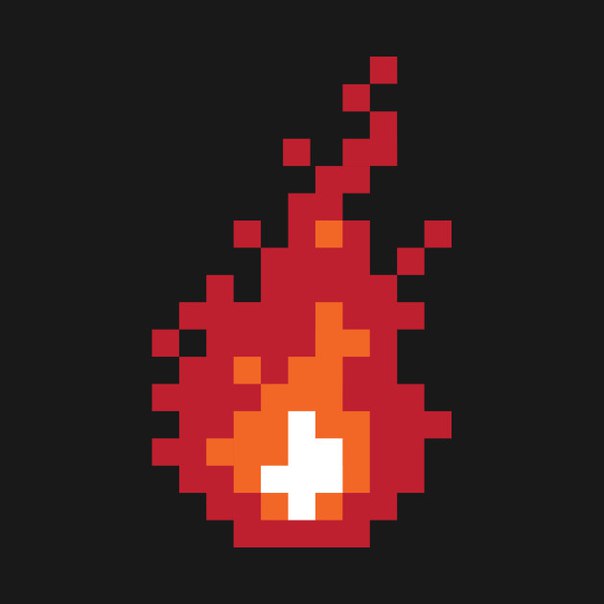
Metro Exodus пиксельный огонь — Вопросы на DTF
При максимальных выставленных настройках в игре все ещё пиксельный огонь. Это так игра сделана или что-то нужно ещё покрутить?
4332 просмотров
{ «author_name»: «Alexander Romanov», «author_type»: «self», «tags»: [], «comments»: 50, «likes»: -2, «favorites»: 4, «is_advertisement»: false, «subsite_label»: «ask», «id»: 205266, «is_wide»: true, «is_ugc»: true, «date»: «Sun, 06 Sep 2020 13:44:09 +0300», «is_special»: false }
{«id»:31503,»url»:»https:\/\/dtf. ru\/u\/31503-alexander-romanov»,»name»:»Alexander Romanov»,»avatar»:»a5120ce8-32f3-58ce-200e-6ee7ebdb609b»,»karma»:6325,»description»:»»,»isMe»:false,»isPlus»:false,»isVerified»:false,»isSubscribed»:false,»isNotificationsEnabled»:false,»isShowMessengerButton»:false}
ru\/u\/31503-alexander-romanov»,»name»:»Alexander Romanov»,»avatar»:»a5120ce8-32f3-58ce-200e-6ee7ebdb609b»,»karma»:6325,»description»:»»,»isMe»:false,»isPlus»:false,»isVerified»:false,»isSubscribed»:false,»isNotificationsEnabled»:false,»isShowMessengerButton»:false}
{«url»:»https:\/\/booster.osnova.io\/a\/relevant?site=dtf»,»place»:»entry»,»site»:»dtf»,»settings»:{«modes»:{«externalLink»:{«buttonLabels»:[«\u0423\u0437\u043d\u0430\u0442\u044c»,»\u0427\u0438\u0442\u0430\u0442\u044c»,»\u041d\u0430\u0447\u0430\u0442\u044c»,»\u0417\u0430\u043a\u0430\u0437\u0430\u0442\u044c»,»\u041a\u0443\u043f\u0438\u0442\u044c»,»\u041f\u043e\u043b\u0443\u0447\u0438\u0442\u044c»,»\u0421\u043a\u0430\u0447\u0430\u0442\u044c»,»\u041f\u0435\u0440\u0435\u0439\u0442\u0438″]}},»deviceList»:{«desktop»:»\u0414\u0435\u0441\u043a\u0442\u043e\u043f»,»smartphone»:»\u0421\u043c\u0430\u0440\u0442\u0444\u043e\u043d\u044b»,»tablet»:»\u041f\u043b\u0430\u043d\u0448\u0435\u0442\u044b»}},»isModerator»:false}
Еженедельная рассылка
Одно письмо с лучшим за неделю
Проверьте почту
Отправили письмо для подтверждения
Игры · Пиксельные · Огонь · Играть онлайн бесплатно
Многопользовательские онлайн игры
Надоело играть против компьютера? Играйте с живыми людьми — играйте в MMO-игры!
- Forge of Empires Стратегии
- Вар Тандер Экшен
- Рейд: Шедоу Легендс RPG
- World of Tanks Экшен
- Элвенар Стратегии
- World of Warships: Корабли Экшен
- Фортнайт Экшен
- Тотал Батл Стратегии
- Моя маленькая ферма Стратегии
- Викинги: Битва кланов Стратегии
- Игра престолов Стратегии
- Кроссаут Экшен
- NextRP: Игра про Россию Симуляторы
Показать все игры
Pixel art для начинающих.
 Введение.
Введение.Интерес, проявленный к первому уроку, и последовавшие обсуждения, а также замечательные работы, которые посетители начали рисовать и выкладывать в комментариях, показали, что начинать всё же следовало с основ. Исправляю ошибку и предлагаю своеобразный приквел, в котором мы познакомимся с азами pixel art’а перед тем, как приступить к изометрии.
Но для начала немного истории (не переносите длинных вступлений? Смело пропускаете два-три абзаца).
1. История (очень коротко).
Pixel art (пишется без дефиса) или  Пиксель за пикселем, и только так. Если вы возьмёте цифровое фото, сильно его уменьшите (так, чтобы пиксели стали видны) и заявите что нарисовали его с нуля – это будет настоящий подлог. Хотя наверняка найдутся наивные простаки, которые вас похвалят за кропотливый труд.
Пиксель за пикселем, и только так. Если вы возьмёте цифровое фото, сильно его уменьшите (так, чтобы пиксели стали видны) и заявите что нарисовали его с нуля – это будет настоящий подлог. Хотя наверняка найдутся наивные простаки, которые вас похвалят за кропотливый труд.
Сейчас неизвестно, когда точно зародилась эта техника, корни теряются где-то в начале 1970-х. Однако приём составления изображений из малых элементов восходит к куда более древним формам искусства, таким как мозаика, вышивание крестиком, ковроплетение и бисероплетение. Само же словосочетание «pixel art» как определение пиксельной графики впервые было использовано в статье Адель Голдберг и Роберта Флегала в журнале Communications of the ACM (декабрь 1982-го).
Наиболее широкое прикладное применение pixel art получил в компьютерных играх, что неудивительно – он позволял создавать изображения, нетребовательные к ресурсам и выглядящие при этом по-настоящему красиво (при этом отнимающие у художника немало времени и требовавшие определённых навыков, а потому подразумевающие хорошую оплату труда).
Как ни странно, но именно господин Научно-технический прогресс, задвинувший в середине 90-х пиксельную графику на последние позиции, и вернул её позже в игру – явив миру мобильные устройства в виде сотовых телефонов и КПК. Ведь каким бы полезным ни был новомодный дивайс, мы-то с вами знаем – если на нём нельзя хотя бы разложить пасьянс, грош ему цена. Ну а там где есть экран с невысоким разрешением, там и pixel art. Как говорится, добро пожаловать назад.
Разумеется, свою роль в возвращении пиксельной графики сыграли различные ретроградно настроенные элементы, любящие поностальжировать над старыми-добрыми играми детства, приговаривая при этом: «Эх, теперь такого не делают»; эстеты, способные оценить красоту пиксель арта, и инди-разработчики, не воспринимающие современные графические красоты (а иногда, правда редко, элементарно не умеющие их реализовать в собственных проектах), оттого и ваяющие pixel art. Но давайте всё-таки не будем сбрасывать со счетов сугубо коммерческие проекты – приложения для мобильных устройств, рекламу и web-дизайн.
Но давайте всё-таки не будем сбрасывать со счетов сугубо коммерческие проекты – приложения для мобильных устройств, рекламу и web-дизайн.
Так что сейчас pixel art, что называется, широко распространён в узких кругах и заработал себе своеобразный статус искусства «не для всех». И это несмотря на то, что для простого обывателя он предельно доступен, ведь чтобы работать в этой технике, достаточно иметь под рукой компьютер и простейший графический редактор! (умение рисовать, между прочим, тоже не помешает) Хватит слов, ближе к делу!
2. Инструменты.
Что нужно для создания пиксель арта? Как сказал выше, достаточно компьютера и любого графического редактора, способного работать на уровне пикселей. Рисовать можно где угодно, хоть на Game Boy, хоть на Nintendo DS, хоть в Microsoft Paint (другое дело, что рисовать в последнем крайне неудобно). Есть великое множество растровых редакторов, многие из них бесплатны и достаточно функциональны, так что с программным обеспечением каждый может определится самостоятельно.
Я рисую в Adobe Photoshop, потому что удобно и потому что давно. Не стану врать и рассказывать, шамкая вставной челюстью, что де «Я помню Фотошоп был еще са-а-авсем маленьким, это было на Макинтоше, и был он с номером 1.0» Такого не было. Но я помню Фотошоп 4.0 (и также на Маке). А потому для меня вопрос выбора никогда не стоял. И потому нет-нет, но я буду давать рекомендации касательно Photoshop, особенно там, где его возможности помогут значительно упростить творчество.
Итак, вам нужен любой графический редактор, позволяющий рисовать инструментом в один квадратный пиксель (пиксели бывают и неквадратные, например круглые, но они нас в данный момент не интересуют). Если ваш редактор поддерживает какой-никакой набор цветов – отлично. Если также позволяет сохранять файлы – просто замечательно. Хорошо бы еще умел работать со слоями, поскольку работая над достаточно сложной картинкой, удобнее разложить её элементы по разным слоям, но по большому счёт это вопрос привычки и удобства.
Начнём? Вы наверное ждёте списка каких-то секретных приёмов, рекомендаций, которые научат вас рисовать pixel art? А правда в том, что ничего такого по большому счёту нет. Единственный способ научиться рисовать пиксельную графику – это рисовать самому, пробовать, пытаться, не бояться и экспериментировать. Не стесняйтесь повторять чужие работы, не бойтесь показаться неоригинальным (просто не выдавайте чужое за своё, хе-хе). Внимательно и вдумчиво анализируйте работы мастеров (не мои) и рисуйте, рисуйте, рисуйте. Несколько полезных ссылок вас ждёт в конце статьи.
3. Общие принципы.
И всё же существует несколько общих принципов, знать которые не помешает. Их действительно немного, я называю их «принципами», а не законами, потому что они носят скорее рекомендательный характер. В конце-концов, если у вас получится нарисовать гениальную пиксельную картинку в обход всех правил – кому до них дело?
Самым основной принцип можно сформулировать так: минимальной единицей изображения является пиксель, и по возможности все элементы композиции должны быть соразмерны ему. Расшифрую: всё, что вы нарисуете, состоит из пикселей, и пиксель должен читаться во всём. Это не значит, что в рисунке вообще не может быть элементов, к примеру, 2х2 пикселя, или 3х3. Но строить изображение всё же предпочтительно из отдельных пикселей.
Расшифрую: всё, что вы нарисуете, состоит из пикселей, и пиксель должен читаться во всём. Это не значит, что в рисунке вообще не может быть элементов, к примеру, 2х2 пикселя, или 3х3. Но строить изображение всё же предпочтительно из отдельных пикселей.
