Как форматировать текст в сообщениях Telegram
1. С помощью встроенной панели
Где работает: Android, iOS, Windows, macOS.
Самый удобный способ изменить начертание шрифта в Telegram на большинстве платформ — использовать встроенную панель форматирования. С её помощью можно быстро переключаться между жирным, курсивным, моноширинным, зачёркнутым и подчёркнутым типами начертания, а также вставлять в текст ссылки.
Недостаток у этого способа один — панель отсутствует в веб‑версии мессенджера.
Чтобы отформатировать текст в Android, выделите его, нажмите на три точки и выберите нужный тип начертания.
Чтобы изменить текст в iOS, выделите его, нажмите на стрелку, затем «B I U», после чего выберите нужный тип начертания.
Чтобы осуществить форматирование в Windows или macOS, выделите текст, кликните по нему правой кнопкой мыши, наведите курсор на пункт «Форматирование» в контекстном меню и выберите нужный тип начертания.
2. С помощью клавиатурных сокращений
Где работает: Windows, macOS.
В десктопных версиях Telegram быстрее всего форматировать текст с помощью горячих клавиш.
- Чтобы сделать текст жирным, выделите его и нажмите Ctrl/Cmd + B.
- Чтобы сделать текст курсивным, выделите его и нажмите Ctrl/Cmd + I.
- Чтобы сделать текст подчёркнутым, выделите его и нажмите Ctrl/Cmd + U.
- Чтобы сделать текст моноширинным, выделите его и нажмите Ctrl/Cmd + Shift + M.
- Чтобы вернуть обычный тип начертания, выделите текст и нажмите Ctrl/Cmd + Shift + N.
3. С помощью спецсимволов
Где работает: Android, iOS, Windows, macOS, веб.
Этот способ может пригодиться разве что для веб‑версии Telegram, поскольку в ней нельзя отформатировать текст вышеперечисленными способами. Но даже с помощью спецсимволов там можно включать только два типа начертания: жирный и курсивный.
- Чтобы сделать текст жирным, заключите его в двойные звёздочки.
 Пример: **жирный текст**.
Пример: **жирный текст**. - Чтобы сделать текст курсивным, добавьте сразу перед ним и после него по два символа подчёркивания. Пример: __курсивный текст__.
4. С помощью сайта 4txt.ru
Где работает: Android, iOS, Windows, macOS, веб.
4txt.ru тоже может быть полезен для пользователей веб‑версии Telegram. Но этот сайт позволяет делать текст только подчёркнутым или зачёркнутым, остальные его функции на начертание в мессенджере не влияют.
Чтобы отформатировать написанное, откройте сайт 4txt.ru, выберите в верхнем меню нужный тип начертания и введите необходимые слова в поле «Текст». Затем скопируйте содержимое поля «Результат» и вставьте его в мессенджер.
Сайт Telegram →
Читайте также ✉📱💻
Как писать жирным и толстым шрифтом на youtube
Хотите, чтобы ваш канал выделялся на фоне других?
→ Один из способов это сделать — использовать нестандартные шрифты.
В этой статье мы выясним: ↓↓↓
- как писать жирным шрифтом на Youtube
- как писать курсивом и зачеркнутым шрифтом
- какие шрифты популярны среди ютуберов
Поехали !!!
Как изменить шрифт в комментариях?
Есть две веские причины, по которым имеет смысл менять стиль начертания символов в комментариях: ↓↓↓
- Это выделит ваши ответы на комментарии подписчиков вашего канала
- Комментарии на Youtube со своим шрифтом помогут вам продвигать свой канал, выделяя их на фоне других
→ Youtube позволяет выполнить следующие операции: ⇓⇓⇓
- Сделать начертание жирным. Для этого перед и после текста вставьте символ *: *Мой комментарий*. Вот так можно писать толстым шрифтом на Youtube.
- Сделать его наклонным. Для этого перед и после текста вставьте подчеркивание: _Мой комментарий_.

- Сделать его зачеркнутым. Для этого перед и после текста вставьте дефис: —Мой комментарий-.
Эти символы нужно вставлять на этапе написания комментария. Результат вы увидите, когда опубликуете его.
Важно!
Между символами и текстом не должно быть пробела.
Супер эффект- перевернутое начертание
Кроме жирного, курсивного и подчеркнутого начертания шрифт в Youtube можно перевернуть с ног на голову.
→ Он повернется на 180 градусов.
При этом читать его нужно будет справа налево. Выглядит это очень эффектно, и не обратить внимание на такой комментария просто невозможно. ↓↓↓
Как это сделать ?
→ Используйте сервис “Таблица символов Юникода” по адресу https://unicode-table. com.
com.
Работает он следующим образом. Вы вставляете исходный текст, каждый символ в котором заменяется символов Юникода.
Получается перевернутый текст, который можно скопировать и использовать где угодно — в том числе, на Ютубе.
Как пользоваться сервисом?
- Перейдите по ссылке на сайт.
- Откройте меню.
- Кликните по пункту “Переворачивалка символов”.
- Вставьте или начните набирать в поле слева ваш текст. Он автоматически будет переворачиваться и отображаться в поле справа.
- Скопируйте перевернутый вариант и используйте его по своему усмотрению.
Кроме функции переворачивания, сервис предлагает другие удобные фишки — наборы разных символов, HTML-кодировщик и прочее.
Для шапочки и preview на Youtube
Оформление шапки и превью играет важную роль в продвижении канала. Поэтому каждый ютубер стремится сделать их максимально привлекательными !!!
• Шапка — это баннер вверху страницы вашего канала с его названием и другой информацией.
• Превью — это картинка, кадр перед началом ролика.
Ютуб позволяет задавать их для каждого вашего видео.
Это намного эффективнее, чем случайный кадр, который может ни о чем не говорить зрителю.
Шапки и превью можно создавать с помощью Photoshop или другого графического редактора. В этом случае к вашим услугам вся их мощь. В интернете также можно найти и скачать готовые шаблоны превью и шапок. Вам нужно будет только подставить в них свой текст.
Особое внимание нужно обратить на то — какие шрифты для канала Youtube вы используете. Отталкивайтесь от его тематики.
• К примеру, те, которые популярны среди летсплейщиков, могут не подойти для образовательного или посвященного бизнесу аккаунта.
Среди популярных нельзя не отметить такие красивые шрифты для шапки Youtube: ↓↓↓
- ObelixPro
- BadaBoomBB
- BIPs
- BancoDi
На самом деле, список намного больше….
Бесплатно скачать шрифты для шапки Youtube можно на многих сайтах в интернете.
P.S — Как установить шрифт, если вы скачали его?
→ Это просто !!!
Кликните по его файлу, и в открывшемся окне нажмите кнопку установить. Он добавится в систему, после чего вы сможете использовать его везде — в Photoshop, MS Word и других редакторах и программах.
