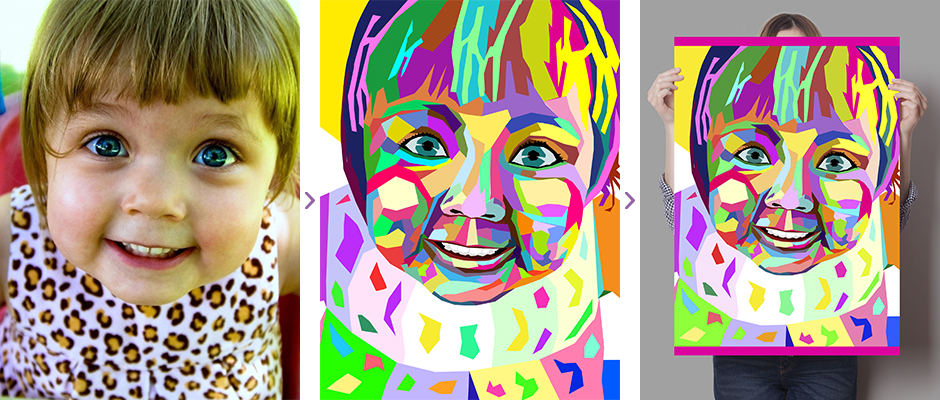
Поп-арт портрет в фотошопе
Всем привет! В сегодняшнем уроке по фотошопу мы с Вами возвратимся назад в 80-ые годы, чтобы поиграть с яркими фтористыми цветами. Сегодня это очень модный тренд: преобразовывать цветные фотографии в перенасыщенные флуоресцентные для создания интенсивных чувственных образов. Из данного урока Вы узнаете, как быстро воссоздать этот двухцветный эффект, затем мы выведем наш дизайн фотографии на новый уровень, используя дополнительные приемы, чтобы придать ему современный поп-арт стиль.
Конечный результат:
Данную работу мы будем создавать, используя инструмент фотошопа Карта градиента, чтобы заменить оригинальные цвета на фотографии на яркие насыщенные оттенки, затем добавим различные текстуры, чтобы подчеркнуть мелкие детали и придать ретро-стиль нашей фотографии.
Итак, поехали!
Блок: 1/12 | Кол-во символов: 782
Источник: https://smart-photoshop.ru/rabota-s-foto/pop-art-portret-v-fotoshope/
Портрет в стиле поп-арт
 Трудно заранее представить, как сработают фильтры, поэтому подбор подходящего фото может занять довольно продолжительное время.
Трудно заранее представить, как сработают фильтры, поэтому подбор подходящего фото может занять довольно продолжительное время.Первым шагом (подготовительным) будет отделение модели от белого фона. Как это сделать, читайте в статье по ссылке ниже.
Урок: Как вырезать объект в Фотошопе
Постеризация
- Снимаем видимость с фонового слоя и обесцвечиваем вырезанную модель сочетанием клавиш CTRL+SHIFT+U. Не забываем перейти на соответствующий слой.
- В нашем случае на изображении не очень хорошо выражены тени и света, поэтому нажимаем сочетание клавиш CTRL+L, вызывая «Уровни». Сдвигаем крайние ползунки к центру, усиливая контраст, и нажимаем ОК.
- Переходим в меню «Фильтр – Имитация – Очерченные края».
- «Толщину краев» и «Интенсивность» убираем в ноль, а «Постеризации» придаем значение 2.
Результат должен оказаться примерно таким же, как и в примере:
- Следующий шаг – постеризация.
 Создаем соответствующий корректирующий слой.
Создаем соответствующий корректирующий слой. - Ползунок перетаскиваем на значение 3. Данная настройка может быть индивидуальной для каждого изображения, но в большинстве случаев, подходит именно тройка. Смотрите на результат.
- Создаем объединенную копию слоев сочетанием горячих клавиш CTRL+ALT+SHIFT+E.
- Далее берем инструмент «Кисть».
- Нам необходимо закрасить лишние участки на изображении. Алгоритм следующий: если хотим удалить черные или серые точки с белых участков, то зажимаем ALT, взяв образец цвета (белого) и красим; если хотим почистить серый цвет, делаем то же самое на сером участке; с черными участками все то же самое.
- Создаем новый слой в палитре и перетягиваем его под слой с портретом.
- Заливаем слой таким же серым цветом, что и на портрете.
Постеризация завершена, переходим к тонированию.
Тонирование
Для придания цвета портрету будем использовать корректирующий слой «Карта градиента». Не забываем, что корректирующий слой должен находиться в самом верху палитры.
Не забываем, что корректирующий слой должен находиться в самом верху палитры.
Для раскрашивания портрета нам потребуется трехцветный градиент.
После выбора градиента щелкаем по окошку с образцом.
Откроется окно редактирования. Далее важно понять, какая контрольная точка за что отвечает. На самом деле все просто: крайняя левая тонирует черные участки, средняя – серые, крайняя правая – белые.
Цвет настраивается следующим образом: кликаем дважды по точке и выбираем цвет.
Таким образом, настраивая цвета для контрольных точек, добиваемся нужного результата.
На этом завершим урок по созданию портрета в стиле поп-арт в Фотошопе. Данным способом можно создать огромное количество вариантов расцветки и разместить их на плакате.
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ
Блок: 2/2 | Кол-во символов: 2834
Источник: https://lumpics.ru/how-make-pop-art-portrait-in-photoshop/
Шаг 1
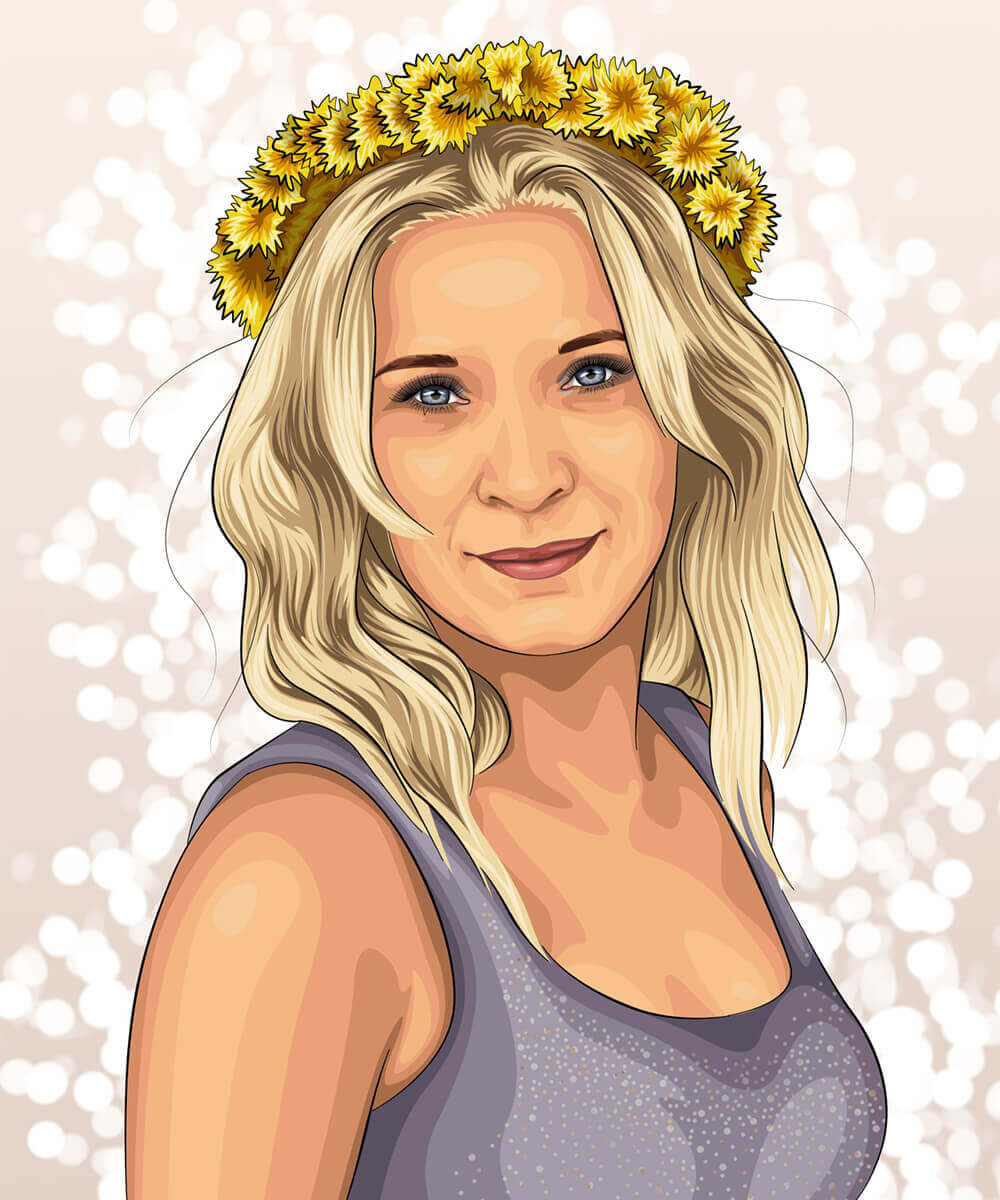
Подберите себе чувственную фотографию как основу для вашего флуоресцентного поп-арт портрета, я буду работать с этой фотографией девушки с красными губами из Shutterstock. И затем скорректируйте, если необходимо, Ваше фото, например с помощью инструмента Уровни.
Блок: 2/12 | Кол-во символов: 268
Источник: https://smart-photoshop.ru/rabota-s-foto/pop-art-portret-v-fotoshope/
1. Добавляем Стоковое Изображение
Создайте новый документ в Photoshop. Добавьте исходное изображение, к которому вы хотите применить поп арт эффект.
Блок: 3/12 | Кол-во символов: 153
Источник: https://design.tutsplus.com/ru/tutorials/how-to-make-a-warhol-pop-art-effect-in-photoshop—cms-31060
Шаг 2
Щелкните по кнопке создания нового корректирующего слоя в нижней части палитры Слои и выберите корректирующий слой Карта градиента. Этот вид корректирующего слоя заменяет оригинальные цвета фотографии на те, которые Вы укажете, сохраняя при этом контраст и оригинальный тон фотографии.
Этот вид корректирующего слоя заменяет оригинальные цвета фотографии на те, которые Вы укажете, сохраняя при этом контраст и оригинальный тон фотографии.
Блок: 3/12 | Кол-во символов: 290
Источник: https://smart-photoshop.ru/rabota-s-foto/pop-art-portret-v-fotoshope/
2. Используем Инструмент Перо, Чтобы Нарисовать Контур-Фигуру
Шаг 1
С помощью инструмента Перо (Pen Tool), обведите контуром вокруг изображения модели. В панели управления данного инструмента, не забудьте выбрать режим Контуры (Paths).
Шаг 2
Добавьте опорные точки вокруг той области, которую вы хотите выделить. Для данного эффекта, не обязательно выделение должно быть идеальным.
Щёлкните по холсту, чтобы добавить опорную точку. Удерживая кнопку мыши нажатой, потяните мышь, чтобы создать кривую контура.
Блок: 4/12 | Кол-во символов: 521
Источник: https://design.tutsplus.com/ru/tutorials/how-to-make-a-warhol-pop-art-effect-in-photoshop—cms-31060
Шаг 3
Выберите абсолютно контрастные цвета для каждого из концов шкалы градиента, кликнув по маленькому ползунку и выбрав цвет с помощью палитры. Я решил для примера взять градиент от легкого пурпурного цвета (#da48dc) до желтого (#ffff00), но Вы также можете поэкспериментировать с различными комбинациями насыщенных цветов, используя примеры выше.
Я решил для примера взять градиент от легкого пурпурного цвета (#da48dc) до желтого (#ffff00), но Вы также можете поэкспериментировать с различными комбинациями насыщенных цветов, используя примеры выше.
Блок: 4/12 | Кол-во символов: 348
Источник: https://smart-photoshop.ru/rabota-s-foto/pop-art-portret-v-fotoshope/
3. Создаём выделение из Контура в Photoshop
Выберите инструмент Выделение контура
Блок: 5/12 | Кол-во символов: 246
Источник: https://design.tutsplus.com/ru/tutorials/how-to-make-a-warhol-pop-art-effect-in-photoshop—cms-31060
Шаг 4
На данном этапе создание основного эффекта закончено, но я посчитал, что это будет очень простой урок. Давайте продолжим работу над нашим проектом и добавим к нему классную текстуру, чтобы придать нашему портрету поп-арт стиль. Скачайте и установите мои бесплатные полутоновые текстуры, затем создайте новый слой и выберите инструмент Заливка. Далее в панели настроек инструмента выберите тип заливки Регулярный затем из выпадающего списка вариантов текстур выберите текстуру с названием «B.SG Halftone Dark L».
Скачайте и установите мои бесплатные полутоновые текстуры, затем создайте новый слой и выберите инструмент Заливка. Далее в панели настроек инструмента выберите тип заливки Регулярный затем из выпадающего списка вариантов текстур выберите текстуру с названием «B.SG Halftone Dark L».
Блок: 5/12 | Кол-во символов: 516
Источник: https://smart-photoshop.ru/rabota-s-foto/pop-art-portret-v-fotoshope/
4. Удаляем Фоновый Слой в Photoshop
Нажмите клавиши (Ctrl+J), чтобы скопировать выделенную область на новый слой. Назовите этот слой ‘Woman Image’. Теперь вы можете удалить оригинальный слой с моделью.
Блок: 6/12 | Кол-во символов: 207
Источник: https://design.tutsplus.com/ru/tutorials/how-to-make-a-warhol-pop-art-effect-in-photoshop—cms-31060
Шаг 5
Измените режим наложения слоя с текстурой на Затемнение основы, чтобы текстура вписалась в общий вид нашей работы. Далее уменьшите параметр Заливка в верхней части палитры Слои, примерно до 80%, чтобы уменьшить степень видимости текстуры.
