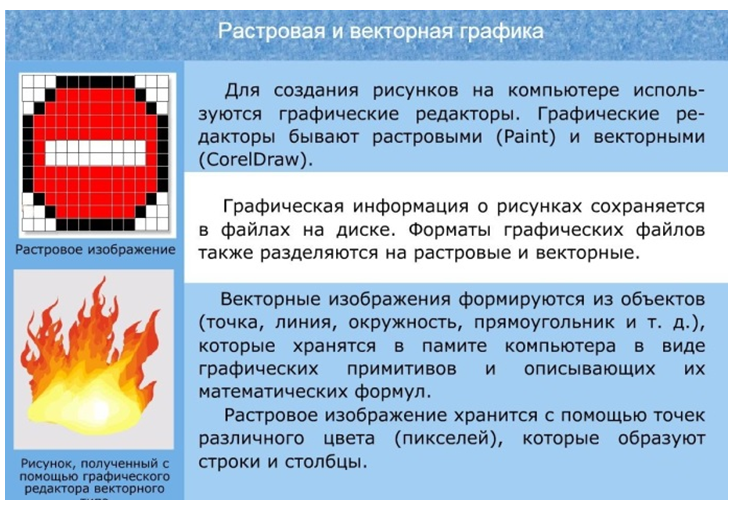
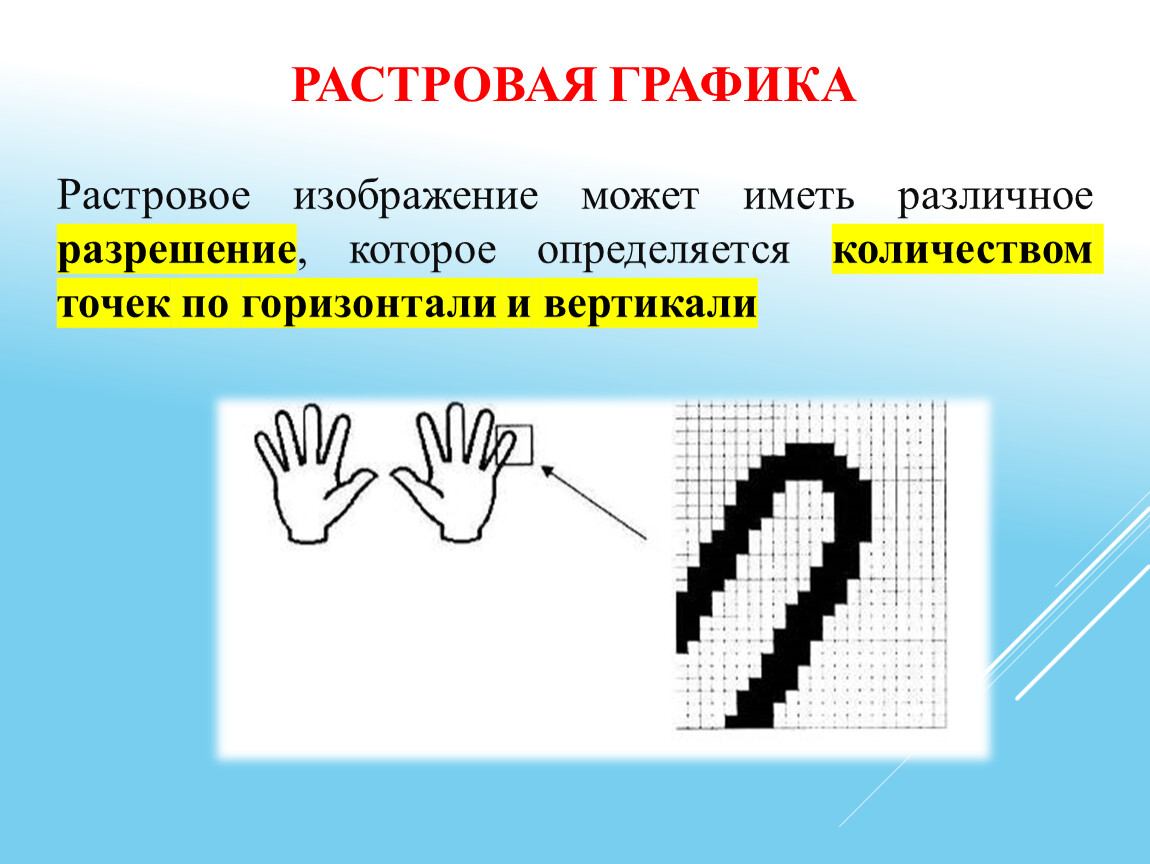
Растровая и векторная графика
Часто при создании рекламной или печатной продукции разработчики просят клиента предоставить им логотип компании «в векторе», отказываясь работать с растровыми изображениями. Давайте разберемся, что же такое векторная графика, и в чем в данном случае заключается ее преимущество по сравнению с растровым форматом.
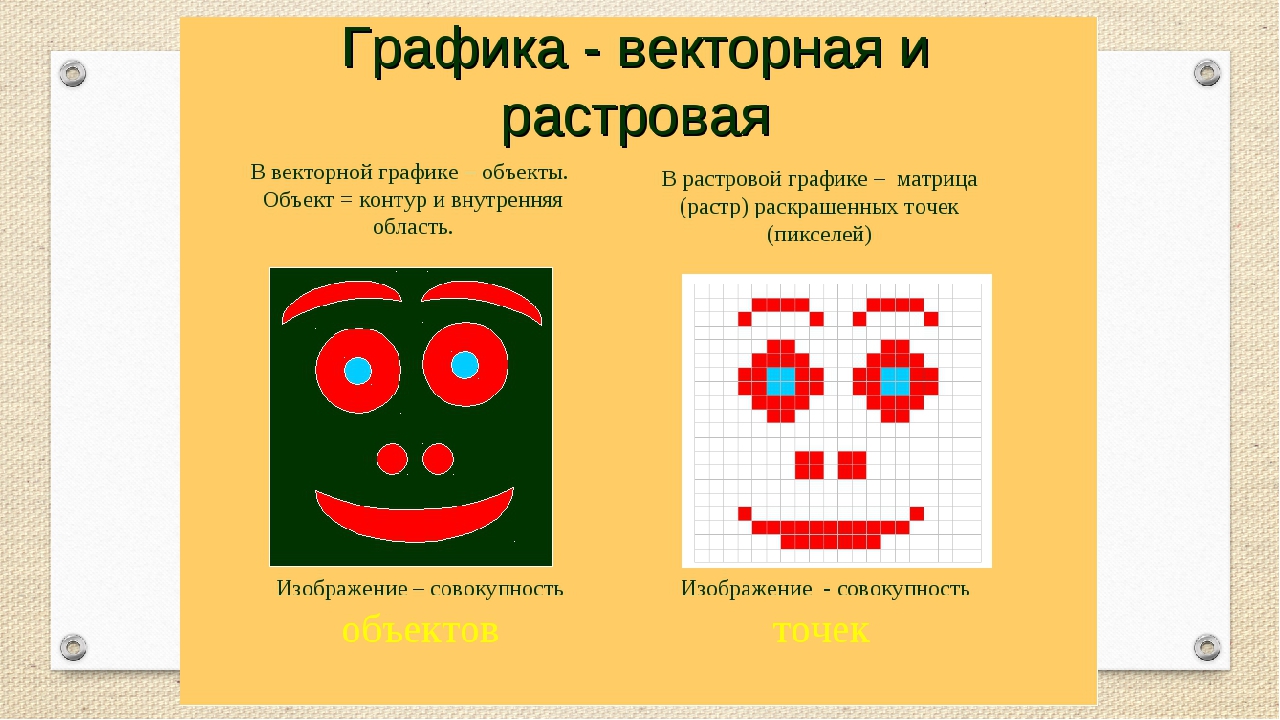
Компьютерная графика бывает двух видов: растровая и векторная. Это два основных подхода к созданию изображений, которые различаются в способе хранения информации.
Обычно мы имеем дело с растровыми изображениям. Снимки, сделанные цифровым фотоаппаратом — классический пример растровой графики.
Растровые изображения можно сравнить с мозаикой, где рисунок формируется из мелких одноцветных элементов: стекол, камней и т.д. Если отойти от мозаичного панно на расстояние, то отдельные стекла становятся неразличимо малы, сливаясь в красочную картину.
«Растр — формат представления изображения в виде элементов (пикселей), упорядоченных в строки и столбцы»
Чем больше элементов в составе мозаики, тем однороднее выглядит изображение. Растровые изображения тоже характеризуются количеством составляющих их точек — пикселей.
«Пиксель (от англ. pixel — picture element — элемент картинки) — неделимый прямоугольный элемент растровой модели, который представляет соответствующий ему участок изображения»
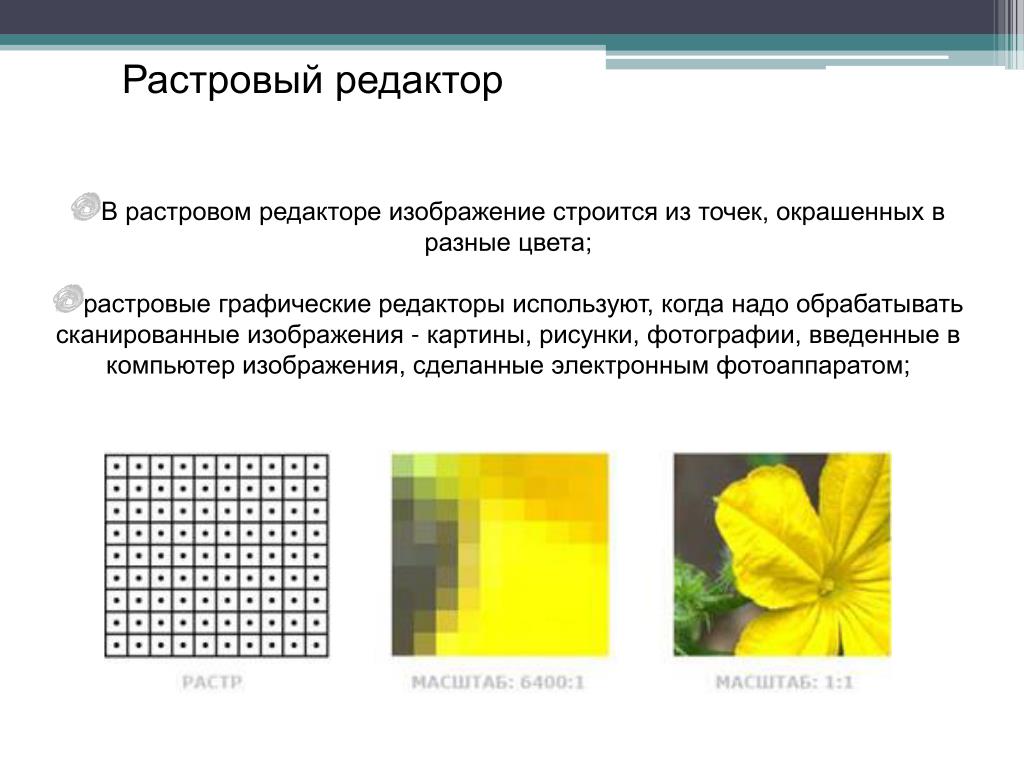
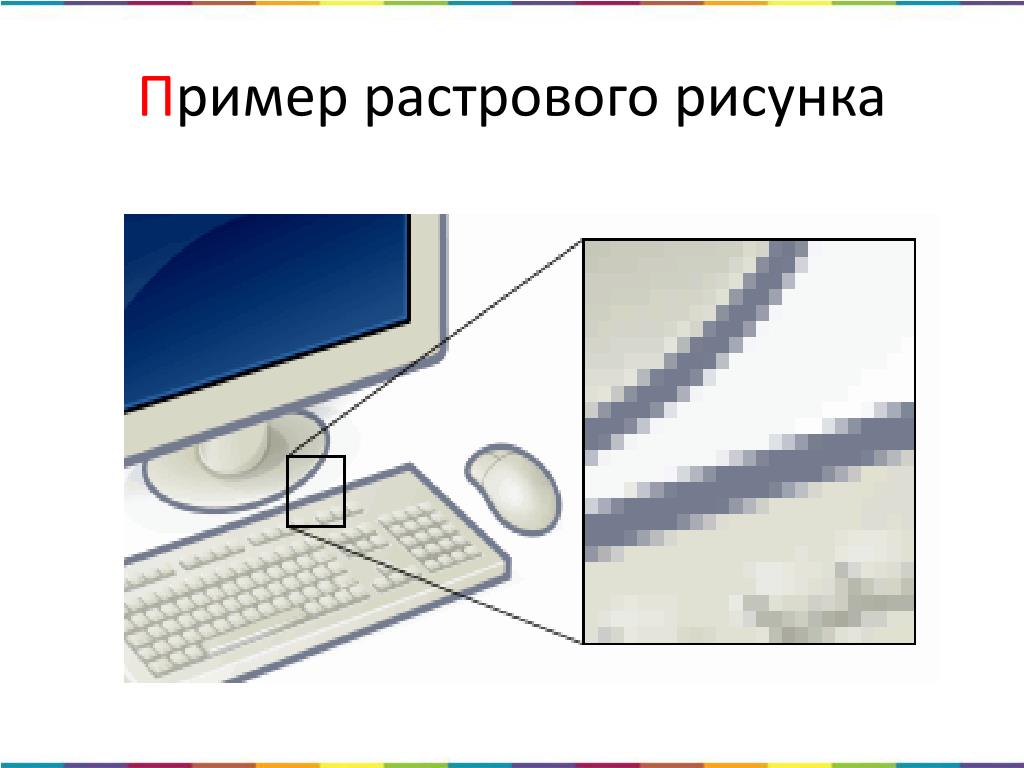
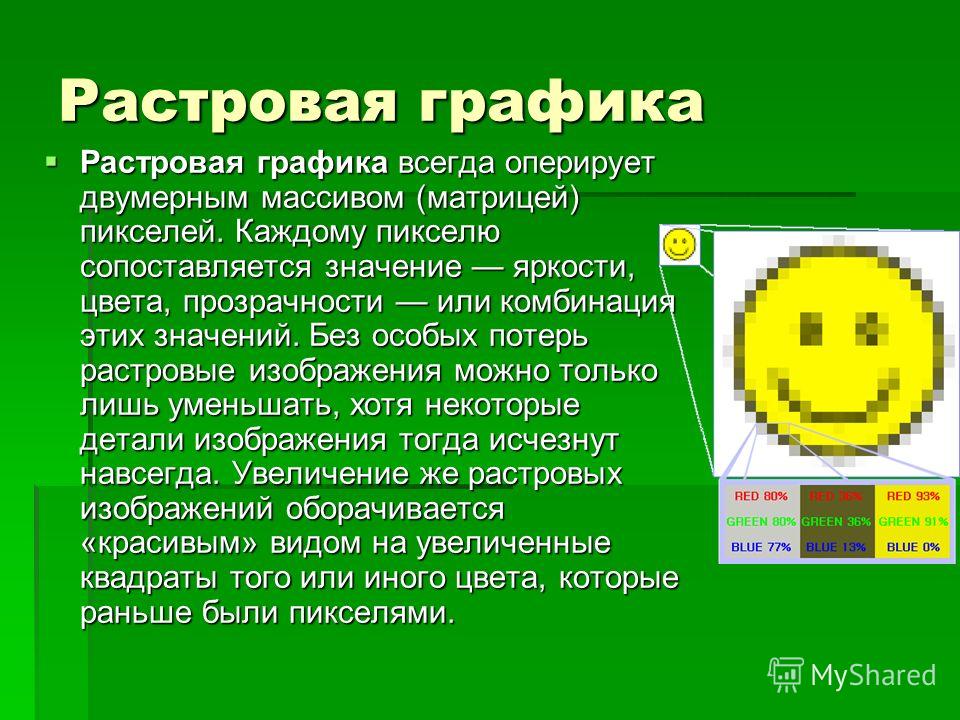
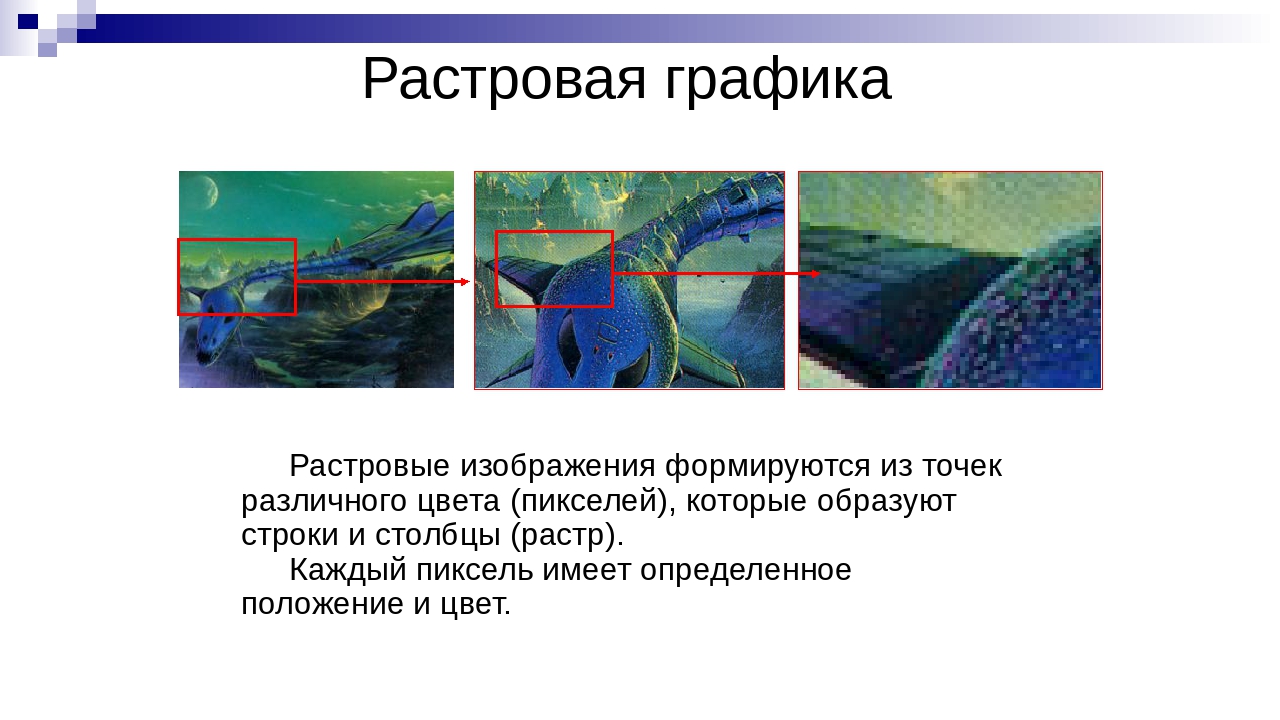
На увеличенном фрагменте растрового изображения можно различить квадраты разного цвета. Это и есть пиксели, из которых состоит рисунок:
Пиксели, из которых состоят точечные изображения, имеют фиксированный размер. При изменении размера таких изображений их качество становится значительно ниже.
