Таблица цветов HTML и CSS
Все стандартные цвета – их названия, HEX коды и RGB значения.
1
Основные цвета
| Черный | Black | #000000 | rgb(0,0,0) |
| Серый | Gray | #808080 | rgb(128,128,128) |
| Серебряный | Silver | #c0c0c0 | rgb(192,192,192) |
| Белый | White | #ffffff | rgb(255,255,255) |
| Фуксия, Маджента | Fuchsia,Magenta | #ff00ff | rgb(255,0,255) |
| Пурпурный | Purple | #800080 | rgb(128,0,128) |
| Красный | Red | rgb(255,0,0) | |
| Коричнево-малиновый | Maroon | #800000 | rgb(128,0,0) |
| Жёлтый | Yellow | #ffff00 | rgb(205,92,92) |
| Оливковый | Olive | #808000 | rgb(240,128,128) |
| Лайм | Lime | #00ff00 | rgb(250,128,114) |
| Зелёный | Green | #008000 | rgb(233,150,122) |
| Цвет морской волны | Aqua | #00ffff | rgb(205,92,92) |
| Окраски птицы чирок | Teal | #008080 | rgb(240,128,128) |
| Синий | Blue | #0000ff | rgb(250,128,114) |
| Форма морских офицеров | Navy | #000080 | rgb(233,150,122) |
2
Серые тона
| Дымчато-белый | WhiteSmoke | #f5f5f5 | rgb(245,245,245) |
| Гейнсборо | Gainsboro | #dcdcdc | rgb(220,220,220) |
| Светло серый | LightGrey,LightGray | #d3d3d3 | rgb(211,211,211) |
| Серебряный | Silver | #c0c0c0 | rgb(192,192,192) |
| Темно серый | DarkGray,DarkGrey | #a9a9a9 | rgb(169,169,169) |
| Серый | Gray,Grey | #808080 | rgb(128,128,128) |
| Тусклый серый | DimGray,DimGrey | #696969 | rgb(105,105,105) |
| Светлый аспидно-серый | LightSlateGray,LightSlateGrey | #778899 | rgb(119,136,153) |
| Серый шифер | SlateGray,SlateGrey | #708090 | rgb(112,128,144) |
| Аспидно-серый | DarkSlateGray,DarkSlateGrey | #2f4f4f | rgb(47,79,79) |
| Чёрный | Black | #000000 | rgb(0,0,0) |
3
Красные тона
| Светло-коралловый | LightCoral | #f08080 | rgb(240,128,128) |
| Лососевый | Salmon | #fa8072 | rgb(250,128,114) |
| Тёмно-лососёвый | DarkSalmon | #e9967a | rgb(233,150,122) |
| Светло-лососёвый | LightSalmon | #ffa07a | rgb(255,160,122) |
| Малиновый | Crimson | #dc143c | rgb(220,20,60) |
| Красный | Red | #ff0000 | rgb(255,0,0) |
| Индийский красный | IndianRed | rgb(205,92,92) | |
| Кирпичный | FireBrick | #b22222 | rgb(178,34,34) |
| Коричнево-бордовый | Brown | #a52a2a | rgb(165,42,42) |
| Тёмно-красный | DarkRed | #8b0000 | rgb(139,0,0) |
| Коричнево-малиновый | Maroon | #800000 | rgb(128,0,0) |
4
Оранжевые тона
| Цвет морской раковины | Seashell | #fff5ee | rgb(255,245,238) |
| Бежевый | Beige | #f5f5dc | rgb(245,245,220) |
| Старое кружево | OldLace | #fdf5e6 | rgb(253,245,230) |
| Цветочный белый | FloralWhite | #fffaf0 | rgb(255,250,240) |
| Белый антик | AntiqueWhite | #faebd7 | rgb(250,235,215) |
| Льняной | Linen | #faf0e6 | rgb(250,240,230) |
| Очищенный миндаль | BlanchedAlmond | #ffebcd | rgb(255,235,205) |
| Бисквитный | Bisque | #ffe4c4 | rgb(255,228,196) |
| Белый навахо | NavajoWhite | #ffdead | rgb(255,222,173) |
| Пшеничный | Wheat | #f5deb3 | rgb(245,222,179) |
| Плотная древесина | BurlyWood | #deb887 | rgb(222,184,135) |
| Цвет загара | Tan | #d2b48c | rgb(210,180,140) |
| Красный песок | SandyBrown | #f4a460 | rgb(244,164,96) |
| Золотисто-березовый | Goldenrod | #daa520 | rgb(218,165,32) |
| Тёмный золотарник | DarkGoldenRod | #b8860b | rgb(184,134,11) |
| Перу | Peru | #cd853f | rgb(205,133,63) |
| Шоколадный | Chocolate | #d2691e | rgb(210,105,30) |
| Кожаного седла для лошади | SaddleBrown | rgb(139,69,19) | |
| Сиена | Sienna | #a0522d | rgb(160,82,45) |
| Светлый сомон | LightSalmon | #ffa07a | rgb(255,160,122) |
| Коралловый | Coral | #ff7f50 | rgb(255,127,80) |
| Томатный | Tomato | #ff6347 | rgb(255,99,71) |
| Оранжево-красный | OrangeRed | #ff4500 | rgb(255,69,0) |
| Тёмно-оранжевый | DarkOrange | #ff8c00 | rgb(255,140,0) |
| Оранжевый | Orange | #ffa500 | rgb(255,165,0) |
5
Жёлтые тона
| Цвет пестиков неспелой кукурузы | Cornsilk | #fff8dc | rgb(255,248,220) |
| Слоновая кость | Ivory | #fffff0 | rgb(255,255,240) |
| Светло-жёлтый | LightYellow | #ffffe0 | rgb(255,255,224) |
| Лимонно-кремовый | LemonChiffon | #fffacd | rgb(255,250,205) |
| Светло-жёлтый золотистый | LightGoldenrodYellow | #fafad2 | rgb(250,250,210) |
| Побег папайи | PapayaWhip | #ffefd5 | rgb(255,239,213) |
| Мокасиновый | Moccasin | #ffe4b5 | rgb(255,228,181) |
| Тёмно-персиковый | PeachPuff | #ffdab9 | rgb(255,218,185) |
| Бледно-золотистый | PaleGoldenrod | #eee8aa | rgb(238,232,170) |
| Светлый хаки | Khaki | #f0e68c | rgb(240,230,140) |
| Тёмный хаки | DarkKhaki | #bdb76b | rgb(189,183,107) |
| Жёлтый | Yellow | #ffff00 | rgb(255,255,0) |
| Золотой | Gold | #ffd700 | rgb(255,215,0) |
6
Зелёные тона
| Медовая роса | Honeydew | #f0fff0 | rgb(240,255,240) |
| Мятно-кремовый | MintCream | #f5fffa | rgb(245,255,250) |
| Зелёно-жёлтый | GreenYellow | #adff2f | rgb(173,255,47) |
| Шартрёз | Chartreuse | #7fff00 | rgb(127,255,0) |
| Зелёная лужайка | LawnGreen | #7cfc00 | rgb(124,252,0) |
| Лайм | Lime | #00ff00 | rgb(0,255,0) |
| Лаймово-зелёный | LimeGreen | #32cd32 | rgb(50,205,50) |
| Бледный зелёный | PaleGreen | #98fb98 | rgb(152,251,152) |
| Светло-зелёный | LightGreen | #90ee90 | rgb(144,238,144) |
| Умеренный весенний зелёный | MediumSpringGreen | #00fa9a | rgb(0,250,154) |
| Весенне-зелёный | SpringGreen | #00ff7f | rgb(0,255,127) |
| Умеренно-зелёное море | MediumSeaGreen | #3cb371 | rgb(60,179,113) |
| Зелёное море | SeaGreen | #2e8b57 | rgb(46,139,87) |
| Лесной зелёный | ForestGreen | #228b22 | rgb(34,139,34) |
| Зелёный | Green | #008000 | rgb(0,128,0) |
| Очень тёмный лимонный зеленый | DarkGreen | #006400 | rgb(0,100,0) |
| Жёлто-зелёный | YellowGreen | #9acd32 | rgb(154,205,50) |
| Нежно-оливковый | OliveDrab | #6b8e23 | rgb(107,142,35) |
| Оливковый | Olive | #808000 | rgb(128,128,0) |
| Тёмный оливково-зеленый | DarkOliveGreen | #556b2f | rgb(85,107,47) |
| Умеренный аквамариновый | MediumAquamarine | #66cdaa | rgb(102,205,170) |
| Тёмное зелёное море | DarkSeaGreen | #8fbc8f | rgb(143,188,143) |
| Светлое зелёное море | LightSeaGreen | #20b2aa | rgb(32,178,170) |
| Тёмный циан | DarkCyan | #008b8b | rgb(0,139,139) |
| Окраски птицы чирок | Teal | #008080 | rgb(0,128,128) |
7
Синие тона
| Небесная лазурь | Azure | #f0ffff | rgb(240,255,255) |
| Синяя Элис | AliceBlue | #f0f8ff | rgb(240,248,255) |
| Светлый циан | LightCyan | #e0ffff | rgb(224,255,255) |
| Циан,цвет морской волны | Cyan,Aqua | #00ffff | rgb(0,255,255) |
| Аквамариновый | Aquamarine | #7fffd4 | rgb(127,255,212) |
| Светло-бирюзовый | Turquoise | #40e0d0 | rgb(64,224,208) |
| Умеренно-бирюзовый | MediumTurquoise | #48d1cc | rgb(72,209,204) |
| Тёмно-бирюзовый | DarkTurquoise | #00ced1 | rgb(0,206,209) |
| Бледно-синий | PaleTurquoise | #afeeee | rgb(175,238,238) |
| Пыльный голубой | PowderBlue | #b0e0e6 | rgb(176,224,230) |
| Светлый синий | LightBlue | #add8e6 | rgb(173,216,230) |
| Светлый стальной синий | LightSteelBlue | #b0c4de | rgb(176,196,222) |
| Городское небо | SkyBlue | #87ceeb | rgb(135,206,235) |
| Светло-голубой | LightSkyBlue | #87cefa | rgb(135,206,250) |
| Морозное небо | DeepSkyBlue | #00bfff | rgb(0,191,255) |
| Защитно-синий | DodgerBlue | #1e90ff | rgb(30,144,255) |
| Васильковый | CornflowerBlue | #6495ed | rgb(100,149,237) |
| Умеренный аспидно-синий | MediumSlateBlue | #7b68ee | rgb(123,104,238) |
| Кадетский синий | CadetBlue | #5f9ea0 | rgb(95,158,160) |
| Синяя сталь | SteelBlue | #4682b4 | rgb(70,130,180) |
| Королевский синий | RoyalBlue | #4169e1 | rgb(65,105,225) |
| Синий | Blue | #0000ff | rgb(0,0,255) |
| Средний синий | MediumBlue | #0000cd | rgb(0,0,205) |
| Тёмный ультрамариновый | DarkBlue | #00008b | rgb(0,0,139) |
| Формы морских офицеров | Navy | #000080 | rgb(0,0,128) |
| Полуночный чёрный | MidnightBlue | #191970 | rgb(25,25,112) |
| Аспидно-синий | SlateBlue | #6a5acd | rgb(106,90,205) |
| Тёмный аспидно-синий | DarkSlateBlue | #483d8b | rgb(72,61,139) |
8
Фиолетовые тона
| Призрачно-белый | GhostWhite | #f8f8ff | rgb(248,248,255) |
| Лаванда | Lavender | #e6e6fa | rgb(230,230,250) |
| Чертополох | Thistle | #d8bfd8 | rgb(216,191,216) |
| Светлая слива | Plum | #dda0dd | rgb(221,160,221) |
| Розово-фиолетовый | Violet | #ee82ee | rgb(238,130,238) |
| Орхидея | Orchid | #da70d6 | rgb(218,112,214) |
| Фуксия,Маджента | Fuchsia,Magenta | #ff00ff | rgb(255,0,255) |
| Умеренный фиолетово-красный | MediumVioletRed | #c71585 | rgb(199,21,133) |
| Умеренный цвет орхидеи | MediumOrchid | #ba55d3 | rgb(186,85,211) |
| Умеренный пурпурный | MediumPurple | #9370db | rgb(147,112,219) |
| Сине-лиловый | BlueViolet | #8a2be2 | rgb(138,43,226) |
| Тёмно-фиолетовый | DarkViolet | #9400d3 | rgb(148,0,211) |
| Тёмная орхидея | DarkOrchid | #9932cc | rgb(153,50,204) |
| Тёмный маджента | DarkMagenta | #8b008b | rgb(139,0,139) |
| Пурпурный | Purple | #800080 | rgb(128,0,128) |
| Индиго | Indigo | #4b0082 | rgb(75,0,130) |
9
Розовые тона
| Белоснежный | Snow | #fffafa | rgb(255,250,250) |
| Розово-лавандовый | LavenderBlush | #fff0f5 | rgb(255,240,245) |
| Тускло-розовый | MistyRose | #ffe4e1 | rgb(255,228,225) |
| Розовый | Pink | #ffc0cb | rgb(255,192,203) |
| Светло-розовый | LightPink | #ffb6c1 | rgb(255,182,193) |
| Ярко-розовый | HotPink | #ff69b4 | rgb(255,105,180) |
| Глубокий розовый | DeepPink | #ff1493 | rgb(255,20,147) |
| Лиловый | PaleVioletRed | #db7093 | rgb(219,112,147) |
| Розово-коричневый | RosyBrown | #bc8f8f | rgb(188,143,143) |
Оттенки фиолетового – HiSoUR История культуры
Фиолетовый цвет в конце видимого спектра света между синим и невидимым ультрафиолетом. Фиолетовый цвет имеет доминирующую длину волны приблизительно 380-450 нм. Свет с более короткой длиной волны, чем фиолетовый, но длиннее рентгеновских лучей и гамма-лучей, называется ультрафиолетом. В колесе цвета, исторически используемом художниками, он расположен между синим и фиолетовым. На экранах компьютерных мониторов и телевизоров цвет, похожий на фиолетовый, выполнен с цветовой моделью RGB, смешивая красный и синий свет, причем синий цвет вдвое ярче красного. Это не правда, фиолетовый, поскольку он состоит из нескольких более длинных волн, а не одной длины волны короче, чем голубой.
