Про PNG. Часть первая
Общаясь со своими коллегами на различных семинарах и в студии, я пришел к выводу, что для многих единственным преимуществом формата PNG является наличие честной полупрозрачности. Если поискать в интернете информацию об этом формате, несложно заметить, что веб-разработчики разделились на два лагеря. Первые пишут о том, какой этот формат замечательный, оперируя чисто техническими данными, непонятными обычным кодерам и дизайнерам (к примеру, о превосходстве deflate-алгоритмов сжатия над LZW), другие же оставляют комментарии разной степени глупости о бесполезности PNG, не потрудившись даже вникнуть в суть вещей, описанных в спецификации.
Попробуем разобраться, какие преимущества дает этот формат, чтобы научиться ими пользоваться при подготовке иллюстраций для веба.
Начнем с терминологии. Предполагаю, что большинство читателей пользуются фотошопом и встречали там названия PNG-8 и PNG-24. Это не два разных формата, а всего лишь вариации одного и того же PNG. Формат позволяет хранить три типа изображений: greyscale (для описания изображения используется один канал — белый), indexed-colour (используется палитра цветов, как в GIF) и truecolor (используется три канала — RGB).
Самое главное преимущество формата PNG — это, конечно же, новые алгоритмы сжатия. Все помнят, что GIF эффективно сжимает только горизонтальные одноцветные области? Про это ограничение теперь можно забыть:
| GIF, 2568 байт | PNG-24, 372 байта |
Вторым важным преимуществом является фильтрация строк (scanline filtering, или delta filters), благодаря которой PNG-упаковщик может получить гораздо более удобные данные для сжатия.
Рассмотрим на примере, как они работают. Возьмем изображение 5×5 пикселей с горизонтальным градиентом и схематично отобразим, как оно может быть сохранено в файле (каждое число — уникальный цвет).
Хозяйке на заметку | Считаю своим долгом отметить, что цвет в формате RGB хранится в виде одного числа, а не трех (на каждый канал). Например, цвет R: 253, G: 93, B: 69 хранится как число 16604485 в десятичной системе счисления или как #fd5d45 — в шестнадцатеричной. |
Как видно из примера, GIF-кодировщик отдал бы на сжатие строки, которые плохо упаковываются по горизонтали (потому что одинаковые цвета распространяются по вертикали). А вот как может преобразовать эти данные PNG-кодировщик:
Перед каждой строкой появилась цифра 2. Это — фильтр, который был применен к строке. В данном случае это фильтр Up, который говорит декодеру: «Для текущего пикселя возьми значение пикселя выше и прибавь к нему текущее значение». В нашем случае это 0, потому что цвета текущего и верхнего пикселей не отличаются. А эти данные можно эффективней упаковать, если у нас достаточно большое изображение.
Почему я написал может? Потому что в нашем идеализированном случае более эффективной была бы такая схема:
Тут применен фильтр 1 под названием Sub, который говорит декодеру: «Возьми значение пикселя левее текущего и прибавь ему текущее значение». В данном случае 1.
После фильтрации все строки (вместе со значениями фильтров) объединяются в одну последовательность, которая затем сжимается deflate-алгоритмами (их обсуждение выходит за рамки этой статьи).
Хозяйке на заметку | Всего существует 5 фильтров: None (никакой фильтрации), Sub (от текущего значения отнять значение левого пикселя), Up (отнять верхний пиксель), Average (отнять среднее значение левого и верхнего пикселей) и Paeth (подставить значение верхнего, левого или верхнего левого пикселя, назван в честь Алана Паэта). |
Проверим работу фильтров:
| PNG-24, фильтр None 56084 байта | PNG-24, фильтр Up 23585 байт |
Внимательный читатель может заметить, что фильтры применяются не ко всему файлу целиком, а к строкам. Это значит, что каждая строка может иметь свой фильтр. Получается, что способов фильтрации одного изображения может быть 5высота картинки. В общем-то, задача хорошего кодировщика как раз заключается в том, чтобы подобрать такие значения фильтров, при которых объем файла будет минимальным. К сожалению, фотошоп не всегда хорошо справляется со своей работой, поэтому на помощь приходят различные утилиты вроде OptiPNG и PNGCrush, которые в большое количество проходов подбирают разные способы фильтрации и стратегии сжатия данных, значительно сокращая тем самым объем некоторых сложных изображений. Однако стоит помнить, что эти программы не гарантируют уменьшение объема для каждого файла, они всего лишь пытаются найти оптимальный способ кодирования данных.
