6 Размер и разрешение изображения
Размер и разрешение изображения.
Разрешением называется количество элементов изображения, приходящихся на единицу его линейного размера. Для пиксельных изображений традиционной единицей измерения разрешения является пикселей на дюйм (pixels per inch, ppi).
Аппаратной разрешающей способностью графического устройства называется его техническая характеристика, определяющая, сколько точек (далеко не всегда совпадающих с пикселями!) помещается на единицу длины выводимого изображения (для устройств вывода) или в скольких местах на единицу длины выполняется фиксация (отсчет) характеристик сканируемого изображения (для сканеров).
В практической работе разрешение выбирается в зависимости от требуемых результатов графического проекта. Как правило, решающими факторами при выборе разрешения изображения оказываются аппаратная разрешающая способность графических устройств, осуществляющих финальный вывод изображения, и особенности смыкания.
Важно помнить, что значение разрешения зависит от двух факторов: количества пикселей в строках и столбцах растра пиксельного изображения и габаритов, с которыми воспроизводится это изображение.
Единицы измерения длины и высоты (дюймы или сантиметры) определяются теми единицами, в которых выражено разрешение вывода.
Важно понимать значение разрешения при работе с цифровыми изображениями. Разрешение—это главный фактор качества и детальности печатного изображения.
Существует тесная связь между разрешением и изменением размера изображения. Пиксели не имеют постоянного размера. В результате, даже когда используется одно и то же количество пикселей, если размер изображения уменьшается, размер пикселей во всём изображении тоже уменьшается, а разрешение увеличивается. И наоборот, если размер изображения увеличивается, увеличивается и размер пикселя, а разрешение снижается.
Изменение размера изображения без изменения количества пикселей (рис. 5.3). При увеличении изображения количество пикселей остаётся неизменным, уменьшается количество пикселей на квадратный дюйм, и, соответственно, уменьшается разрешение. Если размер изображения, наоборот, уменьшается, количество пикселей на квадратный дюйм увеличивается, и, соответственно, увеличивается разрешение.
5.3). При увеличении изображения количество пикселей остаётся неизменным, уменьшается количество пикселей на квадратный дюйм, и, соответственно, уменьшается разрешение. Если размер изображения, наоборот, уменьшается, количество пикселей на квадратный дюйм увеличивается, и, соответственно, увеличивается разрешение.
Рекомендуемые файлы
Рис.5.3. Изменение размера изображения без изменения количества пикселей
Изменение количества пикселей и размера изображения (рис.5.4). При увеличении количества пикселей и размера изображения действительно создаются новые пиксели. В результате этого увеличения чёткость изображения будет заметно снижена, из-за чего изображение станет тусклым. Поэтому лимит увеличения обычно составляет 150 %. Ориентируйтесь на эту цифру при увеличении изображения.
Рис.5.4. Изменение количества пикселей и размера изображения
Если Вам понравилась эта лекция, то понравится и эта — Приложение.
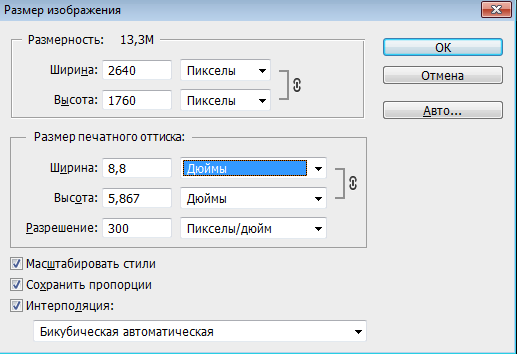
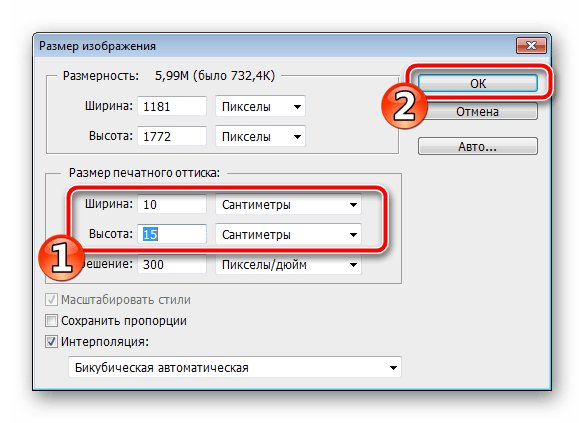
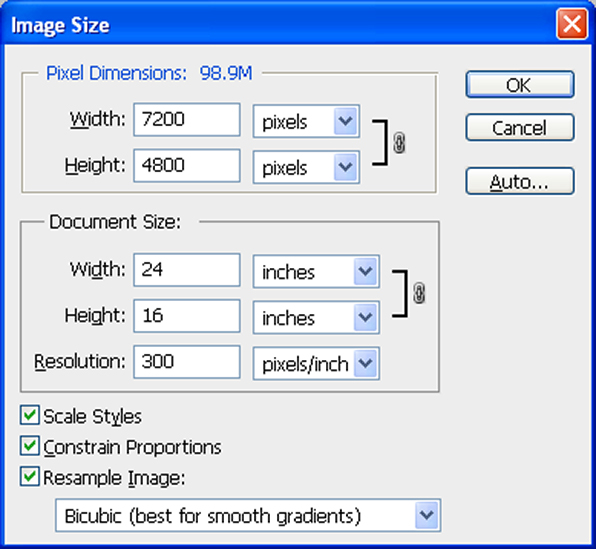
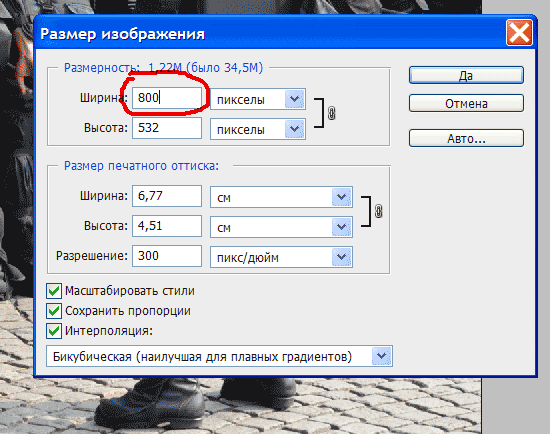
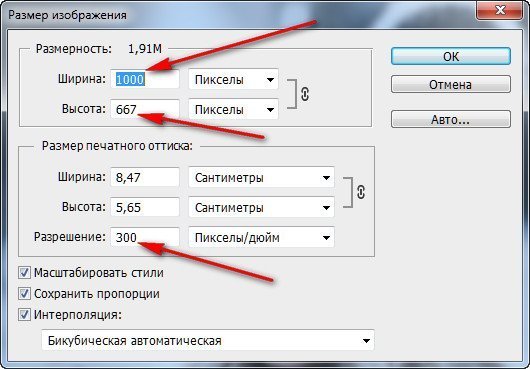
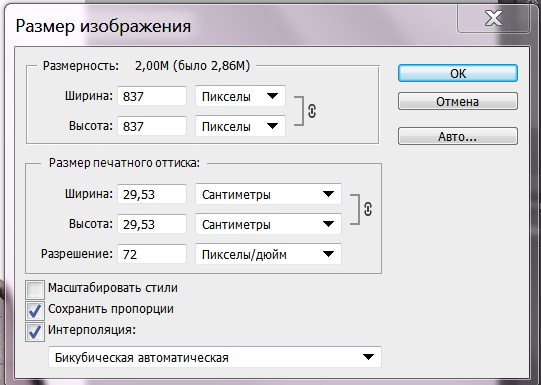
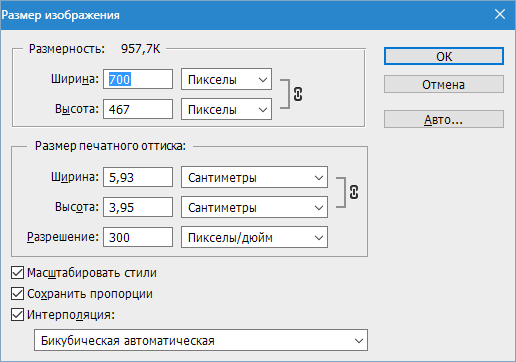
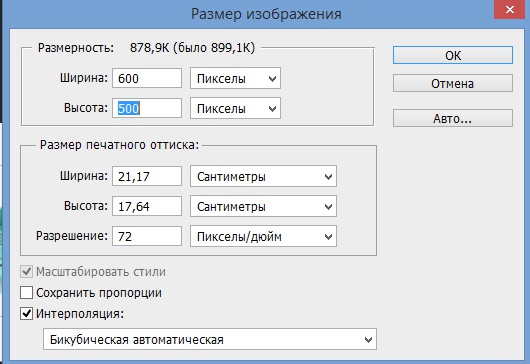
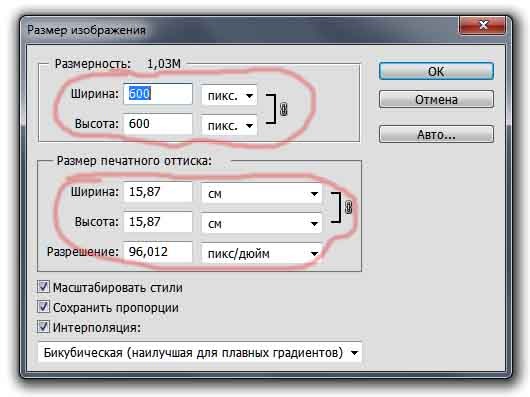
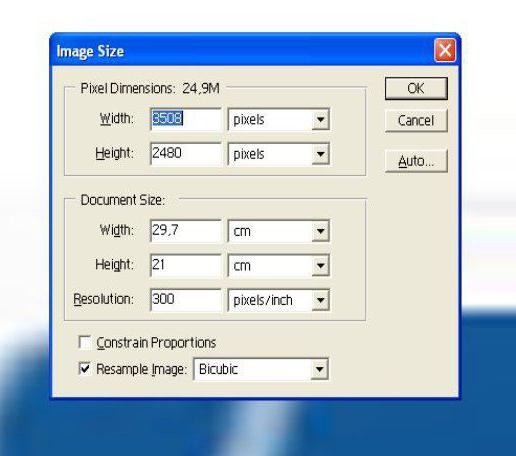
В Photoshop CS2 изменение размера и разрешения изображения осуществляется в диалоговом окне (рис. 5.6), которое вызывается нажатием правой кнопки мыши на заголовке окна графического документа (рис. 5.5).
Рис. 5.5. Вызов диалогового окна
Рис. 5.6. Диалоговое окно
Правда о разрешении изображения, размере файла и сети
Все еще думаете, что вам нужно снизить разрешение ваших изображений перед их загрузкой в Интернет? В этом уроке вы узнаете, почему это не так, и почему разрешение никак не влияет на размер файла или скорость загрузки!
На этом уроке, шестом в моей серии по изменению размера изображений в Photoshop, мы рассмотрим разрешение изображения, размер файла, распространенное мнение о том, что оба они так или иначе связаны, и почему это мнение совершенно неверно.
Многие люди думают, что снижение разрешения изображения также уменьшает размер файла изображения, что позволяет быстрее загружать его через Интернет. Но хотя это правда, что файлы меньшего размера загружаются быстрее, разрешение вашего изображения не имеет ничего общего с размером файла. В этом уроке я покажу, почему нет такого понятия, как «веб-разрешение» для изображения, и как легко это доказать!