Фиолетовый цвет имеет доминирующую длину волны приблизительно 380-450 нм. Свет с более короткой длиной волны, чем фиолетовый, но длиннее рентгеновских лучей и гамма-лучей, называется ультрафиолетом. В колесе цвета, исторически используемом художниками, он расположен между синим и фиолетовым. На экранах компьютерных мониторов и телевизоров цвет, похожий на фиолетовый, выполнен с цветовой моделью RGB, смешивая красный и синий свет, причем синий цвет вдвое ярче красного. Это не правда, фиолетовый, поскольку он состоит из нескольких более длинных волн, а не одной длины волны короче, чем голубой.
Цветные координаты
Шестигранный триплет # BF00FF
RGB (r, g, b) (143, 0, 255)
CMYK (c, m, y, k) (44, 100, 0, 0)
HSV (h, s, v) (285 °, 100%, 100%)
Название цвета происходит от фиолетового цветка. Фиолетовый и фиолетовый похожий вид, но фиолетовый – это спектральный цвет с собственным набором длин волн по спектру видимого света. Фиолетовый цвет полихроматический, выполненный сочетанием синего и красного. Аметист – это замечательный фиолетовый кристалл, его цвет, возникающий из железа и других микроэлементов в кварце.
Аметист – это замечательный фиолетовый кристалл, его цвет, возникающий из железа и других микроэлементов в кварце.
Существует множество вариантов цветового фиолетового цвета, выборка которых приведена ниже.
Вариации цветного фиолетового
Хотя чистый спектр фиолетового цвета находится вне цветовой гаммы цветового пространства RGB, три цвета, показанные ниже, являются грубыми приближениями диапазона цветов фактического спектрального фиолетового цвета, хотя точность аппроксимации может варьироваться в зависимости от цветового зрения человека и от цветопередача монитора компьютера.
Цветное колесо фиолетовое
Цветные координаты
Шестигранный триплет # 7F00FF
RGB (r, g, b) (127, 0, 255)
CMYK (c, m, y, k) (50, 100, 0, 0)
HSV (h, s, v) (270 °, 100%, 100%)
Третичный цвет на цветном колесе HSV (также известный как цветовое колесо RGB), точно на полпути между синим и пурпурным, называется цветным колесом фиолетового цвета. Этот тон фиолетового цвета – приближение фиолетового цвета около 417 нм, как показано на диаграмме цветности CIE – показано справа. Этот тон фиолетового на самом деле в некоторой степени относится к индиго, предполагая, что индиго принимается как отдельный цвет спектра, обычно цитируемый как имеющий диапазон от примерно 420 до 450 нанометров. Другое название этого цвета близок к фиолетовому.
Этот тон фиолетового на самом деле в некоторой степени относится к индиго, предполагая, что индиго принимается как отдельный цвет спектра, обычно цитируемый как имеющий диапазон от примерно 420 до 450 нанометров. Другое название этого цвета близок к фиолетовому.
Электрический фиолетовый
Цветные координаты
Шестигранный триплет # 8F00FF
RGB (r, g, b) (143, 0, 255)
CMYK (c, m, y, k) (44, 100, 0, 0)
HSV (h, s, v) (274 °, 100%, 100%)
Цвет справа, электрический фиолетовый, является самым близким приближением к фиолетовому среднему спектру, который можно сделать на экране компьютера, учитывая ограничения цветовой гаммы sRGB. Это приближение цветного фиолетового на расстоянии около 400 нанометров, как показано на диаграмме цветности CIE, в середине фиолетового диапазона от 420 до 380 нанометров, предполагая индиго как отдельный цвет спектра от 450 до 420 нанометров. Другие названия для этого цвета являются средними фиолетовыми или просто фиолетовыми.
Яркий фиолетовый
Цветные координаты
Шестигранный триплет # 9F00FF
RGB (r, g, b) (159, 0, 255)
CMYK (c, m, y, k) (38, 100, 0, 0)
HSV (h, s, v) (277 °, 100%, 100%)
На правой стороне изображен яркий фиолетовый цвет, цвет которого примерно эквивалентен фиолетовому, видимому на крайнем краю человеческого зрительного восприятия. При построении на диаграмме цветности CIE можно видеть, что это оттенок, соответствующий оттенку визуального раздражителя, составляющего приблизительно 380 нм на спектре. Таким образом, другое имя для этого цвета является чрезвычайно фиолетовым.
При построении на диаграмме цветности CIE можно видеть, что это оттенок, соответствующий оттенку визуального раздражителя, составляющего приблизительно 380 нм на спектре. Таким образом, другое имя для этого цвета является чрезвычайно фиолетовым.
Компьютерные цветочные фиалки
Цветные координаты
Hex триплет # EE82EE
RGB (r, g, b) (238, 130, 238)
HSV (h, s, v) (300 °, 45%, 93%)
Так называемый веб-цвет «фиолетовый» на самом деле не является оттенком фиолетового, спектрального цвета, но является неспектральным цветом. Фиолетовый цвет в Интернете на самом деле довольно бледный оттенок пурпурного, потому что он имеет равное количество красного и синего (определение пурпурного для дисплея компьютера), а некоторые из зеленых первичных смесей, в отличие от большинства других вариантов фиолетового, которые ближе к синий. Этот же цвет отображается как «фиолетовый» в именах цветов X11.
Темно-фиолетовый
Цветные координаты
Шестигранный триплет # 9400D3
RGB (r, g, b) (148, 0, 211)
CMYK (c, m, y, k) (29, 100, 0, 17)
HSV (h, s, v) (282 °, 100%, 83%)
Пигмент фиолетовый (веб-цвет темно-фиолетовый)
В правом цветовом поле отображается цвет темно-фиолетового цвета, который эквивалентен пигментному фиолетовому, т. Е. Цветному фиолетовому, как это обычно воспроизводится красками художника, цветными карандашами или карандашами в отличие от более яркого «электрического» фиолетового цвета, можно воспроизвести на экране компьютера.
Е. Цветному фиолетовому, как это обычно воспроизводится красками художника, цветными карандашами или карандашами в отличие от более яркого «электрического» фиолетового цвета, можно воспроизвести на экране компьютера.
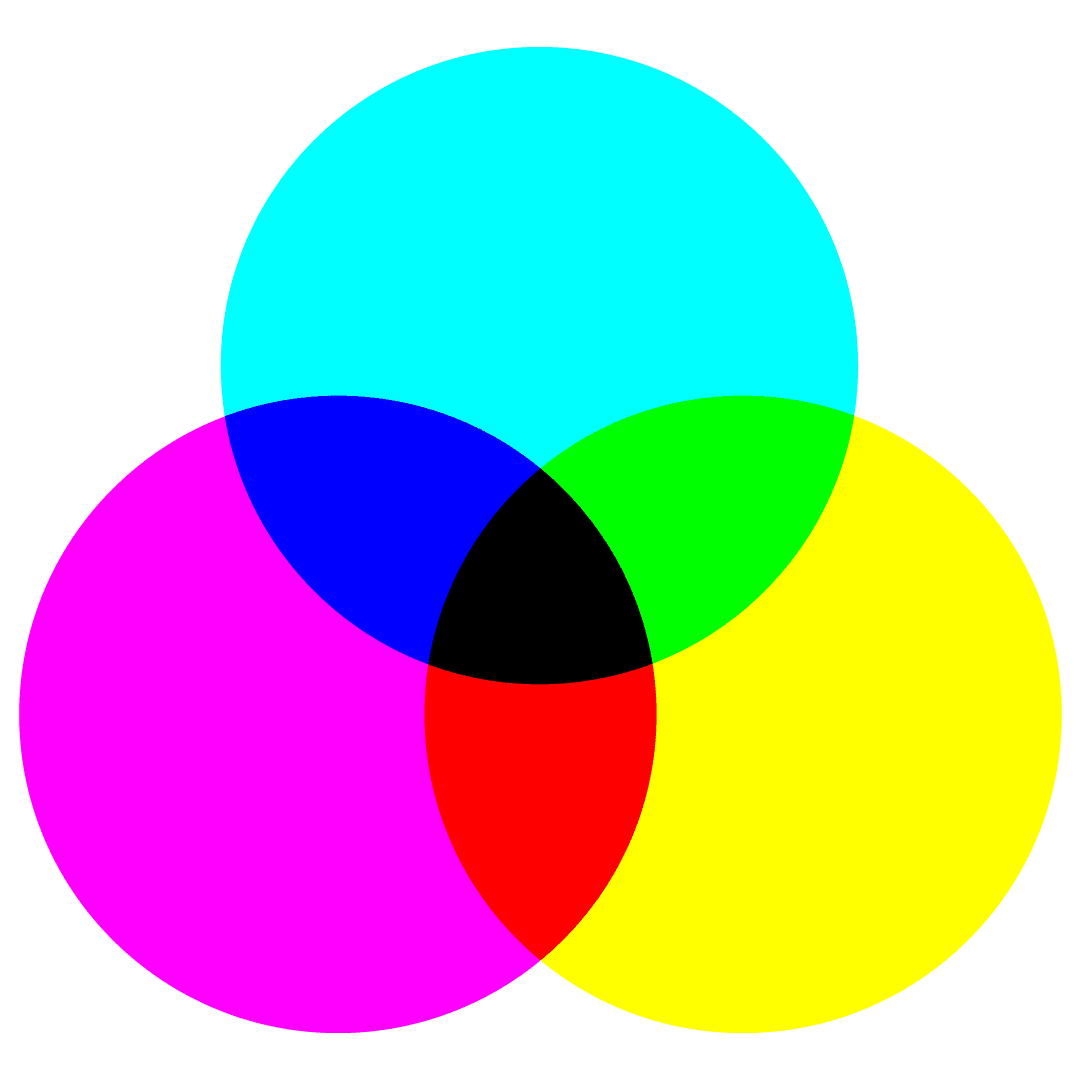
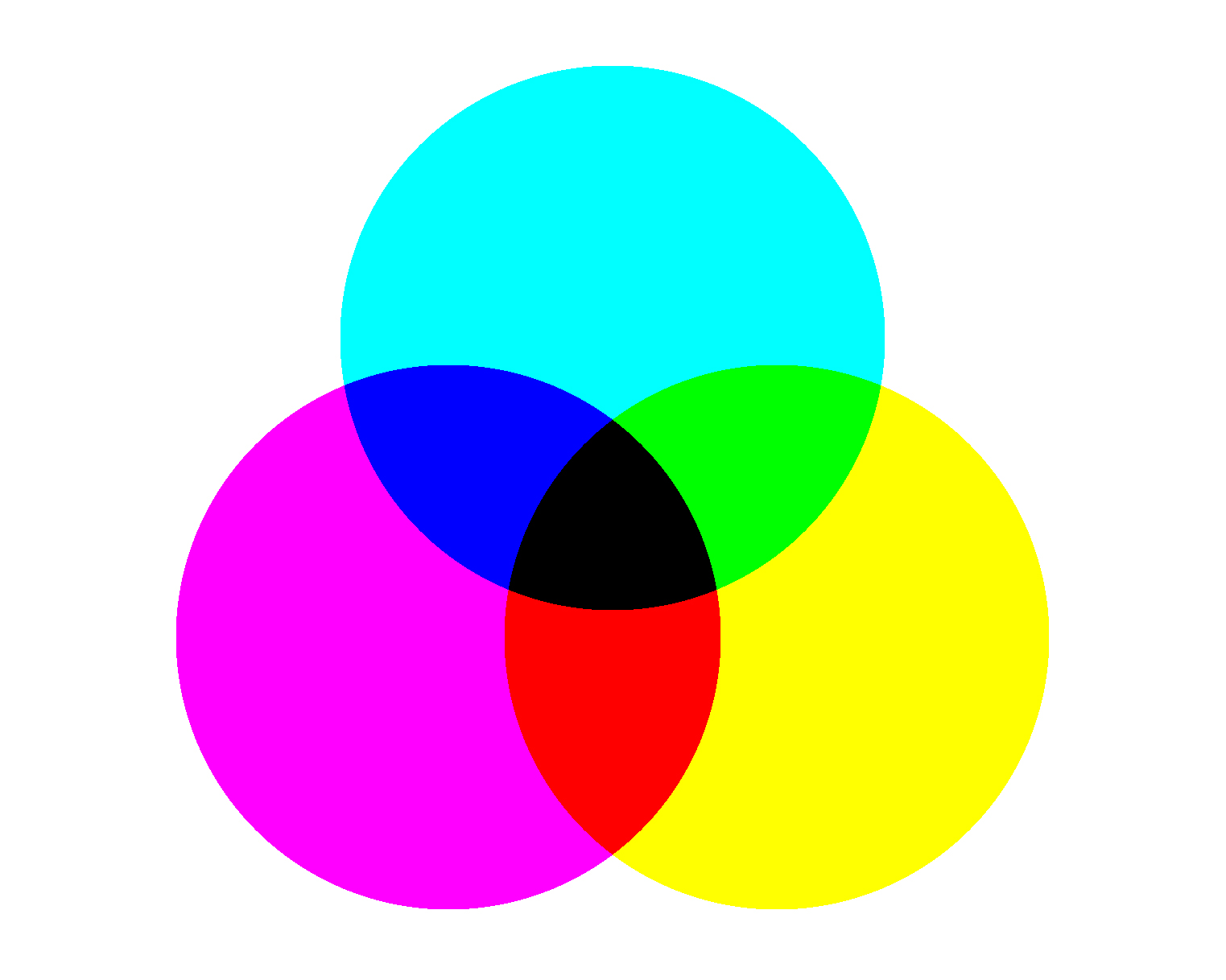
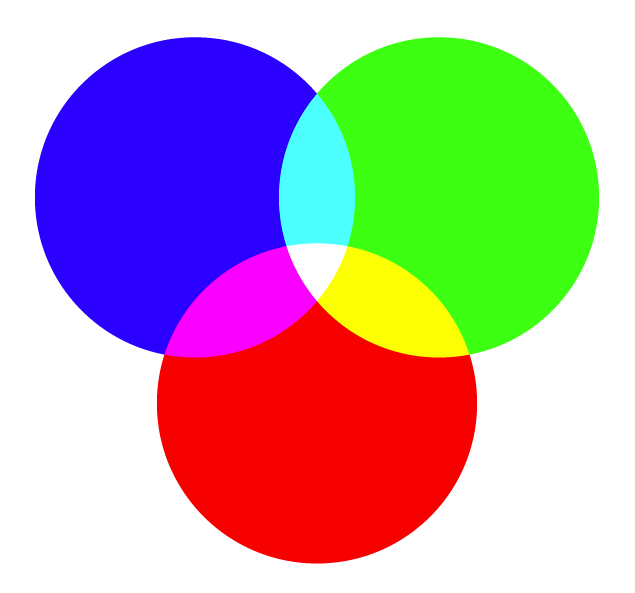
Сравните субтрактивные цвета с добавочными цветами в двух основных цветовых диаграммах в статье о первичных цветах, чтобы увидеть различие между электрическими цветами как воспроизводимыми от света на экране компьютера (добавочные цвета) и пигментными цветами, воспроизводимыми пигментами (субтрактивные цвета) ; добавочные цвета намного ярче, потому что они производятся из света вместо пигмента.
