Как изогнуть линию в фотошопе. Рисуем абстрактные линии в фотошоп
В данном небольшом уроке я расскажу как быстро и легко нарисовать волнистую линию в фотошопе! Процесс создания очень простой и вы сможете его запомнить без особых усилий. Единственное с чем придется столкнутся — научиться подбирать нужный изгиб и длину волны в линии.
1. Начнем с создания области на которой будет волнистая линия
2. Выделяем нужный участок области, по краю которого будет проходить волнистая линия
3. После выделения в режиме «Быстрая маска» (Quick Mask, Q) искажаете выделенную область эффектом Волна (Wave). Путь в меню: Фильтр → Искажение → Волна (Filter → Distort → Wave):
4. Потом возвращаемся из режима «Быстрая маска» (Quick Mask, Q) и получаем подходящую область выделения:
5. Обрезаем выделенную область:
Вот и все, вы нарисовали волнистую линию или волнистый край у блока. Данный прием иногда используют в дизайне лендингов, поэтому он вам обязательно пригодится! Как я уже говорил основная проблема тут в высоте и ширине шага волны, выделите время и потренируйтесь, чтобы понять какая волна получается при том или ином изменении настроек.
В этом уроке я приведу 3 простых примера, как нарисовать изогнутую линию в фотошопе. Давайте приступим.
Способ № 1. Круг.
Для начала нарисуйте обычный круг, с помощью инструмента овальная область . С помощью данного инструмента легко нарисовать круг таким образом: выбрав инструмент, смените стиль инструмента с «Обычный» на «Заданный размер» и просто задайте одинаковый размер по высоте и ширине окружности. Либо вы можете проделать все операции не с кругом, а с эллипсом. Затем просто щелкните по листу мышкой, и у вас появится выделенная область заданного размера. После этого, по выделено области нажмите правой кнопкой мыши и в меню выберите пункт
Теперь поверх круга создайте ещё один слой. И в новом слое нарисуйте круг, только без обводки.
Теперь просто выполните заливку внутри выделенной области тем же цветом, что и фон, и нажмите клавиши «Ctrl» + «D» для снятия выделения.
Способ №2. Прямоугольник.
Для начала нарисуйте прямоугольную область, выполните обводку, но выделение пока снимать не надо (как это сделать описано в способе №1).
Затем перейдите в меню «Фильтр» (Filter) – «Пластика» (liquify) . Либо нажмите сочетание клавиш «Shift» + «Ctrl» + «X» .
И изогните вашу фигуру, после чего нажмите ОК . После этого осталось только снять выделение и ластиком убрать лишние детали.
Способ №3. Перо.
Пожалуй, самый простой способ – это инструмент «Перо» . Многие не понимают для чего этот инструмент только потому, что не знают, как им пользоваться. Тут всё просто. Выбрав инструмент

После этого, останется только выполнить обводку контура, как в первом способе с кругом, и также нажав правой кнопкой мыши по контуру, выбрать пункт «Удалить контур» .
Таким способом очень удобно рисовать волнистые линии.
Волнистые линии удобнее рисовать пером с якорем. Для этого нужно пером поставить две точки на странице, которые автоматически соединятся линией. И затем, потянув за середину этой линии, тем же пером изогнуть линию.
С помощью инструмента Pen Tool
С помощью инструмента Pen Tool (Перо) так, чтобы можно было добиться желаемого эффекта за короткий промежуток времени.
сложней
Записал небольшое демонстрационное видео
Что интересно, видео идёт полторы минуты и весит 2 кб BB FlashBack Pro
Перо
- Не отпуская кнопку мышки при создании новой точки можно добиваться сглаживания линии.

- Точки лучше ставить в местах, где у линии должен быть изгиб.
- Зажав клавишу Ctrl на клавиатуре можно перемещать контрольные точки линий.
- Зажав клавишу Alt можно регулировать степень закругления линии возле точки и её искажение
Меня вдохновили испытать фотошоп на его пригодность в плане рисования линий. Рисовать линии в фотошопе сложней , чем в его векторных аналогах и некоторых растровых редакторах – такое впечатление у меня сложилось после ознакомления с инструментами в Paint Tool Sai, Illustrator, Inkscape и других, которые имеют более удобные и гибкие инструменты создания красивых линейных форм.
https://сайт/wp-content/uploads/2011/08/lines.swf,600,490
Записал небольшое демонстрационное видео о том, как рисовать линии в фотошопе и добиться правильной их формы в результате.
Что интересно, видео идёт полторы минуты и весит 2 кб – это очень удивительно Видео записано на BB FlashBack Pro
Однако не всё так плохо.
 Поизучав специфику работы с инструментом Перо , обнаружились некоторые фишки, которые облегчают рисование линий и делают дизайнерскую работу более свободной.
Поизучав специфику работы с инструментом Перо , обнаружились некоторые фишки, которые облегчают рисование линий и делают дизайнерскую работу более свободной.Приёмы работы с пером при создании линий
Первые два правила знают многие, а вот 3 и 4 для меня стали открытием.
Создав форму можно подкорректировать форму и положение изгибов линии и добиться нужной формы.
Изменять можно как саму точку, так и положение направляющих “усов”, которые задают форму угла возле точки.
Работа с готовой линией
Все линии, которые Вы создаёте, находятся в окошке Path (Пути). Желательно для каждой линии создавать отдельный “слой линий” в панели Path.
Crtl + H — Скрыть/Показать линии.
Stroke Path… — функция обводки линии. Можно выбрать инструмент, которым будет осуществляться обводка. Обычно это кисть и прежде чем пользоваться этой функцией, желательно установить у кисти нужную толщину, а уже после прибегать к обводке.

Безусловно, одним из самых простых и наиболее часто применяемых элементов в рисовании является линия. Программа Adobe Photoshop исключением не является. Особенно, если вы планируете вплотную заняться изучением сферы дизайна сайтов.
Одним из преимуществ программы фотошоп является взаимозаменяемость действий. Добиться одного и того же результата вы можете множеством разных способов. Сейчас мы изучим несколько вариантов последовательностей команд, при помощи которых мы сможем сделать линию в фотошопе.
Начнем с создания нового документа. Нам вполне подойдет документ размером 1000 на 1000 пикселей. Подробное описание создания нового документа в фотошоп вы найдете здесь.
Начнем с инструмента «линия». Его мы найдем на баковой панели.
Теперь зададим характеристики нашей будущей линии.
Давайте зададим толщину линии. Я решила, что мне подойдет толщина в 4 пикселя. При желании, вы можете выбрать ее стиль. Я же обойдусь самым простым.
Определимся с цветом. Пиктограмму выбора основного цвета вы тоже найдете на боковой панели. По клику вызывается окно для выбора цвета.
Пиктограмму выбора основного цвета вы тоже найдете на боковой панели. По клику вызывается окно для выбора цвета.
Ну а теперь все! Рисуем. Делаем клик по рабочей области и протягиваем мышкой линию.
Сейчас наша линия является smart объектом. Превратить ее в обычный слой можно в окне слоев при помощи команды «растрировать слой».
Линия готова. Как видите, нарисовать ровную прямую линию в фотошопе очень просто. Мы разобрали элементарный метод, который, несмотря на свое удобство, имеет ряд ограничений. Давайте разберем второй и проведем линию с помощью инструмента «перо».
Следует заметить, что в данном случае заблаговременно стоит изменить настройки кисти или карандаша на подходящие, ибо ваша линия повторит эти очертания. Потому, давайте настроим инструмент «карандаш» вместе. Выбираем его на боковой панели. И кликаем мышкой по рабочей области.
Устанавливаем следующие настройки карандаша. Как выбрать цвет упомянуто выше.
На боковой панели ищем инструмент «перо».
Делаем два клика по рабочей области. Следует заметить, если вы хотите сделать линию ровной и строго горизонтальной или вертикальной, зажмите клавишу shift, делая клики.
Сделайте клик по линии левой клавишей. В выпадающем списке выбираем команду «выполнить обводку контура».
Обводим контур и снова делаем клик левой клавишей мыши. Выбираем команду «удалить контур».
Итак, линия готова! Буквально за пять минут мы изучили два способа, как нарисовать ровную линию в фотошопе.
25.01.2017 28.01.2018
Привет всем любителям программы фотошоп!
Нарисовать прямую линию в фотошоп совсем не сложно, достаточно провести курсором мыши, но, увы, не всегда при этом движении она получается ровной. В уроке мы научимся рисовать прямые линии.
Чтобы линия в фотошопе получилась ровной, то зажмите клавиву SHIFT и вы нарисуте прямую линию в фотошопе. Это позволяет рисовать прямые горизонтальные и вертикальные линии. Можно также нарисовать по диагонали, для этого нужно один раз щелкнуть левой кнопкой мыши по области где начинается линия, второй раз где заканчивается (с зажатым SHIFT ). Таким образом нарисуется прямая линия в заданных координатах.
Таким образом нарисуется прямая линия в заданных координатах.
Есть несколько способов нарисовать прямые линии в фотошопе, задав им цвет, толщину и другие стили. Обычно используют следующие инструменты: Кисть, Карандаш, Перо, Линия, Прямоугольная область. Какой инструмент лучше подходит для задачи — решать только вам. У каждого способа есть свои плюсы и недостатки.
Рисуем прямую линию инструментом Кисть (Brush Tool)
Проще всего нарисовать линию инструментом Кисть (Brush Tool). Создаем в фотошопе документ (Ctrl + N ) с произвольным размером, у меня это 800х600 пикселей :
Активируем инструмент Кисть (Brush Tool). Горячая клавиша вызова инструмента — B .
В верхней панели настроек инструмента при необходимости меняем размер и жесткость кисти:
Проводим линию:
Какая-то она не совсем ровная, резонно заметите вы, так ведь?
Чтобы нарисовать идеально ровную линию, нужно перед началом рисования зажать клавишу Shift , провести линию и отпустить клавишу. Вот какая ровненькая линия получилась:
Вот какая ровненькая линия получилась:
Способ с зажатием клавиши Shift перед началом рисования линии помогает провести строго горизонтальную или вертикальную линию под углом 90 градусов, если же нужно провести линию, например, по диагонали, то необходимо сначала сделать щелчок клавишей мыши у начала линии, зажать клавишу Shift , провести линию, затем отпустить клавишу мышки и Shift .
Рисуем прямую линию при помощи инструмента Карандаш (Pencil Tool)
Инструмент Карандаш (Pencil Tool) находится в той же группе инструментов, что и инструмент Кисть , горячая клавиша вызова инструмента — B .
Рисование линии при помощи инструмента Карандаш (Pencil Tool) аналогично рисованию Кистью — делаем клик мышью у начала линии, зажимаем клавишу Shift и проводим линию.
Рисуем линию инструментом Перо (Pen Tool)
Для того, чтобы нарисовать линию инструментом Перо понадобится чуть больше времени, чем в предыдущих случаях.
Активируйте инструмент Перо (Pen Tool), горячая клавиша вызова инструмента — P .
Не забудьте убедиться, что инструмент Перо находится в режиме «контур». Посмотреть это можно в верхней панели настроек инструмента:
Создаем новый слой, нажимаем на иконку создания слоя в панели слоев :
Рисуем прямую линию — просто поставьте две точки. Чтобы нарисовать горизонтальную или вертикальную линию, снова зажимаем клавишу Shift :
Чтобы начать рисовать новую линию, зажимаем клавишу Ctrl и щелкаем мышью по холсту, если этого не сделать, линии будут создаваться непрерывно.
