3 супер плагина сжатия изображений для WordPress
Сжимать картинки и фотографии на WordPress сайте очень важно и очень просто! В статье мы рассмотрим ТОП 3 WP плагина, которые помогут сохранить ресурсы, увеличить скорость загрузки и в итоге повлиять на SEO.
Я могу смело рекомендовать плагины описанные ниже, так как сам использовал и использую их сейчас на разных сайтах, поэтому мнение скорее основано на личном опыте.
У всех плагинов этих разработчиков есть свои «супергерои»Смело могу сказать, что для меня сейчас это плагин номер 1 для сжатия. Все дело в том, что ему необходимо минимум настроек и телодвижений от вас. Достаточно установить, включить, посмотреть настройки один раз и все. Есть конечно PRO версия, но никто не заставляет ее покупать (хотя она крута).
Статистика работы на новом сайте.В настройках вы можете задать удаление метаданных, максимальный размер изображений и какие форматы необходимо сжимать. После чего можете забыть про него, он будет отлично работать.
Отличный плагин, которым я пользуюсь на одном сайте уже долгое время. Его алгоритмы сжатия помогут с JPEG и PNG форматами, и отлично сэкономят место на сервере и трафик пользователей. Но подойдет он больше для тех, кто не часто наполняет сайт новыми статьями, так как у него есть ограничение (для бесплатной версии) — 500 картинок в месяц (каждый размер считается отдельно). Подключается он по API, вам нужно получить ключ на сайте и вставить его в настройках, после чего можете оптимизировать все картинки.
Данным плагином пришлось пользоваться меньше всего и только на одном сайте, но он показал себя с хорошей стороны. Тоже быстрое сжатие в фоне, никаких проблем с ним замечено не было. Настроек у него побольше чем у предыдущих двух, так что если хотите больше гибкости, то смело устанавливайте, сканируйте все картинки и оптимизируйте!
После установки и оптимизации загруженных ранее изображений обязательно проверьте их отображение в статьях, чтобы не «сломались» ссылки на картинки.
7 лучших плагинов для сжатия изображений WordPress по сравнению и победитель…
Слушайте аудио версию |
Я помню время, когда сжатие изображений в этом блоге было бесплатным.
Благодаря разработчику плагина Smush.it мы сильно испортились и привыкли к бесплатному сжатию изображений .
За последние несколько месяцев все, что мы знали о бесплатном сжатии изображений, изменилось.
Теперь большинство плагинов WordPress, доступных в Интернете, предлагают небольшую квоту на бесплатное сжатие, и тогда вам придется платить, если ваше использование выше.
Поэтому в этом посте я подумал, что было бы неплохо взглянуть на
Те, у кого есть блог WordPress небольшого или среднего размера, могут бесплатно использовать несколько плагинов WordPress для оптимизации всех своих существующих / будущих загрузок .
Это может занять много времени, но я знаю, что когда вы только начинаете, деньги важнее времени .
Тем, у кого есть блог среднего или большого размера, вы можете подумать о платном варианте. Это поможет вам быстрее загружать свой блог и порадует ваших читателей
Вот формула:
- Счастливые читатели = Хороший блог = Лучший рейтинг = Больше денег
Это хорошая формула, но давайте перейдем к настоящему делу. Вот некоторые из лучших плагинов WordPress для сжатия изображений.
(Как всегда, я постараюсь указать как можно больше важных моментов об этих плагинах, чтобы помочь вам принять осознанное решение. Круто?)
Содержание страницы
- Лучшие плагины WordPress для сжатия изображений: сделайте сайт быстрее
- 1. ShortPixel
- 2. Оптимизатор изображений Imagify
- 3. ImageKit
- 4. Оптимус
- 5. TinyPNG: сжатие изображений JPEG и PNG.

- 6. ImageRecycle
- 7. Кракен
Лучшие плагины WordPress для сжатия изображений: сделайте сайт быстрее
- ShortPixel
- Оптимизатор изображений Imagify
- ImageKit
- Оптимус
- TinyPNG: сжатие изображений JPEG и PNG
- ImageRecycle
- Kraken
Вот так…
1. ShortPixelShortPixel — разработчик специально для WordPress. Они предлагают как бесплатные, так и платные аккаунты (как и все остальные). Впрочем, в этой услуге есть одна интересная часть, о которой я расскажу через минуту.
Функции:
- Поддерживает оптимизацию с потерями и без потерь.
- Поддерживает JPG, PNG, GIF и PDF.
- Восстановите исходное изображение в любое время.
- Сжимайте все старые загрузки одним щелчком мыши.
- Автоматическая обработка новых изображений при загрузке.
- Нет ограничений по размеру файла.
- Бесплатная и платная квоты рассматриваются отдельно .

- Таким образом, у вас всегда будет 100 бесплатных сжатий изображений.
- Сохраните и храните резервную копию ваших исходных изображений в отдельной папке.
- Возможность оптимизировать все изображения (миниатюры) или только исходное изображение.
- Возможность сохранить или удалить тег EXIF изображения. <Прочтите о теге EXIF здесь>
Бесплатный аккаунт:
- 100 бесплатных сжатий изображений каждый месяц.
- Программа «Приведи друга»: на каждого привлеченного пользователя вы ежемесячно получаете еще 100 изображений.
Платный аккаунт (10 000 изображений):
- 9,98 долларов США за 10К изображений.
- Купленная квота никогда не истекает.
- Предлагает ежемесячную подписку.
- Поддерживаемый способ оплаты — PayPal.
Легкость использования:
Его легко настроить, а интерфейс очень приятный. Вы поймете, что я имею в виду, когда начнете выполнять массовое сжатие изображений с помощью этого плагина. Вы можете прочитать мой подробный обзор Shortpixel.
Вы поймете, что я имею в виду, когда начнете выполнять массовое сжатие изображений с помощью этого плагина. Вы можете прочитать мой подробный обзор Shortpixel.
Советы по использованию:
Создав бесплатную учетную запись, войдите в свою админку и возьмите ключ API. Установите и активируйте плагин ShortPixel WordPress.
Добавьте ключ API из настроек> ShortPixel.
Перейдите в Media> Library> Bulk ShortPixel, чтобы оптимизировать ваши старые изображения.
В этом плагине есть одна замечательная вещь: вы можете отменить сжатие миниатюр.
Это гарантирует, что ваша бесплатная квота будет использоваться только для изображений большего размера, что в большинстве случаев является причиной медленной загрузки страниц.
Этот плагин регулярно обновляется и имеет более 20 тысяч активных установок с рейтингом 4,7 звезды .
ShortPixel — идеальное решение для сжатия изображений и PDF в WordPress.
Создать бесплатный аккаунт || Создать платную учетную запись
2. Оптимизатор изображений ImagifyЭтот плагин от разработчика плагина WP-Rocket .
Он имеет все необходимые функции, такие как массовое сжатие и изменение размера изображения .
Он предлагает 3 различных уровня сжатия, и в зависимости от типа вашего блога вы должны выбрать 1 из 3 :
- Нормальный , алгоритм сжатия без потерь. Качество изображения не изменится.
- Агрессивный алгоритм сжатия с потерями. Более сильное сжатие с небольшой потерей качества, которая в большинстве случаев вообще не заметна.
- Ультра , самый сильный метод сжатия с использованием алгоритма с потерями.
- С опцией резервного копирования вы можете в любой момент передумать , восстановив изображения до исходной версии или оптимизировав их на другом уровне сжатия.

- С опцией резервного копирования вы можете в любой момент передумать , восстановив изображения до исходной версии или оптимизировав их на другом уровне сжатия.
В ближайшие дни они также планируют добавить функцию преобразования изображений в формат WebP .
Этот плагин также совместим с WooCommerce и NextGen Gallery.
Функции:
- Поддерживает JPG, PNG и GIF.
- Изменяйте размер изображений на лету.
- Изменение размера в процентах.
- Скоро появится поддержка PrestaShop, Magento, Shopify и Joomla .
- Изображения размером более 5 МБ будут сжиматься только в платной учетной записи.
Бесплатный аккаунт:
- 25 МБ бесплатно каждый месяц.
- Бонус 25 МБ при регистрации.
Платный аккаунт (10 000 изображений):
- 4,99 доллара США в месяц за 1 ГБ данных.
Легкость использования:
Регистрация довольно проста и, как и другие плагины, вам необходимо создать бесплатную учетную запись и получить свой API-ключ.
Плагин прост в использовании, и как только вы настроите параметры, вы можете сразу же начать его использовать.
Вы можете включить или отключить опцию сжатия эскизов.
Помимо сжатия, больше всего в этом плагине мне нравится интерфейс .
Он гладкий и выглядит так, как будто вы находитесь в игре.
В целом, это хороший плагин, и, поскольку он принадлежит тем же людям, что и плагин WP-Rocket, я считаю, что это хороший выбор для тех, кто ищет надежность.
Единственное, что вы можете подумать, прежде чем выбрать этот, — это цена.
Скачать плагин || создать учетную запись
3. ImageKitImageKit — новичок, но он предлагает достойные упоминания функции. Обратите внимание, что он отличается от всех других плагинов сжатия изображений, перечисленных здесь, поскольку изображения будут загружаться с сервера imagekit. Это идеально подходит для тех, кто хочет разгрузить загрузку изображений с веб-сервера.
Больше всего в Imagekit хотелось бы иметь возможность управлять тем, как и где будет отображаться изображение. Специально для фотографов, которые хотят указать максимальные размеры изображения, могут воспользоваться преимуществами ограничения размера изображения в зависимости от функции устройства пользователя.
На мой взгляд, ImageKit — это не только плагин для сжатия изображений, но и CDN для изображений. Это идеально подходит для любого типа веб-сайтов, но туристический блогер, фотограф или любой сайт WordPress, на котором нужно использовать много изображений, найдут эту услугу полезной.
Панель управления интуитивно понятна, а настройки легко настраиваются. Вы также можете увидеть статистику, и если вы внесете какие-то серьезные изменения, вы можете очистить кеш одним щелчком мыши.
Они предлагают 14-дневную бесплатную пробную версию, и после этого вы можете решить, хотите ли вы перейти на платную версию или нет. Поскольку оплата производится на основе использования полосы пропускания, а не количества изображений, в 14-дневной пробной версии вы легко сможете оценить свой счет.
Вы можете загрузить плагин WordPress из официального репозитория, чтобы подключиться к ImageKit.
На мой взгляд, Imagekit идеально подходит для тех, кто использует много изображений на своем сайте WordPress, или для людей с ограниченной пропускной способностью.
Скачать плагин | Посетить ImageKit
4. ОптимусЭто еще одно популярное решение, которое, я уверен, понравится многим из вас. Optimus кажется отличной альтернативой плагину Smush.it, так как он позволяет бесплатно сжимать все изображения размером <100 КБ.
Функции:
- Поддержка JPEG, PNG.
- Объемное сжатие.
Бесплатный аккаунт:
- Неограниченное сжатие изображений <100Кб.
- Поддерживает прогрессивный JPEG.
Платный аккаунт:
- Единовременная плата в размере 19 долларов США за неограниченное сжатие изображений.
- Максимальный размер файла 5 МБ.
- Поддерживает преобразование WebP.

По цене Optimus HQ стоит каждой копейки.
Но мне бы очень хотелось увидеть улучшения в их функции объемного сжатия. Если вы остановите массовое сжатие между ними и запустите процесс позже, он снова начнет сжимать все изображения. Было бы лучше, если бы он мог пропускать те изображения, которые уже были обработаны.
Скачать Optimus бесплатно || Получить Optimus Pro
5. TinyPNG: сжатие изображений JPEG и PNG.TinyPNG — довольно популярный онлайн-сервис для сжатия изображений.
Функции:
- Автоматическое сжатие новых изображений.
- Поддерживает только файлы JPEG и PNG.
- Массовая оптимизация.
- Функция изменения размера изображения.
- Преобразуйте CMYK в RGB.
- Единый API можно использовать для нескольких сайтов.
- Нет ограничений по размеру файла.
Бесплатный аккаунт:
- 500 изображений сжимаются каждый месяц.

Платный аккаунт (10000 изображений):
- 10 000 изображений стоят 85,50 долларов (одно из самых дорогих для активных пользователей).
Используя плагин:
После активации плагина перейдите в Настройки> Медиа.
Получите здесь бесплатный ключ API, добавьте его и настройте любые дополнительные параметры, которые вам нужны.
Перейдите в Медиа> Сжать все изображения и начните сжимать все свои старые изображения. Вы также можете перейти к загрузчику мультимедиа и выборочно сжать отдельные изображения (что является хорошей идеей для экономии вашей квоты).
Создайте аккаунт на TinyPNG || Скачать плагин
6. ImageRecycleЯ говорил об этом в более ранней публикации об онлайн-инструментах сжатия изображений.
Во время исследования для этого поста я узнал больше об их плагине WordPress и зарегистрировал бесплатную учетную запись.
Одна замечательная вещь в этом плагине — это список всех изображений в папке вашей темы . Вы можете выбрать отдельные или все и сжать эти изображения. Приитти круто, да?
Функции:
- Поддерживает файлы JPG, PNG, GIF и PDF.
- Все планы поддерживают несколько веб-сайтов.
- Поддерживает субаккаунты, и вы можете определить для них квоту (хорошо для агентств).
- Поддерживает восстановление исходных файлов (изображения + PDF) в течение одного месяца.
- Сжимайте все предыдущие изображения в WordPress одним щелчком мыши или выборочно сжимайте изображения.
Бесплатный аккаунт:
- 15-дневная пробная версия.
- Квота 100 МБ.
Платный аккаунт (10000 изображений):
- 30 долларов за 10К изображений.
- Срок действия 1 год.
Легкость использования:
Плагин довольно прост в использовании и в большинстве случаев он автоматически определяет ваш API, если вы вошли на их онлайн-портал из того же браузера.
- Примечание. Это напрямую ведет к загрузчику мультимедиа для сжатия, что может быть неудобно для пользователей . Первым экраном после активации API должны быть настройки плагина.
В любом случае, вы можете получить к нему доступ, выбрав « Настройки»> «ImageRecycle».
Когда я тестировал этот плагин, я понял, что мой блог сильно замедлился. Это могло быть по нескольким причинам , поэтому это не должно мешать вам попробовать. Но поскольку это случилось со мной, я считаю, что хорошо хотя бы сообщить вам об этом.
После того, как вы установили настройки, перейдите в Media> ImageRecycle, чтобы начать сжатие.
Что мне действительно нравится в этом плагине, так это то, что вы можете сортировать изображения по размеру, что полезно, когда вы хотите сначала позаботиться о действительно больших изображениях.
В целом, их плагин WordPress довольно надежен и может стать вашим следующим плагином WordPress для оптимизации изображений.
Получите 15-дневную бесплатную пробную учетную запись ImageRecycle || Скачать плагин
7. КракенЭто еще один платный плагин, который пользуется большой популярностью.
С более чем 10 тысячами загрузок и общим рейтингом 4,7 / 5 он выглядит очень многообещающим.
Их веб-сервис позволяет загружать и сжимать изображения с веб-страницы , загружая все изображения в одну заархивированную папку.
Функции:
- Поддерживает JPG, PNG и GIF.
- WP-CLI поддерживается.
- Сохраняет резервную копию исходного изображения в облачном хранилище.
- Изменение размера изображения.
- Сохранять данные EXIF выборочного изображения.
Бесплатный аккаунт:
- Только разовое тестирование 100 МБ .
- Максимально допустимый размер — 1 МБ.
Платный аккаунт (10000 изображений):
- 4,50 доллара США в месяц (рассчитывается относительно других услуг).

Легкость использования:
Плагин также прост в настройке, как и все другие плагины сжатия изображений в этом списке.
Вот как выглядит страница настроек:
Возможность сохранить определенные данные, такие как авторское право , довольно умен.
Было бы хорошо, если бы другие плагины также последовали этой тенденции.
В этом плагине отсутствует одна большая вещь — массовая оптимизация изображений. Поэтому он не идеален для тех, кто хочет оптимизировать существующие изображения. Вам нужно будет сжать их вручную.
Вот как настроить этот плагин:
Скачать плагин || Создать бесплатный аккаунт
(Поскольку скорость страницы является одним из факторов для лучшего взаимодействия с пользователем , а также фактором ранжирования в поисковых системах , мы можем ожидать запуска аналогичных плагинов в ближайшие дни. Я буду продолжать добавлять новые плагины сжатия изображений WordPress по мере их обнаружения.)
Я буду продолжать добавлять новые плагины сжатия изображений WordPress по мере их обнаружения.)
Вывод
Я собрал те сервисы из приведенного выше списка, которые предлагают бесплатную квоту на сжатие изображений каждый месяц. Если у вас небольшой или начальный блог, этого должно быть достаточно, чтобы удовлетворить ваши ежемесячные потребности.
Сервисы, предлагающие бесплатную квоту на сжатие изображений каждый месяц:
- ShortPixel (100 МБ / месяц)
- TinyPNG (500 сжатий изображений в месяц)
- Imagify (25 МБ / месяц)
Платные услуги в зависимости от характеристик и цен:
Это платные услуги, которые мне нравятся, исходя из характеристик, пользовательского опыта и цен.
- ShortPixels
- Imagekit
- Оптимус
- Вообразить
- Kraken
- ImageRecycle
- TinyPNG
На мой взгляд, TinyPNG вряд ли заслуживает быть в этом списке из-за его высокой цены и ограниченных функций.
Imagify — это то, что я бы порекомендовал для платной услуги сжатия изображений.
Опять же, я буду продолжать добавлять новые плагины сжатия изображений WordPress в будущем.
Какие плагины сжатия изображений WordPress вы используете и почему?
Понравилось читать это руководство? Поделитесь этим списком со своими пользователями WordPress в Facebook и Twitter.
5 лучших плагинов сжатия изображений WordPress (2018)
Автор comhub Просмотров 5к. Опубликовано Обновлено
Вы ищете лучший плагин сжатия изображений WordPress для вашего сайта? Плагины сжатия позволяют легко оптимизировать изображения в WordPress для лучшей скорости и производительности сайта. В этой статье мы сравнили лучшие плагины сжатия изображений для WordPress.
Когда вам нужен плагин сжатия изображений WordPress?
Изображения имеют большой размер по сравнению с текстом, что означает, что они занимают больше времени для загрузки и могут замедлить работу вашего сайта.
Однако вы, наверное, слышали высказывание: «картина стоит тысячи слов». Изображения делают ваш контент более привлекательным и интерактивным.
Чтобы улучшить скорость веб-сайта WordPress, вам необходимо оптимизировать свои изображения для пользователей и поисковых систем. Лучший способ сделать это — использовать Photoshop или другое программное обеспечение для редактирования изображений перед загрузкой изображения в WordPress. Это дает вам гораздо больше контроля качества изображений на вашем сайте.
Однако не всем пользователям удобно в работать с программой редактирования изображений. Да и занимает очень много времени.
К счастью, есть несколько плагинов сжатия WordPress, которые могут вам помочь. Эти плагины оптимизируют ваши изображения, автоматически сжимая их и используя версию меньшего размера на вашем веб-сайте.
Говоря об этом, давайте посмотрим на лучшие плагины сжатия изображений WordPress и то, как они складываются с точки зрения оптимизации, производительности и качества изображения.
1. reSmush.it
reSmush.it — лучший плагин сжатия изображений WordPress. Он позволяет автоматически оптимизировать изображения при загрузке, а также предлагать опцию массовой оптимизации для старых изображений.
Он использует API reSmush для оптимизации изображений и позволяет выбрать уровень оптимизации для ваших загрузок. Недостатком является то, что он не имеет разных уровней сжатия. Это также ограничивает оптимизацию при загрузке менее 5 МБ. Вы можете исключить отдельные изображения из сжатия, если вам нужно добавить изображение в полный размер.
2. EWWW Image Optimizer
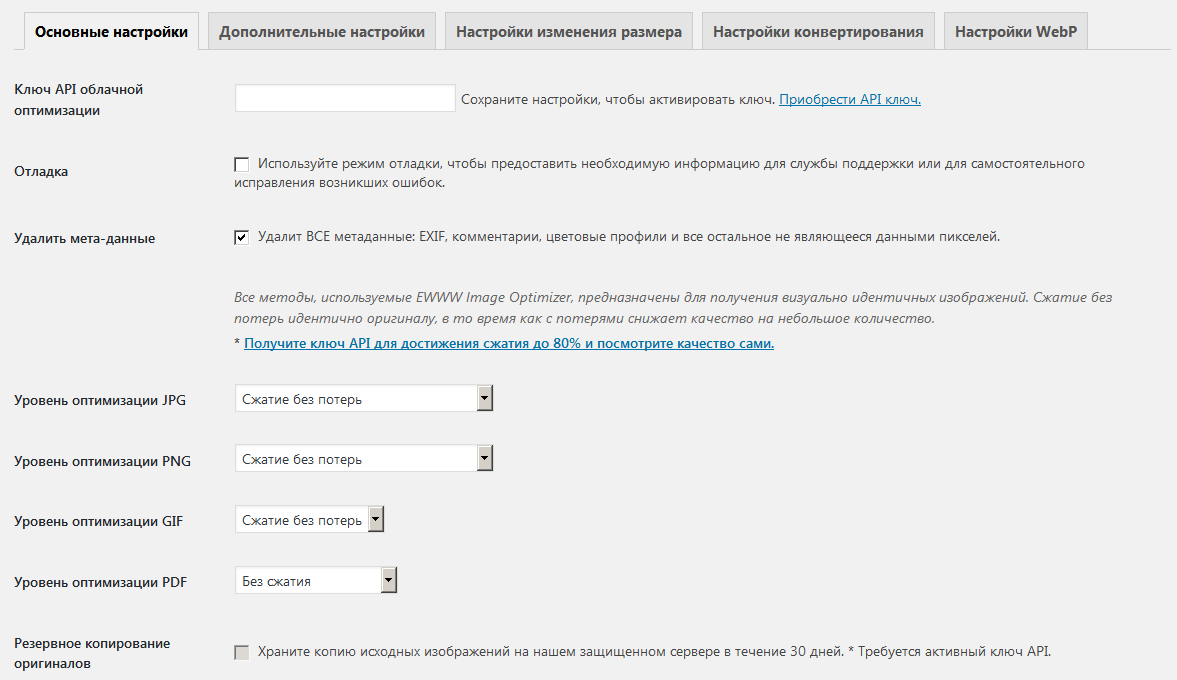
EWWW Image Optimizer — отличный вариант для плагина сжатия изображений WordPress. Он прост в использовании и может автоматически оптимизировать изображения, которые вы загружаете «на лету».
Он выполняет все сжатие на ваших собственных серверах, что означает, что вам не нужно регистрироваться в учетной записи, чтобы получить ключ API. Он также может оптимизировать изображения, созданные другими плагинами WordPress, и храниться вне ваших медиабиблиотечных папок. Для использования плагина не требуется учетная запись, но вы можете подписаться на свой API для получения дополнительных функций.
3. Compress JPEG & PNG
Compress JPEG & PNG создается командой TinyPNG, и вам нужно будет создать учетную запись для использования плагина. Вы можете оптимизировать только 100 изображений каждый месяц со свободной учетной записью. Он может автоматически сжимать изображения при загрузке, и вы также можете оптимизировать более старые изображения.
Настройки плагина позволяют выбирать размеры изображений, которые вы хотите оптимизировать. Кроме того, вы также можете установить максимальный размер для исходных загрузок. Плагины большего размера, чем этот размер, будут автоматически изменены.
Плагины большего размера, чем этот размер, будут автоматически изменены.
4. ShortPixel Image Optimizer
Оптимизатор изображений ShortPixel — еще один полезный плагин сжатия изображений WordPress. Он требует, чтобы вы получили ключ API, указав свой адрес электронной почты. Базовая бесплатная учетная запись позволяет вам сжимать до 100 изображений в месяц, и вам нужно будет обновить их платные планы, чтобы увеличить этот лимит.
Он начинает сжимать изображения, как только вы активируете плагин и сохраняете исходные изображения в отдельной папке. Он также позволяет сравнить исходный файл со сжатой версией, чтобы увидеть разницу в качестве. ShortPixel оснащен расширенными функциями и дает вам возможность выбирать форматы сравнения.