Пигмент фиолетовый (веб-цвет темно-фиолетовый) представляет собой способ, которым цветной фиолетовый всегда воспроизводился в пигментах, красках или цветных карандашах в 1950-х годах. К 1970-м годам из-за появления психоделического искусства художники привыкли к более ярким пигментам, а пигменты под названием «Фиолетовый», которые представляют собой пигментный эквивалент электрического фиалка, воспроизведенного в разделе выше, стали доступны в пигментах художников и цветных карандашах. (При аппроксимации электрического фиолетового цвета в пигментах художников к пигментному фиолетовому добавляется немного белого пигмента).
(При аппроксимации электрического фиолетового цвета в пигментах художников к пигментному фиолетовому добавляется немного белого пигмента).
Дополнительные варианты фиолетового цвета
розовато-лиловый
Цветные координаты
Шестигранный триплет # E0B0FF
RGB (r, g, b) (224, 176, 255)
CMYK (c, m, y, k) (12, 31, 0, 0)
HSV (h, s, v) (276 °, 31%, 100%)
Синевато (из французской формы мальвы «мальва») – это цвет, который назван в честь мальвинского цветка. Еще одно имя для цвета – маллова с первым записанным использованием мальвы в качестве имени цвета на английском языке в 1611 году.
Так как цветной лиловый имеет код оттенка 276, его можно рассматривать как бледный тон фиолетового.
лаванда
Цветные координаты
Hex триплет # B57EDC
RGB (r, g, b) (181, 126, 220)
CMYK (c, m, y, k) (18, 43, 0, 14)
HSV (h, s, v) (275 °, 43%, 86%)
Цвет лаванды можно также назвать лавандой (цветочным) или цветочной лавандой, чтобы отличить ее от лаванды цветка в Интернете. Это цвет центральной части цветка лаванды.
Это цвет центральной части цветка лаванды.
Первое записанное использование слова лаванда в качестве цветового термина на английском языке было в 1705 году.
Так как цветная лаванда имеет код оттенка 275, ее можно рассматривать как легкий тон фиолетового.
Французская фиалка
Цветные координаты
Шестигранный триплет # 8806CE
RGB (r, g, b) (136, 6, 206)
CMYK (c, m, y, k) (34, 97, 0, 19)
HSV (h, s, v) (279 °, 97%, 81%)
На правой стороне отображается цветной французский фиолетовый, который является тоном фиолетового, который называется фиолетовым в списке цветов Pourpre.com, широко популярным во Франции списком цветов.
Африканский фиолетовый
Цветные координаты
Hex триплет # B284BE
RGB (r, g, b) (178, 132, 190)
CMYK (c, m, y, k) (6, 31, 0, 26)
HSV (h, s, v) (288 °, 31%, 75%)
Источником этого цвета является цветной список «Pantone Textile Paper eXtended (TPX)», цвет № 16-3250 TPX-African Violet.
Ультрафиолетовый (Pantone)
Цветные координаты
Шестигранный триплет # 645394
RGB (r, g, b) (100, 83, 148)
CMYK (c, m, y, k) (32, 43, 0, 42)
HSV (h, s, v) (256 °, 44%, 58%)
Источником этого цвета является цветной список «Pantone Textile Paper eXtended (TPX)», цвет № 18-3838 TPX-Ultra Violet.
Ультрафиолетовый был назван цветом года Пантоне в 2018 году.
Китайская фиалка
Цветные координаты
Шестигранный триплет # 856088
RGB (r, g, b) (133, 96, 136)
CMYK (c, m, y, k) (2, 29, 0, 47)
HSV (h, s, v) (296 °, 29%, 53%)
Первое записанное использование китайской фиалки в качестве названия цвета на английском языке было в 1912 году.
Источником этого цвета является цветной список «Pantone Textile Paper eXtended (TPX)», цвет № 18-3418 TPX-Chinese Violet.
виноград
Цветные координаты
Шестигранный триплет # 6F2DA8
RGB (r, g, b) (111, 45, 168)
CMYK (c, m, y, k) (34, 73, 0, 34)
HSV (h, s, v) (272 °, 73%, 65%)
Виноград – это цвет, представляющий собой цвет винограда.
В 1994 году «виноград» был сформулирован как один из цветов карандаша Crayola Magic Scent.
Испанский фиолетовый
Цветные координаты
Шестигранный триплет # 4C2882
RGB (r, g, b) (76, 40, 130)
CMYK (c, m, y, k) (90, 100, 0, 0)
HSV (h, s, v) (264 °, 69%, 51%)
Испанский фиалка – это цвет, который называется Виолета (испанское слово «фиалка») в «Guía de coloraciones» («Руководство по цветам») Розы Гальего и Хуана Карлоса Санца, цветной словарь, опубликованный в 2005 году, который широко популярен в области Hispanophone ,
Японский фиолетовый
Цветные координаты
Шестигранный триплет # 5B3256
RGB (r, g, b) (91, 50, 86)
CMYK (c, m, y, k) (0, 45, 6, 64)
HSV (h, s, v) (307 °, 45%, 36%)
Это цвет, который называется фиолетовым в японских традиционных цветах, группа цветов, используемых с начала 660 года н. э. в виде различных красителей, которые используются при проектировании кимоно.
э. в виде различных красителей, которые используются при проектировании кимоно.
Название этого цвета на японском языке – sumire-iro, что означает фиолетовый цвет.
Английский фиолетовый
Цветные координаты
Шестигранный триплет # 563C5C
RGB (r, g, b) (86, 60, 92)
CMYK (c, m, y, k) (7, 35, 0, 64)
HSV (h, s, v) (289 °, 35%, 36%)
Первое записанное использование английского фиалка в качестве названия цвета на английском языке было в 1928 году.
Русский фиолетовый
Цветные координаты
Шестигранный триплет # 32174D
RGB (r, g, b) (50, 23, 77)
CMYK (c, m, y, k) (35, 70, 0, 70)
HSV (h, s, v) (270 °, 70%, 30%)
Первое записанное использование русского фиалка в качестве названия цвета на английском языке было в 1926 году.
Поделиться ссылкой:
- Нажмите, чтобы поделиться на Twitter (Открывается в новом окне)
- Нажмите здесь, чтобы поделиться контентом на Facebook. (Открывается в новом окне)
- Нажмите, чтобы поделиться записями на Pinterest (Открывается в новом окне)
- Нажмите, чтобы поделиться записями на Tumblr (Открывается в новом окне)
- Нажмите, чтобы поделиться на LinkedIn (Открывается в новом окне)
- Нажмите, чтобы поделиться в WhatsApp (Открывается в новом окне)
- Нажмите, чтобы поделиться в Skype (Открывается в новом окне)
- Нажмите, чтобы поделиться в Telegram (Открывается в новом окне)
- Нажмите, чтобы поделиться на Reddit (Открывается в новом окне)
- Нажмите, чтобы поделиться записями на Pocket (Открывается в новом окне)
| Белые оттенки | |||
| Название цвета | HEX | RGB | |
| White | Белый | FFFFFF | 255 255 255 |
| Snow | Снежный | FFFAFA | 255 250 250 |
| Honeydew | Нектар | F0FFF0 | 240 255 240 |
| MintCream | Мятный | F5FFFA | 245 255 250 |
| Azure | Лазурь | F0FFFF | 240 255 255 |
| AliceBlue | Алиса синий | F0F8FF | 240 248 255 |
| GhostWhite | Призрачно-белый | F8F8FF | 248 248 255 |
| WhiteSmoke | Белый дым | F5F5F5 | 245 245 245 |
| Seashell | Морская ракушка | FFF5EE | 255 245 238 |
| Beige | Бежевый | F5F5 DC | 245 245 220 |
| OldLace | Старые кружева | FDF5E6 | 253 245 230 |
| FloralWhite | Цветочно-белый | FFFAF0 | 255 250 240 |
| Ivory | Слоновая кость | FFFFF0 | 255 255 240 |
| AntiqueWhite | Античный белый | FAEBD7 | 250 235 215 |
| Linen | Льняное полотно | FAF0E6 | 250 240 230 |
| LavenderBlush | Розовато-лавандовый | FFF0F5 | 255 240 245 |
| MistyRose | Туманная роза | FFE4E1 | 255 228 225 |
| Серые оттенки | |||
| Название цвета | HEX | RGB | |
| Gainsboro | Насыщенно-серый | DCDCDC | 220 220 220 |
| LightGray | Светло-серый | D3D3D3 | 211 211 211 |
| Silver | Серебристый | C0C0C0 | 192 192 192 |
| DarkGray | Темно-серый | A9A9A9 | 169 169 169 |
| Gray | Серый | 808080 | 128 128 128 |
| DimGray | Тускло-серый | 696969 | 105 105 105 |
| LightSlateGray | Светлый шифер | 778899 | 119 136 153 |
| SlateGray | Шифер | 708090 | 112 128 144 |
| DarkSlateGray | Темный шифер | 2F4F4F | 47 79 79 |
| Black | Чёрный | 000000 | 0 0 0 |
| Красые оттенки | |||
| Название цвета | HEX | RGB | |
| IndianRed | Индийский красный | CD5C5C | 205 92 92 |
| LightCoral | Светло-коралловый | F08080 | 240 128 128 |
| Salmon | Лососевый | FA8072 | 250 128 114 |
| DarkSalmon | Темно-лососевый | E9967A | 233 150 122 |
| LightSalmon | Светло-лососевый | FFA07A | 255 160 122 |
| Crimson | Малиновый | DC143C | 220 20 60 |
| Red | Красный | FF0000 | 255 0 0 |
| FireBrick | Огнеупорный кирпич | B22222 | 178 34 34 |
| DarkRed | Темно-красный | 8B0000 | 139 0 0 |
| Розовые оттенки | |||
| Название цвета | HEX | RGB | |
| Pink | Розовый | FFC0CB | 255 192 203 |
| LightPink | Светло-розовый | FFB6C1 | 255 182 193 |
| HotPink | Ярко-розовый | FF69B4 | 255 105 180 |
| DeepPink | Насыщено-розовый | FF1493 | 255 20 147 |
| MediumVioletRed | Розово-фиолетовый | C71585 | 199 21 133 |
| PaleVioletRed | Бледно-фиолетовый красный | DB7093 | 219 112 147 |
| Оранжевые оттенки | |||
| Название цвета | HEX | RGB | |
| Coral | Коралловый | FF7F50 | 255 127 80 |
| Tomato | Томатный | FF6347 | 255 99 71 |
| OrangeRed | Оранжево-красный | FF4500 | 255 69 0 |
| DarkOrange | Темно-оранжевый | FF8C00 | 255 140 0 |
| Orange | Оранжевый (апельсиновый) | FFA500 | 255 165 0 |
| Жёлтые оттенки | |||
| Название цвета | HEX | RGB | |
| Gold | Золотой | FFD700 | 255 215 0 |
| Yellow | Желтый | FFFF00 | 255 255 0 |
| LightYellow | Светло-желтый | FFFFE0 | 255 255 224 |
| LemonChiffon | Лимонный шифон | FFFACD | 255 250 205 |
| LightGoldenrodYellow | Свет золотой метал | FAFAD2 | 250 250 210 |
| PapayaWhip | Папайя | FFEFD5 | 255 239 213 |
| Moccasin | Мокасины | FFE4B5 | 255 228 181 |
| PeachPuff | Персиковый зефир | FFDAB9 | 255 218 185 |
| PaleGoldenrod | Бледно-золотой метал | EEE8AA | 238 232 170 |
| Khaki | Хаки | F0E68C | 240 230 140 |
| DarkKhaki | Темный хаки | BDB76B | 189 183 107 |
| Коричневые оттенки | |||
| Название цвета | HEX | RGB | |
| Cornsilk | Кукурузный | FFF8DC | 255 248 220 |
| BlanchedAlmond | Бледная миндаль | FFEBCD | 255 235 205 |
| Bisque | Раковый | FFE4C4 | 255 228 196 |
| NavajoWhite | Навахо белый | FFDEAD | 255 222 173 |
| Wheat | Пшеничный | F5DEB3 | 245 222 179 |
| BurlyWood | Древесный | DEB887 | 222 184 135 |
| Tan | Загар | D2B48C | 210 180 140 |