Итог
• Вы узнали о том, как сделать жирный шрифт в Youtube, а также курсивным и перечеркнутым.
• Мы также обсудили вопрос создания шапки и превью и использования популярных шрифтов для этого.
Используйте эти знания, чтобы придать индивидуальности вашему каналу и продвигать его!
Ввод текста по контуру объекта в Photoshop. Работа с текстом (кернинг и трекинг)
Ввод текста по контуру объекта в Photoshop. Работа с текстом (кернинг и трекинг)
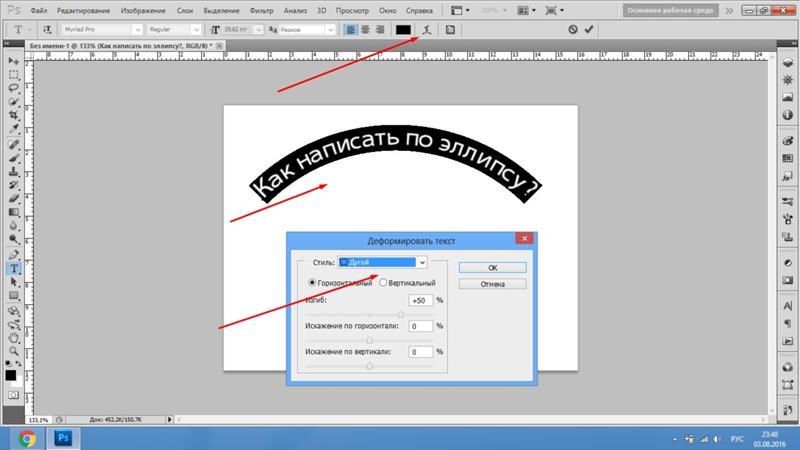
Если до сих пор, мы уделяли больше внимания размещению текста на контуре и контуру, что, несомненно, важно, то сейчас мы поговорим о самом тексте, его редактировании и настройках.
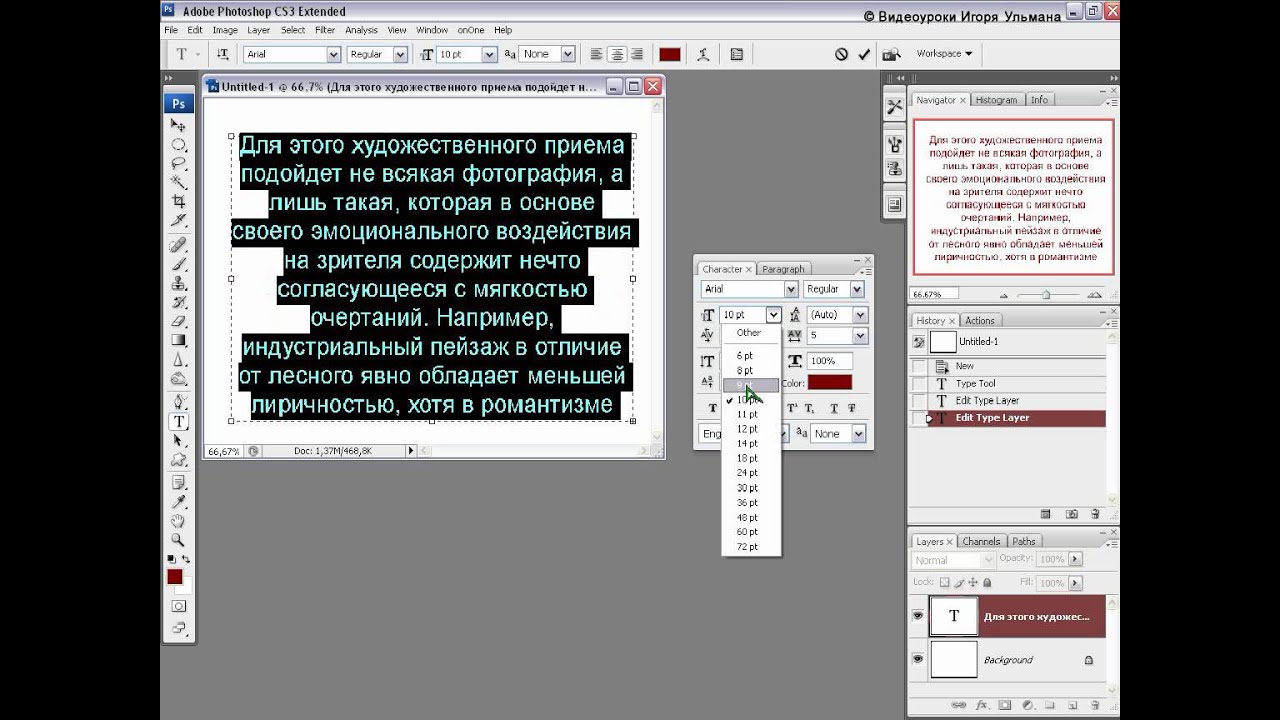
Глядя на текст можно увидеть, что расстояние между буквами у слов, из которых он состоит, разное, как, например, здесь:
В таких случаях, появляется необходимость, обратится к диалоговому окну работы с текстом. Об этом окошке упоминалось в самом начале разговора о вводе текста по контуру (траектории):
Данное окошко содержит больше функциональных возможностей для тонкой настройки (регулировки) текста, как в целом, так и воздействия на отдельные буквы (символы), их расположение относительно других букв, чем нижняя лента главного меню:
Конечно же, с помощью настроек в этом окне, мы можем воздействовать на любой введённый текст, а не только на тот текст, который имеет заданную нами траекторию.
Чаще всего текст, введённый по контуру, требует комплексного подхода к его регулировке. Особенно в случаях сложных контуров. Почему же я так настойчиво и с самого начала разговора о тексте, введённом по контуру, употребляю термин регулировка текста, а не редактирование?
В моём понимании редактирование — это, в каком-то смысле работа над ошибками, выравнивание предложений на строке, да и самого текста в целом на листе. Работа с размером, цветом, типом шрифта. Сюда же я отношу и абзацы, красную строку и междустрочный интервал, а также выделение жирным отдельных слов (символов), если хочу сделать акцент, а также работу с заголовками и другое редактирование, очень вписывающиеся в перечень, приведённый выше.
Работа с размером, цветом, типом шрифта. Сюда же я отношу и абзацы, красную строку и междустрочный интервал, а также выделение жирным отдельных слов (символов), если хочу сделать акцент, а также работу с заголовками и другое редактирование, очень вписывающиеся в перечень, приведённый выше.
Ну, а регулировка текста, опять же, как я воспринимаю её сам для себя, полагаясь на собственные ощущения, представляет техническую и творческую составляющую работы с текстом и в большей степени относится к воздействию, с помощью настроек и инструментов на отдельные слова, символы (буквы).
