Узнать разрешение экрана онлайн
Добро пожаловать на сайт, который поможет вам определить разрешение экрана онлайн. Данный сайт определяет разрешение монитора компьютера, разрешение Android смартфона или планшета Также вы можете узнать разрешение экранов планшетов и смартфонов , можно получить информацию о разрешении экранов популярных планшетовили смартфона и других мобильных устройств, разрешение экрана iPad, iPhone.Кроме того, вы сможете определить онлайн текущие размеры окна браузера.
Разрешение экрана — количество пикселей на единицу площади. Если ваше разрешение экрана 1024 * 768 — это значит, что ширина вашего экрана 1024 пикселя, а высота — 768 пикселей.
Так же вы сможете воспользоваться нашим онлайн калькулятором PPI — рассчитать количество пикселей на дюйм.
Примечание: Указанное разрешение экрана, считываемое с Вашего устройства может отличаться от заявленного производителем более чем на 50 пикселей.

Предложения или вопросы? Пишите: [email protected]
Как узнать разрешение экрана? Этот вопрос интересует многих, и это связано с тем, что в настоящее время существах огромное количество производителей, которые выпускают абсолютно разные устройства: планшеты, смартфоны, ноутбуки, просто мониторы, которые обладают различным разрешением экрана. Так как же узнать разрешение экрана монитора ноутбука или станционарного компьютера? Для этого пройдите по этой ссылке. С этим не должно возникнуть проблем. Но как узнать разрешение экрана на планшете или смартфоне? Очень редко можно встретить устройство, производитель которого запросто откроет доступ к данной информации. Конечно, вы можете узнать
| Apple iPad 2 | 9.7 | 1024×768 |
| Apple iPad 4 | 9.7 | 2048×1536 |
| Apple iPad Air | 9.7 | 2048×1536 |
| Apple iPad Air 2 64Gb Wi-Fi + Cellular | 9.7 | 2048×1536 |
| Apple iPad mini | 7.9 | 1024×768 |
| Apple iPad mini (Retina) | 7.9 | 2048×1536 |
| Apple iPad mini 2 16Gb Wi-Fi + Cellular | 7.9 | 2048×1536 |
| Apple iPad mini 3 16Gb Wi-Fi + Cellular | 7.87 | 2048×1536 |
| Apple iPad mini 4 | 7.9 | 2048×1536 |
| Apple iPad Pro | 12.9 | 2732×2048 |
| Apple iPad Pro | 9.7 | 2048×1536 |
| ASUS Fonepad ME371MG | 7 | 1280×800 |
| ASUS MeMO Pad Smart ME301T | 10.1 | 1280×800 |
| ASUS Nexus 7 | 7 | 1280×800 |
| ASUS Nexus 7 LTE (2013) | 7 | 1920×1200 |
| ASUS Transformer Pad TF103CG | 10. 1 1 | 1280×800 |
| DELL Venue 11 Pro i5 256Gb | 10.8 | 1920×1080 |
| Lenovo IdeaTab A5500 16Gb 3G | 8 | 1280×800 |
| LG G Pad 7.0 | 7 | 1280×800 |
| Modecom FreeTAB 1010 IPS IC | 10.1 | 1280×800 |
| Samsung Galaxy Note 10.1 N8000 | 10.1 | 1280×800 |
| Samsung Galaxy Note 8.0 N5100 | 8 | 1280×800 |
| Samsung Galaxy Note 8.0 N5110 | 8 | 1280×800 |
| Samsung Galaxy Tab 2 10.1 P5100 | 10.1 | 1280×800 |
| Samsung Galaxy Tab 2 7.0 P3100 | 7 | 1024×600 |
| Samsung Galaxy Tab 2 7.0 P3110 | 7 | 1024×600 |
| Samsung Galaxy Tab 3 10.1 P5210 | 10.1 | 1280×800 |
| Samsung Galaxy Tab 3 7.0 SM-T2100 | 7 | 1024×600 |
| Samsung Galaxy Tab 3 8.0 SM-T3100 | 8 | 1280×800 |
Samsung Galaxy Tab 3 8. 0 SM-T3110 0 SM-T3110 | 8 | 1280×800 |
| Samsung Galaxy Tab S 10.5 SM-T805 | 10.5 | 2560×1600 |
| Samsung Galaxy Tab S 10.5 SM-T805 16Gb | 10.5 | 2560×1600 |
| Samsung Galaxy Tab S 8.4 SM-T700 16Gb | 8.4 | 2560×1600 |
| Sony Xperia Tablet Z | 10.1 | 1920×1200 |
| Sony Xperia Z3 Tablet Compact 16Gb LTE | 8 | 1920×1200 |
Размер экрана, размер изображения экрана и разрешение экрана
Графический интерфейс пользователя (GUI — Graphical user interface) является лицом приложения. Поэтому очень важно разобраться со способами, которыми в Android формируется и управляется GUI.РАЗМЕР ЭКРАНА
Экран любого смартфона имеет физические размеры, такие как ширина и высота.
 Одним из таких размеров является размер экрана по диагонали. Обычно он обозначается в дюймах (inches). Именно этот размер указывается в характеристике размера экрана телефона или если точнее сказать в размера его диагонали.
Одним из таких размеров является размер экрана по диагонали. Обычно он обозначается в дюймах (inches). Именно этот размер указывается в характеристике размера экрана телефона или если точнее сказать в размера его диагонали.Размер экрана – это размер экрана по диагонали в дюймах (inches).
Точнее сказать, это конечно размер экрана по диагонали. Но так как обычно именно этот размер всегда указывается в технических характеристиках устройств, то обычно под ним и понимается размер экрана.
Величина диагонали в дюймах используется не только для указания размера экрана телефонов, а так же телевизоров и мониторов. Но нас в данном случае интересуют смартфоны.
Размеры экранов смартфонов бывают разные от 3.5 дюйма до 6 дюймов. Обычно размер в дюймах обозначается двойной кавычкой после цифры, например: 3.5”, 3.7” и т.д.
РАЗМЕР ИЗОБРАЖЕНИЯ ЭКРАНА
Очень часто этот параметр экрана путают с разрешением экрана.
 Что такое разрешение экрана мы поговорим чуть ниже. А сейчас о размере изображения.
Что такое разрешение экрана мы поговорим чуть ниже. А сейчас о размере изображения.Экран состоит из пикселей, которые могут менять свой цвет. Изображения на экране формируется множеством этих пикселей, которые иногда называют точками, что и приводит к путанице в названиях и как следствие в понимании.
Размер изображения экрана – это количество пикселей по ширине и высоте экрана.
Следует заметить что при одном размере экрана (то есть размере его диагонали), количество пикселей по ширине и высоте у разных производителей смартфонов может быть разное. Это как раз то, что формирует качество изображения. Наверное вы могли заметить или помните что на простых сотовых телефонах или дешевых смартфонах можно даже невооруженным глазом увидеть физические пиксели.
Вот мы плавно и подошли к пониманию того, что такое разрешение экрана. Об этом в следующем разделе.
Размер изображения экрана указывается двумя цифрами, первая указывает величину в пикселях по ширине, вторая — по высоте.
РАЗРЕШЕНИЕ ЭКРАНА
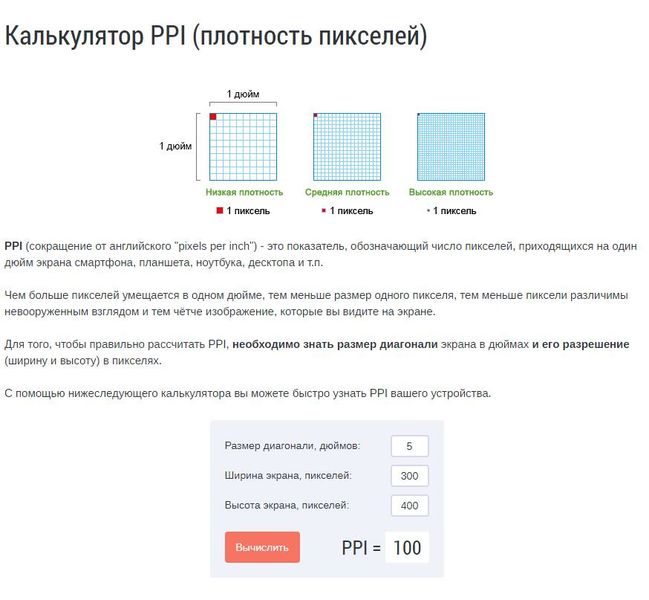
Это по существу главный параметр, который определяет качество изображения на экране. Как мы уже говорили, изображение на экране формируется пикселями. И совершенно понятно, что чем больше пикселей расположено на единице площади экрана, тем будет четче изображение. Это хорошо видно на примере рисунка слева. Чем большее количество пикселей формирует изображение на единице площади экрана, тем оно лучше.
Разрешение экрана – это количество пикселей на дюйм (PPI — pixels per inch).
Здесь все логично. Размер экрана измеряется в дюймах, размер изображения – в пикселях.
Чем больше пикселей умещается в одном дюйме, тем меньше размер одного пикселя, тем меньше пиксели различимы невооруженным взглядом и тем чётче изображение, которые вы видите на экране.
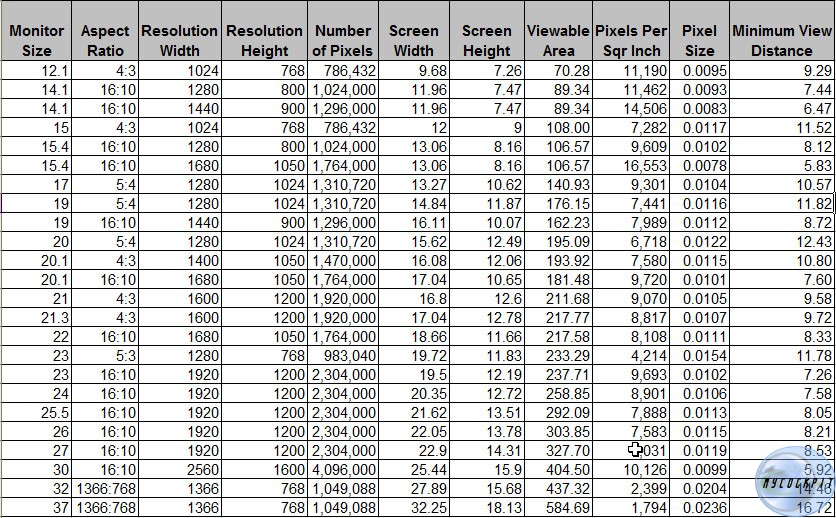
Опять же надо заметить, что PPI это количество пикселей умещающихся в ряд на одном дюйме. Иногда думают что PPI – это то количество пикселей на квадратный дюйм, но это не так. Для пикселей на квадратный дюйм используется понятие Pixels Per Square Inch. Чтобы стало более понятно как соотносятся эти две величины посмотрите табличку ниже:
Иногда думают что PPI – это то количество пикселей на квадратный дюйм, но это не так. Для пикселей на квадратный дюйм используется понятие Pixels Per Square Inch. Чтобы стало более понятно как соотносятся эти две величины посмотрите табличку ниже:
Pixel Density (Pixels Per Inch/PPI) | Pixels Per Square Inch |
| 1ppi | 1 |
| 2ppi | 4 (double ppi = quadruple pixel count) |
| 4ppi | 16 |
| 8ppi | 64 |
| 218ppi (Galaxy S II) | 47524 |
| 306ppi (Galaxy S III) | 93636 |
| 326ppi (iPhone 5 Retina Display) | 106276 |
| 441ppi (Galaxy S4) | 194481 |
| 468ppi (HTC One) | 219024 |
Поясним это следующим примером.
 И сразу же напомню что пиксель – это квадратик. Предположим что у нас есть экран с ФИЗИЧЕСКИМ размером в один дюйм в ширину и один дюйм в высоту. И дальше предположим что сперва у нас этот этот экран может отображать только один пиксел, размер которого тоже равен один на один дюйм. То есть плотность пикселей PPI на нашем гипотетическом экране равна 1PPI. Далее, совершив нечеловеческий технологический прыжок, мы смогли на один дюйм уложить два пикселя! То есть увеличил плотность до 2PPI. Это означает, что теперь наш экран физическим размером один на один дюйм может отображать ЧЕТЫРЕ пикселя, при плотности 2PPI. Прогресс не стоит на месте и мы опять увеличили плотность до 4PPI, то есть в один дюйм мы можем уже уложить четыре пикселя. Это означает что наш монитор физическим размером один на один дюйм уже может отображать 16 пикселей. Ну и дальше, о чудо, 8PPI. И наш монитор с физическим размером один на один дюйм уже может отобразить 64 пикселя!
И сразу же напомню что пиксель – это квадратик. Предположим что у нас есть экран с ФИЗИЧЕСКИМ размером в один дюйм в ширину и один дюйм в высоту. И дальше предположим что сперва у нас этот этот экран может отображать только один пиксел, размер которого тоже равен один на один дюйм. То есть плотность пикселей PPI на нашем гипотетическом экране равна 1PPI. Далее, совершив нечеловеческий технологический прыжок, мы смогли на один дюйм уложить два пикселя! То есть увеличил плотность до 2PPI. Это означает, что теперь наш экран физическим размером один на один дюйм может отображать ЧЕТЫРЕ пикселя, при плотности 2PPI. Прогресс не стоит на месте и мы опять увеличили плотность до 4PPI, то есть в один дюйм мы можем уже уложить четыре пикселя. Это означает что наш монитор физическим размером один на один дюйм уже может отображать 16 пикселей. Ну и дальше, о чудо, 8PPI. И наш монитор с физическим размером один на один дюйм уже может отобразить 64 пикселя!Чтобы вычислить количество пикселей приходящихся на дюйм вспоминаем школу – квадрат гипотенузы равен сумме квадратов катетов (пифагоровы штаны во все стороны равны).

Кому лень вспоминать, вот ссылка на PPI калькулятор в интернет. Правда на сколько долго эта ссылка проживет я не знаю. Или ссылка на формулы PPI расчета в википедии. Эта я думаю проживет подольше.
Приведу формулы расчета здесь тоже:
1. Рассчитать диагональное разрешение в пикселях с использованием теоремы Пифагора:
2. Вычислить PPI:
Например, возьмем реальный телефон HTC Desire S и рассчитаем для него PPI.
Характеристики экрана HTC Desire S:
Размер экрана = 3.7”
Высота экрана = 800px
Воспользовавшись приведенными формулами получаем PPI = 252
Напоследок классическое определение того, что такое разрешение.
Разрешение — величина, определяющая количество точек (элементов растрового изображения) на единицу площади (или единицу длины).
И так с основными понятиями мы определились. Теперь немножко практики из реального мира, чтобы закрепить теоретический материал.
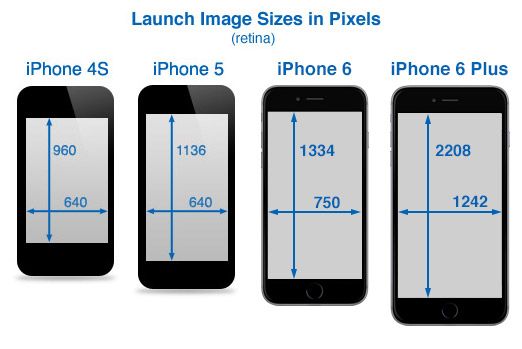
Стоит заметить что при одном размере экрана, размер изображения у разных телефонов может быть разный и как следствие разный PPI, то есть разное качество экрана. Возьмем, например iPhone 4 и HTC Desire 200 и сравним их характеристики.
Возьмем, например iPhone 4 и HTC Desire 200 и сравним их характеристики.
iPhone 4 | HTC Desire 200 | |
| Размер экрана | 3.5” | 3.5” |
| Размер изображения | 640×960 | 320×480 |
| PPI | 329 | 165 |
И чтобы еще стало понятней как PPI влияет на качество изображения вот небольшой примерчик:
Использование дисплея Retina — Служба поддержки Apple (RU)
Узнайте о дисплее Retina вашего компьютера Mac.
Плотность пикселей на дисплеях Retina такова, что отдельные пиксели неразличимы для глаза на обычном расстоянии от экрана. Это обеспечивает высочайшую детализацию изображения и значительно улучшает качество просмотра в целом.
Компьютеры Mac, оснащенные дисплеем Retina
Модели MacBook Pro:
- Модели MacBook Pro (16 дюймов), представленные в 2019 г. Штатное разрешение: 3072 x 1920, 226 пикселей на дюйм. Поддержка миллионов цветов.
- Модели MacBook Pro (15 дюймов), выпущенные в 2012 г. или позднее, за исключением MacBook Pro (15 дюймов, середина 2012 г.). Штатное разрешение: 2880 x 1800, 220 пикселей на дюйм. Поддержка миллионов цветов.

- Модели MacBook Pro (13 дюймов), выпущенные в конце 2012 г. или позднее. Штатное разрешение: 2560 x 1600, 227 пикселей на дюйм. Поддержка миллионов цветов.
Модели MacBook Air, выпущенные в 2018 г. или позднее. Штатное разрешение: 2560 x 1600, 227 пикселей на дюйм. Поддержка миллионов цветов.
Модели MacBook, выпущенные в 2015 г. или позднее. Штатное разрешение: 2304 x 1440, 226 пикселей на дюйм. Поддержка миллионов цветов.
Модели iMac:
- Модели iMac (27 дюймов), выпущенные в 2014 г. или позднее. Штатное разрешение: 5120 x 2880. Модели, выпущенные в 2014 и 2015 гг., поддерживают миллионы цветов, а выпущенные в 2017 г. или позднее — один миллиард цветов.
- Модели iMac (21,5 дюйма), выпущенные в 2015 г. или позднее, за исключением iMac (21,5 дюйма, 2017 г.) и iMac (21,5 дюйма, конец 2015 г.). Штатное разрешение: 4096 x 2304. Модель с дисплеем Retina, выпущенная в 2015 г., поддерживает миллионы цветов, а модели, выпущенные в 2017 г. или позднее — один миллиард цветов.

Все модели iMac Pro. Штатное разрешение: 5120 x 2880. Поддержка одного миллиарда цветов.
Изменение разрешения дисплея
Компьютер Mac автоматически выбирает оптимальное для дисплея разрешение по умолчанию. Чтобы изменить разрешение:
- Выберите меню Apple () > «Системные настройки».
- Щелкните «Мониторы».
- Выберите «Масштабированное», затем выберите любое из четырех или пяти масштабированных разрешений, в зависимости от модели компьютера Mac. В масштабированных разрешениях текст и объекты могут выглядеть крупнее и заметнее либо мельче, оставляя больше места для окон и приложений.
Если также используется внешний дисплей
Если внешний дисплей используется для расширения рабочего стола, можно выбрать предпочтительное разрешение для каждого из дисплеев. Чтобы отобразить дополнительные разрешения для внешнего дисплея, нажмите и удерживайте клавишу Option при выборе параметра «Масштабированное».
Чтобы отобразить дополнительные разрешения для внешнего дисплея, нажмите и удерживайте клавишу Option при выборе параметра «Масштабированное».
Если внешний дисплей используется для видеоповтора встроенного дисплея, компьютер Mac оптимизирует изображение для дисплея, выбранного во всплывающем меню «Оптимизация для». Позвольте компьютеру Mac выбрать наилучшее разрешение для дисплея или выберите «Масштабированное» и задайте другое разрешение.
При видеоповторе дисплеев можно оптимизировать изображение для внешнего дисплея, а не для встроенного.
Использование приложений с дисплеем Retina
Если приложение выглядит на дисплее Retina или внешнем дисплее с высоким разрешением не так, как вы ожидали, попробуйте открыть приложение в режиме низкого разрешения:
- Выйдите из приложения.

- Откройте папку «Программы».
- Выделите приложение одним щелчком, затем выберите пункт «Свойства» в меню «Файл».
- В открывшемся окне «Свойства» установите флажок «Открыть в низком разрешении».
- Закройте окно «Свойства» и снова откройте приложение.
Для некоторых приложений, работающих в режиме низкого разрешения лучше или работающих только в режиме низкого разрешения, этот режим уже включен, и в этом случае отключить его бывает невозможно. Разработчик приложения может предлагать обновление, включающее поддержку дисплея Retina.
Использование приложения Boot Camp и Windows с дисплеем Retina
- Приложение Boot Camp поддерживает разрешения до 3840 x 2160.
- Когда компьютер Mac использует ПО поддержки Windows от компании Apple, ОС Windows запускается с максимальным поддерживаемым разрешением, которое составляет 144 точки (пикселя) на дюйм (увеличение 150 %).
 В результате объекты выглядят мелкими на большом пустом пространстве экрана. Для регулировки этого параметра в Windows можно использовать элемент панели управления Windows «Экран».
