Как научиться краситься по мейкап-туториалам?
Просмотр мейкап-туториалов существенно экономит время и деньги на обучении искусству макияжа и позволяет совмещать его с бытовыми делами. Вроде бы все предельно просто и понятно. Но стоит взять в руки кисть — и результат уже не так радует.
Сейчас макияжу обучают все кому не лень: в лучшем случае визажисты (опытные и не очень), в худшем — блогеры, переквалифицировавшиеся в мейкаперов, либо же мейкаперы «от бога». В сети можно встретить ролики с основами макияжа: теорией цвета, светом и тенями, формами лиц, текстурами. Но куда чаще — инстамейк со стрелками и пятью оттенками теней в растушевке.
Прежде всего давайте разделим весь видеоконтент о макияже на две большие группы: туториалы и онлайн-курсы. Туториалы — это развлекательный контент, создаваемый профессиональными визажистами и не только.
Если онлайн-курсы рассчитаны все же на тех, у кого сформировано серьезное намерение получить знания и стать успешнее (читай: освоить новую профессию или прокачать навыки), то туториалы скорее на любителей и активных пользователей социальных сетей.
Короче, туториал — узконаправленное развлекательное видео. А онлайн-курс — образовательный инструмент.
Никто лучше визажиста, умеющего доходчиво донести информацию, макияж делать не научит. Это факт.
Поэтому, если стоит задача научиться делать макияж себе (на работу, вечеринку или просто так), лучше всего обратиться к визажисту, чей почерк нравится лично вам, и попросить его научить вас краситься либо подобрать с этой целью школу мейкапа. В каждой из них есть курс «Макияж для себя». Он состоит из нескольких занятий: на них помогут разобрать косметичку, подобрать цвета и оттенки, средства и кисти, научат подходящим именно вам техникам.
Требуется познать
Практикующие визажисты и школы макияжа, которые обучат и поставят руку, выдадут сертификат, подтверждающий полученную квалификацию, помогут сформировать рабочий кейс.
Если возможности обучаться в школе или с визажистом один на один нет, на помощь приходят те же онлайн-курсы, из которых можно получить теоретические знания. Но живую поддержку, адекватную критику и корректировку в режиме реального времени монитор, конечно, не заменит. Онлайн-курсы — глобальная работа и интеллектуальная собственность автора, и их, как правило, не публикуют в открытом доступе. За просмотр нужно будет заплатить, а по итогу сдать экзамен, отправив работу экзаменатору и получив обратную связь. При хорошей оценке получите сертификат об окончании в электронном виде.
Instagram, YouTube, TikTok и другие социальные сети, где можно найти различные мейкап-туториалы, стоит просматривать скорее для вдохновения и поиска свежих идей.
А вот обучаться основам по таким туториалам сложно, ведь макияж — это 70% техники и 30% творчества. Сперва нужно изучить лицо, с которым работаешь, подумать, какие средства подобрать по
[Туториал] Немного художества или персонажи в стиле Ретрозора собственными руками!
Всем пламенный привет!
Пока бложики тонут в Летс Плеях, копипасте и прочей ереси — решил запилить вот такой вот маленький туториал, потому-что меня уже достаточно давно об этом просили два с половиной человека.
Итак, сегодня, детишки, я научу вас тому, как правильно скатывать шаблоны у других людей рисовать «пиксель-арт» и делать самим себе авочки.
1. Что вам потребуется для столь «непосильной» работы.
2. Подготовка к работе.
3. Рисуем шаблон.
4. Разрисовываем шаблон и рисуем лишние детали.
5. Правильно сохраняем.
Всё что нам потребуется это:
Adobe Photoshop (желательно версии CS3, но можно и в любом другом, интерфейс в них не сильно различается. Ссылку я на него давать вам не буду, ибо пиратство запрещено и всё такое), желание учиться. И в общем-то всё!
Кстати говоря, в этом туториале будет полная дискриминация Paint’a. Но в нём тоже вполне возможно накать такой вот пиксель-арт. Нет, правда.
Начнём мы, пожалуй, с шаблона. Советую его сохранить в трёх копиях (он у меня в трёх копиях сохранен. На ноуте, переносном HDD и, собственно, в компьютере). Собственный шаблон, во многом, облегчит вам работу в будущем. В частности, вам не придётся вырисовывать его заново, что сэкономит вам время.
Свой первый шаблон я рисовал с Френка из Ретрозора, но так как тот скрин с которого я рисовал у меня не сохранился, то я возьму одну из своих первых работ.
Но всё же настроим наше рабочее место.
Для начала создайте новый File - New... (Ctrl + N) или Файл - Новый...)
В появившемся окошке выставьте примерно такие же настройки:
ЗАПОМНИТЕ «Resolution» ВСЕГДА должен быть 72.
Настройки высоты/ширины по вашему желанию, мне нравится 400х400.
Кстати говоря, данный «Шаблон» можно сохранить нажатием кнопки «Save Preset». Дать ему своё название, и выставить что именно в вашем шаблоне должно сохранится. Но я этим никогда не упарывался, потому-что я ленивый :3
Итак, перед вами ваше «рабочее место»!
Для начала в панельке слева выберите инструмент «Pencil Tool». Для этого нажмите по Brush Tool (1) ПРАВОЙ
У карандаша выставьте следующее настройки:
Далее, перевидите свой взгляд к панелькам справа. Тут нас, в данный момент, интересует лишь «Navigator». Ползунком или руками выставьте 2400% или 3200% процентов увеличения (1), а «поле» вашей деятельности регулируйте «мини картой» чуть выше (2).
Тут нас, в данный момент, интересует лишь «Navigator». Ползунком или руками выставьте 2400% или 3200% процентов увеличения (1), а «поле» вашей деятельности регулируйте «мини картой» чуть выше (2).
Теперь же жмакните сюды (единичка направит вас на верный путь):
Дальше, надыбайте где-нибудь пиксель-арт и начинайте заниматься «художественным срисовыванием (как говаривала моя учительница по ИЗО)». Я подожду :3
…
Ладно, шучу. Вот вам
Это, кстати, не Фрэнк. Если вдруг какие-то вопросы появятся…
Ну что же, материал для работы у нас есть. Сохранив картинку, нажмите по ней правой кнопкой мыши — Открыть с помощью — Adobe Photoshop.
Далее, выравняйте окошки как вам будет удобно. Я, например, выравнял так:
Ну а теперь можно творить! Напоминаю, что карандаш у нас должен быть в один пиксель, а приближение от 2400% до 3200%. Кому что удобней.
Шаблон рекомендуется нарисовать на новом слое, но я ленивый и никогда не занимался подобной фигнёй. Если же вы любите чтобы всё было чистенько, то жмакните сюды:
Если же вы любите чтобы всё было чистенько, то жмакните сюды:
1. Начните с ног. Примерно так:
2. Дальше продолжайте «обводить», стараясь правильно «понимать» сколько же там пикселей.
Оставил небольшую подсказку о кол-ве пикселей в определённой части.
3. Постепенно у вас будет кое-что вырисовываться. Кстати, если вдруг вы что-то неправильно нарисовали — не спешите лезьте за резинкой, нажмите "I (Ш)" на клавиатуре, тыкните в белую область и нажмите "B (И)" на клавиатуре и «сотрите» ненужное.
Если вы работаете на новом слое и вам нужен чистый, прозрачный фон, то лучше используйте инструмент «Выделение» "M (Ь)" на клавиатуре. Выделяете ненужное и жмёте Delete.
4. И под конец работы у вас будет готовый шаблон! Поздравляю, половина работы выполнена, можете идти немного отдохнуть, но для начала сохраните работу.
Сохраняем следующим образом Файл — Сохранить как… (ну или Файл — Сохранить) оно же, но по-англицки File — Save As… (File — Save).
В появившемся окошке обязательно выставьте сохранение в .PSD формате. Остальное на ваш вкус. Сохраняйте куда хотите, хоть на рабочий стол, хоть в отдельно выделенную папку.
Ну что же, шаблон есть и если вы всё же дочитали до сюда то и желание творить у вас тоже есть! Поздравляю, все дела лалала.
Для начала найдите кого вы будете рисовать. Я, например, выбрал Демомана из ТФ2
Опять же настраиваем окошки как можно удобней и начинаем творить.
Лично я советую начать с одежды и закончить головой. Одежда рисуется в разы легче, а с головой иногда приходится потрудится, чтобы вышел нужный результат.
Для начала стоит подобрать цвета, переключитесь на картинку Демомана (выбранного вами субъекта) и нажатием I (Ш) на клавиатуре выберите красный цвет на его одежде нажатием левой кнопкой мыши. Можете так же поводить в поисках нужного резутата. Цветовая панель отображается справа.
Выбрав цвет на демо начинаем творить, но вдруг, о боги, этот цвет нам не подходит! Нужно темней/светлей. Чтобы сменить цвет жмакните по верхнему квадратику с цветом и чуть-чуть повозитесь с поиском нужного оттенка красного.
Чтобы сменить цвет жмакните по верхнему квадратику с цветом и чуть-чуть повозитесь с поиском нужного оттенка красного.
Подобрав, наконец-то, нужный цвет просто залейте ведром с краской ваш будущий пиксель арт.
В будущем кнопка "G"
Теперь «позаимствуйте» цвет бронежилета демо всё той же пипеткой и далее карандашом наведите его примерный контур и вновь залейте краской.
Далее займитесь деталями жилета. Точнее — гранатами на нём.
После гранат дорисуйте другие детали:
Потом же перейдите к ногам и ботинкам:
Итак, после всех деталей сделайте негра — негром. Залейте его краской истинного афрошотландца(взять можно с него же).
Перейдём к лицу. У Демо есть борода и нету глаза. Лишаем беднягу глаза и рисуем бороду подобрав соответствующий цвет.
Дальше наведите примерный контур шапки и сотрите ненужное (напоминаю — карандашом):
Сотрите оставшиеся ненужные детали и залейте шапку подходящим цветом.
Поздравляю! Вы дорисовали своего демо или того, кого рисовали лично Вы. Сохраните его File — Save As… (именно SAVE AS…, чтобы не убить шаблон). Сохраните всё в том же .PSD формате всё там же где и хотите.
То что вы сохранили будет неким «бэкапом» на всякий пожарный. Теперь же я расскажу как правильно сохранить в большем разрешении, дам пару советов и на этом мы, наконец-то, закончим.
Приступим. Ровно выделите (M (Ь)) нашего пиксельного демо и нажмите Ctrl+C.
Далее, создайте новый файл. Фотошоп предложит настройки последнего скопированного изображения (у меня 22х32). Смело жмём окей и Ctrl+V.
Видим мы примерно это. Ну что же, а теперь мы будем увеличивать изображение!
Для начала жмём Edit - Preferences - General
В появившемся окне выставляем в Image Interpolation следующее Nearest Neighbor и нажимаем ОК.
Это нужно для того, чтобы мы получили нормальное пиксель-артное изображение, а не мазню. Если есть желание, то попробуйте со стандартной настройкой увеличить пиксель-арт. Неприятно удивитесь.
Если есть желание, то попробуйте со стандартной настройкой увеличить пиксель-арт. Неприятно удивитесь.
Ну а теперь пришло время увеличивать! Пройдите сюда:
Image — Image Size…
Итак, увеличивать нужно в 4, 8, 16, 32, 64, 128 и так далее раз. НО НЕ В КОЕМ СЛУЧАЕ НИ В ДВА, НИ В ТРИ.
Объясняю: при увеличении в 4 раза на место одного пикселя приходят, внезапно, 4 пикселя, а не два, как при увеличении в два раза. С 8, 16, etc тот же прикол.
Давайте увеличим, например, в 8 раз. В первом поле выставляем 176, а фотошоп сам просчитает сколько нужно во второе поле. Жмём окей и…
Готово! Теперь у вас есть собственный пиксель-арт, которым вы можете похвастаться соседям, родственникам, гопиникам у подъезда и ещё кому-нибудь.
Сохраняйте так же как и всегда, только выставьте формат .PNG в котором сохраняется качество (но и весит он от этого больше).
Хотя SG всё-равно убивает качество.
На этом всё. Да, всё так просто, главное не ленится. Кстати, если вдруг кому-то мои методы кажутся примитивными — у каждого свои способы добиться цели!
Кстати, если вдруг кому-то мои методы кажутся примитивными — у каждого свои способы добиться цели!
Если у вас есть какие-то советы — пишите. Если вы закалённый в пиксель-арте художник и хотите что-то посоветовать новичкам — пишите, добавлю в пост!
Свободны!
Как рисовать аниме руки — Советы и подсказки
Добро пожаловать в очередной урок! Этот урок выполнен в программе фотошоп, но вы можете использовать что пожелаете, даже бумагу с карандашом или ручкой. Также можете ознакомиться с первой частью: Как рисовать руки
Представлю вам персонажей, которые будут помогать мне в объяснениях в течение всего урока:
Мио (это я)
Эдвард Элрик (Стальной алхимик)
Ямато Мигуми (Спецклсс А)
Тсукийоми Акито (Чара-хранители)
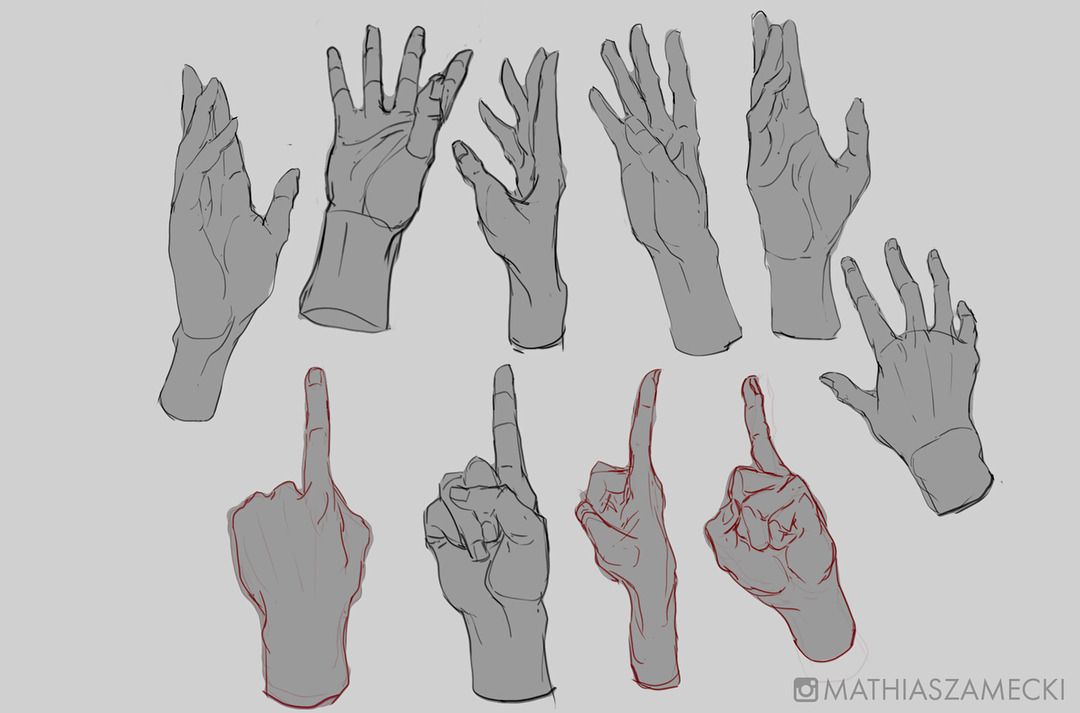
И так давайте приступим к рисованию аниме рук
Для примера я взяла две понравившиеся фотографии руки (ладонь и верхняя часть кисти). Запомните, если вы сомневаетесь, как нарисовать ту или иную руку, то вы всегда сможете найти подходящую картинку в безграничных просторах интернета.
Естественно, что у вас есть наглядный пример прямо перед вами. Зеркало в этом случае станет полезным.
Рисование скелета займет всего дополнительные четыре или пять секунд
Я надеюсь, все помнят, из каких вспомогательных линий и фигур нужно строить скелет руки? Ну, на самом деле, как вы можете видеть, вспомогательный скелет не сильно отличается от руки.
Давайте рассмотрим основные пропорции руки. Каждый палец, как и большой палец, имеет 3 сустава (сустав большого пальца находиться намного ниже на руке). Средний палец самый длинный и почти такой же, как ладонь.
На рисунке пометки фиолетового цвета: Также обратите внимание, что пальцы, если соединить суставы образуют Радугу-образную форму, которая получает все круче и круче к верхушке
На рисунке пометки синего цвета: а теперь объясню кое-что посложнее: верхний сустав равняется 2/3 размера нижнего сустава.
Запутались?
Давайте приступим к пошаговому рисованию.
Для начала нарисуем коробку, и треугольную радугу на вершине.
Добавим длинную прямую линию, идущую через всю длину к низу и пересекающую верхушку треугольника. Для большого пальца рисуем форму снеговика)))
Теперь, нарисуем забавную форму, исходящую из точки на ладони (см. на рисунок)
Длинна самого маленького пальца (мизинец) равняется длине двух верхних сегментов пальцев.
Обратите внимание, что я нарисовала палец без добавления деталей, для объяснения.
Также обратите внимание, если вы рисуете стороны пальцев не сильно прямыми, то это поможет сделать более естественный вид.
Если нарисовать складки на ладони, то у нас получиться внутренняя сторона руки.
А если добавить ногти и линии сгиба на суставах, то у нас получиться внешняя сторона руки.
Хитрые уловки 1: Запястье
Для начала нарисуйте две прямые линии как показано на примере
Нарисуйте другие аналогичные линии параллельные первым, добавив небольшой угол
Теперь начните добавлять эскизу большой палец
После нарисуйте Указательный палец, а затем клин / треугольник для пальцев и остальные кончики пальцев.
Конечный результат, получиться очень естественно, если добавить ногти, тень и складки сгиба пальцев на суставах.
Хитрые уловки 2: Веер
Начните рисование с прямоугольной формы коробки.
Затем добавьте четыре прямые линии к вершине коробки. Рисуйте эти линии под разным, небольшим наклоном угла, которые по направлению будут схожи на веер.
С помощью этого скелета Вы можете получить множество различных положений руки.
Добавьте форме пальцев, объема и деталей.
Хитрые уловки 3: Только три пальца
Объединение в рисунке двух средних пальцев может помочь сделать вид руки более естественным.
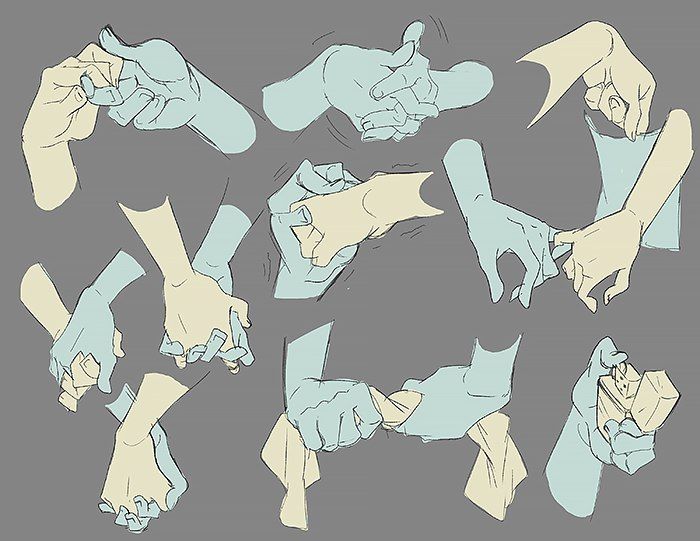
Хитрые уловки 4: Волны кулака
Для рисования одно из самых сложных положений руки это повернутые руки в сторону или к нам. Поэтому давайте рассмотрим подробно, как легче нарисовать такие руки.
Как обычно, начинаем с рисования коробки.
Затем на верхушке добавляем две радугу образной формы. Маленькая форма потом станет волной кулака, а большая форма пальцами.
Маленькая форма потом станет волной кулака, а большая форма пальцами.
Теперь нарисуем линии для разделения пальцев. Так же дорисовываем небольшой изгиб для большого пальца.
Теперь для того что бы рука стала более реальной добавляем волнообразную линию которая будет обозначать косточки пальцев руки.
Вот и все! Надеюсь, вам поможет этот урок!
Автор урока: Obi_quiet
Перевод: Prescilla
Веб-фреймворк Django (Python) — Изучение веб-разработки
Django является чрезвычайно популярным и полнофункциональным серверным веб-фреймворком, написанным на Python. Данный модуль расскажет о том, почему Django один из самых популярных серверных веб-фреймворков, как установить среду разработки, и как начать использовать его для создания собственных веб-приложений.
Перед началом работы с этим модулем вам не обязательно уже быть знакомым с Django. Вам бы пригодилось общее понимание того, что такое серверное веб-программирование и веб-фреймворки, почерпнутое, в идеале, из топиков другого нашего модуля Первые шаги серверного программирования веб-сайтов.
Рекомендуется базовое понимание концепций программирования и языка Python, но это не обязательно для освоения основных понятий.
Примечание: Python является одним из самых доступных в чтении и понимании для новичков языком программирования. Тем не менее, если вы захотите глубже понять этот модуль, в Интернете сейчас доступны многочисленные бесплатные книги и учебные пособия (новички в программирование возможно захотят посетить Python for Non Programmers на вики-страницах python.org).
- Введение в Django
- В этой первой статье по Django мы ответим на вопрос «Что такое Django?» и сделаем обзор того, что делает этот веб-фреймворк особенным. Мы кратко рассмотрим основные особенности, включая некоторую продвинутую функциональность, на которой у нас не будет возможности подробно остановиться в этом модуле. Мы также покажем вам некоторые из основных строительных блоков приложения Django, чтобы дать вам представление о том, что он может сделать, прежде чем вы перейдёте к установке и начнёте экспериментировать.

- Установка среды разработки Django
- Теперь, когда вы знаете, что такое Django, мы покажем вам, как установить и протестировать среду разработки Django для Windows, Linux (Ubuntu) и Mac OS X — какую бы операционную систему вы не использовали, эта статья должна дать вам понимание того, что вам потребуется, чтобы начать разработку Django-приложений .
- Учебник Django: Веб-сайт местной библиотеки
- Первая статья в нашей серии практических уроков объясняет, что вы узнаете, и представит обзор веб-сайта «местной библиотеки», над которым мы будем работать и развиваться в последующих статьях.
- Учебник Django часть 2: Создание скелета веб-сайта
- В этой статье показано, как вы можете создать проект веб-сайта «каркас» в качестве основы, после чего вы сможете заполнить параметры сайта, urls, модели, представления и шаблоны.
- Учебник Django часть 3: Использование моделей
- В этой статье показано, как определить модели для сайта местной библиотеки — модели представляют структуры данных, в которых мы хотим хранить данные нашего приложения, а также позволяют Django хранить данные в базе данных для нас (и модифицировать позже).
 Она раскрывает, что такое модель, как она объявляется и некоторые из основных типов полей. В ней также кратко показаны некоторые из основных способов доступа к данным модели.
Она раскрывает, что такое модель, как она объявляется и некоторые из основных типов полей. В ней также кратко показаны некоторые из основных способов доступа к данным модели. - Учебник Django часть 4: Django admin веб-сайта
- Теперь, когда мы создали модели для сайта местной библиотеки, мы будем использовать Django Admin, чтобы добавить данные о книгах в библиотеке. Сначала мы покажем вам, как регистрировать и администрировать модели сайта а затем мы покажем вам, как входить в систему и создавать некоторые данные. В конце мы покажем некоторые способы дальнейшего улучшения представлений сайта.
- Учебник Django часть 5: Создание главной страницы
- Теперь мы готовы добавить код для отображения нашей первой полной страницы — главной страницы сайта местной библиотеки, которая показывает, сколько записей у нас есть для каждого типа модели, и предоставляет ссылки на боковых панелях на другие наши страницы. По пути мы получим практический опыт написания основных карт и представлений URL, получения записей из базы данных и использования шаблонов.

- Учебник Django часть 6: Общий список и подробные представления
- Это руководство расширяет наш сайт местной библиотеки, добавляя список и подробные страницы для книг и авторов. Здесь мы узнаем об общих представлениях на основе классов и покажем, как они могут уменьшить количество кода, который вы должны писать для случаев общего использования. Мы также перейдём к обработке URL-адресов более подробно, покажем, как выполнить базовое сопоставление шаблонов.
- Учебник Django часть 7: Структура сессий
- Это руководство расширяет наш сайт местной библиотеки, добавляя счётчик посещений домашней страницы. Это относительно простой пример, но он показывает, как вы можете использовать структуру сессии, чтобы обеспечить постоянное поведение анонимных пользователей на ваших собственных сайтах.
- Учебник Django часть 8: Авторизация и права пользователей
- В этом уроке мы покажем вам, как разрешить пользователям входить на ваш сайт со своими учётными записями и как управлять тем, что они могут делать и видеть на основе того, зарегистрированы ли они или нет, и их допусках.
 В рамках этой демонстрации мы расширим сайт местной библиотеки, добавив страницы входа и выхода, а также страницы пользователей и персональные страницы для просмотра книг, которые были взяты на руки.