При изменении размера таких изображений их качество становится значительно ниже.
Совершенно иной принцип заложен в основу векторных изображений. Для их создания используются формулы.
«Векторное изображение — это совокупность геометрических фигур, которые задаются математическими формулами»
Например, точка в векторном рисунке будет представлена вектором единичной длины. Для того, чтобы нарисовать прямую, достаточно знать координаты двух ее точек, а для создания круга необходимы радиус и координаты его центра. Эллипс потребует координаты центра и значения двух радиусов.
Векторные изображения — чистая математика. Качество таких рисунков всегда будет одинаково хорошим вне зависимости от изменения их размеров. Вектор можно увеличивать или уменьшать неограниченное количество раз. Формула останется формулой, а значит, и рисунок останется таким же четким.
Ниже представлены фрагменты растрового и векторного изображений:
При их увеличении мы получаем:
Из примера хорошо видно, что растровое изображение при увеличении «распадается» на отдельные пиксели, в то время как вектор явно выигрывает, сохраняя четкость.
И наконец, еще одно важное преимущество вектора: разрешение векторного рисунка зависит от разрешения выводного устройства и печатается с максимальным качеством, доступным для данного устройства.
Логотипы, иллюстрации к брошюрам и буклетам, визитки и плакаты, наклейки и этикетки — эти и многие другие элементы корпоративного стиля и рекламы требуют исполнения в векторном формате. Ведь задача разработчиков при их создании — четкий рисунок, легко масштабируемый и адаптируемый для любой продукции.
Наличие логотипа в векторе обязательно для создания любого корпоративного продукта компании, будь то визитка, рекламный буклет или разработка сайта компании.
Мы предлагаем услуги по конвертированию растровых логотипов и других изображений в векторный формат. Подробности и стоимость работ можно уточнить по телефону 716-80-83 у наших консультантов в Санкт-Петербурге или по электронной почте [email protected].
Copyright © Endis.ru — Создание сайтов в Санкт-Петербурге
Что такое векторная графика? Все о векторной графике
Векторная графика – вид компьютерной графики, в которой создание картинки происходит посредством математического описания. Если сравнивать с растровой графикой, являющейся скоплением цветных пикселов, векторная графика – набор графических примитивов (линий, окружностей, многоугольников и пр.), описанных с помощью математических формул. Файл векторного рисунка располагает сведениями о позициях точек и о линии, которая проходит по опорным точкам.
За счет этого способа передачи графических данных, векторный чертеж можно масштабировать, увеличивая и уменьшая его. Кроме того, есть возможность перегруппировки примитивов и изменения их формы, чтобы создать из исходных объектов другие изображения.
Кроме того, есть возможность перегруппировки примитивов и изменения их формы, чтобы создать из исходных объектов другие изображения.
Незаменимость векторной графики проявляется:
Преимущества векторной графики над растровой:
- При сравнительно несложной детализации изображения достигается небольшой размер файла.
- Можно безгранично масштабировать, и при этом не терять качество.
- Без потери качества также можно проводить перемещение, растягивание, вращение, группировку и пр.
- Над объектами можно выполнять булевы преобразования – сложение, вычитание, дополнение, пересечение.
- При разном масштабе изображения есть возможность управлять толщиной линий.
Пример:
На рисунке видны отличия при увеличении между графиками. Растровая картинка масштабируется плохо, при увеличении распадается на пиксели. А вот векторные изображения можно увеличивать безгранично, не теряя качества.
Стоит отметить, что векторную графику можно с легкостью перевести в растровую. Другими словами, векторный чертеж можно преобразовать в растровую картинку необходимого разрешения, однако растровый рисунок перевести в вектор без потери качества практически невозможно.
Также советуем просмотреть справочное видео ниже. Оно наглядное, поэтому даже если вы не знаете английский, вам должно быть понятно.
Бесплатные векторные изображения — 30 лучших сайтов
Вам знакомо чувство, когда при создании нового дизайна на создание каких-либо элементов просто не хватает ни сил, ни вдохновения? В таких ситуациях на помощь дизайнеру приходят бесплатные векторные изображения. Да-да, использование таких ресурсов это ни в коей мере не признак халтуры и наплевательского отношения к заказу, а скорее способ оптимизации трудозатрат и сокращение времени на исполнение.
Бесплатные векторные изображения – где же вы?
В общем, так или иначе, все мы время от времени пользуемся бесплатной векторной графикой. И хороший выбор бесплатных ресурсов – включая бесплатные шрифты и векторы – может стать спасательным кругом для любого дизайнера.
К сожалению, чаще всего поиск того, что вам нужно, становится занятием не для слабонервных из-за загроможденных, запутанных страниц, или коммерческих ресурсов, которые ограничивают возможность скачивания и подсовывают под нос доверчивому пользователю платные картинки вместо желаемых бесплатных векторов.
Чтобы помочь вам избежать такого негативного опыта, мы собрали подборку из 30 лучших сайтов, которые предлагают бесплатные векторные изображения, которые вы можете скачать в свободном доступе.
Итак, перейдем непосредственно к нашему списку и рассмотрим, какие сайты порадуют нас бесплатными векторами «без регистрации и смс».
Векторная графика скачать бесплатно – топ 30 сайтов
1.
 Vexels
VexelsРанее известный как VectorOpenStock, Vexels по-прежнему содержит тысячи бесплатных векторных изображений и дизайнов, собранных в категории для удобства пользователей. Новая фишка, которую добавили на сайт – это онлайн-редактор, который позволяет настраивать векторные дизайны в браузере, создавать и настраивать макеты, добавлять новые элементы и изменять такие вещи, как цвета и текст исходников. Это может быть довольно полезным, так как позволяет вделать все изменения онлайн и скачать с сайта уже готовый проект вместо отдельных исходников.
2. Векторные картинки Freedesignfile
Freedesignfile постоянно обновляется и пополняет коллекцию высококачественных векторов. Это отличное место для быстрого поиска элементов векторного дизайна и целых векторных изображений, готовых к редактированию в Иллюстраторе. Все изображения бесплатны для личного использования, так же многие из них можно использовать в коммерческих целях.
3. Бесплатные векторы Vintage
Этот ресурс довольно тематический и подойдет для создания ретро дизайнов разного рода. Vintage – отличный источник старинных иллюстраций из антикварных каталогов, книг и журналов, которые тщательно сконвертировали в бесплатные векторные изображения и сделали доступными в формате PDF и PSD. Выбор на сайте не такой большой, но для такой узкой ниши спектр направлений и библиотека векторных изображений являются довольно обширными.
Vintage – отличный источник старинных иллюстраций из антикварных каталогов, книг и журналов, которые тщательно сконвертировали в бесплатные векторные изображения и сделали доступными в формате PDF и PSD. Выбор на сайте не такой большой, но для такой узкой ниши спектр направлений и библиотека векторных изображений являются довольно обширными.
4. Векторный клипарт BrandEPS
BrandEPS это отличный сайт с великолепными логотипами и иконками. На сайте в данный момент находится более 9 000 фирменных логотипов и более 3000 фирменных иконок. Это отличное место, если вам быстро нужно сделать логотип в формате SVG, JPG и PNG, поскольку скачивание в этих форматах происходит в бесплатном открытом доступе.
5. Бесплатные векторные изображения Vector4Free
Коллекция Vector4Free не такая большая – чуть более 1500 бесплатных векторов. Она намного меньше, чем у многих других сайтов, представленных здесь, но качество поиска и разметка выше всяческих похвал, поэтому тут очень легко найти то, что вы ищете. Все векторные изображения бесплатные для личного использования, но если вы планиреуте использовать изображения для коммерческих проектов, советуем обязательно проверять их лицензию.
Все векторные изображения бесплатные для личного использования, но если вы планиреуте использовать изображения для коммерческих проектов, советуем обязательно проверять их лицензию.
6. Векторные картинки Vector.Me
Vector.Me содержит коллекцию из более 280 000 векторных изображений. Поисковая система сайта не интегрирована с поиском бесплатных векторов в сети, но зато на сайте есть большое количество уникальных продуктов собственной разработки. На сайте так же есть отдельные разделы логотипа и иконок, так что ан одном ресурсе можно найти все, что вам нужно.
7. Векторный клипарт Freepik
Бесплатные векторные изображения появляются на этом сайте сотнями каждый день. Freepik называет себя «ведущей поисковой системой бесплатных векторных проектов». Сайт создан для того, чтобы помочь вам найти бесплатную векторную графику, иллюстрации, иконки, PSD и фотографии. В общей сложности на сайте есть более миллиона бесплатных векторов и фотографий, которые можно загрузить в формате AI, EPS или SVG.
8. Бесплатные векторные изображения FlatIcon
Flaticon – крупнейшая поисковая система бесплатных векторных изображений в мире
На сайте есть более 107 150 бесплатных векторных иконок. Его база данных заполнена бесплатными изображениями, доступными в форматах PNG, SVG, EPS, PSD и BASE 64, поэтому, независимо от типа векторного изображения, который вы ищете, вы, вероятно, найдете его здесь.
9. Векторные картинки Fudgegraphics
Fudgegraphics – это творческий блог, созданный дизайнером Францом Джецем. Выбор и количество продуктов небольшие, но все здесь сделано в высоком качестве, в том числе коллекция из лучших бесплатных векторных файлов с эффектом брызг, доступных онлайн, поэтому его определенно стоит включить в топ ресурсов с бесплатными векторными изображениями.
10. Векторный клипарт FreeVectors.net
FreeVectors.net – это легко просматриваемый каталог бесплатной векторной графики и векторных клипартов. Сам по себе сайт имеет структуру веселого сообщества любителей векторов, которые делятся. Комментируют и загружают бесплатную векторную графику. Последние добавленные векторы отображаются в верхней части страницы, и все они бесплатны для личного использования.
Комментируют и загружают бесплатную векторную графику. Последние добавленные векторы отображаются в верхней части страницы, и все они бесплатны для личного использования.
11. 1001FreeDownloads
1001FreeDownloads – это быстрая и простая в использовании сеть лучшей бесплатной графики для дизайнеров. С тысячами бесплатных векторов наряду с фотографиями, кистями, градиентами, PSD, шрифтами, а также высококачественной графикой, созданной собственными силами, вам не потребуется много времени, чтобы найти нужный вам вектор.
12. Бесплатные векторные изображения DryIcons
DryIcons представляет коллекцию из более 5000 высококачественных веб- и векторных иконок в 77 категориях. Этот сайт создает уникальные изображения и подборки иконок, векторную графику и веб-шаблоны. Все доступные материалы можно скачать в свободном доступе с бесплатной лицензией.
Это значит, что вы можете использовать иконки DryIcons, векторную графику и веб-шаблоны на любом сайте, приложении или в любой форме общедоступной презентации в соответствии с некоторыми основными условиями и положениями, которые вы найдете на сайте.
13. Векторные картинки Snap2Objects
Snap2Objects это сайт с фотореалистичными продуктами Apple, которые идеально подходят для создания макетов или превью. Это хороший сайт с большим количеством бесплатных векторных изображений. Навигация сайта не очень удобна в использовании, так как он сделан в виде блога, и вам понадобится довольно много времени, чтобы просматривать подборки и находить нужные материалы. Тем не менее, в этом месте можно найти множество драгоценных камней, включая отличные векторы городов (Нью-Йорка, Парижа, Лондона, Москвы и Токио).
14. Векторный клипарт Vectorportal
Vectorportal содержит множество бесплатных векторных рисунков, которые дизайнеры могут использовать как в личных, так и в коммерческих проектах. Простота навигации просто поразительна. Вы можете отфильтровать поиск, используя раскрывающийся список категорий или панель поиска. На сайте довольно обширная библиотека бесплатных векторных изображений и вы обязательно найдете здесь что-то полезное.
15. DeviantArt
DeviantArt – одна из крупнейших сообществ художников и дизайнеров в Интернете, полная бесплатных и полезных материалов, включая векторы. Однако найти то, что вам нужно в этом скоплении хаоса, может быть довольно сложно. Панель поиска и ссылка «Ресурсы и изображения» могут сузить круг поиска, и, без сомнения, помогут вам найти нужные бесплатные векторные изображения.
