Как в фотошопе наложить сетку
Как сделать сетку в фотошопе, Уроки фотошопа, как в фотошопе наложить сетку на изображение.
Здравствуйте, дорогие читатели! На одном из прошлых уроков я предложила вам скачать кисти сетки, с помощью которых вы можете за несколько секунд создать оригинальное изображение с нужным вам эффектом! Однако вы и сами сможете научиться делать сетку в фотошопе любой формы и расцветки, если вместе со мной изучите данный урок! Давайте же приступим!
Для начала нам необходимо создать документ размером 50 на 50 пикселей, где обязательно выбрать в строке «Содержимое фона» — Прозрачный:
Так как размер созданного квадрата очень маленький, с помощью Панели «Навигатор»Navigator приблизьте примерно до 900% наш будущий узор:
Обратитесь к панели слева и выберите инструмент «Карандаш»Pencil:
Выберите нужный цвет – цвет будущей сетки и на панели настроек этого инструмента сверху задайте размер карандаша = 2 пикс:
А теперь самое главное! Вначале я покажу вам, как нарисовать простую квадратную сетку! Аккуратно, зажав клавишу Shift, чтобы линия была прямой, нарисуйте слева и внизу две прямые по самому краю нашего документа одинаковой ширины:
Все! Узор готов! Осталось его сохранить! Для этого перейдем в меню РедактированиеEdit —> Определить узорDefine Pattern и в открывшемся окошке назовем наше изображение, после чего нажмем «ок»:
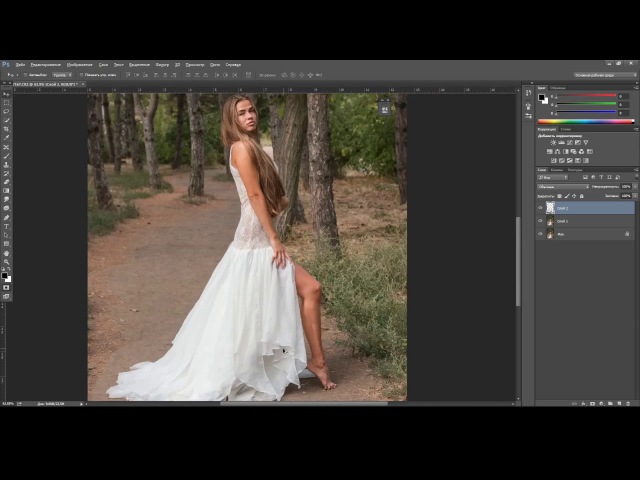
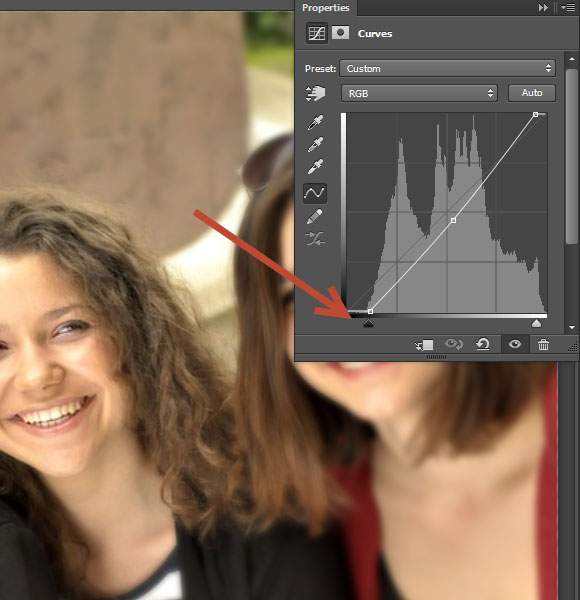
Давайте теперь попробуем применить его к фотографии! Откроем или создадим любой снимок в программе:
И обратимся в меню Слои[]layers -/> Стиль слоя[]layer style -/> Наложение узора[]Pattern Overlay. И в открывшемся окне выберем узор, созданный нами ранее, задав подходящие вам Непрозрачность и Масштаб для расположения и видимости сетки. Чем больше вы зададите масштаб узора, тем крупнее будет сетка:
И в открывшемся окне выберем узор, созданный нами ранее, задав подходящие вам Непрозрачность и Масштаб для расположения и видимости сетки. Чем больше вы зададите масштаб узора, тем крупнее будет сетка:
Однако помимо простой квадратной клетки мы можем создать, например и ромбовидную объемную сетку. Давайте посмотрим, каким образом этого добиться.
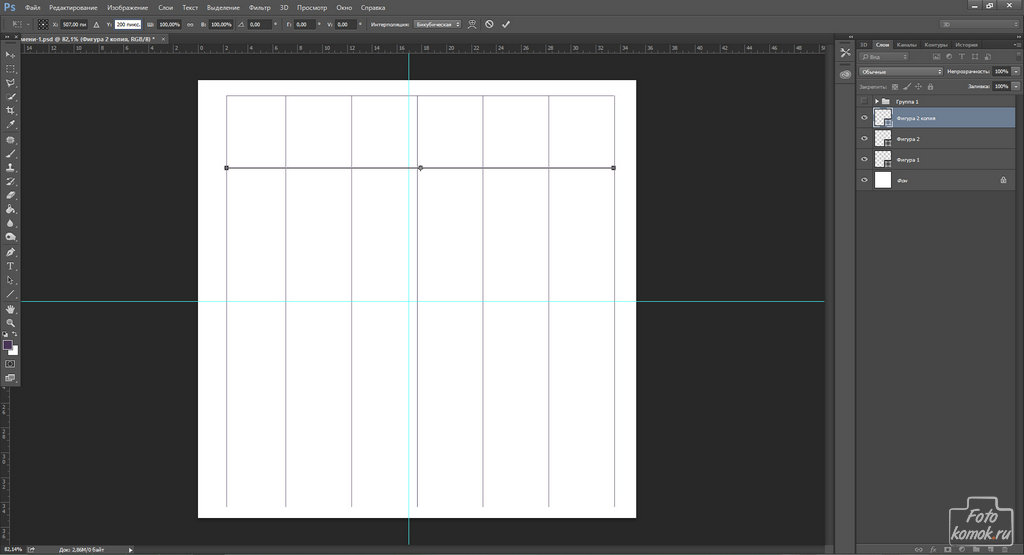
В созданном вами документе таким же образом, как в первой части нашего урока снова активируйте инструмент «Карандаш»(pencil) с размером – 2пикс. И поставьте им в верхней части документа в самом центре точку, как это показано на рисунке ниже:
После этого найдите таким же образом центр в правой части документа и, зажав клавишу Shift, нажмите на него инструментом. Должна получиться прямая, проведенная из одной точки в другую. Таким же образом сделаем еще три прямые, чтобы получился ровный ромб:
Добавим ему объем. Для этого перейдем в меню Слои[]layers -> Стиль слоя[]layer style -> Тень[]Shadow и установим следующие значения документа:
Далее в левой части окна перейдем к строке «Внутреннее свечение»[]Inner Glow и установим следующие параметры изображения:
В окне «Тиснение»[]Bevel and Emboss установим такие значения:
После проделанных действий, как в первой части урока, сохраним наше изображение как узор с помощью команды «Определить узор»[]Define Pattern и таким же образом наложим созданный документ на любое изображение:
Вот что получилось у меня в итоге:
Таким образом, вы можете сделать абсолютно любой формы и цвета сетку в фотошопе, зная несколько секретов её создания, успехов!
После этого урока я добавила Ваш сайт в закладки! Ибо я измучилась искать сетки в png, точечки и прочие подложки( я рисую графические ники для чатов на платформе Август). С сеткой-то ыопрос решила, а вот с подложкой — нет…Вы можете сделать подобный урок для создания сетки из точечек?
С сеткой-то ыопрос решила, а вот с подложкой — нет…Вы можете сделать подобный урок для создания сетки из точечек?
Как сделать сетку в фотошопе, как в фотошопе наложить сетку на изображение.
Сетка — удобный инструмент, позволяющий легко и быстро отслеживать перемены, происходящие в изображении, с которым вы работаете в графическом редакторе. В этой статье вы научитесь создавать сетку в Фотошопе для любого изображения, чтобы она демонстрировала даже самые малейшие искажения в вашей работе.
Спонсор размещения P&G Статьи по теме «Как сделать сетку в фотошопе» Как уменьшить нос в фотошопе Как наложить в фотошопе картинку Как сделать фотографию четче в Фотошопе
Для создания сетки зайдите в раздел View Options и в настройках вида выберите отображение сетки (Show Mesh). Укажите требуемый размер, а также цвет. После подтверждения команды на вашем открытом изображении появится сетка с указанными параметрами.
Сетку, при необходимости, можно сохранить. Для этого нажмите «Сохранить сетку» или «Загрузить сетку», если нужно открыть уже имеющуюся.
Сетка может оказать существенную помощь в реконструкции изображения после того, как с ним были проведены какие-то операции, и оно оказалось искаженным. Откройте инструмент «Reconstruct», он позволит по желанию отменить изменения, восстановить первоначальный вид изображения или наоборот применить искажение на другие объекты. Кроме того, искажать объект может раздел Liquify. Сетка позволит вам отслеживать изменения и искажения в любом созданном объекте, а также вы можете в любой момент сохранить сетку с формой преобразованного объекта, чтобы впоследствии можно было применить ее на него. Точно так же вы можете сохранить сетку для нормального неискаженного объекта, чтобы восстановить его параметры после неудачных действий.
Сетка станет вашим незаменимым помощником, если вы работаете с нечеткими изображениями, в которых сложно уловить конкретные границы. Она позволит более точно отмечать зоны тех или иных изменений. Кроме того, если в настройках сетки снять галочку у пункта «Показывать изображение», вы сможете увидеть искажения на сетке в чистом виде.
Другие новости по теме:
Фотошоп, равно как и многие другие программные средства, позволяет дублировать выполнение основных команд с помощью горячих клавиш. Однако случайное нажатие определенной комбинации клавиш может вызвать появление нежелательных элементов в рабочей области, например, непечатаемых линий, или сетки. Как
Забор, построенный из сетки рабицы, является одним из самых популярных видов ограждения загородных участков. И это вполне объяснимо. Этот материал практичен, надежен, доступен по цене и прост в монтаже. Как же самостоятельно натянуть сетку рабицу? Вам понадобится — сетка рабица; — металлические
Если вы занимаетесь составлением коллажей в Photoshop, вам необходимо уметь комбинировать разные изображения на одной картинке. Сделать это можно разными способами, мы разберём наиболее простой из них. Вам понадобится — компьютер — программа Adobe Photoshop Спонсор размещения P&G Статьи по теме
Лето — самая яркая и лучшая пора года. Кажется, ничто не сможет ее омрачить.
Забор из сетки-рабица пользуется большой популярностью у дачников и птичников. Сетка выпускается нескольких видов, но наибольшим спросом пользуется металлическая и оцинкованная ввиду ее дешевизны. Монтаж забора можно произвести очень быстро. Натягивать сетку лучше всего вдвоем. Срок службы
К созданию некоторых сайтов необходимо подойти серьезно. Особенно если предполагается сайт для массового доступа пользователей. Немалую роль играет дизайн сайта. В последнее время становится модным составлять меню сайта из фотографии, которая разделена на части. Каждая часть фотографии
Сетка-рабица повсеместно применяется как в промышленных, так и в бытовых нуждах – из нее делают каркасы, заборы, ограждения, загоны и клетки для животных, различные перегородки, и многое другое. Подобная сетка может существенно помочь вам в хозяйстве, и вы можете как приобрести ее у производителя,
Подобная сетка может существенно помочь вам в хозяйстве, и вы можете как приобрести ее у производителя,
Профессиональные редакторы растровой графики, такие как Adobe Photoshop, предоставляют сегодня мощнейшие средства для изменения фотографий. Создаваемые эффекты выходят за рамки привычной реальности. Например, в фотошопе можно сделать клыки, представив персонажа фотографической композиции в образе
Существует множество приемов художественной фотосъемки, позволяющих получить необычные визуальные эффекты. Один из них — «рыбий глаз». Он достигается использованием широкоугольного объектива при коротких фокусных расстояниях. Поэтому его нельзя воспроизвести на любительских камерах. Однако сделать
Любые изображения, полученные путем фотографирования реальных объектов, содержат искажения, обусловленные кривизной линз оптической системы фотоаппаратуры. Подобные дефекты снимков называют дисторсией (геометрической аберрацией). Различают положительную (подушкообразную) и отрицательную
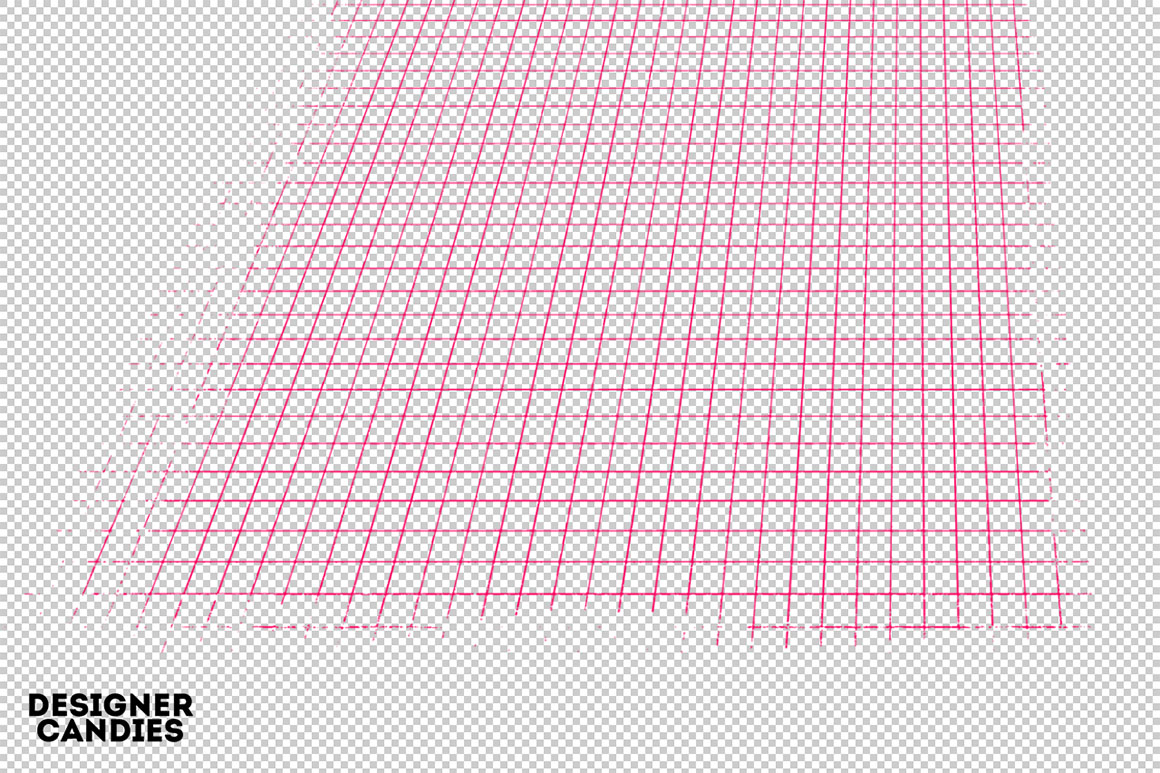
Эффект наложения сетки на фотографию | Любители фотошопа
конечный результат
Недавно наткнулся на сайт ВВС США и был сильно поражен как он оформлен. На внутренних страницах акцент был сделан на большие изображения покрытые необычной сеткой. Ну я как всегда попытался повторить этот эффект и он оказался очень простым. Далее показано как сделать такой эффект наложения сетки на фотографию
На внутренних страницах акцент был сделан на большие изображения покрытые необычной сеткой. Ну я как всегда попытался повторить этот эффект и он оказался очень простым. Далее показано как сделать такой эффект наложения сетки на фотографию
Исходники для выполнения урока:
Шаг 1
Открываем фотографию в программе Photoshop
Шаг 2
Самый простой способ это наложение узора на саму фотографию. Создаем новый документ с размерами 3px на 3px и выбираем Transparent для фоновой заливки. Увеличьте масштаб изображения до тех пор пока мы увидим такой квадратик=) я увеличивал до 1600%
Шаг 3
Теперь рисуем узор как на изображении. Используйте Rectangle Marquee Tool ( M ), для того чтобы создать прямоугольное выделение. Затем заливаем его Edit → Fill , устанавливаем черный цвет в выпадающем меню. Далее выберите Edit → Define Pattern и вводим имя узора(называем произвольно=))
Шаг 4
Сейчас мы добавим наш узор на саму фотографию. Возвращаемся к фотографии (файл с узором можно удалить).![]() Идем в меню Layer → Layer Style → Pattern Overlay. Выбираем узор, созданный в предыдущем шаге, и понижаем Оpacity приблизительно до 60%.
Идем в меню Layer → Layer Style → Pattern Overlay. Выбираем узор, созданный в предыдущем шаге, и понижаем Оpacity приблизительно до 60%.
Шаг 5
Мы создали эффект наложения узора из сетки, но, я предполагаю, что изображение станет еще лучше если мы добавим слегка эффект виньетки. Создаем в палитре слоев новый слой выше над всеми предыдущими и активируем инструмент Gradient Tool (G). Выберираем градиент от прозрачного к черному. Протягиваем наш градиент от центра к углу. Изменяем режим смешивания слоя на Overlay и устанавливем непрозрачность слоя на 20%.
Шаг 6
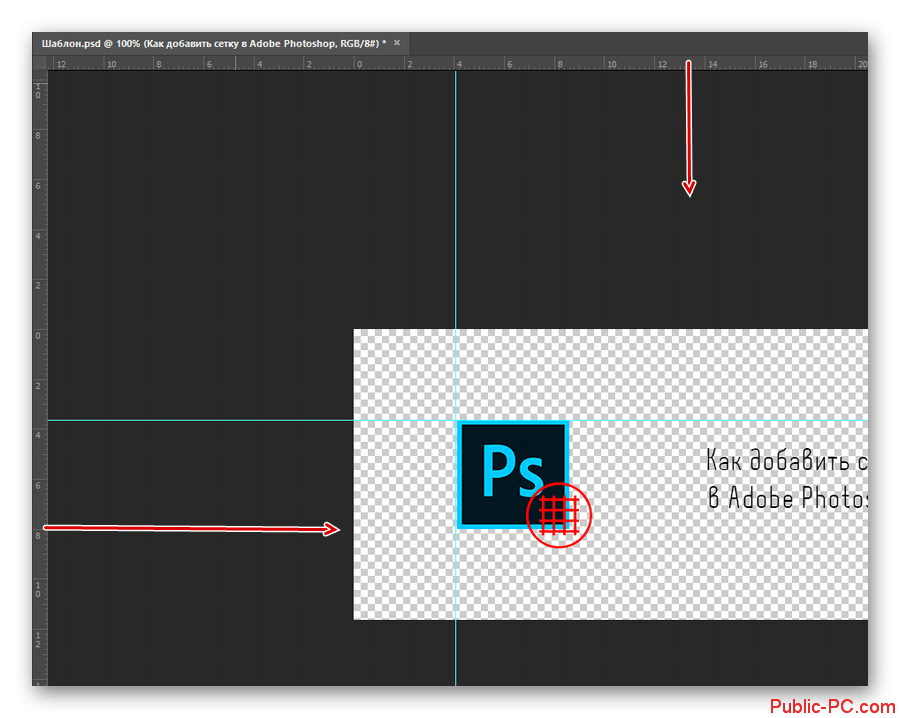
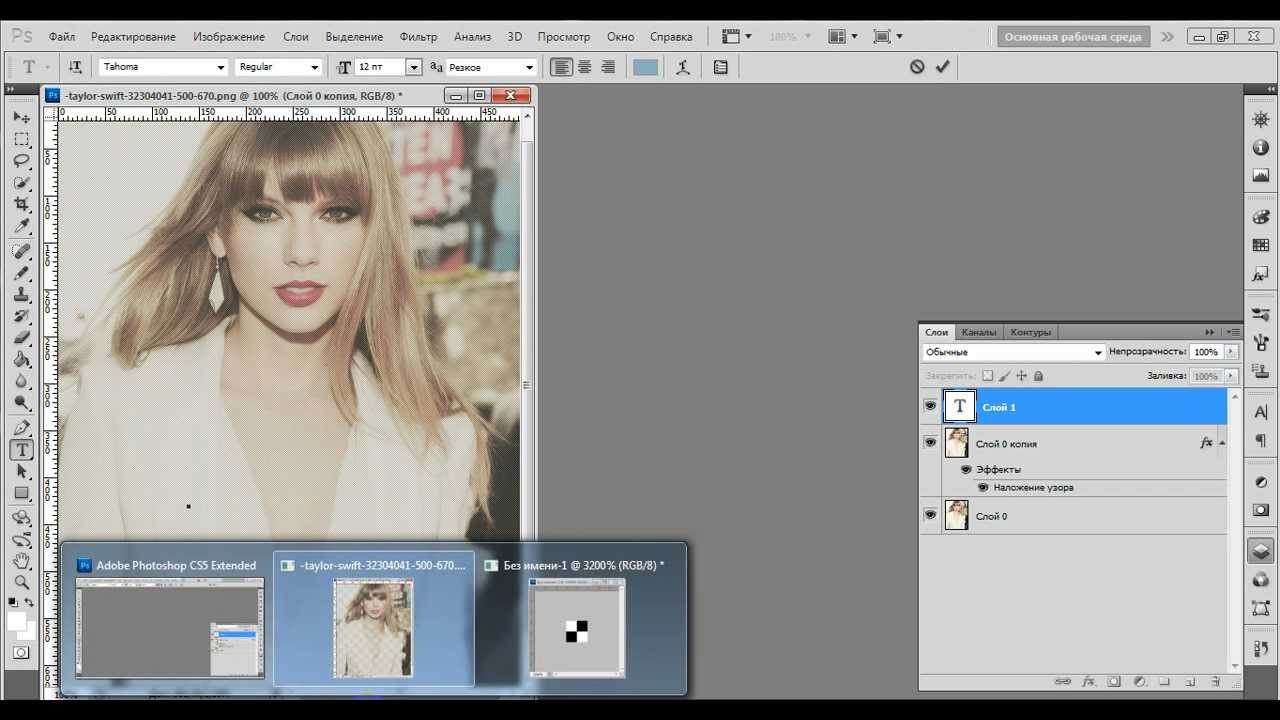
В последнем шаге я уменьшил прозрачность слоя, написал текст(пишите текст любым шрифтом, но я писал шрифтом который был показан вверху)
конечный результат
Как в Photoshop создать сетку, как в фотошопе наложить сетку на изображение.
В графическом редакторе Photoshop есть отличное средство называемое сеткой. Сетка помогает точно расположить какой-либо объект при его перемещении или создании. Более всего в этой функции нуждаются веб-дизайнеры. Для того чтобы включить (отобразить) сетку в выпадающем меню выберите Просмотр -> Показать -> Сетку (View-> Show -> Grid). Либо сочетание клавиш Ctrl+Э. Точно таким же образом можно ее моментально отключить сетку.
Более всего в этой функции нуждаются веб-дизайнеры. Для того чтобы включить (отобразить) сетку в выпадающем меню выберите Просмотр -> Показать -> Сетку (View-> Show -> Grid). Либо сочетание клавиш Ctrl+Э. Точно таким же образом можно ее моментально отключить сетку.
По умолчанию сетка строится из линий, расстояние между которыми 2 см (шаг сетки) и, в то же время, это расстояние делится еще на 4 части точечными линиями. Эти настройки, конечно же, можно поменять. В меню выберите Редактирование -> Установки -> Направляющие, сетка и фрагменты (Edit -> Preferences -> Guides, Grid & Slices). Либо сочетание клавиш Ctrl+K и Ctrl+8.
В третьем блоке Сетка (Grid) измените значения полей на необходимые. А веб-дизайнерам стоит еще напомнить, что лучше всего использовать пиксели в качестве единиц измерения.
Чтобы включить автоматическую привязку объектов к линиям сетки поставьте галочку Просмотр -> Привязать -> Линиям сетки (View -> Snap to -> Grid).
Похожие публикации
Добавить комментарий Отменить ответ
- C++ (1)
- CMS WordPress (6)
- Hi-Tech (3)
- iPhone (4)
- Photoshop (5)
- Windows (17)
- Вконтакте (9)
- Интернет (14)
- Компьютеры (20)
- Прочее (4)
- Сайтостроение (14)
Введите ваш e-mail адрес в это поле, если хотите получать новые статьи на почту.
