16 инструментов для создания прототипов / Айкен corporate blog / Habr
Каркас сайта является одним из основных эскизных проектов, которые делаются перед изготовлением оригинал-макета сайта, и используется при разработке дизайна сайтов, чтобы показать структуру сайта, настраиваемые пути пользователя, наиболее важные элементы интерфейса пользователя, их положение и взаимосвязь между страницами сайта. Каркасы страниц сайта отображают в черно-белом цвете наиболее важные элементы интерфейса, такие как заголовок и нижний колонтитул сайта, форма контактов, навигация и т.п.
Каркасное моделирование — это процесс, который может значительно сократить время, необходимое для проектирования и разработки, устраняя потенциальные визуальные отвлекающие факторы и фокусируя внимание разработчиков проекта на базовой функциональности и стратегических факторах маркетинга.
Спонсор перевода: Айкен
Вот несколько ключевых причин, определяющих, почему перед созданием сайта желательно (обязательно) нужно сначала сделать его прототип:
- это позволит получить четкую картину того, какая именно информация будет необходима на каждой странице сайта до разработки его дизайна
- это позволит рационально тратить время и сосредоточиваться именно на том, для чего предназначена каждая страница. Тщательное планирование имеет первостепенное значение
- это позволит вам подстраховать себя, в случае неосведомленных клиентов, которые склонны менять свое мнение на стадии разработки проекта. Если сайт должным образом планируется на этапе каркасного моделирования, то функциональность отдельных страниц не должна сильно измениться
- это позволит установить точку восстановления. Когда клиент подписывает каркасную модель, это означает, что он соглашается с тем, что будет находиться на этой странице
- осведомленность клиента также играет здесь важную роль, и он должен знать, что изменение уже подписанных элементов на каркасной модели может — с очень большой вероятностью — увеличить бюджет
- это позволит получить четкое представление о том, как будут реагировать посетители на сайт без цветовой схемы или элементов дизайна
- это позволит удалить лишние элементы, которые могут оказаться ненужными для будущегог сайта
- прототип довольно легко создать, позволяя плавно и эффективно осуществлять процесс планирования
- этот процесс снижает вероятность увеличения объема работы по разработке дизайна
- это дает дизайнеру четкое представление о том, что нужно сделать
- это позволяет интенсивно вовлечь клиента в процесс планирования на раннем этапе разработки сайта и позволяет активно согласовывать весь процесс планирования между обеими сторонами
В этой статье мы рассмотрим несколько новых решений по построению прототипов и каркасному моделированию.
1. Omnigraffle
Тип: Приложение OSX
OmniGraffle поможет вам быстро создать потрясающие графические документы путем соединения линий с фигурами, даже если они перемещаются, и предусматривает инструменты моделирования, файлы импорта и экспорта Microsoft Visio, а также простейшее построение диаграмм всего одним щелчком мыши.
2. ConceptDrawPro
Тип: Приложение Windows
ConceptDraw PRO — это полнофункциональная платформа диаграммного изображения, которая позволяет отображать, передавать и динамично представлять информацию.
3. Pidoco
Тип: Онлайн
Pidoco — это объединенный инструмент каркасного изображения и создания прототипа графического интерфейса пользователя в реальном времени, который используется для улучшения программных проектов, поскольку он экономит время и снижает вероятность доработки. Picodo также увеличивает размер прибыли фирм вследствие того, что понижает затраты и повышает практичность.
4. BalsamiqMockups
Тип: Приложение AIR
Balsamiq Mockups — это инструмент построения каркаса, разработанный специально для воспроизведения проектов, нарисованных от руки, позволяя быстро и легко обновить свойства программ, таких как Microsoft Word.
5. Mockingbird
Тип: Онлайн
Mockingbird — это инструмент в режиме онлайн, позволяющий легко создавать, связывать, предварительно просматривать и передавать модели вашего веб-сайта или приложения.
6. Pencil
Тип: Дополнение Firefox
Проект Pencil предназначен только для построения свободного и открытого инструмента создания диаграмм и прототипов графического интерфейса пользователя, который может использовать каждый.
7. iPlotz
Тип: Онлайн / Flash-Flex
С помощью iPlotz можно создавать управляемые, активируемые кнопкой каркасы для создания образа веб-сайта или программного приложения. Вы также сможете получать комментарии от других лиц по поводу проектов, и как только все будет готово, управлять заданиями по построению проекта для разработчиков и проектировщиков.
Тип: Онлайн
ProtoShare — это объединенный инструмент в режиме онлайн для построения каркасов веб-сайтов и динамичных, управляемых прототипов веб-сайтов, которые затем члены команды могут просматривать, а также комментировать в режиме реального времени.
9. HotGloo
Тип: Онлайн
Hot Gloo — это приложение для создания каркаса в режиме онлайн, которое в настоящее время также является бесплатной бета-версией. Вы можете перетаскивать и вставлять элементы, масштабировать, объединять, называть и переименовывать их. Также Вы сможете редактировать, комментировать и передавать любой элемент процесса разработки коллегам и клиентам.
10. MockFlow
Тип: Онлайн
MockFlow — это проектные, объединенные (в реальном времени) модели интерфейсов пользователя для вашего программного обеспечения и веб-сайтов.
11. Gliffy
Тип: Онлайн
Бесплатное программное обеспечение для построения каркаса Gliffy дает возможность простого создания каркасов веб-сайтов и передачи веб-моделей. Вы можете также экспортировать свой каркас для будущего использования в других приложениях.
12. Cacoo
Тип: Онлайн
Cacoo — это удобный для пользования онлайн-инструмент для рисования, который позволяет создавать множество диаграмм, таких как карты сайта, каркасы и сетевые диаграммы.
13. Creately
Тип: Онлайн / Flash-Flex
Мощный и простой для использования диаграммный онлайн-инструмент, который работает прямо в вашем веб-браузере. Благодаря интуитивному интерфейсу пользователя и встроенным свойствам совместной работы, Creately облегчает работу с командами.
14. LovelyCharts
Тип: Онлайн
Lovely Charts — это приложение для создания диаграмм, позволяющее создавать профессиональные диаграммы всех видов, такие как блок-схемы, карты сайтов, бизнес-процессы, организационные структуры, каркасы и многое другое…
15. Mockup Builder
Тип: Онлайн / Silverlight
Mockup Builder — это новый взгляд на решение старой проблемы создания прототипов и предоставления набросков клиентам.
16. LucidChart
Тип: Онлайн
Создавайте диаграммы и чертежи, такие как блок-схема, диаграмма идей, сетевая диаграмма, диаграмма UML, каркас, проект интерфейса пользователя и другие чертежи в режиме онлайн с помощью бесплатного программного обеспечения, предназначенного для создания блок-схем.
Пожалуйста, поделитесь названиями и ссылками на достойные инструменты, не упомянутые в этой статье нашими «забугорными» коллегами.
habr.com
7 бесплатных программ для создания прототипа сайта
Прототип сайта – это неотъемлемая работа при создании проекта. Ни один проект не может обойтись без грамотно продуманного прототипа, также для нас является правилом – размещать прототип в ТЗ (техническом задании). Прототипы бывают разными, и сегодня мы поговорим об этом.
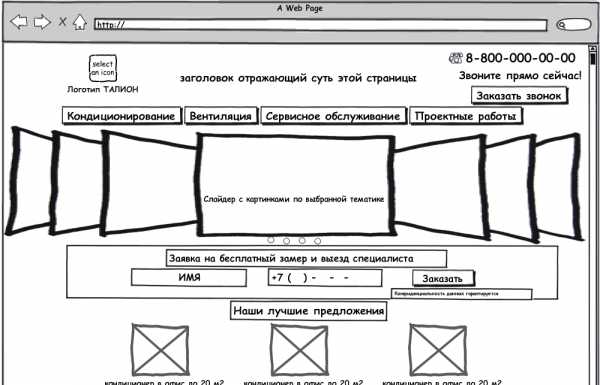
Прототип сайта это не что иное, как визуальное представление будущего проекта. В прототипе указываются все элементы дизайна, верстки сайта, расположение кнопок, блоков, модулей и тд.
Прототип сайта можно составлять несколькими путями:
- Бумажный прототип – это быстрый и простой способ создать прототип, не требует, каких либо навыков, легко вносить правки. Можно добавлять комментарии.
- Прототип программный – более продвинутый вид прототипирования, имеет эстетичный вид, возможность вносить правки несколькими участниками.
- Динамический прототип – прототип в виде кода HTML, очень подробно показывает как именно будет выглядеть проект в web.
Но сегодня мы покажем вам 7 бесплатных онлайн приложений для прототипирования проектов, все они интуитивно понятные и не требуют каких либо специальных умений и знаний.
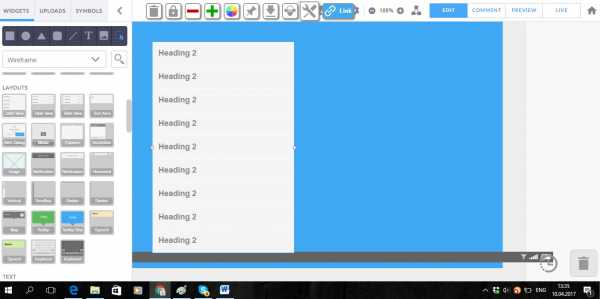
Mockflow: удобный инструмент, с неперегруженным, понятным функционалом.
Moqups: можно создавать не только прототипы сайтов, но и карты сайта, диаграммы и многое другое.
POP: это приложение для смартфонов, бумага и карандаш — это все, что вам требуется для создания интерактивного прототипа, очень интересное решение.
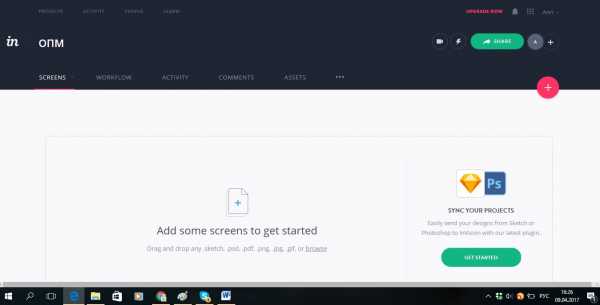
Invision: мощный онлайн-сервис, с огромным набором дополнительных функций , один из лучших на рынке, просматривать, вносить изменения можно удаленно, вам больше не понадобятся частые встречи с заказчиком для выяснения согласования деталей проекта.
Wireframe.cc: это, пожалуй, самый простой сервис, находка для быстрых набросков, очень примитивен – но от этого не менее привлекателен, набор функций конечно не огромен, но для быстрого моделирования простого сайта более чем достаточно.
Balsamiq: довольно простой и интуитивно понятный ресурс, есть версия триал с урезанным функционалом, за полноценную придется выложить порядка 90 у.е
Axure: это идеальный инструмент для проектировщиков и менеджеров проектов, но как и за предыдущий сервис придётся заплатить, хотя и есть бесплатная триал версия.
www.mozgi.kiev.ua
Программы для создания прототипа сайта
Добрый день, дорогие читатели! Поэтапное создание веб-ресурса включает в себя важные детали. Главным нюансом на начальном этапе реализации сайта является разработка прототипа. Именно этот вид проекта позволяет выявить и наглядно представить основную концепцию будущего портала.
Задумывались ли вы когда-нибудь о том, что любой ресурс так или иначе проходит через этап предварительной прорисовки.
Так, от момента возникновения идеи до полной реализации проходит несколько главных шагов. В зависимости от качества исполнения этих задач будет зависеть результат.
Итак, прототип – это визуальное представление будущего ресурса. Указываются значимые элементы дизайна, уделяется внимание вёрстке, детально прорисовывается расположение кнопок, модулей и главных блоков. Чем точнее будет составлен примерный портрет, тем лучше получится ресурс. Лучше всего использовать бесплатную программу для создания прототипа сайта.