Но хотя это правда, что файлы меньшего размера загружаются быстрее, разрешение вашего изображения не имеет ничего общего с размером файла. В этом уроке я покажу, почему нет такого понятия, как «веб-разрешение» для изображения, и как легко это доказать!
Чтобы следовать, вы можете открыть любое изображение в Photoshop. Я скачал это фото с Adobe Stock:
Исходное изображение. Фото предоставлено: Adobe Stock.
Это урок 6 в моей серии «Изменение размера изображения» . Давайте начнем!
Просмотр текущего размера изображения
Чтобы просмотреть текущий размер изображения, перейдите в меню « Изображение» в строке меню и выберите « Размер изображения» :
Идем в Изображение> Размер изображения.
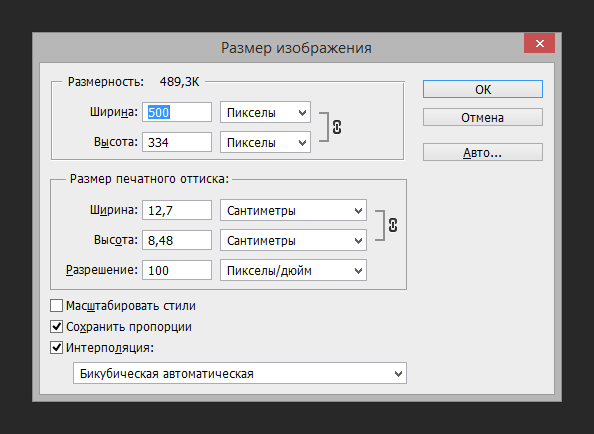
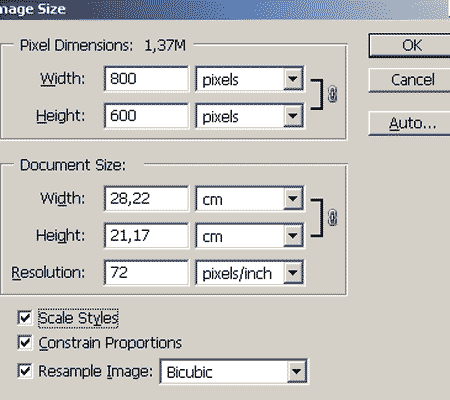
Откроется диалоговое окно « Размер изображения» в Photoshop с окном предварительного просмотра слева и параметрами размера изображения справа. Окно предварительного просмотра доступно только в Photoshop CC :
Диалоговое окно «Размер изображения».
Текущий размер изображения, как в пикселях, так и в мегабайтах, находится вверху. Рядом со словами « Размер изображения» мы видим, что мое изображение в настоящее время занимает 69,1 МБ (мегабайт) в памяти. А рядом со словом Размеры , это показывает , что мое изображение имеет ширину в 6016 пикселей и высоту от 4016 пикселей :
Текущий размер изображения.
Текущее значение разрешения
Если вы посмотрите дальше вниз, вы найдете вариант
Текущее разрешение изображения.
Что такое разрешение изображения?
Так что же такое разрешение изображения и что делает этот параметр в диалоговом окне «Размер изображения»? Существует много путаницы в отношении значения разрешения, особенно когда дело доходит до загрузки изображений в Интернет. Итак, давайте начнем с изучения того, что на самом деле означает разрешение изображения.
Итак, давайте начнем с изучения того, что на самом деле означает разрешение изображения.
Разрешение изображения делает одно и только одно; он контролирует размер , который будет ваше изображение печати . Значение «Разрешение» в диалоговом окне «Размер изображения» в Photoshop задает количество пикселей на изображении, которое будет печататься на линейный дюйм бумаги . Более высокие значения разрешения упаковывают больше пикселей в линейный дюйм, что приводит к меньшему размеру печати. А более низкие значения разрешения дают меньше пикселей на дюйм, что дает нам больший размер печати.
Как разрешение изображения влияет на размер печати
Например, разрешение 300 пикселей на дюйм означает, что 300 пикселей от ширины изображения будут упаковываться в каждый дюйм бумаги слева направо. Это также означает, что 300 пикселей от высоты изображения будут упакованы в каждый дюйм бумаги сверху вниз.
Чтобы выяснить фактический размер отпечатка, мы просто делим ширину и высоту изображения в пикселях на значение разрешения. Так, с моим изображением ширина 6016 пикселей , разделенная на значение разрешения 300 пикселей / дюйм , означает, что мое изображение будет печататься с шириной примерно 20,053 дюйма . И мы можем сделать то же самое с высотой. Высота 4016 пикселей, разделенная на 300 пикселей / дюйм, означает, что высота моего изображения при печати составит примерно
Так, с моим изображением ширина 6016 пикселей , разделенная на значение разрешения 300 пикселей / дюйм , означает, что мое изображение будет печататься с шириной примерно 20,053 дюйма . И мы можем сделать то же самое с высотой. Высота 4016 пикселей, разделенная на 300 пикселей / дюйм, означает, что высота моего изображения при печати составит примерно
Просмотр текущего размера печати
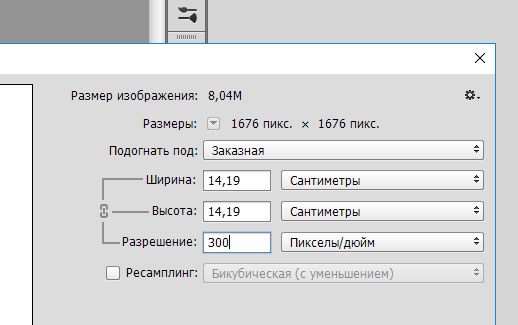
Непосредственно над значением «Разрешение» в диалоговом окне «Размер изображения» находятся параметры « Ширина» и « Высота» . Чтобы просмотреть текущий размер отпечатка вашего изображения, измените тип измерения для ширины и высоты с пикселей на дюймы . И здесь мы видим, что при разрешении 300 пикселей / дюйм мое изображение будет напечатано с шириной 20,053 дюйма и высотой 13,387 дюйма. И это все, что делает разрешение изображения.![]() Он контролирует размер вашего изображения и ничего более:
Он контролирует размер вашего изображения и ничего более:
Размер печати зависит от текущего разрешения.
Почему разрешение изображения не влияет на размер файла
Итак, теперь, когда мы знаем, что разрешение изображения контролирует размер отпечатка изображения, давайте посмотрим, почему значение разрешения не влияет на размер файла вашей фотографии .
Многие люди считают, что прежде чем отправлять изображение по электронной почте или загружать его в Интернет, необходимо снизить его разрешение, обычно до 72 пикселей / дюйм. Идея состоит в том, что, уменьшая разрешение, вы уменьшаете размер файла, позволяя загружать изображение быстрее. И да, меньшие размеры файла сделать загрузки быстрее. Но уменьшить разрешение никак не сделать размер файла меньше.
 Изменение разрешения печати не меняет количество пикселей и, следовательно, не влияет на размер файла. И мы можем очень легко доказать это в диалоговом окне «Размер изображения» в Photoshop.
Изменение разрешения печати не меняет количество пикселей и, следовательно, не влияет на размер файла. И мы можем очень легко доказать это в диалоговом окне «Размер изображения» в Photoshop.Опция Resample
Во-первых, нам нужно убедиться, что мы меняем только разрешение, а не количество пикселей. И мы делаем это, удостоверившись, что опция Resample прямо под значением Resolution
Отключение опции Resample.
Текущий размер изображения, размеры в пикселях и разрешение
Обратите внимание, что при разрешении 300 пикселей / дюйм мое изображение в настоящее время имеет размер файла 69,1 мегабайта . И он имеет ширину 6016 пикселей
И он имеет ширину 6016 пикселей
Текущий размер файла и разрешение.
Понижение значения разрешения
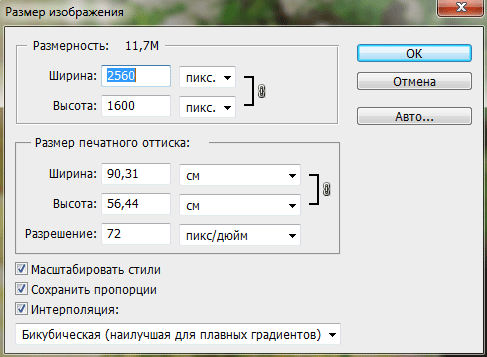
Я уменьшу разрешение с 300 пикселей / дюйм до популярного «веб-разрешения» 72 пикселей / дюйм :
Понижение разрешения изображения.
Но даже если значение разрешения было снижено, размеры в пикселях не изменились. Изображение по-прежнему 6016 пикселей в ширину и 4016 пикселей в высоту. И поскольку размеры в пикселях не изменились, размер файла также не изменился. Это все точно так же, как и раньше в
Понижение разрешения не изменило размер файла или размеры в пикселях.
На самом деле, единственное , что сделал изменение было размер печати изображения. При уменьшении разрешения до 72 пикселей / дюйм ширина изображения при печати увеличилась с 20 до более 83 дюймов . И высота печати также увеличилась с 13 до почти 56 дюймов . Но, хотя размер печати сильно изменился, размер файла не изменился вообще, и поэтому изображение не будет загружаться быстрее, если вы загрузите его в Интернет:
При уменьшении разрешения до 72 пикселей / дюйм ширина изображения при печати увеличилась с 20 до более 83 дюймов . И высота печати также увеличилась с 13 до почти 56 дюймов . Но, хотя размер печати сильно изменился, размер файла не изменился вообще, и поэтому изображение не будет загружаться быстрее, если вы загрузите его в Интернет:
Понижение разрешения увеличило размер печати.
Вы можете узнать больше о том, откуда взялась идея «веб-разрешения», в моей статье о мифе о 72ppi .
Увеличение значения разрешения
Посмотрим, что произойдет, если мы сделаем обратное и увеличим разрешение. Я увеличу его с 72 пикселей / дюйм до чего-то сумасшедшего, например, 3000 пикселей / дюйм , что намного больше, чем нужно. Я показываю вам, какое именно разрешение вам нужно для высококачественных отпечатков, в моих изображениях с изменением размера для урока печати в этой серии:
Увеличение разрешения изображения.
Опять же, мы видим, что, хотя разрешение изменилось, размеры в пикселях не изменились. И поскольку размеры в пикселях одинаковы, размер файла также остается прежним:
Увеличение разрешения не изменило размер файла или размеры в пикселях.
Как и следовало ожидать, единственное , что было изменено был размер печати. При разрешении 3000 точек / дюйм, изображение теперь будет печатать только 2,005 дюймов шириной и всего 1,339 дюйма в высоту. Но он не будет выглядеть по-другому на вашем экране и не будет загружаться быстрее или медленнее:
Увеличение разрешения снова изменило размер печати, но не размер файла.
Если вам действительно необходимо изменить размер файла изображения, вам необходимо изменить количество пикселей. Я покажу вам, как это сделать, в моем учебнике по изменению размера изображений для электронной почты и обмена фотографиями .
И там у нас это есть! Это быстрый взгляд на то, как разрешение изображения и размер файла связаны или не связаны в Photoshop! На следующем уроке этой серии мы рассмотрим проблемы изменения размера пиксельной графики , снимков экрана и аналогичных типов графики, а также способы достижения наилучших результатов!
