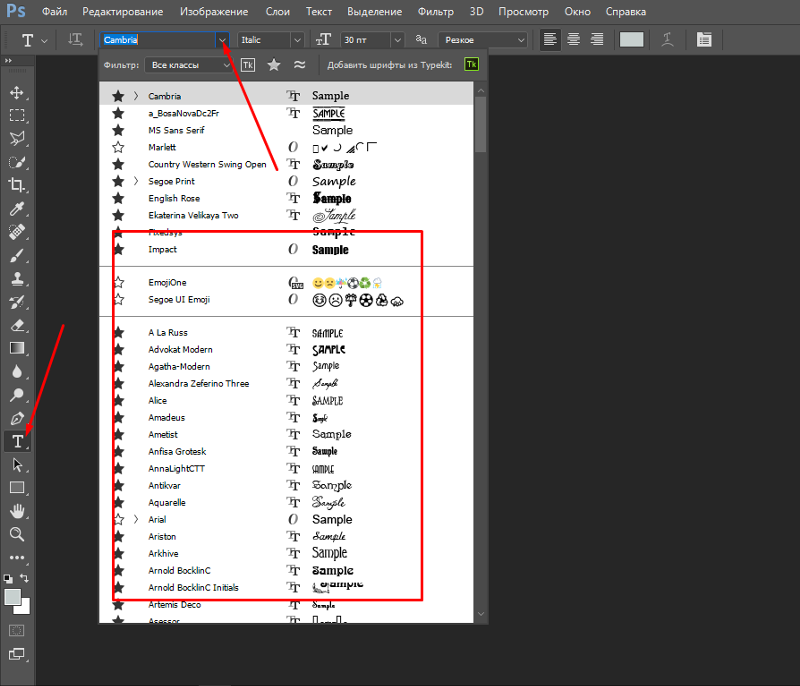
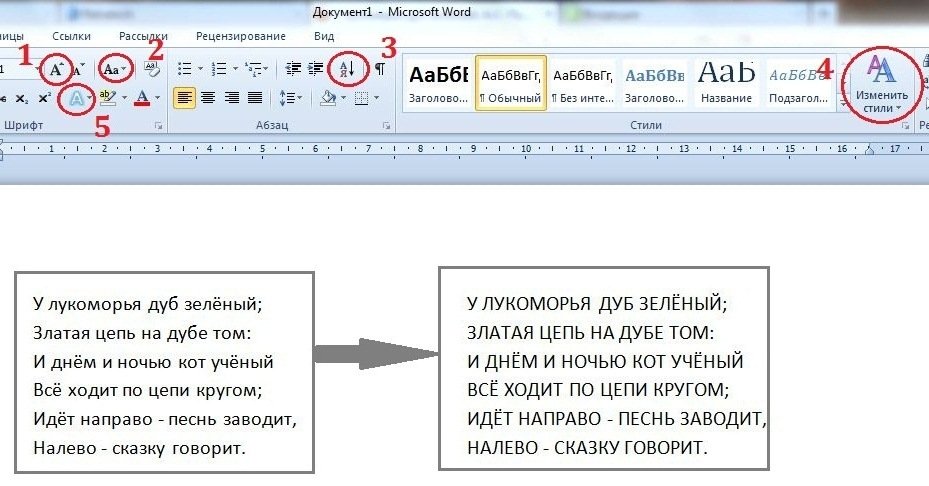
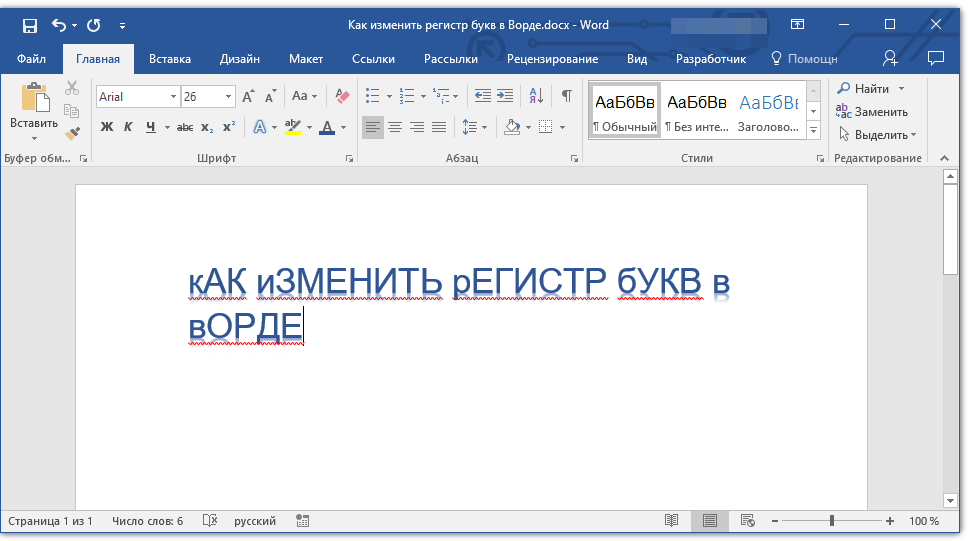
как сделать все буквы заглавными в «Ворде»
Когда пользователь забывает отключить клавишу «Caps lock» то текст в итоге, оказывается, набран в виде заглавных букв. Если конечно, фрагмент текста не большой, то можно легко заглавные буквы сделать строчными с помощью специального знака. Вот когда, перед автором находится статья из 10 страниц с прописными буквами, то потребуется немного другой подход в решении данной проблемы.
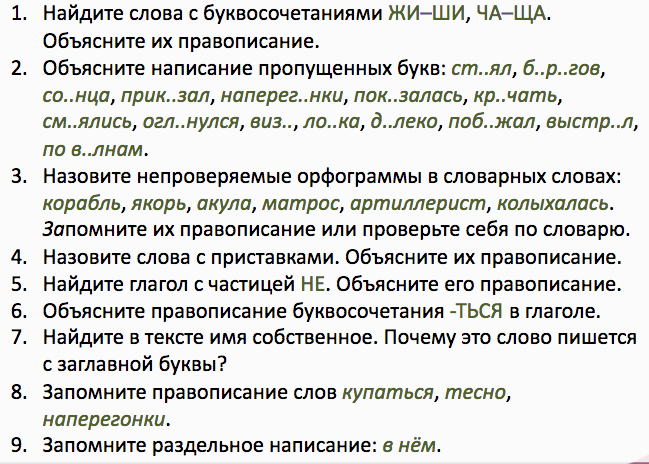
Строчные и прописные
Некоторые пользователи до сих пор путаются, какие буквы называются прописными, а какие строчными. Чтобы немного прояснить этот момент, рассмотрим наглядно пример.
«ПРЕДЛОЖЕНИЕ НАПЕЧАТАНО ТОЛЬКО ПРОПИСНЫМИ БУКВАМИ» – иначе говоря «Заглавными», с помощью кнопки «капс лок».
«вот вариант предложения, написанного только строчными буквами» — или как говорят, используя маленькие буквы. В данном случае, необходимо отключать «капс лок».
На таких простых примерах рассмотрены виды написания слов, как с заглавными буквами, так и прописными. Теперь разберем способы замены прописных букв на строчные.
Теперь разберем способы замены прописных букв на строчные.
Преобразование «»ЗАГЛАВНЫХ» в «строчные» буквы
Если в статье часть текста набрана заглавными буквами, то сделать их прописными помогут два способа.
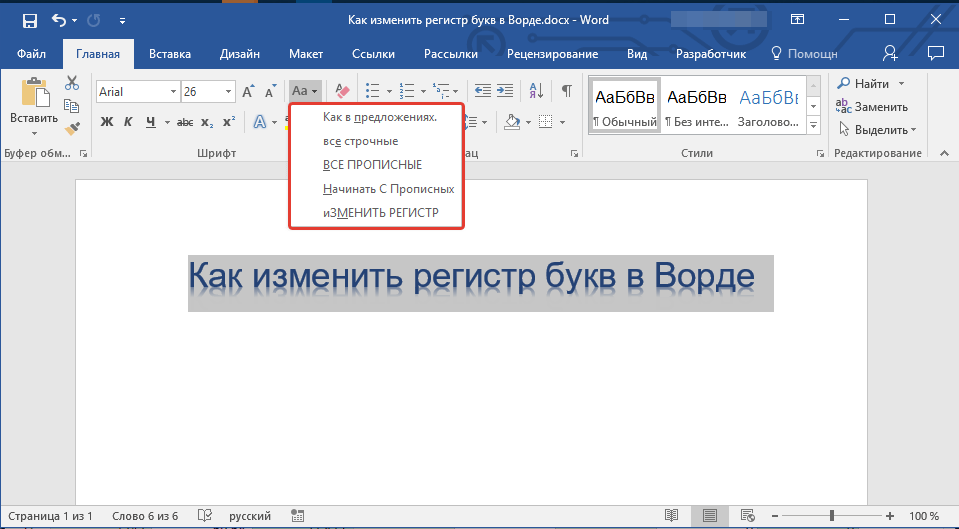
1 способ: Знак регистра
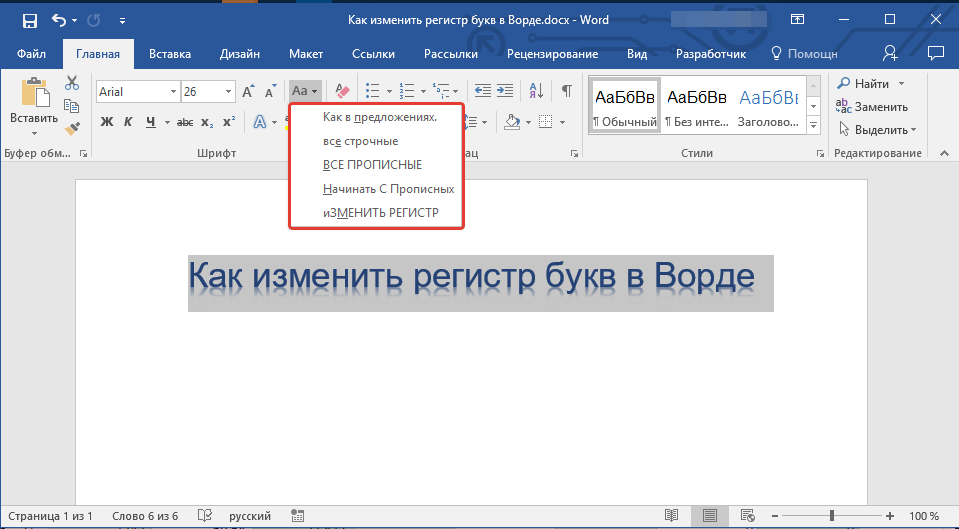
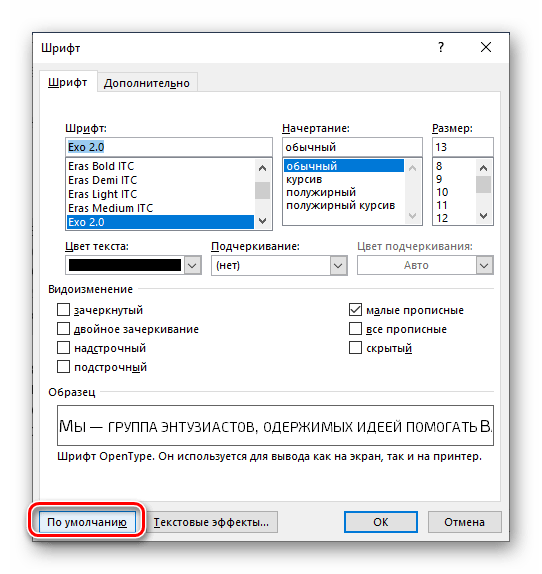
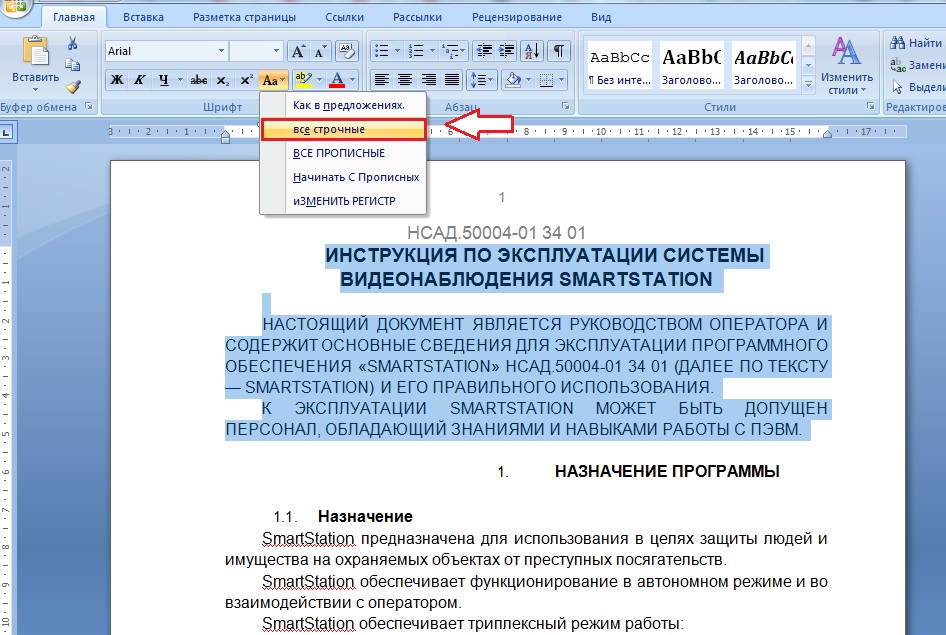
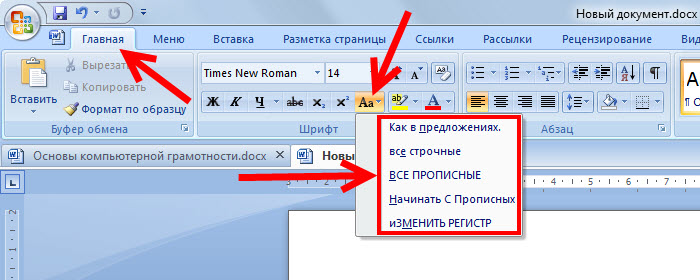
Выделите определённый абзац, в котором нужно убрать прописные буквы. Перейдите во вкладку «Главная» в область «Шрифт». Нажмите по кнопке «Регистр» и выберите вариант «все строчные». Снимите выделение текста, кликнув один раз в пустой области листа.
2 способ: Сочетание клавиш
Для начала нужно выделить часть текста, к которому будет применяться изменение размера шрифта. Удерживая кнопку «Shift» нажимайте несколько раз по клавише «F3».
Остановитесь на нужном варианте, отпустите кнопку «Shift» и снимите выделение текста, кликнув по пустому месту.
У некоторых пользователей в процессе использования программы Microsoft Office Word, возникает необходимость в наборе текста не привычными строчными, но ПРОПИСНЫМИ или ЗАГЛАВНЫМИ. В связи с этим появляется вопрос, каким образом можно сделать буквы в ворде большими. Как это можно сделать очень просто, читайте далее.
В связи с этим появляется вопрос, каким образом можно сделать буквы в ворде большими. Как это можно сделать очень просто, читайте далее.
Как сделать большие буквы в ворде
Как сделать прописные буквы в ворде
Способов сделать буквы большими в ворде существует несколько. Первый из них, возможно самый простой, можно использовать в случае набора текста документа с самого начала, так сказать «с чистого листа». Когда вы создали новый документ и печатаете текст заново.
Ворд сделать буквы заглавными
А для того, чтобы в ворде сделать буквы большими , заглавными , прописными , просто-напросто, необходимо нажать клавишу CapsLock на клавиатуре , после чего весь текст будет печататься большими буквами.
Если по каким-либо причинам после нажатия на CapsLock текст по-прежнему набирается маленькими буквами, повторите нажатие — нажмите еще раз. Возможно ранее клавиша случайно была нажата.
Как в ворде сделать текст большими буквами
Аналогично можно использовать вместо клавиши CapsLock клавишу Shift. Однако в этом случае вам будет необходимо непрерывно удерживать Shift
одной рукой (пальцем), а второй рукой набирать текст.
Однако в этом случае вам будет необходимо непрерывно удерживать Shift
одной рукой (пальцем), а второй рукой набирать текст.
Конечно же, этот вариант создает значительные неудобства, но все же имеет место быть в том случае, если, например, кнопка CapsLock не работает.
Ворд сделать маленькие буквы большими
И наконец, еще один вариант, который может быть применен в том случае, когда у вас уже имеется некоторый текст, напечатанный стандартным шрифтом, малыми буквами. Но вам необходимо заменить маленькие буквы на большие, например, объем документа слишком большой, и… перепечатывать весь текст нет желания, да и времени. Для этого делаем следующее:
1 Открываем документ и выделяем текст, для которого нужно изменить регистр , то есть изменить буквы на большие . Если необходимо заменить полностью весь текст в ворде на большие буквы, в таком случае для выделения всего текста нажмите сочетание клавиш Ctrl + A .
2
После того, как текст выделен, нажмите кнопку Регистр на Панели инструментов в Ворде.
Компьютерные новости, обзоры, решение проблем с компьютером, компьютерными играми, драйверами и устройствами и другими компьютерными программами.» title=»программы, драйверы, проблемы с компьютером, играми» target=»_blank»>Компьютерная помощь, драйверы, программы, игры
3 Нажав на Регистр , в появившемся списке выберите соответствующий пункт. В нашем случае будет иметь название ВСЕ ПРОПИСНЫЕ .
Как видно, весь выделенный текст стал большими буквами.
Ворд сделать большие буквы маленькими
Как большие буквы сделать маленькими в ворде
Не трудно догадаться, что процедура смены регистра с большого на малый ничем практически не отличается от предыдущего способа.
А для того, чтобы в ворде сделать большие буквы маленькими , необходимо также, выделить текст в документе либо весь документ, если заменить нужно весь документ.
После этого нажать на Панели инструментов кнопку Регистр (в разделе Шрифт ), и в появившемся списке выбрать пункт все строчные .
