Онлайн инструменты для распознавания шрифта
Часто бывает так, что на картинке видишь замечательный шрифт, и сразу возникает желание заполучить его в свою коллекцию. Но как определить, что это за шрифт? Ведь это всего лишь картинка. В коде веб-страницы его не найти.
Я для себя давно нашла парочку онлайн сервисов, позволяющих распознать шрифт на картинке. На самом деле таких сервисов существует множество. Есть даже специальные тусовки. На flickr-е, например. Но мне удобнее пользоваться лишь двумя. Это WhatTheFont и WhatFontiS.com.
WhatTheFont — это сервис от старейшего и, пожалуй, наиболее известного сайта, торгующего шрифтами — myfonts.com. Второй — просто удобная онлайн-машина для определения шрифта. Принцип работы у них схож, хотя нюансы иногда различаются. Картинку можно подхватить со своего компа, либо указать адрес картинки в Интернете. Далее нужно помочь сервису в определении букавок.
Возьмем для примера вот такую картинку:
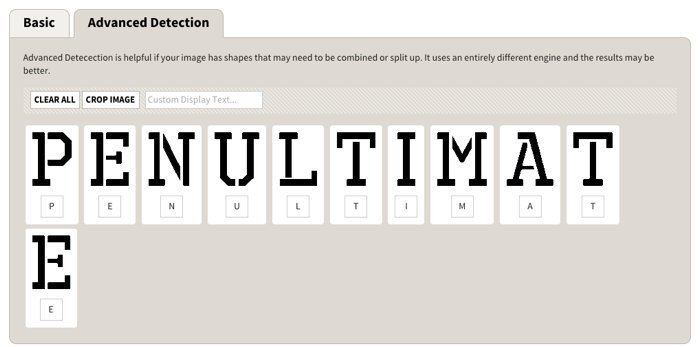
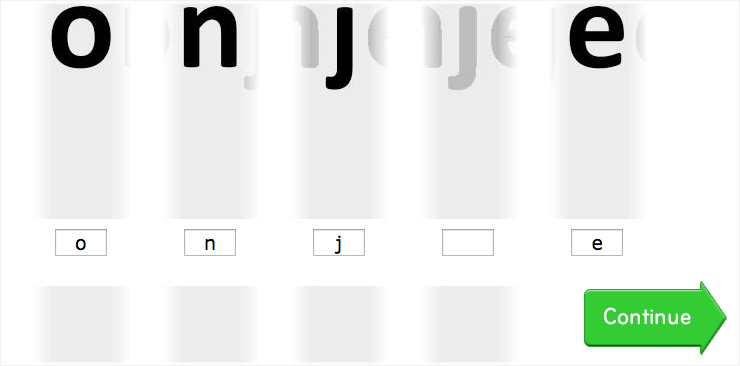
Вот что выдал WhatTheFont после загрузки картинки:
Буквы, которые распознал сервис, выделены черным цветом. В окошках либо уже есть распознанные буквы, либо нужно самостоятельно проставить их с учетом регистра. Как видите, иногда сервис ошибается: две буквы ss он определил как n. Здесь нужно просто исправить ошибку, то есть удалить неправильную букву.
В окошках либо уже есть распознанные буквы, либо нужно самостоятельно проставить их с учетом регистра. Как видите, иногда сервис ошибается: две буквы ss он определил как n. Здесь нужно просто исправить ошибку, то есть удалить неправильную букву.
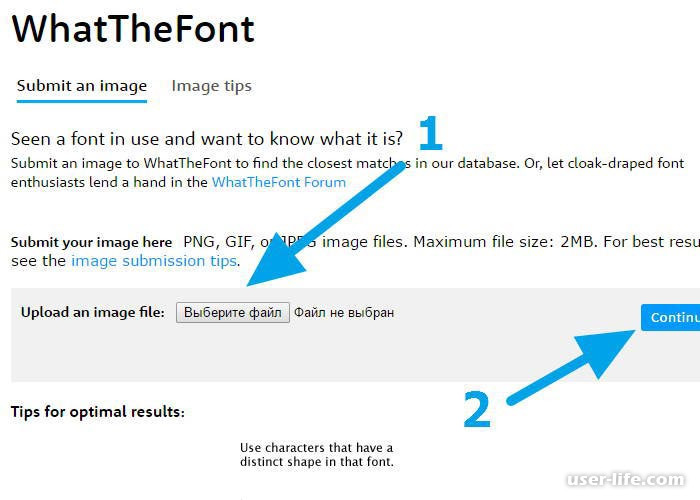
Далее нажимаем кнопку Continue и… ничего не находит этот сервис 🙁 Будем пробовать со вторым. Точно также загружаем картинку с компа:
Здесь сервис вообще не подставил ни одной распознанной буквы, но зато более точно выделил их на картинке. Проставляем в соответствующих окошках нужные буквы, не забывая про регистр, и жмем кнопку Continue. Пролистываем выданный список шрифтов. Вуаля!
Сервис справился на отлично! Кроме того, здесь наша картинка всегда висит справа внизу экрана и позволяет очень легко сравнивать выданные шрифты с оригиналом. Так что рекомендую!
Читайте также: Распознавание русского шрифта онлайн.
Программа распознавания шрифтов онлайн. Как определить шрифт по картинке онлайн. Приложения для распознавание шрифта онлайн
Необходимость определить шрифт по картинке онлайн возникает, в первую очередь, у , подбирающих подходящий набор символов для и изображений.
Однако решить эту задачу не всегда просто – особенно, при наличии большого количества похожих друг на друга вариантов.
Cодержание:
Специальные сервисы
Для поиска подходящего шрифта проще всего воспользоваться услугами одного из сайтов, предлагающих помощь начинающим дизайнерам и создателям шрифтов.
Некоторые сервисы позволяют с большой долей вероятности найти нужный набор или хотя бы максимально похожий на него вариант.
Некоторые сайты помогают, в основном, в поисках только самых популярных шрифтов.
What font is
Ресурс What font is позволяет опознать шрифты с картинки бесплатно и достаточно быстро, но работает только с латиницей.
Попытка распознать кириллицу, скорее всего, будет неудачной.
Порядок действий для пользователя ресурса следующий:
- Открыть главную страницу сервиса.
- Загрузить на сайт изображение, щёлкнув по форме с надписью Upload image containing the font
или вставив ссылку на картинку в Сети.

- Нажать на «Find a font» .
- Выбрать, будет ли распознаваться изображение без изменений или при распознавании будет выполнено реверс цветов, а также установить определяемую область.
- Выбрать дополнительные настройки изображения (яркость, контрастность и угол поворота), с помощью которых сервису будет проще распознать тип шрифта, и нажать на «Use image» .
- Расставить буквы в соответствующих формах, увеличивая шанс на распознавание, и нажать Continue .
- Выбрать подходящий вариант из появившегося на экране списка .
Результатом поиска может стать большой перечень платных или бесплатных шрифтов, которые можно скачать для дальнейшего использования.
Впрочем, если такие варианты есть среди стандартных наборов в программе, которая будет применяться пользователем, в скачивании нет смысла.
При отсутствии положительных результатов можно попробовать поместить картинку на форуме сайта (англоязычном, поэтому и общаться придётся на английском) и попросить помощи у его участников.
Важно : Для работы с изображением оно должно иметь размер не больше 1,8 МБ и формат , или PNG. Также рекомендуется распознавать только одну строку за раз – если шрифтов несколько, выделяется часть картинки.
WhatTheFont
Ещё один способ распознать шрифты – перейти на сайт сервиса WhatTheFont и воспользоваться уже его помощью.
Благодаря стараниям сообщества My Fonts, ресурс получил огромную базу данных и является одним из самых удобных в использовании.
Вероятность правильно определить шрифт при его использовании – самая высокая среди подобных сервисов.
Действия пользователей должны быть следующие:
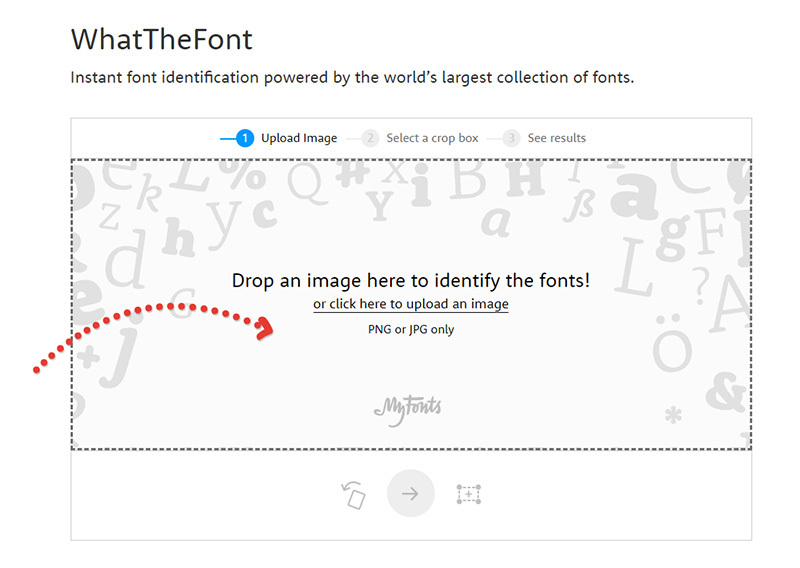
- Открыть страницу и загрузить изображение с текстом .
- Выбрать поле, в котором находится текст, и нажать на стрелочку.
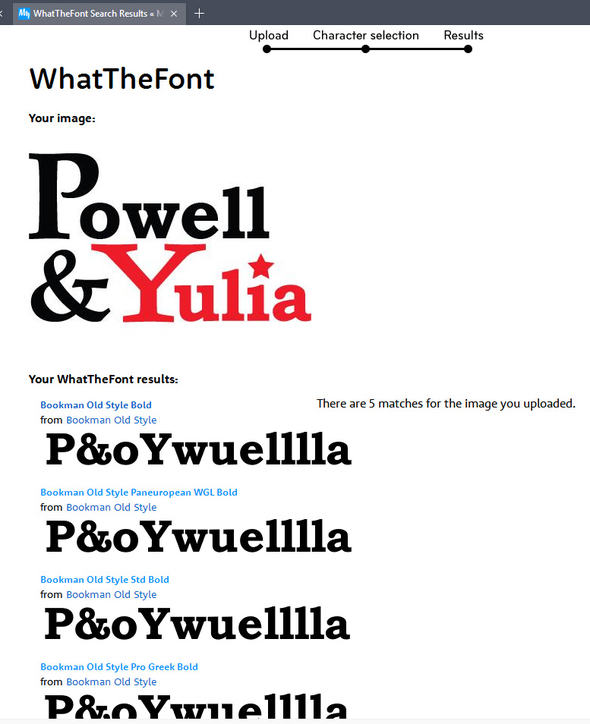
- Получить результаты поиска, среди которых обычно легко обнаружить необходимую информацию – так, в указанном примере заметен шрифт Arial Black , который не определился на сайте What font is
.

Важно : Для распознавания требуется выполнение определённых условий: размеры картинки должны быть в пределах 360 х 275 пикс., формат – PNG или JPG. Также рекомендуется, чтобы высота каждого символа была не меньше 100 пикселей.
Identifont
Сервис Identifont позволяет добиться необходимого результата, ответив на целый ряд вопросов.
В процессе такой проверки пользователь должен сравнивать характеристики распознаваемого с выдаваемыми вариантами.
Преимущества способа – отсутствие условий к качеству и размерам изображения, недостатком является большое количество потраченного времени. Хотя при поиске нестандартного шрифта вероятность обнаружения всё равно будет небольшой.
Bowfin Printworks
На сайте Bowfin Printworks можно найти значительное количество данных, касающихся различных шрифтов, и идентифицировать тот, который находится на картинке.
Работать с сервисом удобнее, чем с Identifont, но времени придётся потратить больше по сравнению с WhatTheFont.
На сайте можно найти удобное руководство по самым популярным в дизайне вариантам шрифтов – таких как Serif, Sans Serif и Script.
Кроме того, есть возможность задавать вопросы владельцу сайта по поводу неопределённого набора символов.
Однако, если речь идёт о кириллице, результаты поиска вряд ли будут положительными.
Ресурс TypeNavigator предлагает собственный подход к поиску шрифтов.
Искать подходящий вариант можно по различным характеристикам символов – типу, ширине, контрасту, углам.
С помощью сервиса пользователь постепенно сужает количество вариантов и после недолгих поисков получает положительный результат.
Преимущества сервиса заключаются в огромной базе данных и возможности распознать символы даже на рисунке с минимальной контрастностью.
Недостатком можно назвать невысокую скорость определения – иногда на поиск нужного варианта тратится до получаса.
Притом, что стопроцентной гарантии получить положительный результат, так же как и на других ресурсах, здесь тоже нет.
Приложения для смартфонов
Список способов найти подходящий шрифт в режиме онлайн включает приложение, выпущенное сообществом MyFonts для смартфонов на или .
Скачать его можно бесплатно в интернет-магазине для соответствующей операционной системы.
А найденные шрифты можно приобрести в режиме онлайн на сайтах разработчиков.
Приложение предоставляет пользователю такое преимущество как определение шрифтов в режиме оффлайн.
Хотя вероятность распознавания будет выше при подключении к Интернету.
Расширения в браузере
Кроме сервисов, которые позволяют определять названия шрифтов с переходом на определённые сайты, можно воспользоваться ещё и расширениями, встроенными в браузер.
Например, популярный плагин Naptha даёт возможность распознавать наборы символов с картинок.
Информация на сайте показывает, что шрифты определяются не только на обычных картинках, но даже на анимированных с расширением GIF.
Для этого стоит обратиться на такие форумы или сообщества:
Получить информацию по шрифтам можно и на сообществах популярного ресурса – например, Typeface Identification или Fonts in Use.
Первая группа посвящена распознаванию наборов символов.
Второй форум содержит популярные варианты шрифтов, хотя определять их придётся самостоятельно.
Выводы
Независимо от выбранного способа определить название шрифта, не стоит рассчитывать, что справиться с задачей получится быстро.
И, хотя использование некоторых сервисов даёт возможность найти набор символов в течение нескольких минут, другие ресурсы отнимут у пользователя гораздо больше времени.
А в тех случаях, когда за помощью приходится обращаться на форумы или в сообщества, ожидание может растянуться на несколько дней.
Бывает, что в сайте нравится всё: верстка, структура, используемые шрифты. Если с версткой и структурой разобраться можно достаточно быстро, то вопрос, как узнать шрифт на сайте, сначала может заставить серьезно задуматься. Придуманы миллионы наборов, определить один конкретный без специальных инструментов не получится.
Исходный код страницы
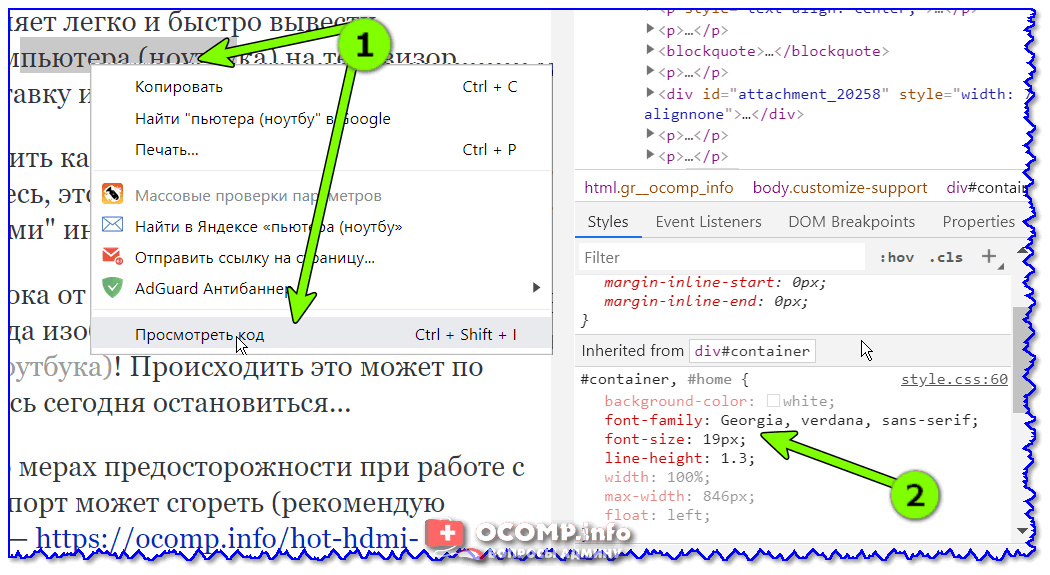
Самый простой способ – исследовать код страницы. Глубокие познания в HTML и CSS для выполнения этой задачи не понадобятся, нужно лишь найти свойства «font-family ». Рассмотрим на примере Google Chrome:
Глубокие познания в HTML и CSS для выполнения этой задачи не понадобятся, нужно лишь найти свойства «font-family ». Рассмотрим на примере Google Chrome:
Откройте страницу, на которой используется понравившийся шрифт. Щелкните правой кнопкой по тексту. Выберите пункт «Просмотреть код ».