Для наглядности приведу несколько примеров с типичными ошибками и вариантами их исправления:
Ноги у человечка лучше выглядеть не стали, это верно, к ногам еще вернёмся. В качестве примера «из жизни» приведу онлайновый паззл Zoo keeper:
Почему художник решил сделать обводку в два пикселя, в то время как сами элементы нарисованы попиксельно? Возможно, хотел отделить тайлы от фона. А прочую внутриигровую графику рисовал с той же жирной обводкой, чтобы сохранить единую стилистику, плюс такая явная обводка придаёт изображению некую выразительность. Тем не менее – что называется, не наш метод.
Из этого принципа можно вывести простое правило: обводка и вообще все линии рисунка должны быть толщиной в один пиксель (за редким исключением).![]()
Я вовсе не утверждаю, что это неправильно. Но это всё же не очень красиво. А чтобы было красиво, запомним еще одно правило: рисовать без изломов, скруглять плавно. Есть такое понятие как изломы – фрагменты, выбивающиеся из общего порядка, они придают линиям неровный, зазубренный вид (в англоговорящей среде пиксельных художников их называют jaggies):
Изломы лишают рисунок естественной плавности и красоты. И если фрагменты 3, 4 и 5 очевидны и исправляются легко, с прочими дело обстоит сложнее – там нарушена длина одного-единственного кусочка в цепи, казалось бы мелочь, но мелочь заметная. Чтобы научиться видеть такие места и избегать их, требуется небольшая практика. Излом 1 выбивается из линии, потому что это единичный пиксель – в то время как на участке, где он затесался, линия состоит из сегментов по 2 пикселя. Чтобы избавиться от него, я смягчил вход кривой в изгиб, удлинив верхний сегмент до 3-х пикселей, и перерисовал всю линию сегментами по 2 пикселя. Изломы 2 и 6 идентичны друг другу – это уже фрагменты длиной 2 пикселя на участках, построенных единичными пикселями.
Изломы 2 и 6 идентичны друг другу – это уже фрагменты длиной 2 пикселя на участках, построенных единичными пикселями.
Избежать подобных изломов при рисовании поможет элементарный набор примеров наклонных прямых, который можно встретить практически в каждом руководстве по пиксельной графике (моё не исключение):
Как видите, прямая линия составляется из отрезков одинаковой длины, смещаемых по мере её прорисовки на один пиксель – только таким образом достигается эффект линейности. Наиболее распространённые способы построения с длиной отрезка 1, 2 и 4 пикселя (встречаются и другие, но представленных вариантов должно хватить для реализации практически любой художественной задумки). Из этих трёх самым популярным можно уверенно назвать длину отрезка в 2 пикселя: рисуем отрезок, сдвигаем перо на 1 пиксель, рисуем еще один отрезок, сдвигаем перо на 1 пиксель, рисуем еще отрезок:
Несложно, верно? Нужна лишь привычка. Умение рисовать наклонные прямые с шагом в 2 пикселя поможет в изометрии, так что подробнее остановимся на ней в следующий раз.![]() Вообще прямые линии это здорово – но только до тех пор, пока не встанет задача нарисовать что-нибудь нерукотворное. Тут нам понадобятся кривые, и много самых разных кривых. И берём на вооружение простое правило закругления кривых линий: длина элементов кривой должна уменьшаться/увеличиваться постепенно.
Вообще прямые линии это здорово – но только до тех пор, пока не встанет задача нарисовать что-нибудь нерукотворное. Тут нам понадобятся кривые, и много самых разных кривых. И берём на вооружение простое правило закругления кривых линий: длина элементов кривой должна уменьшаться/увеличиваться постепенно.
Выход из прямой на скругление ведётся плавно, я обозначил длину каждого сегмента: 5 пикселей, 3, 2, 2, 1, 1, снова 2 (уже вертикально), 3, 5 и далее. Не обязательно ваш случай будет использовать такую же последовательность, здесь всё зависит от плавности, которая требуется. Еще пример скругления:
Опять же, избегаем изломов, которые так портят картинку. Если есть желание проверить усвоенный материал, здесь у меня нарисованный неизвестным автором skin для Winamp’а, заготовка:
На рисунке есть и грубые ошибки, и просто неудачных скругления, и изломы встречаются – попробуйте исправить картинку на основе того, что уже знаете. На этом с линиями у меня всё, предлагаю немного порисовать. И пусть вас не смущает простота примеров, научиться рисовать можно только рисуя – даже такие простейшие вещи.
И пусть вас не смущает простота примеров, научиться рисовать можно только рисуя – даже такие простейшие вещи.
4.1. Рисуем склянку с живой водой.
1. Форма объекта, пока можно не использовать цвет.
2. Красная жидкость.
3. Меняем цвет стекла на голубой, добавляем затенённые участки внутри пузырька и светлый участок на предполагаемой поверхности жидкости.
4. Добавляем белые блики на пузырьке, и тень шириной 1 пиксель тёмно-красного цвета на приграничных к стенкам пузырька областях жидкости. Смотрится вроде неплохо, а?
5. Аналогично рисуем склянку с синей жидкостью – здесь тот же цвет стекла, плюс три оттенка синего для жидкости.
4.2. Рисуем арбуз.
1. Нарисуем круг и полукруг – это будут арбуз и вырезанная долька.
2. Обозначим вырез на самом арбузе, а на дольке – границу между корочкой и мякотью.
3. Заливка. Цвета из палитры, средний оттенок зелёного – цвет корки, средний красный – цвет мякоти.
4. Обозначим переходный участок от корки к мякоти.
Обозначим переходный участок от корки к мякоти.
5. Светлые полосы на арбузе (наконец-то он похож сам на себя). И конечно – семечки! Если скрестить арбуз с тараканами, будут расползаться сами.
6. Доводим до ума. Бледно-розовый цвет используем для обозначения бликов над семечками в разрезе, и, выкладывая пиксели в шахматном порядке, добиваемся от вырезанной дольки некоего подобия объёма (метод называется dithering, о нём позже). Тёмный красный оттенок используем, чтобы обозначить затенённые места в разрезе арбуза, и тёмно-зелёный (опять же пиксели в шахматном порядке) – чтобы придать объём самому арбузу.
5. Dithering.Дизеринг, или смешивание – техника перемешивания определённо упорядоченным (не всегда) образом пикселей в двух граничащих областях разного цвета. Самый простой, распространённый и эффективный способ – чередовать пиксели в шахматном порядке:
Приём появился на свет благодаря (или скорее вопреки) техническим ограничениям – на платформах с ограниченными палитрами дизеринг позволял, замешивая пиксели двух разных цветов, получить третий, отсутствующий в палитре:
Но и позже, когда количество цветов перестало быть проблемой, дизеринг можно было видеть в видеоиграх в роли тени (чтобы не нагружать железо полупрозрачностью, художники часто обозначали тень участком чёрных пикселей, расположенных в шахматном порядке и накладывавшихся на фон).
Сейчас, в эпоху безграничных технических возможностей, многие говорят что необходимость в дизеринге отпала сама собой. Однако грамотное его использование может придать вашим работам характерный ретро-стиль, узнаваемый всеми любителями старых видеоигр. Лично я люблю использовать dithering. Не очень хорошо им владею, тем не менее, люблю.
Еще два варианта дизеринга:
Что нужно знать про дизеринг, чтобы уметь им пользоваться. Минимальная ширина зоны смешивания должна быть не меньше 2-х пикселей (те самые шашечки). Больше – можно. Меньше лучше не делать.
Ниже пример неудачного дизеринга. Несмотря на то, что подобную технику можно часто встретить на спрайтах из видеоигр, нужно отдавать себе отчёт в том, что телевизионный экран существенно сглаживал изображение, и такая гребёнка, да еще в движении, глазом не фиксировалась:
Ну, хватит теории. Предлагаю еще немного попрактиковаться.
6.1. Рисуем меч.
Такой несерьёзный меч для несерьёзного проекта:
1. Форма. Здесь всё просто.
Форма. Здесь всё просто.
2. Начинаем распределять цвет. Я изменил изначально чёрный на цвет тёмной стали (хочется верить, что похожий) и залил меч серым.
3. Придаём форму за счёт светотени и дополнительной расцветки (обратите внимание – я кое-где повторно изменил цвет обводки, сделав его еще светлее). Условимся, что свет на меч падает слева-сверху, из-за плеча наблюдающего, поэтому блики (наиболее светлые участки освещённых поверхностей) располагаются на выступающих элементах слева, тени – справа и снизу.
4. Доводим наш миниатюрный шедевр до совершенства. Усиливаем эффект объёма на яблоке и сферических элементах крестовины (левый и правый «шарики»), на обмотке рукояти. Обратите внимание на длинную полосу, идущую по лезвию – дол (некоторые называют его кровотоком, полагая, что он служит для стекания крови проткнутого врага). Название здесь неважно, суть в том, что это жёлоб и центральная его часть освещена меньше всего, в то время как края наоборот. Справа от дола, чтобы усилить эффект глубины, я обозначил чёткий блик (никогда нелишне хорошенько изучить объект, который вы собираетесь изобразить – не для того чтобы сыпать терминами, а чтобы иметь чёткое представление об устройстве и особенностях конструкции). Вроде получился довольно симпатичный меч, а?
Вроде получился довольно симпатичный меч, а?
5. Я не стал останавливаться на достигнутом и сильно состарил наше оружие, вообразив, как мог бы выглядеть клинок, пролежи он сотню лет в подземелье. Цвета заменены более тёмными (соседними из той же палитры), я ввёл больше чёрного (на предыдущем рисунке лишь три действительно чёрных точки, одна на стыке дола с крестовиной усиливала эффект глубины тени, две другие подчёркивали обмотку рукояти). Выбоины и сколы на лезвии, крестовина и яблоко серьёзно повреждены (наверняка в жестокой сечи), обмотка рукояти порвана. В общем, перед нами настоящая древность. Придумаем достойную легенду и поставим на видном месте, как семейную реликвию.
6.2. Робот.
Один из самых распространённых способов рисования «с нуля» – изобразить черновой вариант (не попиксельно, а традиционно, рисуя либо мышью, либо на планшете), а после почистить его, исправить (при необходимости) и довести до ума. Также часто художники рисуют на основе своих бумажных черновиков, карандашных рисунков, набросков и прочих «почеркушек» – сканируют их и обрисовывают попиксельно.![]() Дело привычки. Я обычно начинаю с чернового наброска:
Дело привычки. Я обычно начинаю с чернового наброска:
Теперь чистка, стираю лишние пиксели и дорисовываю недостающие:
Закругление согласно простому правилу плавности, все прямые линейные. Добавляю ноги:
На самом деле рисовать полноценные конечности, честно говоря, поленился. Хотелось поскорее закончить урок, плюс массивный робот на тонких ножках – по-моему достаточно забавно. Помимо того, что ноги нарисованы обыкновенными прямыми (что здорово сэкономило мне время), я не стал придавать им объём – это не цилиндры, а пока что обычные плоские прямоугольники. Объёма добьюсь позже, с помощью теней и бликов. Кстати, еще одна хитрость, на которую пошёл сознательно – бедро левой ноги построено в точности как голень правой, и наоборот, так что фактически, вместо того чтобы нарисовать четыре цилиндра, я схитрил и нарисовал два наклонных прямоугольника.