Еще один больной укол фотошопу за то, что он не умеет сохранять изображения в greyscale-режиме, то есть не умеет понижать глубину цвета. Тут нас опять спасут вышеозначенные утилиты, которые по возможности снижают глубину цвета, не ухудшая при этом качества картинки.
| PNG-24 (фотошоп → truecolor), 8167 байт | PNG-24 (фотошоп + OptiPNG → greyscale), 6132 байта |
Преимущества greyscale над truecolor очевидны: к примеру, белый цвет в первом случае записывается (в десятичной системе счисления) числом 255, а во втором — 16777215.
Теперь, вооружившись знаниями о хранении данных в формате PNG, мы можем применять их в подготовке изображений для веба. Об этом — в следующих статьях.
www.artlebedev.ru
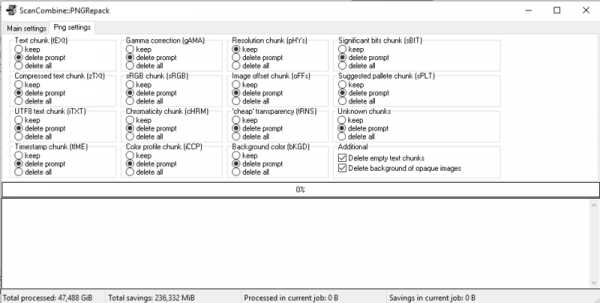
Структура PNG-файла: основные и вспомогательные фрагменты (chunks)
После написания PNGRepack у меня появился спортивный интерес — просмотреть все файлы PNG на своём компьютере и выяснить, чего интересненького в них напихано кроме непосредственно изображений?
Впрочем, интерес не только спортивный — до сих пор PNGRepack относилась к не относящимся к делу фрагментам очень лояльно — записывала их в преобразованный файл, как ни в чем не бывало, хотя от многих из них вполне можно избавиться, а другие, напротив надо нежить, холить и лелеять, и вообще при обработке изображений обращать на них пристальное внимание.
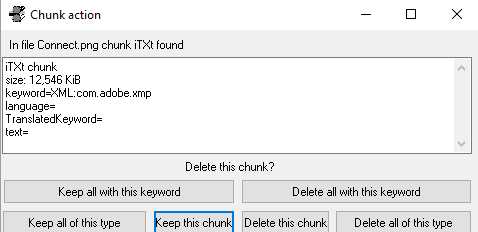
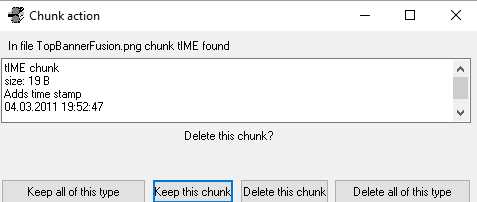
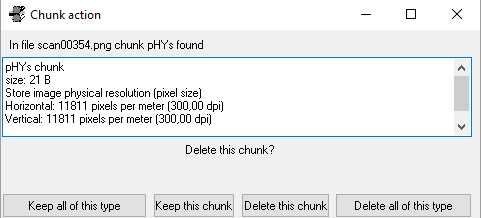
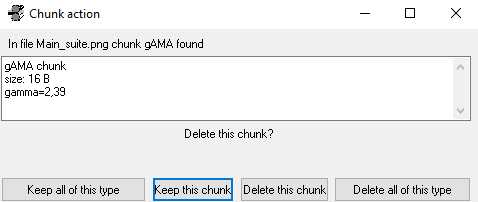
Сегодня про общую структуру и про фрагменты tEXt, zTXt, iTXt, tIME, pHYs и gAMA.
До сих пор не знаю, как слово chunk правильно перевести на русский, пущай будет фрагмент. Каждый фрагмент начинается с 4-х байт длины, затем название из 4-х латинских букв, затем непосредственно данные, а в конце — 4-байтная контрольная сумма CRC. Из того, как построено название, уже можно много почерпнуть.