В рамках этой демонстрации мы расширим сайт местной библиотеки, добавив страницы входа и выхода, а также страницы пользователей и персональные страницы для просмотра книг, которые были взяты на руки. - Учебник Django часть 9: Работа с формами
- В этом уроке мы покажем вам, как работать с HTML Forms в Django, и в частности, самый простой способ писать формы для создания, обновления и удаления экземпляров модели. В рамках этой демонстрации мы расширим сайт местной библиотеки, чтобы библиотекари могли вносить новые книги, создавать, обновлять и удалять авторов, используя наши собственные формы (а не использовать приложение администратора).
- Учебник Django часть10: Тестирование веб-приложения Django
- По мере роста веб-сайтов становится сложнее проверять вручную — требуется больше проверок, поскольку взаимодействие между компонентами усложняется, небольшое изменение в одной области может потребовать дополнительные тесты для проверки его влияния на другие области.
 Один из способов смягчить эти проблемы — написать автоматизированные тесты, которые можно легко и надёжно запускать каждый раз, когда вы вносите изменения. В этом руководстве показано, как автоматизировать модульное тестирование вашего сайта с помощью тестовой среды Django.
Один из способов смягчить эти проблемы — написать автоматизированные тесты, которые можно легко и надёжно запускать каждый раз, когда вы вносите изменения. В этом руководстве показано, как автоматизировать модульное тестирование вашего сайта с помощью тестовой среды Django. - Учебник Django часть 11: Деплой Django на продакшн
- Теперь вы создали (и протестировали) удивительный сайт местной библиотеки, вам захочется установить его на общедоступный веб-сервер, чтобы к нему мог получить доступ персонал библиотеки и пользователи Интернета. В этой статье представлен обзор того, как вы можете найти хост для развёртывания вашего веб-сайта и что вам нужно сделать, чтобы подготовить ваш сайт к выпуску.
- Безопасность веб-приложений Django
- Защита пользовательских данных является неотъемлемой частью любой разработки сайта. Ранее мы объяснили некоторые из наиболее распространённых угроз безопасности в статье Web security — Эта статья даёт практическую демонстрацию того, как встроенные средства защиты Django справляются с такими угрозами.

Следующее задание проверит ваше понимание того, как создать сайт с помощью Django, как описано в руководствах, перечисленных выше.
- DIY Django мини-блог
- В этом задании вы будете использовать некоторые знания, которые вы узнали из этого модуля, чтобы создать свой собственный блог.
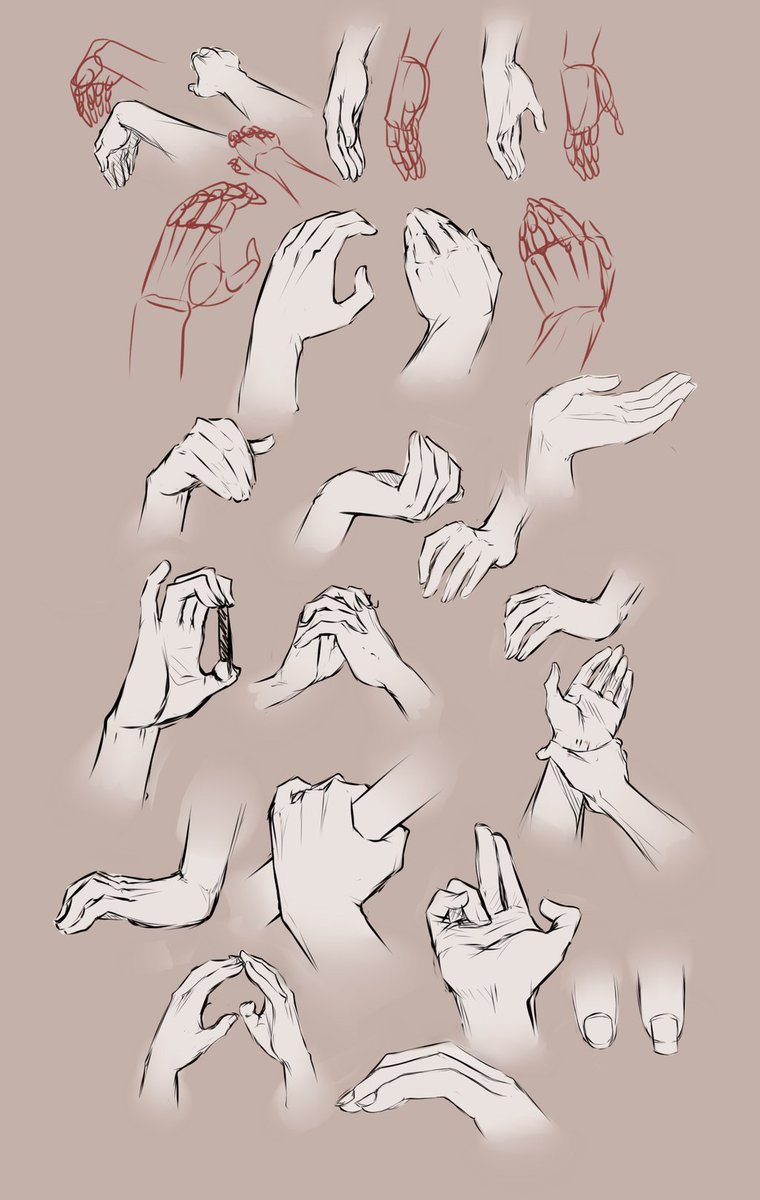
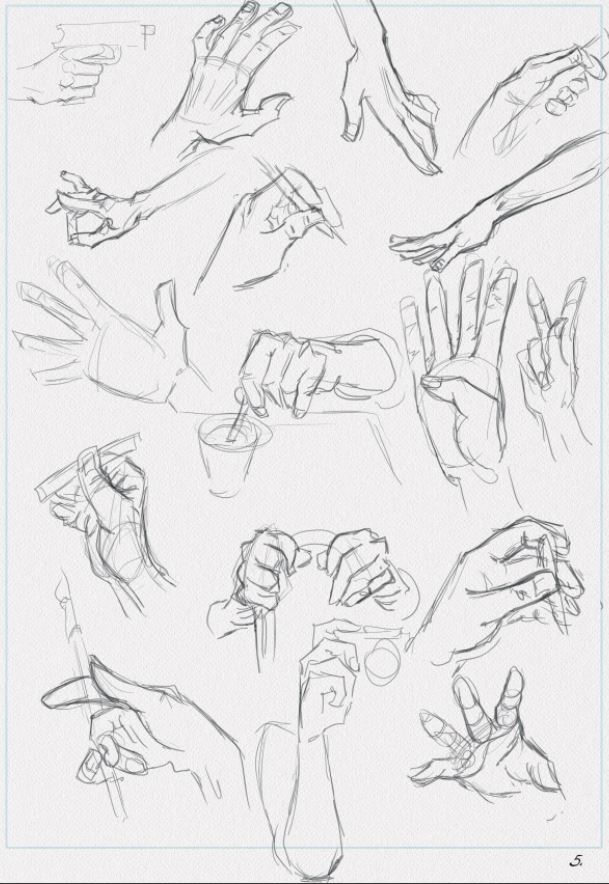
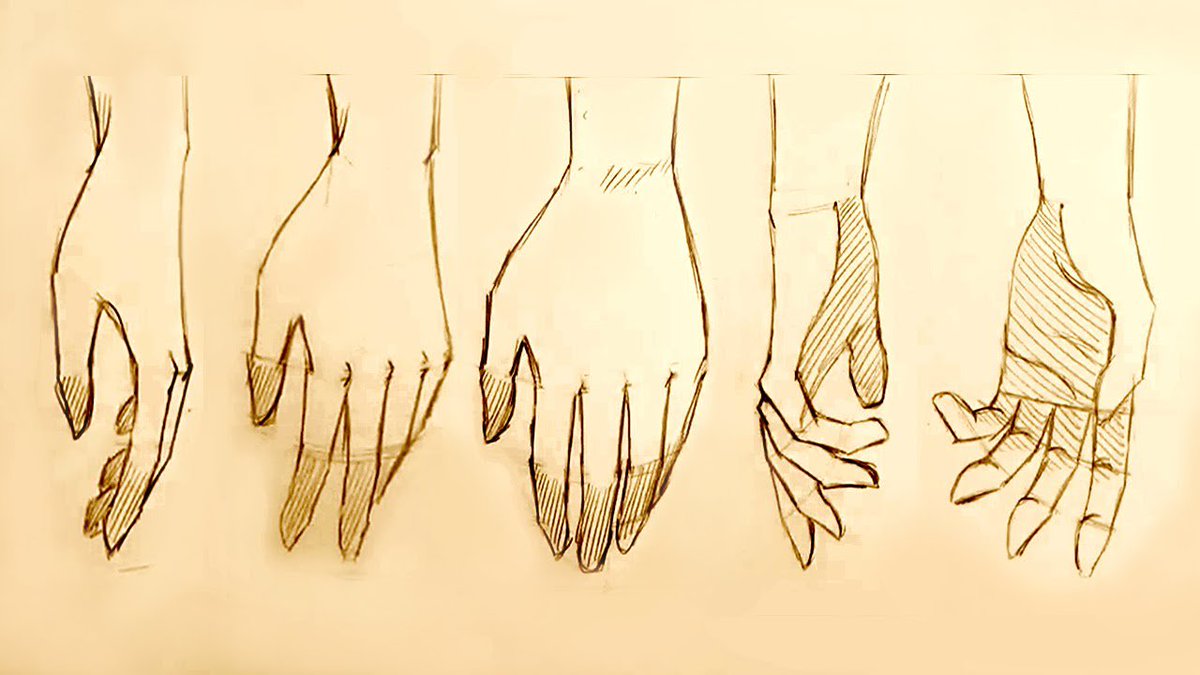
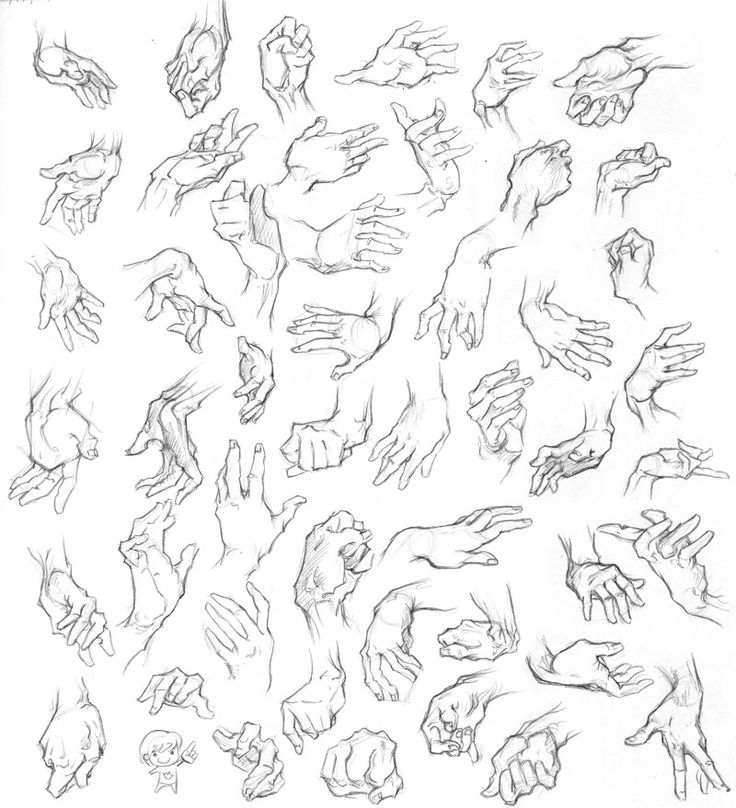
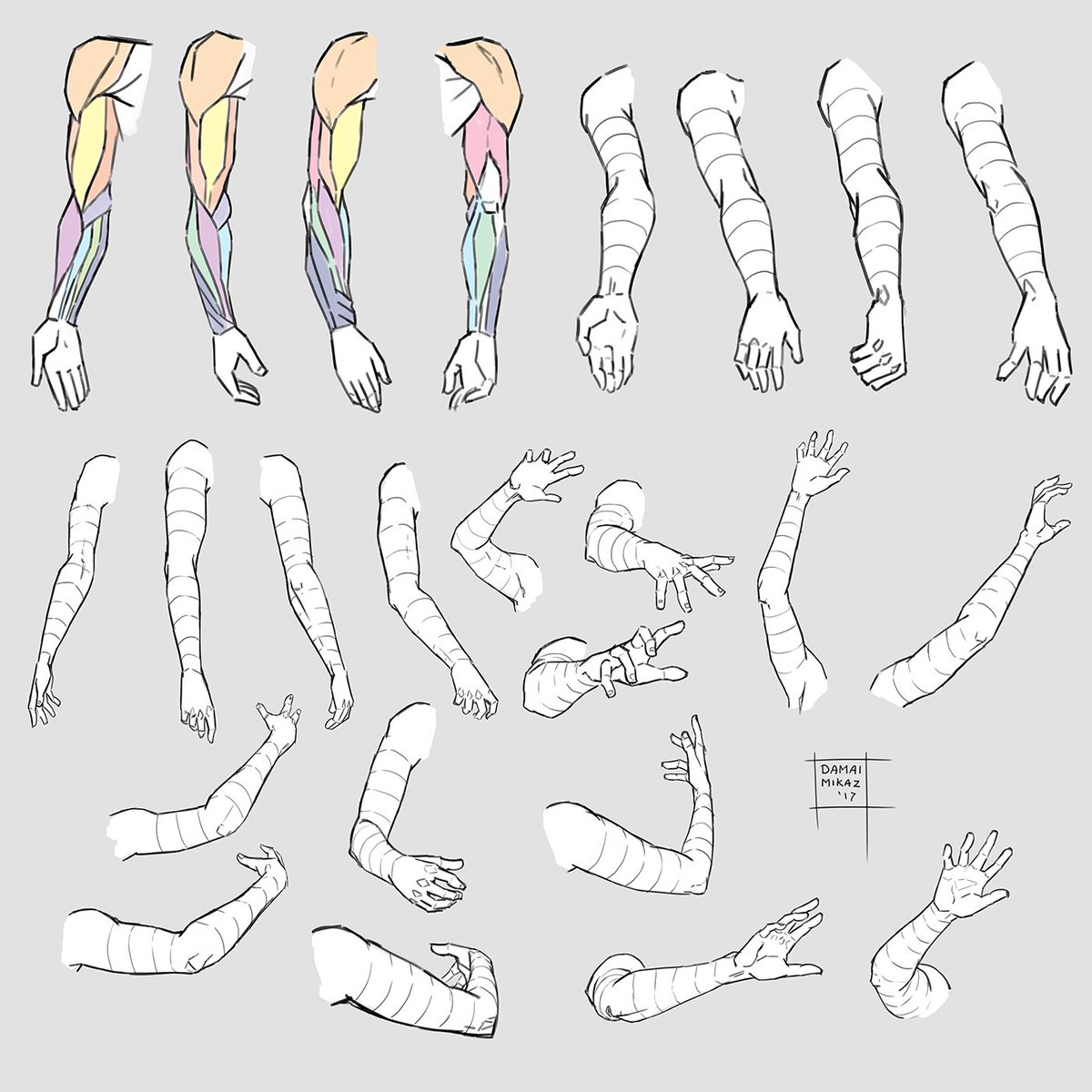
Как рисовать руки? Структура рук и кистей
Рада приветствовать вас в очередном из уроков рисования человека. На очереди у нас изучение рук и кистей. Сегодня рассмотрим основную структуру руки, а также с чего нужно начинать практику рисования рук.
Структура рук и кистей
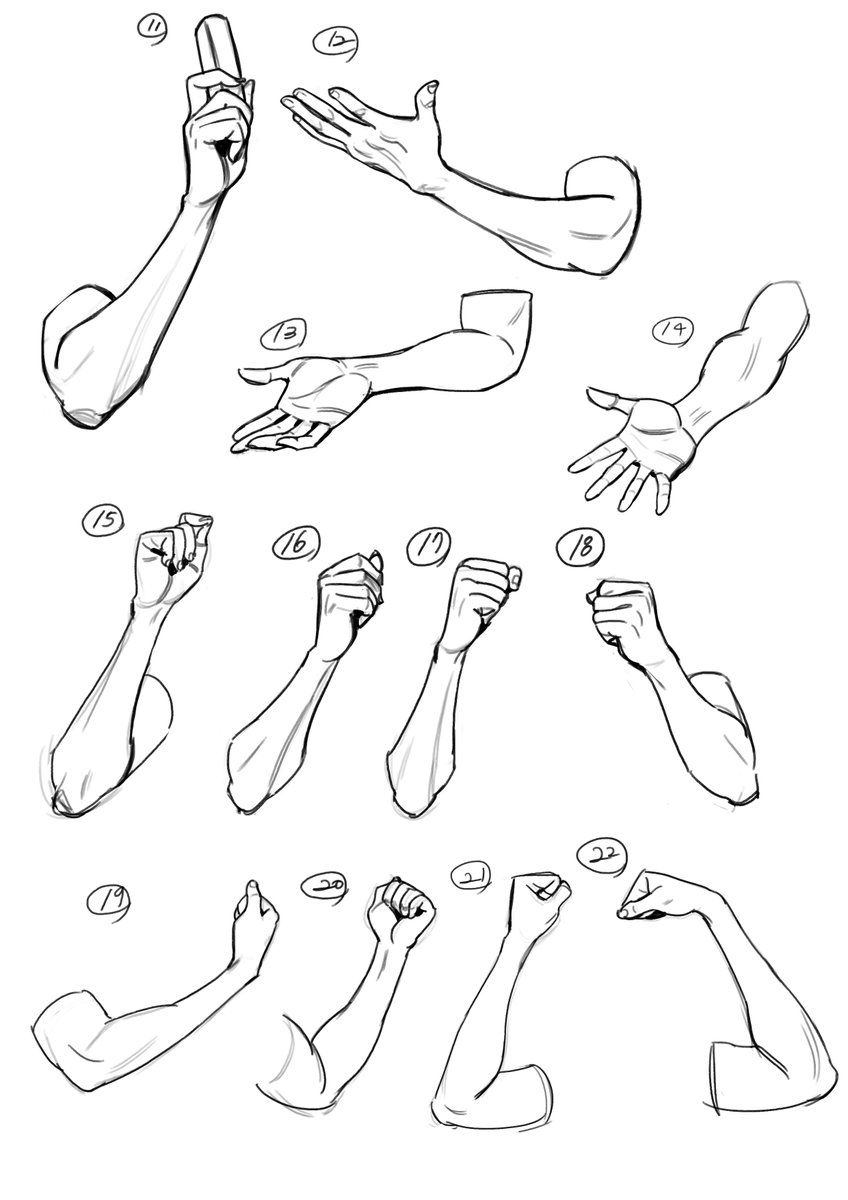
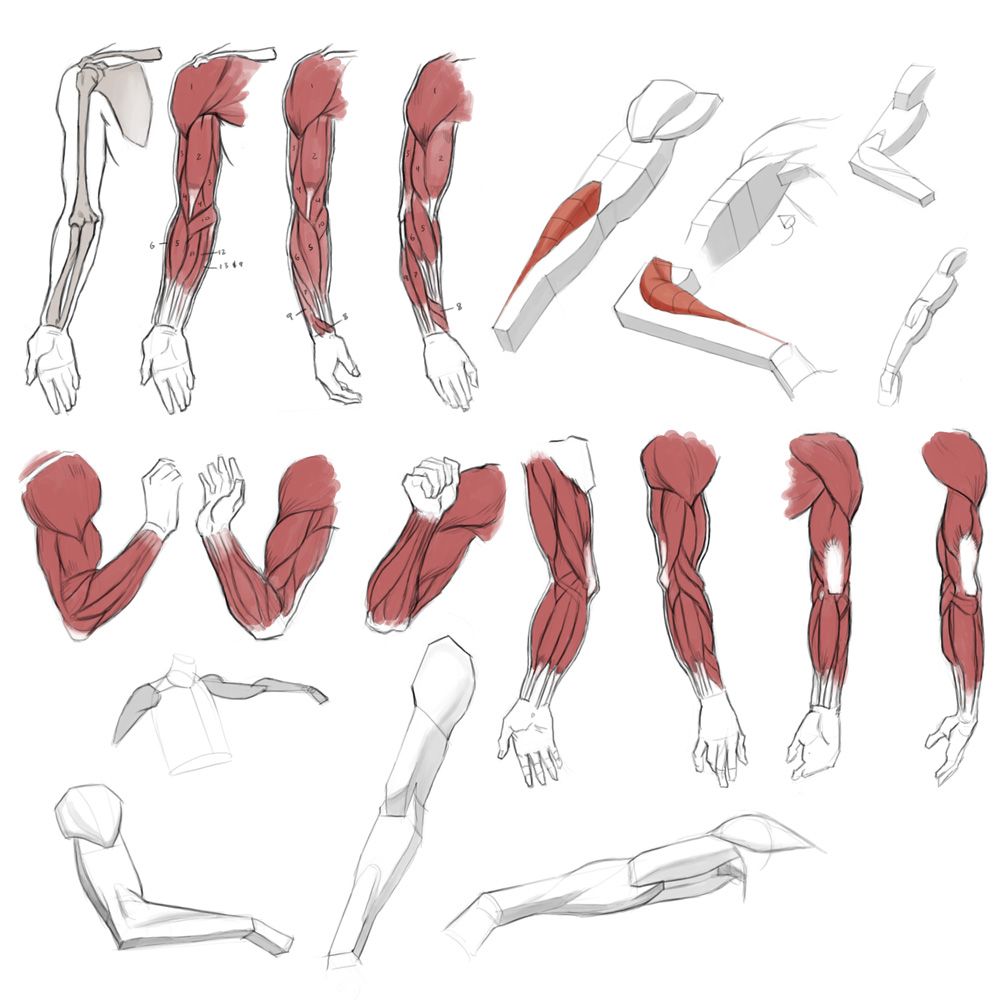
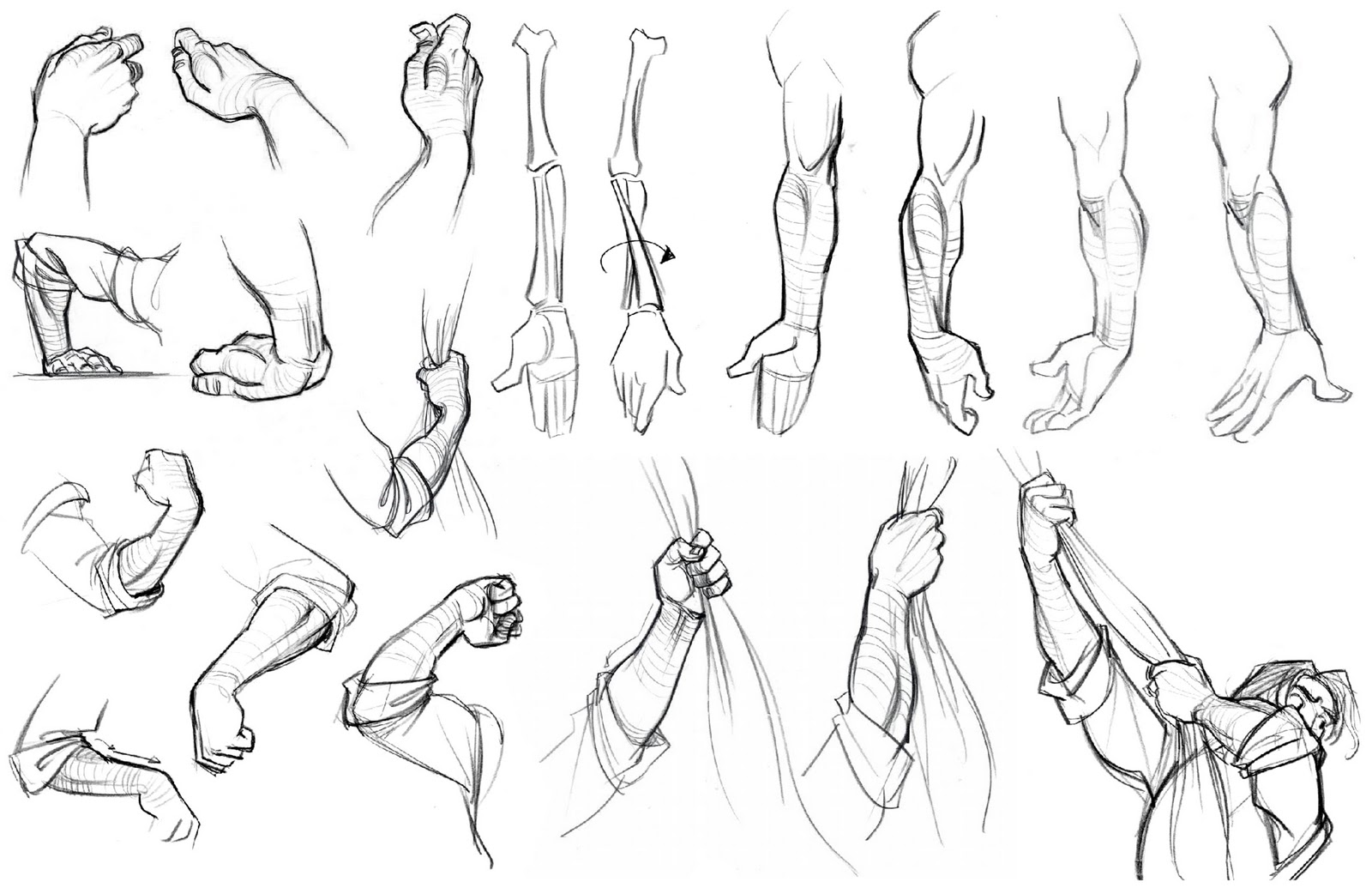
Кость верхней части руки называется плечевой костью. Кости предплечья состоят из локтевой кости и лучевой. Кости верхней части и предплечья соединены локтевым суставом как шарниром.
