Поиск шрифта по картинке — лучшие бесплатные онлайн сервисы
Иногда попадаешь на какой-то сайт и влюбляешься в дизайн с первого взгляда. Хорошие картинки, отличные текста, удачная цветовая схема, а главное – классные шрифты, которые так и хочется “одолжить” для собственных проектов. Но вот незадача-то, как понять что это за шрифт? Ведь на поиск визуально подобной типографии могут уйти часы. Я не раз попадал в подобные ситуации, и поэтому решил создать небольшую подборку бесплатных онлайн инструментов, которые помогают осуществлять поиск шрифта по картинке. Каждый из них имеет свои особенности и преимущества, так что давайте подберем то, что пригодится именно вам.
Итак, вам понравился шрифт. Узнать, что это за шрифт можно несколькими основными способами. Первый, наиболее традиционный, это конечно же спросить у разработчика дизайна, каким шрифтом он пользовался. Но само собой это создает ряд дополнительных действий, и далеко не факт, что этот человек с большим удовольствием сразу же раскрое все карты.
Второй, более рациональный метод, это использовать фотошоп, в котором есть функция поиск шрифта по картинке в разделе шрифтов. Преимущество этого метода в том, что этот шрифт может уже присутствовать среди скачанных или стандартных шрифтов. Но, увы и ах фотошоп есть не у всех пользователей, множество людей просто хотят использовать его в удобном текстовом редакторе. Именно поэтому третий вариант является наиболее выигрышным для любых пользователей.
Третий вариант – это поиск шрифта по картинке с помощью специальных сайтов, позволяющих определить шрифт путем загрузки изображения и его анализа. Поскольку таких онлайн инструментов на сегодняшний день масса, мы подобрали несколько бесплатных и удобных инструментов, позволяющих осуществить распознавание шрифта. Именно о них пойдет речь далее.
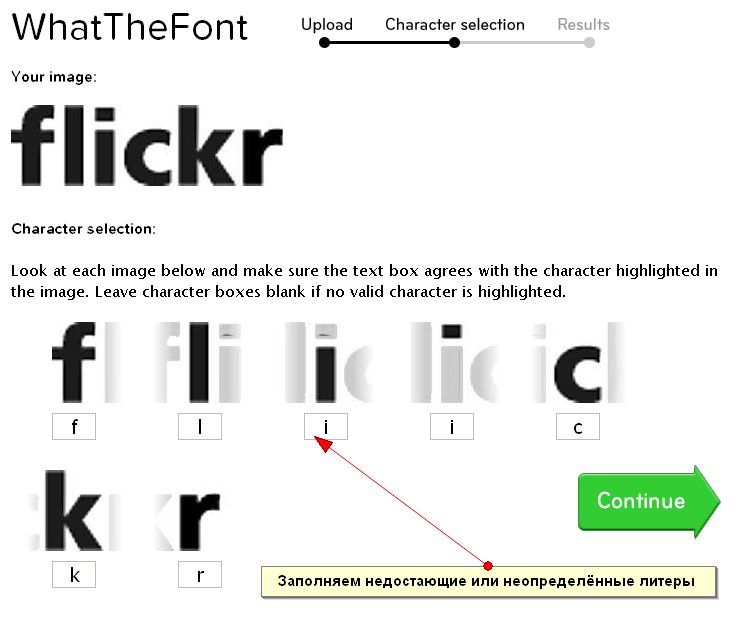
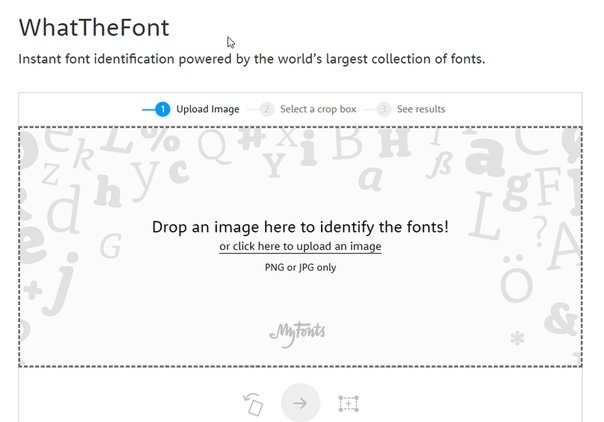
WhatTheFont, разработанный одним из крупнейших поставщиков шрифтов, является специалистом по распознаванию шрифтов номер один. Вот как это работает: вы загружаете изображение, а онлайн инструмент находит самый похожий шрифт в базе данных. Это самый простой и быстрый способ определить шрифт онлайн.
Это самый простой и быстрый способ определить шрифт онлайн.
Matcherator это идеальный инструмент для распознавания шрифтов с точки зрения простоты использования. Более того, на сайте есть удобная функция drag and drop. Это значит, что вы можете поместить изображение шрифта, просто перетащив картинку на сайт с помощью мышки, а затем программа запустится и найдет то, что нужно! С помощью этого инструмента вы сможете распознать всевозможные шрифты (с засечками и без), и все это бесплатно.
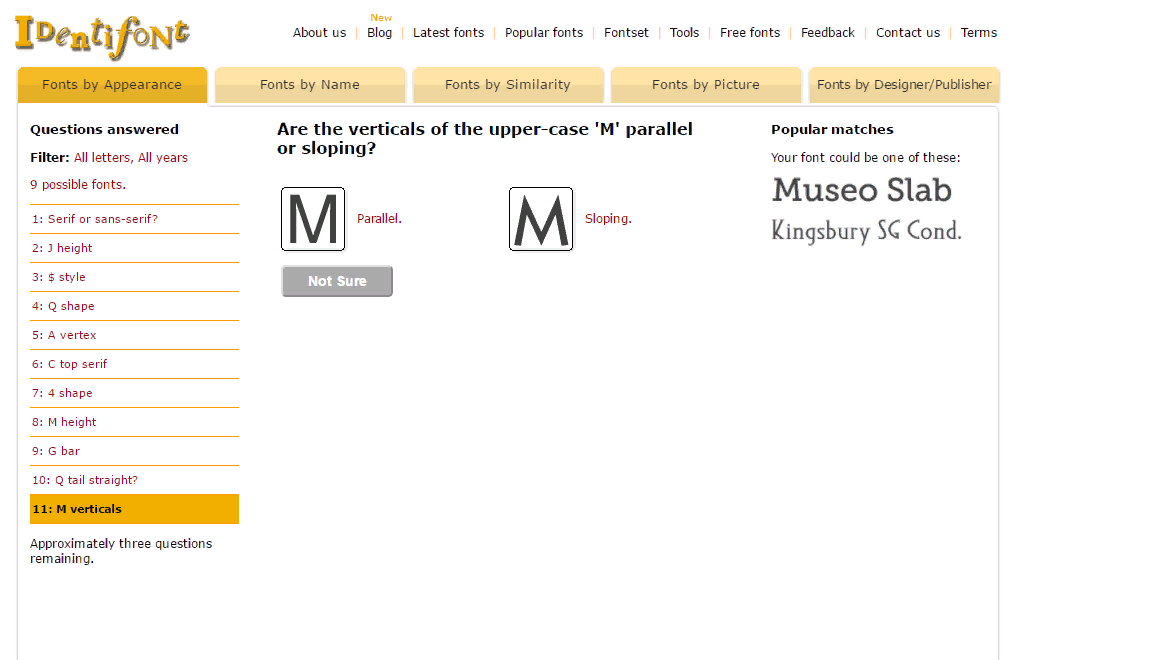
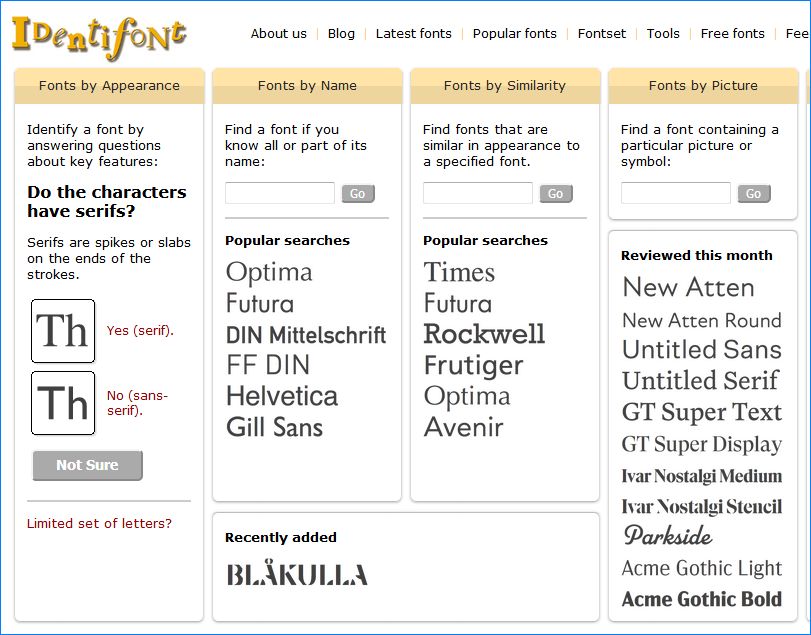
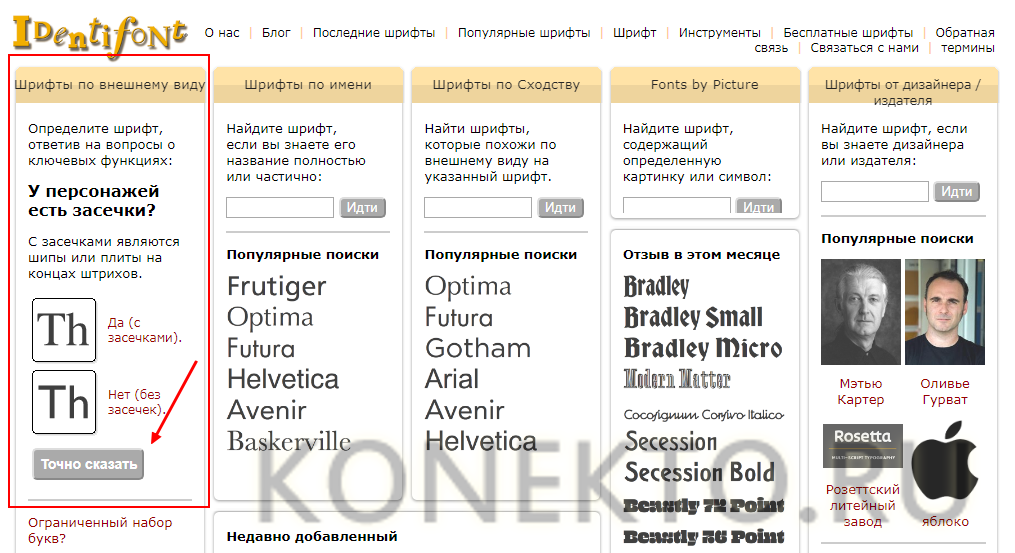
С инструментом Identifont распознавание шрифтов выглядит несколько иначе. Вы можете распознавать все типы шрифтов, но сначала вам нужно ответить на ряд вопросов о наиболее важных для вас элементах шрифты (высота, изгибы, засечки). После нескольких вопросов вы получите список возможных шрифтов, соответствующих указанным ответам.
В левой колонке на каждом этапе отображается список вопросов, на которые вы уже ответили. Вы всегда можете нажать на вопрос, чтобы проверить параметры и, возможно, изменить свой ответ. Если вы не уверены, вы можете нажать «Не уверен», чтобы пропустить этот вопрос. Таким образом, поиск шрифта по картинке может быть довольно забавным!
Если вы не уверены, вы можете нажать «Не уверен», чтобы пропустить этот вопрос. Таким образом, поиск шрифта по картинке может быть довольно забавным!
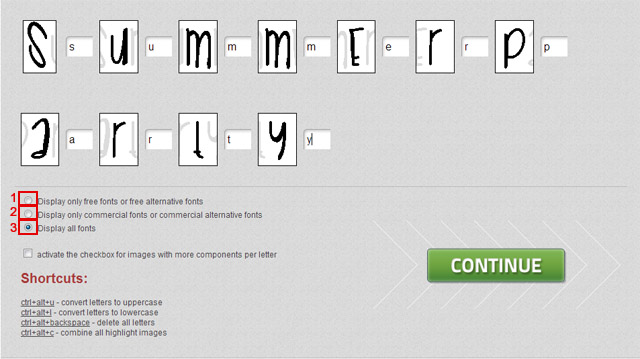
Сервис WhatFontIs также может быть полезен, чтоб не только определить шрифт, но и найти бесплатную его альтернативу. У инструмента есть отличная функция, с помощью которой вы можете установить распознавание и фильтровать выдачу ориентируясь исключительно на бесплатные шрифты. Таким образом, хоть этот инструмент и не может обнаружить все шрифты, вы можете найти максимально похожее бесплатное решение и сэкономить.
Этот инструмент-расширение можно прикрепить в меню браузера, и это довольно удобно, если вы дизайнер и часто занимаетесь работой со шрифтами. Fount не только бесплатно покажет вам, какой шрифт использовался, но и укажет его ключевые характеристики. Он также определяет размер шрифта, вес и стиль. Неплохо для бесплатного онлайн инструмента, не так ли?
Вот как это работает:
- Выберите кнопку «Fount».

- Перейдите на любой сайт и нажмите на закладку Fount.
- Нажмите на шрифт, который вы хотите идентифицировать.
- Та дам! Все отображается. Быстро, легко и бесплатно.
- Чтобы отключить Fount, нажмите на закладку еще раз.
Fount совместим с Safari, Chrome и Firefox.
By-Sight может распознать совершенно любой шрифт, но с ним придется немного повозиться. Ответьте на вопросы о свойствах для определения шрифта. Только после этого вы получите список шрифтов, которые наилучшим образом соответствуют описанию, которое вы предоставили.
Единственный существенный недостаток: By-Sight в настоящее время доступен только на английском языке.
Fontshop и использует те же принципы, что и By-Sight. Да, это займет некоторое время, но вы узнаете многое о распознавании текста. В целом, я действительно впечатлен Fontshop и могу тепло порекомендовать его всем пользователям.
Этот инструмент может быстро и легко идентифицировать шрифты. На основе элементов, которые лучше подходят для вашего шрифта, инструмент предлагает список возможностей. И тогда вам нужно немного поработать и выбрать особые характеристики шрифта из предложенных. Это мелочи, которые важны для распознавания текста. Так что не стоит пренебрегать процессом и лучше потратить несколько минут на отметки.
На основе элементов, которые лучше подходят для вашего шрифта, инструмент предлагает список возможностей. И тогда вам нужно немного поработать и выбрать особые характеристики шрифта из предложенных. Это мелочи, которые важны для распознавания текста. Так что не стоит пренебрегать процессом и лучше потратить несколько минут на отметки.
Подводим итоги
Иногда лучший способ найти правильный шрифт – это поискать красивые примеры и подборки шрифтов в интернете. А если уж какая-то картинка с надписью никак не выходит у вас из головы – то просто воспользуйтесь онлайн инструментами и выудите заветный шрифт.
Есть какие-то инструменты, о которых мы не рассказали в статье? Мы с нетерпением ждем ваших отзывов и предложений по этому поводу. Оставляйте комменты и используйте шрифты с удовольствием!
Другие полезные статьи по теме
Лучшие шаблоны сайтов
Как сделать логотип: 7 полезных советов
Бесплатные векторные изображения – 30 лучших сайтов
Веб дизайн книги: 10 лучших книг для новичков
Добавляем шрифты Google Fonts на HTML сайт
Какая бесплатная программа для сжатия фото идеально подойдет для вашего сайта?
Выбираем редактор фото онлайн для работы и творчества: 5 лучших примеров
Купить хостинг за $1
Определить шрифт по картинке онлайн
Бывает, видишь шрифт, но не знаешь его название.
Если это текст на сайте, то название шрифта всегда можно определить из кода сайта. Если же картинка, то гарантии нет, но есть вероятность – она зависит качества картинки, качества сервиса и распространенности шрифта.
| Инструмент | Есть ли кириллица | Требования к картинке | Умен ли распознаватель | Сколько шрифтов в базе |
|---|---|---|---|---|
| WhatTheFont | есть | Распознается довольно мелкий шрифт | Хоть и считывает мелкий шрифт, но находит далеко не все | 130 000 |
| WhatFontIS | нет | Шрифт должен быть большим | Находит многие шрифты, не найденные WhatTheFont. Если их дать крупно. | 600 000 |
| Font Squirrel | нет | Шрифт должен быть большим | Алгоритм заявлен как хороший, но на практике мало что находит. | Это агрегатор с 4-х сайтов: WhatTheFont, Fontspring, Font Squirrel, Fontzillion. |
| FontSpring | нет | Шрифт должен быть большим | Такой же, как Font Squirrel, но шрифтов меньше. | 69 000 |
| Fontmassive | есть | Здесь можно задать вопрос людям, приложив картинку | ||
| Quora | нет | Здесь можно задать вопрос людям, приложив картинку | ||
| нет | Здесь можно задать вопрос людям, приложив картинку | |||
| xfont.ru fontov.net fonts2u.com | есть | Это просто коллекции русских шрифтов, по которым можно поискать русский шрифт вручную | ||
| Identifont | нет | Сомнительный способ определить шрифт по наводящим вопросам | ||
| Fonts Ninja | есть | Этот расширение для Chrome. Оно определяет шрифт не с картинки, а просто шрифт любого текста на любом сайте. | ||
WhatTheFont
Это давний сервис, но единственное его преимущество на данный момент – возможность распознать мелкий шрифт. В него можно загрузить даже макет сайта, и если шрифт хоть чуть больше основного, он нормально загрузится и считается.