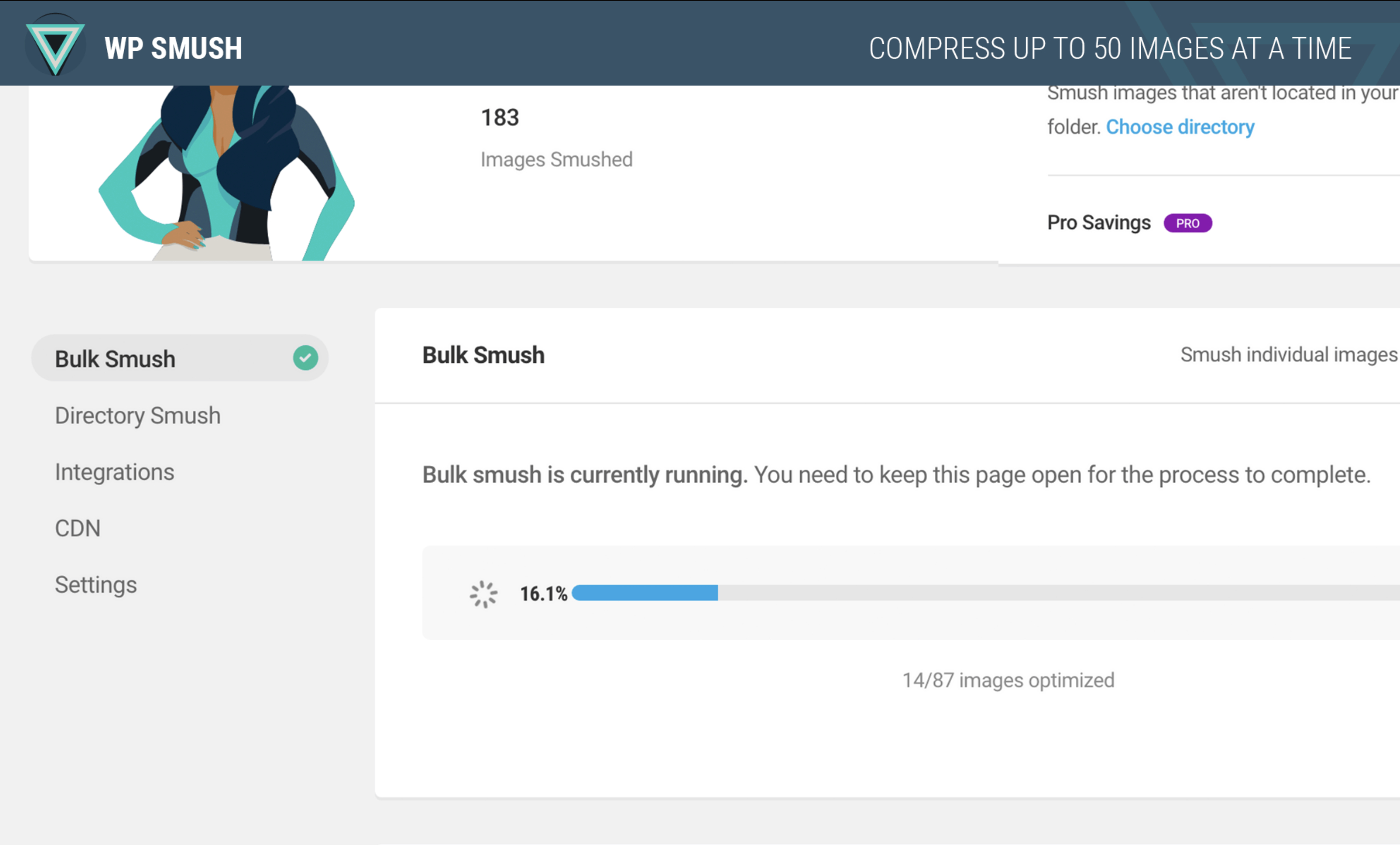
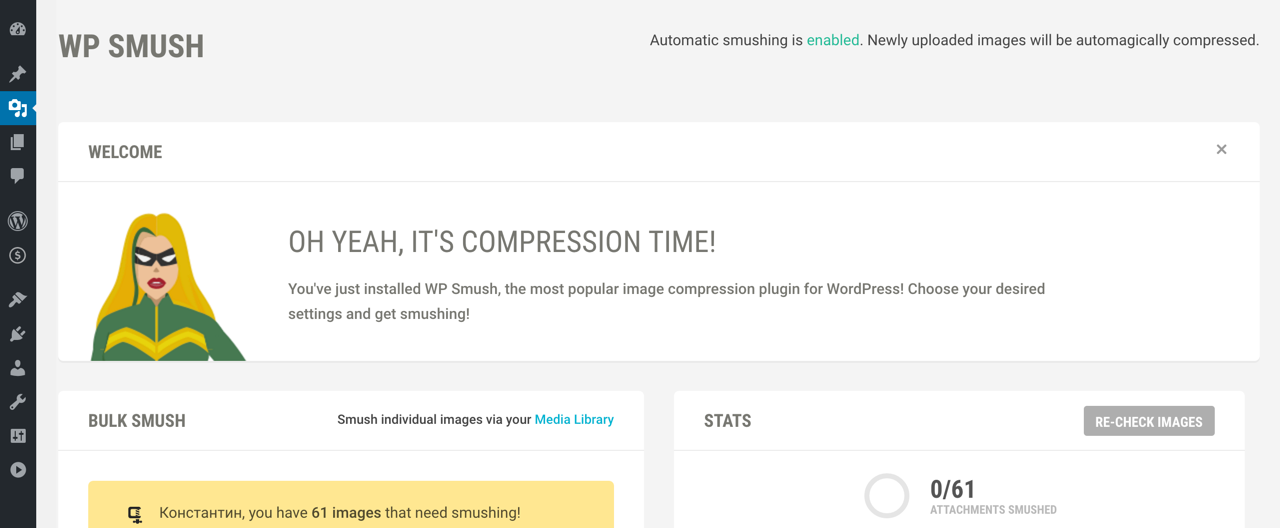
5. WP Smush
 Вы также можете установить максимальное разрешение изображения, и ваши изображения будут уменьшаться до более разумных размеров при сжатии.
Вы также можете установить максимальное разрешение изображения, и ваши изображения будут уменьшаться до более разумных размеров при сжатии.Бесплатная версия плагина не требует создания учетной записи для использования их ключа API. Функция массовой оптимизации позволяет оптимизировать до 50 изображений за раз, и вы можете повторно запустить оптимизатор большого объема, чтобы сжать больше изображений.
Сравнение и тесты плагинов сжатия изображения
Теперь, когда вы знаете о различных параметрах сжатия изображений WordPress, давайте посмотрим, как они сравниваются друг с другом с точки зрения производительности.
Чтобы измерить это, мы выполнили тест, загрузив одно и то же изображение с помощью каждого из этих плагинов.
Тестирование сжатия изображения JPEGМы использовали следующий образ JPEG для наших тестов, размер файла — 118 КБ .
Мы не касались каких-либо настроек плагина. Вот наши результаты:
| Название плагина | Результат сжатия | Сохранено (%) | Метод сжатия |
|---|---|---|---|
| reSmush. | 76 KB | 30,59% | Без потерь |
| EWWW Image Optimizer | 112 КБ | 5% | Без потерь |
| Compress JPEG & PNG images | 114,7 КБ | 2,8% | с потерями |
| ShortPixel Image Optimizer | 69,2 КБ | 41,94% | с потерями |
| WP Smush | 112 КБ | 5% | Без потерь |
Затем мы захотели проверить изображение PNG, чтобы увидеть, как наши соперники оптимизируют его.
Мы использовали следующее изображение PNG для теста, и оно составляет 102 КБ в размере файла.
Вот наши результаты:
| Название плагина | Результат сжатия | Сохранено (%) | Метод |
|---|---|---|---|
| reSmush.it | 36 KB | 63,8% | Без потерь |
| EWWW Image Optimizer | 97,5 КБ | 1,9% | Без потерь |
| Compress JPEG & PNG images | 34,3 | 64% | с потерями |
| ShortPixel Image Optimizer | 37 KB | 63,5% | с потерями |
| WP Smush | 99 KB | 2,9% | Без потерь |
Какой же лучший плагин сжатия изображений для WordPress?
Если вы не ищете гибкие опции в вашем плагине сжатия изображений, то reSmush. it дает вам наилучшие результаты с точки зрения производительности, делая реальную разницу в размере файла изображения.
it дает вам наилучшие результаты с точки зрения производительности, делая реальную разницу в размере файла изображения.
Если вы готовы заплатить за сжатие изображения, вы можете попробовать ShortPixel, который отлично поработал в наших тестах.
EWWW Image Optimizer — отличный плагин с гибкими настройками, но вам понадобится их заплаченный ключ API, чтобы получить доступ к уровням сжатия, которые имеют реальную разницу.
Мы надеемся, что сравнение лучших плагинов сжатия WordPress было для вас полезным.
5 лучших плагинов для сжатия изображений WordPress для сжатия фотографий
Чтобы оптимизировать скорость загрузки вашего сайта WordPress, вы должны сжать фотографии до небольшого размера. Кроме того, вам также необходимо сохранить оригинальное качество фотографий, чтобы обеспечить удобство работы. Как сжимать фотографии для WordPress и какие лучше WordPress плагины сжатия изображений? Просто узнайте больше деталей об отличных инструментах из этой статьи прямо сейчас.
Часть 1: Как сжать фотографии для WordPress Online
Когда вы используете слишком много плагинов WordPress, которые не только конфликтуют между различными плагинами, но также влияют на скорость загрузки сайта WordPress. Бесплатный онлайн-компрессор изображений является одним из лучших плагинов для сжатия изображений в WordPress, позволяющим легко и бесплатно уменьшать и уменьшать фотографии для WordPress.
Конвертер видео Apeaksof Ultimate
- Принять расширенный алгоритм без потерь для сжатия фотографий для WordPress.
- Сжатие и сжатие до 40 изображений одновременно с высокой скоростью.
- Совместим с 4 наиболее популярными форматами файлов, такими как PNG, JPEG, GIF и SVG.
- Уменьшите размер фотографии, сохраняя лучшее качество фотографий в Интернете.
Шаг 1 Перейти к онлайн бесплатному компрессору изображений, вы можете нажать на красный Добавить изображения Кнопка для загрузки фотографий в программу. Он поддерживает до 40 фотографий с максимальным объемом 5 МБ одновременно.
Он поддерживает до 40 фотографий с максимальным объемом 5 МБ одновременно.
Шаг 2 Как только вы загрузили фотографии, он автоматически сожмет фотографии для WordPress. Это позволяет вам уменьшить размер изображения, сохраняя при этом наилучшее качество фотографий в Интернете.
Шаг 3 После этого вы можете нажать Скачать все Кнопка для загрузки фотографий для WordPress. Он имеет продвинутый метод сжатия изображений WordPress для оптимизации фотографий для вашего сайта.
Часть 2: 5 лучших плагинов для сжатия изображений WordPress
Чтобы автоматически сжимать фотографии, загруженные в WordPress, вы можете узнать больше о 5 лучших бесплатных плагинах сжатия изображений WordPress, как показано ниже.
Топ 1: WP Smush
WP Smush это плагин сжатия изображений WordPress, который вы можете настроить максимальное разрешение изображения. Фотографии уменьшаются до более разумных размеров при сжатии.
- PROS
- 1. Сжатие изображений WordPress автоматически без ухудшения качества.
- 2. Глобальные и индивидуальные настройки для мультисайтов в любом фото-каталоге.
- 3. Bulk оптимизирует до 50 изображений для JPEG, PNG и GIF одновременно.
- CONS
- 1. Предоставляет ограничение в 1 МБ для бесплатной версии.
- 2. Он предлагает сжатие без потерь для бесплатной версии.
Топ 2: Оптимизатор изображений EWWW
EWWW оптимизатор изображения бесплатный плагин для сжатия изображений WordPress, который оптимизирует ваше изображение на лету, а также сжимает и оптимизирует ранее загруженные объемные изображения.
- PROS
- 1. Нет ограничения скорости или размера файла для WordPress.
- 2. Все общение защищено с помощью SSL-шифрования.

- Лучший коэффициент сжатия для файлов JPG, PNG и PDF. (Хочу уменьшить PDF файл на Mac?)
- CONS
- 1. Конвертируйте файлы PNG в JPG или WebP автоматически.
- 2. Необходимо обновить платную версию для большого объема изображений.
Топ 3: Imagify Image Optimizer
Когда вам нужно сжать фотографии WordPress разными способами, Imagify желаемый плагин сжатия изображений WordPress и плагин кэширования для оптимизации вашего сайта с помощью ключа API.
- PROS
- 1. 3 разных метода сжатия, таких как Normal, Aggressive и Ultra.
- 2. Выберите сохранить данные EXIF и отказаться от определенной оптимизации изображения.
- 3. Изменить размер JPG, PNG и GIF на основе процентного содержания файла.
Топ 4: короткий пиксель
ShortPixel плагин для сжатия изображений WordPress с ключом API, предоставленным вместе с вашим адресом электронной почты Кроме того, он позволяет сравнивать исходные файлы со сжатыми, чтобы увидеть разницу в качестве.
- PROS
- 1. Сжатие фотографий методами сжатия без потерь и с потерями.
- 2. Выберите удалить все данные EXIF, но не отдельные элементы.
- 3. Все загруженные изображения могут быть изменены до максимальной ширины или высоты.
- CONS
- 1. Подписаться на платный план, чтобы сжать больше фотографий.
- 2. Работайте только с 100 изображениями за каждый месяц.
Топ 5: reSumsh.it
reSumsh.it является одним из лучших плагинов сжатия изображений WordPress, которые автоматически сжимают изображения при загрузке и сжатии, а также с легкостью оптимизируют старые изображения.
- PROS
- 1. Выберите другой уровень оптимизации для ваших загрузок WordPress.
- 2. Возможность исключения изображений из сжатия с полноразмерным изображением.

- 3. Установите Качество изображения по шкале от 0 до 100, по умолчанию 92.
- CONS
- 1. Он обеспечивает только один уровень оптимизации фотографий.
- 2. Ограничьте оптимизацию загрузками размером менее 5 МБ.
Заключение
Когда вам нужно сжать фотографии для WordPress, рекомендуется использовать онлайн-фотокомпрессор, чтобы уменьшить и уменьшить размер фотографий. Конечно, вы также можете воспользоваться 5 лучших WordPress сжатие изображений плагины для оптимизации фотографий и веб-сайтов с легкостью.
Как оптимизировать изображения в WordPress – Помощь
Оптимизация изображений — простой способ улучшить поисковую позицию сайта. В статье мы подробно рассмотрим, зачем сжимать картинки, что включает в себя понятие «оптимизация» и как сделать это в WordPress.
Закажите услугу REG. Site
Site
Попробуйте комплексное решение для создания сайта прямо сейчас!
Попробовать
Для чего оптимизировать изображения
Изображения (картинки, фото, иллюстрации) — один из самых «тяжёлых» типов контента на сайте. В зависимости от формата, количества пикселей и детализации одна картинка может весить даже десятки МБ. Это плохо для сайта.
Разберём на примере. Представьте сайт интернет-магазина с 1000 товаров. Каждый из них нужно показать покупателям, то есть сопроводить не только текстовым описанием с ценой, но и фотографией. Если размер одного изображения — 2 МБ, то все вместе они будут весить больше 2 ГБ и занимать много места на хостинге. Кроме того, из-за размера файлов страницы товаров будут грузиться медленно.
Мы уже говорили о том, какую роль играет быстродействие: никто не любит ждать. Если страница не отображается целиком дольше трёх секунд, потенциальный клиент закроет вкладку и найдёт более быстрый ресурс.
Чтобы визуальный контент не занимал много места на хостинге и не замедлял веб-сайт, его нужно оптимизировать. Оптимизация изображений включает в себя широкий спектр действий, и прежде всего, сжатие (уменьшение размера).
Оптимизация изображений включает в себя широкий спектр действий, и прежде всего, сжатие (уменьшение размера).
Благодаря сжатию можно сократить изначальный вес файла вплоть до 80–90%. При этом важно не переусердствовать, ведь чрезмерная оптимизация приведёт к потере качества. Изображение будет мутным, нечётким и вряд ли понравится посетителям.
Для каталога товаров в интернет-магазине оптимальный размер картинок — примерно 70–150 КБ. Если на вашем сайте меньше изображений, нужно смотреть по ситуации и скорости загрузки сайта. В среднем оптимальный вес каждого файла — 200 КБ–1 МБ).
Как оптимизировать картинки
Оптимизация изображений зависит от их типа:
- векторные (простые иллюстрации, логотипы, инфографика) – одинаково выглядят в любом размере и разрешении. Как правило, они весят немного, поэтому их не нужно сжимать.
- растровые (фотографии, детализированные иллюстрации) – изображения, которые состоят из пикселей.
 То, как они будут отображаться, зависит от размера изображения (высота на ширину) и разрешения/размера экрана, с которого его просматривают. Для оптимизации можно уменьшить размер самого изображения, но обязательно нужно проследить, чтобы от этого не пострадало качество.
То, как они будут отображаться, зависит от размера изображения (высота на ширину) и разрешения/размера экрана, с которого его просматривают. Для оптимизации можно уменьшить размер самого изображения, но обязательно нужно проследить, чтобы от этого не пострадало качество.
Несколько наиболее распространённых способов оптимизации:
Загружать картинки в подходящем формате. Предпочтительные варианты: JPG, JPEG (для фотографий, в которых важна цветопередача), PNG (для изображений, в которых важны детали, тени), GIF (для анимации), SVG (для векторных файлов). Эти форматы индексируются поисковыми системами и корректно отображаются в большинстве браузеров.
Выбирать подходящий размер картинки. Например, если нужна небольшая картинка (250 на 300 px), не стоит загружать её на хостинг в размере 1000 на 1100 px, а затем масштабировать на сайте. Целесообразно уменьшить размер перед загрузкой.
Сжимать картинки.
 Это работа с самим изображением (снижение глубины цвета, отсечение лишних пикселей и т. п.). Это можно сделать вручную в редакторе Photoshop, с помощью онлайн-сервисов (Compressor, JPEGmini, TinyPNG и т. п.) или бесплатных плагинов в WordPress прямо на хостинге.
Это работа с самим изображением (снижение глубины цвета, отсечение лишних пикселей и т. п.). Это можно сделать вручную в редакторе Photoshop, с помощью онлайн-сервисов (Compressor, JPEGmini, TinyPNG и т. п.) или бесплатных плагинов в WordPress прямо на хостинге.
Ниже рассмотрим работу с картинками в WordPress.
Как оптимизировать изображения на сайте WordPress
В каталоге WordPress представлено более тысячи решений для работы с картинками:
Мы рассмотрим 2 самых популярных плагина: Smush (1 млн установок) и Compress JPEG & PNG Images (200 тыс. установок).
Плагины для оптимизации изображений:
Smush (Smush — Lazy Load Images, Optimize & Compress Images) — бесплатная версия плагина позволяет автоматически сжимать изображения, когда вы загружаете их в админку сайта. Также он умеет конвертировать файлы в формат webP и очищает EXIF-данные о фото (дата, время и место создания), которые утяжеляют файл.
 Важная особенность этого плагина — отложенная загрузка. При работе этой функции, плагин блокирует загрузку изображений внизу страницы до того момента, когда пользователь доскроллит до них. Это также позволяет увеличить скорость загрузки.
Важная особенность этого плагина — отложенная загрузка. При работе этой функции, плагин блокирует загрузку изображений внизу страницы до того момента, когда пользователь доскроллит до них. Это также позволяет увеличить скорость загрузки.Compress JPEG & PNG Images — для работы с ним потребуется учётная запись и подтверждение через email. После активации вы сможете бесплатно сжимать до 500 файлов в формате JPEG и PNG каждый месяц.
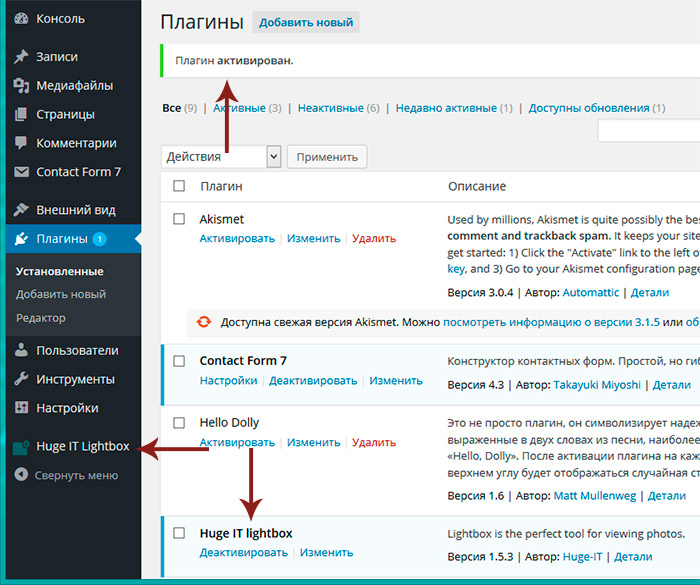
Как установить и настроить плагин сжатия изображений WordPress
- 1. Откроите административную панель WordPress.
- 2.
Перейдите в раздел «Плагины» и нажмите Добавить новый:
- 3.
В поиске справа введите название плагина, который хотите использовать: «Smush» или «Compress JPEG & PNG Images».
- 4.
Нажмите Установить, а затем Активировать:
Smush
Compress JPEG & PNG Images
- 5.

Наведите курсор на раздел Smush и выберите Панель управления:
При первом запуске вы сможете включить автоматическую настройку.
- 6.
На открывшейся странице в настройках включите возможность уменьшать полноразмерные изображения и нажмите Update Settings:
- 7.
Для оптимизации новых картинок нажмите Загрузить изображения:
Добавить изображения в WordPress
- 8.
Выберите файлы (максимальный размер — 128 МБ) и загрузите их в админку:
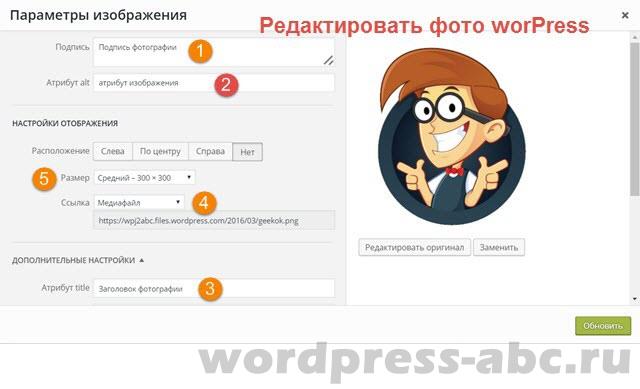
При необходимости вы можете изменить отдельный файл. Например, масштабировать изображение, прописать тег Alt (чтобы задать альтернативную текстовую надпись, если картинка не загрузится).
- 9.
Перейдите в Smush и нажмите Оптимизировать все изображения:
Готово, после окончания плагин покажет сэкономленное место и посоветует перейти на платную версию, чтобы улучшить результат.
- 5.
Перейдите в раздел «Плагины» и нажмите Функции в указанной строке:
- 6.
Введите имя и почту и нажмите Регистрация аккаунта:
- 7.
Перейдите в указанную почту и нажмите кнопку из письма:
- 8.
Вернитесь в админку и обновите страницу. После активации вы сможете сжимать картинки.
- 9.
Настройте плагин и нажмите Сохранить изменения:
WordPress размеры изображений
- 10.
Перейдите в раздел «Медиафайлы» и нажмите Сжать напротив изображения, которое хотите оптимизировать.
- 11.
Также доступно массовое сжатие всех ресурсов. Для этого перейдите в подраздел «Массовая оптимизация» и нажмите указанную кнопку:
Массовая оптимизация картинок WordPress
Готово, так вы сможете сжимать изображения для быстрой работы сайта.
Полезные рекомендации от PageSpeed Insights
Используйте современные форматы изображений: JPEG 2000, JPEG XR, WebP.
 Инструментам проще сжимать их, чем PNG или JPEG, поэтому они быстрее загружаются и расходуют меньше трафика.
Инструментам проще сжимать их, чем PNG или JPEG, поэтому они быстрее загружаются и расходуют меньше трафика.Если тест PageSpeed от Google не устраивает размеры/вес контента на странице, он предлагает скачать архив со сжатыми картинками внизу на странице проверки. Это альтернативный способ оптимизировать картинки без использования плагинов.
Сжатие картинок WordPress — не единственный способ улучшения. Для SEO-оптимизации также будут полезны и другие меры. Например, перенесение всего тяжёлого контента на отдельный домен и подключение CDN (Content Delivery Network). Оно позволит увеличить скорость загрузки за счёт использования распределённой системы серверов. Благодаря этому как бы далеко ни находились пользователи от исходного сервера вашего сайта, контент для них будет загружаться быстрее.
Была ли эта статья полезной?
Да Нет
Пользователи, считающие этот материал полезным: 0 из 0Сравнение 6 лучших плагинов для оптимизации изображений WordPress | info@gosols.
 ru
ruЭто 2020 год и речь идет о динамических веб-сайтах с множеством изображений, которые подходят не только пользователям настольных компьютеров, но и мобильных устройств.
С одной стороны, изображения при правильном использовании могут привлечь внимание пользователей и не дать вашим веб-страницам превратиться в скучные блоки текста.
С другой стороны, наполнение вашего сайта неоптимизированными изображениями может испортить удовольствие и сделать ваш сайт невыносимо медленным.
Но если вы используете WordPress, вам повезло, поскольку существует множество замечательных плагинов для оптимизации изображений WordPress. Они могут сделать всю работу за вас!
В этой статье мы перечислим лучшие плагины для оптимизации изображений WordPress.
Таблица-сравнение, что может предложить каждый плагин оптимизатора изображений WordPress
Что такое оптимизация изображения
Оптимизация изображения — это процесс, при котором вы адаптируете изображение к определенным критериям для вашего веб-сайта. Этот набор критериев включает размер, разрешение и правильный формат. В итоге изображения должны быть представлены таким образом, чтобы они не замедляли работу вашего сайта и не мешали пользователю.
Этот набор критериев включает размер, разрешение и правильный формат. В итоге изображения должны быть представлены таким образом, чтобы они не замедляли работу вашего сайта и не мешали пользователю.
Стоит отметить, что оптимизация изображения и сжатие изображения — не одно и то же. Сжатие изображения — это часть процесса оптимизации изображения, при котором размер изображения уменьшается с учетом качества изображения.
Как мы это проверили
Одним из наиболее важных аспектов оптимизации изображения является сжатие изображения — насколько можно уменьшить размер файла изображения практически без потери качества.
Сравним эффективность алгоритмов сжатия изображений, используемых перечисленными плагинами.
JPG
Во-первых, давайте посмотрим, насколько хорошо плагин может сжимать изображение JPEG.
Исходное изображениеИсходное изображение
PNG
Теперь давайте сравним, насколько хорошо они могут сжимать файл PNG.
Исходное изображение
6 плагинов для оптимизации изображений WordPress
К настоящему времени вы должны иметь базовое представление о том, что такое оптимизация изображений и насколько хорошо разные плагины сравниваются друг с другом, когда дело касается сжатия изображений.
Однако, оптимизация изображений касается не только сжатия изображений. Вы можете реализовать дополнительные методы для оптимизации изображений, повышения производительности сайта и удобства работы пользователей.
Мы составили подробный обзор каждого из этих плагинов, чтобы вы поняли, что они могут предложить, помимо сжатия.