Дополнительный элемент в виде панели на груди и трёх… лампочек? Не знаю, пока не решил. Но понял, что хочу сделать торс робота телескопическим, как раскладной стаканчик, поэтому пришлось слегка откорректировать линию изгиба, добавив небольшие но заметные зазоры на стыке сегментов. Теперь заливка!
Но понял, что хочу сделать торс робота телескопическим, как раскладной стаканчик, поэтому пришлось слегка откорректировать линию изгиба, добавив небольшие но заметные зазоры на стыке сегментов. Теперь заливка!
Основной цвет, плюс я заменил цвет обводки с чёрного на тёмно-синий. Смотрится по-прежнему пустовато, но это ничего, исправлю тенями. Условлюсь, что источник света где-то за сверху за моим левым плечом, следовательно, тени лягут в основном справа и снизу. Сначала грудь, как самый крупный элемент:
Тень накладываю в 2 этапа, сперва самую тёмную, участком шириной максимум 3-4 пикселя (т. е. от линии обводки вглубь объекта, в данном случае, тень занимает область шириной 3, самое большое 4 пикселя. Это не закономерность, цифры запоминать не нужно, для другого предмета с другим освещением, другим материалом и другим настроением тень наверняка ляжет иначе). Далее более светлая тень, так же как и основная плавно сходящая на нет. Обратите внимание, на закруглённых участках груди тень кое-где лежит совсем небольшими фрагментами, по одному пикселю – это также придаст рисунку больше плавности.
Особое внимание обращаю на грудную панель: теневые участки толщиной в 1 пиксель, на освещённой кромке появляется чёткий блик, для которого использую самый светлый цвет из палитры.
Также приглядитесь к глазам, у них уже есть блики, основной цвет и тень. Кладу тень по всему роботу:
Теперь блики на поверхностях, которые должны отразить свет от источника прямо в глаза наблюдателю (художнику):
Хм, совсем другое дело. Даже прямоугольники-ножки выглядят как цилиндры! Я решил, что три кружка на груди могучего робота будут ракетницами, закрытыми люками, так что это по сути небольшие углубления; тень от левой кромки и блик по правой (и нижней).
Здесь сложно давать какие-либо советы, кроме одного – учитесь рисовать, изучайте тени, теорию света. Двигаемся дальше, дизеринг:
Выбираем любую границу между двумя цветами и выкладываем пиксели этих цветов в шахматном порядке. Самые светлые пятна я оставил без дизеринга, что подчёркивает резкость блика. Также дизеринга нет на ногах – слишком миниатюрные элементы, его там просто негде выкладывать. Теперь финальный штрих, заклёпки, обозначающие зубы, и игривая антенна:
Если внимательно рассмотреть заклёпки-зубы, видно, что это всего лишь фрагменты 2 на 2 пикселя, верхний левый окрашен в цвет бликов, два соседних с ним – цвет светлой тени, и правый нижний – цвет основной тени. Просто, да? При этом даже несмотря на то, что в некоторых местах пиксели заклёпок совпадают с цветом соседних точек, при отдалении (уменьшении масштаба рисунка до 100 или 200%) сохраняется полное впечатление того, что это выделяющиеся объекты. Еще в палитре появился дополнительный близкий к чёрному оттенок – я решил с его помощью сделать темнее суставы на ногах, и замешать в шахматном порядке пиксели в суставы на руках. Чистый чёрный я попробовал, тень получалась неестественной, а дизеринг с самым тёмным оттенком дал нужный эффект.
Ну и самый последний штрих, мне кажется, левая рука расположена не очень удачно – вырезаю её и сдвигаю вниз и влево. Вот так, кажется, самое то:
WIP, тот самый Work in Progress:
Собственно, на сегодня это всё. В следующий раз разберём изометрические построения, ну а напоследок несколько полезных ссылок:
Юрий Гусев aka Fool
http://www.foolstown.com/
http://fool.deviantart.com/
Алексей Гаркушин aka gas13
http://gas13.ru/
http://gas13.deviantart.com/
Дизайн-группа eBoy
http://hello.eboy.com/eboy/category/everything/explore/parts/
Henk Nieborg (Голландия)
http://www.henknieborg.nl/
Gary J Lucken (Великобритания)
http://www.armyoftrolls.co.uk/
Kenneth Fejer…
http://www.kennethfejer.com/
…и один из его замечательных проектов – ISOSITY
http://www.kennethfejer.com/isocity/
Agnes Heyer aka Arachne (Норвегия)
http://www.retinaleclipse.com/
Borek Bures (Чехия)
http://www.spiv.cz/index.html
The Spriters Resource – хранилище спрайтов из игр
http://spriters-resource.com/
Сдвоенный заградительный огонь СДЗО-05-2
Описание
Документация |
|
|---|
Двухрожковый светодиодный заградительный огонь СДЗО с защитной решеткой.
СДЗО укомплектован светодиодной лампой. Светосигнальный прибор герметизирован и опломбирован. Колпак – стекло. Корпус – металлический, IP65.
Светодиодный заградительный огонь СДЗО с защитной решеткой.
СДЗО укомплектован светодиодной лампой. Светосигнальный прибор герметизирован и опломбирован. Колпак – стекло. Корпус – металлический, IP65.
Паспортные данные СДзО-05-1(2)
ТУ3461-001-98227698-2007
г. МОСКВА 2007 г.
Настоящие паспортные данные распространяется на приборы серии СДЗО-05 со светодиодным модулем, в дальнейшем именуемые “приборы”. Приборы предназначены для световой маркировки высотных и протяженных объектов общепромышленного назначения, а также административно общественных и жилых зданий и объектов другого назначения. Приборы рассчитаны на стационарный способ установки.
Тип свечения – постоянный,
Цвет – красный,
Режим работы – прерывисто-продолжительный.
Приборы изготавливаются для работы с напряжениями питания от 12 до 220В
Потребляемая мощность не более ВТ 10
Климатическое исполнение приборов УХЛ, категория размещения 1 по ГОСТ 15150, при диапазоне рабочих температур от плюс 50 С до минус 50 С.
Расшифровка условного обозначения приборов:
СД – светодиодный;
З – заградительный;
О – огонь;
05 – номер серии;
Конструктивное отличие:
1 – конструкция без защитной сетки.
2 – конструкция с антивандальной защитной сеткой.
Пример записи обозначения приборов при их заказе или в документации другого изделия:
-Прибор СДЗО-05-2(1), ТУ3461-001-98227698-2007
Технические параметры.
1.1. Приборы соответствуют требованиям технических условий ГОСТ Р МЭК 60598-1, ГОСТ Р МЭК 60598-2-3 (в части требований, применимых к конструкции приборов).
1.2. Основные параметры и характеристики
1.2.1. Номинальные значения климатических факторов по ГОСТ 15150 и ГОСТ 15543.1.
— температуры окружающей среды от плюс 50С до минус 50С;
— относительной влажности воздуха при температуре 25С – 100 %;
— интенсивности дождя – 3 мм/мин;
— коррозионноактивных агентов, тип атмосферы I и II по ГОСТ 15150;
— динамического воздействия пыли, в т.ч. абразивного воздействия кварцевого песка с размерами частиц не боле 20 мкм, летящих со скоростью 15 м/с;
— солнечной радиации с верхним значением интегральной плотности теплового потока 1125 Вт/м2;
— выпадения инея с последующим его оттаиванием;
— изменения смены температур.
1.2.2. Основные параметры и характеристики приборов соответствуют требованиям нормативной документации РФ.
1.2.3. Конструкция приборов обеспечивает:
— угол рассеяния по уровню силы света не менее: 10 кд- в вертикальной плоскости от
— 6град. до +6град в горизонтальной плоскости 360 градусов
— сила света в верхней полусфере, вне зоны углов рассеяния от -6град. до +6град, не менее 4 кд.
1.2.4. Габаритные размеры и масса приборов соответствуют техническим условиям.
1.2.5. Внутренний монтаж приборов выполнен проводом сечением не менее 0,5 мм2.
1.2.6. Присоединение приборов к сети производиться при помощи клеммной колодки, рассчитанной на присоединение проводов, сечением до 2,5 мм2.
1.2.7. Номинальные рабочие значения механических внешних воздействующих факторов – по ГОСТ 17516.1 для группы механического исполнения М2.
1.2.8. Приборы по классу защиты от поражения электрическим током соответствуют – I по ГОСТ Р МЭК 60598-1.
1.2.9. Приборы по степени защиты от воздействия окружающей среды соответствуют IP65 по ГОСТ 14254.
1.2.10. Металлические детали приборов защищены от коррозии окраской коррозиостойкой эмалью.
1.2.11. Светодиодный модуль соответствует требованиям РЭГА. Допускается использование
светодиодных ламп (модулей светодиодных) с аналогичными параметрами и характеристиками
1.2.12. Средний срок службы приборов не менее 10 лет, при этом средний срок службы светодиодного блока не менее 100000 ч.
1.3. Комплектность
1.3.1. В комплект поставки входит:
-прибор в сборе – 1 шт.;
-упаковка – 1 шт.;
-паспорт, в количестве 1 шт. на каждые 30 приборов, но не менее 1 шт. на заказ.
1.4. Упаковка
1.4.1. Приборы обернуты в упаковочную бумагу по ГОСТ 8273 и уложены в коробки, изготовленные из картона по ГОСТ 7933 или ГОСТ 7376.
Допускается использование других видов упаковки, обеспечивающих надежную сохранность приборов.
2. ТРЕБОВАНИЯ БЕЗОПАСНОСТИ
2.1. Требования безопасности приборов по ГОСТ Р МЭК 60598-1 и ГОСТ Р МЭК 60598-2-3, в части требований безопасности применимых к конструкции приборов.
3. УКАЗАНИЯ ПО УСТАНОВКЕ И ЭКСПЛУАТАЦИИ.
3.1.. Установка прибора заключается в подводке питающего кабеля сечением не более 1 кв.мм. через установочную трубостойку к клеммам изделия через входное отверстие, расположенное в нижней части корпуса прибора. После установки питающих проводов, необходимо обработать края вводного лючка герметиком и затянуть крепежные винты. Эксплуатация приборов должна производиться в соответствии с “Правилами технической эксплуатации электроустановок потребителей” и паспортом прибора.
4. ГАРАНТИИ ИЗГОТОВИТЕЛЯ
4.1. Изготовитель гарантирует безотказную работу изделия при соблюдении условий транспортирования, хранения, монтажа и эксплуатации.
4.2. Гарантийный срок эксплуатации прибора:
— “ Прибор СДЗО-05-1(2), ТУ3461-001-98227698-2007” — 4 года со дня продажи.
