Краткое руководство по фильтрам Photoshop и их функциям
В Photoshop фильтры представляют собой отдельные алгоритмы (например, закулисные вычисления), которые изменяют внешний вид изображения. Например, простой фильтр может размыть выбранную область, в то время как расширенный фильтр может сделать фотографию похожей на нарисованный от руки эскиз.
Есть тысячи сторонних фильтров
которые вы можете найти в Интернете и установить в Photoshop как плагины, но сам Photoshop поставляется с несколькими десятками собственных фильтров — и этого более чем достаточно для любителей и любителей
, Вот краткое руководство к тому, что они делают.
Примечание. Я лично использую Photoshop CS6, но многие из них взаимозаменяемы с Photoshop CC. Некоторые даже применимы к мобильной версии Photoshop
, Но не все из них.
пятно
Категория Blur содержит некоторые из наиболее часто используемых фильтров в Photoshop. Общая идея размытия состоит в том, чтобы смягчить изображение, но каждый конкретный фильтр использует свой подход смягчения.
Средний
Находит среднее значение цвета в выделении, затем заполняет весь выделение этим цветом.
пятно
Усредняет пиксели рядом с жесткими линиями и заданными краями, эффективно сглаживая переход и уменьшая шум.
Blur More
Тот же эффект, что и у Blur, только сильнее.
Box Blur
Каждый пиксель смягчается средним цветом соседних пикселей. Чем больше радиус размытия, тем сильнее эффект.
Gaussian Blur
Быстрое размытие, которое использует взвешенное цветовое среднее всех пикселей в выделении. Результирующий эффект похож на просмотр исходного изображения через туманный, но полупрозрачный экран. Используется в нашем уроке с эффектом мягкой фокусировки
,
Lens Blur
Реплицирует эффект глубины резкости, который получается при использовании камеры. Некоторые объекты остаются в фокусе, в то время как другие размыты, как будто на расстоянии. (Узнайте больше о глубине резкости.
)
Размытость
Размытие в определенном направлении с заданной интенсивностью. Думайте об этом как о фотографировании с большой выдержкой
Думайте об этом как о фотографировании с большой выдержкой
,
Radial Blur
Размытие в круговом направлении, либо в режиме вращения (как если бы изображение вращалось вокруг заданной точки), либо в режиме масштабирования (как если бы изображение бросалось на вас).
Shape Blur
Размытие по индивидуальной форме. Несколько пользовательских пресетов формы доступны из коробки.
Smart Blur
Смешивает похожие пиксели вместе в соответствии с заданным порогом, часто создавая пастельный эффект, который выравнивает изображение. Чем больше порог, тем полнее изображение.
Поверхность Blur
Смешивает пиксели вместе, но избегает краев. Отлично подходит для сглаживания внешнего вида объекта без потери его формы или определения.
искажать
Категория «Искажение» содержит фильтры, которые обеспечивают эффект изменения формы изображения. Они берут реальное изображение и «перемещают» пиксели без какого-либо смешения или размытия.
вытеснять
Смещает пиксели в соответствии с картой смещения, которая представляет собой особый вид изображения, который определяет движение каждого пикселя.
зажимать
Сжимает внешнюю часть изображения к центру изображения. Может использоваться негативно и для расширения изображения от центра.
Полярные координаты
Преобразует положения пикселей из прямоугольных координат в полярные координаты, благодаря чему изображение выглядит так, как будто оно отражается от металлической сферы.
пульсация
Изменяет выбор так, чтобы он выглядел так, как будто он струится по поверхности водоема.
Волна
Более продвинутая версия фильтра Ripple, который обеспечивает больший контроль.
ножницы
Искажает изображение по рисованной кривой.
Spherize
Выделение выглядит так, как будто оно выпирает из экрана в сферической форме.
вертеть
Вращает выделение вокруг его центра, но более интенсивно по направлению к центру и менее интенсивно с увеличением расстояния от центра.
ZigZag
Искажает выделение радиально вокруг его центра, но используя зигзагообразный рисунок вместо прямых кругов.
Шум
При обработке изображений шум относится к пикселям, которые имеют несоответствующие значения цвета — и во многих случаях это означает цвета, которые распределены случайным образом. Думайте об этом как о детище телевизионной статики и калейдоскопа.
Добавлять шум
Создает пиксели случайного цвета в случайных местах по всему изображению. Распределение пикселей может быть равномерным (строго случайным) или гауссовым (в соответствии с кривой колокола).
Despeckle
Удаляет шум, размывая изображение везде, кроме краев. Края включают любые области, которые имеют значительные изменения в цвете.
Пыль Царапины
Уменьшает шум на изображении, находя области с разнородными пикселями и настраивая их так, чтобы они были более похожими.
медиана
Ищет пиксели одинаковой яркости в области выделения, отбрасывает слишком разнородные пиксели, а затем применяет медианную яркость.
Снизить уровень шума
Сохраняет края, уменьшая шум на изображении.
Пикселизация
Фильтры в категории Pixelate берут группы пикселей и одинаково меняют их цвета, эффективно превращая их в один больший пиксель. Различные фильтры используют разные подходы к определению, какие группы пикселей должны быть объединены.
Цвет полутонов
Воспроизводит эффект полутонов путем преобразования изображения в серию точек разного размера. Размер точки пропорционален яркости этой области изображения.
кристаллизоваться
Объединяет пиксели в областях, чтобы сформировать узор из больших одноцветных полигонов, имитирующих эффект кристаллизации.
фаска
Группирует пиксели одинакового цвета, сохраняя при этом общую форму и форму изображения.
Фрагмент
Берет каждый пиксель в выделении, умножает его четыре раза, берет среднее значение цвета, затем смещает его от исходного положения пикселя. В результате получается нечто похожее на эффект двойного видения.
меццо-тинто
Грубит изображение по одному из нескольких выбранных вами шаблонов. Черное и белое используются в изображениях в оттенках серого, а насыщенные цвета — в цветных изображениях.
Черное и белое используются в изображениях в оттенках серого, а насыщенные цвета — в цветных изображениях.
мозаика
Объединяет пиксели одинакового цвета в квадратные блоки. Каждый блок становится одним цветом, который представляет все пиксели, которые были объединены для формирования этого блока.
Pointillize
Заполняет изображение текущим фоновым цветом, а затем воссоздает изображение, используя точки по всей длине, но не настолько, чтобы заполнить весь холст. Результат напоминает пуантилистскую картину.
оказывать
В отличие от фильтров выше, фильтры рендеринга генерируют совершенно новые эффекты с нуля, которые не зависят от самого изображения. Эти случайно сгенерированные изображения хороши, когда вам нужна отправная точка для определенного вида визуального эффекта.
Облака
Создает облачный узор, используя текущие цвета переднего плана и фона. Используется в нашем уроке по добавлению облаков к безоблачной фотографии
,
Облака различий
Выполняет те же действия, что и фильтр «Облака», но в последующем применяет полученный рисунок облака к текущему выделению в режиме смешивания «Разница».
Волокна
Создает волокнистый узор, используя текущие цвета переднего плана и фона.
Отблеск от линз
Создает эффект блика на круговой линзе, который имитирует то, что происходит, когда свет попадает на объектив камеры.
Световые эффекты
Преобразует изображение так, как если бы на него попадали разные источники света. Поставляется с 17 различными пресетами, но вы также можете создавать свои собственные.