В общем, требования к картинке довольно мягкие – это не обязательно должен быть логотип в хорошем разрешении, состоящий из крупных букв, но даже просто макет с мелкими буквами.
Остальные сервисы воспринимают только картинки большого размера с крупным шрифтом.
Итак, попробуем воспользоваться сервисом.
Мы будем расшифровывать довольно крупный шрифт, просто чтобы остальные сервисы тоже могли сработать на этой картинке. Картинка 960×640 пикселей.
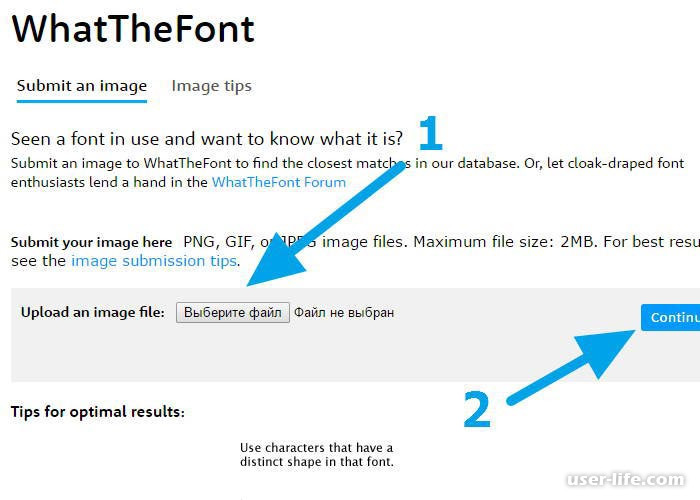
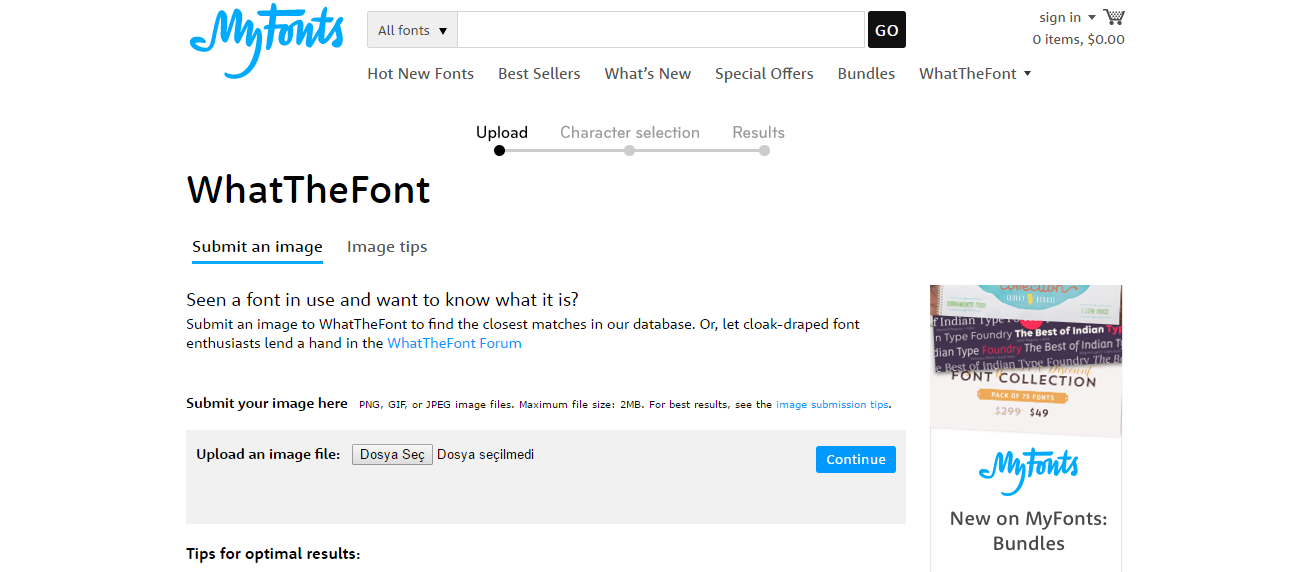
- Переходим сюда https://www.myfonts.com/WhatTheFont/
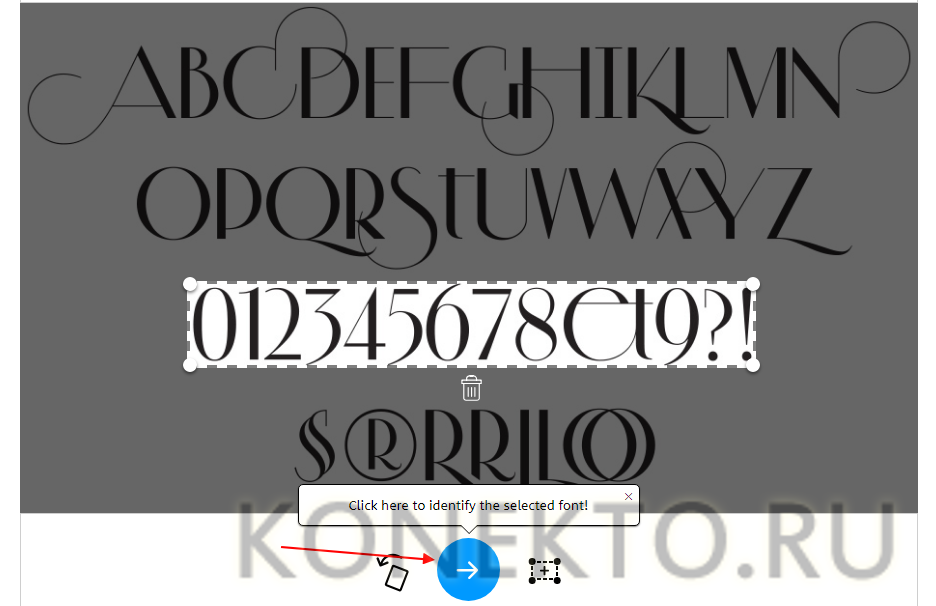
- Перетаскиваем из проводника картинку на открывшуюся область: Перетащили картинку, появилась рамка
- Появляется рамка, она охватывается предлагаемую для распознавания область картинки, ее можно передвинуть и сузить либо расширить.
- Жмем синюю кнопку и получаем набор предлагаемых вариантов (очень много, все платные).
- Нужный шрифт не найден. Набор вариантов
У сервиса есть второе преимущество – в нем можно отыскать некоторые кириллические шрифты.
WhatFontIs
Этот сервис имеет самую большую поисковую базу, для поиска английского шрифта мне он понравился больше всех. Жаль, что он не поддерживает кириллицу.
- Заходим сюда https://www.whatfontis.com/
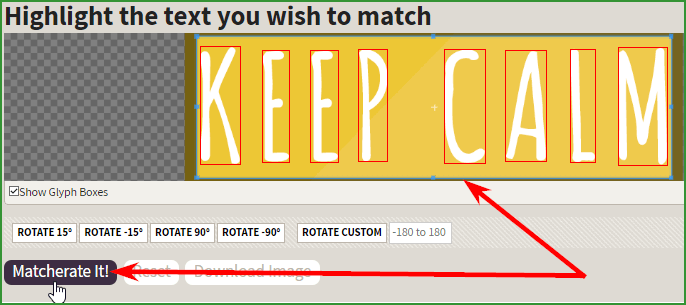
- Загружаем картинку. Сервис предлагает мышкой разделить символы, что мы и делаем.Такой возможности больше нет ни в каком сервисе. Разделяем слившиеся символы мышкой
- На следующим шаге мы еще вводим буквы с клавиатуры вручную, чтобы помочь распознавателю.
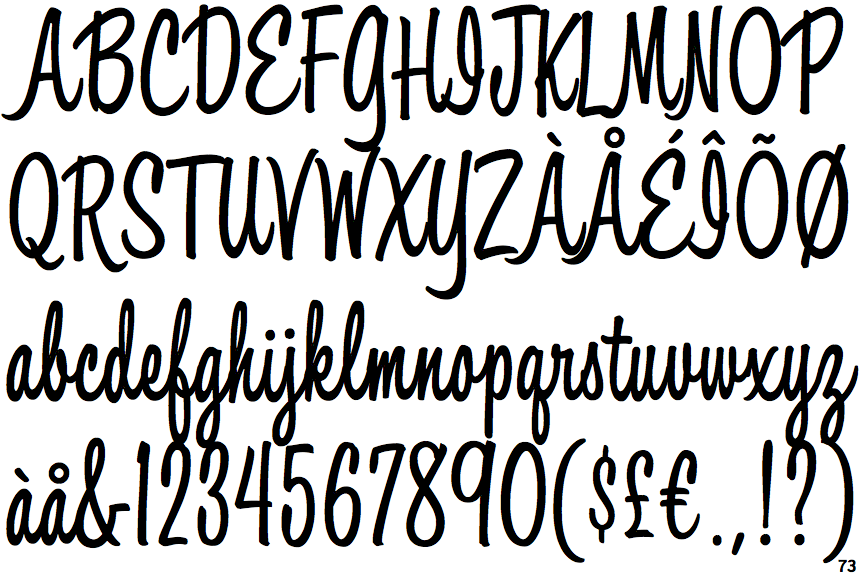
- В результате шрифт найден. Называется он Vegan Style Personal Use. Найденный шрифт
Fonts Squirrel
В этом сервисе поиск идет по 4-м сайтам, но шрифтов все равно меньше, чем в предыдущем сервисе (WhatFontIs). Наш шрифт остался не распознанным.
Кроме того, разделить буквы мышкой тут нельзя, и на нашей картинке отдельным символом распознается только буква V, остальные буквы слиты по две:
Невозможно разделить буквыFontSpring
 Так что никакого смысла пользоваться FontSpring нет, однозначно не рекомендую.
Так что никакого смысла пользоваться FontSpring нет, однозначно не рекомендую.Fonts Ninja
Fonts Ninja – это расширение для браузера Google Chrome. Оно предназначено для идентификации шрифта текста с сайта – именно текста, а не картинки.
После установки расширения в правом верхнем углу браузера появится зеленая кнопка. Щелкаете эту кнопку, и тогда при наведении курсора на текст веб-страницы сайта будет всплывать окно с названием и размером шрифта. Выглядит так:
Расширение пригодно для определения шрифта текста на любом языке.
IdentiFont
На этом сервисе можно попытаться распознать английский шрифт, ответив на ряд вопросов:
- Есть ли засечки
- Выберите стиль хвостика буквы Q
- Выберите стиль вертикальной линии знака $
- Выберите стиль знака &
- Выберите, на каком уровне средняя точка буквы M
- Замкнута ли правая верхняя часть цифры 4
- Какова форма точки знака вопроса
- и так далее
Где распознать русский шрифт с картинки
Большинство онлайн-сервисов распознавания с картинки определяет только английский шрифт.
Воспользоваться англоязычным сервисом, загрузив туда универсальные буквы
Нужно выбрать буквы, которые одинаковы в русском и английском (например a, o, p, c, m, y, p, в, м, н, х) – распознать их как английский шрифт в том же сервисе WhatFontIs.
А затем по названию английского шрифта найти аналогичный русский шрифт.
Попробовать поискать на WhatTheFont
Там хоть и мало шрифтов, но все же есть немного кириллицы.
Спросить людей на сайте
Можно задать вопрос на сайте fontmassive.com/discuss – тут довольно живая дискуссия, обновления почти каждый час. Просто прикрепляете картинку и ждете ответа.
Сайты-коллекции русских шрифтов
Поискать по коллекциям русских шрифтов – обычно российские дизайнеры не озадачиваются созданием нового шрифта, а берут готовый. Поэтому часто шрифт можно найти по ключевым характеристикам: с засечками, без засечек, рукописные, ретро, гранж и так далее.
Несколько таких сайтов есть в таблице выше в третьей снизу строке.
5 способов распознать шрифт с картинки
Екатерина Малахова, редактор-фрилансер, написала статью специально для блога Нетологии об инструментах для распознавания шрифтов.
Каждый дизайнер хоть раз сталкивался с необходимостью распознать незнакомый шрифт. Идеального способа для этого всё ещё не придумали, но кое-какие хитрости есть. Рассмотрим пять инструментов, которые могут помочь 🧐
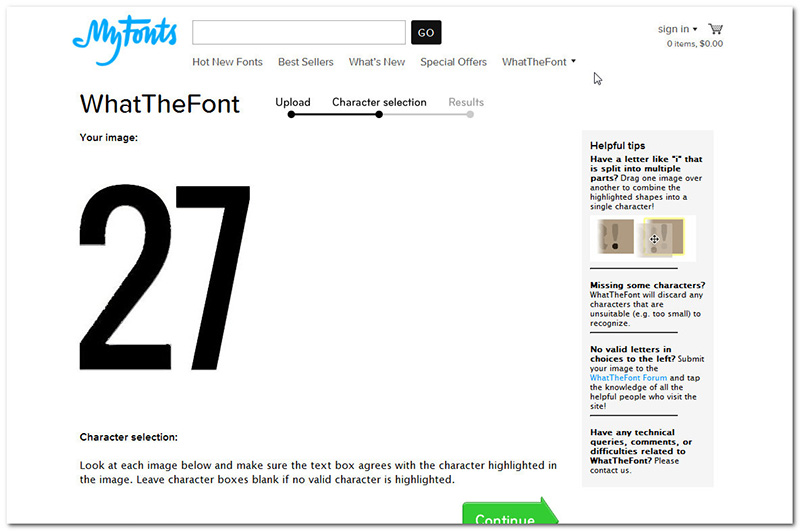
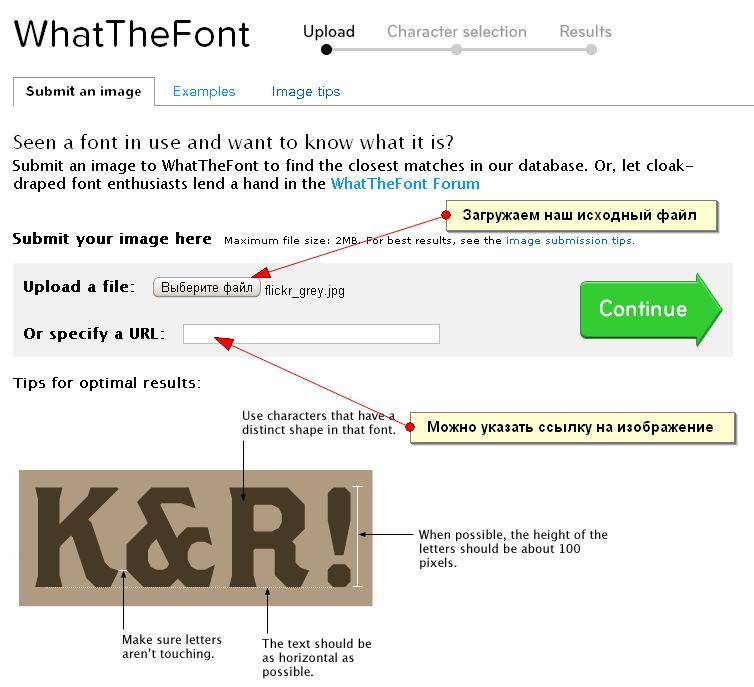
Самый известный способ определить шрифт с фотографии или скриншота — приложение WhatTheFont. Для распознавания нужно загрузить картинку или указать её адрес, программа выдаст наиболее похожие варианты из тех, которые можно купить на MyFonts. Создатели WhatTheFont пишут, что подходящее изображение выглядит так:
- текст расположен чётко горизонтально;
- высота букв не меньше 100 пикселей;
- буквы не касаются друг друга;
- общее количество символов — не больше 50.
Больше советов по подбору картинки можно прочитать в соответствующем разделе на сайте.
Попробуем найти шрифт Circe с этого снимка:
Как и другие онлайн-инструменты, WhatTheFont не распознает кириллицу. Поэтому выберем те буквы, которые в латинице и кириллице выглядят одинаково — в нашем случае это «М», «а», «р» и «е». Если приложение распознало букву неправильно, исправляем её в поле снизу.
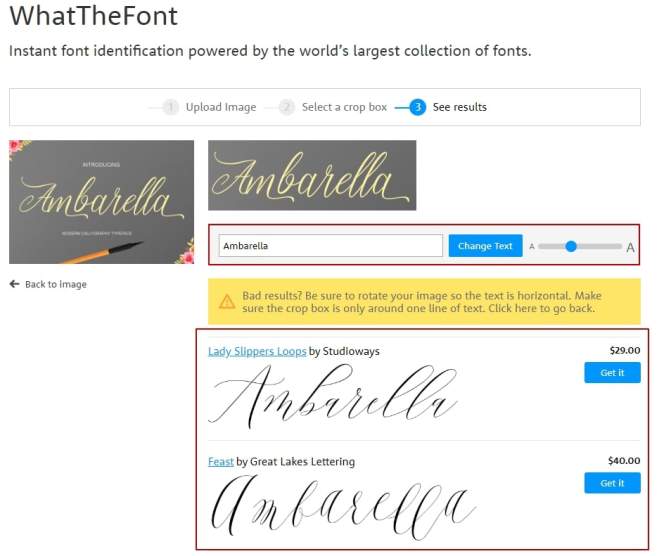
В итоге программа сразу определила шрифт правильно. Если результаты далеки от нужного, стоит обратить внимание на теги справа — они помогут найти похожий вариант.
