Подбор цвета объекта с другого фото с помощью Photoshop
В этом уроке мы узнаем, как с помощью команды «Подбор цвета» подобрать цвет объекта на одной фотографии относительно предмета на другом снимке. Данная функция появилась в Photoshop, начиная с версии Photoshop CS (это означает, что для выполнения вам понадобится, как минимум Photoshop CS).
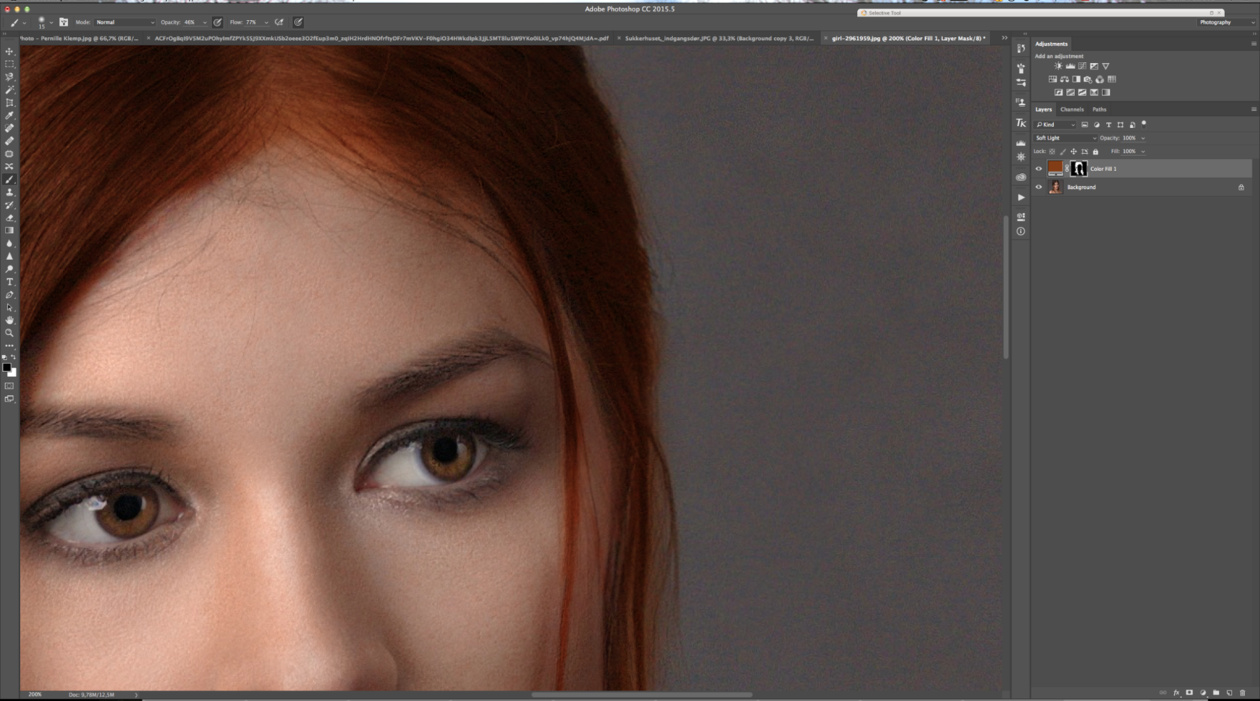
Вот изображение модели, взятое мной из каталога. Девушка, очевидно, выглядит очень довольной, а кроме того цвет ее блузки вполне подходит к цветам зеленой местности, в которой она находится:
Исходное изображение
Как и большинство моделей одежды, эта блузка может быть выполнена в других цветах. Например, предположим, она также доступна в оттенке, приведенном на этой фотографии:
Модель, одетая в фиолетовую блузку
Клиент хотел бы, чтобы Вы изменили цвет блузки девушки на первом фото так, чтобы он соответствовал цвету блузки на втором фото, вот так:
Цвет блузки на исходной фотографии подобран от цвета блузки на втором фото
Функция Photoshop «Подбор цвета» была создана специально для подобных задач, хотя у нее есть много других применений, которые мы рассмотрим в других статьях. Однако, в зависимости от изображений, которые вы используете, сам по себе «Подбор цвета» не всегда работает идеально.
Однако, в зависимости от изображений, которые вы используете, сам по себе «Подбор цвета» не всегда работает идеально.
Иногда эта функция делает все, как нужно, иногда нет. Часто ей необходимо немного помочь, и, как мы увидим через минуту, это как раз один из тех случаев. Давайте начнем!
Первое, что мы всегда должны делать, приступая к работе с изображением в Photoshop, это продублировать фоновый слой. Он содержит исходную информацию изображения, и мы не хотим потерять его в случае, если нам придется начинать все сначала. В настоящее время, моя палитра слоев показывает, что мой фон это все, что у меня есть:
В палитре слоев показан фоновый слой, который содержит исходную информацию изображения
Все, что вам нужно сделать, чтобы продублировать фоновый слой, это использовать сочетание горячих клавиш Ctrl + J (Win)/Command + J (Mac). Если мы снова посмотрим на палитру, то увидим, что теперь у нас есть два слоя — оригинальный фон снизу, и его копия, которую Photoshop автоматически назвал «Layer 1«:
В палитре слоев теперь отображаются фоновый слой, а также копия фонового слоя над ним
Теперь мы можем спокойно работать, не беспокоясь о повреждении оригинал.
Используйте инструмент выделения на ваш выбор («Лассо», «Перо» и т.д.), нарисуйте выделение вокруг объекта, цвета которого нужно изменить. Я обвел контуром блузку девушки:
Используйте инструмент выделения на ваш выбор, чтобы выделить объект, цвета которого нужно изменить
Теперь переключитесь на второе изображение и снова, используя ваш любимый инструмент выделения («Лассо» отлично для этого подойдет), выберите большую площадь внутри объекта, который содержит нужный цвет. В моем случае, я выберу участок фиолетовой блузки, одетой на девушке.
Нам совсем не нужно точно обводить контуром выделения вокруг объекта, но исходную область нам нужно сделать достаточно большой, чтобы она включала в себя как можно больше оттенков (светлых и темных участков).
Photoshop необходимо получить как можно больше оттенков цвета, чтобы он мог точно применить цвет исходного изображения к объекту (пуговицы на блузке могут в определенных случаях создавать некоторые проблемы, поэтому я перетащил их с помощью инструмента «Лассо», удерживая нажатой клавишу Shift, чтобы вычесть их из выделения, просто на всякий случай):
Выберите большую область блузки, чтобы включить столько оттенков цвета, сколько возможно
Теперь, когда мы выделили объект на первом фото и большую площадь внутри предмета на втором фото, мы можем применить команду «Подбор цвета». Прежде чем что-то делать, мы должны убедиться, что наше оригинальное фото является активным.
Прежде чем что-то делать, мы должны убедиться, что наше оригинальное фото является активным.
Поэтому кликните в любом месте внутри оригинала изображения, чтобы выбрать его. Команда «Подбор цвета» будет ссылаться на это исходное изображение в качестве целевого.
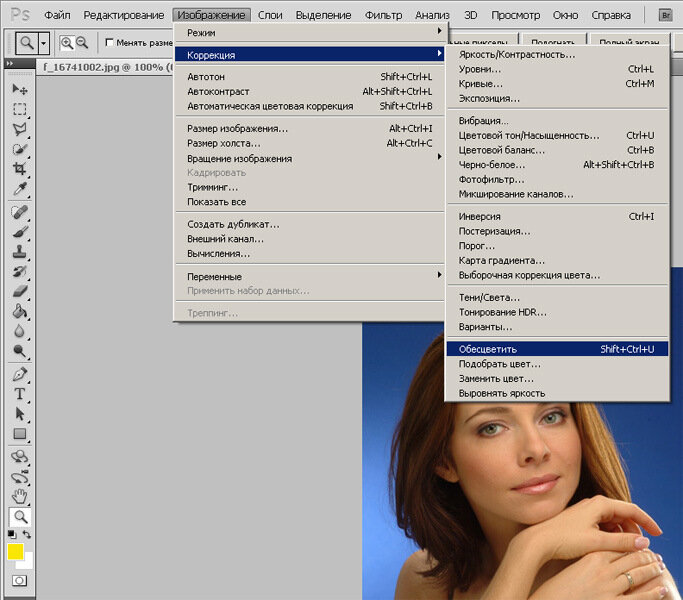
При выбранном исходном изображении перейдите в меню «Изображение», выберите пункт «Коррекция» и нажмите «Подобрать цвет»:
Перейдите в Изображение > Коррекция > Подобрать цвет
Откроется диалоговое окно «Подобрать цвет». А теперь хочу отметить, что я люблю Photoshop. Но, положа руку на сердце, кое-что в диалоговом окне «Подобрать цвет» мне не нравится. Оно сбивает с толку, а так не должно быть. Так что мы просто должны разобраться в этой путанице, чтобы добраться до истины.
Диалоговое окно «Подбор цвета» разделено на две основные части – «Целевое изображение» сверху и «Статистика изображения» снизу. Вы ведь предполагали, что нижний раздел будет называться «Исходное изображение», не правда ли? Но нет, он называется «Статистика изображения». Давайте пока просто оставим нижнюю часть и сосредоточимся на верхней, «Целевое изображение».
Давайте пока просто оставим нижнюю часть и сосредоточимся на верхней, «Целевое изображение».
Целевое изображение — это изображение, содержащее цвета, которые нам нужно изменить. И в диалоговом окне нет никакого способа, чтобы фактически установить целевое изображение. Photoshop просто назначает его, исходя из того, какое изображение у вас было выбрано, когда вы открыли команду «Подбор цвета».
Вот почему я сначала попросил вас выбрать исходное изображение до вызова команды. Мое исходное изображение имеет название «green.jpg«, и мы видим его в списке рядом со словом «Цель» в верхней части диалогового окна:
В диалоговом окне «Подобрать цвет» фото «green.jpg» отображается в качестве целевого изображения
Под названием раздела «Целевое изображение» располагается раздел «Параметры изображения», в нем содержатся такие опции, как: «Яркость», «Интенсивность цвета», «Ослабление» и «Нейтрализовать». Логично было бы предположить, что поскольку эти опции сгруппированы в разделе «Целевое изображение», значит они что-то делают с целевым изображением.
Но они управляют исходным изображением в нижней части, которая называется «Статистика изображения». Теперь вы понимаете, о чем говорю? Это диалоговое окно нуждается в некоторой доработке.
Несмотря на то, что само диалоговое окно является немного запутанным, то, что мы можем сделать с его помощью, вполне понятно. У нас уже есть «Целевое изображение», которое мы выбрали перед запуском команды. Так что теперь нам нужно выбрать исходное изображение.
Внизу, в разделе «Статистика изображения» вы увидите параметр под названием «Источник» с выпадающим списком. Выберите вторую картинку из списка, чтобы установить ее в качестве источника изображения:
Выберите второе изображение из выпадающего списка «Источник»
Если ваше «Исходное изображение» содержит несколько слоев, вам нужно выбрать соответствующий слой с помощью параметра «Слой», расположенной ниже параметра «Источник». В моем случае, второе изображение содержит только один слой, оригинальный фоновый, так что он выбирается автоматически.
Прямо над параметром «Источник» располагаются две опции с флажками рядом с ними – «Использовать выделение в Источнике, чтобы рассчитать значение цвета» и «Использовать выделение в Целевом изображении, чтобы рассчитать коррекцию». Первый вариант сообщает программе, что мы хотим использовать при подборе только цвета выделенной области исходного изображения.
Другими словами, в моем случае я хочу использовать только фиолетовые цвета, которые я выделил на блузке девушки. Если бы я этого не сделал, то понятно, что Photoshop игнорировал бы мое выделение и использовал цвета со всего изображения. Чего, нам, конечно, не нужно, поэтому убедитесь, что вы установили флажок для этой опции.
Вторая опция сообщает Photoshop, что мы хотим подобрать цвета только для конкретного объекта, который мы выбрали в исходном изображении. В моем случае это означает, что я хочу, чтобы Photoshop рассматривал только цвета блузки девушки.
Если бы я не указал это, Photoshop принимал бы во внимание все цвета фото, и конечный результат не был бы таким точным. Поэтому убедитесь, что эта опция также отмечена:
Поэтому убедитесь, что эта опция также отмечена:
Выделите опции «Использовать выделение в Источнике, чтобы рассчитать значение цвета» и «Использовать выделение в Целевом изображении, чтобы рассчитать коррекцию», чтобы указать программе использовать при подборе цветов только выделенные области изображений.
Нажмите кнопку «ОК», чтобы выйти из диалогового окна и позволить Photoshop попытаться подобрать цвета для целевого изображения, отталкиваясь от цветов исходного изображения. Во многих случаях это работает нормально, и больше ничего не нужно делать.
Но иногда Photoshop не удается подобрать цвета правильно. Это как раз один из таких случаев. Вот как теперь выглядит мое оригинальное изображение (выделение остается видимым и активным):
Исходное изображение после применения функции «Подобрать цвет»
Photoshop удалось подобрать основные цвета, однако, в целом с эффектами что-то не так. Проблема заключается в том, что область блузки полностью утратила контрастность. Темные участки выглядят слишком светлыми, полностью исчезли подсвеченные области. В целом все выглядит неестественно. Это один из тех случаев, когда функции «Подбор цвета» нужно немного помочь.
Темные участки выглядят слишком светлыми, полностью исчезли подсвеченные области. В целом все выглядит неестественно. Это один из тех случаев, когда функции «Подбор цвета» нужно немного помочь.
Я мог бы попытаться отрегулировать яркость, перемещая ползунок «Яркость» в разделе «Параметры изображения» диалогового окна «Подобрать цвет», но все, чего я могу добиться с его помощью, это сделать все светлее или темнее. Мне же нужно иметь возможность настраивать светлые и темные области отдельно.
Я собираюсь использовать простой корректирующий слой «Уровни», чтобы затемнить темные участки и осветлить светлые участки на блузке. Для этого нужно нажать иконку «Новый корректирующий слой» в нижней части палитры слоев:
Нажмите на иконку «Новый корректирующий слой» в нижней части палитры слоев
Затем выберите из списка «Уровни»:
Выберите из списка «Уровни»
В появившемся диалоговом окне вы увидите большую черную гистограмму (выглядит как гора). На ней будут размещаться три маленьких ползунка — черный ползунок слева, белый — справа и серый — в середине. Чтобы затемнить темные области, просто нажмите на черный ползунок и перетащите его вправо, пока он не окажется в точке, где начинается левая сторона гистограммы.
