Программа Sketch (векторный редактор) — itblog21.ru
На протяжении многих лет лидером среди графических программ был Photoshop. Но в последнее время все больше дизайнеров переходят на использование программы Sketch, помимо того, в этой программе используют полезные плагины https://ux.pub/nezamenimye-sketch-plaginy-dlya-upravleniya-dizayn-sistemoy/. Данное приложение – в какой-то мере photoshop аналог, но он обладает рядом преимуществ по сравнению с другими подобными программами.
Поговорим о терминологии. Ведь некоторые начинающие пользователи могут не знать, что такое скетч и что такое фотошоп.
Фотошоп – графический редактор, применяемый в целях обработки и редактирования изображений. Используется в сфере веб-дизайна.
Sketch – это редактор для векторной графики. Его особенностью является заточенность на дизайн интерфейсов, а также возможность использования только на базе операционной системы MacOS. Характеризуется внушительным набором инструментов.
Программа Sketch – это отличный инструмент цифрового дизайна и одна из лучших утилит для прототипирования. Плюсов у программы множество: скорость работы, возможность открывать сразу много проектов и объединять эксплуатацию нескольких приложений без замедления их работы и возникновения сбоев.
Разработчики программного элемента приложили много усилий для получения узкоспециализированного, легкого в управлении и открывающего неограниченные горизонты продукта. Скетч обладает рядом положительных свойств, основными из которых являются:
- Простой интерфейс. Обладает набором инструментов, которые в разы проще и удобнее в использовании, нежели у аналогов. В ней отсутствуют ненужные панели, а необходимые компоненты появляются непосредственно во время работы. Sketch также обладает возможностью комбинировать клавиши, что в разы ускоряет рабочий процесс.

- Многофункциональный инструмент – пипетка, которая обладает пиксельной точностью высокого уровня. Это дает пользователю возможность выбирать множество оттенков из цветовой палитры даже за пределами программы.
- Удобный графический экспорт. Эта функция в Sketch станет особенно полезной для разработчиков и создателей игр. Она самостоятельно раскладывает графику приложения в соответствующие папки.
- Программа Скетч подходит для работы с текстами. Она автоматически устанавливает хороший интерлиньяж, позволяет настроить текстовые блоки и проводить качественный рендеринг текста. Также обладает панелью специальных символов.
Одной из самых популярных тенденций в сфере графического веб-дизайна стало ориентирование на изображения и векторный дизайн. Программа Sketch включает в себя данную опцию, позволяющую получать файл компактного объема.
Также многие профессионалы знают, как много сил и времени уходит на создание макетов для экранов различных размеров.
Программа Sketch имеет приемлемую и доступную цену. Разработчики также регулярно обновляют ее, добавляя ряд новых опций и устраняя возникающие проблемы и баги.
НедостаткиПри работе над большим проектом приложение может зависать или некорректно выполнять свои функции. Рабочий процесс может замедляться и тормозить из-за большего формата файла.
Также большинство дизайнеров отмечают, что Скетч программа обладает несовершенным набором инструментов для рисования.
Набор инструментовВ приложении Sketch встроен целый набор инструментов для редактирования и обработки изображений. Основными из них являются:
- заливка и заполнение цветом;
- функция выбора цвета на богатой цветовой палитре;
- импорт изображений;
- возможность менять цвет фотографий;
- повтор или отмена последнего действия;
- обрезка изображения;
- опции перемещения, поворота, переворота, масштабирования фотографии;
- резервное копирование данных;
- возможность синхронизировать данные на нескольких устройствах;
- закрытие или предоставление общего доступа к собственным работам;
- текстовый блок с большими выбором вида и размера шрифта;
- возможность редактировать слои изображения.

Sketch также дает возможность пользователям применять различные опции сообщества. Основные из них:
- возможность просматривать чужие работы без совершения авторизации в систему;
- удаление набросков и работ;
- наличие функции комментирования и оценки работ остальных участников;
- новостная лента, персонализированная под каждого пользователя.
Совершенствование не останавливается, и мы надеемся, что в скором времени выявленные недочеты будут устранены, и работа Sketch станет приятнее и удобнее для каждого пользователя независимо от целей использования.
Дизайн интерфейсов в программе Sketch
Sketch – Mac-приложение для векторной графики. Sketch создан голландской компанией Bohemian Coding, специалистом в разработке программных решений для дизайнеров. Мощный векторный редактор, из которого выбросили все лишнее и дополнили тем, что необходимо для дизайна интерфейсов, теснит Photoshop и других «китов» графического дизайна.
Sketch создан голландской компанией Bohemian Coding, специалистом в разработке программных решений для дизайнеров. Мощный векторный редактор, из которого выбросили все лишнее и дополнили тем, что необходимо для дизайна интерфейсов, теснит Photoshop и других «китов» графического дизайна.
Если вы работаете на MAC и связаны с дизайном мобильных или десктоп-приложений, вам стоит познакомиться со Sketch поближе.
На занятиях по курсу «Дизайн интерфейсов в программе Sketch» вы узнаете:
- место Sketch в цикле web-разработки, его возможности и преимущества перед конкурентами;
- принципы работы со Sketch: разметка макета, работа с объектами, цветовым оформлением, стилями, библиотекой, символами для унификации;
- этапы создания дизайна для десктопа: планирование, построение макета, создание сетки, типовые схемы и т.д.;
- особенности дизайна для планшетов, смартфонов: принцип Mobile First, планирование макета, возможности Sketch для создания адаптивных макетов;
- тонкости работы с разрешениями dpi, ppi, dp на разных устройствах, технологии экспорта дизайна и его документирования для верстальщиков и программистов.

В практической части курса вы создадите web-страницу, дизайн для десктопного и мобильного приложений, осуществите экспорт интерфейса, овладеете управлением объектами, работой с графической и текстовой информацией, заготовками и другими инструментами Sketch.
Программа частично соответствует требованиям профессионального стандарта «СПЕЦИАЛИСТ ПО ДИЗАЙНУ ГРАФИЧЕСКИХ И ПОЛЬЗОВАТЕЛЬСКИХ ИНТЕРФЕЙСОФ» (Зарегистрировано в Минюсте России 5 октября 2015 г.№689н).
Курс рекомендован дизайнерам и разработчикам Web-интерфейсов, мобильных приложений, верстальщикам HTML/CSS.
Знакомство со Sketch полезно и менеджерам интернет-проектов, маркетологам, контент-менеджерам. Широкий профессиональный кругозор и владение тенденциями неизменно повышают востребованность и стоимость специалиста на рынке труда.
Для успешного освоения материала слушатели должны:
- уверенно пользоваться Apple MAC OS и интернетом;
- иметь базовые знания английского языка и опыт работы в любом графическом редакторе;
- закончить курс «Веб-дизайн.
 Визуальное оформление и верста сайтов» или иметь эквивалентную подготовку.
Визуальное оформление и верста сайтов» или иметь эквивалентную подготовку.
Sketch набирает популярность с каждым днем. Сейчас только единицы владеют этим инструментом профессионально. Получите свое конкурентное преимущество на курсе «Дизайн интерфейсов в программе Sketch»!
Для прохождения курса в центре вам потребуется собственный Macbook с версией операционной системы не ниже MacOS 10.12.6 Sierra и установленным XCode 9.
Figma или Sketch? Опыт дизайнеров компании AIC
Одним из главных плюсов Sketch можно назвать его идеальные по точности инструменты.
Редактор строго заточен под дизайн интерфейсов и предназначен исключительно для того, чтобы выполнить поставленную задачу.
И хотя некоторые могут назвать отсутствие множества инструментов, как, например, в Photoshop, «минусом», в этом и есть фишка Sketch — это очень аккуратный прибор.
Другим несомненным козырем является удобство экспорта графики, кода и пресетов. При этом наряду с экспортом отдельных элементов, у Sketch есть удобная функция экспорта артбордов (если вам нужно сохранить каждый экран в виде отдельного файла) и слайсов (чтобы создать превью из нескольких экранов или отдельного фрагмента).
Коля Иванов
Арт-директор AIC
Это совсем не первичная функция, но в Sketch мне больше нравится инструмент обработки фотографий. Там диапазон изменений шире и гибче. Можно выкрутить яркость и контраст по максимуму, что может иногда привести к неожиданным и очень интересным результатам. В Figma можно лишь сделать «чуть-чуть посветлее.
Ну и, наконец, инструментарий Sketch проще, удобнее и интуитивно понятнее, нежели у подавляющего большинства подобных программ. Множество лишних панелей, разбросанных вокруг рабочей области, не будут вас отвлекать, а всё, что вам потребуется, будет показываться прямо в процессе работы. И это касается не только старых редакторов, но и более молодого Figma.
И это касается не только старых редакторов, но и более молодого Figma.
Лена Рамазанова
Дизайнер AIC
Для меня, наверное, главное преимущество — это чуть более удобная работа с символами и библиотекой, настройка оверрайдов в Sketch. Я люблю, чтобы всё было разложено по полочкам, а в последнее время, наблюдая за дизайнерами, замечаю, что Figma стимулирует неаккуратность. Там всё устроено так, что сложно избежать дикой вложенности в библиотеке, что слегка раздражает.
Разумеется, это далеко не всё. Sketch может, в частности, похвастаться массивной библиотекой плагинов и композитов для запуска проектов, а умные макеты помогут вам автоматически изменять размеры элементов. А некоторые до сих пор распевают дифирамбы во славу удобной пипетки, которая появилась в Sketch — но это скорее преимущество по сравнению с Photoshop, у Figma в этом плане всё тоже прекрасно.
Но как ни крути, без минусов не обходится ни единая программа. И главным недостатком Sketch на протяжении всех десяти лет существования этого редактора остаётся отсутствие совместимости! Большая часть дизайнеров относится к «макам» хорошо, а вот о разработчиках такого не скажешь. Так что при использовании Sketch придётся привыкнуть к тому, что обязательно потребуются посредники вроде Avocode или Zeplin, которые позволят открывать файлы Sketch в Windows и Linux.
что выбрать для разработки интерфейсов? / Хабр
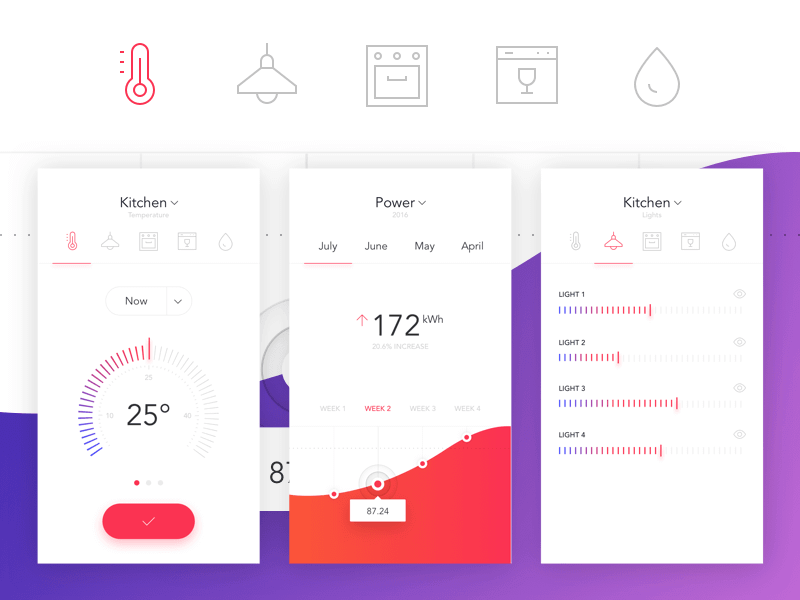
В последнее время вопрос инструментария UI/UX-специалистов стоит очень остро: какое ПО использовать для разработки интерфейсов? Мы в нашей компании также горячо обсуждаем этот вопрос. И дискуссия часто имеют очень острый характер. Что выбрать для работы? Какой редактор более функционален для той или иной задачи дизайнера? Перечень наших задач достаточно широк, начиная с создания фирменного стиля и заканчивая полным циклом разработки сложных диджитал продуктов. Например, мобильных приложений для управления системами умного дома, полнофункциональных e-commerce систем.
Например, мобильных приложений для управления системами умного дома, полнофункциональных e-commerce систем.
Я не буду первым, кто поднял эти вопросы, но постараюсь дать на них ёмкие ответы. Возможно, моя статья будет интересна начинающим дизайнерам, которые еще не определились окончательно с направлением своей деятельности, или дизайнерам, которые хотят переквалифицироваться из одной специальности в другую.
Последние лет двадцать самым популярным графическим редактором для дизайнеров оставался Adobe Photoshop. Однако, недавно первенство компании Adobe на рынке инструментария для digital дизайнеров пошатнулось, в 2012 году компания Bohemian Coding выпустила Sketch. Sketch – это профессиональный векторный графический редактор, заточенный непосредственно под создание графических интерфейсов: веб, мобильных приложений, десктопных программ и прочих. На данный момент актуальной версией является Sketch 3. За эти 3,5 года компания Bohemian Coding проделала огромную работу по улучшению своего продукта, зафиксило множество багов, наростило функциональность и собственно выростила серъезного конкурента Photoshop. Сразу хочу внести важную ремарку: я не рассматриваю Sketch как непосредственного конкурента Photoshop. Однозначно, назначение этих программ изначально разное, соответственно, то, что для одного будет преимуществом, для другого может быть серъезным недостатком. Поэтому правильно было бы сделать не сравнительный обзор, как это делают многие, а осветить основные преимущества и свойства каждого из редакторов для конкретного кейса.
Сразу хочу внести важную ремарку: я не рассматриваю Sketch как непосредственного конкурента Photoshop. Однозначно, назначение этих программ изначально разное, соответственно, то, что для одного будет преимуществом, для другого может быть серъезным недостатком. Поэтому правильно было бы сделать не сравнительный обзор, как это делают многие, а осветить основные преимущества и свойства каждого из редакторов для конкретного кейса.
Назначение
Именно поэтому считаю корректным первым пунктом показать назначение каждой из программ.
Photoshop в основном работает с растровыми изображениями, однако имеет некоторые векторные инструменты. Он незаменим для ретуши фото, обработки изображений. Но функционал предназначенный для работы с векторной графикой в нем достаточно условный. Многие поклонники Adobe возразят мне, но тогда возникает логичный вопрос: зачем в арсенале Adobe есть отдельный векторный редактор Illustrator, если Photoshop умеет все? Именно наличие двух интерфейсов усложняет работу и требует дополнительного времени при решении задач по работе с векторной графикой.
Sketch же изначально заточен на работу с вектором, поскольку разработка интерфейсов подразумевает создание прототипов, фреймворков, иконок, UI-элементов, а зачастую эти элементы должны быть векторными.
Таким образом, чтобы выбрать каким из редакторов пользоваться, нужно понять, какие задачи придется решать с помощью данного инструментария.
Стоимость
Вторым по счету, но не по значимости, параметром для выбора того или иного редактора является стоимость и способ оплаты данного программного обеспечения. Приобрести Photoshop можно исключительно по подписке! Стоимость ежемесячного использования редактора составляет 20$, и для разных регионов эта цифра может изменяться. Но суть остается та же. В отличии от Adobe компания Bohemian Coding пошла по обратному пути: Sketch продается за 99$, это единоразовый платеж и все обновления пользователь получает бесплатно. Возможно в дальнейшем финансовая стратегия компании изменится, но пока они завоевывают рынок таким образом. Именно этот фактор, наверняка, сыграет роль в масштабах компании. Хотя и для фрилансеров немалозначимым является финансовое планирование своих ресурсов.
Именно этот фактор, наверняка, сыграет роль в масштабах компании. Хотя и для фрилансеров немалозначимым является финансовое планирование своих ресурсов.
Мультиплатформенность
Еще одним значимым аргументом в выборе инструментария для дизайнеров станет платформа, на которой работает тот или иной софт. В нашей компании дизайнеры работают исключительно на Mac устройствах и большинство front-end разработчиков тоже. Поэтому тот факт, что Sketch существует исключительно для OS X, не стал для нас проблемой. А вот для дизайнеров, в распоряжении которых Windows устройства, это явно не решабельный вопрос. Конечно, можно заморочиться и поставить эмулятор OS X на винде, однако ничего путнего из этого может не получиться, максимум вы загрузите свой процессор и операционную систему обработкой ненужных процессов. В отличии от Sketch, Photoshop имеет отдельные версии для Windows и OS X. Поэтому в вопросе мультиплатформенности неизменным лидером остается Adobe Photoshop. Но, опять-таки, то, что на первый взгляд кажется недостатком, является сильным преимуществом в конкретных условиях. Поскольку Sketch существует только под Mac, в нем весь создаваемый контент отрисовывается с помощью средств маковской оси, используется стандартный графический движок от Apple. Именно этим разработчики добились максимальной продуктивности и быстроты работы.