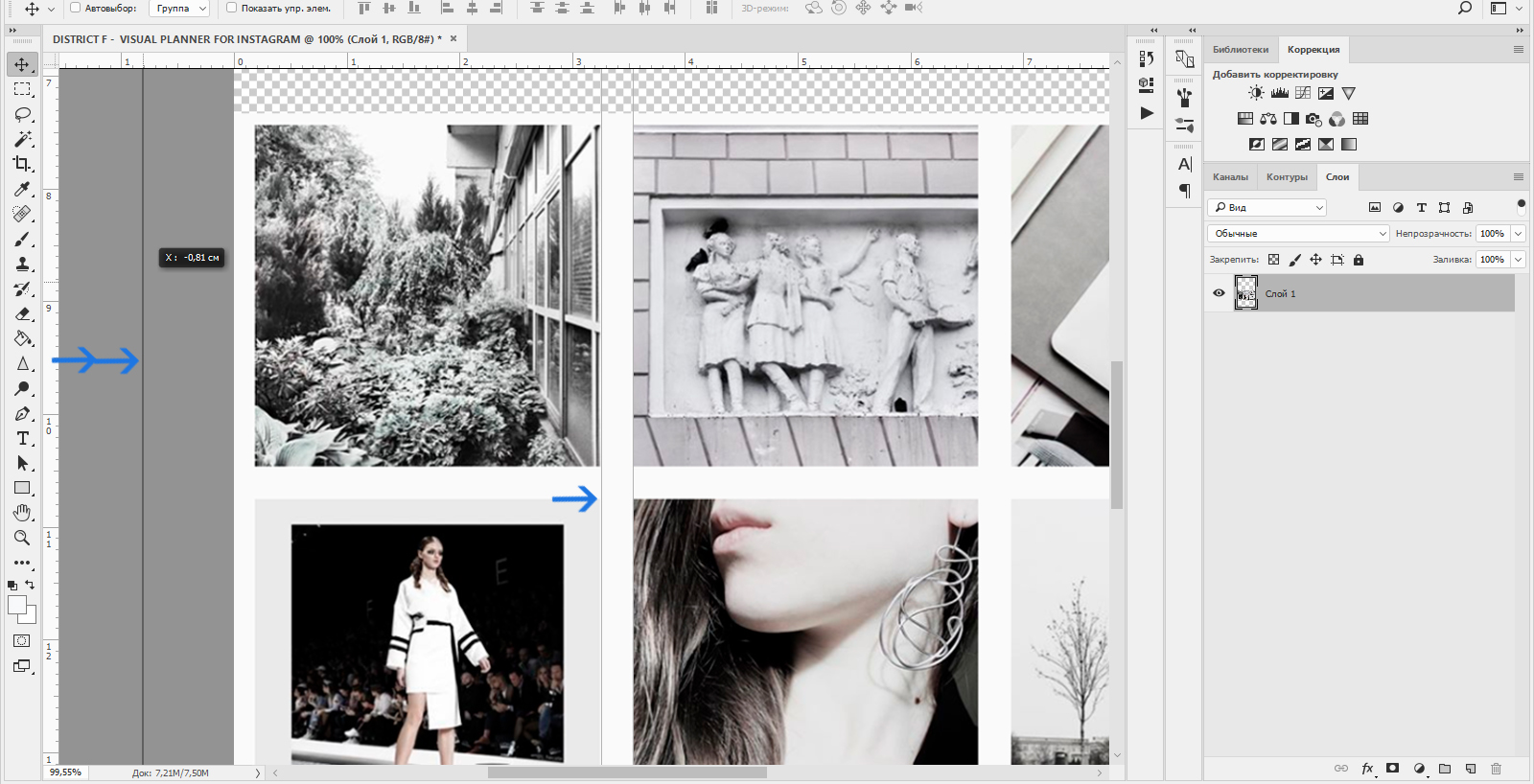
Разделяем фотографию на кластеры
Где задайте сетке следующие параметры:
Включите отображение сетки на документе
Сделайте это через вкладку Просмотр —> Показать —> Сетку (View —> Show —> Grid). В результате Ваш документ будет выглядеть вот так:
Сетка теперь видна в документе. Но не стоит забывать, что, хотя мы и видим сетку, она не является частью документа, он существует только для помощи, для вспомогательного визуального контроля, и на готовом документе её не будет.
После того, как сетка готова, добавьте новый слой.
Панель слоёв теперь должна выглядеть так:
Выберите инструмент «Прямоугольная область» (Rectangular Marquee Tool) и создайте первоначальное выделение, для наглядности я обвёл его желтым:
Залейте выделение чёрным цветом. Для этого нажмите клавиши D, а затем Alt+Delete. вот что у вас получится:
Это выделенная область больше не нужна, удалите её, нажав Ctrl+D.
Нарисуйте ряд узких прямоугольных выделений
Для начала сделайте такое выделение:
Затем зажмите Shift и подрисуйте ещё одно узкое выделение, также отстоящее от границ чёрной области на 10 квадратов:
И сделайте ещё два узких выделения, в результате получится вот что:
Удалить выделенные области
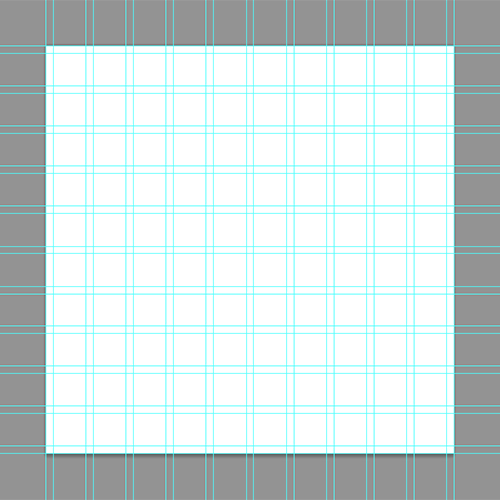
Нажмите клавишу Delete для удаления выделенных областей, также удалите контур выделения, нажав Ctrl+D, кроме того, сетка больше не нужна, выключите её, нажав нажать Ctrl + ‘ ( ‘ это клавиша — русская буква «э»). Вот как теперь выглядит документ:
Добавьте к слою стиль слоя Тень» (Drop Shadow) со следующими настройками:
Теперь открываем в Photoshop Вашу фотографию, я воспользуюсь этой:
Нажимаем Ctrl+A, затем Ctrl+C, переходим на документ с полосками и нажимаем Ctrl+V. При необходимости воспользуйтесь инструментом «;Свободная трансформация». Вот как выглядит теперь панель слоёв :
При необходимости воспользуйтесь инструментом «;Свободная трансформация». Вот как выглядит теперь панель слоёв :
Фотография с морем перекрыла слой с полосками, поэтому, всё, что нам осталось сделать, это применить к слою с морем обтравочную маску:
Готово!
По ссылкам ниже Вы можете скачать готовый файл PSD со всеми слоями и стилями (видимость слоёв отключена), а также исходную фотографию моря:
Скачать:
Цветовая сетка в фотошопе
Как создать цветную сетку
Шаг 1: создайте новый документ Photoshop
Давайте начнем с создания нового документа для сетки. Перейдите в меню « Файл» в строке меню в верхней части экрана и выберите « Создать» :
Диалоговое окно «Новый документ».
Шаг 2: Показать линейки
Перейдите в меню « Вид» в верхней части экрана и выберите « Линейки» или нажмите Ctrl + R (Победа) / Command + R (Mac), чтобы быстро включить линейки с помощью сочетания клавиш:
Перейдите в «Просмотр»> «Линейки».
Шаг 3: Измените тип измерения линейки на проценты
Это отображает линейки Photoshop вдоль верхней и левой части документа. В зависимости от того, какой тип измерения установлены в линейках в настройках Photoshop , они могут отображать пиксели или дюймы. Переместите курсор мыши в линейки вдоль верхней или левой стороны, затем щелкните правой кнопкой мыши (Win) или удерживая нажатой клавишу « Control» (Mac) внутри линейки и выберите « Процент» в списке. Вы увидите изменение линейки в процентах:
Щелкните правой кнопкой мыши (Win) или удерживайте нажатой клавишу «Control» (Mac) внутри линейки и выберите «%» из списка.
Шаг 4: перетащите горизонтальные и вертикальные направляющие с шагом 10 процентов
Причина, по которой мы включили линейки, заключалась в том, что мы могли легко добавлять одинаково расположенные направляющие в наш документ, которые затем стали бы нашими линиями сетки. Давайте сначала добавим вертикальные направляющие. Щелкните внутри линейки слева от документа и, удерживая нажатой кнопку мыши, вытащите первую направляющую. Используйте верхнюю линейку, чтобы установить направляющую на отметке 10% (отпустите кнопку мыши, чтобы разместить направляющую):
Щелкните внутри линейки слева от документа и, удерживая нажатой кнопку мыши, вытащите первую направляющую. Используйте верхнюю линейку, чтобы установить направляющую на отметке 10% (отпустите кнопку мыши, чтобы разместить направляющую):
Нажмите внутри левой линейки и вытяните вертикальную направляющую до отметки 10%.
Сделайте то же самое, чтобы добавить направляющую с каждым шагом 10% (20%, 30%, 40% и т. Д.), Вплоть до отметки 90%. Ваш документ должен теперь появиться разделенным на 10 равноотстоящих вертикальных столбцов:
Направляющие делят документ на 10 вертикальных столбцов.
Затем выполните те же действия, чтобы добавить горизонтальные направляющие. Нажмите внутри верхней линейки и, удерживая нажатой кнопку мыши, вытяните горизонтальную направляющую. Используйте левую линейку, чтобы разместить направляющую на отметке 10%. Продолжайте перетаскивать горизонтальные направляющие с шагом 10% (20%, 30%, 40%, как и прежде) до отметки 90%. Когда вы закончите, у вас должно быть одинаковое количество горизонтальных и вертикальных направляющих, разделяющих документ на сетку квадратов:
Направляющие делят документ на сетку квадратов.
Установив направляющие, нажмите Ctrl + R (Победа) / Command + R (Mac) на клавиатуре, чтобы скрыть линейки, поскольку они нам больше не нужны.
Шаг 5: добавь новый пустой слой и назови его «Grid»
Удерживая нажатой клавишу «Alt» (победа) / « Option» (Mac), щелкните значок « Новый слой» в нижней части панели «Слои»:
Удерживая нажатой клавишу «Alt» (Победа) / «Option» (Mac), щелкните значок «Новый слой».
Обычно Photoshop просто добавляет новый пустой слой, но, удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac) при нажатии значка «Новый слой», мы говорим ему сначала открыть диалоговое окно « Новый слой », которое дает нам шанс назвать новый слой, прежде чем он будет добавлен. Назовите слой «Сетка», затем нажмите «ОК»:
Назовите новый слой «Сетка».
Новый пустой слой появляется на панели «Слои» над фоновым слоем:
Фотошоп добавляет новый слой и называет его «Сетка».
Шаг 6: создай выбор из руководств
Мы разделили наш документ на сетку, используя руководства Photoshop, но эти руководства предназначены только для наглядности. Они не принесут нам никакой реальной пользы, если мы каким-то образом не преобразуем их в фактическую сетку на основе пикселей, и мы можем легко это сделать, используя пару редко используемых инструментов выделения в Photoshop — инструменты выделения одной строки и выделения одной колонки.
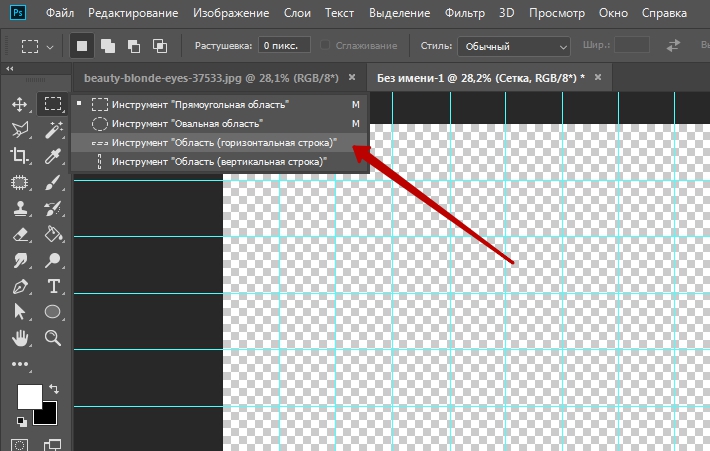
Нажмите на инструмент « Прямоугольная область» в верхней части панели «Инструменты» и удерживайте кнопку мыши нажатой в течение одной или двух секунд, пока не появится маленькое всплывающее меню, показывающее другие инструменты, вложенные сзади, затем выберите « Инструмент с одной строкой» из список:
Нажмите и удерживайте значок Rectangular Marquee Tool, затем выберите инструмент Single Row Marquee.
Как следует из названия, инструмент выделения одной строки выделит одну горизонтальную строку пикселей в документе. Чтобы использовать инструмент, нам просто нужно щелкнуть мышью в любом месте документа, и Photoshop автоматически выберет пиксель, на который мы нажали, а также все остальные пиксели в этой строке слева направо. Мы собираемся использовать инструмент для преобразования горизонтальных линий сетки в серию контуров выделения. Сначала наведите курсор на верхнюю горизонтальную линию сетки (ту, которую вы поместили на отметке 10%) и нажмите. Вы увидите набросок выделения толщиной в 1 пиксель, который появится вдоль руководства:
Чтобы использовать инструмент, нам просто нужно щелкнуть мышью в любом месте документа, и Photoshop автоматически выберет пиксель, на который мы нажали, а также все остальные пиксели в этой строке слева направо. Мы собираемся использовать инструмент для преобразования горизонтальных линий сетки в серию контуров выделения. Сначала наведите курсор на верхнюю горизонтальную линию сетки (ту, которую вы поместили на отметке 10%) и нажмите. Вы увидите набросок выделения толщиной в 1 пиксель, который появится вдоль руководства:
Нажмите в любом месте на первой горизонтальной направляющей, чтобы добавить контур выделения вокруг него.
Удерживая клавишу Shift, нажмите на следующую горизонтальную направляющую под ней. Это добавит второй набросок выбора к документу. Продолжайте удерживать клавишу Shift и нажимать на все горизонтальные направляющие, пока вдоль каждого из них не появится контур выделения. Всего вы должны увидеть 9 строк контура выделения. Убедитесь, что вы удерживаете нажатой клавишу Shift при нажатии на каждое новое руководство, в противном случае вы просто замените предыдущий контур выбора новым:
Удерживайте Shift и нажмите на каждую горизонтальную направляющую, чтобы добавить контур выделения вокруг каждого.
Теперь нам нужно проделать то же самое с вертикальными направляющими, а это значит, что нам нужно переключиться на одностолбцовый инструмент выделения. Нажмите « Инструмент выделения одной строки» на панели «Инструменты» (он появится там, где ранее был значок «Прямоугольная область») и удерживайте кнопку мыши нажатой до появления всплывающего меню, затем выберите « Инструмент выделения одной колонки» из списка:
Нажмите и удерживайте значок инструмента выделения одной строки, затем выберите инструмент выделения одной строки.
Мы хотим, чтобы наши вертикальные контуры выделения были добавлены к уже имеющимся горизонтальным контурам выделения, поэтому еще раз удерживайте нажатой клавишу « Shift» , затем нажимайте на каждую из вертикальных направляющих в документе, пока все они не будут выделены. Когда вы закончите, у вас должны быть выделенные контуры вдоль каждого гида, по горизонтали и вертикали:
Сетка горизонтальных и вертикальных контуров выделения.
Шаг 7: заполните выделение черным
Перейдите в меню « Правка» в верхней части экрана и выберите « Заполнить» :
Перейдите в Edit> Fill.
Когда появится диалоговое окно «Заливка», установите для параметра « Использовать» в верхней части значение « Черный» , затем нажмите кнопку «ОК», чтобы закрыть диалоговое окно:
Измените параметр «Использовать» на «Черный», затем нажмите «ОК».
Это заполняет выделение черным, хотя это может быть трудно увидеть с помощью направляющих и контуров выделения в пути, поэтому перейдите в меню « Выбор» в верхней части экрана и выберите « Отменить выбор» , который удалит контуры выделения:
Выберите «Выделение»> «Отменить выбор».
Затем, чтобы отключить направляющие, перейдите в меню « Вид» , выберите « Показать» , а затем выберите « Направляющие» . Сначала вы увидите галочку слева от слова «Направляющие», которая говорит нам, что направляющие в настоящее время видны. Нажатие направляющих снимет флажок и отключит направляющие:
Сначала вы увидите галочку слева от слова «Направляющие», которая говорит нам, что направляющие в настоящее время видны. Нажатие направляющих снимет флажок и отключит направляющие:
Перейдите в «Просмотр»> «Показать»> «Направляющие».
После удаления контуров выделения и направляющих мы можем видеть нашу черную сетку на слое сетки:
Черные линии сетки теперь появляются.
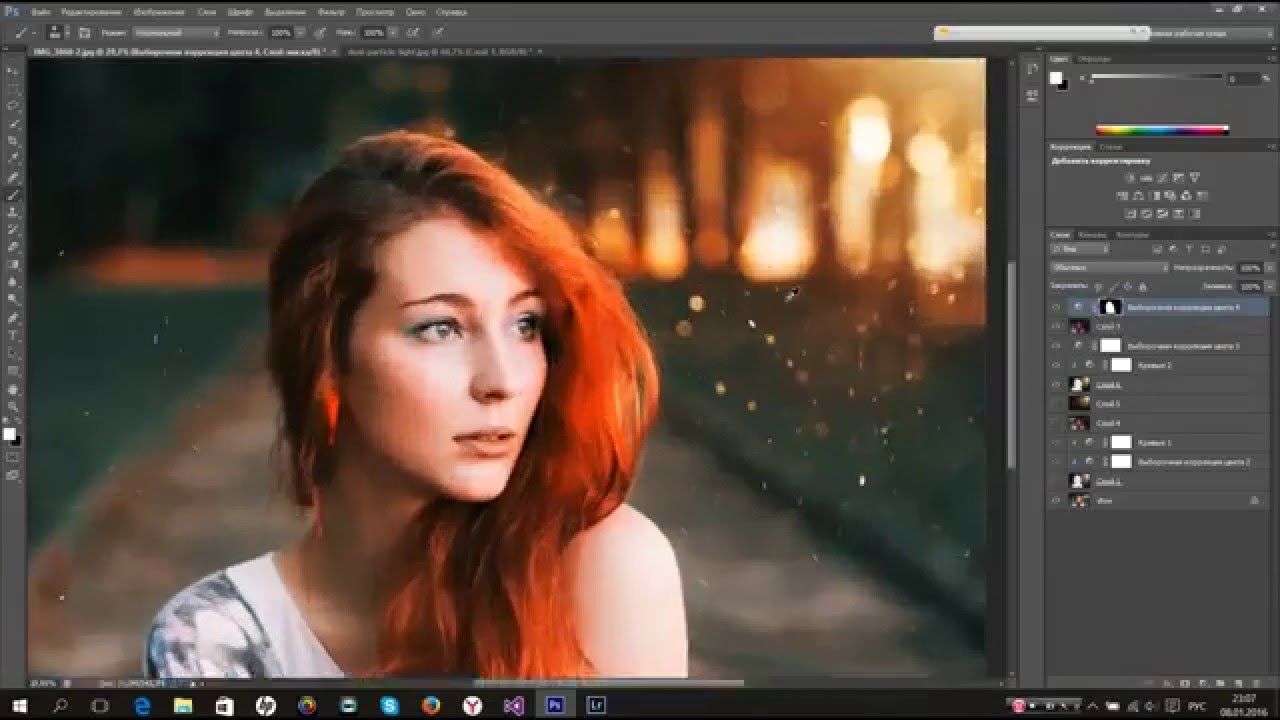
Шаг 8. Откройте фотографию, которую хотите использовать с эффектом.
Откройте фотографию, которую вы будете использовать с эффектом сетки. Вот мое изображение:
Откройте фото.
Если вы используете Photoshop CS3 или более раннюю версию, фотография автоматически откроется в собственном плавающем окне документа. Если вы используете Photoshop CS4 или CS5, в зависимости от того, как у вас настроены параметры в настройках Photoshop, фотография может открываться в документе с вкладками. В этом случае, чтобы упростить следующий шаг, перейдите в меню « Окно» в верхней части экрана, выберите « Упорядочить» , а затем выберите « Плавающее все» в Windows (только для CS4 и CS5):
Перейдите в Window> Arrange> Float All в Windows (только для Photoshop CS4 и CS5).
Шаг 9: перетащи фотографию в сетку
Щелкните в любом месте окна документа сетки, чтобы сделать его активным, затем щелкните фоновый слой на панели «Слои», чтобы выбрать его. Таким образом, когда мы перетаскиваем фотографию в документ, как мы это сделаем через мгновение, фотография появится в своем собственном слое между слоями Background и Grid:
С выбранным окном документа сетки, нажмите на фоновый слой на панели слоев.
Теперь щелкните в любом месте окна документа фотографии, чтобы сделать его активным, и выберите инструмент «Перемещение» на панели «Инструменты»:
Возьмите инструмент «Перемещение» сверху панели «Инструменты».
Удерживая нажатой клавишу Shift , щелкните с помощью инструмента «Перемещение» внутри окна документа фотографии и перетащите фотографию в окно документа сетки:
Выбрав инструмент «Перемещение», удерживайте клавишу «Shift» и перетащите фотографию в документ сетки.
Отпустите кнопку мыши, затем отпустите клавишу Shift, и фотография появится в центре окна документа сетки. На этом этапе вы можете закрыть документ фотографии, поскольку он нам больше не нужен:
Удерживание клавиши Shift — это то, что центрирует фотографию внутри документа при его перетаскивании.
Обратите внимание, что сетка появляется перед фотографией. Это потому, что если мы посмотрим на панель «Слои», то увидим, что фотография была размещена на собственном слое под слоем сетки, как мы и хотели:
Фотошоп поместил фотографию на новый слой прямо над активным слоем, поэтому мы сначала выбрали фоновый слой.
Шаг 10: измените размер фотографии, если это необходимо, со свободным преобразованием
Если вам нужно изменить размер вашей фотографии в документе сетки, перейдите в меню « Правка» в верхней части экрана и выберите « Свободное преобразование» :
Перейдите в Edit> Free Transform.
Это помещает ограничивающую рамку Free Transform и обрабатывает изображение. Если вы не видите маркеры, потому что края вашей фотографии выходят за пределы видимой области в окне документа, перейдите в меню « Вид» и выберите «По размеру экрана» :
Перейдите в «Просмотр»> «По размеру экрана».
Photoshop мгновенно уменьшит изображение настолько, чтобы все, включая маркеры «Свободное преобразование», поместилось в окне документа. Чтобы изменить размер фотографии, удерживайте клавишу Shift , затем нажмите на любую из четырех угловых ручек и перетащите их. Удерживая нажатой клавишу Shift при перетаскивании, вы сохраните исходное соотношение сторон изображения, чтобы вы случайно не исказили его внешний вид. Если вы хотите изменить размер фотографии не по углу, а по центру, удерживайте Shift + Alt (Победа) / Shift + Option (Mac) при перетаскивании любой из угловых ручек. Если вам нужно переместить изображение внутри документа, просто щелкните в любом месте внутри ограничительной рамки «Свободное преобразование» и перетащите его на место. Когда вы закончите, нажмите Enter (Win) /Вернитесь (Mac), чтобы принять изменение и выйти из команды Free Transform:
Когда вы закончите, нажмите Enter (Win) /Вернитесь (Mac), чтобы принять изменение и выйти из команды Free Transform:
Перетащите любой угловой маркер, чтобы изменить размер изображения с помощью Free Transform.
Если вы сократили изображение минуту назад с помощью команды «Подогнать на экран» и хотите увеличить масштаб теперь, когда вы закончили с изменением размера изображения, вернитесь в меню « Вид» и выберите « Фактические пиксели» (см. Наш « Масштабирование и панорамирование в Photoshop»). учебник для получения дополнительной информации о увеличении и уменьшении документов):
Шаг 11: выбери слой сетки
На этом этапе вся начальная тяжелая работа выполнена. Мы создали нашу сетку, перетащили нашу фотографию в документ сетки, изменили размеры и переместили фотографию в нужное положение. Мы готовы повеселиться, раскрасив сетку! Во-первых, нам нужно выбрать слой Grid, поэтому щелкните его на панели «Слои», чтобы выбрать его:
Нажмите на слой сетки, чтобы сделать его активным.
Шаг 12: выбери инструмент волшебной палочки
Чтобы раскрасить сетку, нам нужен способ выбора отдельных квадратов, и мы можем сделать это с помощью Magic Wand Tool от Photoshop . Выберите его на панели инструментов. Если вы используете Photoshop CS2 или более раннюю версию, вы можете просто щелкнуть значок Волшебной палочки. Для Photoshop CS3 и выше, нажмите на инструмент быстрого выбора , затем удерживайте кнопку мыши, пока не появится всплывающее меню, и выберите волшебную палочку из меню:
В Photoshop CS3 и выше Волшебная палочка скрывается за инструментом быстрого выбора.
Шаг 13: выбери квадраты внешнего края
Чтобы выбрать квадрат в сетке, убедитесь, что на панели «Слои» выбран слой «Сетка», а затем просто щелкните внутри квадрата Волшебной палочкой. Контур выделения появится вокруг внешних краев квадрата. Затем, чтобы добавить дополнительные квадраты к выделению, удерживайте нажатой клавишу Shift и щелкните внутри квадратов, которые вы хотите. Каждый новый квадрат, по которому вы щелкаете внутри, будет выбран и добавлен к ранее выбранным квадратам. Давайте начнем с выбора всех квадратов вокруг внешнего края сетки. Сначала щелкните внутри квадрата в верхнем левом углу сетки. Вокруг него появится схема выбора:
Каждый новый квадрат, по которому вы щелкаете внутри, будет выбран и добавлен к ранее выбранным квадратам. Давайте начнем с выбора всех квадратов вокруг внешнего края сетки. Сначала щелкните внутри квадрата в верхнем левом углу сетки. Вокруг него появится схема выбора:
Нажмите внутри верхнего левого квадрата в сетке с помощью Magic Wand Tool, чтобы выбрать его.
Удерживая клавишу Shift, продолжайте щелкать внутри каждого из квадратов вокруг внешних краев сетки, чтобы добавить их все к выделению:
Все квадраты внешнего края теперь имеют контуры выделения вокруг них.
Я собираюсь добавить еще несколько квадратов к своему выбору, снова удерживая мою клавишу Shift и щелкнув внутри них, чтобы добавить их к ранее выбранным квадратам. Чтобы было легче увидеть, какие квадраты я выбрал, я выделил их желтым цветом (это не является частью эффекта, просто чтобы было проще увидеть квадраты, которые я выбрал на скриншоте):
Мои изначально выделенные квадраты.
Шаг 14: добавь новый слой ниже слоя сетки
Мы заполним эти начальные квадраты белым, что создаст границу для эффекта. Удерживая нажатой клавишу «Ctrl» («Победа») / « Command» (Mac), щелкните значок « Новый слой» в нижней части панели «Слои».
Удерживая нажатой клавишу Ctrl (Победа) / «Command» (Mac), щелкните значок «Новый слой».