Чтобы затемнить темные области, просто нажмите на черный ползунок и перетащите его вправо, пока он не окажется в точке, где начинается левая сторона гистограммы.
Следите за изображением в окне документа во время перемещения ползунка, чтобы вы могли видеть, что происходит с тенями. Передвигайте ползунок до получения нужного эффекта. Затем, когда вы скорректируете темные области, нажмите на белый ползунок перетащите его влево, до точки, где начинается правая сторона гистограммы.
Опять же, следите за изображением, чтобы видеть, что происходит со светлыми участками. Photoshop интеллектуальная компьютерная программа, но это не означает, что вы и я должны думать, как она. Используйте гистограмму в качестве руководства, но прежде всего, доверяйте своим глазам:
Перетащите черный и белый ползунки к краям гистограммы, чтобы оптимизировать темные и светлые участки внутри выделенной области
Нажмите «ОК», когда закончите, чтобы выйти из диалогового окна «Уровни». Ваши темные и светлые области должны выглядеть гораздо лучше, но скорее всего, вы только что создали другую проблему. В моем случае, блузка девушки теперь выглядит гораздо реалистичнее, но изменился общий цвет:
В моем случае, блузка девушки теперь выглядит гораздо реалистичнее, но изменился общий цвет:
Контрастность области блузки улучшилась, но цвет теперь выглядит по-другому
Причиной такого цветового сдвига является то, что по умолчанию корректирующий слой вносит изменения не только в значения яркости изображения, но также и в цвета. Мы должны указать Photoshop, что хотим, чтобы наш корректирующий слой «Уровни» влиял только на яркость, но не затрагивал цвета.
Как нам это сделать? Просто. Мы можем поменять режим смешивания корректирующего слоя. Перейдите к опциям режима смешивания в верхнем левом углу палитры «Слои». В настоящее время там значится «Нормальный», что является значением по умолчанию. Нажмите на маленькую стрелку и выберите значение «Яркость» в самом низу выпадающего списка:
Измените режим смешивания корректирующего слоя «Уровни» на «Яркость»
Нажмите Ctrl + D (Win)/Command + D (Mac), чтобы отменить выделение вокруг объекта, и все готово!
Вот мой окончательный результат после изменения режима наложения корректирующего слоя «Уровни» на «Яркость»:
Окончательный результат
Мы закончили! Таким образом, вы можете подобрать цвета для одной фотографии, скопировав их с другой с помощью функции Photoshop «Подобрать цвет»!
Сергей Бензенкоавтор-переводчик статьи «Matching Colors Of Objects Between Photos With Photoshop»
Подбор цвета объекта с другого фото с помощью Photoshop
В этом уроке мы узнаем, как с помощью команды «Подбор цвета» подобрать цвет объекта на одной фотографии относительно предмета на другом снимке. Данная функция появилась в Photoshop, начиная с версии Photoshop CS (это означает, что для выполнения вам понадобится, как минимум Photoshop CS).
Данная функция появилась в Photoshop, начиная с версии Photoshop CS (это означает, что для выполнения вам понадобится, как минимум Photoshop CS).
Вот изображение модели, взятое мной из каталога. Девушка, очевидно, выглядит очень довольной, а кроме того цвет ее блузки вполне подходит к цветам зеленой местности, в которой она находится:
Исходное изображение
Как и большинство моделей одежды, эта блузка может быть выполнена в других цветах. Например, предположим, она также доступна в оттенке, приведенном на этой фотографии:
Модель, одетая в фиолетовую блузку
Клиент хотел бы, чтобы Вы изменили цвет блузки девушки на первом фото так, чтобы он соответствовал цвету блузки на втором фото, вот так:
Цвет блузки на исходной фотографии подобран от цвета блузки на втором фото
Функция Photoshop «Подбор цвета» была создана специально для подобных задач, хотя у нее есть много других применений, которые мы рассмотрим в других статьях. Однако, в зависимости от изображений, которые вы используете, сам по себе «Подбор цвета» не всегда работает идеально.
Иногда эта функция делает все, как нужно, иногда нет. Часто ей необходимо немного помочь, и, как мы увидим через минуту, это как раз один из тех случаев. Давайте начнем!
Первое, что мы всегда должны делать, приступая к работе с изображением в Photoshop, это продублировать фоновый слой. Он содержит исходную информацию изображения, и мы не хотим потерять его в случае, если нам придется начинать все сначала. В настоящее время, моя палитра слоев показывает, что мой фон это все, что у меня есть:
В палитре слоев показан фоновый слой, который содержит исходную информацию изображения
Все, что вам нужно сделать, чтобы продублировать фоновый слой, это использовать сочетание горячих клавиш Ctrl + J (Win)/Command + J (Mac). Если мы снова посмотрим на палитру, то увидим, что теперь у нас есть два слоя — оригинальный фон снизу, и его копия, которую Photoshop автоматически назвал «Layer 1«:
В палитре слоев теперь отображаются фоновый слой, а также копия фонового слоя над ним
Теперь мы можем спокойно работать, не беспокоясь о повреждении оригинал.
Используйте инструмент выделения на ваш выбор («Лассо», «Перо» и т.д.), нарисуйте выделение вокруг объекта, цвета которого нужно изменить. Я обвел контуром блузку девушки:
Используйте инструмент выделения на ваш выбор, чтобы выделить объект, цвета которого нужно изменить
Теперь переключитесь на второе изображение и снова, используя ваш любимый инструмент выделения («Лассо» отлично для этого подойдет), выберите большую площадь внутри объекта, который содержит нужный цвет. В моем случае, я выберу участок фиолетовой блузки, одетой на девушке.
Нам совсем не нужно точно обводить контуром выделения вокруг объекта, но исходную область нам нужно сделать достаточно большой, чтобы она включала в себя как можно больше оттенков (светлых и темных участков).
Photoshop необходимо получить как можно больше оттенков цвета, чтобы он мог точно применить цвет исходного изображения к объекту (пуговицы на блузке могут в определенных случаях создавать некоторые проблемы, поэтому я перетащил их с помощью инструмента «Лассо», удерживая нажатой клавишу Shift, чтобы вычесть их из выделения, просто на всякий случай):
Выберите большую область блузки, чтобы включить столько оттенков цвета, сколько возможно
Теперь, когда мы выделили объект на первом фото и большую площадь внутри предмета на втором фото, мы можем применить команду «Подбор цвета». Прежде чем что-то делать, мы должны убедиться, что наше оригинальное фото является активным.
Прежде чем что-то делать, мы должны убедиться, что наше оригинальное фото является активным.
Поэтому кликните в любом месте внутри оригинала изображения, чтобы выбрать его. Команда «Подбор цвета» будет ссылаться на это исходное изображение в качестве целевого.
При выбранном исходном изображении перейдите в меню «Изображение», выберите пункт «Коррекция» и нажмите «Подобрать цвет»:
Перейдите в Изображение > Коррекция > Подобрать цвет
Откроется диалоговое окно «Подобрать цвет». А теперь хочу отметить, что я люблю Photoshop. Но, положа руку на сердце, кое-что в диалоговом окне «Подобрать цвет» мне не нравится. Оно сбивает с толку, а так не должно быть. Так что мы просто должны разобраться в этой путанице, чтобы добраться до истины.
Диалоговое окно «Подбор цвета» разделено на две основные части – «Целевое изображение» сверху и «Статистика изображения» снизу. Вы ведь предполагали, что нижний раздел будет называться «Исходное изображение», не правда ли? Но нет, он называется «Статистика изображения». Давайте пока просто оставим нижнюю часть и сосредоточимся на верхней, «Целевое изображение».
Давайте пока просто оставим нижнюю часть и сосредоточимся на верхней, «Целевое изображение».
Целевое изображение — это изображение, содержащее цвета, которые нам нужно изменить. И в диалоговом окне нет никакого способа, чтобы фактически установить целевое изображение. Photoshop просто назначает его, исходя из того, какое изображение у вас было выбрано, когда вы открыли команду «Подбор цвета».
Вот почему я сначала попросил вас выбрать исходное изображение до вызова команды. Мое исходное изображение имеет название «green.jpg«, и мы видим его в списке рядом со словом «Цель» в верхней части диалогового окна:
В диалоговом окне «Подобрать цвет» фото «green.jpg» отображается в качестве целевого изображения
Под названием раздела «Целевое изображение» располагается раздел «Параметры изображения», в нем содержатся такие опции, как: «Яркость», «Интенсивность цвета», «Ослабление» и «Нейтрализовать». Логично было бы предположить, что поскольку эти опции сгруппированы в разделе «Целевое изображение», значит они что-то делают с целевым изображением.
Но они управляют исходным изображением в нижней части, которая называется «Статистика изображения». Теперь вы понимаете, о чем говорю? Это диалоговое окно нуждается в некоторой доработке.
Несмотря на то, что само диалоговое окно является немного запутанным, то, что мы можем сделать с его помощью, вполне понятно. У нас уже есть «Целевое изображение», которое мы выбрали перед запуском команды. Так что теперь нам нужно выбрать исходное изображение.
Внизу, в разделе «Статистика изображения» вы увидите параметр под названием «Источник» с выпадающим списком. Выберите вторую картинку из списка, чтобы установить ее в качестве источника изображения:
Выберите второе изображение из выпадающего списка «Источник»
Если ваше «Исходное изображение» содержит несколько слоев, вам нужно выбрать соответствующий слой с помощью параметра «Слой», расположенной ниже параметра «Источник». В моем случае, второе изображение содержит только один слой, оригинальный фоновый, так что он выбирается автоматически.
Прямо над параметром «Источник» располагаются две опции с флажками рядом с ними – «Использовать выделение в Источнике, чтобы рассчитать значение цвета» и «Использовать выделение в Целевом изображении, чтобы рассчитать коррекцию». Первый вариант сообщает программе, что мы хотим использовать при подборе только цвета выделенной области исходного изображения.
Другими словами, в моем случае я хочу использовать только фиолетовые цвета, которые я выделил на блузке девушки. Если бы я этого не сделал, то понятно, что Photoshop игнорировал бы мое выделение и использовал цвета со всего изображения. Чего, нам, конечно, не нужно, поэтому убедитесь, что вы установили флажок для этой опции.
Вторая опция сообщает Photoshop, что мы хотим подобрать цвета только для конкретного объекта, который мы выбрали в исходном изображении. В моем случае это означает, что я хочу, чтобы Photoshop рассматривал только цвета блузки девушки.
Если бы я не указал это, Photoshop принимал бы во внимание все цвета фото, и конечный результат не был бы таким точным. Поэтому убедитесь, что эта опция также отмечена:
Поэтому убедитесь, что эта опция также отмечена:
Выделите опции «Использовать выделение в Источнике, чтобы рассчитать значение цвета» и «Использовать выделение в Целевом изображении, чтобы рассчитать коррекцию», чтобы указать программе использовать при подборе цветов только выделенные области изображений.
Нажмите кнопку «ОК», чтобы выйти из диалогового окна и позволить Photoshop попытаться подобрать цвета для целевого изображения, отталкиваясь от цветов исходного изображения. Во многих случаях это работает нормально, и больше ничего не нужно делать.
Но иногда Photoshop не удается подобрать цвета правильно. Это как раз один из таких случаев. Вот как теперь выглядит мое оригинальное изображение (выделение остается видимым и активным):
Исходное изображение после применения функции «Подобрать цвет»
Photoshop удалось подобрать основные цвета, однако, в целом с эффектами что-то не так. Проблема заключается в том, что область блузки полностью утратила контрастность. Темные участки выглядят слишком светлыми, полностью исчезли подсвеченные области. В целом все выглядит неестественно. Это один из тех случаев, когда функции «Подбор цвета» нужно немного помочь.
Темные участки выглядят слишком светлыми, полностью исчезли подсвеченные области. В целом все выглядит неестественно. Это один из тех случаев, когда функции «Подбор цвета» нужно немного помочь.
Я мог бы попытаться отрегулировать яркость, перемещая ползунок «Яркость» в разделе «Параметры изображения» диалогового окна «Подобрать цвет», но все, чего я могу добиться с его помощью, это сделать все светлее или темнее. Мне же нужно иметь возможность настраивать светлые и темные области отдельно.
Я собираюсь использовать простой корректирующий слой «Уровни», чтобы затемнить темные участки и осветлить светлые участки на блузке. Для этого нужно нажать иконку «Новый корректирующий слой» в нижней части палитры слоев:
Нажмите на иконку «Новый корректирующий слой» в нижней части палитры слоев
Затем выберите из списка «Уровни»:
Выберите из списка «Уровни»
В появившемся диалоговом окне вы увидите большую черную гистограмму (выглядит как гора). На ней будут размещаться три маленьких ползунка — черный ползунок слева, белый — справа и серый — в середине. Чтобы затемнить темные области, просто нажмите на черный ползунок и перетащите его вправо, пока он не окажется в точке, где начинается левая сторона гистограммы.
Чтобы затемнить темные области, просто нажмите на черный ползунок и перетащите его вправо, пока он не окажется в точке, где начинается левая сторона гистограммы.
Следите за изображением в окне документа во время перемещения ползунка, чтобы вы могли видеть, что происходит с тенями. Передвигайте ползунок до получения нужного эффекта. Затем, когда вы скорректируете темные области, нажмите на белый ползунок перетащите его влево, до точки, где начинается правая сторона гистограммы.