Блок: 6/12 | Кол-во символов: 243
Источник: https://smart-photoshop.ru/rabota-s-foto/pop-art-portret-v-fotoshope/
Шаг 6
Загрузите и поместите в Вашу работу фотографию-боке. Подгоните ее под размер Вашей работы так, чтобы размытые блики равномерно расположились на холсте.
Блок: 7/12 | Кол-во символов: 156
6. Применяем Фильтр Ксерокопия
Шаг 1
Вновь включите видимость дубликата слоя ‘Woman Image Copy’.
Установите цвет переднего плана на , а цвет заднего плана на .
Идём Фильтр – Эскиз (Filter > Sketch), чтобы применить фильтр Ксерокопия (Photocopy filter) к дубликату слоя ‘Woman Image Copy’.
Шаг 2
Поменяйте режим наложения для дубликата слоя ‘Woman Image Copy’ на Умножение (Multiply).
Шаг 3
Добавьте корректирующий слой Уровни (Levels) к дубликату слоя ‘Woman Image Copy’. Щёлкните правой кнопкой мыши по данному корректирующему слою и в появившемся окне, выберите опцию Создать обтравочную маску (Create Clipping Mask).
Щёлкните правой кнопкой мыши по данному корректирующему слою и в появившемся окне, выберите опцию Создать обтравочную маску (Create Clipping Mask).
Блок: 8/12 | Кол-во символов: 641
Источник: https://design.tutsplus.com/ru/tutorials/how-to-make-a-warhol-pop-art-effect-in-photoshop—cms-31060
Шаг 7
Измените режим наложения слоя с боке на Экран, чтобы сделать черный фон прозрачным, затем установите параметр Заливка в 70%, чтобы создать легкие размытые блики по всему холсту.
Блок: 8/12 | Кол-во символов: 183
Источник: https://smart-photoshop.ru/rabota-s-foto/pop-art-portret-v-fotoshope/
7. Создаём Эффект в стиле Уорхол
Шаг 1
Выделите все слои. Щёлкните правой кнопкой мыши по выделенным слоям и в появившемся окне, выберите опцию Преобразовать в смарт-объект (Convert to Smart Object). Переименуйте данный смарт-объект на ‘Warhol Effect’.
Шаг 2
Добавьте корректирующий слой Карта градиента (Gradient Map) к слою ‘Warhol Effect’. Щёлкните правой кнопкой мыши по данному корректирующему слою и в появившемся окне, выберите опцию Создать обтравочную маску (Create Clipping Mask).
Щёлкните правой кнопкой мыши по данному корректирующему слою и в появившемся окне, выберите опцию Создать обтравочную маску (Create Clipping Mask).
Установите следующие цвета градиента: и , но вы можете выбрать любые цвета градиента на своё усмотрение.
Блок: 9/12 | Кол-во символов: 611
Источник: https://design.tutsplus.com/ru/tutorials/how-to-make-a-warhol-pop-art-effect-in-photoshop—cms-31060
Шаг 9
Повторите данный процесс, только теперь используя пурпурную кисть в желтых областях нашей работы.
Блок: 10/12 | Кол-во символов: 102
Источник: https://smart-photoshop.ru/rabota-s-foto/pop-art-portret-v-fotoshope/
9. Создаём Поп Арт Постер
Шаг 1
Нажмите клавиши (Shift+Ctrl+Alt+E), чтобы создать объединённый слой из всех видимых слоёв. Назовите этот слой ‘Pop Art Poster’.
Шаг 2
Нажмите клавиши (Ctrl+T), чтобы уменьшить масштаб изображения до 50%. Поменяйте Положение Центра Преображения (Reference Point Location), как показано на скриншоте ниже.
Поменяйте Положение Центра Преображения (Reference Point Location), как показано на скриншоте ниже.
Шаг 3
Трижды нажмите клавиши (Ctrl+J), чтобы продублировать слой ‘Pop Art Poster’ три раза.
Шаг 4
Сдвиньте слои, как показано на скриншоте ниже, чтобы создать постер.
Шаг 5
Чтобы поменять цвет изображения, добавьте корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation) к каждому дубликату слоя. Установите цвета на своё усмотрение.
Щёлкните правой кнопкой мыши по каждому корректирующему слою и в появившемся окне, выберите опцию Создать обтравочную маску (Create Clipping Mask), таким образом, изменение цвета повлияет только на нижний слой.
Блок: 11/12 | Кол-во символов: 915
Источник: https://design.tutsplus.com/ru/tutorials/how-to-make-a-warhol-pop-art-effect-in-photoshop—cms-31060
Шаг 10
Используя команду меню Фильтр>Усиление резкости> Усиление резкости, придайте четкости брызгам. Помните – применять фильтр нужно к обоим слоям.
Помните – применять фильтр нужно к обоим слоям.
Блок: 11/12 | Кол-во символов: 154
Источник: https://smart-photoshop.ru/rabota-s-foto/pop-art-portret-v-fotoshope/
Поздравляю, Мы Завершили Урок!
В этом уроке вы узнали, как создать поп арт постер в стиле Энди Уорхол в Photoshop с нуля, используя только фильтры и корректирующие слои.
Чтобы быстро и легко создать пор арт эффект, вы можете попробовать экшен Photoshop Pop Art Warhol Effect, который поможет вам создать постеры в стиле Уорхол любых размеров и цветовых оттенков.
Поп Арт Эффект в Стиле Энди Уорхол
Блок: 12/12 | Кол-во символов: 406
Источник: https://design.tutsplus.com/ru/tutorials/how-to-make-a-warhol-pop-art-effect-in-photoshop—cms-31060
Шаг 11
Вся прелесть корректирующих слоев заключается в том, что они применяются к изображению, не изменяя его самого. Мы можем в любое время настроить их, — поэтому сейчас идеальное время поэкспериментировать с другими цветовыми сочетаниями.
Конечный результат:
Базовый флуоресцентный эффект выглядит великолепно за счет использования цветовых комбинаций в стиле – 80-ых и поэтому этот эффект очень притягивает взгляд. А дополнения в виде полутоновой текстуры и брызг краски помогли придать этому портрету стиль поп-арт и создать действительно удивительную работу.
ChrisSpooner;
Переводчик: Сергей Заставный;
Ссылка на источник
Блок: 12/12 | Кол-во символов: 621
Источник: https://smart-photoshop.ru/rabota-s-foto/pop-art-portret-v-fotoshope/
Количество использованных доноров: 3
Информация по каждому донору:
- https://lumpics.ru/how-make-pop-art-portrait-in-photoshop/: использовано 1 блоков из 2, кол-во символов 2834 (27%)
- https://design.tutsplus.com/ru/tutorials/how-to-make-a-warhol-pop-art-effect-in-photoshop—cms-31060: использовано 9 блоков из 12, кол-во символов 3840 (37%)
- https://smart-photoshop.
 ru/rabota-s-foto/pop-art-portret-v-fotoshope/: использовано 11 блоков из 12, кол-во символов 3663 (35%)
ru/rabota-s-foto/pop-art-portret-v-fotoshope/: использовано 11 блоков из 12, кол-во символов 3663 (35%)
Портрет в стиле «Поп Арт», обработка фотографий, создание постера из фотографии в уроке фотошопа
Создание портрета в стиле Поп АртСоздаем новый файл — размер 1280×1024 px, разрешение 72 dpi. Берем Инструмен Заливка (Paint Bucket Tool (G)) и заполняем документ цветом #EADCBC
Дальше берем Инструмент Перо (Pen Tool (P)) и продлжаем добавлять элементы фона для будщего портрета. Цвет слоя #BCA26D
Теперь используем Инструмент Прямоугольник (Rectangle Tool (U)), чтобы добавить нашему изображению несколко цветных полосок, которые необходимо немного наклонить при помощи Свободного трансформирования (Free Transform)
Рисуем еще полосы
И еще одну поверх желтой полоски
Правый клик по слою с розовой полосой — откроется окно Параметры наложения (Blending Options), выбираем Тень (Drop Shadow)
Снова берем Инструмент Прямоугольник (Rectangle Tool (U)) и изобржаем еще одну широкую полосу поперек предыдущих. Цвет слоя #F10C85
Цвет слоя #F10C85
Параметры наложеия>Тень (Blending Options>Drop Shadow)
Параметры наложения>Обводка (Blending Options>Stroke)
На толстой полоске рисуем еще несколько цветных
И еще немного сверху
Опять…
Для слоя с линией цвета #A17425 применяем следующие установки: Параметры наложения>Тень (Blending Options>Drop Shadow)
Параметры наложения>Внутренняя тень (Blending Options>Inner Shadow)
Все тем же способом можно добавить белых полосок
Все…С полосками закончили…Берем Инструмент Произвольная фигура (Custom Shape Tool (U)), чтобы изобразить маленькую звездочку (цвет #F10C85)
Параметры наложения>Обводка (Blending Options>Stroke)
Выбираем другую фигуру звездочки, и рисуем поверх первой цветом #6A2700
Параметры наложения>Обводка (Blending Options>Stroke)
Добавим какой-нибудь текст:
Параметры наложения>Тень (Blending Options>Drop Shadow)
Параметры наложения>Обводка (Blending Options>Stroke)
Находим в интернете фото молодой девушки
Создаем новый слой и выбираем Инструмент Прямоугольная область (Rectangular Marquee Tool (M)). Правый клик на фото, выбираем Цветовой диапазон (Color Range). Выбираем Пипеткой (Eyedropper Tool) самую яркую область плеча девушки.
Правый клик на фото, выбираем Цветовой диапазон (Color Range). Выбираем Пипеткой (Eyedropper Tool) самую яркую область плеча девушки.
Получаем выделение:
Заполняем выделение цветом #EADCBC
Берем перо и обводим контуры девушки. Правый клик на фото — Образовать выделенную область (Make Selection) с Радиусом растушевки (Feather Radius) 0px
Заполняем выделение цветом #490F02. Не нажимаем Ctrl+D, чтобы снять выделение. Теперь идем в Выделение>Инверсия (Select>Inverse)и нажимаем Delete, чтобы удалить фон за девушкой. Сливаем 2 слоя в один (CTRL+E). Переносим полученный слой на фон
Установки для слоя с девушкой: Параметры наложения>Обводка (Blending Options>Stroke)
Снова берем Инструмент Произвольная форма (Custom Shape Tool (U)), чтобы нарисовать много белых звезд разных размеров. С помощью Свободного трансформирования (Free Transform) по-разному поворачиваем их. Некоторые слои с белыми звездами надо поместить ПОД слоями с цветными линиями
уроке фотошоп, уроки фотошопа, урок Photoshop
Как сделать эффект на фото в Фотошопе
В этом уроке мы будем создавать яркий флуоресцентный двухцветный фотоэффект в Фотошопе.
В этом уроке по Adobe Photoshop мы перенесемся в 80-е – эпоху ярких флуоресцентных красок. Обработка современных фотографий в стиле 80-х состоит в создании перенасыщенных чувственных флуоресцентных фотографий и становится модным трендом в современном мире.
В данном уроке вы научитесь просто и быстро воссоздавать двухцветный эффект и придавать изображению современный поп-арт стиль.
Шаг 1.
Работаем с изображениемНайдите чувственное изображение, к которому хотите применить флуоресцентный поп-арт эффект. Я использовал фото девушки с красными губами с Shutterstock’а. Примените коррекцию Уровни – Levels (Ctrl + L), чтобы усилить контраст. (Значения могут отличаться, в зависимости от выбранного вами фото).
Шаг 2.
Работаем с изображением
Кликните на иконку Создать новый корректирующий слой или слой-заливку (Create new fill or Adjustment Layer) внизу панели слоёв и выберите пункт Карта градиента (Gradient Map). С помощью этого корректирующего слоя, мы можем заменить цвета на фотографии на оттенки, которые мы зададим, сохранив при этом контраст и яркость оригинального изображения.
С помощью этого корректирующего слоя, мы можем заменить цвета на фотографии на оттенки, которые мы зададим, сохранив при этом контраст и яркость оригинального изображения.
Установите для градиента абсолютно контрастирующие цвета. Я использовал цвета от светло-пурпурного #da48dc до жёлтого #ffff00, но вы можете поэкспериментировать с различными комбинациями насыщенных оттенков, ориентируясь на примеры вначале урока.
Шаг 3.
Работаем с изображением
Мы сделали основной фотоэффект, и теперь поработаем над дизайном, чтобы придать изображению поп-арт стилистику. Выберите инструмент Заливка — Paint bucket tool (G), вверху выберите Узор (Pattern), кликните на стрелочку рядом с пиктограммой узора, затем на значок настроек справа, в меню выберите пункт Загрузить узор (Load Pattern) и на компьютере выберите .pat файл из архива Distressed-Halftone-Patterns – так вы установите узоры в Фотошоп. Выберите паттерн B.SG Halftone Dark L и залейте им слой.
Выберите паттерн B.SG Halftone Dark L и залейте им слой.
Шаг 4.
Работаем с изображениемИзмените режим наложения заливки узором на Затемнение основы (Color Burn) чтобы вписать узор в палитру нашего дизайна. Уменьшите значение Заливка (Fill) до 80%, чтобы немного смягчить эффект.
Шаг 5.
Работаем с изображениемОткройте текстуру боке и поместите в документ. Измените размер (Ctrl + Т) так, чтобы элементы текстуры располагались по всему пространству холста.
Шаг 6.
Работаем с изображениемИзмените режим наложения слоя с текстурой боке на Осветление (Screen) и затем уменьшите Заливку (Fill) до 70%, чтобы создать эффект нежных размытых огней.
Шаг 7.
Работаем с изображением
Установите в Фотошоп кисти Грязь. Для этого в меню выберите Редактирование > наборы > управление наборами (Edit > Presets > Preset manager) и в открывшемся окне (вверху должна быть выбрана вкладка Кисти (Brushes) нажмите кнопку Загрузить (Load), выберите на компьютере файл . abr из архива, загруженного вначале.
abr из архива, загруженного вначале.
Далее в качестве основного цвета выберите желтый #ffff00. Добавьте небольшие брызги на пурпурных участках изображения.
Шаг 8.