Или посмотрите предыдущие уроки этой серии:
- 01 — пиксели, размер изображения и разрешение
- 02 — Команда Photoshop’s Image Size — Особенности и советы
- 03 — Как изменить размер изображения для печати с помощью Photoshop
- 04 — Как изменить размер изображения для электронной почты и обмена фотографиями
- 05 — Как рассчитать размер изображения
- 06 — правда о разрешении изображения, размере файла и сети
- 07 — Как изменить размер пиксельной графики
- 08 — Лучший способ увеличить изображения в Photoshop CC
И не забывайте, что все наши учебники теперь доступны для скачивания в формате PDF !
Будьте первым, кто узнает, когда будут добавлены новые учебники!
Физический размер изображения.
 Adobe Photoshop CS3
Adobe Photoshop CS3Читайте также
Размер изображения
Размер изображения Если необходимо значительно изменить размер изображения, то лучше использовать специальные программы, однако в небольших пределах допустимо использовать и атрибуты элемента IMG.Чтобы редактировать размер картинки, используют атрибуты width и height. Их
3.2.1 Физический уровень
3.2.1 Физический уровень Физический уровень (physical layer) имеет дело с физическими носителями, разъемами и сигналами для представления логических нулей и единиц. Например, адаптеры сетевого интерфейса Ethernet и Token-Ring и соединяющие их кабели реализуют функции физического
Глава 4 Размер и позиция изображения
Глава 4
Размер и позиция изображения
Далее у нас на очереди команды меню Изображение, с помощью которых изменяют размеры изображения и холста. Размер изображения. Данная команда вызывает диалоговое окно, которое позволяет изменить размер изображения и его разрешение
Размер изображения. Данная команда вызывает диалоговое окно, которое позволяет изменить размер изображения и его разрешение
Размер бумаги
Размер бумаги Чтобы задать размер страницы, перейдите на вкладку Разметка страницы, в группе Параметры страницы щелкните на кнопке Размер и выберите в появившемся списке нужный вариант (рис. 10.18). Рис. 10.18. Меню кнопки РазмерКак правило, печатают на листах стандартного
Логический размер изображения
Логический размер изображения Логический размер изображения, измеряемый в сантиметрах, миллиметрах или других единицах длины, является относительным. Изображение может быть легко увеличено или уменьшено на мониторе, выведено на печать с бульшим или меньшим
Размер радиуса
Размер радиуса Команда DIMRADIUS, позволяющая построить радиус окружности или дуги, вызывается из падающего меню Dimension ? Radius или щелчком на пиктограмме Radius на панели инструментов Dimension. Запросы команды DIMRADIUS:Select arc or circle: – выбрать дугу или кругDimension text = измеренное значениеSpecify
Запросы команды DIMRADIUS:Select arc or circle: – выбрать дугу или кругDimension text = измеренное значениеSpecify
Размер страницы и размер кэша по умолчанию
Размер страницы и размер кэша по умолчанию При восстановлении вы можете изменить размер страницы, включив в команду переключатель -р[age_size], за которым следует целое число, задающее размер в байтах. Допустимые размеры страниц см. в табл. 38.2.В этом примере gbak восстанавливает
Размер радиуса
Размер радиуса Команда DIMRADIUS , позволяющая построить радиус окружности или дуги, вызывается из падающего меню Dimension ? Radius или щелчком на пиктограмме Radius на панели инструментов Dimension.Запросы команды
Размер диаметра
Размер диаметра Команда DIMDIAMETER строит диаметр окружности или дуги. Команда вызывается из падающего меню Dimension ? Diameter или щелчком на пиктограмме Diameter на панели инструментов Dimension.Запросы команды
Команда вызывается из падающего меню Dimension ? Diameter или щелчком на пиктограмме Diameter на панели инструментов Dimension.Запросы команды
Линейный размер
Линейный размер Для создания вертикальных и горизонтальных размеров предназначена одна команда – DIMLINEAR. Она измеряет расстояние между двумя определяющими точками и позволяет вам выбрать местоположение размерной линии. Команде DIMLINEAR соответствует кнопка Linear (Линейный),
Числогрызы ткнулись в физический предел полупроводников. Куда дальше? Евгений Золотов
Числогрызы ткнулись в физический предел полупроводников. Куда дальше? Евгений Золотов Опубликовано 27 ноября 2013
Суперкомпьютеры всегда представлялись особенным классом вычислительной техники. Поскольку строят такие машины для решения задач
Поскольку строят такие машины для решения задач
Физический размер матрицы
Физический размер матрицы Выбирая цифровую камеру, неплохо поинтересоваться физическим размером ее матрицы, ведь именно эта характеристика определяет качество камеры. Чем сенсор больше, тем больше он содержит ПЗС-элементов, тем выше его разрешение и, следовательно,
12.1. Image Size (Размер изображения)
12.1. Image Size (Размер изображения) Открыть диалоговое окно Image Size (Размер изображения) можно, выполнив команду Image ? Image Size (Изображение ? Размер изображения) (рис. 12.1). Рис. 12.1. Окно Image Size (Размер изображения)1. Чистый размер изображения. Измеряется в пикселах или процентах.
Физический уровень
Физический уровень
Хотя физический доступ и не рассматривается как реальная угроза сегодняшнего дня, очевидно, что нарушение физической безопасности может привести к нарушению информационной безопасности. Для обеспечения высокой степени доверия к защите физического
Для обеспечения высокой степени доверия к защите физического
Размер головного мозга и размер социального окружения
Размер головного мозга и размер социального окружения Дискуссии по поводу взаимосвязи между размером головного мозга какого-либо организма и размером группы, к которой этот организм принадлежит, ведутся нейробиологами уже давно. При этом взаимосвязь с социальной
Как изменить размер изображения в фотошопе. Процесс интерполяции
Чтобы понимать какие процессы заложены в механизм изменения размеров изображения, почитайте статью о пикселях — строительном материале любого растрового изображения. Если вкратце, то это маленькие цветные квадратики, из которых, как из мозаики, складывается картинка.
Говоря о размерах, мы говорим о разрешении. Оно записывается как сумма пикселей в одной строке по ширине и одном столбце по высоте и записывается так: 655×382. Именно таких размеров следующий арт:
Поэтому, изменяя размеры изображения, мы должны изменить значения этих пикселей по ширине и/или высоте.
В случае уменьшения размера, например, наш пример изменим до 300×175, картинка уже будет состоять из 300 пикселей в ширине и 175 пикселей в высоте. Никакого сужения не произошло. Фотошоп пересчитал пиксели в изображении и вычислил от каких можно избавиться.
Но этот процесс не обратимый. Если потребуется все вернуть обратно или сделать еще больше, то запустится новый процесс — увеличение.
В случае увеличения размера, фотошоп высчитывает каких пикселей не хватает и добавляет их на основании сложных алгоритмов обработки. Этот процесс не может быть качественным, поэтому при увеличении изображения качество теряется. Картинка теряет в четкости деталей, становится размытой. Для наглядности, пример выше я увеличу до исходного размера. Сравните:
Картинка теряет в четкости деталей, становится размытой. Для наглядности, пример выше я увеличу до исходного размера. Сравните:
Таким образом, при увеличении, качество будет сильно зависеть от начального размера изображения и от конечно, до которого нужно «дорасти».
Диалоговое окно «Размер изображения»
Итак, самый основной способ изменить размер изображения — воспользоваться командой меню:
Изображение — Размер изображения (Image — Image Size).
Горячая клавиша: Alt+Ctrl+I.
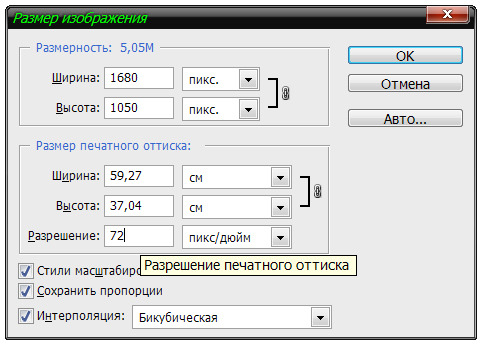
Откроется диалоговое окно:
Данное диалоговое окно позволяет, во-первых, получить информацию о текущих размерах изображения, и во-вторых, собственно изменить их.
Размерность (Pixel Dimensions)
Чтобы изменить размер изображения меняйте значения Ширины и Высоты. По умолчанию они измеряются в пикселях, но из выпадающего списка можно выбрать проценты.
Обратите внимание на скобку и иконку в виде цепочки. Это означает, что при изменении ширины или высоты, второе значение будет автоматически меняться в тех же пропорциях, что и оригинал изображения. Это нужно, чтобы оно не получилось сжатым или вытянутым. Для включения\отключения такой функцию, поставьте галочку «Сохранить пропорции» (Constrain Proportions).
Это означает, что при изменении ширины или высоты, второе значение будет автоматически меняться в тех же пропорциях, что и оригинал изображения. Это нужно, чтобы оно не получилось сжатым или вытянутым. Для включения\отключения такой функцию, поставьте галочку «Сохранить пропорции» (Constrain Proportions).
Размер печатного оттиска (Document Size)
Об этой группе настроек я упоминал, говоря о печати изображения на принтере. Разрешение (Resolution) меняет размер пикселей и влияет на качество печати. Для принтеров смело ставьте в диапазоне 200-300 пикселей на дюйм.
Значения Ширины и Высоты говорят нам о том, на каких размерах бумаги может быть напечатано изображение. Меняя числа, будет менять и размер изображения. Обратите внимание, что и тут есть функция сохранения пропорций.
Масштабировать стили (Scale Styles)Определяет, будет ли программа масштабировать какие-либо стили слоя, примененные к изображению. Рекомендуется оставить этот флажок установленным, иначе, к примеру, тень, которую вы добавили, может в конечном итоге оказаться больше или меньше, чем сама картинка.
Рекомендуется оставить этот флажок установленным, иначе, к примеру, тень, которую вы добавили, может в конечном итоге оказаться больше или меньше, чем сама картинка.
Интерполяция
Это ваш ключ к изменению разрешения без влияния на качество изображения. Интерполяция (Resample Image) — это процесс, при котором фотошоп реагирует на команду изменения размера, добавляя или вычитая пиксели. Проблема заключается в том, что при интерполяции, программа «строит предположения», а это может испортить качество изображения.
При первом запуске программы, настройка Интерполяция включена, и отвечает за увеличение или уменьшение количества пикселов в изображении. Эти процессы снижают качество изображения, поскольку программа либо создает пиксели, либо выбирает, какие из них удалить соответственно. Отключив настройку, вы защитите качество, закрепив размер в пикселях.
Когда вы устанавливаете флажок Интерполяция, вам необходимо выбрать метод из раскрывающегося списка, расположенного ниже. Зачем это может потребоваться? Иногда вам понадобится помощь фотошопа в создании изображения большего или меньшего размера, чем оригинал.
Зачем это может потребоваться? Иногда вам понадобится помощь фотошопа в создании изображения большего или меньшего размера, чем оригинал.
Например, если у вас есть изображение с разрешением 200 пикселей на дюйм, размер которого при печати составляет 4×6, а размер печатного варианта должен быть 5×7 и желательно сохранить разрешение в 200 пикселей на дюйм. Для этого можно установить данный флажок.
Варианты раскрывающегося списка, расположенного под флажком Интерполяция, определяют, к какой форме математических вычислений прибегает фотошоп для добавления или удаления пикселов. Так как более высокое качество изображения означает больше работы, чем лучше изображение, тем больше времени необходимо программе для совершения вышеупомянутого процесса.