точить
Категория Sharpen является противоположностью категории Blur. При повышении резкости изображения пиксели аналогичного цвета изменяются, чтобы улучшить контрастность, что снижает эффект мягкости.
точить
Улучшает четкость изображения, уменьшая размытие и увеличивая контраст.
Точить больше
Тот же эффект, что и у Sharpen, но сильнее.
Точить края
Обнаруживает края, представляющие собой участки изображения, на которых цвет значительно изменяется, и обостряет их за счет увеличения контрастности. Не края остаются нетронутыми.
Не края остаются нетронутыми.
Нерезкая маска
Аналогичен Sharpen Edges, за исключением того, что он также предоставляет переменные, которые можно настраивать для более точного управления настройкой контрастности кромок.
Smart Sharpen
Более продвинутый алгоритм повышения резкости, который дает вам больше контроля, позволяя настраивать различные переменные.
Каков твой следующий шаг?
Фильтры являются основополагающим компонентом Photoshop, и изучение того, что делает каждый из них, является значительным шагом к овладению Photoshop. Без каких-либо знаний или опыта в области фильтров ваш набор навыков в Photoshop будет более ограниченным, чем вы думаете, поэтому не бойтесь прокручивать и изучать их снова.
Далее вы должны проверить эти основные советы Photoshop трюки, чтобы увидеть, есть ли какие-то, что вы пропустили. Не пропустите руководство нашего идиота по Photoshop (часть первая
, часть вторая
, Часть третья
и часть четвертая
). Наконец, мы рекомендуем эти бесплатные онлайн лекции для Photoshop
Наконец, мы рекомендуем эти бесплатные онлайн лекции для Photoshop
,
Сколько из этих фильтров являются новыми для вас? Есть ли сторонние фильтры, которые вы бы порекомендовали? Поделитесь с нами в комментариях ниже!
Цифровой пиксельный эффект: учебник по Photoshop
В этом уроке по эффектам Photoshop мы узнаем, как создать эффект «цифрового пикселя», который часто используется в рекламе, в которой продаются все, что связано с цифровым. Сначала мы собираемся сделать пикселирование всего изображения с помощью очень простого фильтра, а затем поэкспериментируем с маской слоя, настройкой непрозрачности и некоторыми режимами наложения слоя, чтобы создать различные варианты нашего эффекта. В конце урока мы даже увидим, как что-то простое, например, изменение режима наложения слоя, может создать совершенно новый эффект!
Вот исходное изображение, с которого я начну:
Исходное изображение.
Как я уже сказал, мы рассмотрим несколько различных вариантов эффекта. Вот первый, над которым мы будем работать:
Вот первый, над которым мы будем работать:
Один из эффектов, которые мы создадим в этом уроке.
Вот второй:
Вариация на тот же эффект.
И просто как пример того, как легко мы можем создать то, что кажется совершенно другим эффектом, просто изменив режим наложения слоя, мы закончим с этим:
Финальная вариация на эффект.
Этот урок из нашей серии фотоэффектов . Давайте начнем!
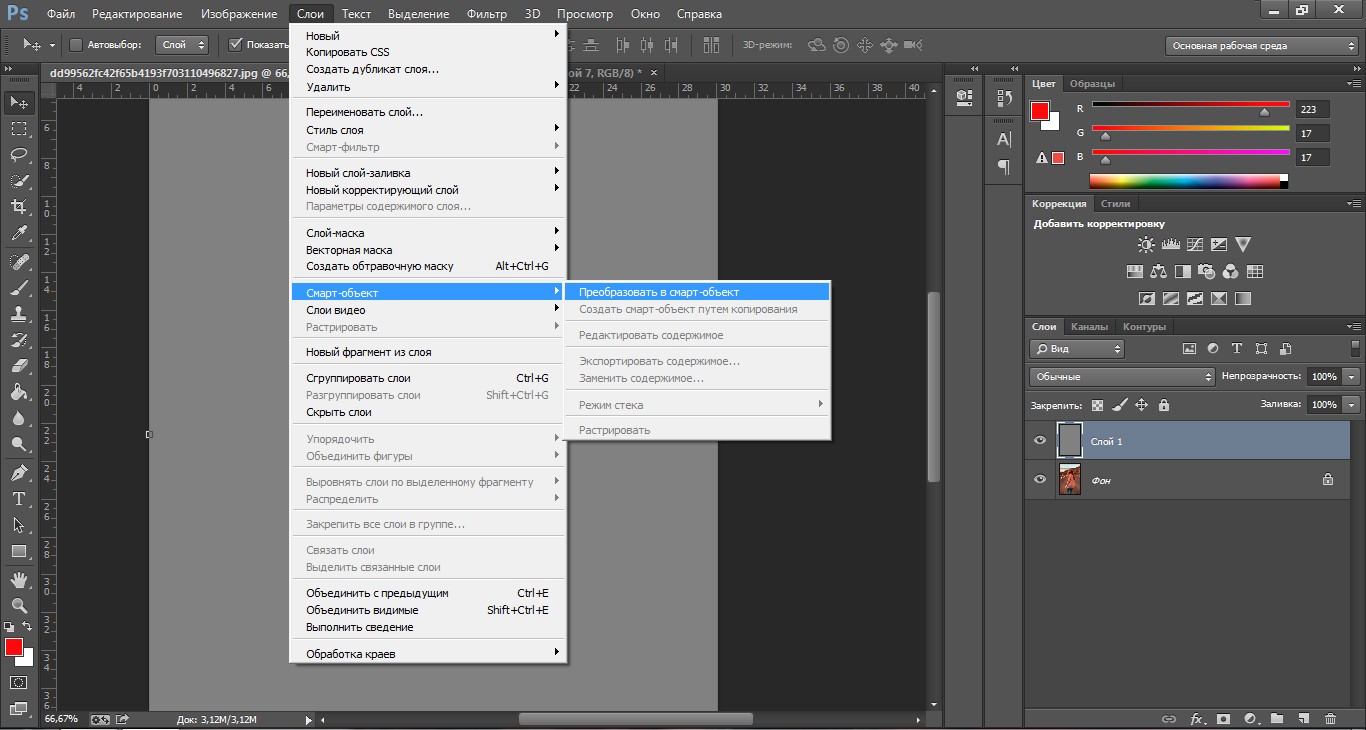
Шаг 1: дублируем фоновый слой
Первое, что мне нужно сделать для этого эффекта, это дублировать мой фоновый слой. Когда мое изображение открыто в Photoshop, я вижу в палитре слоев, что у меня в настоящее время есть только один слой, фоновый слой, который содержит мое изображение:
Палитра слоев Photoshop с фоновым слоем.
Я собираюсь продублировать этот слой с помощью сочетания клавиш Ctrl + J (Win) / ![]() Фотошоп назвал это «Слой 1»:
Фотошоп назвал это «Слой 1»:
Нажмите «Ctrl + J» (Победа) / «Command + J» (Mac), чтобы дублировать фоновый слой.
