Буквы из пластилина
Будем буквы из пластилина лепить?
Вообще над этой идеей очень даже стоит задуматься — частота запросов в месяц по свидетельству Яндекса такая:
Буквы из пластилина — 99
Пластилиновые буквы – 126
Пластилиновая буква
И есть даже запрос — буквы из пластилина своими руками. Хорошо, я слеплю своими руками и погляжу, как мне это дело понравится. Но тут главное – надо определиться с целью.
А цель у меня, кроме развития рук и глазомера детей, ещё будет такая: пусть дети запоминают как выглядят ПРАВИЛЬНО написанные буквы и учатся всегда изображать их именно по правилам. Об этом читайте статью — Строение печатных букв.
В интернете полно публикаций как лепить буквы весьма приблизительных конфигураций из пластилина или солёного теста и затем дополнительно украшать их узорами и финтифлюшками.
Товарищи, художественные, декоративные шрифты – дело замечательное. Но. Но браться за придумывание разукрашенных букв стоит лишь ПОСЛЕ того, как твёрдо усвоено правильное и простое написание.
Уверяю вас, если ребёнка научить сразу изображать буквы правильно, пользы и толку будет в сто раз больше, чем от всяких «креативных» вывертов. Ведь вообще-то пишем мы для того, чтобы потом легко и удобно было прочитать.
Так что лепить будем просто, точно и аккуратно.
Начнём с буквы А. Пишется она вот так: симметрично и перемычка ниже половины высоты буквы.
Строение буквы поняли, теперь лепим.
Сначала скатаем тонкие жгуты равномерной толщины по всей длине – отличная тренировка для мелкой мускулатуры пальцев. А теперь просто накладываем жгуты на рисунок и точно повторяем конфигурацию буквы.
Вот – простая и правильная буква А из пластилина. Запомните и всегда так пишите.
Ещё для примера слепим — буква Г из пластилина.
Но печатные буквы ведь можно писать и штрихами разной ширины – основные шире, дополнительные тоньше. Усложним задачу: вот, опять же, буква Г.
Усложним задачу: вот, опять же, буква Г.
Подход примерно тот же. Чтобы проверить правильность изображения, просто прикладываем – и сравниваем с образцом.
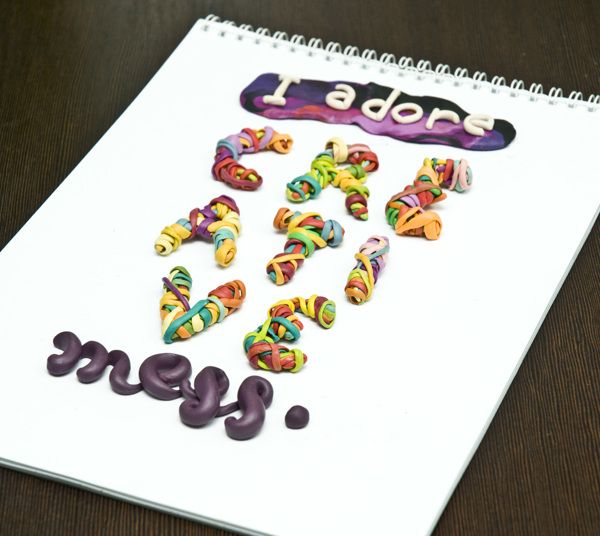
И, наконец – ещё один способ — так называемая пластилиновая живопись. Тут уж нужен размер покрупнее.
Мне этот способ работы с пластилином не очень нравится – из-за одноразового использования материала. Пластилин намазывается на основу, и потом его уже не отскрести по-хорошему. Это неэкономно, но, как вариант подхода к изготовлению букв из пластилина, всё же упомянуть надо.
Пластилиновая буква П
Про способы изготовления пластилиновых букв вам рассказала Марина Новикова.
Читайте ещё:
Буквы из проволоки
Буквы из бумажных полос
Читайте также:
Google+
Марина НовиковаТворческое объединение «Волшебный пластилин»
Группы объединения
обучающихся — 15
руководители — Высокосова Инна Владимировна
здание —
руководители — Высокосова Инна Владимировна
здание —
обучающихся — 15
здание —
обучающихся — 15
руководители — Высокосова Инна Владимировна
здание —
изготовление металлических печатей для пластилина с гравировкой
Виды пломбиров под пластилин
 С помощью гравировки на него наносят текст, название организации, порядковый номер, фамилию сотрудника или логотип. Обычно, выбирают лаконичный рисунок или простой шрифт. Диаметр плашки может быть от 5,5 до 40 мм. Для удобства использования печать оснащают кольцом.
С помощью гравировки на него наносят текст, название организации, порядковый номер, фамилию сотрудника или логотип. Обычно, выбирают лаконичный рисунок или простой шрифт. Диаметр плашки может быть от 5,5 до 40 мм. Для удобства использования печать оснащают кольцом.
