Изменение отделки | OKI
При печати документов можно использовать шрифты TrueType, установленные на компьютере, чтобы напечатанный текст точно соответствовал изображению на экране компьютера.
Для драйвера принтера PCL для ОС Windows
-
Откройте файл для печати.
-
В меню [Файл] выберите [Печать].
-
Нажмите [Настройки].
-
Перейдите на вкладку [Расширенная настройка].
-
Нажмите [Шрифты].
-
Снимите флажок [Подстановка шрифтов] для параметра [Формат вывода шрифта Truetype], выберите один из следующих форматов вывода, а затем щелкните [OK].

-
[Download as outline font (Загрузить как эскизный шрифт)]
Создание изображений шрифта в принтере.
-
Создание изображений шрифта с помощью драйверов принтера.
-
-
При необходимости измените другие параметры, а затем нажмите [ОК].
-
На экране [Печать] нажмите [Печать].
Для драйвера принтера PS для ОС Windows
-
Откройте файл для печати.
-
В меню [Файл] выберите [Печать].

-
Нажмите [Настройки].
-
Нажмите [Расширенные] на вкладке [Макет].
-
Нажмите [Шрифт TrueType], а затем выберите [Загрузить как программный шрифт].
-
Нажмите [OK].
-
При необходимости измените другие параметры, а затем нажмите [ОК].
-
На экране [Печать] нажмите [Печать].
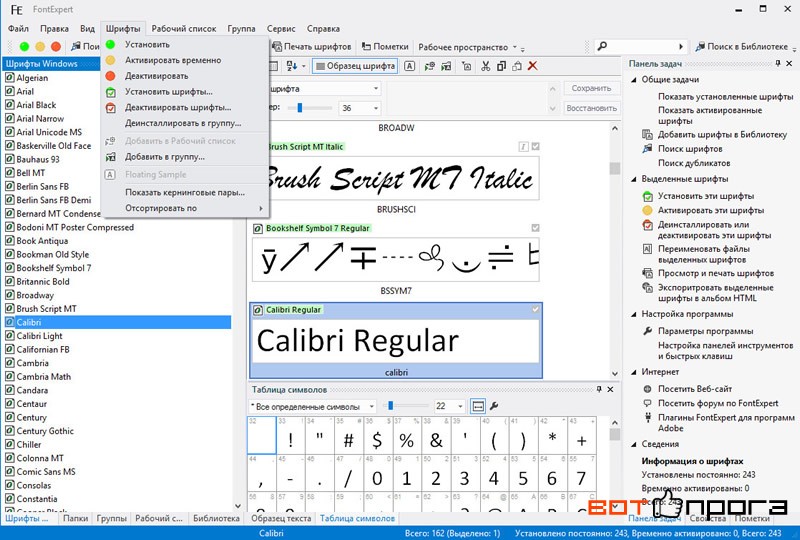
FontExpert — менеджер шрифтов для Windows
FontExpert
Менеджер шрифтов OpenType, TrueType и PostScript Type 1

Возможности FontExpert:
- Просмотр шрифтов
FontExpert отображает гарнитуры установленных шрифтов, а также позволяет пролистывать папки и предварительно просматривать гарнитуры шрифтов, находящихся на жестком диске, на сетевых устройствах, DVD дисках и подключаемых USB-дисках. Шрифт можно просмотреть в виде текста, отформатированного выбранным шрифтом, в виде таблицы символов или образца шрифта. Можно выбирать размер шрифта, его стиль и цвет. - Назначение шрифтам ключевых слов, присвоение оценок и категорий
В окне Пометки шрифтам можно назначать ключевые слова, категории, рейтинг и подпись. - Поиск в Базе данных
Можно осуществлять поиск в Базе данных по ключевым словам, рейтингу, категориям, и также по выбранным свойствам шрифтов. - Поиск шрифтов на локальных дисках и сетевых устройствах
FontExpert может осуществлять поиск шрифтов на локальных дисках, CD или DVD, подключенных сетевых устройствах.
- Поиск дубликатов и испорченных шрифтов
FontExpert обнаруживает дубликаты шрифтов, испорченные и неполные шрифты. - Управление шрифтами
Можно сортировать, фильтровать, просматривать, копировать, перемещать, удалять файлы шрифтов, устанавливать и деактивировать шрифты, создавать ссылки на шрифты и добавлять их в группы шрифтов. Программа может управлять шрифтами, находящимися в стандартных папках Windows Fonts и Psfonts (используемой Adobe Type Manager), поэтому убирать шрифты их стандартных папок не обязательно (чего требуют некоторые программы управления шрифтами). - Группы шрифтов
Вы можете создавать логические наборы шрифтов и активировать или деактивировать их как одно целое. Группа содержит ссылку на файл, расположенный в Библиотеке. Можно легко добавлять шрифты в группы и библиотеку перетаскиванием папок и файлов из Windows Explorer в окно Шрифты.
- Библиотека шрифтов
FontExpert создает Библиотеку шрифтов и позволяет просматривать ее в виде иерархии папок по разным видам свойств шрифтовб а также осуществлять поиск шрфитов в Библиотеке. - Печать шрифтов
FontExpert может печатать выбранные шрифты. Шрифты можно печатать в виде таблицы символов, набора строк разного размера или названиий гарнитур выделенных шрифтов, как установленных, так и еще не инсталлированных. Страницу печати можно настраивать, выбирать формат колонтитулов, например, добавить название вашей кампании. - Просмотр свойств шрифта
Программа отображает детальную информацию о выбранном шрифте, включая разработчика шрифта, авторские права, таблицы TrueType, количество кернинговых пар, характеристики Panose, метрики Windows и другие параметры. - Проверка системы на наличие ошибок со шрифтами
При помощи FontExpert Вы легко обнаружите проблемы со шрифтами, устраните конфликты имен шрифтов, удалите записи о несуществующих шрифтах и оптимизируете Windows.
- Экспорт шрифтов в виде HTML страницы
FontExpert может создавать Веб-альбом HTML из выбранных шрифтов. Можно создавать изображения GIF, JPG, PNG, TIFF и BMP с образцами выбранных шрифтов. См. пример страницы HTML, созданной FontExpert. - Автоматическая активация отсутствующих шрифтов
Вместе с FontExpert вы можете использовать бесплатно поставляемые плагины (подключаемые модули) Missing Fonts Loader для Adobe InDesign. - Дополнения к оболочки Windows
Программа добавляет в контекстное меню Проводника Windows команды Открыть, Печатать и Установить из FontExpert для файлов .ttf и .otf. Для этих типов файлов также добавляется страница свойств с подробными данными о файле шрифта. FontExpert расширяет оболочку Windows средствами управления шрифтами, в результате чего можно легко установить или напечатать шрифт, отображаемый Проводником Windows в своих папках.
Загрузки Оформление заказа
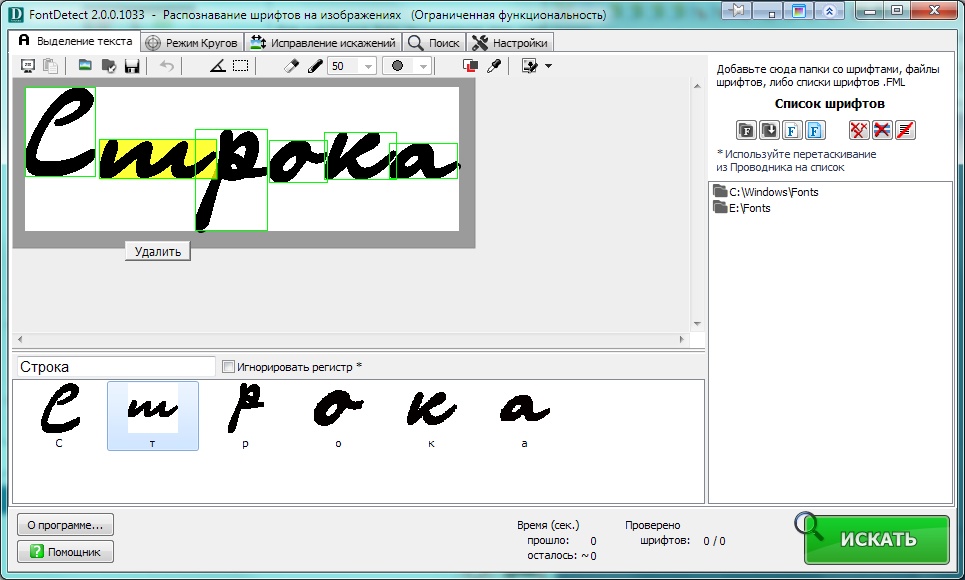
Определить шрифт на картинке онлайн: пошаговая инструкция
Когда посещаем сайты, просматриваем картинки в социальных медиа сетях или печатный материал, часто бросается в глаза интересный шрифт. Хотим узнать его название, чтобы, например, подписать изображение на своей социальной странице.
В интернете есть ряд эффективных инструментов определить название шрифта. Но если не четкая надпись, то не всегда точно смогут его определить.
Улучшение качество картинки
Посмотрите несколько простых шагов, как улучшить картинку с надписью, чтобы увеличить шанс на опознавание символов. Нет гарантии, что это сработает в каждом случае – ведь может случится, что в базах онлайн сервисов просто такого набора символов нет.
Для редактирования картинки воспользуемся приложением IrfanView, но можно это сделать в другой программе с аналогичными функциями.
Сначала измените изображение из цветного в оттенки серого. Зайдите во вкладку Изображение и выберите пункт «В оттенки серого».
Зайдите во вкладку Изображение и выберите пункт «В оттенки серого».
Теперь увеличим контрастность. Перейдите по пути Изображение – Коррекция цветов. Переместите ползунок «Контрастность» вправо до упора.
Теперь перейдите во вкладку Правка – Панель рисования, чтобы сделать отступы между буквами – иначе инструменты для определения шрифтов режиме онлайн не будут знать, где начинается и заканчивается символ.