Работаем с изображениемСделайте то же самое, но уже кистью пурпурного цвета на желтых участках изображения.
Шаг 9.
Работаем с изображениемДобавим немного резкости: выберите в меню Фильтр > Усиление резкости > Резкость (Filter > Sharpen > Sharpen). Примените фильтр к обоим слоям с брызгами.
Шаг 10.
Работаем с изображениемПрелесть корректирующих слоев в том, что эффект можно изменить в любое время, просто выбрав другой градиент. Так что сейчас самое время поэкспериментировать с другими комбинациями цветов.
Шаг 11.
Финальное изображение
Итак, вот наш конечный результат!
Этот двухцветный флуоресцентный эффект уже сам по себе выглядит отлично./eb49dae62983098.ru.s.siteapi.org/img/67dccd91f656e8eea2f85fd97c85c2256b8c996d.jpg) Но добавление текстуры и брызг делает его более приближенным к стилистике поп-арт и работа становится поистине великолепной.
Но добавление текстуры и брызг делает его более приближенным к стилистике поп-арт и работа становится поистине великолепной.
Ссылка на источник
Поп-арт в GIMP – реалистично подделываем Энди Уорхола
Из этого интереснейшего урока вы узнаете, как создать поп-арт изображение из фотографии в GIMP, подражая стилю известного американского художника и дизайнера Энди Уорхола (Andy Warhol). Внимательно изучив вводную часть урока и повторив все шаги из практической части, вы сможете превратить своё фото в настоящий поп-арт портрет!
Пример работы:
Low poly art
Еще один интересный способ нарисовать арт в Фотошопе ― полигональное искусство:
- Картинка открывается в Photoshop и на копии слоя происходит выделение треугольников прямоугольным лассо. Чем фигуры меньше, тем эффектней результат в стиле поп-арт.

- Далее выбирается средний фильтр размытия, а рядом рисуются следующие треугольники, пока картинка полностью не покроется ими.
- После завершения работы с треугольниками создается дубликат слоя. У нижней копии снижается прозрачность, а у верхней ― меняется наложение на затемнение и тоже снижается уровень заливки.
- Остальное дело вкуса, ограниченное лишь границами фантазии.
На самом деле, создать красивый арт в Photoshop можно огромным количеством способом из фотографий, картинок или рисунков, все ограничивается только фантазией автора.
Собираем попарт-коллаж из 6 разноцветных портретов
Теперь давайте соберём все получившиеся портреты на одном холсте, как это не раз делал сам Уорхол. Коллаж будет представлять из себя общее изображение с тремя портретами по ширине и двумя по высоте.
Шаг 1
Создайте новый проект через вкладку меню Файл – Создать (Ctrl+N). Установите размеры 3840×2580 px и нажмите ОК.
Установите размеры 3840×2580 px и нажмите ОК.
Как рассчитать размеры ширины и высоты для нового проекта? Умножьте ширину готового поп-арт изображения на три, а ширину – на два. В нашем случае формула выглядит так:
- Ширина – 1280×3=3840 px;
- Высота – 1280×2=2580 px.
Шаг 2
Выберите в меню Файл – Открыть как слои и найдите папку с сохранёнными картинками. Зажав клавишу Ctrl выделите каждый файл. Нажмите Открыть.
Шаг 3
Возьмите инструмент Перемещение и расставьте миниатюры на поверхности холста по своему усмотрению.
Для удобства размещения картинок включите функцию Прилипать к краям холста в меню Вид. В итоге при перемещении картинки будут сами притягиваться к кромкам холста, не выходя за его границы.
Шаг 4 – не пропустите
Создайте новый прозрачный слой с именем Borders.
Шаг 5
Возьмите инструмент Кисть с параметрами:
- Цвет переднего плана – Чёрный;
- Непрозрачность – 25,0;
- Кисть – Acrylic 05;
- Размер – 50,00;
- Динамика рисования – Track Direction.
Шаг 6
Проведите кистью линии по краям всего изображения, а также вдоль сторон примыкания миниатюр внутри холста, как показано стрелками на скриншоте.
Чтобы линии получались прямыми, используйте помощь клавиш. Для начала сделайте клик наведённым курсором в одной точке, затем зажмите клавишу Shift и перенесите курсор в другую точку, снова сделайте клик. Линия получится прямой.
Шаг 4 — заключительный
Выберите в меню Изображение – Свести изображение и сохраните иллюстрацию в формате JPEG или PNG.
Готовый результат:
На этом урок по созданию поп-арт эффекта из фотографии в GIMP закончен.
P. S. А какая иллюстрация получилась у вас? Поделитесь результатом вашей работы в комментариях!
Задать вопросы по уроку на форуме
Работаем с фоном
Нажмите на значок Add Layer Mask (Создать слой-маску) в нижней части панели слоёв, чтобы создать маску из выделения. Теперь, давайте, изменим цвет фона с чёрного на зелёный. Перейдите на верхний слой «Threshold 1» и поработайте инструментом Quick Selection (W) (Быстрое выделение), чтобы выбрать фон по обе стороны девушки. Удерживайте Alt, если нужно убрать лишние области из общего выделения, чтобы сделать его идеальным. В нижней части панели слоёв нажмите на значок создания корректирующего слоя и выберите Цвет.
Увеличиваем размер холста
Чтобы создать больше вариаций, сначала перейдите Layer > Flatten Image (Слои – Выполнить сведение), затем File > Save As (Файл – Сохранить как) и переименуйте файл (я использовал «popart2.jpg»). После этого перейдите Image > Canvas Size (Изображение – Размер холста). Для расширения холста отключите опцию Relative (Относительная), кликните по верхней левой стрелочке и измените ширину изображения на 49 см, а высоту на 73,5 см. цвет для расширения установите чёрный.
После этого перейдите Image > Canvas Size (Изображение – Размер холста). Для расширения холста отключите опцию Relative (Относительная), кликните по верхней левой стрелочке и измените ширину изображения на 49 см, а высоту на 73,5 см. цвет для расширения установите чёрный.
Раскрашиваем поп-арт иллюстрацию через цветные трафареты
В этой части урока мы, образно говоря, будем послойно «наносить краску» на холст через трафареты. На деле же, мы просто зальём каждый слой-трафарет отдельным цветом.
Шаг 1
Возьмите инструмент Выделение по цвету и выделите чёрный цвет на силуэте модели, кликнув по нему.
Шаг 2 – важный
Активируйте верхний слой с именем Trafaret 1. Таким образом созданное выделение переместится на прозрачный слой.
Шаг 3
а) Щёлкните по пиктограмме выбора Цвета переднего плана и фона.
б) Подберите желаемый цвет в палитре и перетяните его на выделенную часть изображения.
Шаг 4 – будьте внимательны
Вернитесь на слой с чёрно-белым силуэтом. Тем же инструментом сделайте выделение белого цвета на изображении.
Шаг 5
Активируйте слой Trafaret 2, чтобы перенести выделение на него.
Шаг 6
В цветовой палитре подберите новый цвет и так же перетяните его на выделение.
Шаг 7 – не пропустите
Выберите в меню Выделение – Снять выделение.
Шаг 8
Наконец, перейдите на слой с именем Trafaret 3 и залейте его третьим цветом, контрастирующим с остальными.
Стопка слоёв с окрашенными трафаретами будет выглядеть так.
А результат создания простейшего поп-арт изображения выглядит примерно так.
На этом этапе начинающие пользователи GIMP могут остановиться и сохранить свой pop-art portrait в формате JPEG или PNG. А продвинутые, и те кто не желает довольствоваться малым, но хотят приблизиться к оригинальному искусству Энди Уорхола, могут продолжить работу. А заодно, освоить новые приёмы обработки в GIMP.
А заодно, освоить новые приёмы обработки в GIMP.
Окрашиваем волосы
Прежде чем окрасить волосы в ярко-жёлтый цвет, для начала их необходимо выделить, сделаем мы это при помощи инструмента Magnetic Lasso (L) (Магнитное лассо). Начните с нижнего левого края волос и осторожно ведите инструментом по внешнему их краю, пока не дойдёте до начальной точки. Далее снова прибегнем к помощи корректирующего слоя Цвет, только на этот раз выберите жёлтый оттенок и нажмите OK.
Работаем с волосами
Режим наложения для этого слоя смените на Умножение, чтобы проявились нижние контуры волос. Понизьте значение непрозрачности, чтобы уменьшить насыщенность цвета. Не обращайте внимание, если выделение получилось не совсем идеальным, портрет в силе поп-арт должен выглядеть немного неровным. Вы можете убрать или добавить какие-либо области при помощи чёрной/белой кисти, работая на маске.
Производим замену цветов, сохраняем 6 отдельных картин
На данном этапе рекомендуем вам завести на компьютере папку, например, с именем Pop art by Andy Warhol in GIMP. В неё мы будем последовательно сохранять шесть попартовых картинок с различной цветовой гаммой, которые создадим далее.
В неё мы будем последовательно сохранять шесть попартовых картинок с различной цветовой гаммой, которые создадим далее.
Шаг 1
Прежде всего сохраним уже готовую работу. Через меню Файл – Экспортировать как, сохраните изображение с именем Pop art 1 в формате .jpg или .png.
Шаг 2 – важный!
Заприте Альфа-канал у слоя Trafaret 2, на котором вы должны были остаться после всех вышеописанных шагов.
Для этого в диалоговом окне Слои сделайте один клик по маленькому квадратику с шахматной клеткой над стопкой слоёв.
Шаг 3
Выберите в палитре новый цвет и перетяните его на поверхность холста. Вы увидите, как закрасится не весь слой, а только нужная нам область изображения.
Шаг 4
Поднимитесь на слой Trafaret 1. Как и на предыдущем слое заблокируйте Альфа-канал и залейте его новым контрастирующим цветом.
Шаг 5
Спуститесь на фоновый слой с именем Trafaret 3 и сделайте его заливку третьим цветом на ваше усмотрение.
На фоновом слое запирать Альфа-канал не обязательно.
Шаг 6 – по необходимости
Если желаете изменить цвет губ или глаз, тогда блокируйте на нужных слоях Альфа-канал и заливайте детали портрета подходящим цветом.
Шаг 7
В меню Файл выберите команду Экспортировать как и сохраните получившийся портрет под именем Pop-art 2.
Шаг 8
Повторяйте шаги с 3 по 7, сохраняя изображения с новыми порядковыми числами. В итоге ваша папка с готовыми иллюстрациями будет красочно пестрить шестью эффектными изображениями.
Коррекция тона кожи
Используйте инструмент Быстрое выделение (W), чтобы выделить лицо, область шеи и груди. Убедитесь, что в верхней панели параметров установлена галочка возле опции Sample All Layers (Образец со всех слоёв). При активном инструменте «Быстрое выделение» нажмите Alt и удалите из выделенной области лямки на плечах. Затем повторите предыдущие шаги: создайте корректирующий слой Цвет, выберите розовый оттенок и режим смените на Умножение, если требуется, то отрегулируйте непрозрачность. При помощи чёрной/белой кисти размером 30 пикселей замаскируйте нежелательные области или добавьте новые.
Убедитесь, что в верхней панели параметров установлена галочка возле опции Sample All Layers (Образец со всех слоёв). При активном инструменте «Быстрое выделение» нажмите Alt и удалите из выделенной области лямки на плечах. Затем повторите предыдущие шаги: создайте корректирующий слой Цвет, выберите розовый оттенок и режим смените на Умножение, если требуется, то отрегулируйте непрозрачность. При помощи чёрной/белой кисти размером 30 пикселей замаскируйте нежелательные области или добавьте новые.
Превращаем картину в реалистичную подделку поп-арта от Энди Уорхола
Раз уж мы изначально настроились создавать иллюстрацию, по качеству исполнения максимально приближенную к работам Уорхола, давайте доведём дело до конца.
Для дальнейшей работы вам понадобится текстура тёмно-серого холста. Скачайте нужный комплект текстур из нашего архива и установите его в GIMP.
Шаг 1 — необязательный
а) Возьмите инструмент Кадрирование. В настройках поставьте флажок в чекбоксе Фиксировать соотношение сторон. (Можно установить соотношение сторон 1:1.)
В настройках поставьте флажок в чекбоксе Фиксировать соотношение сторон. (Можно установить соотношение сторон 1:1.)
б) Сделайте равностороннее выделение модели, расположив её в центре квадрата.
в) Нажмите Enter.
Теперь начинается самое интересное!
Шаг 2
а) Создайте новый прозрачный слой с именем Texture.
б) И переместите его наверх в стопке слоёв.
Шаг 3
а) Из диалогового окна Текстуры перетяните установленную текстуру с именем Холст тёмно-серый (400×400) на поверхность изображения.
б) Измените режим слоя на Объединение зерна и сведите непрозрачность слоя так, чтобы текстура холста едва угадывалась.
Изображение будет выглядеть примерно так.
Шаг 4
Создайте новый белый слой c именем Noise поверх слоя Texture.
Шаг 5
а) Выберите в меню Фильтры – Шум – Шум RGB. В настройках фильтра установите значения всех переменных на 0,50. Нажмите ОК.
В настройках фильтра установите значения всех переменных на 0,50. Нажмите ОК.
б) Измените режим слоя на Объединение зерна и сведите Непрозрачность практически до минимума.
Картинка должна выглядеть так.
Шаг 6
Выберите в меню Фильтры – Шум – Таяние. В настройках фильтра установите число Повторов на 100. Нажмите ОК.
Шаг 7
Создайте новый прозрачный слой с именем Eyes и расположите его между слоями Texture и Trafaret 1.
Шаг 8
Возьмите белую кисть с жёсткостью 2. Hardness 075 и подобрав нужный размер кисти раскрасьте белки глаз поп-арт модели, как показано на скриншоте.
Шаг 9 – многосоставной
Теперь:
- Создайте очередной прозрачный слой с именем Lips поверх слоя Eyes.
- Отключите видимость нижестоящих слоёв.

- Включите видимость нижнего слоя с оригинальным изображением.
- Проверьте, чтобы активным остался слой с именем Lips.