| RosyBrown | Розо-коричневый | BC8F8F | 188 143 143 |
| SandyBrown | Песчаный | F4A460 | 244 164 96 |
| Goldenrod | Золотой метал | DAA520 | 218 165 32 |
| DarkGoldenrod | Темно-золотой метал | B8860B | 184 134 11 |
| Peru | Перу | CD853F | 205 133 63 |
| Chocolate | Шоколад | D2691E | 210 105 30 |
| SaddleBrown | Просто-коричневый | 8B4513 | 139 69 19 |
| Sienna | Сиена | A0522D | 160 82 45 |
| Brown | Коричневый | A52A2A | 165 42 42 |
| Maroon | Темно-бордовый | 800000 | 128 0 0 |
| Зелёные оттенки | |||
| Название цвета | HEX | RGB | |
| GreenYellow | Зелёно-желтый | ADFF2F | 173 255 47 |
| Chartreuse | Сочно-зелёный | 7FFF00 | 127 255 0 |
| LawnGreen | Цвет газона | 7CFC00 | 124 252 0 |
| Lime | Известковый | 00FF00 | 0 255 0 |
| LimeGreen | Известковая зелень | 32CD32 | 50 205 50 |
| PaleGreen | Бледно-зеленый | 98FB98 | 152 251 152 |
| LightGreen | Светло-зеленый | 90EE90 | 144 238 144 |
| MediumSpringGreen | Светлая весенняя зелень | 00FA9A | 0 250 154 |
| SpringGreen | Весенняя зелень | 00FF7F | 0 255 127 |
| MediumSeaGreen | Светло-морская зелень | 3CB371 | 60 179 113 |
| SeaGreen | Морская зелень | 2E8B57 | 46 139 87 |
| ForestGreen | Лесная зелень | 228B22 | 34 139 34 |
| Green | Зеленый | 008000 | 0 128 0 |
| DarkGreen | Темно-зеленый | 006400 | 0 100 0 |
| YellowGreen | Желто-зеленый | 9ACD32 | 154 205 50 |
| OliveDrab | Желто-оливковый | 6B8E23 | 107 142 35 |
| Olive | Оливковый | 808000 | 128 128 0 |
| DarkOliveGreen | Темно-оливковый | 556B2F | 85 107 47 |
| MediumAquamarine | Темный аквамарин | 66CDAA | 102 205 170 |
| DarkSeaGreen | Темно-морская зелень | 8FBC8F | 143 188 143 |
| LightSeaGreen | Светло-морская зелень | 20B2AA | 32 178 170 |
| DarkCyan | Темно-бирюзовый | 008B8B | 0 139 139 |
| Teal | Бирюзовый | 008080 | 0 128 128 |
| Синие оттенки | |||
| Название цвета | HEX | RGB | |
| Aqua(Cyan) | Морская бирюза | 00FFFF | 0 255 255 |
| LightCyan | Светло-бирюзовый | E0FFFF | 224 255 255 |
| PaleTurquoise | Матово-бирюзовый | AFEEEE | 175 238 238 |
| Aquamarine | Аквамариновый | 7FFFD4 | 127 255 212 |
| Turquoise | Бирюзовый | 40E0D0 | 64 224 208 |
| MediumTurquoise | Средне-бирюзовый | 48D1CC | 72 209 204 |
| DarkTurquoise | Темно-бирюзовый | 00CED1 | 0 206 209 |
| CadetBlue | Синий кадет | 5F9EA0 | 95 158 160 |
| SteelBlue | Стальной синий | 4682B4 | 70 130 180 |
| LightSteelBlue | Светло-стальной синий | B0C4DE | 176 196 222 |
| PowderBlue | Пыльно-синий | B0E0E6 | 176 224 230 |
| LightBlue | Голубой порошок | ADD8E6 | 173 216 230 |
| SkyBlue | Небесно-голубой | 87CEEB | 135 206 235 |
| LightSkyBlue | Светло-небесный голубой | 87CEFA | 135 206 250 |
| DeepSkyBlue | Сочно-голубой | 00BFFF | 0 191 255 |
| DodgerBlue | Ярко-голубой | 1E90FF | 30 144 255 |
| CornflowerBlue | Небесно-голубой | 6495ED | 100 149 237 |
| MediumSlateBlue | Васильковый | 7B68EE | 123 104 238 |
| RoyalBlue | Ярко-синей | 4169E1 | 65 105 225 |
| Blue | Синий | 0000FF | 0 0 255 |
| MediumBlue | Умеренно-синий | 0000CD | 0 0 205 |
| DarkBlue | Темно-синий | 00008B | 0 0 139 |
| Navy | Военно-морской синий | 000080 | 0 0 128 |
| MidnightBlue | Синий плющ | 191970 | 25 25 112 |
| Фиолетовые оттенки | |||
| Название цвета | HEX | RGB | |
| Lavender | Лаванда | E6E6FA | 230 230 250 |
| Thistle | Чертополох | D8BFD8 | 216 191 216 |
| Plum | Слива | DDA0DD | 221 160 221 |
| Violet | Фиолетовый | EE82EE | 238 130 238 |
| Orchid | Орхидея | DA70D6 | 218 112 214 |
| Fuchsia(Magenta) | Фуксия (пурпурная) | FF00FF | 255 0 255 |
| MediumOrchid | Умеренная орхидея | BA55D3 | 186 85 211 |
| MediumPurple | Средне-фиолетовый | 9370DB | 147 112 219 |
| BlueViolet | Сине-фиолетовый | 8A 2BE2 | 138 43 226 |
| DarkViolet | Темно-фиолетовый | 9400D3 | 148 0 211 |
| DarkOrchid | Темная орхидея | 9932CC | 153 50 204 |
| DarkMagenta | Темно-пурпурный | 8B008B | 139 0 139 |
| Purple | Фиолетовый | 800080 | 128 0 128 |
| Indigo | Индиго | 4B0082 | 75 0 130 |
| SlateBlue | Серо-синий | 6A5ACD | 106 90 205 |
| DarkSlateBlue | Темный серо-синий | 483D8B | 72 61 139 |
Фиолетовый цвет в интерьере — с чем сочетается
Фиолетовый цвет, несомненно — самый загадочный и неоднозначный. У него множество оттенков и еще больше названий. Аметист, лаванда, ирис, фиалка, сирень, инжир, чернослив. Сколько всего в природе обладает этим замечательным и таким многогранным цветом! В 2018 году ultra violet был объявлен цветом года по версии Pantone. Мы не остались в стороне и решили изучить использование фиолетового цвета в интерьере. Будет познавательно и интересно!
У него множество оттенков и еще больше названий. Аметист, лаванда, ирис, фиалка, сирень, инжир, чернослив. Сколько всего в природе обладает этим замечательным и таким многогранным цветом! В 2018 году ultra violet был объявлен цветом года по версии Pantone. Мы не остались в стороне и решили изучить использование фиолетового цвета в интерьере. Будет познавательно и интересно!
Справочная информация
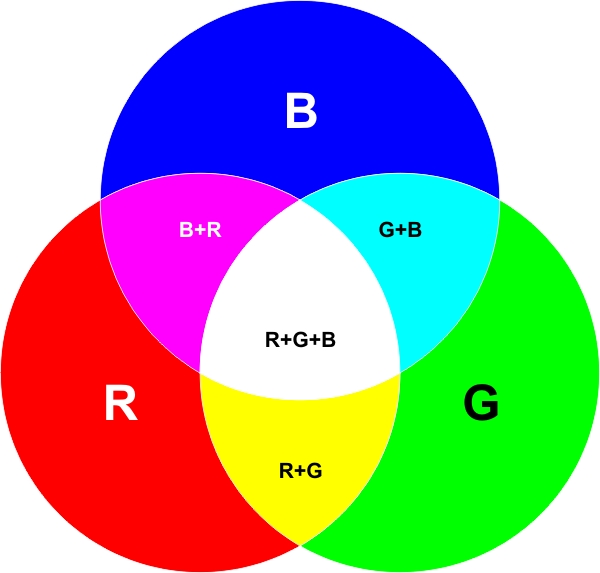
Фиолетовый цвет в системе RGB и в руках художника получается из смешения красной и синей красок. Он соответствует наиболее коротковолновому излучению, которое способен воспринимать человеческий глаз.
Значение фиолетового цвета
В психологии цвета фиолетовому приписываются следующие свойства: чувственность, таинственность, власть и глубина. Считается, что фиолетовый успокаивает и помогает сосредоточиться. Его предпочитают творческие натуры и неординарные личности. Фиолетовый цвет вызывает ассоциации со словами «мистика», «вдохновение» и «необычность». А еще его называют королевским. Все дело в том, что во времена Византии получить фиолетовый краситель было весьма сложно и дорого. Для тридцати граммов краски нужно было добыть 250 тысяч редких моллюсков с чернильным секретом. Краска получалась очень яркая и стойкая, но такую роскошь могли себе позволить только поистине могущественные и королевские особы. В XIX веке с появлением синтетических красителей ситуация изменилась, однако до сих пор фиолетовый цвет называют «цветом монархов».
А еще его называют королевским. Все дело в том, что во времена Византии получить фиолетовый краситель было весьма сложно и дорого. Для тридцати граммов краски нужно было добыть 250 тысяч редких моллюсков с чернильным секретом. Краска получалась очень яркая и стойкая, но такую роскошь могли себе позволить только поистине могущественные и королевские особы. В XIX веке с появлением синтетических красителей ситуация изменилась, однако до сих пор фиолетовый цвет называют «цветом монархов».
Самый мистический цвет имеет большое значение и в различных религиях.
В индуизме седьмой чакре, отвечающей за «связь с космосом» и «осознанность», приписывается именно фиолетовый цвет. По фен-шую он символизирует духовность и аристократических дух. В раннем христианстве фиолетовый был цветом печали и привязанности. Сейчас — сокровенного знания и тишины. В мусульманстве фиолетовый отвечает за созерцание и мираж, а в буддизме — это цвет духовного отца, наставника.
Интересные факты о фиолетовом цвете
- Фиолетовый цвет принято относить к «холодным».

- В средневековой Европе, когда умирал король или кто-либо из членов королевской семьи, придворные в знак траура надевали одежду фиолетового цвета.
- В 2003 году в Аргентинском зоопарке врач дал белому медведю экспериментальное лекарство от дерматита, после чего белый медведь поменял цвет, став фиолетовым. Как выяснилось позже — это была аллергическая реакция.
- В инкской узелковой письменности кипу фиолетовый цвет (называемый также тёмно-лиловый) — обозначал начальника, который бы правил над селением, территорией, людьми.
Разные оттенки фиолетового
Говоря о фиолетовом цвете, не стоит упускать из внимания его различные вариации. Присмотритесь к многообразию фиолетовой гаммы и определите для себя те оттенки, которые больше вас цепляют. Полезно брать с собой в магазин или на встречу с дизайнером примеры своих любимых оттенков. Их можно скачать на телефон или захватить с собой вещь любимого цвета, ведь при разном освещении наши глаза воспринимают цвета по-разному. Обидно будет не попасть в тон или температуру цвета.
Обидно будет не попасть в тон или температуру цвета.
С чем можно сочетать фиолетовый цвет?
Про общие правила сочетания цветов в интерьере можно почитать здесь.
Так как фиолетовый — довольно сложный цвет, он хорошо будет смотреться сам по себе без дополнительных акцентов. Выгодный «фон» для фиолетового — белый или серый.
Если вам уютно находиться в темном пространстве, глубокий тотальный фиолетовый придет на помощь. Бархатные кресла и тяжелые портьеры создадут обволакивающее томное настроение — вам просто не захочется уходить в другую комнату!
В интерьере с фиолетовыми акцентами может быть и светло!
Для любителей контрастов существуют комплиментарные сочетания. Фиолетовый цвет выгодно подчеркивают различные оттенки желтого. Такая цветовая гамма настраивает на позитивный лад и заряжает хорошим настроением на весь день!
Интересно смотрится сочетание приглушенного фиолетового и лазурного. Напоминает Прованс-Альпы-Лазурный берег во Франции и дарит ощущение легкости и спокойствия.
Напоминает Прованс-Альпы-Лазурный берег во Франции и дарит ощущение легкости и спокойствия.
Если вам уютно находиться в темном пространстве, глубокий тотальный фиолетовый придет на помощь. Бархатные кресла и тяжелые портьеры создадут обволакивающее томное настроение — вам просто не захочется уходить в другую комнату!Если вы любите «природные» тона, присмотритесь к травяному и приглушенным тонам — оливковым и охристым.
