Как вставить фото в рамку в Фотошопе (Adobe Photoshop)
Обычную фотографию с помощью красочной рамки можно изысканно украсить на свой вкус. Причем различных рамок для фотографий в сети Интернет не мало. Но тут многие начинающие пользователи сталкиваются с проблемой: они не знают как вставить фото в рамку.
Сегодняшняя статья — бесплатный урок Фотошопа для начинающих пользователей. В процессе ознакомления с ней мы научимся вставлять свои фотографии в рамки с помощью программы Adobe Photoshop. Если вы никогда не работали в Фотошопе — это не беда, прочитав эту статью, в дальнейшем вы с легкостью сможете вставлять свои фотографии в рамки — все очень просто.
Популярными форматами рамок для фотографий являются форматы .psd и .png, общая особенность этих форматов изображений заключается в том, что в изображениях с данными форматами есть возможность сделать фон прозрачным. Как раз вместо этого прозрачного фона и вставляется фотография.
В изображении в формате .
Итак, приступим к вставке нашей фотографии в красивую новогоднюю рамку в формате .psd.
1. Для начала открываем Adobe Photoshop. Далее открываем изображение выбранной рамки (Меню Файл -> Открыть…) или при помощи сочетания клавиш Ctrl+O:
В центре открывшейся рамки мы видим область (обозначается белыми и серыми квадратиками) для вставки фотографии.
Область из белых и серых квадратиков говорит нам о том, что в этом месте прозрачный фон у картинки, он обозначается именно так.
При желании, можно отключать ненужные слои не перерисовывая изображение заново. Можете немного побаловаться отключением и включением слоев, нажимая на иконку в виде глаза напротив каждого слоя.
Побаловались? Идем дальше.
2. Так же открываем фотографию, которую собираемся вставить в рамку.
Слева на панели инструментов выбираем инструмент «Перемещение» . Переводим указатель мыши на фотографию и зажав левую кнопку мыши перетаскиваем фото на окошко с рамкой.
3. Мы видим, что фотография наложилась на рамку и нам нужно ее опустить.
Для этого переходим к панели слоев. Видим, что к слоям рамки добавился еще один слой «Слой 1» — слой с фотографией.
В моем случае он находится над всеми слоями рамки. Нам нужно его переместить под определенный слой, чтобы фотография вписалась в рамку. Для этого кликаем (выделяем) слой с фотографией и зажав левую кнопку мыши поочередно перемещаем слой с фото под каждый слой рамки. В моем случае мне пришлось переместить слой с фотографией под все слои рамки, чтобы фотография вписалась в рамку.
4. Теперь нам нужно подогнать фотографию под размер рамки, если фотография вышла больше рамки — мы ее уменьшаем; если меньше, как у меня, то мы ее увеличиваем.
Для начала убедимся, что слой с фотографией активен (т.е. выделен). После этого сочетанием клавиш Ctrl+T или через меню (Редактирование -> Свободное трансформирование) вызываем «Свободное трансформирование». После этого вокруг фотографии появится вот такая рамка:
Теперь увеличиваете, уменьшаете или поворачиваете фотографию под размеры рамки. Чтобы фотография у вас не искажалась и сохраняла пропорции, при изменении фотографии удерживайте клавишу
После того как фото подогнали под размеры рамки делаем двойной клик левой кнопкой мыши или нажимаем клавишу Enter. Рамка редактирования вокруг фото исчезнет:
5. Теперь сохраняем нашу фотографию с рамкой, для этого выбираем меню (Файл -> Сохранить как…):
В открывшемся окне вводим имя нашей сделанной картинки по вашему желанию, в моем случае «Новогодняя фотография». И выбираем тип изображения
И выбираем тип изображения
6. После нажатия на кнопку «Сохранить» появится вот такое окошко с настройками сохранения:
Здесь в поле «Качество» ставим цифру «8» — высокое качество изображения. Обычно “восьмерки” хватает для сохранения изображения в хорошем качестве.
Вот на этом вставка фото в рамку завершена. Мы получили вот такую новогоднюю фотографию:
Теперь рассмотрим вставку фото в рамку форматом .png.
Данный способ вставки фото в рамку ничем не отличается от предыдущего. Как я уже говорил, рамка форматом .png так же может иметь прозрачный фон.
1. Точно так же открываем рамку в формате .png.
На панели слоев мы видим, что данная рамка имеет всего один слой.
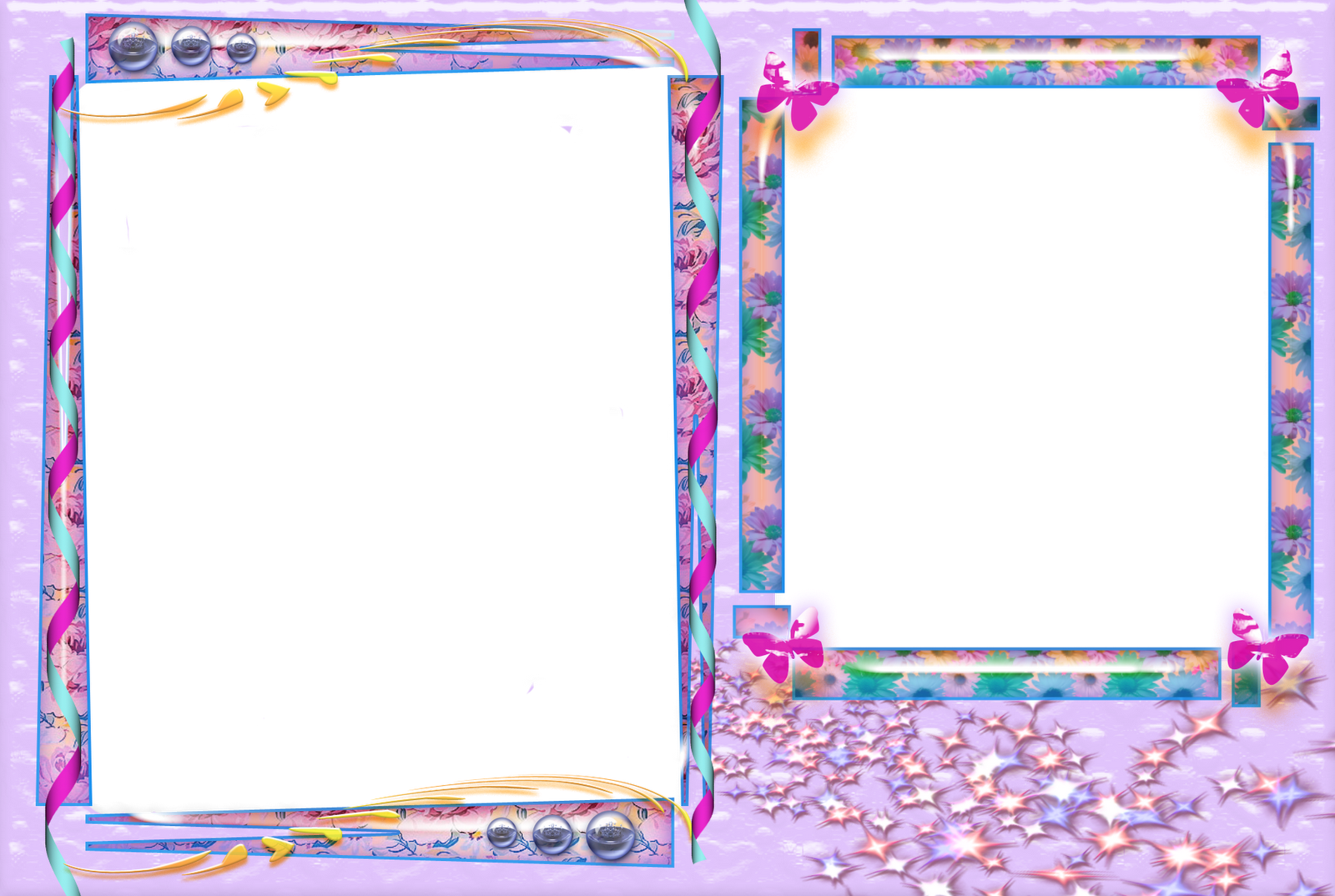
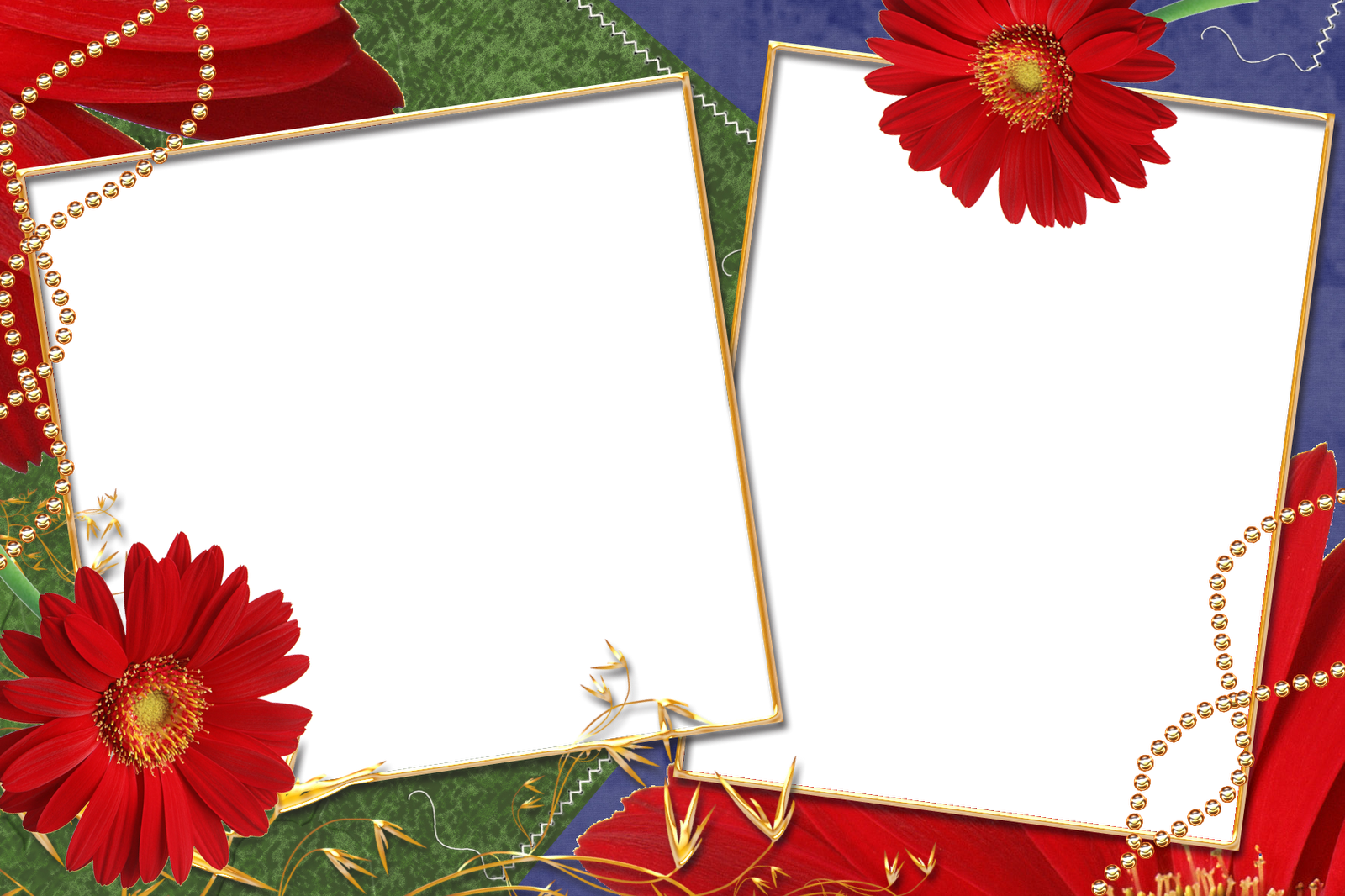
2. Я специально выбрал рамку не для одной фотографии, а для нескольких, дабы показать, что вставка нескольких фотографий или одной ничем не отличаются, но тут есть свои нюансы, о которых читайте ниже.
Открываем фотографию. Вызываем «Свободное трансформирование» и подгоняем фото под первую область для фото в рамке.
Видим, что фото выходит за пределы области снизу — ничего страшного, в последующем мы закроем эту часть третьей фотографией. Фото также выходит за пределы области сверху и по бокам, но это все скрывается самой рамкой.
3. Точно также добавляем и подгоняем вторую фотографию.
4. Теперь нам осталось добавить и подогнать последнюю фотографию. Слой с третьей фотографией должен быть выше слоев с предыдущими двумя фотографиями, чтобы скрыть их наезды на область вставки третьего фото.
5. Я подогнал по размерам фотографию, но все равно в одном из углов фото выходит за пределы области. Нужно это исправить. Для этого выбираем инструмент «Прямоугольная область выделения»
Нажимаем клавишу Delete и выпирающая часть фото удаляется. Для снятия выделения нажимаем сочетание клавиш Ctrl+D.
6. Вот и все. Теперь повторяем шаги 5 и 6 с предыдущего примера вставки фото в рамку, для сохранения нашей новогодней фотографии.
В итоге мы получили вот такую фотографию:
Если у вас не установлен Фотошоп, то пробную версию вы можете скачать с нашего сайта — Adobe Photoshop.
Если у вас возникают вопросы по работе в программе Adobe Photoshop, то задавайте их в комментариях и возможно в следующем уроке по Фотошопу мы рассмотрим именно ваш вопрос.
Создание рамки в Photoshop. Круглая, овальная рамка
После чего кликнуть по кнопке добавления стилей слоя (3), в открывшемся меню выбрать стиль «Обводка» (Stroke) (4), задать параметры: положение(внутри) и размер (5), непрозрачность (6) и тип обводки — цвет (7), узор или градиентная заливка. Последнее интереснее, можно выбрать рисунок заливки, кликнув на полоску, и поиграть параметрами, направлением и т.п., изменить цвета и прозрачность градиента:
Продвинутый способ
Если нет желания обрезать изображение на фотке, то надо увеличить величину холста.
В окне «Размер холста» указаны значения ширины и высоты, их сумма равна 560+448=1008 пикс., поэтому в «новый размер» пишем ширину и высоту по 150 пикс.
Bот что получилось:
Теперь воспользуемся инструментом «Волшебная палочка» (клавиша W) и ткнём им по фону. Рамка выделится.