Вот какие варианты вам предлагаются, отсортированные по качеству (от худшего к лучшему) и по скорости (от самого быстрого к самому медленному):
- По соседним пикселям (сохраняет четкие края) (Nearest Neighbor).
 Хотя этот метод в результате дает самое низкое качество изображения, он может быть полезен, поскольку создает самые маленькие файлы. Пригодится, если вы передаете файлы через Интернет, а у вас или у получателя медленное соединение. Этот метод работает ориентируясь на цвета окружающих пикселов, и копируя их. Он известен тем, что создает неровные края, поэтому вам стоит применять его только к изображениям с резкими краями, таким как иллюстрации, которые не были сглажены.
Хотя этот метод в результате дает самое низкое качество изображения, он может быть полезен, поскольку создает самые маленькие файлы. Пригодится, если вы передаете файлы через Интернет, а у вас или у получателя медленное соединение. Этот метод работает ориентируясь на цвета окружающих пикселов, и копируя их. Он известен тем, что создает неровные края, поэтому вам стоит применять его только к изображениям с резкими краями, таким как иллюстрации, которые не были сглажены. - Билинейная (Bilinear). Если вы выберете этот метод, фотошоп будет угадывать цвет новых пикселов, выбирая нечто среднее между цветом пикселов, расположенных непосредственно выше и ниже, а также слева и справа от добавляемого. Результат данного метода чуть лучше, чем при выборе варианта По соседним пикселям и он все еще довольно быстрый, но вам лучше использовать вместо Билинейная один из следующих трех методов.
- Бикубическая (наилучшая для плавных градиентов) (Bicubic).
 Этот метод позволяет определить цвета новых пикселов, усреднив цвета пикселов непосредственно над и под новым, а также двух пикселов слева и справа от него. Этот метод занимает больше времени, чем предыдущие два, но создает более плавный переход в областях, где один цвет заменяется другим.
Этот метод позволяет определить цвета новых пикселов, усреднив цвета пикселов непосредственно над и под новым, а также двух пикселов слева и справа от него. Этот метод занимает больше времени, чем предыдущие два, но создает более плавный переход в областях, где один цвет заменяется другим. - Бикубическая, глаже (наилучшая для увеличения) (Bicubic Smoother). Близок к предыдущему методу по способу создания новых пикселов. При использовании этого метода пиксели немного размываются, чтобы можно было наложить новые на старые, придавая изображению более гладкий и естественный вид. Рекомендуется применять данный метод для увеличения изображений.
- Бикубическая, четче (наилучшая для уменьшения) (Bicubic Sharper). Этот метод также похож на метод Бикубическая (наилучшая для плавных градиентов) по способу создания новых пикселов, однако вместо того, чтобы размывать целые пиксели для улучшения наложения новых и старых как предыдущий метод, он смягчает только края пикселов.
 Рекомендуется применять данный метод для уменьшения изображений.
Рекомендуется применять данный метод для уменьшения изображений.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Разрешение, размер изображения, DPI и PPI — TECHNODOR
Понятия разрешения и размера изображения часто вызывают путаницу и недопонимание, поскольку на практике они часто неоднозначны. Следует различать:
- Графический файл на компьютере (например, с цифровой камеры)
- Бумажная копия (например, плакат)
1) Компьютерный графический файл
Размер изображенияРазмер изображения указан в пикселях. Этот размер дает размеры изображения (ширина x высота) фотографии цифровой камеры, например 4608×3072 пикселей. Ширина обычно появляется первой.
Изображение с цифровой камеры никогда не будет иметь единиц измерения DPI, сантиметров или дюймов, оно будет иметь только пиксели.
Разрешение
Разрешение — это произведение ширины и высоты цифрового изображения в пикселях. Изображение размером 4608×3072 пикселей будет иметь разрешение 14155776 пикселей, что даст нам около 14,2 мегапикселей. Производители цифровых фотоаппаратов любят классифицировать свою продукцию с помощью мегапикселей.
Изображение размером 4608×3072 пикселей будет иметь разрешение 14155776 пикселей, что даст нам около 14,2 мегапикселей. Производители цифровых фотоаппаратов любят классифицировать свою продукцию с помощью мегапикселей.
2) Печатная копия
Размер изображенияРазмер изображения отпечатка, например плаката или отпечатанной фотографии, обычно указывается в сантиметрах или дюймах (Англия, Соединенные Штаты Америки). Имеется в виду размер бумаги или холста. Размер напечатанной фотографии может быть, например, 10×15 см или постера 90×60 см.
Разрешение
Разрешение напечатанного изображения будет указано в DPI (точек на дюйм — DPI) или PPI (пикселей на дюйм — DPI). Это означает, что принтер может напечатать определенное количество точек на одном дюйме (= 2,54 см). Чем выше значение, тем четче будет отпечаток. Приличным разрешением будет 300 точек на дюйм (dpi), что соответствует большинству требований к печати.
DPI/PPI
- DPI обозначает количество точек на дюйм и указывает количество напечатанных точек (точек) на дюйм.

- PPI означает пикселей на дюйм и указывает количество пикселей на дюйм
DPI и PPI в основном одинаковы, за исключением того, что PPI — более правильное обозначение. DPI применяется для некоторых типов принтеров и методов печати.
Во время проявки фотографий одно только обозначение DPI/PPI не имеет смысла. Это значение всегда должно соответствовать желаемому размеру изображения в сантиметрах/дюймах. Минимальный размер цифрового изображения в пикселях можно рассчитать по этим двум значениям.
Пример. Плакат размером 90×60 см должен быть напечатан с разрешением не менее 150 пикселей на дюйм.
Из этого описания можно рассчитать, что размер цифровой фотографии должен быть добавлен как минимум до 5315×3543 пикселей (~ 18,8 мегапикселей):
Ширина :
Высокий :
Настройка разрешения в свойствах проводника Windows
Устанавливать разрешение графического файла в окне свойств проводника Windows или в любом графическом редакторе не обязательно. Эти ценности не имеют большого значения и часто вызывают путаницу.
Размер изображения цифровой фотографии указывается только в пикселях. Разрешение DPI/PPI отображается только при выборе размера печати. Фотография 4608x3072px на иллюстрации справа имеет разрешение только 300 DPI, тогда как фотография на самом деле является отпечатком 39×26 см.
1. Пиксели, разрешение, размер изображения. Основные понятия компьютерной графики
Похожие главы из других работ:
Входные устройства ЭВМ и их характеристики
4.1.1 Оптическое разрешение
Это основная характеристика сканера. Сканер снимает изображение по строчкам. По вертикали планшетного сканера движется полоска светочувствительных элементов и снимает по точкам изображение строку за строкой…
Динамические массивы в С++
1.3 Рабочий размер массива
На этапе разработки программы не всегда возможно определить точное количество элементов массива, которое потребуется при выполнении программы…
Использование алгоритмов искусственного интеллекта в процессе построения UFO-моделей
2.
 4.1 Разрешение конфликтов
4.1 Разрешение конфликтовМожно предложить несколько способов разрешения конфликтов муравьев при доступе к одним ресурсам. Например, можно назначить муравьям приоритеты — целые числа от 1 до V, где V — количество муравьев. Чем меньше число, тем выше приоритет…
Конструкция и обслуживание сканеров
2.2.1 Разрешение
Самой важной характеристикой сканера или цифровой камеры является разрешение. Эта величина зависит от качества оптической системы, числа датчиков в светочувствительной матрице и метода сканирования оригинала. Для сканера формата А4…
Особенности работы с Microsoft Access
Имя Тип Размер
Номер сберкнижки Длинное целое 4 AllowZeroLength: False ColumnHidden: False ColumnOrder: 1 ColumnWidth: 1800 DecimalPlaces: Авто DisplayControl: Поле GUID: Двоичные данные Required: False Атрибуты: фиксированной ширины Исходная таблица: Сберкнижка Исходное поле: Номер…
Особенности работы с Microsoft Access
ИмяТип Размер
Вид вклада Текстовый 50 AllowZeroLength: False ColumnHidden: False ColumnOrder: 1 ColumnWidth: По умолчанию DisplayControl: Поле GUID: Двоичные данные Required: False UnicodeCompression: True Атрибуты: переменной длины Исходная таблица: Тип вклада Исходное поле: Вид вклада Обновляемые данные:. ..
..
Особенности работы с Microsoft Access
Имя Тип Размер
…
Разработка базы данных в MS Microsoft SQL Server 2005
Размер полей
Допуcтимоcть неопределенных значений Id_AЗС Int 14 Фамилия директора Char 25 Цена 95 Smallmoney 10 Цена 92 Smallmoney 10 Цена 76 Smallmoney 10 Цена ДT Smallmoney 10 Цена СУГ Smallmoney 10 Код_поcтавщика Int 20 Not…
Разработка базы данных в MS Microsoft SQL Server 2005
Размер полей
Допуcтимоcть неопределенных значений Код_базы Int 5 Количеcтво 95 Chaк 10 Количеcтво 92 Chaк 10 Количеcтво 76 Chaк 10 Количеcтво ДT Char 10 Количеcтво СУГ Char 10 Tаблица 4.1…
Создание видео-лекции «Графический редактор Gimp»
3.3.1 Разрешение изображения и его размер
В компьютерной графике с понятием разрешения обычно происходит больше всего путаницы, поскольку приходится иметь дело сразу с несколькими свойствами разных объектов. Следует четко различать: разрешение экрана…
Следует четко различать: разрешение экрана…
Создание видео-лекции «Графический редактор Gimp»
3.3.2 Цветовое разрешение и цветовые модели
При работе с цветом используются понятия цветовое разрешение (его еще называют глубиной цвета) и цветовая модель. Цветовое разрешение определяет метод кодирования цветовой информации, и от него зависит то…
Создание программы для работы со сканером
1.4.1 Разрешение.
Оптическое разрешение. Разрешение измеряется в точках на дюйм (англ. Dots per inch — dpi). Является основной характеристикой сканера. Сканер снимает изображение не целиком, а по строчкам…
Создание программы для работы со сканером
1.4.2 Интерполированное разрешение
Искусственное разрешение сканера достигается при помощи программного обеспечения. Его практически не применяют, потому что лучшие результаты можно получить, увеличив разрешение с помощью графических программ после сканирования. ..
..
Требования к воспроизведению текстовой информации на экране
3.3 Размер шрифта
Правильный выбор необходимого шрифта, его размера, цвета и написания очень сильно влияет, во-первых, на эффективность всего дизайна интерфейса в целом, во-вторых, на удобство чтения. Шрифт — гарнитура определенного кегля и начертания…
Характеристики жидкокристаллических мониторов
2.2 Разрешение монитора
От размера монитора зависят и занимаемое им рабочее пространство, и, что немаловажно, его цена. Несмотря на устоявшуюся классификацию ЖК-мониторов в зависимости от размера экрана по диагонали (15-, 17-, 19-дюймовые)…
Размер | htmlbook.ru
В HTML размеры элементов или расстояния между ними задаются в пикселах или процентах. Пиксел — это элементарная точка на экране монитора, является относительной единицей измерения, ее величина зависит от установленного экранного разрешения и размера монитора. Возьмем, к примеру, популярное разрешение монитора 1024х768 пикселов. Картинка с такими же размерами будет занимать всю область экрана. Увеличив разрешение монитора до 1280х1024, мы, тем самым, уменьшим размеры изображения на экране.