16. Векторные картинки Dafont
На этом ресурсе собраны очень полезные монохромные версии логотипов социальных сетей. Шрифты Dingbat – это, по сути, коллекции небольших векторных иллюстраций. Просто введите нужную букву в Illustrator CS6, чтобы превратить ее в объект. Не все шрифты бесплатны для коммерческого использования, поэтому перед поиском проверьте лицензионные фильтры.
17. Бесплатные векторные изображения FontSpace
Веб-сайты со шрифтами, как правило, более удобны для пользователя и приятны для просмотра, чем сайты с бесплатными векторными картинками. FontSpace, в частности, обладает отличным пользовательским интерфейсом, где вы можете увидеть, бесплатный ли шрифт для коммерческого использования, просто наведя на него курсор.
FontSpace, в частности, обладает отличным пользовательским интерфейсом, где вы можете увидеть, бесплатный ли шрифт для коммерческого использования, просто наведя на него курсор.
18. Brands of the World
На этом сайте вы найдете логотипы почти каждой крупной компании в мире в высоком разрешении. Brands of the World – бесценный ресурс, если вы разрабатываете дизайны для корпоративных клиентов и не хотите ждать, когда кто-то перешлет вам качественные исходники логотипов их партнеров. Вы можете просто найти его здесь.
19. Векторные картинки Spoongraphics
Spoongraphics это личный блог, принадлежащий дизайнеру Крису Спунеру. Сайт содержит большое количество хорошо сделанных оригинальных дизайнов. Большинство лучших дизайнов можно найти в авторских статьях и подборках.
20. Векторный клипарт Vecteezy
Vecteezy это один из лучших ресурсов бесплатных векторов в мире. Несмотря на большую популярность, качество изображений довольно разное, и на сайте нет фильтров по качеству. Поэтому вам, возможно, придется потратить время, пробираясь через посредственные векторы, прежде чем найти то, что можно использовать ля проектов. Тем не менее результат часто оправдывает себя и стоит потраченного времени, потому что здесь есть довольно качественная уникальная бесплатная векторная графика.
Поэтому вам, возможно, придется потратить время, пробираясь через посредственные векторы, прежде чем найти то, что можно использовать ля проектов. Тем не менее результат часто оправдывает себя и стоит потраченного времени, потому что здесь есть довольно качественная уникальная бесплатная векторная графика.
21. DesignContest
Если хотите найти хороший бесплатный шаблон для принта футболки – это хороший хорошее место для поисков. DesignContest сложный для навигации, и если вы просто ищете бесплатные векторные изображения, то придется повозиться. Тем не менее, он предлагает хорошо продуманные бесплатные шаблоны принтов для футболок и различные бесплатные иконки, и элементы в нижнем правом меню.
22. Векторный клипарт Free Vector Archive
Большой векторный сайт с отличными возможностями просмотра и хорошей навигацией. Вы можете искать по цвету, теме, популярности или расширению файла. В целом, отличное место для поиска бесплатных векторов.
23.
 Векторные картинки All-Silhouettes.com
Векторные картинки All-Silhouettes.comНесмотря на то, что здесь довольно много рекламы и надоедливых роликов, сайт превосходит многие другие бесплатные порталы, посвященные векторному искусству по навигации и структуре. В рамках навигации все четко обозначено, довольно быстрый скрол и общая скорость загрузки изображений, а так же есть сортировка по типам, где векторы находятся в виде тематических коллекций, а не отдельных изображений.
24. VectorStock
Основным бизнесом VectorStock является библиотека недорогих векторных изображений, но она также содержит значительную коллекцию бесплатных векторов. Все они доступны в формате EPS, и на сайте довольно легко прости регистрацию для того чтоб начать загрузку.
25. Бесплатные векторные изображения FreeVector
Благодаря коллекции из более 16 000 бесплатных наборов векторов, доступных для загрузки, у вас есть довольно хороший шанс найти то, что вы хотите на сайте FreeVector. Чтобы облегчить жизнь пользователям, на сайте создали удобную сетку категорий, а так же довольно внушительную коллекцию векторных логотипов.
Чтобы облегчить жизнь пользователям, на сайте создали удобную сетку категорий, а так же довольно внушительную коллекцию векторных логотипов.
26. Векторный клипарт All Free Download
Коллекция сайта содержит около 190 000 векторов для некоммерческого использования. На сайде доступен поиск по 15 имеющимся тегам, что значительно упрощает навигацию.
27. Векторные картинки Vectorish
Vectorish это место для поиска элементов векторной графики, подходящих для конкретного использования. Используйте категории в меню заголовка для поиска нужных вам векторов.
28. Spread
Spread предлагает различные бесплатные векторы в таких категориях: фоны, элементы дизайна, иллюстрации, рамки, орнаменты, открытки, шаблоны и логотипы.
29. Векторный клипарт Pixabay
Pixabay – это не только хранилище для выдающихся изображений общедоступного пользования, но и ресурс с множеством бесплатных векторных изображений.
30. Бесплатные векторные изображения Dribbble
Dribble – удивительное, хорошо известное сообщество дизайнеров со всего мира, где они время от времени обмениваются бесплатной векторной графикой.
Вам также могут быть интересными статьи
Год хостинга за $1
Featured images are Designed by Freepik
Векторная графика и изображения: Что это такое?
08 апреля, 2020
Автор: Maksim
Векторная графика является наиболее популярным видом формирования изображений для дальнейшей печати. Она позволяет гибко и без потери качества обрабатывать материалы, созданные в векторе и пускать их на печать в любом размере.
В интернете можно часто услышать понятие — вектр, многие даже имеют некоторые представления, что это значит. Закроем этот вопрос навсегда и разложим по полочкам значение этого термина в этом материале.
Для полноты картины следует ознакомиться с публикацией о том, что такое растровая графика, а сейчас мы изучим, что такое векторные изображения, как они формируются, почему так часто используются в полиграфической продукции и посмотрим примеры.
Что такое векторная графика
Векторная графика — это изображение, которое строится по указанным координатам, которые были заданы в векторной программе. Это простые геометрические объекты: линии, точки, кривые, круги и т.д. Т.е. векторные изображения формируются из указанных координат — установленных точек, того, какая им дана форма (линии, круги, кривые, квадраты и т.д.), и какие к ним применены различные эффекты: цвета, заливки и т.д.
В самом файле хранится информация о местоположении этих координат и какие эффекты были применены. Поэтому векторные файлы занимают меньше места, в отличие от растровых, в которых хранится информация о множестве пикселей, их цвете, координатах, используемой цветовой схеме и другой информации.
Такой способ формирования графики позволяет добиться наивысшего качества и гибкости в работе с полиграфическими материалами. Созданные изображения можно бесконечно редактировать, менять их масштаб — качество от этого теряться не будет, т. к. работа происходит с объектами в виде координат моделей, а отрисовка делается в зависимости от необходимого размера.
к. работа происходит с объектами в виде координат моделей, а отрисовка делается в зависимости от необходимого размера.
Чтобы создать такое изображение нужно нарисовать фигуру — начертить линии, поставить где нужно точки, дать им обводку или заливку. Смотрите скриншот, как это выглядит.
Так, как дисплеи различных девайсов и монитор, за которым вы читаете этот материал предназначены для вывода растровой графики, векторная преобразуется в нее на программном или аппаратном уровне. Поэтому, все, что вы видите на дисплеях своих устройств, показывается в растровом формате: изображения, видео, игры и т.д.
Где и как используется векторная графика
Такой вид графики используется во всех сферах, где требуется печать создаваемых материалов. Т.е. если компания создает, например, логотип — то лучше его сделать в векторе, ведь в независимости от того, где вы его в дальнейшем будете использовать, он будет одинаково качественно выглядеть.
Поэтому вектором пользуются: полиграфические фирмы, рекламные агентства, газеты и журналы, печатные издания, архитекторы и многие другие, кому важно, чтобы создаваемый материал был масштабируемым.
Самыми качественными и популярными программами являются:
- Adobe Illustrator
- Adobe InDesign
- Adobe FreeHand
- Corel Draw
- AutoCAD
- ArhiCAD
Достоинства векторной графики — плюсы
1. Небольшой размер несложных изображений. Но, если деталей будет много — их вес соответственно будет сильно расти.
2. Масштабируемость и редактирование без изменения качества в худшую сторону.
3. Один раз создав материал в таком формате — его можно без сильных изменений использовать, где угодно, хоть на огромном баннере, хоть, как маленькую картинку на сайте — качество будет одно и тоже. Т.е. не нужно отрисовывать его заново в отличие от растрового.
4. Легко перевести в растр причем любого разрешения, но из растра в вектор — сложно.
5. Легко научится создавать и работать с графикой такого формата если у вас есть хотя бы базовые знания о том, как нужно чертить.
Недостатки — минусы
1. Не все можно сделать в векторе — просто формат не позволит сделать сложные изображения с градиентами и большим количеством деталей. Хотя сделать то можно, но весить это дело будет очень много. Бессмысленная и ненужная затея.
Не все можно сделать в векторе — просто формат не позволит сделать сложные изображения с градиентами и большим количеством деталей. Хотя сделать то можно, но весить это дело будет очень много. Бессмысленная и ненужная затея.
2. Нет автоматического ввода/создания в векторе — у тех же сканеров, фотоаппаратов. Камеры, сканеры и т.д. создают изображения в растровом формате по пикселям.
3. Нет нормальной совместимости между программами для работы с такой графикой. Они конкурируют, а мы получаем кривое отображение если не используем тот же софт, в котором создавался материал.
4. Требует хорошего компьютера для отрисовки сложных материалов. Ведь в файле хранятся, только координаты, а отрисовка происходит уже после открытия.
5. Трудоемкий и довольно нелегкий процесс создания качественных изображений.
Чем отличается векторная графика от растровой
Отличается формированием изображения. Растровая использует пиксели разных цветов на графической сетке для создания картинки. Векторная использует точки, кривые и другие простые математические объекты, расположенные по координатам.
Векторная использует точки, кривые и другие простые математические объекты, расположенные по координатам.
Как видно на скрине выше, при увеличении растровой картинки появляются отчетливые пиксели и если картинка будет маленького разрешения — то будет мыльной в увеличенном масштабе. В векторе же — все четко и не меняется в независимости от масштаба.
Форматы и программы для векторных изображений
Рассмотрим самые популярные и используемые. В любом случае, если вы будете работать с такими изображениями, придется знать хотя бы парочку программ. Как минимум Adobe Illustrator и CorelDRAW, фанаты, которых готовы сгрызть друг друга доказывая, что тот или иной лучше.
AI — Adobe Illustrator. Тип файла для Адоб Иллюстратора.
CDR — Corel Draw. Тип файла для Корел Дроу.
PDF — это контейнер, как для векторных картинок, так и растровых. Подробнее о том — что такое PDF. Самый популярный формат для создания книг и других печатных материалов.
SVG — популярный формат для размещения в интернете векторных картинок. Они занимают мало места, масштабируемы и отлично подходят для создания иконок на сайтах.
В заключение
Теперь, если вас спросят, что такое векторное изображение в информатике, вы сможете уверенно дать этому определение. Если все-таки решите начать работать в данном направлении — то учите, как минимум пару программ, чтобы не было конфликтов по работе.
Растровое и векторное изображение. Чем отличается векторная графика от растровой? Различия между векторной и растровой графикой, форматы графических файлов
Периодически мы слышим о том, что графика бывает векторной и растровой. Но не каждый сможет объяснить разницу между этими двумя понятиями. Возможно для человека, который работает с текстовыми редакторами и электронными таблицами, она и не важна, но если мы говорим о дизайне и графике, понимание различных способов построения изображений необходимо.
Растровая графика
Чтоб понять принцип построения растрового изображения, представьте себе лист масштабно-координатной бумаги (миллиметровки), каждая клеточка которого закрашена каким-то цветом. Такую клеточку называют пикселем.
Такую клеточку называют пикселем.
Качество изображения называют разрешением. Его определяют количеством пикселей, которые как раз и формирует рисунок. Чем больше пикселей размещено на единице площади, тем выше разрешение, а следовательно выше и качество изображения. Например рисунок с разрешением 1280×1024 состоит из 1280 px по вертикали и 1024 px по горизонтали. Следует отметить, что в данном случае речь идёт о физическом размере изображения, а не о единице площади (дюйме, сантиметре и т.п.).
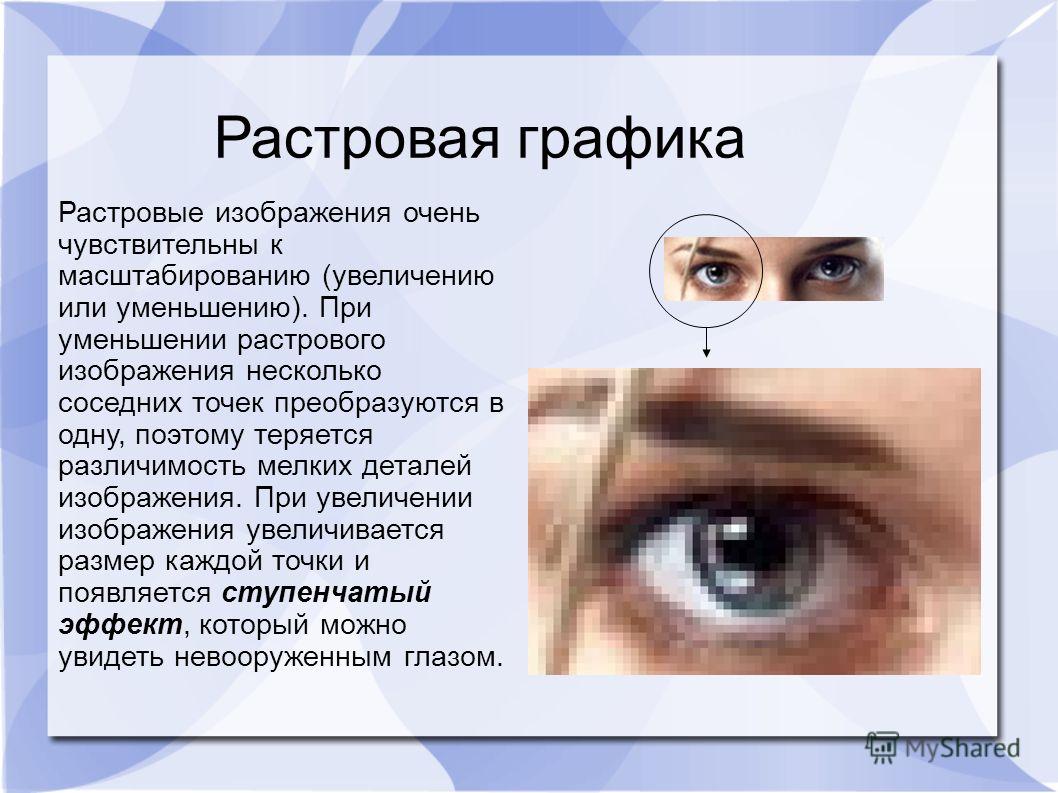
Основным недостатком растровых изображений является заметное ухудшение качества при масштабировании (имеется ввиду увеличение размера изображения). Дело в том, что увеличивая (уменьшая) размер изображения, Вы увеличиваете (уменьшаете) размер каждого пикселя, что, при значительном масштабировании, позволяет их визуально определить.
Кроме того, наиболее часто к недостаткам растра относят: отсутствие возможности поворота рисунка на угол, отличный от 90* без заметного искажения самого рисунка, а также размер файла, который напрямую связан с качеством изображения.
Достоинства растровых картинок также бесспорны. В первую очередь это фотографическое качество получаемого изображения, способное передать всю гамму цветов и их оттенков.
Наиболее распространеным программным обеспечением для работы с растровыми изображениями является Adobe Photoshop.