В результате объекты выглядят мелкими на большом пустом пространстве экрана. Для регулировки этого параметра в Windows можно использовать элемент панели управления Windows «Экран».
Информация о продуктах, произведенных не компанией Apple, или о независимых веб-сайтах, неподконтрольных и не тестируемых компанией Apple, не носит рекомендательного или одобрительного характера. Компания Apple не несет никакой ответственности за выбор, функциональность и использование веб-сайтов или продукции сторонних производителей. Компания Apple также не несет ответственности за точность или достоверность данных, размещенных на веб-сайтах сторонних производителей. Обратитесь к поставщику за дополнительной информацией.
Дата публикации:
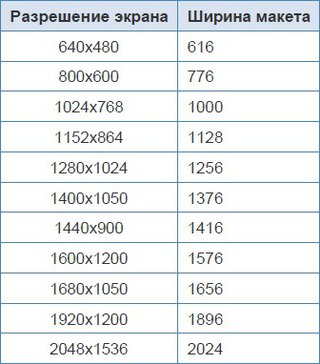
Ноутбуки HP — Типы дисплеев, настройка разрешения и яркости экрана в Windows XP
Под разрешением понимается количество пикселей (отдельных цветовых точек) на экране ноутбука, выраженное в количестве пикселей по горизонтали и вертикали. Четкость изображения на мониторе зависит от разрешения и размера экрана. При одном и том же значении разрешения (количества пикселей) изображение будет четче на экране меньшего размера, и при увеличении размера экрана пиксели рассеиваются по большей площади.
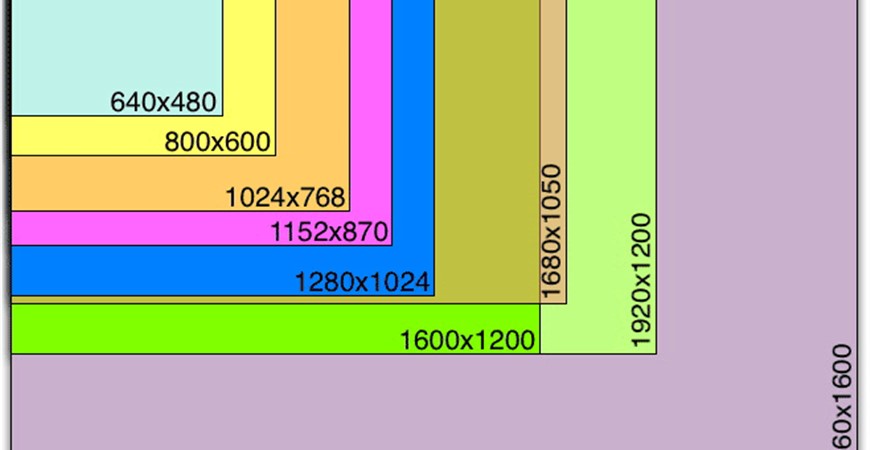
В следующей таблице представлены максимальные значения разрешения для каждого стандартного типа дисплея.
Тип дисплея | Наименование дисплея | Поддерживаемое разрешение по умолчанию (в пикселях на дюйм) |
CGA | CGA (Color Graphics Array) | 320 x 200 |
EGA | (Enhanced Graphics Array) | 640 x 350 |
VGA | (Video Graphics Array) | 640 x 480 |
SVGA | Super VGA | 800 x 600 |
XGA | (Extended Graphics Array) | 1024 x 768 |
WXGA | Wide XGA | 1280 x 800 |
SXGA | Super XGA | 1280 x 1024 |
UXGA | Ultra XGA | 1600 x 1200 |
SXGA+ | Super XGA+ | 1400 x 1050 |
WXGA+ | Wide XGA+ | 1440 x 900 |
WSXGA+ | Wide SXGA+ | 1680 x 1050 |
WUXGA | Wide UXGA | 1920 x 1200 |
QXGA | Quantum XGA | 2048 x 1536 |
Разрешение в пикселях планшет.
 Какие бывают размеры экрана у планшетов. Разрешение экрана и размер экрана 30 мая 2016
Какие бывают размеры экрана у планшетов. Разрешение экрана и размер экрана 30 мая 2016В этой статье советы, которые помогут вам выбрать планшет.
Для начала, что такое планшет?
Это большой, или даже очень большой, смартфон — по которому неудобно или вовсе невозможно звонить. Начинка такая же как в смартфонах. Операционная система чаще всего такая же — Андроид. Так, что да — это большой, тяжелый смартфон.
Возникает вопрос, а для чего тогда нужны планшеты? Если есть смартфоны.
Какой тип экрана лучше для планшета
Огневые таблетки имеют различные размеры экрана, плотность пикселей и пропорции. Как разработчик приложения, может быть сложно создать приложение, которое работает и выглядит хорошо на многих разных форм-факторах, особенно если вы переносите приложение с другого планшета или с телефона.
Для чего нужны планшеты?
Протестируйте свой значок в диапазоне устройств, в которых вы хотите, чтобы ваше приложение запускалось. Убедитесь, что значок обеспечивает четкое и идентифицируемое изображение, которое позитивно представляет ваш бренд. Если вы создаете приложение для экрана конкретного устройства, оно может выглядеть и вести себя иначе, чем вы ожидаете, когда оно работает на устройстве с другим размером экрана, соотношением сторон или плотности пикселей.
Убедитесь, что значок обеспечивает четкое и идентифицируемое изображение, которое позитивно представляет ваш бренд. Если вы создаете приложение для экрана конкретного устройства, оно может выглядеть и вести себя иначе, чем вы ожидаете, когда оно работает на устройстве с другим размером экрана, соотношением сторон или плотности пикселей.
Перед смартфонами у планшетов есть три преимущества:
- Экран большего размера. На экране планшета или больше разрешение или, при одинаковом разрешении, детали изображения крупнее, что важно для людей с не очень хорошим зрением.
- На более крупном экране удобнее пользоваться тачскрином.
- Обычно у планшетов более емкий аккумулятор. А это дает большую автономность.
Для чего нужны планшеты?
Планшет позволяет, более удобно чем на смартфоне, выполнить следующие действия:
Текст и изображения, предназначенные для устройства с определенным размером экрана, могут неправильно масштабироваться до разных размеров экрана или могут выглядеть искаженными или пиксельными при масштабировании. Текст и изображения, предназначенные для устройства с определенным соотношением сторон, могут иметь искаженные или перекрывающиеся элементы экрана на экранах с различными пропорциями. Текст и изображения, предназначенные для устройства с определенной плотностью экрана, могут иметь большие или меньшие элементы, чем вы ожидаете, что может повлиять как на внешний вид, так и на поведение вашего приложения. Чтобы решить эти проблемы, создайте приложение для использования гибкого макета.
Текст и изображения, предназначенные для устройства с определенным соотношением сторон, могут иметь искаженные или перекрывающиеся элементы экрана на экранах с различными пропорциями. Текст и изображения, предназначенные для устройства с определенной плотностью экрана, могут иметь большие или меньшие элементы, чем вы ожидаете, что может повлиять как на внешний вид, так и на поведение вашего приложения. Чтобы решить эти проблемы, создайте приложение для использования гибкого макета.
- Почитать или отредактировать какой-нибудь текст.
- Просмотреть сайт.
- Просмотреть почту и ответить на письма.
- Написать сообщение в социальные сети, форум, чат.
- Простенько обработать фото или другое изображение.
- Поиграть в несложные игры.
- Посмотреть видеоролик или фильм.
Планшет не замена компьютеру
Хотя планшет это компьютер, по своей сути, тем не менее полностью заменить компьютер он не может. На планшете нельзя:
Гибкая компоновка позволяет динамически масштабировать пользовательский интерфейс вашего приложения до разных размеров экрана, плотности и пропорций во время выполнения. Создавайте макеты с использованием независимых от плотности пикселей, а не абсолютных пикселей.
Создавайте макеты с использованием независимых от плотности пикселей, а не абсолютных пикселей.
- Кроме того, используйте не зависящие от масштаба пиксели для текста.
- Абсолютные макеты не масштабируются на разных экранах.
Потому, что:
- Маленький экран.
- Отсутствие клавиатуры и мыши. Хотя можно подключить внешние USB или Bluetooth клавиатуру и мышь, но с собой их таскать не будешь.
- Операционная система Андроид (или iOS) под которую нет профессиональных прикладных программ уровня MS Office или LibreOffice.
- Операционная система Андроид (или iOS) под которую нет полноценной поддержки сети и внешнего оборудования (принтеров и т.п.).
Правда есть планшеты на аппаратной платформе Intel, с установленной Windows 8 или 10. Но они:
Предоставление нескольких макетов для разных экранов
Вы можете использовать больший размер экрана, например, в том числе больше контента или лучше использовать портретные и ландшафтные режимы. Определение нескольких наборов ресурсов макета позволяет вам создать одно приложение с гибким и адаптируемым интерфейсом для разных конфигураций экрана. Конфигурации экрана могут быть определены.
Определение нескольких наборов ресурсов макета позволяет вам создать одно приложение с гибким и адаптируемым интерфейсом для разных конфигураций экрана. Конфигурации экрана могут быть определены.
Наименьшая ширина предпочтительнее общих квалификаторов размера экрана, так как позволяет более точно ориентировать данный тип экрана. Раздел «Наименьшая ширина» для получения дополнительной информации об этих квалификаторах. Наименьшая ширина экрана. . Например, вы можете создать макет по умолчанию и собственный макет для «больших» размеров экрана в этих двух каталогах.
- Дороже.
- Больше и тяжелее.
То есть, по своим массогабаритным характеристикам, это не совсем планшеты, и таким образом уступают Андроид-планшетам в мобильности.
И для них точно так же остаются ограничения небольшого экрана, отсутствие полноценной клавиатуры.
Главная функция планшета
Если подходить к вопросу прагматически, то главная функция планшета это обеспечить использование Интернет в более удобной форме чем это возможно на смартфоне.
Предоставление нескольких графических ресурсов
Макеты компоновки для наименьшей ширины соответствуют тому же соглашению. Используйте макет по умолчанию или макет, чтобы указать макет для этого устройства. Растровые рисунки, включая значки, фоновые изображения и другую графику, представляют собой особенно сложную проблему для управления внешним видом вашего приложения на экранах с различной плотностью или пропорциями. Автоматическое масштабирование может привести к искаженной, нечеткой или нечеткой графике или нечитаемому тексту. Вы можете назвать эти доступные каталоги, как для макетов, как для обобщенных, так и для малой ширины.
Главные характеристики планшетов
Производитель планшета . Лучшие планшеты продают компании Sony, Asus, Samsung, Lenovo, Acer . Хотя есть и менее известные китайские компании которые делают неплохие планшеты причем гораздо дешевле чем это пятерка. Тем не менее, покупка планшета какого-то из этой пятерки это очень большая вероятность того, что планшет прослужит вам долго и не замучает проблемами. В то время как покупка китайского планшета это лотерея.
В то время как покупка китайского планшета это лотерея.
Например, чтобы предоставить как набор чертежей по умолчанию, так и чертежи, оптимизированные для экранов с высокой плотностью, используйте эти имена каталогов. Вы также можете смешивать и сопоставлять квалификаторы плотности для чертежей или макетов с размером или наименьшей шириной.
Если вы используете эти обобщенные плотности, но создайте элементы пользовательского интерфейса с точными физическими размерами, вы все равно можете столкнуться с неожиданными результатами. Например, элементы макета могут быть неправильного размера или смещаться на экране.
Размеры планшета . Правильный планшет должен помещаться в обычную мужскую или женскую сумку. То есть иметь размер примерно как тонкая книжка в твердом переплете. 10 дюймовый планшет можно положить только в большую сумку. 7 или 8 дюймовый планшет можно положить даже в большой карман одежды или в любую сумку.
Вес планшета . Правильный планшет должен иметь вес не более 500-600 граммов. 10 дюймовый планшет обычно весит 600 -700 граммов. 7 или 8 дюймовый планшет обычно весит 300 — 400 граммов.
10 дюймовый планшет обычно весит 600 -700 граммов. 7 или 8 дюймовый планшет обычно весит 300 — 400 граммов.
Объявите о поддержке размеров экрана в своем манифесте
Обязательно проверьте свое приложение на определенных устройствах, чтобы обеспечить совместимость. Примечание. Большинство людей согласятся с тем, что за время автономной работы и производительности дисплей является самым важным компонентом мобильного устройства. Тем более в планшете, где дисплей особенно важен. Разрешение экрана, которое отлично смотрится на 5-дюймовом смартфоне, не будет оказывать такого же эффекта на 10-дюймовый планшет. Основная причина этого — это что-то вроде пикселей на дюйм.
Автономность планшета (время работы от батарей). Хороший планшет должен работать от батарей не менее 6-8 часов. В большей степени этот показатель зависит от емкости аккумулятора, которая указывается в миллиампер-часах. Например 4000 мАч (или 4000 mAh).
GSM 3G (или 4G LTE) модуль (сотовая связь) . Планшет нужен главным образом для того, чтобы в любом месте можно было получить относительно удобный доступ к ресурсам Интернет. WiFi адаптеры есть во всех планшетах, но у нас в стране далеко не везде есть точки доступа WiFi. Значит, для того чтобы иметь доступ в Интернет в любом месте, нужно чтобы в планшете был внутренний GSM модуль.
Планшет нужен главным образом для того, чтобы в любом месте можно было получить относительно удобный доступ к ресурсам Интернет. WiFi адаптеры есть во всех планшетах, но у нас в стране далеко не везде есть точки доступа WiFi. Значит, для того чтобы иметь доступ в Интернет в любом месте, нужно чтобы в планшете был внутренний GSM модуль.
Кто должен покупать 7-дюймовый до 7-дюймовый планшет
Теперь на рынке, где пребывание еще на короткое время — самоубийство, это просто недостаточно. Теперь это означает, что дорогостоящий дисплей с высоким разрешением, как правило, является первым. Начиная с 7 дюймов и доходя до 13 дюймов, таблетки теперь имеют различные размеры и формы. Таким образом, сложнее, чем когда-либо, выяснить, какая модель является правильной для ваших нужд. Да, они большие и выглядят глупыми, но у них невероятное время автономной работы по сравнению с обычными смартфонами.
Таблетки от 9 до 9 дюймов
Между 7-дюймовым и 8-дюймовым дисплеями, рост планшета предсказуемо привел к диверсификации доступных устройств.
Однако, если планшет поддерживает режим работы USB-host (иначе его еще называют USB OTG), тогда к планшету можно подключить внешний сотовый USB-модем. Однако такую возможность нужно уточнять для каждой конкретной модели. Да и неудобно это — болтающийся снаружи модем.
Яркость экрана . Идея планшета предполагает частое использование на улице, в условиях естественного освещения. Летом на улице может быть очень светло (в солнечную погоду). А многие жидкокристаллические дисплеи становятся почти неразличимы в солнечную погоду.
Размеры дисплеев теперь колеблются от семи до восемнадцати дюймов, и все между ними. Потребители, безусловно, испорчены для выбора. Таблетки — это, прежде всего, устройства потребления контента — в отличие от устройств для создания контента — и этот размер достаточно мал, чтобы держать в одной руке и быть портативным, будучи достаточно большим, чтобы просматривать веб-страницы и смотреть фильмы с комфортом.
Кто должен покупать 9-дюймовый до 9-дюймовый планшет
Во многом, 9-дюймовая прямоугольная таблетка имеет те же преимущества, что и 8-дюймовый квадратный.
Таблетки от 7 до 1 дюймов
В некотором смысле, он идеально подходит между большим телефоном и большим ноутбуком. Кто должен покупать 7-дюймовый до 1-дюймовый планшет. Если экран вашего смартфона составляет 5 дюймов или более, эти планшеты являются хорошим скачком в размере. Если вы в основном используете планшет у себя дома и не будете использовать его повсюду, то этот размер будет работать. На больших экранах стилус действительно становится полезным, особенно если вы хотите использовать планшет для замены блокнота на собраниях.Таблетки от 11 до 13 дюймов
В противном случае он слишком большой и громоздкий, чтобы носить везде. . Вдаваясь в больший размер, вы в основном смотрите на планшеты, предназначенные для полной замены ноутбуков.Матрица экрана. В экранах планшетах используются матрицы двух типов:
- TFT TN — очень дешевые матрицы. Есть проблемы с углами обзора и цветопередачей. При углах обзора меньше чем 90% появляются искажения цвета.
 При углах обзора ближе к 180 градусам картинка может стать почти неразличимой.
При углах обзора ближе к 180 градусам картинка может стать почти неразличимой. - TFT IPS — более дорогая матрица. Углы обзора близки к максимальным 180 градусам. Более широкий цветовой охват.
Вторичные параметры планшетов
Характеристики планшетов которые лишь улучшают потребительское качество планшетов, но не являются критически важными:
Кто должен купить планшет от 11 до 13 дюймов
Таким образом, ваше мышление должно измениться. Подумайте об этом как о «рабочих планшетах». Если ваш ноутбук является громоздким устройством — будь то для вашей голодной работы или потребностей в играх, — тогда большой «рабочий планшет» — это хорошее портативное устройство, которое доступно под рукой. В этом диапазоне размер экрана вашего смартфона не имеет значения; черт, вы могли бы даже иметь меньшую 7-дюймовую или 8-дюймовую планшеты, пока качаете вторую 12-дюймовую. Если вы в первую очередь потребляете контент и только время от времени нуждаетесь в создании контента, этот размер идеально подходит.
Каков ваш предпочтительный размер планшета
В основном им не нужна клавиатура, но когда они это делают, она там! . На данный момент вы, вероятно, знаете горстку людей, у которых есть планшеты, поэтому подумайте о том, чтобы спросить и попробовать свои устройства, чтобы лучше понять, что вам нужно.Разъемы планшета . Хороший планшет должен иметь USB разъем работающий в режиме Host (иначе его еще называют USB OTG). Это позволит подключить к планшету флешку, клавиатуру, внешний диск или внешний сотовый модем. Очень хорошо если будет еще и HDMI разъем, это позволит подключить планшет к телевизору или монитору.
Физический размер экрана (диагональ в дюймах). Чем меньше размер экрана, тем меньше размер планшета, но и тем мельче изображение на экране. Наиболее распространены три размера экрана — 10, 8 дюймов (экран 4:3 или 16:10) и 7 дюймов (экран 16:10).
Во многих магазинах также хранятся все разные размеры планшета. Хотя это руководство служит хорошим правилом большого пальца, оно не является непогрешимым. Лучший способ найти идеальный размер — сначала попробовать различные формы и размеры. Хорошо, давайте послушаем, что вы скажете. Почему вы думаете, что это идеальный размер?
Лучший способ найти идеальный размер — сначала попробовать различные формы и размеры. Хорошо, давайте послушаем, что вы скажете. Почему вы думаете, что это идеальный размер?
Графический планшет с чувствительным к давлению стилусом является важной покупкой для многих креативных профессионалов. Как только вы решите купить его, большой вопрос — какой размер вы должны получить: маленький, средний или большой? Ответ — это не всегда то, что вы можете подумать.
Разрешение экрана планшета (в точках по горизонтали и вертикали). Хороший планшет должен иметь разрешение по горизонтали не менее чем 1024 точки (пикселя). Самые распространенные разрешения экранов планшета это 1024 х 768 и 1280 х 800 пикселей.
Но в сегменте средних цен есть модели с разрешением 1920×1080, 1920×1200, а в сегменте дорогих моделей даже 2048×1536 (так называемый дисплей Ретина). Обычно разрешение выше чем 1280 х 800 пикселей у моделей с диагональю экрана 9 или 10 дюймов. Но есть и редкие модели с диагональю 8 дюймов и разрешением 2048×1536 пикселей.
Для начала, что такое планшет?
Графические планшеты требуют пристального внимания, потому что соотношение размеров между графическим планшетом и экраном менее прямое, но влияет на то, как вы работаете. Вы перемещаетесь по экрану по-другому с графическим планшетом, чем с помощью мыши или трекпада. Мышь использует относительное позиционирование, а графический планшет использует абсолютное позиционирование. С помощью мыши или трекпада, когда вы перемещаете указатель, он начинается с того момента, когда вы в последний раз отпустили мышь или подняли палец с трекпада.
Чем выше разрешение экрана, тем красивее картинка. Однако и тем дороже экран и сам планшет. При том, что объективной необходимости в таком высоком разрешении пока нет. Большая часть ресурсов — сайты, видео — укладываются самое большее в FULL HD разрешение 1920×1080. Для книг и документов достаточно даже скромных 1024 х 768. И так выходит, что высокое разрешение, 1920×1080 и выше, сегодня дает выигрыш только при просмотре фотографий.
