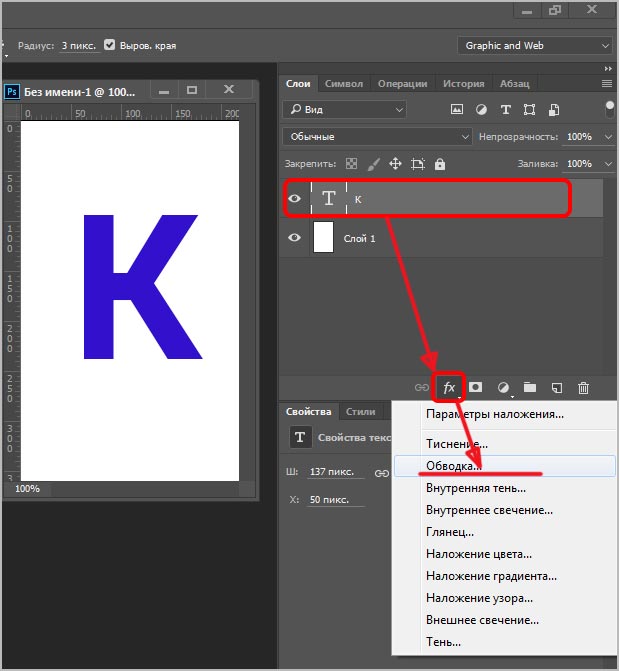
Направляющие в Adobe Photoshop CS5
Функции разметки: где находятся направляющие в фотошопе, как их установить и убрать, как с ними работать, как включить сетку в фотошопе. Настройки.
Вспомогательные линии значительно упрощают редактирование изображений. Особенно удобно их применение, когда нужно с высокой точностью разместить на картинке объекты.
Направляющие в Фотошоп
Как уже говорилось раньше, направляющие линии в редакторе Adobe Photoshop спрятаны за линейками и не видны, пока не извлечены на рабочее окно. Поэтому предварительно нужно включить линейки, если они не установлены. Как это сделать читайте в предыдущей статье.
Как выставить направляющие
Вариант 1. Самый удобный, но не самый точный способ выставить их – зажать линейку левой мышкой и потянуть на рабочую область. За курсором выйдет полоска (по умолчанию обычно бирюзового цвета) – это и есть направляющая линия. Она установится в том месте, где вы отпустите мышку. Верхняя линейка отвечает за горизонтальные линии, а левая – за вертикальные.
Даже ориентируясь на деления шкалы линеек, точно выставить линию очень сложно. При значительном увеличении масштаба могут обнаружиться погрешности. Это хорошо показано в видео.
Поэтому, при необходимости точной разметки, нужно устанавливать их при сильно увеличенном масштабе изображения или использовать второй способ:
Вариант 2. Выбрать в меню Просмотр→Новая направляющая.
Появится окошко, в котором нужно выбрать горизонтальную или вертикальную ориентацию.
По умолчанию в строке «Положение» стоит 0 пикс. Это значит, что линия будет выставлена по краю изображения: горизонтальная – по верхнему, вертикальная – по левому. Это значение можно изменить.
Пример:
Допустим, нужно отмерить ¾ от ширины картинки, то есть 75%. На фотографии шириной 500 пикс. это составит 375 пикс. Выбираем вертикальную ориентацию. Прописываем в строке «Положение» либо 75%, либо 375 пикс. – результат будет одинаков. Нажимаем кнопку «ОК».
Как изменить положение направляющих линий
Изменить направление линии с вертикальной на горизонтальную или наоборот можно щелкнув по ней мышкой с зажатой клавишей Alt при активном инструменте «Перемещение».
Перемещают их подведя курсор, и когда он примет такой вид как на картинке выше, зажимают левой клавишей мышки и тянут в нужное положение. Если в этот момент активен не «Перемещение», а какой-либо другой инструмент, предварительно надо зажать и удерживать клавишу Ctrl.
Быстрые направляющие
Суть этой функции – автоматическое появление вспомогательных линий при выравнивании объектов. Устанавливается она по пути Просмотр→Показать→Быстрые направляющие.
При передвижении объекта относительно другого, эти линии появятся, когда границы объектов окажутся на одном уровне. Это удобно тем, что не надо выставлять много вспомогательных линий, когда требуется выровнять несколько деталей на разных слоях. Программа укажет, когда границы передвигаемого слоя совпадут с границами близлежащих слоев. Линии исчезнут, когда объекты окажутся достаточно далеко друг от друга или как только Вы отпустите мышку.
Это удобно тем, что не надо выставлять много вспомогательных линий, когда требуется выровнять несколько деталей на разных слоях. Программа укажет, когда границы передвигаемого слоя совпадут с границами близлежащих слоев. Линии исчезнут, когда объекты окажутся достаточно далеко друг от друга или как только Вы отпустите мышку.
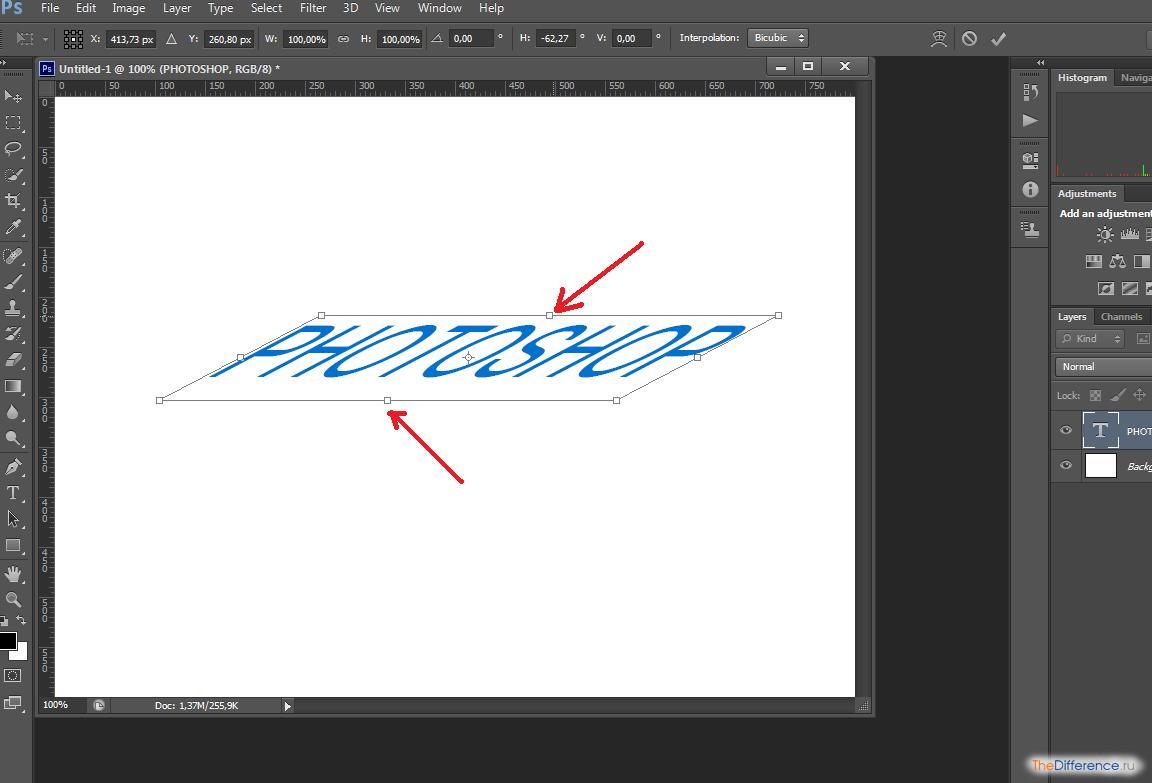
На картинке ниже показано:
1 – при перемещении текста «объектов» программа указала его выравнивание по правому краю относительно слова «выравнивание».
2 – при перемещении слова «быстрыми» линия указала совпадение его середины с серединой слова «выравнивание»;
3 – при перемещении последнего слова, линия показала совпадение правого края с правым краем слова «выравнивание».
Привязка и Закрепить
В Adobe Photoshop есть функция привязки к вспомогательным линиям. Если она включена, то передвигаемый объект, оказавшись на достаточно близком расстоянии к направляющей, притягивается к ней. Включается эта функция в меню «Просмотр»→«Привязать к»→«Направляющим».
Если детали картинки должны быть выставлены на небольшом расстоянии от вспомогательной линии, привязка может мешать. В этом случае ее лучше отключить, пройдя по тому же пути «Просмотр» → «Привязать к» → «Направляющим» и снять галочку.
Чтобы в процессе работы при фотошопе случайно не передвинуть выставленные вспомогательные линии, их можно закрепить в меню Просмотр→Закрепить направляющие. Горячие клавиши Alt+Ctrl+; При этом знак «;» с английской раскладкой клавиатуры, то есть это клавиша с русской буквой «ж».
Снять закрепление можно повторным нажатием горячих клавиш Alt+Ctrl+; или снова пройти в меню Просмотр→Закрепить направляющие и снять галочку.
Как убрать направляющие в фотошопе
Когда линии уже выставлены, спрятать их на время или снова сделать видимыми можно горячими клавишами Ctrl+h либо Ctrl+; И то и другое сочетание клавиш в Adobe Photoshop cs5 работают одинаково.
Убрать линии поможет простое перетягивание их мышкой обратно в линейки, но если их много, удобнее удалить сразу все по пути «Просмотр→Удалить направляющие».
Настройки
Дополнительных настроек вспомогательные линии не требуют, но изменить их стиль на пунктирный и цвет можно пройдя Редактирование→Установки→Направляющие, сетка и фрагменты. Откроется окно настроек.
Менять стиль необходимости нет, а цвет лучше изменить в том случае, если он совпадает с цветом фона изображения, чтобы линии не сливались с картинкой и были хорошо видны.
Как сделать разметку страницы в фотошопе
Позиционирование с помощью направляющих и сетки
Направляющие и сетка помогают точно расположить изображения или элементы. Направляющие представляют собой непечатаемые линии, покрывающие изображение. Можно переместить и удалить направляющие. Помимо этого, их можно закрепить, чтобы предотвратить их случайное перемещение.
Быстрые направляющие помогают выравнивать фигуры, фрагменты и выделенные области. Они отображаются автоматически при рисовании фигуры, выделении или создании фрагмента. При необходимости быстрые направляющие можно скрыть.
Сетка полезна для симметричного расположения элементов. Сетка по умолчанию представляет собой непечатаемые линии, но может также отображаться в виде точек.
Направляющие и сетки действуют сходным образом.
Выделенные области, границы выделенных областей и инструменты привязываются к направляющим и сетке при перетаскивании на расстояние в пределах 8 экранных пикселов (не пикселов изображения) от них. Направляющие также привязаны к сетке при перемещении. Эту возможность можно включать и выключать.
Расстояние между направляющими, так же как и видимость направляющих и сетки и привязка, может быть разным для разных изображений.
Размер ячеек сетки, так же как цвет и стиль направляющих и сетки, одинаковы для всех изображений.
На этой странице
?? Creative Cloud ?????????????????
Линейки, сетки и направляющие
Во вкладке «Эксперт» линейки, сетки и направляющие помогают точно располагать объекты (такие как выделенные области, слои и фигуры) по ширине или длине изображения. В режиме «Быстрая правка» доступны только сетки.
В режиме «Быстрая правка» доступны только сетки.
Если линейки видны, то они отображаются на верхней и левой границе активного окна. Маркеры линейки указывают на положение курсора при его перемещении. Изменение начала координат линейки (отметка 0, 0 на верхней и левой линейках) позволяет вести отсчет с определенной позиции на изображении. Начало координат линейки также определяет начало координат сетки.
Используйте меню «Просмотр» для отображения или скрытия линеек (только во вкладке «Эксперт»), сетки или направляющей. В меню «Просмотр» также можно включить или отключить привязку элементов к сетке или направляющей.
Изменение начала координат и настроек линеек
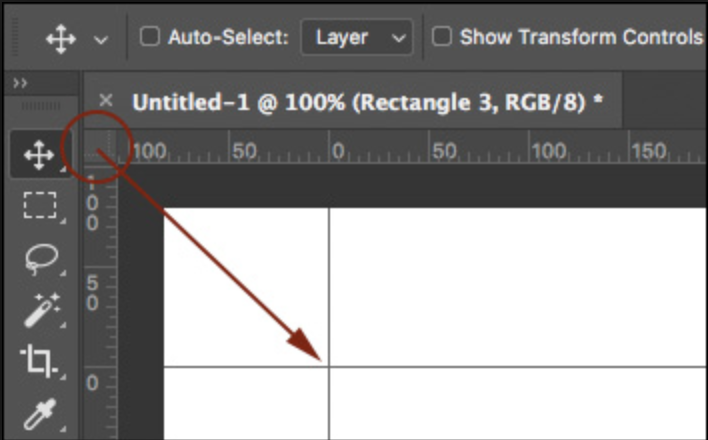
Чтобы изменить начало координат линейки, расположите курсор над пересечением линеек в верхнем левом углу и перетащите курсор вниз изображения. Появится перекрестие, представляющее собой новое начало координат линеек. Новое начало координат будет располагаться в том месте, в котором вы опустите кнопку мыши.
Чтобы восстановить начало координат линейки по умолчанию, дважды щелкните верхний левый угол линеек.
- Чтобы изменить настройки линеек, дважды щелкните линейку или выберите «Редактирование» > «Установки» > «Единицы измерения и линейки». В области «Линейки» выберите единицы измерения. Нажмите кнопку «ОК».
При изменении единиц измерения на панели «Информация», они автоматически меняются на линейках.
| Содержание статьи | |
|---|---|
| 1 | Линейки в фотошопе |
| 2 | Направляющие в фотошопе |
| 3 | Сетка разметки в фотошопе |
Фотошоп обладает рядом инструментов, служащие для точного позиционирования элементов изображения в документе. Например, для того чтобы разместить какой-либо элемент точно по середине, используется инструмент Перемещение и его настройки позиционирования.
Но как быть, когда, допустим, нужно сделать отступ от верхнего края 50 пикселей? Или, что делать, когда вы размещаете 10 элементов по документу и каждый из них нужно позиционировать относительно друг друга на точно заданных расстояниях? Для решения таких вопросов нужно обратиться к инструментам позиционирования: линейки, сетка и направляющие.
Линейки в фотошопе
Линейки представляют из себя две шкалы: одна вверху рабочей области, другая с левой от нее стороны. На линейки нанесены деления выбранной единицы измерения. Да, проще говоря, это как школьная линейка, которую все мы прикладывали к листу бумаги.
Чтобы включить отображение линеек в фотошопе, выполните команду:
Просмотр — Линейки или горячая клавиша Ctrl+R.
По умолчанию единица измерения — пиксели. Но это можно изменить. Возможны следующие способы как это сделать:
Кликните правой кнопкой мыши по шкале линейки. появится контекстное меню со всеми имеющимися в фотошопе единицами измерения: пиксели, дюймы, сантиметры, миллиметры, пункты, пики и проценты.
Для того, чтобы изменить единицы измерения по умолчанию, то следует перейти в следующие настройки фотошопа: Редактирование — Установки — Единицы измерения и линейки. В открывшемся окне, в самом верху, есть пункт Единицы измерения, а в нем Линейки.
Выберите из выпадающего списка нужный пункт и сохраните. Теперь фотошоп будет использовать по умолчанию именно эту единицу измерения.