Используйте ластик (Произвольное стирание), чтобы сделать интервалы. Если шрифт мелкий можно увеличить картинку, так и толщину ластика.
Когда все сделаете, сохраните улучшенную картинку. Перейдите в закладку Файл, выберите Сохранить как.
Определение шрифтов
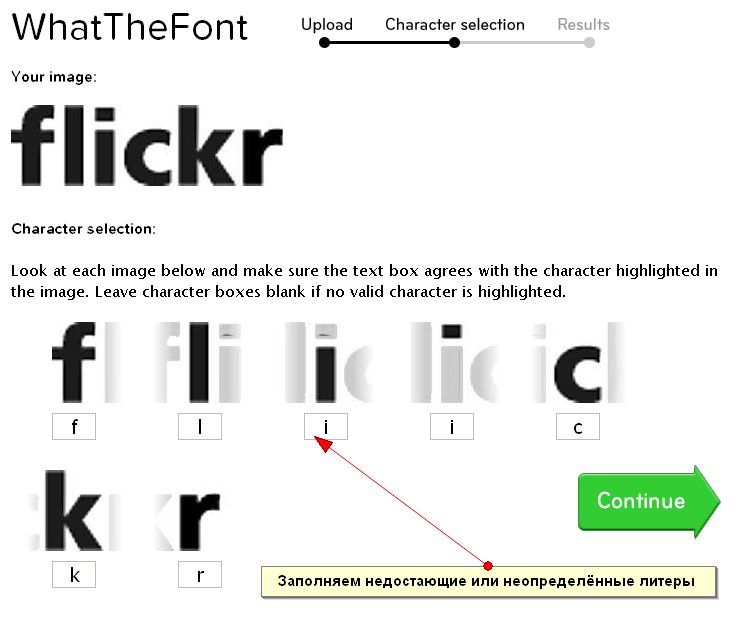
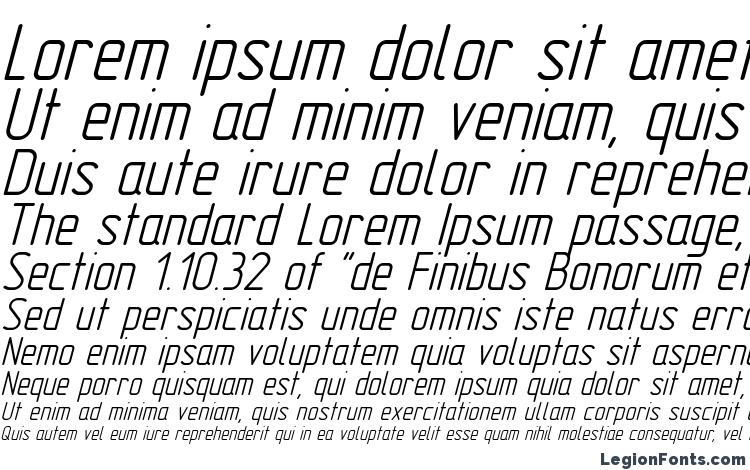
Теперь загрузите сохраненное изображение в сервис, который может определить шрифт онлайн. Используем What Font is.
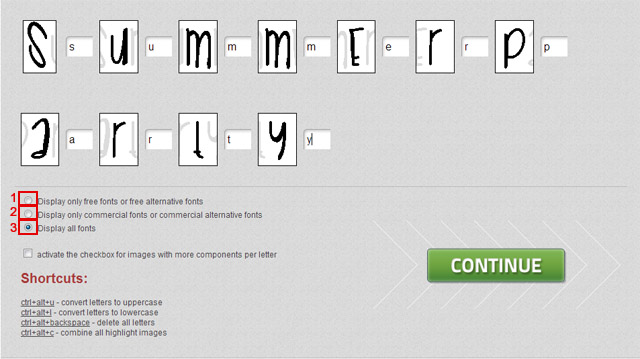
После загрузки картинки в следующем окне подставьте буквы в окошках. К сожалению, сервис не распознает кириллицу, поэтому при отсутствии латинских аналогов, окошки оставляем пустыми.
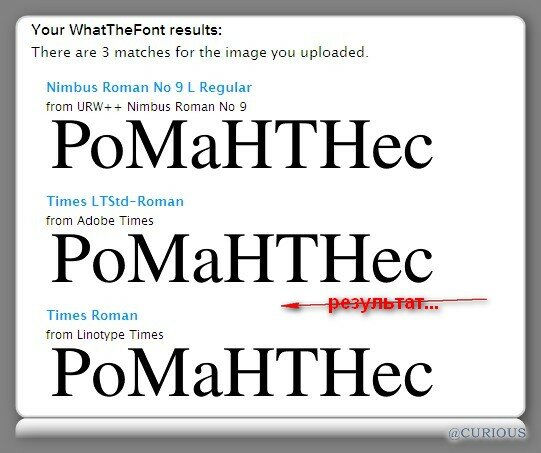
Нажмите «Continue» и все готово. Отобразится список с приближенными вариантами. По этим образцам можно точно определить название.
А как бы выглядели результаты без «переделки»? Очень плохо. WhatFontIs почти не определил буквы.
Другие онлайн-сервисы
Font Matcherator
Самый простой инструмент в использовании. После загрузки картинки сервис онлайн отображает список предложенных шрифтов. Даже если не определит идеально, то выводит много приближенных альтернатив.
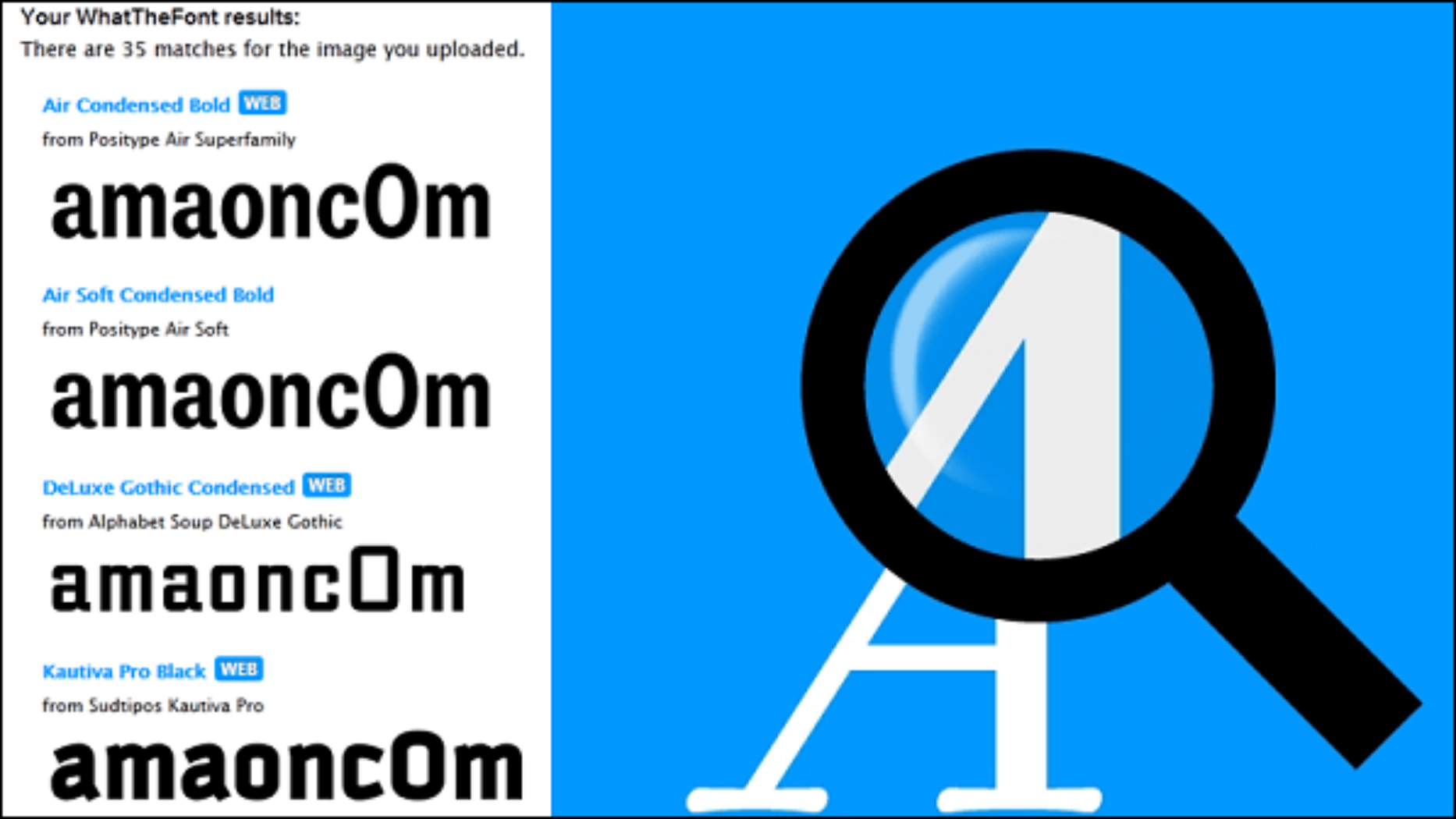
WhatTheFont
Этот сервис один из первых, но складывается такое впечатление, что становится все меньше и меньше эффективным. Принцип работы аналогичен – загружаем картинку, подсказываем приложению, какие буквы присутствуют в надписи, в результате получаем более или менее успешный набор предложений.
