Как нарисовать рельсы карандашом поэтапно. Несколько слов о том, как нарисовать поезд
Кто не знает, что такое поезд? Наверно, знают все. Это средство для передвижения по рельсам на далекие расстояния, состоящее из паровоза и вагонов, соединенных между собой. Многие любят ездить на поезде. Сидишь себе в купе и смотришь в окно. Там проплывают села, деревни, города, леса, поляны…В общем, красота! Ну что ж, научимся рисовать поэтапно карандашом поезд? Давайте приступим!
Этап 1. Рисуем линии-помощники. Это две пересекающиеся прямые линии. Начнем потихоньку обводить контуры поезда по этим линиям. Смотрите, как это сделано у нас и переносите так же себе на бумагу.
Этап 2. Рисуем начало поезда — первый элемент — паровоз. У него большое окно спереди.
Этап 3. Теперь рисуем боковую часть вагонов — прямые линии с вырезами вверху.
Этап 4. Сейчас нарисуем линии крыш вагонов и линии по бокам вагонов над и под будущими окнами.
Этап 5. Пришла очередь изобразить окошки на вагонах нашего поезда. Это небольшие овальные или прямоугольные фигурки. Их по шесть на каждом вагоне.На паровозе чертим линии вверху и внизу.
Этап 6. Теперь изобразим двери на вагонах — длинные овалы. И также дополнительные линии на передней части поезда.
Этап 7. Теперь завершаем нижнюю часть переда, и несколько деталей на верху паровоза. Затем покажем дополнительные детали внизу вагонов.
Этап 8. Сотрем линии-помощники, оставим основные.
Этап 9. Раскрасим наш поезд. Счастливого пути!
- Здесь две схемы для детских рисунков, нарисована кабина машиниста, к которой можно дорисовать вагоны, раскрашивайте все на свое усмотрение, для детского паровозика подойдут любые цвета:
- А это уже схема для современного скоростного поезда-электрички:
Предлагаю вашему вниманию прекрасный урок, на котором показано, как можно ну очень легко и быстро нарисовать поезд.
Итак, сначала необходимо нарисовать 2 прямоугольных фары(расстояние между ними — на глаз), далее рисуем лобовое стекло, обводим вс это в квадрат, а потом верхушку закругляем.
Последнее, что остатся, это прорисовать рельсы.
Более подробно, как нарисовать поезд, можно посмотреть на видео, которое я расположила чуть ниже.
Для того, чтобы нарисовать поезд, паровоз карандашом поэтапно нам понадобятся следующие предметы.
Берем Карандаши разноцветные, белую бумагу и смотрим на фото — схему, которую я прикрепил ниже.
В начале рисуем прямоугольник как показано на схеме. Затем добавляем колеса, дверь, выше рисуем дым и продолжаем так, как показано на схеме.
И такое поэтапное рисование паравоза , можно выучить с детьми. Начинаем рисование, с линии горизонтальной
теперь, рисуем колеса и прямоугольник, это нижняя часть паравоза
внимательно следим за красными линиями, это поэтапное рисование нашего рисунка, дорисуем детали колес
добавим рисунок кабины, для водителя
дорисуем, немного деталей всего паравоза
вот и готово, можно раскрасить цветными карандашами или красками.
А вокруг, можно нарисовать природу.
Для того чтобы нарисовать поезд или паровоз, воспользуемся этими схемами:
Примерно этот поезд будет похож на последнюю фотографию.
Чтобы нарисовать поезд в простом его варианте,там потребуется фигурная линейка с геометрическими фигурами.А также карандаш простой и маркер коричневый,цветные фломастеры или краски,для того,чтобы сделать готовый рисунок в цвете.
Для начала нужно нарисовать одну прямую линию и это будут рельсы.Потом начинаем изображать паровоз,рисуем квадраты и прямоугольники,как на втором рисунке.
Затем мы должны добавлять потихоньку детали,его колеса разной формы и трубу,из которой должен идти дым.
Затем прорисовываем окошко в кабине у машиниста,оформляем все колеса и получаем вот такой поезд паровоз. Раскрашиваем его в нужный цвет.
Раскрашиваем его в нужный цвет.
Простенький рисунок, который спокойно могут усидчивые детки нарисовать самостоятельно. Потребуется обычна линейка и линейка с фигурками, в данном случае на нужны будет кружочки. А если потом его разрисовать, и получится классный красивый паравозик…
Есть множество схем, по которым можно нарисовать поезд, паровоз карандашом поэтапно. И с некоторыми я сам лично пользовался. Я, как человек неопытный в рисовании, легко справился задачей.
Начать советую с самой сложной ччасти поезда- локомотива. Рисуем общий контур локомотива, колеса, трубы, дым и так далее. Следом рисуем вагоны. Тут все будет полегче, так как вагобы похожи друг на друга.
Более подробная инструкция в видео ниже.
Есть еще одна очень простая схема рисования паровозика. Начать нужно с кружочков.
С этой простой схемой должен справиться дошкольник. А вот детям постарше и взрослым, можно нарисовать что-то более серьезное. Например, начать так:
Рисовать поезд следует в несколько этапов, начиная с условных линий, обозначающих корпус этого транспорта, заканчивая последними штрихами, тенями и деталями. Вот пошаговая инструкция, которая мне очень помогла с рисованием.
Вот пошаговая инструкция, которая мне очень помогла с рисованием.
Самый простенький поезд можно нарисовать в пять этапов, но лучше всего его рисовать не карандашом, а цветными фломастерами.
Вагоны – основные части электрички, поезда или трамвая. Это излюбленное место бабулек, торговцев семечками, мороженым, календариками, носками по штучке, или три рубля кучка, а в кучке три штучки. Тут так же обитают цыгане, воришки и бедные людишки. Ехать в вагоне первого класа веселей, но дорого, поэтому там всегда меньше народа. Я всегда езжу в третьем классе, ибо я бедный художник, а там всегда людно и деревьянные кресла. Жизнь не очень справедлива. Но мой урок одинаково полезный и бесплатный для всех. Наслаждайтесь:
Как нарисовать вагон карандашом поэтапноШаг первый. Здесь важно соблюдать законы перспективы. Помните, что объекты, находящиеся ближе к точке наблюдения кажутся больше, чем удаленные объекты.
 В созданный ранее параллелепипед необходимо вписать вагон. Разделите горизонтальными линиями места, в которых будет изображена крыша, окна и колеса.
В созданный ранее параллелепипед необходимо вписать вагон. Разделите горизонтальными линиями места, в которых будет изображена крыша, окна и колеса. Шаг третий. Начнем детальную проработку. Изображаем колеса, окна и переднюю часть вагона.
Шаг четвертый. Добавляем сверху еще те штук, по которым идет ток. Не на божем слове же работает эта машина.
Шаг пятый. Добавляем штриховку. Ну и не забудьте стереть вспомогательные линии.
Попробуйте изобразить другие транспортные средства.
Узнаем как правильно нарисовать детскую железную дорогу с паровозиком шаг за шагом
Очень часто детишки, особенно после просмотра мультфильма «Паровозики Чаггингтона», спрашивают родителей, как нарисовать детскую железную дорогу. Паровозик для детского рисунка – это основная составляющая, так сказать первооснова, то, ради чего все и затевается. Довольно банально изображать только рельсы и пару деревьев по бокам. Поэтому сегодня мы научимся рисовать не только железную дорогу, но и два вида паровозиков — шаг за шагом.
Итак, как нарисовать детскую железную дорогу карандашом вместе со стоящим на рельсах паровозиком? С чего начать? Правильно, с паровоза, его изобразить труднее.
Возьмите лист бумаги и проведите прямую линию. Если вы не уверены, что сможете это сделать на глаз, воспользуйтесь линейкой.
Теперь с правой стороны нужно нарисовать круг так, чтобы его верхняя часть (примерно одна пятая) пересекалась с ранее нарисованной линией. Точность пропорций не столь важна, главное, чтобы большая часть окружности располагалась под чертой. После того как сделаете, нарисуйте небольшой прямоугольник, а в его нижней части, примерно посередине, два небольших круга – это будут колесики.
Как нарисовать детскую железную дорогу и паровозик дальше? Для этого займемся передней частью нашего транспортного средства. Сначала проведите линию внутри прямоугольника, параллельную его верхней стороне. Ориентируясь на нее, пририсуйте небольшой треугольник. Он должен быть немного ниже основной части, но не на одном уровне с колесами.
Внутри маленьких колес нарисуйте по небольшому кругу, внутри большого колеса изобразите еще два – один побольше, другой поменьше. От правого маленького колесика к большому проведите две косые черты – это будет коленчатый вал.
Рисуем кабину и цилиндр
К большому колесу пририсуйте горизонтальный прямоугольник – кабину. Детализируйте ее небольшими элементами сверху и сбоку.
Над нашим первым и основным прямоугольником нарисуйте еще один – поменьше. Закруглите его бока, добавьте побольше деталей: трубу, радиаторную решетку, окошко в кабине машиниста.
Последние штрихи
Аккуратно сотрите все лишние линии и огрехи, дорисуйте рельсы и раскрасьте получившийся рисунок. Например, так:
Есть еще один вариант, как нарисовать детскую железную дорогу с паровозиком. Возможно, он покажется более легким в исполнении. Разумеется, сначала рисуем паровоз. Но можно сначала наметить рельсы двумя еле заметными линиями, чтобы впоследствии их скорректировать.
Рисуем кабину
Для начала изобразите две пересекающиеся линии так, чтобы в левой части альбомного листа осталось больше места. Параллельно первой горизонтали в верхней правой части проведите еще одну. Новая линия должна быть примерно на треть меньше основной.
С левого края линии нарисуйте небольшую кривую, словно вогнутую внутрь. Повторите то же самое с правого края. Нарисуйте еще две таких же линии уже внутри получившегося пространства.
Теперь изобразите «крышу» и пририсуйте небольшую забавную трубу. Кабина паровозика готова.
Рисуем «тело» и колеса
Ну вот, кабина готова. Как нарисовать детскую железную дорогу с паровозиком дальше? Нужно заняться «туловищем» и колесами. Ориентируясь на нижнюю часть кабины, проведите небольшую кривую слева направо. Соедините ее небольшими черточками с низом кабины и нарисуйте вниз две изогнутые в разных направлениях кривые. Соедините их между собой по низу прямой.
Ориентируясь на эту линию, изобразите круг – это будет большое колесо вашего паровоза. Впишите внутрь этого круга еще один поменьше и выведите «коленчатый вал». К получившейся задней части дорисуйте еще один прямоугольник с левой стороны. Аккуратно сотрите левый бок и вместо прямой линии изобразите немного изогнутую. В нижней части разместите два маленьких колеса. Они должны быть расположены практически вплотную друг к другу.
Впишите внутрь этого круга еще один поменьше и выведите «коленчатый вал». К получившейся задней части дорисуйте еще один прямоугольник с левой стороны. Аккуратно сотрите левый бок и вместо прямой линии изобразите немного изогнутую. В нижней части разместите два маленьких колеса. Они должны быть расположены практически вплотную друг к другу.
В верхней области прямоугольника нарисуйте что-то вроде перевернутой трапеции с вогнутой «крышей». И продлите кривую из правой части до конца левой.
И еще немного
Паровозик почти готов. Детализируйте рисунок, добавив такие штрихи, как внутренние круги внутри маленьких колес, радиаторную решетку.
Аккуратно сотрите все лишние линии, дорисуйте или обведите рельсы, набросайте красивый пейзаж и раскрасьте картинку. У вас получилась детская железная дорога. Нарисовать поэтапно ее было не так уж и сложно.
Как нарисовать паровозик
Теги: Рисуем предметы, от 3-х лет, Рисование от 3-х летАвтор: Художник Наталья
Сложность: (3 из 5).
Возраст: с трёх лет.
Материалы: лист плотной бумаги, восковые мелки, простой карандаш (на всякий случай), ластик, акварель, палитра с углублениями для воды, большая кисть.
Цель занятия: занятия: проходим или закрепляем знания о форме – квадрат, прямоугольник (вагоны), круг (колеса).
Ход работы: ребенок рисует прямоугольник (паровоз), квадраты (вагоны), прямую линию под паровозом (рельсы). Тонирует лист голубым (небо) и зеленым (траву).
Скачать материалы урока по рисованию паровозика
ЭТАП №1
Располагаем лист горизонтально, это значит длиной стороной к себе. Рисуем прямоугольники и квадраты, располагая их так, чтобы получился паровозик. Пусть малыш для рисунка использует простой карандаш, и ластик, если что-то не получится. Рисуем круглые колеса и рельсы под ними.
ЭТАП №2
Раскрашиваем получившийся паровозик восковыми мелками. Стараемся не заступать за края рисунка и не оставлять просветы бумаги. Цвет должен быть ровный и яркий. Ребенок должен ощущать силу нажатия на восковой мелок. Если нажимать слабо, то рисунок будет не яркий, если же слишком сильно, то мелок может сломаться.
Стараемся не заступать за края рисунка и не оставлять просветы бумаги. Цвет должен быть ровный и яркий. Ребенок должен ощущать силу нажатия на восковой мелок. Если нажимать слабо, то рисунок будет не яркий, если же слишком сильно, то мелок может сломаться.
ЭТАП №3
Разводим краску большим количеством воды в палитре. Это важно, тогда краска будет скатываться с рисунка, который нарисован восковыми мелками. Возьмем голубой и зеленый. Голубой для неба. Зеленый для травы. Берем большую кисть и движением слева направо и сверху вниз закрашиваем небо до рельсов, после траву.
Другие материалы рубрики
Конспект занятия по рисованию в первой младшей группе. | План-конспект занятия по рисованию (младшая группа) на тему:
Конспект занятия по рисованию в первой младшей группе.
Тема занятия:
«Железная дорога для доктора Айболита»
Цель занятия: учить детей рисовать длинные и короткие пересекающиеся линии с помощью кисточки. Формировать желание помогать тем, кто нуждается в помощи.
Формировать желание помогать тем, кто нуждается в помощи.
Демонстрационный материал: игрушки: сова, паровоз, деревья.
Раздаточный материал: гуашь , кисти №5, салфетки, пол альбомного листа.
Ход занятия.
- Игровая ситуация:
Из леса прилетела сова и плачет. Оказывается, ее совята заболели.
— Ребята, кто может помочь сове вылечить совят? (ответы детей).
— Правильно, доктор Айболит. Он обязательно приедет в лес на поезде на помощь, но в лесу нет дороги, по которой может проехать поезд. Эта дорога называется: железная дорога. Она состоит из двух длинных линий, которые называются рельсы, и коротких линий (они называются шпалы). Посмотрите, как правильно нужно нарисовать железную дорогу.
2. Показ педагога.
-Ребята, сначала нужно нарисовать на листочке длинные рельсы сверху и снизу. Потом короткие шпалы рисуем так, чтобы они пересекали длинные линии – рельсы.
Напоминание детям: кисть нужно держать тремя пальчиками за середину, обмакивать в воду и набирать краску только на ворс кисти.
Проведение физкультминутки.
Я иду и ты идешь – раз, два, три.(шагаем на месте).
Я пою и ты поешь – раз, два, три. (хлопаем в ладоши).
Мы идем и мы поем – раз, два, три.(прыжки на месте).
Очень дружно мы живем – раз. Два. Три. (шагаем на месте).
- Выполнение задания детьми.
Индивидуальная помощь, советы детям.
- Рассматривание получившейся железной дороги: разложить листочки друг за другом в ряд на столе, прокатить по железной дороге поезд.
-Молодцы, ребята! Очень хорошую дорогу вы построили. Теперь доктор Айболит и сова отправятся по железной дороге в лес, чтобы вылечить маленьких совят. А сова говорит вам: «Большое спасибо за помощь!».
Профиль All of Photoshop (RU) Вместо извинений за свой пост, прочтите это All of Photoshop (FAQ) — TOP 5 Не менее полезные ссылки Поиск по меткам 20 лет с photoshop, 2010, 2012, adobe, adobe cs6, adobe evolution, adobe photoshop, adobe photoshop elements, adobecreativedays, after effects, allofphotoshop, apple, bug, color, competition, creative cloud, creative days, creative future, creative suite, creative suite 6, creativefuture, creativefuture 2010, cs 5. 5, cs5, cs6, drawing, event, facebook, help, illustrator, lightroom, link, moscow, news, photoshop, photoshop cs6, photoshop elements, poll, premiere elements, premiere pro, ru_photoshop, sale, steve jobs, stuff, terry white, tutorial, useful, video, wacom, Москва, Новости, Россия, Терри Уайт, бесплатно, вебинар, видео, день фотографа, джейпег, евангелист от Adobe, интервью, история, календарь, конкурс, конференция, мероприяте, музей, не умею читать по-английски, новый тэг: я круче всех! абсолютно!, объявление, онлайн, паранормальное, программное обеспечение, скидка, сочи, спикер, туториал, форум, фотограф, фотожаба, фотошоп, эволюция творчества, это фотошоп!, я не могу догадаться заглянуть в FAQ, я не умею запускать программы, я не умею пользоваться поисковиком, я талантливый сын своего времени 5, cs5, cs6, drawing, event, facebook, help, illustrator, lightroom, link, moscow, news, photoshop, photoshop cs6, photoshop elements, poll, premiere elements, premiere pro, ru_photoshop, sale, steve jobs, stuff, terry white, tutorial, useful, video, wacom, Москва, Новости, Россия, Терри Уайт, бесплатно, вебинар, видео, день фотографа, джейпег, евангелист от Adobe, интервью, история, календарь, конкурс, конференция, мероприяте, музей, не умею читать по-английски, новый тэг: я круче всех! абсолютно!, объявление, онлайн, паранормальное, программное обеспечение, скидка, сочи, спикер, туториал, форум, фотограф, фотожаба, фотошоп, эволюция творчества, это фотошоп!, я не могу догадаться заглянуть в FAQ, я не умею запускать программы, я не умею пользоваться поисковиком, я талантливый сын своего времени | 15-июл-2005 09:11 — очень остроумно. 15-июл-2005 09:21 — Re: очень остроумно.
15-июл-2005 09:23 — Re: очень остроумно. 15-июл-2005 09:26
15-июл-2005 10:06
15-июл-2005 11:32
15-июл-2005 14:05
18-июл-2005 22:42
19-июл-2005 08:09
19-июл-2005 10:26 — нет мне железной дороги (((
19-июл-2005 19:31 — Re: нет мне железной дороги ((( 20-июл-2005 11:19 — Re: нет мне железной дороги (((
19-июл-2005 07:25 — ))
16-июл-2005 04:52
|
3.
 Перспектива. — carminum — LiveJournalКогда-то я сдавала госэкзамены по рисунку, и мне попался билет «перспектива». Третий номер. Честно признаюсь, это был единственный билет, который я знала досконально, и мне очень повезло его вытянуть 🙂 На мой взгляд, перспектива – это самая интересная из теоретических тем.
Перспектива. — carminum — LiveJournalКогда-то я сдавала госэкзамены по рисунку, и мне попался билет «перспектива». Третий номер. Честно признаюсь, это был единственный билет, который я знала досконально, и мне очень повезло его вытянуть 🙂 На мой взгляд, перспектива – это самая интересная из теоретических тем.Предметы, которые нас окружают объёмны, они имеют ширину, глубину и высоту — всё видимое нами трёхмерно. Художник же имеет в своём распоряжении только двухмерную плоскость бумаги или холста. Умение передать на двухмерной плоскости изображения трёхмерных предметов так, чтобы они казались объёмными и похожими на реальные, это и есть основа всего изобразительного искусства. Глубина и пространство в рисунке передаются при помощи линейной и воздушной перспективы. Линейная перспектива — это наука,
Итак, согласно Википедии, «Перспекти́ва (фр. perspective от лат. perspicere — смотреть сквозь) — наука об изображении пространственных объектов на плоскости или какой-либо поверхности в соответствии с теми кажущимися сокращениями их размеров, изменениями очертаний формы и светотеневых отношений, которые наблюдаются в натуре. »
»
Перспектива бывает двух типов, линейная и воздушная. Давайте разберемся с каждой из них.