Линейка имеет начало отсчета — 0. По умолчанию это верхний левый угол документа. Но и это можно изменить, установив начало шкалы в любом другом месте. Для этого сделайте клик в точке пересечения двух линеек, затем, не отпуская кнопку мыши, потяните в сторону. Вы увидите перекрестие. Разместите его центр в том месте, где должно быть начало отсчета у линейки.
Чтобы вернуть линейку в исходное положение, сделайте двойной клик там же в пересечении двух линеек.
Направляющие в фотошопе
Теперь, когда появились линейки, можно создать направляющие.
Направляющие — это голубые вертикальные и горизонтальные линии, помогающие создать разметку в документе фотошопа.
Направляющие относятся к вспомогательным элементам, поэтому их будет не видно, когда вы сохраните изображение. Но зато они остаются в PSD-формате.
Направляющие обладают эффектом прилипания, то есть, когда вы перемещаете какой-либо элемент изображения ближе к направляющей, вы почувствуете как этот элемент вдруг прилип к линии. Это очень полезно при позиционировании. В этом случае вы точно уверены, что разместили элемент пиксель в пиксель с направляющей.
Эффект прилипания в фотошопе называется Привязкой. Она включается и отключается в меню Просмотр — Привязка. Проследите, чтобы галочка стояла.
Отсюда вытекает и вся тактика использования: сначала нужно точно установить направляющую на своем месте. Для этого используется шкала линеек, если нужно отмерить нужное расстояние. Затем, когда все на месте, перетащите к направляющей элемент изображения, и он прилипнет к этой линии. Все, он позиционирован!
Как создать направляющие в фотошопе
Сперва нужно удостовериться, что отображение направляющих включено. Для этого проследите, чтобы в меню Просмотр — Вспомогательные элементы стояла галочка. А также должны быть активированы линейки.
А также должны быть активированы линейки.
Теперь нужно их создать. Есть два способа для разных случаев жизни:
Способ 1 Произвольные направляющие
Этот способ подходит, когда нужно быстро создать линию и установить ее в произвольном месте.
Для этого сделайте клик мыши в области шкалы линейки:
- для горизонтальной линии — на верхней линейке;
- для вертикальной линии — не левой линейке.
Затем, не отпуская кнопку мыши, потяните руку в сторону документа. Тогда вместе с вашим движением потянется, пока еще темная, линия направляющей. Далее установите ее в нужном месте и она станет голубого цвета.
Как видите, она пересекает шкалу линейки, а значит не составит труда посчитать расстояние и разместить направляющую на нужном месте.
Способ 2 С указанием, где должна появится направляющая
Через меню Просмотр — Новая направляющая откроется диалоговое окно. В котором нужно указать в какой плоскости ее создать (горизонтальная или вертикальная), а также поле, в которое нужно ввести значение нужного положения. Например, нужна горизонтальная направляющая, которая появиться в 100 пикселях от верхнего края изображения.
Например, нужна горизонтальная направляющая, которая появиться в 100 пикселях от верхнего края изображения.
Как изменить положение направляющей
Чтобы передвинуть линию в новое место, выберите инструмент Перемещение, затем наведите курсор на линию. Курсор изменится на две параллельные полоски. Значит можно кликнуть по направляющей и потянуть в новое место.
Кстати, направляющие можно закрепить, то есть защитить от случайного сдвига. Для этого поставьте галочку в меню Просмотр — Закрепить направляющие.
Как убрать/удалить направляющие
Способ 1 Переместить на шкалу линейки
Этот способ повторяет процесс создания направляющей. Только, чтобы она исчезла, нужно перетащить ее обратно в область шкалы линейки.
Этот способ идеально подходит для случаев, когда из множества направляющих нужно удалить не все, а только некоторые.
Способ 2 Команда меню
Через меню программы: Просмотр — Удалить направляющие. В этом случае пропадут сразу все созданные линии.
Способ 3 Отключить отображение
Если нужно временно убрать направляющие, чтобы они не мешали, то уберите галочку в команде Просмотр — Вспомогательные элементы или используйте горячую комбинацию Ctrl+H .
Все линии исчезнут, но если нужно отобразить их вновь, то там же верните галочку обратно, и тогда все направляющие вновь окажутся на своих местах и можно продолжить работу с ними.
Сетка разметки в фотошопе
Вспомните-ка как выглядит тетрадный лист в клеточку. Такую же сетку можно поместить поверх документа в фотошопе. Для этого выполните команду:
Просмотр — Показать — Сетку
Настройка сетки осуществляется в установках фотошопа: Редактирование — Установки — Направляющие, сетка и фрагменты.
Можно указать какой ширины будут основные (большие) ячейки и из какого количества дополнительных внутренних делений они будут состоять. Например , у меня основные ячейки по 2 сантиметра и делятся дополнительно на 4 поменьше. Таким образом, каждая маленькая клетка составляет 0.5 сантиметра.
Таким образом, каждая маленькая клетка составляет 0.5 сантиметра.
Данная сетка удобна в случае, когда вам необходимо выровнять множество различных элементов, например, текст.
Kolinna, второй раз сегодня возвращаюсь к похожему решению вашей проблемы. Если вам нужны именно прямоугольники как равномерно распределенные объекты то:
1) создаете прямоугольник размером в A3,
2) в выделенном состоянии идете в object — path — split into grid,
3) нажимаете в окошке preview и в rows ставите 7 и в coloumns 3, в случае если вам не нужно между ними расстояние, обнуляете оба gutter и жмете ok.
И брюки превращаются. в то что вам надо.
Так же в окне split into grid вы можете в ручную корректировать: высоту, ширину — прямоугольников, задавать расстояние между ними, и менять общую площадь изначально нарисованного прямоугольника.
В случае если вам нужны эти прямоугольники как grid-ы, добавляете ещё одну функцию:
1) выделяете все ваши прямоугольники,
2) заходите в view — guides — make guides (или горячие клавиши ctrl+5).
Пожалуйста направляющие готовы!
Надеюсь помогла )) Удачи
Отредактировано: niko4ka2484 — 3 Марта 2013, 16:13
Как быстро и легко создать сетку с помощью Adobe Photoshop? Как сделать сетку в фотошопе Как настроить размер сетки в фотошопе.
Во время работы внутри графического редактора очень важно соблюдать симметричность объектов, располагающихся на холсте. Если в любительской работе определять ровность компоновки объектов можно на глаз, то в серьезном проекте такое просто недопустимо. Поэтому возникает необходимость в дополнительных опциях, например, сетке. О том, для чего нужна, как включить и сделать сетку, будет рассказано далее.
Принцип работы
Сетка – это инструмент, позволяющий эффективно и ровно располагать компоненты на рабочей поверхности Photoshop. При включении сетки в Фотошопе создается большое количество горизонтальных и вертикальных линий. Они расчерчивают холст , как клетчатый тетрадный лист. Каждая линия притягивает к себе объекты, если поднести их достаточно близко (для этого должна стоять галочка в меню Просмотр – Привязка ). Привязка к линиям помогает ровно располагать предметы относительно друг друга.
Каждая линия притягивает к себе объекты, если поднести их достаточно близко (для этого должна стоять галочка в меню Просмотр – Привязка ). Привязка к линиям помогает ровно располагать предметы относительно друг друга.
Здесь изображен проект. Слева – без вспомогательных элементов, справа – с ними:
Полосы не сохраняются при выводе изображения или печати. Они сохранятся только внутри документа самой программы (название документа.psd).
Как включить
Для создания сетки необходимо выбрать пункт Просмотр – Показать – Сетку . Либо зажать сочетание клавиш Ctrl + ‘ . Если эти действия не привели к нужному результату и разметка не появилась, следует проверить, включена ли функция Просмотр – Вспомогательные элементы (комбинация клавиш Ctrl + h ).
Как настроить
При первом включении инструмент имеет стандартные настройки. Они могут не подойти под конкретный проект, поэтому стоит уделить время кастомизации. Настройка производится в меню Редактирование – Установки – Направляющие , сетка и фрагменты. Здесь можно задать цвет направляющих, стиль линий, интервал между ними.
Здесь можно задать цвет направляющих, стиль линий, интервал между ними.
Ниже будет показана разница между разными настройками параметра «Внутреннее деление на »:
Слева установлено внутреннее деление на 1, по центру – 2, справа – 3.
Как отключить
Выключение сетки происходит по тому же алгоритму, что включение. Повторное нажатие Просмотр – Показать – Сетку , выключит направляющие.
Кроме обычной, в Photoshop реализована и пиксельная сетка, работающая только при большом увеличении холста. Включается она выбором пункта Просмотр – Показать – Пиксельная сетка . Этот инструмент будет крайне полезен художникам, работающим в стилях пиксель-арт или подобных ему, потому что он четко разделяет между собой пиксели, облегчая работу художнику.
Фотошоп обладает рядом инструментов, служащие для точного позиционирования элементов изображения в документе. Например, для того чтобы разместить какой-либо элемент точно по середине, используется и .
Но как быть, когда, допустим, нужно сделать отступ от верхнего края 50 пикселей? Или, что делать, когда вы размещаете 10 элементов по документу и каждый из них нужно позиционировать относительно друг друга на точно заданных расстояниях? Для решения таких вопросов нужно обратиться к инструментам позиционирования: линейки, сетка и направляющие.
Линейки представляют из себя две шкалы: одна вверху , другая с левой от нее стороны. На линейки нанесены деления выбранной единицы измерения. Да, проще говоря, это как школьная линейка, которую все мы прикладывали к листу бумаги.
Чтобы включить отображение линеек в фотошопе , выполните команду:
Просмотр — Линейки или горячая клавиша Ctrl+R .
По умолчанию единица измерения — пиксели . Но это можно изменить. Возможны следующие способы как это сделать:
Способ 1
Кликните правой кнопкой мыши по шкале линейки. появится контекстное меню со всеми имеющимися в фотошопе единицами измерения: пиксели, дюймы, сантиметры, миллиметры, пункты, пики и проценты.
Способ 2
Для того, чтобы изменить единицы измерения по умолчанию, то следует перейти в следующие настройки фотошопа: Редактирование — Установки — Единицы измерения и линейки . В открывшемся окне, в самом верху, есть пункт Единицы измерения , а в нем Линейки .
Выберите из выпадающего списка нужный пункт и сохраните. Теперь фотошоп будет использовать по умолчанию именно эту единицу измерения.
Линейка имеет начало отсчета — 0. По умолчанию это верхний левый угол документа. Но и это можно изменить, установив начало шкалы в любом другом месте. Для этого сделайте клик в точке пересечения двух линеек, затем, не отпуская кнопку мыши, потяните в сторону. Вы увидите перекрестие. Разместите его центр в том месте, где должно быть начало отсчета у линейки.
Примечание
Чтобы вернуть линейку в исходное положение, сделайте двойной клик там же в пересечении двух линеек.
Направляющие в фотошопе
Теперь, когда появились линейки, можно создать направляющие.
Направляющие — это голубые вертикальные и горизонтальные линии, помогающие создать разметку в документе фотошопа.
Направляющие относятся к вспомогательным элементам, поэтому их будет не видно, когда вы сохраните изображение. Но зато они остаются в PSD-формате.
Направляющие обладают эффектом прилипания, то есть, когда вы перемещаете какой-либо элемент изображения ближе к направляющей, вы почувствуете как этот элемент вдруг прилип к линии. Это очень полезно при позиционировании. В этом случае вы точно уверены, что разместили элемент пиксель в пиксель с направляющей.
Примечание
Эффект прилипания в фотошопе называется Привязкой . Она включается и отключается в меню Просмотр — Привязка . Проследите, чтобы галочка стояла.
Отсюда вытекает и вся тактика использования: сначала нужно точно установить направляющую на своем месте. Для этого используется шкала линеек, если нужно отмерить нужное расстояние. Затем, когда все на месте, перетащите к направляющей элемент изображения, и он прилипнет к этой линии. Все, он позиционирован!
Все, он позиционирован!
Как создать направляющие в фотошопе
Сперва нужно удостовериться, что отображение направляющих включено. Для этого проследите, чтобы в меню стояла галочка. А также должны быть активированы линейки.
Теперь нужно их создать. Есть два способа для разных случаев жизни:
Способ 1 Произвольные направляющие
Этот способ подходит, когда нужно быстро создать линию и установить ее в произвольном месте.
Для этого сделайте клик мыши в области шкалы линейки:
- для горизонтальной линии — на верхней линейке;
- для вертикальной линии — не левой линейке.
Затем, не отпуская кнопку мыши, потяните руку в сторону документа. Тогда вместе с вашим движением потянется, пока еще темная, линия направляющей. Далее установите ее в нужном месте и она станет голубого цвета.
Как видите, она пересекает шкалу линейки, а значит не составит труда посчитать расстояние и разместить направляющую на нужном месте.
Способ 2 С указанием, где должна появится направляющая
Через меню Просмотр — Новая направляющая откроется диалоговое окно. В котором нужно указать в какой плоскости ее создать (горизонтальная или вертикальная), а также поле, в которое нужно ввести значение нужного положения. Например, нужна горизонтальная направляющая, которая появиться в 100 пикселях от верхнего края изображения.
Как изменить положение направляющей
Чтобы передвинуть линию в новое место, выберите , затем наведите курсор на линию. Курсор изменится на две параллельные полоски. Значит можно кликнуть по направляющей и потянуть в новое место.
Кстати, направляющие можно закрепить, то есть защитить от случайного сдвига. Для этого поставьте галочку в меню Просмотр — Закрепить направляющие .
Как убрать/удалить направляющие
Способ 1 Переместить на шкалу линейки
Этот способ повторяет процесс создания направляющей. Только, чтобы она исчезла, нужно перетащить ее обратно в область шкалы линейки.
Этот способ идеально подходит для случаев, когда из множества направляющих нужно удалить не все, а только некоторые.
Способ 2 Команда меню
Через меню программы: Просмотр — Удалить направляющие . В этом случае пропадут сразу все созданные линии.
Способ 3 Отключить отображение
Если нужно временно убрать направляющие, чтобы они не мешали, то уберите галочку в команде Просмотр — Вспомогательные элементы или используйте горячую комбинацию Ctrl+H .
Все линии исчезнут, но если нужно отобразить их вновь, то там же верните галочку обратно, и тогда все направляющие вновь окажутся на своих местах и можно продолжить работу с ними.
Сетка разметки в фотошопе
Вспомните-ка как выглядит тетрадный лист в клеточку. Такую же сетку можно поместить поверх документа в фотошопе. Для этого выполните команду:
Просмотр — Показать — Сетку
Настройка сетки осуществляется в установках фотошопа: Редактирование — Установки — Направляющие, сетка и фрагменты .
Можно указать какой ширины будут основные (большие) ячейки и из какого количества дополнительных внутренних делений они будут состоять. Например , у меня основные ячейки по 2 сантиметра и делятся дополнительно на 4 поменьше. Таким образом, каждая маленькая клетка составляет 0.5 сантиметра.
Данная сетка удобна в случае, когда вам необходимо выровнять множество различных элементов, например, текст.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
При создании макета сайта важно точное размещение его элементов относительно друг друга. Для этого удобно использовать вспомогательные : использование модульной сетки, линеек и направляющих. В этой статье рассмотрим применение линеек и модульной сетки в Photoshop.