Обычно Photoshop добавляет новые слои непосредственно над выбранным в данный момент слоем, но, удерживая клавишу Ctrl (Win) / Command (Mac) при нажатии значка «Новый слой», слой добавляется под выбранным в данный момент слоем. На панели «Слои» мы видим, что теперь у нас есть новый пустой слой между фотографией на слое 1 и слоем сетки:
Новый слой появляется ниже, а не над слоем сетки.
Шаг 15: заполни выделенные квадраты белым
Поднимитесь в меню Edit в верхней части экрана и еще раз выберите команду Fill . На этот раз, когда появится диалоговое окно Fill, измените опцию Use на White . Нажмите OK, когда вы закончите:
На этот раз, когда появится диалоговое окно Fill, измените опцию Use на White . Нажмите OK, когда вы закончите:
Установите для параметра «Использовать» значение «Белый».
Фотошоп заполняет выделенные квадраты белым цветом. Отмените выделение квадратов, перейдя в меню « Выбор» и выбрав « Отменить выделение» , или просто нажмите Ctrl + D (Победа) / Command + D (Mac), чтобы отменить их выделение с помощью сочетания клавиш:
Вокруг изображения появляется рамка из белых квадратов.
Шаг 16: выбери слой сетки
Давайте выберем несколько разных квадратов для раскрашивания. Во-первых, нам нужно активировать слой Grid на панели «Слои», поэтому щелкните по нему, чтобы выбрать его. Помните, что вам всегда нужно выделять слой сетки, прежде чем вы сможете выбрать любые квадраты:
Нажмите на слой сетки, чтобы выбрать его.
Шаг 17: выбери разные квадраты
С активным слоем сетки, щелкните внутри начального квадрата, чтобы выбрать его, затем, удерживая нажатой клавишу Shift, щелкните внутри других квадратов, чтобы добавить их к ранее выбранным квадратам. Если вы передумали и хотите удалить квадрат из выделения, удерживайте нажатой клавишу Alt (Победа) / Option (Mac) и щелкните внутри квадрата, чтобы отменить его выбор. Здесь я еще раз выделил выбранные квадраты желтым цветом, чтобы их было легче увидеть на скриншоте:
Удерживайте Shift и щелкните внутри нескольких различных квадратов, чтобы выбрать их.
Шаг 18: выбери фото слой
Нажмите на слой фотографии (Layer 1) на панели Layers, чтобы выбрать его:
Выберите фото слой на панели «Слои».
Шаг 19: раскрасьте квадраты с помощью корректирующего слоя Hue / Saturation
Нажмите на значок « Новый корректирующий слой» в нижней части панели «Слои»:
Нажмите на значок нового корректирующего слоя.
Выберите Hue / Saturation из появившегося списка корректирующих слоев:
Выберите Hue / Saturation из списка.
Если вы используете Photoshop CS4 или CS5, элементы управления и параметры для корректирующего слоя Оттенок / Насыщенность появятся на панели настроек . В CS3 и более ранних версиях откроется отдельное диалоговое окно Hue / Saturation. Сначала выберите опцию Colorize , щелкнув внутри ее флажка. Затем выберите цвет, которым вы хотите раскрасить выделенные квадраты, перетаскивая ползунок Оттенок . Для этих квадратов я собираюсь оставить ползунок Оттенок полностью установленным влево (его положение по умолчанию), который выбирает красный цвет . Конечно, вы можете выбрать любой понравившийся вам цвет. Чтобы увеличить насыщенность цвета, перетащите ползунок « Насыщенность» вправо. Я собираюсь установить значение насыщенности 55, Следите за документом при перетаскивании ползунков для предварительного просмотра результатов. Для Photoshop CS3 и более ранних пользователей нажмите OK, когда вы закончите, чтобы закрыть диалоговое окно:
Для Photoshop CS3 и более ранних пользователей нажмите OK, когда вы закончите, чтобы закрыть диалоговое окно:
Выберите опцию Colorize, затем выберите цвет с помощью ползунков Hue и Saturation.
Шаг 20: измени режим смешивания для корректирующего слоя на цвет
Если мы посмотрим на панель «Слои», то увидим корректирующий слой, расположенный прямо над слоем с фото. Убедитесь, что он выбран (выделен синим цветом), затем перейдите к параметру « Режим наложения» в верхней части панели «Слои» и измените его режим наложения с «Обычный» (режим по умолчанию) на « Цветной» . Это гарантирует, что мы меняем только цвета на изображении, а не значения яркости:
Измените режим наложения корректирующего слоя Hue / Saturation на Color.
Вот мой документ после окрашивания некоторых квадратов в красный:
Несколько красных квадратов были добавлены к эффекту.
Шаг 21: выбери и раскрась больше квадратов
Повторите шаги 16-20, чтобы выделить и раскрасить больше квадратов. Сначала выберите слой «Сетка» на панели «Слои», затем щелкните внутри квадрата, чтобы выбрать его с помощью Волшебной палочки. Удерживайте Shift и кликните внутри большего количества квадратов, чтобы добавить их в выделение. Нажмите на слой с фотографиями на панели «Слои», чтобы выбрать его, затем нажмите на значок « Новый корректирующий слой» и выберите « Оттенок / Насыщенность» . Выберите опцию Colorize , затем выберите цвет с помощью ползунка Hue и уровень насыщенности с помощью ползунка Saturation . Нажмите кнопку ОК, чтобы закрыть диалоговое окно (CS3 и более ранние версии). Наконец, измените режим смешивания нового корректирующего слоя наЦвет .
Сначала выберите слой «Сетка» на панели «Слои», затем щелкните внутри квадрата, чтобы выбрать его с помощью Волшебной палочки. Удерживайте Shift и кликните внутри большего количества квадратов, чтобы добавить их в выделение. Нажмите на слой с фотографиями на панели «Слои», чтобы выбрать его, затем нажмите на значок « Новый корректирующий слой» и выберите « Оттенок / Насыщенность» . Выберите опцию Colorize , затем выберите цвет с помощью ползунка Hue и уровень насыщенности с помощью ползунка Saturation . Нажмите кнопку ОК, чтобы закрыть диалоговое окно (CS3 и более ранние версии). Наконец, измените режим смешивания нового корректирующего слоя наЦвет .
Вы также можете использовать корректирующий слой Hue / Saturation, чтобы полностью обесцветить некоторые квадраты, оставляя их черно-белыми. Чтобы сделать это, выберите несколько квадратов, затем добавьте корректирующий слой Hue / Saturation, как обычно, но вместо того, чтобы выбирать цвет с помощью ползунка Hue, просто перетащите ползунок Saturation полностью влево, который удалит все цвета (нет необходимости выбирать опцию Colorize):
Чтобы сделать это, выберите несколько квадратов, затем добавьте корректирующий слой Hue / Saturation, как обычно, но вместо того, чтобы выбирать цвет с помощью ползунка Hue, просто перетащите ползунок Saturation полностью влево, который удалит все цвета (нет необходимости выбирать опцию Colorize):
Удалите весь цвет из некоторых квадратов, перетаскивая ползунок Насыщенность полностью влево.
Вот мой эффект после раскрашивания большего количества квадратов с помощью дополнительных корректирующих слоев Hue / Saturation. Если вы хотите использовать те же цвета, что и я, для синего я установил для Hue значение 200, для Saturation — 30. Для Green — Hue — 120, Saturation 25. Для Purple — Hue 289, Saturation 35. упомянуто, для черных и белых квадратов, Насыщенность была установлена в -100, перетаскивая ползунок полностью влево:
Цветовой эффект сетки пока что.
Шаг 22: попробуй другой цветовой режим для некоторых корректирующих слоев
Единственная проблема, с которой я столкнулся на данный момент, заключается в том, что она не выглядит такой яркой и яркой, как я надеялся. Один из способов изменить это — изменить режим наложения для некоторых корректирующих слоев. Если мы посмотрим на панель «Слои», то увидим все корректирующие слои, которые я использовал для раскрашивания квадратов. Всего их пять, включая тот, который я использовал для черно-белого эффекта:
Один из способов изменить это — изменить режим наложения для некоторых корректирующих слоев. Если мы посмотрим на панель «Слои», то увидим все корректирующие слои, которые я использовал для раскрашивания квадратов. Всего их пять, включая тот, который я использовал для черно-белого эффекта:
Пять корректирующих слоев были использованы для эффекта.
Чтобы добавить больше интереса к изображению, попробуйте изменить режим наложения для некоторых корректирующих слоев на что-то отличное от цвета. Чтобы сделать это, просто нажмите на корректирующий слой на панели «Слои», чтобы выбрать его, а затем измените режим наложения в верхней части панели «Слои». Например, я думаю, что красный цвет в моем изображении выглядит немного тусклым, поэтому я нажму на верхний корректирующий слой Hue / Saturation на панели Layers, чтобы выбрать его (так как это тот, который я использовал для добавления красного цвета), затем Я изменю режим смешивания с Color на Screen :
Выберите красный корректирующий слой Hue / Saturation, затем измените его режим наложения на Screen.
Режим смешивания экрана делает вещи ярче, но также имеет тенденцию уменьшать насыщенность цвета, поэтому для компенсации, с выбранным красным корректирующим слоем Hue / Saturation, я вернусь на панель настроек и увеличу значение насыщенности для красного до 70 (для Photoshop Пользователи CS3 и более ранние версии, нажмите на миниатюру корректирующего слоя на панели «Слои», чтобы заново открыть диалоговое окно «Цветовой тон / насыщенность», чтобы внести какие-либо изменения, затем нажмите «ОК», чтобы закрыть диалоговое окно):
Изменение режима наложения может потребовать корректировки уровня насыщенности цвета.
Вот мое изображение после изменения режима наложения красного на экран и увеличения его насыщенности цвета. Обратите внимание, что красные квадраты теперь выглядят ярче:
Экран — это популярный режим наложения, обычно используемый для быстрого осветления изображений.
Я сделаю то же самое с фиолетовым корректирующим слоем Hue / Saturation, сначала щелкнув по нему, чтобы выбрать его на панели «Слои», затем изменив его режим наложения на Screen и увеличив его насыщенность цвета до 55 на панели настроек (или в диалоговом окне). в CS3 и ранее). Другие режимы наложения, которые могут дать вам хорошие результаты, включают «Умножение» (для более темного цвета), а также «Наложение», которое даст вам более высокий контрастный эффект, но также может изменить внешний вид самого цвета. Вот мой эффект теперь с красными и фиолетовыми квадратами, установленными в режим смешивания экрана:
в CS3 и ранее). Другие режимы наложения, которые могут дать вам хорошие результаты, включают «Умножение» (для более темного цвета), а также «Наложение», которое даст вам более высокий контрастный эффект, но также может изменить внешний вид самого цвета. Вот мой эффект теперь с красными и фиолетовыми квадратами, установленными в режим смешивания экрана:
Различные режимы наложения дадут вам разные эффекты. Screen, Multiply и Overlay — хорошие варианты, чтобы попробовать.
Шаг 23: измени цвет линий сетки на белый
В качестве последнего шага для эффекта, давайте изменим внешний вид самих линий сетки, сначала изменив их цвет с черного на белый. Нажмите на слой «Сетка» на панели «Слои», чтобы выбрать его, затем нажмите значок « Блокировать прозрачные пиксели» чуть ниже параметра режима наложения (это первый из четырех значков в ряду):
Нажмите на значок блокировки прозрачных пикселей.
Шаг 24: заполните линии сетки белым
Если на слое сетки выбран параметр «Блокировать прозрачные пиксели», все, что мы делаем со слоем, влияет только на сами пиксели. Это не окажет никакого влияния на прозрачные области. Таким образом, если мы заполним слой, скажем, белым (как мы собираемся сделать), только линии сетки будут заполнены белым. Прозрачные области на слое останутся прозрачными.
Это не окажет никакого влияния на прозрачные области. Таким образом, если мы заполним слой, скажем, белым (как мы собираемся сделать), только линии сетки будут заполнены белым. Прозрачные области на слое останутся прозрачными.
Подойди к меню Edit и еще раз выбери Fill . Когда появится диалоговое окно «Заливка», для параметра « Использовать» уже должно быть выбрано значение « Белый», поскольку мы установили его в последний раз, поэтому просто нажмите «ОК», чтобы закрыть диалоговое окно. Фотошоп закрасит линии сетки белым цветом:
Photoshop заполняет слой белым, но затрагиваются только линии сетки.
Шаг 25: добавь стиль слоя обводки
Если вы хотите увеличить толщину линий сетки, щелкните значок « Стили слоев» в нижней части панели «Слои»:
Нажмите на иконку Layer Styles.
Выберите Stroke из появившегося списка стилей слоя:
Выберите Stroke из списка.
Откроется диалоговое окно « Стиль слоя» в Photoshop с параметрами обводки в средней колонке. Нажмите на образец цвета рядом со словом « Цвет» , чтобы открыть палитру цветов . Выберите белый цвет из палитры цветов, затем нажмите OK, чтобы закрыть его. Теперь, когда в качестве цвета обводки используется белый, оставьте для параметра Положение значение Снаружи и отрегулируйте ширину обводки, перетаскивая ползунок « Размер» , следя за документом, чтобы оценить результат. Я собираюсь установить размер моего обводки до 2 px (пикселей):
Измените цвет обводки на белый, затем отрегулируйте его ширину с помощью ползунка Размер.
Нажмите OK, чтобы закрыть диалоговое окно Layer Style, и все готово! Вот мой последний эффект цветовой сетки:
Конечный результат.
Где находится сетка в фотошопе. Модульная сетка в Photoshop.
 Чтобы переместить направляющую
Чтобы переместить направляющуюСетка — комфортный инструмент, разрешающий легко и стремительно отслеживать перемены, протекающие в изображении, с которым вы трудитесь в графическом редакторе. В этой статье вы обучитесь создавать сетку в Фотошопе для всякого изображения, дабы она показывала даже самые малейшие искажения в вашей работе.
Вам понадобится
Инструкция
1. Для создания сетки зайдите в раздел View Options и в настройках вида выберите отображение сетки (Show Mesh). Укажите требуемый размер, а также цвет. Позже подтверждения команды на вашем открытом изображении появится сетка с указанными параметрами.
2. Сетку, при необходимости, дозволено сберечь. Для этого нажмите «Сберечь сетку» либо «Загрузить сетку», если необходимо открыть теснее имеющуюся.
3. Сетка может оказать значительную подмога в реконструкции изображения позже того, как с ним были проведены какие-то операции, и оно оказалось искаженным. Откройте инструмент «Reconstruct», он дозволит по желанию отменить метаморфозы, восстановить первичный вид изображения либо напротив применить искажение на другие объекты. Помимо того, искажать объект может раздел Liquify. Сетка дозволит вам отслеживать метаморфозы и искажения в любом сделанном объекте, а также вы можете в всякий момент сберечь сетку с формой преобразованного объекта, дабы позднее дозволено было применить ее на него. Верно так же вы можете сберечь сетку для типичного неискаженного объекта, дабы восстановить его параметры позже неудачных действий.
Помимо того, искажать объект может раздел Liquify. Сетка дозволит вам отслеживать метаморфозы и искажения в любом сделанном объекте, а также вы можете в всякий момент сберечь сетку с формой преобразованного объекта, дабы позднее дозволено было применить ее на него. Верно так же вы можете сберечь сетку для типичного неискаженного объекта, дабы восстановить его параметры позже неудачных действий.
4. Сетка станет вашим необходимым помощником, если вы трудитесь с нечеткими изображениями, в которых трудно уловить определенные границы. Она дозволит больше верно подмечать зоны тех либо иных изменений. Помимо того, если в настройках сетки снять галочку у пункта «Показывать изображение», вы сумеете увидеть искажения на сетке в чистом виде.
Данный урок даст вам представление о том, как дозволено сделать по-своему оформленный календарь в программе Photoshop. В подробности выполнения коллажей мы углубляться не будем, а только распишем основные этапы работы. Выходит, приступим.
Вам понадобится
- компьютер;
- фотошоп всякий версии;
- фантазия.
Инструкция
1. Для календаря нам потребуется сетка, которую дозволено скачать в интернете по соответствующему запросу. Дальше открываем нажатием Ctrl+N новейший документ. В разделе «Комплект» предпочтем формат бумаги А4 с белым цветом фона.
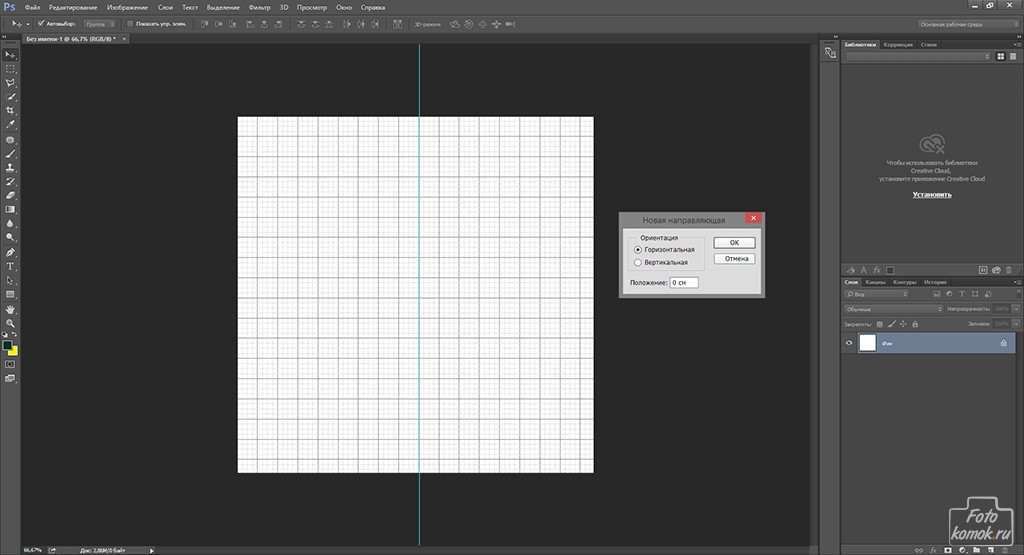
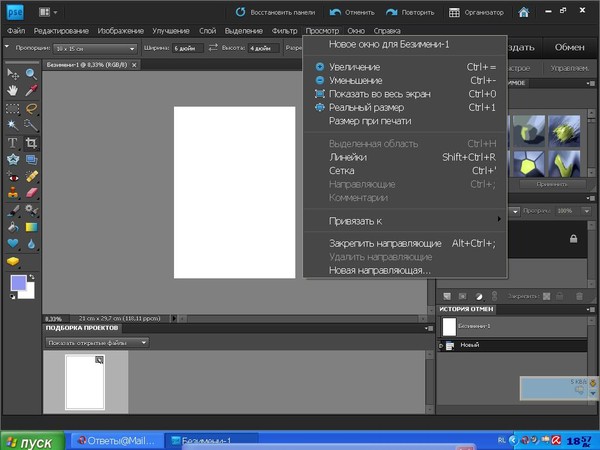
2. На документе вызываем «Линейку» (Ctrl+R) и обозначаем линии. По ним мы будем ориентироваться, размещая изображения, а в конце нашей работы по этим линиям нам легко будет согнуть лист бумаги, дабы получился календарь. Проходим в «Просмотр» –> «Новая направляющая» и выбираем в новом окне опцию «Ориентация» –> «Горизонтальная». Вписываем в «Расположение» 50% и подтверждаем.
3. Сейчас сделаем новую направляющую в 9 см от первой. Берем инструмент «Линейка» и снимаем галочку с «Применять шкалу измерений». Тащим линию вниз от направляющей, выравниваем ее, избавляясь от изломов. Дальше зажимаем Ctrl и вытягиваем до края растянутой линии с поддержкой инструмента «Линейка». То же самое делаем в противоположную от центральной линии сторону.
То же самое делаем в противоположную от центральной линии сторону.
4. Сделаем две картинки, по одной на всякую сторону нашего календаря. При помощи «Свободной трансформации», нажав Ctrl+T, размещаем на документе узор, после этого применяем «Прямоугольная область» и выделяем место для рисунка. Инвертируем выделение (Ctrl+I) и жмем Del. Слой дозволено немножко подправить, применив к нему размытие.
5. Берем вторую картинку, размещаем на иной стороне документа. Если необходимо, используем «Свободную трансформацию», дабы отразить либо уменьшить изображение.
6. Сейчас дозволено расположить календарную сетку. Дабы было не слишком мелко для чтения, расположим полгода на одной стороне, а вторую половину – на 2-й. С подмогой инструмента «Текст» набираем год. Тут же дозволено шрифт увеличить, поменять непрозрачность либо цвет, изменить расположение. По краям делаем рамочку для красоты.
7. Переходим на вторую сторону, поворачиваем холст на 90о по часовой стрелке 2 раза. Только не отразите его по вертикали, напротив получим зеркальное отражение. С сеткой проделываем то же самое: размещаем вторую картинку, текст и сетку, оформляем прекрасно.
Только не отразите его по вертикали, напротив получим зеркальное отражение. С сеткой проделываем то же самое: размещаем вторую картинку, текст и сетку, оформляем прекрасно.
8. В конце концов, дозволено спрятать направляющие и приступить к печати. Для печати выбираем формат А4 и ставим галочку на флажке «Настоящий размер». Это дюже главно. Если мы галочку не поставим, у нас может не вместиться календарь на лист А4. Это все.
Видео по теме
Обратите внимание!
Усердствуйте не трудиться на слое Background, потому что некоторые метаморфозы на нем могут оказаться необратимыми. Неизменно отменнее подстраховать себя новым слоем.
Полезный совет
Если Вы допустили ошибку, неизменно дозволено воспользоваться функцией “History”.
Существует уйма приемов художественной фотосъемки, разрешающих получить странные визуальные эффекты . Один из них – «рыбий глаз ». Он достигается применением широкоугольного объектива при коротких фокусных расстояниях. Следственно его невозможно воспроизвести на любительских камерах. Впрочем сделать результат «рыбий глаз » дозволено в редакторе Adobe Photoshop из обыкновенной фотографии.
Следственно его невозможно воспроизвести на любительских камерах. Впрочем сделать результат «рыбий глаз » дозволено в редакторе Adobe Photoshop из обыкновенной фотографии.
Вам понадобится
Инструкция
1. Откройте начальное изображение в Adobe Photoshop, предпочтя пункт “Open…” в меню File. При помощи текстового поля, расположенного в нижней части окна документа, либо инструмента Zoom Tool установите подходящий масштаб просмотра. Он должен разрешать изготавливать манипуляции со каждой областью изображения, предуготовленной для обработки.
2. Сделайте стержневой слой из фонового. В основном меню выберите пункты Layer, New, “Layer From Background…”. Нажмите на кнопку OK в появившемся диалоге Layer.
3. Выделите область изображения, к которой необходимо применить результат «рыбий глаз ». Используйте инструменты Rectangular Marquee Tool либо Elliptical Marquee Tool. Если должно быть обработано все изображение целиком, пропустите данный шаг.
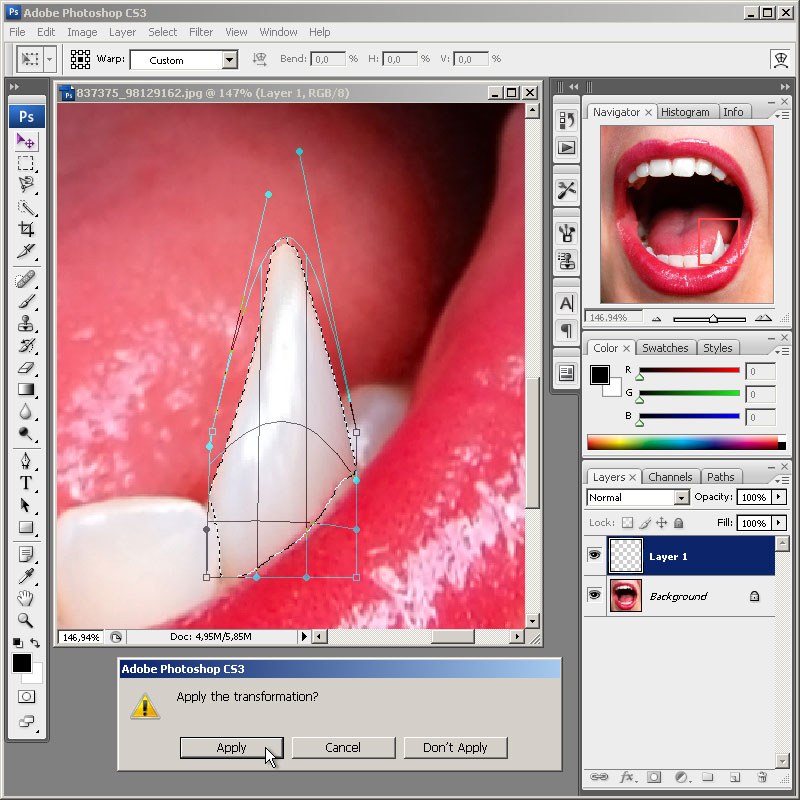
4. Активируйте режим обработки изображения при помощи внесения искажений. В меню ступенчато выберите пункты Edit, Transform и Warp. Позже этого в окне документа отобразится сетка для управления параметрами результата.
5. Измените тип применяемого искажения на «рыбий глаз ». Кликните по выпадающему списку Warp, расположенному в верхней панели инструментов. Выберите элемент Fisheye. Сетка управления в окне документа изменит свой вид (останется только один маркер).
6. Примените результат «рыбий глаз » к обрабатываемому изображению. Перемещайте мышью маркер сетки управления до момента достижения нужного яруса искажения.
7. При необходимости внести добавочные метаморфозы в изображение, скажем, придать области искажения округлую форму, выберите в списке Warp пункт Custom. Перемещайте узлы сетки для приобретения нужного результата. Примените внесенные метаморфозы, кликнув на всякую кнопку инструментальной панели и нажав OK в появившемся диалоге.
8. Если это нужно, доработайте изображение с внесенным результатом «рыбьего глаз а». Скажем, инвертируйте нынешнее выделение, нажав Ctrl+I, очистите фон, нажав Del, а после этого залейте его надобным цветом при помощи инструмента Paint Bucket Tool. Произведите кадрирование инструментом Crop Tool.