Чистый фиолетовый плохо сочетается с теплыми и яркими цветами — красным, оранжевым, синим. Сочетая фиолетовый и золотой, можно легко переборщить и вместо роскошной дворцовой атмосферы получить «пошловатый интерьер».
Фиолетовый цвет в интерьере
Пурпурная гостиная
Фиолетовый цвет в гостиной смотрится представительно, если не сказать роскошно. Выбирайте приглушенные глубокие тона, если хотите создать необычную, но уютную обстановку.
Яркие кричащие оттенки в сочетании с контрастными цветами подойдут любителям китча и превратят вашу гостиную в настоящий праздник!
Королевская спальня
Аромат лаванды оказывает релаксирующие воздействие на человека, а лавандовый цвет в спальне гарантировано расслабит перед сном.
Если боитесь, что фиолетовый в спальне быстро надоест, используйте его дозированно, в элементах декора.
Сиреневая кухня
Фиолетовый цвет + кухня = стиль прованс. Живые фиалки или лаванда в горшках будут как нельзя кстати. Вам не кажется это очевидным? Тогда посмотрите ниже.
Фиолетовый в детской
Фиолетовый в детской — почему нет? Для девочек подойдут более спокойные тона. Для мальчиков — яркие акценты и «мультяшный» декор. В любом случае, не забудьте посоветоваться с ребенком. Какой бы ни была ваша квартира, если очень любите фиолетовый цвет, его однозначно стоит использовать в дизайне интерьера! Не бойтесь экспериментировать. А если хотите интересностей о цвете, свете, зонировании, в общем, обо всем, что касается дизайна, подпишитесь на нашу рассылку, давайте дружить.
| Название цвета | RGB | HEX |
| Тёмно-бордовый | rgb(128,0,0) | #800000 |
| Тёмно-красный | rgb(139,0,0) | #8B0000 |
| Огнеупорный кирпич | rgb(178,34,34) | #B22222 |
| Красный | rgb(255,0,0) | #FF0000 |
| Лососевый | rgb(250,128,114) | #FA8072 |
| Томатный | rgb(255,99,71) | #FF6347 |
| Коралловый | rgb(255,127,80) | #FF7F50 |
| Оранжево-красный | rgb(255,69,0) | #FF4500 |
| Шоколадный | rgb(210,105,30) | #D2691E |
| Песочно-коричневый | rgb(244,164,96) | #F4A460 |
| Тёмно-оранжевый | rgb(255,140,0) | #FF8C00 |
| Оранжевый | rgb(255,165,0) | #FFA500 |
| Тёмный золотарник | rgb(184,134,11) | #B8860B |
| Золотарниковый | rgb(218,165,32) | #DAA520 |
| Золотой | rgb(255,215,0) | #FFD700 |
| Оливковый | rgb(128,128,0) | #808000 |
| Жёлтый | rgb(255,255,0) | #FFFF00 |
| Жёлто-зелёный | rgb(154,205,50) | #9ACD32 |
| Зелёно-жёлтый | rgb(173,255,47) | #ADFF2F |
| Шартрёз (ликёр) | rgb(127,255,0) | #7FFF00 |
| Зелёный газон | rgb(124,252,0) | #7CFC00 |
| Зелёный | rgb(0,128,0) | #008000 |
| Лаймовый | rgb(0,255,0) | #00FF00 |
| Зелёный лайм | rgb(50,205,50) | #32CD32 |
| Весенне зелёный | rgb(0,255,127) | #00FF7F |
| Весенне-зелёный нейтральный | rgb(0,250,154) | #00FA9A |
| Бирюзовый | rgb(64,224,208) | #40E0D0 |
| Светло-зелёное море | rgb(32,178,70) | #20B2AA |
| Бирюзовый нейтральный | rgb(72,209,204) | #48D1CC |
| Тёмный циан | rgb(0,139,139) | #008B8B |
| Морская волна | rgb(0,255,255) | #00FFFF |
| Тёмно-бирюзовый | rgb(0,206,209) | #00CED1 |
| Небесно-голубой тёмный | rgb(0,191,255) | #00BFFF |
| Обманчивый синий | rgb(30,144,255) | #1E90FF |
| Королевский синий | rgb(65,105,225) | #4169E1 |
| Военно-морского флота | rgb(0,0,128) | #000080 |
| Тёмно-синий | rgb(0,0,139) | #00008B |
| Cиний нейтральный | rgb(0,0,205) | #0000CD |
| Синий | rgb(0,0,255) | #0000FF |
| Сине-фиолетовый | rgb(138,43,226) | #8A2BE2 |
| Тёмная орхидея | rgb(153,50,204) | #9932CC |
| Тёмно-фиолетовый | rgb(148,0,211) | #9400D3 |
| Фиолетовый | rgb(128,0,128) | #800080 |
| Тёмный маджента | rgb(139,0,139) | #8B008B |
| Маджента | rgb(255,0,255) | #FF00FF |
| Фиолетово-красный нейтральный | rgb(199,21,133) | #C71585 |
| Насыщенный розовый | rgb(255,20,147) | #FF1493 |
| Ярко-розовый | rgb(255,105,80) | #FF69B4 |
| Малиновый | rgb(220,20,60) | #DC143C |
| Коричневый | rgb(165,42,42) | #A52A2A |
| Красный индийский | rgb(205,92,92) | #CD5C5C |
| Розово-коричневый | rgb(188,143,143) | #BC8F8F |
| Светло-коралловый | rgb(240,128,128) | #F08080 |
| Снег | rgb(255,250,250) | #FFFAFA |
| Туманная роза | rgb(255,228,225) | #FFE4E1 |
| Тёмный лосось | rgb(233,150,122) | #E9967A |
| Светлый лосось | rgb(255,160,122) | #FFA07A |
| Охра | rgb(160,82,45) | #A0522D |
| Морская ракушка | rgb(255,245,238) | #FFF5EE |
| Седло Браун | rgb(139,69,19) | #8B4513 |
| Персиковая пудра | rgb(255,218,185) | #FFDAB9 |
| Перу | rgb(205,133,63) | #CD853F |
| Текстильный | rgb(250,240,230) | #FAF0E6 |
| Бисквит | rgb(255,228,196) | #FFE4C4 |
| Плотное дерево | rgb(222,184,135) | #DEB887 |
| Загар | rgb(210,180,140) | #D2B48C |
| Античный белый | rgb(255,235,215) | #FAEBD7 |
| Белый навахо | rgb(255,222,173) | #FFDEAD |
| Бланшированный миндаль | rgb(255,235,205) | #FFEBCD |
| Побег папайи | rgb(255,239,213) | #FFEFD5 |
| Мокасиновый | rgb(255,228,181) | #FFE4B5 |
| Пшеничный | rgb(245,222,179) | #F5DEB3 |
| Старое кружево | rgb(253,245,230) | #FDF5E6 |
| Цветочный белый | rgb(255,250,240) | #FFFAF0 |
| Кукурузный волос | rgb(255,248,220) | #FFF8DC |
| Хаки | rgb(240,230,140) | #F0E68C |
| Лимонный шифон | rgb(255,250,205) | #FFFACD |
| Бледный золотарник | rgb(238,232,170) | #EEE8AA |
| Тёмный хаки | rgb(189,183,107) | #BDB76B |
| Бежевый | rgb(245,245,220) | #F5F5DC |
| Светло-жёлтый золотарник | rgb(250,250,210) | #FAFAD2 |
| Светло-жёлтый | rgb(255,255,224) | #FFFFE0 |
| Слоновая кость | rgb(255,255,240) | #FFFFF0 |
| Тёмно-оливковый | rgb(107,142,35) | #6B8E23 |
| Тёмно-оливковый зелёный | rgb(85,107,47) | #556B2F |
| Тёмно-зелёное море | rgb(143,188,143) | #8FBC8F |
| Тёмно-зелёный | rgb(0,100,0) | #006400 |
| Зелёный лесной | rgb(34,139,34) | #228B22 |
| Светло-зелёный | rgb(144,238,144) | #90EE90 |
| Бледно-зелёный | rgb(152,251,152) | #98FB98 |
| Медвяная роса | rgb(240,255,240) | #F0FFF0 |
| Зелёное море | rgb(46,139,87) | #2E8B57 |
| Зелёное море, нейтральный | rgb(60,179,113) | #3CB371 |
| Мятный крем | rgb(245,255,250) | #F5FFFA |
| Аквамариновый нейтральный | rgb(102,205,170) | #66CDAA |
| Аквамариновый | rgb(127,255,212) | #7FFFD4 |
| Тёмный грифельно-серый | rgb(47,79,79) | #2F4F4F |
| Бледно-бирюзовый | rgb(179,238,238) | #AFEEEE |
| Светло-голубой | rgb(224,255,255) | #E0FFFF |
| Лазурный | rgb(245,255,255) | #F0FFFF |
| Серо-синий | rgb(95,158,160) | #5F9EA0 |
| Пыльный голубой | rgb(176,224,230) | #B0E0E6 |
| Светло-синий | rgb(173,216,230) | #ADD8E6 |
| Небесно-голубой | rgb(135,206,235) | #87CEEB |
| Небесно-голубой светлый | rgb(135,206,250) | #87CEFA |
| Синяя сталь | rgb(70,130,180) | #4682B4 |
| Синяя Элис | rgb(240,248,255) | #F0F8FF |
| Серый шифер | rgb(112,128,144) | #708090 |
| Светло-серый шифер | rgb(119,136,153) | #778899 |
| Светло-стальной синий | rgb(176,196,222) | #B0C4DE |
| Васильковый голубой | rgb(100,149,237) | #6495ED |
| Лаванда | rgb(230,230,250) | #E6E6FA |
| Призрачно-белый | rgb(248,248,255) | #F8F8FF |
| Полуночный синий | rgb(25,25,112) | #191970 |
| Аспидно-синий | rgb(106,90,205) | #6A5ACD |
| Тёмный аспидно-синий | rgb(72,61,139) | #483D8B |
| Нейтральный аспидно-синий | rgb(123,104,238) | #7B68EE |
| Фиолетовый нейтральный | rgb(147,112,219) | #9370DB |
| Индиго | rgb(75,0,130) | #4B0082 |
| Нейтральный цвет орхидеи | rgb(186,85,211) | #BA55D3 |
| Слива светлая | rgb(221,160,221) | #DDA0DD |
| Розово-фиолетовый | rgb(238,130,238) | #EE82EE |
| Чертополох | rgb(216,191,216) | #D8BFD8 |
| Орхидея | rgb(218,112,214) | #DA70D6 |
| Розово-лавандовый | rgb(255,240,245) | #FFF0F5 |
| Лиловый | rgb(219,112,147) | #DB7093 |
| Розовый | rgb(255,192,203) | #FFC0CB |
| Светло-розовый | rgb(255,182,193) | #FFB6C1 |
| Чёрный | rgb(0,0,0) | #000000 |
| Тускло-серый | rgb(105,105,105) | #696969 |
| Серый | rgb(128,128,128) | #808080 |
| Тёмно-серый | rgb(169,169,169) | #A9A9A9 |
| Серебряный | rgb(192,192,192) | #C0C0C0 |
| Светло-серый | rgb(211,211,211) | #D3D3D3 |
| Геинсборо | rgb(220,220,220) | #DCDCDC |
| Белый дым | rgb(245,245,245) | #F5F5F5 |
| Белый | rgb(255,255,255) | #FFFFFF |
Инструкция Corsair K55 RGB
%PDF-1. 3
%
1 0 obj
>]/Pages 3 0 R/Type/Catalog/URI 406 0 R/ViewerPreferences>>>
endobj
405 0 obj
>/Font>>>/Fields[]>>
endobj
2 0 obj
>stream
2017-03-16T15:08:46-07:002018-07-26T17:38:17+03:002018-07-26T17:38:17+03:00Adobe InDesign CC 2015 (Macintosh)uuid:d2a9647d-d4a5-4273-bf48-834f4b04c1a1xmp.did:54684a43-ab24-4513-bdc6-482b0ad7dacbxmp.id:8ee4fb9c-78d4-4e4a-835b-c89aa098a6cdproof:pdf1xmp.iid:ee72609a-b20c-4082-a58d-c6877d38c1a9xmp.did:c3377388-0d07-48a7-8cb1-362719c9851axmp.did:54684a43-ab24-4513-bdc6-482b0ad7dacbdefault
3
%
1 0 obj
>]/Pages 3 0 R/Type/Catalog/URI 406 0 R/ViewerPreferences>>>
endobj
405 0 obj
>/Font>>>/Fields[]>>
endobj
2 0 obj
>stream
2017-03-16T15:08:46-07:002018-07-26T17:38:17+03:002018-07-26T17:38:17+03:00Adobe InDesign CC 2015 (Macintosh)uuid:d2a9647d-d4a5-4273-bf48-834f4b04c1a1xmp.did:54684a43-ab24-4513-bdc6-482b0ad7dacbxmp.id:8ee4fb9c-78d4-4e4a-835b-c89aa098a6cdproof:pdf1xmp.iid:ee72609a-b20c-4082-a58d-c6877d38c1a9xmp.did:c3377388-0d07-48a7-8cb1-362719c9851axmp.did:54684a43-ab24-4513-bdc6-482b0ad7dacbdefault
 0FalseИнструкция Corsair K55 RGBPDF/X-1:2001PDF/X-1:2001PDF/X-1a:2001https://www.clife.ruCyberLife (clife.ru)Инструкция Corsair K55 RGB
0FalseИнструкция Corsair K55 RGBPDF/X-1:2001PDF/X-1:2001PDF/X-1a:2001https://www.clife.ruCyberLife (clife.ru)Инструкция Corsair K55 RGB 3b3#=\
3b3#=\Многоцветная RGB-светодиодная лента. Как управлять цветом с помощью RGB контроллера?