Приложение What Font is использует тот же принцип, что и WhatTheFont. Загружаем картинку или адрес, отмечаем нужные буквы, и близкий вариант найден, хотя и не сразу:
При загрузке есть возможность уточнить, темнее ли фон изображения, чем сами буквы. Ещё можно задать фильтры для поиска: например, искать похожие варианты только среди бесплатных шрифтов.
Требования к картинке во многом совпадают с WhatTheFont, главное различие в максимальном количестве букв на картинке — здесь их может быть не больше 10. Если изображение не подходит, сайт предлагает отредактировать его онлайн.
Если изображение не подходит, сайт предлагает отредактировать его онлайн.
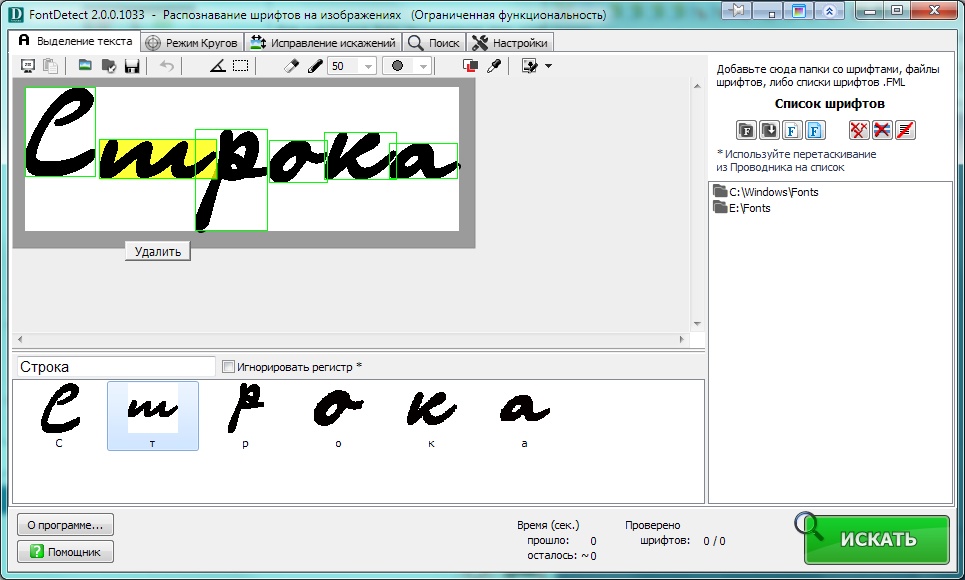
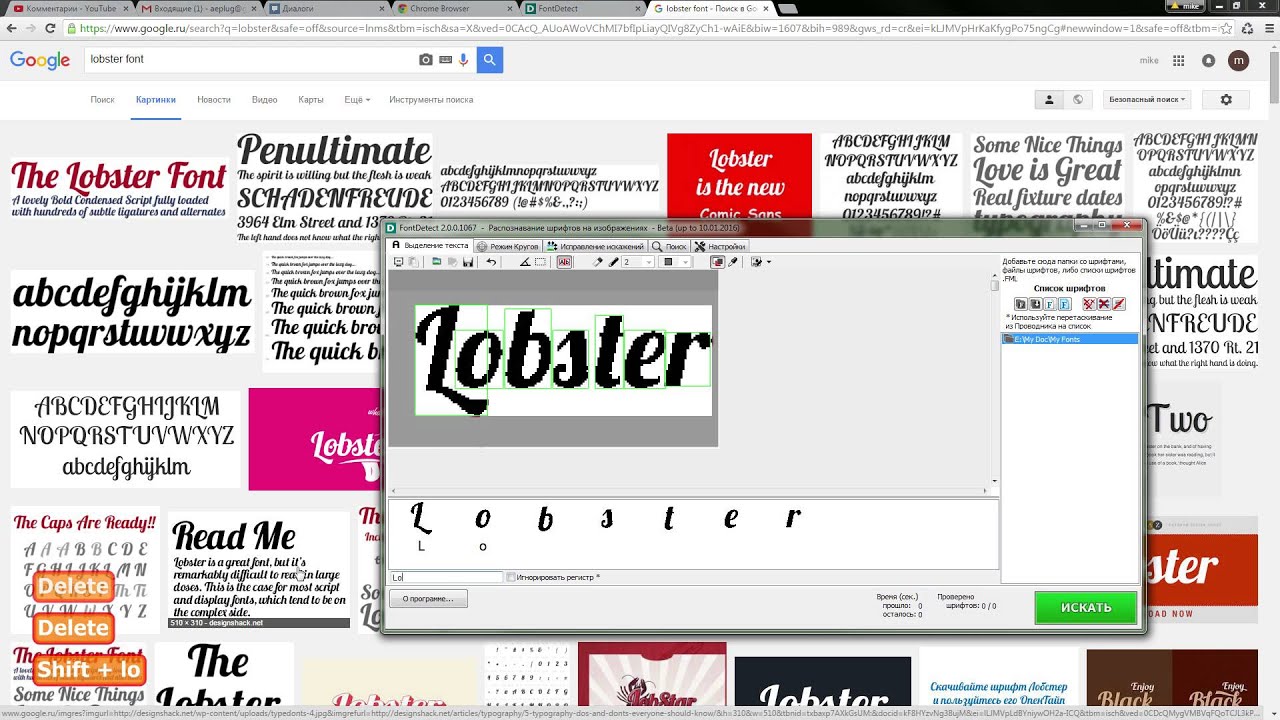
Программа для Windows, которая ищет подходящие варианты среди имеющихся на компьютере шрифтов, из-за этого выбор может быть сильно ограничен. Умеет распознавать кириллицу. Чтобы начать поиск, загружаем картинку, выделяем область для распознавания и делаем ее более контрастной.
Задаём буквы для каждого распознанного символа.
Если нужно, добавляем папки для поиска.
И получаем список шрифтов.
Для поиска шрифта на Identifont загружать картинку не понадобится: сайт предлагает найти подходящие варианты с помощью перебора их характерных признаков. Чтобы получить результат, нужно ответить на ряд вопросов.
Подобным образом работает поиск на Linotype, Bowfin Printworks, Fonts.com и Rentafont.
Ещё Identifont предлагает искать по названию шрифта (например, если известна его часть) или компании-издателя, фамилии дизайнера или по наличию каких-либо особых символов. Также можно ввести название уже известного шрифта и подобрать похожие на него варианты.
Профильные сообщества в сети
Если ни один из предложенных вариантов не помог распознать шрифт, всегда можно спросить совета у других дизайнеров. Для этого пригодятся форумы и сообщества, посвященные типографике:
Какой бы способ вы ни выбрали, важнее всего по возможности позаботиться о качестве картинки для распознавания. Размер и разрешение должны быть достаточными, чтобы можно было различить характерные особенности шрифта. Стоит дополнительно свериться с требованиями к изображению и отредактировать его, если нужно.
Мнение автора и редакции может не совпадать. Хотите написать колонку для «Нетологии»? Читайте наши условия публикации.
Как определить шрифт по картинке онлайн
Случалась ли с вами такая ситуация: заприметишь красивый шрифт, и хочешь забрать к себе в коллекцию, а он оказывается на картинке, а не в печатном тексте? То есть и в исходном коде не посмотреть, что за начертание использовано для оформления, и на глаз не определить.
Давайте попробуем на двух самых известных площадках определить шрифт с этой картинки:
WhatFontIs
Этот бесплатный ресурс полностью на английском языке. Так что база латинских шрифтов там довольно широкая. А вот с русскими – напряжёнка. Для тех, кто не знает английского, мы подготовили небольшую инструкцию по использованию сервиса.
Итак, чтобы воспользоваться WhatFontIs с целью найти шрифт по картинке, сохраните изображение с понравившимся начертанием или сделайте скриншот страницы и вырежьте нужный фрагмент. Проследите, чтобы картинка была в формате jpg, png или gif и не превышала 1,8 мб. Теперь следуйте инструкции.
- Загрузите изображение на сайт.
Совет: вместо того, чтобы загружать картинку, в нижнем поле можно вставить ссылку на неё.
- Если фон на картинке темнее шрифта, не забудьте указать это, поставив маркер в нужной строке.
 Нажмите кнопку Сontinue.
Нажмите кнопку Сontinue. - На открывшейся странице вас попросят ввести символы, которые определил ресурс. Если сервис распознал букву верно, пропишите её в поле справа от изображения. Если нет, оставьте его пустым.
- Прежде, чем получить результат, можно отфильтровать его на только бесплатные или только платные шрифты. Снова кликните по Сontinue.
- Отыщите наиболее похожий шрифт из списка предложенных. К слову, не забудьте зарегистрироваться, иначе ресурс не покажет вам названия найденных шрифтов.
Если сервис не смог определить шрифт, не отчаивайтесь. Разместите картинку на форуме сайта, где местные гуру обязательно помогут вам разобраться.
WhatTheFont
Ещё один англоязычный сервис для определения шрифта по картинке. Пытаться отыскать здесь кириллические начертания – трата времени. В базе WhatTheFont их попросту нет.
- Загрузите изображение шрифта и нажмите кнопку

- Этот сервис и определит, и сам пропишет нужные буквы. Вам останется лишь проследить за тем, чтобы он сделал это правильно. Снова кликните по Сontinue.
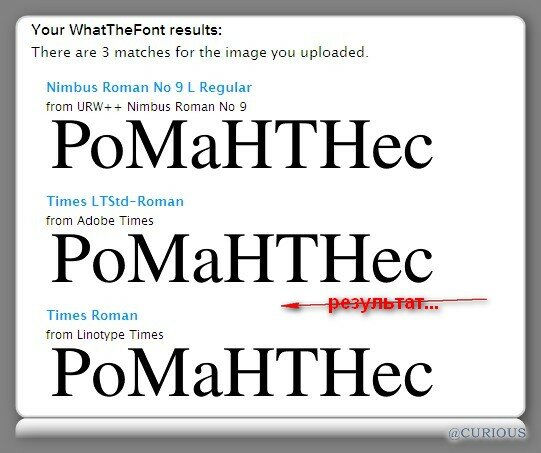
- Вот так выглядят результаты поиска:
- Удобство WhatTheFont в том, что здесь можно сразу приобрести найденный шрифт. Однако цены тут кусаются, так что попробуйте отыскать нужный шрифт (условно-бесплатный) в нашем каталоге – https://office-guru.ru/fonts.
Мобильное приложение WhatTheFont
Мало кто знает, но у сервиса WhatTheFont есть приложение для определения шрифта по картинке на гаджетах от Apple. Это удобно, когда вам попалось на глаза, к примеру, объявление в газете, оформленное красивым шрифтом, или впечатлила вывеска на улице. Просто сфотографируйте текст, и приложение выполнит свою задачу.
В действительности способов, которые помогут определить шрифт онлайн, больше, чем два. Например, есть сервисы, которые вместо того, чтобы распознать шрифт по картинке, зададут вам тысячу и один вопрос о том, как выглядит искомое начертание (http://www. identifont.com/). Существуют и ресурсы, которые даже могут натренировать ваш глазомер так, что вы не хуже машины сможете распознавать множество шрифтов (http://ft.vremenno.net/en/). Однако WhatTheFont и WhatFontIs – пожалуй, самые удобные и популярные площадки для этой цели.
identifont.com/). Существуют и ресурсы, которые даже могут натренировать ваш глазомер так, что вы не хуже машины сможете распознавать множество шрифтов (http://ft.vremenno.net/en/). Однако WhatTheFont и WhatFontIs – пожалуй, самые удобные и популярные площадки для этой цели.
Если вы знаете, как определить шрифт по картинке другими способами, пожалуйста, поделитесь ими в комментариях.
Оцените качество статьи. Нам важно ваше мнение:
Сервисы распознавания шрифтов онлайн — по картинке, для браузеров
Если вам вдруг встретилась красивая типографика сайта в интернете, то посмотрев исходный HTML/CSS код страницы вполне реально узнать какую именно коллекцию шрифтов там использовали. В крайнем случае можно написать авторам/владельцам проекта и спросить о применяемых ими решениях в работе и где их взять.
Однако, когда речь идет о найденных в сети иллюстрациях, принтах, баннерах и любых других проявлениях графического дизайна, то узнать шрифт по картинке онлайн просто так не получится. Без дополнительных инструментов тут не обойтись – именно о них и будет наша сегодняшняя статья.
Без дополнительных инструментов тут не обойтись – именно о них и будет наша сегодняшняя статья.
Для решения задачи используются специальные расширения для браузеров, приложения или веб-сервисы распознавания шрифтов по картинке.
Поиск по изображению
What The Font
Проект What The Font создан одним из крупнейших поставщиков фонтов (myfonts.com), поэтому является весьма популярным в данной нише. Вам надо просто загрузить (либо перетащить) PNG или JPG картинку со шрифтом, после чего система подберет из базы в 133тысяч стилей наиболее подходящие варианты.
WhatFontIs
Сервис WhatFontIs обладает гораздо более крупной базой знаний нежели предыдущий – тут 550 тысяч коммерческих и бесплатных шритов. В специальной форме допускается не только загрузка изображения, но и просто указание ссылки на него. Для поиска совпадений применяется искусственный интеллект, в итоге вам будет показано около 60-ти возможных решений!
Fontspring Matcherator
По сравнению с конкурентами Fontspring Matcherator обладает более расширенной функциональностью – он может распознавать шрифты OpenType а также содержит уточняющие теги, позволяющие сузить выборку результатов. На сайте есть опция покупки материалов, если нужно, но сама фишка с идентификацией бесплатна.
На сайте есть опция покупки материалов, если нужно, но сама фишка с идентификацией бесплатна.
Текстовые инструменты
Identifont
Сервис под названием Identifont использует другой интересный подход к решению задачи. Вместо загрузки изображений здесь вам предлагается ответить на несколько наводящих вопросов по искомому шрифту: наличие засечек, формат букв «J», «Q» и символа «$» и др.
Весь этот процесс изначально кажется достаточно сложным, но у него есть 2 неоспоримых преимущества: он подходит, если у вас не изначального изображения с желаемой типографикой; может привести вас к весьма неожиданным приятным вариантам, о которых изначально даже и не задумывались.
Bowfint Printworks
Сайт Bowfint Printworks пригодится, если вы пытаетесь узнать шрифт онлайн с засечками из семейства Serif. Здесь задается ряд вопросов по форме глифов для некоторых элементов шрифта (см. скриншот выше). Этот ресурс по специфике похож на предыдущий, но в работе он быстрее, т. к. все задания сразу отображаются на одной странице без переходов. Если у вас что-то не получилось, можете написать автору проекта на почту. Здесь также содержатся руководства Script, Bauhaus-style, Sans Serif и Serif, и Lined.
к. все задания сразу отображаются на одной странице без переходов. Если у вас что-то не получилось, можете написать автору проекта на почту. Здесь также содержатся руководства Script, Bauhaus-style, Sans Serif и Serif, и Lined.
Форумы и опросники
Этот не автоматизированный подход, но он иногда хорошо работает. Чтобы определить тот или иной шрифт, попросите помощи у специалистов из данной ниши. Местом их обитания могут быть как специализированные форумы, так и просто “ответвления” на популярных веб-сервисах.
Например:
- Раздел Typeface Identification на Quora – одном из крупнейших порталов по вопросов-ответов (он там, судя по всему, далеко не один).
- Группа typeid (Flickr Typeface Identification) на популярном фотохостинге Flickr – аналогично нужно добавить любую картинку и ожидать подсказки от пользователей. Обновления были недавно, значит группа активна.
- Typophile – сообщество экспертов, где вы можете загрузить свое изображение для получения “помощи из зала”.

Приложения для распознавание шрифта онлайн
WhatFont Tool
Решение WhatFont Tool доступно в 3х реализациях – как расширение для Chrome и Safari, а также в виде букмарклета (вкладки браузера). Сразу после установки кликаете по приложению, после чего при наведении на текстовые элементы веб-страницы вам будут показываться названия фонтов.
Fontface Ninja
Помимо основной функции распознавания шрифтов онлайн в Fontface Ninja есть несколько полезных фишек: возможность попробовать применить их для своего текста, купить понравившиеся фонты или добавить в закладки.
Fount
Fount работает как букмарклет – добавляете его в панель инструментов вашего браузера. Далее на тех или иных сайтах он будет показывать не только используемый шрифт, то и его размер, стиль, вес. Совместим с Chrome, Safari, Firefox и IE8+.
Итого. В принципе, все эти методы хороши для решения задачи и применяются в зависимости от вашей ситуации: когда есть картинка для идентификации типографики в ней, если нужно быстро глянуть что применяют дизайнеры на готовом сайте и т. п.
п.