9. Сбережете итог работы в файл. Воспользуйтесь пунктом “Save As…” либо “Save for Web & Devices…” раздела File основного меню. При сохранении специальное внимание уделите выбору формата и степени сжатия данных. Если с изображением предполагается последующая работа, сбережете его копию в формате PSD.
Высокопрофессиональные редакторы растровой графики, такие как Adobe Photoshop, предоставляют сегодня мощнейшие средства для метаморфозы фотографий. Создаваемые результаты выходят за рамки привычной действительности. Скажем, в фотошопе дозволено сделать клыки , представив персонажа фотографической композиции в образе вампира.
Вам понадобится
- – Adobe Photoshop;
- – файл с фотографией для обработки.
Инструкция
1. Откройте фотографию, на которой надобно сделать клыки , в Adobe Photoshop. Выберите “Open…” в разделе File основного меню либо осуществите совместное нажатие клавиш Ctrl+O. Укажите файл в появившемся диалоге. Нажмите «Открыть».
2. Выберите один из зубов, на основе которого будет сформирован клык. Активируйте инструмент Zoom Tool. Установите комфортный для работы масштаб просмотра данного фрагмента изображения.
3. Сделайте область выделения вокруг зуба. Это комфортно делать при помощи Magnetic Lasso Tool либо Polygonal Lasso Tool. Если нужно, скорректируйте выделение в режиме стремительной маски либо с подмогой пунктов раздела Modify меню Select.
4. Скопируйте изображение зуба на новейший слой (параллельно с его созданием). Ступенчато выберите пункты меню Edit, Copy и Edit, Paste. Дозволено также воспользоваться комбинациями клавиш Ctrl+C и Ctrl+V.
Дозволено также воспользоваться комбинациями клавиш Ctrl+C и Ctrl+V.
5. Активируйте режим деформации изображения. Нажмите клавиши Ctrl+Shift+D либо воспользуйтесь пунктом Reselect меню Selection, дабы восстановить предыдущую область выделения. Ступенчато выберите пункты Edit, Transform и Warp основного меню. Вокруг изображения зуба появится сетка.
6. Сделайте клык из зуба. Перемещайте узлы сетки для достижения требуемой формы. Позже окончания реформирования двукратно кликните мышью в центр сетки либо выберите всякий инструмент на панели и нажмите Apply в диалоге запроса.
7. Осуществите сопряжение изображений трансформированного и начального зубов, находящихся в различных слоях. Активируйте инструмент Eraser Tool. Кликнув по элементу управления Brush в верхней панели, выберите кисть подходящего типа, диаметра и жесткости. Параметр Opacity установите в значение 10-20%. Обрабатывайте инструментом Eraser Tool краевые области изображения верхнего слоя до тех пор, пока между ним и фоновым изображением не исчезнут видимые границы.
9. Сбережете измененное изображение. Нажмите Shift+Ctrl+S либо кликните по пункту “Save As…” в меню File. В диалоге выберите формат и имя файла. Нажмите кнопку «Сберечь».
Фильтр Liquify является одним из удобнейших для свободной деформации изображения инструментов Photoshop. При помощи этого фильтра дозволено не только получить детали для создания сюрреалистического коллажа, но и сделать фигуру на снимке больше стройной.
Вам понадобится
Инструкция
1. При помощи опции Open меню File откройте фотографию в графическом редакторе. Снимок, сделанный на одноцветном фоне без фактуры, шума и затененных участков, находящихся неподалеку от фигуры, которую вы собираетесь исправлять, разблокируйте опцией Layer from Background группы New меню Layer.
2. Картинке с больше трудным фоном понадобится иная подготовка. При помощи инструмента Lasso выделите фигуру с небольшим числом фона. Воспользуйтесь опцией Layer via Copy группы New для копирования выделенной области на новейший слой. При деформации изображения при помощи инструментов фильтра Liquify участки фона, расположенные неподалеку от тех, с которыми вы трудитесь, могут оказаться измененными. Позже окончания работы вы восстановите их из начальной картинки.
3. Опцией Liquify меню Filter откройте окно фильтра и поставьте галочку в чекбоксе Show Mesh. Появившаяся сетка даст вам вероятность отслеживать ход трансформации.
4. Включите инструмент Pucker Tool и обработайте с его поддержкой детали фигуры, которые необходимо уменьшить. Для этого настройте размер кисти инструмента так, дабы он совпадал с шириной изменяемой части тела. Пиксели, попавшие под действие кисти, будут перемещаться к ее центру, помеченному крестиком.
5. От величины параметра Brush Density зависит степень смещения деталей картинки, находящихся на различном расстоянии от центра кисти. При максимальной величине этого параметра инструмент будет идентично делать на все пиксели, попавшие под кисть. Выставив малое значение Brush Density, вы ослабите метаморфоза изображения в районе краев кисти.
6. Параметр Brush Pressure управляет скоростью метаморфозы картинки. Присвойте этому параметру малое значение, дабы иметь вероятность следить за процессом трансформации. Разместите центр кисти на выбранную деталь фигуры, зажмите левую кнопку мыши и дождитесь надобной степени метаморфозы снимка.
7. Для сужения фигуры вам может понадобиться инструмент Forward Warp Tool, тот, что смещает пиксели, попавшие под влияние кисти, в сторону ее движения. Настройки этого инструмента сходны с параметрами Pucker Tool. Подгоните размер Forward Warp Tool под длину отрезка, тот, что хотите сдвинуть, установите центр кисти на край фигуры и сместите изображение.
8. Отключите видимость сетки. Если на одном из участков фотографии коррекция оказалась непомерной, восстановите начальный вид этого фрагмента при помощи Reconstruct Tool.
9. Для поправления фона, окружающего фигуру, сделайте маску на слое, к которому был применен фильтр, нажатием на кнопку Add layer mask. Уберите поврежденный фон, закрасив его черным цветом по маске с подмогой инструмента Brush Tool.
10. Продублируйте слой с начальным снимком опцией Duplicate Layer меню Layer и замаскируйте на нем фрагменты фигуры, которые показались из-под слоя с «похудевшим» изображением. Это дозволено сделать инструментом Clone Stamp Tool.
11. Опцией Save As меню File сбережете отредактированное фото в файл jpg.
Видео по теме
Рассмотрим вспомогательные инструменты, которые применяются для создания и редактирования изображений в программе Adobe Photoshop CS5. Это линейки, направляющие и сетка.
Линейки в фотошопе
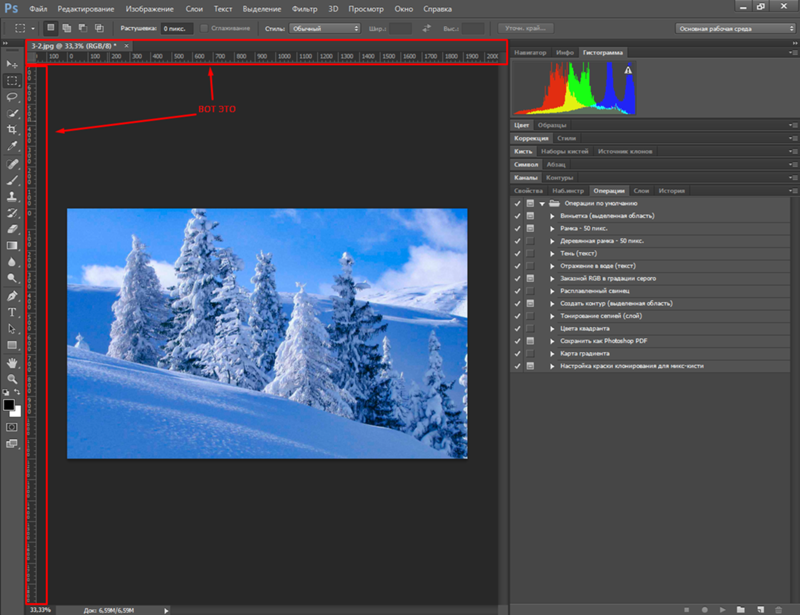
Линейки можно увидеть слева и сверху за границами изображения. Включаются и выключаются линейки с помощью меню Просмотр — Линейки.
Единицы измерения линейки можно изменять в настройках. Для изменения заходите в Редактор — Установки — Единицы измерения и линейки, и выбираете то, что Вам нужно, в верхнем пункте.
Точка отсчета линеек по умолчанию — верхний угол. Вы можете изменить точку отсчета, если нажмете на месте пересечения линеек левой клавишей мыши, и перетащите на рисунок. в то место, где планируете начало координат. Затем отпускаете клавишу мыши.
Чтобы вернуть точку отсчета на место, делаете двойной клик по месту пересечения линеек.
Направляющие в фотошопе
Направляющие — это линии, к которым можно привязывать некоторые объекты и выделения. Для создания направляющих нажимаете левой клавишей мыши на линейку и, не отпуская, тянете нажатой на рисунок. Появляется направляющая, которая будет параллельна данной линейке. С помощью линеек можно точно расположить направляющие на рисунке, на заранее определенном расстоянии от края.
К примеру, Вы хотите выделить какой-либо круглый, или овальный объект. Для этого делаете четыре направляющие: две горизонтальные и две вертикальные, для того, чтобы нужный объект ими ограничить. После этого выбираете инструмент Овальная область, и по диагонали от первого пересечения направляющих до второго пересечения делаете выделение. Выделение точно прилипнет к направляющим.
После выделения можно делать с выделенной областью то, что требуется, например, сделать более контрастным, или ярким, или изменить цвет.
Чтобы переместить уже имеющуюся направляющую, нажмите и удерживайте клавишу Ctrl, и переместите направляющую на новое место. Также можете воспользоваться инструментом Перемещение.
При установке направляющих в фотошопе, чтобы поставить их поточнее, используйте увеличение масштаба.
Прилипание объектов и выделений к направляющим можно отключить, или включить с помощью меню Просмотр — Привязка. Также можно выбрать различные элементы привязки с помощью выбора Просмотр — Привязать к. В этом пункте можно привязать к направляющим, линиям сетки, слоям, границам документа.
Чтобы удалить направляющие, заходите в меню Просмотр — Удалить направляющие. Также можно удалить направляющие перетаскиванием за пределы изображения.
Кроме того, новую направляющую в фотошопе можно создать с помощью меню Просмотр — Новая направляющая. При создании появляется диалоговое окно, в котором Вы выбираете ориентацию направляющей и положение. Этот способ хорош, когда Вы точно знаете, в каком месте направляющая должна находиться.
Можно также изменить ориентацию направляющей, с вертикальной на горизонтальную, или наоборот. Для этого нажимаете и удерживаете клавишу Alt, затем щелкаете по направляющей в том месте, где предполагаете ее поворот на 90 градусов.
Сетка в фотошопе
Сетка — еще один полезный инструмент в фотошопе для создания коллажа, монтажа, и для других случаев, когда нужно точное расположение объектов.
Для того, чтобы появилась сетка, выбираете в меню Просмотр — Показать — Сетку. Размер сетки регулируется в настройках программы Adobe Photoshop CS5. Чтобы зайти в настройки. выбираете в меню Редактирование — Установки — Направляющие, сетка и фрагменты. В настройках Вы можете указать. как часто будут размещены линии сетки, с помощью пунктов Линия через каждые, и Внутреннее деление на, которые регулируют частоту основных и вспомогательных линий сетки.
Теперь, если Вы будете вытягивать направляющую из линейки, она будет автоматически прилипать к линиям сетки. Если Вы создаете выделение, оно будет тоже прилипать к линиям и узлам сетки. Привязку можно отключить с помощью меню Просмотр — Привязать к — Линиям сетки.
Чтобы убрать сетку, заходите в Просмотр — Показать, и убираете галочку с пункта Сетка.
Шелдон Пинкман
Как быстро и легко создать сетку с помощью Adobe Photoshop?
Предположим, мне нужно нарисовать сетку в Photoshop, каждый квадрат имеет одинаковый размер, определенное количество пикселей в высоту и ширину, а линии сетки имеют определенную ширину в пикселях. Как это:
В настоящее время я делаю это, рисуя один квадрат, копируя + вставляя + двигая + объединяя его несколько раз, чтобы создать одну строку, копируя / вставляя это несколько раз, чтобы создать больше строк друг над другом.
Это работает, но кажется очень неуклюжим, я уверен, что должен быть более эффективный способ сделать это?
Каковы некоторые эффективные методы для создания сетки квадратов одинакового размера?
Ответы
Алекс БлэквудПопробуйте использовать шаблоны. Для вашего примера квадрата:
Нарисуйте свой начальный квадрат и выделите выделение меньшего квадрата, который включает только верхнюю и левую стороны. Затем выберите « Edit > Define Pattern… и сохраните шаблон с именем.
маленький крошечный человек
как сделать так, чтобы не было полуклеток, чтобы они идеально подходили?
Алекс Блэквуд
В приведенном выше примере я использовал информационную палитру для измерения размера сетки. В этом случае это было 86px. Если вы хотите создать мозаику холста без «полуклеток», используйте значение, которое равномерно умножается на размеры холста.
Дейв Мангер
Ну, у меня есть слой, в котором я нарисовал выбранный квадрат и выделил область выделения, но Edit> Define Pattern для меня — отключенный выбор меню. Озадачивает.
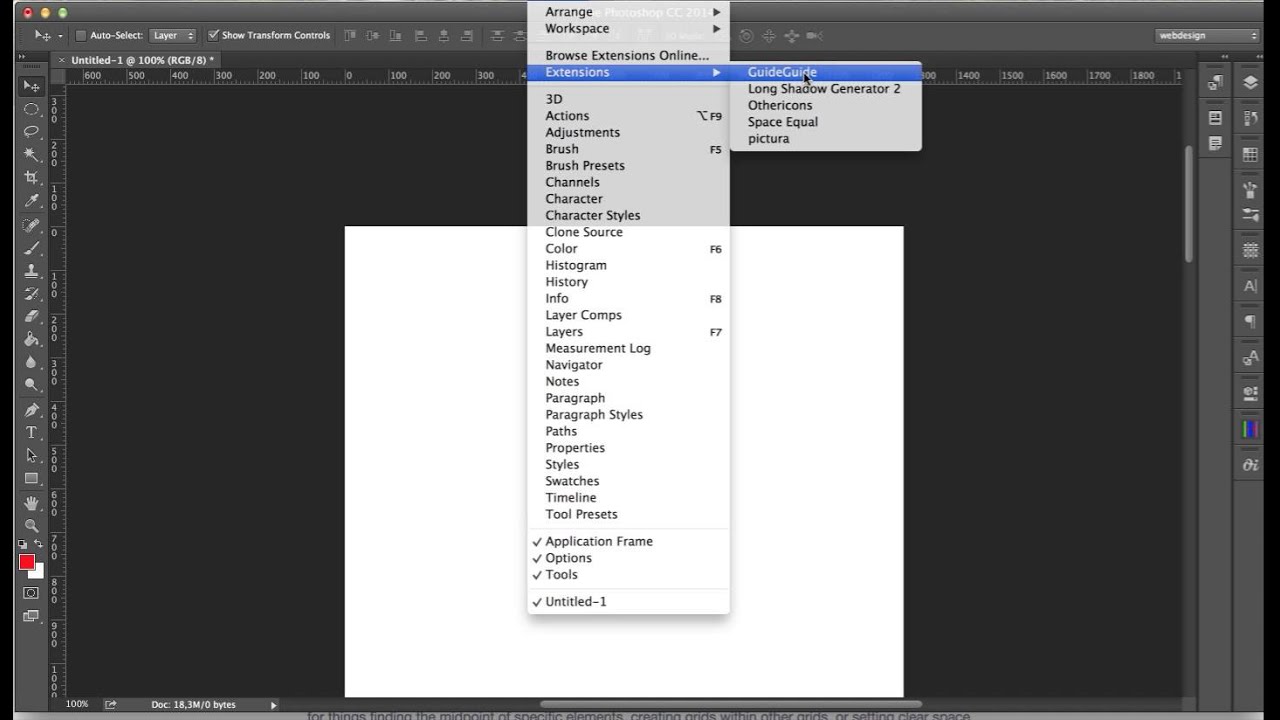
ХеленЕсли вы пытаетесь создать сетку только для вашей выгоды при разработке, есть расширение под названием GuideGuide , которое сделает это эффективно.
Если вам нужно, чтобы сетка была частью дизайна, я бы порекомендовал создать линию, используя инструмент выделения, а затем дублировать ее столько раз, сколько вам нужно, а затем использовать параметры Layer >> Distribute , чтобы сделать их идеально ровными.
Дэвид ПаркерЯ нашел быстрый способ решить мою проблему (у меня PS CS4): я использовал «Показать сетку», отрегулировал размер и т. Д. В настройках, получил именно так, как я хотел, а затем сделал скриншот изображения, вставил его в мой файл как новый слой, и обрезать его до размера и масштаба. Для некоторых пользователей этого будет недостаточно, но он был очень быстрым и работал для моих нужд.
ClerricПод вкладкой «Просмотр» макет нового руководства
это откроет новое окно Preset — вы можете сохранять, загружать и создавать макет направляющих, чтобы использовать его снова и снова, проверять или снимать отметки со столбцов или строк в зависимости от ваших потребностей. Я рекомендую установить флажок «Предварительный просмотр». = Расстояние между сгенерированными направляющими Gutter = расстояние между направляющими Margin = устанавливает желаемые поля для ваших дизайнов, вы можете ввести значение для top, left, bottom и right
также можно выбрать центральные столбцы и очистить существующие направляющие
Это для Photoshop CC 2015.5
ДэвидВыберите фотошоп → настройки → направляющие, сетки и фрагменты.
Определите сетку по желанию
Выберите вид → показать → сетка; затем проверьте дополнения.
Проверьте вид → привязка к сетке; затем проверьте оснастку.
Включите окно Paths, если оно еще не видно. Создайте новый путь под названием Горизонтальный.
Используйте инструмент пера (P). Определите горизонтальный отрезок в верхней части сетки. Один клик сначала слева, затем справа.
Используйте инструмент выбора пути
Создайте еще один новый путь, который называется вертикальным.
Используйте инструмент пера (P). Определите вертикальный отрезок сетки на левой стороне. Один клик сначала сверху, потом снизу.
Используйте инструмент выбора пути (A , черная стрелка). Нажмите на путь, удерживая нажатой клавишу «Alt», чтобы сделать копии объекта.
Создайте новый слой для сетки (необязательно). В противном случае сетка будет нарисована на любом активном слое.
Окно палитры → Выберите горизонтальный путь, затем выберите путь обводки (используя цвет переднего плана) в подменю параметров (щелкните маленький треугольник с тремя линиями в правом верхнем углу окна палитры), выберите кисть или карандаш.
Повторите предыдущий шаг, чтобы обвести вертикальный путь.
Эван Карслэйк
Это огромная работа, чтобы сделать это так.
Инструкция
Сетка может оказать существенную помощь в реконструкции изображения после того, как с ним были проведены какие-то операции, и оно оказалось искаженным. Откройте инструмент «Reconstruct», он позволит по желанию отменить изменения, восстановить первоначальный вид изображения или наоборот применить искажение на другие объекты. Кроме того, искажать объект может раздел Liquify. Сетка позволит вам отслеживать изменения и искажения в любом созданном объекте, а также вы можете в любой момент сохранить сетку с формой преобразованного объекта, чтобы впоследствии можно было применить ее на него. Точно так же вы можете сохранить сетку для нормального неискаженного объекта, чтобы восстановить его параметры после неудачных действий.
Если Вы допустили ошибку, всегда можно воспользоваться функцией «History».
Источники:
- Как сделать календарь в фотошопе
Существует множество приемов художественной фотосъемки, позволяющих получить необычные визуальные эффекты . Один из них — «рыбий глаз ». Он достигается использованием широкоугольного объектива при коротких фокусных расстояниях. Поэтому его нельзя воспроизвести на любительских камерах. Однако сделать эффект «рыбий глаз » можно в редакторе Adobe Photoshop из обычной фотографии.
Все линии исчезнут, но если нужно отобразить их вновь, то там же верните галочку обратно, и тогда все направляющие вновь окажутся на своих местах и можно продолжить работу с ними.
Сетка разметки в фотошопе
Вспомните-ка как выглядит тетрадный лист в клеточку. Такую же сетку можно поместить поверх документа в фотошопе. Для этого выполните команду:
Просмотр — Показать — Сетку
Настройка сетки осуществляется в установках фотошопа: Редактирование — Установки — Направляющие, сетка и фрагменты .
Можно указать какой ширины будут основные (большие) ячейки и из какого количества дополнительных внутренних делений они будут состоять. Например, у меня основные ячейки по 2 сантиметра и делятся дополнительно на 4 поменьше. Таким образом, каждая маленькая клетка составляет 0.5 сантиметра.
Данная сетка удобна в случае, когда вам необходимо выровнять множество различных элементов, например, текст.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
В графическом редакторе Photoshop есть отличное средство называемое сеткой. Сетка помогает точно расположить какой-либо объект при его перемещении или создании. Более всего в этой функции нуждаются веб-дизайнеры. Для того чтобы включить (отобразить) сетку в выпадающем меню выберите Просмотр -> Показать -> Сетку (View-> Show -> Grid) . Либо сочетание клавиш Ctrl+Э . Точно таким же образом можно ее моментально отключить сетку.
По умолчанию сетка строится из линий, расстояние между которыми 2 см (шаг сетки) и, в то же время, это расстояние делится еще на 4 части точечными линиями. Эти настройки, конечно же, можно поменять. В меню выберите Редактирование -> Установки -> Направляющие, сетка и фрагменты (Edit -> Preferences -> Guides, Grid & Slices) . Либо сочетание клавиш Ctrl+K и Ctrl+8 .
В третьем блоке Сетка (Grid) измените значения полей на необходимые. А веб-дизайнерам стоит еще напомнить, что лучше всего использовать пиксели в качестве единиц измерения.
Чтобы включить автоматическую привязку объектов к линиям сетки поставьте галочку Просмотр -> Привязать -> Линиям сетки (View -> Snap to -> Grid) .
Как изменить сетку в фотошопе. Как сделать сетку в фотошопе
Исходные материалы для урока
Шаг 1
Запустите программу Фотошоп и откройте свою фотографию. Я использовал эту фотографию с сайта Flickr.
Шаг 2
Самый простой способ, который я смог придумать, чтобы создать стиль оформления сеткой, заключается в наложении узора, сделанного специально в программе Фотошоп. Создайте новый документ размером 3px на 3px и выберите Transparent для фоновой заливки. Увеличьте масштаб изображения до 1600%.
Шаг 3
Теперь нарисуйте узор, как на изображении ниже. Используйте Rectangle Marquee Tool (M), чтобы создать прямоугольное выделение. Затем залейте его Edit ? Fill , установите черный цвет в выпадающем меню. Далее выберите Edit ? Define Pattern и введите имя для узора.
Шаг 4
В этом шаге мы добавим сетчатый узор на фотографию. Возвращаемся к исходной фотографии (дополнительный файл с узором можно удалить, он нам больше не нужен). Идем в меню Layer ? Layer Style ? Pattern Overlay. Выбираем узор, созданный в предыдущем шаге, и понижаем Оpacity приблизительно до 60%.
Шаг 5
Мы создали эффект наложения узора из сетки, но, я думаю, что изображение только выиграет, если мы добавим еще и легкий эффект виньетки. Создайте в палитре слоев новый слой над всеми предыдущими и активируйте Gradient Tool (G). Выберите градиент от прозрачного к черному (левый флажок — прозрачный; правый — черный). Протяните градиент от центра к краю (углу). Измените режим смешивания слоя на Overlay и установите непрозрачность слоя на 20%.
Шаг 6
Есть инструмент, с которым редактировать графику будет гораздо проще. Это сетка. Она помогает при создании изображений и складывании коллажей. По ней можно оценить размер и расстояние, прикинуть, как будут располагаться объекты относительно друг друга, сделать разметку. Сориентироваться, куда поместить ту или иную часть рисунка. Это полезное средство, если уметь им пользоваться. Узнайте, как включить сетку в Фотошопе, как настроить её атрибуты и как её убрать.
Сетка помогает вам более точно и симметрично расставить элементы в композиции
По сути, это направляющие линии. Ровная таблица. Она накладывается поверх изображения, но не перекрывает его. С ней легче рассчитать пропорции, увидеть симметрию, правильно поставить отдельные элементы.
В качестве аналогии приведём школьную тетрадь в клетку. В ней строили графики и рисовали геометрические фигуры. На таком листе можно было начертить прямой отрезок без линейки, задать угол в 45 или 90 градусов, не используя транспортира. По ней на глаз определяли, какая длина у стороны прямоугольника, и сколько клеток составляют его площадь. В Фотошопе у таблицы примерно те же функции.
Её можно увидеть только в программе. Она не отобразится при печати. В цифровой версии рисунка клеток тоже не будет. Это не часть изображения, а инструмент для редактирования.
Не стоит путать его и пиксельную сетку. Последнее — это разбиение картинки на точки. Пригодится для детального редактирования. Её также можно включить и настроить.
Даже если вам не нужны эти опции, всё равно будет полезно о них узнать. Например, чтобы убрать таблицу, если случайно её активировали.
Как включить?
- Откройте любой графический файл или создайте новый.
- В строке меню нажмите на кнопку «Просмотр» («View»). Обычно она находится между «3D» и «Окно».
- Наведите курсор на пункт «Показать» («Show»).
- В выпавшем меню кликните на «Сетку» («Grid»). Она появится на слое.
- Также можно нажать клавиши Ctrl+’ (в русской раскладке Ctrl+Э).
Как настроить?
Можно сделать другой размер клеток (например, чтобы они визуально обозначали отрезки длиной 1 сантиметр), выбрать тип или цвет линий.
- Откройте меню «Редактирование» на верхней панели.
- Наведите мышь на пункт «Установки». Он в самом низу списка.