Содержание статьи
Зачем нужен прототип?
Начинающие вебмастера зачастую недоумевают и задаются вопросом, для чего необходим макет, ведь можно удержать в голове весь проект, воспроизводя детали по ходу реализации. Однако этот подход не совсем верный.
Готовый эскиз позволит придерживаться определённой структуры. К тому же, он всегда будет под рукой.
Приведу несколько причин, почему это необходимо:
- Наглядное представление – каркасное моделирование расставит все страницы по местам с указанием отдельных блоков на каждой из них;
- Планирование – есть возможность наметить шаги реализации и дальнейшего развития ресурса. Используя программу для создания прототипа сайта бесплатно и на выгодных условиях, вы сможете поэкспериментировать над отображением отдельных блоков;
- Экономия времени – предварительный рисунок позволит рационально распределить собственные ресурсы;
- Определение работы дизайнера – детальное отображение элементов помогает при дальнейшей разработке дизайна.
Условимся, что прототип выступает в роли предварительного эскиза или наброска, демонстрирующего основные достоинства и отличия портала. Такая зарисовка снижает риск возникновения ошибок. Для достижения качественного результата воспользуйтесь программами для создания прототипа сайта на русском языке.

Виды прототипов
Существует несколько разновидностей, каждый из которых имеет свои особенности:
- Бумажный – простой и незатейливый способ быстро отобразить все необходимые элементы предполагаемого проекта;
- Программный – обладает эстетичным видом и возможностью гибких правок;
- Динамический – производится посредством кодировки, так предоставляется точное отображение готовящегося к запуску ресурса.
Все эти виды по-своему удобны. Для того, чтобы эскиз был наилучшим и отображал главные особенности портала в деталях, используйте программу для создания прототипа сайта. Такой софт направлен на воплощение удобной схемы расположения блоков с целью дальнейшего корректирования.
Программы для создания прототипа
Рассмотрим наиболее простые и доступные варианты:
- Cacoo – красочный сервис с макетами для использования. Лёгкая версия в режиме онлайн. Программа для создания прототипа сайта на русском имеет красочные элементы. Полученный проект будет обладать оригинальностью и креативностью. Результат экспортируется в формате в png;
- «Moqups» – прекрасная альтернатива предыдущему аналогу. Встроенные диаграммы и схемы позволяют создать эскиз на многостраничный портал. Предоставляется объединение страниц со ссылками, добавление изображений, а также экспорт файлов;
- HotGloo – полезное приложение для отрисовки макета в режиме онлайн. Достаточно просто перетаскивать элементы, вставлять тематические картинки, изменять масштаб деталей, объединять в единую концепцию. Также есть полезная функция переименования файлов;
- Gliffy – простой интерфейс и продуманная блок-схема являются главными преимуществами. Программа для создания прототипа сайта содержит множество инструментов для реализации каркаса страниц, после чего они связываются между собой;
- Axure – функциональное приложение для представления диаграмм и схем прототипирования. Здесь можно разработать карты сайтов, проекты на тему бизнеса, организовать подробную структуру портала, построить примерный каркас в виде связанных разделов;
- Creately – мощный редактор с полезными опциями. Работает напрямую через браузер. Отзывчив к диаграммам и сложным схематическим конструкциям;
- MockFlow – программа для создания прототипа сайта заточена под редактирование элементов в режиме реального времени. Обширная библиотека шаблонов и графики. Помогает разработать проекты различной сложности с дальнейшим экспортом.
Подобные сервисы обладают богатым функционалом, с помощью которого рисуются макеты любой сложности.
Благодаря им без труда можно отобразить эскиз будущего многостраничного портала или небольшого корпоративного.
Разработка прототипа поможет определиться с разделами и блоками на страницах портала. Наглядный рисунок структуры выступает в роли вспомогательного инструмента при построении ресурса. Используйте проверенные софты для реализации своих идей.
На этом пока все! Оставайтесь с нами, впереди еще много интересного! Не забывайте подписываться, чтобы быть в курсе всех свежих новостей!
asonin.ru
9 инструментов для создания прототипа сайта
Даже великие художники делают наброски и иногда прорисовывают детали больших картин на отдельных мольбертах. Если вам необходимо создать качественный сайт или лендинг, для начала выберите подходящий сервис для создания его прототипа. В этой статье мы собрали для вас 9 наиболее популярных программ, которые помогут создать макет сайта. Мы также поможем вам определиться с выбором подходящего для вас инструмента.
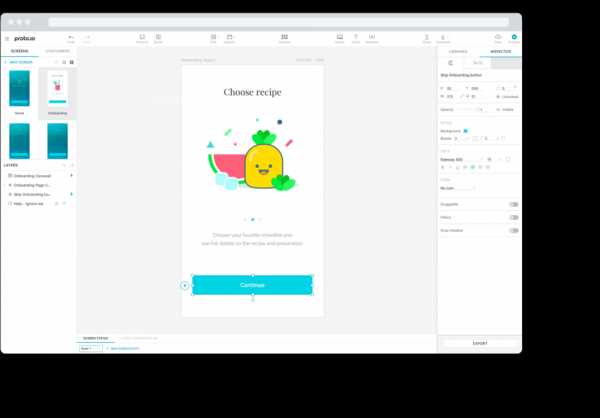
О том, что такое прототип landing page и зачем он нужен, мы узнали в прошлый раз . Сегодня обратимся к основным инструментам и программам, которые помогут сделать его удобным для дальнейшей работы над проектом. Продемонстрируем последние возможности, новейшие интерфейсы, а также сравним цены.Итак, поехали.
1. POP
Самый простой способ сделать прототип лендинга – это рисунок от руки. Макет рисуем на бумаге, затем фотографируем и после этого преобразуем в программе POP. Но, признаться, проще и аккуратнее нарисовать отдельный макет прямо в программе. Для этого в POP есть несколько самых необходимых функций: вставить картинку, нарисовать область прямоугольной или круглой формы, указать, где разместить текст (или прямо написать тот, который подскажет копирайтер).