Длинные надписи лучше делать шрифтом без засечек по кругу для лучшей читаемости. Количество вмещаемых текстовых знаков зависит от диаметра пломбира:
- Печать 25 мм — 25 символов.
- Печать 30 мм — 30 символов.
- Печать 40 мм — до 45 символов.
Возможно изготовление пломбира нестандартного вида и с большим количеством символов. Варианты реализации можно обсудить на месте с нашим специалистом.
К пломбирам под пластилин не предъявляется особенных требований — они могут быть любого размера с произвольным дизайном и изображением. Для их изготовления используется латунь и алюминий. Оба металла устойчивы к повреждениям и износу. С той лишь разницей, что на латуни можно более качественно прорисовать мелкие элементы.
Сфера применения
Пломбиры под пластилин используются государственными и частными предприятиями и учреждениями для опечатывания помещений и упаковок:
- офисов, складов, хранилищ;
- инкассаторских сумок;
- контейнеров, вагонов;
- счетчиков;
- сейфов и шкафов.
Чтобы оставить оттиск, достаточно прижать печать к слою из пластилина — на нем должно получится четкое и читаемое изображение. Пломбир используется в комплексе с пломбами, чашками для пластилина, шнурами, штоками или проволокой. При попытке открыть дверь или упаковку целостность оттиска нарушается.
Преимущества металлического пломбира
- Высокая прочность.
- Устойчивость к коррозии и химическим веществам.
- Длительный срок службы.
- Компактные размеры и небольшой вес.
Чтобы печать не засорялась пластилином, рекомендуется перед использованием обмакнуть ее в воду. Затем надавить на пластилин, убрать пломбир через 2-3 секунды. В нашей компании можно также заказать изготовление пломбираторов.
Затем надавить на пластилин, убрать пломбир через 2-3 секунды. В нашей компании можно также заказать изготовление пломбираторов.
Новогоднюю программу для детей подготовили в Музее Москвы
С 1 по 30 декабря в Музее Москвы пройдет фестиваль детских новогодних программ «Елочный базар».
В него войдут четыре музейных елки с веселыми мастер-классами и подарками, а также шесть праздничных спектаклей: «В лесу родилась елочка», «Эмили Браун и ее кролик. Новогодняя версия», «Рождество», «Человеткин», «Музыка из всего» и «Игра в Новый год».
— На мастер-классах гости мероприятия смогут создать новогодние сувениры, познакомиться с историей Деда Мороза и создать праздничное шествие теней, — сообщили в пресс-службе Музея Москвы.
Организаторы тематического события подготовили для юных жителей столицы несколько музыкальных елок: «Теплая елка», «ЧуднАя елка», «Щелкунчик и Мышиный король», «Рождественские истории о Москве и москвичах».
Список некоторых новогодних спектаклей, которые пройдут в Музее Москвы:
«Музыка из всего». Театр «Ученый медведь».
Дата проведения: 4 декабря в 18:00. Возраст: 3+.
Билеты можно приобрести по ссылке.
Детский спектакль познакомит юных москвичей с тем, как научиться делать музыкальные инструменты в буквальном смысле слова — их всего подряд.
«Человеткин». Проект «Театр из пластилина».
Дата проведения: 12 декабря в 11:00. Возраст: 4+.
Билеты можно приобрести по ссылке.
Этот спектакль, на который наложена музыка Сен-Санса, Моцарта, Чайковского, Таривердиева, а также стихотворение Григория Поженяна — «Дерево», — в исполнении актера Тимофея Трибунцева, рассказывает историю о прутике с дерева, который оправляется на утреннюю пробежку, но на обратном пути домой его будут ожидать различные приключения. В конце шоу пройдет мастер-класс по лепке прутика Человеткина из пластилина.
В конце шоу пройдет мастер-класс по лепке прутика Человеткина из пластилина.
«Рождество». Театр «Ученый медведь».
Дата проведения: 24 и 25 декабря в 19:00, 30 декабря в 17:00. Возраст: 3+.
Билеты можно приобрести по ссылке.
Этот теневой спектакль артисты разыграют по мотивам традиционного вертепа, в котором исполнятся народные песни, колядки, загадки, а также живая музыка. В первой, традиционной, части представления перед зрителями предстанут Мария, Иосиф, рождение Младенца Иисуса, поклонение трех волхвов и дворец царя Ирода. Во вторая, интерактивной, части юные москвичи отправятся в рождественское путешествие.
Типографика в вебе / Хабр
Статья поможет разобраться с основными терминами в типографике. А чтобы информация лучше и легче воспринималась, скучные тексты проиллюстрированы веселыми картинками. Так же в статье собраны самые распространенные ошибки, которые допускаются веб-дизайнерами при работе с текстом и даны рекомендации как их избежать.