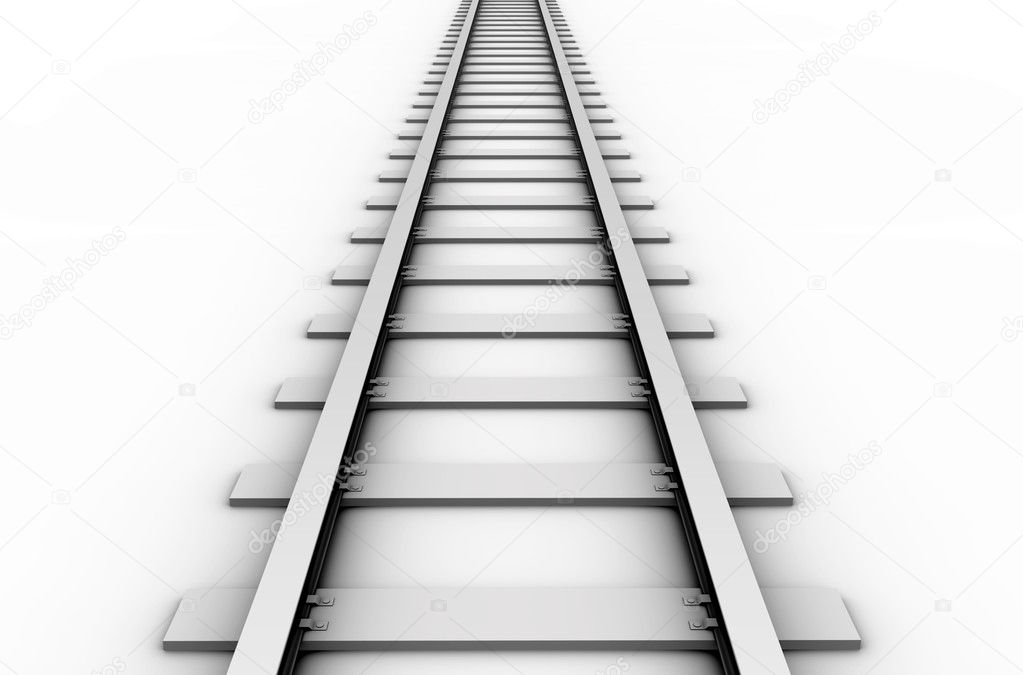
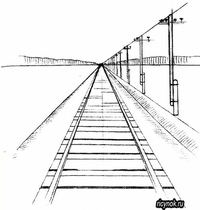
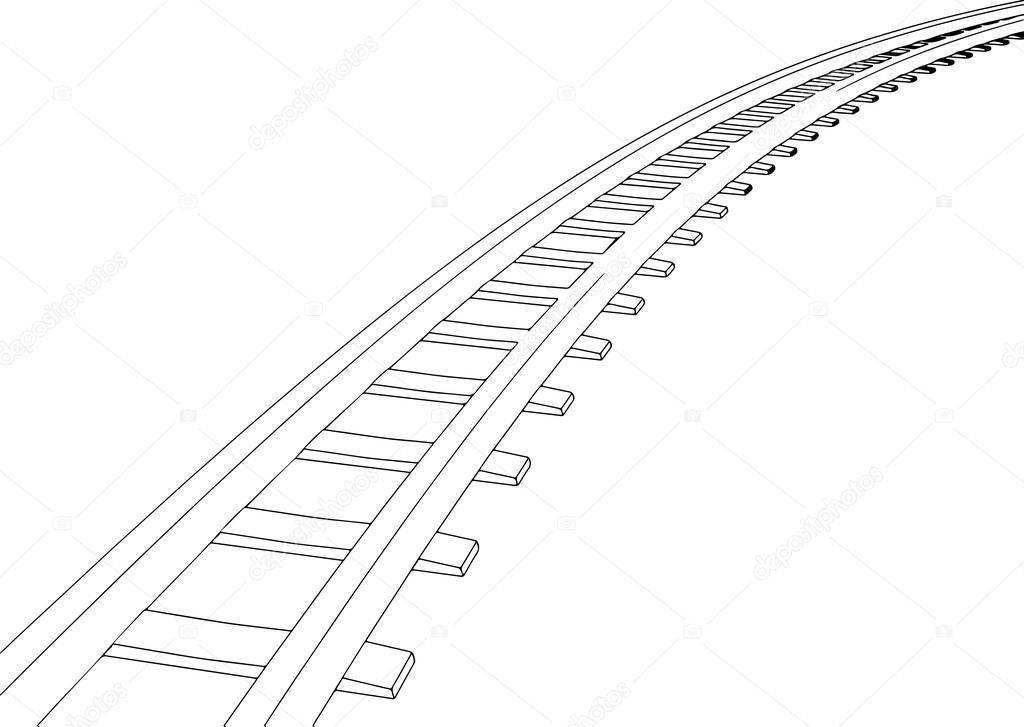
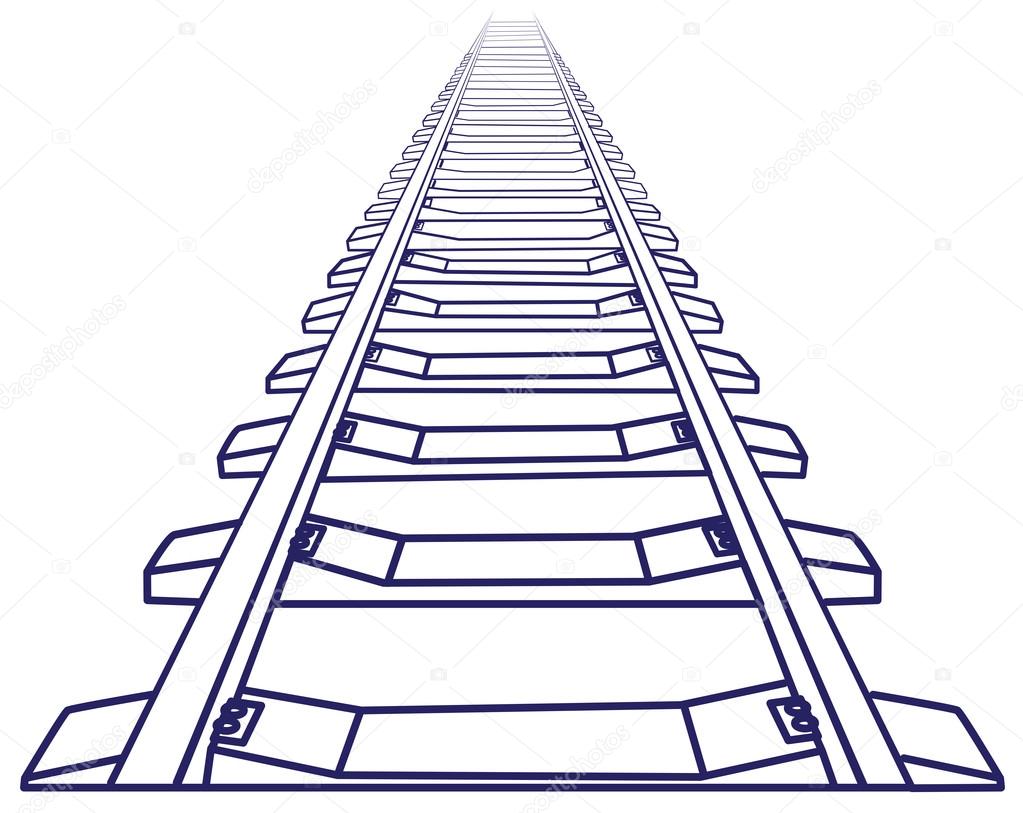
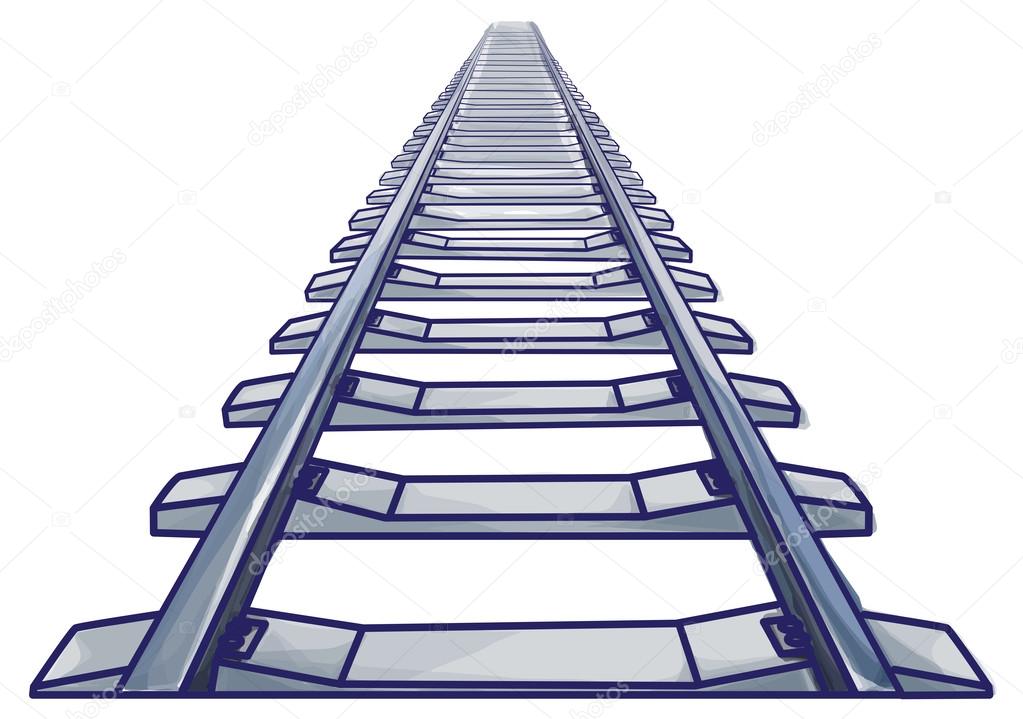
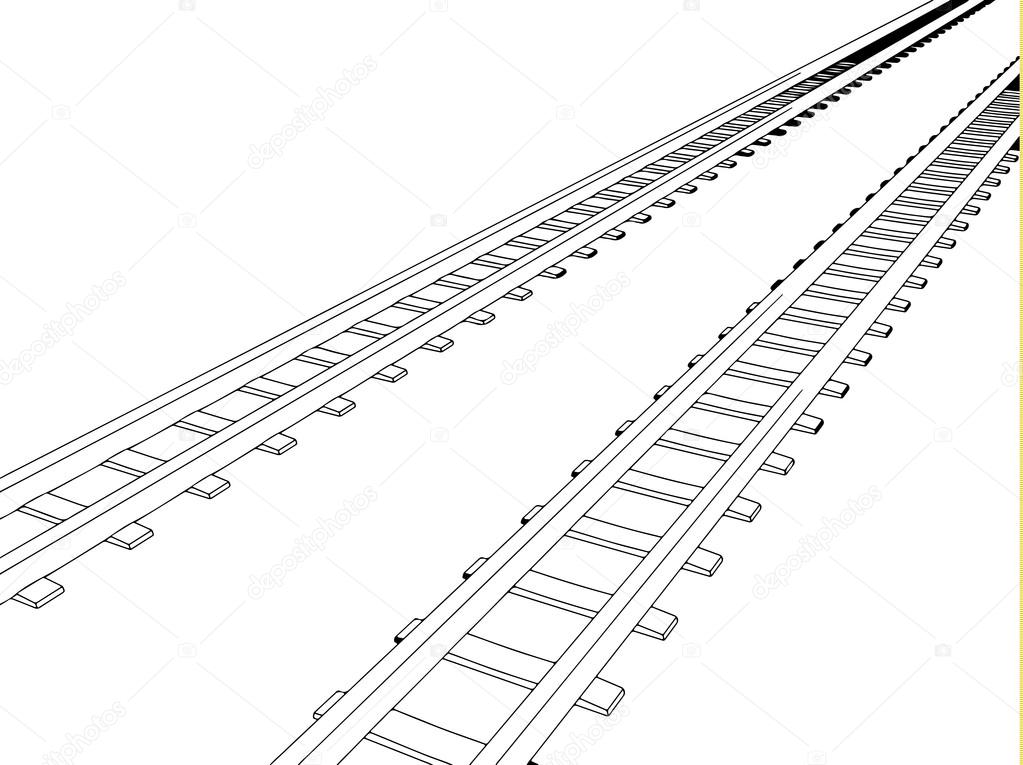
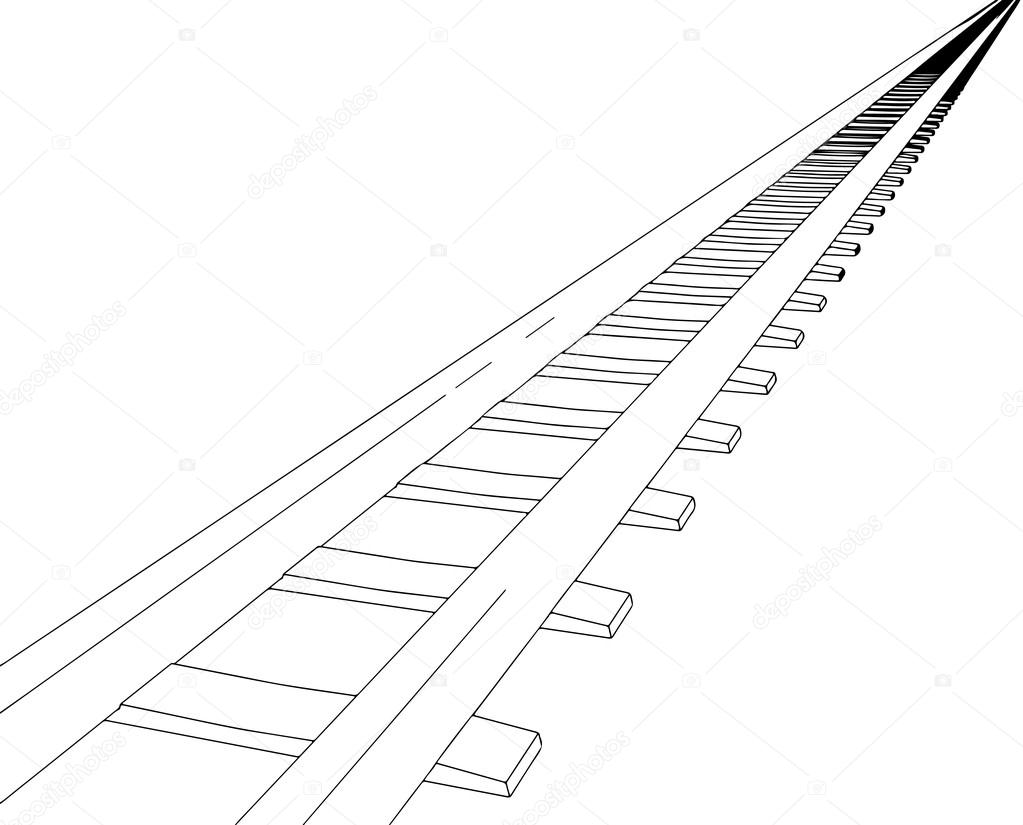
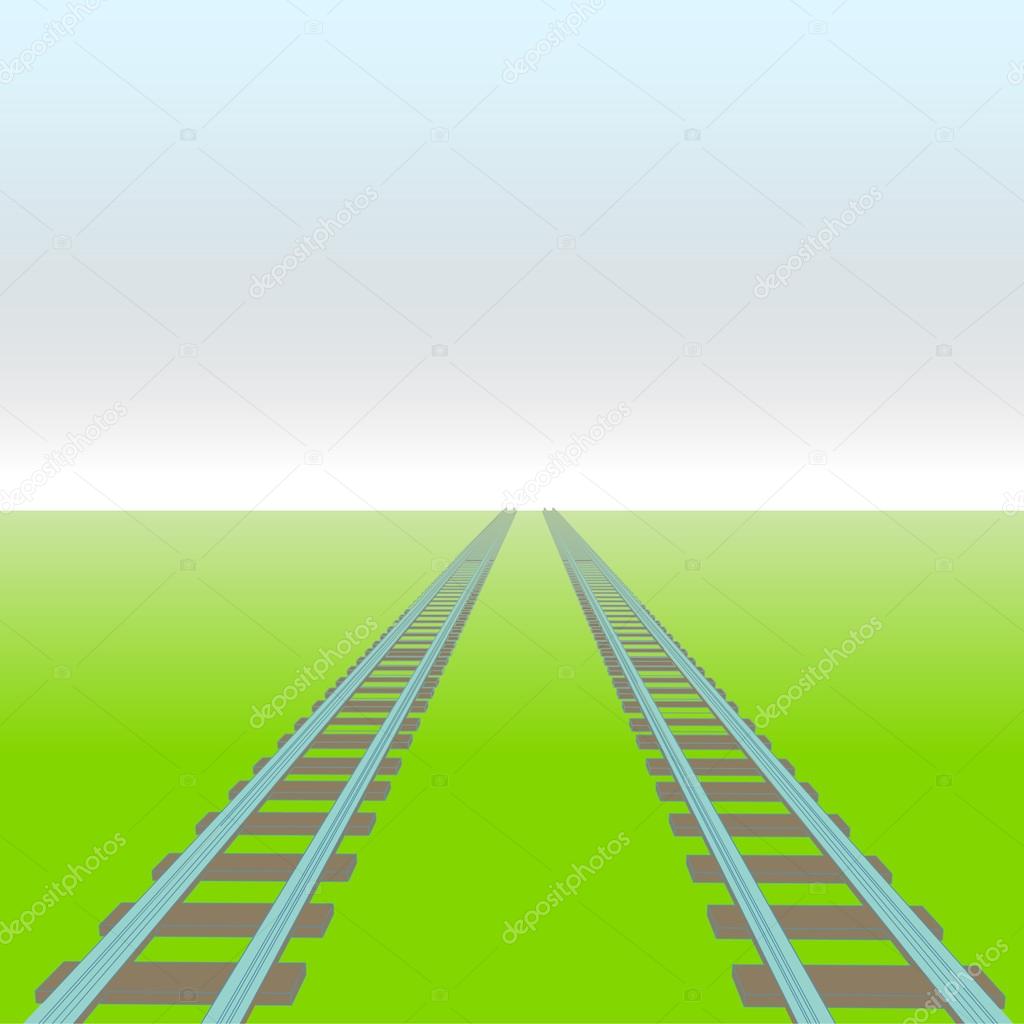
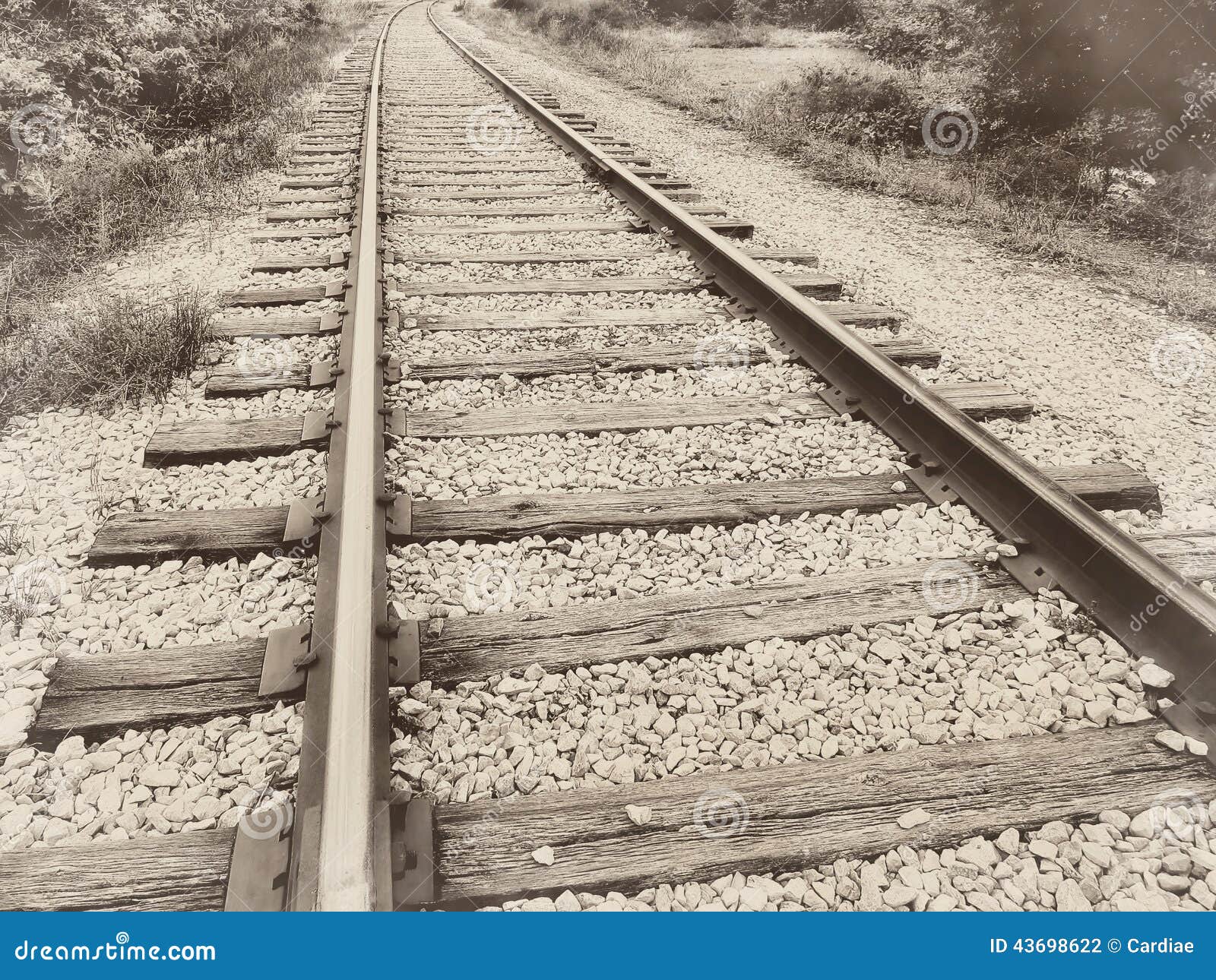
Линейная перспектива — это кажущееся искажение формы и размеров предметов в пространстве при их визуальном наблюдении. Само понятие линейной перспективы появилось во времена Возрождения. Что же это такое? Посмотрите, пожалуйста, на рельсы:
Мы точно знаем, что рельсы всегда параллельны, и что расстояния между шпалами примерно одинаковы. И несмотря на это знание, мы видим, что уходящие вдаль рельсы сходятся в одну точку, а шпалы становятся все ближе и ближе друг к другу. Вот это и есть линейная перспектива. Точка, в которую сходятся рельсы – так и называется, «точка схода».