- Нажмите на «Направляющие, сетка и фрагменты».
- В открывшемся окне задайте нужный размер ячеек. Это можно сделать в поле «Линия через каждые…». Доступны разные единицы измерений: дюймы, миллиметры, пункты и так далее.
- В разделе «Стиль» укажите, как должна отображаться сетка: сплошной полосой, пунктирной или точками. Это не столь важно, так как разметка будет видна только при редактировании рисунка.
- В пункте «Цвет» выберите заливку. Настройку можно использовать, когда таблица сливается с фоном.
Как убрать?
Избавиться от клеток можно в том же меню, через которое их добавляли. Вот как убрать сетку в Фотошопе:
- Перейдите в Просмотр — Показать.
- Уберите галочку с соответствующего пункта.
- Или используйте сочетание клавиш Ctrl+Э.
Пиксельная сетка
Пиксельная сетка заметна только вблизи. Чтоб её увидеть, надо увеличить картинку и изменить масштаб. Но при работе с графикой она может мешать. Вот как её вставить или убрать:
- Откройте меню Просмотр — Показать.
- Кликните на «Пиксельная сетка».
Линейки
Ещё один метод измерения в Фотошопе — линейки. Они находятся снаружи рисунка. С этим инструментом можно оценить длину и ширину объектов и изображения в целом. Активировать линейки можно в меню «Просмотр». Чтобы выбрать их параметры, перейдите в Редактирование — Установки — Единицы измерения и линейки.
Таблица полезна при черчении схем. Или для любой другой работы, в которой требуется точность. Но этот инструмент пригодится и вне профессиональной сферы. Ведь во время рисования многое «прикидывается на глаз». Если включить разметку, можно будет ориентироваться на неё. И в итоге получится выверенный, проработанный и красивый рисунок.
Если вы решили связать свою жизнь с веб – дизайном, вам следует понимать, что эта область требует кропотливости и повышенного внимания к деталям. Следовательно, вам требуется развить в себе такое качество как аккуратность. Действительно качественный и дорогой дизайн должен быть выполнен максимально аккуратно. За это вам впоследствии скажет «спасибо» не только заказчик, но и верстальщик. Потому, очень важно знать инструменты, которые вам непременно пригодятся в выполнении работы. Одним из таких является сетка. Так давайте же научимся ее вызывать.
Как включить сетку в фотошопе? Довольно просто. На верхней панели ищем команду «просмотр», в выпадающем меню выбираем «показать» — «сетка». Ну, либо экономим время и вызываем сетку комбинацией клавиш ctrl+’.
Выглядит это примерно так:
Сделать сетку на рабочем документе в Adobe Photoshop стоит уже хотя бы для того, чтобы ровно расположить элементы дизайна, например, кнопки. Если вам необходимо задействовать и направляющие, то вам стоит знать, что они автоматически останавливаются на линиях сетки.
В том случае, если вам необходимо создать выделенную область, знайте, что она тоже «прилипнет» к линиям сетки. Убрать эту функцию можно с помощью «просмотр» — «привязать к» — «линиям сетки».
Зато вы можете изменить размер сетки. Для этого вам следует зайти в «редактирование». В выпадающем списке отыскать «установки» — «направляющие, сетка и фрагменты».
В появившемся окне мы можем задать любые удобные нам настройки сетки. Вы сможете менять расположение основных и вспомогательных линий сетки. Цвет тоже можно изменить. Согласитесь, если линии будет серыми и еле заметными, глаза такая сетка будет резать глаз гораздо меньше, а значит, и работать вам будет гораздо удобнее.
Убрать сетку очень просто. Выполняем тот же порядок действий. «Просмотр» — «показать» — «сетка». И в этот раз мы попросту убираем галочку.
Я настоятельно не рекомендую рисовать вместе с сеткой, потому как результат может не соответствовать вашим ожиданиям. Все-таки сетка искажает картину и порой мешает увидеть красивые цветовые сочетания. Потому, если уж вы решили работать с вектором в фотошопе, то сетку используйте не для создания макета, а для сверки. Вы значительно сэкономите свое время и нервы, поверьте.
Есть инструмент, с которым редактировать графику будет гораздо проще. Это сетка. Она помогает при создании изображений и складывании коллажей. По ней можно оценить размер и расстояние, прикинуть, как будут располагаться объекты относительно друг друга, сделать разметку. Сориентироваться, куда поместить ту или иную часть рисунка. Это полезное средство, если уметь им пользоваться. Узнайте, как включить сетку в Фотошопе, как настроить её атрибуты и как её убрать.
Сетка помогает вам более точно и симметрично расставить элементы в композиции
По сути, это направляющие линии. Ровная таблица. Она накладывается поверх изображения, но не перекрывает его. С ней легче рассчитать пропорции, увидеть симметрию, правильно поставить отдельные элементы.
В качестве аналогии приведём школьную тетрадь в клетку. В ней строили графики и рисовали геометрические фигуры. На таком листе можно было начертить прямой отрезок без линейки, задать угол в 45 или 90 градусов, не используя транспортира. По ней на глаз определяли, какая длина у стороны прямоугольника, и сколько клеток составляют его площадь. В Фотошопе у таблицы примерно те же функции.
Её можно увидеть только в программе. Она не отобразится при печати. В цифровой версии рисунка клеток тоже не будет. Это не часть изображения, а инструмент для редактирования.
Не стоит путать его и пиксельную сетку. Последнее — это разбиение картинки на точки. Пригодится для детального редактирования. Её также можно включить и настроить.
Даже если вам не нужны эти опции, всё равно будет полезно о них узнать. Например, чтобы убрать таблицу, если случайно её активировали.
Как включить?
- Откройте любой графический файл или создайте новый.
- В строке меню нажмите на кнопку «Просмотр» («View»). Обычно она находится между «3D» и «Окно».
- Наведите курсор на пункт «Показать» («Show»).
- В выпавшем меню кликните на «Сетку» («Grid»). Она появится на слое.
- Также можно нажать клавиши Ctrl+’ (в русской раскладке Ctrl+Э).
Как настроить?
Можно сделать другой размер клеток (например, чтобы они визуально обозначали отрезки длиной 1 сантиметр), выбрать тип или цвет линий.
- Откройте меню «Редактирование» на верхней панели .
- Наведите мышь на пункт «Установки». Он в самом низу списка.
- Нажмите на «Направляющие, сетка и фрагменты».
- В открывшемся окне задайте нужный размер ячеек. Это можно сделать в поле «Линия через каждые…». Доступны разные единицы измерений: дюймы, миллиметры, пункты и так далее.
- В разделе «Стиль» укажите, как должна отображаться сетка: сплошной полосой, пунктирной или точками. Это не столь важно, так как разметка будет видна только при редактировании рисунка.
- В пункте «Цвет» выберите заливку. Настройку можно использовать, когда таблица сливается с фоном.
Как убрать?
Избавиться от клеток можно в том же меню, через которое их добавляли. Вот как убрать сетку в Фотошопе:
- Перейдите в Просмотр — Показать.
- Уберите галочку с соответствующего пункта.
- Или используйте сочетание клавиш Ctrl+Э.
Пиксельная сетка
Пиксельная сетка заметна только вблизи. Чтоб её увидеть, надо увеличить картинку и изменить масштаб. Но при работе с графикой она может мешать. Вот как её вставить или убрать:
- Откройте меню Просмотр — Показать.
- Кликните на «Пиксельная сетка».
Линейки
Ещё один метод измерения в Фотошопе — линейки. Они находятся снаружи рисунка. С этим инструментом можно оценить длину и ширину объектов и изображения в целом. Активировать линейки можно в меню «Просмотр». Чтобы выбрать их параметры, перейдите в Редактирование — Установки — Единицы измерения и линейки.
Таблица полезна при черчении схем. Или для любой другой работы, в которой требуется точность. Но этот инструмент пригодится и вне профессиональной сферы. Ведь во время рисования многое «прикидывается на глаз». Если включить разметку, можно будет ориентироваться на неё. И в итоге получится выверенный, проработанный и красивый рисунок.
Если Вы допустили ошибку, всегда можно воспользоваться функцией «History».
Источники:
- Как сделать календарь в фотошопе
Существует множество приемов художественной фотосъемки, позволяющих получить необычные визуальные эффекты . Один из них — «рыбий глаз ». Он достигается использованием широкоугольного объектива при коротких фокусных расстояниях. Поэтому его нельзя воспроизвести на любительских камерах. Однако сделать эффект «рыбий глаз » можно в редакторе Adobe Photoshop из обычной фотографии.
Вам понадобится
- — установленный Adobe Photoshop;
- — файл изображения.
Инструкция
Откройте исходное изображение в Adobe Photoshop, выбрав пункт «Open…» в меню File. При помощи текстового поля, расположенного в нижней части окна документа, или инструмента Zoom Tool установите подходящий масштаб просмотра. Он должен позволять производить манипуляции со всей областью изображения, предназначенной для обработки.
Создайте основной слой из фонового. В главном меню выберите пункты Layer, New, «Layer From Background…». Нажмите на кнопку OK в появившемся диалоге Layer.
Выделите область изображения, к которой нужно применить эффект «рыбий глаз ». Используйте инструменты Rectangular Marquee Tool или Elliptical Marquee Tool. Если должно быть обработано все изображение целиком, пропустите этот шаг.
Активируйте режим обработки изображения при помощи внесения искажений. В меню последовательно выберите пункты Edit, Transform и Warp. После этого в окне документа отобразится сетка для управления параметрами эффекта.
Измените тип применяемого искажения на «рыбий глаз ». Кликните по выпадающему списку Warp, расположенному в верхней панели инструментов. Выберите элемент Fisheye. Сетка управления в окне документа изменит свой вид (останется только один маркер).
Примените эффект «рыбий глаз » к обрабатываемому изображению. Перемещайте мышью маркер сетки управления до момента достижения необходимого уровня искажения.
При необходимости внести дополнительные изменения в изображение, например, придать области искажения округлую форму, выберите в списке Warp пункт Custom. Перемещайте узлы сетки для получения необходимого эффекта. Примените внесенные изменения, кликнув на любую кнопку инструментальной панели и нажав OK в появившемся диалоге.
Если это необходимо, доработайте изображение с внесенным эффектом «рыбьего глаз а». Например, инвертируйте текущее выделение, нажав Ctrl+I, очистите фон, нажав Del, а затем залейте его нужным цветом при помощи инструмента Paint Bucket Tool. Произведите кадрирование инструментом Crop Tool.
Сохраните результат работы в файл. Воспользуйтесь пунктом «Save As…» или «Save for Web & Devices…» раздела File главного меню. При сохранении особое внимание уделите выбору формата и степени сжатия данных. Если с изображением предполагается дальнейшая работа, сохраните его копию в формате PSD.
Профессиональные редакторы растровой графики, такие как Adobe Photoshop, предоставляют сегодня мощнейшие средства для изменения фотографий. Создаваемые эффекты выходят за рамки привычной реальности. Например, в фотошопе можно сделать клыки , представив персонажа фотографической композиции в образе вампира.
Для того, чтобы сделать сетку (Grid ) видимой, необходимо её включить. Сначала перейдите View > Extras , затем View > Show > Grid .
Вы увидите сетку на холсте Вашего документа. Линии сетки не являются частью документа, это всего лишь вспомогательный инструмент для работы, т.е. когда Вы сохраните документ, сетки не будет видно на изображении.
Сама сетка – это сплошные темные линии. Пунктирные же линии – это всего-навсего вспомогательные элементы (Subdivisions ).
Настройка сетки (Grid)
Возможно, у Вас возникнет необходимость настроить сетку под себя. Это сделать очень просто. Для этого прейдите в меню Edit > Preferences > Guides, Grid & Slices…
Здесь Вы сможете настроить цвет сетки, стиль (линий, пунктирные линии), расстояние между основными линиями сетки (в миллиметрах, дюймах, пикселях), количество вспомогательных линий (Subdivisions ).
Привязать (Snap) к сетке (Grid)
Функция Snap (Привязать к сетке) является очень полезной для пользователя. Она позволяет пользователям очень просто выравнивать слои, фигуры, текст и т.п. относительно сетки. При активности данной функции элементы автоматически выравниваются относительно ближайших элементов сетки (Grid ). Для того, чтобы включить данную функцию, необходимо сначала выбрать View > Snap , а затем View > Snap To > Grid .
Upd: Также включать и выключать режим привязки во время перетаскивания элемента изображения, Вы можете, нажимая и отпуская клавишу Ctrl .
Как сделать защитную сетку в фотошопе. Как наложить сетку на изображение
Сетка — комфортный инструмент, разрешающий легко и стремительно отслеживать перемены, протекающие в изображении, с которым вы трудитесь в графическом редакторе. В этой статье вы обучитесь создавать сетку в Фотошопе для всякого изображения, дабы она показывала даже самые малейшие искажения в вашей работе.
Вам понадобится
Инструкция
1. Для создания сетки зайдите в раздел View Options и в настройках вида выберите отображение сетки (Show Mesh). Укажите требуемый размер, а также цвет. Позже подтверждения команды на вашем открытом изображении появится сетка с указанными параметрами.
2. Сетку, при необходимости, дозволено сберечь. Для этого нажмите «Сберечь сетку» либо «Загрузить сетку», если необходимо открыть теснее имеющуюся.
3. Сетка может оказать значительную подмога в реконструкции изображения позже того, как с ним были проведены какие-то операции, и оно оказалось искаженным. Откройте инструмент «Reconstruct», он дозволит по желанию отменить метаморфозы, восстановить первичный вид изображения либо напротив применить искажение на другие объекты. Помимо того, искажать объект может раздел Liquify. Сетка дозволит вам отслеживать метаморфозы и искажения в любом сделанном объекте, а также вы можете в всякий момент сберечь сетку с формой преобразованного объекта, дабы позднее дозволено было применить ее на него. Верно так же вы можете сберечь сетку для типичного неискаженного объекта, дабы восстановить его параметры позже неудачных действий.
4. Сетка станет вашим необходимым помощником, если вы трудитесь с нечеткими изображениями, в которых трудно уловить определенные границы. Она дозволит больше верно подмечать зоны тех либо иных изменений. Помимо того, если в настройках сетки снять галочку у пункта «Показывать изображение», вы сумеете увидеть искажения на сетке в чистом виде.
Данный урок даст вам представление о том, как дозволено сделать по-своему оформленный календарь в программе Photoshop. В подробности выполнения коллажей мы углубляться не будем, а только распишем основные этапы работы. Выходит, приступим.
Вам понадобится
- компьютер;
- фотошоп всякий версии;
- фантазия.
Инструкция
1. Для календаря нам потребуется сетка, которую дозволено скачать в интернете по соответствующему запросу. Дальше открываем нажатием Ctrl+N новейший документ. В разделе «Комплект» предпочтем формат бумаги А4 с белым цветом фона.
2. На документе вызываем «Линейку» (Ctrl+R) и обозначаем линии. По ним мы будем ориентироваться, размещая изображения, а в конце нашей работы по этим линиям нам легко будет согнуть лист бумаги, дабы получился календарь. Проходим в «Просмотр» –> «Новая направляющая» и выбираем в новом окне опцию «Ориентация» –> «Горизонтальная». Вписываем в «Расположение» 50% и подтверждаем.
3. Сейчас сделаем новую направляющую в 9 см от первой. Берем инструмент «Линейка» и снимаем галочку с «Применять шкалу измерений». Тащим линию вниз от направляющей, выравниваем ее, избавляясь от изломов. Дальше зажимаем Ctrl и вытягиваем до края растянутой линии с поддержкой инструмента «Линейка». То же самое делаем в противоположную от центральной линии сторону.
4. Сделаем две картинки, по одной на всякую сторону нашего календаря. При помощи «Свободной трансформации», нажав Ctrl+T, размещаем на документе узор, после этого применяем «Прямоугольная область» и выделяем место для рисунка. Инвертируем выделение (Ctrl+I) и жмем Del. Слой дозволено немножко подправить, применив к нему размытие.
5. Берем вторую картинку, размещаем на иной стороне документа. Если необходимо, используем «Свободную трансформацию», дабы отразить либо уменьшить изображение.
6. Сейчас дозволено расположить календарную сетку. Дабы было не слишком мелко для чтения, расположим полгода на одной стороне, а вторую половину – на 2-й. С подмогой инструмента «Текст» набираем год. Тут же дозволено шрифт увеличить, поменять непрозрачность либо цвет, изменить расположение. По краям делаем рамочку для красоты.
7. Переходим на вторую сторону, поворачиваем холст на 90о по часовой стрелке 2 раза. Только не отразите его по вертикали, напротив получим зеркальное отражение. С сеткой проделываем то же самое: размещаем вторую картинку, текст и сетку, оформляем прекрасно.
8. В конце концов, дозволено спрятать направляющие и приступить к печати. Для печати выбираем формат А4 и ставим галочку на флажке «Настоящий размер». Это дюже главно. Если мы галочку не поставим, у нас может не вместиться календарь на лист А4. Это все.
Видео по теме
Обратите внимание!
Усердствуйте не трудиться на слое Background, потому что некоторые метаморфозы на нем могут оказаться необратимыми. Неизменно отменнее подстраховать себя новым слоем.
Полезный совет
Если Вы допустили ошибку, неизменно дозволено воспользоваться функцией “History”.
Существует уйма приемов художественной фотосъемки, разрешающих получить странные визуальные эффекты . Один из них – «рыбий глаз ». Он достигается применением широкоугольного объектива при коротких фокусных расстояниях. Следственно его невозможно воспроизвести на любительских камерах. Впрочем сделать результат «рыбий глаз » дозволено в редакторе Adobe Photoshop из обыкновенной фотографии.
Вам понадобится
- – установленный Adobe Photoshop;
- – файл изображения.
Инструкция
1. Откройте начальное изображение в Adobe Photoshop, предпочтя пункт “Open…” в меню File. При помощи текстового поля, расположенного в нижней части окна документа, либо инструмента Zoom Tool установите подходящий масштаб просмотра. Он должен разрешать изготавливать манипуляции со каждой областью изображения, предуготовленной для обработки.
2. Сделайте стержневой слой из фонового. В основном меню выберите пункты Layer, New, “Layer From Background…”. Нажмите на кнопку OK в появившемся диалоге Layer.
3. Выделите область изображения, к которой необходимо применить результат «рыбий глаз ». Используйте инструменты Rectangular Marquee Tool либо Elliptical Marquee Tool. Если должно быть обработано все изображение целиком, пропустите данный шаг.
4. Активируйте режим обработки изображения при помощи внесения искажений. В меню ступенчато выберите пункты Edit, Transform и Warp. Позже этого в окне документа отобразится сетка для управления параметрами результата.
5. Измените тип применяемого искажения на «рыбий глаз ». Кликните по выпадающему списку Warp, расположенному в верхней панели инструментов. Выберите элемент Fisheye. Сетка управления в окне документа изменит свой вид (останется только один маркер).
6. Примените результат «рыбий глаз » к обрабатываемому изображению. Перемещайте мышью маркер сетки управления до момента достижения нужного яруса искажения.
7. При необходимости внести добавочные метаморфозы в изображение, скажем, придать области искажения округлую форму, выберите в списке Warp пункт Custom. Перемещайте узлы сетки для приобретения нужного результата. Примените внесенные метаморфозы, кликнув на всякую кнопку инструментальной панели и нажав OK в появившемся диалоге.
8. Если это нужно, доработайте изображение с внесенным результатом «рыбьего глаз а». Скажем, инвертируйте нынешнее выделение, нажав Ctrl+I, очистите фон, нажав Del, а после этого залейте его надобным цветом при помощи инструмента Paint Bucket Tool. Произведите кадрирование инструментом Crop Tool.
9. Сбережете итог работы в файл. Воспользуйтесь пунктом “Save As…” либо “Save for Web & Devices…” раздела File основного меню. При сохранении специальное внимание уделите выбору формата и степени сжатия данных. Если с изображением предполагается последующая работа, сбережете его копию в формате PSD.
Высокопрофессиональные редакторы растровой графики, такие как Adobe Photoshop, предоставляют сегодня мощнейшие средства для метаморфозы фотографий. Создаваемые результаты выходят за рамки привычной действительности. Скажем, в фотошопе дозволено сделать клыки , представив персонажа фотографической композиции в образе вампира.
Вам понадобится
- – Adobe Photoshop;
- – файл с фотографией для обработки.
Инструкция
1. Откройте фотографию, на которой надобно сделать клыки , в Adobe Photoshop. Выберите “Open…” в разделе File основного меню либо осуществите совместное нажатие клавиш Ctrl+O. Укажите файл в появившемся диалоге. Нажмите «Открыть».
2. Выберите один из зубов, на основе которого будет сформирован клык. Активируйте инструмент Zoom Tool. Установите комфортный для работы масштаб просмотра данного фрагмента изображения.
3. Сделайте область выделения вокруг зуба. Это комфортно делать при помощи Magnetic Lasso Tool либо Polygonal Lasso Tool. Если нужно, скорректируйте выделение в режиме стремительной маски либо с подмогой пунктов раздела Modify меню Select.
4. Скопируйте изображение зуба на новейший слой (параллельно с его созданием). Ступенчато выберите пункты меню Edit, Copy и Edit, Paste. Дозволено также воспользоваться комбинациями клавиш Ctrl+C и Ctrl+V.
5. Активируйте режим деформации изображения. Нажмите клавиши Ctrl+Shift+D либо воспользуйтесь пунктом Reselect меню Selection, дабы восстановить предыдущую область выделения. Ступенчато выберите пункты Edit, Transform и Warp основного меню. Вокруг изображения зуба появится сетка.
6. Сделайте клык из зуба. Перемещайте узлы сетки для достижения требуемой формы. Позже окончания реформирования двукратно кликните мышью в центр сетки либо выберите всякий инструмент на панели и нажмите Apply в диалоге запроса.
7. Осуществите сопряжение изображений трансформированного и начального зубов, находящихся в различных слоях. Активируйте инструмент Eraser Tool. Кликнув по элементу управления Brush в верхней панели, выберите кисть подходящего типа, диаметра и жесткости. Параметр Opacity установите в значение 10-20%. Обрабатывайте инструментом Eraser Tool краевые области изображения верхнего слоя до тех пор, пока между ним и фоновым изображением не исчезнут видимые границы.
9. Сбережете измененное изображение. Нажмите Shift+Ctrl+S либо кликните по пункту “Save As…” в меню File. В диалоге выберите формат и имя файла. Нажмите кнопку «Сберечь».
Фильтр Liquify является одним из удобнейших для свободной деформации изображения инструментов Photoshop. При помощи этого фильтра дозволено не только получить детали для создания сюрреалистического коллажа, но и сделать фигуру на снимке больше стройной.
Вам понадобится
- – программа Photoshop;
- – фотография.
Инструкция
1. При помощи опции Open меню File откройте фотографию в графическом редакторе. Снимок, сделанный на одноцветном фоне без фактуры, шума и затененных участков, находящихся неподалеку от фигуры, которую вы собираетесь исправлять, разблокируйте опцией Layer from Background группы New меню Layer.
2. Картинке с больше трудным фоном понадобится иная подготовка. При помощи инструмента Lasso выделите фигуру с небольшим числом фона. Воспользуйтесь опцией Layer via Copy группы New для копирования выделенной области на новейший слой. При деформации изображения при помощи инструментов фильтра Liquify участки фона, расположенные неподалеку от тех, с которыми вы трудитесь, могут оказаться измененными. Позже окончания работы вы восстановите их из начальной картинки.
3. Опцией Liquify меню Filter откройте окно фильтра и поставьте галочку в чекбоксе Show Mesh. Появившаяся сетка даст вам вероятность отслеживать ход трансформации.
4. Включите инструмент Pucker Tool и обработайте с его поддержкой детали фигуры, которые необходимо уменьшить. Для этого настройте размер кисти инструмента так, дабы он совпадал с шириной изменяемой части тела. Пиксели, попавшие под действие кисти, будут перемещаться к ее центру, помеченному крестиком.
5. От величины параметра Brush Density зависит степень смещения деталей картинки, находящихся на различном расстоянии от центра кисти. При максимальной величине этого параметра инструмент будет идентично делать на все пиксели, попавшие под кисть. Выставив малое значение Brush Density, вы ослабите метаморфоза изображения в районе краев кисти.
6. Параметр Brush Pressure управляет скоростью метаморфозы картинки. Присвойте этому параметру малое значение, дабы иметь вероятность следить за процессом трансформации. Разместите центр кисти на выбранную деталь фигуры, зажмите левую кнопку мыши и дождитесь надобной степени метаморфозы снимка.
7. Для сужения фигуры вам может понадобиться инструмент Forward Warp Tool, тот, что смещает пиксели, попавшие под влияние кисти, в сторону ее движения. Настройки этого инструмента сходны с параметрами Pucker Tool. Подгоните размер Forward Warp Tool под длину отрезка, тот, что хотите сдвинуть, установите центр кисти на край фигуры и сместите изображение.
8. Отключите видимость сетки. Если на одном из участков фотографии коррекция оказалась непомерной, восстановите начальный вид этого фрагмента при помощи Reconstruct Tool.
9. Для поправления фона, окружающего фигуру, сделайте маску на слое, к которому был применен фильтр, нажатием на кнопку Add layer mask. Уберите поврежденный фон, закрасив его черным цветом по маске с подмогой инструмента Brush Tool.
10. Продублируйте слой с начальным снимком опцией Duplicate Layer меню Layer и замаскируйте на нем фрагменты фигуры, которые показались из-под слоя с «похудевшим» изображением. Это дозволено сделать инструментом Clone Stamp Tool.
11. Опцией Save As меню File сбережете отредактированное фото в файл jpg.
Видео по теме
В Photoshop для удобство встроена сетка, которая помогает проводить более точную прорисовку элементов с учётом этой сетки. Также функционал предлагает пользователю и возможность изменять саму сетку.
Работать с сеткой в Фотошопе очень просто. Ниже рассмотрим, как её можно включить.