Управление светодиодными источниками света по протоколам SPI и DMX
Управление светодиодными источниками света по протоколам SPI и DMX
Эта статья посвящена особому классу управляемых светодиодных источников света, к которому относятся пиксельные светодиодные ленты «Бегущий огонь», управляемый «гибкий неон» и флеш-модули. В них, как и в обычных многоцветных RGB лентах и модулях, используются трехцветные светодиоды с красным (Red), зеленым (Green) и синим (Blue) цветом свечения.Принципиальное отличие заключается в том, что помимо светодиодов, непосредственно на ленту или внутрь модулей, устанавливаются микросхемы управления. Благодаря этому, появляется возможность управлять не всеми светодиодами одновременно, а каждым светодиодом или группой из нескольких светодиодов отдельно. Такая группа называется пиксель. Количество светодиодов в пикселе зависит от типа ленты. Светодиодные ленты и модули с напряжением питания 12В обычно имеют по 3 RGB светодиода в одном пикселе, с питанием 24В – по 6 светодиодов на пиксель. В светодиодных лентах и модулях с напряжением питания 5В, управление обычно осуществляется каждым светодиодом отдельно, причем микросхема управления может быть встроена в корпус самого RGB светодиода.
Большинство контроллеров позволяют устанавливать длину подключенной ленты и выбирать последовательность RGB каналов на ленте (RGB, RBG, BGR и т.д.). Это необходимо чтобы цвет, заданный в программе, соответствовал воспроизводимому цвету, красный цвет был красным, зеленый – зеленым и синий — синим.
Цифровой сигнал, сформированный пиксельным контроллером, поступает на микросхему, установленную на ленте или во флеш- модуле, и представляющую собой специализированный микроконтроллер, который принимает цифровой сигнал, декодирует его и управляет яркостью и цветом свечения светодиодов. Часто эти микроконтроллеры называют «чип» или «драйвер». В данной статье, для однозначного понимания, будем называть их «драйвер».
Тип используемых драйверов обязательно указывается в параметрах светодиодных лент или флеш-модулей. Знать этот тип необходимо для того, чтобы подобрать и правильно настроить контроллер, который будет управлять лентой или модулями.
Большинство контроллеров могут работать с несколькими типами драйверов. Перечень драйверов, с которыми работает тот или иной контроллер, приводится в его технических характеристиках, а также в программном обеспечении к контроллеру, если таковое используется для создания собственных световых программ. Поскольку ведется постоянная работа по совершенствованию программного обеспечения и контроллеров, списки совместимых драйверов периодически пополняются.
Применяемые драйверы разделяются на два принципиально разных класса. В соответствии с этим на два класса можно разделить и светодиодных ленты, флеш-модули и «гибкий неон».
- Первый класс (более обширный и чаще используемый) — это драйверы использующие цифровой интерфейс SPI (Serial Peripheral Interface — последовательный периферийный интерфейс),
- Второй – драйверы, использующие цифровой протокол управления DMX (Digital Multiplex – цифровое мультикплексирование).
Оба класса драйверов имеют свои преимущества, о которых расскажем далее. Рассмотрим более подробно оба типа используемых протоколов.
Использование протокола SPI.
Особенностью светодиодных лент и модулей, использующих протокол управления SPI, является последовательная передача данных от пикселя к пикселю по всей длине подключенной цепочки. Цифровая управляющая последовательность формируется контроллером и подается на первый пиксель. Драйвер этого пикселя «забирает» первую принятую информации себе, а оставшуюся цифровую последовательность передает на следующий пиксель. Второй драйвер также «отрезает» себе начальную часть информации и передает оставшееся на третью микросхему, и т.д. При таком способе передачи нет необходимости присваивать микросхемам адреса. Адресом, по сути, является место расположения пикселя в общей последовательности.
Управление по протоколу SPI может осуществляться с использованием двух сигнальных проводов (DATA и CLK) или только одного (DATA). Для лент и модулей с двумя сигналами управления характерна более стабильная работа на высоких скоростях обмена и, соответственно меньшая задержка распространения информации и более высокая частота обновления. Сколько проводов управления используется в конкретном случае, зависит от типа драйверов на светодиодной ленте или в модулях. Ниже приведена таблица с основными параметрами SPI драйверов, используемых в оборудовании Neoncolor.
| Тип драйвера | ТМ1804 | ТМ1812 | WS2801 | WS2811 | WS2812 | LPD6803 | UCS1903 | TLS3001 |
| Использование в оборудовании
| Ленты/ модули | Ленты | Модули | Ленты/ модули | Ленты/ модули | Модули | Модули | Модули |
| Напряжение питания лент и модулей
| 12/24В | 12В | 5/12В | 5/12/24В | 5В | 5/12/24В | 5/12В | 5В |
| Количество RGB светодиодов в пикселе для лент
| 1 или 3 шт. | 1, 2 или 3 шт. | — | 3 шт. | 1 шт. | — | — | — |
| Сигналы управления | DATA | DATA | DATA, CLK | DATA | DATA | DATA, CLK | DATA | DATA |
| Исполнение микросхемы | В отдельном корпусе | В отдельном корпусе | В отдельном корпусе | В отдельном корпусе | Встроена в светодиод | В отдельном корпусе | В отдельном корпусе | В отдельном корпусе |
| Количество обслуживаемых драйвером пикселей | 1 (3 канала) | 4 (12 каналов) | 1 (3 канала) | 1 (3 канала) | 1 (3 канала) | 1 (3 канала) | 1 (3 канала) | 1 (3 канала) |
| Количество цветов | 16 млн | 16 млн | 16 млн | 16 млн | 16 млн | 32768 | 16 млн | 4096 |
С появление новых драйверов, список используемых микросхем пополняется.
Ниже приведены структурные схемы SPI лент и их подключение к контроллеру.
Рис.1. Структурная схема SPI светодиодной ленты с двумя линиями управления (DATA и CLK)
Рис.2. Структурная схема SPI светодиодной ленты с одной линией управления (DATA )
Использование протокола DMX.
Отличительные особенности светодиодных лент и флеш-модулей, использующих DMX управление – параллельная подача сигнала управления на все модули. Как видно на структурной схеме, приведенной на рис.3., цифровой сигнал с выхода контроллера подается одновременно на все драйверы.
Рис.3. Структурная схема DMX светодиодной ленты (сигнал ADR используется только при записи адресов DMX каналов)
В такой системе выход из строя одного драйвера не вызывает отказ всех последующих пикселей. Правда, чтобы информация попала именно в тот драйвер, которому она предназначена, драйверы должны иметь свой персональный адрес. Если драйверы в последовательной цепочке поменять местами, поменяются и пикселы в программе, в результате световой эффект будет нарушен.
В оборудовании компании Neoncolor используются современные DMX драйверы WS2821. Справедливости ради, стоит отметить, что эти драйверы используют протокол DMX, но не используют полноценный симметричный интерфейс, характерный для работы систем стандарта DMX. Для передачи сигнала используется сигнал DATA+ и не используется DATA-.
DMX ленты, модули и «гибкий неон» поставляются с записанными при производстве DMX адресами. По умолчанию, адресация пикселей каждой катушки ленты (цепочки модулей или катушки «гибкого неона») начинается с 1-го адреса и нумеруется по порядку до последнего пикселя. Если в одну линию соединяется несколько катушек или отрезков, требуется произвести запись адресов заново. Для этого вначале выполняются все соединения отрезков ленты или модулей, а затем производится запись адресов. При этом адреса автоматически последовательно записываются во все подключенные пиксели, начиная от ближайшего к контроллеру. Такая запись исключает дублирование адресов и обеспечивает правильное выполнение световых эффектов.
Для записи адресов в DMX драйверы используются специализированные редакторы адресов, например, DMX-WS2821. Некоторые пиксельные контроллеры, такие как DMX K-1000D или DMX K-8000D, имеют встроенный редактор адресов.При записи адресов используется провод, обозначенный ADR (ADI, ADIN). После выполнения записи, при воспроизведении световых программ, вход ADI драйверов не используется. Если Ваш контроллер не имеет встроенного редактора адресов и не имеет выхода для подключения провода ADI, этот провод должен быть соединен с общим проводом GND, что предотвратит воздействие на него внешних помех и наводок.
Подводя итог сравнению цифровых интерфейсов SPI и DMX, используемых при управлении светодиодными пикселями, приведем положительные стороны обоих.
Плюсы светодиодных лент и модулей, использующих интерфейс SPI:
- нет необходимости записывать адрес и, соответственно, приобретать редактор адресов;
- нет привязки пиксела к месту установки в общей цепи, т.е. перестановка модулей или отрезков ленты не приводит к нарушению рисунка воспроизводимой программы;
- возможность подключения на одну линию более 1024 пикселей, при условии поддержки такого количества контроллером и при продуманном и качественно выполненном монтаже.
Плюсы светодиодных лент, модулей и «гибкого неона», использующих интерфейс DMX:
- совместимость с оборудованием, использующим стандартный протокол управления DMX512, например, DMX пульты или оборудование системы MADRIX.
- при отказе одного пикселя, все последующие пиксели продолжают работать, картинка не искажается.
При управлении от оборудования, работающего по стандартному протоколу DMX512 , на одну DMX шину может быть подключено максимум 170 пикселей (170 пикселей по 3 адреса, итого 510 адресов). При использовании специализированных пиксельных контроллеров для светодиодных лент и флеш-модулей, это количество зависит от типа самого контроллера и обычно составляет 1024 пикселя на один порт.
В заключении статьи приведем схему подключения нескольких светодиодных лент «Бегущий огонь» (Рис.4.) и дадим несколько рекомендаций, которые помогу правильно спроектировать и смонтировать систему.
Рис.4. Соединение нескольких светодиодных лент.
Приведенные ниже рекомендации относятся ко всем светодиодным лентам, флеш-модулям и гибкому неону, управляемым как по протоколу SPI, так и DMX.
- При подключении пикселей соблюдайте направление передачи данных, обозначенное стрелками, нанесенными на ленте или флеш-модулях. Стрелки должны указывать в направлении от контроллера. Также, можно ориентироваться на маркировку, нанесенную на ленту или модули. Контакты с маркировкой DI или DIN – вход, подключаются к выходу контроллера, контакты с маркировкой DO или DOUT – выход, подключаются к следующим пикселям.
- Никогда не подавайте на ленту напряжение, превышающее номинальное напряжение питания, например, подключение ленты с напряжением питания 5В к источнику питания с выходным напряжением 12В неминуемо приводит к выходу ленты из строя.
- Будьте внимательны при подключении. Подача напряжения питания на вход данных или ошибка с полярностью подключения выводов питания («плюс» и «минус» источника питания) может привести к выходу ленты из строя.
- Не подключайте последовательно питание двух и более лент (5 или 2.5 м, в зависимости от типа лент). Лента и «гибкий неон» поставляются на катушках и всегда имеют максимально допустимую длину. При соединении последовательно нескольких лент, провода DATA и GND подключаются с выхода одной ленты ко входу другой, а питание подается на каждую ленту отдельно. Если для питания нескольких лент используется один мощный источник питания, от него к каждой ленте необходимо провести отдельный кабель. При этом следует учитывать, что ток потребления ленты может достигать больших значений и это приводит к падению напряжения на питающих проводах. Помимо изменения цвета свечения, такое падение может вызывать сбои в управлении пикселями. Сечение питающего кабеля рассчитывается так же, как и для стандартных светодиодных лент, исходя из потребляемой мощности ленты и длины кабеля. Для расчета можно воспользоваться калькулятором сечения провода на нашем сайте. Часто, вместо одного мощного источника питания, бывает удобнее использовать отдельные блоки небольшой мощности для каждой ленты, разместив их в непосредственной близости к ленте. При таком подключении проблем, вызываемых падением напряжения, не возникает.