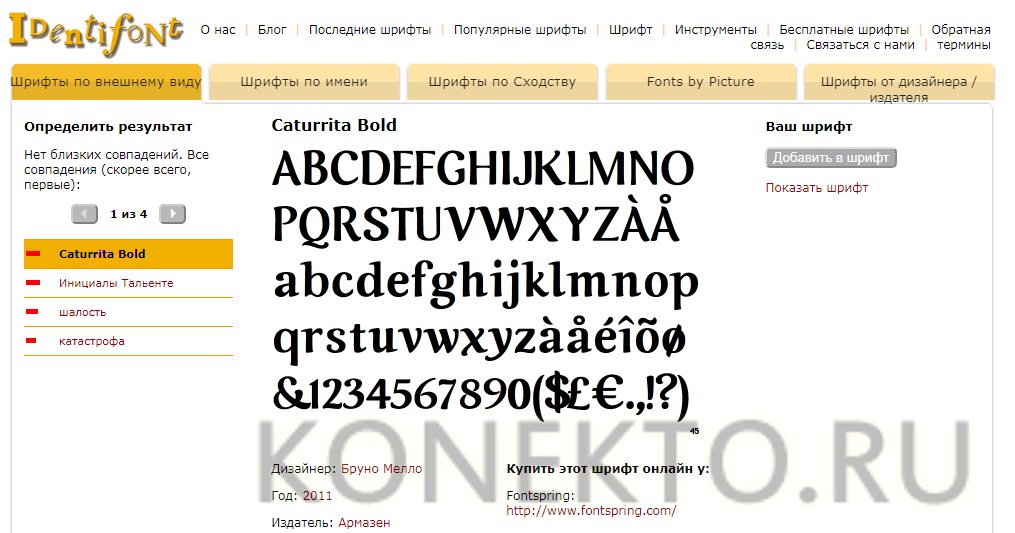
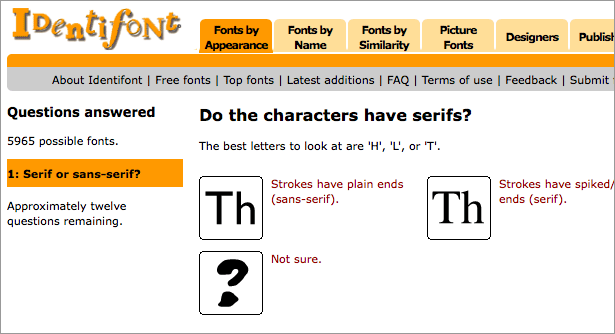
Identifont
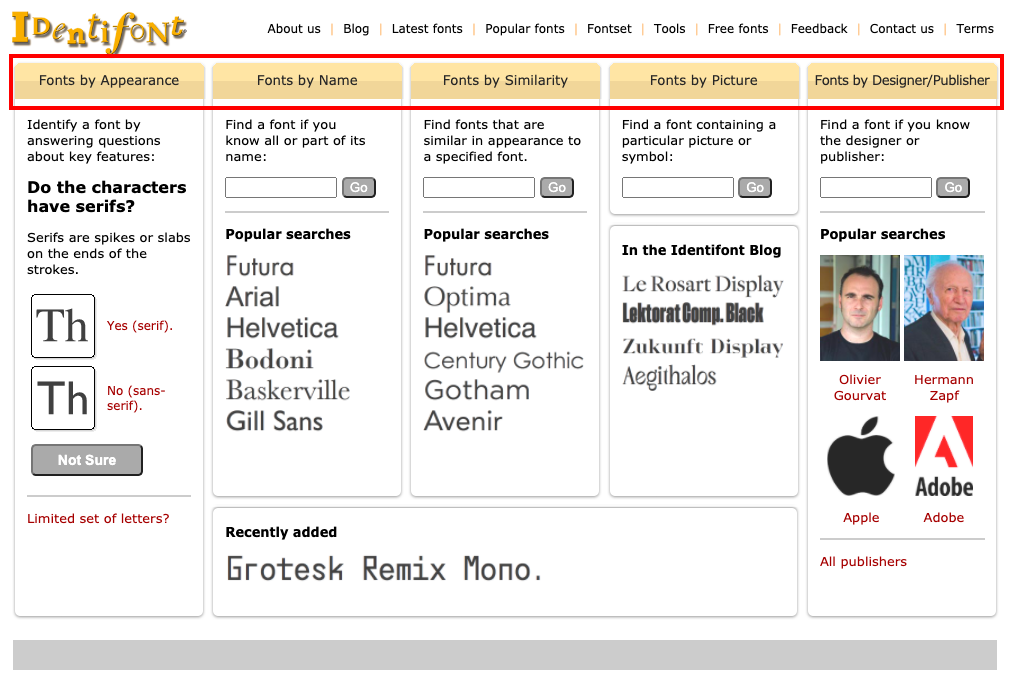
Оболочка Identifont выглядит как из прошлой эпохи, но инструмент предлагает несколько форм помощи. Можем ответить на ряд вопросов, ввести фрагмент текста, сделать поиск по сходству символов.
Примечательно, что в онлайн инструментах немного отличаются библиотеки шрифтов. Если один из сервисов не дал удовлетворительных результатов, стоит определять в других.
Представленный набор сервисов должен помочь точно определить интересующий вас шрифт.
Как распознать шрифт на сайте?
Часть продвинутых пользователей в состоянии найти информацию о понравившемся шрифте в коде страницы. О такой возможности знают немногие, да и является не совсем удобной. Есть ряд инструментов, которые помогут определить название шрифта на сайте.
Fontface Ninja
Самым удобным инструментом считается расширение Fontface Ninja. Плагин доступен для браузеров Firefox, Chrome и Safari. После нажатия на иконку программы, достаточно навести на выбранный текст, чтобы получить информацию об указанном шрифте.
После клика по тексту в верхней части экрана отобразится дополнительная панель, в которой можно протестировать написание различных слов этим шрифтом. Интересным является режим маски, который отключает графику на странице для более точного определения. В дополнительном меню есть ссылка на скачивание шрифта. Не придется тратить время на поиски в интернете, чтобы установить в текстовый редактор или фотошоп.
Интересным является режим маски, который отключает графику на странице для более точного определения. В дополнительном меню есть ссылка на скачивание шрифта. Не придется тратить время на поиски в интернете, чтобы установить в текстовый редактор или фотошоп.
WhatFont
Доступен в виде кнопки на панели закладок или как расширение для Chrome или Safari. Плагин может определить не только названия шрифта, но и окраску, межстрочный интервал и принадлежность к онлайн хранилищу (typekit, google web fonts).
Онлайн сервисы распознавания шрифтов
Речь пойдет о следующей теме — Бесплатный сервис распознавания шрифтов. Хочу показать несколько сервисов, которыми пользуюсь и которые практически в 90% случаев помогают определить тот или иной шрифт по изображению. Это довольно удобно, быстро и не требует особых усилий. И так, давайте по порядку.
What font is
Первым и не мало популярным сервисом будет именно What font is.. Данным сервисом я пользуюсь чаще всего, он удобный и легко находит нужный шрифт. Сервис бесплатный и имеет несколько правил и возможностей.
Сервис бесплатный и имеет несколько правил и возможностей.
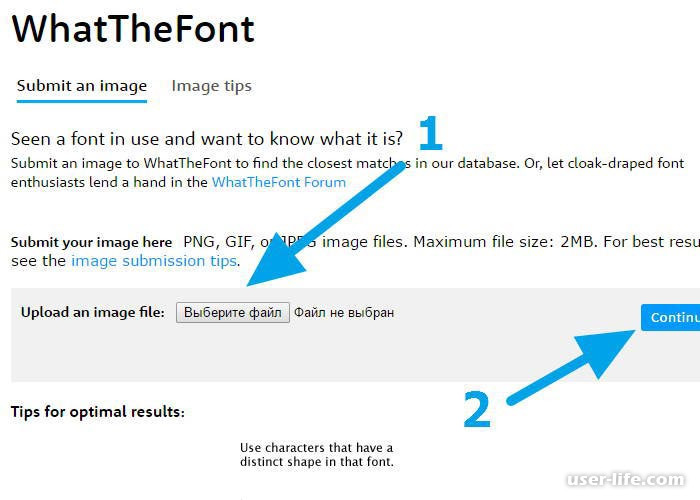
Распознавание шрифта может происходить по изображению загруженному с Вашего компьютера или через указанную ссылку на него. После выбора способа (стрелки 1,2), нажимаете на кнопку продолжить — Continue и начнется распознавание текста.
Далее перед Вами откроется список букв из картинки и внизу возможность написать что это за буква или там уже будет написана правильная буква. Когда все поля будут заполнены, внизу нужно опять нажать на кнопку — Continue.
Это все, дальше перед Вами будет слева список шрифтов, схожих с тем что на изображении, а справа Ваше изображение, чтобы можно было сравнить для точного схождения.
Смотреть сайт What font is
WhatTheFont
Второй сервис — WhatTheFont. Он тоже бесплатный и ничуть не сложнее предыдущего. Здесь также нужно выбрать изображение, которое надо распознать и нажать на кнопку — Continue.
После откроется такая же вкладка, как и на первом сервисе с полями для ввода отдельных букв. Заполнив все и нажав на кнопку увидите результат поиска по базе шрифтов. Дальше уже выбираете, какой наиболее подходит Вам.
Смотреть сайт WhatTheFont
Хочу дать совет, для загрузки изображений со своего компьютера. Советую обрезать изображение так, чтобы остался только текст, без лишних моментов, всяких там картинок — просто текст и все. Вот как на примере:
Надеюсь пригодятся данные сервисы и Вы с легкостью найдете нужный шрифт.
На этом все, спасибо за внимание. 🙂
Не удается найти страницу | Autodesk Knowledge Network
(* {{l10n_strings.REQUIRED_FIELD}})
{{l10n_strings.CREATE_NEW_COLLECTION}}*
{{l10n_strings.ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings. COLLECTION_DESCRIPTION}}
{{addToCollection.description.length}}/500
{{l10n_strings.TAGS}}
{{$item}}
{{l10n_strings.PRODUCTS}}
{{l10n_strings.DRAG_TEXT}}
COLLECTION_DESCRIPTION}}
{{addToCollection.description.length}}/500
{{l10n_strings.TAGS}}
{{$item}}
{{l10n_strings.PRODUCTS}}
{{l10n_strings.DRAG_TEXT}}
{{l10n_strings.DRAG_TEXT_HELP}}
{{l10n_strings.LANGUAGE}} {{$select.selected.display}}{{article.content_lang.display}}
{{l10n_strings. AUTHOR}}
AUTHOR}}
{{l10n_strings.AUTHOR_TOOLTIP_TEXT}}
{{$select.selected.display}} {{l10n_strings.CREATE_AND_ADD_TO_COLLECTION_MODAL_BUTTON}} {{l10n_strings.CREATE_A_COLLECTION_ERROR}}8 инструментов для определения шрифтов, используемых на веб-сайтах и в приложениях
В моем предыдущем посте я подробно описал, как можно использовать инструмент WhatFontis для идентификации шрифтов из изображения приложения. На этот раз я принес список инструментов , которые вы можете использовать для определения шрифтов, используемых в приложениях, на веб-сайтах, а также логотипов.