Но, опять-таки, то, что на первый взгляд кажется недостатком, является сильным преимуществом в конкретных условиях. Поскольку Sketch существует только под Mac, в нем весь создаваемый контент отрисовывается с помощью средств маковской оси, используется стандартный графический движок от Apple. Именно этим разработчики добились максимальной продуктивности и быстроты работы.
Быстродействие и объем загрузочного файла
Являясь нативным Cocoa приложением, Sketch по минимуму использует нестандартные интерфейсные элементы, поэтому он имеет маленький объем. Загрузочный файл весит всего около 22 Мб. Он достаточно хорошо оптимизирован, в отличии от Photoshop, объем установочного файла которого составляет около 1 Гб.
Интеграция
Важным моментом для любого инструментария является его способность интеграции с другим софтом. Например, после того, как макет сайта полностью проработан и готов к передаче в отдел front-end разработки, становится вопрос непосредственно самой передачи исходников для дальнейшего развития проекта. На сегодняшний день и Sketch, и Photoshop имеют серьезные средства интеграции. Оба редактора могут экспортировать материалы в софт для коммуникации между разработчиками и дизайнерами, такие как Avocode, Zeplin и прочие. Если рассматривать этот кейс для компании, то данное решение крайне важно, оно помогает сэкономить деньги на дополнительные экземпляры графических редакторов для front-end разработчиков.
На сегодняшний день и Sketch, и Photoshop имеют серьезные средства интеграции. Оба редактора могут экспортировать материалы в софт для коммуникации между разработчиками и дизайнерами, такие как Avocode, Zeplin и прочие. Если рассматривать этот кейс для компании, то данное решение крайне важно, оно помогает сэкономить деньги на дополнительные экземпляры графических редакторов для front-end разработчиков.
Обучение
Если вы решили освоить Photoshop или расширить свои знания о данном графическом редакторе, то в вашем распоряжении масса образовательных источников. Существуют обучающие ресурсы как платные, так и бесплатные. Качество материалов также очень сильно разнится: от примитивных статей неавторитетных авторов до идеально структурированных последовательных видеоуроков квалифицированных профессиональных тренеров. В силу того, что Sketch относительно молодой софт, то и количество обучающих ресурсов не сравнимо меньше, чем у Photoshop. И, как правило, это платные материалы. Например, на известном образовательном ресурсе Udemi менее 40 курсов по Sketch. Однако, уже существуют и обзор от практиков Sketch. Надеюсь, со временем количество обучающих метриалов в сети будет увеличиваться прапорционально с ростом популярности графического редактора Sketch.
Например, на известном образовательном ресурсе Udemi менее 40 курсов по Sketch. Однако, уже существуют и обзор от практиков Sketch. Надеюсь, со временем количество обучающих метриалов в сети будет увеличиваться прапорционально с ростом популярности графического редактора Sketch.
Конкуренция – двигатель прогресса
Существует масса других параметров и характеристик Photoshop и Sketch, охватить их все достаточно сложно, но вывод однозначен: каждый из рассмотренных мною графических редакторов хорош для решения конкретной задачи. Если рассматривать разработку интерфейсов, то мы в компании для себя сделали однозначный выбор в пользу Sketch. Этому способствовал комплекс факторов, перечисленных в данной статье. Photoshop по прежнему является лидером в работе с растровой графикой, но нельзя игнорировать тот факт, что появление Sketch дало сильный толчок в развитии Photoshop. Самым ярким доказательством тому – появление множества арт-бордов и возможность
отображения превью на мобильном устройстве. Действительно: конкуренция – двигатель прогрса.
Действительно: конкуренция – двигатель прогрса.
обучение на дизайнера онлайн — Skillbox
Если какой-то материал тяжело даётся, есть вопрос по ДЗ, достаточно написать преподавателю, который поможет разобраться с информацией и подскажет как решить задачу.
По итогу 9-месячной учебы стал по-другому смотреть на сайты. Замечаю «баги», разбираюсь в вёрстке, веду репорты. Узнал, как работать со специфическим ПО.
Уже сейчас нисколько не жалею, что выбрал Skillbox. Спасибо!!!
Благодаря урокам я научилась создавать классные постеры и векторные изображения.
Также мой список новых скиллов пополнили ретушь и обтравка изображений — одни из главных навыков профессионального графического дизайнера.
Ну и умение верстать журналы! Теперь я, как самый настоящий графический дизайнер, с легкостью могу создать разворот какого-нибудь модного журнала.
Курс очень круто структурирован, там есть все знания, которые мне нужны, чтобы освоить программу. Сама бы я точно что-нибудь пропустила.
Сама бы я точно что-нибудь пропустила.
Преподаватели всё спокойно и терпеливо объясняют. Если ты что-то не понял, снимут дополнительный видеоролик и покажут ещё раз.
Самое крутое в курсах Skillbox — постоянная связь с теми, кто подскажет, как правильно.
Мой сайт
Работать дизайнером мне очень нравится, от UX я вообще в восторге, тяга к аналитике у меня была всегда. После долгих поисков работы в новой сфере подруга помогла мне получить заказ на редизайн сайта большой компании.
Отдельно хочу сказать спасибо преподавателю Александру Свобода, он очень подробно расписывал все недочёты и ошибки решений в дизайне.
Мой сайт
«Почему бы не сделать из хобби источник заработка?», — однажды подумала я.
Недолго размышляя, записалась на курс в Skillbox и встала в ряд претендентов на гордое звание копирайтера.
Работа с текстом помогла мне вернуть свою жизнь, вдохновила. Я начала снова ухаживать за собой, читать. Увидела, что я не только мать, но и писатель.
Читайте мои тексты в Instagram
Я узнала, что такое охваты, KPI и прочие непонятные слова, которые пугали в группах по SMM. Поняла, что чем проще и понятней, тем лучше. Разобралась в сложной иерархии рекламного кабинета и научилась настраивать аудиторию и рекламу.
Я уже в теме и не боюсь назвать своих более опытных друзей коллегами.
Мой дипломный проект
Зачем дизайнеру нужно использовать Sketch — Санкт-Петербург
Алексей Коттов Содержание:Программа Sketch идеально подойдет дизайнеру любого уровня. С помощью нее он сможет делать свои концепты, экономя при этом массу времени.
Рассмотрим подробнее, зачем дизайнер должен использовать Sketch в своей работе.
Что такое Скетчинг
Скетчинг — это набросок будущего рисунка. То есть легенькая зарисовка каких-то предметов или окружения.
Слово пришло в наш лексикон из английского языка. Слово sketch переводится как «эскиз» или «набросок».
До развития компьютерного дизайна слово «скетчинг» применяли только для зарисовок архитектуры, местности, предметов или людей. Сегодня же к нему относятся и фотографически точные визуализации.
Кому пригодится навык скетчинга
Он нужен не только художникам, но и представителям ряда других профессий.
Веб-дизайнеры
Освоение навыков скетчинга поможет веб-дизайнеру быстро создать набросок будущего интерфейса, элементов и всего остального.
Во время встречи с заказчиком дизайнер сможет все быстро нарисовать и показать будущий концепт. Это поможет сразу определиться с необходимым направлением, обсудить вопросы еще во время создания и утверждения проекта.
Аниматоры
Людям этой профессии умение скетчинга необходимо больше, чем остальным. Именно наброски становятся основой для анимации. С помощью них можно отобразить будущие движения и действия предметов или персонажей.
Арт-директоры
Навык скетчинга подойдет для демонстрации своего проекта, когда нужно быстро донести идею и концепцию штатным дизайнерам.
Специалисты по рекламной графике
Скетч поможет быстро визуализировать идею будущего рекламного проекта, подобрать нужные референсы и сэкономить много времени на создании макета изображения.
Сценаристы
Людям этой профессии скетчинг поможет сделать будущий набросок взаимодействия персонажей. Сэкономив много времени, можно в сжатые сроки прорисовать сценарий.
Дизайнеры интерьеров
Специалисту будет легко донести до клиента концепт согласованной идеи, поскольку большинство людей не умеют ориентироваться в специальном программном софте или чертежах.
Концепт-художники
В сфере создания игр или кино навык скетча будет просто незаменим. Никакой художник не станет заниматься детальной проработкой персонажа без скетча. Без зарисовки специалист потратит массу времени на составление нужного персонажа, когда он может работать уже по готовому концепту.
6 причин использовать программу Sketch
Весомые причины, которые побудят пользователя начать использовать программу Sketch.
Инспектор отладки
Удобный инспектор (находится справа), который разделен на 7 секций. Можно сделать настройку параметров для данного слоя, таких как положение, размер, границы, заливка и другие.
Инспектор может использовать также суффикс и математику. Можно проводить изменение параметров без дотошных вычислений.
Суффиксы позволяют выделять опорную точку, от которой необходимо настроить размер.
Artboard и шаблоны
Артборд — это фиксированный фрейм, который можно размещать в любом месте канваса Sketch.
Есть огромное количество пресетов на любой вкус для работы с дизайном.
Шаблоны действительно удобно использовать в Sketch. Можно применять как иконки приложений, так и другие шаблоны для работы с разными видами дизайнов.
Символы и общие стили
Особенно это оценят дизайнеры интерфейсов. Им нужно часто применять повторяющиеся компоненты. Дубляж этих компонентов — простая задача, но тяжело вносить изменения во все копии.
В случае внесения изменений приходят на выручку символы Sketch. Они позволяют вносить изменения автоматически и одновременно во все копии, локальны и используются в пределах одного документа.
Они позволяют вносить изменения автоматически и одновременно во все копии, локальны и используются в пределах одного документа.
Текстовые стили похожи на символы. Они помогают организовать и не переживать о соответствии стилей текста во всем документе.
Сетка макета
В программу Sketch интегрирована макетная сетка. Она удобна в дизайне структурированного интерфейса pixel perfect.
В настройке сетки имеются:
- установка ширины колонок;
- разделители.
Настройки макетной сетки делаются легко и моментально. Не нужно уделять много времени установке параметров.
Превью на устройстве
Функция позволяет дизайнерам тестировать свои проекты на тех устройствах, куда они создаются. Бывают ситуации, когда готовый проект смотрится на мониторе хорошо, но на небольших устройствах отображение оставляет желать лучшего.
Тестирование дизайна делается с помощью мини-приложения Sketch Mirror. Оно позволяет перенести проект с ПК на мобильное устройство. Все правки можно делать сразу в приложении Mirror.
Все правки можно делать сразу в приложении Mirror.
Экспорт
Это продуманная опция, позволяющая экспортировать необходимые слои и исходники.
Еще одна полезная вещь — это слайсы. Функция помогает делать фиксированные поля вокруг создаваемой иконки.
Преимущества работы в программе Sketch
Программа Sketch за 10 лет зарекомендовала себя только с лучшей стороны. За эти годы увеличился ее инструментарий. Даже сама платформа mac os шагнула вперед.
В течение 10 лет сообщество пополнялось новыми участниками, оно выросло в свое онлайн-государство.
Рассмотрим главные преимущества, которые заставляют дизайнеров использовать программу Sketch.
Преимущества программы
- Работа в нескольких окнах.
- Работа в нескольких вкладках.
- Управление локальными файлами в Finder.
Программа снабжена Time Machine. Это позволяет делать полную историю всех локальных файлов на случай, если необходимо будет вернуться на старый макет, вернуть какой-то нужный символ, удаленный несколько месяцев назад, или просто перенести резервную копию проекта в готовый файл.
Преимущества настроек
- Настройка своих сочетаний клавиш.
- Настройка панели инструментов.
- Настройки для лучшей персонализации программы.
Приложение хорошо вписывается в рабочее пространство mac os. Программа нативная, это значит, что она не снизит кривую обучения во время первого запуска. Пользователь будет думать, что работает не в каком-то отдельном приложении, а в стандартной среде операционной системы Mac.
Вопросы — Ответы
Ответим на самые популярные вопросы.
Есть ли аналоги этой программы?
Нет, хороших аналогов нет. В Sketch учтены все тонкости работы по скетчам.
Программу Sketch mirror можно использовать на Android?
Да, для этой платформы тоже разработана программа.
Для работы с программой нужно иметь образование художника?
Нет. Программой может пользоваться любой желающий.
Заключение
Мы рассмотрели программу Sketch и то, почему дизайнеры должны ею пользоваться.
Еще раз кратко пройдемся по тому, что мы изучили в статье:
- что такое скетчинг;
- кому пригодится скетчинг;
- 6 причин использовать программу Sketch;
- преимущества работы в программе Sketch.

Если вы хотите освоить не только работу в программе Sketch, но и в целом программирование, записывайтесь на один из курсов. На них вы научитесь не просто писать код, но и решать вопросы программирования любой сложности.
Занятия будут вести преподаватели, имеющие большой опыт работы в крупных компаниях. Они не только научат академическому программированию, но и поделятся своими профессиональными фишками, которые помогут сэкономить время на создании программ.
По окончании курса вы получите сертификат, подтверждающий вашу квалификацию. Он котируется на уровне диплома, поэтому у вас не будет проблем с трудоустройством в хорошую компанию.
Торопитесь записаться на курсы! Количество мест ограничено.
6 лучших альтернатив Sketch для Windows и Linux • Оки Доки
Sketch — это современное приложение для графического дизайна для MacOS, которое покорило мир после его выпуска в 2010 году. Теперь оно является основным продуктом для веб-дизайна, мобильных устройств, пользовательского интерфейса / UX и дизайна иконок. Приложение пользуется всеобщей популярностью, и у него очень мало прямых конкурентов, но, к сожалению, из-за технологий, исключающих macOS, на которые оно опирается, разработчики не рассматривают возможность его выпуска на Windows и Linux. Хотя большая часть графических дизайнеров использует Mac, многие этого не делают, и, таким образом, эксклюзивность Sketch для Mac становится проблемой.
Приложение пользуется всеобщей популярностью, и у него очень мало прямых конкурентов, но, к сожалению, из-за технологий, исключающих macOS, на которые оно опирается, разработчики не рассматривают возможность его выпуска на Windows и Linux. Хотя большая часть графических дизайнеров использует Mac, многие этого не делают, и, таким образом, эксклюзивность Sketch для Mac становится проблемой.
Итак, если вы в основном пользователь Windows или Linux, Вот 8 лучших альтернатив Sketch для вас:
1. Adobe Illustrator
Adobe Illustrator легко самый известный и многофункциональный редактор векторной графики в мире. Illustrator позволяет вам делать все: от логотипов, значков, мобильных устройств и веб-дизайна до эскизов, полиграфического дизайна и типографики. Как и большинство других изданий Adobe, сообщество бесплатных и платных руководств, учебных пособий и ресурсов огромно.
Некоторые функции включают инструменты для рисования в перспективе, инструмент формирования фигуры, живые фигуры, динамические символы, умные направляющие, несколько монтажных областей, прозрачность градиентов и редактирование градиентов, Использование Illustrator через Creative Cloud также предоставляет дополнительные функции, такие как облачная синхронизация, которая позволяет получать доступ к своим проектам из любого места, сопутствующим приложениям для Android и iOS, а также доступ к коллекции бесплатных изображений, графики и видео от Adobe.
В то время как иллюстратор отлично подходит для цифровых иллюстраций (отсюда и название), и векторный дизайн общего назначения, он не имеет рабочего процесса для дизайна продукта и интерфейса / UX. Это, конечно, выполнимо, но не хватает универсальности Sketch в этом отделе.
Доступность: Windows, macOS (бесплатная 7-дневная пробная версия; $ 19,99 / месяц с Creative Cloud)
2. Inkscape
Почтенный Открытый исходный код Инструмент Inkscape — это редактор векторной графики общего назначения. Хотя он не настолько многофункциональный и не такой мощный, как Sketch, он восполняет недостатки, будучи кроссплатформенный и чрезвычайно легкий, Он поддерживает импорт наибольшего числа форматов файлов, включая Illustrator, CorelDRAW, Microsoft Visio и Sketch (с использованием расширения).