Чтобы в окне программы появились линейки, нужно выполнить команды: Просмотр — Линейки (Ctrl + R). В скобках указаны сочетания клавиш, дублирующих эту команду. Линейки могут быть проградуированы в различных единицах: пикс. , см, мм, дюйм… Чтобы настроить единицы, открываем окно настроек: Редактирование — Установки — Единицы измерения и линейки
, см, мм, дюйм… Чтобы настроить единицы, открываем окно настроек: Редактирование — Установки — Единицы измерения и линейки
Но гораздо удобнее это сделать другим способом. Нужно просто щелкнуть правой кнопкой мыши (ПКМ) на линейке и из контекстного меню выбрать нужные единицы.
При создании макета web-страницы лучше всего размеры измерять в пикселях.
Теперь о модульной сетке в Photoshop. Чтобы ее показать, выполним команды: Просмотр — Показать — Сетку (Ctrl + ‘).
Шаг сетки можно настраивать: Редактирование — Установки — Направляющие, Сетка и Фрагменты
Используя сетку, вы можете размещать отдельные блоки вашего макета точно по линиям.
Еще одна маленькая, но очень удобная особенность программы Photoshop. Если вы работаете с сеткой и рисуете прямоугольные фигуры, то курсор как бы «прилипает» к линиям сетки. Это дает возможность делать блоки с точными размерами. Впрочем, эту привязку можно отключить:
И еще одна тонкость. По умолчанию, начало координат находится в левом верхнем углу листа. Но мы можем его передвинуть в любую удобную нам точку. Для этого поставьте указатель мыши в квадратик, в котором соединяются линейки, и протащите его в нужную точку.
По умолчанию, начало координат находится в левом верхнем углу листа. Но мы можем его передвинуть в любую удобную нам точку. Для этого поставьте указатель мыши в квадратик, в котором соединяются линейки, и протащите его в нужную точку.
Чтобы вернуть начало координат в исходную точку, сделайте двойной щелчок в этом же квадратике.
Теперь вы можете использовать модульную сетку в Photoshop в своей работе над макетом сайта.
А как сделать, чтобы сайт приносил доход, вы сможете узнать, вступив в .
Bubble Sky
Пузырчатое небо ждет вас в новой Bubble Sky. Да, это красиво, но все же не так уж практично. Все эти пузырики мешают свету падать на землю, что затрудняет жизнь людей днем. Вам нужно будет постараться избавиться от всех пузырей. Как? Просто стреляйте шариком так, чтобы соприкоснулось три или более шариков. Лишь после этого они смогут лопнуть. Очистим небо, вперед!
В программе Photoshop сетка используется для решения различных задач. Основное же назначение сетки в правильном расположении объектов. Сетка просто необходима, когда требуется соблюдение высокой точности в расположении различных элементов на холсте.
В этом небольшом уроке мы рассмотрим принципы вызова и редактирования сетки в программе Photoshop.
Вызвать сетку довольно легко. Для этого необходимо кликнуть в главном меню на «Просмотр», затем в открывшемся списке навести мышкой на параметр «Показать» и из предложенного списка выбрать нужный нам пункт — «Сетку».
В результате холст приобретет соответствующий вид и будет разлинован на квадратики.
Также для вызова сетки можно применить комбинацию клавиш — CTRL+’ . Эффект будет тем же, что и в первом варианте.
Полученную сетку можно настроить под требуемые вам параметры. Для этого требуется перейти в раздел «Редактирование», выбрать там «Установки» и затем нажать на пункт «Направляющие, сетка и фрагменты». – Данный метод подходит для Фотошопов версии CS5, CS6.
Мы для этого урока используем Photoshop CC 2018 года, поэтому наши действия будут немного отличаться. Нам нужно перейти в меню “Photoshop CC”, там выбрать “Настройки” и уже потом «Направляющие, сетка и фрагменты».
В результате откроется окно с настройками, где можно изменить параметры сетки. Например, изменить цвет линий и их стиль отображение (пунктир, сплошные линии или точки). А также настроить требуемый размер ячеек и расстояние между линиями.
В графическом редакторе Photoshop есть отличное средство называемое сеткой. Сетка помогает точно расположить какой-либо объект при его перемещении или создании. Более всего в этой функции нуждаются веб-дизайнеры. Для того чтобы включить (отобразить) сетку в выпадающем меню выберите Просмотр -> Показать -> Сетку (View-> Show -> Grid) . Либо сочетание клавиш Ctrl+Э . Точно таким же образом можно ее моментально отключить сетку.
По умолчанию сетка строится из линий, расстояние между которыми 2 см (шаг сетки) и, в то же время, это расстояние делится еще на 4 части точечными линиями. Эти настройки, конечно же, можно поменять. В меню выберите Редактирование -> Установки -> Направляющие, сетка и фрагменты (Edit -> Preferences -> Guides, Grid & Slices) . Либо сочетание клавиш Ctrl+K и Ctrl+8 .
В третьем блоке Сетка (Grid) измените значения полей на необходимые. А веб-дизайнерам стоит еще напомнить, что лучше всего использовать пиксели в качестве единиц измерения.
Чтобы включить автоматическую привязку объектов к линиям сетки поставьте галочку Просмотр -> Привязать -> Линиям сетки (View -> Snap to -> Grid) .
Как отключить сетку фотошоп
Как включить или убрать сетку в Фотошопе
В Adobe Photoshop есть инструмент, с которым редактировать графику будет гораздо проще. Это сетка. Она помогает при создании изображений и складывании коллажей. По ней можно оценить размер и расстояние, прикинуть, как будут располагаться объекты относительно друг друга, сделать разметку. Сориентироваться, куда поместить ту или иную часть рисунка. Это полезное средство, если уметь им пользоваться. Узнайте, как включить сетку в Фотошопе, как настроить её атрибуты и как её убрать.
О сетке
Сетка помогает вам более точно и симметрично расставить элементы в композиции
По сути, это направляющие линии. Ровная таблица. Она накладывается поверх изображения, но не перекрывает его. С ней легче рассчитать пропорции, увидеть симметрию, правильно поставить отдельные элементы.
В качестве аналогии приведём школьную тетрадь в клетку. В ней строили графики и рисовали геометрические фигуры. На таком листе можно было начертить прямой отрезок без линейки, задать угол в 45 или 90 градусов, не используя транспортира. По ней на глаз определяли, какая длина у стороны прямоугольника, и сколько клеток составляют его площадь. В Фотошопе у таблицы примерно те же функции.
Её можно увидеть только в программе. Она не отобразится при печати. В цифровой версии рисунка клеток тоже не будет. Это не часть изображения, а инструмент для редактирования.
Не стоит путать его и пиксельную сетку. Последнее — это разбиение картинки на точки. Пригодится для детального редактирования. Её также можно включить и настроить.
Даже если вам не нужны эти опции, всё равно будет полезно о них узнать. Например, чтобы убрать таблицу, если случайно её активировали.
Как включить?
Вот как сделать сетку в Фотошопе:
- Откройте любой графический файл или создайте новый.
- В строке меню нажмите на кнопку «Просмотр» («View»). Обычно она находится между «3D» и «Окно».
- Наведите курсор на пункт «Показать» («Show»).
- В выпавшем меню кликните на «Сетку» («Grid»). Она появится на слое.
- Также можно нажать клавиши Ctrl+’ (в русской раскладке Ctrl+Э).
Как настроить?
Можно сделать другой размер клеток (например, чтобы они визуально обозначали отрезки длиной 1 сантиметр), выбрать тип или цвет линий.
- Откройте меню «Редактирование» на верхней панели.
- Наведите мышь на пункт «Установки». Он в самом низу списка.
- Нажмите на «Направляющие, сетка и фрагменты».
- В открывшемся окне задайте нужный размер ячеек. Это можно сделать в поле «Линия через каждые…». Доступны разные единицы измерений: дюймы, миллиметры, пункты и так далее.
- В разделе «Стиль» укажите, как должна отображаться сетка: сплошной полосой, пунктирной или точками. Это не столь важно, так как разметка будет видна только при редактировании рисунка.
- В пункте «Цвет» выберите заливку. Настройку можно использовать, когда таблица сливается с фоном.
Как убрать?
Избавиться от клеток можно в том же меню, через которое их добавляли. Вот как убрать сетку в Фотошопе:
- Перейдите в Просмотр — Показать.
- Уберите галочку с соответствующего пункта.
- Или используйте сочетание клавиш Ctrl+Э.
Пиксельная сетка
Пиксельная сетка заметна только вблизи. Чтоб её увидеть, надо увеличить картинку и изменить масштаб. Но при работе с графикой она может мешать. Вот как её вставить или убрать:
- Откройте меню Просмотр — Показать.
- Кликните на «Пиксельная сетка».
Линейки
Ещё один метод измерения в Фотошопе — линейки. Они находятся снаружи рисунка. С этим инструментом можно оценить длину и ширину объектов и изображения в целом. Активировать линейки можно в меню «Просмотр». Чтобы выбрать их параметры, перейдите в Редактирование — Установки — Единицы измерения и линейки.
Таблица полезна при черчении схем. Или для любой другой работы, в которой требуется точность. Но этот инструмент пригодится и вне профессиональной сферы. Ведь во время рисования многое «прикидывается на глаз». Если включить разметку, можно будет ориентироваться на неё. И в итоге получится выверенный, проработанный и красивый рисунок.
Как включить и выключить сетку в фотошопе
Привет всем посетителям сайта Pixelbox.ru
В программе фотошоп присутствует прекрасный инструмент, помогающий с точностью до пикселя расположить объекты, нарисовать объекты заданного размера и т.п. Называется этот инструмент Сетка. Зачастую его используют веб дизайнеры, но этот инструмент настолько полезен, что о нем должен знать каждый. Если до сих пор вы не знали, что такое Сетка в фотошопе, как ее включить и как пользоваться – вам этот урок будет весьма кстати.
Стоит отметить, что Сетку не видно при сохранении изображения в форматах jpg, png, gif. Так же Сетка «невидима» при печати. Сетка видна только в самой программе фотошоп или если сохранить изображение в формате PSD или TIFF. Если сохранить изображение в формате PSD или TIFF и передать файл другому человеку, он, открыв файл на своем компьютере, сможет увидеть созданную вами Сетку.
Как включить/выключить Сетку (Grid)
Для начала, как всегда, создаем новый документ в фотошоп (Ctrl + N) с произвольным размером, у меня это 800х600 пикселей:
По умолчанию вкладка с новым документом будет выглядеть так:
Для того, чтобы включить Сетку, нужно перейти в меню Просмотр — Показать — Сетку (View — Show — Grid) либо же нажать сочетание клавиш Ctrl + “ («Э» в русской раскладке клавиатуры):
Сетка появилась:
К слову, для того, чтобы выключить Сетку, необходимо проделать те же действия – перейти в меню Просмотр и снять галочку у «Сетки» или же повторно зажать Ctrl + “.
Как настроить Сетку
По умолчанию, Сетка разделена жирными линиями, расстояние между которыми 2 см, в свою очередь эти блоки разделены пунктирными линиями еще на 4 части.
Изменить эти настройки под свои нужды возможно, перейдя в меню Редактирование — Установки — Направляющие, сетка и фрагменты (Edit — Preferences — Guides, Grid & Slices) либо же нажав сочетание клавиш Ctrl+K и Ctrl+8.
Откроется следующее окно, в котором можно изменить настройки цвета, единицы измерения Сетки и т.п.
Как использовать Сетку
Предположим, нам нужно вырезать прямоугольник на слое, чтобы сделать рамку, оставив по краям 50 пикселей.
Изменим сантиметры на пиксели и выставим шаг в 50 пикселей:
Активируем инструмент Прямоугольное выделение (Rectangular marquee), горячая клавиша вызова инструмента – M.
Небольшой совет по использованию сетки в фотошопе:
При работе с Сеткой, а также с Направляющими и слоями, желательно включить функцию Привязка. Когда эта функция активна, создаваемые объекты как бы «прилипают» к линиям Сетки (в нашем случае). Чтобы убедиться, что функция включена, перейдите в меню Просмотр — Показать (View — Show). Если галочка у «Привязка» не включена, щелкните по этому пункту, чтобы ее поставить.
Далее перейдите на пункт ниже, «Привязать к…», настройки должны иметь следующий вид:
Если же они имеют иной вид, активируйте нужный пункт щелчком по нему либо же нажмите на пункт «Все», во втором случае привязка включится сразу по всем имеющимся пунктам:
Возвращаемся к уроку
Создаем выделение при помощи инструмента Прямоугольное выделение, отступая на 50 пикселей от краев изображения. Стороны создаваемого прямоугольника «прилипают» к линиям Сетки и не позволяют нам залезть за границы:
Переходим на панель слоев и щелкаем по «замочку»:
Нажимаем на клавиатуре клавишу Delete:
Снимаем выделение (Ctrl + D), отключаем Сетки (Ctrl + “). Рамочка готова!
Создайте новый слой CTR+N, который будет находится под белым обрезанным фоном.
Вставьте туда фото Файл — Поместить
Это всего лишь один пример использования Сетки, надеюсь, полученные в уроке знания помогут вам упростить и облегчить работу в фотошоп. Многим разметка помогает создавать ровные чертежи в фотошопе или таблицы. Найдите и своё применение сетки в фотошопе.
Как сделать и убрать сетку в Photoshop
Приветствуем вас, дорогие читатели и ученики. Сегодня мы хотим поговорить о таком инструменте фотошопа, как пиксельная сетка. Мы постараемся рассказать вам, что это такое, для чего она применяется, а также как ее можно включить и выключить.
Что представляет собой пиксельная сетка в фотошопеПиксельная сетка – это особая функция фотошопа, которая предназначается профессиональным дизайнерам, чтобы создавать максимально точные эскизы. Собственно говоря, основная задача этого инструмента – помогать редактору сохранять пропорции части картинки на большом увеличении. Т.е., вы сможете с точностью до пикселя располагать различные объекты, на фото, рисовать их правильно, в нужных размерах и пропорциях и т.д.
Также – вы должны знать, что сетка не будет отображаться, если вы сохраните картинки в форматах jpg, png, gif, а также при печати. Ну а если вы пользуетесь форматами PSD или TIFF – то при передаче файла – получающий сможет обнаружить эту сетку. Поэтому мы и расскажем вам, как ее включать и выключать.
Как создать и удалить сетку в фотошопеДля примера – мы возьмем обычную картинку в нужном формате. Как видите – ничего не видно и никакой сетки нет. Все дело в том, что она появляется после того, как вы воспользуетесь увеличением, не менее х500.
Чтобы вы нагляднее поняли, о чем идет речь – давайте мы приблизим нашу бабочку из примера в 500 раз. Как видите – сетка появилась.
Если она мешает вам работать, если она вам не нужна – просто найдите в верхнем меню пункт «просмотр». Он откроет вам еще одно меню. Там – выбирайте «показать», откроется еще одна табличка с командами. И там – вы должны найти пункт «пиксельная сетка».
Если при увеличении у вас появилась сетка, и вам ее нужно убрать – то просто уберите галочку, стоящую возле этой команды. Если же наоборот, вам нужна пиксельная сетка для работы – то откройте этот пункт и поставьте галочку. Все – просто.
На этом наш урок подходит к концу. Спасибо, что воспользовались им именно у нас, всем удачи и до новых встреч.