Как включить сетку в Adobe Photoshop
Перед началом работы вам нужно будет создать новый документ в программе или запустить уже существующий. Включение же стандартной сетки программы происходит по следующей инструкции:
Однако, если вас по каким-то причинам не устраивает стандартный вид сетки, его можно немного настроить под свои потребности. Делается это следующим образом:
Вы также можете делать произвольную сетку из направляющих. В этом случае холст будет разлиновываться только вам, а не самой программой. Данная функция часто оказывается более удобной. Создание сетки в Photoshop из направляющих происходит по следующей инструкции:
Более подробная настройка направляющих происходит по аналогии с обычной сеткой, что было рассмотрено в одной из инструкций выше. Единственное отличие – вам нужно будет работать в блоках «Направляющие» и «Быстрые направляющие». Здесь можно выбрать цвет направляющих линий, а также их стиль.
Как видите, установка и настройка сетки в Фотошопе – это очень простое дело. Используйте эту информацию, чтобы получить максимально точное расположение объектов на ваших изображениях.
Рассмотрим вспомогательные инструменты, которые применяются для создания и редактирования изображений в программе Adobe Photoshop CS5. Это линейки, направляющие и сетка.
Линейки в фотошопе
Линейки можно увидеть слева и сверху за границами изображения. Включаются и выключаются линейки с помощью меню Просмотр — Линейки.
Единицы измерения линейки можно изменять в настройках. Для изменения заходите в Редактор — Установки — Единицы измерения и линейки, и выбираете то, что Вам нужно, в верхнем пункте.
Точка отсчета линеек по умолчанию — верхний угол. Вы можете изменить точку отсчета, если нажмете на месте пересечения линеек левой клавишей мыши, и перетащите на рисунок. в то место, где планируете начало координат. Затем отпускаете клавишу мыши.
Чтобы вернуть точку отсчета на место, делаете двойной клик по месту пересечения линеек.
Направляющие в фотошопе
Направляющие — это линии, к которым можно привязывать некоторые объекты и выделения. Для создания направляющих нажимаете левой клавишей мыши на линейку и, не отпуская, тянете нажатой на рисунок. Появляется направляющая, которая будет параллельна данной линейке. С помощью линеек можно точно расположить направляющие на рисунке, на заранее определенном расстоянии от края.
К примеру, Вы хотите выделить какой-либо круглый, или овальный объект. Для этого делаете четыре направляющие: две горизонтальные и две вертикальные, для того, чтобы нужный объект ими ограничить. После этого выбираете инструмент Овальная область, и по диагонали от первого пересечения направляющих до второго пересечения делаете выделение. Выделение точно прилипнет к направляющим.
После выделения можно делать с выделенной областью то, что требуется, например, сделать более контрастным, или ярким, или изменить цвет.
Чтобы переместить уже имеющуюся направляющую, нажмите и удерживайте клавишу Ctrl, и переместите направляющую на новое место. Также можете воспользоваться инструментом Перемещение.
При установке направляющих в фотошопе, чтобы поставить их поточнее, используйте увеличение масштаба.
Прилипание объектов и выделений к направляющим можно отключить, или включить с помощью меню Просмотр — Привязка. Также можно выбрать различные элементы привязки с помощью выбора Просмотр — Привязать к. В этом пункте можно привязать к направляющим, линиям сетки, слоям, границам документа.
Чтобы удалить направляющие, заходите в меню Просмотр — Удалить направляющие. Также можно удалить направляющие перетаскиванием за пределы изображения.
Кроме того, новую направляющую в фотошопе можно создать с помощью меню Просмотр — Новая направляющая. При создании появляется диалоговое окно, в котором Вы выбираете ориентацию направляющей и положение. Этот способ хорош, когда Вы точно знаете, в каком месте направляющая должна находиться.
Можно также изменить ориентацию направляющей, с вертикальной на горизонтальную, или наоборот. Для этого нажимаете и удерживаете клавишу Alt, затем щелкаете по направляющей в том месте, где предполагаете ее поворот на 90 градусов.
Сетка в фотошопе
Сетка — еще один полезный инструмент в фотошопе для создания коллажа, монтажа, и для других случаев, когда нужно точное расположение объектов.
Для того, чтобы появилась сетка, выбираете в меню Просмотр — Показать — Сетку. Размер сетки регулируется в настройках программы Adobe Photoshop CS5. Чтобы зайти в настройки. выбираете в меню Редактирование — Установки — Направляющие, сетка и фрагменты. В настройках Вы можете указать. как часто будут размещены линии сетки, с помощью пунктов Линия через каждые, и Внутреннее деление на, которые регулируют частоту основных и вспомогательных линий сетки.
Теперь, если Вы будете вытягивать направляющую из линейки, она будет автоматически прилипать к линиям сетки. Если Вы создаете выделение, оно будет тоже прилипать к линиям и узлам сетки. Привязку можно отключить с помощью меню Просмотр — Привязать к — Линиям сетки.
Чтобы убрать сетку, заходите в Просмотр — Показать, и убираете галочку с пункта Сетка.
Для того, чтобы сделать сетку (Grid ) видимой, необходимо её включить. Сначала перейдите View > Extras , затем View > Show > Grid .
Вы увидите сетку на холсте Вашего документа. Линии сетки не являются частью документа, это всего лишь вспомогательный инструмент для работы, т.е. когда Вы сохраните документ, сетки не будет видно на изображении.
Сама сетка – это сплошные темные линии. Пунктирные же линии – это всего-навсего вспомогательные элементы (Subdivisions ).
Настройка сетки (Grid)
Возможно, у Вас возникнет необходимость настроить сетку под себя. Это сделать очень просто. Для этого прейдите в меню Edit > Preferences > Guides, Grid & Slices…
Здесь Вы сможете настроить цвет сетки, стиль (линий, пунктирные линии), расстояние между основными линиями сетки (в миллиметрах, дюймах, пикселях), количество вспомогательных линий (Subdivisions ).
Привязать (Snap) к сетке (Grid)
Функция Snap (Привязать к сетке) является очень полезной для пользователя. Она позволяет пользователям очень просто выравнивать слои, фигуры, текст и т.п. относительно сетки. При активности данной функции элементы автоматически выравниваются относительно ближайших элементов сетки (Grid ). Для того, чтобы включить данную функцию, необходимо сначала выбрать View > Snap , а затем View > Snap To > Grid .
Upd: Также включать и выключать режим привязки во время перетаскивания элемента изображения, Вы можете, нажимая и отпуская клавишу Ctrl .
В программе Photoshop сетка используется для решения различных задач. Основное же назначение сетки в правильном расположении объектов. Сетка просто необходима, когда требуется соблюдение высокой точности в расположении различных элементов на холсте.
В этом небольшом уроке мы рассмотрим принципы вызова и редактирования сетки в программе Photoshop.
Вызвать сетку довольно легко. Для этого необходимо кликнуть в главном меню на «Просмотр», затем в открывшемся списке навести мышкой на параметр «Показать» и из предложенного списка выбрать нужный нам пункт — «Сетку».
В результате холст приобретет соответствующий вид и будет разлинован на квадратики.
Также для вызова сетки можно применить комбинацию клавиш — CTRL+’ . Эффект будет тем же, что и в первом варианте.
Полученную сетку можно настроить под требуемые вам параметры. Для этого требуется перейти в раздел «Редактирование», выбрать там «Установки» и затем нажать на пункт «Направляющие, сетка и фрагменты». – Данный метод подходит для Фотошопов версии CS5, CS6.
Мы для этого урока используем Photoshop CC 2018 года, поэтому наши действия будут немного отличаться. Нам нужно перейти в меню “Photoshop CC”, там выбрать “Настройки” и уже потом «Направляющие, сетка и фрагменты».
В результате откроется окно с настройками, где можно изменить параметры сетки. Например, изменить цвет линий и их стиль отображение (пунктир, сплошные линии или точки). А также настроить требуемый размер ячеек и расстояние между линиями.
создание матрицы сетки / коллажа изображений
Я не уверен, хотите ли вы просто сетку изображений или сделать настоящую мозаику, где каждое изображение будет действовать как «пиксель».
Один из способов сделать сетки с помощью Photoshop — использовать « Контактный лист II ». Вы найдете это в меню Файл, затем Автоматизировать, затем Контактный лист II.
Это довольно старая функциональность в Adobe Photoshop. Он уже установлен в Photoshop и не сильно изменился за последние 10-15 лет.
Очень полезно, если вам нужно быстро создать каталоги для стоковых изображений, так как вы можете добавить имя файла под каждым изображением, если хотите.
Там вы можете указать папку, где все ваши изображения все, цветовой режим, размер изображения, строки / столбцы, интервал и т. Д.
В идеале, все ваши изображения должны быть обрезаны, чтобы быть квадратными. Это можно сделать с помощью действия перед использованием контактного листа. Но размер будет корректироваться автоматически, и ваши изображения могут иметь разные размеры.
В листе контактов будут собраны все изображения в выбранной вами папке, и они будут автоматически вставлены рядом друг с другом. Если вам нужен конкретный заказ, вы можете присвоить файлу соответствующее имя (1.jpg, 2.jpg, 3.jpg и т. Д.) И выбрать направление для применения изображений.
Если у вас больше изображений, чем умещается на одной странице, Photoshop автоматически создаст новый документ и будет продолжать работать, пока не будут использованы все изображения в папках!
Я думаю, что вы не можете использовать эскизы размером менее 100 пикселей, но вы всегда можете изменить размер конечного результата после того, как вы закончите.
Когда автоматизация будет завершена, вы откроете свой файл с кладкой в Photoshop и сможете сохранить его в нужном формате.
Это пример набора миниатюр вместе с использованием контактного листа:
Как создать плакат из фотосетки в Photoshop — Дизайн смеющегося льва
Это из статьи, которую я написал для журнала PhotographyBB — лучшего журнала о фотографии в Интернете! Это метод, который вы можете использовать, чтобы собрать несколько снимков с общей темой и представить их в красивом формате сетки. Идея состоит в том, чтобы немного обрезать изображения, чтобы все они имели одинаковую форму.
1. Первое, что вам нужно сделать, это отсортировать фотографии и выбрать девять изображений, которые вы хотите использовать в своем плакате.Не имеет значения, в портретной или альбомной ориентации изображения, потому что вы будете обрезать их до квадратов.
2. В Photoshop выберите «Файл»> «Создать». В раскрывающемся списке «Предустановка» выберите International Paper, а в диалоговом окне «Размер» выберите A4. Мы хотим создать плакат для печати, оставив разрешение 300 пикселей. Щелкните ОК.
3. Откройте свои девять изображений (в идеале, связанных друг с другом). Я использую девять фотографий красивой дочери моих друзей в ее детской кроватке.Это ни в коем случае не блестящие картинки, но, собирая их в группу в сетку, они производят хорошее впечатление.
4. Вернитесь к основному документу, чтобы сделать его активным. Выберите «Просмотр»> «Показать» и выберите «Сетка». Поверх пустого документа появится сетка выравнивания. Сетка состоит из «больших» ящиков с 16 ячейками поменьше внутри. Вы будете использовать его, чтобы выровнять девять изображений, но перед печатью плаката оно будет удалено.
5. Переключитесь на первую фотографию, которую хотите разместить в своей сетке.Вы можете использовать инструмент «Прямоугольная область» (M), чтобы выделить каждую фотографию. Когда вы выбрали инструмент «Прямоугольная область», удерживайте нажатой клавишу Shift и вытяните идеально квадратный фрагмент изображения, который вы хотите разместить на плакате.
6. Нажмите V, чтобы выбрать инструмент «Перемещение», и перетащите фотографию в документ сетки. В зависимости от размера вашего оригинала вы можете обнаружить, что при перетаскивании он может показаться очень большим или очень маленьким.Вам нужно будет масштабировать его, чтобы он поместился на сетке с восемью другими вашими фотографиями.
7. Нажмите Ctrl + T (Windows) или Cmd + T (Mac), чтобы вызвать Free Transform. Удерживая нажатой клавишу Shift, возьмитесь за нижний правый угол и перетащите внутрь, чтобы масштабировать фотографию по размеру. Перетаскивайте ручки, пока ваша фотография не станет трех больших квадратов в высоту и трех больших квадратов в ширину. Не снимая маркеров трансформации, поместите курсор внутрь маркеров и перетащите фотографию так, чтобы она оказалась двумя маленькими квадратами слева и одним большим квадратом сверху.Нажмите Enter / Return, чтобы подтвердить преобразование.
8. Выберите вторую фотографию, которую вы хотите отобразить в сетке, в меню «Окно» и с выбранным инструментом «Прямоугольная область», нажмите и удерживайте клавишу Shift и перетащите идеально квадратное выделение вокруг фокальной точки изображения. Снова переключитесь на инструмент «Перемещение», щелкните выделенную область и перетащите ее в документ сетки.
9. А теперь небольшой совет по экономии времени. Поскольку вы уже использовали Free Transform для масштабирования первой фотографии, теперь вы можете воспользоваться функцией «Transform Again.”Просто нажмите Shift + Ctrl + T (Windows) или Shift + Cmd + T (Mac), и к этой будет применено то же изменение размера, что и к предыдущей фотографии. Нажмите Enter / Return, чтобы подтвердить преобразование. Используйте инструмент «Перемещение», чтобы расположить эту фотографию справа от вашей первой фотографии, разделяя их всего одним небольшим квадратом сетки.
10. Повторите процесс с оставшимися семью фотографиями, выстраивая их по ходу. Разделите каждую строку изображений одним маленьким квадратом.
11.Теперь, когда все изображения выровнены, вы можете избавиться от сетки. Выберите «Просмотр»> «Показать»> «Сетка».
12. Теперь добавим текст к вашему плакату внизу. Я использовал шрифт без засечек Century Gothic.
И это завершает плакат.
Необязательный шаг, который вы можете предпринять, — это преобразовать все изображения в черно-белые.
В палитре «Слои» выберите верхний слой (не текстовый), затем щелкните значок «Создать новый корректирующий слой» в нижней части палитры «Слои».В раскрывающемся меню выберите Channel Mixer. Убедитесь, что установлен флажок «Предварительный просмотр», а затем, когда появится диалоговое окно, установите флажок «Монохромный».
Используйте ползунки Красный, Зеленый и Синий, чтобы изменить внешний вид изображений. Когда вы получите желаемый черно-белый эффект, нажмите OK.
На этом черно-белый плакат завершен.
Узнайте, как создать сетку в Photoshop с помощью нашего пошагового руководства
Если в Photoshop есть инструмент, о котором вам нужно знать, то это сетка.Это непечатаемое руководство — незаменимый инструмент для ваших макетов. И самое лучшее? Вам нужно только один раз научиться делать сетку. Просто сохраните свое творение, чтобы использовать его повторно при необходимости.
5 основных шагов по созданию сетки в PhotoshopСоздание сетки в Photoshop — относительно простой процесс. Выполните следующие пять шагов, чтобы создать это полезное устройство.
Шаг 1 : Создайте новый документПервое, что вам нужно сделать, это открыть Photoshop и создать документ.На этом этапе вам нужно будет установить пиксели. Если вы разрабатываете для монитора с разрешением 1024 × 768, мы рекомендуем установить для документа разрешение 960 × 768 пикселей.
Шаг 2 : Создайте новый макет сеткиПришло время создать новую сетку Photoshop. Нажмите «Просмотр», затем «Показать» и, наконец, «Сетка». Как только вы дойдете до этого окна, вы можете установить направляющие для своей сетки, что даст вам больше контроля над тем, что она делает. Вы можете изменить такие параметры, как цвет сетки, расстояние между линиями сетки и количество подразделений между основными линиями.
Шаг 3: Создание фигурПосле того, как вы установили параметры сетки Photoshop, самое время заняться интересными вещами: использовать ее для создания фигур. Перейдите в «Инструменты пользовательских фигур» и выберите ту, которую хотите использовать. Перетащите его на нужный квадрат и отпустите фигуру.
Он будет привязан к размеру квадрата. Повторите столько раз, сколько необходимо в этом ряду.
Когда вы будете удовлетворены тем, как выглядит ваша строка, вы можете скопировать ее или полностью переместить в новый раздел.
Для этого перейдите в «Палитру слоев», где вы управляете повторением строк. Используйте этот инструмент, пока не добьетесь желаемого результата.
Шаг 4: СсылкаДругой способ использования сетки — это привязка изображения к каждой создаваемой вами форме. Начните с выбора слоя, на котором вы хотите разместить изображение, а затем нажмите «Файл» и «Поместить».
На этом этапе вы выбираете изображение, а затем переходите к «Слой». Нажмите «Создать обтравочную маску», и ваше изображение появится в указанной вами сетке.
Шаг 5: СохранитьХотя создать сетку в Photoshop несложно, мы рекомендуем сохранять сетки для быстрого доступа к ним в будущем. Вы также можете поделиться ими с другими.
Нажмите Cmd / Ctrl + S, появится окно сохранения. Теперь вы можете назвать свою сетку и назначить ей тип файла. Наиболее распространены .PSD и .TIF.
Создание светящихся линий на сетке в Photoshop, как в TronТеперь давайте рассмотрим процесс создания светящихся линий на сетке.
Шаг 1. Создайте новый документКак и раньше, вы начинаете с открытия Photoshop и создания документа с нужными вам характеристиками.
При этом основной шаг — убедиться, что вы выбрали «Прозрачный» в раскрывающемся списке под «Содержимое фона». В противном случае вы ничего не увидите за своей сеткой.
Шаг 2: НастройкиПосле того, как вы настроили свой документ в Photoshop, пришло время выбрать цвет и изменить настройки, которые необходимо отрегулировать для получения светящихся линий.
Перейдите в «Редактировать», а затем нажмите «Обводка». В этом поле ширина должна быть равна единице, и вы должны установить «Местоположение» внутрь.
Шаг 3: СохранитьЕсли вы хотите вернуться к шаблону, сохраните его, перейдя в «Редактировать», а затем нажав «Определить шаблон». Дайте ему имя и нажмите «Сохранить».
Шаг 4. Используйте свой собственный шаблонА теперь пора поговорить об использовании созданного вами шаблона. Чтобы использовать свой собственный узор, сделайте документ черным, а затем создайте новый пустой слой.
Добавьте узор, перейдя в «Редактировать» и нажав «Заливка». Вы сможете найти свой узор в разделе содержания.
Шаг 5. Используйте инструмент Free Transform ToolСледующим шагом будет использование инструмента свободного преобразования, и вы сделаете это, нажав Ctrl / Cmd + T, что заставит его появиться.
Щелкните правой кнопкой мыши, выберите «Перспектива» из появившегося поля, а затем вы можете перетащить рамку с изображения.
Шаг 6: Сделайте свечениеПоследний шаг — перейти в «Стили слоя» и выбрать «Внешнее свечение».«Поздравляю — вы добились желаемого эффекта Трона.
Добавление направляющих в PhotoshopЕще одна полезная функция, которой мы хотим поделиться с вами, — это направляющие и линейки в Photoshop.
Это важный инструмент для создания макетов документа, который значительно упрощает такие вещи, как размещение объектов и рисование фигур. Вот как их использовать.
Шаг 1. Добавление линейкиНаш первый шаг — добавление линейки в Photoshop.Откройте программу и создайте новый документ или используйте существующий.
Затем перейдите к «Просмотр» и нажмите «Линейки». На вашем экране должны появиться две линейки.
Вы также можете изменить измерение, используемое правилом, в зависимости от ваших предпочтений. Наведите курсор на линейку вверху или сбоку, а затем щелкните правой кнопкой мыши. Выберите нужный размер, например пиксели, пики, дюймы, миллиметры или более.
Шаг 2: НаправляющиеТеперь вы готовы использовать линейки в качестве ориентира, что очень просто сделать.Вы нажимаете на линейку и перетаскиваете ее туда, куда вам нужно. Просто помните, что прежде чем вы сможете перемещать линейки, вам необходимо выбрать инструмент перемещения.
Вы также можете оставить их на месте. Зафиксируйте линейки на месте, перейдя в «Просмотр» и нажав «Заблокировать направляющие».
Шаг 3: SnapПривязка — еще одна полезная вещь, которую вы можете делать с помощью ваших руководств в Photoshop. Привязка означает, что когда вы помещаете объект в сетку, он автоматически «фиксируется» в нужном положении.Это полезно для выравнивания слоев, текста и всего, что угодно.
Чтобы активировать его, нажмите «Просмотр»> «Привязать» или «Просмотр»> «Привязать к», в зависимости от версии Photoshop или Photoshop CC, которую вы используете.
Убедитесь, что вы установили флажок, соответствующий параметру «Направляющие и сетка», а также флажок в меню «Просмотр». Теперь, когда вы нажимаете на сетку, объекты, которые вы помещаете в нее, защелкиваются на месте.
Шаг 4. Удаление и скрытие направляющихНаконец, вы можете удалить или скрыть направляющие по мере необходимости.
Если вы хотите их скрыть, нажмите «Просмотр»> «Показать»> «Сетка». Теперь они будут скрыты. А чтобы удалить их, перейдите в «Просмотр», где вы найдете «Очистить направляющие».
Последние мысли Создание сетки полезно для многих вещей, особенно для ландшафтных или архитектурных проектов. Мы рекомендуем научиться использовать сетки, чтобы максимально эффективно использовать возможности Photoshop.
с помощью Photoshop
Как создать фотоэффект с цветной сеткой
Шаг 1. Создайте новый документ Photoshop
Начнем с создания нового документа для сетки.Подойдите к меню File в строке меню в верхней части экрана и выберите New :
Переход к файлу> Создать.
Откроется диалоговое окно Photoshop New . Этот эффект лучше всего работает с квадратным документом, поэтому для этого урока я установлю значения Width и Height на 1000 пикселей . Конечно, не стесняйтесь заменять мои значения любыми размерами, которые вам нужны, но, опять же, для достижения наилучших результатов вам понадобится квадратный документ.Я не планирую печатать это (это будет строго для просмотра на экране), поэтому не нужно беспокоиться о значении разрешения (я оставлю его по умолчанию 72 пикселя / дюйм), но если вы Если создают этот эффект для печати, вы, скорее всего, захотите создать документ размером более 1000 x 1000 пикселей, и вам нужно будет установить разрешение около 240 пикселей / дюйм или выше. По завершении нажмите ОК, чтобы закрыть диалоговое окно. На вашем экране появится новый документ:
Создание нового документа Photoshop с помощью диалогового окна New.
Шаг 2. Включите сетку Photoshop
Затем мы включим встроенную сетку Photoshop, чтобы мы могли использовать ее в качестве руководства для создания нашей пиксельной сетки. Чтобы включить сетку, перейдите в меню View в верхней части экрана, выберите Show , затем выберите Grid :
Переход к меню «Просмотр»> «Показать»> «Сетка».
Сетка появится в виде наложения поверх документа. Далее мы внесем некоторые изменения во внешний вид сетки:
Документ после включения сетки Photoshop.
Шаг 3. Настройте количество линий сетки
Мы можем настроить количество линий и секций в сетке с помощью настроек Photoshop. Если вы используете Photoshop на ПК с Windows, перейдите в меню Edit в верхней части экрана, выберите Preferences , затем выберите Guides, Grid & Slices . На Mac откройте меню Photoshop , выберите Preferences , затем выберите Guides, Grid & Slices :
Выбор настроек направляющих, сетки и фрагментов.
При этом открывается диалоговое окно «Настройки», в котором указаны настройки «Направляющие», «Сетка» и «Срезы». В разделе Grid измените параметр Gridline Every на 10 Percent , что даст нам сетку 10×10, и измените значение Subdivisions на 1 , чтобы предотвратить разделение сетки на более мелкие части. Следите за сеткой в документе, и вы увидите предварительный просмотр изменений по мере их внесения:
Установка каждой линии сетки на 10 процентов и деления на 1.
Нажмите ОК, когда закончите, чтобы закрыть диалоговое окно «Настройки». Теперь вы должны увидеть сетку в 10 секций в ширину и 10 секций в высоту. Важно отметить, что эта сетка на самом деле не является частью документа. Это просто визуальное руководство, которое мы будем использовать, чтобы помочь нам создать нашу собственную пиксельную сетку, как мы сейчас и сделаем:
Сетка после изменения параметров в настройках.
Шаг 4. Добавьте новый пустой слой и назовите его «Сетка»
Давайте добавим новый пустой слой для размещения пиксельной сетки, которую мы собираемся создать.Нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и щелкните значок New Layer в нижней части панели слоев:
Щелкните значок «Новый слой», удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac).
Это открывает диалоговое окно New Layer , дающее нам возможность назвать новый слой перед его добавлением. Назовите слой «Сетка», затем нажмите OK, чтобы закрыть диалоговое окно:
.Присвоение имени новому слою.
В самом документе ничего не произойдет, но на панели «Слои» мы видим, что Photoshop добавил новый слой «Сетка» над фоновым слоем:
Слой сетки появится на панели «Слои».
Шаг 5. Выберите инструмент Single Row Marquee Tool
Чтобы создать нашу сетку, мы будем использовать два очень простых и редко используемых инструмента выделения Photoshop — инструмент Single Row Marquee Tool и Single Column Marquee Tool. Начнем с инструмента Single Row Marquee Tool. По умолчанию оба этих инструмента вложены в инструмент Rectangular Marquee Tool , поэтому щелкните и удерживайте на инструменте Rectangular Marquee Tool в верхней части панели инструментов, пока не появится всплывающее меню с другими инструментами, доступными в этой области. в том же месте, затем выберите инструмент Single Row Marquee Tool из меню:
Щелкните и удерживайте инструмент Rectangular Marquee Tool, затем выберите инструмент Single Row Marquee Tool.