Inkscape содержит такие функции, как гибкие инструменты рисованиявключая карандашный инструмент для рисования от руки, инструмент для создания кривых Безье и прямых линий, текстовый инструмент и другие мощные инструменты для иллюстраций, веб-дизайна и общего редактирования векторных изображений. Благодаря тому, что он бесплатный и кроссплатформенный, он является отличным инструментом для студентов, людей со старыми компьютерами и начинающих дизайнеров векторной графики.
Благодаря тому, что он бесплатный и кроссплатформенный, он является отличным инструментом для студентов, людей со старыми компьютерами и начинающих дизайнеров векторной графики.
Доступность: Windows, Linux, macOS (бесплатно)
3. Дизайнер сродства
Векторный редактор, отмеченный наградами Apple Design Affinity Designer, изначально создавался как альтернатива Adobe Illustrator. Это, однако, не отменяет того факта, что в зависимости от варианта использования он может быть отличной альтернативой Sketch. Причина, по которой он не находится в верхней части нашего списка, заключается в том, что версия для Windows все еще в бета-версиии, следовательно, подвержен ошибкам и не имеет функциональности по сравнению с гораздо более стабильной версией macOS.
Хотя сходство превосходит Sketch по нескольким функциям, поскольку, помимо создания векторной графики, оно имеет полную поддержку пиксельного дизайна, а также более мощный и точный инструмент Pen. Другие функции включают в себя артборды, надпечатка, вращение холста, обрезка, обрезка, следы обрезкии многое другое. С другой стороны, он имеет те же ограничения, что и Illustrator, — он не соответствует Sketch, когда речь идет о разработке UI / UX.
Другие функции включают в себя артборды, надпечатка, вращение холста, обрезка, обрезка, следы обрезкии многое другое. С другой стороны, он имеет те же ограничения, что и Illustrator, — он не соответствует Sketch, когда речь идет о разработке UI / UX.
Доступность: Windows (бесплатно в бета-версии) macOS ($ 49,99) [Only supports 64-bit systems]
4. Xara Designer Pro
Xara Designer Pro — одно из самых комплексных решений для графического дизайна. Помимо базовой поддержки векторного дизайна, в нем есть инструменты для иллюстраций, веб-дизайна, редактирования фотографий и многое другое. Некоторые из расширенных функций включают в себя Живые эффекты, неразрушающая обработка фотографий, векторная маскировка, смешивание слоев, инструменты для создания сайтови поддержка форматов PDF и PSD.
Заметка: Во время установки Xara предложила установить приложение для очистки ПК под названием Simplyclean, помеченное для установки по умолчанию. Это считается вредоносным ПО и просто неприемлемо для программы репутации и цены Designer Pro,
Доступность:
Дизайнер Pro: Windows ($ 299 с бесплатной 7-дневной пробной версией)
Фото и графический дизайнер: Windows ($ 89,99 с бесплатной 7-дневной пробной версией)
Web Designer Premium: Windows ($ 99,99 с бесплатной 7-дневной пробной версией)
5. Гравит
Gravit отличается от других программ в списке, так как это веб-приложение, Хотя в целом веб-приложения являются упрощенными и не имеют высокой производительности, в случае с Gravit это не так. Он отличается от Sketch и Illustrator и обладает дополнительным преимуществом кроссплатформенности, поскольку все, что ему нужно, — это последняя версия Mozilla Firefox, Google Chrome или Safari.
20 лучших программ для рисования, графического дизайна и 3D (бесплатные и платные)
Adobe Illustrator — это наиболее широко используемая программа графического дизайна для создания и редактирования векторных изображений. Эти векторные изображения затем используются для логотипов, маркетинговых кампаний, личного или корпоративного дизайна для использования в Интернете или для печати.
Illustrator используется для создания векторных иллюстраций, графики, логотипов, диаграмм, веб-элементов, мультфильмов и многого другого. Но его использование не ограничивается графическим дизайном, так как оно также часто используется в определенных областях промышленного дизайна.Например, некоторые компании могут использовать Illustrator для разработки своих продуктов, таких как обувь некоторых брендов, корпуса для мобильных телефонов или упаковка для всех видов продуктов. Его также можно использовать для создания графики, которая войдет в анимационную графику для телевидения и кино.
Как вы понимаете, будучи инструментом такого отраслевого стандарта, возможность проектирования с помощью Illustrator может открыть вам множество возможностей для карьерного роста в качестве графического дизайнера.
Illustrator разработан для безупречной работы с другими наборами программного обеспечения для творчества от Adobe, такими как Photoshop и InDesign.Это часть обычного рабочего процесса графического дизайнера — создать векторное изображение в Illustrator, чтобы затем экспортировать его в Photoshop, чтобы манипулировать им или применить некоторые визуальные эффекты, или передать его в InDesign для подготовки к печати. Illustrator работает как в Windows, так и в MacOS.
Благодаря огромному набору функций и инструментов, Illustrator похож на Photoshop, это очень всеобъемлющий программный пакет для графического дизайна, который требует некоторого обучения, чтобы иметь возможность в полной мере использовать его возможности.Но оно того стоит.
Загрузите Adobe Illustrator CC с официального сайта:
►Если вы хотите приобрести полную версию Illustrator (например, Illustrator CC), вам необходимо оформить подписку, которая может быть ежемесячной или годичной (если вы являетесь студент у вас скидка около 60% от цены). Здесь вы можете скачать бесплатную пробную версию с полным набором функций на 7 дней, после чего вам будет предложено приобрести лицензию.
Учебники по Illustrator:
►Очень хороший учебник для начала работы с Illustrator с официального сайта, в котором вы узнаете, как создать логотип с помощью Illustrator, шаг за шагом, здесь.
►Другое руководство по Illustrator, средний уровень, чтобы привыкнуть к работе с фигурами, текстом и изображениями.
Какой инструмент дизайна лучше?
Sketch долгое время был излюбленным инструментом дизайнеров, но теперь в городе появился новый ребенок. Figma — это первый инструмент для проектирования интерфейсов на основе браузера, который завоевал популярность на рынке, и это имя мы слышим все чаще и чаще в отрасли.
Так откуда же вдруг появилась Фигма?
Figma была соучредителем в 2013 году Диланом Филдом, который хотел «сделать для дизайна интерфейса то, что Google Docs сделал для редактирования текста.
В разговоре с Techcrunch еще в 2015 году Филд объяснил: «Дизайн претерпевает грандиозный сдвиг — от того момента, когда дизайн находился в самом конце производственного цикла, когда люди просто делали вещи красивее, до сегодняшнего дня, когда он проходит через весь цикл. процесс.»
Он намеревался произвести революцию в способах сотрудничества дизайнерских команд — но разве этот новичок может соревноваться за давнишний любимый Sketch?
Мы решили разобраться. Мы не только изучили программное обеспечение, его производительность, цены и то, насколько просто начать работу, но и разработали онлайн-семинары для новичков, делающих первые шаги в проектировании в Figma и Sketch.Если вы хотите их посмотреть, просто выберите их в меню ниже. Давайте начнем!
- Платформа и производительность
- Стоимость
- Начало работы
- Функции и возможности
- Вердикт
- Sketch Workshop
- Figma Workshop
1. Figma против Sketch: платформа и производительность
Одно из самых больших различий Между двумя инструментами Figma работает в браузере, тогда как Sketch — это настольное приложение, доступное только для компьютеров Apple.С точки зрения совместной работы это дает Figma большое преимущество: в отличие от Sketch, он универсален, но об этом позже.
Figma также доступна как настольное приложение для Mac и Windows, однако важно отметить, что, если вы не подключены к Интернету, вы не сможете открыть новый файл в настольном клиенте. Для дизайнеров, которым необходимо работать в автономном режиме, это может оказаться проблематичным.
Сравнивая Figma и Sketch, невольно задаешься вопросом, может ли веб-инструмент действительно соответствовать с точки зрения мощности и производительности, но, исходя из нашего опыта, это не кажется проблемой.
2. Figma против Sketch: цены
Прежде чем мы перейдем к конкретным функциям и особенностям, давайте сравним цены.
Sketch работает следующим образом: вы платите 99 долларов за лицензию сроком на один год. В течение этого года вы будете получать все обновления приложения Sketch. По истечении срока действия лицензии вы можете продолжать использовать Sketch вечно, однако для получения обновлений у вас должна быть действующая лицензия.
На момент написания ценовой план Figma все еще находился в разработке.В настоящее время этот инструмент можно использовать бесплатно для частных лиц. План Professional Team стоит 12 долларов за редактора в месяц при ежегодной оплате или 15 долларов за редактора в месяц при ежемесячной оплате. Figma также работает над планом Enterprise, который должен выйти в 2018 году.
И Figma, и Sketch предлагают бесплатную пробную версию, поэтому вы можете увидеть, какой инструмент вы предпочитаете, прежде чем брать на себя финансовые обязательства!
3. Figma против Sketch: начало работы
При первом использовании Figma невозможно не заметить, насколько интерфейс похож на интерфейс Sketch.Если вы переходите со Sketch на Figma, переход не должен быть слишком сложным с точки зрения удобства использования.
Когда вы открываете приложение Figma, вы попадаете прямо в раздел «недавние» файлового браузера. Здесь вы найдете несколько предварительно загруженных, полностью редактируемых файлов — вы можете копировать элементы из этих файлов в любой новый дизайн, который вы создаете.
Одно отличие — это используемая терминология. В Sketch вы работаете с артбордами, тогда как в Figma вы работаете с фреймами. Символы в Sketch называются Компонентами в Figma.Однако на самом деле это всего лишь вопрос формулировок, и если вы знакомы со Sketch, вы скоро найдете свой путь в Figma.
4. Figma против Sketch: особенности и функциональность
Теперь давайте углубимся в некоторые конкретные функции и особенности.
Одна область, в которой Figma действительно сияет, — это командная работа. Если вы дизайнер удаленного пользовательского интерфейса, Figma может быть лучшим вариантом. Его наиболее примечательной особенностью является совместная работа в реальном времени, и, как следует из названия, несколько членов команды могут работать над одним и тем же дизайнерским проектом одновременно.Нет необходимости передавать правки туда и обратно; каждый участник может просматривать их прямо в инструменте по мере их появления.
Это не только кардинальное изменение правил игры для удаленных команд; это также значительно упрощает внутренние процессы. Еще одним преимуществом здесь является то, что Figma основана на браузере, поэтому разработчику, желающему, например, просмотреть определенный проект, не нужно устанавливать инструмент дизайна, который они в противном случае не использовали бы. У каждого проекта есть свой URL-адрес, поэтому обмен файлами не составит труда.
Что касается инструментов проектирования, Figma также предлагает несколько функций, которые можно считать превосходящими их аналоги из Sketch.Сетки и ограничения обеспечивают полную гибкость при создании гибких макетов с изменяемым размером. Это также возможно в Sketch с помощью функции изменения размера группы, но вы ограничены только четырьмя параметрами.
Figma также взяла традиционный инструмент рисования и улучшила его, используя векторные сети вместо контуров. Как объясняет соучредитель Figma Эван Уоллес: «Векторная сеть улучшает модель пути, позволяя использовать линии и кривые между любыми двумя точками вместо того, чтобы требовать, чтобы все они соединялись в единую цепочку.На практике это означает большую гибкость при рисовании.
Тем не менее, любые моменты, которые Sketch мог потерять для Figma, быстро восстанавливаются, если учесть широкий спектр сторонних плагинов. На самом деле, вы почти ничего не сможете сделать в Sketch, если у вас есть подходящий плагин. Хотя это правда, что Figma имеет встроенные возможности прототипирования и передачи разработчикам, существует множество плагинов, которые интегрируют Sketch с самыми популярными инструментами в отрасли, такими как Zeplin для передачи разработчикам.Для многих дизайнеров необходимость установки плагина не является достаточной проблемой, чтобы переключить их со Sketch на новый, менее известный инструмент.
5. Figma против Sketch: вердикт
Итак, встретил ли Sketch свой матч в виде Figma?
Что касается сотрудничества, Figma определенно на что-то наткнулась. Тот факт, что он запускается в браузере, является непосредственным преимуществом для всех, у кого нет Mac или кому нужен доступ к определенным файлам, но он не хочет загружать и устанавливать инструменты дизайна (т.е. Разработчики). Figma была создана с учетом командной работы, и функции совместной работы в реальном времени и подробный контроль версий, безусловно, являются ее сильными сторонами.
Однако по сравнению со Sketch, который составляет 99 долларов в год, Figma может оказаться дорогим вариантом, особенно для больших команд. Что касается возможностей нативного дизайна, эти два инструмента находятся в значительной степени на одной странице, но Sketch превосходит Figma своим огромным разнообразием доступных плагинов.
На данный момент возраст на стороне Sketch.По крайней мере, в обозримом будущем, мы думаем, что Sketch продолжит оставаться фаворитом отрасли, но это может очень быстро измениться благодаря совместной удаленной работе, для которой создана Figma. Когда появятся цифры за 2020 год, мы не удивимся, увидев значительный переход на Figma из-за этих ключевых качеств.
Пришло время принять решение. На онлайн-семинарах, представленных ниже, Якуб и Ольга, эксперты по Sketch и Figma, познакомят вас с инструментами.
6.Sketch Workshop
На этом семинаре Якуб (творческий руководитель CareerFoundry) проведет вас через Sketch и его основные особенности и функции, охватывая все, от работы с монтажными областями до создания и использования различных стилей текста.
7. Мастерская Figma
Во время этого семинара, проводимого ведущим дизайнером продукта и наставником по дизайну пользовательского интерфейса Ольгой, мы пройдемся по интерфейсу Figma от самых базовых функций до самых мощных.
18 Программ для дизайна интерьера, которые нужно загрузить в 2020 году
Независимо от того, работаете ли вы в фирме из 200 человек или только начинаете как индивидуальный предприниматель, использование лучшего программного обеспечения для дизайна интерьера будет иметь большое значение. вы добиваетесь успеха. Вы уже знаете, что лучшие проекты достигаются, когда дизайнеры, клиенты и поставщики с самого начала участвуют в проекте; Теперь пришло время применить этот уровень организации и сотрудничества и к серверной части вашего бизнеса.Надежное программное обеспечение для дизайна поможет вам не только создать впечатляющую творческую работу, но и без проблем управлять своим бизнесом за кулисами. Это означает управление проектами, финансовую организацию и программы повышения производительности, которые помогут вам выполнять свою работу вовремя и в рамках бюджета. Вот 18 лучших программ для дизайна интерьера, от инструментов САПР до приложений для управления клиентами.
Программное обеспечение для проектирования:
Autodesk AutoCAD LT
AutoCAD LT — одно из самых популярных программных приложений, используемых дизайнерами интерьеров, архитекторами, инженерами, строителями и многими другими.Это надежное программное обеспечение позволяет профессионалам проектировать, составлять чертежи и документировать точные чертежи с 2D-геометрией. Исчерпывающий набор инструментов редактирования и аннотации, а также интуитивно понятный пользовательский интерфейс — вот что делает его лучшим выбором дизайнеров. Интегрированное веб-приложение AutoCAD с упрощенным интерфейсом — и не требует установки программного обеспечения — позволяет работать над эскизами в режиме онлайн практически с любого компьютера. С помощью мобильного приложения пользователи могут просматривать, редактировать, комментировать и создавать рисунки в любое время, даже в автономном режиме, на смартфоне или планшете.AutoCAD LT совместим как с операционными системами Mac, так и с Windows, а самая последняя версия также предлагает возможность подключения к облаку, обновленные функции измерений и более высокую производительность.