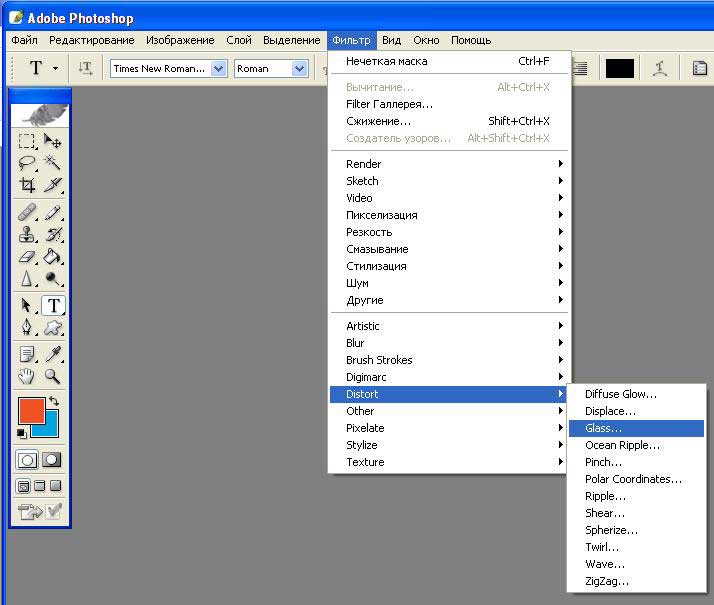
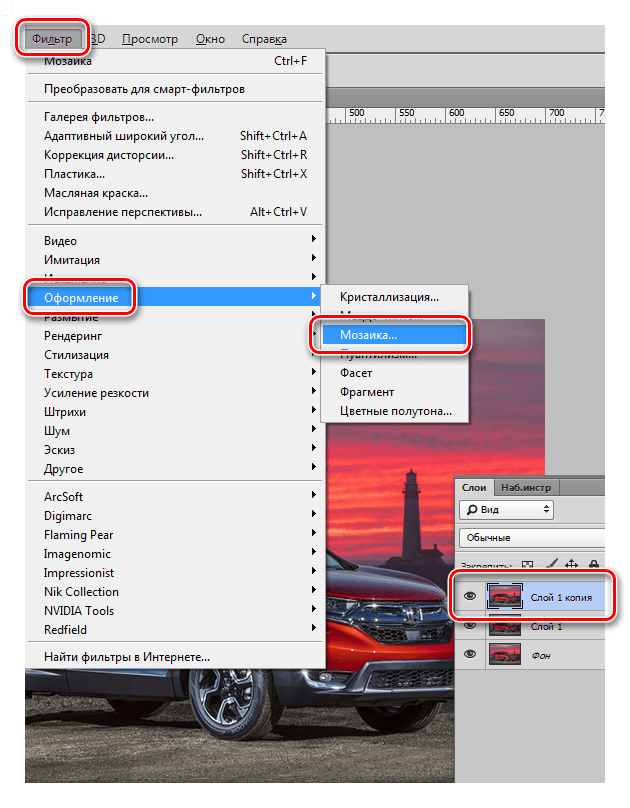
Шаг 2: Pixelate дублирующий слой
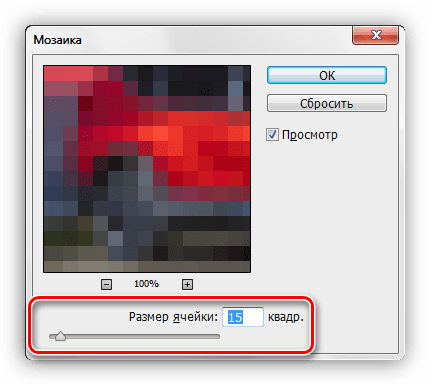
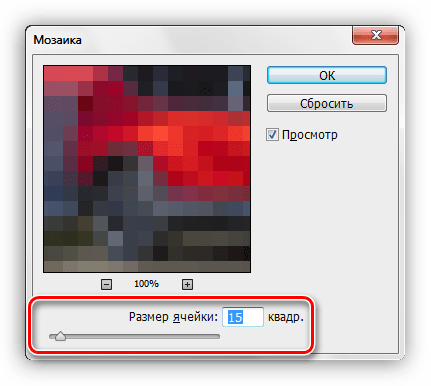
Затем нам нужно пикселировать новый слой, и мы можем сделать это, перейдя в меню Filter в верхней части экрана, выбрав Pixelate , а затем выбрав Mosaic . Это вызывает диалоговое окно фильтра «Мозаика». Перетащите ползунок внизу, чтобы изменить параметр « Размер ячейки» , который увеличивает или уменьшает количество и размер пикселей, создаваемых из изображения. Перетаскивание вправо создает меньше, но больше пикселей, а перетаскивание влево дает больше, но меньше пикселей. Я собираюсь установить размер ячейки около 18:
Фильтр «Мозаика» в фотошопе. Перетащите ползунок внизу, чтобы увеличить или уменьшить количество и размер пикселей.
Нажмите OK, чтобы выйти из диалогового окна. Вот мое изображение после применения фильтра Мозаика:
Изображение после пикселизации его с помощью фильтра Мозаика.
Теперь, когда мы пикселировали изображение, мы можем сделать с ним несколько разных вещей, и мы рассмотрим их далее.
Шаг 3: добавь маску слоя
Я собираюсь добавить маску слоя к слою с пикселями в этой точке. Для этого, выбрав «Слой 1», я собираюсь щелкнуть по значку Маска слоя в нижней части палитры Слои:
Нажмите значок «Маска слоя».
Это добавляет маску слоя к «Слою 1», и если мы посмотрим на палитру слоев, то увидим, что она также добавляет миниатюру маски слоя справа от миниатюры содержимого слоя:
Маска слоя и миниатюра слоя были добавлены в «Слой 1».
Мы также можем сказать, что маска слоя, а не содержимое слоя, в настоящее время выбрана белой рамкой выделения, появляющейся вокруг миниатюры маски слоя.
Шаг 4: выберите инструмент градиента
Мы собираемся использовать нашу маску слоя, чтобы смешать исходное изображение в фоновом слое и пиксельное изображение в «Слой 1», и для этого нам понадобится инструмент «Градиент» , поэтому либо выберите его в палитре «Инструменты», либо нажмите G на ваша клавиатура:
Выберите инструмент Градиент.
Шаг 5: Сброс переднего плана и цвета фона, если это необходимо
Мы хотим, чтобы черный цвет был нашим цветом переднего плана, а белый — цветом фона. Обычно это цвета переднего плана и фона в Photoshop, за исключением случаев, когда у нас выбрана маска слоя, что мы и делаем в настоящее время. Всякий раз, когда мы выбираем маску слоя, цвета по умолчанию меняются местами, причем белый цвет становится основным цветом по умолчанию, а черный — цвет фона по умолчанию. Чтобы быстро установить цвета переднего плана и фона на черный и белый соответственно (помня, что у нас выбрана маска слоя), нажмите
Нажмите «D», а затем «X» на клавиатуре, чтобы установить черный цвет в качестве цвета переднего плана и белый в качестве цвета фона.
Шаг 6: выберите градиент «передний план к фону»
С выбранным инструментом «Градиент» и нашими цветами переднего плана и фона, установленными на черный и белый, посмотрите на панели параметров в верхней части экрана, чтобы увидеть, какой градиент вы выбрали в данный момент. Если в области предварительного просмотра градиента отображается градиент от черного к белому, все готово:
Область предварительного просмотра градиента, показывающая градиент от черного к белому.