Оба конца локтевой кости непосредственно видны под кожей на локте и на внешнем краю запястья. Лучевая кость, которая соединяется с плечевой костью также в локтевом суставе, может вращаться вокруг локтевой кости почти на 360 градусов. Это вращение не зависит от локтевого сустава или запястья, а происходит в пределах самого предплечья.
Это вращение не зависит от локтевого сустава или запястья, а происходит в пределах самого предплечья.
Основными мышцами плеча являются бицепсы на передней поверхности и трицепсы на задней. Они контролируют изгиб руки в локте.
Запястье контролирует все движения, кроме вращения — то есть вперед-назад и из стороны в сторону. Оно состоит из восьми мелких костей, известных как кости запястья, расположенных в два поперечных ряда.
Кисти состоят из пястных костей и фаланг. На тыльной стороне ладони костная и мышечная структуры расположены прямо под кожей. А на ладони есть толстый слой защитной ткани, которая выступает в качестве дополнения.
Как рисовать руки?
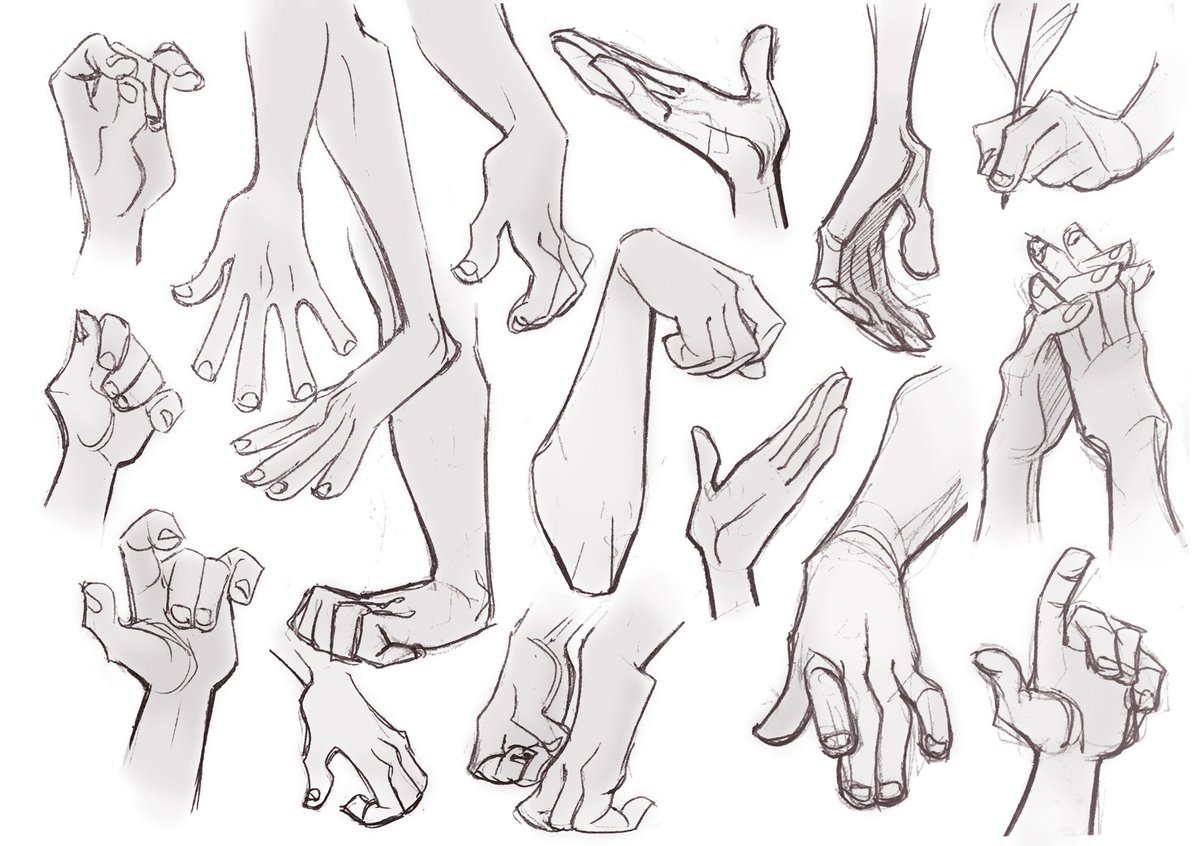
Существуют целые книги посвященные теме рисования рук. Несмотря на то, что руки состоят из большого числа мелких костей с сопутствующими мышцами, связками и сухожилиями, человеческие руки удивительно гибки и универсальны.
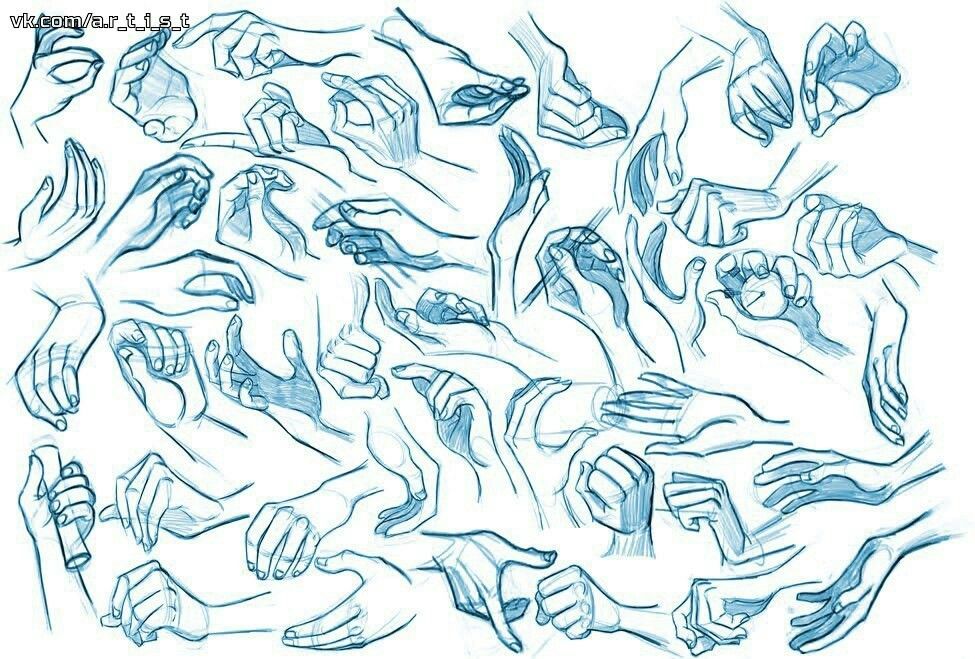
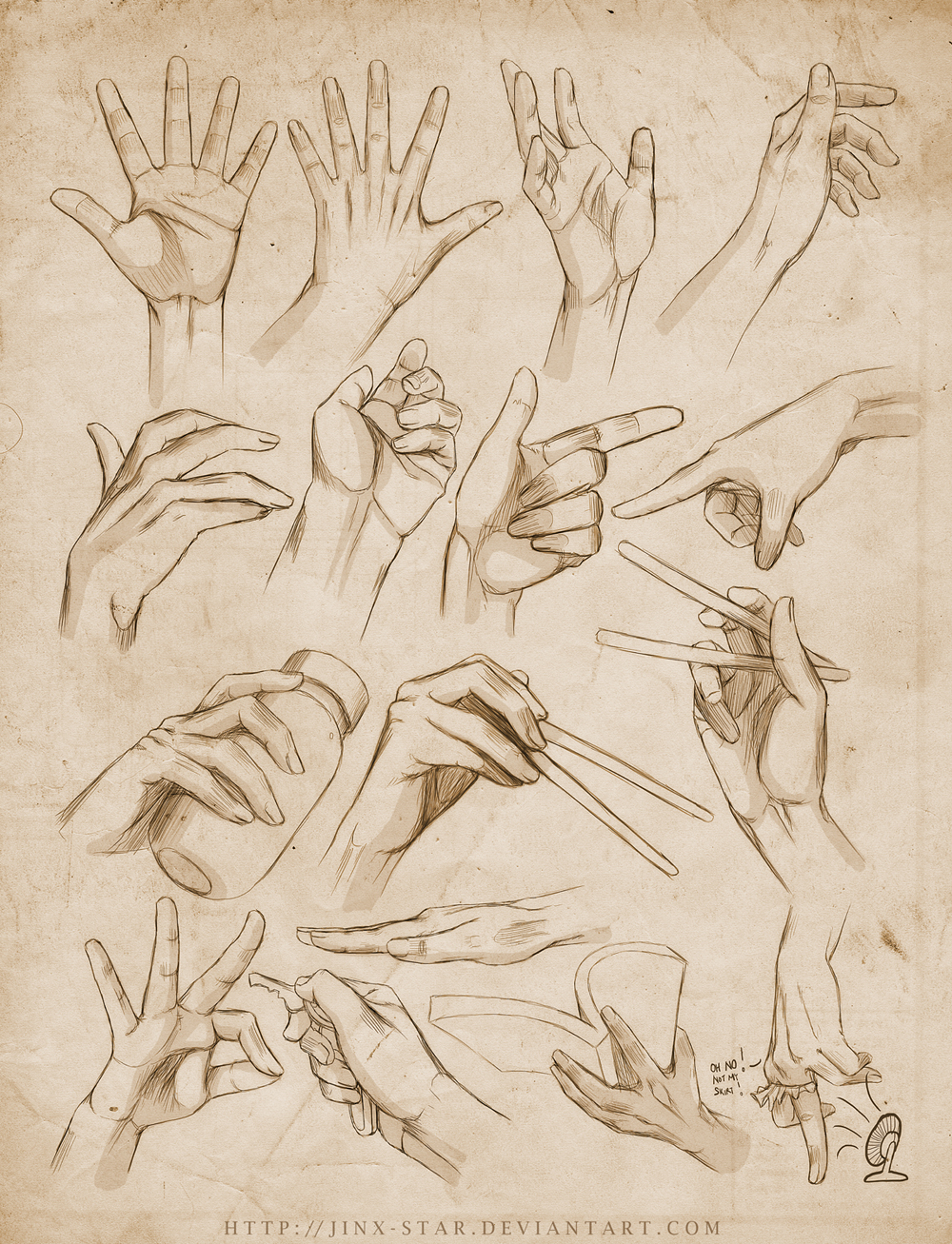
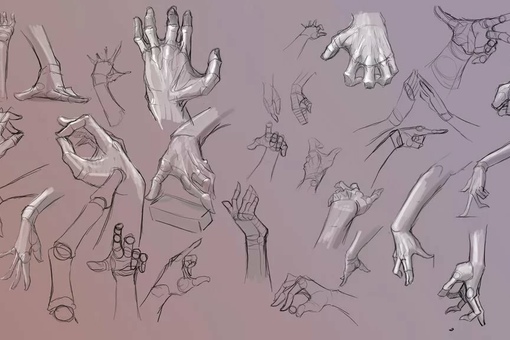
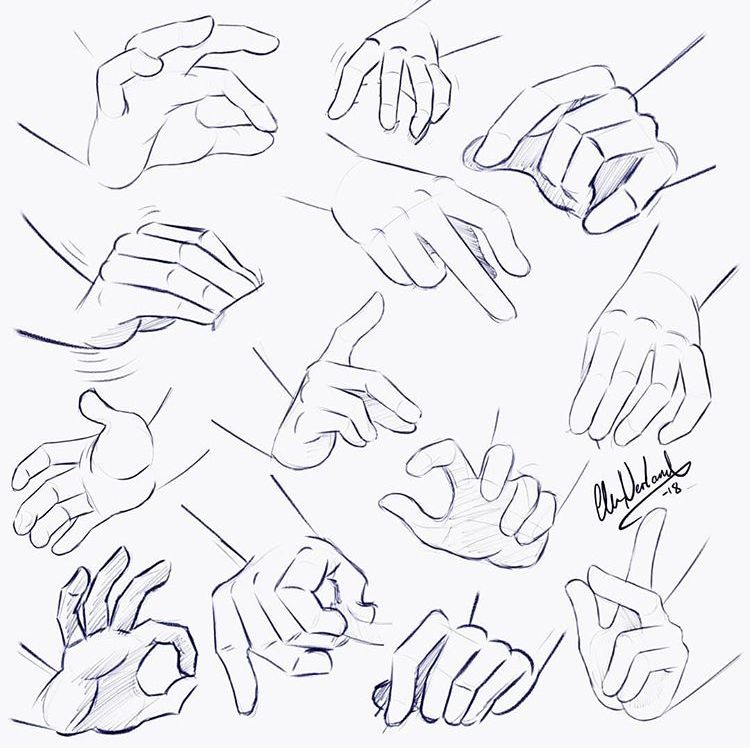
Лучший способ начать изучение — сделать рисунки своих рук, используя зеркало. Чтобы научиться рисовать руки хорошо, вы должны будете сделать много исследований из жизни.
Представьте ладонь как плоскую квадратную форму с изогнутой наружной кромкой, из которой выходят четыре пальца, а большой палец формируйте из гибкой клиновидной формы, выходящей с одной стороны ладони.
Практическое заданиеРуки рисовать достаточно сложно. Начните практику рисования рук с перерисовки скетчей рук и кистей в различных положениях, а затем уже переходите к рисованию с натуры. Делайте наброски мужских, женских, детских рук и рук стариков. Чем больше набросков, тем лучше.
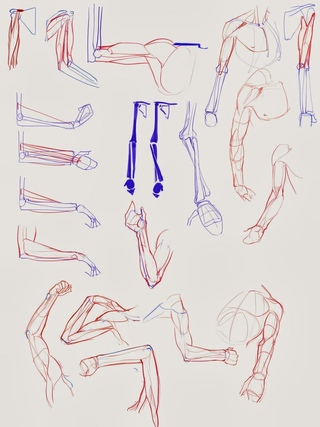
Далее мы переходим к изучению анатомии ног и стоп.
В статье использовались материалы книг:
— Ron Tiner «Figure Drawing without a model»;
— Лумис Э. Обнаженная натура. Руководство по рисованию.
70+ бесплатных ресурсов для изучения программирования | Программирование
Обновл. 25 Апр 2021 |
Если вы новичок в мире программирования и IT, то самым лучшим вариантом для вашего старта будут бесплатные ресурсы по программированию. Используя их, вы сможете разобраться, что вам нравится и ближе всего, а что — нет, прежде чем основательно перейти к изучение какого-либо языка программирования или пойти на курсы. Пройдя несколько бесплатных туториалов по программированию, вы сможете найти свое направление и продолжить изучение уже более эффективно.
Примечание: В данной подборке представлено 70+ онлайн-ресурсов для изучения программирования и не только: от легких учебных пособий до полноценных онлайн-курсов. Если вы знаете какой-либо хороший ресурс по программированию, который здесь не указан — сообщите об этом в комментариях, с радостью добавлю в статью!
Универсальные ресурсы
Codecademy — это одна из самых популярных платформ, откуда свой путь в мир программирования начинает большинство новичков. Платформа имеет десятки разных курсов, начиная от HTML&CSS и заканчивая кибербезопасностью, а также предлагает интерактивное обучение: вы пишете код и в соседнем окне видите результат его выполнения. Курсы можно проходить как бесплатно (с ограничениями), так и платно (без ограничений и с набором дополнительных возможностей).
Платформа имеет десятки разных курсов, начиная от HTML&CSS и заканчивая кибербезопасностью, а также предлагает интерактивное обучение: вы пишете код и в соседнем окне видите результат его выполнения. Курсы можно проходить как бесплатно (с ограничениями), так и платно (без ограничений и с набором дополнительных возможностей).
Coursera — одна из лучших платформ, где бесплатно можно обучиться программированию. Есть как общие/универсальные, так и узкоспециализированные курсы. Сайт представляет собой большую онлайн-библиотеку, где занятия проводят преподаватели из лучших университетов мира. Все курсы бесплатные, но можно дополнительно оплатить сертификат «Coursera Verified» (цена $30-100) для подтверждения успешного завершения выбранных курсов. В некоторых случаях, оплатив сертификат, вы получаете доступ к контенту, который не был доступен в бесплатном варианте.
freeCodeCamp — бесплатная онлайн-школа, которая сначала обучает программированию по стандартной учебной программе, а затем предлагает пройти практику на некоммерческих реальных проектах. Отлично подойдет для тех, кто хочет получить практику по программированию, добавив полученный опыт в свое резюме.
Отлично подойдет для тех, кто хочет получить практику по программированию, добавив полученный опыт в свое резюме.
edX — данный ресурс по изучению программирования курируется Массачусетским технологическим институтом (MIT) и Гарвардским университетом. 100+ отличных курсов в категории «Computer science», обучающих разным языкам программирования.
Khan Academy — предлагает просто множество обучающих материалов, включая программирование. Есть курсы для детей младшего возраста, можно учиться целой семьей.
Udacity — данная платформа имеет сотни различных курсов, включая программирование. Есть как бесплатные (меньшинство), так и платные курсы (большинство).
SoloLearn — имеет популярное одноименное приложение для смартфона, чтобы вы могли находиться в процессе обучения в любом месте и на любом устройстве. Благодаря интерактивным тестам и достижениям, которые необходимо разблокировать, изучение не будет скучным. Приложение является абсолютно бесплатным для загрузки.
Приложение является абсолютно бесплатным для загрузки.
Ravesli — более 240 уроков по С++, пошаговое создание игр («Тетрис», «Сапер», «Пятнашки», «Змейка» и др.) на С+ с использованием MFC/SFML/Qt5. Туториалы по OpenGL, Ассемблеру, Linux и регулярным выражениям. Можно как подучить теорию, так и получить реальные проекты в свое портфолио.
Bento — предлагают десятки различных курсов и туториалов по языкам программирования и не только. Основным контентом являются видеоуроки.
Udemy — самый большой выбор как платных, так и бесплатных курсов на любые теми. Следует обратить внимание на то, что курсы на платформе может создавать любой пользователь, поэтому перед их выбором следует внимательно читать отзывы.
Scotch.io — данный сайт охватывает много тем, связанных с веб-разработкой. Платформа содержит небольшие курсы, пособия, руководства, посты и видеоматериалы.
Hackr.io — это не столько платформа, сколько огромный список ресурсов для изучения любой темы, связанной с программированием. Достаточно выбрать желаемый язык программирования и получить список онлайн-курсов, учебных пособий и книг, рекомендованных другими программистами для изучения выбранного вами направления.
TutorialsPoint — библиотека бесплатных туториалов по множеству тем, связанных не только с программированием, но и вообще с компьютерами: Big Data, базы данных, веб и мобильная разработка, Computer Science и даже машинное обучение.
Tuts+ — огромное число бесплатных туториалов по веб-разработке, программированию и смежным областям, также есть платные курсы.
W3Schools — идеально подойдет для начинающих. Это один из крупнейших в мире сайтов для веб-разработчиков. Предлагают бесплатные учебники и справочные материалы для изучения почти всех нюансов и аспектов веб-разработки. Можно проверить свои навыки с помощью онлайн-викторин и поупражняться в программировании в их онлайн-редакторе.
Можно проверить свои навыки с помощью онлайн-викторин и поупражняться в программировании в их онлайн-редакторе.
Coderbyte — учитесь программированию непосредственно во время программирования! Платформа обучает основам популярных языков программирования и позволяет развить новые навыки с помощью использования их библиотеки из видеоматериалов, заданий и челленджей.
Виртуальная академия Microsoft — бесплатные онлайн-курсы (преимущественно) по инструментам и технологиям Microsoft. В наличии: видеоматериалы, презентации, электронные книги, форум сообщества.
Launch School Open Book Shelf — это бесплатные книги, которые являются отличным дополнением к учебной программе Launch School по разработке ПО. Помогут освоить необходимый базис большинства популярных языков программирования.
ITVDN — популярные видеокурсы по многим языкам программирования и IT-специальностям. Вебинары, общение с ментором, план обучения, тренажер навыков, сертификат подтверждающий знания, диплом по успешному завершению выбранной специальности и это не весь список преимуществ данной платформы.
Вебинары, общение с ментором, план обучения, тренажер навыков, сертификат подтверждающий знания, диплом по успешному завершению выбранной специальности и это не весь список преимуществ данной платформы.
Примечание: По промокоду RAVESLI вы получите скидку в 20% к любому выбранному вами курсу или IT-специальности:
Code Basics — платформа с бесплатными интерактивными уроками по основам программирования для новичков: PHP, JavaScript, Python, Java, HTML&CSS.
Metanit — данный сайт посвящен различным языкам и технологиям программирования, начиная от C# и заканчивая HTML&CSS. Уроки представлены в виде статей.
Примечание: Также могу посоветовать агрегатор онлайн-курсов tutortop.ru. Там собраны курсы по всем направлениям в программировании от различных школ. Удобно выбирать и сравнивать онлайн-курсы.
YouTube-каналы
LearnCode. academy — здесь размещены англоязычные видеоролики на тему веб-разработки, созданные Уиллом Стерном. Просто тонны бесплатных пособий по JavaScript и другим языкам программирования, а также видео о самых популярных инструментах, применяемых разработчиками.
academy — здесь размещены англоязычные видеоролики на тему веб-разработки, созданные Уиллом Стерном. Просто тонны бесплатных пособий по JavaScript и другим языкам программирования, а также видео о самых популярных инструментах, применяемых разработчиками.
thenewboston — здесь вы найдете свыше 4000 видео по самым разным тематикам в программировании, начиная от разработки игр и заканчивая дизайном. Один из самых популярных англоязычных каналов с более, чем двумя миллионами подписчиков.
Derek Banas — особенностью данного англоязычного канала является сжатая информация о языках программирования в одном видео на каждый язык отдельно + есть и привычные туториалы.
ProgrammingKnowledge — данный англоязычный канал ориентирован на новичков, желающих изучить программирование. Пошаговые учебные плейлисты охватывают разные языки программирования.
Гоша Дударь — не отметить этого парня в русскоязычном YouTube было бы непростительно. Очень много уроков по очень многим языкам программирования, фреймворкам и не только. Отлично подойдет для новичков.
Очень много уроков по очень многим языкам программирования, фреймворкам и не только. Отлично подойдет для новичков.
Хауди Хо — уклон больше сделан на разговорные и развлекательные видео, касающиеся темы IT и программирования, но также есть и уроки.
#SimpleCode — канал о программировании на C++ и C# с вкраплениями разговорных видео о программировании.
HTML&CSS
HTML Academy — целая академия по HTML, CSS и JavaScript. Интерактивный тур с заданиями, тестами, викторинами и просто отлично структурированными уроками, и материалом, который в них представлен. Сложность нарастает с прохождением уровней. Есть также курсы, интенсивы и «обучение профессиям» (но это уже платно).
HTML Book — отличный русскоязычный справочник по HTML.
CSS-Tricks — подробный разбор CSS в их большом и достаточно известном CSS-альманахе. Однако сейчас уже блог вышел за рамки обычного CSS и рассказывает о других технологиях, таких как Sass, JavaScript, PHP и пр. Зацените их сниппеты.
Однако сейчас уже блог вышел за рамки обычного CSS и рассказывает о других технологиях, таких как Sass, JavaScript, PHP и пр. Зацените их сниппеты.
Learn to Code HTML & CSS — очень подробные уроки по созданию красивых и понятных сайтов. Рассматриваются различные нюансы и аспекты веб-разработки + jQuery + препроцессоры.
The Code Player — небольшие онлайн-туториалы по HTML5, CSS3, JavaScript и смежным технологиям с интерактивными вставками, которые покажут процесс создания интересных вещей с нуля. Хорошо подойдет для тех, кто хочет «набить руку», получить опыт и просто посмотреть, что можно сделать с помощью вышеуказанных технологий.
HTML Dog — туториалы по HTML, CSS и JavaScript. Есть градация по уровням, а также интерактивные примеры.
Mozilla Developer Network — бесплатная документация по HTML, CSS и JavaScript. Есть туториалы для людей с разными уровнями подготовки: от начального до продвинутого.
JavaScript
Современный учебник JavaScript — русскоязычная энциклопедия по JavaScript. Есть как бесплатные уроки по JS и смежным технологиям/фреймворкам, так и платные курсы. В Рунете данный ресурс является одним из лучших по теме JavaScript.
Learn JS — еще один интерактивный ресурс для изучения JavaScript. Есть встроенный редактор кода.
Красноречивый JavaScript — очень хорошая подробная онлайн-книга по JavaScript. Среди финансовых спонсоров есть Mozilla и Hack Reactor. Русский перевод здесь.
JavaScript для котов — это «одностраничная книга», которая разбита на разделы … с кошками. Создана программистом Максом Огденом.
Разработка мобильных приложений (Android, iOS)
Android Developers — официальный сайт для разработчиков приложений на Android. Здесь вы сможете узнать, как сделать свое первое приложение для Android, пройдя бесплатные туториалы и курсы.
Google Developers Training — бесплатные онлайн-курсы по программированию для начинающих и опытных разработчиков Android.
Начинайте разрабатывать приложения для iOS (Swift) — часть архива документации Apple. Идеальный старт для написания приложений для iOS.