Справа появится консоль с инструментами разработчика. Найдите в ней пункт «font family ».
На некоторых сайтах название шрифта сразу бросается в глаза, на других страницах нужно немного пролистать код. В любом случае, ответ на вопрос, как узнать шрифт на сайте, найден.
Кстати, в других браузерах операция выполняется аналогично. Например, в Mozilla Firefox нужно щелкнуть по тексту правой кнопкой и выбрать пункт «Исследовать элемент».
Искомые данные отобразятся в окне справа, свойство называется также «font family ».
Сервисы и расширения
Если вы не хотите пользоваться инструментами разработчиков и выискивать название в коде страницы, воспользуйтесь сервисами или расширениями для определения шрифта.
Зайдите на сайт fount.artequalswork.com . Там есть большая кнопка «Fount», которую нужно схватить и перетащить на панель закладок.
Важно! Чтобы отобразить панель закладок в Chrome, нажмите сочетание Ctrl+Shift+B .
Откройте страницу с понравившимся шрифтом. Нажмите на Fount на панели закладок. Курсор превратится в крестик. Наведите его на шрифт и щелкните левой кнопкой. Результат появится в правом верхнем углу.
В Mozilla Firefox, Opera и других браузерах Fount тоже работает без проблем. Если этот сервис вам не нравится, или вы не хотите пользоваться панелью закладок, то используйте одно из расширений для определения шрифта.
Fontface Ninja для Safari и Chrome.
Type Sample для Chrome.
WhatFont для Chrome, Firefox, Яндекс.Браузера.
Typ.io для Chrome.
Работают все перечисленные расширения по одному алгоритму: нужно нажать на иконку дополнения, а затем навести курсор на шрифт. Информация появится во всплывающем окне.
Информация появится во всплывающем окне.
На работе мне понадобилось узнать стиль написания букв, поскольку я работаю гравировщиком, нашел инструмент поиск шрифта по картинке. Хорошо что сейчас есть много способов, разберу три популярных способа это:
Поиск шрифта по картинке с whatfontis
Разберу самый лучший сервис по поиску шрифта по картинке whatfontis, а в последнем пункте предоставлю еще шесть. Заходим по ссылке
и видим меню загрузки.
- Загружаем изображение со шрифтом с компьютера.
- Заливаем по url.
- Открываем дополнительные настройки.
- Отмечаем если по картинке есть тень.
- Если линия шрифта идет не четко по горизонтали, то его надо выровнять, отмечаем галочку.
- Если необходим редактировать файл, то на сервисе есть встроенный менеджер.
- Продолжить.
Чтобы сделать скриншот с экрана , отправить пример шрифта по url , возможно понадобиться .
Онлайн сервис разобьет файл по буквам, возможно что он может не правильно разложить, тогда можно объединить элементы простым перетаскиванием, зажимаем левую кнопку мыши и перетаскиваем.
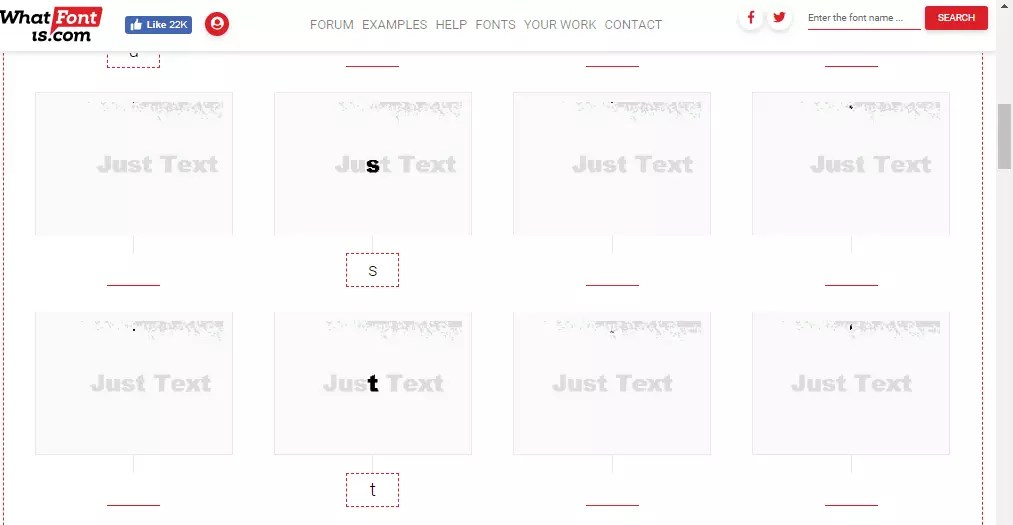
В моем случае разложено нормально, но сервис не смог распознать сами символы, как видим пустые окошки. Можно оставить пустыми, но лучше заполнить, чтобы облегчить процесс распознавания.
Помните мы отмечали пункт редактора, чтобы в него войти пролистайте в низ и найдите строчку запуска онлайн редактора. Для корректной работы нужна последняя версия flash player.
Рассматривать не буду, отредактированный файл закидываем обратно на анализ и проделываем проверку. Заполнив все поля с буквами, нажимаем большую красную кнопку continue, и смотрим результат. Один раз сработал и распознал кириллического написания.
Нашел 15 результатов, на скриншоте показаны первые две строчки, шрифты очень похожи на мой исходный, с примером написания и названием. На этом все, далее разберу расширение для браузера.
Совет, чтобы искать кириллические тексты, загружайте изображения с буквами совпадающие с русскими, например буквы A, H, P и т.д.
Расширение What font: кириллица не проблема
Сканер расширения смотрит на прописанные шрифты в коде сайта, поддается обработке даже кириллица.
К сожалению графические элементы распознать не может, но все остальное очень быстро. Заходим по ссылке и устанавливаем расширение в браузер.
Подходит почти для всех видов браузеров google chrome, на яндексе и firefox идет отлично, проверял.
Для активации нажимаем значок в активных и ждем загрузки. Как только инструмент будет готов к использованию он изменит цвет. Теперь чтобы определить шрифт наводим на необходимый элемент в странице.
- Значок стал активным. Для включения процесса нажимаем, тоже самое делаем для отключения.
- Элемент со шрифтом.
- Расшифровка стиля, семейства и написания.
Крутой правда, не мог его не показать, хотя тема статьи по картинке, но дать дополнительную информацию надо.
Приложение на мобильные устройства
К сожалению не нашел для андроида, выручило приложение WhatTheFont, так и вводите название в itunes. Приложение бесплатно дает возможность загрузки изображений с самого устройства и с помощью видеокамеры.
Удобнее чем с сервисами, можно сфотографировать понравившийся фрагмент текста и узнать шрифт по картинке. Для работы необходимо подключение к интернету и соответственно приложение WhatTheFont.
Пробовал у знакомого, работает и справляется лучше любого онлайн инструмента. Переходим к подборке альтернатив.
Альтернативные онлайн сервисы
В дополнении к первому пункту приведу еще 6 сайтов, большинство на английском, один на русском. Онлайн способы построены в порядке убывания по эффективности.
Myfonts аналог whatfontis
Располагается по адресу , аналогичен whatfontis, так же может искать по картинке, но результаты не всегда точные. Каждый раз выдает разные результаты, но раза с пятого может попасть в цель. Принципы направлены на поиск по некоторым особенностям, завитушки, засечки, толщина и другие.
Найти можно здесь , единственный русский портал Fontmassive, действует бесплатно. Нет систем распознаваний русского языка (смешно), есть только глас народа, ответ дают люди.
Нужно зарегистрироваться и подать заявку, чтобы подсказали. Удобно и практично, дабы лучше человека на вопрос никто не ответит.
Identifont.com находит шрифты по опросам
Находиться на странице , чтобы определить нужное семейство и стиль инструмент опрашивает вас об особенностях шрифта, какие буквы, как располагаются и так далее. Если сомневаетесь есть кнопка “не уверен”, способ более длительный, но сможет максимально приблизить к положительному эффекту. Анализировать можно и на кириллице, написание же одинаковое.
Возможность поиска на typophile определяет опять таки человек, но теперь чтобы запустить поиск, от вас требуется дать картинку, сделать отдельную тему, и ждать ответа от знатоков. Отличается от Fontmassive наличием продвинутых специалистов, но опять на английском, гугл переводчик в помощь.
Фишка bowfinprintworks : он сразу выдает вопросы для заполнения в виде чекбоксов и примеров. Есть десять полей для заполнения, определяет шрифт по написанию лишь некоторых букв.
Выдает адекватный поиск не плохой эффект, но надо анализировать, не все будут вглядываться в буквы и символы.
Жалко что программа для нахождения стилей, не существует. Было бы удобно иметь стационарный софт на компьютере.
Закончу обзор, и скажу: поиск шрифта по картинке это кропотливый труд, автоматизированные способы не всегда дают положительный результат, придется поработать руками. И в заключении видео.
В нелегкой работе веб-мастера частенько случается такая ситуация, что нужно определить шрифт на картинке. Думаю, каждый из нас сталкивался с подобной ситуацией.
Есть красивая надпись, но, не всегда удаётся сразу определить то, какой шрифт использовали. Что делать? Как определить нужный шрифт?
Показываю, как разрешить подобную ситуацию.
Определяем шрифт на картинке
Для решения задачи подойдёт сервис под названием Myfonts .
Сразу хочу сказать, что сервис сработает корректно, если вы ему предоставите хорошее горизонтальное изображение, безо всяких наклонов и лишних предметов. Откройте ваше изображение в любом редакторе, и попросту вырежьте область со шрифтом, и, если нужно, поверните изображение, чтобы получился горизонтальный текст.
Откройте ваше изображение в любом редакторе, и попросту вырежьте область со шрифтом, и, если нужно, поверните изображение, чтобы получился горизонтальный текст.
Мне нужно было выяснить, каким кириллическим шрифтом сделана надпись. Я вырезал нужный участок, вот, что получилось:
Сервис подумает и выдаст результат. В данном случае, всё определилось корректно, если нет, то ему надо помочь и вставить нужные буквы в поле ввода. Жмём Continue .
Всё в порядке. Шрифт определился.
Вот так, легко и просто определяется любой шрифт на картинке. Думаю, сервис пригодится.
Все мы являемся активными пользователями сети интернет. В настоящее время насчитывается более 4 млрд людей, которые используют веб-ресурсы для работы, обучения или же развлечения. В любом случае, переходя на тот или иной сайт, мы обращаем внимание на множество деталей. В первую очередь в глаза бросается общий стиль оформления страницы. К слову, не все веб-ресурсы обладают стильным дизайном.
Некоторые сайты не заморачиваются с оформлением по многим причинам:
- страница узкоспециализирована и не создана для привлечения новых посетителей;
- сайт является первым у разработчика;
- страница является временной версией основного ресурса и т.д.
Однако иногда среди разнообразных страниц встречается сайт, дизайн которого нас поражает. В нем идеально все – наполнение, цветовая палитра, тексты и их шрифт. Большинство обычных пользователей не сильно углубляются в такие детали и просто используют страницу для получения информации. Однако для любого веб-дизайнера посторонний ресурс может стать еще и источником вдохновения. Именно такие люди обращают внимание на такие детали, как шрифт текста на сайте. Ведь они понимают, насколько тяжело продумать стиль оформления букв.
Цветовую палитру или картинки легко подобрать в зависимости от настроек собственного сайта. А вот, чтобы не заморачиваться с созданием шрифта, можно применить несколько приемов распознавания стиля и
поиск шрифта по картинке при помощи специальных сервисов. Таким образом вы сможете легко определить, какой именно вариант используется на том или ином ресурсе, и «одолжить» понравившийся вам шрифт для своего сайта.
Таким образом вы сможете легко определить, какой именно вариант используется на том или ином ресурсе, и «одолжить» понравившийся вам шрифт для своего сайта.
Онлайн сервисы для распознавания шрифта с картинки
В настоящее время существует множество сервисов, которые помогают определить шрифт по картинке. Однако не все они работают одинаково хорошо. В некоторых из них отсутствует множество интересных стилей шрифта текста. Ниже мы предлагаем вам ознакомиться с проверенными сервисами, которые отлично справляются с любой поставленной задачей.
WhatTheFont
Отличный сервис WhatTheFont , занимающийся быстрым поиском шрифта по картинке. По сути, он является одним из самых качественных проектов, позволяющих отыскать любой тип письма. Все дело в том, что при создании сайта использовались все шрифты от крупного поставщика. Разработчикам удалось объединить в одном веб-ресурсе более сотни примеров, так что вы точно сможете легко определить шрифт по картинке онлайн.
Сам по себе сервис работает с фотографиями со скриншотами. Поэтому перед тем, как приступить к распознаванию, необходимо загрузить на компьютер необходимое изображение. Помимо этого, в строку поиска на сайте вы можете вставить ссылку на картинку (сервис работает и с адресом изображения)
.
Поэтому перед тем, как приступить к распознаванию, необходимо загрузить на компьютер необходимое изображение. Помимо этого, в строку поиска на сайте вы можете вставить ссылку на картинку (сервис работает и с адресом изображения)
.
Уже спустя несколько секунд программа предложит вам несколько вариантов, которые больше всего похожи на предложенный вами шрифт.
Для того, чтобы изображение максимально точно распозналось сервисом, постарайтесь выполнить несколько важных рекомендаций:
- Текст на картинке должен размещаться исключительно горизонтально.
- Высота одной буквы должна составлять хотя бы 100 пикселей.
- Следите за тем, чтобы буквы на картинке не прикасались друг к другу. Это усложнит процесс поиска шрифта по изображению.
- Сайт имеет ограничение на количество знаков – не более 50.
Учтите, что сервис плохо распознает кириллицу . Это может немного усложнить задачу тем, кто хочет найти русский шрифт. Однако не переживайте – для качественного распознания достаточно нескольких букв, которые одинаково используются как в кириллице, так и в латинице.
What font is
Принцип работы данного сервиса весьма похож на предыдущий. Однако следует учитывать, что база сайта не такая большая, как у WhatTheFont. Да и на то, чтобы определить шрифт онлайн, может уйти больше времени. Для того, чтобы узнать необходимую информацию, нужно выполнить несколько простых действий:
Важным преимуществом сервиса является встроенная фильтрация результатов. То есть вы можете указать определенные параметры поиска (например – показать только бесплатные шрифты). Если сайт не нашел подходящий вариант, вам предлагается отредактировать шрифт прямо на сервисе. Таким образом вы сможете самостоятельно смоделировать нужный стиль.
В предыдущем приложении максимальное количество символов составляло 50 знаков. В What Font is количество букв сократилось до 10.
Identifont
Выше мы описали два сервиса, которые позволяют совершить автоматический
поиск шрифта по картинке. Однако это далеко не единственный метод. Предлагаем вам ознакомиться с другим принципом распознавания – текстовым. И Identifont как раз является одним из самых распространенных вариантов подобной идентификации. Для того, чтобы запустить проверку на этом сервисе, вам не нужно загружать скриншот или фотографию с понравившимся вам шрифтом. Сайт работает немного по-другому.
И Identifont как раз является одним из самых распространенных вариантов подобной идентификации. Для того, чтобы запустить проверку на этом сервисе, вам не нужно загружать скриншот или фотографию с понравившимся вам шрифтом. Сайт работает немного по-другому.
Он предлагает вам ответить на несколько вопросов относительно стиля оформления выбранного вами шрифта. Таким образом он отсеивает совершенно не подходящие варианты и оставляет те, которые соответствуют вашему запросу.
Онлайн сервис Identifont отлично подходит тем, кто обладает дополнительной информацией о том или ином шрифте. Дело в том, что на сайте вам предлагается еще несколько вариантов поиска:
- По названию шрифта (если вы, к примеру, знаете первую букву или часть названия).
- По фирме, которая занималась разработкой шрифта.
- По наличию дополнительных символов в шрифте.
- По имени и фамилии дизайнера выбранного шрифта.
Кроме того, вы можете найти уже известное вам название шрифта и ознакомиться с похожими вариантами. Возможно, они заинтересуют вас больше.
Возможно, они заинтересуют вас больше.
Bowfin Printworks
Как и все предыдущие варианты сервисов, сайт не работает с кирилличным текстом. Bowfin Printworks определяет шрифт по изображению, а не по перечню вопросов, как предыдущий сайт. Однако он ищет не по картинке, которую вы загрузили из своего компьютера. Здесь алгоритм работет несколько иначе. Сайт имеет в запасе множество шрифтов и предлагает вам выбрать параметры варианта, который вас устроит. Весь процесс поиска шрифта по картинке можно поделить на несколько этапов:
- Вы переходите на сайт — bowfinprintworks.com .
- Сервис предлагает вам несколько картинок с одинаковыми буквами, выполненными в разных стилях.
- Обращая внимание на мелкие детали (крючки, толщина и т.д.) вы выбираете наиболее подходящий вариант.
Bowfin Printworks имеет обширную базу, однако работает не так быстро, как уже описанные выше сервисы.
