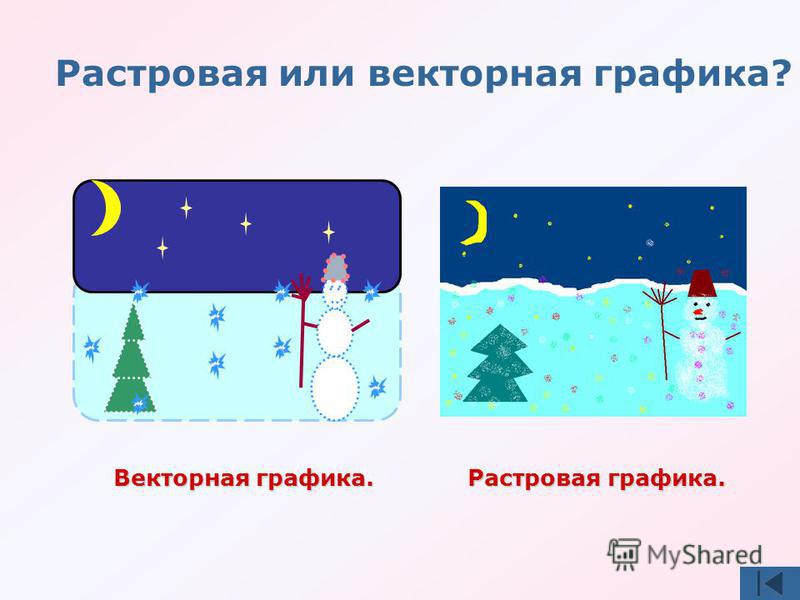
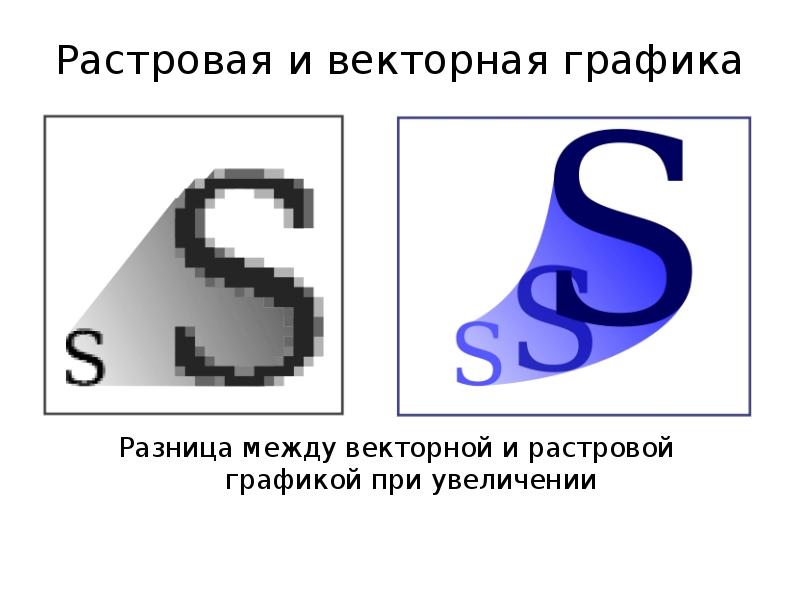
Простая информатика — Растровая и векторная графика
Компьютерная графика — это специальная область информатики, изучающая методы и способы создания и обработки изображений на экране компьютера с помощью специальных программ. В зависимости от способа формирования изображений компьютерную графику принято подразделять на растровую и векторную. Кроме того выделяют другие типы графики, например, трехмерную (3D), изучающую приемы и методы построения объемных объектов в пространстве. Как правило, в ней сочетаются векторный и растровый способ формирования изображения.
Растровая и векторная графика создается в специальных программах — графических редакторах и процессорах. Например, программы Paint и Gimp являются растровыми, а Inkscape — векторым.
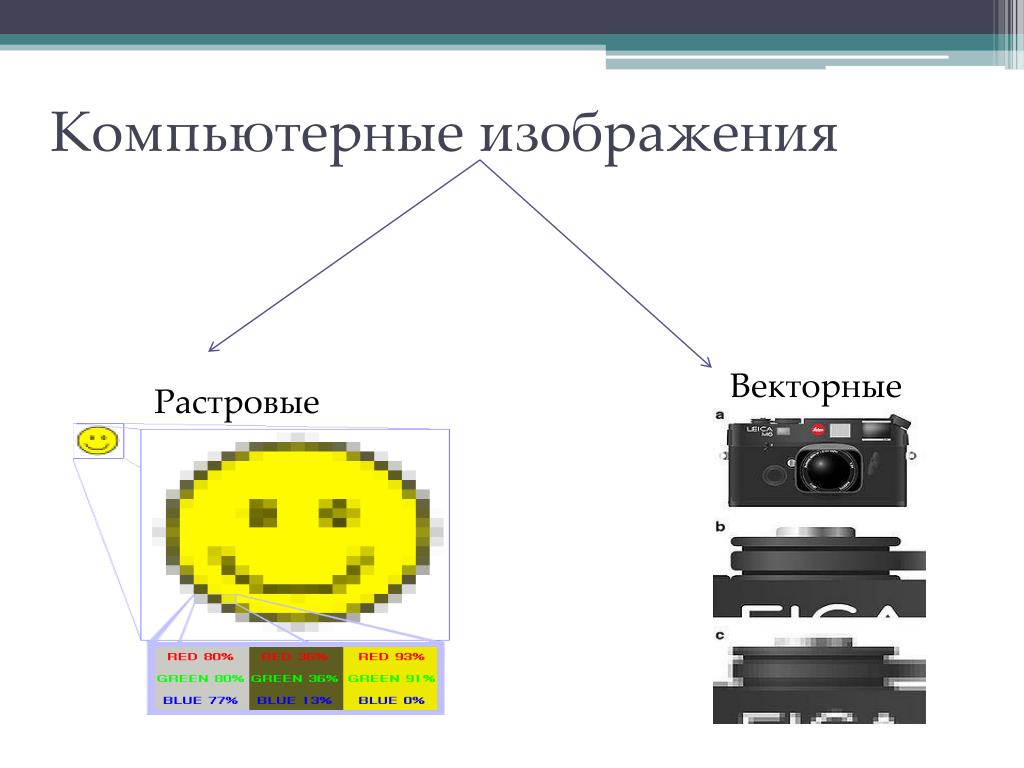
Растровая графика
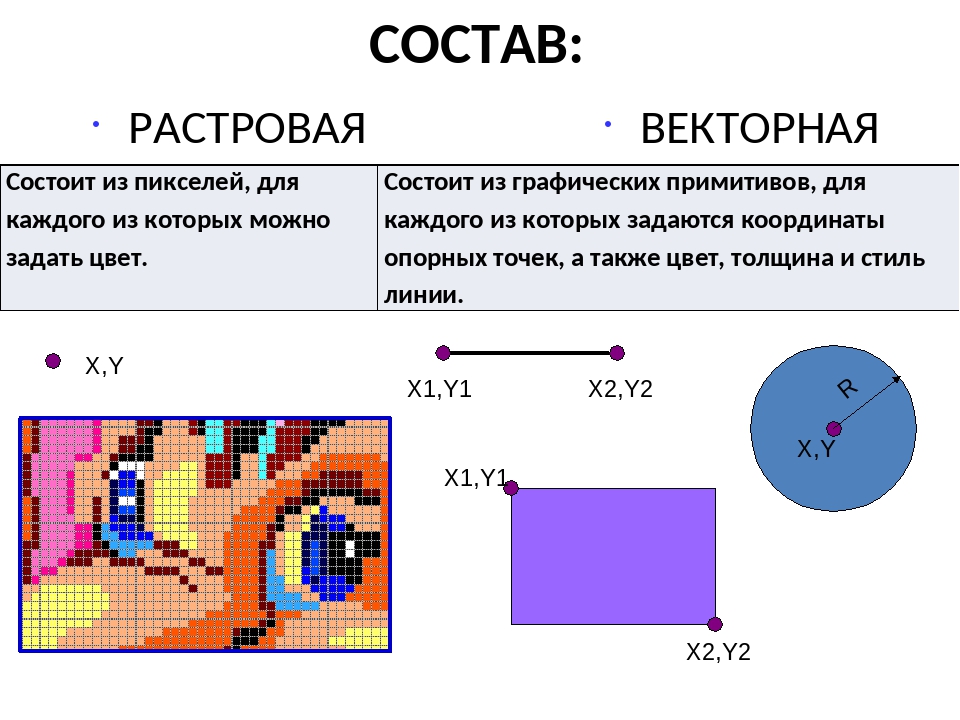
Растровое изображение представляет картину, состоящую из массива точек на экране, имеющих такие атрибуты как координаты и цвет.
Пиксель – наименьший элемент изображения на экране компьютера.
Растровый рисунок похож на мозаику, в которой каждый элемент (пиксель) закрашен определенным цветом. Этот цвет закрепляется за определенным местом экрана. Перемещение фрагмента изображения «снимает» краску с электронного холста и разрушает рисунок.
Информация о текущем состоянии экрана хранится в памяти видеокарты. Информация может храниться и в памяти компьютера — в графическом файле данных.
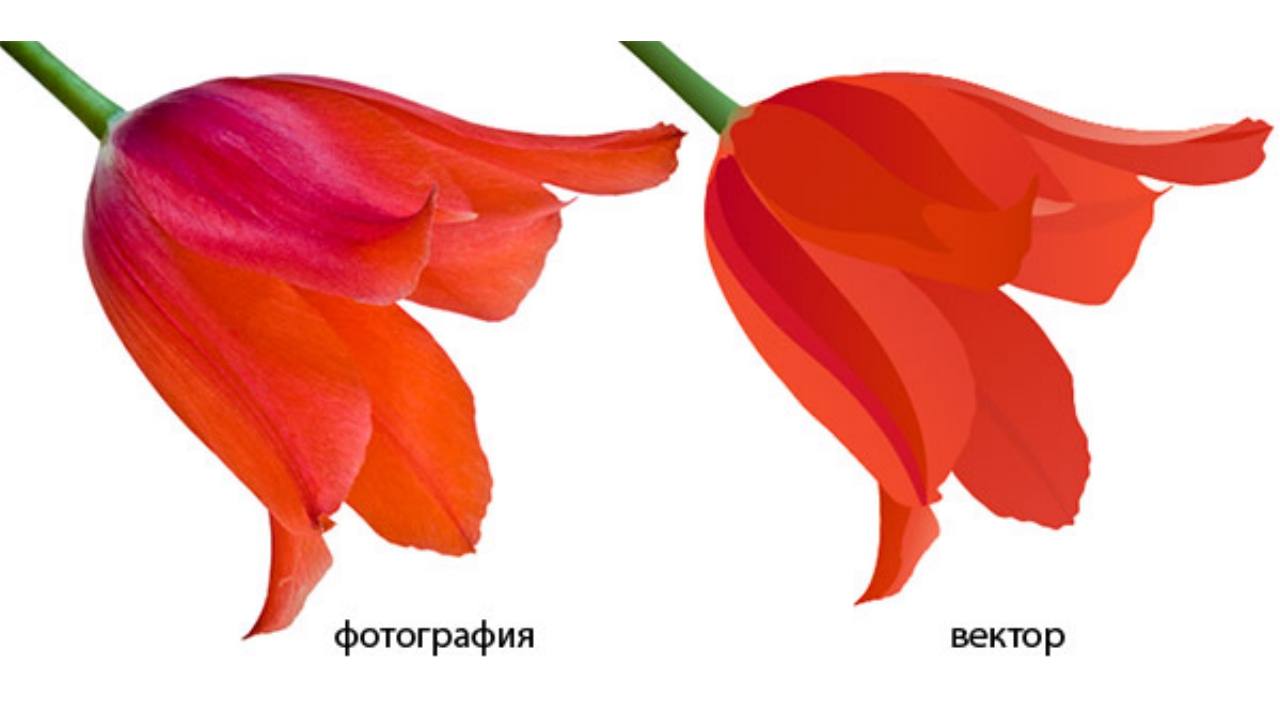
Самыми близкими аналогами растровой графики является живопись, фотография.