Шаг 6: Щелкните каждую горизонтальную линию сетки
Как следует из названия, инструмент Single Row Marquee Tool выберет одну горизонтальную строку пикселей в документе. Вот и все, что он делает. Чтобы использовать его, нам просто нужно щелкнуть в любом месте документа, и Photoshop автоматически выберет пиксель, на который мы щелкнули, а также все остальные пиксели в этой строке слева направо. Мы собираемся использовать этот инструмент, чтобы преобразовать горизонтальные линии сетки в серию контуров выделения. Сначала наведите курсор на верхнюю горизонтальную линию сетки , затем щелкните мышью.Вы увидите контур выделения толщиной в 1 пиксель вдоль линии сетки. Я обвел место, где щелкнул, но щелкнув в любом месте линии, вы получите точно такой же результат. Если вы заметили, что ваш щелчок не был непосредственно над линией сетки, просто нажмите Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре, чтобы отменить его и повторите попытку:
Щелкните в любом месте первой горизонтальной линии сетки вверху, чтобы выделить весь ряд пикселей.
Затем мы добавим остальные горизонтальные линии сетки к нашему выделению.Нажмите и удерживайте клавишу Shift на клавиатуре и щелкните следующую линию сетки под ней. Это выберет второй горизонтальный ряд пикселей, и поскольку у нас была зажата клавиша Shift, Photoshop добавит это второе выделение к первому. Продолжайте удерживать клавишу Shift, нажимая на остальные горизонтальные линии сетки, пока не появится контур выделения вдоль каждой из них. Когда вы закончите, вы должны увидеть в общей сложности девять строк выбора. Убедитесь, что вы удерживаете нажатой клавишу Shift при нажатии на каждую из них, иначе вы просто замените предыдущий выбор новым:
Нажмите и удерживайте Shift и щелкните каждую горизонтальную линию сетки, чтобы добавить ее к выделению.
Шаг 7. Переключитесь на инструмент выделения в одну колонку
Теперь нам нужно сделать то же самое с вертикальными линиями сетки, что означает, что нам нужно переключиться на инструмент Single Column Marquee Tool. Щелкните и удерживайте на инструменте Single Row Marquee Tool на панели инструментов (он появится там, где значок Rectangular Marquee Tool появился ранее), пока не появится всплывающее меню, затем выберите Single Column Marquee Tool из меню :
Щелкните и удерживайте инструмент Single Row Marquee Tool, затем выберите инструмент Single Column Marquee Tool.
Шаг 8: Щелкните каждую вертикальную линию сетки
Инструмент «Область в один столбец» действует так же, как инструмент «Область в одну строку», с той лишь разницей, что он выбирает столбца из пикселей (сверху вниз), а не строки, причем каждый столбец имеет ширину 1 пиксель. Нажмите и удерживайте клавишу Shift и щелкайте каждую из вертикальных линий сетки слева направо, пока все они не будут выделены. Когда вы закончите, вы должны увидеть контуры выделения вдоль каждой линии сетки, как горизонтальной, так и вертикальной:
К выделению добавлены все горизонтальные и вертикальные линии сетки.
Шаг 9: Залейте выделение черным цветом
Мы создадим нашу сетку, закрасив горизонтальные и вертикальные выделения черным цветом. Поднимитесь в меню Edit вверху экрана и выберите Fill :
.Идем в меню «Правка»> «Заливка».
Откроется диалоговое окно Photoshop Fill . Установите для параметра Use вверху значение Black , затем нажмите OK:
Установка для параметра «Использование» значения «Черный».
Photoshop заполняет выделение черным, хотя это может быть трудно увидеть из-за контуров выделения и собственной сетки Photoshop.Чтобы удалить контуры выделения (поскольку они нам больше не нужны), перейдите в меню Select вверху экрана и выберите Deselect :
Собираюсь Выбрать> Отменить выбор.
Затем, чтобы отключить сетку Photoshop, перейдите в меню View , выберите Show , затем снова выберите Grid . Галочка слева от слова Grid означает, что в данный момент он включен. Повторный выбор снимет галочку и отключит сетку:
Переход к меню «Просмотр»> «Показать»> «Сетка».
После удаления контуров выделения и сетки Photoshop мы видим нашу черную сетку в документе:
Документ, показывающий вновь созданную сетку.
Шаг 10. Откройте фотографию, которую хотите отобразить в сетке.
Откройте фотографию, которую вы будете отображать внутри сетки. Фотография откроется в отдельном документе с вкладками. Вот фото, которое я использую:
Ваша фотография откроется в отдельном документе с вкладками.
Шаг 11: выберите и скопируйте фотографию
На данный момент наша сетка находится в одном документе, а наша фотография — в другом.Нам нужно переместить фотографию в тот же документ, что и сетка. Для этого сначала выберите фотографию, перейдя в меню Select вверху экрана и выбрав All :
.Выбираю> Все.
По краям фотографии появится выделенная рамка. Затем перейдите в меню Edit вверху экрана и выберите Copy :
Идем в меню «Правка»> «Копировать».
Шаг 12. Переход к сетке. Документ
Переключитесь на документ сетки, щелкнув вкладку чуть ниже панели параметров вверху.В моем случае документ называется просто «Без названия-1»:
.Переход от документа фотографии к документу сетки.
Шаг 13: Выберите фоновый слой
Открыв документ сетки, щелкните фоновый слой на панели «Слои», чтобы выбрать его. Таким образом, когда мы вставим фотографию в документ, Photoshop поместит ее на новый слой непосредственно между фоновым слоем и слоем сетки:
Выбор фонового слоя.
Шаг 14: Вставьте фото
Перейдите в меню Правка , выберите Специальная вставка , затем выберите Вставить на место :
Идем в меню «Правка»> «Специальная вставка»> «Вставить на место».
Photoshop вставляет фотографию в сетку и центрирует ее. В моем случае (и, скорее всего, в вашем тоже) размер фотографии нужно будет изменить, но мы исправим это дальше:
Фотография вставлена в сетку.
Если мы посмотрим на панель Layers, мы увидим, что Photoshop добавил фотографию на свой собственный слой между слоями Background и Grid, как мы и планировали:
Фотография появится между слоями Background и Grid.
К сожалению, Photoshop дал новому слою общее имя («Слой 1»), поэтому, прежде чем мы продолжим, давайте переименуем его. Дважды щелкните прямо на его имени, чтобы выделить его, затем введите «Фото» в качестве нового имени. Нажмите Введите (Win) / Верните (Mac) на клавиатуре, когда вы закончите, чтобы принять изменение имени:
Имя слоя изменено с «Слой 1» на «Фото».
Шаг 15: Преобразование фото слоя в смарт-объект
Через мгновение мы изменим размер фотографии, чтобы она лучше вписывалась в сетку, но прежде чем мы это сделаем, давайте быстро конвертируем его слой в смарт-объект .Таким образом, если мы решим изменить его размер позже, мы не потеряем качество изображения фотографии. Выбрав слой «Фото», щелкните маленький значок меню в правом верхнем углу панели «Слои»:
Щелкнув значок меню.
Выберите Преобразовать в смарт-объект в появившемся меню:
Выбор «Преобразовать в смарт-объект» в меню панели «Слои».
Кажется, что в документе ничего не произошло, но маленький значок смарт-объекта появляется в нижнем правом углу эскиза предварительного просмотра слоя на панели «Слои».Это говорит нам, что слой теперь является смарт-объектом:
.Миниатюра предварительного просмотра слоя со значком смарт-объекта.
Шаг 16. Измените размер фотографии с помощью функции Free Transform
Чтобы изменить размер фотографии, мы воспользуемся командой Photoshop Free Transform. Поднимитесь в меню Edit вверху экрана и выберите Free Transform :
.Идем в Edit> Free Transform.
Это помещает ограничивающую рамку «Свободное преобразование» и обрабатывает изображение.Если маркеры не видны из-за того, что края фотографии выходят за пределы видимой области документа, перейдите в меню Просмотр и выберите По размеру экрана :
Перехожу в «Просмотр»> «По размеру экрана».
Photoshop мгновенно уменьшит изображение настолько, чтобы все, включая ручки Free Transform, поместилось в видимой области документа. Чтобы изменить размер фотографии, нажмите и удерживайте клавишу Shift , затем щелкните любой из четырех угловых маркеров и перетащите их.Удерживая нажатой клавишу Shift при перетаскивании, вы сохраните исходное соотношение сторон изображения, чтобы случайно не исказить его внешний вид. Если вы хотите изменить размер фотографии от центра, а не от угла, нажмите и удерживайте Shift + Alt (Win) / Shift + Option (Mac) при перетаскивании любого из угловых маркеров. Если вам нужно переместить изображение внутри документа, щелкните в любом месте внутри ограничительной рамки «Свободное преобразование» и перетащите его на место. Когда вы закончите, нажмите Enter (Win) / Return (Mac), чтобы принять преобразование и выйти из команды Free Transform:
Перетаскивание углового маркера для изменения размера изображения внутри сетки.
Если вы увеличили масштаб изображения момент назад с помощью команды «По размеру экрана» и хотите снова увеличить масштаб, когда вы закончили изменять размер изображения, вернитесь в меню Просмотр и выберите 100% :
Переход к просмотру> 100%.
Связанное чтение: Масштабирование и панорамирование в Photoshop
Шаг 17: Выберите слой сетки
На этом тяжелая работа сделана. Мы создали сетку, скопировали и вставили нашу фотографию в документ сетки, изменили размер и переместили фотографию на место.Мы готовы повеселиться, раскрашивая сетку! Сначала щелкните слой Grid на панели слоев, чтобы выбрать его:
Выбор слоя сетки.
Шаг 18: Выберите инструмент Magic Wand Tool
Чтобы раскрасить сетку, нам нужен способ выделения отдельных квадратов, и мы можем легко сделать это с помощью Photoshop Magic Wand Tool . По умолчанию инструмент «Волшебная палочка» находится за инструментом быстрого выбора на панели «Инструменты», поэтому нажмите и удерживайте инструмент быстрого выбора, пока не появится всплывающее меню, затем выберите в меню инструмент «Волшебная палочка»:
Нажмите и удерживайте инструмент «Быстрое выделение», затем выберите инструмент «Волшебная палочка».
Шаг 19: Выберите квадраты внешних краев
Чтобы выбрать квадрат в сетке, убедитесь, что у вас выбран слой Grid на панели Layers (очень важно!), Затем просто щелкните внутри квадрата с помощью Magic Wand Tool. Контур выделения появится вокруг внешних краев квадрата. Чтобы затем добавить дополнительные квадраты к выделению, нажмите и удерживайте клавишу Shift и щелкните внутри других квадратов. Вы будете выбирать каждый новый квадрат, внутри которого щелкаете мышью, и выделение будет добавлено к ранее выбранным квадратам.Начнем с выделения всех квадратов по внешнему краю сетки. Сначала щелкните внутри квадрата в верхнем левом углу сетки. Вокруг него появится рамка выделения. Чтобы было легче увидеть, какой квадрат я выделил, я закрасил его желтым цветом на скриншоте. Это не часть эффекта; просто чтобы было легче увидеть, какой квадрат выбран:
Выбран квадрат в верхнем левом углу сетки.
Затем нажмите и удерживайте клавишу Shift и продолжайте щелкать инструментом Magic Wand Tool внутри каждого квадрата вокруг внешних краев сетки, чтобы добавить их все в выделение.Опять же, я закрасил выбранные квадраты желтым цветом, чтобы упростить просмотр на скриншоте. Желтый цвет не является частью фактического эффекта, поэтому не беспокойтесь, что вы не видите его в своем документе:
Теперь выделены все квадраты по внешним краям сетки.
Я собираюсь добавить еще несколько квадратов к своему выделению, снова нажав и удерживая клавишу Shift и щелкнув внутри них, чтобы добавить их к ранее выбранным квадратам:
Мои изначально выбранные квадраты.
Шаг 20. Добавьте новый слой ниже слоя сетки
Залейте эти начальные квадраты белым, что создаст границу для эффекта. Нажмите и удерживайте Ctrl + Alt (Win) / Command + Option (Mac) на клавиатуре и щелкните значок New Layer в нижней части панели «Слои»:
Щелкнув значок «Новый слой», удерживая Ctrl (Win) / Command (Mac).
Откроется диалоговое окно «Новый слой». Назовите этот новый слой «Белый», затем нажмите OK:
.Назовите новый слой «Белый».
Photoshop добавляет новый пустой слой с именем «Белый» между слоями «Сетка» и «Фото»:
Панель слоев, показывающая новый белый слой.
Шаг 21: Залейте выделение белым цветом
Перейдите в меню Edit вверху экрана и еще раз выберите команду Fill . На этот раз, когда появится диалоговое окно «Заливка», измените параметр « Использовать » на Белый , затем нажмите «ОК»:
.Установка для параметра использования значения «Белый».
Photoshop заполняет выбранные квадраты белым цветом. Чтобы удалить контур выделения вокруг квадратов, перейдите в меню Select и выберите Отменить выделение или просто нажмите Ctrl + D (Win) / Command + D (Mac) на клавиатуре:
Теперь вокруг изображения появляется рамка из белых квадратов.
Шаг 22. Еще раз выберите слой сетки
Давайте выберем несколько разных квадратов для раскрашивания. Во-первых, нам нужно, чтобы на панели «Слои» был активен слой Grid , поэтому щелкните по нему, чтобы выбрать его.Помните, что вам всегда нужно выбрать слой Grid, прежде чем вы сможете выбрать любые квадраты:
Убедитесь, что вы выбрали слой Grid, прежде чем пытаться выделить какие-либо квадраты.
Шаг 23: Выберите разные квадраты
Когда слой сетки снова активен, нажмите и удерживайте клавишу Shift и щелкните внутри других случайных квадратов с помощью инструмента Magic Wand Tool, чтобы выбрать их. Если вы передумали и хотите удалить квадрат из выделения, отпустите клавишу Shift и нажмите и удерживайте клавишу Alt (Win) / Option (Mac), затем щелкните внутри квадрата, чтобы отменить выбор.Здесь я выбрал еще несколько квадратов (и покрасил их в желтый цвет, чтобы мы могли видеть, какие из них я выбрал):
Нажмите и удерживайте Shift и щелкните внутри нескольких разных квадратов, чтобы выбрать их.
Шаг 24: Выберите слой с фотографиями
Выделив квадраты, щелкните слой Photo (смарт-объект) на панели слоев, чтобы выбрать его:
Выбор слоя «Фото».
Шаг 25: Раскрасьте квадраты с помощью оттенка / корректирующего слоя
Мы раскрасим эти квадраты с помощью корректирующего слоя Hue / Saturation.Щелкните значок New Adjustment Layer в нижней части панели Layers:
Щелкните значок «Новый корректирующий слой».
Выберите Hue / Saturation из появившегося списка:
Выбор корректирующего слоя оттенка / насыщенности.
Элементы управления и параметры для корректирующего слоя «Цветовой тон / насыщенность» появятся на панели «Свойства» в Photoshop . Сначала выберите опцию Colorize , установив соответствующий флажок. Затем выберите цвет, которым хотите раскрасить выделенные квадраты, перетащив ползунок Hue .Для этих квадратов я на самом деле собираюсь оставить ползунок оттенка полностью влево (его положение по умолчанию), что дает мне красный . Конечно, вы можете выбрать любой понравившийся вам цвет. После того, как вы выбрали цвет с помощью ползунка Hue, вы можете настроить его насыщенность по своему вкусу, перетащив ползунок Saturation влево или вправо. Для моего красного цвета я собираюсь установить значение насыщенности около 50 . Следите за своим документом, перетаскивая ползунки для предварительного просмотра результатов:
Щелкните параметр «Раскрасить», затем выберите цвет с помощью ползунков «Оттенок» и «Насыщенность».
Шаг 26: Измените режим наложения корректирующего слоя на цвет
Если мы посмотрим на панель Layers, мы увидим корректирующий слой, расположенный прямо над слоем Photo. Убедитесь, что он выбран (выделен синим), затем перейдите к опции Blend Mode в верхней части панели Layers и измените его режим наложения с Normal (режим по умолчанию) на Color . Это позволяет нам изменять только цвета изображения, а не значения яркости:
Изменение режима наложения корректирующего слоя на Цвет.
Вот мой документ после раскрашивания квадратов красным:
Первый из раскрашенных квадратов.
Шаг 27: переименуйте корректирующий слой
Поскольку мы будем использовать несколько корректирующих слоев оттенка / насыщенности для раскрашивания сетки, давайте отслеживать, какой из них используется для какого цвета, переименовывая их. Так как я использовал этот первый слой Hue / Saturation для красного, я дважды щелкну на его имени на панели Layers и изменю его имя с общего «Hue / Saturation 1» на «Red».Нажмите Введите (Win) / Верните (Mac) на клавиатуре, чтобы принять изменение имени:
Переименование корректирующего слоя «Цветовой тон / насыщенность» в зависимости от цвета.
Шаг 28: выберите и раскрасьте больше квадратов
Повторите шаги 22–27 , чтобы выделить и раскрасить больше квадратов. Сначала выберите слой Grid на панели слоев, затем нажмите и удерживайте клавишу Shift и щелкните внутри нескольких квадратов с помощью инструмента Magic Wand Tool, чтобы выбрать их.Щелкните слой Photo на панели слоев, чтобы выбрать его, затем щелкните значок New Adjustment Layer и выберите Hue / Saturation . На панели «Свойства» установите флажок « Colorize », затем выберите цвет с помощью ползунка Hue и уровень насыщенности с помощью ползунка Saturation . Измените режим наложения нового корректирующего слоя на Color , затем переименуйте корректирующий слой в соответствии с выбранным вами цветом.
Вы также можете использовать корректирующий слой Hue / Saturation, чтобы полностью обесцветить некоторые квадраты, оставив их черно-белыми. Для этого выберите несколько квадратов, затем добавьте корректирующий слой Hue / Saturation, как обычно, но вместо того, чтобы выбирать цвет с помощью ползунка Hue, просто перетащите ползунок Saturation полностью влево (до значения -100), который удалит весь цвет:
Перетаскивание ползунка «Насыщенность» до упора влево сделает выбранные квадраты черно-белыми.
Вот мой результат после выделения и раскрашивания большего количества квадратов. Всего я использовал шесть корректирующих слоев оттенка / насыщенности — один для красный (оттенок: 0, насыщенность: 50), желтый (оттенок: 40, насыщенность: 50), зеленый (оттенок: 120, насыщенность : 20), синий (оттенок: 200, насыщенность: 20) и фиолетовый (оттенок: 300, насыщенность: 20), плюс один для черно-белого (насыщенность: -100):
Эффект после раскрашивания большего количества квадратов.
И здесь мы видим все шесть моих корректирующих слоев оттенка / насыщенности на панели слоев, каждый из которых назван в соответствии со своим цветом:
Панель «Слои», показывающая корректирующие слои.
Шаг 29: Измените цвет линий сетки на белый
Теперь, когда мы раскрасили наши квадраты, давайте изменим внешний вид самих линий сетки, сначала изменив их цвет с черного на белый. Щелкните слой Grid на панели слоев, чтобы выбрать его:
Щелкните слой сетки, чтобы выбрать его.
Затем щелкните значок Lock Transparent Pixels сразу под параметром Blend Mode в верхней части панели Layers:
Щелкните значок «Заблокировать прозрачные пиксели».
Если включен параметр «Заблокировать прозрачные пиксели», все, что мы делаем со слоем, будет влиять только на сами линии сетки. Это не повлияет на прозрачные области слоя. Таким образом, если мы заполним слой, скажем, белым цветом (как мы собираемся сделать), только линии сетки будут заполнены белым.Прозрачные области останутся прозрачными.
Поднимитесь в меню Edit и еще раз выберите Fill . Когда появится диалоговое окно «Заливка», для параметра « Использовать » уже должно быть установлено значение Белый , поскольку это то, что мы устанавливали в последний раз, поэтому просто нажмите «ОК», чтобы закрыть диалоговое окно:
Оставьте для параметра «Использовать» значение «Белый» и нажмите «ОК».
Photoshop заполняет линии сетки белым цветом:
Эффект после изменения цвета линий сетки на белый.
Шаг 30: Добавьте стиль слоя «Обводка»
Если вы хотите увеличить толщину линий сетки, щелкните значок Layer Styles (значок «fx») в нижней части панели «Слои»:
Щелкните значок «Стили слоя».
Выберите Stroke из появившегося списка:
Выбор стиля слоя «Обводка».
Откроется диалоговое окно Photoshop Layer Style , для которого в среднем столбце установлены параметры обводки. Сначала изменим цвет обводки на белый.Щелкните образец цвета справа от слова Цвет :
Щелкните образец цвета в параметрах обводки.
Откроется палитра цветов . Выберите белый в качестве нового цвета обводки, затем нажмите OK, чтобы закрыть его:
Выбор белого цвета в палитре цветов.
Теперь, когда в качестве цвета обводки используется белый цвет, установите для параметра «Положение » значение « Снаружи », затем отрегулируйте ширину обводки, перетащив ползунок «Размер».Вероятно, вы не захотите сильно увеличивать размер. Я собираюсь установить значение 2 пикселя :
Устанавливаем положение «Снаружи» и размер 2 пикселя.
Нажмите «ОК», когда закончите, чтобы закрыть диалоговое окно «Стиль слоя». Вот мой эффект с белыми и немного более широкими линиями сетки:
Изображение после применения стиля слоя «Обводка».
Шаг 31: снова переместите и измените размер фотографии, если необходимо
На этом этапе, когда создание сетки завершено, вы можете решить, что вам нужно изменить размер и / или положение фотографии.В моем случае я думаю, что мне очень нравится то, как все выглядит, но если вам действительно нужно переместить или изменить размер фотографии, щелкните слой Photo на панели слоев, чтобы выбрать его:
Повторный выбор слоя «Фото».
Затем просто используйте те же шаги, которые мы рассмотрели на шаге 16, чтобы изменить размер и / или переместить изображение. Сначала перейдите в меню Edit и выберите Free Transform (или нажмите Ctrl + T (Win) / Command + T (Mac) на клавиатуре), чтобы открыть окно Free Transform и управлять фотография.Если вы не видите маркеры, потому что ваша фотография выходит за пределы видимой области документа, перейдите в меню Просмотр и выберите По размеру экрана (или нажмите Ctrl + 0 (Win) / Command + 0 (Mac) на клавиатуре). Нажмите и удерживайте Shift , одновременно щелкая и перетаскивая любой из угловых маркеров , чтобы изменить размер фотографии, или нажмите и удерживайте Shift + Alt (Win) / Shift + Option (Mac), чтобы изменить размер фотографии от центра. а не из-за угла.Чтобы переместить фотографию, просто щелкните и перетащите в любое место внутри поля «Свободное преобразование». Я собираюсь немного перетащить свою фотографию вниз, но оставлю размер прежним:
Измените размер и положение фотографии (при необходимости) с помощью функции «Свободное преобразование».
Обратите внимание: поскольку мы преобразовали фотографию в смарт-объект еще на шаге 15, мы можем безопасно изменить его размер без потери качества изображения. Когда вы будете довольны окончательным размером и положением вашего изображения, нажмите Enter (Win) / Return (Mac), чтобы принять его и закрыть команду Free Transform.Затем, чтобы снова увеличить изображение, перейдите в меню View и выберите 100% (или нажмите Ctrl + 1 (Win) / Command + 1 (Mac) на клавиатуре):
Окончательный размер и положение фотографии.
Шаг 32: Обрезка изображения (необязательно)
Этот последний шаг является необязательным, но если вы хотите обрезать часть белой границы вокруг сетки, выберите инструмент Photoshop Crop Tool на панели инструментов:
Выбор инструмента кадрирования.
Выбрав инструмент «Обрезка», установите для параметра «Соотношение сторон » слева от панели параметров значение Исходное соотношение :
.Установка для параметра «Соотношение сторон» значения «Исходное соотношение».
По краям документа появится рамка обрезки с метками обрезки со всех четырех сторон и по углам. Нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре, когда вы щелкните и перетащите любую из четырех угловых меток обрезки внутрь, чтобы обрезать часть белой границы:
Нажатие Alt (Win) / Option (Mac) и перетаскивание угловой метки обрезки.
Нажмите Введите (Win) / Верните (Mac) на клавиатуре, чтобы обрезать изображение, и все готово! Вот мой окончательный результат после обрезки границы:
Окончательный эффект.
Tron Светящиеся линии сетки перспективы Учебное пособие по Photoshop
Вы можете рисовать правила и линии по всей странице, чтобы произвести этот эффект. Но позвольте мне показать вам более быстрый способ!
Step 1
Сначала сделаем выкройку. Создайте новый документ размером с квадраты, которые вы хотите в своей сетке.Будьте осторожны, чтобы проверить прозрачность на предмет содержимого. Если вы этого не сделаете, за вашей сеткой ничего не будет отображаться.
Шаг 2
Выделите все Ctrl / Cmd + A
Теперь добрался до Edit> stroke, выберите свой цвет и введите настройки, как показано на картинке.
Сделайте 1 для ширины и выберите «Внутри»
Шаг 3
Теперь мы сохраним наш новый узор. Правка> Определить узор. Я назвал это ммм .. сеткой. Теперь он у вас сохранен, и вы можете использовать его так часто, как захотите.
Шаг 4
Создайте новый документ. Сделайте его настолько большим, насколько хотите, и залейте черным цветом.
Создайте новый пустой слой и откройте диалоговое окно заливки: «Правка»> «Заливка» или нажмите Shift + Backspace. Под содержимым используйте Pattern.
Щелкните по пользовательскому шаблону, выберите нашу маленькую сетку, которую мы только что создали.
Шаг 5
Нажмите Окей и ничего себе, представьте себе это? У нас есть мозаичный узор, который оказывается нашей сеткой. Вы можете остановиться прямо здесь, если хотите, или отправиться немного дальше в мир 3D!
Шаг 6
Нажмите Crtl / Cmd + T, чтобы вызвать инструмент свободного преобразования.Теперь Cmd щелкните Mac или щелкните правой кнопкой мыши ПК и выберите перспективу. Возьмите коробочку в одном из нижних углов и растяните ее за пределы изображения.
Step 7
Если вы действительно хотите получить эффект Трона, вам нужно, чтобы сетка светилась.
Выберите стили слоя в нижней части панели слоев (маленький значок f)
Выберите Outer Glow и скопируйте настройки, как показано.