Процесс создания прототипа в программе POP. Минимум функций, зато и минимум усилий
Программа простейшая. Здесь не получится крутого прототипа. Минимум инструментов для минимума задач. Но при этом POP поддерживает любой девайс: iPhone, iPad, Apple Watch, Apple TV, Android. Здесь есть также рабочая сеть, куда можно позвать коллег и клиентов, чтобы обсуждать весь нехитрый процесс. И, конечно, POP интегрируется с Dropbox.Стоимость: от 14$ в месяц. Есть бесплатная версия.
2. Balsamiq
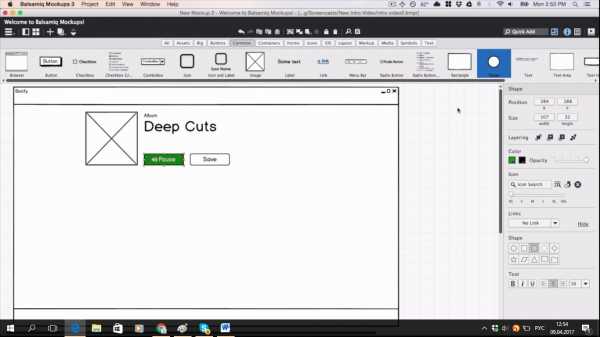
Тоже несложная программа и по функционалу не лучшая. Однако Balsamiq предлагает более широкие возможности, имеет большой набор UI-элементов. Здесь можно выбирать значки, рисовать кнопки разных форм, добавлять таблицы, работать со шрифтами. Удобнее выглядит само рабочее поле: есть разметка. В Balsamiq также можно создавать макеты сайтов и карты. Он подходит тем, кто не силен в фотошопе.

Прототипирование в Balsamiq: как на бумаге…
Программу используют непосредственно в браузере или загружают в качестве приложения Adobe AIR. Работает на Mac или Windows, интегрируется с Google Docs.Стоимость: от 12$ в месяц. 30 дней бесплатного тестирования.
3. InVision
Это приложение для преобразования статических макетов в прототипы и мокапы с интерактивными элементами, то есть средство «оживления» макета. InVision имитирует полноценную работу будущего сайта. На нем можно связывать макеты отдельных страниц в прототип. Кроме того, это отличный инструмент для работы в студии. Программное обеспечение включает несложные инструменты drag-and-drop, благодаря которым процесс проектирования UX-проектов становится легче.

Invision: простые инструменты оживят ваш макет
Проект можно тестировать в браузере, на мобильнике и в режиме реального времени. Приложение позволяет подключать к обсуждению коллег и заказчиков, причем общаться можно как в чате, так и с помощью персональных приватных комментариев: дизайнеру, разработчику, заказчику. Функционирует на основе браузера, поддерживает все браузеры. Работает с iOS и Android. Интегрируется с Dropbox, Google Drive, Box, GitHub, Slack и другими программами. Стоимость: от 15$ в месяц. Есть бесплатная версия.
4. PowerMockup
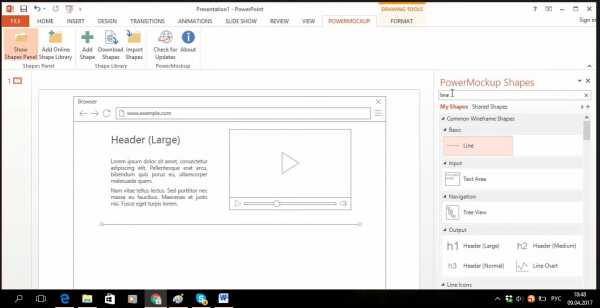
PowerMockup – это простой набор инструментов, подходящий тем, кто любит работать в PowerPoint. Он своего рода дополнение к PowerPoint, встроен в пакет Microsoft Office и предлагает дополнительные возможности и эскизы для прототипирования. Имеется множество разнообразных UI-элементов пользовательского интерфейса и порядка 650 значков. Библиотеку форм можно пополнять своими элементами. В PowerMockup коллеги могут работать над проектом вместе, файлы легко экспортируются в PNG, JPEG, BMP, в векторных графических символах, таких, как WMF или EPS, а также видео и документах PDF. Благодаря принадлежности Microsoft Office работа возможна также в Word и Excel. К примеру, делаем спецификацию в PowerPoint, а после открываем ее в Word.

PowerMockup: поможет сделать прототип прямо в PowerPoint
PowerMockup доступен только для Windows. Стоимость: от 60$ (разовый платеж). 30 дней тестирования.
5. Axure
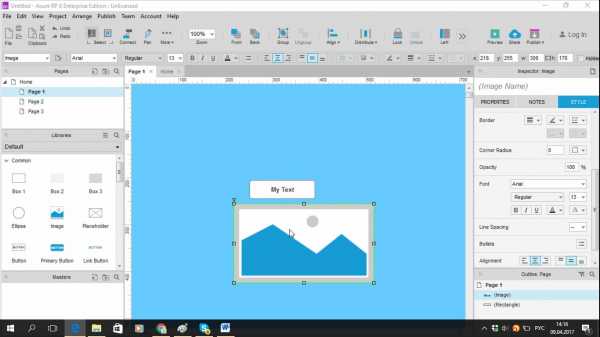
Это профессиональный UX-инструмент, помогающий разработчикам создавать уже сложные интерактивные прототипы. Делает веб-приложения, работает на Mac и Windows. Здесь удобно перетаскивать элементы, форматировать и менять размеры виджетов, создавать страницы, папки, также очень легко тестировать виды будущего лендинга под различные устройства. То есть, можно быстро визуально редактировать, а также скачивать библиотеки для виджетов. В программе имеется поддержка фреймов под iOS, а также библиотеки для iPhone, iPad и Android. Axure удобен для прорисовки диаграмм, аннотаций, спецификаций. В программе можно делать целые сайты. Во время работы над проектом формируются файлы HTML, Javascript, CSS.

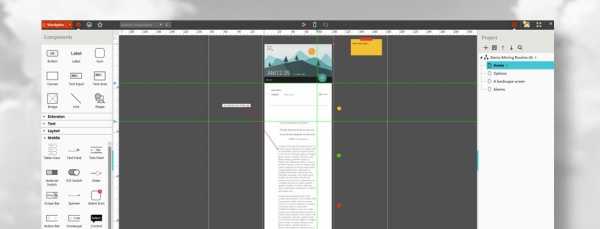
Разработка прототипа в Axure: максимум возможностей для дизайнера
Есть возможность бесплатной работы в течение месяца. Наши дизайнеры используют Axure. Стоимость: от 300$ (разовый платеж).
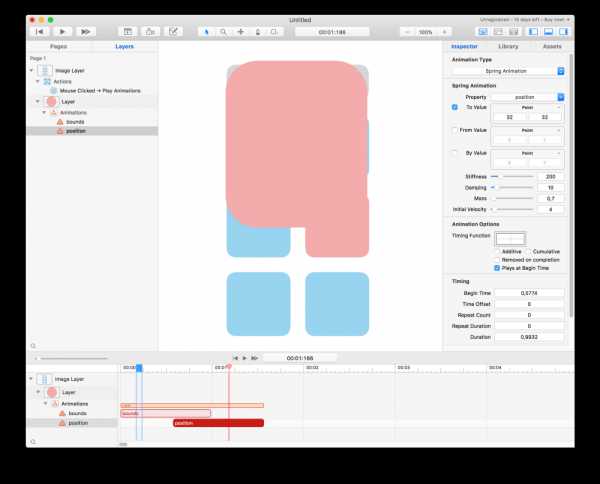
6. Principle
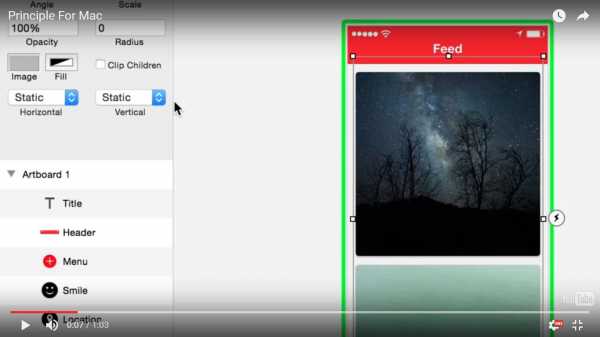
Довольно быстрая, интуитивно понятная десктопная программа, не требующая подключения к интернету. В ней можно делать интерактивные прототипы с анимациями. Есть инструменты для устройств с тач-экранами, позволяющими определить разные типы взаимодействия: tap, scroll, drag-and-drop, долгое нажатие и др. Из прочих функций доступны: артборды, маски, предустановки. Драйвер-панель позволяет делать с прототипом интересные штуки: например, вращение какого-нибудь элемента во время свайпа.