Если говорить кратко, то для меня редактирование текста ассоциируется с текстовыми редакторами, а его регулировка с графическими программами и в таких случаях, как например наш, — ввод текста по контуру (траектории).
Вернёмся к окошку работы с текстом и уделим внимание кернингу и трекингу, как основным нашим помощникам в выравнивании расстояния между буквами (символами):
Щёлкнув по кнопке со стрелочкой на правом крае строки «ввода/выбора» значений, мы можем делать выбор в раскрывающемся окошке значений. Это касается и кернинга и трекинга. На примере выбора значений кернинга, посмотрим на это окошко и на сами значения:
Это касается и кернинга и трекинга. На примере выбора значений кернинга, посмотрим на это окошко и на сами значения:
В самой верхней части окошка значений нам предлагается сделать выбор типа кернинга, — метрический или оптический. Выбор делать не обязательно, так как в автоматическом режиме вводимый нами текст пишется программой с метрическим кернингом. Кернинг представляет собой индивидуальное расстояние между двумя буквами (символами).
Выбор же оптического кернинга хорошо делать тогда, когда одна буква написана, например, шрифтом «Arial», а другая, «Gothic». Другими словами имеют различные формы. Ну, а трекинг — это равнозначное распределение выделенных букв (символов), или можно сказать растягивание слова путём увеличения расстояния между буквами, причём без изменения имеющегося кернинга. Если кернинг между буквами одного слова различен, то изменив трекинг, различия кернинга сохранятся.
Давайте на примере слова «труда» из нашего текста, посмотрим, как влияет изменение значения трекинга на расстояние между буквами в слове и текст в целом.
Итак, курсор мигает перед буквой «Т». Теперь мы нажимаем левую кнопку мыши и удерживая её, начинаем перемещать мышь в правую сторону, выделяя, таким образом, саму букву «Т» и все идущие после неё буквы, то есть буквы «р», «у», «д», «а»:
Если делать выделение, двигаясь, справа налево, неудобно, то выделяем с лева на право. Важно выделение сделать. Без выделения букв (символов) изменение значений трекинга не представляется возможным.
Замечательно! Выделение сделано и самое время, выбрать значение трекинга. Наведение курсора мыши на кнопку со стрелочкой в правой части строки значений и выдерживание несколько секундной паузы позволит вызвать строку-подсказку, подтверждающую то, что мы в нужном месте:
Со спокойной душой щёлкнем по кнопке и в открывшемся окошке остановим свой взгляд на самом большом положительном значении, то есть на «200», но делать щелчок выбора этого значения делать повременим:
А посмотрим на местоположение текста относительно точек контура, на которые указывают стрелки:
Ну а теперь, щелчком левой кнопки мыши, наконец, сделаем выбор значения «200» и посмотрим, что произойдёт со словом «труда» и текстом в целом:
Такое большое значение трекинга мы выбрали для того, чтобы лучше видеть происходящие изменения. Как мы заметили, изменения происходят сразу же после выбора нужного значения, — клавишу «Enter» мы не нажимаем.
Как мы заметили, изменения происходят сразу же после выбора нужного значения, — клавишу «Enter» мы не нажимаем.
Давайте сбросим выделение обычным щелчком мышки в месте на холсте, свободном от контура и текста. Итак, мы видим, что слово «труда» растянулось, то есть расстояния между буквами увеличились:
Видим мы и то, что текст «не посмел» перепрыгнуть за крайнюю левую точку (она же начальная точка ввода текста). А вот крайняя правая точка, на которую указывала стрелка, была «накрыта» буквой «а» из слова «сюда». Эта точка была выбрана произвольно и играла роль помощника в наблюдении за поведением текста.
Таким образом, на примере регулировки трекинга, мы выяснили, что изменяя значения кернинга или трекинга надо помнить о том, что текст в целом, тоже будет смещаться по линии контура. И в нашем примере, смещение произошло только в правую сторону, и лишь по той причине, что до конечной точки ввода текста ещё оставалось расстояние, ну или свободное место на контуре.
Теперь посмотрим на само слово «труда». Мы видим, что первоначально большее расстояние между буквами «р» и «у» относительно расстояний между другими буквами слегка «стёрлось», и уже не так «режет» глаз.
Подбирая подходящие значения трекинга, мы можем влиять на расстояние между словами. То есть на то расстояние между словами, которое образуется, когда мы при печати текста используем клавишу пробела (Space bar). Давайте попробуем повлиять на расстояние между словами «текст» и «любой». Давайте сделаем выделение пустоты между этими двумя словами:
Затем сделаем выбор значения, не вызывая окошко значений, а выделив в строке значений цифру «0» (ноль):
Введём по выделению большое значение «500», чтобы лучше видеть изменения:
Снимем выделение и посмотрим без него:
А теперь, что касается кернинга. Для изменения значений кернинга выделять буквы (символы) не нужно.
Регулировка расстояния между буквами (символами), осуществляется путём установки курсора до буквы или (и) после буквы, а затем подбирается нужное значение. Как и в случае с трекингом, выбранное значение сразу же применяется и нажатие каких-то дополнительных кнопок и клавиш не требуется.
Как и в случае с трекингом, выбранное значение сразу же применяется и нажатие каких-то дополнительных кнопок и клавиш не требуется.
Чтобы не получить «двойку по русскому» и для простоты восприятия, продолжу слова из которых состоит наш текст, называть просто словами. На примере слова «Без» отрегулируем кернинг. Мы уже давно обратили внимание на то, что «дела с расстоянием» у букв «Б» и «е» совсем плохи, — они слились:
Давайте поставим курсор между ними и введём значение кернинга «300»:
Если сравнивать полученное расстояния с расстоянием между буквами «е» и «з», то виден перебор. Уменьшим значение в два раза:
Надо признать, что тоже не очень-то получилось. А теперь поставим курсор между буквами «е» и «з», а значение выберем «55»:
Как мне кажется, попали в самую тютельку.
Конечно, текст в таком ужасном виде оставлять нельзя. С ним ещё нужно поработать. Но задача, по знакомству с кернингом и трекингом, а также их регулировкой, выполнена.
Хочется сказать ещё несколько слов о том, что значения кернинга и трекинга мы можем задавать свои, то есть отличные от тех, что предлагаются в окошках выбора значений. При этом мы должны соблюдать условие целых чисел, дробные значения, как например, «10,3», «26,7» или «100,5», программой не воспринимаются.
Оставить комментарий
Как сделать жирный шрифт на HTML и CSS
Сегодняшней публикацией начинаю цикл статей про жирные шрифты. Изначально думал разместить все нюансы и вопросы по теме в одном месте, но информации оказалось слишком много. Лучше воспринимать ее постепенно. Поэтому перед тем, как перейти к разным обзорам шрифтов для создания фотошоп иллюстраций рассмотрю вопросы, связанные с версткой. Подборки фонтов найдете тут: интересные жирные, разные bold и русские толстые шрифты.Сегодня расскажу как сделать слова жирным шрифтом на сайте с помощью HTML и CSS. Такое оформление используется когда вам нужно выделить определенную информацию на странице. Причем речь идет не только о заголовках, но и о простых словах, фразах в тексте. Реализовывается это достаточно просто.