Да, перед этим допуск у волшебной палочки надо сделать 1, это окошко находится сверху под вкладкой «Изображение». затем жмём Ctrl+J (копирование выделения на новый слой). Теперь у нас активен новый слой с рамкой, на Панели слоёв он подсвечен синим.
Применяем эффекты стилей к рамке, кликнув на значок внизу Панели слоёв (см. рисунок), или можно выбрать готовый стили на панели Стили (вкладка Окно —> Стили):
Откроется окно стилей слоя, где надо подобрать стиль рамке, лучше всего применить универсальный метод тыка, начинать рекомендую со стиля «Тиснение» (Bevel and Emboss):
Вот что получилось:
Круглая,овальная рамка
Берём инструмент «Выделение», выбираем «Овальное выделение» и выделяем нужный участок. Если выделили не точно, то тогда надо кликнуть сверху по вкладке «Выделение», в открывшемся списке выбрать «Трансформировать выделенную область», затем трансформировать и переместить эту область куда и как надо. Жмём Enter для завершения трансформации.
Если выделили не точно, то тогда надо кликнуть сверху по вкладке «Выделение», в открывшемся списке выбрать «Трансформировать выделенную область», затем трансформировать и переместить эту область куда и как надо. Жмём Enter для завершения трансформации.
Затем также во вкладке главного меню «Выделение» выбираем «Уточнить край» либо Модификация —> Растушёвка и задаём значение. Тут уже выбор параметров делается эмпирическим (методом подбора) путём, так как зависит от размеров фотографии и цели фото, и, кроме того, это дело вкуса.
Растушёвка делается для того, чтоб у рамки края были размытыми и переход был плавным.
Далее нажимаем клавиши Ctrl+Shift+I, этим мы инвертируем выделение, и закрашиваем зону рамки. Можно на всякий случай клонировать зону рамки, нажав Ctrl+J, и работать в новом слое. Чтоб в этом слое в ненужном месте не навазюкать, выбираем инструмент «Волшебная палочка» и тыркаем в середине рабочего документа. Появится выделение, растушуем края, затем нажимаем клавиши Ctrl+Shift+I и вазюкаем уже в выделенной области. Лишнее можно стереть ластиком, снова нажав Ctrl+Shift+I.
Лишнее можно стереть ластиком, снова нажав Ctrl+Shift+I.
Не стоит забывать об активности видимого слоя. Слой, с которым работаем, должен быть всегда подсвечен синим с палитре слоёв. Надо периодически проверять.
На фотке размытие 8 пикс, половину рамки обесцветил, половину закрасил:
Создание рамок в Фотошоп / Creativo.one
С помощью этого урока вы научитесь создавать несложные рамки для своих фотографий.
Я покажу вам несколько способов создания различных рамок, поэтому можно считать, что в одном этом большом уроке собраны несколько по одной теме.
Рамка №1. Простая рамка-полоска.
Несмотря на свою простоту, данная рамка улучшает восприятие и придает работе законченный вид.
Шаг 1. Открываем наше изображение. Выделяем все изображение, нажав CTRL+A.
Вокруг изображения появится рамка выделения.
Шаг 2. Выбираем в меню Выделение – Модификация – Сжать (Selection – Modify – Contract). В диалоговом окне выбираем величину отступа в пикселях.
Применяем команду.
Шаг 3. Нажимаем ПКМ, удерживая курсор внутри выделенной области, и в появившемся меню выбираем Выполнить обводку.
В появившемся диалоговом окне настраиваем цвет и ширину нашей полоски.
Шаг 4. Применяем команду и получаем результат.
Не забудьте снять выделение, нажав CTRL+D.
Рамка№2. Рамка со скругленными углами внутри.
Шаг 1. На панели инструментов выберем инструмент Прямоугольник со скругленными углами.
Переключимся в режим создания контура (на верхней панели настроек инструмента)
Шаг 2. Введем необходимый радиус закругления углов.
Шаг 3. Создадим контур с нужными отступами от краев.
Шаг 4. Преобразуем контур в выделение. Нажимаем ПКМ, удерживая курсор внутри контура, и в появившемся меню выбираем Образовать выделенную область.
Шаг 5. Инвертируем выделение комбинацией клавиш SHIFT+CTRL+I и нажимаем CTRL+DEL, чтобы залить выделение цветом переднего плана или ALT+DEL для цвета заднего плана. Снимаем выделение, нажав CTRL+D.
Рамка №3 . Неровные края.
Шаг 1. Выполняем шаги 1 и 2 Рамка №1.
Выполняем шаги 1 и 2 Рамка №1.
Шаг 2. Нажимаем Q, чтобы перейти в режим Быстрой маски (Quick Mask).
Шаг 3. Применяем Фильтр – Штрихи – Аэрограф (Filter — Brush Strokes — Sprayed Strokes). Параметры настройки фильтра подбираются индивидуально, в зависимости от изображения.
Шаг 4. (необязательный). Применяем Фильтр – Искажение – Волна (Filter – Distort – Wave) Параметры также подбираются опытным путем.
Шаг 5. Выходим из режима Быстрой маски, нажав Q. Теперь у нас появилось выделение.
Шаг 6. Инвертируем выделение комбинацией клавиш SHIFT+CTRL+I и нажимаем CTRL+DEL, чтобы залить выделение цветом заднего плана (по умолчанию белый) или ALT+DEL для цвета переднего плана (по умолчанию черный). Снимаем выделение, нажав CTRL+D.
Снимаем выделение, нажав CTRL+D.
Рамка № 4. Ступенчатая
Шаг 1. Выполняем шаги 1 и 2 Рамка №1.
Шаг 2. Нажимаем Q, чтобы перейти в режим Быстрой маски (Quick Mask).
Шаг 3. Применяем Фильтр – Оформление – Фрагмент (Filter – Pixelate – Fragment).
Шаг 4. Применяем фильтр несколько раз, нажимая CTRL+F. Обычно для картинки размером 900х600 пикселей достаточно 4-5 раз.
Шаг 5. Повторяем шаги 5 и 6 Предыдущего раздела. Получаем результат. В этом случае я использовал цвет переднего плана по умолчанию – черный.
Желаю всем творческого вдохновения и успехов!
Автор: Евгений Карташов.
Источник:
creativo. one
one
Как в фотошопе cs6 сделать двойную рамку. Как в «Фотошопе» сделать рамку: пошаговая инструкция
Как сделать рамку в Фотошопе?
Для того чтобы украсить фотографию или придать ей более достойный, профессиональный вид, можно нарисовать рамку. Рамку лучше всего делать в известном графическом редакторе — Фотошоп.
Из нашей статьи вы узнаете несколько способов, как сделать рамку в Фотошопе.
Делаем простую рамку для фото
Даже простая рамка на вашей фотографии может смотреться интересно и придать фотографии законченность. Открыв изображение в Фотошопе (Photoshop), следует его выделить: для этого нажмите Ctrl+A, должна появиться пунктирная рамка. Далее перейдите в меню «Выделение» — «Модификация» — «Сжать» и во всплывшем окошке поставьте цифру — 10 (или больше, в зависимости от ваших предпочтений для будущей рамки).
Нажмите «Редактирование» — «Выполнить обводку», установите толщину контура для обводки и ее цвет. Потом снимите выделение, нажав Ctrl+D. Вот и все, самая простая рамка в фотошопе готова. Как видите, сделать рамку для фото легко.
Потом снимите выделение, нажав Ctrl+D. Вот и все, самая простая рамка в фотошопе готова. Как видите, сделать рамку для фото легко.
Рамка с неровными краями
- Откройте изображение, выделите его с помощью Ctrl+A, далее выбираем «Выделение» — «Модификация» — «Сжать» и устанавливаем параметр на 10 ли 20. Потом нажмите Q (Быстрая маска).
- Теперь примените фильтр — сделать это можно, нажав «Фильтр» — «Штрихи» — «Аэрограф». Подвигайте бегунки и остановитесь на варианте, который вам нравится больше. Опять нажмите Q, для выхода из режима быстрой маски, на вашем фото появится выделение.
- Далее следует инвертировать выделение (SHIFT+CTRL+I), нажать CTRL+DEL (и цвет рамки станет цветом заднего плана). Снимите выделение — Ctrl+D. Цвет можно поменять на панели инструментов в самом низу, щелкнув по второму цветному квадратику и выбрав нужный.
Как сделать прозрачную рамку в Фотошопе
Прозрачная рамка на фотографиях смотрится очень красиво, и самое главное — это очень быстро и легко делается.
Наша рамка готова. Но вы можете поэкспериментировать и еще и сделать красивую рамку в Фотошопе.
Выберите в меню «Слои» — «Стили слоя» — «Обводка», к слою №2 применить эффект обводки. Если ваше изображение маленькое, поставьте бегунок на цифру 3, если большое — просто двигайте бегунок до того, как вам понравится эффект. Цвет окантовки также меняется во вкладке «Обводка», нажатием на цветной прямоугольник. Изменяя другие параметры в «Стилях слоя» вы можете добиться интересного результата для вашей фотографии и получить уникальную рамку.
С помощью этого урока вы научитесь создавать несложные рамки для своих фотографий.
Я покажу вам несколько способов создания различных рамок, поэтому можно считать, что в одном этом большом уроке собраны несколько по одной теме.
Рамка №1. Простая рамка-полоска.
Несмотря на свою простоту, данная рамка улучшает восприятие и придает работе законченный вид.
Шаг 1. Открываем наше изображение. Выделяем все изображение, нажав CTRL+A.
Вокруг изображения появится рамка выделения.
Шаг 2. Выбираем в меню Выделение — Модификация — Сжать (Selection — Modify — Contract). В диалоговом окне выбираем величину отступа в пикселях.
Применяем команду.
Шаг 3. Нажимаем ПКМ, удерживая курсор внутри выделенной области, и в появившемся меню выбираем Выполнить обводку .
В появившемся диалоговом окне настраиваем цвет и ширину нашей полоски.
Шаг 4. Применяем команду и получаем результат.
Не забудьте снять выделение, нажав CTRL+D.
Рамка№2. Рамка со скругленными углами внутри .
Шаг 1. На панели инструментов выберем инструмент Прямоугольник со скругленными углами.
Переключимся в режим создания контура (на верхней панели настроек инструмента)
Шаг 2. Введем необходимый радиус закругления углов.
Шаг 3. Создадим контур с нужными отступами от краев.
Шаг 4. Преобразуем контур в выделение. Нажимаем ПКМ, удерживая курсор внутри контура, и в появившемся меню выбираем Образовать выделенную область .
Шаг 5. Инвертируем выделение комбинацией клавиш SHIFT+CTRL+I и нажимаем CTRL+DEL, чтобы залить выделение цветом переднего плана или ALT+DEL для цвета заднего плана. Снимаем выделение, нажав CTRL+D.
Рамка №3 . Неровные края .
Шаг 1 . Выполняем шаги 1 и 2 Рамка №1.
Шаг 2. Быстрой маски (Quick Mask).
Шаг 3 . Применяем Фильтр — Штрихи — Аэрограф (Filter — Brush Strokes — Sprayed Strokes). Параметры настройки фильтра подбираются индивидуально, в зависимости от изображения.
Шаг 4. (необязательный). Применяем Фильтр — Искажение — Волна (Filter — Distort — Wave) Параметры также подбираются опытным путем.
Шаг 5. Выходим из режима Быстрой маски, нажав Q. Теперь у нас появилось выделение.
Теперь у нас появилось выделение.
Шаг 6. Инвертируем выделение комбинацией клавиш SHIFT+CTRL+I и нажимаем CTRL+DEL, чтобы залить выделение цветом заднего плана (по умолчанию белый) или ALT+DEL для цвета переднего плана (по умолчанию черный). Снимаем выделение, нажав CTRL+D.
Рамка № 4. Ступенчатая
Шаг 1. Выполняем шаги 1 и 2 Рамка №1.
Шаг 2. Нажимаем Q, чтобы перейти в режим Быстрой маски (Quick Mask).
Шаг 3. Применяем Фильтр — Оформление — Фрагмент (Filter — Pixelate — Fragment).
Шаг 4. Применяем фильтр несколько раз, нажимая CTRL+F. Обычно для картинки размером 900х600 пикселей достаточно 4-5 раз.
Шаг 5. Повторяем шаги 5 и 6 Предыдущего раздела. Получаем результат. В этом случае я использовал цвет переднего плана по умолчанию — черный.
Желаю всем творческого вдохновения и успехов!
Автор : Евгений Карташов.
Есть вопросы, ответы на которые не требуют пространных преамбул. Например, для того чтобы рассказать, как в «Фотошопе» сделать рамку, не обязательно долго, утомительно и пафосно убеждать вопрошающего в преимуществах обрамленных изображений.
С другой стороны, вопрос не такой уж простой. Что это был бы за «Фотошоп», если бы он не смог предложить своим пользователям дюжину вариантов рамочного оформления картинок? Однако перейдем к делу. Редактор открыт?
Выполнить обводку
Проще всего воспользоваться прямым предложением программы, которое недвусмысленно намекает нам, как в «Фотошопе» сделать рамку. Это команда «Выполнить обводку», и вы найдете ее в меню «Редактирование», но прежде нужно, конечно, выделить свое изображение (Ctrl + A).
В диалоговом окне выбираем параметры (ширину, цвет, расположение, режим наложения, непрозрачность) и жмем OK. Рамка готова. Только если выберете «Снаружи», нужно прежде зайти в «Изображение» > «Размер холста», где увеличить документ с учетом желаемой толщины рамки или вызвать трансформацию (Ctrl + T) и уменьшить размеры самого изображения.
В последнем случае можно уже залить рамку (на новом подстилающем слое) не только цветом или градиентом, но и узором, изменив в панели настроек основной цвет на регулярный.
Просто и быстро, но, согласитесь, несколько убого, поэтому обратимся к возможностям стилей слоя.
Обводка как стиль слоя
Нарастив с учетом обрамления холст на фотографии (или размеры нового слоя по ней), выбираем команду «Обводка» в списке «Стиль слоя» в меню «Слои» или щелкнув по иконке Fx на панели слоев внизу. Выбрав положение снаружи, заполняем рамку-обводку цветом, градиентом или узором. Добавляем другие стили по вкусу. Это может быть внутренняя тень, тиснение или внутреннее свечение. Перебирая параметры различных стилей, можно добиться определенного эффекта, но вариантов здесь немного, тем более что рамка простовато-строгая (прямоугольная).