Рисуем произвольные кривые линии и в конце зажимаем клавишу Ctrl с кликом мышью по холсту, чтобы завершить линии.
Линии готовы, но, к сожалению, они видны только в фотошопе во вкладке Контуры (Окно-Контуры (Window-Paths) ), если сохранить изображение, к примеру, в формате jpg*, линии не будут отображаться.
Для того, чтобы сделать их видимыми, возвращаемся к инструменту Кисть , в верхней панели настройки инструмента настраиваем размер , жесткость кисти и при необходимости выбираем саму кисть. Нам понадобится круглая кисть:
Выбираем цвет:
Активируем инструмент Перо , щелкаем ПКМ по холсту и выбираем пункт «Выполнить обводку контура» (Stroke Path):
Откроется следующее окно, в котором в качестве источника нужно выбрать «Кисть», а галочку у «Имитировать нажим» (Simulate Pressure) желательно снять чтобы получились ровные линии:
Результат:
Если оставить галочку «Имитировать нажим» (Simulate Pressure) , линии к концам будут становиться тоньше:
Рисуем линию инструментом Линия (Line tool)
Один из самый распространённых способов нарисовать прямую линию в фотошопе это инструмент Линия . Находится в левой панели:
Находится в левой панели:
Прекрасно то, что можно легко настроить цвет и толщину линии:
С зажатым SHIFT я провожу прямые линии. Они создаются средством фигуры из вектора. Можно запросто нарисовать вертикальную, горизонтальную и под углом 45 градусов прямую линию.
Прямая линия с помощью выделения в фотошопе
Бывает так, что не хочется заморачиваться с настройками векторных фигур и кистей. Поэтому можно просто выделить нужную область в фотошопе, например, в виде линии и залить её цветом.
Есть в фотошопе инструмент Прямоугольное выделение:
Например, нам нужна длинная и толстая линия в фотошопе. Выделяем нужную область:
Выбираем инструмент Заливка и устанавливаем цвет для будущей линии.
Заливаем цветом выделенную область и снимаем выделение CTRL+D . У нас получилась прямая линия.
Вот такие простые способы нарисовать линию в фотошоп. Надеемся, вам была полезна эта информация! Успехов в творчестве и хорошего настроения!
Как нарисовать реалистичный глаз в Фотошоп
В этом уроке я покажу вам, как нарисовать реалистичный глаз с помощью инструментов Фотошоп. Вот, что мы получим в конце урока:
Вот, что мы получим в конце урока:
Шаг 1.
Начнем с создания нового файла (1000х1000 пикс). Залейте задний фон однотонным светло-серым цветом (почти белым). После этого создайте новый слой, затем выберите Круглое выделение, нарисуйте выделение так, как показано ниже.
Шаг 2.
После этого выбираем цвет глаза, который мы будем рисовать (зеленый, голубой, карий). Залейте круг этим цветом. После этого создайте новый слой и нарисуйте черный зрачок.
Шаг 3.
Используйте Инструмент Палец, чтобы создать разводы от центра к краям зрачка. Мой результат показан ниже.
Шаг 4.
Создайте новый слой, на нем новое круглое выделение. Залейте это выделение белым цветом.
Шаг 5.
Перейдите в Фильтр-Шум-Добавить шум. Все настройки вы можете увидеть ниже.
Шаг 6.
Теперь добавим другой фильтр. Перейдите в Фильтр-Размытие-Радиальное размытие. Используем опции “Наилучшее” и “Линейное”. Количество устанавливаем близко к 100. Вот результат:
Вот результат:
Шаг 7.
Установим режим наложения слоя на Перекрытие или Экран. Или любой другой, который вам понравится. Затем я добавил Фильтр Пластика (Shif+Ctrl+X). При помощи этого фильтра нужно внести немного неровностей. Результат можете увидеть ниже:
Шаг 8.
Дублируйте слой со зрачком. Перейдите в Изображение-Коррекция-Цветовой тон/Насыщенность. Или просто нажмите Ctrl+U. Настройки показаны ниже.
Шаг 9.
На этом слое нужно добавить еще больше неровностей, самое время рисовать тонкой кистью вручную для достижения такого результата:
Шаг 10.
Копируем этот слой, изменим режим наложения слоя на Перекрытие. Наш результат.
Шаг 11.
Создав новый слой, вы можете нарисовать отражение от окна:
Шаг 12.
Дублируйте слой, чтобы снова изменить цвет. Нажмите Ctrl+U. Сделаем цвет более оранжевым или коричневым. Измените режим наложения, чтобы достичь нужного нам результата. Немного сместите слой с помощью Трансформирования. Вот мой результат:
Вот мой результат:
Шаг 13.
Сделаем радужную оболочку глаза более мягкой. Для этого перейдем в Фильтр-Размытие-Размытие по Гауссу. Выберите не слишком большое значение. Я выбрал 6.
Шаг 14
Чтобы затемнить и отделить радужную оболочку, используем Тень с показателем “Смещение=0”, и небольшое значение “Размаха”. Понравившееся вам значение, которое вы найдете в “Размер”. Экспериментируйте! Меняем “Режим наложения”, чтобы достичь лучшего эффекта. Я использовал также и “Внешнее свечение”, чтобы закрепить тени, как показано:
Шаг 15
Выберите слои, где вы нарисовали радиальные волны (линии разных цветов от зрачка) и примените Тень так, чтобы линии приобрели объем:
Шаг 16
Чтобы немного рандомизоровать изображение, выберете белый цвет, как фон и черный цвет для переднего плана. Примените фильтр “Рендеринг > Облака”. Размойте границу, применяя фильтр Размытие по Гауссу несколько раз:
Шаг 17
Добавим еще деталей к слоям, в которых мы работали с неровностями.
 Создаем круглое выделение и переходим Редактирование > Обводка . Выставляем высокое значение обводки (12, 14 ). Получаем примерно следующий результат:
Создаем круглое выделение и переходим Редактирование > Обводка . Выставляем высокое значение обводки (12, 14 ). Получаем примерно следующий результат:Шаг 18
Снова используйте эффект размытия по Гауссу с высоким значением, по образцу ниже:
Шаг 19
Изменяем размеры слоя к центру радужной оболочки, добавляя определенную глубину в центральной области:
Шаг 20
Теперь, начнем создавать кровеносные сосуды. Для этого, создаем новый слой и выбираем красно-оранжевый цвет. Возьмем очень тонкую кисть и нарисуем тонкие волнистые линии от центра к краям
Шаг 21
Создайте новый слой и добавьте более крупные вены
Шаг 22
Создайте еще один слой и добавьте красную кайму, как показано ниже:
Шаг 23
Создаем еще один слой, на котором будем рисовать очень маленькие капилляры, создавая области окраски между радужной оболочкой и областями белого цвета.
Шаг 24
Вот “финальная” версия (не беспокойтесь о красных частях.
 Они практически исчезнут с общей картины):
Они практически исчезнут с общей картины):Шаг 25
Здесь образец вблизи, чтобы увидеть детали более подробно:
Ссылка на оригинал урока.
2687 Просмотрело
Смотреть дораму Счастье (Happiness: 해피니스) бесплатно и онлайн. Серия 5 с озвучкой или субтитрами
-ждун-
+4 ответить
Без разницы смотрим в оригинале, а потом с сабами, а потом в озвучке)))
+16 ответить
@BlackJulik Помнится так Чорин смотрели, оригинал, автоперевод, сабы нормальные, озвучка)))
+20 ответить
@Ржавая блондинка Не поверишь я тоже об этом вспомнила;)))
+2 ответить
Сколько же счастья я испытала)))
+2 ответить
урааа еще одни обнимашки
+1 ответить
я не понимаю мне надо их шипперить или они будут всегда лучшими друзьями вы хоть напишите на лбу лучшие друзья с первой серии и до последней секунды чтоб я знала умиляться и восхищаться тем какая хорошая дружеская любовь или тем какая хорошая романтическая любовь
+8 ответить
А ты на хитрую мосичку копа глянь и все поймёшь. Ну не сможет он больше быть друзьями, зря что ли на брак соглашался. Все там обратной дороги нет и вообще романтика по плану после 8 серии!
Ну не сможет он больше быть друзьями, зря что ли на брак соглашался. Все там обратной дороги нет и вообще романтика по плану после 8 серии!
+20 ответить
@BlackJulik Всего 12 серий, так что после 8-й))
0 ответить
@Wuwuk Хватит я уже и так расстроилась Т_Т о моей головой мозг за что ты так со мной!
0 ответить
@BlackJulik ))
0 ответить
@BlackJulik а где этот план увидеть, в жанрах вообще романтика не заявлена)))
0 ответить
@muvee В моей душе)))
+1 ответить
девочки, как думаете, сегодня стоит ждать?
0 ответить
Да, baddest females обычно около 23 по Москве выкладывают сабы на эту дораму)
0 ответить
каждый раз сабы часов в 12 добавляют
0 ответить
хочу романтику, хнык, ГГ такие милахи
+9 ответить
Жди все будет! Ещё 11 серий в переди)
+1 ответить
@BlackJulik Не 11, а 7. Там всего 12 серий.
Там всего 12 серий.
0 ответить
@Wuwuk Так стоп, ЧТО!!! 12 серий! О нет! Не дай бог на второй сезон! Нет пожалуйста нет!!!
+8 ответить
@BlackJulik Вряд ли будет 2-й сезон
0 ответить
@Wuwuk А это уже интригует)
0 ответить
@BlackJulik и все же интересно, почему вы так уверены)))
+1 ответить
@muvee Я оптимист)))
+1 ответить
@BlackJulik Скрестим пальчики…)))
+1 ответить
@muvee Скрестила все что можно печатаю мизинчиками)))
+2 ответить
Не пойму совсем смысл названия дорамы такой
0 ответить
Комплекс жилой так называется, куда главгерои въехали — «Счастье». )
)
+12 ответить
у них свое понятие счастья, застрять с зараженными и бегать от них ни это ли счастье?
0 ответить
@Wei19 Cчастье жить за закрытой территорией, которую можно оцепить и в которой есть магаз свой и парки. И пофиг, что весь мир вовне подыхает. Местных зомбей позакрывают, а самим будет счастье. Без тревог внешнего мира.
+2 ответить
@lorienn1983 вау, а откуда вы узнали? я похоже пропустила
0 ответить
Я думаю, дорама так называется, потому что главная героиня в первых сериях рассуждала над тем: » что такое счастье ? Как его почувствовать». Поэтому она и квартиру очень хотела, да и героя видно к ней чувства — она его счастье.
Думаю, нам ещё покажут мысли героев и ответ на этот вопрос.
+15 ответить
@김 나나 жилой комплекс называется Seyang Forest Le Ciel , 세양숲 르시엘 아파트, как это переводится?
0 ответить
@Люблю_смотреть_дорамы Если переводить французский, то Le Ciel — небо. Комплекс Аппартаментов Небо
0 ответить
@김 나나 Вот вы меня смутили сейчас. Была уверена, что название в первых сериях мелькало. Но пересмотрела, и поняла, что нет. Теперь вот сама думаю, почему я была уверена в этом железно? Наверное, просто показалось логичным, вот мосск и выдал это за истину. Посмотрим дальше, вдруг я угадала? Обычно таким жилым комплексам дают красивые названия.