Опять же, следите за изображением, чтобы видеть, что происходит со светлыми участками. Photoshop интеллектуальная компьютерная программа, но это не означает, что вы и я должны думать, как она. Используйте гистограмму в качестве руководства, но прежде всего, доверяйте своим глазам:
Перетащите черный и белый ползунки к краям гистограммы, чтобы оптимизировать темные и светлые участки внутри выделенной области
Нажмите «ОК», когда закончите, чтобы выйти из диалогового окна «Уровни». Ваши темные и светлые области должны выглядеть гораздо лучше, но скорее всего, вы только что создали другую проблему. В моем случае, блузка девушки теперь выглядит гораздо реалистичнее, но изменился общий цвет:
В моем случае, блузка девушки теперь выглядит гораздо реалистичнее, но изменился общий цвет:
Контрастность области блузки улучшилась, но цвет теперь выглядит по-другому
Причиной такого цветового сдвига является то, что по умолчанию корректирующий слой вносит изменения не только в значения яркости изображения, но также и в цвета. Мы должны указать Photoshop, что хотим, чтобы наш корректирующий слой «Уровни» влиял только на яркость, но не затрагивал цвета.
Как нам это сделать? Просто. Мы можем поменять режим смешивания корректирующего слоя. Перейдите к опциям режима смешивания в верхнем левом углу палитры «Слои». В настоящее время там значится «Нормальный», что является значением по умолчанию. Нажмите на маленькую стрелку и выберите значение «Яркость» в самом низу выпадающего списка:
Измените режим смешивания корректирующего слоя «Уровни» на «Яркость»
Нажмите Ctrl + D (Win)/Command + D (Mac), чтобы отменить выделение вокруг объекта, и все готово!
Вот мой окончательный результат после изменения режима наложения корректирующего слоя «Уровни» на «Яркость»:
Окончательный результат
Мы закончили! Таким образом, вы можете подобрать цвета для одной фотографии, скопировав их с другой с помощью функции Photoshop «Подобрать цвет»!
Сергей Бензенкоавтор-переводчик статьи «Matching Colors Of Objects Between Photos With Photoshop»
Как подобрать цвет в фотошопе?
привет)) подскажи пожалуйста, какой лучше цвет добавить к зеленому? Что хорошо смотрелся
Alex Skichko
Сразу вспомнилась картинка:
В твоем вопросе очень много неизвестных переменных: сайт или логотип, фон или кнопка, какие цвета уже использованы, что находится рядом, какая площадь покрытия и т. д.
д.
Возьмем зеленый и красный цвета на примере Валиры из близзовского Харстоуна и клубники (сама природа подобрала сочетание):
Круто, да? Значит, зеленый отлично сочетается с красным. А теперь посмотри какой ад получится, если сделать зеленую кнопку на красном фоне или красную кнопку на зеленом фоне:
Хочется поскорее закрыть: слишком агрессивно в обоих случаях, давит на мозг. Получается, что сочетается зеленый с красным не так уж и хорошо? А вот, если фон будет, например, белым, то зеленая кнопка отлично будет смотреться рядом с красной:
Поэтому ответ на вопрос «какой цвет подходит к зеленому» есть только у того, кто видит всю картину.
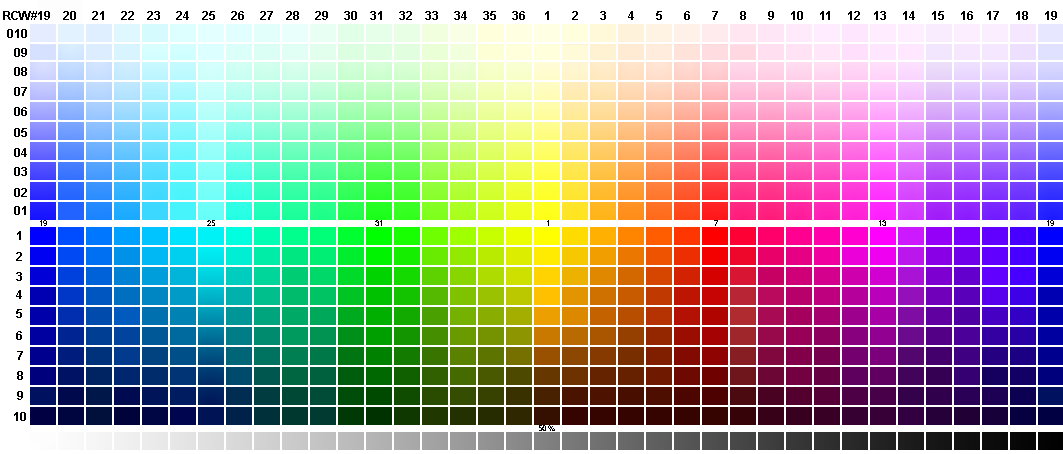
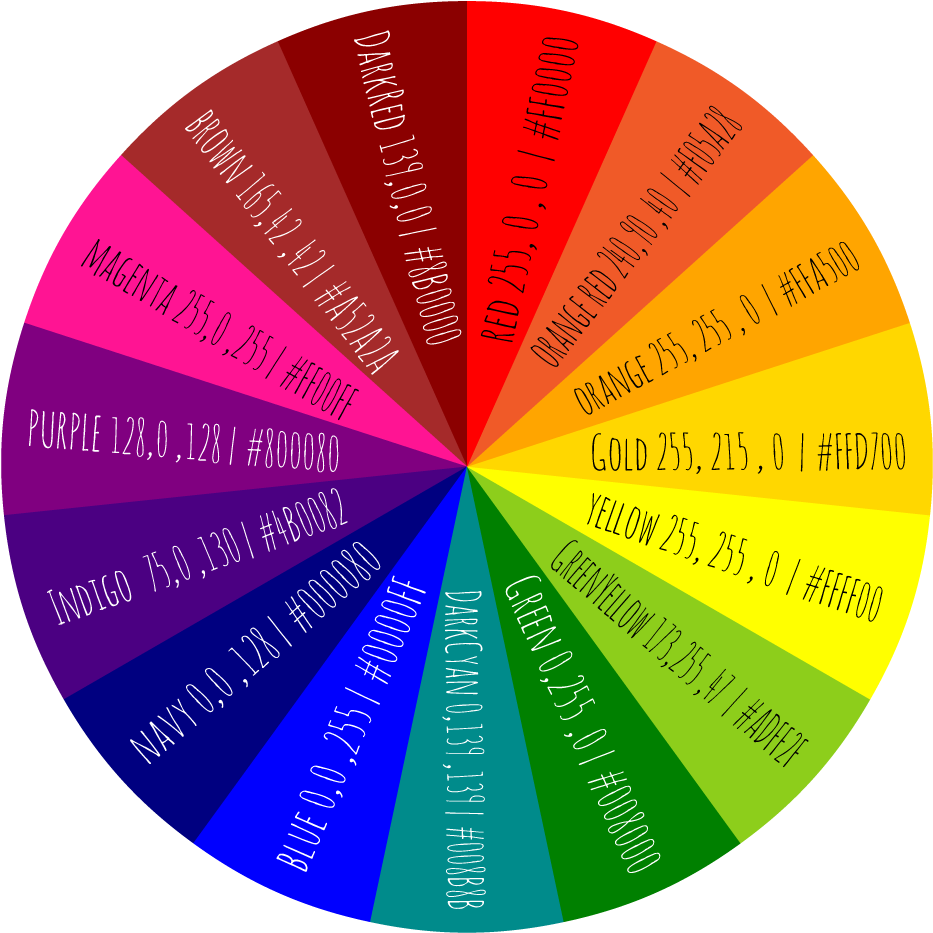
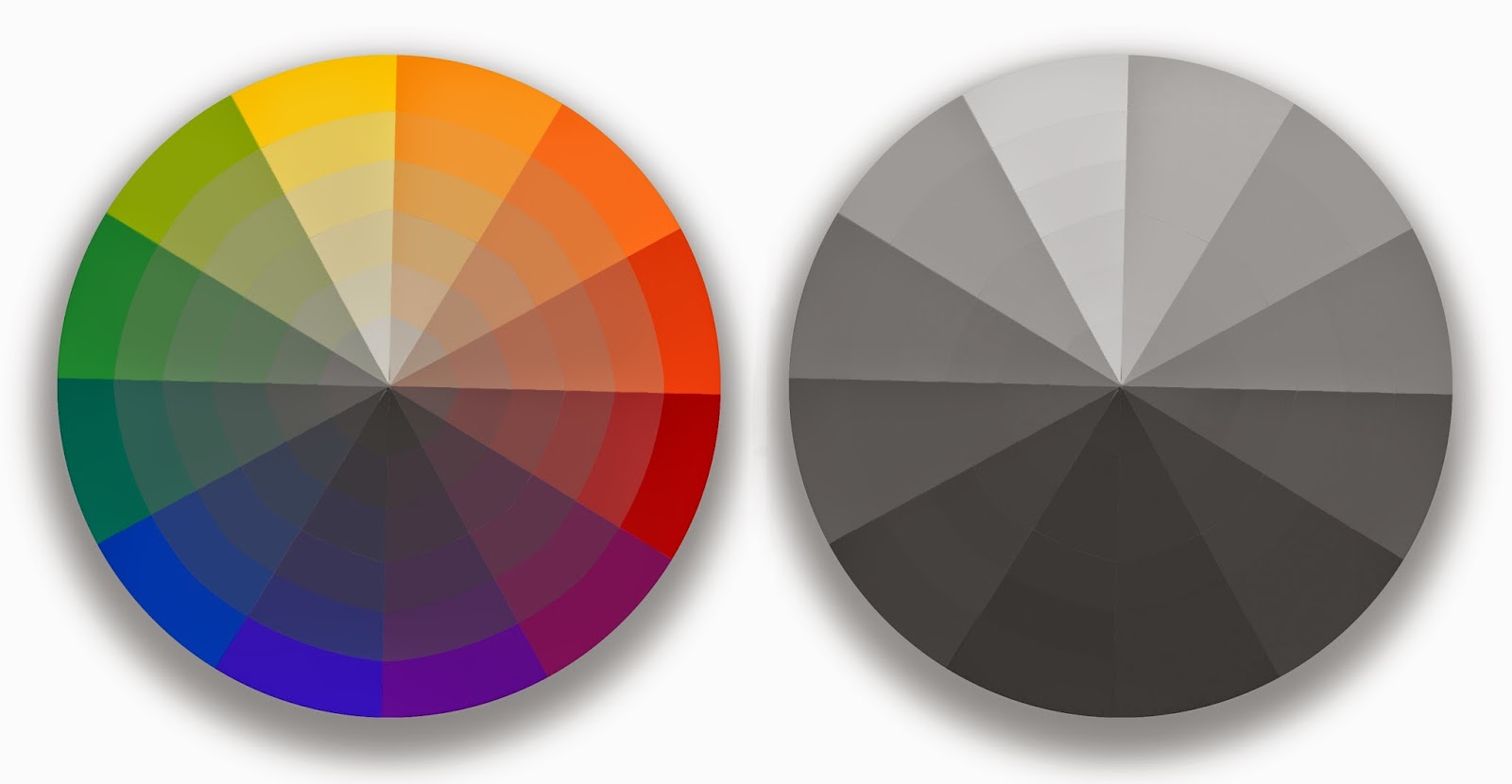
Цветовой круг
В первую очередь советую почитать про цветовой круг, чтобы иметь представление и уметь им пользоваться.
Есть немало онлайн-сервисов на эту тему. Удобный — colorscheme.ru.
Пользоваться легко — выбираешь цвет (вводишь код, либо просто тыркаешь в подходящий) и получаешь сочетающиеся цвета. Одна из фишек — пример страницы с выбранными цветами. Табы внизу: светлая страница или темная.
Одна из фишек — пример страницы с выбранными цветами. Табы внизу: светлая страница или темная.
Цветовой круг есть и у Adobe
Color Guide
В иллюстраторе есть клевый функционал, который работает по принципу цветового круга и показывает сочетание цветов. Называется панелька Color Guide.
Берешь пипеткой цвет — а иллюстратор тебе показывает все комбинации: соседние, контрастные, триады и так далее.