В качестве альтернативы можно искать информацию в различных специализированных веб-проектах, например, в специальных порталах по типу архивов шрифтов на русском или сервиса Dafont.com. Также в интернете (и у нас в блоге) бывают подборки по той или иной теме, допустим, те же греческие шрифты — если вы изначально знаете к какому направлению относится искомый вами продукт, то этот подход позволяет сузить сферу поиска либо подобрать плюс-минус похожий вариант.
P.S. Хотите стать радиоведущим? Всегда мечтали работать на радио? — тогда курсы радиоведущих в киеве то, что вам нужно, узнаете и получите весь необходимый объем знаний.
Если вас всегда привлекал необычный цвет глаз, то можно использовать цветные контактные линзы которые доступны для заказа в интернет магазине ЛинзМастер.
необыкновенно простые способы от сервисов до приложений
Сейчас я вас научу плохому.
Допустим, есть картинка
и нужно найти шрифт, которым сделана надпись, или подобрать похожий по стилю и характеру.
Поиск по картинкам
Идем в поисковые системы и пробуем найти источник изображения, используя поиск по картинке.
https://www.google.ru/imghp?hl=ru
Исходную картинку загружаем через форму или кидаем на страницу поиска перестаскиванием.
Порой Яндекс отрабатывает лучше Гугла.
https://yandex.ru/images/
Польза от поисковых систем следующая.
Если мы найдем источник, например, логотипа, то сможем найти автора и, возможно, его портфолио, а в нем - указание на использованные шрифты. Или просто на странице где-нибудь рядом с изображением будет написано название шрифта.
Кто знает, это дело такое. Шансы малы, но не настолько, чтобы их игнорировать. Тем более в безвыходной ситуации.
«Что за шрифт» на MyFonts.som
Идем на Майфонтс в раздел, где работает специально обученный робот.
http://www.myfonts.com/WhatTheFont/
Мы роботу картинку, он нам — шрифты. Ну или ничего.
Но не спешите отправить ему картинку без проверки и доработки. Учтите, что:
Учтите, что:
– Робот не понимает кириллицу. Перед загрузкой удалите с картинки все символы, которых нет в латинице. Кириллические символы, совпадающие с латинскими можно оставить.
– У робота плохое зрение. Иногда он путает буквы с нестандартными формами. Поэтому иногда лучше кормить его по одной букве. Стоит найти самую характерную и начать с нее.
После загрузки скорректируйте распознанные символы, введя в ячейки под картинками правильные символы.
Если буква или знак (например, восклицательный) развалилась на две ячейки, перетащите одну картинку на другую и соберите букву назад.
Жмем Continue.
Робот постарается найти оригинал шрифта и предложит подходящие теги для дальнейшего самостоятельного поиска.
Поиск по ключевым словам на MyFonts.som
В поле поиска вбиваем по-английски слово или словосочетание, которое определяет инструмент рисования, характер шрифта или его классификацию.
Наше изображение выполнено как бы фломастером (brush pen). Еще тут подойдут слова типа «каллиграфия» (calligraphic), «от руки» (handwritten) и т.д. Здесь можно воспользоваться тегами, которые предложил робот.
Еще тут подойдут слова типа «каллиграфия» (calligraphic), «от руки» (handwritten) и т.д. Здесь можно воспользоваться тегами, которые предложил робот.
Можно искать термины по-отдельности или объединять их и комбинировать в одном запросе.
Если обязательно нужна поддержка русского или другого языка, то указываем соответствующие настройки в полях расширенного поиска, отсекая мусор в результатах.
Жмем кнопку Search и просматриваем результаты, попутно отмечая для себя подходящие варианты на замену.
На Майфонтсе много вариантов на замену исходному шрифту.
Да, на Майфонтсе шрифты платные. Но глупо же покупать целую гарнитуру, если надо сделать короткую надпись из нескольких символов для тестирования в своем проекте.
Находим нужный вариант и увеличиваем область просмотра примера до максимума. В отдельных случая можно еще сделать зум в браузере.
Скриним.
Растр
В Фотошопе скрин превращаем в смарт-объект. В смарт-объекте накладываем на него Gradient Map от нужного цвета к белому.
В смарт-объекте накладываем на него Gradient Map от нужного цвета к белому.
В макете выставляем смарт-объекту режим наложения слоев, например, Multiply .
Для большинства случаев с белым фоном этого достаточно.
Кому этого мало, можете удалить из скрина белый цвет. Color Range…, тыкаете пипеткой в белый фон
получаете выделение по цвету, инвертируете выделение,
сглаживаете его пару раз на пиксель-другой, чтобы граница контура не была такой рваной,
и скрываете все белое под маску
В основном документе уже делаете со смарт-объектом все, что душе угодно, почти как с векторным шейпом.
При уменьшении смарт-объекта неровности контура станут менее заметны. Поэтому лучше скринить с запасом, а потом уже уменьшать до нужного размера.
Вектор
Если нужен вектор, то делаем трассировку в Иллюстраторе.
Открываем скрин из PNG-файла:
На панели Image Trace ставим Mode: Black and White, галочку Preview и аккуратно крутим Threshold и настройки в Advanced:
Получив приемлемый результат, делаем надписи Expand
и получаем вектор на все случаи жизни:
Бесплатные шрифты
Возможно, что искомый шрифт - это не коммерческая история и делался по фану или не для продажи. Тогда нет смысла искать его в официальных магазинах.
Тогда нет смысла искать его в официальных магазинах.
За бесплатными шрифтами идем во Вконтакте, в группу «
Любой дизайнер сталкивается с проблемой выбора подходящего шрифта. Иногда необходимо найти шрифт по картинке, определить шрифт по образцу. Особенно это актуально для веб-разработчиков при подборе шрифтов для будущего сайта. В этом случае на помощь приходят специальные сервисы, о которых будет подробно рассказано в этой статье.
Итак, проведем эксперимент. Для этого я написала в фотошопе тест с помощью выбранного шрифта и буду определять в различных сервисах, какой шрифт я использовала. Таким образом, определю, какой сервис лучший.
Вы можете вместе со мной пройтись по сервисам, а для тестирования использовать мою картинку. Возможно, что вы придете к другим выводам.
Вот эта надпись:
Первый сервис, с помощью которого мы будет определять шрифт –
Нажмите на кнопку “Browse” для выбора картинки с текстом. Далее вам предстоит выбрать один пункт и даух:
The background color is lighter than the characters color – означает, что цвет фона светлее цвета букв и символов,
The background color is dark, please invert colors – светлый текст на темном фоне.
Теперь нажмите на кнопку “Continue” для продолжения.
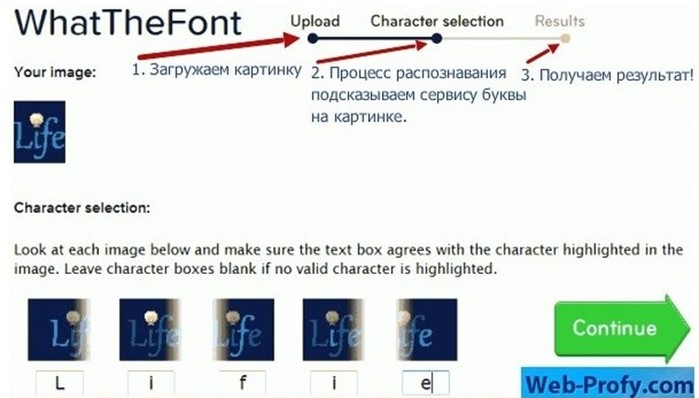
В новом окне вам предстоит идентифицировать буквы – введите каждую букву в соответствующую для нее поле.
Снова кнопка “Continue” и перед нами список наиболее похожих шрифтов. Кстати, сервис правильно определил шрифт. Первый вариант – правильный.
Оценка сервиса – 5 баллов.
Здесь вам тоже нужно загрузить картинку с текстом на сервис или вставить прямую ссылку на изображение. На рисунке-схеме показано,какая должны быть картинка для правильной работы сервиса. Буквы и символы должны быть четкими, не должны сливаться, размер шрифта не менее 100 пикселей и текст должен быть выровнен по горизонтальной линии.
После выбора картинки с текстом нажмите “Continue”. Приятно, что сервис частично сам идентифицирует символы и лишь сомнительные вам придется ввести вручную.
И этот сервис отлично справился с заданием, правильно угадав шрифт. Единственный недостаток сайта What The Font это меньшее количество шрифтов по сравнению с WhatFontIs.
Оценка сервиса – 5 баллов.
Это были сервисы, которые определяют шрифт по картинке. Однако, есть сайты, где работает поиск шрифта по отдельным отличительным элементам.
Если вы знаете точно, как выглядит шрифт, если у вас есть образцы букв, то вы можете выполнить небольшой тест по внешнему виду шрифта и найти его название.
Примеры вопросов, на которые вам предстоит ответить:
Есть ли у шрифта засечки,
название: просто введите название шрифта или его часть,
похожие шрифты – введите название похожих шрифтов, на тот который вы ищите,
дизайнер шрифта. Если известен дизайнер, или издетель шрифта, то вы можете включить его в поиск.
Примечание: сервис англоязычный, но даже без знания языка в нем легко разобраться, так как вопросы подкреплены рисунками с обозначениями.
Мне не удалось с помощью этого сервиса найти нужный шрифт. Тест на пройден.
4. Font Finder Firefox Add-On – дополнения для Firefox, которое определяет какой шрифт используется на сайте. Просто выделите слово на сайте, и дополнение определит шрифт и стиль CSS.
Просто выделите слово на сайте, и дополнение определит шрифт и стиль CSS.
Ссылка на дополнение https://addons.mozilla.org/en-US/firefox/addon/font-finder/
Сервис, который основан на вашем представлении о том, как выглядит шрифт, вам нужно провести детальный анализ букв и их элементов.
С помощью данного сервиса также не удалось определить шрифт.
Надеюсь, что теперь найти нужный шрифт, узнать его название не будет для вас проблемой.
Если вы сами выступаете в качестве дизайнера, то наверняка просматриваете все сайты с долей критицизма. Вы всегда оцениваете и осуждаете то, как выполнен дизайн. Одним из важнейших аспектов дизайна является шрифт! Если вам нравится стиль шрифта, то вам наверняка захочется использовать такой же в собственном будущем дизайне. Но для того чтобы сделать его, вам сначала нужно будет узнать, что за шрифт используется на сайте. Ввиду огромного множества доступных в интернете шрифтов, а также учитывая те объемы новых шрифтов, которые появляются каждый день, бывает довольно сложно распознать шрифт , если просто смотреть на него.
Поэтому я подумал, что стоит поработать над подборкой 5 онлайн-инструментов для распознания шрифтов . Эти инструменты должны быть у каждого веб-дизайнера. Уделите каждому из них внимание, и тогда вы сможете определить, какой подходит вам лучше всего!
Мне хотелось бы знать ваше мнение об этих инструментах. Если же я упустил из виду какие-нибудь еще клевые инструменты, пожалуйста, расскажите о них в комментариях.
1. What font is
Это бесплатный сайт, который дает вам возможность проще всего определить, какой шрифт используется на странице. Когда вы находитесь на сайте, на котором вам понравился тот или иной шрифт, просто сделайте скриншот страницы таким образом, чтобы на изображении был текст. Однако скриншот по размеру не должен превышть 1.8мб, и достаточно, чтобы на нем была всего одна строка текста. Формат изображения должен быть jpeg/jpg, gif или png. Далее скриншот загружается на Identify Fonts, и сайт отображает вам результат. Вы можете установить фильтр на отображение только бесплатных шрифтов, только платных шрифтов, либо и тех и тех.
2. Identifont
Identifont задаст вам несколько простых вопросов для того, чтобы определить, какой шрифт вы ищете. На вопросы невероятно просто ответить, а представляют они нечто вроде «Какой тип хвостика должен быть у Q?». Вам будут предоставлены различные диаграммы, чтобы вы могли выбрать ответ. Если будет предложен только набор символов нужного вам шрифта, то вопросы могут быть конкретно касающиеся символов.
3. WhatTheFont
WhatTheFont распознает шрифты по тому же принципу что и IdentifyFont. Мы можем загрузить изображение в формате GIF, JPEG, TIFF или BMP, и в нем должно быть не более 25 символов. Так как символы сканируются вебсайтом, нам нужно будет подтвердить правильные символы. Затем сайт анализирует каждый символ и находит шрифт. .
4. Font Trainer
Font Trainer поможет вам просматривать шрифты в различных стилях. Сервис выступает в качестве блиц-опроса для поиска шрифта. Вы можете потренироваться распознавать многие популярные шрифты и исключить необходимость вообще пользоваться такими сервисми. Более того, знание названий многих шрифтов поможет вам впечатлить ваших друзей-дизайнеров. .
Более того, знание названий многих шрифтов поможет вам впечатлить ваших друзей-дизайнеров. .
5. TypeNavigator
TypeNavigator представляет собой инструмент поиска шрифтов, который позволяет вам использовать множество опций, чтобы найти нужный шрифт. Опции по поиску шрифта чем-то напоминают вопросы, задаваемые в Identifont. С другой стороны, вы можете осуществлять поиск шрифтов по их названиям или по дизайнерам.
Еще 3 дополнительных инструмента вы можете увидеть по ссылке — . Советуем тоже смотреть.
Здравствуйте, дорогие друзья. Как провели выходные, а точнее праздники? Надеюсь, что хорошо. Я лично замечательно их провел. Мы с женой с друзьями ездили в город Ярославль. Но об этом я хотел бы рассказать в следующий раз. А пока к вам у меня один вопрос: представьте, что вы увидели какой-то текст (на сайте или картинке) и он вам жутко понравился. Представили? Отлично.
И вот что тогда делать, если вам хочется использовать этот шрифт у себя, например для фотошопа, офисных документов (Word, PDF и т. д.) или же для своего сайта? Я вам покажу как определить шрифт текста на картинке или любом сайте, ну или по крайней мере найти очень похожий на него. Готовы? Тогда поехали!
д.) или же для своего сайта? Я вам покажу как определить шрифт текста на картинке или любом сайте, ну или по крайней мере найти очень похожий на него. Готовы? Тогда поехали!
Если вы увидели красивый текст на каком-либо изображении, то рекомендую вам один способ для определения.
Но самое главное — не скачивайте ничего отсюда. Лучше ищите проверенным способом, который я показывал здесь .
Но это я описал идеальный случай, когда темный шрифт находится на светлом фоне без лишних деталей. А вот если картинка более насыщенная и на ней больше деталей, то будет немного сложнее. Но все равно сервис постарается подобрать то, что считает похожим.
Текст на картинке (кириллические)
К сожалению, я пока еще не встречал сервисов, которые могут распознавать кириллические (русские) шрифты. Очень жаль. Попадалась одна программа font detect , но она ищет шрифты только в конкретных папках на вашем компьютере и на самом деле не сама по себе не очень.
Но есть общедоступный сайт, где люди выкладывают картинки с текстом, а знающие люди помогают определить, что это вообще. В итоге в большинстве случаев результат положительный.
В итоге в большинстве случаев результат положительный.
Текст на веб-страницах
Если вы зашли на какой-либо сайт и вам понравился сам шрифт написания на сайте, то его очень легко можно определить с помощью расширения в браузере гугл хром. Посмотрим? Давайте!
В общем, благодаря таким нехитрым приемам, вы сможете найти такой шрифт, который вам нужен, или же найти хотя бы что-то близкое и похожее. В любом случае это очень ощутимая помощь и намного лучше, чем если вы будете искать всё в ручную. Правильно я говорю?
Единственное, сервисы эти не всемогущие и могут не найти вам что-либо даже похожее. И на это могут влиять разные факторы, например слишком много лишних объектов на картинке или плохо сканируемый и круто-обработанный (растянутый или со множеством эффектов) текст. Так что старайтесь искать более подходящие изображения.
Ну а я на этом сегодняшнюю статью завершаю. И я искренне надеюсь, что она вам пришлась по нраву. Обязательно подпишитесь на обновления моего блога, а также поделитесь статьей в социальных сетях. Кроме того рекомендую вам почитать и другие статьи. Уверен, что вы найдете что-нибудь полезное для себя. Увидимся. Пока-пока!
Обязательно подпишитесь на обновления моего блога, а также поделитесь статьей в социальных сетях. Кроме того рекомендую вам почитать и другие статьи. Уверен, что вы найдете что-нибудь полезное для себя. Увидимся. Пока-пока!
С уважением, Дмитрий Костин!
Случалась ли с вами такая ситуация: заприметишь красивый шрифт, и хочешь забрать к себе в коллекцию, а он оказывается на картинке, а не в печатном тексте? То есть и в исходном коде не посмотреть, что за начертание использовано для оформления, и на глаз не определить. Казалось бы, выхода нет. На самом деле в интернете есть масса сервисов, способных определить шрифт по картинке онлайн. Мы расскажем вам о двух.
Давайте попробуем на двух самых известных площадках определить шрифт с этой картинки:
WhatFontIs
Этот бесплатный ресурс полностью на английском языке. Так что база латинских шрифтов там довольно широкая. А вот с русскими – напряжёнка. Для тех, кто не знает английского, мы подготовили небольшую инструкцию по использованию сервиса.
Итак, чтобы воспользоваться WhatFontIs с целью найти шрифт по картинке, сохраните изображение с понравившимся начертанием или сделайте скриншот страницы и вырежьте нужный фрагмент. Проследите, чтобы картинка была в формате jpg, png или gif и не превышала 1,8 мб. Теперь следуйте инструкции.