Общая инструкция использования светодиодной ленты
Многоцветная светодиодная лента RGB позволяет менять цвета и оттенки с помощью пульта. Пульт имеет 16 фиксированных цветов и ряд программ которые задают измерение цветов с различной скоростью и яркостью. Контролеры с пультами для светодиодных лент могут иметь как радио управление так и инфракрасное.
RGB — светодиодная лента с помощью контролера может светить любым светом RGB — контроллер не только переключает цвета но и может менять яркость света.
Так например режимы света могут быть:
• Режим «Белый свет» – основной цвет при подсветки освещения и один из самых ярких.
• Режим «Ночной» – возможно выставить синий цвет на минимуме и получается голубое свечение.
• Режим «Расслабление» – включаете зеленый цвет и наслаждаетесь тишиной и спокойствием.
• Режим «Свидание» – включаете красный свет и делаете яркость на минимум. Салон наполнится нежно розовым свечением.
• Режим «Диско» – одним нажатием клавиши у вас в салоне авто будет собственная цветомузыка.
| Прибавить свет(+) | Убавить(-) | Включить | Выключить |
| Красный | Зеленый | Синий | Белый |
| Розовый | Светло-зеленый | Голубой | Ночной |
| Оранжевый | Зелено-синий | Фиолетовый серый | Расслабление |
| Песочный желтый | Небесный голубой | Фиолетовый коричневый | Свидание |
| Желтый | Морская волна | Фиолетовый | Диско |
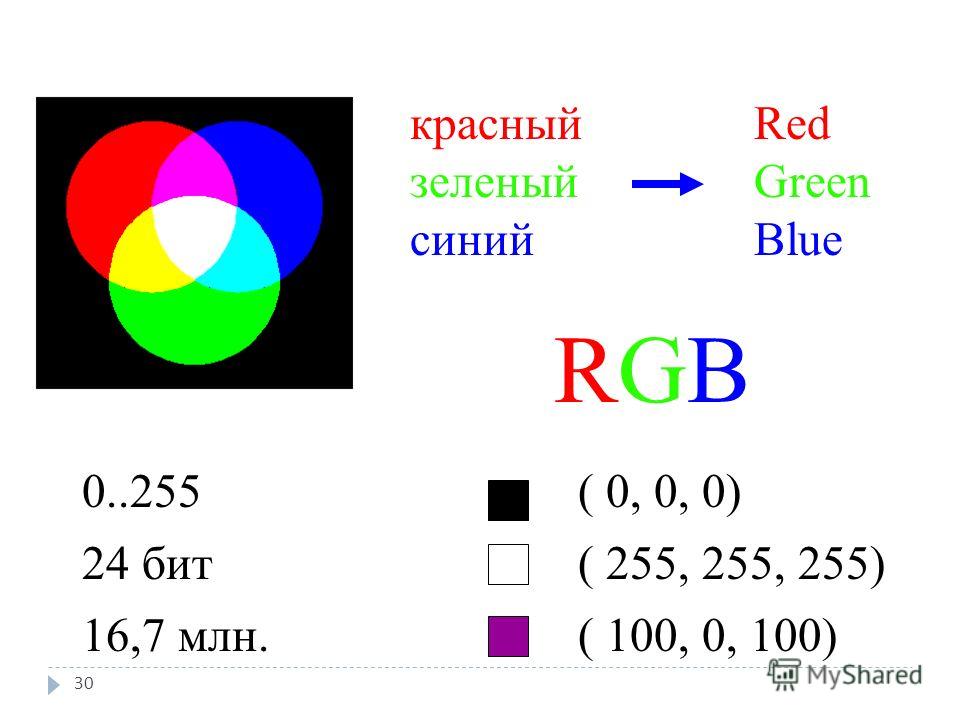
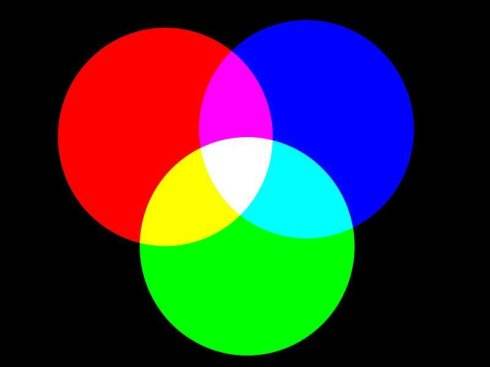
Как работает лента?
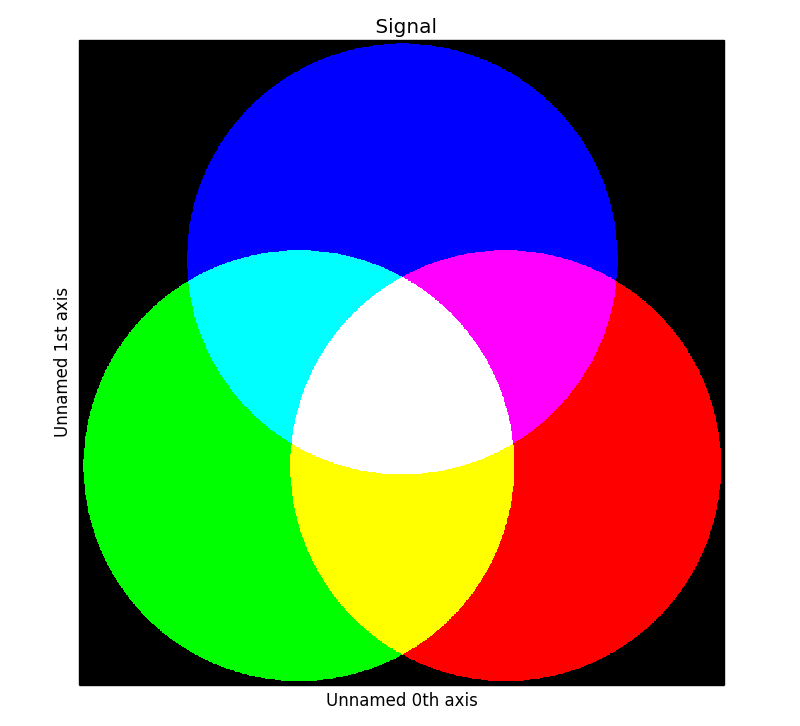
На ленте находятся диоды в каждом диоде по три кристалла: красный (Red), зеленый (Green) и синий (Blue). При смешивание цветов и интенсивности свечения кристаллов достигается различные цвета и оттенки. Поэтому у ленты 4 провода три это минусы по цветам и один плюсовой.
При смешивание цветов и интенсивности свечения кристаллов достигается различные цвета и оттенки. Поэтому у ленты 4 провода три это минусы по цветам и один плюсовой.
Многоцветная RGB — лента SMD 5050
Контролер Для того что бы лента могла менять цвета применяется контролер. Они бывают кнопочные и сенсорные а так же радио и инфракрасные ИК. При выборе контролера следует обращать внимание на его мощность и если мощности не хватает то следует приобрести усилитель.
Подключение RGB — ленты При подключение светодиодной ленты следует правильно подключить провода те соединяем красный с красным зеленый с заленым синий с синим и плюс к плюсу.
Схема подключения RGB — светодиодной ленты
Подключение RGB ленты SMD 5050 довольно простая процедура.
1. Первым делом необходимо подготовить место установки светодиодной ленты RGB. Поверхность перед монтажом RGB ленты нужно полностью обезжирить.
Поверхность перед монтажом RGB ленты нужно полностью обезжирить.
2. С обратной стороны RGB ленты, имеется двухсторонний скотч. С помощью него, приклейте светодиодную ленту.
3. С помощью штекеров RGB ленту подключаем на контроллер (RGB контроллер не требуется лишь в том случае, когда в ленте один цвет.).
4. Сейчас подключаем контроллер к сети при помощи двух проводов — и +.
Чтобы увеличить длину ленты, используется RGB — усилитель Если мощности контролера не хватает тот используется усилитель Ниже на схеме показано как он подключается.
| пурпурный | # 800080 / RGB (128,0,128) / HSL (300,100%, 25%) |
| бледно-лиловый | # e6e6fa / RGB (230,230,250) / HSL (240,67%, 94%) |
| чертополох | # d8bfd8 / RGB (216,191,216) / HSL (300,24%, 80%) |
| слива | # dda0dd / rgb (221,160,221) / hsl (300,47%, 75%) |
| средний голубой | # 7b68ee / rgb (123,104,238) / hsl (249,80%, 67%) |
| среднефиолетовый | # 9370 дБ / RGB (147,112,219) / HSL (260,60%, 65%) |
| голубой | # 6a5acd / RGB (106,90,205) / HSL (248,53%, 58%) |
| среднеорхид | # ba55d3 / RGB (186,85,211) / HSL (288,59%, 58%) |
| сине-фиолетовый | # 8a2be2 / RGB (138,43,226) / HSL (271,76%, 53%) |
| даркорхид | # 9932cc / RGB (153,50,204) / HSL (280,61%, 50%) |
| темно-фиолетовый | # 9400d3 / RGB (148,0,211) / HSL (282,100%, 41%) |
| темно-синий | # 483d8b / RGB (72,61,139) / HSL (248,39%, 39%) |
| индиго | # 4b0082 / RGB (75,0,130) / HSL (275,100%, 25%) |
Пурпурный / # 800080 цвет шестигранник
В цветовом пространстве RGB шестнадцатеричный номер 800080 (также известный как Purple, Patriarch) состоит из 50. 2% красный, 0% зеленый и 50,2% синий.
Тогда как в цветовом пространстве CMYK он состоит из 0% голубого, 100% пурпурного, 0% желтого и 49,8% черного.
Он имеет угол оттенка 300 градусов, насыщенность 100% и яркость 25,1%.
Шестнадцатеричный цвет # 800080 может быть получен смешиванием # ff00ff с # 010001.
Ближайший цвет для веб-безопасности: # 9
2% красный, 0% зеленый и 50,2% синий.
Тогда как в цветовом пространстве CMYK он состоит из 0% голубого, 100% пурпурного, 0% желтого и 49,8% черного.
Он имеет угол оттенка 300 градусов, насыщенность 100% и яркость 25,1%.
Шестнадцатеричный цвет # 800080 может быть получен смешиванием # ff00ff с # 010001.
Ближайший цвет для веб-безопасности: # 9
- ♥
● # 800080 описание цвета: Темно-пурпурный .
Шестнадцатеричный цвет # 800080 имеет значения RGB R: 128, G: 0, B: 128 и значения CMYK C: 0, M: 1, Y: 0, K: 0,5. Его десятичное значение — 8388736.
| Hex тройной | 800080 | # 800080 |
|---|---|---|
| RGB Десятичное число | 128, 0, 128 | RGB (128,0,128) |
| RGB Процент | 50. 2, 0, 50,2 2, 0, 50,2 | RGB (50,2%, 0%, 50,2%) |
| CMYK | 0, 100, 0, 50 | |
| HSL | 300 °, 100, 25,1 | HSL (300,100%, 25,1%) |
| HSV (или HSB ) | 300 °, 100, 50,2 | |
| Веб-сейф | 9 | |
# 9 | ||
| CIE-LAB | 29.784, 58,929, -36,493 |
|---|---|
| XYZ | 12,798, 6,149, 20,934 |
| xyY | 0,321, 0,154, 6,149 |
| CIE- LCH | 29.784, 69.313, 328.231 |
| CIE-LUV | 29,784, 41,503, -53,669 |
| Hunter-Lab | 24,796, 48,735, -32,696 |
| двоичный | 10000000, 00000000, 10000000 |
- # 340034
# 340034RGB (52,0,52) - # 4d004d
# 4d004dRGB (77,0,77) - # 670067
# 670067RGB (103,0,103) - # 800080
# 800080RGB (128,0,128) - # 9a009a
# 9a009aRGB (154,0,154) - # b300b3
# b300b3RGB (179,0,179) - # cd00cd
# cd00cdRGB (205,0,205)
Ниже вы можете увидеть некоторые цвета, близкие к # 800080. Набор связанных цветов может быть полезен, если вам нужна вдохновляющая альтернатива исходному выбору цвета.
Набор связанных цветов может быть полезен, если вам нужна вдохновляющая альтернатива исходному выбору цвета.
- # 600080
# 600080RGB (96,0,128) - # 6b0080
# 6b0080RGB (107,0,128) - # 750080
# 750080RGB (117,0,128) - # 800080
# 800080RGB (128,0,128) - # 800075
# 800075RGB (128,0,117) - # 80006b
# 80006bRGB (128,0,107) - # 800060
# 800060RGB (128,0,96)
Этот текст имеет цвет шрифта # 800080.
Текст здесь # 800080 цвет фона Цвет фона этого абзаца # 800080.
Содержимое
# 800080 цвет границы Цвет границы этого элемента равен # 800080.
Содержимое CSS коды .текст {color: # 800080;} .background {background-color: # 800080;} .border {border: 1px solid # 800080;} Оттенок достигается путем добавления черного к любому чистому оттенку, а оттенок создается путем смешивания белого с любым чистым цветом. В этом примере # 0a000a — самый темный цвет, а # fff6ff — самый светлый.