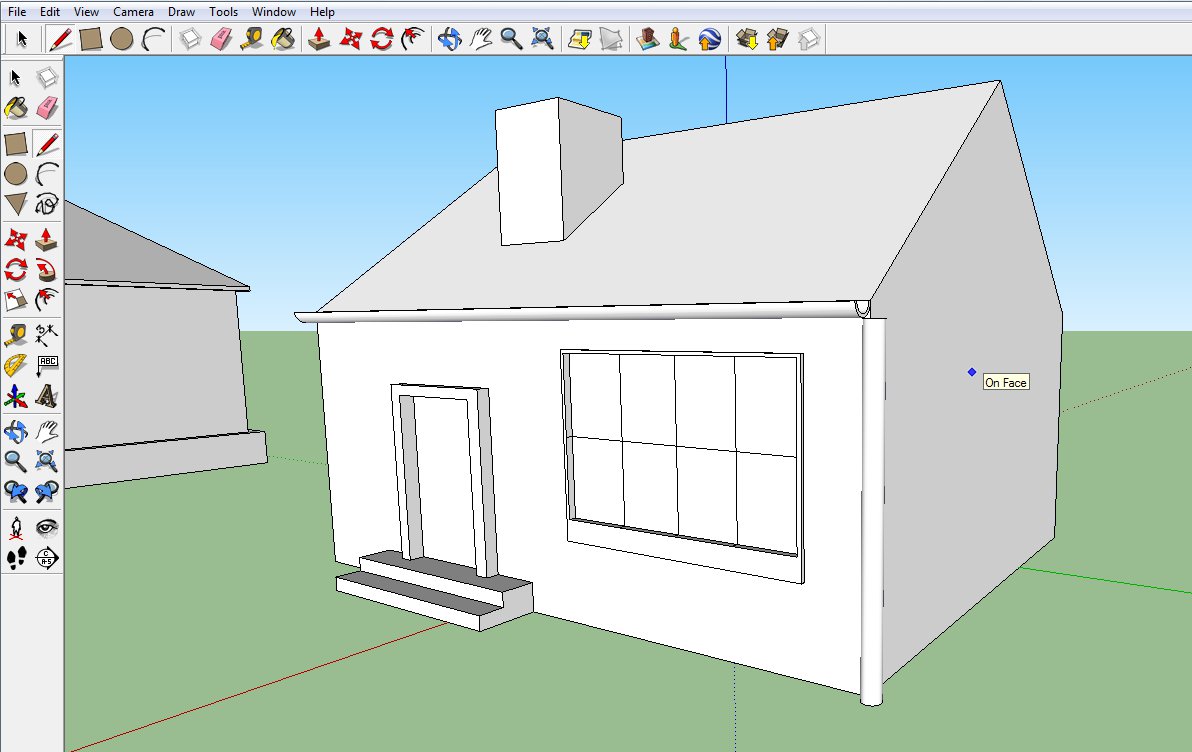
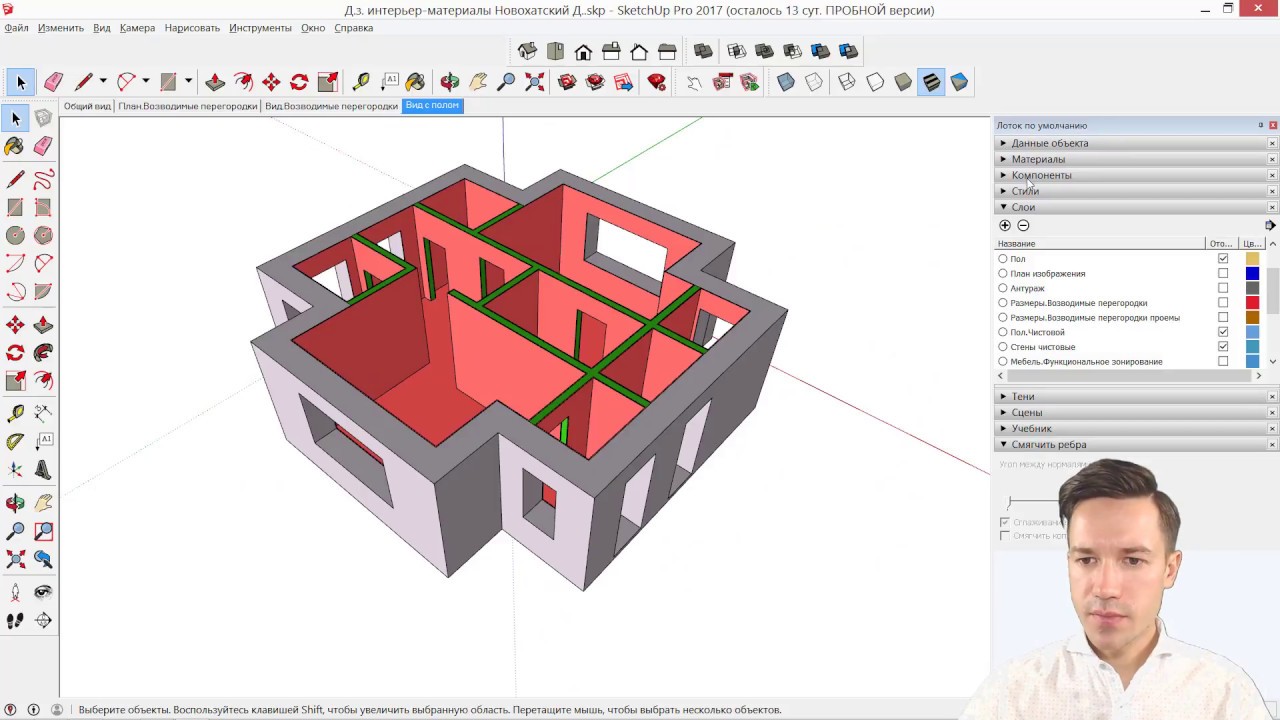
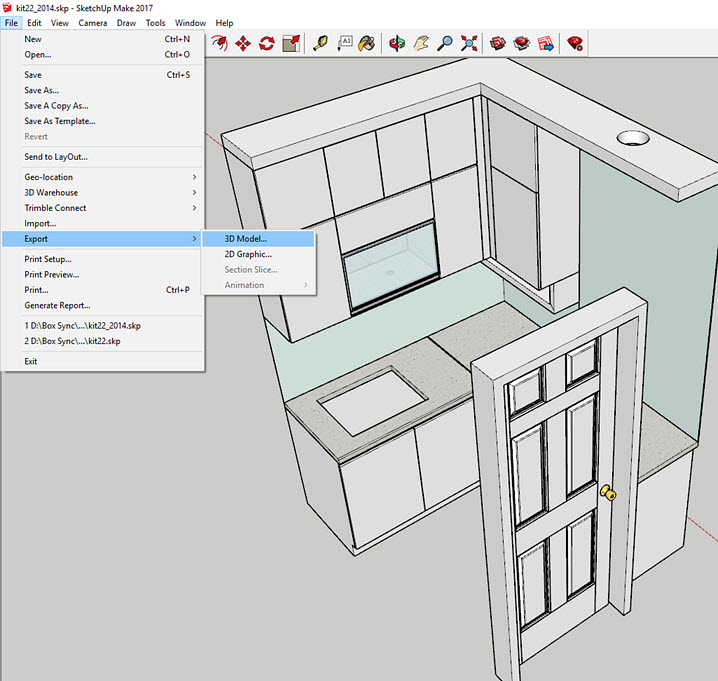
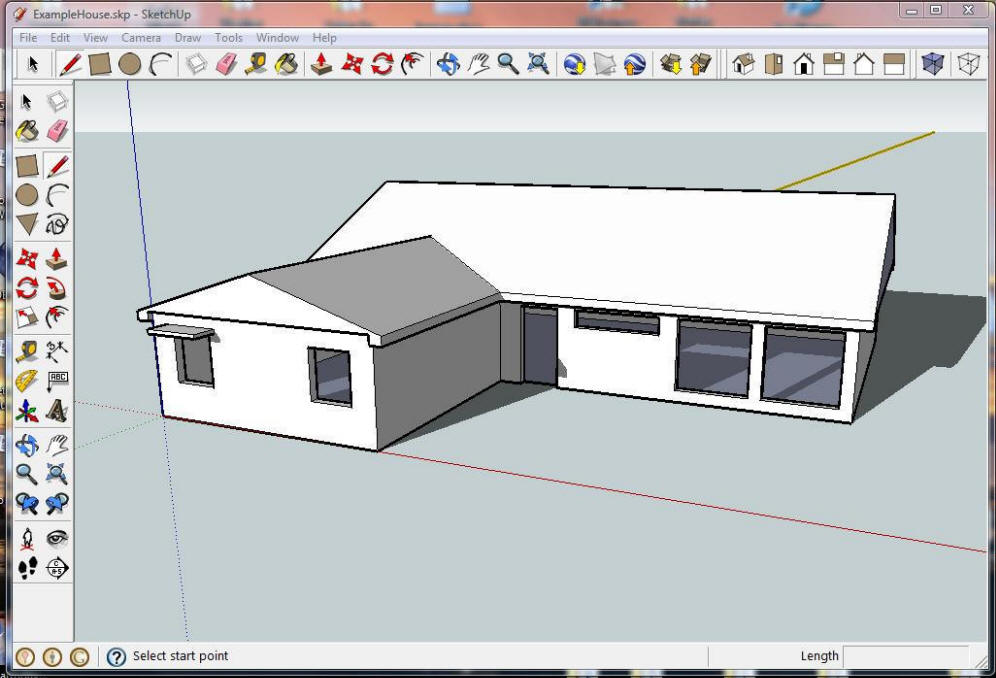
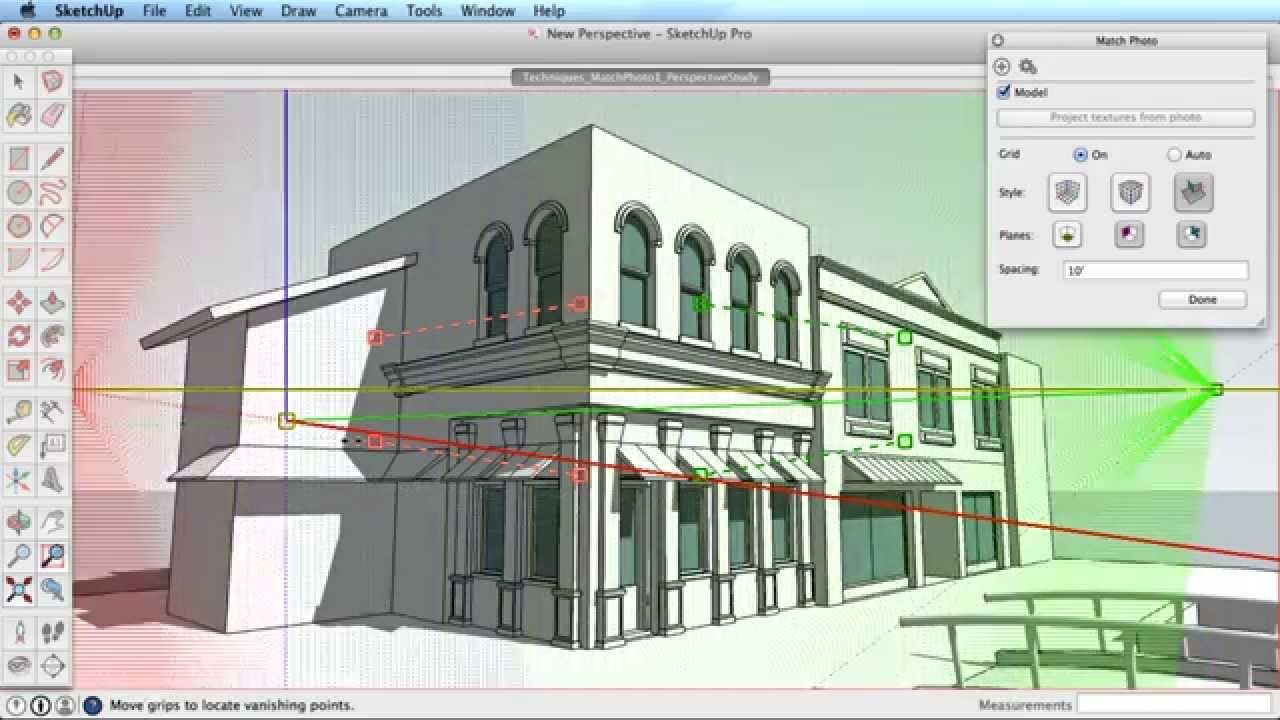
SketchUp Pro
С помощью пакета моделирования SketchUp Pro профессионалы в области дизайна найдут быстрое и простое 3D-моделирование чего угодно, от пассивных зданий до современной мебели. Создавайте подробные масштабные чертежи в 2D, а затем добавляйте собственные стили и материалы, которые отображают ваше видение на экране.SketchUp интегрируется с приложениями виртуальной реальности (включая Microsoft HoloLens, HTC Vive и Oculus), поэтому вы можете проводить клиентов по проектам с поразительной детализацией. В дополнение к классическому программному обеспечению для настольных ПК SketchUp также предлагает веб-инструмент и неограниченное облачное хранилище, так что вы можете легко хранить, совместно работать и делиться работой. Программное обеспечение также позволяет проектировщикам измерять данные о здании и анализировать ожидаемое потребление энергии, дневное освещение, тепловой комфорт жильцов и HVAC, чтобы вы могли точно определять производительность и достигать целей после заселения.На бюджет? Бесплатная версия программного обеспечения предлагает более легкий веб-вариант.
TurboCAD
Последние версии TurboCAD предлагают профессиональное программное обеспечение для опытных пользователей 2D и 3D CAD. Пакет архитектурного проектирования включает параметрические архитектурные объекты, секции и фасады с расширенными функциональными возможностями как для архитектурных, так и для механических областей программы. TurboCAD, доступный как для операционных систем Mac, так и для Windows, позиционирует себя как «мощную альтернативу» AutoCAD LT, а мастера установки обещают простой переход для тех, кто переключается с одного на другой.TurboCAD гордится своим фотореалистичным моделированием поверхностей и освещением, которые позволяют создавать мощные презентации, и тем, кто проектирует с использованием листового металла или дерева, особенно понравятся эти инструменты для работы с конкретными материалами. Подключение к внутренним и внешним базам данных, а также возможности совместного использования файлов (включая поддержку файлов из Autodesk, SketchUp и других) означают, что ваша команда может легко интегрироваться и сотрудничать на высоком уровне.
Autodesk 3ds Max
Готовы взять на себя полный контроль над визуализацией? С Autodesk 3ds Max клиенты смогут оценить предлагаемую вами работу в прекрасных высокотехнологичных деталях.Программное обеспечение обеспечивает превосходную графику для 3D-анимации и моделей, а также игр и изображений. Используйте представленные здесь наборы инструментов, чтобы формировать и определять драматические среды и объекты, а также создавать захватывающие миры, потрясающие визуализации и увлекательные виртуальные впечатления. Интегрированный интерактивный рендерер Arnold позволяет пользователям просматривать точные и подробные предварительные просмотры во время работы. А когда дело доходит до продуктивности, автоматизированные процессы могут помочь сократить сроки и производство контента, так что вы можете тратить больше времени на творчество и меньше на управление рабочим процессом.Это программное обеспечение совместимо только с Windows.
Autodesk Revit
Станьте участником AD PROКупите сейчас, чтобы получить неограниченный доступ и все преимущества, которые доступны только участникам.
ArrowИспользуйте это программное обеспечение для информационного моделирования зданий (BIM) в различных областях, включая архитектуру, дизайн интерьеров, ландшафтную архитектуру, проектирование и подрядные работы. С его помощью вы можете эффективно и точно фиксировать свой замысел в 3D и создавать полные модели зданий и документацию; автоматически обновлять планы этажей, фасады, разрезы и 3D-виды; и используйте 3D-визуализацию, чтобы увидеть здание до того, как оно будет построено.Помимо привлекательных компонентов моделирования и графики, ключевым компонентом Revit является сотрудничество между многопрофильными командами. Используя совместную работу BIM 360 Design, Revit объединяет команды в облаке для более качественной совместной работы с минимальным вмешательством ИТ. Члены группы могут делиться и сохранять работу, а не переключаться между электронной почтой, FTP-сайтами и множеством других платформ. Revit совместим только с Windows, но его можно запустить в Mac OS с помощью Parallels.
Archicad 23
Среди наиболее популярных программ для архитектурного рендеринга, Archicad, разработанный Graphisoft, позволяет архитекторам и дизайнерам интерьеров создавать точные детали конструкции и оценивать количество необходимых строительных материалов.Это надежное программное обеспечение, приложение BIM, также моделирует и координирует проемы (например, пустоты, выемки или ниши), которые необходимо задокументировать и поделиться с инженерами и другими консультантами. В самой последней версии Archicad 23 пользователи также могут получить обновленные визуализации в реальном времени и современные визуализации, которые можно редактировать на лету. Благодаря возможности проверки кода дизайна, ввода требований клиентов и интеграции команд и документов, Archicad остается лучшим выбором в программном обеспечении для дизайна интерьеров и архитектуры.