Swift Playgrounds — приложение для iOS, которое позволяет изучать Swift через интерактивные мини-головоломки. Кроме того, можно посмотреть, как ваш код будет работать в трехмерном мире.
Python
A Byte of Python — бесплатная онлайн-книга для новичков, желающих научиться программировать на Python.
LearnPython.org — бесплатный самоучитель со встроенным редактором, где можно не только учить Python, но и попрактиковаться с написанием кода.
Data Science
Dataquest — курсы по Data Science и сопутствующим технологиям и языкам программирования (Python, SQL, R).
Springboard — интенсивное введение в анализ данных. Вы узнаете, как использовать и анализировать данные при помощи Python, SQL и языка программирования R.
Machine Learning
Google AI — обучайтесь Machine Learning у экспертов Google. Предлагают туториалы, курсы, видео и упражнения по теме искусственного интеллекта. Отлично подойдет как для новичков, так и для опытных специалистов.
Machine Learning Mastery — создано программистом и практиком машинного обучения Джейсоном Браунли. Бесплатные подробные уроки с возможностью выбора уровня сложности.
Ruby
Rails Tutorial — онлайн-книга, состоящая из 12 глав, написанная Майклом Хартлом, которая представляет собой туториал по Ruby on Rails.
RubyMonk — платформа с интерактивными уроками по Ruby. Есть встроенный редактор кода и разные уровни сложности для изучения материала.
Ruby за 20 минут — отлично подойдет для новичков, изучающих Ruby. В наличии текстовые мануалы и статьи по теме Ruby.
Git и GitHub
GitHowTo — отличный интерактивный самоучитель, который познакомит вас с основами Git.
Git Immersion — англоязычный аналог «экскурсии» по основам Git.
Try Git — серия интерактивных заданий для изучения и экспериментирования c Git.
Командная строка в Unix/Linux
Learn Enough Command Line to Be Dangerous — бесплатный учебник по командной строке для новичков. Основы командной строки в Unix/Linux, наличие предварительного технического опыта не требуется.
Conquering the Command Line — бесплатная онлайн-книга от Марка Бэйтса, который очень подробно освещает особенности работы с командной строкой в Unix/Linux.
Кибербезопасность
Cybrary — видео и обучающие материалы по IT и кибербезопасности. Охвачены такие темы, как криминалистика, криптография и анализ киберугроз. Есть возможность как бесплатного (базового) доступа, так и платного (с дополнительными возможностями и контентом).
Охвачены такие темы, как криминалистика, криптография и анализ киберугроз. Есть возможность как бесплатного (базового) доступа, так и платного (с дополнительными возможностями и контентом).
Xakep.ru — известный русскоязычный журнал о кибербезопасности и новостях в сфере IT и программирования. Есть платная подписка.
UI/UX дизайн
Энциклопедия взаимодействия человека с компьютером — углубленная и состоящая из 52 глав энциклопедия по UI/UX дизайну. Охватывает всё, что вам необходимо знать о разработке интерактивных продуктов: веб-сайты, программное обеспечение, смартфоны и даже предметы домашнего обихода.
UXPin — огромное количество электронных книг и руководств по UX, охватывающих мобильную и веб-отрасли, модели, макеты, юзабилити-тестирование и многое другое.
Behance — популярная среди дизайнеров и иллюстраторов всего мира социальная медиа-платформа для демонстрации своих работ. Отлично подойдет для поиска референсов и прокачки «насмотренности».
Отлично подойдет для поиска референсов и прокачки «насмотренности».
WordPress
WPBeginner — сайт для начинающих пользователей WordPress. Великолепный словарь терминов + видеоматериалы и блог, где опубликованы полезные статьи от различных авторов.
WP-KAMA — отличный русскоязычный сайт, полностью посвященный WordPress. Просто тонны полезной информации + учебник + хуки + можно задать свой вопрос.
Форумы
CyberForum — один из самых популярных среди программистов и сисадминов форум в Рунете.
Клуб программистов — русскоязычный форум, на котором можно обсудить множество общих и конкретных вопросов по программированию на различных языках.
StackOverflow (на русском) — это крупнейший сайт вопросов и ответов для программистов.
Хабр Q&A (раньше Toster) — сайт вопросов и ответов по теме IT и программирования.
Практические задания
Edabit — вашему вниманию предлагаются сотни практических заданий различных уровней сложности по многим языкам программирования, которые вы можете решить.
LeetCode — это один из самых популярных ресурсов для подготовки к техническим интервью. Здесь размещены различного рода задания, проходя которые вы сможете прокачать свои навыки и лучше подготовиться к будущему собеседованию.
Exercism.io — данный ресурс является бесплатным и предлагает множество заданий для большинства популярных языков программирования. Есть градация по уровням сложности.
CheckiO — ресурс для начинающих и опытных программистов, в которых вы сможете улучшить свои навыки программирования, решая увлекательные задачи с помощью Python или TypeScript. Сайт отличается игровой манерой, стилем прохождения и приятной графикой.
CodinGame — изучайте новые концепции, решая увлекательные задачи на 25+ языках, посвященных всем актуальным темам программирования. Очень увлекательный процесс, который вы можете попробовать даже без регистрации.
Очень увлекательный процесс, который вы можете попробовать даже без регистрации.
Codewars — предлагает уникальный и вместе с тем забавный способ изучения программирования (в стилистике боевых искусств). Учебная программа построена на челленджах, называемых «kata». Пройдя их, вы зарабатываете очки для продвижения к более высоким рангам.
Другие ресурсы
JavaRush — это онлайн-курс обучения программированию на Java, который на 80% состоит из практики.
Refactoring Guru — данный ресурс посвящен рефакторингу, паттернам проектирования и принципам SOLID.
Habr — крупнейшая площадка об IT и программировании в Рунете. Также представлен контент, относящийся и к смежным с IT сферам: маркетинг, менеджмент, дизайн.
Tproger — сайт о программировании для программистов. Имеет одноименный («Типичный программист») паблик во Вконтакте. Юмор, новости, переводы и образовательные статьи.
Юмор, новости, переводы и образовательные статьи.
Stepik — российская образовательная платформа и конструктор бесплатных открытых онлайн-курсов и уроков. Кроме программирования, представлено десятки других курсов на самые разные тематики.
Оценить статью:
Загрузка…Поделиться в социальных сетях:
Как начать делать пиксель арт #1 (RUS) | by Кирилл Евстигнеев
Руководство для Абсолютного Новичка
Это — маленькая статья о том, как начать делать пиксель арт, написанная для тех, кто ни разу не открывал какую-либо нужную для этого программу. Пока я опишу самую базу, как создать файл, определиться с его размером и количеством цветов.
Этот гайд был поддержан на моем Патреоне! Если вам нравится то, что я делаю, то порадуйте меня своей подпиской, пожалуйста 🙂 (ВНИМАНИЕ! Это Патреон ОРИГИНАЛЬНОГО автора статьи, а не переводчика.)
Перед тем, как начнем…
Перед тем, как с открытым сердцем ворваться в мир пиксель арта, помните: пиксель арт — это лишь очередная разновидность искусства, как та же гуашь, масло, карандаш, скульптура или близкая к ней мозаика. Чтобы делать хорошие работы в пиксель арте, вам необходимо уметь рисовать. По сути, я имею в виду изучение анатомии, перспективы, светотени, основ цвета и даже историю искусства, так как все вышеуказанное нужно для создания хороших пиксельных работ.
Чтобы делать хорошие работы в пиксель арте, вам необходимо уметь рисовать. По сути, я имею в виду изучение анатомии, перспективы, светотени, основ цвета и даже историю искусства, так как все вышеуказанное нужно для создания хороших пиксельных работ.
Инструменты
Вам не нужно что-то эдакое для того, чтобы работать в пиксель арте, достаточно даже мышки и какой-нибудь бесплатной программы. Я использую маленький планшет от Wacom, очень хорошую мышку и клавиатуру; моя любимая программа — Aseprite, но вместо нее вы можете использовать все, в чем вам будет удобнее.
Вот список программ, которые чаще всего используются для пиксель артинга:
- Aseprite: Классный профессиональный редактор с кучей полезных плюшек (платный)
(Примечание переводчика: но всегда можно скомпилировать.) - GraphicsGale: Классика, использующаяся во множестве игр. Немножечко запутанная, но все так же с кучей полезных плюх (бесплатная)
- Piskel: Пиксельный онлайн-редактор (само собой, бесплатный)
- Photoshop: Мощный редактор изображений, который, по сути, не приспособлен для пиксель арта, но вы можете его настроить нужным образом (платный)
Aseprite
На данный момент это моя самая любимая программа. Она очень мощная, до краев забита полезными инструментами и очень даже проста для использования. Я выбрал Aseprite как программу для этого руководства, но я уверен, что адаптировать все написанное далее под любую другую программу вам не составит особого труда. Также вы можете взять бесплатную пробную версию этой программы, но помните, что тогда ваши файлы сохраняться не будут (если вы просто практикуетесь — в этом нет никаких проблем).
Она очень мощная, до краев забита полезными инструментами и очень даже проста для использования. Я выбрал Aseprite как программу для этого руководства, но я уверен, что адаптировать все написанное далее под любую другую программу вам не составит особого труда. Также вы можете взять бесплатную пробную версию этой программы, но помните, что тогда ваши файлы сохраняться не будут (если вы просто практикуетесь — в этом нет никаких проблем).
Создаем Новый Файл
Просто нажмите на “New File…” на загрузочном экране или на File > New File, чтобы мы могли начать.
Создадим новый файл. 16 на 16 пикселей кажется очень маленьким разрешением, но я думаю, что это прекрасно подойдет для начала. Слишком большие разрешения отвлекут вас от того, на чем мы должны сфокусироваться сейчас: на понятии того, как пиксели взаимодействуют друг с другом.
Окошко “Новый спрайт” в AsepriteРежим цвета можно оставить в RGBA, на данный момент он самый простой и наглядный. Некоторые художники любят работать в режиме палитры “indexed”, который позволяет использовать несколько особых плюшек, но вместе с ними идут и некоторые недостатки.
Некоторые художники любят работать в режиме палитры “indexed”, который позволяет использовать несколько особых плюшек, но вместе с ними идут и некоторые недостатки.
Фон должен быть прозрачным или белым, пока без разницы. Теперь убедитесь, что Advanced Options отключены (но позже можете вернуться к ним) и можно наконец-то приступать!
Давайте рисовать!
Здесь мы сразу видим множество панелей и менюшек, но не волнуйтесь, пока нам будет нужна лишь самая малая их часть. Главный инструмент — Карандаш, который всегда должен быть в один пиксель шириной, и с помощью которого мы и будем размещать пиксели в специальном поле. Нажмите на иконку инструмента или на английскую клавишу B, а затем на экран, чтобы разместить пиксель того цвета, который вы сейчас используете.
Рабочая зона в AsepriteСлева вы можете увидеть палитру с парочкой установленных по умолчанию цветов. Давайте поменяем их на другие, более простые. Нажмите на третью иконку над палитрой (Pressets) и выберите ARQ4 (хорошую палитру под авторством художника Endesga), которую вы будете использовать для своего первого творения.
Нажмите на третью иконку над палитрой (Pressets) и выберите ARQ4 (хорошую палитру под авторством художника Endesga), которую вы будете использовать для своего первого творения.
А теперь, используя только четыре цвета слева, постарайтесь нарисовать кружку.
Будьте вольны пользоваться моей работой как предметом вашего вдохновения. Если вы вдруг сделаете ошибку, нажмите alt+ЛКМ по пустой зоне вне вашего рисунка, тем самым подобрав прозрачный цвет, которым можно пользоваться как ластиком. Ну или вы можете использовать, собственно, сам инструмент “Ластик” (горячая клавиша на английскую E).
Вы, скорее всего, заметили, что рисование в таком низком разрешении здорово отличается от любого другого рисования. Все должно быть просчитано, и каждый пиксель имеет очень большой вес. Запомните это.
Также вы можете немного поэкспериментировать с другими кнопками на панели инструментов. Нужно заметить, что некоторые инструменты открывают еще несколько альтернативных инструментов, если на них нажать. Пока вам следует избегать инструмента “Блюр”, который добавляет кучу ненужных нам цветов.
Пока вам следует избегать инструмента “Блюр”, который добавляет кучу ненужных нам цветов.
Теперь давайте сделаем еще больше спрайтов! Попробуйте нарисовать череп, меч и лицо человека. Но в этот раз без примера моих работ. Если вы почувствовали, что работа не влезает в эти рамки размера, то не волнуйтесь — это нормально, попробуйте что-либо немного поменять или попробуйте сначала. Работа в таком низком разрешении очень сложная и иногда напоминает паззл. Вот еще одна статья, которую я написал, посвященная работе в низком разрешении: [link]
Если вы так хотите, то вот вам моя версия этих трех спрайтов. Пожалуйста, не нажимайте сюда до того, как вы закончите рисовать их сами. [skull, sword and human face].
Подобные упражнения всегда хороши. Если вы хотите продолжать практиковаться, то попробуйте сделать еще больше спрайтов в рамках такого низкого разрешения.
Сохраняем файл
Для сохранения файла нажмите Control+S (или File>Save As…), Выберите имя файлу и путь сохранения, а потом нажмите кнопку save.
Помните, что в триале Aseprite’а нельзя сохранять работы!
Окошко экспортировки файла в AsepriteВы можете заметить, что Aseprite поддерживает очень много форматов для сохранения файла, но я рекомендую всегда держать при себе .ase версию каждого файла, который вы создаете. Точно так же, как формат .psd в Photoshop. Во время экспорта файла в интернет или игры, вы можете нажать Control+Alt+Shif+S или File>Export.
Вот почему никогда не следует изменять размер работ не на круглые числаВ Aseprite есть о-о-очень хорошая функция “Resize”, меняющая размер спрайта в окошке экспорта. Оно изменяет ваш спрайт только на какую-нибудь круглую процентную величину. Если вы измените размер спрайта, например, на 107%, это разобьет большинство пикселей и исказит изображение, но если вы измените размер на 200%, то каждый пиксель будет в 2 пикселя шириной и выстой, что, несомненно, выглядит классно и точно.
Бо́льшие разрешения
Теперь, когда мы разобрались с основами типа сохранения нового файла и рисования в указанном размере, давайте попробуем порисовать в еще большем разрешении, 32 на 32 пикселя. Также мы будем использовать палитру немного пошире, попробуйте AAP-Micro12 (сделана художником AdigunPolack). В этот раз мы будем рисовать лопату.
В отличие от спрайта в разрешении 16х16, в нашей работе мы можем уместить еще и обводку, поэтому давайте с нее и начнем. Вот вам мой порядок выполнения работы:
Шаг 1: Линии
Шаг 1Такой принцип работы мы называем pixel-perfect (дословно вплоть до пикселя), он отличается тем, что линия лишь в 1 пиксель шириной и соединяется с другими пикселями по диагонали. Когда мы делаем подобные линии, мы стараемся избегать нежелательных пикселей и углов, например:
В Aseprite есть очень удобная функция в настройках кисти, которая позволяет делать описанный выше процесс автоматически: выбрав инструмент кисть, нажмите на кнопку Pixel-perfect. Только не забудьте выключить это после работы с обводкой, так как в таком случае она будет вас раздражать.
Только не забудьте выключить это после работы с обводкой, так как в таком случае она будет вас раздражать.
Шаг 2: Основные цвета
Шаг 2Самое большое преимущество маленькой палитры в том, что у вас не будет слишком много вариантов выбора цветов, которые частенько сбивают с толку. Вот почему работать в больших палитрах гораздо сложнее, ибо всегда есть вероятность того, что выбранный вами цвет не имеет гораздо более подходящей альтернативы. Представляйте, что ваша работа — это паззл, экспериментируйте даже со странными и непонятными комбинациями цветов, пока вы не поймете, что нашли тот самый “идеальный цвет” для каждой зоны спрайта.
Шаг 3: Светотень
Шаг 3Используйте свою палитру так, чтобы оформить светотень самым оригинальным образом. Так как вы работаете с узкой палитрой, у вас само собой не будет всех цветов радуги с кучей вариантов их яркости, поэтому вам придется импровизировать.
Импровизируем с цветами для света и тенейНапример, слева вы видите работу, которую я нарисовал с помощью точно такой же палитры, как у вас — AAP-Mini12. Когда я рисовал этого зеленого мужчинку, у меня не было ни одного ярко-зеленого в палитре, поэтому я решил использовать ближайший цвет, доступный мне, которым оказался желтый. То же самое произошло и с тенью, я выбрал синий, потому что это был самый подходящий темный цвет. Но что если мы сделаем немного по-другому? Ведь ничего не мешает мне использовать синий вместо самого яркого и красный вместо самого темного, правда? Ну, не совсем:
Когда я рисовал этого зеленого мужчинку, у меня не было ни одного ярко-зеленого в палитре, поэтому я решил использовать ближайший цвет, доступный мне, которым оказался желтый. То же самое произошло и с тенью, я выбрал синий, потому что это был самый подходящий темный цвет. Но что если мы сделаем немного по-другому? Ведь ничего не мешает мне использовать синий вместо самого яркого и красный вместо самого темного, правда? Ну, не совсем:
Эффект получился довольно-таки крутым, но почему-то не покидает ощущение того, что что-то не так. Обычно холодные цвета должны быть тенью, а яркие — светом, иначе работа будет выглядеть странно. Это правило не железное, конечно, и вы можете найти массу исключений, но если вы не очень уверены в этом, то и не надо.
Шаг 4: Сглаживание и финальные штрихи
Шаг 4, финальныйВ этой части работы вы должны сделать пиксели не такими “острыми”. Ручное сглаживание — сложная тема, и нам несомненно потребуется отдельная статья лишь для одного ее обсуждения, но говоря кратко, вы используете полутоны для имитации “полупикселей” и более мягких углов. Но пока даже не зацикливайтесь на этом, сейчас вашей задачей является сделать ваш спрайт максимально разборчивым.
Но пока даже не зацикливайтесь на этом, сейчас вашей задачей является сделать ваш спрайт максимально разборчивым.
Еще на этом этапе неплохо бы поискать “сиротские пиксели” (англ. Orphan PIxels). Это такие пиксели, которые не относятся ни к группе других пикселей, ни к части сглаживания, как на планете слева:
Убираем одиночные пикселиВидите эти маленькие однопиксельные островки? Это сиротские пиксели, и как вы можете заметить, планета выглядит гораздо лучше, когда мы соединяем их с группой соседних пикселей того же цвета.
А что же по поводу звезд в этом примере? Ну, они тут для того, чтобы показать, что сиротские пиксели не всегда плохие, и эти звезды читаются именно так, как должны, создавая нужный нам шум и оттеняя фон.
Я хочу донести до вас, что не надо бездумно стирать сиротские пиксели, надо посмотреть и спросить себя: а нужно ли этому пикселю вообще быть одиночным?
А что теперь?
А теперь вам нужно экспериментировать с количеством цветов в палитре и разрешением! Но делайте это постепенно, начните, к примеру, с 48 на 48 пикселей и 16 цветов в палитре. Если вы действительно только начали, я настоятельно рекомендую вам избегать анимаций и для начала привыкнуть к статичным изображениям.
Если вы действительно только начали, я настоятельно рекомендую вам избегать анимаций и для начала привыкнуть к статичным изображениям.
Я выбрал еще немного гайдов по пиксель артингу, которые мне нравятся. Если вы хотите развиваться еще больше, то я рекомендую к прочтению следующее:
Также я делаю немного других туториалов по разным аспектам пиксель арта и гейм дизайна, вы можете найти их здесь:
Часть 2 уже доступна тут!
(Примечание переводчика: Ну что же, вот мои руки и дошли до первой части этого замечательного гайда. Прямо сейчас я занимаюсь переводом второй части, а пока хочу поблагодарить вас за уделение внимания моему переводу. Творческих успехов вам, удачи!)
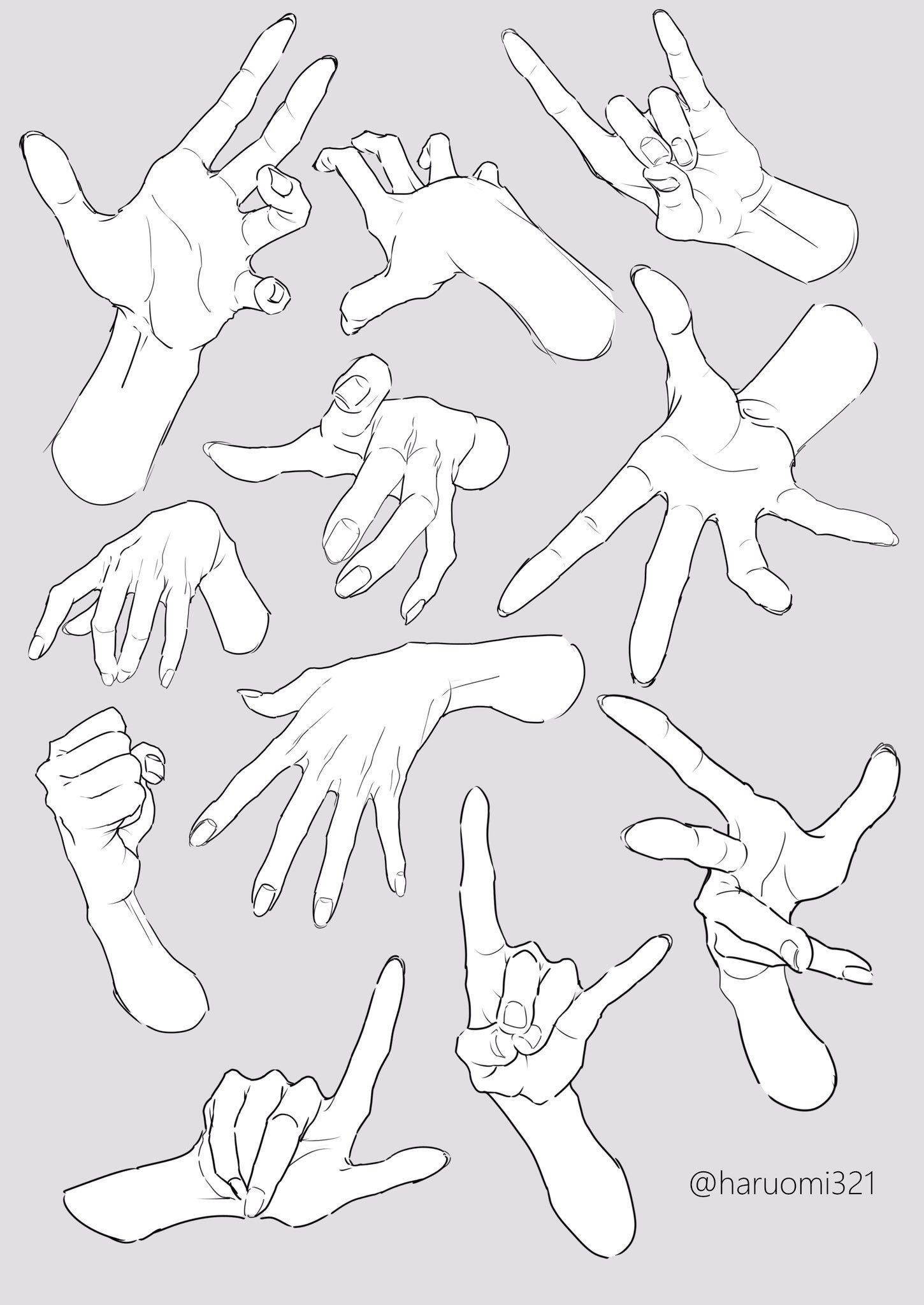
Как рисовать руки Часть 1 — Конструкция
Наши руки чрезвычайно выразительны и могут формировать бесконечное количество жестов. Эти жесты могут передавать множество эмоций, таких как страх, гнев, печаль и счастье. Неудивительно, что их так сложно нарисовать!
Признаюсь, раньше я рисовал людей, засунув руки в карманы или спрятав за спину. Я всегда находил способы скрыть их, потому что рисование рук было одной из моих самых больших слабостей. Не позволяй этому быть твоим! Уберите свои страхи, возьмите карандаши и давайте потренируемся складывать руки вместе!
Я всегда находил способы скрыть их, потому что рисование рук было одной из моих самых больших слабостей. Не позволяй этому быть твоим! Уберите свои страхи, возьмите карандаши и давайте потренируемся складывать руки вместе!
Самый простой способ научиться рисовать руки — это сначала понять его пропорции и структуру костей.В этом уроке будет рассказано, как построить руку, и вы сможете понять ее пропорции, но структура костей будет абстрактной. Если вы хотите увидеть схему скелета руки, щелкните здесь. Скоро я сделаю часть 2, покрывающую ногти, кожу и морщины. Вы можете подписаться на меня в Facebook, чтобы получать обновления всякий раз, когда я публикую новый учебник!
** Обновление: Нажмите здесь, чтобы узнать, как рисовать руки, часть 2!
** Новинка !! Для получения более подробных инструкций ознакомьтесь с моим новым видеоуроком! https: // youtu.be / j739xyYn0fE
Как нарисовать руку шаг за шагом Шаг 1. Сформируйте ладонь
Сформируйте ладонь С помощью карандаша HB нарисуйте прямоугольник, немного длиннее квадрата. Сделайте наверху наклон. Правая сторона кривой опускается намного ниже левой, поскольку мы рисуем тыльную сторону правой руки. Также сузьте правую сторону прямоугольника.