В то же время ресурс обладает некоторыми преимуществами:
- На сайте содержится полезная информация относительно работы с наиболее популярными шрифтами.

- Пользователь может задать вопрос разработчику сайта в случае, если возникли трудности, например, с идентификацией некоторых символов.
Конечно, работа на сервисе отнимет немало времени. Однако у вас есть возможность вручную исключить все неподходящие варианты и найти шрифт по имеющемуся изображению.
FontShop
Принцип работы сервиса FontShop имеет много общего с описанным выше сервисом. Он также предлагает осуществить поиск шрифта по изображению на основе выбора наиболее характерных деталей букв. Все очень просто – сайт дает несколько характеристик символов:
- ширина линий;
- контраст букв;
- вид угла знаков;
- тип буквы (прямой или курсив).
Изначально сайт предлагает несколько сотен шрифтов. Однако в процессе поиска вы сужаете количество вариантов к минимуму. Так что в результате остаются только наиболее подходящие стили символов.
Из преимуществ сервиса – возможность выбора шрифта из огромной базы, собранной разработчиками (около тысячи разных шрифтов). Из минусов – длительность распознавания. На то, чтобы найти вариант, который соответствует увиденному вами шрифту, у вас может уйти несколько часов. Да и гарантии сервис не дает. Так что вполне вероятно, что вы потратите эти несколько часов впустую.
Из минусов – длительность распознавания. На то, чтобы найти вариант, который соответствует увиденному вами шрифту, у вас может уйти несколько часов. Да и гарантии сервис не дает. Так что вполне вероятно, что вы потратите эти несколько часов впустую.
FontDetect
Данный сервис работает исключительно на Windows и осуществляет поиск по шрифтам, которые уже находятся в базе вашего персонального компьютера. Поэтому неудивительно, что результаты данной операции могут отличаться неточностью. Кроме того, иногда программа не выдает никаких результатов, что ставит в тупик пользователя. Главным преимуществом подобной программы (по сравнению со многими сервисами, описанными выше) – возможность определить шрифт онлайн не только для латиницы, но и для кирилличного текста.
Работать с программой довольно просто. Для того, чтобы распознать шрифт по картинке, вам придется выполнить несколько простых действий:
- Откройте программу и загрузите необходимое изображение из папки компьютера.

Font Detected — загрузить изображение
- Далее необходимо выделить область вокруг текста (или по-другому – область распознавания). Именно с ней и будет работать программа.
- Выделенную область отмечаем более контрастным оттенком.
- По тем символам, которые распознает приложение, вам необходимо будет задать определенные буквы.
- Приложение предложит вам добавить новые папки для поиска. Сделайте это, если они вам необходимы.
- В результате поиска шрифта по картинке программа выберет несколько вариантов, которые внешне наиболее похожи на шрифт из фотографии. Для того, чтобы показать, какой вариант подходит больше всего, программа использует процентное соотношение.
Приложения для распознавания шрифтов на телефоне
Не всегда под рукой находится персональный компьютер. По опросам современные человек чаще всего пользуется мобильными устройствами. И это неудивительно – быстрый темп жизни предполагает перемещение с места на место. Что же делать, если вы нашли оригинальный шрифт, но не можете воспользоваться компьютером? Выход есть – благодаря специальным приложениям вы сможете начать поиск.
Что же делать, если вы нашли оригинальный шрифт, но не можете воспользоваться компьютером? Выход есть – благодаря специальным приложениям вы сможете начать поиск.
Сегодня в магазинах операционных систем мобильных телефонов представлено множество программ для распознания шрифта по картинке. Однако большинство из них работают некачественно. Наиболее оптимальным вариантом является приложение, название которого вам уже знакомо из нашей статьи.
WhatTheFont
Выше мы уже описывали онлайн-версию подобного сервиса. Однако стоит отметить, что разработчики потрудились и несколько лет назад создали специальное приложение, которое позволяет распознать шрифт по картинке с любого мобильного устройства.
Программа подходит для скачивания владельцам телефонов на операционных системах iOS и Android .
Важно отметить, что приложение находится в свободном доступе. То есть вам не придется тратить средства для скачивания программы. Установить ее вы можете из магазина соответствующей ОС.
Благодаря наибольшей базе шрифтов вы можете быть уверены, что легко найдете необходимый вам вариант. После этого, перейдя на сайт к разработчикам, вы можете скачать (при условии нахождения в свободном доступе) или же купить шрифт, который вы отыскали.
Как пользоваться приложением?
Лучше всего программа работает с условием подключения к интернету. Однако вся база по шрифтам уже внесена в приложение, поэтому вы можете использовать его, даже находясь оффлайн. Конечно, вероятность положительного результат будет выше при условии доступа к сети. Но ведь мы не всегда имеем под рукой интернет. При помощи программы вы сможете распознать шрифт по картинке или по сделанному фото в реальном времени.
Как видите, существует большое количество онлайн сервисов, которые позволяют отыскать любой понравившийся вам шрифт. С их помощью вы сможете заметно преобразить свой сайт или же просто развить фантазию и ознакомиться с креативными и оригинальными вариантами оформления.
Что за шрифт? Поиск шрифта по картинке
Бывает, откроешь сайт и ловишь себя на мысль, что хочется долго рассматривать его картинки, читать его тексты, любоваться цветовой композицией. Увлекает оригинальный современный дизайн. Особенно привлекательный шрифт. Охота применить для своих проектов, но не понимаешь, как найти шрифт по картинке.
Чтобы не потерять драгоценное время на поиск нужной типографии, я создал небольшую подборку бесплатных онлайн сервисов для быстрого отбора шрифта по картинке. Своеобразие и преимущества каждого из них пригодятся в работе дизайнеру.
Как узнать, что это за шрифт?
- Поинтересоваться у разработчика дизайна, с какими шрифтами он работает. Но не каждый дизайнер охотно с вами поделится.
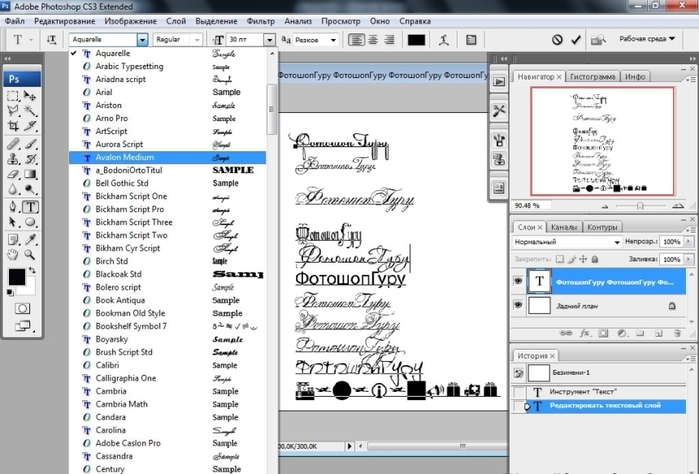
- Использовать фотошоп. В разделе шрифтов найти функцию поиск шрифта по картинке легко. Большой плюс в том, что нужный иероглиф можно найти среди стандартных шрифтов. Минус в том, что не у каждого пользователя есть фотошоп.

- Отбор шрифта по картинке посредством специальных сайтов. Это наиболее удачный способ найти редкие буквы. Сервис позволяет распознать шрифт путем загрузки изображения и его анализа.
Бесплатные и практичные сервисы распознания шрифта:
WhatTheFont
WhatTheFont один из лучших специалистов по распознаванию шрифтов. Нужно загрузить изображение. Сервис определяет в базе данных самый похожий шрифт. Это удобно, быстро и просто.
Matcherator
Matcherator уникален по простоте использования функции drag and drop. С помощью мышки необходимо перетащить картинку и поместить шрифт, а дальше программа сама все сделает. Преимущество данного сервиса – распознание всевозможных шрифтов с засечками и без.
Identifont
Identifont может отличить все типы шрифтов. Но сделает это он после ответа на вопросы: какая высота, изгибы и засечки буквы. В очередной раз можно изменить свой ответ, нажав на вопрос в левой колонке и проверив нужные параметры.
WhatFontIs
WhatFontIs — хороший сервис, который не только распознает, но и определяет выбор шрифта. Отличительная функция данного сервиса позволяет установить распознавание и отобрать выдачу. Данный сервис имеет и платные функции, но можно найти большой выбор бесплатных решений.
Fount
Fount можно вставить в меню браузера. Это очень удобно в работе дизайнерам для ежедневного поиска шрифтов. Ключевые характеристики каждого шрифта, размер, вес и стиль иероглифов — преимущества данного инструмента.
Остается только: нажать на кнопку «Fount»; выбрать шрифт; отключить «Fount», нажав еще раз.
Fontshop
Fontshop действует по тем же принципам, что и By-Sight. Надо немного повозиться, но можно легко распознать многое в тексте.
Bowfin Printworks
Bowfin Printworks легко и быстро находит любой шрифт. Есть целый список возможностей. Остается выбрать нужные характеристики.
Fontmassive (бонус)
Если автоматические сервисы не помогают, то рекомендую русскоязычный сервис, где вы можете загрузить картинку со шрифтом
для того, чтобы спросить у других посетителей название шрифта. Сам пользуюсь данным сервисом, ответ приходит быстро: в среднем 15 минут.
Сам пользуюсь данным сервисом, ответ приходит быстро: в среднем 15 минут.
Выводы:
Не думаю, что кому-то охота часами сидеть в интернете и искать красивые подборки шрифтов. Если понравилась какая-нибудь крутая надпись и хочется использовать в своих проектах – лучший способ прибегнуть к онлайн сервисам.
Как определить шрифт: 7 популярных сервисов
Для печати логотипов и надписей на сублимационной продукции (чашках, футболках, тарелках и т. д.) необходимо уметь определять шрифт. Если вы встретили на картинке привлекательный шрифт и хотели бы использовать его для своих изделий, воспользуйтесь описанными в этой статье инструментами.
7 способов распознать шрифт
1. WhatTheFont
Один из самых популярных сервисов для определения шрифта. Нужно загрузить картинку размером не менее 360 x 275 пикселей в программу, и запустить процесс распознавания. Чем выше качество изображения, тем точнее определение. Допустимые форматы изображений: GIF, JPEG, TIFF, BMP.
Важно, чтобы символы были разделены друг от друга. Под каждой буквой есть строка, в которую можно ввести ее вручную. Интерфейс на английском языке, но достаточно прост и понятен.
2. What Font is
В программе доступен широкий выбор шрифтов, выполненных латиницей. Распознать интересующий можно тремя путями: загрузить изображение, указать адрес картинки, искать по названию. Чем больше букв в изображении, тем выше вероятность нахождения правильного ответа. Также вы можете скачать шрифты с сайта.
3. Identifont
Сервис определяет шрифт путем задавания ряда вопросов. Наши результаты были неточными, но вы можете проверить эффективность его работы на своих примерах.
4. Bowfin Printworks
Программа работает аналогично предыдущей. Принцип: поиск шрифта на основе вопросов о форме букв и т. д. Работает немного быстрее Identifont, но поиск также может стать утомительным.
5. Typophile
Форум, на котором общается сообщество экспертов по шрифтам. Если вы не найдете подходящий вариант в обсуждениях, создайте свой топик и загрузите изображение. Высока вероятность, что вам помогут определить название.
Высока вероятность, что вам помогут определить название.
6. Плагин для Google Chrome
Он определяет шрифт путем сканирования html-кода страниц. При наведении курсора всплывает подсказка. Чем больше шрифт, тем выше точность распознавания.
7. Мобильное приложение WhatTheFont
Если под рукой нет компьютера, для распознавания шрифта можно воспользоваться мобильным приложением. Для этого понадобится доступ к Интернету.
Кроме вышеперечисленных, вы также можете воспользоваться группами на фотохостинге Flickr или списками популярных шрифтов. К сожалению, все эти сервисы определяют только латиницу.
Для распознавания кириллических шрифтов (на русском языке) специальных сервисов нет. Можно попробовать оставить на изображении только такие символы, которые дублируются в латинице: A, B, C, E, H, K, M, O, P, T и попробовать распознать с помощью вышеуказанных сервисов. Иначе, помогут только списки или советы специалистов на форумах.
5 сайтов и мобильных приложений
Вам попался в интернете текст, написанный красивым шрифтом. Вы хотите себе такой же, но не знаете его название. Определите шрифт по картинке онлайн: с помощью специальных сайтов и мобильных приложений. Сделайте качественное фото текста либо скачайте готовую картинку на свое устройство. Загрузите ее в сервис и получите список похожих шрифтов.
Вы хотите себе такой же, но не знаете его название. Определите шрифт по картинке онлайн: с помощью специальных сайтов и мобильных приложений. Сделайте качественное фото текста либо скачайте готовую картинку на свое устройство. Загрузите ее в сервис и получите список похожих шрифтов.
Какой должна быть картинка
Сразу предупреждаю: идеального результата вы не добьетесь, но сможете найти похожие варианты.
Что сделает поиск более точным:
- Горизонтальное расположение букв.
- Достаточное расстояние между символами. Они не должны сливаться.
- Качество фото максимально возможное, чтобы при увеличении знаки не размывались. Рекомендуется использовать разрешение не менее 600 точек на дюйм. Буквы должны быть с четким контуром.
Онлайн-сервисы и приложения для поиска шрифта
Интерфейс у всех сервисов на английском языке. Некоторые из них распознают и латиницу, и кириллицу.
Сервис от MyFonts: сайт и мобильное приложение
MyFonts – интернет-магазин шрифтов. В рамках платформы есть сервис для поиска шрифтов по картинке. Здесь принимают только два вида файлов: png или jpg.
В рамках платформы есть сервис для поиска шрифтов по картинке. Здесь принимают только два вида файлов: png или jpg.
У сервиса два инструмента: сайт магазина и мобильное приложение. Приложение доступно для Android и iOS. Плюс мобильной версии – можно сделать моментальный снимок с помощью камеры устройства.
Найденные шрифты можно приобрести на этой же площадке – рядом с каждым вариантом указывается стоимость. Бесплатных шрифтов здесь нет.
Как запустить поиск через сайт:
- Перейдите на платформу MyFonts.
- Зажмите файл левой кнопкой мыши и перетащите его на область «Drop an image here to identify the fonts».
- Либо кликните по ссылке «or click here to upload an image». Откроется «Проводник Windows».
- Перейдите в нужную папку. Выберите изображение левой кнопкой мыши и нажмите «Открыть».
- Подождите, пока фотография загрузится в сервис. Система выделит отдельные слова на картинке. Выберите нужное слово и нажмите на кнопку со стрелкой.

- Оцените результат. Если система определила слово неправильно, введите исходную фразу в поле «Enter your own text» и нажмите на кнопку «Change text». При желании увеличьте размер символов в образцах с помощью тумблера справа.
- Если вам приглянулся какой-то шрифт, кликните по его названию. Либо нажмите на кнопку «Get it», чтобы оформить покупку.
Расскажу, как работать в мобильном приложении WhatTheFont:
- Запустите программу. Включите тумблер «I have read the terms and conditions». Нажмите «Accept».
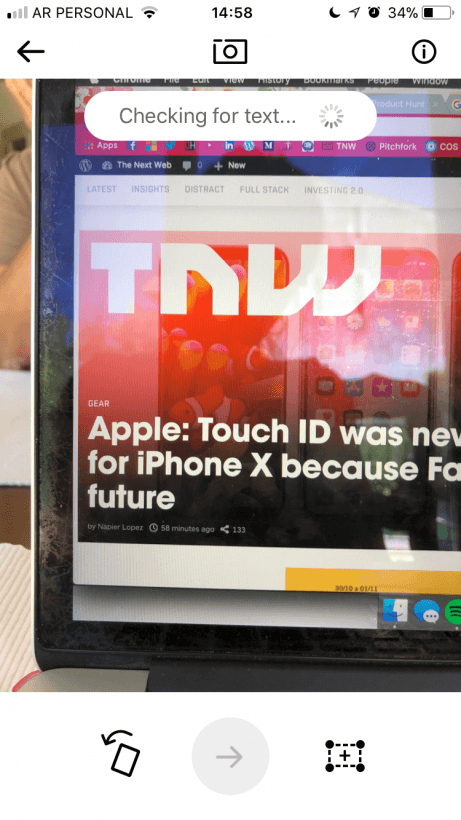
- Разрешите сервису доступ: к камере и памяти устройства.
- Если хотите сделать моментальный снимок букв, наведите объектив на текст, подождите, пока завершится фокусировка. Нажмите на круглую кнопку внизу, чтобы сделать снимок. Если у вас есть готовая фотография, нажмите на картинку с пейзажем в левом нижнем углу.
- Кликните по иконке с плюсом справа внизу. Выделите рамкой буквы, шрифт которых хотите узнать. Нажмите на голубую кнопку со стрелкой.

- Подождите, пока сервис просканирует текст. В результате появится список похожих шрифтов. В образцах будут другие буквы для примера. Чтобы увидеть исходное слово в разных шрифтах, нажмите на карандаш.
- Введите слово или просто набор букв, который изначально был на вашей картинке.
- Выберите нужный вариант.