Прототипирование в Principle
Работает на Mac, удобна пользователям Mac OSX благодаря похожим элементам интерфейса. Сложна из-за необходимости правильной организации файлов Sketch перед синхронизацией.Стоимость: 129$ (разовый платеж). 14 дней бесплатного тестирования.
7. Fluid
Программа работает с мобильными приложениями. В ней можно сделать прототип для Android, iOS, а также Windows. По сути, это приложение для браузера на HTML5. Также проста в использовании, с быстрым функционалом, позволяет сразу же оценивать результат на мобильнике. Имеет библиотеку из более 1500 элементов. С Fluid легко редактировать перетаскиванием, создавать анимации, программа поддерживает жесты, действия на прикосновения, drag-and-drop, повторение шаблона на страницах и переходы между ними, библиотеки iPhone и Android, работу со своими изображениями и скриншотами. Готовый макет можно переводить в различные форматы, в том числе в PDF и HTML. Есть возможность совместного рабочего процесса с коллегами.

Рабочее пространство для создания прототипа в Fluid
Сервис облегчает задачи программистам: с ним легче разобраться со структурой, функциональностью проекта, представить все в конечном варианте. Таким образом, оптимизируется вся разработка и связь с базой данных. В Fluid проще собирать все экраны в один проект. Стоимость: от 15$ в месяц. Есть бесплатная версия.
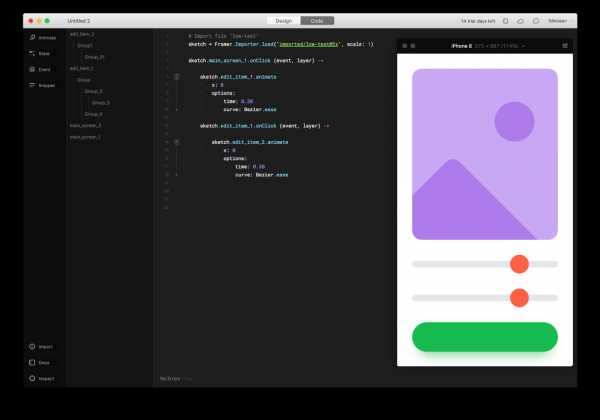
8. Framer
Это инструмент для продвинутых. Здесь прототип разрабатывается в коде, c использованием языка CoffeeScript. Но не стоит пугаться, создание кода во Framer — достаточно увлекательный процесс, программа снабжена инструкциями, освоить ее может даже неподготовленный. Во Framer можно делать интерактивные анимации. Пользователям нравится то, что программа заставляет как следует продумывать логику и структуру дизайна.

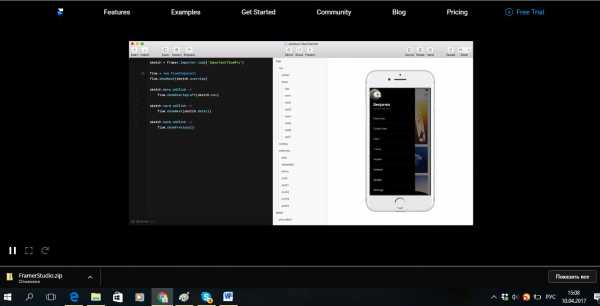
Framer: прототипирование в коде
Работает на Mac. Интегрируется со Sketch и Photoshop. Во Framer возможно все в рамках JavaScript — например, использование живых данных или акселерометра .Стоимость: от 129$ в год.
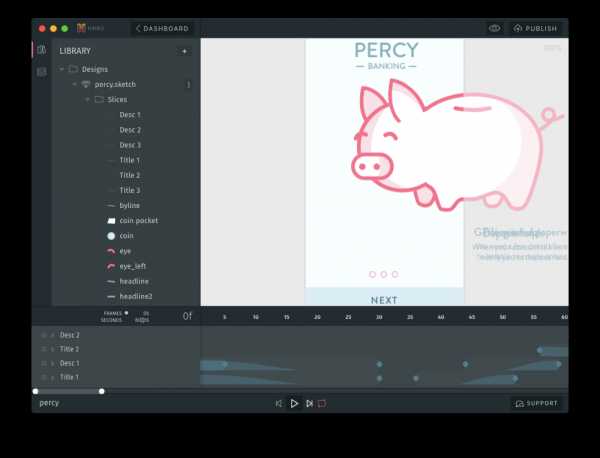
9. Flinto
Еще один давно известный инструмент. С его помощью также можно делать интерактивные прототипы. Здесь представлены все нужные инструменты для создания анимаций, а также специальная система, с помощью которой можно работать с несколькими экранами приложений. Можно выбрать две версии: Flinto Lite, а также Flinto for Mac. Последняя обладает широким функционалом для создания анимаций, мощная удобная программа. Ее быстрее всего освоить тем, кто работал на Mac OSX. Имеется плагин для Sketch, это упрощает воссоздание дизайнов. Есть недостатки: Flinto for Mac работает с шаблонами под мобильники и прототипом здесь возможно делиться исключительно с теми, кто установил Flinto for Mac.

Процесс создания прототипа в Flinto for Mac
Стоимость: от 20$ в месяц.
Какой сервис выбрать?
Ваш выбор будет зависеть от задачи и бюджета. Простой макет, который поможет собрать мысли воедино, можно создать в программе, вроде POP или PowerMockup. Для более масштабных проектов используйте многофункциональные программы типа: Axure, Fluid, Principle.
Главное, что вы должны понимать, — это то, что даже лендинг на шаблоне нуждается в прототипировании. Внимание к деталям на этом этапе предупредит появление багов.
spark.ru
Как выбрать инструмент для прототипирования в 2018 году? / Сбербанк corporate blog / Habr
Здравствуй, Хабр! Меня зовут Саша Отважный, я работаю команде Digital Business Platform Сбербанка и Сбертеха, и занимаюсь дизайном мобильных приложений и веб-проектов. Большая часть моей работы состоит из сборки прототипов разной степени детализации для разных целей. Новые инструменты и сервисы для дизайна и прототипирования выходят и обновляются каждый день. Я провёл полное и глубокое исследование инструментов, представленных сегодня на рынке, и помогу в них разобраться.
На самом деле инструментов намного больше. Здесь собраны сильные и интересные решения, которые можно относительно надёжно использовать в работе. Все они имеют средства для просмотра созданных прототипов и одинаково подходят как для веб-сайтов, так и для мобильной разработки.
Ещё не подвезли идеальный инструмент, который закроет все задачи и содержит весь функционал. До сих пор приходится идти на компромиссы, использовать костыли и смекалочку. Axure в 2018-м году не нужен.
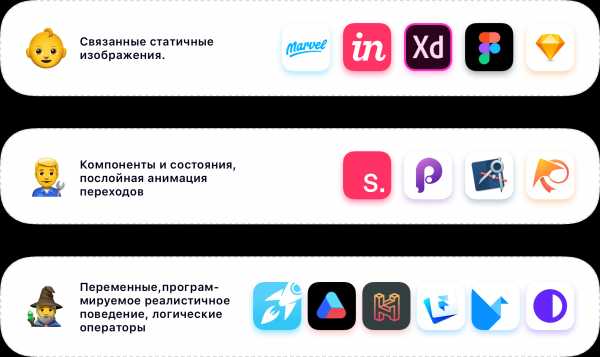
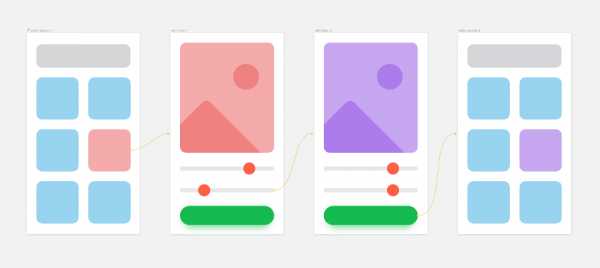
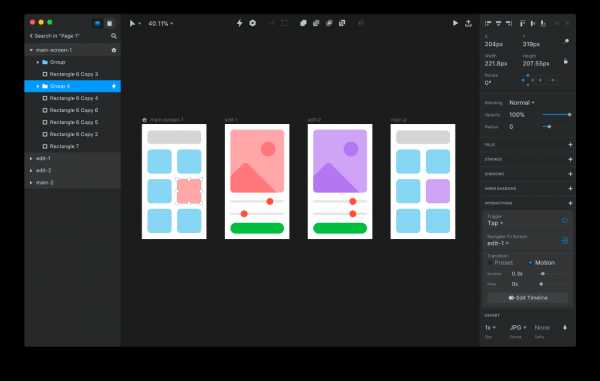
1-я группа — структура, лоу-сценарии
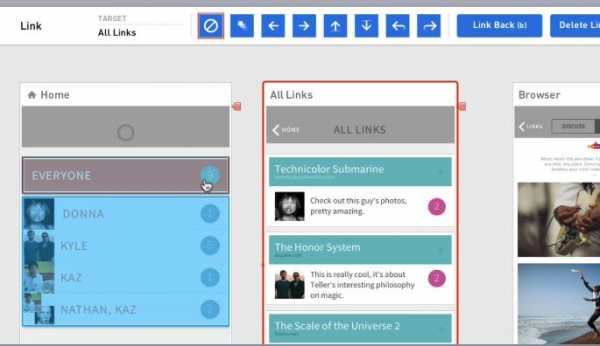
Инструменты первой группы используют изображения экрана, связанные между собой ссылками. Ссылки привязаны к хотспотам или объектам. В результате получаются статичные прототипы, которые легко расшарить, собрать обратную связь и отредактировать.