Используем готовые стили
Неплохая рамка для фото в «Фотошопе» может получиться, если воспользоваться стандартными предустановленными стилями («Окно» > «Стили»), которые, кстати, можно создавать самому или скачивать в Сети.
На новом слое заливаем изображение цветом будущей рамки, выбираем подходящий стиль, отмечаем внутренний контур рамки (прямоугольное выделение или овальная область), жмем Delete. Теперь можно вызвать панель стилей и пощелкать по другим вариантам. Вдруг еще лучше получится?
Возможности фильтров
Вполне приличная рамка в «Фотошопе» может быть создана с помощью эффектов галереи фильтров.
Загружаем фотографию, добавляем под ней новый слой, заливаем цветом (или узором) будущей рамки либо вместо заливочного слоя подкладываем текстуру или фоновую картинку.
Затем инвертируем выделение («Выделение» > «Инверсия») и включаем быструю маску, щелкнув по иконке с пунктирным колечком в самом низу панели слоев или выбрав команду «Редактировать в режиме быстрой маски» с меню «Выделение».
Теперь переходим в «Фильтр» > «Галерея фильтров» и подбираем какой-нибудь эффект, манипулируя его настройками и наблюдая за предварительным результатом в окне просмотра.
Нормально работает, например, эффект «Стекло» или «Океанские волны» в группе (папке) «Искажение»; эффекты «Разбрызгивание» и «Аэрограф» в группе «Штрихи»; «Рваные края» в группе «Эскиз».
Выбрав вариант по вкусу, выключаем маску повторным щелчком по ее кнопке, жмем Delete, снимаем выделение (Ctrl+D) и придирчиво смотрим на результат. Если с цветом что-то не так, открываем двойным щелчком по нижнему слою «Параметры наложения», и, выбрав «Наложение цвета», устанавливаем нужный тон.
Если вернуться назад и на этапе включенной маски выбрать «Фильтр» > «Оформление» > «Фрагмент», а затем продублировать эффект несколько раз, выключить маску и удалить выделенное, результат тоже не разочарует.
До сих пор мы обрамляли изображение прямо на месте, а теперь пора разобраться, как создать рамку в «Фотошопе» с прозрачным проемом, чтобы затем можно было вставить в нее любую фотографию.
Создаем пустую рамку с нуля
В отличие от изложенных выше процедур обрамления картинок создание пустой рамки начинается с нового документа. Допустим, на белом фоне с размерами, достаточными для изображений с высоким разрешением (на всякий случай).
Допустим, на белом фоне с размерами, достаточными для изображений с высоким разрешением (на всякий случай).
Документ создан. Выделяем его полностью (Ctrl + A), включаем инструмент выделения «Прямоугольная (или овальная) область», создаем внешний контур рамки. Затем на панели настроек вверху переключаемся на режим «Вычитание из выделенной области» и выделяем контур внутренней стороны рамки. Теперь инвертируем выделение («Выделение» > «Инверсия») и жмем Delete.
Все, болванка готова. Теперь можно обрушить на нее всю мощь инструментов редактора — от простой заливки (цветом, узором, градиентом) до фантастической стилизации.
Интересные результаты получаются при использовании предустановленных стилей («Окно» > «Стили») групп «Эффекты для текста», «Кнопки», «Текстуры», «Web-стили».
Некоторые стили можно использовать в комбинации с заливкой, если выделенную рамку (Ctrl + клик по миниатюре в палитре слоев) скопировать на новый слой (Ctrl + J).
Закругляем углы
Как в «Фотошопе» сделать рамку с закругленными краями? В принципе, все то же самое, что и в предыдущем шаге, только здесь мы создаем выделения для рамки из контуров фигур.
Включаем инструмент «Прямоугольник с закругленными углами», на панели настроек вверху слева переходим в режим «Контур», на той же панели задаем радиус закругления, растягиванием — оба контура рамки, переходим на вкладку «Контуры» («Окно» > «Контуры»), жмем на иконку с пунктирным колечком («Загрузить контур как выделенную область»), инвертируем выделение («Выделение» > «Инверсия») и жмем Delete. А дальше действуем по аналогии с прямоугольной рамкой.
Склонность к творчеству можно угадать у пользователя, которому интересно, как нарисовать рамку в «Фотошопе», а не создать ее. Такие личности, владея пером и кистью, могут сотворить собственные контуры рамки, используя изложенные выше варианты оформления.
Может быть, для начала воспользуемся стандартным набором векторных фигур в «Фотошопе»?
Готовые варианты
В качестве рамки можно использовать многие из предустановленных рисунков в списке «Фигура», который появляется на панели настроек при включении инструмента «Произвольная фигура».
Но и готовые фигуры рамок тоже неплохо смотрятся, тем более что в двухцветных вариантах к вашим услугам параметры «Заливка» и «Штрих», в каждом из которых можно изменять «Чистый цвет», «Градиент» или «Узор». Как видите, для творческих задач с тем, как в «Фотошопе» сделать рамку, нет пределов для фантазии.
Кроме того, рамки можно украшать (дополнять) другими готовыми фигурами (в том числе узорами), выбрав на панели настроек вариант «Объединить фигуры» (кнопка со смежными квадратиками с подсказкой «Операции с фигурами»).
Если есть желание наложить на рамку стили слоя, фигуру нужно прежде растрировать, выбрав эту команду в списке, вызываемом щелчком на слое фигуры правой кнопкой мыши.
Теперь фоновый слой можно удалить (или прикрыть ему глазик), и, перейдя в меню «Файл», «Сохранить для Web» c расширением PNG.
Все рассмотренные варианты рамок, независимо от способа создания, можно украшать орнаментами, используя массу кистей форм, которые щедро предлагаются в огромном количестве и разнообразии в Интернете для бесплатного скачивания.
Довольно часто возникает необходимость визуально отделить изображение от окружающего его текста на сайте, украсить свадебные фотографии.
На просторах интернета есть множество приложений для создания рамок, однако сделать её можно и в практически любом графическом редакторе. Как сделать рамку в фотошопе?
Рассмотрим несколько простейших способов.
Способы создания рамки в Photoshop
Способ №1: обводка
Откройте в фотошопе фотографию и выделите изображение с помощью комбинации клавиш ctrl+a или инструментами выделения, перейдя в меню «Редактирование » и кликнув по пункту «Выполнить обводку »:
Выберите цвет, толщину и расположение обводки:
Если выбрано наружное расположение обводки, размер картинки можно уменьшить с помощью команды «Свободное трансформирование », перемещая пунктирную линию, или увеличить размер вашего холста на нужную величину.
Способ №2: рамка вокруг картинки как эффект фона
Предположим, что нужная нам рамка имеет толщину 2 пикселя. Если у открытой в Photoshop картинки имеется всего один слой, то он же и является фоновым.
Если у открытой в Photoshop картинки имеется всего один слой, то он же и является фоновым.
Нажмите F7 , дважды кликните по фоновому слою, и, когда откроется окно «Стиль слоя », выберите панель «Обводка ». Селектор «Снаружи » обязательно необходимо поменять на «Внутри ». Указав все необходимые вам параметры, кликните на «ОК »:
Способ №3: использование кисти
Для того чтобы сделать произвольную рамку для рисунка или отдельной его части, можно воспользоваться кистью. Выберите с помощью горячей клавиши B кисть и укажите её толщину:
Цветом рамки будет активный в данный момент цвет. Кликните кистью в том месте, откуда вы будете начинать рисование обводки, зажмите клавишу shift и, не отпуская кнопку, нарисуйте прямую линию.
Повторите данное действие ещё трижды ко всем сторонам картинки, и получится простая обводка. Неудачные действия можно отменить с помощью комбинации ctrl+z . Конечный результат мало отличается от первого способа, однако делать такую рамку вы можете не только по краям изображения, но и в любой части рисунка:
Способ №4: прозрачная рамка
Откройте изображение и продублируйте фоновый слой дважды с помощью сочетания клавиш ctrl+j
. Отключите два верхних слоя, кликая на значок глаза напротив каждого:
Отключите два верхних слоя, кликая на значок глаза напротив каждого:
Находясь на первом слое, выберите «», «Размытие » и «Размытие по Гауссу » и размойте изображение:
Затем в окне «» кликните на «Шум » — «Добавить шум ». В параметрах наложения слоёв слоя 2 уже знакомым способом выполните одно пиксельную черную или белую обводку.
Включите видимость всех слоёв и слой 2, применив свободное трансформирование, уменьшите по контуру на необходимую величину.
Получится такая рамка:
Экспериментируя с наложением слоёв и размытием, можно создать красивую и эффектную рамку для фото. Однако, иногда необходимо, чтобы фотография имела более сложную или тематическую рамку.
Для того чтобы не изобретать велосипед, в интернете без особых усилий можно найти множество различных бесплатных.psd или .png файлов, в которые остаётся лишь вставить изображение. Как это сделать?
Как вставить фотографию в готовую рамку?
Шаг №1
Откройте загруженную рамку и фотографию в одном проекте :
Шаг №2
С помощью инструмента «» перетащите фотографию в окно с рамкой. Для того чтобы синхронизировать изображения, в меню «Редактирование » выберите «Свободное трансформирование » и, удерживая клавишу shift
, подгоните размер изображения под размер рамки и поверните, если это необходимо:
Для того чтобы синхронизировать изображения, в меню «Редактирование » выберите «Свободное трансформирование » и, удерживая клавишу shift
, подгоните размер изображения под размер рамки и поверните, если это необходимо:
Шаг №3
В окне «» поместите слой с рамкой выше, чем слой с фотографией, как показано на рисунке:
Теперь фотография находится под рамкой.
Шаг №4
Для создания дополнительного эффекта объёмности вы можете воспользоваться «Параметрами наложения » слоя с рамкой. Для этого кликните правой кнопкой мыши и выберите соответствующий пункт.
Если ты являешься новичком в изучении программы Adobe Photoshop,то даже простейшие вещи могут вызвать затруднение. И ладно бы написать текст, есть специальный инструмент для этой операции. Но порой приходится задействовать не только знания, но и логику. Для того чтобы сделать рамку для текста придется задействовать несколько операций. Давайте разберемся, какие именно.
Для начала создадим рабочий документ. Размер практически не имеет значения, лишь бы вам было удобно. И сразу же создадим новый слой при помощи комбинации клавиш ctrl+shift+n.
Размер практически не имеет значения, лишь бы вам было удобно. И сразу же создадим новый слой при помощи комбинации клавиш ctrl+shift+n.
Напишем текст. Думаю, вы уже знаете, какой инструмент вам в этом поможет, но на всякий случай я напомню. Для написания нашей фразы используем инструмент «текст» на боковой панели.
Теперь давайте примемся за рамку. Я сделаю простенький монохромный вариант, но вам советую подключить фантазию и продвинуться немножко дальше.
Создаем новый слой, той же комбинацией клавиш ctrl+shift+n. А теперь выбираем инструмент прямоугольная область и «обводим» наш текст.
Не пытайтесь проделать эту операцию идеально ровно. Рамку для текста мы еще выровняем. Но позже.
Теперь обведем рамку. Для этого на верхней панели ищем «редактировать» — «выполнить обводку».
Как видите, вариаций настроек тут довольно много. Вы можете пофантазировать и украсить свою рамку для текста по всему усмотрению. Как видите, обводка может располагаться с разных сторон вашего выделения. Цвета и режим наложения тоже вполне можно заменить. Я выбрала вот такие настройки:
Цвета и режим наложения тоже вполне можно заменить. Я выбрала вот такие настройки:
Теперь нам следует снять выделение с рамки. Вы можете воспользоваться как соответствующей командой на верхней панели во вкладке «выделение», так и комбинацией клавиш ctrl+d.
Прежде, чем приступить к выравниванию рамки и текста, хочу заметить, что не следует изменять размер рамки в этом случае. Потому что толщина линии тоже будет меняться, и толщина обводки на вашей рамке станет неоднородной.
Итак, приступим к выравниванию. В окне слоев выбираем исходный слой — подложку. Он будет вторым по счету.
Вам следует расставить направляющие (линейки) по появившимся маркерам снизу и сверху. Если вы не знаете, как это сделать, здесь можете изучить .
А теперь в том же окне слове выбираем поочередно слой с надписью и рамкой и выравниваем их по направляющим.
Посмотрим, какая рамка для оформления текста в фотошопе у меня вышла.
Часто слышу вопрос, как вставить текст в рамку в фотошопе. Возможно, кто-то имеет ввиду уже готовую рамку. Думаю, вы уже догадываетесь, что для этого вам следует выполнить те же действия, но в несколько другом порядке.
Возможно, кто-то имеет ввиду уже готовую рамку. Думаю, вы уже догадываетесь, что для этого вам следует выполнить те же действия, но в несколько другом порядке.
- Создать рабочую область и новый слой.
- Вставить рамку на исходный документ
- Написать текст
- Выровнять их
Вот так все просто и незамысловато.
Курсы Фотошопа рассмотрят инструмент рамка| АРТАКАДЕМИЯ Курсы рисования Киев
Инструмент «Рамка» на курсах ФотошопаИнструмент «Рамка» используется для того чтобы кадрировать изображение, то есть удалить или спрятать ту его область, которая находится вне выделенного участка. В процессе кадрирования область вне рамки затемняется, маскируя «лишнюю» часть изображения, и благодаря этому легко понять, как изображение будет выглядеть после кадрирования. После этого вы можете использовать кнопки подтверждения или отмены в опциях «Рамки», чтобы сохранить изменения или вернуться к предварительному варианту. С этими же целями можно использовать клавиши Enter и Esc (на клавиатурах Mac и PC первая обычно расположена справа внизу, а вторая в самом верху слева) смотря какой компьютер курсы Фотошопа предоставят Вам.
С этими же целями можно использовать клавиши Enter и Esc (на клавиатурах Mac и PC первая обычно расположена справа внизу, а вторая в самом верху слева) смотря какой компьютер курсы Фотошопа предоставят Вам.
Рисунок 1. На изображении слева инструмент «Рамка» активирован, кадрирование еще не произведено. На рисунке справа изображение кадрировано без подтверждения изменений.
Чтобы кадрировать изображение, выберите инструмент «Рамка» на панели инструментов. Обратите внимание на то, что, когда инструмент выбран, рамка кадрирования накладывается на все изображение (Рисунок 1), но становится видимой только после того как вы переведете курсор на нее. После этого вы можете перетягивать углы рамки или боковые «ручки», чтобы настроить размеры рамки. Также вы можете кликнуть где-либо на изображении и потянуть, чтобы выделить нужную вамобласть. В процессе кадрирования изображение вне рамки будет затемнено (Рисунок 1, справа).