Если он показывает какой-то другой градиент, нажмите на маленькую стрелку, направленную вниз, справа от области предварительного просмотра градиента.
Нажмите стрелку, направленную вниз, справа от области предварительного просмотра градиента и выберите градиент в верхнем левом углу окна выбора градиента.
Шаг 7: перетащите градиент от черного к белому на маске слоя
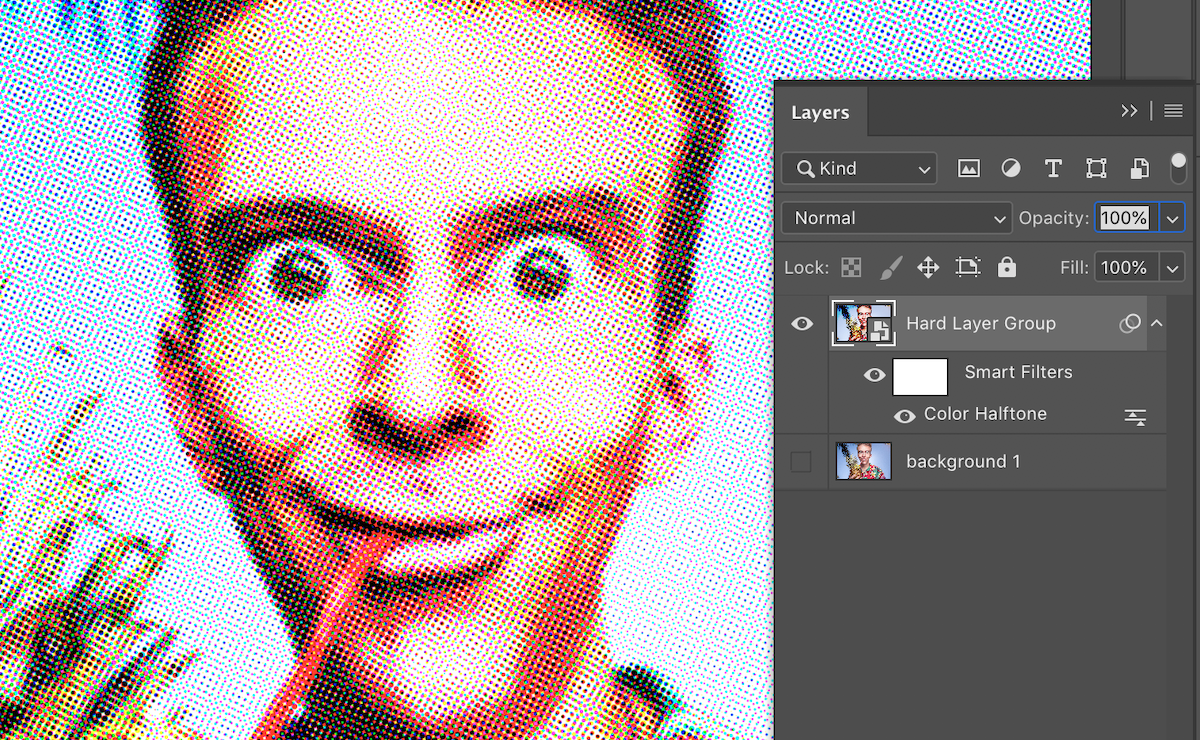
Теперь, когда у нас есть градиент от черного к белому, мы можем использовать его, чтобы смешать фоновый слой и пиксельный слой, создав нашу первую вариацию эффекта. Я хочу, чтобы область перехода моей смеси появилась на лице парня, поэтому половина его лица (и половина изображения) имеет пикселизацию, а другая половина — нет. Чтобы сделать это, я собираюсь щелкнуть ниже его правого глаза, а затем, удерживая
Вытяните градиент через область, где вы хотите, чтобы смесь между двумя слоями появилась.
Область между тем, где я начал и закончил мой градиент, станет областью перехода между пиксельным изображением в «Слое 1» и исходным изображением в фоновом слое. Когда я отпускаю кнопку мыши, я получаю эффект перехода:
Первый эффект.
Шаг 8: заполните маску слоя белым
Давайте посмотрим на другой вариант нашего эффекта «цифрового пикселя». Во-первых, нам нужно удалить градиент, который мы добавили к маске слоя минуту назад. Мы могли бы просто нажать Ctrl + Z (Победа) / Command + Z (Mac), чтобы отменить его, но давайте вместо этого заново закрасим маску слоя белым. Чтобы сделать это, с выбранной миниатюрой маски слоя в палитре «Слои» и белым в качестве текущего цвета фона, используйте сочетание клавиш Ctrl + Backspace (Win) / Command + Delete
Нажмите «Alt + Backspace» (Win) / «Option + Delete» (Mac), чтобы заполнить маску слоя белым и снова открыть весь пиксельный слой в окне документа.
Шаг 9: выбери инструмент Brush Tool
Выберите Brush Tool из палитры Tools или нажмите B для сочетания клавиш:
Выберите инструмент Brush Tool
Шаг 10: нарисуйте черным, чтобы показать части изображения
Используя кисть с мягкими краями и чёрный цвет в качестве цвета переднего плана, я собираюсь показать основную часть его лица, просто закрасив его кистью.
Используйте кисть с мягкими краями, чтобы закрасить части пиксельного слоя, обнажив исходное изображение под ним.
Вот мое изображение после выявления основных областей его лица, закрашивая их черным цветом, создавая впечатление, что он каким-то образом просматривает пиксели:
Основные части его лица теперь выглядят так, как они были на исходной фотографии, в то время как остальная часть фотографии остается пиксельной.
Шаг 11: понизь непрозрачность пикселированного слоя
Я собираюсь позволить исходному изображению частично отображаться через пиксельное изображение, и я могу сделать это, просто перейдя к параметру « Непрозрачность» в верхнем правом углу палитры «Слои» и уменьшив значение непрозрачности. Я собираюсь снизить его примерно до 75%:
Я собираюсь снизить его примерно до 75%:
Уменьшите непрозрачность слоя с пикселями, чтобы исходное изображение частично просвечивало.
Вот мое изображение после понижения непрозрачности слоя с пикселями, создавая наш второй вариант эффекта:
Второй вариант эффекта «цифрового пикселя».
Шаг 12: Экспериментируйте с различными режимами смешивания для слоя с пикселями для разных результатов
Чтобы создать еще больше вариаций эффекта, поэкспериментируйте с различными режимами наложения для пиксельного слоя, перейдя к параметрам режима наложения в верхнем левом углу палитры «Слои» и выбрав другие из списка. Во-первых, я собираюсь установить непрозрачность моего пиксельного слоя на 100%. Затем я изменю режим смешивания слоя с «Normal» на Darken :
Установите непрозрачность пикселированного слоя обратно до 100%, затем измените режим наложения пикселированного слоя на «Темнее».
Вот эффект, который я получаю, когда слой с пикселями установлен на «Darken»:
Изображение после изменения режима наложения на «Darken».
Давайте попробуем режим наложения Lighten , снова изменив его в левом верхнем углу палитры Layers:
Измените режим смешивания на «Осветлить».
Вот эффект, который я получаю в режиме наложения «Осветлить»:
Изображение после изменения режима наложения на «Светлее».