- При использовании лент высокой плотности и с низким напряжением питания (5 вольт), подавайте питание на ленту с обоих концов. На таких лентах, из-за большого потребляемого тока и падения напряжения на дорожках ленты, цвет свечения светодиодов в начале и конце ленты может отличаться. Из-за недостатка напряжения питания на конце ленты могут появиться сбои управления светодиодами. Эти эффект особенно выражены при включении статического белого цвета на всех светодиодах. В таком режиме потребляемый лентой ток максимальный. На некоторых контроллера, для устранения подобного эффекта, автоматически снижается яркость свечения на белом цвете при питании контроллера напряжением 5 вольт.
- Напряжение на управляющих линиях DATA и CLK не зависит от типа контроллера и его напряжения питания. На всех контроллерах оно может принимать только два значения – 0 или 5 вольт (уровни TTL). Из этого следует, что не обязательно питать контроллер и ленту от источников питания с одинаковым выходным напряжением. Например, можно использовать ленту с питанием 5 вольт и контролер с напряжением питания 12 вольт. Главное, чтобы выходное напряжение блока питания ленты соответствовало подключаемой ленте, а выходное напряжения блока питания контроллера соответствовало подключаемому контроллеру. Если напряжения питания контроллера и ленты одинаковые, можно использовать один общий источник питания.
- Для передачи сигналов управления от контроллера к ленте используйте экранированный кабель. Возможно применение кабеля для компьютерных сетей UTP (витая пара). Длина кабеля управления между контроллером и лентой не должна превышать 10 м. При необходимости передать сигнал управления на большее расстояние (до 200м), используйте конверторы сигнала TTL в RS485 со стороны контроллера RS485 в TTL со стороны ленты. Для передачи и приема сигнала по кабелю можно использовать конвертер Th3010-485.
- При количестве пикселей в системе более 1024, используйте контроллеры с несколькими выходными портами. Равномерно распределяйте пиксели между портами контроллера.
Руководствуясь приведенными рекомендациями, можно создавать системы практически любой сложности – от световых дорожек с эффектом «Бегущий огонь» до мультимедийных экранов с выводом графических и видео изображений.
Каталог(цены, наличие, тех. инфо.) Новостимай, 2021 ARPV-LV-LINEAR — монтаж в профиль Представляем вашему вниманию еще одну серию источников напряжения ARPV-LV-LINEAR компактных габаритов.Подробнее май, 2021 Ультратонкие ARV-SP-LINEAR Новая серия ультратонких блоков ARV-SP-LINEAR – удобное решение для обеспечения питания объектов световой рекламы, информационных…Подробнее май, 2021 Блоки питания ARV–FLAT — токая натура Представляем серию источников напряжения ARV-FLAT: новинки в ультракомпактных корпусах созданы специально для монтажа в условиях…Подробнее | Найдено 8 позиций.
Примечание: На экране монитора не возможно точно показать цвет свечения светодиодов, поэтому цвета показаны условно. Для определения цвета свечения ориентируйтесь на длину волны и яркость светодиодов. | |||||||||
Спектральный анализ пламени костра. Что делает огонь желтым – наночастицы углерода или соли натрия?
Вечерний костер на берегу Кучерлинского озера на АлтаеВ публикациях в интернете по-разному объясняется, как возникает цвет пламени у костра
Существует две принципиально разные версии. В одной говорится, что излучают раскаленные частицы углерода размером около 100 нм, во второй — что желтый цвет возникает при излучении солей натрия, находящихся в древесине.
В многочисленных публикациях одно или другое из этих объяснений. На форумах обсуждается эта тема, но никто не ссылается на результаты экспериментов.
Вот пример типичных публикаций:
То есть, до настоящего времени нет общепринятого варианта объяснения механизма видимого излучения, возникающего в процессе горения костра!
И все же — почему костер желтый?
Я решил провести эксперименты и найти правильный ответ. Мне нужно было измерить спектр видимого излучения пламени костра и объяснить результаты. Если спектр будет сплошным – верна первая версия, если мы будем наблюдать двойную линию натрия – вторая.
Замечу, в русскоязычном и англоязычном интернете мне не удалось найти подобных спектров.
Для проведения работы я изготовил и настроил спектрометр.
Самодельный спектрометр
В интернете много публикаций и роликов о том, как сделать спектрометр из DVD диска, однако характеристики этих приборов не позволяют провести нужные измерения. Мне же удалось сделать качественный спектрометр.
Основные характеристики
Спектрометр работает в диапазоне 400-700 нм с разрешением 0,3 нм. Применяются сменные оптические щели шириной 50, 100, 200 и 300 микрон. Дифракционная решетка с шагом 740 нм изготовлена из DVD диска. Регистрация спектра выполняется зеркальной фотокамерой Nikon D5100. Прибор выполнен в крепком корпусе, позволяющем сохранять настройки при перемещениях.
Измерение спектра пламени костра
Были проведены классические эксперименты — измерены спектры Солнца, лазеров, пламени газовой горелки и всевозможных ламп. Спектрометр прошел проверку и теперь можно было приступать к исследованию пламени костра.
Исследуемое пламя костра в каминеЯ разжигал костер в камине и проводил исследования, фиксируя спектр пламениИзмерим спектр линии огня — так я назвал увиденную линию.
На фоне очень слабого непрерывного черно-тельного спектра были зарегистрированы две яркие желтые лини с длинами волн 589,0 нм и 589,6 нм. Согласно базе данных NIST — это линии натрия.
Спектры калибровочной лампы, костра в камине, поваренной соли и золы из каминаНиже на фотографии показана часть спектра пламени костра с большим увеличением, чтобы можно было рассмотреть двойную линию натрия 589,0 нм и 589,6 нм на фоне непрерывного спектра раскаленных частиц углерода:
Крупным планом спектральные линии натрия в костре и линии натрия в золе, горящей в спирте.В дальнейших исследованиях была зафиксирована динамика появления линий натрия в спектре. Пока костер разгорается — в спектре линии отсутствуют. По мере появления углей и увеличения мощности излучения, данные линии появляются и их яркость растет.
Обсуждение результатов экспериментов
Почему мы видим желтый цвет, физиология
Чтобы правильно объяснить результаты экспериментов надо понимать, как наши глаза воспринимают излучения разной длины волны и как мозг обрабатывает эту информацию.
Коротко и очень, очень упрощенно напомню хорошо известные факты. Мы воспринимаем цвет желтым по разным причинам: в одном случае, когда в сетчатку глаза попадает излучение узкого спектра с длиной волны в диапазоне 570 нм – 590 нм, и во многих других, когда в глаза попадает излучение разного спектрального состава. Например, красный и зеленый в правильных пропорциях будут восприниматься как желтый. На экране мониторов мы создаем как раз такой желтый цвет.
То есть наши глаза и затем мозг создают иллюзию цвета и поэтому для понимания физических и химических процессов нам и требуется измерение спектра.
Заблуждение, которое встречается во многих публикациях, в которых объясняют желтый цвет костра — «Цвет костра вызван излучением натрия»
Данный эксперимент показывает — появление двойной линии натрия не оказывает какого-либо заметного изменения цвета.
Небольшие пояснения
Сравним спектры излучения Солнца и пламени костра.
В солнечном спектре максимум приходится на зеленый цвет, а мощность красного и синего меньше. Излучение именно с такой спектральной характеристикой воспринимается как белый цвет.
В пламени костра из атомов углерода образуются частицы сажи размером до 100 нм. Эти частицы и дают непрерывный спектр с максимумом излучения в инфракрасной области, а мощность видимого излучения падает от красного к зеленому и еще больше к синему. Излучение с таким спектром воспринимается человеком как оттенки желтого и оранжевого, в зависимости от температуры области пламени. Желтый цвет костра – это случайное совпадение.
Влияние солей натрия
В процессе горения появляется зола в которой содержатся соли, в том числе и соли натрия. Золы совсем немного. Она начинает подниматься в пламени вверх, и яркая двойная желтая линия натрия постепенно появляется в спектре. Однако ее появление не сказывается заметно на цвете костра, так как желтый цвет от непрерывного спектра глаза уже воспринимают.
Мощность излучения натрия значительно меньше, чем суммарная мощность непрерывного спектра.
Выводы
То, что мы видим костер желтым, не означает, что идет излучение в узком спектральном диапазоне натрия. Наши глаза и мозг воспринимают непрерывный спектр как желтый цвет.
Появление дополнительно яркой линии натрия мало влияет на восприятие цвета костра, который остается таким же желтым. Для нас не заметно изменение цвета, так как такой цвет уже был. Кстати, если бы за цвет костра отвечал только натрий, оттенков бы не было, так как мы бы видели чистый спектральный цвет.
Почему же популярной остается версия о том, что желтый цвет костру придает линия натрия? Скорее всего, случайное совпадение цвета линии натрия и черно-тельного спектра углерода и привело к путанице.
Цвет пламени костра дают ярко светящиеся частицы углерода. Влияние на цвет излучения натрия минимально.
О том, как сделать качественный спектрометр и как правильно проводить эксперименты читайте в моей статье «Самодельный спектрометр с высоким разрешением»
https://habr.com/ru/post/545810/
Полезные ссылки:
И. А. Леенсон «Химия и жизнь» №2, 2011 Химия пламени. В статье рассказывается, в том числе, как в пламени возникают светящиеся наночастицы углерода.
Информационная система «Электронная структура атомов». Очень удобный русскоязычный ресурс по спектральным данным атомов и ионов. Ссылка для натрия.
Максим Бондаренко, Как мы воспринимаем цвет. Доступно и интересно написано о сложном.
О компании Fire Pixel — Грин-Бэй, Висконсин
Fire Pixel была основана в 1999 году как Moon Web Design. В 2007 году компания Moon Web Design определила потребность в маркетинге веб-сайтов и стала Fire Pixel. Два года спустя наблюдение стало очевидным, что местные предприятия испытывают трудности с управлением технологиями, инфраструктурой, веб-сайтом и электронной почтой. Fire Pixel предоставляет все эти услуги под одной крышей, нашим клиентам больше не нужно выступать в качестве связующего звена для их ИТ-поддержки и поставщиков услуг веб-сайтов.
Fire Pixel состоит из двух частей: технологии и разработки веб-сайтов; это дает нашим клиентам единое решение для всего, что связано с технологиями. Мы координируем и выполняем планы по развитию инфраструктуры, необходимой для ведения и развития вашего бизнеса. Наша ИТ-команда имеет квалификацию, чтобы быстро устранять неполадки и удовлетворять ваши ИТ-потребности, контролировать ваши активы и обеспечивать оптимальную работу ваших бизнес-технологий. Наша команда разработчиков веб-сайтов может управлять вашим проектом по дизайну веб-сайта, обновлениями веб-сайтов, хостингом веб-сайтов, хостингом электронной почты, регистрацией доменов и маркетингом веб-сайтов.