Если первая буква заглавная, значит фрагмент «критический», т.е считается, что без него изображение не удастся посмотреть ни в каком виде, и если хоть один из критических фрагментов отсутствует, декодер должен грязно выругаться. Критических фрагментов сейчас 4: IHDR (Image Header), PLTE (Palette), IDAT (Image Data) и IEND (Image End). Уже здесь возникает неоднозначность — палитра критически важна только для изображений, у которых ColorType = COLOR_PALETTE, для остальных она допустима (правильный декодер должен попытаться ей воспользоваться, если монитор может отображать одновременно лишь ограниченное число цветов), но как правило отсутствует.
Соответственно, строчная буква означает, что фрагмент «вспомогательный» (Ancillary), т.е что-то похожее отобразится и если их проигнорировать, но зачем-то их все-таки запихнули, наверное, не зря.
Если последняя буква у вспомогательного фрагмента заглавная, значит, что при изменении самого изображения они тоже, возможно, должны определенным образом измениться, поскольку зависят от этого изображения, например, tRNS (transparency) отвечает за «простую прозрачность» (cheap transparency), когда либо один из цветов назначается прозрачным, он-то и записан в tRNS, либо нескольким первым цветам палитры приписываются значения прозрачности. Если какое-то приложение открыло tRNS, ничего не зная о том, что это за зверь, а потом после работы с изображением перемешало палитру, то ничего хорошего не выйдет, и считается лучшим выходом либо вообще выкинуть tRNS после такого издевательства, либо и вовсе не браться за редактирование изображения, если в нем есть такие вспомогательные фрагменты с заглавной последней буквой. Впрочем, это правило мало кто соблюдает, да и расплывчатое оно. Почему gAMA (значение гамма-коррекции) так уж зависит от самой картинки — мне непонятно. Собственно, строчная последняя буква есть только у текстовых фрагментов и у pHYs (pHysical size), хранящего разрешение картинки при сканировании, скажем, 600 dpi.
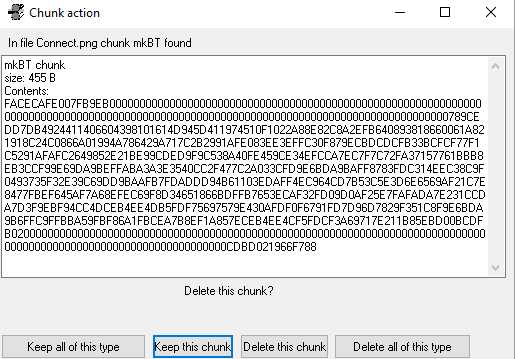
И наконец, вторая буква названия фрагмента заглавная, если он «публичный», т.е утвержден высочайшим советом и входит в спецификацию, и строчная, если он «частный», таковые тоже существуют, но известно о них немного. Скажем, Adobe Fireworks использовала формат PNG в качестве базового, но добавила туда свои собственные фрагменты mkBS, mkTS, mkBF, prVW и др., чтобы хранить что-то вроде слоёв и векторов, чтобы можно было сохранить проект в PNG, а позже открыть его и продолжить работать как ни в чем ни бывало. О том, как они устроены, Adobe не распространяется. На эти штуки я натыкался, они могут занимать приличные объемы, и если мы не собираемся редактировать эту картинку в Fireworks, их следует удалить.
(что такое FACECAFE — не знаю. Похоже на рекламный слоган: «Хороший mkBT начинается с FACECAFE»)
Теперь рассмотрим, наконец, фрагмент каждого типа подробнее.