С их помощью можно за несколько минут проверить гипотезы, собрать сценарий для первичного анализа. Но из-за большой степени условности прототипы ведут себя совсем не так, как мобильное приложение, что может запутать респондентов и снизить качество тестирования.
На сегодняшний день самые заметные инструменты — Marvel, Invision, и нативные средства Adobe XD, Figma, и Sketch (с 49-й версии).
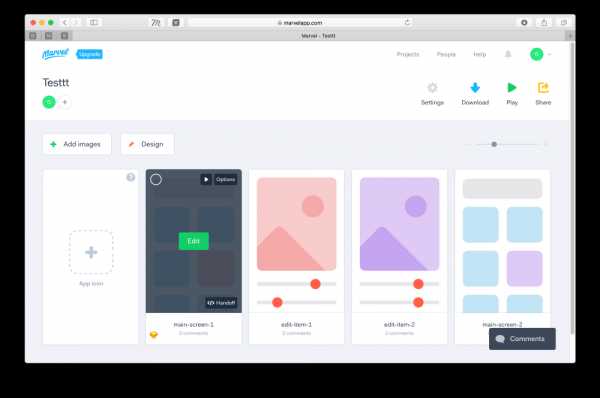
Marvel — есть бесплатная версия
Простейший онлайн-сервис для создания прототипов. Работает как в виде дополнения к дизайн-редакторам, так и самостоятельно в виде веб-сервиса. Недавно обзавелся собственным простым редактором. Мобильное приложение позволяет не только просматривать, но и создавать и редактировать прототипы. Бесплатная версия имеет ограничение на количество проектов, но в приложении оно выключено и можно вполне легально создавать любое количество проектов.

Плюсы
+ Простота и удобство
+ Автономность (можно работать без редакторов)
+ Условная бесплатность
+ Инструменты для совместной работы и тестирования
Минусы
− Не замечено
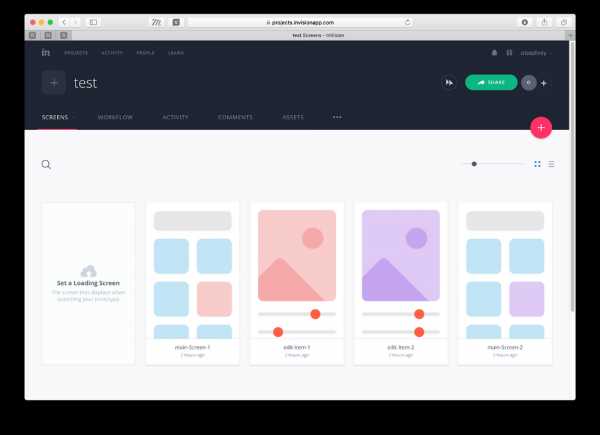
Invision App — от 13$ в месяц
Invision (не Studio) — тоже дополнение для редакторов, но, в отличие от Marvel, позволяет связывать экраны напрямую в скетче и эскпортировать уже готовый прототип без настройки переходов и связей. Также отличается большим количеством вспомогательных функций и развитой инфраструктурой. Вместе с инструментом прототипирования идёт широкий набор сервисов для совместной работы, хранения библиотек, собственного стока и много другого.

Плюсы
+ Развитая экосистема дополнительных сервисов
+ Возможность настраивать связи прямо в скетче
Минусы
− Не замечено
Adobe XD — 644 ₽ в месяц (есть бесплатный стартовый план, который даёт пошарить всего 1 проект)
Sketch — 99 $ в год
Figma — есть бесплатная версия
Встроенные в дизайн-редакторы инструменты прототипирования полностью закрывают функционал отдельных веб-сервисов. Имеются небольшие отличия, связанные с развитием редакторов. Например, Adobe XD сам по себе сильно отстаёт от конкурентов, а в скетче (50) пока еще нет удобного механизма шеринга, но в общих моментах все стремятся к единому опыту, лучше всех реализованному в Figma.

Плюсы
+ All-in-one платформа — один инструмент для всего рабочего процесса
+ Не стоит дополнительных денег.
Минусы
− Наследуются от инструмента. Например, Скетч запускается только на маках, а Фигма не работает без интернета.
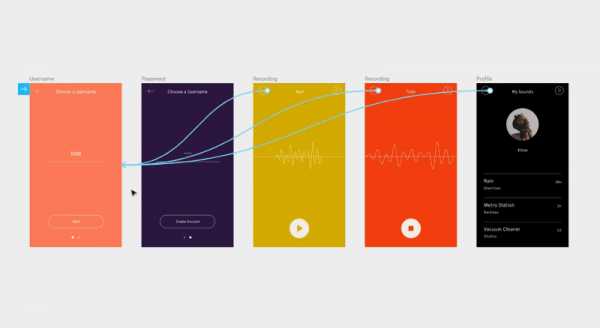
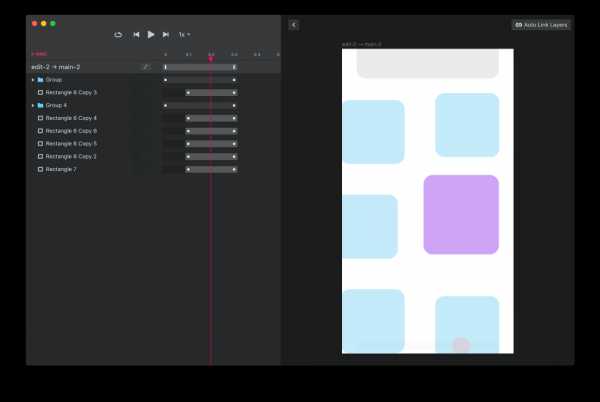
2-я группа — переходы между экранами, послойная анимация
Инструменты второй группы сфокусированы на анимации. С их помощью реализуются бесшовные переходы между экранами, имитируется поведение элементов интерфейса, собирается несложная анимация. Механизм работы прост — задаются начальное и конечное состояние экрана и событие, при котором запускается переход.

Пример экрана настройки анимации в Invison Studio
В результате получаются прототипы, точно передающие поведение интерфейса, однако они не могут работать с данными, запоминать выбранные опции и имитировать прочее сложное поведение.
InVision
Кликабельный прототип, собранный в Invision Studio
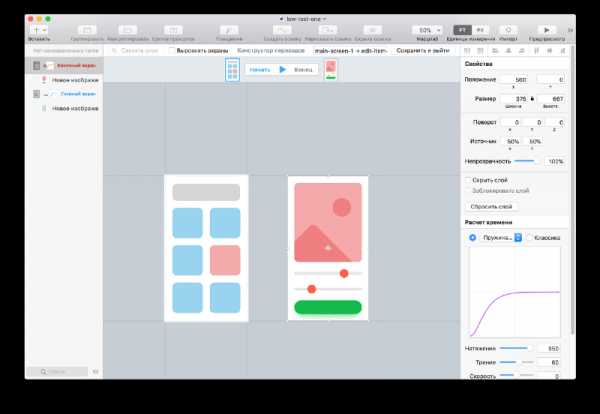
Principle — 129 $ за лицензию
Один из первых и самых популярных инструментов для анимации интерфейсов. Подходит для небольших сценариев в 2–3 экрана и детальной настройки сложных взаимодействий. Содержит ограниченный дизайн-редактор с базовыми функциями. Не подходит для сборки сложных разветвлённых прототипов из-за неудачного способа организации экранов, невозможности переиспользовать элементы и сложного редактирования анимации. Нет экспорта в код.