Векторная графика
Построение векторного изображения основано на так называемых опорных точках, которые соединены между собой кривыми, определяемыми соответствующими математическими алгоритмами. Работая с векторным изображением, пользователь задаёт его опорные точки и характер векторных кривых между ними.
К преимуществам векторных изображений чаще всего относят простоту редактирования как рисунка в целом, так и его отдельных элементов, возможность как корректировки, так и значительного изменения размера изображения без потери качества (включая поворот на заданный пользователем угол) и изменения размера файла, а также небольшой размер файла.
Векторные изображения могут быть легко преобразованы в растровый формат любого разрешения.
Создание полноцветных векторных рисунков фотографического качества достаточно трудоемко и технически сложно, что существенно ограничивает возможности работы с целым рядом категорий изображений и является её основным недостатком.
Наиболее популярным программным обеспечением для работы с векторной графикой являются CorelDraw и Adobe Illustrator.
Плюсы и минусыРастровые изображения
П люсы: четко и максимально правдоподобно отображает оттенки цветов, их перетекание из одного в другой, а также тени.
Минусы: При увеличении заметно теряет в четкости и выглядит не качественно.
Применение: Применяются, как правило, при работе с фотографиями и другими изображениями с насыщенной цветовой гаммой и плавными переходами цвета. Активно применялась при дизайне сайтов, иконок приложений. Правда сейчас, когда flat и material дизайн стали так популярны, дизайнеры все чаще использую векторные программы для своих творений.
Векторные изображения
Плюсы: масштабирование без потери четкости изображения. Малый размер изображений.
Минусы: очень сложно передать плавные переходы цвета и добиться фотографического качества
Применение: Применяется при создании логотипов компаний, визиток, буклетов и иной печатной продукции. Также редакторы векторной графики незаменимы при создании новых, оригинальных шрифтов. Но и это еще не все. В редакторах векторной графики можно создавать прекрасные иллюстрации.
Чаще всего, дизайнеры совмещают эти типы графики, чтобы добиться максимального эффекта. Иногда лучше использовать растр, иногда — вектор. Надеемся, эта статья помогла вам немного лучше понять в чем разница между этими двумя типами изображений. Спасибо за внимание.
Отправить
Прежде чем говорить о различиях и сходствах Растровой и Векторной график, нужно понять как же компьютер(ЭВМ) видит, помнит и показывает нам изображение.
Поскольку компьютер- это машина, то для него не существует ни цветов, ни даже образов. Более того он не различает слова и вовсе не «думает» словами. Для него лишь существует двоичный код
Более того он не различает слова и вовсе не «думает» словами. Для него лишь существует двоичный код
(прим. 01000110), который и является информацией.
Всё: программы, изображения, тексты, звуковые файлы, видео файлы; всё это машина «знает» в виде и двоичных кодов составляющих информацию об файловом объекте. Тоже происходит и с картинками в памяти компьютера. Каждый раз при открывании любой картинки компьютер «прорисовывает» изображение по заданным параметрам. Но про особенности ЭВМ поговорим позже, лучше поговорим про виды и особенности электронных график. Всего существует 4 основных типа графики: Растровая, Векторная, Фрактальная , Трехмерная . Однако нас сегодня интересуют только первые два.
Растровая графика
Растровая графика — изображение построенное из множества точек(пикселей), цветовая гамма которых образует при увеличении масштаба рисунок сливающийся для человеческого глаза в единую композицию. Форматы хранения изображения: BMP, TIFF, JPEG, GIF, PNG, WMF, PSD, TGA, ICO, FPX.
Принцип работы:
В файле изображения храниться информация о каждом пикселе и его координаты месторасположения в сетке изображения. Это:
- Количество пикселей в ширину и в высоту, а также их общее кол-во в изображении.
- Используемые цветовая гамма и различные оттенки.
- Цветовая схема(модель) построения изображения(RGB,Lab,CMYK,HSB,XYZ и др.).
- Для каждого пикселя: уровень света, насыщенность, цвет, оттенок, размер… .
- Сведения о рекомендуемом разрешении.
При открытии изображения компьютер используя сведения загруженные в файл создаёт сетку на которой закрашиваются пиксели в соответствии с их параметрами. Оттенки рядом стоящих пикселей подобраны так, что при высоком разрешении картинки человеческий глаз видит единую композицию. И выглядит она вполне натурально по сравнению с векторной картинкой. Однако при увеличении масштаба растрового изображения становится видна вся архитектура. Естественно что при наличии таких параметров в файле, объем его занимает относительно большое пространство на жёстком диске и в оперативной памяти при обработке. К счастью есть множество растровых форматов позволяющих сжимать картинку до небольших объемов памяти.
К счастью есть множество растровых форматов позволяющих сжимать картинку до небольших объемов памяти.
Векторная графика.
Векторная графика — картинка построенная из простых геометрических фигур(геометрических примитивов) : точки, прямые линии, окружности, многоугольники и т.д. Форматы хранения изображения: SVG ,CDR(формат графики), DXF, WMF, OpenVG, AL, EPS,GXL, CGM, SWF.
Принцип работы:
В файле изображения храниться информация расположения геометрических фигур в картинке и особенности каждой фигуры отдельно. Это:
- Координаты фигуры.
- Размер на холсте.
- Расстояние от центра фигуры до её границы.
- Радиус окружности.
- Цвет и оттенки цвета фигуры.
Особенность графики состоит ещё в том, что фигуры задаются не зависимо друг от друга, следовательно могут перекрывать друг-друга. При открытии картинки используя сведения загруженные в файл создаёт координатную сетку на которой прорисовываются фигуры и закрашиваются в нужные цвета. Благодаря такому подходу картинка при преобразовании в больший размер не теряет качество, а размер файла занимаемый на жёстком диске нисколько не увеличивается. А всё благодаря тому что данные о фигурах остались прежними.
Благодаря такому подходу картинка при преобразовании в больший размер не теряет качество, а размер файла занимаемый на жёстком диске нисколько не увеличивается. А всё благодаря тому что данные о фигурах остались прежними.
Можно подумать, что растровая картинка состоит из пикселей, а векторная только из геометрических фигур… ЭТО НЕ ТАК! И растровое изображение и векторное состоят из пикселей. Вообще любая картинка в электронном формате состоит из пикселей. И там и там присутствует пиксельная сетка, где каждый пиксель закрашивается в свой цвет. Отличие графиков происходит лишь в способе создания и построения изображения. В одном случае приоритет ставится на цвет каждого пикселя, и он фиксированный, в другом приоритетом являются размеры и формы самих фигур. И кстати, экран любого монитора тоже состоит из множества пикселей.
Подведём итоги.
| Растровая графика | Векторная графика | ||
|---|---|---|---|
| Плюсы | Минусы | Плюсы | Минусы |
| Создание рисунка любой сложности | Относительно большой объем файла | Размер файла занимаемый на жестком диске не зависит от величины изображения. | Не все предметы можно изобразить. |
| Естественная цветопередача | Потеря качества при увеличении | Бесконечное изменение масштаба изображения без потери качества | Занимает много места на жестком диске в зависимостиот сложности изображения. |
| Плавный переход между объектами на картинке | Прямая зависимость объема изображения и мощности ЭВМ способной «прочитать» изображение | Создание более четких анимаций | Неестественное изображение |
| Широкое распространение в электронной среде | Точное построение изображения | ||
| Более легкий вывод на принтер | Легко разбивается на части при редактировании | ||
Вывод : Растровую графику лучше всего использовать при обработки фотографий, работы со сканером и художественной работе, поскольку данный вид графики обеспечивает более натуральную передачу цветовой палитры в изображении. Векторную графику из-за её неестественной передачи цветовой палитры лучше использовать в компьютерном дизайне, моделировании и проектировании.
Векторную графику из-за её неестественной передачи цветовой палитры лучше использовать в компьютерном дизайне, моделировании и проектировании.
Прежде чем браться за изучение программы фотошоп, следует вначале ознакомиться с самыми начальными базовыми понятиями из мира цифровой графики. К таковым относятся виды графики: растровые и векторные изображения.
Эти два понятия будут постоянно вам встречаться, поэтому давайте разберемся, что это такое и в чем между ними разница.
Растровые изображения
Растровые изображения это основной и самый популярный вид графики. Львиная часть изображений, которые вы встречаете в интернете, это именно растр . Ваш фотоаппарат, смартфон и любой другой гаджет или прибор делают снимки, которые уже относятся к растру. Это технически самый простой и доступный способ отрисовки графики.
Как любой живой организм состоит из мельчайших частиц — клеток, так растровое изображение состоит из пикселей .
Программа фотошоп была создана для работы именно с растровыми изображениями. Все возможности, инструменты и механизмы программы разработаны для редактирования пикселей изображения.
Все возможности, инструменты и механизмы программы разработаны для редактирования пикселей изображения.
Почему этот вид графики такой популярный?
Дело в том, что в силу своей структуры, растровые изображения могут отображать плавные переходы цвета, градиенты. Края объектов на фотографиях могут быть плавными. Цвет передается четко, близким к реальному, а это именно то, что нужно, чтобы передать наш реальный мир в виде фотографии.
Растровые изображения обычно хранятся в сжатом виде. В зависимости от типа сжатия может быть возможно или невозможно восстановить изображение в точности таким, каким оно было до сжатия (сжатие без потерь или сжатие с потерями). Так же в графическом файле может храниться дополнительная информация: об авторе файла, фотокамере и её настройках, количестве точек на дюйм при печати и др.
Несмотря на преимущества, у растра есть серьезные недостатки:
1. В связи с тем, что каждый пиксель содержит в себе достаточно много информации, то когда мы говорим о миллионах пикселей в одном изображении, становится ясно, какой объем информации будет закодирован в памяти. Это приводит к увеличению размеров файла. Поэтому, чем больше пикселей в фотографии, тем больше она весит.
Это приводит к увеличению размеров файла. Поэтому, чем больше пикселей в фотографии, тем больше она весит.
2. Сложности масштабирования изображения. При увеличении появляется зернистость и пропадает детализация. При уменьшении фотографии, в результате сложных преобразовательных процессов, происходит потеря пикселей. При этом детализация изображения пострадает не так сильно, как при увеличении, но этот процесс уже необратимый, то есть, если потребуется вновь увеличить изображение, оно сильно потеряет в качестве.
Векторные изображения
Векторные изображения состоят из элементарных геометрических объектов, таких как: точки, линии, круги, многоугольники и так далее. В основе их контуров лежат математические уравнения, сообщающие устройствам как рисовать отдельные объекты. Эти объекты составляют фигуры, а уже они, в свою очередь, заполняются цветом.
Векторное изображение — это набор координат вершин, образующих простейшие геометрические фигуры, из которых складывается итоговое изображение.
Такая графика создается непосредственно человеком с помощью специализированных программ, например, Adobe Illustrator и Corel Draw. Нужно обладать специальными навыками пользования этими программами, а также умением рисовать. Понятное дело, это доступно не многим людям, поэтому такой вид графики не так широко распространен.
Векторные изображения преимущественно создаются для индустрии рекламы и дизайна.
Достоинства векторной графики :
1. Возможность изменять масштаб изображений без потери качества до любых размеров, при этом вес изображения не увеличивается. При изменении размеров происходит пересчёт координат и толщины линий, а затем построение объектов в новых размерах.
2. Векторное изображение не хранит в себе тонны информации, поэтому вес такого файла будет в разы меньше растра.
3. Возможность трансформации изображения из вектора в растр без потери качества и каких-либо сложностей. Это может сделать фотошоп в два щелчка мыши.
Недостатки:
Векторная графика не годится для создания реалистичных картин и фотографий. Она сильно ограничена в передаче плавных переходов и градиентов между цветами. В результате этого все цвета и линии сильно контрастируют.
Она сильно ограничена в передаче плавных переходов и градиентов между цветами. В результате этого все цвета и линии сильно контрастируют.
Фотошоп хоть и работает с растровой графикой, но в своем наборе инструментов содержит и векторные элементы. Прежде всего это . При добавлении текста к изображению в фотошопе, создается отдельный текстовый слой. До тех пор пока этот слой живет самостоятельно, он является векторным элементом. Его можно растягивать до любых размеров и текст всегда будет четким.
Фотошопа также представляют из себя простейшие векторные изображения.
Помимо всего этого, хоть фотошоп не может создавать векторную графику, он может открывать ее . Тем самым можно добавлять заранее подготовленные дизайн-объекты и масштабировать их без потери качества.
Таким образом, подведем короткие выводы:
— растровые изображения фотореалистичные, а у векторных изображений всегда видно, что они нарисованы;
— масштабирование изображений очень важная возможность, которой нужно уметь пользоваться при работе с фотошопом. Для этого надо знать как и когда теряется качество графики и стараться не допустить этого. Тогда ваши будущие работы будут из тех, где приятно любоваться самыми мелкими деталями и восхищаться насколько они классно нарисованы.
Для этого надо знать как и когда теряется качество графики и стараться не допустить этого. Тогда ваши будущие работы будут из тех, где приятно любоваться самыми мелкими деталями и восхищаться насколько они классно нарисованы.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Отличия растровой и векторной графики при их увеличении.
Тема работы
Отличия растровой и векторной графики
Состав группы
Ученики 9 класса
Руководитель проекта
Цель работы
Оценить преимущества и недостатки как растровой, так и векторной графики.
Основополагающий вопрос
В чем отличия между растровой и векторной графики?
Проблемный вопрос
Как отличить растровое изображение от векторного?
Учебные вопросы
Что такое растр?
Что такое векторная графика?
Какие существуют графические редакторы?
План проведения проекта
Этап 1 Разработка проектного задания. Задачи этапа – определение темы, уточнение целей, выбор рабочих групп, определение источников информации, постановка задач
Задачи этапа – определение темы, уточнение целей, выбор рабочих групп, определение источников информации, постановка задач
Этап 2. Разработка проекта. Задачи этапа – сбор и уточнение информации.
Этап 3. Оценка результатов Задачи этапа – анализ выполнения проектных заданий.
Этап 4.Защита проекта. Урок – презентация Задачи этапа – коллективная защита проекта
Найденная информация
Векторное изображение (работа Джузеппе Мариотти )
Векторная компьютерная графика имеет на сегодняшний день очень широкую область применения в самых различных областях человеческой деятельности, начиная от рекламы на страницах газеты и заканчивая разработкой проектов в таком виде промышленности как космическая.
Особенно важно, что векторное изображение изначально позволяет выполнять точные геометрические построения, следовательно, чертежи и другую конструкторскую документацию. Заметим, что почти все системы автоматизированного проектирования в свою основу берут векторную компьютерную графику. Надо ли говорить, что векторная компьютерная графика наряду с растровой широко применяется художниками-дизайнерами и связанно это в первую очередь с особенностями этого вида компьютерной графики.
Векторное изображение (векторная графика) представляется в виде совокупности отрезков прямых (векторов), а не точек, которые применяются в растровых изображениях. Векторная графика описывает изображения с использованием прямых и изогнутых линий, называемых векторами, а также параметров, описывающих цвета и расположение.
Преимущество — качественное масштабирование в любую сторону. Увеличение или уменьшение объектов производится увеличением или уменьшением соответствующих коэффициентов в математических формулах. Еще один плюс — векторная графика не зависит от разрешения, т.е. может быть показана в разнообразных выходных устройствах с различным разрешением без потери качества.
Но, к сожалению, векторный формат становится невыгодным при передаче изображений с большим количеством оттенков или мелких деталей (например, фотографий).
Надо ли говорить, что векторная компьютерная графика наряду с растровой широко применяется художниками-дизайнерами и связанно это в первую очередь с особенностями этого вида компьютерной графики.
