневый), создает богатый опыт в любом дизайне. Просто посмотрите, как UPS использует эту схему с отличной цветовой блокировкой и визуально привлекательной текстурой.
Источник изображения
11.Лебединый пух, Монте-Карло и обсерватория
- Лебединый пух: # D1EDE1
- Монте-Карло: # 7BC5AE
- Обсерватория: # 028C6A
Мятно-фреш! Еще одна монохромная палитра, на этот раз с бледно-зеленым цветом Swans Down и Monte Carlo с более темным оттенком Observatory. Белый цвет хорошо сочетается с этой схемой, как и контрастирующие апельсины или кораллы.
Источник изображения
12. Ваш розовый, сладко-горький и ализариновый малиновый
- Ваш розовый: # FFC2C3
- Сладко-горький: # FE7773
- Ализарин малиновый: # EA3238
Все эти три цвета — ярко-розовые, насыщенные красным оттенком.Имея это в виду, они обеспечивают смелый, прямой вид. В приведенном ниже примере это используется в своих интересах, делая Bittersweet основным цветом. Эффект дополнительно подчеркивается холодным белым и электрическим синим в качестве акцентных цветов.
Источник изображения
13. Пампасы, твой розовый и Мелани
- Пампасы: # F1EBE9
- Ваш розовый: # FFC2C3
- Мелани: # E6CBDD
Еще одна комбинация с ярким цветом Your Pink, эта комбинация напоминает тему жевательной резинки с более светлыми цветами Pampas и Melanie.
Источник изображения
14. Горный луг и магнолия
- Mountain Meadow: # 1B998B
- Магнолия: # F8F1FF
Зеленый и розовый не совсем дополняют друг друга, поэтому вы не часто видите их в паре. Кроме того, горный луг и магнолия не имеют одинакового оттенка или оттенка. Однако это нетрадиционное сочетание работает, потому что оно ниспровергает ожидания. Однако, поскольку магнолия очень светлая и склоняется к более прохладной стороне розового (почти как розоватый барвинок), она не полностью конфликтует с зеленым.
Источник изображения
15. Терракота, порох, Moon Raker, Акапулько и Манхэттен
- Терракота: # E07A5F
- Порох: # 3D405B
- Moon Raker: # DCD6F7
- Акапулько: # 80BD9E
- Манхэттен: # F2CC8F
Эта комбинация пастельных тонов и глубокого насыщенного темно-пурпурно-синего цвета Gun Powder создает мягкую, но модную и смелую схему. Terracotta, Moon Raker, Acapulco и Manhattan — отличный выбор для цветного фона (как показано ниже) с Gun Powder в качестве контраста для текста и элементов навигации.
Источник изображения
16. Сладко-горький, Космос, Нильский синий и Чайка
- Сладко-горький: # FE7773
- Cosmos: # FFD8D8
- Нильский синий: # 1 .
- Чайка: # 87CEEB
Бледно-голубой цвет Seagull и бледно-розовый цвет Cosmos хорошо сочетаются с ярким коралловым оттенком Bittersweet и темным Nile Blue (который представляет собой темно-голубоватый изумруд).
Для смелого образа сделайте последние основными цветами в дизайне, а более мягкие — тонкими акцентами.
В качестве альтернативы вы можете выбрать более сдержанный вид с более мягким фоном и яркими акцентами.
Источник изображения
17. Malibu, Aero Blue, Picton Blue и Boston Blue
- Малибу: # 4DD7FF
- Aero Blue: # AEFFF1
- Синий Пиктон: # 32C3EE
- Бостонский синий: # 3B8FA1
Обратите внимание на эту полумонохроматическую цветовую комбинацию, состоящую из синего. Тем не менее, Aero Blue и Boston Blue имеют намек на зеленый оттенок, чтобы сделать вещи визуально интересными, а не минималистичными.
Источник изображения
18. Белый навахо и яркий мандарин
- Белый навахо: # FFE0AC
- Яркий мандарин: # FF8C8C
Vivid Tangerine — яркий красно-розовый цвет, который сам по себе привлекает внимание. В сочетании с сдержанным желтым, таким как белый навахо, или даже более насыщенным желтым, он дает теплый вид, такой же яркий, как солнце.