- Нажмите на кнопку «Buy it at MyFonts», если хотите купить набор. Выберите удобный браузер для запуска страницы и оформите заказ. Чтобы поделиться шрифтом с друзьями, нажмите на кнопку «Share». Укажите мессенджер, который хотите использовать для отправки результата.
Сайт WhatFontIs
В сервисе WhatFontIs хранится более 700 тыс. шрифтов. Есть как платные, так и бесплатные. Также на самом сайте можно купить PRO-аккаунт: более точный поиск и отсутствие рекламы. В платном профиле можно искать бесплатные альтернативы дорогих шрифтов (через Google Fonts Search). Стоит подписка от 39$ в год. Можно оформить бесплатный тест-драйв на неделю.
Без подписки сервис покажет 60 похожих шрифтов для каждой картинки. Наиболее интересные можно скачать на компьютер.
Наиболее интересные можно скачать на компьютер.
Как подобрать шрифт на сайте:
- Откройте платформу. В правой части экрана появится поле «Drag and Drop image». Перетащите на него свою картинку. Либо кликните по полю левой кнопкой мыши. Выберите файл и нажмите «Открыть».
- Если у вас есть ссылка на картинку в интернете, вставьте ее в строку «specify an Image URL». Нажмите «Find the Font».
- Подождите, пока изображение загрузится. Система сама определит слова на картинке. Выберите нужное слово и нажмите «Next Step».
- Нажмите на рекомендованный вариант фона (отмечено словом «recommend»).
- Система разделит слово на буквы. Введите символы, которые соответствуют буквам на картинке. Если символы русские, найдите им аналоги из латиницы. Система не принимает буквы из русского алфавита.
- Поставьте галочку «Display only free fonts», если хотите посмотреть только бесплатные шрифты. Нажмите «Next Step».
- Посмотрите список из 60 похожих вариантов.
 Если какой-то вам понравился, нажмите на кнопку «Download», чтобы скачать шрифт на устройство.
Если какой-то вам понравился, нажмите на кнопку «Download», чтобы скачать шрифт на устройство.
Сайт FontSpring
FontSprint – еще один интернет-магазин шрифтов. Здесь есть как платные, так и бесплатные варианты. Бесплатные представлены в разделе «Fonts with Worry-Free Licenses». Программа лучше всего распознает именно латиницу. Поиск по русским буквам очень неточный.
Есть 2 способа загрузки фото. Можно выбрать файл, хранящийся на жестком диске устройства, либо ввести адрес картинки в интернете.
Как работать в сервисе:
- Откройте сайт магазина. Нажмите на «Upload Image». Выберите файл на диске ПК и загрузите его в сервис.
- Либо нажмите на «image URL», если у вас есть ссылка на картинку в интернете. Вставьте ссылку в поле и кликните «Get URL».
- Подождите, пока система определит буквы на картинке.
- Нажмите на кнопку «Matcherate It!».
- Оцените результат проверки. При необходимости откройте наиболее похожий шрифт.
- Чтобы купить либо бесплатно скачать шрифт, кликните по кнопке «Purchase it».
Мобильное приложение Find my Font для Android
Интерфейс у Find my Font немного запутанный. Результат поиска в целом такой же, как и на платформе MyFonts. Можно попробовать загрузить русские буквы. Но тогда в дублирующем поле введите их английские аналоги.
Программа показывает процент сходства. Некоторые шрифты можно бесплатно скачивать на устройство. Остальные придется покупать.
Как найти шрифт в приложении:
- Запустите программу. Разрешите ей доступ к камере устройства.
- Выберите способ загрузки фото: моментальный снимок с помощью камеры либо картинка из галереи.
- Если выбрали готовый образец, дайте программе доступ к памяти устройства.
- Выберите фото из галереи либо сделайте моментальный снимок. Появится небольшая инструкция, как пользоваться приложением, на английском языке. Поставьте отметку «Don’t show again» и нажмите на галочку, чтобы убрать инструкцию.
- Тапайте по буквам, шрифт которых хотите выяснить. Символы будут выделяться синим цветом. Выберите несколько букв и нажмите на стрелку в правом верхнем углу, чтобы запустить анализ.
- Продублируйте буквы в поле «Text to match» и «Text to preview». Нажмите на лупу в правом верхнем углу. Подождите, пока завершится анализ. В итоге появится список похожих шрифтов. У каждого шрифта будет название и процент сходства.
- Установите в меню «Search in» значение «Freemium», если вам нужны только бесплатные шрифты. Выберите вариант, максимально близкий к истине. Кликните по иконке «i». Выберите браузер для запуска сайта Find my font. В карточке шрифта указан официальный сайт его разработчика. Перейдите по указанному адресу и скачайте шрифт на устройство.
Сайтов для распознавания шрифтов не так много. Все они на английском языке и рассчитаны в основном на латинские символы. Есть также два мобильных приложения. Чтобы поиск был более точным, берите картинку с горизонтальным расположением букв. Убедитесь также, что качество у фотографии высокое.
Обложка: Findmyfont
Определить шрифт расширение яндекс. Поиск шрифта по картинке – лучшие бесплатные онлайн сервисы
Здесь мы собрали самые удобные сервисы и приложения для идентификации шрифтов. Сохраните эту статью себе в закладки и вы с легкостью сможете узнать название любого шрифта!
Дизайнеры часто сталкиваются с необходимостью узнать, каким шрифтом написан тот или иной текст. Перебор всей имеющейся коллекции шрифтов в поисках совпадения — далеко не самый удобный способ. Кроме того, нужного шрифта может просто не оказаться. Конечно, можно обратиться за помощью на тематические форумы, где другие дизайнеры смогут подсказать название шрифта. Только вот ждать ответа придется неделями. А если ждать некогда? Что же делать тогда?
На самом деле все просто. Воспользуйтесь этими ресурсами и вы сможете узнать название шрифта буквально за пару минут, а может даже быстрее!
Online-сервисы WhatTheFontWhatTheFont — объективно лучший сервис для идентификации шрифтов по картинкам. Просто загружаете картинку с примером шрифта, указываете, правильно ли сервис распознал буквы, и жмете на большую зеленую кнопку. Вам выдается несколько наиболее похожих по начертанию шрифтов, среди которых можно найти 100% совпадение. Если определить шрифт все-таки не удалось, то вам предложат задать вопрос на специализированном форуме на этом же сайте. Сервис удобен еще и тем, что найденный шрифт можно сразу же купить.
Для тех, кто ищет шрифты постоянно и в любых условиях, есть мобильное приложение для iPhone и Android. Можно просто сфотографировать шрифт и тут же узнать его название. Очень удобно!
IdentiFontНа этом сервисе можно искать шрифт, если у вас нет его изображения, но вы помните, как он выглядит, и сможете указать его характеристики, отвечая на ряд вопросов. Не сказать, что это самый удобный способ, но если другого варианта нет — вполне можно найти то, что нужно! Создатели сервиса предлагают разные варианты поиска шрифтов: по названию (частичному), по шрифтовым семьям, по символам и даже по дизайнерам, которые их разрабатывали.
WhatfontisWhat Font is — онлайн-сервис идентификации шрифта по картинкам. Во многом похож на WhatTheFont, но стоит добавить в закладки, на всякий случай.
Приложения и расширения для браузеровПомимо вышеперечисленных онлайн-сервисов, существуют их аналоги в виде расширений для браузеров. Их плюс в том, что не нужно каждый раз открывать новую вкладку, чтобы узнать каким шрифтом сделана та или иная надпись на сайте. Достаточно просто активировать расширение.
FontFaceNinjaБесспорный лидер на данный момент. FontFaceNinja дает возможность не только узнать название любого шрифта на сайте (не картинки), но и попробовать его написание здесь же на сайте, а также (внимание) скачать понравившийся шрифт! Конечно, авторы предупреждают, что шрифты скачиваются исключительно для ознакомления.
Помимо красоты и удобства этого расширения есть еще один приятный момент. В FontFaceNinja есть волшебная кнопка (маска), которая скрывает всю рекламу со страницы, позволяя наслаждаться исключительно шрифтами. Скачать расширение можно совершенно бесплатно. Работает с Chrome и Safari.
Whatfont toolРасширение для Chrome и Safari, которое поможет узнать названия шрифтов в браузере. Показывает достаточно подробную справочную информацию по интересующему шрифту, включая шрифтовую семью, размер и высоту строки.
FountОтличный плагин для идентификации шрифтов на сайтах. Чтобы все заработало, сайт нужно добавить в закладки и нажать на него. Курсор примет форму крестика и при нажатии на шрифт будет появляться окошко с его названием, размером в пикселах, весом и стилем. Чтобы выключить — нажимаем еще раз. Работает с браузерами Safari, Chrome, Firefox, и IE8+.
Апгрейд личных навыков распознавания шрифтовКаждому хочется быть крутым дизайнером, который знает не только все существующие шрифты по названиям и семьям, но еще может перечислить разработчиков и рассказать истории создания. Конечно, такие навыки — это бесспорный талант. Но немного улучшить свои знания вполне реально. Вот несколько игр и инструментов, которые помогут вам в этом.
Font TrainerОнлайн-игра-тест: устанавливаете параметры и угадываете где какой шрифт. Можно установить как латиницу, так и кириллицу.
The Font Game HDЭто приложение в буквальном смысле играючи поможет выучить названия и начертания шрифтов. Есть разные режимы игры, интересные задания и статистика ваших достижений. Из минусов стоит отметить, что приложение платное и только в AppStore.
Простой и красивый тест, о котором мы отдельно писали в блоге. Сможете ли вы определить 10 самых популярных шрифтов? Испытайте себя. Результаты могут оказаться неожиданными!
Напишите нам, если вы знаете еще какие-то удобные сервисы или приложения для идентификации шрифтов. Будем рады вашим комментариям! И поделитесь ссылкой на эту статью с друзьями. Пусть их жизнь тоже станет чуточку проще 🙂
Иногда попадаешь на какой-то сайт и влюбляешься в дизайн с первого взгляда. Хорошие картинки, отличные текста, а главное – классные шрифты, которые так и хочется “одолжить” для собственных проектов. Но вот незадача-то, как понять что это за шрифт? Ведь на поиск визуально подобной типографии могут уйти часы. Я не раз попадал в подобные ситуации, и поэтому решил создать небольшую подборку бесплатных онлайн инструментов, которые помогают осуществлять поиск шрифта по картинке. Каждый из них имеет свои особенности и преимущества, так что давайте подберем то, что пригодится именно вам.
Итак, вам понравился шрифт. Узнать, что это за шрифт можно несколькими основными способами. Первый, наиболее традиционный, это конечно же спросить у разработчика дизайна, каким шрифтом он пользовался. Но само собой это создает ряд дополнительных действий, и далеко не факт, что этот человек с большим удовольствием сразу же раскрое все карты.
Второй, более рациональный метод, это использовать фотошоп, в котором есть функция поиск шрифта по картинке в разделе шрифтов. Преимущество этого метода в том, что этот шрифт может уже присутствовать среди скачанных или стандартных шрифтов. Но, увы и ах фотошоп есть не у всех пользователей, множество людей просто хотят использовать его в удобном текстовом редакторе. Именно поэтому третий вариант является наиболее выигрышным для любых пользователей.
Третий вариант – это поиск шрифта по картинке с помощью специальных сайтов, позволяющих определить шрифт путем загрузки изображения и его анализа. Поскольку таких онлайн инструментов на сегодняшний день масса, мы подобрали несколько бесплатных и удобных инструментов, позволяющих осуществить распознавание шрифта. Именно о них пойдет речь далее.
WhatTheFont
WhatTheFont, разработанный одним из крупнейших поставщиков шрифтов, является специалистом по распознаванию шрифтов номер один. Вот как это работает: вы загружаете изображение, а онлайн инструмент находит самый похожий шрифт в базе данных. Это самый простой и быстрый способ определить шрифт онлайн.
Matcherator
Matcherator это идеальный инструмент для распознавания шрифтов с точки зрения простоты использования. Более того, на сайте есть удобная функция drag and drop. Это значит, что вы можете поместить изображение шрифта, просто перетащив картинку на сайт с помощью мышки, а затем программа запустится и найдет то, что нужно! С помощью этого инструмента вы сможете распознать всевозможные шрифты (с засечками и без), и все это бесплатно.
Identifont
С инструментом Identifont распознавание шрифтов выглядит несколько иначе. Вы можете распознавать все типы шрифтов, но сначала вам нужно ответить на ряд вопросов о наиболее важных для вас элементах шрифты (высота, изгибы, засечки). После нескольких вопросов вы получите список возможных шрифтов, соответствующих указанным ответам.
В левой колонке на каждом этапе отображается список вопросов, на которые вы уже ответили. Вы всегда можете нажать на вопрос, чтобы проверить параметры и, возможно, изменить свой ответ. Если вы не уверены, вы можете нажать «Не уверен», чтобы пропустить этот вопрос. Таким образом, поиск шрифта по картинке может быть довольно забавным!
WhatFontIs
Сервис WhatFontIs также может быть полезен, чтоб не только определить шрифт, но и найти бесплатную его альтернативу. У инструмента есть отличная функция, с помощью которой вы можете установить распознавание и фильтровать выдачу ориентируясь исключительно на бесплатные шрифты. Таким образом, хоть этот инструмент и не может обнаружить все шрифты, вы можете найти максимально похожее бесплатное решение и сэкономить.
Fount
Этот инструмент-расширение можно прикрепить в меню браузера, и это довольно удобно, если вы дизайнер и часто занимаетесь работой со шрифтами. Fount не только бесплатно покажет вам, какой шрифт использовался, но и укажет его ключевые характеристики. Он также определяет размер шрифта, вес и стиль. Неплохо для бесплатного онлайн инструмента, не так ли?
Вот как это работает:
- Выберите кнопку «Fount».
- Перейдите на любой сайт и нажмите на закладку Fount.
- Нажмите на шрифт, который вы хотите идентифицировать.
- Та дам! Все отображается. Быстро, легко и бесплатно.
- Чтобы отключить Fount, нажмите на закладку еще раз.
Fount совместим с Safari, Chrome и Firefox.
By-Sight
By-Sight может распознать совершенно любой шрифт, но с ним придется немного повозиться. Ответьте на вопросы о свойствах для определения шрифта. Только после этого вы получите список шрифтов, которые наилучшим образом соответствуют описанию, которое вы предоставили.
Единственный существенный недостаток: By-Sight в настоящее время доступен только на английском языке.
Fontshop
Fontshop и использует те же принципы, что и By-Sight. Да, это займет некоторое время, но вы узнаете многое о распознавании текста. В целом, я действительно впечатлен Fontshop и могу тепло порекомендовать его всем пользователям.
Bowfin Printworks
Этот инструмент может быстро и легко идентифицировать шрифты. На основе элементов, которые лучше подходят для вашего шрифта, инструмент предлагает список возможностей. И тогда вам нужно немного поработать и выбрать особые характеристики шрифта из предложенных. Это мелочи, которые важны для распознавания текста. Так что не стоит пренебрегать процессом и лучше потратить несколько минут на отметки.
Подводим итоги
Иногда лучший способ найти правильный шрифт – это поискать красивые примеры и подборки шрифтов в интернете. А если уж какая-то картинка с надписью никак не выходит у вас из головы – то просто воспользуйтесь онлайн инструментами и выудите заветный шрифт.
Любой дизайнер сталкивается с проблемой выбора подходящего шрифта. Иногда необходимо найти шрифт по картинке, определить шрифт по образцу. Особенно это актуально для веб-разработчиков при подборе шрифтов для будущего сайта. В этом случае на помощь приходят специальные сервисы, о которых будет подробно рассказано в этой статье.
Итак, проведем эксперимент. Для этого я написала в фотошопе тест с помощью выбранного шрифта и буду определять в различных сервисах, какой шрифт я использовала. Таким образом, определю, какой сервис лучший.
Вы можете вместе со мной пройтись по сервисам, а для тестирования использовать мою картинку. Возможно, что вы придете к другим выводам.
Вот эта надпись:
Первый сервис, с помощью которого мы будет определять шрифт –
Нажмите на кнопку “Browse” для выбора картинки с текстом. Далее вам предстоит выбрать один пункт и даух:
The background color is lighter than the characters color – означает, что цвет фона светлее цвета букв и символов,
The background color is dark, please invert colors – светлый текст на темном фоне.
Теперь нажмите на кнопку “Continue” для продолжения.
В новом окне вам предстоит идентифицировать буквы – введите каждую букву в соответствующую для нее поле.
Снова кнопка “Continue” и перед нами список наиболее похожих шрифтов. Кстати, сервис правильно определил шрифт. Первый вариант – правильный.
Оценка сервиса – 5 баллов.
Здесь вам тоже нужно загрузить картинку с текстом на сервис или вставить прямую ссылку на изображение. На рисунке-схеме показано,какая должны быть картинка для правильной работы сервиса. Буквы и символы должны быть четкими, не должны сливаться, размер шрифта не менее 100 пикселей и текст должен быть выровнен по горизонтальной линии.