Совет: вместо того, чтобы загружать картинку, в нижнем поле можно вставить ссылку на неё.
Если сервис не смог определить шрифт, не отчаивайтесь. Разместите картинку на форуме сайта, где местные гуру обязательно помогут вам разобраться.
WhatTheFont
Ещё один англоязычный сервис для определения шрифта по картинке. Пытаться отыскать здесь кириллические начертания – трата времени. В базе WhatTheFont их попросту нет.
Мобильное приложение WhatTheFont
Мало кто знает, но у сервиса WhatTheFont есть приложение для определения шрифта по картинке на гаджетах от Apple. Это удобно, когда вам попалось на глаза, к примеру, объявление в газете, оформленное красивым шрифтом, или впечатлила вывеска на улице. Просто сфотографируйте текст, и приложение выполнит свою задачу.
Просто сфотографируйте текст, и приложение выполнит свою задачу.
В действительности способов, которые помогут определить шрифт онлайн, больше, чем два. Например, есть сервисы, которые вместо того, чтобы распознать шрифт по картинке, зададут вам тысячу и один вопрос о том, как выглядит искомое начертание (http://www.identifont.com/). Существуют и ресурсы, которые даже могут натренировать ваш глазомер так, что вы не хуже машины сможете распознавать множество шрифтов (http://ft.vremenno.net/en/). Однако WhatTheFont и WhatFontIs – пожалуй, самые удобные и популярные площадки для этой цели.
Определить шрифт по картинке онлайн
Необходимость определить шрифт по картинке онлайн возникает, в первую очередь, у дизайнеров, подбирающих подходящий набор символов для оформления сайтов и изображений.
Однако решить эту задачу не всегда просто – особенно, при наличии большого количества похожих друг на друга вариантов.
Помочь разобраться, каким шрифтом пользовались при создании картинки, помогают онлайн-сервисы, интернет-сообщества и специальное программное обеспечение, тоже работающее в режиме онлайн.
Cодержание:
Специальные сервисы
Для поиска подходящего шрифта проще всего воспользоваться услугами одного из сайтов, предлагающих помощь начинающим дизайнерам и создателям шрифтов.
Некоторые сервисы позволяют с большой долей вероятности найти нужный набор или хотя бы максимально похожий на него вариант.
Некоторые сайты помогают, в основном, в поисках только самых популярных шрифтов.
What font is
Ресурс What font is позволяет опознать шрифты с картинки бесплатно и достаточно быстро, но работает только с латиницей.
Попытка распознать кириллицу, скорее всего, будет неудачной.
Порядок действий для пользователя ресурса следующий:
- Открыть главную страницу сервиса.

- Загрузить на сайт изображение, щёлкнув по форме с надписью Upload image containing the font или вставив ссылку на картинку в Сети.
Рис. 1. Загрузка изображения на сервис What font is.
- Нажать на «Find a font».
- Выбрать, будет ли распознаваться изображение без изменений или при распознавании будет выполнено реверс цветов, а также установить определяемую область.
Рис. 2. Выбор реверса цветов.
- Выбрать дополнительные настройки изображения (яркость, контрастность и угол поворота), с помощью которых сервису будет проще распознать тип шрифта, и нажать на «Use image».
Рис. 3. Настройки изображения.
- Расставить буквы в соответствующих формах, увеличивая шанс на распознавание, и нажать Continue.
Рис. 4. Расстановка букв.
- Выбрать подходящий вариант из появившегося на экране списка.
Рис. 5. Список подходящих шрифтов.
Результатом поиска может стать большой перечень платных или бесплатных шрифтов, которые можно скачать для дальнейшего использования.
Впрочем, если такие варианты есть среди стандартных наборов в программе, которая будет применяться пользователем, в скачивании нет смысла.
При отсутствии положительных результатов можно попробовать поместить картинку на форуме сайта (англоязычном, поэтому и общаться придётся на английском) и попросить помощи у его участников.
Важно: Для работы с изображением оно должно иметь размер не больше 1,8 МБ и формат JPEG, GIF или PNG. Также рекомендуется распознавать только одну строку за раз – если шрифтов несколько, выделяется часть картинки.WhatTheFont
Ещё один способ распознать шрифты – перейти на сайт сервиса WhatTheFont и воспользоваться уже его помощью.
Благодаря стараниям сообщества My Fonts, ресурс получил огромную базу данных и является одним из самых удобных в использовании.
Вероятность правильно определить шрифт при его использовании – самая высокая среди подобных сервисов.
Действия пользователей должны быть следующие:
- Открыть страницу и загрузить изображение с текстом.
Рис. 6. Начало работы с сервисом – загрузка изображения.
- Выбрать поле, в котором находится текст, и нажать на стрелочку.
Рис. 7. Выбор области распознавания.
- Получить результаты поиска, среди которых обычно легко обнаружить необходимую информацию – так, в указанном примере заметен шрифт Arial Black, который не определился на сайте What font is.
Рис. 8. Результаты поиска.
Важно: Для распознавания требуется выполнение определённых условий: размеры картинки должны быть в пределах 360 х 275 пикс., формат – PNG или JPG. Также рекомендуется, чтобы высота каждого символа была не меньше 100 пикселей.
Identifont
Сервис Identifont позволяет добиться необходимого результата, ответив на целый ряд вопросов.
В процессе такой проверки пользователь должен сравнивать характеристики распознаваемого шрифта с выдаваемыми вариантами.
Рис. 9. Вопросы, задаваемые сервисом.
Преимущества способа – отсутствие условий к качеству и размерам изображения, недостатком является большое количество потраченного времени. Хотя при поиске нестандартного шрифта вероятность обнаружения всё равно будет небольшой.
Bowfin Printworks
На сайте Bowfin Printworks можно найти значительное количество данных, касающихся различных шрифтов, и идентифицировать тот, который находится на картинке.
Работать с сервисом удобнее, чем с Identifont, но времени придётся потратить больше по сравнению с WhatTheFont.
Рис. 10. Главная страница ресурса Bowfin.
На сайте можно найти удобное руководство по самым популярным в дизайне вариантам шрифтов – таких как Serif, Sans Serif и Script.
Кроме того, есть возможность задавать вопросы владельцу сайта по поводу неопределённого набора символов.
Однако, если речь идёт о кириллице, результаты поиска вряд ли будут положительными.
Ресурс TypeNavigator предлагает собственный подход к поиску шрифтов.
Искать подходящий вариант можно по различным характеристикам символов – типу, ширине, контрасту, углам.
С помощью сервиса пользователь постепенно сужает количество вариантов и после недолгих поисков получает положительный результат.
Рис. 11. Варианты наборов символов, которые предлагает сайт TypeNavigator.
Преимущества сервиса заключаются в огромной базе данных и возможности распознать символы даже на рисунке с минимальной контрастностью.
Недостатком можно назвать невысокую скорость определения – иногда на поиск нужного варианта тратится до получаса.
Притом, что стопроцентной гарантии получить положительный результат, так же как и на других ресурсах, здесь тоже нет.
к содержанию ↑Приложения для смартфонов
Список способов найти подходящий шрифт в режиме онлайн включает приложение, выпущенное сообществом MyFonts для смартфонов на Android или iOS.
Скачать его можно бесплатно в интернет-магазине для соответствующей операционной системы.
А найденные шрифты можно приобрести в режиме онлайн на сайтах разработчиков.
Рис. 12. Мобильное приложение для распознавания шрифтов в Google Play.
Приложение предоставляет пользователю такое преимущество как определение шрифтов в режиме оффлайн.
Хотя вероятность распознавания будет выше при подключении к Интернету.
Однако, если доступа к Сети всё-таки нет, можно просто навести камеру смартфона на рекламный носитель или визитную карту, получив положительный результат через несколько секунд. к содержанию ↑Расширения в браузере
Кроме сервисов, которые позволяют определять названия шрифтов с переходом на определённые сайты, можно воспользоваться ещё и расширениями, встроенными в браузер.
Например, популярный плагин Naptha даёт возможность распознавать наборы символов с картинок.
Информация на сайте показывает, что шрифты определяются не только на обычных картинках, но даже на анимированных с расширением GIF.
Рис. 13. Встраиваемое в браузер Google Chrome расширение Naptha.
Расширение Naptha работает в браузере Chrome, но можно попытаться установить его и на другой веб-обозреватель.
Среди других вариантов стоит отметить Fontface Ninja для Chrome, Firefox и Safari и Typesample для Хрома.
Есть собственные плагины и у популярных ресурсов – например, разработчики ресурса WhatTheFont создали дополнение Whatfont Tool для Хрома и Сафари, а у IdentiFont есть расширение с таким же названием.
к содержанию ↑Профильные сообщества
Если попытки распознать шрифты всеми предложенными способами не привели к определению названия набора символов, можно попросить помощи у других дизайнеров и разработчиков шрифтов.
Для этого стоит обратиться на такие форумы или сообщества:
- Type&Typography на Facebook;
- форум сервиса MyFonts;
- Typophile – одно из крупнейших сообществ по шрифтам, где можно задать вопросы, размещая картинку на их форуме.
Рис. 14. Популярные темы на форуме сервиса Typophile, посвящённые распознаванию шрифтов.
Получить информацию по шрифтам можно и на сообществах популярного ресурса Flickr – например, Typeface Identification или Fonts in Use.
Первая группа посвящена распознаванию наборов символов.
Второй форум содержит популярные варианты шрифтов, хотя определять их придётся самостоятельно.
к содержанию ↑Выводы
Независимо от выбранного способа определить название шрифта, не стоит рассчитывать, что справиться с задачей получится быстро.
И, хотя использование некоторых сервисов даёт возможность найти набор символов в течение нескольких минут, другие ресурсы отнимут у пользователя гораздо больше времени.
А в тех случаях, когда за помощью приходится обращаться на форумы или в сообщества, ожидание может растянуться на несколько дней.
Онлайн-инструменты для распознавания шрифтов — 15 бесплатных решений для проверки шрифтов
Вы путешествуете по Интернету в поисках вдохновения, и вдруг вы наталкиваетесь на страницу с потрясающим шрифтом. Такая типографика идеально подходит для проекта, над которым вы работаете, но, увы, вы не можете узнать, какой именно шрифт используется! Вы безуспешно пробуете тот или иной вариант, теряете много времени и разочаровываетесь отсутствием результата. Наверное, каждый из нас хоть раз в жизни сталкивался с подобной ситуацией.Незнание того, какой шрифт используется, когда вам крайне необходимо знать правильный ответ, может быть довольно неприятным. Чтобы избежать неприятных ощущений в будущем, ознакомьтесь с этим сборником бесплатных инструментов для распознавания шрифтов в Интернете. Эти анализаторы шрифтов очень разные, и у них есть свои плюсы и минусы, но вы найдете тот, который вам подойдет.
Распознавание шрифтов в Интернете по изображению
Если вы предпочитаете использовать изображения при поиске шрифта, который вам нравится, вам могут помочь следующие инструменты:
Что такое шрифт
Этот идентификатор шрифта прост и очень полезен, если вы хотите найти близкий к вашему любимому шрифту.Более того, это один из лучших вариантов онлайн-распознавания шрифтов для пользователей с ограниченным бюджетом, потому что вы можете выбрать только бесплатные шрифты для поиска наиболее близкого соответствия. У WhatFontsIs есть еще одна удобная функция — вы можете искать данные шрифта, указав URL-адрес изображения вместо использования изображения или его снимка экрана.
Все, что вам нужно сделать, чтобы получить все эти функции, — это создать учетную запись или выбрать премиум-версию за 39,99 $ в год и наслаждаться пользовательским предварительным просмотром текста, расширенным поиском шрифтов, отсутствием рекламы и полезными фильтрами.Несомненно, большинству из вас хватит и бесплатной версии.
Обратите внимание, когда поиск шрифтов не работает:
Find My Faunt
Наслаждайтесь мощным приложением как для мобильных устройств, так и для ПК, способное справиться даже с самыми сложными изображениями благодаря встроенному редактированию инструменты и оптимизированная функция сопоставления шрифтов приложения. Отличительной особенностью FindMyFaunt является то, что он ищет локальные шрифты на вашем ПК. Таким образом, вы можете использовать программу для поиска шрифтов, похожих на ваш прототип, на вашем устройстве или бесплатных альтернатив в Интернете.Кроме того, вы можете выбрать бесплатную или профессиональную версию в соответствии с вашими потребностями и прочитать отзывы, если вы все еще сомневаетесь.
Распознавание шрифтов в Интернете — что за шрифт
Если вы ищете самый простой способ определить шрифт, этот анализатор шрифтов для вас. Вам просто нужно выполнить несколько основных шагов при загрузке изображения шрифта или снимка экрана. Для получения лучших результатов постарайтесь сделать текст как можно более горизонтальным. Высота букв на изображении должна составлять около 100 пикселей, и они не должны касаться друг друга.Помните, что WhatTheFont поддерживает только файлы PNG и JPG.
ПОПРОБОВАТЬ БЕСПЛАТНО
В чем его уникальность? Коллекция из более чем 130 000 шрифтов, которые упрощают поиск нужного шрифта. Кроме того, вы можете получить мобильное приложение для распознавания шрифтов с помощью камеры!
Font Squirrel
Встречайте еще один практичный и удобный сайт для поиска бесплатных шрифтов. Чтобы начать процесс идентификации, щелкните значок изображения, добавьте URL-адрес изображения или страницы, выделите текст нужным шрифтом и получите желаемый результат одним щелчком мыши! Font Squirrel — довольно хороший анализатор шрифтов, поэтому вы, вероятно, получите более одного результата и идеальное решение для тех, кто хочет загружать шрифты бесплатно.Выберите наиболее подходящий, и внизу вы увидите пример того, как он будет выглядеть.
Font Spring
Font Spring известен быстрым обнаружением шрифтов и инструментами редактирования изображений. Этот идентификатор шрифта с отличным дизайном предлагает вам названия шрифтов, которые он найдет для вас. С помощью этого инструмента вы также можете загрузить идентифицированные шрифты, но будьте готовы заплатить значительную сумму денег. Тем не менее, если вы хотите знать только имя, это совершенно бесплатно.
ПОПРОБОВАТЬ БЕСПЛАТНО
Распознавание шрифтов онлайн по тексту
Если у вас нет изображения и вы не можете сделать снимок экрана, но помните, как выглядят буквы или название шрифта, выход есть.Рассмотрите наши 3 лучших инструмента и найдите нужный шрифт!
Идентификатор
Эта программа проверки шрифтов применяет захватывающий подход к распознаванию шрифтов в Интернете. Здесь вы должны ответить на несколько вопросов о шрифте, который ищете. Вы можете искать шрифты по внешнему виду, по названию, по сходству, по изображению, а также по дизайнеру или издателю. Этот способ определения шрифта, вероятно, немного сложен, но может привести к неожиданным результатам — вы можете найти отличный вариант, о котором не думали.Identifont на 100% бесплатен!
Руководство по идентификации шрифтов с засечками
Эта программа проверки шрифтов на основе браузера может определять шрифты с засечками. Все, что вам нужно, это ответить на вопросы о форме соответствующих глифов шрифта. Руководство предлагает вам список возможностей для анализа элементов, которые более точно соответствуют вашему шрифту. Этот инструмент для онлайн-распознавания шрифтов похож на Identifont. Тем не менее, основное отличие состоит в том, что вы вводите все данные на одной странице, что немного ускоряет весь процесс.Кроме того, владелец сайта Serif Font также готов бесплатно ответить на любые вопросы о распознавании шрифтов онлайн по электронной почте.
Fonts.Com
Поиск по виду использует набор фильтров (классификация, цена, сортировка, лицензии, свойства и дизайнеры), чтобы найти, какой стиль шрифта вам нужен. Когда вы закончите с фильтрами, анализатор шрифтов предложит вам список вариантов на выбор. Этот стиль онлайн-распознавания шрифтов может показаться трудоемким. Тем не менее, положительной стороной этой системы является то, что вы можете поиграть с ответами и получить необычный шрифт для своих целей.
Предустановленные инструменты распознавания шрифтов
Вы также можете определить шрифт с помощью предустановленных инструментов, например следующих.
Fonts Ninja
Fonts Ninja — бесплатное расширение для Google Chrome, которое вы обязательно должны попробовать! Перед покупкой определенного шрифта вы можете проверить, соответствует ли он вашему дизайну.
Как это работает? Это кусок торта! Интегрируйте расширение в свой браузер, перейдите на веб-сайт с желаемыми шрифтами, щелкните значок Fonts Ninja в правом верхнем углу экрана и получите все шрифты, используемые на странице! Также с премиум-версией вы можете скачать любой из обнаруженных шрифтов.Если вы веб-дизайнер, вам, несомненно, понравится наш список служебных расширений Chrome для веб-дизайнеров, которые повысят вашу продуктивность и упростят разработку.
Найдите шрифты с любого веб-сайта, добавьте в закладки, попробуйте и купите их с помощью Fonts Ninja!
What Font
Определение шрифта на веб-странице еще никогда не было таким простым! Добавьте расширение в свой браузер и найдите шрифт, просто наведя курсор на текст. Более того, WhatFont поддерживает Typekit и Google Font API, так что вы можете получить неограниченное количество шрифтов с тысячами вариантов.Начните тестирование возможностей простого, полезного и бесплатного инструмента для браузера.