Как убрать пиксельную сетку в Фотошопе
Веб-сервер 47
СодержаниеБесплатный хостингВиртуальный хостингСерверы VPSВ завершение Что значит хороший хостинг? Это тот, о котором вы должны
SEO 1 398
Этой ночью произошли массовые изменения на всех наших сайтах, которые используют кодировку WINDOWS-1251. Я
SEO 154
Хороший и полезный мастер-класс о том как и когда надо анализировать ТОП Яндекса, чтобы
Сети 134
Содержание«life:) Кредит»Как пользоватьсяА как на самом делеКак отключить услугу Лайф Кредит Многие пользователи life:) не по
Как включить сетку в фотошоп и задать настройки
Если вы решили связать свою жизнь с веб – дизайном, вам следует понимать, что эта область требует кропотливости и повышенного внимания к деталям. Следовательно, вам требуется развить в себе такое качество как аккуратность. Действительно качественный и дорогой дизайн должен быть выполнен максимально аккуратно. За это вам впоследствии скажет «спасибо» не только заказчик, но и верстальщик. Потому, очень важно знать инструменты, которые вам непременно пригодятся в выполнении работы. Одним из таких является сетка. Так давайте же научимся ее вызывать.
Как включить сетку в фотошопе? Довольно просто. На верхней панели ищем команду «просмотр», в выпадающем меню выбираем «показать» — «сетка». Ну, либо экономим время и вызываем сетку комбинацией клавиш ctrl+’.
Выглядит это примерно так:
Сделать сетку на рабочем документе в Adobe Photoshop стоит уже хотя бы для того, чтобы ровно расположить элементы дизайна, например, кнопки. Если вам необходимо задействовать и направляющие, то вам стоит знать, что они автоматически останавливаются на линиях сетки.
В том случае, если вам необходимо создать выделенную область, знайте, что она тоже «прилипнет» к линиям сетки. Убрать эту функцию можно с помощью «просмотр» — «привязать к» — «линиям сетки».
Зато вы можете изменить размер сетки. Для этого вам следует зайти в «редактирование». В выпадающем списке отыскать «установки» — «направляющие, сетка и фрагменты».
В появившемся окне мы можем задать любые удобные нам настройки сетки. Вы сможете менять расположение основных и вспомогательных линий сетки. Цвет тоже можно изменить. Согласитесь, если линии будет серыми и еле заметными, глаза такая сетка будет резать глаз гораздо меньше, а значит, и работать вам будет гораздо удобнее.
Убрать сетку очень просто. Выполняем тот же порядок действий. «Просмотр» — «показать» — «сетка». И в этот раз мы попросту убираем галочку.
Я настоятельно не рекомендую рисовать вместе с сеткой, потому как результат может не соответствовать вашим ожиданиям. Все-таки сетка искажает картину и порой мешает увидеть красивые цветовые сочетания. Потому, если уж вы решили работать с вектором в фотошопе, то сетку используйте не для создания макета, а для сверки. Вы значительно сэкономите свое время и нервы, поверьте.
Как включить сетку в Фотошопе CS и CC
В программе Photoshop сетка используется для решения различных задач. Основное же назначение сетки в правильном расположении объектов. Сетка просто необходима, когда требуется соблюдение высокой точности в расположении различных элементов на холсте.
В этом небольшом уроке мы рассмотрим принципы вызова и редактирования сетки в программе Photoshop.
Вызвать сетку довольно легко. Для этого необходимо кликнуть в главном меню на «Просмотр», затем в открывшемся списке навести мышкой на параметр «Показать» и из предложенного списка выбрать нужный нам пункт — «Сетку».
В результате холст приобретет соответствующий вид и будет разлинован на квадратики.
Также для вызова сетки можно применить комбинацию клавиш — CTRL+’. Эффект будет тем же, что и в первом варианте.
Полученную сетку можно настроить под требуемые вам параметры. Для этого требуется перейти в раздел «Редактирование», выбрать там «Установки» и затем нажать на пункт «Направляющие, сетка и фрагменты». – Данный метод подходит для Фотошопов версии CS5, CS6.
Мы для этого урока используем Photoshop CC 2018 года, поэтому наши действия будут немного отличаться. Нам нужно перейти в меню “Photoshop CC”, там выбрать “Настройки” и уже потом «Направляющие, сетка и фрагменты».
В результате откроется окно с настройками, где можно изменить параметры сетки. Например, изменить цвет линий и их стиль отображение ( пунктир, сплошные линии или точки). А также настроить требуемый размер ячеек и расстояние между линиями.
Вот собственно и все необходимые знания о сетке в фотошопе. Если перед вами стоит задача с ювелирной точностью расположить элементы на холсте, воспользуйтесь функцией сетки.
Как отключить эту раздражающую сетку в Photoshop при увеличении.
Привет, ребята!
Я работал над 4K в течение последнего года, и поэтому мне приходится увеличивать масштаб значительно больше, чем при разрешениях, таких как 1080 и 1440, чтобы получить тот же уровень «увеличенного» изображения. Это экстремальное увеличение добавляет сетку к виду. Как фотографу и ретушеру это может сильно усложнить жизнь, если вы не знаете, что можете отключить эту сетку.
Стандартный вид при 1080P
Когда кто-то отправляет вам 16 изображений на ретушь, и вы должны работать над деталями на уровне пор, вы увеличиваете масштаб на мониторе 4K и бум, сетка из ада.
Вот проблема при разрешении 1080:
И вот проблема в 4K:
Как видите, это мельница для ретуши.
Он срабатывает все быстрее и быстрее, чем выше разрешение, с которым вы работаете (вы можете уменьшить масштаб, прежде чем он включится).
Чтобы увидеть разницу, вот сравнение с сеткой и без нее:
Проблема, с которой мы сталкиваемся как ретушеры, заключается в том, что появляющаяся сетка дает нам ложное впечатление о яркости, а также делает очень трудным, если не невозможным, точно увидеть, какие пиксели нужно уклоняться и эффективно выгорать при увеличении для точного увеличения. Работа.
Даже если посмотреть на изображение как можно шире, прежде чем сетка сработает, мы изменим воспринимаемую форму лица, и это то, чего мы должны избегать любой ценой, когда это не то, что мы можем контролировать.
Мы хотим четко видеть изображение и его проблемы, чтобы мы, ретушеры и редакторы, могли диктовать исправления с минимальными сложностями.
Надеюсь, это исправление поможет вам в путешествии!
Исправить просто друзья мои: ВИД> ПОКАЗАТЬ> ПИКСЕЛЬНАЯ СЕТКА
Пусть ваш опыт ретуши / фотографа будет навсегда улучшен.
.Как переключить пиксельную сетку в Photoshop?
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
Как использовать сетки и направляющие в Photoshop (шаг за шагом!)
Сетки и направляющие в Photoshop — это инструменты, упрощающие редактирование фотографий. Используйте их, если вам нужно выпрямить линии на фотографии или при создании макета.
В этой статье я покажу вам, как использовать их оба.
Как сделать сетку в Photoshop?
Начнем с сетки. Сетка не печатается и очень помогает при выравнивании объектов или симметричной компоновке элементов.
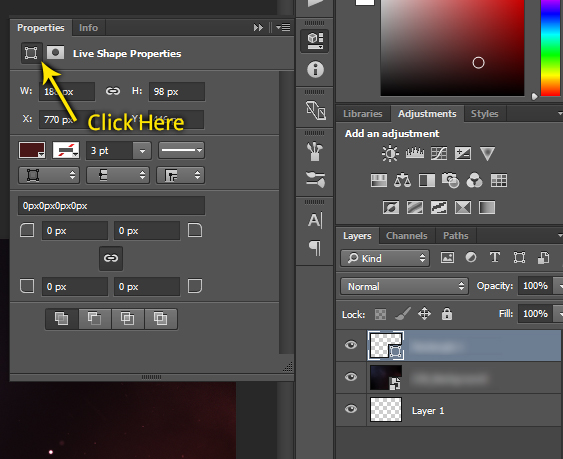
.Как настроить сетку макета в Photoshop
Функция сетки в Photoshop — отличный инструмент, который поможет вам с макетами, будь то дизайн для Интернета или печати. Добавление «привязки» позволяет очень точно выравнивать объекты по линиям сетки. И вместо того, чтобы создавать новую сетку каждый раз при разработке, вы можете настроить параметры сетки, которые можно использовать повторно.
Создание сетки
1. Создайте новый документ. Если вы разрабатываете для разрешения монитора 1024 x 768 пикселей, настройте новый документ как 960 пикселей в ширину и 768 пикселей в высоту.
2. Чтобы добавить сетку, выберите «Просмотр»> «Показать»> «Сетка». Вы сразу увидите сетку, наложенную на новый документ. Сетка, которую вы видите, не печатается, она просто предназначена для вашего удобства и справки.
Вы заметите, что есть несколько жирных линий, а между ними есть более светлые пунктирные линии, известные как подразделения.
На этом этапе вы можете просто оставить свою сетку в покое, но, установив некоторые параметры, вы можете получить больший контроль и настроить то, как будут выглядеть линии в вашей сетке, насколько далеко они друг от друга и сколько подразделений появляется между основные линии сетки.
Чтобы открыть настройки сетки, выберите «Правка»> «Настройки»> «Направляющие, сетки и фрагменты и количество». Откроется диалоговое окно «Настройки», которое вы видите ниже. (Примечание: я использую CS3, более ранние версии могут выглядеть немного иначе, но будут иметь аналогичные параметры для сеток.)
Выберите желаемый цвет линий сетки. Вы также можете выбрать стиль, выбрав линии, пунктирные линии или точки. Если вы считаете, что линии слишком ошеломляющие, хорошим выбором будет вариант с точками (см. Ниже).
По-прежнему в настройках сетки, если вы хотите иметь сетки из двенадцати столбцов в документе размером 960 пикселей, установите для параметра «Сетка каждые» значение 80 пикселей. Я оставляю количество подразделений равным 4. Нажмите OK, и ваша сетка готова.
Привязка
Включение привязки помогает выравнивать слои, текст и практически любой объект, который вы хотите. Чтобы включить его, выберите View> Snap . Вы увидите галочку рядом с этой опцией, когда она выбрана.Затем выберите View> Snap To> Grid. Как только это будет выбрано, вы обнаружите, что объекты щелкают или фиксируются на вашей сетке. Если привязка становится раздражающей, просто отключите ее, снова выбрав View> Snap To> Grid .
Когда вы закончите проектирование, просто выберите View> Show> Grid или Ctrl +; (pc) или Cmd +; (Mac), чтобы скрыть сетку и полюбоваться красивым дизайном.
Используете ли вы в настоящее время сетки для разметки? Вы сделали свой собственный или загрузили его из Интернета?
Если вам понравился этот пост, вам понравится Learnable; место для обучения новым навыкам и техникам от мастеров.Участники получают мгновенный доступ ко всем электронным книгам и интерактивным онлайн-курсам SitePoint, таким как «Основы Photoshop».
Комментарии к статье закрыты. Есть вопрос о Photoshop? Почему бы не спросить об этом на нашем форуме?
.Как сделать координатную сетку в фотошопе. Как сделать сетку в фотошопе.
Есть инструмент, с которым редактировать графику будет гораздо проще. Это сетка. Она помогает при создании изображений и складывании коллажей. По ней можно оценить размер и расстояние, прикинуть, как будут располагаться объекты относительно друг друга, сделать разметку. Сориентироваться, куда поместить ту или иную часть рисунка. Это полезное средство, если уметь им пользоваться. Узнайте, как включить сетку в Фотошопе, как настроить её атрибуты и как её убрать.
Сетка помогает вам более точно и симметрично расставить элементы в композиции
По сути, это направляющие линии. Ровная таблица. Она накладывается поверх изображения, но не перекрывает его. С ней легче рассчитать пропорции, увидеть симметрию, правильно поставить отдельные элементы.
В качестве аналогии приведём школьную тетрадь в клетку. В ней строили графики и рисовали геометрические фигуры. На таком листе можно было начертить прямой отрезок без линейки, задать угол в 45 или 90 градусов, не используя транспортира. По ней на глаз определяли, какая длина у стороны прямоугольника, и сколько клеток составляют его площадь. В Фотошопе у таблицы примерно те же функции.
Её можно увидеть только в программе. Она не отобразится при печати. В цифровой версии рисунка клеток тоже не будет. Это не часть изображения, а инструмент для редактирования.
Не стоит путать его и пиксельную сетку. Последнее — это разбиение картинки на точки. Пригодится для детального редактирования. Её также можно включить и настроить.
Даже если вам не нужны эти опции, всё равно будет полезно о них узнать. Например, чтобы убрать таблицу, если случайно её активировали.
Как включить?
- Откройте любой графический файл или создайте новый.
- В строке меню нажмите на кнопку «Просмотр» («View»). Обычно она находится между «3D» и «Окно».
- Наведите курсор на пункт «Показать» («Show»).
- В выпавшем меню кликните на «Сетку» («Grid»). Она появится на слое.
- Также можно нажать клавиши Ctrl+’ (в русской раскладке Ctrl+Э).
Как настроить?
Можно сделать другой размер клеток (например, чтобы они визуально обозначали отрезки длиной 1 сантиметр), выбрать тип или цвет линий.
- Откройте меню «Редактирование» на верхней панели.
- Наведите мышь на пункт «Установки». Он в самом низу списка.
- Нажмите на «Направляющие, сетка и фрагменты».
- В открывшемся окне задайте нужный размер ячеек. Это можно сделать в поле «Линия через каждые…». Доступны разные единицы измерений: дюймы, миллиметры, пункты и так далее.
- В разделе «Стиль» укажите, как должна отображаться сетка: сплошной полосой, пунктирной или точками. Это не столь важно, так как разметка будет видна только при редактировании рисунка.
- В пункте «Цвет» выберите заливку. Настройку можно использовать, когда таблица сливается с фоном.
Как убрать?
Избавиться от клеток можно в том же меню, через которое их добавляли. Вот как убрать сетку в Фотошопе:
- Перейдите в Просмотр — Показать.
- Уберите галочку с соответствующего пункта.
- Или используйте сочетание клавиш Ctrl+Э.
Пиксельная сетка
Пиксельная сетка заметна только вблизи. Чтоб её увидеть, надо увеличить картинку и изменить масштаб. Но при работе с графикой она может мешать. Вот как её вставить или убрать:
- Откройте меню Просмотр — Показать.
- Кликните на «Пиксельная сетка».
Линейки
Ещё один метод измерения в Фотошопе — линейки. Они находятся снаружи рисунка. С этим инструментом можно оценить длину и ширину объектов и изображения в целом. Активировать линейки можно в меню «Просмотр». Чтобы выбрать их параметры, перейдите в Редактирование — Установки — Единицы измерения и линейки.
Таблица полезна при черчении схем. Или для любой другой работы, в которой требуется точность. Но этот инструмент пригодится и вне профессиональной сферы. Ведь во время рисования многое «прикидывается на глаз». Если включить разметку, можно будет ориентироваться на неё. И в итоге получится выверенный, проработанный и красивый рисунок.
Рассмотрим вспомогательные инструменты, которые применяются для создания и редактирования изображений в программе Adobe Photoshop CS5. Это линейки, направляющие и сетка.
Линейки в фотошопе
Линейки можно увидеть слева и сверху за границами изображения. Включаются и выключаются линейки с помощью меню Просмотр — Линейки.