В приведенном ниже примере не требуется дополнительных изображений или текстур, поскольку цвета достаточно громкие, чтобы говорить сами за себя.
Источник изображения
19. Голубино-серый и аэро-синий
- Голубь: # 666666
- Aero Blue: # AEFFF1
Но если крутизна — это больше ваша скорость, и вы хотите сохранить немного яркой смелости, Aero Blue — хороший вариант. Эффектный аквамарин может сочетаться с приглушенным голубовато-серым цветом.
Источник изображения
20. Милано красный и черный жемчуг
- Красный Милано: # BA1200
- Черный жемчуг: # 031927
Красный трудно преуспеть в веб-дизайне, но с более приглушенным Milano Red работать легче.Это становится еще проще с Black Pearl, синим настолько темным, что он выглядит как черный с холодными оттенками. Эта прохлада уравновешивает приглушенный красный цвет для эффективного использования цвета.
Источник изображения
Добавление цветного всплеска
На первый взгляд может показаться, что поиск правильной цветовой комбинации должен быть простым и интуитивно понятным. В конце концов, мы видим эффективное использование цвета повсюду, от дизайна бренда до искусства, развлечений и модной одежды. По правде говоря, все эти реальные проекты были тщательно спланированы, протестированы и, по крайней мере, частично вдохновлены проектами, появившимися ранее.
Создание идеального цветового дизайна для вашего веб-сайта — непростая задача.
Чистый пурпурный: # 3C1874
Пурпурный с оттенком серый : # 283747
Облако: # F3F3F3
2. Земляной красный и зеленый
Красный Минимум 3 # B77000 Синий :
Бордовый 6: # 591COB
Серая вода: # 5C5F58
Светло-серый: # DCE1E3
3.Цветовая схема веб-сайта Tan + Green 2021, Gatto Web
Makeup Tan: # DDAF94
Румяна: # E8CEBF
Бесплатный зеленый: # 266150
# 266150
Слегка не совсем белый: # FDF8F5
4. Классическая двойная синяя цветовая схема
Темно-синий: # 12232E
Более светлый синий: # 007CC7
Самый светлый синий 9DA8 Тень темно-синего: # 203647
Тень светло-синего: #EEFBFB
5.Оттенки серого + один (желтый) 2021 Цветовая схема веб-сайта
Черноватый: # 202020
Темно-серый: # 3F3F3F
Средний серый: # 707070
# C Яйцо желтое: C Белый: #FFFFFF
6. Цветовая схема веб-сайта Greenery + Gradients 2021 от Анны Сеньковой
Темно-зеленый: # 164A41
Средне-зеленый: # 4D774E
# 9DC88DЕстественно-желтый: # F1B24A
Белый: #FFFFFF
7.Цветовая схема веб-сайта Greenery + Pearl 2021 от Delightful Designs
Olive: # A3BCB6
Green Leaf: # 39603D
Brown Grey: # 3C403D
Tanly : #FFFFFF
Color Mood Board на 2021 год
Надеюсь, вам понравились эти цветовые схемы веб-сайта и эта цветовая схема для веб-сайта 2021 года.Я знаю, что было очень весело собрать его воедино — и, хотя в нем мало слов, на его составление ушло немало времени.
Вот оригинальный пост! Цветовые схемы веб-сайта 2020-2021
Веб-дизайн может быть забавным!
Особенно, если у вас правильная цветовая гамма.
Вот почему мы собрали самые лучшие из лучших 50 эпических цветовых схем из далеких уголков Dribbble, Awwwards, Pinterest, Behance и пары отличных блогов.
После того, как вы найдете цветовую палитру своей мечты — ознакомьтесь с нашими статьями «Основы аналитики», «Основы SEO» и «Современные шрифты», чтобы и дальше делать свой сайт потрясающим. И, конечно же, дайте нам знать, сможем ли мы когда-нибудь помочь вам с нашими услугами по дизайну веб-сайтов для малого бизнеса!