+2 ответить
@lorienn1983 Seyang Forest Le Ciel , 세양숲 르시엘 아파트 Комплекс Аппартаментов Небо
+1 ответить
@Tabitii а как же Forest — лес?
0 ответить
@Tabitii Ну допустим про красивое название я попала в точку))) А про счастье — пальцем в небо))) Спасибо вам!
0 ответить
@Люблю_смотреть_дорамы так сложно. если брать корейский то идет 세양숲 — Сеян лес (может быть там на районе лес?) и далее 르시엘 아파트 аппартаменты Небо. То есть если это и название, то не аппартамента самого. Если бы было частью названия, то стояло бы рядом с Небом. А даже на всех эмблемах в сериале фигурирует только Небо. Я также предполагаю, что слово лес может быть словом комплекс, типа Сеянский комплекс аппартаментов Небо.
если брать корейский то идет 세양숲 — Сеян лес (может быть там на районе лес?) и далее 르시엘 아파트 аппартаменты Небо. То есть если это и название, то не аппартамента самого. Если бы было частью названия, то стояло бы рядом с Небом. А даже на всех эмблемах в сериале фигурирует только Небо. Я также предполагаю, что слово лес может быть словом комплекс, типа Сеянский комплекс аппартаментов Небо.
0 ответить
@Tabitii может, и так) Спасибо!
0 ответить
Вот ёшкин кот! Во вы шустрые!!! Уже и сабы. подъехали) Я вас ЛЮБЛЮ!!!
+2 ответить
Похоже я сегодня весь вечер только и делают что танцую от счастья))) Сабы, сабы, сабы!
+4 ответить
Чуть не умерла от смеха и напряжения от их действий
+5 ответить
Какое счастье, что есть Счастье.
+23 ответить
Жесть, смотрю и не дышу… такое напряжение и так правдоподбно и ужасающе возможно в том мире,в котором мы сейчас живем
+10 ответить
Как же меня бесит этот мужик, который жену убил. Отвратительный. Сам ничего не делает и мешает только.
+16 ответить
Похоже у него все роли такие), взять хотя бы «Дьявольский судья»
+8 ответить
@baikalo4ka согласна. бесячий до ужаса. Но после судьи тут такое удовольствие смотреть как его полицейский колошматит. Не такой он тут властный. Аплуа видимо у актера такое. Но и продолжают впечатление размазывать от него в судье конечно. А потом глядишь бац и нам его крутого семьянина покажут. вот это поворот будет, я вам скажу. обычно так у актеров, стараются не юзать долго одно амплуа.
+20 ответить
он не мешает, а действует по плану — хочет избавиться от парочки полицаев.
0 ответить
но мерзкий, это да.
0 ответить
@Люблю_смотреть_дорамы Только глупыми методами:) я бы уже сама от него избавилась давно, но момент в конце с кровью крутой. Пусть понервничает и помучается, чтобы неповадно было!
+13 ответить
Удивительно захватывающий сериал.
+7 ответить
Ровно то, насколько круты гг, настолько же бесят эти богатенькие шизики. Что дамочка бесячая, что этот женоубийца, сил нет смотреть на них и не желать им скорейшего заражения)))
Зато главные герои, не могу прям, какие бусинки. И работают вместе эффективнее, чем со своими напарниками, так еще и заботятся друг о друге, а то о себе они регулярно забывают позаботиться. Ну просто загляденье, какие оба классные.
И работают вместе эффективнее, чем со своими напарниками, так еще и заботятся друг о друге, а то о себе они регулярно забывают позаботиться. Ну просто загляденье, какие оба классные.
+14 ответить
И кстати, я думала, что мы все 12 серий будем смотреть на неделю в заточении, но видимо пройдет больше недели. И еще есть мысль, что антитела и путь к вакцине точно окажутся в крови нашей гг, лишь бы они не узнали это опытным путем на заражении героя, а то мое сердечко не выдержит так за него переживать.
+24 ответить
Одна надежда на нее по всему выходит. Может на них всех? Типа они своим миролюбием смогут как то победить вирус. Что он некой антижестокостью побеждается. Тогда все жители компекса будут прививками миру вокруг. Вообще сведо и интригующе на волне старой зомби-темы.
+2 ответить
@Tabitii вспомнился фильм, где зомби исцелились благодаря силе любви хдд есть такой. А тут явно намекают на героиню или, возможно, девочку еще. Миролюбивый тут только главный герой)
А тут явно намекают на героиню или, возможно, девочку еще. Миролюбивый тут только главный герой)
+3 ответить
@Reizo Ну и она тоже. Как она защищала зомби-людей в предыдущих сериях перед руководителем военным. Они оба гуманны. Разговаривают с ними, не убивают и не стремятся. Эта участь на руководителе, конечно. Тут думаю сила демократии и гуманности. Хотя, будем посмотреть что там дальше будет. Жаль серий мало. Уже середина.
+2 ответить
напряжение конечно очень сильное,но меня дико бесят персонажи,неадекватов куча (собственно как и во всех сюжетах этого жанра) чую недоблогер попрется за телефоном и начнется жесть ещё эта женщина со своим чсвшным «я тут главная,вы что на моё место претендуете?» и сама ничего не может сделать хорош лидер,что сказать старушка зараженная тоже бомба замедленного действия,но хуже всего этот толстосум,вот кого первым надо бы убрать просто бешусь и жду пока их всех перекусают 🙂
+11 ответить
И в конце мужик что отдал приказ тоже «молодец» там толпа людей, по любому будут жертвы. .
.
+7 ответить
@islandgor вот он как раз-таки всё делает правильно если людей сейчас не припугнуть,они и дальше будут шляться по городу и кто знает как быстро разнесётся эпидемия (которая не лечится,на минуточку) если в этой толпе пострадает пара человек,но люди перестанут бойкотировать,будут сидеть дома и выполнять распоряжения,риск оправдан иногда приходится принимать такие решения чтобы спасти большинство
+1 ответить
@Озорной шинигами Ну хз для устрашения может и полезно, но человеческие жизни прежде всего. Людей и через телек можно пугать. Мне кажется сами же и ускорят распространение.
+1 ответить
@islandgor так их через телек уже пугали не верят и всё тут такие меры в данном случае необходимы
0 ответить
@Озорной шинигами Так эти поверят, а остальные опять не поверят один короновирус чего стоит многие до сих пор в него не верят скажут фотошоп
0 ответить
@islandgor коронавирус штука невидимая (относительно),внешних проявлений как таковых нет а вот если кто-то внезапно ворвется в толпу и начнёт всех кусать с симптомами,которые были ранее озвучены да ещё и если крупным планом всё это показать,эффект будет сильный да,найдутся те кто скажут что монтаж и тд,но бОльшая часть всё-таки перестанет страдать :bip: на это и расчёт
+2 ответить
@Озорной шинигами вообще это очень интересная тема для обсуждения и размышления. Оч круто в сериале показывается. И спокойно относительно. С чувством надвигающегося апокалипсиса, но без привычного зомби-трэша.
Оч круто в сериале показывается. И спокойно относительно. С чувством надвигающегося апокалипсиса, но без привычного зомби-трэша.
+1 ответить
У кого-нибудь есть еще такое? Вот уже три вида сабов от разных групп выложено, а я жду четвертые…
+12 ответить
иногда, если есть терпение, и уверенность, что ТА группа переведет. Или с автосабами)))
0 ответить
@Люблю_смотреть_дорамы Я до сих пор еще жду :,,,( Уже все группы выложили кроме той, чьи сабы я предпочитаю…
0 ответить
Боже, 58-я минута была очень сильной… Казалось бы, одна минута, а такие эмоции, особенно пробрало, т.к. это совсем не в характере ГМП. Вот серьезно, актерская игра что надо
+18 ответить
Абсолютно согласна! Сцена просто невероятная получилась, не ожидала от героя совершенно, но еще когда он разбил телефон, уже прослеживалась эта грань эмоциональной стабильности. А тут прям добили. Для меня эта сцена показала, что не только героиня немного безумна в своем стремлении к правде, но и герой способен на эмоциональные порывы, но старается держать себя в руках.
И очень понравилось, как она его одернула для его же блага, но поддержала, ведь на самом деле понимает.
А тут прям добили. Для меня эта сцена показала, что не только героиня немного безумна в своем стремлении к правде, но и герой способен на эмоциональные порывы, но старается держать себя в руках.
И очень понравилось, как она его одернула для его же блага, но поддержала, ведь на самом деле понимает.
+32 ответить
Люди из комплекса выглядят опаснее тех, кто в зомби-состоянии, — плетут интриги, подставляют на смерть или молчат о симптомах.
+35 ответить
Ну мир такой, да. Жиза как говорится. Надо и с зомби разбираться и с обществом (вот этим вот всем)
0 ответить
«я принес это с улицы» КАКОЙ :bip: МОМЕНТ
+9 ответить
кто это сказал? я что то пропустила
0 ответить
О, боже. Сцена «я принес это с улицы» невероятная. Столько эмоций! Без сцены в холле она бы так не играла, но все же это вишенка всей вылазки. Невероятная.
И ГМП стал ещё живее и интереснее. З.ы. За музыкальное оформление отдельная любовь
Сцена «я принес это с улицы» невероятная. Столько эмоций! Без сцены в холле она бы так не играла, но все же это вишенка всей вылазки. Невероятная.
И ГМП стал ещё живее и интереснее. З.ы. За музыкальное оформление отдельная любовь
+18 ответить
Что такое ГМП?
0 ответить
@islandgor Главный мужской персонаж
+6 ответить
@muvee Спасибо! Буду знать =)
0 ответить
1:36 блин жаль наверное времени нет я бы на месте ггни ей бы нарисовала кукол и одежду или может девочке предложить рисовать кукол и им одежду вырезать шкаф там комнату делать раз телека нет
0 ответить
3:05 вот дура, из-за нее ее же сын и муж умрут
0 ответить
3:45 она типа надеется что обойдется или че
0 ответить
5:09 я тоже всегда фоткаю чтоб подружкам показать СЖЭВЖЭВ
0 ответить
6:07 ох уж эти богачи
0 ответить
7:07 богиня
0 ответить
9:27 втф
0 ответить
14:55 с самой первой серии задаюсь вопросом за что она его любит сс$кл$вый и характер отвратный еще и изменщик
0 ответить
любит? Там, кроме денежного расчета, вроде нет ничего.![]()
+7 ответить
25:04 настоящая сестра ))
0 ответить
У девушки у одной иммунитет. Они должны беречь её как последнюю надежду, а в итоге заперли там, где её могут на каждом шагу убить. Где логика?
+4 ответить
не доказано что у неё иммунитет,возможно просто не в том месте царапина или ещё какой-то фактор её и не хотели там запирать,сама вызвалась не будут же её связывать и опыты ставить?
+1 ответить
47:49 Здравствуйте! Мы Наталья из компании Орифлейм! Вам что нибудь предложить?
0 ответить
57:09 времена идут, но одно не меняется: наличие мозгов только у детей
0 ответить
девочке надо памятник поставить, в таком возрасте на такое быть способной могут лишь единицы, может она гений хд жалко ее очень наверняка в юношестве и старше будет страдать от тяжелого птср и панических атак
0 ответить
пак хен шик такой лапочка, такие щечки, прям щеночек. таким он мне нравится больше
таким он мне нравится больше
+8 ответить
59:02 мусор
0 ответить
когда этот очкастый визжял, словно свинья, я аж захохатала. надеюсь, этот недоблогер не полезет за телефоном. повезло девочки-кассирше выжить в магазине. я так понимаю в их здание меньше всего людей закрыли?