Единицы измерения линейки можно изменять в настройках. Для изменения заходите в Редактор — Установки — Единицы измерения и линейки, и выбираете то, что Вам нужно, в верхнем пункте.
Точка отсчета линеек по умолчанию — верхний угол. Вы можете изменить точку отсчета, если нажмете на месте пересечения линеек левой клавишей мыши, и перетащите на рисунок. в то место, где планируете начало координат. Затем отпускаете клавишу мыши.
Чтобы вернуть точку отсчета на место, делаете двойной клик по месту пересечения линеек.
Направляющие в фотошопе
Направляющие — это линии, к которым можно привязывать некоторые объекты и выделения. Для создания направляющих нажимаете левой клавишей мыши на линейку и, не отпуская, тянете нажатой на рисунок. Появляется направляющая, которая будет параллельна данной линейке. С помощью линеек можно точно расположить направляющие на рисунке, на заранее определенном расстоянии от края.
К примеру, Вы хотите выделить какой-либо круглый, или овальный объект. Для этого делаете четыре направляющие: две горизонтальные и две вертикальные, для того, чтобы нужный объект ими ограничить. После этого выбираете инструмент Овальная область, и по диагонали от первого пересечения направляющих до второго пересечения делаете выделение. Выделение точно прилипнет к направляющим.
После выделения можно делать с выделенной областью то, что требуется, например, сделать более контрастным, или ярким, или изменить цвет.
Чтобы переместить уже имеющуюся направляющую, нажмите и удерживайте клавишу Ctrl, и переместите направляющую на новое место. Также можете воспользоваться инструментом Перемещение.
При установке направляющих в фотошопе, чтобы поставить их поточнее, используйте увеличение масштаба.
Прилипание объектов и выделений к направляющим можно отключить, или включить с помощью меню Просмотр — Привязка. Также можно выбрать различные элементы привязки с помощью выбора Просмотр — Привязать к. В этом пункте можно привязать к направляющим, линиям сетки, слоям, границам документа.
Чтобы удалить направляющие, заходите в меню Просмотр — Удалить направляющие. Также можно удалить направляющие перетаскиванием за пределы изображения.
Кроме того, новую направляющую в фотошопе можно создать с помощью меню Просмотр — Новая направляющая. При создании появляется диалоговое окно, в котором Вы выбираете ориентацию направляющей и положение. Этот способ хорош, когда Вы точно знаете, в каком месте направляющая должна находиться.
Можно также изменить ориентацию направляющей, с вертикальной на горизонтальную, или наоборот. Для этого нажимаете и удерживаете клавишу Alt, затем щелкаете по направляющей в том месте, где предполагаете ее поворот на 90 градусов.
Сетка в фотошопе
Сетка — еще один полезный инструмент в фотошопе для создания коллажа, монтажа, и для других случаев, когда нужно точное расположение объектов.
Для того, чтобы появилась сетка, выбираете в меню Просмотр — Показать — Сетку. Размер сетки регулируется в настройках программы Adobe Photoshop CS5. Чтобы зайти в настройки. выбираете в меню Редактирование — Установки — Направляющие, сетка и фрагменты. В настройках Вы можете указать. как часто будут размещены линии сетки, с помощью пунктов Линия через каждые, и Внутреннее деление на, которые регулируют частоту основных и вспомогательных линий сетки.
Теперь, если Вы будете вытягивать направляющую из линейки, она будет автоматически прилипать к линиям сетки. Если Вы создаете выделение, оно будет тоже прилипать к линиям и узлам сетки. Привязку можно отключить с помощью меню Просмотр — Привязать к — Линиям сетки.
Чтобы убрать сетку, заходите в Просмотр — Показать, и убираете галочку с пункта Сетка.
Привет всем посетителям сайта сайт
В программе фотошоп присутствует прекрасный инструмент, помогающий с точностью до пикселя расположить объекты, нарисовать объекты заданного размера и т.п. Называется этот инструмент Сетка. Зачастую его используют веб дизайнеры, но этот инструмент настолько полезен, что о нем должен знать каждый. Если до сих пор вы не знали, что такое Сетка в фотошопе, как ее включить и как пользоваться — вам этот урок будет весьма кстати.
Стоит отметить, что Сетку не видно при сохранении изображения в форматах jpg, png, gif. Так же Сетка «невидима» при печати. Сетка видна только в самой программе фотошоп или если сохранить изображение в формате PSD или TIFF. Если сохранить изображение в формате PSD или TIFF и передать файл другому человеку, он, открыв файл на своем компьютере, сможет увидеть созданную вами Сетку.
Как включить/выключить Сетку (Grid)
Для начала, как всегда, создаем новый документ в фотошоп (Ctrl + N) с произвольным размером, у меня это 800х600 пикселей:
По умолчанию вкладка с новым документом будет выглядеть так:
Для того, чтобы включить Сетку , нужно перейти в меню Просмотр — Показать — Сетку (View — Show — Grid ) либо же нажать сочетание клавиш Ctrl + “ («Э» в русской раскладке клавиатуры):
Сетка появилась:
К слову, для того, чтобы выключить Сетку, необходимо проделать те же действия — перейти в меню Просмотр и снять галочку у «Сетки» или же повторно зажать Ctrl + “.
Как настроить Сетку
По умолчанию, Сетка разделена жирными линиями, расстояние между которыми 2 см, в свою очередь эти блоки разделены пунктирными линиями еще на 4 части.
Изменить эти настройки под свои нужды возможно, перейдя в меню Редактирование — Установки — Направляющие , сетка и фрагменты (Edit — Preferences — Guides, Grid & Slices ) либо же нажав сочетание клавиш Ctrl+K и Ctrl+8 .
Откроется следующее окно, в котором можно изменить настройки цвета, единицы измерения Сетки и т.п.
Как использовать Сетку
Предположим, нам нужно вырезать прямоугольник на слое, чтобы сделать рамку, оставив по краям 50 пикселей.
Изменим сантиметры на пиксели и выставим шаг в 50 пикселей:
Активируем инструмент Прямоугольное выделение (Rectangular marquee ), горячая клавиша вызова инструмента — M .
Инструкция
Сетка может оказать существенную помощь в реконструкции изображения после того, как с ним были проведены какие-то операции, и оно оказалось искаженным . Откройте инструмент «Reconstruct», он позволит по желанию отменить изменения, восстановить первоначальный вид изображения или наоборот применить искажение на другие объекты. Кроме того, искажать объект может раздел Liquify. Сетка позволит вам отслеживать изменения и искажения в любом созданном объекте, а также вы можете в любой момент сохранить сетку с формой преобразованного объекта, чтобы впоследствии можно было применить ее на него. Точно так же вы можете сохранить сетку для нормального неискаженного объекта, чтобы восстановить его параметры после неудачных действий.
Сетка станет вашим незаменимым помощником, если вы работаете с нечеткими изображениями, в которых сложно уловить конкретные границы . Она позволит более точно отмечать зоны тех или иных изменений. Кроме того, если в настройках сетки снять галочку у пункта «Показывать изображение», вы сможете увидеть искажения на сетке в чистом виде.
Вам понадобится
- компьютер;
- фотошоп любой версии;
- фантазия.
Инструкция
Для календаря нам понадобится сетка, которую можно скачать в интернете по соответствующему запросу. Далее открываем нажатием Ctrl+N новый документ. В разделе «Набор» выберем формат бумаги А4 с белым цветом фона.
Берем вторую картинку, размещаем на другой стороне документа. Если нужно, используем «Свободную трансформацию», чтобы отразить или уменьшить изображение.
Теперь можно расположить календарную сетку . Чтобы было не слишком мелко для чтения, расположим полгода на одной стороне, а вторую половину – на второй. С помощью инструмента «Текст» набираем год. Здесь же можно шрифт увеличить, поменять непрозрачность или цвет, изменить положение. По краям делаем рамочку для красоты.
Переходим на вторую сторону, поворачиваем холст на 90о по часовой стрелке 2 раза. Только не отразите его по вертикали, иначе получим зеркальное отражение . С сеткой проделываем то же самое: размещаем вторую картинку, текст и сетку, оформляем красиво.
В конце концов, можно спрятать направляющие и приступить к печати. Для печати выбираем формат А4 и ставим галочку на флажке «Реальный размер». Это очень важно. Если мы галочку не поставим, у нас может не вместиться календарь на лист А4. Это все.
Видео по теме
Обратите внимание
Старайтесь не работать на слое Background, так как некоторые изменения на нем могут оказаться необратимыми. Всегда лучше подстраховать себя новым слоем.
Полезный совет
Если Вы допустили ошибку, всегда можно воспользоваться функцией «History».
Источники:
- Как сделать календарь в фотошопе
Существует множество приемов художественной фотосъемки, позволяющих получить необычные визуальные эффекты . Один из них — «рыбий глаз ». Он достигается использованием широкоугольного объектива при коротких фокусных расстояниях. Поэтому его нельзя воспроизвести на любительских камерах. Однако сделать эффект «рыбий глаз » можно в редакторе Adobe Photoshop из обычной фотографии.
Вам понадобится
Инструкция
Откройте исходное изображение в Adobe Photoshop, выбрав пункт «Open…» в меню File. При помощи текстового поля, расположенного в нижней части окна документа, или инструмента Zoom Tool установите подходящий масштаб просмотра. Он должен позволять производить манипуляции со всей областью изображения, предназначенной для обработки.
Создайте основной слой из фонового. В главном меню выберите пункты Layer, New, «Layer From Background…». Нажмите на кнопку OK в появившемся диалоге Layer.
Выделите область изображения, к которой нужно применить эффект «рыбий глаз ». Используйте инструменты Rectangular Marquee Tool или Elliptical Marquee Tool. Если должно быть обработано все изображение целиком, пропустите этот шаг.
Активируйте режим обработки изображения при помощи внесения искажений. В меню последовательно выберите пункты Edit, Transform и Warp. После этого в окне документа отобразится сетка для управления параметрами эффекта.
Измените тип применяемого искажения на «рыбий глаз ». Кликните по выпадающему списку Warp, расположенному в верхней панели инструментов. Выберите элемент Fisheye. Сетка управления в окне документа изменит свой вид (останется только один маркер).
Примените эффект «рыбий глаз » к обрабатываемому изображению. Перемещайте мышью маркер сетки управления до момента достижения необходимого уровня искажения.
При необходимости внести дополнительные изменения в изображение, например, придать области искажения округлую форму, выберите в списке Warp пункт Custom. Перемещайте узлы сетки для получения необходимого эффекта. Примените внесенные изменения, кликнув на любую кнопку инструментальной панели и нажав OK в появившемся диалоге.
Если это необходимо, доработайте изображение с внесенным эффектом «рыбьего глаз а». Например, инвертируйте текущее выделение, нажав Ctrl+I, очистите фон, нажав Del, а затем залейте его нужным цветом при помощи инструмента Paint Bucket Tool. Произведите кадрирование инструментом Crop Tool.
Сохраните результат работы в файл. Воспользуйтесь пунктом «Save As…» или «Save for Web & Devices…» раздела File главного меню. При сохранении особое внимание уделите выбору формата и степени сжатия данных. Если с изображением предполагается дальнейшая работа, сохраните его копию в формате PSD.
Профессиональные редакторы растровой графики, такие как Adobe Photoshop, предоставляют сегодня мощнейшие средства для изменения фотографий. Создаваемые эффекты выходят за рамки привычной реальности. Например, в фотошопе можно сделать клыки , представив персонажа фотографической композиции в образе вампира.
ADOBE PHOTOSHOP-Учебник по ADOBE PHOTOSHOP 6.0.
Направляющие, линейки, измеренияДля чего нужны линейки — каждому ясно. С их помощью измеряют расстояния в изображении, определяют координаты, оценивают размер. Линейки размещаются вдоль верхнего и правого края окна документа. Отображением линеек управляет команда-переключатель Show Rulers/ Hide Rulers(Показать линейки/Спрятать линейки) меню View (Вид).
1. Включите показ линеек, если они были отключены.
2. Увеличьте, затем уменьшите масштаб. Линейки показывают реальный размер, поэтому масштабируются вместе с изображением.
3. Посмотрите, в каких единицах сделана разметка, для этого щелкните на линейке правой кнопкой мыши. Перед вами список единиц измерения. Используемая размерность помечена флажком. Как правило, по умолчанию измерения производятся в дюймах и активен пункт Inches (Дюймы).
4. Выберите из списка пункт Centimeters (Сантиметры). Посмотрите, как изменилась разметка.
СоветЗадайте изображению масштаб PrintSize (Размер отпечатка) и, приложив к линейке на экране настоящую линейку, оцените точность. Она невелика, поскольку данные об установках вашего монитора программе неизвестны. Однако приблизительное представление о размерах изображения все же можно получать.
5. Отсчет на линейках идет от верхнего левого угла изображения. Если нужно, точку отчета легко перенести. Нажмите мышью в месте пересечения линеек и перетащите курсор. В точке, где вы отпустите кнопку мыши, и будет находиться новое начало координат.
6. Поводите курсором по изображению. Обратите внимание на линейки: в каждый момент на них серым штрихом показано положение курсора.
ПримечаниеПри установке единицы Percent (Проценты) программа делит длину и ширину изображения на 100. Каждое деление линейки соответствует одному проценту длины или ширины. Эта необычная единица измерения иногда очень полезна.
Наряду с линейками применяется и особый инструмент Measure (Измерение). С его помощью возможно точно измерять расстояния на изображении, а также углы. Это очень простой и полезный инструмент.
1. Откройте документ Pyramid.jpg
2. Выберите инструмент Measure (Измерение), он расположен в группе вместе с инструментом Eyedropper (Пипетка) и по умолчанию спрятан.
3. Активизируйте палитру Info (Инфо).
4. Нажмите кнопку мыши и протащите инструмент по изображению, при этом программа создает измерительную линию. В панели свойств отображаются следующие значения: в полях Х и Y — координаты точки, с которой начато построение измерительной линии; в полях W и Н — ширина и высота проекции измерительной линии на вертикальную и горизонтальную линейки; в поле А — угол, под которым проведена линия;в поле D1 — длина линии. Углы показаны в градусах, а все длины — в единицах линеек (рис. 1.31).
5. Посмотрите на палитру Info (Инфо). В ее полях тоже показаны координаты начальной точки, размеры проекции, угол наклона и длина измерительной линии.
6. Отпустите кнопку мыши, линия будет закреплена. Значения в полях ввода панели Options (Параметры) стабилизируются.
7. Наряду с расстояниями, инструмент позволяет измерять углы на изображении. Подведите курсор к одному из концов измерительной линии, нажмите кнопку Alt и, держа нажатой кнопку мыши, перетаскивайте курсор. Программа строит угол (рис. 1.32). Показания панели свойств меняются: размер проекции для угла не показывается, в поле А показано значение угла между измерительными линиями, в полях D1 и D2 — длины этих линий. Угол будет закреплен, когда вы отпустите кнопку мыши.
ПримечаниеЕсли построить угол от начальной точки, то программа считает исходной точкой конец второй измерительной линии, и именно ее координаты отображает в полях Х и Y.
Рис. 1.31. Построение измерительной линии и панель свойств инструмента Measure
Рис. 1.32. Построение угла инструментом Measure и показания панели свойств
Измерительные линии видны в изображении только при активном инструменте Measure (Измерение). Для удаления созданных линий служит кнопка Clear (Очистить) панели свойств.