Fount
Это привлекательный инструмент для тех, кто интересуется дизайном и обслуживанием веб-страниц. Этот идентификатор шрифта сообщит вам не только тип шрифта, но также размер, толщину и стиль шрифта. В некоторых случаях эта функция необходима. Чтобы использовать этот инструмент, перетащите кнопку Fount на панель закладок. После этого перейдите на любой сайт, щелкните букмарклет Fount, а затем щелкните любой тип, который хотите идентифицировать.Теперь вы можете определить любой веб-шрифт, который видите. Fount работает в Safari, Chrome, Firefox и IE8 +.
Font Finder
Font Finder — это надстройка Firefox, созданная для дизайнеров, разработчиков и типографов, занимающихся настройкой веб-сайтов. Этот идентификатор шрифта позволяет пользователю анализировать информацию о шрифте любого элемента на странице. Вам нужно только скопировать любую часть (-ы) этой информации в буфер обмена и выполнить встроенную замену для тестирования новых макетов. Но учтите, что прежде всего вам необходимо установить его, чтобы использовать инструмент.
Распознавание шрифтов в Интернете — образец типа
Хотя домашняя страница выглядит довольно простой, этот инструмент распознавания шрифтов в Интернете работает довольно хорошо. У него есть расширение браузера для Chrome, а также букмарклет JavaScript. Чтобы создать букмарклет, вам нужно перетащить ссылку «Типовой образец» на панель закладок. Если вы хотите определить шрифт веб-сайта, просто щелкните эту закладку. Кроме того, вы можете ввести текст, чтобы увидеть, как он будет выглядеть с определенным шрифтом.
Онлайн-группы для запросов
Иногда самый простой способ определить шрифты, которые вам нравятся, — это спросить.Вот несколько специальных групп, где вы можете спросить о шрифте, который вас интересует:
Quora
Еще одно отличное место, чтобы задать вопрос о шрифте, который вы ищете, — это Quora. Есть специальный раздел для идентификации шрифтов. Спросите людей. Так вы обязательно найдете то, что ищете.
Reddit — Определите этот шрифт
Это одно из самых разнообразных и активно посещаемых социальных новостных сообществ. Веб-сайт Reddit состоит из мини-форумов, называемых субреддитами, каждый из которых посвящен определенной теме.Определить этот шрифт — один из таких форумов. Самое лучшее на этом сайте — это то, что в большинстве случаев на ваш вопрос ответят в течение 24 часов.
Используемый шрифт
Члены группы «Используемый шрифт» сами являются дизайнерами, поэтому они могут быть полезны, когда вам понадобится помощь в распознавании шрифтов. Кроме того, если вы решите присоединиться к этой группе, у вас будет отличный шанс узнать больше о различных шрифтах.
Распознавание шрифтов в Интернете — заключительные слова
Как видите, есть множество вариантов на выбор.Идите вперед и найдите вариант, который наилучшим образом удовлетворит ваши потребности и сэкономит ваше время. Я надеюсь, что эти идентификаторы шрифтов будут действительно полезны при проверке шрифтов. Вам также может понравиться:
Купить хостинг
6 полезных инструментов, которые помогут вам определять шрифты в изображениях
Вы сталкиваетесь с бесконечным количеством изображений с текстом. Эти изображения могут быть рекламой или чем-то еще. В любом случае, нет ничего необычного в том, чтобы увидеть на картинке нужный шрифт.
Единственная проблема в том, что вы не знаете, как называется этот шрифт. Чтобы помочь вам, есть различные бесплатные инструменты, которые вы можете использовать для определения этого шрифта. С помощью следующих приложений вы всегда сможете определить шрифт.
Связанные : Как сделать книгу Excel только для чтения
1. Идентификатор
В отличие от большинства записей в этом списке, Identifont требует немного большей ручной работы. Обратной стороной является то, что процесс может быть немного медленнее, но с другой стороны, он менее подвержен алгоритмическим ошибкам.
Это работает так: с домашней страницы вы можете искать шрифты по разным категориям. Вероятно, наиболее полезным, если вы пытаетесь найти шрифт по изображению, является опция «Шрифты по внешнему виду» слева. Это задаст вам различные вопросы о шрифте, который вы ищете, и в конечном итоге отфильтруйте все до того, который вам нужен.
Конечно, это немного медленнее, чем загрузка изображения прямо на веб-сайт, но у вас больше шансов попасть в цель.
2.Матчератор FontSquirrel
Если одного имени недостаточно, чтобы вас навязать, то мы не знаем, что это такое. А если серьезно, FontSquirrel — отличный сайт, который позволяет загружать сотни различных типов шрифтов, общаться с другими фанатами шрифтов в блоге и даже покупать футболки!
Что особенно важно, в нем есть очень хороший инструмент для определения шрифтов, который позволяет вам перетаскивать изображение прямо в него, а затем сканировать его на наличие шрифтов. Он очень изящный и точный, предлагает вам несколько шрифтов, которые лучше всего соответствуют введенному вами, что позволяет вам сразу же купить их!
3.WhatFontIs
Далее идет WhatFontIs. Это отличный инструмент для определения шрифтов, но вам нужно зарегистрироваться, если вы хотите пользоваться всем, что он может предложить. С помощью веб-приложения просто загрузите изображение с шрифтом, который вы хотите идентифицировать, и нажмите «Продолжить».
После указания шрифтов, которые вы хотите распознать, приложение выдаст вам список возможных совпадений. Вы также можете использовать WhatFontIs в качестве расширения Chrome, если хотите определить шрифт, которого нет в изображении.
4.Матчератор Fontspring
Fontspring Matcherator проще в использовании, чем первый вариант, поскольку вам нужно только щелкнуть шрифт, который вы хотите идентифицировать. Он также имеет более приятный дизайн и дает вам лучшее представление о названиях шрифтов, которые он подбирает для вас.
Если вам нужно загрузить эти шрифты, недостатком является то, что они очень дорогие. Например, если вы хотите купить семейство шрифтов с 65 шрифтами, такое как Minion Pro курсив, средний, полужирный и т. Д., Это обойдется вам в 569 долларов.Если вы хотите знать только название шрифта, это хороший инструмент, который стоит попробовать.
5. WhatTheFont
WhatThe Font — это один из самых популярных шрифтов для идентификации веб-приложений. В этом приложении необходимо соблюдать некоторые правила, например, убедитесь, что шрифты на изображении не соприкасаются, высота буквы должна быть 100 пикселей, а текст должен быть как можно более горизонтальным.
После того, как вы загрузите изображение и наберете нужный шрифт, приложение отобразит результаты слева от следующей страницы.Вы увидите название шрифта, его пример и имя создателя. Если вы чувствуете, что у вас нет подходящей пары, приложение дает вам возможность проконсультироваться со специалистом.
6. Quora
Как вы знаете, Quora — это то место, куда большинство пользователей обращаются за ответами на свои вопросы. Внутри многих тем Quora есть категория под названием «Идентификация шрифта», где вы можете загрузить изображение и спросить, знает ли кто-нибудь название шрифта.
При таком большом количестве пользователей велика вероятность, что эксперт в этой области увидит это и поможет вам.Вы можете получить заключение эксперта, не платя за него.
Рано или поздно вы столкнетесь с красивыми шрифтами. Благодаря вышеперечисленным инструментам поиск названий этих шрифтов станет намного проще. Хотите больше советов по работе с PDF? Узнайте, как заблокировать и разблокировать файлы PDF на Mac. Пока вы это делаете, посмотрите, как посмотреть историю печати на Mac.
Связанный:
Эта статья полезна? да Нет
WhatTheFont и 4 альтернативы для поиска шрифтов из изображений
Если вы где-то в Интернете видели красивый шрифт, который хотели бы включить в свой собственный проект, как узнать, как этот шрифт называется?
А что насчет того, когда шрифт встроен в изображение? Как определить шрифт, если копирование и вставка текста невозможно?
Не волнуйтесь, существуют инструменты, которые помогут вам находить шрифты из изображений.Это включает WhatTheFont и несколько альтернатив, если это не нравится.
WhatTheFont, пожалуй, самое известное из всех бесплатных приложений для поиска шрифтов.
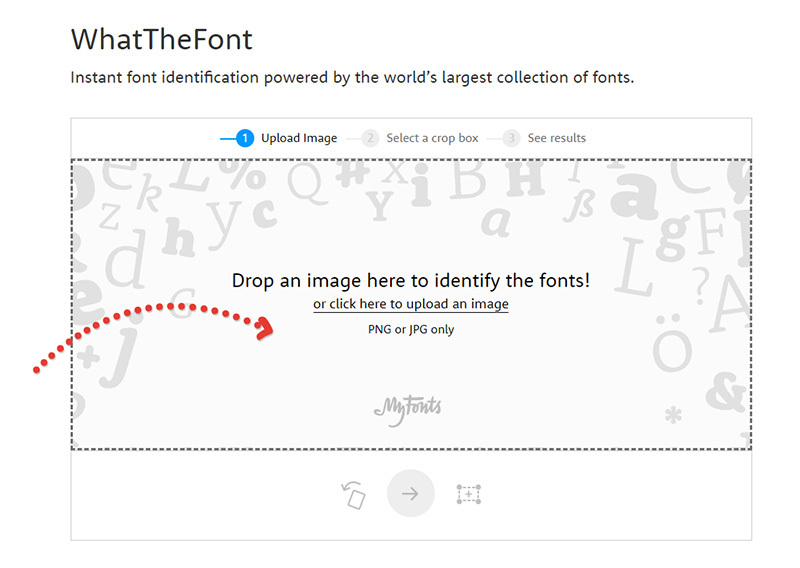
Нет никакого процесса регистрации, и приложение простое в использовании. Нажмите Загрузить изображение или перетащите файл, чтобы начать процесс, а приложение позаботится обо всем остальном.
На сайте есть три совета по обеспечению успеха процесса.Вы должны применить эти советы к любому из инструментов, которые мы обсуждаем в этой статье:
- Попробуйте ограничить высоту шрифта 100 пикселями.
- Попробуйте загрузить горизонтальные изображения.
- Убедитесь, что буквы не касаются друг друга.
Если исходное изображение не соответствует этим требованиям, перед загрузкой отредактируйте его в приложении, например Photoshop.
Если приложение не может сопоставить ваше изображение со шрифтом, перейдите в раздел процветающего форума. Здесь вы найдете сообщество экспертов по шрифтам. Разместите свою фотографию, и кто-нибудь быстро вам поможет.
Вы также можете скачать WhatTheFont на Android и iOS. Он может читать изображения, которые вы сохранили в библиотеке вашего телефона, а также может работать «на лету» с камерой вашего устройства. Это идеальный компаньон, если вы часто задаетесь вопросом о шрифтах, используемых на рекламных щитах и в магазинах.
Font Squirrel — это больше, чем просто идентификатор шрифта и инструмент поиска шрифтов. Он работает так же, как WhatTheFont, но также позволяет загружать любые распознаваемые шрифты — при условии, что они доступны в базе данных компании. Некоторые шрифты бесплатны; некоторые требуют единовременной оплаты.
Когда вы загружаете свое изображение, инструмент автоматически обнаруживает отдельные формы. Просто введите соответствующую букву под каждой фигурой, которую вы хотите использовать в отсканированном изображении.Вам не обязательно использовать все буквы, что полезно, если в вашем изображении сочетаются несколько разных шрифтов.
На сайте утверждается, что вы можете использовать любые загружаемые шрифты как в личных, так и в коммерческих проектах, но всегда проверяйте индивидуальную лицензию каждого шрифта, прежде чем продолжить.
Оба инструмента, которые мы обсуждали до сих пор, требуют загрузки изображения. Но какие решения доступны, если у вас нет изображения под рукой?
Проверьте IdentiFont.На сайте пять уникальных инструментов:
- шрифтов по внешнему виду: Сайт задает вам 13 вопросов о вашем шрифте, а затем предоставляет список совпадений из своей базы данных, содержащей более 11 000 стилей. Типичный вопрос: «Есть ли у символов засечки?» и «Какой формы точка на вопросительном знаке?»
- Шрифты по имени: Если вы знаете часть имени шрифта, но не уверены в полном имени, приложение предложит вам варианты.
- Шрифтов по сходству: Если неизвестный шрифт очень похож на другой шрифт, введите имя и посмотрите, какие стили ему подходят. Это также полезный инструмент, если вы хотите найти (и использовать) менее известный шрифт в своем проекте, который имеет сходство с основным шрифтом.
- Шрифтов по изображению: Этот инструмент позволяет искать различные шрифты дингбата.Вы даже можете искать по слову; например, при вводе «Автомобиль» будут перечислены все шрифты, содержащие изображения автомобилей.
- Шрифты от дизайнера: Создание шрифтов — это искусство. Как и любое искусство, некоторые создатели стали известными либо потому, что они разработали уникальный стиль, который проявляется во всех их работах, либо потому, что они создали некоторые из классических основных шрифтов, используемых сегодня. Если вам нравится шрифт от определенного дизайнера, введите его имя, чтобы увидеть, что еще они создали.
Fontspring — еще один инструмент для обнаружения шрифтов в изображении. Визуально он очень похож на WhatTheFont, но имеет несколько функций, которых не предлагают его конкуренты.
Во-первых, есть редактор изображений. Если ваша фотография слишком мала, плохо расположена или буквы соприкасаются друг с другом, вы можете использовать редактор, чтобы внести коррективы перед сканированием.
Во-вторых, есть функция тега. Это позволяет вам добавлять характеристики к вашей загрузке, чтобы найти неосновные шрифты.
Наконец, инструмент поддерживает обнаружение функции OpenType. OpenType — это формат файла, используемый для масштабируемых компьютерных шрифтов.
Сайт поддерживает как загрузку изображений с локального компьютера, так и использование URL-адреса изображения в Интернете. Вы также найдете онлайн-магазин шрифтов, библиотеку с возможностью поиска и даже генератор веб-шрифтов.
Последний инструмент, о котором мы собираемся поговорить, — это WhatFontIS. Возможно, он более мощный, чем Fontspring, но требует регистрации, если вы хотите получить доступ ко всему спектру функций.
Есть несколько ограничений для всех пользователей: размер изображений не может превышать 1,8 МБ, поддерживаются только JPEG, JPG, GIF и PNG.
У приложения есть еще два важных преимущества:
- Расширение браузера: Существуют надстройки, доступные как для Chrome, так и для Firefox, позволяющие мгновенно определять любой шрифт, с которым вы сталкиваетесь в Интернете.
- PDF Fonts: Природа PDF-файлов затрудняет извлечение шрифтов из них; это не изображения и не традиционные текстовые документы. Сканер PDF WhatFontIs позволяет загружать файлы PDF. Затем инструмент сканирует документ и предоставляет список найденных шрифтов.
Как и WhatTheFont, здесь есть активный раздел форума, если вы хотите более подробно обсудить свои шрифты.
Очевидно, что некоторые из этих приложений имеют схожие функции и возможности. Однако на всякий случай никогда не следует полагаться только на один из них.
Некоторые шрифты очень похожи, поэтому разумно прогнать изображение с помощью нескольких инструментов, чтобы убедиться, что они согласны с результатом, прежде чем загружать и использовать шрифт самостоятельно.
Еще лучше, почему бы не создать свою собственную обширную библиотеку шрифтов с этими бесплатными пакетами шрифтов для графических дизайнеров и этими бесплатными шрифтами Google, которые вы можете использовать в презентациях.
10 лучших сайтов для бесплатной загрузки электронных книгХотите бесплатную загрузку электронных книг? Вот несколько лучших сайтов для скачивания бесплатных электронных книг.
Читать далее
Об авторе Дэн Прайс (Опубликовано 1574 статей)Дэн присоединился к MakeUseOf в 2014 году и является директором по партнерству с июля 2020 года.Обращайтесь к нему с вопросами о спонсируемом контенте, партнерских соглашениях, рекламных акциях и любых других формах партнерства. Вы также можете увидеть, как он каждый год бродит по выставочной площадке CES в Лас-Вегасе, поздоровайтесь, если собираетесь. До своей писательской карьеры он был финансовым консультантом.
Более От Дэна ПрайсаПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Пожалуйста, подтвердите свой адрес электронной почты в письме, которое мы вам только что отправили.
Разверните, чтобы прочитать всю историю
9 способов отличать шрифты от изображений и веб-текста. Как определить шрифт?
Как определить шрифт . Вы когда-нибудь влюблялись в какой-нибудь совершенно случайный дизайн веб-сайта? Это классные изображения, отличные текстовые макеты, выигрышная цветовая схема, но самое главное — выдающиеся шрифты, которые буквально заставляют вас украсть их для вашего собственного проекта.
Дизайнеры часто сталкиваются с проблемой определения шрифта, использованного в конкретном изображении или на веб-сайте. Просмотр всей коллекции шрифтов в надежде найти подходящий не гарантирует вам успеха, не говоря уже о часах вашего драгоценного времени. А что делать, если шрифта даже нет?
Я имею в виду, вы всегда можете попросить помощи у опытных веб-дизайнеров, найти соответствующий форум или поискать другой потрясающий вариант из коллекции шрифтов TemplateMonster .Что касается форумов, будьте готовы ждать: может, день, может, несколько недель.
… А что, если нет времени ждать?