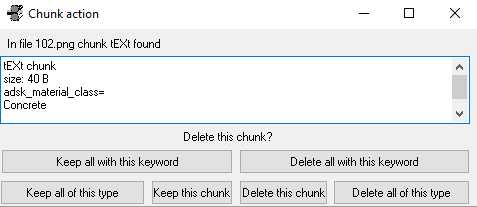
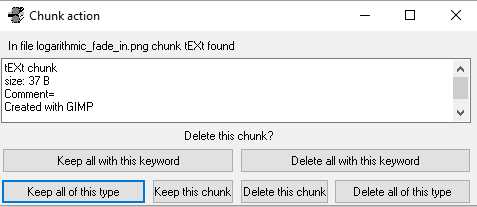
Текстовые фрагменты (tEXt, zTXt, iTXt)
Произвольный текст, добавленный к изображению. Например, таким образом можно записать EXIF, хотя фотографии обычно все-таки хранятся в JPG. tEXt — самый простой, несжатый текст, каждый фрагмент содержит название (keyword) и непосредственно текст. zTXt (zipped text) — то же самое, только текст сжат тем же самым zlib (оставлена возможность под другие форматы сжатия, но пока доступен только CompressionMethod=0, что означает zlib), а iTXt (international text) имеет кодировку не Latin-1, как два предыдущих, а UTF-8, причем текст может быть сжатым, а может и нет, а кроме Keyword добавляются еще поля Language и Translated keyword.
(Пожалуй, самое нетривиальное, что встретилось мне в текстовых полях)
Для Keyword определены стандартные значения Title, Author, Description, Copyright, Creation Time, Software, Disclaimer, Warning, Source, Comment, но можно использовать и любые другие.
Ничего особенно интересного в этих полях я не находил, чаще других попадается Software — многие графические редакторы заполняют его своим названием, это продукты Adobe, Gimp, Paint.net и другие. Чрезвычайно бесят пустые поля, когда у изображения целый набор этих текстовых фрагментов — Title, Author, Description, но текст у них вообще отсутствует. В PNGRepack добавлена галочка удалять такие пустые поля без лишних вопросов.

Метка времени tIME
В стандарте сказано, что это должно быть время последнего изменения изображения, оттого последняя буква заглавная (отредактировал изображение — будь добр и время переписать!). Довольно скучная вещь, но может пригодиться.
Физические размеры пикселя (разрешение) pHYs
Совсем короткий фрагмент, но очень важный при обработке сканов — многие программы этого толка отталкиваются не от размера изображения в пикселях, а от физического размера бумаги, чтобы обложка в 600 dpi и последующие страницы в 300 dpi в итоге отображались бы в одном масштабе. Как правило, в pHYs записывается горизонтальное и вертикальное разрешение в пикселях на метр, которые легко пересчитать в пиксели на дюйм.
Возможен вариант, когда единица измерения не указана, тогда узнать реальное разрешение нельзя, только «соотношение сторон пикселя» — такой информацией было бы полезно снабдить кадр анаморфного видео, чтобы можно было корректно отобразить его на экране. Создатели формата рекомендуют проверять, являются ли пиксели «квадратными» у изображения и растягивать его в нужную сторону, если нет, чтобы не получить вытянутые морды. Пока ни одного изображения с «безразмерным» разрешением мне не встретилось.
Снова видим эфемерность регистра последней буквы — тут она строчная, но очевидно же, что при масштабировании изображения нам придется поменять и физическое разрешение. Не удивлюсь, если создатели формата кидали монетку, чтобы определить, где буква будет заглавной, а где строчной.
Гамма-коррекция gAMA
Самый неоднозначный фрагмент. Задумка была хорошая — на разных операционных системах свои соглашения, с какой гаммой показывать изображения, соответственно, (128,128,128) может означать немножко разный цвет, и почти никогда это не будет 50% серый, который ближе к (192,192,192), в общем, хотелось авторам навести некоторый порядок, но почему-то, вместо того, чтобы обозначить, как закодирована яркость в изображении (1 означало бы, что линейно, а число отличное от 1 — наличие степенной зависимости), они постановили, что гамма будет говорить просмотрщику, в какой мере надо еще преобразовать эти пиксели, прежде чем в линейном виде подать на монитор! Это привело к большой путанице, и я не уверен, что хоть где-то её обработка сделана корректно. Вот те немногие гаммы, что я находил в изображениях:
Кажется, вот оно, корректное применение — мы предупреждаем просмотрщик, что вместо стандартной для sRGB гаммы в 2.2 мы задаем 2.4, и просмотрщик теперь чуть-чуть подкорректирует значения и получит качественную картинку. НЕ ТУТ-ТО БЫЛО!!! Согласно спецификации, в gAMA должно заносится значение, обратное гамме, в данном случае 1/2.4 = 0.42. То, что программы продолжают беспалевно сохранять сюда саму гамму вместо обратной величины, и никто этого не заметил — дурной признак.