Шаг 10
а) Измените в палитре цвет кисти на красный – HTML-разметка: ff3333.
б) Закрасьте губы модели, как показано на скриншоте. (При необходимости подправьте контур губ инструментом Ластик.)
Шаг 11
а) Включите видимость слоёв, отключенных ранее.
б) Измените режим слоя с именем Lips, на котором нарисованы красные губы, на режим Умножение.
Шаг 12
Выберите в меню Фильтры – Размывание – Гауссово размывание. Установите Радиус размывания на 2 px. Нажмите ОК.
Шаг 13
Далее, переключайтесь поочерёдно на нижестоящие слои и применяйте к каждому слою Гауссово размывание с теми же значениями. Сделайте размытие слоёв Eyes, Trafaret 1 и Trafaret 2.
Сделайте размытие слоёв Eyes, Trafaret 1 и Trafaret 2.
[Слои, которые нужно смягчить гауссовым размыванием, подчёркнуты пунктиром.]
После всех вышеописанных шагов, ваша картина станет максимально похожа на оригинальную работу Энди Уорхола.
На заметку.
Устали? Можно сохранить проект со всеми слоями в формате .xsf и вернуться к нему в другое удобное время.
Подготавливаем изображение, создаём слои-трафареты
Прежде чем создавать pop-art effect, необходимо провести подготовительную обработку изображения и создать несколько «трафаретных» слоёв.
Предлагаем вам скачать бесплатные материалы для освоения нашего урока – качественные лицензионные фотографии, а также шпаргалку по сочетанию цветов.
Шаг 1
Загрузите в GIMP качественное изображение, которое намерены преобразовать в поп-арт картинку. Мы будем использовать фото размером 1920×1080 пикселей.
Шаг 2
Возьмите инструмент Свободное выделение (Лассо) и сделайте обводку модели, расставляя контрольные точки вдоль силуэта модели. Замкните контур, соединив конечную точку с начальной и превратив обводку в выделение. (Чтобы активировать выделение в GIMP 2.10, нажмите клавишу Enter).
Шаг 3
Выберите в меню Выделение – Растушевать. Параметры растушёвки можно оставить по умолчанию – 5 px.
Шаг 4
Выберите во вкладке меню Правка – Копировать. И сразу, Правка – Вставить. В диалоговом окне Слои появится новый плавающий слой.
Шаг 5
а) Сделайте правый клик мышью на плавающем слое и в контекстном меню выберите пункт В новый слой.
б) Сделайте ещё раз правый клик на образовавшемся слое с моделью на прозрачном фоне, и выберите пункт Слой к размеру изображения.
в) отключите видимость нижнего слоя, нажав на пиктограмму глаза. Проверьте, чтобы активным оставался верхний Вставленный слой. Ваша стопка слоёв будет выглядеть так.
Шаг 6
Выберите в меню Цвет – Порог. В диалоговом окне инструмента смещайте левый ползунок слайдера и при необходимости сместите правый ползунок так, чтобы на получившемся силуэте модели сохранить максимум деталей.
Нажмите ОК.
Ваша заготовка для попартовой картины должна выглядеть примерно так.
Шаг 7 – добавляем слои-трафареты
а) Создайте поочерёдно три новых прозрачных слоя, нажимая на пиктограмму листа бумаги с загнутым уголком внизу диалогового окна Слои.
В дополнительном окне настроек каждого слоя введите следующие имена: Trafaret 3, Trafaret 2, Trafaret 1.
б) Переключитесь на слой с чёрно-белым изображением на прозрачном фоне. Сделайте по нему щелчок мышью, чтобы активировать. В итоге, ваша стопка слоёв будет выглядеть так.
Сделайте по нему щелчок мышью, чтобы активировать. В итоге, ваша стопка слоёв будет выглядеть так.
Подготовительные работы по созданию поп-арт картины из фото завершены. Приступаем к основной части урока.
Портрет в стиле «Поп Арт»
Здравствуйте дорогие пользователи моего блога. Я большой поклонник стиля «Поп Арт», поэтому я хочу сегодня Вам показать этот замечательный урок. Надеюсь Вам понравиться
Финальный результат:Создаем новый файл — размер 1280×1024 px, разрешение 72 dpi. Берем Инструмен Заливка (Paint Bucket Tool (G)) и заполняем документ цветом #EADCBC
Дальше берем Инструмент Перо (Pen Tool (P)) и продлжаем добавлять элементы фона для будщего портрета. Цвет слоя #BCA26D
Теперь используем Инструмент Прямоугольник (Rectangle Tool (U)), чтобы добавить нашему изображению несколко цветных полосок, которые необходимо немного наклонить при помощи Свободного трансформирования (Free Transform)
Рисуем еще полосы
И еще одну поверх желтой полоски
Правый клик по слою с розовой полосой — откроется окно Параметры наложения (Blending Options), выбираем Тень (Drop Shadow)
Снова берем Инструмент Прямоугольник (Rectangle Tool (U)) и изобржаем еще одну широкую полосу поперек предыдущих. Цвет слоя #F10C85
Цвет слоя #F10C85
Параметры наложеия>Тень (Blending Options>Drop Shadow)
Параметры наложения>Обводка (Blending Options>Stroke)
На толстой полоске рисуем еще несколько цветных
И еще немного сверху
Опять…
Для слоя с линией цвета #A17425 применяем следующие установки:
Параметры наложения>Тень (Blending Options>Drop Shadow)
Параметры наложения>Внутренняя тень (Blending Options>Inner Shadow)
Все тем же способом можно добавить белых полосок
Все…С полосками закончили…Берем Инструмент Произвольная фигура (Custom Shape Tool (U)), чтобы изобразить маленькую звездочку (цвет #F10C85)
Параметры наложения>Обводка (Blending Options>Stroke)
Выбираем другую фигуру звездочки, и рисуем поверх первой цветом #6A2700
Параметры наложения>Обводка (Blending Options>Stroke)
Добавим какой-нибудь текст:
Параметры наложения>Тень (Blending Options>Drop Shadow)
Параметры наложения>Обводка (Blending Options>Stroke)
Находим в интернете фото молодой девушки
Создаем новый слой и выбираем Инструмент Прямоугольная область (Rectangular Marquee Tool (M)). Правый клик на фото, выбираем Цветовой диапазон (Color Range). Выбираем Пипеткой (Eyedropper Tool) самую яркую область плеча девушки.
Правый клик на фото, выбираем Цветовой диапазон (Color Range). Выбираем Пипеткой (Eyedropper Tool) самую яркую область плеча девушки.
Получаем выделение:
Заполняем выделение цветом #EADCBC
Берем перо и обводим контуры девушки. Правый клик на фото — Образовать выделенную область (Make Selection) с Радиусом растушевки (Feather Radius) 0px
Заполняем выделение цветом #490F02. Не нажимаем Ctrl+D, чтобы снять выделение.
Теперь идем в Выделение>Инверсия (Select>Inverse)и нажимаем Delete, чтобы удалить фон за девушкой. Сливаем 2 слоя в один (CTRL+E). Переносим полученный слой на фон
Установки для слоя с девушкой:
Параметры наложения>Обводка (Blending Options>Stroke)
Снова берем Инструмент Произвольная форма (Custom Shape Tool (U)), чтобы нарисовать много белых звезд разных размеров. С помощью Свободного трансформирования (Free Transform) по-разному поворачиваем их. Некоторые слои с белыми звездами надо поместить ПОД слоями с цветными линиями
Автор: AdobeTutorialz
фото в стиле поп арт фотошоп
Video Axtar Ara Yukle IndirVideo
фото в стиле поп арт фотошоп — video klip mp4 mp3 yukle
стилизованный портрет в фотошопе (портрет в стиле Поп-арт)
10:10
Как сделать поп-арт портрет в точку в Фотошопе?10:40
Портрет в стиле Поп-арт | Photoshop CC7:14
Как сделать поп арт в фотошопе. Уроки Photoshop
Уроки Photoshop5:27
Как сделать портрет в стиле Поп-арт в фотошопе8:49
Как сделать постер в стиле Pop Art в фотошопе (урок для новичков)22:17
Портрет в стиле поп-арт (Pop art portait in photoshop)15:25
Обработка фото в стиле поп арт3:25
Как сделать фото в стиле поп арт в Photoshop CC третий способ4:14
АРТ ИЗ ФОТО В ФОТОШОПЕ | ART FROM PHOTO IN PHOTOSHOP11:49
Фотошоп. Как сделать фотографию в стиле поп арт.
Как сделать фотографию в стиле поп арт.7:11
Портрет в стиле поп-арт в фотошопе11:35
Video Axtar YükləAnarim.Az
Sayt Rehberliyi ile Elaqe
Saytdan Istifade Qaydalari
Anarim.Az 2004-2021
Как сделать поп арт портрет в Фотошопе • Дигмаст
Первое, что надо сделать — это убрать фон, который находится вокруг головы. Давайте выберем инструмент «Быстрое выделение». Он находится вот здесь. Здесь поставлено 4 пикселя, хватит. И просто Левой кнопкой мыши давайте выделять фон. Ок. так вот тут мы зацепили ухо. Чтобы убрать выделение, нужно зажать клавишу «Alt» и выделить ухо, также Левой кнопкой мыши с зажатым «Alt».
И просто Левой кнопкой мыши давайте выделять фон. Ок. так вот тут мы зацепили ухо. Чтобы убрать выделение, нужно зажать клавишу «Alt» и выделить ухо, также Левой кнопкой мыши с зажатым «Alt».
Чтобы было удобнее передвигаться по документу, зажимайте пробелы Левой кнопкой мыши, таскаете картинку вот так.
И теперь следующую сторону. Просто также Левой кнопкой выделим все и восстановим ухо с зажатым «Alt». Так здесь сверху тоже несколько пикселей. Ок. Просто нажимаем «Delete».
Еще интересный урок: как сделать эффект карандаша в Фотошопе
Чтобы убрать мусор, который остался, можно нажать клавишу «E», выбрать «Ластик» и с максимальной жесткостью удалить вот эти лохмотья. Сильно на этом можно не заморачиваться, не шлифовать.
Теперь давайте обесцветим картинку. Заходим: Коррекция/ Обесцветить. Либо нажимаем «ctrl+shift+U». Теперь заходим: Коррекция/ Кривые/ подтягиваем чуть-чуть середину вверх, низ вдавливаем, наоборот.
Теперь заходим: Фильтр/ Галерея фильтров/ Имитация/ Аппликация/ ставим значение «5 5 1»/ ОК.
А теперь добавляем корректирующий слой, а именно «Микширование каналов», ставим галочку и нажимаем «ОК». Закрываем. Теперь добавляем Пастеризация/ ставим значение «5»/закрываю.
И еще, добавим карту градиента. Откроем Градиент/ выберем самый-самый первый, который находится на 0% и ставим значение, которое соответствует для нуля. Эти значения можно увидеть в комментариях в описание видео. От 25% ставим вот это значение и так далее. Просто надо выставить точки.
Теперь давайте выделим все корректирующие слои и слой со Шнуром и нажмем «Ctrl+E». Объединим все эти слои. Нажимаем слой «Шнур». Теперь нажмем на нижний слой. Смотрите, вот здесь у меня есть линейка. Она идет вертикально и горизонтально. Если у вас нет, нажмите «Ctrl+ R». Из вертикальной линейки вытягиваем линию и тянем ее, примерно, до середины. Как только линия начнет магнититься, значит, что мы достигли центра.
После этого выберем инструмент «Прямоугольник», до центра его растянем с левой стороны, уберем обводку, а в качестве заливки выберем цвет вот этот, красный.
И точно так же сделаем только с правой стороны. Обводки уже нету, можно тыкнуть сюда и здесь выбрать пипеткой синий цвет. Теперь давайте вот, что сделаем: добавим маску на слой со Шнуром. Выберем черную кисточку и быстренько закрасим контурный мусор, который мешается, на свой вкус. Видите, здесь белый какой-то появился. Не бойтесь экспериментировать, удаляйте так, как вам нравится. Ок, удалили.
Теперь вот что сделаем: выберем рамку, растянем изображения чуть-чуть вниз, чтобы добавить надпись снизу, выберем инструмент «Прямоугольник» и примерно вот тут его разместим. Обводку удаляем, а в качестве заливки выберем вот этот синий цвет. Маловато места оставил. Давайте еще растянем. Ок. На прямоугольнике нажимаем «ctrl+ t» и расстоянием его вниз. Выберем инструмент «Т» — текст, и вместо «hopes», конечно же, напишем просто «Shnur».
Здесь, «сотку» на «ноль» убираем, стоит почему-то. И цвет выбираем этот, «пипеткой». Ок. Опустим чуть вниз примерно вот так. Кто-то может остановиться уже на этом этапе. Можно подшлифовать картинку и удалить всякий мусор.
Можно подшлифовать картинку и удалить всякий мусор.
Добавляем новый слой: выбираем инструмент Кисточка/ и нажимаем «Alt». Появилась пипетка, нажимаем ее. И теперь в качестве основного цвета будет выбран цвет, который был выбран пипеткой, и просто закрашиваем все мелочи, неровности, которые вам кажутся неуместными. И таким образом, шлифуем картинку. Я примерно доделал до такой степени, главное, чтоб именно основной принцип, а там уже кто на что способен.
Эффект очень простой, но желательно уделить большое внимание именно шлифовке. Если в оригинале фотографии были какие-то мелкие объекты, как здесь у Шнура на кофте.
Как создать плакат в стиле поп-арт в Photoshop
В этом уроке мы научимся ретушировать портрет и создавать фон в стиле поп-арт из разных форм. Включен многослойный PSD-файл. Давайте начнем!
Предварительный просмотр окончательного изображения
Создайте новый документ ( Ctrl + N ) в Adobe Photoshop с размером 1280 пикселей на 1024 пикселей (цветовой режим RGB ) с разрешением 72 пикселей / дюйм . Используйте инструмент Paint Bucket Tool (G) для заливки #EADCBC цвета нового фонового слоя .
Используйте инструмент Paint Bucket Tool (G) для заливки #EADCBC цвета нового фонового слоя .