По мере чтения вы обнаружите, что некоторые из этих инструментов (включая WhatFontis) идентифицируют шрифты из изображения текста . Эти инструменты можно использовать для поиска шрифтов, используемых в приложении или на веб-сайте, используя для этой цели их снимки экрана.
С другой стороны, некоторые инструменты предложат вам набор вопросов на основе внешнего вида шрифта и вернут результаты, центрированные на вашем описании. Эти инструменты пригодятся в тех случаях, когда вы вспоминаете шрифт, который видели в приложении или на веб-сайте, но не помните источник.
В этом списке также упоминается полезное расширение для браузера , которое может сообщить вам подробную информацию о шрифте, используемом на веб-странице.
Как упоминалось ранее, WhatFontis — это онлайн-инструмент, который может идентифицировать шрифт по изображению текста , которое вы загружаете на сайт.Вы можете прочитать мое руководство о WhatFontis, чтобы узнать пошаговый процесс использования этого инструмента.
WhatTheFont — еще один онлайн-инструмент, который может идентифицировать шрифт по изображению . Вы можете начать с загрузки изображения, инструмент проанализирует изображение и вернет наиболее близкое совпадение из своей базы данных. Инструмент работает даже со связанными скриптами и когда в изображении более одного шрифта
Font Squirrel’s Matcherator также поможет вам определить шрифт на изображении с помощью шрифта.Вы можете либо загрузить изображение , либо предоставить URL-адрес изображения для Matcherator, чтобы помочь вам с идентификацией шрифта. Инструмент также поддерживает функции OpenType.
Вы также можете опубликовать свое изображение, содержащее образец текста, на сабреддите / r / identifythisfont, чтобы получить помощь в определении используемого шрифта от их сообщества.
Identifont — это онлайн-инструмент, который предоставит вам набор из вопросов о ключевых особенностях шрифта , вы можете выбрать один из предложенных вариантов, чтобы описать ваш шрифт наилучшим образом. Он определит шрифт на основе ваших ответов. Кроме того, он также позволяет искать шрифты на основе различных параметров, включая имя дизайнера / издателя и внешнее сходство с другим шрифтом.
Он определит шрифт на основе ваших ответов. Кроме того, он также позволяет искать шрифты на основе различных параметров, включая имя дизайнера / издателя и внешнее сходство с другим шрифтом.
Шрифт в логотипе позволяет искать и находить шрифты, используемые в популярных брендах . Вы можете выполнить поиск по названию бренда, и он скажет вам, какой шрифт был использован в логотипе. Кроме того, вы также можете найти все популярные логотипы, в которых используется один и тот же шрифт.
Как следует из названия, Руководство по идентификации шрифтов с засечками поможет вам идентифицировать шрифты с засечками.Вы должны описать особенности вашего шрифта с засечками, такие как форма засечек, перекрестие и т. Д., Выбрав вариант из тех, которые представлены на сайте, которые, по вашему мнению, лучше всего определяют ваш шрифт. Инструмент вернет шрифты, которые соответствуют описанному вами внешнему виду .
WhatFont Tool может помочь вам определить шрифты при просмотре веб-сайтов. Вам нужно добавить букмарклет в свой браузер , активировать его и навести курсор на текст на веб-странице, чтобы получить сведения о шрифте.Также доступны расширения браузера Chrome и Safari . Это расширение браузера также обнаруживает службы, используемые для обслуживания шрифта, с поддержкой Adobe Typekit и Google Font API.
Вам нужно добавить букмарклет в свой браузер , активировать его и навести курсор на текст на веб-странице, чтобы получить сведения о шрифте.Также доступны расширения браузера Chrome и Safari . Это расширение браузера также обнаруживает службы, используемые для обслуживания шрифта, с поддержкой Adobe Typekit и Google Font API.
Я уверен, что эти инструменты помогут вам идентифицировать шрифты, с которыми вы сталкиваетесь при просмотре веб-сайтов или использовании приложений, и находить их привлекательными. Вы также можете посетить эти сайты бесплатных шрифтов, если вы ищете бесплатные шрифты для коммерческого использования для вашей работы. Если вы хотите создать свой собственный шрифт для вашего приложения или логотипа веб-сайта, вы также можете использовать эти инструменты для создания шрифтов.Пожалуйста, поделитесь этим постом с другими, если вы сочли его полезным!
СвязанныеКак определить шрифт
Если вы хотите идентифицировать шрифт точно так же, как тот, который используется в определенных публикациях, логотипах корпораций, афишах фильмов, рекламных кампаниях и т. Д., Ниже приведены несколько инструментов для определения шрифта или онлайн-ресурсов, где вы можете идентифицировать шрифт.
Д., Ниже приведены несколько инструментов для определения шрифта или онлайн-ресурсов, где вы можете идентифицировать шрифт.
1. WhatTheFont
WhatTheFont — это инструмент идентификации шрифтов, разработанный Myfonts для мгновенной автоматической идентификации шрифта, используемого на фотографии или отсканированном изображении.Инструмент очень прост в использовании, но очень эффективен. Сначала вы загружаете изображение или указываете URL-адрес изображения, затем отправляете, и он попытается идентифицировать и сопоставить каждую букву на изображении, наконец, он покажет вам соответствующий шрифт или список похожих шрифтов.
Советы по улучшению результатов при определении шрифта:
1. Сделайте текст максимально горизонтальным. Иногда вам может потребоваться сначала повернуть изображение в редакторе изображений, чтобы сделать его горизонтальным.
2. Обычно буквы на изображении должны быть высотой не менее 100 пикселей, а фон букв на изображении не должен быть сложным, лучше одного цвета.
3. Буквы не должны соединяться вместе, иначе инструмент сочтет, что это одна буква. Попробуйте вырезать одну или две буквы из изображения, а затем отправить.
4. Выберите буквы, отличные от этого шрифта. Если вы не можете определиться с этим, попробуйте загрузить разные группы букв или вы можете просто сузить круг и найти шрифт в последних предложенных шрифтах.
WhatTheFont великолепен, но он не может обрабатывать все определения шрифтов, особенно для изображений низкого качества или с искаженными буквами и т. Д.Тогда можете посмотреть:
2. Идентификатор
Identifont — это веб-сайт, который предлагает вам различные способы поиска шрифтов и их идентификации. Вы можете найти шрифты по внешнему виду, названию, сходству, изображению или дизайнеру. Основная функция этого метода — определение шрифта по его внешнему виду. Процесс идентификации требует, чтобы вы ответили на вопросы о ключевых особенностях образцов букв, таких как без засечек или без засечек, стиль хвоста «Q». По мере того, как будет получено больше ответов на вопросы, система сузит список возможных шрифтов и покажет популярные совпадения до точного совпадения.Вообще говоря, это еще один подход к определению шрифта, который стоит попробовать.
По мере того, как будет получено больше ответов на вопросы, система сузит список возможных шрифтов и покажет популярные совпадения до точного совпадения.Вообще говоря, это еще один подход к определению шрифта, который стоит попробовать.
Между прочим, на веб-сайте развертывается набор новых утилит, которые помогут найти шрифты для конкретных приложений и идентифицировать шрифты с определенными функциями, такими как определение шрифтов, содержащих символ с необычной функцией, поиск чрезвычайно сжатых шрифтов или широких шрифтов и т. Д.
По многим причинам, таким как дизайн с измененными буквами, сложность шрифтов шрифтов, ограничения базы данных и инструментов, WhatTheFont и Identifont не смогут идентифицировать определенные шрифты или даже закрыть их.В настоящее время вы можете прибегнуть к:
3. Форумы по идентификации шрифтов
На этих форумах обычно встречаются эксперты и энтузиасты шрифтов, поэтому есть вероятность, что вы определите свой шрифт, если этот шрифт действительно существует. Вы просто размещаете изображение шрифта на форуме и ждете ответа. Да, нужно ждать минуты, часы или даже дни. Иногда может помочь, если вы предоставите дополнительную информацию об образце, например, что это за изображение? а откуда это? Ниже приведены несколько популярных досок для идентификации шрифтов, которые вы можете попробовать.
Вы просто размещаете изображение шрифта на форуме и ждете ответа. Да, нужно ждать минуты, часы или даже дни. Иногда может помочь, если вы предоставите дополнительную информацию об образце, например, что это за изображение? а откуда это? Ниже приведены несколько популярных досок для идентификации шрифтов, которые вы можете попробовать.
1. Форум WhatTheFont от Myfonts
2. Доска идентификации шрифтов от Typophile
3. Форум по идентификации шрифтов от Dafont
Часто задаваемые вопросы | Google Fonts | Разработчики Google
Если возникнут проблемы в реальном времени, напишите нам в Твиттере @googlefonts. По техническим вопросам опубликуйте проблему в нашей системе отслеживания проблем GitHub. Если вам нужно связаться с нами в частном порядке, напишите по адресу [email protected].
Вы можете свободно использовать эти шрифты в своих продуктах и проектах — печатных или цифровых, коммерческих или иных.Это не юридическая консультация. Проконсультируйтесь с юристом и ознакомьтесь со всеми подробностями в полной лицензии.
Проконсультируйтесь с юристом и ознакомьтесь со всеми подробностями в полной лицензии.