Основные правила перспективы:
1. Параллельные линии изображаемого объекта, если они идут под углом к картинной плоскости, например рельсы, уходящие в глубину, кажутся глазу сходящимися в одной точке. Их и следует рисовать направленными в эту точку. Если они параллельны картинной плоскости, то останутся параллельными между собой и на рисунке.![]() Поэтому вертикальные линии изображаются вертикальными. Конечно, кроме тех случаев, когда они не параллельны плоскости картины, тогда они тоже сходятся.
Поэтому вертикальные линии изображаются вертикальными. Конечно, кроме тех случаев, когда они не параллельны плоскости картины, тогда они тоже сходятся.
2. Принципы построения перспективы с одной точкой схода применимы только тогда, когда на предмет смотрят фронтально и он располагается на уровне глаз. В большинстве же случаев существуют не одна, а две точки схода. В таких ситуациях нужно использовать правила перспективы с двумя точками схода. На рисунке в перспективе с двумя точками схода изображена коробка в трех положениях — на уровне глаз, выше и ниже этого уровня. Обратите внимание, линии, продолжающие края коробки, сходятся в точку.
На практике это означает, что мы при построении предмета должны очень легко наметить линию горизонта, наметить необходимые точки схода и провести тонкие вспомогательные линии, которыми намечаем форму предмета. Далее лишние линии стираем, очищаем рисунок от вспомогательных деталей.
Кстати, как замерить равные расстояния? Трушные художники не пользуются линейками, их за это с детства сильно ругали. А чем они пользуются? Правильно, тем, что есть в руке. Карандашом. Вот так:
А чем они пользуются? Правильно, тем, что есть в руке. Карандашом. Вот так:
А потом вот так:
Круги в перспективе. В практике нам крайне редко встречаются круги, которые выглядят именно кругами, т.е. расположены на уровне наших глаз и плоскость, в которой они располагаются, параллельна плоскости картины. На круги тоже действует перспектива. Как ее построить? С помощью описанного выше приема рисуем в перспективе квадрат, в который вписывается круг. Стати, фигура, которую мы получим, нарисовав круг в перспективе, очень близка к эллипсу.
Кроме рассмотренной выше прямой линейной, существуют и другие виды перспективы.
Обратная линейная перспектива. Вид перспективы, применяемый в византийской и древнерусской живописи, при которой изображенные предметы представляются увеличивающимися по мере удаления от зрителя, картина имеет несколько горизонтов и точек зрения, и другие особенности. При изображении в обратной перспективе предметы расширяются при их удалении от зрителя, словно центр схода линий находится не на горизонте, а внутри самого зрителя. Обратная перспектива образует целостное символическое пространство, ориентированное на зрителя и предполагающее его духовную связь с миром символических образов.
Обратная перспектива образует целостное символическое пространство, ориентированное на зрителя и предполагающее его духовную связь с миром символических образов.
Аксонометрия. С этим понятием хорошо знакомы люди, получившие техническое образование 🙂 — один из методов проецирования (получения проекции предмета на плоскости), с помощью которого наглядно изображают пространственные тела на плоскости бумаги.
Сферическая перспектива Сферические искажения можно наблюдать на сферических зеркальных поверхностях. При этом глаза зрителя всегда находятся в центре отражения на шаре. Это позиция главной точки, которая реально не привязана ни к уровню горизонта, ни к главной вертикали. При изображении предметов в сферической перспективе все линии глубины будут иметь точку схода в главной точке и будут оставаться строго прямыми. Также строго прямыми будут главная вертикаль и линия горизонта. Все остальные линии будут по мере удаления от главной точки все более и более изгибаться, трансформируясь в окружность.
Воздушная перспектива У предметов, которые расположены на близком расстоянии от рисующего, хорошо видна их величина, характер формы, объем, материал, фактура, детали, светотень, цвет и другие качества. По мере удаления предмета эти качества постепенно начинают претерпевать изменения или становятся неразличимыми вообще, что является следствием действия воздушной и световой перспективы. Поэтому воздушная и световая перспектива имеют важное значение для передачи пространства, объемно-пластических, светотеневых, цветовых, материальных особенностей натуры, организации цветового строя в реалистической живописи.
Рассмотрим особенности воздушной перспективы. Воздух представляет собой газообразную материальную среду, в которой содержатся многие примеси — пыль, пары влаги, копоть и т. д. Все это препятствует прохождению света, рассеивает и изменяет его цветовую окрашенность. В зависимости от толщи воздуха, его температуры, влажности, характера и количества присутствующих в нем инородных примесей цвето-световая среда атмосферы бывает различной.
В результате расстояние до предметов, состояние атмосферы оказывают значительное влияние на собственную (локальную) окраску предметов. Цвет предмета вдали выглядит более нейтральным, чем вблизи. Нередко трудно точно определить цвет предметов, сильно удаленных от нас. Предметы со светлой окраской при удалении темнеют, а темные — светлеют. В результате общий тон массы темных предметов, например деревьев, вдали значительно светлее, чем у аналогичных предметов, находящихся рядом с наблюдателем. Вдали предметы (особенно имеющие темную окраску) кажутся голубоватыми, фиолетовыми.
По мере удаления изменяется не только собственная цветовая окраска предметов. Все увеличивающийся слой воздуха размывает их очертания и контрасты светотени. Предметы начинают принимать расплывчатый, суммарный характер. На большом расстоянии становится невидимым объем, рельеф, детали, материал предмета.
Вдали предмет смотрится обобщенно, мягко, в виде небольшого плоского пятна. Порой тот или иной предмет узнается лишь по характеру силуэта, очертаниям или движению. Причем, чем больше расстояние до предмета, чем больше толщина воздуха между предметом и глазом наблюдателя, чем мутнее воздух, тем более неясными становятся внешние черты и особенности предметов.
Причем, чем больше расстояние до предмета, чем больше толщина воздуха между предметом и глазом наблюдателя, чем мутнее воздух, тем более неясными становятся внешние черты и особенности предметов.
Дождь, туман, снегопад изменяют видимую характеристику предметов, расположенных даже на небольшом расстоянии от наблюдателя. Чем чище воздух, тем он прозрачнее, тем больше в нем присутствует сине-голубых и фиолетовых лучей. Это очень заметно в горах, где на расстоянии цвет изменяется сравнительно меньше, чем на равнине, а тени и очень удаленные горы выглядят голубовато-синими или фиолетово-серыми.
На практике это означает, что линии, которые более приближены к наблюдателю, мы рисуем более четкими и заметными, чем линии вдали, а более близкие предметы имеют более теплую окраску, чем предметы отдаленные, в отдалении хуже прорабатываются мелкие детали.
Домашнее задание.
1. Потренируйтесь рисовать предметы в перспективе
2. Учебное. Для выполнения этого задания рекомендую купить цветной бумаги для пастели, темной, нейтрального цвета и баночку (тюбик) белил (гуашь или акрил). Поставьте простой натюрморт – книга и яблоко, яблоко находится на книге, книга с темной обложкой. Нарисуйте этот натюрморт в технике гризайль на темной бумаге белилами.
Поставьте простой натюрморт – книга и яблоко, яблоко находится на книге, книга с темной обложкой. Нарисуйте этот натюрморт в технике гризайль на темной бумаге белилами.
3. Творческое. Нарисуйте второй рисунок по выбранной творческой теме.
Прошу показывать мне учебное задание и творческую работу. Рисуйте несколько вариантов, но выкладывайте, пожалуйста, мне только один – самый лучший на ваш взгляд.
Попробуйте после выполнения заданий нарисовать задания к уроку 2 – яйцо и чашку.
При подготовке урока использованы материалы Википедии, http://www.eurek-art.com/ и http://narisuem.com
UPD: Рисунок должен получиться не в негативе, в позитиве. Блик — то место, куда получится больше всего белил.
Как нарисовать русский поезд. Как нарисовать поезд, паровоз карандашом поэтапно
- Здесь две схемы для детских рисунков, нарисована кабина машиниста, к которой можно дорисовать вагоны, раскрашивайте все на свое усмотрение, для детского паровозика подойдут любые цвета:
- А это уже схема для современного скоростного поезда-электрички:
Предлагаю вашему вниманию прекрасный урок, на котором показано, как можно ну очень легко и быстро нарисовать поезд.
Итак, сначала необходимо нарисовать 2 прямоугольных фары(расстояние между ними — на глаз), далее рисуем лобовое стекло, обводим вс это в квадрат, а потом верхушку закругляем.
Последнее, что остатся, это прорисовать рельсы.
Более подробно, как нарисовать поезд, можно посмотреть на видео, которое я расположила чуть ниже.
Для того, чтобы нарисовать поезд, паровоз карандашом поэтапно нам понадобятся следующие предметы.
Берем Карандаши разноцветные, белую бумагу и смотрим на фото — схему, которую я прикрепил ниже.
В начале рисуем прямоугольник как показано на схеме. Затем добавляем колеса, дверь, выше рисуем дым и продолжаем так, как показано на схеме.
И такое поэтапное рисование паравоза , можно выучить с детьми. Начинаем рисование, с линии горизонтальной
теперь, рисуем колеса и прямоугольник, это нижняя часть паравоза
внимательно следим за красными линиями, это поэтапное рисование нашего рисунка, дорисуем детали колес
добавим рисунок кабины, для водителя
дорисуем, немного деталей всего паравоза
вот и готово, можно раскрасить цветными карандашами или красками.
А вокруг, можно нарисовать природу.
Для того чтобы нарисовать поезд или паровоз, воспользуемся этими схемами:
Примерно этот поезд будет похож на последнюю фотографию.
Чтобы нарисовать поезд в простом его варианте,там потребуется фигурная линейка с геометрическими фигурами.А также карандаш простой и маркер коричневый,цветные фломастеры или краски,для того,чтобы сделать готовый рисунок в цвете.
Для начала нужно нарисовать одну прямую линию и это будут рельсы.Потом начинаем изображать паровоз,рисуем квадраты и прямоугольники,как на втором рисунке.
Затем мы должны добавлять потихоньку детали,его колеса разной формы и трубу,из которой должен идти дым.
Затем прорисовываем окошко в кабине у машиниста,оформляем все колеса и получаем вот такой поезд паровоз.Раскрашиваем его в нужный цвет.
Простенький рисунок, который спокойно могут усидчивые детки нарисовать самостоятельно. Потребуется обычна линейка и линейка с фигурками, в данном случае на нужны будет кружочки. А если потом его разрисовать, и получится классный красивый паравозик…
Есть множество схем, по которым можно нарисовать поезд, паровоз карандашом поэтапно. И с некоторыми я сам лично пользовался. Я, как человек неопытный в рисовании, легко справился задачей.
Начать советую с самой сложной ччасти поезда- локомотива. Рисуем общий контур локомотива, колеса, трубы, дым и так далее. Следом рисуем вагоны. Тут все будет полегче, так как вагобы похожи друг на друга.
Более подробная инструкция в видео ниже.
Есть еще одна очень простая схема рисования паровозика. Начать нужно с кружочков.
С этой простой схемой должен справиться дошкольник. А вот детям постарше и взрослым, можно нарисовать что-то более серьезное. Например, начать так:
А вот детям постарше и взрослым, можно нарисовать что-то более серьезное. Например, начать так:
Рисовать поезд следует в несколько этапов, начиная с условных линий, обозначающих корпус этого транспорта, заканчивая последними штрихами, тенями и деталями. Вот пошаговая инструкция, которая мне очень помогла с рисованием.
Самый простенький поезд можно нарисовать в пять этапов, но лучше всего его рисовать не карандашом, а цветными фломастерами.
Итак, судя по названию вы наверняка уже догадались, что в этой статье мы будем учиться рисовать поезд и паровоз с вагонами.
Поезд для детей
Показать, как нарисовать поезд ребенку достаточно просто.
Прежде всего, следует объяснить, что он состоит из локомотива, тянущего весь состав, а также вагончиков, которые к нему прицепляются.
Рисунок будет начинаться изображением прямоугольных заготовок локомотива с вагоном.
Далее дорисовываются колеса, окно локомотива, пара окошек пассажирского вагончика, а также крыша.
В изображении уже угадывается состав. Прибавить сходства помогут более точные детали: труба локомотива, прорисованные сцепки, соединяющие его с вагончиком, железная дорога.
В конце можно добавить машиниста в кабине и пар из трубы.
Поезд с вагонами
Простое объяснение, как нарисовать поезд с вагонами, подойдет для начинающих и для более опытных юных художников.
Начинать следует с основной формы локомотива: вертикальный прямоугольник с закругленными углами. Сверху отделяется крыша транспорта, повторяя основную форму.
Затем следует прорисовывать сам локомотив более детально, как это показано на втором изображении.
Теперь можно приступить к вагончикам. Предварительно они обозначаются схематично. Далее точнее размечаются окна, низ вагончиков, линия перехода крыши.
Осталось изобразить окружающий пейзаж, а также железную дорогу, по которой двигается транспорт. Сделать это можно достаточно точно или просто оставить как набросок.
Паровоз для детей
Ниже представлена достаточно простая последовательность, как изобразить паровоз. Нарисовать ребенку такую картинку будет несложно.
Сначала делается заготовка для железнодорожного транспорта. Состоит она из основной части в форме перевернутой буквы Г, колес, нижней части над колесами.
К уже готовому паровозу можно добавить вагончики.
Сам паровозик готов. К уже готовому паровозу можно добавить вагончики. На третьем рисунке изображен более простой грузовой вагончик в форме прямоугольника с крышей и колесами.
После него «прицеплен» пассажирский вагон. Его форма аналогична предыдущему грузовому, но учтены особенности: окна, характерная крыша, полоски боковой части.
Паровоз с вагонами
Разобраться, как нарисовать паровоз с вагонами для детей, несложно даже не имея специального образования. Для этого достаточно следовать простым рекомендациям, соблюдая последовательность.
Рассмотрим более подробно, как нарисовать паровоз поэтапно.
Этап 1
Сначала следует провести разметку рабочего пространства горизонтальной линией и точкой схода. Из этой точки под острыми углами проводится два луча, как это показано на рисунке.
Этап 2
Парами двух параллельных линий размечается ориентировочное место, где будет изображен сам локомотив.
Этап 3
Из точки схода к углам полученного прямоугольника проводятся лучи, намечающие перспективу. Размечается подробное изображение локомотива.
Этап 4
Вертикальными линиями разделяются вагончики. Из точки схода пунктиром размечаются опорные линии для главного паровоза.
Этап 5
На основании обозначенных опорных линий прорисовывается сам паровоз.
Этап 6
В схематичное изображение добавляются колеса.
Осталось лишь добавить детали транспорта, а также окружающий пейзаж с железнодорожным полотном.
Скоростной поезд
Предлагаемая последовательность поможет понять, как нарисовать поезд поэтапно. Научившись это делать, потом можно будет с легкостью нарисовать сапсан или любой другой вид скоростного железнодорожного транспорта.
Двумя перекрещивающимися прямыми размечается рабочее пространство листа. Это показано на первом рисунке. На одном из образованных углов изображается контур состава, а также его фронтальная часть.
Затем размечаются вагоны состава между собой и характерными линиями сбоку.
Теперь черед нижней и фронтальной части состава. Сапсан готов.
Осталось лишь добавить цвет.
Рисуем пассажирский поезд
Железнодорожный состав – один из любимых детских рисунков. Несмотря на кажущуюся сложность, понять, как нарисовать поезд карандашом очень даже просто. Для этого достаточно последовательно выполнить несколько действий.
В первую очередь рисуется паровозик. За основу берется схема, представленная на рисунке 1. Далее она детализируется добавлением колес, фронтальной части, разметкой кабины машиниста.
За основу берется схема, представленная на рисунке 1. Далее она детализируется добавлением колес, фронтальной части, разметкой кабины машиниста.
Следом за паровозом обозначаются вагончики в любом желаемом количестве. Они также дополняются необходимыми элементами: колесами, окошками. Прорисовываются рельсы.
Схожесть с настоящим движущимся транспортом добавит пар из трубы, шпалы железнодорожного полотна.
Осталось лишь добавить цвет и пассажирский состав готов!
Поезд в метро
Нарисовать поезд в метро можно достаточно быстро, если действовать последовательно.
Прежде всего, следует разметить рабочее пространство, как показано на первом рисунке. Затем схематично обозначается локомотив.
В финале прорисовывается вся электричка, интерьер метрополитена, заполняется рисунок цветом.
Паровоз — «чух-чух», «ту-туу» пыхтит по рельсам паровоз, тянет за собой состав. Работы много, надо поспеть с одной станции привезти вагоны с зерном, а на другой забрать новые вагоны с углем. А еще надо успеть вовремя вернуться в депо. Не простое это дело железная дорога. Нарисовать паровоз карандашом совсем просто, если следовать несложным инструкциям на схеме-картинке.
А еще надо успеть вовремя вернуться в депо. Не простое это дело железная дорога. Нарисовать паровоз карандашом совсем просто, если следовать несложным инструкциям на схеме-картинке.
Схема рисунка карандашом поэтапно: Паровоз
(Нажмите на изображение для увеличения картинки )
1. Нарисуйте прямоугольник. Продлите правую крайнюю линию вверх
2. Затем нарисуйте кабину и трубу.
3. Нарисуйте горизонтальную ровную линию под будущим паровозом — это будут рельсы. Прицепите (пририсуйте) паровозу колеса и «шапку» на трубу.
4. Дополните рисунок деталями, как на картинке.
5. Нарисуйте спереди фонарь-прожектор. Прикрепите к паровозу фартук, по-моему так называется решетка спереди паравоза (да и не важно), а важно, чтобы наш паровоз двигался.
6. Для того, чтобы показать движение нарисуйте облачка дыма из трубы. А теперь раскрасьте. Слышен стук колес — «ту-туу» наш паровоз!
Любой поезд, будь то товарный состав или электричка, сильно вытянут по горизонтали. Это видно даже на картинке, которую очень полезно рассмотреть перед тем, как начать рисовать. В качестве натуры подойдет и игрушка. Лист надо положить горизонтально. Его можно даже разрезать пополам по длине. Отступив от нижнего края листа, проведите длинную горизонтальную линию. Наметьте на ней длину паровоза.
Это видно даже на картинке, которую очень полезно рассмотреть перед тем, как начать рисовать. В качестве натуры подойдет и игрушка. Лист надо положить горизонтально. Его можно даже разрезать пополам по длине. Отступив от нижнего края листа, проведите длинную горизонтальную линию. Наметьте на ней длину паровоза.Рассмотрите паровоз, примерно прикиньте соотношение длины и наибольшей высоты. Мысленно проведите вертикальную линию через самую высокую точку и посмотрите, где она пересечет нарисованную вами горизонталь. Передайте это соотношение на бумаге. На вертикальной линии отметьте высоту малых и больших колес, кабины, окон, дверей, крыши, трубы. Через все отметки проведите тонкие горизонтальные линии.
Удобно иметь под рукой два простых карандаша – 2Т или Т и 2М.
Самые крупные детали
На одной из горизонтальных линий наметьте основные детали – выемки для колес, положение кабины, окон. Посмотрите, какую форму имеют линии, ограничивающие контур справа и слева.Всегда нужно иметь под рукой ластик, но старайтесь наносить линии так, чтобы их потом можно было спрятать под штриховкой.
Выступающие детали
Найдите место для выступающих деталей – трубы, кабины и т.д. Посмотрите внимательно, какую форму они имеют. Труба довольно часто бывает в виде цилиндра или перевернутого усеченного конуса. Последний вариант характерен для стилизованных изображений. Труба должна быть симметричной, кабина – не обязательно. Скруглите нужные углы.Обведите детали более мягким карандашом. Уточните боковые линии, прорисуйте детали, которые на них находятся – например, сцепку. Если хотите пририсовать к паровозику вагоны, нарисуйте несколько длинных прямоугольников. Крыши вагончиков могут быть прямыми или выпуклыми.
Общий вид
Прорисуйте колеса двойными линиями. Обратите внимание, как они соединены между собой – между осями двух колес находится кривошип. На крыше нарисуйте мелкие детали, обведите их. На этом же этапе прорисуйте окна и двери, если они есть у вашей модели. Набросок готов.Если вы собираетесь раскрасить ваш паровоз, удалите лишние линии, оставьте только основные контуры. Если же вы хотите получить , заштрихуйте ваш паровоз. Обратите внимание на то, как нужно располагать штрихи. На прямоугольной детали, расположенной прямо перед зрителем, они ложатся строго вертикально или горизонтально.