Причем речь идет не только о заголовках, но и о простых словах, фразах в тексте. Реализовывается это достаточно просто.
Жирный текст на HTML
Для выделения определенного текста жирным используются специальные HTML теги — <b> и <strong>. Например следующий код:
<p>Обычный текст.</p> <p><b>Жирный текст</b>.</p> <p><strong>Жирный текст strong</strong>.</p> |
<p>Обычный текст.</p> <p><b>Жирный текст</b>.</p> <p><strong>Жирный текст strong</strong>.</p>
На выходе дает такую картинку:
Последние два варианта визуально выглядят одинаково, однако они между собой немного отличаются. Тег <b> задает простое стилистическое выделение слова жирным шрифтом, тогда как <strong> добавляет при этом некое семантическое «усиленное» (важное) значение. То есть последняя строка — это не просто жирный текст, а какая-то важная информация. В принципе, для поисковиков рекомендуют использовать именно <strong>.
В принципе, для поисковиков рекомендуют использовать именно <strong>.
Вы также можете встретить прописанный в HTML жирный шрифт с помощью стилей:
<p>Пример жирного текста.</p> <p>Пример текста с <span>жирным</span> словом.</p> |
<p>Пример жирного текста.</p> <p>Пример текста с <span>жирным</span> словом.</p>
На сайте это отображается так:
Не смотря на то, что код жирного текста для HTML работает корректно, так делать не следует. Все стили оформления должны быть вынесены в CSS файл. Поэтому в примере выше вы должны были для тегов <p> и <span> указать соответствующий класс, а затем прописать его оформление в таблице стилей. Такие вот правила оформления кода. Поэтому для жирного шрифта в HTML используйте тег <strong>.
Жирный текст на CSS
Дабы сделать в CSS жирный шрифт используется свойство font-weight. С его помощью указывается «насыщенность» фрагмента текста. Значения могут быть от 100 до 900, но наиболее часто используемые это:
С его помощью указывается «насыщенность» фрагмента текста. Значения могут быть от 100 до 900, но наиболее часто используемые это:
- bold (жирный) — 700 по умолчанию;
- normal (обычный) — 400 по умолчанию.
Есть также варианты значений bolder и lighter, которые меняют шрифт в зависимости от родителя на более или менее жирный соответственно.
Чтобы задать жирный текст в CSS нужно тому или иному элементу задать какой-то стиль, например:
<p>Обычный текст с <span>жирным выделением</span> по центру.</p> |
<p>Обычный текст с <span>жирным выделением</span> по центру.</p>
Далее в CSS стилях вы определяете для него жирность вместе с другими свойствами по типу подчеркивания текста и т.п.:
. my-bold-font {
color: black;
font-weight: 700;
} |
. my-bold-font { color: black; font-weight: 700; }
Либо можно написать:
. |
. my-bold-font { color: black; font-weight: bold; }
Разницы нет никакой. Кстати, если говорить о HTML теге <strong>, то для него по умолчанию прописан такой стиль:
strong {
font-weight: bold;
} |
strong { font-weight: bold; }
Тут хотелось отметить один небольшой нюанс, который мне рассказали на курсах верстки — если вы создаете для какого-то элемента новый класс, то желательно использовать более-менее «понятное название». Например, в примере выше стиль class=»my-bold-font» выглядит логичнее чем class=»new-font», т.к. можно отчасти понять его назначение. Это плюс для тех, кто будет смотреть и использовать вашу верстку в дальнейшем.
В следующей статье расскажу про интересные жирные шрифты, которые мне удалось найти.
Как сделать текст толще в InDesign | Small Business
В Adobe InDesign ничто не бывает таким, каким кажется. Когда вы создаете простое текстовое поле и размещаете его на странице, набираемый вами текст по умолчанию может выглядеть мягким и тонким. Возможности редактирования текста и стилизации символов в InDesign практически безграничны, поэтому настройка текста, чтобы он выглядел более толстым, — это всего лишь вопрос времени, а зачастую и вопрос терпения.
Когда вы создаете простое текстовое поле и размещаете его на странице, набираемый вами текст по умолчанию может выглядеть мягким и тонким. Возможности редактирования текста и стилизации символов в InDesign практически безграничны, поэтому настройка текста, чтобы он выглядел более толстым, — это всего лишь вопрос времени, а зачастую и вопрос терпения.
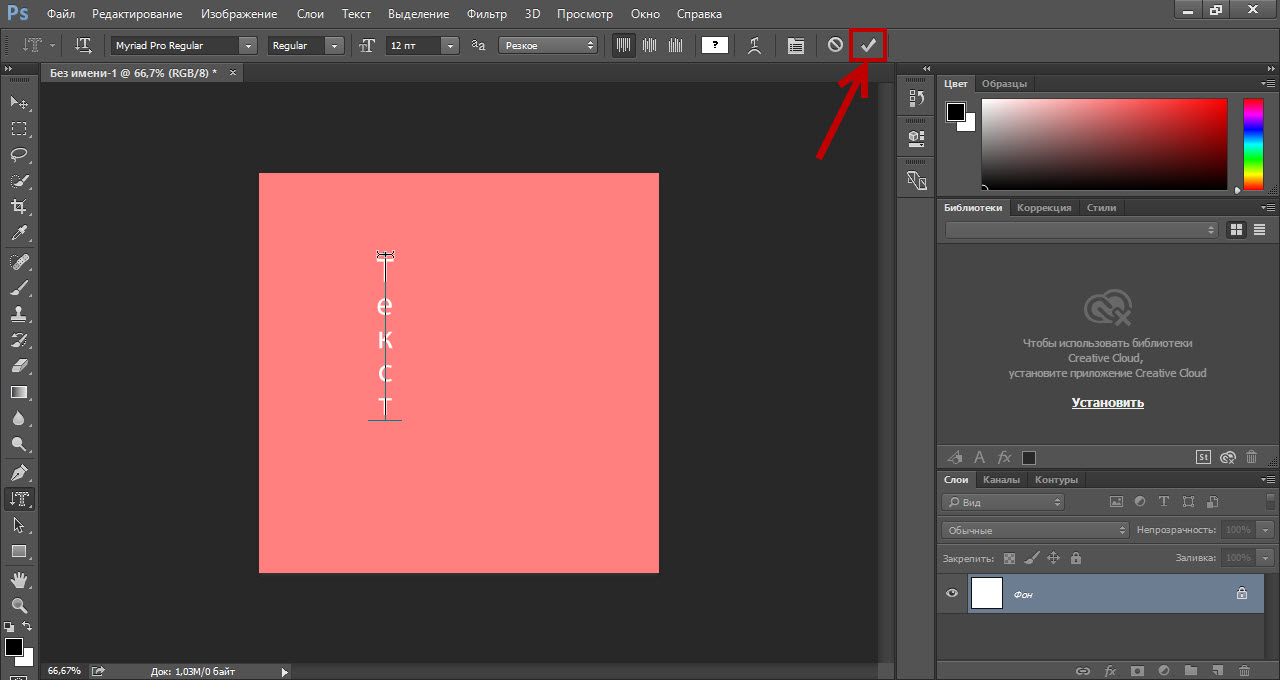
Откройте новый файл InDesign или загрузите файл, с которым вы работали.Выберите инструмент «Текст» на панели инструментов — тот, который выглядит как заглавная буква «Т» — и щелкните и перетащите в любое место страницы, чтобы создать новое текстовое поле. Если вы работаете со старым файлом, нажмите на существующий текст с помощью инструмента «Текст», чтобы выбрать этот текст для редактирования. Щелкните и перетащите несколько слов, чтобы выделить их.