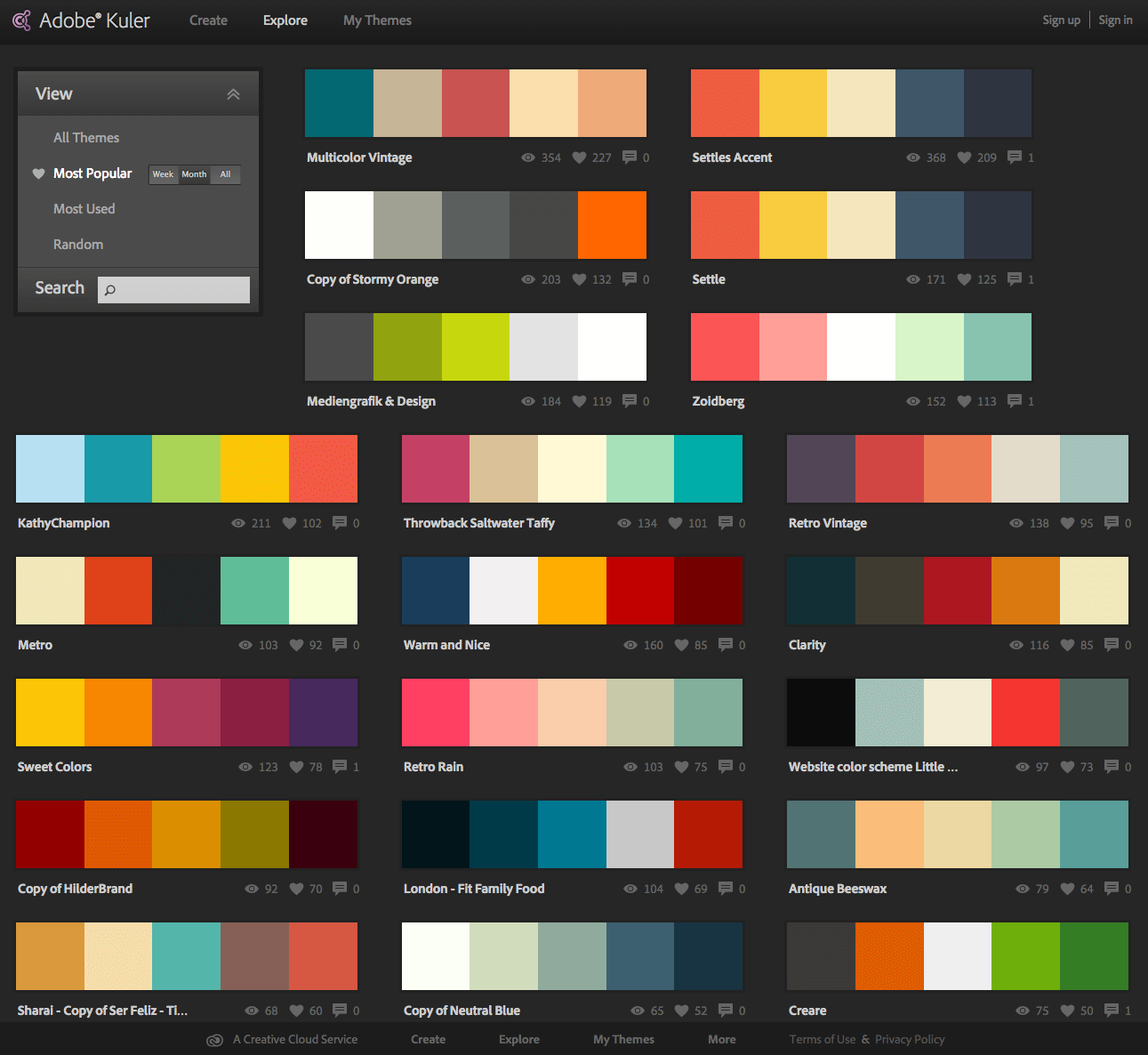
Adobe Color Themes
В самом фотошопе есть такой же функционал. Раньше это были просто темы (набор цветов), а потом к ним добавили и сам цветовой круг, и теперь панелька называется Adobe Color Themes
По радуге
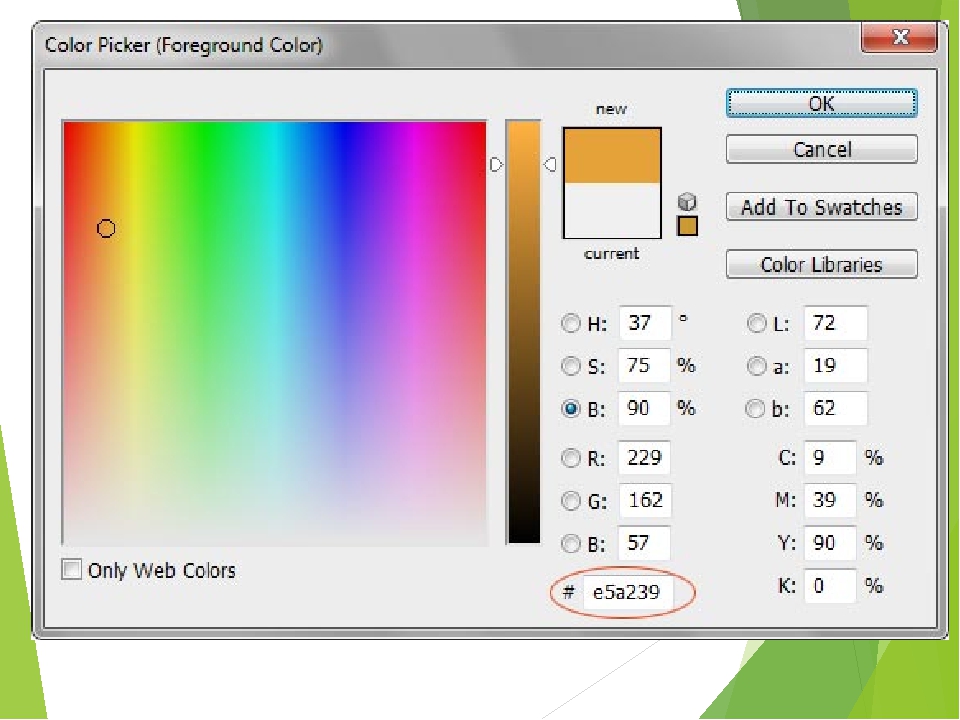
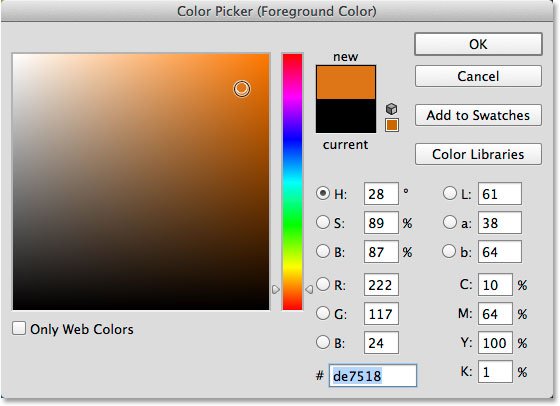
Сам же я цвета подбираю по «радуге»: перетягиваю ползунок и забираю цвет.
В примере я подобрал красный, фиолетовый и оранжевый. Шкала («радуга») лишь помогает подобрать цвет c разным оттенком (H = Hue) и иногда результат не устраивает.
Как в Photoshop изменить цвет объекта. Как изменить цвет объекта на фото в фотошопе
Замена цветов
Команда Replace Color (Заменить цвет) создает временную маску вокруг заданных цветов, а затем заменяет их другими цветами. Принцип работы команды во многом схож с командой Color Range (Цветовой диапазон) . Давайте посмотрим действие этой команды на примере. Откройте графический файл (рис. 3.29).
Рис. 3.29. Исходное изображение
Выберите команду Image (Изображение) | Adjustments (Коррекция) | Replace Color (Заменить цвет) . В возникшем в результате выполнения команды окне установите переключатель Selection (Выделение) , чтобы видеть в окне предварительного просмотра маску. Установите флажок Preview (Предварительный просмотр) , чтобы видеть, как настройка цвета будет отражаться на изображении. Инструментом Пипетка щелкните на самом темном месте фона. Часть фона выделилась. Если вы щелкните не фон, а цветок, то будет производиться не замена цвета фона, а замена цвета цветка — рис. 3.30.
Инструментом Пипетка щелкните на самом темном месте фона. Часть фона выделилась. Если вы щелкните не фон, а цветок, то будет производиться не замена цвета фона, а замена цвета цветка — рис. 3.30.
Рис. 3.30. Пример замены цвета объекта
Выберите среднюю пипетку Add to Sample (Добавление оттенков) и щелкните ей на соседнем участке фона, несколько раз, пока почти весь фон не станет белым. Увеличьте значение ползунка Fuzziness (Разброс) . Если после этого еще остались невыделенные участки, щелкните на них пипеткой со значком плюс. Меняя положение ползунков Hue (Цветовой тон) , Saturation (Насыщенность) и Lightness (Яркость) вы можете изменить цвет фона в широком диапазоне цветов.
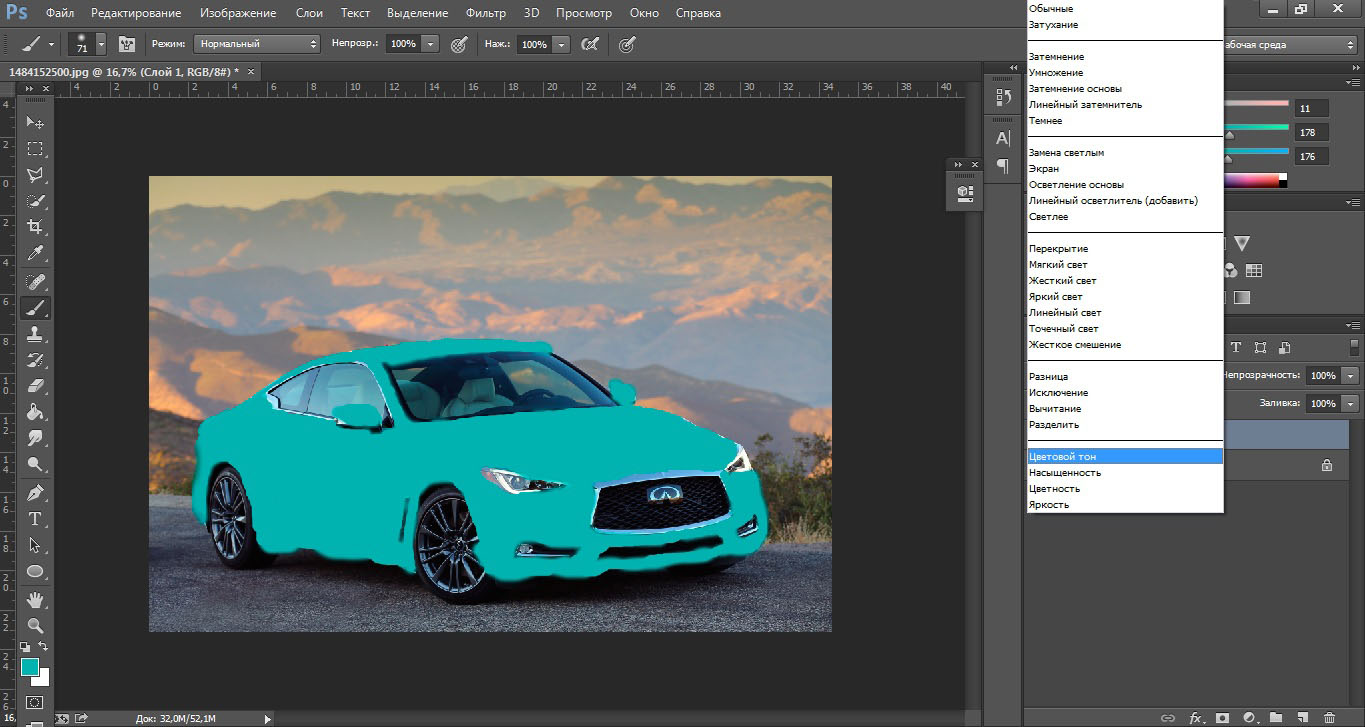
Приветствуем! В этой статье мы с вами разберем, как изменить цвет выделенного объекта на фотографиях в фотошопе. Вы наверняка посещали сайты автосалонов, где представлены все цветовые варианты автомобилей, и, перещелкивая, можно все их посмотреть, или магазины одежды, где так же можно посмотреть все представленные цветовые варианты.
Меняем цвет на контрастных предметах
- Для начала нам необходимо на всякий случай скопировать слой с изображением, чтобы не испортить его и случайно не сохранить. Для этого нужно кликнуть по слою с фото и нажать сочетание клавиш ctrl + j . Вот с этим слоем мы и будем работать:
- Теперь нам необходимо создать корректирующий слой. Для этого кликаем по кнопке “Создать новый корректирующий слой”, которую вы найдете внизу панели со слоями, и в появившемся списке выбираем пункт “Цветовой тон/Насыщенность…”.
- Вот такой слой с маской должен появиться:
- Теперь нам нужно в свойствах созданного корректирующего слоя поменять цвет:
Обратите внимание, что мы редактируем на фото именно красный цвет, и соответственно его выбираем.
- Активируйте инструмент “Пипетка” в свойствах корректирующего слоя и с помощью нее возьмите образец цвета с того участка фото, который вы редактируете:
- Следующим шагом подберем необходимый цвет с помощью ползунка “Цветовой тон” в свойствах корректирующего слоя. Так же можно отредактировать насыщенность и яркость для придания нужного результата:
Не пугайтесь, если вся фотография стала менять цвет – это нормально. Дальше мы все сделаем все как надо! - После того, как вы нашли нужный оттенок, нужно залить маску корректирующего слоя черным цветом. Для этого нажимаем сочетание клавиш Ctrl + i , но перед этим обязательно активируйте слой маску, кликнув по нему:
После того, как вы зальете маску черным цветом, фото примет изначальный вид. Кстати, если вы хотите узнать, что такое маски и как ими пользоваться, то почитайте статью Работа с масками в фотошопе .
- Теперь выделяем область, на который мы меняем цвет. Выделение можно сделать пером P или волшебной палочкой
Вот так мы выделили редактируемую область: - Теперь берем кисть B , выбираем белый цвет и закрашиваем маску в редактируемом месте белым цветом. Необходимый цвет проявится:
- Снимаем выделение Ctrl + D и смотрим результат. Если вы видите, что есть участки фото, которые не получилось нормально выделить и их не удалось изменить, то не стоит расстраиваться, так как мы работали с маской и все легко отредактировать. Для этого нужно без выделения взять кисть B с белым цветом и аккуратно проработать их, меняя размер кисти и ее жесткость. В итоге результат должен вас порадовать:

Меняем цвета объекта на любые другие
А именно о команде Заменить цвет (Replace color) . Находится этот инструмент в меню .
Рассмотрим диалоговое окно.
В верхней части Выделение находится вкладка из «Цветового диапазона».
С помощью пипетки на образце картинки отмечается образец цвета, который необходимо поменять. Пипетка с плюсом добавляет область, пипетка с минусом
Настройка параметра Разброс (Fuzziness) .
C помощью ползунка определяются границы, в которых будут изменяться оттенки цвета. При максимальном разбросе под замену будут попадать практически все оттенки выбранного цвета, имеющиеся на изображении. При минимальном разбросе под замену будут попадать исключительно те пиксели, которые в точности соответствуют образцу.
В Photoshop CS4 появилась дополнительная опция Localized Color Clusters , предназначенная для определения областей одного цвета. Её использование позволяет более точно выделить цвет на изображении.
В нижней части
Рассмотрим замену цвета на конкретном примере.
Шаг 1.
Открываем изображение в Photoshop. Создаём сразу дубликат основного слоя.
Шаг 2.