1. Адаптивные изображения ShortPixel
ShortPixel Adaptive Images поставляется со всеми необходимыми функциями, которые помогут оптимизировать изображения WordPress и повысить производительность вашего сайта.
Вы получаете доступ к множеству функций и возможностей, включая алгоритм сжатия подписи ShortPixel. Это может помочь уменьшить размер файла изображения до 90% без какой-либо очевидной потери качества.
Это может помочь уменьшить размер файла изображения до 90% без какой-либо очевидной потери качества.
Тест оптимизации изображения ShortPixel
Размер файла PNG уменьшился на 63,17%. При использовании алгоритма с потерями конечный размер изображения уменьшился с 1,65 МБ до 622,27 КБ.
Посмотрите сравнение качества оригинального и сжатого изображении.
Для файла JPG мы увидели сокращение на 59,48% с 484 КБ до 196,11 КБ.
Плюсы ShortPixel
Помимо эффективного алгоритма сжатия, ShortPixel Adaptive Images имеет еще несколько замечательных функций для оптимизации ваших изображений и повышения производительности веб-сайта.
Во-первых, плагин предоставляет вам доступ к выделенной CDN образов (Content Delivery Network), которая представляет собой глобально распределенную сеть серверов. Как только пользователь попытается получить доступ к вашему веб-сайту, он доставит изображения с географически ближайшего сервера, что помогает уменьшить задержку при доставке изображений.
Вдобавок ко всему , у них также есть функция интеллектуальной обрезки, которая будет динамически обрезать и изменять размер изображений в зависимости от размера и разрешения экрана посетителей. Таким образом, если человек смотрит с ноутбука, изображение будет иметь размер 640 × 480 пикселей. Если они просматривают с мобильного телефона, изображение будет иметь размер 300 × 225 пикселей.
Это также дает вам доступ к отложенной загрузке изображений . Эта функция отдает предпочтение загрузке изображений, которые расположены в верхней части страницы, то есть сразу же видимы, как только посетитель заходит на вашу веб-страницу. Остальные изображения доступны только после прокрутки, что снижает начальную нагрузку на сервер, загружающий веб-сайт.
Минусы ShortPixel
На ShortPixel с его надежным набором функций особо не на что жаловаться. Однако, стоит отметить, что это не бесплатный плагин.
Плагин позволит вам бесплатно сжимать около 200 изображений в месяц. Если нужно больше, то придется перейти на премиальный план. Кроме того, вам нужно будет создать учетную запись ShortPixel, чтобы продолжать получать бесплатные 200 изображений.
Если нужно больше, то придется перейти на премиальный план. Кроме того, вам нужно будет создать учетную запись ShortPixel, чтобы продолжать получать бесплатные 200 изображений.
Ценообразование
Плагин следует модели freemium. Он в основном предоставляет функции CDN, отложенной загрузки и изменения размера изображений бесплатно без ограничений. Однако вы можете сжимать только до 200 изображений в месяц с бесплатной учетной записью.
Если нужно оптимизировать больше изображений, вам нужно будет выбрать один из их платных планов.
- 4,99 доллара США за 10 000 изображений в месяц.
- 9,99 долларов США за 24 000 изображений в месяц.
- 29,99 долларов США за 110 000 изображений в месяц.
Вы также можете перейти на разовый план вместо ежемесячной подписки.
Вывод
В целом, ShortPixel Adaptive Images — это действительно мощный и многофункциональный вариант с точки зрения оптимизации изображений. Он поставляется с множеством функций, включая мощный алгоритм сжатия изображений, CDN изображений, отложенную загрузку и интеллектуальную обрезку.
Он поставляется с множеством функций, включая мощный алгоритм сжатия изображений, CDN изображений, отложенную загрузку и интеллектуальную обрезку.
Кроме того, бесплатного плана с ограничением 200 изображений в месяц более чем достаточно для блогеров-любителей. Но если вы работаете с большим количеством изображений, то доступны платные тарифы по вменяемой цене. Начать работу с ShortPixel
2. Imagify
Imagify — популярный и мощный плагин WordPress для оптимизации изображений с более чем 300 000 активных установок.
В чем причина его огромной популярности?
Данный плагин дает контроль и гибкость с точки зрения оптимизации изображений. Он поддерживает широкий спектр типов файлов и даже преобразует изображения в формат файла WebP следующего поколения.
Тест оптимизации изображений Imagify
Imagify по непонятной причине указала, что изображение JPG уже оптимизировано и, следовательно, не производила никакого сжатия.
Для PNG была проделана работа по сжатию изображения с 1,65 МБ до 33,55 КБ, что привело к уменьшению размера на 98,02%, но с потерей качества.
Плюсы Imagify
С Imagify у вас есть доступ к трем уровням сжатия изображений от алгоритмов без потерь до алгоритмов с потерями. Это дает большую гибкость с точки зрения баланса между нормальным качеством изображения и его размером.
Также есть возможность при оптимизации конвертировать изображение в формат WebP .
Более того, плагин работает со всеми популярными типами файлов изображений, поэтому не возникает проблем с совместимостью.
Вы получаете доступ к средству изменения размера изображения, которое вы можете использовать для изменения размеров изображения прямо из бэкэнда WordPress.
Минусы Imagify
Самая большая проблема Imagify — то, что он позволяет бесплатно оптимизировать до 25 МБ изображений в месяц. Это очень мало даже для стартапов.
Это очень мало даже для стартапов.
Большинство неоптимизированных изображений имеют размер около 1 МБ. Таким образом, каждый месяц вы можете использовать плагин для оптимизации максимум 25 изображений высокого качества или ниже.
Ценообразование
Бесплатно вы можете использовать плагин для оптимизации до 25 МБ изображений в месяц. Для чего-то большего вам нужно будет перейти на один из их тарифных планов.
Планы подписки начинаются с 4,99 долларов в месяц для оптимизации 1 ГБ изображений и до 55,99 долларов в месяц для оптимизации 50 ГБ изображений.
Также доступны годовые подписки и одноразовая оплата.
Вывод
В целом, Imagify предлагает множество качественных функций. Однако, с ежемесячным лимитом оптимизации изображений всего 25 МБ для бесплатных учетных записей, нас подталкивают к платным тарифам.
3. Optimole
Optimole — это плагин WordPress для оптимизации изображений, который поставляется с множеством инновационных функций, которые помогут полностью автоматизировать оптимизацию изображений.
Все, что нужно сделать, это установить и активировать плагин, а он сделает все остальное. Вам не придется беспокоиться о проблемах с производительностью сайта, связанных с тяжелыми файлами изображений.
Тест оптимизации изображений Optimole
Optimole хорошо показал себя при сжатии изображений JPG и PNG.
Для JPG размер файла уменьшен с 484 КБ до 217,8 КБ, что привело к уменьшению размера изображения на 45%. Он использует сжатие как с потерями, так и без потерь.
В случае с PNG удалось уменьшить размер изображения на 55% с помощью сжатия с потерями и без потерь.
Плюсы Optimole
Optimole поставляется с уникальной функцией, называемой динамической подачей изображений, которая в основном заменяет все URL-адреса ваших изображений на URL-адреса в облаке.
Теперь, когда пользователь посещает ваш сайт, все оптимизированные изображения будут обслуживаться с сервера Optimole. Пользователи получат доступ к высококачественным изображениям, размер которых динамически изменяется и настраивается для их конкретного окна просмотра.
Пользователи получат доступ к высококачественным изображениям, размер которых динамически изменяется и настраивается для их конкретного окна просмотра.
Такой подход значительно увеличивает скорость загрузки и позволяет по-настоящему оптимизировать изображения для всех устройств одновременно. Вы даже можете настроить его на снижение качества изображения в случае, если пользователь использует более медленное соединение, просто чтобы убедиться, что скорость загрузки веб-сайта не нарушена.
Минусы Optimole
Самая большая проблема с Optimole заключается в том, что ни одно из сжатых изображений и изображений с измененным размером не хранится в вашей базе данных WordPress. Они создаются и обслуживаются в режиме реального времени.
Таким образом, у вас нет доступа ни к одному из оптимизированных изображений, и нет возможности использовать их в другом месте.
Ценообразование
Optimole поставляется бесплатно, если количество просмотров изображений не превышает 5000 в месяц. Этого более чем достаточно для начинающего блогера.
Как только ваш блог/веб-сайт начнет расти, вы можете легко перейти на один из платных тарифных планов.
Цена начинается с 22,52 доллара в месяц, что позволяет оптимизировать изображения до 25 000 ежемесячных посещений, и до 432,62 доллара в месяц для веб-сайтов, которые посещают 3 миллиона в месяц.
Вывод
Если вы только начинаете работу с сайтом или блогом WordPress, то переход на Optimole — отличный вариант.
Вы можете загружать очень много изображений, но до тех пор, пока ваш ежемесячный трафик составляет менее 5000 посетителей, вы можете оптимизировать их бесплатно.
Плагин также идеально подходит для пользователей, которые хотят автоматизировать всю процедуру оптимизации изображений и не напрягаться из-за нее.
4. Smush
Smush имеет более 1 миллиона активных установок, что делает его одним из самых популярных плагинов WordPress для оптимизации изображений. Он удобен для начинающих и известен своей простотой использования.
Плагин доступен как в бесплатной версии, так и в pro — версии.
Рассмотрим бесплатную версию плагина. Однако, мы приведем основные различия между бесплатной и премиум-версиями, чтобы помочь вам принять правильное решение.
Smush-тест оптимизации изображений
Smush уменьшил размер изображения на 1,6% (с 484 КБ до 477 КБ) с помощью сжатия без потерь.
В случае с PNG, он достиг сжатия 2,4% (от 1,65 МБ до 1,61 МБ) с использованием сжатия без потерь.
Плюсы Smush
В отличие от всех других плагинов в списке, Smush позволяет оптимизировать потенциально неограниченное количество изображений без необходимости обновления до премиум-плана.
Он использует алгоритм сжатия и уменьшает размер файла изображения без какой-либо потери качества.
Вы получаете доступ ко многим другим функциям оптимизации изображений, включая ленивую загрузку, поддержку изменения размера изображения и специальный детектор размера изображения, который может указывать на неоптимизированные изображения.
Обновившись до Smush Pro, вы получите доступ к их функции Smush Lossy Compression, которая может уменьшить размер изображения до 80%. Помимо этого, он может автоматически изменять размер ваших изображений до предварительно настроенной ширины и высоты. Вы также можете конвертировать изображения в формат WebP.
Минусы Smush
Бесплатная версия Smush может оптимизировать изображения размером менее 5 МБ. Кроме того, поскольку он использует алгоритм сжатия без потерь, уменьшение размеров файлов изображений очень ограничено.
Частично проблема решается обновлением до Smush Pro, где вы получаете доступ к сжатию с потерями. Кроме того, поддержка размеров файлов изображений увеличена до 32 МБ.
Однако, ни в бесплатной, ни в премиум-версии вы не сможете работать с изображениями размером более 32 МБ.
Ценообразование
Smush можно использовать совершенно бесплатно.
Если вы решите использовать Smush Pro, то можно подписаться на один из тарифных планов:
Вывод
Smush не имеет ограничений по количеству изображений, которые вы можете оптимизировать. Однако, с помощью бесплатного плагина вы ограничены только сжатием без потерь, поэтому размер файла изображения не будет значительно уменьшен.
Обновление до Smush Pro дает вам больше возможностей, и вы сможете использовать более агрессивные с алгоритмы сжатия. Начни с Smush
5. Оптимизатор EWWW
EWWW Image Optimizer — еще один популярный плагин WordPress для оптимизации изображений с более чем 800 000 активных установок.
Он соединяет вас с EWWW IO API, который автоматически оптимизирует все изображения, загружаемые на веб-сайт, включая изображения, которые уже были загружены до установки плагина.
Как и Smush, базовый плагин полностью бесплатен и позволяет оптимизировать неограниченное количество изображений. Однако, существует премиум-версия плагина с множеством дополнительных функций.
Здесь мы рассмотрим бесплатную версию плагина.
EWWW Image Optimizer тест оптимизации изображения
EWWW Image Optimizer обеспечил сжатие изображения для JPG на 3,3% (от 484 КБ до 431,1 КБ) с использованием алгоритмов без потерь.
Для PNG он сжал файл 1,65 МБ до 1,02 МБ (37,9%) с использованием алгоритма без потерь pixel perfect.
Плюсы EWWW
EWWW Image Optimizer бесплатно позволяет оптимизировать потенциально неограниченное количество изображений. Кроме того, плагин может работать с файлами изображений размером до 150 МБ — это довольно много. В любом случае, вы вряд ли встретите файл PNG или JPG такого размера.
Помимо этого, EWWW Image Optimizer позволяет применять алгоритмы сжатия с потерями или без потерь, которые могут помочь вам уменьшить размер файла до 50% без видимой потери качества.
Минусы EWWW
В бесплатной версии EWWW Image Optimizer есть только функция сжатия изображений. Нет возможности изменения размера изображения, отложенной загрузки и так далее.
Ценообразование
Базовый плагин можно использовать бесплатно без каких-либо ограничений.
Однако, доступны тарифные планы прем, стоимость которых начинается с 0,002 доллара за изображение или от 5 до 15 долларов в месяц.
Вывод
EWWW Image Optimizer бесплатно предлагает одно из самых надежных способов сжатия изображений, не ограниченное какими-либо ограничениями. Если у вас ограниченный бюджет, и вам нужно работать с множеством изображений, то стоит попробовать этот плагин.
Однако, отсутствие каких-либо других параметров оптимизации изображения означает, что вам придется полагаться на другие инструменты, которые помогут с такими вещами, как изменение размера изображения, отложенная загрузка и т.д. Начни с Ewww
6. WP Compress
Плагин WP Compress WordPress для оптимизации изображений — это универсальное решение по оптимизации изображений. И, что самое главное, все полностью управляемо, вы можете запускать все на автопилоте.
Вы можете использовать его для оптимизации изображений вашего сайта, или добавить его и предоставить своим клиентам функции оптимизации изображений.
WP Compress тест оптимизации изображения
В нашем тесте оптимизации изображений мы обнаружили, что WP Compress позволяет оптимизировать изображение JPG с 484 КБ до 322,35 КБ (33,4%) с использованием сжатия без потерь.
Для PNG окончательный размер изображения после сжатия без потерь составляет 1,18 МБ вместо 1,65 МБ, что на 28,3% меньше.
Плюсы WP Compress
WP Compress предлагает гибридный CDN, объединяющий Google Cloud и BunnyCDN, чтобы очень быстро обрабатывать изображения.
Их процесс оптимизации изображений основан на трех отличительных особенностях.
Во-первых, изображения конвертируются в формат WebP следующего поколения. Затем, с помощью функции Adaptive Images он настраивает изображения для устройства посетителя и размера экрана. И, наконец, в качестве вишенки на торте, у нас есть доступ к функции отложенной загрузки изображений, которая еще больше повышает производительность веб-сайта.
Минусы WP Compress
На WP Compress особо не на что жаловаться. Это хорошо продуманный плагин WordPress для оптимизации изображений, в который включены все необходимые функции.
Ценообразование
Вы можете использовать WP Compress бесплатно, но оптимизируйте только до 100 МБ изображений в месяц. Этого достаточно для блогеров-любителей или людей, которые только начинают свой путь в интернете.
Однако, если вам нужно превысить лимит, то цена для оптимизации 1 ГБ изображений начинается с 5,95 долларов в месяц.
Вывод
В целом, WP Compress — надежный вариант для оптимизации изображений. Он поставляется со всеми необходимыми функциями.
Бесплатный тарифный план достаточно велик, позволяя оптимизировать изображения до 100 МБ в месяц. Начать работу с WP Compress
Другие плагины, о которых стоит упомянуть
Мы только что рассмотрели основных игроков на рынке плагинов для оптимизации изображений WordPress. Однако, если вы ищете немного большего разнообразия, то вот еще несколько плагинов, на которые стоит обратить внимание.
1. Compress JPEG & PNG Images
TinyJPG и TinyPNG — это пара самых популярных онлайн — сервисов сжатия изображений. У них есть плагин для WordPress, который позволяет оптимизировать изображения из вашего бэкенда WordPress.
Имея более 200 000 активных установок, плагин очень популярен в сообществе WordPress. Плагин поставляется с сопоставимыми функциональными возможностями, как и многие другие плагины из списка.
Он автоматически оптимизирует недавно загруженные изображения. Алгоритм сжатия может уменьшить около 40-60% для изображений JPEG и 50-80% для изображений PNG без какой-либо видимой потери качества.
Может автоматически изменять размер изображений до перенастроенной высоты и ширины. И самое главное, нет никаких ограничений по размеру файла, так что можно загружать изображения любого размера.
Бесплатная версия плагина позволяет оптимизировать около 100 изображений каждый месяц. Если вам нужно сжать что-то еще, нужно перейти на премиум-аккаунт. Начните работу с Tiny
2. WP Retina 2x
WP Retina 2x плагин для оптимизации изображений ориентированный на создание графических файлов, которые требуются устройствам с высоким разрешением DPI. Плагин предназначен не столько для уменьшения размера файла изображения, сколько для доставки наилучшего изображения на устройство посетителей.
Если вы ведете блог с большим количеством изображений, например, если вы тревал-блогер, то вам приходится размещать на сайте только высококачественные картинки.
С одной стороны, если у посетителей недорогие медленные устройства, то вы теряете эту аудиторию из-за скорости. С другой — посетителям на дисплее retina нужно доставить изображения высокого качества, иначе это испортит впечатление.
Плагин гарантирует, что пользователь получает изображения нужного качества, которые подойдет именно для его устройства.
Плагин является бесплатным. Но существует Pro-версия, которая дает доступ к дополнительным функциям, таким как ленивая загрузка и Retina для полноразмерных изображений. Начни работать с WP Retina 2x
3. Imsanity
Imsanity — еще один популярный бесплатный плагин WordPress для оптимизации изображений с более чем 300 000 активных установок.
По сути, это средство изменения размера изображения. Вы можете предварительно настроить максимальную ширину, высоту и качество изображения. Теперь, когда вы загружаете изображение на свой сайт, если оно превышает установленные параметры, плагин уменьшит его до ваших настроек.
Размеры изображений изменяются, как только вы их загружаете. Вы также получаете возможность массового изменения размера изображений, которые уже присутствуют в вашей медиатеке.
Вы можете использовать плагин для преобразования файлов BMP и PNG в JPG для лучшего сжатия и уменьшения размера файла.Начать работу с Imsanity
4. Optimus
Optimus — это простой и понятный плагин WordPress для оптимизации изображений.
Вы можете установить его на свой веб-сайт, и плагин начнет автоматически оптимизировать загруженные изображения. Также предусмотрены параметры массовой оптимизации, которые помогут оптимизировать все ранее загруженные изображения в вашей медиатеке.
Также доступны премиум-версии плагина, которые включают в себя множество дополнительных функций. Начать работу с Optimus
Преимущества оптимизации изображений
С оптимизацией изображений вы получаете те же высококачественные изображения, но со значительно уменьшенными размерами файлов. Эта, казалось бы, небольшая вещь может помочь в развитии вашего сайта.
Вот список некоторых ключевых преимуществ оптимизации изображений.
Более высокая скорость загрузки страницы
Изображения являются необходимой частью современного веб-сайта, но они часто очень тяжелы.
Если у вас много неоптимизированных изображений, сайт будет тяжелым, следовательно, снизится скорость загрузки и общая производительность сайта.
Лучший пользовательский опыт
Поскольку изображения сайта загружаются быстрее, посетители смогут увидеть больше.
Повышение коэффициента конверсии
Веб-сайты, которые загружаются дольше, особенно дольше 2 секунд, имеют повышенный показатель отказов и начинают терять потенциальных посетителей . Таким образом, за счет сокращения времени загрузки, оптимизация изображений может косвенно улучшить коэффициент конверсии сайта.
Улучшает SEO
При ранжировании сайта поисковые системы принимают во внимание множество различных факторов. Один из них — время загрузки.
Современные алгоритмы поисковых систем, включая Google, предпочитают веб-сайты, оптимизированные для более высокой производительности . Таким образом, оптимизация изображений косвенно поможет занять более высокое место на странице результатов поисковой системы.
Меньше потребляемого дискового пространства
Меньший размер файла означает меньшую нагрузку на хостинг-сервер с точки зрения места для хранения и пропускной способности.
Более быстрое резервное копирование
Резервное копирование будет выполняться намного быстрее, если изображения оптимизированы и занимают меньше места для хранения.
Какие бывают типы файлов изображений
Какой выбрать формат изображения, зависит от его дальнейшего использования.
Вот три самых популярных типа файлов изображений, ниже мы рассмотрим где и почему используются эти форматы.
PNG
Формат файлов изображений PNG обычно заканчивается на .png.
Этот тип файла идеально подходит, если вы хотите встраивать высококачественные изображения в интерактивные документы и веб-страницы.
Формат файла соответствует алгоритму сжатия без потерь. Иными словами, данные изображения не теряются, а скорее сжимаются для уменьшения размера файла. В результате PNG представляют собой изображения относительно более высокого качества.
JPEG
JPEG (Joint Photographic Experts Group) или JPG — один из наиболее распространенных форматов файлов изображений.
Обычно он работает с алгоритмом сжатия с потерями. Здесь данные изображения теряются или удаляются, что приводит к значительному уменьшению размера файла. Но, в то же время, это может привести к ухудшению качества изображения.
Вы можете использовать алгоритмы с потерями и без потерь для изображений JPEG. Формат файла дает возможность настроить качество изображения, чтобы достичь правильного баланса между качеством и размером файла.
Его рекомендуют для проектов, где качество изображения не слишком важно, и вы готовы пожертвовать несколькими пикселями в пользу легкости.
Гифка
GIF использует только 256 цветов и обычно меньше по размеру. Из-за ограниченного цветового пространства размеры файлов резко уменьшаются.
Это идеальный формат, если вы хотите встраивать анимированные изображения. Он идеально подходит для веб-проектов, поскольку быстро загружаются и показываются пользователям. Вы можете найти изображения в формате GIF на страницах Tumblr и даже в рекламных баннерах.
WebP
WebP — это относительно новый формат изображений, разработанный Google и специально предназначенный для использования на веб-сайтах.
Он использует оптимизированный алгоритм сжатия, который сочетает лучшее: сжатие без потерь и сжатие с потерями. Вы сможете получать файлы размером от 20% до 35% меньше, чем JPEG . Но качество изображения не изменится.
Google говорит, что они реализовали формат WebP для своих миниатюр YouTube, и это привело к увеличению скорости загрузки на 10%.
Однако, поскольку это более новый тип файла, его поддерживает только несколько браузеров: Chrome, Opera, Firefox и Microsoft Edge.
Заключение
Мы надеемся, что эта статья была полезной для вас и помогла найти идеальный плагин для оптимизации изображений, соответствующий вашему бюджету и требованиям.
Со своей стороны мы рекомендуем использовать ShortPixel или WP Compress. Оба плагина содержат все необходимые функции и возможности, которые помогут оптимизировать изображения вашего сайта.
Кроме того, их бесплатные планы имеют достаточно высокий лимит и достаточны для блогов и веб-сайтов, которые только начинают работать.
Для более объемных сайтов, вы всегда можете выбрать платные варианты, соответствующие вашим требованиям.
reSmush.it: единственный бесплатный плагин оптимизации и сжатия изображений — Плагин для WordPress
reSmush.it Image Optimizer позволяет пользоваться бесплатной оптимизацией изображений основанной на API reSmush.it, reSmush.it обеспечивает уменьшение размера изображения на основе нескольких продвинутых алгоритмов. API принимает файлы JPG, PNG и GIF до5МБ.
Этот плагин позволяет запустить массовую оптимизации всех ваших изображений в пару кликов! Меняйте уровень сжатия изображений в соответствии с вашими потребностями!
Этот сервис используется более чем на 400 000сайтов на разных CMS (WordPress, Drupal, Joomla, Magento, Prestashop …).
Плагин предоставляет возможность исключить некоторые изображения из процесса оптимизации.
С августа 2016 года reSmush.it позволяет бесплатно оптимизировать изображения до 5 МБ!
- Простой интерфейс
- Загрузите
resmushit-image-optimizerв каталог/wp-content/plugins/. - Активируйте плагин в разделе «Плагины» админки WordPress.
- Все вновь загружаемые изображений будут автоматически оптимизированы!
Насколько хорош reSmush.it?
Поскольку мы оптимизировали более 8 000 000 000 изображений, у нас появились новые навыки. Наш сервис всё ещё находится в процессе развития, чтобы принести вам новые сумасшедшие функциональные возможности.
А как насчёт новых форматов изображений типа WebP?
Мы работаем над новым предложением, чтобы предоставить вам лучшее из этих новых функций. Наберитесь терпения, скоро всё будет 🙂
Есть ли опция «Оптимизировать при загрузке»?
Безусловно, эта опция включена для всех новых изображений, которые будут добавлены, и может быть отключена по желанию.
Есть ли поддержка Cron?
Да, для больших (как и для маленьких) медиа-библиотек вы можете запускать оптимизацию изображения с помощью Cronjobs.
Могу ли я выбрать степень оптимизации?
Да, по умолчанию уровень оптимизации установлен на 92. Но вы можете сильнее оптимизировать свои изображения, понизив это значение.
Смогу ли я вернуть исходные файлы?
Да, исключив/запустив механизм возврата, вы получите исходное изображение.
Можно ли не сжимать определённые изображения?
Да, начиная с версии 0.1.2, вы можете исключать файлы из процесса оптимизации.
Есть ли риск потерять существующие изображения?
Нет! reSmush.it Image Optimizer создает копию оригинальных изображений и подвергает оптимизации только копии.
Это бесплатно?
Да! Абсолютно бесплатно, единственным ограничением является обработка изображений размером не более 5 МБ.