Текст можно набирать в разных программах: WordPad, OpenOffice, Microsoft Office или Блокнот, однако возможности клавиатуры во всех этих программах остаются одинаковыми. С русского на английский она переключается одновременным нажатием двух клавиш: как правило, это Alt/Shift или Crtl/Shift. Для переключения регистра на клавиатуре также существуют комбинации клавиш, о которых мы поговорим ниже.
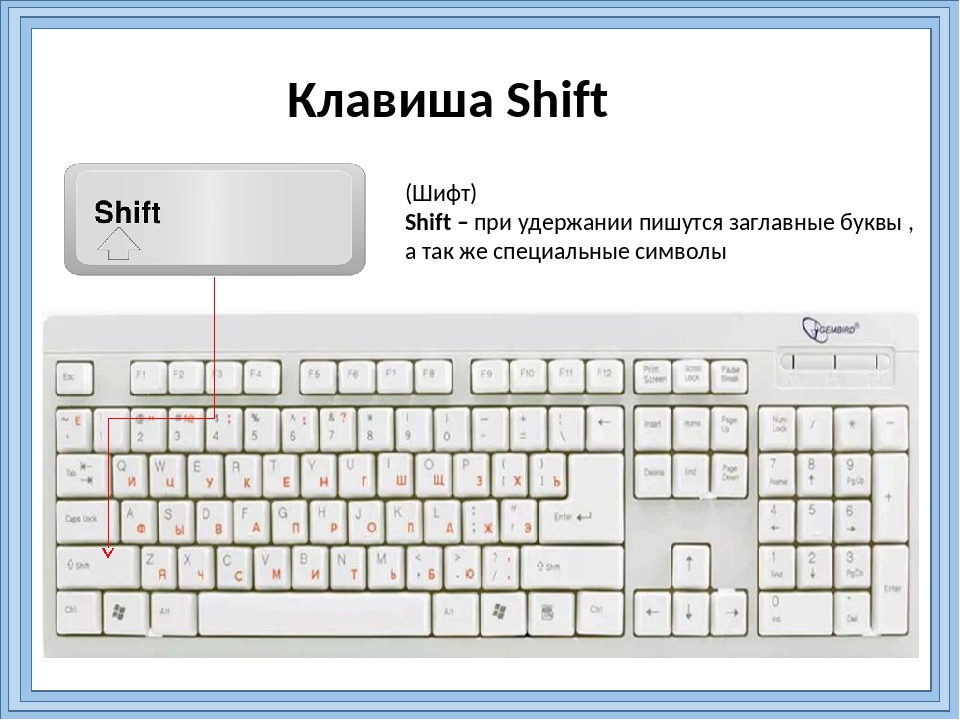
Как сделать заглавные буквы на клавиатуре
Если внимательно изучить все надписи на кнопках клавиатуры, мы обнаружим несколько клавиш со странными обозначениями — служебные клавиши. Некоторые из них и помогут нам делать строчные и заглавные буквы.
По умолчанию все буквы печатаются маленькими — строчными. Чтобы сделать первую букву заглавной, надо одновременно нажать две клавиши: букву и Shift. Shift переключает регистры. При этом размеры цифр не меняются. Если нажать одновременно Shift и цифру, на экране появится какой-либо знак препинания. Какой именно — зависит от раскладки клавиатуры и от языка, на котором в данный момент набирается текст.
Shift переключает регистры. При этом размеры цифр не меняются. Если нажать одновременно Shift и цифру, на экране появится какой-либо знак препинания. Какой именно — зависит от раскладки клавиатуры и от языка, на котором в данный момент набирается текст.
Раскладку клавиатуры можно изменить через «Панель управления» на вкладке «Клавиатура», но не спешите делать это. Как правило, по умолчанию, при нажатии Shift/цифра печатается тот знак, который изображён на клавише. При английской раскладке печатается знак, изображённый над цифрой, а при русской — знак на клавише рядом с цифрой.
Если нужно сделать не только первую, а все буквы в тексте заглавными, то придётся печатать одной рукой, т.к. другая будет постоянно держать нажатой Shift. Но это неудобно, поэтому на клавиатуре есть клавиша Caps Lock. Если её нажать, все буквы будут печататься заглавными. Только на цифровые клавиши Caps Lock никакого влияния не окажет. Если при нажатой Caps Lock нажать ещё и Shift, напечатается маленькая буква или знак препинания на цифровых клавишах.
Если Caps Lock нажата, на клавиатуре загорается индикатор, по которому всегда можно узнать, какими буквами вы сейчас начнёте набирать текст.
Как сделать заглавные буквы средствами Office
Microsoft Office — очень удобная программа: иногда она сама исправляет некоторые ошибки или позволяет делать это быстрее. Например, если вы забудете сделать заглавную букву в начале имени или названии города, то Офис сам исправит ошибку: изменит маленькую букву на заглавную.
Но тут нужно быть внимательным, т.к. Офис может и переусердствовать. Например, в словах сплит-система он обязательно постарается написать Сплит с большой буквы, посчитав его названием города. То же самое получится, если речь идёт о вирусе трояне: ведь Троян — это имя! Если вы чаще пишете о вирусах, чем об античных героях, то следует внести «троян» с маленькой буквы в словарь Word. Для этого надо щёлкнуть по слову правой кнопкой мыши, в открывшемся меню выбрать «Добавить в словарь».
В случае, если вы обнаружили, что забыли сделать первые буквы заглавными там, где это надо, можно воспользоваться меню Ворда.
Хотя программа Excel относится к Микрософт Офис, в ней все эти программные средства Ворда не работают. Там нужно в ячейках набирать текст, как в Блокноте. Поэтому если вы забыли сделать заглавные буквы в Excel, исправлять это придётся вручную.
С некоторых пор в TheBat (непонятно по какой причине) перестает корректно работать встроенная база сертификатов для SSL.
При проверке посты выскакивает ошибка:
Неизвестный сертификат СА
Сервер не представил корневой сертификат в сессии и соответствующий корневой сертификат не найден в адресной книге.
Это соедининение не может быть секретным. Пожалуйста
свяжитесь с администратором вашего сервера.
И предлагается на выбор ответы — ДА / НЕТ. И так каждый раз когда снимаешь почту.
Решение
В этом случае случае нужно заменить стандарт реализации S/MIME и TLS на Microsoft CryptoAPI в настройках TheBat!
Так как мне надо было все файлы объединить в один, то я сначала преобразовал все doc файлы в единый pdf файл (с помощью программы Acrobat), а затем уже через онлайн-конвертер перевёл в fb2. Можно же конвертировать файлы и по отдельности. Форматы могут быть совершенно любые (исходные) и doc, и jpg, и даже zip архив!
Название сайта соответствующее сути:) Онлайн Фотошоп.
Апдейт май 2015
Я нашел еще один замечательный сайт! Еще удобнее и функциональнее для создания абсолютно произвольного коллажа! Это сайт http://www.fotor.com/ru/collage/ . Пользуйтесь на здоровье. И сам буду пользоваться.
Столкнулся в жизни с ремонтом электроплиты. Уже много что делал, много чему научился, но как-то с плитками дела имел мало. Нужна была замена контактов на регуляторах и конфорок.
Ответ оказался прост. Не надо ничего мерить, можно спокойной на глаз определить какой вам нужен размер.
Самая маленькая конфорка — это 145 миллиметров (14,5 сантиметров)
Средняя конфорка — это 180 миллиметров (18 сантиметров).
И, наконец, самая большая конфорка — это 225 миллиметров (22,5 сантиметров).
Достаточно на глаз определить размер и понять какого диаметра вам нужна конфорка. Я когда этого не знал — парился с этими размерами, не знал как измерять, по какому краю ориентироваться и т.д. Теперь я мудр:) Надеюсь и вам помог!
В жизни столкнулся с такой задачей. Думаю, что не я один такой.
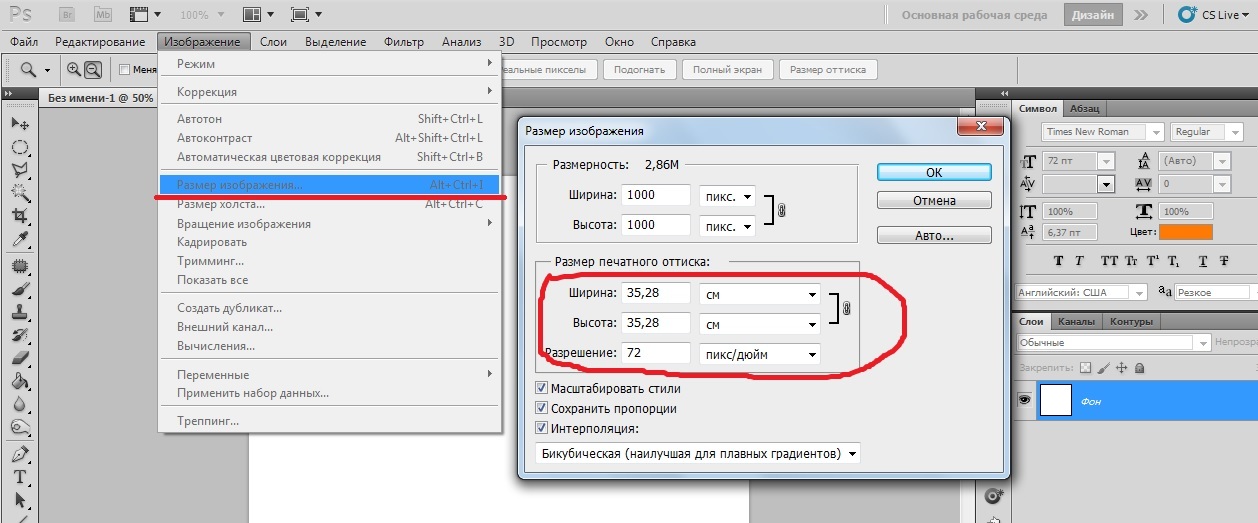
Продолжим. Обычно размер шрифта устанавливают выбором из списка. В данном случае всё то же самое. Печатаете вашу букву, выделяете мышкой и ставите нужный размер. Вот только создатели Word и прочих программ ну никак не думали, что кому-то придёт в голову ставить такой размер шрифта, при котором одна буква занимает аж весь лист А4. По этой причине в списке выбора размера шрифта максимальный размер не так уж велик — «всего-то» 72 пункта.
По этой причине в списке выбора размера шрифта максимальный размер не так уж велик — «всего-то» 72 пункта.
Раз нет нужного размера, то его можно просто написать в списке выбора, как показано на рисунке, поскольку список выбора размера шрифта относится к редактируемым (чего-чего???). Непонятно? Тогда вам срочно нужно изучать Windows.
Ещё раз. Выделяете вашу букву, после чего стираете в списке выбора шрифта то, что там написано, и пишете то, что нужно. Какое число писать? Это, вообще говоря, зависит от того, какой тип шрифта выбран. Подбирайте до тех пор, пока ваша буква не станет ровно в размер листа А4. В моём примере это 800 пунктов (точнее подбирать было лень).
Тут была важная часть статьи, но без JavaScript её не видно!
Другие способы увеличить букву до размера листа А4
Как вы могли заметить, показанный выше способ растяжения буквы на весь лист А4 имеет очевидный недостаток — как бы вы не увеличивали размер шрифта, буква упорно не хочет становиться по центру А4. В примере ниже этот недостаток полностью устранён и буква находится ровно по центру листа А4.
В примере ниже этот недостаток полностью устранён и буква находится ровно по центру листа А4.
В этом примере задача решена другим способом, но опять в Word. Стоит запомнить, что практически любая задача имеет более чем один способ реализации. Нужно просто хорошо разбираться в том, что делаете. Тем не менее, способ номер один гораздо более популярен — думать-то мало кому хочется!
Как распечатать цифры на весь лист А4 в Ворде
Очень похожая задача — на мой взгляд так и вообще полностью аналогичная рассмотренной выше. Для создания огромных цифр под размер формата А4 можно применять всё те же методы, что я показал в . Так что если вам нужно сделать так, чтобы на листе помещалась одна цифра (1, 2, 3, 4, 5, 6, 7, 8, 9 или цифра 0), то считайте, что вы это уже можете. Ну это, конечно, если внимательно читали написанное выше.
А в дополнение к этому я, пожалуй, покажу вам ещё один способ увеличения надписей на весь лист. А именно — контурные символы в размер А4. Пример показан на рисунке. Правда там уже есть заливка, но вы можете догадаться сами, как её убрать… (подсказка: свойства фигуры).
Пример показан на рисунке. Правда там уже есть заливка, но вы можете догадаться сами, как её убрать… (подсказка: свойства фигуры).
Зачем это нужно? Ну, например, для того, чтобы потом всё это раскрасить. 🙂 И действительно — ведь цветные принтеры встречаются не так уж часто. Кстати, про печать цветных изображений на чёрно-белом принтере вы можете почитать .
Чтобы сделать цифру во весь лист А4, сначала убираете поля или делаете их максимально узкими (про изменение полей ). После этого из меню Ленты в разделе «Вставка» выбираете WordArt и добавляете на лист. Дальше просто увеличиваете шрифт, тут всё ясно. Только стоит учесть одну особенность.
Используйте маркеры рамки текста по краям, чтобы расширить поле так, чтобы ваша цифра вмещалась по размеру. Иначе она выйдет за границы рамки и часть цифры не будет видна. Также нужно отцентрировать текст, чтобы он был посередине листа. Для этого перетаскивайте его за границу рамки (как правило вниз).
Особенности печати буквы в размер листа А4
Есть некоторые особенности печати текста такого размера, которые я выше не показал (лениво). Вы можете посмотреть это в демонстрационном видео, где я показываю процесс создания гигантских букв в Word.
Вы можете посмотреть это в демонстрационном видео, где я показываю процесс создания гигантских букв в Word.
Видеоурок по увеличению букв и цифр в Word в размер листа А4
На достаточно простом примере показано как сделать букву или цифру огромных размеров. Из таких букв обычно печатают крупные надписи. Как это делать, смотрите на видео.
Десятипальцевый метод за пять дней. День 5
Вот мы и подошли к последнему, заключительному дню наших занятий по десятипальцевому методу. До этого были занятия:
Приступаем к достойному завершению наших трудов. Изучим сначала, как печатать заглавные буквы, точки и запятые.
Заглавные буквы печатаете, нажимая Shift мизинцем противоположной руки. При необходимости, если идет много заглавных букв подряд, можно нажать Caps Lock мизинцем левой руки.
Точку печатаете мизинцем правой руки.
Если нужна запятая, то нажимаете Shift мизинцем левой руки, и, удерживая клавишу нажатой, нажимаете мизинцем правой руки ту клавишу, которой печатаете точку.
Новые умения необходимо потренировать отдельно. Сначала поработайте просто с заглавными буквами, точками и запятыми, затем наберите любой текст без вопросительных и восклицательных знаков, и без дефисов и тире.
Для лучшего закрепления наберите несколько текстов. Если в образцах присутствуют неосвоенные символы — или заменяйте, или пропускайте их. Например, вопросительный и восклицательный знак можно заменить точкой, а тире или дефис вовсе игнорировать.
После тренировки добавьте оставшиеся клавиши:
Левая рука
- Tab, Ё, 1 — мизинец;
- 2 — безымянный;
- 3 — средний;
- 4, 5, 6 — указательный.
- 7, 8 — указательный;
- 9 — средний;
- 0 — безымянный;
- «-«, «=», «/» — мизинец.
Соответствующие этим клавишам дополнительные символы, такие как восклицательный знак !, знак номера №, вопросительный знак ? и так далее, печатаются с нажатием клавиши Shift мизинцем противоположной руки.
Теперь Вы можете набирать любой текст, какой захотите!
При желании, действуя абсолютно таким же способом, Вы можете освоить и английскую раскладку. При этом усилий на ее освоение у Вас уйдет значительно меньше. Принципы те же, пальцы для нажимания на клавиши тоже те же.
Если Вы прошли все уроки, и этот заключительный тоже, поздравляю Вас — Вы уже владеете десятипальцевым методом набора текста на клавиатуре.
Теперь Вам остается только совершенствовать свое умение, и применять его для облегчения своей жизни. В любом случае, старайтесь каждый день выделять время для набора пусть небольшого количества текста.
Также Вам поможет совершенствоваться очень интересный сервис Клавогонки. На нем Вы одновременно сможете тренироваться, одновременно играя, и соревнуясь с остальными участниками.
И в заключение несколько советов по постановке и достижению цели от автора бестселлера «Развитие мозга» Роджера Сайпа:
- Сократите количество целей.
 Их не должно быть больше 5−6, причем срок их выполнения — примерно 90 дней. Именно за такой период можно достичь существенных успехов, и в то же время не потерять мотивацию.
Их не должно быть больше 5−6, причем срок их выполнения — примерно 90 дней. Именно за такой период можно достичь существенных успехов, и в то же время не потерять мотивацию. - Запишите свои цели, сделайте их конкретными и измеримыми. Масштаб целей тоже важен — они должны быть осуществимыми. Первый раз, возможно, стоит перестраховаться, и выбрать цели попроще. А с появлением опыта у Вас появится опыт и способность ставить перед собой более существенные цели, и выполнять их.
- Ставьте цели, которые Вам будет интересно достигать, которые дадут Вам энергию и мотивацию для их осуществления. Определите для себя ключевую цель, осуществление которой благоприятно скажется на движении к другим целям. И действуйте!
Более подробные сведения Вы можете получить в разделах «Все курсы» и «Полезности», в которые можно перейти через верхнее меню сайта. В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
Также Вы можете подписаться на блог, и узнавать о всех новых статьях.
Это не займет много времени. Просто нажмите на ссылку ниже:
Подписаться на блог: Дорога к Бизнесу за Компьютером
Проголосуйте и поделитесь с друзьями анонсом статьи на Facebook:
Создаем ледяной эффект для текста | by PFY (Твой фотошоп)
Скачать архив с материалами к уроку
Открываем файл Background.psd.
Пишем слово FrozE, используя шрифт Cinzel OT1. Первая и последняя буква должны быть заглавными.