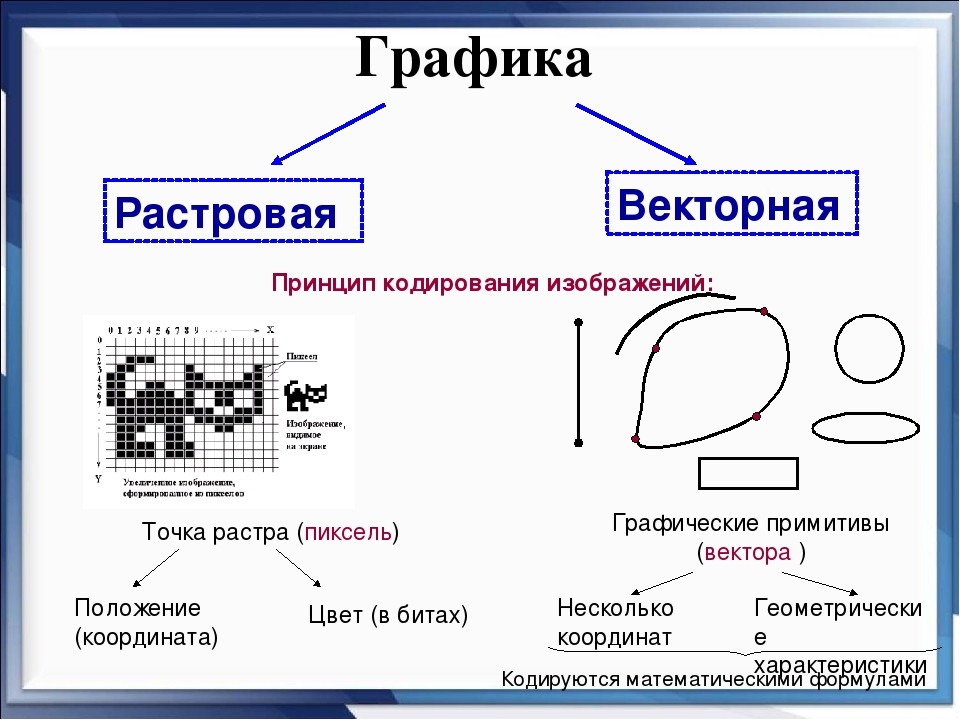
Кодирование графической информации
Качество изображения определяется разрешающей способностью экрана и глубиной цвета.
Число цветов (К), воспроизводимых на экране дисплея, зависти от числа бит (N), отводимых в видеопамяти под каждый пиксель:
K=2N
Для получения богатой палитры цветов базовым цветам могут быть заданы различные интенсивности. Например, при глубине цвета в 24 бита на каждый из цветов выделяется по 8 бит (RGB), т. е. для каждого из цветов возможны K = 28 = 256 уровней интенсивности. Один бит видеопамяти занимает информация об одном пикселе на черно-белом экране (без полутонов).
е. для каждого из цветов возможны K = 28 = 256 уровней интенсивности. Один бит видеопамяти занимает информация об одном пикселе на черно-белом экране (без полутонов).
Величину N называют битовой глубиной.
Страница — раздел видеопамяти, вмещающий информацию об одном образе экрана (одной «картинке» на экране). В видеопамяти одновременно могут размещаться несколько страниц.
Если на экране с разрешающей способностью 800 х 600 высвечиваются только двухцветные изображения, то битовая глубина двухцветного изображения равна 1, а объем видеопамяти на одну страницу изображения равен 800 * 600 * 1 = 480000 бит = 60000 байт.
Для хранения двух страниц изображения при условии, что разрешающая способность дисплея равна 640 х 350 пикселей, а количество используемых цветов — 16 будет таким: 640 * 350 * 4 * 2 = 1792000 бит = 218,75 Кбайт
Количество используемых цветов — 16, это 24, значит, битовая глубина цвета равна 4.
Векторная графика
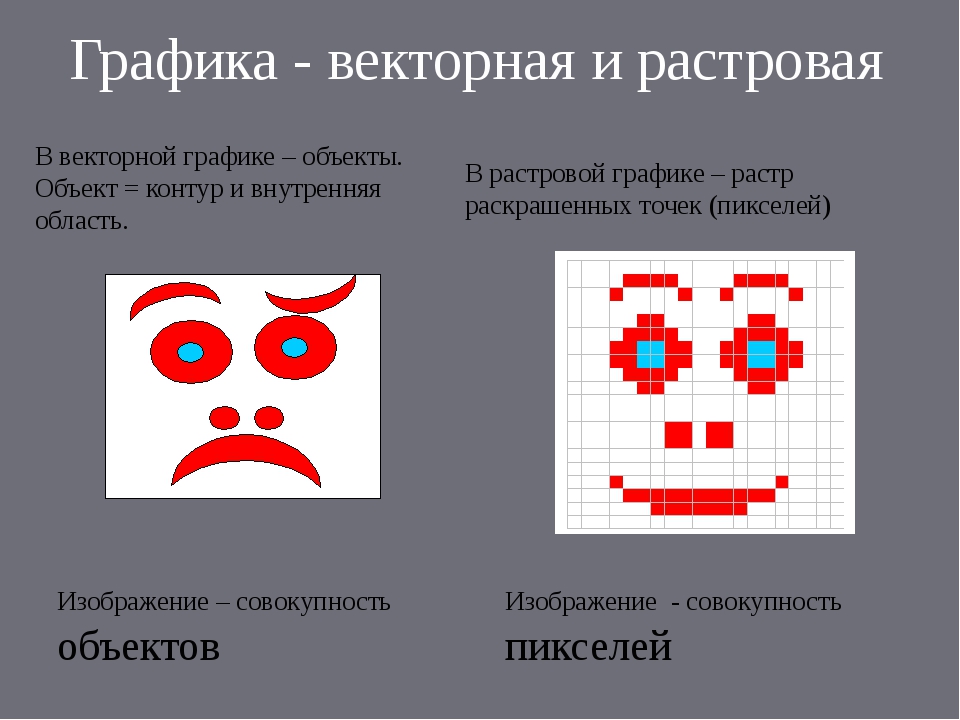
В векторной графике изображение состоит из простых элементов, называемых примитивами: линий, окружностей, прямоугольников, закрашенных областей. Границы областей задаются кривыми.
Границы областей задаются кривыми.
Файл, отображающий векторное изображение, содержит начальные координаты и параметры примитивов – векторные команды.
Самым близким аналогом векторной графики является графическое представление математических функций. Например, для описания отрезка прямой достаточно указать координаты его концов, а окружность можно описать, задав координаты центра и радиус.
Информация о цвете объекта сохраняется как часть его описания, т.е. тоже в векторной команде.
Векторные команды сообщают устройству вывода о том, что необходимо нарисовать объект, используя заложенное число элементов-примитивов. Чем больше элементов используется, тем лучше этот объект выглядит.
Приложения для создания векторной графики широко используются в области дизайна, технического рисования, оформительских работ. Элементы векторной графики имеются также в текстовых процессорах. В этих программах одновременно с инструментами рисования и командами предусмотрено специальное программное обеспечение, формирующее векторные команды, соответствующие объектам, из которых состоит рисунок.
Файлы векторной графики могут содержать растровые объекты.
Достоинства векторной графики
Векторные изображения занимают относительно небольшой объем памяти.
Векторные объекты могут легко масштабироваться без потери качества
Недостатки векторной графики
Векторная графика не позволяет получать изображения фотографического качества.
Векторные изображения описываются тысячами команд. В процессе печати эти команды передаются устройству вывода (принтеру). Чаще всего изображение на бумаге выглядит не так как на экране монитора.
Творческим ребятам: разбираем основы компьютерной графики | GeekBrains
Руководитель GeekSchool Даша Голованова рассказала об отличиях растровой графики от векторной на примерах работ учеников онлайн-школы
https://gbcdn.mrgcdn.ru/uploads/post/2675/og_image/5a0dae158009a49d44d53a8622cd574c.png
Привет! C вами Даша Голованова — руководитель онлайн-школы GeekSchool.
Сегодня расскажу немного о компьютерной графике. Есть растровая и векторная графика — они разные, хотя иногда их сложно отличить.
Есть растровая и векторная графика — они разные, хотя иногда их сложно отличить.
Растровая графика
Мы с ней сталкиваемся каждый день. Сфотографировал котика, нарисовал цветочек на компьютере, отсканировал документы — всё это сохраняется в виде растрового рисунка. Без растровой графики мы не смогли бы пересылать друг другу картинки и видео.
Растровый рисунок состоит из маленьких кирпичиков — пикселей. У каждого пикселя свой оттенок: благодаря этому переходы между пикселями выглядят плавно, мы их не замечаем. Можно сказать, что растровый рисунок похож на мозаику, только сделанную на компьютере.
Вот рисунок нашей ученицы Жени, здесь 200 тысяч пикселей! Если мы начнём увеличивать рисунок, то постепенно увидим каждый пиксель.
Векторная графика
А у векторной графики совсем нет пикселей, она вся состоит из математических формул. Хорошо, что мы не видим формулы: они нужны только компьютеру.
Пример векторного рисунка — буквы на экране. Когда мы делаем буквы жирными или косыми, мы говорим компьютеру: измени рисунок букв. Компьютер использует математические формулы и изменяет рисунок: наклоняет, увеличивает толщину, меняет цвет букв. Мы сразу видим результат.
Когда мы делаем буквы жирными или косыми, мы говорим компьютеру: измени рисунок букв. Компьютер использует математические формулы и изменяет рисунок: наклоняет, увеличивает толщину, меняет цвет букв. Мы сразу видим результат.
В векторной графике можно нарисовать что угодно: буквы, персонажей, растения, дома, деревья. Когда мы создаём векторный рисунок, мы работаем с геометрическими фигурами: линиями, прямоугольниками, кругами. Мы не просто водим кисточкой, а ещё конструируем рисунок, собираем его из разных фигур.
Векторная графика очень полезна: можно нарисовать персонажа, увеличить его в несколько раз и распечатать — рисунок будет выглядеть идеально.