Как мне найти шрифты, поддерживающие мой язык?
Перейдите на сайт fonts.google.com, щелкните фильтр «Язык» и используйте раскрывающееся меню, чтобы выбрать систему письма, используемую для языка, который вы ищете.
Могу ли я использовать функции CSS, такие как тени текста и вращение, с веб-шрифтами?
Совершенно верно. Любая функция CSS, которую можно применить к тексту в Интернете, хорошо работает со всеми типами шрифтов — веб-шрифтами, локальными шрифтами и системными шрифтами.
Что такое вариативные шрифты?
Вариативные шрифты — это недавняя эволюция типографики. Этот формат позволяет вам создавать собственные варианты шрифта из нескольких небольших файлов вместо того, чтобы иметь отдельный файл шрифта для каждого стиля, ширины или веса. Узнайте больше из курса «Основы Интернета».
Узнайте больше из курса «Основы Интернета».
Как загрузить шрифт в Google Fonts?
Мы рассматриваем заявки на GitHub. Пожалуйста, ознакомьтесь со всеми подробностями в наших требованиях к взносам.
Как я могу использовать Google Fonts GitHub?
Вы можете использовать наш GitHub для загрузки файлов шрифтов для установки или самостоятельного размещения, проблем с файлами, с которыми вы столкнулись в любом аспекте нашего продукта, и даже для добавления своих собственных шрифтов.Проверьте это на github.com/google/fonts.
Что означает использование API Google Fonts для конфиденциальности моих пользователей?
API Google Fonts разработан для ограничения сбора, хранения и использования данных конечных пользователей только тем, что необходимо для эффективного обслуживания шрифтов.
Использование Google Fonts API не аутентифицировано. Посетители веб-сайта не отправляют файлы cookie в Google Fonts API. Запросы к API Google Fonts отправляются в домены, относящиеся к конкретным ресурсам, например fonts.googleapis.com или fonts.gstatic.com. Это означает, что ваши запросы шрифтов отделены от учетных данных, которые вы отправляете на google.com при использовании других аутентифицированных сервисов Google, таких как Gmail, и не содержат их.
Чтобы предоставлять шрифты быстро и эффективно с наименьшим количеством запросов, ответы кешируются браузером, чтобы минимизировать количество обращений к нашим серверам.
Запросы на ресурсы CSS кешируются на 1 день. Это позволяет нам обновлять таблицу стилей, чтобы указывать на новую версию файла шрифта при его обновлении, и гарантирует, что все веб-сайты, использующие шрифты, размещенные в Google Fonts API, будут использовать самую последнюю версию каждого шрифта в течение 24 часов после каждого выпуска. .
.
Файлы шрифтов кешируются на 1 год.
Google Fonts регистрирует записи CSS и запросов файлов шрифтов, и доступ к этим данным сохраняется в безопасности. Сводные данные об использовании позволяют отслеживать, насколько популярны семейства шрифтов, и публикуются на нашей странице аналитики. Мы используем данные поискового робота Google, чтобы определять, на каких веб-сайтах используются шрифты Google. Чтобы узнать больше об информации, которую собирает Google, а также о том, как она используется и защищается, см. Политику конфиденциальности Google.
Откуда взялся образец текста домашней страницы?
«Сияющий полумесяц далеко под летающим кораблем» — Triplanetary, E.Э. Смит
«Все их оборудование и инструменты живы» — Мистер Космический Корабль, Филип К. Дик
«Почти прежде, чем мы это осознали, мы покинули землю» — Путешествие на Венеру, Джон Манро
«Я видел шторм, такой красивый, но потрясающий» — Франкенштейн, Мэри Шелли
«Путешествие назад предстояло одиноким» — «Молодежь» Исаака Азимова
«Туман окутал корабль в трех часах пути от порта» — Драгоценности Аптора, Сэмюэл Р. Делани
Делани
«У моих двух натур была общая память» — Странная история доктора Джекила и мистера Хайда, Роберт Луи Стивенсон
«Она смотрела в окно на звезды» — Удобная невеста миллионера, Кэтрин Джордж ????
«Серебряный туман окутал палубу корабля» — Драгоценности Аптора, Сэмюэл Р.Делани
«Лицо луны было в тени» — Мистер Космический Корабль, Филип К. Дик
«Записанный голос поцарапан в динамике» — Deathworld, Гарри Харрисон
«Небо было безоблачным и темно-синего цвета» — Путешествие к Венере, Джон Манро
«Зрелище перед нами было действительно грандиозным» — Путешествие на Венеру, Джон Манро
«Настала ночь первой падающей звезды» — Война миров, Г. Г. Уэллс
«Волны бросились в синий вечер» — Драгоценности Аптора, Сэмюэл Р.Delany «
»«Красный силуэт подчеркивал зазубренный край крыла» — Драгоценности Аптора, Сэмюэл Р. Делани
Веб-стандартыMSU | Государственный университет Мичигана
ВЕРСИЯ: 2. 3.1
3.1
ПОСЛЕДНЕЕ ОБНОВЛЕНИЕ: 4 октября 2019 г.
1.1 Введение
Первое впечатление посетителя об университете штата Мичиган в Интернете должно быть положительным. На восприятие качества, ценности и статуса МГУ влияет опыт посетителей при просмотре веб-сайтов университетов, чтении контента, доступе к информации и использовании веб-сервисов.
Веб-стандартыMSU предоставляют руководство по веб-элементам и методам, которые необходимы для каждой веб-страницы учреждения.
Рисунок 1-1. Пример страницы, на которой показаны основные компоненты макета веб-страницы MSU: заголовок MSU, инструмент поиска, имя сайта, область содержимого и стандартный нижний колонтитул, а также веб-типографика (стили шрифтов) — просмотреть в полном разрешении1.2 Рекомендуемые элементы и контрольный список практик
Создавайте интуитивно понятный, полезный и позитивный веб-опыт для аудитории, включая эти элементы и практики в каждое веб-общение и интерфейс MSU:
- Ресурсы и загрузки
- Предоставляет ссылку для запроса шрифтов Gotham, позволяет загружать фрагменты кода и графические ресурсы для верхнего и нижнего колонтитула, например MSU Wordmark
- Макет и стиль (HTML / CSS)
- Определяет размещение верхнего колонтитула MSU, инструмента поиска и стандартного нижнего колонтитула, предоставляет код CSS для отзывчивых и невосприимчивых веб-сайтов.

- Masthead Университета штата Мичиган
- Удовлетворяет необходимость немедленного узнавания университетского веб-сайта и последовательной идентификации бренда
- Инструмент поиска
- Находит информацию о веб-сайте, на котором в настоящее время находится посетитель, и о других связанных веб-страницах МГУ, управляемых по всему университету
- Типографика (веб-шрифты)
- Определяет гарнитуры, выбранные для веб-сайтов MSU (использование шрифтов может быть рекомендовано или необходимо для определенных элементов страницы), шрифт Gotham и лицензирование, допустимые замены шрифтов и образцы шрифтов
- Другие логотипы и знаки
- Содержит руководство по использованию логотипов и знаков
- Стандартный нижний колонтитул
- Обеспечивает прямой доступ к контактной информации веб-сайта, заявлению о конфиденциальности, информации о доступности и карте сайта, а также включает контактную информацию об университете.

- Руководство по кодированию
- Адреса, включающие технические рекомендации MSU по политике доступности веб-сайтов, проверяющие код HTML и CSS, регулярно проверяющие веб-страницы на наличие неработающих ссылок и использующие описательные заголовки страниц и заголовки ссылок
- Стандарты для социальных сетей и метатегов
- Относится к использованию хорошо написанных тегов для создания ссылок на веб-страницы MSU из социальных сетей и упрощения поиска посетителями для понимания и оценки.
- Ведение плана содержания веб-сайта
- Объясняет, почему так важен контент-план и как его создать.
- Примеры веб-дизайна
- Предоставляет образцы веб-сайтов, использующих веб-стандарты MSU, включая элементы шапки, инструмент поиска MSU и многострочное имя сайта.
- Разработка мобильных устройств
- Содержит контрольный список передовых практик и рекомендуемые элементы для использования на мобильных устройствах
- Обновления веб-стандартов
- Объясняет процесс обновления веб-стандартов и способы отправки предложений и вопросов.

- История изменений
- Отображает подробный хронологический список изменений, внесенных в веб-стандарты.
33 лучших веб-шрифта (и веб-шрифтов) для вашего веб-сайта
После долгих и изнурительных поисков лучших веб-шрифтов и веб-шрифтов для вашего бренда вы наконец-то нашли идеальный: это Comic Sans.Но увы! Comic Sans тоже идеально! Ваши посетители будут настолько заняты, восхищаясь утонченной красотой Comic Sans, что не обратят внимания на то, что вы на самом деле говорите. Какие еще шрифты могут сделать ваш сайт потрясающим, не украшая при этом всю славу?
Чтобы помочь вам найти подходящие шрифты для своего веб-сайта, мы собрали все лучшие веб-шрифты и лучшие веб-шрифты, которые вы можете использовать в своей работе.
Веб-шрифты и веб-безопасные шрифты: в чем разница?
–
Прежде чем мы начнем, давайте проясним небольшую терминологию.В чем разница между шрифтами, уже установленными на вашем устройстве, и теми, которые вам нужно скачать? Один известен как «веб-шрифт», а другой — «веб-шрифт»:
- Безопасные веб-шрифты: , также известные как «системные шрифты» или «шрифты браузера», веб-безопасные шрифты — это шрифты, установленные на всех устройствах и браузерах.

- Веб-шрифты: хотя и нечеткие, веб-шрифтов относятся ко всем шрифтам, которые являются , а не веб-безопасными шрифтами, особенно коммерческими и независимо разработанными шрифтами.
Таким образом, веб-безопасные шрифты являются наиболее распространенными, доступными в Windows или Mac, Chrome или Safari. Таким образом, веб-шрифты не так легко доступны, и обычно вам приходится загружать и устанавливать их сами.