- Размер шрифта: 160 пикселей
- Tracking (Межбуквенный интервал): -20 pt
- Начертание: Black
- Anti-aliasing mode (Метод сглаживания): Smooth (Плавное)
- Цвет: #ffffff
Активируем Move Tool (V) (Перемещение), выбираем слой с текстом и фоновый, затем на верхней панели жмем на кнопки Align Horizontal Center (Выравнивание центров по горизонтали) и Align Vertical Center (Выравнивание центров по вертикали).
Для создания правдоподобного эффекта нам нужно заменить центральную букву «о». Для этого мы воспользуемся заранее подготовленным рисунком.
Удаляем букву «о» и трижды жмем клавишу Пробел, чтобы освободить место для нового символа.
Открываем файл o-shape.psd и перемещаем слой «О-shape» на основной документ. Выбираем все три слоя на панели слоев и выравниваем, как на скриншоте ниже.
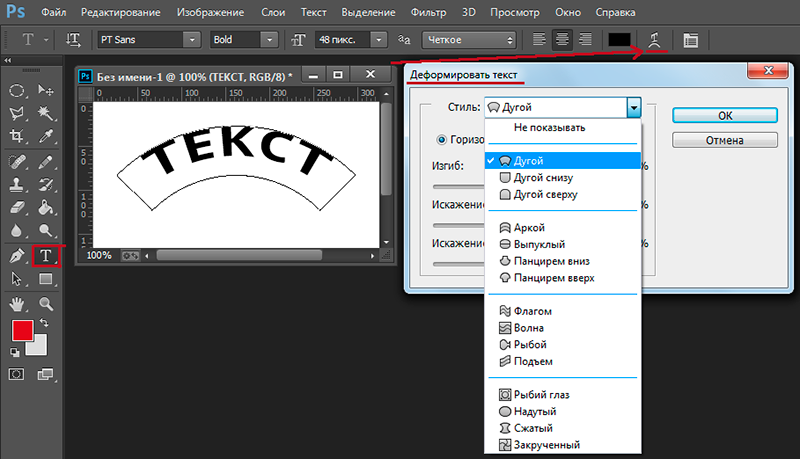
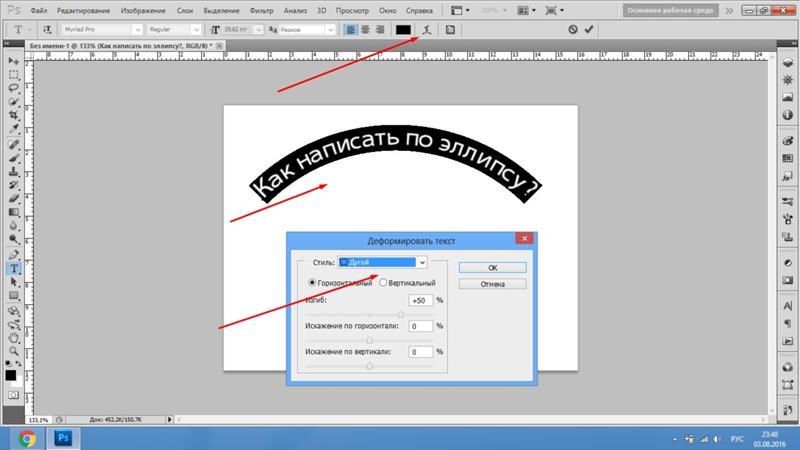
Выбираем только текстовый слой, активируем Type Tool (T) (Текст), на верхней панели жмем на кнопку Create Warped Text (Создать деформированный текст) и настраиваем параметры, как показано ниже.
- Style (Стиль): Arc Lower (Дугой снизу)
- Horizontal (Горизонтальный): вкл.
- Bend (Изгиб): -10%
В этом разделе мы добавим шероховатые края на тексте, чтобы создать эффект льда.
Дважды кликаем по слою «O-shape» и применяем стиль слоя Stroke (Выполнить обводку). Настраиваем его, как показано ниже.
Настраиваем его, как показано ниже.
- Size (Размер): 2 пикс
- Position (Положение): Outside (Снаружи)
- Blend Mode (Режим наложения): Normal (Нормальный)
- Opacity (Непрозрачность): 100%
- Fill Type (Тип обводки): Pattern (Узор)
- Pattern (Узор): выбираем узор «Frozen Edges»
- Scale (Масштаб): 100%
- Link with Layer (Связать со слоем): вкл.
Теперь повторяем это с текстовым слоем. Кликаем правой кнопкой по слою «O-shape» и выбираем Copy Layer Style (Скопировать стиль слоя), затем кликаем правой кнопкой по слою с текстом и выбираем Paste Layer Style (Вставить стиль слоя). Или можно зажать клавишу Alt и перетянуть значок fx на слой с текстом.
Выделяем оба слоя, кликаем по ним правой кнопкой мышки и выбираем Convert to Smart Object (Преобразовать в смарт-объект). Теперь эти два объекта стали одним целым и дальше мы будем работать с объединенный слоем.
Теперь эти два объекта стали одним целым и дальше мы будем работать с объединенный слоем.
Дублируем этот слой (Ctrl+J). Называем оригинал «Froze A», а копию — «Froze B».
Отключаем видимость слоя «Froze A» и 8 раз дублируем слой «Froze B». С помощью этих копий мы создадим 3D-эффект.
Выбираем первую копию «Froze B» и активируем свободную трансформацию (Ctrl+T). На верхней панели жмем на значок цепи, чтобы включить пропорциональное масштабирование, и настраиваем масштаб.
- W (Ширина): 99.50%
- H (Высота): 99.50%
- Maintain aspect ratio (Сохранить пропорции): вкл.
Жмем Enter, чтобы применить трансформацию.
Эти же манипуляции повторяем со всеми копиями слоя по очереди, каждый раз уменьшая масштаб на 0,5% больше.
Это связано с тем, что текст имеет мелкие детали, а 3D-эффект должен быть плавным и аккуратным.
- Froze B: 99.50%
- Froze B: 99.00%
- Froze B: 98.50%
- Froze B: 98.
 00%
00% - Froze B: 97.50%
- Froze B: 97.00%
- Froze B: 96.50%
- Froze B: 96.00%
Выше мы создали основу, для которой будем применять стили.
Включаем видимость слоя «Froze A» и выбираем его. Дважды кликаем по нему левой кнопкой, чтобы открыть стили слоя.
Применяем стиль Pattern Overlay (Наложение узора), жмем на кнопку выбора узора и в списке выбираем «FrozeA». Это основа для текстового эффекта.
Далее мы создадим градиентную заливку, которая добавит сказочный эффект льда. Снова открываем стили слоя и применяем Gradient Overlay (Наложение градиента) со следующими настройками.
- Blend Mode (Режим наложения): Soft Light (Мягкий свет)
- Opacity (Непрозрачность): 100%
- Reverse (Инверсия): выкл.
- Style (Стиль): Linear (Линейный)
- Align with Layer (Выровнять по слою): вкл.

- Angle (Угол): 90º
- Scale (Масштаб): 100%
Жмем по кнопке выбора градиента и настраиваем его цвета.
Совет: чтобы добавить новый цвет на градиенте, нужно кликнуть под градиентной полосой. Если выбрать любую из контрольных точек, то можно настроить ее цвет и позицию.
- Цвет первой контрольной точки: #9dd0ed
- Положение первой контрольной точки: 0%
- Цвет второй контрольной точки: #71c5e9
- Положение второй контрольной точки: 26%
- Цвет третьей контрольной точки: #02b2ed
- Положение третьей контрольной точки: 53%
- Цвет четвертой контрольной точки: #1c6ba4
- Положение четвертой контрольной точки: 100%
Далее мы доработаем блики, чтобы добавить больше реализма на тексте. Применяем стиль слоя Satin (Глянец) и настраиваем его.
- Blend Mode (Режим наложения): Color Dodge (Осветление основы)
- Цвет: #ffffff
- Opacity (Непрозрачность): 10%
- Angle (Угол): 170º
- Distance (Смещение): 11 пикс
- Size (Размер): 20 пикс
Теперь нам нужно применить установленный в начале урока Contour. shc. Нажимаем на кнопку выбора контура и выбираем контур Cove-Deep (Глубокая выемка).
shc. Нажимаем на кнопку выбора контура и выбираем контур Cove-Deep (Глубокая выемка).
Продолжаем настраивать стиль:
- Anti-aliased (Сглаживание): выкл.
- Invert (Инвертировать): вкл.
Для настройки заднего освещения мы воспользуемся стилем слоя Outer Glow (Внешнее свечение).
Применяем его и настраиваем:
- Blend Mode (Режим наложения): Color Dodge (Осветление основы)
- Opacity (Непрозрачность): 40%
- Noise (Шум): 0%
- Цвет: #d9ffff
- Technique (Метод): Softer (Мягкий)
- Spread (Размах): 0%
- Size (Размер): 1%
- Contour (Контур): по умолчанию
- Anti-aliased (Сглаживание): выкл.
- Range (Диапазон): 70%
- Jitter (Колебание): 0%
Далее с помощью стиля Drop Shadow (Тень) мы добавим желтое свечение над текстом. Применяем стиль слоя и настраиваем его, как показано ниже:
Применяем стиль слоя и настраиваем его, как показано ниже:
- Blend Mode (Режим наложения): Linear Dodge (Add) (Линейный осветлитель(Дабавить))
- Цвет: #fff998
- Opacity (Непрозрачность): 30%
- Angle (Угол): -90º
- Use Global Light (Глобальное освещение): выкл.
- Distance (Смещение): 100 пикс
- Spread (Размах): 0 пикс
- Size (Размер): 80 пикс
- Contour (Контур): по умолчанию
- Noise (Шум): 0%
- Layer Knocks Out Drop Shadow (Слой выбивает тень): вкл.
Мы приближаемся к завершению урока. Теперь нам нужно выделить все копии слоя «Froze B», кликнуть по ним правой кнопкой и выбрать Convert to Smart Object (Преобразовать в смарт-объект).
Давайте добавим на смарт-объект текстуру. Дважды кликаем по этому слою и применяем стиль Pattern Overlay (Наложение узора). В настройках выбираем узор «FrozeB».
В настройках выбираем узор «FrozeB».
Дорабатываем цвета с помощью стиля Color Overlay (Наложение цвета).
- Blend Mode (Режим наложения): Color Burn (Затемнение основы)
- Цвет: #6ce3ff
- Opacity (Непрозрачность): 100%
С помощью стиля Drop Shadow (Тень) добавляем тень под текстом.
Применяем стиль и настраиваем его:
- Blend Mode (Режим наложения): Multiply (Умножение)
- Цвет: #3dc3db
- Opacity (Непрозрачность): 60%
- Angle (Угол): 90º
- Use Global Light (Глобальное освещение): выкл.
- Distance (Смещение): 100 пикс
- Spread (Размах): 10 пикс
- Size (Размер): 90 пикс
- Contour (Контур): по умолчанию
- Noise (Шум): 10%
- Layer Knocks Out Drop Shadow (Слой выбивает тень): вкл.

С помощью заднего источника света мы добавим немножко магии.
Дублируем (Ctrl+J) слой «Froze B» и называем копию «Задний свет». Кликаем по ней правой кнопкой и выбираем Rasterize (Растрировать).
Теперь этот слой нужно превратить в лучи света. Для этого применяем фильтр Filter — Blur — Radial Blur (Фильтр — Размытие — Радиальное размытие) и настраиваем его.
- Amount (Количество): 100
- Blur Method (Метод): Zoom (Линейный)
- Quality (Качество): Best (Наилучшее)
Теперь нам нужно изменить размер. Активируем свободную трансформацию (Ctrl+T), на верхней панели выбираем пропорциональное масштабирование и устанавливаем ширину и высоту на 120%.
Жмем Enter, чтобы применить трансформацию.
Переключаем режим наложения слоя на Linear Dodge (Add) (Линейный осветлитель(Добавится)).
Чтобы закончить работу, давайте добавим несколько небольших трещин на тексте.
Дублируем (Ctrl+J) слой «Froze A» и называем копию «Froze 0». Кликаем правой кнопкой по слою и выбираем Clear Layer Style (Очистить стиль слоя). Уменьшаем Fill (Заливка) до 0%.
Применяем стиль слоя Pattern Overlay (Наложение узора). В настройках выбираем узор pattern3324234 и настраиваем другие параметры.
- Blend Mode (Режим наложения): Overlay (Перекрытие)
- Opacity (Непрозрачность): 100%
- Scale (Масштаб): 50%
- Link with Layer (Связать со слоем): вкл.
Мы закончили! Отличная работа!
В этом уроке я показал вам, как создать текстовый эффект в стиле диснеевского мультфильма «Холодное сердце». Надеюсь, вам понравилось и полученные знания пригодятся в будущих проектах.
Оставляйте свои комментарии и делитесь результатом!
PFY
простые принципы хорошей типографики / Skillbox Media
Типографика неразрывно связана с вёрсткой — от размера полей и формата зависит, какой интерлиньяж вы выберете, какой будет межсловный пробел и размер абзаца. А сама вёрстка зависит от задачи — где, когда и зачем человек будет пользоваться печатным продуктом.
А сама вёрстка зависит от задачи — где, когда и зачем человек будет пользоваться печатным продуктом.
Шпикерманн выделяет пять основных форматов, о которых стоит помнить дизайнеру: домашнее чтение, в гостиной, на кухне, в вестибюле и общественном месте.
1. Домашнее чтение. Читатель в спальне или в другом месте для отдыха. Важно, чтобы книгу или журнал можно было держать в руках и ничего вокруг не отвлекало. Лучший выбор для вёрстки книг — канон Ван де Граафа или золотой канон Яна Чихольда, которые часто используются в вёрстке книг. Они позволяют оставить достаточно места на полях, их удобно держать, и всё внимание читателя фокусируется на рассказе автора.
2. В гостиной. Скорее всего, на кофейном столике будет лежать красивый журнал, который будут просматривать не слишком внимательно, — в таком случае дизайнеру не нужно оставлять много места на полях под пальцы.
Сам контент важно организовывать с помощью модульной сетки, чтобы все поля, размеры шрифта и иллюстраций были одинаковыми. Благодаря этому читатель из-за невнимательности не будет пропускать важное, так как все значимые элементы издания будут в одних и тех же местах.
3. На кухне. Здесь люди читают инструкции и поваренные книги не в идеальных условиях. Поэтому цвет бумаги для вашего продукта должен быть не белым, а жёлтым — иначе она очень быстро запачкается.
Так как время чтения на кухне ограничено, нужны максимально простые формулировки, короткие строки и иллюстрации с демонстрацией. Если рецепт пирога в вашей поваренной книге не выглядит как пошаговая инструкция, вряд ли она кому-то поможет в деле.
4. В вестибюле. Обычно всё бульварное чтиво нужно, чтобы читатель скоротал время в очереди. Для этого необходимо делать заголовки большими и понятными, чтобы они помогли читателю выбрать интересную статью. Для таких журналов важно оставить место для пальцев на полях, а вёрстку издания сделать строгой — в несколько узких колонок.
Для таких журналов важно оставить место для пальцев на полях, а вёрстку издания сделать строгой — в несколько узких колонок.
5. В общественном месте. На улице людям в первую очередь интересны расписания общественного транспорта и объявления. Обычно их верстают в формате таблиц, чтобы помочь читателям найти нужную информацию быстрее. Для этого формата Шпикерманн советует использовать достаточно контрастные шрифты и избавляться от ярких разделителей, чтобы они не мешали изучать расписание автобусов.
Изображение: издательство «Манн, Иванов и Фербер»Обсуждение Adobe Photoshop [Архив] — Video-Foto
Просмотр полной версии : Обсуждение Adobe Photoshop
Правила темы !!!
В этой теме описываются проблемы возникшие при работе с Adobe Photoshop, а также пути их решения. При создании нового сообщения, сначала удостовертесь поиском по теме, нет ли ответа на Ваш вопросс.
При создании сообщения соблюдаем следующие требования:
1. Соблюдаем Правила форума ([Ссылки могут видеть только зарегистрированные и активированные пользователи]).
Соблюдаем Правила форума ([Ссылки могут видеть только зарегистрированные и активированные пользователи]).
2. Не допускается цитирование предыдущего поста и излишнее цитирование (пользуйтесь кнопкой «Цитата выделенного»).
3. Не допускается использование в сообщениях шрифта красного цвета, печать целых слов заглавными буквами и жирным шрифтом (исключение — название урока). Помните, всё перечисленное воспринимается как крик. Будьте взаимно вежливы!
4. Вставляем картинку(фото) не более 400 пкл. по большей стороне с кликом на предосмотр.
5. Пишем размер файла и краткую информацию о продукте.
6. Скрываем ссылки SPOILER[Ссылки могут видеть только зарегистрированные и активированные пользователи] ([Ссылки могут видеть только зарегистрированные и активированные пользователи])
7. Спасибо говорим нажатием кнопочки [Ссылки могут видеть только зарегистрированные и активированные пользователи] ([Ссылки могут видеть только зарегистрированные и активированные пользователи])
8. Все вопросы типа «Где ссылка?», «Почему-то не качается», «Дайте лекарство, укольчик и т.п.» и прочее решается с автором только через ПМ.
Все вопросы типа «Где ссылка?», «Почему-то не качается», «Дайте лекарство, укольчик и т.п.» и прочее решается с автором только через ПМ.
Всем творческих успехов.
Всем творческих успехов.
Поиск программы Adobe Photoshop находится Здесь ([Ссылки могут видеть только зарегистрированные и активированные пользователи])
Сама программа Adobe Photoshop находится Здесь ([Ссылки могут видеть только зарегистрированные и активированные пользователи])
Всем творческих успехов.