Не удается найти страницу | Autodesk Knowledge Network
(* {{l10n_strings. REQUIRED_FIELD}})
REQUIRED_FIELD}})
{{l10n_strings.CREATE_NEW_COLLECTION}}*
{{l10n_strings.ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings.COLLECTION_DESCRIPTION}} {{addToCollection.description.length}}/500 {{l10n_strings.TAGS}} {{$item}} {{l10n_strings.PRODUCTS}} {{l10n_strings.DRAG_TEXT}}
{{article.content_lang.display}}
{{l10n_strings.AUTHOR}}{{l10n_strings.AUTHOR_TOOLTIP_TEXT}}
{{$select.selected.display}} {{l10n_strings.CREATE_AND_ADD_TO_COLLECTION_MODAL_BUTTON}} {{l10n_strings.CREATE_A_COLLECTION_ERROR}}49877 (Компьютерная графика) — документ
Содержание
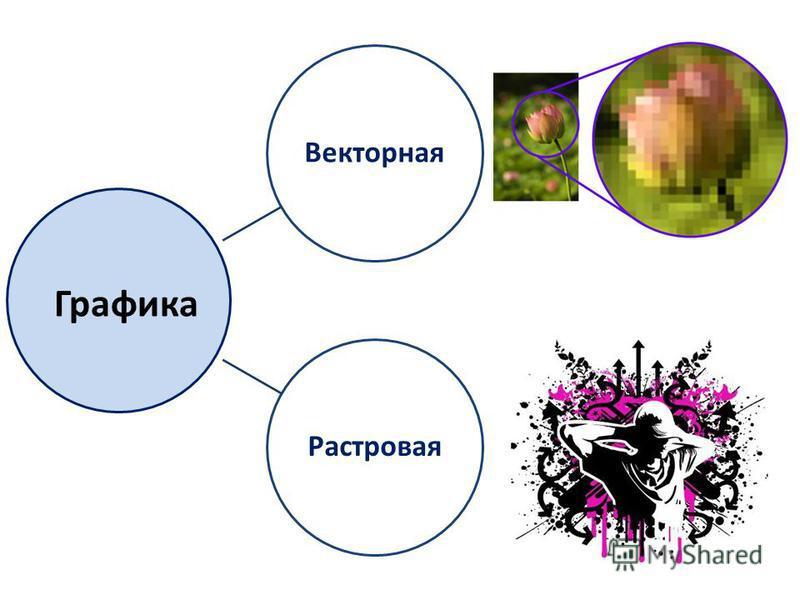
1. Виды компьютерной графики
Виды компьютерной графики
2. Векторная графика
3. Растровая графика и пиксел
4. Фрактальная графика
5. Программное обеспечение
Список литературы
1. Виды компьютерной графики
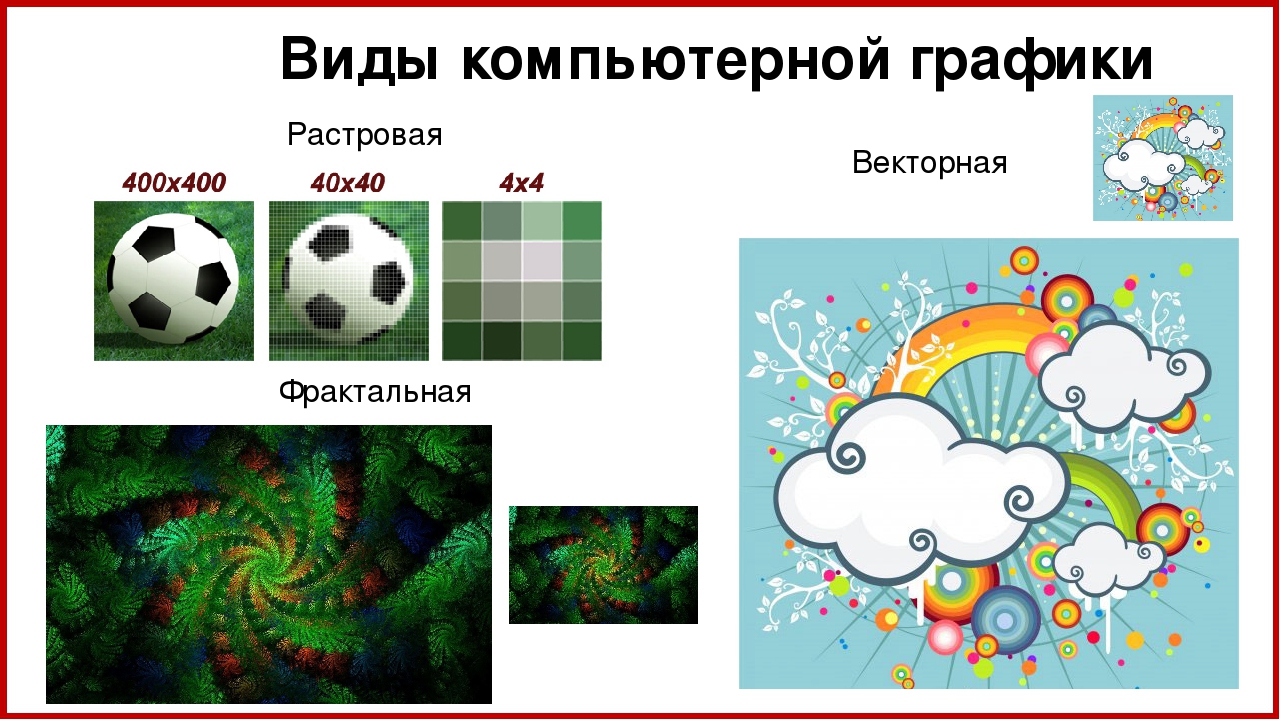
Различают три вида компьютерной графики. Это растровая графика, векторная графика и фрактальная графика. Они отличаются принципами формирования изображения при отображении на экране монитора или при печати на бумаге. В растровой графике изображение представляется в виде набора окрашенных точек. Такой метод представления изображения называют растровым. Растровую графику применяют при разработке электронных (мультимедийных) и полиграфических изданий. Иллюстрации, выполненные средствами растровой графики, редко создают вручную с помощью компьютерных программ. Чаще всего для этой цели используют отсканированные иллюстрации, подготовленные художниками, или фотографии. В последнее время для ввода растровых изображений в компьютер нашли широкое применение цифровые фото- и видеокамеры.
Большинство графических редакторов, предназначенных для работы с растровыми иллюстрациями, ориентированы не столько на создание изображений, сколько на их обработку. В Интернете пока применяются только растровые иллюстрации. Векторный метод – это метод представления изображения в виде совокупности отрезков и дуг и т.д. В данном случае вектор – это набор данных, характеризующих какой-либо объект. Программные средства для работы с векторной графикой предназначены в первую очередь для создания иллюстраций и в меньшей степени для их обработки. Такие средства широко используют в рекламных агентствах, дизайнерских бюро, редакциях и издательствах. Оформительские работы, основанные на применении шрифтов и простейших геометрических элементов, решаются средствами векторной графики много проще.
Растровое изображение строится из множества пикселей.
Векторное изображение описывается в виде последовательности команд. Растровые рисунки эффективно используются для представления реальных образов.
Векторная графика не позволяет получать изображения фотографического качества.
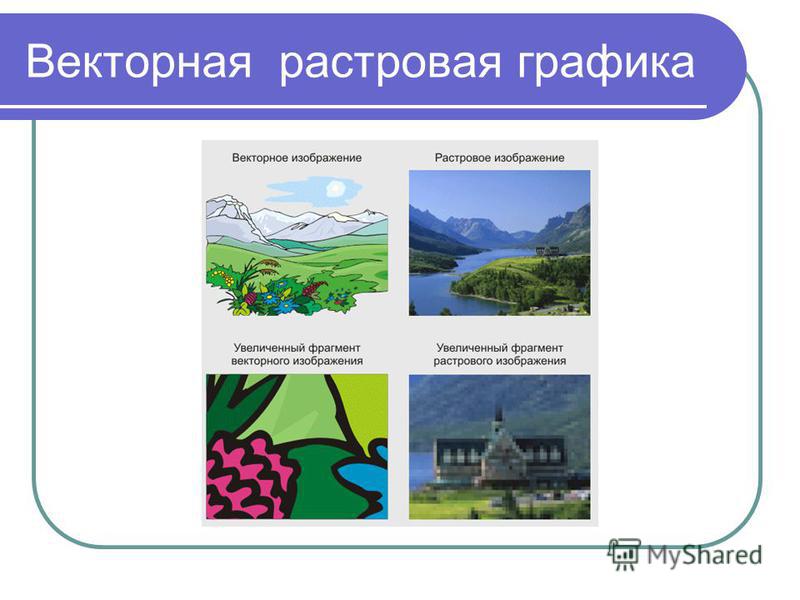
При масштабировании и вращении растровых картинок возникают искажения.
Векторные изображения могут быть легко преобразованы без потери качества.
Растровые рисунки могут быть легко напечатаны на принтерах. Векторные рисунки иногда не печатаются или выглядят на бумаге не так, как хотелось бы. Программные средства для работы с фрактальной графикой предназначены для автоматической генерации изображений путем математических расчетов. Создание фрактальной художественной композиции состоит не в рисовании или оформлении, а в программировании. Фрактальная графика, как и векторная — вычисляемая, но отличается от неё тем, что никакие объекты в памяти компьютера не хранятся. Изображение строится по уравнению (или по системе уравнений), поэтому ничего, кроме формулы, хранить не надо. Изменив коэффициенты в уравнении, можно получить совершенно другую картину. Способность фрактальной графики моделировать образы живой природы вычислительным путем часто используют для автоматической генерации необычных иллюстраций.
В отличие от растровой графики в векторной графике изображение строится с помощью математических описаний объектов, окружностей и линий. Хотя на первый взгляд это может показаться сложнее, чем использование растровых массивов, но для некоторых видов изображений использование математических описаний является более простым способом. Ключевым моментом векторной графики является то, что она использует комбинацию компьютерных команд и математических формул для объекта. Это позволяет компьютерным устройствам вычислять и помещать в нужном месте реальные точки при рисовании этих объектов. Такая особенность векторной графики дает ей ряд преимуществ перед растровой графикой, но в тоже время является причиной ее недостатков. Векторную графику часто называют объектно-ориентированной графикой или чертежной графикой. Простые объекты, такие как окружности, линии, сферы, кубы и тому подобное называется примитивами, и используются при создании более сложных объектов. В векторной графике объекты создаются путем комбинации различных объектов. Для создания объектов примитивов используются простые описания. Прямая линия, дуги, окружности, эллипсы и области однотонного или изменяющегося света – это двухмерные рисунки, используемые для создания детализированных изображений. В трехмерной компьютерной графике для создания сложных рисунков могут использоваться такие элементы как сферы, кубы. Команды, описывающие векторные объекты большинству пользователей возможно никогда не придется увидеть. Определять, как описывать объекты будет компьютерная программа, которая используется для подготовки векторных объектов. Для создания векторных рисунков необходимо использовать один из многочисленных иллюстрационных пакетов. Достоинство векторной графики в том, что описание является простым и занимает мало памяти компьютера. Однако недостатком является то, что детальный векторный объект может оказаться слишком сложным, он может напечататься не в том виде, в каком ожидает пользователь или не напечатается вообще, если принтер неправильно интерпретирует или не понимает векторные команды.
Для создания объектов примитивов используются простые описания. Прямая линия, дуги, окружности, эллипсы и области однотонного или изменяющегося света – это двухмерные рисунки, используемые для создания детализированных изображений. В трехмерной компьютерной графике для создания сложных рисунков могут использоваться такие элементы как сферы, кубы. Команды, описывающие векторные объекты большинству пользователей возможно никогда не придется увидеть. Определять, как описывать объекты будет компьютерная программа, которая используется для подготовки векторных объектов. Для создания векторных рисунков необходимо использовать один из многочисленных иллюстрационных пакетов. Достоинство векторной графики в том, что описание является простым и занимает мало памяти компьютера. Однако недостатком является то, что детальный векторный объект может оказаться слишком сложным, он может напечататься не в том виде, в каком ожидает пользователь или не напечатается вообще, если принтер неправильно интерпретирует или не понимает векторные команды. Программы векторной графики способны создавать растровые изображения в качестве одного из типов объектов. Это возможно потому, что растровый рисунок просто набор инструкций для компьютера, и так как инструкции эти очень просты, то векторная графика способна воспринимать растровые изображения наравне с остальными объектами, хотя можно поместить растровые изображения в виде объекта векторном формате, но не удается отредактировать и изменить в нем отдельные пиксели.
Программы векторной графики способны создавать растровые изображения в качестве одного из типов объектов. Это возможно потому, что растровый рисунок просто набор инструкций для компьютера, и так как инструкции эти очень просты, то векторная графика способна воспринимать растровые изображения наравне с остальными объектами, хотя можно поместить растровые изображения в виде объекта векторном формате, но не удается отредактировать и изменить в нем отдельные пиксели.
ASCII – компьютерный код для представления цифровых символов. Существует всего 256 возможных двухзначных шестнадцатеричных кодов, поэтому ASCII содержит 256 символов по одному на любое значение кода. Иногда векторные форматы представляют выбор способа кодирования данных в файле. Двоичное кодирование использует минимум один знак 0 и 1 для записи данных, тогда как ASCII кодирование применяет минимум восемь 0 и 1 для записи любого элемента данных. Выбор двоичного кодирования вместо ASCII влияет на размер файла изображения только в том случае, если файл содержит данные растрового рисунка. Если заполнить данное растровое изображение в виде кодов ASCII, то размер файла увеличится в два, а то и три раза.
Если заполнить данное растровое изображение в виде кодов ASCII, то размер файла увеличится в два, а то и три раза.
Различные векторные форматы обладают различными цветовыми возможностями. Простейшие форматы, которые могут не содержать вообще никакой информации о цвете, используют цвет по умолчанию тех устройств, на которые они выводятся, другие форматы способны сохранять данные о полном тридцати двух битном цвете. Какую бы цветовую модель не применял бы векторный формат, на размер файла он не влияет, кроме тех случаев, когда файл содержит растровые образы. В обычных векторных объектах значение цвета относится ко всему объекту в целом. Цвет объекта хранится в виде части его векторного описания. Некоторые векторные файлы могут создать растровый эскиз изображений хранящихся в них. Эти растровые картинки, иногда называемые краткими описаниями изображений, обычно представляют собой эскизы векторных рисунков в целом. Краткое описание изображения, особенно полезно в ситуациях, когда вы не хотите открывать весь файл, чтобы посмотреть, что в нем хранится или когда вы не можете видеть векторный рисунок во время его использования. Первая ситуация возникает, когда вам необходимо найти файл с помощью одной из многих специально разработанных для этого программ. Для облегчения поиска нужного векторного файла такие программы могут считывать растровый эскиз изображения и другие характеристики, например, векторный формат, время создания, битовую глубину изображения и так далее. Вторая ситуация возникает, когда в каком-либо издательском пакете помещается на страницу векторный рисунок. Изображение, которое вы увидите, будет растровым эскизом настоящего векторного рисунка, у которого нельзя изменить размер, обрезать или как-то иначе обработать изображение. За эскизы изображения приходится расплачиваться памятью, т.к. эскизы – это растровая версия рисунков, а растровые данные используют много памяти компьютера.