Продолжение следует.
nabbla1.livejournal.com
структура изображений в формате PNG. Разбираем на примере. Изучаем сжатые данные
В мы рассматривали, как с помощью регулярных выражений можно восстановить данные даже после переформатирования накопителя. Эта статья посвящена анализу структуры файла — второму подходу, используемому в режиме «черновое восстановление». Он намного более точен в определении начала файла и, в зависимости от формата, позволяет узнать полный размер, целостность и размер целой части файла.
Возьмем форматы BMP и PNG, которые используются для хранения растровых изображений, и на их примере рассмотрим какие возможности могут быть получены с помощью анализа структуры.
Формат BMP
Описание формата можно найти, например, на сайте Microsoft или в Wikipedia (русская и английская). Если оставить только значимые для нас подробности, то файл BMP выглядит следующим образом:
Упрощенная структура файл BMP
Где Bitmap File Header – это структура следующего вида:
Здесь важно, что
- поле bfType должно всегда иметь значение «BM» — это та самая сигнатура на основе которой мы задавали шаблон GREP в прошлой статье;
- bfSize содержит полный размер файла;
- bfReserved1 и bfReserved2 должны содержать нули в текущих версиях формата;
- bfOffBits — содержит смещение к данным изображения.
Благодаря заголовку мы можем:
- определить начало BMP файла, проверив значение bfType, bfReserved1 и bfReserved2;
- узнать полный размер файла из поля bfSize;
С помощью полей этой структуры можно выполнить дополнительные проверки, которые снизят шанс ложного срабатывания:
- biSize — содержит точный размер структуры BITMAPINFOHEADER;
- biBitCount – количество бит используемых для хранения одного пикселя, не может быть произвольным, а только из множества ;
Большую часть файла занимают данные изображения. В большинстве случаев, это несжатые данные. Цвет каждого пикселя кодируется определенным числом бит, а затем они записывают последовательно друг за другом. Это, к сожалению, означает, что данные могут быть произвольными и их проверить никак нельзя.
Подведем итог. Формат BMP позволяет достаточно точно находить начало файлов и точно определять их полный размер, даже для поврежденных файлов. Но нет возможности узнать целый файл или нет, а также узнать размер валидной части, если он поврежден.
Формат PNG
PNG – еще один формат хранения растровых изображений, но уже со сжатием (но без потери качества как в jpeg). Его спецификацию можно найти на сайте W3C . Она занимает не один десяток печатных страниц. Однако, для восстановления данных достаточно знать совсем немного.
Любой файл PNG начинается с последовательности из 8 байт: 89 50 4E 47 0D 0A 1A 0A.
Затем идет последовательность chunk’ов — кусочков на которые разбит весь png файл.
Упрощенная структура файла PNG
Структура chunk’а:
То есть, для каждого chunk’а указаны:
- размер данных chunk, если пустой, то это 0;
- тип – 4 ASCII символа;
- контрольная сумма, которая рассчитывается для Chunk Type и Chunk Data.
И последнее, что нужно знать -последовательность chunk’ов не может быть произвольной. В спецификации приведены 2 схемы следования chunk’ов друг за другом:
Последовательность chunk’ов с PLTE
Последовательность chunk’ов без PLTE
Внутри прямоугольника записан тип chunk’а. Черта «|» означает, что должен быть или один или другой chunk. А символы сверху обозначают сколько раз он может встречаться:
А символы имеют следующие значения:
- + – один или несколько раз;
- 1 – только один раз;
- ? – ноль или один раз;
- * – ноль или несколько раз.
Такой формат очень удобен для поиска и проверки файла:
- легко определить начало файла по первым 8 байтам;
- файл целый, если собралась корректная последовательность chunk’ов с корректными контрольными суммами, иначе файл поврежден;
- если файл целый, то мы знаем его размер — от начала до IEND включительно;
- если последовательность не собралась – файл поврежден, но размер его валидной части больше или равен смещению до конца последнего валидного chunk’а.