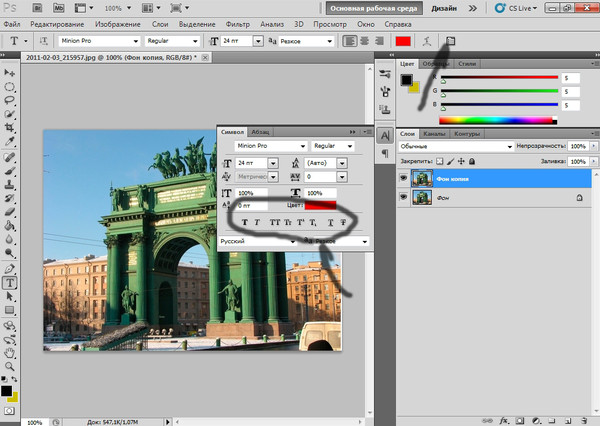
Valeonid
14.03.2011, 22:12
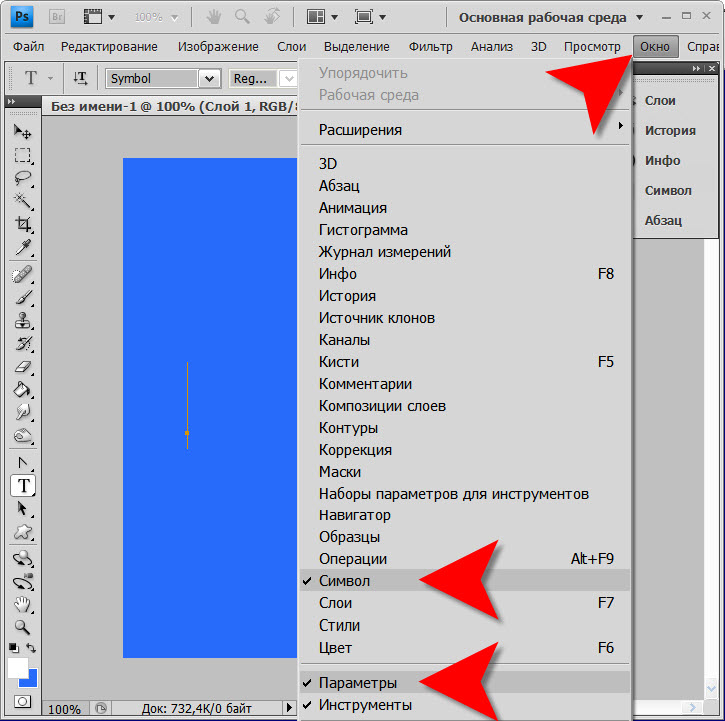
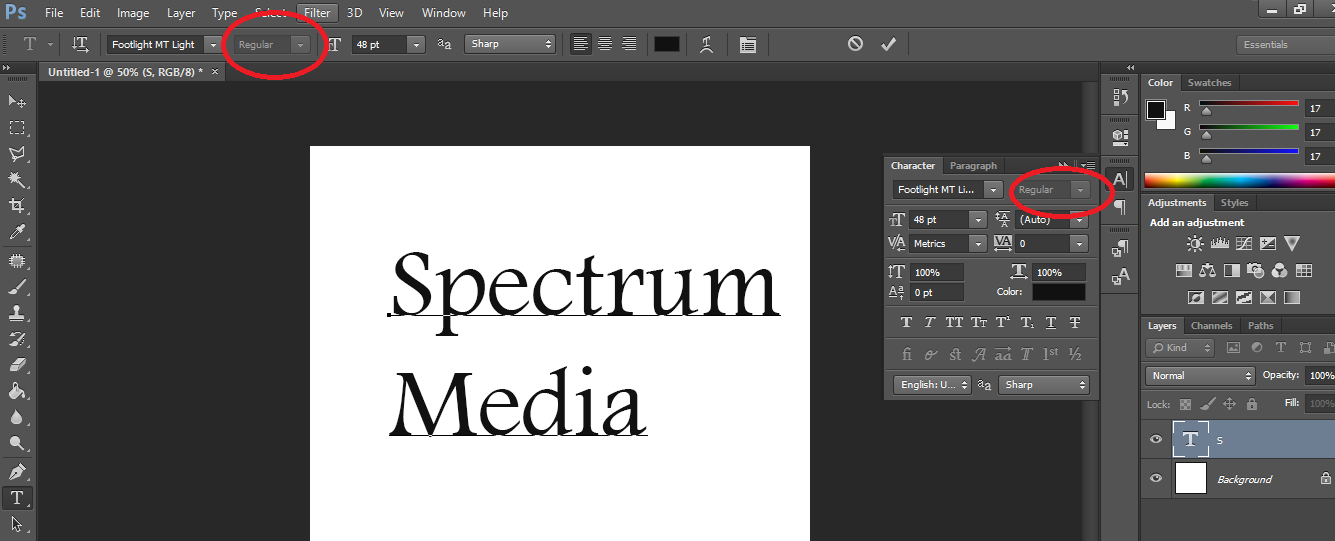
У меня вопрос? При написании текста в программе Photoshop, почему-то пишутся только заглавные буквы, не могу ввести маленькие.[Ссылки могут видеть только зарегистрированные и активированные пользователи] ([Ссылки могут видеть только зарегистрированные и активированные пользователи])
А винда видит Epson?
Сделайте epson по умолчанию.
Винда видет и работает сканер только в фотошопе не возможно открить для сканирования. Стоит по умолчанию.
Натник
12.09.2011, 15:29
Подскажите как избавиться от красных глаз на фотографии, инструмент «Красные глаза» не очень с этим справляется, так как фотография крупным планом и сразу видно, что меняется цвет глаз…может можно как то еще исправить это?
olegator
12.09.2011, 20:14
но я не пользуюсь фотошопом. Никогда не пыталась и даже на пробу не ставила ни одну из версий. Результаты и время те же. Мороки же куда меньше.Как ни разу не пользуясь программой можно судить по результатам,времени и сложности?Лично меня и превлекает этот монстрик что не выходя из него можно сделать всё!!(ну практически всё)
Yur4ik61
21.05.2012, 13:36
Настройка. Применяемые плагины.
Давно хотел поднять тему по настройке и применяемым плагинам в фотошопе.
К примеру, начну с себя по настройкам
[Ссылки могут видеть только зарегистрированные и активированные пользователи] ([Ссылки могут видеть только зарегистрированные и активированные пользователи])
Далее по плагинам
[Ссылки могут видеть только зарегистрированные и активированные пользователи] ([Ссылки могут видеть только зарегистрированные и активированные пользователи])
Если по настройкам более-менее понятно, то по плагинам какие и для чего используете?
Отписываемся:(whew):
Yur4ik61
21. 05.2012, 13:58
05.2012, 13:58
[Ссылки могут видеть только зарегистрированные и активированные пользователи]
McMasterDi
29.05.2012, 20:02
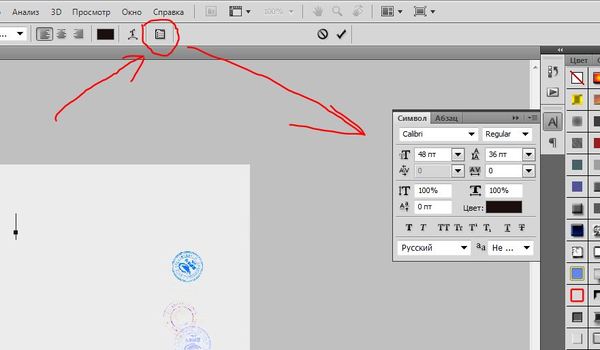
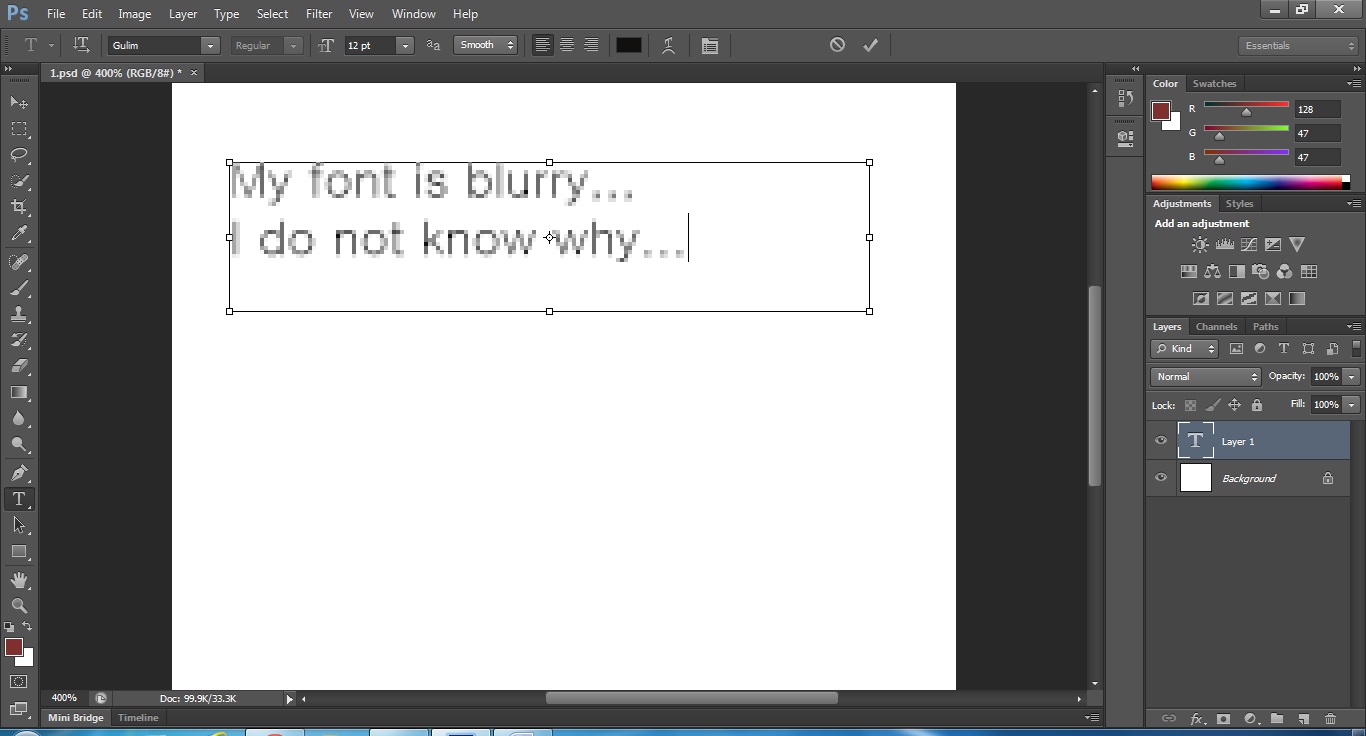
Здравствуйте уважаемые форумчане. Помогите найти решение проблемы, а она в следующи при добовления текста в фотошоп место букв серая полоса, пробовал многое и цвет и размер и всё равно ни как. Она правда со временем проходит проблема но хотелосьбы её решить….
:sorry::(whew):
[Ссылки могут видеть только зарегистрированные и активированные пользователи] ([Ссылки могут видеть только зарегистрированные и активированные пользователи])
Попробуйте другой шрифт, если не получается, могу посоветовать скачать с офсайта фотошоп и применить лечение ([Ссылки могут видеть только зарегистрированные и активированные пользователи]).
Мной был скачен Adobe Creative Suite 6 Master Collection установлены: Фотошоп, Премьер, Афтер Еффект, Аудишен, пока завалов не было. Установлена Windows 7 x64.
В Photoshop CS3 был фильтр «Извлечь»
[Ссылки могут видеть только зарегистрированные и активированные пользователи] g ([Ссылки могут видеть только зарегистрированные и активированные пользователи] g.html)
Поставил себе Photoshop CS6 и там этого фильтра не нахожу.
[Ссылки могут видеть только зарегистрированные и активированные пользователи] g ([Ссылки могут видеть только зарегистрированные и активированные пользователи] g.html)
Задача заключается в том, чтобы из готовой фотографии вырезать фигуру человека строго по контуру и сохранить её без фона и всего остального. Может быть в CS6 эта задача решается какими-то другими инструментами? Подскажите пожалуйста.
Да,в Photoshop CS6-CS5 такого фильтра нет. Обводите фигуру любым способом, лассо, перо, я пользуюсь пером, потом надо нажать на » Уточнить край» и появляется такое окно
[Ссылки могут видеть только зарегистрированные и активированные пользователи] g ([Ссылки могут видеть только зарегистрированные и активированные пользователи] g. html)
html)
при помощи ползунков и » умного радиуса» уточняете края выделения
Yur4ik61
21.07.2012, 10:21
dingo, есть отличный плагин для извлечения. Ставишь только метки. Называется EZlect ([Ссылки могут видеть только зарегистрированные и активированные пользователи]). Инструкция на русском в архиве.[Ссылки могут видеть только зарегистрированные и активированные пользователи]
votit, Yur4ik61, спасибо, буду пробовать.
Yur4ik61
21.07.2012, 10:31
У меня стоит этот плагин. Очень удобный в работе. Удачи!:drinks:
Yur4ik61, сейчас установил и попробовал. Плагин действительно классный, никакой дополнительной обработки не потребовалось, очень удобно. Спасибо.
Ребята, вопросс, где он находится в фотошопе, если можно скрин. Спасибо.
Yur4ik61
21.07.2012, 12:52
Серёжа, он есть и в фильтрах. Посмотри в этой теме пост №12. Там на скрине его видно.
[Ссылки могут видеть только зарегистрированные и активированные пользователи] ([Ссылки могут видеть только зарегистрированные и активированные пользователи]) [Ссылки могут видеть только зарегистрированные и активированные пользователи] ([Ссылки могут видеть только зарегистрированные и активированные пользователи])
neron8, а ты его инсталлировал?
Я инсталлировал, пропатчил ( патч в комплекте) и всё появилось. Точнее, там не патч, а замена файла.
Точнее, там не патч, а замена файла.
Забыл упомянуть, установлен Adobe Photoshop CS6 x64?
neron8, а ты его инсталлировал?
dingo.неужели Вы думаете, что с установкой софта у меня могут быть большие проблемы, естественно установил.
[Ссылки могут видеть только зарегистрированные и активированные пользователи] ([Ссылки могут видеть только зарегистрированные и активированные пользователи]) [Ссылки могут видеть только зарегистрированные и активированные пользователи] ([Ссылки могут видеть только зарегистрированные и активированные пользователи])
Возможно дело в Photoshop CS6 x64?
neron8, специально установил плагин на свой ноут, там у меня тоже Adobe Photoshop CS6 x64:
[Ссылки могут видеть только зарегистрированные и активированные пользователи] g ([Ссылки могут видеть только зарегистрированные и активированные пользователи] g.html)
Покажи пожалуйста путь установки плагина.
Так у Вас по скрину устанавливается в Photoshop 5.
 1
1А у меня:
[Ссылки могут видеть только зарегистрированные и активированные пользователи] ([Ссылки могут видеть только зарегистрированные и активированные пользователи])
Так у Вас по скрину устанавливается в Photoshop 5.1
Да, но какая разница, на предыдущем скрине CS6, путь такой же. ОК, сейчас сделаю скрин с ноута.
Yur4ik61
21.07.2012, 14:29
В корень папки Plug-ins
[Ссылки могут видеть только зарегистрированные и активированные пользователи] ([Ссылки могут видеть только зарегистрированные и активированные пользователи])
Вот путь для CS6:
[Ссылки могут видеть только зарегистрированные и активированные пользователи] g ([Ссылки могут видеть только зарегистрированные и активированные пользователи] g.html)
Всё вопросс снят, с x64 этот плагин не работает:
Системные требования:
Windows 7, Vista и Windows XP
Совместим с любой 32-bit версией Adobe Photoshop,
Photoshop Elements, Corel Paint Shop Pro
32-bit версия Adobe Photoshop у меня не установлена, только x64.
Так, стоп, Зайдя в папку C:\Program Files (x86)\Adobe\Adobe Photoshop CS6 и запустив из неё Photoshop, плагин на месте :yahoo: :
[Ссылки могут видеть только зарегистрированные и активированные пользователи] ([Ссылки могут видеть только зарегистрированные и активированные пользователи]) [Ссылки могут видеть только зарегистрированные и активированные пользователи] ([Ссылки могут видеть только зарегистрированные и активированные пользователи])
Всем спасибо! :drinks::drinks::drinks::drinks:
Обращаюсь к спецам по Фотошопу. Сравнительно недавно начал разбираться с этой программой, посмотрел видеокурс Зинаиды Лукьяновой. В основном понятно, но есть ряд вопросов. В частности, где бы почитать о том как работать с готовыми шаблонами? Изменять элементы, менять их на свои, подробнее о смарт-объектах? Желательно пошагово и с картинками. Спасибо.
Да, у меня CS6.
Yur4ik61
10.09.2012, 00:39
У кого есть плагин PANTONE.ColorVision.ProfilerPRO.v3. 0.1
0.1
Скиньте.
где бы почитать о том как работать с готовыми шаблонами
С какими шаблонами, экшенами?
Ну, допустим, с такими шаблонами как здесь ([Ссылки могут видеть только зарегистрированные и активированные пользователи]).
Конкретный вопрос:
1. Открыл в ФШ готовый шаблон.
2. Добавил в него свой объект (новый слой)
3. Нажал на «птичку»
[Ссылки могут видеть только зарегистрированные и активированные пользователи] g ([Ссылки могут видеть только зарегистрированные и активированные пользователи] g.html)
Объект «вписался» в изображение.
4. Теперь я передумал и хочу этот объект передвинуть, но уже не могу. Как это сделать, чтобы не переделывать всё сначала?
Я понимаю, что вопрос дилетанский, но я в самом деле только начал разбираться с Фотошопом и такие вопросы возникают
… передвигать объект вроде получается, а вот отредактировать, изменить размер, повернуть … что-то не въезжаю пока.
У кого есть плагин PANTONE.
 ColorVision.ProfilerPRO.v3.0.1
ColorVision.ProfilerPRO.v3.0.1PANTONE ColorVision Profiler PRO v. 3.0.1
[Ссылки могут видеть только зарегистрированные и активированные пользователи] ([Ссылки могут видеть только зарегистрированные и активированные пользователи])
PANTONE ColorVision Profiler PRO поможет вам создать качественный цветовой профиль принтера. Плагин способен создавать профили прямо со сканируемого изображения, что уменьшит в свою очередь потерю цветопередачи.