Технологические услуги
Fire Pixel помогает местным предприятиям управлять инфраструктурой и масштабировать ее при одновременном эффективном сокращении затрат. ИТ — это нервный центр любого бизнеса, Fire Pixel — отличное решение для комплексного управления ИТ для предприятий с 5–100 компьютерами. Наши прогрессивные решения позволяют компаниям расти, предоставляя знания и опыт, чтобы делать правильный выбор по правильной цене и в нужное время.
Наши технологические услуги включают четыре уровня:
- Сборка, поддержка и мониторинг рабочих станций и серверов
- Масштабирование инфраструктуры и службы приложений
- Управление облачными услугами
- А ля карт ИТ в соответствии с потребностями клиентов
Свяжитесь с нами, чтобы запланировать бесплатную оценку на месте.
Разработка веб-сайтов
Когда-то компаниям был нужен только красивый веб-сайт с хорошими данными по ключевым словам, и найти его было почти само собой разумеющимся. По мере того, как алгоритмы поисковых систем были изменены и усовершенствованы, спрос на ваш веб-сайт увеличился, особенно если вы хотите, чтобы вас нашли на первой странице результатов поиска. Большинство пользователей не будут тратить много времени на поиск вас в Интернете, поэтому, если вы не на первой странице; вы теряете бизнес.
Fire Pixel специально создаст ваш веб-сайт для поисковых систем без ущерба для внешнего вида, ощущений и удобства пользователей, используя передовые методы программирования, которые мы разрабатываем в течение многих лет.Fire Pixel поможет вам создать прочную основу с новой структурой веб-сайта или поможет вам обновить ваш текущий веб-сайт. Уже довольны своим текущим сайтом? Мы будем рады просмотреть текущие данные о посещаемости вашего веб-сайта и дать рекомендации по его развитию. Fire Pixel может обеспечить высокий уровень надежности, доступности и подотчетности.
Запланируйте встречу в Fire Pixel или в вашем регионе.
Хостинг веб-сайтов и электронной почты от Fire Pixel
Часто задаваемые вопросы о хостинге веб-сайтов
Q) Что делать, если я превышаю ограничения по пространству или полосе пропускания?
С вашего счета будет выставлен счет за любое превышение.Fire Pixel взимает 0,05 доллара США за Мб за превышение дискового пространства и 0,02 доллара за Мб за превышение пропускной способности. Fire Pixel порекомендует обновленный план хостинга, если вы постоянно превышаете ограничения на дисковое пространство и / или пропускную способность.
Q) Насколько надежен хостинг Fire Pixel?
Fire Pixel предлагает гарантию бесперебойной работы 99,9%. Наши веб-сайты размещены на веб-серверах, расположенных в Чикаго, штат Иллинойс, с полным резервированием по источникам питания, системам отопления, вентиляции и кондиционирования воздуха, сетевым соединениям и безопасности. Центр обработки данных расположен над несколькими энергосистемами с полным резервным питанием от ИБП и дизельным генератором на месте.Десятки сторонних поставщиков магистральных сетей доступны в здании через кросс-коммутацию, включая MCI, Global Crossing, Abovenet, Qwest, XO Communication, Sprint, Williams и Cogent. Этот объект был построен с учетом высоких требований и надежности поставщиков телекоммуникационных услуг и компаний из списка Fortune 500.
Дата-центр, в котором размещены веб-серверы Fire Pixel, одним из первых прошел аудит SSAE 16 и прошел сертификацию SSAE 16. Это заменяет стандарт аудита, изложенный в SAS 70 для избыточности данных, сетевой безопасности и надежности доступа к данным.
Наш хостинг соответствует стандарту PCI DDS. Стандарт безопасности данных индустрии платежных карт (PCI DSS) — это стандарт безопасности информации для организаций, которые обрабатывают информацию о держателях карт для основных дебетовых, кредитных, предоплаченных, электронных кошельков, банкоматов и POS-карт.
Q) Как мне управлять своими учетными записями электронной почты?
Fire Pixel предоставит вам вход в панель управления, где вы сможете полностью управлять рядом функций сайта, включая учетные записи электронной почты в вашем домене.Создавайте учетные записи электронной почты, сбрасывайте пароли, управляйте пересылкой электронной почты и другими задачами, связанными с электронной почтой, с помощью этого чрезвычайно интуитивно понятного простого в использовании интерфейса панели управления.
Q) Я слышал о безлимитном хостинге, почему планы безлимитного хостинга плохие?
«Безлимитный хостинг» означает, что хостинг-провайдер не устанавливает произвольных ограничений на трафик или дисковое пространство. Однако мощность и работоспособность сервера действительно ограничены, поэтому ваша учетная запись хостинга находится во власти всех других учетных записей, размещенных на этом сервере.Большинство хостинговых компаний веб-сайтов и электронной почты с неограниченными тарифными планами добавят как можно больше учетных записей на сервере, чтобы максимизировать свою прибыль, поэтому эти веб-сайты, как правило, имеют очень низкую производительность. Низкая производительность хостинга сильно влияет на рейтинг вашей страницы в поисковой системе.
Задайте вопрос Fire Pixel.
База знаний
Как сменить хост-провайдераКак настроить автоответчик электронной почты
Как настроить пересылку электронной почты
Как сделать резервную копию сайта с помощью панели управления
Условия и положения хостинга веб-сайтов
GIF-изображений Pixel Fire | Tenor
Продукты
- GIF Клавиатура
- Android
- Mac
- Партнеры по контенту
Изучите
- GIF-изображения на реакцию
- Изучите GIF-изображения
Компания
- О компании
- Пресса
- Блог
- FAQ
- Условия и конфиденциальность
- Лицензии на веб-сайт
- Связаться с нами
API
- Tenor GIF API
- Документация по API GIF
- Unity AR SDK
Наклейки
Посмотреть все наклейки- #Fireball
- #pixel
- #fire
- #burn
- #fire
- #fireball
- #anime
- #girl
- #mario
- #flower
- #fire
- # Fire-Flower
- #mario
- # запустить
- # пиксель
- # новый
- # огонь
- #minecr at
- #pixels
- #fire
- #anime
- #guns
- #gun
- #pixel
- # Burn-It-With-Fire
- # Cyndaquil
- #Pokemon
- # Fire
- # Power
- #rocket
- #fly
- #space
- #fire
- # Shiny-Charmander
- #pokemon
- #fire
- #minecraft
- # fire
- #pixel
- #burn
- #Fiery
- #esther
- #flame
- #fire
- #shotgun
- #pepe
- #meme
- #pixel
- # heronic
- #pixel
- #Purple
- #bat
- # Pixel-Art
- #pixel
- #Teste
- #fire
- #flame
- #pixel
- # Gamer-Girl
- #sexy
- #angry
- #fire
- # Todd-Armstrong
- #Armtoddstrong
- # Shiny-Charmeleon
- #pokemon
- #fire
- # Pixel-Art
- #pizza
- # Ru1na
- # Rage
- #Pixel
- # Creepy
- #poring
- # Pixel-Art
- #ragnarok
- #jumping
- #Spirit
- #pixel
- # Pixel-Art
- #horse
- #Tau
- #Warhammer
- #fire
- #shoot
- #globant
- #globber
- #pixel
- # raña
- #pixel
- # Pixel-Art
- #fefinfon
- #angry
- #fire
- # bored
- #lol
- # Todd-Armstro ng
- #Armtoddstrong
- #trapito
- #vino
- #boom
- #fefinfon
- #cop
- #acab
- # 1312
- #boom
- #explosion pixel
- #fennekin
- #fire
- # Fire-Pokemon
- # 35524757372
- #flame
- #fire
- #purple
- #fire
- #flame
- #emoji
- #emoji
- #colorful
- #cute
- #fire
- #kawaii
- #explosion
GIFs
- #graalera
- #Fire
- #Flame
- #Elmo
- #Plame -Art
- #Fire
- # Burning
- #EP
- # Evolved-Pixel
- #rage
- #fire
- #circulo 900 13 #fire
- #flame
- #power
- # Street-Fighter
- # Pixel-Art
- #akuma
- #kaelthas
- # Tempest-Keep
- # Fire-Emblem
- #tharja
- #fanart
- #sprite
- # Shoot-Them
- # World-War-Z
- # Open-Fire
- #darkstalkers
- #pyron
- #fire
- # devil
- #herowars
- #astaroth
- #dealwithit
- #pixel
- #pixelart
- #wizard
- #magician
- #pixel
- #toast
- #toast
- #toast
- #pixeljoinville
- #pixel
- #poop
- # Pixel-Poop
- # Pixel-Art
- #pixel
- #pixel
- # Pixel-Studio
- # Pan-P ixel
- # пиксель
- # пиксель
- # пиксель
- # пиксель
- # пиксель
- # пиксель
- # пиксель
- # пиксель
- # пиксель
- #fire
- #pixel
- #Fire
- #pixel
- #wierd
- #badpixelarr
- #fireguy
- #tank
- #animated
- #fire gif
- #Segunda
- #Segundafeira
- #Mentirinhas
- # Pixel-Art
- #dance
- # Fire-Emblem
- #byleth
- #herowars
- #astaroth
- #astaroth
- #astaroth
- #astaroth Deal-With-It
- # Utsuho-Reiuji
- # Giga-Flare
- #okuu
- #hypixel
- #bedwars 900 13 # кровать
- #wars
- #continueshow
- #continue
- #granada
- # Hand-Grenade
- #grenade
- #phoenix
- # Phoenix-Hatchling
- # papapixel
- #papa
- #pixel
- #Hipster
- # Pixel-Hipster
- #pixel
- #pixels
- #marbles
- # Marbles-On-Stream
- #pixel
- # пиксель
- # пиксель
- # пиксель
- # пиксель
- # пиксель
- # пиксель
- # пиксель
- # пиксель #
- #pixel
- #Pixel
- #pixel
- Создайте код в Facebook Ads Manager
- Отправить заказчику / разработчику сайта
- Подождите, пока они установят
- Провести испытания
- Для устройств iOS и Android доступен ряд приложений для пикселизации.В идеале вы должны выбрать приложение, которое отображает пиксельный просмотр камеры в реальном времени на экране и имеет регулируемое разрешение пикселей (например, Lowerrez и Pixel Camera для iOS и Pixel Camera для Android). Достаточно приложений, таких как dot ART (для iOS), хотя они могут не обеспечивать прямой вид через объектив.
- Учащиеся должны быть разделены на группы от двух до четырех человек.
- В каждой группе должно быть мобильное устройство, но если доступ к нескольким устройствам невозможен, можно внести изменения для совместного использования устройства среди групп.
- Поскольку разные мобильные приложения имеют разные настройки и функции, важно загрузить и изучить приложение (я) заранее, чтобы понять, как они работают и насколько лучше всего можно помочь вашим ученикам выполнить это задание.