Если деталь под углом, штрихи накладывают параллельно нижней и верхней горизонталям. Они могут быть и вертикальными, но тогда в той части поверхности, что находится дальше от зрителя, штриховка делается гуще. Круглая форма тоже передается штрихами. Например, у цилиндра линии проходят вертикально, при этом самая густая штриховка располагается по краям.
Начало работы с Rails — Руководства по Ruby on Rails
1 Предположения руководства
Это руководство предназначено для начинающих, которые хотят начать работу с Rails. приложение с нуля. Это не предполагает, что у вас есть какой-либо предыдущий опыт с рельсами.
Rails — это среда веб-приложений, работающая на языке программирования Ruby. Если у вас нет предыдущего опыта работы с Ruby, вы найдете очень крутое обучение. кривая ныряет прямо в Rails. Есть несколько тщательно отобранных списков интернет-ресурсов. для изучения Ruby:
Имейте в виду, что некоторые ресурсы, хотя и превосходные, охватывают более старые версии Ruby и может не включать некоторый синтаксис, который вы будете видеть в повседневной работе. разработка с помощью Rails.
2 Что такое Rails?
Rails — это среда разработки веб-приложений, написанная на языке программирования Ruby. Он разработан, чтобы упростить программирование веб-приложений, делая предположения. о том, что нужно каждому разработчику для начала. Это позволяет писать меньше код, выполняя при этом больше, чем многие другие языки и фреймворки. Опытные разработчики Rails также сообщают, что он делает веб-приложения развитие веселее.
Rails — это упрямая программа.Делается предположение, что существует «лучший» способ делать что-то, и он предназначен для поощрения этого — а в некоторых случаях отговаривайте альтернативы. Если вы изучите «The Rails Way», вы, вероятно, откроете для себя колоссальный рост производительности. Если вы упорно продолжаете приносить старые привычки из другие языки для вашей разработки на Rails, и пытаясь использовать шаблоны, которые вы изученный в другом месте, вы можете получить менее счастливый опыт.
Философия Rails включает два основных руководящих принципа:
- Не повторяйся: DRY — это принцип разработки программного обеспечения, который утверждает, что «Каждая часть знания должна иметь единственную, недвусмысленную, авторитетную представление в системе «.Не писать одну и ту же информацию снова и снова опять же, наш код более удобен в обслуживании, более расширяемый и менее глючный.
- Соглашение над конфигурацией: Rails высказывает свое мнение о том, как лучше всего делать много вещи в веб-приложении и по умолчанию использует этот набор соглашений, а не требуют, чтобы вы указали мелочи через бесконечные файлы конфигурации.
3 Создание нового проекта Rails
Лучший способ прочитать это руководство — следовать ему шаг за шагом.Все шаги необходимо для запуска этого примера приложения, и никаких дополнительных кодов или шагов не требуется. нужный.
Следуя этому руководству, вы создадите проект Rails под названием блог , (очень) простой блог. Прежде чем вы сможете начать сборку приложения,
вам нужно убедиться, что у вас установлен сам Rails.
В приведенных ниже примерах используется $ для представления приглашения терминала в UNIX-подобной ОС,
хотя он мог быть настроен иначе. Если вы используете Windows,
ваше приглашение будет выглядеть примерно так: C: \ source_code> .
3.1 Установка Rails
Перед установкой Rails вы должны убедиться, что в вашей системе есть установлены надлежащие предварительные условия. К ним относятся:
- Рубин
- SQLite3
- Node.js
- Пряжа
3.1.1 Установка Ruby
Откройте командную строку. В macOS откройте Terminal.app; в Windows выберите
«Выполнить» в меню «Пуск» и введите cmd.exe . Любые команды с префиксом
знак доллара $ следует запускать в командной строке.Убедитесь, что у вас есть
установлена текущая версия Ruby:
$ рубин - версия
рубин 2.5.0
рубин — версия
КопироватьRails требует Ruby версии 2.5.0 или новее. Если возвращен номер версии меньше этого числа (например, 2.3.7 или 1.8.7), вам потребуется установить новую копию Ruby.
Чтобы установить Rails в Windows, вам сначала нужно установить Ruby Installer.
Дополнительные методы установки для большинства операционных систем см. рубиновый язык.орг.
3.1.2 Установка SQLite3
Вам также потребуется установка базы данных SQLite3. Многие популярные UNIX-подобные ОС поставляются с приемлемой версией SQLite3. Другие могут найти инструкции по установке на сайте SQLite3.
Убедитесь, что он правильно установлен и в вашей загрузке ПУТЬ :
$ sqlite3 - версия
sqlite3 —version
КопироватьПрограмма должна сообщить свою версию.
3.1.3 Установка Node.js и Yarn
Наконец, вам потребуются установленные Node.js и Yarn для управления JavaScript вашего приложения.
Найдите инструкции по установке на веб-сайте Node.js и убедитесь, что он установлен правильно, с помощью следующей команды:
$ узел - версия
узел — версия
КопироватьНеобходимо распечатать версию вашей среды выполнения Node.js. Убедитесь, что это больше чем 8.16.0.
Для установки пряжи выполните установку инструкции на сайте Yarn.
Выполнение этой команды должно распечатать версию пряжи:
$ пряжа - версия
пряжа — версия
КопироватьЕсли написано что-то вроде «1.22.0», Yarn установлен правильно.
3.1.4 Установка Rails
Для установки Rails используйте команду gem install , предоставленную RubyGems:
$ рельсы для установки драгоценного камня
драгоценные камни установить рельсы
КопироватьЧтобы убедиться, что у вас все установлено правильно, вы должны иметь возможность запустите следующее:
$ рельсы - версия
рельсы — версия
КопироватьЕсли там написано что-то вроде «Rails 6.0.0 «, вы готовы к продолжению.
3.2 Создание приложения для блога
Rails поставляется с рядом сценариев, называемых генераторами, которые предназначены для создания ваша жизнь разработки проще, создавая все необходимое для начала работая над конкретной задачей. Один из них — новый генератор приложений, который предоставит вам основу для нового приложения Rails, чтобы вам не нужно писать это самостоятельно.
Чтобы использовать этот генератор, откройте терминал, перейдите в каталог, где у вас есть права на создание файлов и запуск:
$ рельсы новый блог
рельсы новый блог
Копировать Это создаст приложение Rails под названием Blog в каталоге blog и
установить зависимости gem, которые уже упоминались в Gemfile , используя связка установить .
Если вы используете подсистему Windows для Linux, то в настоящее время есть
ограничения на уведомления файловой системы, которые означают, что вы должны отключить пружину и listen gems, что можно сделать, запустив rails new blog --skip-spring --skip-listen вместо.
Вы можете увидеть все параметры командной строки, которые приложение Rails
генератор принимает, запустив rails new --help .
После создания приложения блога перейдите в его папку:
В каталоге blog будет несколько сгенерированных файлов и папок, которые делают
вверх по структуре приложения Rails.Большая часть работы в этом руководстве будет
происходят в папке приложения , но вот краткое изложение функций каждого
файлов и папок, которые Rails создает по умолчанию:
| Файл / папка | Назначение |
|---|---|
| приложение / | Содержит контроллеры, модели, представления, помощники, почтовые программы, каналы, задания и ресурсы для вашего приложения. Вы сосредоточитесь на этой папке до конца этого руководства. |
| бункер / | Содержит сценарий rails , который запускает ваше приложение и может содержать другие сценарии, которые вы используете для настройки, обновления, развертывания или запуска вашего приложения. |
| конфигурация / | Содержит конфигурацию для маршрутов вашего приложения, базы данных и т. Д. Более подробно это описано в разделе «Настройка приложений Rails». |
| config.ru | Конфигурация стойки для серверов в стойке, используемых для запуска приложения. Дополнительные сведения о Rack см. На веб-сайте Rack. |
| дБ / | Содержит вашу текущую схему базы данных, а также миграции базы данных. |
| Gemfile Gemfile.замок | Эти файлы позволяют указать, какие зависимости гема необходимы для вашего приложения Rails. Эти файлы используются гемом Bundler. Дополнительные сведения о Bundler см. На веб-сайте Bundler. |
| lib / | Расширенные модули для вашего приложения. |
| журнал / | Файлы журнала приложений. |
| package.json | Этот файл позволяет вам указать, какие зависимости npm необходимы вашему приложению Rails.Этот файл используется Yarn. Дополнительные сведения о Yarn см. На веб-сайте Yarn. |
| общественные / | Содержит статические файлы и скомпилированные ресурсы. Когда ваше приложение запущено, этот каталог будет доступен как есть. |
| Rakefile | Этот файл находит и загружает задачи, которые можно запускать из командной строки. Определения задач определены во всех компонентах Rails. Вместо того, чтобы изменять Rakefile , вы должны добавлять свои собственные задачи, добавляя файлы в каталог lib / tasks вашего приложения. |
| README.md | Это краткое руководство для вашего приложения. Вы должны отредактировать этот файл, чтобы сообщить другим, что делает ваше приложение, как его настроить и так далее. |
| хранение / | файлов Active Storage для Disk Service. Это описано в обзоре Active Storage. |
| тест / | Модульные тесты, приспособления и прочая испытательная аппаратура. Они описаны в разделе «Тестирование приложений Rails». |
| tmp / | Временные файлы (например, файлы кэша и pid). |
| продавец / | Место для всего стороннего кода. В типичном приложении Rails это включает драгоценные камни от поставщиков. |
| .gitignore | Этот файл сообщает git, какие файлы (или шаблоны) он должен игнорировать. См. GitHub - Игнорирование файлов для получения дополнительной информации об игнорировании файлов. |
| . Рубиновая версия | Этот файл содержит версию Ruby по умолчанию. |
4 Здравствуйте, рельсы!
Для начала давайте быстро выведем текст на экран.Для этого вам необходимо запустить сервер приложений Rails.
4.1 Запуск веб-сервера
Фактически у вас уже есть работающее приложение Rails. Чтобы увидеть это, вам нужно
запустите веб-сервер на своей машине разработки. Вы можете сделать это, запустив
следующая команда в каталоге blog :
$ bin / rails сервер
сервер bin / rails
Копировать Если вы используете Windows, вы должны передать скрипты под bin папку прямо в интерпретатор Ruby e.г. рубиновый бин \ рельсы сервер .
Для сжатия ресурсов JavaScript требуется
иметь среду выполнения JavaScript, доступную в вашей системе, в отсутствие
среды выполнения вы увидите ошибку execjs во время сжатия ресурсов.
Обычно macOS и Windows поставляются с установленной средой выполнения JavaScript. therubyrhino - рекомендуемая среда выполнения для пользователей JRuby и добавлена
по умолчанию - Gemfile в приложениях, созданных под JRuby. Вы можете исследовать
все поддерживаемые среды выполнения в ExecJS.
Это запустит Puma, веб-сервер, по умолчанию распространяемый с Rails. Увидеть ваше приложение в действии, откройте окно браузера и перейдите к http: // локальный: 3000. Вы должны увидеть страницу информации Rails по умолчанию:
Если вы хотите остановить веб-сервер, нажмите Ctrl + C в окне терминала, где он работает. В среде разработки Rails обычно не потребовать перезапуска сервера; изменения, которые вы вносите в файлы, будут автоматически подхватывается сервером.
"Ура! Вы на рельсах!" страница - это дымовой тест для нового Rails приложение: он гарантирует, что ваше программное обеспечение настроено правильно достаточно, чтобы обслужить страницу.
4.2 Скажите «Привет», Rails
Чтобы Rails сказал «Привет», вам нужно создать как минимум маршрут , a Контроллер с действием и представлением . Маршрут отображает запрос на действие контроллера. Действие контроллера выполняет необходимую работу для обработки запрос и подготавливает любые данные для просмотра.Представление отображает данные в желаемом формат.
С точки зрения реализации: Маршруты - это правила, написанные на Ruby DSL. (Доменный язык). Контроллеры - это классы Ruby, а их общедоступные методы - это действия. И просмотры - это шаблоны, обычно написанные на смеси HTML и Ruby.
Начнем с добавления маршрута в наш файл маршрутов config / routes.rb в
верхняя часть блока Rails.application.routes.draw :
Rails.application.routes.рисовать делать
получить "/ статьи" в: "статьи # индекс"
# Подробнее о DSL, доступном в этом файле, см. Https://guides.rubyonrails.org/routing.html
конец
Rails.application.routes.draw делать
получить "/ статьи" в: "статьи # индекс" # Подробнее о DSL, доступном в этом файле, см. Https://guides.rubyonrails.org/routing.html
конец
Копировать Маршрут выше объявляет, что запросов GET / статей сопоставляются с индексом Действие Контроллер статей .
Чтобы создать ArticlesController и его действие index , мы запустим контроллер
генератор (с опцией --skip-routes , потому что у нас уже есть
соответствующий маршрут):
$ bin / rails generate controller Указатель статей --skip-routes
bin / rails generate controller Индекс статей --skip-routes
КопироватьRails создаст для вас несколько файлов:
создать приложение / контроллеры / article_controller.rb
вызвать erb
создать приложение / просмотры / статьи
создать приложение / просмотры / статьи / index.html.erb
вызвать test_unit
создать test / controllers / article_controller_test.rb
вызвать помощника
создать приложение / helpers / article_helper.rb
вызвать test_unit
вызывать активы
вызвать scss
создать приложение / активы / таблицы стилей / статьи.scss
создать приложение / контроллеры / статьи_controller.rb
вызвать erb
создать приложение / просмотры / статьи
создать приложение / просмотры / статьи / index.html.erb
вызвать test_unit
создать test / controllers / article_controller_test.rb
вызвать помощника
создать приложение / helpers / article_helper.rb
вызвать test_unit
вызывать активы
вызвать scss
создать приложение / активы / таблицы стилей / статьи.scss
Копировать Самым важным из них является файл контроллера, приложение / контроллеры / статьи_controller.rb . Давайте посмотрим на это:
класс ArticlesController класс ArticlesController index пусто. Когда действие не отображает представление в явном виде
(или иначе вызовет HTTP-ответ), Rails автоматически отобразит представление
что соответствует имени контроллера и действия.Конвенция закончилась
Конфигурация! Представления расположены в каталоге app / views . Итак, индекс Действие по умолчанию отобразит app / views / article / index.html.erb . Давайте откроем app / views / article / index.html.erb и заменим его содержимое на:
Здравствуйте, Rails!
Привет, Rails!
Копировать Если вы ранее остановили веб-сервер для запуска генератора контроллера,
перезапустите его с помощью сервера bin / rails .Теперь посетите http: // localhost: 3000 / article,
и посмотрите, как отображается наш текст!
4.3 Установка домашней страницы приложения
В настоящий момент http: // localhost: 3000 по-прежнему отображает «Ура! Вы на Rails!». Давайте отобразим наш "Hello, Rails!" текст по адресу http: // localhost: 3000. Сделать Итак, мы добавим маршрут, который сопоставляет корневой путь нашего приложения с соответствующий контроллер и действие.
Давайте откроем config / routes.rb и добавим следующий маршрут root в начало
рельсы .application.routes.draw блок:
Rails.application.routes.draw do
корень "статьи # индекс"
получить "/ статьи" в: "статьи # индекс"
конец
Rails.application.routes.draw делать
корень "статьи # индекс" получить "/ статьи" в: "статьи # индекс"
конец
Копировать Теперь мы видим наше "Hello, Rails!" текст при посещении http: // localhost: 3000,
подтверждая, что корневой маршрут также сопоставлен с действием index Контроллер статей .
5 MVC and You
До сих пор мы обсуждали маршруты, контроллеры, действия и представления.Все из этого являются типичными частями веб-приложения, которое следует шаблону MVC (модель-представление-контроллер). MVC - это шаблон проектирования, который разделяет обязанности приложения на облегчить рассуждение. Rails традиционно следует этому шаблону проектирования.
Поскольку у нас есть контроллер и представление, с которым можно работать, давайте сгенерируем следующий шт: модель.
5.1 Создание модели
Модель - это класс Ruby, который используется для представления данных. Дополнительно модели может взаимодействовать с базой данных приложения с помощью функции Rails, называемой Активная запись .
Для определения модели воспользуемся генератором модели:
$ bin / rails generate model Название статьи: строка body: text
bin / rails generate model Название статьи: строка body: text
Копировать Имена моделей - в единственном числе , потому что созданная модель представляет собой
единая запись данных. Чтобы запомнить это соглашение, подумайте, как бы вы
вызвать конструктор модели: мы хотим написать Article.new (...) , не статей.новый (...) .
Будет создано несколько файлов:
вызвать active_record
создать db / migrate / _create_articles.rb
создать приложение / модели / article.rb
вызвать test_unit
создать test / models / article_test.rb
создать test / fixtures / article.yml
вызвать active_record
создать db / migrate / Два файла, на которых мы сосредоточимся, - это файл миграции.
( db / migrate / ) и файл модели
( приложение / модели / article.rb ).
5.2 Миграции базы данных
Миграции используются для изменения структуры базы данных приложения. В Приложения Rails, миграции написаны на Ruby, поэтому их можно не зависящий от базы данных.
Давайте посмотрим на содержимое нашего нового файла миграции:
класс CreateArticles класс CreateArticles create_table указывает, как должна быть таблица статей построен. По умолчанию метод create_table добавляет столбец id в качестве
автоинкремент первичного ключа.Таким образом, первая запись в таблице будет иметь id из 1, следующая запись будет иметь id, из 2 и так далее. Внутри блока для create_table определены два столбца: title и кузов . Они были добавлены генератором, потому что мы включили их в наш
команда generate ( bin / rails generate model Название статьи: string body: text ).
На последней строке блока идет вызов т. Отметки времени .Этот метод определяет
два дополнительных столбца с именами created_at и updated_at . Как мы увидим,
Rails будет управлять этим за нас, устанавливая значения при создании или обновлении
объект модели.
Давайте запустим нашу миграцию с помощью следующей команды:
$ bin / rails db: миграция
bin / rails db: миграция
КопироватьКоманда отобразит вывод, указывающий, что таблица была создана:
== CreateArticles: миграция =====================================
- create_table (: статьи)
-> 0.0018
== CreateArticles: перенесено (0,0018 с) ==========================
== CreateArticles: миграция ===================================
- create_table (: статьи)
-> 0,0018 с
== CreateArticles: перенесено (0,0018 с) ==========================
КопироватьТеперь мы можем взаимодействовать с таблицей, используя нашу модель.
5.3 Использование модели для взаимодействия с базой данных
Чтобы немного поиграть с нашей моделью, мы собираемся использовать функцию Rails, называемую консоль .Консоль представляет собой интерактивную среду кодирования, аналогичную irb , но
он также автоматически загружает Rails и код нашего приложения.
Запустим консоль с помощью этой команды:
$ консоль бункера / рельсов
консоль бункера / рельсов
Копировать Вы должны увидеть приглашение irb , например:
Загрузка среды разработки (Rails 6.0.2.1)
irb (основной): 001: 0>
Копировать По этому запросу мы можем инициализировать новый объект Article :
irb> article = Артикул.new (заголовок: "Hello Rails", body: "Я на Rails!")
article = Article.new (заголовок: «Hello Rails», текст: «Я на Rails!»)
Копировать Важно отметить, что мы только инициализировали этого объекта. Этот объект
вообще не сохраняется в базе данных. Это доступно только в консоли на
момент. Для сохранения объекта в базе необходимо вызвать save :
irb> article.save
(0,1 мс) начать транзакцию
Создание статьи (0,4 мс) INSERT INTO "article" ("title", "body", "created_at", "updated_at") VALUES (?,?,?,?) [["Title", "Hello Rails"], ["body", "Я использую Rails!"], ["created_at", "2020-01-18 23:47:30.734416 "], [" updated_at "," 2020-01-18 23: 47: 30.734416 "]]
(0,9 мс) зафиксировать транзакцию
=> правда
article.save
Копировать В приведенных выше выходных данных показан запрос к базе данных INSERT INTO "article" ... . Этот
указывает на то, что статья была вставлена в нашу таблицу. И если мы возьмем
посмотрим снова на объект article , мы увидим, что произошло кое-что интересное:
irb> артикул
=> #
статья
Копировать Атрибуты объекта id , created_at и updated_at теперь установлены.Rails сделал это за нас, когда мы сохранили объект.
Когда мы хотим получить эту статью из базы данных, мы можем вызвать find на модели и передайте id в качестве аргумента:
irb> Артикул.найти (1)
=> #
Статья.find (1)
Копировать И когда мы хотим получить все статьи из базы данных, мы можем вызвать все по модели:
irb> Артикул.все
=> # ]>
Статья.все
Копировать Этот метод возвращает объект ActiveRecord :: Relation , который
вы можете думать о нем как о сверхмощном массиве.
Модели - последняя часть головоломки MVC. Далее мы подключим все кусочки вместе.