- # 0a000a
# 0a000aRGB (10,0,10) - # 1e001e
# 1e001eRGB (30,0,30) - # 320032
# 320032RGB (50,0,50) - # 450045
# 450045RGB (69,0,69) - # 5
# 5RGB (89,0,89)- # 6c006c
# 6c006cRGB (108,0,108)- # 800080
# 800080RGB (128,0,128)- # 940094
# 940094RGB (148,0,148)- # a700a7
# a700a7RGB (167,0,167)- # bb00bb
# bb00bbRGB (187,0,187)- # ce00ce
# ce00ceRGB (206,0,206)- # e200e2
# e200e2RGB (226,0,226)- # f600f6
Оттенок Вариация цвета# f600f6RGB (246,0,246)- # ff0aff
# ff0affRGB (255,10,255) - # ff1eff
# ff1effRGB (255,30,255) - # ff32ff
# ff32ffRGB (255,50,255) - # ff45ff
# ff45ffRGB (255,69,255) - # ff59ff
# ff59ffRGB (255,89,255) - # ff6cff
# ff6cffRGB (255,108,255) - # ff80ff
# ff80ffRGB (255,128,255) - # ff94ff
# ff94ffRGB (255,148,255) - # ffa7ff
# ffa7ffRGB (255,167,255) - #ffbbff
#ffbbffRGB (255 187 255) - #ffceff
#ffceffRGB (255,206,255) - # ffe2ff
# ffe2ffRGB (255,226,255) - # fff6ff
# fff6ffRGB (255 246 255)
Тон получается путем добавления серого к любому чистому оттенку.
 В этом случае # 453b45 — менее насыщенный цвет, а # 800080 — самый насыщенный.
В этом случае # 453b45 — менее насыщенный цвет, а # 800080 — самый насыщенный.- # 453b45
# 453b45RGB (69,59,69) - # 4a364a
# 4a364aRGB (74,54,74) - # 4f314f
# 4f314fRGB (79,49,79) - # 542c54
# 542c54RGB (84,44,84) - # 5
# 5RGB (89,39,89) - # 5e225e
# 5e225eRGB (94,34,94) - # 621e62
# 621e62RGB (98,30,98) - # 671967
# 671967RGB (103,25,103) - # 6c146c
# 6c146cRGB (108,20,108) - # 710f71
# 710f71RGB (113,15,113) - # 760a76
# 760a76RGB (118,10,118) - # 7b057b
# 7b057bRGB (123,5,123) - # 800080
# 800080RGB (128,0,128)
Ниже вы можете увидеть, как # 800080 воспринимается людьми с дефицитом цветового зрения.
Монохромность Это может быть полезно, если вам нужно убедиться, что ваши цветовые комбинации доступны для дальтоников.
Это может быть полезно, если вам нужно убедиться, что ваши цветовые комбинации доступны для дальтоников.- # 353535 Ахроматопсия 0,005% населения
- # 442a44 Атипичная ахроматопсия 0,001% населения
- # 2e318e Протаномалия 1% мужчин, 0.01% женщин
- # 50327c Дейтераномалия 6% мужчин, 0,4% женщин
- # 7e2455 Тританомалия 0,01% населения
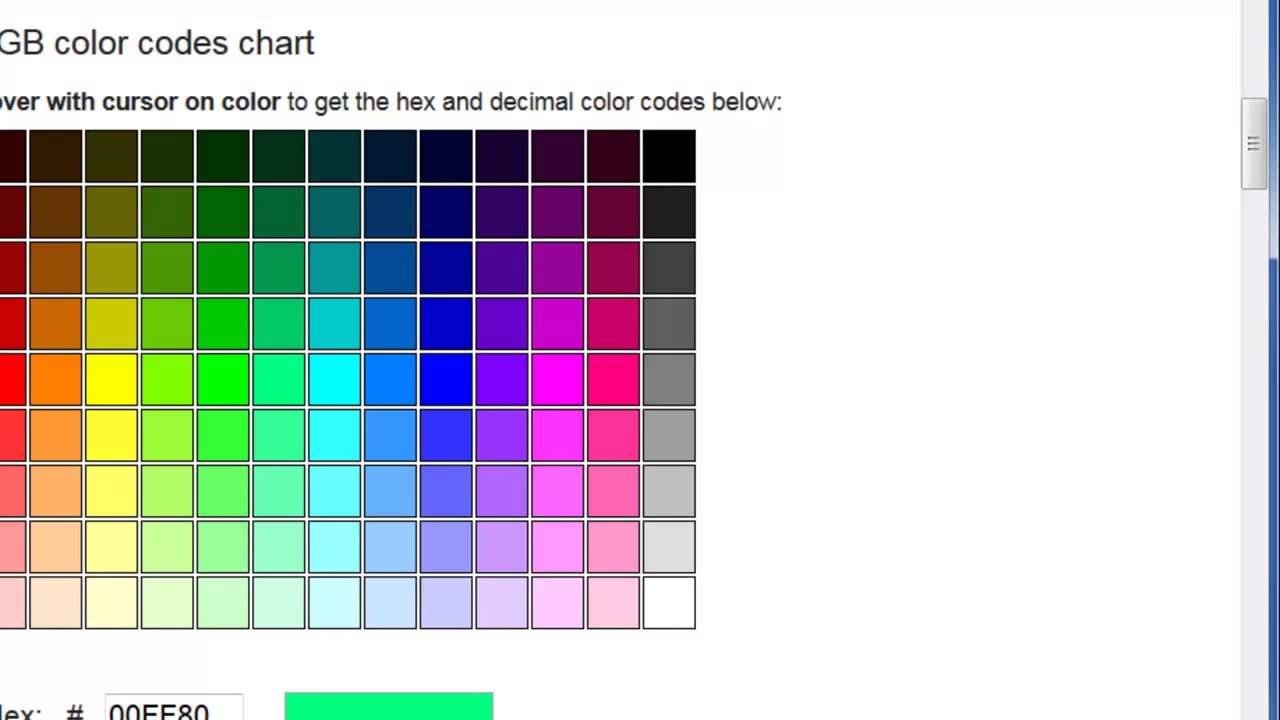
цветовых кодов RGB
🏠 Вернуться на главнуюТаблица со сводными цветовыми кодами RGB, которые полезны, но их трудно запомнить. Узнайте, какой цвет соответствует коду, и наоборот.
Опубликовано , Последнее обновление
Быстрый поиск комбинации цветового кода RGB.

Цвет Имя #RRGGBB (шестнадцатеричный код) R, G, B (Десятичный код) бордовый # 800000 (128,0,0) темно-красный # 8B0000 (139,0,0) коричневый # A52A2A (165,42,42) огнеупорный кирпич # B22222 (178,34,34) малиновый # DC143C (220,20,60) красный # FF0000 (255,0,0) помидор # FF6347 (255,99,71) коралловый # FF7F50 (255,127,80) красный индийский # CD5C5C (205,92,92) светло-коралловый # F08080 (240 128 128) темный лосось # E9967A (233 150 122) лосось # FA8072 (250,128,114) лосось светлый # FFA07A (255,160,122) оранжево-красный # FF4500 (255,69,0) темно-оранжевый # FF8C00 (255,140,0) оранжевый # FFA500 (255,165,0) золота # FFD700 (255 215,0) темно-золотой жезл # B8860B (184,134,11) золотой жезл # DAA520 (218,165,32) бледно-золотой жезл # EEE8AA (238 232 170) темный хаки # BDB76B (189 183 107) хаки # F0E68C (240 230 140) оливковый # 808000 (128,128,0) желтый # FFFF00 (255,255,0) желто-зеленый # 9ACD32 (154,205,50) темно-оливково-зеленый # 556B2F (85,107,47) оливковый # 6B8E23 (107 142,35) газон зеленый # 7CFC00 (124,252,0) повторное использование графика # 7FFF00 (127,255,0) зеленый желтый # ADFF2F (173,255,47) темно-зеленый # 006400 (0,100,0) зеленый # 008000 (0,128,0) лес зеленый # 228B22 (34 139,34) лайм # 00FF00 (0,255,0) зеленый лайм # 32CD32 (50 205,50) светло-зеленый # 90EE90 (144 238 144) бледно-зеленый # 98FB98 (152 251 152) темно-зеленый # 8FBC8F (143 188 143) средний весенний зеленый # 00FA9A (0,250,154) весенне-зеленый # 00FF7F (0,255,127) морской зеленый # 2E8B57 (46,139,87) средний аква марин # 66CDAA (102 205 170) средний морской зеленый # 3CB371 (60 179 113) светло-зелёный # 20B2AA (32 178 170) темно-серый шифер # 2F4F4F (47,79,79) бирюзовый # 008080 (0,128,128) темно-голубой # 008B8B (0,139,139) аква # 00FFFF (0,255,255) голубой # 00FFFF (0,255,255) светло-голубой # E0FFFF (224 255 255) темно-бирюзовый # 00CED1 (0,206,209) бирюзовый # 40E0D0 (64 224 208) средне-бирюзовый # 48D1CC (72 209 204) бледно-бирюзовый #AFEEEE (175 238 238) аква марина # 7FFFD4 (127 255 212) синий порошок # B0E0E6 (176 224 230) кадетский синий # 5F9EA0 (95 158 160) стальной синий # 4682B4 (70 130 180) кукурузный цветок синий # 6495ED (100 149 237) темно-синий # 00BFFF (0,191,255) ловкач синий # 1E90FF (30 144 255) голубой # ADD8E6 (173 216 230) голубой # 87CEEB (135 206 235) голубой # 87CEFA (135 206 250) темно-синий # 1 (25,25,112) военно-морской флот # 000080 (0,0,128) темно-синий # 00008B (0,0,139) средний синий # 0000CD (0,0,205) синий # 0000FF (0,0,255) королевский синий # 4169E1 (65 105 225) сине-фиолетовый # 8A2BE2 (138,43,226) индиго # 4B0082 (75,0,130) темно-синий # 483D8B (72,61,139) синий шифер # 6A5ACD (106,90,205) голубой шифер средний # 7B68EE (123 104 238) средний фиолетовый # 9370DB (147 112 219) темно-пурпурный # 8B008B (139,0,139) темно-фиолетовый # 9400D3 (148,0 211) темная орхидея # 9932CC (153 50 204) средняя орхидея # BA55D3 (186,85,211) фиолетовый # 800080 (128,0,128) чертополох # D8BFD8 (216,191,216) слива # DDA0DD (221 160 221) фиолетовый # EE82EE (238 130 238) пурпурный / фуксия # FF00FF (255,0,255) орхидея # DA70D6 (218 112 214) средне-фиолетовый красный # C71585 (199,21,133) бледно-фиолетовый красный # DB7093 (219 112 147) темно-розовый # FF1493 (255,20 147) ярко-розовый # FF69B4 (255 105 180) светло-розовый # FFB6C1 (255 182 193) розовый # FFC0CB (255 192 203) антично-белый # FAEBD7 (250 235 215) бежевый # F5F5DC (245 245 220) бисквитный # FFE4C4 (255 228 196) миндаль бланшированный #FFEBCD (255 235 205) пшеница # F5DEB3 (245 222 179) кукурузный шелк # FFF8DC (255 248 220) лимонный шифон #FFFACD (255 250 205) светло-золотой стержень желтый # FAFAD2 (250 250 210) светло-желтый # FFFFE0 (255 255 224) седло коричневый # 8B4513 (139,69,19) сиена # A0522D (160,82,45) шоколад # D2691E (210,105,30) Перу # CD853F (205 133,63) песочно-коричневый # F4A460 (244 164,96) массивная древесина # DEB887 (222 184 135) загар # D2B48C (210,180,140) розово-коричневый # BC8F8F (188 143 143) мокасины # FFE4B5 (255 228 181) навахо белый #FFDEAD (255 222 173) слоеный персик # FFDAB9 (255 218 185) туманная роза # FFE4E1 (255 228 225) лавандовые румяна # FFF0F5 (255 240 245) белье # FAF0E6 (250,240,230) старое кружево # FDF5E6 (253 245 230) кнут из папайи # FFEFD5 (255 239 213) морская ракушка # FFF5EE (255 245 238) мятный крем # F5FFFA (245 255 250) серый шифер # 708090 (112 128 144) светло-серый # 778899 (119 136 153) светло-стальной синий # B0C4DE (176 196 222) лаванда # E6E6FA (230 230 250) цветочный белый # FFFAF0 (255 250 240) алиса синяя # F0F8FF (240 248 255) белый призрак # F8F8FF (248 248 255) медовая роса # F0FFF0 (240 255 240) слоновая кость # FFFFF0 (255 255 240) лазурный # F0FFFF (240 255 255) снег #FFFAFA (255 250 250) черный # 000000 (0,0,0) тускло-серый / тускло-серый # 696969 (105 105 105) серый / серый # 808080 (128 128 128) темно-серый / темно-серый # A9A9A9 (169 169 169) серебро # C0C0C0 (192,192,192) светло-серый / светло-серый # D3D3D3 (211 211 211) Гейнсборо #DCDCDC (220 220 220) белый дым # F5F5F5 (245 245 245) белый #FFFFFF (255 255 255) Проверьте мой премиальный JavaScript, React, Node.
 js, курсы Next.js!
js, курсы Next.js!Светло-фиолетовые цветовые коды — значения Hex, RGB и CMYK, которые вам нужны
Светло-фиолетовые цветовые коды PMS, Hex, RGB и CMYK
Если вы ищете конкретные значения цвета светло-фиолетового, вы найдете их на этой страница. Эти значения могут помочь вам подобрать конкретный оттенок, который вы ищете, и даже помочь вам найти дополнительные цвета. Ищете другой оттенок фиолетового? Перейдите по этой ссылке: Коды пурпурного цвета
Светло-пурпурный
PMS: 2635 C
Цвет шестигранника: # C5B4E3;
RGB: (197,180,227)
CMYK: (21,27,0,0)Оттенки и варианты светло-фиолетового
# BFB9FA
# EDE3FF
# D0BDF0
# AF9FC9
Дополнительные цвета
# 969286
# E3DABF
# 7D9668
# C3E3A8
Образец светло-фиолетового цвета
Независимо от того, профессиональный ли вы графический дизайнер или художник-любитель, выбор правильного цвета имеет важное значение для создания вашей графики произведение искусства.