После выбора картинки с текстом нажмите “Continue”. Приятно, что сервис частично сам идентифицирует символы и лишь сомнительные вам придется ввести вручную.
И этот сервис отлично справился с заданием, правильно угадав шрифт. Единственный недостаток сайта What The Font это меньшее количество шрифтов по сравнению с WhatFontIs.
Оценка сервиса – 5 баллов.
Это были сервисы, которые определяют шрифт по картинке. Однако, есть сайты, где работает поиск шрифта по отдельным отличительным элементам.
Если вы знаете точно, как выглядит шрифт, если у вас есть образцы букв, то вы можете выполнить небольшой тест по внешнему виду шрифта и найти его название.
Примеры вопросов, на которые вам предстоит ответить:
Есть ли у шрифта засечки,
название: просто введите название шрифта или его часть,
похожие шрифты – введите название похожих шрифтов, на тот который вы ищите,
дизайнер шрифта. Если известен дизайнер, или издетель шрифта, то вы можете включить его в поиск.
Примечание: сервис англоязычный, но даже без знания языка в нем легко разобраться, так как вопросы подкреплены рисунками с обозначениями.
Мне не удалось с помощью этого сервиса найти нужный шрифт. Тест на пройден.
4. Font Finder Firefox Add-On – дополнения для Firefox, которое определяет какой шрифт используется на сайте. Просто выделите слово на сайте, и дополнение определит шрифт и стиль CSS.
Ссылка на дополнение https://addons.mozilla.org/en-US/firefox/addon/font-finder/
Сервис, который основан на вашем представлении о том, как выглядит шрифт, вам нужно провести детальный анализ букв и их элементов.
С помощью данного сервиса также не удалось определить шрифт.
Надеюсь, что теперь найти нужный шрифт, узнать его название не будет для вас проблемой.
Все мы являемся активными пользователями сети интернет. В настоящее время насчитывается более 4 млрд людей, которые используют веб-ресурсы для работы, обучения или же развлечения. В любом случае, переходя на тот или иной сайт, мы обращаем внимание на множество деталей. В первую очередь в глаза бросается общий стиль оформления страницы. К слову, не все веб-ресурсы обладают стильным дизайном.
Некоторые сайты не заморачиваются с оформлением по многим причинам:
- страница узкоспециализирована и не создана для привлечения новых посетителей;
- сайт является первым у разработчика;
- страница является временной версией основного ресурса и т.д.
Однако иногда среди разнообразных страниц встречается сайт, дизайн которого нас поражает. В нем идеально все – наполнение, цветовая палитра, тексты и их шрифт. Большинство обычных пользователей не сильно углубляются в такие детали и просто используют страницу для получения информации. Однако для любого веб-дизайнера посторонний ресурс может стать еще и источником вдохновения. Именно такие люди обращают внимание на такие детали, как шрифт текста на сайте. Ведь они понимают, насколько тяжело продумать стиль оформления букв.
Цветовую палитру или картинки легко подобрать в зависимости от настроек собственного сайта. А вот, чтобы не заморачиваться с созданием шрифта, можно применить несколько приемов распознавания стиля и поиск шрифта по картинке при помощи специальных сервисов. Таким образом вы сможете легко определить, какой именно вариант используется на том или ином ресурсе, и «одолжить» понравившийся вам шрифт для своего сайта.
Онлайн сервисы для распознавания шрифта с картинки
В настоящее время существует множество сервисов, которые помогают определить шрифт по картинке. Однако не все они работают одинаково хорошо. В некоторых из них отсутствует множество интересных стилей шрифта текста. Ниже мы предлагаем вам ознакомиться с проверенными сервисами, которые отлично справляются с любой поставленной задачей.
WhatTheFont
Отличный сервис WhatTheFont , занимающийся быстрым поиском шрифта по картинке. По сути, он является одним из самых качественных проектов, позволяющих отыскать любой тип письма. Все дело в том, что при создании сайта использовались все шрифты от крупного поставщика. Разработчикам удалось объединить в одном веб-ресурсе более сотни примеров, так что вы точно сможете легко определить шрифт по картинке онлайн.
Сам по себе сервис работает с фотографиями со скриншотами. Поэтому перед тем, как приступить к распознаванию, необходимо загрузить на компьютер необходимое изображение. Помимо этого, в строку поиска на сайте вы можете вставить ссылку на картинку (сервис работает и с адресом изображения) .
Уже спустя несколько секунд программа предложит вам несколько вариантов, которые больше всего похожи на предложенный вами шрифт.
Для того, чтобы изображение максимально точно распозналось сервисом, постарайтесь выполнить несколько важных рекомендаций:
- Текст на картинке должен размещаться исключительно горизонтально.
- Высота одной буквы должна составлять хотя бы 100 пикселей.
- Следите за тем, чтобы буквы на картинке не прикасались друг к другу. Это усложнит процесс поиска шрифта по изображению.
- Сайт имеет ограничение на количество знаков – не более 50.
Учтите, что сервис плохо распознает кириллицу . Это может немного усложнить задачу тем, кто хочет найти русский шрифт. Однако не переживайте – для качественного распознания достаточно нескольких букв, которые одинаково используются как в кириллице, так и в латинице.
What font is
Принцип работы данного сервиса весьма похож на предыдущий. Однако следует учитывать, что база сайта не такая большая, как у WhatTheFont. Да и на то, чтобы определить шрифт онлайн, может уйти больше времени. Для того, чтобы узнать необходимую информацию, нужно выполнить несколько простых действий:
Важным преимуществом сервиса является встроенная фильтрация результатов. То есть вы можете указать определенные параметры поиска (например – показать только бесплатные шрифты). Если сайт не нашел подходящий вариант, вам предлагается отредактировать шрифт прямо на сервисе. Таким образом вы сможете самостоятельно смоделировать нужный стиль.
В предыдущем приложении максимальное количество символов составляло 50 знаков. В What Font is количество букв сократилось до 10.
Identifont
Выше мы описали два сервиса, которые позволяют совершить автоматический поиск шрифта по картинке. Однако это далеко не единственный метод. Предлагаем вам ознакомиться с другим принципом распознавания – текстовым. И Identifont как раз является одним из самых распространенных вариантов подобной идентификации. Для того, чтобы запустить проверку на этом сервисе, вам не нужно загружать скриншот или фотографию с понравившимся вам шрифтом. Сайт работает немного по-другому.
Он предлагает вам ответить на несколько вопросов относительно стиля оформления выбранного вами шрифта. Таким образом он отсеивает совершенно не подходящие варианты и оставляет те, которые соответствуют вашему запросу.
Онлайн сервис Identifont отлично подходит тем, кто обладает дополнительной информацией о том или ином шрифте. Дело в том, что на сайте вам предлагается еще несколько вариантов поиска:
- По названию шрифта (если вы, к примеру, знаете первую букву или часть названия).
- По фирме, которая занималась разработкой шрифта.
- По наличию дополнительных символов в шрифте.
- По имени и фамилии дизайнера выбранного шрифта.
Кроме того, вы можете найти уже известное вам название шрифта и ознакомиться с похожими вариантами. Возможно, они заинтересуют вас больше.
Bowfin Printworks
Как и все предыдущие варианты сервисов, сайт не работает с кирилличным текстом. Bowfin Printworks определяет шрифт по изображению, а не по перечню вопросов, как предыдущий сайт. Однако он ищет не по картинке, которую вы загрузили из своего компьютера. Здесь алгоритм работет несколько иначе. Сайт имеет в запасе множество шрифтов и предлагает вам выбрать параметры варианта, который вас устроит. Весь процесс поиска шрифта по картинке можно поделить на несколько этапов:
- Вы переходите на сайт — bowfinprintworks.com .
- Сервис предлагает вам несколько картинок с одинаковыми буквами, выполненными в разных стилях.
- Обращая внимание на мелкие детали (крючки, толщина и т.д.) вы выбираете наиболее подходящий вариант.
Bowfin Printworks имеет обширную базу, однако работает не так быстро, как уже описанные выше сервисы.
В то же время ресурс обладает некоторыми преимуществами:
- На сайте содержится полезная информация относительно работы с наиболее популярными шрифтами.
- Пользователь может задать вопрос разработчику сайта в случае, если возникли трудности, например, с идентификацией некоторых символов.
Конечно, работа на сервисе отнимет немало времени. Однако у вас есть возможность вручную исключить все неподходящие варианты и найти шрифт по имеющемуся изображению.
FontShop
Принцип работы сервиса FontShop имеет много общего с описанным выше сервисом. Он также предлагает осуществить поиск шрифта по изображению на основе выбора наиболее характерных деталей букв. Все очень просто – сайт дает несколько характеристик символов:
- ширина линий;
- контраст букв;
- вид угла знаков;
- тип буквы (прямой или курсив).
Изначально сайт предлагает несколько сотен шрифтов. Однако в процессе поиска вы сужаете количество вариантов к минимуму. Так что в результате остаются только наиболее подходящие стили символов.
Из преимуществ сервиса – возможность выбора шрифта из огромной базы, собранной разработчиками (около тысячи разных шрифтов). Из минусов – длительность распознавания. На то, чтобы найти вариант, который соответствует увиденному вами шрифту, у вас может уйти несколько часов. Да и гарантии сервис не дает. Так что вполне вероятно, что вы потратите эти несколько часов впустую.
FontDetect
Данный сервис работает исключительно на Windows и осуществляет поиск по шрифтам, которые уже находятся в базе вашего персонального компьютера. Поэтому неудивительно, что результаты данной операции могут отличаться неточностью. Кроме того, иногда программа не выдает никаких результатов, что ставит в тупик пользователя. Главным преимуществом подобной программы (по сравнению со многими сервисами, описанными выше) – возможность определить шрифт онлайн не только для латиницы, но и для кирилличного текста.
Работать с программой довольно просто. Для того, чтобы распознать шрифт по картинке, вам придется выполнить несколько простых действий:
- Откройте программу и загрузите необходимое изображение из папки компьютера.
Font Detected — загрузить изображение
- Далее необходимо выделить область вокруг текста (или по-другому – область распознавания). Именно с ней и будет работать программа.
- Выделенную область отмечаем более контрастным оттенком.
- По тем символам, которые распознает приложение, вам необходимо будет задать определенные буквы.
- Приложение предложит вам добавить новые папки для поиска. Сделайте это, если они вам необходимы.
- В результате поиска шрифта по картинке программа выберет несколько вариантов, которые внешне наиболее похожи на шрифт из фотографии. Для того, чтобы показать, какой вариант подходит больше всего, программа использует процентное соотношение.
Приложения для распознавания шрифтов на телефоне
Не всегда под рукой находится персональный компьютер. По опросам современные человек чаще всего пользуется мобильными устройствами. И это неудивительно – быстрый темп жизни предполагает перемещение с места на место. Что же делать, если вы нашли оригинальный шрифт, но не можете воспользоваться компьютером? Выход есть – благодаря специальным приложениям вы сможете начать поиск.
Сегодня в магазинах операционных систем мобильных телефонов представлено множество программ для распознания шрифта по картинке. Однако большинство из них работают некачественно. Наиболее оптимальным вариантом является приложение, название которого вам уже знакомо из нашей статьи.
WhatTheFont
Выше мы уже описывали онлайн-версию подобного сервиса. Однако стоит отметить, что разработчики потрудились и несколько лет назад создали специальное приложение, которое позволяет распознать шрифт по картинке с любого мобильного устройства.
Программа подходит для скачивания владельцам телефонов на операционных системах iOS и Android .
Важно отметить, что приложение находится в свободном доступе. То есть вам не придется тратить средства для скачивания программы. Установить ее вы можете из магазина соответствующей ОС.
Благодаря наибольшей базе шрифтов вы можете быть уверены, что легко найдете необходимый вам вариант. После этого, перейдя на сайт к разработчикам, вы можете скачать (при условии нахождения в свободном доступе) или же купить шрифт, который вы отыскали.
Как пользоваться приложением?
Лучше всего программа работает с условием подключения к интернету. Однако вся база по шрифтам уже внесена в приложение, поэтому вы можете использовать его, даже находясь оффлайн. Конечно, вероятность положительного результат будет выше при условии доступа к сети. Но ведь мы не всегда имеем под рукой интернет. При помощи программы вы сможете распознать шрифт по картинке или по сделанному фото в реальном времени.
Как видите, существует большое количество онлайн сервисов, которые позволяют отыскать любой понравившийся вам шрифт. С их помощью вы сможете заметно преобразить свой сайт или же просто развить фантазию и ознакомиться с креативными и оригинальными вариантами оформления.
Необходимость определить шрифт по картинке онлайн возникает, в первую очередь, у , подбирающих подходящий набор символов для и изображений.
Однако решить эту задачу не всегда просто – особенно, при наличии большого количества похожих друг на друга вариантов.
Cодержание:
Специальные сервисы
Для поиска подходящего шрифта проще всего воспользоваться услугами одного из сайтов, предлагающих помощь начинающим дизайнерам и создателям шрифтов.
Некоторые сервисы позволяют с большой долей вероятности найти нужный набор или хотя бы максимально похожий на него вариант.
Некоторые сайты помогают, в основном, в поисках только самых популярных шрифтов.
What font is
Ресурс What font is позволяет опознать шрифты с картинки бесплатно и достаточно быстро, но работает только с латиницей.
Попытка распознать кириллицу, скорее всего, будет неудачной.
Порядок действий для пользователя ресурса следующий:
- Открыть главную страницу сервиса.
- Загрузить на сайт изображение, щёлкнув по форме с надписью Upload image containing the font или вставив ссылку на картинку в Сети.
- Нажать на «Find a font» .
- Выбрать, будет ли распознаваться изображение без изменений или при распознавании будет выполнено реверс цветов, а также установить определяемую область.
- Выбрать дополнительные настройки изображения (яркость, контрастность и угол поворота), с помощью которых сервису будет проще распознать тип шрифта, и нажать на «Use image» .
- Расставить буквы в соответствующих формах, увеличивая шанс на распознавание, и нажать Continue .
- Выбрать подходящий вариант из появившегося на экране списка .
Результатом поиска может стать большой перечень платных или бесплатных шрифтов, которые можно скачать для дальнейшего использования.
Впрочем, если такие варианты есть среди стандартных наборов в программе, которая будет применяться пользователем, в скачивании нет смысла.
При отсутствии положительных результатов можно попробовать поместить картинку на форуме сайта (англоязычном, поэтому и общаться придётся на английском) и попросить помощи у его участников.
Важно : Для работы с изображением оно должно иметь размер не больше 1,8 МБ и формат , или PNG. Также рекомендуется распознавать только одну строку за раз – если шрифтов несколько, выделяется часть картинки.
WhatTheFont
Ещё один способ распознать шрифты – перейти на сайт сервиса WhatTheFont и воспользоваться уже его помощью.
Благодаря стараниям сообщества My Fonts, ресурс получил огромную базу данных и является одним из самых удобных в использовании.
Вероятность правильно определить шрифт при его использовании – самая высокая среди подобных сервисов.
Действия пользователей должны быть следующие:
- Открыть страницу и загрузить изображение с текстом .
- Выбрать поле, в котором находится текст, и нажать на стрелочку.
- Получить результаты поиска, среди которых обычно легко обнаружить необходимую информацию – так, в указанном примере заметен шрифт Arial Black , который не определился на сайте What font is .
Важно : Для распознавания требуется выполнение определённых условий: размеры картинки должны быть в пределах 360 х 275 пикс., формат – PNG или JPG. Также рекомендуется, чтобы высота каждого символа была не меньше 100 пикселей.
Identifont
Сервис Identifont позволяет добиться необходимого результата, ответив на целый ряд вопросов.
В процессе такой проверки пользователь должен сравнивать характеристики распознаваемого с выдаваемыми вариантами.
Преимущества способа – отсутствие условий к качеству и размерам изображения, недостатком является большое количество потраченного времени. Хотя при поиске нестандартного шрифта вероятность обнаружения всё равно будет небольшой.
Bowfin Printworks
На сайте Bowfin Printworks можно найти значительное количество данных, касающихся различных шрифтов, и идентифицировать тот, который находится на картинке.
Работать с сервисом удобнее, чем с Identifont, но времени придётся потратить больше по сравнению с WhatTheFont.
На сайте можно найти удобное руководство по самым популярным в дизайне вариантам шрифтов – таких как Serif, Sans Serif и Script.
Кроме того, есть возможность задавать вопросы владельцу сайта по поводу неопределённого набора символов.
Однако, если речь идёт о кириллице, результаты поиска вряд ли будут положительными.
Ресурс TypeNavigator предлагает собственный подход к поиску шрифтов.
Искать подходящий вариант можно по различным характеристикам символов – типу, ширине, контрасту, углам.
С помощью сервиса пользователь постепенно сужает количество вариантов и после недолгих поисков получает положительный результат.
Преимущества сервиса заключаются в огромной базе данных и возможности распознать символы даже на рисунке с минимальной контрастностью.
Недостатком можно назвать невысокую скорость определения – иногда на поиск нужного варианта тратится до получаса.