В отличии же от формата BMP, для поврежденного файла нельзя узнать его полный размер.
С каким размером сохранять найденные файлы?
Мы разобрались с тем, какие возможности для восстановления данных заложены в форматах BMP и PNG. Рассмотрим теперь различные случаи с целыми и поврежденными файлами. Это поможет нам правильно интерпретировать результаты поиска.
При поиске по шаблону GREP мы выставляли размер до следующего найденного заголовка, другого способа узнать размер у нас не было. Анализ структуры может дать больше информации, но и логика принятия решения здесь сложнее.
Когда мы находим файл BMP, мы имеем информацию только о его полном размере и можем проверить лишь небольшую часть в начале.
Нельзя ручаться за данные, которые находятся после проверенного размера. Если файл, например, фрагментирован, то следующий заголовок может быть найден уже внутри «полного размера»:
В этой ситуации размер файла при сохранении из режима ограничивается смещением до следующего заголовка, чтобы наверняка захватить целую часть (ее мы не можем определить автоматически).
Если внутри «полного размера» других заголовков не найдено, то он и будет использован, т.к. сохранять больше данных нет смысла. Возможно это целый файл, для которого схема будет выглядеть уже так:
Если мы нашли целый PNG файл, то все очень просто. Мы проверили его от начала до конца, знаем его размер и уверены, что он целый.
Более сложная ситуация, если PNG файл поврежден.
Нам не удалось проверить очередной chunk, поэтому известно, что файл поврежден. Проверенный размер будет покрывать все целые chunk’и. Целая часть может оказаться больше. Файл будет сохранен до следующего заголовка, т. к. полный размер неизвестен (его можно получить только проверив успешно файл до конца).
Форма «чернового восстановления»
Форма режима «черновое восстановление»
С помощью анализа структуры мы можем получить значительно больше информации чем при простом поиске по шаблонам GREP. Рассмотрим как она отображается на форме чернового восстановления.
В «черновом восстановлении» файлы ищутся как с помощью шаблонов GREP, так и с помощью анализа структуры. Поле GREP на панели с категориями заполнено только у первых.
Записи на панели с результатами тоже отличаются.
- Если мы можем ответить целый файл или нет, то возле него будет отображена цветная отметка: зеленая — для целых, красная — для поврежденных.
- В поле Size хранится размер, с которым файл будет сохранятся («размер при сохранении»). Выше мы рассмотрели как он выбирается для разных случаев.
- Поле Checked Size содержит «проверенный размер». В дальнейшем мы рассмотрим где можно применять эту информацию.
- Поле Comment содержит комментарий, содержание которого зависит от конкретного формата файла. Для изображений BMP и JPG отображается высота и ширина картинки, а для загрузочного сектора NTFS (Boot NTFS) размер раздела и кластера.
В режиме есть панель «метаданные», в нее попадает различная полезная информация, полученная при анализе файла по структуре. Например, для Boot NTFS (на скриншоте) можно узн
erfa.ru
Оптимизация без потери качества: PNG
Последние несколько месяцев в Айри прошли в напряженном поиске и отборе лучших решений для уменьшения размера файлов. Размер веб-страниц постоянно увеличивается, и изображения занимают существенную часть в суммарном объеме загружаемых данных.
Чтобы понимать, как именно изображения для веб-страниц могут быть оптимизированы, нужно разобраться в структуре файлов изображений. Мы начнем с PNG.
Структура PNG файлов
PNG-файл, в первом приближении, состоит из заголовков (чанков), содержащих служебную информацию (в том числе, и информацию о цветовой схеме), палитре (в случае использования индексированных цветов), фильтров и цветовых данных (преобразуемых через фильтры). Это накладывает следующие ограничения на возможности оптимизации файла:
- Можно удалить неиспользуемые для отображения файла на веб-страницах чанки.
- Можно уменьшить или преобразовать палитру файла для лучшего сжатия.
- Можно использовать другую комбинацию фильтров, позволяющих записать цветовую информацию, используя меньшее количество байт.
- Можно использовать другие алгоритмы сжатия информации в заголовках, палитре, фильтрах и цветовых данных.
В связи с этим все инструменты оптимизации PNG разбиваются на 4 группы:
- Для удаления ненужных чанков из файла.