Первая ситуация возникает, когда вам необходимо найти файл с помощью одной из многих специально разработанных для этого программ. Для облегчения поиска нужного векторного файла такие программы могут считывать растровый эскиз изображения и другие характеристики, например, векторный формат, время создания, битовую глубину изображения и так далее. Вторая ситуация возникает, когда в каком-либо издательском пакете помещается на страницу векторный рисунок. Изображение, которое вы увидите, будет растровым эскизом настоящего векторного рисунка, у которого нельзя изменить размер, обрезать или как-то иначе обработать изображение. За эскизы изображения приходится расплачиваться памятью, т.к. эскизы – это растровая версия рисунков, а растровые данные используют много памяти компьютера.
Достоинства векторной графики.
Самая сильная сторона векторной графики в том, что она использует все преимущества разрешающей способности любого устройства вывода. Это позволяет изменять размеры векторного рисунка без потери его качества. Векторные команды просто сообщают устройству вывода, что необходимо нарисовать объект заданного размера, используя столько точек сколько возможно. Другими словами, чем больше точек сможет использовать устройство вывода для создания объекта, тем лучше он будет выглядеть. Растровый формат файла точно определяет, сколько необходимо создать пикселей и это количество изменяется вместе с разрешающей способностью устройства вывода. Вместо этого происходит одно из двух либо при увеличении разрешающей способности, размер растровой окружности уменьшается, так как уменьшается размер точки составляющих пиксель; либо размер окружности остается одинаковым, но принтеры с высокой разрешающей способностью используют больше точек для любого пикселя. Векторная графика обладает еще одним важным преимуществом, здесь можно редактировать отдельные части рисунка не оказывая влияния на остальные, например, если нужно сделать больше или меньше только один объект на некотором изображении, необходимо просто выбрать его и осуществить задуманное.
Векторные команды просто сообщают устройству вывода, что необходимо нарисовать объект заданного размера, используя столько точек сколько возможно. Другими словами, чем больше точек сможет использовать устройство вывода для создания объекта, тем лучше он будет выглядеть. Растровый формат файла точно определяет, сколько необходимо создать пикселей и это количество изменяется вместе с разрешающей способностью устройства вывода. Вместо этого происходит одно из двух либо при увеличении разрешающей способности, размер растровой окружности уменьшается, так как уменьшается размер точки составляющих пиксель; либо размер окружности остается одинаковым, но принтеры с высокой разрешающей способностью используют больше точек для любого пикселя. Векторная графика обладает еще одним важным преимуществом, здесь можно редактировать отдельные части рисунка не оказывая влияния на остальные, например, если нужно сделать больше или меньше только один объект на некотором изображении, необходимо просто выбрать его и осуществить задуманное. Объекты на рисунке могут перекрываться без всякого воздействия друг на друга. Векторное изображение, не содержащее растровых объектов, занимает относительно не большое место в памяти компьютера. Даже очень детализированные векторные рисунки, состоящие из 1000 объектов, редко превышают несколько сотен килобайт.
Объекты на рисунке могут перекрываться без всякого воздействия друг на друга. Векторное изображение, не содержащее растровых объектов, занимает относительно не большое место в памяти компьютера. Даже очень детализированные векторные рисунки, состоящие из 1000 объектов, редко превышают несколько сотен килобайт.
Недостатки векторной графики.
Природа избегает прямых линий. К сожалению, они являются основными компонентами векторных рисунков. До недавнего времени это означало, что уделом векторной графики были изображения, которые никогда не старались выглядеть естественно, например, двухмерные чертежи и круговые диаграммы, созданные специальными программами САПР, двух и трех мерные технические иллюстрации, стилизованные рисунки и значки, состоящие из прямых линий и областей, закрашенных однотонным цветом. Векторные рисунки состоят из различных команд посылаемых от компьютера к устройствам вывода (принтеру). Принтеры содержат свои собственные микропроцессоры, которые интерпретируют эти команды и пытаются их перевести в точки на листе бумаги. Иногда из-за проблем связи между двумя процессорами принтер не может распечатать отдельные детали рисунков. В зависимости от типов принтера случаются проблемы, и у вас может оказаться чистый лист бумаги, частично напечатанный рисунок или сообщение об ошибке.
Иногда из-за проблем связи между двумя процессорами принтер не может распечатать отдельные детали рисунков. В зависимости от типов принтера случаются проблемы, и у вас может оказаться чистый лист бумаги, частично напечатанный рисунок или сообщение об ошибке.
Компьютерная индустрия породила сотни новых и необычных терминов, пытаясь объяснить, что такое компьютер и как он работает. Термин растровая графика достаточно очевиден, если усвоить понятия, относящиеся к растровым изображениям. Растровые изображения напоминают лист клетчатой бумаги, на котором любая клетка закрашена либо черным, либо белым цветом, образуя в совокупности рисунок. Пиксел – основной элемент растровых изображений. Именно из таких элементов состоит растровое изображение. В цифровом мире компьютерных изображений термином пиксель обозначают несколько разных понятий. Это может быть отдельная точка экрана компьютера, отдельная точка напечатанная на лазерном принтере или отдельный элемент растрового изображения. Эти понятия не одно и тоже, поэтому чтобы избежать путаницы следует называть их следующим образом: видео пиксель при ссылке на изображение экрана компьютера; точка при ссылке на отдельную точку, создаваемую лазерным принтером. Существует коэффициент прямоугольности изображения, который введен специально для изображения количества пикселей матрицы рисунка по горизонтали и по вертикали.
Существует коэффициент прямоугольности изображения, который введен специально для изображения количества пикселей матрицы рисунка по горизонтали и по вертикали.
Возвращаясь к аналогии с листом бумаги можно заметить, что любой растровый рисунок имеет определенное количество пикселей в горизонтальных и вертикальных рядах. Существуют следующие коэффициенты прямоугольности для экранов: 320х200, 320х240, 600х400, 640х480, 800х600 и др. Этот коэффициент часто называют размером изображения. Произведение этих двух чисел дает общее количество пикселей изображения. Существует также такое понятие как коэффициент прямоугольности пикселей. В отличие от коэффициента прямоугольности изображения он относится к реальным размерам видео пиксель и является отношением реальной ширины к реальной высоте. Данный коэффициент зависит от размера дисплея и текущего разрешения, и поэтому на разных компьютерных системах принимает различные значения. Цвет любого пикселя растрового изображения запоминается в компьютере с помощью комбинации битов. Чем больше битов для этого используется, тем больше оттенков цветов можно получить. Число битов, используемых компьютером для любого пикселя, называется битовой глубиной пикселя. Наиболее простое растровое изображение состоит из пикселей имеющих только два возможных цвета черный и белый, и поэтому изображения, состоящие из пикселей этого вида, называются однобитовыми изображениями. Число доступных цветов или градаций серого цвета равно 2 в степени равной количеству битов в пикселе.
Чем больше битов для этого используется, тем больше оттенков цветов можно получить. Число битов, используемых компьютером для любого пикселя, называется битовой глубиной пикселя. Наиболее простое растровое изображение состоит из пикселей имеющих только два возможных цвета черный и белый, и поэтому изображения, состоящие из пикселей этого вида, называются однобитовыми изображениями. Число доступных цветов или градаций серого цвета равно 2 в степени равной количеству битов в пикселе.
Узнаем чем отличается векторная графика от растровой и в каких сферах они применяются
Растровые и векторные изображения обладают различными характеристиками. Первые из них состоят из мельчайших блоков – пикселей. Их невозможно увидеть невооруженным глазом, если не увеличить рисунок до максимума. Количество пикселей на дюйм – это характеристика, от которой зависит качество растровой картинки. Обычное описание, чем отличается растровая и векторная графика, звучит так: вектор состоит из множества точек, соединенных между собой линиями или кривыми, а не из пикселей.
Где используется растровая графика
Растровая графика чаще всего используется для создания фотореалистичных изображений и цифровых рисунков. Для ее создания большинство дизайнеров используют популярный графический редактор Adobe Photoshop. Самые распространенные форматы при этом такие:
- JPEG;
- PNG;
- GIF;
- TIF;
- PSD.
Используя растровую графику, можно создавать рисунки любой сложности. Причем цветопередача будет более естественной, что облегчает вывод изображения на печать, а переходы между оттенками можно сделать плавными. Растровые изображения широко используются в вебе, при создании интерфейсов и в оформлении сайтов.
Основные недостатки растра
К минусами их использования относится относительно большой размер файла и зависимость размера изображения от мощности компьютера. Главное, чем отличается векторная графика от растровой – это сохранение качества картинки при ее масштабировании. Чем больше размер картинки, тем медленнее она будет обрабатываться в графическом редакторе, если у техники недостаточный объем памяти и слабый процессор. При растягивании картинки в формате JPEG появляются так называемые «артефакты», или искажения.
При растягивании картинки в формате JPEG появляются так называемые «артефакты», или искажения.
Где используется векторная графика
Векторная картинка выстраивается из простых геометрических фигур или геометрических примитивов: точек, прямых линий, окружностей, многоугольников. Все они описываются математическими формулами, поэтому в векторной графике есть понятие координаты и линии, но нет понятия пикселя.
К самым популярным векторным форматам относятся:
- AI — формат графического редактора Adobe Illustrator;
- CDR – формат Coral Draw;
- SVG — формат, часто использующийся в вебе.
Можно обозначить еще один пункт, чем отличается векторная графика от растровой, кратко — сфера использования. Дело в том, что с помощью первой из названных чаще всего создаются иконки, логотипы, технические чертежи. Иллюстрации, которые должны хорошо масштабироваться и не терять при этом качества, также формируются в описываемом формате. Сложность создания фотореалистичных изображений — это именно то, чем отличается векторная графика от растровой.
Преимущества и недостатки вектора
Основные преимущества векторной графики – это отсутствие потери качества при масштабировании и использование небольшого объема ресурсов компьютера. Обычно это файлы небольшого размера, содержащие небольшое количество информации. У них отсутствует конкретное разрешение, потому увеличивать и уменьшать их можно до любого значения.
Но сложные векторные изображения, с большой детализацией, все же требуют достаточно объема оперативной памяти и вычислительной мощности компьютерного процессора. Кстати, невозможность перевести все изображения в вектор – это то, чем отличается векторная графика от растровой. Сложные картинки с богатой палитрой оттенков не всегда могут быть воссозданы при помощи математических формул, и в этом случае приходится обращаться к растру.
Прогрммы для работы с графикой
Благодаря развитию технологий, произошла интеграция двух основных видов графики, потому иногда сложно понять, с каким именно форматом происходит работа.
Adobe Illustrator и Coral Draw – самые популярные программы для работы с вектором. Adobe Photoshop чаще используется для растра, но в нем можно создавать и векторные изображения при помощи инструмента «Перо», а также вставлять смарт-объекты, которые являются векторными, но отображаются как растровые. Они при масштабировании не теряют своего качества.
В Adobe Illustrator также есть множество растровых эффектов, и при применении к векторному объекту какого-либо из них он растрируется под определенный размер. В Adobe Illustrator существует понятие сетчатого градиента. Этот эффект помогает рисовать фотореалистичные картинки, которые остаются векторными, но при этом в них сохраняется детализация.
Как видите, для дизайнера очень важно понимать, чем отличается векторная графика от растровой и когда какой вид нужно использовать.
Сравнение векторной графики и растровых изображений
Сравнение векторной графики и растровых изображений
 Вы используете векторную графику или включаете растровые изображения? От дверных вешалок для маркетинга до индивидуальных брошюр для предстоящих выставок — правильные файлы с изображениями могут создать или испортить ваш дизайн.