5.4 Отображение списка статей
Вернемся к нашему контроллеру в app / controllers / article_controller.rb и
измените действие индекса на , чтобы получить все статьи из базы данных:
класс ArticlesController класс ArticlesController @articles в app / views / article / index.html.erb .Давайте откроем это
файл и замените его содержимое на: Статьи
<% @ article.each do | article | %>
-
<% = article.title%>
<% конец%>
Статьи
- <% @ article.each do | article | %>
- <% = article.title%> <% конец%>
Приведенный выше код представляет собой смесь HTML и ERB .ERB - это система шаблонов, которая
оценивает код Ruby, встроенный в документ. Здесь мы видим два типа ERB
теги: <%%> и <% =%> . Тег <%%> означает «оценить вложенный Ruby
code. "Тег <% =%> означает" оценить вложенный код Ruby и вывести
значение, которое оно возвращает ". Все, что вы могли бы написать в обычной программе Ruby, может пойти
внутри этих тегов ERB, хотя обычно лучше сохранить содержимое тегов ERB
короче, для удобочитаемости.
Поскольку мы не хотим выводить значение, возвращаемое @ article.each , мы
заключил этот код в <%%> . Но, поскольку мы делаем хотим вывести значение
возвращается article.title (для каждой статьи), мы включили этот код в <% =%> .
Мы можем увидеть окончательный результат, посетив http: // localhost: 3000. (Помните, что bin / rails server должен быть запущен!) Вот что происходит, когда мы это делаем:
- Браузер делает запрос:
GET http: // localhost: 3000. - Наше приложение Rails получает этот запрос.
- Маршрутизатор Rails сопоставляет корневой маршрут с действием
indexArticlesController. - Действие
indexиспользует модельArticleдля выборки всех статей в базе данных. - Rails автоматически отображает представление
app / views / article / index.html.erb. - Код ERB в представлении оценивается для вывода HTML.
- Сервер отправляет ответ, содержащий HTML, обратно в браузер.
Мы соединили все части MVC вместе, и у нас есть наш первый контроллер действие! Далее мы перейдем ко второму действию.
6 CRUDit Где должен быть CRUDit
Почти все веб-приложения включают операции CRUD (создание, чтение, обновление и удаление). Ты может даже обнаружить, что большая часть работы, которую выполняет ваше приложение, - это CRUD. Рельсы признает это и предоставляет множество функций, помогающих упростить код, выполняющий CRUD.
Давайте начнем изучать эти функции с добавления дополнительных функций в наши применение.
6.1 Отображение одной статьи
В настоящее время у нас есть представление, в котором перечислены все статьи в нашей базе данных. Добавим новое представление, которое показывает заголовок и текст отдельной статьи.
Мы начинаем с добавления нового маршрута, который отображается на новое действие контроллера (которое мы
добавлю рядом). Откройте config / routes.rb и вставьте последний показанный здесь маршрут:
Rails.application.routes.draw do
корень "статьи # индекс"
получить "/ статьи" в: "статьи # индекс"
получить "/ статьи /: id", в: "статьи # показать"
конец
Рельсы.application.routes.draw делать
корень "статьи # индекс" получить "/ статьи" в: "статьи # индекс"
получить "/ статьи /: id", в: "статьи # показать"
конец
Копировать Новый маршрут - это еще один маршрут получить , но на его пути есть кое-что еще: : идентификатор . Это обозначает параметр маршрута . Параметр маршрута захватывает сегмент
пути запроса и помещает это значение в params Hash, что
доступный с помощью действия контроллера. Например, при обработке запроса типа GET http: // localhost: 3000 / article / 1 , 1 будет записано как значение для : id , который затем будет доступен как params [: id] в действии show Контроллер статей .
Добавим, что показывает действие сейчас, под индексом действие в приложение / контроллеры / article_controller.rb :
класс ArticlesController класс ArticlesController показать действие вызывает статьи.найти (упомянуто
ранее) с захваченным идентификатором
параметром маршрута. Возвращенная статья хранится в @article .
переменная экземпляра, поэтому она доступна для представления. По умолчанию показывает Действие отобразит app / views / article / show.html.erb . Давайте создадим app / views / article / show.html.erb со следующим содержимым:
<% = @ article.title%>
<% = @ article.body%>
<% = @article.заголовок%><% = @ article.body%>
КопироватьТеперь мы можем увидеть статью при посещении http: // localhost: 3000 / article / 1!
В завершение добавим удобный способ перехода на страницу статьи. Мы свяжем
название каждой статьи в app / views / article / index.html.erb на свою страницу:
Статьи
<% @ article.each do | article | %>
-
<% = article.title%>
<% конец%>
Статьи
- <% @ article.each do | article | %>
- <% = article.title%> <% конец%>
6.2 Resourceful Routing
До сих пор мы рассмотрели "R" (чтение) CRUD. В конечном итоге мы покроем букву "C" (Создать), «U» (Обновить) и «D» (Удалить).Как вы уже догадались, мы сделаем поэтому добавляя новые маршруты, действия контроллера и представления. Всякий раз, когда у нас есть такой сочетание маршрутов, действий контроллера и представлений, которые работают вместе, чтобы для выполнения операций CRUD с сущностью, мы называем эту сущность ресурсом . Для Например, в нашем приложении мы бы сказали, что статья - это ресурс.
Rails предоставляет метод маршрутов с именем ресурсов который отображает все стандартные маршруты для набора ресурсов, таких как
статьи.Поэтому, прежде чем мы перейдем к разделам «C», «U» и «D», давайте заменим
два получают маршрута в config / routes.rb с ресурсами :
Rails.application.routes.draw do
корень "статьи # индекс"
ресурсы: статьи
конец
Rails.application.routes.draw делать
корень "статьи # индекс" ресурсы: статьи
конец
Копировать Мы можем проверить, какие маршруты отображены, выполнив команду bin / rails routes :
$ бункер / рельсы маршруты
Префикс Verb Шаблон URI Контроллер # Действие
root GET / article # index
статьи GET / статьи (.: format) статьи # индекс
new_article GET /articles/new(.:format) article # new
article GET /articles/:id(.:format) article # show
POST /articles(.:format) article # create
edit_article GET /articles/:id/edit(.:format) article # edit
PATCH /articles/:id(.:format) article # update
УДАЛИТЬ /articles/:id(.:format) article # destroy
маршруты бункера / рельсов
Копировать Метод ресурсов также устанавливает вспомогательные методы URL и пути, которые мы можем использовать
чтобы наш код не зависел от конкретной конфигурации маршрута.Ценности
в столбце «Префикс» выше плюс суффикс _url или _path сформируйте имена
этих помощников. Например, помощник article_path возвращает "/articles/#{article.id}" при публикации статьи. Мы можем использовать его, чтобы привести в порядок наши
ссылки в app / views / article / index.html.erb :
Статьи
<% @ article.each do | article | %>
-
<% = article.title%>
<% конец%>
Статьи
- <% @ article.each do | article | %>
- <% = article.title%> <% конец%>
Однако мы сделаем еще один шаг вперед, используя ссылку link_to помощник. Помощник link_to отображает ссылку со своим первым аргументом как
текст ссылки и ее второй аргумент в качестве места назначения ссылки.Если мы пройдем
объект модели в качестве второго аргумента, link_to вызовет соответствующий путь
помощник для преобразования объекта в путь. Например, если мы передаем статью, link_to вызовет article_path . Итак, app / views / article / index.html.erb становится:
Статьи
<% @ article.each do | article | %>
-
<% = link_to article.title, article%>
<% конец%>
Статьи
- <% @articles.каждый делать | статья | %>
- <% = link_to article.title, article%> <% конец%>
Отлично!
6.3 Создание новой статьи
Теперь мы переходим к «C» (Создание) CRUD. Обычно в веб-приложениях создание нового ресурса - это многоэтапный процесс. Сначала пользователь запрашивает форму заполнить. Затем пользователь отправляет форму. Если ошибок нет, то ресурс создается и отображается какое-то подтверждение.В противном случае форма снова отображается с сообщениями об ошибках, и процесс повторяется.
В приложении Rails эти шаги обычно выполняются контроллером. , новые и создают действия. Добавим типичную реализацию этих действий
на app / controllers / article_controller.rb , ниже покажите действие :
класс ArticlesController класс ArticlesController new создает новую статью, но не сохраняет ее. Эта статья
будет использоваться в представлении при построении формы. По умолчанию действие новое отобразит app / views / article / new.html.erb , который мы создадим следующим. Действие create создает новую статью со значениями для заголовка и
тело и пытается его спасти.Если статья успешно сохранена, действие
перенаправляет браузер на страницу статьи по адресу "http: // localhost: 3000 / article / # {@ article.id}" .
В противном случае действие повторно отображает форму, отображая app / views / article / new.html.erb .
Заголовок и тело здесь - фиктивные значения. После создания формы перейдем
назад и измените их.
redirect_to заставит браузер сделать новый запрос,
тогда как рендерит отображает указанное представление для текущего запроса.Важно использовать redirect_to после изменения состояния базы данных или приложения.
В противном случае, если пользователь обновит страницу, браузер сделает тот же запрос, и мутация повторится.
6.3.1 Использование конструктора форм
Мы будем использовать функцию Rails, называемую конструктором форм , для создания нашей формы. С использованием конструктор форм, мы можем написать минимальный объем кода для вывода формы, которая полностью настроен и следует соглашениям Rails.
Создадим app / views / article / new.html.erb со следующим содержанием:
Новая статья
<% = form_with model: @article do | form | %>
<% = form.label: title%>
<% = form.text_field: title%>
<% = form.label: body%>
<% = form.text_area: body%>
<% = form.submit%>
<% конец%>
Новая статья
<% = form_with model: @article do | form | %><% = form.text_field: title%>
<% = form.text_area: body%>
Форма _с вспомогательный метод создает экземпляр конструктора форм. В блоке form_with мы вызываем
такие методы, как label и text_field в построителе форм для вывода соответствующих элементов формы.
Результат нашего вызова form_with будет выглядеть так:
Копировать6.3.2 Использование строгих параметров
Отправленные данные формы помещаются в params Hash вместе с захваченным маршрутом
параметры.Таким образом, действие create может получить доступ к отправленному заголовку через params [: article] [: title] и отправленное тело через params [: article] [: body] .
Мы могли бы передать эти значения индивидуально в Article.new , но это было бы
подробный и, возможно, подверженный ошибкам. И будет хуже, чем больше мы добавим
поля.
Вместо этого мы передадим один хэш, содержащий значения. Однако мы должны
по-прежнему укажите, какие значения разрешены в этом хэше. В противном случае злонамеренный пользователь
потенциально может отправлять дополнительные поля формы и перезаписывать личные данные.По факту,
если мы передадим нефильтрованные параметры [: article] Hash напрямую в Article.new ,
Rails вызовет ошибку ForbiddenAttributesError , чтобы предупредить нас о проблеме.
Итак, мы будем использовать функцию Rails под названием Strong Parameters для фильтрации параметров .
Думайте об этом как о строгой типизации
для params .
Давайте добавим частный метод в конец app / controllers / article_controller.rb с именем article_params , который фильтрует params .И давайте изменим создать , чтобы использовать
это:
класс ArticlesController класс ArticlesController Как мы видели, создание ресурса - это многоэтапный процесс. Обработка недействительна
пользовательский ввод - еще один шаг в этом процессе.Rails предоставляет функцию под названием проверки , чтобы помочь нам справиться с недопустимым вводом пользователя. Валидации - это правила
которые проверяются перед сохранением объекта модели. Если какая-либо из проверок не удалась,
сохранение будет прервано, и соответствующие сообщения об ошибках будут добавлены в ошибки атрибут объекта модели.
Давайте добавим несколько проверок нашей модели в app / models / article.rb :
класс Статья class Article title .Потому что title - строка, это означает, что значение title должно содержать хотя бы один
непробельный символ. Вторая проверка объявляет, что также должно присутствовать значение body .
Кроме того, он заявляет, что значение body должно состоять не менее чем из 10 символов.
долго.
Вам может быть интересно, где определены атрибуты title и body .
Active Record автоматически определяет атрибуты модели для каждого столбца таблицы, поэтому
вам не нужно объявлять эти атрибуты в файле модели.
После проверки, давайте изменим app / views / article / new.html.erb на
отображать любые сообщения об ошибках для заголовка и тела :
Новая статья
<% = form_with model: @article do | form | %>
<% = form.label: title%>
<% = form.text_field: title%>
<% @ article.errors.full_messages_for (: title) .each do | message | %>
<% = message%>
<% конец%>
<% = форма.label: body%>
<% = form.text_area: body%>
<% @ article.errors.full_messages_for (: body) .each do | message | %>
<% = message%>
<% конец%>
<% = form.submit%>
<% конец%>
Новая статья
<% = form_with model: @article do | form | %><% = form.text_field: title%> <% @article.errors.full_messages_for (: title) .each do | message | %>
<% = form.text_area: body%>
<% @ article.errors.full_messages_for (: body) .each do | message | %>
The full_messages_for метод возвращает массив удобных сообщений об ошибках для указанного
атрибут.Если для этого атрибута нет ошибок, массив будет пустым.
Чтобы понять, как все это работает вместе, давайте еще раз взглянем на новые и создают действия контроллера :
def новый
@article = Статья.new
конец
def создать
@article = Article.new (article_params)
если @ article.save
redirect_to @article
еще
render: новый
конец
конец
def новый
@article = Статья.new
конец def создать
@article = Статья.новый (article_params) если @ article.save
redirect_to @article
еще
render: новый
конец
конец
Копировать Когда мы посещаем http: // localhost: 3000 / article / new, GET / article / new Запрос сопоставлен с новым действием . Действие new не пытается сохранить @ статья . Следовательно, валидации не проверяются, и ошибок не будет.
Сообщения.
Когда мы отправляем форму, запрос POST / articles сопоставляется с запросом create действие.Действие create делает попытку сохранить @article . Следовательно,
проверки проверены . Если какая-либо проверка не удалась, @article не будет
сохранено, и app / views / article / new.html.erb будет отображаться с ошибкой
Сообщения.
6.3.4 Завершение работы
Теперь мы можем создать статью, посетив http: // localhost: 3000 / article / new.
В заключение, давайте сделаем ссылку на эту страницу снизу приложение / просмотров / статей / index.html.erb :
Статьи
<% @ article.each do | article | %>
-
<% = link_to article.title, article%>
<% конец%>
<% = link_to "Новая статья", new_article_path%>
Статьи
- <% @ article.each do | article | %>
- <% = link_to article.title, article%> <% конец%>
6.4 Обновление статьи
Мы рассмотрели "CR" CRUD. Теперь перейдем к «U» (Обновить). Обновление ресурс очень похож на создание ресурса. Они оба многоступенчатые процессы. Сначала пользователь запрашивает форму для редактирования данных. Затем пользователь отправляет форму. Если ошибок нет, то ресурс обновляется. Еще, форма снова отображается с сообщениями об ошибках, и процесс повторяется.
Эти шаги обычно обрабатываются контроллером edit и update действия.Добавим типичную реализацию этих действий в app / controllers / article_controller.rb , ниже создать действие :
класс ArticlesController класс ArticlesController edit и update напоминают действия new и create действия. Действие edit выбирает статью из базы данных и сохраняет ее в @article , чтобы его можно было использовать при построении формы. По умолчанию редактирует Действие отобразит app / views / article / edit.html.erb .
Действие update (повторно) извлекает статью из базы данных и пытается
чтобы обновить его данными представленной формы, отфильтрованными по article_params . Если нет
проверка завершилась неудачно, и обновление прошло успешно, действие перенаправляет браузер
на страницу статьи.В противном случае действие повторно отображает форму с ошибкой
сообщения, отображая app / views / article / edit.html.erb .
6.4.1 Использование частичных файлов для совместного использования Код представления
Наша форма редактирования будет выглядеть так же, как наша новая форма . Даже код будет
то же самое, благодаря конструктору форм Rails и находчивой маршрутизации. Конструктор форм
автоматически настраивает форму для выполнения соответствующего запроса на основе
от того, был ли объект модели ранее сохранен.
Поскольку код будет таким же, мы собираемся выделить его в общий
представление называется частичным . Давайте создадим app / views / article / _form.html.erb с
следующее содержание:
<% = form_with модель: артикул | форма | %>
<% = form.label: title%>
<% = form.text_field: title%>
<% article.errors.full_messages_for (: title) .each do | message | %>
<% = message%>
<% конец%>
<% = форма.label: body%>
<% = form.text_area: body%>
<% article.errors.full_messages_for (: body) .each do | message | %>
<% = message%>
<% конец%>
<% = form.submit%>
<% конец%>
<% = form_with модель: статья сделать | форма | %><% = form.text_field: title%> <% article.errors.full_messages_for (: title).каждый делать | сообщение | %>
<% = form.text_area: body%>
<% article.errors.full_messages_for (: body) .each do | message | %>
Приведенный выше код совпадает с нашей формой в app / views / article / new.html.erb ,
за исключением того, что все вхождения @article были заменены на article .
Поскольку частичные файлы являются общим кодом, рекомендуется, чтобы они не зависели от
конкретные переменные экземпляра, установленные действием контроллера. Вместо этого мы передадим
статью в партиал как локальную переменную.
Давайте обновим app / views / article / new.html.erb , чтобы использовать частичный через render :
Новая статья
<% = render "form", article: @article%>
Новая статья
<% = render "form", article: @article%> Копировать Имя частичного файла должно иметь префикс с подчеркиванием , e.г. _form.html.erb . Но при рендеринге он ссылается на без .
подчеркивание, например рендер "форма" .
А теперь давайте создадим очень похожее приложение app / views / articles / edit.html.erb :
Редактировать статью
<% = render "form", article: @article%>
Редактировать статью
<% = render "form", article: @article%> Копировать6.4.2 Завершение работы
Теперь мы можем обновить статью, посетив ее страницу редактирования, например.г.
http: // localhost: 3000 / article / 1 / edit. В завершение дадим ссылку на редактирование
страница снизу app / views / article / show.html.erb :
<% = @ article.title%>
<% = @ article.body%>
- <% = link_to "Edit", edit_article_path (@article)%>
<% = @ article.title%><% = @ article.body%>
- <% = link_to "Edit", edit_article_path (@article)%>
6.5 Удаление статьи
Наконец, мы подошли к "D" (Удалить) CRUD. Удалить ресурс проще
процесс, чем создание или обновление. Требуется только маршрут и контроллер
действие. А наша изобретательная маршрутизация (ресурсы : статьи ) уже обеспечивает
route, который отображает DELETE / articles /: id запросы на действие destroy Контроллер статей .
Итак, давайте добавим типичное действие destroy в app / controllers / article_controller.руб ,
под обновлением действие :
класс ArticlesController класс ArticlesController destroy извлекает статью из базы данных и вызывает destroy в теме. Затем он перенаправляет браузер на корневой путь. Мы выбрали перенаправление на корневой путь, потому что это наш основной доступ
точка для статей. Но в других случаях вы можете выбрать перенаправление на
например article_path .
Теперь давайте добавим ссылку внизу app / views / article / show.html.erb так, чтобы
мы можем удалить статью со своей страницы:
<% = @ article.title%>
<% = @ article.body%>
- <% = link_to "Edit", edit_article_path (@article)%>
- <% = link_to "Уничтожить", article_path (@article),
метод:: удалить,
data: {confirm: "Вы уверены?" }%>
<% = @ article.title%><% = @article.body%>
- <% = link_to "Edit", edit_article_path (@article)%>
- <% = link_to "Уничтожить", article_path (@article), метод:: удалить, data: {confirm: "Вы уверены?" }%>
В приведенном выше коде мы передаем несколько дополнительных параметров в link_to . В
Метод : опция: delete заставляет ссылку выполнять запрос DELETE вместо GET запрос.Данные : {подтверждение: "Вы уверены?" } Опция вызывает
диалоговое окно подтверждения, которое появляется при щелчке по ссылке. Если пользователь отменяет
диалог, запрос прерван. Оба эти варианта основаны на функции
Rails называется Unobtrusive JavaScript (UJS). Файл JavaScript, который
реализует это поведение, включенное по умолчанию в свежие приложения Rails.
И все! Теперь мы можем перечислять, показывать, создавать, обновлять и удалять статьи! НЕВЕРОЯТНО!
7 Добавление второй модели
Пора добавить в приложение вторую модель.Вторая модель будет обрабатывать комментарии к статьям.
7.1 Создание модели
Мы собираемся увидеть тот же генератор, который мы использовали ранее при создании
модель Артикул . На этот раз мы создадим модель Comment для хранения
ссылка на статью. Запустите эту команду в своем терминале:
$ bin / rails сгенерировать модель Комментарий комментатор: строка body: текст статьи: ссылки
bin / rails сгенерировать модель Комментарий комментатор: строка body: текст статьи: ссылки
КопироватьЭта команда сгенерирует четыре файла:
| Файл | Назначение |
|---|---|
| db / migrate / 20140120201010_create_comments.руб | Перенос для создания таблицы комментариев в вашей базе данных (ваше имя будет включать другую метку времени) |
| приложение / модели / комментарий.rb | МодельThe Comment |
| тест / модели / comment_test.rb | Жгут испытательный для модели comment |
| test / fixtures / comments.yml | Примеры комментариев для использования при тестировании |
Сначала взгляните на app / models / comment.rb :
класс Комментарий class Комментарий Article , которую вы видели ранее.Различия
это строка own_to: article , которая устанавливает ассоциацию Active Record .