Виды ёмкостных экранов
Другими словами, он перемещается относительно своей последней позиции. С помощью стилуса, когда вы перемещаете указатель, он начинается с абсолютных координат на планшете, соответствующих дисплею, поэтому, если вы поместите стилус в верхнем правом углу активной области планшета, указатель мгновенно переместится в верхний правый угол экрана, где бы вы ни находились. Вы часто будете перемещаться по всей поверхности планшета, чтобы переместить указатель вокруг дисплея, поэтому с помощью большого планшета ваша рука может перемещаться намного дальше, чем с мышью или трекпадом.
Объем оперативной памяти . Хороший планшет должен иметь как минимум 512 мегабайт оперативной памяти. Но лучше если 1 гигабайт. Для Intel x86 Windows-планшета должно быть не менее 2 гигабайт.
Объем встроенной памяти . Встроенная память планшетов это по смыслу то же самое что диск в компьютере. И технически этот SSD диск в бескорпусном исполнении (припаянный прямо на плату). В эту самую встроенную память устанавливается операционная система планшета и прикладные программы. В эту же встроенную память память записываются данные (файлы) пользователя и кэш прикладных программ.
В эту самую встроенную память устанавливается операционная система планшета и прикладные программы. В эту же встроенную память память записываются данные (файлы) пользователя и кэш прикладных программ.
Управление большим экраном с помощью небольшого планшета
Имейте в виду, что активная область планшета обычно меньше площади, которая, по-видимому, является поверхностью рисования. Если вы новичок в графических планшетах, вы можете подумать, нужен ли более крупный планшет для более крупного планшета, но большинство графических планшетов имеют гораздо более высокое разрешение, чем ваш дисплей. Таким образом, хотя бы с точки зрения аппаратного обеспечения, даже небольшой планшет имеет более чем достаточное разрешение для управления каждым пикселем на типичном диагональном диалоговом окне с диагональю 27 дюймов.
Обычно в планшетах есть возможность расширить эту память за счет установки SD карты. Для Андроид-планшетов минимум встроенной памяти пожалуй равен 8 гигабайт. Хотя Андроид можно установить и на 4 гигабайта, но там уже будет слишком мало места для программ и данных пользователя.
Выбор планшета
Первый вопрос, который вы должны себе задать — действительно ли вам нужен именно планшет? Ведь есть альтернативы:
- Можно купить смартфон, он будет меньше, легче.
- Можно купить ноутбук, на нем можно будет нормально работать.
А при выборе планшета главное точно определить, что именно вы хотите.
Если это вопрос статуса, тогда покупайте Apple или Samsung.
Если он вам действительно нужен для тех задач, которые с его помощью реально можно решать, тогда можно купить любой хороший планшетник.
Если его придется много носить, тогда быть может имеет смысл купить 7 или 8 дюймовый планшет. И размер меньше и вес.
Если вы хотите более удобно работать с текстами на планшете, тогда можно купить так называемый планшет трансформер (иногда их называют ноутбук-планшет). Например ASUS Transformer Pad. Такие планшеты имеют док-станцию похожую на нижнюю половину ноутбука. На этой док-станции есть клавиатура и дополнительные разъемы. Планшет вставляется в такой док и получается что-то близкое к ноутбуку. Есть еще одна вариация на эту же тему — внешняя клавиатура, но она изготовлена в виде чехла для планшета. Такой вариант конечно удобнее чем док-станция.
Планшет вставляется в такой док и получается что-то близкое к ноутбуку. Есть еще одна вариация на эту же тему — внешняя клавиатура, но она изготовлена в виде чехла для планшета. Такой вариант конечно удобнее чем док-станция.
Но если планшет имеет USB разъем работающий в режиме Host, то можно обойтись и без док-станции, а просто подключить к нему USB клавиатуру и мышь. Но это можно делать дома или на работе, с собой таскать мышь и клавиатуру неудобно. А кроме того, такие внешние устройства будут сильнее разряжать батарею планшета.
Однако нужно понимать, что и в этом случае полноценная работа будет невозможна — ведь обычно планшеты выполнены на архитектуре ARM и операционные системы этих планшетов, Android, Windows RT, iOS не имеют такой функциональности и такого набора программ как ОС Windows или Linux.
Если же вам нужен действительно планшетный компьютер, тогда нужно искать модель которая выполнена на архитектуре Intel x86 (часто их не вполне правильно называют планшет Windows). Например Microsoft Surface Professional (не путать с Microsoft Surface RT). Это действительно компьютеры, на которые можно установить полноценную ОС — Windows или Linux. Однако размер и вес этих планшетов будут больше чем для планшетов ARM. Например Microsoft Surface Professional весит килограмм.
Например Microsoft Surface Professional (не путать с Microsoft Surface RT). Это действительно компьютеры, на которые можно установить полноценную ОС — Windows или Linux. Однако размер и вес этих планшетов будут больше чем для планшетов ARM. Например Microsoft Surface Professional весит килограмм.
Мой совет по выбору планшета прост. В нем несколько пунктов:
- Диагональ экрана 8 или 7 дюймов .
- Тип матрицы экрана — TFT IPS . Не путать с TFT TN — это хуже!
- Разрешение экрана — для 8 дюймовых планшетов 1024 х 768, 1280 х 800 пикселей, а для 7 дюймовых 1280 х 800 пикселей.
- Оперативная память — не менее чем 1 Гигабайт .
- Внутренняя память (для установки программ и записи данных) не менее 8 Гигабайт .
- Поддержка съемных карт памяти. Обычно это microSD / microSDHC .
- Разъем USB с поддержкой режима Host (OTG) .
- Разъем HDMI. Но встречается очень редко на 7 и 8 дюймовых планшетах.

- Внутренний GSM модуль, 3G или LTE .
- Вес не более 400 граммов .
- Ёмкость батареи не менее 4000 мАч .
Под 8 дюймовыми экранами подразумеваются не только 8 дюймов, но и 7.85 и 7.9 дюйма. Строго говоря этот форм-фактор «8 дюймов», исторически, означает диагональ равную 7.85 дюйма и формат 4:3 — именно такой размер экрана был у первого планшета этого форм-фактора — Apple iPad mini. Но сегодня много моделей с 8 дюймовым широкоформатным экраном, с разрешением 1280 х 800.
Наличие USB host (OTG) и HDMI позволит сделать из планшета почти компьютер — подключить к планшету клавиатуру и мышь, а планшет к монитору (или телевизору) и таким образом работать почти как на компьютере, за исключением ограничений которые накладывает ОС Android.
Размер 8 или 7 дюймов позволит носить планшет в любой сумке. 7 дюймовый можно даже в кармане куртки или пальто.
Вес 300 — 400 граммов позволит без труда держать планшет в руках и даже в одной руке.
С планшета 8-7 дюймов можно даже звонить. Не очень удобно, но реально.
Емкость батареи 4000 — 5000 мАч позволит 6-8 часов использовать планшет без подзарядки. Подразумевается 6-8 часов чистой работы с планшетом, без периодов ожидания.
Если нет внутреннего GSM модуля, но есть USB host, тогда можно подключить внешний сотовый модем. Правда это будет «болтаться» снаружи, но Интернет будет. Однако не все планшеты с USB host поддерживают USB сотовые модемы — нужно уточнять!
Китайские аккумуляторы
Покупая китайские планшеты, нужно быть готовым к тому, что через 2-3 года придется менять аккумулятор. Сложность в том, что в отличии от телефонов, в планшете аккумулятор нельзя просто вытащить и заменить другим. Нужно при помощи инструментов снимать крышку, отпаивать старый и припаивать новый. То есть вам придется обращаться в мастерскую и заплатите вы не только за аккумулятор, но и за работу.
Под китайскими планшетами в этом случае подразумеваются все недорогие планшеты, вне зависимости от производителя. В то же время более дорогие китайские, как например Asus, проживут конечно дольше.
В то же время более дорогие китайские, как например Asus, проживут конечно дольше.
Дешевые китайские планшеты
Подразумеваются планшеты стоимостью менее 100 долларов. Продающиеся как непосредственно в Китае, под родными лейблами. Так и у нас в России «перебитые» под «русские» лейблы типа Irbis, Prestigio, Digma Qumo.
С одной стороны это одноразовые устройства на пару лет. Дольше они вряд ли протянут. С другой стороны через пару лет можно будет купить новый такой же китайский планшет, но с чем-то свежим внутри, например новой версией Андроид. Или экраном большего разрешения. Или с камерами большего разрешения.
Сложный вопрос — покупать ли такие планшеты. С одной стороны недолговечность и глючность, с другой стороны цена в два-три раза ниже чем на Asus, Samsung, Sony. Что ни говори, а низкая цена очень сильный фактор.
Я бы сказал так — покупать дешевые планшеты безусловно можно. Но нужно тщательно взвешивать последствия. И быть готовым к этим последствиям.
Рынок планшетов в 2016 году
Почти исчезли из продажи планшеты формата 4:3, так называемый формат iPad и iPad mini. Сейчас планшеты с диагональю 8″ уже широкоформатные, с разрешением 1280 х 800.
В связи с повышением курса доллара появилась куча моделей стоимостью менее 100 долларов.
На чем экономят?
- Как минимум на встроенной памяти, почти все дешевые планшеты сейчас идут с 8 Гб. К такому планшету почти наверняка придется докупать SD карту.
- Наверное еще хуже стали аккумуляторы.
- Никаких алюминиевых корпусов. Черный пластик.
- Со свалки истории достали экраны с разрешением 1024 х 600.
В целом картина 2016 года такова — рынок пытается выжить за счет унылого говна.
Вот несколько интересных моделей, которые есть в продаже в 2016 году:
- Prestigio MultiPad Wize 3108 — очень дешевый. Батарея 4200 мАч. Процессор Intel.
- IRBIS TX89 LTE — очень дешевый. Есть LTE .
- Huawei MediaPad T1 8.0 8 Гб — батарея 4800 мАч.
- ASUS ZenPad 8.0 Z380KL — 16 Гб , Есть LTE .
- Samsung GALAXY Tab A — Матрица PLS. Формат iPad mini (4:3 1024 х 768). 16 Гб, LTE . Samsung , не знаю как сейчас, но еще несколько лет назад Самсунг отличался высокой надежностью и долговечностью мобильной техники, включая долгоживущие батареи. Но и цена самсунговская.
Федеральная сеть магазинов Юлмарт это хорошее место для покупки компьютерной и бытовой техники. Невысокие цены, удобный процесс покупки.
Регистрация в Юлмарт
Если вы, при регистрации, укажете промо-код 6023036 , тогда за покупки можно будет получать бонусные баллы, которые вы сможете потратить в Юлмарт.
Помощник.ru, 2016
Планшеты бывают разные — чёрные, белые, красные. Ну и большие или маленькие. Когда приходит время купить планшет, такой показатель, как размер его экрана, — едва ли не основной. Ведь от того, какой размер будет у устройства, зависит, насколько удобно будет им пользоваться или носить с собой. Очень важно серьёзно подойти к этому вопросу, ведь планшет — это покупка на годы, а если ошибиться, то придётся жалеть о напрасно потраченных средствах.
Слишком большие гаджеты не очень удобны для перемещения
Благо, разработчики предоставляют широкий выбор устройств разных размеров, поэтому можно подобрать любое на свой вкус и для . С другой стороны, такое разнообразие увеличивает шанс ошибиться. Поэтому, если вы не уверены, купить вам большой планшет или маленький, советуем ознакомиться с нашими рекомендациями, которые помогут точно определить, какой аппарат приобрести.
Какие существуют размеры экрана
Современная компьютерная промышленность имеет в своём арсенале устройства с различной диагональю, начиная от 7 дюймов и заканчивая моделями с диагональю более чем 13 дюймов. Каждый из них имеет какое-то предназначение и рассчитан на разные случаи использования. Кому-то хватит и книжки читать в электронном виде и иногда посмотреть информацию в Интернете, а кому-то чуть не профессиональный графический планшет подавай. Итак, какой размер дисплея может иметь планшет?
7″ — самый популярный размер экрана, практически каждый производитель предлагает купить модель с такой диагональю. Обладает наилучшей мобильностью, весит мало, поэтому носить его совсем не тяжело, а по габаритам он поместится в любой карман. Всегда имеет соотношение сторон 16:10, поэтому это великолепный выбор для просмотра фильмов и видеороликов, а также игрушек. Так как такой планшет не ушёл далеко от смартфона, очень часто он оснащается слотом для СИМ-карты, так что вы сможете оставаться на связи всегда. Такие модели умеют не только выходить в Интернет, но и звонить. Некоторые компании снабжают устройство очень узкими рамками вокруг экрана, в таком случае он по размерам корпуса сопоставим с фаблетами. Единственное, что будет неудобно набирать много текста, так как клавиатура займёт большую часть экрана, либо кнопки будут слишком мелкими и по ним нелегко будет попасть.
7,7″–7,9″–8″–8,3″ — довольно популярные размеры, объединим их в одну группу. По общим габаритам мало чем отличается от 7-дюймового, зато экран уже покрупнее, и, соответственно, информации помещается больше. Бывает c соотношением сторон как 4:3, так и 16:10. Первый вариант популяризовала компания Apple, выпустив удачную серию планшетов iPad Mini с экраном диагональю 7,9 дюймов. На таком устройстве удобно потреблять , читая электронные книги и журналы, а также просматривая веб-страницы. Некоторые модификации, например, Samsung Galaxy Tab, имеют соотношение 16:10. Если купить такой аппарат, то он будет более удобным для потребления медиаконтента. Во время просмотра фильмов не будут надоедать чёрные полоски вверху и внизу. Также на 8-дюймовых аппаратах удобнее печатать текст, чем на 7-дюймовых. Многие заслуженно называют их золотой серединой, независимо от того, какой является ориентация.
8,9″ — довольно редкие экземпляры. Устройства с такой диагональю не пользуются особым спросом среди топовых производителей, поэтому купить достойный планшет таких габаритов не так и просто. На рынке присутствует пара моделей от Samsung. Соотношение сторон — 16:10, поэтому удобно использовать для фильмов и игр. От 8-дюймовых отличается не очень заметно, а при сравнении с 7-дюймовым — разница ощутимая.
9,7″ — очень популярный вариант, в первую очередь, благодаря популярности планшетов Apple iPad. Устройства компании именно с этой диагональю являются основными. Удобен практически для любых задач — чтения книг и публикаций, сёрфинга, редактирования документов и набора текста, а также общения в социальных сетях и мессенджерах и игрушек. Правда, не совсем удобно смотреть видео, так как появляются чёрные полоски из-за квадратного соотношения сторон 4:3. Довольно удобен для переноски, размер позволяет подключить внешнюю клавиатуру.
10,1″–10,2″ — не менее популярные планшеты, отличие от устройств с диагональю 9,7″ — широкоформатная ориентация 16:10, благодаря чему удобнее смотреть видео и фильмы. А так разница практически незаметна.
12″ и более — большие устройства, встречаются довольно редко. По большому счёту, они почти способны заменить полноценные ноутбуки. Хотя пользоваться таким планшетом в дороге не так и удобно, так как придётся мешать соседям. Кроме того, чем больше матрица, тем более хрупкой становится вся конструкция, что также говорит не в пользу такого аппарата. Такой большой планшет является нишевой моделью для профессионального использования, купить его можно в случае особой потребности.
Какой планшет нужен именно вам? Подумайте, как именно вы будете им пользоваться и нужно ли будет часто брать его с собой.
Факторы, влияющие на выбор размера планшета
Сейчас перечислим все возможные ситуации, когда может использоваться , а также личные пожелания и предпочтения, влияющие на итоговый выбор. Обратите особое внимание на этот пункт.
Операционная система
Казалось бы, какая разница, что за операционная система будет на планшете. Да и как она может влиять на размер? Дело в том, что, какой бы вы ни выбрали планшет, операционная система рассчитана на устройства с определённой диагональю дисплея. Android устанавливается на большинство устройств. По статистике, эта ОС от Google инсталлирована на более чем 60% планшетов, так что подобрать можно как маленький планшет, так и большой, даже по очень доступной цене. iOS устанавливается только на устройства компании Apple, а она предлагает довольно ограниченный выбор размеров: 7,9″, 9,7″ и 12,9″. Причём соотношение сторон у всех iPad — квадратное. Windows вообще не очень популярная ОС для планшета, аппараты с ней имеют диагональ от 10 дюймов и выше, хотя иногда встречаются экземпляры с 8-дюймовой диагональю. Беда Windows — мелкие элементы интерфейса на маленьком экране. Думая, какой купить планшет, учтите желаемую операционную систему.
Стоимость
От размера планшета зависит и его цена. Чем больше экран, тем дороже он будет стоить. Ясно, что обладая минимальным бюджетом, вы сможете рассчитывать только на маленький планшет, тогда как при наличии средств можно себя не ограничивать и купить большое устройство.
Сфера применения
Чтение. Лучше подобрать планшет среднего размера. Модель с маленькой диагональю более удобна для длительного чтения, руки не так устают, но на большем экране помещается больше текста. При использования большого планшета быстрее устают руки.
И социальные сети. Использование почтового клиента и приложений-мессенджеров значительно упростит процесс чтения сообщений и набора ответов. Если не набирать слишком длинные сообщения, можно ограничиться даже минимальным размером.
Игры. Всё зависит от того, в какие именно игры вы собираетесь играть. В обычные аркады или бродилки, поначалу создававшиеся для маленьких экранов смартфонов, можно поиграть и на маленьком планшете, тогда как современные симуляторы создаются по подобию консольных игр, поэтому играть в них нужно на большом дисплее. Ну и учтите то, что если игра требует постоянного управления пальцами или аппарат нужно долго удерживать на весу, то предпочтительнее небольшая модель, тогда руки не будут через полчаса отваливаться.
Рисование и обработка фото. Вот здесь чем больше, тем лучше. Конечно, можно что-то чёркать и на 7 дюймах, но это совсем несерьёзно. Какой профессионал станет щуриться и мучиться на маленькой диагонали? Для серьёзной профессиональной работы нужен экран как минимум дюймов 10, а то и больше. Лучшим выбором может стать Apple iPad Pro.
Сёрфинг. Если вы часто будет искать информацию в дороге, на ходу, то можно купить планшет и поменьше. Опять же, на нём будет помещаться меньше информации, и текст будет мелким. Если вы пользуетесь Интернетом в основном дома, можно приобрести модель покрупнее.
Редактирование документов и набор текста. Для полноценной работы лучше купить большой аппарат, который имеет возможность подключения внешней клавиатуры. Если размер экрана крупный, то можно без особого напряжения печатать довольно большие объёмы и на виртуальной клавиатуре.
Заключение
Как видите, выбор планшета может оказаться не такой . На окончательное решение, какого размера купить устройство, может повлиять много показателей.
Какого размера ваше устройство? Для каких целей оно вам нужно? Пишите свои высказывания в комментариях.
КАК УЗНАТЬ РАЗРЕШЕНИЕ МОНИТОРА
Как узнать разрешение монитора, не имея под рукой документ изготовителя? Проблема актуальна для многих, особенно, начинающих пользователей. Зная точные числа, можно поставить наиболее высокие способности для просмотра видеофайлов, гейминга и прочих программ.
Перед тем, как корректировать разрешение экрана монитора, как и узнать точные данные о конфигурации, стоит уточнить, что этот термин означает.
Полезная статья: Как правильно настроить монитор, яркость, цветопередачу: 9 шагов
Что такое разрешение экрана монитора
Это суммарность точек, размещенных в горизонтальной и вертикальной линии. Выражаются формулой, например 800 х 600, где первое число — горизонтальный показатель, а второе — вертикальный. Перемножив их между собой, получается общее количество пикселей конкретной модели.
Пиксель имеет трехцветный формат, из которых создается картинка. Чем их больше, тем четче и насыщенней будет графическая визуализация. Кроме того, плотность этих точек указывается в двух показателях — полезном и цветовом разрешении:
- в первом случае указывается разрешительная способность свободного места на дисплее. Без учета функциональных панелей и других элементов, заданных производителем программной оболочки. К таким относится панель задач. Она не несет пользу при отображении графики, поэтому не берется во внимание;
- цветовой показатель значится суммарностью бит на один pixel. Чем больше бит представляет один цвет, тем качественней и точнее будет трансляция цветовой палитры. Сравнить соразмерность градаций можно в таблице ниже.
Как узнать какое разрешение у монитора стандартными способами
Для уточнения параметров не обязателен паспорт устройства. Модель пишется на наклейке, которая располагается сзади на крышке. Наименование можно ввести в поисковике на сайте производителя и узнать подробности об аппаратной составляющей. Также есть и другие методы, которые потребуют пару минут времени.
Панель управления
Метод достаточно прост и за несколько кликов позволяет определить не только текущую плотность, но и максимально возможную, а также данные о частоте обновления, модели.