Вы используете векторную графику или включаете растровые изображения? От дверных вешалок для маркетинга до индивидуальных брошюр для предстоящих выставок — правильные файлы с изображениями могут создать или испортить ваш дизайн.Узнайте о преимуществах и недостатках векторной и растровой графики, прежде чем размещать заказ на свои проекты онлайн-печати.
Вектор (четкие линии) Растровый (пиксельные линии)
Векторная графика
Векторные изображения — это графические элементы, состоящие из точек и линий, которые остаются гладкими независимо от масштаба изображения. Векторы в основном используются для иллюстративных элементов, иконографии и дизайна логотипов.
Плюсы
- Векторные изображения легко масштабируются, поскольку их размер не зависит от разрешения и по своей природе имеет тенденцию к меньшему.
- Векторные изображения невероятно легко редактировать.

Минусы
- Хотя векторные изображения невероятно масштабируемы, лучше знать все нюансы и ошибки в дизайне.
- То, что могло быть упущено в меньшем масштабе, станет очень очевидным при увеличении масштаба.
Характеристики векторной графики
Следуйте этим рекомендациям при создании векторных изображений и работе с ними.
- Векторная графика лучше всего создается в Adobe Illustrator.
- Чтобы сохранить возможность редактирования в векторном файле, обязательно сохраните его как файл AI или EPS при работе в Illustrator.
- Поскольку векторные изображения хорошо масштабируются, реальных ограничений по размеру нет.
- Векторный логотип может быть достаточно маленьким, чтобы поместиться на кнопке, или масштабироваться для размещения на рекламном щите без потери качества.
Преобразование изображений .JPG в векторные:
- Откройте .
 JPG в Illustrator (вы заметите изменение верхней панели инструментов).
JPG в Illustrator (вы заметите изменение верхней панели инструментов). - Выберите Трассировка изображения> Развернуть, чтобы создать векторизованную версию текущего файла.
- Разгруппируйте выбранную иллюстрацию, чтобы удалить фон с вашего изображения.
- Подсказка: Чем проще трассируемый объект, тем лучше результат. Однако начинать с нуля всегда можно лучше.
Векторные советы и хитрости
- Smartpress не требует векторных изображений в вашем готовом к печати файле, но масштабируемость векторов делает их идеальными для многоразмерных элементов и может быть перепрофилирован как для малой, так и для широкоформатной печати.
- При создании новой векторной графики убедитесь, что вы используете свои слои!
- В Illustrator очень легко создать векторную графику без слоев, но чем аккуратнее ваше рабочее пространство, тем легче его редактировать позже.
- Проверьте свою работу перед печатью или отправкой на онлайн-принтер — небольшой промах будет очень заметен, если он будет представлен в более крупном масштабе.

Растровые изображения
Растровые изображения представляют собой серию пикселей (PPI) или точек (DPI), которые образуют изображение при компиляции.Растровые изображения используются для нелинейных работ, в первую очередь фотографий.
Плюсы
- Поскольку растровое изображение состоит из пикселей, каждый пиксель может быть разного цвета, что отлично подходит для создания сложных изображений.
Минусы
- Поскольку растровое изображение состоит из конечного числа пикселей, масштабирование изображения может привести к потере качества.
- Высококачественные растровые изображения также имеют больший размер файла. Чем больше пикселей или точек в одном растровом изображении, тем выше качество, но больше размер файла.
Характеристики растровых изображений
Следуйте этим рекомендациям при создании растровых изображений и работе с ними.
- Растровые изображения лучше всего создавать в Photoshop (особенно, если растеризованные файлы представляют собой фотографии).

- Растровые изображения не масштабируются, поэтому, если вам нужно изменить размер изображения больше оригинала, результатом будет изображение низкого качества с нечетким низким разрешением.
- При настройке изображений для печати убедитесь, что вы работаете с разрешением 300 точек на дюйм.
Преобразование изображений .JPG в растры:
Файлы.JPG уже являются растровыми, но могут быть оптимизированы при сохранении из Photoshop для файлов меньшего размера и изображений более высокого качества.
Растровые советы и хитрости
- Smartpress не требует растровых изображений в вашем файле, готовом к печати, но, поскольку растры технически немасштабируемы, перепрофилирование меньшего растрового изображения для крупномасштабной печатной продукции приведет к низкому качеству печатного изображения.
- При выборе правильного растрового изображения учитывайте конечный продукт.
- Изменение размера растрового изображения до большего размера приведет к низкому качеству изображения с низким разрешением.

- При изменении размера изображений в Photoshop лучше всего преобразовать слой фотографии в смарт-объект, чтобы сохранить качество изображения в пикселях.
- Таким образом Photoshop запоминает и сохраняет исходный размер и качество пикселей изображения без потери данных.
Если у вас есть вопросы о настройке файла, вы можете узнать больше в разделе «Подготовка файла».Вы также можете связаться со службой поддержки клиентов и поговорить с одним из наших экспертов по печати о вашем проекте или любой из наших услуг онлайн-печати.
Объяснение векторных и растровых изображений
Последнее обновление: воскресенье, 12 июня 2016 г.
Для новичков: векторные и растровые файлы
Если вы новичок в цифровом искусстве, возможно, вы слышали эти термины, но, возможно, вы не слышали вполне понимаю, или знаю, что использовать, когда. Вот краткое изложение различий между этими двумя типами изображений.
РАСТР
Растровые изображения, также называемые растровыми изображениями или растровой графикой, состоят из пикселей . В большинстве программ для рисования от руки используется растр, хотя в некоторых также используется вектор. Фотографии, отсканированные и оцифрованные или снятые с цифровой камеры, являются растровыми.
В большинстве программ для рисования от руки используется растр, хотя в некоторых также используется вектор. Фотографии, отсканированные и оцифрованные или снятые с цифровой камеры, являются растровыми.
Растровое изображение: фотография лотоса
Пиксели — это крошечные квадраты, выраженные в точках на дюйм, также называемые точками на дюйм (ppi или dpi). Каждый пиксель можно редактировать. Используя Photoshop или другой редактор изображений, вы можете увеличить масштаб и увидеть отдельный пиксель.
Чтобы понять пиксели, представьте себе портрет Чака Клоуса, состоящий из крошечных квадратов, края которых невидимы, если не смотреть очень близко.Чтобы увидеть пиксели, вам нужно увеличить масштаб.
Изображение размером 6 ″ x 6 ″ с разрешением 300 dpi составляет 1800 x 1800 пикселей или 324 000 000 миллионов пикселей! Это много информации. Компьютер без проблем справится с этим.
Ранние компьютерные игры создавались с использованием пиксельной графики, которая имела приятный игрушечный вид, популярность которого вновь проявилась в таких фильмах, как Wreck-it Ralph.
Интернет-изображения обычно имеют размер 72ppi (часто называемый dpi — хотя эти термины используются как синонимы, есть некоторое различие в значении, но люди это знают и поймут).Для печати изображений обычно используется 300 пикселей на дюйм. Изображение с очень высоким разрешением может составлять 600 пикселей на дюйм.
Растровые изображения нельзя увеличивать без потери некоторой информации, что приводит к нечетким, «пиксельным» изображениям. Большие изображения с высоким разрешением могут замедлить работу компьютера, особенно если вы используете много слоев в программе для рисования. Несмотря на неудобства, рисование от руки с использованием растровой графики больше похоже на рисование на бумаге, чем рисование в векторе.
Типы файлов растровых изображений (это не все, но основные):
jpg (jpeg), gif, png, psd, tiff
Растровые программы включают Photoshop, Sketchbook, Gimp.
(См. Нашу вводную статью о художественных планшетах)
Использование растровых файлов
Фотографии и цифровые рисунки и картины обычно растровые. Большинство произведений искусства в Интернете — это растровые изображения или векторные изображения, которые были растрированы, потому что браузеры не отображают векторные файлы. Сканеры выводят изображения в растр. Большая часть цифровых иллюстраций от руки выполняется в растровом формате.
Большинство произведений искусства в Интернете — это растровые изображения или векторные изображения, которые были растрированы, потому что браузеры не отображают векторные файлы. Сканеры выводят изображения в растр. Большая часть цифровых иллюстраций от руки выполняется в растровом формате.
Цифровая растровая живопись, выполненная в Krita. Изображение предоставлено: David Revoy / Blender Foundation (собственная работа) [CC BY 3.0 (http://creativecommons.org/licenses/by/3.0)] через Wikimedia Commons. Страница
Плюсы: ощущается и выглядит как рисунок от руки, может редактировать пиксели, не требует особого обучения для начала, большинство людей может открывать файлы для просмотра.Минусы: большие размеры файлов в высоком разрешении, увеличение изображений создает пикселизацию, не может редактировать линии.
ВЕКТОР
Векторные изображения не состоят из точек. Они сделаны из дорожек. Компьютер использует математику для создания изображения, которое вы рисуете, в виде каркаса.
Размер векторных изображений можно изменять без потери информации.Их можно очень сильно взорвать, и они будут выглядеть так же. Векторное искусство имеет тенденцию выглядеть гладким, простым и геометрическим. Он может напоминать вырезанную бумагу. Некоторые художники могут создавать векторные изображения, чтобы в них было столько же деталей, сколько в любом другом, и это вовсе не выглядело простым.
Когда вы создаете векторную графику, вы манипулируете точками. Векторное искусство поддается работе пером или мышью. Это похоже на работу в коллаже, когда вы создаете фигуры и перемещаете их, комбинируете или вычитаете. При затенении, если вы увеличиваете масштаб, вы сможете почувствовать, что градации цвета на самом деле представляют собой отдельные формы.
Некоторые векторные программы: Adobe Illustrator, CorelDraw, Inkscape, Flash, Autocad
Flash — это программа для векторной анимации. Вы также можете использовать его для рисования неанимированного искусства.
Autocad — это программа для создания векторных чертежей, используемая архитекторами и инженерами.
Многие художественные программы теперь позволяют использовать как векторные, так и растровые изображения — например, если вы работаете в Photoshop и вам нужно открыть файл Illustrator, вы открываете его как Smart Image. Manga Studio позволяет использовать как растровые, так и векторные изображения.
Логотипы как примеры векторных иллюстраций
Что делать, если вы работаете с клиентом, который не понимает разницы?
Клиенты часто не понимают разницы. Это не наша работа как художников — объяснять им это, наша работа — понимать, чего они хотят. Однажды у меня был клиент, который попросил меня выполнить задание, требующее предоставления детализированных изображений «в векторе». Эта работа включала в себя много рисования от руки, что у меня лучше получается в растре. Сначала я подумал о том, чтобы преобразовать свои растровые изображения в векторные, что не сработало.
Но потом я понял, что, возможно, они имели в виду только искусство, размер которого можно было бы легко изменить, и они знали, что это делает векторная графика. Поэтому я спросил их, подходят ли файлы Photoshop (TIFF или JPG) с высоким разрешением, и они ответили утвердительно. Фух! Помните, что клиенты не всегда знают терминологию, поэтому старайтесь общаться четко.
Растр в вектор: автосопровождение
Изображение после «автокоррекции» и преобразование в вектор
Вы можете «автоматически отследить» растровые изображения в векторных программах, таких как Adobe Illustrator, то есть преобразовать их в векторные, но если оставив все цвета, вы получите очень большой файл, слишком сложный для некоторых целей.Если вы не используете все цвета, вы увидите границы между цветами невооруженным глазом. Поэтому при печати фотографий или подробных растровых изображений лучше оставить их как растровые. Обратный путь, преобразование вектора в растр, не сильно меняет изображение.
Векторизованная фотография уменьшена до 10 цветов
Использование векторных файлов
Большинство логотипов и текста создаются в растре. Шрифты можно редактировать в векторе. Графические дизайнеры широко используют векторную графику. По мере усложнения программного обеспечения иллюстраторы все чаще используют векторную графику даже для детализированного изображения.
Некоторые типы векторных файлов:
AI, CDR (Corel Draw), иногда EPS
Плюсы: Увеличивается, хорошо печатается, можно сделать красивую иллюстрацию без хороших навыков рисования (я не имел в виду это отрицательно), меньший размер файла. Можно изменить ширину линии и характеристики после рисования линии.
Минусы: сложно получить много деталей, крутая кривая обучения, не каждый может открыть их, чтобы просмотреть.
Векторная иллюстрация художника Джанни Хо. Она делает его похожим на растр.