Easyhome Homestyler
Если все, что вам нужно, это более легкий инструмент, чтобы придать форму планам, циркулирующим в вашей голове, Homestyler может быть лучшим программным обеспечением для дизайна интерьера для вас. С помощью этого бесплатного программного обеспечения для проектирования вы можете легко строить планы этажей в 2D и 3D с точными измерениями. Затем возьмите декор из библиотеки Homestyler, состоящей из тысяч реальных товаров, в том числе краски, полы, мебель, предметы искусства и многое другое. Выбранные вами предметы будут размещены в вашем дизайне в масштабе 1: 1.Homestyler также создаст фотореалистичную визуализацию для вас и ваших клиентов. Кроме того, координирующее приложение (доступное для iOS и Android) позволяет создавать дизайн на ходу. Если у вас ограниченный бюджет, вы любите экспериментировать и вам нужен оптимизированный, простой в освоении инструмент, который обеспечит точное представление вашего декора и дизайна, это приложение может быть для вас.
Infurnia
В качестве веб-платформы для проектирования Infurnia позволяет архитекторам, дизайнерам интерьеров, клиентам и поставщикам сотрудничать и взаимодействовать в процессе проектирования.Подробные планы этажей с многослойными стенами, современными полами и кровлей, подвесным потолком и настраиваемыми инструментами для лестниц помогут вам подробно изложить свои проекты. Кроме того, планы, созданные в 2D, можно мгновенно преобразовать в точные 3D-изображения, а инструменты для рисования можно использовать для рисования видов высот. Украсьте мебелью из каталога партнеров Infurnia или создайте свою собственную библиотеку материалов, обоев, оборудования, бытовой техники, предметов интерьера и т. Д. Хотя программное обеспечение Infurnia менее надежно, чем некоторые другие варианты, это программное обеспечение легко изучить, поэтому вы можете легко настроить его и поделиться им.
Live Home 3D Pro
С помощью Live Home 3D Pro вы можете эффективно создавать точные планировки и обставлять комнаты или все здание. После того, как 2D-планы составлены (импортировать и отслеживать чертежи или рисовать с нуля), программа автоматически переводит ваш план в 3D. Версия для настольных ПК (для Mac или Windows) предлагает расширенные инструменты рисования, виды фасадов, библиотеку материалов с тысячами предметов мебели и техники, а также настраиваемые редакторы материалов и освещения. Параметры геолокации и дневного освещения помогают принимать решения о размещении и освещении, а видеоролики, которые можно записывать днем или ночью, могут быть сгенерированы и экспортированы как файлы Ultra HD.Кроме того, планы и видео можно сохранять и делиться ими в нескольких форматах файлов. Профессионалы отрасли с ограниченным бюджетом преуспеют, если вложат деньги в это доступное программное обеспечение (и соответствующее мобильное приложение для iOS) — это отличное введение в программное обеспечение для дизайна интерьера, которое может справиться с некоторыми дополнительными сложностями.
Substance от Adobe
Пакет Adobe Substance позволяет дизайнерам создавать и добавлять точные цифровые текстуры и материалы в свои проекты. С Substance Source, высококачественной библиотекой 3D-материалов Adobe, вы можете просматривать сотни высококачественных материалов PBR (физическая визуализация), таких как текстиль, плитка, пол, дерево, камень и многое другое.Более 1800 загружаемых материалов интегрируются с другими программными приложениями, такими как Unreal Engine, Unity, 3ds Max и Revit, поэтому вы можете создавать текстуры профессионального качества в пиксельной области. С помощью приложения Substance Alchemist дизайнеры и архитекторы могут курировать библиотеки и коллекции текстур. Комбинируйте существующие материалы или изобретайте новые, используя собственные фотографии и отсканированные изображения в высоком разрешении. Для проектов, требующих подробных справочных материалов, набор 3D-текстур, предлагаемый в Substance, не может быть лучше.
Morpholio Board
Созданные группой архитекторов, ставших разработчиками программного обеспечения, приложения Morpholio включают цифровые инструменты для создания эскизов, ведения журнала и представления творческой работы. Morpholio Board — это особый золотой самородок, который позволяет дизайнерам интерьера создавать, редактировать и выполнять повседневные задачи. Приложение, изначально доступное только для мобильных устройств iOS, а теперь и настольное приложение для Mac, помогает дизайнерам решать сложные технические задачи, с которыми они сталкиваются каждый день.Превратите доски настроения в электронные таблицы, сборники спецификаций и форматные листы для подрядчиков. Вы когда-нибудь часами пытались подобрать тот или иной предмет по цвету или настроению? Board может выполнять поиск среди тысяч товаров в секунду, чтобы найти реальные совпадения по цвету, форме, форме и стилю. (Бонус: его библиотека заполнена тысячами высококачественных продуктов от известных брендов, таких как Knoll и Hansgrohe, а также новых, таких как Eskayel.) Готовы поделиться своими идеями? Одним нажатием кнопки превратите доску настроения в презентацию для клиента или работайте над ней совместно с коллегами.
Программное обеспечение для фотографий:
Adobe Photoshop
Независимо от того, делаете ли вы сотни снимков в день и отправляете в архив для вдохновения, являетесь гением социальных сетей или вам нужно редактировать профессиональные фотографии своих дизайнерских работ, большинство интерьерных фирм извлекут выгоду из использование Adobe Photoshop. Старейшее и наиболее известное программное обеспечение для обработки фотографий на рынке также признано лидером отрасли в области улучшения и систематизации фотографий. С помощью Photoshop вы можете настраивать четкость, цвет и тон, управлять эффектами или добавлять графику к своим изображениям.Если у вас есть отличные фотографии и вы хотите вывести их на новый уровень, Photoshop просто необходим. Как часть услуг Adobe Creative Cloud, он доступен по подписке по разным ценам.
Adobe Capture
Если вы одержимы цветом (а кто нет?) И используете фотографию, чтобы пробудить память или вдохновиться, Adobe Capture может открыть новый мир с вашего мобильного устройства. Это мощное приложение преобразует изображения в цветовые темы, узоры, материалы и векторные формы.Перенесите эти ресурсы в другие настольные и мобильные приложения, такие как Photoshop, Illustrator и Dimension, чтобы использовать их во множестве творческих проектов и платформ. Являясь частью пакета Adobe Creative Cloud (для его загрузки вам потребуется бесплатная или платная учетная запись), с помощью Capture вы можете редактировать цветовые темы и создавать настраиваемые палитры, создавать реалистичные материалы и текстуры PBR, создавать геометрические узоры и копировать формы и шрифты. Приложение также предлагает настраиваемые кисти, которые можно использовать в других приложениях, включая Animate, Dreamweaver и Photoshop.Capture может помочь вам найти вдохновение, связаться с клиентами и по-новому работать над проектами.
Программное обеспечение для управления проектами:
Fuigo
Если вы серьезно настроены вывести свой проектный бизнес на новый уровень, вам понадобится отличное программное обеспечение для управления проектами. Fuigo была придумана инсайдерами отрасли и братьями Мори и Микки Риадом (которые также владеют исторической текстильной компанией Fortuny) как инструмент, позволяющий дизайнерам интерьеров управлять всем, от предложений до установки, в одном месте.Помимо помощи в организации и планировании проектов, Fuigo может составлять график и отслеживать счета и платежи. Кроме того, он предлагает торговую площадку с доступом к более чем 100 ведущим брендам, таким как Pierre Frey и Established & Sons. Оптимизируйте поиск, закупку, отслеживание и выставление счетов с помощью этого универсального инструмента, который позволяет небольшим дизайнерским фирмам получать доступ к ресурсам гораздо более крупных.
Ivy
Программа Ivy, созданная для проектных фирм любого размера, поможет вам более эффективно управлять своим бизнесом.Создавайте продукты, отправляйте предложения и счета, создавайте заказы на покупку и создавайте доски объявлений с легкостью. Счетчик проектов помогает командам оставаться организованными и повышать продуктивность, а счетчик времени и расходов поможет вам отслеживать оплачиваемые часы и создавать отчеты, которыми вы можете поделиться с клиентами. Система онлайн-платежей позволяет легко получать платежи с помощью банковского перевода или кредитной карты; синхронизация с QuickBooks помогает вам оставаться на вершине бухгалтерского учета; а анализ данных позволяет создавать мгновенные настраиваемые бизнес-отчеты.Ресурсы сообщества Ivy также предлагают место для обмена идеями и передовым опытом. Если вы хотите тратить больше времени на творчество и меньше на управление бизнес-операциями, Ivy может помочь вам оптимизировать функции.
CoConstruct
Строители, архитекторы, дизайнеры интерьеров и ландшафтные дизайнеры могут уменьшить хаос нестандартных строительных работ с помощью CoConstruct, которая упрощает общение с клиентами и подрядчиками и обеспечивает финансовый контроль над проектами. Вы можете сократить количество выходных для проектов, объединив здесь управление, списки задач, выставление счетов и многое другое.Ясно представляйте спецификации, цены и файлы в удобных для клиента форматах, чтобы обеспечить более эффективное принятие решений; уменьшить болтовню вперед и назад; и сразу же отображать прогнозируемые затраты или корректировки бюджета по мере выполнения выбора или внесения изменений. Воспроизводимые шаблоны и документы также могут помочь вам быстрее делать более точные оценки, быстрее отправлять ставки и легче создавать предложения. Координируйте поездки на места и в офис и создавайте табели учета рабочего времени, заказы на закупку и счета-фактуры — и все это в одном месте.
Mydoma Studio
Созданная специально для индустрии дизайна интерьеров, Mydoma Studio тщательно продумала то, что нужно дизайнерам.Здесь вы можете упростить доску настроения, завершить поиск продуктов, создавать счета, принимать платежи и отслеживать свое время. Это программное обеспечение для дизайна интерьера также позволяет создавать список личных поставщиков, отправлять заказы на покупку одним щелчком мыши, а затем преобразовывать их в счета для отправки клиентам. Mydoma может быть встроена в ваш собственный веб-сайт с фирменным знаком вашей компании, прежде чем вы приглашаете других пользователей к сотрудничеству. Есть идея, которую можно воспроизвести? Создавайте здесь дизайнерские пакеты, чтобы продавать их в Интернете и получать постоянный доход.Mydoma также интегрируется с QuickBooks, Zapier и Facebook и может создавать настраиваемые отчеты, которые помогут вам понять ваши конверсии, учет и многое другое.
ClickUp
ClickUp был создан для поддержки любой отрасли, но для дизайнеров интерьеров это программное обеспечение действительно потрясает. Шаблоны для конкретного дизайна предназначены специально для бизнеса, а инструменты учета рабочего времени программы интегрируются с множеством других приложений. В частности, комплексное программное обеспечение для управления проектами ClickUp может помочь вам организовать все на сверхвысоком уровне, от рабочего процесса и бизнес-целей до управления временем и списков задач.И поскольку это позволяет каждому в вашей команде настраивать свои собственные представления и доски, отдельные пользователи могут настраивать программное обеспечение в соответствии со своим типом производительности. Сотрудничайте между широким кругом команд, используя превосходные инструменты для управления процессами, задачами и временем, управляйте финансами и создавайте подробные отчеты. Кроме того, интеграция с Google, Slack, GitHub, Outlook и другими объединяет все ваши цифровые инструменты под одним зонтом. Если вы серьезно хотите добиться максимальной производительности, ClickUp предлагает бесконечно настраиваемый способ получить полный контроль.
Почему Sketch идеален для веб-дизайнеров
При запуске Typeform мы только что перенесли весь процесс разработки веб-интерфейса и пользовательского интерфейса с Photoshop и Fireworks на Sketch. Основываясь на нашем коллективном личном опыте, мы хотели бы обсудить некоторые функции приложения, которые помогают нам выполнять нашу работу по проектированию более эффективно.
Он получает CSS
В нашей компании мы в основном используем программное обеспечение для визуального дизайна для веб-дизайна и дизайна пользовательского интерфейса. Это означает, что нам почти всегда нужно иметь возможность преобразовать прототип статического дизайна в HTML и CSS.В Sketch мы обнаружили, что этот процесс невероятно прост.
Разработчики Sketch создали приложение с учетом CSS. Все, что вы можете делать в приложении, можно воспроизвести с использованием текущих спецификаций CSS. В Sketch нет сумасшедших, необратимых визуальных эффектов, которые заставят вас ненавидеть разработчиков интерфейса, — только те, которые вы действительно можете написать с помощью CSS.
Кроме того, получить правила стиля для определенного элемента, такого как, например, кнопка входа в систему, так же просто, как щелкнуть его правой кнопкой мыши и выбрать «Копировать атрибуты CSS».
Векторная графика
Все, что вы создаете в Sketch, является векторным элементом. Благодаря этому вы можете масштабировать их, не беспокоясь о пикселизации. Это особенно удобно при экспорте ресурсов для дисплеев @ 2x, таких как экраны Retina от Apple, а также при работе с SVG. Тот факт, что этот инструмент цифрового дизайна является векторным, также очень полезен для адаптивного дизайна.
Точная визуализация шрифтов для Интернета
Это раздражает, когда вы создаете потрясающий интерфейс в Photoshop, переносите его на CSS / HTML, а затем обнаруживаете, что шрифты выглядят совершенно иначе, чем в PS.Типографика является ключом к пользовательскому опыту, и поэтому правильное представление в вашем инструменте веб-дизайна важно в процессе дизайна.
С помощью Sketch мы обнаружили, что рендеринг шрифтов очень близок к тому, как он будет в веб-браузере или мобильном браузере, а это означает, что мы быстро знаем, как все будет выглядеть вместе, без необходимости сколачивать прототип высокой точности.
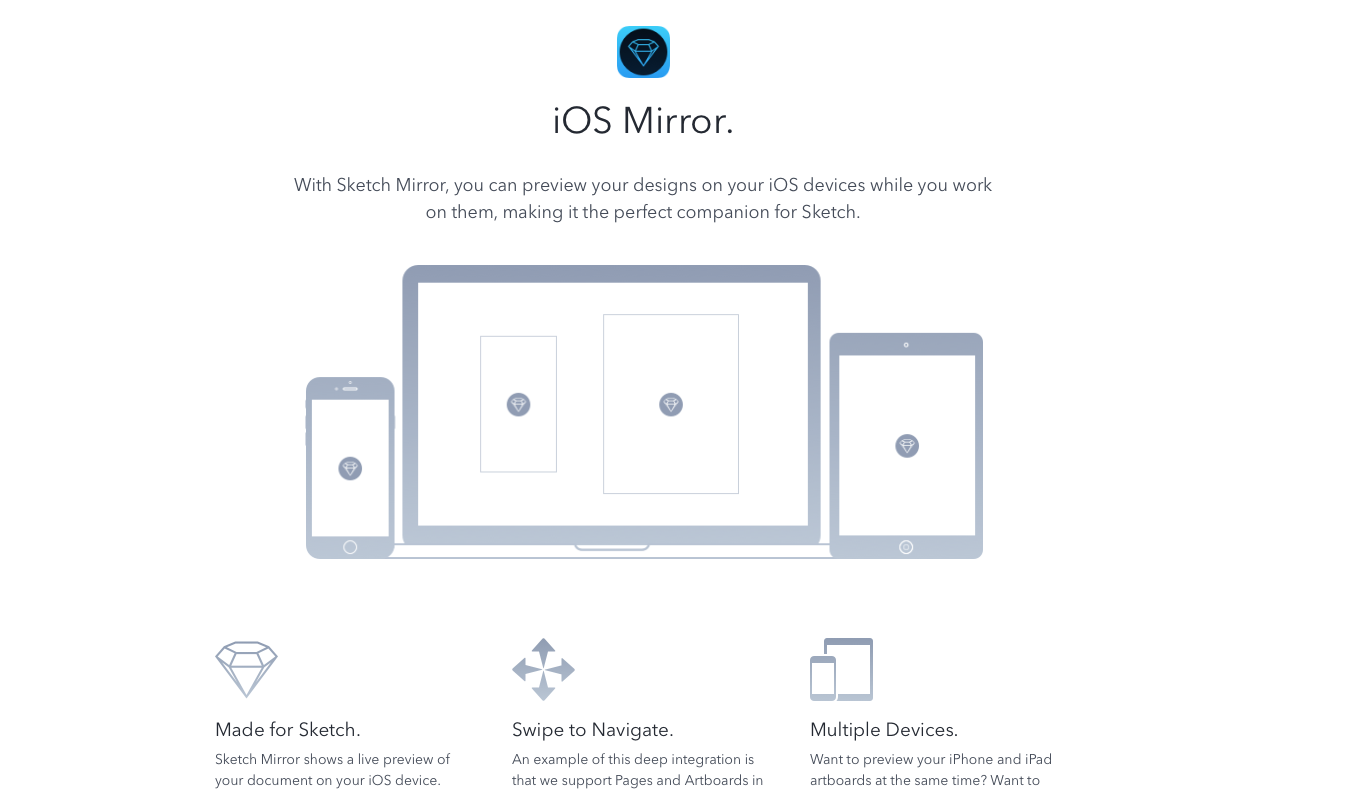
Тестирование дизайна iOS
При разработке нашего нового сайта мы знали, что он должен отлично выглядеть на мобильных устройствах.Все мы проделали стандартные приемы для тестирования проектов с разными размерами области просмотра, например, вручную изменили размер окна браузера или использовали расширение Chrome для изменения размера области просмотра в соответствии с iPhone или Nexus. Но в Sketch есть кое-что особенное для таких случаев тестирования адаптивного дизайна: сопутствующее приложение под названием Sketch Mirror.