Вы узнаете немного об ассоциациях в следующем разделе этого руководства. Ключевое слово (: ссылки ), используемое в команде bash, является специальным типом данных для моделей.
Он создает новый столбец в таблице базы данных с указанным названием модели, к которому добавляется _id .
которые могут содержать целые числа. Чтобы лучше понять, проанализируйте дб / схема.rb после выполнения миграции.
В дополнение к модели, Rails также выполнил миграцию, чтобы создать соответствующая таблица базы данных:
класс CreateComments class CreateComments t.references создает целочисленный столбец с именем article_id , индекс
для него и ограничение внешнего ключа, которое указывает на столбец id из статей Таблица. Продолжайте и запустите миграцию: $ bin / rails db: миграция
bin / rails db: миграция
КопироватьRails достаточно умен, чтобы выполнять только те миграции, которые еще не были запустить против текущей базы данных, поэтому в этом случае вы просто увидите:
== CreateComments: перенос =========================================== ======
- create_table (: комментарии)
-> 0.0115с
== CreateComments: перенесено (0,0119 с) ========================================
== CreateComments: перенос =============================================== ====
- create_table (: комментарии)
-> 0,0115 с
== CreateComments: перенесено (0,0119 с) ==========================================
Копировать7.2 Связывание моделей
Ассоциации Active Record позволяют легко объявить связь между двумя модели. В случае комментариев и статей вы можете написать отношения таким образом:
- Каждый комментарий относится к одной статье.
- В одной статье может быть много комментариев.
Фактически, это очень близко к синтаксису, который Rails использует для объявления этого
ассоциация. Вы уже видели строку кода внутри модели Comment (app / models / comment.rb), что делает каждый комментарий принадлежащим статье:
класс Комментарий class Комментарий app / models / article.rb , чтобы добавить другую сторону
ассоциация: класс Статья class Article @article , содержащая статью, вы можете получить
все комментарии, относящиеся к этой статье, в виде массива с использованием @article.Комментарии . Как и в случае с контроллером welcome , нам нужно будет добавить маршрут, чтобы Rails
знает, куда мы хотели бы перейти, чтобы увидеть комментариев . Откройте config / routes.rb файл снова и отредактируйте его следующим образом:
Rails.application.routes.draw do
корень "статьи # индекс"
ресурсы: статьи делают
ресурсы: комментарии
конец
конец
Rails.application.routes.draw делать
корень "статьи # индекс" ресурсы: статьи делают
ресурсы: комментарии
конец
конец
Копировать Это создает комментария как вложенных ресурсов в пределах статей .Это
другая часть фиксации иерархических отношений, существующих между
статьи и комментарии.
7.4 Создание контроллера
Имея модель в руках, вы можете сосредоточить свое внимание на создании соответствия контроллер. Опять же, мы будем использовать тот же генератор, что и раньше:
$ bin / rails generate controller Комментарии
bin / rails generate controller Комментарии
КопироватьЭто создает четыре файла и один пустой каталог:
| Файл / каталог | Назначение |
|---|---|
| приложение / контроллеры / comments_controller.руб | Контроллер комментариев |
| приложение / просмотры / комментарии / | Здесь хранятся виды контроллера |
| тест / контроллеры / comments_controller_test.rb | Тест для контроллера |
| приложение / helpers / comments_helper.rb | Вспомогательный файл представления |
| приложение / активы / таблицы стилей / comments.scss | Каскадная таблица стилей для контроллера |
Как и в любом блоге, наши читатели будут оставлять свои комментарии сразу после
прочитав статью, и как только они добавят свой комментарий, они будут отправлены обратно
на страницу показа статей, чтобы увидеть их комментарии в списке.Благодаря этому наши CommentsController предоставляет метод для создания комментариев и удаления
комментарии спама, когда они приходят.
Итак, сначала мы подключим шаблон для показа статей.
( app / views / article / show.html.erb ), чтобы мы могли сделать новый комментарий:
<% = @ article.title%>
<% = @ article.body%>
- <% = link_to "Edit", edit_article_path (@article)%>
- <% = link_to "Уничтожить", article_path (@article),
метод:: удалить,
data: {confirm: "Вы уверены?" }%>
Добавить комментарий:
<% = form_with model: [@article, @article.comments.build] сделать | форма | %>
<% = form.label: commenter%>
<% = form.text_field: commenter%>
<% = form.label: body%>
<% = form.text_area: body%>
<% = form.submit%>
<% конец%>
<% = @ article.title%><% = @ article.body%>
- <% = link_to "Edit", edit_article_path (@article)%>
- <% = link_to "Уничтожить", article_path (@article), метод:: удалить, data: {confirm: "Вы уверены?" }%>
Добавить комментарий:
<% = form_with model: [@article, @article.comments.build] сделать | форма | %> <% = form.label: commenter%>
<% = form.text_field: commenter%>
<% = form.label: body%>
<% = form.text_area: body%>
<% = form.submit%>
<% конец%> Копировать Это добавляет форму на страницу показа Article , которая создает новый комментарий,
вызов CommentsController создать действие . form_with вызов здесь использует
массив, который будет строить вложенный маршрут, например / article / 1 / comments .
Давайте подключим и создадим в app / controllers / comments_controller.rb :
класс CommentsController класс CommentsController find модели Article для получения
рассматриваемая статья. Кроме того, код использует преимущества некоторых методов, доступных для
ассоциация. Мы используем метод create на @ article.comments для создания и
сохраните комментарий. Это автоматически свяжет комментарий так, чтобы он принадлежал
эта конкретная статья.
После того, как мы сделали новый комментарий, мы отправляем пользователя обратно к исходной статье.
используя помощник article_path (@article) . Как мы уже видели, это вызывает показывает действие контроллера статей , которое, в свою очередь, отображает показать.html.erb шаблон. Здесь мы хотим, чтобы комментарий отображался, поэтому давайте
добавьте это в app / views / article / show.html.erb .
<% = @ article.title%>
<% = @ article.body%>
- <% = link_to "Edit", edit_article_path (@article)%>
- <% = link_to "Уничтожить", article_path (@article),
метод:: удалить,
data: {confirm: "Вы уверены?" }%>
Комментарии
<% @article.comments.each do | comment | %>
Комментатор:
<% = comment.commenter%>
Комментарий:
<% = comment.body%>
<% конец%>
Добавить комментарий:
<% = form_with model: [@article, @ article.comments.build] do | form | %>
<% = form.label: commenter%>
<% = form.text_field: commenter%>
<% = форма.label: body%>
<% = form.text_area: body%>
<% = form.submit%>
<% конец%>
<% = @ article.title%><% = @ article.body%>
- <% = link_to "Edit", edit_article_path (@article)%>
- <% = link_to "Уничтожить", article_path (@article), метод:: удалить, data: {confirm: "Вы уверены?" }%>
Комментарии
<% @article.comments.each do | comment | %>Комментатор: <% = comment.commenter%>
Комментарий: <% = comment.body%>
<% конец%>Добавить комментарий:
<% = form_with model: [@article, @ article.comments.build] do | form | %> <% = form.label: commenter%>
<% = form.text_field: commenter%>
<% = форма.label: body%>
<% = form.text_area: body%>
<% = form.submit%>
<% конец%> КопироватьТеперь вы можете добавлять статьи и комментарии в свой блог и отображать их в правильные места.
8 Рефакторинг
Теперь, когда у нас есть статьи и комментарии, взгляните на app / views / article / show.html.erb шаблон. Становится долго и неловко. Мы
можно использовать частичные файлы, чтобы очистить его.
8.1 Отрисовка частичных коллекций
Во-первых, мы сделаем частичный комментарий, чтобы извлечь все комментарии для
статья. Создайте файл app / views / comments / _comment.html.erb и поместите
следующих в него:
Комментатор:
<% = comment.commenter%>
Комментарий:
<% = comment.body%>
Комментатор: <% = комментарий.комментатор%>
Комментарий: <% = comment.body%>
Копировать Затем вы можете изменить app / views / article / show.html.erb , чтобы он выглядел как
следующий:
<% = @ article.title%>
<% = @ article.body%>
- <% = link_to "Edit", edit_article_path (@article)%>
- <% = link_to "Уничтожить", article_path (@article),
метод:: удалить,
data: {confirm: "Вы уверены?" }%>
Комментарии
<% = render @article.комментарии%>
Добавить комментарий:
<% = form_with model: [@article, @ article.comments.build] do | form | %>
<% = form.label: commenter%>
<% = form.text_field: commenter%>
<% = form.label: body%>
<% = form.text_area: body%>
<% = form.submit%>
<% конец%>
<% = @ article.title%><% = @article.body%>
- <% = link_to "Edit", edit_article_path (@article)%>
- <% = link_to "Уничтожить", article_path (@article), метод:: удалить, data: {confirm: "Вы уверены?" }%>
Комментарии
<% = render @ article.comments%>Добавить комментарий:
<% = form_with model: [@article, @ article.comments.build] do | form | %> <% = форма.label: commenter%>
<% = form.text_field: commenter%>
<% = form.label: body%>
<% = form.text_area: body%>
<% = form.submit%>
<% конец%> Копировать Теперь партиал будет отображаться в app / views / comments / _comment.html.erb один раз.
за каждый комментарий из коллекции @ article.comments . Как рендер метод повторяет @article.комментариев сборник, он присваивает каждому
комментарий к локальной переменной с именем, совпадающим с партиалом, в данном случае комментарий , который затем доступен в партиале, чтобы мы могли его показать.
8.2 Отображение частичной формы
Давайте также переместим этот новый раздел комментариев в его собственный частичный. Опять ты
создайте файл app / views / comments / _form.html.erb , содержащий:
<% = form_with model: [@article, @ article.comments.build] do | form | форма | %>
<% = форма.label: commenter%>
<% = form.text_field: commenter%>
<% = form.label: body%>
<% = form.text_area: body%>
<% = form.submit%>
<% конец%>
<% = form_with model: [@article, @ article.comments.build] do | form | %> <% = form.label: commenter%>
<% = form.text_field: commenter%>
<% = форма.label: body%>
<% = form.text_area: body%>
<% = form.submit%>
<% конец%> Копировать Затем вы заставляете app / views / article / show.html.erb выглядеть следующим образом:
<% = @ article.title%>
<% = @ article.body%>
- <% = link_to "Edit", edit_article_path (@article)%>
- <% = link_to "Уничтожить", article_path (@article),
метод:: удалить,
data: {confirm: "Вы уверены?" }%>
Комментарии
<% = render @article.комментарии%>
Добавить комментарий:
<% = render 'comments / form'%>
<% = @ article.title%><% = @ article.body%>
- <% = link_to "Edit", edit_article_path (@article)%>
- <% = link_to "Уничтожить", article_path (@article), метод:: удалить, data: {confirm: "Вы уверены?" }%>
Комментарии
<% = render @article.комментарии%>Добавить комментарий:
<% = render 'comments / form'%> Копировать Второй рендер просто определяет частичный шаблон, который мы хотим рендерить, комментариев / форма . Rails достаточно умен, чтобы заметить косую черту в этом
строка и понимаете, что вы хотите отобразить файл _form.html.erb в
каталог app / views / comments .
Объект @article доступен для любых партиалов, отображаемых в представлении, потому что
мы определили его как переменную экземпляра.
8.3 Использование проблем
Концерны - это способ облегчить понимание и управление большими контроллерами или моделями. Это также имеет преимущество повторного использования, когда несколько моделей (или контроллеров) разделяют одни и те же проблемы. Проблемы реализуются с помощью модулей, которые содержат методы, представляющие четко определенный фрагмент функциональности, за которую отвечает модель или контроллер. На других языках модули часто называют миксинами.
Вы можете использовать проблемы в своем контроллере или модели так же, как и любой модуль.Когда вы впервые создали свое приложение с rails new blog , в app / были созданы две папки вместе с остальными:
приложение / контроллеры / проблемы
приложение / модели / проблемы
приложение / контроллеры / проблемы
приложение / модели / проблемы
Копировать Данная статья в блоге может иметь различные статусы - например, она может быть видна всем (например, общедоступна, ) или видна только автору (например, закрытая, ). Он также может быть скрыт для всех, но все еще доступен для извлечения (т.е. заархивировано ). Комментарии также могут быть скрытыми или видимыми. Это может быть представлено с помощью столбца статуса в каждой модели.
В модели article после выполнения миграции для добавления столбца status вы можете добавить:
класс Статья class Article Комментарий модель: класс Комментарий class Комментарий index ( app / views / article / index.html.erb ) мы бы использовали в архиве? , чтобы не отображать заархивированные статьи: Статьи
<% @ article.each do | article | %>
<% разве article.archived? %>
-
<% = link_to article.title, article%>
<% конец%>
<% конец%>
<% = link_to "Новая статья", new_article_path%>
Статьи
- <% @articles.каждый делать | статья | %> <% разве article.archived? %>
- <% = link_to article.title, article%> <% конец%> <% конец%>
Однако, если вы снова посмотрите на наши модели сейчас, вы увидите, что логика дублируется. Если в будущем мы увеличим функциональность нашего блога - например, включив личные сообщения - мы можем снова повторить логику.Вот тут-то и пригодятся опасения.
Забота несет ответственность только за определенную часть ответственности модели; Все методы, о которых мы говорим, будут связаны с видимостью модели. Назовем наш новый объект (модуль) Visible . Мы можем создать новый файл в app / models / issues с именем visible.rb и сохранить все методы статуса, которые были продублированы в моделях.
приложение / модели / проблемы / visible.rb
модуль Видимый
def заархивирован?
status == 'в архиве'
конец
конец
модуль Visible
def заархивирован?
status == 'в архиве'
конец
конец
Копировать Мы можем добавить нашу проверку статуса к проблеме, но это немного сложнее, поскольку проверки - это методы, вызываемые на уровне класса. ActiveSupport :: Concern (Руководство по API) дает нам более простой способ их включения:
модуль Видимый
расширить ActiveSupport :: Концерн
VALID_STATUSES = ['общедоступный', 'частный', 'заархивированный']
включены делать
проверяет: статус, включение: {in: VALID_STATUSES}
конец
def заархивирован?
status == 'в архиве'
конец
конец
модуль Visible
расширить ActiveSupport :: Концерн VALID_STATUSES = ['общедоступный', 'частный', 'заархивированный'] включены делать
проверяет: статус, включение: {in: VALID_STATUSES}
конец def заархивирован?
status == 'в архиве'
конец
конец
Копировать Теперь мы можем удалить повторяющуюся логику из каждой модели и вместо этого включить наш новый модуль Visible :
В app / models / article.руб. :
класс Статья class Article app / models / comment.rb : класс Комментарий class Комментарий модуль Видимый
расширить ActiveSupport :: Концерн
VALID_STATUSES = ['общедоступный', 'частный', 'заархивированный']
включены делать
проверяет: статус, включение: {in: VALID_STATUSES}
конец
class_methods делать
def public_count
где (status: 'public'). count
конец
конец
def заархивирован?
status == 'в архиве'
конец
конец
модуль Visible
расширить ActiveSupport :: Концерн VALID_STATUSES = ['общедоступный', 'частный', 'заархивированный'] включены делать
проверяет: статус, включение: {in: VALID_STATUSES}
конец class_methods делать
def public_count
где (статус: «общедоступный»).считать
конец
конец def заархивирован?
status == 'в архиве'
конец
конец
КопироватьЗатем в представлении вы можете вызвать его как любой метод класса:
Статьи
В нашем блоге <% = Article.public_count%> статей и их количество растет!
<% @ article.each do | article | %>
-
<% = link_to article.title, article%>
<% конец%>
<% = link_to "Новая статья", new_article_path%>
Статьи
В нашем блоге есть <% = Article.public_count%> статьи и подсчет!- <% @ article.each do | article | %>
- <% = link_to article.title, article%> <% конец%>
Есть еще несколько шагов, которые необходимо выполнить, прежде чем наше приложение заработает, с добавлением столбца status . Во-первых, давайте запустим следующие миграции, чтобы добавить статус в Статьи и Комментарии :
$ bin / rails генерирует миграцию AddStatusToArticles status: строка
$ bin / rails генерирует миграцию Статус AddStatusToComments: строка
bin / rails генерирует миграцию AddStatusToArticles status: string
bin / rails генерирует миграцию AddStatusToComments status: string
Копировать Мы также должны разрешить ключ : status как часть сильного параметра в app / controllers / article_controller.руб. :
частный
def article_params
params.require (: article) .permit (: title,: body,: status)
конец
частный
def article_params
params.require (: article) .permit (: title,: body,: status)
конец
Копировать и в app / controllers / comments_controller.rb :
частный
def comment_params
params.require (: комментарий) .permit (: комментатор,: тело,: статус)
конец
частный
def comment_params
параметрыrequire (: comment) .permit (: commenter,: body,: status)
конец
Копировать В завершение, мы добавим поле выбора в формы и позволим пользователю выбирать статус при создании новой статьи или публикации нового комментария. Мы также можем указать статус по умолчанию как общедоступный . В app / views / article / _form.html.erb мы можем добавить:
<% = form.label: status%>
<% = form.select: status, ['public', 'private', 'archived'], selected: 'public'%>
<% = form.select: status, ['public', 'private', 'archived'], selected: 'public'%>
и в приложении / views / comments / _form.html.erb :
<% = form.label: status%>
<% = form.select: status, ['public', 'private', 'archived'], selected: 'public'%>
<% = form.label: status%>
<% = form.select: status, ['public', 'private', 'archived'], selected: 'public'%>
Еще одна важная функция блога - это возможность удалять спам-комментарии.Сделать
для этого нам нужно реализовать какую-то ссылку в представлении и уничтожить в контроллере комментариев .
Итак, сначала давайте добавим ссылку удаления в app / views / comments / _comment.html.erb частично:
Комментатор:
<% = comment.commenter%>
Комментарий:
<% = comment.body%>
<% = link_to 'Уничтожить комментарий', [комментарий.статья, комментарий],
метод:: удалить,
data: {confirm: "Вы уверены?" }%>
Комментатор: <% = comment.commenter%>
Комментарий: <% = comment.body%>
<% = link_to 'Удалить комментарий', [comment.article, comment], метод:: удалить, data: {confirm: "Вы уверены?" }%>
Копировать Щелчок по этой новой ссылке «Уничтожить комментарий» запустит УДАЛИТЬ
/ article /: article_id / comments /: id в наш CommentsController , который затем может
используйте это, чтобы найти комментарий, который мы хотим удалить, поэтому давайте добавим действие destroy к нашему контроллеру ( app / controllers / comments_controller.руб ):
класс CommentsController класс CommentsController destroy найдет статью, которую мы смотрим, найдите комментарий
в @article.комментарии коллекции, а затем удалите ее из
базу данных и отправьте нам обратно на выставку для статьи.9.1 Удаление связанных объектов
Если вы удаляете статью, связанные с ней комментарии также должны быть
удалены, иначе они просто занимали бы место в базе данных. Rails позволяет
для этого следует использовать опцию зависимой ассоциации. Измените
Модель статьи, app / models / article.rb , а именно:
класс Статья class Article 10.1 Базовая аутентификация
Если бы вы опубликовали свой блог в Интернете, любой мог бы добавлять, редактировать и удалять статьи или удалять комментарии.
Rails предоставляет систему аутентификации HTTP, которая будет хорошо работать в эта ситуация.
В ArticlesController нам нужен способ заблокировать доступ к
различные действия, если личность не аутентифицирована. Здесь мы можем использовать Rails http_basic_authenticate_with метод, который разрешает доступ к запрошенному
действие, если этот метод позволяет.
Чтобы использовать систему аутентификации, мы указываем ее вверху нашего ArticlesController в приложении / контроллеры / article_controller.rb . В нашем случае
мы хотим, чтобы пользователь аутентифицировался при каждом действии, кроме index и show ,
поэтому мы пишем, что:
класс ArticlesController класс ArticlesController CommentsController ( app / controllers / comments_controller.rb ) пишем: класс CommentsController класс CommentsController Для приложений Rails доступны другие методы аутентификации.Два популярных надстройки аутентификации для Rails - это Разработать рельсы двигателя и жемчужина Authlogic, наряду с рядом других.
10.2 Другие соображения безопасности
Безопасность, особенно в веб-приложениях, - это обширная и детальная область. Безопасность в вашем приложении Rails более подробно рассматривается в Руководство по безопасности Ruby on Rails.
11 Что дальше?
Теперь, когда вы увидели свое первое приложение Rails, вы можете смело обновите его и экспериментируйте самостоятельно.
Помните, вам не обязательно все делать без посторонней помощи. Как вам нужна помощь приступая к работе с Rails, не стесняйтесь обращаться к этой поддержке ресурсы:
12 Проблемы с конфигурацией
Самый простой способ работать с Rails - хранить все внешние данные в формате UTF-8. Если вы этого не сделаете, библиотеки Ruby и Rails часто смогут преобразовать ваш родной данные в UTF-8, но это не всегда работает надежно, поэтому вам лучше обеспечение того, чтобы все внешние данные были в кодировке UTF-8.