Типографика — сильнейший инструмент для выражения посыла в веб-дизайне. С его помощью вы можете объединить текстовую и визуальную составляющие, что поможет вам достучаться до посетителя. Правильное использование типографики поможет избежать типичных ошибок, допускаемых дизайнерами при создании очередного шедевра. Постараемся понять, что же мы делаем не так, и как избежать ошибок в будущем.
Для начала давайте разберемся с терминологией. Наверняка большинство терминов вам знакомы, но еще разок ознакомиться с определениями не будет лишним. Возможно, это дополнит ту информацию, которой вы уже обладаете.
Типографика — свод законов, правил и норм оформления текста, основанных на изучении восприятия набора читателем. Знание и понимание типографики превращают текст в инструмент построения композиции, делают его живым, придают характер и способность передать идею не только при помощи содержания, но и графически.
Гарнитура — шрифт или несколько шрифтов, имеющих стилистическое единство начертания. Состоит из набора знаков. Часто это понятие путают с понятием «шрифт», хотя шрифт — это определенное начертание знаков, в то время как гарнитура определяет общее «семейство» шрифтов.
Состоит из набора знаков. Часто это понятие путают с понятием «шрифт», хотя шрифт — это определенное начертание знаков, в то время как гарнитура определяет общее «семейство» шрифтов.
Гарнитуры можно разделить на две основные категории:
- Антиква — шрифты с засечками.
- Гротеск, соответственно, — шрифт без засечек.
В проектах можно использовать любой, правильного и неправильного варианта тут нет. Нужно смотреть по ситуации, какой проект вы делаете и что более актуально для него.
Шрифт с засечками, как бы держит строку, а соответственно повышается удобочитаемость. Часто шрифты с засечками создают ощущение профессионализма и авторитетности предоставляемой информации, выражают уважение, подчеркивают стабильность и консерватизм в лучшем понимании этого слова. Шрифты без засечек, как правило, акцентируют рациональность, следование стилю, молодость и современность. Помогают создать пространство между буквами, а также отделить один знак от другого.
Кегль — высота буквы, включающая в себя нижние и верхние выносные элементы. Измеряется в типографских пунктах (обозначается как pt). Например, текст набранный 14 кеглем, будет равен 14 pt по высоте.
Интерлиньяж — межстрочный интервал. Расстояние между базовыми линиями соседних строк.
Кернинг — расстояние между буквами. Основная суть кернинга — подбор различных интервалов между различными парами конкретных букв для увеличения удобочитаемости.
Есть замечательная игра-тренажер — Kern Type. Просто расставьте все буквы по местам. На самом деле это не так-то просто. Процесс достаточно сложен и требует отличного глазомера. Особенно этот опыт будет полезен при создании логотипов.
Что мы делаем не так?Используем большое количество шрифтов
Желательно использовать не более 3-х начертаний. Это могут быть шрифты как одной гарнитуры, так и разных. Например, гарнитура Roboto содержит довольно большое количество различных начертаний. Из них легко можно выбрать три, которые, как мы считаем, подойдут для нашего сайта. Допустим, это будут Light, Regular и Bold. Для заголовков можно использовать шрифт Bold или Light, для кнопок Bold, для основного текста Regular. Таким образом, используя одну гарнитуру, мы обеспечили наш сайт правильной типографикой. Естественно, все зависит от тематики сайта и идеи, которую вы планируете заложить в дизайн. Мой пример относится к универсальным и не претендует на что-то уникальное или неординарное.
Из них легко можно выбрать три, которые, как мы считаем, подойдут для нашего сайта. Допустим, это будут Light, Regular и Bold. Для заголовков можно использовать шрифт Bold или Light, для кнопок Bold, для основного текста Regular. Таким образом, используя одну гарнитуру, мы обеспечили наш сайт правильной типографикой. Естественно, все зависит от тематики сайта и идеи, которую вы планируете заложить в дизайн. Мой пример относится к универсальным и не претендует на что-то уникальное или неординарное.
Не знаем какого размера должен быть шрифт
Размер текста в вебе не должен быть меньше 12 пикселей. Лучший выбор — в пределах 14–18 px для основного текста. Не слишком большой и в то же время удобочитаемый. Причем, если уж мы выбрали размер 16 px, он должен оставаться 16 px на всех страницах сайта и не скакать плюс-минус 1 px от блока к блоку. Относится это и к интерлиньяжу, он везде должен быть одинаков.
Размер шрифтов надо указывать целыми числами, не используя десятичныхдробей, например 16,28 px. И, конечно же, в фотошопе необходимо перевести pt в px. Для этого выбираете в меню: Редактирование — Установки — Основные. Далее — Единицы измерения и линейки. Меняете в выпадающих меню «Текст», «Линейки» пункты на пиксели. Жмете «OK».