В программе существуют также направляющие линии и координатная сетка. Направляющие — это служебные линии, параллельные линейкам. Они очень удобны для разметки изображения, подобно карандашной модульной сетке, используемой дизайнерами при работе на бумаге. Направляющие также широко применяют для выравнивания объектов в документе.
1. Проверьте, включено ли отображение направляющих. Для этого выберите команду Show (Демонстрация) меню View (Вид). В подменю рядом с командой Guides (Направляющие) установите флажок, если он снят.
2. Нажмите мышью на вертикальной линейке и перетащите курсор на изображение. «Бесконечная» синяя линия и есть направляющая. Ее можно поместить в любое место окна документа (рис. 1.33). Точно также создайте горизонтальную направляющую, вытянув ее из горизонтальной линейки.
Рис. 1.33. Создание направляющей и ее координаты в палитре Info
3. Для перемещения существующей направляющей выберите инструмент Move (Перемещение). Поместите курсор на линию и перетащите ее на другое место.
4. Вытащите еще по две направляющих из каждой линейки. Пользуясь линейками, разместите их на равном расстоянии так, чтобы изображение было разделено на девять одинаковых частей. Теперь, если стоит задача добавления текста или создания коллажа, вы сможете опираться на созданную модульную сетку, и результат работы будет сбалансирован.
ПримечаниеВсе операции с направляющими отражаются в протоколе.
5. Испытайте команды Lock Guides (Фиксировать направляющие), New Guide (Новая направляющая) и Clear Guides (Удалить направляющие) меню View (Вид). Первая блокирует направляющие так, что их нельзя сдвинуть, вторая позволяет создать новую направляющую вводом значений в диалоговом окне (рис. 1.34), третья удаляет все направляющие.
СоветЧтобы отменить демонстрацию направляющих, не удаляя их, снимите флажок Guides (Направляющие) подменю Show (Демонстрация) меню View (Вид).
Рис. 1.34. Диалоговое окно создания направляющих New Guide
Еще один служебный элемент, повышающий точность работы — координатная сетка. Она состоит из горизонтальных и вертикальных линий с заданным шагом и накладывается поверх изображения (рис. 1.35). Изображение с координатной сеткой напоминает эскиз, размеченный сеткой для копирования. Сетка включается командой Grid (Сетка) подменю Show (Демонстрация) меню View (Вид).
Рис. 1.35. Координатная сетка
Примечание
Шаг сетки относится к установкам программы. Чтобы изменить его, выберите команду Guides & Grid (Направляющие и сетка) подменю Preferences (Настройки) меню Edit (Редактирование), и задайте нужное значение в поле Grid — line every (Линия сетки через) диалогового окна (рис. 1.36). Эта величина определяет шаг толстых линий сетки. В поле Subdivisions (Малые деления) задайте число делений, между каждыми двумя толстыми линиями. Эти деления обозначаются более тонкими чертами. На вкладке Guides & Grid (Направляющие и сетка) задаются и другие установки направляющих и сетки, в частности их цвет.
Рис. 1.36. Вкладка Guides & Grid диалогового окна Preferences
Некоторые служебные элементы могут иметь магнитные свойства (привязку). Курсор при выполнении операций «прилипает» к направляющей или линии сетки, вблизи которой он оказался, поэтому точность действий становится гораздо выше. Также и другие объекты при перемещениях могут быть привязаны к направляющей или линии сетки.
1. Откройте меню View (Вид). Флажок у команды Snap (Привязка) включает привязку к служебным объектам. Снимите флажок, и никакие элементы не будут иметь магнитных свойств.
2. Выберите инструмент Measure (Измерение). Подведите курсор к направляющей и начните построение линии от точки рядом с направляющей. Закончите линию рядом с другой направляющей.
3. Установите флажок Snap (Привязка) меню View (Вид). Теперь программа наделяет служебные элементы свойством привязки. Выберите команду Snap to (Привязывать к) — вы увидите список элементов, которые в принципе могут обладать магнитными свойствами. Флажок рядом со строкой показывает, что для данного элемента включена привязка. Заметьте, что в списке есть и направляющие, и сетка. Установите флажок напротив команды Guides (Направляющие), если он снят.
4. Попробуйте теперь нарисовать измерительную линию от точки вблизи направляющей (или их пересечения). У вас это не получится — при выборе начальной точки программа сместит ее на ближайшую направляющую (если та расположена достаточно близко). Тот же эффект и при создании конечной точки измерительной линии (рис. 1.37).
а бРис. 1.37. Построение линии без привязки к сетке (а) и при установленной привязке (б)
Видео курс BASIC PHOTOSHOP
Видео-курс по ретуши фотографий подходит с нуля, для начального и среднего уровня.
Для прохождения курса вам необходим компьютер или ноутбук, компьютерная мышь и/или графический планшет (например Wacom Intuos Art S), программы Adobe Photoshop CC и Adobe Lightroom Classic. Я рекомендую устанавливать лицензионные версии по подписке (9.99$ в месяц – https://www.adobe.com/ru/creativecloud/plans.html) на английском языке.
Материалы записаны на английской версии программы, версия PS – 2019, операционная система – Windows.
Вместе с курсом вы получите 59 фотографий для практики и размещения в своем портфолио, папку с Actions (некоторые могут не работать у вас в фотошопе, однако создание всех экшенов есть в курсе и вы сможете записать себе их самостоятельно). Обратите внимание, эти файлы открываются только на компьютере.
Материал записан в формате видео-уроков и подразумевает самостоятельный просмотр в удобное время. Для консультаций, вопросов и проверки домашних заданий есть чат в мессенджере Telegram, ссылку на который вы получите после покупки курса.
Доступ к материалам курса открыт сроком на 1 год с момента активации пароля.
Пожалуйста обратите внимание, урок номер 3 на последних минутах записан с техническими неполадками, к сожалению мы никак не могли это исправить. Если у вас возникнут вопросы по этим материалам, просто напишите в чат Телеграм.
Программа:
- Знакомство с Лайтрумом. Функционал, каталог, отбор кадров, постобработка, экспорт и импорт.
- Знакомство с фотошопом — настройка интерфейса, инструменты, слои, маски, режимы смешивания
- Ретушь кожи с помощью простых инструментов.
- Ретушь фона, фильтры Gaussian Blur, Dust and Scratches, Liquify, трансформация и ее виды, инструменты выделения.
- Частотное разложение и запись экшенов.
- Ретушь деталей с помощью частотного разложения — тело, макияж, одежда.
- Светокоррекция и Dodge and Burn.
- Применение техники DB для усиления выразительности кадра
- Цветокоррекция — исправляем оттенки на фото.
- Изменения тона кожи, загар, усиление объемов, контраст.
- Общие контрасты кадра.
- Тонирование фотографии с помощью разных техник.
- Резкость и усиление фактур.
- CMYK и подготовка кадра к публикации в интернете.
- Знакомство с Capture One
- Обработка пленерного портрета в С1 и Фш
- Обработка портрета снятого в интерьере
- Плагины Portraiture и Exposure
- Перевод фотографий в ЧБ
После зачисления денег в систему мне придет уведомление с вашими данными. Пожалуйста, указывайте актуальный имейл при покупке.
Доступ к курсу будет выслан на почту, указанную при проведении платежа – это делается вручную, с 10 до 20 часов GMT +2. Вам придет письмо от сервиса Boomstream с темой “Доступ к видео-контенту”, в котором будет ссылка и пароль к курсу. Пожалуйста, обратите внимание, что письмо может оказаться в папке Спам или Промоакции.
Если в течении суток после оплаты доступ не пришел, воспользуйтесь формой обратной связи в разделе Контакты или напишите мне в Телеграм.
Перед активацией доступа по паролю на устройстве, убедитесь в том, что ваш интернет-браузер сохраняет cookies-файлы! При периодическом стирании cookies-файлов у вас могут возникнуть проблемы с доступом к курсу, если это случилось – напишите в чат курса в Telegram.
Простой способ создания мокапов продуктов в Photoshop
Для владельцев малого бизнеса макеты продуктов являются неотъемлемой частью продвижения идей, создания бизнеса и даже мозгового штурма новых идей и возможностей продукта. Если вы хотите использовать свои макеты в зале заседаний или на рекламном щите, демонстрация вашего продукта в действии — отличный способ заинтересовать людей.Хотя существует множество способов создания высококачественных макетов, включая дорогостоящую профессиональную помощь, на самом деле макеты довольно легко сделать с помощью Adobe Photoshop. Чтобы показать вам, как и почему мы собрали это простое руководство с использованием стоковых фотографий.
Шаг первый:
Загрузите фоновое изображение и откройте его в Adobe Photoshop.
Этот шаг вряд ли можно назвать этапом, но при выборе фонового изображения следует помнить несколько важных вещей. В идеале ваш экран должен быть черным, и чем проще будет перспектива, тем проще будут следующие шаги.Кроме того, если вы загружаете фотографию у большинства поставщиков стоковых фотографий, вы можете использовать это отредактированное изображение только в личных целях. Другими словами, если макет будет приносить вам деньги, он запрещен, если вы не хотите рисковать судебным иском о нарушении авторских прав. К счастью, все наши изображения бесплатны. , поэтому вы можете использовать эти макеты в маркетинговых кампаниях и для других профессиональных целей. Для нашего макета мы использовали это фоновое фото и фото подсолнуха.
Шаг второй: нарисуйте свою форму
Нарисуйте простую форму с помощью инструмента «Фигура» на панели инструментов.Необязательно, чтобы он идеально совпадал, но убедитесь, что он полностью покрывает всю фигуру.
Pro Подсказка: Использование направляющих упростит этот процесс и сделает его более надежным.
Шаг третий: преобразование вашей формы в смарт-объект
Важно, чтобы вы выполнили этот шаг перед настройкой изображения, чтобы оно лучше соответствовало экрану на фотографии (шаг четвертый). Чтобы преобразовать форму в смарт-объект, просто щелкните правой кнопкой мыши свой слой на панели слоев справа, затем выберите «Преобразовать в смарт-объект» в раскрывающемся меню.
Присоединяйтесь к нашему творческому сообществу
Получите доступ к лучшим видеосоветам, советам по дизайну и предложениям прямо в свой почтовый ящик.
Шаг четвертый: настройте перспективу
Теперь мы собираемся подогнать наш смарт-объект к экрану монитора на фотографии с помощью инструмента «Трансформировать». Перейдите в Edit> Transform> Distort , чтобы начать редактирование формы вашего смарт-объекта.
Pro Совет: Уменьшение непрозрачности на панели слоев позволит вам легче видеть изображение под ней.Щелкните и перетащите углы, чтобы получить необходимый размер и форму. Помните, что электроника обычно показывает тонкую черную рамку по краям окна дисплея, поэтому мы не хотим заполнять экран полностью.
Если у вас закругленная форма или что-то (например, человек или объект) входит в кадр, требуя более индивидуальной формы, вы можете использовать маску слоя, чтобы «удалить» эти лишние пиксели. Просто выберите слой и добавьте маску слоя, щелкнув значок маски слоя в нижней части панели слоев.Затем вы можете использовать кисть с черным цветом, чтобы закрасить любые пиксели, которые вам не нужны. Если вы закрасили что-то, что хотели сохранить, просто переключите цвет на белый и закрасьте область снова, чтобы они снова появились.
Нажмите ENTER , чтобы применить изменения и вернуть непрозрачность слоя до 100%.
Шаг пятый. Добавьте свое изображение
Пришло время добавить изображение вашего продукта в макет. Для этого сначала дважды щелкните значок смарт-объекта на панели слоев.Если вы просто дважды щелкните сам слой, это не сработает. Вы должны щелкнуть значок изображения рядом с названием слоя. Как только это будет сделано, вы увидите новое всплывающее окно, которое будет иметь ту же форму, что и ваш смарт-объект на третьем шаге. Как вы можете видеть ниже, теперь у нас есть большой прямоугольник, который очень похож на наш исходный прямоугольник до того, как мы применили преобразование.
Откройте изображение продукта в Photoshop (ФАЙЛ> ОТКРЫТЬ) . Теперь перетащите новое изображение на этот экран с помощью инструмента «Перемещение».Измените размер изображения, чтобы заполнить экран. Теперь нажмите СОХРАНИТЬ и закройте окно. Убедитесь, что вы не закрыли все окна Photoshop, потому что нам все еще нужно исходное фоновое изображение!
Pro Tip: Если вы удерживаете нажатой клавишу Shift, новое изображение будет перетаскиваться прямо в центр смарт-объекта.
Шаг шестой: Вуаля!
Когда вы вернетесь к исходному фоновому изображению, вас ждет сюрприз! Вот ваше изображение, волшебным образом вставленное и скорректированное в исходное фоновое изображение!
На этом этапе вы можете оставить свой макет как есть, но есть несколько приемов, которые вы можете использовать, чтобы сделать его еще более реалистичным.
- Экран слишком яркий? Если исходное изображение имело черный фон, просто уменьшите непрозрачность на слое смарт-объекта, чтобы затемнить его.
- Поиграйте с затемнением, умножением и другими параметрами изображения на панели слоев.
- Добавьте тени. В Photoshop есть много способов сделать это, но один из самых простых — использовать эффект затемнения цвета с кистью. Однако будьте осторожны, чтобы не слишком сильно изменить изображение. Если напортачили, всего Ctrl + Z !
Бонусный раунд!
Теперь, когда мы прошли ступеньки вниз, мы пошли дальше и применили тот же процесс к остальным экранам на изображении, получив готовый макет!
Вот и все, ребята! Мы не можем придумать ничего более вдохновляющего, чем воплощение ваших идей в жизнь.Благодаря бесплатным стоковым фотографиям и программе Adobe Photoshop каждый может освоить эту простую технику и превратить свое видение в реальность. Освоив этот навык, вы можете переходить к изучению создания макетов видео.
Что вы создадите?Кэролайн Меркурио
Креативный маркетолог
Заядлый рассказчик с опытом работы в кино, театре и изобразительном искусстве, Кэролайн освещает последние тенденции в кино и дизайне, управляя нашими платформами социальных сетей.В свободное время она может неловко заниматься бальными танцами в общественных местах или «учится», чтобы стать сомелье 1 уровня. Может быть.
15 руководств по созданию профессиональных макетов продуктов в Photoshop
Когда дело доходит до продажи вашей продукции, ее презентация может иметь огромное значение, когда дело касается продаж.Это еще более важно, когда речь идет о цифровых продуктах, которые не являются материальными.
Если вы ищете способ вывести свои навыки презентации продукта на новый уровень, вы попали в нужное место. В этом обзоре мы собрали лучшие и самые полезные уроки по созданию макетов продукта. Вы узнаете советы и рекомендации, которые улучшат ваши навыки работы с Photoshop и позволят вам представить физические и цифровые продукты в привлекательной визуальной форме.
Вам также могут понравиться эти 100 бесплатных фотореалистичных шаблонов мокапов.
Более 12000 шаблонов макетов продуктов
Неограниченные загрузки: более 1 000 000 шаблонов мокапов, шаблоны брендинга, шаблоны для печати, элементы дизайна и многое другое!
Как упоминалось ранее, цифровые продукты может быть немного сложно визуализировать, но с помощью этого руководства вы сможете эффективно дать своим клиентам представление о том, как будет выглядеть готовый проект.