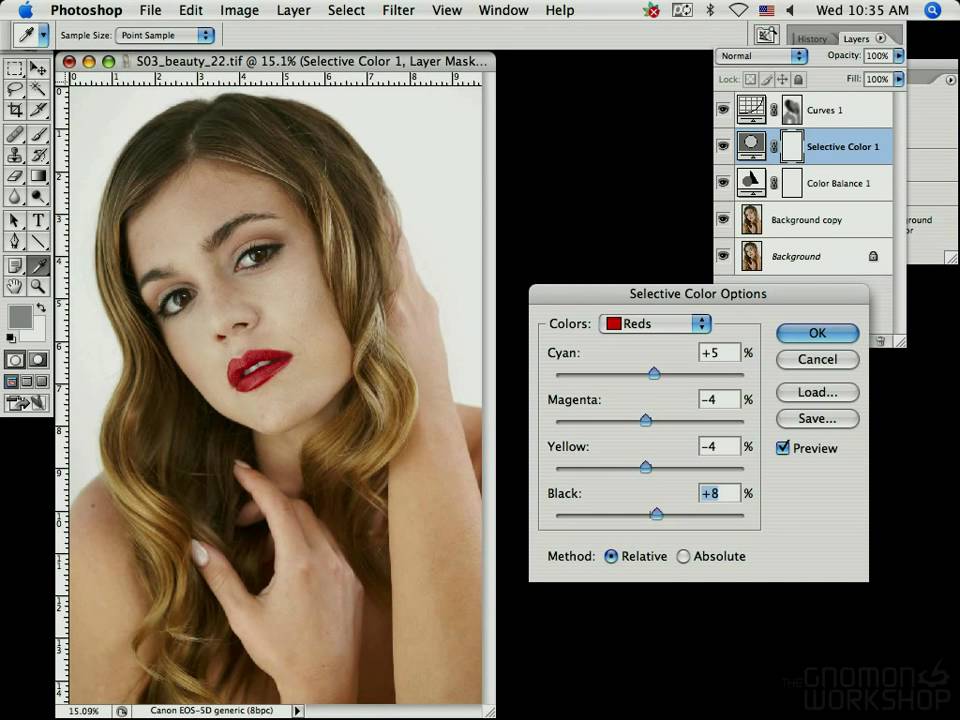
Заходим в Изображение — Коррекция — Заменить цвет . Мне хочется поменять цвет футболки.Шаг 3.
Если у вас CS4 , то сразу ставим галочку напротив Localized Color Clusters . Увеличиваю Разброс до максимального значения. С помощью пипетки на изображении отмечаем область. Далее, выбираю цвет на какой хочу поменять. Кликаю мышкой на цветном квадратике с подписью «Результат» и выбираю нужный мне оттенок.
Видно, что в области теней цвет недостаточно выделен. Выбираю Пипетку «+» и кликаю на изображении в области складочек на футболке.
Футболка полностью прокрасилась, но вместе с тем окрасились ненужные участки, например, лицо. Выбираю Пипетку «-» и кликаю ей в области лица.
Выбираю Пипетку «-» и кликаю ей в области лица.
Как видно на самом изображении окрашенными остались губы и уши, этот недочёт можно исправить с помощью ластика.
Наиболее удачно данный метод изменения цвета срабатывает на контрастных изображениях. Так же на изображениях, где мало родственных оттенков изменяемому цвету.
И напоследок ещё один совет. Если на изображении всё же присутствуют несколько областей одного цвета, а изменять среди них нужно, например, только одну, то перед использованием команды Заменить цвет , следует выделить область, требующую замены цвета. В этом вам может помочь любой инструмент выделения.
Желаю успехов!
Всегда для Вас: сайт
У Вас возникло желание показать результаты Ваших трудов? Выложите свои работы на наш форум !
Уважаемые посетители сайта
, потратившие время на прочтение этого урока. Нам очень хотелось бы знать понравился ли он вам и был ли он вам полезен. Не поленитесь оставить комментарий. Заранее спасибо.
Заранее спасибо.
Вас не устраивает цвет вашей рубашки, или волос? Хотите поэкспериментировать и, возможно, что-либо изменить? Всё в ваших руках!
В этом уроке я покажу, как быстро и легко менять цвет любых элементов на вашей фотографии.
Итак, открываем нужное нам изображение.
Лично я подобрала вот эту фотографию:
Теперь нужно выделить ту область изображения, цвет которой вы хотите изменить. В данном случае — это будет футболка.
Используйте инструмент Лассо и другие инструменты выделения (Прямолинейное лассо , Магнитное лассо , а так же инструмент Быстрое выделение и Волшебная палочка ):
Для того, чтобы выделить контуры максимально тщательно, рекомендую максимально увеличить масштаб изображения.
Не забудьте обратить внимание на то, что контур выделенной области обязательно должен замкнуться:
Если области, которые вы желаете выделить, находятся не смежно друг с другом, во время выделения удерживайте нажатой клавишу SHIFT .
 Это добавит выделенную область к предыдущей.
Это добавит выделенную область к предыдущей.Не стоит переживать, если вы случайно вылезли немного за контур, или же выделили нежелательную область. Мы уладим это чуть позже.
Итак, закончив с выделением, вернитесь к 100% масштабу вашего изображения.
Теперь кликните на иконке Редактирование в режиме быстрая маска , которая находится на панели инструментов прямо под цветами:
Вы будете наблюдать нечто, похожее на мой результат — выделенная область сохранила свой прежний цвет, всё же остальное залилось полупрозрачным красным цветом. Это и есть режим быстрой маски:
Затем, убедившись что выбраны цвета Белый и Чёрный, возьмите инструмент Кисть , размером 13 пикселей, с жёсткими краями:. Если вы станете «рисовать» на вашем изображении чёрным , это значит, что зарисованные зоны будут добавлены к выделенной области, если же белым — они будут удалены. Таким образом мы сможем подкорректировать границы нашего выделения.
Чтобы быстро менять белый и чёрный цвет, можно использовать клавишу Х на клавиатуре.

Если размер кисти слишком велик, ила, наоборот, мал, настройте его на ваше усмотрение.
Но не забывайте, что нужно использовать только жёсткие кисти, так как мягкие придадут выделению неаккуратность.
После того, как всё готово, отключите режим маски, воспользовавшись той же иконкой, что и для его активации.
Теперь вы получили аккуратную, тщательно выделенную область. Если же вы вдруг заметили, что пропустили какое-либо пятнышко, или деталь — вернитесь обратно к быстрой маске, чтобы всё исправить.
Вот и пришло время игры с цветами.
Создайте новый слой для режима Цветовой тон/Насыщенность с помощью команд:
Слой — Новый — Слой .
Далее: Изображение — Коррекция — Цветовой тон/Насыщенность.
и можете приступать к вашим экспериментам!
Главное не переусердствуйте, так как в некоторых случаях могут теряться тени и фактурные особенности, и изображение станет выглядеть неестественно.
Доброго всем времени суток! Сегодня мы будем учиться изменять цвет объекта. Иногда возникает необходимость заменить цвет одежды на фото выделить какие-то детали. Это весьма полезное умение очень вам пригодится, поскольку замена цветов на объекте позволяет освежить ваши работы, придать им оригинальность. Все просто и сегодня в выпуске будут разные примеры.
Иногда возникает необходимость заменить цвет одежды на фото выделить какие-то детали. Это весьма полезное умение очень вам пригодится, поскольку замена цветов на объекте позволяет освежить ваши работы, придать им оригинальность. Все просто и сегодня в выпуске будут разные примеры.
Если вдруг вы решили в реале оттюнинговать свою машину, и не знаете какой цвет лучше подобрать, тогда можно и здесь попробовать фотошоп для начала. Перекрашивать по настоящему – дорого, а на компьютере – самое то. Результат можно увидеть и принять правильное решение.
Чтобы поменять цвет объекта, существует несколько способов. Их мы и рассмотрим. Первый способ заключается в применении встроенной функции изменения цвета, или замены цвета. Сначала познакомимся с ним. Как обычно, загружаем картинку, делаем дубликат слоя. Далее открываем в верхнем меню «Изображение»- «Коррекция» — «Заменить цвет».
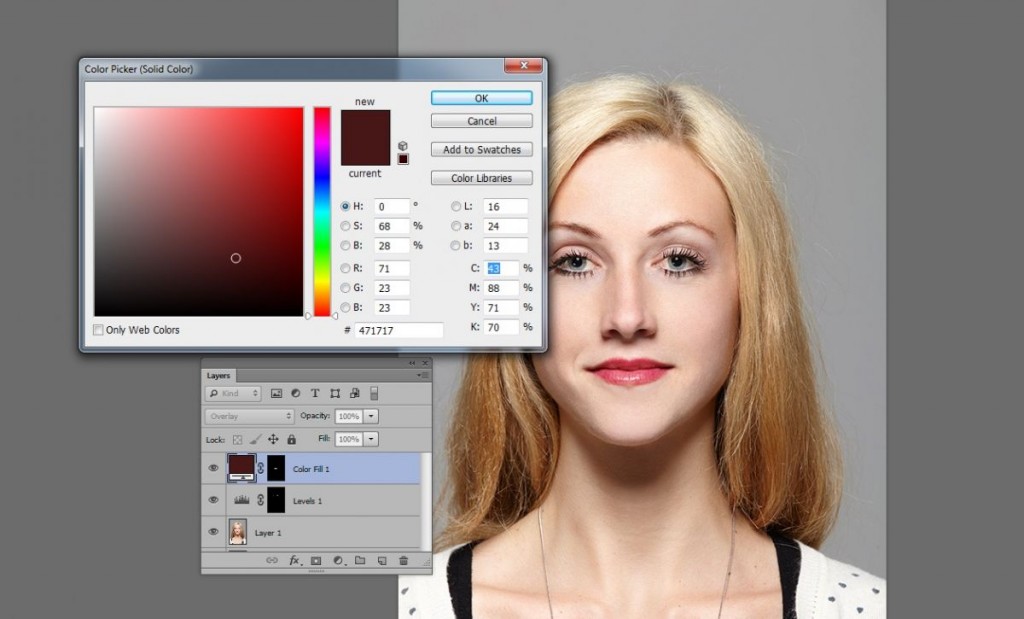
Перед нами откроется окно, в котором необходимо выбрать заменяемый цвет и цвет, который будет вместо него.
Начнем с того, что в первой строке ставим галочку (если не установлена) на локализованные наборы цветов. Это стандартные, доступные в программе цвета. Далее, выбираем цвет, который меняем, например красный цвет насекомого. Нажимаем на пипетку, (первая из трех иконок) и нажимаем пипеткой на теле насекомого в квадратном окошечке внизу.
Одновременно, в окошке с названием цвет появится заменяемый оттенок. Обратите внимание, следующая строка – «разброс. Можно поставить на «максимально». Чем больше этот параметр, тем больше он захватит цвета. В нижней части окошка показаны параметры для замены цвета.
Можно воспользоваться ползунком, водя его справа налево, выбирая цвет, а можно сразу кликнуть на цветной квадратик и в появившемся окне выбора цвета, задать нужный, например, синий. Далее, настраиваем ползунками насыщенность этого цвета и яркость. Сделав все это, жмем ОК и получаем результат:
Божья коровка из красной стала синей. Второй вариант изменения цвета немного схож с первым, но операции проводятся иначе. Назвать данную процедуру можно выделением по цвету. Ранее говорилось о тюнинге машин, вот и возьмем для примера автомобиль. Загружаем картинку и идем опять в верхнее меню «Выделение»-«Цветовой диапазон».
Назвать данную процедуру можно выделением по цвету. Ранее говорилось о тюнинге машин, вот и возьмем для примера автомобиль. Загружаем картинку и идем опять в верхнее меню «Выделение»-«Цветовой диапазон».
Перед нами откроется окно, немного аналогичное предыдущему. Разброс так же ставим по максимуму, а «Пипеткой» жмем по красному цвету машины. В окне просмотра он стал белым.
Сделав все необходимые операции, жмем ОК и, в результате, получаем картинку машины, на которой красный цвет выделен прерывистой мерцающей линией. Мы добились того, что только нужные участки рисунка определенного цвета у нас выделились. И мы не прибегали к классическим инструментам выделения типа «Лассо» и других.
Теперь идем «Изображение» — «Коррекция — «Цветовой тон/Насыщенность».
Откроется окно настроек. В строке «Тонирование» ставим галочку. Далее, выбираем ползунком нужный цветовой тон. В моем варианте – зеленый. Настраиваем яркость и насыщенность так как нравиться Вам.
Когда достигли нужного варианта, жмем ОК. После этого снимаем выделение и получаем результат. Машина из красной стала зеленой. Если этот цвет не устраивает делаем поэтапно все то же самое, но выбираем иной цвет.
Вот такие простые операции, а результат впечатляет. Быстро и точно. Вы только что получили представление о компьютерной подборке цвета. Если еще компьютерный код автомобильной краски знать — можно пробовать подбирать реальные цвета.
Изменяем цвет объекта на белый
В этом примереперекрашиваем объект в белый цвет. Возьмем для примера ту же красную машину и перекрасим ее в белый цвет. Для начала зайдем слои — новый корректирующий слой — черно-белое.
В результате появится новый слой и откроется окно его корректировки.
Здесь двигаем ползунки, особенно верхний красный, поскольку машина была красная, до тех пор, пока не получим желаемый результат.
Как в Photoshop изменять цвет объекта по образцу?
Изменить цвет объекта можно еще и создав шаблон или образец нужного цвета. Создаем в программе новое окно, в котором красим фон в нужный цвет, например синий.
Создаем в программе новое окно, в котором красим фон в нужный цвет, например синий.
Далее переходим на картинку, которую надо перекрасить. Здесь мы выбираем выделение – цветовой диапазон. Теперь пипеткой кликаем по изменяемому цвету. Пипеткой со знаком + добавляем места выделения и нажимаем ОК. Если в результате выделился не только нужный объект, но и соседние участки, делаем следующим образом.
Выбираем инструмент лассо, а из верхнего меню используем кнопки добавить к выделенной области и вычесть из выделенной области.
Инструментом лассо обводим ненужные участки (при активированной кнопки вычесть из выделенной области). В результате ненужные участки будут убраны.
Произведя, таким образом необходимые манипуляции, мы получим нужное выделение, а именно четко красного цвета машину.
Заходим изображение – коррекция – подобрать цвет.
Перед нами откроется окно.
Здесь необходимо первым делом открыть выпадающее меню источник и выбрать в нем картинку с созданным синим цветом. Она проявиться в окне рядом.
Она проявиться в окне рядом.
В это же время измениться и цвет машины. Теперь двигая ползунки светимость, интенсивность цветов и ослабить находим нужный вариант цвета
После того, как получится нужный результат жмем ОК, снимаем выделение. Картинка изменила цвет. Ну, а для наглядности, небольшое видео, в котором при помощи инструментов «Пипетка» и «Градиент» перекрашивается небо над головой девушки на пляже.
Заменяем цвет объекта с помощью инструмента «Пипетка»
Выше мы говорили о том, как изменить цвет по образцу. В описанном варианте использовался созданный шаблон документа фотошоп. Однако можно выбирать цвет для изменения и в самой редактируемой картинке. Для этого существует инструмент пипетка, которая находится на панели инструментов (шестая сверху).