1. После входа, перейти на «оборудование и звук» и потом в меню с устройствами и принтерами.
2. Правой кнопкой мыши на иконке монитора активировать «Свойства». Здесь же можно внести другой показатель с сохранением корректировки.
Параметры системы
Способ не сложнее первого с минимальным требованием опыта и навыков. В свободной зоне экрана кликнуть клавишей манипулятора, расположенной справа, и выбрать «Параметры экрана».
После чего откроется отдельное окно с этими и другими характеристиками. Обычно установлен наибольший показатель, но можно выбирать по собственному усмотрению. Обратные настройки осуществляются тем же методом.
Утилиты для настройки видеокарт
Производители видеокарт чаще всего наделяют графический адаптер программными возможностями. В них можно исправлять и отслеживать реальную плотность пикселей. Часто фирменная панель висит в трее и значится красочной иконкой, которую невозможно упустить из виду.
Интеловские платы даже интегрированного типа представлены отдельным значком. Нажав на него, можно попасть в настройки и изменить количество пикселей, частоту развертки и много других свойств.
Командная строка
Такой метод считают удобным продвинутые юзеры, однако с этой задачей справится и новичок. Для начала скачивается миниатюрная утилита QRes. Она не обременит память и пространство, зато поможет выполнять простые и сложные задачи в конфигурации большинства параметров монитора.
Сохранить ее лучше в системном хранилище, но если оставить в другом месте, суть не поменяется. Итак, когда файл распакован и установлен, выполняются следующие действия.
- Нажатием Win+R вызов строки и после ввод cmd.exe.
- В отдельном окне открывается строка с указанными параметрами формата Х — горизонталь, Y — вертикаль. По умолчанию стоят текущие значения, их можно устанавливать в ручном режиме на такие, что подходят под определенные задачи.
Для опытных предусмотрено применение скриптов, которые позволяют регулировать свойства экрана. Задавая готовые команды, что хранятся в блокноте или другом удобном текстовом документе. Стоит отметить, параметры меняются сразу же, без подтверждений и перезагрузок. Именно поэтому многие склоняются к такому способу.
Интересная статья: Какая частота монитора лучше: 5 подсказок как правильно выбрать
Как узнать родное разрешение монитора сторонними программами
Если вышеуказанные варианты не внушают доверия и остаются сомнения в точности характеристик, есть возможность применить проверенные сторонние ресурсы. Важно помнить, что скачивать какие-либо файлы лучше с официального сайта разработчика, чтобы не подхватить вирус.
AIDA64
Известная утилита даже неопытным юзерам, показывающая в деталях всю аппаратную информацию. Чтобы отыскать среди многочисленных данных нужный раздел, следует перейти в «Отображение» и пункт «Рабочий стол». Он не только укажет на текущее состояние, но и решит задачу о том, как узнать максимальное разрешение монитора. Эта информация будет в соответствующей строке.
Несмотря на то, что разработка распространяется на платной основе, пробной версии хватит, чтобы воспользоваться ею несколько раз.
Custom Resolution Utility
Доступная каждому программка, с которой справится любой «чайник». Скачав любую из версий, распаковать в хранилище и запустить exe от администратора. В открывшемся окне можно не только увидеть показатели в реальном времени, но также изменить значения плотности точек, частоты и многих других параметров.
Единственным недостатком является невозможность протестировать изменения. Дисплей сразу перейдет в установленный режим. Если нужно только узнать разрешение — никаких проблем не возникнет.
MultiMonitor Tool
Самый легкий способ, при котором устанавливается файл, запускается одним кликом и в главном окне виден искомый параметр, без переходов и вкладок.
Разрешение экрана — важная характеристика для качества картинки. Показатель можно менять по своему усмотрению. Вместе с тем существует максимально допустимый предел, после которого монитор не в состоянии загрузить пользовательские установки.
Выдается информация в числовом показателе пикселей по горизонтали и высоте. Как вариант, публикуется число в ppi (pixels per inch), но чаще владельцам компьютерной техники удобен первый метод.
На заметку: 3 популярных вида матрицы: IPS, PLS и TN — какой монитор лучше
Что такое разрешение монитора? Разъяснение разрешений и соотношений сторон
Найти лучший монитор для вас может быть непросто, особенно если вы новичок в технических характеристиках. Например, какое разрешение монитора? Ответ на удивление прост, если взглянуть на него. По сути, разрешение монитора — это то, насколько четко монитор может отображать визуальный контент. Чем выше разрешение, тем четче изображение.
С помощью следующего полезного руководства вы сможете получить монитор, который наилучшим образом соответствует вашим потребностям.Или вы можете сравнить несколько мониторов для себя здесь.
Разрешение монитора? Соотношение сторон? Что все это значит!?
Если вы когда-либо покупали экран компьютера или телевизор, вы, несомненно, встречали одно или оба этих термина. Сегодня мы начнем прямо сейчас, чтобы дать вам всю необходимую информацию о разрешениях мониторов и соотношениях сторон, чтобы вы могли принять наилучшее решение при выборе подходящего для вас монитора.
Что такое разрешение монитора?
Помимо типа панели монитора, размера экрана, частоты обновления и т. Д., разрешение монитора обычно является одной из первых характеристик, которые учитываются при покупке нового монитора. Разрешение монитора описывает визуальные размеры любого данного дисплея. Выраженное в терминах ширины и высоты, разрешение монитора состоит из определенного количества пикселей.
В случае монитора со стандартным разрешением Full HD 1080p этот дисплей имеет разрешение 1920 x 1080. Это означает, что экран будет иметь ширину 1920 пикселей, а высоту экрана — 1080 пикселей.В результате на экране отображается в общей сложности 2 073 600 пикселей.
Чем выше разрешение монитора, тем более детальным может быть изображение, потому что монитор с более высоким разрешением будет состоять из большего количества пикселей, чем монитор с более низким разрешением. Это, конечно, будет зависеть от разрешения просматриваемого вами контента. Кроме того, на экран компьютера с более высоким разрешением может поместиться больше просматриваемого контента, чем на экране с более низким разрешением.
Что такое пиксели?
Пиксели или элементы изображения — это наименьшие физические точки на дисплее, а также базовые компоненты.Таким образом, пиксели являются строительными блоками любого изображения, которое вы видите на экране. Пиксели и разрешение напрямую связаны, и более высокое разрешение означает большее количество пикселей на экране монитора.
Чтобы визуализировать это, мы можем думать о пикселях как о кусочках головоломки; каждая из них составляет небольшую часть более широкой картины. Более того, чем больше пикселей на мониторе, тем более детализированными могут быть изображения.
Что такое DPI / PPI?
DPI (точек на дюйм) указывает количество точек, обнаруженных в пределах одной дюймовой линии отсканированного изображения или отпечатка.Для мониторов и дисплеев DPI заменяется PPI (пикселей на дюйм). Хотя PPI — правильный термин для обозначения мониторов и других дисплеев, оба термина часто используются как синонимы.
PPI или DPI — это описание плотности пикселей экрана монитора. Более высокая плотность пикселей означает, что на каждый квадратный дюйм экрана помещается больше пикселей.
Плотность пикселей является важным фактором, поскольку она определяет качество изображения, поскольку более высокая плотность пикселей обычно дает более качественные изображения.При этом плотность пикселей также зависит от размера экрана.
пикселей на дюйм и размер экрана
Представьте себе: у вас два монитора бок о бок, оба с разрешением Full HD 1080p Full HD. Это означает, что оба имеют 1920 пикселей по горизонтали и 1080 пикселей по вертикали. Теперь представьте, что один экран — это 32-дюймовый экран, а другой — 25-дюймовый. Теперь вы можете увидеть, как влияет плотность пикселей, потому что у вас будет такое же количество пикселей, распределенных по большему экрану с 32-дюймовым монитором.Таким образом, монитор меньшего размера будет иметь более плотную плотность пикселей, что приведет к более плавным линиям и более четким изображениям.
Значит, чем выше плотность пикселей, тем лучше?
Ну, и да, и нет. Хотя, вообще говоря, более высокая плотность пикселей на лучше, есть точка уменьшения отдачи. По мере того, как плотность пикселей становится все выше и выше, заметные преимущества этой более высокой плотности пикселей становятся все меньше и меньше. В конечном итоге это приведет к тому, что преимущества, предлагаемые более высокой плотностью пикселей, станут незаметны для вашего глаза.
В приведенном выше примере 25-дюймовый монитор будет иметь плотность пикселей около 88 ppi , а 32-дюймовый монитор будет иметь плотность пикселей около 69 ppi . В этой ситуации можно с уверенностью сказать, что между ними будут заметные различия в качестве изображения, поскольку 25-дюймовый дисплей обеспечивает более качественные изображения. Чтобы пойти еще дальше, в наши дни смартфоны обычно имеют плотность пикселей в диапазоне от 300 пикселей на дюйм до более 500 пикселей на дюйм.
Проблема здесь в том, что точный момент, когда более высокий PPI становится необнаружимым, является предметом споров. Некоторые говорят, что оптимальная плотность пикселей где-то составляет около 400 пикселей на дюйм, в то время как другие говорят, что плотность пикселей, обнаруживаемая глазом, ближе к 1000 пикселей на дюйм. Поскольку это вопрос личных предпочтений, всегда лучше проверить монитор на себе, прежде чем выбирать, какой дисплей купить.
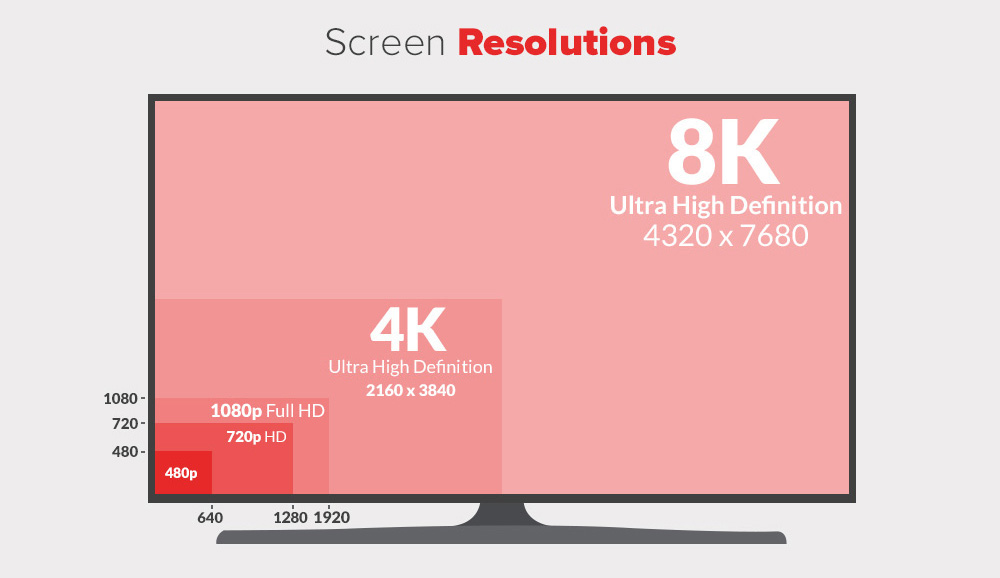
Каковы некоторые распространенные разрешения монитора?
В следующем списке перечислены некоторые из наиболее распространенных разрешений мониторов, представленных на рынке в настоящее время, от самого низкого разрешения монитора до самого высокого.
720p Разрешение
Другие названия : HD, HD Ready, Standard HD
О разрешении 720p: Разрешение 720p, или 1280 x 720, является разрешением монитора прогрессивного стиля. Это самое низкое из разрешений, поддерживающих HD, и оно используется всеми широко распространенными вещательными компаниями HDTV.
1080p Разрешение
Другие названия : Full HD, FHD
О разрешении 1080p : 1080p или 1920 x 1080 — это разрешение монитора без чересстрочной развертки, которое позиционируется как первое разрешение, в котором полностью используются все возможности HD.1080p в настоящее время является стандартным разрешением для телевидения, потоковых интернет-сервисов, видеоигр и смартфонов, и это лишь некоторые из них.
1440p Разрешение
Другие имена : 2K, WQHD, QHD
О разрешении 1440p : 1440p — это прогрессивное разрешение, содержащее 2560 x 1440 пикселей. 1440p, известное как «Quad HD», в 4 раза сильнее, чем базовый вариант HD. 1440p не получил широкого распространения, но его можно найти в основном в сфере компьютеров и смартфонов, в том числе от таких известных компаний, как HTC, Samsung, ViewSonic и Apple.
Разрешение 4K
Другие названия : UHD, Ultra HD, 4K UHD
О разрешении 4K : Разрешение 4K названо так из-за количества пикселей по горизонтали, хотя для мониторов разрешение 4K равно количеству пикселей 3840 x 2160. Разрешение 4K также имеет в 4 раза больше пикселей, чем 1080p. Хотя с 2014 года доля рынка разрешения 4K увеличивалась из года в год, его распространение пока ограничивалось потоковой передачей видео в Интернете, видеопроекцией и коммерческими телевизорами.
8K Разрешение
Другие названия : 8K UHD
О разрешении 8K : разрешение 8K составляет 7680 x 4320 пикселей и в настоящее время является самым высоким разрешением монитора, доступным в настоящее время. Эта технология настолько нова, что коммерчески доступные 8K UHD-телевизоры и программы вещания только сейчас становятся доступными. На рынке 8K в настоящее время интегрируется в телевизоры, компьютерные мониторы и вещательные камеры.
Сравнение разрешений мониторов
720p vs.1080p
Всего пикселей 1080p предлагает вдвое больше, чем 720p, поэтому 1080p резче и четче. Помимо других факторов, хотя оба они считаются частью стандарта HD, 1080p уже некоторое время считается отраслевым стандартом для мониторов. Разрешение 720p уже достигло пика популярности и становится все менее популярным.
PPI для 27-дюймового монитора:
27-дюймовый монитор 720p с плотностью пикселей около 54 ppi
- 27-дюймовый монитор 1080p с плотностью пикселей около 81 ppi
1080p vs.1440p
Имея чуть более 3,6 миллиона пикселей, разрешение 1440p примерно в 1,77 раза более плавное, чем 1080p. Тем не менее, 1080p является самым популярным разрешением мониторов в настоящее время на рынке, в то время как 1440p только начинает закрепляться.
PPI для 27-дюймового монитора:
- 27-дюймовый монитор 1080p с плотностью пикселей около 81 ppi
- 27-дюймовый монитор 1440p с плотностью пикселей около 108 ppi
1440p vs.4К
Хотя 1440p или WQHD имеет в 4 раза больше пикселей, чем 720p. 4K или Ultra HD предлагает в 4 раза больше, чем 1080p. 4K внедряется гораздо быстрее, чем 1440p, и к концу десятилетия ожидается более 50% рынка США. И наоборот, 1440p оставался в индустрии смартфонов более десяти лет.
PPI для монитора с диагональю 27 дюймов:
- 27-дюймовый монитор 1440p с плотностью пикселей около 108 ppi
- 27-дюймовый монитор 4K имеет плотность пикселей около 163 ppi
4K vs.8K
На сегодняшнем рынке 8K — лучшая модель. 8K в четыре раза сильнее, чем 4K, и в 16 раз больше, чем 1080p. Однако с технологическими преимуществами 8K связано отсутствие коммерческой доступности, учитывая его «новый» статус. И наоборот, 4K делает большие шаги к тому, чтобы стать стандартом на нескольких рынках.
PPI для монитора с диагональю 27 дюймов:
- 27-дюймовый монитор 4K имеет плотность пикселей около 163 ppi
- 27-дюймовый монитор 8K имеет плотность пикселей около 326 ppi
Что такое соотношение сторон монитора?
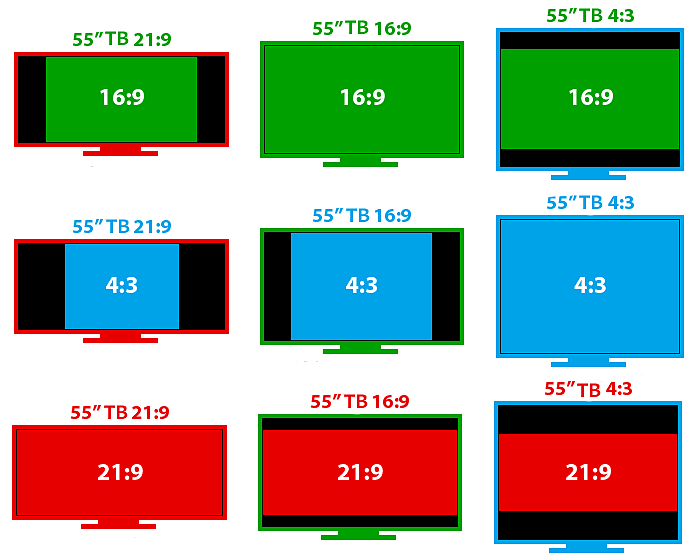
Соотношение сторон монитора, как и любое соотношение, является пропорциональным представлением, выраженным в виде двух различных чисел, разделенных двоеточием.В случае мониторов и дисплеев соотношение сторон описывает соотношение между шириной и высотой. Часто встречающиеся соотношения сторон монитора включают 4: 3, 16: 9 и 21: 9.
Соотношение сторон 4: 3
Также известное как «полноэкранный», соотношение сторон четыре на три когда-то было стандартом для фильмов, радиопередач и компьютерных мониторов в 20 веке. С появлением разрешений HD формат 4: 3 уже не так распространен.
Соотношение сторон 16: 9
Соотношение сторон 16 на девять, также известное как «широкоэкранный», было международным стандартом для всего, что связано с высоким разрешением.Поскольку формат 16: 9 превзошел по популярности 4: 3, теперь его можно найти на DVD, в телевизорах, в кинотеатрах и видеоиграх.
Соотношение сторон 21: 9
Соотношение сторон двадцать один на девять — это маркетинговый термин, используемый для описания 64:27. В качестве логического следующего шага от 16: 9, текущего международного стандарта, 21: 9 еще предстоит полностью проникнуть на рынок. До сих пор его использование ограничивалось сверхширокими компьютерными мониторами и телевизорами, а также кинематографическими широкоэкранными проекторами.
Соотношение сторон мониторапо сравнению с
4: 3 vs.16: 9
При просмотре контента полноэкранный режим 4: 3 дает более «коробочное» отображение, а широкоэкранный формат 16: 9 дает вид буквы. В целом, формат 4: 3 дает ощущение кадрирования новых медиа, а формат 16: 9 приводит к появлению черных полос вверху и внизу экрана.
16: 9 против 21: 9
Учитывая его текущую новизну, формат 21: 9 не имеет широкого применения, а совместимые продукты ограничиваются сверхширокими. По сравнению с 16: 9, 21: 9 демонстрирует отсутствие черных экранных полос при просмотре контента.Вы можете прочитать наше сравнение сверхшироких и двух мониторов, чтобы узнать больше о различиях между сверхширокими и стандартными мониторами с соотношением сторон.
Разрешение для содержимого
Хотя наличие монитора с высоким разрешением — хорошее начало, это не означает, что вы сможете наслаждаться всем своим контентом в этом разрешении. Это связано с тем, что разрешение изображения, которое вы видите на экране, также зависит от разрешения, в котором был записан просматриваемый вами контент.
Следовательно, если видео было записано в разрешении 1080p, но у вас есть монитор 4K, самое высокое разрешение, в котором вы можете смотреть это видео, будет 1080p.И наоборот, если бы у вас был монитор 1080p и ваш видеоконтент был снят в 4K, вы все равно могли бы смотреть видео, но разрешение видео было бы ограничено 1080p.
К счастью, все больше и больше контента снимается в более высоком разрешении, а сервисы потокового видео, такие как Netflix, предлагают на выбор множество контента 4K.
Вы можете найти ссылки на некоторые профессиональные, игровые и развлекательные мониторы с разрешением 1080p, 1440p, 4K и сверхширокие ниже, чтобы получить лучшее представление о некоторых из существующих мониторов.
1080p:
VP2468 Профессиональный https://www.viewsonicglobal.com/q/VP2468
VX2758-C-mh Развлечения https://www.viewsonicglobal.com/q/vx2758-c-mh
XG2402 Игры https://www.viewsonicglobal.com/q/XG2402
1440p:
VP2771 Профессиональный https://www.viewsonicglobal.com/q/VP2771
VX3276-2K-mhd Развлечения https://www.viewsonicglobal.com/q/vx3276-2k-mhd
XG2703-GS Gaming https: // www.viewsonicglobal.com/q/XG2703-gs
4К:
VP2785-4K Professional https://www.viewsonicglobal.com/q/VP2785-4K
VX3211-4K-mhd Развлечения https://www.viewsonicglobal.com/q/vx3211-4k-mhd
XG3220 Игры https://www.viewsonicglobal.com/q/XG3220
сверхширокий:
VP3881 Профессиональный https://www.viewsonicglobal.com/q/VP3881
Помимо разрешения и соотношения сторон, кривизна монитора также влияет на качество просмотра.Узнайте о различиях между плоским экраном и изогнутой панелью здесь. Или откройте для себя множество мониторов ViewSonic для различных нужд здесь.