Иллюстрация OrangeCrushКакой из них следует использовать в веб-дизайне?
У обоих есть свои преимущества и недостатки.
Для веб-дизайна, который является средой, рассматриваемой в этой статье, главное преимущество веб-безопасных шрифтов заключается в том, что они загружаются быстрее, что сокращает время, необходимое для загрузки вашего сайта.Это не большая разница, но если вы хотите сократить каждую потерянную миллисекунду, они имеют значение.
Обратной стороной веб-безопасных шрифтов является то, что они универсальны. В них нет ничего уникального или оригинального — они доступны буквально каждому. Если вам нужен стиль или артистизм, вам придется использовать другой веб-шрифт.
В них нет ничего уникального или оригинального — они доступны буквально каждому. Если вам нужен стиль или артистизм, вам придется использовать другой веб-шрифт.
Веб-шрифты отличаются гораздо большим разнообразием; это набор шрифтов, которые постоянно добавляются и расширяются. Вы можете получить лучшие веб-шрифты для своего бренда, специально разработанные на основе того, что вы ищете, или вы можете лицензировать уже существующий онлайн в центре шрифтов.Главное их достоинство — это, конечно же, оригинальность. Если вам нужен выделяющийся шрифт, веб-шрифты его не подберут.
Если у вас возникли проблемы с принятием решения, воспользуйтесь этой полезной блок-схемой от Дэвида Гилбертсона из Hackernoon (имейте в виду, что он использует «системные шрифты» в значении «веб-безопасные шрифты»).
Через Hackernoon.А как насчет индивидуальной эстетики шрифта?
Но выбор между лучшими веб-шрифтами и лучшими веб-шрифтами — не единственное ваше решение. Вы также должны решить, какой стиль типографики подойдет вашему бренду и функциям сайта. Различные шрифты лучше подходят для длинных блоков текста, чем для привлекающих внимание заголовков, не говоря уже о том, как они влияют на восприятие вашего бренда.
Различные шрифты лучше подходят для длинных блоков текста, чем для привлекающих внимание заголовков, не говоря уже о том, как они влияют на восприятие вашего бренда.
В этом руководстве мы разбиваем их все на три категории, основанные на эстетике шрифта: шрифтов с засечками, без засечек и декоративные. Для тех, кто не знает, засечки — это те маленькие метки или «флажки», которые иногда появляются на концах букв. Мы объясним рекомендуемое использование каждого из них ниже, а также то, как они отражаются на идентичности вашего бренда.
Узнайте, как выбрать правильную типографику для своего веб-сайта, в нашем подробном руководстве по выбору шрифтов для веб-дизайна.
Когда использовать шрифты с засечками в веб-дизайне
—
Засечки имеют долгую историю в типографике. Но если вы ищете шрифты для веб-сайтов, все, что вам нужно знать, это то, что засечки относятся к «серьезной» стороне спектра. Это делает их отличными для профессиональных и официальных брендов, но немного противоречивыми для дружелюбных и повседневных брендов, если они не настроены соответствующим образом.
Ищете ли вы лучший веб-шрифт или веб-шрифт, засечки лучше всего подходят для брендов, которые хотят передать авторитет, изысканность и класс. У них есть классическая привлекательность из истории, поэтому они хорошо работают с брендами, которые существуют уже долгое время, или брендами, которые хотят, чтобы выглядели как таким образом. Компромисс заключается в том, что шрифты с засечками могут восприниматься как серьезные, возможно, излишне формальные, поэтому, если вы используете их, они должны работать с ценностями вашего бренда, чтобы не оттолкнуть целевую аудиторию.
Также стоит отметить, что шрифты с засечками удобны для чтения, поэтому их часто используют для основного текста, заголовков и подзаголовков. Это не значит, что шрифты без засечек плохо читаются; они отлично подходят для длинных блоков текста. Но есть причина, по которой высококлассные издания, такие как The New York Times и Boston Globe , по-прежнему используют веб-шрифты с засечками для своих цифровых статей. И, не случайно, обе эти газеты склоняются к «формальному» и «классическому» стилям брендинга, продвигая при этом длинный текст.
И, не случайно, обе эти газеты склоняются к «формальному» и «классическому» стилям брендинга, продвигая при этом длинный текст.
Размер и стиль шрифтов также имеют решающее значение. Крупные и яркие засечки сделают ваш шрифт более стилизованным, а в крайних случаях — более ярким и профессиональным. Точно так же более мелкие и крошечные засечки менее формальны — идеально, если вы ищете золотую середину между «серьезным» и «забавным».
Лучшие веб-шрифты с засечками:
Баскервиль
Дом для любителей истории, Баскервиль был спроектирован Джоном Баскервилем в 1750-х годах. Это надежный, популярный шрифт с засечками, многообещающий, читабельный и насыщенный.
Камбрия
Cambria был разработан специально для чтения на экране. Его интервалы и пропорции особенно ровные, поэтому он будет отличным вариантом для сайтов с большим количеством текста, таких как блог.
Курьер
Кажется, будто он снят прямо с пишущей машинки на ваш компьютер, Courier привносит ретро-стиль и удобочитаемость вашей копии.
Дидо
Вы можете узнать это по заголовку Vogue, украшающему обложки их журналов. Didot фигуристая, стильная, она восходит к концу 1700-х годов; это вне времени.
Garamond
Возможно, самый необычный из этой группы веб-шрифтов с засечками, Garamond является фаворитом дизайнеров. Имейте в виду, что этот шрифт лучше всего подходит для печати — он отлично подходит для дизайна с большим количеством текста, так как его пропорции приятны для глаз.
Times New Roman
Всегда серьезный, всегда прямой, Times New Roman действительно хорошо работает с фактическим, формальным содержанием, таким как академический текст или шрифт, выбранный юридической фирмой для текста.
Лучшие веб-шрифты с засечками:
Одежда
По латинотипу.Загрузите его здесь. Мне кажется, что Apparel — место журнала для журнального столика, оно такое стильное и минималистичное. Он подойдет для фирменной копии аналогичной эстетики, так что, возможно, если вы запускаете модный или интерьерный бренд, это могло бы отлично сработать в вашем руководстве по стилю.
Это великолепный заголовочный шрифт, он хорошо сочетается с минималистичным и высококачественным или роскошным продуктом. Это может сработать, если вы представите рецепты в новой кулинарной книге, на веб-сайте престижного салона или разместите вашу последнюю фотосессию в онлайн-портфолио.
Богарт
Автор: Zetafonts. Загрузите его здесь.Bogart — это плавный, ностальгический и инновационный шрифт для заголовков, который был разработан в 2020 году. Он обладает особой индивидуальностью, чтобы привлечь внимание аудитории к дизайну упаковки продуктов или обложек книг.
Гивены
Автор Craft Supply Co. Загрузите его здесь.Прочтите между буквами: следует ценить интервалы шрифта Giveny. Наряду с упрощенной структурой письма, Giveny может похвастаться доступностью и хорошо подойдет для дизайнов с короткими впечатляющими текстами, такими как плакаты, баннеры или визитки.
Хуана
По латинотипу. Загрузите его здесь.
Загрузите его здесь.Хуана противопоставляет толстые и тонкие мазки, изгибы и края. На него приятно смотреть, и он поможет отличить бренды от конкурентов по дизайну логотипов, редакционным статьям журналов и целевым страницам.
Майя
Автор: Creativetacos. Загрузите его здесь.Еще одно универсальное число, очаровательная Майя может работать в разных средах для правильного бренда. Он хорошо сочетается с минималистичным эстетическим вкусом и высококачественным продуктом или услугой.
Когда использовать шрифты без засечек в веб-дизайне
— Шрифты
без засечек — полная противоположность шрифтов с засечками как по форме, так и по тому, как они воспринимаются зрителем. В данном случае sans буквально означает «без», поэтому все шрифты без засечек — это шрифты без засечек.
Как вы понимаете, шрифты без засечек более просты и беззаботны. Они не выглядят так, как шрифты с засечками. Sans serifs — это шрифты для дружеской беседы и неформальных сообщений, напоминающие простой почерк. Они созданы для скорости и простоты, возможно, за счет приличия.
Они созданы для скорости и простоты, возможно, за счет приличия.
без засечек лучше всего подходят для веб-сайтов, которые хотят показать своим посетителям, что «мы такие же, как вы». Они непринужденные и непринужденные, идеально подходят для учебных материалов, цифровых публикаций или блогов. Если вы много шутите или используете смайлики в своих письмах, шрифт без засечек теоретически подойдет лучше всего.
По той же причине шрифты без засечек являются предпочтительным выбором для неформального и дополнительного текста: подписей к изображениям, публикаций в социальных сетях, подписей, заявлений об отказе от ответственности и веб-рекламы.Шрифты без засечек лучше работают в тексте, когда чтение выполняется быстро и без срочности, поэтому важно понимать, как ваша целевая аудитория потребляет тип контента, который вы хотите создать, прежде чем выбирать, может ли это быть лучший веб-шрифт (или безопасный для Интернета). font) для вас.
Лучшие веб-безопасные шрифты без засечек:
Arial
Arial, на мой взгляд, отличный веб-шрифт без излишеств без засечек. Он универсален для разных отраслей и обеспечивает отличную читаемость, поскольку был разработан в первую очередь для цифрового использования.
Он универсален для разных отраслей и обеспечивает отличную читаемость, поскольку был разработан в первую очередь для цифрового использования.
Калибри
Неформальный, простой и приятный, Calibri почти разговорчивый. Отличный выбор, если вы хотите по-настоящему общаться со своим читателем на дружеском уровне.
Dejavu Sans
Повседневный и легкий для чтения, Dejavu Sans сияет беззаботным текстом. Это также может сделать технический контент более доступным, поэтому это может быть полезно, если вы представляете финансовый бренд, ориентированный на потребителей.