Шаг 2. Нарисуйте пять круговНарисуйте 4 круга вверху с равным интервалом между ними.Это костяшки пальцев. Добавьте 5-й круг для большого пальца, расположенного слева внизу примерно на 4/5 пути вниз.
Шаг 3: Измерьте и нарисуйте пальцы Чтобы определить длину каждого пальца, измерьте длину от запястья до суставов пальцев и продублируйте ее. Пунктирной линией отмечена максимальная высота пальца. Наши пальцы различаются по длине, и, поскольку средний палец самый длинный, мы будем использовать его в качестве ориентира, чтобы найти высоту остальных трех пальцев. Для этого нарисуйте изогнутую линию, аналогичную первой, нарисованной на шаге 1.
Теперь, когда у нас нарисованы все 4 пальца, пора определить местонахождение каждого сустава. Добавьте еще 2 метки на средний палец, примерно на четверть вниз. Используя эти галочки, нарисуйте еще 2 кривые. Теперь у нас есть ориентиры для совместного размещения! Разве не так уж плохо? Обратите внимание, что это только приблизительные размеры для простоты.
Шаг 5: Нарисуйте круги на каждом суставеДля каждого пальца нарисуйте еще 2 круга.На каждом пальце должно быть 3 круга от маленького, среднего до большого сверху вниз.
Шаг 6: Нарисуйте большой палецДля большого пальца нарисуйте изогнутую линию, идущую от нижнего левого круга. Высота большого пальца будет меняться в зависимости от того, насколько далеко он разложен. Измерьте длину большого пальца и нарисуйте круг на полпути. Добавьте еще один круг на полпути вверх.
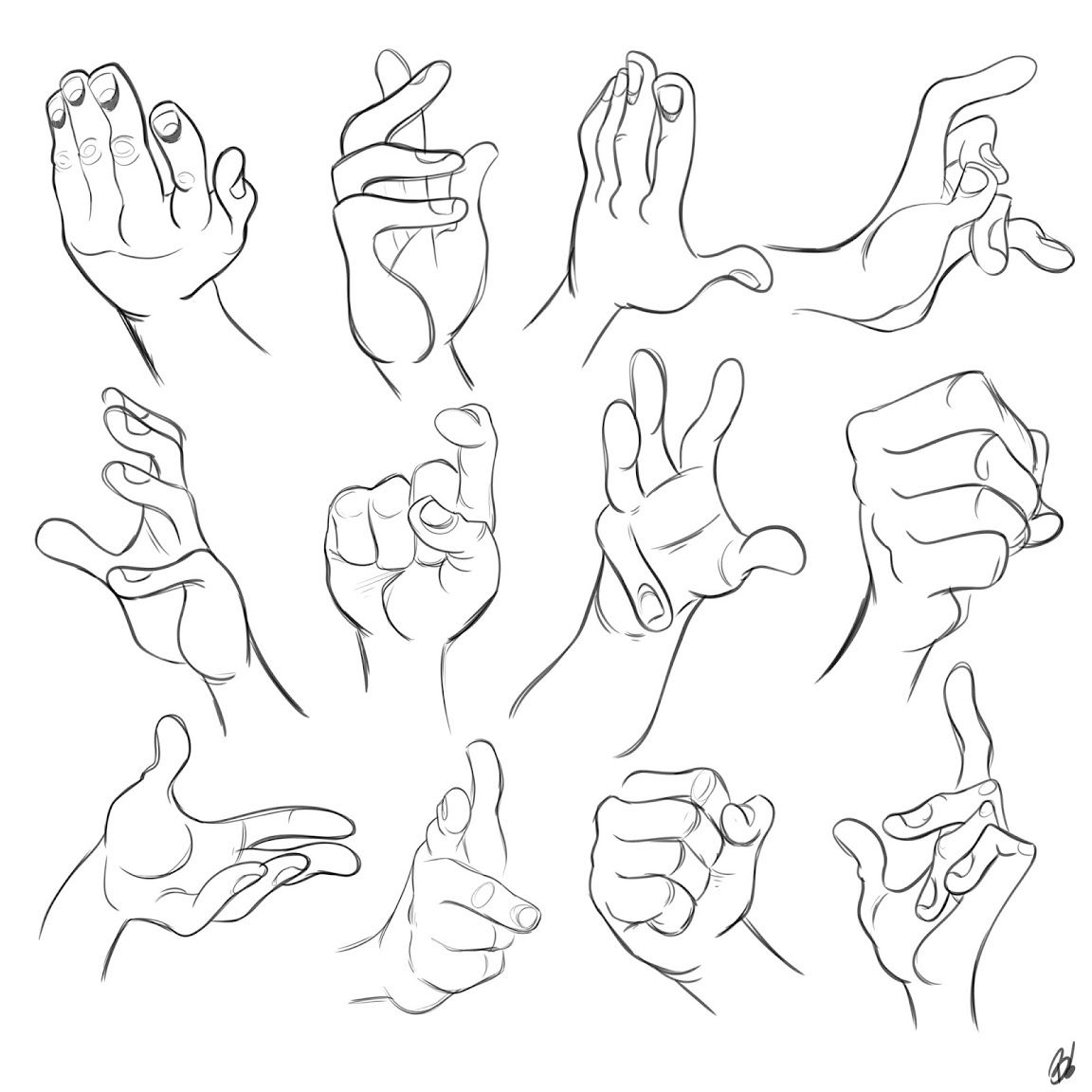
Шаг 7: Обведите контур руки Нарисуйте контур вокруг конструкции. Увеличьте жир между суставами каждого пальца, чтобы руки выглядели пухлыми, или уменьшите жир, сделав суставы выступающими, чтобы рука стала более тонкой. Между пальцами у людей есть перепонки, поэтому убедитесь, что вы соединяете каждый палец паутиной. Убедитесь, что они не слишком низкие. Они должны быть намного выше суставов пальцев, нарисованных на шаге 2. Теперь, когда мы понимаем пропорции и способ построения простой руки, давайте попрактикуемся в рисовании различных жестов рук.
Увеличьте жир между суставами каждого пальца, чтобы руки выглядели пухлыми, или уменьшите жир, сделав суставы выступающими, чтобы рука стала более тонкой. Между пальцами у людей есть перепонки, поэтому убедитесь, что вы соединяете каждый палец паутиной. Убедитесь, что они не слишком низкие. Они должны быть намного выше суставов пальцев, нарисованных на шаге 2. Теперь, когда мы понимаем пропорции и способ построения простой руки, давайте попрактикуемся в рисовании различных жестов рук.
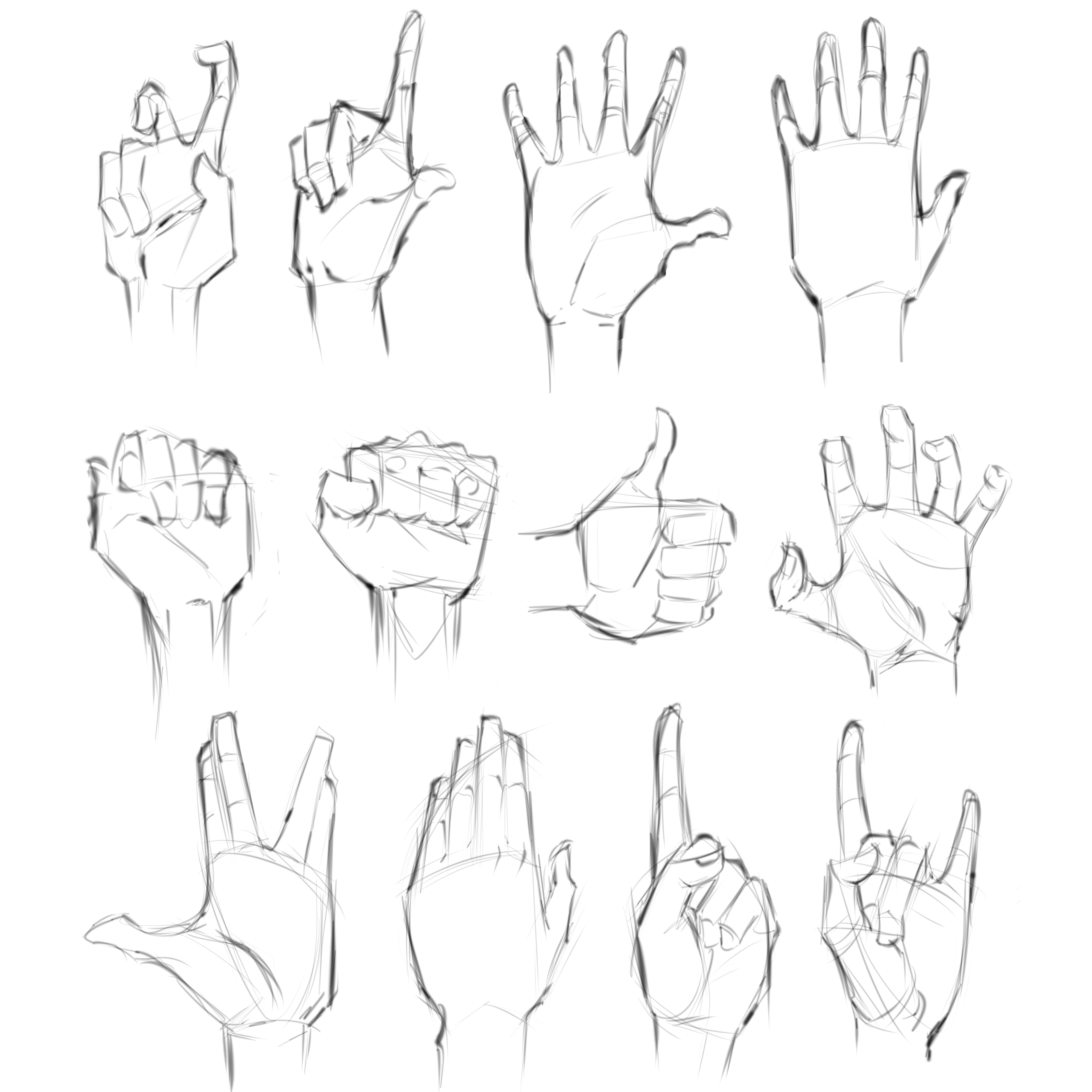
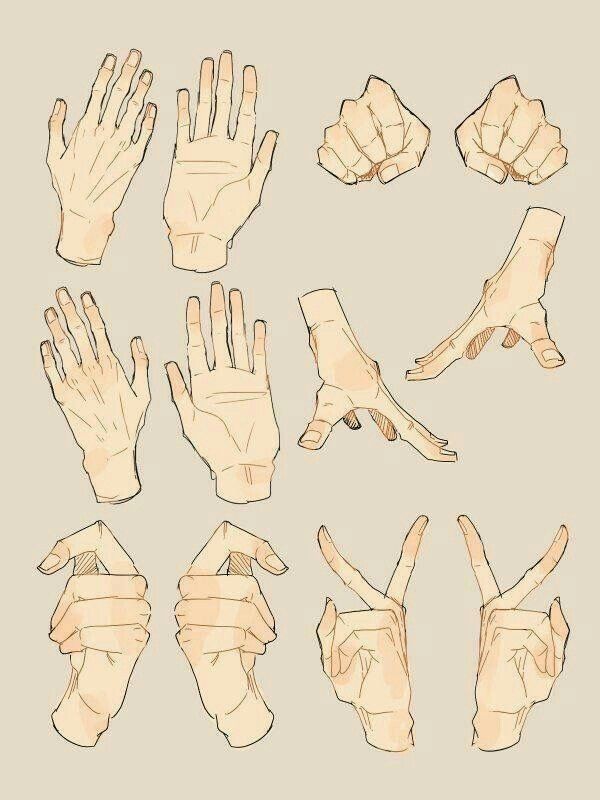
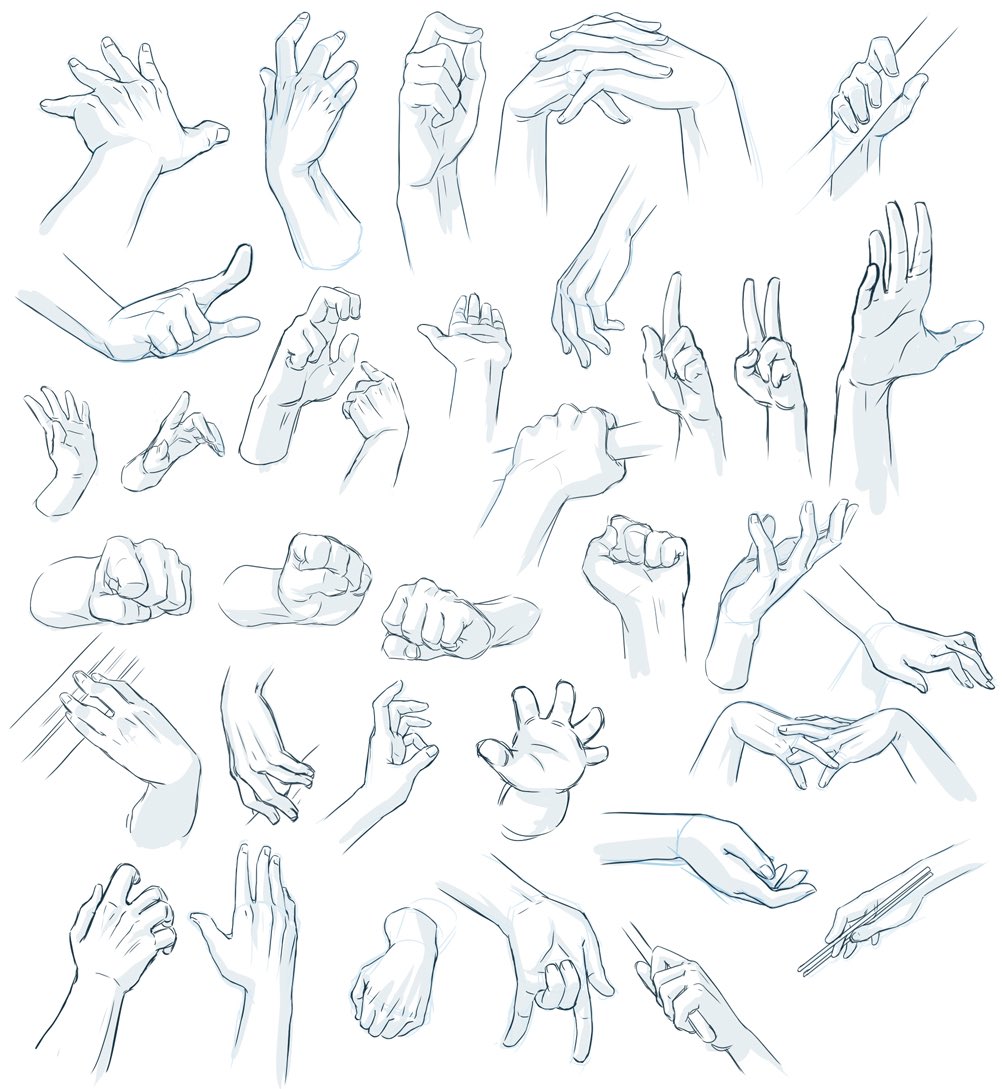
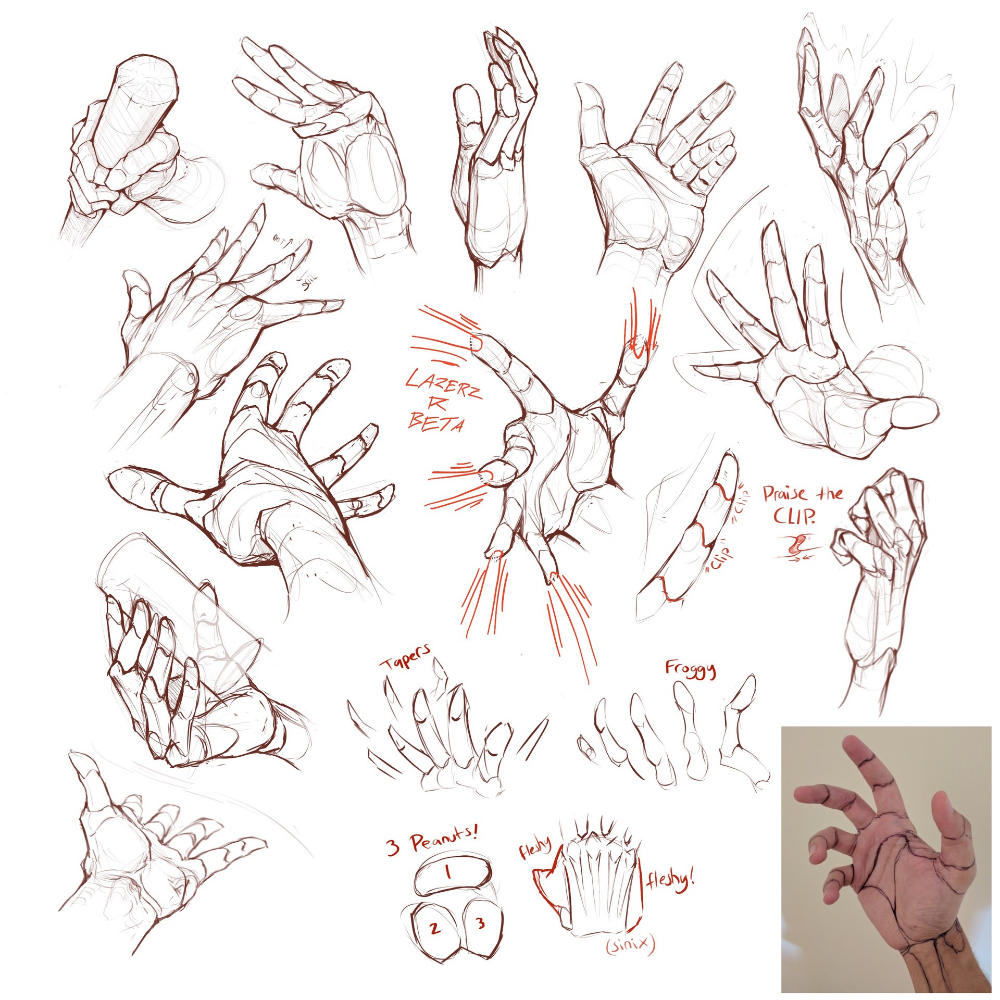
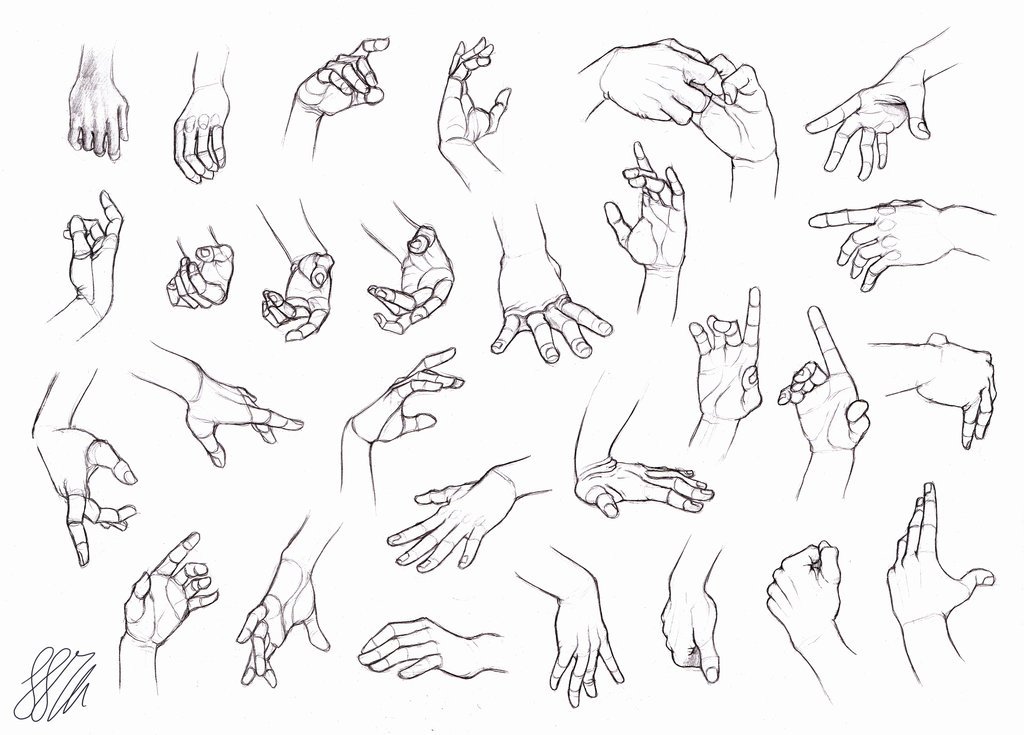
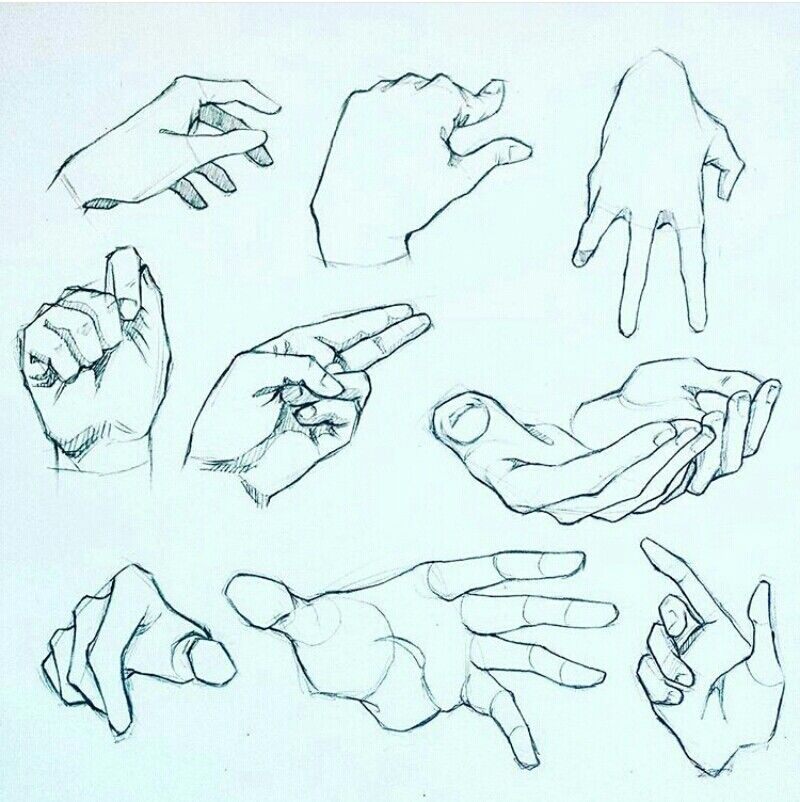
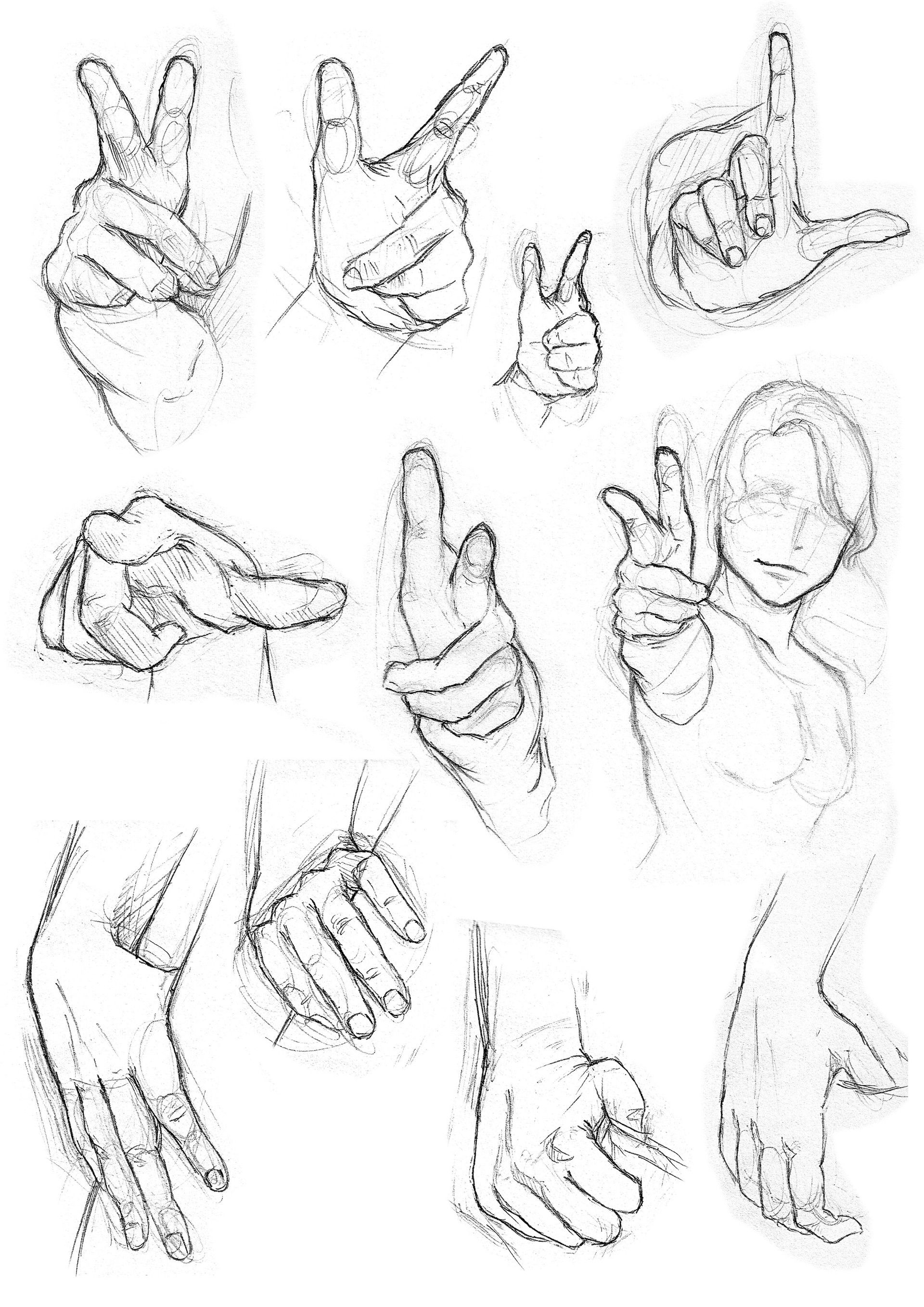
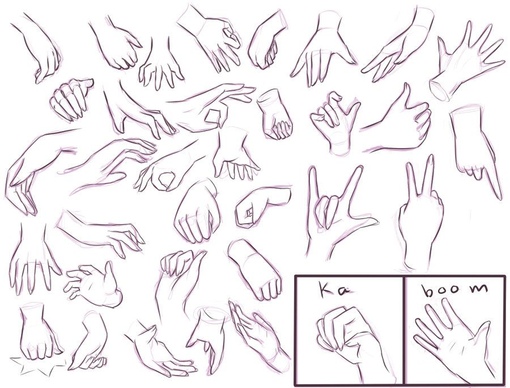
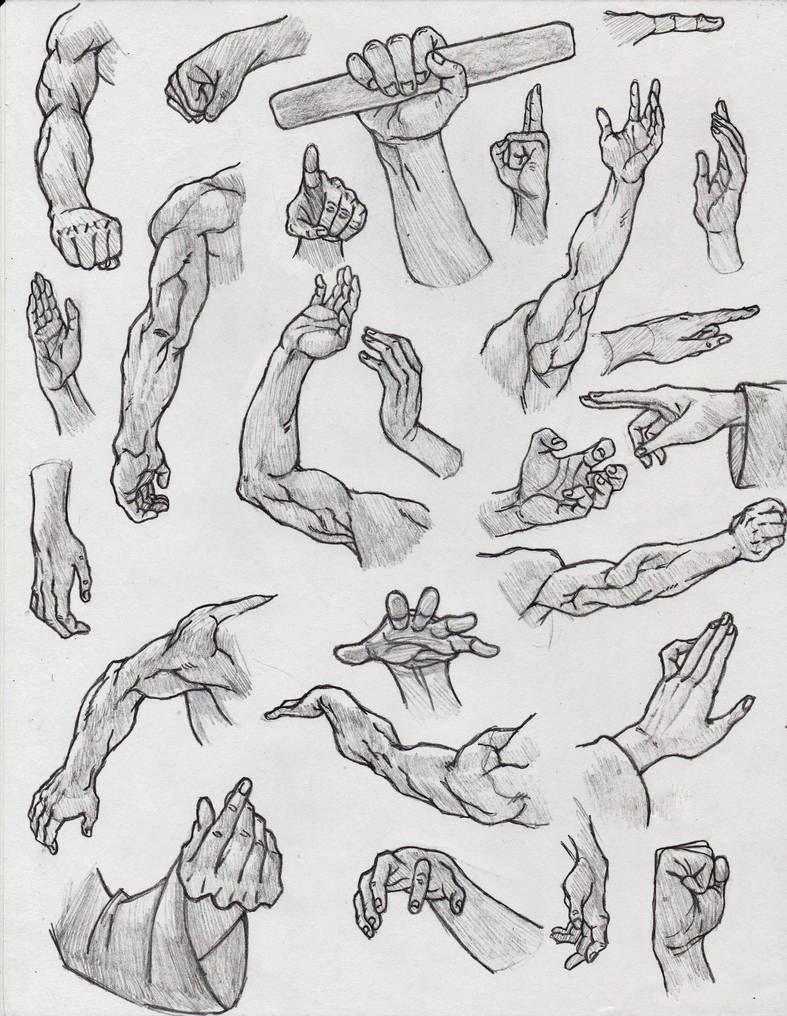
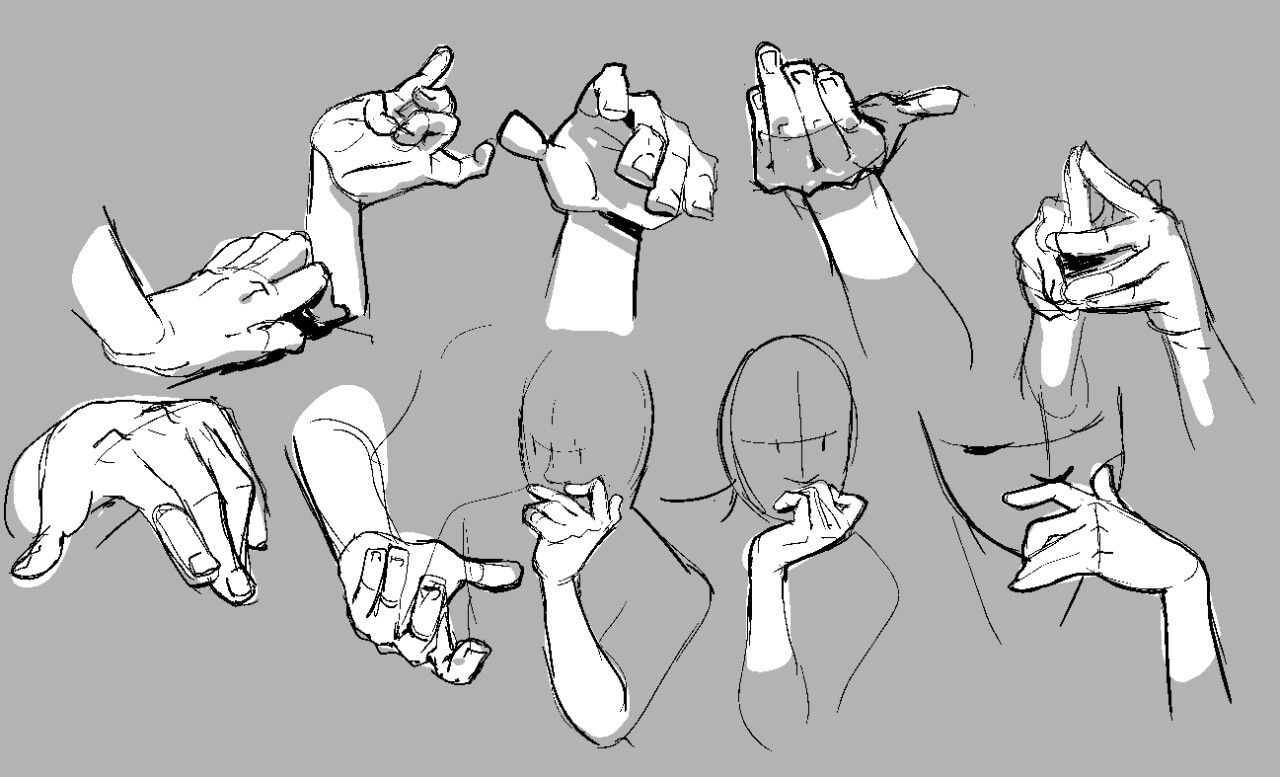
Не стесняйтесь загружать и использовать изображения рук ниже для справки! Вы можете обнаружить, что для некоторых жестов сложно использовать систему измерения.В этом случае обратите внимание на приблизительные размеры и не забудьте реализовать использование изогнутых линий при рисовании пальцев. Если вы достаточно попрактикуетесь, вы сможете рисовать их без использования руководств или, что еще лучше, уметь визуализировать и рисовать любой жест! Понимание мышц, сухожилий и жировой ткани поможет добавить реалистичности вашим рукам. Щелкните здесь, чтобы просмотреть интерактивную модель на 360 градусов. Вы можете просматривать различные слои, нажимая на миниатюры вверху.
Щелкните здесь, чтобы просмотреть интерактивную модель на 360 градусов. Вы можете просматривать различные слои, нажимая на миниатюры вверху.
** Щелкните здесь, чтобы перейти ко второй части этого руководства: Как рисовать руки, часть 2: За пределами структуры
Есть вопросы или пожелания? Оставьте их в комментариях ниже, и я свяжусь с вами как можно скорее!
Если вам нравятся уроки RapidFireArt и вы хотите поддержать то, что я делаю, загляните на мою страницу Patreon, где вы можете поддержать RFA и одновременно заработать крутые награды!
Дарлин создала RFA в 2013 году с целью поделиться простыми, но подробными уроками рисования с другими художниками во всемирной паутине.Она художник-самоучка карандашного портрета и ютубер.
Учебное пособие для рук и ног | Арт Ракета
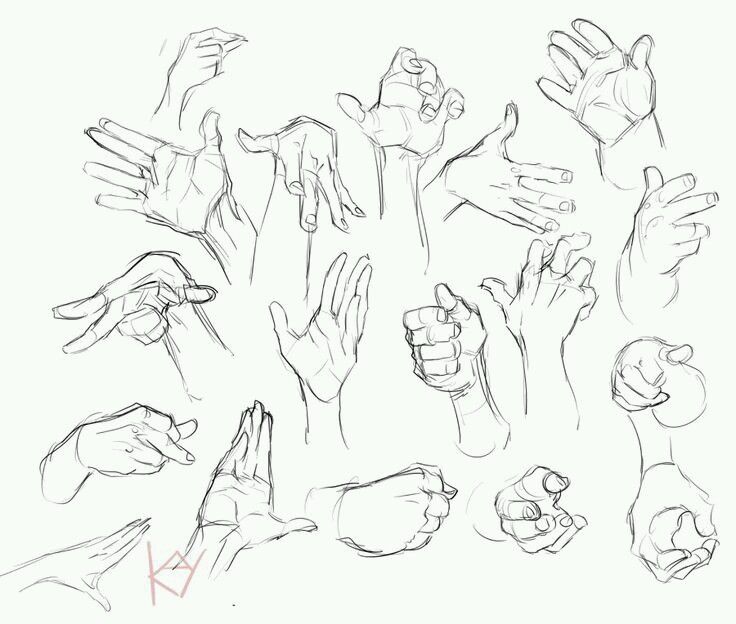
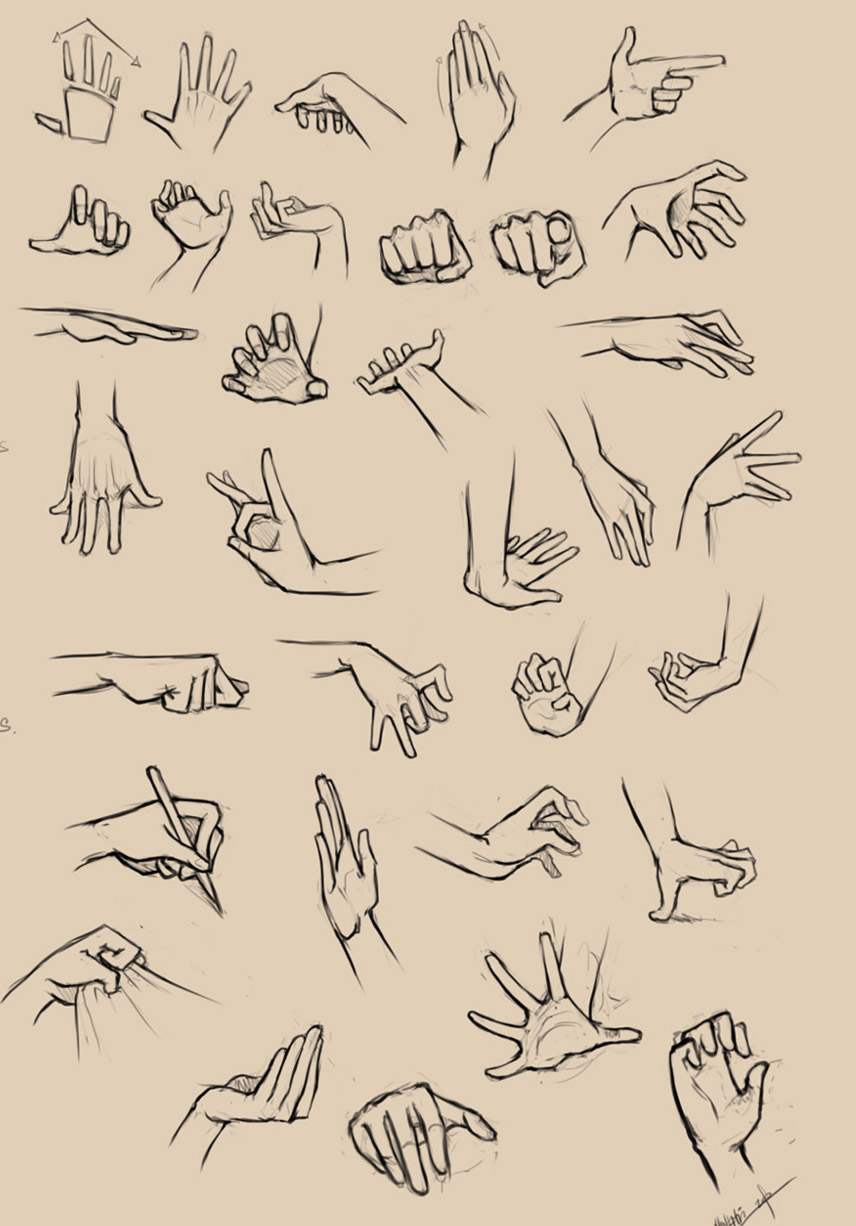
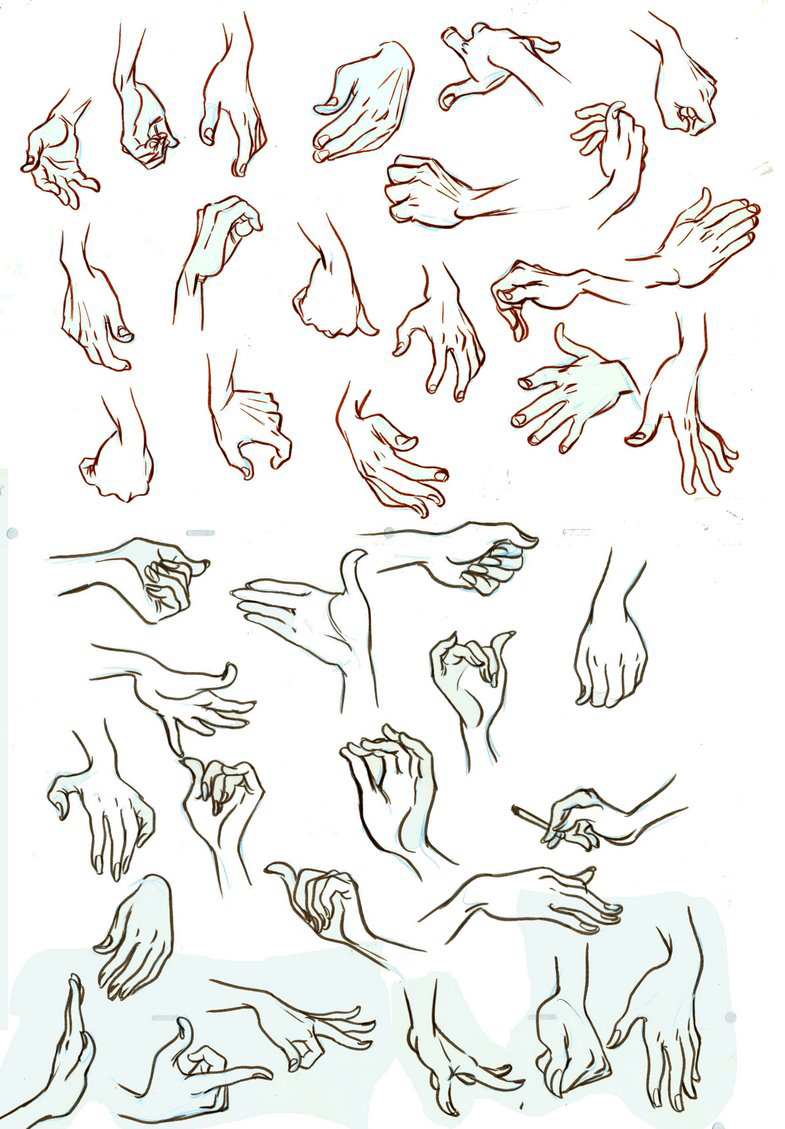
Разбивайте сложные части, такие как руки и ноги, на простые формы, чтобы легко и точно запечатлеть самые разные позы!
Иллюстратор Миюли объясняет советы по рисованию рук и ног вплоть до важных деталей, таких как положение пальцев, суставы и ногти.
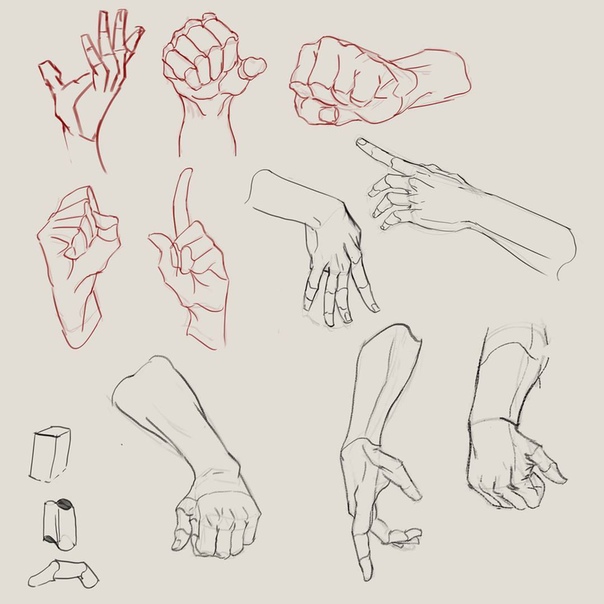
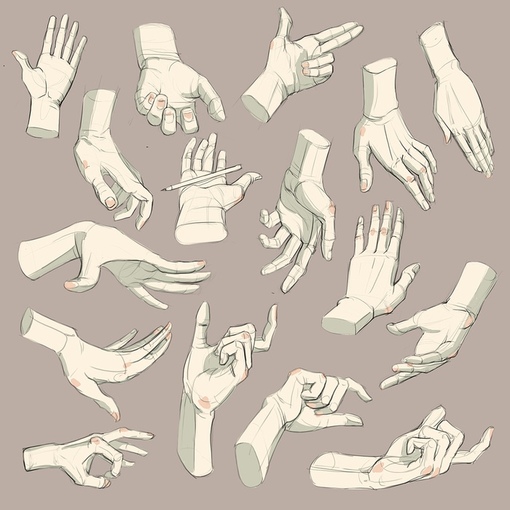