- Держите мобильное устройство ровно, экран вверх, камеру вниз, на высоте двух-трех футов над землей, используйте приложение пикселизации изображения для просмотра земли под землей. Определите границу пиксельного изображения, сдвинув лист бумаги по земле, пока он не попадет в поле зрения камеры на одной стороне экрана. Используйте малярный скотч, чтобы отметить эту сторону границы, и повторите процесс для всех сторон.Теперь у вас должен получиться прямоугольник, очерчивающий область, видимую в камере. Запишите высоту, на которой учащиеся держат устройство, для справки на шаге 7.
Примечание. Некоторые приложения для пикселизации изображений имеют возможность увеличивать разрешение (больше пикселей при меньшем размере). Если учащиеся изо всех сил пытаются найти область захвата изображения, учащиеся могут увеличить разрешение, чтобы облегчить определение края изображения.
- Используйте линейку или метр, чтобы измерить длину идентифицированных сторон и вычислить площадь прямоугольника, видимого в камере.Пока мобильное устройство удерживается на одинаковой высоте над землей, эта площадь остается постоянной. После расчета площади снимите ленту с земли. (Студенты будут ходить со своими устройствами и не должны быть привязаны к исходному месту.)
- Отрегулируйте разрешение, чтобы пиксели не были слишком большими или слишком маленькими. Хороший размер для этого упражнения даст вам примерно 10 пикселей по короткому краю экрана.
- Разделите длину одной стороны захваченной области на количество пикселей вдоль этой стороны.Это дает студентам разрешение их измерительного устройства. Например, если одна сторона прямоугольника имеет длину 42 см, а вдоль этой стороны изображения 10 пикселей, 42 см / 10 пикселей показывают, что изображение показывает 4,2 сантиметра на пиксель.
- Попросите учащихся вырезать из бумаги разные двумерные формы (треугольники, прямоугольники и т. Д.) Разного размера (например, квадраты со стороной 2 см, 4 см и 6 см; и треугольники 3 см, 5 см и 6 см на самая длинная сторона). Эти формы представляют собой имитацию лесных пожаров, которые учащиеся попытаются обнаружить.
- Разложите фигуры по полу прямой дорожкой. Разделяйте их так, чтобы на изображении одновременно не появлялось более двух ложных огней.
- Установите мобильное устройство на той же высоте, что и при обнаружении области захвата изображения, и медленно перемещайтесь по фигурам. Когда пиксель или несколько пикселей изменяются, чтобы указать на огонь ниже, сделайте снимок (через приложение или снимок экрана) и запишите имя и размер формы, а также количество пикселей, которые обнаруживают форму.Если фигура не обнаружена, запишите имя и размер фигуры. Продолжайте этот процесс для каждого огня.
- Если все пожары были обнаружены, повторите шаг 7, удерживая мобильное устройство выше над землей, пока не будет обнаружен хотя бы один пожар. Затем повторите шаги с 1 по 4, чтобы определить разрешение, при котором не все пожары были обнаружены. Если не все пожары были обнаружены на исходной высоте, повторите шаг 7, удерживая мобильное устройство ближе к земле, пока не будут обнаружены все пожары.Затем повторите шаги с 1 по 4, чтобы определить разрешение, при котором были обнаружены все пожары. Примечание: размер каждой формы, освещение в комнате, цвет и контраст бумаги, выбор мобильного приложения, настройки в приложении и тип мобильного устройства — все это может повлиять на обнаружение имитации возгорания.
- Объясните учащимся, что, «пролетая» над симулированными пожарами, глядя вниз с помощью приложения камеры, они делают в точности то, что делает спутник НАСА, когда он дистанционно наблюдает за земными явлениями.
- На настольном или портативном компьютере запустите программу NASA Eyes и выберите Eyes on the Earth. Если он не установлен, посетите Eyes on the Earth и загрузите приложение.
Примечание. Earth Now, версия программы для мобильного приложения, позволяет учащимся просматривать визуализации данных об угарном газе, но наборы данных, доступные для просмотра, ограничены и не позволяют учащимся отвечать на вопросы в шаге 4.
- Переместите ползунок скорости в нижней части экрана до упора влево, чтобы зафиксировать положение Земли. Затем щелкните и перетащите Землю, чтобы расположить Северную Америку в центре экрана.
- В разделе Vital Signs of the Planet вверху выберите Угарный газ. На отображаемой карте показаны средние трехдневные уровни окиси углерода (CO), обнаруженные на высоте 18 000 футов прибором атмосферного инфракрасного зондирования (AIRS) на спутнике Aqua. Когда горят лесные пожары, они выделяют большое количество углекислого газа и окиси углерода.Дистанционное зондирование высоких концентраций этих газов, особенно CO, может указывать на пожары на поверхности Земли.
- В окне окиси углерода слева нажмите «Выбрать даты» и выберите 28.05.13 в качестве даты начала и 28.06.13 в качестве даты окончания. Затем нажмите «Отправить даты».
В это время начался пожар в здании электростанции в Лос-Анджелесе. Попросите учащихся назвать дату начала пожара в электростанции (30 мая 2013 г.), основываясь на повышенных уровнях CO в регионе. Чтобы повысить точность, учащиеся могут увеличивать масштаб, а также нажимать кнопки покадровой навигации в окне воспроизведения.
Повторите этот процесс для следующих пожаров:
- Краевой пожар (начался 17 августа 2013 г. в Северной Калифорнии)
Выбор диапазона дат: с 8.10.13 по 9.10.13 - Июльский комплексный пожар (начался 3 августа 2014 г. в Северной Калифорнии)
Выбор диапазона дат: 24.07.14 — 24.08.14
Примечание. Поскольку данные представляют собой средние значения уровней CO за три дня, ответы учащихся могут быть неточными на день или два, но при этом будут считаться точными. Попросите учащихся сделать снимок экрана и определить (либо отредактировав файл изображения, либо распечатав его и написав на нем) шлейф углекислого газа, который указывает на пожар. - Краевой пожар (начался 17 августа 2013 г. в Северной Калифорнии)
- Щелкните и перетащите Землю, чтобы исследовать области с высокими концентрациями CO. Выберите даты, чтобы увидеть, как концентрации могут изменяться в течение периода времени до двух месяцев и в разное время года (например, осенью, зимой, весной и летом) . Подумайте об источниках этих высоких концентраций CO и почему они могут меняться с течением времени.
- Повлияла ли форма имитационного пожара на то, был ли он обнаружен? Если да, то какую форму было легче всего обнаружить? Что было самым сложным?
- Как высота датчика (мобильного устройства) повлияла на его способность обнаруживать имитацию возгорания?
- Как изменение разрешения повлияет на вашу способность обнаруживать фиктивные пожары?
- Где на Земле вы видите большие концентрации CO?
- Как вы думаете, почему в этих местах есть участки с высокой концентрацией CO? Останется ли он в этих областях?
- Посмотреть событие Facebook Live с участием эксперта JPL по лесным пожарам Наташи Ставрос
- В NASA’s Eyes on the Earth щелкните временную шкалу события, чтобы просмотреть выходные данные CO, связанные с различными событиями.
- Узнайте о FireSat из этого пресс-релиза JPL.
- SciJinks: Могут ли метеорологи помочь в борьбе с лесными пожарами?
- Имеются имеющиеся в продаже инфракрасные камеры, которые можно подключать к устройствам iOS и Android. Используя монеты разного размера, нагретые в теплой воде, повторите шаги процесса обнаружения пожара, используя монеты вместо вырезанных фигур.
Теперь вы можете заставить пиксель Facebook загораться одним щелчком мыши
Пиксель Facebook — мощный инструмент для понимания ваших клиентов и того, как они взаимодействуют с вашим сайтом.С помощью инструмента настройки событий Facebook вы можете добавлять события по нажатию кнопки на свой веб-сайт, не редактируя веб-код. Понимание, которое вы получаете с помощью пикселя, поможет вам стать ближе к своей аудитории, позволяя предоставлять наиболее актуальную информацию и рекламу в пиковые моменты на протяжении всего пути к покупке.
Одно небольшое примечание, прежде чем мы продолжим: на вашем сайте должен быть уже установлен пиксель, прежде чем вы сможете настраивать события нажатия кнопки. А теперь приступим!
Знакомьтесь: концепция Challenger
Готовы переосмыслить и произвести революцию в своей маркетинговой стратегии? Получите Challenger Framework прямо сейчас.
Обновление пикселей Facebook дает маркетологам больший контроль
Новое развертываниеFacebook меняет правила игры для маркетологов во всем мире: оно не только дает им доступ к более глубокому пониманию аудитории, но также максимизирует эффективность за счет сокращения двусторонних обменов электронной почтой и других проблем, связанных с ручным управлением.
Почему? Давайте рассмотрим старый процесс установки события нажатия кнопки:
Этот метод часто был сложным, требовал много времени и чреват препятствиями.К счастью, новое развертывание Facebook значительно упрощает процесс и может быть реализовано менее чем за 10 минут любым, у кого есть доступ администратора к пикселю.
Как настроить события нажатия кнопки в Facebook Ads Manager
Прежде всего, прежде чем делать что-либо еще, вам необходимо получить административный доступ к рекламному аккаунту и пикселю, если у вас его еще нет.
Затем перейдите в диспетчер событий , нажав кнопку гамбургера в верхнем левом углу панели:
Перейдя в панель управления диспетчера событий, вы должны увидеть обзор текущих пикселей и событий, полученных от этих пикселей.
Перейдите в настройки , затем вы захотите выбрать Open Event Setup Tool:
Следующим шагом является переход к URL-адресу, нажатие на кнопку которого вы хотите отслеживать. Обратите внимание, что это не то же самое, что ваша домашняя страница; это страница, на которой люди будут выполнять действие по нажатию кнопки.
Вставив URL-адрес в нужное место, нажмите кнопку Открыть веб-сайт синего цвета, при этом должна открыться новая вкладка с полем + Track New Button в верхнем левом углу экрана:
После того, как вы нажмете кнопку выше, на вашей веб-странице будут отображаться различные кнопки, выделенные повсюду.Если вы не видите выделенных кнопок, это, вероятно, означает, что они находятся внутри iframe (что делает их недоступными). Если нет, то вы должны увидеть что-то вроде этого:
Следуйте ярко-зеленым инструкциям внизу страницы и выберите кнопку, которую хотите отслеживать. Это вызовет еще одно всплывающее окно, в котором вы можете выбрать, что вы хотите, чтобы событие отслеживалось. Все это основные события на панели управления Facebook Ads Manager.
Выберите событие, подтвердите и готово: теперь событие отслеживается по нажатию кнопки.Если вы выберете неправильное событие, вы можете легко войти и исправить его, повторив этот процесс еще раз.
Наконец, после того, как вы выполнили шаги, вернитесь на панель управления диспетчером событий и — после быстрого обновления — вы должны увидеть запуск события:
На странице пикселей Facebook в диспетчере событий отображаются все ваши пиксельные данные за последние 30 дней с информацией, поэтому, если вы запускаете отчеты о пиксельном событии, полученном в определенное время, лучше сообщать об этих данных одновременно. каждый месяц для сбора наиболее точной информации.При создании настраиваемой аудитории пиксель может отслеживать информацию о сайте за 180 дней и использовать ее для создания настраиваемых аудиторий.
Если вы готовы к более гибкому, целенаправленному и интегрированному подходу к маркетингу, основанному на данных, скачайте Challenger Framework прямо сейчас.