«reSmush.it: единственный бесплатный плагин оптимизации и сжатия изображений» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники0.4.2
- Совместимость с PHP 8 + WP 5.8.2
0.4.1
- Официальная поддержка WP-CLI
- Исправление оптимизации cron-контекста
0.4.0
- Новая функция восстановления всех оригинальных изображений
0.3.12
- Исправлено: присвоение значения по умолчанию
- Протестировано на WP 5.7.1
0.3.11
- Исправлено: не работающая кнопка «Оптимизировать» при создании новой записи
- Исправлено: неправильно инициализированное стандартное значение переменных
- Протестировано на WP 5.5.1
0.3.10
- Исправление: устранена устаревшая функция
0.3.9
- Исправления: OWASP и исправление безопасности
0.3.8
- Исправление: предупреждение о переменной, которая не установлена (метаданные)
- Исправлено: добавлена проверка символов в верхнем регистре в расширении
0.3.7
- Исправлено: загрузка CSS + JS на каждой странице администратора, теперь ограничена страницами и медиафайлами reSmush.it.
- Исправлено: формат проверки ссылок меню администратора
0.3.6
- Исправлено: проблема с несколькими запусками cron
0.3.5
- Новое изображение заголовка, новое описание WP для страницы плагина
0.3.4
- Исправлена ошибка в номере версии
0.3.3
- Исправлен двойной запуск cron. Добавлен тайм-аут
- Исправление сообщения «Уменьшить на 0 (0 сохранено)», при отключенной статистике
- Возврат ошибки, если прикреплённый файл не найден на диске
0.3.2
- Исправление проверки переменных (создание уведомления)
0.3.1
- Исправление записи журнала (проблема с разрешением)
- Исправление ошибки «Уменьшить на 0 (0 сохранено)». Оптимизация одиночного вложения, если параметр «Оптимизировать при загрузке» отключен
0.3.0
- Добавлена опция удаления резервных копий
- Добавлен скрипт удаления старых резервных копий
- Изменено включение JS
0.2.5
- Добавление функции сохранения EXIF
0.2.4
- Исправлена проблема с запросом SQL для префикса таблицы, отличного от «wp_»
0.2.3
- Исправлена ошибка в номере версии
0.2.2
- Исправлены автоматически переинициализирующиеся настройки.
0.2.1
- Полный французский перевод
- Исправление перевода плагина
0.2.0
- Добавление поддержки Cron
- Улучшения кода
- Исправлена проблема с большой медиатекой с ограничением при загрузке вложений
- Исправлены проблемы с путями журнала
0.1.23
- Добавлена ссылка «Настройки» на странице плагина
- Ограничение параметров reSmush.it только вложениями изображений
- Исправлено
RESMUSHIT_QLTY не определено
0.1.22
- Исправление некорректно возвращаемых метаданных вложений (исправляет проблемы с другими медиа-библиотеками)
0.1.21
- Совместимость с WordPress 5.0
0.1.20
- Исправление ошибок, связанных с PHP 7.2
- Улучшения кода
0.1.19
- Исправление JS кнопки «Оптимизировать» для одного изображения
- Представление опции «Принудительная оптимизация» для одного изображения
0.1.18
- Устранение ошибки
filesize () : stat failed, при отсутствии файла изображения - Журнал проверки прав доступа к файлу
- Проверка расширений при загрузке (отмена использования API reSmush.it, если это не изображение)
- Увеличение времени ожидания API для больших изображений (10 секунд)
0.1.17
- Исправление ошибки (нерабочая оптимизация) при пакетной загрузке, если не выбрана опция «Оптимизировать при загрузке»
- Новый баннер заголовка для 4-миллиардного оптимизированного изображения
0.1.16
- Добавление исправления для поддержки allow_url_fopen
- Лента новостей, загруженная с URL-адреса через SSL
0.1.15
- Ротация журнала, если файл слишком большой
0.1.14
- Протестировано до WordPress 4.9.5
- Новый контрибутор (resmushit)
- Завершение перевода
0.1.13
- Протестировано до WordPress 4.9.1
- Новый заголовок баннера для 3-миллиардного оптимизированного изображения 🙂
0.1.12
- Протестировано до WordPress 4.8.1
0.1.11
- Новый заголовок баннера для 2-миллиардного оптимизированного изображения 🙂
0.1.10
- Исправление словацкого перевода
0.1.9
- Исправление словацкого перевода
0.1.8
- Добавлен итальянский перевод (спасибо Cristian R.)
- Незначительные коррекции описания
0.1.7
- Добавлен словацкий перевод (спасибо Martin S.)
0.1.6
- Исправлена ошибка при загрузке изображений > 5 МБ
- Список файлов выше 5 МБ
- Незначительные коррекции перевода
0.1.5
- Управление ошибками, когда веб-сервис недоступен
- Изменение допустимого размера файл с 2 МБ до 5 МБ
0.1.4
- Исправления CSS
0.1.3
- Исправление перевода
- Коррекция изображений в новостной ленте
0.1.2
- Удаление оригинального файла при удалении вложения
- Исключение вложения из оптимизации reSmush.it (флажки)
- Добавление французского перевода
- Оптимизация кода
- Проверка 4.6.x
- Исправление мелких ошибок
0.1.1
- Оптимизация при загрузке
- Статистика
- Сервисы журналирования
- Перестроение интерфейса
- Лента новостей с feed.resmush.it
0.1.0
- Основа плагина
- Пакетный оптимизатор
лучших плагинов для сжатия изображений WordPress на 2021 год
изображений делают ваш сайт интерактивным и интересным. В конце концов, это оживляет ваш контент и помогает вашим читателям легко усваивать информацию на вашем сайте.
Однако объемные и неоптимизированные изображения могут сделать обратное, замедляя работу сайта. Если вы не знаете, как правильно сжимать изображения, вы будете видеть, как ваш сайт замедляется с каждым днем!
Вот почему вам нужен плагин сжатия изображений WordPress для оптимизации ваших изображений.В этой статье мы рассмотрим лучшие плагины для сжатия изображений WordPress и поможем вам выбрать тот, который соответствует вашим потребностям.
Если вы торопитесь, посмотрите сравнительную таблицу здесь.
Плагин | Исходный размер | Размер после оптимизации | Процент оптимизации | Тип сжатия 63 9003 | Стоимость |
Smush | 200 КБ | 190.8 КБ | 4,6% | Без потерь | Бесплатно / От 70 долларов в год |
Imagify | 200 КБ | 57,518 900 КБ | 57,518 900 КБ 9000,29 % | Lossless Aggressive | Бесплатно / Начинается от 4,99 долларов США в месяц |
Optimole | 200 КБ | 103 КБ | 48.4% Lossy | Бесплатно / от 4,99 долларов США в месяц | |
EWWW Image Optimizer | 200 КБ | 185 КБ | 7.5% | Без потерь | Бесплатно / 0,002 доллара США за изображение с использованием ключа API или 5-15 долларов США в месяц |
WP Compress | 200 КБ | 137 КБ | 31,5% | Без потерь | Бесплатно / 59 долларов США в год |
Почему следует использовать подключаемый модуль сжатия изображений?
Изображения могут замедлить работу вашего сайта, если они не оптимизированы.Плагин сжатия изображений позволяет оптимизировать изображения и помогает быстрее загружать ваш сайт.
Если у вас есть сайт галереи или даже простая страница блога, убедитесь, что ваши изображения сжаты и оптимизированы — это действительно хороший способ позаботиться о скорости вашего сайта.
И так же точно, как солнце взойдет утром, если есть что-то, что мы знаем наверняка, более высокая скорость сайта имеет много преимуществ для вашего SEO. Меньше отказов и больше посетителей, которых мало.
Как мы тестировали плагины сжатия изображений?
Для сравнения плагинов сжатия изображений мы создали тестовый сайт WordPress. В целях тестирования мы установили сайт на нашу надежную машину с Windows с помощью Bitnami!
Поскольку сжатие изображений — это внутренняя функция, достаточно использовать любую тему. Для изображения мы пошли и взяли бесплатное изображение от Pexels.
Для тестирования каждого плагина мы установили только этот плагин и новую копию образа.После того, как изображение оптимизировано, мы рассчитали результаты оптимизированного изображения.
Некоторым плагинам требуются ключи API. Для них нам нужно было зарегистрировать учетную запись с указанным плагином, а затем скопировать API, чтобы плагин работал.
Что следует искать в подключаемом модуле сжатия изображений?
Итак, что вы ищете в плагине сжатия изображений? Это то, как он сжимает изображения или насколько быстро он может это делать?
В этом разделе мы рассмотрим список функций, которые вы должны искать в плагине сжатия изображений, прежде чем использовать его.Ясно, что не все функции являются обязательными, но их наличие наверняка поможет в ваших поисках оптимизированных изображений.
Давайте взглянем на список ниже.
поддерживает различные форматы файлов изображений
Убедитесь, что ваш плагин сжатия изображений поддерживает все популярные форматы файлов, чтобы у вас не возникало проблем с несовместимостью.
Наиболее популярные типы файлов изображений, над которыми вы будете работать, будут включать PNG, JPG или JPEG, GIF и WebP.Таким образом, убедитесь, что ваш плагин поддерживает и может работать с этими форматами файлов.
Гибкость в выборе уровней сжатия
Сжатие изображений — это идеальный баланс между размером файла и качеством изображения. Различные подходы к сжатию могут привести к разным результатам.
Например, сжатие без потерь может не привести к изменению размера файла. В то время как сжатие с потерями может сделать файл изображения размытым и некачественным. Таким образом, плагин должен позволить вам опробовать различные уровни сжатия изображения, пока вы не найдете то, что вам нужно!
Массовое сжатие изображений
Сжатие сотен изображений вручную может занять много времени.Вот почему в плагине должна быть опция массового сжатия. Это также позволит вам сжать сразу несколько изображений.
Другие функции оптимизации изображения (дополнительно)
Сжатие изображений — это только одна часть оптимизации изображений вашего веб-сайта. Таким образом, получение доступа к другим функциям оптимизации изображений с помощью плагинов сжатия изображений WordPress может быть действительно полезным.
Вот несколько важных функций оптимизации изображений, на которые стоит обратить внимание:
- Изменение размера — Изменение размера изображения относится к изменению размеров изображения i.е. высоту и ширину изображения, чтобы оно соответствовало макету вашего сайта.
- Обрезка — Иногда вам нужно обрезать изображение, чтобы оно полностью соответствовало требуемым размерам. Например, при изменении размера квадратного изображения до прямоугольной формы плагин может вводить пробелы или вырезать важные части изображения. Таким образом, возможность обрезать изображение вручную действительно очень полезна.
- Image CDN — CDN или сеть доставки контента в основном представляет собой глобально распределенную сеть серверов и центров обработки данных.Некоторые плагины предлагают интеграцию с CDN, чтобы помочь вам доставлять изображения вашим посетителям с сервера, расположенного ближе к их местоположению. Это помогает сократить время загрузки изображения.
- Резервные копии — Вам может не понравиться, как получается изображение после сжатия. Таким образом, важно сохранить резервную копию исходных изображений, чтобы вы могли легко вернуться к исходному состоянию.
- Разгрузка: Оптимизация изображений может оказаться тяжелым процессом для вашего сервера. Если у вас несколько изображений, это может замедлить работу вашего сайта в процессе оптимизации изображений.Поэтому некоторые плагины / сервисы предлагают оптимизацию на своих серверах, а не на ваших. Поскольку их серверы настроены для оптимизации изображений, результаты могут быть лучше, чем при оптимизации изображений на вашем сервере.
Какие существуют типы сжатия изображений?
Существует два основных метода сжатия изображений — без потерь и с потерями. Вот краткий обзор того, как эти алгоритмы сжатия изображений оптимизируют изображения.
Сжатие изображений без потерь
При сжатии изображений без потерь размер файла изображения будет уменьшен, но качество изображения не изменится.Это делается путем сжатия данных изображения. В некоторых случаях это может также включать удаление ненужных метаданных, прикрепленных к файлу необработанного изображения.
Сжатие изображений без потерь идеально, когда важно сохранить тот же уровень детализации и качества изображения. Здесь вы обычно видите уменьшение размера файла примерно на 10-50% от фактического изображения.
Сжатие изображений с потерями
Сжатие изображений с потерями — это необратимый процесс, при котором данные исходного изображения теряются.Это приводит к значительному уменьшению размера файла. Однако это также приводит к ухудшению качества изображения.
Таким образом, изображения с большим количеством текста или мелким шрифтом будут отображаться нечитаемыми, если подвергаются агрессивному сжатию изображений с потерями.
Но при использовании с изображениями правильного типа, сочетающих такие умные методы, как кодирование преобразования и субдискретизация цветности, можно ожидать почти одинакового качества изображения с уменьшением размера файла на 50% -80%.
Могу ли я использовать другие платформы для сжатия изображений?
В одной из наших статей о том, как оптимизировать изображения на вашем веб-сайте WordPress, мы говорили о специализированных платформах и веб-сайтах для оптимизации изображений.Они могут помочь вам сжать и оптимизировать изображения перед их загрузкой на свой сайт WordPress.
Итак, в чем преимущество использования плагина WordPress по сравнению с этими платформами?
Что ж, плагины сжатия изображений WordPress добавляют дополнительный уровень удобства.
При использовании другой платформы вам необходимо загрузить исходные изображения, дождаться их оптимизации, загрузить в локальное хранилище, а затем снова загрузить на свой веб-сайт WordPress. Слишком много хлопот.
Использование подключаемых модулей сжатия изображений более удобно, поскольку они автоматически сжимают изображения за вас.
6 лучших плагинов для сжатия изображений WordPress
Чтобы упростить поиск, мы составили короткий список лучших плагинов для сжатия изображений WordPress. Мы постарались сделать список как можно более разнообразным, чтобы вы могли найти то, что соответствует вашим требованиям, включая ваш бюджет.
Однако, прежде чем мы начнем, вот таблица быстрого сравнения, чтобы показать вам, как каждый из этих плагинов сочетается друг с другом.Мы будем использовать следующее изображение, чтобы измерить, насколько каждый плагин может сжать размер файла изображения.
Источник изображения: Pexels
Тип изображения: JPG
Разрешение изображения: 1920 x 1280
Размер исходного изображения: 200 КБ
Давайте посмотрим на сравнительную таблицу размеров сжатых файлов по каждому плагину.
Это должно дать вам общее представление об уровне сжатия, которого вы можете ожидать от этих плагинов.Теперь давайте подробно рассмотрим все функции и возможности этих плагинов сжатия изображений WordPress:
1. ShortPixel
Что такое ShortPixel?
ShortPixel — еще один популярный плагин для сжатия изображений WordPress. После установки он соединяет вас с API ShortPixel, так что вы можете сжимать и оптимизировать свои изображения, не выходя из панели управления WordPress.
Тест сжатия изображения ShortPixel
ShortPixel позволил уменьшить размер изображения на 55% с 200 до 110 КБ.Он использует технику сжатия с потерями.
Чем хорош ShortPixel?
Как и в случае с предыдущими плагинами сжатия изображений WordPress, здесь вы также получите поддержку алгоритмов сжатия без потерь и с потерями.
Однако ShortPixel добавляет новые параметры сжатия изображений, называемые Glossy. Это точно настроенный алгоритм оптимизации с потерями, специально разработанный для фотографов.
Основные характеристики:
- Поддерживает все популярные форматы изображений, включая JPG, PNG, GIF, WebP и PDF.
- Возможность массовой оптимизации всех изображений в медиатеке WordPress.
- Автоматически конвертирует PNG в JPG, если это приводит к уменьшению размера изображения.
- Преобразование сжатых файлов изображений в формат WebP (необязательно). Вы даже можете включить их во внешний интерфейс.
- Оптимизирован для фотографов с возможностью сохранения или удаления данных EXIF.
- Поддерживает алгоритмы сжатия без потерь, с потерями и глянцевого сжатия. Последний оптимизирован для фотографов.
- Нет ограничений на размер файла.Можно сжимать изображения любого размера файла.
Что-нибудь не так хорошо в ShortPixel?
ShortPixel предлагает бесплатный план, по которому пользователи могут оптимизировать до 100 изображений в месяц. Это слишком мало для активных сайтов.
Если вам нужно что-то большее, вам нужно будет перейти на одну из их премиальных подписок.
ShortPixel Стоимость
Тарифные планыShortPixel основаны на количестве изображений в месяц.
- Бесплатно → 100 изображений в месяц
- Короткие → 5000 изображений в месяц, 4 доллара США.99
- Large → 12000 изображений в месяц, 11,98 долларов США
- XXL → 55000 изображений в месяц, 54,98 долларов США
Заключение о ShortPixel
ShortPixel предлагает полный пакет, когда дело доходит до сжатия изображений. Вы получаете поддержку популярных форматов изображений, включая WebP. Кроме того, он предлагает алгоритмы без потерь, с потерями и глянцевые алгоритмы.
2. Optimole
Что такое Optimole?
Далее у нас есть Optimole — комплексное полностью автоматизированное решение для всех ваших потребностей в оптимизации изображений WordPress.
Чем хорош Optimole?
Что касается сжатия изображений, Optimole дает вам гибкость выбора между алгоритмом без потерь и алгоритмом с потерями. Принимая во внимание, что для удовлетворения ваших потребностей в оптимизации изображений плагин предлагает мощные функции, такие как отложенная загрузка, доступ к AWS Cloudfront CDN для быстрой доставки ваших изображений глобальной аудитории и многое другое.
Однако наиболее уникальной функциональностью, которую вы получаете с Optimole, будет его динамическое отображение изображений.
По сути, как только вы установите плагин, он заменит все URL-адреса ваших изображений на URL-адреса в облаке.Теперь, когда пользователь посещает ваш веб-сайт, он будет показывать пользователю оптимизированное изображение в режиме реального времени.
Обратите внимание, что сжатые файлы изображений не хранятся в вашей базе данных WordPress, а вместо этого создаются и обслуживаются в режиме реального времени.
Кроме того, плагин динамически изменяет размер изображения в соответствии с браузером и областью просмотра этого конкретного посетителя. Таким образом, каждое изображение идеально подходит по размеру для устройства, с которого оно просматривается.
Основные характеристики:
- Работает с файлами JPG, PNG, WebP и SVG.
- Изображения оптимизированы и обслуживаются в режиме реального времени.
- Автоматическое изменение размера изображения с точной настройкой для браузера и области просмотра посетителя.
- Поддерживает алгоритмы сжатия без потерь и с потерями.
- Интеллектуальная обрезка изображения.
- Может автоматически понижать качество изображения для медленных пользователей. Это помогает оптимизировать скорость загрузки веб-сайта.
- Получите бесплатный доступ к сети CDN AWS Cloudfront для доставки образов глобальной базе пользователей.
Тест на сжатие изображений Optimole
В нашем тесте Optimole получил 48 баллов.Сжатие размера изображения 5%, уменьшение размера изображения с 200 КБ до 103 КБ при настройках по умолчанию.
Если вам нужны другие результаты, вы можете настроить параметры качества изображения.
Что-нибудь не очень хорошее в Optimole?
Теперь Optimole предлагает бесплатный тарифный план, в котором вы можете автоматически оптимизировать и сжимать изображения для 5000 посетителей в месяц. Это нормально для начинающих блогеров и владельцев сайтов. Однако, если вы получите еще больше трафика, вам лучше перейти на один из их платных планов.
Optimole Стоимость
Ниже приведены годовые планыOptimole.
- Бесплатно → 5000 посещений в месяц
- Стартовый → 22,52 доллара в месяц, 25000 посещений ежемесячно
- Бизнес → 46,12 доллара в месяц, 100000 посещений ежемесячно
- Бизнес 2 → 81,52 доллара в месяц, 250 000 посещений ежемесячно
- Business 3 → 175,82 / мес, 750 000 посещений ежемесячно
- Business 4 → 282 $.02 / месяц, 1,5 миллиона посещений ежемесячно
- Business 5 → $ 423,62 / месяц, 3 миллиона посещений ежемесячно
Они также предлагают щедрую 7-дневную безусловную гарантию возврата денег.
Заключение об Optimole
Всесторонняя производительностьOptimole делает его отличным вариантом для тех, кто ищет плагин для сжатия изображений. Он предлагает вам варианты настройки в соответствии с вашими потребностями.
3. Представьте себе
Что такое Imagify?
Imagify — еще один суперпопулярный плагин для сжатия и оптимизации изображений для WordPress.После установки он начнет автоматически оптимизировать ваши изображения, а также эскизы, используя передовые алгоритмы сжатия изображений.
Что хорошего в Imagify?
С Imgify вы получаете доступ к трем уровням сжатия изображения, что дает вам гибкость в балансировании качества изображения с размером изображения. Плагин также создает резервную копию ваших изображений перед их сжатием. Таким образом, если вам не нравятся результаты, вы всегда можете вернуться к исходному и попробовать другой алгоритм сжатия.
Кроме того, после оптимизации он создает версию изображения WebP с возможностью использования ее во внешнем интерфейсе вашего веб-сайта.
Основные характеристики:
- Работает с файлами JPG, PNG, GIF и даже PDF.
- Три уровня сжатия изображения — Нормальный, Агрессивный и Ультра. Нормальный предлагает алгоритмы сжатия без потерь. Агрессивный и Ультра — более сильные алгоритмы сжатия с потерями.
- Создайте резервную копию образов перед сжатием.Возможность вернуться к исходным изображениям.
- Поддержка изменения размера изображения — просто укажите высоту и ширину или установите процент.
- Создает версию изображения в формате WebP.
Тест сжатия изображений Imagify
В нашем тесте мы обнаружили, что он сжимает изображение на 71,29% с 200 КБ до 57,59 КБ. Мы использовали агрессивную настройку (по умолчанию) для теста, который использует технику агрессивного сжатия с потерями.
Что-нибудь не так хорошо в Imagify?
Но с учетом сказанного стоит отметить, что Imagify ограничивает вас оптимизацией только 25 МБ изображений в месяц бесплатно.Это нормально для небольших веб-сайтов и блогов. Однако, если вы работаете с тоннами изображений с высоким разрешением и с изображениями большего размера, вам нужно будет перейти на один из их планов платной подписки.
Imagify Цены
Imagify предлагает широкий спектр ежемесячных планов в дополнение к разовым планам.
- Lite → 1 ГБ данных в месяц, прибл. 10 000 изображений, 4,99 долл. США в месяц
- Basic → 2 ГБ данных в месяц, прибл. 20000 изображений, 8 долларов.99 / месяц
- Стандартный → 5 ГБ данных в месяц, прибл. 50 000 изображений, 19,99 долл. США в месяц
- Plus → 15 ГБ данных в месяц, прибл. 150 000 изображений, 39,99 долл. США в месяц
- Enterprise → 50 ГБ данных в месяц, прибл. 500 000 изображений, 69,99 долл. США в месяц
Они также предлагают одноразовые планы, стоимость которых начинается от 9,99 долл. США за 1 ГБ данных.
Заключение о Imagify
Imagify дает вам возможность сжать изображение. Если вы не хотите терять качество изображения, вы можете выбрать нормальное сжатие.Другие варианты предназначены для сильного сжатия и должны использоваться соответственно. Короче говоря, нам понравилось то, что предлагает Imagify, и мы рекомендуем это нашим читателям!
4. WP Compress
Что такое сжатие WP?
И теперь, подойдя к последнему плагину сжатия изображений WordPress в нашем списке, у нас есть WP Compress. Это дает вам большую гибкость в отношении ваших потребностей в оптимизации изображений и охватывает все основные функции.
WP Тест сжатия изображения со сжатием
В нашем тесте WP Compress показал хорошие результаты с 31.5% сжатие с использованием сжатия без потерь. Окончательный размер изображения составляет 137 КБ, по сравнению с 200 КБ.
Чем хорош WP Compress?
Для начала вы можете выбрать один из трех уровней сжатия изображения — без потерь, интеллектуальный и ультра. Это дает вам большую гибкость, чтобы найти правильный баланс между качеством изображения и размером изображения.
Кроме того, предоставляется специальный механизм избыточного сжатия, чтобы гарантировать, что необходимые детали не будут удалены из изображений.
Теперь вы можете настроить плагин на автоматическое сжатие всех ваших изображений. Он будет сканировать ваш сайт каждый час, чтобы найти новые изображения, которые необходимо оптимизировать. Кроме того, у вас также есть возможность сжимать изображения вручную, по одному или в большом количестве.
Основные характеристики:
- Работает с JPG, PNG и GIF.
- Сжимайте изображения вручную по одному или сразу.
- Настройте автопилот, который будет автоматически сжимать изображения на вашем веб-сайте — новые и старые.
- Поддерживает сжатие с потерями и без потерь. Уменьшение размера файла до 70%.
- Специальный двигатель для предотвращения избыточной компрессии.
- Автоматическое изменение размера изображения.
- Возможность сохранения данных EXIF, что делает его идеальным для фотографов.
- Неограниченное резервное копирование в облако, в котором все ваши изображения будут храниться до 30 дней. Вы можете восстановить их, если вам не нравится сжатая версия изображений.
Что-нибудь не так хорошо о WP Compress?
Плагин бесплатно сжимает 100 изображений.Однако, если вы имеете дело с более чем 100 изображениями ежемесячно, вам нужно будет перейти на их планы подписки премиум-класса.
WP Compress Стоимость
СтоимостьWP Compress зависит от того, сколько данных вы используете в месяц.
- Personal → 1 ГБ в месяц, 5,95 долларов США в месяц или 59 долларов США в год
- Professional → 15 ГБ в месяц, 14,95 долларов США в месяц или 179 долларов США в год
- Agency Plus → 50 ГБ в месяц, 29,95 долларов США / в месяц или 299 долларов в год
- Agency Pro → 100 ГБ в месяц, 49 долларов.95 / месяц или 499 долларов в год
Заключение о WP Compress
Благодаря поддержке нескольких методов сжатия и хорошему интерфейсу, WP Compress — отличный вариант. Однако бесплатная версия слишком ограничена, и чтобы максимально использовать ее, вам необходимо получить один из их планов подписки.