Затем мы воспользуемся инструментом Pen Tool (P) , установим режим рисования на Shape Layers в Options bar и представим следующую фигуру на заднем плане. Цвет # BCA26D .
Используя инструмент Rectangle Tool (U) , попытайтесь изобразить много цветных маленьких полос, которые необходимо немного наклонить, выбрав команду Free Transform (Ctrl + T) .
Используя тот же инструмент, попробуйте добавить еще несколько полос.
Тот же инструмент Rectangle Tool (U) следует использовать для представления над уже сделанной верхней желтой полосой другой, которая также должна быть наклонена с помощью команды Free Transform (Ctrl + T) .
Щелкните Добавьте значок стиля слоя в нижней части панели Layers , чтобы выбрать Drop Shadow для слоя, содержащего розовую полосу
У нас есть следующая тень:
Используя инструмент Rectangle Tool (U) , мы изобразим еще одну полосу, расположенную по диагонали. Цвет слоя в данном случае # F10C85 . Полосу тоже нужно наклонить, применив команду Free Transform (Ctrl + T) .
Цвет слоя в данном случае # F10C85 . Полосу тоже нужно наклонить, применив команду Free Transform (Ctrl + T) .
Щелкните Добавьте значок стиля слоя в нижней части панели Layers , чтобы выбрать Drop Shadow :
Добавить Ход
Мы получили следующий результат:
Попробуйте изобразить внутри большой полосы несколько более тонких полос, выбрав тот же инструмент для их рисования.
Инструментом Rectangle Tool (U) нарисуйте несколько тонких полос между уже сделанными.
Мы получили следующий результат:
Попробуйте вставить на документ еще несколько полос, как показано ниже:
Щелкните Добавьте значок стиля слоя в нижней части панели Layers , чтобы выбрать Drop Shadow для слоя, содержащего полосу цвета # A17425 :
Добавить Внутренняя тень
Мы получили следующий эффект:
Таким же образом можем вставить несколько белых полос, применяя предыдущий метод:
Мы получили следующий результат:
Установите цвет переднего плана на # F10C85 . Выберите Custom Shape Tool (U) на панели инструментов , на панели Options щелкните Shape , чтобы открыть меню выбора. Найдите фигуру 5-точечная звезда в нижней части меню, а затем дважды щелкните миниатюру фигуры, чтобы выбрать ее.
Выберите Custom Shape Tool (U) на панели инструментов , на панели Options щелкните Shape , чтобы открыть меню выбора. Найдите фигуру 5-точечная звезда в нижней части меню, а затем дважды щелкните миниатюру фигуры, чтобы выбрать ее.
Щелкните и перетащите, чтобы нарисовать фигуру
Для этого слоя щелкните Добавьте значок стиля слоя в нижней части панели слоев и выберите Обводка :
Мы получили следующий эффект:
Выберите последний примененный инструмент Custom Shape Tool (U) , чтобы нарисовать фигуру Star над первой, на этот раз окрашенную в цвет # 6A2700 .
Щелкните и перетащите, чтобы нарисовать форму:
Для этого слоя щелкните Добавьте значок стиля слоя в нижней части панели слоев и выберите Обводка :
Мы получили следующий результат:
Щелкните инструмент Горизонтальный текст (T) . Выберите шрифт, размер и цвет на панели символов . Я использовал шрифт Creampuff.
Выберите шрифт, размер и цвет на панели символов . Я использовал шрифт Creampuff.
Щелкните изображение и введите Pop Art text.Нажмите Enter, чтобы применить текст.
Щелкните значок Добавить стиль слоя в нижней части панели Layers и выберите Drop Shadow :
Добавить Ход :
Мы получили следующий эффект:
Найдите стоковую фотографию с изображенной на ней моделью
Создайте новый слой и затем выберите на нем инструмент Rectangular Marquee Tool (M) . Щелкните правой кнопкой мыши изображение, выбрав опцию Color Range .Выберите с помощью Eyedropper Tool самую яркую зону на плече девушки и нажмите OK .
Получим следующий выбор:
Залейте выделение цветом #EADCBC . Нажмите Ctrl + D , чтобы снять выделение.
Нажмите Ctrl + D , чтобы снять выделение.
Сделайте слой с девушкой активным и выберите Pen Tool (P) , установите режим рисования на Paths в Options bar и представьте следующий путь. Щелкните правой кнопкой мыши изображение и выберите Make Selection with Feather Radius — 0px .
Залейте выделение цветом: # 490F02 . Не нажимайте Ctrl + D от до Отмените выбор . Теперь нам нужно выбрать Select> Inverse и нажать Delete , чтобы вырезать фон вокруг девушки. Теперь вы можете нажать Ctrl + D , чтобы снять выделение. Объединить обоих слоев в один ( CTRL + E ).
Для этого слоя щелкните Добавьте значок стиля слоя в нижней части панели слоев и выберите Обводка :
Мы получили следующий эффект:
Снова выберите инструмент Custom Shape Tool (U) , чтобы нарисовать множество маленьких белых звезд разных размеров. Оберните новые звезды, выбрав для этой операции команду Free Transform (Ctrl + T) . Несколько слоев, содержащих новые звезды, следует разместить ниже слоев, содержащих цветные полосы, как показано ниже:
Оберните новые звезды, выбрав для этой операции команду Free Transform (Ctrl + T) . Несколько слоев, содержащих новые звезды, следует разместить ниже слоев, содержащих цветные полосы, как показано ниже:
Готово!
Посмотреть полный размер можно здесь.
Загрузите бесплатный многослойный PSD-файл.
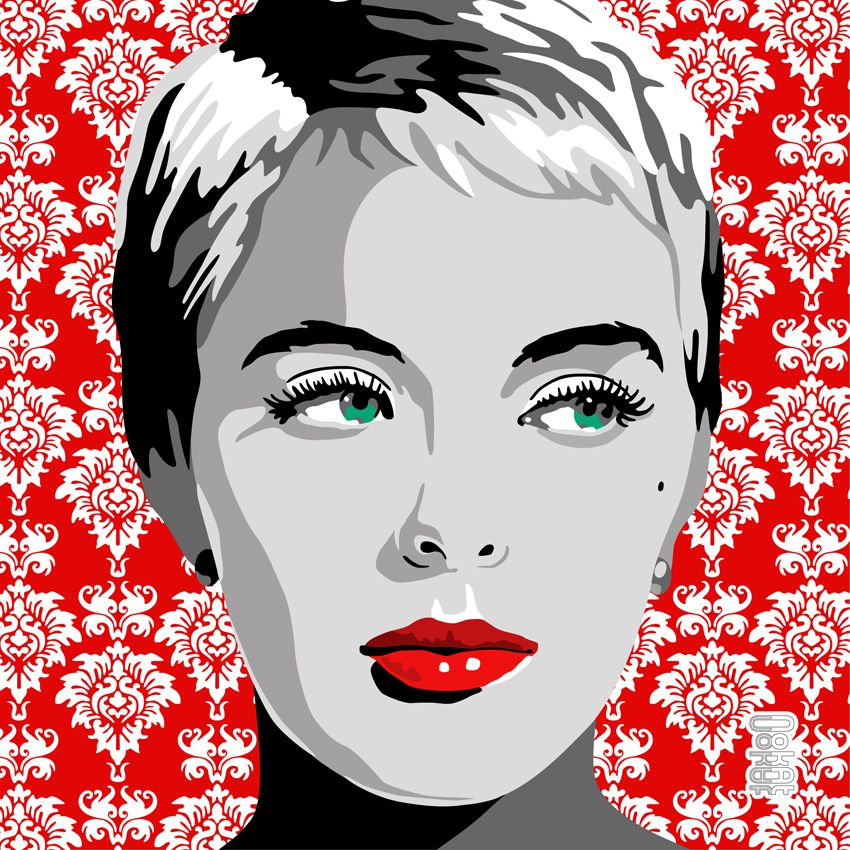
Как создать портрет в стиле Уорхола в стиле поп-арт из фотографии — манипуляции в Photoshop — Службы обтравочного контура
В этом уроке мы будем использовать Photoshop Elements для создания эффекта, аналогичного знаменитым фотографиям Энди Уорхола, на которых изображена Элизабет Тейлор. и другие.Мы будем использовать слои и режимы наложения, чтобы создать эффект, упростив исправление ошибок или изменение внешнего вида на более позднем этапе.
При правильном использовании цвета и изображений, небольшом количестве юмора и большом количестве талантов эффект поп-арта может быть действительно впечатляющим.
Ниже вы найдете подборку руководств по Photoshop, которые помогут вам создать свое видение поп-арта.
Давайте начнем и откроем фотографию кого-то в Photoshop
Как создать портрет в стиле Уорхола в стиле поп-арт из фотографии — манипуляции в Photoshop
Преобразовать в смарт-объект, открыть инструмент прямоугольной области и обрезать фотографию.
Как создать портрет в стиле Уорхола в стиле поп-арт из фотографии — манипуляции в Photoshop
Теперь перейдите к настройке, выберите размер изображения и сделайте с ним.
Как создать портрет в стиле Уорхола в стиле поп-арт из фотографии — манипуляции в Photoshop
Откройте инструмент выбора и выберите его.
Как создать портрет в стиле Уорхола в стиле поп-арт из фотографии — манипуляции в Photoshop
Теперь нажмите кнопку «Уточнение» и сделайте с ними.
Как создать портрет в стиле Уорхола в стиле поп-арт из фотографии — манипуляции в Photoshop
Создайте новый слой и нажмите Ctrl + Delete.
Как создать портрет в стиле Уорхола в стиле поп-арт из фотографии — манипуляции в Photoshop
Теперь щелкните значок настройки и щелкните черно-белый.
Как создать портрет в стиле Уорхола в стиле поп-арт из фотографии — манипуляции в Photoshop
Теперь все слои конвертируются в смарт-объекты, идут в галерею фильтров и работают с ними.
Как создать портрет в стиле Уорхола в стиле поп-арт из фотографии — манипуляции в Photoshop
Перейдите в фильтр> резкость> умная резкость> и сделайте с ними
Как создать портрет в стиле Уорхола в стиле поп-арт из фотографии — манипуляции в Photoshop
Щелкните значок регулировки и щелкните уровень и сделайте с ними.
Как создать портрет в стиле Уорхола в стиле поп-арт из фотографии — манипуляции в Photoshop
Теперь слой наложения режима linear Burn и создаем новый слой
Как создать портрет в стиле Уорхола в стиле поп-арт из фотографии — манипуляции в Photoshop
Теперь измените цветовой режим и порекомендуйте нажать ctrl + delete и сделать с ними.
Как создать портрет в стиле Уорхола в стиле поп-арт из фотографии — манипуляции в Photoshop
Теперь слой уровня преобразуйте в обтравочный контур и перейдите в Edit> Fill Layer.Слой по-прежнему будет показывать цвет, но мы должны выбрать его снова, чтобы открыть цветовую палитру. Выберем цвет фона, подойдет синий / зеленый. Щелкните OK, чтобы установить цвет, а затем щелкните OK еще раз, чтобы заполнить слой. На этом эффект завершен.
Как создать портрет в стиле Уорхола в стиле поп-арт из фотографии — манипуляции в Photoshop
Теперь откройте инструмент «Карандаш» и сделайте им
.Как создать портрет в стиле Уорхола в стиле поп-арт из фотографии — манипуляции в Photoshop
И готово!
Теперь разница между до и после.
Как создать портрет в стиле Уорхола в стиле поп-арт из фотографии — манипуляции в Photoshop
Как создать стиль Уорхола, портрет в стиле поп-арт из фотографии в манипуляциях Photoshop
Если у вас есть вопросы по этому поводу, прокомментируйте.
Преобразование личного фото в настоящий поп-арт
ЧТО МЫ СОЗДАЕМ:
В сегодняшнем уроке Photoshop вы узнаете, как превратить ваши обычные фотографии в подлинный результат поп-арта.Учебник сопровождается фантастическим пакетом полутоновых векторов, любезно предоставленным Go Media. Вы будете использовать эти полутоновые векторы, а также какую-нибудь отличную теорию дизайна, чтобы создать правдоподобный результат в стиле поп-арт.
Пора вернуться в прошлое и нырнуть прямо сейчас!
Следуйте этому руководству:
Загрузите бесплатныеЭто руководство сопровождается фантастическим пакетом бесплатных материалов, взятым из предложения этой недели, предлагая вам 1360 лучших векторных изображений Go Media.
Чтобы дать вам образец основного векторного пакета, мы бесплатно раздаем пакет векторных полутонов.
Шаг 1:
Начните с загрузки этой фотографии привлекательной молодой женщины.
ОСНОВНОЙ СОВЕТ: это руководство можно применить к любой из ваших личных фотографий, поэтому, если вы хотите создать крутой аватар в стиле поп-арт, вы можете использовать другое изображение:
Фотография красивой женщины (sxc.hu)
Это будет наша основная фотография.
Шаг 2:
Прежде чем мы начнем работать с нашим изображением, нам нужно спланировать некоторые детали стиля поп-арт, который мы хотим воссоздать.
Хотя поп-арт визуально довольно прост и поразителен, подлинность этого эффекта во многом определяется мельчайшими деталями.
Начните с создания мудборда из известных произведений поп-арта, чтобы получить представление о визуальных эффектах в рамках этой тенденции дизайна.
Некоторые вещи, которые я определил, были:
— Яркие черные контуры
— Черные контуры различной ширины для придания более естественного внешнего вида ручной работы. Они не были однородными.
— В очертаниях нет прямых линий. Поп-арт более плавный, чем угловатый
Поп-арт более плавный, чем угловатый
— Однако, несмотря на плавность тренда, здесь нет закругленных углов. Концы фигур часто образуют острые точки, несмотря на искривление основных линий изображения.
— Цветовая палитра очень яркая, но также ограничена всего несколькими основными цветами.
— Обычно полутоновые текстуры, популярные среди поп-арта, наносятся только на кожу или определенные области изображения, при этом большая часть изображения состоит из сплошных цвета
Все эти наблюдения — отличное начало для лучшего понимания стиля поп-арт.