Не знаете, что такое HiDPI и дисплей Retina? — Понимание плотности пикселей в эпоху 4K
Переход на дисплеи с высокой плотностью пикселей, который начался со смартфонов и планшетов, распространился на мир мониторов для ПК. Дисплеи 4K для ПК появятся на прилавках в 2014 году, и понимание плотности пикселей стало важным при выборе продуктов, а также размера и разрешения экрана.На этот раз наша тема — переход к дисплеям с высокой плотностью пикселей, включая тенденции в новейших технологиях.
Если посмотреть на рыночные тенденции ЖК-мониторов для ПК, то во второй половине 2000-х годов переход от квадратных к широким экранам произошел сразу, и в настоящее время наблюдается тенденция к увеличению размеров экранов и более высоких разрешений.
По состоянию на 2014 год самым продаваемым ЖК-дисплеем является 23-дюймовая модель, поддерживающая дисплей с разрешением 1920 x 1080 пикселей (Full HD), но дисплеи 4K, которые могут похвастаться в четыре раза большим разрешением, быстро растут, и появилась новая тенденция перехода на высокое разрешение. (увеличение плотности пикселей) без увеличения размера экрана
В этой статье мы рассмотрим взаимосвязь между разрешением и размером экрана, а также плотностью пикселей и последними тенденциями в технологиях.
Примечание. Это перевод с японского языка статьи ITmedia «Курс по ЖК-мониторам ITmedia III: не знаете, что такое HiDPI и Retina-дисплей? Понимание плотности пикселей — важный элемент при выборе дисплеев в эпоху 4K», опубликованной 11 декабря 2014 года. Copyright 2014 ITmedia Inc. Все права защищены.
Ускоряющаяся тенденция к высокому разрешению: что нужно отметить в дисплеях 4K
Прогнозируется, что в ближайшие несколько лет 4K заменит Full HD в качестве основного разрешения.4K, конечно, представляет собой 4000 и относится к горизонтальному количеству пикселей, примерно равному этому числу. В настоящее время существует два стандарта разрешения 4K, а именно «DCI 4K» и «UHD 4K».
DCI 4K в два раза превышает разрешение проектора 2048 x 1080 пикселей (4096 x 2160 / прибл. 17: 9) и является разрешением 4K в киноиндустрии. С другой стороны, UHD 4K (также называемый UHDTV 4K) — это разрешение 4K в телевизионной индустрии, определенное Международным союзом электросвязи (ITU). Его разрешение по горизонтали в два раза выше, чем у Full HD 1920 x 1080 пикселей (3840 x 2160/16: 9).
Дисплеи 4K для современных ПК в основном имеют разрешение UHD 4K, как и телевизоры 4K. Однако есть несколько продуктов, которые адаптированы к стандарту DCI 4K, например, монитор управления цветом ColorEdge CG318-4K для видеопроизводства, который EIZO выпустит весной 2015 года.
4K — это высокое разрешение с удвоенным количеством пикселей по вертикали и горизонтали, чем в формате Full HD, и относится к разрешениям с количеством пикселей по горизонтали около 4 миллионов.На фотографии изображен ColorEdge CG318-4K от EIZO. Он поддерживает 4096 x 2160 пикселей / прибл. Дисплей 17: 9, который превосходит дисплей 3840 x 2160 пикселей / 16: 9 (UHD 4K), часто используемый в дисплеях 4K для ПК. Обратите внимание на разницу в разрешении по горизонтали.
В то же время среда отображения 4K все еще находится в переходном периоде, поэтому следует отметить несколько моментов, первая из которых — проблема с частотой обновления.
Единственный интерфейс для дисплеев 4K, представленный в настоящее время на рынке, который поддерживает отображение 4K 60 Гц, — это DisplayPort 1.2 с пропускной способностью 21,6 Гбит / с. Это связано с тем, что для передачи 4K 60 Гц требуется полоса пропускания 16 Гбит / с (3840 x 2160 пикселей, 32-битный цвет, 60 Гц). Это намного выше пропускной способности, поддерживаемой DisplayPort 1.1 (10,8 Гбит / с), HDMI 1.4a (10,2 Гбит / с) и DVI Dual Link (7,4 Гбит / с). По этой причине следует отметить, что в настоящее время при подключении через DVI-D или HDMI дисплей 4K работает только с частотой 30 Гц.
Однако, что касается HDMI, пропускная способность нового стандарта HDMI 2.0 (HDMI 2.0 Level A) была расширена до 18 Гбит / с, и новые дисплеи могут отображать 4K 60 Гц с HDMI 2.Было объявлено 0 вводов. Поскольку компоненты видеовыхода ПК (GPU) и других устройств начнут поддерживать HDMI 2.0, ситуация будет постепенно улучшаться.
| Слева направо: входные видеоразъемы DVI-D, HDMI и DisplayPort. Для дисплея 4K 60 Гц требуется подключение через DisplayPort 1.2. Dual Link DVI-D и текущий HDMI 1.4a поддерживают только отображение 4K с частотой 30 Гц. |
Если дисплей подключен через DisplayPort 1.2 настройку можно изменить на отображение 4K 60 Гц в настройках ОС. На изображении выше показана настройка для 4K 60 Гц с дисплеем EIZO FlexScan EV3237 31,5 дюйма 4K.
| Текущая поддержка дисплеев 4K | |||
| Интерфейс подключения | Пропускная способность | Дисплей 4K 30 Гц | Дисплей 4K 60 Гц |
| DisplayPort 1.2 | 21,6 Гбит / с | Да | Да |
| DisplayPort 1.1 / 1.1a | 10,8 Гбит / с | Да | № |
| HDMI 1.4 / 1.4a | 10,2 Гбит / с | Да | № |
| Двойной канал DVI | 7.4 Гбит / с | Да | № |
Стандарт HDMI 2.0 уровня B способен передавать сигналы 4K 60 Гц через полосу пропускания HDMI 1.4, но глубина цвета составляет YUV 4: 2: 0, а цвета растекаются, поэтому он не подходит для дисплеев. Нам придется дождаться распространения HDMI 2.0 уровня A для правильного отображения 4K 60 Гц через HDMI.
Более того, бывают случаи, когда система передачи 60 Гц дисплея 4K создает проблемы, даже если DisplayPort 1.2 используется. Хотя это не так широко известно, существуют две системы передачи, используемые для поддержки дисплея с частотой 60 Гц с доступными в настоящее время дисплеями 4K, а именно MST (многопоточная передача) и SST (однопоточная передача).
В системе MST ОС распознает 4K как двухэкранный дисплей с разрешением 1920 x 2160 пикселей, поэтому для объединения вывода на один экран требуется драйвер графического процессора. В зависимости от версии используемого графического процессора и драйвера возникали такие проблемы, как синхронизация рендеринга на левой и правой сторонах экрана или невозможность работы в среде с несколькими дисплеями.
Причина, по которой видеосигнал целенаправленно разделяется на два экрана для передачи, заключается в том, что поставка масштабирующих устройств отображения (микросхем обработки видео), которые могут передавать 4K 60 Гц в качестве одного экрана, стояла за поставкой ЖК-панелей 4K. По этой причине у ранних дисплеев 4K не было другого выбора, кроме как принять систему MST.
Напротив, система SST (Single Stream Transport) может передавать разрешение 4K как один экран, поэтому она способна отображать 4K 60 Гц без внутреннего синтеза изображения или других процессов.У него нет проблем, связанных с разделением сигнала на два экрана, таких как MST, но есть некоторые устройства с DisplayPort 1.2, которые имеют видеокарты, не поддерживающие SST, поэтому карту следует проверить во время покупки, чтобы узнать, поддерживает ли она SST. Кстати, в 31,5-дюймовом 4K-дисплее FlexScan EV3237 от EIZO используется система SST.
Подобные проблемы совместимости, вероятно, будут решены в недалеком будущем, поскольку дисплеи 4K станут более популярными, а поддержка со стороны графического процессора и драйверов будет улучшена.Конечно, эти ограничения применимы только к дисплею 4K с частотой 60 Гц, поэтому, если вас устраивает 30 Гц, текущие HDMI 1.4a и DVI Dual Link полностью поддерживают отображение 4K.
Дисплеи 5K уже поступили в продажу с тестовыми трансляциями 8K, запланированными на 2016 год
Переход к дисплеям с высоким разрешением не прекращается с 4K. 27-дюймовые дисплеи (5120 x 2880 пикселей / 16: 9), поддерживающие 5K, уже коммерциализируются. Вопрос в том, для чего будет использоваться очень высокое разрешение 5K, но есть то преимущество, что можно разместить панели инструментов и другие элементы на экране при отображении контента 4K с помощью программного обеспечения для редактирования видео.
Однако текущий DisplayPort 1.2 не поддерживает вывод 5K, поэтому следует отметить, что на данный момент дисплеи 5K требуют специальной конфигурации для отправки видеосигналов по двум кабелям. Новый стандарт DisplayPort 1.3, анонсированный в сентябре 2014 года, еще не реализован, но поддерживает отображение 5K (5120 x 2880 пикселей) с частотой 60 Гц и одновременный двухэкранный дисплей UHD 4K через шлейфовое соединение. Когда на прилавках появятся ПК (графические процессоры) с поддержкой DisplayPort 1.3, вывод сигнала 5K 60 Гц станет возможен с помощью одного кабеля.
| DisplayPort 1.3 позволяет отображать 5K (5120 x 2880 пикселей) с частотой 60 Гц с помощью одного кабеля. * Источник: презентация VESA (Ассоциация стандартов видеоэлектроники), которая является органом по стандартизации устройств, связанных с графикой для ПК. |
Более того, мир 8K за 4K и 5K почти здесь. Согласно заявлению Министерства внутренних дел и коммуникаций Японии, тестовые трансляции 8K начнутся в 2016 году, а регулярные трансляции — в 2018 году.Тестовые модели дисплеев, совместимых с 8K (7680 x 4320 пикселей / 16: 9), появлялись на выставках и мероприятиях, связанных с видео, и движение к все более высокому разрешению и более высокой четкости будет продолжаться быстрыми темпами.
Подход к изменению разрешения дисплея с высокой плотностью пикселей
Поскольку разрешение дисплеев становится все выше, новым элементом, который следует учитывать при выборе дисплея сегодня, является плотность пикселей. Плотность пикселей на дисплеях — это спецификация, указывающая степень четкости, и значение обычно выражается в ppi.Ppi означает «пиксели на дюйм» (а не на квадратный дюйм). Дюйм равен 2,54 сантиметра.
Уменьшение расстояния между пикселями (шаг пикселя) без изменения размера экрана ЖК-дисплея увеличивает ppi, и чем выше это число, тем выше четкость изображения. Например, при 100 ppi на 2,54 сантиметра приходится 100 пикселей, а при 300 ppi — 300 пикселей, упакованных в пределах той же ширины.
Различная плотность пикселей создает различия во внешнем виде.Изображение вверху имеет увеличенный шрифт размером 10 пунктов, а изображение ниже представляет собой увеличенную миниатюру фотографии. При 96 ppi неровность пикселей очевидна, но при 192 ppi качество значительно улучшается. При разрешении 384 ppi изображение получается гладким, а зернистость пикселей и неровные края диагональных линий больше не видны.
Сегодня наблюдается тенденция к быстрому увеличению плотности пикселей. При рассмотрении автономных дисплеев горячей темой в последнее время являются дисплеи со сверхвысокой плотностью пикселей и высоким разрешением 4K, упакованные на экранах размером от 24 до 27 дюймов.Сначала этот жанр привлекал внимание только некоторых потребителей высокого класса, но в 2014 году на прилавках одна за другой начали появляться недорогие продукты, поэтому количество обычных пользователей, проявляющих интерес, увеличилось.
Прежде чем выбрать один из этих дисплеев со сверхвысокой плотностью пикселей, люди должны знать, как по-новому взглянуть на разрешение, вызванное быстрым увеличением плотности пикселей.
Когда дело доходит до дисплеев для ПК, большинство продуктов имеют плотность пикселей около 96 ppi, что соответствует плотности отображения 96 dpi (точек на дюйм), которая была стандартом для пользовательского интерфейса рабочего стола Windows.Стандарт для нового начального экрана и других аспектов современного пользовательского интерфейса Windows 8 и более поздних версий составляет 135 точек на дюйм (автоматическое переключение между 100%, 140% и 180% в зависимости от плотности пикселей устройства отображения), но стандарт для настольный интерфейс по-прежнему составляет 96 точек на дюйм.
Таким образом, до сих пор дисплеи ПК разрабатывались на основе предположения, что ОС и приложения будут иметь фиксированную плотность отображения (96 пикселей на дюйм для Windows). Стандарт 96 dpi лежит в основе этого предположения, а размер экрана увеличивался с увеличением разрешения ЖК-панелей (увеличение количества пикселей), поэтому было безопасно просто учитывать, что чем выше разрешение (количество пикселей), тем больше рабочее пространство.
Чем выше плотность пикселей дисплея, тем выше разрешение ОС и приложений, но не существовало такой вещи, как дисплей с такой высокой плотностью пикселей, который нельзя было бы применить на практике, поэтому он не приводил к каким-либо последствиям. Основные проблемы. В зависимости от того, насколько высока плотность пикселей, значки и шрифты будут казаться больше или меньше, но определение было достаточным, чтобы пользователи могли их распознать.
Это обычное представление о ЖК-дисплеях.Размер экрана увеличивался по мере увеличения разрешения ЖК-панелей, поэтому выбор дисплея с более высоким разрешением означал, что объем отображаемой информации был больше, а рабочее пространство — больше.
Слева находится квадратный экран SXGA 17 дюймов (1280 x 1024 пикселей), а справа — широкий экран WUXGA 24,1 дюйма (1920 x 1200 пикселей). Как видите, более высокое разрешение и больший экран обеспечили гораздо большее рабочее пространство.
Напротив, когда дело доходит до дисплеев класса 4K со сверхвысокой плотностью пикселей, более высокое разрешение (количество пикселей) не обязательно означает большее рабочее пространство.В последние годы плотность отображения (dpi) современного пользовательского интерфейса, ОС и приложений в Windows 8 и более поздних версиях разрабатывалась как изменяемая, а не фиксированная. Другими словами, даже при одном и том же размере экрана фиксировать плотность отображения не требуется. С помощью функции масштабирования ОС изображение можно плавно увеличивать.
Самым большим преимуществом этого является то, что он обеспечивает отображение очень высокой четкости. Скажем, например, вы взяли 24-дюймовый дисплей UHD 4K и увеличили его так, чтобы рабочее пространство было эквивалентно 24-дюймовому Full HD.UHD 4K (3840 x 2160 пикселей) имеет вдвое большее вертикальное и горизонтальное разрешение, чем Full HD (1920 x 1080 пикселей), поэтому для увеличенного дисплея будет масштабирование 200%.
Одиночный пиксель на дисплее ОС, который обычно отображался с использованием одного пикселя на ЖК-панели, отображается с четырьмя пикселями (удвоенное соотношение сторон), поэтому в сочетании с функцией масштабирования на стороне ОС он дает очень четкое и плавное отображение.
EIZO FlexScan EV3237 31.5-дюймовый дисплей поддерживает дисплей UHD 4K. Для большого внешнего дисплея он имеет высокую плотность пикселей (прибл. 140 ppi) для плавного отображения очень высокой четкости. Этот продукт имеет большой 31,5-дюймовый экран, поэтому он также предлагает большую работу. пространства, но для дисплеев 4K с диагональю 23,8 дюйма и 28 дюймов дисплей слишком хорош, поэтому для его увеличения необходимо использовать функцию масштабирования ОС.
Это разница в том, как UHD 4K (слева) и Full HD (справа) отображаются на одном и том же размере экрана. Фотографии иконок сделаны примерно на таком же расстоянии от экрана.В UHD 4K (3840 x 2160 пикселей) дисплей увеличивается на 200%, а в Full HD (1920 x 1080 пикселей) значок отображается с таким же увеличением. Размер значков примерно такой же, но, как вы можете видеть, значок отображается в более высоком разрешении с UHD 4K.
Это сложно описать, но если вы сравните дисплей смартфонов, на которых широко распространены дисплеи с высокой плотностью пикселей, с дисплеями обычных ПК с низкой плотностью пикселей, вы сразу увидите преимущество.
По сравнению с четким и плавным дисплеем на смартфоне дисплей на ПК выглядит грубым, и видна пиксельная сетка. Кроме того, диагональные линии могут выглядеть неровными, а отображение текста и значков может казаться грубым. Если вы часто используете смартфон или планшет, вы могли даже почувствовать, что что-то не так с дисплеем на вашем ПК.
Благодаря дисплеям класса 4K со сверхвысокой плотностью пикселей можно добиться плавного отображения на смартфонах.И поскольку это не на маленьком экране, как у смартфона, а точный рендеринг на большом экране дисплея ПК, многие люди, вероятно, удивляются высокому качеству изображения, когда они действительно его видят.
В реальных сценариях использования есть различные преимущества, такие как простота распознавания фокуса и размытия при ретушировании фотографий с высоким разрешением без увеличения или сжатия, улучшенная видимость текста, чисел и мелких деталей иллюстраций в программном обеспечении для проектирования и САПР, а также отличная четкость изображения. текст и четкое различие между шрифтами в PDF-файлах, электронных книгах и т. д., поэтому можно ожидать, что это будет способствовать повышению эффективности работы.
Конечно, увеличенное изображение рабочего пространства, эквивалентного Full HD, на 24-дюймовом 4K-дисплее, представленном выше, является лишь одним примером. Если вам нужно большое рабочее пространство, даже если значки и текст немного меньше, вам просто нужно С другой стороны, если вы хотите иметь больший дисплей с улучшенной видимостью, даже если рабочее пространство меньше, вам просто нужно увеличить увеличение.Эта гибкость — еще одно преимущество дисплеев со сверхвысокой плотностью пикселей.
Это различие во внешнем виде, вызванное настройкой масштабирования на FlexScan EV3237 (31,5 дюйма / 3840 x 2160 пикселей / прибл. 140 пикселей на дюйм). Изображение слева имеет обычное 100% увеличение, а изображение справа — увеличенное увеличение 150%.
Это пример отображения экрана на рабочем столе FlexScan EV3237.При 100% увеличении разрешение UHD 4K 3840 x 2160 пикселей может быть полностью использовано, но плотность пикселей составляет около 140 пикселей на дюйм, а шаг пикселя — около 0,18 мм, поэтому он выглядит совсем крошечным с нормального расстояния просмотра (слева). Когда увеличение установлено на 150%, рабочее пространство становится меньше, но видимость текста и значков улучшается (справа).
Тем не менее, следует помнить, что существуют практические ограничения на снижение коэффициента увеличения для масштабирования, чтобы увеличить рабочее пространство на дисплее со сверхвысокой плотностью пикселей.
Например, если для дисплея 4K выбран небольшой размер экрана, например 24 дюйма, как описано выше, необходимо увеличить коэффициент масштабирования, чтобы обеспечить видимость. В результате у вас не может быть большого рабочего пространства по сравнению с фактическое разрешение. Уменьшая расстояние, с которого просматривается экран, он может быть виден, даже если вы немного уменьшите масштаб масштабирования. Однако, если вы подойдете слишком близко к дисплею, вашим глазам и шее придется делать более крупные движения. во время использования, что увеличивает нагрузку на ваше тело, поэтому делать это не рекомендуется.
Конечно, чем больше размер экрана, тем больше у вас будет места для настройки рабочего пространства и масштабирования коэффициента увеличения, поэтому, если вы не уверены, выберите дисплей со сверхвысокой плотностью пикселей, который немного больше, чем ваш текущий. , и вы сможете без проблем создать комфортную среду (однако вам нужно обратить внимание на физическое пространство, необходимое для дисплея).
Слева — FlexScan EV3237 (31.5 дюймов / 3840 x 2160 пикселей / прибл. 140 пикселей на дюйм), а справа — FlexScan EV2436W (24,1 дюйма / 1920 x 1200 пикселей / прибл. 94 пикселей на дюйм). Когда масштабирование на FlexScan EV3237 установлено на увеличение 150 %, внешний вид текста и значков примерно такой же, как на FlexScan EV2436W при нормальном увеличении. Внешний вид близок к стандарту пользовательского интерфейса рабочего стола Windows (около 96 точек на дюйм), поэтому этот параметр обеспечивает баланс между определением и рабочим пространством. Даже при увеличении 150 %, используя объектив 31.Благодаря широкому экрану 5 дюймов можно обеспечить большое рабочее пространство.