Размер файла: 9.19 Мб
Скачать ([Ссылки могут видеть только зарегистрированные и активированные пользователи])
Yur4ik61, если будет возможность, напиши установку и работу PANTONE ColorVision Profiler PRO, ок? :drinks:
Yur4ik61
10.09.2012, 23:46
:hihi:Профилирование принтера PANTONE ColorVision Profiler PRO1. Скачиваем программу, при установке вводим серийный номер, указываем путь к плагинам Фотошопа.
2. Открываем фотошоп.
3. Идем по ссылке : Файл — автоматизация — Profiler PRO
4.
 В открытом окне выбираем: Create RGB Profile|load Calibration Chart|729 Patches/scanner
В открытом окне выбираем: Create RGB Profile|load Calibration Chart|729 Patches/scanner5. Откроется красивая картинка, далее жмем: Файл — Печатать…
6. Ставим следующие значения (у меня 10й ФШ, относительно него все): Выбираем принтер, Ставим в параметрах страницы: Photo PRM, Epson premium glossy, ICM, ставим галочку напротив ВЫКЛ (без цветокоррекции). Жмем ОК.
7. В окне печати ФШ, выбираем управление цветом: Документ (Adobe RGB), Управление цветом: управление цветом отключено.
8. Ждем когда распечатается лист с мишенью, ждем сутки для высыхания (занимаемся другими делами и забываем про профилирование).
9. Когда вспомните о том что надо спрофиировать принтер,сканируем отпечаток мишени с выключенной цветокоррекцией (ICM)
10. Сохраняем файл в формате TIFF, далее обрезаем полученный снимок, применяем фильтр — смазывание по ГАУССУ с радиусом 3, поворачиваем, крутим, так что бы все было ровно. Закрываем фотошоп.
11. Открываем фотошоп, идем по п. 3, 4.

12. открываем сканированный файл.
13. пользуясь Alt+tab переходим на изображение патчей программы.
14. Жмем: Файл — автоматизация — Profiler PRO, в открывающемся окне выбираем: d. build profile from chart csan, сразу жмем ОК.
15. Придумываем имя профилю, жмем сохранить.
Теперь ставим профиль по умолчанию в свойствах принтера и печатаем в режиме ICM
[Ссылки могут видеть только зарегистрированные и активированные пользователи]
Не сканируйте распечатанный файл сразу. Дайте хорошо высохнуть хотя бы сутки. Тут спешка не нужна
Yur4ik61, если я правильно понял, то PANTONE ColorVision Profiler PRO работает толко на ХР?
Натник
01.08.2013, 23:12
:help:у меня проблема…помогите!закрывается фотошоп CS3 сразу после открытия…буквально позавчера работал….:sorry:
вот что пишет…
[Ссылки могут видеть только зарегистрированные и активированные пользователи] ([Ссылки могут видеть только зарегистрированные и активированные пользователи])
[Ссылки могут видеть только зарегистрированные и активированные пользователи] ([Ссылки могут видеть только зарегистрированные и активированные пользователи])
что делать?
Найдена информация по Вашей проблемме:
Что такое Versioncueui. dll? Versioncueui.dll является принадлежностью файла Adobe на сервере Version Cue UI, который, как известно генерирует сообщения об ошибках при помощи Photoshop. Versioncueui.dll – Version Cue имеет пользовательский интерфейс,который принадлежит компании Adobe Systems Incorporated.
dll? Versioncueui.dll является принадлежностью файла Adobe на сервере Version Cue UI, который, как известно генерирует сообщения об ошибках при помощи Photoshop. Versioncueui.dll – Version Cue имеет пользовательский интерфейс,который принадлежит компании Adobe Systems Incorporated.
Сообщение об ошибке
Вы можете получить это сообщение об ошибке при запуске Adobe Photoshop или при открытии изображения из Photoshop, когда работаете в ОС Windows XP или Windows Vista.
Photoshop.exe — Фатальная ошибка выхода из приложения, указанный модуль не найден: C:\Program Files\Common Files\Adobe\Adobe Version Cue\CS3\Client\3.1.0\VersionCueUI.DLL
Причина
— обновления Version Cue или Photoshop монтаж могут привести к этой ошибке.
Резолюция
Эта ошибка может быть решена одним исправлением, предлагаемым ниже. Выполните предлагаемые методы в порядке, в котором они даны. Перезапускайте программу после выполнения каждого метода для тестирования, если проблема все ещё сохраняется. Если проблема все еще присутствует, переходите к следующему методу. Если проблема исчезнет, перейдите в меню установки Version Cue CS3 Client.
Если проблема все еще присутствует, переходите к следующему методу. Если проблема исчезнет, перейдите в меню установки Version Cue CS3 Client.
Обновления могут быть загружены с веб-сайта Adobe .
Решение 1 – Снятие Version Cue CS3 Client
Закройте все CS3 приложения.
Удалите :\Program Files\Common Files\Adobe\Adobe Version Cue CS3\Client\3.1.0\ folder
\Program Files\Common Files\Adobe\Adobe Version Cue CS3\Client\3.0.0.patches
\Program Files\Common Files\Adobe\Adobe Version Cue CS3\Client\build.txt
Решение 2 – Удаление Version Cue CS3 Client и ремонт установки программы
Закройте все CS3 приложения.
Удалить папку \Program Files\Common Files\Adobe\Adobe Version Cue CS3\Client\.
Все телодвижения Вы делаете на свой страх и риск. Если не получится, попробовать переустановить Фотошоп.
Натник
02.08.2013, 11:33
Все телодвижения Вы делаете на свой страх и риск. Если не получится, попробовать переустановить Фотошоп.:(whew):!:no2:я уж лучше попробую переустановить. .спасибо.
.спасибо.
Ната-Натали
24.09.2013, 12:58
У меня тоже вопрос…Установила фотошоп CC….
Сначала перелопатила весь интернет — программа не хотела запускаться….каких только вариантов предложения выхода из этой ситуации не предлагалось….от переустановки до смены какой то там записи..замены файла…
Всё оказалось на много проще — нужно запускать от имени администратора)
Теперь столкнулась с такой проблемкой….
Из открытой папки с файлами не могу просто так их перетащить….то есть Drag-and-drop не работает))))
Только через «открыть»
Понимаю, что связано тоже как то с администрированием….
Можно что то сделать…. как то изменить?
У меня комп на 1 учётную запись..я сама себе администратор и пользователь и всё такое….Винда 7 х 64….
Буду очень признательна за совет, помощь!!!!
Наташа, попробуйте при перетаскивании удерживать клавишу <Ctrl>
Ната-Натали
24.09.2013, 18:03
Сергей. .увы, не помогает(
.увы, не помогает(
Ната-Натали
24.09.2013, 18:34
Короче замкнутый круг))))Пока я разобралась.
Убираешь галочку из свойств, чтоб программа запускалась НЕ от имени администратора..тогда файлы перетаскиваются..но…
тогда может не запуститься программа)))))))))))))))))))
нашла такую фразу:
А у кого без прав администратора не запускается жмём на ярлык фотошопа правой кнопкой,
далее «Исправление параметров совместимости», в открывшемся окне «Использовать рекомендованные параметры».
Но пока с этим делом разобралась))))
пишу подробно, вдруг кому нибудь пригодится)
Наташа, а портабельную версию не пробовала? Я здесь ([Ссылки могут видеть только зарегистрированные и активированные пользователи]) очередную выложил.
Ната-Натали
24.09.2013, 19:43
Борис, я как столкнулась с этой проблемой её сразу же скачала….Там всё так же)
одно удобно — не нужно устанавливать и вкладка 3D работает)
Я устанавливала всё по правилам фотошоп.
 ..сменила файлы после пробного запуска..и всё равно у меня 3D исчезла)))))
..сменила файлы после пробного запуска..и всё равно у меня 3D исчезла)))))За то в портабле всё работает)
Но спасибо за участие!!!!!
Здравствуйте. У меня XP sp3. Был установлен PS 12.
Начала сбиваться регистрация, поэтому я его деинсталировала. И больше не смогла заново поставить… Выскакивает ошибка, что не PS не установлен, из-за каких-то проблем… В перечне установленных программ до сих пор висит установленный PS5. Удалить стандартными способами не получается… Подскажите, что делать?
Возможно Вам поможет эта статья:
Не удаляется программа с компьютера ([Ссылки могут видеть только зарегистрированные и активированные пользователи])
vBulletin® v3.8.7, Copyright ©2000-2021, vBulletin Solutions, Inc. Перевод: zCarot
автоматическая нумерация, кодировка, ручной способ
При создании определенных документов, таких как рефераты, научные доклады, курсовые и дипломные работы, рано или поздно можно столкнуться с необходимостью написания римских цифр и чисел, и чаще всего она будет не единичной. К счастью, популярнейший текстовый редактор Microsoft Word позволяет это сделать без особых усилий.
К счастью, популярнейший текстовый редактор Microsoft Word позволяет это сделать без особых усилий.
Второй способ.
Как написать римские цифры в Word. Пишем римские цифры английскими большими буквами. Переключаем клавиатуру на английскую раскладку и печатаем большими (заглавными) буквами.
Вспоминаем, чтобы написать буквы заглавными нужно:
a)Или нажимаем клавишу «Caps Lock». b)Или нажимаем и удерживаем нажатой во время набора букв, клавишу «Shift».
Чтобы написать римскую цифру 1, нажимаем на клавишу буквы «I» (и английской).
Римская цифра 2 – II. Римская цифра 3 – III. Римская цифра 4 – IV (большие английские буквы I и V). Римская цифра 5 – V. Римская цифра 6 – VI. Римская цифра 7 – VII. Римская цифра 8 – VIII. Римская цифра 9 – IX (большие английские буквы I и X). Римская цифра 10 – X. Римская цифра 50 – L. Римская цифра 100 – C. Римская цифра 500 – D. Римская цифра 1000 – M.
Здесь приведена таблица написания римских чисел.
Списки
Чтобы создать список, оформленный желаемыми значениями, в microsoft word необходимо перейти в главную вкладку и на верхней панели зайти в настройки нумерованных списков. В открывшемся меню следует выбрать необходимый вариант, после чего все списки, до следующих изменений в меню, будут оформляться необходимыми значениями.
В открывшемся меню следует выбрать необходимый вариант, после чего все списки, до следующих изменений в меню, будут оформляться необходимыми значениями.
Третий способ.
Как сделать римские цифры в Word. Применим формулу, которая будет переводить арабские числа в римские. Ставим курсор в то место, где нужно написать римское число. Нажимаем сочетание клавиш «Ctrl» + «F9».
Внимание! Если это сочетание клавиш не работает (в Word 2013), то попробуйте нажать такое сочетание клавиш – «Ctrl» + «Fn» + «F9».
Появится серое поле в фигурных скобках. В этом поле пишем формулу, которая преобразует арабские цифры в римские. Мы будем преобразовывать число 2020.
Пояснение к формуле. Сначала ставим всегда знак «Равно». Пишем число, которое нужно преобразовать. Пишем косую черточку (слеш), наклоненную в лево ().
Она ставится так – нажимаем на клавишу черточек, без нажатия дополнительных кнопок, русская раскладка клавиатуры. Пишем английскими буквами слово «ROMAN».
Тогда число римскими буквами будет написано большими цифрами. Если в формуле напишем слово «roman» маленькими буквами, то и римское число будет написано маленькими цифрами. Нажимаем на клавишу «F9» (или сочетание клавиш – «Fn» + «F9»).
Чтобы откорректировать формулу, изменить число в формуле, т.д., нажимаем на эту цифру и нажимаем правую кнопку мыши. Из появившегося диалогового окна выбираем функцию «Коды/значения полей».
Вместо числа появилась формула. Меняем число 2020 на 10. Снова нажимаем клавишу «F9» (или «Fn» + «F9»).
Вставка
Самым неудобным вариантом является поиск необходимых значений в сети интернет и путем копирования, вставлять их в информационный блок. В данном случае следует обратить внимание на то, что не все сайты позволяют скопировать с их страницы требуемый материал. Символы, которые требуется вставить, придется поискать.
Описанные методы подходят для программы ворд:
Зная, где в ворде римские цифры, установить их в информационный блок не составит труда. Представленная инструкция представляет все возможные способы решения проблемы.
Представленная инструкция представляет все возможные способы решения проблемы.
С помощью ALT-кода
Сейчас рассмотрим еще один способ, как вставить римские цифры в «Ворде» с помощью кода. Только на этот раз код называется ALT-код. Суть практически такая же, как и в предыдущем способе, но все же есть некоторые отличия, о которых сейчас поговорим.
Во-первых, сам код каждой цифры другой, во-вторых, вводить его необходимо совсем иначе.
Для начала давайте перечислим сами коды и цифры им соответствующие:
- 73 — I.
- 88 — X.
- 86 — V.
- 77 — M.
- 67 — C.
- 76 — L.
Итак, код мы знаем, осталось лишь его ввести. Для этого, зажав клавишу ALT, начните вводить код. После того как вы отпустите ALT, появится нужная вам цифра, соответствующая введенному вами коду. Обратите внимание, что код необходимо набирать на цифровой клавиатуре, расположенной справа.
В вордовском документе ставить рисские цифры приходится каждому второму пользователю. Особенно это пригождается студентам, кто во время учебы пишет немало научных работ: курсовых, рефератов, диссертаций и дипломов. В них римские цифры используются для обозначения разделов и глав. В нашей статье вы сможете узнать, как поставить римские цифры в Ворде, сделав это максимально быстро и просто.
Особенно это пригождается студентам, кто во время учебы пишет немало научных работ: курсовых, рефератов, диссертаций и дипломов. В них римские цифры используются для обозначения разделов и глав. В нашей статье вы сможете узнать, как поставить римские цифры в Ворде, сделав это максимально быстро и просто.
Под римскими цифрами принято понимать цифры, которые использовались еще древними римлянами. У них есть свои способы написания, запомнить их относительно несложно. Однако, несмотря на частоту использования римских цифр, на компьютерной клавиатуре они не размещены, поэтому у пользователей, особенно начинающих, возникает вопрос: «А как же поставить римские цифры в Ворде?». Обо всем по порядку.
Пишем по-английски
Это один из самых простых способов, если нужно вставить римское число. Мы его сами можем напечатать. А для этого нужно переключиться на английский язык. Обычно это сочетания клавиш ALT + SHIFT, редко CTRL + SHIFT.
Теперь давайте вспомним писать римские цифры правильно:
- 1, 2, 3 – I, II, III (буква I, русская Ш)
- 4, 5, 6, 7, 8 – IV, V, V,I VII, VII (буква V, русская М)
- 9, 10, 11 – IX, X, XII (буква X, русская Ч)
- 50, 100, 500, 1000 – L (д), C (c), D (в), M (ь)
То есть метод очень простой –держим на клавиатуре клавишу Shift или включим верхний регистр (Caps Lock) и набираем нужное нам число (точнее латинские буквы).
Чтобы не держать в голове соответствие арабских цифр латинским буквам, можно воспользоваться онлайн конвертером.
Вставка римских цифр при помощи Ctrl + F9
В ворде, впс-офис или опен-офисе, других офисных программах нужно выполнить команду CTRL + F9. В появившихся фигурных скобках { } нужно набрать знак «=» и необходимое число, затем последовательность: \*ROMAN. И нажать клавишу F9. После чего появится нужная цифра.
Для написания цифры 34 необходимо ввести {=34\*ROMAN} и далее по инструкции.
Специальные символы
Удобство данного метода постановки римских цифр в Ворде достаточно спорное, но судить об этом только каждому конкретному человеку.
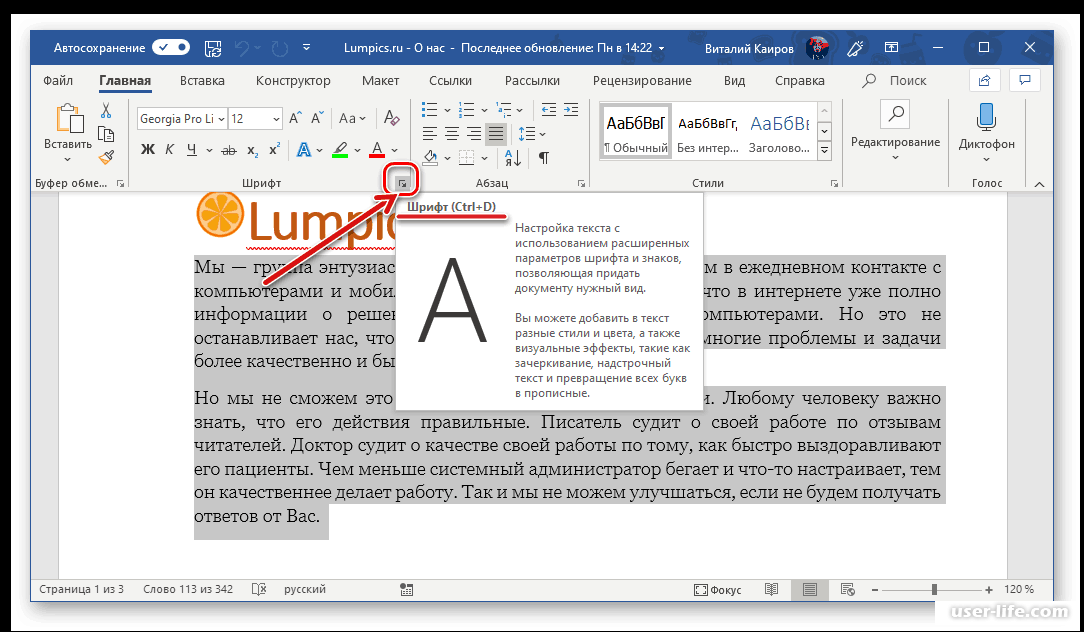
Переходите на вкладку «Вставка». Ищите в разделе «Символы» соответствующий пункт и нажимаете кнопку «Другие символы». Далее выберите в этом разделе необходимый римский символ и нажмите «Вставить». Продолжаете данное действие до тех пор, пока все необходимые символы не будут вставлены. Достаточно простой и в какой-то степени удобный метод, особенно подойдет для тех, кто любит работать с программными кодами, в том числе в программе Ворд.