Притом, что стопроцентной гарантии получить положительный результат, так же как и на других ресурсах, здесь тоже нет.
WhatTheFont – счастье дизайнера
Вид ПО: OCRРаспознавание текстаРазработчик: Bitstream
Версия: 1.1
Цена: Free [iTunes link]
Вам когда-нибудь хотелось узнать, каким шрифтом написано название бренда на телевизоре или рекламный слоган на сайте одной фруктовой компании? А если работаете дизайнером и вот этот случайный плакат на улице просто очаровал вас красивым заголовком? В обоих случаях вам поможет одно маленькое приложение.
WhatTheFont выполняет лишь одну функцию – распознавание шрифта по фотоснимку. Напоминает гадание по фотографии, но никакой магии – лишь технический прогресс в деле оптического распознавания текста.
Интерфейс главного меню представлен всего двумя кнопками, позволяющими выбрать имеющийся снимок или сделать новый. Детище Bitstream не содержит абсолютно никаких настроек, лишь небольшую инструкцию как правильно пользоваться. Кстати, программа полностью переведена на великий и могучий.
После того как вы сфотографировали текст, необходимо очертить рамку вокруг интересующего фрагмента и отправить данные на сервер программы. Далее вы получите набор опознанных букв с предложением проверить правильность и удалить лишние. Для распознавания достаточно 3-5 символов, поэтому остальные можно удалить. По завершении процесса вам будет предложен список похожих шрифтов. Чем хуже было качество фото, тем длиннее список вариантов. А вот сохранить итог работы приложение не дает, что неудобно. Можно лишь отправить результаты почтой и получить подробные данные о выбранном варианте начертания через встроенный браузер.
Результаты можно только отправить по e-mail. Зато информация о шрифте исчерпывающая
Разработчиком заявлено определение шрифта с высокой точностью при снимке черного текста на светлом фоне с выделением небольшого числа букв. Могу сказать, что на практике требуется просто контрастный снимок с минимальным размытием. Я пробовал распознать бумажный текст на однотонном фоне и на фоне фотографии – результат был выдан довольно точный. С монитором дела обстояли сложнее: нужна некоторая сноровка для качественного фото экрана, но опознание возможно и в таком варианте.
Фото с экрана монитора.
Лейбл с телевизора вообще не вызвал никаких сложностей, благо металлик на черном пластике выделяется хорошо. Текст с кружки тоже удалось более-менее распознать, но ни один из предложенных вариантов на все 100% оригиналу не соответствовал.
Видимо, специфическое начертание буквы “E” на стекле для приложения не сильно понятно”
Кстати о локализации. Пару раз встретил своеобразный перевод в диалоговом окне с ошибкой. Вот чего-чего, а слова “неа” на кнопке закрытия я еще не видел. Или это элемент “дружественности” интерфейса? Впрочем, есть у приложения и более серьезный минус – кириллические шрифты не поддерживаются. Конечно, все зависит от ваших потребностей и сферы применения, но ограничение все же заметное.
Для полноты эффекта не хватает только анимации “встряска”, как при отмене последнего действия в iOS.
WhatTheFont неплохо выполняет свою функцию, особенно если приноровиться делать подходящие снимки. И если не брать во внимание отсутствие кириллических шрифтов, программка может быть полезной.
Юзабилити: 4, Функциональность: 3, Интерфейс: 4, Цена/качество: 5, Общий балл: 4
🤓 Хочешь больше? Подпишись на наш Telegram. … и не забывай читать наш Facebook и Twitter 🍒 В закладки iPhones.ru Вид ПО: OCRРаспознавание текста Разработчик: Bitstream Версия: 1.1 Цена: Free [iTunes link] Вам когда-нибудь хотелось узнать, каким шрифтом написано название бренда на телевизоре или рекламный слоган на сайте одной фруктовой компании? А если работаете дизайнером и вот этот случайный плакат на улице просто очаровал вас красивым заголовком? В обоих случаях вам поможет одно маленькое приложение….- До ←
Материнская плата от нового iPhone
- После →
Интервью разработчика eWeather Андрея Тимофеева
7 лучших вариантов, которые ускорят ваш рабочий процесс
Эта страница может содержать ссылки на наших спонсоров или партнерские ссылки. Учить больше.Инструменты идентификации шрифтов продолжают становиться более точными и эффективными, но некоторые из них лучше других. Без правильных инструментов выбор шрифта может стать трудоемкой задачей. Улучшите свой дизайн и оптимизируйте рабочий процесс с помощью этих идентификаторов шрифтов.
Лучшие инструменты для идентификации шрифтов: Как работают идентификаторы шрифтовВеб-шрифты можно идентифицировать с помощью расширений, которые распознают выделенный текст на странице путем доступа к коду сайта.Довольно просто. Другие характеристики, такие как размер, стиль и цвет, также легко определить.
На основе изображения Идентификатор шрифта Инструменты работают, распознавая определенные атрибуты текста в изображении и сопоставляя их со шрифтом в базе данных инструмента.
Следующие ресурсы представляют собой расширения для браузера или веб-приложения, предназначенные для всех, кому необходимо определить конкретный шрифт. Когда-то это была трудная задача, требующая часов исследований и утомительного сопоставления букв.Но теперь вы можете найти точное семейство шрифтов (или, по крайней мере, связанные варианты) за считанные минуты.
Идентификаторы шрифтов на основе изображений
Советы по отбору образца текста для идентификатора шрифта на основе изображения
Скорее всего, вы будете использовать изображение или снимок экрана в качестве образца шрифта. Для достижения наилучших результатов вам нужно принять во внимание:
На вашем изображении должны отображаться довольно большие буквы. Поскольку различия в шрифтах могут быть незначительными, полезно, если инструмент может определить конкретный штрих или перекос в определенной букве.Но не цените размер важнее ясности. Идентификатор шрифта не будет работать с размытым или пиксельным текстом. Если текст не читается глазу, значит, он недостаточно четкий для идентификатора шрифта. Предпочтительно использовать черный текст на белом фоне в горизонтальной ориентации.
Получите высококачественный образец шрифта с максимально возможным разрешением. Большинство идентификаторов шрифтов имеют функцию обнаружения текста, поэтому вам не придется делать много обрезки, если не используются несколько гарнитур шрифтов.
Выделите всего несколько букв . Если некоторые буквы выглядят размытыми или слишком общими, они могут исказить результаты. Попробуйте создать отдельное изображение из 3-5 различных букв, а затем проанализируйте оба. Это не надежный трюк, но иногда он может дать разные результаты.
Попробуйте уменьшить насыщенность и / или увеличить контраст на очень красочных изображениях.
Если вы используете смартфон для фотосъемки, убедитесь, что выровнял квадрат камеры с текстом .Если фотография сделана под углом, результаты будут искажены. Поскольку в камерах смартфонов используется широкоугольный объектив, края будут немного искажены. Попробуйте увеличить изображение примерно в 1,2–1,5 раза, чтобы устранить это искажение и получить более точный снимок.
WhatTheFontWhatTheFont присутствует в игре уже более десяти лет и находится на вершине большинства списков, включая этот. Они заявляют о 90% успешности, и я лично считаю, что пользовательский опыт и эффективность этого приложения не имеют себе равных.
Просто загрузите изображение (jpeg или png) и выберите соответствующий текст при появлении запроса. Если некоторые буквы неоднозначны, вам будет предложено вручную ввести их значения. На сайте будет составлен список связанных шрифтов на основе высоты буквы, кернинга, формы и некоторых других связанных свойств. Сделав еще один шаг, What The Font направит вас на страницу загрузки или покупки шрифта, сэкономив вам несколько шагов.
Есть варианты поворота в веб-приложении, было намного проще и быстрее повернуть на моем телефоне или компьютере, прежде чем открывать его в приложении.Если изображение очень красочное, вы можете немного обесцветить и немного увеличить контраст, пока вы на нем. Я использовал уровни в Photoshop, чтобы получить хороший баланс света и темноты.
What The Font в действии
Вот мои результаты тестирования нескольких различных изображений текста в What The Font
ТЕСТ 1
Изображение представляет собой фотографию страницы книги, сделанную с помощью iPhone. Из информации о публикации я знал, что это был шрифт Bembo. What The Font получил это сразу.Мне даже не пришлось менять свой имидж. Приложение распознает и изолирует группы символов, и вы выбираете поле, которое следует использовать в качестве образца текста.
ТЕСТ 2
Это фото из детской книги с несколькими шрифтами и узорчатым фоном.
What The Font не имел проблем с узорчатым фоном. Мне вообще не пришлось менять изображение. Я выбрал фигурный шрифт для идентификации. Что-то, что я нашел полезным, — это добавление символов в поле «Изменить текст».Поскольку приложение использует небольшой образец букв на вашей фотографии, оно покажет вам совпадения на основе только этого образца, например, слова «Она». Я добавил еще несколько слов к образцу текста, чтобы на глаз увидеть, насколько результаты были близки к исходному тексту.
- Совет: Варианты шрифтов часто более заметны в таких буквах, как P, R, S, Q, G, K, или в символах, таких как амперсанд (&). Проверяйте эти символы при сравнении похожих шрифтов.
ТЕСТ 3
Это оказалось одним из самых сложных для определения приложением.Возможно, потому, что этот шрифт похож на многие другие
What The Font взял образец текста, который был горизонтальным на фотографии. Я думаю, что разноцветные буквы и угол фото отбросили лучший результат, но дальше по списку предложения были намного ближе.
Я изменил цвет и контраст изображения и повернул его так, чтобы буквы, которые я хотел сопоставить, отображались горизонтально.
Опять же, выделение пары букв для анализа приложением и добавление других символов к образцу текста для визуализации было действительно эффективным для меня.Сказав это, What The Font не смог правильно идентифицировать этот шрифт по моему образцу изображения. Я действительно добился успеха, просто поискав «шрифт Pantone» в Google. Если вам посчастливилось определить известный шрифт, это может быть вашим решением.
Если у вас возникли проблемы или вы хотите спросить о конкретном шрифте, вы можете разместить тему на форуме What The Font. Также стоит попробовать приложение What The Font Mobile, которое позволяет распознавать шрифты с помощью камеры вашего телефона.
Font Spring Matcherator
Font Spring Matcherator получает место в списке ниже What The Font.Коэффициент соответствия не такой высокий, но мне очень нравится дизайн и удобство использования приложения. С помощью этого инструмента определения шрифта вы вручную выбираете текстовый блок, который хотите идентифицировать. Казалось, что это лучше всего работает с небольшой выборкой, выделение одного или двух слов текста может дать более точные результаты, чем если вы выберете целый блок текста.
Некоторые близкие предложения, но нет совпадений.
Еще один тестовый прогон на Font Spring Matcherator, и на этот раз результаты оказались точными.
Мне нравится, что он показывает исходный образец текста, когда вы прокручиваете возможные совпадения, но он боролся с некоторыми образцами текста, которые легко идентифицировал What The Font, а в некоторых случаях даже не распознал формы как глифы.
Font Spring Matcherator может похвастаться функциями обнаружения OpenType и уточнения тегов, которых нет в What The Font.
Что такое шрифт — это еще один часто размещаемый идентификатор шрифта на основе изображений, но поток страницы затруднен из-за рекламы.
I t также требует гораздо большего пользовательского ввода, чем What The Font или Font Spring Matcherator.
Обучающее видео по использованию шрифта What Font Is длится 9 минут. После использования What The Font и Font Spring Matcherator просто не имело смысла держать это приложение в списке.Тем не менее, есть некоторые другие интересные функции от What Font Is, на которые стоит обратить внимание. Их инструмент поиска для поиска похожих или альтернативных шрифтов полезен и прост в использовании, как и их бесплатный генератор веб-шрифтов.
Сетевые идентификаторы шрифтовШрифты Ninja и What Font — мои лучшие выборы, но есть несколько вариантов, которые работают очень хорошо. Прокрутите, чтобы увидеть, какой из них лучше всего подходит вашим визуальным или функциональным предпочтениям. Какой шрифт лучше всего подходит для прямого сравнения характеристик нескольких шрифтов на экране.Fonts Ninja лучше всего подходит для тестирования собственного образца текста с найденными шрифтами.
Fonts Ninja
Fonts Ninja — это расширение браузера, доступное для Chrome, Safari и Firefox, которое позволяет вам определять, пробовать, покупать и добавлять шрифты в закладки на веб-странице. Расширение легко устанавливается и очень просто в использовании. После установки просто щелкните значок Font Ninja, и он проанализирует веб-сайт и предоставит вам список шрифтов, используемых на сайте. Наведите указатель мыши на текст, чтобы определить не только шрифт, но и стиль, интервал и его цветовой код HTML.
.
Вы можете добавить шрифт в закладки, получить дополнительную информацию и бесплатную пробную версию прямо в расширении. После выбора шрифта щелкните значок «Abc» в главном окне, чтобы просмотреть несколько интересных примеров предложений.
Короче говоря, Fonts Ninja работает как мечта. Вы даже можете переключаться между светлым и темным внешним видом и выбирать из множества значков расширения.
What Font
What Font — это расширение браузера для идентификации шрифтов на веб-страницах. Просто и элегантно.Небольшое поле определяет шрифт, на который вы наводите курсор, и вы можете щелкнуть, чтобы расширить поле для получения дополнительной информации.
Преимущество здесь в том, что вы хотите сравнить свойства шрифтов разных шрифтов на одной странице. Какой шрифт позволяет одновременно открывать несколько информационных окон. Тем не менее, здесь нет области с образцом текста для ввода собственного текста.
Какой шрифт поддерживает Typekit и Google Font API. Его рекомендуют Wired WebMonkey, Lifehacker и SwissMiss.
Fontanello
Fontanello — это расширение Chrome.Щелкните значок, и все шрифты, используемые на текущем сайте, отобразятся в раскрывающемся меню. В нем также указаны размер, интервал и цветовые коды HTML.
Фонтанелло часто требовалось перезагрузить страницу, прежде чем он смог проанализировать сайт, чего никогда не случалось с Fonts Ninja. С точки зрения функциональности и дизайна Fonts Ninja имеет преимущество.
Образец типа
Посетите образец типа и перетащите значок на панель инструментов закладок. Просто щелкните закладку Type Sample, и при наведении курсора на текст появится небольшое поле с именем шрифта и размером текста.
Щелкните по тексту для образца. Когда вы закончите анализ текста, щелкните значок еще раз, и плавающее поле исчезнет.
Type Sample имеет утилитарный вид, он прост и эффективен, без наворотов, он просто работает.
Идентификатор шрифта анкеты
Идентификатор
Идентификатор предлагает несколько различных способов идентификации или поиска определенных шрифтов. Один из них — определение стиля анкеты, в котором вы отвечаете на ряд вопросов в зависимости от внешнего вида шрифта.
Этот метод требует больше времени и усилий с вашей стороны, но в результате вы будете более внимательны к стилям шрифтов. Это отличный обучающий инструмент, который поможет вам лучше определять и выбирать шрифты в будущем. Identifont может помочь вам действительно отточить тип шрифта, который нужен вашему дизайну, вдаваясь в мельчайшие детали, помимо простого шрифта с засечками или без засечек.
Вы также можете выполнить поиск по имени и схожести с тем, которое вам уже известно. Узнайте больше о шрифте, например, о том, кто его разработал, и о его текущей популярности, а также получите ссылки для покупки или загрузки.Вы даже можете искать шрифт, содержащий определенные изображения или символы, или от дизайнера / издателя.
Identifont может быть не вашим первым выбором, если вы хотите просто быстро идентифицировать загадочный шрифт, но это отличный ресурс для дизайнеров.
Другие ресурсы для идентификации шрифтов
Когда вы исчерпали все эти ресурсы, есть еще один последний вариант, который вы можете попробовать.
Сообщества шрифтов и типографики
Существуют онлайн-сообщества, посвященные идентификации шрифтов, некоторые из них более популярны, чем другие.Побродите некоторое время в сообществе перед публикацией, так как есть вероятность, что ваш вопрос уже был задан, и на него ответили в предыдущем посте.
Однако кажется, что многие участники готовы помогать просто ради помощи. Если ваш образец текста легко просматривать и предлагает определенный уровень детализации, вполне возможно, что у участника может быть идеальное решение вашей типографской головоломки.
Reddit / r / IdentifyThisFontСреди многих социальных новостных сообществ справедливо будет сказать, что Reddit, пожалуй, самый разнообразный и посещаемый.Веб-сайт состоит из мини-форумов, называемых субреддитами, каждый из которых посвящен определенной теме. Один из таких форумов называется «Идентифицировать этот шрифт», и я уверен, что вы догадались о цели сообщества.
Что мне больше всего нравится в Reddit, так это разнообразие быстро меняющихся тем. Большинство субреддитов с более чем 89 тыс. Участников, как правило, быстро и оперативно публикуют новые сообщения. Если вы зададите вопрос для идентификации шрифта или попросите соответствующие шрифты, вы, как правило, получите несколько ответов в течение нескольких часов.