Я также создал свою ограниченную цветовую палитру, которую я мог использовать в качестве эталонной палитры образцов при создании моего изображения:
Цвета:
# fff000 (желтый)
# ffeef1 (тон кожи)
# 006db2 (синий)
# eb7e7c (красный)
Шаг 3:
Создайте новый слой под названием «линии».
Используйте инструмент «Перо», чтобы создать контур, начиная с плеча девушки. Помните, вы не хотите ничего слишком однообразного, так как мы используем смелый, но сделанный вручную подход.
Помните, вы не хотите ничего слишком однообразного, так как мы используем смелый, но сделанный вручную подход.
Если вам нужна помощь в освоении инструмента «Перо / путь», то вам следует ознакомиться с этим полезным руководством:
Станьте мастером перо менее чем за 30 минут.
Если вы создали красивый замкнутый контур, чтобы сформировать начало жирного контура у плеча девушки, перейдите к палитре вашего контура и щелкните правой кнопкой мыши активный рабочий контур. Нажмите «Сделать выбор», чтобы превратить этот путь в активный выбор:
Залейте активное выделение черным. Теперь вам больше не нужен рабочий путь, поэтому щелкните его правой кнопкой мыши в палитре путей и выберите «Удалить путь».
Шаг 4:
Повторяйте шаг 3, пока не создадите всю схему.
На данный момент избегайте черт лица и сосредоточьтесь на основном контуре вашего персонажа, а также на некоторых деталях волос.
Обратите внимание на то, как каждая часть контура перетекает в следующую.
После того, как вы закончите набросок, вам, скорее всего, нужно будет его уточнить. Удалите участки, которые выглядят некорректно. Поиграйте с различной шириной контура. Продолжайте возвращаться к своему мудборду изображений для визуального вдохновения.
Шаг 5:
Создайте новый слой под основным слоем контура.
Используйте перо, чтобы создать сплошную черную фигуру на месте одежды девушки:
Создайте новый слой под названием «волосы». Выберите желтый цвет из нашего исходного образца цвета.
Используйте жесткую кисть, чтобы нарисовать желтым цветом там, где падают волосы. Обязательно раскрасьте созданные вами контуры. Контуры находятся на слое над слоем «волосы», так что вы можете позволить себе быть довольно грубым.Если вы ошиблись, просто сотрите или замаскируйте неправильную область.
Шаг 6:
К настоящему времени вы должны быть достаточно знакомы с использованием инструмента «Перо» для создания контуров.
Создайте новый слой под названием «Нос» и нарисуйте несколько основных форм для контура носа девушки.
Сделайте то же самое для глаз (включая зрачки) и бровей:
Шаг 7:
Теперь нарисуйте детали глаза, используя несколько слоев.
Следуйте этому заказу:
— Добавьте белки глаз за слоем контура глаз
— Добавьте голубые глаза над этим слоем
— Наконец, добавьте белки зрачков на верхнем слое
Шаг 8:
Аналогичным образом начните наращивать губы девушки. Используйте следующие шаги:
— Создайте черный контур (намеренно сделайте губы полнее, чем на исходной фотографии, так как мы собираемся сделать здесь мультяшный вид)
— Создайте простые белые зубы под слоем контура.
— Затем нарисуйте сплошной красный цвет губ, используя оттенок красного из нашего образца цвета
Шаг 9:
Теперь создайте новый слой под всеми слоями контура, деталей лица и волос / одежды под названием «кожа».
Выберите оттенок кожи из нашего образца цвета и залейте все области, где видна кожа женщины:
Шаг 10:
Теперь вернитесь к форме вверху этой страницы и получите доступ к бесплатному пакету, который прилагается к этому руководству.
Этот пакет содержит 8 красивых полутоновых векторов, взятых из нашей текущей сделки:
Полная коллекция векторных изображений Go Media (1360 скрупулезных дизайнов)
С этого момента эти полутона понадобятся вам для завершения обучения.Это фантастический пакет бесплатных подарков, и мы настоятельно рекомендуем вам получить его, а также ознакомиться с полным предложением.
Шаг 11:
Откройте пакет бесплатных полутонов и выберите один из полутонов с более однородным узором.
Создайте новый документ размером примерно 40px X 30px и уменьшите масштаб полутоновых узоров, чтобы заполнить эту область:
Теперь примените параметр смешивания наложения цвета к этому слою с узором, сделав его красным.
Теперь скройте исходный фоновый слой, оставив прозрачный фон с отображением только красных полутонов.
Перейдите в меню «Редактировать»> «Определить узор» и сохраните этот узор как «полутон в стиле поп-арт».
Шаг 12:
Дублируйте слой кожи и уменьшите «непрозрачность заливки» дублированного слоя до 0%. Сохраните непрозрачность основного слоя на 100%.
Теперь примените «полутоновый узор в стиле поп-арт», который вы только что создали на предыдущем шаге.
Это применит к вашей коже отличный рисунок в стиле поп-арт.
Шаг 13:
А теперь пора сосредоточиться на некоторых более тонких деталях нашего изделия.
Начните с группировки всех слоев, связанных с глазами и бровями, в одну папку слоев.
Затем используйте элементы управления преобразованием, чтобы увеличить все слои с глазами, сделав глаза немного больше.
Это помогает создать менее реалистичный, более мультяшный вид:
Затем примените созданный вами полутоновый узор к губам и голубым глазам:
Шаг 14:
Пришло время скрыть наш исходный слой с фотографией и начать работу над красочным фоном в стиле поп-арт.
Убедитесь, что у вас есть простой белый фон позади вашей женщины.
Затем вставьте один из полутоновых узоров из бесплатного пакета для этого руководства. Уменьшите непрозрачность до 10% и сделайте красивый водяной знак слева от женщины:
Теперь создайте желтую панель слева от холста и синюю панель справа от холста.
Не забудьте использовать образец цвета из начала этого руководства для определения этих цветов:
Примените различные другие полутона из бесплатного пакета для этого урока.Это действительно помогает добавить детали глубины и детализации, а полутона идеально вписываются в мультяшный стиль поп-арт.
Шаг 15:
Создайте новый верхний слой под названием «пузырь речи». Используйте инструмент круговой области и инструмент лассо, чтобы создать выделение пузыря речи. Залейте белым:
Примените внутреннюю черную обводку 3 пикселя к форме речевого пузыря. Также нанесите резкую черную тень.
Это изделие отлично вписывается в смелый образ в стиле поп-арт:
Чтобы завершить работу, добавьте тонкий текст в облачко с текстом и напечатайте стереотипное ретро-сообщение:
И МЫ СДЕЛАНО
Я очень надеюсь, что вам понравился этот урок.Этот эффект поп-арта можно легко применить к вашим личным фотографиям, и он станет отличным способом оживить вашу страницу в Facebook и произвести впечатление на ваших друзей и семью. Получайте удовольствие от учебника и наслаждайтесь пакетом бесплатных услуг.
Создайте мультяшный поп-арт в винтажном стиле в Photoshop
1960-е годы были очень вдохновляющим периодом в искусстве, когда многие художники создавали произведения с яркими цветами, забавными текстурами и фотоэффектами. В этом уроке мы покажем вам, как создать мультфильм в стиле поп-арт, вдохновленный великим Лихтенштейном.Давайте начнем!
Программное обеспечение: Adobe Photoshop
Сложность: Средний
Время выполнения: 2,5 часа
Изображение, используемое в этом руководстве:
Женщина разговаривает по телефону за столом: 18530492 © stokkete
Создание штрихового рисунка
Шаг 1
Откройте свою ссылку в Photoshop. Помните: искусство Лихенштейна 60-х годов — это вдохновение на сегодняшний день. Помня об этом, важно кадрировать фотографию так, чтобы лицо было крупным планом.Используйте инструмент Marquee Tool (M) , чтобы выделить рамку вокруг лица женщины. Убедитесь, что она держит телефон, чтобы он помогал рассказать историю в будущем.
Помните: искусство Лихенштейна 60-х годов — это вдохновение на сегодняшний день. Помня об этом, важно кадрировать фотографию так, чтобы лицо было крупным планом.Используйте инструмент Marquee Tool (M) , чтобы выделить рамку вокруг лица женщины. Убедитесь, что она держит телефон, чтобы он помогал рассказать историю в будущем.
Шаг 2
Перейдите в меню Image> Crop , чтобы кадрировать фотографию. Затем откройте Новый документ, сделав его размером 11 x 9 дюймов с разрешением 150 dpi. Этот файл сохраняется с более высоким разрешением, поэтому мы не теряем слишком много четкости линий, но вы можете создать это искусство в Illustrator, чтобы полностью избежать этой проблемы.
Шаг 3
Скопируйте и вставьте обрезанную фотографию и измените ее размер по размеру, нажав Control + T , удерживая клавишу Shift.
Шаг 4
На новом слое над фотографией используйте инструмент «Перо» (P) , чтобы начать создавать штриховой рисунок, убедившись, что выбран параметр «Пути». Создайте штриховой рисунок вручную, обведя детали изображения.
Создайте штриховой рисунок вручную, обведя детали изображения.
Шаг 5
Щелкните правой кнопкой мыши, чтобы сделать выделение, затем залейте это выделение черным цветом с помощью инструмента Paint Bucket Tool (G) .
Step 6
Для экономии времени вы можете заполнить сразу несколько путей. Продолжайте создавать штриховые рисунки по всему изображению, варьируя толщину линий для большего эффекта.
Шаг 7
Продолжайте, пока не закончите все штриховые рисунки. Детали для волос должны соответствовать направлению роста волос и могут включать блоки формы, чтобы подчеркнуть текстуру или тени.
Coloring The Line Art
Шаг 8
Создайте новую группу под слоем штрихового рисунка.В этой группе добавьте новый слой (Control-Shift-N) для основы цветов кожи. Используя инструмент Pen Tool (P) , обведите лицо и руку. Как и раньше, щелкните правой кнопкой мыши, чтобы сделать выделение и заполнить его телесным цветом (f9b88c) .
Как и раньше, щелкните правой кнопкой мыши, чтобы сделать выделение и заполнить его телесным цветом (f9b88c) .
Step 9
Прежде чем продолжить, мы должны сделать узор для эффекта точки изгиба, который популярен в этом стиле. Откройте новый документ и установите его размер 100 × 100 пикселей. Инструментом Brush Tool (B) нарисуйте красную точку в центре белого фона.Перейдите в Edit> Define Pattern и введите имя. Теперь у вас есть новый узор!
Шаг 10
Дублируйте базовый слой для лица. Щелкните правой кнопкой мыши дублированный слой и выберите «Параметры наложения». Установите флажок рядом с Pattern Overlay, установив узор на только что созданную красную точку. Уменьшите Непрозрачность до 25% и Масштаб до 15%. Теперь ваше искусство действительно начинает появляться!
Шаг 11
Над слоем лица с точками создайте новый слой для остальных цветов.Снова используйте инструмент Pen Tool (P) , чтобы выделить детали и заполнить их цветом, используя ту же технику, что и раньше. Продолжайте делать это с волосами, губами, глазами, ногтями, телефоном и фоном, выбирая яркие цвета, отражающие движение поп-арта.
Продолжайте делать это с волосами, губами, глазами, ногтями, телефоном и фоном, выбирая яркие цвета, отражающие движение поп-арта.
Step 12
Теперь мы добавим небольшой современный поворот в цветовую схему! Установите новый слой на Overlay над штриховой графикой. Используйте инструмент Gradient Tool (G) с предустановкой Foreground to Transparent (Opacity 20%) и перетащите диагональные градиенты черного через нижний и верхний правые углы изображения.Это немного насытит цвета. Установите непрозрачность слоя на 74%.
S tep 13
Добавьте еще один новый слой для бликов. Установите его на Hard Mix. Выберите опцию Radial Gradient из вашего инструмента Gradient Tool (G) , убедившись, что теперь у вас установлен белый цвет на переднем плане. Создайте небольшие всплески белого радиального градиента вокруг изображения, обращая внимание на интересные области, на которые может попадать свет.
Step 14
Давайте создадим пузырек речи для подписи! Выберите форму речевого пузыря на панели Custom Shape Tool (U) .Перетащите, чтобы создать пузырь, затем выберите инструмент Pen Tool (P) to Stroke Path. Убедитесь, что вы используете кисть с твердостью 100% и диаметром 15 пикселей, чтобы обвести контур. С инструментом Pen Tool (P) все еще выбран. Щелкните правой кнопкой мыши, чтобы сделать выделение, и закрасьте облачко с текстом белым цветом.
Шаг 15
Последний шаг — добавить любые слова по вашему выбору в облачко речи. Вы можете использовать любой шрифт, который вам больше нравится, но в данном случае это был Copperglate Gothic Light.
И вот оно! Удачи, демонстрируя свой новый поп-арт в винтажном стиле!
Illustrator Быстрый совет: как создать поп-арт с помощью Live Trace
Если вы поклонник Энди Уорхола, то вы знакомы с трафаретной печатью в стиле поп-арт. Трафаретные отпечатки обычно имеют ограниченное количество цветов. Эти цвета специально выбраны для представления теней, светлых участков и полутонов. Поп-арт обычно очень яркий и красочный, что делает его очень привлекательным и увлекательным для создания.Используя Live Trace в Adobe Illustrator, мы можем создать очень интересный поп-арт за несколько кликов. Прежде всего, давайте сделаем хорошую фотографию для использования. Я выбрал изображение Мэрилин Монро, чтобы создать что-то с небольшой вспышкой Уорхола. Здесь много замечательных изображений Мэрилин. В Illustrator можно создать новую библиотеку образцов, содержащую цвета, которые мы хотим использовать для наших работ. Хитрость здесь в том, чтобы выбрать яркие цвета из 4 или 5 разных тонов для представления светлых участков, полутонов и теней. Щелкните и перетащите цвета на палитру образцов, чтобы создать новые образцы.Вы можете увидеть цвета, которые я выбрал ниже. Выбрав образцы, щелкните значок в нижнем левом углу палитры образцов и выберите «Сохранить образцы».