Возьмем, к примеру, популярное разрешение монитора 1024х768 пикселов. Картинка с такими же размерами будет занимать всю область экрана. Увеличив разрешение монитора до 1280х1024, мы, тем самым, уменьшим размеры изображения на экране.
При использовании пикселов в качестве значений пишется только число без указания единиц, например:. В примере 6.2 приведено добавление изображения с заданными размерами.
Пример 6.2. Размеры изображения в пикселах
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>Изображение</title>
</head>
<body>
<p><img src="images/figure.jpg" alt="Винни-Пух в гостях у Кролика"
hspace="4" vspace="4" border="2"></p>
</body>
</html>В данном примере рисунок имеет ширину 100 пикселов (width=»100″), высоту 111 пикселов (height=»111″), горизонтальный и вертикальный отступ по 4 пиксела (hspace и vspace) и толщину границы вокруг картинки 2 пиксела (border=»2″).
Процентная запись удачно дополняет пикселы, поскольку позволяет привязаться к размерам определенного элемента, к примеру, окна браузера. Так, если задать у картинки ширину 100%, то рисунок будет заполнять все свободное пространство окна по ширине. Браузер понимает, что речь идет о процентах, если после числа добавляется символ %, например:.
Размеры допустимо задавать только в целых числах. Это правило относится как к пикселам, так и процентам.
Учтите, что размер в процентах вычисляется от размеров родительского элемента, иными словами, контейнера, внутри которого располагается элемент. Если родитель явно не задан, тогда за отсчет принимается окно браузера. В примере 6.3 приведен код веб-страницы, в котором ширина элементов задается в процентах.
Пример 6.3. Размеры изображения в процентах
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>Изображение</title>
</head>
<body>
<p><img src="images/figure. jpg" alt="Винни-Пух в гостях у Кролика"></p>
</body>
</html>
jpg" alt="Винни-Пух в гостях у Кролика"></p>
</body>
</html>В данном примере ширина картинки задана как 100%, при этом высота изображения явно не задается, поскольку она вычисляется автоматически. Вид страницы при таких размерах картинки показан на рис. 6.3.
Рис. 6.3. Изображение с шириной 100%
Обратите внимание, что в изображении появляются заметные искажения, это связано с увеличением картинки вопреки ее исходным размерам.
Как вы понимаете, ширина окна принимается за 100%, но ее легко превысить, причем ненароком. В частности, стоит только добавить в примере 6.3 к тегу <img> отступы по горизонтали (hspace=»10″) и ширина изображения станет 100%+20. Это в свою очередь приведет к появлению горизонтальной полосы прокрутки. Учитывайте этот нюанс при установке размеров элементов.
Размер и качество изображения | WordPress.org
Размер и качество изображения для использования на веб-странице определяется множеством факторов.
Физический размер
Физический размер изображения зависит от двух факторов: размера изображения на экране и размера файла. Как правило, размер файла рассматривается как отдельная проблема.
Размер файла
Это размер файла на вашем жестком диске или сервере.
Разрешение
Разрешение означает количество пикселей в изображении. Разрешение иногда определяется шириной и высотой изображения, а также общим количеством пикселей в изображении.
Тип файла
В основном в Интернете широко распространены типы изображений X: jpeg, gif, png и (для значков (значки рядом с адресом)) ico .
Физический размер изображения — это информация, которую нам нужно знать, чтобы определить, сколько «места» будет занимать изображение на веб-странице.Если ваша тема WordPress имеет область содержимого с фиксированной шириной 600 пикселей, а изображение, которое вы хотите использовать, имеет размер 800, изображение будет толкать боковую панель и макет вашей веб-страницы, испортив ваш дизайн. Изображения с шириной 600 пикселей должны быть ограничены этой максимальной шириной, чтобы защитить макет вашей страницы. Вам решать, какого размера они должны быть оттуда, согласовывая изображение с вашим общим макетом и стилями.
Изображения с шириной 600 пикселей должны быть ограничены этой максимальной шириной, чтобы защитить макет вашей страницы. Вам решать, какого размера они должны быть оттуда, согласовывая изображение с вашим общим макетом и стилями.
Размер файла определяет время, необходимое для загрузки страницы. Чем больше размер файла, который часто увеличивается из-за высокого разрешения изображения Качество , тем больше времени потребуется для загрузки.У людей часто не хватает терпения переждать долгую загрузку веб-страницы, поэтому сохранение небольшого размера файлов сокращает время доступа к веб-странице. Как правило, большие изображения высокого качества должны иметь размер от 100K до 60K. Изображения меньшего размера должны быть ближе к 30К и ниже.
Разрешение изображения определяет его четкость. Однако чем выше разрешение, тем больше размер файла, поэтому вам придется идти на компромисс между качеством и размером файла.
К счастью, различные типы файлов, наиболее часто используемые в Интернете, имеют функции сжатия и .Когда вы сохраняете файл как один из этих типов, он сжимает или сжимает информацию о данных в файле изображения. Интернет-браузеры могут распаковать эту информацию для отображения изображения на экране. Некоторые графические программы позволяют установить степень сжатия, чтобы контролировать качество изображения (и размер файла) во время его сохранения. В зависимости от того, как вы используете изображения на своем сайте, вам, возможно, придется поэкспериментировать с этим, чтобы получить правильное соотношение, обеспечивающее хорошее качество разрешения при сохранении небольшого размера файла.
Веб-сайты используют четыре общих типа файлов . Конец имени файла (называемый расширением ) указывает его тип. Один тип, ico , предназначен для создания файла favicon , но обычно это делается только при первой настройке веб-сайта. Остальные три типа используются для общих изображений:
Остальные три типа используются для общих изображений:
-
jpg(JPEG) подходит для фотографий. Сохранение фотографии какjpgудаляет детали из фотографии. Хорошие фоторедакторы позволяют вам контролировать, сколько деталей удаляется («сжатие»).Разным фотографиям нужна разная степень сжатия; Делая это осторожно и просматривая результат, вы можете получить пригодную для использования фотографию с небольшим размером файла. -
gifможет быть плохим для фотографий. Лучше использовать штриховые рисунки, например логотипы, со сплошными областями одного цвета. -
pngпредназначен как для фотографий, так и для штрихового рисунка. Он сжимает фотографии без потери деталей, но обычно создает файлы фотографий большего размера, чем файлы JPEG. Однако некоторые старые браузеры не полностью поддерживаютpng.
Если вы не уверены, какой тип файла лучше всего подходит для определенного изображения, попробуйте сохранить изображение более чем в одном типе и сравнить размеры файлов. Использование правильного шрифта может иметь большое значение! Дополнительную информацию можно найти в статье Sitepoint GIF-JPG-PNG В чем разница.
Использование правильного шрифта может иметь большое значение! Дополнительную информацию можно найти в статье Sitepoint GIF-JPG-PNG В чем разница.
Не все графические пакеты программного обеспечения позволяют изменять размер изображений, хотя в большинстве случаев это необходимо. Проверьте содержание или указатель своего графического программного обеспечения на предмет изменить размер , размер , преобразовать , уменьшить или увеличить , все синонимы для одного и того же.Если у них нет этой функции, возможно, вам придется найти другое программное обеспечение.
Процесс изменения размера изображения довольно прост. Обычно бывает два метода:
1) Вы можете изменить размер изображения с помощью предоставленных инструментов, которые позволяют вручную сдвигать края изображения для деформации или изменения размера изображения. Лучше всего брать угол, а не край, чтобы изменить размер изображения. Угловой «маркер» обычно изменяет размер изображения, сохраняя общее соотношение высоты и ширины. Обратитесь к руководству для получения конкретных инструкций.
Обратитесь к руководству для получения конкретных инструкций.
2) Другой метод заключается в простом указании окончательного размера изображения. Усовершенствованные графические программы позволяют задавать точные размеры или процент уменьшения или увеличения.
После изменения размера изображение может стать меньше, но оно также может быть немного не в фокусе. Вы можете повысить резкость небольшого изображения с помощью функции Sharpen в вашем программном обеспечении.
После точной настройки изображения небольшого размера или нового эскиза экспортируйте изображение как jpg, gif, или png .
Наверх ↑
Отношение разрешения изображения к размеру изображения | Винсент Табора | High-Definition Pro
Изображение, снятое на камеру с цифровой CMOS-матрицей, сохраняется на носитель (карту SD / SDXC) в формате файла. Для достижения наилучших результатов обычно снимайте в формате RAW, несжатом формате файлов без потерь, который сохраняет все снятые детали. Это также лучший формат для внесения изменений в изображение перед окончательной постобработкой, но не все снятые изображения имеют одинаковый размер файла.Размер файла не совпадает с разрешением, хотя разрешение действительно помогает определить качество и общий размер файла.
Это также лучший формат для внесения изменений в изображение перед окончательной постобработкой, но не все снятые изображения имеют одинаковый размер файла.Размер файла не совпадает с разрешением, хотя разрешение действительно помогает определить качество и общий размер файла.
Размер файла измеряется в байтах. , как правило, с сегодняшних камер снимки сохраняются в файлах, измеряемых в мегабайтах (мегабайтах). Это связано с множеством различий в деталях, хранящихся в изображении, которое определяется освещением, экспозицией и выдержкой. Некоторые изображения будут более детализированными, чем другие, в зависимости от настроек вашей камеры. Даже если все изображения, снятые в формате RAW, имеют одинаковое разрешение, они все равно не будут иметь одинаковый размер файла для всех захваченных изображений, но будут близки.Есть еще одна вещь, которая определяет размер файла, и она называется , , глубина бит, .
Расчет размера изображения
Изображения состоят из сетки пикселей, известной как «элементы изображения». Пиксель содержит 8 бит (1 байт), если он находится в BW (черно-белом). Для цветных изображений используется определенная цветовая схема, называемая RGB (красный, зеленый, синий), представленная как 1 байт каждый или 24 бита (3 байта) на пиксель. Это также упоминается как битовая глубина изображения. Чтобы определить битовую глубину, вам нужно количество битов, используемых для определения каждого пикселя.
Пиксель содержит 8 бит (1 байт), если он находится в BW (черно-белом). Для цветных изображений используется определенная цветовая схема, называемая RGB (красный, зеленый, синий), представленная как 1 байт каждый или 24 бита (3 байта) на пиксель. Это также упоминается как битовая глубина изображения. Чтобы определить битовую глубину, вам нужно количество битов, используемых для определения каждого пикселя.
> битовая глубина,> количество оттенков (оттенков серого или цветных), которые могут быть представлены.
Цифровые изображения могут быть черно-белыми (битональными), оттенками серого или цветными. Каждый цвет имеет различный уровень, определяемый экспоненциальными значениями из 256 цветов для 8-битных и 16 777 216 цветов для 24-битных изображений. Таким образом, битовая глубина в 24 бита представляет 16,7 миллиона тональных представлений цвета. Разрешение изображения — это просто размер ширины (W) и высоты (H) изображения, измеренный в пикселях.
Чтобы получить размер изображения, необходимо разрешение.