Sketch Mirror работает на устройствах iOS и точно отражает то, что вы видите на холсте на своем Mac, на все ближайшие устройства, на которых открыто приложение. Он отлично подходит для тестирования вашего дизайна на нескольких устройствах одновременно.(Было бы даже лучше, если бы существовала версия Sketch Mirror для Android.)
Символы
Если вы повторно используете элемент дизайна, то превращение его в символ будет более эффективным и улучшит согласованность в рамках всего проекта.
Символ связывает вместе все экземпляры элемента дизайна. Если вы измените один экземпляр символа, все созданные вами экземпляры могут быть обновлены, чтобы отразить это изменение. Эта функция в конечном итоге означает, что вам больше не нужно искать во всех ваших файлах дизайна и слоях кнопку «Поделиться», которую вы хотите настроить.
Символыочень похожи на смарт-объекты в Photoshop, и это не случайно. Функция Symbols изначально была создана как плагин для приложения, чтобы добавить в Sketch функции, подобные смарт-объектам. С запуском Sketch 3.0 символы были добавлены в основное приложение.
Артборды и страницы
Раньше у нас были десятки файлов, засоряющих наши общие папки каждый раз, когда мы разрабатывали новый экран или компонент.
С тех пор, как мы перешли в Sketch, мы можем хранить все, что связано с одним и тем же дизайном или функцией, в одном файле.
Вы можете разделить бесконечный холст Sketch на меньшие артборды, каждая из которых имеет уникальный размер. Мы обнаружили, что это полезно при разработке для различных устройств разного размера, например, когда нам нужно знать, как наш веб-сайт будет выглядеть на дисплее с разрешением 1080p и на iPhone.
Помимо монтажных областей, вы также можете добавлять страницы в файл Sketch. Мы использовали эту функцию, чтобы разделить дизайн каждого экрана для нашего нового сайта на новую страницу, сохранив все аккуратно организованным.
Сетка и умные направляющие
Как мы могли жить без Sketch Grids и Smart Guides?
Сначала поговорим о сетках.Все мы знаем, что должны использовать их, чтобы помочь нам выровнять элементы дизайна и получить единообразные интервалы, но их установка в нашем предыдущем программном обеспечении может быть такой сложной задачей.
В Sketch, однако, настроить собственные линии сетки несложно. Настроить параметры сетки легко, просто перейдите в меню «Просмотр». Теперь у вас нет оправдания, чтобы не использовать сетки.
А умные направляющие? Они позволяют легко выравнивать объекты. Если вы когда-либо использовали Keynote, вы наверняка с ними знакомы. Они сообщают вам, когда объект выстраивается в линию с другим, и ваш объект будет к ним привязываться при движении.
Стоит отметить, что в недавнем обновлении функции Smart Guide также были улучшены в Photoshop.
Маленький размер файла
Для людей, привыкших к размерам файлов в несколько гигабайт, которые мы видели в Photoshop, это было определенно сюрпризом, когда мы обнаружили, что большинство наших дизайнов имеют размер менее 100 МБ. Сумма денег, которую мы сэкономим только на файловом хранилище, стоит того, чтобы перейти на него!
Страстное сообщество
Люди, вовлеченные в Sketch, просто великолепны; они всегда придумывают что-то новое, что улучшает приложение, или учат вас чему-то, чего вы не знали.
Как и Photoshop, сообщество Sketch создало несколько отличных плагинов и инструментов. Один из используемых — это плагин динамических кнопок для Sketch.app, который полезен, когда вам нужно создать много кнопок пользовательского интерфейса; когда вы редактируете текст кнопки, другие свойства автоматически настраиваются, чтобы сохранить согласованную границу вокруг текста, закругленные углы и т. д. Ознакомьтесь с этим списком плагинов Sketch с открытым исходным кодом, чтобы получить представление о том, какие плагины, разработанные сообществом, доступны в настоящее время.
Сообщество также стремится делиться знаниями о Sketch.Существует множество видеоуроков и руководств о том, как максимально эффективно использовать Sketch, что оказалось ценным, когда мы сделали переход.
Обратная сторона эскиза
Одним из недостатков для большинства цифровых дизайнеров является тот факт, что Sketch — это приложение, ориентированное на Apple: оно работает только в Mac OS X (а Sketch Mirror работает только на iOS).
Наша команда разработчиков в основном использует Mac OS, поэтому для нас это не было проблемой. Но для многих это будет решающим нарушением сделки.
Вы используете Sketch?
Если вы уже используете Sketch или думаете о переходе, поделитесь своим опытом и мыслями в комментариях.
Связанное содержимое
8 лучших каркасных инструментов в 2021 году
Каждый блестящий дизайн начинается с расплывчатой идеи.
Дизайн трофея Суперкубка был впервые нарисован на салфетке для коктейлей. То же самое с начальными идеями для Pixar Toy Story . По этим первичным наброскам идея может быть затем переработана, повторена и доработана до тех пор, пока она не станет готовым продуктом.
5 вещей, которые вы должны автоматизировать сегодня
В мире дизайна термин «каркас» используется для обозначения начального наброска или схемы вашей идеи, будь то веб-сайт, приложение или целевая страница.Каркас должен быть визуально простым, с использованием основных форм для обозначения текстовых блоков, кнопок и изображений. Эта простота преднамеренная: элементы легко переупорядочиваются для быстрой итерации. Как только идея закрепится, можно создать более подробный и точный прототип.
Поскольку каркасные модели являются неотъемлемой частью процесса создания, неудивительно, что на рынке доступно большое количество разнообразных каркасных приложений, и мы провели часы исследований и тестирования, чтобы составить тщательно подобранный список. инструментов для создания макетов, которые помогут вам найти тот, который лучше всего соответствует вашим потребностям.
8 лучших инструментов для создания каркасов
Что делает отличный инструмент для создания каркасов?
Начнем с честного заявления об отказе от ответственности: вам не нужно специальное приложение для создания эффективного каркаса. Например, приложения с блок-схемами предоставляют обширную структуру для базового каркаса дизайна веб-сайта или структуры карты сайта. Однако они созданы не для дизайнеров интерфейсов, и в них отсутствуют более продвинутые инструменты визуального редактирования, такие как непрозрачность объекта, холсты с предварительно заданным размером для гибких размеров экрана и т. Д.
Каркасные приложения, с другой стороны, предполагают, что вы захотите доработать и улучшить свой дизайн, прежде чем он будет готов для дальнейшей разработки. И именно здесь действительно выделяются приложения, предназначенные для создания каркасов.
Они не только освобождают место для создания наброска и UX-потока, но также включают несколько выдающихся элементов, таких как:
Включенный комплект пользовательского интерфейса или возможность загрузки одного : в каждом из следующих приложений , вы можете воспользоваться встроенной библиотекой компонентов пользовательского интерфейса или загрузить заранее разработанные комплекты от третьих лиц.
Различные уровни точности макета : предпочитаете ли вы придерживаться базовых макетов с низкой точностью или переходить к более точным макетам, приложения в этом списке предоставляют полный спектр возможностей.
Возможности сотрудничества / обратной связи: Удаленная работа стала реальностью. Все приложения в нашем списке включают по крайней мере один жизнеспособный способ виртуального обмена дизайном и сбора отзывов от товарищей по команде, дизайнеров-заказчиков или других заинтересованных сторон.
Параметры экспорта / передачи: Хотя многие разработчики могут работать со снимками экрана, лучшие каркасные приложения включают функции передачи, которые позволяют экспортировать отдельные элементы вашего дизайна (например, значки), целые экраны в HTML или просто изучите дизайн, чтобы получить код CSS для более быстрой реализации разработки.
Нужен для начинающих по некоторым из терминов, используемых в этой статье? Прокрутите вниз или нажмите здесь, чтобы просмотреть глоссарий.
Лучший инструмент для создания каркасов для детального векторного дизайна
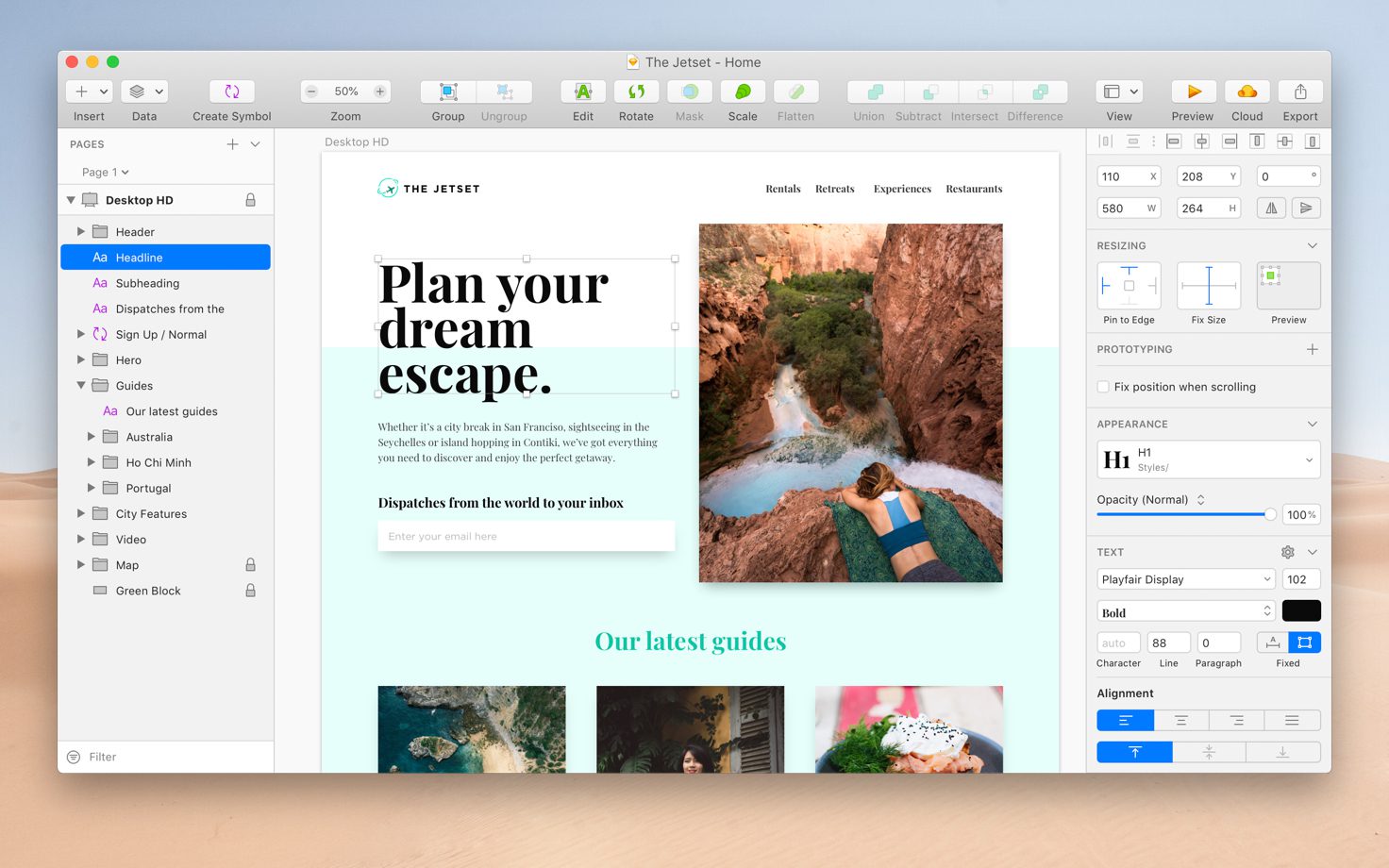
Sketch (macOS)
С момента своего выпуска в 2010 году Sketch сохранил лидирующую позицию как мощный, но легкий инструмент для векторного дизайна для macOS пользователей. Сам по себе его можно использовать для чего угодно, от каркасов до современного дизайна пользовательского интерфейса и векторных иконок (на пиксельном холсте, не меньше) и некоторого интерактивного дизайна. Его интерфейс намного проще и интуитивно понятнее, чем у «тяжеловесов» векторного дизайна Affinity Designer и Adobe Illustrator.Благодаря этой простоте Sketch можно использовать для быстрого создания каркасов с помощью комбинации монтажных областей и векторных фигур.
Когда вы загрузите приложение Sketch на свой Mac, вы заметите, что в нем нет встроенных компонентов пользовательского интерфейса. Хотя вы, безусловно, можете разработать свои собственные компоненты для использования в процессе создания каркасов, существует огромное онлайн-сообщество дизайнеров, которые создали и делились множеством бесплатных наборов для проектирования каркасов. Один щелчок для загрузки, и у вас есть множество кнопок, значков и других элементов дизайна, которые можно использовать в вашем файле Sketch.
Как и большинство настольных приложений, Sketch немного усложняет совместную работу, поскольку нет способа разрешить нескольким дизайнерам одновременно работать с файлом дизайна. Однако вы можете синхронизировать свой дизайн с Sketch Cloud, что позволяет вам делиться ссылкой на самую последнюю версию вашего дизайна, собирать комментарии и другие отзывы, не тратя время на длительный процесс экспорта.
Когда пришло время передачи, вы можете использовать опцию Export для сохранения ваших полных дизайнов и / или отдельных элементов.Или воспользуйтесь преимуществами большого разнообразия интеграций, чтобы отправить свой каркас дальше в процесс проектирования.
Стоимость Sketch : 99 долларов в год для отдельных пользователей (по истечении года вы можете продолжать использовать инструмент, но вы больше не будете получать обновления программного обеспечения) или 9 долларов в месяц для членов команды, использующих Sketch Cloud.
Если вы являетесь пользователем Windows, вы можете изучить InVision Studio, которая была создана как альтернатива Sketch для дизайнеров, которые предпочитают оставаться в рамках пакета приложений InVision.
Лучший инструмент для создания каркасов для начинающих
Adobe XD (macOS, Windows)
В то время как продукты Adobe известны своей многофункциональностью и сложностью в освоении, Adobe XD действительно выделяется как простой в использовании -использовать вариант для макетов и дизайн-проектов интерфейсов. Все, от каркаса до базового прототипа, может происходить в XD. И по сравнению с другими многофункциональными инструментами Adobe, минималистичный интерфейс XD — глоток свежего воздуха.
В тот момент, когда вы открываете приложение, набор интерактивных онбординговых лайтбоксов поможет вам быстро сориентироваться с инструментами дизайна под рукой.Чистый интерфейс и быстрое подключение неоценимы для новичков, которые хотят использовать профессиональный инструмент для создания каркасов, не тратя слишком много времени на изучение программного обеспечения.
Базовые инструменты векторного дизайна каркасов легко найти в левой панели навигации. Элементы пользовательского интерфейса не включены, но вы можете найти множество бесплатных опций с помощью быстрого поиска в Google. XD полон адаптивных средств проектирования, независимо от того, хотите ли вы создать несколько монтажных областей, наложить сетку из 12 столбцов Bootstrap или использовать инструмент адаптивного изменения размера для создания вариантов каждого элемента.
Для многих приложений файлы дизайна интерфейса необходимо экспортировать в другой инструмент, прежде чем вы сможете создать интерактивный прототип. Adobe XD позволяет создавать каркас, макет и прототип в одном файле дизайна, поэтому вам не нужно интегрировать несколько инструментов или повторно экспортировать множество раз на каждой итерации. Затем вы можете использовать XD для публикации своего прототипа — будь то базовый каркас или полный интерактивный прототип — и поделиться ссылкой с другими, чтобы они могли просматривать и оставлять комментарии.
В качестве бонуса AdobeXD также отслеживает базовые CSS и HTML для ваших проектов, так что вы можете взять код прямо внутри интерфейса и передать его своей команде разработчиков.
Adobe XD Цена : бесплатно для одного прототипа и 2 ГБ хранилища; от 9,99 долларов США в месяц за план для одного приложения, который включает неограниченное количество прототипов и 100 ГБ хранилища.