Оба типа файлов поддерживают слои. Как и в случае с растром, некоторые векторные программы поддерживают чувствительность к давлению.
Хотите попробовать?
Если вы хотите попробовать бесплатные векторные и растровые программы, Inkscape — это универсальная и увлекательная векторная программа. GIMP — бесплатную растровую программу, которую часто сравнивают с Photoshop. Существуют бесплатные векторные приложения и приложения для рисования для планшетов.
Можно сказать, что растр используется для «рисования», а вектор для «рисования» или дизайна, если только вы не один из тех художников, которые могут сделать вектор похожим на растр или на традиционные носители.
Векторные и растровые изображения
(Посещено 1361 раз, 4 посещения сегодня)
Сводка
Название статьи
Для новичков: векторные и растровые
Описание
Введение в векторные и растровые изображения, что они используются в цифровом искусстве и фотографии, программном обеспечении, плюсах и минусах, а также примерах.
Автор
Планшеты для художников
Название издателя
Планшеты для художников
О цифровых изображениях | Бакалавриат ТЕХАС
Все цифровые изображения представляют собой растровую или векторную графику.
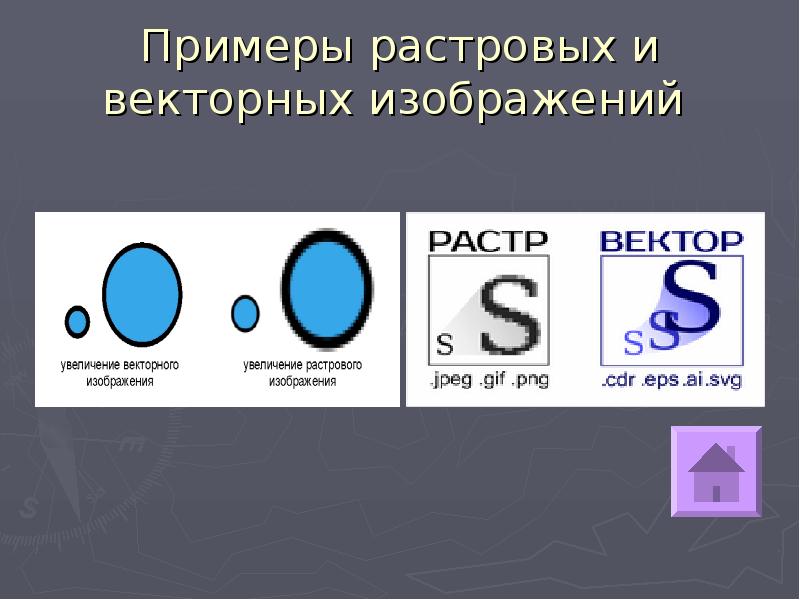
Разные типы файлов обозначают разные типы графики. Файлы jpg («jpeg»), gif, tiff и png обычно являются растровыми, а файлы eps и ai — векторными. Полный список типов файлов и их характеристик можно найти на странице википедии.
Растровая графика
Растровая графика (также называемая растровым изображением) — это способ создания изображения с использованием небольших строительных блоков, называемых пикселями. Когда достаточно пикселей включено близко друг к другу, ваш глаз перестает видеть набор разных точек и начинает видеть все изображение.Цифровые фотографии всегда растрируются.
Что такое пиксель?
Точно так же, как атомы являются основными единицами, из которых состоит вся материя, пиксели являются основными единицами, из которых состоит вся растровая графика. Но в отличие от атомов, у которых есть более мелкие составные части, пиксели — это наименьшая единица изображения, которой можно управлять. В растровой графике пиксели представляют собой небольшие сплошные квадраты. Страница Википедии о пикселях
Страница Википедии о пикселях
Качество изображения
Использование фотографий и графики с правильным разрешением для вашего использования предотвратит пиксельный вид вашего материала.Изображения, предназначенные для печати (не футболки), должны иметь размер 300 пикселей на дюйм, а изображения, предназначенные для просмотра на экранах, должны иметь разрешение 72 пикселей на дюйм.
Что такое PPI?
Качество растровой графики определяется количеством пикселей на дюйм (иногда называемых точками на дюйм или ppi): больше пикселей на дюйм означает более высокое качество, а меньшее количество пикселей на дюйм — более низкое качество. Если растровая графика увеличивается, количество пикселей на дюйм уменьшается, изображение становится более низким и может выглядеть пикселизированным.
Векторная графика
В векторной графике для создания изображений используются математические геометрические элементы (точки, линии, кривые, круги и многоугольники). Поскольку векторные изображения представляют собой просто визуальные представления геометрических концепций (в отличие от растровых файлов), их можно делать бесконечно большими или маленькими без потери качества изображения.
Поскольку векторные изображения представляют собой просто визуальные представления геометрических концепций (в отличие от растровых файлов), их можно делать бесконечно большими или маленькими без потери качества изображения.
Подробнее о векторной графике
Программное обеспечение для индустрии вывесок, программное обеспечение для дизайна вывесок, методы обработки изображений, RIP для изготовления вывесок и многое другое
Здесь вы найдете статьи о компьютерном программном обеспечении для индустрии вывесок, графическом программном обеспечении, решениях для рабочих процессов, программном обеспечении для дизайна вывесок и RIP для создания вывесок всех видов.Мы регулярно добавляем сюда новые статьи, поэтому не забывайте проверять их. Серия Ценообразование на вывески — Подходы к ценообразованию и точность
В этой серии статей по ценообразованию и оценке будут рассмотрены наиболее распространенные подходы к ценообразованию для различных сегментов индустрии знаков и графики.
Растровые изображения по сравнению с векторными изображениями — объясняя это просто
Все электронные художественные изображения делятся на один из двух основных типов: растровые изображения (также известные как «растровые изображения») и векторные изображения.В двух словах, растровые изображения состоят из соединенных точек, а векторы — это изображения, состоящие из соединенных линий.
Stressless Distressed: Создание ваших собственных графических файлов с проблемным дизайном
Эта статья посвящена созданию простых в использовании файлов с проблемными рисунками, чтобы добавить изюминку в вашу графику. Ничего особенного, просто надежная техника. Если вы когда-либо покупали вышедший из строя узор, вы задаетесь вопросом, почему вы зря потратили свои деньги, после того как прочтете это. Создание собственного дает вам контроль, но также вносит свой творческий вклад в эстетику дизайна.
Основы управления цветом, часть 4
В части 3 этой серии из четырех частей подробно описана пирамида управления цветом и показано, как она может легко стать основой для процесса достижения согласованного и воспроизводимого цвета.
Основы управления цветом, часть 3
Во второй части этой серии статей я представил пирамиду управления цветом. Теперь мы углубимся в каждый из его уровней.
Основы управления цветом, часть 2
В части 2 мы обсудим некоторые инструменты, которые вам необходимы, если ваша цель — добиться согласованного и воспроизводимого цвета.
Основы управления цветом, часть 1
Все мы знаем проблемы плохого управления цветом или его отсутствия. Неточные цвета, большой расход чернил, несовместимые цвета и артефакты печати — вот лишь некоторые из проблем, с которыми вы можете столкнуться.
Перестройка производственного процесса
Правильная комбинация программного обеспечения для автоматизации рабочего процесса, вычислительной мощности и оборудования цифровой печати сейчас может заложить основу для будущего роста.
Решения для автоматизированных рабочих процессов PDF для широкоформатных принтеров и планшетов
Список компаний, предлагающих решения.
Рабочий процесс — все о вашем бизнесе
Для цифрового графического принтера ключом к прибыльности является продуктивный рабочий процесс. Обеспечение продуктивности вашего оборудования и операторов — это требование, которое напрямую влияет на вашу прибыль.
Подходы к резервному копированию и архивированию
Существует несколько различных методов резервного копирования компьютера, и вы должны знать, каков ваш план, и что он работает, чтобы быть уверенным, что вы не потеряете свои данные.
Профилирование Опции программного обеспечения для управления бизнесом для специальной обработки изображений, знаков и графики
Программа MIS / ERP может помочь вам упростить все, от составления предложений и отслеживания заданий до управления запасами, отгрузкой и выставлением счетов.
Сделать управление цветом главным приоритетом
Управление цветом больше не является добавочной стоимостью для бизнеса; на сегодняшнем рынке необходимо оставаться конкурентоспособным. Следуйте практическому примеру успешных решений для управления цветом, которые следует учитывать в вашем магазине вывесок.
Цветопроба и стандарты в 2012 году
Давайте посмотрим на различные спецификации, стандарты и методологии цветопробы, преобладающие в этом году?
Photoshop CS5 Enlightenment
Photoshop стал популярным программным обеспечением для редактирования фотографий и изображений, используемым в рекламе, фотографии, маркетинге, издательском деле, дизайне и графической индустрии по всему миру. В этой статье обсуждаются некоторые основные функции настройки, которые вы можете использовать с последней версией Photoshop CS5, чтобы получить преимущество в широкоформатных приложениях.
Программное обеспечение для вывесок в действии
Узнайте, как производители вывесок используют специальное программное обеспечение для вывесок, чтобы повысить доходы, увеличить производство и проявить творческий подход.
Повысьте точность печати с помощью G7
В полиграфической отрасли самым значительным снижением прибыльности является неточность печати триадных цветов. В этой статье я поделюсь с вами некоторыми важными принципами, которые помогли сотням принтеров повысить точность печати и увеличить прибыль на тысячи долларов.
Возвращение к основам: руководство по управлению цветом
Изготовители вывесок могут занять активную позицию в обеспечении успеха в бизнесе, вернувшись к основам, включая переоценку своих процессов и максимально эффективное использование имеющегося печатного оборудования.
Компьютер на экран (CTS) Сегодня
Вы ждете, пока исчезнет пленка, прежде чем менять? Струйные системы CTS имеют очень недорогие расходные материалы, и они никуда не денутся.
Печатает ли ваша виниловая печать там, где вы хотите?
Цифровые типографии, которые печатают на виниле, могут получить конкурентное преимущество с помощью программного обеспечения, которое упрощает процессы печати и позволяет избежать общих проблем.
Управление проектами стало проще с помощью программного обеспечения для оценки и управления бизнесом
Программы продолжают развиваться и совершенствоваться, и с этим циклом улучшений результатом является повышение производительности, больший контроль над затратами и улучшение чистой прибыли. Все это достигается с большей легкостью и точностью, чем когда-либо прежде. Так как же вы можете позволить себе не участвовать в этой гонке?
Сколько стоит? Определение стоимости правильной продажи знаков.
Стоимость проданных товаров или услуг определяется в первую очередь калькуляцией. Вы хоть представляете, сколько стоит продать вывеску или баннер? Если уж на то пошло, сколько стоит открывать двери для вашего бизнеса по продаже вывесок каждый день? Уместные вопросы, которые повлияют на вашу цену.
Намерения рендеринга: как и почему
Намерения рендеринга, еще один ключевой компонент системы управления цветом, представляют собой способы работы с цветами, выходящими за пределы гаммы, присутствующими в исходном пространстве, что наше целевое пространство или устройство вывода не может производства.Мы постараемся помочь вам осмыслить эту теорию.
The Venerable Vector Graphic — Supreme Sublimation
С помощью векторной графики вы можете создавать все, от подставок до рекламных щитов. Использование мощного векторного формата в вашем арсенале расширит ваш рабочий процесс до любого размера.
Калибровка монитора
Одним из наиболее важных аспектов управления цветом является калибровка монитора. Если цвет на мониторе неправильный, получить точный цифровой вывод практически невозможно.
RIP: значение загадки вывода цифровой графики
Растровые процессоры изображений используются большинством магазинов широкоформатной графики, но эта статья поможет вам понять, что они делают и почему вам нужен этот жизненно важный элемент для завершения вашей головоломки.
Преобразование растровых изображений в векторные изображения может быть проблемой, но не обязательно.
Поиск подходящего программного обеспечения для отслеживания для выполнения работы
Внедрение цифровых электронных вывесок с помощью программного обеспечения для оптимизации показателей
Попытка определить, когда реклама наиболее эффективна, — это золотое кольцо, которое многие искали в рекламе с помощью цифровых электронных вывесок.
Больше вариантов: взгляд на новые грани технологий цифровых дисплеев
В этой части I серии, в которой рассматриваются новейшие технологии, доступные для цифровых вывесок, а также улучшения, внесенные в существующие технологии, мы исследуем некоторые из общих, передовые достижения в этом сегменте нашей отрасли.