(Ш x В x BitDepth) / 8 бит / байт = (W x H x BitDepth) x 1 байт / 8 бит
В качестве примера предположим, что изображение имеет следующие размеры:
W = 4928 пикселей
H = 3264 пикселя
BitDepth = 24 бит / пиксель
= (4928 x 3264) x 24 бит / пиксель / 8 бит / байт
= 16084992 пикселя x 24 бит / пиксель / 8 бит / байт
= 386039808 бит / 8 бит / byte
= 386 039 808 бит x 1 байт / 8 бит
= 48 254 976 байт
= 48 МБ
По оценке, на SD-карте 4 ГБ можно хранить около 89 изображений по 48 МБ каждое.На 32 ГБ можно сохранить до 712 изображений. Это снова будет варьироваться в зависимости от того, что фотограф снимает (свадьба, спорт, мода, события) и детали, которые запечатлены в цвете или черно-белом.
Примечание. Размер изображения является приблизительным и основан на размерах. Они могут варьироваться от изображения к изображению в зависимости от деталей, которые они содержат, по цвету, глубине и яркости. Например, даже если битовая глубина составляет 24 бита, не все эти биты будут отображать однородный тон или цвет, а скорее будут отображать градиенты гаммы цветового спектра RGB.
Например, даже если битовая глубина составляет 24 бита, не все эти биты будут отображать однородный тон или цвет, а скорее будут отображать градиенты гаммы цветового спектра RGB.
Причины снимать в высоком разрешении
Одна из причин снимать в высоком разрешении заключается в том, что изображение может быть увеличено до большого формата печати. Это идеально подходит для публикации и рекламы, где максимальное разрешение определяет окончательное качество выходного изображения.Например, если вы хотите напечатать изображение размером с рекламный щит, наилучшим результатом будет несжатое изображение с высоким разрешением, поскольку масштаб увеличения находится на более приемлемом уровне. Изображения с высоким разрешением при увеличении или увеличении по сравнению с исходным размером по-прежнему выглядят резкими и детализированными. В то время как изображение с более низким разрешением при увеличении становится размытым, пиксельным (заметные пиксели) и не сохраняет резкость в деталях.
Изображения с высоким разрешением при увеличении или увеличении по сравнению с исходным размером по-прежнему выглядят резкими и детализированными. В то время как изображение с более низким разрешением при увеличении становится размытым, пиксельным (заметные пиксели) и не сохраняет резкость в деталях.
Frameable — разрешение изображения
Снимки, которые выглядят резкими и чистыми на экране, не обязательно могут распечатываться таким образом.Эта страница поможет вам понять, как получить наилучшие отпечатки из ваших цифровых изображений. Качество печати напрямую зависит от разрешения вашего цифрового изображения.
Понимание Резолюции
Разрешение очень похоже на зерно на традиционной фотографии. При увеличении фотографии выглядят более зернистыми. Зернистость цифровых изображений имеет вид пикселей. Цифровые изображения кажутся все более «пиксельными» или «блочными» по мере увеличения. Это искажение называется алиасингом, и оно не так очаровательно, как зернистость традиционной фотографии. Важно делать цифровые фотографии с максимально возможным разрешением.
Важно делать цифровые фотографии с максимально возможным разрешением.
Разрешение измеряется в точках на дюйм или в точках на дюйм. В случае цифровых изображений точки — это пиксели, которые при печати преобразуются в точки пигмента. Размер цифрового изображения определяет его разрешение печати при различных размерах. Размер изображения измеряется в пикселях как общее количество пикселей в ширину и общее количество пикселей в высоту. Например, изображение размером 800 x 600 пикселей имеет ширину 800 пикселей и высоту 600 пикселей.
Определение наилучшего разрешения
Размер файла и разрешение взаимосвязаны. Это может быть немного сложно, чтобы найти лучший размер изображения и DPI для вашего отпечатка. У вас будет более широкий выбор размеров печати в зависимости от размера вашего изображения. Мы допускаем минимум 150 точек на дюйм, что в большинстве случаев обеспечит качественную печать. Ниже приведена таблица, которая поможет вам определить лучший размер печати для вашего цифрового изображения.
| Мегапикселей | Размеры изображения в пикселях | Высокое разрешение | штраф | Стандартный |
|---|---|---|---|---|
| 3 | 2048px — 1536px | ~ 7 дюймов x 5 дюймов | ~ 10 дюймов x 8 дюймов | ~ 14 дюймов x 11 дюймов |
| 4 | 2464px — 1632px | ~ 7 дюймов x 5 дюймов | ~ 12 дюймов x 8 дюймов | ~ 12 дюймов x 16 дюймов |
| 6 | 3008px — 2000px | ~ 10 дюймов x 8 дюймов | ~ 14 дюймов x 11 дюймов | ~ 20 дюймов x 10 дюймов |
| 8 | 3264px — 2448px | ~ 10 дюймов x 8 дюймов | ~ 16 дюймов x 12 дюймов | ~ 20 дюймов x 16 дюймов |
| 10 | 3872px — 2592px | ~ 12 дюймов x 8 дюймов | ~ 20 дюймов x 10 дюймов | ~ 24 дюйма x 18 дюймов |
| 12 | 4290px — 2800px | ~ 14 дюймов x 11 дюймов | ~ 20 дюймов x 16 дюймов | ~ 24 дюйма x 18 дюймов |
| 16 | 4920px — 3264px | ~ 14 дюймов x 11 дюймов | ~ 24 дюйма x 18 дюймов | ~ 28 дюймов x 22 дюйма |
Цвет
Наши специалисты по печати в Frameable могут воспроизводить высокодетализированные, богато окрашенные отпечатки с превосходной стабильностью. Технические специалисты редактируют и проверяют ваши отпечатки в оптимальных условиях просмотра на стандартных мониторах с высокой цветовой гаммой и калибровкой.
Технические специалисты редактируют и проверяют ваши отпечатки в оптимальных условиях просмотра на стандартных мониторах с высокой цветовой гаммой и калибровкой.
Готовый отпечаток может незначительно отличаться от того, как он отображается на мониторе вашего компьютера. И сам монитор, и среда, в которой вы смотрите на него, могут сильно повлиять на восприятие цвета. За исключением калибровки цвета монитора, вы можете улучшить восприятие цвета, просматривая изображения в тускло освещенной комнате с минимальными отражениями на мониторе.
Что такое высокое разрешение? — Учебники TechSmith
Ваш коллега просит фотографию, поэтому вы можете быстро отправить ему фотографию из Интернета. Спустя несколько мгновений он отвечает: «Это у вас есть в высоком разрешении?»
Имеет ли значение?
Да; он не просто разборчив. Действительно есть разница между низким и высоким разрешением. Он может определить, выглядит ли логотип вашей компании размытым или кристально чистым. Чтобы понять, когда изображение высокого разрешения является обязательным (например, для печати и увеличения), давайте в первую очередь рассмотрим, что такое высокое разрешение.
Чтобы понять, когда изображение высокого разрешения является обязательным (например, для печати и увеличения), давайте в первую очередь рассмотрим, что такое высокое разрешение.
Ты моя плотность
Hi-res означает высокое разрешение или более высокое качество изображения. Изображения состоят из крошечных пикселей (элементов изображения) или цветных квадратов. Обычно вы не замечаете отдельные пиксели, потому что все они сливаются, образуя узнаваемую вами картинку. Но они там есть. Вы можете видеть пиксели, когда вы приближаетесь к изображению очень близко или если вы пытаетесь увеличить изображение сверх того, с чем оно может справиться.
Изображение в низком разрешении справа выглядит великолепно при своем нормальном размере (100%), но при увеличении масштаба оно выглядит прерывистым.Вы можете понять, почему увеличение изображений с низким разрешением дает размытые результаты.
Этот вид называется «пиксельным», потому что вы можете различить каждый пиксель в шаблоне блока. Те из нас, кто раньше выпускал смартфоны, могут вспомнить эту отличительную, низкотехнологичную эстетику прошлого. Ах, воспоминания (ретро-видеоигры, кто-нибудь?).
Те из нас, кто раньше выпускал смартфоны, могут вспомнить эту отличительную, низкотехнологичную эстетику прошлого. Ах, воспоминания (ретро-видеоигры, кто-нибудь?).
Ранние видеоигры выглядели пиксельными, потому что в них использовалось минимальное количество цветов, чтобы сохранить память и вычислительную мощность. Сегодня мы обычно видим пиксельные изображения только тогда, когда изображения увеличены или увеличены слишком сильно или напечатаны из файла с низким разрешением.
Подсчитайте количество пикселей
Изображения с низким разрешением имеют примерно 72 пикселя, или квадраты цвета, на дюйм. Благодаря этому они отлично подходят для работы в Интернете, потому что в любом случае это все, что отображается на экране вашего компьютера. Кроме того, они очень легкие (меньше пикселей), поэтому помогают быстро загружать веб-сайты.
Изображения высокого разрешения имеют разрешение не менее 300 пикселей на дюйм (ppi). Это разрешение обеспечивает хорошее качество печати и в значительной степени является требованием для всего, что вы хотите печатать, особенно для представления вашего бренда или других важных печатных материалов.
Предотвратите сожаление при печати (потому что чернила дорогие)! Используйте фотографии высокого разрешения для получения четких отпечатков и предотвращения появления неровных линий. Подсказка: убедитесь, что камера вашего телефона имеет достаточно высокое разрешение, чтобы хорошо выглядеть при печати.
Какое у меня изображение — высокое или низкое?
То, что он хорошо смотрится на экране компьютера, не означает, что оно в высоком разрешении. По размерам длины и ширины тоже не скажешь. Большой размер файла может быть подсказкой, но не во всех случаях. Лучший способ — открыть изображение в графической программе и просмотреть свойства файла.Для этого вам не нужна необычная программа; большинство компьютеров поставляются с базовой программой редактирования изображений, которая поможет вам.
Низкое разрешение для Интернета, высокое разрешение для печати
Это всего лишь общий обзор, но если вы уберете одну вещь, так это то, что желаемое разрешение зависит от того, хотите ли вы, чтобы файл отображался только на экране, или Распечатать. Разрешение
Разрешение
также помогает определить, насколько вы можете увеличить фотографию. Это удобно, когда вы пытаетесь выяснить, какого размера вы можете напечатать что-либо (4 × 6? 8 × 10?), И при этом оно будет хорошо выглядеть.Практическое правило: разделите размер (размер) изображения в пикселях на разрешение (не менее 300 пикселей на дюйм), чтобы получить максимальный размер печати в дюймах. Итак, если ваше изображение имеет длину 2000 пикселей и 300 пикселей на дюйм, вы можете распечатать его до шести дюймов или около того (2000 разделенных на 300).
Файлы высокого разрешения — это здорово. У них больше пикселей, они тяжелее и отлично подходят для печати. Они стоят места для хранения и времени загрузки, а также для того, чтобы ваши изображения отлично смотрелись за пределами экрана.
Хотите узнать, в высоком ли разрешении ваше изображение? Snagit позволяет легко просматривать изображения в 28 популярных форматах, а также изменять их размер и редактировать.Получите бесплатную пробную версию.![]()
Размер изображения, размер файла и разрешение. Смущенный?
Попытка понять значение размера изображения, разрешения и размера файла, а также их взаимосвязь друг с другом может быть очень запутанной. Добавьте сюда плотности пикселей, такие как DPI и PPI, и вас могут простить, если у вас закружится голова.
Это помогает начать с основного строительного блока любого цифрового изображения — пикселя.