Трафаретные отпечатки обычно имеют ограниченное количество цветов. Эти цвета специально выбраны для представления теней, светлых участков и полутонов. Поп-арт обычно очень яркий и красочный, что делает его очень привлекательным и увлекательным для создания.Используя Live Trace в Adobe Illustrator, мы можем создать очень интересный поп-арт за несколько кликов. Прежде всего, давайте сделаем хорошую фотографию для использования. Я выбрал изображение Мэрилин Монро, чтобы создать что-то с небольшой вспышкой Уорхола. Здесь много замечательных изображений Мэрилин. В Illustrator можно создать новую библиотеку образцов, содержащую цвета, которые мы хотим использовать для наших работ. Хитрость здесь в том, чтобы выбрать яркие цвета из 4 или 5 разных тонов для представления светлых участков, полутонов и теней. Щелкните и перетащите цвета на палитру образцов, чтобы создать новые образцы.Вы можете увидеть цвета, которые я выбрал ниже. Выбрав образцы, щелкните значок в нижнем левом углу палитры образцов и выберите «Сохранить образцы». Теперь загрузите вновь созданную палитру образцов, щелкнув стрелку вниз в правом верхнем углу палитры образцов. В меню выберите (Открыть библиотеку образцов | Другая библиотека …) и перейдите к файлу, содержащему ваши образцы. Теперь ваши образцы должны быть открыты в новом окне библиотеки образцов. Теперь давайте разместим нашу фотографию на холсте.Выделите фотографию и выберите (Объект | Живая трассировка | Параметры трассировки …). В диалоговом окне Live Trace щелкните поле предварительного просмотра, чтобы вы могли видеть свои изменения по мере их внесения. Для режима выберите «Цвет». Для палитры выберите библиотеку образцов, созданную на предыдущем шаге. Вот и все. Для этой фотографии я не делал никаких дополнительных корректировок следа. Просто нажмите «Трассировка», и все готово. Чтобы добавить немного гранжа к изображению, я скопировал его в Photoshop и поместил одну из текстур из набора «Шумовые эффекты» на слой над изображением и установил режим наложения на экран.
Теперь загрузите вновь созданную палитру образцов, щелкнув стрелку вниз в правом верхнем углу палитры образцов. В меню выберите (Открыть библиотеку образцов | Другая библиотека …) и перейдите к файлу, содержащему ваши образцы. Теперь ваши образцы должны быть открыты в новом окне библиотеки образцов. Теперь давайте разместим нашу фотографию на холсте.Выделите фотографию и выберите (Объект | Живая трассировка | Параметры трассировки …). В диалоговом окне Live Trace щелкните поле предварительного просмотра, чтобы вы могли видеть свои изменения по мере их внесения. Для режима выберите «Цвет». Для палитры выберите библиотеку образцов, созданную на предыдущем шаге. Вот и все. Для этой фотографии я не делал никаких дополнительных корректировок следа. Просто нажмите «Трассировка», и все готово. Чтобы добавить немного гранжа к изображению, я скопировал его в Photoshop и поместил одну из текстур из набора «Шумовые эффекты» на слой над изображением и установил режим наложения на экран. Попробуйте разные цветовые схемы и разные фотографии, чтобы увидеть, чего вы можете достичь с помощью этой быстрой и простой техники.
Попробуйте разные цветовые схемы и разные фотографии, чтобы увидеть, чего вы можете достичь с помощью этой быстрой и простой техники.61 Учебники по Photoshop, которые поразят вас
Изучение Adobe Photoshop — это бесконечное путешествие. Огромный набор инструментов, функций и эффектов программы ошеломляет! Однако вам повезло: мы собрали 61 наш любимый урок по Photoshop, чтобы помочь вам освоить необходимое приложение. Вы сможете создавать всевозможные изящные вещи, которые выведут ваше онлайн-портфолио фотографий, онлайн-портфолио дизайнера или онлайн-портфолио иллюстраций на новый уровень — и привлечете больше клиентов.
Мы начнем с простых руководств по Photoshop и руководств по Photoshop для начинающих, затем пройдемся через промежуточные учебные пособия по Photoshop и вплоть до продвинутых руководств по Photoshop. Приступим к переходу ваших фотографий в Photoshop на новый уровень!
Уроки Photoshop для начинающих
1. Узнайте, как плавно отполировать края
Глагол Photoshop воплощает в себе два ключевых действия: вырезание и размещение чего-либо с фотографии. Каждый может узнать, как пользоваться Photoshop и его основными функциями. Но если вы научитесь эффективно — и аккуратно — отполировать края вокруг выделенного фрагмента, это значительно повысит качество вашей работы.
Каждый может узнать, как пользоваться Photoshop и его основными функциями. Но если вы научитесь эффективно — и аккуратно — отполировать края вокруг выделенного фрагмента, это значительно повысит качество вашей работы.
2. Режимы наложения Photoshop (неправильно понятые)
Изучение основ использования режимов наложения в Photoshop — ключевой навык, который отличает тех, кто работает фрилансером ради развлечения и тех, кто работает полный рабочий день. Погрузитесь в мир режимов наложения достаточно глубоко, и вы откроете для себя — или создадите — что-то поистине умопомрачительное.
3. Достижение реалистичной глубины резкости
Это руководство по Photoshop должно быть обязательным условием для всех, кто изучает Photoshop. Это поможет вам освоить различные настройки размытия в Photoshop, чтобы относительно легко добиться глубины резкости.
4. Драматический эффект морщин
Вот один из лучших уроков Photoshop по работе с лицами. За несколько простых шагов вы можете выделить любой портрет, выделив детали и контуры чьего-либо лица.
5.Реалистичные эффекты снега
Создайте потрясающе реалистичный снег за считанные минуты с помощью этого классного урока Photoshop, в котором используется несколько основных функций для получения невероятных результатов.
6. Создание кинематографического образа
Вы сделали хороший портрет. Это здорово выглядит. Ты счастлив. Тема довольна. Но что-то все еще кажется… неуместным. Или пропал без вести. Вот тогда вы знаете: пришло время немного волшебства Голливуда. В этом уроке Photoshop для начинающих вы научитесь редактировать фотографию и оживить изображения — будь то портреты, пейзаж или экшн — с более кинематографическим видом.
7. Как создавать собственные анимированные GIF-файлы в Photoshop
Есть что-то настолько захватывающее в анимированных GIF-файлах. В некоторых случаях они даже кажутся трехмерными. Этот классный урок Photoshop познакомит вас с первоначальным процессом создания.
8. Раскрашивание черно-белых фотографий
Восстанавливаете ли вы старую фотографию или переделываете новую, умение раскрашивать черно-белые фотографии — отличный навык, который нужно иметь в рулевой рубке. В этом конкретном уроке Photoshop вы узнаете, как использовать основные функции Photoshop для выделения и раскрашивания старого портрета военного времени.
В этом конкретном уроке Photoshop вы узнаете, как использовать основные функции Photoshop для выделения и раскрашивания старого портрета военного времени.
9. Добавьте реалистичный текст ко всему
Это классное руководство по Photoshop познакомит вас с рядом ключевых концепций, которые имеют решающее значение в вашем путешествии по изучению Photoshop. Узнайте, как ориентироваться в перспективе, применять реалистичные текстуры и многое другое.
10. Как убрать нежелательных людей с туристических фотографий
Хорошая фотография, которая была бы великолепна, если бы вы могли убрать только незнакомцев, скрывающихся на заднем плане: разве это не худшее? Мы все были там. Однако, к счастью для вас, у нас есть эпическое руководство по Photoshop, которое продемонстрирует, насколько плавным может быть процесс удаления.
11. Использование перспективы для органичного размещения логотипов
Преобразование объектов с помощью перспективы — это ремесло само по себе. Когда все сделано хорошо, это почти как волшебство. Узнайте, как это сделать, с помощью этого урока Photoshop для начинающих.
Когда все сделано хорошо, это почти как волшебство. Узнайте, как это сделать, с помощью этого урока Photoshop для начинающих.
12. Дайте кому-нибудь шесть упаковок пресса
В этом упражнении (каламбур) вы обнаружите, насколько легко дать кому-либо полноценный пакет из шести кубиков пресса в стиле терки для сыра.
13. Цифровое применение реалистичного макияжа к фотографии
С Photoshop возможно буквально все.Помимо стандартных доработок изображения, это руководство проведет вас через процесс нанесения реалистичного макияжа на кого-либо. Это то, что мы называем магией 21-го века, когда мы можем нанести цифровой макияж на чье-то лицо.
14. Восстановите тени, чтобы раскрыть больше изображения
Разблокируйте каждый пиксель вашего изображения, выборочно восстанавливая тени с помощью Photoshop, что, в свою очередь, откроет новые измерения, которые были там все время и только ждут, чтобы их проявили.
15.Создание естественных теней
Изучение разнообразных инструментов и методов Photoshop для создания реалистичных теней — важный шаг в вашем творческом пути. Это руководство является обязательным для всех, кто хочет сделать все возможное.
Это руководство является обязательным для всех, кто хочет сделать все возможное.
16. Оттачивайте свое внутреннее тело Бэнкси и научитесь создавать трафареты
Не все, что вы создаете в Photoshop, предназначено для жизни в цифровом эфире. Перенесите свои навыки в реальный мир, научившись создавать потрясающие и сложные трафареты в этом уроке Photoshop для начинающих.
17. Аутентичный фотоэффект кинематографического качества старой школы
Все любят хорошую, олдскульную эстетику кинематографического качества. В этом уроке Photoshop вы узнаете, как превратить любую цифровую фотографию в то, что вы можете найти, просматривая фотоальбом своих бабушек и дедушек.
18. Эффект вырезания из бумаги, который выпрыгивает из экрана
Учитывая простоту этого урока Photoshop в текстурах, результаты ошеломляют. Вдохните новую жизнь в свой текст, сделав буквы нарисованными от руки и вырезанными.
19. Создайте свой собственный яркий неоновый знак
Вы когда-нибудь мечтали создать свою собственную неоновую вывеску? Здесь вы можете узнать, как использовать Photoshop, чтобы начать работу.
20. Абстрактное искусство, похожее на предустановленные обои
Вы когда-нибудь задумывались, откуда берутся эти предустановленные абстрактные обои для рабочего стола? Ознакомьтесь с этим увлекательным уроком Photoshop для начинающих, который демистифицирует процесс создания цифрового абстрактного искусства.
21. Измените цвет волос за считанные минуты
Теперь вы можете перекрасить чьи-то волосы! Все это возможно в этом кратком руководстве по Photoshop.Независимо от того, подправляете ли вы изображение или забавляетесь, научиться выделять и улучшать определенные компоненты фотографии — чрезвычайно важный навык.
Уроки Photoshop для среднего уровня
22. Как превратиться в вампира
Присоединяйтесь к рядам графа Дракулы и Эдварда Каллена и превратитесь в ходячего, говорящего, избегающего солнечного света вампира. Напугайте своих друзей и узнайте кое-что с этим уникальным уроком по Photoshop.
23.Как сделать постер инди-фильма в Photoshop
Люди склонны судить о фильмах по обложке. Узнайте, как создать плакат для инди-фильма, готовый к съемке на Sundance, из этого милого урока по Photoshop. (Хотите больше способов сделать его популярным? Ознакомьтесь с нашим руководством по созданию плаката.)
Узнайте, как создать плакат для инди-фильма, готовый к съемке на Sundance, из этого милого урока по Photoshop. (Хотите больше способов сделать его популярным? Ознакомьтесь с нашим руководством по созданию плаката.)
24. Создайте сюрреалистический миниатюрный портрет
Нормальные портреты — это круто. Но знаете, что круче? Миниатюра портретов. Этот простой урок Photoshop позволит вам использовать Photoshop как настоящий сюрреалист.
25. Создавайте реалистичные трехмерные объекты и размещайте их на любом изображении
Частью привлекательности Photoshop является его способность стирать грань между фантазией и реальностью. Показательный пример: это невероятное и относительно простое руководство по Photoshop, которое научит вас визуализировать и размещать реалистичные 3D-объекты на любом изображении. Важное преимущество изучения Photoshop.
26. Изобрази себя в мультфильмах
Теперь вы можете попробовать превратить себя в мультика! (Это также идеальный учебник по Photoshop, который поможет вам создать памятные праздничные подарки для друзей, семьи или даже клиентов. )
)
27. Создавайте поп-арт, как современный Энди Уорхол
Украдите стиль Энди Уорхола и создайте свой собственный поп-арт с помощью этого классного урока по Photoshop.
28. Создайте луч света из ничего
Один из лучших уроков Photoshop, которые мы нашли, когда дело доходит до создания света. Поразительно, на что способны некоторые люди с Photoshop, и этот урок доказывает это. Следуйте инструкциям и узнайте, как с помощью искусной комбинации инструментов и эффектов вы можете создать фотореалистичный луч света — полностью с нуля.
29. Полное руководство по реалистичным размышлениям
Существуют десятки методов для создания отражений в Photoshop, но ни один из них не является настолько потрясающим, как те, которые вы узнаете из этого урока Photoshop для создания фотореалистичных отражений.
30. Ремонт и восстановление старых пленочных изображений
Если вы не верите в магию, то скоро поверите. Восстановите фотографии прошлых эпох с помощью этого урока Photoshop. Это может стать незабываемым подарком на годовщину — просто отсканируйте фотографию и покрутите ее.
Это может стать незабываемым подарком на годовщину — просто отсканируйте фотографию и покрутите ее.
31. Старые плакаты с розыском в западном стиле — с изображением тебя!
Воспользуйтесь этим уроком Photoshop, чтобы создать плакат «Разыскивается» с вашим собственным или чужим лицом.
32. Аутентичный фрактальный зеркальный эффект
Добавьте немного шика в ваш следующий визуальный проект; Создать реалистичный эффект фрактального зеркала не так сложно, как кажется, благодаря этому простому уроку Photoshop.
33. Нарисуйте с нуля старый фотоаппарат в стиле Polaroid
Тактовая частота составляет 97 шагов, поэтому вам нужно выделить время для этого урока по Photoshop.Но для тех, кто хочет научиться рисовать фотореалистичные объекты с нуля, это достойное вложение.