И, конечно же, в фотошопе необходимо перевести pt в px. Для этого выбираете в меню: Редактирование — Установки — Основные. Далее — Единицы измерения и линейки. Меняете в выпадающих меню «Текст», «Линейки» пункты на пиксели. Жмете «OK».
Длина строки — разве это важно?
Длина строки не должна превышать 600 px. Это оптимальный размер для комфортного перемещения взгляда с одной строчки на другую. Очень широкую контентную часть тяжело читать — часто просто теряешь ту строчку, на которую собирался перейти после прочтения длинной предыдущей строки. Если все-таки необходимо растянуть текстовый блок на 1000 px и более по ширине, можно попробовать разбить текст на две или более колонок. Другой вариант — сделать межстрочное расстояние чуть больше обычного, чтобы визуально сильнее отделить строки друг от друга. Не забывайте разделять текст абзацами, это также поможет сделать его легко читаемым.
Интерлиньяж соответствует размеру шрифта
Расстояние между строками практически всегда должно быть больше размера шрифта. За исключением заголовков. Чтобы достигнуть баланса между текстом и «воздухом», сделайте межстрочное расстояние примерно в полтора раза больше высоты строчных букв. Или устанавливаем интерлиньяж, равный 150% размера шрифта. Например размер текста 14 px, тогда интрерлиньяж — 21 px. 14 / 2 = 7 + 14 = 21.
За исключением заголовков. Чтобы достигнуть баланса между текстом и «воздухом», сделайте межстрочное расстояние примерно в полтора раза больше высоты строчных букв. Или устанавливаем интерлиньяж, равный 150% размера шрифта. Например размер текста 14 px, тогда интрерлиньяж — 21 px. 14 / 2 = 7 + 14 = 21.
Выбираем любой понравившийся шрифт
Думаю, уже всем известно, что шрифты для дизайна веб-сайтов лучше всего использовать с fonts.google.com и webfont.ru, если, конечно, заказчик не предоставил вам свой шрифт.
O Lorem, lorem…
Совершенно естественно, что при разработке сайта почти никогда не используется тот контент, который там будет — зачастую, это контента ещё просто не существует. Поэтому дизайнеры (да и верстальщики тоже) используют «рыбу» — произвольный текст, который вписывается в контентные блоки. Это довольно удобно, особенно для дизайнеров, ведь теперь пресловутый «Lorem Ipsum…» можно вставить прямо из фотошопа (Меню: Текст — Вставить Lorem Ipsum). Но для русскоязычных сайтов делать это не рекомендуется — латиница не дает представления о том, как будет выглядеть текст, набранный кириллическим шрифтом. Поэтому генератор текстов вам в помощь.
Но для русскоязычных сайтов делать это не рекомендуется — латиница не дает представления о том, как будет выглядеть текст, набранный кириллическим шрифтом. Поэтому генератор текстов вам в помощь.
Ссылки
Проверка дизайна на правильность проста: если зритель, не притрагиваясь к мыши, может угадать, где ссылка, а где нет, — перед нами хороший сайт. Поэтому необходимо заранее продумать, как будут выглядеть все ссылки на сайте. Допустим, все кликабельные элементы — одного цвета, например красные, а не кликабельные другого — черного. Тогда никто не будет путаться.
Часто встречается такое: заголовок выделен красным цветом (ведь надо его как-то выделить), дальше еще несколько очень важных фраз УТП синего цвета и все это вперемешку с обычным текстом черного цвета. В конце текста кнопочка, тоже красная. Понятно, что надо кликать на кнопку, но, оказывается, кликабельным был еще и текст, окрашенный в синий (он открывал дополнительную информацию). Но кто знал, кто знал…
Выравнивание
Есть текстовые блоки, которые очень часто выравниваются неправильно — это выравнивание по ширине, выравнивание посередине и выравнивание по правому краю. Во всех этих случаях читать текст неудобно, и визуально он выглядит непривлекательно. Выравнивание ВСЕГДА должно быть по левому краю. Даже если очень хочется сделать его по правому краю (просто потому что вам кажется — композиционно должно быть именно так) — это неправильно Исключением может быть одно или два коротких предложения, которые, скорее всего, являются подзаголовками для основного текста.
Во всех этих случаях читать текст неудобно, и визуально он выглядит непривлекательно. Выравнивание ВСЕГДА должно быть по левому краю. Даже если очень хочется сделать его по правому краю (просто потому что вам кажется — композиционно должно быть именно так) — это неправильно Исключением может быть одно или два коротких предложения, которые, скорее всего, являются подзаголовками для основного текста.
Контраст
Контраст — это одно из основных средств выразительности в дизайне. Не нужно бояться больших форм и пустых пространств! Нарочито крупная типографика становится самостоятельным элементом, не требующим дополнительных графических средств оформления. Хороший пример контраста в цветах, формах и размерах всех объектов.