Щелкните «Окно» и «Персонаж», чтобы убедиться, что отображается панель инструментов «Персонаж». В этом наборе инструментов есть все команды и инструменты, необходимые для изменения текста в InDesign. Если он у вас не открыт, вы не сможете использовать весь спектр доступных вам опций.
Если он у вас не открыт, вы не сможете использовать весь спектр доступных вам опций.
Нажмите «Ctrl-B» на клавиатуре, чтобы сделать текст полужирным, что автоматически сделает его немного толще. В InDesign у вас нет кнопки для полужирного текста, и вам нужно использовать сочетание клавиш. Если текст еще не выглядит достаточно жирным, не волнуйтесь — вы только начинаете.
Щелкните раскрывающееся меню рядом с размером шрифта и увеличьте шрифт. Используя мелкий шрифт (размер 10 или меньше), вы можете не заметить изменения, которые вы вносите в каждый символ. Вы всегда можете изменить размер шрифта позже, когда поэкспериментируете с толщиной символов.
Щелкните на панели с буквой «T» и вертикальными стрелками. Измените процентное соотношение со «100%» на «120%» и обратите внимание, как меняются символы; этот атрибут регулирует высоту каждого символа в строке. Измените значение рядом с буквой «Т» с помощью горизонтальных стрелок, чтобы растянуть каждый символ, делая каждый шире и толще. Эти инструменты называются инструментами «масштабирования текста».
Эти инструменты называются инструментами «масштабирования текста».
Отрегулируйте значение рядом с «VA», выделенным жирным шрифтом на панели «Символ», чтобы увеличить интервал между каждой буквой в выделенном тексте.При настройке значений масштабирования текста по ширине и высоте вам нужно будет настроить значения керна («VA»), чтобы символы не перекрывались. Регулируя керн, вы можете управлять расстоянием между буквами и степенью их перекрытия, что также делает текст более толстым.
Ссылки
Писатель Биография
Эндрю Ааронс, живущий в Канаде, профессионально пишет с 2003 года. Он имеет степень бакалавра английской литературы в Университете Оттавы, где он работал писателем и редактором университетской газеты.Ааронс также является сертифицированным специалистом по компьютерной поддержке.
Толстые шрифты | FontSpace
Загрузить- Темный режим
- Помощь Войти
- Шрифты
- Стили
- Коллекции
- Генератор шрифтов
- (͡ ° ͜ʖ ͡ °)
- Дизайнеры
- Материал
385 бесплатных шрифтов
Связанные стили
Cool
Скрипт
Рукописный ввод
Симпатичный
Sans Serif
Serif
Полужирный
Fun
Fun
Ретро
Логотип
Кисть
Декоративная
Плакат
Мультфильм
Тяжелый
Дисплей
Жир
Черный
Маркер
Заголовок
Широкий
Большой
Логотип
Рука
Название
Коммерческое использование
Сортировать по
- Популярное
- В тренде
- Новейший
- Имя
Для личного пользования Бесплатно
4148 загрузок
Личное использование Бесплатно
54729 загрузок
100% бесплатно
32464 загрузки
100% бесплатно
16249 загрузок
Для личного пользования Бесплатно
14163 загрузок
100% бесплатно
Orange81413 загрузок
Для личного пользования Бесплатно
Обычные7684 загрузки
Для личного пользования Бесплатно
247k загрузок
Персональное использование Бесплатно
908. 9k загрузок
9k загрузок
Personal Use Free
5865 загрузок
Для личного пользования Бесплатно
Обычный11488 загрузок
Для личного пользования Бесплатно
52286 загрузок
Личное использование Бесплатно
594.2k загрузок
Personal Use Free
148.7k загрузок
Personal Use Free
187.8k загрузок
От 1 до 15 из 385 Результаты
- 1
- 2
- 3
- 4
- Далее
Еще больше стилей
Толстый и тонкий
Толстый курсив
Толстый Полужирный
Толстый шрифт
Толстый почерк
Толстый дисплей
Толстый веселье
Толстый декоративный
Толстая кисть
Толстый милый
Толстый современный
Толстый логотип
Толстый без засечек
Толстый рисунок
Толстый плакат
Толстый ретро
Толстый Холодный
Толстый шрифт
Толстый заголовок
- Популярные шрифты
- Коммерческие шрифты
- Классные шрифты
- Курсивные шрифты
- Блог
- Справка
- Связаться с
- Бренд
- Конфиденциальность
- Условия
- DMCA
- Карта сайта
© 2006-2021 FontSpace
25+ лучших жирных и толстых шрифтов в 2022 году
Крупный жирный шрифт помогает создавать заголовки и заголовки, привлекающие внимание издалека. Вот почему они обычно используются в дизайне плакатов, баннеров и рекламных щитов.
Вот почему они обычно используются в дизайне плакатов, баннеров и рекламных щитов.
Если вы ищете такой же толстый шрифт для использования в своих проектах, вам повезло. В этом посте мы представляем вам некоторые из лучших жирных и толстых шрифтов, которые вы можете использовать для создания более привлекательных заголовков.
Если вам нужен жирный шрифт с засечками или толстый шрифт без шрифта, наша коллекция включает в себя все виды толстых шрифтов с современным, винтажным, ретро и рукописным дизайном. Также есть несколько бесплатных жирных шрифтов.
Ознакомьтесь с коллекцией шрифтов ниже и обязательно загрузите их все.
Этот шрифт является прекрасным примером жирного полужирного шрифта. Он отличается массивным дизайном букв, который будет невероятно смотреться на ваших плакатах и флаерах. Шрифт также отлично подходит для дизайна в стиле ретро 80-х, а также для городского дизайна. Он также имеет ржавый набор букв.