Если вам необходимо создать цветовую схему, которая будет одинаковой с таковой изображения, то пипетка как раз и предназначена для этого. Выбрав пипетку, необходимо щелкнуть по нужному цвету и он тут же отобразиться в квадратике выбора основного цвета. Если не щелкать кнопкой мыши, а удерживать ее нажатой, то увидим, что вокруг пипетки образовалось кольцо пробы.
Если не щелкать кнопкой мыши, а удерживать ее нажатой, то увидим, что вокруг пипетки образовалось кольцо пробы.
Если водить курсором с пипеткой по картинке, то увидим, как на кольце изменяется цвет. Верхняя часть показывает выбранный цвет, а нижняя тот, который был изначально.Итак, это действия с инструментом пипетка. Теперь, как используя ее поменять цвет объекта. Для этого необходимо будет выполнить ряд операций. Первая – выделение той части картинки, цвет которой надо поменять. Например, на фото с красной машиной надо перекрасить боковое зеркало в одну из цветовых схем всей картинки. Для примера возьмем черный цвет у бампера.
Выбираем инструмент быстрое выделение или какой-либо другой, который вам удобнее и выделяем область. Поскольку в примере объект не сложный, я использовал магнитное лассо.
Теперь выбираем инструмент пипетка, кликаем по черному цвету бампера и видим, что в квадратике основного цвета, появился нужный.
Результат, конечно не такой, как в вариантах описанных ранее, но если поработать над коррекцией полученного изображения, можно достичь более реалистичных результатов.
Удачи в освоении программы!
Как достичь профессионального вида с помощью цвета / Хабр
Что заставляет дизайн выглядеть скоординированным, спланированным и профессиональным? Ответ: ‘цвет‘.
Далеко не каждый проект нуждается в использовании мягкого корпоративного синего цвета для того, чтобы выглядеть профессионально. Планирование цвета означает создание структуры, которая бы описывала, какие использовать цвета и как их использовать. Цвет — самый неподдающийся элемент дизайна. «Хороший» цвет жестко связан с такими неуловимыми вещами как личный вкус и интуиция, и, в то же время, с технической позиции с калибровкой монитора и контрастом.
Но цвет просто необходим для контента. Если Вы уделите вебсайту достаточно времени для его совершенства, то читатели вероятно уделят достаточно времени его просмотру. Хороший выбор цвета сделает это возможным.
В этой статье мы будем делать обзор некоторых методик, чтобы достигнуть красивого сочетания цвета для Ваших проектов в сети.
Лучший способ заставить вебсайт смотреться не спланированным — выбрать его цвета наугад.
Даже когда посетители просматривают домашнюю страницу вебсайта впервые, цвета влияют на их отношение к содержанию. Этот вебсайт захватывающий? Успокаивающий? Смелый? Мягкий? Политический? Официальный?
Цвет влияет на восприятие людьми увиденного так же, как и слова.
Подобрать правильные цвета непросто, но этот процесс можно систематизировать.
Хорошая стратегия дизайна включает в себя цветовую схему (то есть шкалу цветов, выбранную для передачи настроения или послания) и организацию этой схемы.
Скажем, Вас попросили спроектировать профессиональный вебсайт. (И это может запросто превратиться в пьяную игру: стаканчик за каждый раз, когда клиент использует слово “профессиональный,” «качественный» или «современный». Двойную порцию за “мне нравится вот этот (другой) вебсайт. Сделайте такой же.”).
Цветовая схема будет зависеть от специфической направленности вебсайта. Например, как банки, так и флористы могут иметь профессионально оформленные вебсайты.
Например, как банки, так и флористы могут иметь профессионально оформленные вебсайты.
Но люди вряд ли будут склонны к покупке цветов на сайте, оформленном корпоративным синим и океанским серым. И представьте сайт Банка Америки в сиреневом и желто-зеленом.
«Профессиональный» дизайн говорит посетителям, что они нашли сайт, который относится к своему содержанию серьезно, даже если это содержание на самом деле просто легкомысленно. Вне зависимости от цвета и цены, «профессиональный» — означает координированный, запланированный и продуманный.
Обратимся к Шкале яркости
Лучший способ работы с цветом — начать с нуля.
Удаление цвета из проекта раскрывает фундаментальные проблемы, к которым нужно обратиться прежде, чем начинать волноваться, какой же оттенок шартреза работает лучше. Если проект чувствует себя неважно в черно-белом, время делать изменения.
Имеет ли каждая страница четкую цель? Располагает ли проект читателей к содержанию? Является ли контент неотразимым, вдохновляющим или информативным? Понятны заголовки? Ссылки контрастируют с остальным текстом? Цвет улучшает эти эффекты, но проблемы расположения, шрифта и общей организации не могут быть решены одним только цветом.
Чтобы сделать ре-дизайн, сначала уберите цвет. Простое удаление сверхнасыщенности основными цветами реально покажет, на чем держится сайт. (Фактически, Вы на самом деле должны запустить ре-дизайн, заново оценив свои цели и контент, но это — другая история).
Иногда решением удалить цвета приходит само по себе.
Я когда-то работал с компанией, занимающейся веб-дизайном, чтобы перепроектировать их собственный сайт. Владельцы были лично заинтересованы в проекте и сильно переживали, чтобы он вышел правильным. Если Вы вдруг думаете, что проектировать дизайн самому является сложной задачей, попробуйте сделать это в команде. В конце трое из нас уставились на скриншот девятого эскиза после нескольких часов работы и выпитых напитков.
И тут вдруг я выровнял слои Photoshop и нажал “Desaturate”, превращающий яркий дизайн copper-and-navy в оттенки серого. Ко всеобщему удивлению, это сработало.
К концу недели у нас был «теплый» серый проект с красными акцентами. Мы поняли что не прогадали, когда на новом просмотре нас осыпали комплиментами бывшие клиенты и больше звонков стало поступать от клиентов потенциальных.
Проанализируйте свою цветовую схему с тестом “squint” Photoshop:
1. Сделайте скриншоты, по крайней мере, трех страниц с Вашего сайта. Откройте их в Photoshop.
2. Копируйте фоновый слой в каждом скриншоте (Layer → Duplicate Layer, or Command + J on a Mac, or Control + J on Windows).
3. Примените размытие Гаусса приблизительно 10 пикселей к новым слоям.
4. Выполните Image → Adjustments → Posterize. Примените от 8 до 12 уровня или просто Filter → Pixellate → Mosaic. Примените 15-30 pixels.
Это покажет, какие цвета являются действительно доминирующими. Чем больше доминирующих цветов, тем труднее схема для восприятия посетителем.
Как только структура сайта осталась без цвета, наступило время выбирать палитру. Но какую? И сколько цветов использовать?
Подбираем цвета
Цвет имеет три составляющие: оттенок, насыщенность и уровень (иногда называемый lightness).
Насыщенность показывает, насколько богат цвет:: неоновые цвета являются очень насыщенными, в то время как пастели насыщаются меньше.
Уровень обозначает, насколько яркий (то есть, как близко к черному или белому) цвет.
Оттенок говорит о том, к которой части радуги цвет принадлежит, такой как красный или зеленый; это особенность, на которой люди сбиваются с толку.
Ничто не рушит систему цветов так, как это делают конфликтующие оттенки. Дизайн может иметь сто оттенков одного оттенка, от пастели до неона, и все-таки выглядеть спланированным. Но если оттенки смешаны неправильно, схема развалится.
Один из способ избежать конфликта оттенков — это разделить их третьим цветом. Соседство черного, серого или белого является самым безопасным из-за своей нейтральной шкалы яркости: можете смело координировать любую часть радуги с этими цветами.
Второе решение в том, чтобы использовать оттенки в разных пропорциях. Если система цветов имеет, скажем, фиолетовый и коричневый цвет, то у дизайна может быть много оттенков коричневого с несколькими яркими фиолетовыми выделениями.
Существует еще способ изменения уровней. Чистый синий цвет и ярко-голубой создает комбинацию так себе, но темно-синий (navy) и светло-голубой (sky blue) контрастируют в достаточной степени, чтобы выделять друг друга. Красный и фиолетовый могут быть достаточно разными, чтобы не конфликтовать, но достаточно близкими, чтобы не выглядеть слишком интенсивно. Светло-красный (розовый) и темная фиалка составят ощутимую разницу.
К сожалению, уход от плохой комбинации цвета не настолько хорош, как выбор хорошей. Цветовая схема успешна не тогда, когда Вы удовлетворены ей, а только если Ваша аудитория ощущает комфорт.
Открываем для себя классные схемы
Откуда же берутся эти классные цветовые схемы? Как выбрать из сотен цветов и тысяч комбинаций?
Дизайнерам маленьких статических вебсайтов проще взять цвет из контента. Обычно это фото.
Дизайн сайта на восемь страниц, которым я недавно занимался, был основан на сложной металлической конструкции на фоне неба цвета индиго. Установив инструмент пипетки Photoshop размером 5×5, я произвел выборку самых темных и самых светлых частей неба и присвоил сайдбару, ссылкам, заголовкам и колонтитулам внизу страницы эти несколько оттенков.
Когда клиент спросил, как у нас получилось сделать дизайн сайта настолько быстро, мы просто ответили — “Это наша работа.” Хотя цвет уже был там. И мне оставалось только найти его.
В то время как готовые фотографии работают на быстрых сайтах, дизайнеры больших и более динамических сайтов должны искать свое вдохновение в аудитории.
Прекрасным показателем того, какие цвета будут привлекательными для Вашей аудитории, является ежедневная одежда. Узнайте, что носят Ваши посетители, и Вы узнаете, какие цвета им более комфортны. Если Ваш сайт, к примеру, про спорт, то постарайтесь узнать, что люди одевают к игре, а не их повседневную одежду.
Если Вам посчастливилось заполучить фотографии своих потенциальных клиентов, просмотрите их все вместе; Вам необходим средний образ толпы. А если фотографии не доступны — вперед, по магазинам.
У дизайнеров одежды, способных остаться при деле, есть превосходное чувство цвета для каждого настроения и образа жизни. Естественно, это не высокая мода с 5-й Авеню. Поиск в Google “истории с кемпинга,” “детская одежда,” “лыжы и купальные костюмы” и “повседневная жизнь” покажет много прекрасных цветовых комбинаций.
Люди носят одежду согласно своим вкусам. Если Вы будете использовать цвета, которые они любят, то они будут чувствовать себя комфортнее и на Вашем сайте
Используем текстуры
Небольшие изменения оттенка, насыщенности или уровня создают текстуры.
Монохроматические текстуры (то есть текстуры с единственным оттенком) и шаблоны обеспечивают тонкую размерность большинству сайтов без конфликтов.
Простые текстурные фоны, в частности, легко сделать:
o Делаем фотографию внутренней стены, или что-нибудь еще, пустое и с грубой обработкой.
o Открываем фото в Photoshop.
o Копируем фоновый слой и называем его “texture 1.”
o Заполняем фоновый слой цветами своей цветовой схемы.
o Выставляем на слое “texture 1” режим смешения ”Soft Light” и непрозрачность 30 %.
o Пробуем это на своем сайте. Если выглядит не очень, играем с непрозрачностью слоя.
Название слоя выбрано преднамеренно. Можете сколько угодно играть с любым количеством фотографий, но старайтесь избегать названий слоя наподобие “стенная текстура” или “бумажная текстура.” Вам надо сосредоточиться на эффекте для сайта, а не на том откуда оно взялось.
Создаем Хорошую Схему
У хорошей цветовой схемы есть определенные особенности. Думайте об этом как об основах или наборе рекомендаций, чтобы сохранить дизайн логичным. Схема должна:
o Иметь два — пять цветов, которые хорошо сочетаются,
o Описывать, насколько далеко дизайн может отклониться от этих оттенков,
o Иметь оттенки каждого цвета,
o Хорошо смотреться с черным и белым.
Примеры:
Дизайнер начал, выбирая главным образом теплые оттенки, которые чувствовали себя хорошо. Никакой логики, лишь неопределенная цель «осени» и ее интуиции.
В Photoshop два слоя обеспечили оттенки черного и белого. Режим смешения каждого слоя был выставлен в “Soft Light.” Чистый черный был слишком темным для крайнего справа цвета, таким образом непрозрачность черного уровня была откорректирована.
Для объединения цветов создан новый слой с чисто красной заливкой. Его режим смешения выставлен в «Color», а непрозрачность убавлена примерно до 40 %. (Примечание: порядок слоев очень важен. Цвета изменятся, если «цветной» слой будет установлен под черно-белым).
Это дало дизайнеру 15 цветов для выбора. Она выбрала четыре, с диапазоном тонов и оттенков. Здесь цвета выбраны на фоне белого.
Изменения очень важны — таким образом дизайнер экспериментировал. На что были бы похожи цвета на фоне черного? Что произойдет, если мы их немного оттеним?
Что, если мы изменили их в целом? Использование Image → Adjustments → Hue/Saturation на «цветном» слое создаст совсем не осеннее чувство, но цвета все еще координированы.
Возможно, эта палитра сможет использоваться для Пасхи.
Итог — цветовая схема: рекомендации, дающие разные (но не слишком) цвета и диапазон оттенков, которые прекрасно сочетаются.
Используем основы
Будут ли завтрашняя графика, фотографии и иконки работать с сегодняшней цветовой схемой? В каких изображениях будет нуждаться сайт через шесть дней, через шесть недель или через шесть месяцев? Трудно сказать, но контент — это часть Вашей цветовой схемы.
Возможно решить эту проблему или заставив изображения следовать за цветовой схемой, или заставив цветовую схему следовать изображениями.
Приведение в жизнь своей цветовой схемы, даже с фотографиями, является отличным способом достичь единого взгляда на все страницы.
Самое простое решение в том, чтобы найти изображения, которые соответствуют Вашей схеме. Помните, цветовая схема позволяет изменения: пока главные оттенки изображения соответствуют, изображение на своем месте. Много готовых сайтов с фотографиями позволят Вам искать цветом (цвета обычно красный, зеленый и синий).
Если изображение не соответствует Вашей цветовой схеме, присвойте ему оттенок:
1. Открываем изображение в Photoshop.