+16 ответить
Всё, я сдалась, я абсолютно влюблена в Пак Хен Сика в его новой внешности.
+12 ответить
Эта серия практически вся снята в темном фоне, поэтому так тяжело рассмотреть героев.
0 ответить
Страсти накаляются!!! Дорама супер все как я люблю))
+1 ответить
Пак Хён Сик красавчик,мне нравится его образ в этой дораме больше, чем когда-либо!))
+10 ответить
Мне нравится парочка главных героев)
+5 ответить
Главные герои красавчики
+3 ответить
Путешествие в супермаркет было волнующим. Но круче всего был, конечно, мерзкий убийца жены. Как же ласкал слух его визг, когда он испугался уличной кровяки на своей отвратительной физиономии!!! Ух, какая повышенная кровожалостливость у меня после этой сцены!!!
Господин-организатор обороны сильно рискует, выпуская заразу к протестующим. Хотя ясно, что дураки не увидят, что неправы, пока не наступят в г—о собственным ботинком.
Но круче всего был, конечно, мерзкий убийца жены. Как же ласкал слух его визг, когда он испугался уличной кровяки на своей отвратительной физиономии!!! Ух, какая повышенная кровожалостливость у меня после этой сцены!!!
Господин-организатор обороны сильно рискует, выпуская заразу к протестующим. Хотя ясно, что дураки не увидят, что неправы, пока не наступят в г—о собственным ботинком.
+2 ответить
лучшая дорама этого года, однозначно. от каста до сюжета! очень надеюсь, что обойдемся без смертей основных персонажей! особенно двух ГГ и Чонгука!!! и это малшки маленькой
0 ответить
Такой брательник странный! С какой радости его сестра должна свою квартиру отдавать ? Видите ли его семье жить негде !! что теперь, значит сестра должна на улице жить, а он припеваючи в ее квартире ?
0 ответить
Как нарисовать линию.
 1. Рисуем прямую линию | by PFY (Твой фотошоп)
1. Рисуем прямую линию | by PFY (Твой фотошоп)Сначала я покажу вам, как нарисовать прямую линию в Photoshop. Самый простой способ — использовать инструмент, предназначенный для этой цели: Line Tool (U) (Линия):
Устанавливаем Mode (Режим) на Pixels (Пикселы).
Затем просто щелкаем и тащим курсор, чтобы нарисовать прямую линию под любым углом.
Также можно использовать инструмент Brush Tool (B) (Кисть). Щелкаем в том месте, где должна начинаться линия, и, удерживая Shift, щелкаем в конечной точке линии. Photoshop нарисует ее за нас!
Хороша, а как нарисовать ломаную линию? Для этого можно использовать тот же метод. Если сначала кликнуть, а затем нажать Shift, вы нарисуете отдельную прямую линию. Но если вы продолжите удерживать Shift и кликаем еще раз, конечная точка предыдущей линии станет начальной точкой новой. Итак, запоминаем порядок: кликаем и нажимаем Shift для отдельной линии, нажимаем Shift и кликаем для непрерывной ломаной линии.
1: кликаем, нажимаем Shift, кликаем, отпускае Shift, 2: кликаем, нажимаем Shift, кликаем, кликаем, кликаем…
Теперь разберемся, как нарисовать линию под углом 90 градусов в Photoshop. Здесь также пригодится клавиша Shift. Удерживая Shift, начинаем рисовать влево или вправо, чтобы нарисовать горизонтальную линию, и вверх или вниз, чтобы нарисовать вертикальную линию. Photoshop выпрямит их за вас.
Итак, мы разобрались с прямой линией, но как нарисовать изогнутую линию в Photoshop? Конечно, можно использовать инструмент Brush Tool (B) (Кисть), чтобы просто нарисовать любую линию, которую хотите, но, если у вас нет графического планшета, может быть сложно контролировать ее форму. Давайте вместо этого воспользуемся инструментом Curvature Pen Tool (P) (Перо кривизны).
Инструмент Curvature Pen Tool (P) (Перо кривизны) скрыт в меню Pen Tool(Перо):
Устанавливаем Mode (Режим) на Shape (Фигура), убираем Fill (Заливку), добавляем цвет Stroke (Обводка) и настраиваем толщину линии.
Этот инструмент позволяет рисовать кривую линию, щелкая и перетаскивая. Самое удобное — это то, что линия остается полностью редактируемой: просто кликаем и перетаскиваем любую из ее точек, чтобы изменить форму. Удерживая нажатой клавишу Ctrl, кликаем, чтобы закончить рисование. Используем инструмент Direct Selection Tool (Кисть) или другого инструмента в режиме Pixels (Пиксели) настраиваем цвета на панели Color (Цвет).
Если предпочитаете инструмент Curvature Pen Tool (P) (Перо кривизны) или любой другой в режиме Shape (Фигура), настраиваем цвет обводки — это можно сделать даже после того, как линия уже нарисована.
Чтобы нарисовать жирную линию есть два варианта: либо увеличить размер кисти, что можно сделать с помощью клавиш с квадратными скобками ([, ]).
… или, если мы находимся в режиме Shape (Фигура), просто указываем толщину обводки в настройках.
Но как нарисовать линию под 45 градусов или под любым другим углом? Вот хитрость: используем инструмент Rotate View Tool (R) (Поворот вида).
Вводим значение угла в поле Rotation Angle (Угол поворота) и нажимаем Enter.
Теперь просто рисуем линию.
Нажимаем Escape, чтобы вернуться к виду по умолчанию и увидеть линию под правильным углом.
Хорошая работа!
Теперь вы знаете, как нарисовать линию в Photoshop!
PFY
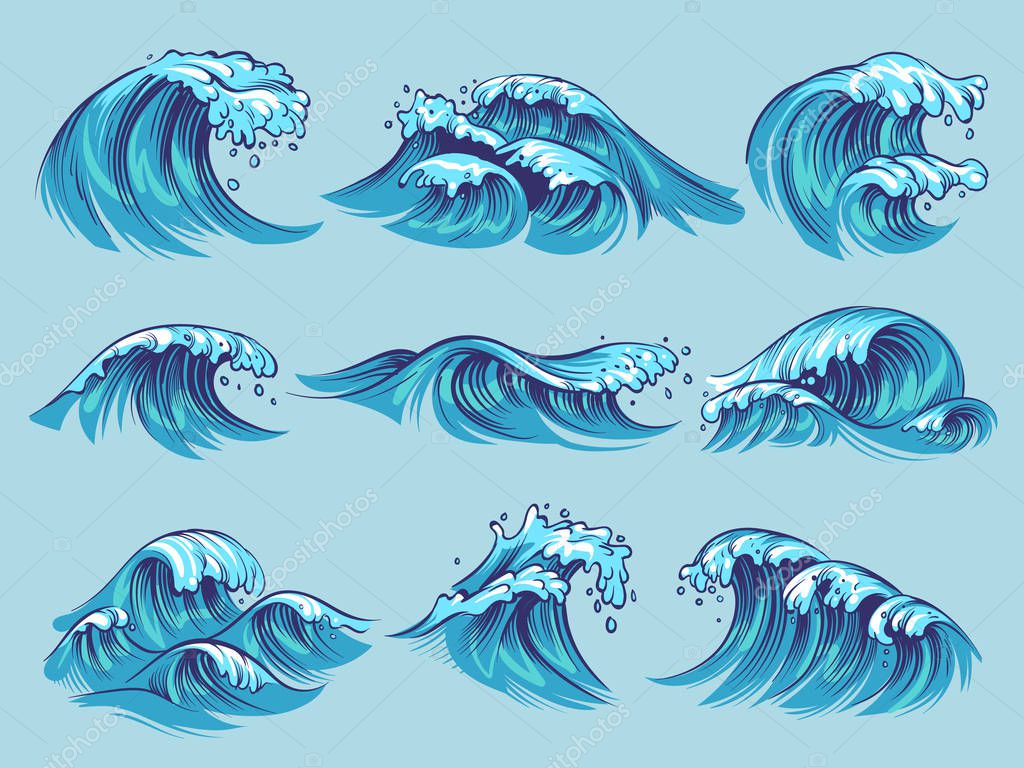
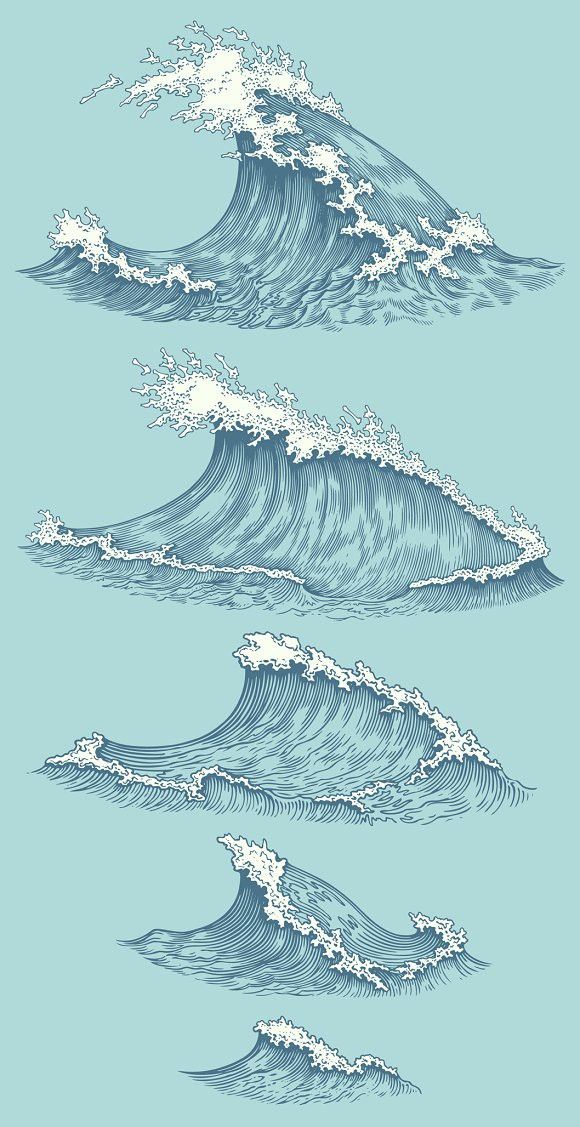
Как рисовать волны? « Рисуем пейзажи
admin / Янв.9.2014. / Комментарии к записи Как рисовать волны? отключены
Большинство начинающих художников затрудняются ответить, как рисовать волны и воду в целом. Действительно, задача не из легких, поскольку основная сложность состоит в том, что волны — это объект, все время находящийся в движении и сделать его статичным, но так, чтобы показать его динамику, достаточно трудно. Потому нужно знать ряд нюансов рисования волн на воде.
Как рисовать волны – простой способ
Вначале нужно определить основную форму волны. Главным правилом является то, что рисовать волну нужно всегда от ее основания или главных художественных базисных форм.
После следует добавить дополнительную прямую, которая станет основополагающей в определении толщины губы, то есть самой волны.
Далее нужно продолжать вести линию толщины волны, завершая ее овальной дугой книзу рисунка. Данный маневр позволит создать форму волны в целом до ее основания.