Программная поддержка для увеличения распространения дисплеев со сверхвысокой плотностью пикселей
Поддержка среды отображения с высокой плотностью пикселей в ОС ПК называется поддержкой HiDPI. Наряду с поддержкой со стороны ОС, поддержка приложениями также развивается, и программная среда ПК, окружающая HiDPI, достигла практического уровня. Это увеличивает распространение дисплеев со сверхвысокой плотностью пикселей, таких как 4K.
Что касается ОС Windows, плотность отображения была изменяемой настройкой, начиная с Windows XP, но иногда она приводила к беспорядочной компоновке экрана, и почти не было приложений, которые ее поддерживали, так что это не было практической функцией.Функция масштабирования и увеличения достигла практического уровня, на котором компоновка экрана не нарушалась в Windows 7.
Более того, начиная с Windows 8.1, можно применять разные настройки плотности отображения к разным дисплеям, когда подключено несколько дисплеев, и ощущение несоответствия, возникающее в многоэкранной среде с дисплеями с разной плотностью пикселей, было уменьшено (однако количество уровней настройки ограничено, поэтому комбинация плотностей отображения не может быть тщательно настроена).
Что касается Mac OS X, распространение дисплеев с высокой плотностью пикселей (называемых Apple дисплеями Retina) было продвинуто раньше, чем это было в лагере Windows, поэтому оптимизация дизайна ОС с переменной плотностью отображения идет дальше, чем она. есть с виндой. OS X Mavericks 10.9.3 и более поздние версии поддерживают отображение HiDPI на внешних дисплеях, поэтому проще комбинировать дисплеи с высокой плотностью пикселей, произведенные другими компаниями.
Это Windows 8.1 экран настройки коэффициента увеличения масштабирования. Для дисплея UHD 4K, если вы установите для него значение «Очень большой — 200%», значки и текст будут отображаться с тем же размером, что и дисплей Full HD с тем же размером экрана. Вы также можете настроить размер текста определенных элементов, а не изменять размер всего на рабочем столе.
| Статус поддержки HiDPI ОС ПК | ||
| ОС | Поддержка HiDPI | Настройка плотности отображения с помощью дисплея |
| Windows 8.1 Современный пользовательский интерфейс | Да | № |
| Пользовательский интерфейс рабочего стола Windows 8.1 | Да | Да |
| Современный пользовательский интерфейс Windows 8 | Да | № |
| Пользовательский интерфейс рабочего стола Windows 8 | Да | № |
| Пользовательский интерфейс рабочего стола Windows 7 | Да | № |
| Пользовательский интерфейс рабочего стола Windows Vista | Ограниченный | № |
| OS X Yosemite (10.10) | Да | Да |
| OS X Mavericks (10.9.3 или новее) | Да | Да |
| OS X Mavericks (10.9.2 или более ранняя) | Limited (только встроенный дисплей) | Ограниченный |
Что касается приложений, офисный пакет Microsoft Office 2013 (Windows) / 2011 (Mac), основные веб-браузеры и другие приложения начинают одно за другим поддерживать HiDPI.Программное обеспечение для редактирования изображений Adobe Photoshop Elements предлагает поддержку начиная с версии 13, а Photoshop CC имеет временную поддержку для ручной настройки 200 %, поэтому была заложена основа для полного использования дисплеев с высокой плотностью пикселей.
Что касается аппаратного обеспечения, то в последнее время графический процессор уже обладает производительностью обработки, которую можно назвать избыточной для общего использования, поэтому даже ПК с не очень высокой производительностью должны иметь возможность обрабатывать отображение 4K (хотя наслаждаться играми и видео 4K на них будет другая история).В целях справки, статус поддержки графического процессора для дисплея EIZO FlexScan EV3237 31,5 дюйма с разрешением 4K приведен в таблице ниже.
| Статус поддержки графического процессора для дисплея FlexScan EV3237 4K | ||
| Производитель | Товар | DisplayPort (3840 x 2160 пикселей / 60 Гц) |
| драм | Radeon HD 7700 или новее | Да |
| Radeon R7 или новее | Да | |
| Серия Fire Pro W или более поздняя | Да | |
| NVIDIA | GeForce GTX 650 или новее | Да |
| Quadro серии K или новее | Да | |
| Intel | HD Graphics 4200 или новее | Да |
| Яблоко | Mac Pro (конец 2013 г., OS X 10.9.3 или новее, FirePro D300) | Да |
Фон за переходом к дисплеям с высокой плотностью пикселей
Эта тенденция к тому, что высокая плотность пикселей становится широко распространенной, сразу же взлетела, когда Apple в 2010 году начала внедрять дисплеи Retina для своих продуктов, таких как iPhone, iPad и iMac. равна или превышает плотность пикселей, которую может различить сетчатка человеческого глаза.
На снимке iPhone 6 Plus (слева) и iPad mini 3 (справа) с дисплеем Retina от Apple. Даже если внимательно присмотреться к экранам, на дисплеях высокой четкости невозможно различить пиксели. |
Когда дело доходит до визуальных устройств, просмотр реального дисплея часто оказывает большее влияние, чем длинное описание. После появления дисплея Retina и его положительного отклика различные производители представили смартфоны, планшеты и ПК с дисплеями с высокой плотностью пикселей, так что они распространились среди обычных пользователей.
Конечно, товары, которые стоят дороже, чем остальные, не приживаются, поэтому цены одновременно снижаются. Причина, по которой это возможно, является сложной и включает в себя улучшение технологии производства ЖК-панелей, существенное увеличение количества продуктов, в которых используются ЖК-панели с высокой плотностью пикселей, что приводит к созданию среды, способствующей экономии за счет масштаба, и рост ценовой конкуренции между продуктами, имеющими ЖК-панели с высокой плотностью пикселей.
Таким образом, были объединены программная и аппаратная среда для поддержки дисплеев HiDPI, и в ответ производители дисплеев начали агрессивно внедрять дисплеи 4K, и импульс дисплеев со сверхвысокой плотностью пикселей внезапно исчез.
В таблице ниже приведены технические характеристики дисплеев с высокой плотностью пикселей. Плотность пикселей дисплеев ПК ниже, чем у смартфонов и планшетов, но в случае ПК пользователь видит их с расстояния около 50 сантиметров, поэтому дисплей высокой четкости выглядит таким же гладким. В качестве приблизительной информации, в случае внешних дисплеев для ПК, если шаг пикселя меньше примерно 0,2 мм, нормальное использование становится более трудным при нормальном увеличении, поэтому увеличение необходимо увеличить с помощью настройки масштабирования.
| Дисплеи с высоким разрешением / высокой плотностью пикселей | ||||
| Внешние дисплеи для ПК | ||||
| Размер экрана | Разрешение | Соотношение сторон | Плотность пикселей | Шаг пикселя |
| , ширина 23 дюйма (справочная) | 1920 × 1080 пикселей | 16: 9 | Прибл.96 пикселей на дюйм | Прибл. 0,27 мм |
| , ширина 23,8 дюйма (UHD 4K) | 3840 × 2160 пикселей | 16: 9 | Прибл. 185 пикселей на дюйм | Прибл. 0,14 мм |
| 25 «сверхширокий | 2560 × 1080 пикселей | 21: 9 | Прибл.111 пикселей на дюйм | Прибл. 0,23 мм |
| Квадрат 26,5 дюйма | 1920 x 1920 пикселей | 1: 1 | Прибл. 102 пикселей на дюйм | Прибл. 0,25 мм |
| ширина 27 дюймов | 2560 × 1440 пикселей | 16: 9 | Прибл.109 пикселей на дюйм | Прибл. 0,23 мм |
| , ширина 28 дюймов (UHD 4K) | 3840 × 2160 пикселей | 16: 9 | Прибл. 157 пикселей на дюйм | Прибл. 0,16 мм |
| 29 «сверхширокий | 2560 × 1080 пикселей | 21: 9 | Прибл.96 пикселей на дюйм | Прибл. 0,26 мм |
| шириной 30 дюймов | 2560 × 1600 пикселей | 16:10 | Прибл. 101 пикселей на дюйм | Прибл. 0,25 мм |
| ширина 31,1 дюйма (DCI 4K) | 4096 × 2160 пикселей | Прибл. 17: 9 | Прибл.149 пикселей на дюйм | Прибл. 0,17 мм |
| ширина 31,5 дюйма (UHD 4K) | 3840 × 2160 пикселей | 16: 9 | Прибл. 140 пикселей на дюйм | Прибл. 0,18 мм |
| , ширина 32 дюйма (UHD 4K) | 3840 × 2160 пикселей | 16: 9 | Прибл.138 пикселей на дюйм | Прибл. 0,18 мм |
| 34 дюйма, сверхширокий | 3440 × 1440 пикселей | 21: 9 | Прибл. 110 пикселей на дюйм | Прибл. 0,23 мм |
| , ширина 40 дюймов (UHD 4K) | 3840 × 2160 пикселей | 16: 9 | Прибл.110 пикселей на дюйм | Прибл. 0,23 мм |
| Встраиваемые дисплеи для ПК | ||||
| Размер экрана | Разрешение | Соотношение сторон | Плотность пикселей | Шаг пикселя |
| 11.6 дюймов шириной | 1920 × 1080 пикселей | 16: 9 | Прибл. 190 пикселей на дюйм | Прибл. 0,13 мм |
| Ширина 13,3 дюйма | 1920 × 1080 пикселей | 16: 9 | Прибл. 227 пикселей на дюйм | Прибл. 0,11 мм |
| , ширина 12 дюймов | 2160 × 1440 пикселей | 3: 2 | Прибл.216 пикселей на дюйм | Прибл. 0,12 мм |
| Ширина 13,3 дюйма | 2560 × 1440 пикселей | 16: 9 | Прибл. 221 пикселей на дюйм | Прибл. 0,12 мм |
| Ширина 13,3 дюйма | 2560 × 1600 пикселей | 16:10 | Прибл.227 пикселей на дюйм | Прибл. 0,11 мм |
| , ширина 14 дюймов | 3200 × 1800 пикселей | 16: 9 | Прибл. 256 пикселей на дюйм | Прибл. 0,1 мм |
| Ширина 15,4 дюйма | 2880 × 1880 пикселей | 16:10 | Прибл.223 пикселей на дюйм | Прибл. 0,12 мм |
| , ширина 15,6 дюйма (UHD 4K) | 3840 × 2160 пикселей | 16: 9 | Прибл. 282 пикселей на дюйм | Прибл. 0,09 мм |
| Планшет | ||||
| Размер экрана | Разрешение | Соотношение сторон | Плотность пикселей | Шаг пикселя |
| , ширина 7 дюймов | 1920 × 1200 пикселей | 16:10 | Прибл.323 пикселей на дюйм | Прибл. 0,079 мм |
| Квадрат 7,9 дюйма | 2048 × 1536 пикселей | 4: 3 | Прибл. 324 пикселей на дюйм | Прибл. 0,078 мм |
| шириной 8 дюймов | 1920 × 1200 пикселей | 16:10 | Прибл.283 пикселей на дюйм | Прибл. 0,09 мм |
| Квадрат 8,9 дюйма | 2048 × 1536 пикселей | 4: 3 | Прибл. 288 пикселей на дюйм | Прибл. 0,088 мм |
| Ширина 8,9 дюйма | 2560 × 1600 пикселей | 16:10 | Прибл.339 пикселей на дюйм | Прибл. 0,075 мм |
| Ширина 9,7 дюйма | 2048 × 1536 пикселей | 4: 3 | Прибл. 264 пикселей на дюйм | Прибл. 0,096 мм |
| Ширина 10,1 дюйма | 1920 × 1200 пикселей | 16:10 | Прибл.224 пикселей на дюйм | Прибл. 0,113 мм |
| Ширина 10,5 дюйма | 2560 × 1600 пикселей | 16:10 | Прибл. 288 пикселей на дюйм | Прибл. 0,088 мм |
| Смартфоны | ||||
| Размер экрана | Разрешение | Соотношение сторон | Плотность пикселей | Шаг пикселя |
| , ширина 4 дюйма | 1136 × 640 пикселей | Прибл.16: 9 | Прибл. 326 пикселей на дюйм | Прибл. 0,078 мм |
| Ширина 4,3 дюйма | 1280 × 720 пикселей | 16: 9 | Прибл. 342 пикселей на дюйм | Прибл. 0,074 мм |
| , ширина 4,6 дюйма | 1280 × 720 пикселей | 16: 9 | Прибл.319 пикселей на дюйм | Прибл. 0,08 мм |
| , ширина 4,7 дюйма | 1334 × 750 пикселей | Прибл. 16: 9 | Прибл. 326 пикселей на дюйм | Прибл. 0,078 мм |
| Ширина 4,95 дюйма | 1920 × 1080 пикселей | 16: 9 | Прибл.445 пикселей на дюйм | Прибл. 0,057 мм |
| , ширина 5 дюймов | 1920 × 1080 пикселей | 16: 9 | Прибл. 441 пикселей на дюйм | Прибл. 0,058 мм |
| Ширина 5,1 дюйма | 1920 × 1080 пикселей | 16: 9 | Прибл.432 пикселей на дюйм | Прибл. 0,059 мм |
| Ширина 5,2 дюйма | 1920 × 1080 пикселей | 16: 9 | Прибл. 424 пикселей на дюйм | Прибл. 0,06 мм |
| Ширина 5,2 дюйма | 2560 × 1440 пикселей | 16: 9 | Прибл.565 пикселей на дюйм | Прибл. 0,045 мм |
| , ширина 5,5 дюйма | 1920 × 1080 пикселей | 16: 9 | Прибл. 401 пикселей на дюйм | Прибл. 0,063 мм |
| Ширина 5,6 дюйма | 2560 × 1440 пикселей | 16: 9 | Прибл.525 пикселей на дюйм | Прибл. 0,048 мм |
| Ширина 5,96 дюйма | 2560 × 1440 пикселей | 16: 9 | Прибл. 493 пикселей на дюйм | Прибл. 0,052 мм |
Дисплеи ПК продолжают становиться все более разнообразными, включая 4K и HiDPI
Дисплеи для ПК в настоящее время становятся все более разнообразными, включая ранее представленные тенденции 4K и HiDPI.Подведем итоги тенденций изменения размера, разрешения, плотности пикселей и соотношения сторон экрана на современных дисплеях ПК.
Со второй половины 2000-х годов квадратные экраны с соотношением сторон 5: 4 и 4: 3 на рынке дисплеев для ПК сокращались, в то время как широкие экраны 16: 9 и 16:10 росли и стали учредил. В то же время произошел переход от квадратных экранов 17 и 19 дюймов к экранам шириной 23 и 24 дюйма.
Также наблюдается активная тенденция перехода к широким экранам от 27 дюймов и более в поисках еще более комфортных условий.Этот переход делится между теми, кто ищет большее рабочее пространство, выбирая 3840 x 2160 пикселей (UHD 4K) или 2560 x 1440 пикселей (WQHD), и теми, кто ищет дисплей с большей видимостью по более низкой цене, выбирая 1920 x 1080 пикселей (Full HD). ).
В последние годы на полках появились продукты со сверхширокоэкранными экранами с еще более широкими экранами. Это продукты со сверхширокими экранами с соотношением сторон 21: 9. Они не подходят для тех, кто переключается со сред с одним обычным дисплеем, но существует потребность в замене со стороны бизнес-пользователей, которые регулярно используют электронные таблицы, а также тех, кто использует среды с двумя параллельными дисплеями.
В то же время, идя в совершенно другом направлении, EIZO планирует выпустить весной 2015 года 26,5-дюймовый дисплей FlexScan EV2730Q с квадратной панелью с соотношением сторон 1: 1. Это действительно уникальный размер экрана, но он имеет высокое разрешение с Full HD, растянутым по горизонтали до 1920 x 1920 пикселей, поэтому есть много вертикального и горизонтального рабочего пространства.Учитывая большое количество пользователей, которые используют два дисплея Full HD бок о бок, он будет очень универсальным.
EIZO’s 26,5-дюймовый ЖК-дисплей FlexScan EV2730Q в настоящее время находится в стадии разработки. Компания предлагает новаторские варианты использования очень редкой квадратной панели.
Сегодня, с появлением 4K и других дисплеев с высокой плотностью пикселей и отказом от концепции, согласно которой высокое разрешение (большое количество пикселей) равно большому рабочему пространству, по-прежнему нет никаких изменений в том факте, что размер экрана оказывает значительное влияние. на рабочем месте. В качестве приблизительного ориентира для выбора сравнение с размерами бумаги обеспечивает легкое понимание с точки зрения эффективности работы.Основные размеры бумаги показаны в таблице ниже, поэтому сравните их с областью отображения для указанных выше размеров экрана.
| Размеры основной бумаги | ||||||
| Тип бумаги | A4 | B4 | A3 | A3 (длиннозерный) | B3 | A2 |
| Размер бумаги (Ш × Д) | 297 мм × 210 мм | 364 мм × 257 мм | 420 мм × 297 мм | Прибл.483 мм × 329 мм | 515 мм × 364 мм | 594 мм × 420 мм |
A3 (длиннозернистый) — это размер, позволяющий разместить метку обрезки на внешних краях области печати A3 в качестве метки для размещения для коммерческой печати или резки, но единого стандарта не существует, поэтому размеры могут незначительно отличаться в зависимости от бумага.
Например, 23-дюймовые дисплеи Full HD, которые в настоящее время являются массовыми, имеют площадь отображения около 509 мм x 287 мм, что позволяет разместить один лист формата A4 (297 мм x 210 мм) и оставляет значительное свободное пространство.Этого достаточно для просмотра веб-страниц и простых таблиц, но для отображения двухстраничного разворота формата А4 в реальных размерах его нет по вертикали.
При использовании его для ретуширования фотографий для печати на двухстраничных разворотах формата A4 или, другими словами, на бумаге формата A3 (420 мм x 297 мм), DTP, дизайнерских работах и т. Д., Имея область, где он может отображаться в реальном Размеры A3 и область для палитры инструментов позволяют работать более плавно, подтверждая, как будет выглядеть конечный продукт.В этих условиях подходящие дисплеи будут иметь ширину 24 дюйма (приблизительно 531 мм x 299 мм) или больше.
Если вы планируете что-то размером до A3 (длинное зерно; хотя и не стандартно, около 483 мм x 329 мм), ширина 27 дюймов (прибл. 582 мм x 364 мм) немного больше, поэтому вы можете измерить требуемый экран размер, используя размер бумаги в качестве ориентира.