Просто для того, чтобы показать, насколько разным может выглядеть эффект, просто изменив режимы наложения слоев, мы попробуем еще один. Я собираюсь изменить режим смешивания на этот раз на Hard Mix :
Измените режим смешивания на «Hard Mix».
Я думаю, вы согласитесь, что эффект теперь выглядит совершенно по-другому, хотя все, что мы сделали, изменили режим наложения:
После изменения режима смешивания на «Hard Mix», мы получаем совершенно другой эффект.
И там у нас это есть! Это наш взгляд на то, как создать простой эффект «цифрового пикселя» и пример того, как мы можем создавать различные вариации одного и того же эффекта и даже создавать совершенно новые эффекты, экспериментируя с масками слоев и режимами наложения в Photoshop.
Посетите наш раздел « Фотоэффекты », чтобы узнать больше об эффектах Photoshop!
Как изменить размер изображения в фотошопе
Изучение того, как изменить размер изображения, является одним из самых важных навыков, которыми вы должны обладать как пользователь Adobe Photoshop. Помогает ли это уменьшить размер файла изображения, чтобы упростить его загрузку, или расширить одну деталь изображения, чтобы сделать его более узнаваемым, существует несколько способов изменить размер изображения в Photoshop.
Следующее руководство посвящено Adobe Photoshop CC версии 20.0.4. Большинство методов также будут работать со старыми версиями Photoshop, но методология может быть не такой точной.
Что происходит при изменении размера изображения?
Прежде чем вы начнете изучать, как изменить размер фотографии в Photoshop, важно понять влияние, которое может оказать на ваше выбранное изображение. Изменение размера, по сути, изменяет объем данных в файле. Если вы уменьшаете изображение в Photoshop, вы удаляете данные; Увеличение добавляет данные.
Если вы уменьшаете изображение в Photoshop, вы удаляете данные; Увеличение добавляет данные.
Качество изображения снижается всякий раз, когда происходит изменение размера, но для предотвращения слишком большого вредного воздействия на изображение, Photoshop выполняет задачу, известную как Resampling. Photoshop реконфигурирует пиксели на изображении и увеличивает или уменьшает его в зависимости от того, увеличиваете или уменьшаете фотографию.
В Photoshop есть несколько вариантов повторной выборки, но имейте в виду, что когда Photoshop сжимает изображение, оно удаляет выборочные пиксели, пытаясь сохранить как можно большую чистоту исходного изображения. Когда он увеличивается, он добавляет новые пиксели и размещает их в наиболее подходящих местах.
Увеличение изображений, даже при умной передискретизации, обычно приводит к некоторым очевидным артефактам, таким как пикселизация — чем больше увеличение, тем заметнее артефакты. Сжатие изображений может привести к аналогичным проблемам, особенно если сложное изображение уменьшить настолько сильно, что не хватает места в пикселях для рендеринга тех же деталей.
Как изменить размер в Photoshop с помощью инструмента Crop
Если вы хотите изменить размер изображения, чтобы полностью сосредоточиться на его небольшой части, одним из самых быстрых и простых способов является использование инструмента Обрезка. Это позволяет вам выбрать часть изображения и удалить все остальное — не только изображение, но и всю эту часть активного холста.
Откройте Photoshop и либо откройте, либо перетащите изображение в главное окно, чтобы начать.
Выберите инструмент « Обрезать» в меню «Инструменты». Это обычно пятый инструмент сверху и выглядит как пара скрещенных Т-квадратов.
Выбрав инструмент Обрезка, щелкните (или коснитесь) и перетащите изображение, чтобы выбрать участок, который вы хотите обрезать.
Кроме того, вы можете щелкнуть или коснуться изображения, затем нажать или коснуться и перетащить маркеры в каждом углу, чтобы сделать свой выбор.
Когда вы довольны выбором, либо нажмите Enter , либо дважды щелкните / коснитесь.

Если по какой-либо причине вы не видите меню «Инструменты», вы можете активировать его, выбрав « Окно» > « Инструменты» в верхней строке меню.
Как изменить размер в Photoshop с помощью Image Resizer
Photoshop имеет встроенный инструмент, предназначенный исключительно для изменения размера изображения. Выберите Image > Image Size в верхней строке меню, чтобы открыть его. Есть несколько способов изменить размер вашего изображения в зависимости от выбранных вами параметров.
Подходит для
Этот параметр позволяет выбирать изображения разных размеров, включая конкретные разрешения, размеры бумаги и плотность пикселей. Если вы хотите убедиться, что ваша картинка соответствует заданному размеру, это один из самых быстрых и простых вариантов выбора.
Ширина высота
Если вы знаете точные размеры, на которые хотите изменить фотографию, вы можете ввести их вручную.![]() Вы можете настроить их в пикселях, процентах (от исходного размера), дюймах, сантиметрах и ряде других измерений.
Вы можете настроить их в пикселях, процентах (от исходного размера), дюймах, сантиметрах и ряде других измерений.
Если маленький символ звена цепи связывает ширину и высоту, то изменение одного изменит другой, чтобы сохранить существующее соотношение сторон. Чтобы отменить это, выберите значок звена цепи , но учтите, что это может привести к получению сжатого изображения.
разрешение
Это позволяет настроить физическое количество пикселей в изображении на дюйм или на сантиметр. Хотя это изменит физический размер изображения, оно больше нацелено на уменьшение или увеличение количества или плотности пикселей в изображении.
Какой бы вариант вы ни выбрали, вы можете сделать так, чтобы Photoshop сделал повторную выборку изображения. Вы можете выбрать конкретные параметры для сохранения деталей или сглаживания неровных краев, в зависимости от того, увеличиваете ли вы или уменьшаете изображение, или разрешаете Photoshop принимать решение автоматически.![]()
Сохранить для Интернета
Чтобы сохранить копию изображения с измененным размером без изменения размера редактируемого изображения, нажмите Ctrl (или CMD ) + Alt + Shift + S, чтобы открыть меню.
Используйте элементы управления в нижнем правом углу, чтобы отрегулировать размеры.
Выберите Сохранить, чтобы сохранить копию изображения в этом размере. Затем вы можете вернуться к редактированию основного изображения.
Вы можете настроить тип файла и качество сжатия сохраняемого изображения с помощью других параметров в меню «Сохранить для Web».
преобразование
Если вы хотите изменить размер изображения на более крупном холсте, вы можете трансформировать его.
Нажмите Ctrl (или CMD ) + A, чтобы выделить все изображение, затем нажмите Ctrl (или CMD ) + T или перейдите в « Правка» > « Свободное преобразование» .

Нажмите или нажмите и перетащите углы изображения, чтобы изменить его размер.
Если вы удерживаете Shift во время изменения размера, вы сохраняете такое же соотношение сторон исходного изображения.
Когда вам это понравится, нажмите Enter или дважды щелкните / коснитесь изображения.
Если по окончании изменения размера изображение на холсте имеет большую белую область, вы можете использовать инструмент Обрезка, чтобы отрезать дополнительное пространство вокруг изображения. Или скопируйте и вставьте его в новый холст нужного размера.
Трансформация на новом холсте
Это отлично подходит для ситуаций, когда у вас есть определенный размер, которому вы хотите, чтобы ваше изображение соответствовало, и не возражаете немного потерять по краям.
Создайте новый холст, перейдя в меню « Файл» > « Новый» и введите выбранные размеры.