Женева
Женева известна своим гротескным стилем. Он немного узкий и излюбленный для крупных брендов, таких как Facebook и Apple (компания, из которой он создан).
Helvetica
Helvetica отличается удобочитаемостью. Некоторые считают, что это самый популярный современный шрифт, который долгое время считался «безопасным» для отображения больших объемов текста.
Лучшие веб-шрифты без засечек:
Девант Про
Автор Webhance Studio. Загрузите его здесь.
Загрузите его здесь.Devant Pro почти переливается по характеру. Такое ощущение, что он только что выпрыгнул из постера фильма 60-х годов — отличный вариант для современных брендов, желающих развивать свой собственный стиль.
Графтон
Изготовлено Zeune Type Foundry. Загрузите его здесь.Еще одно выражение гротескного движения — Grafton — дружелюбный, неформальный и отличный претендент на дополнение к текстовому дизайну в заголовке.
IBM Plex Sans
Автор: Майк Эббинк и смелый понедельник. Загрузите его здесь.IBM Plex Sans был разработан, чтобы показать отношения между машиной и человечеством. Результат произвольный, но дружелюбный — используйте, чтобы придать вашему бренду более гуманистический вид.
Italico
Антонио Филиньо.Загрузите его здесь.Italico для меня кричит о современной, минималистичной и экологичной упаковке продуктов. Он харизматичный, оригинальный и вызывает доверие потребителей.
Монолит
Автор: Unio. Загрузите его здесь.
Загрузите его здесь.Важным преимуществом Monolith является то, что он имеет полные многоязычные возможности. У него есть легкая и обычная версии, и, если вы спросите меня, это довольно круто.
TT Нормы Pro
По TypeType. Загрузите его здесь.TT Norms Pro — лидер среди геометрических шрифтов. Его простота и удобочитаемость означает, что он довольно универсален для разных носителей и типов копий.
Когда использовать декоративные шрифты в веб-дизайне
—
Наконец, у нас есть декоративные шрифты, которые могут быть шрифтами с засечками или без засечек. Они также могут быть лучшим веб-шрифтом или веб-безопасным шрифтом для ваших заголовков и заголовков. Декоративные гарнитуры имеют богатый дизайн; они должны быть художественными или стилистическими, с большим упором на то, как они выглядят, чем на то, что они говорят. Хотя большая часть типографики предназначена для функциональности, эти шрифты предназначены для зрелища.
Декоративные шрифты лучше всего подходят для выделения и акцентов, например. грамм. заголовки, выделенные цитаты или заголовки статей. Они — вишенка на торте, поэтому используйте их экономно и для драматического эффекта. Они добавляют индивидуальности, юмора и креативности, только не переусердствуйте. Думайте об этом как о добавлении соли в готовку и избегайте подавления вкуса аудитории. Это означает, что они не будут работать с длинными блоками текстовых или графических подписей. Ни для контактной информации вашего бренда, ни для текста в вашем нижнем колонтитуле.
грамм. заголовки, выделенные цитаты или заголовки статей. Они — вишенка на торте, поэтому используйте их экономно и для драматического эффекта. Они добавляют индивидуальности, юмора и креативности, только не переусердствуйте. Думайте об этом как о добавлении соли в готовку и избегайте подавления вкуса аудитории. Это означает, что они не будут работать с длинными блоками текстовых или графических подписей. Ни для контактной информации вашего бренда, ни для текста в вашем нижнем колонтитуле.
Поскольку декоративные веб-шрифты подходят для всех стилей и характеров, они отлично работают в сочетании с более простыми шрифтами с засечками или без засечек.Но никогда не жертвуйте удобочитаемостью ради внешнего вида. Декоративные шрифты — это только развлечение, пока читатель не сможет понять, о чем они должны говорить.
Лучшие декоративные веб-безопасные шрифты:
Брэдли Хэнд
Брэдли Хэнд довольно привередлив к тексту, но он добавляет индивидуальности любому короткому заголовку или заголовку.
Кисть Script M7
Brush Script M7 напоминает о стационарных наклейках и наклейках на бампер. Он яркий, креативный и добавляет индивидуальности вашему бренду.
Медная пластина
Copperplate хорошо работает со стационарными изделиями и брендами; он добавляет нотку причудливого характера к сдержанному дизайну.
Luminari
Великолепно готический, Luminari освещает любую страницу, которую он украшает. Средневековый, магнетический и нишевый.
Монако
Монако, фаворит в программировании, идет рука об руку с темным режимом. Отлично подходит для упоминания игровых или технических субкультур в работе.
Лучшие декоративные веб-шрифты:
Адмара
Автор Фарас.Загрузите его здесь.Цифровая альтернатива почерку, Адмара добавляет интимности, но не самый доступный. На самом деле он разрешен только для личного использования, поэтому не подходит для коммерческих материалов.
Даниэль Подпись
Автор Rometheme. Загрузите его здесь.
Загрузите его здесь.Danielle Signature — элегантный, индивидуальный и ароматный. Это был бы отличный вариант логотипа для независимого розничного бренда.
Гипологический
Автор Kreafolk. Загрузите его здесь.Каждый раз, когда я вижу какой-либо текст в Hypologic, я представляю, как он светится неоновым светом.Это универсальный, современный и актуальный вариант, чтобы добавить яркости вывескам и настенным дисплеям.
Warton
Автор Сердарибут. Загрузите его здесь.Длинные изгибы и нежный мазок делают Warton романтичным. Подойдет для свадебных приглашений, заголовков или логотипов для малых предприятий с очень специфической аудиторией.
Чудо-ночь
Автор: Artefak Project. Загрузите его здесь.Чудесный, нестандартный и веселый! Wonder night отлично подходит для брендов, ориентированных на более молодую аудиторию, возможно, где текстовые тексты короткие.Это может быть отличным инструментом для оживления образовательной копии!
Или вы можете просто использовать Comic Sans
—
Выбор веб-шрифта для вашего веб-сайта — важное решение, которое влияет как на то, как посетители используют ваш сайт, так и на то, как они воспринимают ваш бренд. Чтобы быть уникальным и завоевать авторитет в своем веб-дизайне, часто нужно найти лучший веб-шрифт, а не лучший веб-шрифт. Применение правильного шрифта в правильных местах влияет на то, какие элементы будут видны в первую очередь, а при стратегическом использовании может увеличить конверсию, время пребывания на сайте и многие другие бизнес-цели.
Чтобы быть уникальным и завоевать авторитет в своем веб-дизайне, часто нужно найти лучший веб-шрифт, а не лучший веб-шрифт. Применение правильного шрифта в правильных местах влияет на то, какие элементы будут видны в первую очередь, а при стратегическом использовании может увеличить конверсию, время пребывания на сайте и многие другие бизнес-цели.
Если это решение кажется слишком большим, вы всегда можете просто использовать Comic Sans. В конце концов, какая вам польза от смертных, если вы можете ходить среди богов?
Нужна помощь в разработке вашего сайта?
Наше сообщество талантливых дизайнеров всегда готово помочь.
Как определить шрифты с помощью изображения для ваших проектов Cricut Craft
Мы можем получать небольшую комиссию за покупки, сделанные по партнерским ссылкам в этом посте.Для получения дополнительной информации перейдите в нашу Политику конфиденциальности.
«Вы можете помочь мне определить этот шрифт Cricut? Как определить шрифт? Кто-нибудь знает, что это за шрифт? »
Если вы зависнете на каком-либо форуме, странице или в группе Cricut, вы начнете часто видеть этот вопрос.
Ремесленники любят создавать искусство слова с помощью своих Cricut. Их часто вдохновляет какой-то текст, который они видят в случайных местах. И тогда они не знают, как определять шрифты для воссоздания изображения.
Прочитав этот пост, вы сможете определить шрифты, которые найдете в Интернете или которые вы быстро сфотографировали. Тогда вы сможете воссоздать все те замечательные цитаты и высказывания, которые вам нравятся!
В Cricut Access доступны некоторые шрифты Cricut, но большинство шрифтов для ремесленных проектов можно найти на сайтах шрифтов, подобных тем, о которых мы поговорим дальше. Используйте это руководство в качестве секретного руководства по поиску шрифтов Cricut!
Изучите инструменты, которые помогут вам со шрифтами
Есть несколько разных веб-сайтов, которые можно использовать для идентификации шрифтов. Я бы начал там. У них есть способ сканировать изображение, которое вы загружаете, сравнивать его со своей базой данных шрифтов, а затем предлагать вам наилучшее совпадение. Это отличный способ отличить шрифты от изображения.
Я бы начал там. У них есть способ сканировать изображение, которое вы загружаете, сравнивать его со своей базой данных шрифтов, а затем предлагать вам наилучшее совпадение. Это отличный способ отличить шрифты от изображения.
Два лучших сайта для этого:
Процесс довольно простой. Вы делаете фотографию или снимок экрана шрифта, который хотите идентифицировать, и загружаете его на сайт.
Использование шрифта What the Font
Давайте рассмотрим процесс «What the Font».
Возьмите изображение с текстом, который вы хотите идентифицировать.
Перетащите это изображение в поле или нажмите «Загрузить», и откроется окно просмотра для вашего устройства.
После загрузки изображения программа просканирует изображение и найдет текст, который может идентифицировать. Он покажет вам ограничивающую рамку вокруг отдельных текстовых элементов, которые он нашел.
Щелкните тот, который хотите идентифицировать. Затем прокрутите вниз и нажмите кнопку СИНЯЯ СТРЕЛКА.
Программа просмотрит все шрифты, содержащиеся в базе данных, а затем предоставит вам выбор шрифтов, которые, по ее мнению, лучше всего соответствуют выбранному вами шрифту.
Обратите внимание на синюю кнопку и ценники рядом с каждым шрифтом. Если вы планируете использовать шрифт в коммерческих целях, вам необходимо его купить.
(Коммерческие цели: продажа ваших файлов SVG, дизайнов, которые вы создаете на Etsy или местных ремесленных ярмарках, и т. Д.)