2. Создаем новый слой. Режим смешения «Color».
3. Заполняем этот слой одним из цветов своей палитры, предпочтительно тем, который наиболее близко соответствует изображению.
4. Ставим непрозрачность цветного слоя в 50 %.
5. Играем с непрозрачностью до получения хорошего равновесия между оригинальным цветом изображения и цветовой палитрой сайта.
6. Эта методика работает на фотографии, иллюстрации и иконках — всё, что основано на пикселе. (Если Вам не принадлежит изображение, убедитесь, что получили разрешение прежде, чем изменить его. Вы можете улучшать его вид относительно своего сайта, но Вы еще позволяете себе вольности с чьим-либо искусством).
Смотрится профессионально
Никакой набор цветов не выглядит «профессионально». Просто Вы должны следовать процессу, чтобы достигнуть координированного, спланированного чувства.
Независимо от того, о чем сайт, аудитория будет воспринимать его серьезно.
Советы
o Если показалось, что у Вас есть хорошая цветовая схема, испытайте ее в течение хотя бы одной недели. Оценка цвета требует интуиции, которая вырабатывается в течение долгого времени. Дайте себе время, для полного восприятия индивидуальности схемы.
o Если показалось, что у Вас есть хорошая цветовая схема, не позволяйте ей протухнуть. Вкусы Ваших посетителей, как и Ваши, изменяются в течение времени. Создайте напоминание, чтобы делать обзор цветов после четырех месяцев. Потом спросите, они еще соответствуют? В противном случае, что изменилось? Какие факторы будут влиять на Ваши корректуры?
o Используйте экономно яркие цвета. Всплеск кое-чего переливающегося привлечет посетителей, но если они будут видеть это везде, они будут блуждать бесцельно.
o Некоторым может показаться, что цветовая схема имеет небольшой спектр. Позвольте небольшой дрейф, чтобы добавить дизайну глубины.
o Избегайте чистых основных выборов — таких как красный, зеленый, синий и желтый. Дайте им оттенок для реального символа: красный, но немного фиолетовый, синий с легким зеленым, «теплым» желтым цветом с оранжевым оттенком.
o Убедитесь в хорошей совместимости цветов во время постепенных изменений. Если выбираете красный, имейте ввиду, что светло-красный может быть женским, а темно-красный может быть похожим на ржавчину или кровь. Желтый берется от постепенно изменения солнечного света к темно-коричневому. Темно-синий является таинственным, а светло-голубой спокойным, или электрическим, если Вы сверхнасыщаете его.
o Пользователи Mac, настройте свой экран. Откройте “System Preferences” и кликните “Universal Access.” Выставьте дисплей “Use grayscale.” Это также пригодится, когда Вы находитесь в настроении для фильма.
o Независимо от того, какую активность Вы хотите передать на сайте, используйте нейтральный фон. Черный, бело-серый хорошо идет с почти каждым оттенком.
o, Если Вы хотите маленький текст (говорят, 14 шрифт или меньше) соответствовал большому полю цветов, сделайте текст несколькими оттенками темнее чем нормальный. Это сместит экспозиметры в символах.
o Используйте больше оттенков меньшего количества цветов.
Как сочетать цвета в Photoshop
В этом уроке вы узнаете, как сопоставить цвета в Photoshop с помощью корректирующего слоя «Кривые».
Одна из наиболее распространенных проблем при компоновке изображений в Photoshop — соответствие цветовых тонов нескольких изображений.
В этом 90-секундном совете по Photoshop мы будем использовать Auto Options в корректирующем слое Curves, чтобы быстро и легко сопоставить цвета двух изображений.
В этом уроке я буду использовать Photoshop CC 2018, но каждый шаг полностью совместим с Photoshop CS6.
Чтобы продолжить, вы можете открыть любой из ваших композитов в Photoshop или загрузить изображения, которые я использовал, из Adobe Stock. Версии с водяными знаками бесплатны, или вы можете лицензировать версии с высоким разрешением, если хотите (фоновый и передний план).
шагов по подбору цветов в Photoshop:
- Создайте корректирующий слой «Кривые»
- Закрепите слой «Кривые» на переднем плане
- Откройте автоматические параметры
- Выберите «Найти темные и светлые цвета»
- Примените темные и темные цвета к фоновому изображению
- Точно настройте кривую
Файл, с которым я работаю, имеет два слоя: передний план и задний план.
Я уже извлек фон из слоя модели, и, как вы можете видеть, фон и передний план не совпадают.
Выполните следующие действия, чтобы убедиться, что цвета обоих слоев совпадают.
Шаг 01 — Создание корректирующего слоя «Кривые»
Начните с создания корректирующего слоя «Кривые». Щелкните значок New Adjustment Layer и выберите Curves .
Шаг 02 — Закрепите слой с кривыми на переднем плане
Мы будем использовать Clipping Mask , чтобы убедиться, что корректирующий слой Curves влияет только на слой модели.
Нажмите Ctrl Alt G (Mac: Command Option G), чтобы сделать обтравочную маску .
Если вы все сделали правильно, вы заметите направленную вниз стрелку рядом с корректирующим слоем «Кривые».
Шаг 03 — Откройте автоматические параметры
Прежде чем делать что-либо еще, щелкните значок слоя Curve’s Layer l. Focus , белый контур, должен находиться на эскизе слоя , а не на маске.
На панели Properties Panel вы увидите свойства Curves.
Удерживая Alt (Mac: Option), нажмите кнопку Auto , чтобы открыть параметры автоматической цветокоррекции.
Шаг 04 — Выберите «Найти темные и светлые цвета»
В параметрах автоматической цветокоррекции выберите Найти темные и светлые цвета и снимите флажок « Привязать нейтральные средние тона ».
Шаг 05 — Применение темных и темных цветов из фонового изображения
Здесь происходит волшебство.
Вам нужно совместить тени и светлые участки фона с тенями и светами на переднем плане.
Сначала дважды щелкните образец цвета Shadows , затем щелкните самую темную точку фона, чтобы выбрать этот цвет. Чистый черный не подойдет.
Дважды щелкните образец Highlights и на этот раз выберите самую яркую точку фона. Чисто белый не подойдет.
После того, как вы выберете тени и блики, элемент переднего плана должен больше напоминать ваш фон.
Когда вы нажмете OK, вы получите уведомление с вопросом, хотите ли вы сделать цвета, которые вы выбрали, цветами по умолчанию. Щелкните « № »
Шаг 06 — Точная настройка кривой
Для большинства композитов вам потребуется тонкая настройка корректирующего слоя «Кривые», чтобы добиться лучшего соответствия цветов.
В этом случае создание контраста кривой RGB делает изображение более реалистичным. Но ваш композит может потребовать других корректировок.
Твоя очередь!
И вот оно! Вот как вы можете легко сопоставить цвета в Photoshop !
Попробуйте! Если вы создадите что-то с помощью этого руководства, вы можете поделиться своими результатами в Instagram с хэштегом #ptcvids!
Ознакомьтесь с нашими уроками по композитингу в Photoshop, чтобы увидеть больше подобных уроков!
Окончательное изображение
Перетащите ползунок, чтобы увидеть до и после
Как сопоставить цвета на нескольких фотографиях в Photoshop — The Graphic Mac
Столкнувшись с задачей взять часть одной фотографии и совместить ее с другой фотографией, вы можете столкнуться с проблемой цветовых отклонений, из-за которых становится очевидным, что одна из фотографий «не принадлежит».«Например, я хочу сфотографировать здание, которое было сфотографировано в полдень, и поместить его на фотографию заката. Очевидно, фотография здания будет выглядеть неуместно из-за времени суток, в которое были сделаны фотографии. Посмотрите на изображение выше, что я имею в виду, здание выглядит неуместно. К счастью, есть простое решение. Шаг 1: Откройте оба изображения в Photoshop и убедитесь, что оба имеют цветовой формат RGB (CMYK не работает). Убедитесь, что изображение, которое вы хотите изменить, выделено и находится впереди.В этом случае я хочу изменить фотографию здания, чтобы она выглядела так, как будто она была сделана одновременно с фотографией заката, чтобы изображение здания было впереди. См. Изображение выше. Шаг 2: Посетите строку меню и выберите Изображение> Коррекция> Подобрать цвет… Откроется диалоговое окно «Подобрать цвет», и вам будет предложено несколько вариантов. Первое, что вам нужно сделать, это перейти в раздел Image Statistics и выбрать изображение Source из раскрывающегося меню, в данном случае это закат.jpg. Это может сбивать с толку, поскольку при предварительном просмотре отображается изображение, над которым вы работаете, а не исходное изображение. См. Изображение ниже. Шаг 3: Вы заметите, что в вашем рабочем изображении теперь используются цвета и тона исходного изображения. Теперь вы можете поиграть с параметрами изображения в верхней части диалогового окна «Подобрать цвет». См. Изображение выше. Переместите ползунок «Затухание», чтобы отрегулировать оттенок цветов, а также отрегулируйте интенсивность цвета. Когда вы будете довольны настройками, нажмите ОК.Как вы можете видеть на изображении ниже, изображение здания уже выглядит лучше. Шаг 4: Теперь просто скопируйте часть изображения, которую вы хотите поместить в исходное изображение. В этом случае я заранее выделил здание, поэтому я просто выбираю здание, копирую и вставляю его в фотографию заката. Шаг 5: Возможно, вам придется очистить некоторые грубые края вашего выделения, но это все. Как вы можете видеть на изображении выше, здание выглядит более уютно на фотографии заката, чем на первом изображении этого урока.
Как добиться идеального соответствия цветов в Photoshop
Настройка изображения «Подобрать цвет» — это универсальный инструмент Photoshop. Из этого туториала Вы узнаете, как правильно использовать его, чтобы добиться идеального соответствия цветов.
Вообще говоря, настройка изображения Match Color может применяться в следующих сценариях:
- Вы хотите, чтобы цвета одного элемента переместились на элементы другого изображения;
- Создайте интересное тонирование, используя цвета из другого изображения;
- Установите уникальное окружение, например, эффект дня / ночи.
Скачать PSD-файлы с учебником бесплатно
Файлы PSD этого учебного пособия можно бесплатно загрузить в магазине PSD Vault.
Используйте Match Color для создания уникального оттенка или для дублирования цветов объектов
Команда «Подобрать цвет» сопоставляет цвета между несколькими изображениями, слоями, выделенными фрагментами — это ее основное использование. Однако этот инструмент может быть очень полезен, когда вы хотите создать уникальный оттенок или дублировать цвета объектов.
На основе этого поведения вы можете создать основу для творческого тонирования или атмосферы, например ночной сцены. Играя с этим фильтром, вам нужно пройти серию проб и ошибок, чтобы адаптироваться к его поведению и результатам.
Приступим.
Учебные ресурсы
Шаг 1
Во-первых, вам нужно открыть два изображения: одно, которое вы будете использовать в качестве источника цвета, а второе, к которому вы хотите применить новый цвет. Я открываю (Файл> Открыть или использую сочетание клавиш Cmd / Ctrl + O) изображений «mur-847019» как источник цвета и «hong-kong-19
» как целевое изображение, к которому я применяю цвет.Перейдите к документу с изображением, к которому вы хотите применить цвет, и продублируйте фоновый слой (Layer> Duplicate Layer или используйте сочетание клавиш Cmd / Ctrl + J) .
Нажмите, чтобы увеличить изображениеStep 2
Перейдите к Image> Adjustments> Match Color . В появившемся окне будут представлены настройки и возможность указать источники. Источниками может быть не только весь документ, но и любой его слой. Вы должны указать в меню Source открытый документ, цвета которого будут совпадать в целевом изображении.В моем случае источником является изображение «mur-847019».
Нажмите, чтобы увеличить изображениеStep 3
Вот как это работает. На изображении ниже вы можете познакомиться с каждой функцией и увидеть, как она влияет на изображение. «Match Color» предназначен для цвета, но в нем также есть несколько настроек, которые помогут вам настроить наложение цвета. В то же время влияет на тональные объемы, экспозицию и насыщенность основного изображения. Если вы думаете, что Save / Load Statistics делает — это просто сохраняет / загружает настройки примененного фильтра, такие как пресеты.
Нажмите, чтобы увеличить изображениеStep 4
Вы также можете ограничить объем и перед применением создать выделение желаемого цвета и выделение объекта в окончательном документе. Давай попробуем! Возьмите инструмент Magic Wand Tool (W) и выделите все, что вы хотите применить, чьи цвета.
Перейдите к исходному изображению и точно выберите цвета, которые вы хотите применить к целевому изображению. Вернитесь к целевому документу и примените команду Match Color (Image> Adjustments> Match Color) .И ваши цвета перенесены. Конечно, в городе это не так привлекательно; он будет хорошо работать на объектах. Если применить настройки, мы сделаем эффект более приятным.
Шаг 5
Этот творческий эффект можно использовать по-разному и добиться множества интересных эффектов и тонирования цвета. Конечно, алгоритм может работать некорректно. Иногда это приводит к парадоксальным результатам. Учтите, что после подачи заявки, скорее всего, вам потребуется внести некоторые исправления. Кроме того, этот метод можно использовать для всего изображения и взять все изображение в качестве образца.Но в этом ключе эта функция часто дает непредсказуемые результаты.
Нажмите, чтобы увеличить изображениеЗаключение
Вы всегда можете использовать свои глаза и чувство цвета, чтобы воссоздать желаемый оттенок. Одинаковый вид можно сделать с помощью разных корректирующих слоев или инструментов. К сожалению, универсального метода, который можно было бы применить во всех возможных случаях, не существует. При использовании любого из описанных методов будут недостатки или дальнейшие исправления. Итак, выбирайте то, что подходит вашему конкретному случаю и дает наилучшие результаты.Далее контролируйте результат с помощью своего творческого видения и технических возможностей Photoshop.
Нажмите, чтобы увеличить изображениеСводка
Вот и все! Наслаждайтесь своим конечным результатом. Вот моя последняя работа. Не бойтесь выходить за рамки программного обеспечения, стиля и жанра. Но, самое главное — не бойтесь творить и экспериментировать! Спасибо за внимание и удачи вам в творческих проектах! Есть что добавить или спросить? Используйте раздел комментариев ниже!