Стили
Нужно всегда думать о том, какую информацию вы пытаетесь донести посетителю. Выбирая шрифт, следует помнить, что счастливые сообщения должны сопровождаться легкими, воздушными и мягкими формами шрифтов, в то время как сообщения каких-то более мрачных тем (например, Хэллоуин) лучше было бы сопровождать шрифтами с более жестким начертанием. С помощью типографики веб-дизайнеры подчеркивают атмосферу и стиль страницы, а также создают благотворную почву для эмоционального отклика.
С помощью типографики веб-дизайнеры подчеркивают атмосферу и стиль страницы, а также создают благотворную почву для эмоционального отклика.
Хорошая типографика – это качество, которое человек, заходя на ваш сайт, не замечает, но чувствует.
Пластилиновый шрифт PNG от GraphicSpirit
RussiaAfghanistanÅlandAlbaniaAlgeriaAmerican SamoaAndorraAngolaAnguillaAntarcticaAntigua и BarbudaArgentinaArmeniaArubaAustraliaAustriaAzerbaijanBahamasBahrainBangladeshBarbadosBelarusBelgiumBelizeBeninBermudaBhutanBoliviaBonaire, Синт-Эстатиус и SabaBosnia и HerzegovinaBotswanaBrazilBritish в Индийском океане TerritoryBritish Virgin IslandsBruneiBulgariaBurkina FasoBurundiCambodiaCameroonCanadaCape VerdeCayman IslandsCentral африканских RepublicChadChileChinaChristmas IslandCocos [Килинг] IslandsColombiaComorosCongoCook IslandsCosta RicaCroatiaCubaCuraçaoCyprusCzech RepublicDenmarkDjiboutiDominicaDominican RepublicEast TimorEcuadorEgyptEl SalvadorEquatorial GuineaEritreaEstoniaEthiopiaFalkland IslandsFaroe IslandsFederated Штаты MicronesiaFijiFinlandFranceFrench GuianaFrench PolynesiaFrench Южный TerritoriesGabonGambiaGeorgiaGermanyGhanaGibraltarGreeceGreenlandGrenadaGuadeloupeGuamGuatemalaGuernseyGuineaGuinea-BissauGuyanaHaitiHashemite Королевство JordanHondurasHong KongHungaryI celandIndiaIndonesiaIranIraqIrelandIsle из ManIsraelItalyIvory CoastJamaicaJapanJerseyKazakhstanKenyaKiribatiKosovoKuwaitKyrgyzstanLaosLatviaLebanonLesothoLiberiaLibyaLiechtensteinLuxembourgMacaoMacedoniaMadagascarMalawiMalaysiaMaldivesMaliMaltaMarshall IslandsMartiniqueMauritaniaMauritiusMayotteMexicoMonacoMongoliaMontenegroMontserratMoroccoMozambiqueMyanmar [Бирма] NamibiaNauruNepalNetherlandsNew CaledoniaNew ZealandNicaraguaNigerNigeriaNiueNorfolk IslandNorth KoreaNorthern Mariana IslandsNorwayOmanPakistanPalauPalestinePanamaPapua Новый GuineaParaguayPeruPhilippinesPitcairn IslandsPolandPortugalPuerto RicoQatarRepublic из KoreaRepublic в LithuaniaRepublic из MoldovaRepublic в CongoRéunionRomaniaRussiaRwandaSaint HelenaSaint Китса и NevisSaint LuciaSaint MartinSaint Пьер и MiquelonSaint Винсент и GrenadinesSaint-BarthélemySamoaSan MarinoSão Tomé и PríncipeSaudi ArabiaSenegalSerbiaSeychellesSierra LeoneSingaporeSint MaartenSlovak РеспубликаСловенияСоломоновы ОстроваСомали Южная Африка, Южная Грузия и Южные Сандвичевы острова, Южный Судан, Испания, Шри-Ланка, Судан, Суринам, Шпицберген и Ян-Майен, Свазиленд, Швеция, Швейцария, Сирия, Тайвань, Таджикистан, Танзания, Таиланд, Того, Токелау, Тонга, Тринидад и Тобаго, Тунис, Турция, Турция, Турция, Турция, Турция, Турция. Южные Малые отдаленные острова Виргинские островаУгандаУкраинаОбъединенные Арабские ЭмиратыВеликобританияСоединенные ШтатыУругвайУзбекистанВануатуВатиканВенесуэлаВьетнамУоллис и ФутунаЙеменЗамбияЗимбабве
Южные Малые отдаленные острова Виргинские островаУгандаУкраинаОбъединенные Арабские ЭмиратыВеликобританияСоединенные ШтатыУругвайУзбекистанВануатуВатиканВенесуэлаВьетнамУоллис и ФутунаЙеменЗамбияЗимбабве
Hungry JPEG может периодически присылать мне информационные бюллетени Bundle Launches & Sale Alerts.