Обновление лета 2020 — 13 новых цветовых схем веб-сайта на 2020 год
1. Минимальные цвета, мягкий пляж от Думинды Перера
Ярко-синий: # 51e2f5
Синий зеленый: # 9df9ef
Пыльно-белый : # edf756
Pink Sand: # ffa8B6
Dark Sand: # a28089
2.Минимальные цвета — пурпурный цветовая схема 90-х годов Думинды Перера
Ледяной холод: # a0d2eb
Фиолетовый мороз: # e5eaf5
Средний фиолетовый: # d0bdf3
# d0bdf4
9057 Heavy Purple: # a28089
3. Яркая сила Думинды Перера
Yass Queen: # ff1d58
Sister Sister: # f75990
Crown Light Crown Light : Брутальный синий: # 0049B7 Ярко-оранжевый: # ff1e00 Тускло-синий: # e8f9fd Предупреждение / выделение зеленого: # 59ce8f 4.Переосмыслить. Цветовая схема от Sajon
Global Schemes
Global Schemes
Ярко-оранжевый Номер 2: # f43a09
Дедушка Оранжевый: # ffb766
Серый Синий Зеленый: # c2edda
Живой Зеленый: # 68d388
6.Цветовые схемы веб-сайта «Банки и финансы». Автор: Juliene Renvoy.
Pinky: # fbe3e8
Blue Greeny: # 5cbdb9
Teeny Greeny: # ebf6f5
синий и красный цветовая схемаЯрко-зеленый: # beef00
Electric Red: # ff0028
Deep Green: # 657a00
Power Blue: # 1400c6
8.Белое пространство, желто-коричневый, фиолетовый, желтый цвет схема веб-сайта
Фон желто-коричневый: # fceed1
Purple-y: # 7d3cff
Желтые перчатки: # f2d53c
c Redhead:
5 #9. Deep blue and tan — палитра цветов
Sand Tan: # e1b382
Sand Tan Shadow: # c89666
Night Blue: # 2d545e
Night Blue Shadow3: 90b575 # 12343
10.Цветовая гамма: желто-коричневый, розовый и красный
Ragin Beige: # fff5d7
Coral Pink: # ff5e6c
Sleuthe Yellow: # feb300
Pink Leafa 11. Pink Leaf: , Зеленая и Фиолетовая цветовая схема веб-дизайна иллюстраций Grassy Green: # 9bc400 Purple Mountains Majesty: # 8076a3 Misty Mountain Pink: # f9c5bd Factory 7c677f Зеленая линия деревьев: # 478559 Фиолетовая базовая линия: # 161748 Розовая подсветка: # f95d9b Bluewater Желтый фон: # ffde22 Розовый / Красный круг: # ff414e Оранжевый круг: # ff8928 White Layover: # Mountain Shadow Blue: # 101357 Old Makeup Pink: # fea49f Goldenrod Yellow: # fbaf08 Bluebell # Light Blue a Bold 2019 Green: 12.Яркая и красочная — схема для 2020 года
lowlight:
# 39a , Красный / Розовый / Оранжевый — Яркая схема Цветовые схемы веб-сайта 2019:
1.В стиле 70-х — современная цветовая палитра
2. Lightning Blue Purple — Простая цветовая палитра Web
Lightning Blue: # 51d0de
Lightning Purple: # bf4aa8
Brain Wrinkle 9d9d9: Синий эскимо: # 0f2862 Redline: # 9e363a Purple Shadow: # 091f36 Gray Blueberry: # 6B7A8F Apricot: # F7882F Citrus: # F7C331 Левый синий: # 1561ad Правый синий — Приглушенный: # 1c77ac Сине-зеленый: # 1dbab4 Красно-оранжевый: 6000 # fc536 Классическая палитра цветов веб-сайта «Красное золото» Краснее, чем вы: # ff3a22 Золотые лоты: # c7af6b Темнее золото: # a4893d Серебристый язык:Утонченная и сочная цветовая схема Web Едва зеленый: # acb7ae Коричневые рубашки: # 82716e Светло-коричневый: # e4decd # e4decd # Память Зеленая гора: # 3d7c47 Голубая гора: # 09868b Голубой фон: # 76c1d4 Едва серый край: # f7f736f7. 9000Футуристический Lightbrite Серо-серебристый: #bccbde Lightsaber Blue: # c2dde6 Фиолетовый: # 431c5d Оранжевый: # ebrd15 3.Синий металлик, фиолетовый, красный — Цветовая палитра веб-сайта
Painful Red: # eb1736
35 Years Old Purple: # 5252d4
Светло-фиолетовый градиент: # 7575dd
Shadow Purple Red1a 3
11.Бутерброд с пасхальным яйцом
Зеленый: # 8bf0ba
Иронический блюз: # 0e0fed
Синий подчиненный: # 94f0f1
Pinky Ring: 8 # f2b5cd 8 # f2b1
Ищете опытную команду веб-дизайнеров? Ниши веб-дизайна, которые мы обслуживаем: Сантехника, HVAC, Строительство и Кровля. От HVAC ведет к строительному подрядчику — мы делимся всеми идеями в нашем блоге!