Векторное изображение (векторная графика) представляется в виде совокупности отрезков прямых (векторов), а не точек, которые применяются в растровых изображениях. Векторная графика описывает изображения с использованием прямых и изогнутых линий, называемых векторами, а также параметров, описывающих цвета и расположение.
Преимущество — качественное масштабирование в любую сторону. Увеличение или уменьшение объектов производится увеличением или уменьшением соответствующих коэффициентов в математических формулах. Еще один плюс — векторная графика не зависит от разрешения, т.е. может быть показана в разнообразных выходных устройствах с различным разрешением без потери качества.
Но, к сожалению, векторный формат становится невыгодным при передаче изображений с большим количеством оттенков или мелких деталей (например, фотографий). Ведь каждый мельчайший блик в этом случае будет представляться не совокупностью одноцветных точек, а сложнейшей математической формулой или совокупностью графических примитивов, каждый из которых, является формулой. Это приводит к утяжелению файла.
Наиболее популярными графическими программами, предназначенными для обработки векторных изображении, являются Adobe Illustrator и Corel DRAW
Ведь каждый мельчайший блик в этом случае будет представляться не совокупностью одноцветных точек, а сложнейшей математической формулой или совокупностью графических примитивов, каждый из которых, является формулой. Это приводит к утяжелению файла.
Наиболее популярными графическими программами, предназначенными для обработки векторных изображении, являются Adobe Illustrator и Corel DRAW
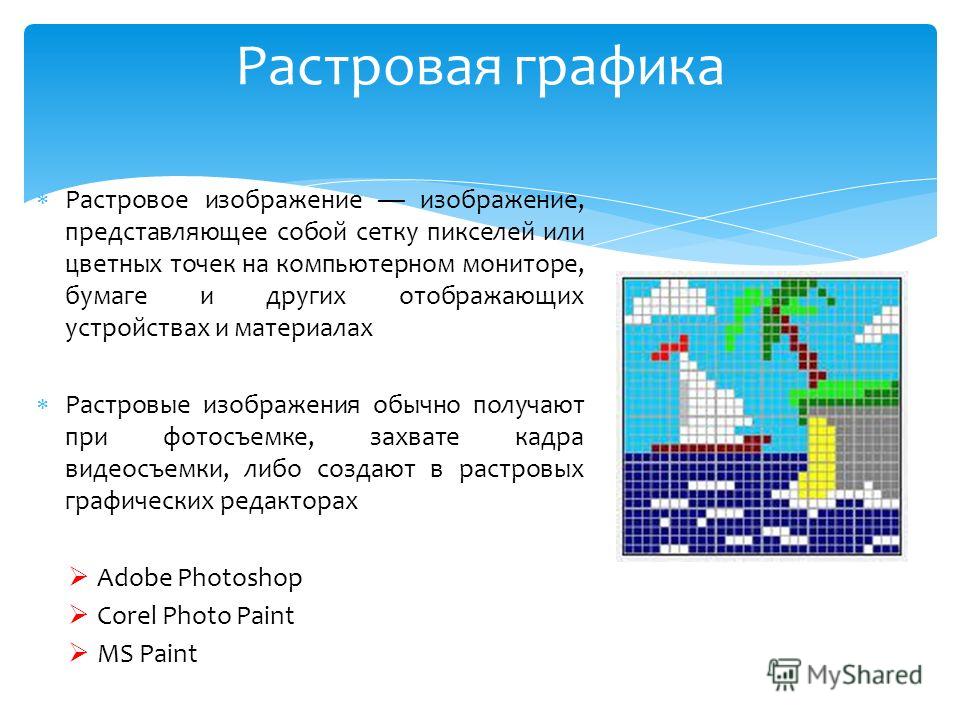
Растровое изображение
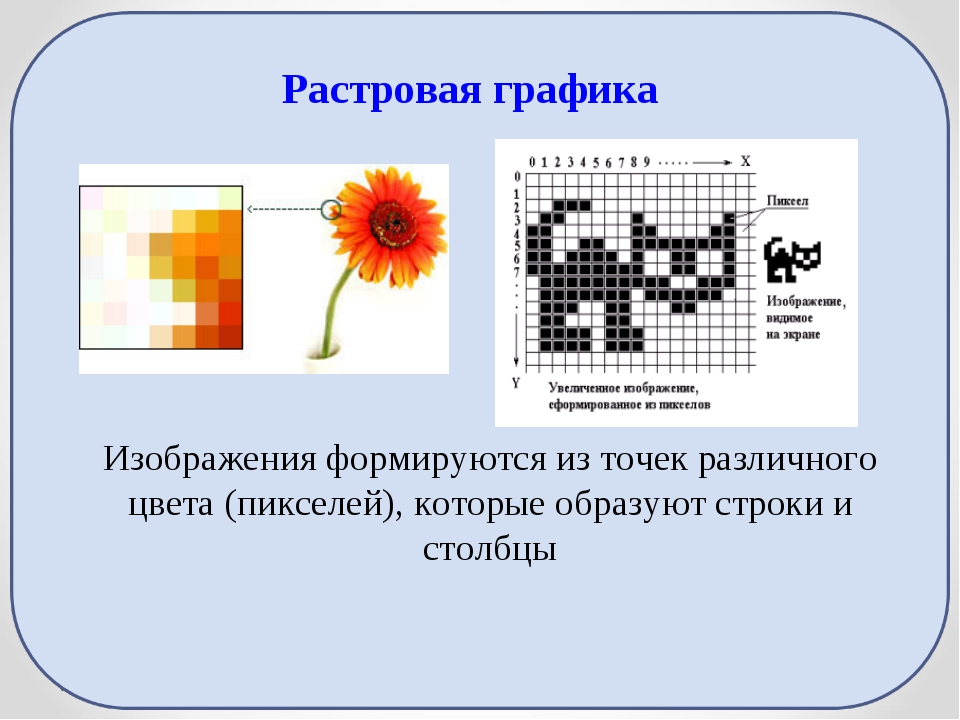
Растровое изображение — изображение, представляющее собой сетку пикселей или цветных точек (обычно прямоугольную) на компьютерном мониторе, бумаге и других отображающих устройствах и материалах. Растровая графика — это прямоугольная матрица, состоящая из множества очень мелких неделимых точек (пикселей). Каждый такой пиксель может быть окрашен в какой-нибудь один цвет. Например, монитор, с разрешением 1024х768 пикселей имеет матрицу, содержащую 786432 пикселей, каждый из которых (в зависимости от глубины цвета) может иметь свой цвет. Т.к. пиксели имеют очень маленький размер, то такая мозаика сливается в единое целое и при хорошем качестве изображения (высокой разрешающей способности) человеческий глаз не видит «пикселизацию» изображения.
Т.к. пиксели имеют очень маленький размер, то такая мозаика сливается в единое целое и при хорошем качестве изображения (высокой разрешающей способности) человеческий глаз не видит «пикселизацию» изображения.
Основным преимуществом растровых изображений является возможность передавать огромное количество оттенков цвета и плавных переходов между ними, поэтому при оцифровке фотографий пользуются именно растровым методом. Одним из основных недостатков является невозможность корректных трансформаций растрового изображения, таких как поворот, увеличение, уменьшение и различного рода искривления. Наиболее популярными графическими программами, предназначенными для обработки векторных изображении, являются Adobe Photoshop , GIMP , SAI
Теперь поговорим о проблеме размеры файлов. Файлы векторных изображений имеют гораздо меньший размер, чем растровых, так как в памяти компьютера каждый из объектов этой графики сохраняется в виде математических уравнений, в то время как параметры каждой точки (координаты, интенсивность, цвет) описываются в файле растровой графики индивидуально, отсюда – такие огромные размеры файлов.
В этом материале мы рассмотрим основные отличия растровых и векторных изображений. Узнаем все преимущества векторной и растровой графики, а также где такую графику лучше использовать для своих целей. Итак, вы, наверное, не раз задавали себе такой вопрос: «Из чего же состоит картинка, которая отображается на экране моего компьютера?» Может быть, вы удивитесь, но на самом деле фото как такового не существует!
Что такое растровое изображение?
В действительности, мы видим всего лишь электронную версию картинки на мониторе. Если говорить про растровое изображение , то оно храниться в памяти компьютера в виде цифр и символов. Они уже с определенной последовательностью описывают какую-то отдельную область (элемент) самого изображения. Этот элемент отображен в виде пикселя (ячейки определенного цвета) . Давайте посмотрим, что это за пиксель такой.
Для этого можно просто взять фото и увеличить его. Вы заметите, что появились специальные квадратики (рисунок ниже) . Изображение стало разбиваться на квадраты разного цвета. Вот эти квадратики и есть пиксели.
Изображение стало разбиваться на квадраты разного цвета. Вот эти квадратики и есть пиксели.
Таким вот оказывается любое растровое изображение, полученное с фотокамеры, с камеры мобильного телефона или скачанное с Интернета. Каждый пиксель, как я говорил, описан определенной последовательностью цифр и символов. Как узнать, что это за последовательность? Да очень просто! Выбираете инструмент «Пипетка » (в любом графическом редакторе он есть) и наводите на нужный пиксель. Если проверяете в фотошопе, то вам дополнительно нужно будет зайти в палитру цветов.
Итак, что следует из того, что мы с вами рассмотрели выше. Если пиксели представлены в виде последовательности чисел и букв, то их можно без труда изменять. Изменяя числа и буквы каждого пикселя, мы можем изменять его цвет, то есть редактировать сам пиксель. При выполнении какой-либо глобальной операции коррекции (например, регулируем яркость) изменяется числовое значение нескольких тысяч пикселей изображения.
Теперь давайте познакомимся с понятием векторного изображения . Чтобы продемонстрировать наглядный пример, в я попробую создать новый документ. Перейдем в меню «Файл » —> «Создать «. Давайте , с помощью которого можно будет создавать векторную графику. К примеру, я возьму инструмент «Перо » (2) . Обязательно нужно, чтобы стояла настройка «Слой-фигура » (3) . После этого я расставляю точки в нужных местах (4) . В результате получается определенная фигура. Вы ее можете сделать по своему усмотрению.
После того, как мы соединили все точки, образуется фигура и к слою прикрепляется миниатюрная векторная маска (5) . Это свидетельствует о том, что это векторная фигура, а не растровая. Ее можно увеличивать и уменьшать много раз и при этом качество никак не пострадает. Естественно к данному слою можно применять различные эффекты свечения, обводки и так далее.
Так в чем же отличия растрового от векторного изображения? Векторные изображения в отличие от растровых описываются математическими формулами, а не латинскими символами. Поэтому их можно увеличивать либо уменьшать без потери качества. Формула остается той же, меняется только масштаб. Формула, как правило, описывает плавную кривую и при любом значении эта кривая так и останется плавной.
Поэтому их можно увеличивать либо уменьшать без потери качества. Формула остается той же, меняется только масштаб. Формула, как правило, описывает плавную кривую и при любом значении эта кривая так и останется плавной.
Если вы попробуете увеличить картинку с векторной графикой, то вы заметите, что пиксели практически незаметны, то есть качество осталось на прежнем уровне. Если увеличивать изображение с растровой графикой, то оно заметно потеряет в качестве.
Таким образом, векторные изображения можно увеличивать без потери качества. В любом размере они описываются математическими формулами. Растровое изображение — это последовательность пикселей. При увеличении какого-то фрагмента, начинают наблюдаться потери качества. Также потеря может наблюдаться и при уменьшении картинки.
Векторные изображения хорошо использовать там, где требуется большое увеличение картинки без потери качества. Например, в это могут быть различные визитки, логотипы, баннеры на сайте и много другое. Программа Adobe Photoshop хоть и позволяет работать с векторными картинками, но все же она является растровым редактором. Для работы с векторными изображениями гораздо лучше подходят программы CorelDraw или Adobe Illustrator.
Программа Adobe Photoshop хоть и позволяет работать с векторными картинками, но все же она является растровым редактором. Для работы с векторными изображениями гораздо лучше подходят программы CorelDraw или Adobe Illustrator.
Чем отличается растровая и векторная графика и где они используются
При создании полиграфических материалов используют два вида графики: растровую и векторную. Они не хуже и не лучше одна другой. Они просто существуют и используются под свои задачи, в зависимости от того, что конкретно и каким способом создается дизайнером.
Название растровой графики происходит от латинского rastrum — решётка. Растровое
изображение представляет собой набор пикселей одинакового размера и формы, окрашенных в
разные цвета. По своей форме увеличенное растровое изображение напоминает решетку. Но так
как отдельные элементы имеют небольшие размеры, то человеческий глаз воспринимает их как
единый рисунок. Самые популярные растровые форматы: GIF, JPEG, PNG. Именно в этом формате
хранятся фотографии.
Именно в этом формате
хранятся фотографии.
Сильно увеличенный растровый рисунок напоминает мозаику, в этом и заключается особенность растровой графики. Качество растрового изображения зависит от того, сколько в нем пикселей. Чем их больше, тем больше цветовых оттенков получается воспроизводить. К примеру на фотографии, предназначенной для печати на формате А4, пикселей, скорее всего, будет не менее 8 миллионов, иначе качественной картинки не получится.
Векторное изображение не описывается миллионами точек в отличие растрового. Тут все описано математическими формулами. Все треугольники, линии, кривые и окружности можно описать такой формулой и нарисовать, подставив нужные значения. Кроме того, для каждого объекта есть свои атрибуты, описывающие его цвет и толщину линий. В этом и заключается основное преимущество векторного изображения: его можно масштабировать сколько угодно и при этом качество останется без изменений. Но, конечно, такого буйства красок как в реальном мире и сложных кривых, как на фотографии, вектор не передаст. Поэтому в реальном дизайне и используют оба вида графики, выбирая оптимальный под конкретные задачи. Там, где важны цвет и живая картинка – используется растровое изображение, а там, где достаточно схематичной подачи материала – вектор. И их удачное сочетание позволяет создавать отличные плакаты, буклеты, использовать для цифровой печати визиток и другой рекламной и бизнес-полиграфии.
Чем отличается векторная графика от растровой
Растровая графика
Изображение, построенное с помощью растровой технологии, представляет собой набор точек разных цветов – пикселей. Слово «растр» произошло от латинского «rastrum» и означает «решетка». Такая форма представления изображений действительно напоминает решетку из множества точек.
Растровая картинка состоит из пикселей такого маленького размера, что глаз человека воспринимает только все изображение целиком, не замечая, что оно состоит из отдельных точек. Такая графика обычно хранится в форматах JPEG, PNG, GIF.
Чтобы увидеть, как устроено такое изображение, можно увеличить масштаб картинки в одном из этих форматов файлов. Получится нечто напоминающее мозаику: сетка из квадратных точек. Качество растрового изображения зависит от числа пикселей и разнообразия оттенков цветов: чем больше, тем оно получается лучше. Например, чтобы получить качественную фотографию размером на лист А4, понадобится картинка из 8 миллионов точек.
Векторная графика
Слово «вектор» происходит от латинского «vector» и переводится как «несущий». Такая графика представляет собой не набор отдельных цветных точек, а математические формулы, описывающие элементы и направления их движения.
Каждая геометрическая фигура может задаваться формулой. Например, чтобы получить треугольник, компьютер получает данные о его размерах и местоположении и рисует готовое изображение. С помощью заранее известных формул можно вывести на экран линии, кривые, окружности, многоугольники и даже текст.
Достаточно только формулы фигуры, толщины и цвета линий, чтобы получить изображение любого размера. Такая картинка всегда идеальна по качеству и может быть распечатана в любом масштабе. При любом изменении размеров компьютер сам пересчитывает формулу и обновляет изображение, оставляя его контуры и границы четкими.