5. Smush
Что такое Smush?
Smush на сегодняшний день является одним из самых популярных плагинов сжатия изображений WordPress на рынке с более чем 1 миллионом активных установок.Он автоматически просканирует каждое изображение, которое вы загружаете на свой веб-сайт, и удалит все ненужные данные, тем самым уменьшив их размер.
Алгоритм сжатия изображений Smush может уменьшить размер файла изображения до 30% без потери качества изображения.
Испытание на сжатие нечетких изображений
В нашем тесте сжатия изображений мы обнаружили, что Smush уменьшил размер изображения с 200 КБ до 190,8 КБ (4,6%). Он использовал сжатие без потерь.
Что хорошего в Smush?
WP Smush поставляется с компрессором массовых изображений, который помогает оптимизировать все изображения в вашей медиатеке.Это также может помочь вам найти файлы изображений, которые больше по размеру и влияют на скорость загрузки. И если это еще не все, он даже предлагает отложенную загрузку изображений, которая еще больше увеличивает скорость загрузки вашего сайта.
Некоторые из ключевых функций бесплатной версии включают:
- Работает с PNG, JPG и GIF.
- Сжатие без потерь — уменьшает размер файла изображения до 30%.
- Поддержка массовой оптимизации изображений.
- Поддержка изменения размера изображения — вам нужно установить максимальную ширину и высоту.
- Изображение Ленивая загрузка.
- Детектор неправильного размера изображения для быстрого обнаружения неоптимизированных изображений.
Премиум-версия плагина WP Smush Pro также доступна с множеством дополнительных функций и возможностей. Вот краткое изложение всех различных функций, которые вы можете ожидать от плагина.
- Преобразовать в формат WebP.
- Сжатие Super Smush с потерями — уменьшение размера изображения до 80%.
- Сверхбыстрая доставка изображений на основе CDN.
- Автоматическое изменение размера изображения.
- Оптимизируйте изображения до 32 МБ.
- Возможность автоматического преобразования PNG в файлы изображений JPEG
Что-нибудь не так хорошо в Smush?
Один из самых больших недостатков WP Smush заключается в том, что его сжатие не происходит частично с другим плагином сжатия изображений.
В лучшем случае, мы обнаружили, что уровень сжатия должен составлять около 10-20%, не влияя на качество изображения.
Smush Pricing
WP Smush Pro доступен как по годовой, так и по месячной цене.Вы также можете воспользоваться 7-дневной бесплатной пробной версией, прежде чем решить, какой план выбрать.
- Hobbyist → 84 доллара в год, для 1 сайта
- Professional → 168 долларов в год, до 5 сайтов
- Agency → 348 долларов в год, до 25 сайтов
Заключение о Smush
WP Smush — достойный выбор среди плагинов сжатия изображений со средними результатами для бесплатной версии. Однако, если вы хотите автоматически сжимать изображения без потери качества, Smush — хороший выбор!
6.EWWW Image Optimizer
Что такое оптимизатор изображения EWWW?
EWWW Image Optimizer — еще один простой и понятный плагин для сжатия изображений, который автоматически оптимизирует ваши изображения, чтобы сэкономить место для хранения и полосу пропускания.
EWWW Тест сжатия изображения оптимизатора изображения
В тесте EWWW Image Optimizer достиг степени сжатия изображения 7,5% с использованием техники сжатия без потерь. Окончательный размер изображения — 185 КБ по сравнению с 200 КБ.
Чем хорош оптимизатор изображений EWWW?
После установки плагин дает вам доступ к EWWW I.O. API. Он предназначен для обработки больших изображений. Кроме того, он также предлагает поддержку различных форматов файлов, включая JPG, PNG, GIF, PDF и WebP. Таким образом, плагин может помочь вам сжать и оптимизировать практически любое изображение, которое вы ему добавляете.
Как и другие плагины в списке, он поддерживает сжатие без потерь и с потерями. Кроме того, все исходные изображения сохраняются в течение 30 дней во внешней облачной резервной копии.Это позволяет восстановить исходное изображение, если вам не нравится сжатая версия изображения.
Он предназначен для автоматического сжатия изображений, как только вы загружаете их в свою медиатеку WordPress. Однако есть также возможность массовой оптимизации изображений, которые уже были перед установкой плагина.
Основные характеристики:
- Работает с файлами JPG, PNG, GIF и PDF.
- Поддерживает алгоритмы сжатия без потерь и с потерями.
- Интеллектуальные параметры преобразования помогают преобразовать изображения в нужный формат файла.
- Возможность создания WebP-версий ваших изображений.
- Поддержка массового сжатия изображений.
- Нет ограничений на размер файла.
- Бесплатное 30-дневное резервное копирование всех исходных образов на случай их восстановления.
Основной плагин можно использовать бесплатно. Однако также доступна платная версия, которая включает в себя множество расширенных функций и возможностей.Платная версия предлагает следующие функции.
- Мощное сжатие изображений для уменьшения размера файла до 80%.
- Интеграция с CDN.
- Снижена нагрузка на сервер.
Что-нибудь не так хорошо в оптимизаторе изображений EWWW?
Единственным недостатком EWWW Image Optimizer является то, что для JPEG в их бесплатной версии установлено сжатие без потерь. Это приводит к меньшей экономии, а для получения большей экономии вам необходимо использовать их премиум-версию.
Стоимость оптимизатора изображения EWWW
EWWW Image Optimizer предлагает простую фиксированную цену.
- Сжать ключ API → 0,0002 USD / изображение. В этом плане вы получаете сжатие премиум-класса, WebP и сниженную нагрузку на сервер. Сжатые изображения хранятся на вашем сервере.
- Easy IO → Это ежемесячный план, при котором вам нужно платить от 5 до 15 долларов в месяц. Он также предлагает больше функций по сравнению с Compress API Key, включая изменение размера / масштабирования изображения, оптимизацию одним щелчком, более быструю доставку (CDN) и изображения, хранящиеся на серверах EWWW Image Optimizer.
Заключение об оптимизаторе изображений EWWW
EWWW Image Optimizer — идеальный плагин для сжатия изображений для предприятий, которым требуется хорошее сжатие изображений без потери качества.Их планы также заманчивы, учитывая, что они предлагают хранилище изображений на своем сервере.
Часто задаваемые вопросы о сжатии изображений
К настоящему времени вы должны иметь довольно хорошее представление о плагинах сжатия изображений WordPress и о том, какие из них вы хотите использовать на своем веб-сайте. Но, как говорится, у вас все еще могут быть некоторые нерешенные вопросы или сомнения.
Таким образом, мы затронули некоторые часто задаваемые вопросы о сжатии изображений, чтобы помочь вам. Однако, если ваши проблемы все еще не решены, не стесняйтесь записывать их в комментариях ниже.
Почему мое изображение размытое после сжатия?
Иногда агрессивные алгоритмы сжатия изображений с потерями могут удалить слишком много данных изображения. Это может привести к снижению качества изображения и сделать изображение размытым или пиксельным.
Это происходит из-за того, что меньше данных пытается заполнить разрешение исходного изображения. Таким образом, быстрое исправление — это изменение размера изображения до меньшего разрешения.
Однако, если вам нужны неизменные размеры изображения, вы можете выбрать менее агрессивный метод сжатия, такой как сжатие без потерь.
Следует использовать сжатие без потерь или с потерями?
Сжатие без потерь идеально, когда качество изображения для вас важнее, чем уменьшение размера файла. Например, если зрителю нужно сосредоточиться на мелких деталях вашего изображения, таких как строки или текст, тогда сжатие без потерь будет идеальным.
С другой стороны, сжатие с потерями предполагает безвозвратное удаление данных изображения. Но удаляются только данные, которые обычно остаются незамеченными человеческим глазом. Таким образом, изображение будет такого же качества.
При этом обычно рекомендуется использовать сжатие с потерями для изображений, в которых объект фокусировки не включает детали. Однако вы также можете использовать сжатие с потерями, если не возражаете против потери качества изображения и требуете только уменьшенного размера файла.
Должен ли я конвертировать мои изображения в WebP?
Вам обязательно стоит подумать о преобразовании ваших изображений в WebP, поскольку это гораздо более оптимизированный формат изображений для Интернета.
WebP использует оптимизированный алгоритм сжатия, который помогает обеспечить лучшее качество изображения при значительно меньшем размере файла.
Google — компания, разработавшая WebP, утверждает, что этот формат почти на 20–35% меньше, чем JPG (формат файлов с потерями). Фактически, Google использует формат WebP для своих миниатюр YouTube, скорость загрузки которых увеличена до 10%.
Единственным недостатком использования WebP является то, что он поддерживается только несколькими браузерами, а именно Chrome, Opera, Microsoft Edge и Firefox. Он не поддерживается такими браузерами, как Internet Explorer и Safari.
Итак, если ваши пользователи заходят на ваш сайт из неподдерживаемого браузера, существует.Версия изображения в формате JPG или .PNG, к которой можно вернуться.
Заключение — Какой плагин сжатия изображений WordPress вам следует установить?
Это был наш взгляд на лучшие плагины для сжатия изображений WordPress. Мы надеемся, что вы нашли это полезным и помогли вам найти идеальный плагин сжатия изображений для ваших нужд.
Если вы хотите преобразовать изображения в WebP и легко включить их в свой веб-сайт, тогда Imagify и ShortPixel — отличные варианты.С другой стороны, если вы сосредоточены на оптимизации изображений для более быстрой загрузки, то стоит подумать об Optimole.
Итак, какой плагин сжатия изображений вы выберете? Прокомментируйте ниже и дайте нам знать.
Сравнение 7 лучших плагинов для оптимизации изображений WordPress
Ищете лучший плагин для оптимизации изображений WordPress, чтобы ускорить работу вашего сайта?
Согласно HTTP-архиву, изображения составляют около 50% от размера файла средней веб-страницы, поэтому поиск способа сжатия может оказать положительное влияние на время загрузки страницы вашего сайта.
Плагин сжатия изображений предлагает простой способ исправить это, потому что вы можете продолжать загружать изображения как обычно, при этом плагин автоматически оптимизирует их в фоновом режиме.
Чтобы помочь вам найти лучший плагин для оптимизации изображений для вашего сайта, я на практике протестировал семь популярных вариантов. Для каждого плагина я укажу его:
- Ключевые особенности
- Интерфейс (реальные скриншоты того, как он работает)
- Производительность (с использованием одного и того же тестового изображения для каждого плагина)
- Цена
Более того, все эти плагины также предлагают, по крайней мере, некоторую форму бесплатного план, хотя некоторые из них более щедры, чем другие.
Давайте оптимизируем…
Как я буду тестировать эти плагины
Чтобы проверить производительность этих подключаемых модулей для оптимизации изображений, я загружаю и сжимаю одни и те же изображения JPEG и PNG с каждым подключаемым модулем.
Некоторые примечания:
- Без изменения размеров изображения — только сжатие.
- Я буду использовать максимальное сжатие с потерями и сжатие без потерь (два теста). Я думаю, что это самый справедливый способ делать что-то, поскольку каждый плагин обрабатывает вещи по-своему.
- Я удалю данные EXIF, когда плагин предложит эту функцию.
- Размер исходного изображения в формате JPG составляет 294 КБ.
- Размер исходного изображения PNG составляет 272 КБ.
Также отмечу, когда уровень сжатия вызывал заметное изменение качества изображения. Если я не говорю о качестве изображения, можно предположить, что разница в качестве небольшая ( для невооруженного глаза, по крайней мере, ).
ShortPixel — это популярная бесплатная версия, которая активна на более чем 200 000 сайтов.
На текущий момент ShortPixel выпускается в двух версиях:
.- ShortPixel Image Optimizer — автоматически изменяет размер и сжимает изображения.
- ShortPixel Adaptive Images — Помимо изменения размера и сжатия изображений , он также обслуживает ваши изображения из CDN и динамически изменяет их размер в зависимости от устройства каждого пользователя. Например, кто-то на экране Retina получит изображение с высоким разрешением, а кто-то на смартфоне получит изображение с низким разрешением.
Я протестирую обычный оптимизатор изображений, так как это самая популярная версия. Но также стоит проверить ShortPixel Adaptive Images, нравится ли вам то, что вы видите.
Основные характеристики
Оптимизатор изображения ShortPixel
- Автоматическое сжатие изображений с использованием нескольких уровней сжатия с потерями или без потерь.
- Автоматически изменять размеры изображения до максимального установленного вами размера.
- Сжимайте документы в форматах JPG, PNG, GIF (, включая анимированные файлы GIF, ) и даже PDF-документы.
- Преобразование изображений в формат WebP.
- Выберите размеры эскизов изображений для сжатия.
- Сохраните резервную копию исходного образа.
ShortPixel Adaptive Images
- Обслуживать образы из глобального CDN.
- Динамическое изменение размера изображений в зависимости от размера устройств отдельных посетителей.
- Интеллектуальная обрезка для кадрирования изображений с сохранением важных визуальных элементов.
- Автоматически предоставлять изображения WebP браузерам, поддерживающим WebP.
Интерфейс / простота использования
ShortPixel довольно прост в использовании.
После установки и активации вам нужно будет ввести свой адрес электронной почты, чтобы сгенерировать ключ API ShortPixel. Вы можете повторно использовать один и тот же ключ API на нескольких сайтах, что удобно, если у вас сеть сайтов.
После того, как вы подтвердите свой ключ API, вы получите простую область настроек, где вы можете:
- Выберите желаемый уровень сжатия — два уровня сжатия с потерями и сжатие без потерь.
- Выберите, нужно ли также оптимизировать миниатюры изображений ( те, которые автоматически создаются WordPress ).
- Укажите, следует ли сохранять резервную копию исходного изображения и / или удалять данные EXIF.
- Выберите максимальные размеры для автоматического изменения размера изображений, а также способ обрезки изображений (, если применимо, — вы также можете просто установить максимальную ширину, чтобы сохранить исходное соотношение сторон и избежать обрезки ).
Вкладка Advanced позволяет управлять более мелкими функциями, такими как создание изображений WebP, преобразование в JPEG и т. Д .:
После того, как вы сделаете свой выбор, ShortPixel автоматически оптимизирует новые изображения, которые вы загружаете, и вы также можете:
- Массовая оптимизация существующих изображений на вашем сайте.
- Поочередная оптимизация изображений вручную
Производительность
| Макс. Потери | Без потерь | |
| JPG | 80 КБ | 276 КБ |
| PNG | 80 КБ | 215 КБ |
Цена
ShortPixel дает вам определенную ежемесячную квоту бесплатно. После этого вам нужно будет заплатить.
Бесплатно можно оптимизировать 100 изображений в месяц без ограничений по размеру .Так что, если вам просто нужно оптимизировать несколько больших изображений, это очень удобно.
После этого вы можете приобрести ежемесячную подписку или разовые кредиты на оптимизацию изображения. Самая дешевая подписка стоит 4,99 доллара США в месяц до 5000 изображений в месяц, а самый дешевый одноразовый пакет — 9,99 доллара США за 10 000 изображений.
Помните — это для всей вашей учетной записи ShortPixel. То есть вы можете использовать свою квоту на нескольких сайтах WordPress, используя один и тот же ключ API.
Подробнее / Скачать
Imagify — это бесплатный плагин для оптимизации изображений от тех же разработчиков, что и плагин кэширования / повышения производительности WP Rocket.Таким образом, он отлично сочетается с WP Rocket для полнофункционального набора производительности веб-сайта.
Основные характеристики
- Автоматически оптимизируйте изображения с помощью трех различных уровней сжатия с потерями и без потерь.
- Создавайте изображения WebP и отправляйте их в браузеры, поддерживающие WebP.
- Автоматически изменять размеры изображений.
- Выберите размеры эскизов для оптимизации.
- Создайте резервную копию исходного изображения.
- Добавьте пользовательские папки вне медиабиблиотеки для оптимизации.
- Сохраните резервную копию исходного образа.
Интерфейс / простота использования
Imagify имеет действительно хорошо продуманный интерфейс и очень проста в использовании. Как и в случае с ShortPixel, вы начнете с создания ключа API для подключения к сервису Imagify. Тогда это откроет полный интерфейс.
Вверху вы можете выбрать желаемый уровень сжатия. Как и в случае с ShortPixel, вы получаете два уровня сжатия с потерями, а также вариант без потерь. Вы также можете выбрать:
- Следует ли автоматически оптимизировать изображения при загрузке и / или резервном копировании исходных изображений.
- Следует ли хранить информацию EXIF.
Далее можно настроить:
- Следует ли создавать и отображать изображения WebP.
- Параметры автоматического изменения размера. Вы можете установить максимальную ширину, а затем сохранить соотношение сторон.
- Какие размеры эскизов следует оптимизировать.
Если включено, Imagify автоматически оптимизирует все недавно загруженные изображения. И вы также можете массово оптимизировать старые изображения или вручную оптимизировать отдельные изображения.
Производительность
| Max Lossy | Lossless | |
| JPG | 178 KB | 276 KB |
| PNG | 38 KB * | 212 KB |
* Число PNG с потерями впечатляет, но разница в качестве была заметна.Однако я не заметил разницы в JPEG с потерями.
Стоимость
Как и ShortPixel, Imagify также дает вам определенное бесплатное выделение в месяц. Однако они рассчитывают это иначе.
Вместо того, чтобы делать это по количеству изображений, например ShortPixel, Imagify ограничивает вас 25 МБ всего в месяц. Так что, если вам нужно оптимизировать много маленьких изображений, бесплатный план может быть лучше, чем ShortPixel.
После этого вы можете приобрести разовые или ежемесячные планы.Самый дешевый ежемесячный план составляет 4,99 доллара в месяц за 1 ГБ изображений, а самый дешевый разовый план — 5,99 доллара за 500 МБ изображений.
Подробнее / Скачать
EWWW Image Optimizer уникален тем, что оптимизирует ваши изображения. Большинство плагинов для оптимизации изображений, включая ShortPixel и Imagify, подключаются к внешним серверам через API и выполняют оптимизацию изображений на этих внешних серверах.
EWWW Image Optimizer, однако, использует ваш собственный сервер для оптимизации изображений.Это делает его бесплатным для неограниченного использования, но это также означает, что вы собираетесь использовать собственные ресурсы сервера.
С учетом сказанного, плагин также дает вам возможность подключиться через API (, если вы платите ), поэтому вы можете выбрать подход, который лучше всего подходит для вас.
Для справки, я использую для своих тестов версию для самостоятельного размещения.
Основные характеристики
- Оптимизируйте изображения на собственном сервере или подключитесь через API для облачной оптимизации.
- Оптимизирует JPG, PNG, GIF и PDF.
- Четыре различных уровня сжатия, но не все из них доступны бесплатно.
- Автоматически изменять размер изображений до максимальных.
- Динамически подавать изображения через CDN и изменять их размер в соответствии с устройством пользователя ( как адаптивные изображения ShortPixel). Это платная услуга.
- Оптимизация расписания для запуска в определенное время дня, что позволяет запланировать ее на непиковые часы для экономии ресурсов сервера.
- Преобразование PNG в JPG и наоборот.
- Создание и обслуживание изображений WebP.
Интерфейс / простота использования
Благодаря недавнему изменению дизайна интерфейс EWWW Image Optimizer стал намного лучше.
Тем не менее, он по-прежнему дает вам тонну с разными настройками. Что ж, это неплохо. Если вам нравится точечный контроль, вам понравятся все эти возможности. Но если вы обычный пользователь, вы можете почувствовать себя немного ошеломленным (, и в этом случае я бы порекомендовал что-то вроде ShortPixel или Imagify ).
Например, вы можете видеть все эти разные вкладки в интерфейсе:
Производительность
| Max Lossy | Lossless | |
| JPG | N / A | 276 KB |
| PNG | 80 KB * | 212 KB |
сжатие доступно для бесплатно , но премиум-версия открывает более высокие уровни сжатия.
Стоимость
Основной подключаемый модуль EWWW Image Optimizer доступен бесплатно для неограниченного использования.
Оплатить нужно только, если вы хотите:
- Подключитесь к облачной службе оптимизации сжатия, CDN и т. Д.
- Разблокируйте все методы сжатия и некоторые другие функции.
Планы сжатия стоят всего 0,003 доллара США за изображение. Например, вы можете сжать 3000 изображений за 9 долларов.
Тогда план с CDN стоит 9 долларов в месяц.
Подробнее / Скачать
Kraken — это версия плагина WordPress популярного оптимизатора изображений Kraken.io. Примечание. Я использую веб-интерфейс Kraken.io , когда оптимизирую изображения для клиентских сайтов .
Это приятный простой вариант, хотя в нем отсутствуют некоторые расширенные функции в других плагинах. Например, нет поддержки изображений WebP.
Основные характеристики
- Использует сервис сжатия Kraken.io.
- Методы сжатия и сжатия без потерь.
- Автоматически изменять размер изображений до указанных максимальных размеров.
- Вручную выберите настройку качества JPEG и схему субдискретизации цветности.
- Выберите эскизы для оптимизации.
- Сохранить метаданные EXIF.
Интерфейс / простота использования
Для начала вам необходимо сгенерировать ключ API Kraken для подключения вашего сайта к сервису.
Оттуда вы попадете на единую страницу настроек, где можете указать, какой метод оптимизации использовать, а также:
- Следует ли автоматически оптимизировать изображения при загрузке.
- Автоматическое изменение размера изображения.
- Какие эскизы нужно оптимизировать.
- Следует ли сохранять данные EXIF.
Производительность
| Макс. Потери | Без потерь | |
| JPG | 246 КБ | 274 КБ |
| PNG | 73 КБ | 209 КБ |
Цена
Kraken бесплатно предоставляет вам одноразовый кредит в размере 100 МБ. После этого планы начинаются с 5 долларов в месяц за до 500 МБ изображений, а затем будут расти.
Подробнее / Скачать
Smush, активный на более чем 1 миллионе веб-сайтов, является одним из самых популярных плагинов для оптимизации изображений WordPress.
Для этого есть серьезная причина — он позволяет оптимизировать неограниченное количество изображений бесплатно , используя серверы Smush (не ваши собственные). На это есть некоторые ограничения, но это все равно довольно щедро, и это не то, что вы часто встретите.
Основные характеристики
Я начну с ключевых особенностей бесплатной версии :
- Автоматически сжимайте изображения с помощью сжатия без потерь .Без сжатия с потерями бесплатно.
- Автоматически изменять размеры изображения.
- Выберите размеры эскизов для оптимизации.
- Удалите метаданные EXIF.
- Ленивая загрузка изображений для более быстрой начальной загрузки страницы.
- Оптимизируйте изображения во внешних каталогах.
- Массовая оптимизация 50 изображений одновременно.
А если вы обновитесь до платной версии , вы также получите следующие функции:
- Использовать сжатие с потерями.
- Обслуживать образы из CDN.
- Преобразование и обслуживание изображений WebP.
- Создайте резервную копию исходного изображения.
- Автоматически конвертировать PNG в JPEG
- Автоматически массово оптимизировать все старые изображения.
Интерфейс / простота использования
В Smush нет ключа API, к которому можно было бы подключиться — вы просто активируете его и начинаете прямо сейчас. Они даже предоставляют вам хороший мастер настройки для настройки важных основ.
После этого вы получите красиво оформленный интерфейс, в котором вы можете настроить основные и дополнительные параметры:
Есть также некоторые другие вкладки, на которых вы можете настроить такие функции, как отложенная загрузка.
Производительность
| Макс. Потери | Без потерь | |
| JPG | Н / Д | 289 КБ |
| PNG | Н / Д | 272 КБ * |
* Smush объявил мой тест PNG изображение как «Уже оптимизировано» и не сжимало его.
Стоимость
Если все, что вам нужно, это сжатие без потерь, бесплатная версия позволяет оптимизировать неограниченное количество изображений ( размером до 5 МБ каждое, ).Так что для сжатия без потерь это лучшее значение.
Однако, если вам нужно сжатие с потерями, а также все другие платные функции, это может стать немного дорого, потому что вам понадобится членство в WPMU DEV, которое стоит 49 долларов в месяц (, хотя оно также дает вам доступ ко всем Другие плагины WPMU DEV ).
Подробнее / Скачать
WP Compress — это новый плагин для сжатия изображений WordPress, который предлагает щедрую структуру ценообразования и хорошо продуманный интерфейс.
Он также утверждает, что предлагает «предотвращение чрезмерного сжатия», хотя я не знаю, как это проверить.
Основные характеристики
- Три различных уровня сжатия — два с потерями и один без потерь.
- Автоматически сжимать изображения при загрузке и массово сжимать старые изображения.
- Автоматически изменять размеры изображения.
- Выберите размеры эскизов для оптимизации.
- Удалить данные EXIF.
- Храните резервные копии исходных образов в облаке ( вместо того, чтобы тратить зря место на собственном сервере ).
Интерфейс / простота использования
Как и многие другие плагины, для начала вам нужно добавить в плагин свой ключ API.
Вы можете начать с рекомендуемых настроек плагина или настроить все самостоятельно.
Интерфейс чистый и отлично выглядит. Есть всего несколько основных настроек, и все они легко доступны:
Производительность
| Max Lossy | Lossless | |
| JPG | 125 KB | 240 KB |
| PNG | 34 KB | 50 KB * |
* Я не уверен, что происходит здесь, потому что это не кажется без потерь.Я заметил небольшое снижение качества как с потерями, так и без потерь, хотя это было намного меньше, чем то, что я видел с Imagify.
Стоимость
WP Compress позволяет бесплатно оптимизировать первые 100 изображений. После этого членство начинается с 5 долларов за 1000 изображений.
Однако их ценообразование имеет уникальный ( и щедрый ) подход. В то время как большинство других инструментов учитывают каждый размер эскиза как отдельное изображение для выставления счетов, WP Compress не делает .
Например, если ваша тема имеет пять различных размеров миниатюр, одно изображение будет занимать пять кредитов на что-то вроде ShortPixel. Но с WP Compress для оптимизации всех эскизов потребуется всего один кредит.