После нужно следить за линиями на рисунке. Линии нужно вести таким образом, чтобы они зависели от приближенности или наоборот удаленности к крутизне волны, чем ближе к самому крутому подъему волны, тем более нужно распрямлять линии и тем менее закрученными они будут. В то же время, чем ближе линии будут располагаться к закрученной части волны, тем сильнее они будут походи на «трубу» — часть волны, название которой часто можно услышать в сленге серверов.
Затем в том месте, где нами уже нарисована волна, следует в виде тонких линий, иногда даже переходящих в штрихование – это брызги от волн, они являются постоянными спутниками любой ведущей волны. В том месте, где волна соприкасается с основной поверхностью водной глади, нужно нарисовать взрыв из морской пены, можно упрощено и тонкими полупрозрачными линиями. Корме того, пену можно изобразить и внутри трубы. Пена, которая образовалась от ударов волн, сделает рисунок более живым, удалит ощущение плоскости рисунка.
Корме того, пену можно изобразить и внутри трубы. Пена, которая образовалась от ударов волн, сделает рисунок более живым, удалит ощущение плоскости рисунка.
В конце работы над рисунком волны следует сделать корректировку светотени – затенение. Обеспечивается работа со светотенями с помощью прорисовки дополнительных линий. В итоге как видно на рисунке будут изображены и параллельные, и вертикальные линии. Если вам знакомы основы рисования светотени, то вы точно имеете представление о том, как кладутся блики света и где нужно нарисовать тень в различных участках рисунка. К примеру, в том, как нарисовать волну важно учесть, что основная часть тени придется на «трубу» волны и на те элементы рисунка, которые художник, то есть вы, желаете отметить особо, придать им особую выразительность.
Как создать цифровые волны в Photoshop | Small Business
Понимание того, как создавать цифровые волны с помощью Photoshop, позволит вам создавать плавные кривые для настройки границ фотографии. Вы также можете сплетать свои цифровые волны вокруг буквенно-цифровых символов для создания абстрактных текстовых эффектов; или вы можете создавать композиции только с волнами, чтобы передавать концепции, связанные с энергией. Создание цифровых волн требует деформации мазков, сделанных с помощью инструмента «Кисть», а затем применения стилей слоя, которые заставляют волны светиться снаружи и внутри.
Вы также можете сплетать свои цифровые волны вокруг буквенно-цифровых символов для создания абстрактных текстовых эффектов; или вы можете создавать композиции только с волнами, чтобы передавать концепции, связанные с энергией. Создание цифровых волн требует деформации мазков, сделанных с помощью инструмента «Кисть», а затем применения стилей слоя, которые заставляют волны светиться снаружи и внутри.
Создайте новый документ с любой из предустановок из команды «Создать» в меню «Файл», например «Письмо США» или «Photoshop по умолчанию». Щелкните палитру «Набор инструментов», расположенную над левым верхним углом холста. Щелкните команду «Сбросить все», чтобы сбросить все инструменты до значений по умолчанию. Это гарантирует, что никакие настройки из предыдущего сеанса не будут мешать созданию вашей волновой композиции.
Нажмите «D», чтобы восстановить черный и белый цвета в качестве цвета переднего плана и фона, затем нажмите «Alt-Backspace», чтобы заполнить фоновый слой черным, что позволит легко увидеть ваши светящиеся волны.
Щелкните «Слой | Новый | Слой», чтобы создать новый слой, в котором будет находиться ваша первая волна, затем нажмите «B», чтобы запустить инструмент «Кисть». Щелкните верхний образец цвета в нижней части палитры инструментов. Щелкните яркий цвет в появившемся диалоговом окне «Палитра цветов», а затем закройте это диалоговое окно. Щелкните возле угла холста, чтобы нанести первую точку отрезка линии. Нажмите и удерживайте клавишу «Shift», затем переместите мышь в противоположный угол холста. Щелкните мышью еще раз, чтобы завершить отрезок линии, затем отпустите клавишу «Shift».
Нажмите «Ctrl-T», чтобы запустить команду «Свободное преобразование», затем щелкните правой кнопкой мыши в любом месте холста. Щелкните параметр «Деформация», который помещает сетку вокруг сегмента линии, которую можно использовать для формирования мазка краски.
Перетащите точки сетки так, чтобы мазки краски образовывали волну. Когда форма вас устроит, нажмите «Enter».
Нажмите кнопку «Fx» в нижней части панели «Слои», чтобы отобразить список стилей слоев, которые добавляют к слоям эффекты света и тени. Щелкните элемент «Inner Glow», чтобы отобразить элементы управления, которые заставляют графику казаться светящейся изнутри. Перетащите ползунки «Choke» и «Size» влево и вправо, пока волна не приобретет желаемое количество внутреннего свечения.
Щелкните элемент «Inner Glow», чтобы отобразить элементы управления, которые заставляют графику казаться светящейся изнутри. Перетащите ползунки «Choke» и «Size» влево и вправо, пока волна не приобретет желаемое количество внутреннего свечения.
Щелкните элемент «Внешнее свечение» на левой панели диалогового окна «Стиль слоя». Перетащите ползунки «Разброс» и «Размер» влево и вправо, пока внешнее свечение, окружающее мазок, не станет таким, как вы хотите. Нажмите «ОК», чтобы закрыть диалоговое окно «Стиль слоя».
Нажмите «Ctrl-J», чтобы продублировать слой, удерживающий волну, на новый слой.Запустите «Free Transform», а затем перетащите внутрь и за пределы ограничивающей рамки, окружающей дублированный слой, чтобы дубликат немного отличался от первой волны. Перетащите контрольные точки на ограничивающую рамку, чтобы изменить размер повторяющейся волны. Нажмите «Enter», чтобы завершить вторую волну, затем создайте больше волн по мере необходимости, чтобы завершить волновую композицию.
Ссылки
Писатель Биография
Даррин Колтов писал о компьютерном программном обеспечении, пока графические программы не пробудили его страсть на всю жизнь стать мастером-дизайнером и рисовальщиком.В настоящее время он намерен пройти подготовку для работы по проектированию персонажей, существ и сред для видеоигр, фильмов и других развлекательных медиа.
Как легко создать звуковую волну в Photoshop
Учебникиот Diego Sanchez 4 июня 2019 г.
Советы и рекомендации по Photoshop
Создание сложной звуковой волны в Photoshop не так сложно, как вы думаете. На самом деле, это очень просто, если вы знаете, какие инструменты использовать. В этом уроке менее чем за 5 минут вы сможете создать свою собственную красочную звуковую волну, начиная с одной линии в 1 пиксель.Никаких дополнительных плагинов не требуется, мы будем использовать только стандартные инструменты и фильтры Photoshop.
Шаг 1
Откройте Photoshop и создайте новый файл любого размера, но установите цвет фона на черный. В этом случае я установлю размер холста 1000 x 1500 (в вертикальной ориентации, которую позже мы будем вращать).
Шаг 2
Выберите инструмент «Линия» (U). Убедитесь, что на верхней панели инструментов установлен режим «Форма», заливка — «Белый», а толщина — «1 пиксель».
Шаг 3
Проведите линию сверху вниз и отцентрируйте ее по центру холста.
Шаг 4
Перейдите в Layer> Rasterize> Layer. Переименуйте этот слой как «Bottom».
Шаг 5
Перейдите в Фильтр> Стилизация> Ветер. Установите метод «Ветер», направление «Слева» и нажмите «ОК».
Шаг 6
Выберите «Фильтр»> «Ветер» (или нажмите Alt + Ctrl + F на клавиатуре) четыре раза, чтобы применить тот же эффект ветра еще 4 раза.
Шаг 7
Выберите Изображение> Поворот изображения> 90º по часовой стрелке.
Шаг 8
Перейдите в Layer> Duplicate Layer. Назовите этот слой «Top» и нажмите OK.
Назовите этот слой «Top» и нажмите OK.
Шаг 9
Выделив слой «Top», перейдите в Edit> Transform> Flip Vertical.
Шаг 10
Переместите слой «Top» так, чтобы обе линии совпадали посередине, как показано.
Шаг 11
Выберите слой «Bottom» и перейдите в Layer> New Fill Layer> Gradient.Обязательно установите флажок «Использовать предыдущий слой для создания обтравочной маски» и нажмите «ОК».
Шаг 12
В окне «Градиентная заливка» выберите любой градиент из раскрывающегося списка эскизов. В этом случае я буду использовать «Спектр». Затем установите для стиля «Линейный», для угла «0º» и нажмите «ОК».
Шаг 13
Нажмите Ctrl + J на клавиатуре, чтобы продублировать слой градиентной заливки.
Шаг 14
Переместите слой над слоем «Top» и перейдите в Layer> Create Clipping Mask.
Шаг 15
В качестве последнего штриха выберите слой «Bottom» и уменьшите непрозрачность примерно до 40%, чтобы он выглядел как отражение.
Больше из учебников
Как легко создать эффект капающего фото в Photoshop
Руководства от Diego Sanchez
В последнее время мы видели много изображений с эффектом капель во многих рекламных объявлениях, на веб-сайтах и даже в Instagram постов, и создать этот эффект в Photoshop очень просто, если вы знаете, какие инструменты использовать.Хотя некоторые методы требуют использования формы капающего изображения в качестве маски, существует множество других методов для создания этого эффекта и более простой способ добиться того же эффекта (на самом деле, мы внесем некоторые улучшения, чтобы оно не выглядело плоским, как другие. капающие эффекты) с помощью инструмента Пластика в Photoshop.
ПодробнееКак быстро создать эффект аналоговой камеры в Photoshop
Учебники от Diego Sanchez
Создание аналогового эффекта для использования на цифровых фотографиях может быть очень простой задачей, если вы знаете, какие инструменты использовать. Есть много разных способов добиться этого эффекта, но сегодня мы рассмотрим, насколько легко создать эффект аналоговой камеры в Photoshop. Мы будем использовать только фильтр Camera Raw. Вы можете изменить значения позже, но мы будем работать неразрушающим методом. Обратите внимание: каждое изображение уникально, поэтому настройки, которые я вам здесь показываю, должны быть взяты за основу для всех ваших изображений. Процесс для ваших изображений может потребовать разных значений для каждой настройки в зависимости от вашей фотографии.
Есть много разных способов добиться этого эффекта, но сегодня мы рассмотрим, насколько легко создать эффект аналоговой камеры в Photoshop. Мы будем использовать только фильтр Camera Raw. Вы можете изменить значения позже, но мы будем работать неразрушающим методом. Обратите внимание: каждое изображение уникально, поэтому настройки, которые я вам здесь показываю, должны быть взяты за основу для всех ваших изображений. Процесс для ваших изображений может потребовать разных значений для каждой настройки в зависимости от вашей фотографии.
Как создать эффект инди-фильма в Photoshop
Учебникиот Diego Sanchez
Вы, вероятно, видели много изображений с эффектом, который напоминает вам те независимые фильмы, которые использовались почти для любого типа фотографий, которые вы можете себе представить из.Есть много разных способов добиться этого в Photoshop. Но сегодня я покажу вам, как вы можете добиться того же эффекта, что и инди-фильм, в Photoshop с помощью мощного плагина Camera RAW, который вы можете настроить для точной настройки изображения после создания основного эффекта. Пожалуйста, имейте в виду, что каждое изображение уникально, поэтому настройки, которые я вам покажу, должны быть взяты за основу для всех ваших изображений, и для каждой настройки могут потребоваться разные значения в зависимости от вашей фотографии.