 Хотя в большинстве случаев можно легко выбрать желаемый цвет, нередко вы сталкиваетесь с ситуацией, когда вам требуются более сложные и конкретные образцы для вашей задачи.
Хотя в большинстве случаев можно легко выбрать желаемый цвет, нередко вы сталкиваетесь с ситуацией, когда вам требуются более сложные и конкретные образцы для вашей задачи.Прекрасным примером этого является светло-фиолетовый цвет. Этот красивый цвет является популярным выбором для многих клиентов и художников, но даже в этом случае это сложный цвет для создания в любой графической системе, и вы можете в конечном итоге создать один из многих других типов пурпурного, если вы его наденете. не знаю, что ты делаешь.
К счастью, вам не придется действовать в одиночку. Вы можете легко создать светло-фиолетовый цвет, используя светло-фиолетовый цветовой код, соответствующий типу программы, которую вы запускаете, и в этой статье рассказывается о конкретном коде, который вам нужен, а также о цветах, составляющих этот яркий цвет. Продолжайте читать эту статью, чтобы узнать больше!
Светло-фиолетовый цветовой код: HEX-код
Цветовая система HEX популярна во многих центрах графического дизайна, поэтому, если вы работаете в отрасли, велика вероятность, что вы завершаете свои проекты на основе этого спектра.
 К счастью, значение HEX для светло-фиолетового просто; код, который вам нужно ввести, — # C5B4E3.
К счастью, значение HEX для светло-фиолетового просто; код, который вам нужно ввести, — # C5B4E3.Значения и проценты RGB для светло-фиолетового
Каждая система имеет различное значение или процентное соотношение цветов, составляющих каждый цвет в спектре графического дизайна, и то же самое можно сказать о светло-фиолетовом.
В системе RGB (красный, зеленый, синий) процент светло-фиолетового цвета состоит из светло-фиолетового, в системе RGB (197,180,227).
Значения и проценты CMYK для светло-фиолетового
В то время как значения RGB ориентированы на трехцветную комбинацию, значения CMYK сосредоточены на четырехцветных комбинациях.Кроме того, значения CMYK для светло-фиолетового (21,27,0,0) почти параллельны фактическим процентам.
Эксперты по цвету, на которых можно положиться
Теперь, когда вы знаете, какие значения составляют светло-фиолетовый цветовой код, вы можете быть уверены, что каждый раз будете получать нужный образец.
 Однако, если вам когда-либо понадобится помощь с какой-либо другой цветовой палитрой, можете быть уверены, что мы поможем вам получить то, что вам нужно.
Однако, если вам когда-либо понадобится помощь с какой-либо другой цветовой палитрой, можете быть уверены, что мы поможем вам получить то, что вам нужно.В colorcodes.io мы являемся экспертами в поиске точных кодовых номеров для любого цвета, который вы ищете, и мы действительно имеем в виду любой цвет.Сюда входят спектры как основного цвета (образцы синего, красного и желтого), так и вторичного цвета (образцы оранжевого, пурпурного и зеленого) для цветовых кодов HEX, RGB, CMYK и PMS.
Готовы начать? Просто посетите наш сайт, чтобы узнать больше. Мы уверены, что у нас есть любой цветовой код для всех ваших нужд!
Яркий фиолетовый | шестнадцатеричный # a801e0
Шестнадцатеричный цвет # a801e0 — это цвет blue , текст которого составляет rgb (168, 1, 224) либо 66% красного, 0% зеленого, 88% синего; значение HSL составляет hsl (117, 255%, 113%), либо оттенок 117 °, насыщенность 255% и яркость 113%; значение CMYK составляет cmyk (25, 100, 0, 12) либо 25% голубого, 100% пурпурного, 0% желтого и 12% черного.

Цветовая комбинация (или цветовая схема) яркого фиолетового цвета
Градиентные цвета и дополнительные цвета ниже позволяют вам найти цвета, близкие к a801e0, для хорошей гармонии вашего веб-дизайна и ваших работ.
# a801e0: Использование цвета HTML в стиле CSS
Обозначение CSS для использования этого цвета (a801e0) в качестве цвета текста: color: # a801e0;
Это пример текста, написанного шестнадцатеричным цветом # a801e0.Обозначение CSS для использования этого цвета (a801e0) в качестве цвета фона — background-color: # a801e0;
Это поле с шестнадцатеричным цветом фона # a801e0Обозначение CSS для использования этого цвета (a801e0) в качестве цвета границы — border-color: # a801e0;
Это поле с шестнадцатеричным цветом границы # a801e0Обозначение CSS для использования этого цвета (a801e0) в качестве цвета тени — box-shadow: 0 0 20px # a801e0;
Это коробка с шестнадцатеричным цветом тени # a801e0Преобразование шестнадцатеричного цвета a801e0 в RGB, HSL и CMYK
- Цветовой код HEX: # a801e0
- Цветовой код RGB: rgb (168, 1, 224)
- Цветовой код HSL: hsl (117, 255%, 113%)
- Цветовой код CMYK: cmyk (25, 100, 0, 12)
- Код цвета BIN: 10101000 1 11100000
Что такое цвет HEX?
Шестнадцатеричный код состоит из 3 групп по 2 цифры от 00 до FF, представляющих основные цвета: красный, зеленый, синий.

Максимальное количество цветов в шестнадцатеричном формате: 256 x 256 x 256 = 16 777 216Что такое цветной RGB?
Код RGB состоит из 3 групп от 0 до 255, представляющих основные цвета: красный, зеленый, синий.
Теоретическое максимальное количество также составляет ~ 16 миллионов цветов.Что такое цветной HSL?
HSL-код состоит из 3 групп: первая по степени определяет оттенок цвета (от 0 ° до 360 °), за которой следуют 2 цифры в диапазоне от 0 до 255 и выраженные в процентах, соответственно, определяют насыщенность и яркость цвета.
Что такое цветной CMYK?
Код CMYK состоит из четырех групп цифр от 0 до 100 и представляет процент голубого, пурпурного, желтого и черного, присутствующих в основном цвете.
Пурпурно-розовый | шестнадцатеричный # e03fd8
Шестнадцатеричный цвет # e03fd8 — это цвет красный , текст которого составляет rgb (224, 63, 216) либо 88% красного, 25% зеленого, 85% синего; значение HSL составляет hsl (215, 184%, 143%), либо оттенок 215 °, насыщенность 184% и яркость 143%; значение CMYK составляет cmyk (0, 72, 4, 12) либо 0% голубого, 72% пурпурного, 4% желтого и 12% черного.

Цветовая комбинация (или цветовая схема) пурпурно-розового цвета
Градиентные цвета и дополнительные цвета ниже позволяют вам найти цвета, близкие к e03fd8, для хорошей гармонии вашего веб-дизайна и ваших работ.
# e03fd8: Использование цвета HTML в стиле CSS
Обозначение CSS для использования этого цвета (e03fd8) в качестве цвета текста: color: # e03fd8;
Это пример текста, написанного шестнадцатеричным цветом # e03fd8.Обозначение CSS для использования этого цвета (e03fd8) в качестве цвета фона — background-color: # e03fd8;
Это поле с шестнадцатеричным цветом фона # e03fd8Обозначение CSS для использования этого цвета (e03fd8) в качестве цвета границы — border-color: # e03fd8;
Это поле с шестнадцатеричным цветом границы # e03fd8Обозначение CSS для использования этого цвета (e03fd8) в качестве цвета тени — box-shadow: 0 0 20px # e03fd8;
Это поле с шестнадцатеричным цветом тени # e03fd8Преобразование шестнадцатеричного цвета e03fd8 в RGB, HSL и CMYK
- Цветовой код HEX: # e03fd8
- Цветовой код RGB: rgb (224, 63, 216)
- Цветовой код HSL: hsl (215, 184%, 143%)
- Цветовой код CMYK: cmyk (0, 72, 4, 12)
- Код цвета BIN: 11100000 111111 11011000
Что такое цвет HEX?
Шестнадцатеричный код состоит из 3 групп по 2 цифры от 00 до FF, представляющих основные цвета: красный, зеленый, синий.

Максимальное количество цветов в шестнадцатеричном формате: 256 x 256 x 256 = 16 777 216Что такое цветной RGB?
Код RGB состоит из 3 групп от 0 до 255, представляющих основные цвета: красный, зеленый, синий.
Теоретическое максимальное количество также составляет ~ 16 миллионов цветов.Что такое цветной HSL?
HSL-код состоит из 3 групп: первая по степени определяет оттенок цвета (от 0 ° до 360 °), за которой следуют 2 цифры в диапазоне от 0 до 255 и выраженные в процентах, соответственно, определяют насыщенность и яркость цвета.
Что такое цветной CMYK?
Код CMYK состоит из четырех групп цифр от 0 до 100 и представляет процент голубого, пурпурного, желтого и черного, присутствующих в основном цвете.
цвета FedEx — шестнадцатеричный, RGB, CMYK, Pantone | Цветовой код
Официальные цвета FedEx: FedEx Purple и FedEx Orange. Старая цветовая схема также включала такие цвета, как светлая платина, светло-серый, зеленый, синий, красный, желтый, серый, черный и белый.
 Рекомендуем использовать цветовую палитру FedEx для личных проектов и в случае коммерческого использования посетить сайт компании.Цветовые коды: RGB, CYMK для печати, Hex для Интернета и цвета Pantone можно увидеть ниже.
Рекомендуем использовать цветовую палитру FedEx для личных проектов и в случае коммерческого использования посетить сайт компании.Цветовые коды: RGB, CYMK для печати, Hex для Интернета и цвета Pantone можно увидеть ниже.Цветовые коды FedEx: RGB, CMYK, Pantone, Hex
FedEx фиолетовый Цвет шестигранника: # 4D148C RGB: 77 20140 CMYK: 90 100 0 0 Pantone: ПМС 2685 С FedEx Orange Цвет шестигранника: # FF6600 RGB: 255 102 0 CMYK: 0 65 100 0 Pantone: PMS 021 C Старая палитра цветов
Светлая платина Цвет шестигранника: # 999999 RGB: 153 153 153 CMYK: 0 0 0 37 Pantone: PMS 877 C Светло-серый Цвет шестигранника: # 999999 RGB: 153 153 153 CMYK: 0 0 0 37 Pantone: PMS Холодный серый 6 C Зеленый Цвет шестигранника: # 00CC00 RGB: 0 204 0 CMYK: 75 0100 0 Pantone: PMS 361 C Синий Цвет шестигранника: # 0099CC RGB: 0 153 204 CMYK: 100 3 0 0 Pantone: PMS Процесс Синий C Красный Цвет шестигранника: # FF0033 RGB: 255 0 51 CMYK: 0100 80 0 Pantone: PMS 186 C Желтый Цвет шестигранника: # FFCC00 RGB: 255 204 0 CMYK: 0 30 100 0 Pantone: ПМС 1235 С Серый Цвет шестигранника: # 999999 RGB: 153 153 153 CMYK: 0 6 18 50 Pantone: PMS 404 C Черный Цвет шестигранника: # 000000 RGB: 0 0 0 CMYK: 0 0 0100 Pantone: PMS Process Черный C
Логотип FedEx- Цвета Pantone подтверждены цветовой палитрой, представленной в этой корпоративной брошюре.
 topАвторское право © 2025 Es picture - Картинки
topАвторское право © 2025 Es picture - Картинки
- # 6c006c



 В этом случае # 453b45 — менее насыщенный цвет, а # 800080 — самый насыщенный.
В этом случае # 453b45 — менее насыщенный цвет, а # 800080 — самый насыщенный. Это может быть полезно, если вам нужно убедиться, что ваши цветовые комбинации доступны для дальтоников.
Это может быть полезно, если вам нужно убедиться, что ваши цветовые комбинации доступны для дальтоников.
 js, курсы Next.js!
js, курсы Next.js! Хотя в большинстве случаев можно легко выбрать желаемый цвет, нередко вы сталкиваетесь с ситуацией, когда вам требуются более сложные и конкретные образцы для вашей задачи.
Хотя в большинстве случаев можно легко выбрать желаемый цвет, нередко вы сталкиваетесь с ситуацией, когда вам требуются более сложные и конкретные образцы для вашей задачи. К счастью, значение HEX для светло-фиолетового просто; код, который вам нужно ввести, — # C5B4E3.
К счастью, значение HEX для светло-фиолетового просто; код, который вам нужно ввести, — # C5B4E3. Однако, если вам когда-либо понадобится помощь с какой-либо другой цветовой палитрой, можете быть уверены, что мы поможем вам получить то, что вам нужно.
Однако, если вам когда-либо понадобится помощь с какой-либо другой цветовой палитрой, можете быть уверены, что мы поможем вам получить то, что вам нужно.



 Рекомендуем использовать цветовую палитру FedEx для личных проектов и в случае коммерческого использования посетить сайт компании.Цветовые коды: RGB, CYMK для печати, Hex для Интернета и цвета Pantone можно увидеть ниже.
Рекомендуем использовать цветовую палитру FedEx для личных проектов и в случае коммерческого использования посетить сайт компании.Цветовые коды: RGB, CYMK для печати, Hex для Интернета и цвета Pantone можно увидеть ниже.