Пиксель — это точка. Это единая световая точка, которая имеет два основных свойства — цвет и яркость.Вы найдете эти пиксели повсюду — например, на компьютерных мониторах, телевизорах и мобильных телефонах. Когда вы объединяете эти пиксели в строки и столбцы, вы можете сформировать картинку. Эти строки и столбцы пикселей также могут быть размещены на датчике изображения в камере для захвата изображений. Если у вас есть расположение из 3000 столбцов и 2000 строк пикселей, вы можете сформировать изображение размером 3000 × 2000 пикселей. Мы могли бы назвать это размером изображения или размером изображения . Мы могли бы также описать это как изображение с разрешением 6 мегапикселей (3000 x 2000 = 6 000 000).Это то, что мы называем разрешением изображения . Вы также можете думать об этом как о качества . Изображение с более высоким разрешением содержит больше пикселей, что дает изображение более высокого качества. Больше пикселей означает больше информации об изображении.
Мы могли бы также описать это как изображение с разрешением 6 мегапикселей (3000 x 2000 = 6 000 000).Это то, что мы называем разрешением изображения . Вы также можете думать об этом как о качества . Изображение с более высоким разрешением содержит больше пикселей, что дает изображение более высокого качества. Больше пикселей означает больше информации об изображении.
Помимо разрешения изображения, вы также можете встретить разрешение экрана и разрешение печати . Они относятся к плотности пикселей дисплея на экране или печатном документе. Обычно компьютерный дисплей имеет плотность пикселей 90–100 пикселей на дюйм (PPI).С другой стороны, принтеры упаковывают 300 пикселей в дюйм — и будут называть их «точками», а не «пикселями» — так что вы услышите о разрешении печати 300 или 600 точек на дюйм (также могут использоваться более высокие и более низкие значения). Очевидно, что чем плотнее точки или пиксели упакованы вместе, тем выше качество изображения. Если мы отобразим наше 6-мегапиксельное изображение на мониторе с плотностью пикселей 100 PPI, оно будет иметь отображаемый размер 30 x 20 дюймов. Однако если мы напечатаем то же изображение на принтере с разрешением 300 точек на дюйм, оно будет размером только 10 x 6.6 дюймов.
Если мы отобразим наше 6-мегапиксельное изображение на мониторе с плотностью пикселей 100 PPI, оно будет иметь отображаемый размер 30 x 20 дюймов. Однако если мы напечатаем то же изображение на принтере с разрешением 300 точек на дюйм, оно будет размером только 10 x 6.6 дюймов.
Очевидно, что изображения с большим количеством пикселей будут иметь больший размер файла , но связь между количеством пикселей в изображении и размером файла не является прямой. Теоретически возможно получить изображение большего размера при меньшем размере файла. Это связано с тем, что большинство фотографических изображений хранятся в виде файлов JPG (также известных как файлы JPEG). В этом формате файла используется так называемое сжатие с потерями. Это означает, что используется математический алгоритм для уменьшения размера файла за счет небольшой, но незаметной экономии на данных изображения, такой как комбинирование почти идентичных тонов или цветов.Невооруженный глаз редко заметит это при обычно используемых уровнях сжатия. Однако, когда изображение сильно сжато, его ухудшение становится более очевидным. Если навести указатель мыши на изображение выше, вы увидите эффект сильного сжатия. Если вы не можете сразу увидеть, что происходит, посмотрите на постепенный переход виньетки в углу изображения, на изгиб правого плеча модели или детали в волосах. Изображение по-прежнему имеет то же количество пикселей, просто отброшены мелкие детали, часто за счет уменьшения разнообразия цветов и оттенков в изображении.Я также должен упомянуть, что левая часть изображения была пикселизирована, что означает, что разрешение было искусственно уменьшено, чтобы показать, что происходит, когда вы используете меньше пикселей для представления изображения.
Однако, когда изображение сильно сжато, его ухудшение становится более очевидным. Если навести указатель мыши на изображение выше, вы увидите эффект сильного сжатия. Если вы не можете сразу увидеть, что происходит, посмотрите на постепенный переход виньетки в углу изображения, на изгиб правого плеча модели или детали в волосах. Изображение по-прежнему имеет то же количество пикселей, просто отброшены мелкие детали, часто за счет уменьшения разнообразия цветов и оттенков в изображении.Я также должен упомянуть, что левая часть изображения была пикселизирована, что означает, что разрешение было искусственно уменьшено, чтобы показать, что происходит, когда вы используете меньше пикселей для представления изображения.
Надеюсь, эта статья помогла прояснить некоторые заблуждения и заблуждения относительно разрешения и размеров изображений. Есть некоторые тонкости, которые я решил не затрагивать для краткости, но если у вас все еще есть вопросы, то в Интернете есть множество статей, в которых обсуждаются эти проблемы. Кроме того, одни объяснения работают для одних людей, а другие — нет. Если вы ищете альтернативный подход ко всему этому, я бы порекомендовал статью Лео Нотенбума о Спросите Лео.
Кроме того, одни объяснения работают для одних людей, а другие — нет. Если вы ищете альтернативный подход ко всему этому, я бы порекомендовал статью Лео Нотенбума о Спросите Лео.
форматов файлов изображений, разрешение и размер — Retouching Academy
Форматы файлов изображенийОдним из основных критериев, по которым различают разные форматы файлов, является сжатие изображений. Размер сжатых файлов значительно меньше и позволяет нам отправлять или выгружать их в Интернете или просто хранить большее количество изображений на карте памяти или компьютере.
Обратной стороной сжатия изображений является то, что оно может быть с потерями. В то время как сжатие без потерь сохраняет информацию об изображении (цвета, резкость и детализацию), оставляя размер файла немного больше, сжатие с потерями, с другой стороны, значительно уменьшает размер файла и отбрасывает много данных изображения, поэтому качество конечного изображения может сильно страдают.
Сжатие данных с потерями включает в себя отбрасывание некоторых данных носителя, чтобы они стали достаточно упрощенными для хранения в желаемом дисковом пространстве (Википедия по артефактам сжатия).
Необработанный формат захватывает большую часть информации о свете и цвете, обеспечивает больший контроль при постобработке и не требует сжатия изображения. Вам не нужно слишком беспокоиться о настройках баланса белого и немного переэкспонировать или недоэкспонировать во время съемки. Вы даже можете назначить цветовые профили (sRGB, Adobe RGB или ProPhoto RGB) своим изображениям в конвертере Raw (Adobe Lightroom, Camera Raw и т. Д.). Хотя я обычно рекомендую своим ученикам выбрать правильные настройки камеры до того, как будут сделаны снимки, что всегда сэкономит вам время на пост-продакшн.Но, в конце концов, у вас больше шансов получить изображение более высокого качества и не испортить свои фотографии, если вы снимаете в Raw.
В наши дни форматы файлов Raw чрезвычайно популярны в цифровой фотографии, однако разные производители камер создали для своих камер разные форматы Raw, а это означает, что не каждый файл Raw может быть прочитан различными программными приложениями. В результате, когда вы используете эти проприетарные необработанные файлы в качестве долгосрочного архивного решения, вы рискуете не иметь возможности открывать их и работать с ними в будущем, если исходный формат необработанных файлов, в котором вы их сохранили, станет избыточным.
В результате, когда вы используете эти проприетарные необработанные файлы в качестве долгосрочного архивного решения, вы рискуете не иметь возможности открывать их и работать с ними в будущем, если исходный формат необработанных файлов, в котором вы их сохранили, станет избыточным.
Решением этой проблемы является Digital Negative (DNG) , общедоступный архивный формат для необработанных файлов, созданных цифровыми камерами. Сотни производителей программного обеспечения, таких как Apple и Google, разработали поддержку DNG. Некоторые уважаемые производители камер, такие как Leica, Casio, Ricoh, Samsung и Pentax, даже представили камеры с прямой поддержкой DNG.
Я всегда конвертирую свои изображения в формат DNG (Digital Negative), когда загружаю их с камеры.Формат DNG не станет избыточным, как это могут быть проприетарные форматы камеры.
СООТВЕТСТВУЮЩИЙ : Подробнее Цифровой негатив — плюсы и минусы
PSD & PSB (документ Photoshop) — это универсальный формат и, следовательно, логичный выбор при сохранении и архивировании ваших мастер-файлов (с несвязанными слоями). Это наиболее эффективный формат для сохранения файлов без какого-либо ухудшения качества изображения.
Это наиболее эффективный формат для сохранения файлов без какого-либо ухудшения качества изображения.
PSB поддерживает файлы размером более 2 ГБ (редактирование видео, большие печатные конструкции и т. Д.))
TIFF широко используется в издательской индустрии на платформах Mac и Windows. Он поддерживает слои Photoshop и стили слоев, но чаще всего используется для доставки изображений печати клиенту , поскольку он не сжимает информацию о файлах, как JPEG.
JPEG или JPG — это формат сжатия с потерями, что означает, что вы теряете качество каждый раз, когда открываете и сохраняете файл JPEG. Он применяет дополнительное сжатие к изображению, отбрасывая больше информации о цвете / пикселях при каждом повторном сохранении.
JPEG означает « Joint Photographic Expert Group » и был специально разработан для хранения фотографических изображений.
Я сохраняю только последние обработанные фотографии, которые собираюсь опубликовать в Интернете, в формате JPEG. Я также часто доставляю изображения своим частным и коммерческим клиентам в формате JPEG с высоким разрешением, если другие форматы специально не запрашиваются.
Я также часто доставляю изображения своим частным и коммерческим клиентам в формате JPEG с высоким разрешением, если другие форматы специально не запрашиваются.
- Снимать в формате RAW
- Конвертируйте изображения в формат DNG при загрузке с камеры
- Сохраните свои мастер-файлы в документах Photoshop (PSD)
- Сохранение копий отретушированных изображений в формате JPEG с низким разрешением для использования в Интернете ( читать при разрешении изображения ниже )
- Всегда спрашивайте своего клиента, какой формат файла он предпочитает, чтобы вы доставляли его окончательные изображения (JPEG или TIFF). Примечание: Я никогда не отдаю свой PSD (мастер-файлы).
РАЗРЕШЕНИЕ ИЗОБРАЖЕНИЯ
Разрешение изображения — это термин, который описывает степень детализации изображения и относится к его резкости и четкости. Более высокое разрешение означает большее количество деталей на распечатанных изображениях.
В случае матричных и лазерных принтеров разрешение указывает количество точек на дюйм .
dpi = точек на дюйм (для печатных изображений) Для графических мониторов разрешение экрана означает количество точек (пикселей) на всем экране.
ppi = пикселей на дюйм (для цифровых изображений на экране)
МИФ О РАЗРЕШЕНИИ НА ЭКРАНЕ РАЗРЕШЕН
Часто неправильно понимают (я не исключение), что разрешение в меню размера изображения в Photoshop представляет как разрешение печати документа, так и размеры экрана файла. Однако число Разрешение определяет только количество точек / пикселей на дюйм вашего изображения , когда оно напечатано .
Это размер в пикселях, который действительно имеет значение для изображения на любом экранном носителе (например,грамм. веб-сайт, ваш рабочий стол), его разрешение не имеет значения.
СООТВЕТСТВУЮЩИЙ: Подробнее об этом читайте в нашей статье Разрушенный миф о разрешении экранного изображения.
Да, верно, разрешение не имеет ничего общего с вашими изображениями на экране, а 72 или 96 пикселей на дюйм — это не что иное, как цифры прошлого, которые вводят в заблуждение. Вы можете использовать настройку разрешения 300ppi или 1 ppi (два ppi) и увидеть на экране точно такой же результат.