ASCII-коды
Альтернативным способом ввести римские цифры на или стационарного компьютера является использование так называемых ASCII-кодов. То есть те же самые английские буквы можно набрать комбинацией клавиш ALT и последовательным набором комбинации арабских чисел на расширенной клавиатуре (не забываем о том, что ключ Num Lock должен быть во включенном состоянии). Возможные комбинации кодов указаны в таблице 1. Использование данного способа значительно все усложняет, поэтому проще применять на практике тот, который был приведен ранее.
Таблица 1.
ASCII — коды набора римских чисел.
| Арабская цифра | Римская цифра |
Римские цифры: третий способ постановки
Последний метод тоже вряд ли кого-то затруднит, он также прост и удобен в исполнении. Для начала пользователь должен открыть вкладку под названием «Вставка», найти в нем пункт «Символ», а затем нажать кнопку «Другие символы». После, в появившемся на экране окне нужно найти необходимый символ. Когда это будет сделано – нажать кнопку «Вставить». Этот способ доступен практически на всех версиях текстового редактора Word.
Когда это будет сделано – нажать кнопку «Вставить». Этот способ доступен практически на всех версиях текстового редактора Word.
В данной статье мы рассмотрели несколько простых и доступных каждому пользователю способов, как поставить римские цифры в Ворде. Как вы уже поняли, с этим сможет справиться даже начинающий пользователь программы. Главное, это четко следовать указанному алгоритму, только в этом случае полученные результат работы вас точно не разочарует.
Вам понравилась статья?
Наши авторы уже более 10 лет пишут для студентов курсовые, дипломы, контрольные и другие виды учебных работ и они отлично в них разбираются. Если Вам тоже надо выполнить курсовую работу, то
оформляйте заказ
и мы оценим его в течение 10 минут!
Применение римских чисел в Word для некоторых начинающих пользователей может стать проблемой. Римские обозначения по-прежнему остаются актуальными при написании научных статей, текстов на исторические темы, для указания определенного года или периода правления.
Как ввести на телефоне?
Андроид (Самсунг и другие).
Андроид – популярнейшая в мире операционная система, так как подходит для большинства смартфонов. Здесь набор римских цифр осуществляется через английскую раскладку. Нажимаем иконку с изображением глобуса, затем зажимаем клавишу Shift для повышения регистра – и можно набирать цифры.
Айфон
Операционная система iOs упрощена до предела, но принцип набора римских символов на клавиатуре айфона тот же. Нажимаем в телефонной клавиатуре иконку с изображением глобуса, затем зажимаем клавишу Shift для повышения регистра – и можно набирать символы.
Как в Ворде написать римские цифры
В вордовском документе для написания римских цифр можно применить команду «Вставка — Символ». В похожих документах WPS Office или Open Office команды аналогичны.
Для Опен Офис команда: «Вставка — Специальный символ».
Инструкция по скриншотам:
Третий способ: коды ASCII для ввода текста на цифровой клавиатуре.
Нумерация в списке
Первый случай, где могут понадобиться римские цифры – это создание нумерованного списка. К примеру, при создании на компьютере документа с несколькими пунктами. Давайте посмотрим, как это делается.
Для начала нужно выделить написанные строки. Затем на вкладке «Главная» в разделе «Абзац» выбираем «Библиотека нумерации» и указываем, что нам нужно сделать это римскими цифрами. Смотрите на примере.
Стоит ли доверять этому провокационному селфи пилота?
Пилот из Бразилии Дениэль Сентено, похоже, вывел селфи на совершенно новую, недостижимую высоту. Его Инстаграм полнится бесстрашных автопортретов, на которых видно, как Даниэль, используя селфи-палку, делает снимки прямо из кабины пилота высоко над землей.
У Даниэля Сентено (Daniel Centeno), известным в Инстаграме под ником pilotganso, уже насчитывается более 74 тысяч подписчиков. Такая популярность объясняется привлекательной внешностью Даниэля и, конечно же, его скандальными селфи из самолета в воздухе. Под каждой такой фотографией разгорается нешуточная дискуссия о том, настоящие ли это снимки или нет. Эти фотографии набирают по 6-7 тысяч комментариев!
Под каждой такой фотографией разгорается нешуточная дискуссия о том, настоящие ли это снимки или нет. Эти фотографии набирают по 6-7 тысяч комментариев!
Ответ на этот вопрос прост – конечно же, это подделка. Даниэль создал все эти снимки в Photoshop. Откуда это известно? Во-первых, его волосы не развеваются от ветра, что в принципе невозможно, если ты летишь на самолете. Во-вторых, в его очках отражается взлетная полоса аэропорта. Ну, и в третьих, потому что сам Даниэль так и говорит – «На всякий случай, ребятки: все эти снимки я сделал в Photoshop.»
Если всё так очевидно, так зачем вообще дискутировать? Но, оказывается, многие люди намеренно не хотят видеть очевидные вещи и либо с готовностью верят всему, что пишут в Интернете, либо начинают изобретать велосипед и выискивать заумные причины, почему эти кадры являются фейком.
«Тень на самолете не соответствует тени от домов на земле,» – пишет один комментатор. «Окраска самолета не такая, как у самолетов Fly Dubai,» – вторит другой. «Та ладно, не может быть, чтобы это было правдой,» – сомневаются многие. «Тю, та это же монтаж,» – возмущаются комментаторы.
«Окраска самолета не такая, как у самолетов Fly Dubai,» – вторит другой. «Та ладно, не может быть, чтобы это было правдой,» – сомневаются многие. «Тю, та это же монтаж,» – возмущаются комментаторы.
Несмотря на то, что под каждой такой фотографией Даниэль пишет большими буквами «С ПРИМЕНЕНИЕМ ФОТОШОПА,» все равно находятся люди (и немало!), которые либо рады обманываться, либо спешат с «изобличением обмана.» Забавно, что эта дискуссия удивила не только самого автора этого аккаунта, но и даже нескольких СМИ, которые сделали сюжет об этом. Конечно, люди могут верить во все, во что только захотят, но игнорировать очевидные факты все же никогда не стоит.
Следуйте этим правилам использования заглавных букв в резюме
Как карьерный коуч, я работал вместе с рекрутерами и выслушивал их жалобы, когда они просматривали резюме. Я помню, как одна прищурилась в экран, пытаясь прочитать резюме с крошечным шрифтом, а другая сказала мне, что даже не рассматривает кандидата, если видит опечатки в резюме или сопроводительном письме.
За эти годы я сам просмотрел тысячи резюме и видел, как клиенты делают большие и маленькие ошибки, которые могут снизить их шансы на собеседование.Одна вещь, которую я часто замечаю и исправляю при редактировании резюме, — это слова, которые пишутся с заглавной буквы, хотя на самом деле они должны быть строчными. Например, я вижу, как клиенты делятся названиями отделов, с которыми они сотрудничали, или названиями должностей в своих списках резюме, причем все они пишутся с заглавной буквы. В этом нет необходимости! Иногда кандидаты пытаются указать, что что-то важно, или они просто не знают правил использования заглавных букв в резюме. Но им не нужно в резюме столько заглавных букв, сколько они думают, — и вам тоже.
Какая разница, если вы переборщите со всеми этими заглавными буквами? Да! Рекрутеры и менеджеры по найму при проверке резюме обращают внимание на последовательность и внимание к деталям. Вы можете показать им, что вы внимательны к деталям, найдя и исправив эти типы ошибок с заглавными буквами в своем резюме.
Вот подробное руководство по использованию заглавных букв в вашем резюме, которое поможет вам понять, что делать с …
Bullets
Первое слово маркера или предложения всегда должно быть написано с заглавной буквы.Это может показаться очевидным, но не забывайте об этом! Начать предложение со строчной буквы выглядит непрофессионально.
Существительные собственные и официальные имена
Это существительные, которые представляют определенного человека, место или предмет и должны быть написаны с заглавной буквы. Это важно! Имена и имена собственные составляют большую часть написания заглавных букв в вашем резюме. Например:
- Джордж Вашингтон
- Пятая авеню
- Музей современного искусства
- Европа
- Суахили
Названия компаний и программные инструменты
В качестве имен собственных, названия компаний и программных средств обычно получают заглавная буква, если только они не написаны полностью строчными или заглавными буквами самой компанией. Обычно компании используют этот неортодоксальный стиль только для логотипов, но иногда он переносится в обычный текст.
Обычно компании используют этот неортодоксальный стиль только для логотипов, но иногда он переносится в обычный текст.
Вы используете Microsoft Excel? Adobe Photoshop? Убедитесь, что они написаны с заглавной буквы, независимо от того, указаны ли они в маркере или перечислены в разделе навыков. Я всегда ищу название программы, чтобы узнать, как ее пишет компания, а затем слежу за ним. Удостоверьтесь, что вы также обращаете внимание на заглавные буквы в середине имени или строчные буквы в начале, например:
Города и штаты
Всегда используйте заглавные буквы городов и штатов, когда указываете свое местоположение в своей контактной информации и местоположении компании или школы.Не забудьте также сократить состояния. Например, чтобы получить информацию о компании, введите:
Acme Industries | Сиэтл, Вашингтон
Роли, отделы и команды
Они должны быть строчными в большинстве мест вашего резюме, в том числе в резюме резюме (если вы его используете), а также в маркерах или других описаниях опыта работы. , образование, волонтерская работа и многое другое. Итак, вы должны написать:
, образование, волонтерская работа и многое другое. Итак, вы должны написать:
- Запланированный контент в социальных сетях в качестве координатора по маркетингу в Acme Industries.
Исключение составляют случаи, когда вы указываете свою роль в начале записи о вакансии и помещаете заголовок вверху в качестве заголовка резюме. Например:
Acme Industries, Координатор по маркетингу (январь 2014 г. — июль 2017 г.)
То же самое касается отделов и команд. Если вы перечисляете отделы, с которыми работали, вам не нужно их использовать. Это, наверное, одна из тех вещей, которые я исправляю чаще всего. Итак, вы должны написать:
- Сотрудничали с инженерами, маркетологами и отделами продаж для улучшения продукта с учетом отзывов клиентов.
Вместо:
- Сотрудничал с инженерами, маркетологами и отделами продаж для улучшения продукта с учетом отзывов клиентов.
Отрасли общей промышленности
Вы работаете в фармацевтической промышленности? Когда пишете об опыте работы в отрасли, используйте строчные буквы. Итак, в начале резюме вы можете сказать:
Итак, в начале резюме вы можете сказать:
Руководитель проекта с опытом работы в фармацевтической, медицинской и биотехнологической отраслях.
Вместо:
Руководитель проекта с опытом работы в фармацевтической, медицинской и биотехнологической отраслях.
Временные слова
Времена года не являются именами собственными, поэтому их нельзя использовать с заглавной буквы, если только они не находятся в начале предложения или вы не указываете время года в качестве дат работы (например, для стажировки). Но вы всегда должны использовать дни недели и месяцы с заглавной буквы, поскольку они являются именами собственными.
Вот два способа указать даты трудоустройства в начале записи о вакансии или стажировке:
Сентябрь 2019 г. — настоящее время
Лето 2020 г.
Но если вы ссылаетесь на проект, завершенный весной 2021 г., сопротивляйтесь соблазн написать «Весна 2021.”
- Завершено крупное внедрение программного обеспечения в течение весны 2021 года.

Образование и учреждения
Всегда используйте заглавные буквы в названии университета или учебного заведения. Например, где бы вы ни упоминали это в своем резюме, вы должны использовать первую букву каждого слова с заглавной буквы, скажем, в Гарвардском университете, Университете штата Мичиган или Калифорнийском университете в Ирвине.
Но если вы используете слово «университет» в предложении само по себе, его не следует писать с заглавной буквы.Например:
- Курировал работу с более чем 30 партнерами университетов для создания надежной программы стажировки.
Степени и поля
В начале записи об образовании используйте полученную степень с большой буквы (например, бакалавр гуманитарных наук, магистр наук). Но, как и в названии должности, вам не нужно использовать дипломы с заглавной буквы, если вы упоминаете их внутри маркера или в другом месте (например, степень бакалавра). Вы также всегда можете использовать сокращенную версию, которая получает соответствующие заглавные буквы независимо от того, где она появляется (например,g. , MA, JD, PhD).
, MA, JD, PhD).
Аналогичные правила применяются к предметам и областям в отношении ролей и степеней: при перечислении ваших образовательных работ вы должны использовать заглавные буквы в предмете или области, которую вы изучали. Вот несколько примеров:
Нью-Йоркский университет
Магистр английской литературы
Техасский университет
Бакалавр наук, социология
Однако, если вы решите перечислить завершенные курсовые работы со своей степенью или иным образом упомянуть предметы вы изучали или исследовали, поля не будут начинаться с заглавной буквы — если они не включают имя собственное или название языка или страны:
- Завершенная курсовая работа по сравнительному литературоведению, американистике, французскому языку и истории.
Инициализмы и сокращения
Если вы используете инициализм (произносится как буквы) или акроним (произносится как слово), убедитесь, что вы сначала написали его по буквам, а затем добавили сокращенный вариант во всех заглавных скобках, чтобы гарантировать вы проходите через систему отслеживания заявителей (ATS). Вот несколько примеров:
Вот несколько примеров:
- Выступал в качестве эксперта в предметной области (SME) в сложной программной реализации.
- Используемые методы поисковой оптимизации (SEO) для улучшения видимости веб-сайта и увеличения посещаемости сайта.
Даже если инициализм или аббревиатура широко известны — например, большинство людей сразу поймут, что относится к НАСА, — все же есть шанс, что ATS не распознает их. Сначала произнесите это по буквам, а затем с этого момента вы можете использовать аббревиатуру.
Все заглавными буквами
Единственное другое время, когда я предлагаю использовать в резюме все заглавные буквы, помимо сокращений, — это ваше имя в самом верху страницы и для заголовков разделов. Это личное предпочтение, но мне нравится внешний вид, и он помогает этим разделам выделяться.Например, вы можете сделать заголовки разделов:
ОПЫТ против опыта
ОБРАЗОВАНИЕ против образования
НАВЫКИ против навыков
Вы можете увидеть, как это будет выглядеть на практике, в этом образце резюме помощника руководителя и в этом образце обучения продолжить.
Грамматические ошибки и небольшие несоответствия могут быть препятствием для некоторых рецензентов резюме. Чрезмерное использование заглавных букв не может быть самым большим нарушителем, но давайте убедимся, что это не исключает вас из рассмотрения на потенциальную работу.
Лето Пападопулос — карьерный коуч и специалист по управлению талантами, опирающийся на свой корпоративный и консалтинговый опыт. Она работала с профессионалами с высоким потенциалом, чтобы помочь им обрести уверенность и напористость на рабочем месте, улучшить общение, а также создать и поддерживать позитивное качество жизни. Кроме того, Лето обладает навыками фасилитации и разработки и проведения семинаров, создания и проведения семинаров по таким темам, как смена карьеры, брендинг и нетворкинг.Лето получила сертификат ICF через Институт подготовки тренеров и сертифицирована в MBTI.
Больше от Лето ПападопулосаКак использовать Caps Lock на iPhone 11
Если вы часто печатаете с большим количеством заглавных букв, возможно, вы привыкли постоянно нажимать клавишу Shift перед каждой буквой, которую вы хотите сделать заглавной. Но это может быть медленным, и время от времени легко ошибочно набрать строчную букву.
Вам может быть интересно, есть ли на вашем iPhone 11 функция «Caps Lock», почти такая же, как на клавиатуре портативного или настольного компьютера.К счастью, это есть в наличии.
Шаги, описанные в этой статье, покажут вам, как использовать Caps Lock на iPhone 11. Мы также покажем вам, где найти настройку Caps Lock на iPhone, если вы выполните эти шаги, но по-прежнему не можете ее использовать.
- Вы узнаете, что вы включили Caps Lock, когда под клавишей Shift на клавиатуре появится горизонтальная линия.
- Если вы переключите режимы клавиатуры, например, на цифры или символы, клавиша Caps Lock исчезнет.
- Вы можете отключить Caps Lock на своем iPhone, просто нажав клавишу Shift, которую вы использовали для включения Caps Lock еще раз.
Время подготовки 1 минута
время активности 1 минута
Дополнительное время 1 минута
Общее время 3 минуты
Сложность Легкий
Инструкции
- Откройте приложение, использующее клавиатуру.
- Дважды нажмите клавишу Shift , чтобы включить блокировку заглавных букв.
Банкноты
Вы можете выйти из режима Caps Lock, переключившись на ввод цифр или символов или нажав клавишу Shift еще раз.
Если вы не можете использовать Caps Lock, его можно отключить. Вы можете найти настройку Caps Lock для iPhone в разделе «Настройки »> «Основные»> «Клавиатура»> «Включить Caps Lock ».
Клавиатура на устройствах Apple, использующих операционную систему iOS, таких как iPhone, iPad или iPod Touch, имеет простую раскладку, отзывчивую и удобную для набора текста.
Но вы можете разочароваться в клавиатуре iPhone, когда вам нужно вводить несколько заглавных букв подряд, только для того, чтобы клавиатура возвращалась к строчным буквам после каждого ввода одной прописной буквы.
К счастью, есть способ использовать Caps Lock на iPhone 11, хотя он не требует специальной клавиши Caps Lock, как у вас на настольном или портативном компьютере.
Наше руководство ниже покажет вам, как активировать Caps Lock на iPhone, а также где найти настройку на устройстве, которая позволяет вам решить, следует ли использовать Caps Lock или нет.
Как включить Caps Lock на iPhone (Руководство с изображениями)
Действия, описанные в этой статье, были выполнены на iPhone 11 с iOS 13.4.1. Параметр Caps Lock на iPhone включен по умолчанию, поэтому приведенные ниже шаги должны позволить вам вводить все заглавные буквы, если этот параметр не был изменен.
Если вы по-прежнему не можете вводить заглавные буквы после завершения этого раздела, продолжайте читать, чтобы узнать, где найти настройку Caps Lock на клавиатуре и включить ее.