На широкоформатном ЖК-экране с диагональю 24,1 дюйма, поддерживающем дисплей 1920 x 1200 пикселей (WUXGA) с соотношением сторон 16:10, вы можете отображать разворот на две страницы формата A4 или изображение формата A3 (420 мм x 297 мм) с фактическим размером на единый экран и меню и палитра инструментов снаружи.На фотографии изображен FlexScan EV2436W компании EIZO. |
| Размеры экранов внешних дисплеев для ведущих ПК | |||||
| Широкий ЖК-дисплей | |||||
| Размер экрана | Область отображения | Разрешение | Соотношение сторон | Плотность пикселей | Шаг пикселя |
| Ширина 19 дюймов | Прибл.408 мм × 255 мм | 1440 × 900 пикселей | 16:10 | Прибл. 89 пикселей на дюйм | Прибл. 0,28 мм |
| Ширина 19,5 дюйма | Прибл. 434 мм × 236 мм | 1600 × 900 пикселей | 16: 9 | Прибл. 94 пикселей на дюйм | Прибл. 0.27 мм |
| , ширина 20 дюймов | Прибл. 443 мм × 429 мм | 1600 × 900 пикселей | 16: 9 | Прибл. 92 пикселей на дюйм | Прибл. 0,28 мм |
| Ширина 21,5 дюйма | Прибл. 480 мм × 270 мм | 1920 × 1080 пикселей | 16: 9 | Прибл.103 пикселей на дюйм | Прибл. 0,25 мм |
| Ширина 22 дюйма | Прибл. 474 мм × 296 мм | 1680 × 1050 пикселей | 16:10 | Прибл. 90 пикселей на дюйм | Прибл. 0,28 мм |
| ширина 23 дюйма | Прибл. 510 мм × 287 мм | 1920 × 1080 пикселей | 16: 9 | Прибл.96 пикселей на дюйм | Прибл. 0,27 мм |
| Ширина 23,6 дюйма | Прибл. 521 мм × 293 мм | 1920 × 1080 пикселей | 16: 9 | Прибл. 93 пикселей на дюйм | Прибл. 0,27 мм |
| Ширина 23,8 дюйма | Прибл. 527 мм × 296 мм | 1920 × 1080 пикселей | 16: 9 | Прибл.93 пикселей на дюйм | Прибл. 0,27 мм |
| , ширина 23,8 дюйма (UHD 4K) | Прибл. 527 мм × 296 мм | 3840 × 2160 пикселей | 16: 9 | Прибл. 185 пикселей на дюйм | Прибл. 0,14 мм |
| , ширина 24 дюйма | Прибл. 531 мм × 299 мм | 1920 × 1080 пикселей | 16: 9 | Прибл.91,8 пикселей на дюйм | Прибл. 0,28 мм |
| Ширина 24,1 дюйма | Прибл. 518 мм × 324 мм | 1920 × 1200 пикселей | 16:10 | Прибл. 94,3 пикселей на дюйм | Прибл. 0,27 мм |
| 25 «сверхширокий | Прибл. 585 мм × 247 мм | 2560 × 1080 пикселей | 21: 9 | Прибл.111 пикселей на дюйм | Прибл. 0,23 мм |
| ширина 27 дюймов | Прибл. 598 мм × 336 мм | 1920 × 1080 пикселей | 16: 9 | Прибл. 82 пикселей на дюйм | Прибл. 0,31 мм |
| ширина 27 дюймов | Прибл. 597 мм × 336 мм | 2560 × 1440 пикселей | 16: 9 | Прибл.109 пикселей на дюйм | Прибл. 0,23 мм |
| , ширина 28 дюймов (UHD 4K) | Прибл. 620 мм × 349 мм | 3840 × 2160 пикселей | 16: 9 | Прибл. 157 пикселей на дюйм | Прибл. 0,16 мм |
| 29 «сверхширокий | Прибл.673 мм × 284 мм | 2560 × 1080 пикселей | 21: 9 | Прибл. 96 пикселей на дюйм | Прибл. 0,26 мм |
| шириной 30 дюймов | Прибл. 641 мм × 401 мм | 2560 × 1600 пикселей | 16:10 | Прибл. 101 пикселей на дюйм | Прибл. 0.25 мм |
| ширина 31,1 дюйма (DCI 4K) | Прибл. 699 мм × 368 мм | 4096 × 2160 пикселей | Прибл. 17: 9 | Прибл. 149 пикселей на дюйм | Прибл. 0,17 мм |
| ширина 31,5 дюйма (UHD 4K) | Прибл. 697 мм × 392 мм | 3840 × 2160 пикселей | 16: 9 | Прибл.140 пикселей на дюйм | Прибл. 0,18 мм |
| , ширина 32 дюйма (UHD 4K) | Прибл. 698 мм × 393 мм | 3840 × 2160 пикселей | 16: 9 | Прибл. 138 пикселей на дюйм | Прибл. 0,18 мм |
| 34 дюйма, сверхширокий | Прибл. 800 мм × 335 мм | 3440 × 1440 пикселей | 21: 9 | Прибл.110 пикселей на дюйм | Прибл. 0,23 мм |
| , ширина 40 дюймов (UHD 4K) | Прибл. 878 мм × 485 мм | 3840 × 2160 пикселей | 16: 9 | Прибл. 110 пикселей на дюйм | Прибл. 0,23 мм |
| Квадратный ЖК-дисплей | |||||
| Размер экрана | Область отображения | Разрешение | Соотношение сторон | Плотность пикселей | Шаг пикселя |
| 17-дюймовый квадратный | Прибл.338 мм × 270 мм | 1280 × 1024 пикселей | 5: 4 | Прибл. 96,4 пикселей на дюйм | Прибл. 0,26 мм |
| Квадрат 19 дюймов | Прибл. 376 мм × 301 мм | 1280 × 1024 пикселей | 5: 4 | Прибл. 86,3 пикселей на дюйм | Прибл.0,29 мм |
| 21,3 дюйма квадрат | Прибл. 432 мм × 324 мм | 1600 × 1200 пикселей | 4: 3 | Прибл. 93,9 пикселей на дюйм | Прибл. 0,27 мм |
| Квадрат 26,5 дюйма | Прибл. 476 мм × 476 мм | 1920 × 1920 пикселей | 1: 1 | Прибл.102 пикселей на дюйм | Прибл. 0,25 мм |
При выборе ЖК-дисплея в эпоху 4K вы должны проверить плотность пикселей и рабочее пространство
При выборе ЖК-дисплея в будущем необходимо будет также учитывать плотность пикселей, обусловленную сочетанием размера экрана и разрешения. Как указывалось ранее, дисплеи со сверхвысокой плотностью пикселей в основном требуют увеличения с масштабированием для использования, поэтому высокое разрешение (большое количество пикселей) не означает большое рабочее пространство.Это ключевой момент, на который следует обратить внимание.
Благодаря диверсификации ЖК-дисплеев пользователи могут быть очень разборчивыми при выборе продуктов на основе их собственного использования, но другая сторона медали состоит в том, что также существует повышенный риск случайной покупки продукта, который не соответствует вашим потребностям.
Чтобы избежать трагедии с покупкой дисплея со сверхвысокой плотностью пикселей в надежде увеличить рабочее пространство только для того, чтобы понять, что необходимо использовать увеличение, а это означает, что эффективность работы такая же, как и раньше, важно выбрать оптимальную модель. с правильным пониманием таких функций, как преимущество дисплеев со сверхвысокой плотностью пикселей, когда речь идет об отображении очень высокой четкости, и то, что использование экрана большего размера эффективно для увеличения рабочего пространства.
Разрешение изображения для экрана видеомонитора
Разрешение изображения для экрана видеомонитора
Для изображений, просматриваемых на экранах компьютеров, разрешение сканирования просто определяет размер изображения. Суть в том, что dpi или ppi означает пикселей на дюйм , Это означает, что если вы сканируете 6 дюймов при 100 dpi (или 1 дюйм при 600 dpi), вы создадите 600 пикселей, которые будут отображаться на любом экране как 600 пикселей по размеру.
Мы думаем о большем разрешении как о более детальном изображении, и хотя это в целом верно (в разумных пределах), это потому, что оно делает изображение больше.Но мы всегда сильно ограничены нашим устройством вывода и часто не можем воспользоваться максимальным разрешением. Изображения огромные, а наши экраны просто недостаточно велики.
Если вы не знаете размер экрана, то Windows — Пуск — Настройка — Панель управления — Значок дисплея — вкладка Настройки покажет или изменит его. Или на Macintosh в панели управления Apple Monitor. Настройки размера экрана для ЖК-мониторов должны соответствовать фактическому исходному размеру оборудования.
Исторически популярными установками размера видеоэкрана на ЭЛТ были:
640×480 или 800×600 пикселей для 14-дюймовых мониторов
800×600 или 1024×768 пикселей для 15-дюймовых мониторов
1024×768 или 1152×864 пикселей для 17-дюймовых мониторов
1152×864 или 1280×1024 пикселей для 19-дюймовых мониторов
Новые ЖК-мониторы имеют широкий экран и обычно имеют разрешение до 1920×1080 пикселей.Большая высота в пикселях обычно делает текст меньше, но мы можем указать больший размер текста в Windows (что не влияет на размеры изображений).
Необходимые обновления: (техника, про изображения, которые мы сейчас видим на видеомониторах)Времена изменились после того, как большая часть этого была написана. Но объяснения сейчас не так просты.
- Современные браузеры также увеличивают изображения, когда мы увеличиваем размер текста, чтобы сохранить согласованность макета страницы относительно размера текста. Поэтому сегодня изображение 500×200 пикселей не всегда отображается с размером 500×200, в зависимости от размера увеличенного текста.
- Смартфоны — новый фактор. Если уместить всю ширину веб-страницы на маленький экран, текст станет слишком маленьким для чтения. Таким образом, был добавлен новый логический коэффициент соотношения пикселей CSS, в основном множитель, обычно от 1 до 3, разница в логических пикселях и фактических пикселях устройства — что приводит к тому, что телефоны начинают увеличивать некоторые, чтобы увеличить текст.
- На веб-странице можно указать размер области просмотра, чтобы указать другие инструкции по запуску масштабирования для небольших телефонов.
- Теперь некоторые сайты (этот сайт тоже пытается) пытаются представить «адаптивные размеры изображения» на крошечных экранах, меньших размеров, чтобы они лучше помещались на экране.Это тоже может изменить размер изображения, которое вы можете увидеть.
- В браузерах тоже есть отличия. Говоря о режиме масштабирования со сбросом на 100%, тогда …
Firefox (настольный компьютер) определяет соотношение пикселей, равное увеличению размера текста Windows (120% размер текста Windows равен 1,2 пиксельному соотношению в Firefox). Таким образом, в браузере при первоначальном отображении увеличивается вся страница, как текст, так и изображения (Windows увеличивает только текст). Плюс к нему добавлен зум браузера.
Chrome и MS IE (настольный компьютер) изначально сообщают, что коэффициент увеличения Pixel Ratio равен 1, независимо от размера текста Windows (но он также добавляет размер увеличения браузера).Chrome отличается от других, он всегда сообщает размер экрана как аппаратный размер, а не обрезанный увеличенный размер полного экрана.
На этой странице (директива устанавливает область просмотра для настроек устройства) iPhone всегда сообщает размер экрана как размер области просмотра, который является фиксированным, независимо от фактического размера окна. iPhone 4 и 5, а также iPad 4 и Air сообщают о соотношении пикселей (коэффициенте увеличения), равном 2, при этом сначала увеличивается весь экран страницы, чтобы отображать страницу и текст в большем размере. Однако размер «мета-области просмотра» веб-страницы может сообщить мобильному браузеру другие инструкции по запуску.
Но ручное масштабирование любого браузера влияет на всю страницу. Браузеры масштабируют всю страницу, включая изображения, когда мы увеличиваем масштаб страницы от 100%, но (за исключением Firefox) НЕ, когда мы устанавливаем только больший размер текста в Windows, который применяется только к тексту.
Итак, на видеомониторах мы не все видим предметы одинакового размера. Экраны бывают разных размеров, в дюймах и в пикселях (разрешении), и любое масштабирование браузера влияет на всю страницу.
Браузеры и устройства работают по-разному, но на размер отображаемого экрана влияют текущая операционная система и настройки масштабирования браузера.Для настольных браузеров (которые различаются) увеличение масштаба (включая увеличение размера текста Windows) уменьшает размер виртуального экрана, который при увеличении до размера экрана устройства является увеличением масштаба.
Для работы этого калькулятора в вашем браузере должен быть включен JavaScript.
Но если ваш экран установлен, например, на размер 1280×1024 пикселей, то независимо от того, на что вы смотрите, ваш экран всегда показывает 1280×1024 пикселей (при текущих настройках).
Для сравнения размеров красное изображение ниже имеет ширину ровно 500 пикселей ( IF ширина окна вашего браузера не менее 500 пикселей.Ширина изображения уменьшается, чтобы соответствовать ширине окна менее 500 пикселей, и расчет покажет эту ширину.)
- Если вы увеличили масштаб браузера для отображения текста большего размера (включая внутреннее масштабирование размера текста Windows), изображение также будет увеличено, соответственно, для сохранения макета страницы.
- Если размер вашего экрана меньше, так что ширина 500 пикселей не может уместиться, мы надеемся, что этот сайт уменьшает размер изображения, чтобы оно подходило (но многие сайты этого не делают).В этом случае при уменьшении будет отображаться меньше 500 пикселей. И в этом случае статистика вашего экрана выше покажет этот размер области просмотра (тогда поля L + R страницы составят 3%.
На экранах наших мониторов пиксели отображаются напрямую . Изображения имеют размер в пикселях, а экраны — в пикселях, а видео системы показывают пиксели напрямую, один к одному . В итоге, если у нас есть изображение размером 500×200 пикселей, масштабированное до 100 dpi для печати 5×2 дюймов на бумаге, на экране оно все равно будет просто отображаться как 500×200 пикселей.Масштабирование, безусловно, является сложностью (тогда отображаются разные новые пиксели с передискретизацией, но все же один к одному), но 100% фактический размер очень очевиден. Дело в том, что это очень важно, потому что — это то, как он работает, , и это хорошо знать.
Вы должны понимать, что каждый из нас будет видеть это изображение шириной 500 пикселей с разным видимым размером на разных экранах наших мониторов. Мы не обязательно увидите то же самое. На видеоэкране рабочего стола мы можем увидеть изображение размером 500 пикселей в любом месте шириной от 4 до 8 дюймов, в зависимости от размера экрана и настроек.
- 19-дюймовый ЖК-экран с разрешением 1280×1024 пикселей показывает его ширину 5,8 дюйма.
- 20-дюймовый ЖК-экран с разрешением 1680×1050 пикселей показывает его ширину 5 дюймов.
- 23-дюймовый ЖК-экран с разрешением 1920×1080 пикселей (размер текста 110%) показывает его ширину 5,75 дюйма.
- 19-дюймовый ЭЛТ-экран с разрешением 1280×960 пикселей показывает это изображение шириной 5,6 дюйма.
- 17-дюймовый ЭЛТ-монитор с разрешением 1024×768 пикселей показывает его ширину 6,0 дюйма.
- iPhone 5S показывает его ширину 3 дюйма (если держать его в горизонтальном положении).
Но разные браузеры тоже могут отображать это по-разному.
Большинство настольных мониторов будут соответствовать этому стандартному стандарту (почти 6 дюймов), но 15-дюймовый монитор с разрешением 640×480 пикселей может видеть его при ширине 8 дюймов или более. Ноутбук с дисплеем 1600×1200 пикселей может видеть его на 4 дюйма в ширину или меньше. Это очень широкий диапазон размеров для одного и того же изображения на разных экранах, и это показывает, что нет понятия точного размера в дюймах на экране . Мы не все видят на экране одинаковый размер.На экранах пиксели отображаются в виде цветных точек, и их размер зависит от размера и разрешения монитора. Если экран настроен на отображение 1680×1050 пикселей, он БУДЕТ отображать 1680×1050 пикселей.
Значит, про дюймы на экране совершенно необходимо будет забыть, потому что видео показывает только пиксели, а экраны различаются по размеру. Единственный правильный Возможный ответ о размере видеоизображения состоит в том, что каждый экран всегда будет видеть 500 пикселей как ровно 500 пикселей (при условии, что мы просматриваем изображения на 100% Реальный размер, иначе речь идет о других пикселях).Изображения имеют размер в пикселях, а экраны — в пикселях, и эти 500 пикселей заполнят 500 пикселей на любом экране, но те же 500 пикселей заполнят другую область в дюймах на экранах разных размеров.
Дюймы просто не имеют значения на экране компьютера, мы все видим разные вещи. Дюймы не определены в видеосистеме. Там есть нет понятия dpi в видеосистеме. Принцип работы видео заключается в том, что когда вы устанавливаете настройки видео на 1024×768 пикселей, тогда объем памяти 1024×768 пикселей на вашей видеоплате определяет вашу видеосистему.Программы, которые вы используете, будут копировать ваши пиксели прямо в этот 1024×768 пиксельная видеопамять. Один пиксель изображения попадает в одну ячейку памяти пикселей видеоплаты, один за другим. Изображение 500×200 пикселей заполняет 500×200 пикселей те 1024×768 пикселей. Эти 1024×768 пикселей выводятся на ваш экран независимо от размера прикрепленной стеклянной трубки. Видео только о эти 1024×768 пикселей (или любой другой текущий параметр).
К сожалению, мы часто слышим, как изображения с разрешением 72 или 96 точек на дюйм важны для видеоэкрана, но это совершенно неверно.видео просто так не работает. Видеосистемы не имеют понятия дюймов или dpi. Независимо от того, какое значение dpi может храниться в вашем файле изображения (например, 300 dpi для печати), ваша видеосистема полностью игнорирует это и всегда просто показывает пиксели напрямую. Истина в этом должна быть очевидна, если вы просто посмотрите, что он делает.
Для работы этого калькулятора в вашем браузере должен быть включен JavaScript.DCI и SMPTE — спецификации кинотеатра. ATSC — это спецификации цифрового телевидения в Северной Америке.CS — это то, что мне пришлось придумывать.
| Размеры видеоэкрана цифрового ТВ | |||
|---|---|---|---|
| ATSC HDTV | 1280×720 пикселей | 16: 9 | 720p HD |
| ATSC HDTV | 1920×1080 пикселей | 16: 9 | 1080i Полный размер HD |
| широкий | 1366×768 пикселей | 16: 9 | Ранние широкие экраны |
| DCI 2K | 2048×1080 пикселей | 1.90: 1 | ~ 17: 9 |
| DCI 2K CS | 2048×858 пикселей | 2,39: 1 | Кроп-кадрирование |
| SMTPE UHD | 3840×2160 пикселей | 16: 9 | Ultra HD * |
| DCI 4K | 4096×2160 пикселей | 1,90: 1 | 2160p ~ 17: 9 |
| DCI 4K CS | 4096×1716 пикселей | 2,39: 1 | Кроп-кадрирование |
| SMPTE 8K | 7680×4320 пикселей | 16: 9 | |
* UHD (Ultra HD) обычно называют 4K, но это технически разные форматы, за исключением того, что эти два фактически довольно близки по размеру (около 6.7% разница в размерах 4096 и 3840 пикселей). Фактическое двоичное число 4K может быть 4096, но UHD — это то, что доступно (на некоторых рынках). Соотношения сторон DCI 2K и 4K составляют 1,896: 1 (256: 135, приблизительно 17,06: 9. Если 4096×2304, это будет 16: 9). Но на рынке 4K UHD является потребительским стандартом с соотношением сторон 16: 9 (1,777: 1). Размеры UHD в 2 раза больше, чем в 1920×1080 (общее количество пикселей в 4 раза больше), при этом сохраняется та же форма изображения 16: 9. Некоторые потоковые и спутниковые каналы, а также некоторые Blu-Ray DVD действительно предлагают некоторые UHD-носители (которые часто называют 4K), но никакие вещательные или кабельные телеканалы не предлагают 4K или UHD.В Википедии есть список разрешений, используемых вещательными и кабельными каналами США. Все вещательные станции имеют разрешение 1280×720 или 1920×1080 (вещательные сети США: ABC и Fox — 720p, а CBS, NBC и PBS — 1080i. Кабельные каналы различаются между собой). 4K-телевизоры имеют формат UHD и могут называться 4K UHD и имеют разрешение 2160p.
Эти вычисленные значения точек на дюйм являются просто вычислением постфактум — вычислением видимого размера существующих пикселей изображения. То же изображение будет отображаться на любом подключенном мониторе.Мы можем сказать, что этот расчет представляет собой видимое разрешение результата на одном конкретном экране, но видеосистема НЕ знает об этих числах точек на дюйм и не использовала такие числа в точках на дюйм или дюймах для отображения изображения на экране. Цифры, которые важны для показа изображений на наших экранах, — это номера размеров экрана в первом столбце. Если у нас есть экран 800×600 пикселей, это то, что мы видим, и тогда мы точно знаем, как на нем поместится изображение размером 400×300 пикселей.
Этот размер экрана в пикселях называется разрешением видеосистем, и он выбирается и называется «Разрешение экрана» в Панели управления Windows («Дисплей»).Сегодня светодиодные мониторы являются цифровыми и могут указывать фактические исходные значения по умолчанию, которые следует сохранить и использовать. Этот образ указанного размера создается ОС в памяти вашей видеокарты. Затем это указанное изображение видеокарты отображается на вашем мониторе, независимо от каких-либо деталей монитора (и если светодиод, хорошо, если две сетки совпадают). Чтобы ЭЛТ-экран выглядел достойно, нам нужна была комбинация размеров около 70 точек на дюйм, а 80 точек на дюйм было лучше. Сегодня многие светодиодные корпуса имеют разрешение около 100 dpi. Эта диаграмма показывает, почему большие размеры экрана, такие как 1600×1200 пикселей, были названы «высоким разрешением».Больше пикселей (если они действительно есть) в той же области экрана — это меньшие пиксели с большим потенциалом для детализации всего экрана. Это означает, что тогда мы могли бы показать более крупное изображение, большее количество пикселей с большей детализацией.
Когда мы показываем слишком большое изображение (больше, чем наш экран или окно просмотра, все измеряется в пикселях), наше программное обеспечение для просмотра обычно вместо этого показывает нам временную копию с быстрой повторной дискретизацией, достаточно маленькую, чтобы ее можно было разместить на экране, поэтому мы можем видеть это, например, возможно, может быть 1/4 фактического размера (эта доля обычно указывается нам в фоторедакторах, поэтому мы знаем, что это не настоящие данные полного размера).Мы по-прежнему видим пиксели этого меньшего изображения, представленные непосредственно на экране, один к одному, и это единственный способ, которым видео может отображать изображения. Когда мы редактируем его, мы меняем соответствующие пиксели в исходных данных большого изображения, но мы по-прежнему видим новую уменьшенную копию этих изменений с передискретизацией. Но затем на экране все еще отображается эта передискретизированная копия с таким кажущимся вычисленным разрешением. Видео просто показывает пиксели «один к одному» на экране.