И вот она, светящаяся сетка перспективы в стиле Трон.Наслаждаться!
Прокомментируйте и дайте мне знать, что вы думаете.
Будьте в курсе!
CS6 Superguide
Присоединяйтесь к нашему списку, чтобы получать больше руководств и советов по Photoshop. Получите эксклюзивные учебные пособия, скидки и бесплатные супер-руководства. Никакого спама, весь контент, не чаще одного раза в неделю.
Если вы внесены в наш список, вы получите его бесплатно по электронной почте, как только он станет доступен. Если нет, зарегистрируйтесь сейчас и получите CS6 Superguide бесплатно. Или щелкните изображение ниже.
Как использовать сетки и направляющие в Photoshop (+ 3 совета от профессионалов)
Вы когда-нибудь хотели создать распечатанный макет ваших фотографий? Может быть, коллаж, флаер или даже небольшой журнал?
Возможно, вы хотите увлечься графическим дизайном в Интернете?
Если да, то обучение использованию сеток Photoshop изменит правила игры как с точки зрения простого выравнивания объектов, так и с точки зрения создания хорошо сбалансированного и красивого макета.
В этом руководстве мы подробно рассмотрим, для чего нужна сетка, как ее создать в Photoshop, и дадим несколько советов, которые помогут вашим дизайнерским проектам по-настоящему сиять.
Прежде чем мы начнем, нужно ли покупать Photoshop? Узнай сколько это стоит.
Что такое сетка в Photoshop?
Сетка позволяет легко настраивать и выравнивать изображения именно так, как вы хотите.
Сетка Photoshop — это непечатаемый набор линий сетки, служащих ориентиром для размещения элементов на странице.
Например, синие линии на изображении выше создают простую сетку 3 × 3, что упрощает правильное размещение изображений. Подумайте об этом с точки зрения миллиметровой бумаги, за исключением гораздо более гибкой.
Одно из преимуществ сеток Photoshop и цифровых сеток в целом состоит в том, что они легко настраиваются. Вы можете настроить их в различных шаблонах и макетах. Сетка 3 × 3 — популярный выбор, но есть миллионы различных вариантов.
В зависимости от того, что вы разрабатываете, вы можете каждый раз создавать новую сетку Photoshop или сохранять сетку в качестве предустановки для повторного использования в будущем.
Для чего используется сетка Photoshop?Прежде всего, наложение сетки на документы Photoshop поможет вам точно выровнять различные элементы без каких-либо догадок.
Все, что вам нужно сделать, это настроить размер различных элементов в соответствии с областями сетки, в которые вы хотите, чтобы они вписывались.
Grids также помогают организовать ваш контент и упрощают сотрудничество с другими дизайнерами.
Они также могут помочь вам сбалансировать ваш дизайн.Как и в фотографии, элементы веб-страницы или других проектов графического дизайна должны быть гармонично размещены в кадре, в котором вы работаете.
Использование сетки поможет вам точно увидеть, где объекты находятся относительно друг друга.
Раньше фотографы, занимающиеся пейзажами и архитектурой, использовали сетку в Photoshop для выравнивания зданий и горизонтов, но в наши дни это проще сделать в других программах для редактирования фотографий.
Как создать сетку в Photoshop
Как и в большинстве случаев в Photoshop, существует несколько различных способов создания сетки — вы даже можете создать их с помощью Экшенов Photoshop.
Начнем с самого очевидного метода — включения наложения сетки в Photoshop.
Шаг 1. Добавьте сетку в документЧтобы добавить сетку в документ, выберите «Просмотр»> «Показать»> «Сетка».
Откройте файл или создайте новый. В меню View перейдите к Show и затем щелкните Grid.
Появится набор квадратов, разделенных на более мелкие квадраты, состоящие из пунктирных линий.
Шаг 2. Настройте сеткуСтандартная сетка Photoshop выглядит так же, как в былые времена миллиметровая бумага.Однако, в отличие от бумажных сеток, мы можем легко изменить внешний вид нашей сетки, перейдя на вкладку настроек и набрав свои настройки.
На Mac в раскрывающемся меню Photoshop перейдите к Preferences > Guides, Grid & Slices .
В Windows перейдите в меню Edit , затем в Preferences > Guides, Grid & Slices .
Появится новое окно с опциями для изменения цвета линий сетки, сплошных, прерывистых или точечных, расстояния между ними и количества имеющихся подразделений.
Например, если вы хотите создать сетку по правилу третей, установите для линии сетки Каждые значение 100 процентов с 3 подразделениями. Простой!
Шаг 3. Привязка или отказ от привязкиВ Photoshop есть функция, которая, если хотите, может помочь вам разместить объекты внутри сетки, «защелкивая» их на месте.
Чтобы включить привязку, перейдите в раскрывающееся меню View , наведите указатель мыши на Snap To и нажмите Grid .
Теперь объекты «защелкнулись» на сетке.
Не все считают эту функцию полезной, поэтому поэкспериментируйте с ее включением и выключением и посмотрите, какая из них лучше всего подходит для вас.
Шаг 4. Проверьте свой дизайнКогда вы закончите размещать элементы в своей сетке, выключите его (в View> Show > Grid ) и посмотрите, как ваш дизайн выглядит без него.
Помните, сетки в Photoshop не отображаются при печати.Они здесь только для того, чтобы направлять вас. Если вы случайно оставите один из них включенным, это не повлияет на ваше окончательное изображение.
Как использовать Photoshop Руководство Макет для создания сетки
Если вы хотите больше контролировать внешний вид вашей сетки, попробуйте использовать руководства Photoshop. Особенно полезна функция Guide Layout . Вот как им пользоваться.
Шаг 1. Добавление нового макета направляющейОткройте файл или создайте новый. В меню View нажмите New Guide Layout .
Шаг 2. Настройка макета руководстваЭто настройка для простого макета с правилом третей. Конечно, вы можете сделать сетку намного более сложной, указав размер и добавив желоба и поля. Все зависит от того, что нужно вашему проекту.
После того, как вы выберете New Guide Layout, появится новое диалоговое окно. В нем вы можете установить множество параметров для вашего макета.
Если вы не работаете с предустановкой, начните с установки количества столбцов и строк .
Затем вы можете указать ширину / высоту или, если вы оставите их пустыми, Photoshop разместит их одинаково для вас.
Если вы хотите расстояние между ячейками, добавьте желоб . Вы также можете добавить поле , вдоль внешних краев документа.
Если вы не хотите, чтобы отображались какие-либо уже существующие направляющие, установите флажок Очистить существующие направляющие . Если вы хотите, чтобы столбцы в документе располагались по центру, установите флажок Центральные столбцы .
Здесь, если вы хотите создать макет по правилу третей, просто добавьте 3 столбца и 3 строки, оставив пустыми значения ширины, высоты и желоба. Затем проверьте Center Columns и нажмите OK .
Вы даже можете использовать макет направляющей в тандеме с сеткой, если хотите, чтобы все было еще точнее.
Шаг 3. Настройка других функцийЕсли это макет, который вы планируете использовать неоднократно, лучше всего сохранить его в качестве предустановки. Просто перейдите в раскрывающееся меню под Preset и нажмите Save Preset .
Кроме того, если вам нравится функция привязки, которую мы упоминали в инструкциях к сетке Photoshop выше, перейдите к View , наведите курсор на Snap To и нажмите Guides .
Советы по использованию сеток в дизайне
При использовании нескольких портретов обратите внимание на то, куда смотрят модели.
1. Держитесь подальше от желобаЖелоба предназначены для создания пустого пространства между элементами. Их можно пересекать, если ваш элемент занимает несколько столбцов, но убедитесь, что вы начинаете и заканчиваете на краю столбца или строки, а не в самом желобе.
2. Сохраняйте адаптивность вашего дизайнаЕсли вы создаете что-то для Интернета и / или пользовательского интерфейса, вы должны убедиться, что ваше окончательное изображение будет масштабируемым для различных устройств и разрешений экрана (т. Е. Отзывчивым) .
Дизайны, в которых используется сетка 4 или 8 пикселей, будут четкими и четкими на всем, от экрана с низким разрешением до экрана сетчатки с высоким разрешением.
3. Обратите внимание на композициюХотя стандартные сетки просты и быстры, они не подходят для каждого проекта.Найдите время, чтобы подумать, как каждый из ваших элементов будет взаимодействовать друг с другом, и выберите соответствующую сетку.
Даже когда вы делаете что-то, для чего требуется стандартная сетка (например, Instagram), то, какой элемент вы разместите, будет иметь большое влияние на конечный результат.
Например, если вы работаете с изображениями людей (например, выше), лучше, чтобы они смотрели в изображение, а не в рамку.
Заключительные слова
Хотя системы сеток использовались довольно часто с тех пор, как люди начали писать и рисовать, сегодня адаптивная сеть заставляет нас использовать сетки чаще, чем когда-либо прежде.
В конце концов, сетки имеют так много применений для графических дизайнеров, что обучение созданию сетки в проектах Photoshop является одним из первых навыков, которым должны овладеть начинающие графические дизайнеры.
(Как видите, числовая сетка Photoshop действительно полезна для фотографов, которые тоже хотят продемонстрировать несколько изображений.)
От создания руководства по выравниванию и балансировке ваших дизайнов до помощи вам в создании интересных эффектов (например, диагонального текста) , сетка — это гораздо больше, чем просто линии на странице.
А как насчет вас? Вы используете сетки в своих проектах Photoshop? Есть еще советы, которыми можно поделиться?
Как использовать инструменты сетки и направляющие в Adobe Photoshop
Инструменты сетки и направляющих в Photoshop отлично подходят для создания макетов с идеальной точностью до пикселя и точного позиционирования элементов. Сетка выглядит как наложение каркасной сетки поверх изображения, в то время как направляющие — это настраиваемые точные точки, которые позволяют выравнивать объекты или текст. Размеры каждого инструмента можно легко изменить и настроить в соответствии с вашими потребностями и размером холста.
В этом уроке мы узнаем, как эффективно использовать и настраивать сетку Photoshop.
Что такое сетка в фотошопе?Простите за перегрузку миловидностью на секунду, но взгляните на изображение ниже:
Котенок, конечно, восхитителен, но что, если вы хотите разместить текст в определенном месте на фотографии? Что ж, вы можете поиграть с этим методом проб и ошибок, но это немного утомительно. Кроме того, если ваш клиент очень конкретен в своих инструкциях — скажем, 50 пикселей от верха котенка и 50 пикселей слева — задача становится немного сложной.
Но с сеткой Photoshop это просто. Вы можете легко расположить текст или объекты с гарантией симметрии и выравнивания, независимо от вашего проекта!
Чтобы еще больше разобрать его, вот изображение еще раз с включенной сеткой:
Мы установили расстояние между каждой линией сетки 25 пикселей. Таким образом, разместить наш текст на желаемом расстоянии так же просто, как разместить его двумя линиями сетки от самого левого угла котенка (25 пикселей + 25 пикселей) и двумя линиями сетки сверху (50 пикселей) котенка, например:
Это основная концепция сетки Photoshop: она помогает создавать точные макеты и позиционировать элементы.Сетки полностью настраиваются. Вы можете изменить цвет сетки, расстояние между сеткой и то, будут ли элементы «привязываться» к краям сетки или нет. Мы подробно рассмотрим все эти аспекты ниже.
Использование сетки PhotoshopПомимо введения, давайте перейдем к мельчайшим деталям. Ниже приведено пошаговое руководство по использованию сетки Photoshop для любого проекта.
1. Доступ к сеткеЧтобы получить доступ к сетке, создайте новый документ и перейдите в меню View> Show> Grid .
Вы также можете нажать CTRL + ‘.
Вы сразу увидите, что ваш документ покрыт сеткой.
Наложение выглядит серовато-черным, потому что оно настроено таким образом. Цвет вашей сетки может отличаться в зависимости от ваших настроек (вы узнаете, как изменить это ниже).
Вы можете узнать больше о настройке Photoshop, включая сетку, в нашем блоге, как использовать Photoshop.
2. Сетки и привязкаПривязка.Нет, это не еще одна платформа для социальных сетей, а инструмент, используемый в Photoshop, чтобы сделать вашу жизнь намного проще. Проще говоря, вы могли бы использовать инструмент привязки, когда вам нужно, чтобы строка текста или объект «защелкнулись» на месте в соответствии с линией сетки.
Для начала просто перейдите в View> Snap . Кроме того, вы можете выбрать из раскрывающегося списка привязку к разделу . Сегодня мы воспользуемся этим и проверим раскрывающийся список «сетка». При перетаскивании, опускании или перемещении изображения или фрагмента текста это позволяет просто «защелкнуться» на месте в соответствии с линией сетки.
В качестве ярлыка для обеспечения того, чтобы ваш объект или текст «привязывались» прямо к месту в соответствии с сеткой, просто нажмите shift , затем поместите курсор на свой текст / объект, а затем перетащите его в нужное положение. В приведенном выше примере, если текст привязывается ко второму краю сетки слева, это означает, что элемент находится ровно на 50 пикселей слева, поскольку ширина каждой сетки составляет 25 пикселей.
Давай, попробуй сам. В пустом документе создайте элемент — квадрат, текст, что угодно.Попробуйте переместить его с включенной привязкой и отображением сетки. Вы увидите, что элемент прилипает к каждому краю сетки, что делает возможным точное позиционирование.
Например, ниже мы использовали инструмент перемещения, чтобы изменить расположение текста и «привязать» его прямо к месту, следуя линиям сетки, которые расположены на 50 пикселей влево и на 50 пикселей выше Майло, самого симпатичного котенка в мире:
И прежде чем мы продолжим, еще немного о том, как измерять пиксели и сетки. Поскольку в нашем примере ширина одной сетки = 25 пикселей, мы можем сказать, что:
- Первый квадрат (1) имеет размер 1 × 1 или 25 x 25 пикселей.
- Второй квадрат (2) представляет собой сетку 2 × 2 или 50 x 50 пикселей по размеру
- Третий квадрат (3) представляет собой сетку 3 × 3 или 75 x 75 пикселей.
- Четвертый квадрат (4) — это сетка 4 × 4 или 100 x 100 пикселей.
- Пятый квадрат (5) имеет сетку 5 × 5 или 125 x 125 пикселей.
Как мы видели выше, сетки очень полезны для позиционирования элементов и даже для создания новых элементов определенного размера. Но что, если мы хотим изменить размер каждой сетки?
Это довольно просто сделать.Вы можете получить доступ к настройкам сетки из Photoshop> Настройки> Направляющие, сетка и фрагменты . Прилагаемый снимок экрана ниже для справки:
Щелкнув элемент раскрывающегося меню, вы получите полный контроль над размером и цветом сетки. Вы также можете изменить характеристики направляющих и срезов, но это уже другой урок!
Давайте подробнее рассмотрим каждый из этих параметров:
ЦветОпределяет цвет сетки.Мы использовали светло-серый цвет, так как это лучший цвет для отображения истинного цвета и эстетики выбранной вами фотографии. Независимо от ваших личных предпочтений, старайтесь использовать цвета, которые очень мало присутствуют в ваших изображениях. Использование сетки черного цвета для ночной сцены или сетки белого цвета для сцены при дневном свете сделает вашу сетку практически невидимой. Из-за этого большинство дизайнеров любят использовать такие цвета, как пурпурный или голубой, поскольку они редко появляются на изображениях.
СтильВы можете изменить сетку, чтобы она состояла из линий, пунктирных линий или точек.Это личное предпочтение. Линии обеспечивают лучшую видимость, хотя некоторые дизайнеры считают их отвлекающими. Пунктирные линии — популярный вариант, поскольку они представляют собой своего рода компромисс между наглядностью и удобством использования.
Линия сетки через каждыеЭто один из самых важных параметров для сеток. По сути, он определяет, как часто Photoshop должен повторять линии сетки. Вы можете изменить как расстояние, так и единицу измерения. Мы будем использовать «пиксели», поскольку мы используем изображения для работы в Интернете.Однако, если вы создаете изображения для печати, вы можете использовать «дюймы» или «см». В качестве примечания вы также можете обнаружить, что — в зависимости от проекта — большие промежутки между линиями сетки иногда лучше. Это устраняет путаницу, упрощает подсчет и не слишком отвлекает фотографию.
ПодразделенияЭто еще одно очень важное соображение. По сути, можно было разделить каждую линию сетки на любое количество подсекций. Вы можете выбрать другое количество подразделений по своему усмотрению.Например, мы решили иметь линии сетки каждые 100 пикселей и четыре подразделения на линию сетки. Это означает, что каждая из наших линий сетки будет содержать четыре подразделения по 25 пикселей каждая. Если вы измените это значение на 10 частей, каждое подразделение будет иметь размер 10 пикселей и так далее.
Поскольку раньше пиксели были такими маленькими, мы увеличили каждую линию сетки до 500, чтобы увидеть разницу между подразделениями и линиями сетки. Как вы можете видеть, внутри самой сетки есть «маленькие» линии сетки (по 4 на каждое подразделение) и более крупные «подразделения».
Очевидно, сетки — это мощное средство… но что, если вы хотите быстро избавиться от них, чтобы проверить, как выглядит фотография? Проще простого. Просто выберите View> Show> Grid и снимите флажок.
Точно так же переход в Preferences каждый раз, когда вы хотите внести изменения в параметры сетки, также является настоящей болью в том, что вам известно. Этот плагин Photoshop устраняет все это и дает вам быстрый доступ к элементам управления сеткой для настройки параметров сетки на лету.
Сетки — одна из самых ценных функций Photoshop. Вы будете использовать их часто, поэтому потратьте время на овладение этим навыком. Это может пригодиться при использовании инструмента лассо, работе с инструментом «Перо» и даже при изменении цветов на фотографии.
Как вы планируете использовать сетку Photoshop?
Как использовать направляющие в Photoshop: Сетки— это здорово, но что, если вы хотите создать и настроить правила, найденные в самих измерениях? Не смотрите дальше гидов.
Однако, прежде чем приступить к делу, нам сначала нужно добавить линейки к нашему рисунку. Это достаточно просто: перейдите в View> Rulers . См. Снимок экрана ниже для визуализации.
Как вы можете видеть на скриншоте ниже, номера / размеры линейки выглядят немного странно. Вместо единичных дюймов показатели идут от 0 до 5400. Это определенно не то, что нам нужно.
Но не бойтесь. Чтобы изменить единицы измерения, просто выберите Photoshop CC> Настройки> Единицы и линейки .
Как видите, измерение было в пикселях. Если изменить тип линейки на дюймы, наша единица измерения выглядит намного лучше:
Теперь, когда мы все настроены, мы готовы создать руководство. Вы можете использовать направляющие по любому количеству причин, но на этой фотографии мы собираемся использовать их, чтобы отметить, где мы хотим вставить текст.
Сначала поместите курсор на вертикальную линейку и перетащите ее в желаемое место. Как только вы будете довольны его пятном, вы можете его отпустить. Затем поместите курсор на горизонтальную линейку, перетащите его в нужное место и отпустите.Теперь вы можете вставить свой текст соответствующим образом.
И вот оно!
А что, если мы хотим что-то более автоматическое и немного менее интенсивное вручную? Как и в случае с инструментом сетки, мы можем воспользоваться «привязкой» при использовании направляющих. Просто перейдите в меню «Вид »> «Привязать к » и убедитесь, что отмечены «направляющие». Благодаря этому объекты или текст будут автоматически вставляться / вставляться на место! А если вы ищете еще больше инструментов для настройки проекта Photoshop, обязательно ознакомьтесь с этим руководством по быстрому и эффективному изменению размера слоев!
Последнее обновление страницы: июль 2021 г.
Как создать сетку в Photoshop: пошаговое руководство — ShootDotEdit
Иногда, сделав звездный снимок вашей пары, вы можете заметить, что выравнивание шаткое или здание на заднем плане выглядит немного наклоненным.Но не волнуйтесь, это то, что вы можете легко исправить с помощью сетки при редактировании фотографий во время пост-обработки. Сетки в Photoshop помогают правильно расположить элементы при редактировании или разработке макета для ваших изображений. Это непечатаемые линии, которые плавают над фотографиями и могут отображаться в виде точек, что позволяет сохранять симметрию на фотографиях. В этом блоге мы покажем вам, как создать сетку в Photoshop и обеспечить баланс и выравнивание ваших изображений.
7 шагов к созданию сетки в Photoshop
1.Создайте новый документ
Откройте Photoshop и начните создавать новый документ. Для этого вам нужно выбрать File, а затем нажать New. Вы также можете использовать сочетания клавиш Ctrl + N в Windows или Cmd + N на Mac. Затем на этом этапе вам нужно будет установить размер документа (ширину и высоту). Вы можете сделать это в соответствии с разрешением вашего монитора или потребностями печати. Обратите внимание, что большее количество пикселей на дюйм (PPI) приведет к более высокому разрешению изображений и лучшему качеству отпечатков.
2. Создайте свою сетку
Теперь перейдите к опции «Просмотр» на панели инструментов в верхней части рабочего пространства.Затем нажмите «Показать» и выберите «Сетка». Вы сразу увидите всплывающую сетку. Сетка будет состоять из непрерывных или пунктирных линий. Чтобы иметь больший контроль над тем, как ваша сетка будет выглядеть и функционировать, вы можете отредактировать внешний вид этих линий и подразделений на следующем шаге.
3. Изменить настройки
В крайнем левом углу рабочего пространства перейдите к параметру Photoshop и в раскрывающемся меню выберите «Настройки». В настройках выберите «Направляющие, сетка и фрагменты».Вы увидите новое окно. В этом окне вы можете установить свои предпочтения, такие как изменение цвета вашей сетки, расстояние между линиями в вашей сетке и количество подразделений, которые вы хотите разделить между основными линиями в вашей сетке.
4. Привязка к сетке
После настройки ваших предпочтений вы можете включить функцию привязки, если хотите, чтобы Photoshop помогал вам правильно размещать объекты. Для этого перейдите в «Просмотр» и выберите «Привязать к». В боковом меню выберите Сетка. После этого шага вы заметите, что объекты, которые вы перетаскиваете на квадраты сетки, щелкают на месте и привязываются к размеру выбранного вами квадрата.
5. Создание фигур
Вы также можете использовать сетку Photoshop для создания фигур, если хотите. Перейдите в Инструменты пользовательской формы и выберите желаемую форму. Возьмите фигуру и перетащите ее на нужный квадрат. Затем отпустите форму. Вы увидите, что он привязан к размеру квадрата. Повторите этот процесс для этого ряда столько раз, сколько хотите. Когда вы будете удовлетворены, вы можете либо продублировать его, либо переместить в совершенно новую область. Вы можете сделать это, перейдя к палитре слоев, выбрав «Окно», а затем выбрав параметр «Показать слои» или просто нажав клавишу F7 на клавиатуре.
6. Связывание изображений с фигурами
Сетка в Photoshop также может помочь вам связать изображение с каждой созданной вами фигурой. Первое, что вам нужно сделать, это выбрать слой, на котором вы хотите разместить изображение. Затем нажмите «Файл», а затем «Поместить». Теперь выберите изображение и перейдите в Layer. Нажмите «Создать обтравочную маску», и ваша фотография появится в указанной вами сетке.
7. Сохраните сетку Photoshop
Теперь, когда вы закончили создание сетки в Photoshop, вы можете сохранить ее для текущего сеанса редактирования и даже для использования в будущем.Просто нажмите Ctrl + S в Windows или Cmd + S на Mac, и вы увидите всплывающее окно сохранения. Вы можете назвать и назначить вашей сетке тип файла при сохранении. Наиболее распространенными типами файлов для сеток являются .TIF и .PSD.
Добавление направляющих в Photoshop
Помимо использования сетки в Photoshop, вы также можете использовать направляющие для выравнивания форм и расположения элементов на изображении. Разница между ними в том, что, хотя вы можете использовать одну и ту же сетку для всех однажды созданных изображений, вам нужно будет создать новое руководство для каждого изображения.Кроме того, у направляющих есть одна интересная особенность — объекты, перетаскиваемые в пределах 8 пикселей экрана от направляющей, притягиваются к ней и привязываются к ней. Это позволяет очень легко выровнять объекты точно по направляющей, а не только рядом с ними.
Чтобы добавить направляющую в Photoshop, вам сначала нужно добавить линейки. Для этого перейдите в «Просмотр» и выберите «Линейки». После этого вы увидите две линейки, одна из которых слева, а другая вверху вашего рабочего пространства. Теперь вы можете изменить настройки линейки.Перейдите на вкладку Photoshop в верхнем левом углу, затем нажмите «Настройки» в раскрывающемся меню и выберите «Единицы измерения и линейки». В новом всплывающем окне вы сможете настроить параметры линейки. Теперь, чтобы создать направляющую, просто нажмите на одну из линейок, а затем перетащите направляющую на свое изображение или макет.
Если вы хотите переместить направляющую, убедитесь, что вы выбрали инструмент «Перемещение», а затем щелкните направляющую перед тем, как перетащить ее, чтобы переместить. Создав все нужные направляющие, вы можете зафиксировать их на своем месте.Перейдите в раздел «Просмотр» и нажмите «Заблокировать направляющие», чтобы сделать это. Как и в случае с сетками в Photoshop, вы также можете включить привязку для направляющих. Для этого вам нужно будет перейти в «Просмотр», выбрать «Привязать к» и затем выбрать «Направляющие». Чтобы скрыть направляющие, выберите «Просмотр», а затем «Показать». Выберите «Направляющие» в боковом меню, чтобы они исчезли или снова появились. Чтобы удалить направляющие после того, как вы закончили работу с ними, вы можете перейти в раздел «Просмотр» и затем выбрать опцию «Очистить направляющие» в раскрывающемся меню.
Рекомендуется прочитать: Как редактировать портреты в Photoshop
Направляющие и сетки в Photoshop могут не только упростить работу по редактированию изображений, но также сделать ее более быстрой и точной.Мы надеемся, что это руководство по Photoshop позволит вам получить больший контроль над своими изменениями и добиться желаемых результатов.