В процессе кадрирования на панели слоев также будет отображено превью кадрированного изображения, но не пугайтесь, это не означает, что какие-либо слои были удалены – это лишь временное превью (Рисунок 2).
Есть несколько подходов к перемещению рамки и изображения по отношению друг к другу. В последних версиях Photoshop, по умолчанию вы можете кликнуть на само изображение и перетягивать его внутри рамки кадрирования, чтобы изменить ее положение (или использовать для этого же стрелки на клавиатуре, смещая рамку кадрирования). Оба эти режима делают «Рамку» в Photoshop более похожей на кадрирование фотографий в Lightroom и облегчает работу с ней.
Обратите внимание также на то, что при кадрировании в разных режимах вы всегда можете отменить последнее действие или, зажав клавишу Shift, выбрать новую область кадрирования.
Рисунок 2. На панели «Слоев» слева показано изображение в процессе кадрирования, с отдельным слоем превью. Если в настройках кадрирования выбрано удаление кадрированных пикселей, изначальный фоновый слой так и останется фоновым. Если же опция «Удалять кадрированные пиксели» не выбрана, фоновый слой станет Слоем 0.
Изменение единиц измеренияВы можете задать определенный формат рамке кадрирования используя опцию «Ш xВx Разрешение» и введя там желаемые размеры и единицы измерения. Для обозначения последних используются следующие аббревиатуры: Пиксели (px), Дюймы (in), Сантиметры (см), Миллиметры (мм), Точки (pt), или Пики (pica).
Для обозначения последних используются следующие аббревиатуры: Пиксели (px), Дюймы (in), Сантиметры (см), Миллиметры (мм), Точки (pt), или Пики (pica).
Если на панели настроек выбрана опция «Удаление кадрированных пикселей», изображение будет безвозвратно обрезано(с сохранением фонового слоя). Но если опция «Удаление кадрированных пикселей» не выбрана, то изображение будет обрезано с сохранением всех данных оригинального изображения, включая данные слоев, и предыдущий фоновый слой станет обычным.
Режимы пропорций кадрированияЧтобы выбрать желаемые пропорции кадрирования, нужно перейти к меню «Пропорций кадрирования» (см. Рисунок 3). В PhotoshopCCубрали опцию«Произвольно», так что теперь стала более понятной разница между режимами «Пропорций» и «Ш xВxРазрешения». Для того, чтобы перейти к произвольному кадрированию, достаточно кликнуть кнопку «Очистить», что уберет из всех полей заданные до этого значения. Помимо этого, когда выбранаопция «Ш xВx Разрешения», окошко «Разрешение» появляется на панели опций (см. Рисунок 5), и последнее заданное значение запоминается каждый раз, когда вы выходите из инструмента кадрирования. Опция «Оригинальные пропорции» все еще доступна, но теперь располагается в списке вместе с другимистандартными предустановками (см. Рисунок 3).
Помимо этого, когда выбранаопция «Ш xВx Разрешения», окошко «Разрешение» появляется на панели опций (см. Рисунок 5), и последнее заданное значение запоминается каждый раз, когда вы выходите из инструмента кадрирования. Опция «Оригинальные пропорции» все еще доступна, но теперь располагается в списке вместе с другимистандартными предустановками (см. Рисунок 3).
Рисунок 3. Здесь в опциях инструмента «Рамка» показано меню режима пропорционального кадрирования. Вы можете выбрать «Пропорции», «Ш xВx Разрешения» или одну из предустановок пропорций. Если вы кликните «Новые установки кадрирования», ваши настройки сохранятся как новые предустановки в соответствующем меню на панели инструментов. Или же, если вы кадрируете изображение и после этого кликните на кнопку «Добавить новые установки», в качестве образца сохранится размер вашего текущего изображения.
Рисунок 4.Настройкиинструмента «Рамка».
Рисунок 5.Здесь показаны базовые опции инструмента. Если кликнуть мышкой на треугольную кнопку рядом с «Рамкой», вы сможете увидеть список уже имеющихся предварительных установок.
Если кликнуть мышкой на треугольную кнопку рядом с «Рамкой», вы сможете увидеть список уже имеющихся предварительных установок.
Возможно, вы обратили внимание на то, что в Photoshop СС исчезла кнопка «Повернуть рамку кадрирования». Теперь вместо нее в меню опций кнопка с двумя стрелками. Она существовала в ранних версиях программы, но была удалена в процессе реорганизации инструмента кадрирования в CS6. Сейчас же, когда вы работаете в режиме «Ш xВx Разрешения», значение, введенное в первое поле, всегда соответствует ширине, и второе – высоте. В любой момент вы можете кликнуть на двойную стрелку чтобы поменять местами эти значения. Теперь вы также кликаете на кнопку «поменять местами высоту/ширину», чтобы переключаться между портретным и пейзажным ориентациями, что поменяет форму вашей рамки кадрирования с горизонтальной на вертикальную и обратно (того же самого можно добиться клавишей x). Если вы меняете размер ограниченной определенными пропорциями рамки кадрирования, вы также можете переходить между пейзажной и портретной ориентациями, перетягивая уголок вашей рамки.
На Рисунке 5 показана панель опций в обычном режиме, до применения кадрирования. Здесь вы также можете увидеть меню предварительных установок кадрирования, которая содержит те же варианты настроек, которые можно найти и на панели предустановок самого инструмента. Это позволяет вам выбирать изсозданных заранее настроек кадрирования рамки с нужными вам пропорциями, под которые будет подогнан и изображения, и разрешение, так что их можно менять в одно действие. Также это позволяет сохранять пропорции, если вы меняете размер, перетягивая уголок рамки кадрирования. Если вы не видите этих опций на панели предустановок «Рамки», попробуйте клацнуть на панель предустановок инструмента и загрузить «Рамка» и Marquee.tpl.
Направляющие сетки «Рамки»При предустановленных режимах кадрирования, у вас есть возможность выбрать разные варианты направляющих кадрирования (Рисунок 6). По умолчанию используется опция «Правило третей», показанная на Рисунке 1. При этом на изображение накладывается сетка 3×3, которая может быть полезна для определения композиции вашего изображения.
При этом на изображение накладывается сетка 3×3, которая может быть полезна для определения композиции вашего изображения.
Вы можете выбрать и другие варианты направляющих. «Сетка» будет полезна для того чтобы выровнять изображение и обрезать его по ровным линиям. Есть и другие, напоминающие Lightroom, опции, такие как диагональ, треугольник, золотое сечение и золотая спираль. Выможетепереключатьсяпоочередимежду этими опциями с помощью клавиши О, а также менять ориентацию сетки кадрирования с помощью комбинации клавиш Shift+O.
Рисунок 6. После того, как вы установили рамку кадрирования, но до того, как вы подтвердили его, меню опций изменится (как показано тут): чтобы применить кадрирование, вы можете клацнуть на соответствующую кнопку, кликнуть два раза внутри рамки кадрирования или нажать клавиши Enter или Return. Чтобы отменить кадрирование, кликните одноименную кнопку или же клавишу Esc.
Опции «Рамки»Вы можете выбрать разные настройкикадрирования (Рисунок 7) через меню «Опции» (Рисунок 5). Использование «Классического режима» (Р) позволит вам легко переключаться между установкой по умолчанию, когда изображение двигается относительно кадрирования, или вариантом, использовавшимся в более старых версиях программы, при котором двигается рамка кадрирования. Обратите внимание на то, что некоторый функционал будет потерян, если вы выберете второй вариант.
Использование «Классического режима» (Р) позволит вам легко переключаться между установкой по умолчанию, когда изображение двигается относительно кадрирования, или вариантом, использовавшимся в более старых версиях программы, при котором двигается рамка кадрирования. Обратите внимание на то, что некоторый функционал будет потерян, если вы выберете второй вариант.
Включенная опция «Автоматически отцентрованное превью» позволяет перемещать изображение в процессе изменения его размеров, оставляя рамку кадрирования по центру. Согласно настройкам по умолчанию, зона вне рамки кадрирования выделяется цветом холста на 75% непрозрачности, но вы можете выбрать любой цвет, например, черный со стопроцентной непрозрачностью. Непрозрачность также может автоматически подстраиваться к положению рамки, уменьшаясь за ее пределами.
Рисунок 7.Выпадающее меню опций кадрирования.
Кадрирование фронтального изображенияВыбор «Фронтального изображения»(I) в пропорциях кадрирования подгружает полный размер и разрешение текущего изображения (кнопка «Фронтальное изображение» также есть на панели опций перспективного кадрирования).
Привязка к краям изображения может несколько отвлекать во время работы с «Рамкой». Ее легко можно выключить, перейдя в меню «Просмотр àПривязать к…» и выбрав «Снять выделение» (или же с помощью горячих клавиш: Command+Shift+для Macи Control+Shift+ для PC).
Кадрирование на основе выделенной области
Чтобы кадрироватьвыделенную область, вам достаточно выбрать инструмент «Рамка» (С), и кадрирование автоматически будет применено к ней. Вы можете нажать Cmd/Ctrl и кликнуть определенный слой, чтобы потом обрезать только его (см. Рисунок 8 внизу).
Вытакжеможетеобрезатьвыделеннуюобласть, перейдя «ИзображениеàОбрезать». В таком случае обрезание автоматически производится по границам выделенной вами области. В том случае, если у выделения не прямоугольная форма, обрезание производится по внешним краям, и само выделение сохраняется.
Рисунок 8. Иногда легче и быстрее произвести кадрирование по выделенной области, вместо того чтобы точно выбирать размер и позицию «Рамки». Например, в случае с приведенным ниже изображением, самый быстрый способ кадрировать изображениие до прямоугольника с буквой D– нажать Cmd/Ctrl, кликнуть на нужный слой на панели слоев, и нажать обрезать (С) (или же Изображение à Обрезать).
Например, в случае с приведенным ниже изображением, самый быстрый способ кадрировать изображениие до прямоугольника с буквой D– нажать Cmd/Ctrl, кликнуть на нужный слой на панели слоев, и нажать обрезать (С) (или же Изображение à Обрезать).
Использования инструмента
«Рамка»Чтобы применить инструмент,просто зажмите клавишу мышки и потяните по изображению, чтобы определить рамку, за пределами которой изображение будет обрезано. После этого вы можете уточнить положение и размеры рамки, перетягивая одну из восьми «ручек» по ее краям. Обратите внимание на то, что, если у вас выбрано «Просмотр à Привязать к à Границы документа», рамка автоматически возникнет по краям изображения. Чтобы этого избежать, вы можете зайти в меня «Просмотр» и выключить названную выше опцию – или в целом опцию «Привязать к».
Чтобы ограничить рамку определенными пропорциями, зажмите клавишу Shift во время перетягивания рамки или ее ручек. Вы также можете изменить положение рамки по отношению к изображению, не меняя ее размеров, просто перетягивая ее. Чтобы поменять угол наклона, переместите курсор слегка за пределы рамки в одном из ее углов. Центр рамки кадрирования также можно перемещать – если вы кликните на него и перетянете в другое место, это изменит центральную ось вращения, которая может находиться в том числе запрямоугольной рамкой кадрирования.
Чтобы поменять угол наклона, переместите курсор слегка за пределы рамки в одном из ее углов. Центр рамки кадрирования также можно перемещать – если вы кликните на него и перетянете в другое место, это изменит центральную ось вращения, которая может находиться в том числе запрямоугольной рамкой кадрирования.
Иконки курсора при использовании инструмента «Рамка»
Когда «Рамка» активна, курсор будет выглядеть немного по-другому при наведении на разные участки рамки кадрирования. Обратитесь к Рисунку 9 за подробностями.
Иконки курсораКогда курсор располагается по центру рамки кадрирования, вы можете изменять размер рамки вертикально и горизонтально.
Когда курсор помещен всередину рамки, вы можете перетягивать всю рамку.
Когда курсор расположен вне рамки, вы можете переворачивать ее.
Обратите внимание: если вы зажмете клавишу Option/Alt во время перетягивания боковой границы или угловой«ручки», все изменения будут происходить вокруг определенной центральной точки рамки.
Рисунок 9.Здесь показаны разные иконки курсора, которые вы можете увидеть, перемещая мышку по рамке кадрирования. Центральная точка может быть перемещена, чтобы вместе с ней сместить ось вращения. Также стоит помнить, что, если вы зажмете Shift при перетягивании угла рамки, ее пропорции будут сохраняться.
Дополнительные данныеФорматы PhotoshopPSD, PDFиTIFF все поддерживают «дополнительные данные». На деле это означает, что, если какая-либо область многослойного изображения находится вне рамок рабочего «холста», она все еще сохраняется как часть изображения, даже если она больше не видна. Если у вас есть слои или фрагменты изображения, которые выходят за размеры холста, вы можете расширить его, кликнув «Изображение à Показать все». Не забывайте, что использование дополнительных данных возможно только в том случае, если ваше изображение было сохранено в форматах PSD, PDFилиTIFF. Помимо этого, если вы кадрируете изображение, содержащее обычный, несведенный фоновый слой, и у вас не выбрана опция «Удалять кадрированные пиксели», Photoshop автоматически превратит фоновый слой в Слой 0 с сохранением всех дополнительных данных.
Рисунок 10.Кадрированная версия этого изображения содержит несколько слоев, которые можно увидеть, выбрав «Изображение à Показать все», после чего доступными станут все дополнительные данные, которые до этого выходили за пределы холста. До тех пор, пока опция «Удалять кадрированные пиксели» не выбрана, при применении кадрирования все пиксели, выходящие за выбранную область кадрирования, будут сохраняться и могут быть впоследствии восстановлены.
Тримминг изображенияКоманда «Изображение àТримминг» может быть использована чтобы обрезать изображение на основе характеристик цвета пикселей. На Рисунке 11 показан пример того как команда «Тримминг» может быть использована для того чтобы обрезать изображение основываясь на его прозрачности.
Рисунок 11. Здесь команда «Тримминг изображение» используется для обрезания в зависимости от прозрачности. Photoshopобрезает все четыре стороны картинки, убирая только прозрачное содержимое.
Предварительные установки кадрирования
Мне кажется, очень полезно сохранять размеры рамки кадрирования, которые вы используете регулярно, в качестве предустановки на панель предустановок инструмента (Рисунок 12). Если предустановка содержит также настройки разрешения, кадрирование изменит размер изображения до подходящего разрешению (количество пикселей на дюйм) так же, как и размерам. Чтобы узнать больше о разрешении изображений, обратитесь к Главе 5.