Используйте это руководство для создания изометрического макета карты. Это руководство идеально подходит для любого проекта, связанного с путешествиями или географией.В этом руководстве будут использоваться экшены трансформации в Photoshop, так что вы обязательно получите несколько новых трюков в рукаве.
Хотя создание собственного макета продукта — отличный способ добавить уникальности и индивидуальности вашему проекту, реальность часто бывает иной, и иногда создание макета с нуля становится невозможным. Используйте этот профессионально разработанный набор макетов для презентации своих цифровых продуктов.
Срочно нужно создать макет продукта? Из этого туториала Вы узнаете, что не нужно тратить часы на создание макета продукта.Все, что вам нужно, это ваш продукт и подходящая стоковая фотография.
Если вы хотите выделиться, то убедитесь, что презентация вашего продукта действительно уникальна. Хорошее место для начала — это руководство, в котором показано, как создать макет плаката с текстовым портретом.
Если вы работаете над веб-сайтом или приложением и вам нужно продемонстрировать, как они будут выглядеть на разных устройствах, вам понадобится адаптивный макет экрана. Узнайте, как создать его, с помощью этого быстрого и простого урока Photoshop.
Мокапы канцелярских принадлежностей — отличный способ представить вашим клиентам фирменный стиль. С помощью этого шаблона от Envato Elements вы сможете продемонстрировать фирменный стиль на конверте, визитной карточке, фирменном бланке и папке.
Из этого видеоурока вы узнаете, как быстро и легко создать потрясающий макет продукта в Photoshop. Он начинается с базового изображения, а затем проводит вас через процесс разработки шаблона макета, который вы используете снова и снова.
Это руководство предоставлено разработчиками Adobe, поэтому вы знаете, что получаете качественные и полезные советы и рекомендации. Вы узнаете, как создать макет физического продукта и использовать композицию 2D-изображений в сочетании с ресурсами 3D-дизайна.
Для любого проекта в винтажном или ретро-стиле вам понадобится соответствующий макет продукта. Из этого туториала Вы узнаете, как создать реалистичный макет состаренного текстурированного логотипа.
Обратите внимание на этот черный набор макетов для брендинга от Envato Elements.Этот макет идеально подходит для любого элитного люксового бренда в модной, ювелирной или любой другой отрасли, который хочет источать элегантность и стиль.
Дизайн футболок — отличный способ заработать дополнительный доход, а макеты футболок важны на протяжении всего процесса покупки. С помощью этого руководства вы узнаете, как создавать привлекательные макеты футболок, которые повысят ваши продажи.
Этот урок поможет вам освежить свои навыки работы с Photoshop и, возможно, научит вас новым трюкам или двум, когда вы намереваетесь создать многоразовый шаблон макета в Photoshop.
Используйте это подробное руководство, чтобы создать красивый макет логотипа с кожаной печатью. Это отличный способ показать вашим клиентам, как их логотип будет выглядеть на различных брендовых активах и продуктах.
Сэкономьте время на создании собственного макета плаката с помощью этого файла Envato Elements. Вы получите файл высокого разрешения с четырьмя различными эффектами, чтобы вы могли выбирать, как будет выглядеть ваш плакат.
Хотя в настоящее время восковые уплотнения не используются широко, они добавляют вашему бренду роскоши и загадочности.Из этого урока вы узнаете, как создать фотореалистичный макет сургучной печати и использовать смарт-объекты, эффекты и режимы наложения.
В этом видеоуроке вы узнаете, как создать макет смарт-объекта, чтобы вы могли легко повторно использовать свой дизайн и макет для каждого проекта. Весь урок занимает 5 минут, так что вы можете легко выбить его из парка во время обеденного перерыва.
Хотите придать высококачественным макетам логотипов? Тогда обязательно ознакомьтесь с этим руководством.Используя несколько стилей слоя и смарт-объект, вы создадите фотореалистичный макет логотипа из прессованной бумаги.
Используйте этот набор ArtBox Artistic Mockup Kit, чтобы продемонстрировать ряд художественных инструментов. Вы можете использовать его в своих собственных проектах или просто как источник вдохновения для мозгового штурма и создания собственных художественных макетов.
Из этого туториала Вы узнаете, как создать реалистичный макет коробки. Хотя в руководстве основное внимание уделяется программному блоку, вы можете легко адаптировать его для любого другого дизайна коробки.
Независимо от того, какой тип продукта вы хотите представить, красивый макет продукта позволяет вам представить свою идею клиенту еще до того, как продукт будет готов. А в случае цифровых продуктов это дает вашим клиентам полезный инструмент для визуализации того, что они получат. Уроки в этом обзоре помогут вам в кратчайшие сроки создать привлекательные макеты продуктов.
Как использовать мокапы в Photoshop
Узнайте, как использовать мокапы в Photoshop, чтобы продемонстрировать свои прекрасные дизайны.
Я использую мокапы почти в каждом посте, который пишу, чтобы создать постановочные фотографии моих цифровых дизайнов и надписей от руки. Мокапы отлично подходят, если у вас ограниченные навыки фотографии, и они являются простым способом представить ваши проекты профессионально. Сегодня я покажу вам, как использовать мокапы в Photoshop.
ЧТО ТАКОЕ МАКЕТ?
Мокап — это постановочная фотография, на которую можно накладывать дизайн. Мокапы демонстрируют ваши проекты в реальной жизни, но вам не нужно создавать реальную обстановку самостоятельно.Они полезны, если вам нужно создать «сцены», содержащие ваши работы. Их также можно использовать для брендинга или для создания рекламных фотографий.
ГДЕ НАЙТИ КАЧЕСТВЕННЫЙ MOCK UPS
Мокапы, которые я использую на этом сайте и в моем магазине Etsy, взяты из:
Вы также можете найти бесплатные макеты в Интернете, но иногда требуется время, чтобы просмотреть все, чтобы найти именно то, что вам нужно, и всегда обязательно читайте условия лицензии. Большинство бесплатных товаров не лицензированы для коммерческого использования.
КАК ИСПОЛЬЗОВАТЬ МОКУПЫ В ФОТОШОПЕ
Может быть несколько способов использовать мокапы в Photoshop, но я делаю это именно так. Это не руководство по использованию мокапов со смарт-объектами. Из этого туториала Вы узнаете, как использовать макет в формате JPEG. Обратите внимание, что я работаю в основном с цифровыми файлами. Если вы создаете произведения искусства, такие как рисунки, картины или надписи от руки, используя бумагу и ручку / фломастеры, первым шагом будет либо сфотографировать свое произведение, либо отсканировать его на свой компьютер.
- Откройте макет в Photoshop.
- Щелкните Файл> Поместить> Встроенный и перейдите к файлу на вашем компьютере. Нажмите «Открыть». Ваш файл появится как новый слой. Нажмите «Enter», чтобы разместить файл.
- Измените размер / поверните / переместите файл по мере необходимости. Самый простой способ сделать это — выбрать слой на панели слоев, а затем щелкнуть и перетащить углы, чтобы изменить размер / повернуть. Переместите файл, щелкнув инструмент «Переместить» (вверху слева), а затем щелкните и перетащите файл.
- Расположите файл по центру над областью макета, предназначенной для вашей работы. В данном случае это белый лист бумаги. Если ваше изображение выглядит хорошо, вы можете сохранить его. Однако иногда вещи не совпадают сразу после изменения размера и поворота, как показано ниже. Если это так, читайте советы о том, как решить эту проблему. Хотите использовать мокап, но не знаете как? Получите простое руководство здесь! Нажмите, чтобы написать в Твиттере
РАСШИРЕННАЯ ТЕХНИКА: МАСКА ДЛЯ ОБРЕЗКИ
Если ваши работы не совпадают точно, вы можете использовать обтравочную маску и / или маски слоев, чтобы они выглядели правильно на макете.Вот шаги, чтобы использовать обтравочную маску:
- Выполните шаги 1-3 выше.
- Используйте инструмент «Перемещение», чтобы переместить вашу иллюстрацию в сторону.
- Используя инструмент «Прямоугольник», нарисуйте прямоугольник (на отдельном слое) в том месте, где вы хотите разместить вашу иллюстрацию. Измените размер прямоугольника, чтобы он точно соответствовал проему.
- Верните иллюстрацию на исходное место, чтобы она перекрывала только что нарисованный прямоугольник. Убедитесь, что слой с прямоугольником находится под слоем вашего рисунка на панели слоев.Выберите слой художественного произведения на панели слоев и нажмите «СЛОЙ> СОЗДАТЬ МАСКУ ОБРЕЗКИ».
Вы можете видеть, что изображение теперь принимает форму прямоугольника, а все, что находится за пределами прямоугольника, было «обрезано». Если вас устраивает то, как выглядит ваш дизайн, вы можете сохранить его и готово. Но в этом случае между иллюстрацией и лотком для краски все еще есть небольшое перекрытие, о котором я хочу позаботиться.
РАСШИРЕННАЯ ТЕХНИКА: СЛОЙНАЯ МАСКА
Чтобы исправить место, где произведение перекрывает лоток с краской, создайте маску слоя.Маска слоя — это неразрушающая форма редактирования. Создайте маску слоя, щелкнув значок под панелью слоев, который выглядит как прямоугольник с отверстием в нем.
Маска слоя будет отображаться в виде белого поля рядом с выбранным слоем, как показано выше. Убедитесь, что маска слоя находится рядом со слоем прямоугольника. Вы можете перетащить маску слоя вверх и вниз на панели слоев, чтобы переместить ее.
Теперь все, что вам нужно сделать, это использовать кисть, чтобы «нарисовать» ту часть изображения, которую вы хотите удалить.В этом случае вы будете рисовать на той части рисунка, которая накладывается на лоток для краски. Установите цвет кисти на черный и убедитесь, что маска слоя выбрана на панели слоев. Затем просто закрасьте область, и фон откроется. Если вы ошиблись, все, что вам нужно сделать, это снова «закрасить» область белым цветом, и слой с изображением снова появится. Вы ничего не удаляете / стираете, вы просто маскируете слои, чтобы показать фоновый слой.
И вот так! Теперь ваши работы отображаются красиво, и вы можете использовать изображения в интернет-магазине, на своем веб-сайте или в любом другом месте, где вы хотите их разместить.
Вот еще одно изображение, которое я создал с помощью мокапа. Я создал этот, используя технику обтравочной маски, но мне не пришлось использовать маску слоя, потому что не было никаких элементов, которые были наложены на экран планшета.
Я планирую скоро выпустить видеоурок, если вы научитесь лучше с помощью видео. Я считаю, что мне легче учиться, наблюдая за процессом в видео.
НРАВИТСЯ? ПРИКОЛИ ЭТО!
ВАМ ТАКЖЕ МОЖЕТ ПОНРАВИТЬСЯ
5 НЕОБХОДИМЫХ ИНСТРУМЕНТОВ ДЛЯ ФОТОШОПА. Я НЕ МОГУ ЖИТЬ БЕЗ
КАК СОЗДАТЬ МАСКИ ДЛЯ ОБРЕЗКИ В ЭЛЕМЕНТАХ PHOTOSHOP
КАК ИСПОЛЬЗОВАТЬ ЩЕТКУ В ЭЛЕМЕНТАХ PHOTOSHOP
[Бесплатная загрузка] Как создать макет стикера с помощью Photoshop — Medialoot
Создание макета глянцевой наклейки с помощью Photoshop
Из этого туториала Вы узнаете, как создать реалистичный макет наклейки с эффектом глянцевого наложения с помощью Adobe Photoshop.Этот эффект использует смарт-объекты, преобразования, стили слоя и фильтр «Стекло».
Спешите?
Или чувствуете себя немного ленивым? Загрузите наши готовые макеты наклеек премиум-класса и сэкономьте время! Если вам нужна бесплатная версия, у нас есть пара из них, перечисленных в конце сообщения (прокрутите вниз, чтобы узнать больше).
Мокап стикера для Photoshop
Скачать
Мокап стикера или Photoshop — Том 2
Скачать
Шаг 1
Запустите Photoshop и создайте новый документ размером 3000 x 2000 пикселей, 72PPI, цвет RGB.
Шаг 2
Используйте инструмент Rectangle Tool (U) , чтобы нарисовать квадрат размером 1500 x 1500 пикселей в середине холста. Цвет заливки не имеет значения, так как этот слой будет временным.
Шаг 3
На панели «Слои» выберите слой «Прямоугольник» и переименуйте его в «Смарт-объект», «Художественный объект» или что-то подобное, затем щелкните слой правой кнопкой мыши и Преобразовать в смарт-объект
Шаг 4
Дважды щелкните миниатюру смарт-объекта, чтобы открыть содержимое в новом окне.Скройте слой с прямоугольником и используйте инструмент Horizontal Type Tool (T) , чтобы создать новый текстовый слой. Наберите «Наклейка», используя Bello Script, 480 пикселей, # 30D8B0 .
Шаг 5
Теперь мы хотим придать тексту толстую белую рамку, которая характерна для дизайнов наклеек. Щелкните правой кнопкой мыши текстовый слой, когда он вас устраивает, и выберите Convert to Shape .
Шаг 6
С помощью инструмента Path Selection Tool (A) нарисуйте тексту 50 пикселей обводку белого цвета и выровняйте его по Outside .
Шаг 7
Вы можете заметить небольшой промежуток между буквами t и i, мы можем исправить это вручную, используя инструмент Pen Tool (P) , чтобы нарисовать небольшую белую фигуру, заполняющую пространство.
Шаг 8
Сохраните и закройте смарт-объект, чтобы вернуться к основному документу. Войдите в режим Transform (T) и поверните иллюстрацию на -21º вокруг центра. Затем перейдите в Edit> Transform> Skew и, удерживая нажатой клавишу Alt , используйте мышь, чтобы наклонить верхний правый угол 7º .
Шаг 9
Перейдите в раздел Layer> New Fill Layer> Solid Color Fill … и введите # 6dd6e9 , затем нажмите OK .
Шаг 10
Назовите цветовую заливку «Цвет фона» и переместите ее в нижнюю часть панели слоев. Дублируйте слой смарт-объекта на месте, затем скройте видимость и назовите верхнюю версию «Наклейка». Сделайте нижнюю копию активного слоя и назовите его «Тень». Панель слоев должна выглядеть как на скриншоте ниже:
Шаг 11
Дважды щелкните слой «Тень», чтобы открыть окно «Стиль слоя», и установите для параметра Непрозрачность заливки значение 0 .
Шаг 12
Задайте слою Color Overlay , используя Black (# 000000) и 25% Opacity .
Шаг 13
В идеале, сейчас мы хотим добавить второй эффект Color Overlay. Но если ваша версия Photoshop не поддерживает это, мы можем использовать Gradient Overlay вместо Black to Black gradient, Overlay Blend Mode и 100% Opacity.
Шаг 14
Эти стили слоя должны сделать слой Shadow теперь таким:
Шаг 15
Перейдите в Фильтр> Размытие> Размытие по Гауссу… и примените размытие 2 пикселя , затем щелкните OK .
Шаг 16
Перейдите в Filter> Blur Gallery> Tilt Shift … и настройте размытие, как показано ниже: 90 пикселей, Blur и 100%, Distortion.
Шаг 17
Вернитесь к основному документу, покажите видимость и выберите слой «Наклейка».