QuoraQuora — это веб-сайт типа вопросов и ответов, который позволяет людям задавать вопросы из всех областей бизнеса, экономики, маркетинга, дизайна или просто повседневной жизни.Одна конкретная категория посвящена идентификации шрифтов и имеет несколько очень знающих членов. Хотя вы можете не найти точного соответствия гарнитуры, весьма вероятно, что вы найдете пару похожих вариантов.
Тенденции и особенности шрифтов
Linotype
Хотя Linotype не является инструментом идентификации шрифтов, он является богатым ресурсом по всем вопросам, связанным с лицевой стороной. Обширные инструкции, интервью с дизайнерами, инструменты для управления шрифтами и многое другое.
TypeWolf
На родительском сайте Type Sample, Type Wolf есть руководства, ресурсы, каталоги обзоров и каждый день появляется новый сайт, посвященный тому, что набирает популярность.Посещение подобных сайтов поможет вам стать информированным и вдохновленным дизайнером.
ЗакрытиеСредства идентификации шрифтов продолжают становиться все более изощренными, и все больше дизайнеров по всему миру объединяются для решения этой проблемы. Справедливо сказать, что сообщество дизайнеров добилось больших успехов в этой области, поскольку теперь стало проще, чем когда-либо, проверять и идентифицировать цифровые шрифты. Помните об этих ресурсах для использования в будущем и никогда не сдавайтесь в достижении личного мастерства в методах идентификации шрифтов.
Нужна помощь в выборе шрифта? Отметьте эти сообщения:3 инструмента, которые можно использовать для поиска шрифта на изображении
Шрифты играют ключевую роль в дизайне и удобстве использования вашего веб-сайта. В какой-то момент вы, вероятно, видели шрифт на чужой фотографии, графике или логотипе и хотели бы знать его название, чтобы использовать его самостоятельно. К счастью, в следующий раз, когда вы захотите найти шрифт в изображении, у вас будут инструменты для этого.
Существует несколько удобных платформ для поиска шрифтов, которые можно использовать для улучшения своих дизайнов.В этой статье мы познакомим вас с тремя автоматизированными онлайн-инструментами и сравним их точность. Кроме того, мы обсудим некоторые альтернативные методы, которые вы также можете попробовать.
За работу!
Подпишитесь на наш канал Youtube
Как работают средства поиска шрифтов
Существует целый ряд инструментов, помогающих дизайнерам определять шрифты, которые они видят на изображениях. Короче говоря, они могут сделать это, распознавая текст на изображении и пытаясь сопоставить его с гарнитурами в своих базах данных.
Этот подход работает на практике, но вероятность успеха процесса сопоставления шрифтов ограничена несколькими факторами, в том числе:
- Размер базы данных шрифтов инструмента
- Легко ли «читается» ваше изображение
- Если текст горизонтальный или нет
Если вы загрузите изображение с текстом, который трудно разобрать даже человеку, вам не повезет с автоматическим поиском шрифтов. То же самое касается ориентации букв — если вам нужно повернуть голову, чтобы прочитать их, онлайн-инструмент не сможет их идентифицировать.
3 инструмента, которые можно использовать для поиска шрифта в изображении
Когда дело доходит до онлайн-инструментов, которые могут найти шрифт по изображению, есть три особенно популярных: Matcherator, WhatTheFont и What Font Is. Чтобы проверить, насколько хорошо они работают, мы собираемся протестировать каждый из них, используя два снимка экрана, взятые из некоторых из наших любимых макетов Divi.
1. Матчератор
Поскольку мы уже рассмотрели, как работают средства поиска шрифтов в общих чертах, мы сразу перейдем к деталям.Когда вы посетите главную страницу Matcherator, вы увидите следующее:
Вы можете нажать кнопку Загрузить изображение или перетащить файл со своего рабочего стола, чтобы начать. Затем Matcherator попросит вас обрезать его, чтобы он сфокусировался на тексте, который вы хотите идентифицировать. Вот первое изображение, которое мы используем для тестирования:
После загрузки в Matcherator мы кадрировали его, чтобы выделить заголовок «Высокая мода». Используется шрифт Georgia:
.После того, как вы закончите кадрировать изображение, Matcherator вернет список возможных шрифтов:
Как видите, результаты для нашего примера не совсем соответствуют Грузии.Однако Matcherator точно определил, что это шрифт с засечками, и второй шрифт в списке не так уж и далек.
Мы провели второй тест-драйв Matcherator с изображением, которое читается «OKAPE» и использует знаменитый шрифт Helvetica:
И снова Matcherator дал смешанные результаты. Некоторые (хотя и не все) из них были довольно близки, но ни один не был точным соответствием Helvetica. Если вы хотите найти определенный шрифт на изображении, но вас устраивает шрифт с похожим внешним видом, этот инструмент может работать достаточно хорошо.
2. WhatTheFont
WhatTheFont работает почти так же, как Matcherator. Сначала он просит вас загрузить изображение:
Затем вам нужно будет определить часть изображения, содержащую шрифт, на котором вы хотите сфокусировать инструмент. Однако WhatTheFont имеет функцию обнаружения текста, которая может автоматически выбрать подходящую область для вас, что сэкономит вам немного времени.
Обрезать изображение вручную следует только в том случае, если оно включает несколько шрифтов, иначе WhatTheFont не сможет точно определить текст, который вы пытаетесь использовать.Что касается точности, то этот инструмент также не может напрямую идентифицировать Грузию. Однако результаты даже ближе, чем у Matcherator:
Мы также протестировали WhatTheFont с нашим изображением «OKAPE». Имейте в виду, что этот текст написан прописными буквами, что должно значительно упростить процесс для программного обеспечения:
Хотя WhatTheFont также не идентифицировал Helvetica, результаты, которые он показывает нам, почти идентичны оригиналу, который мы загрузили. Если вы пытаетесь найти шрифт по изображению, вы можете очень близко подойти к его точному совпадению с помощью этого инструмента.
3. Что такое шрифт
Как и другие инструменты, которые мы рассмотрели, как только вы зайдете на сайт What Font Is, он попросит вас загрузить изображение, которое он может проанализировать:
Затем вы обрежете часть изображения, содержащую нужный шрифт:
На этом этапе What Font Is включает в себя некоторые дополнительные шаги для сбора дополнительной информации о вашем изображении. Во-первых, он попросит вас внести некоторые изменения в обрезанный выбор:
На этом экране вам потребуется:
- Нарисуйте линии для разделения каждого символа
- Убедитесь, что текст темнее фона (нажмите Инвертировать , если это не так)
- Отрегулируйте контрастность и яркость, чтобы текст был как можно более видимым
- Повернуть изображение так, чтобы текст располагался горизонтально
Далее, What Font Is попросит вас определить определенные символы в вашем тексте:
Наконец, вы увидите свои результаты:
К сожалению, вся эта дополнительная работа не приблизила нас к точному совпадению, чем WhatTheFont.Однако результаты действительно очень похожи на текст нашего изображения, и What Font Is имеет некоторые дополнительные функции поиска, которые могут оказаться полезными.
Используя вкладки справа от исходного изображения, вы можете сузить результаты до коммерческих, бесплатных шрифтов или шрифтов Google Fonts. Это поможет вам легко найти варианты вашего дизайна, которые не выходят за рамки вашего бюджета.
Мы также попробовали наше изображение «OKAPE» с помощью What Font Is и получили аналогичный результат. И снова Helvetica не попала в число предложенных гарнитур, но было несколько очень близких претендентов:
В целом, What Font Is может быть полезным инструментом, если вы хотите найти бесплатный шрифт или шрифт Google, который очень похож на тот, что на вашем изображении.Однако WhatTheFont одинаково точен и требует меньше усилий с вашей стороны.
Сообщества по поиску шрифтов в Интернете
Попытка найти точный шрифт в изображении с помощью онлайн-инструмента намного сложнее, чем вы можете себе представить. Существуют тысячи бесплатных и премиальных шрифтов. Ни одна платформа не имеет доступа к базе данных, которая охватывает все из них, или к алгоритмам, которые могут последовательно их точно идентифицировать.
По нашему опыту работы со средствами поиска шрифтов, WhatTheFont лучше всего справляется с предоставлением результатов, аналогичных анализируемому тексту.Если вы загружаете изображения, которые легко читаются, и немного помогаете ему, убедившись, что он вырезает правильный раздел, вы должны получить несколько серьезных предложений.
С другой стороны, могут возникнуть обстоятельства, когда вам абсолютно необходимо определить конкретный шрифт. Если это так, возможно, вам больше повезет с краудсорсингом ответа. К счастью, этой задаче посвящены целые интернет-сообщества.
Двумя из лучших являются IdentifyThisFont от Reddit и идентификация шрифта Quora.Все, что вам нужно сделать, это вежливо попросить и загрузить пример шрифта, который вы пытаетесь назвать. Обычно кто-то приходит с правильным ответом (даже если он очень неясен).
Заключение
Существует множество онлайн-инструментов, которые можно использовать для поиска шрифта на изображении. Однако в целом они точны настолько, насколько точны базы данных, которые они используют. Кроме того, вам необходимо отправлять изображения, текст которых легко читается. В противном случае ваши результаты будут повсюду.
Из всех протестированных сервисов WhatTheFont вернул результаты, наиболее близкие к нашему исходному тексту.Если вы твердо настроены на определение конкретного шрифта, возможно, вам повезет передать задачу на аутсорсинг онлайн-сообществам, таким как IdentifyThisFont или Typeface Identification.
У вас есть вопросы о том, как найти шрифт на изображении? Давайте рассмотрим их в разделе комментариев ниже!
Миниатюра статьи изображение DRogatnev / shutterstock.com
8 простых способов определения шрифтов приложений и сайтов
Практически каждый уже сталкивался с такой ситуацией: вы нашли интересный шрифт на веб-сайте или в приложении и не знаете, как узнать, какой именно.Хорошая новость в том, что в настоящее время есть много способов узнать это, есть сайты и программы, созданные именно для этого. Ответ в считанные секунды будет у вас в руках! Вы можете проверить некоторые из лучших способов идентификации шрифтов в любом месте, проверив список ниже!
Читайте также : 22 лучших браузерных игры, чтобы убить время в 2020 году!
1. WhatFontis
WhatFontis — отличный и эффективный онлайн-инструмент для тех, кому нужно определять шрифты прямо из текста в изображении.Вы можете загрузить это изображение прямо на сайт. Этот процесс полностью бесплатен и очень прост в использовании в любой момент. Вы можете получить доступ к сайту по этой ссылке.
2. WhatTheFont
WhatTheFont — еще один онлайн-инструмент, который помогает идентифицировать шрифты из файлов изображений. В этом случае вы можете загрузить изображение или просто вставить его URL-адрес, чтобы сократить процесс. Инструмент проанализирует изображение и покажет вам шрифты из своей базы данных, которые, скорее всего, будут именно тем шрифтом, который вы ищете. Щелкните здесь, чтобы перейти на сайт.
3. Типофил
Typophile немного отличается от других инструментов, перечисленных здесь. Вместо того, чтобы считать с помощью полностью автоматического процесса, это сообщество людей, которые кое-что понимают (на самом деле, намного больше!) О шрифтах и могут помочь вам легко найти свой. Все, что вам нужно сделать, это опубликовать изображение с текстом, который вам нужен, и кто-нибудь ответит с дополнительной информацией о нем. Зайдите на сайт по этой ссылке.
4. Идентификатор
Identifont — еще один довольно интересный вариант, который поможет вам определить аспекты изображения, чтобы узнать больше о рассматриваемом шрифте.Сайт задает вам множество вопросов о шрифте, и вам нужно ответить на них как можно правдивее, поскольку это поможет инструменту. Сайт также дает вам возможность найти шрифты, похожие на тот, который вы искали изначально. Вы можете узнать обо всем в деталях, перейдя по этой ссылке.
5. Определить шрифты визуально
«Идентифицировать шрифты по зрению» похож на команду «Идентификация», когда задается вопрос об общих характеристиках шрифта, который вы ищете. На основании ваших вопросов инструмент покажет вам большой список шрифтов, которые несколько соответствуют вашему описанию.Вы можете зайти на сайт по этой ссылке.
6. Идентификация шрифта с засечками
Идентификация шрифтов с засечками работает по-другому и помогает легко идентифицировать множество различных типов шрифтов. Вы также можете описать характеристики конкретного шрифта, чтобы инструмент предлагал вам список, соответствующий вашим описаниям. Зайдите на сайт по этой ссылке.
7. WhatFont Tool
WhatFont Tool помогает определять шрифты при просмотре веб-страниц.Все, что вам нужно сделать, это установить надстройку, активировать ее и навести указатель мыши на слово, написанное шрифтом, который вам интересен. Таким образом, WhatFont Tool автоматически покажет вам детали и информацию о шрифтах. Существуют расширения как для Google Chrome, так и для Safari, о чем вы можете узнать по этой ссылке.
8. Поиск шрифтов
Наконец-то у нас появился Font Finder, который также является надстройкой, которую можно установить в вашем интернет-браузере. В этом случае он совместим только с Mozilla Firefox на данный момент, но он творит чудеса, находя шрифты, которые вам нужно оценить.
Все, что вам нужно сделать, это выделить слово в тексте, нажать правую кнопку мыши и выбрать опцию Font Finder. У вас будет подробная информация о названии шрифта, используемом цвете и его конкретном размере. Щелкните здесь, чтобы узнать больше об этом инструменте.
Узнали ли вы больше о способах идентификации шрифтов с помощью любого из этих инструментов?
Приняли ли вы какие-либо предложения из этого списка и узнали больше об идентификации шрифтов, которые вас интересовали? Не забудьте оставить нам комментарий внизу, сообщив, что все прошло хорошо, или если у вас есть какие-либо вопросы!
Как определять и находить шрифты по изображениям
В последних выпусках Photoshop CC добавлена новая функция шрифта под названием Match Font, о которой вы, возможно, не знали.
В этом видео я покажу вам, как Photoshop может помочь вам найти отличные шрифты для вашего дизайна, найдя шрифты в изображении или фотографии.
Вот несколько фотографий, которые я сделал на днях, когда был вне дома.
Я попытаюсь определить шрифт на этой фотографии. Я мог бы попытаться найти этот шрифт в моих существующих шрифтах, которые у меня уже есть в Photoshop, просматривая их, но у меня установлены тысячи, и это может занять у меня очень много времени.
Вместо этого, если у меня есть фотография с латинским шрифтом, например английским, мы можем использовать новую функцию Match Font в Photoshop, чтобы идентифицировать шрифт на фотографии.
Для начала откройте изображение в Photoshop, выберите инструмент «Прямоугольная область» на панели инструментов и перетащите, чтобы выделить область изображения, содержащую текст.
Затем выберите «Тип», «Соответствие шрифту». Photoshop показывает мне возможные шрифты, которые я уже установил на моем компьютере, выполняет поиск в библиотеке Typekit и определяет шрифты, доступные для вашего уровня подписки Creative Cloud, так что даже если у вас не установлен шрифт, вы можете щелкнуть этот маленький значок облака в диалоговом окне Match Font, которое синхронизирует шрифт вашего компьютера.
Чтобы использовать это, обрежьте текст, который вы хотите идентифицировать, и обратите внимание, что вы можете изменить или переместить выделенный фрагмент в другую часть изображения, чтобы идентифицировать другие шрифты.
Я выберу этот шрифт Quimby, который у меня есть, и нажму «ОК». Теперь я воспользуюсь шрифтом, определенным Photoshop, Quimby, чтобы добавить текст в этот дизайн. Вот, думаю, этот шрифт работает хорошо.
Теперь вы знаете, как находить шрифты в Photoshop CC с помощью Match Font. Чтобы узнать о других темах типографики, таких как добавление иллюстративных элементов и графики, а также об использовании 3D-эффектов Photoshop для таких вещей, как выдавливание текста, ознакомьтесь с дополнительными руководствами на Adobe.com.
Вы можете сопоставить шрифты, отображаемые на изображениях или фотографиях, с помощью функции «Подобрать шрифт» в Adobe Photoshop. Узнайте, как найти существующие шрифты, соответствующие выделенному тексту, или загрузить новые шрифты, соответствующие выбранному тексту, с помощью Typekit.
- Откройте изображение в Photoshop и выберите инструмент Rectangular Marquee Tool. Используйте этот инструмент, чтобы выбрать область изображения, содержащую текст, который вы хотите сопоставить.
- На панели инструментов выберите «Текст»> «Подобрать шрифт».
- Выберите из подходящих шрифтов, уже установленных на вашем компьютере, или загрузите из Typekit, щелкнув значок облака.
- Теперь добавьте текст к изображению, используя подобранный шрифт.
Это приложение использует машинное обучение для определения эзотерических шрифтов
Это знакомая проблема любого дизайнера: вы идете по улице и замечаете великолепный шрифт в дикой природе — что-то, что идеально подошло бы для проекта, над которым вы работали на. Но вы не знаете, как называется шрифт.