Скопируйте и вставьте изображение в новый холст.

Нажмите Ctrl (или CMD ) + T или выберите « Правка» > « Свободное преобразование» .
Нажмите или коснитесь и перетащите углы изображения, чтобы оно максимально соответствовало вашему холсту.
Удерживайте Shift, чтобы сохранить пропорции исходного изображения.
Подходит для печати
Если вы хотите изменить размер изображения непосредственно перед его печатью, используйте различные параметры в меню печати.
Выберите Файл > Печать в главном меню.
Прокрутите вниз до раздела « Положение и размер ».
Отсюда вы можете изменить его положение, масштаб (в процентах от определенных размеров) или выбрать « Масштабировать по размеру носителя», чтобы размер изображения автоматически изменялся в соответствии с выбранной бумагой.

Как в фотошопе из маленькой фотографии сделать большую хорошего качества
Главная » Разное » Как в фотошопе из маленькой фотографии сделать большую хорошего качестваУвеличиваем изображение без потери качества
Как часто, просматривая фотографии на компьютере, мы выбрасывали классные кадры, потому что они оказались слишком маленькими по размеру и некачественными. Но с помощью специальных программ можно спасти почти любое изображение!
Повышение качества изображения — очень объёмная тема. Для улучшения качества фото в Photoshop могут применяться цветокоррекция, усиление резкости, ретушь и много других операций. Все они требуют определённых навыков и владения особыми техниками.
Но существуют и менее сложные способы, когда просто требуется увеличение изображения без потери качества. Ниже мы рассмотрим на примере, как улучшить качество фото, если нужно увеличить фото без потери качества.
Как увеличить фото без потери качества
Всем приходилось сталкиваться с изображением маленького размера низкого качества. На таких снимках при увеличении сильно видны пиксели, точки, из которых строится растровое изображение.
На таких снимках при увеличении сильно видны пиксели, точки, из которых строится растровое изображение.
Увеличение изображения растягиванием его свободным трансформированием только ухудшит положение.
В этом уроке работа будет проводиться в Photoshop CC 2017. Но сначала мы рассмотрим метод для других, более старых, версий Photoshop. А потом покажем, как Photoshop CC 2017 может сделать всю процедуру автоматически.
Открываем изображение в Photoshop. Теперь мы постепенно увеличим его в несколько заходов. Стоит сразу отметить, что увеличить фото и поднять качество можно, но с ограничением в размере.
Нажимаем сочетание клавиш Alt + Ctrl + I. У нас откроется окно «Размер изображения». Нужно, чтобы между «Шириной»/Width и «Высотой»/Height была нажата скрепка. Тогда ширина и высота будут изменяться пропорционально.
Увеличим изображение два раза, каждый раз на 20%. Для этого в выпадающем списке напротив «Ширины» меняем пиксели на проценты (Pixel/Percent), а численное значение со 100% на 120% и нажимаем Ok. Затем ещё раз вызываем окно размера изображения (Alt + Ctrl + I) и увеличиваем на 20%.
Затем ещё раз вызываем окно размера изображения (Alt + Ctrl + I) и увеличиваем на 20%.
Мы увеличили размер изображения с 950х632 пикселя до 1368х910 пикселей.
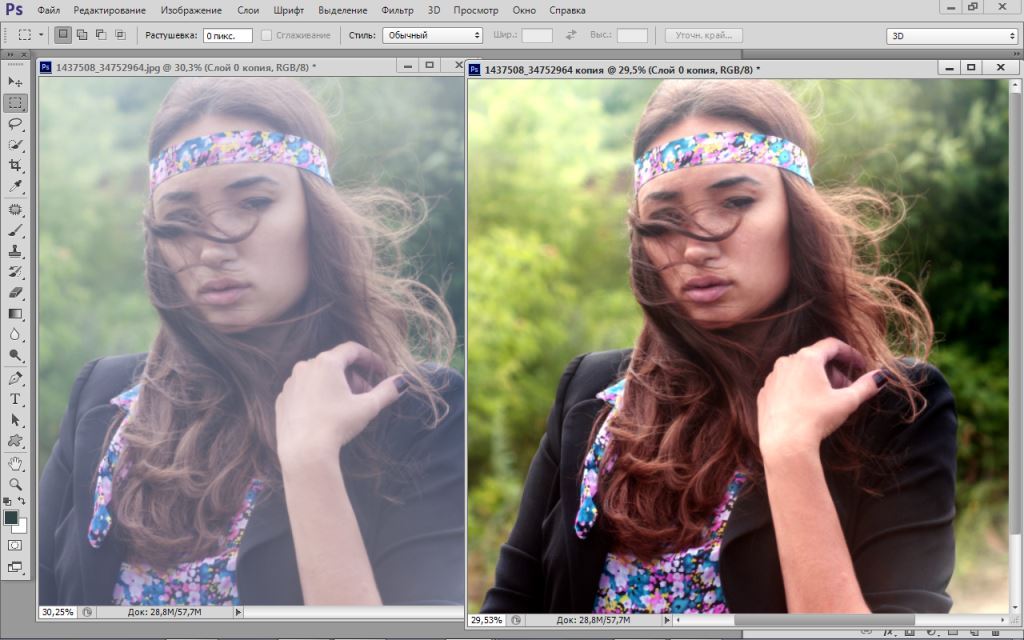
Для наглядного сравнения приблизим исходное изображение (950х632 пикс.) и полученное (1368х910 пикс.).
Мы увеличили изображение почти в полтора раза и даже улучшили качество. Как видно, пикселизация менее заметна, если приблизить изображение.
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Photoshop. Базовые инструменты».
Остаётся доработать результат. Применим фильтр «Умная резкость» к полученному изображению.
Заходим: «Фильтры»/«Усиление резкости»/«Умная резкость»/Filter/Sharpen/Smart Sharpen. Перемещая ползунки, подбираем подходящую резкость. Если в маленьком окне предпросмотра на изображение кликнуть левой клавишей мыши и удерживать, то можно увидеть картинку до применения эффекта. Разница ощутима. Особенно заметен плавный переход цвета (без кубиков) на линзах очков. Мы полностью убрали шум, сместив ползунок до конца вправо. Радиус резкости взяли 0,3 пикселя, эффект применили на 79%.
Мы полностью убрали шум, сместив ползунок до конца вправо. Радиус резкости взяли 0,3 пикселя, эффект применили на 79%.
Ещё раз сравним результаты.
Слева — исходное изображение, в центре — после увеличения размера, справа — с применением «Умной резкости».
После применения «Умной резкости» на фото ушли шумы, изображение стало чище.
Вот наш результат.
А теперь увеличим фото и улучшим его качество с помощью автоматических средств Photoshop 2017.
Открываем изображение в Photoshop, нажимаем сочетание клавиш Alt + Ctrl + I. У нас откроется окно «Размер изображения»/Image Size. Обратите внимание на пункт «Подогнать под»/Dimensions. Раскройте этот список. В нём вы увидите заготовки вариантов увеличения/уменьшения изображения без потери качества. Воспользуемся автоматической подборкой (второй пункт в списке). В открывшемся окне выбираем пункт «Хорошее» и жмём Ok. Наилучшее выбирать не стоит, поскольку исходный снимок — слишком низкого качества, и увеличивать его настолько нет смысла.