Основные отличия
Векторная и растровая графика используется в разных сферах, и каждая из них имеет свои преимущества и недостатки.
Различие между ними заключается в следующих особенностях:
- растровая графика используется для получения качественного изображения с большой палитрой оттенков (при соответствующем количестве пикселей) и подходит для обработки и печати фотографий и художественных рисунков
- векторная графика идеальна для отображения чертежей, схем, дизайнерских проектов, а также таких изображений, где может понадобиться изменение масштаба
При этом оба вида форматов могут дополнять друг друга и использоваться в комплексе. Например, в векторных файлах может содержаться растровая картинка. Такое сочетание часто применяется в верстке и полиграфии, помогая распечатать качественные материалы.
В своей работе мы каждый день используем оба типа графики. При подготовке макетов к распечатке всегда приходится выбирать, в каком формате создавать изображения. Решающее значение всегда зависит от конкретной цели и желаемого результата.
Подготавливая продукцию для печати, стоит учитывать, что в векторной графике линии и обводки должны иметь минимальную толщину от 0,07 мм (0,2 пункта).
В растровых полутоновых форматах (Contone) рекомендуется минимальное разрешение от 300 точек на дюйм (или в самом низком качестве – не меньше 150). В растровых битовых изображениях (Bitmap) качество должно быть от 300 пикселей на дюйм, а лучшего всего от 600 и выше.
При сжатии растровых форматов файлов лучше всего выбрать технологию ZIP, а для файлов в формате JPEG лучше всего установить максимальное значение показателей качества.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
растровых изображений по сравнению с векторной графикой
Растровую графику лучше всего использовать для нелинейных художественных изображений; специально оцифрованные фотографии, сканированные изображения или детализированная графика. Нелинейные художественные изображения лучше всего представлены в растровой форме, поскольку они обычно включают в себя тонкие хроматические градации, неопределенные линии и формы, а также сложную композицию.
Однако, поскольку растровые изображения основаны на пикселях, они страдают от болезни, называемой ухудшением качества изображения. Так же, как фотографические изображения, которые становятся размытыми и неточными при увеличении, растровое изображение становится неровным и грубым.Почему? В конечном итоге, если вы посмотрите достаточно близко, вы сможете увидеть отдельные пиксели, составляющие изображение. Следовательно, ваш растровый логотип, увеличенный до 1000, становится растровым, прежде чем вы это узнаете. Хотя растровые изображения легче масштабировать, уменьшенные версии часто выглядят менее четкими или «мягкими», чем оригинал.
Чтобы добиться максимального качества растрового изображения, вы должны помнить, что растровый формат зависит от разрешения — это означает, что растровые изображения определяются и отображаются с одним определенным разрешением.Разрешение растровой графики измеряется в dpi или точках на дюйм. Чем выше dpi, тем лучше разрешение. Помните также, что разрешение, которое вы фактически наблюдаете на любом устройстве вывода, зависит не от внутренних характеристик файла, а от выходной емкости самого устройства. Таким образом, изображения с высоким разрешением следует использовать только в том случае, если ваше оборудование способно отображать их с высоким разрешением.
Однако за лучшее разрешение приходится платить. Так же, как растровые файлы значительно больше, чем сопоставимые векторные файлы, растровые файлы с высоким разрешением значительно больше, чем растровые файлы с низким разрешением.В целом, по сравнению с векторной графикой, растровая графика менее экономична, медленнее для отображения и печати, менее универсальна и более громоздка в работе. Однако помните, что некоторые изображения, например фотографии, лучше всего отображать в растровом формате. Распространенные растровые форматы включают файлы TIFF, JPEG, GIF, PCX и BMP. Несмотря на свои недостатки, растровый формат по-прежнему является веб-стандартом, однако через несколько лет векторная графика, вероятно, превзойдет растровую графику как по распространенности, так и по популярности.
Что такое растровая графика? Определение, термины и расширения файлов
Обсудите веб-дизайн достаточно долго, и слова «растр» и «вектор» обязательно появятся.Вы можете не знать, что это такое или в чем разница между ними, но вы уже можете сказать, что они соперники.
Если коротко, то это два разных подхода к форматам графических файлов. SVG, EPS и PDF — это векторная графика, а JPEG, PNG и GIF — растровая графика. Но это лишь царапина на поверхности. В чем именно разница и, что более важно, когда вы их используете?
Поскольку вы уже знакомы с векторной графикой, ниже я расскажу вам все, что вам нужно знать о растровой графике: что это такое, почему они отличаются от векторной и когда их использовать.
Растровая графика, также известная как растровые изображения, хранит данные изображения в виде фиксированных пикселей. Эти пиксели, каждый из которых представляет один цвет, помещаются в сетку (или собственно «растр», откуда и происходит название). Сделайте шаг назад, и все эти цветные пиксели образуют четкое изображение, как мозаику.
Для графических изображений с высоким разрешением требуется больше цветов, что требует больше пикселей, что требует больше места для хранения. Таким образом, размер файла изображения в большей степени определяется количеством пикселей, чем размерами изображения: изображение низкого разрешения размером с экран содержит меньше данных, чем изображение профиля Ultra-HD.
В изображениях с высоким разрешением используются пиксели меньшего размера, поэтому плотность пикселей выше — значение, известное как DPI или PPI, для «точек на дюйм» или «пикселей на дюйм». (Термины взаимозаменяемы.) В растровых изображениях с высоким разрешением используются пиксели меньшего размера, поэтому они могут уместить больше цветов в одном пространстве. Для справки: фотографии высокой четкости имеют разрешение 300 точек на дюйм или более, а фотографии стандартной четкости — около 72 точек на дюйм.
Однако имейте в виду, что при размещении этих изображений в Интернете браузеры учитывают только окончательные размеры, а не DPI.Причина, по которой плотность пикселей важна для веб-дизайна, заключается в том, что изображения с более высоким DPI выглядят лучше при больших размерах, чем изображения с меньшим DPI. Итак, если вам нужен фон изображения главного героя с высоким разрешением, который покрывает весь экран, начните с изображения с высоким разрешением. Векторная графика, с другой стороны, не ограничивается DPI, что является одной из причин, по которой они отлично подходят для веб-дизайна — как мы объясним ниже.
Существует миф о том, что все веб-изображения автоматически уменьшаются до 72 точек на дюйм, но это оказалось ложным.Это было давным-давно, когда экранные дисплеи не были такими сложными, как сейчас.
Количество используемых пикселей и их организация позволяет добиться некоторой гибкости при сжатии изображений или уменьшении размера файлов изображений при сохранении максимального качества. На видео ниже показано, насколько эффективным может быть пиксельное изображение при более низком разрешении.
Помимо упомянутых выше JPEG, PNG и GIF, растровая графика также состоит из BMP, TIFF и многих других более специализированных форматов.
Чем растровая графика отличается от векторной графики?Не повторяясь, дадим краткий обзор векторной графики. В то время как растровая графика хранит данные изображения в виде пикселей, векторы хранят их в виде уравнений. Каждая «точка» в векторной графике соответствует главной оси x-y, которая поддерживает все в порядке, поэтому новое изображение создается с каждым новым размером. Таким образом, векторная графика не использует DPI или PPI, потому что эти значения меняются в зависимости от размера изображения.
Зачем прилагать все усилия, если растровая графика справляется прекрасно? Потому что векторная графика масштабируется . Векторы сохраняют одно и то же разрешение независимо от размера, потому что пиксели не фиксированы, а определяются (или рассчитываются) размерами изображения. Векторная графика всегда выглядит наилучшим образом, независимо от того, является ли она миниатюрой или основным изображением.
Это основное различие между растрами и векторами. Растровая графика не масштабируется; они начинаются с заранее установленного количества пикселей, и это количество никогда не меняется.Вы можете уменьшить количество пикселей с помощью компрессора изображений, но тогда вы создаете совершенно новый файл. Другими словами, если вы хотите, чтобы одно и то же изображение отображалось в разных размерах, вам понадобится несколько растровых изображений, а не один вектор.
Но нельзя сказать, что векторы лучше растра; у обоих есть свои сильные и слабые стороны, которые необходимо учитывать. Как мы объясним ниже, все дело в использовании правильных форматов в нужное время.
Когда использовать растр, а когда использовать векторВо-первых, некоторые изображения могут быть только растровыми, а некоторые — только векторными.Самый распространенный пример — фотографии, которые могут быть только растровыми изображениями (или, по крайней мере, такими же). Векторы — это компьютеризированные изображения, поэтому вы не можете использовать «векторную камеру» для съемки реальных изображений.
Более того, после того, как фотография сделана, вы не можете улучшить ее разрешение (хотя и можете сжать). Пиксели, которые вы снимаете камерой, — это все, что у вас есть. Подумайте об этом: вы не можете вернуться и добавить к снимку реальные образы после того, как оно было снято. Вы можете манипулировать изображением или добавлять фотореалистичную компьютерную графику, но это не то же самое, что просто сделать лучший снимок.
Это означает, что вам следует решить, какое конечное использование изображения будет использоваться еще до того, как вы сделаете снимок, если это возможно. Определение идеального разрешения и размера файла перед съемкой может впоследствии избавить вас от многих головных болей.
Между растровой и векторной графикой используйте растр, когда вам нужны высококачественные изображения с идеальным пикселем, не заботясь о размере файла. Растровая графика превосходит использование цвета; чем больше пикселей вы добавите, тем более реалистичным будет изображение. Это дает растровой графике больше возможностей для захвата переходов, затенения, нюансов освещения и градиентов.Однако всегда следите за размером файла — чем выше качество, тем больше данных.
Возьмем, к примеру, фотографии продуктов — их качество может улучшить или сломать интернет-магазин. Интернет-продавцы хотят, чтобы их фотографии были как можно более реалистичными, чтобы покупатель мог более точно оценить, на что они похожи, лично. Но все эти фотографии для всех этих продуктов могут занимать много места для данных, поэтому лучше использовать правильный формат сжатия и расширение, описанные в следующем разделе.
И наоборот, векторные файлы более утилитарны в большинстве других аспектов, помимо фотореализма.Их преимущества многочисленны: векторная графика имеет меньший размер файла, ее легче редактировать / изменять, и ее можно масштабировать. Для веб-дизайна все это огромные плюсы. Меньшие размеры файлов означают более быстрое время загрузки, а масштабируемость более или менее важна для хорошего адаптивного дизайна. Если вы хотите, чтобы ваш логотип выглядел четким как на экране компьютера, так и на экране смартфона, используйте векторную графику.
Также стоит отметить, что большинство шрифтов созданы в векторных форматах. Это дает им возможность адаптироваться к любому размеру, который нужен пользователю.
Для растровой и векторной графики практическое правило — использовать растровую графику, когда качество изображения является главным приоритетом, и векторную графику для всего остального.
Но, учитывая популярность фотографий в веб-дизайне, сайты обычно предлагают и то, и другое. Распространенная аналогия — живопись против рисунка; Растрированные изображения могут создавать сложные изображения со смешанными цветами, например рисование, тогда как рисование выполняется быстрее и удобнее для простых форм любого размера.
Интересно, что в некоторых векторных форматах реализована растеризация.Например, SVG, один из наиболее часто используемых векторных форматов, может содержать внутри растеризованные компоненты. Если у вас достаточно опыта работы с редактором изображений, иногда вы даже можете векторизовать растровую фотографию. Просто помните, что разрешение изображения не может быть лучше, чем у фотографии, с которой вы начали.
Когда использовать каждое расширение растрового файлаКонечно, окончательные решения выходят за рамки простой векторной и растровой графики. Если вы решили, что вам нужно растровое изображение, вам все равно нужно выбрать лучший тип файла — JPEG, GIF, PNG и т. Д.- у каждого из них есть свои сильные и слабые стороны.
Прежде чем мы перейдем к лучшим вариантам использования каждого из них, полезно знать, что вы ищете. Давайте рассмотрим некоторые термины в этой ветке Stack Overflow. В частности, вы должны знать, как сжимается изображение (без потерь или с потерями) …
- Без потерь . ( Без потери качества ) Файл изображения был уменьшен, но изображение остается прежним.
- С потерями ( Некоторая потеря качества ) Файл изображения был уменьшен, и, хотя он выглядит близко к оригиналу, все же есть некоторые заметные ухудшения.Многократное сохранение изображения в формате с потерями постепенно ухудшает его качество.
Помимо типа сжатия, рассмотрите, как тип файла управляет цветом (индексированный или прямой) …
- Проиндексировано . Файл изображения может хранить только ограниченное количество цветов, обычно 256.
- Прямой . Гораздо более открытая цветовая палитра, способная хранить тысячи цветов.
Растровый графический файл и типы расширений
Основные расширения растровой графики, расположенные ниже, по-своему смешивают типы сжатия и цветовые палитры.Выбирайте наиболее подходящий вариант в каждом конкретном случае, в зависимости от ваших приоритетов.
JPEG (или JPG) [ Lossy, Direct ]Joint Photographic Experts Group — наиболее распространенный тип растрового файла и один из наиболее распространенных типов изображений в Интернете. Его сильная сторона — гибкость: вы можете уменьшить качество, чтобы уменьшить размер файла, или увеличить его, чтобы получить впечатляющую реалистичную графику. JPEG лучше всего подходит в качестве компромисса в размере файла для высококачественных фотографий и другой графики: они уменьшают размер файла по сравнению с форматами без потерь, но прямая цветовая палитра по-прежнему обеспечивает достаточное качество, чтобы выглядеть великолепно.
PNG-8 [ Lossless, Indexed ]Переносимая сетевая графика, 8-бит. Первый и младший тип PNG использует сжатие без потерь для лучшего качества изображения, чем JPEG, но сдерживается его индексированной цветовой палитрой. В большинстве случаев лучше использовать другие форматы файлов, кроме одного: PNG-8 лучше всего подходит для веб-графики, у которой нет собственного фона и которая будет наложена поверх других. Например, если вы хотите наложить собственное изображение заголовка поверх существующего фона веб-страницы, используйте PNG-8.
PNG-24 [ Lossless, Direct ]Переносимая сетевая графика, 24 бита. Благодаря сжатию без потерь и прямым цветовым палитрам PNG-24 обеспечивают даже лучшее качество изображения, чем JPEG, но имеют больший размер файла. Они работают лучше всего, когда качество изображения является вашей главной заботой и у вас есть передышка для того, насколько быстро загружается ваш сайт.
GIF [ Lossless, Indexed ]Формат обмена графикой. Для статических изображений GIF-файлы редко бывают лучшим выбором.Из-за сжатия без потерь размеры их файлов имеют тенденцию быть большими, но индексированная цветовая палитра также снижает качество изображения. Однако где по-настоящему сияют GIF-файлы, так это в анимации. Если вы хотите, чтобы видеоклип был быстрым (в течение нескольких секунд) и не требовал звука, лучше всего подойдут файлы в формате GIF.
BMP [ Lossless, Index или Direct ]Изображение битовой карты. BMP немного устарели, и их лучше избегать. Конечно, у них высокое качество изображения, но оно не стоит гигантских размеров файлов.Мы упомянем их здесь, потому что они все еще появляются время от времени, но по большей части новые форматы файлов лучше.
TIFF (или TIF) [ Lossless, Index или Direct ]Формат файлов изображений с тегами. Как и BMP, TIFF лучше избегать для веб-изображений. Их специализация заключается в том, насколько хорошо они восстанавливают качество после манипуляций, что делает их хорошим выбором для цифровых художников и издателей печати. Однако гигантские размеры файлов делают их вредными для Интернета из-за увеличения времени загрузки.