Но сегодня я покажу вам, как вы можете добиться того же эффекта, что и инди-фильм, в Photoshop с помощью мощного плагина Camera RAW, который вы можете настроить для точной настройки изображения после создания основного эффекта. Пожалуйста, имейте в виду, что каждое изображение уникально, поэтому настройки, которые я вам покажу, должны быть взяты за основу для всех ваших изображений, и для каждой настройки могут потребоваться разные значения в зависимости от вашей фотографии.
Как легко создать узор из ячеек в Illustrator
Учебники от Diego Sanchez
Бывают случаи, когда вам нужно использовать узор, чтобы заполнить области вашего дизайна, чтобы сделать их более привлекательными.В большинстве случаев правильный образец трудно найти или он даже не существует. К счастью, сделать узор в Illustrator быстро и легко. Сегодня я покажу вам, как можно сделать узор ячеек менее чем за 5 минут, используя только стандартные инструменты Illustrator.
3D волна • Учебники по Adobe Photoshop
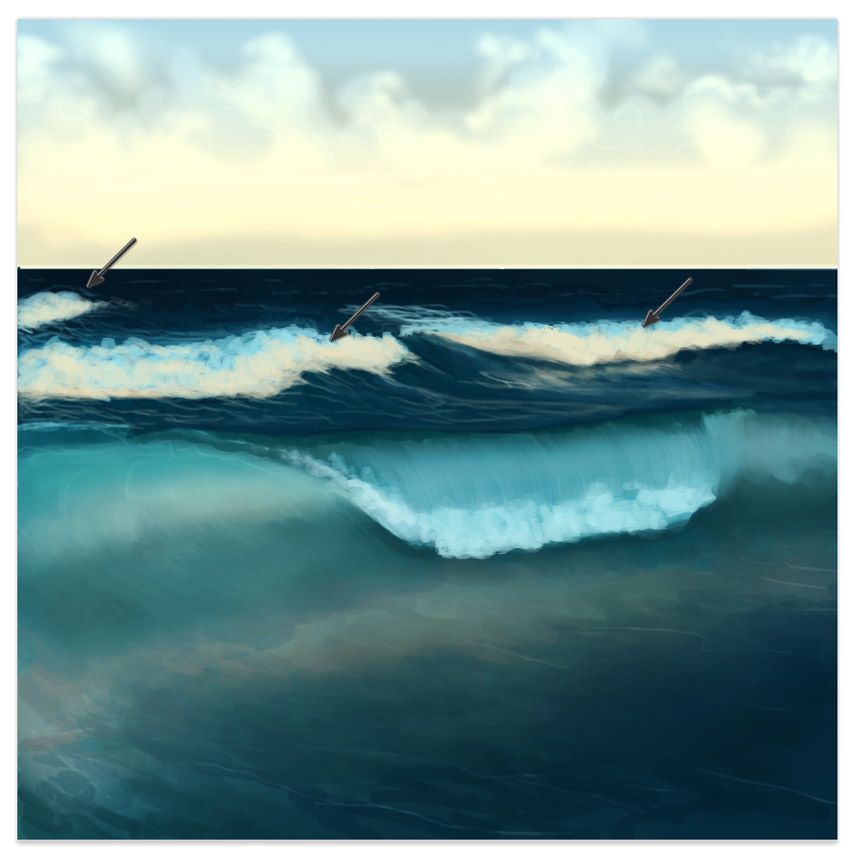
В этом уроке мы будем использовать доступные и простые инструменты и фильтры, чтобы нарисовать объемную волну на фоне неба.
Шаг 1. Подготовка текстуры.
Создайте новый документ ( Ctrl + N ), размеры не имеют значения.
Выберите цвет переднего плана (основной цвет) — Голубой , а цвет фона — Белый . Теперь примените к этому слою Фильтр — Облака. Перейдите к Filter — Rendering — Clouds (Фильтр — Render — Clouds)
Теперь примените к этому слою Curves .
Изображение — Коррекция — Кривые (Изображение — Корректировка — Кривые (Ctrl + M)).Добейтесь кривых, чтобы синий цвет стал темнее.
Использование кривых в данном случае позволяет сохранить оттенок и насыщенность изображения, затемняя Средние тона .
Шаг 2. Текстура воды.
Возьмите инструмент « Прямоугольная область, » (Прямоугольная область (M)) и выделите им две трети изображения. Скопируйте выделение на новый слой ( Ctrl + J ).
Теперь нужно затемнить получившийся кусок.
Перейдите к Изображение — Коррекция — Яркость / Контраст (Изображение — Регулировка — Яркость / Контрастность) и уменьшите Яркость до -50% .
Это подготовит изображение для применения следующего фильтра, поскольку при наличии темных областей « Целлофановая упаковка » будет перекрывать больше изображения на изображении.
Перейдите к Фильтр — Имитация — Целлофановая упаковка (Фильтр — Художественный — Пленка) и установите там такие параметры.
Получается так:
Шаг 3. Перспектива (волны).
Уменьшите изображение, чтобы по краям было достаточно места. Убедитесь, что вы находитесь на слое с волной. Примените к этому слою Свободное преобразование ( Ctrl + T ), щелкните правой кнопкой мыши по кадру преобразования, выберите — Perspective (Perspective). Потяните за нижний угол рамы. Растянуть примерно на 100-150% Ширина (смотреть вверху, в панели настроек инструмента — «W:»)
Примерный результат:
Шаг 4.Край волны.
Используя Filter — Plastic (Filter — Liquify) ( Shift + Ctrl + X ), сделайте край волны неровным. Снизу вверх вертикальными движениями. Кисти , маленькие, с волнистыми краями. Также увеличьте отражение на волне. Добавляя тем самым дополнительный объем.
Восстановить яркость изображения. Изображение — Коррекция — Яркость / Контраст (Изображение — Регулировка — Яркость / Контрастность).Увеличьте яркость, чтобы волна была немного темнее неба.
Изображение — Коррекция — Яркость / Контраст (Изображение — Регулировка — Яркость / Контрастность).Увеличьте яркость, чтобы волна была немного темнее неба.
Теперь примените снова Свободное преобразование , немного (примерно на 30% ) Растяните волну вниз по горизонтали.
Шаг 5. Перспектива (небо).
Перейти к первому слою. Инструментом « Прямоугольная область » выделите верхнюю часть неба, которая видна за волной. Скопируйте его на новый слой ( Ctrl + J ).
Примените к ней Свободное преобразование ( Ctrl + T ), щелкните правой кнопкой мыши по кадру преобразования, выберите — Перспектива .Потяните верхнюю рамку трансформации примерно на 50% ширины.
Должно быть примерно так.
Шаг 6. Последние штрихи
Последние штрихи
Возьмите инструмент « Clarifier » (Dodge (o)), размер кисти большой, жесткость 0% , средний диапазон тонов, экспозиция. 17-20%. И на слое с кусочком неба осветлите небольшой участок. Пятно не обязательно должно быть полностью белым или полностью круглым. Просто пройдитесь кистью несколько раз в одном и том же месте, немного сузив радиус воздействия кисти, чтобы центр был светлее.
Перейти к волновому слою. Замените инструмент « Clarifier « Range on »Light. И, немного отступив от края волны, нарисуйте яркое пятно, как будто свет проходит сквозь волну.
Еще можно добавить чаек. И вот волна готова.
Желаю удачи в выполнении этого простого урока.
Автор: Value2000
Сделайте волнистую линию в Illustrator (5 шагов!)
Нарисовать волнистую линию в Adobe Illustrator очень быстро и легко. Вы просто выбираете количество волн и размер для вашего проекта. Это можно использовать со многими вариантами дизайна, включая логотипы или забавные личные проекты. Я научу вас создавать закат с волнами в Illustrator.
Вы просто выбираете количество волн и размер для вашего проекта. Это можно использовать со многими вариантами дизайна, включая логотипы или забавные личные проекты. Я научу вас создавать закат с волнами в Illustrator. Шаг 1. Создайте новый документ
Создайте новый документ и выберите Pen Tool на панели инструментов. Щелкните первую точку, затем, удерживая Shift, щелкните следующую точку сбоку от первой, чтобы создать прямую линию.
Это может быть горизонтальная, вертикальная или диагональная линия. Я создаю горизонтальную линию, чтобы создать волны на фоне заката.
Шаг 2 — Создайте свою волну
Теперь выберите Effect> Distort & Transform> Zig Zag . Появятся ваши параметры зигзага, и именно здесь вы сможете полностью адаптировать свои волны. Начните с нажатия кнопки предварительного просмотра, чтобы вы могли наблюдать за изменением вашего дизайна с настройками, которые помогут вам достичь желаемого эффекта.

Чтобы создать плавные изогнутые волны, выберите «Сглаживание» в параметрах зигзага. Я хочу, чтобы мои волны отображали море, поэтому я установил размер моих волн довольно низким и мне нужно, чтобы на моей линии пересекались только 4 волны.
Добившись желаемого эффекта, нажмите OK.
Шаг 3. Отрегулируйте и продублируйте вашу волну
Теперь вы можете настроить толщину и цвет вашей линии для достижения желаемого эффекта, выбрав линию и выбрав «Обводка» на верхней панели инструментов.
Дублируйте линию, удерживая Shift + Alt + Cmd , затем нажмите Cmd + D для дублирования.
Шаг 4 — Отредактируйте вашу волну
Если вам нужно изменить волнистую линию, вы можете выбрать Window> Appearance , чтобы открыть окно Appearance.
Выберите свои линии, а затем в окне «Внешний вид» дважды щелкните «Зигзаг». Затем появятся параметры Zig Zag для изменения ваших значений.
Шаг 5 — Расширьте внешний вид, чтобы преобразовать ваши штрихи в контуры
После завершения этого шага вы больше не сможете использовать параметры зигзага для настройки параметров волны, поэтому убедитесь, что дизайн вас устраивает, прежде чем завершая этот шаг.
 Выделите все свои линии и затем выберите Object> Expand Appearance .
Выделите все свои линии и затем выберите Object> Expand Appearance .Когда ваши штрихи были преобразованы в контуры, вы можете добавить текст к этим волнистым линиям. У нас есть очень полезный учебник о том, как печатать по пути, который поможет вам в этом.
Чтобы продолжить, вы можете добавить круг, чтобы создать изображение заката. Чтобы создать это, я нарисовал круг за волнами и использовал инструмент Обработка контуров, чтобы удалить часть солнца за волнами. Чтобы узнать, как использовать Pathfinder, см. Наше руководство о том, как использовать Pathfinder Tool.
Теперь, когда вы знаете, как создать волнистую линию, вы можете создавать множество различных эффектов.Вы можете применить этот инструмент к различным формам или контурам, которые вы создаете для множества дизайнов.
У нас есть и другие отличные руководства для вас, например, создание SVG с использованием панели символов и инструмента наложения текста.
Научитесь создавать абстрактные линии в фотошопе
Для тех, кто только начинает работать с пером, это отличное упражнение для улучшения ваших навыков. В этом уроке мы будем учиться делать волосы как абстрактные линии, просто используя перо.
В этом уроке мы будем учиться делать волосы как абстрактные линии, просто используя перо.
Шаг 1. Создание линии
После того, как вы открыли документ фотошопа, создайте новый слой и выберите инструмент «Перо». После этого просто нарисуйте кривую с помощью инструмента «Перо».