Если вы используете шрифт в личных целях, вам, скорее всего, понадобится бесплатный шрифт. Этот сайт будет предлагать вам только платные варианты.
Совет для профессионалов: Возьмите название шрифта, который он дает вам, а затем Google похожие бесплатные шрифты!
Использование шрифта Squirrel
Для этого сайта процесс работает точно так же.Возьмите изображение с текстом, который вы хотите идентифицировать. Зайдите на сайт и загрузите свое изображение.
Вы можете перетащить изображение в область загрузки или выполнить поиск на устройстве, чтобы найти изображение, которое хотите использовать. Это отличный способ найти шрифты по изображению.
После загрузки программа попросит вас выделить текст, который вы хотите идентифицировать. Это обрезает ваше изображение, чтобы сканер мог просто сфокусироваться на желаемом шрифте.
После завершения процесса сканирования вы получите список шрифтов для просмотра, который близко соответствует шрифту, который вы пытаетесь идентифицировать.Теперь вы можете найти шрифт по изображению.
В этом списке есть как бесплатные, так и платные шрифты. Небольшое окошко с вашим шрифтом будет плавать вместе со списком при просмотре, чтобы вы могли сравнить оригинал с выбранным шрифтом без необходимости перемещаться вперед и назад (или возвращаться к началу страницы).
Очень удобно!
Оба эти метода отлично подходят, когда вам нужно определить шрифт, но они не всегда точны или надежны.
Существуют сотни тысяч шрифтов.Так что же делать мастеру?
Куда обратиться за помощью
Если вы являетесь участником группы разработчиков Facebook или онлайн-сообщества, вы можете попросить о помощи.
У этого есть свои плюсы и минусы.
Во-первых, есть тысячи и тысячи шрифтов. Очень редко кто-то знает название шрифта. Они могут знать, куда вас послать посмотреть.
Единственная надежда, что у вас есть, это то, что это СУПЕР популярный шрифт, о котором сейчас говорят куча мастеров, и участники узнают этот шрифт, потому что он знаком и популярен прямо тогда.
Во-вторых, этих вопросов очень много. И может случиться так, что вас не заметят и вы никогда не получите ответа. В этом случае я бы порекомендовал функцию поиска. Особенно, если вы спрашиваете в группе на Facebook. Скорее всего, его уже спрашивали раньше, и вы можете быстро найти ответ.
Не нужно ждать, пока кто-нибудь придет и ответит.
Использование DaFont
Если ваш поиск на двух сайтах оказался неудачным, то следующий сайт — ваш лучший выбор.
Принцип работы этого сайта заключается в том, что вы должны иметь представление о том, какой тип шрифта вы ищете.
Это печать?
Это скрипт?
Будьте готовы заблудиться здесь. Мне жаль. Вот как это работает. Вы спуститесь в кроличью нору шрифтов и, возможно, некоторое время не вернетесь.
В верхней части экрана представлены все различные «стили» шрифтов, которые вы можете просматривать.
Ниже приведены недавно добавленные шрифты.
Вы можете увидеть название шрифта, создавшего его, а затем кнопку для загрузки шрифта.
Если вы найдете шрифт, который, по вашему мнению, вам близок, вы можете ввести свою точную фразу, чтобы увидеть, как он выглядит.
Этот шрифт называется KG I Need A Font .
Когда я набираю слова «Это ваша фраза», вы можете видеть, как шрифт воспроизводит эти буквы. В этом примере есть два стиля шрифта. Один простой, а другой украшен сердечком.
.
Использование DaFont для поиска шрифта займет время. Хорошая новость в том, что вы начнете находить другие шрифты, которые вам нравятся. Вероятно, существуют шрифты, о существовании которых вы даже не подозревали. Вы также начнете знакомиться с доступными шрифтами. Прежде чем вы это узнаете, вы станете экспертом и будете помогать другим определять шрифты!
Вы также можете сделать это на своем телефоне
Существуют приложения, которые помогут вам определить шрифт на вашем телефоне или планшете.Если у вас есть быстрый снимок экрана, который вы сделали во время просмотра Pinterest, вы можете посмотреть шрифт на своем телефоне.
Попробуйте использовать одно из следующих приложений из магазинов загрузки:
Apple App Store
- Какой шрифт
- Найди мой шрифт
- Какой шрифт?
Google Play
- What The Font
- Find My Font
Close is Good Enough
Существует так много шрифтов. У вас, вероятно, начинает складываться такое впечатление сейчас, когда вы немного покопались.
У вас, вероятно, начинает складываться такое впечатление сейчас, когда вы немного покопались.
Не беспокойтесь о том, является ли шрифт «точным». Все, что вам нужно, это чтобы он выглядел достаточно близко, чтобы соответствовать вашим потребностям. Ваш второй вопрос должен заключаться в том, что это шрифт, который хорошо режется (если вы используете его для режущего шрифта Cricut).
В конце концов, вам нужно выбрать шрифт, который вы можете себе позволить (если он предназначен для коммерческих проектов), который соответствует потребностям вашего проекта и делает вас счастливыми.Вам не нужно покупать «Лучшие шрифты Cricut», чтобы создавать красивые поделки. Вы можете использовать бесплатную загрузку шрифтов Cricut в Cricut Access, если не хотите загружать шрифты на свое собственное устройство.
Потому что, в конце концов, это действительно время, которое вы можете потратить на творчество. Это лишь один из многих инструментов, благодаря которым это происходит!
Fonts — Expo Documentation
И iOS, и Android, и большинство настольных операционных систем поставляются со своим собственным набором платформенных шрифтов, но если вы хотите привнести в свое приложение больше индивидуальности бренда, хорошо подобранный шрифт может иметь большое значение. И поскольку каждый
Операционная система имеет собственный набор платформенных шрифтов, и если вы хотите обеспечить единообразие для всех пользователей, вы захотите использовать свои собственные шрифты в своем проекте. Это руководство покажет вам, как это сделать.
И поскольку каждый
Операционная система имеет собственный набор платформенных шрифтов, и если вы хотите обеспечить единообразие для всех пользователей, вы захотите использовать свои собственные шрифты в своем проекте. Это руководство покажет вам, как это сделать.
$ expo install expo-font @ expo-google-fonts / inter
После этого вы можете интегрировать это в свой проект с помощью хука useFonts в корне вашего приложения.
импорт React из react; импортировать {View, Text} из 'react-native'; импортировать AppLoading из expo-app-loading; импортировать {useFonts, Inter_900Black} из '@ expo-google-fonts / inter'; экспортировать функцию по умолчанию App () { let [fontsLoaded] = useFonts ({ Inter_900 Черный, }); if (! fontsLoaded) { return; } еще { возвращение ( ); } } Inter Black
Чтобы создать новый проект, включающий этот пример, запустите npx create-react-native-app --template with-custom-font в вашем терминале.
импорт React из react; импортировать {Text, View} из 'react-native'; импортировать AppLoading из expo-app-loading; импортировать {useFonts} из 'expo-font'; экспортировать реквизиты по умолчанию => { let [fontsLoaded] = useFonts ({ 'Inter-Black': требуется ('./ assets / fonts / Inter-Black.otf'), }); if (! fontsLoaded) { return; } еще { возвращение ( ); } }; Inter Black Платформа по умолчанию
Когда вы загрузите его на свое устройство, вы должны увидеть что-то вроде этого:
Inter Black очень жирный, темный и довольно характерный, поэтому вы должны быть в состоянии определить, можете ли вы
заставить пример работать правильно, или если что-то не так.Если шрифт платформы по умолчанию выглядит немного иначе
для вас это нормально; шрифт платформы по умолчанию может различаться в зависимости от операционной системы и производителя устройства (на Android).
./assets/fonts , но вы можете разместить их где угодно.Два официально поддерживаемых формата шрифтов для платформы Expo — это OTF и TTF.По возможности следует использовать один из этих форматов. Если ваш шрифт в другом формате, попробуйте преобразовать его в один из тех форматов.
Это единственные форматы шрифтов, которые последовательно работают в Expo в Интернете, Android и iOS.
Если у вас есть версии шрифта как OTF, так и TTF, отдайте предпочтение OTF. OTF — это более новый формат, и файлы .otf часто меньше файлов .ttf , и иногда файлы OTF будут отображаться немного лучше в определенных контекстах. В целом оба формата очень похожи и вполне приемлемы.
Если вам нужно использовать другой формат, вам может потребоваться настроить конфигурацию сборщика пакетов Metro, чтобы использовать все, кроме TTF и OTF. В общем, просто не делайте этого, если вы действительно не уверены, что хотите. Попытка отобразить формат шрифта, не поддерживаемый платформой, в некоторых случаях может привести к сбою вашего приложения.
В общем, просто не делайте этого, если вы действительно не уверены, что хотите. Попытка отобразить формат шрифта, не поддерживаемый платформой, в некоторых случаях может привести к сбою вашего приложения.Но, для справки, вот таблица, какие форматы на каких платформах работают.
| Формат | Интернет | iOS | Android |
|---|---|---|---|
| ttf | ✅ | ✅ | ✅ |
| ✅ | ✅ | ||
| woff2 | ✅ | ✅ | |
| dfont | ✅ | ||
| 9047 907 907 907 907 9047 9047 9048 svg | |||
| fon | |||
| bdf | |||
| ps | |||
| ttc | 9018 9 |











 Каждая платформа, поддерживаемая приложениями Expo, имеет свой набор шрифтов, доступных по умолчанию, поэтому нет хорошего способа указать тот, который будет работать везде, без предоставления собственного пользовательского шрифта.
Каждая платформа, поддерживаемая приложениями Expo, имеет свой набор шрифтов, доступных по умолчанию, поэтому нет хорошего способа указать тот, который будет работать везде, без предоставления собственного пользовательского шрифта.

 Если вы этого не сделаете, удаленный шрифт может неправильно загрузиться на веб-платформе.
Если вы этого не сделаете, удаленный шрифт может неправильно загрузиться на веб-платформе.