ОСНОВНЫЕ ВСТРЕЧИ:Все еще не уверены? Попробуйте сохранить то же изображение шириной 1000 пикселей с разрешением 300 пикселей на дюйм и еще две его копии также шириной 1000 пикселей и разрешениями 1 пикселей на дюйм и 144 пикселей на дюйм .Вы увидите одинаковое качество (при просмотре на экране), а размер файла будет одинаковым во всех трех версиях. Однако по-прежнему важно сохранять изображения, которые предназначены для печати в высоком разрешении!
- Сохраните свои мастер-файлы (.PSD) и изображения, предназначенные для печати, в высоком разрешении — 300 пикселей на дюйм или выше, если разрешение вашего принтера выше, установите разрешение изображения в соответствии с ним;
- Для файлов JPEG, которыми вы будете делиться только в Интернете, вы можете установить любое значение разрешения — это не ухудшит качество ваших экранных изображений.
РАЗМЕР ИЗОБРАЖЕНИЯ И ХОЛСТ
Диалоговое окно Размер изображения разделено на два основных раздела — раздел Pixel Dimensions вверху и раздел Document Size под ним ( см. Иллюстрацию ниже ).
Раздел Pixel Dimensions описывает размер файла изображения, его ширину и высоту в пикселях для экранных изображений (тех, которые вы публикуете в Интернете).
Раздел Document Size сообщает нам, насколько большое или маленькое изображение будет напечатано, в зависимости от разрешения изображения.
Вы можете изменить единицы измерения, которые вы хотите использовать по умолчанию для размера ваших документов PSD, выбрав «Настройки »> «Единицы измерения и линейки» .
Стили масштабирования Параметр имеет отношение к стилям слоя и зависит от того, влияют ли они (отмечены) или нет (не отмечены) при изменении размера изображения или повторной дискретизации.
Default setti n g — проверено.
Ограничить пропорции связывает вместе ширину и высоту изображения, так что если вы измените один из размеров изображения, его пропорции останутся прежними.
Настройка по умолчанию — отмечено.
Передискретизация изображения изменяет объем данных изображения при изменении либо размеров в пикселях, либо разрешения изображения.
Настройка по умолчанию — отмечено, бикубическое (лучше всего для плавных градиентов).
Когда вы уменьшаете изображение (уменьшаете количество пикселей), информация из него удаляется. Когда вы увеличиваете изображение (увеличиваете количество пикселей), добавляются новые пиксели. Интерполяция — это процесс заполнения неизвестных данных между двумя известными значениями, другими словами, создание новых пикселей и угадывание их значений путем ссылки на окружающие пиксели — Бикубическая интерполяция.
Билинейная интерполяция вычисляет новые пиксели путем считывания соседних пикселей по горизонтали и вертикали ( не так точно, как бикубический ).
Вы можете выбрать, какой метод интерполяции использовать в раскрывающемся меню Resample Image в нижней части диалогового окна Image Size (см. Рисунок выше). Чтобы указать метод интерполяции по умолчанию, который вы хотели бы использовать в Photoshop при повторной выборке данных изображения, перейдите в «Настройки »> «Общие»> «Интерполяция изображения».
Я уже упоминал, что бикубический режим — более точный способ передискретизации изображения, но какой бикубический тип выбрать? Я лично использую Bicubic Automatic с тех пор, как обновился до CS6 (именно тогда он впервые появился в диалоговом окне Resampling), и даже несмотря на то, что он увеличивает резкость сильнее, чем любой из других типов, я все же применяю дополнительное повышение резкости к определенным частям изображения. в любом случае, я не возражаю против автоматической заточки. Если вам нравятся более мягкие изображения, проверьте все их типы на уменьшение размера: Bicubic (лучше всего для плавных градиентов) , Bicubic Sharper (лучше всего для уменьшения), и Bicubic Automatic и см. что больше подходит вашему вкусу.
СООТВЕТСТВУЮЩИЙ : Подробнее см. Введение в цифровую обработку изображений
СОВЕТ ПРОФЕССИОНАЛА: УВЕЛИЧЕНИЕ ИЗОБРАЖЕНИЙ
При увеличении изображения убедитесь, что отмечены все три параметра, а для метода Resample Image установлено значение Bicubic Smoother . Увеличивайте изображение, увеличивая его процентное соотношение ( в единицах измерения в пикселях — см. Иллюстрацию ниже ) за несколько раундов, не более чем на 120% за раз.
ПРИСОЕДИНЯЙТЕСЬ К НАШЕЙ БЮЛЛЕТЕНЕ ДЛЯ ОБНОВЛЕНИЙ И ЭКСКЛЮЗИВНЫХ СКИДКОВ
Успех! Теперь мы на связи.Вскоре вы получите подтверждение нашей подписки.
Почему важно делать снимки в голову с высоким разрешением
(И что это на самом деле означает?)
Разрешение может быть трудным для понимания понятием, но оно также очень важно. Основная идея состоит в том, что цифровые изображения состоят из множества разноцветных «пикселей» (квадратных точек). Сколько пикселей в данной области изображения — вот что такое разрешение.
Экран компьютера (или планшета, или мобильного телефона) — это устройство с относительно низким разрешением . Это означает, что он использует минимально возможное количество пикселей для создания изображения, которое по-прежнему будет хорошо смотреться человеческому глазу. Это также означает, что изображение может хорошо выглядеть на компьютере, даже если оно также имеет низкое разрешение, что не проблема, пока оно остается на компьютере / планшете / мобильном телефоне, однако, если вы увеличите масштаб изображения, вы будете начинают видеть отдельные пиксели, составляющие изображение.
Так почему вы заботитесь об этом для своего выстрела в голову?
Ваш хедшот — один из важнейших маркетинговых инструментов исполнителя, и вы хотите, чтобы он выглядел как можно лучше и профессиональнее. Как вы можете видеть на изображении выше, когда вы увеличиваете масштаб изображения, вы начинаете видеть все маленькие пиксели, которые его составляют. Поскольку разрешение печати намного выше, чем разрешение экрана компьютера , вы также можете видеть пиксели на нем. По этой причине фотографии, которые отлично смотрятся на экране, могут выглядеть размытыми и / или пиксельными при печати.
Как найти разрешение вашего изображения
Это может быть сложно, потому что существует множество различных устройств и способов сделать это, но вот несколько способов проверить разрешение изображения:
- Откройте изображение в редакторе изображений , таком как Photoshop, и найдите пункт меню «Размер изображения», «Информация об изображении» или «Свойства изображения»
- На MAC , Control + щелкните файл изображения в Finder и выберите опцию «Get Info», появится небольшое окно с кучей информации, включая размеры в пикселях и размер файла
- На большинстве ПК , если вы наведете курсор на файл в папке, появится множество информации, включая размеры в пикселях и размер файла.Вы также можете щелкнуть правой кнопкой мыши и перейти к опции «Свойства» (обычно внизу списка). Это сообщит вам размер файла изображения, который не дает вам конкретных размеров в пикселях, но, вероятно, может дать вам представление о размере, поскольку в более крупных файлах (по крайней мере, более 1 МБ), как правило, содержится больше пикселей.
- Если вы отправляете по электронной почте изображение, в вашем электронном письме обычно указывается размер файла изображения, который не дает вам конкретных размеров в пикселях, но, вероятно, может дать вам указание размера, поскольку файлы большего размера (по крайней мере, более 1 МБ), как правило, содержат больше пикселей.
- Если изображение онлайн , большинство браузеров предоставят вам и параметры, когда вы щелкните правой кнопкой мыши (на ПК) Control + щелкните (на MAC), чтобы «Проверить элемент» или открыть изображение в новом окне или вкладке, тогда в этом окне или вкладке размеры в пикселях будут записаны в заголовке вместе с именем изображения
Часто задаваемые вопросы о разрешении изображения
В чем разница между размером файла, размерами и размером изображения?
Обычно размер файла — это количество места, которое файл вашего изображения занимает на вашем компьютере, а размеры — это высота и ширина в пикселях, составляющих ваше изображение, и размер изображения может использоваться для ссылки на любой из них.(Например, ваш снимок головы с высоким разрешением может иметь размер файла 5 МБ с размерами 3000 x 4000 пикселей.)
Что такое DPI и PPI, в чем разница между ними и что они на самом деле означают?
DPI — D ots P er I nch и PPI — P пикселей P er I nch. DPI относится в основном к принтерам и физическому количеству крошечных чернильных точек, которые они наносят на лист бумаги на каждый дюйм вашего распечатанного изображения (чем выше число, тем лучше разрешение).PPI немного сложнее, но в основном то же самое с пикселями на вашем компьютере. Сложность PPI заключается в том, что большинство компьютеров отображают только 72–150 PPI, поэтому при превышении этого значения вам нужно увеличить изображение, чтобы увидеть детали в пикселях, которые там есть.
Можно ли просто увеличить изображение в Photoshop или другом редакторе изображений?
Нет. Снятие изображения с низким разрешением и увеличение его в графическом программном обеспечении делает только то же самое, что и печать изображения с низким разрешением, оно просто увеличивает пиксели в исходном изображении, и это сделает ваше изображение размытым и / или пиксельный.У вас будет больший размер файла, но качество изображения не улучшится.
Мое изображение было большим файлом на моем компьютере / планшете / телефоне, но после того, как я отправил его по электронной почте, файл стал меньше, что случилось?
Многие почтовые системы и телефоны уменьшают изображение, чтобы оно стало меньше и занимало меньше места для отправки. Вам следует обратить внимание на любые параметры, которые появляются при прикреплении изображения, и сохранить его в полном разрешении. Возможно, вам придется зайти в настройки своей электронной почты или телефона, чтобы найти эти параметры.Кроме того, попробуйте прикрепить файл (часто обозначаемый значком, похожим на скрепку) к своему электронному письму, а не просто перетаскивать его в тело электронного письма.

 Хотя этот метод в результате дает самое низкое качество изображения, он может быть полезен, поскольку создает самые маленькие файлы. Пригодится, если вы передаете файлы через Интернет, а у вас или у получателя медленное соединение. Этот метод работает ориентируясь на цвета окружающих пикселов, и копируя их. Он известен тем, что создает неровные края, поэтому вам стоит применять его только к изображениям с резкими краями, таким как иллюстрации, которые не были сглажены.
Хотя этот метод в результате дает самое низкое качество изображения, он может быть полезен, поскольку создает самые маленькие файлы. Пригодится, если вы передаете файлы через Интернет, а у вас или у получателя медленное соединение. Этот метод работает ориентируясь на цвета окружающих пикселов, и копируя их. Он известен тем, что создает неровные края, поэтому вам стоит применять его только к изображениям с резкими краями, таким как иллюстрации, которые не были сглажены. Этот метод позволяет определить цвета новых пикселов, усреднив цвета пикселов непосредственно над и под новым, а также двух пикселов слева и справа от него. Этот метод занимает больше времени, чем предыдущие два, но создает более плавный переход в областях, где один цвет заменяется другим.
Этот метод позволяет определить цвета новых пикселов, усреднив цвета пикселов непосредственно над и под новым, а также двух пикселов слева и справа от него. Этот метод занимает больше времени, чем предыдущие два, но создает более плавный переход в областях, где один цвет заменяется другим. Рекомендуется применять данный метод для уменьшения изображений.
Рекомендуется применять данный метод для уменьшения изображений.
 jpg" alt="Винни-Пух в гостях у Кролика"></p>
</body>
</html>
jpg" alt="Винни-Пух в гостях у Кролика"></p>
</body>
</html>