Нажмите, чтобы увеличить изображениеКак сочетать цвет и свет в Photoshop! (3-ЭТАПНЫЙ ПРОЦЕСС) — tutvid.com
Узнайте, как подобрать цвет в этом уроке Photoshop, выполнив простой трехэтапный процесс!
Мы будем использовать серию корректирующих слоев и масок, чтобы быстро и методично подобрать цвет и свет для составных изображений в Photoshop. Идеально подходит для любых фотоманипуляций или композиций, над которыми вы работаете!
Теги: как сопоставить цвет в фотошопе, сопоставление цветов, сопоставление цветов, композитинг, манипуляции с фотографиями, учебник по фотошопу, цветокоррекция, как сопоставить цвет, сопоставить тона, как сопоставить цвета, смешать изображения в фотошопе, сопоставить цвета в Photoshop, изменить фон, сопоставить объект с фоном, сопоставление цветов в Photoshop, сопоставление цветов в Photoshop, цветокоррекция, FEATПримечания к обучающей записи:
Заявление об ограничении ответственности: это настоящие заметки, которые я использовал для записи этого видео, и они написаны на языке, который вы понимаете или не понимаете.Надеюсь, вы найдете их полезными или крутыми.
- Сопоставьте яркость с черно-белым слоем
- Обрежьте корректирующий слой уровней на составном объекте и отрегулируйте яркость и контраст
- Также используйте панель «Пипетка + Информация», чтобы проверить яркость ярких пятен на заднем плане, а также модель.
- Сопоставьте насыщенность с маской насыщенности
- Используйте слой Selective Color и уменьшите черный цвет всех цветовых каналов до -100 и черный всех тонов до +100
- Обрежьте слой оттенка / насыщенности в стопку и используйте также кисть, чтобы уменьшить насыщенность
- Совместите цветовой тон со слоем Gray / Luminance + Color Balance
- Создайте слой заливки сплошным цветом 50% серого и установите значение Яркость .
- Обрежьте слой «Кривые» в стопку и настройте цветовые каналы чистым пальцем
- Создайте пару теней под пальцем ноги
- Добавьте LUT: Crisp_Warm, установите режим наложения Multiply и уменьшите непрозрачность.
- Настройте и отрегулируйте яркость слоя «Уровни», если необходимо, и завершите изображение.
Как сопоставить цвета разных изображений в Photoshop
Этот видеоурок, опубликованный несколько недель назад Аароном Нейсом из Phlearn, мы рассмотрим, как можно применить цвет любого изображения к любому другому изображению с помощью Photoshop.
Допустим, вам нравятся цвета на одном изображении, но вы хотите применить ту же цветовую схему к другому изображению, или вы просто хотите создать серию своих собственных изображений в той же цветовой схеме, это видео покажет вам, как сделать это вручную, как и здесь. не существует автоматического способа сделать это в Photoshop (по крайней мере, во время публикации этого видео).
Первый шаг — разместить два изображения в одном документе (уменьшите второе изображение, если нужно), второй шаг — создание черно-белого корректирующего слоя, который может сказать вам, есть ли уровни яркости и темноты обоих изображений. изображения совпадают или, что более вероятно, вам нужно изменить и на сколько.
Мы создадим корректирующий слой уровней под этим слоем, и с помощью этого слоя мы сможем изменить уровни освещения с эталонного изображения на изображение, которое вы хотите адаптировать.
Теперь мы можем повернуть черно-белый корректирующий слой и перейти к другому цвету и заставить их делать то же самое (одно за другим), и это действительно ключ к изменению и соответствию изображений.
Это очень ручная работа, которая требует большого количества визуальных соответствий (вам понадобится откалиброванный монитор хорошего качества, чтобы действительно получить правильный результат), но конечный результат может помочь вам получить серию изображений, которые будут выглядеть так, как будто они являются частью серии, даже если они были сняты в очень разных местах с очень разным освещением.
Некоторое время назад фотограф Глин Дьюис продемонстрировал другой и относительно простой способ сопоставления цветов на изображении с помощью Photoshop, который вы можете найти здесь.
Дополнительное видео: PTC о том, как сопоставить объект с любым фоном в Photoshop
Вы можете найти много других видеоуроков по Photoshop в разделе Photoshop LensVid (вы также можете найти намного больше видео с Phlearn в нашем специальном подразделе Phlearn).
Как легко корректировать цвета и подбирать тона в Photoshop
В этом уроке я покажу вам уникальный подход к быстрому и интуитивно понятному исправлению несовпадающих цветов. В отличие от некоторых других доступных вам инструментов, таких как кривые, выборочный цвет или оттенок / насыщенность, этот подход требует очень мало догадок и в значительной степени автоматизирован благодаря соответствующему действию, представленному здесь. Большое спасибо моему приятелю Броку Макфадзину за то, что он помог мне усовершенствовать процесс действия.Он отличный фотограф и мастер экшенов Photoshop, так что ознакомьтесь с его работами здесь.
Я называю эту технику корректировкой цвета по вычитаемому среднему (SACA) — из-за отсутствия лучшего названия — поскольку это именно то, что она делает. Он берет два усредненных цвета, вычисляет разницу между ними и применяет это различие к целевой области с помощью соответствующего режима наложения. Он лучше всего работает для устранения проблем, таких как те, которые представлены на двух образцах изображений ниже, когда части тела не совпадают с лицом или другими областями.Обратите внимание, что этот метод работает лучше всего, если несовпадающая область темнее, чем источник, что, к счастью, имеет место в большинстве ситуаций. В редком случае, когда он светлее, вы можете сначала затемнить пораженную область с помощью кривой — сохранить маску, используемую для затемнения, чтобы вы могли повторно использовать ее позже, — а затем запустить действие или запустить действие стандартным способом. и используйте кривую затемнения, чтобы уменьшить яркость. Первый подход даст вам лучший результат, чем второй.
Вышеупомянутая обычная ситуация, с которой вы столкнетесь, когда снимаете в студии с небольшим модификатором света, таким как отражатель или косметическая тарелка, из-за чего область шеи и груди не соответствует тонам лица.
В приведенном выше примере мы сталкиваемся с аналогичной ситуацией, когда нижняя половина тела имеет другую яркость и оттенок, чем верхняя часть тела.
Действие и техника будут работать в Photoshop CS5 и более поздних версиях, и мы будем использовать их для решения обеих вышеупомянутых проблем в этом видео.
Спасибо за просмотр и не забудьте подписаться на мой канал YouTube, чтобы получать больше новостей!
Скачать акцию здесь
2 мощных метода сопоставления объекта и фона в фотошопе
, если вы новичок в композитинге в Photoshop или вам сложно сопоставить цвета, тогда вас ждет удовольствие, потому что сегодня вы узнаете, как сопоставить цвет в Photoshop с помощью двух простых и эффективных методов цветокоррекции
к концу этого урока вы узнаете, как сопоставить объект с фоном в фотошопе, быстро сопоставив яркость и цветовые тона между несколькими изображениями с помощью этих двух методов
ты готов? давай приступим
1 — как сопоставить объект с фоном в Photoshop с помощью алгоритма автоматической цветокоррекции кривых
Итак, мы находимся в Photoshop, и у нас есть два изображения, которые нам нужно сопоставить по цвету вместе, и, как вы можете видеть, наш фон теплый, а наш объект имеет холодный контраст, и в этом случае нам нужно сопоставить цвет. сопоставить предмет с фоном
Итак, что вам нужно сделать, это создать корректирующий слой кривых поверх объекта. Затем, удерживая alt или option, щелкните между двумя слоями, чтобы создать обтравочную маску. Вы также можете создать обтравочную маску, щелкнув значок обтравочной маски. на панели свойств И что это будет делать, так это то, что корректирующий слой кривых теперь влияет только на наш объект, а не на фон
Теперь вам нужно щелкнуть меню на панели свойств кривых и затем выбрать автоматические параметры. Это откроет нам диалоговое окно параметров автоматической коррекции. В нем есть четыре различных алгоритма, с помощью которых мы можем использовать изображения автоматической цветокоррекции.
Подсказка:
Убедитесь, что выбран сам слой с настройками кривых, а не маска слоя, и вы узнаете, когда увидите, что он выделен, когда вы щелкнете по нему, иначе это не сработает
Затем выберите «Повышение контрастности на канал» , нажмите «Тени» и затем выберите цвет из теней на фоновом изображении, и Photoshop автоматически применит этот цвет к теням нашего объекта,
Нажмите «ОК», а теперь нажмите на основные моменты и на этот раз выберите цвет из области светлых участков на фоне. В этом случае я собираюсь выбрать ярко-оранжевый цвет около Солнца. И теперь этот цвет применяется к светлым участкам в наша тема
Нажмите кнопку ОК еще раз, и теперь Photoshop спросит вас, хотите ли вы сделать этот цвет цветом подсветки и тени по умолчанию для кривых. В этом случае мы не хотим, чтобы мы применяли этот цвет только один раз, поэтому выберите вариант
И теперь, как вы можете видеть, наш объект соответствует фону, который выглядит намного лучше, чем до
, но если настройка для вас не выглядела так, как вы этого хотите, вы всегда можете вернуться к параметрам автокоррекции, удерживая alt или option и нажав кнопку авто, и вы можете вернуться и отредактировать цвета на свой вкус
И если он все еще не совпадает и выглядит неправильно, это, вероятно, проблема со светимостью. Если это так, я покажу вам, как это исправить,
, поэтому, чтобы выяснить, является ли это проблемой яркости, нам нужно увидеть изображение в черно-белом цвете, создав контрольный слой, и это может быть так же просто, как создание черно-белого корректирующего слоя
Или мы можем создать сплошной цвет, а затем выбрать нейтральный цвет, неважно белый черный или 50% серый. Вы хотите убедиться, что он нейтральный, и вы можете это сказать. Посмотрев на значения оттенка и насыщенности, вы можете см. оба из них 0
И они остаются на 0, даже когда вы перемещаете палитру цветов вверх и вниз, но когда вы перемещаете ее вправо, вы можете видеть, что значение насыщенности изменилось, поэтому убедитесь, что оно нейтральное, и затем нажмите ОК,
Теперь вам нужно изменить режим наложения на цветной, и это преобразует наше изображение в черно-белое. И это на самом деле более точно, чем обычный черно-белый корректирующий слой, потому что режим наложения цвета влияет только на цвет
Вы можете видеть, когда я включаю и выключаю, никаких изменений нет, но если я включаю и выключаю черно-белый корректирующий слой, это влияет на значения яркости
Но мы все еще можем сделать черно-белый корректирующий слой более точным, изменив его режим наложения на цветной, и теперь он будет влиять только на цвет. Это еще один способ сделать это, и я просто хотел, чтобы вы знали разные методы, если вы хотите быть более точными. точны, когда вы вносите свои коррективы.
Итак, теперь мы удалили из нашего изображения цвет, который раньше отвлекал нас, и теперь мы можем смотреть на него только в черно-белом и спрашивать себя, соответствует ли объект фону с точки зрения света или нет, и в этом случае наш объект немного ярче фона, поэтому я собираюсь создать еще один корректирующий слой кривых, затем создать обтравочную маску и затем сделать объект немного темнее
, и, сделав это, вы увидите, что теперь он выглядит намного лучше и соответствует фону, вот до и после
Теперь этот корректирующий слой «Кривые» также влияет на цвет, но когда вы меняете режим наложения на яркость, он влияет только на яркость, также я собираюсь изменить режим наложения цветового баланса на цвет, и теперь это только влияя на цвет, и теперь вы можете изменить цвет и яркость соответственно, и это отличный метод, если вы хотите работать над своим цветом и яркостью по отдельности
Так что это один из способов быстро и легко подобрать цвет, я покажу вам другую технику использования слоев проверки цвета
2 — Как сопоставить объект с фоном с помощью слоя проверки цвета
в первую очередь удалите слой регулировки цвета и оставьте слой регулировки яркости, и теперь мы можем сосредоточиться только на цвете
Итак, чтобы создать слой проверки цвета, нам нужно создать еще один сплошной цвет, и вам нужно перетащить палитру цветов в верхний правый угол, чтобы насыщенность и яркость были на 100 процентов, это не имеет значения. если вы измените ползунок Hue или нет,
, а теперь измените режим наложения на яркость, и это оставит нам только цветовую карту изображения, и это поможет нам сопоставить цвет нашего объекта с фоном
, мы также можем создать слой регулировки насыщенности оттенка сверху и увеличить насыщенность, и это поможет нам увидеть изображение немного лучше
, вы также можете добиться этого одним щелчком мыши вместе со многими другими проверочными слоями, загрузив мой набор действий рабочего процесса композитинга, он включает в себя проверочные слои яркости и цвета, проверочные слои карты насыщенности, действия частотного разделения и многое другое.
Итак, теперь давайте на этот раз добавим слой регулировки цветового баланса и закрепим его на нашем объекте. Теперь, глядя на изображение, мы можем ясно видеть, что объект не соответствует фону и имеет контраст синего цвета. Итак, первое, что вам нужно » Мы собираемся сделать это — Уменьшить синий и добавить желтый, добавить немного зеленого и красного,
И теперь вы можете видеть, как объект начинает совпадать с фоном. Теперь перейдите к теням и добавьте немного желтого к теням, немного зеленого и больше красного в светах, сделайте то же самое, на этот раз Не вносите в него крайних изменений, и теперь, как вы видите, цвет в теме соответствует фону
И если я отключу все эти проверочные слои, вот как это будет выглядеть
, вы также можете изменить режим наложения на цветной, чтобы он влиял только на цвет. Хорошо, это две техники, которые я хотел показать вам сегодня. Эти методы помогут вам быстро сопоставить цвет между двумя изображениями, особенно если вы не знаете, с чего начать подбирать цвет
Итак, если вы нашли этот учебник полезным, расскажите, что вы думаете, в комментариях ниже
.также, если вы хотите углубиться и понять секреты композитинга, ознакомьтесь с Моим бесплатным курсом композитинга, в котором вы узнаете, как создавать композиции в Photoshop более подробно и как смешивать любой объект с любым фоном
Прочтите мою статью Подробное руководство по композитингу в фотошопе, в котором я подробно рассказываю о перспективе, сопоставлении цветов, сопоставлении яркости, выборе правильного изображения при композитинге и многом другом
.