Оригинальный набор цветовых схем сайта:
1.Интеллектуальная небрежность
Голубой зеленый: # 6ed3cf
Мягкий фиолетовый: # 9068be
Вкусный серый восьмидесятилетний: # e1e8f0
Rich Red: 000 # e6 от Awwwards
2. Extra Snug
French Laundry Blue: # 3a4660
Комфортный загар: # c9af98
Peachy Kreme: # ed8a63
Brown Bonnet на рубашке Desi от Филиппа Дуеску на Behance
3.Dark Horse
Я желтая?!: # feda6a
Silver Fox: # d4d4dc
Deep Matte Grey: # 393f4d
Dark Slate: 75 # 1d1ides Концепция Creativa Studio на Dribbble Simpler Lime Green: # 7dce94 потертый темно-серый: # 3d3d3f Vanilla Grey: 3 9570003 4. Сонно-зеленые полосы
Найдено на веб-сайте Книги джунглей Watson D / G для Disney
5.Драгоценные металлы
Розовое золото: # bd8c7d
Мягкое золото: # d1bfa7
Серебро: # 8e8e90
Оникс: #
Оникс: # 494 Дизайн 9000 от SocE 6, найден на сайте SocE 9000 Kio30003, найденный на сайте
. . European BodiesYellow Hand: # fbf579
Lonely Blue: # 005995
Стационарный Pink Red: # fa625f
Purpled: #
Маг7.Простые блестящие акценты
Красный наложенный: # cd5554
Коричневый на снимке: # a
Зеленые водоросли: # 00c07f
Heritage Blue3: Mag
Все еще хотите большего? Оцените удивительные возможности Mind Spark Mag и просмотрите потрясающие примеры. Такой отличный куратор современного веб-дизайна, часто вдохновленного швейцарцами.
Часть вторая — Наблюдения за взаимодействием и цветом в контексте
Элементы цвета важны не только в том, как они сочетаются с другими дополнительными оттенками, но также в количестве и расположении по отношению к этим другим цветам и в том, как они соотносятся к другим узорам и фотографическим элементам рядом с ним и в других местах на сайте.В этом разделе я поделюсь / буду курировать веб-сайты с красивыми цветовыми схемами, шестнадцатеричными кодами и просто краткое замечание о том, почему используемый цвет также работает в контексте.
8. Синий красный
Deep Red: # b11a21 — В наложении, наложенном на плоский синий, фотографический фон придает глубину.
Светло-красный: # e0474c — Улыбающееся лицо, проходящее сквозь красный цвет, делает его ярким.
Blue Beans: # 7acfd6 — плоский синий цвет создает контраст с фотографией за красным.
Light Classy Grey: # f1f0ee — Простой светло-серый цвет используется для обеспечения глубины позади более поздней части фотографии с белым внизу.
Найдено на веб-сайте Вдохновение от Mind Sparkle Mag
9. Солнечное и спокойное
Утреннее небо: # CAE4DB — Никогда не недооценивайте цветовую палитру, созданную по фотографии, чтобы задать тон вашему дизайну.
Мед: # DCAE1D — в этом случае палитра устанавливается вместе с фотографией, а затем отображается в субтитрах.
Cerulean: # 00303F — Cerulean невероятно классный как черная или темно-серая альтернатива, если использовать ее последовательно повсюду.
Mist: # 7A9D96 — Этот чистый, естественный цвет хорошо виден на фотографии, но также может быть использован на нижнем полноразмерном блоке или кнопках.
Найдено на Canva Цветовые схемы на вдохновляющем веб-сайте
9. Темный и оранжевый
Темно-серый: # 3