Основные формы руки не являются идеально квадратными или параллельными, поэтому их легко ошибиться.При растяжении все пальцы указывают в разные стороны.
Поскольку точки начала и длина пальцев различаются, суставы не выстраиваются по прямой линии.
Обратите внимание, что большой палец движется в другом направлении, чем остальные пальцы.
Для возможности сгибания кожа в суставах относительно рыхлая и тонкая.
Следы изгиба на стороне ладони не обязательно совпадают с суставами.
Эти линии могут быть не видны в простых стилях рисования, но знание того, где они находятся и где пересекаются слои кожи, может помочь при рисовании согнутых пальцев.
Кожу можно обрабатывать как драпировку. Добавьте больше складок, если хотите добавить больше деталей.
Эти складки более заметны у пожилых людей, поэтому не используйте их слишком часто на руках молодых.
Пропорционально детские руки немного отличаются, поэтому пальцы кажутся толще и короче, а запястье шире.
Детский жир создает складки вокруг суставов и суставов.
На тыльной стороне кисти видны ямочки на щеках, которые с возрастом исчезают, а костяшки суставов становятся более заметными.
Прямые линии и кривыеВнешняя сторона руки обычно более прямая и твердая, чтобы можно было использовать руки для боя и самообороны, в то время как внутренняя часть руки мягкая, чтобы держать инструменты и прикасаться к вещам.
Обобщение форм руки с помощью смелых прямых и изогнутых линий может сделать движения рук более динамичными и выразительными.
Чем больше вы видите ладонную сторону руки, тем мягче становятся ее формы.
Иногда он может варьироваться в зависимости от угла наклона и формы руки.
Гвозди Гвозди не плоские. Они облегают форму пальца.
Они облегают форму пальца.
Следите за тем, как они ложатся на кожу. Это может немного отличаться от человека к человеку.
Более длинные ногти не растут по прямой линии, а немного загибаются вниз, чем длиннее они становятся.
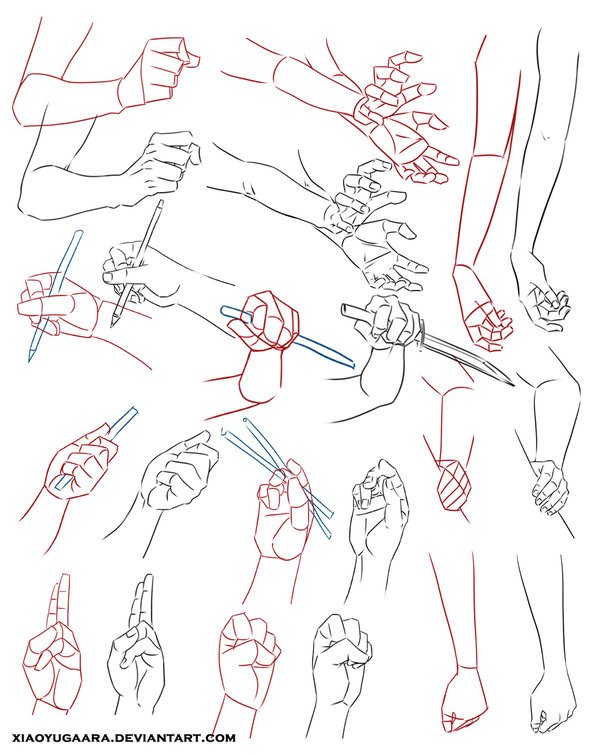
Шаг за шагомРисуя руки, легче начать с очень простой формы перчатки, которую вы можете хорошо представить в перспективе.
Вы можете легко потеряться в деталях всех компонентов руки, но отложите это на потом.
Независимо от того, какой стиль вы выберете, лучше начать с простого.
Так вы сможете создать более сильный силуэт и выразительность руки, не отвлекаясь.
С этого момента вы можете применять перспективные и анатомические знания и искать ссылки.
Лучший эталон — посмотреть на свои руки в зеркало или фотоаппарат.
Основные пропорции (стопа) Мягкие подушечки под ступнями (и пальцами) расположены с внешней стороны подошвы для большей устойчивости при ходьбе.
Эта сторона ниже внутренней части стопы и оставляет следы при ходьбе босиком.
Пальцы стопы не расположены по прямой линии. Указательный палец расположен немного выше.
Кольцо и мизинец обычно имеют более заостренную форму и изогнуты немного больше, чем остальные.
Внутренняя щиколотка выше внешней.
Вы можете представить это как большой палец ноги, толкающий его вверх, так что он оказывается выше на стороне большого пальца ноги.
Голени соединяются со ступнями, спускающимися по кривой, а не по прямой.
ПальцыУ большого пальца на один сустав меньше, поэтому он не скручивается так сильно, как другие пальцы.
Толстые подушечки, образующие подошву ступней и нижнюю сторону пальцев, также хорошо видны при виде сбоку.
Гибка Голень и ступня не просто наложены друг на друга, как цилиндры, а, скорее, сцеплены друг с другом в форме, которая спускается ниже лодыжек, чтобы облегчить движение.
Пальцы на ногах не сгибаются так сильно, как пальцы, так как они намного короче.
Они не касаются пятки ступни, потому что нам обычно не нужны они, чтобы хватать вещи, и они обычно лежат на земле.
Детские ножкиДетские ножки меньше и мягче, с большим количеством изгибов.
Особенно по детским ножкам еще не ходили, поэтому толстые подушечки на подошве стали мягче и кажутся больше.
Из-за покрывающего их жира лодыжки почти не видны и образуют заметные складки.
Шаг за шагомТак же, как рисование рук, ступни лучше разбить на более простые формы.
Движение ступней более ограничено, чем рук, поскольку они в основном используются для стояния и ходьбы.
Большой палец ноги можно рассматривать отдельно от других пальцев, чтобы найти наиболее динамичную позу.Рисовать подошву под определенными углами может быть немного сложно.
Внутренняя часть выше и почти не касается земли.
Принимая во внимание то, как блокировка голени и стопы помогает обеим частям тела работать в перспективе.
Пальцы на ногах или пальцы, которые выстроились в линию, часто можно описать дугой, что делает жест более четким и сильным.
Обязательно подчеркните жест везде, где это возможно.
Надеюсь, это руководство было полезным.
Как рисовать руки | Creative Bloq
Понять, как рисовать руки, непросто. Даже опытным художникам приходилось внимательно изучать это умение, чтобы овладеть им. Человеческая рука — сложная часть нашей анатомии и одна из самых важных частей тела во всем животном мире, поэтому научиться рисовать это жизненно важная часть тела.