Шаг 18
Войдите в режим Transform (T) и щелкните переключатель Warp Mode .В раскрывающемся списке режима деформации выберите Arch и установите Bend на -20% . Нажмите OK и затем переместите слой поверх тени, как показано ниже:
Шаг 19
Дважды щелкните слой «Наклейка», чтобы открыть окно «Стиль слоя» и примените Gradient Overlay , используя:
- Режим наложения: Умножение
- Непрозрачность: 5%
- Градиент: От черного к белому (по умолчанию)
- Стиль: Отраженное
- Угол: -150º
- Масштаб: 60%
Шаг 20
Перейдите в Layer> New Fill Layer> Gradient… и используйте эти настройки:
- Градиент: от черного к белому (по умолчанию)
- Стиль: Отраженное
- Угол: -150º
- Масштаб: 70%
Шаг 21
Назовите слой градиентной заливки «Эффект глянца» и щелкните слой правой кнопкой мыши, затем выберите Преобразовать в смарт-объект . Перейдите в Image> Adjustments> Levels … и установите Shadow Input Level на 50 и Highlight Input Level на 90 .
Шаг 22
Перейдите в Фильтр> Галерея фильтров … и выберите Glass . Установите Distortion на 20 и Smoothness на 4 .
Шаг 23
Перейдите в Image> Adjustments> Brightness / Contrast и введите 150 для яркости и 100 для контраста.
Шаг 24
Наконец, для этого эффекта блеска перейдите в Filter> Sharpen> Sharpen .
Шаг 25
Создайте дубликат слоя с эффектом блеска и закрепите обе копии на слое стикера, щелкнув правой кнопкой мыши и выбрав Создать обтравочную маску . На верхней копии установите режим наложения Soft Light и непрозрачность 25% .
Шаг 26
На нижней копии эффекта блеска установите Режим наложения на Умножение и Непрозрачность на 2% .
Результат и заключение
Вот последняя наклейка.В этом макете используются относительно простые эффекты в Photoshop для создания очень впечатляющего результата. Но помните, это не разовый эффект! Теперь вы создали свой макет стикера и можете поместить все, что хотите, в слой смарт-объекта «Наклейка», чтобы мгновенно увидеть его макет.
Загрузить мокап
Немного лениво? Загрузите наши полные готовые макеты наклеек и сэкономьте время! Это макеты премиум-класса, в которых используются смарт-слои Photoshop, чтобы упростить этот процесс.При цене 6 долларов за загрузку вы обнаружите, что это довольно просто и ценно для экономии времени.
Мокап стикера для Photoshop
Это наш первый созданный нами макет наклеек (и тот, что из учебника). В премиум-наборе больше предметов, больше стилей, и все готово для вас. Посмотрите здесь:
Скачать этот набор
Мокап стикера для фотошопа — Том 2
Второй том наших премиальных макетов наклеек Medialoot. В этой версии есть еще несколько стилей, включая прозрачную матовую наклейку, которая обеспечивает потрясающий эффект, который вы вряд ли найдете где-либо еще.Подробности на странице товара:
Дополнительная информация и загрузка
100% бесплатный мокап стикеров
Это немного меньший, но все еще редактируемый набор макетов наклеек. Используя умные слои и фотошоп, вы можете легко настроить эту БЕСПЛАТНУЮ загрузку для удовлетворения любых ваших потребностей.
Скачать здесь
Как добавить свой дизайн в макет футболки — Урок Photoshop — Блог Vexels
Вот краткое руководство по добавлению собственных изображений в Мокапы футболок для Photoshop.Независимо от того, являетесь ли вы дизайнером футболок или компанией, которая хочет разместить свой логотип на футболке, использование Photoshop для макетов футболок — это простое решение, чтобы продемонстрировать свой дизайн на профессиональном уровне. Да, вы всегда можете использовать генератор мокапов, но если вы хотите улучшить свои навыки работы с Photoshop, читайте дальше!
В этом уроке мы рассмотрим, как отредактировать готовый макет футболки с помощью Photoshop, чтобы продемонстрировать пользовательские изображения. Это так же просто, как загрузить свой дизайн, отредактировать несколько цветов и фонов, и все готово.Следите за подробностями!
Посмотрите еще несколько примеров PSD Mockup здесь!
Все использованные дизайны взяты с Vexels.com:
Мокап футболки: Модель в розовой одежде
Дизайн единорога: мультфильм Единорог ест морковь
1
Скачать мокап футболки
Прежде всего, вам нужно скачать мокап футболки. В этом видео мы использовали макет Model Wearing Pink, указанный выше, но вы можете просмотреть нашу страницу PSD-макетов, чтобы выбрать любой макет, который вы хотели бы попробовать.2
Двойной щелчок по слою смарт-объекта
После того, как вы открыли свой PSD-мокап в Adobe Photoshop, у вас должен быть слой в правой части экрана под названием «Ваш дизайн здесь». Это слой смарт-объекта, по которому можно дважды щелкнуть, чтобы отредактировать изображение. Не забудьте дважды щелкнуть по нему, и должен открыться новый экран с изображением, которое изначально было на футболке.3
Загрузите свое изображение на интеллектуальный слой
После того, как вы откроете интеллектуальный слой, вставьте изображение, которое вы хотите скопировать, на этот слой.Прежде чем приступить к редактированию изображения, убедитесь, что вы удалили или отключили (со значком глаза) исходное изображение. Теперь вы можете редактировать свое изображение здесь, масштабируя и вращая его в соответствии с доступным пространством.4
Сохранить!
У вас есть изображение именно там, где вы хотите, теперь ОЧЕНЬ важным шагом здесь является сохранение экрана Smart Layer. Если вы забудете сохранить, вы не сможете увидеть изменения, внесенные в макет футболки.5
Редактировать цвета
А теперь самое интересное! После того, как вы разместили свой дизайн футболки, вы можете приступить к редактированию цвета футболки и фона макета.Это очень просто сделать: просто нажмите на цветной фон футболки и дважды щелкните квадрат с цветом на нем, выберите свой цвет и нажмите «Сохранить». Все готово!6
Веселитесь, играя!
После того, как вы освоите, как работают мокапы PSD, вы можете начать демонстрировать свои дизайны футболок, выполнив несколько простых шагов, и полностью настроить их в соответствии с вашим брендом и бизнесом.Как вставить видео в изображение или макет экрана в Photoshop —
Мне задают этот вопрос все.the.time;) Как вставить видео в макет изображения или экрана… Итак, я создал для вас видеоурок по фотошопу! Это примерно 7-минутное видео, но я также расскажу о шагах ниже. И, если вам интересно, это означает, что вы заметите, что я часто делаю это в своих постах в Instagram (как показано ниже). По сути, это размещение видео с прокручивающимся экраном (которое вы записываете) и вставка его в изображение смарт-объекта или макет в фотошопе!
Вставить видео в макет изображения
01.Выберите большое изображение или макет
Это изображение будет использоваться для размещения вашего видео, я рекомендую выбрать один около 2000 пикселей. Вы всегда можете изменить размер после или экспортировать его меньше.
02. Запишите прокрутку экрана
Я использую снимок экрана на своем Mac или Quicktime. Вы также можете использовать screencastify или UseLoom, которые являются расширениями Chrome. В любом случае, просто запишите свою прокрутку на экране и экспортируйте в MP4.
03: Создание смарт-объекта в Photoshop
Вернувшись в Photoshop, создайте прямоугольную рамку размером с экран / видео, которое вы только что записываете (например: iphone = 1080 × 1920).Прежде чем уменьшить его размер до размера изображения, перейдите на панель слоев, щелкните правой кнопкой мыши и выберите «СОЗДАТЬ УМНЫЙ ОБЪЕКТ»
04: Создание временной шкалы видео:
Теперь вы можете перейти в «ОКНО» вверху фотошопа и найти «ХРОНОЛОГИЯ». Он появится внизу, и просто нажмите «Создать временную шкалу видео», чтобы превратить слои в видео
.05: редактировать смарт-объект
Теперь под слоями выберите смарт-объект внутри слоя и дважды нажмите на него. Это откроет этот объект в новом окне вкладки в фотошопе.
06: Разместите видео
Вперёд и перетащите или «файл — поместите» видео, которое вы только что создали, прямо в фотошоп. Вы даже можете перетащить угол и изменить его размер, чтобы он соответствовал фактическому прямоугольнику / окну, который вы создали. * ПРИМЕЧАНИЕ: цвет фона прямоугольника должен быть черным, если вы выбираете непрозрачность (80-90%) для видео, чтобы оно выглядело более реалистично *
07: Создание временной шкалы
У вас должно быть открыто окно временной шкалы видео, так что продолжайте и снова нажмите «СОЗДАТЬ ВИДЕО ВРЕМЕНА».Вы снова увидите 2 слоя, и просто убедитесь, что цвет / слой фона такой же длины, как и видео. Когда закончите, НАЖМИТЕ СОХРАНИТЬ и закройте окно вкладки.
08: Редактировать и экспортировать
Теперь, когда вы снова находитесь в макете / изображении, вы увидите видео, помещенное на прямоугольный экран. Во-первых: убедитесь, что слой видео достаточно длинный (возможно, вам придется перетащить его вправо, чтобы удлинить видео) и убедитесь, что любой другой слой соответствует его длине.
ДОПОЛНИТЕЛЬНО: Вы можете добавить «Стиль слоя» к слою видео смарт-объекта, дважды щелкнув слой.Оттуда вы можете создать наложение прозрачности и даже наложение текстуры / узора, чтобы выглядеть более реалистично.
Когда закончите редактирование, перейдите в «ФАЙЛ» — «ЭКСПОРТ» — «ПРЕДОСТАВИТЬ ВИДЕО». Вы можете выбрать качество, размер и т. Д. Это может занять некоторое время, но все будет хорошо!
ПОСМОТРЕТЬ ВИДЕО
ПОСМОТРЕТЬ ШАБЛОН, КОТОРЫЙ Я ИСПОЛЬЗУЮ!
Поделитесь любовью и приколом на потом…
Как отредактировать многостраничный PDF в Photoshop?
Как отредактировать многостраничный PDF в Photoshop? — Обмен стеками графического дизайнаСеть обмена стеков
Сеть Stack Exchange состоит из 178 сообществ вопросов и ответов, включая Stack Overflow, крупнейшее и пользующееся наибольшим доверием онлайн-сообщество, где разработчики могут учиться, делиться своими знаниями и строить свою карьеру.
Посетить Stack Exchange- 0
- +0
- Авторизоваться Подписаться
Graphic Design Stack Exchange — это сайт вопросов и ответов для профессионалов, студентов и энтузиастов графического дизайна.Регистрация займет всего минуту.
Зарегистрируйтесь, чтобы присоединиться к этому сообществуКто угодно может задать вопрос
Кто угодно может ответить
Лучшие ответы голосуются и поднимаются наверх
Спросил
Просмотрено 7к раз
У меня есть экзаменационная работа, отсканированная и сохраненная в формате PDF, и я должен ее проверить (исправляя и выставляя оценки).Однако я потерял исходную печатную копию этой экзаменационной работы, и у меня есть только отсканированная версия в формате PDF. Я также не могу распечатать этот PDF-файл, так как район, где я живу, закрыт из-за covid-19.
Единственное решение, которое я мог придумать, выглядит следующим образом:
делаю отметки, оценки и числа своим почерком на чистом листе бумаги, а затем отсканирую его.
Откройте PDF-файл в Photoshop и поставьте отметки и оценки на экзаменационной работе.
Экспорт файла в формате PDF и отправка по электронной почте моему боссу.
Но по какой-то причине Photoshop позволяет вам работать только с одной страницей PDF за раз, а затем сохранять ее индивидуально, и это заставит мою задачу занять много времени.
Могу ли я открыть и отредактировать все страницы в PDF одновременно, а затем снова сохранить их все в один PDF-файл?
Лучано7,62288 золотых знаков2828 серебряных знаков4646 бронзовых знаков
Создан 23 июн.
2Если у вас есть Acrobat, в самом Acrobat есть функции и инструменты разметки.
Нет причин использовать Photoshop для общей разметки редактирования.
Просто откройте PDF-файл в Acrobat, воспользуйтесь имеющимися там функциями и сохраните. — Вы можете рисовать, печатать, выделять, добавлять комментарии и т. Д. — все это в Acrobat.
СМОТРЕТЬ ЗДЕСЬ Для получения справки Adobe по разметке Acrobat.
Создан 23 июня ’20 в 13: 492020-06-23 13:49
СкоттСкотт189k1919 золотых знаков256256 серебряных знаков508500 бронзовых знаков
К счастью для вас (и всех будущих людей, которые найдут этот вопрос в Google, как и я), в Photoshop есть встроенная система, позволяющая делать именно то, что вам нужно, без какого-либо другого специального программного обеспечения для PDF.
Этот процесс скопирован из этой статьи: https://www.online-tech-tips.com/computer-tips/how-to-create-a-multi-page-pdf-in-photoshop/
Следует отметить, что записанный мной процесс может быть устаревшим, поскольку я использую Photoshop CS3.
- Откройте все страницы PDF-файла, который вы собираетесь редактировать в Photoshop.
- Сохраните каждую страницу PDF-файла как отдельный документ фотошопа. (.PSD)
- Внесите любые изменения, которые хотите, на любой отдельной странице и сохраните изменения в файле psd этой страницы.Вы должны иметь возможность редактировать эти страницы, как любой другой документ / изображение фотошопа.
- Затем перейдите в Файл> Автоматизация> Презентация PDF
- Используйте предоставленную опцию «просмотра», чтобы выбрать все страницы PDF-файла (или выберите «добавить открытые файлы», чтобы автоматически открывать все PSD-файлы, которые у вас уже открыты.)
- Щелкните и перетащите каждый файл в списке, чтобы упорядочить их сверху вниз. Верхний файл в списке будет первой страницей сгенерированного PDF-файла, а нижний файл будет последней страницей.
- Прежде чем продолжить, убедитесь, что у вас выбран параметр «Сохранить как: многостраничный документ».
- Выберите «Сохранить», и вы должны будете руководствоваться указаниями по выбору папки назначения для созданного PDF-файла и выбору различных параметров экспорта для вашего документа.
Вы также должны использовать этот процесс для создания многостраничных PDF-файлов из любой комбинации файлов PSD, включая объединение страниц нескольких PDF-файлов в один документ.
Создан 31 янв.
Если у вас есть доступ к Acrobat Pro:
Вариант 1:
- Резервное копирование файла PDF
- Откройте PDF-файл в Adobe Acrobat (Pro)
- Выберите страницу, щелкните правой кнопкой мыши, отредактируйте в Photoshop
- Внесите правки в Photoshop
- Сохраните изображение (возможно, сначала вам придется объединить слои)
- Вернитесь в Acrobat, чтобы найти обновленное изображение на месте
- Повторите действия для следующих страниц
Вариант 2:
- Резервное копирование файла PDF
- Откройте PDF-файл в Photoshop
- Выбрать все страницы, установить размер и разрешение
- Внесите правки
- Сохраните изображения с именем, сохраняя их порядок
- Откройте Adobe Acrobat
- Выберите Инструменты
-> Создать PDF -> Несколько файлов -> Объединить файлы(моя программа не на английском языке, поэтому учтите возможные различия в именах) - Выберите файлы / перетащите файлы в
- Убедитесь, что они в порядке, и проверьте настройки параметров.
- Пресс-комбайн.
Создан 23 июн.
2rB2rB101111 бронзовых знаков
3 Graphic Design Stack Exchange лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