Шаг 2: Использование инструмента «Кисть»
После того, как вы создали подходящую кривую, с которой вам удобно, выберите инструмент «Кисть», выберите радиус кисти 1 пиксель и убедитесь, что уровень жесткости установлен на 100%. Снова выберите инструмент «Перо», второй раз щелкните выделение (на холсте) и нажмите «Обводка контура».Как только вы это сделаете, перед вами откроется новое окно. В раскрывающемся меню выберите «Кисть» и убедитесь, что установлен флажок «Стимулировать давление». Как только это будет сделано, нажмите «ОК», и у вас будет что-то вроде этого на вашем холсте.
Шаг 3: Несколько строк
После того, как вы создали первую строку, повторите тот же шаг три или четыре раза. Убедитесь, что вы каждый раз увеличиваете радиус кисти. Также обратите внимание, что каждая линия должна быть сделана на отдельном слое.Продолжайте уменьшать непрозрачность каждого слоя, увеличивая радиус. Например, когда вы устанавливаете радиус на 2 пикселя, сохраняйте непрозрачность на 80% и так далее. После объединения нескольких слоев у вас получится что-то вроде этого в конце.
Убедитесь, что вы каждый раз увеличиваете радиус кисти. Также обратите внимание, что каждая линия должна быть сделана на отдельном слое.Продолжайте уменьшать непрозрачность каждого слоя, увеличивая радиус. Например, когда вы устанавливаете радиус на 2 пикселя, сохраняйте непрозрачность на 80% и так далее. После объединения нескольких слоев у вас получится что-то вроде этого в конце.
Шаг 4: Представляем разные цвета
Когда вы закончите первую пару слоев, самое время разложить. Скопируйте слои в новую группу, выберите параметр «Цветовой тон / насыщенность» и убедитесь, что установлен флажок «Раскрасить».После этого можно поиграться и изменить цвет линий.
Шаг 5: обесцвечивание
Как только вы закончите с набором линий, самое время добавить некоторый эффект к линиям и попытаться сделать их более реалистичными. Выделите все слои и продублируйте их. Выделите все дублированные слои и объедините их в один слой. После этого перейдите к параметру Оттенок / Насыщенность и используйте следующие настройки, чтобы превратить изображение в черно-белое.
Шаг 6: Эффект серого
Когда вы закончите с обесцвечиванием слоя, уменьшите непрозрачность слоя до 20%, и вы увидите серый блеск на линиях.
Шаг 7. Заполните холст
Как только ваша первая партия будет завершена, пора полностью заполнить холст. Используйте свое творчество, чтобы сделать любой узор, какой захотите. Воспользуйтесь инструментом трансформации, поверните линии и попытайтесь сделать привлекательный дизайн.
Шаг 8: Эффекты
После того, как вы полностью заполнили холст, пора добавить эффекты. Прежде всего, выберите опцию Hue / Saturation и увеличьте насыщенность слоев, чтобы получить более резкий вид.После этого скопируйте каждый слой в документе и продублируйте их. После этого выберите все дублированные слои и объедините их все в один. Перейдите в Фильтр и выберите «Галерея фильтров». Используйте фильтр Cross Hatch в Галерее и выберите «ОК». После этого уменьшите непрозрачность этого слоя, чтобы фоновое изображение смешалось с эффектом. Конечный результат будет примерно таким.
Конечный результат будет примерно таким.
Создание кисти для Photoshop «Водная волна»
Пользовательская кисть с водной волной полезна для рисования озера, реки или океана.В этом кратком руководстве я покажу вам, как создать волновую кисть в Photoshop.
Кисть
Нарисуйте форму кончика кисти. Форма слева — это рисунок, а справа — фотография. Использование формы кончика фото кисти сделает его более реалистичным.
Задать предустановку кисти
Преобразуйте изображение, которое мы рисуем, используя Edit> Define Brush Preset .Динамическая форма и рассеяние
Теперь выберите новую кисть, которую мы только что создали. Кисть в настоящее время не имеет никаких настроек, поэтому включите Shape Dynamics и Scattering .
Форма Dyamics
- Колебание размера — выбор размера кончика кисти в случайном порядке.Управление с помощью давления пера .

- Минимальный диаметр — Минимальный размер кончика кисти.
- Flip X Jitter — Случайный поворот кончика кисти по оси X.
Рассеяние
- Scatter — Случайное расположение кончика кисти. Включите Both Axes , чтобы он рассыпался по осям X и Y.
- Count — Количество разброса кончика кисти. По умолчанию 1 достаточно
Ниже приведена видеозапись о создании пользовательской кисти с водной волной в Photoshop и о том, как ее можно использовать в рисовании.
Сохранение настроек кисти
После изменения всех настроек кисти нам нужно будет снова сохранить их через New Brush Preset на панели кистей.Если мы этого не сделаем, мы потеряем все настройки! Затем снова под панелью кистей выберите Сохранить кисти , чтобы создать резервную копию всего набора кистей.
Чтобы быстро удалить кисть без настроек, ALT-CLICK на ней.
Работа
Некоторые из моих работ, в которых для рисования используется похожая кисть с водной волной.
Каталожный номер
Youtube Создание в Photoshop Кисти с водными волнамиСоздание водных волн Photoshop «Wonder How To
Как к
: Сделайте крутой текст, плавающий в воде, с помощью PhotoshopВ этом видеоуроке зрители узнают, как создать плавающий текст на воде.Начните с импорта изображения воды в программу. Начните с выбора инструмента многоугольного лассо на панели инструментов и выберите верхнюю часть воды. После того, как вы сделали выбор, щелкните его правой кнопкой мыши и выберите … подробнее
Как к
: Нарисуйте горы, воду и облака в PhotoshopХотите быстро нарисовать сцену в Photoshop, содержащую горы, облака и воду.Просто посмотрите это видео. Вы начинаете с грубого наброска гор и других элементов сцены, используя круглые кисти разного размера. Ведущий подчеркивает, что свет … подробнее
Как к
: Создайте отражение в воде с помощью PhotoshopИз этого видео вы узнаете, как создать отражение в воде с помощью Photoshop.Сначала откройте изображение в фотошопе. Выберите инструмент кадрирования и выделите всю фотографию. Щелкните и перетащите нижнюю часть вниз. Выберите инструмент прямоугольной области и выберите изображение. Нажмите на … больше
Как к
: Создайте каплю воды в PhotoshopЭто видео предлагает пользователям Photoshop подробную процедуру добавления смоделированных капель воды на фотографии.Мужской голос за кадром описывает каждый шаг разговорным тоном, а его инструкции легко выполнять и применять. Как он рассказывает, каждый шаг выполняется на экране, все … еще
Как к
: Имитация отражения воды в PhotoshopЭтот Photoshop описывает, как имитировать отражение воды в пейзаже.Сначала создайте изображение и добавьте его к любой фотографии. Добавленное изображение не должно содержать в себе воды. На видео показана карта смещения для создания эффекта ряби. Он очень насыщенный и чистый.
Как к
: Заполните пустой стакан с водой в PhotoshopИногда проект требует, чтобы вы вернулись и исправили или скорректировали то, что вы создали в Photoshop.Сегодня Берт берет нас с собой, наполняя когда-то пустой стакан с водой, и фиксирует отражение на одной из своих старых фигур с помощью инструмента сферизации в Photoshop.
Как к
: Создайте реалистичные капли воды в PhotoshopЭто довольно интересный урок, в котором показано, как добавить реалистичные капли воды к любому изображению в Photoshop.Если раньше не было дождливого дня, то теперь может быть! Звук немного низкого разрешения, но техника надежна. Сделайте реалистичные капли воды в Photoshop. Нажмите, чтобы посмотреть … больше
Как к
: Создание капель воды в PhotoshopВ этом уроке Adobe Photoshop вы научитесь создавать капли воды на объекте.Создать реалистичный эффект капли воды проще, чем вы думаете. Посмотрите и узнайте, как добавлять капли воды на изображения в Photoshop.
Как к
: Сделайте фотореалистичные отражения на воде в PhotoshopИмитировать реальность в Photoshop — это неудобно, но это, безусловно, достижимо и весьма похвально, если вы хорошо поработаете.Если вы хотите создать реалистичные отражения на воде с помощью Photoshop, этот урок — то, что вам нужно. Посмотрите видео, чтобы узнать, как создавать фотореалистичные … больше
Как к
: Создание капель воды в PhotoshopУниверсальный растворитель занимает центральное место, поскольку Берт демонстрирует, как создавать реалистично выглядящие капли воды, и объясняет, как при визуализации важно изучать реальность, чтобы воссоздать ее.
Как к
: Используйте фильтр из водяной бумаги в Photoshop CS3Из этого туториала по программному обеспечению вы узнаете, как работать с водяным бумажным фильтром в Photoshop CS3.Это один из фильтров для набросков в Photoshop, который поможет вам сделать ваши изображения более похожими на акварели или наброски. В этом уроке вы будете использовать бумажный фильтр для воды, чтобы создать … больше
Как к
: Создание эффекта струящейся воды и брызг в PhotoshopВ этом выпуске Pixel Perfect Берт показывает нам, как создать струящуюся воду и фотореалистичный эффект брызг в Photoshop.Идеально подходит для водопада или других водных объектов, вы сможете использовать эти эффекты текущей воды и брызг во многих произведениях искусства Photoshop.