34. Как создать реалистичный эффект краски в Photoshop
Что касается фильтров, Photoshop предлагает ряд отличных опций, но чтобы добиться чего-то более естественного, более убедительного, вам нужно научиться тому, как это сделать. Spoon Graphics поможет вам.
35. Создайте в буквальном смысле совершенно новый вид
Наполеон У динамита был лигр — какую новую породу животных вы мечтали создать? Станьте на верный путь, ознакомившись с этим дурацким уроком по Photoshop, и попробуйте эту квазицифровую технику рисования.
36. Преобразуйте любую картинку в конструкцию блока в стиле Лего
Сначала был кубизм. Затем, чуть более века спустя, появилась блочная графика в стиле Лего. Превратите любое изображение в то, что вы можете встретить в Леголэнде.
37. Создайте собственное оформление альбома для крутой виниловой пластинки
Это практическое руководство покажет вам все тонкости создания ретро-обложки для альбома на виниле. После того, как вы освоите этот урок по Photoshop, возможно, в следующий раз вы сможете попробовать свои силы в дизайне обложек для книг.
38. Научитесь создавать реалистичные капли воды
Посмотрите на эту каплю дождя — почему не фотография? Потому что вундеркинд Photoshop, создавший этот урок, сделал его с нуля и был достаточно любезен, чтобы показать вам, как это сделать. Результаты потрясающие.
39. Воплощение сущности ретро-искусства в стиле 80-х
Вернитесь в самое дикое десятилетие с помощью промежуточного урока по Photoshop, который научит вас создавать ретро-футуристические произведения искусства в стиле 80-х.
40.Создание портрета со шнуровкой для текста
Портреты с текстовыми вставками — это приятная гладкая абстракция, удобоваримая и, честно говоря, классная.
Для фотографов, снимающих портреты, это может стать интересным дополнением к вашему портфолио портретной фотографии.
41. Создайте фотореалистичную гитару
Овладение способностью создавать реалистичные объекты с помощью Photoshop сродни обладанию суперсилой. Глянцевая отделка под дерево предлагает великолепную текстуру, которую можно применять далеко за пределами этого конкретного урока.
42. Как создать идеальный синемаграф с помощью Photoshop
Синемаграфы — это завораживающая среда, которая может полностью заворожить людей. Вот руководство по Photoshop, необходимое для создания идеального синемаграфа.
43. Создание синемаграфа с двойной экспозицией
Если вы думали, что фотографии с двойной экспозицией — это круто, попробуйте синемаграф с двойной экспозицией. Результаты поразительны.
44. Как создавать маски прозрачных элементов
Замаскировать что-то вроде чашки с водой — непростая задача.Это классное руководство по Photoshop проведет вас через весь процесс от начала до конца, давая вам уверенность в том, что вы можете замаскировать все, что захотите. После этого вы можете выбросить ручку и инструмент лассо и избавить себя от неприятностей!
45. Найдите тот акварельный эффект, который вы всегда хотели
В Photoshop есть множество наборов акварельных кистей, доступных для загрузки, но иногда результаты оставляют желать лучшего. Уже нет!
46. Узнайте секреты эффекта штриховки
Эффект точечной печати — отличный способ превратить любой старый портрет в нечто оригинальное и выразительное.Узнайте, как воспроизвести эффект штриховки в Photoshop практически без усилий.
47. Новые взгляды на потрясающие результаты
Как и было заявлено, этот урок по Photoshop дает ошеломляющие результаты. Менее чем за 20 минут вы сможете узнать, как создать сюрреалистичную фотографию, достойную Inception , изменив перспективу по своему желанию.
48. Воссоздайте культовый плакат «Надежды Обамы 2008 года»
Плакат Обамы « Hope », изначально созданный виртуозом уличного искусства Шепардом Фейри, является, пожалуй, самым запоминающимся изображением 2008 года.Созданные с помощью Photoshop, вы тоже можете научиться создавать свои собственные произведения культового искусства, попутно совершенствуя свои навыки.
Уроки Photoshop для опытных пользователей
49. Освоение эффекта рассеивания пепла / угля в Photoshop
Вот одобренное Таносом продвинутое руководство по Photoshop, которое научит вас технике Photoshop, которая позволит вам дезинтегрировать любого персонажа, который вам нравится.
50. Фан-арт Железного человека, слишком хороший, чтобы быть правдой
Поклонники Marvel, радуйтесь! Вот пошаговое руководство по рисованию Железного человека с нуля в этом невероятно подробном и информативном руководстве по Photoshop.Если вы хотите научиться цифровой живописи в Photoshop, это определенно отличное место для начала.
51. Копирование изнутри
Маски Железного ЧеловекаХотите еще Железного человека? Узнайте, как использовать Photoshop для воспроизведения компьютеризированного цифрового интерфейса, который наш знаменитый герой Тони Старк использует каждый день.
52. Эффект анимации глюка
Мы нашли невероятное руководство, которое устраняет некоторые сложности из процесса устранения сбоев — все с использованием Photoshop и только его стандартных инструментов и эффектов.
53. Как создать эпическую сцену вторжения инопланетян в Photoshop
Используйте это расширенное руководство по Photoshop, чтобы создать свою собственную сцену вторжения инопланетян, которая впечатлит самого Спилберга.
54. Манипуляции с огнём фото
У вас есть дополнительный час и вы хотите пройти более сложный урок по Photoshop? Это один из лучших уроков Photoshop для работы над несколькими навыками; к концу у вас будет потрясающий образ человека, держащего огненную руку, который будет как дома в высокобюджетном боевике.
55. Невероятные 3D-манипуляции в Photoshop
Оттачивайте свою технику Photoshop в этом потрясающем реалистичном уроке по 3D-обработке фотографий.
56. Создайте свое собственное фантастическое королевство
Используя архитектурную фотографию и волшебство Photoshop, вы, наконец, можете создать свое собственное, совершенно уникальное фантастическое королевство. Бонусные баллы тем, кто использует собственные работы в качестве базового изображения!
57. Нарежьте портрет — буквально!
Уроки портрета в Photoshop — отличный способ добавить что-то особенное к вашим портретам.Изучите этот урок Photoshop, чтобы узнать, как разрезать портрет на части. (Хотите получить больше рекомендаций по портретной фотографии? Ознакомьтесь с нашим обзором лучших аксессуаров для портретной фотографии и лучших портретных объективов.)
58. Летайте через свой собственный портал
В Интернете нет недостатка в обучающих материалах по Photoshop «пролетай через собственный портал» — возможно, это потому, что конечный результат настолько объективно крутой! Это наш любимый.
59. Создание самых необычных праздничных открыток в Photoshop
Попробуйте этот урок в Photoshop, чтобы создать незабываемую праздничную открытку (или открытку на день рождения).Да, это отнимает много времени, но еще и здорово.
60. Использование Photoshop, чтобы превратить все в хрустальный лед
Этот продвинутый урок Photoshop научит вас создавать и манипулировать элементами кристального льда во все, что может придумать ваше воображение.
61. Сюрреалистичная, но и настоящая русская кукла
Пора освежить ключевую технику Photoshop: обтравочную маску. Освойте обтравочную маску, и вы словно открыли совершенно новое измерение в экосистеме Photoshop.
Обязательно загрузите свои учебные пособия по Photoshop в свое онлайн-портфолио!
Как только вы начнете создавать чудесные творения с помощью этих руководств по Photoshop, не забудьте загрузить их на веб-сайт своего онлайн-портфолио.
Если у вас его еще нет, не беспокойтесь — просто воспользуйтесь конструктором веб-сайтов, чтобы создать его всего за несколько минут. Не знаете, какой выбрать? Выберите один с такими интересными функциями, как свежие современные шаблоны и встроенная проверка клиентов, чтобы вы могли упростить процесс утверждения.Кроме того, теперь, когда у вас есть весь этот учебный опыт, вы можете подумать о создании блога, чтобы вы могли поделиться своими собственными уроками по Photoshop , которые вы придумали. (Хотите другие идеи о том, о чем писать в блоге? Взгляните на наше руководство по творческим темам блога.
Готовы создать веб-сайт с портфолио фотографий, который привлечет внимание клиентов? От тем, ориентированных на изображения, до встроенного инструмента проверки, мы позаботимся обо всех фотографах. Начните бесплатную пробную версию с Format сегодня!
Нам не терпится увидеть, что вы создаете!
Хотите больше волшебства в Photoshop?
Лучшие бесплатные онлайн-курсы и руководства для фотографов
11 чрезвычайно полезных (и бесплатных!) Онлайн-курсов по графическому дизайну
50 учебных пособий по Lightroom, чтобы ваше портфолио сияло
Создайте плакат в стиле поп-арт на фоне городского города в Photoshop
В этом уроке Photoshop я покажу вам процесс, который я использовал для создания этого плаката в стиле поп-арт на фоне городского города в Photoshop, используя комбинацию эффектов Photoshop Filter.Опять же, этот эффект обнаружен случайно, и я подумал, что могу поделиться им с вами, ребята 🙂
Попутно мы будем использовать множество эффектов фильтров, технику маскирования, параметры наложения слоев, ряд техник выделения, включая использование уточнения краев и волшебной палочки. Шаги довольно просты для этого урока, однако конечный результат, на мой взгляд, выглядит неплохо. Попробуй!
Вот предварительный просмотр моего последнего изображения для этого урока:
Черно-белая версия:
VIP-членство в PSD Vault
Вы можете скачать PSD-файл для этого руководства через VIP-зону всего за 6 долларов.95 / Месяц (или меньше)! Вы получите не только этот PSD-файл, но и более 200 других PSD-файлов + Дополнительные полезности + Эксклюзивное руководство по Photoshop. Зарегистрируйтесь сейчас и получите эксклюзив!
Хорошо, приступим!
Шаг 1
Во-первых, давайте скачаем эту замечательную модель изображения и загрузим ее в Photoshop. Дублируйте фоновый слой один раз и перейдите в Filter> Artistic> Cutout и примените следующие настройки:
Назовите этот дублированный слой «Cut out» и измените режим наложения на «Hard Light».Затем сделайте еще одну копию этого «вырезанного» слоя, и вы получите следующий эффект:
Теперь вы увидите, что нижняя часть фотографии полностью черная, что, на мой взгляд, не очень приятно. Чтобы показать исходное изображение, мы можем добавить векторную маску к каждому «вырезанному» слою и взять большой мягкий ластик, чтобы стереть часть, как показано ниже:
И вы увидите, что возвращается оригинальная текстура:
Шаг 2
Вернитесь к фоновому слою и сделайте еще одну его копию.Перетащите дублированный слой поверх всех предыдущих слоев и перейдите в Filter> Sketch> Chrome и примените следующие настройки:
Назовите этот дублированный слой «хром» и измените режим наложения слоя на «мягкий свет». Затем продублируйте «хром» еще раз, и вы получите следующий эффект:
Шаг 3
Теперь мы можем добавить источник света (я выбрал его в правом верхнем углу) для этого изображения, чтобы позже мы могли получить некоторый динамический световой эффект.Для этого вернитесь к фоновому слою и продублируйте его еще раз. Перетащите дублированный слой над всеми другими слоями, перейдите в Filter> Noise> Median и примените следующие настройки:
Переименуйте этот слой в «Медиана» и добавьте к нему векторную маску, возьмите большой мягкий ластик и сотрите часть, как показано ниже:
И пока у вас будет следующий эффект:
Шаг 4
Теперь мы можем добавить к изображению фон городского города.Загрузите копию этого изображения города и загрузите ее в Photoshop. Перетащите все изображение на наш холст и измените размер, пока оно не покроет весь холст.
На этом вновь созданном слое примените следующие настройки:
Черно-белое
Затем примените следующие фильтры:
Полутоновый узор
Размытие коробки
Назовите этот слой «city», и в результате вы получите следующий эффект:
Шаг 5
Вернитесь к фоновому слою, возьмите инструмент Magic Wand и выделите белую область:
Нажмите Ctrl + Alt + R и вызовите инструмент Refine Edge, примените следующие настройки:
Нажмите Ctrl + Shift + I и инвертируйте выделение, вернитесь к слою «город» и перейдите в Edit> Clear, и вы увидите всплывающее изображение модели:
Шаг 6
Дублируйте слой «город» один раз и на дублированном слое перейдите в меню «Фильтр»> «Размытие»> «Радиальное размытие» и примените следующие настройки:
Измените режим наложения дублированного слоя на «Экран», и вы получите следующий эффект:
Сделайте копию этого дублированного слоя и измените режим наложения слоя на «затемнение цвета».У вас будет следующий эффект:
Шаг 7
Теперь верхняя часть изображения кажется немного пустой, и мы можем добавить к ней немного текстуры облака. Так что загрузите копию этого набора кистей с облаками и просто создайте новый слой и нарисуйте над ним облако:
Совет: чтобы создать источник света на облаке, просто закрасьте одно и то же место несколько раз. (В данном случае это верхний правый угол)
Шаг 8
Чтобы завершить изображение, добавьте два новых корректирующих слоя, как показано ниже:
Цветовой баланс
Тень
Средние тона
Кривые
И у вас будет такой эффект:
Хорошо, готово к этому руководству! Вы, конечно, можете добавить свою собственную текстуру или эффект фильтра и посмотреть, каков будет конечный результат!
Вот мое последнее изображение для этого урока: (Я немного скорректировал цветовой баланс и) — Нажмите, чтобы увеличить:
Черно-белая версия:
Надеюсь, вам понравится этот урок, напишите мне, если у вас есть какие-либо вопросы, я постараюсь помочь вам.

 Создаем соответствующий корректирующий слой.
Создаем соответствующий корректирующий слой. ru/rabota-s-foto/pop-art-portret-v-fotoshope/: использовано 11 блоков из 12, кол-во символов 3663 (35%)
ru/rabota-s-foto/pop-art-portret-v-fotoshope/: использовано 11 блоков из 12, кол-во символов 3663 (35%)