CRM Часть IV: Повышение продаж и лояльности клиентов
В этой заключительной из серии статей, раскрывающих, как управление взаимоотношениями с клиентами (CRM) может вывести ваш бизнес на новый прибыльный уровень, мы рассмотрим стратегии продаж и лояльности клиентов, которые можно реализовать через CRM.
Почему вы должны инвестировать в программное обеспечение True Sign Making
Все всегда утверждают, что их программное обеспечение является лучшим. В этой статье были взяты некоторые из самых передовых программных продуктов для вывесок и дано понимание того, что делает их достойными занять свое место в вашем магазине. Читайте дальше, чтобы узнать больше.
Обучение вашей вывески использованию нового оборудования и программного обеспечения
Для создания привлекательных качественных отпечатков и вывесок печатным машинам и программному обеспечению требуются квалифицированные операторы.Один из способов приобретения навыков операторами — обучение. Загляните внутрь, чтобы узнать о различных вариантах, позволяющих воспользоваться всеми функциями вашего оборудования и программного обеспечения.
CRM Pt. 3: Превращение потенциальных клиентов в клиентов
Пришло время использовать CRM для преобразования ваших потенциальных клиентов в клиентов. Процесс преобразования (взятие всех этих потенциальных клиентов из вашей базы данных и преобразование их в платящих, постоянных клиентов) является прибыльной частью вашей программы CRM.Это акт превращения информации в доллары.
Дизайнеры знаков получают выгоду от Стоковая Фотография Фотографии
увеличивают интерес читателей к просмотру того, что вы или ваш клиент продвигаете в своих вывесках или рекламе, и, следовательно, увеличивают вероятность того, что информация будет прочитана.
Растровые изображения и векторные изображения
Все электронные художественные изображения делятся на один из двух основных типов: растровые изображения (также известные как «растровые изображения») и векторные изображения.В двух словах, растровые изображения состоят из соединенных точек, а векторы — это изображения, состоящие из соединенных линий.
Инструменты CRM для маркетинга, часть II
Наряду с предоставлением средств для управления продажами и информацией о клиентах, CRM также позволяет компаниям более эффективно и действенно продвигать рынок.
Профилирование сканера и цифровой камеры
В предыдущих статьях мы обсуждали профилирование мониторов и принтеров, то, как стандартные рабочие пространства соединяют их и как проверить одно устройство или процесс на другом.Наша цель — сопоставить исходный файл на экране и на принтере или, в случае пробного отпечатка, сопоставить с устройством, на котором он будет напечатан.
Завоевание и удержание клиентов на всю жизнь с помощью CRM- Часть I. Маркетинг
Долгосрочный успех вашей компании зависит от эффективного и действенного управления взаимоотношениями с клиентами.
Управление цветом для пробной печати
Анализ профиля для пробной печати означает, что вы хотите, чтобы ваш широкоформатный струйный принтер выглядел как другой принтер или процесс печати, например офсетная машина или промышленный принтер.
Профилирование принтера — соответствие того, что вы видите, тому, что вы получаете
В этой части серии мы рассмотрим, как профилировать ваш принтер, чтобы вывод, который вы распечатываете, соответствовал тому, что вы видели на экране.
Стандартные рабочие пространства для работы с цветом
Стандартные рабочие пространства — это место для хранения цветовых данных до тех пор, пока вы не узнаете, что вы хотите с ними делать. Например, вы можете захотеть отобразить, распечатать или проверить файл.
УПРАВЛЕНИЕ ЦВЕТАМИ: цветовая гамма, сопоставление гаммы и отсечение гаммы и ваши намерения рендеринга
Понимая взаимосвязь теории цвета и физических ограничений ваших принтеров, вы можете лучше применять управление цветом для достижения желаемых результатов.
Ценообразование на вывески — Цены на коммерческую трафаретную печать
Как и их цифровые собратья, коммерческие трафаретные принтеры обычно используют два основных подхода к ценообразованию в зависимости от их размера. Два метода — это таблицы цен и время и материалы.
Управление цветом для соответствия монитора и печати
Улучшения в приборах для измерения цвета и программном обеспечении для управления цветом сделали возможным приобретение хотя бы системы калибровки монитора почти для всех, поэтому сегодня соответствие монитора и печати является скорее правилом. чем исключение.
Прикрытие спины … ИБП
В эпоху цифровой графики одной из самых простых вещей, которыми можно пренебречь в наш напряженный день, является критическое резервное копирование всех клиентских файлов и баз данных, которые мы используем, чтобы оставаться в бизнесе. Вы делаете резервную копию данных и графики своей компании?
Рабочий процесс PDF 101: преобразование цифрового рабочего процесса в формат PDF
Избавьтесь от головной боли, связанной с получением файлов от клиентов, с помощью универсального формата PDF (Portable Document Format) в рабочем процессе вашего бизнеса.
Ценообразование на вывески — Ценообразование для цифровой печати
В прошлой статье я коснулся элементов ценообразования. В основном, цены будут варьироваться в зависимости от конкуренции, отраслевой практики и точности ценообразования по сравнению с затратами. В случае цифровой печати эти основные концепции остаются верными.
Scan 101: подходящие разрешения сканирования и настройки цвета для вашего струйного принтера
Разрешение может сбивать с толку в мире сканирования и вывода, но вот некоторые факты, которые помогут вам лучше понять и не увязнуть в мифах.
Серия Ценообразование на вывески — Подходы к ценообразованию и точность
В этой серии статей по ценообразованию и оценке будут рассмотрены наиболее распространенные подходы к ценообразованию для различных сегментов индустрии знаков и графики.
Какое программное обеспечение для создания вывесок вам следует приобрести? Часть 2
Изучение программного обеспечения «Мост». При принятии решения необходимо учитывать множество факторов, таких как ваш бюджет, тип знаков, которые вы собираетесь сделать, тип оборудования, такого как резаки и принтеры, которые вы хотите использовать, и, конечно же, сложность изучения набора функций программное обеспечение.
УПРАВЛЕНИЕ ЦВЕТАМИ: Базовая теория цвета
Один из самых фундаментальных и неправильно понимаемых аспектов печати — это базовая теория цвета. Изучите основу или отточите свои знания о том, как работает цвет.
Какое программное обеспечение для создания вывесок вам следует приобрести? Часть 1
Решение, какое программное обеспечение приобрести для создания вывесок, может оказаться сложной задачей. Сегодня мы расскажем о некоторых программных продуктах и поможем вам решить, какое из них лучше всего подходит для вашего бизнеса.
Искусство ламинирования: советы по холодному ламинированию, часть II
Мы обсудили загрузку ламината в первой части. Теперь наступает нервный момент, когда вам нужно ламинировать отпечаток в надежде, что все пройдет гладко. Другими словами, ни пузырьков воздуха, ни складок, ни спины к стадии печати.
Спросите эксперта: ветеран фрезерного станка с ЧПУ делится практическими знаниями
У вас есть вопросы по обработке с ЧПУ? Познакомьтесь с головой эксперта по маршрутизаторам Джея Хиггинса в этом индивидуальном интервью.
Калибровка монитора
Одним из наиболее важных аспектов управления цветом является калибровка монитора. Если цвет на мониторе неправильный, получить точный цифровой вывод практически невозможно.
Scratching The Surface Part 3
Цифровая печать и преимущества использования сети с RIP и цифровыми принтерами
Царапина на поверхности Часть II
Сеть и резка винила
Почесывая поверхность. Часть 1 — Оптимизация магазина.
Вспомните, как ребенок и ваша мама сказали вам поделиться своими игрушками! В бизнесе все не так уж и много, и лучшее решение — через сеть.
Основы подбора цветов Pantone
Изготовители вывесок обязаны обеспечивать единообразие цвета на различных носителях.
Создание цифровых изображений стало проще
Раньше цифровое изображение было не для слабонервных. Сегодня все это делают!
Краткое руководство по выбору первой цифровой камеры
Азбука покупки цифровой камеры
Digital Dynamic Signage заставляет розничных продавцов сделать решительный шаг
Понимание того, как внедрить новые технологии в ваши проекты, может помочь вашему бизнесу оставаться на переднем крае и привлекать новых клиентов.
Цифровые фотоаппараты и сканеры — выбор того, что вам нужно
Перевести изображение или фотографию вашего клиента из их формата в ваш может быть непростой задачей. Узнайте, какие инструменты доступны для выполнения работы.
Болезни вирусами
Профилактическая медицина, чтобы избежать следующей ошибки
Калибровка сканера / монитора 101
Простые и недорогие способы калибровки сканера
Понимание и выбор сканера, часть I
Выбор подходящего сканера для вашего бизнеса
Выигрыш налоговой опасности
Готовы ли вы к налоговой проверке?
Общий «язык» знаков
Ничто так не говорит потенциальному покупателю, как жирный шрифт
Подвиды: Субподряд в индустрии вывесок
Быть или не быть субподрядчиком?
Доллары и смысл цифровых фотоаппаратов
Использование цифровой камеры для экономии времени и денег
Репутация магазина — золото
Значит, вы не участвуете в гонках «собачьи-собачьи крысы» в промышленности…
Установка расписаний: создание сервисов из строя
Поздние подписания или ваши рабочие места не в расписании?
Продажа дизайна логотипа: Психология для получения прибыли
Понимание рекламы, брендинга и маркетинга
Сканирование, редактирование, сохранение и создание: инновационный дизайн знаков
«То, что вы видите, вы получите».
Маршрутизация для долларов
Объем означает прибыль
Фотография и вывески: эффективная традиция
Сделайте хороший снимок для начала, и вы сэкономите время в долгосрочной перспективе
Продолжает строить…и Графики
Когда пришло время для нового плоттера, вот что вам нужно принять во внимание
Резка камня водой и светом
Лазеры и гидроабразивы открывают совершенно новые миры резки камня для творческого конструктора вывесок
Рисование растровых данных с использованием векторных символов — ArcMap
Средство визуализации векторного поля использует векторные символы для отображения растровых данных. Это средство визуализации часто используется для визуализации растров направления и величины потока в метеорологии и океанографии.Направление растра определяет углы, а растр величины определяет размер символа. Его также можно использовать для обозначения одного растрового слоя. где символы скалярны. Ниже первое изображение отображается с растром направленного обзора. Следующее изображение — это тот же растр с масштабным видом растра. Третье изображение — это тот же растр, к которому применено средство визуализации векторного поля, которое одновременно показывает величину и направление.
Эти многомерные данные отображаются с указанием направления.
Отображаются многомерные данные, отображающие величину.
Эти многомерные данные отображаются при визуализации средства визуализации векторного поля.
Входными данными для этого средства визуализации векторного поля могут быть слои мозаики, растровые слои и растровые слои netCDF. Данные о направлении и величине потока могут храниться в одном наборе данных в виде двух полос или двух отдельных наборов данных.
Данные также могут быть захвачены как компоненты U и V, которые средство визуализации преобразует в величину и направление на лету во время визуализации.
Средство визуализации векторного поля рисует каждый символ в пределах определенного размера плитки, где размер плитки управляет плотностью отображаемых векторных символов. Размер символа определяется значением величины плитки, а направление символа (стрелка) определяется значением направления плитки. Поскольку каждый тайл может содержать много пикселей, значения величины и направления тайла передискретизируются с использованием метода прореживания. На изображениях ниже показаны плитки двух разных размеров. Изображение слева показывает каждый символ, представляющий 50 пикселей экрана.Изображение справа показывает каждый символ, представляющий 100 пикселей экрана.
Размер плитки составляет 50 пикселей на символ. Размер плитки составляет 100 пикселей на символ.
Примечание:
Плитки определяются значениями исходных пикселей, и на них не влияют пирамиды или повторная выборка.