На первый взгляд, этот шрифт выглядит очень дружелюбно и мило. Это позволит вам использовать шрифт для создания эмоциональной связи с аудиторией.Шрифт включает обычный и курсивный стили. Он также имеет как прописные, так и строчные буквы с одинаковым толстым дизайном.
Это позволит вам использовать шрифт для создания эмоциональной связи с аудиторией.Шрифт включает обычный и курсивный стили. Он также имеет как прописные, так и строчные буквы с одинаковым толстым дизайном.
Это очень уникальный шрифт, созданный вручную профессиональным модельером и художницей Иевой Мезуле. Он включает в себя 80 разных персонажей, каждый со своим уникальным внешним видом. Шрифт также имеет дизайн, похожий на стиль японского искусства.
Жирные и жирные шрифты предназначены не только для создания заголовков, они также могут использоваться для дизайна логотипов.Гоку — отличный тому пример. Он отличается толстым, но элегантным дизайном букв, который идеально сочетается с роскошным и высококачественным дизайном логотипов. Шрифт также содержит множество лигатур, альтернативных символов и глифов.
Этот большой и жирный шрифт отличается очень забавным дизайном букв. Он просто идеален для создания развлекательных заголовков и заголовков для дизайна, относящегося к детям, особенно для школьных плакатов, баннеров и листовок. Шрифт доступен в формате шрифта OpenType.
Шрифт доступен в формате шрифта OpenType.
Это бесплатный шрифт с очень уникальным и смелым дизайном. Он идеально подходит для разработки логотипов, а также для заголовков веб-сайтов и публикаций в социальных сетях. Шрифт полностью бесплатен для использования в личных и коммерческих проектах.
Если вам нужен толстый шрифт с минималистичным дизайном, вам пригодится этот бесплатный шрифт. Он имеет очень жирный дизайн букв. Кроме того, его можно использовать в коммерческих проектах.
Вы можете использовать этот большой жирный шрифт, чтобы придать оригинальность дизайну ваших заголовков.Он поставляется с набором уникальных букв, которые имеют свою индивидуальность. Шрифт идеально подходит для создания заголовков для всего, от плакатов до видео на YouTube, публикаций в социальных сетях и всего, что между ними.
Просто взглянув на этот шрифт, вы увидите, как он будет хорошо смотреться на дизайне коробки с хлопьями, на плакате, рекламирующем мероприятие для детей, или даже на флаере о продукте питания. Этот шрифт также имеет несколько стилей, включая обычные и контурные версии.
Несмотря на то, что этот шрифт имеет мультяшный дизайн, на самом деле он отлично смотрится при использовании правильного сочетания цвета и фона.Правильная цветовая гамма сделает ваши заголовки более увлекательными. Или сделайте весь дизайн плаката или флаера более креативным. Он доступен в версиях OTF, TTF и Web Font.
Gelly — это рисованный шрифт с короткими буквами. Этот шрифт представлен в 2 различных стилях, обычном и точечном, с дизайном в стиле каллиграфического шрифта. Он лучше всего подходит для создания поздравительных открыток, призраков, этикеток и т. Д.
Alectro — это уникальный шрифт, в дизайне которого сочетаются современные и ретро-элементы.Он передает атмосферу футуристического стиля киберпанк. Вы можете использовать его для создания привлекательных заголовков для плакатов, листовок, заголовков веб-сайтов и многого другого. Шрифт включает заглавные буквы, альтернативные символы, цифры и знаки препинания.
Вы можете использовать этот бесплатный шрифт в своих личных проектах для создания заголовков и заголовков. Он будет особенно хорошо смотреться с винтажным дизайном, а также с творческими произведениями искусства.
Этот забавный шрифт также можно бесплатно использовать в ваших личных проектах.Он выполнен в мультяшном стиле, чтобы ваши заголовки и заголовки выглядели более увлекательно.
Этот шрифт наверняка напомнит вам человека, живущего в ананасе под водой. Похоже, его дизайн очень похож на популярный мультфильм. Это делает этот шрифт отличным выбором для создания различного рода детских рисунков. Шрифт состоит из заглавных букв с множеством настраиваемых глифов.
Crasus — еще один толстый шрифт, который вы можете использовать для создания заголовков и заголовков для ваших плакатов, баннеров и сообщений в социальных сетях.Шрифт подойдет даже для создания логотипов. Он поставляется в версиях OpenType, TrueType и Web Font.
Этот креативный шрифт имеет особый дизайн, не похожий на любой другой шрифт из нашего списка. Буквы этого шрифта не имеют кривых. Это шрифт, состоящий только из заглавных букв, с альтернативными символами, которые можно переключать с помощью Capslock. Шрифт идеально подходит для оформления обложек книг и творчества.
Ищете симпатичный и очаровательный шрифт с толстыми буквами? Тогда не смотрите дальше. Этот шрифт имеет обе эти функции, и в нем используются прописные и строчные буквы.Он лучше всего подходит для создания поздравительных открыток и приглашений. В качестве бонуса вы также получите 16 симпатичных кошачьих персонажей.
Thuner — жирный шрифт с современным блочным дизайном. Вы можете использовать его для создания более привлекательных заголовков для веб-сайтов, плакатов и даже миниатюр ваших видео на YouTube. Шрифт включает набор заглавных букв с 260 лигатурами и многоязычную поддержку.
Far Out — это бесплатный жирный шрифт, состоящий из набора высоких и узких букв. Он просто идеален для создания разных названий плакатов.Шрифт также можно совершенно бесплатно использовать в личных и коммерческих проектах.
Этот бесплатный шрифт поставляется с набором больших коротких букв, которые помогут вам создавать заголовки, которые мгновенно привлекают внимание. Шрифт состоит из заглавных букв и цифр. И его можно использовать как в личных, так и в коммерческих проектах.
Phyco — это современный шрифт с жирным шрифтом. Он имеет чистый и профессиональный вид, что делает его подходящим как для творческих, так и для бизнес-проектов. Шрифт состоит из заглавных букв с маленькими строчными буквами, а также цифр и знаков препинания.
Этот толстый шрифт поможет вам создавать привлекательные логотипы и этикетки для современных брендов. Mixan — креативный шрифт с набором жирных букв. На самом деле это цветной шрифт, что означает, что он имеет формат OpenType Font. Таким образом, он будет работать только с программным обеспечением, поддерживающим формат OTF.
Симпатичный и креативный шрифт с набором жирных букв. Этот шрифт имеет очаровательный дизайн с закругленными буквами, который обязательно привлечет внимание вашей аудитории. Он доступен как в обычном, так и в курсивном стилях с числами, пунктуацией и многоязычной поддержкой.
Этот изогнутый жирный шрифт идеально подходит для создания всего, от вывесок до креативных футболок и многого другого. Шрифт выполнен в стиле ручной работы с прописными и строчными буквами. Он также включает в себя множество альтернативных персонажей.