Наилучшее выбирать не стоит, поскольку исходный снимок — слишком низкого качества, и увеличивать его настолько нет смысла.
Обратите внимание, если нам удалось подбором увеличить изображение с 950х632 пикселя и разрешением 96 пикс/дюйм до 1368х910 пикселей с тем же разрешением, то программа сделала увеличение до 1969х1310 пикселей с разрешением 199 пикс/дюйм.
Применим «Умную резкость».
Исходное изображение и результат
Теперь вы сами убедились, что увеличить картинку без потери качества можно, и при этом даже улучшить качество фотографии.
Стоит отметить, что этот метод может пригодиться не только для увеличения и улучшения маленьких фото. Например, вам нужно предоставить фото для интернет-ресурса или для печати в издательстве. Ваше фото при этом отличного качества и большого размера, но для издательства нужен размер ещё больше. Применив описанный метод увеличения снимка и улучшения его качества, вы получите отличный результат. Ведь фото больших размеров с хорошим качеством пройдут эту процедуру намного проще.
Процедура предельно проста. Не ставьте крест на маленьких снимках. Дайте им второй шанс.
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Photoshop. Базовые инструменты».
Увеличение размера изображения без потери качества
Автор: Накрошаев Олег. Дата публикации: . Категория: Разное.
Очень частый вопрос, который можно встретить на форумах по фотошопу и который задают мне мои подписчики,
такой: «Как увеличить размер фото без его потери качества».
Предлагаю Вам на эту тему статью американской писательницы Лесы Снайдер, автора книги
«Photoshop CC 2014. Исчерпывающее руководство. Книга, которую забыли приложить к программе»
(дополненную моими скриншотами).
Если Вам надо увеличить размер изображения, то это можно сделать с помощью команды «Размер изображения».
Если вы оставите флажок Ресамплинг (Resample Image) в диалоговом окне Размер изображения (Image Size) установленным и увеличите разрешение изображения, программа Photoshop добавит информацию (в виде пикселов), которой изначально не существовало.
Значительное увеличение разрешения подобным образом, как правило, плохая идея, потому что сымитированные пикселы всегда выглядят хуже, чем настоящие (хотя в версии СС это не является серьезной проблемой, благодаря алгоритму Сохранить детали (с увеличением) (Preserve Details)).
Однако может возникнуть ситуация, когда у вас не будет выбора.
Например, вам необходимо распечатать изображение в очень большом формате (к примеру, рекламный щит). Если вы окажетесь в таком положении, у вас будет пара вариантов решения задачи:
Способ 1. Откройте диалоговое окно Размер изображения (Image Size), убедитесь, что в нижней его части установлен флажок Ресамплинг (Resample Image), а затем выберите вариант Сохранить детали (с увеличением) (Preserve Details) или Бикубическая (с увеличением) (Bicubic Smoother) в раскрывающемся списке правее (взгляните на область предварительного просмотра, чтобы выяснить, какой работает лучше).
Далее, смените выбранный вариант в раскрывающемся списке Ширина (Width) или Высота (Height) на Процент (Percent) (другое поле изменится автоматически). Введите в поле Ширина (Width) число, к примеру, 200, чтобы удвоить размер в пикселах, высота (Height) автоматически изменится на то же значение).
Введите в поле Ширина (Width) число, к примеру, 200, чтобы удвоить размер в пикселах, высота (Height) автоматически изменится на то же значение).
Нажмите кнопку ОК.
Программа увеличит ваше изображение на указанное число процентов.
В версиях программы CS6 и ниже, добавление к пикселам 10% несколько раз не так сильно ухудшало качество изображения, как однократное сильное увеличение, хотя сегодня после такой процедуры ваше изображение станет немного расплывчатым из-за многократного смягчения деталей.
Способ 2. Купите модуль сторонних разработчиков, специально предназначенный, чтобы увеличивать размер изображения, такой как Perfect Resize компании onOne Software (www.ononesoftware.com), PhotoZoom Pro (www.benvista.com) или Blow Up (www. alienskin.com).
Все эти внешние модули умудряются выполнять серьезное увеличение пикселов с поистине удивительными результатами.
Подробнее об установке сторонних внешних модулей и дополнительных рекомендациях разработчиков читайте в PDF документе «Дополнительные модули для программы Adobe Photoshop» (скачать можно по ссылке в конце этой страницы).
Вот, что предлагает Леса Снайдер.
А Ваше мнение на эту тему?
Один из моих способов увеличения размера изображения такой.
Открываем фото в фотошопе:
Смотрим исходные размеры снимка:
Делаем активным инструмент «Рамка»:
Растягиваем рамку в нужную сторону для увеличения размера фото:
Ставим такие параметры:
И нажимаем «Enter». Получаем вот такое изображение:
Смотрим теперь размер снимка:
Как Вам такой способ? Конечно, так сильно я никогда не увеличиваю, это просто пример.
Жду Ваши предложения, способы, мнения и комментарии на тему увеличения изображения без потерь качества.
Оставляйте их ниже в комментариях.
Как увеличить размер фото в Фотошопе
Разрешение изображения это количество точек или пикселей на дюйм площади. Данный параметр определяет, как будет выглядеть изображение при печати. Естественно, картинка, в одном дюйме которой содержится 72 пикселя, будет худшего качества, чем снимок с разрешением 300 точек на дюйм.

Стоит заметить, что на мониторе разницы между разрешениями Вы не заметите, речь идет только о печати.
Во избежание недоразумений, определимся с терминами «точка» и «пиксель», поскольку, вместо стандартного определения «ppi» (пикселей на дюйм), в Фотошопе используется «dpi» (точек на дюйм). «Пиксель» – точка на мониторе, а «точка» — это то, что ставит принтер на бумаге. Мы будем пользоваться обоими, так как в данном случае это не имеет значения.
Разрешение фотографии
От значения разрешения напрямую зависят реальные размеры картинки, то есть те, которые мы получим после печати. Например, имеем изображение с размерами 600х600 пикселей и разрешением 100 точек на дюйм. Реальный размер будет 6х6 дюймов.
Поскольку мы говорим о печати, то требуется увеличить разрешение до 300dpi. После этих действий уменьшится размер печатного оттиска, так как в дюйм мы пытаемся «уложить» большее количество информации. Пикселей у нас ограниченное количество и они умещаются на меньшей площади. Соответственно, теперь реальный размер фото равен 2 дюймам.
Соответственно, теперь реальный размер фото равен 2 дюймам.
Меняем разрешение
Перед нами стоит задача увеличить разрешение фотографии для подготовки ее к печати. Качество в данном случае является приоритетным параметром.
- Загружаем фото в Фотошоп и переходим в меню «Изображение – Размер изображения».
- В окне настроек размера нас интересуют два блока: «Размерность» и «Размер печатного оттиска». Первый блок сообщает нам, какое количество пикселей содержится в картинке, а второй – текущее разрешение и соответствующий ему реальный размер.
Как видим, размер печатного оттиска равен 51,15х51,15 см, что достаточно много, это приличных размеров плакат.
- Попробуем увеличить разрешение до 300 пикселей на дюйм и посмотрим на результат.
Показатели размерности увеличились более чем в три раза. Это происходит по причине того, что программа автоматически сохраняет реальные размеры изображения. На этом основании наш любимый Фотошоп и увеличивает количество пикселей в документе, причем берет их «из головы».