Подробнее / Скачать
Метко названный Сжатие изображений JPEG и PNG соединяет ваш сайт WordPress с сервисами TinyPNG и TinyJPG, чтобы вы могли автоматически оптимизировать изображения вашего сайта WordPress.
Хотя он не предлагает неограниченное бесплатное сжатие, он предлагает один из самых щедрых бесплатных тарифных планов среди всех инструментов в этом списке.
Основные характеристики
- Поддерживает только сжатие с потерями, хотя оно не очень агрессивное, и я не заметил падения качества.
- Автоматическая оптимизация новых изображений и массовая оптимизация старых изображений.
- Выберите размеры эскизов для оптимизации.
- Автоматически изменять размеры изображения.
- Удалить информацию EXIF.
Интерфейс / простота использования
Как и другие, вам нужно будет добавить свой ключ API, чтобы начать работу.
Оттуда вы можете выбрать, когда сжимать новые изображения, а также другие настройки, такие как миниатюры для оптимизации и необходимость автоматического изменения размера изображений. Настроек не так много — все видно на скриншоте ниже:
Помимо этого, существует также инструмент массовой оптимизации для обработки старых изображений.
Производительность
| Макс. Потери | Без потерь | |
| JPG | 144 КБ | Н / Д |
| PNG | 72 КБ | Н / Д |
Цена
Сжатие изображений JPEG и PNG позволяет оптимизировать до 500 изображений в месяц бесплатно без ограничений по размеру файла, что довольно много с точки зрения бесплатных опций.
После первых 500 изображений вы будете платить только в зависимости от объема использования. Ваши первые 10 000 изображений стоят 0,009 доллара за изображение. Кроме того, вы будете платить всего 0,002 доллара за изображение.
Например, если вам нужно оптимизировать 1000 изображений в месяц, вы заплатите всего 4,50 доллара ( помните — первые 500 оптимизаций каждый месяц бесплатны ).
Подробнее / Скачать
Какой плагин для оптимизатора изображений WordPress лучше всего подходит для вас?
Чтобы вам было легче увидеть, как работает каждый плагин, вот полная таблица с результатами.
Помните:
- Размер исходного изображения JPG составляет 294 КБ.
- Размер исходного изображения PNG составляет 272 КБ.
Как видите, сходства много ( иногда даже одинаковые номера ). Это имеет смысл, потому что в некоторых случаях плагины используют почти идентичные алгоритмы сжатия.
Итак, какой плагин оптимизатора изображений для WordPress лучший? Что ж, у меня есть несколько победителей, в зависимости от ваших потребностей.
Я думаю, что лучший плагин общей оптимизации — это ShortPixel по нескольким причинам:
- Показатели сжатия твердые.
- Даже сжатие с потерями не привело к заметному снижению качества изображения.
- Он имеет ряд дополнительных функций, таких как поддержка WebP и сжатие PDF.
Я бы сказал, что Imagify не сильно отстает, хотя его PNG-сжатие было немного более с потерями (, хотя оно также уменьшило размер файла более чем на ).
Оба инструмента предлагают бесплатные опции, хотя бесплатные планы довольно ограничены.
Если вы специально ищете бесплатный плагин, который сжимает изображения с помощью внешнего API, я бы выбрал:
- TinyPNG, если вы хотите использовать сжатие с потерями.
- Smush, если вы хотите использовать сжатие без потерь.
И если вы нормально с использованием собственного сервера, Ewww Image Optimizer также отличный вариант, который позволит вам оптимизировать неограниченное количество изображений бесплатно — просто убедитесь, что планировать оптимизацию смещенным пиковое время при загрузке много изображений.
Есть какие-либо вопросы по поводу этих плагинов сжатия изображений? Спрашивайте в комментариях!
6 лучших WordPress Оптимизация изображений Плагины (испытано)
Вы ищете лучшее изображение оптимизации плагин для вашего WordPress сайта?
Я знаю, вы, наверное, слышали, что вы всегда должны оптимизировать изображения.Что ж, это первое, что люди видят на вашем сайте, и именно они определяют внешний вид вашего бренда.
Оптимизация изображений также является ключом к ускорению загрузки вашего веб-сайта, увеличению количества просмотров страниц и конверсий.
Но как узнать, правильно ли вы все делаете?
Мы все знаем, насколько важно иметь визуально привлекательный веб-сайт, удобный и функциональный. Изображения являются неотъемлемой частью этого, но их может быть сложно оптимизировать без помощи плагинов.Знаете ли вы, что изображения составляют в среднем 21% от общего веса веб-страницы?
Наше руководство также поможет вам понять основные функции, которые должен иметь хороший плагин для повышения производительности.
Давайте взглянем на шесть лучших плагинов для оптимизации изображений WordPress, которые мы выбрали для вас!
Как выбрать правильный подключаемый модуль для оптимизации изображений
Оптимизируя изображения в WordPress, вы ускоряете время загрузки и улучшаете взаимодействие с пользователем.
Но что вы делаете, когда оптимизируете свои изображения? Оптимизация веб-изображений — это действие по доставке высококачественных изображений нужного формата, размера и разрешения при сохранении как можно меньшего размера.
Оптимизация изображений может выполняться разными способами: путем изменения размера изображений, сжатия размера или их кеширования с использованием отложенной загрузки.
Есть много плагинов, которые сделают это за вас автоматически. Однако не все плагины одинаковы.В этом разделе мы покажем вам некоторые из ключевых функций, на которые вам следует обратить внимание при выборе плагина для оптимизации изображений.
- Функция сжатия: процесс кодирования или преобразования файла изображения таким образом, чтобы он автоматически занимал меньше места, чем исходный файл.
- Убедитесь, что плагин может оптимизировать форматы, которые вы хотите использовать: jpg, png, pdf, gif и WebP.
- Автоматическое преобразование изображений в WebP: WebP — это современный формат изображений, обеспечивающий превосходное сжатие без потерь и с потерями для изображений в Интернете.Выбранный вами плагин должен поддерживать и преобразовывать этот оптимизированный формат, широко используемый в Интернете.
- Lazy Load option: отображать изображения только тогда, когда посетители видят их, экономят трафик.
- Выберите, хотите ли вы, чтобы изображение было оптимизировано с использованием алгоритма сжатия без потерь или с потерями. Затем убедитесь, что в плагине есть оба варианта в соответствии с вашими потребностями.
| Существует два типа алгоритмов сжатия изображений: без потерь и с потерями. 📖 Без потерь: качество изображения не изменится. |
- Опция, позволяющая оптимизировать изображения, уже загруженные на ваш сайт. Это сэкономит вам массу часов!
- Массовая оптимизация против одиночной оптимизации: оба варианта очень полезны, поскольку вы можете оптимизировать существующую медиа-библиотеку массово или вручную выбрать изображение для оптимизации.
- Вариант резервного копирования, если вам нужно вернуться к исходным изображениям.
Теперь, когда мы рассмотрели некоторые из лучших функций, которые следует искать в подключаемом модуле для оптимизации изображений, давайте подробнее рассмотрим шесть подключаемых модулей, которые могут помочь в достижении этой цели.
Шесть лучших подключаемых модулей для оптимизации изображений (с финальными тестами)
- Imagify
- Ewww Image Optimizer
- Optimole (Оптимизация изображения и отложенная загрузка от Optimole)
- ShortPixel Image Optimizer
- reSmush.it
- Сжатие изображений JPEG и PNG
И многое другое. Вы также обнаружите два бонуса к контенту:
1. Представьте себе
Имея более 500 000 активных установок, Imagify является одним из самых продвинутых инструментов для оптимизации ваших изображений прямо в панели управления WordPress. Благодаря очень удобному интерфейсу Imagify оптимизирует ваше хранилище мультимедиа, поскольку оно сжимает ваши недавно загруженные изображения, а также любые, которые у вас есть в настоящее время. И наконец, что не менее важно, WP Rocket сделал (с любовью) с той же целью снова: сделать Интернет более быстрым!
Основные характеристики
- Поддержка PNG, JPG, GIF, PDF и WebP
- Возможность конвертировать изображения в формат WebP, а также отображать их в формате WebP на вашем сайте WordPress двумя способами с помощью тега
или в формате.htaccess - Изменение размера и оптимизация могут выполняться автоматически при загрузке или во время процесса оптимизации существующих изображений
- Три различных уровня сжатия: Нормальное (сжатие без потерь), Агрессивное (сжатие с потерями), Ultra (даже более агрессивное сжатие с потерями для максимальной экономии файлов)
С панели инструментов WordPress вы можете сравнить каждый уровень сжатия с помощью инструмента «Imagify». Мы попробовали и увидели, что качество изображения не пострадает, но размер файла увеличился с 336 КБ до 104 КБ, что составляет 66% экономии!
Инструмент Imagify, сравнивающий несколько уровней сжатия (качество не меняется)- Возможность выбора типа изображения, которое вы хотите оптимизировать, среди эскизов / среднего / большого
- Автоматически изменять размер изображений до определенного максимального значения.измерение
- Imagify использует свои собственные серверы для оптимизации ваших фотографий (что позволяет вам использовать меньшую полосу пропускания и сохранить время загрузки ваших страниц)
- Резервное копирование исходных изображений (для восстановления изображений после сжатия)
- Массовый оптимизатор для оптимизации медиа-библиотека в один клик:
Стоимость (в зависимости от количества изображений, которые вы хотите оптимизировать)
Бесплатный ключ API позволит вам изменять размер и сжимать изображения на 20 МБ в месяц (около 200 изображений).Затем вы можете платить 4,99 доллара в месяц за 500 ГБ (около 5000 изображений) или 9,99 доллара в месяц за неограниченное использование.
Важно: вы можете использовать Imagify на полную мощность, используя бесплатную версию . Премиум-версия позволяет обрабатывать только больше изображений.
2. Ewww Image Optimizer
Более 900 000 веб-сайтов используют плагин Ewww Image Optimizer для ускорения своих изображений без потери качества. Он автоматически оптимизирует изображения по мере их загрузки.У вас также есть возможность оптимизировать ранее загруженные изображения JPG по отдельности или сразу со сжатием без потерь.
Основные характеристики
- Доступно сжатие для файлов JPG, PNG и PDF
- Изображения автоматически сжимаются, масштабируются по размеру страницы, загружаются с задержкой и конвертируются в формат WebP следующего поколения.
- Изменить размер существующих изображений
- Добавить недостающие размеры (атрибуты ширины / высоты для уменьшения сдвигов макета и улучшения взаимодействия с пользователем)
- Оптимизируйте все на своем сайте, а не только медиа-библиотеку WordPress
- Позвольте вам оптимизировать изображения с помощью инструментов на вашем собственном сервере
- Неограниченные размеры файлов, поэтому вам не нужно беспокоиться о больших несжатых изображениях
- Доступна массовая опция: оптимизируйте все изображения с одной страницы
Когда вы устанавливаете плагин, они спрашивают вас, каковы ваши цели.Для сравнения остановимся на бесплатном режиме:
. Ewww Image Optimizer — ЦелиИнтерфейс не очень удобный, но он выполняет свою работу, и почти нет настроек, которые нужно применить перед его использованием.
Стоимость (в зависимости от доступных функций)
Оптимизатор изображенийEwww можно использовать бесплатно, но если вам нужно еще больше оптимизировать свой сайт, вы можете выбрать премиальный план. Премиум-план включает оптимизацию JS и CSS, параметры кеширования, CDN, большую пропускную способность и лучшую возможность оптимизации.
Ewww Image Optimizer — Цена3. Optimole (Оптимизация изображения и отложенная загрузка от Optimole)
Плагин оптимизации изображенийOptimole предлагает чистый интерфейс с инструментами, которые работают в фоновом режиме, без необходимости проверять какие-либо параметры. Оптимизация изображений требует создания учетной записи и ввода ключа API, но это очень быстро! Как только это будет сделано, просмотрите все оптимизированные изображения на панели инструментов, чтобы изменить определенные настройки, такие как замена изображений, изменение размера больших изображений, отложенная загрузка или качество сжатия.Сюда входят ежемесячные отчеты.
Основные характеристики
- Поддерживает следующие типы изображений: формат JPG, PNG и SVG
- Удобный интерфейс
- Алгоритмы с потерями и без потерь
- 4 типа сжатия: Авто, Высокий, Средний, Низкий
У вас есть доступный инструмент (аналогично Imagify) для сравнения качества изображения до и после оптимизации:
Тестирование качества изображения — панель управления Optimole- Поддерживает изображения Retina и WebP
- Обслуживает изображения из глобального CDN (бесплатно!)
- Оптимизирует на основе фактического устройства посетителя
- Вариант отложенной загрузки
- Добавляет водяной знак автоматически
- Интеллектуальная обрезка: сохраняйте наиболее интересную часть изображения без ущерба для качества
- Ежемесячный отчет для отслеживания и мониторинга
Стоимость (в зависимости от количества посещений)
С бесплатным планом вы можете оптимизировать неограниченное количество изображений до 5 000 посещений в месяц.
Optimole — Цена4. Оптимизатор изображения ShortPixel
С более чем 300 000 активных установок их обещание ясно: ускорить работу вашего сайта. Плагин оптимизации изображений Freemium ShortPixel предлагает три различных алгоритма сжатия изображений: без потерь, с потерями и глянцевый, поэтому вы можете выбрать наиболее подходящий для вашего проекта.
Основные характеристики
- Новые изображения автоматически изменяют размер / масштаб и оптимизируются на лету, в фоновом режиме
- Сжатие изображений с потерями и без потерь доступно в следующем формате: файлы JPG, PNG, GIF, WebP, AVIF и PDF
- Интерфейс с доступны дополнительные расширенные параметры
- Он совместим с любой галереей, слайдером или плагином электронной коммерции
- Автоматически уменьшать большие изображения
- Автоматически конвертировать PNG в JPG, если это приведет к уменьшению изображений
- Оптимизируйте любое изображение, которое у вас есть ваш веб-сайт, даже изображения, которые не указаны в библиотеке мультимедиа
- Для фотографов: сохраните или удалите данные Exif и включите сжатие глянцевого JPEG
Цены (в зависимости от количества изображений, которые необходимо оптимизировать)
Сам плагин бесплатный и включает 100 бесплатных кредитов в месяц.Дополнительные кредиты можно купить за 4,99 доллара США за 7000 кредитов изображений.
5. reSmush.it
Оптимизатор изображений reSmush.it позволяет вам бесплатно оптимизировать ваши изображения. Вы также можете изменить уровень оптимизации ваших изображений в зависимости от требуемого качества или при желании исключить некоторые изображения из процесса оптимизации.
Основные характеристики
- Поддерживаемые форматы: изображения PNG, JPG, GIF, BMP и TIF бесплатно до 5 МБ
- Массовая операция для оптимизации всех ваших изображений всего за 2 клика!
- WebP пока недоступен (но над этим работают)
- Доступна функция «Оптимизировать при загрузке»
Цена
Бесплатно. Единственное ограничение — отправлять изображения размером менее 5 МБ.
6. Сжатие изображений JPEG и PNG
Этот плагин основан на основах и позволяет оптимизировать форматы JPEG и PNG. Он основан на сервисах сжатия изображений TinyJPG и TinyPNG. Оба инструмента анализируют содержание изображения, чтобы выбрать лучшую стратегию сжатия для каждой фотографии без ущерба для их качества.
Основные характеристики
- Опция массовой оптимизации для всех ваших существующих изображений JPEG и PNG одновременно
- Поддерживаются два типа формата: PNG, JPEG
- Автоматически оптимизируйте новые изображения при их загрузке
- Оптимизируйте отдельные изображения, которые уже есть в вашей медиа-библиотеке
- Массовая оптимизация вашей существующей медиа-библиотеки
- Автоматически изменяйте размер загружаемых больших изображений, задав максимальную ширину и / или высоту
- Прогрессивная Кодировка JPEG: более быстрое отображение изображений JPEG
- Сжатие анимированных PNG
- Выберите, какие размеры эскизов в WordPress можно оптимизировать
- См. Информацию об использовании на странице настроек и во время массовой оптимизации
- Преобразование CMYK в RGB для экономии места
Стоимость
При обычной установке WordPress вы можете бесплатно оптимизировать около 100 изображений каждый месяц.Когда вы переходите на профессиональную версию (25 долларов США за пользователя в год), вы можете перетаскивать более 20 изображений за один раз, обновить ограничение на размер файла с 5 МБ до 75 МБ и получить доступ к статистике с помощью инструмента Analyzer.
Бонус 1: Окончательные результаты сравнительных тестов для подключаемых модулей оптимизации изображений
Чтобы протестировать наши плагины, мы провели тест с использованием изображения JPG. Мы также использовали бесплатную версию для всех плагинов с настройками по умолчанию.
Давайте посмотрим, какой плагин оптимизатора изображений WordPress работает лучше всего.
Это мой файл JPEG, исходный размер файла — 450 КБ:
Изображение для тестаРезультат теста на моем изображении JPG:
| Исходный размер | Размер после оптимизации | Сохранено (%) | Метод (без потерь — с потерями) | |
| Imagify | 450 КБ | 203 КБ | 55% | с потерями |
| Ewww Image Optimizer | 450 КБ | 400 КБ | 11% | с потерями |
| Optimole | 450 КБ | 270 КБ | 40% | с потерями |
| КБ ShortPixel Image Optimizer | 166 КБ | 63.91% | с потерями | |
| reSmush.it | 450 КБ | 396 КБ | 12% | с потерями |
| Сжатие изображений JPEG и PNG | 450 КБ | 239 КБ | 47% | с потерями |
На первой позиции у нас есть Shortpixel с экономией 63,91%, а затем Imagify с 55%! Это неплохо, учитывая, что мы не установили Imagify в режим Ultra (максимальная настройка оптимизации).
Бонус 2: WP Rocket — Полный пакет для оптимизации изображений и повышения производительности
WP Rocket — это не плагин для оптимизации изображений, поэтому мы не включили его в список и соответствующий тест. Тем не менее, это лучший плагин для кеширования WordPress, который включает в себя некоторые мощные функции оптимизации изображений, такие как отложенная загрузка. Обратите внимание, что WP Rocket не сжимает ваши изображения, поэтому мы все же рекомендуем использовать с ним Imagify.
👇 Прокрутите до теста скорости, чтобы узнать, как WP Rocket и Imagify могут ускорить работу вашего сайта при совместном использовании.
WP Rocket имеет специальную вкладку «Медиа» на панели управления WordPress:
Вкладка «Медиа» — панель управления WP RocketОсновные функции для оптимизации изображений
- Функция отложенной загрузки: WP Rocket откладывает загрузку или инициализацию ресурсов (изображений или видео) до их просмотра. Это может быть связано с рекомендацией PSI «отложить закадровые изображения на вашем сайте».
- Размеры изображения: вы можете автоматически добавлять к изображениям нужный размер, предотвращая некоторые проблемы с показателем совокупного сдвига макета.
- Встраивает: WP Rocket не позволяет другим встраивать контент.
- Совместимость с WebP: WebP — это формат, который необходимо включить для отображения в совместимых браузерах.
- Формат WebP: WP Rocket рекомендует использовать Imagify для преобразования всех ваших изображений в WebP.
- Другие функции (очень легко настроить) для улучшения вашего сайта WordPress: отложенная загрузка JavaScript и CSS, минификация кода HTML, конкатенация и минификация файлов CSS и JavaScript.
Стоимость
Бесплатная версия WP Rocket отсутствует, а цены начинаются от 49 долларов в год за один веб-сайт.
Как использовать Imagify и WP Rocket для ускорения вашего сайта на WordPress
В ходе аудита мы собираемся протестировать нашу страницу, созданную с помощью конструктора страниц Elementor. Будет 6 фотографий размером 512 КБ, 543 КБ, 456 КБ, 678 КБ и 720 КБ.
Мой тестовый сайт с 6 фотоДля измерения производительности мы будем использовать Google PageSpeed Insights, мощный инструмент на базе Lighthouse.
Мы рассмотрим три сценария:
- Аудит № 1: Мы будем измерять скорость нашего веб-сайта без какой-либо оптимизации (без Imagify — без WP Rocket)
- Аудит № 2: Второй аудит будет для измерения производительности нашего веб-сайта после оптимизации изображений с помощью Imagify ( Imagify — без WP Rocket)
- Аудит № 3: Наконец, будет проведен тест скорости с использованием как Imagify, так и WP Rocket
Давайте начнем!
Прежде всего, вам нужно открыть Google PageSpeed Insights и вставить URL-адрес вашего веб-сайта, как показано в нашем примере ниже:
Пример: Аудит официального сайта WP Rocket (оценка 99/100) — Источник: PSIАудит № 1 — Нет Imagify — Нет WP Rocket
Давайте проведем анализ моего веб-сайта.Как мы видим, у меня оранжевый балл (59/100), а мои показатели Core Web Vitals не очень хорошие.
Моя оценка производительности до оптимизации — Источник: PSI
Более того, у меня есть некоторые проблемы, связанные с изображениями:
- Правильный размер изображений
- Отложить закадровые изображения
- Показывать изображения в форматах следующего поколения (например, WebP!)
Во время второго аудита мы увидим, Imagify может исправить некоторые из проблем, упомянутых выше.
Аудит № 2 — Только Imagify — Нет WP Rocket
Первый вывод заключается в том, что Imagify сделал мои изображения намного светлее:
| Размер файла до Imagify | Размер файла после Imagify (режим Ultra) | Экономия (%) |
| 512 КБ | 296 КБ | 42% |
| 543 КБ | 342 КБ | 37% |
| 456 КБ | 282 КБ | 38% |
| 678 КБ | 400 КБ | 41% |
| 720 КБ | 345 КБ | 52% |
оптимизация моих изображений улучшила мои оценки и разделы аудита на PSI:
| До Imagify | После Imagify (+ 10% быстрее) |
Еще одна хорошая новость заключается в том, что мой раздел диагностики, связанный с проблемами изображения, теперь находится в разделе «пройдено» аудита :
| Мой раздел диагностики до Imagify | Мои пройденные аудиты после Imagify |
Вы хотите пойти по моему пути, чтобы оптимизировать ваши изображения и преобразовать их в WebP?
Вот список настроек Imagify, которые я активировал, чтобы получить такие результаты:
Общие настройки
- Тип уровня оптимизации: Ultra
- Автоматическая оптимизация изображений при загрузке
- Резервное копирование исходных изображений
Настройки оптимизации
- Преобразование всех изображений в формат WebP (в соответствии с рекомендациями Lighthouse)
- Отображение изображений в формате WebP на сайте
- Я также оптимизировал свою тему
- Увеличить размер изображений до максимума.Ширина 2560 пикселей (это настройка по умолчанию, предоставляемая Imagify)
Наконец, я оптимизировал (полностью) все свои изображения. Вы можете увидеть, как выглядит процесс оптимизации ниже:
Сжатие и изменение размера изображений — важные действия, которые необходимо предпринять. Но что происходит после загрузки оптимизированных изображений? Есть ли еще какие-то улучшения с точки зрения производительности? Как можно увеличить скорость , даже если на странице нужно разместить сразу несколько картинок?
Техника ленивой загрузки дает возможность для некоторой дополнительной оптимизации , и если вы добавите некоторые функции WP Rocket, вы можете резко увеличить свой сайт.Это подводит нас к сценарию №3.
Аудит № 3 — Imagify и WP Rocket
Для окончательной проверки мы активировали WP Rocket и настроили несколько параметров. Хорошие новости: мой показатель PSI теперь зеленый:
. Моя оценка в зеленой зоне с использованием WP Rocket и Imagify — Источник: PSI
Мой пройденный раздел аудита вырос, и все основные проблемы исчезли:
Опять же, если вы также хотите оптимизировать свой сайт, убедитесь, что активированы следующие параметры:
- Вкладка оптимизации мультимедиа – Параметры отложенной загрузки и «добавить размер изображения»:
- Вкладка оптимизации файлов — Оптимизация CSS :
- Вкладка оптимизации файлов — Оптимизация JS :
Заключение
Подводя итог, мы увидели, что Imagify и WP Rocket имеют большое влияние на производительность. Мы перешли с 59/100 на 93/100 в Google PageSpeed Insights!
Раздел пройденного аудита увеличился, и оба плагина решают важные проблемы, отмеченные Lighthouse:
И все! Если вы ищете способ ускорить работу своего веб-сайта, возможно, стоит приобрести плагин для оптимизации изображений. Плагины, которые мы рассмотрели, могут помочь уменьшить размер изображений на вашем сайте и даже повысить скорость загрузки, согласно нашему аудиту, проведенному выше с использованием Imagify.
Вы должны иметь в виду, что эти плагины имеют разные функции, которые могут работать лучше в зависимости от того, какой тип контента и формат требуется для вашего сайта WordPress.
Помните, что сжатие и изменение размера изображений хорошо сказывается на производительности, но все же есть большой запас для повышения скорости. Используя Imagify и WP Rocket, мы получили веб-сайт на 50% быстрее на GooglePageSpeed Insights, что дало нам зеленый балл!
Сравнение 7 лучших плагинов для сжатия изображений WordPress [2021]
Я помню время, когда сжатие изображений в этом блоге было бесплатным.
Спасибо разработчику Smush.это плагин , мы сильно испортились и привыкли к бесплатному сжатию изображений .
За последние несколько месяцев все, что мы знали о бесплатном сжатии изображений, изменилось.
Сейчас большинство плагинов WordPress, доступных в Интернете, предлагают небольшую квоту на бесплатное сжатие, и тогда вам придется заплатить, если ваше использование выше.
Итак, в этом посте я подумал, что было бы неплохо взглянуть на все существующие инструменты сжатия изображений WordPress (бесплатные и платные).
Те, у кого есть блог WordPress малого или среднего размера, могут использовать несколько плагинов WordPress для оптимизации всех своих существующих / будущих загрузок бесплатно .
Это может занять много времени, но я знаю, что когда вы начинаете, деньги важнее времени .