Вы можете использовать этот забавный и необычный шрифт для создания заголовков и заголовков для всех видов дизайна, связанных с детьми. Он включает в себя набор заглавных букв с забавными и объемными буквами.
Этот бесплатный шрифт также отличается забавным и креативным дизайном.Он отлично подходит для всех типов заголовков и заголовков, особенно для плакатов и сообщений в социальных сетях. Шрифт можно использовать в личных и коммерческих проектах.
Для большего вдохновения ознакомьтесь с нашей коллекцией лучших шрифтов для больших плакатов.
Коллекции шрифтов
Это наша серия красивых, вдохновляющих коллекций шрифтов и гарнитур. В этих статьях используются жирные шрифты для плакатов, декоративные шрифты и все, что между ними! Найдите идеальный шрифт для своего следующего дизайн-проекта с помощью одной из этих коллекций.
Прочитать статью →Как создать собственный шрифт с помощью Illustrator и FontForge
Serif
С выделенными акцентами на концах букв, шрифты с засечками имеют висящие акценты на всех буквах; представитель римских колонн. Подумайте о Times New Roman.
Sans-Serif
Sans (без) Serif (выступ). Шрифты без засечек имеют торцы без дополнительных функций. Ха … задницы. (Срок погашения переоценен).
Каллиграфия / одиночный штрих
Каллиграфия обычно рисуется от руки специальным пером, которое расширяется при нажатии.Одинарные буквы нарисованы вручную; традиционно производится Sign Painters, но существует множество шрифтов, которые могут имитировать этот набор навыков.
Пузырь / Мультипликация
Обычно это более толстый шрифт без засечек, но он может сильно различаться по стилю. В частности, классические мультфильмы о Микки Маусе и Тексе Эйвери использовали этот тип в своих названиях.
Как создать собственный шрифт для анимационного дизайна
Теперь, когда у нас есть основы.Давайте посмотрим, как создать собственный шрифт. Это будет весело!
Шаг 1: Загрузите FontForge, AI Template и MultiExporter
Вам понадобится несколько вещей, чтобы создать свой собственный шрифт. Но не волнуйтесь! Все эти инструменты бесплатны.
Нажмите ниже, чтобы загрузить бесплатные инструменты:
Просто следуйте этому короткому руководству, и вы будете на пути к созданию забавного нового стиля; уникально для ваших проектов анимированной графики!
Вы также можете следить, используя файлы в zip-папке ниже.
Мы не можем найти эту страницу
(* {{l10n_strings.REQUIRED_FIELD}})
{{l10n_strings.CREATE_NEW_COLLECTION}} *
{{l10n_strings.ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings.COLLECTION_DESCRIPTION}} {{addToCollection.description.length}} / 500 {{l10n_strings.TAGS}} {{$ item}} {{l10n_strings.PRODUCTS}} {{l10n_strings.DRAG_TEXT}}{{l10n_strings.DRAG_TEXT_HELP}}
{{l10n_strings.ЯЗЫК}} {{$ select.selected.display}}{{article.content_lang.display}}
{{l10n_strings.AUTHOR}}{{l10n_strings.AUTHOR_TOOLTIP_TEXT}}
{{$ select.selected.display}} {{l10n_strings.CREATE_AND_ADD_TO_COLLECTION_MODAL_BUTTON}} {{l10n_strings.CREATE_A_COLLECTION_ERROR}}Добавление или удаление границы текстового поля, фигуры или графического элемента SmartArt
Попробуйте «набросать» контур
Если вы используете Microsoft 365, вы можете придать фигурам непринужденный, нарисованный от руки вид с помощью контура Sketched .
Выберите существующую форму в документе или нарисуйте новую.
Выделив фигуру, на вкладке Формат фигуры выберите Контур фигуры > Набросок , а затем выберите ширину линии.
(Чем меньше размер точки («pt»), тем тоньше линия.)
Установить толщину линии
Выберите текстовое поле или рамку фигуры.
Если вы хотите изменить несколько текстовых полей или фигур, щелкните первое текстовое поле или фигуру, а затем нажмите и удерживайте Ctrl, щелкая другие текстовые поля или фигуры.
Перейдите к Формат > Контур формы , укажите на Вес , а затем выберите толщину.
Если вы не видите вкладку Формат , убедитесь, что вы выбрали текстовое поле или фигуру.
Примечание: Если вы не видите нужную толщину, выберите Дополнительные линии и установите нужную толщину в поле Ширина .
Сделать границу из пунктирной линии
Выберите текстовое поле или фигуру.
Если вы хотите изменить несколько текстовых полей или фигур, щелкните первое текстовое поле или фигуру, а затем нажмите и удерживайте Ctrl, щелкая другие текстовые поля или фигуры.
Щелкните вкладку Format , щелкните Shape Outline , укажите на Dashes , а затем щелкните нужный стиль.
Если вы не видите вкладку Формат , убедитесь, что вы выбрали текстовое поле или фигуру.
Использовать собственный стиль линии
Выберите текстовое поле или фигуру.
На вкладке Format щелкните Shape Outline , наведите указатель на Dashes , а затем выберите More Lines .
На панели Формат фигуры в области Линия выберите нужные параметры стиля линии.
Удалить бордюр
Выберите текстовое поле или фигуру.
Если вы хотите изменить несколько текстовых полей или фигур, щелкните первое текстовое поле или фигуру, а затем нажмите и удерживайте Ctrl, щелкая другие текстовые поля или фигуры.
На вкладке Формат щелкните Контур фигуры , а затем нажмите Без контура .
См. Также
Добавление, изменение или удаление границ документов или изображений
Добавление заливки или эффекта к фигуре или текстовому полю
Применение или удаление границ ячеек на листе
Установить толщину линии
Выберите текстовое поле или фигуру.
Если вы хотите изменить несколько текстовых полей или фигур, щелкните первое текстовое поле или фигуру, а затем нажмите и удерживайте Ctrl, щелкая другие текстовые поля или фигуры.
В разделе Инструменты рисования на вкладке Формат в группе Стили фигур щелкните Контур фигуры , укажите на Вес , а затем выберите нужную толщину линии.
Если вы не видите вкладки «Инструменты рисования » или «» Формат , убедитесь, что вы выбрали текстовое поле или фигуру. Возможно, вам придется дважды щелкнуть текстовое поле или фигуру, чтобы открыть вкладку Формат .
Примечание: Если вы не видите нужную толщину, выберите Дополнительные линии и установите нужную толщину в поле Ширина .
Сделать границу из пунктирной линии
Выберите текстовое поле или фигуру.
Если вы хотите изменить несколько текстовых полей или фигур, щелкните первое текстовое поле или фигуру, а затем нажмите и удерживайте Ctrl, щелкая другие текстовые поля или фигуры.
В разделе Средства рисования на вкладке Формат в группе Стили фигур щелкните Контур фигуры , наведите указатель на Штрих , а затем щелкните нужный стиль границы.