Hungry JPEG может периодически присылать мне информационные бюллетени с описанием продуктов.
Hungry JPEG может периодически присылать мне информационные бюллетени Freebies.
Я разрешаю The Hungry JPEG использовать сторонние трекеры, такие как Google Analytics и Диспетчер тегов, во время моего визита.
Мне больше 16 лет.
Plasticine Font Family Скачать
Category3dAlienAncientAnimalsAntiqueArabicArmyArtArtdecoArtnouveauAsianBar CodeBitmapBrokenBrushCalligraphyCapitalsCartoonCelticChineseChiseledChristmasClassicComicCoolCurlyCyrillicDecorativeDestroyDingbatsDistortedDottedEasterElegantElvishErodedEsotericExperimentalFancyFantasticFireFixed WidthFormalFormal ScriptFunFuturisticGamesGeometricsGothicGraffitiGreekGridGroovyGrotesqueHalloweenHandwrittenHeadsHindiHistoricHorrorHumanistInitialsInlineInvertedKidsLcdLogosMedievalMexicanMilitaryModernModern SerifMonospacedMovieMultiplemasterMusicNatureNon LatinOld SchoolOld Стиль SerifOrnamentOutlinePhotoshopPicturesPixelQuirkyRaggedRetroRussianSans SerifSchoolSci FiScriptSerifSexyShapesSlab SerifSmall CapsSportsSquareStencilSymbolTattooTechnicalTransitional SerifTrashTypewriterValentineVariousWesternWoodcut
Style3DAlternateBlackBlack CondensedBlack Сгущенное ItalicBlack ItalicBoldBold CondensedBold Сгущенное ItalicBold CyrillicBold ExpandedBold Expanded ItalicBold ItalicBold Курсив CapsBold Курсив CyrillicBold ObliqueBold OutlineBookBook CondensedBook ItalicBook ObliqueCapsCondensedCondensed ItalicCondensed LightDemiDemi BoldDemi Жирный ItalicDemi ItalicExpandedExpanded ItalicExtendedExtra BlackExtra Черный ItalicExtra BoldExtra Жирный CondensedExtra Жирный ItalicExtra LightHeavyHeavy ItalicItalicItalic CyrillicLightLight CondensedLight Сгущенное ItalicLight ItalicLight ObliqueMediumMedium CondensedMedium ItalicMedium ObliqueNominalNormalNormal ItalicObliqueOutlinePlainRegularRegular ItalicRomanRoman КурсивПолужирный шрифтПолужирный курсивТениТень курсивМаленькие заглавные буквыСплошнойТонкий курсивУльтраУльтра черныйУльтра полужирныйУльтра курсивУльтра светлый
ЛицензияДля личного пользованияКоммерческое использование
Сортировать поПросмотрамЗагрузкиДата добавления
Искать
Отображение шрифтов 1–1 из 1.
На этой странице Вы можете посмотреть превью шрифтов семейства пластилиновых. Также вы можете бесплатно скачать любой шрифт в один клик.
Скачать шрифт Plasticine Regular бесплатно 💓 dafontfree.net
- Plasticine Regular
- Имя файла: plasticine.zip
- Размер файла: 39.25 Kb
- Просмотров: 369
- Скачиваний: 7
- Комментарии: 1
- Скачать
 Если автор / лицензия не указаны, это потому, что у нас нет информации, это не означает, что это бесплатно.
Если автор / лицензия не указаны, это потому, что у нас нет информации, это не означает, что это бесплатно.Базовый шрифт Infomartion
Семейство шрифтов : Пластилин
Идентификация подсемейства шрифтов : Обычный
Уникальный идентификатор : Пластилин версии 1.00
Полное название шрифта : Пластилин
Версия : Версия 1. 00 12 февраля 2009 г., начальный выпуск
Название шрифта PostScript : Пластилин
Описание : Этот шрифт был создан с помощью FontCreator 5. 6 от High-Logic. com
Пластилин Обычный | Plasticine.ttf — 240 символов
- TTF (39,25 Кб)
Вставить обычный шрифт из пластилина
вашего HTML-документа
Чтобы встроить выбранные шрифты на веб-страницу, скопируйте этот код в
dafontfree.net/embed/cGxhc3RpY2luZS1yZWd1bGFyJmRhdGEvMi9wLzY4MTkvUGxhc3RpY2luZS50dGY "rel =" stylesheet "type =" text / css "/>
‘, sans-serif;
Набор инструментов для типографики с пластилином — всего 14 долларов США!
Этот забавный набор инструментов включает надписи в стиле 3D, цветные шрифты и графические элементы для ваших новых художественных проектов. Вы найдете 8 наборов надписей и 7 цветных шрифтов, множество графических элементов, фонов и даже 8 готовых сцен.Простая в использовании с функцией перетаскивания, эта графика высокого разрешения представляет собой прозрачный PNG, JPG или многослойный PSD формат, поэтому вы обязательно найдете идеальный файл для своего последнего проекта.