- Для квантования / кластеризации / упорядочивания палитры (как реализовать кластеризацию палитры). Любое уменьшение палитры относится к техникам с потерями качества изображения, но визуально изображение может быть почти неотличимо от оригинала. Упорядочивание палитры улучшает ее последующее сжатие, на качество изображения не влияет. Также для оптимизации может быть применено перевод неиндексируемого изображения (с небольшим количеством цветов) в индексируемое.
- Для подбора наиболее оптимальных фильтров для изображения.
- Для максимального сжатия всех частей файла.
Если ориентироваться на достаточно подробный разбор инструментов оптимизации PNG, то можно выделить наиболее эффективные утилиты для выполнения тех или иных операций с PNG-файлами:
Утилиты для оптимизации PNG
Удаление чанков из изображения поддерживают почти все утилиты, для этой цели в равной мере подойдут pngout или TruePNG. Также хорошая утилита для работы с чанками в графических файлах — это exiftool.
Для квантования/постеризации лучше всего подойдут pngquant, pngnq-s9 или TruePNG. Преобразования палитры без потери качества выполняют pngoptimizer, pngrewrite и TruePNG.
В области подбора наилучших алгоритмов фильтрации изображений лучше всего справляются TruePNG и pngwolf. Поскольку используются разные алгоритмы, то лучшего эффекта можно добиться, комбинируя оба инструмента.
Наконец, для максимального сжатия изображения лучше всего использовать PNGZopfli или ZopfliPNG.
Подводя итог, лучшей комбинацией инструментов для комплексной оптимизации PNG-файлов на текущий момент является TruePNG, pngwolf и ZopfliPNG.
Для Мака можно использовать связку ImageAlpha и ImageOptim.
Все-в-одном
Для использования в рабочем процессе указанных утилит лучше всего подойдет пакет Image Catalyst — он автоматизирует почти все описанные техники оптимизаций для работы над группой файлов.
Для удобства пользователей облака Айри мы внедрили оптимизацию всех изображений на постоянной основе. Некоторые техники оптимизации небезопасны для финального результата, поэтому они вынесены в настройку «Продвинутая», которая работает с тарифного плана Марс.
В среднем, уменьшение размера изображений позволяет сократить размер изображений на 35-50%, это очень значительное достижение для скорости сайта, и может быть выполнено полностью автоматически при подключении сайта к Айри.
xn--80aqc2a.xn--p1ai
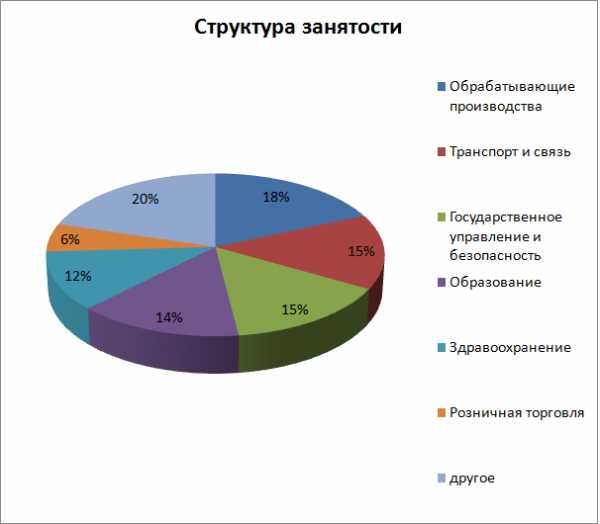
Файл:Struktura zanyatosti.png — Википедия
Материал из Википедии — свободной энциклопедии
Перейти к навигации Перейти к поиску
Нет версии с бо́льшим разрешением.
Краткое описание
| ОписаниеStruktura zanyatosti.png | Русский: Структура занятости в различных отраслях экономики Вологды в 2009 |
| Дата | |
| Источник | собственная работа |
| Автор | Dasgrom |
Лицензирование
Я, владелец авторских прав на это произведение, добровольно публикую его на условиях следующих лицензий:
| Этот файл доступен по лицензии Creative Commons Attribution-Share Alike 3.0 Unported | ||
|
ru.wikipedia.org