Плюсы
+ Хороший инструмент для несложной анимации и коротких сценариев
+ Много учебных материалов, развитое сообщество
Минусы
− Работа с сложными сценариями превращается в кошмар
− Нет экспорта в код
− Работает только на Mac
− Нет онлайн-шеринга
Invision Studio — ранний доступ
Многообещающий инструмент от Invision находится в раннем доступе. Заявляется как еще один дизайн-редактор с большой функциональностью. И действительно, несмотря на проблемы со стабильностью, инструмент предоставляет удобную работу с прототипом, отличный редактор анимации, полную поддержку всех сервисов Invision и на данном этапе распространяется бесплатно.

Плюсы
+ Новый инструмент от Invision с отличным потенциалом и мощной инфраструктурой.
+ В будущем может стать основным рабочим инструментом для многих.
+ Есть версия для Windows
+ Есть онлайн-шеринг
Минусы
− Связаны с ранним доступом. Пока что это нестабильный продукт с ограниченным функционалом
− Нет экспорта в код
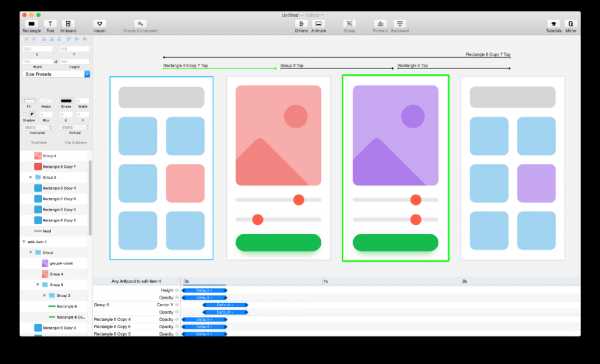
Flinto for Mac — 99 $ за лицензию
Flinto использует тот же принцип создания и анимации прототипов, что и Invision Studio, чем выгодно отличается от Principle. Подход, при котором сложная детальная анимация настраивается в отдельном от общего экрана интерфейсе, позволяет легко управлять процессами, редактировать и переиспользовать компоненты в следующих прототипах.

Плюсы
+ Удобно организованный рабочий процесс позволят работать со сложными сценариями и анимацией
Минусы
− Нет онлайн-шеринга
− Работает только на Mac
Kite Composer — 99 $ за лицензию
Kite Composer станет отличной заменой перечисленным инструментам для тех, кто привык анимировать интерфейсы в After Effects. Принцип работы, при котором основным инструментом становится таймлайн, а параметры и события навешиваются на объекты, как фильтры, позволяет сфокусироваться на качестве анимации. Также имеются экспорт кода в macOS\iOS и встроенный инспектор.

Плюсы
+ Рабочий процесс, похожий на АЕ на минималках
+ Экспорт в код
Минусы
− Я так в нём и не разобрался
3-я группа — программируемое поведение
Инструменты этой группы дают на выходе полностью управляемый прототип, который использует данные пользователя и функции устройства. Это позволяет точно имитировать работу приложения для тестирования и разработки.

Настройка поведения прототипа в Framer
Каждый инструмент отличается своим подходом к процессу, и своим способом программирования — от упрощенного JavaScript в Framer до визуального Quartz Composer в Origami Studio.
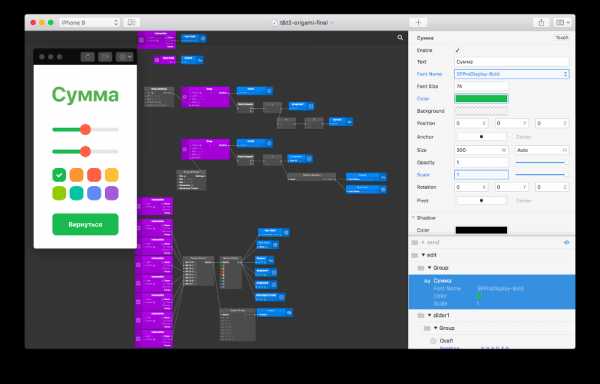
Прототип, собранный в Origami Studio. По ссылке исходный файл, который можно открыть на телефоне в приложении Origami Live.
Haiku — бесплатная бета-версия
Уже сейчас, в бете, Haiku предлагает широкий набор возможностей для анимации и интерактивности. Вкратце, инструмент подключается к скетч- или фигма-файлу и позволяет редактировать параметры объектов на общем таймлайне. Больше подходит для анимации, но, благодаря редактору Actions, работающем на JavaSript, можно прописать сложную логику прототипа.
Полученный результат эскпортируется с помощью библиотеки Lottie.js на все возможные платформы и форматы.

Плюсы
+ Универсальность
Минусы
− Нужно знать яваскрипт для обработки событий и состояний
− В бета-версии только Mac
Proto.io— от 24 $ в месяц
Atomic.io— есть бесплатная версия
Многофункциональные веб-сервисы, которые позволяют прописывать сложную логику прямо в браузере. Не имеют принципиальных различий в функционале. Переменные и тонкая настройка состояний и событий дополняет привычную логику инструментов для анимации. К сожалению, в таком формате собирать и редактировать связи сложнее, чем специальными средствами. Плюс необходимость работы в браузере накладывает свои ограничения на процесс.

Плюсы
+ Не нужно знать языки программирования
Минусы
− Веб-версия
Framer — от 12 $ в месяц
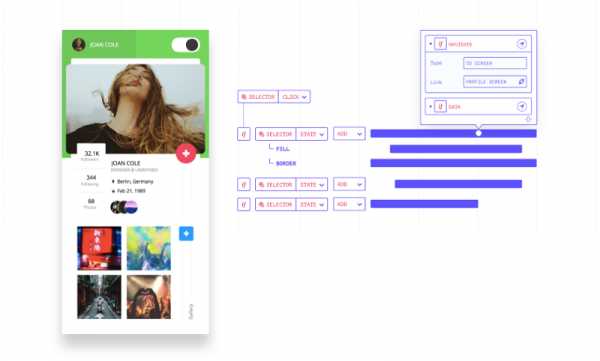
Один из самых популярных на сегодня инструментов со своим дизайн-редактором и средой программирования на CoffeeScript — упрощенной версии яваскрипта.
Широкие возможности, огромное комьюнити, доступные обучающие материалы делают Фреймер идеальным решением для дизайнеров, которые умеют или хотят научиться программировать.
Однако на сложных прототипах работа с кодом, правка и отладка занимают большое количество времени. На выходе получается условный html в браузере, который нельзя использовать в мобильной разработке. Поэтому Фреймер не может использовать нативные возможности мобильных устройств, камеру, вибро, гироскоп и другие.

Плюсы
+ Удобная среда для программирования логики прототипа и шеринга результата
Минусы
− Нужно знать CoffeeScript
− Дизайнер тратит много времени на отладку кода
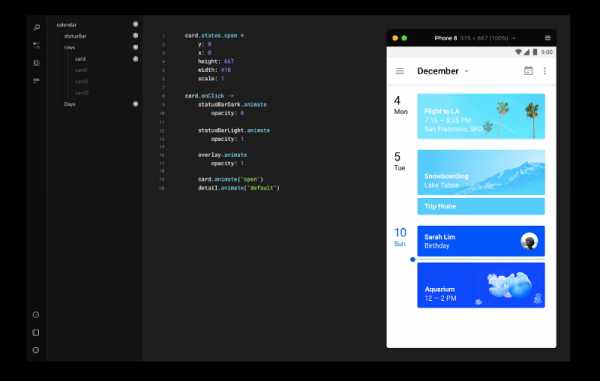
Origami Studio— бесплатно
Бесплатный инструмент от Facebook использует визуальную среду программирования Quartz Composer.
Последние обновления качественно улучшили опыт и интерфейс, сделав Origami, на мой взгляд, самым удобным и функциональным средством проектирования логики и связей в прототипах мобильных приложений.
К сожалению, часто раздражают плохая оптимизация и вечные проблемы со скетч-плагином импорта. Однако, скорость и интуитивность, с которой собираются сложные процессы, перевешивают все минусы.