Тем, у кого есть блог среднего или большого размера, вы можете подумать о платном варианте. Это поможет вам быстрее загружать блог и порадует ваших читателей .
Вот формула:
- Счастливые читатели = Хороший блог = Лучший рейтинг = Больше денег
Это хорошая формула, но давайте перейдем к настоящему бизнесу. Вот некоторые из лучших плагинов WordPress для сжатия изображений.
(Как всегда, я постараюсь указать как можно больше важных моментов об этих плагинах, чтобы помочь вам принять осознанное решение. Круто?)
Лучшие плагины WordPress для сжатия изображений: сделайте сайт быстрее
- ShortPixel
- Оптимизатор изображений Imagify
- ImageKit
- Optimus
- TinyPNG: сжатие изображений JPEG и PNG
- ImageRecycle
- Kraken
Поехали…
1.ShortPixelShortPixel — разработчик специально для WordPress. Они предлагают как бесплатные, так и платные аккаунты (как и все остальные). Хотя есть одна действительно крутая часть об этой услуге, о которой я вам расскажу через минуту.
Характеристики:
- Поддерживает оптимизацию с потерями и без потерь.
- Поддерживает JPG, PNG, GIF и PDF.
- Восстановить исходное изображение в любое время.
- Сожмите все старые загрузки одним щелчком мыши.
- Автоматическая обработка новых изображений при загрузке.
- Нет ограничений по размеру файла.
- Бесплатная и платная квоты обрабатываются отдельно .
- Таким образом, у вас всегда будет 100 бесплатных сжатий изображений.
- Сохраните и храните резервную копию исходных изображений в отдельной папке.
- Возможность оптимизации всех изображений (эскизов) или только исходного изображения.
- Возможность сохранить или удалить тег EXIF изображения.<Прочтите про тег EXIF здесь>
Бесплатный счет:
- 100 бесплатное изображение сжатий каждый месяц.
- Программа «Пригласи друга»: на каждого привлеченного пользователя вы получаете еще 100 изображений каждый месяц.
Платный аккаунт (10 000 изображений):
- 9,98 $ для изображений размером 10К.
- Купленная квота никогда не истекает.
- Предлагает ежемесячную подписку.
- Поддерживаемый способ оплаты — PayPal.
Удобство использования:
Легко настроить, интерфейс очень приятный. Вы поймете, что я имею в виду, когда начнете выполнять массовое сжатие изображений с помощью этого плагина. Вы можете прочитать мой подробный обзор Shortpixel.
Советы по использованию:
После того, как вы создали бесплатную учетную запись, войдите в свою админку и возьмите ключ API. Установите и активируйте плагин ShortPixel WordPress.
Добавьте ключ API из меню «Настройки »> «ShortPixel».
Перейдите на Медиа> Библиотека> Bulk ShortPixel , чтобы оптимизировать старые изображения.
В этом плагине есть одна замечательная вещь: вы можете отменить сжатие эскизов.
Это гарантирует, что ваша бесплатная квота составляет , используется только для изображений большего размера, что в большинстве случаев является причиной медленной загрузки страниц.
Этот плагин регулярно обновляется и имеет 20K + активных установок с отметкой 4.7-звездочный рейтинг .
ShortPixel — это идеальное решение для сжатия изображений и PDF в WordPress.
Создать бесплатный аккаунт || Создать платный аккаунт
2. Оптимизатор изображения ImagifyЭто плагин от разработчика плагина WP-Rocket .
Он имеет все основные функции, такие как массовое сжатие и изменение размера изображения .
Он предлагает 3 различных уровня сжатия и, в зависимости от типа вашего блога, вы должны выбрать 1 из 3 :
- Нормальный , алгоритм сжатия без потерь.Качество изображения не изменится.
- Агрессивный , алгоритм сжатия с потерями. Более сильное сжатие с крошечной потерей качества , которое в большинстве случаев вообще не заметно.
- Ultra , метод максимального сжатия с использованием алгоритма с потерями.
- С опцией резервного копирования вы можете изменить свое решение, когда захотите, , восстановив ваши изображения до их исходной версии или оптимизировав их с другим уровнем сжатия.
В ближайшие дни они также планируют добавить в функцию преобразования изображений в формат WebP.
Этот плагин также совместим с WooCommerce и NextGen Gallery.
Характеристики:
- Поддерживает JPG, PNG и GIF.
- Изменение размера изображений на лету.
- Изменение размера в процентах.
- Скоро появится поддержка PrestaShop, Magento, Shopify и Joomla .
- Изображения выше 5 Мб будут сжаты только с платной учетной записью.
Бесплатный счет:
- 25 МБ бесплатно каждый месяц.
- Бонус 25 МБ при регистрации.
Платный аккаунт (10 000 изображений):
- 4,99 доллара США в месяц за 1 ГБ данных.
Простота использования:
Onboarding довольно прост и, как и другие плагины, вам нужно создать бесплатную учетную запись и получить свой API-ключ.
Плагин прост в использовании, и как только вы настроите параметры, вы можете сразу начать его использовать.
Вы можете включить или отключить опцию сжатия эскизов.
Помимо сжатия, больше всего в этом плагине мне нравится интерфейс .
Он гладкий и выглядит так, как будто вы находитесь в игре.
В целом, это хороший плагин, и, поскольку он принадлежит тем же людям, что и плагин WP-Rocket, я считаю, что это хороший выбор для тех, кто ищет надежность.
Единственное, на что вы, , могли бы обратить внимание, прежде чем выбрать этот, — это цена.
Скачать плагин || Создать аккаунт
3. ImageKitImageKit — новичок, но он предлагает достойные упоминания функции. Обратите внимание, что он отличается от всех других плагинов сжатия изображений, перечисленных здесь, поскольку изображения будут загружаться с сервера imagekit. Это идеально подходит для тех, кто хочет разгрузить загрузку изображений с веб-сервера.
Что больше всего хотелось бы в Imagekit, так это возможность управления тем, как и где будет отображаться изображение. Специально для фотографов, которые хотят указать максимальные размеры изображения, могут воспользоваться преимуществами ограничения размера изображения в зависимости от функции устройства пользователя.
На мой взгляд, ImageKit — это не только плагин сжатия изображений, но и CDN для изображений. Это идеально подходит для любого типа веб-сайта, но блогер-путешественник, фотограф или любой сайт WordPress, который должен использовать много изображений, найдут эту услугу полезной.
Панель управления интуитивно понятна, а настройки легко настраиваются. Вы также можете увидеть статистику, и если вы внесете какие-то серьезные изменения, вы можете очистить кеш одним щелчком мыши.
Они предлагают 14-дневную бесплатную пробную версию, после чего вы можете решить, хотите ли вы перейти на платную версию или нет.Поскольку оплата производится на основе использования полосы пропускания, а не количества изображений, через 14-дневную пробную версию вы легко сможете оценить свой счет.
Вы можете загрузить плагин WordPress из официального репозитория для подключения к ImageKit.
На мой взгляд, Imagekit идеально подходит для тех, кто использует много изображений на своем сайте WordPress, или для людей с ограниченной пропускной способностью.
Скачать плагин | Посетите ImageKit
4. OptimusЭто еще одно популярное решение, которое, я уверен, понравится многим из вас.Optimus кажется отличной альтернативой плагину Smush.it, так как он позволяет бесплатно сжимать все изображения размером <100 КБ.
Характеристики:
- Поддержка JPEG, PNG.
- Объемное сжатие.
Бесплатный счет:
- Неограниченное сжатие изображений <100Кб.
- Поддерживает прогрессивный JPEG.
Оплаченный счет:
- 19 долларов единовременно за неограниченное сжатие изображений.
- Максимальный размер файла 5 МБ.
- Поддерживает преобразование WebP.
По цене Optimus HQ стоит каждой копейки.
Но мне бы очень хотелось увидеть улучшения в их функции объемного сжатия. Если вы остановите массовое сжатие между ними и запустите процесс позже, он снова начнет сжимать все изображения. Было бы лучше, если бы он мог пропускать те изображения, которые уже были обработаны.
Скачать Optimus бесплатно || Получить Optimus Pro
5.TinyPNG: сжатие изображений JPEG и PNGTinyPNG — или популярный онлайн-сервис для сжатия изображений.
Характеристики:
- Автоматическое сжатие новых изображений.
- Поддерживает только файлы JPEG и PNG.
- Массовая оптимизация.
- Функция изменения размера изображения.
- Преобразование CMYK в RGB.
- Единый API можно использовать для нескольких сайтов.
- Нет ограничений по размеру файла.
Бесплатный счет:
- 500 изображений сжимаются каждый месяц.
Платный аккаунт (10 000 изображений):
- 10 000 изображений стоит 85,50 $ (Одно из самых дорогих для активных пользователей).
Использование плагина:
После активации плагина перейдите в Настройки> Медиа.
Получите здесь свой бесплатный ключ API, добавьте его и настройте любые дополнительные параметры, которые хотите.
Перейдите в Мультимедиа> Сжать все изображения и начните сжимать все свои старые изображения.Вы также можете перейти к загрузчику мультимедиа и выборочно сжимать отдельные изображения (что является хорошей идеей для экономии вашей квоты).
Создать аккаунт на TinyPNG || Скачать плагин
6. ImageRecycleЯ уже говорил об этом в более ранней публикации об онлайн-инструментах сжатия изображений.
Во время исследования этого поста я узнал больше об их плагине WordPress, и я зарегистрировался для получения бесплатной учетной записи.
В этом плагине есть одна замечательная особенность: он перечисляет всех изображений в папке вашей темы.Вы можете выбрать отдельные изображения или выбрать все и сжать этих изображений. Приитти круто, да?
Характеристики:
- Поддерживает файлы JPG, PNG, GIF и PDF.
- Все планы поддерживают несколько веб-сайтов.
- Поддерживает дополнительные учетные записи, и вы можете определить для них квоту (подходит для агентств).
- Поддерживает восстановление исходных файлов (изображения + PDF) за один месяц.
- Сжимайте все предыдущие изображения в WordPress одним щелчком мыши или выборочно сжимайте изображения.
Бесплатный счет:
- 15-дневная пробная версия.
- Квота 100 МБ.
Платный аккаунт (10 000 изображений):
- 30 долларов за 10К изображений.
- Действительно 1 год.
Простота использования:
Плагин довольно прост в использовании и в большинстве случаев он автоматически определяет ваш API , если вы вошли на их онлайн-портал из того же браузера.
- Примечание: Это напрямую ведет к загрузчику мультимедиа для сжатия , что может не подходить для пользователей .Первый экран после активации API должен быть с настройками плагина.
В любом случае, вы можете получить к нему доступ, выбрав Настройки> ImageRecycle.
Когда я тестировал этот плагин, я понял, что мой блог сильно замедлился. Это могло быть по нескольким причинам , поэтому это не должно мешать вам попробовать. Но поскольку это случилось со мной, я считаю, что лучше хотя бы сообщить вам об этом.
После настройки параметров перейдите в Медиа> ImageRecycle , чтобы начать сжатие.
Одна вещь, которая мне очень нравится в этом плагине, — это то, что вы можете отсортировать изображений по размеру, , что полезно, когда вы хотите сначала позаботиться о действительно больших изображениях.
В целом, их плагин WordPress довольно надежен и может стать вашим следующим плагином WordPress для оптимизации изображений.
Получите 15-дневную бесплатную пробную учетную запись для ImageRecycle || Скачать плагин
7. KrakenЕще один платный плагин, пользующийся большой популярностью.
С более чем 10 тысячами загрузок и общим рейтингом 4.7/5, выглядит очень многообещающе.
Их веб-сервис позволяет загружать и сжимать изображения с веб-страницы , загружая всех изображений в одну заархивированную папку.
Характеристики:
- Поддерживает JPG, PNG и GIF.
- WP-CLI поддерживается.
- Сохраняет резервную копию исходного изображения в облачном хранилище.
- Изменение размера изображения.
- Сохранить данные EXIF выборочного изображения.
Бесплатный счет:
- 100 МБ только разовое тестирование.
- Максимально допустимый размер — 1 МБ.
Платный аккаунт (10 000 изображений):
- 4,50 доллара в месяц (в расчете на другие услуги).
Простота использования:
Плагин также прост в настройке, как и все остальные плагины сжатия изображений в этом списке.
Вот как выглядит страница настроек:
Вариант сохранения определенных данных, например, Copyright , довольно умен.
Было бы хорошо, если бы другие плагины также последовали этой тенденции.
В этом плагине отсутствует одна важная вещь — это массовая оптимизация изображений. Поэтому он не идеален для тех, кто хочет оптимизировать существующие изображения. Вам нужно будет сжать их вручную.
Вот как настроить этот плагин:
Скачать плагин || Создать бесплатный аккаунт
(Поскольку скорость страницы является одним из факторов лучшего пользовательского опыта , а также фактор ранжирования поисковой системы , мы можем ожидать запуска аналогичных плагинов в ближайшие дни.Я буду продолжать добавлять новые плагины сжатия изображений WordPress по мере их обнаружения.)
Заключение
Я собрал эти службы из приведенного выше списка, который предлагает бесплатную квоту на сжатие изображений каждый месяц. Если у вас небольшой или начинающий блог, этого должно хватить на , чтобы удовлетворить ваши ежемесячные потребности.
Сервисы, предлагающие бесплатную квоту на сжатие изображений каждый месяц:
Платные услуги в зависимости от характеристик и цен:
Это платные услуги, которые мне нравятся по характеристикам, пользовательскому опыту и ценам.
- ShortPixels
- Imagekit
- Optimus
- Imagify
- Kraken
- ImageRecycle
- TinyPNG
На мой взгляд, TinyPNG вряд ли заслуживает того, чтобы быть ограниченным из-за высокой цены на из-за своих возможностей.
Imagify — это то, что я, , порекомендовал бы для платной услуги сжатия изображений.
Опять же, я буду продолжать добавлять новые плагины сжатия изображений WordPress в будущем.
Какие плагины сжатия изображений WordPress вы используете и почему?
Вам понравилось читать это руководство? Поделитесь этим списком со своими пользователями WordPress в Facebook и Twitter.
13 лучших инструментов для оптимизации изображений для WordPress
В этой статье мы увидим, как оптимизировать изображения для WordPress. В настоящее время изображения составляют значительную часть контента веб-сайтов. Будь то ваша домашняя страница, страница о странице или страница блога, изображения повсюду.
Сделайте так, чтобы ваш сайт WordPress загружался молниеносно, просто перейдя на Nestify. Перенесите свой магазин WooCommerce или веб-сайт WordPress СЕЙЧАС.
Если изображения загружаются быстрее, ваш сайт будет загружаться быстрее. Время, необходимое для загрузки изображений, напрямую зависит от того, насколько быстрым или медленным является ваш сайт. Вы можете повлиять на скорость сайта с помощью правильной оптимизации изображений. Мы рассмотрим 13 лучших инструментов для оптимизации изображений WordPress.
Когда дело доходит до оптимизации изображений для WordPress, она состоит в основном из двух вещей:
- Сжатие изображения
- Изменение размера изображения
Проще говоря, большие изображения загружаются дольше.Когда мы говорим о большом изображении, мы имеем в виду размер файла, будь то 100 КБ, 1 МБ или 10 МБ. Чем больше размер файла, тем больше времени потребуется для загрузки.
Есть несколько причин использовать сжатие изображений:
- Сжатые изображения загружаются быстрее
- Более быстрая загрузка изображений улучшает общее время загрузки веб-сайта
- Поисковые системы отдают предпочтение сайтам и изображениям, которые загружаются быстрее
- Ваш показатель отказов будет меньше
- Веб-сайту потребуется меньше места на сервере
- Вы потребует меньше ресурсов
- Ваш сайт будет хорошо работать на мобильных устройствах
Существует также связь между размером файла и качеством изображения.В качественных изображениях гораздо больше деталей и цветов. Таким образом, размер их файла большой. У некачественных фотографий не так много функций и цветов; следовательно, размер их файла невелик. Вы бы пожертвовали качеством ради файлов меньшего размера? К счастью, в этом нет необходимости. Сжатие изображений должно творить эту магию.
Сжатие изображений позволяет максимально сохранить качество изображения, одновременно максимально уменьшая размер файла изображения.
Существует два популярных метода сжатия изображений:
При сжатии с потерями некоторые данные из изображения удаляются безвозвратно.Это помогает в более значительной степени уменьшить размер файла. При сжатии с потерями мы должны быть осторожны с тем, сколько данных будет удалено, так как это повлияет на качество изображения.
Сжатие без потерьКак следует из названия, сжатие без потерь сохраняет все данные в изображении при их сжатии. Вы можете восстановить точное изображение, если распаковать его и без потери качества при уменьшении размера изображения. Однако сжатие без потерь приводит к большему размеру файла по сравнению со сжатием с потерями.
Теперь, когда мы знаем о преимуществах и типах сжатия изображений, давайте посмотрим, какие инструменты мы можем использовать для сжатия изображений WordPress.
Есть много доступных онлайн-инструментов, которые предоставляют услуги сжатия изображений. Ниже приведены некоторые из лучших инструментов, обеспечивающих сжатие изображений в Интернете. Все это можно использовать бесплатно.
1. TinyPNG.comСамое лучшее в этом сайте то, что он сразу переходит к делу.Просто перетащите изображение или загрузите его, и оно мгновенно начнет сжиматься. Никаких беспорядочных настроек или отвлекающих факторов. Как только процесс будет завершен, вы сразу получите ссылку для скачивания вместе со сведениями о сжатии.
TinyPNG предлагает интеллектуальное сжатие изображений. Это эффективно и быстро. Он поддерживает форматы файлов PNG, , а также JPEG . Он использует технику «квантования», которая объединяет похожие цвета в вашем изображении. Эти файлы PNG поддерживают 100% прозрачность.Вы можете добиться уменьшения размера файла до 70% и .
Ниже приведен пример сжатия изображения с помощью TinyPNG:
Это уменьшение размера 71% на . Это сэкономило вам 906 КБ. Что касается качества изображения, то разницу вы заметите сами. Качество изображения практически идентичное.
2. Optimizilla Optimizilla использует алгоритм сжатия с потерями для сжатия файлов JPEG и PNG до минимального размера.
Вы сами выбираете качество изображения. Предоставляется удобный ползунок для выбора необходимого качества изображения, а рядом отображаются эскизы для выбранных вами параметров качества. Таким образом, вы точно узнаете, как будет выглядеть изображение после сжатия и какого размера оно будет.
Это очень удобный инструмент, поскольку он дает вам свободу выбора баланса между качеством изображения и размером файла.
Инструмент очень прост в использовании, настройки не отвлекают.Сам инструмент предназначен для серьезного сжатия изображений.
3. Compressor.io Этот инструмент обещает до уменьшение размера файла на 90% . Ключевой особенностью является то, что он поддерживает четыре формата файлов:
Поддерживает сжатие как с потерями, так и без потерь.
Ниже приведен пример сжатия изображения с помощью Compressor.io:
Размер уменьшен на 29%. Мы выбрали сжатие с потерями, но заметной разницы в качестве изображения нет.
С помощью этого инструмента вы можете сохранить сжатое изображение на Google Drive, и Dropbox.
4. ImageSmaller ImageSmaller уменьшает размер файла изображения онлайн. Он поддерживает форматы файлов PNG, JPG, JPEG. Вы можете уменьшить размер файла без потери качества.
Поддерживает прозрачность изображений PNG. При сжатии изображений JPG и JPEG они используют коэффициент качества изображения 75.
Ниже приведен пример сжатия изображения, выполняемого этим инструментом:
Как видите, изображения идентичны.Размер уменьшен до 467 КБ. Это уменьшение размера 62,20% .
Как и другие инструменты, которые мы видели выше, это довольно простой инструмент. Вам просто нужно выбрать изображение и загрузить его. Как только обработка будет завершена, вы получите ссылку для скачивания вместе со сведениями о сжатии.
5. ILoveIMGILoveIMG — единственный в своем роде бесплатный онлайн-редактор фотографий.
Предлагает:
- Сжатие изображения,
- Изменение размера,
- Обрезка изображения,
- Конвертировать в JPG,
- Конвертировать из JPG,
- Фоторедактор,
- Изображение водяного знака,
- Повернуть изображение
- Генератор мемов.
Что касается их службы сжатия, вы можете загружать изображения напрямую со своего компьютера или выбирать из Google Диска или Dropbox. Вы можете сжимать изображения сразу.
Обещает сжимать изображения с наилучшим соотношением качества и размера файла.
Вы можете увидеть следующий пример, чтобы получить представление о его сжатии.
Инструмент сжатия уменьшил размер файла на 59% . Как видно из сравнения, заметных изменений качества изображения нет.
Это полезный инструмент, если вы стремитесь к более значительному уменьшению размера изображений в большом количестве. Ваши сжатые изображения можно сохранить на Google Диске и Dropbox. Вы также можете поделиться ссылкой для скачивания на то же самое.
Теперь, когда мы познакомились с онлайн-инструментами сжатия изображений, давайте взглянем на плагины WordPress, которые могут выполнять ту же задачу.
Когда дело доходит до сжатия изображений, на ум приходят несколько плагинов WordPress.Здесь мы рассмотрим эти лучшие плагины сжатия изображений.
Плагин имеет то преимущество, что вам не нужно покидать свой веб-сайт WordPress для сжатия изображений. Действительно ли эти плагины так же мощны, как онлайн-инструменты?
Давай узнаем.
1.
Робин Оптимизатор изображения Этот плагин может сжимать изображения почти на 80% без потери качества.
Это бесплатный плагин. У него нет ограничений по количеству изображений или качеству оптимизации.Единственное ограничение — размер файла не должен превышать 5 МБ.
Плагин позволяет массово оптимизировать изображения. Перед оптимизацией требуется резервное копирование изображений. Это поможет вам восстановить потерянные изображения или вы также можете использовать их для повторной оптимизации в другом качестве.
Есть три режима сжатия:
Режим сжатия напрямую влияет на качество изображения.
У этого плагина более 200k активных установок.Он утверждает, что является самым продвинутым плагином для оптимизации изображений WordPress. Он автоматически загружает все изображения, включая миниатюры.
Одна интересная особенность этого плагина — то, что вы можете конвертировать и обслуживать изображения WebP. Плагин совместим с WooCommerce и NextGen Gallery.
Массовый оптимизатор может оптимизировать несколько изображений одним щелчком мыши.
Доступны три типа компрессии:
- Нормальный: Использует алгоритм сжатия без потерь для оптимизации изображений
- Агрессивный: В этом режиме используется алгоритм сжатия с потерями
- Ultra: Сильное сжатие с использованием алгоритма сжатия с потерями
Плагин бесплатный, но есть ограничение на оптимизацию изображений.Вы можете бесплатно оптимизировать только 25 МБ изображений в месяц.
3. Оптимизатор изображения EWWW Это, пожалуй, самый популярный плагин Image Optimizer для WordPress. Он уже имеет более 700 тыс. Активных установок.
Плагин не накладывает ограничений на размер файла. Обеспечивает автоматическую оптимизацию фона. Он использует сжатие с потерями. Основной плагин бесплатен, а за более продвинутые функции нужно платить.
Доступна опция преобразования изображений.Массовый сканер позволяет вам массово оптимизировать изображения. Вы можете выбрать любую папку в каталоге WordPress для оптимизации изображений.
Smush — это бесплатный плагин для оптимизации изображений, предлагаемый WPMU DEV. У него более 1 миллиона активных установок. Инструмент уменьшает размер файла, не влияя на внешний вид.
Он не только сканирует все изображения в медиатеке, но и масштабирует их до нужного размера перед сжатием.Функция Bulk Smush позволяет оптимизировать 50 изображений одновременно.
Может быть установлен на Multisite с глобальными или индивидуальными настройками. Плагин предлагает функцию «определения изображения неправильного размера». Вы также можете оптимизировать изображения, которых нет в медиатеке.
Когда вы размещаете изображения на своем сайте WordPress, вам необходимо использовать изображения определенного размера, которые соответствуют макету вашей темы. Например, изображение домашней страницы будет иметь другие размеры, чем изображение сообщения в блоге.
Когда мы говорим об изменении размера изображения, мы фактически говорим о ширине и высоте изображения. Изменение размера изображения помогает вам оптимизировать размеры изображения до необходимого размера.
В Интернете доступно несколько инструментов для изменения размера изображений, которые действительно позволяют правильно изменять размер. С помощью этих инструментов вы можете установить нестандартные размеры. Давайте рассмотрим эти инструменты изменения размера изображений.
1.
ResizeImage ResizeImage предлагает несколько вариантов оптимизации изображения.Вы можете обрезать, вращать и делать фон прозрачным. Однако мы сосредоточимся на изменении размера изображения. Процесс прост. Сначала вам нужно загрузить изображение. Изображение может быть максимум 100 МБ и 100 МП.
Вы можете изменить размер изображения в процентах или установить точный нестандартный размер. Вы можете заполнить фон, если пропорции изображения изменятся.
Опции включают:
- Автоматический режим
- Без заливки (может вызвать искажение изображения)
- Белый
- Черный
- Прозрачный (PNG и GIF)
- Пользовательский цвет
Picresize — это эффективный и интуитивно понятный инструмент для изменения размера изображения. Вам просто нужно загрузить свою фотографию. Для загрузки доступны параметры перетаскивания и вставки из буфера обмена.
После того, как вы нажмете на опцию Edit Image, вам будут представлены опции оптимизации.
Изображение можно кадрировать. Вы также можете вращать и переворачивать изображение. На вкладке «Изменить размер изображения» представлены следующие параметры:
- Без изменений
- На 25% Меньше
- На 50% Меньше
- 75% Меньше
- Нестандартный размер
С помощью параметра Нестандартный размер можно указать ширину и высоту изображения.Вы можете сохранить файл с измененным размером в следующих форматах:
Simple Image Resizer остается верным своему названию. Изменить размер изображения с помощью этого инструмента очень просто. Вы должны выбрать модель, размер которой хотите изменить. Затем выберите ширину и высоту, до которых вы хотите изменить размер изображения.