Если поле разрешения пусто, изображение будет изменено согласно заданным размерам, и количество пикселей на дюйм будет автоматически изменено для оптимального соответствия. Обратите внимание на то, что вам нужно сохранить только одну предустановку размеров для портретной и пейзажной ориентации – вам достаточно будет просто кликнуть на двойную стрелку, чтобы переключиться между ними.
Рисунок 12.Напанелипредустановокинструментаможноувидетьсписок предустановоккадрирования.
Frame (Рамка). Photoshop. Лучшие фильтры
Читайте также
Рамка вокруг изображения
Рамка вокруг изображения Кроме регулировки расстояния до текста, есть еще один способ отделить картинку от остального содержимого страницы.Отделить изображение от текста можно, поступив с ним, как с обычной картиной: поставив в рамку. Это делается с помощью атрибута border,
Рамка
Рамка Инструмент Рамка предназначен для подрезки краев изображения. Чтобы подрезать края, выберите данный инструмент и поместите указатель на левую верхнюю точку изображения, которое должно остаться после подрезки. Далее, нажав и удерживая левую кнопку мыши,
Edges, Round (Круглая рамка) иEdges, Square (Прямоугольная рамка)
Edges, Round (Круглая рамка) иEdges, Square (Прямоугольная рамка) В эти две группы входят более 30 фильтров, создающих обрамляющие рамки для изображения. Фильтры группы Edges, Round (Круглая рамка) создают круглые рамки, а фильтры категории Edges, Square (Прямоугольная рамка) – прямоугольные.
Window (Рамка)
Window (Рамка) Этот режим служит для выделения объектов, полностью попадающих внутрь прямоугольной рамки. Рамку определяют указанием начальной точки в любом месте области рисования и перемещением указателя мыши вправо. При этом в командном окне выводится приглашение
Window Polygon (Рамка-многоугольник)
Window Polygon (Рамка-многоугольник) Этот режим подобен Window (Рамка), но в отличие от него позволяет указывать область в виде многоугольника. Многоугольник формируется путем последовательного выбора точек около объектов, которые вы хотите выделить. Форма многоугольника может
3D-рамка для текстовых компонентов
3D-рамка для текстовых компонентов Один из примеров создания текстового компонента с трехмерной декоративной контурной рамкой (для создания компонента потребовалось около получаса. Он демонстрирует только принцип получения рамки. Я не стал колдовать над свойствами
18.2. Оригинальная рамка
18.2. Оригинальная рамка В данном разделе мы рассмотрим простой, но в то же время необычный способ создания рамки для фотографии. Для этого примера подойдет любое изображение, но желательно подобрать снимок, цвета и яркость которого заметно отличаются от цвета
18.4. Рамка из фотопленки
18.4. Рамка из фотопленки Рамка для фотографии не обязательно должна быть прямоугольной. Оформить фото можно, учитывая сюжет снимка. Например, если изображен осенний парк, то вполне уместно будет сделать в Photoshop рамку из пожелтевших листьев, а для фотографии со дня рождения
Как в фотошопе совместить рамку и фото
Как вставить фото в рамку в Фотошопе (Adobe Photoshop)
Обычную фотографию с помощью красочной рамки можно изысканно украсить на свой вкус. Причем различных рамок для фотографий в сети Интернет не мало. Но тут многие начинающие пользователи сталкиваются с проблемой: они не знают как вставить фото в рамку.
Сегодняшняя статья — бесплатный урок Фотошопа для начинающих пользователей. В процессе ознакомления с ней мы научимся вставлять свои фотографии в рамки с помощью программы Adobe Photoshop. Если вы никогда не работали в Фотошопе — это не беда, прочитав эту статью, в дальнейшем вы с легкостью сможете вставлять свои фотографии в рамки — все очень просто.
Популярными форматами рамок для фотографий являются форматы .psd и .png, общая особенность этих форматов изображений заключается в том, что в изображениях с данными форматами есть возможность сделать фон прозрачным. Как раз вместо этого прозрачного фона и вставляется фотография. В изображении в формате .jpg, вместо прозрачного фона будет фон белым цветом.
Итак, приступим к вставке нашей фотографии в красивую новогоднюю рамку в формате .psd.
1. Для начала открываем Adobe Photoshop. Далее открываем изображение выбранной рамки (Меню Файл -> Открыть…) или при помощи сочетания клавиш Ctrl+O:
В центре открывшейся рамки мы видим область (обозначается белыми и серыми квадратиками) для вставки фотографии.
Область из белых и серых квадратиков говорит нам о том, что в этом месте прозрачный фон у картинки, он обозначается именно так.
На панели слоев (в правой части окна программы) мы видим, что рамка в формате .psd состоит из нескольких слоев — в этом особенность изображений в формате .psd.
При желании, можно отключать ненужные слои не перерисовывая изображение заново. Можете немного побаловаться отключением и включением слоев, нажимая на иконку в виде глаза напротив каждого слоя.
Побаловались? Идем дальше.
2. Так же открываем фотографию, которую собираемся вставить в рамку.
Слева на панели инструментов выбираем инструмент «Перемещение» . Переводим указатель мыши на фотографию и зажав левую кнопку мыши перетаскиваем фото на окошко с рамкой.
3. Мы видим, что фотография наложилась на рамку и нам нужно ее опустить.
Для этого переходим к панели слоев. Видим, что к слоям рамки добавился еще один слой «Слой 1» — слой с фотографией.
В моем случае он находится над всеми слоями рамки. Нам нужно его переместить под определенный слой, чтобы фотография вписалась в рамку. Для этого кликаем (выделяем) слой с фотографией и зажав левую кнопку мыши поочередно перемещаем слой с фото под каждый слой рамки. В моем случае мне пришлось переместить слой с фотографией под все слои рамки, чтобы фотография вписалась в рамку.
4. Теперь нам нужно подогнать фотографию под размер рамки, если фотография вышла больше рамки — мы ее уменьшаем; если меньше, как у меня, то мы ее увеличиваем.
Для начала убедимся, что слой с фотографией активен (т.е. выделен). После этого сочетанием клавиш Ctrl+T или через меню (Редактирование -> Свободное трансформирование) вызываем «Свободное трансформирование». После этого вокруг фотографии появится вот такая рамка:
Теперь увеличиваете, уменьшаете или поворачиваете фотографию под размеры рамки. Чтобы фотография у вас не искажалась и сохраняла пропорции, при изменении фотографии удерживайте клавишу Shift. Если при редактировании фотографии у вас она выходит за пределы рамки, как у меня, то в этом нет ничего страшного:
После того как фото подогнали под размеры рамки делаем двойной клик левой кнопкой мыши или нажимаем клавишу Enter. Рамка редактирования вокруг фото исчезнет:
5. Теперь сохраняем нашу фотографию с рамкой, для этого выбираем меню (Файл -> Сохранить как…):
В открывшемся окне вводим имя нашей сделанной картинки по вашему желанию, в моем случае «Новогодняя фотография». И выбираем тип изображения .jpg. Выбираем место для сохранения фотографии и нажимаем кнопку «Сохранить».
6. После нажатия на кнопку «Сохранить» появится вот такое окошко с настройками сохранения:
Здесь в поле «Качество» ставим цифру «8» — высокое качество изображения. Обычно “восьмерки” хватает для сохранения изображения в хорошем качестве.
Вот на этом вставка фото в рамку завершена. Мы получили вот такую новогоднюю фотографию:
Теперь рассмотрим вставку фото в рамку форматом .png.
Данный способ вставки фото в рамку ничем не отличается от предыдущего. Как я уже говорил, рамка форматом .png так же может иметь прозрачный фон.
1. Точно так же открываем рамку в формате .png.
На панели слоев мы видим, что данная рамка имеет всего один слой.
2. Я специально выбрал рамку не для одной фотографии, а для нескольких, дабы показать, что вставка нескольких фотографий или одной ничем не отличаются, но тут есть свои нюансы, о которых читайте ниже.
Открываем фотографию. Вызываем «Свободное трансформирование» и подгоняем фото под первую область для фото в рамке.
Видим, что фото выходит за пределы области снизу — ничего страшного, в последующем мы закроем эту часть третьей фотографией. Фото также выходит за пределы области сверху и по бокам, но это все скрывается самой рамкой.
3. Точно также добавляем и подгоняем вторую фотографию.
4. Теперь нам осталось добавить и подогнать последнюю фотографию. Слой с третьей фотографией должен быть выше слоев с предыдущими двумя фотографиями, чтобы скрыть их наезды на область вставки третьего фото.
5. Я подогнал по размерам фотографию, но все равно в одном из углов фото выходит за пределы области. Нужно это исправить. Для этого выбираем инструмент «Прямоугольная область выделения» и выделяем выпирающую часть фотографии:
Нажимаем клавишу Delete и выпирающая часть фото удаляется. Для снятия выделения нажимаем сочетание клавиш Ctrl+D.
6. Вот и все. Теперь повторяем шаги 5 и 6 с предыдущего примера вставки фото в рамку, для сохранения нашей новогодней фотографии.
В итоге мы получили вот такую фотографию:
Если у вас не установлен Фотошоп, то пробную версию вы можете скачать с нашего сайта — Adobe Photoshop.
Если у вас возникают вопросы по работе в программе Adobe Photoshop, то задавайте их в комментариях и возможно в следующем уроке по Фотошопу мы рассмотрим именно ваш вопрос.
Как вставить фото в рамку в Фотошопе
Доброго Вам дня! Сегодняшний урок мы посвятим самому популярному занятию многих любителей Фотошопа — это обрамление себя любимого (любимую) в красивую рамочку. Итак, Вы скачали замечательную рамку и теперь думаете, как вставить фото в рамку в Фотошопе. На самом деле это очень просто!
В конце урока нам необходимо получить нечто подобное.
ШАГ 1: Открываем в Фотошопе новую рамку.
Получилось? Отлично.
ШАГ 2: Открываем свою (или любимого человека) фотографию.
ШАГ 3: Для удобства работы с изображениями, открываем их в разных окнах. Для этого правой кнопкой мыши кликаем по названию файла и в контекстном меню выбираем «Переместить в новое окно».
ШАГ 4: Зажимаем левую кнопку мыши на фотографии и перетаскиваем её на рамку, как показано стрелкой. При этом у Вас должен быть активен инструмент «Перемещение».
ШАГ 5: В палитре «Слои» подобным образом перетаскиваем слой с фотографией ниже слоя с рамкой, как показано стрелкой.
У Вас фотография должна оказаться за рамкой. Получилось? Отлично. Идём дальше.
ШАГ 6: При активном слое с фотографией (он должен подсвечиваться серым цветом в палитре «Слои») выбираем «Редактирование → Свободное трансформирование», либо нажимаем Ctrl+T. У Вас фотография должна очертиться рамкой выделения. Далее, зажав клавишу Shift, левой кнопкой мыши тяните за маленький квадратик в углу рамки выделения, таким образом чтобы фотография начала пропорционально уменьшаться / увеличиваться. Вам необходимо подогнать фотографию под окошко в рамке, перетаскивая её зажав левой кнопкой мыши.
Получилось? Превосходно! В палитре «Слои» кликните правой кнопкой мыши по любому слою и в меню выберите «Выполнить сведение», а далее «Файл → Сохранить как» и сохраняем ваш шедевр в формате JPG.
- Если Вы собираетесь распечатывать фотографию в рамке в фотоцентре, то обратите внимание, что разрешение вашей фотографии должно быть 300 пикс/дюйм. Для этого перед началом работы проверяйте в каком разрешении исходные материалы (рамка и фотография). Проверить можно открыв окно «Изображение → Размер изображения».
Также интересное по теме:
Летний эффект на фотографии
Белоснежная улыбка в Фотошопе
Как соединить фотографии в фотошопе
Инструкция
В качестве основы будем использовать фотографию с пустой рамкой. В эту рамку мы должны будем вставить другую фотографию. Сперва сделаем дубликат слоя. В правой боковой панели активируем вкладку “Layers”, и перетягиваем слой. Теперь у нас уже два слоя. Далее перетащим приготовленную фотографию на фотографию с рамкой. Используя инструмент с изображением стрелочки, кликаем на фотографию, которую собираемся перетащить. И не отпуская клавишу мыши, перетаскиваем ее.Во вкладке “Layers” теперь 3 слоя, верхним из которых является только что перетащенная нами фотография. Нам же надо, чтобы он был на втором уровне. Поэтому перетянем его на один уровень вниз.
Далее, поместим фотографию в рамку, воспользовавшись инструментом «Лассо», и выделив область, в которую планируем перенести фотографию. После выделения белой области, нажимаем на кнопку “Delete”. Выделенная область удаляется, и на её месте мы видим фотографию, находящуюся на втором слое. После удаления выделенной области, снимем выделение. Для этого просто кликнем в центре данной области. Теперь будем подгонять нижнюю фотографию под данную площадь. Активируем слой с данной фотографией, нажимаем “Ctrl+T” и начинаем трансформировать фотографию. Чтобы при трансформировании фотографии, не потерять ее пропорции, делаем следующее: нажав на клавишу “Shift”, тянем за уголок трансформации. Если, не заходя в область, поднести указатель мыши к углу, то появятся стрелочки поворота. Подогнав фотографию под окно рамки, нажимаем “Enter”. Соединение фотографий завершено.Видео по теме
Источники:
- Как соединить несколько фотографий в одну в 2018
- соединение фотографий в фотошопе в 2018
Как вставить фотографию в рамку в Фотошопе
В данном уроке поговорим о том, как вставить фотографию в рамку в программе Фотошоп.
Рамки, которые в огромном количестве можно найти на просторах интернета, бывают двух типов: с прозрачным фоном (png) и с белым или иным (обычно jpg, но не обязательно). Если с первыми работать проще, то со вторыми придется немного повозиться.
Скачать последнюю версию PhotoshopРассмотрим второй вариант.
Открываем изображение рамки в Фотошопе и создаем копию слоя.
Затем выбираем инструмент «Волшебная палочка» и кликаем по белому фону внутри рамки. Нажимаем клавишу Delete.
Отключаем видимость слоя «Фон» и видим следующее:
Снимаем выделение (CTRL+D).
Если фон рамки не однотонный, то можно воспользоваться простым выделением фона и последующим его удалением.
Фон с рамки удален, можно приступать к помещению фотографии.