Шаг 1. Откройте приложение, использующее клавиатуру iPhone.
Я использую приложение «Сообщения» для отправки текстового сообщения, написанного заглавными буквами.
Шаг 2. Дважды нажмите клавишу
Shift , чтобы включить блокировку заглавных букв.Клавиша Shift выглядит как стрелка вверх.
Обратите внимание, что при включении Caps Lock под клавишей Shift должна появиться горизонтальная линия. Я включил это на картинке выше.
Ниже мы проверим настройки клавиатуры для вашего iPhone и включим Caps Lock, если двойное нажатие клавиши Shift не позволяет вам использовать функцию Caps Lock.
Как включить Caps Lock на iPhone 11
Вероятно, что опция ввода всех заглавных букв уже включена, но, если вы не можете выполнить описанные выше действия, возможно, вам придется сделать еще один шаг. Это потребует внесения изменений в настройки клавиатуры на устройстве.
Шаг 1. Откройте приложение
Settings .Шаг 2: Прокрутите вниз и выберите опцию
General .Шаг 3. Нажмите кнопку
Keyboard .Шаг 4: Нажмите кнопку справа от
Включить Caps Lock , чтобы включить его.Узнайте, как избавиться от строчной клавиатуры на вашем iPhone, если вы предпочитаете, чтобы на клавиатуре iPhone все время отображались заглавные буквы, а не переключение между прописными и строчными буквами в зависимости от того, что вы на самом деле набираете.
Дополнительная информация о том, как использовать Caps Lock на iPhone
После перехода к «Настройки»> «Основные»> «Клавиатура » вы, вероятно, заметили, что в меню «Клавиатура» есть несколько других настроек, которые управляют поведением клавиатуры.Некоторые из этих параметров могут находиться в разных местах этого меню в зависимости от количества установленных языков клавиатуры или версии iOS, установленной на вашем телефоне. Эти настройки включают:
- Автокоррекция — телефон автоматически исправляет любые обнаруженные им ошибки
- Умная пунктуация — автоматически преобразует одни знаки препинания в другие
- Предварительный просмотр символов — появляется всплывающее окно с выбранной буквой
- “.Ярлык — двойное нажатие на пробел добавляет точку, а затем пробел.
- Включить диктовку — добавляет микрофон к клавиатуре, чтобы вы могли произносить речь в текст.
- Автозаглавные буквы — первая буква будет автоматически заглавной. после знаков препинания
- Проверка орфографии — красные подчеркивания появляются под словами с ошибками
- Predictive — iPhone покажет серую полосу со словами в зависимости от того, что вы набрали
- Сдвиньте к типу — вы можете провести пальцем, чтобы введите вместо простого нажатия
- Удалить слайд-тип по слову — удалит все слово, если вы проведете пальцем по клавише удаления после использования слайда для ввода для всего слова
Когда вы решите включить блокировку заглавных букв, он останется включенным только для сообщения, которое вы сейчас набираете.Если вы выйдете из приложения или начнете новое сообщение, вам нужно будет снова включить Caps Lock, дважды нажав кнопку Shift.
Дополнительные источники
Мэтью Берли пишет технические руководства с 2008 года. Его сочинения были опубликованы на десятках различных веб-сайтов и были прочитаны более 50 миллионов раз.
После получения степени бакалавра и магистра компьютерных наук он несколько лет работал в сфере управления ИТ для малых предприятий. Однако сейчас он работает полный рабочий день, пишет онлайн-контент и создает веб-сайты.
Его основные писательские темы включают iPhone, Microsoft Office, Google Apps, Android и Photoshop, но он также писал и на многие другие технические темы.
СвязанныеОтказ от ответственности: Большинство страниц в Интернете содержат партнерские ссылки, в том числе некоторые на этом сайте.
вариант шрифта — CSS-Tricks
Свойство font-variant позволяет изменить целевой текст на маленькие заглавные.Это свойство было расширено в CSS3.
p: first-line {
вариант шрифта: капители; / * по умолчанию - `normal` * /
} До CSS3 это свойство принимало одно из двух возможных значений: нормальное (как текст отображается по умолчанию) и small-caps .
Значение small-caps отобразит текст заглавными буквами, которые меньше обычных заглавных букв. Это не отменяет верхний регистр, установленный в содержимом внутри разметки.Например:
В приведенной выше демонстрации для обоих абзацев установлено значение font-option: small-caps . Первый абзац имеет в разметке только первую заглавную букву, поэтому он выглядит так, как ожидалось (первая буква в верхнем регистре, остаток в маленьких заглавных буквах).
Вторая строка в разметке пишется заглавными буквами, что отменяет значение small-caps , устанавливая все в обычном верхнем регистре.
В дальнейшем, если для этих абзацев установлено значение font-variant: small-caps и text-transform: lowercase , то они появятся во всех маленьких заглавных буквах.Точно так же, если для этих абзацев задано значение font-variant: small-caps и text-transform: uppercase , то они будут отображаться в обычном верхнем регистре.
font-option может быть включен как часть сокращенного объявления шрифта font .
Новые дополнения в CSS3
В CSS3 вариант шрифта становится сокращением и может принимать несколько значений, включая all-small-caps , petite-caps , all-petite-caps , titling-caps и unicase и другие.
Сопутствующие объекты
Другие ресурсы
Поддержка браузера
| Хром | Safari | Firefox | Opera | IE | Android | iOS |
|---|---|---|---|---|---|---|
| Завод | Работы | Работы | Работы | Работы | Работы | Работы |
Новые значения, добавленные в CSS3, не поддерживаются браузером, поэтому в таблице выше представлена поддержка значения small-caps .
В IE6 / 7 установка font-variant: small-caps приведет к тому, что любой текст, установленный на text-transform: uppercase или text-transform: lowercase , будет выглядеть как text-transform: none .
Мы не проявляем уважения!
«Меня не уважают!» Это была крылатая фраза Родни Дэнджерфилда.
Я говорю, что это ужасно верно сегодня во вселенной электронных коммуникаций, где, я отмечаю, именно мы не относимся к с уважением.В печатании и сочинении мы ленивы, неряшливы, беспечны, легкомысленны, беспечны — короче говоря, совершенно неуважительны — и мы, кажется, не обращаем на это никакого внимания … пока мы не получаем уважения к себе. Тогда мы расстроены.
- Мы неправильно пишем имена людей и компаний.
- Мы неправильно называем предприятия и организации.
- Мы игнорируем использование заглавных букв в именах собственных и названиях торговых марок.
- Мы неправильно цитируем людей, используя неправильные слова.
- Мы печатаем известные цитаты, но приписываем их не тем людям.
- Мы не проверяем наши источники, чтобы убедиться, что они настоящие или выдумка.
- Мы размещаем и публикуем неверные ссылки.
Да, да, и что? Какая разница? Вы знаете, вы понимаете, о чем я.
Бизнес не может быть таким бесцеремонным. Их успех зависит от защищенных авторских прав, идентификации торговой марки, правильного использования названий продуктов, строк тегов, цитат, успешного SEO, правильных URL-адресов и т. Д.
Начнем с того, что неправильное написание чьего-либо имени — просто грубость.Наши имена, наш выбор написания, включение отчества, инициалов, прозвищ — неотъемлемая часть того, как мы представляем себя миру, как мы видим, поддерживаем и подтверждаем себя. Когда вы пишете неправильно или неправильно пишете имя человека с заглавной буквы, вы напрямую оскорбляете его. На мой взгляд, они имеют полное право злиться.
Опечатка может означать, что читатель не может найти том, а автор не продает книгу. Орфографическая ошибка может означать, что невиновный человек может подвергнуться преследованиям за финансовые дела какого-нибудь бездельника.
Для блоггеров и онлайн-авторов неправильное написание имен других людей может оттолкнуть этих людей, а важные обратные ссылки, взаимные ссылки и рекомендации и рекомендации могут никогда не материализоваться для вас.
Когда кто-то просматривает наш продукт Business Plan Pro, но называет его, скажем, BizinessPro Writer, мы теряем клиентов. Это может случиться и произойдет с вашим продуктом. Когда вы ссылаетесь на продукт, компанию или веб-сайт, убедитесь, что вы используете правильное имя.
Игнорирование заглавных букв в именах может привести к путанице и, возможно, к потере защиты авторских прав. Например, все мы знаем, что Twitter — это собственное название социальной сети, а Twitter — это птичья песня. Безалкогольный напиток пишется как «Кока-кола», но кокс — это наркотическое средство и производное угля, используемое при производстве стали.
В качестве другого примера возьмем желе. Jell-O [обратите внимание на заглавные буквы, если вы не использовали их раньше] — это защищенное торговое название, но оно стало общим словом для любого типа десертов на основе желатина.Сходите в магазин, и вы увидите Knox, Royal, может быть, местную частную торговую марку, но для покупателя они все — желе, и им все равно, какой из них купить. Вы можете быть уверены, что Jell-O заботится.
Adobe Photoshop постепенно становится одноименным термином. Теперь каждый раз, когда кто-то делает случайное замечание о манипуляциях с изображениями, они говорят, что отфотошопили их, независимо от того, какую программу редактирования цифровых изображений они фактически использовали.
Ежегодно компаниям обходится в миллиарды долларов в маркетинговых усилиях по брендингу, чтобы их торговые марки были заметны, уникальны, известны и покупались.Но ленивый, бездумный и небрежный набор текста каждый день сводит на нет ценность ваших маркетинговых усилий.
Бесконечные неприятности, неправильное толкование, плохие настроения, распри, судебные процессы, уничтожение общественного имиджа и репутации возникли из-за неправильного цитирования. Нечто такое маленькое, как одна-две буквы (могла бы, должна была бы), может изменить весь смысл публично сделанного заявления о беспокойстве вашего бизнеса на одно из бессердечного безразличия и выживания вашей компании.
Многие цитаты из литературы и известных людей прошлых лет перешли в наш разговорный язык.Их часто неправильно цитируют и неправильно приписывают. Обновите свой Шекспир «» Майкла Макрона содержит целую главу о популярных фразах, которые, по мнению некоторых, принадлежат Барду, но этого не произошло. «Короче и длинно», «Ни черта ярости, как женщина, которую презирают», «Дурацкий рай» — всего несколько единиц.
Эта проблема, конечно, не ограничивается исконными авторами. «Сыграй еще раз, Сэм» — это фраза, которую никогда не произносили Ингрид Бергман или Хамфри Богарт в « Casablanca ». «Хьюстон у нас проблема.Это искажение фактического сообщения между астронавтами Аполлона-13 и Центром управления полетами в Хьюстоне. Ваш авторитет страдает, когда вы неправильно цитируете или назначаете слова не тому человеку.
Недавно основные СМИ Великобритании были уличены в том, что они не проверяют свои источники должным образом. Они напечатали цитаты из элегии Майклу Джексону из сообщения в Twitter якобы министра иностранных дел Дэвида Милибэнда. Твит был на самом деле самозванцем из Твиттера, по делу о краже личных данных.Значительная ошибка в проведении комплексной проверки. Это нанесло ущерб общественному положению министра иностранных дел и дискредитировало репутацию и доверие к этим СМИ.
Публикация плохих ссылок небрежна и ненужна. В лучшем случае это раздражает читателей, которые получают ошибку 404 или оказываются на странице, не имеющей ничего общего с исходной публикацией. Хуже того, плохая ссылка теряет клиентов / посетителей / бизнес по целевой ссылке. Если автор получает доход от партнерской программы или переходов по ссылкам, публикация ссылки без проверки ее точности — все равно что выбрасывать деньги на ветер.
Пора нам, электронным цифровым коммуникаторам, вернуть вежливое уважение к нашим трудам. Используйте средства проверки правописания, корректуру, дважды проверяйте и правильно пишите имена людей, предприятий и продуктов. Не думайте, что вы все поняли правильно. Мощность Интернета в одном клике.
В конце концов, если вы ожидаете, что вас будут уважать, вы должны проявлять такое же уважение к другим.
Стив Ланге
Palo Alto Software
Как трекинг и кернинг улучшают весь текст заглавных букв — Pimp my Type
Если не обрабатывать текст заглавными буквами, возникают проблемные пробелы между буквами.Похоже, этого почти никто не знает, и насколько лучше и гармоничнее это выглядит, когда буквенные промежутки выровнены. Эта статья и видео демонстрируют вам одну простую настройку, которая делает большую часть трюка, а также некоторые тонкие настройки.
TL; DR: весь текст заглавными буквами создает проблемные пробелы, потому что буквы верхнего регистра предназначены для установки рядом с буквами нижнего регистра. Большая часть этого будет выровнена путем добавления трекинга (или межбуквенный интервал в CSS). В инструментах дизайна вы можете настроить отдельные пары символов с помощью кернинга.Это создаст более ровный типографский цвет, но в конечном итоге это зависит от текста, гарнитуры и вашего типографского взгляда.
Эта тема для меня очень эмоциональна. Это было мое первое типографское прозрение, когда я только начинал учиться в школе дизайна в 2005 году. Однажды вечером в душе я обнаружил, что заглавные буквы на этикетке бутылки шампуня расположены неправильно. Это был крупный бренд, явно созданный агентством — как я мог понять, что это плохо, а профессиональные дизайнеры — нет? Мое мировоззрение рухнуло.С этого дня я хотел рассказать как можно большему количеству людей, как в идеале установить весь текст заглавными буквами и почему это намного лучше, чем больше места. Я даже написал на эту тему свою бакалаврскую диссертацию. И это особый повод поднимать эту тему, чтобы отметить 1000 подписчиков Pimp my Type.
Умышленно и редко используйте заглавные буквы
НАБОР ТОЛЬКО ЗАГЛАВНЫМИ БУКВАМИ ТЕКСТ ОЧЕНЬ ЗАТЫВАЕТ ГЛАЗА. ЧУВСТВУЕТ, КАК КТО-ТО ПОСТОЯННО КРИЧИТ НА ВАС, ПОСКОЛЬКУ МЫ ПРИВЫКАЛИ ЭТО АККУРАТУРУ.ЗАГЛАВНЫМ БУКВАМ НЕОБХОДИМО БОЛЬШЕ ПРОСТРАНСТВА, ЧЕМ ЗАПИСНЫЕ БУКВЫ, а более длинный текст труднее читать, так как ВЫ МОЖЕТЕ ПОЛУЧИТЬ ОПЫТ ЭТОГО ПАРАГРАФА.
Контур текста со смешанным регистром более четкий. Если текст заглавными буквами, контур представляет собой более широкий или более узкий прямоугольник.На это есть две причины. Во-первых, мы привыкли к тексту со смешанным регистром. Во-вторых, мы не читаем отдельные буквы, мы читаем группы букв или слов. Чем отчетливее форма слова, тем легче его распознать.Когда вы вводите текст в смешанном регистре, верхние и нижние части создают более разнообразный контур, чем когда он вводится заглавными буквами. Поэтому, прежде чем продолжить наш путь к интервалам, имейте в виду, что вы не должны использовать заглавные буквы для основного текста. Сохраните его для чего-то особенного, — слова, заголовка или короткого заголовка.
Проблема с прописным текстом
В типографике вы стремитесь к ровному типографскому цвету. Это означает, что вы не хотите, чтобы в тексте были очень светлые или очень темные пятна.По умолчанию для заглавных букв в большинстве шрифтов используется интервал , соответствующий строчным буквам. Это причина того, почему, когда слова не обрабатываются заглавными буквами, они обычно создают неровные пространства, которые кажутся слишком светлыми или слишком темными.
Интервал между словами «Шампунь» по умолчанию, установленный в Optima Regular, создает неравномерный типографский цвет.Взгляните на приведенный выше пример и слегка закройте глаза, чтобы ваше зрение стало немного размытым. Вы можете увидеть очень плотные или светлые области внутри слова.Там, где встречаются A и M, M и P, это кажется довольно плотным, Os также появляются очень близко друг к другу, а треугольная форма A создает два пробела в верхней части слова. Цель состоит в том, чтобы равномерно распределить пробелы между отдельными символами. Для этого мы используем два метода расстановки интервалов между словами, которые предлагает нам типографика: трекинг и кернинг.
Шаг 1: Увеличьте отслеживание
Tracking (или межбуквенный интервал в терминах CSS) используется для равномерного изменения пробелов всего слова или большего диапазона текста.Он работает в обоих направлениях, поэтому всех персонажей можно сдвинуть ближе друг к другу или дальше друг от друга. Когда вы применяете его в CSS, вы можете начать с чего-то вроде letter-spacing: 0.1em; , затем посмотрите на результат и отрегулируйте его. Я рекомендую использовать блок em , так как он должен соответствовать размеру шрифта.
Строки прописного текста кажутся более ровными и гармоничными, просто за счет увеличения буквенных интервалов, как вы можете видеть в приведенном выше примере. Это сделает большую часть трюка по его улучшению. Когда вы его уменьшите, происходит обратное, текст выглядит загроможденным и его становится труднее читать.
Но когда этого мало, а когда слишком много? Мало, когда в вашем слове еще есть темные и плотные пятна. Как показывает практика, это слишком много, когда между разделенными символами почти может поместиться другая буква. Чтобы найти ту точку, в которой все правильно, полезно немного переборщить с ней, а затем снова уменьшить отслеживание.
Посмотрите, насколько плотным выглядит неизмененный текст. Во второй строке буквы слишком далеко друг от друга, в третьей строке расстояние как раз правильное. Если вы разрабатываете приложение, пользовательский интерфейс или веб-сайт, ваше путешествие на этом заканчивается. Спасибо, что прокатились со мной, вы уже значительно улучшили свой текст. Пожалуйста, примените это сейчас в своей форме дизайна. Например, если вы возьмете ужасно расположенную кнопку подписки на YouTube (или любую кнопку с надписью, состоящей только из заглавных букв), она мгновенно будет выглядеть более гладкой с большим количеством буквенного пространства .Крошечная регулировка, гигантский выигрыш.
Если вы используете инструмент дизайна, такой как InDesign, Illustrator или Photoshop, для создания ресурса для вашего дизайна или для создания некоторых ресурсов, кернинг является следующим шагом для микрокоррекции интервала.