Плюсы
+ Бесплатно
+ Неограниченный функционал — можно использовать и JSON и данные гироскопа
+ Простой процесс для сложной логики
Минусы
− Проблемы с оптимизацией
− Мало учебных материалов
Phase — ждём
Многообещающий инструмент, который должен выйти в июне 2018 года. Разработчики заявляют революционный процесс, объединяющий визуальное программирование и таймлайн. Звучит очень хорошо, обязательно нужно попробовать.

habr.com
| Название инструмента | Описание | Платформа/Цена/Производитель | Ссылка |
|---|---|---|---|
| Axure RP Pro | Инструмент, ориентированный на создание прототипов веб-сайтов. Генерирует кликабельный HTML и документацию в формате Word. Поддерживает комплексное взаимодействие. | Windows / $ 589 / Axure | www.axure.com/p101_5.aspx |
| Balsamiq Mockups | Позволяет очень быстро создават макеты вашего ПО. Сгенерированное содержимое выглядит как скетчи, что поможет не вводить в заблуждение тех, кто может подумать, что программа уже готова. | Веб / $ 79 / Balsamig | www.balsamiq.com |
| CogTool* | Создаёт простые макеты пользовательского интерфейса и позволяет оценить их эффективность. Предсказывает, сколько времени опытному пользователю понадобиться для выполнения той или иной задачи. | Кроссплатформенный / Бесплатный / Bonnie E. John | cogtool.hcii.cs.cmu.edu |
| Coutline* | Веб-приложение для создания и просмотра интерактивных прототипов. Включает в себя функции по управлению проектом и участию контролирующей группы. | Веб /? / Coutline | www.coutline.com www.usability.by/coutline |
| Dreamweaver | Используйте визуальную часть Dreamweaver для перетаскивания и размещения элементов дизайна с помощью drag-and-drop, добавления элементов интерактивности, и погружайтесь в код для более комплексного прототипирования. | Кроссплатформенный / $ 399 / Adobe | www.adobe.com/products/dreamweaver |
| EasyPrototype* | Очень похож на популярный Axure, легкий инструмент, позволяет проектировать экранные формы, экспортировать интерактивные HTML-прототипы и документацию. | Кроссплатформенный / $ 69 / ExtremePlanner Software | www.extremeplanner.com/easyprototype |
| Excel* | Вы думаете, «Excel, ты с ума сошел»? Авторы этой книги так не считают. | Кроссплатформенный / $ 229 / Microsoft | www.effectiveprototyping.com/ep_excel.shtm excelprototyping.weebly.com |
| Expression Blend | Генерирует прототипы для Silverlight и WPF приложений с богатыми интерактивными возможностями, быстрая скорость работы посредством Drag-и-Drop. | Windows / $ 499 / Microsoft | www.microsoft.com/expression/products/Overview.aspx?key=blend#page-top |
| Expression Blend + SketchFlow* | Cоздание карт потока задач и концепций интерфейсов, которые выглядят как скетчи. Прототипы можно преобразовывать в конечный продукт с помощью Expression Suite. | Windows / $ 599 / Microsoft | www.microsoft.com/expression/products/Sketchflow_Overview.asp |
| Expression Design | Мощный инструмент рисования для создания прототипов HTML, Silverlight и WPF приложений с ограниченной интерактивностью. | Windows / $ 699 / Microsoft | www.microsoft.com/expression/products/Overview.aspx?key=design |
| Fireworks | Возможно создание сложных интерактивных прототипов. Множество инструментов аналогичны некоторым инструментам из Adobe suite. Имеется возможность экспорта в PDF или HTML. | Кроссплатформенный / $ 299 / Adobe | tv.adobe.com/#VI+f1498v1659 |
| FlairBuilder* | Создаёт интерактивные экранные формы с помощью десктопного Air приложения. Отправляет результат клиенту для просмотра в виде самостоятельного приложения. | Кросплатформенный / $ 99 / Cristian Pascu | www.flairbuilder.com |
| Flash | Быстро генерирует анимацию или простые интерактивные прототипы. При наличиии знаний ActionScript позволяет создавать сложные интерактивные прототипы. | Кроссплатформенный / $ 699 / Adobe | www.boxesandarrows.com/view/quick-and-easy-flash |
| Flash Catalyst | Инструмент, еще находящийся в процессе раработки, призван помочь дизайнерам в создании интерфейсов для флэш-приложений. | Кроссплатформенный /? / Adobe | labs.adobe.com/technologies/flashcatalyst |
| Flex | Несмотря на то, что более приспособлен для разработчиков, WYSIWYG редактор и поддержка импорта скинов из Ilustrator дают возможность быстро пройти путь от проекта до опытного образца. Есть возможность экспорта Flash или Air приложений. | Кроссплатформенный / $ 249 / Adobe | www.adobe.com/products/flex |
| ForeUI* | Создаёт макеты, определяет и моделирует поведение приложения в браузере. | Кроссплатформенный / $ 79 / EaSynth Solution | www.foreui.com |
| FormBuilder for Drupal | Имеет веб-интерфейс с возможностью перетаскивания элементов на страницу. Создаёт рабочтающие формы, включая требования к вводимым параметрам, за считанные минуты. | Веб / Бесплатный / Lullabot | www.lullabot.com/blog/drupals-form-building-future |
| GUI Design Studio* | Создаёт интерфейсы, аннотации к ним, строит раскадровки для определения рабочего прототипа. Имеет прекрасный визуальный стиль, похожий на скетчи. | Windows / $ 499 / Caretta Software | www.carettasoftware.com/guidesignstudio |
| iPlotz* | Веб-приложение, создающее интерактивные экранные формы.Также включает в себя базовый набор для управления проектом, вроде присваивания задач. Доступна версия для десктопа (Air). | Веб / $ 99 [1] / iPlotz | iplotz.com |
| iRise | Комплексный инструмент для моделирования бизнес-процессов и проектирования интерфейса приложения. | Windows / $ 6995 / iRise | www.irise.com |
| Justinmind Prototyper* | Создаёт экранные формы с возможностью определения их поведения через описание с помощью use case-диаграмм. | Кроссплатформенный (Для Mac пока только бета-версия) / $ 690 / Justinmind | justinmind.com |
| JustProto* | Веб-приложение, ориентированное на работу с удалённой командой. | Веб / $ 99 [1] / DeSmar | www.justproto.com/en |
| Keynote | Похож на Powerpoint. Позволяет объектам быть кликабельными, открывать внешние ссылки, проигрывать Quicktime формат, атовматически переходить к новому слайду. | Mac / $ 79 / Apple | www.apple.com/iwork/keynote |
| LiveView | Просмотр вашего рабочего стола на виртуальном iPhone, или в качестве приложения на реальном iPhone. | Mac / Бесплатный / IDEO | labs.ideo.com/2009/01/20/liveview-an-iphone-app-for-on-screen-prototyping |
| Lucid Spec* | Дизайн экранных форм и моделировние рабочих приложений с использованием стандартных элементов управления и простого в использовании инструмента рисования. | Windows / $ 499 / Elegance Technologies | www.elegancetech.com/LS/LS.aspx |
| MockApp* | Библиотека элементов интерфейса iPhone для Keynote. Есть также неоттестированная версия для Powerpoint, производящая некорректный экспорт. | Кроссплатформенный / Бесплатный / Dotan Saguy | mockapp.com |
| MockupScreens* | Простой инструмент для создания экранных форм без интерактивных возможнстей. | Windows / $ 100 / MockupScreens | mockupscreens.com |
| OmniGraffle | Инструмент для построения диаграмм и макетов, которые можно экспортировать в виде кликабельного HTML или PDF. | Mac / $ 200 / OmniGroup | urlgreyhot.com/personal/weblog/creating_prototypes_with_omnigraffle |
| OverSite* | Создаёт структуру приложения, позволяет проектировать интерфейсы и моделировать приложения в виде кликабельного прототипа. Существует возможность импорта существующего сайта для использования в качестве отправной точки. | Кроссплатформенный / $ 65 / OverSite | taubler.com/oversite |
| Pencil | Дополнение для Firefox, представляющее из себя нечто большее, чем просто создатель экранных форм или инструмент прототипирования. | Кроссплатформенный / Бесплатный / Duong Thanh An | www.evolus.vn/Pencil |
| pidoco* | […] Веб-инструмент для прототипирования, с возможностью совместной работы в стандартном режиме и режиме скетчей. | Веб / $ 600 [2] / pidoco | pidoco.com/en |
| Polypage* | jQuery-плагин, позволяющий показывать/скрывать элементы страницы. С его помощью можно моделировать изменение состояния через панель инструментов. | Кроссплатформенный / Бесплатный / ClearLeft | 24ways.org/2008/easier-page-states-for-wireframes |
| Powerpoint | Слайды Powerpoint — прототип? Да, это малоизвестный факт, но Powerpoint поддерживает интерактивные горячие точки, кторые можно использовать для переходов между слайдами. Это можно скомбинировать с анимацией переходов. | Кроссплатформенный / $ 229 / Microsoft | www.boxesandarrows.com/view/interactive |
| Protonotes | Не является инструсментом прототипирования, но позволяет разрозненной команде комментировать проект через интернет. | Веб / Бесплатный / Webanza | www.protonotes.com |
| Protoscript | Супер-упрощенный скриптовой язык, дающий дизайнерам возможность добавления элементов динамики к существующим HTML-страницам. | Веб / Бесплатный / Bill Scott | protoscript.com |
| Protoshare | Веб-приложение, ориентированное на команды, которым требуется возможность совместной работы с интерактивными экранными формами. | Веб / $ 156 [1] / Site 9 | www.protoshare.com |
| Prototype Composer | Даёт возможность прототипирования для веб и десктоп-приложений. […] | Windows / Бесплатный / Serena | www.serena.com/products/prototype-composer/index.html |
| Screen Architect* | Работает совместно с инструментом UML-моделирования Enterprise Architect для создания прототипов интерфейса в формате RTF и HTML. | Windows / $ 120 [3] / CATCH | www.screenarchitect.com |
| Tinderbox* | Комплексный инструмент для записей, который может быть использован для экспорта в кликабельный HTML. | Mac / $ 229 / Eastgate Systems | www.eastgate.com/Tinderbox |
| Visio Professional | Многие называют Visio «золотым стандартом» для инструментов создания экранных форм. Может создавать интерактивные прототипы. | Windows / $ 560 / Microsoft | office.microsoft.com/en-us/visio/FX100487861033.aspx |
| XHTML & CSS | Овладейте навыками программирования, избавьтесь от программ для прототипирования и создавайте прототипы руками! | Кроссплатформенный / Бесплатный / W3C? 😉 | www.boxesandarrows.com/view/prototyping-with |
habr.com
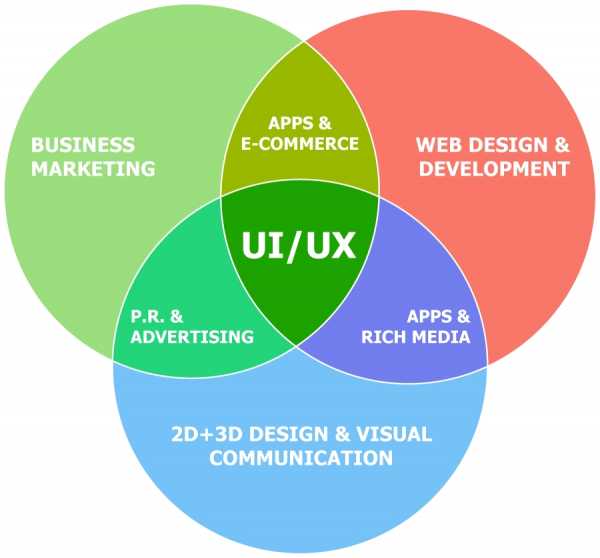
8 инструментов для создания UX/UI прототипов, на которые стоит обратить внимание
Программы для прототипирования – это связующее звено между творческой идеей и конечным продуктом. Совсем недавно в области UX/UI дизайна царил Photoshop, однако, проведенный опрос показал, что этот самый известный графический редактор стал терять популярность среди разработчиков. В опросе приняли участие более четырех тысяч респондентов из почти двухсот стран, и по его результатам можно сделать однозначный вывод: разработчики всегда открыты для новых инструментов, призванных облегчить процесс концептуализации, прототипирования и проектирования цифровых продуктов.