Перетаскиваем выбранное изображение на окно нашего документа с рамкой и масштабируем его по размеру свободного пространства. В данном случае инструмент трансформирования включается автоматически. Не забываем зажать клавишу SHIFT для сохранения пропорций.
После подгонки размера изображения нажимаем ENTER.
Далее необходимо поменять порядок слоев для того, чтобы рамка оказалась поверх фотографии.
Выравнивание изображения относительно рамки выполняется инструментом «Перемещение».
На этом процесс помещения фотографии в рамку завершен, далее можно придать картине стиль при помощи фильтров. Например, «Фильтр – Галерея фильтров – Текстуризатор».
Информация, представленная в данном уроке, позволит Вам быстро и качественно вставлять фотографии и другие изображения в любые рамки. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак добавить двойную границу к фотографии в Adobe® Photoshop® • Lille Ulven Photography
Постобработка обучения
В те времена, когда я делал фотоальбомы из фотографий, которые я сделал во время отпуска, я находил цветную бумагу, вырезал паспарту и клеил под снимок. Страницы фотоальбома всегда были черными, поэтому цвет оправы для фото помогал выделять изображение на фоне страницы. В последующие годы я не создавал никаких фотоальбомов, но мне все еще нравится оформлять свои фотографии паспарту, даже если он только цифровой.В этом посте я покажу вам, как с помощью Adobe® Photoshop® создать рамку вокруг изображения за несколько простых шагов. Фотография, которую я использую в качестве основы для этого поста, — это:
.Цель состоит в том, чтобы создать изображение с двойной рамкой, внутренней, более тонкой и яркой рамкой, окруженной более толстой и темной рамкой, например:
В этом небольшом уроке рамка создается разрушительным образом, меняя все изображение. В следующем уроке будет показано, как создавать подобные кадры неразрушающим способом.
Как создать двойную рамку
Прежде всего, я открываю фотографию в Adobe® Photoshop®. Фотография, которую я выбрал для этой статьи, существует как файл DNG (Adobe® RAW) в моем каталоге Lightroom®. Photoshop® открывает этот файл, как если бы он был импортирован из Camera RAW, но при его сохранении он преобразуется в файл TIFF. Таким образом, на этот раз меня не спрашивают, с каким типом копии я хочу работать в Photoshop®, как я был в статье Cyanotype. Но, как и раньше, Photoshop® спрашивает меня, какой цветовой профиль я хочу использовать, и я снова выбираю встроенный цветовой профиль PhotoPro.
Для внутренней рамки я хочу использовать более светлый цвет, но не чистый белый. На фоне более темного цвета, который мне нужен для внешней рамки, он должен помочь визуально немного приподнять изображение над землей. Я также решил выбрать цвета, которые являются частью фотографии, чтобы улучшить естественный вид. Я использую инструмент «Пипетка», чтобы взять образец цвета из изображения и сохранить его как цвет переднего плана в цветовой палитре Photoshop®.
Теперь я могу создать внутреннюю рамку, растягивая холст.Чтобы увеличить холст, я выбираю в меню «Изображение» -> «Размер холста…». Откроется всплывающее окно «Размер холста» с несколькими параметрами.
Чтобы получить желаемый цвет рамки, я выбираю «Передний план» в качестве цвета расширения холста. Я действительно хочу, чтобы моя рама имела одинаковую ширину со всех четырех сторон. Поэтому я оставляю точку привязки в середине поля из девяти квадратов и выбираю поле «Относительный». Поскольку мне легче определять размер в миллиметрах, я меняю единицу измерения с дюймов на миллиметры.Это необходимо сделать до ввода размера. В противном случае Photoshop® преобразует данное число из исходной единицы измерения в новую единицу измерения.
Здесь важно отметить: число, введенное для ширины и высоты, определяет, насколько широкой / высокой будет рамка. Для рамки шириной два миллиметра мне нужно ввести ширину 4 мм, так как я хочу, чтобы рамка увеличивала фотографию на 2 мм с каждой стороны.
Щелчок по OK, чтобы подтвердить свой выбор, оставляет мне изображение, к которому теперь прикреплен первый из двух кадров.
Создание второй внешней границы
Для второй, внешней рамки, я повторяю все шаги, описанные выше, но выбираю более темный цвет, чем раньше, и более широкий и больший размер холста.
Если вы не хотите использовать цвет вашего изображения для обрамления, вы также можете выбрать «Другой» во всплывающем окне «Размер холста» и либо указать цвет, либо использовать библиотеки цветов, чтобы найти конкретный.
Результат выглядит так:
Сохранение и повторный импорт моего изображения обратно в Lightroom® заставило меня понять, что для завершения нужен третий кадр.Поэтому я повторно открыл фотографию в Photoshop® и добавил третий кадр.
Пожалуйста, дайте мне знать, будут ли вам полезны подобные руководства, в комментариях. Если хотите, поделитесь в комментариях ссылкой на свое фото с добавленной рамкой.
Все упомянутые товарные знаки и объекты, защищенные авторским правом, являются собственностью их владельцев. Все фотографии были сделаны фотографом Лилля Ульвена.
Нравится:
Нравится Загрузка …
Связанныеграниц и рамок Photoshop — матовая рамка для фотографий
Как создать матовую фоторамку
Шаг 1: Дублируйте фоновый слой
Первое, что нам нужно сделать для создания матовой рамки, это продублировать фоновый слой.Если вы недавно открыли свое изображение в Photoshop, как и я, вы увидите на панели «Слои», что фоновый слой в настоящее время является единственным слоем в документе:
Исходное изображение находится на фоновом слое.
Чтобы продублировать его и одновременно назвать новый слой, нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре, когда вы нажимаете на фоновый слой и перетаскиваете его на Значок нового слоя в нижней части панели «Слои»:
Нажмите и удерживайте Alt (Win) / Option (Mac) и перетащите фоновый слой на значок нового слоя.
Когда вы отпустите кнопку мыши, Photoshop откроет диалоговое окно Duplicate Layer , давая нам возможность назвать новый слой перед его добавлением. Назовите слой «фотография» (так как это будет слой, на котором находится наша фотография), затем нажмите «ОК»:
Присвоение имени новому слою в диалоговом окне «Дублировать слой».
Копия фонового слоя теперь появляется на новом слое с именем «фотография» над оригиналом:
Панель «Слои», показывающая новый слой «фото».
Шаг 2: Выберите фоновый слой
Щелкните по фоновому слою на панели «Слои», чтобы он снова стал активным:
Выбор фонового слоя.
Шаг 3. Добавьте больше холста вокруг изображения
Давайте добавим белую рамку вокруг изображения, которая будет служить матом между рамкой и фотографией, и мы сделаем это с помощью команды Photoshop Canvas Size. Поднимитесь к меню Image в строке меню в верхней части экрана и выберите Canvas Size :
.Переход к изображению> Размер холста.
Откроется диалоговое окно «Размер холста». Во-первых, убедитесь, что для параметра Relative установлено значение , отмеченное . Это позволит нам начать с нашего текущего размера холста и добавить к нему дополнительное пространство:
Параметр «Относительный» в диалоговом окне «Размер холста».
Установите флажок «Относительный» и введите объем холста, который вы хотите добавить для своего мата, в поля Ширина и Высота , используя более простой тип измерения (обычно пикселей или дюймов ).Решая, сколько места нужно добавить, имейте в виду, что любое значение, которое вы вводите для ширины, будет , разделенное между левой и правой сторонами . Так, например, ввод значения 2 дюйма, как я собираюсь сделать, добавит 1 дюйм пространства слева и 1 дюйм справа. То же самое и со значением высоты. Он делит между верхним и нижним , поэтому ввод 2 дюйма для высоты добавит 1 дюйм пространства вверху и 1 дюйм внизу. Фактические значения, которые вы вводите, будут во многом зависеть от размера вашего изображения, поэтому, хотя я устанавливаю значения ширины и высоты на 2 дюйма, вы можете обнаружить, что меньшие или большие значения работают лучше:
Введите необходимое количество дополнительного пространства холста.
Затем убедитесь, что центральный квадрат выбран в сетке Anchor непосредственно под параметром Relative. Выбор центрального квадрата указывает Photoshop, что нужно равномерно добавить дополнительное пространство вокруг холста. Наконец, так как мы хотим, чтобы наш коврик был белым, установите цвет расширения холста с на Белый :
Выберите центральный квадрат сетки привязки и установите белый цвет расширения холста.
Нажмите «ОК», когда закончите, чтобы закрыть диалоговое окно «Размер холста». В этот момент Photoshop добавляет дополнительное пространство вокруг изображения, создавая нашу белую подложку.Если вы обнаружите, что добавили слишком много или слишком мало места, просто нажмите Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре, чтобы отменить его, затем вернитесь к Изображение > Размер холста и попробуйте еще раз с другими значениями ширины и высоты:
.Изображение после добавления белого холста вокруг него.
Шаг 4: переименуйте фоновый слой
Поскольку мы используем фоновый слой в качестве мата, давайте дадим этому слою более информативное имя. Дважды щелкните прямо на имени «Фон» на панели «Слои». Откроется диалоговое окно New Layer . Введите «mat» в качестве нового имени слоя, затем нажмите «ОК»:
Диалоговое окно «Новый слой».
Photoshop изменяет название слоя с «Фон» на «мат»:
Недавно переименованный слой «мат».
Шаг 5: Добавьте новый слой
Затем мы добавим еще один новый слой, на этот раз для удержания рамки. Выбрав слой «мат», нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и щелкните значок New Layer в нижней части панели «Слои»:
Щелкните значок «Новый слой», удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac).
Это снова открывает диалоговое окно «Новый слой». Назовите новый слой «рамка», затем нажмите OK:
.Присвоение имени новому слою.
Между слоями «фото» и «мат» появляется новый пустой слой с именем «рамка»:
Слой «рамка» добавляется между двумя предыдущими слоями.
Шаг 6: Залейте новый слой белым цветом
Перейдите в меню Edit вверху экрана и выберите Fill :
Идем в меню «Правка»> «Заливка».
Откроется диалоговое окно «Заливка». Мы собираемся временно заполнить слой «рамка» белым цветом, поэтому установите для параметра Use в верхней части диалогового окна значение White . Убедитесь, что для двух других параметров установлены значения по умолчанию ( Mode установлен на Normal и Opacity установлен на 100% ), затем нажмите OK:
Установка для параметра «Использования» значения «Белый» в диалоговом окне «Заливка».
Кажется, что в документе ничего не произошло, но если мы посмотрим на эскиз предварительного просмотра слоя «рамка» на панели «Слои», мы увидим, что слой фактически был залит белым цветом:
Миниатюра предварительного просмотра слоя «рамка».
Шаг 7. Применение стиля слоя «Обводка»
Далее, чтобы нарисовать рамку, мы воспользуемся парой стилей (эффектов) слоя Photoshop. Щелкните значок Layer Styles (значок «FX») в нижней части панели «Слои»:
Щелкните значок «Стили слоя».
Выберите Stroke из появившегося списка стилей слоя:
Выбор стиля слоя «Обводка».
Откроется диалоговое окно «Стиль слоя» Photoshop, в котором в среднем столбце указаны параметры «Обводка».Мы хотим, чтобы наша рамка была черной , а это значит, что нам нужно, чтобы обводка была черной. Если для обводки еще не задан черный цвет, щелкните образец цвета справа от слова Цвет:
Щелкните образец цвета обводки, если для него еще не установлен черный цвет.
Откроется палитра цветов . Выберите черный в качестве цвета обводки, затем нажмите ОК:
Выбор черного в палитре цветов.
Затем, чтобы придать штриху острые углы, измените параметр Position на Inside .Затем следите за своим документом, перетаскивая ползунок Size вправо, чтобы увеличить толщину штриха, создавая начальную рамку. Здесь нет универсального значения, которое можно было бы использовать, потому что размер, который вы хотите для своей рамки, будет во многом зависеть от размера вашего изображения, а также от вашего личного вкуса. Я работаю с довольно большим изображением, поэтому считаю, что размер обводки 80 пикселей выглядит хорошо. Ваше значение может быть другим, но какое бы значение вы ни выбрали, запомните его, потому что он нам понадобится через мгновение:
Установка положения внутри и увеличение значения размера.
Вот как выглядит мой документ с обводкой по внешним краям. Пока не закрывайте диалоговое окно «Стиль слоя». У нас есть еще один стиль:
Обводка создает основную рамку.
Шаг 8: примените стиль слоя Bevel & Emboss
Давайте добавим нашему кадру глубины, используя другой стиль слоя Photoshop — Bevel & Emboss. Пока диалоговое окно «Стиль слоя» все еще открыто, щелкните непосредственно на слове Bevel & Emboss в верхней части списка стилей слева.Убедитесь, что вы нажимаете сами слова , а не только внутри флажка, иначе параметры для Bevel & Emboss не появятся:
Щелкнув прямо на слове Bevel & Emboss.
Средний столбец диалогового окна «Стиль слоя» изменится на параметры «Фаска и тиснение». Нам нужно применить этот эффект непосредственно к обводке, которую мы добавили на предыдущем шаге, и мы можем сделать это, изменив параметр Style вверху с Inner Bevel (настройка по умолчанию) на Stroke Emboss :
Изменение стиля на тиснение обводкой.
Затем измените параметр Technique прямо под ним с Smooth на Chisel Hard . Затем установите значение Size на то же значение, которое вы использовали для размера штриха на предыдущем шаге. Для меня это было 80 пикселей . Если вы не помните точное значение, которое вы использовали, ничего страшного. Просто следите за своим документом, перетаскивая ползунок размера вправо, и убедитесь, что вы установили его достаточно высоко, чтобы эффект тиснения охватывал всю толщину штриха:
Изменение техники на «Жесткое долото» и установка размера в соответствии с размером штриха.
Вот как должна выглядеть рамка, но мы еще не закончили:
Рамка после применения первой из настроек Bevel & Emboss.
Вернувшись в параметры Bevel & Emboss, измените значение Angle в разделе Shading на 120 ° , чтобы свет, казалось, светил на рамку слева вверху:
Изменение угла на 120 °.
Давайте сделаем еще пару корректировок освещения. Внизу внизу находятся некоторые параметры для регулировки яркости и тени эффекта.Уменьшите значение Highlight Opacity с 75% (настройка по умолчанию) до 50% . Возможно, вы даже захотите пойти немного ниже этого. Это затемнит самые яркие участки кадра:
Уменьшение непрозрачности подсветки до 50%.