Хорошая новость в том, что это проще, чем вы думаете. Вы можете искать шрифт по изображению на специальных сайтах. Вы даже можете скачать расширение для браузера для большего удобства.
Сегодня я выбрал несколько бесплатных детекторов шрифтов , о которых вы, как веб-дизайнер, должны знать. Выбор инструмента для определения шрифтов — это лишь первый шаг к его загрузке на ваш собственный веб-сайт.
Продолжайте читать, и я расскажу, как это делается!
Шаг 1. Найдите шрифты в изображениях с помощью таких инструментов, как:
1. Что такое шрифт
«Что такое шрифт» — самый популярный сервис для определения шрифта по фотографии или скриншоту. Все, что вам нужно, это загрузить изображение (или указать его URL-адрес), и программа отобразит наиболее похожие варианты, доступные для покупки на MyFonts. По словам создателей What Font Is, к изображению предъявляются следующие требования:
- четко горизонтальный текст
- высота буквы не менее 100 пикселей
- буквы не касаются друг друга
- Всего не более 50 знаков
2.Что за шрифт
WhatTheFont — еще один известный ресурс, который идентифицирует шрифты как своего предыдущего конкурента. На первый взгляд кажется, что этапы обслуживания похожи, но на самом деле это не так. С WhatTheFont все немного сложнее: конечный результат напрямую зависит от качества изображения вашего шрифта. Кстати, программа не оптимизирует картинку автоматически.
И хотя по сравнению с What Font Is, этот ресурс имеет более слабую коллекцию шрифтов, у вас все же есть более высокая вероятность успешного распознавания шрифтов.В конце концов, на сайте всегда есть тематический форум, куда можно обратиться.
3. Шрифт Squirrel
Судя по всему, Font Squirrel работает точно так же, как и две предыдущие службы: вы загружаете изображение, обрезаете шрифт, и программа определяет возможные варианты совпадающих шрифтов. Но есть кое-что, что делает Font Squirrel уникальным. В частности, возможность поворачивать изображения и определять шрифты, встроенные в нестандартную форму. Это очень полезный инструмент, когда изображения содержат шрифты, которые не размещены в обычном горизонтальном положении, и вы не найдете эту функцию больше нигде!
Также не забудьте просмотреть предлагаемые предложения Font Squirrel — некоторые из них действительно «горячие», так что не упускайте их.
4. Matcherator
Matcherator — отличный инструмент для распознавания шрифтов с точки зрения простоты использования. На сайте есть удобная функция перетаскивания. Это означает, что вы можете разместить изображение шрифта, просто перетащив его на сайт с помощью мыши. Программа обязательно найдет то, что вам нужно! С помощью этого инструмента вы можете бесплатно распознавать все виды шрифтов (с засечками и без них).
Помимо вышеуказанных онлайн-сервисов, вы можете рассмотреть возможность установки одного из расширений браузера.Они помогают распознать шрифт не только по изображению, но и по надписи. Самое приятное то, что вам не нужно открывать новую вкладку каждый раз, когда вам нужно обнаружить шрифт. С активированным расширением процедура занимает всего несколько секунд.
5. Fontface Ninja
FontFaceNinja на данный момент является безусловным лидером. Расширение не только помогает вам узнать название шрифта на веб-сайте (а не по изображению), но также дает вам возможность попробовать писать этим шрифтом.Кроме того, вы можете скачать шрифт, который вам понравился и который вам понравился!
Помимо красоты и удобства этого расширения, FontFaceNinja имеет своего рода волшебную кнопку (маску), которая скрывает всю рекламу со страницы, что позволяет использовать только шрифты. Расширение полностью бесплатное и работает с Chrome и Safari.
6. Типовой образец
Еще одно полезное расширение, к сожалению, только для пользователей Chrome. Он работает аналогично предыдущему варианту, хотя Type Sample может похвастаться некоторыми классными уникальными функциями.Особого внимания заслуживает возможность «поиграть со шрифтами» в реальном времени. Когда вы нажимаете на выделенный текстовый блок, вы можете изменить размер шрифта, посмотреть на панграмму, ввести свой собственный текстовый пример и попробовать еще несколько уловок, недоступных с другими сервисами.
Зайдя в учетную запись Type Sample в Twitter, вы можете создать свою собственную коллекцию шрифтов и / или посмотреть чужую.
7. WhatFont
Доступное как для Chrome, так и для Firefox, расширение WhatFont на первый взгляд не кажется сверхфункциональным сервисом.Но правда в том, что сервис предоставляет пользователям много информации о выбранном шрифте. WhatFont позволяет определять не только плитки шрифтов, но также высоту строки, стиль, размер, семейство шрифтов, а также текущий цветовой код.
Наконец, вы можете предварительно просмотреть все буквы, созданные с помощью этого шрифта, и даже загрузить одну, при условии, что она была разработана Google.
8. Typ.io
Typ.io — идеальный выбор для максималистов, отказывающихся выполнять лишние действия, или тех, кто просто не заботится о стилях шрифтов и цветовых кодах.После установки расширения вы увидите кнопку с буквой «T» в нижнем углу браузера. Если вы нажмете эту кнопку, в отдельном столбце отобразятся заголовки всех шрифтов, указанных на странице. Чтобы узнать, где находится шрифт, просто нажмите на его название.
9. Источник
Fount — отличный плагин для определения шрифтов на веб-сайтах, используемых многими профессиональными веб-дизайнерами. Чтобы он заработал, нужно добавить сайт в закладки и щелкнуть по нему. Курсор станет крестиком, поэтому, когда вы нажмете на шрифт, вы увидите окно с его заголовком, размером в пикселях, толщиной и стилем.Чтобы выключить режим Fount — нажмите еще раз. Расширение работает с такими браузерами, как Safari, Chrome, Firefox и IE8 +.
Шаг 2. Предварительный просмотр шрифта.
Теперь, когда вы, скорее всего, нашли ТАКОЙ потрясающий шрифт, который вы видели где-то еще, вам нужно выяснить, будет ли этот шрифт соответствовать стилю вашего веб-сайта. «Никогда не узнаешь, пока не попробуешь» — возможно, вы уже подумали об этом и будете на 100% правы. Но загрузка всех любимых шрифтов на ваш сайт будет пустой тратой денег, верно?
Хорошая новость в том, что если вы пользователь Chrome, вы можете предварительно просмотреть любой шрифт.Расширение Google Font Previewer позволяет тестировать их на веб-сайте, не переходя в режим редактирования. Вы также можете пометить шрифты, которые вы просматриваете чаще всего, и отметить их как избранные в своем приложении.
Шаг 3. Загрузите пользовательский шрифт на свой веб-сайт [как определить шрифт]
Итак, вы выбрали правильный шрифт, за которым так долго охотились, и теперь пришло время внедрить его в свой собственный дизайн веб-сайта. Наиболее распространенный подход к добавлению пользовательского шрифта на веб-сайт — использование правила CSS FontFace .
- Загрузите шрифт в соответствующем формате (.ttf или .otf)
- Создайте набор веб-шрифтов для кросс-браузерного просмотра с помощью генератора веб-шрифтов
- Загрузите этот комплект на свой веб-сайт с помощью FTP или файлового менеджера
- Обновите файл CSS
- Используйте пользовательский шрифт в объявлениях CSS
Если у вас есть сайт на базе WordPress, все может стать еще проще с плагином типографики — вам больше не придется возиться с кодом. Или вы можете добавить эти шрифты в свою тему вручную с помощью functions.php файл.
Яркая каллиграфия
Если вы ищете современный гладкий шрифт, то это именно то, что вам нужно. Он включает в себя потрясающих персонажей в неоновом стиле. Идеально подходит для создания логотипов, упаковки или других рекламных материалов. Вы получите набор из 81 файла PSD (4000×4000 пикселей) и PNG (2000×2000 пикселей). Вы можете легко комбинировать отдельные буквы для создания нужного слова. Более того, эти буквы легко настроить — вы можете изменить их цвет. Он также поставляется со шрифтом Golden Bush (файлы OTF и TTF, которые вы можете легко установить и использовать).Он имеет темную текстуру фона. В целом, это привлекательный набор букв в неоновом стиле. как определить шрифт
Янтарный вкус
Вот красивый шрифт в винтажном стиле. Это идеально, если вы хотите что-то продвигать. Его удобно использовать при создании логотипа, меню или флаера. Винтажный шрифт также может сделать ваш дизайн роскошным, особенно если вы используете красивый узор. Он поставляется в виде файлов шрифтов OTF и TTF — вы можете легко их установить и использовать.Этот шрифт поставляется с файлом EPS. Он снабжен бесшовным фоном. В целом, в этом шрифте есть все, что вам нужно для создания чего-то впечатляющего. Обратите внимание, что этот файл содержит только латинские символы.
Курящий шрифт
Это еще один винтажный шрифт, который может сделать ваш дизайн потрясающим. Легко настроить. В нем есть отдельные файлы для шрифта и эффекта текстурированного объема, поэтому вы можете легко изменить цвет. Таким образом, у вас есть несколько вариантов настройки.Он поставляется в виде файлов OTF, TTF и WOFF. Таким образом, вы можете легко установить его и использовать. Все персонажи используют формат EPS 10. Это здорово, когда вы хотите получить винтажный вид, когда что-то создаете. Это может быть идеально, когда вы создаете логотип или изображение для своего веб-сайта. Вы также получите бонусный плакат.
Шнурки
Если вам нужен красивый рукописный шрифт, то это именно то, что вам нужно. У этого шрифта есть две версии — с эффектом шнурка и без него.Эффект «шнурка» добавляет особую текстуру, которая добавляет несколько прозрачных участков. Это может сделать ваш дизайн более интересным. В чистой версии такого эффекта нет, но она выглядит потрясающе и чисто. Он поставляется с 8 штрихами, лигатурами и альтернативами, чтобы вы могли сделать свой дизайн более сложным и интересным. Он поставляется в виде файлов OTF и TTF, поэтому вы можете легко установить и использовать его. Он содержит только латинские символы. Как определить шрифт?
Этикетка для виски
Это идеальный вариант, если вы ищете шрифт в классическом стиле.Его можно использовать при разработке упаковки, этикетки или логотипа. Это придаст вашему дизайну высококлассный и роскошный вид. Этот шрифт поставляется в файлах OTF и WOFF, поэтому вы можете легко их установить и использовать. К нему прилагаются четыре файла EPS 10, которые демонстрируют, как его можно использовать. В векторные файлы входят декоративные рамки, ленты и гранж-текстуры. Шрифт включает цифры и знаки препинания. Если вы ищете шрифт, который может выделить ваш дизайн — приобретите его прямо сейчас. Как определить шрифт?
Агресс
Вот современный агрессивный шрифт, который сделает ваш дизайн привлекательным.Этот шрифт в стиле граффити идеально подходит, когда вы хотите, чтобы ваш дизайн выглядел нестандартно и вызывающе. Он чистый и хорошо спроектированный. Этот шрифт предоставляется в виде файлов OTF и TTF, которые можно легко установить и использовать. Поставляется с дополнительными абстрактными изображениями — шесть файлов 6000×6000 PSD и JPG. Это многоязычный шрифт, поэтому у вас нет никаких ограничений. Все персонажи выглядят динамично, что делает дизайн более интересным и сложным. Поэтому, если вы хотите создать что-то, на что люди обратят свое внимание — этот шрифт как раз то, что вам нужно.Как определить шрифт?
Внутри коробки
Вы устали от всех этих стандартных шрифтов? Если да, то этот шрифт для вас. Выглядит потрясающе и сделает ваш дизайн концептуальным и ярким. У этого шрифта 2 стиля. Он включает в себя широкие персонажи, которые выглядят современно и концептуально. Также есть тонкие символы, которые выглядят очень элегантно и чисто. Это файлы OTF и TTF. Они просты в использовании. Кроме того, он снабжен файлами шаблонов. Выкройки можно настроить так, чтобы они выглядели так, как вам нужно.Он включает только латинские символы. Этот шрифт может стать отличным дополнением к футуристическому дизайну. как определить шрифт
Шрифт Pin Up
Если вы художник, создающий иллюстрации в стиле пин-ап, то этот шрифт — именно то, что вам нужно. Он идеально сочетается со всемирно известными иллюстрациями в стиле пин-ап. Он включает в себя два стиля шрифта, поэтому вы можете выбрать тот, который вам больше всего нравится. Он поставляется в форматах OTF и WOFF, поэтому их легко установить. Он снабжен несколькими штрихами, которые можно использовать, чтобы сделать ваш дизайн более интересным и динамичным.Замечательно то, что этот шрифт снабжен иллюстрацией девушки в стиле пин-ап! Имейте в виду, что в него входят только буквы. как определить шрифт
Мегаватт
Этот красивый современный каллиграфический шрифт сделает ваш дизайн эффектным. Это замечательно, если вам нужно создать логотип, плакат, привлекательное изображение и т. Д. Он сочетает в себе стиль рукописного ввода с некоторыми резкими углами. Эта комбинация делает этот шрифт таким мощным. Он включает в себя некоторые лигатуры. Он поставляется в виде файлов OTF и TTF.В качестве бонуса вы получите высококачественный 3D-рендеринг гитарного усилителя (разрешение этого PSD-файла 6000×4000 пикселей. Это многоязычный шрифт (он включает западноевропейские символы). В целом, если вы хотите, чтобы ваш дизайн был потрясающим, тогда этот шрифт — тот, который вам нужен. как определить шрифт
Августин
Вот современный элегантный шрифт. Он очень чистый и гладкий, поэтому идеально подходит для создания элегантного дизайна. Этот шрифт отлично подходит для дизайна приглашений, визиток, меню, листовок, плакатов и т. Д.Он имеет различные функции, такие как стилистические наборы, стилистические альтернативы, контекстные альтернативы, лигатуры и т. Д. Он поставляется с росчерками, поэтому вы можете добавить особые штрихи к своему дизайну и сделать его сложным. Он предоставляется в виде файлов OTF и TTF — вы можете легко установить и использовать его. На нем много глифов. Все символы закодированы в PUA-кодировке — вы можете получить к ним доступ без использования дополнительного программного обеспечения. Он многоязычный, поэтому у вас нет никаких ограничений. Он очень чистый и сделает ваш дизайн впечатляющим. как определить шрифт
Конец линии… [как определить шрифт]
Как определить шрифт? Иногда лучший способ найти подходящий шрифт — это поискать красивые примеры и коллекции шрифтов в Интернете. Худшее для графических дизайнеров — видеть красивый шрифт и не знать, как он называется. Но теперь, когда у вас есть девять способов идентифицировать шрифты, вы сможете узнать их названия всего за пару минут… а может быть, даже быстрее!
П.С. Возможно, вы знаете еще какие-нибудь хорошие инструменты для определения шрифтов, о которых я не упомянул.Дайте мне знать в комментариях!
FAQ
Могу ли я продавать шрифты в TemplateMonster?Вы можете стать автором и начать продавать шрифты, пиктограммы и другие типы графики на TemplateMonster. Принимаются как эксклюзивные, так и неисключительные предметы. Вы получите 65% комиссионных от продажи обоих типов.
Какие типы шрифтов я могу продавать в TemplateMonster?Вам решать, какие гарнитуры вы хотите продать.На рынке мы принимаем шрифты, принадлежащие к 4 основным группам: шрифты с засечками, шрифты без засечек, шрифты и декоративные стили.
Какие шрифты модны в 2021 году? В текущем году в рекламных и маркетинговых материалах широко используются следующие шрифты. Проверьте их:
Искаженные шрифты.
Ретро засечки.
Элегантные, неподвластные времени засечки.
дисплейных шрифтов Alpine.
Характерные гуманистические шрифты без засечек.
Кинетический тип.
ТОП 100 бесплатных шрифтов для дизайнеров
60 бесплатных и премиальных жирных шрифтов для ярких заголовков
10 тенденций в типографике, которых следует придерживаться в 2020 году
10 лучших шрифтовых приложений для любителей типографики или как выбраться из бесконечного лабиринта шрифтов
Как найти шрифт в изображении? 📷 (Пошаговое руководство)
Люди, пользующиеся Интернетом, видят много картинок с написанным на них текстом.И им может быть любопытно, какой шрифт используется на картинке. Вы можете использовать шрифт в качестве небольшого маркетингового трюка в Instagram или просто использовать его в своей личной рождественской открытке.
Чтобы найти шрифт в изображении, нужно использовать специальные инструменты. Есть много инструментов, которые могут переводить изображение в шрифт. В этой статье мы рассмотрим 5 лучших инструментов.
Каждый день разрабатываются и выпускаются новые инструменты для поиска шрифтов по загрузке изображения, URL и т. Д. Но некоторые из этих инструментов имеют важные функции, которых нет у остальных.Ниже мы представим 5 лучших инструментов, которые люди используют для поиска шрифта по изображению.
Как найти шрифт в изображении с помощью WhatFontIs?
WhatFontIs — это средство обнаружения шрифтов из изображений, которое можно использовать в Интернете. У него есть доступ к большему количеству шрифтов по сравнению с его основными конкурентами (например, шрифты Creative Market, которые не поддерживаются большинством инструментов).
Он также имеет больше бесплатных ресурсов. Это означает, что у вас больше шансов найти свой шрифт или что-то подобное без уплаты комиссии.