Минимальный и максимальный размеры символа используются для настройки размера символа для плитки:
Описание параметра средства визуализации векторного поля
| Параметр | Описание |
|---|---|
Тип ввода | Этот флажок определяет, представляют ли входные компоненты величину / направление или U / V.
|
Величина или U | Входная величина или U-компонент — это может быть полоса из многополосного набора растровых данных (включая набор данных мозаики), отдельный растровый слой или растровый слой netCDF. Если направление не указано (установите для него значение Нет), отображается скалярное значение.В этом случае изменяется только размер символа — вращения не происходит. Этот кейс можно использовать для визуализации таких данных, как соленость или растворенный кислород. В случае использования U средство визуализации преобразует в величину на лету. |
Направление или V | Входное направление или V-компонент — это может быть канал из многополосного набора растровых данных (включая набор данных мозаики), отдельный растровый слой или растровый слой netCDF. Если величина не указана (установите для нее значение «Нет»), средство визуализации рисует данные с поворотом, но с примененным постоянным размером.Это полезно для визуализации данных, таких как аспект. В случае использования V рендерер преобразует направление на лету. |
Система отсчета | Определяет способ измерения составляющей направления.
|
Угол представляет | Задает направление массового потока .
|
Символ | Выберите символ для отображения вашего векторного поля.У вас есть три способа выбрать свой символ:
|
Размер плитки | Укажите размер плитки в пикселях экрана или других единицах измерения. Размер плитки определяет плотность символов; Чем больше размер плитки, тем меньше символов отображается на дисплее. |
Метод разбавления | Метод разбавления используется для расчета величины и значения направления плитки.
|
Минимальная величина | Минимальная величина магнитуды. По умолчанию это значение рассчитывается на основе ввода. Вы можете изменить минимальную величину, если для входных данных не рассчитана статистика или входные данные представляют собой компоненты U и V.Плитки с величиной меньше или равной этому значению будут отображаться с минимальным размером символа. |
Минимальный размер символа | Укажите минимальный размер символа. Он указывается в процентах от плитки. |
Максимальная величина | Максимальное значение магнитуды. По умолчанию это значение рассчитывается на основе ввода. Вы можете изменить максимальную величину, если для входных данных не рассчитана статистика или входные данные представляют собой компоненты U и V.Плитки с величиной больше или равной этому значению будут отображаться с максимальным размером символа. |
Максимальный размер символа | Укажите максимальный размер символа. Он указывается в процентах от плитки. |
Ниже приведен пример диалогового окна символов слоя векторного поля.
Векторные и растровые изображения — camelotprintandcopy
Векторные изображения
В векторной графике используются математические вычисления для рисования форм с использованием точек, линий или кривых.Так, например, квадрат размером 1 x 1 дюйм с разрешением 300 dpi будет содержать 300 пикселей информации для растрового изображения, а векторный квадрат будет содержать всего четыре точки, по одной для каждого угла. Векторное изображение «соединяет точки» и заполняет все остальное.
Самыми распространенными типами векторной графики являются шрифты и логотипы. Расширения форматов векторных файлов включают: eps, ai и pdf.
Rastor Images
Растровая графика — это изображение, состоящее из маленьких квадратов информации о цвете, называемых пикселями.Самая распространенная растровая графика — это фотография . Эти сотни или даже миллионы пикселей (которые очень крошечные) при просмотре на экране создают очень яркие и динамичные изображения.
Расширения растровых файлов включают: jpg / jpeg, psd, png, tiff, bmp и gif.
Плюсы и минусы
Преимущества растрового изображения
-Растровые изображения обеспечивают много деталей
-Растровые изображения обеспечивают максимальное количество цветов
Недостатки растрового изображения
-Растровые изображения размываются при увеличении. Самым большим недостатком растровых изображений является то, что они становятся [зернистыми или неровными] при увеличении.По сути, это конечный квадрат, и когда вы его увеличиваете, вы начинаете видеть этот квадрат.
-Растровые изображения могут быть большого размера
Преимущества векторного изображения
-Векторные изображения масштабируются: Векторные файлы можно масштабировать вверх или вниз сколько угодно без потери качества изображения.
-Векторные изображения имеют меньший размер файла: Поскольку в векторных файлах нет пикселей информации, есть только математические точки, размер файла может оставаться маленьким даже при очень большом масштабировании.
-Векторные изображения доступны для редактирования: Вы можете изменять отдельные элементы, не затрагивая другие объекты изображения.
Недостатки векторного изображения
-Векторные изображения имеют ограниченную детализацию: Векторные детали не идеальны для сложных переходов или оттенков, подобных изображенным на фотографии.
-Векторных изображениях используются ограниченные эффекты: Векторные изображения не имеют такого диапазона эффектов, который можно применить, как к фотографии.
Общие сведения о типах файлов проекта 101
Поскольку доступно множество различных типов графических файлов, выбор правильного является важной частью процесса проектирования. Здесь мы поговорим о растре и векторе, о деталях каждого из них и о том, когда их следует использовать.
Растр и вектор Обзор
Существует два основных типа файлов: растровые (или растровые) и векторные. Растровые файлы состоят из крошечных пикселей и имеют заданный размер и разрешение. В результате растровая графика будет искажаться или терять резкость при увеличении.
С другой стороны, векторы состоят из форм, кривых и путей. Поскольку они не состоят из пикселей, их можно увеличивать без искажений и потери качества. В результате они могут иметь бесконечный размер и разрешение. Например, логотипы создаются с помощью векторов. Тот же векторный файл логотипа можно использовать на небольшой визитной карточке или на огромном вывеске на стене здания, и он сохранит ту же четкость без искажений. Неограниченная масштабируемость — самое большое преимущество векторной графики при сравнении растрового изображения с векторным.
Кроме того, отдельные элементы векторных файлов можно редактировать в программном обеспечении, таком как Adobe Illustrator или Inkscape, в любое время.
В чем разница?
| Растровый формат | Векторный формат |
| На основе пикселей | Не на основе пикселей |
| Установить размер и разрешение | Бесконечный размер и разрешение |
| Искажается при увеличении | Не искажает при увеличении |
Детали растровых изображений
Вероятно, вы видите растровые файлы каждый день, даже если не подозреваете об этом.Цифровые фотографии — это растры, как и большинство изображений, которые вы видите в Интернете.
Растровые изображения состоят из множества пикселей, которые представляют собой крошечные цветные блоки. Каждый отдельный пиксель настолько мал, что изображение выглядит четким, когда вы видите его в предполагаемом размере. Если вы увеличите размеры изображения, вы заметите пиксели, а блоки станут более заметными.
Получите миллионы стоковых изображений и видео по лучшей цене
Неограниченный доступ.Ссылка на авторство не требуется. От 9 долларов в месяц.
Подробнее
Это фото taratata выглядит четким при просмотре в нормальном размере.
Но если вы посмотрите его на 1000% в Photoshop, вы заметите, что он теряет четкость, потому что пиксели просто становятся слишком большими. На изображении ниже показан очень маленький участок фотографии, отображаемый на 1000%.
Растровые файлы можно без проблем уменьшить, но их увеличение приведет к потере резкости и ясности.
Если вы фотограф или когда-либо обращали внимание на характеристики фотоаппаратов, вы, вероятно, знакомы с концепцией мегапикселей. Каждая камера будет делать фотографии с определенным количеством мегапикселей (1 мегапиксель = 1 миллион пикселей).
Фотография с 20-мегапиксельной камеры может ничем не отличаться от фотографии, сделанной с помощью 8-мегапиксельной камеры, при просмотре на экране компьютера, но фотография с 20 миллионами пикселей больше подходит для очень больших отпечатков, чем сопоставимая фотография с 8 миллионами пикселей.
Обе фотографии могут быть резкими при небольшом размере, но фотографию с большим количеством мегапикселей можно просматривать и печатать в большем размере без потери резкости (при условии, что две фотографии были одинаково резкими при съемке).
Однако количество пикселей в растровой графике также может увеличить размер файла. Фотографии, сделанные на 20-мегапиксельную камеру, займут больше места на карте памяти или на жестком диске, чем фотографии, сделанные на 8-мегапиксельную камеру. Точно так же очень большие файлы также могут снизить скорость и отзывчивость вашего компьютера, когда вы их редактируете, в зависимости от характеристик и возможностей компьютера.
Использование растровых изображений
Растровое изображение можно редактировать в таких программах, как Adobe Photoshop. Вам следует выбрать формат растрового файла, когда вы работаете с фотографией, сложным изображением, а также для сохранения или экспорта большей части другой графики, которая будет отображаться в Интернете.
Форматы растровых файлов и когда их использовать
.PSD (документ Photoshop)
- Собственный формат Adobe Photoshop.
- Невозможно полностью прочитать в других приложениях.
- Следует использовать только в том случае, если файл будет редактироваться в Photoshop.
- Служит «рабочим форматом» файла, поскольку он содержит слои и другие данные Photoshop.
.JPEG или .JPG (Объединенная группа экспертов по фотографии)
- Самый используемый стандарт сжатия изображений в мире.
- Уровень сжатия влияет на качество изображения.
- Используется в большинстве цифровых фотоаппаратов.
- Полностью веб-безопасный.
- Большая цветовая палитра.
- Меньший размер файла.
- Не поддерживает прозрачность.
- Может использоваться для распространения окончательного изображения в Интернете.
.GIF (формат обмена графикой)
- Устаревший формат, используемый в основном в Интернете в первые годы существования Интернета.
- Очень ограниченная цветовая палитра.
- Веб-сейф.
- Очень маленький размер файла.
- Поддерживает прозрачность.
- Не рекомендуется, если у вас нет особой цели использовать этот формат.
.PNG (переносимая сетевая графика)
- Очень популярный формат файлов.
- Полностью веб-безопасный.
- Обеспечивает максимальное качество изображения.
- Большая цветовая палитра.
- Поддерживает прозрачность.
- Увеличенный размер файла.
- Следует использовать, когда вам нужно изображение высочайшего качества или когда изображение имеет прозрачность.
Детали векторной графики
Векторный дизайн Illustratelife
Вместо пикселей, векторные изображения состоят из геометрических фигур, кривых и контуров. Поскольку они не содержат пикселей, векторные изображения можно масштабировать до любого размера без потери качества. Изображение сохранит резкость и четкость даже при увеличении. Конечно, это очень полезно для гибкости печати, когда вам может понадобиться изображение очень большого размера.
Размер файлов векторных изображений и графики можно свести к минимуму, в отличие от растровых файлов, которые могут стать очень большими для изображений с высоким разрешением.
Использование векторных изображений
При использовании векторных изображений может возникнуть больше проблем с совместимостью, чем при использовании растров. Вам потребуется программное обеспечение, специально предназначенное для создания или редактирования векторных изображений, например Adobe Illustrator или Inkscape. Программное обеспечение, такое как Adobe Photoshop, может открывать определенные векторные файлы, но у вас не будет всех возможностей для редактирования этих файлов без использования программного обеспечения или приложения, специально предназначенного для векторных изображений.
Векторы являются подходящим выбором во многих ситуациях, включая логотипы, значки, иллюстрации и многое другое.Помимо возможности увеличения размера без потери качества, векторы также обеспечивают большую гибкость. Вы можете создать изображение в векторном формате, а затем при необходимости сохранить его как файл растрового изображения. Это еще одно преимущество векторов при сравнении растра и вектора.
Векторные форматы файлов и когда их использовать
.AI (Adobe Illustrator)
- Собственный формат файлов Adobe Illustrator.
- Невозможно полностью прочитать в других приложениях.
- Следует использовать только в том случае, если файл будет редактироваться в Illustrator.
.EPS (инкапсулированный PostScript)
- Самый популярный и широко используемый формат файлов векторных изображений.
- Совместим практически с любым программным обеспечением, которое может редактировать векторные файлы.
- Отличный выбор для сохранения векторных файлов, которые будут доступны в самых разных приложениях.
.SVG (масштабируемая векторная графика)
- В основном используется для векторной графики, отображаемой в Интернете.
- Менее совместим, чем файл .eps.
- Следует использовать только для экспорта и отображения окончательного цифрового изображения.
.PDF (формат переносимых документов)
- Может содержать как векторные, так и растровые / растровые изображения и текст.
- Один из наиболее часто используемых онлайн-форматов.
- Для редактирования векторного изображения в файле .pdf требуется программное обеспечение для редактирования векторных изображений.
- Следует использовать при публикации завершенных изображений.
Заключительные мысли о форматах растровых и векторных изображений
Понимание различий в типах файлов очень важно, чтобы вы могли быть уверены, что используете лучший вариант для своего творческого дизайн-проекта.


 JPG в Illustrator (вы заметите изменение верхней панели инструментов).
JPG в Illustrator (вы заметите изменение верхней панели инструментов).