Инструменты для UX/UI проектирования
В последнее время на рынке появилось множество новых инструментов для прототипирования, среди них популярная программа Axure и новинка Mockplus. В данном обзоре приводится краткое описание восьми программ, на которые, по мнению редакции, стоит обратить внимание в этом году. Некоторые программные продукты могут использоваться только для создания простых прототипов, тогда как другие позволяют построить полноценный рабочий макет.
Axure RP Pro – это программное обеспечение для создания прототипов, макетов, спецификаций веб-сайтов и приложений. Программа позволяет вставлять виджеты простым перетаскиванием мышью, а также изменять их размер и формат. Axure RP Pro является полноценным UX-инструментом, позволяющим разработчикам проектировать сложные интерактивные прототипы, но для ее освоения потребуется время. Если вы профессиональный разработчик, с помощью Axure RP Pro вы сможете создавать более сложные интерактивные прототипы.

Mockplus – это простой инструмент для создания прототипов, созданный быстрорастущей инновационной компанией Jongde Software LLC. Программа рассчитана на автономное использование и поддерживает работу по прототипированию программного обеспечения для всех основных платформ: ПК, мобильные приложения и веб-приложения. Это хороший выбор для пользователей любого уровня подготовки, так как программа отличается простотой в освоении и интуитивно понятным интерфейсом. Если вашей целью является быстрое создание интерактивных прототипов в сжатые сроки, и вы хотите полностью сфокусироваться на работе, вместо того, чтобы тратить время на изучение инструментов проектирования, не проходите мимо Mockplus. Программа имеет необходимый набор UI-виджетов и иконок – все, что нужно для работы с вашими виджетами. Существует возможность предварительного просмотра прототипа путем экспорта HTML/изображения, либо его тестированием на существующем устройстве с помощью QR-кода.
Рекомендуем к прочтению: https://primeliber.com/mockplus/mockplus-sozdanie-prototipov-bystree-kachestvennee-i-proshche

Balsamiq Mockups – это экспресс-инструмент для прототипирования, который поможет вам работать быстрее и эффективнее. В программе реализован метод работы, максимально приближенный к рисованию на простой доске. Программа отличается простым интерфейсом и имеет большой набор UI-элементов. Стандартные виджеты упорядочиваются на экране простым перетаскиванием мышью. Существует две версии программы: для автономного использования и в виде расширения для Google Drive, Confluence и JIRA.

Justinmind представляет собой UX-инструмент для создания прототипов мобильных и веб-приложений, а также высококачественных макетов сайтов. Программа снабжена стандартными функциями: перетаскивание объектов мышью, изменение их размера и формата, а также экспорт и импорт виджетов. В дополнение имеется возможность добавлять к виджетам примечания и снабжать их интерактивными функциями, такими как ссылки, в том числе условные, анимация, вычисления, набор вкладок, скрываемые элементы, а также моделирование баз данных с реальными данными. Justinmind подойдет для тех, кто ищет возможность создавать сложные прототипы. Если вы не профессиональный разработчик, вам будет сложно освоить этот инструмент – вот такой недостаток.


Приложение InVision идеально подходит для совместной работы над разработкой предварительного проекта и получения информации от коллег и клиентов. С помощью InVision вы сможете быстро преобразовать статические мобильные и веб-проекты в интерактивные прототипы. Программа позволяет создавать модели в режиме реального времени.

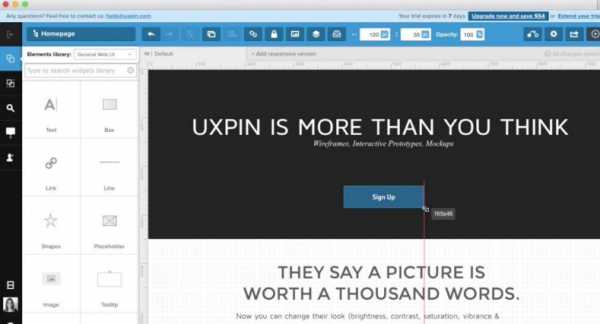
UX Pin – это онлайн-инструмент для прототипирования, который позволяет построить требуемую модель интерфейса простым перетаскиванием мышью, без необходимости обращаться к программированию. Данная программа представляет собой экранный редактор, позволяющий выбирать необходимые элементы и составлять из них требуемые сочетания. С помощью UX Pin можно создавать реалистичные модели и импортировать слои из таких программ, как Sketch и Photoshop.


OmniGraffle – это приложение, разработанное компанией The Omni Group, для создания диаграмм и цифровых изображений, которое работает с Mac, iPhone, iPad и iPod touch. Программа может использоваться как автономно, так и как веб-приложение; в ее состав входит несколько инструментов для разработчиков. OmniGraffle позволяет перетаскивать объекты мышью, а также снабжена функцией вставки примечаний и создания спецификаций прототипов и моделей. Данное приложение является идеальным инструментом для работы на iPhone и iPad.

C помощью Flinto разработчик может быстро создавать интерактивные прототипы и макеты для мобильных, автономных и веб-приложений. Программа снабжена всем необходимыми инструментами для создания анимации переходов, а также системой управления экраном для работы с большим количеством экранов приложений. Если вам необходим прототип для приложения под управлением iOS, Flinto – ваш выбор.

Заключение
Существует большое количество инструментов для прототипирования, и однозначно лучшего среди них нет, потому что все зависит от личных предпочтений и стиля работы. Если вам необходим простой недорогой инструмент, рекомендуем Mockplus, так как он не такой сложный, как Axure и Justinmind, а по функционалу превосходит Balsamiq. В случае, если вы можете позволить себе оплатить дорогостоящую лицензию и заинтересованы в создании сложных прототипов, есть смысл подумать об Axure.
Рекомендуем к прочтению:https://primeliber.com/Osmanov%20Emil/chto-nuyono-znat-ui-ux-dizajneram-ob-instrumentah-dlya-sozdaniya-prototipov
Источник: https://medium.com/@Mockplus/8-ux-and-ui-wireframe-tools-you-must-try-in-2016-f8fbcccf7f6e#.w17ngo3ie
spark.ru