Если вы не видите вкладки «Инструменты рисования » или «» Формат , убедитесь, что вы выбрали текстовое поле или фигуру. Возможно, вам придется дважды щелкнуть текстовое поле или фигуру, чтобы открыть вкладку Формат .
Использовать собственный стиль линии
Выберите текстовое поле или фигуру.
В разделе Инструменты рисования на вкладке Формат щелкните Контур фигуры , наведите указатель на Штрих , а затем выберите Дополнительные линии .
В диалоговом окне Формат фигуры в разделе Стиль линии выберите нужные параметры стиля линии.
Удалить бордюр
Выделите текстовое поле или границу фигуры, которую хотите удалить.
Если вы хотите изменить несколько текстовых полей или фигур, щелкните первое текстовое поле или фигуру, а затем нажмите и удерживайте Ctrl, щелкая другие текстовые поля или фигуры.
В разделе Инструменты рисования на вкладке Формат в группе Стили фигур щелкните Контур фигуры , а затем нажмите Без контура .
Если вы не видите вкладки «Инструменты рисования » или «» Формат , убедитесь, что вы выбрали текстовое поле или фигуру.Возможно, вам придется дважды щелкнуть текстовое поле или фигуру, чтобы открыть вкладку Формат .
См. Также
Добавление заливки или эффекта к фигуре или текстовому полю
Добавление, изменение или удаление границ документов или изображений
Добавить, скопировать или удалить текстовое поле
Применение или удаление границ ячеек на листе
Tutorial — Как использовать Photoshop для затемнения текста в отсканированном документе | КириллРоуз.com
Были ли вы когда-нибудь в ситуации, когда вы хотели отсканировать (и отправить по электронной почте) неприемлемый / слегка напечатанный документ вместо того, чтобы отправлять его по факсу или, возможно, даже ксерокопировать и отправлять по обычной почте?
Что ж, есть вероятность, что текст в вашей отсканированной версии почти наверняка будет выглядеть невидимым (или, возможно, даже более неприемлемым, чем оригинал), и, следовательно, почти бесполезным для любого использования.
Хорошо, позвольте мне показать вам, как добиться потрясающих результатов даже с самым светлым / тусклым оригиналом.
Взгляните на изображение ниже, которое представляет собой неизмененный отсканированный оригинал квитанции. После того, как я попробовал различные настройки в диалоговом окне сканера, это лучшее, что я смог придумать. Я использовал «Цветные фотографии» для параметра «Цветовой режим» и «600 dpi» для параметра «Разрешение».
Отсканированная квитанция перед укладкой
Изображение неприемлемого отсканированного документа
Итак, первое, что вам нужно сделать, это получить оцифрованную версию вашего физического документа.Другими словами, вам сначала нужно отсканировать документ с помощью сканера (и любого программного обеспечения для сканирования, которое вы используете), а затем сохранить результаты как тип файла изображения / изображения, то есть «.JPG» или «.PNG».
Теперь, поскольку это руководство посвящено использованию Photoshop для достижения желаемых результатов, я покажу вам, как использовать Photoshop как для сканирования документа, так и для улучшения его, чтобы он был полностью разборчивым / легко читаемым.
Итак, без лишних слов, запустим Photoshop и выберем в верхнем меню пункт «Файл».Теперь в раскрывающемся меню «Файл» выберите «Импорт», а во всплывающем меню «Импорт» выберите запись для вашего сканера (в моем случае это «CanoScan N650U / N656U»).
Сканирование чеков с помощью Photoshop
Изображение функции импорта Photoshop
После этого должно появиться диалоговое окно (подобное показанному ниже) с параметрами сканирования для вашего собственного сканера. Выберите соответствующие параметры (помните, что вам, возможно, придется попробовать несколько различных комбинаций и перестановок), и, когда вы будете удовлетворены, завершите сканирование и закройте диалоговое окно сканеров.
Опции сканера
Изображение экрана ScanGear в Photoshop
После закрытия диалогового окна сканирования вы вернетесь в среду Photoshop, где вы продолжите улучшать отсканированное изображение.
Что вы хотите сделать дальше, так это нажать [Ctrl] + [J] -, чтобы сделать копию текущего слоя. Теперь обратите внимание на панель слоев, что у вас есть 2 слоя: один называется «Фон», а другой — «Слой 1». Следующее, что нужно сделать, это выбрать раскрывающийся список «Режим слоя» чуть выше «Слой 1» и выбрать опцию «Умножить».Вы сразу заметите, что текст в отсканированном документе выглядит значительно темнее. Если вы снова нажмете [Ctrl] + [J], у вас будет создан новый слой (с именем «Layer 2»), который является копией «Layer 1», т.е. для него будет установлен режим слоя «Multiply», и ваш текст станет еще темнее. Давай, попробуй! Чем больше вы нажимаете [Ctrl] + [J], тем темнее становится ваш текст. Вы должны решить, сколько будет слишком много, и, возможно, либо скрыть, либо удалить некоторые из дополнительных слоев, которые вы создаете (которые зашли так далеко, что сделали текст и фон слишком темными).
Пример на картинке ниже содержит только один дополнительный слой, которого более чем достаточно, чтобы текст был разборчивым.
Улучшенное изображение — режим слоя Умножение на 1
Улучшенное изображение Photoshop — Режим слоя = Умножение x 1
Напротив, изображение ниже содержит в общей сложности четыре дополнительных слоя, и хотя текст красивый и темный, фон тоже начинает становиться слишком темным на мой вкус. Вы сами решаете, хорошо это или плохо.
Улучшенное изображение — режим слоя, умноженное на 4
Улучшенное изображение Photoshop — Режим слоя = Умножение x 4
А вот и последняя улучшенная квитанция — всего с одним дополнительным слоем. Это было достаточно хорошо для меня, и я считаю, что это должно быть хорошо и для вас.
Автономное улучшенное изображение — раз 1
Изображение расширенного чека
Для сравнения «бок о бок» я покажу вам, как два изображения смотрятся вместе. Я уверен, вы согласитесь, что даже у людей с проблемами зрения не должно возникнуть проблем с чтением улучшенного изображения.
Отсканированное и улучшенное изображение — бок о бок
Изображение неприемлемого отсканированного документа | Изображение расширенного чека |
Вот и все, мой друг (и).
Итак, скажите мне, помогло ли это руководство вам достичь того, для чего вы пришли сюда? Если да, дайте мне знать, как и для чего.
В качестве альтернативы, дайте мне знать, есть ли у вас лучший / другой способ достижения той же цели — возможно, с помощью одного из следующих приложений?
- PaintShop Pro
- Диафрагма
- Желудь
- Эскиз
- GIMP
- Краска.

 Пример: **жирный текст**.
Пример: **жирный текст**.
 my-bold-font {
color: black;
font-weight: bold;
}
my-bold-font {
color: black;
font-weight: bold;
}