На этой странице Бринн Метени делится своим простым пошаговым руководством по рисованию рук, в том числе о том, как разбить форму руки на простые формы, такие как цилиндры и сферы. Перейдите на вторую страницу, чтобы получить подробный обзор анатомии руки Стэна Прокопенко — как только вы поймете основную структуру, вы сможете научиться рисовать руки точно и уверенно.
Перейдите на вторую страницу, чтобы получить подробный обзор анатомии руки Стэна Прокопенко — как только вы поймете основную структуру, вы сможете научиться рисовать руки точно и уверенно.
Чтобы завершить рисование руки, см. Также нашу публикацию о том, как рисовать руку, добавить лицо и о том, как рисовать лицо, а для получения более общих руководств по рисованию см. Нашу публикацию о том, как рисовать.
01. Что внутри?
Посмотрите на анатомические изображения, чтобы понять, как работает механизм.Рука состоит из костей, сухожилий и большого количества соединительной ткани, а также мышц и жира.Это очень прочный и гибкий придаток. Может быть полезно набросать скелетные исследования анатомии человека в целом, но, когда мы учимся рисовать руки, большая часть формы, к которой мы привыкли, теряется при просмотре скелета.
Если мы затем наложим вид поверхности поверх изображения скелета, мы сможем понять, где находится скелет в наших руках. Перейдите на вторую страницу, чтобы подробно изучить анатомию руки и начать понимать, как работает механизм.
02. Разбейте его на формы
Упрощение форм поможет вам понять основные формыВы можете использовать мое изображение в качестве основы, чтобы нарисовать этот шаг (нажмите значок в правом верхнем углу, чтобы увеличить его). С нашей точки зрения скелета, вы можете сложить широкие фигуры, чтобы построить руку. Используйте для ладони плоскую клиновидную форму; прямоугольники для цифр и каплевидная форма для большого пальца.
Когда вы придумываете, как рисовать руки, упрощение форм, подобное этой, поможет снять напряжение отрисовки идеальной руки с самого начала.Отсюда вы можете начать заполнять фигуры в 3D-формы, чтобы помочь нам построить руку и представить ее в перспективе.
03. Постройте его в 3D, а затем наблюдайте
Обратите внимание на пропорции пальцев, чтобы руки выглядели естественно. Теперь вы можете начать поворачивать формы, чтобы рука казалась более трехмерной! Наш уплощенный клин для ладони приобретает новое измерение, пальцы становятся цилиндрами, а суставы — сферами. Мы собираемся называть этот вид плоским видом.
Мы собираемся называть этот вид плоским видом.
Рисуя через наши формы, мы также можем показать объем, как я сделал здесь с подушечками ладоней.Это также хорошее время для работы над пропорциями и размещением. Обратите внимание, длина ладони равна длине среднего пальца (зеленые линии указывают на это). Помните, что пальцы никогда не бывают одинаковой длины или идеально прямыми. Это продает несовершенство.
Обратите внимание на синие линии, обозначающие угол, под которым кончаются пальцы. Мы также можем видеть, что средний палец выходит прямо из середины руки. Обратите внимание на эти пропорции, чтобы ваши руки выглядели естественно и аккуратно.
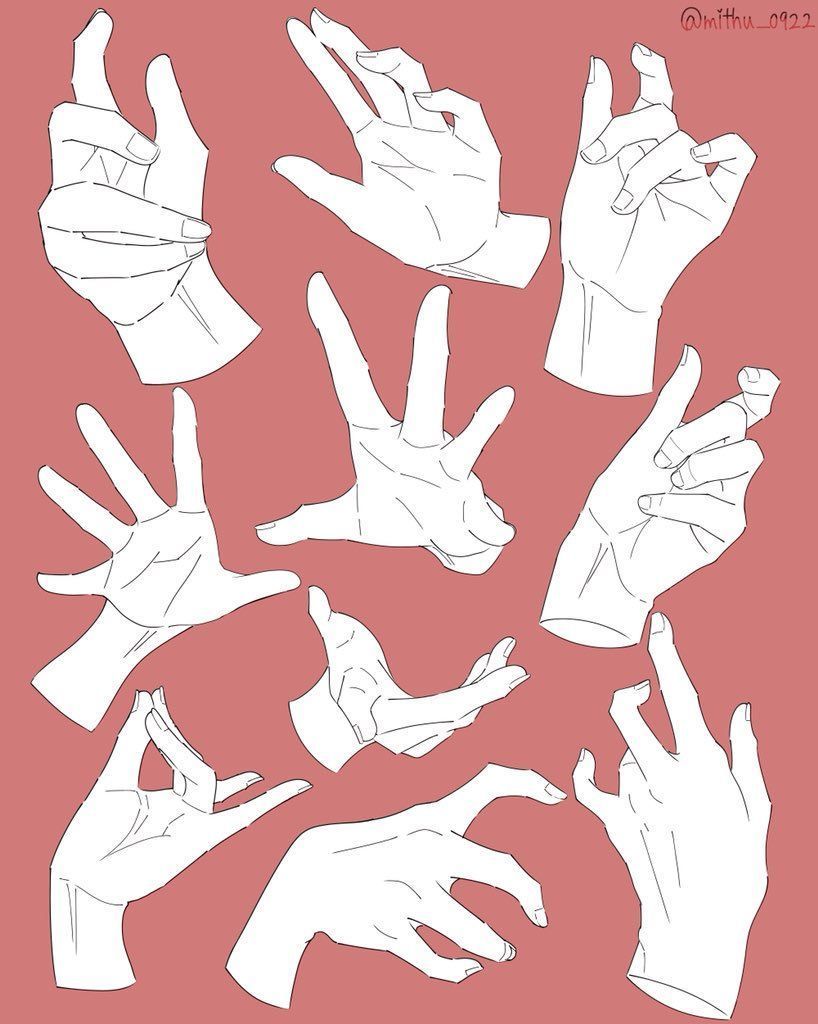
04. Позиционируйте формы
Используйте трехмерные формы для представления пальцев на этом этапе Разбив руку на более простые формы и используя контур для исследования объемов, вы можете начать располагать руку в различных позах, не беспокоясь при этом. подробнее о деталях. После того, как вы нарисуете 3D-версию своей первой руки, вы можете попробовать свои собственные позы.
В качестве справочного материала я использовал свои руки, но для упрощения использовал вид сверху. Таким образом, я могу быстро рисовать позы рук, не особо заботясь о деталях.Создавая этот урок, я обнаружил, что довольно часто смотрю на свои руки. Однако, если вам нужно рисовать собственными руками, возможно, вам придется попросить помощи у друга или члена семьи.
Обратите внимание на маленькую диаграмму цилиндра и сферы. Иногда пальцы могут быть непослушными — лучше всего сделать их очень простыми и использовать трехмерные формы для их представления на этом этапе.
05. Начните с плоскостей
Сконцентрируйтесь на захвате пропорций, перспективы и объема Теперь, когда вы немного повеселились с позированием, выберите позу, которая вам нравится, и, используя свою руку в качестве ориентира, вытяните руку в планарный вид.Я нарисовал маленькие конусы, которые помогают указать, в каком направлении движутся цилиндры. Это может быть полезно, чтобы вы могли понять, где должны изгибаться изгибы цилиндров.
Опять же, на данном этапе меня больше заботит то, чтобы все было просто, и я не беспокоюсь о деталях. Я хочу запечатлеть пропорции, перспективу и объем. На этом этапе важно работать аккуратно, если вы используете карандаш.
06. Начните искать жест и формы
Используйте плоский вид в качестве ориентира для размещения формПоскольку я работаю здесь в цифровом формате, я уменьшу непрозрачность плоского рисунка, чтобы начать нахождение форм Я вижу собственными руками.Если вы работаете традиционно, обязательно начинайте с легкого и постепенно наращивайте объем и формы с более тяжелым толчком только к концу учебы.
Отсюда я могу использовать планарный вид в качестве ориентира, чтобы помочь мне определить формы моей руки, когда я смотрю на нее. Я внимательно обращаю внимание на то, как формы изгибаются друг вокруг друга, а также обращаю внимание на силуэт своей руки. Вы можете увидеть, где я отклонился от розовой линии, и вместо этого использовал ее в качестве ориентира, чтобы найти, где формы поворачиваются в пространстве.
07. Начало укладки деталей
Теперь вы можете начать размещать детали, такие как складки.Теперь вы можете отодвинуть первые два слоя назад или переключиться на более тяжелый грифель, чтобы начать укладку этих деталей. Вы можете видеть, насколько полезно построение рисунка в виде плоского вида и рисунка жестами действительно помогает мне размещать такие детали, как морщины и складки на руке. Я также могу начать накладывать ногти и визуализировать сторону ладони.
Следующая страница: Подробный взгляд на структуру рук
Как рисовать руки: другие уроки
Как рисовать руки с использованием отрицательного пространства
Хотите знать, как рисовать лучше руки? Попробуйте эту профессиональную технику, которая использует отрицательное пространство, чтобы помочь выработать нужные вам формы.Это может просто изменить вашу рисовальную жизнь.
Как рисовать руки: быстрые советы по рисованию рук
Нет времени на изучение основной структуры скелета рук? Если вам нужно очень быстро нарисовать руку, этот полезный урок покажет вам, как быстро рисовать. Также есть скринкаст, так что вы можете следить за ним вместе с художником.
Также есть скринкаст, так что вы можете следить за ним вместе с художником.
Как рисовать руки
Секрет рисования руки
Вы один из тех, кто абсолютно ненавидит рисовать руки? Руки прячете в карманы или за спину человека? Нет причин подходить к такому рисованию рук.Это правда, что большинство людей считают, что руки — это одна из самых сложных вещей для рисования. НЕ ТАК!
Скажу честно, рисовать руки сложно, когда не знаешь, что искать. Но когда вы знаете, как искать определенные формы, их намного легче рисовать. Нарисовать руки или что-нибудь еще в этом отношении так же просто, как нарисовать несколько простых фигур. Я говорю о простых квадратах и треугольниках.
Формы, составляющие руку
Посмотрите на свою руку. Если вы посмотрите на основную форму ладони, вы заметите, что она имеет форму квадрата. Этот квадрат может немного измениться, когда рука находится в другом положении, но он все еще там. Вы можете почти представить квадрат, составляющий ладонь, как лист бумаги. Лист бумаги имеет прямоугольную форму, но его можно согнуть, и он может казаться изогнутым под определенными углами.
Если вы посмотрите на основную форму ладони, вы заметите, что она имеет форму квадрата. Этот квадрат может немного измениться, когда рука находится в другом положении, но он все еще там. Вы можете почти представить квадрат, составляющий ладонь, как лист бумаги. Лист бумаги имеет прямоугольную форму, но его можно согнуть, и он может казаться изогнутым под определенными углами.
Форма, которая образуется в месте пересечения ладони и большого пальца руки, представляет собой треугольник. Здесь снова эта форма треугольника может немного измениться, если смотреть под разными углами, но она все еще там.Вам просто нужно знать, как искать эту форму.
Тогда дело до пальцев. Форма пальца — это просто цилиндр. Основные пальцы состоят из трех маленьких цилиндров, в то время как на большом пальце их всего два. В зависимости от угла цилиндры пальцев могут перекрываться, закрывая некоторые из них из поля зрения. Цилиндры также могут сужаться или увеличиваться в зависимости от ракурса.
Помните, что, изменяя угол наклона руки, формы могут немного измениться, но они все еще там.Вам нужно только натренировать глаз, чтобы находить формы, составляющие структуру руки. К счастью, эти фигуры легко нарисовать.
После того, как вы нарисовали фигуры, нарисуйте контурные линии. Используйте фигуры в качестве ориентира. (Убедитесь, что ваши пропорции правильные.) Как только фигуры находятся на поверхности, рисовать контуры намного проще. Это позволяет вам сосредоточиться на линиях, которые вы добавляете к рисунку. Обязательно рисуйте линии с учетом качества линий.Добавьте разнообразия своей линии и создайте иллюзию формы через нанесенные вами отметки.
Обычно области, где рука становится больше, требуют более толстых линий. Области тени также потребуют более толстых линий. На некоторых участках может появиться очень тонкая линия, а может быть, и вообще не будет линии.
Создайте иллюзию источника света
Мы видим объекты и понимаем мир вокруг нас, основываясь на свете. Это свет, который информирует нас о форме объектов, которые мы видим.Каждый рисунок должен иметь определенный источник света. Мы можем создать иллюзию света, используя ценность или темноту или яркость цвета.
Источник света определяется факторами, которые связаны со стоимостью. На той стороне руки, которая принимает источник света, мы увидим блики, которые передаются оттенками (значениями света). Выступающие области, скорее всего, будут наиболее яркими.
На противоположной стороне от источника света мы увидим тени.Эти области будут обозначены более темными значениями. Отступающие области, скорее всего, будут теневыми участками.
Убедитесь, что вы включили полный диапазон значений при розыгрыше рук. Помните, что это значение, которое сообщает зрителю о форме руки.
Ничто не сводит меня с ума больше, чем видеть, как студент рисует фигуру и прячет руки! В этом нет необходимости! Руки нарисовать несложно!
Рисование рук с основными формами
Рисование руками — отличный способ попрактиковаться в рисовании в целом. У нас они всегда с собой, поэтому мы можем посмотреть на них и использовать в качестве справочных материалов в любое время.
У нас они всегда с собой, поэтому мы можем посмотреть на них и использовать в качестве справочных материалов в любое время.
Давайте еще раз посмотрим на процесс, который мы исследовали выше. На этот раз мы выделим каждую из фигур, чтобы их было легче увидеть. Делайте это шаг за шагом и обращайте пристальное внимание на каждую форму. Обратите внимание на то, как каждую форму можно использовать для рисования руки в любом положении.
Начните с рисования фигуры, представляющей тыльную сторону руки. Скорее всего, эта форма будет прямоугольной, но она может немного искривляться, как мы видим ниже.(Помните, что на начальных этапах рисование должно быть достаточно свободным. Мы всегда можем улучшить форму по мере продвижения.)
Затем нарисуйте треугольник сбоку от этой формы. Эта форма будет действовать как соединение между большим пальцем и тыльной стороной ладони. В нижней части мы в конечном итоге добавим большой палец.
Затем можно нарисовать несколько меньших цилиндров, выходящих наружу из прямоугольной формы, которая была нарисована для тыльной стороны руки. Эти формы станут нижними частями каждого из пальцев.
Эти формы станут нижними частями каждого из пальцев.
Второй набор цилиндров вытягивается для дальнейшего выдвижения пальцев.
Пальцы можно прикончить еще одним набором цилиндров. Обратите внимание на то, как каждый цилиндр становится сегментом пальца.
Можно добавить контуры и тени, чтобы закончить рисунок руки. Не забывайте учитывать источник света, когда добавляете затенение. Он должен быть одинаковым для всех частей руки и каждого пальца.
Больше уроков, которые вам понравятся …
Как рисовать руки, пошаговое руководство — МАСТЕРСКАЯ GVAAT
Как вы, несомненно, уже поняли, рисовать руки — задача не из легких. Формы резко меняются в зависимости от жеста, и, как и при любом хорошем рисовании, мы должны помнить сразу о многих вещах: анатомии, пропорциях, выражении лица и т. Д.
Поскольку рисовать руки сложно, мы собираемся сделать то, что мы успешно делали в других уроках, мы собираемся разбить это на простые, легкие для понимания разделы. В конце этой статьи я составил контрольный список, который вы можете скачать, чтобы сверить его с вашими рисунками рук.
В конце этой статьи я составил контрольный список, который вы можете скачать, чтобы сверить его с вашими рисунками рук.
Если бы мне пришлось резюмировать рисование рук в одном абзаце, я бы сказал: знаете немного анатомии, затем начните с формы и угла ладони, затем обозначьте форму и силуэт всей руки, сохраняя при этом пропорции, прежде чем прорисовка деталей или отдельных пальцев. Ниже мы рассмотрим этот процесс шаг за шагом.
Руки рисования включают в себя контроль над шестью областями, а именно:
- Форма
- Ориентиры
- Пропорции
- Базовая анатомия
- Выражение
- Метод рисования, шаг за шагом
В анатомии в целом легко сгруппировать 1-3, но есть еще кое-что, чтобы узнать о некоторых из этих тем, чем просто анатомия.Поэтому мы рассмотрим каждый из них по очереди, когда учимся рисовать руки.
При подготовке к этому уроку я нарисовал сотни этюдов рук в течение 10 дней в своем 10-дневном задании по рисованию рук.
Обучение рисованию — это дисциплина, требующая как приобретения глубоких знаний, так и их применения во время рисования. Лучше всего это работает, когда вы чему-то научитесь и примените это к рисованию в тот же день, а затем снова в течение следующих нескольких дней, чтобы укрепить свое понимание.Если вы хотите хорошо рисовать руки, я настоятельно рекомендую вам принять этот вызов. Подробности о моем 10-дневном испытании на рисование рук можно найти здесь .
Без лишних слов, давайте начнем с обзора основной формы руки.
1. Учитывайте форму
при рисовании рукЭто хороший раздел для начала обсуждения процесса рисования:
Сначала нарисуйте контур руки, прежде чем переходить к деталям того, что находится внутри формы.Посмотрите на хороший образец (у меня есть несколько отличных рекомендаций по рисованию от руки на этой доске интереса ) и постарайтесь внимательно понаблюдать, что входит в очертания руки, какие особенности видны? Изучите форму ладони (или тыльной стороны руки) и построите ее оттуда.
При наблюдении за фигурами, которые вы рисуете, помните следующее:
1. При рисовании руки нужно иметь дело с двумя основными массами: ладонью и массой прикрепленного к ней большого пальца.Эти массы смещаются, ладонь складывается, но изменения минимальны по сравнению с движением пальцев.
1. Обратите внимание на две основные массы руки: ладонь и большой палец.2. Средний палец самый длинный и находится на вершине дуги, образованной пальцами, когда они вытянуты.
23. Когда пальцы вытянуты, их форма имеет изгиб назад. Используйте эту обратную кривую при рисовании рук с растопыренными пальцами, иначе рисунок будет выглядеть неестественно.
334. Ладонь имеет дугу, обращенную внутрь к суставам. Обратите внимание на то, что на ладони посередине имеется выемка, образующая что-то вроде ложки, особенно когда большой палец приближается к руке.
4 5. В сжатом кулаке большой палец не выходит за пределы второго пальца.
6. Происходит изменение формы формы от предплечья к кисти. Рука опускается с того места, где она прикреплена к руке. Вытяните руку перед собой, как на схеме ниже, и наблюдайте за этим смещением плоскостей.Обязательно укажите это на своих рисунках.
Помните о приведенных выше указаниях относительно форм при рисовании рук. Теперь давайте добавим дополнительную информацию в вашу визуальную библиотеку, рассмотрев важные ориентиры.
2. Важные ориентиры для рисования рук
Выделение анатомических ориентиров, а иногда и их преувеличение на рисунках от руки поможет создавать выразительные и правдоподобные рисунки.
Когда вы смотрите на картину старого мастера или современного художника, которая вам действительно нравится, где анатомические ориентиры кажутся приглушенными, и на первый взгляд может показаться, что есть куча прямых линий, создающих очень прямые пальцы, едва указывающие на суставы или большую часть ладони.Когда вы видите это, знайте, что это только то, что кажется на поверхности. Потому что, если вы смотрите на великолепный и правдоподобный рисунок рук, нет никаких сомнений в том, что анатомические ориентиры указаны правильно, очень тонко и таким образом, что невозможно обнаружить неподготовленным глазом. Тем не менее, тренированные или нетренированные, все мы видим в результате красивый рисунок.
Потому что, если вы смотрите на великолепный и правдоподобный рисунок рук, нет никаких сомнений в том, что анатомические ориентиры указаны правильно, очень тонко и таким образом, что невозможно обнаружить неподготовленным глазом. Тем не менее, тренированные или нетренированные, все мы видим в результате красивый рисунок.
Вот почему я настоятельно рекомендую, если вы хотите хорошо рисовать руки, принять мое 10-дневное испытание на рисование рук.Я хорошо помню очень тонкие изменения в линиях и углах, которые указывали на правильное анатомическое расположение элементов на многих основных рисунках, которые я просмотрел; и это я лично не мог заметить до пятого дня соревнований по рисованию.
Имея это в виду, давайте рассмотрим наиболее заметные ориентиры, на которые следует обратить внимание, и обозначить свои рисунки от руки.
1. Расстояние между костяшками пальцев и кончиками пальцев больше, чем расстояние между перепонкой между пальцами и кончиками пальцев со стороны ладони.
Это означает, что суставы пальцев немного отведены от ремня между пальцами. Из-за этого пальцы кажутся длиннее, если смотреть на тыльную сторону руки, по сравнению со стороной ладони. Рисуя тыльную сторону руки, не прижимайте костяшки пальцев вплотную к нижней части пальцев.
Костяшки пальцев на самом деле расположены прямо над горизонтальной складкой ладони. Держите руку так, чтобы большой палец указывал на вас, а мизинец указывал от вас, согните ладонь и наблюдайте за расположением суставов.
12. Второй сустав больше и выше остальных. При формировании кулака образует дугу, направленную вверх:
22.3. Ладонь состоит из трех частей:
- (1) возвышение тенара (масса рядом с большим пальцем со стороны ладони)
- (2) возвышение гипотенара (образование под мизинцем, тянущееся к запястью),
- (3) подушечки прямо под пальцами.
Тенарное возвышение большого пальца является самым высоким из них.Подробное обсуждение этих вопросов приведено ниже в разделе анатомии.
4. В нижней части руки есть две кости, соединяющиеся с запястьем, лучевая и локтевая. Каждый, когда они соединяются, оставляет ориентир в виде выпуклости ниже области запястья. Эти ориентиры — шиловидный отросток локтевой кости и шиловидный отросток лучевой кости
.4. Указанный шиловидный отросток локтевой кости4.Шиловидный отросток локтевой кости является более заметным и, следовательно, более заметным из этих двух ориентиров на рисунках от руки.Он виден на стороне мизинца прямо под запястьем. Внимательно ищите его в своих ссылках и соответствующим образом указывайте на своих чертежах.
5. Шиловидный отросток лучевой кости. Шиловидный отросток лучевой кости находится на стороне большого пальца ниже запястных костей запястья. Он менее очевиден, чем локтевая кость, но его можно увидеть под разными углами. Обозначьте это соответствующим образом на своих рисунках.
553. Учитывайте пропорции при рисовании рук
Небольшое предостережение: я не особо разбираюсь в запоминании пропорций таким образом, чтобы их можно было выразить в виде формулы.Это потому, что по мере того, как вы практикуете рисование по образцу, со временем вы разовьете лучшее понимание пропорций. Кроме того, в жизни существует множество вариаций пропорций, и вы можете выразить это в своих рисунках. С учетом сказанного, вот несколько формул о пропорциях, которые нужно запомнить при рисовании руки. Я думаю, что по крайней мере вначале они могут быть очень полезными, но я уверен, что со временем вы будете обращаться к ним реже.
1. Первый сустав каждого пальца по длине равен двум последним суставам этого пальца.
2. Длина среднего пальца от кончика вправо до сустава равна длине руки.
3. Первый палец (указательный) почти достигает ногтя среднего пальца.
4. Третий палец чуть длиннее указательного пальца.
5. Мизинец едва достигает сустава третьего пальца.
6. Чтобы найти последний сустав каждого пальца, возьмите длину от среднего сустава до верхней части этого пальца и разделите его пополам.
7. Кисть руки от запястья до кончика среднего пальца примерно на высоте лица.
4. Основы анатомии руки для правильного рисования рук
Давайте без лишних слов обсудим основную анатомию руки. Анатомия может быть пугающей темой, поэтому мы будем применять практический подход и делать все как можно проще, уделяя особое внимание обучению, достаточному для создания анатомически правильных рисунков руки.
В предплечье есть две кости, которые соединяются с костями кисти с помощью костей запястья.Это лучевая и локтевая кость . Итак, нам нужно подумать о следующих частях костей: две в предплечье (лучевая и локтевая), восемь в запястье (все восемь из которых мы вместе назовем запястьями), и кости кисти. из них ровно 19, по 4 для каждого пальца и 3 для большого пальца.
Первая часть из этих 19 костей находится в самой руке. Их совокупно называют пястные кости , их 5, по одному на каждый палец и большой палец.
Все следующие секции расположены на пальцах, а большой палец вместе называется фалангами . На каждом пальце их по три, а на большом — только два.
Итак, чтобы подвести итог, у нас есть пястные кости , которые представляют собой кости внутри кисти, они соединены с запястьями (кости запястья) с одной стороны и с фалангами (костями пальцев) с одной стороны. Другая сторона. Запястные кости соединены с костями предплечья , лучевой и локтевой .
Если мы переместимся от локтя к кончикам пальцев, мы получим локтевую кость / лучевую кость -.> Запястные кости / запястья —> пястные кости / кости кисти — —> фаланги / кости пальцев.
Прежде чем мы перейдем к мышцам, о которых нам нужно подумать при рисовании руки, давайте придумаем быстрый способ запомнить названия этих костей и их последовательность от локтя до пальца:
Чтобы запомнить это, просто запомните: «Your Cape Must Fly» или « UR C ape M ust Ph ly» или « U lna / R adius, Ca rpal, M . etacarpals, Ph alanges ».Эта фраза дает нам все необходимые кости в правильной последовательности от локтя до кончиков пальцев.