Шаг 2: Отрегулируйте кернинг
С помощью кернинга вы можете изменить интервал между отдельными символами. Дизайнеры шрифтов уже настраивают боковые опоры между двумя конкретными символами, чтобы они лучше смотрелись вместе. Поэтому часто шрифты хранят пары кернинга (по сравнению с отслеживанием, которое по умолчанию установлено на 0 и не сохраняется в файле шрифта). Когда шрифт хорошо кернерован, вы этого не заметите. Но это определенно становится очевидным после выключения кернинга.
В некоторых комбинациях необходимо, чтобы невидимые ограничивающие рамки вокруг символов перекрывались. Таким образом избегаются визуальные промежутки между персонажами.Вам не нужно регулировать интервал отдельных символов в тексте со смешанным регистром , , если шрифт сделан правильно. Для текста в верхнем регистре все немного иначе. В большинстве шрифтов прописные буквы устанавливаются рядом со строчными буквами. К тому же интервалы вокруг символа очень плотные, так как многие дизайнеры шрифтов хотят, чтобы их гарнитуры были как можно более универсальными. Они предполагают, что вы, типограф, соответствующим образом отрегулируете интервал. Таким образом, пары кернинга по умолчанию для прописных букв направлены на уменьшение пробелов в таких комбинациях, как AV или WA, чтобы они не выглядели отдельно.Это то, что создает плотный спорт для всего слова или названия, написанного заглавными буквами.
Сверху вниз: плохо, хорошо, лучше всего. Уменьшение пространства вокруг буквы A с отрицательным кернингом в третьей строке — это вишенка на торте.Это был длинный путь в заросли кернинга, теперь давайте взглянем на приведенный выше пример шампуня. На первом этапе мы ничего не сделали, кернинг по умолчанию включен, но это не влияет на заданное слово. Затем мы добавили буквенное пространство, чтобы избавиться от плотных пятен, и это уже улучшилось по большей части.Но все же вокруг треугольника A оптически пространство слишком велико. Здесь вступает в игру отрицательный кернинг, который снова уменьшает пространство для достижения наилучшего результата.
Как я уже сказал, последняя микрорегулировка работает только в программном обеспечении для проектирования. Вы не можете изменить кернинг отдельных пар символов с помощью CSS, вы можете отключить кернинг только в целом (но, пожалуйста, не делайте этого). И это не имеет смысла, когда вы в основном создаете дизайн-систему, а не устанавливаете индивидуальный заголовок.
Зависит от текста и гарнитуры
Хорошо, теперь вы можете подумать — отлично, просто добавьте немного буквенного пространства и давай закончим. Ну, почти. В конце концов, это зависит от вашего текста и от вашего шрифта, нужно ли вам вообще что-то корректировать и что. Некоторые шрифты, состоящие из заглавных букв, уже расположены очень свободно и не требуют обработки. В других ситуациях слово просто работает с настройками по умолчанию.
Набор шампуня в Bungee с его очень смелым квадратным дизайном работает без каких-либо изменений.Слово «Type», набранное в необработанной Optima (тот же шрифт, что и в примере шампуня выше), не кажется слишком плотным.И если это очень жирный шрифт, пробелы внутри букв становятся меньше, поэтому общий типографский цвет слова также становится более равномерным. Как показывает практика, светлым шрифтам нужно больше интервалов, а жирным — меньше. И шрифты без засечек также требуют больше места, чем шрифты с засечками. В конце концов вы и ваш типографский глаз решите, нужно ли что-то менять.
Когда в Optima Regular были критические места, в Optima Extra Black все почти нормально, даже без каких-либо адаптаций.Это было глубокое погружение в слово, состоящее из заглавных букв. Если вы уберете одну вещь из этого видео или статьи, то, должно быть, добавление некоторого буквенного пространства поможет вам более чем на полпути и сразу же улучшит внешний вид большинства заглавных букв. Если вы хотите углубиться в этот предмет и понять немецкий, вот моя бакалаврская диссертация по этому предмету с сексуальным супер-академическим названием «Ausgleich und Spationierung als Maßnahmen zur Harmonisierung von Versalzeilen» от 2008 года.
Мне любопытны ваши мысли, оставляйте их в комментариях ниже!
Руководство дизайнера по межбуквенному интервалу
Большая часть информации, которую мы потребляем, происходит при чтении, поэтому при разработке имеет смысл обращать внимание на слова. Типографика имеет множество аспектов, но одним из факторов, которые помогли улучшить качество моего дизайна, был межбуквенный интервал.
Межбуквенный интервал — это добавление и удаление пробелов между буквами. Некоторые путают его с кернингом, но это разные вещи; letter-spacing влияет на всю строку текста, тогда как кернинг регулирует расстояние между двумя отдельными буквами одновременно.Кернинг лучше оставить дизайнерам шрифтов, кроме того, в отличие от межбуквенного интервала, в настоящее время нет возможности управлять кернингом в CSS.
Я считаю, что практика и наблюдательность также изменят то, как вы относитесь к межбуквенному интервалу в своей работе.
Назначение межбуквенного интервала
Основная цель межбуквенного интервала — улучшить читаемость и читаемость текста. Слова действуют по-разному в зависимости от их размера, цвета и фона, на котором они расположены.Регулируя межбуквенный интервал в зависимости от среды, с которой вы работаете, вы поможете читателям быстрее и эффективнее использовать вашу информацию. Самое интересное, что они этого даже не заметят — в этом весь смысл работы.
Имейте в виду, что типографы думают о межбуквенном интервале и кернинге при разработке шрифта. Это означает, что вам не обязательно применять его ко всему тексту, но для того, чтобы понимать, когда это необходимо, вы должны знать некоторые основные принципы и использовать хорошие шрифты.
Как межбуквенный интервал влияет на удобочитаемость и удобочитаемость
Разборчивость и удобочитаемость вашего текста зависят от таких вещей, как высота строки, длина абзаца, размер шрифта, выбор гарнитуры, межбуквенный интервал и многое другое. Что касается межбуквенного интервала, если вы только начинаете заниматься типографикой, лучшее, что вы можете сделать, — это не злоупотреблять им. Я имею в виду, что просто не делайте расстояние между буквами слишком большим или слишком маленьким; даже если вы думаете, что он выглядит хорошо, людям будет сложно его прочитать, и это испортит им впечатление.
Буквенный интервал Заглавные буквы
Заглавные буквы созданы таким образом, чтобы они появлялись в начале предложения или имени собственного в сочетании со строчными буквами. Когда заглавные буквы расположены рядом друг с другом, расстояние между ними слишком мало. Поэтому, чтобы добиться лучшей читаемости, необходимо увеличить пространство. Это относится как к крупному, так и к мелкому шрифту.
Заголовки через межстрочный интервал
Если вы используете хорошо разработанные шрифты, вы можете быть уверены, что они хорошо откалиброваны, и вам не нужно будет вносить в них какие-либо серьезные изменения.Однако проблема с заголовками в том, что при больших масштабах расстояние между буквами выглядит несбалансированным. Это можно исправить, увеличив или уменьшив значение межбуквенного интервала.
Нет строгих правил для межбуквенного интервала — шрифтов много, и все они требуют индивидуального подхода — но если вы посмотрите, как крупные компании, такие как Google и Apple, относятся к своим шрифтам, вы можете найти много ценной информации. там.
Давайте взглянем на гарнитуры «Roboto» и «San Francisco» (первый используется в Material Design, а второй — в экосистеме Apple).Заголовки размером от 20 до 48 пикселей имеют либо положительное значение межбуквенного интервала, либо его нет. Если размер шрифта больше, межбуквенный интервал становится отрицательным. Эти точные числа не будут работать так хорошо для других гарнитур, но, попробовав разные подходы, я могу заявить, что это общий шаблон.
Я протестировал несколько рекомендаций по расстоянию между буквами, и тот, который был опубликован агентством Bazen Agency , подходит для многих популярных шрифтов. Это будет хорошей отправной точкой для вас, но вы всегда можете применить дополнительные корректировки:
- h2 — 96 пикселей — -1.5%
- h3 — 60 пикселей — -0,5%
- h4 — 48px — 0%
- h5 — 34px — 0,25%
- H5 — 24px — 0%
- H6 — 20 пикселей — 0,15%
- Субтитры — 16 пикселей — 0,15%
Если вам довелось разрабатывать множество приложений или вы планируете это сделать, мне может помочь одна вещь, которая поможет мне использовать стандартный дизайн материалов и рекомендации Apple для их шрифтов. Они хорошо сбалансированы, и это экономит много времени.
Основной текст между буквами
Если вы когда-нибудь читали что-нибудь о межбуквенном интервале, вы, вероятно, слышали эту популярную мудрость типографа Фредерика Гуди: «Любой, кто будет использовать строчные буквы, пробел, украдет овец».(Есть аргумент, что он имел в виду только шрифты blackletter.) Некоторые дизайнеры восприняли это как жесткое правило и теперь никогда не регулируют межбуквенный интервал в нижнем регистре.
Основываясь на своей практике и глядя на работу дизайнеров, я не могу согласиться с Гауди, потому что иногда небольшие изменения могут иметь большое значение в работе вашего текста. Возьмем, к примеру, сокращенные шрифты. При небольшом размере буквы располагаются слишком близко друг к другу, что приводит к плохой разборчивости. Увеличив межбуквенный интервал на 1.5% вы увидите, что текст теперь легче читать.
Если мы посмотрим на мой предыдущий пример, в руководящих принципах для гарнитур «Робото» и «Сан-Франциско» межбуквенный интервал применяется к основному тексту; Несмотря на то, что в Сан-Франциско есть специальный «SF Pro Display» для заголовков и «SF Pro Text» для основного текста, межбуквенный интервал все еще используется для их уточнения.
Существует много разных гарнитур, и не ко всем можно применить одно правило. Поэкспериментируйте с межбуквенным интервалом и делайте то, что вам кажется правильным.Вот несколько простых рекомендаций, которые приведут вас в правильном направлении, особенно при работе с основным текстом:
Не забывайте о высоте линии
Если у вас высота строки больше 120%, скорее всего, отрицательный межбуквенный интервал приведет к несбалансированному виду абзаца. Чтобы улучшить его, вам нужно либо оставить его на уровне 0%, либо немного увеличить.
Светлый текст на темном фоне
На темном фоне белый текст выглядит переэкспонированным, поэтому буквы выглядят слишком плотными.Чтобы сделать его более разборчивым, я бы посоветовал вам немного увеличить межбуквенный интервал.
Общие значения основного текста
Вы можете использовать следующие рекомендации для основного текста, которые я тестировал с несколькими гарнитурами:
- Тело 1 — 16 пикселей — 0,5%
- Body 2 — 14px — 0,25%
Межбуквенные подписи
В отличие от заголовков и основного текста, у меньшего размера шрифта мало различий в межбуквенном расстоянии. Когда размер шрифта меньше 13 пикселей, это обычная практика, чтобы увеличить расстояние между буквами, чтобы сделать его разборчивым.Но всегда есть исключения (руководство «SF Pro Text» предлагает использовать положительный межбуквенный интервал только при размере шрифта 11 пикселей или ниже). Не забудьте поэкспериментировать с настройками.
Вы можете использовать следующие значения в качестве отправной точки, а затем отредактировать их так, чтобы они соответствовали выбранному вами шрифту:
- Подпись — 12px — 0,5%
- Overline — 10px — 1.5%
Конечный наконечник
Одна из вещей, которые помогли мне улучшить мои навыки в типографике, — это поиск других дизайнеров и особенно шрифтовых литейщиков.Расшифровывая их работы, вы можете заметить некоторые нюансы в том, как они относятся к типографике, и это поможет вам в будущих проектах.
Создавайте красивые буквицы в InDesign — Redokun
В этом блоге мы не раз говорили о том, что в InDesign существуют различные методы для достижения одинаковых результатов.
Мы также увидели, как понимание InDesign, знание всех функций, использование скриптов, плагинов или шаблонов InDesign действительно может изменить ваше отношение к этому невероятному программному обеспечению.
Итак, в этом посте мы узнаем, как использовать функцию буквицы и вложенных стилей, и как можно создавать более креативные буквицы с помощью автоматизации (GREP и поиск / изменение).
Как создать буквицу в InDesign: 2 метода
Вы, возможно, помните, что наша статья о том, как создать маркированный список в InDesign, касалась двух способов достижения того же результата. То же самое и здесь; есть два метода:
Однако, когда мы говорим о дизайне, наш результат не всегда может быть достигнут с помощью стандартных функций программы, которую мы используем.
Говоря о буквицах, например, вы можете захотеть работать с графикой, которую нельзя создать в InDesign; вы можете создать эту графику в Illustrator или Photoshop, а затем добавить их в свой документ.
Давайте узнаем ниже, как вы можете полностью использовать потенциал InDesign для быстрого создания более сложного графического решения, учитывающего вашу графическую идею.
Мы узнаем, как:
Используйте локальное форматирование для создания буквицы в InDesign
Когда дело доходит до текста, я всегда предлагаю использовать стили абзаца InDesign.
То же самое и в том случае, если вам нужно создать в документе единственную буквицу. Помните: привыкание к работе со стилями поможет избежать нескольких ошибок.
В качестве первого шага, однако, давайте посмотрим, как создать буквицу локально, а затем мы увидим, где вы можете найти те же настройки в стиле абзаца.
В документе InDesign:
- Поместите указатель в абзац, к которому вы хотите добавить буквицу (1) .
- На панели управления вверху откройте инструменты, предназначенные для абзаца, и щелкните значок с тремя вертикальными линиями (2) в крайнем левом углу.
- В выделенном списке нажмите
Буквицы и вложенные стили ...опцию (3) .
- Вы можете действовать в верхней части всплывающего окна, чтобы создать буквицу.
Строкиуказывают высоту, которую должна занимать буква (в моем случае это 3), асимволовуказывает, сколько символов вы хотите, чтобы буквица имела.
- Измените стиль символа
Используйте вложенный стиль для раскрашивания всего слова
Если вы хотите применить определенный стиль ко всему слову (как вы видите на изображении ниже), измените параметры в центральной части всплывающего окна под названием " Вложенные стили ».
Использование стилей абзацев для создания букв в InDesign
Те же переменные, о которых мы говорили в предыдущем разделе, можно найти в настройках стиля абзаца на вкладке «Буквицы и вложенные стили».
Использование стиля абзаца позволит вам добиться большей точности, когда вы захотите повторно использовать настройку, присвоенную первой буквице.
Используйте переменные шрифты для более четкого макета.
Одна из новых функций InDesign 2020 — это переменные шрифты.
После того, как вы выбрали переменный шрифт (в InDesign вы можете распознать переменные шрифты по метке VAR рядом с названием шрифта. Вы сможете использовать некоторые слайды (например, тот, который вы видите на рисунке) ), чтобы изменить способ отображения буквы.
Таким образом, для создания более четких макетов вы также можете воспользоваться стилем символа, который назначает переменный шрифт буквице.
Хотите узнать об этом больше — вот подробное руководство о том, как использовать функцию переменных шрифтов InDesign.
Расширенные буквицы в InDesign
Однако бывают случаи, когда вы не можете использовать простой шрифт для создания своей первой буквы. Иногда, как дизайнеры, мы хотим вывести наш макет на новый уровень творчества.
Например, мы можем добавить письмо ручной работы в Illustrator.
Но как только мы создали красивое письмо, как мы можем использовать автоматизацию InDesign, чтобы заменить все буквицы в нашем документе?
Мы можем использовать функцию «Найти / изменить» и волшебные GREP ( впервые слышит о GREP — прочтите этот контент и узнайте все о нем).
Теперь вернемся к нашим буквицам, давайте посмотрим на реальный процесс.
- Каждое изображение создаем в Illustrator (или Photoshop).
- Указываем, какие буквы будут заменены, заключая их в квадратные скобки.
- Заменим буквы на картинки.
Используйте GREP, чтобы указать, какие буквы нужно заменить.
Нам нужно найти быстрый способ указать, какие буквы мы хотим заменить буквицей, созданной в Illustrator (или Photoshop).
В моем случае это первая буква со стилем p-текста , назначенным на каждой странице:
- Откройте
Find / Change( Cmd + F в MacOs или Ctrl + F в Windows ).\ w — это выражение указывает InDesign выбрать первую букву текста. - В
Изменитьвставить [$ 0] — это заставит InDesign вставить две скобки вокруг первой буквы. - Наконец, убедитесь, что формат, в котором InDesign будет искать, —
p-textи что вы выполняете поиск по всему документу. - На этом этапе я нажимаю
Заменить все, и на всех страницах первая буква с примененным стилемp-textбудет вставлена в круглые скобки.
Замените буквы в круглых скобках изображениями инициалов
На этом этапе функция Найти / Заменить возвращается, чтобы помочь нам.
- Сначала вставьте изображение, созданное в InDesign, вместо [I] . Я предлагаю вам установить стиль объекта для изображения, чтобы вы могли лучше контролировать его положение. Если вы этого не сделаете, вам придется вручную отрегулировать положение всех буквиц на разных страницах вашего документа.c это указывает InDesign вставить то, что у вас есть в буфере обмена (включая формат).
- На этом этапе нажмите
Заменить все, и в результате во всем моем документе первая буква (когда дело доходит до [I] ) будет заменена изображением, которое мы скопировали.
Заключение
Заглавные буквы — один из многих способов сделать макет более интересным. Как вы, возможно, догадались из этого поста, зная, как правильно использовать функции InDesign и зная некоторые уловки, вы можете получить исключительные результаты.Для большинства дизайнеров на это потребуются часы и часы работы.
Обучение использованию InDesign — фундаментальный шаг на пути к тому, чтобы стать настоящим профессионалом в области графики.
До следующего раза,
Стефано


 Их не должно быть больше 5−6, причем срок их выполнения — примерно 90 дней. Именно за такой период можно достичь существенных успехов, и в то же время не потерять мотивацию.
Их не должно быть больше 5−6, причем срок их выполнения — примерно 90 дней. Именно за такой период можно достичь существенных успехов, и в то же время не потерять мотивацию. 00%
00%