Как к
: Создайте успокаивающую пасторальную сцену в PhotoshopPixel Perfect — это «идеальное» шоу, которое поможет вам в ваших навыках Photoshop.Будьте удивлены и учитесь как мастер цифрового художника Берт Монрой берет стилус и цифровой блокнот и обращается с ними, как Моне и Пикассо с маслом и холстом. Изучите советы и хитрости, которые вам понадобятся, чтобы взбить тех, кто копает … больше
Как к
: Сфотографировать воду в движении или брызгах по дешевкеВ этом уроке вы узнаете, как сфотографировать настоящие движущиеся брызги воды без использования Photoshop.Это видео покажет вам, на что именно установить камеру, какие материалы и освещение вам понадобятся и как правильно организовать снимок. Этот метод создает красивый снимок без … подробнее
Как к
: Создание спрея частиц на волнах в HoudiniВ этом уроке из 2 частей Houdini 9 основное внимание уделяется созданию ветровой струи, создаваемой на гребне волны.Вода — это один из самых основных эффектов, для создания которых используется программное обеспечение 3D, особенно для океанов и волн. Так что посмотрите и узнайте, как добавить аэрозоль из частиц на гребни волн и сделать свой 3D-образ … подробнее
Как к
: Создание реалистичного взаимодействия лодки с водой в 3ds MaxПосмотрите, как имитировать взаимодействие между лодкой (сеткой) и водой (самолет), создавая волны, рябь и брызги частиц.Независимо от того, являетесь ли вы новичком в популярном программном обеспечении Autodesk для моделирования или опытным 3D-художником, просто желающим лучше познакомиться с приложением, … подробнее
Как к
: Имитация акварельной живописи в PhotoshopPhotoshopuniverse показывает, как смоделировать акварельную картину в Photoshop.С его помощью вы можете сделать любую фотографию и сделать ее похожей на акварельную картину. Сделайте любую фотографию, а затем продублируйте слой 3 раза, включая оригинал. Сосредоточьтесь на первом слое, чтобы вырезать. …более
Как к
: Ретушь коммерческих продуктов в PhotoshopPixel Perfect — это «идеальное» шоу, которое поможет вам в ваших навыках Photoshop.Будьте удивлены и учитесь как мастер цифрового художника Берт Монрой берет стилус и цифровой блокнот и обращается с ними, как Моне и Пикассо с маслом и холстом. Изучите советы и хитрости, которые вам понадобятся, чтобы взбить тех, кто копает … больше
Как к
: Создание анимации звуковых волн с помощью After EffectsВ этом видеоуроке, состоящем из двух частей, Эран Стерн раскрывает первый трюк с текстом в своей серии и показывает, как создать анимацию звуковых волн с помощью инструмента After Effects Text Tool.Во второй части Эран Стерн объясняет, как создать анимацию счетного круга с помощью текстового инструмента After Effects. …более
Как к
: Сглаживание фотографий водопада в PhotoshopPhotoshop — прекрасный инструмент для фотографов, от любителей до профессионалов.Если у вас есть фотографии водопадов, которые вы бы хотели изменить, чтобы вода выглядела более гладкой, это видео шаг за шагом проведет вас через процесс. Если вы используете цифровую камеру или нет … больше
Как к
: Рисуем океанские волныВ этом видеоуроке зрители узнают, как рисовать океанские волны.На изображении, изображенном в этом видео, волны воды сталкиваются с камнями на берегу. Начните с рисования контура камней с правой стороны. Линия горизонта изображения примерно на 3/4 выше скал. Затем нарисуйте … еще
Как к
: Чоп-хоп при виндсерфингеВот отличное видео от виндсерфера Сэма Росса, которое показывает, как подышать воздухом во время виндсерфинга.Чоп-хоп — это движение для начинающих, и это именно то, что подразумевает название: прыгающие прерывистые волны. Вытащите доску из воды на плоской воде, расколотых волнах и волнах. Видео: . Follow WonderHo … еще
Как к
: Аэрограф для ногтей Создание паруса и солнцаВ этом видео зрителю показывают, как делать нейл-арт с аэрографией «парус и солнце».Его вдохновением для создания этого нейл-арта была фотография заката, который он видел. Ногти начинаются с базового белого слоя, а затем накладываются на красный, оранжевый и желтый. Затем он добавляет … еще
Как к
: Пляжный стартовый клубок, первыйЭто видео посвящено получению навыков парусного спорта в первую очередь.Если вы освоили начало пляжа и начало воды, то вы готовы научиться вставать на доску, используя стиль «сначала клубок». При столкновении с гайбами, прыжках и попадании в волны первый водный старт в клубке может … больше
Как к
: Боди-серфНачните действовать этим летом, научившись заниматься бодибилдингом.ВНИМАНИЕ: Никогда не плавайте в океане в одиночестве. Остерегайтесь кораллов, медуз и неожиданных песчаных отмелей. Шаг 1: Найдите подходящий пляж Ищите пляж с пологим уклоном, который позволит вам вброд выбраться в воду для … еще
Новости
: Грязная водаКогда вы занимаетесь серфингом в Южной Калифорнии, возникает несколько проблем.Вода никогда не бывает достаточно теплой, толпы всегда густые, множество наблюдений за акулами и, конечно же, качество воды всегда ужасное. Учитывая, что 15 миллионов человек живут «вверх по реке» от наших волн, это неудивительно … подробнее
Как к
: Выжить риптидыРиптид может быть устрашающим.Но если вы сохраните хладнокровие и будете знать, что делать, вы останетесь в безопасности. Вам понадобятся * Меры предосторожности * Контрольные знаки Riptide * Способность сохранять спокойствие ПРЕДУПРЕЖДЕНИЕ: плавать только при дежурстве спасателя и, когда вы это делаете, оставайтесь между флажками. Если ты н … еще
Как к
: Нарисуйте океан в своей композицииВ этом видеоуроке Fine Art вы узнаете, как нарисовать океан в своей композиции от профессионального художника Анджелины-Мари Мартинес.В этом клипе она показывает один из способов нарисовать океан. Ее холст уже нарисован с фоном неба наверху и … подробнее
Как к
: Сделайте бусинки с успокаивающей водой из прозрачного стеклаВодные бусины — это великолепные светящиеся бусины с поверхностью, напоминающей волны в пруду, изобилующие различными оттенками синего цвета малиновки, морской пены, белого и темно-синего цвета.Водяные бусины на самом деле можно сделать самостоятельно из прозрачных стеклянных бусин. Чтобы узнать, как сделать эти великолепные bea … подробнее
Новости
: Гуру ветраУ этого сайта погоды есть сотни мест.Предоставляя вам возможность видеть направление ветра, скорость ветра, волны, температуру, почти все, что связано с водой на воде. Хотя этот сайт ориентирован на виндсерферов, он обычно точен и отлично подходит для парусного спорта.
Как к
: Очистите мутную воду с помощью инструмента для удаления пыли и царапинВам нравится фотографировать водоемы, такие как озера, реки и даже океаны? Находите ли вы на этих фотографиях недостатки, такие как пузыри, пыль и т. Д.? Вы хотите, чтобы было что-то, где вы могли бы избавиться от всего этого? Что ж, есть! Photoshop i…более
Как к
: Выполните образ Супермена на доске для серфингаВ этом ролике Джорди Смит научит вас выполнять воздушное движение Супермена на доске для серфинга, чтобы добиться максимальной отдачи.Супермен — это сложный на вид ход, который включает в себя захват доски в воздухе и приземление на нее обратно. Джорди дает отличный совет о том, какой тип волн лучше всего использовать.
Как к
: Правильно получить 360 волнВ этом видео мы узнаем, как правильно получить 360-градусные волны.Сначала включите воду, чтобы она стала горячей, затем нанесите ее на волосы руками или из пульверизатора. Затем с помощью щетки для душа тщательно расчешите волосы со всех сторон. После этого нанести лосьон на руку и натереть … подробнее
Новости
: OMG.Серфите, а затем прикоснитесь к большому киту на WestwardsЭтот пахнет рыбной историей. Нет. Вторник, 13 апреля, мы с Дэйвом встали, чтобы заняться серфингом на запад в 7 утра. Первоклассные волны. Головная боль от холодной воды …. солнце заблокировано скалами. Быстро, чисто, пляжный отдых. 3-4 сета стопы, в основном левыми. Мимо проплыло около 15 дельфинов. …более
Новости
: Гавайские парни-серфингисты создают волны своими рукамиЛюбой, кто занимается серфингом, знает, что часто бывает много простоев в ожидании идеальной волны.Так что ты делаешь, пока ждешь? Вариант 1: Ничего (бу). Вариант 2: Изготовьте свои собственные готовые волны с помощью импровизированного водоема, подключенного к реке Ваймеа … больше
Как к
: Сделайте огненную ловушку в MinecraftДобро пожаловать в мир Minecraft! Ознакомьтесь с нашими расширенными руководствами и поиграйте с нами на нашем бесплатном сервере.Пустота — опасное место. Обычно требуются дни игры, создания зачарованной брони и использования сложных зелий, пока кто-то не сможет безопасно пересечь Пустоту. Чем больше
Как к
: Создание водных эффектов для диорамыЕсли вы планируете сделать диораму для школьного проекта или чего-то еще, использование реальных эффектов может стать большим стимулом.Эффекты воды могут иметь отличный эффект, но использование настоящей воды может быть грязным и бесполезным. Итак, в этом уроке вы узнаете, как … больше
Новости
: Куклы из живой бумаги ручной работыКоллекция Bea Szenfeld Sur la Plage, вдохновленная морскими демонами Жюля Верна, включает 12 предметов, созданных вручную из картона.Идея нетрадиционных материальных ограничений — это «тест» классической школы искусств, а также типичная (и несколько утомленная) формула конкурентоспособного дизайна … подробнее
Как к
: Получите 360 волн с оливковым масломВ этом видео мы узнаем, как получить 360-градусные волны с помощью оливкового масла.Во-первых, купите оливковое масло первого холодного отжима и кисть. После этого возьмите тряпку и налейте на нее горячую воду, а затем погасите. Отсюда вотрите это по всем волосам, чтобы избавиться от любых химикатов в волосах. А теперь расчешите … еще
Новости
: Кочевники серферов берут верх над БокасомМы нашли отличную коллекцию отзывов о Bocas Surf Lodges на сайте NomadSurfer.Вот краткое изложение их мудрости о жемчужине юго-западного Карибского моря: лучший и более надежный сезон волн — декабрь-февраль, когда высота волн в среднем составляет 3-6 футов в течение этого сезона, b … подробнее
Как к
: Трафарет для своей рубашкиПосмотрите это интересное видео, чтобы сделать фотореалистичные трафареты для футболок, сумок и других аксессуаров.В этом видео рассказывается, как сделать рубашку от Николы Теслы. С помощью Adobe Photoshop можно упростить найденное изображение в графический формат, идеально подходящий для трафарета. You c … ещё
Как к
: Избегайте серфинга без одеждыБикини vs.Волна Я всегда была поклонницей бикини, но она не всегда меня любила. Мои личные части часто остаются в покое даже после самых неглубоких погружений в бассейн. В то время как бассейны позволяют отрегулировать или вернуть потерянный купальный костюм, океан … еще
Как к
: Все, что вы знаете о микроволновых печах, — ложьСкорее всего, вы использовали микроволновую печь только для того, чтобы уничтожить остатки ядерной бомбы, но они могут сделать гораздо больше, чем просто подогреть вчерашний ужин — микроволновые печи помогут вам быстрее очистить чеснок, получить больше сока из лимонов, продезинфицировать кухню, высушить травы, дайте косметические средства n…более
Новости
: Обманите свое образование с помощью кока-колыУсердие — это хорошо.Обмана нет. Учителя, директора школ и болтовня: если вы видите, что студент прищуривается и зацикливается на напитке во время экзамена … подумайте дважды. Хотя это видео фантастически креативно, оно также во многих отношениях сомнительно. Время, потраченное впустую в Photoshop … подробнее
От фасоли к чашке
: Праймер для кофеСказать, что мы нация любителей кофе, мягко говоря.Американцы потребляют 400 миллионов чашек джо только за один день, но насколько хорошо мы на самом деле знаем нашу утреннюю подругу? Мы знаем, что его делают из зерен, и что кофейных напитков существует больше, чем способов снять шкуру со свиньи, но что … еще
Как к
: Создание облаков над морем в PhotoshopPixel Perfect — это «идеальное» шоу, которое поможет вам в ваших навыках Photoshop.Будьте удивлены и учитесь как мастер цифрового художника Берт Монрой берет стилус и цифровой блокнот и обращается с ними, как Моне и Пикассо с маслом и холстом. Изучите советы и хитрости, которые вам понадобятся, чтобы взбить тех, кто копает … больше
Как к
: Чем заняться на WonderHowTo (21.03 — 27.03)WonderHowTo состоит из нишевых сообществ под названием Worlds.Если вы еще не присоединились к одному из них (или создали свой собственный), ознакомьтесь с тем, что происходит в сообществе ниже.


 Поизучав специфику работы с инструментом Перо , обнаружились некоторые фишки, которые облегчают рисование линий и делают дизайнерскую работу более свободной.
Поизучав специфику работы с инструментом Перо , обнаружились некоторые фишки, которые облегчают рисование линий и делают дизайнерскую работу более свободной.