Особенности :
- Все, что вам нужно для создания надписей и графики в стиле Play-Doh.
- 8 прозрачные буквы PNG (3000px X 3000px).
- 14 шрифтов — 7 цветных OTF и 7 обычных рисованных.
- 15 бесшовных узоров из пластилина.

- 8 готовых сцен — погрузитесь прямо сейчас.
- Идеально подходит для социальных сетей, листовок, плакатов, футболок, поздравительных открыток, логотипов, баннеров и многого другого.
Предварительных просмотров:
Стоимость:
Обычно эта мягкая сделка продается за 68 долларов, но в течение ограниченного времени вы можете получить Конструктор типографики из пластилина всего за 14 долларов.Это 79% экономии от обычной цены.
Нажмите кнопку «КУПИТЬ СЕЙЧАС», чтобы начать литье сегодня!
Условия сделки:- Доставляется в виде мгновенной загрузки после совершения покупки.
- Предметы можно использовать как в личных, так и в коммерческих целях, для себя или от имени клиента, самостоятельно или как часть вашего нового дизайна для продажи.

- Эта сделка включает расширенную лицензию , которая также позволяет вам использовать эту графику в продукте, предлагаемом для продажи, при условии, что исходная графика не передается.
- Не может передаваться по сублицензии, перепродаваться, совместно использоваться, передаваться или иным образом распространяться отдельно. Вы не можете делиться этими ресурсами с другими. Это однопользовательская лицензия (на 1 пользователя на любом количестве устройств).
Создание эффекта пластилинового текста в Adobe Photoshop
В этом уроке Photoshop я покажу вам, как создать эффект пластилинового текста менее чем за 15 минут, используя стиль слоя и фильтр искажения.
Окончательное изображение
Как всегда, это последнее изображение, которое мы будем создавать:
Подробности руководства
- Программа : Adobe Photoshop CC
- Примерное время выполнения: 15 минут
- Сложность: Начинающий
Ресурсы
Шаг 1
Создайте документ 600x 400px , перейдите в View> Show> Grid , чтобы включить Grid , а затем перейдите в View> Snap To> Grid , чтобы включить Snap to Grid . Нажмите Control + K , чтобы открыть окно Preferences , перейдите к Guides, Grid & Slices и введите настройки, указанные на следующем изображении. Во время обучения я отключил сетку ( Control + ‘), чтобы вы могли лучше видеть. Сетка облегчит вам создание / редактирование фигур.
Нажмите Control + K , чтобы открыть окно Preferences , перейдите к Guides, Grid & Slices и введите настройки, указанные на следующем изображении. Во время обучения я отключил сетку ( Control + ‘), чтобы вы могли лучше видеть. Сетка облегчит вам создание / редактирование фигур.
Шаг 2
Сфокусируйтесь на панели Layers , выберите фоновый слой и щелкните значок замка, чтобы разблокировать слой.
Сконцентрируйтесь на панели инструментов , установите цвет переднего плана на # 333F44 , возьмите инструмент Paint Bucket Tool и залейте холст новым цветом.
Шаг 3
Откройте окно Layer Style для существующего слоя и введите настройки, указанные ниже.
Шаг 4
Выберите инструмент Horizontal Type Tool и используйте шрифт Insaniburger.
Переместитесь на холст, добавьте текст « ШКОЛА » размером 130 пикселей и цветом # 000000 .
Шаг 5
Сфокусируйтесь на панели Layers , убедитесь, что текст выделен, щелкните его правой кнопкой мыши и перейдите к Convert to Smart Object .
Перейдите к Filter> Distort> Ripple , перетащите ползунок Amount на 90% и установите Size на Medium , а затем нажмите кнопку OK .
Шаг 6
Откройте окно Layer Style для текста и введите настройки, показанные на следующих изображениях.
Шаг 7
Сосредоточьтесь на панели Layers , удерживайте кнопку Control на клавиатуре, а затем щелкните значок эскиза, который обозначает текст, чтобы загрузить вокруг него простое выделение.
Перейдите к Выберите> Изменить> Контракт и установите для Контракта значение на 8px .
Сфокусируйтесь на нижней части панели Layers и нажмите кнопку Create a new layer .
Установите цвет переднего плана на #FFFFFF , выберите инструмент Paint Bucket Tool и залейте выбранную зону.
Когда вы закончите, просто нажмите Control + D , чтобы отменить выбор.
Шаг 8
Наконец, откройте окно Layer Style для слоя, созданного на предыдущем шаге, и введите настройки, показанные на следующих изображениях.
Готово!
Вот как должен выглядеть ваш окончательный результат.