Еще одно соображение, связанное с костями кисти, заключается в том, что есть одна кость в группе запястья (кости запястья), которую нам действительно нужно знать, , гороховидная кость . Эта кость располагается со стороны ладони, ниже мизинца в углу ладони. В некоторых ракурсах он выделяется на рисунке, особенно когда рука вытянута назад. См. Схему ниже для его размещения.
Мышцы кисти, вид сзади: В свою очередь нам нужно позаботиться только о трех предметах:
- 1-я дорсальная межкостная мышца между большим и указательным пальцами. Он берет начало в группе запястья (кости запястья), ниже основания большого пальца, и его прикрепление находится у основания большого пальца и основания указательного пальца.
- Abductor digiti minimi — берет начало в гороховидной кости запястной группы (кости запястья) с прикреплением к основанию мизинца (его первая фаланга — первая из трех фаланг мизинца)
- Сухожилия покрывая пальцы.Большой палец и мизинец имеют собственные разгибатели. Однако на 2-4 пальцах они сгруппированы как сухожилия разгибателей пальцев — мышцы предплечья. Сухожилие мизинца — это мускул-разгибатель пальцев предплечья. И он, и разгибатели пальцев отходят от плечевой кости у локтя. Вы можете определить, где положите левую руку на правый локоть и пошевелите пальцами правой руки, как вы почувствуете сгибание мышц-разгибателей правой рукой.Сухожилия, покрывающие большой палец, не доходят до локтя, а берут начало примерно на полпути от локтевой кости.
На ладони есть много сухожилий и мышц, но нам нужно заботиться только о том, что видно, а это в основном три массы плоти и кожи:
- Возвышение тенара — сторона большого пальца ладони и самая большая из трех (отвечает за движение большого пальца — поэтому эта масса поднимается или выпирает, когда большой палец входит в ладонь) (обратите внимание, что то же самое происходит с мышца напротив тенарного возвышения на тыльной стороне кисти, 1-я дорсальная межкостная.). В области возвышения тенера есть несколько мышц, но нам нужно только позаботиться об этих мышцах как группе, в которой выделяется abductor pollicis brevis, формируя большую часть этого возвышения. Он берет начало в костях запястья и прикрепляется к основанию проксимальной фаланги большого пальца.
- Гипотенарное возвышение, напротив тенарного возвышения, со стороны мизинца. Первичная мышца в этой группе — это abductor digiti minimi (отводящий мизинец). Часть этой мышцы видна на тыльной стороне руки, поскольку она охватывает ладонь.Он берет начало в гороховидной кости и прикрепляется к медиальной стороне проксимальной фаланги мизинца.
- Горизонтальная жировая подушечка у основания пальцев, также известная как опоры ладони, или четыре подушечки из плоти и жира непосредственно под пальцами. Они состоят в основном из кожных покровов, под ними находятся сухожилия, которые проходят через запястный канал до кончиков четырех пальцев, однако они не видны. Поэтому наша основная задача — указать на рисунках от руки отступы под пальцами.Посмотрите на свои руки и изучите формы в разных жестах рук. Постарайтесь запомнить формы и описать их на своих рисунках рук, чтобы улучшить свой визуальный словарный запас.
5.
Выражение и стилизацияРуки играют первостепенную роль в невербальном общении и, следовательно, могут иметь много выражений при рисовании. Существует множество вариаций и стилей рисования рук, и кажется, что каждый период искусства на протяжении веков имел свои стилистические изменения в рисовании рук.Каждый художник по-своему рисует руки. Рассмотрение множества различных стилей рисунков рук может помочь определить, что вам интересно.
Однако, помимо стилизации, художнику следует учитывать повествование и тематическое выражение. Будете ли вы рисовать тонкие руки длинными пальцами или мускулистые с короткими толстыми пальцами? Какой жест вы нарисуете и что пытаетесь передать? …и так далее. Ниже приведены примеры вариантов, которые я пробовал при подготовке к этому уроку.
6. Создание рисунков от руки, шаг за шагом
На этом этапе мы рассмотрели анатомию руки, конкретные ориентиры и пропорции. Теперь продолжим рисовать руку поэтапно.
Я думаю, что самый простой способ нарисовать руку — это сначала посмотреть на образец и отметить контур или форму, которую вы собираетесь нарисовать. На самом деле попытайтесь принять это, понять дух этой формы и составить план того, что вы планируете нанести на холст.
Затем, вооружившись знаниями, которые мы уже рассмотрели в этом руководстве, определите ориентиры, которые вы ищете.В зависимости от ссылки, которую вы просматриваете, часть информации может отсутствовать на изображении или в реальной жизни в зависимости от условий освещения, однако, обладая знаниями анатомии, вы все равно должны знать, где находятся ориентиры. Я создал контрольный список для справки при рисовании рук, который вы можете скачать, подписавшись на мой информационный бюллетень ниже.
После того, как вы проверите ориентиры и определили их расположение, теперь мы можем начать рисовать ханов.
Начните с определения формы и угла наклона ладони, а затем прикрепите к ней пальцы. Итак, давайте сделаем это сейчас:
На этом рисунке ладони я попытался определить угол, на который мы смотрим, и общую форму ладони, и теперь я могу начать рисовать пальцы. На этом этапе рекомендуется указать ориентиры, видна ли гороховидная кость, какие суставы видны и следует ли сделать их более заметными на вашем рисунке в зависимости от стиля или выражения?
Как видите, я помещаю точки в том месте, где кончаются пальцы. Делая это, я отхожу от рисунка и пытаюсь представить пальцы, нарисованные точками, в качестве заполнителя для их длины.
Затем я сравниваю это с эталоном и тем, что я хочу нарисовать, и решаю, были ли пальцы указаны достаточно длинными и пропорциональными. В противном случае нет необходимости перерисовывать, я могу отрегулировать, просто стирая эти точки и помещая их в более подходящее место.Если мне кажется, что пропорции правильные, я могу начать рисовать пальцами.
Вот интервальная видеосъемка этого рисунка от руки:
БОНУС: Как рисовать руки с помощью конструкции Бриджмена
Давайте теперь рассмотрим метод построения из шести линий для рисования руки, который можно найти в книгах Бриджмена по анатомии.
Этот метод построения руки начинается с рисования неактивной и активной сторон руки. В зависимости от положения, если сторона большого пальца является стороной действия, сторона мизинца — стороной бездействия, и верно противоположное. В этом методе рисования руки сторона бездействия изображается в виде единой линии, прямой с рукой.
Всего на этом типе чертежа шесть линий для построения, и три из этих линий всегда неизменны:
- одна от пястной кости большого пальца до внешнего основания указательного пальца,
- вторая от этой точки до верхней середины пястной кости второго пальца и
- третья линия от этой точки до основания мизинца. Палец.
Остались 3 линии построения. Два приписываются стороне действия в зависимости от жеста и только один — стороне бездействия. Это, конечно, не окончательный рисунок, а линии, используемые для создания правдоподобного жеста при рисовании от руки. См. Диаграмму ниже, обратите внимание, как конструкция меняется в зависимости от стороны действия руки.
Шестилинейная конструкция руки Бриджмена, примененная к ладони и тыльной стороне Хотя это очень простой метод построения руки, пропорции в этом методе все еще должны быть определены, и похоже, что Бриджмен использовал его только для построения ладони.Хотя в его простейшей форме, я думаю, вы можете использовать его для построения заднего вида так же, как я это сделал в приведенном выше примере.
Заключительные замечания по рисованию рук
Это конец этого урока по рисованию рук. Надеюсь, вы что-то узнали, и это отразится на ваших рисунках!
Я должен сказать вам, что есть одна тема, которую я намеренно опустил в этом руководстве по рисованию: функция. Изучение функций мышц руки и самой кисти — это сложная тема, которая переместит этот учебник в категорию A3.Планирую посетить эту тему в будущем в отдельном уроке. А пока внимательно следите за своими рисунками рук при разработке определенного жеста и исследуйте, как движутся мышцы и какое положение занимают пальцы при взаимодействии с предметами.
Наконец, на основе этого урока я составил контрольный список, который можно использовать для анализа ваших рисунков от руки. Он доступен моим подписчикам на рассылку новостей. Вы можете бесплатно подписаться здесь, а также бесплатно получить мою рабочую тетрадь в формате pdf для тренеров художников, а также другие загрузки.
Как я научился рисовать руки от Кацемона
Привет, я Мегуми, и этот урок посвящен рисованию рук. Для многих художников руки — это красная ткань. Я помню себя, что у моих персонажей они были за моей спиной или в карманах, но руки на самом деле очень важная часть выражения! Вот почему стоит принять вызов и попрактиковаться в рисовании рук.Да, практика — вот ключевое слово здесь. К сожалению, это не руководство о том, как быстро и грязно стать мастером, но я расскажу вам немного о моем собственном способе научиться рисовать руки.
анатомия
Рука состоит из ладони, пальцев и большого пальца.Большой палец я считаю лишним, потому что он, так сказать, «противник» пальцев. Между прочим, это то, что отличает человеческую руку, подвижность большого пальца делает возможными многие мелкие двигательные действия!
Мне нравится рисовать ладонь, как губку трапециевидной формы.Пальцы, когда они лежат вместе, примерно образуют его зеркальное отражение. Верхний торец примерно разделен на 4 части, туда, где и выходят пальцы. Средний палец примерно такой же длины, как ладонь. Если вы посмотрите на руку сверху, вы увидите, что сустав основания среднего пальца находится не там, где начинаются пальцы, а немного дальше на тыльной стороне кисти. Сустав первого пальца находится посередине между суставом основания среднего пальца и кончиком пальца, остальная часть приходится на суставы двух других пальцев.Половина верхней фаланги — это ногтевое ложе, и если вы позволите ногтю немного выступать за кончик пальца, он будет выглядеть немного элегантнее. Рядом с ним безымянный и указательный пальцы доходят до половины самой верхней фаланги среднего пальца. Мизинец уже остальных и оканчивается примерно на уровне второй фаланги безымянного пальца.
Большой палец, в отличие от остальных, находится внизу ладони. Посмотрите, где находится фиксированный сустав — вся подушечка большого пальца очень гибкая, а зона деформации придает большую естественность движению руки после этого.
Еще много позже я не осознавал, что ладонь не такая твердая, как кажется.Дело в том, что верхняя треть состоит из основных суставов пальцев, а пястные кости гибко соединены между собой, ладонь всегда немного сгибается при движении. Хорошее использование этого тонкого движения также имеет важное значение, если вы хотите добавить немного больше динамизма своим жестам.
Можем ли мы теперь нарисовать руки?
То, что я сказал здесь, совсем не ново — большинство руководств по рисованию на руках объясняют вам анатомию точно так же или лучше.Но как бы часто вы это ни читали: рисовать вы учитесь! Так что держите ручку и практикуйтесь, практикуйтесь, практикуйтесь. Даже если сначала это будет похоже на капусту и свеклу, со временем вы найдете свой способ справиться с этим.
Шаг 1 — ссылки!
Если вы думаете, что знаете, как выглядят руки, вы, вероятно, все еще не знаете.Сколько S! Вы можете найти больше по этой теме в нашем блоге в разделе «Учимся рисовать с Megu» — я просто говорю: Найдите ссылки! Любой, кто говорит, что он вам не нужен, понятия не имеет! Все профессионалы работают с шаблонами, даже многие шаблоны в то время, фотографируют своими руками для сложных поз и т. Д. И т. Д. Здесь я собрал несколько ссылок на руки в Pinterest, где вы можете найти что-то для практики. ( https://www.pinterest.de/megusagi_art/hands/) https: // www.pinterest.de/megusagi_art/hands/) Взаимодействие с другими людьми Между прочим, ссылки можно чудесно разместить в окне subview, тогда они останутся в поле зрения. Вы можете найти Subview в Window> Subview. Мне нравится ставить его в правом верхнем углу, меня это не беспокоит, и я могу время от времени следить за ним.
Из соображений авторских прав здесь, в руководстве, я заменил использованную мной фотографию на картинку, которую нарисовал сам. Пожалуйста, не позволяйте этому вас раздражать и используйте фотоотсылки!
3D-модели или чертежи для справки
Если у вас есть небольшой опыт рисования от руки, особенно если это для комических сцен и т. Д.Если вы хотите двигаться быстрее, 3D-модели, доступные в CSP, также хорошо подходят для имитации и отслеживания поз рук. Тем не менее, я хотел бы сказать, что а) сложно создавать динамические позы рук без опыта и б) суставы пальцев хорошие, но ладонь довольно жесткая. Имея некоторый опыт, этот недостаток можно легко компенсировать, но для обучения я настоятельно рекомендую придерживаться фотореференс.
Я также считаю очень важным использовать рисунки в качестве ссылок — если у вас нет опыта, чтобы судить, является ли движение руки естественным или нет, вы берете на себя ошибки, которые делает оригинальный художник.
Шаг 1 — набросок
Я часто работаю с несколькими слоями эскиза от грубого до тонкого, которые я использую для разделения цветов по свойствам слоя> цвету слоя.Мне нравится использовать стандартную кисть «Светлый карандаш» для рисования, потому что линии получаются красивыми, мягкими и быстрыми. Обычно я сначала обрисовываю ладонь и примерную форму. Если поза очень сложная, мне также нравится рисовать рекомендации на шаблоне, потому что гораздо легче понять простую форму, чем «продумать ее» и записать на лету. Это также помогает уйти от поверхностной информации — как и везде в фигуративном рисунке, важно помнить о том, чего вы не видите!
Шаг 3 A — Чернила
Если я хочу сделать набросок с контурами по эскизу, я стараюсь немного переборщить с жестом, а также переборщить с особенностями.Немного более длинные пальцы выглядят более элегантно, я отделяю прямые конечности от щиколоток, делая фаланги немного изогнутыми, и стараюсь как можно точнее сделать участки перекрытия. В чисто черно-белом рисунке я стараюсь рассматривать контуры не только как силуэт, но и как области с самыми глубокими тенями. Это помогает мне определить, где я делаю линии толще, а где тоньше, чтобы по-прежнему создавать глубину без затенения.
Шаг 3 Б — закрашенный монохромный
Когда чистый контур мне наскучил, я начал растушевывать руки.Для этого я покрасила фон в светло-серый или бежевый цвет и выбрала текстурный карандаш; стандартный грубый карандаш хорошо подходит для этого. Я держу перо в той же цветовой гамме, что и бумага, но выбираю более темный оттенок для контуров и более светлый оттенок для бликов. Выделение глубины и отработка высоты не только делают руки более пластичными, но и заставляют меня лучше задуматься о том, какая форма и какой уровень движется в каком направлении. Продолжая практиковаться в этом стиле, я многому научился в более простых рисунках тушью.
Шаг 3 В — в цвете!
Вначале я просто делал цветные версии на серой бумаге, и это, наверное, не совсем так.Однако вскоре я обнаружил, что окружающий цвет намного важнее, чем я думал! Поэтому, если вы хотите взять с собой немного цвета, а также попрактиковаться в своих руках, я рекомендую следующее:
Создайте два новых слоя под слоем эскиза — вы заполняете один с помощью инструмента заливки со средним цветом фона оригинал. Если хотите, вы также можете сделать грубые градиенты или что-то подобное.
На уровне выше вы рисуете кистью по вашему выбору — я использую для этого акварельную кисть — контуры со средним цветом кожи.Отсюда вы можете поступить иначе. Вы можете выбрать цвет из шаблона, например, проработать теневые участки. Очень интересно наблюдать, в каком спектре движется цветовой круг, потому что там, где он выглядит «голубоватым», он часто только менее насыщен в направлении желтого или пурпурного. Цвета всегда выглядят по-разному, в зависимости от того, какие цвета их окружают, и сильно влияют друг на друга. Следовательно, сначала цвет фона: цвет кожи выглядит намного темнее и мутнее на белом фоне, чем на темном! Если бы вы только убрали цвет кожи с оригинала, вы бы вскоре задались вопросом, почему ваш рисунок так отличается от оригинала.
Внимательно следите за тем, что цвета делают на коже — они передают столько же, сколько и движение.Например, если кончики пальцев сильно красные, а остальная часть руки бледная, это будет похоже на холодные руки. Когда свет падает между пальцами, часто можно увидеть много красного в краевых областях бликов, что связано с тем, что свет попадает через полупрозрачную кожу на мелкие кровеносные сосуды, прежде чем отражается в глазах. Наблюдать и пытаться понять, почему вещи ведут себя таким образом, — это, на мой взгляд, способ по-настоящему научиться рисовать.
100 рук-испытание
Challenge — это то, что я сделал для себя в начале 2020 года, чтобы избавиться от проблем с рисованием рук.Мне очень хотелось уметь рисовать красивые, выразительные руки — но из этого получилось гораздо больше. Я начал лучше чувствовать цвета, а также пространственное мышление. Это потребовало некоторой настойчивости, и я признаю, что в последних 5 парах рук у меня почти перехватило дыхание. Мое сообщество, которое также участвовало в кампании, очень помогло мне, поэтому мы мотивировали друг друга, когда дела шли плохо. Оглядываясь назад, я очень горжусь тем, что мне это удалось, и могу только рекомендовать всем, кто занимается фигуративным рисунком, время от времени сталкиваться с подобными проблемами! В смысле большое спасибо за внимание <3 Мэгуми
10 лучших советов, как научиться рисовать руки — Bellofy
Это случилось с вами: вы пытались нарисовать знакомого вам человека, героя фильма или кого-то из вашего собственного воображения; они выглядят великолепно, вы почти закончили, но вам предстоит столкнуться с серьезной проблемой… рисуя руки.
Может быть неприятно закончить действительно многообещающую работу с плохо нарисованными руками, но вы должны иметь в виду, что это логично, учитывая тот факт, что руки могут считаться самым сложным элементом для рисования в анатомии человека. Вам больше не о чем беспокоиться, у нас для вас есть новое руководство по рисованию; на этот раз о том, как рисовать руки, чтобы вам не приходилось рисовать персонажей, держа руки в карманах или за спиной, или даже держа большие предметы, чтобы скрыть их.
Чтобы изучить сложность этих человеческих элементов, вы должны сначала посвятить некоторое время изучению рук. Наблюдение всегда является ключевым моментом при обучении рисованию реального объекта; этот факт еще более актуален, когда вы пытаетесь научиться рисовать людей и животных. Анатомия имеет некоторую сложность, у тела есть масса, мышцы, оттенки и текстуры, которые выглядят по-разному в зависимости от угла, под которым вы наблюдаете за объектом своего исследования.Многие художники используют предварительный базовый набросок мышечной структуры тела перед рисованием человека, это также можно сделать при рисовании рук и ног.
Еще один важный момент, который следует учитывать, — это размер всего рисунка по отношению к рукам. Одно дело — рисовать одни руки на большом носителе, а другое — рисовать руки меньшего размера на человеке на большом фрагменте. Помимо всего этого, руки действительно выразительны, и существует почти бесконечное количество способов общения руками с помощью жестов, это может быть позитив, негатив, гнев, счастье, страх, печаль, волнение, празднование, траур и так далее.Вы уже знаете ответ на вопрос: как мне со всем этим справиться? и этот ответ — практика; это так просто. Наблюдение и практика рано или поздно сделают вас художником.
Начнем! для этого ПЕРВЫЙ ШАГ нарисуйте прямоугольник и используйте четыре кривые в качестве направляющих для суставов. Когда вы рисуете что-либо, всегда полезно начать с контура их форм, а затем продолжить.Возможно, вам будет полезно нарисовать прямоугольник или круг, чтобы начать рисование. Затем вы можете сделать наклоны и кривые, чтобы добавить деталей на ладонь и помочь визуализировать детали, которые вы будете добавлять. С этого момента вы можете начать определять, как вы собираетесь рисовать пальцы, вы можете сделать их как тонкие прямоугольники, цилиндры или круги для закрытых суставов. Что бы вы ни решили, просто сначала нарисуйте контур твердым карандашом, который потом легко стереть.
ВТОРОЙ ШАГ — нарисовать четыре круга под последней кривой и добавить направляющую для большого пальца.
Руки имеют кости. Кто бы мог знать? Если вы внимательно изучите свои руки, вы увидите, как каждое движение и жест, выполняемое вами руками, будет подчиняться этой костной структуре внутри них. Упрощенный вид этих костей поможет вам понять их основную форму и принцип работы. Обладая этими знаниями, вы сможете составить более точный портрет рук, и это поможет вам определить, как они должны выглядеть при выполнении определенных жестов.
Теперь для ШАГ НОМЕР ТРИ мы собираемся нарисовать оставшиеся суставы на следующих двух кривых.
И ЧЕТВЕРТЫЙ ШАГ будет рисовать контур всей руки с элементами, которые у нас уже есть. Пальцы могут быть хитрыми. Мы рекомендуем упростить вещи до основных и простых форм, которые позже можно будет стилизовать и детализировать.Таким образом, вместо того, чтобы рисовать весь палец сразу, вы можете разделить его на маленькие цилиндры и нарисовать круги, представляющие каждое соединение. Имейте в виду, суставы пальцев не идеально выровнены; помните совет номер три.
Обратите внимание на длину пальцев. Это важная вещь, о которой следует помнить, когда вы рисуете руки, вы не хотите, чтобы пальцы выглядели странно.Хороший трюк — измерить длину каждого пальца от сустава до запястья, а затем удвоить эту длину. Помните, что средний палец — самый длинный, используйте его как ориентир, чтобы нарисовать оставшиеся пальцы пропорционально этому.
Пальцы сохраняют некоторое пространство между одним и другим, поэтому старайтесь не соединять их полностью; И когда вы это сделаете, помните, что их соединяет небольшая складка кожи, похожая на ту, что есть у птиц, но, очевидно, в меньшей пропорции, так что не преувеличивайте.Еще раз: ваша собственная рука — ваш лучший проводник, используйте свою наблюдательность, чтобы нарисовать эти детали как можно лучше.
В качестве ШАГ НОМЕР ПЯТЬ мы собираемся нарисовать еще один круг, представляющий сустав большого пальца и ладони. Мы также собираемся закончить набросок большого пальца, и мы готовы с полным контуром. Теперь, чтобы нарисовать маленького, пухленького и самого полезного парня в руке, вы можете начать с рисования кривой.Обратите внимание на положение начальной точки этой кривой, посмотрите на свою руку и постарайтесь сохранить пропорции, насколько это возможно. У больших пальцев на один сустав меньше, чем у других пальцев, и они ориентированы в другом направлении.
Теперь мы можем, наконец, стереть эти лишние линии и начать видеть, насколько красив наш рисунок. Попробуйте еще раз обвести контур темным карандашом. Это STEP SIX .Пальцы не совсем прямые, поэтому не пытайтесь рисовать их прямыми линиями. Пальцы всегда сохраняют некоторую кривизну, даже немного, просто посмотрите на свои, и вы поймете, как они изгибаются в одну или в другую сторону в зависимости от каждого из них.
ШАГ СЕДЬМОЙ : Когда у вас будет чистый рисунок, вы можете начать добавлять те детали, которые делают руки похожими на настоящие руки. Ногти, гребни, отметины, оттенки.Используйте свои руки как объект наблюдения, чтобы добавить как можно больше деталей. Когда вы их рисуете, ногти выглядят лучше всего, когда вы внимательно смотрите на руку; в противном случае их лучше избегать. Они не квадратные, вместо этого попробуйте нарисовать их кривыми вверху и внизу в виде плитки. Верхняя кривизна будет зависеть от того, как долго вы хотите нарисовать эти ногти.
Обращайте внимание на детали, именно здесь обычный рисунок становится отличным рисунком.Чтобы руки были более реалистичными, нужно обращать внимание на детали. У ваших рук есть линии на костяшках пальцев, которые вы, возможно, захотите скопировать с помощью пары изгибов; помните, что они не идеально выстроены в линию. У ваших пальцев также есть линии на стороне ладони, которые вы можете изобразить кривыми, чтобы придать рисункам более полное представление; На ладони обычно есть три линии: линия сердца, линия головы и линия жизни, которые не следует путать с контуром большого пальца при рисовании.Наконец, на тыльной стороне ладони могут быть вены, но это немного сложнее изобразить, если вы новичок.
Как только вы закончите добавлять все детали и закрасить их так, как хотите, готово! поздравляю!
Последний совет: соблюдайте и применяйте на практике
Да, это почти всегда последний совет / шаг в наших уроках «Как рисовать».Что тут сказать? Доказано, что это лучший совет, который мы можем вам дать. Нет лучшего способа научиться рисовать руки, чем наблюдать за своими руками и руками других и много практиковаться. Есть множество деталей, которые вы можете увидеть, только глядя на себя: складки, которые вы не видели раньше, узоры волос, следы от ногтей, вариации текстуры, даже кончики пальцев, если вы хотите туда пойти. Существует также тот факт, что вы можете двигаться и делать различные жесты руками, что дает вам неограниченный материал для просмотра, практики и изучения.
Так что попробуйте. Сначала потренируйтесь с простыми позициями рук, например, с открытой ладонью, говорящей «стоп», и практикуйте с этим основы; затем позвольте себе пойти дальше и добавить детали, которые вы хотите, и нарисуйте руки в тех положениях и движениях, которые вам нравятся: сжатый кулак, указательный палец, специальный знак, две руки, сцепленные вместе … все, что вы хотите. Пока вы практикуетесь, вы не сможете стать великим артистом, которым мечтаете стать однажды.