Sketch, InVision Studio и AdobeXD имеют много общего. Вы не можете не заметить сходство в их интерфейсах: слои дизайна слева, набор инструментов справа, с инструментами рисования и публикации на очень минимальной верхней панели.Все три также позволяют создавать векторную графику и перемещать ее по холсту, размер которого измеряется в пикселях. Затем векторные элементы можно привязать к странице, чтобы их размер (или нет) изменялся (или не изменялся) по мере того, как вы масштабировали свой дизайн вверх и вниз, чтобы имитировать размеры адаптивного экрана.
Лучший бесплатный инструмент для создания каркасов
Figma (Web, macOS, Windows, Linux)
Figma выделяется как мощная облачная альтернатива таким инструментам, как Sketch и XD. И что самое приятное: он не мешает бесплатным пользователям, предлагая набор функций, которые хорошо работают, независимо от того, являетесь ли вы отдельным дизайнером или частью большой команды.
Фактический процесс создания каркаса в Figma прост и быстр. Вам нужно будет разработать свои собственные компоненты пользовательского интерфейса (или добавить их из отдельного, предварительно разработанного набора), но вы можете легко создавать свои артборды, добавлять формы и текст и даже добавлять прототипы, чтобы вы могли лучше почувствовать поток. Левая панель помогает упорядочить все, от слоев до монтажных областей и отдельных страниц в одной проектной документации. Для адаптивного дизайна вы можете применить наложение столбцов (если вы предпочитаете сеточную систему Bootstrap) или вы можете использовать ограничения Figma, которые сообщают каждому элементу, как он должен реагировать на изменение размера дизайна для имитации различных размеров экрана.
Еще одна область, в которой выделяется Figma, — это возможности для совместной работы в команде. Поскольку это веб-приложение, несколько членов команды могут одновременно войти в систему и получить доступ к файлу дизайна, чтобы настроить дизайн или добавить контент. Самая интересная особенность — это возможность команды вести весь диалог внутри файла проекта, оставляя заметки в виде заметок, на которые другие товарищи по команде могут затем ответить или пометить как завершенные.
Когда приходит время вашей команде разработчиков взять на себя ответственность, разработчики могут взять код CSS из файла дизайна и экспортировать отдельные элементы для использования по мере необходимости.
Figma Цена : Бесплатно до трех проектов; от 12 долларов за пользователя в месяц (оплата ежегодно) для профессионального плана, который включает неограниченное количество проектов.
Лучший каркасный инструмент для передачи проектной документации разработчикам
UXPin (Интернет, macOS, Windows)
UXPin — неизменный фаворит дизайнеров интерфейсов и, как правило, один из первых инструментов, рекомендуемых для всех, кто учится как сделать каркас. Хотя его богатый набор функций может быть немного сложным для освоения нового дизайнера, усилия, затраченные на изучение UXPin, определенно окупаются.
С UXPin вы можете запускать свои каркасы со встроенной библиотекой элементов пользовательского интерфейса, которые можно перетаскивать прямо на холст. Преимущество этого каркаса с несколько более высокой точностью заключается в том, что вы можете выполнять более точную настройку потока и функциональности, не тратя массу времени на переделку компонентов экрана. А поскольку UXPin может читать файлы Sketch и Photoshop, вы всегда можете использовать эти инструменты, чтобы превратить ваши базовые каркасы в высокоточные прототипы, прежде чем импортировать отполированный дизайн обратно в UXPin, чтобы воспользоваться другими функциями инструмента: добавлением взаимодействий, представлением команда и передача спецификации дизайна разработчику.
Несмотря на отличные особенности дизайна каркаса и интерфейса, именно возможности живого представления и документирования выделяют UXPin в многолюдном поле инструментов каркаса> прототипов. Хотя многие приложения позволяют использовать CSS, HTML или даже JSON в своем дизайне, UXPin позволяет легко представить рабочий прототип вашего дизайна, собрать отзывы и сразу включить спецификации / документацию в режиме предварительного просмотра.
Чтобы использовать эту функцию, нажмите кнопку Preview на верхней панели инструментов, решите, какой доступ вы хотите предоставить зрителям (например,g., возможность просматривать комментарии, спецификации, документацию и т. д.), а затем поделиться предоставленной ссылкой. Этот универсальный вариант совместного использования означает, что окончательная проверка, согласование и передача проектной документации могут быть выполнены в одном месте, поэтому никто не останется в неведении, когда ваш дизайн попадет на финишную прямую.
Цена UXPin : 23 доллара США за пользователя в месяц (оплачивается ежегодно) для плана прототипирования, который включает в себя основные инструменты создания каркасов; от 39 долларов в месяц за план «Система», который включает расширенные функции совместной работы и передачу документации.
Лучший каркасный инструмент для создания набросков для совместной работы в команде на холсте, похожем на белую доску
InVision Freehand (Интернет)
InVision Freehand — самое базовое приложение в этом списке, но его стоит попробовать, особенно если вы предпочитаете создание или разметка ваших каркасов на доске, где каждый может внести свой вклад и отредактировать.
Пригласите свою команду к совместной работе с каркасами, где вы можете добавлять изображения и основные формы или рисовать каркас с помощью курсора мыши.Поскольку это облачное приложение, несколько дизайнеров и заинтересованных сторон могут войти в систему и писать одновременно.
Сам по себе Freehand представляет собой хороший, хотя и упрощенный инструмент для создания макетов, который похож на любое другое приложение для интерактивной доски. Но поскольку он предлагает синхронизацию в реальном времени со Sketch и Photoshop, ваша команда может выбрать рисование и комментирование непосредственно на отполированных прототипах, что значительно упрощает этап проектирования итераций. А поскольку это часть пакета InVision, ваши эскизы для совместной работы хранятся вместе с рабочими прототипами и досками настроения для быстрого ознакомления в процессе работы над дизайнерским проектом.
Freehand хорошо подойдет дизайнерам, которые хотят сотрудничать с членами команды над первоначальным каркасным эскизом и / или комментировать более совершенные каркасы / прототипы.
InVision Freehand Price : бесплатно
Лучший инструмент для создания детальных макетов на основе пикселей
Adobe Photoshop (macOS, Windows)
Photoshop является тяжеловесом отрасли, когда вы ищете продвинутого программное обеспечение для пиксельного проектирования.Он может справиться практически с чем угодно, от редактирования фотографий до цифровой живописи, и пользуется популярностью у большинства профессионалов графического дизайна только по этой причине. Преимущество использования Photoshop для ваших каркасов (особенно веб-дизайна, где вы будете больше зависеть от пиксельной графики) заключается в том, что вы можете легко создать высококачественный макет, не переключая системы дизайна.
Чтобы создать каркас, вы можете добавить любое количество монтажных областей, которые соответствуют размерам вашего экрана (и, если хотите, добавить макет сетки, соответствующий вашим точкам прерывания).Вы можете самостоятельно разработать компоненты пользовательского интерфейса с помощью Photoshop или загрузить из Интернета комплект для стандартных элементов, таких как клавиатуры iOS. И хотя инструменты векторного дизайна (Sketch, Illustrator, Designer и т. Д.) Отлично подходят для большого количества дизайнерских работ, ни один инструмент не сравнится с Photoshop по его возможностям редактирования растровых изображений, что бесценно, когда вы в конечном итоге превращаете свои каркасы в макеты и начинаете добавление фотографий и другой графики.
Несмотря на множество функций, у использования Photoshop для создания каркасов есть несколько недостатков.Кривая обучения не только довольно крутая, но и может быть немного неудобной в использовании, если вам нужно каркасное отображение многоэкранных потоков, структуры сайта и т. Д. К счастью, многие инструменты для создания прототипов (такие как Proto.io, InVision или Adobe XD , например) позволяют напрямую импортировать файлы Photoshop, поэтому вы можете перемещаться между инструментами, чтобы создать более совершенный дизайн, который можно использовать для прототипирования, пользовательского тестирования или просто передать разработчикам для реализации.
Photoshop Цена : От 9 долларов.99 в месяц для плана Creative Cloud Photography Plan, который также включает доступ к Lightroom.
Если вам нужен мощный инструмент для пиксельного дизайна, но вы отказываетесь от пакета Adobe (из-за стоимости подписки, «большого объема» программного обеспечения или по какой-либо другой причине), попробуйте Affinity Design, который позволяет вам создавайте на рабочем столе как векторные, так и пиксельные дизайны.
Лучший инструмент для создания реалистичных интерактивных каркасов
Justinmind (macOS, Windows)
Justinmind не только прост в освоении, но и приятен в использовании; он также направлен на то, чтобы дать вам возможность создать каркас, который можно протестировать как рабочий прототип с самого начала.Он делает это, включая то, что другие приложения просто не удосужились разрабатывать: интерактивные элементы прототипа (ввод текста, переключатели, выпадающие списки и т. Д.). Даже на базовом уровне каркаса рабочий раскрывающийся список потребует трех или более экранов для настройки в таком инструменте, как Sketch или Figma. Justinmind позволяет добавить его в каркас одним щелчком мыши.
Фактически, легкость, с которой вы можете создавать и публиковать реалистичные каркасы, может сэкономить вам часы или дни работы над любым конкретным проектом.Это делает Justinmind отличным инструментом для всех, кто хочет получить реальную, исчерпывающую обратную связь по дизайну намного раньше, на стадии каркаса (с минимальными усилиями).
Помимо содержимого самих элементов, макет Justinmind очень легко понять: все элементы вашего дизайна находятся слева; элементы организации (например, папки, список экранов и т. д.) находятся справа. Все это кажется очень интуитивным, что нам нравится.
Justinmind цена: Бесплатно для настольного приложения с возможностью каркаса; от 19 долларов в месяц для профессионального плана, который включает неограниченное количество прототипов и расширенные функции прототипирования.
Лучший инструмент для создания каркасов для сложных проектов
Mockplus (Web, macOS, Windows)
На этом этапе мы рассмотрели большое количество действительно надежных приложений для каркасного дизайна, которые могут значительно облегчить ваши задачи проектирования . Но есть одна область процесса проектирования, которую большинство приложений обычно игнорируют: все административные и организационные задачи, которые связаны с проектированием нового интерфейса.
Именно поэтому Mockplus произвел на нас такое впечатление, что занял место в этом списке.
Вы можете не только добавлять примечания и документацию к каждому элементу вашего дизайна, но и в области вашего проекта в Mockplus также есть место, где вы можете создавать и сохранять документацию в текстовом редакторе, сохранять руководство по стилю (чтобы все были на одной странице ), и даже создавать и назначать задачи своей команде. Поскольку задачи могут быть связаны с проектом (и даже сокращены до индивидуального дизайна в рамках проекта), вы действительно можете задействовать процесс обратной связи при проверке и быть уверенным, что ничего не упадет, пока вы полируете свой каркас.
Наконец, хотя доступно настольное приложение, Mockplus похож на Figma в том, что вы можете выполнять все свои каркасные разработки из веб-браузера и быть уверенным, что вы всегда работаете с самой последней версией.
Цена Mockplus: Бесплатно для базового тарифного плана с громкой связью до 10 пользователей и 10 проектов; от 5,95 долларов США за пользователя в месяц для неограниченного количества проектов в облачном плане. Mockplus Classic, приложение для создания прототипов настольных компьютеров, стоит от 199 долларов в год для индивидуального плана.
Какое каркасное приложение мне следует использовать?
Хотя Sketch и Photoshop — самые известные имена, это не значит, что вы ограничены их использованием для своего собственного инструмента каркаса. Выберите что-то, что будет соответствовать остальной части вашего технологического стека, чтобы ваш процесс проектирования мог легко продвигаться вперед.
Выбирая лучшее программное обеспечение для каркасов для вас и вашей команды, начните с рассмотрения вашего процесса проектирования и вашей цели в отношении самих каркасов. Вам нужно включить адаптивные элементы для мобильных устройств? Вам нужны надежные функции совместной работы? Планируете ли вы превратить свой каркас в полноценные интерактивные прототипы с высокой точностью? Будете ли вы представлять каждый из своих макетов совету директоров, или они будут переданы непосредственно команде разработчиков для реализации?
Поскольку у каждого инструмента есть своя уникальная сила, вполне нормально создать технический стек с несколькими инструментами в этом списке, чтобы весь процесс проектирования мог работать бесперебойно.Например, поскольку многие из настольных приложений предлагают более надежный набор функций, вы можете запустить свой каркас там, прежде чем переходить к облачному приложению, которое позволяет нескольким дизайнерам сотрудничать в режиме реального времени. Все зависит от того, что вам нужно сделать с помощью каркаса — и от того, что произойдет после этого.
Глоссарий терминов
Векторная графика: Векторная графика — это изображение, состоящее из точек, линий и кривых, основанных на математических точках.Из-за этого он может бесконечно масштабироваться, не становясь «нечетким». Большинство значков и логотипов изначально создаются с помощью инструментов векторного графического дизайна.
Растровая (пиксельная) графика: Растровые изображения состоят из растровых изображений или сеток отдельных крошечных квадратных пикселей. Если маленькое растровое изображение увеличено (или масштабировано для размещения на большом холсте), качество изображения снизится, и оно станет нечетким. Фотографии — это распространенная форма растрового изображения.
Компоненты пользовательского интерфейса: Обычно используемые компоненты пользовательского интерфейса (UI) — это кнопки, флажки, индикаторы выполнения, меню навигации и т. Д.Начиная разработку, вы можете предпочесть использовать набор готовых компонентов пользовательского интерфейса, чтобы ускорить процесс начального каркаса.
Артборд: Многие дизайнерские приложения позволяют создавать один или несколько артбордов в одном файле дизайна. Думайте о каждой монтажной области как о отдельном холсте или бумаге. Они полезны, когда вам нужно создать несколько отдельных дизайнов, но вы не хотите каждый раз переключать файлы.
Mockup: В то время как каркас обычно состоит из основного текста и фигур, которые служат в качестве заполнителей, макет — это полностью разработанный интерфейс, который включает цвета и изображения.
Прототип: Прототип — это интерактивный каркас или макет, который позволяет пользователям щелкать мышью и «использовать» дизайн еще до того, как он был переведен разработчиками в код. Это полезно, когда ваш дизайн требует данных тестирования UX перед его реализацией.
Низкая точность: Грубые и упрощенные конструкции (например, каркасные) считаются низкокачественными.
Высокое качество: Точно настроенные и отполированные дизайны, которые кажутся похожими или идентичными готовому продукту, считаются высококачественными.
UI: UI обозначает пользовательский интерфейс и относится к тому, как приложение или дизайн выглядят для пользователей (подумайте: цвет и шкала шрифта).
UX : UX обозначает взаимодействие с пользователем и относится к тому, как пользователь будет взаимодействовать с приложением или дизайном, например, оптимальное размещение кнопок или логический переход от одного раздела к другому.
Эта статья была первоначально опубликована в декабре 2018 года.
Sketch, Draw & Doodle в масштабе
Увеличивайте и уменьшайте масштаб рисунка без потери качества изображения.
Импортируйте изображения и файлы PDF из приложения «Фото», электронной почты и веб-страниц, даже когда Archisketch не запущен, с помощью расширений общего доступа. Импортированные изображения автоматически добавляются в вашу книгу для вырезок и доступны в Archisketch в любое время.
Используя инструмент от руки и Apple Pencil, набросайте начальные идеи в масштабе, как в блокноте. Упростите свои концепции, добавьте символы и размерные линии. Разработайте свой дизайн для встреч и совместной работы на ранних этапах
перспектива и 3D визуализация
Добавьте собственные изображения, например логотипы компаний или блоки планов.Добавьте текстовые метки и масштабную линейку. Поделитесь в формате PDF или распечатайте до формата A1 прямо со своего iPad.
Нарисуйте в аксонометрии, изометрии или используйте умную одно- и двухточечную перспективу. Покажите дизайн в контексте его окружения. Просто импортируйте изображение; затем установите сетку перспективы на изображение и нарисуйте свои идеи.
Добавьте к чертежу мебель, фурнитуру или детали плана этажа из входящей в комплект библиотеки символов. Создавайте собственные символы и добавляйте их в библиотеку символов для использования во всех ваших чертежах и проектах.
Включая видеоуроки для начала работы
Посмотрите видеоуроки из обширной видеотеки, чтобы узнать больше об Archisketch и его функциях, позволяющих сэкономить время. Получите видеопомощь, когда она вам понадобится.