Следующие шаги с файлами растровых изображенийНе думайте об этом как о растровой и векторной графике. Чаще всего растр и вектор дополняют друг друга. Для разных специальностей важнее всего выбрать подходящий инструмент для работы. Надеюсь, эта статья поможет вам разглядеть, чтобы вы могли выбрать наилучший тип файла изображения для каждого случая.
Готовы узнать больше о дизайне? Узнайте о лучшем бесплатном программном обеспечении для графического дизайна в 2019 году.
Растр (Bitmap) vs Vector
Существует два основных типа файлов изображений: растровые и векторные. Растровые изображения создаются с помощью программного обеспечения на основе пикселей или захватываются камерой или сканером. Они чаще встречаются, например, jpg, gif, png, и широко используются в Интернете. Векторная графика — это математически определенные фигуры, созданные с помощью векторных программ, и они не так распространены; используется в САПР / проектировании, 3D-анимации и графическом дизайне для процессов воспроизведения изображения на объекте, таких как гравировка, травление, вырезание трафаретов.
При использовании растровой программы вы рисуете изображение, и это похоже на погружение кисти в краску и рисование. Вы можете смешивать цвета, чтобы смягчить переход от одного цвета к другому. РИС.1
При использовании векторной программы вы рисуете контур фигур : и это похоже на создание изображения с плитками всех форм и размеров. например форма глаз, форма носа, форма губ. Каждая из этих фигур, называемых объектами, имеет один цвет.РИС.2
Многие изображения могут быть созданы с помощью растровой или векторной программы и выглядят одинаково в обеих программах. Изображения с тонкими переходами одного цвета в другой — это изображения, которые будут выглядеть по-разному, поскольку векторные программы должны создавать отдельную форму для каждого оттенка цвета. РИС.3
В некоторых векторных программах есть возможность создавать цветовые градиенты внутри одной формы, но на самом деле это растровые эффекты.Векторная графика с градиентами содержит как векторные, так и растровые элементы и не подходит для процессов, требующих 100% истинного векторного искусства, таких как резка или гравировка.
Фотографии являются растровыми изображениями и, вероятно, являются лучшим примером изображений, полностью состоящих из смешения цветов — или смешения оттенков в случае черно-белых фотографий — и эти изображения выглядят очень по-разному, когда они нарисованы в векторном формате. Щелкните здесь, чтобы увидеть примеры.
Растровые изображения состоят из пикселей.Пиксель — это одна точка или наименьший элемент в устройстве отображения. Если вы увеличите масштаб до растрового изображения, вы можете увидеть множество маленьких квадратов.
Векторные изображения — это математические вычисления от одной точки до другой, образующие линии и формы. Если вы увеличиваете векторную графику, она всегда будет выглядеть одинаково.
Растровое изображение имеет определенное количество пикселей. Если вы увеличиваете файл изображения без изменения количества пикселей, изображение будет выглядеть размытым.Когда вы увеличиваете файл, добавляя больше пикселей, пиксели добавляются случайным образом по всему изображению, что редко дает хорошие результаты.
При увеличении векторной графики математические формулы остаются неизменными, визуализируя одну и ту же визуальную графику независимо от размера. Векторная графика может быть масштабирована до любого размера без потери качества.
Векторная графика масштабируется
Поскольку векторная графика не состоит из пикселей, она не зависит от разрешения.Векторы можно масштабировать до любого размера без потери качества. Векторы могут быть напечатаны любого размера и с самым высоким разрешением, которое позволяет принтер или устройство вывода.
Простое редактирование цвета
Многоцветное векторное изображение можно легко заменить на ограниченную цветную графику. Ограниченные цвета часто требуются для некоторых процессов, таких как вышивка, виниловые вывески по трафарету и специальные рекламные предметы (например, логотипы, напечатанные на чашках, ручках, бутылках и т. Д.)
Векторный контур / каркас
Векторные программы отображают изображение в том виде, в каком мы его обычно видим, и они также позволяют нам просматривать векторный контур или каркас каждого объекта.Этот векторный контур / каркас важен для некоторых компаний, потому что он определяет оборудование, которое они используют для создания своей продукции, например, для гравировки и резки знаков. Для некоторых из этих процессов также важно, чтобы векторные контуры не были слишком сложными.
Для целей категоризации я назвал вышеупомянутое: фотореалистичный вектор, векторная иллюстрация и векторный штриховой рисунок.
1. Фотореалистичный вектор: Фотография векторизована с использованием автоматизированного инструмента и множества цветов, чтобы изображение было более похожим на оригинал.Мы редко автоматически отслеживаем фотографии и не рекомендуем это делать. Это пример того, что не работает. обычно не работает, поскольку он слишком сложен для процессов, управляемых векторным контуром, таких как гравировка и специальные знаки. Это векторное изображение можно использовать в CMYK или цифровой печати, но фотографии лучше всего печатать как есть: растровые изображения. Учить больше.
2. Векторная иллюстрация + растровые эффекты. Это упрощенный рисунок, нарисованный от руки. Цветовые наложения могут быть созданы в векторных программах, но на самом деле это растровых эффектов, , поэтому это изображение НЕ является 100% векторным.Растровые эффекты будут отображаться в виде прямоугольников или квадратных «квадратов» при импорте графики в специальное программное обеспечение. Это изображение также не подходит для процессов, которые руководствуются векторным контуром. Образцы.
3. Векторная «штриховая графика». Это 100% вектор; ОТСУТСТВИЕ ЦВЕТНЫХ СМЕСЕЙ. Схема / каркас приемлемы для всех процессов. Образцы
Подробнее о векторном преобразовании фотографий
Распространенное использование векторной графики
Векторная графика обычно используется для логотипов, иллюстраций, технических чертежей, трехмерной графики и анимации.
Мы предоставляем векторные рисунки для следующих услуг:
- Специальная печать: например, кофейные кружки, фрисби, кузи
- Знаки и знамена: резные, пескоструйные, резные
- Гравировка
- Офорт
- Штамповка металла
- Лазерная гравировка или лазерная резка
- Декали, этикетки, наклейки
- Широкоформатная печать
Пиксельные изображения представляют и редактируют фотографии и похожие на фотографии изображения лучше, чем векторные программы, поскольку они могут использовать большое количество пикселей разных цветов.Располагая пиксели и медленно увеличивая или изменяя цвет или оттенок соседних с ними пикселей, он создает тонкую градацию от одного цвета к другому: приятные и плавные переходы цветов.
Размеры растровых изображений измеряются в пикселях. Поскольку растровые изображения не могут быть увеличены без потери качества, принтеры требуют, чтобы вы предоставляли им файлы правильного размера: 1. размер, с которым вы хотите напечатать изображение, и 2. разрешение в пикселях для этого конкретного проекта.Разрешение в пикселях — это количество пикселей в каждом дюйме, которое называется ppi (пикселей на дюйм).
Насколько большое растровое изображение можно распечатать и сохранить качество, зависит от двух факторов:
- пиксель размер изображения (например, 6824 пикселей в ширину на 2345 пикселей в высоту)
- пиксель разрешение : пикселей на дюйм (ppi), сколько пикселей на дюйм требуется конкретному принтеру
У разных типов печати разные требования к разрешению.В среднем:
Для печати на бумаге требуется минимум 300 ppi
Для рубашечных принтеров требуется минимум 240 пикселей на дюйм
Широкоформатные принтеры (баннеры, рекламные щиты) сильно различаются, потому что это также зависит от расстояния, с которого будет просматриваться вывеска — может быть от 20 до 200
Как определить, какого размера должно быть растровое изображение для печати:
Умножьте разрешение, необходимое для области печати.Пример:
Если для принтера требуется минимум 300 пикселей на дюйм и вы хотите напечатать изображение в области шириной 5 дюймов, умножьте 300 пикселей на 5 дюймов = 1500. Ваше изображение должно быть не менее 1500 пикселей в ширину.
Можно ли увеличить размер и разрешение растрового изображения в пикселях? Растровые изображения содержат определенное количество пикселей в пределах каждого дюйма. Изображение 72 ppi имеет 72 пикселя на каждый дюйм. Изображение 300 ppi имеет 300 пикселей на дюйм.Когда от вас требуется предоставить файл изображения «большого или высокого разрешения» (определенного размера), изображение должно быть создано или отсканировано с таким или большим размером (как для размера , так и для требуемого разрешения. ) E.G. Если вам нужно напечатать изображение шириной 2 дюйма и требуется 300 пикселей на дюйм, ваше изображение должно быть создано, сфотографировано или отсканировано с разрешением не менее 600 пикселей (2 x 300 пикселей на дюйм).
После того, как изображение будет создано в определенном размере, вы не сможете использовать это изображение в большем размере без потери качества.Когда вы вручную увеличиваете разрешение с помощью такой программы, как Photoshop, Photoshop случайным образом добавляет пиксели, и результатом, скорее всего, будет изображение с высоким разрешением и плохим качеством.
Пример растрового изображения ниже:
Как определить размер изображения, которое можно напечатать в хорошем качестве:
Разделите размер изображения в пикселях на разрешение, требуемое вашим принтером.Пример:
Если изображение имеет ширину 1024 пикселя и для принтера требуется 300 пикселей на дюйм (1024 ÷ 300) = изображение может быть напечатано с шириной 3,413 дюйма.
Если я создаю новый дизайн, какое программное обеспечение мне следует использовать; Растр или вектор?
Это зависит от самой конструкции. Если на нем будут фотографические элементы с непрерывными тонами и смешанными цветами, вам, вероятно, лучше использовать программу рисования. Если вы хотите, чтобы ваш дизайн выглядел как рисунок или иллюстрация с четким контрастом между элементами дизайна, используйте векторную программу.
В идеале компания, у которой есть дизайн логотипа с фотографическими элементами, также имеет вторичную упрощенную версию своего логотипа в векторном формате, которая может использоваться для тех специальных предметов, которые требуют векторной графики, таких как плоттеры, граверы, виниловые вывески, рекламные специальности предметы (чашки, ручки, бутылки с логотипом компании) Образец ниже:
Сводка растров и векторов
Растр (Bitmap)
• На основе пикселей
• Растровые программы, наиболее подходящие для редактирования фотографий и создания изображений с непрерывным тоном и мягкими переходами цветов
• Не оптимальное масштабирование — изображение должно быть создано / отсканировано с желаемым размером использования или более
• Большие размеры и подробные изображения равны файлам большого размера
• Сложнее распечатать растровые изображения, используя ограниченное количество плашечных цветов
• Некоторые процессы не могут использовать растровые форматы
• В зависимости от сложности изображения преобразование в вектор может занять много времени.
• Растровые изображения являются наиболее распространенным форматом изображений, включая: jpg, gif, png, tif, bmp, psd, eps и pdf, полученные из растровых программ.
• Распространенные растровые программы: программы для редактирования / рисования фотографий, такие как Photoshop и Paint Shop, GIMP (бесплатно)
Вектор
• Фигуры на основе математических расчетов
• Векторные программы лучше всего подходят для создания логотипов, рисунков и иллюстраций, технических чертежей.Для изображений, которые будут применяться к физическим товарам.
• Возможность масштабирования до любого размера без потери качества
• Независимо от разрешения: печать любого размера / разрешения
• Большая векторная графика поддерживает небольшой размер файла
• Количество цветов можно легко увеличить или уменьшить в соответствии с бюджетом печати
• Векторная графика может использоваться для многих процессов и легко растеризована для использования во всех процессах
• Легко конвертируется в растр
• Это не лучший формат для изображений с непрерывным тоном со смешанными цветами или для редактирования фотографий
• Общий формат файлов векторной графики: ai, cdr, svg, eps и pdf, созданный из векторных программ
• Распространенные векторные программы: программы для рисования, такие как Illustrator, CorelDraw, Inkscape (бесплатно)
DPI по сравнению с PPI
DPI — точек на дюйм
Это количество чернильных точек, которое принтер нанесет на каждый пиксель вашего изображения.DPI устанавливается фактическим принтером, и графический дизайнер не может манипулировать им.
PPI — пикселей на дюйм
Цифровые растровые изображения измеряются в пикселях или элементах изображения. Сколько пикселей на дюйм определяется устройством, с помощью которого вы создаете цифровое изображение: камерой, сканером или графическим программным обеспечением, и может быть изменено с помощью программного обеспечения для редактирования фотографий / красок.
Все изображения на этом веб-сайте были растеризованы для отображения в Интернете.
EPS вектор?
Векторизация изображений с помощью цветовых переходов
Векторизация фотографий
Оттенки серого по сравнению с линейным рисунком
Raster vs. Vector: в чем разница? | Блог
Размещено Джереми Уиком
Растровые изображения состоят из множества крошечных пикселей, а векторные изображения состоят из математических путей.
Почему эта разница важна и что на самом деле означает?
Что такое растровое изображение?
Растровое изображение — это термин в компьютерной графике и цифровой фотографии. Растр, также называемый растровым изображением, представляет собой прямоугольную сетку пикселей.
Их можно просматривать с помощью растрового изображения или другого носителя.
Как увеличить размер растрового изображения?
Предположим, у вас есть растровое изображение размером 300 x 300.
Хотя уменьшить изображение легко, увеличение размера обычно означает уменьшение разрешения. Хотя с инструментами AI можно увеличить разрешение ваших изображений.
Попробуйте бесплатно изменить размер изображения с помощью Upscale>
Что такое векторное изображение?
Векторное изображение или графика — это тип изображения, определенного на плоскости, соединенного линиями и кривыми. Они образуют формы на основе математических уравнений. И из-за этого, если вы увеличиваете или уменьшаете масштаб, линии, кривые или точки всегда остаются гладкими.
Как используется векторная графика?
Векторная графика используется художниками, которые создают иллюстрации, логотипы и другие рисунки для печати на больших поверхностях. Вот почему многие дизайнеры предпочитают преобразовывать свои изображения в векторные перед их печатью.
Как увеличить размер векторного изображения?
А теперь представим, что у вас есть векторное изображение размером 300 x 300.
Поскольку векторное изображение состоит из математических путей, вы можете увеличивать размер изображения сколько угодно, и качество его никогда не ухудшится.Вы можете буквально увеличить размер до 3 миллионов x 3 миллиона, и все детали будут по-прежнему выглядеть резкими (при условии, что ваш компьютер может обрабатывать файл такого размера).
Это отличие обычно делает векторные изображения лучшим вариантом, особенно когда дело касается печати. Однако бывают случаи, когда растровые изображения могут быть вашим лучшим вариантом. Например, фотографии всегда являются растровыми изображениями. Преобразование фотографии в векторное изображение возможно, но обычно приводит к потере деталей.
Растр vs.сравнение векторов
В этом случае вы можете сохранить свое изображение в виде растрового файла. Если разрешение составляет не менее 300 пикселей на дюйм, ваше изображение будет хорошо распечатано.
Хотите распечатать изображения в виде наклеек? Попробуйте здесь>
Векторные изображения также часто преобразуют в растровые, чтобы сделать их более доступными в Интернете. Например, стандартный логотип Google на сайте Google.com представляет собой файл .png, а сам дизайн изначально был создан с помощью программного обеспечения для редактирования векторных изображений.Файл .png очень мал (16 КБ) и обеспечивает быструю загрузку страницы. Но когда дело доходит до печати, Google хотел бы использовать векторную версию своего логотипа.
Если вы планируете использовать логотип, текст или иллюстрацию для печати, мы рекомендуем по возможности найти векторную версию изображения. В противном случае постарайтесь получить версию изображения с максимально возможным разрешением.
Какие бывают распространенные типы растровых файлов?
- .png
- .jpg или .jpeg
- .gif
- .tif
- .psd
Какие самые популярные редакторы растровых изображений?
- Adobe Photoshop
- GIMP
- Photo-paint
Какие типы векторных файлов распространены?
Какие популярные векторные редакторы изображений?