При загрузке изображения размер изображения изменяется, и инструмент возвращает ссылку для загрузки. Размер изображения изменяется без потери качества.
Simple Image Resizer поддерживает следующие форматы файлов:
BeFunky — это онлайн-инструмент для редактирования фотографий и графического дизайна. Имеет обширные возможности для редактирования фотографий.
Сюда входят:
- Обрезать
- Изменить размер
- Повернуть
- Вырез
- Фон
- Заменить
- Auto Enhance ‘
- Beautify
Некоторые из этих функций являются премиальными.Однако инструмент «Изменить размер изображения» является бесплатным.
В параметрах изменения размера вы можете выбрать нестандартную ширину и высоту. Вы можете сразу увидеть предварительный просмотр полученного изображения рядом с ним. Итак, вы знаете, как будет выглядеть изображение после изменения размера.
Вы можете заблокировать соотношение сторон. После того, как вы зафиксировали размер изменения размера, вы можете сохранить изображение с того же экрана.
Оптимизация изображения очень помогает. В некотором смысле это своего рода поисковая оптимизация, поскольку поисковые системы отдают предпочтение сайтам, которые загружаются быстро.Оптимизация изображений позволяет значительно сократить время загрузки. Мы надеемся, что эта статья помогла вам найти подходящие инструменты для оптимизации изображений. Есть ли инструмент для оптимизации изображений, который вы хотели бы порекомендовать? Сообщите нам об этом в комментариях.
Сделайте так, чтобы ваш сайт WordPress загружался молниеносно, просто перейдя на Nestify. Перенесите свой магазин WooCommerce или веб-сайт WordPress СЕЙЧАС.
7 плагинов сжатия изображений для WordPress
7 плагинов сжатия изображений для WordPress
WhatIs.com определяет сжатие изображения как , минимизирующее размер графического файла в байтах без снижения качества изображения до неприемлемого уровня.
У сжатия изображений есть несколько основных преимуществ:
- Сжатые изображения занимают меньше памяти.
- Будет легче загружать веб-страницы.
- Вы сможете гораздо быстрее отправлять изображения через Интернет.
Вы можете вставить больше сжатых изображений без снижения скорости загрузки страницы, чего не было бы без сжатия.
Одним из факторов рейтинга Google SEO (поисковой оптимизации) является скорость загрузки страницы.
Вот почему важно сделать все возможное, чтобы ваша страница загрузилась в кратчайшие сроки, и сжатие изображений — одна из таких вещей.
Исследования показали, что 53% людей покидают мобильную страницу, если она загружается дольше 3 секунд.
Имея это в виду, вы, конечно, не хотите отворачивать людей от вашего веб-сайта.
Google также индексирует, сколько людей отворачиваются от ваших страниц, что также влияет на вашу позицию в результатах поиска.
Чтобы упростить вам сжатие изображений, которое, очевидно, дает много преимуществ, ниже вы найдете список из 7 плагинов сжатия изображений для WordPress.
ShortPixel предлагает тест, в который вы можете загрузить свое изображение и посмотреть, как работает этот плагин.
Это очень простой плагин для сжатия изображений.
Вы можете загрузить любое изображение без ограничения размера файла.
Все, что вам нужно сделать, это установить его на свой веб-сайт WordPress, и с помощью нескольких щелчков мышью вы сможете сжать существующие изображения, а также те, которые вы собираетесь вставить на свой веб-сайт.
ShortPixel также предлагает глянцевое сжатие JPEG.
Вы сможете быстро и легко сжать любое изображение на своем веб-сайте, включая изображения из галереи NextGEN или FOO, и даже документы PDF.
Исходные изображения сохраняются, и их можно восстановить одним щелчком мыши.
Цена: Существует бесплатный план, который предлагает сжатие 100 изображений в месяц. Платные планы начинаются с 4,99 долларов в месяц с 5000 сжатых изображений.
2. Optimus (Freemium)Optimus особенно рекомендуется блогерам, фотографам, редакторам.
Этот плагин сжатия изображений для WordPress сжимает изображение, а также все изображения предварительного просмотра.
Есть прогрессивное сжатие JPEG. Вместо загрузки сверху вниз изображения в прогрессивном формате JPEG отображаются сразу полностью.
Сначала загружаются некоторые данные, и изображение не будет отображаться в полном качестве до полной загрузки.
Источник: KeyCDN
Optimus сжимает только те изображения, которые вставлены в папку мультимедиа WordPress после того, как вы установили этот плагин на свой веб-сайт.
Кроме того, этот инструмент не сохраняет ваши изображения в своей памяти после сжатия, но они удаляются сразу после завершения процесса.
Источник: WP Smackdown
Цена: Все планы включают форматы изображений JPEG и PNG. Существует бесплатный пакет Optimus, но он предлагает только 100 КМ в качестве максимального размера файла. Платные планы имеют максимальный размер файла 10 МБ, а цены начинаются с 29 долларов в год.
Kraken.io сжимает изображение очень быстро, без каких-либо изменений, когда дело касается визуального качества самих изображений.
Быстрое сжатие изображений возможно благодаря мощным серверам, которые обеспечивают работу этого плагина WordPress.
Сегодня большое количество пользователей Интернета и посетителей вашего сайта используют планшеты и мобильные телефоны. Вот почему Kraken.io оптимизирует ваши изображения для всех типов устройств, чтобы вы не испортили удобство использования.
Вы можете вставить все изображения, которые хотите сжать, в виде списка в текстовой области, и все они будут упакованы в заархивированную папку после завершения процесса. Это сэкономит вам много времени.
Если вам также нужно изменить размер изображения, Kraken.io имеет простой интерфейс изменения размера изображения.
Как и другие плагины для этой цели, Kraken.io также очень прост в использовании.
Цена: Каждый план поставляется с бесплатной версией, которая включает 100 МБ для тестирования.Платные планы начинаются от 5 долларов в месяц с 500 МБ для изображений.
WP Smush сожмет изображение и удалит все ненужные данные без ухудшения качества изображения.
Он предлагает функцию Bulk Smash, которая позволяет оптимизировать до 50 изображений одним щелчком мыши.
Этот плагин WordPress может сжимать изображения при загрузке мультимедиа, а также в любом другом каталоге по вашему выбору.
Панель инструментов WP Smush будет держать вас в курсе всего, что вам нужно знать, что происходит с вашими изображениями.
Также есть искатель для изображения неправильного размера. Когда вы активируете искатель, он покажет вам, что это за изображения, и предложит советы, как масштабировать ваши изображения.
Он не включает ключ API или какие-либо сложные шаги, когда дело доходит до установки.
WP Smush работает с помощью серверов WPMU DEV.
Цена: У этого плагина сжатия изображений для WordPress есть бесплатная версия. Вы можете перейти на Smush PRO за 49 долларов в месяц.
После загрузки изображения Tiny JPG анализирует его, чтобы найти лучшую кодировку JPEG.
Этот плагин выбирает стратегию на основе содержания вашего изображения.
Он удалит ненужные данные, чтобы сделать загрузку изображения максимально простой при сохранении качества.
Если вам нужно изображение с измененным размером для эскиза, API сделает это за вас. При необходимости он также добавит больше фона.
Цена: На сайте Tiny JPG вы можете бесплатно сжать до 20 изображений размером до 5 МБ. И, если вам нужно сжать больше изображений с большим размером файла, вы можете подписаться на версию PRO за 25 долларов в год.
Другой плагин сжатия изображений для WordPress, который поможет вам ускорить загрузку вашего сайта, — это Imagify.
Imagify быстро оптимизирует изображения для вас на отмеченном уровне сжатия.Всего три уровня:
У вас также есть возможность восстановить исходные версии изображений, если хотите.
Для сжатия изображений вы можете сделать это прямо в вашей CMS, через их онлайн-приложение или API.
Imagify записывает статистику, чтобы вы могли видеть, сколько места вы сохранили после сжатия изображения.
Цена: Каждый платный план поставляется с бесплатной учетной записью, которая предоставляет вам 25 МБ. Платные планы начинаются от 4,99 долларов в месяц.
Optimole — это облачное решение для сжатия изображений вашего веб-сайта.
Это сделает изображения «светлее» и увеличит скорость загрузки сайта.
Вам просто нужно зарегистрироваться, подключить Optimole к своему сайту WordPress, и этот плагин сделает все за вас автоматически.
Весь процесс происходит в реальном времени, поэтому ваши изображения будут сжиматься очень быстро.
Вы можете получить все свои изображения через CDN.
Как и Imagify, он также позволяет отслеживать статистику и узнавать, сколько места экономится.
С помощью Optimole вы можете добавлять водяные знаки и защищать свои фотографии.
Этот плагин предоставляет наиболее оптимизированные версии, поэтому независимо от того, приходят ли ваши посетители с компьютера, телефона или планшета, изображения всегда будут сохранять свое качество.
Цена: У Optimole немного другая плата, поэтому вам следует выбирать правильный пакет в зависимости от ожидаемого количества посещений.Также доступен бесплатный план, а платные планы начинаются с 6,93 доллара в месяц.
Нижняя строкаЕсли вы планируете, чтобы посетители проводили на вашем веб-сайте как можно больше времени, потому что они этого хотят, а не потому, что они ждут загрузки страницы, сделайте все возможное, когда дело доходит до изображений и их форматирования.
Изображения замедляют работу вашего сайта, но факт в том, что без них сам текст может показаться скучным и бесперспективным.
Они привлекают внимание посетителя, удерживают его внимание и остаются в его памяти.Люди — в первую очередь визуальные существа, и изображения определенно служат очень важной цели на вашем веб-сайте.
Сжатие изображений стало чрезвычайно простым и быстрым процессом благодаря этим плагинам сжатия изображений для WordPress, поэтому было бы стыдно не воспользоваться всем этим.
Вы сократите время загрузки страницы, получите больше лидов и повысите коэффициент конверсии.
Ваша аудитория получит действительно хороший и удобный пользовательский интерфейс.
Существуют также другие различные плагины WordPress, чтобы ваши посетители чувствовали себя еще лучше.
Например, Premio предлагает плагины для самых разных целей. Это позволит вам произвести:
Если вы не уверены, что выбрать для своего веб-сайта, посетите Premio и узнайте больше о каждом отдельном плагине.
Когда вы сделаете свои страницы более привлекательными и легкими для загрузки, вы также заметите увеличение количества посещений.
Поторопитесь, и вы увидите, как улучшатся ваши позиции в SEO в лучшую сторону!
плагинов сжатия изображений WordPress, которые необходимо сравнить
Этот пост содержит партнерские ссылки.Это означает, что я буду делать вам комиссию без каких-либо дополнительных затрат, если вы перейдете по ссылке и сделаете покупку. Прочтите полное раскрытие здесь.
Вы когда-нибудь задумывались, дает ли ваш плагин сжатия изображений WordPress результаты? Или просто предоставляете вам сжатие ниже номинального, которое обеспечивает либо изображения плохого качества, либо изображения, которые были недостаточно маленькими, чтобы сделать ваш сайт конкурентоспособным с точки зрения скорости?
Сегодняшний подход к тому, чтобы все было быстро, делает повышение скорости веб-сайта очень востребованным активом.Скорость загрузки страницы ниже 1,5 секунды — это то, что Google считает медленной. Это означает, что вам нужно каждое преимущество, которое вы можете получить.
Оптимизация изображений — один из наиболее важных способов повысить скорость вашего сайта. Поскольку изображения часто занимают большую часть загружаемых данных при загрузке страницы.
Возможно, вы уже это поняли и решили получить быстрый плагин, который справится с этим за вас. Но вы проверяли размеры сжатия до и после ваших изображений? Или другие популярные конкуренты?
Есть много вариантов на выбор.Вероятно, слишком много, чтобы их все тестировать и сравнивать утомительно и утомительно. Но знаете что? Тебе не нужно ничего делать, потому что я все сделал за тебя!
Каждый инструмент был тщательно протестирован
Я внимательно сравнил размеры до и после сжатия трех разных изображений-примеров. Который я также использовал в своем сравнении уменьшения размеров изображений с помощью программных инструментов.
Эти 3 разных изображения представляют собой вариацию различных типов изображений, с которыми вы часто сталкиваетесь.Такие как фотографии, изображения с графикой и текстом. Плюс изображения, которые представляют собой комбинацию этих типов.
Каждое изображение было протестировано с помощью различных настроек плагина как в бесплатной, так и в платной версиях. И каждое затем сравнивалось в таблице.
Рассматриваемые плагины в основном основаны на популярных плагинах, упомянутых в этом посте. Здесь были рассмотрены некоторые из лучших плагинов, о которых не так часто упоминают успешные блоггеры.
К концу этого поста вы узнаете, насколько хорошо каждый плагин сжимает изображения на вашем сайте WordPress как на бесплатном, так и на платном уровне.Таким образом, вы можете увидеть и решить для себя, что лучше всего соответствует вашим потребностям.
Итак, приступим!
TinyPNG
Вы можете подумать — разве TinyPNG не инструмент для создания веб-сайтов? Ну да, это так. Но у него также есть плагин сжатия изображений WordPress, который может размещаться на вашем сайте WordPress и конвертировать ваши изображения точно так же, как это делает веб-сайт.
Он может автоматически сжимать новые загрузки или даже массово оптимизировать все изображения, которые у вас уже есть на вашем сервере.Если вы предпочитаете, вы также можете оптимизировать отдельные изображения, используя кнопку Сжать рядом с изображением в виде списка медиабиблиотеки.
Что могло бы привлечь ваше внимание, так это Ориентировочная стоимость инструмента, который находится в Носители> Массовая оптимизация. TinyPNG позволяет оптимизировать 500 изображений бесплатно в месяц . Любые изображения сверх этого стоят 0,009 доллара США каждое. Стоимость изображения может упасть до 0,002 доллара США, но только если вы сожмете более 10 000 изображений.Это безумная сумма, к которой большинство пользователей никогда не приблизятся.
Важно : при загрузке изображений в медиа-библиотеку в WordPress. Он также создает несколько других размеров для каждого изображения. Каждый из этих вариантов размера считается сжатием одного изображения! Помните об этом и настройте параметры, чтобы при необходимости эти размеры не сжимались автоматически.
Kraken — популярный плагин для сжатия изображений WordPress. Его расширенные настройки включают автоматическую оптимизацию новых загрузок, параметры без потерь и интеллектуальные параметры с потерями.Вы также можете оптимизировать отдельные изображения через представление списка библиотеки мультимедиа. К сожалению, нет возможности массово оптимизировать изображения, уже находящиеся на вашем сервере.
Все планы Kraken начинаются с квоты 100 МБ для тестирования. Затем он увеличивается до 500 МБ за 5 долларов в месяц и выше. Вы можете проверить все тарифные планы на их веб-сайте.
Примечание : Возможно, у меня слишком много открытых вкладок. Мне казалось, что активация плагина Kraken вызвала некоторые всплески задержки при активации.
Smush — еще один популярный плагин. С более чем 1 миллионом активных установок и высокой оценкой он выглядит эффективным и беззаботным вариантом.
Есть два варианта Smush — Free и Pro. Существует огромная разница между бесплатным и профессиональным сжатием , которую вы увидите ниже. Однако существует также огромный разрыв в цене с версией Pro, стоящей 49 долларов в месяц . Однако эта подписка Pro распространяется не только на Smush. Он охватывает все версии Pro их плагинов.
Smush позволяет автоматически сжимать новые загрузки, сжимая отдельные элементы в библиотеке изображений. А также массовое сжатие всех изображений, уже размещенных на вашем сервере.
Версия Pro обеспечивает одни из лучших сжатий файлов по размеру , в то время как бесплатная версия практически не дает никаких улучшений в размере. На самом деле, вам лучше придерживаться TinyPNG, который является надежным универсалом.
Этот плагин для сжатия изображений WordPress EWWW — еще один популярный инструмент.Хотя он не так популярен, как Smush, он обладает потрясающими возможностями сжатия и гораздо более доступен по цене . Если вы ищете только оптимизатор изображений, а не целый набор инструментов для оптимизации веб-сайтов.
EWWW Image Optimizer имеет множество настраиваемых параметров, которые вы можете настроить. Тем не менее, это может сделать экран настроек довольно сложным для большинства пользователей.
Расширенные настройки включают уровни оптимизации для основных типов изображений, таких как JPG, PNG, GIF и PDF.
Бесплатная версия плагина допускает только сжатие без потерь.Версия Pro позволяет оптимизировать сжатие с максимальными потерями, с потерями и с максимальными потерями. А также массовая оптимизация файлов, уже находящихся на вашем сервере. И индивидуальная оптимизация из медиабиблиотеки. Есть даже функция CDN, которая может еще больше повысить скорость вашего сайта.
Примечание : Недавно я сравнил IrfanView и TinyPNG для уменьшения размеров изображений. IrfanView обеспечивает превосходное сжатие и, хотя он не является автоматическим и не является плагином сжатия изображений WordPress.Это кажется хорошей отправной точкой для сравнения инструментов.
Хорошо, теперь у вас есть обзор плагинов. Пришло время сравнить, насколько хорошо они сжимают изображения. Вот краткий обзор изображений, использованных для тестирования.
1-е изображение
2-е изображение
3-е изображение
Сравнение размеров изображений по инструменту
Давайте посмотрим на размеры изображений (в килобайтах) при группировании по плагинам.
| Инструмент сжатия изображений WordPress | 1-е изображение | 2-е изображение | 3-е изображение | |
|---|---|---|---|---|
| Исходное | 56,2 | 138,0 | 209,0 | |
| IrfanView | 10,3 | |||
| EWWW (без потерь) | 43,3 | 113,0 | 185,0 | |
| EWWW (без потерь) | 12,9 | 33.4 | 48,8 | |
| EWWW (Максимум без потерь) | 42,1 | 111,0 | 183,0 | |
| EWWW (Максимальные потери) | 18,0 | 32,2 | 90,8 | |
| 42,1 | 111,0 | 183,0 | ||
| Kraken.io (Lossy) | 42,1 | 65,7 | 96,7 | |
| Smush (бесплатно) | 43,3 | 113.0 | 185,0 | |
| Smush (Pro) | 13,7 | 36,1 | 52,5 | |
| TinyPNG (плагин) | 18,0 | 32,2 | 91,1 | |
| TinyPNG (Интернет) | 32,2 | 91,1 |
Вам что-то выделяется? На мой взгляд, бесплатные плагины для сжатия изображений WordPress не сжимаются и близко к тому, что делают их платные аналоги.Бесплатное программное обеспечение IrfanView также превосходит бесплатные версии плагинов.
Kraken.io, несмотря на то, что это только платный плагин, за пределами первых 100 МБ. Также не сжимает изображения, как и некоторые другие параметры здесь. Так что, если вы в настоящее время платите за Kraken, возможно, сейчас самое время подумать о переходе.
Из последних двух строк таблицы также видно, что плагин TinyPNG работает идентично его веб-версии . Итак, если вы поклонник этого инструмента, стоит подумать о добавлении плагина в WordPress для автоматизации и оптимизации некоторых процессов.
Просто имейте в виду ограничение в 500 изображений в месяц , если вы хотите, чтобы вещи оставались бесплатными. Кроме того, это один из четырех лучших плагинов, когда дело доходит до сжатия, поэтому вы получите разумное уменьшение размера изображения за свои проблемы.
Что не имеет смысла, так это то, что установка EWWW Maximum Lossy не приводит к уменьшению изображений по сравнению с простым использованием сжатия с потерями. Это озадачивает, и я отправил сообщение, чтобы узнать, можем ли мы что-нибудь выяснить.
Это может быть просто из-за небольшого размера выборки изображений, так как изображения могут сильно отличаться. У алгоритма с максимальными потерями могут возникнуть проблемы с этими изображениями. Возможно, из-за текстовых элементов.
Лучшие инструменты сжатия изображений WordPress
В приведенной выше таблице содержится много информации. Итак, давайте удалим некоторые из наихудших результатов и внимательно посмотрим, что осталось.
| Инструмент сжатия изображений WordPress | Стоимость | 1-е изображение | 2-е изображение | 3-е изображение |
|---|---|---|---|---|
| Оригинал | – | 56.2 | 138,0 | 209,0 |
| IrfanView | Бесплатно | 10,4 | 36,0 | 78,3 |
| EWWW (с потерями) | 0,003 $ за изображение | 12,9 | 33,4 | 48,8 |
| Smush (профессиональная версия) | 49 $ в месяц (неограниченное количество изображений) | 13.7 | 36,1 | 52,5 |
| TinyPNG (Плагин) | 500 бесплатных изображений в месяц, затем 0,009 доллара США за изображение | 18,0 | 32,2 | 91,1 |
Вот в чем дело — EWWW с использованием параметра Lossy в целом дает наилучшее сжатие .
На втором месте Smush Pro, затем IrfanView, затем TinyPNG.Все они довольно близки по эффективности сжатия, когда речь идет о 1-м и 2-м изображениях. Наиболее существенные отличия от 3-го изображения (фото) . На мой взгляд, это, пожалуй, самый распространенный тип изображений. Если только вы не любите писать учебные пособия.
Но, в то время как сжатие должно быть в центре внимания этого сравнения. Стоимость этих инструментов, качество конечного изображения и другие их характеристики также важны. Например, Smush, возможно, занимает второе место по степени сжатия. Цена просто отстой только за плагин сжатия изображений WordPress.
В то время как Smush Pro дает вам доступ ко всем другим своим плагинам по той же цене. Это просто дорого, если вы только начинаете или у вас ограниченный бюджет. А если все, что вам нужно, это инструмент для сжатия изображений, то оно того не стоит.
Сравнение качества изображения
Превосходное сжатие настолько ценно, насколько качество изображения остается позади. Никто не хочет изображений, похожих на Lego.Вот бок о бок сравнение оригинальных изображений против версий Ewww в потерями.
Можете ли вы какое-либо различие? Как вы думаете, кто-нибудь заметит их?
Один аспект, который может проскочили Your Mind
Pinterest. Да, это правильно! Высококачественные изображения являются рекомендацией для Pinterest штифтов. Если вы используете инструмент сжатия WordPress изображения, и использовать ее функцию для автоматического сжатия изображения при загрузке. Тогда вы будете иметь проблемы с его преобразованием булавки тоже.
Единственные решения этого являются либо:
- Отключение автоматического сжатия на загрузку и вручную сжимать файлы в медиа-библиотеке.
- С Ewww вы можете отключить сжатие PNG файлов и убедитесь, что вы загружаете свои контакты как PNG, это, вероятно, за счет размера файла, хотя.
- Вы можете найти альтернативное место для хранения ваших контактов изображения.
- Или вы могли бы следовать моему IrfanView учебнику для уменьшения размера изображений и параметров использования специфических для ваших изображений Pinterest.
Важно : Если вы не хотите, чтобы ваши пины сжимались, вам нужно быть осторожным и с массовой оптимизацией!
Вас разочаровывает сжатие изображений #WordPress? Узнайте эти результаты тестов. #website Нажмите, чтобы написать твитВсе еще не знаете, что использовать? Ну как насчет этого.
Лучшее для сжатия
Для наилучшего сжатия и увеличения скорости вашего сайта WordPress. EWWW Lossy предложит лучшие результаты в целом.
Он доступен по цене, с хорошей репутацией для начала. Подписка на 1 доллар даст вам 330 кредитов на изображения, а все новые клиенты получат дополнительные 500 кредитов. Кроме того, есть CDN, который еще больше ускоряет ваши изображения (при ежемесячной подписке за 9 долларов)!
Лучший бесплатный инструмент для определения качества изображения и размера
Хотите бесплатный вариант с оптимальным качеством изображения по сравнению со сжатием? Тогда IrfanView идеально подходит для этого.
Хотя это требует некоторой ручной обработки.Это быстро и безболезненно! Фактически, вы должны прочитать подробное руководство по уменьшению размеров изображений, чтобы получить наилучшие результаты. Это может быть даже предпочтительным вариантом, если вы не хотите, чтобы плагин сжатия испортил ваши красивые булавки.
Лучшее для сжатия и автоматизации
Если вы предпочитаете автоматизацию, которую может предложить плагин сжатия изображений WordPress.









 То, как они будут отображаться, зависит от размера изображения (высота на ширину) и разрешения/размера экрана, с которого его просматривают. Для оптимизации можно уменьшить размер самого изображения, но обязательно нужно проследить, чтобы от этого не пострадало качество.
То, как они будут отображаться, зависит от размера изображения (высота на ширину) и разрешения/размера экрана, с которого его просматривают. Для оптимизации можно уменьшить размер самого изображения, но обязательно нужно проследить, чтобы от этого не пострадало качество. Это работа с самим изображением (снижение глубины цвета, отсечение лишних пикселей и т. п.). Это можно сделать вручную в редакторе Photoshop, с помощью онлайн-сервисов (Compressor, JPEGmini, TinyPNG и т. п.) или бесплатных плагинов в WordPress прямо на хостинге.
Это работа с самим изображением (снижение глубины цвета, отсечение лишних пикселей и т. п.). Это можно сделать вручную в редакторе Photoshop, с помощью онлайн-сервисов (Compressor, JPEGmini, TinyPNG и т. п.) или бесплатных плагинов в WordPress прямо на хостинге. Важная особенность этого плагина — отложенная загрузка. При работе этой функции, плагин блокирует загрузку изображений внизу страницы до того момента, когда пользователь доскроллит до них. Это также позволяет увеличить скорость загрузки.
Важная особенность этого плагина — отложенная загрузка. При работе этой функции, плагин блокирует загрузку изображений внизу страницы до того момента, когда пользователь доскроллит до них. Это также позволяет увеличить скорость загрузки.
 Инструментам проще сжимать их, чем PNG или JPEG, поэтому они быстрее загружаются и расходуют меньше трафика.
Инструментам проще сжимать их, чем PNG или JPEG, поэтому они быстрее загружаются и расходуют меньше трафика.