Если вы допустили ошибку в этой области, наиболее частым признаком является черный ромб со знаком вопроса внутри отображается в браузере.Еще один распространенный Симптомом являются символы типа «appe» вместо «ü». Rails занимает много места внутренних шагов по устранению распространенных причин этих проблем, которые могут быть автоматически обнаруживается и исправляется. Однако, если у вас есть внешние данные, не хранится как UTF-8, это может иногда приводить к таким проблемам, которые не может быть автоматически обнаружен и исправлен Rails.
Два очень распространенных источника данных, отличных от UTF-8:
- Ваш текстовый редактор: большинство текстовых редакторов (например, TextMate), по умолчанию сохраняют файлы как UTF-8.Если ваш текстовый редактор этого не делает, это может привести к особому символы, которые вы вводите в свои шаблоны (например, é), отображаются в виде ромба с вопросительным знаком внутри браузера. Это также относится к вашему i18n файлы перевода. Большинство редакторов, которые еще не используют UTF-8 по умолчанию (например, некоторые версии Dreamweaver) предлагают способ изменить значение по умолчанию на UTF-8. Делать так.
- Ваша база данных: Rails по умолчанию конвертирует данные из вашей базы данных в UTF-8 на границе. Однако, если ваша база данных не использует внутри UTF-8, она возможно, не удастся сохранить все символы, которые вводят ваши пользователи.Например, если ваша база данных внутренне использует Latin-1, а ваш пользователь вводит русский язык, Еврейский или японский символ, данные будут потеряны навсегда после ввода база данных. Если возможно, используйте UTF-8 в качестве внутреннего хранилища вашей базы данных.
Обратная связь
Вам предлагается помочь улучшить качество этого руководства.
Пожалуйста, внесите свой вклад, если вы заметите какие-либо опечатки или фактические ошибки. Для начала вы можете прочитать наш раздел документации.
Вы также можете найти неполный контент или устаревшие вещи. Пожалуйста, добавьте недостающую документацию для main. Обязательно проверьте Edge Guides сначала проверят если проблемы уже исправлены или нет в основной ветке. Ознакомьтесь с Руководством по Ruby on Rails Guides. для стиля и условностей.
Если по какой-либо причине вы заметили, что нужно исправить, но не можете исправить это самостоятельно, пожалуйста, открыть вопрос.
И, наконец, что не менее важно, любое обсуждение Ruby on Rails. документация приветствуется в списке рассылки rubyonrails-docs.
ruby - Как рисовать маршруты в движке Rails gem?
У меня большие проблемы с рисованием маршрутов в двигателе, который я строю. Понятия не имею, что я делаю не так ... Я, должно быть, уже перепробовал полдюжины разных вещей. Сейчас моя жемчужина выглядит так:
Структура камня:
├── Gemfile
├── MIT-ЛИЦЕНЗИЯ
├── README.мкр
├── приложение
│ └── контроллеры
│ └── rails_dribbble_oauth
│ └── main_controller.rb
├── конфиг
│ └── routes.rb
├── lib
│ ├── rails_dribbble_oauth
│ │ ├── engine.rb
│ │ └── version.rb
│ └── rails_dribbble_oauth.rb
└── rails_dribbble_oauth.gemspec
/app/controllers/rails_dribbble_oauth/main_controller.rb:
модуль RailsDribbbleOauth
класс MainController <:: ApplicationController
# некоторые методы экземпляра
конец
конец
/ lib / rails_dribbble_oauth / двигатель.руб .:
модуль RailsDribbbleOauth
класс Engine <:: Rails :: Engine
изолированное_имяспространство: RailsDribbbleOauth
конец
конец
библиотека / rails_dribbble_oauth.rb:
требуется "rails_dribbble_oauth / engine"
модуль RailsDribbbleOauth
конец
config / routes.rb:
Rails.application.routes.draw do
получить 'запрос', чтобы: 'основной # запрос', как: "dribbble_oauth_request"
получить "обратный вызов", чтобы: 'main # passthru', как: "dribbble_callback"
конец
Когда я добавляю это в свое тестовое приложение и запускаю маршруты rake, ни один из маршрутов, определенных в геме, не появляется в моем приложении.
Я также попытался смонтировать его с помощью RailsDribbbleOauth :: Engine.routes.draw , затем добавил mount RailsDribbbleOauth :: Engine по адресу: '/ dribbble' в мое тестовое приложение, но это привело к ошибке NameError: неинициализировано константа RailsDribbbleOauth :: Engine .
Любая помощь очень ценится, спасибо.
Edit: Gemfile тестового приложения включает драгоценный камень. Gem в настоящее время разрабатывается в рамках тестового приложения по адресу lib /otors / rails_dribbble_oauth .Из Gemfile тестового приложения: gem 'rails-dribbble-oauth', путь: 'lib / engine / rails_dribbble_oauth' . Тем не менее, rake routes не дают никаких маршрутов, определенных в геме.
ruby - использовать маршруты движка внутри Rails.application.routes.draw Rails 5.2
В настоящее время я использую специальную сборку гема, которая на данный момент не была обновлена для работы с Rails 5.2. Я извлек основные файлы, и теперь я столкнулся с проблемой, когда мне нужно получить доступ к маршрутам для движка изнутри.Все папки для драгоценного камня имеют пространство имен payola , что позволяет мне получить доступ к его ресурсам. Как я могу настроить свои маршруты для учета маршрутов в пространстве имен для драгоценного камня, не включая ссылку на сам движок (который вызывает дублирование). Файл с моими маршрутами находится ниже. Когда я добавляю маршруты только в Rails.application.routes.draw, он не может найти для него контроллеры.
routes.rb
Rails.application.routes.draw do
получить 'mobile_search / index'
смонтировать Payola :: Engine => '/ payola', как:: payola
смонтировать ActionCable.сервер => '/ кабель'
требуется 'sidekiq / web'
mount Sidekiq :: Web => '/ sidekiq'
смонтировать Resque :: Server,: at => "/ resque"
монтировать CountryStateSelect :: Rails :: Engine, в: "/"
devise_for: администраторы
devise_for: users, path: '', path_names: {sign_in: 'login', sign_out: 'logout', sign_up: 'signup'}, контроллеры: {registrations: 'users / registrations'}
devise_scope: пользователь делает
поместите 'user_change_plan',: to => 'users / registrations # user_change_plan'
аутентифицированный делать
root в: 'user_dashboard # index', как: 'authenticated_user_root'
конец
неаутентифицированный делать
root в: 'home # index', как: 'unauthenticated_user_root'
конец
конец
devise_scope: админ делать
аутентифицированный делать
root в: 'admin_dashboard # admin', как: 'Authenticated_admin_root'
конец
неаутентифицированный делать
root в: 'home # index', как: 'unauthenticated_admin_root'
конец
конец
ресурсы: мастер_после_регистрации, только: [: показать]
корень 'home # index'
конец
# Пайола
Пайола :: Двигатель.routes.draw сделать
match '/ buy /: product_class /: permalink' => 'transaction # create', через:: post, как:: buy
match '/ confirm /: guid' => 'transaction # show', через:: get, как:: confirm
match '/ status /: guid' => 'transaction # status', через:: get, как:: status
сопоставить '/ subscribe /: plan_class /: plan_id' => 'subscriptions # create', через:: post, как:: subscribe
match '/ confirm_subscription /: guid' => 'subscriptions # show', через:: get, как:: confirm_subscription
match '/ subscription_status /: guid' => 'subscriptions # status', через:: get, как:: subscription_status
match '/ cancel_subscription /: guid' => 'subscriptions # destroy', через:: delete, как:: cancel_subscription
match '/ change_plan /: guid' => 'subscriptions # change_plan', через:: post, как:: change_subscription_plan
match '/ change_quantity /: guid' => 'subscriptions # change_quantity', через:: post, как:: change_subscription_quantity
match '/ update_card /: guid' => 'subscriptions # update_card', через:: post, как:: update_card
match '/ update_customer /: id' => 'customers # update', через:: post, как:: update_customer
match '/ create_card /: customer_id' => 'cards # create', через:: post, как:: create_card
match '/ destroy_card /: id /: customer_id' => 'cards # destroy', через:: delete, как:: destroy_card
смонтировать StripeEvent :: Engine => '/ events'
конец
Ruby нарисовать линию на изображении с помощью RMagick
В Ruby нарисовать линию на изображении, нарисовать круг на изображении / различные формы могут быть нарисованы с помощью RMagick gem.Для установки гема RMagick вам необходимо добавить RMagick в Gemfile
.Добавить RMagick в Gemfile
gem 'rmagick' Источник: Github / RMagick
Установите Gem
Объедините проект Rails для установки rmagick, если он еще не установлен
bundle install После успешной установки гема RMagick вы готовы к использованию RMagick особенности вашего Rails Project
Ступеньки
1. Создать объект изображения
Чтобы нарисовать что-то на изображении, вам необходимо создать объект изображения в Rails следующим образом:
изображение = Магия :: Изображение.read ('image-url-with-extension'). first Затем у вас будет объект изображения с переменной image
2. Создайте объект Draw
Вам необходимо создать рисованный объект следующим образом:
gc = Magick :: Draw.new Это создаст новый объект рисования, с помощью которого вы можете рисовать различные формы на холсте.
3. Рисуем на холсте
Определите цвет, который необходимо использовать для рисования на холсте, с помощью следующей команды:
г.штрих ('красный') Вышеупомянутая команда установит цвет, с которым будет происходить рисование
4. Нарисуйте линию на холсте
gc.line (x1, y1, x2, y2) Приведенная выше команда рисует линию от точки (x1, y1) до точки (x2, y2)
Точно так же вы можете рисовать линию, круг - различные формы, используя объект Magick :: Draw.new здесь gc.
Наконец, вам нужно наложить холст на изображение как,
gc.draw (изображение) Приведенная выше команда накладывает на изображение все, что есть на холсте.
5. Записать файл образа
Вы можете записать файл образа в свою файловую систему, используя следующую команду:
image.write ('split.gif') Это запишет изображение в текущее местоположение вашего проекта.
Список литературы
Вы можете обратиться к другим доступным методам с помощью draw Документация RMagick который вполне можно использовать с Ruby. Не стесняйтесь комментировать, если у вас возникнут проблемы при использовании RMagick с Ruby. Документация также поможет вам узнать, как использовать гем RMagick для обработки изображений с помощью Ruby.
RMagick 2.12.0: Учебное пособие по RVG
RMagick 2.12.0: Учебное пособие по RVGУчебник
Введение
RVG (Ruby Vector Graphics) - это фасад для RMagick Класс рисования, который предоставляет рисунок API на основе масштабируемого вектора Графика Рекомендация W3C.
RVG - масштабируемый векторный рисунок библиотека. Масштабируемый означает, что чертежи не фиксируются до единого размера в пикселях.Тот же рисунок можно отрисовать для экрана или для печати. Вектор изображений нарисованы с использованием геометрических объектов, таких как линии и круги. В отличие от растровых изображений, векторные изображения не «пикселируются». когда вы их увеличиваете.
Как введение в RVG библиотека, давайте посмотрим, как нарисовать эту маленькую утку слева. Вот полная программа.
1 требуется 'rvg / rvg'
2 включают Магию
3
4 RVG :: dpi = 72
5
6 rvg = RVG.новый (2.5.in, 2.5.in) .viewbox (0,0,250,250) do | canvas |
7 холст.background_fill = 'белый'
8
9 canvas.g.translate (100, 150) .rotate (-30) do | body |
10 body.styles (: fill => 'yellow',: stroke => 'black',: stroke_width => 2)
11 корпус. Эллипс (50, 30)
12 body.rect (45, 20, -20, -10) .skewX (-35)
13 конец
14
15 canvas.g.translate (130, 83) do | head |
16 head.styles (: stroke => 'black',: stroke_width => 2)
17 head.circle (30) .styles (: fill => 'желтый')
18 голов.круг (5, 10, -5) .styles (: fill => 'черный')
19 head.polygon (30,0, 70,5, 30,10, 62,25, 23,20) .styles (: fill => 'оранжевый')
20 конец
21 год
22 фут = RVG :: Group.new do | _foot |
23 _foot.path ('m0,0 v30 l30,10 l5, -10, l-5, -10 l-30,10z').
24 стиля (: stroke_width => 2,: fill => 'orange',: stroke => 'black')
25 конец
26 холст. Использование (стопа). Перевод (75, 188). Поворот (15)
27 canvas.use (фут) .translate (100, 185) .rotate (-15)
28 год
29 canvas.text (125, 30) do | title |
30 титул.tspan ("утка |"). styles (: text_anchor => 'end',: font_size => 20,
31: font_family => 'helvetica',: fill => 'черный')
32 title.tspan ("тип"). Styles (: font_size => 22,
33: font_family => 'раз',: font_style => 'курсив',: fill => 'красный')
34 конец
35 canvas.rect (249,249) .styles (: stroke => 'blue',: fill => 'none').
36 конец
37
38 rvg.draw.write ('duck.gif')
Сводка
На всех чертежах выполняются одни и те же 3 шага:
- Создайте объект RVG.Укажите ширину и высоту
финальное изображение. Метод
RVG.newуступает блокировать. - Внутри блока вызвать методы объекта RVG, чтобы указать фон, добавьте фигуры, текст или растровые изображения или добавьте группы фигур, текста или растровых изображений.
- Вызовите метод
drawдля рисования фигур, текста, или растровые изображения на фон.
Я буду рассматривать пример построчно.
Строки 1-3
1 требуется 'rvg / rvg' 2 включают Магию
Это просто обычный код Ruby для загрузки расширения RVG.Чтобы сэкономить время на вводе текста, я включил модуль Magick в Пространство имен объекта.
Строки 4-6
4 RVG :: dpi = 72 5 6 rvg = RVG.new (2.5.in, 2.5.in) .viewbox (0,0,250,250) do | canvas |
RVG :: dpi позволяет использовать методы единиц в РВГ. Когда вы устанавливаете RVG :: dpi на ненулевое значение,
RVG добавляет ряд методов преобразования в Fixnum и Float.
классы. Эти методы позволяют указать измерения в
такие единицы, как дюймы, миллиметры и сантиметры. точек на дюйм означает «точек на дюйм» - разрешение изображения. Здесь я установил RVG :: dpi от до 72, стандартное значение для дисплеев.
Метод RVG.new принимает 2 параметра. Эти
параметры определяют ширину и высоту конечного изображения в
пикселей. Поскольку я определил RVG :: dpi , я могу указать
эти значения в дюймах с использованием в преобразовании метод. При 72dpi окончательное изображение будет 2,5 * 72 = 180 пикселей на
боковая сторона.
По умолчанию RVG использует пиксели в качестве единицы измерения, но
так как я рисую масштабируемую картинку, я не хочу ограничиваться
я в пиксели. viewbox метод определяет
система координат с логической единицей. Viewbox дублей
4 параметра, min_x , min_y , ширина и высота . В строке 6 я определяю
моя система координат должна иметь начало в (0,0), ширину и
высота 250 шт. Используя мою собственную систему координат, я могу
позже измените размер изображения на 5 квадратных дюймов или 1 дюйм
квадрат, просто изменив аргументы на новый .
Система координат по умолчанию
По умолчанию система координат RVG имеет начало в левый верхний угол.Ось x направлена вправо. В Ось y направлена вниз. Изображение слева показывает оси этой системы координат. Я добавил голубой "миллиметровый" фон к примерам изображений в помощь связать аргументы координат с фактическими местоположениями в изображение. Просто помните, что топоры и миллиметровка фон на самом деле не является частью изображения. производство.
Класс RVG является одним из определенных классов контейнера . пользователя RVG.Объекты-контейнеры могут содержать графические объекты, такие как круги и линии, текст, растровые изображения и другой контейнер объекты. Самый внешний контейнер всегда является объектом RVG. Я буду добавьте к этому все графические объекты, образующие утку. контейнер.
Конструкторы контейнеров обычно уступают место блоку. Однако,
здесь я привязал viewbox к new , поэтому viewbox берет на себя ответственность за уступку и передает
новый экземпляр RVG для аргумента canvas .
Строка 7
7 холст.background_fill = 'белый'
По умолчанию графика RVG рисуется на прозрачном
задний план. Это удобно, если вы хотите отобразить свой
изображение поверх другого изображения. Вы можете переопределить фон по умолчанию
цвет, присвоив цвет background_fill = атрибут. Здесь я установил цвет фона «белый».
Строки 9-13
9 canvas.g.translate (100, 150) .rotate (-30) do | body | 10 корпус.стили (: fill => 'yellow',: stroke => 'black',: stroke_width => 2) 11 корпус. Эллипс (50, 30) 12 body.rect (45, 20, -20, -10) .skewX (-35) 13 конец
В этих нескольких строках много чего происходит - семь вызовов методов - так что давайте воспользуемся одним методом за раз.
Группы
Группа - второй контейнерный класс в РВГ. В
цель группы состоит в том, чтобы связать набор систем координат
трансформации и набор стилей с графическими объектами
внутри группы.Чтобы создать объект группы внутри другого
контейнер, вызовите метод g для контейнера. В г метод уступает, если присутствует блок. В этом
Например, нет блока, связанного с g , поэтому г возвращает новую группу. Метод г добавляет группу к содержимому своего контейнера. В этом примере
контейнер группы - это объект холста, созданный в строке 6.
графические объекты в группе отрисовываются как часть отрисовки
контейнер. переводят и вращают прикованный к г изменить группу, добавив
Система координат преобразует .
(Хорошо, - это блок, но есть 2 вызова метода
между г и блоком. Я объясню больше
позже.)
Преобразовывает
Я собираюсь использовать эту группу, чтобы содержать эллипс, который образует
тело утки и прямоугольник, образующий крыло. Я мог бы
просто укажите координаты x и y, чтобы расположить эти фигуры
относительно начала координат, но легче переместить начало координат в
где я хочу нарисовать фигуры.Это цель перевод методом. Этот метод перемещает начало координат в
позиция (x, y), указанная его аргументами. Я звоню перевести на объект группы, и поскольку содержимое
группы получает указанные преобразования системы координат
для группы эллипс и прямоугольник будут нарисованы на
система координат с началом в (100, 150) относительно
старая система координат.
Кроме того, я хочу, чтобы тело утки было наклонено вверх, поэтому я использую rotate метод вращения осей.Аргумент в пользу rotate - количество градусов поворота. А
отрицательное число означает вращение против часовой стрелки.
После перемещения и поворота системы координат оси выглядят так:
Методы преобразования
Существует шесть методов преобразования. Кроме того перевести и повернуть , есть масштаб , наклон X , наклон ,
и матрица .Когда группы вложены, любые
преобразования, определенные во внутренней группе (ах), добавляются к
внешние трансформации.
Стили
Напомним, что метод styles изменяет
стили группы по умолчанию. Метод стилей принимает хеш
как аргумент. Хеш-ключи - это имена стилей, а хеш-ключи
Ценности - это, в общем, ценности стиля. В этом примере есть три
имена стилей. Стиль: fill устанавливает желтый цвет заливки. В
: стиль обводки устанавливает черный цвет контура.В
Стиль: stroke_width устанавливает ширину контура равной 2. Я хочу
стили, применяемые ко всем объектам в группе, поэтому в строке 10
Я вызываю стилей для нового объекта группы.
Метод styles - настоящая рабочая лошадка. Это
определены почти в каждом классе RVG, и есть много других
имена стилей в дополнение к этим трем ..
Основные формы
Группа состоит из двух основных фигур, эллипса и
прямоугольник. Я добавляю эллипс к группе с помощью эллипс метод. Ellipse имеет четыре
параметры. Первые два, радиус по оси x и
радиус по оси Y обязательны. Последние два - это (x, y)
координата центра. Когда они опущены, как здесь, они
по умолчанию (0,0). Я добавляю прямоугольник с прямоугольником метод, который также имеет четыре параметра. Первые два - это
ширина и высота прямоугольника. Последние два - это (x, y)
координата левого верхнего угла. Оба эти метода возвращают self , так что вы можете связать с ними другие методы.
Вот как выглядит группа при рендеринге. Эллипс с центром в начале координат. Левый верхний угол прямоугольника немного выше и левее начала координат.
Методы формы
Есть 7 методов формы. Кроме того эллипс и прямоугольник , есть круг , строка , путь , полигон и полилиния .Вы также можете
думайте о тексте как о форме. Фигуры обводятся и заполняются, и
могут быть изменены методами преобразования и стилей метод.
SkewX
Всем известно, что крыло не похоже на прямоугольник! А
крыло имеет вид наклонного параллелограмма. (Ну, в этом
пример!) К счастью, я могу использовать методы преобразования для фигур
а также контейнеры. Метод skewX делает его
нам легко придать прямоугольнику наклон.Модель skewX метод - еще одно преобразование. Требуется единственный аргумент,
количество градусов для наклона оси x. Поскольку все формы
конструкторы, в том числе прямоугольник , возврат self , я могу прикрепить skewX напрямую к rect и ограничьте эффект преобразования только
прямоугольник. Результат выглядит так. (Я нарисовал
оси системы координат крыла.)