Войдите в WhatTheFont, приложение, созданное типографской компанией Monotype. Приложение изначально было запущено в 2009 году, но было обновлено для использования машинного обучения для определения шрифтов на любом изображении, которое вы загружаете или делаете через приложение. Это означает, что он может намного больше, чем идентификатор шрифта исходного приложения, который, по словам директора по исследованиям и развитию Monotype Сампо Каасила, использовал «грубую силу» для сопоставления изображения с одним из 133 000 шрифтов. Теперь приложение использует алгоритм глубокого обучения, обученный на 250 изображениях на шрифт — всего 33 миллиона изображений.
Теперь приложение намного лучше и быстрее распознает подключенные курсивные шрифты и находит несколько шрифтов в одном изображении. Каасила говорит, что его точность составляет более 90%, а ошибки чаще всего возникают, когда изображение низкого качества или имеется небольшой набор символов. Чем больше людей будет использовать алгоритм, тем лучше он станет.
[Фото: Monotype] Вот как это работает. Сначала вы делаете снимок шрифта, о котором хотите узнать больше. Затем приложение автоматически находит текст на изображении.Вы можете переместить рамку обрезки вокруг текста и выбрать, какой именно шрифт вы хотите найти. Затем вы нажимаете следующую стрелку, и приложение предлагает вам 20 вариантов шрифтов, которые он считает похожими.
Если шрифт — 1 из 133 000 шрифтов в библиотеке приложения, он, скорее всего, появится, но нет никаких гарантий. Я протестировал несколько шрифтов, сфотографировав свой компьютер, и правильный шрифт обычно входил в два или три лучших варианта. Программа не очень хорошо справлялась с определением толщины шрифта.И он вообще не распознал один шрифт, Snell Roundhand, вместо этого предлагал 20 цветочных шрифтов, отдаленно похожих на него.
[Фото: Monotype] Даже если шрифт правильный среди первых нескольких вариантов, приложение все равно предлагает в общей сложности 20 похожих шрифтов. Каждый шрифт идентифицируется по названию, весу и дизайну, но это единственная предоставленная информация — это определенно не инструмент, который поможет вам решить, какой шрифт вы в конечном итоге захотите использовать. Если вы выберете один из шрифтов, приложение позволит вам купить его или нажмите кнопку «Поделиться», чтобы сохранить его в своих заметках.
Это мобильная версия услуги, которую Monotype некоторое время предлагала для настольных ПК, но теперь, вместо того, чтобы делать снимки шрифтов и узнавать о них больше позже, вы можете найти следующий идеальный шрифт для своего проекта прямо на ходу.
WhatTheFont бесплатно и доступно для Android и iOS.
Сравнение: лучшие приложения для определения шрифтов на вашем iPhone
Если вы дизайнер, то знаете, что выбор шрифта может повысить или снизить эффективность вашей работы.Часто, когда я вдали от дома, я вижу вывески и рекламные объявления с идеальным шрифтом и делаю снимок, чтобы потом. Возможно, вы не знаете, что ваш iPhone может автоматически определять шрифты для вас на фотографиях благодаря новым приложениям, которые используют возможности машинного обучения для анализа фотографий. Я просмотрел лучшие доступные варианты, чтобы выбрать, который может подойти вам.
До недавнего времени идентификация шрифтов в основном ограничивалась настольным компьютером, с такими веб-сайтами, как WhatTheFont и такими функциями, как Match Font в Photoshop, позволяющими использовать изображение для анализа.Хотя эти инструменты обычно работают хорошо, они требуют, чтобы вы были за своим столом — не совсем то место, где вы, вероятно, столкнетесь с новыми вдохновляющими шрифтами. Физические продукты, такие как Spector, пытались перенести идентификацию шрифтов на мобильные устройства, но самый естественный инструмент для использования в дороге — это ваш iPhone.
Более 8 лет назад MyFonts выпустила WhatTheFont для iOS, простое приложение, которое определяет шрифты на основе фотографий, сделанных на вашем iPhone. Приложение было быстро заброшено до октября этого года, когда версия 2.0 запущен. Созданный с нуля, WhatTheFont теперь основан на новой технологии глубокого обучения, которая позволяет быстрее и точнее определять шрифты.
На Adobe MAX 2017 приложение Adobe Capture CC также получило существенное обновление, благодаря которому на iPhone появился визуальный поиск Typekit. Концепция во многом такая же: сделайте снимок, и Adobe Sensei определит на нем шрифты. Однако у этих двух сервисов есть некоторые ключевые различия, которые я сравнил ниже.
WhatTheFont
Когда вы запускаете WhatTheFont, вы попадаете прямо в камеру, где можете сделать снимок.Пользователи iPhone X заметят, что на момент написания этой статьи приложение еще не было обновлено для поддержки его большего размера дисплея, но, скорее всего, это произойдет в ближайшем будущем.
WhatTheFont проанализирует вашу фотографию и определит каждую строку текста на ней. Я был впечатлен скоростью и точностью процесса анализа, хотя результаты не всегда были идеальными. Вы можете нажать на любое текстовое поле, чтобы выбрать его и определить шрифт, используемый в этом слове или строке. Перетаскивая маркеры в любое текстовое поле, вы можете настроить область, в которой WhatTheFont будет сканировать.Вы даже можете повернуть и обрезать изображение, чтобы выровнять текст более точно.
Шрифты, похожие на отсканированный текст, отображаются в списке вместе с предварительным просмотром того, как выглядит шрифт. Приложение предлагает ссылки на веб-сайт MyFonts, где вы можете приобрести любой найденный шрифт. MyFonts принадлежит Monotype и может похвастаться впечатляющей библиотекой шрифтов. WhatTheFont может идентифицировать более 130 000 шрифтов, включая связанные скрипты. Чаще всего мне удавалось найти шрифт, близкий к моему проанализированному изображению.
Adobe Capture
В то время как WhatTheFont — это одноцелевой инструмент, Adobe Capture — это, скорее, набор инструментов для сбора и сохранения идей дизайна. Визуальный поиск Typekit — новейший инструмент.
На вкладке «Тип» в Adobe Capture отображаются сохраненные шрифты с кнопкой для запуска нового сканирования. Интерфейс камеры в Capture похож на интерфейс WhatTheFont, но заметно более примитивен. Capture предлагает вам разместить одну строку текста вдоль направляющей на экране, где размещается текстовое поле, которое необходимо выровнять вручную.Несколько строк шрифтов и стилей шрифтов в настоящее время не поддерживаются.
После анализа вам снова будет представлен список подходящих шрифтов. В отличие от WhatTheFont, здесь вы можете редактировать определенные параметры шрифта, такие как размер, стиль, интерлиньяж и отслеживание. Определенный стиль шрифта можно сохранить в Adobe Capture, где он синхронизируется с вашей учетной записью Creative Cloud. Это самая мощная часть Capture — возможность взять шрифт прямо с фотографии и сразу же начать использовать его в других приложениях Adobe, таких как Photoshop.
Точность
ПоискAdobe Capture основан на библиотеке шрифтов Typekit, что делает возможной такую глубокую интеграцию. Однако я обнаружил, что библиотека шрифтов Typekit не так надежна, как то, что предлагает MyFonts. Я обычно сталкивался с более точными совпадениями при использовании WhatTheFont.
Когда дело доходит до выбора инструмента для себя, нужно задать себе два вопроса:
Могу ли я использовать Creative Cloud? Если вы уже подписаны на услуги Adobe, Capture — очевидный выбор.Тесная интеграция с другими приложениями Adobe упрощает процесс.
Насколько важна точность? Если вам нужно сопоставление шрифтов по символам, WhatTheFont — это инструмент выбора в большинстве сценариев. Точность результатов моих матчей была беспрецедентной.
Важно помнить, что шрифты, приобретенные в MyFonts, можно легко использовать практически в любом инструменте дизайна, включая приложения Adobe. Оба приложения доступны бесплатно в App Store, поэтому неплохо использовать их вместе и сравнивать результаты каждого из них.
Посетите 9to5Mac на YouTube, чтобы узнать больше новостей Apple:
FTC: Мы используем автоматические партнерские ссылки для получения дохода. Подробнее.
Посетите 9to5Mac на YouTube, чтобы узнать больше о новостях Apple:
8 лучших бесплатных программ для оптического распознавания текста для преобразования изображений в текст
OCR или Оптическое распознавание символов — это сложная программная технология, позволяющая компьютеру извлекать текст из изображений.В первые дни программное обеспечение OCR было довольно грубым и ненадежным. Теперь, когда задействованы огромные вычислительные мощности, зачастую это самый быстрый способ преобразовать текст в изображении во что-то, что можно редактировать с помощью текстового процессора.
Эти десять приложений предлагают различные подходы к задаче распознавания текста, без цен и на разных платформах. Если вы искали способ превращать изображения в слова, вы почти наверняка найдете лучшее бесплатное программное обеспечение для распознавания изображений, которое вам нужно.
FreeOCR — это базовое бесплатное программное обеспечение для распознавания текста, которое предлагает все основные функции, которые вы можете ожидать от этого типа программного обеспечения.Во-первых, если у вас есть TWAIN-сканер (а это практически все они), вы можете напрямую сканировать и извлекать текст с бумаги. Импорт изображений также работает должным образом. Сюда также входят многостраничные документы в формате TIFF и PDF.
FreeOCR использует движок с открытым исходным кодом, первоначально разработанный Hewlett Packard и впоследствии выпущенный Google для всех. Он известен как «Тессеракт». У Tesseract есть несколько полезных функций, но одна из самых интересных — это система автоматического определения макета.Это означает, что вам не нужно тратить время на утомительное рисование прямоугольников вокруг отдельных блоков текста.
SimpleOCR — это базовый пакет OCR, который может преобразовывать напечатанные документы в текст прямо с вашего сканера. Название SimpleOCR в данном случае является буквальным. Если у вас есть документы, которые демонстрируют любую форму сложности, например столбцы, или не имеют идеально четких сканированных изображений, SimpleOCR не справится со своей задачей.
Конечно, Simple Software с радостью продаст вам более сложное решение за несколько долларов, но если вы просто хотите распознать некоторые стандартные блоки текста, это вариант, который не будет стоить вам ни копейки и настолько прост в использовании. используйте, как следует из названия.В качестве бонуса он поддерживает распознавание рукописного ввода!
Easy Screen OCR — это небольшая лучшая бесплатная программа для распознавания текста, основанная на облачном движке распознавания на базе Google. Как и следовало ожидать, это означает, что для работы программного обеспечения необходимо активное подключение к Интернету. Если это не проблема, вы найдете здесь весьма полезный инструмент.
Это приложение OCR предназначено для извлечения текста из снимков экрана, позволяя копировать текст с веб-сайтов или любой другой текст, отображаемый на экране.Что особенно круто в этом, так это поддержка более 100 языков. Если вы хотите перевести (например) японский текст, вы можете просто сделать снимок экрана и сделать это с помощью Easy Screen OCR. Если это то, что вам нужно делать часто, вам также поможет возможность установить собственные горячие клавиши.
Хотя это не традиционное приложение для оптического распознавания текста, в наши дни существует множество рабочих процессов, которые включают извлечение текста из изображений, с которыми вы работаете. Easy Screen OCR упрощает эту задачу, всего лишь несколько нажатий клавиш.
К сожалению, последняя версия программного обеспечения (1.4.2 и выше) требует абонентской платы после 20 использований. Однако старые версии программного обеспечения по-прежнему можно использовать бесплатно.
Capture2Text — интересное небольшое приложение с узкой, но очень полезной функцией. Он используется для распознавания текста с того, что в данный момент находится на вашем экране. Вы нажимаете горячую клавишу, выбираете зону экрана, которую хотите OCR, а затем он отправляет результат прямо в буфер обмена, чтобы вы могли вставить его в текстовый редактор.
Capture2Text — портативное приложение, поэтому устанавливать его не нужно. Просто запустите исполняемый файл, и вы сможете использовать его в любой системе Windows, начиная с версии 7 и выше. Программное обеспечение также является открытым исходным кодом, поэтому вы можете копировать и изменять его по своему усмотрению, если вы соблюдаете условия лицензии GNU.
Это ни в коем случае не фантастика, но если вы хотите быстро извлекать текст из изображений, которые вы обрабатываете, это отличное программное обеспечение для этого.
A9t9 (Windows 10)Если вы никогда не заходили в Магазин Windows, вы можете быть удивлены, обнаружив, что там действительно много бесплатных приложений с открытым исходным кодом.Приложение a9t9 — это настоящая жемчужина, и оно не требует никаких дополнительных обязательств. Рекламы нет, и она обещает довольно надежную работу распознавания текста.
A9t9 поддерживает довольно длинный список языков, хотя и не такой обширный, как некоторые другие варианты в этом списке. Если вы являетесь пользователем Windows 8.1 (или более поздней версии), которому прямо сейчас требуется OCR и который не хотите тратить деньги, просто нажмите одну кнопку в приложении Windows Store, и через несколько секунд a9t9 обработает ваши изображения в документы, которые вы можно редактировать.
У Adobe есть огромное количество мобильных приложений в дикой природе. Некоторые из них довольно хороши, а многие кажутся не более чем экспериментами. Adobe Scan попадает в первую категорию. Это совершенное приложение для сканирования камеры и распознавания текста, которое будет работать как на Android, так и на iOS. Это бесплатно, и вам не нужно быть подписанным на какие-либо услуги Adobe.
Конечно, окончательный документ представляет собой PDF-файл, который вы можете напрямую редактировать только с помощью платной версии Acrobat, но копирование текста в любой текстовый редактор по вашему выбору не составит труда, если честно.
Одной из лучших особенностей программного обеспечения Adobe OCR является его способность распознавать почерк. Конечно, качественный почерк будет лучше распознаваться. Не ждите, что он расшифрует то, что вы не можете прочитать сами. Как в рецептах вашего врача.
Есть еще несколько причин попробовать Adobe Scan. Возможность автоматического сканирования, распознавания текста и контактов с визитки — это очень круто. На самом деле, если вы проводите много времени, встречаясь с людьми, это может сэкономить вам уйму времени.
Приложение также имеет, как и следовало ожидать от создателей PhotoShop, небольшой набор инструментов для ретуширования. Таким образом, вы можете очистить изображения, прежде чем пытаться извлечь из них текст.
Когда на рынок вышли первые телефоны со встроенными цифровыми камерами, их качество было поистине ужасным. Полученные изображения ни для чего не пригодились, и вы, конечно же, не смогли бы разглядеть мелкие детали, такие как текст.
Сегодня сложные камеры, которые есть даже в бюджетных моделях, предлагают изображения с высоким разрешением, которые достаточно хороши, чтобы их можно было использовать в качестве замены сканерам документов.Например, приложение Google Диск позволяет делать довольно хорошие отсканированные изображения, используя только камеру телефона.
Приложение Office Lens от Microsoft не только позволяет сканировать документы, но и позволяет распознавать их на лету. Таким образом, вы можете сделать снимок чьей-либо визитной карточки и сразу же подготовить текст для копирования в свой список контактов.
Office Lens — это отдельное приложение, но его функциональность встроена и в другие приложения MS Office, поэтому, если вы уже используете их, возможно, нет необходимости загружать это независимое приложение.С другой стороны, иногда целенаправленное, легкое приложение — это именно то, что доктор прописал.
English OCR — это бесплатное приложение OCR для iPhone и iPad, которое позволяет довольно легко быстро сделать снимок документа и преобразовать текст на фотографии в цифровой формат. Он выпущен под лицензией с открытым исходным кодом, но разработчики используют рекламу, чтобы покрыть расходы на разработку и поддержку приложения.
Существует платная версия «Pro», которая имеет точно такие же функциональные возможности, что и бесплатная версия.Единственная разница в том, что версия Pro удаляет всю рекламу. Так что, если вас устраивает несколько объявлений, вам вообще не нужно вкладывать деньги.
Считывание между строкПерспективы безбумажного мира пока не оправдались. Это означает, что технология OCR останется важной частью моста между цифровым и аналоговым мирами.
Вооружившись вышеперечисленными приложениями OCR, вам больше никогда не придется кропотливо перепечатывать документ, и, что самое главное, они не будут стоить вам ни цента.




 Удобнее чем с сервисами, можно сфотографировать понравившийся фрагмент текста и узнать шрифт по картинке. Для работы необходимо подключение к интернету и соответственно приложение WhatTheFont.
Удобнее чем с сервисами, можно сфотографировать понравившийся фрагмент текста и узнать шрифт по картинке. Для работы необходимо подключение к интернету и соответственно приложение WhatTheFont. Нужно зарегистрироваться и подать заявку, чтобы подсказали. Удобно и практично, дабы лучше человека на вопрос никто не ответит.
Нужно зарегистрироваться и подать заявку, чтобы подсказали. Удобно и практично, дабы лучше человека на вопрос никто не ответит. Выдает адекватный поиск не плохой эффект, но надо анализировать, не все будут вглядываться в буквы и символы.
Выдает адекватный поиск не плохой эффект, но надо анализировать, не все будут вглядываться в буквы и символы.




 Если какой-то вам понравился, нажмите на кнопку «Download», чтобы скачать шрифт на устройство.
Если какой-то вам понравился, нажмите на кнопку «Download», чтобы скачать шрифт на устройство.