Затем, чтобы осветлить более темные области (которые на данный момент являются чисто черными), сначала измените Shadow Mode с Multiply на Screen, затем нажмите на образец цвета рядом с ним, чтобы изменить цвет тени:
Изменение режима тени на экран и щелчок по образцу цвета.
Когда откроется палитра цветов , выберите белый для нового цвета тени (я знаю, я знаю … белый для тени ?? Просто поверьте мне в этом), затем нажмите OK:
Выбор белого цвета в палитре цветов для нового цвета тени.
Почему мы выбрали белый цвет в качестве цвета тени? Это потому, что нам на самом деле не нужна тень, поскольку наша рамка уже чисто черная. Вместо этого нам нужен второй блик, и, изменив режим тени с Multiply на Screen, а затем изменив его цвет с черного на белый, мы фактически превратили тень в блик! Теперь, когда в качестве нового цвета используется белый цвет, уменьшите значение Shadow Opacity с 75% до примерно 10-20% .Я разделю разницу и установлю 15%. Части рамы, которые раньше были чисто черными, теперь будут казаться немного ярче, открывая некоторые детали в углах, где встречаются части рамы:
Понижение значения непрозрачности тени.
Щелкните OK, чтобы закрыть диалоговое окно Layer Style. Вот как должна выглядеть рамка:
Рама со всеми примененными настройками Bevel & Emboss.
Узнайте больше о пяти основных режимах наложения, которые должен знать каждый пользователь Photoshop!
Шаг 9. Растеризация стилей слоя
Затем мы добавим тень к кадру.Для этого нам сначала нужно удалить все на слое, кроме самого кадра. И чтобы сделать , что , нам нужно растеризовать наших двух стилей слоя, по существу сглаживая (объединяя) их на слой как обычные пиксели. Щелкните правой кнопкой мыши (Win) / Щелкните (Mac), удерживая клавишу Control, на слое «рамка»:
Щелкните правой кнопкой мыши (Win) / щелкните мышью, удерживая клавишу Control, в любом месте, кроме эскиза предварительного просмотра.
В открывшемся меню выберите Rasterize Layer Style :
Выбор «Растеризовать стиль слоя».
Рамка по-прежнему будет выглядеть так же, как и раньше, но два стиля слоя больше не указываются отдельно под слоем «рамка» на панели «Слои». Теперь они объединены в слой. Этот означает , что мы потеряли возможность вернуться и отредактировать их позже, но это нормально, потому что мы уже сделали с ними все, что нам нужно было сделать:
Панель «Слои» после растеризации стилей слоя.
Шаг 10: Выберите инструмент Magic Wand Tool
Выберите Magic Wand Tool на панели инструментов.По умолчанию он вложен в инструмент Quick Selection Tool , поэтому для доступа к нему нажмите и удерживайте инструмент Quick Selection Tool, пока не появится всплывающее меню, затем выберите в меню Magic Wand Tool:
Выбор инструмента «Волшебная палочка».
Шаг 11. Отключите «Образец всех слоев»
Вверху на панели параметров убедитесь, что параметр Sample All Layers в не отмечен флажком (выключен). Это ограничит наш выбор только содержимым слоя «рамка»:
Параметр «Образец всех слоев».Убедитесь, что он выключен.
Шаг 12: Выберите белую область и удалите ее
Чтобы упростить понимание того, что мы собираемся сделать, нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и щелкните значок видимости («глазное яблоко») в крайнем левом углу слоя «рамка» на панели «Слои». Это временно скроет все слои в документе, кроме слоя «рамка»:
Щелкните значок видимости для слоя «рамка».
Затем щелкните инструментом Magic Wand Tool в любом месте белой области , чтобы выбрать его. Вы увидите контур выделения вокруг внешних краев. Теперь выделено все, кроме рамки:
Щелчок инструментом Magic Wand Tool внутри белой области.
Выделив белую область, нажмите клавишу Backspace (Win) / Delete (Mac) на клавиатуре, чтобы удалить ее. Та же самая область теперь будет заполнена прозрачностью, обозначенной шаблоном шахматной доски.Остается только сама рама:
Белая область исчезла.
Нам больше не нужен контур выделения, поэтому, чтобы удалить его, перейдите в меню Select вверху экрана и выберите Deselect . Или просто нажмите Ctrl + D (Win) / Command + D (Mac) на клавиатуре:
Собираюсь Выбрать> Отменить выбор.
Затем, чтобы снова включить другие слои в документе, вернув фотографию и белый коврик, еще раз нажмите и удерживайте Alt (Win) / Option (Mac) на клавиатуре и щелкните рамку » значок видимости слоя:
Нажмите и удерживайте Alt (Win) / Option (Mac) и щелкните тот же значок видимости.
Шаг 13: Добавьте падающую тень
Снова щелкните значок Layer Styles в нижней части панели Layers:
Щелкните значок «Стили слоя».
Выберите Drop Shadow внизу списка:
Выбор эффекта слоя «Тень».
Откроется диалоговое окно «Стиль слоя» с параметрами «Тень». Во-первых, уменьшите Opacity тени с 75% (значение по умолчанию) до 50-60% , чтобы она не была такой интенсивной.Оставьте Угол установленным на 120 ° , чтобы направление освещения осталось таким же, каким оно было при создании кадра. Затем отрегулируйте значения Distance и Size по мере необходимости для вашего изображения. Distance контролирует, насколько далеко тень появляется от ее источника (кадра), а Size контролирует мягкость тени. Я оставлю значение расстояния по умолчанию 5 пикселей , но увеличу значение размера до 10 пикселей :
Параметры Drop Shadow.
Щелкните OK, чтобы закрыть диалоговое окно Layer Style. Теперь вы должны увидеть довольно мягкую тонкую тень вдоль верхнего и левого внутренних краев кадра:
Рамка с наложенной тенью.
Шаг 14: Добавьте новый слой
Мы закончим нашу рамку рисунка, добавив вторую, меньшую рамку вокруг фотографии, создав эффект двойной матовой поверхности. Еще раз нажмите и удерживайте Alt (Win) / Option (Mac) на клавиатуре и щелкните значок New Layer в нижней части панели слоев:
Нажмите и удерживайте Alt (Win) / Option (Mac) и щелкните значок «Новый слой».
Когда появится диалоговое окно «Новый слой», назовите слой «внутренняя тень» и нажмите «ОК»:
Назовите новый слой «внутренняя тень».
Между слоями «рамка» и «фотография» появляется новый пустой слой с именем «внутренняя тень»:
Photoshop добавляет слой «внутренняя тень» над слоем «рамка».
Шаг 15: Выберите инструмент Rectangular Marquee Tool
Возьмите инструмент Rectangular Marquee Tool с панели инструментов:
Выбор инструмента «Прямоугольная область».
Шаг 16. Нарисуйте выделение вокруг фотографии
С помощью инструмента Rectangular Marquee Tool растяните прямоугольное выделение вокруг фотографии, сделав его немного больше, чем сама фотография. Начните с нажатия выше и слева от верхнего левого угла фотографии, затем, удерживая кнопку мыши нажатой, перетащите по диагонали чуть ниже и справа от нижнего правого угла, оставляя одинаковое количество места по всем четырем сторонам. . Если вам нужно переместить контур выделения во время его рисования, нажмите и удерживайте пробел , перемещайте выделение с помощью мыши, затем отпустите клавишу пробела и продолжайте перетаскивание:
Сохраняйте равное пространство вокруг фотографии при выделении.
Шаг 17: Залейте выделение белым цветом
Перейдите в меню Edit вверху экрана и выберите Fill :
Идем в меню «Правка»> «Заливка».
Когда откроется диалоговое окно Заливка, установите для параметра Использовать значение Белый , если это еще не сделано, затем нажмите ОК:
Повторная установка параметра «Использовать» на «Белый».
Заливает выделение белым цветом на слое «внутренняя тень». Вы еще не сможете увидеть его в документе, но вы, , можете увидеть его на миниатюре предварительного просмотра слоя :
На миниатюре предварительного просмотра выделенная область теперь залита белым.
Нам больше не нужен контур выделения, поэтому перейдите в меню Select и выберите Deselect или нажмите Ctrl + D (Win) / Command + D (Mac) на клавиатуре, чтобы быстро удалить:
Собираюсь Выбрать> Отменить выбор.
Шаг 18: примените эффект слоя внутреннего свечения
Чтобы создать эту вторую границу, все, что нам нужно сделать, это применить тонкую внутреннюю тень к области, которую мы только что залили белым (поэтому мы назвали этот слой «внутренней тенью»).Photoshop действительно включает стиль слоя Inner Shadow, мы не собираемся его использовать, потому что он создаст тень только вдоль двух из четырех сторон (аналогично тому, как Drop Shadow выглядит на кадре). Вместо этого мы создадим нашу собственную внутреннюю тень, используя другой стиль слоя — Inner Glow.
Щелкните значок Layer Styles внизу панели Layers:
Щелкните значок «Стили слоя».
Выберите Inner Glow из списка:
Выбор стиля слоя Inner Glow.
Когда откроется диалоговое окно Layer Style, измените Blend Mode в верхней части опций Inner Glow с Screen на Multiply. Это превращает свечение в тень, или, по крайней мере, оно станет, когда мы также изменим его цвет:
Изменение режима наложения на умножение.
Щелкните образец цвета , чтобы открыть палитру цветов и изменить цвет внутреннего свечения:
Щелкните образец цвета.
Выберите черный , затем нажмите OK, чтобы закрыть палитру цветов:
Изменение цвета внутреннего свечения на черный.
Это создает тонкую рамку вокруг фотографии:
Тень появляется вокруг области, которую мы залили белым.
Вы можете немного увеличить значение Size , чтобы немного смягчить тени. Увеличу свой до 10 пикселей :
Увеличение значения размера.
Наконец, уменьшите значение Opacity до примерно 15-20% , чтобы тень выглядела очень слабой и едва различимой:
Понижение значения непрозрачности.
Щелкните OK, чтобы закрыть диалоговое окно Layer Style, и все готово! Вот моя последняя матовая рамка после увеличения размера и уменьшения непрозрачности:
Окончательный результат.
Создайте рамку для вашей фотографии в Photoshop CC
от Криста Лав · Опубликовано · Обновлено
Photoshop CC имеет несколько рамок, которые можно наложить поверх фотографии.Регулируя стиль слоя кадра, вы можете создать уникальный дизайн, улучшающий изображение. Попытайся!
Экспериментируйте со стилями слоя для создания уникальной рамки
- Откройте новый документ в Adobe Photoshop CC.
- Вставьте фотографию по вашему выбору. В меню «Файл» выберите « Place Embedded» . Выберите изображение и нажмите «Поместить».
- Разместите фотографию на странице. Измените размер фотографии, щелкнув и перетащив угловой маркер.
- Когда фотография будет выглядеть так, как вам нравится, щелкните инструмент COMMIT на панели параметров (он выглядит как галочка).
- Создайте новый слой. На панели «Слои» нажмите инструмент Create a new layer (он выглядит как лист бумаги внизу панели «Слои»).
- Дважды щелкните новый слой и переименуйте его в Frame . Слой Frame должен быть ВЕРХНИМ. Если это не так, перетащите его ВВЕРХ на панели «Слои».
- Выберите слой Frame. Щелкните инструмент Custom Shape Tool на панели инструментов.
- На панели параметров выберите ФОРМА, а затем выберите цвет заливки, цвет обводки, толщину обводки и стиль обводки.
- Щелкните стрелку «Пользовательская форма» на панели параметров.
- Щелкните элемент выбора меню Custom Shape (он выглядит как шестеренка).
- Выберите Frames из списка. Если вас попросят заменить текущие фигуры, нажмите ОК.
- Щелкните и перетащите, чтобы нарисовать рамку над изображением. Нажмите COMMIT, когда вам это нравится. СОВЕТ. Чтобы изменить размер или переместить фрейм, щелкните инструмент «Перемещение» на панели «Инструменты».
- Придайте рамке отличный вид, отрегулировав стиль слоя. В меню Layer выберите Layer Style . Выберите Satin .
- Поэкспериментируйте с режимом наложения, непрозрачностью, углом, расстоянием, размером и контуром, чтобы создать уникальный дизайн. Чтобы восстановить его, нажмите «Восстановить по умолчанию».
- Дважды щелкните имя любого стиля в ЛЕВОЙ части диалогового окна, чтобы применить еще больше стилей слоя. Вот несколько идей:
Создайте новый слой. Переименуйте его в КАДР.
Щелкните стрелку «Форма» на панели параметров.
Отображение пользовательских форм рамок.
Изучите параметры стиля слоя Satin.
- Bevel & Emboss — Выберите Inner Bevel для создания уникального 3D-эффекта.Отрегулируйте контур и текстуру, чтобы рамка выглядела великолепно!
- Outer Glow — выберите нормальный режим наложения и измените непрозрачность на 100%. Выберите БЕЛЫЙ. Отрегулируйте Spread и Size так, чтобы все выглядело так, как будто они соприкасаются внутри рамки.
Наслаждайтесь изучением стилей слоев, чтобы сделать вашу рамку уникальной!
Изучите стили слоя.
Есть много идей по использованию Photoshop CC в технологическом проекте TechnoKids TechnoPhotoshop CC. Удачи в редактировании фотографий!
Теги: стиль фоторедакторафотошоп cc
Криста Лав
Криста Лав, разработчик учебных программ и преподаватель ~ Я увлечен добавлением технологий в учебную программу.Будь то программирование, производство видео, графический дизайн или цифровое гражданство, меня интересует, как приложения и инструменты могут быть использованы для улучшения обучения. На протяжении многих лет я разработал множество технологических проектов TechnoKids. Моя любимая часть разработки учебной программы — это проверка идей на местах, чтобы определить упражнения, которые лучше всего работают в реальных классах. Я пишу о том, что я узнал, что может сэкономить учителям время при планировании их собственных учебных программ.
Вам тоже может понравиться…Как использовать инструмент «Рамка» в Photoshop CC 2019
Photoshop CC 2019 представляет инструмент «Рамка», новейшее дополнение к панели инструментов.
Инструмент «Рамка» позволяет создавать заполнители изображений, в которые можно добавлять изображения позже.Он очень похож на инструмент «Рамка» в Adobe InDesign.
Как работают рамки в Photoshop?
Frames — это новый тип слоя на панели слоев. Вы можете думать о них как о контейнере, содержащем контент.