Вот и все по кузову. Давайте свяжем один свободный конец перед
двигаться дальше.Ранее я говорил, что конструкторы контейнеров (например, г ) уступить место блоку, если он присутствует. В таком случае,
хотя, переводят и вращают методы вмешиваются между г и блоком. Все
методы преобразования дают результат, когда есть связанный блок, поэтому я
можно легко связать их с конструктором контейнера и по-прежнему использовать
аргумент блока для определения графических объектов в группе. Метод
цепочка - это обычная идиома RVG. Вы часто увидите это в
Примеры.
Следующая группа рисует голову.
Строки 15-20
15 canvas.g.translate (130, 83) do | head | 16 head.styles (: stroke => 'black',: stroke_width => 2) 17 head.circle (30) .styles (: fill => 'желтый') 18 head.circle (5, 10, -5) .styles (: fill => 'черный') 19 head.polygon (30,0, 70,5, 30,10, 62,25, 23,20) .styles (: fill => 'оранжевый') 20 конец
Этот раздел очень похож на предыдущий. Я определяю группа, содержащая графические объекты, рисующие голову утки, глаз и клюв.Сначала я использую метод translate, чтобы переместить происхождение в (130,83):
В строке 16 я определяю ход , и stroke_width стилей в группе. Стили, определенные на
группа распространяется на фигуры внутри группы, если вы
переопределить их. Для этого вызовите стилей на
формы. В этой группе каждая фигура имеет свой цвет заливки. В
желтый круг образует голову. круг метод
принимает 3 параметра. Первый параметр - это радиус
круг.Два других параметра - координаты (x, y)
центр. Если опущено, как здесь, они по умолчанию равны (0,0). Я использую небольшой
черный круг для глаз.
Наконец, я использую метод многоугольника , чтобы нарисовать клюв.
Этот метод рисует многоугольник из ряда координат (x, y).
Если последняя координата не совпадает с первой,
Полигон неявно добавляет его, чтобы закрыть многоугольник.
Опять же, я использую стили , чтобы установить цвет заливки на
апельсин.
Строки 22-25
22 фута = РВГ :: Группа.новый делать | _foot |
23 _foot.path ('m0,0 v30 l30,10 l5, -10, l-5, -10 l-30,10z').
24 стиля (: stroke_width => 2,: fill => 'orange',: stroke => 'black')
25 конец
Здесь я создаю группу, напрямую вызывая новый вместо вызова метода g для контейнера. Этот
создает групповой объект, не содержащийся на холсте.
Вы можете подумать, что ступня ни к чему не прикреплена,
как это:
Строки 26-27
26 холст.используйте (стопа) .translate (75, 188) .rotate (15) 27 canvas.use (фут) .translate (100, 185) .rotate (-15)
Чтобы добавить группу на холст, я использую , использую метод. Метод использования может принимать любой контейнер или графический объект.
как аргумент. При желании вы можете указать координату (x, y)
который указывает, где разместить объекты. В этом примере
однако я оставляю эти аргументы по умолчанию равными (0,0) и использую переведите в положение ног. Вот как слева
лапка для утки:
Конечно, утка идет, поэтому я должен
небольшой уклон с поворотом на :
Приставить правую ногу очень просто.Позвоните по номеру , используйте снова
но дайте разные аргументы для , переводите и повернуть :
Строки 29-34
29 canvas.text (125, 30) do | title |
30 title.tspan ("duck |"). Styles (: text_anchor => 'end',: font_size => 20,
31: font_family => 'helvetica',: fill => 'черный')
32 title.tspan ("тип"). Styles (: font_size => 22,
33: font_family => 'раз',: font_style => 'курсив',: fill => 'красный')
34 конец
Все, что мне сейчас нужно, это название для картинки.Текст в RVG - это
задание для метода текст . Как и методы формы, текст можно использовать с любым контейнерным объектом. Текст сам по себе является контейнером, за исключением того, что он может только
содержат связанные с текстом объекты. Метод text принимает
2 или 3 аргумента, пара (x, y) и, возможно, строка. В
Пара (x, y) определяет текущую позицию текста , в которой
рендеринг начинается. Если есть строковый аргумент, он будет
отображается, начиная с текущей позиции текста.Отображение текста
изменяет текущую позицию текста на конец текста.
В этом примере текст используется как контейнер. Текстовые объекты могут содержат объекты Tspan. Каждый tspan может указывать свои собственные стили. По по умолчанию каждый tspan отображается, начиная с текущего текста позиция.
Как обычно, я могу изменить внешний вид текста с помощью стили . Здесь я выбираю шрифт, стиль шрифта (
по умолчанию "нормальный"), его размер в пунктах и цвет.
Строка 35
35 холст.rect (249,249) .styles (: stroke => 'blue',: fill => 'none')
Я почти закончил. Все, что мне нужно сделать, это добавить синюю рамку. (Я собираюсь удалить фон миллиметровой бумаги, потому что нам не нужно его больше нет.)
Строка 38
38 rvg.draw.write ('duck.gif')
Вызов метода draw не занимает много
пробел - всего 4 буквы - но делает много работы. В draw метод перебирает все графические объекты
что я добавил во внешний контейнер RVG и нарисовал их на
фон.Когда рисунок будет завершен, рисуют возвращает рисунок в виде объекта RMagick Image. Ты
может использовать любые методы класса Image на чертеже. Здесь я просто
записать изображение в файл GIF.
Масштабируемая графика
Действительно ли образы RVG масштабируются? Давай попробуем. Меняем RVG.new вызов, чтобы сделать изображение в 4 раза больше. Это 5 дюймов на сторона:
6 rvg = RVG.new (5.in, 5.in) .viewbox (0,0,250,250) do | canvas |
Больше ничего не менять.Запустите программу еще раз и посмотрите, что вы получать.
Рисунок с обработкой и Ruby
Processing - это среда / язык программирования, предназначенный для упрощения написания визуальных интерактивных приложений . Его можно использовать для чего угодно: от обучения детей программированию до визуализации научных данных.
К счастью, все это добро больше не хранится внутри Процессинга; вы можете использовать его из Ruby! В этой статье мы рассмотрим гем , обрабатывающий рубин, и примеры Ruby / Processing в действии.
Настройка
Вам потребуются копии jRuby и Processing для правильной работы ruby-processing .
Инструкции о том, как заставить вашу установку работать, различаются в зависимости от того, какой менеджер среды Ruby вы используете (например, rbenv, rvm), вашу операционную систему и версию Java.
Прежде всего, вам нужно получить копию jRuby. Если вы используете RVM:
rvm установить jruby
rvm использовать jruby Если вы на rbenv,
rbenv установить jruby- * номер версии * Далее вам понадобится копия Processing, что довольно просто, поскольку у них есть хорошая страница загрузки.
Мы можем получить драгоценный камень обработки рубинов:
драгоценный камень установка обработка рубина Прежде чем мы сможем начать работу, нам нужно сообщить ruby-processing, где находится наша копия Processing. В файле конфигурации ~ / .rp5rc YAML настройте переменную PROCESSING_ROOT . К счастью, есть файл обработки, который устанавливает эту переменную за вас. Если у вас Mac OS X, он должен выглядеть примерно так:
PROCESSING_ROOT: «/ Приложения / Обработка.app / Contents / Java " Достаточно конфигурации. Давайте перейдем к коду.
Детские ступеньки
Вот пик какого-то кода Ruby / Processing:
def настройка
размер 200, 200
фон 0
гладкий
конец
def ничья
заполнить 255, 102, 18
эллипс 56, 46, 55, 55
конец Первое, что вы можете заметить, это то, что в этом фрагменте нет исполняемого кода! Итак, если бы мы запускали его со стандартным интерпретатором ruby , вывода не было бы.Вместо этого мы должны запустить его с помощью специальной команды rp5 :
rp5 запустить сначала. Rb Запустите его, подождите, пока JVM запустится, и вы увидите цветной кружок, смотрящий на вас. Код невероятно прост. Все программы Ruby / Processing имеют метод setup , который вызывается только один раз во время настройки «сцены». Затем у нас есть метод draw , который вызывается повторно и должен обновлять экран. В нашей установке мы устанавливаем размер экрана, цвет фона ( 0 означает черный).Затем в нарисуйте , установите цвет заливки с использованием значений RGB и нарисуйте круг в координатах (56, 46).
Processing есть фантастическая справочная информация, почти все из которой могут быть немедленно перенесены (т. Е. Дословно) в Ruby / Processing. Однако важно отметить, что Processing использует camelCase для имен методов, тогда как эквивалент в Ruby использует символы подчеркивания.
А теперь давайте перейдем к чему-то более сложному.
Частицы
Давайте создадим простой интерактивный дисплей частиц.Когда вы щелкаете, частицы должны двигаться к положению мыши, а затем рассыпаться, когда вы отпускаете кнопку мыши.
класс частиц
attr_accessor: to_x,: to_y,: x,: y,: скорость
def инициализировать (x, y, ширина, высота)
@x = x
@y = y
@velocity = 2
@to_x = rand (ширина)
@to_y = rand (высота)
@alpha = ранд (255)
конец
def ничья
ход 255, 255, 255
заполнить 150, 150, 150, 200
эллипс @x, @y, 8, 8
конец
def move
mag = Math.sqrt (@x ** 2 + @y ** 2)
@x = @x + @velocity * (@to_x - @x) / mag
@y = @y + @velocity * (@to_y - @y) / mag
конец
конец
настройка def
@bgcolor = "# 2f2f2f"
размер displayWidth, displayHeight
цвет фона (@bgcolor)
гладкий
@particles = []
1000.раз сделать
@particles << Particle.new (rand (ширина), rand (высота), ширина, высота)
конец
конец
def mouse_pressed
@ частицы. каждый делают | частица |
Particle.velocity = 6
Particle.to_x = mouse_x
Particle.to_y = mouse_y
конец
конец
def mouse_released
@ частицы. каждый делают | частица |
Particle.to_x = rand (ширина)
Particle.to_y = rand (высота)
Particle.velocity = 10
конец
конец
def ничья
цвет фона (@bgcolor)
@ частицы. каждый делают | частица |
Particle.draw
Particle.move
конец
конец Ого, похоже, тонна кода! Однако, если разбить его на мелкие кусочки, все оказывается довольно просто.Давайте посмотрим на Particle class:
класс частиц
attr_accessor: to_x,: to_y,: x,: y,: скорость
def инициализировать (x, y, ширина, высота)
@x = x
@y = y
@velocity = 2
@to_x = rand (ширина)
@to_y = rand (высота)
@alpha = ранд (255)
конец
def ничья
ход 255, 255, 255
заполнить 150, 150, 150, 200
эллипс @x, @y, 8, 8
конец
def move
mag = Math.sqrt (@x ** 2 + @y ** 2)
@x = @x + @velocity * (@to_x - @x) / mag
@y = @y + @velocity * (@to_y - @y) / mag
конец
конец Метод инициализации является более или менее шаблонным.Магия происходит в draw , где мы используем методы Ruby / Processing: stroke , fill , ellipse , чтобы нарисовать частицу в виде круга в заданной точке. Каждая частица имеет атрибуты to_x и to_y , которые говорят ей, куда она должна двигаться. В методе move мы просто используем формулу расстояния, чтобы переместить частицу в правильном направлении.
def настройка
размер displayWidth, displayHeight
цвет фона (@bgcolor)
гладкий
@particles = []
1000.раз сделать
@particles << Particle.new (rand (ширина), rand (высота), ширина, высота)
конец
конец Установите размер displayWidth и displayHeight , что позволяет нам создавать полу-полноэкранный режим на большинстве платформ. Затем установите цвет фона: , фон в сочетании с , цвет (мне нравятся эти интуитивно понятные имена). Завершите настройку, создав список из 1000 частиц для рисования.
def ничья
цвет фона (@bgcolor)
@ частицы.каждая делает | частица |
Particle.draw
Particle.move
конец
конец Мы используем довольно распространенную идею обработки: в начале большинства кадров вы будете удалять все с помощью вызова background . Затем нарисуйте каждую частицу на экране, а затем вызовите
move , сдвинув ее ближе к ее значениям to_x и to_y . Но где на самом деле установлены эти значения?
def mouse_pressed
@ частицы. каждый делают | частица |
частица.скорость = 6
Particle.to_x = mouse_x
Particle.to_y = mouse_y
конец
конец
def mouse_released
@ частицы. каждый делают | частица |
Particle.to_x = rand (ширина)
Particle.to_y = rand (высота)
Particle.velocity = 10
конец
конец Processing упрощает обработку событий . Здесь мы используем mouse_pressed и mouse_released , которые вызываются при нажатии и отпускании кнопки мыши соответственно. Когда мышь нажата, установите значения «до» для каждой частицы, чтобы она указывала на местоположение мыши (заставляя их все двигаться к мыши).Затем, отпустив мышь, рандомизируйте значения «до» частицы, заставляя их разлетаться.
Эффект, который это создает, на самом деле довольно крутой и радует глаз. Это немного просто, но дает нам строительные блоки, которые мы можем использовать для создания более интересных вещей.
Графический редактор
Когда мы думаем о графиках, мы обычно думаем о двух осях и некоторых данных, нанесенных на их плоскость. Оказывается, графы - это математические объекты, которые состоят из узлов и ребер .По сути, это точки, соединенные линиями. Как правило, углы между линиями и длина линий значения не имеют. Вместо этого более важна концепция «возможности подключения». Эти графы обладают множеством интересных свойств. Давайте посмотрим, сможем ли мы создать инструмент с Ruby / Processing для создания графов (строго говоря, неориентированных графов), подобных этому:
Нам понадобится:
- Способ создания узлов
- Способ создания кромок
- Способ перемещать узлы, следя за тем, чтобы края оставались соединенными
Давайте возьмем класс Point (который представляет узел):
класс Point
attr_accessor: x,: y,: segment_color,: to_points,: fill_color
def инициализировать (x, y)
@x = x
@y = y
@segment_color = цвет (100, 100, 100, 100)
@radius = 30
@fill_color = цвет (0)
# точки для рисования сегментов
@to_points = []
конец
def ничья
заполнить @fill_color
эллипс @x, @y, @radius, @radius
конец
def segment_to (other_point)
ход @segment_color
строка @x, @y, other_point.x, other_point.y
конец
def in_thresh (x, y)
thresh = @radius
return (abs (@x - x) Мы добавили два важных метода по сравнению с классом Particle , который мы создали ранее. segment_to создает концепцию линий между краями. Метод line Processing рисует линии, предоставляя координаты начальной и конечной точек в качестве аргументов. Наконец, метод in_thresh позволяет нам определить, является ли пара координат «достаточно близкой» к нашей точке; он будет использоваться для проверки совпадения кликов с узлом.
Установить сцену довольно просто:
def настройка
размер displayWidth, displayHeight
stroke_weight 3
фон (255)
гладкий
@points = []
7. раз сделать
@points << Point.new (rand (ширина), rand (высота))
конец
конец Сначала установите стандартный размер и фон , а также вызовите stroke_weight , который сообщает Processing, какой толщины нужно делать линии. Кроме того, инициализируйте @points и добавьте семь рандомизированных узлов, просто для удовольствия.
def ничья
фон (255)
@ points.each do | point | точка |
point.draw
point.to_points.each do | tp |
point.segment_to tp
конец
конец
конец Метод розыгрыша так же прост. Просто нарисуйте данные точки вместе с соответствующими ребрами. Но как вообще эти края попадают туда?
def mouse_clicked
clicked_points = @ points.select do | p |
p.in_thresh mouse_x, mouse_y
конец
если clicked_points.length == 0
@points << Point.новый (mouse_x, mouse_y)
elsif @from_node
@ from_node.to_points << clicked_points [0]
@ from_node.fill_color = цвет (0)
@from_node = ноль
еще
@from_node = clicked_points [0]
@ from_node.fill_color = цвет (255, 0, 0)
конец
конец Способ добавления узлов должен быть простым: просто щелкните где-нибудь. Чтобы добавить ребро, щелкните один узел, затем щелкните другой, и между ними будет нарисовано ребро.
Из-за того, как мы используем клики, в событии mouse_clicked есть кое-что задействованное.Сначала настройте clicked_points как массив точек, находящихся в пределах диапазона щелчка. Затем, если щелчок не имел ничего общего с существующими точками, создайте новый узел. Впоследствии используйте переменную @from_node , чтобы определить, будет ли это первым или вторым щелчком мыши при создании кромки. Если это первый, «выделите» узел цветом, чтобы показать пользователю, что он / она собирается создать ребро. Если это второй узел, добавьте край.
Обратите внимание, что внутри mouse_clicked нет кода рисования.Все это обрабатывается внутри класса Point и метода draw . Как правило, ваш код рисования должен оставаться отдельным от реальной логики (что-то вроде идеи разделения побочных эффектов в функциональных языках).
Что, если мы хотим переместить узлы?
def mouse_pressed
@ points.each do | p |
если p.in_thresh (mouse_x, mouse_y)
@node = p
конец
конец
конец
def mouse_dragged
если @node
@ node.x = mouse_x
@ node.y = mouse_y
конец
конец Используйте события mouse_pressed и mouse_dragged .Первый вызывается при нажатии кнопки мыши, а второй называется только при перетаскивании мыши. В первом случае установите @node в точку, на которую пользователь «нажимает» мышью. Затем, в mouse_dragged , если пользователь нажал на точку, переместите точку туда, где находится мышь. Обратите внимание, что mouse_dragged вызывается повторно, пока пользователь перетаскивает, поэтому узел будет перемещаться вместе с мышью на протяжении всего перетаскивания.
Давайте посмотрим на код во всей красе:
класс Point
attr_accessor: x,: y,: segment_color,: to_points,: fill_color
def инициализировать (x, y)
@x = x
@y = y
@segment_color = цвет (100, 100, 100, 100)
@radius = 30
@fill_color = цвет (0)
# точки для рисования сегментов
@to_points = []
конец
def ничья
заполнить @fill_color
эллипс @x, @y, @radius, @radius
конец
def segment_to (other_point)
ход @segment_color
строка @x, @y, other_point.x, other_point.y
конец
def in_thresh (x, y)
thresh = @radius
return (abs (@x - x) Поиграв с ним немного, он кажется удивительно плавным и дружелюбным. Хотя мы могли бы добавить множество функций (например, сохранение в файл, счетчик количества ребер и т. Д.), Это хорошая основа. Обратите внимание, что мы использовали набор довольно простых вызовов, таких как строка , эллипс , фон и т. Д. Обработка обеспечивает нам эту простоту за счет использования внутри конечного автомата.Вызовы, которые вы делаете, могут повлиять на результаты последующих вызовов из-за того, что Processing сохраняет состояние. Это позволяет получить очень простой код, но отладка может стать трудной, потому что вам нужно мысленно отслеживать это состояние, пока вы работаете со своим кодом.
Завершение
Надеюсь, вам понравился тур "Обработка через линзу Ruby". Мы рассмотрели лишь небольшую часть API обработки, но показали его мощь в создании визуальных эффектов с помощью Ruby.
megancoyle / map_sketch: приложение Ruby on Rails, в котором пользователи могут рисовать на картах
Обзор
MapSketch - это веб-приложение, построенное на Ruby on Rails.Функциональность рисования стала возможной с помощью JavaScript.
Просмотр развернутого приложения
Используемые технологии
- Google Static Image Map API: для фонового изображения холста HTML5
- jscolor: для палитры цветов
- Устройство: для аутентификации пользователей
- HTML5 Canvas и JavaScript: для рисования на карте
- Base64: кодирование / декодирование изображений в виде строк для хранения в базе данных
- Heroku: размещение развернутого приложения
- Icons8: значки, используемые для приложения для создания эскизов
Подход
Я знал, что хочу создать какое-то приложение для рисования после того, как ранее работал с холстом HTML5 для приложения Hangman, но вопрос был в том, какое приложение для рисования? Я также знал, что хочу работать с API и отображением.Так почему бы не объединить все это вместе?
Я начал с установки скелета для функциональности CRUD. Как только у меня это получилось, я занялся функциями рисования с помощью JavaScript. Хотя было бы интересно выяснить, как с нуля кодировать палитру цветов, я решил использовать для этой функции чужой код.
Для изображений я сначала использовал CarrierWave и AWS, поэтому пользователям нужно было щелкнуть правой кнопкой мыши и сохранить свои чертежи карт, а затем загрузить их в приложение.Это казалось неуклюжим решением, поэтому я действительно хотел выяснить, как отправить рисунок в базу данных при отправке формы. Решением было кодирование / декодирование элемента холста с помощью base64.
Демо
Планирование
Истории пользователей
- Как пользователь я могу рисовать на карте в цифровом виде.
- Как пользователь я могу добавлять новые рисунки.
- Как пользователь, я могу обновлять ранее добавленную информацию о чертежах.



 iptelecom.net.ua/~hosting1/opisanie_1.rar
iptelecom.net.ua/~hosting1/opisanie_1.rar И из вложенной папки Strokes извлечь файл с рельсами. Он там так и будет, я думаю, называться — rail или что-то типа того. Расширение, видимо, sks. По крайней мере у меня все эти феньки выглядят так.
И из вложенной папки Strokes извлечь файл с рельсами. Он там так и будет, я думаю, называться — rail или что-то типа того. Расширение, видимо, sks. По крайней мере у меня все эти феньки выглядят так.