Руководство для преподавателя: Pixels on Fire
Это задание связано с обучающим моментом от 23 августа 2016 г. См. «Ожог перед школой: наука о лесных пожарах».
›Узнайте больше в блоге Teachable Moments
Overview
В этом упражнении учащиеся используют навыки измерения и измерения площади, чтобы узнать о дистанционном обнаружении лесных пожаров из космоса.После обнаружения имитированных лесных пожаров с помощью мобильных устройств ученики затем изучают визуализацию спутниковых данных, чтобы определить даты начала реальных лесных пожаров в Калифорнии.Материалы
Мобильное устройство (а) с установленным приложением для пикселизации (дополнительную информацию см. В разделе Управление)
Бумага (различные цвета, контрастирующие с цветом пола)
Малярная лента
Ножницы
Метр
Компьютер с доступ в Интернет и программа NASA Eyes установила
Pixels on Fire Data Sheet — Скачать PDF
Management
Общие сведения
Лаборатория реактивного движения НАСА использует набор спутников Земли и бортовых инструментов, чтобы помочь лучше понять пожары и помочь в управлении пожарами и смягчении их последствий. JPL работает со стартапом в Сан-Франциско под названием Quadra Pi R2E для разработки FireSat, глобальной сети спутников, предназначенной для обнаружения лесных пожаров и более быстрого оповещения пожарных.
Обнаружение лесных пожаров из космоса основывается на дистанционном зондировании — наблюдении и измерении объекта без контакта с ним. Дистанционное зондирование осуществляется путем измерения излучения, испускаемого или отраженного от объекта, будь то радиоволны, волны видимого света или рентгеновские лучи. В случае FireSat система спутников будет обнаруживать лесные пожары путем измерения энергии инфракрасного излучения.
Энергия измеряется датчиками, разделенными на массив пикселей — сокращение от элементов изображения.Если компьютер определяет, что на пиксель попадает достаточно энергии определенного типа, он укажет, что этот пиксель воспринял энергию. Компьютеры работают в двоичном формате и сообщают только о том, обнаружил ли пиксель энергию или нет. В приведенном ниже примере матрицы датчиков четыре пикселя отмечены черным цветом, что означает, что они обнаружили определенный тип и количество энергии.
Для пикселя нет «своего рода» индикации, но ученые и инженеры могут создать датчики, которые обнаруживают несколько уровней энергии, чтобы предоставлять более подробную информацию.Один из них называется 8-битным датчиком и может обнаруживать 256 различных уровней энергии на пиксель. В приведенном ниже примере четыре оттенка (черный, темно-серый, светло-серый и белый) составляют массив 5×8 и указывают на то, что разными пикселями были обнаружены различные количества определенного типа энергии. По сравнению с первым примером это дает более точное определение изучаемой области.
Даже при 256 различных оттенках от черного до белого низкое разрешение (большой размер пикселя) затрудняет декодирование данных.Меньший размер пикселя (более высокое разрешение) означает большую детализацию сенсора. Например, уменьшение размера пикселя и увеличение разрешения до 10×16 пикселей обеспечивает большую детализацию. В приведенном ниже примере высокое разрешение обеспечивает более точное определение того, откуда исходит определенный тип и количество энергии в исследуемой области.
Разрешение важно при дистанционном зондировании. Если датчик 5×8 пикселей наблюдает площадь 25×40 метров, он измеряет 5 метров на пиксель (25 метров / 5 пикселей, 40 метров / 8 пикселей), и каждый пиксель обнаруживает 25 (5×5) квадратных метров площади поверхности.Небольшой пожар, охватывающий всего 10 квадратных метров, может не быть обнаружен спутником с таким разрешением, потому что большая часть площади (15 квадратных метров), представленная в пикселе, не горит и не излучает достаточно инфракрасного излучения в виде тепла для срабатывания датчика.
Удвоив разрешение до 10×16, датчик мог обнаруживать 2,5 метра на пиксель (25 метров / 10 пикселей, 40 метров / 16 пикселей), а каждый пиксель мог обнаруживать 6,25 (2,5×2,5) квадратных метра. В этом случае будет обнаружен пожар площадью 10 квадратных метров, потому что вся область, представленная в пикселе, излучает инфракрасное излучение.(Второй пиксель также может обнаружить пожар, поскольку оставшиеся 3,75 квадратных метра пожара составляют более половины области обнаружения второго пикселя.)
По завершении сеть FireSat, состоящая из более чем 200 спутников, будет используйте инфракрасные датчики для обнаружения пожаров по всему миру намного быстрее, чем это возможно сегодня. Спутники, работающие круглосуточно, смогут автоматически обнаруживать пожары шириной от 10 до 15 метров в течение 15 минут с момента их начала. И в течение трех минут после обнаружения сеть FireSat сможет уведомить аварийных служб в этом районе.
Используя эти технологии, ученые НАСА получают более широкое представление о пожарах и их последствиях.
Процедуры
Студенты могут выполнить следующие шаги сразу же после шагов с 1 по 9 или позже, если позволяет время:
Обсуждение
Оценка
Студенты должны заполнить лист данных о деятельности.
Extensions
Phaser — Магазин — Particlestorm
Pixel Fire
В этом примере используется подключаемый модуль Particle Storm.
/ * * Подождите, исходник загружается с GitHub ... * * __ * ________ ________ _____ / \ _ \ * / \ \ / \ __ \ / \ / / / * / \ \ / \ \ _ \ \ __ / _ \ \ / _ / \ * / \ _______ \ / / \ \ _______ \ / \ ___ \ \ _______ \ * \ / / \ \ / / __ / \ / ___ / / __ / * \ / / \ / / _ / / \ / / \ \ / * \ / _______ / \ / _______ / \ / ___ \ \ _ \ * \ / _ / * * /Версия Phaser: 2.18.0 — Phaser CE2.17.0 — Phaser CE2.16.2 — Phaser CE2.16.1 — Phaser CE2.16.0 — Phaser CE2.15.1 — Phaser CE2.15.0 — Phaser CE2.14.0 — Phaser CE2.13.3 — Phaser CE2.13.2 — Phaser CE2. 13.1 — Phaser CE2.13.0 — Phaser CE2.12.1 — Phaser CE2.12.0 — Phaser CE2.11.1 — Phaser CE2.11.0 — Phaser CE2.10.6 — Phaser CE2.10.5 — Phaser CE2.10.4 — Phaser CE2.10.3 — Phaser CE2. 10.2 — Phaser CE2.10.1 — Phaser CE2.10.0 — Phaser CE2.9.4 — Phaser CE2.9.3 — Phaser CE2.9.2 — Phaser CE2.9.1 — Phaser CE2.9.0 — Phaser CE2.8.8 — Phaser CE2.8.7 — Phaser CE2.8.6 — Phaser CE2.8.5 — Phaser CE2.8.4 — Phaser CE2.8.3 — Phaser CE2.8.2 — Phaser CE2.8.1 — Phaser CE2.8.0 — Phaser CE2.7.10 — Phaser CE2. 7.9 — Phaser CE2.7.8 — Phaser CE2.7.7 — Phaser CE2.7.6 — Phaser CE2.7.5 — Phaser CE2.7.4 — Phaser CE2.7.3 — Phaser CE2.7.2 — Phaser CE2.7.1 — Phaser CE2.7.0 — Phaser CE2. 6.2 — Коре-Спрингс2.6.1 — Кэймлин2.6.0 — Фал Моран2.5.0 — Пять королей2.4.9 — Четыре короля2.4.8 — Наблюдательный холм2.4.7 — Хиндерстап2.4.6 — Бэрлон2.4.5 — Сенда2.4.4 — Амадор2.4.3 — Корамен2.4.2 — Альтара2.4.1 — Иониновый источник2.4.0 — Катар2.3.0 — Тарабон2.2.2 — Алькиндар2.2.1 — Данабар2.2.0 — Бетал2.1.3 — Равинда2.1.2 — Уайтбридж2.1.1 — Эйанрод2.1.0 — Кайриен2.0.7 — Amadicia2.0.6 — Jornhill2.0.5 — Tanchico2.0.4 — Mos Shirare2.0.3 — Allorallen2.0.2 — Ghealdan2.0.1 — Lyrelle2.0.0 — Aes Sedai1.1.6 — Shienar1.1.5 — Saldaea1.1.4 — KandorTheme: АтмосфераХаосХромОблако9 ДеньОблако9 НочьОблако9 Ночь Низкие ЦветаОблака ПолночьКобальтМалиновый РедакторРассветТкача ГрезЗатмениеGithubIdle FingersKatzenmilchKRKuroirТероядное животное Размер Трудоядных МягкийМоноиндустриальныйMonokaiЗатра в темноте
Посмотрите код этого примера:
// github.com / photonstorm / phaser-examples / blob / master / examples / particlestorm / pixel fire.js.
Оживите свои игры Phaser 2 с помощью этой мощной и простой в использовании системы частиц
- Создание сложных эффектов частиц за считанные минуты
- Включено более 200 примеров
- Простой в использовании и дружелюбный API
- JSDocs, руководство в формате PDF и определения TypeScript
- Только для Phaser 2 / CE
Скачать
Получите исходный код и ресурсы для каждого примера Phaser из репозитория Phaser Examples на GitHub.
С буквально сотнями частей исходного кода это бесценный ресурс, доступный локально.
Онлайн-редактор кода
Phaser Sandbox позволяет вам программировать игры в браузере без необходимости загружать или устанавливать что-либо.
Мощный редактор включает поддержку кода Phaser, фрагменты кода JavaScript и множество функций, которые вам полюбились в таких редакторах, как Sublime и Brackets.
Pixel Art Fire Tutorials
Pixel Art Fire Tutorials ИксПредупреждение: для использования этого веб-сайта требуется современный веб-браузер.
Мы обнаружили, что у вас может быть устаревший или неподдерживаемый веб-браузер. Этот инструмент, как и многие другие на этом сайте и в Интернете, использует функции, доступные только в новых веб-браузерах. Мы рекомендуем обновить ваш текущий браузер или загрузить Firefox или Chrome.
Магазин Учебники Список палитр Ресурсы Статьи Редактор пикселей Загрузчик Pixel Art Список пользователей Ежедневные газетыСамая большая коллекция уроков по пиксельной графике в сети! Выполните поиск по теме, автору или средству, чтобы найти идеальную для вас статью, видео, изображение или книгу.Оставьте комментарий или нажмите «Рекомендовать», чтобы сообщить другим, какие уроки вы считаете наиболее полезными!
Новичок в пиксельной графике? Начните с нашего руководства «Пиксель арт: с чего начать», предназначенного для новичков.
7 руководств с тегом fire:
- Брендан Салливан (2018) 1
0
Я всегда ищу новые способы ускорить и улучшить свой рабочий процесс, и в последнее время я использую Adobe AfterEffects, чтобы создать несколько дерзких приемов для пиксельной анимации! Вот учебник одного из моих любимых!
анимация, огонь, последствия
Lospec Товар в магазине
Ранний снег от Адама
Больше нет обучающих программ для ваших текущих критериев.