Как преобразовать растровые изображения в векторные изображения?
Redraw — это услуга, которая переводит любое растровое изображение в векторный формат за фиксированную плату в размере 29 долларов США.
Просто загрузите свои работы и оформляйте заказ.В течение нескольких часов мы отправим доказательство того, как будет выглядеть ваше новое произведение искусства. Вы можете запросить изменения в доказательстве бесплатно, пока не будете довольны (или отменить, если не довольны).
Заказать перерисовку за $ 29
Файлы растровых изображений: TechWeb: Boston University
Файл растрового изображения — это прямоугольный массив регулярно выбираемых значений, известный как пиксели. Каждый пиксель (элемент изображения) имеет одно или несколько связанных с ним чисел, определяющих цвет, в котором должен отображаться пиксель.
В простейшем представлении изображения каждый пиксель определяется тремя 8-битными (всего 24 бита) цветовыми значениями (в диапазоне от 0 до 255), определяющими количество красного, зеленого и синего соответственно в каждом пикселе. В правильных пропорциях красный, зеленый и синий можно комбинировать, чтобы получить черный, белый, 254 оттенка серого и широкий спектр цветов (всего 16 777 216 цветов). Ниже приведено сверхпростое определение изображения (изображение 3 × 3 в формате ascii PPM — сверху слева, черный, средний красный, полностью красный, средний серый, средний зеленый, полностью зеленый, белый, средний синий, полностью синий).Он также отображается как увеличенное изображение (в формате GIF, поскольку показанный формат PPM не может отображаться в большинстве веб-браузеров), где каждый пиксель воспроизводится как сплошной квадрат 50 × 50.
P3 3 3 255 0 0 0 128 0 0 255 0 0 128 128 128 0 128 0 0 255 0 255 255 255 0 0 128 0 0 255
Однако это очень простой способ представления изображения, который занимает очень много места на диске. Поэтому большинство форматов изображений сжимаются для уменьшения размера изображения.Кроме того, некоторые форматы изображений допускают гораздо меньший диапазон цветов (пример: GIF — это 8-битный формат и позволяет использовать только 256 различных цветов в любом изображении). Форматы изображений, такие как GIF, также, как правило, не определяют цвета напрямую, как показано выше. Вместо этого каждый пиксель представлен одним числом (для 8-битных изображений значение от 0 до 255), которое является индексом в поисковой таблице . Таким образом, для представления каждого пикселя требуется всего 8 бит (1/3 пространства).Таблица поиска цветов затем задает цвета в полном 24-битном представлении истинного цвета, но оно настолько мало по сравнению с изображением нормального размера, что занимаемое пространство пренебрежимо мало. Для сравнения 24-битного и 8-битного цветов просмотрите следующую страницу (в 24-битных PNG и 8-битных форматах GIF соответственно)
В следующем списке указаны форматы файлов изображений и размеры одного изображения в различных форматах для сравнения — все эти изображения имеют разрешение 800 × 600.Чтобы просмотреть первые три из этих примеров, вам, вероятно, потребуется использовать стороннее приложение для просмотра изображений — веб-браузеры могут отображать только ограниченное количество форматов, обычно включая JPEG, GIF и PNG. Образец изображения был создан Эриком Бриссоном из группы научных вычислений и визуализации Бостонского университета для доктора Брюса Богосяна из Бостонского университета для проекта «Моделирование двумерной дрейфовой турбулентности в колонне чистой электронной плазмы с помощью частиц в ячейках».
ИМЯ ФАЙЛА КОЛИЧЕСТВО БАЙТОВ КОЛИЧЕСТВО БИТ НА ПИКСЕЛЬ СЖАТИЕ РАСТР ИЛИ ВЕКТОР образец.ppm 6336015 24 НЕТ РАСТР sample.ps 2926048 СПЕЦИАЛЬНЫЙ / 24 СПЕЦИАЛЬНЫЙ ВЕКТОР sample.rgb 1440512 24 РАСТР БЕЗ ПОТЕРИ sample.png 140557 24 РАСТР БЕЗ ПОТЕРЯ sample.gif 61346 8 РАСТР БЕЗ ПОТЕРИ sample.jpg 59575 24 ПОТЕРЯ РАСТРА
Все вышеперечисленные файлы в основном представляют собой одно и то же изображение, но между ними есть существенные различия.Файл GIF имеет только 8-битный цвет и поэтому в основном имеет меньшее качество, чем другие изображения (конечно, он также меньше и на 8-битном цветном мониторе будет так же хорош, как и 24-битное цветное изображение). Файл PPM несжатый и поэтому очень большой и имеет качество , что абсолютно эквивалентно качеству изображения PNG, которое меньше, чем сороковая его размера . Файл PostScript (.ps) необычен, потому что это вообще не растровое изображение, а, скорее, векторное изображение (см. Обсуждение файлов PostScript).Наконец, изображение JPEG (.jpg) является самым маленьким изображением и представляет собой полное 24-битное цветное изображение, но оно сжимается с использованием схемы сжатия с потерями и . Это означает, что, в отличие от файлов PPM, RGB и PNG, которые полностью эквивалентны, файл JPEG — нет. Если вы конвертируете изображение из RGB в JPEG и обратно в RGB, вы потеряете некоторый уровень качества при переходе в JPEG, и никогда не сможет его вернуть. . Размер потерь зависит от выбранного вами уровня сжатия изображения и от природы изображения, которое вы сжимаете.
Есть много других различий между форматами файлов, но большинство из них не важны для среднего пользователя.
Почему существует так много разных форматов файлов изображений?
Причин тому много, но главные из них — деньги и практичность. Некоторые разработчики форматов файлов (например, CompuServe с GIF) пытаются поддерживать определенный уровень контроля над своими форматами. Другие пользователи и разработчики, конечно, не хотят подчиняться этому, поэтому они разрабатывают свои собственные форматы.Кроме того, между форматами существует реальных различий (см. Диаграмму выше), и некоторые форматы действительно лучше подходят для определенных приложений. Например, если файл должен быть высокого качества, но очень маленького размера, подойдет JPEG. Для максимального качества TIFF — хороший выбор. Для максимальной совместимости GIF и TIFF — хороший выбор, потому что они очень широко используются. Для Интернета единственными вариантами, как правило, являются JPEG, GIF и PNG. Для печати PostScript является четким стандартом, и часто необходимо преобразовать файл в PostScript перед его печатью (или программное обеспечение для печати сделает это за вас).Список форматов и конкретных преимуществ можно продолжать и продолжать, поэтому используйте тот формат, который лучше всего подходит для вашего индивидуального приложения.
Разрешение изображения —
точек на дюймРастровые изображения имеют определенный размер, например 800 × 600 для приведенного выше примера изображения, что означает, что изображение имеет ширину 800 пикселей и высоту 600 пикселей. Этот размер влияет как на размер файла изображения, так и на то, как изображение выглядит на экране или при печати. Что касается размера файла, помните, что обычно удваивает размер изображения (например, беря изображение 100 × 100 и превращая его в изображение 200 × 200), фактически увеличивает покрываемую область экрана, а размер файла на четыре раз .
Какое разрешение вы должны использовать, во многом зависит от вашего приложения. Если вы показываете изображение в Интернете, многие окна веб-браузера будут иметь ширину не более 1000 пикселей, поэтому отображение изображений большего размера в большинстве случаев не будет для вас выгодным. Аналогичные цифры справедливы для таких приложений, как PowerPoint, хотя он может использовать весь экран, поэтому, в зависимости от разрешения вашего монитора, может быть полезно около 2000 пикселей в ширину, если вы хотите получить изображение самого высокого качества.С другой стороны, если вы распечатываете изображение для заполнения области 8 ″ x 6 ″, используя принтер с разрешением 600 DPI (точек на дюйм) (что является обычным разрешением принтера), изображение будет выглядеть лучше, если оно будет иметь размер 4800 × 3600. — если он меньше, его нужно будет увеличить.
Итак, какой формат вам следует использовать?
JPEG — Формат JPEG был разработан как формат с высокой степенью сжатия (и с потерями), оптимизированный для фотографий. Формат поддерживает 24-битные изображения, и хотя данные отбрасываются, , это делается таким образом, что они не будут видны большинству людей.Этот формат чрезвычайно популярен в Интернете и в любой ситуации, когда размер файла имеет большое значение (например, при хранении большого количества изображений на карте памяти цифровой камеры). Однако этого следует избегать в любой ситуации, когда вы хотите получить изображение самого высокого качества, например, в печатных публикациях. Кроме того, если вы работаете с изображением, чтобы каким-либо образом манипулировать им (например, с Photoshop ), вы должны работать с ним в формате без потерь (например, TIFF или, с Photoshop, PSD), а затем только когда вы закончите, сохраните файл как JPEG .
PNG — Этот формат является третьим по популярности форматом для просмотра в Интернете и поддерживается большинством современных веб-браузеров. Он поддерживает полное сжатие 24-битного цвета без потерь и является предпочтительным форматом для веб-изображений, которые должны быть самого высокого качества. Качество сжатия файлов PNG также превосходно, поскольку он использует более эффективный алгоритм, чем другие форматы, такие как GIF или TIFF.
GIF — Формат GIF также очень популярен для графики в Интернете, но поддерживает только 8-битный цвет, поэтому его следует избегать для большинства приложений.Обычно есть только две ситуации, когда мы рекомендуем использовать формат GIF. Первый — если у вашего изображения 256 или меньше цветов, и вам нужна максимальная веб-совместимость. Второй — для анимированных последовательностей изображений в Интернете, где формат Animated GIF является стандартом для пользователей, которые не хотят или не могут использовать такие приложения, как Adobe Flash.
TIFF, RGB, PPM — Все это широко распространенные 24-битные цветовые форматы высокого качества. Большинство веб-браузеров не смогут просматривать эти изображения, кроме как через внешнее приложение, но для приложений, не основанных на веб-технологиях, все эти форматы весьма полезны.
PSD — это внутренний формат, используемый популярной программой редактирования изображений Adobe Photoshop. Он хранит больше, чем просто изображение, например информацию о слоях, текст и т. Д. Используйте этот формат при работе в Photoshop, но когда вы закончите, если вы хотите поделиться изображением с людьми, у которых вы не знаете, есть Photoshop, сохраните его в другом формате. , например TIFF, PNG или JPEG.
RAW — На самом деле это не один формат, а набор внутренних (и каждый по-разному) форматов, используемых некоторыми цифровыми камерами.Хотя некоторые приложения могут считывать некоторые форматы RAW, сохранять изображения в этом формате после их снятия с камеры не рекомендуется. Преобразуйте их в более общий формат, такой как PNG или JPEG, для длительного хранения.
Что такое растровые изображения?
Если вы прочитаете сообщение о векторах на прошлой неделе, вы увидите, что эти два сообщения очень связаны. Фактически, вы могли бы считать Растер «Инь» по отношению к «Ян» Вектора, или старшим братом… или чем-то в этом роде.В любом случае, приступим.
Что такое растр?
Растр, или то, что мы обычно называем растровой графикой, представляет собой компьютерное изображение, расположенное в прямоугольной сетке пикселей или точек цвета. Растровая графика, также известная как растровое изображение, представляет собой изображение или диапазон цветов, собранных побитно, которые могут быть сохранены в формате, доступном для чтения такими устройствами, как компьютеры и принтеры. Типичными форматами растровой графики являются JPEG, PNG, GIF, BMP, PSD, XCF и TIFF.
Почему они называются растрами?
Название происходит от ранней видеотехнологии на ЭЛТ, которая «рисовала» изображение на экране строка за строкой путем магнитного направления сфокусированного электронного луча через флуоресцентную поверхность просмотра.Этот процесс построения изображения был известен как растровое сканирование, а результирующий узор — или изображение — был известен как растр.
Поскольку процесс построения растровых изображений очень похож на тот, который используется в ЭЛТ-мониторах, сетка пикселей, созданная растровым изображением, стала называться растровой графикой.
Растровая графика и разрешение
В отличие от векторной графики, растровая графика «зависит от разрешения», что означает, что ее нельзя увеличивать или масштабировать по сравнению с исходным размером без потери качества.Другими словами, вы всегда можете сделать их меньше, но никогда не сможете сделать их больше.
Чтобы увидеть пример деградации изображения в действии, щелкните изображение листьев, чтобы увидеть значок листа на 100%, а затем увеличенный до 800%. Обратите внимание, как пиксели становятся все более очевидными по мере увеличения изображения? Эта потеря видимого качества изображения известна как пикселизация.
Так почему растр?
С таким, казалось бы, очевидным недостатком, как ограниченное разрешение, ведущее к нежелательной пикселизации, почему мы все еще используем растровую графику?
Простой факт заключается в том, что растровая графика по-прежнему является лучшим способом описания очень сложной графики и изображений, таких как фотографии.Даже самая сложная векторная графика не будет иметь деталей, возможных в растровом изображении, и количество вычислительных мощностей, необходимых для обработки таких деталей в векторной графике, является неуправляемым. Возьмем, к примеру, изображение молодой девушки: издалека очень сложная векторная графика неплохо эмулирует растровое изображение слева, но увеличьте изображение, щелкнув по нему, и ограничения векторной графики станут очевидными.
Кроме того, векторная графика может эмулировать только обнаруживаемые пиксели в растровой графике, поэтому она будет страдать от такого же ухудшения при увеличении.Наконец, поддержка векторной графики в Интернете может быть проблематичной (хотя большинство основных браузеров добились больших успехов в поддержке формата SVG за последние несколько лет).
Я думаю, можно с уверенностью сказать, что мы будем использовать растровую графику в течение долгого времени, и, учитывая недавний скачок вперед в качестве и разрешении, это может быть не так уж и плохо.
Растровое графическое определение
Большинство изображений, которые вы видите на экране компьютера, представляют собой растровую графику. Изображения в Интернете и фотографии, которые вы импортируете с цифровой камеры, представляют собой растровую графику.Они состоят из сетки пикселей, обычно называемой растровым изображением. Чем больше изображение, тем больше места на диске займет файл изображения. Например, изображение 640 x 480 требует, чтобы информация была сохранена для 307 200 пикселей, а изображение 3072 x 2048 (с 6,3-мегапиксельной цифровой камеры) должно хранить информацию для колоссальных 6 291 456 пикселей.
Поскольку растровая графика требует хранения большого количества информации, для больших растровых изображений требуются файлы большого размера. К счастью, существует несколько алгоритмов сжатия изображений, которые помогают уменьшить эти размеры файлов.JPEG и GIF являются наиболее распространенными форматами сжатых изображений в Интернете, но доступно несколько других типов сжатия изображений.
Растровая графика обычно может быть уменьшена без потери качества, но при увеличении растрового изображения оно выглядит блочным и «пиксельным». По этой причине векторная графика часто используется для определенных изображений, таких как логотипы компаний, которые необходимо масштабировать до разных размеров.
Расширения файлов: .BMP, .TIF, .GIF, .JPG
TechTerms — Компьютерный словарь технических терминов
Эта страница содержит техническое определение растровой графики.Он объясняет в компьютерной терминологии, что означает растровая графика, и является одним из многих терминов о форматах файлов в словаре TechTerms.
Все определения на веб-сайте TechTerms составлены так, чтобы быть технически точными, но также простыми для понимания. Если вы сочтете это определение растровой графики полезным, вы можете сослаться на него, используя приведенные выше ссылки для цитирования. Если вы считаете, что термин следует обновить или добавить в словарь TechTerms, отправьте электронное письмо в TechTerms!
Подпишитесь на рассылку TechTerms, чтобы получать избранные термины и тесты прямо в свой почтовый ящик.Вы можете получать электронную почту ежедневно или еженедельно.
Подписаться
.