Чтобы обеспечить неразрушающий рабочий процесс, содержимое внутри фреймов автоматически добавляется как смарт-объект.
Рамки предназначены специально для изображений. Вы можете добавлять смарт-объекты, но не фигуры, текст или другое содержимое.
Необходимое время: 3 минуты.
Следуйте этим инструкциям, чтобы создать изображения-заполнители с помощью нового инструмента «Рамка» в Photoshop CC 2019.
- Выберите инструмент «Рамка»
Вы можете выбрать инструмент «Рамка» на панели инструментов Photoshop или нажав клавишу K на клавиатуре.
- Выберите форму рамки на панели параметров
На панели параметров щелкните либо прямоугольный значок, либо
эллиптический значок, чтобы выбрать форму, которую вы хотите использовать в качестве заполнителя. - Щелкните и перетащите, чтобы создать фрейм-заполнитель
Нажмите и перетащите холст, чтобы создать фрейм-заполнитель.
Примечание : Щелчок и перетаскивание существующего изображения маскирует изображение по границам кадра. - Перетаскивание изображений во фрейм
Содержимое во фрейме будет заменено, когда во фрейм будет перетаскиваться другое содержимое. Вы можете перетаскивать изображения со своего жесткого диска или из библиотек Creative Cloud.Изображение автоматически масштабируется по размеру кадра.
- Замена изображений из кадров
Вы можете заменить изображение в кадре, перетащив на него новое изображение.
Как выбрать фрейм или содержимое в фрейме
Для кадра, содержащего изображение, вы можете выбрать инструмент «Рамка» и использовать следующее для выбора кадра или содержимого:
- Один щелчок по содержимому выбирает и фрейм, и содержимое.
- Двойной щелчок по содержанию выбирает только содержание.
- Второй двойной щелчок в этом состоянии вернется к выбору фрейма и содержимого.
- Однократный щелчок по границе фрейма активирует фрейм.
Примечание 1 : Нет дескрипторов преобразования для масштабирования кадра и содержимого вместе. Однако вы можете изменить размер отдельно.
Примечание 2 : После масштабирования содержимого в пределах фрейма невозможно
автоматически «подогнать содержимое под фрейм».
Кадры из изображений
С существующим изображением на холсте используйте инструмент «Рамка», чтобы нарисовать нужную область изображения. Изображение будет замаскировано границами кадра.
Рамки из текстовых слоев или фигур
Вы можете преобразовать любую существующую фигуру или текстовый слой в рамку.
На панели слоев щелкните правой кнопкой мыши слой формы или текста и выберите « Convert to Frame ».
Фреймы и панель свойств
Вставить изображение
- Найти на Adobe Stock: Открывает в вашем браузере веб-сайт Adobe Stock.
- Открытые библиотеки : открывает панель «Библиотеки».
- Поместить с локального диска — встроенный : открывает окно «Поместить». Выбранное изображение будет встроено в документ фотошопа.
- Место с локального диска — встроенный: Открывает окно Поместить. Выбранное изображение станет справочным файлом.
Ход
Этот параметр позволяет обвести рамку обводкой.
Вы можете выбрать цвет обводки, ширину в пикселях и выравнивание обводки (внутри, по центру или снаружи).
Layer Comp
Если ваше изображение-заполнитель представляет собой смарт-объект с композицией слоев, вы можете использовать раскрывающийся список «Композиция слоев», чтобы выбрать композицию, которая была определена в исходном файле.
Layer Comps часто используются дизайнерами для создания нескольких композиций (или композиций) макета страницы для демонстрации клиентам. Layer Comps позволяют создавать, управлять и просматривать несколько версий макета в одном файле Photoshop.
Композиция слоев — это просто снимок состояния панели «Слои».Композиции слоев записывают три типа параметров слоя:
- Видимость слоя: независимо от того, отображается слой или скрыт.
- Положение слоя: Где слой находится в документе.
- Внешний вид слоя: , применяется ли стиль слоя к слою и режим наложения слоя.
Эта функция позволяет изменять состояние смарт-объекта на уровне слоя без редактирования смарт-объекта.
Команда
- Редактировать содержимое :
- Преобразовано в связанный :
- Встроено :
Как создать многокадровый фотоколлаж в Photoshop
Просто используя инструмент выделения прямоугольной области, мы можем создать в Photoshop фотоколлаж из нескольких кадров.Чтобы сформировать рамку изображения, создайте выделенную рамку в виде слоя отдельно, затем залейте ее границу белым цветом и задайте стиль тиснения или тени.
Отрегулируйте его положение на фотографии с помощью функции «Свободное трансформирование».
Затем мы просто дублируем этот кадр и устанавливаем каждую позицию на фотографии с помощью Free Transform.
Что касается фона, вы можете выбрать фотографию стола или просто создать пустой слой и залить его черным цветом.
1. Откройте фото в Photoshop
Выберите «Файл »> «Открыть », выберите свою фотографию и нажмите «Открыть».Создайте новый слой, выбрав Layer> New Layer (или Shift + Ctrl + N ).
Для этого урока Photoshop Collage я буду использовать эти изображения, aroni-738302, table-438422, которые я загрузил с Pixabay.
2. Выберите инструмент Rectangular Marquee Tool
Инструмент «Прямоугольная область» с режимом «Вычесть из выделения».
3. Создайте выделение прямоугольной формы
Щелкните изображение, а затем перетащите выделение, чтобы сформировать форму рамки изображения.Затем создайте второй выбор в первом поле выбора.
Затем залейте область выделения белым цветом, выбрав Правка> Заливка .
В поле заполнения щелкните раскрывающийся список «Использовать», выберите белый цвет и нажмите кнопку «ОК».
Теперь у вас есть рамка с белой рамкой.
Нажмите Ctrl + D , чтобы снять выделение.
Сделайте второй выбор в первом выборе.
Залейте его белым цветом.
4. Нанесите Bevel Emboss или Drop Shadow Style
Выберите «Слой »> «Стиль слоя»> «Параметры наложения ». Проверьте скос и тиснение и нажмите кнопку ОК.
5. Отрегулируйте положение кадра с помощью произвольного преобразования
Используйте «Свободное преобразование», нажав Ctrl + T (или выберите « Правка»> «Свободное преобразование »).С помощью мыши настройте поле «Свободное преобразование».
Нажмите Введите , когда вы удовлетворены настройкой положения рамки.
6. Дублируйте кадр и отрегулируйте с помощью свободного преобразования
Дублируйте слой кадра, нажав Ctrl + J (или выберите Layer> New> Layer via copy ). Используйте Free Transform для настройки рамок.
7. Стирание внутри рамки с помощью ластика
Щелкните значок Eraser Tool.
Чтобы упростить удаление, вы можете отключить параметр видимости рамки всех слоев, а затем включать их по одному при удалении.Ластик.
По одному снимайте раму изнутри.
8. Сделайте выделение и создайте маску
Сделайте выделение с помощью инструмента «Многоугольное лассо» вокруг всего кадра, а затем создайте маску, выбрав «Слой »> «Слой-маска»> «Показать выделение ».Инструмент «Многоугольное лассо». Сделайте выделение и замаскируйте.
9. Добавьте фото для фона
Выберите «Файл »> «Открыть », чтобы открыть фоновую фотографию.Затем выберите Select> All , затем Edit> Copy .
Вернитесь к нашему изображению кадра, затем выберите Edit> Paste .
Отрегулируйте размер и положение с помощью функции «Свободное преобразование».
Когда вы закончите, вы, вероятно, также захотите использовать Файл> Сохранить как ( Shift + Ctrl + S ), чтобы экспортировать изображение в более широко используемый формат, такой как JPEG, PNG, TIFF и т. Д.
Откройте фотографию для фона.Скопируйте фон фотографии в нашу фоторамку. Вот результат:
Многокадровый фотоколлаж Учебное пособие по Photoshop. См. Также другие уроки Photoshop Collage:
Это урок PhotoEffect, и я только что показал вам, как сделать фото коллаж из нескольких кадров в Photoshop. Если у вас есть какие-либо вопросы или комментарии относительно этого руководства, просто добавьте их в раздел ниже. Спасибо.
Создание рамок с помощью Photoshop Elements
Подробнее… подписывайтесь на меня:
«Просто примечание, чтобы сказать, что я ЛЮБЛЮ ваш сайт! Кажется, есть несколько PS Elements обучающие сайты, но ваш, безусловно, самый ясный и легкий для понимать.Спасибо! »- Элли
«Просматривая ваши учебные пособия даже о вещах, которые, как мне кажется, я знаю, я ВСЕГДА узнаю что-то новое. Большое вам спасибо!» — Дуглас
«Я очень рада найти такие полезные и понятные информация по использованию Photoshop Elements. Я не могу дождаться, чтобы использовать твой учебные пособия (особенно с моей одержимостью скрапбукингом) »- Джуди в MS
Хорошо день Рик: «Я очень ценю ВСЕ, ВСЕ ваши уроки. Очень, очень ясно а также полезные советы, приемы и практические приемы в PSE9.Отличный отличный работа! »- Хоан
«Мне нравятся ваши учебные пособия на YouTube. Очень четкие и полезные. Большое спасибо». —
Богатый
«Я люблю твои видео! Они были такой БОЛЬШОЙ помощью. Я купил чайников книга, и это нормально, но я лучше смотрю, а не читаю. Престижность к вам! «- Ура, Кэти
«Спасибо за этот сайт! Я нашел его в одном из ваших видео на YouTube.
Еще раз, большое вам спасибо!» — Ванесса
«Это действительно щедрый и очень достойный внимания сайт!» — Ура, Йонас
«Привет
Рик! Сначала я должен сказать спасибо за всю информацию, которую вы
Поделиться.Не могу дождаться, чтобы увидеть «советы и рекомендации», над которыми вы работаете
потому что похоже, что это поможет всему собраться вместе.
Я просмотрел несколько ваших руководств и многому научился. Я не могу похвалить вас за ваше время и терпение »- Вики.
«Ваш сайт — отличный сервис, спасибо вам!»
— С уважением, апрель
«Большое спасибо вам и вашему веб-сайту, а также за информацию и помощь, которую я получил от
, это очень ценно.»- Роб
Рик — «Большое спасибо за ваш совет, который я приму. Большое спасибо, как хорошо для вас исключительно хорошие учебные пособия. Кажется, у вас есть удивительное умение заставлять сложные задачи казаться легкими и простой. Я фанат! »- С наилучшими пожеланиями, Тони
«Намного полезнее, чем книга PS Elements 9 для чайников… Большое спасибо за ваш сайт… действительно легко следить». — Карин
Привет Рик.Просто хотел сказать большое спасибо за все отличные информация, содержащаяся в ваших учебных пособиях. Я наткнулся на PS9 для прошло уже несколько недель, и я не могу поверить, насколько легко вы объясняете разные аспекты. Это способ, намного более мощный, чем я представлял, и теперь для меня тоже можно использовать. Большое, большое спасибо из Великобритании. — Парень
Quick Frame Effects — Планета Photoshop
Вот пара супербыстрых эффектов кадра, которые добавят немного творчества к обычным фотографиям.
Fast Frame # 1
Шаг 1. Откройте фотографию в Photoshop и дважды щелкните фоновый слой, чтобы сделать его редактируемым.
Шаг 2: Нажмите C, чтобы выбрать инструмент «Обрезка». Мы собираемся дать себе немного места для маневра, нарисовав рамку кадрирования вокруг изображения, а затем потянув за ручки со всех четырех сторон, чтобы увеличить размер холста. Нажмите Return, чтобы принять урожай и насладиться вновь обретенным пространством
Шаг 3: Щелкните крошечный курсив «f» в нижней части палитры слоев и выберите «Обводка»..
Для разрешения этой конкретной фотографии размер штриха 13 пикселей сработал хорошо. Для острых углов выберите «Внутри» во всплывающем меню «Положение» (для скругленных углов выберите «Снаружи»). Выберите цвет из цветного колодца (обведен красным ниже).
Шаг 5: Перед закрытием диалогового окна Layer Style выберите Drop Shadow в левом меню. Наведите указатель мыши на фотографию и переместите падающую тень вокруг, затем используйте ползунок размера, чтобы немного смягчить ее.По завершении нажмите ОК.
Шаг 6: вызовите свободное преобразование, нажав Command + T (ПК: Ctrl + T). Поверните свое творение против часовой стрелки, поместив курсор чуть ниже нижнего правого маркера, а затем слегка перетащив его вверх. Нажмите return, чтобы принять поворот.
Шаг 7: Щелкните правой кнопкой мыши (ПК: щелкните правой кнопкой мыши) значок нового слоя в нижней части палитры слоев, чтобы добавить слой под тем, над которым вы работаете.
Шаг 8: Щелкните элемент цвета переднего плана на главной панели инструментов и выберите цвет.Выделив новый слой, нажмите Option + Delete (ПК: Alt + Delete), чтобы залить новый слой цветом.
Тада! Вот готовый продукт:
Fast Frame # 2
Вариант первого кадра, мы начнем с выделения большего пространства холста.
Шаг 1. Нажмите C, чтобы выбрать инструмент «Обрезка», и нарисуйте рамку кадрирования вокруг изображения. Потяните за ручки, как показано ниже: примерно на 1/4 дюйма слева, сверху и справа, затем примерно на 1/2 дюйма снизу.Нажмите Return, чтобы получить новое место.
Шаг 2. Щелкните правой кнопкой мыши (ПК: щелкните правой кнопкой мыши) значок нового слоя в нижней части палитры слоев, чтобы добавить новый слой под тем, на котором вы находитесь, как мы это делали выше на шаге 7.
Шаг 3: Нажмите D, чтобы установить для ваших цветных фишек значение по умолчанию — черный и белый, и нажимайте X, пока белый цвет не окажется сверху. Нажмите Option + Delete (ПК: Alt + Delete), чтобы залить новый слой белым цветом. Вот где мы сейчас находимся:
Шаг 4: Нажмите C, чтобы снова выбрать инструмент «Обрезка», и нарисуйте рамку вокруг изображения.На этот раз добавьте пространство одинаково для всех четырех размеров. Нажмите Return, чтобы принять обрезку.
Шаг 5: Нажмите T, чтобы выбрать инструмент «Текст» и добавить заголовок внизу поляроидной границы.
Шаг 6: Когда у вас все * в порядке *, выберите «Объединить видимые» во всплывающем меню «Палитра слоев».
Шаг 7: Теперь вы можете вращать и добавлять тень, как мы делали выше в Fast Frame # 1.