Следите за тем, что делают ваши программы, но помните об особых случаях, которые могут сбить с толку то, что, по нашему мнению, мы видим.О том, что мы видим:
Ваша программа для редактирования фотографий обычно автоматически пересчитывает слишком большое изображение, чтобы оно стало меньше, чтобы оно поместилось в программе. размер окна. Тогда мы видим только уменьшенную копию на экране, новые пиксели, а не исходные пиксели. Он также предоставляет View или В меню «Масштаб» мы можем создать копию любого желаемого размера, не затрагивая исходные данные. Строка заголовка окна покажет уменьшение размера ratio, как предупреждение о том, что эта копия экрана не является реальными данными изображения.Например, строка заголовка может указывать на то, что мы просматриваем копию на 33%. размер, или, можно сказать, соотношение 1: 3 к реальному размеру (1: 3 также составляет 33%). Мы видим только фактические исходные пиксели, когда он говорит о размере 100% или 1: 1.
Вторая ситуация — программы Page Layout (например, MS Word, Publisher, Acrobat, InDesign, PageMaker, Quark). Эти обрабатывают изображения иначе, чем фоторедактор. По крайней мере, фоторедактор может создать изображение размером в один пиксель, его цель — создавать изображения. Но эти Программы верстки страниц имеют единственную цель проектировать и распечатывать бумажные документы .Самое меньшее, что может создать программа верстки страницы, — это пустая страница, на которой указан как минимум размер страницы в дюймах. Это совсем другое дело, все дело в той странице бумаги. (но люди запутались в этом). Мы добавляем текст и изображения в этот документ, чтобы заполнить несколько дюймов отпечатанной бумаги. Программы верстки страниц обязательно покажите наш документ на видеоэкране, но то, что мы видим, является копией изображения той страницы бумаги. Он может иметь другие встроенные изображения, заполняющие области на этой бумажной странице, которые передискретизируются очень маленькими, чтобы соответствовать их выделенному пространству в изображении полной страницы, которое мы видим на экран.Опять же, у нас есть меню Zoom, чтобы показать это изображение страницы любого желаемого размера.
В обоих этих случаях мы видим только меньшую копию изображения на экране (разные новые пиксели), но мы печатаем данные большего изображения, используя исходные пиксели. В обоих случаях есть меню просмотра или масштабирования, мы можем отображать изображения любого размера на экране, не затрагивая исходное изображение. данные. Дело в том, что это не исключения, потому что видеосистема показывает эти новые пиксели с передискретизацией единственным способом, которым она может, напрямую, один за один.Однако обычно размер нового изображения в пикселях нам не указывается. Каждое размерное число, которое мы видим, по-прежнему относится к данные исходного размера (или размер на бумаге для печати), но это не обязательно связано с пикселями изображения, которые мы видим на экране (если мы не посмотреть 100% фактический размер).
Это также означает, что если вы хотите критически оценить свое изображение, обязательно просмотрите изображение с 100% фактическим размером (даже если вам нужно прокрутить вокруг него), поэтому вы видите подлинные пиксели изображения, которые будут напечатаны, а не грубую временную копию с передискретизацией.
Экран обычно больше, чем наши фотографии, поэтому для отображения снимка часто используется увеличение. Мы часто сканируем в более высоком разрешении чтобы заполнить большую часть экрана. Когда мы увеличиваем разрешение сканирования, мы получаем больше пикселей, поэтому увеличивается размер изображения. Но немного важна, и Нет никакого преимущества в борьбе с чрезмерно большими изображениями, просто чтобы отбросить большую часть пикселей при их отображении. Так что не сканируйте с разрешением 300 dpi или 600 dpi, когда это не имеет смысла.
Как это сделать?
Продолжение
Окно.devicePixelRatio — веб-API | MDN
Устройство PixelRatio из Окно интерфейса возвращает соотношение разрешения в физическом.
пикселей до разрешения в CSS пикселей для текущего дисплея
устройство.
Это значение также можно интерпретировать как соотношение размеров пикселей: размер одного CSS-пикселя до размера одного физического пикселя . Проще термины, это сообщает браузеру, сколько фактических пикселей экрана следует использовать для нарисуйте один пиксель CSS.
Это полезно, когда вы имеете дело с разницей между рендерингом на стандартном дисплее. по сравнению с дисплеями HiDPI или Retina, которые используют больше пикселей экрана для рисования тех же объектов, в результате получается более четкое изображение.
Вы можете использовать window.matchMedia () , чтобы проверить,
значение devicePixelRatio изменяется (что может произойти, например, если
пользователь перетаскивает окно на дисплей с другой плотностью пикселей). Видеть
пример ниже.
значение = окно.devicePixelRatio;
Значение
Значение с плавающей запятой двойной точности, указывающее соотношение отображаемых на дисплее разрешение в физических пикселях на разрешение в пикселях CSS. Значение 1 указывает классический дисплей 96 точек на дюйм (76 точек на дюйм на некоторых платформах), в то время как значение 2 ожидается для Отображается HiDPI / Retina. Другие значения также могут быть возвращены в случае необычно низкого разрешение дисплея или, чаще, когда экран имеет более высокую глубину пикселей, чем удвоенная стандартное разрешение 96 или 76 точек на дюйм.
Корректировка разрешения на
может выглядеть слишком размытым на экранах сетчатки.
Используйте window.devicePixelRatio , чтобы определить, сколько дополнительной плотности пикселей
следует добавить для получения более четкого изображения.
HTML
JavaScript
var canvas = document.getElementById ('холст');
var ctx = canvas.getContext ('2d');
var size = 200;
холст.style.width = size + «px»;
canvas.style.height = size + «px»;
var scale = window.devicePixelRatio;
canvas.width = Math.floor (размер * масштаб);
canvas.height = Math.floor (размер * масштаб);
ctx.scale (масштаб, масштаб);
ctx.fillStyle = "# bada55";
ctx.fillRect (10, 10, 300, 300);
ctx.fillStyle = "#ffffff";
ctx.font = '18px Arial';
ctx.textAlign = 'центр';
ctx.textBaseline = 'средний';
var x = size / 2;
var y = size / 2;
var textString = "Я люблю MDN";
ctx.fillText (текстовая строка, x, y);
Мониторинг изменения разрешения экрана или уровня масштабирования
В этом примере мы настроим медиа-запрос и просмотрим его, чтобы узнать, когда устройство
разрешение изменяется, так что мы можем проверить значение devicePixelRatio на
обрабатывать любые обновления, которые нам нужны.
JavaScript
Код JavaScript создает медиа-запрос, который отслеживает разрешение устройства и
проверяет значение devicePixelRatio при каждом изменении.
пусть pixelRatioBox = document.querySelector (". Pixel-ratio");
const updatePixelRatio = () => {
let pr = window.devicePixelRatio;
пусть prString = (pr * 100) .toFixed (0);
pixelRatioBox.innerText = `$ {prString}% ($ {pr.toFixed (2)})`;
matchMedia (`(разрешение: $ {pr} dppx)`) .addEventListener ("изменение", updatePixelRatio, {once: true})
}
updatePixelRatio ();
Строка mqString настроена как сам медиа-запрос.СМИ
запрос, который начинается как (разрешение: 1dppx) (для стандартных дисплеев) или (разрешение: 2dppx) (для дисплеев Retina / HiDPI), проверяет,
текущее разрешение экрана соответствует определенному количеству точек устройства на пикселей .
Функция updatePixelRatio () извлекает текущее значение devicePixelRatio , затем устанавливает innerText элемента pixelRatioBox в строку, которая отображает
соотношение как в процентах, так и в виде необработанного десятичного значения с точностью до двух десятичных знаков.
Затем функция updatePixelRatio () вызывается один раз для отображения
начальное значение, после которого медиа-запрос создается с использованием matchMedia () и addEventListener () вызывается для настройки updatePixelRatio () в качестве обработчика события change .
HTML
HTML создает поля с инструкциями и разрешением пикселей поле, в котором будет отображаться текущая информация о соотношении пикселей.
В этом примере демонстрируется эффект увеличения страницы.
и обратно (или переместив его на экран с другим масштабированием
factor) от значения свойства Window.devicePixelRatio .
Попробуйте и посмотрите, что произойдет!
CSS
body {
шрифт: 22px arial, без засечек;
}
.container {
верх: 2em;
ширина: 22em;
высота: 14em;
граница: 2px solid # 22d;
маржа: 0 авто;
отступ: 0;
цвет фона: # a9f;
}
.inner-container {
заполнение: 1em 2em;
выравнивание текста: выравнивание;
выравнивание текста: авто;
}
.pixel-ratio {
положение: относительное;
маржа: авто;
высота: 1,2 мм;
выравнивание текста: вправо;
внизу: 0;
справа: 1em;
font-weight: жирный;
}
Результат
Таблицы BCD загружаются только в браузере
Что такое плотность пикселей и количество пикселей на дюйм (PPI)? [Простой]
Плотность пикселей показывает, сколько пикселей на дюйм (PPI) находится на дисплее. Чем выше плотность пикселей, тем детальнее и просторнее изображение.
Напротив, дисплеи с низкой плотностью пикселей будут иметь меньше места на экране и более пиксельное качество изображения.
Спецификация монитора, которой часто пренебрегают и теряются из-за более выступающих характеристик, таких как частота обновления и тип панели, — это плотность пикселей .
Короче говоря, плотность пикселей — это соотношение между размером экрана и его разрешением.
Например, стандартное разрешение 1920 × 1080 Full HD приведет к разной плотности пикселей (или соотношению пикселей на дюйм) на 24-дюймовом экране (92 PPI) и на 27-дюймовом экране (82 PPI).
Больше пикселей на дюйм означает больше места на экране, а также более резкие и четкие детали.
Однако, если дисплей имеет слишком низкую плотность пикселей, на экране будет ограниченное пространство, и изображение будет пиксельным и нечетким.
В случае, если на экране слишком много пикселей на дюйм (более 110 PPI на настольных мониторах), все будет крошечным, поэтому вам нужно будет применить масштабирование, чтобы увеличить размер мелких элементов, таких как текст, до читабельного уровня. .
Плотность пикселей и расстояние обзора
Максимально возможная плотность пикселей не всегда является лучшим или даже необходимым решением. Если вам нужен игровой монитор, высокая плотность пикселей требует высокого разрешения экрана, что, в свою очередь, требует большей вычислительной мощности и, следовательно, влияет на частоту кадров.
Кроме того, некоторые приложения плохо масштабируются. Например, если у вас 27-дюймовый монитор 4K (163 PPI), вы можете найти 150% масштабирование как идеальное для вас, в то время как некоторые приложения масштабируются только до 100% или 200%.
Это приведет к тому, что в этом приложении вы окажетесь либо слишком маленькими, либо слишком большими. К счастью, большинство приложений улучшили поддержку масштабирования с момента появления на рынке дисплеев с высоким разрешением.
Обратите внимание, что на определенном расстоянии просмотра человеческий глаз не может отличить пиксели друг от друга. Насколько далеко вам нужно находиться от экрана, чтобы не распознавать пиксели, зависит от плотности пикселей дисплея.
Apple зарегистрировала это идеальное соотношение расстояния просмотра и плотности пикселей как «Retina».
Итак, если у вас 24-дюймовый монитор 1080p с плотностью пикселей примерно 92 пикселя на дюйм, вам нужно будет находиться на расстоянии 37 дюймов (или 94 см) от экрана; на таком расстоянии ваши глаза не смогут различать пиксели на мониторе.
Другими словами, при расстоянии просмотра 37 дюймов (или больше) 24-дюймовый монитор 1080p будет «Retina».
Если у вас монитор 27 дюймов с разрешением 1080p, вам необходимо находиться на расстоянии 42 дюйма (107 см) от экрана и т. Д.
Вы можете посетить этот веб-сайт и рассчитать, на каком расстоянии определенный размер / разрешение экрана становится сетчаткой, или проверить таблицу ниже, которая состоит из наиболее распространенных комбинаций размера / разрешения монитора и соответствующего им оптимального расстояния просмотра.
| Размер экрана | Разрешение экрана | Плотность пикселей | Оптимальное расстояние просмотра | |||
| 24 ″ | 1920 × 92 1080 | |||||
| 24 ″ | 2560 × 1440 | 122 PPI | 28 ″ (71 см) | |||
| 24 ″ | 3840 × 2160 | 184 PPI | 19 ″ (48277 | 1920 × 1080 | 82 PPI | 42 ″ (107 см) |
| 27 ″ | 2560 × 1440 | 109 PPI | 32 ″ (81 см) | |||
| 27 ″ | 27 ″ | 163 PPI | 21 ″ (53 см) | |||
| 32 ″ | 1920 × 1080 | 70 PPI | 49 ″ (124 см) | |||
| 32 ″ | 2560 × 1440 | 93 (94 см) | ||||
| 32 ″ | 3840 × 2160 | 140 PPI | 25 ″ (64 см) | |||
| 29 ″ UltraWide | 2560 × 1080 | 96 PPI | 36 ″ (91 см) | 34276 | ||
| 2560 × 1080 | 82 PPI | 42 ″ (107 см) | ||||
| 34 ″ UltraWide | 3440 × 1440 | 110 PPI | 31 ″ (79 см) | |||
| 38 ″ | UltraWide | 111 PPI | 31 ″ (79 см) | |||
| 43 ″ | 3840 × 2160 | 104 PPI | 33 ″ (84 см) | |||
| 49 ″ 32: 9 | 5120 PPI | 32 ″ (81 см) | ||||
| 49 ″ 32: 9 | 3840 × 1080 | 81 PPI | 42 ″ (107 см) |
Что в итоге?
Для наилучшего просмотра мы рекомендуем дисплеи с плотностью пикселей, близкой к 110 PPI. При таком соотношении пикселей на дюйм вы получаете много места на экране и четкие детали без необходимости масштабирования.
Конечно, если вам нужно лучшее качество изображения, стремитесь к более высокой плотности пикселей.
Мы не советуем приобретать монитор с плотностью пикселей ниже ~ 80 PPI, если нет другой альтернативы, хотя многие люди будут утверждать, что значение ниже 90 PPI слишком мало.
Мы обнаружили, что ~ 80 PPI подходит для игр и потребления контента, но не для работы, особенно, если вам нужно много места на экране и четкий текст.
Что касается телевизоров, в этой статье вы можете увидеть, как разрешение 1080p и 4K сравнивается с точки зрения расстояния просмотра и плотности пикселей.
Backlight Bleed Test — Как проверить ваш монитор на просвечивание задней подсветки
Технические характеристики экрана Google Pixel 5 • SizeScreens.com
Экран Google Pixel 5 имеет размер 6.0 дюймов с разрешением 2340 × 1080 пикселей, что равно Full Разрешение экранов High Definition Plus (FHD +). Соотношение сторон экрана — 19.5: 9. Плотность пикселей составляет 432 пикселя на дюйм (PPI). Экран Google Pixel 5 основан на технологии OLED и способен воспроизводить 16 777 216 цветов с контрастностью 1000000: 1 и глубиной цвета — 24 бита. Экран покрыт защитой Corning Gorilla Glass 6.
Google Pixel 5 был представлен 30 сентября 2020 года.
Ниже приведен список подробных характеристик экрана Google Pixel 5:
| Тип | OLED | ||
| Количество цветов | 16,777,216 цветов | ||
| Размер по диагонали (дюймы) | 6.0 дюймов (соотношение экрана к корпусу 85,9%) | ||
| Размер (мм / дюйм) | D (152,4 мм), H (138,4 мм), W (63,9 мм) H (5,45 дюйма), W (2,51 дюйма) | ||
| Соотношение сторон | 19,5: 9 | ||
| Пикселей на дюйм (PPI) | 432 | ||
| бит | 9027 9027 — Глубина цвета 9027 | Разрешение | 2340 × 1080 пикселей (FHD +) |
| Коэффициент контрастности | 1000000: 1 | ||
| Частота обновления | 90 Гц000 |
| Тип подсветки | нет | ||
| Яркость | нет | ||
| Multitouch | Да | Защита кукурузы ing Gorilla Glass 6 |
Другие особенности Google Pixel 5:
Процессор — Процессор Qualcomm SM7250 Snapdragon 765G 5G (7 нм)
Octa-core (1 × 2.4 ГГц Kryo 475 Prime и 1 × 2,2 ГГц Kryo 475 Gold
и 6 × 1,8 ГГц Kryo 475 Silver)
— Графический процессор Adreno 620
— Android 11
Память
ГБ
— ОЗУ 8 ГБ
— UFS 2.1
Камера
— Основной сенсор Двойной: 16 МП , ультраширокий 2.2, 107 1.0 мкм
+ 12 MP , f / 1,7, 27 мм (широкий), 1 / 2,55 ″, 1,4 мкм, двухпиксельный PDAF, OIS;
Светодиодная вспышка, сдвиг пикселей, авто-HDR, панорама
— Видео [защита электронной почты] / 60 кадров в секунду, [защита электронной почты] / 60/120/240 кадров в секунду; gyro-EIS
— Вторичный датчик 8 МП, f / 2,0, 24 мм (широкий), 1 / 4,0 ″, 1,12 мкм, Auto-HDR, [электронная почта защищена]
Аккумулятор
— Несъемный Li-Po 4080 мАч аккумулятор
— Быстрая зарядка аккумулятора 18 Вт
Корпус
— Размеры 144.7 x 70,4 x 8 мм (5,70 x 2,77 x 0,31 дюйма)
— Вес 151 г (5,33 унции)
— Стекло Gorilla Glass 6 спереди, алюминиевая задняя часть, алюминиевая рама
— Защита от пыли и воды IP68 (до 1,5 м в течение 30 минут )
Фотографии и материалы Google Pixel 5
Вам может понравиться: Google Pixel 4a 5G
Здесь вы можете ознакомиться со всеми продуктами Google
Также вы можете проверить и сравнить все смартфоны Google Здесь
На этой странице использованы медиаресурсы Google
* Примечание .SizeScreens.com не может гарантировать, что все технические характеристики экрана этого устройства на 100% верны.
Вся информация предоставлена только для справки.
Стандартные размеры экрана устройства — Ceros Educate: видеоуроки и справочный центр
Время чтения: <1 минуты ОпытCeros можно просматривать на настольных компьютерах, планшетах и смартфонах. Но чтобы обеспечить максимальное удобство использования, мы рекомендуем вам настроить размер холста в соответствии с устройством, для которого он предназначен. Ниже приведены рекомендуемые размеры холста для различных устройств.
Напоминание: проектируйте ресурсы вне студии с увеличением в 2 раза, чтобы приспособиться к экранам с высокой плотностью сетчатки.
| Устройство | Размер холста Ceros | Размер дизайна Photoshop (2x) |
| Ноутбук / настольный компьютер | 1280 x 720 | 2560 x 1440 |
| Портрет смартфона | 540 x 960 | 1080 x 1920 |
| Горизонтальная ориентация планшета | 768 x 1024 | 1536 x 2048 |
При создании вариантов устройства на панели «Глобальные макеты» размеры холста по умолчанию будут равны нашей рекомендованной ширине, однако вы можете настроить размеры в соответствии с вашими конкретными условиями.
Посетите MyDevice.io для получения более полного списка устройств определенного размера.
Фактический размер в зависимости от количества пикселей
Несмотря на то, что некоторые смартфоны имеют такое же разрешение, что и настольный монитор, размеры экрана явно отличаются. Это потому, что ваш телефон ужимает больше пикселей на каждый дюйм экрана.
При разработке для мобильных устройств не забудьте увеличить размер шрифта и кнопок, чтобы посетители могли легко читать и просматривать ваш контент.
Линии сгиба на прокручиваемых страницах
Все содержимое над линией сгиба на длинной прокручиваемой странице поместится вертикально в окно браузера.Все, что находится ниже этой строки, будет видно, когда ваш посетитель прокручивает страницу.
Исключением из этого правила является ситуация, когда линия сгиба короче фактической высоты устройства. В этом случае Ceros растянется до ширины устройства и пропорционально масштабирует высоту.




 В результате объекты выглядят мелкими на большом пустом пространстве экрана. Для регулировки этого параметра в Windows можно использовать элемент панели управления Windows «Экран».
В результате объекты выглядят мелкими на большом пустом пространстве экрана. Для регулировки этого параметра в Windows можно использовать элемент панели управления Windows «Экран». При углах обзора ближе к 180 градусам картинка может стать почти неразличимой.
При углах обзора ближе к 180 градусам картинка может стать почти неразличимой.