Чтобы найти шрифт в изображении, выполните следующие действия:
1.Загрузите Image / Font Finder Загрузить изображение
Просто перетащите изображение в синее поле справа.
2. Выберите лучший контраст для сайта для работы с
Здесь сайт просит вас выбрать изображение с более светлым фоном и более темным текстом. Достаточно легко найти.
3. Вырезать текст из изображения
Здесь вам нужно выбрать текст и вырезать его из изображения. обратите внимание, как мы даже обрезали вторую строку, что упростило задачу сайта.
4.Измените изображение и отделите буквы от
доПросто измените настройки так, чтобы текст был более отделен от фона. (Изображение ниже)
ПослеЗатем с помощью курсора разделите буквы на изображении.
5. Сопоставьте изображения с буквами
Наконец, помогите сайту идентифицировать буквы. Напишите, какую букву показывает каждое изображение, в поле под ним. Если это не письмо, оставьте поле пустым.
6. Посмотреть результаты
Здесь мы можем показать только первые два.Но WhatFontIs показывает 60 бесплатных и дополнительных предложений. Как видите, предположение довольно точное.
Список также можно сохранить, но для этого требуется регистрация.
Вот еще несколько веб-сайтов, которые выполняют аналогичную функцию и могут использоваться для определения шрифта по изображению.
1. Fontspring Matcherator
Fontspring Matcherator — один из лучших инструментов для поиска шрифта на картинке. Очень легко использовать. Вам просто нужно загрузить свое изображение и нажать «сопоставить!».Этот инструмент сообщит вам название шрифта, используемого в загруженном вами изображении.
Если вы хотите загрузить желаемый шрифт с помощью этого инструмента, вам нужно будет заплатить комиссию. Например, если вы хотите загрузить шрифт 65 (Minion Pro Italic, Medium, Bold и т. Д.), Вам придется заплатить 570 долларов, что очень много. Если вам нужно только имя шрифта, используемого в изображении, то подборщик fontspring — лучший вариант для вас.
2. Font Squirrel
Font Squirrel больше похож на поисковик шрифтов.Этот инструмент работает точно так же, как What The Font. Однако он позволяет вам загрузить выбранный шрифт.
Некоторые загружаемые шрифты совершенно бесплатны, однако некоторые шрифты требуют их покупки перед загрузкой.
Одной из функций Font Squirrel является генератор веб-шрифтов, который позволяет создавать уникальные шрифты для вашего веб-сайта. Чтобы найти шрифты на картинке с помощью Font Squirrel, вам просто нужно ввести слово (слова) на картинке, а затем отсканировать его.
3.IdentiFont
IdentiFont, как и любая другая поисковая система шрифтов, предоставляет вам несколько инструментов. Включая очень полезный идентификатор по изображению.
Но что, если у вас нет доступа к изображению? или потерял? Благодаря 5 удивительным функциям IdentiFont может решить вашу проблему.
- Идентификация по внешнему виду: этот инструмент задаст вам 13 вопросов о выбранном шрифте, а затем отобразит список похожих шрифтов. В этом инструменте есть более 11000 различных типов шрифтов.Вам зададут один из вопросов: есть ли у символов засечки? Как выглядит точка (.) В вопросительном знаке?
- Идентифицируйте по имени: , если вам известна часть имени шрифта, но вы не совсем уверены. Вы можете ввести имя, и IdentiFont отобразит вам похожие шрифты.
- Идентификация по сходству: если неизвестный шрифт, который вы ищете, похож на другой шрифт, просто введите его имя, и вы увидите список похожих шрифтов.
- Определить по картинке: этот инструмент позволяет искать различные шрифты. Например, при поиске слова можно найти все шрифты, содержащие изображение слова.
- Идентификация дизайнера / издателя: разработка шрифта — это форма искусства, и люди, которые разрабатывают их, являются значительными художниками. Введя имя дизайнера или издателя, вы можете увидеть всю их работу на дисплее.
4. WhatTheFont
Одним из наиболее популярных инструментов для идентификации шрифтов является WhatTheFont, который предлагается пользователям бесплатно.Есть 3 основных правила использования этой программы.
- Во-первых, вам нужно убедиться, что шрифт на картинке не редактируется.
- Во-вторых, высота слов должна быть 100 пикселей.
- В-третьих, текст на картинке должен быть горизонтальным.
После того, как вы загрузите изображение в эту программу, результаты будут отображаться вам в виде списка, и вы можете легко определить шрифт.
Если ваше изображение не соответствует этим трем правилам, вам придется отредактировать его в Photoshop перед загрузкой в WhatTheFont.Если по какой-либо причине он не может идентифицировать шрифт, вы можете связаться с его службой поддержки и попросить их добавить новый шрифт.
Это приложение можно установить на Android и iOS и использовать как онлайн, так и офлайн.
Заключение
В этой статье мы обсудили, как найти шрифт по изображению, и представили 5 лучших средств поиска шрифтов путем загрузки изображения. Есть много причин, по которым вам может понадобиться найти шрифт изображения. Вы можете использовать его на своем веб-сайте или просто думаете, что он отлично выглядит.
Как определить шрифт, который вы видите в печати или в Интернете
При десятках тысяч шрифтов в обращении сложно определить конкретный шрифт по памяти, когда вы его видите. К счастью, в этом нет необходимости — есть бесплатные веб-сайты и приложение для iOS, которые могут определять для вас образцы шрифтов на лету. Процесс прост и очень интересен.
Как определить шрифт по напечатанному образцу
Независимо от того, какой ресурс вы используете, определение шрифта в напечатанном образце работает одинаково: отсканируйте или сфотографируйте текст, загрузите его.После того, как сами символы определены правильно, ресурс пытается найти шрифт.
Для получения наилучших результатов используйте чистое прямое изображение образца текста. В идеале найдите крупный напечатанный образец шрифта и затем отсканируйте его — текст размером 18 пунктов или больше подойдет лучше всего, потому что края символов будут более точными. Если у вас нет сканера, сделайте аккуратный снимок с помощью смартфона или камеры. Держите камеру ровно, чтобы текст не перекосился по горизонтали или вертикали. Если вы работаете с искаженным изображением, вы можете исправить его в редакторе изображений.
Самый удобный способ определить шрифт в природе — это бесплатное приложение WhatTheFont Mobile. Просто запустите приложение и сделайте снимок текста, где бы он ни появлялся — на бумаге, вывеске, стенах, книге и т. Д. Приложение предложит вам обрезать фотографию до текста, а затем идентифицировать каждый символ. Затем вероятные шрифты появятся в списке под загруженной вами фотографией с использованием букв из вашего примера текста (что поможет вам определить наилучшее соответствие). Коснитесь любого шрифта в списке, чтобы увидеть более подробную информацию.
Вот шаги для определения шрифта в названии этой книги с помощью приложения WhatTheFont Mobile на iPhone.
Если у вас нет устройства iOS (!), Попробуйте использовать один из этих веб-сайтов: WhatFontIs на www.whatfontis.com, TypeDNA на http://fontedge.matton.se и функцию WhatTheFont на www.MyFonts. com. Каждый сайт проверяет загруженное вами изображение, а затем просит вас ввести буквы, которые появляются на вашем изображении. Затем веб-сайт изо всех сил пытается определить шрифт для вас.Опять же, чем лучше изображение, тем больше у вас шансов найти шрифт.
Как определить шрифт на веб-странице
К счастью, в Интернете гораздо проще распознать шрифты, чем в печатном виде. Если шрифт, который вы хотите найти, используется в живом веб-тексте, а не в изображении, просто используйте WhatFont, который доступен как букмарклет, а также как расширение для Safari и Chrome. После установки расширение добавляет маленькую букву «f?» слева от поля адреса в вашем браузере.Нажмите кнопку, наведите указатель мыши на какой-нибудь текст, и волшебным образом появится информация о шрифте.
Кто знал, что на веб-сайте Rolling Stone в заголовках используется среда Паркинсона?
Если щелкнуть какой-либо текст при активном значении WhatFont, панель сведений о шрифте прикрепляется к этому тексту. Эта панель не только показывает название и размер шрифта, но также показывает алфавит шрифта и его цвет (в шестнадцатеричном формате) и даже позволяет вам твитнуть то, что вы нашли.
Чтобы узнать больше о шрифте с помощью WhatFont, щелкните текст, чтобы вызвать эту удобную панель.
Определить шрифт на изображении в Интернете
Если шрифт, который вы хотите идентифицировать в Интернете, на самом деле находится внутри изображения (скажем, логотипа или рекламы), вам нужно будет использовать один из ресурсов печатных шрифтов, упомянутых ранее. Однако вместо загрузки собственного изображения текста просто перетащите изображение с веб-сайта на рабочий стол, а затем загрузите это изображение в службу идентификации шрифтов.
При этом пользователи Firefox и Chrome могут автоматически загружать изображения с помощью расширения WhatFontIs.После установки просто щелкните изображение правой кнопкой мыши и выберите «Использовать это изображение на WhatFontIs.com». Сайт WhatFontIs.com откроется в новой вкладке с вашим изображением, готовым к идентификации.
Спросите у профессионалов
Если ни один из вышеперечисленных ресурсов не может идентифицировать ваш шрифт, попробуйте загрузить изображение на один из следующих популярных форумов по идентификации шрифтов. В лучшем случае ваш шрифт будет идентифицирован за считанные минуты. В противном случае это может занять несколько часов или даже дней.
Форумы по идентификации шрифтов могут помочь определить сложные или необычные шрифты (например, те, что используются на вывесках), но, возможно, вам придется немного подождать, чтобы получить результаты.
Тест детектора шрифтов »Некоторые из лучших бесплатных инструментов для распознавания шрифтов
Представьте, что вы дизайнер-дизайнер, просматриваете веб-страницы в поисках подходящих шрифтов, и внезапно сталкиваетесь с потрясающим шрифтом, который идеально подходит для вашего текущего дизайн-проекта. Но теперь вы отчаянно спрашиваете себя: как я могу распознать шрифт? Какое название у шрифта? Где я могу найти его? Шрифт бесплатный или нет? Не волнуйся! Есть несколько инструментов распознавания шрифтов, которые помогут вам решить эту проблему. Мы протестировали их и представляем лучшие программы, чтобы вы могли выбрать наиболее подходящий для ваших целей инструмент!
Типы средств проверки шрифтов
Существует три различных типа инструментов, помогающих идентифицировать шрифт.Если у вас есть изображение шрифта, такое как снимок экрана или фотография, вы можете использовать, например, «Font Matcherator» от Fontspring для анализа глифов. Такие инструменты извлекают глифы из материала изображения, которые затем распознаются автоматически или вручную.
Идентифицировать шрифты по внешнему виду намного сложнее. Но есть также программы, которые помогут вам с этой задачей: такие порталы, как identifont.com и linotype.com, задают вопросы о внешнем виде глифов различных шрифтов — букв, знаков препинания и других символов, а затем показывают возможные совпадения.Это лучше всего работает, когда у вас есть весь текст неуловимым шрифтом, который включает много разных букв. Потому что чем чаще вы выбираете «не уверен», тем менее вероятным становится совпадение. С другой стороны, такие инструменты можно использовать, когда вы уже имеете представление о том, как должен выглядеть ваш шрифт.
Третья группа инструментов шрифтов ориентирована на веб-шрифты: расширения браузера и закладки отображают правильный шрифт, если они находят его в виде текста, который можно щелкнуть и выбрать. К сожалению, эти инструменты не работают с текстом в изображениях.
Распознавание шрифтов на основе изображений:
Fontspring Matcherator, WhatFontis.com и WhatTheFont
Наиболее известные идентификаторы шрифтов включают Matcherator от Fontspring, das Portal WhatFontis.com и WhatTheFont от myfont.com. Matcherator от Fontspring претендует на звание ведущего инструмента распознавания шрифтов, но наши тесты пришли к другому выводу.
Примечания по использованию инструментов проверки шрифтов:
- Между шрифтом и фоном изображения должен быть максимальный контраст.Черный шрифт на белом фоне — идеальный вариант.
- Цветные изображения следует редактировать с помощью графического редактора, чтобы уменьшить цветность.
- Анализируемое изображение должно содержать только один шрифт. Обрезка полезна в этом контексте!
- Удалите неподходящие глифы, которые не распознаются автоматически анализатором глифов, чтобы предотвратить искажение анализа неправильными значениями.
- Шрифты, буквы которых связаны, трудно анализировать инструментами. Возможно, буквы удастся разделить с помощью графического редактора.
- Текст должен быть выровнен по горизонтали. Наличие нескольких строк не обязательно является проблемой.
- В идеале текст должен содержать только латинские буквы и цифры.
В нашем тесте WhatFontis.com, WhatTheFont и Fontspring Matcherator анализировали совершенно разные шрифты: шрифты с засечками (Times New Roman), шрифты без засечек (Helvetica Neue и Clear Sans) и декоративные шрифты, такие как бесплатные ретро-шрифты. «Метро Ретро» и «Плейбол». Наконец, мы пропустили логотип нашей компании через сканеры шрифтов.
Вот как работает анализ шрифтов в Fontspring:
Домашняя страница шрифта Fontspring. Matcherator Базовый режим Расширенный режим Результаты для Times New RomanВзгляд внутрь процесса идентификации WhatTheFont:
Домашняя страница WhatTheFont Анализ глифов для Helvetica Neue Результаты для Helvetica Neue Результаты для нашего логотипаАнализ на WhatFontis.com:
Домашняя страница анализа WhatFontIs Glyph для Clear Sans Parcial неправильный анализ глифов для Playball Результаты для PlayballРезультат наших тестов:
В частности, Fontspring Matcherator распознал множество глифов, но не дал ни одного совпадения.Но процент попаданий можно улучшить, выбрав вручную подходящие теги (например, «Art Déco» с соответствующим шрифтом Art Déco). WhatTheFont обеспечил совпадение в трех из шести случаев. Большим победителем нашего теста стал портал WhatFontis.com, который правильно определил все шрифты. Некоторые из правильных результатов даже заняли первые места в хит-листе.
Александру Куйбари, генеральный директор и основатель WhatFontis.com:
«Мы делаем миллионы вычислений для каждого распознавания шрифта»
WhatFontis.com определяет бесплатные и коммерческие шрифты с 2010 года. В настоящее время база данных портала содержит около 190 000 различных шрифтов. Ежемесячно сайт посещают около 530 000 человек, и их число растет. Александру Куйбари, основатель портала, рекомендует комбинировать все три инструмента: «Ни одно программное обеспечение не способно распознавать все шрифты. Я сам пользуюсь всеми тремя сайтами. Если WhatFontis.com не предлагает подходящего предложения, возможно, Fontspring или WhatTheFont более успешны. Я считаю, что иметь несколько инструментов для идентификации шрифтов — это здорово.”
Identifont, Linotype и др. — Поиск и поиск шрифтов
Как распознавание шрифтов работает в таких шрифтовых инструментах, как Identifont? Вторая группа средств проверки шрифтов просит человека, выполняющего поиск шрифта, предоставить несколько характеристик глифов шрифта, таких как засечки или нет, Q, A, M, a, J, P, 7, 4, R и т. Д. Вы можете использовать инструмент чтобы идентифицировать шрифты или найти шрифт, если вы уже имеете представление о том, как должен выглядеть ваш шрифт. Однако чем чаще вы нажимаете «не уверен», тем длиннее становится анкета.Кроме того, у этого инструмента есть трудности с распознаванием декоративных шрифтов.
Этот класс инструментов включает:
Использование закладок и надстроек для идентификации веб-шрифтов
Интернет предлагает множество потрясающих шрифтов. Вы можете выбрать или щелкнуть их с помощью закладок или надстроек для вашего браузера и инструмента, чтобы получить желаемый результат. Каждый текст, который можно выделить, также можно идентифицировать.
Fount идентифицирует шрифты с помощью закладки.
Fount включается при нажатии на закладку.Детектор веб-шрифтов Fount совместим с браузерами Safari, Chrome, Firefox и Internet Explorer 8 (и выше).Щелкните закладку, чтобы активировать инструмент, и значок перекрестия заменит указатель мыши. Когда вы щелкаете по рассматриваемому тексту, в правом верхнем углу браузера всплывает окно, в котором отображается шрифт, включая размер, вес и стиль.
«Font Finder» для Firefox
Надстройка для браузера «Font Finder» анализирует веб-шрифты одним щелчком мыши.Надстройка Font Finder работает немного иначе, чем инструмент Fount. Трудно найти в браузере. Вы должны выделить текст и щелкнуть правой кнопкой мыши, чтобы увидеть, что инструмент установлен и работает.«Font Finder» указан как самый нижний пункт меню. После нажатия «Анализировать выделение» надстройка веб-шрифтов отображает все свойства выделенного текста, такие как цвет шрифта, тип шрифта и интервал.
WhatFont как закладка и надстройка для Chrome и Safari
WhatFont как закладка определяет веб-шрифты в Chrome, Safari и других браузерах. Если вы не хотите устанавливать надстройку, просто перетащите инструмент в виде закладки на панель закладок вашего браузера. Щелкните закладку, чтобы запустить ее.При наведении курсора мыши просто отображается тип шрифта. Щелкните по нему, чтобы увидеть размер шрифта, высоту строки, цвет шрифта и другую информацию.


 Нажмите кнопку Сontinue.
Нажмите кнопку Сontinue.