Скопируйте фигуру вдоль линии. Archisketch автоматически предоставляет общий размер между начальной и конечной точками, а также расстояние между каждым элементом.
Пресса и образцы изображений | Контакты | Скачать из AppStore
В дополнение к сеткам вы также можете настроить направляющие и создавать подразделения между ними.Точки рисования автоматически привязываются к направляющим линиям, чтобы упростить настройку макета для вашего рисунка.
Приложение отличное и экономит столько времени! На самом деле, это принесло мне большую зарплату на работе, когда я смог показать, насколько более быстрые солнечные системы могут быть созданы.
По мере рисования фигур на экране отображается соответствующая информация, такая как размеры и углы. Кроме того, толщина линии может представлять толщину стенок на вашем плане со значениями в сантиметрах или дюймах.
Полезные дизайнерские приложения, которые мы любим
Ян Клиффорд Прочитать историю Яна
Одним касанием и перетаскиванием добавьте размерные линии к вашим чертежам
Приложение дня
размерные линии
«Здесь нет крутой кривой обучения»
«Будучи одновременно быстрым и отзывчивым, а также интуитивно понятным в использовании, Archisketch может быть именно тем приложением, которое вы искали.
набросок и чертёж
краткий обзор
Archisketch — это программа для создания эскизов с возможностью масштабирования, идеально подходящая для архитекторов, дизайнеров интерьеров и ландшафта, дизайнеров продукции, студентов-дизайнеров или всех, кто работает с дизайном на iPad.
13 Лучшее бесплатное программное обеспечение для рисования для идеального эскиза
Рисование продвинулось вперед с экраном компьютера в качестве холста. От художников до дизайнеров, каждому, кто увлекается цифровым искусством, нужен какой-то инструмент для получения желаемого результата. В наши дни доступно множество инструментов для рисования (платных и бесплатных), которые не только помогают рисовать эскизы, диаграммы или иллюстрации, но и улучшают ваши навыки рисования.
Хотя существует программное обеспечение для рисования премиум-класса, такое как Adobe Photoshop, существует также множество бесплатных альтернатив, которые не менее хороши для получения желаемых результатов.Бесплатные программы для рисования можно загрузить или бесплатно получить в Интернете. Эти инструменты оснащены инструментами редактирования профессионального уровня, встроенными эффектами, предлагают легкую интеграцию с другими инструментами и многое другое.
Итак, если вы ищете лучшую бесплатную программу для рисования для своего следующего проекта, вот вам полный список.
Expression Design 4, специально созданный для профессионалов и разработчиков, помогает создавать графику для Интернета, пользовательских интерфейсов приложений и для любой другой платформы.
Характеристики :
- Адаптивный интерфейс для простого создания векторной графики.
- Он предлагает ряд инструментов динамического рисования для максимального контроля при проектировании.
- Полная интеграция с другими приложениями, относящимися к Expression Studio Suite.
- Это поможет вам легко управлять рабочей средой.
- Возможность импорта файлов PSD, созданных с помощью Photoshop.
Он также позволяет экспортировать проекты, которые впоследствии можно будет использовать в приложениях, поддерживаемых Silverlight.
Цена: бесплатно
Paint 3D — это обновленная версия классической краски, в которой есть больше новых кистей и инструментов, позволяющих раскрыть ваш творческий потенциал. Он позволяет создавать как 2D-, так и 3D-модели с обзором со всех сторон.
Характеристики :
- Предлагает инструмент Magic Select, который создает наклейки для ваших 3D-моделей, создавая вырезы из ваших любимых изображений.
- Возможность выбирать из реалистичных текстур, фильтров и вариантов освещения, чтобы наилучшим образом украсить ваши творения.
- Он позволяет вам исследовать тысячи 3D-моделей из группы Remix 3D, загружать и демонстрировать свои работы на Remix3D.com.
- Возможность использования инструмента «3D-рисунок» для рисования эскиза, который мгновенно преобразуется в 3D.
Кроме того, он также позволяет вам показывать свое произведение искусства другим, экспортируя видео о своей работе.
Цена: бесплатно
Являясь лидером в области управления цифровой графикой, Adobe Spark позволяет мгновенно создавать эффективные социальные изображения, веб-страницы и мини-видео.
Характеристики :
- Позволяет выбирать из ряда бесплатных профессионально разработанных шрифтов.
- Возможность просматривать изображения в Интернете или выбирать из собственных коллекций, хранящихся в Google Фото, Dropbox, Lightroom и других.
- Откройте для себя широкий выбор высококачественных шрифтов, цветов и макетов.
- Позволяет просматривать опубликованные работы, получать просмотры и лайки от зрителей.
- Возможность поделиться своей историей в социальных сетях или по электронной почте.
Лучше всего то, что ваши творения автоматически синхронизируются в Интернете или в приложениях iOS, чтобы их можно было просмотреть позже.
Цена: Доступна бесплатная версия; Планы начинаются от 9,52 доллара.
С помощью Adobe Illustrator Draw вы можете рисовать привлекательные векторные изображения произвольной формы на своем мобильном устройстве. Программа позволяет создавать чертежи производственного уровня на ходу.
Характеристики :
- Обладает простым, но продвинутым интерфейсом с рядом уникальных инструментов для рисования.
- Позволяет выбирать из пяти интегрированных векторных кистей.
- Позволяет сохранять формы и цветовые темы из нового приложения Capture в библиотеки Creative Cloud для быстрого доступа.
- Возможность отправлять свои творения на рабочий стол и редактировать их как векторные пути.
- Это позволяет легко рисовать трехмерную среду в ваших двухмерных эскизах с помощью интегрированных графиков и перспективных сеток.
- Возможность опубликовать текущую работу в Behance и получить немедленную обратную связь в Draw.
- Он позволяет записывать мотивирующие формы из любого места с помощью функции захвата на мобильном устройстве.
Кроме того, он предлагает возможность рисовать с помощью чувствительных к давлению стилусов, таких как Apple Pencil, устройства Wacom, Adobe Ink и т. Д.
Цена: Бесплатно; 1,99 доллара США в месяц за дополнительное хранилище.
GIMP — лучший в своем классе бесплатный графический редактор с открытым исходным кодом, который идеально подходит для графического дизайнера, фотографа или даже ученого.Он оснащен набором расширенных инструментов, 3 плагинами сторонних разработчиков rd и параметрами настройки, которые еще больше повышают вашу продуктивность.
Характеристики :
- Он имеет настраиваемый пользовательский интерфейс, который прост в использовании и может использоваться для различных задач.
- Спортивный полноэкранный режим редактирования, который поможет вам легко редактировать большие фотографии.
- Он предлагает ряд инструментов улучшения для исправления любых недостатков на фотографиях.
- Поддерживает широкий спектр аппаратных устройств, таких как устройства ввода (сканеры и т. Д.).).
- Он помогает настроить элементы управления приложения, позволяя инициировать определенные события при перемещении мыши.
Кроме того, он поддерживает широкий спектр форматов, включая JPEG, PNG, TIFF и GIF.
Цена: бесплатно и с открытым исходным кодом.
Если вы ищете бесплатный профессиональный редактор векторной графики, то нет лучшего выбора, чем Inkscape. Это бесплатное программное обеспечение с открытым исходным кодом без проблем работает с Windows, macOS и Linux.
Характеристики :
- Он позволяет создавать объекты, используя инструменты рисования, инструменты фигур, текстовые инструменты, встроенные растровые изображения и средство клонирования.
- Позволяет управлять объектами с помощью функций преобразования, операций Z-порядка, группируя объекты, создавая слои, а также выравнивая и назначая команды.
- Он помогает заполнять и обводить ваши рисунки с помощью переключателей цвета, инструментов выбора цвета, функции копирования / вставки, редактора градиента, заливки узором и многого другого.
- Он предлагает вам возможность редактировать узлы, преобразовывать в путь, упрощать пути, трассировки, растровые изображения и многое другое.
Поддержка текста, такого как текст на контуре, текст на фигуре и т. Д., полное сглаживание отображения, альфа-прозрачность для отображения, полностью совместимое редактирование файлов в формате SVG или просмотр и редактирование документа в реальном времени — вот некоторые из других его основных функций.
Цена: бесплатно с открытым исходным кодом.
Clip Studio Paint выводит цифровую живопись на совершенно новый уровень благодаря естественному ощущению кисти, совместимости со всеми устройствами и тысячам настраиваемых кистей.
Характеристики :
- Он предлагает набор сложных и традиционных инструментов, в том числе настраиваемую чувствительность пера для умеренных штрихов, встроенный стабилизатор для более плавных линий и многое другое.
- Включает неограниченное количество настраиваемых кистей, таких как акварель, масляная живопись и т. Д.
- Возможность сделать свои собственные кисти или просто загрузить их из коллекции.
- Поддерживает 64-битную ОС и многоядерный процессор, что позволяет максимально использовать ваше устройство для работы с файлами высокого разрешения, содержащими до 10 000 слоев.
- Помогает создавать комиксы и мангу с помощью карандашей, раскадровки, фона, эффектов, рисования и т. Д.
- Позволяет сканировать и распечатывать ваши работы прямо из программы.
- Он позволяет импортировать и экспортировать файлы в различных стандартных форматах, включая PSD, BMP, JPEG, TGA, PNG и TIFF.
Возможность публиковать свои работы в социальных сетях, экспортировать творения в форматы Kindle и EPUB, использовать современные инструменты заливки, расширенные цветовые палитры, линейки для точного рисования или предустановленные 3D-модели — вот некоторые из других важных функций.
Цена: Доступна бесплатная пробная версия; планы начинаются от 49,99 долларов.
Бесплатное программное обеспечение для рисования с открытым исходным кодом, вся цель Krita — предложить всем доступный инструмент для рисования.Он предлагает инструменты для концепт-арта, для художников по текстуре и матовой живописи, а также для комиксов и иллюстраций.
Характеристики :
- Он предлагает чистый и отзывчивый пользовательский интерфейс, который позволяет перемещать и настраивать докеры и панели.
- Позволяет создавать собственные ярлыки для часто используемых инструментов.
- Содержит более 100 профессионально разработанных и предварительно загруженных кистей.
- Оснащен интегрированными векторными инструментами для создания комических панелей.
- Возможность настраивать кисти, используя более 9 движков кистей.
- Позволяет легко создавать гладкие текстуры и узоры.
- Позволяет импортировать кисти и пакеты текстур от других художников.
Кроме того, он предлагает руководство по рисованию, которое поможет вам с прямыми линиями и точками схода, загруженное фильтрами, группами, векторами и т. Д., Возможность выделения части рисунка, поддержку полноцветного управления и многое другое.
Цена: бесплатно с открытым исходным кодом.
Если вы ищете бесплатную графическую программу, ваш поиск вполне может закончиться здесь. Это поможет вам легко разрабатывать векторную графику. Этот кроссплатформенный инструмент является простым, но динамичным, что помогает воплотить ваши проекты в реальность.
Характеристики :
- Быстро и легко освоить, так как не требует обучения.
- Он позволяет вам поделиться документом Vectr с кем угодно для совместной работы в режиме реального времени.
- Возможность масштабирования дизайна до любого размера с помощью не размытых логотипов, открыток, брошюр и презентаций.
Лучше всего то, что это программное обеспечение вечно бесплатное и его можно использовать в Интернете или загрузить на свой рабочий стол.
Цена: бесплатно
С MediBang Paint Pro вы можете рисовать в любое время, в любом месте и практически на любом устройстве. Это легкое бесплатное программное обеспечение позволяет создавать цифровые картины и комиксы, а также поставляется с набором инструментов, таких как кисти, шрифты, предварительно созданные фоны и т. Д.
Характеристики:
- Позволяет легко рисовать на мобильном телефоне.
- Возможность с легкостью переносить ваши творения на разные устройства.
- Нет проблем с переноской запоминающего устройства или использованием места на жестком диске.
- Он предлагает более 800 тонов / фонов, 50+ кистей и 20 шрифтов.
- Содержит все изображения, созданные MediBang в библиотеке.
Лучше всего то, что вы можете использовать облако для совместной работы с писателями, рисовальщиками, колористами и художниками как одна команда и даже делиться с ними своей работой.
Цена: бесплатно
Gravit — это программа для графического дизайна и рисования, которая поставляется с множеством функций и совместима со всеми основными платформами.Это позволяет вам раскрыть свой творческий потенциал с помощью быстрых и адаптируемых инструментов, которые особенно подходят для профессиональных дизайнеров.
Характеристики :
- Он предлагает ряд высокоточных векторных инструментов, которые позволяют вам играть с линиями и точками, создавать формы и придавать структуру вашему творению.
- Он позволяет создавать макеты и каркасы для Интернета и мобильных устройств с помощью якорей, символов, общих стилей и многого другого.
- Помогает создавать профессиональные визуальные эффекты бренда.
- Предлагает встроенные шаблоны и библиотеки для создания флаеров, баннеров, визиток и т. Д.
- Возможность создавать изображения для социальных сетей.
- Предлагает параметры редактирования, такие как фильтры, смешивание, регулировку цвета и освещения и многое другое.
Интеллектуальные контрольные точки, точные инструменты Pen и Bezigon, возможность добавления нескольких заливок, цвета RGB, HSB и CMYK, полный контроль над вашей типографикой или различные варианты импорта / экспорта — это среди многих других важных функций.
Цена: Доступна бесплатная версия; Обновление доступно за 51 доллар.15.
Corel Painter 2020 — это программа для цифрового искусства и рисования, специально разработанная для профессиональных художников. Известный своими Natural-Media и эксклюзивными кистями для цифрового искусства, синхронизированными с движениями стилуса и текстурами холста, это одно из лучших программ для рисования в своей категории.
Характеристики :
- Загружен удивительными кистями, трафаретами для мазков, библиотекой кистей, светящимися кистями, густой краской и многим другим.
- Он предлагает более 900 кистей, множество элементов управления ускорением и 36 категорий кистей.
- Он поставляется с 6 свежими цветовыми гармониями, расширенными контекстными меню и меню высокого стандарта, руководствами и сетками, схемами потоков, текстурами и многим другим в качестве инструментов.
- Не требуется опыта работы с автоматической окраской панелей.
- Возможность использовать изображение, текстуры и узоры в качестве источников клонов.
- Позволяет использовать кисти Cloner для рисования фотографий.
Лучше всего то, что программное обеспечение ориентировано на производительность с автоматической оптимизацией производительности, измененным интерфейсом, отслеживанием мазков кисти, совместимостью с Photoshop и многим другим.
Цена: Доступна бесплатная пробная версия; Обновление доступно по цене 392,96 долларов США.
Autodesk фокусируется в первую очередь на творчестве, при этом создание эскизов является центральной точкой творческого процесса. Для этой цели он предлагает ряд расширенных инструментов для рисования, которые помогут вам быстро создать концептуальные эскизы или завершить готовые работы.
Характеристики :
- Он предлагает отзывчивый пользовательский интерфейс, который остается инкогнито, пока вы не будете готовы использовать свои инструменты для рисования.
- Управляет двигателем 100mpx, сохраняя при этом акцент на традиционном рисовании.
- Он предлагает функцию сканирования эскиза, которая позволяет использовать вашу камеру в качестве сканера.
- Работает на всех устройствах, что упрощает рисование на ходу.
- Оборудован чернилами, маркерами, карандашами и более чем 190 настраиваемыми кистями для добавления форм и текстур.
- Он предлагает традиционные линейки и эллиптические направляющие для точных линий.
Кроме того, он также предлагает возможность экспорта ваших рисунков во всех основных форматах, таких как PSD, JPG, TIFF, PNG и BMP.
Цена: Доступна бесплатная версия; Стоимость лицензии 85 долларов в год.
Заключение
Хотя искусство требует навыков и сосредоточенности, оно также требует лучших инструментов для достижения совершенства. Поскольку существует множество доступных программ для рисования, выбор той, которая лучше всего соответствует вашим потребностям, может оказаться непосильным. В нашем исчерпывающем списке представлены одни из лучших бесплатных программ для рисования для тех, кто ищет бесплатные инструменты с расширенными возможностями. Убедитесь, что вы знаете свои требования, прежде чем выбирать инструмент для своих целей.Итак, выберите один инструмент по вашему выбору и воплотите свои дизайнерские идеи в жизнь.
Я с энтузиазмом пишу технические статьи о ПК с Windows и программном обеспечении
.



 Визуальное оформление и верста сайтов» или иметь эквивалентную подготовку.
Визуальное оформление и верста сайтов» или иметь эквивалентную подготовку.