тонких шрифтов | FontSpace
Загрузить- Темный режим
- Помощь Войти
- Шрифты
- Стили
- Коллекции
- Генератор шрифтов
- (͡ ° ͜ʖ ͡ °)
- Дизайнеры
- Материал
1008 бесплатных шрифтов
Соответствующие стили
Каллиграфия
Курсив
Необычный
Скрипт
Рукописный ввод
Симпатичный
Sans Serif 9045
Sans Serif 9045
Fun
Modern
Logo
Wedding
Подпись
Elegant
Декоративный
Basic
Light
Дисплей
Конденсированный
Clean
Girly
Monoline
Разборчивый
Quirky
Тощий
Геометрический
Узкий
Футуристический
Техно
Простой
Sci-Fi
Коммерческий
- Популярные
- В тренде
- Новейший
- Имя
- 1
- 2
- 3
- 4
- Далее
Толстый и тонкий
Высокий Тонкий
Тонкий курсив
Тонкий шрифт
Тонкий современный
Тонкий шрифт без засечек
Тонкий шрифт с засечками
Тонкая татуировка
- 5050 Тонкий тонкий почерк50 900 Тонкий дисплей
Полужирный Тонкий
Элегантный Тонкий
Тонкий Фантазийный
Тонкий Сжатый
Тонкий Декоративный
Тонкий Базовый
Тонкий Подпись
- 1
Веселый
- 904 50 Тонкий девчачий
Тонкий монолин
Тонкий логотип
Тонкий узкий
Тонкий каллиграфический
Тонкий футуристический
Тонкий плакат
- Тонкий плакат 900
- Популярные шрифты
- Коммерческие шрифты
- Классные шрифты
- Курсивные шрифты
- Блог
- Помощь
- Связаться с
- Бренд
- Конфиденциальность
- Условия
- DMCA
- Карта сайта
0 Заголовок -использовать
Сортировать по
Для личного пользования Бесплатно
Обычные16722 загрузки
Для личного пользования Бесплатно
320. 1k загрузок
1k загрузок
Personal Use Free
234.8k загрузок
Personal Use Free
Bold245.7k загрузок
Personal Use Free
6054 загрузки
Личное использование Бесплатно
8645 загрузок
Личное использование Бесплатно
Sans4742 загрузки
Личное использование Бесплатно
6363 загрузки
Личное использование Бесплатно
5232 загрузки
Личное использование Бесплатно
22639 загрузок
Личное использование Бесплатно
104.3k загрузок
Personal Use Free
Обычный44712 загрузок
Для личного пользования Бесплатно
35745 загрузок
Для личного пользования Бесплатно
23633 загрузки
Личное использование Бесплатно
10628 загрузок
От 1 до 15 из 1008 Результаты
Еще больше стилей
Тонкий шрифт
Thin Wedding
© 2006-2021 FontSpace
ПЛАСТИЦИН
Каждый день смотрят много видео.
Его создают для вас множество студий, режиссеров, продюсеров, режиссеров. Мы среди них.
Насколько мы хороши?
Выбор за вами.
КАРТИНА 19
Мы люди, делающие невозможное возможным.Люди неделями проводят в студии, где новые проекты начинают новую жизнь. Люди с настоящими эмоциями и чувствами в сотворенном мире, ставшем нашей реальностью.
ЧЕРНАЯ ЖИЗНЬ
«ЧЕРНАЯ ЖИЗНЬ» — документальный сериал для телеканала RT. В сериале представлены правдивые истории афроамериканцев, проживающих в нескольких городах США.
ПОД ТО ЖЕ НЕБО
Вдохновляющее мотивационное видео о российских парашютистах и мечтах о небе
МКС В ВОЗДУХЕ
«МКС В ВОЗДУХЕ» — шоу, в котором знаменитости играют в несколько игр и получают уникальный шанс пообщаться с экипажем Международной космической станции!
СДЕЛАЙТЕ ЭТО ПЕРВЫЙ
Валентина Терешкова стала первой женщиной, побывавшей в космосе. Она доказала всем женщинам мира, что нет ничего невозможного. Вдохновляющее мотивационное видео.
Она доказала всем женщинам мира, что нет ничего невозможного. Вдохновляющее мотивационное видео.
ИЗ БРЕСТА В РЕЙХСТАГ
Документальный сериал о путешествии украинского историка в Берлин. Он открывает для себя современную Европу и знакомится с немецкими политиками и уличными артистами.
ПОКИНЬТЕ НАШУ КАПОТУ
Ироничный клип о жизни на карантине в городе Сочи.
Музыкальное видео SMASH
Музыкальный клип, в котором изображен влюбленный кот, который не может забыть свою бывшую девушку.
БАТМАНКОПТЕР
Мы делаем то, что не могут делать другие, потому что в наших руках коптер становится супергероем.