 Это влечет за собой потерю качества, как и при обычном увеличении картинки.
Это влечет за собой потерю качества, как и при обычном увеличении картинки.Поскольку к фото ранее было применено сжатие JPEG, на нем появились свойственные формату артефакты, больше всего заметные на волосах. Это нас совершенно не устраивает.
- Избежать падения качества нам поможет простой прием. Достаточно запомнить начальные размеры снимка.
Увеличиваем разрешение, а затем прописываем в поля размерности исходные значения.Как видим, размеры печатного оттиска также изменились, теперь при печати мы получим картинку немногим более 12х12 см хорошего качества.
Выбор разрешения
Принцип выбора разрешения состоит в следующем: чем ближе наблюдатель находится к изображению, тем выше требуется значение.
Для печатной продукции (визитки, буклеты и пр.) в любом случае потребуется разрешение не менее 300 dpi.
Для плакатов и афиш, на которые зритель будет смотреть с расстояния примерно 1 – 1,5 м и более, высокая детализация не требуется, поэтому можно снизить значение до 200 – 250 пикселей на дюйм.
Витрины магазинов, от которых наблюдатель находится еще дальше, могут быть оформлены изображениями с разрешением до 150 dpi.
Огромные рекламные баннеры, находящиеся на большом расстоянии от зрителя, к тому же видящего их мельком, вполне обойдутся 90 точками на дюйм.
Для изображений, предназначенных для оформления статей, либо просто публикации на просторах интернета, достаточно 72 dpi.
Еще один немаловажный момент при выборе разрешения — это вес файла. Зачастую дизайнеры необоснованно завышают содержание пикселей на дюйм, что приводит к пропорциональному увеличению веса изображения. Возьмем, например, баннер с реальными размерами 5х7 м и разрешением 300 dpi. При таких параметрах документ получится примерно 60000х80000 пикселей и «потянет» примерно на 13 ГБ.
Даже если аппаратные возможности Вашего компьютера позволят работать с файлом такого размера, то типография вряд ли согласится принять его в работу. В любом случае необходимо будет поинтересоваться соответствующими требованиями.
Это все, что можно рассказать о разрешении изображений, о том, как его изменить, и с какими проблемами можно при этом столкнуться. Обратите особое внимание на то, как соотносятся разрешение и качество картинок на экране монитора и при печати, а также какого количества точек на дюйм будет достаточно для разных ситуаций.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТPhotoshop: размер и разрешение изображения
Разрешение принтера измеряется в точках на дюйм, dpi. Как правило, чем больше точек на дюйм, тем лучше качество печатного изображения. Большинство струйных принтеров обладают разрешением от 720 до 2880 dpi. (С технической точки зрения, в отличие от устройств фотовывода и лазерных принтеров, струйные принтеры оставляют микроскопические кляксы.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Чтобы напечатать высококачественную фотографию на струйном принтере, необходимо, чтобы разрешение изображения было не менее 220 ppi.
Чтобы напечатать высококачественную фотографию на струйном принтере, необходимо, чтобы разрешение изображения было не менее 220 ppi.
Линиатура растра представляет собой количество выводимых точек или полутоновых ячеек на дюйм при печати изображений в режиме градаций серого или цветоделения. Линиатура растра (называемая также частотой растра ) измеряется в линиях на дюйм (lpi), т. е. линиях ячеек на дюйм в полутоновом растре. Чем выше разрешение устройства вывода, тем выше (тоньше) видимая частота растра.
Соотношение между разрешением изображения и линиатурой растра определяет качество детализации отпечатанного изображения. Чтобы получить полутоновое изображение наивысшего качества, обычно используется изображение, разрешение которого превышает линиатуру растра в полтора или даже два раза. Но для некоторых изображений и устройств вывода хорошие результаты может дать и более низкое разрешение. Чтобы определить линиатуру растра принтера, необходимо обратиться к документации принтера или к поставщику услуг.
Как увеличить изображение в фотошопе без потери качества |
Иногда возникает необходимость увеличить изображение. Возникает обычно при обрезке исходной фотографии с целью выделения какого-либо фрагмента в отдельный снимок. Само собой, размер изображения становится меньше, а нам нужно подогнать его под размер исходного.
При этом хочется не потерять детализации, другими словами – увеличить изображение без потери качества. Проще всего это сделать в фотошопе. Тем более что последняя версия Photoshop CC 2018 имеет для этого все возможности, в том числе и прекрасный новый инструмент интеллектуального масштабирования Сохранение деталей 2.0.
Как увеличить изображение в фотошопе без потери качества
Внесем немного конкретики. В конечном итоге будет выполнено увеличение фото без потери качества за счет добавления недостающих пикселей. Увеличить маленькое изображение можно не до бесконечности. Нельзя, к примеру, фото на документы увеличить до огромного плаката. Однако, как показывает практика, площадь исходной картинки можно увеличить без потерь, как минимум, в 100 раз.
Открываем изображение
Понятно, что увеличение изображения без потери качества – это наша конкретная задача. Вообще же инструмент фотошопа, называющийся «Размер изображения», может и увеличивать, и уменьшать.
Окрываем в фотошопе исходную фотографию, которую нужно обрезать, чтобы затем полученное изображение увеличить.
Указываем размер
В открывшемся окне задаём нужный размер. Кому удобнее в пикселях, кому – в сантиметрах, если выводим на печать. В поле «Подогнать под:» можно выбрать уже подготовленное соотношение размера изображения и разрешения (плотности пикселей на дюйм). Последний параметр важен для печати фото (стандартное значение 300 пикселей/дюйм), для вывода на дисплей – без разницы.
Ресамплинг
Вот теперь мы подобрались к ключевому моменту процедуры увеличения фото – как не потерять качество при увеличении. Ведь если мы значительно увеличим физические размеры фото, так же увеличатся и размеры пикселей. «Цифровая» структура изображения станет заметнее. Поэтому для сохранения качества картинки фотошоп добавляет пиксели, выбирая, какой именно пиксель вставить рядом с имеющимся, на основе интерполяции или ресамплинга.
Известны разные методы – билинейная интерполяция, бикубическая и т.д. Нас же интересует новый, который, как уже упоминалось выше, называется «Сохранение деталей 2.0». При таком способе ресамплинга наиболее чётко сохраняются детали увеличиваемой картинки.
Пример
Обрежем фото, чтобы был виден только вход на арену амфитеатра. Видно, что размер уменьшился в нашем случае до 498х349 пикселей.
Увеличим его до исходных размеров с разными способами ресамплинга.
На представленных выше скриншотах видно, как меняется детализация при выборе разных способов ресамплинга, предназначенных для сохранения детализации, т.е. чёткости. Выбор сделайте сами.
Отметим, что в окне размера изображения имеется также и ползунок уменьшения шума. При большом увеличении видно, как он воздействует на изображение, уменьшая (сглаживая) зернистость. Пользуйтесь им в меру, не замыливая картинку. Успешного редактирования!
Автор: Алексей Касьянов.
Как уменьшить или увеличить размер изображения в фотошопе
С помощью программы фотошоп легко уменьшить или увеличить размер изображения. Более того, это можно сделать разными способами в зависимости от того к какому результату вы стремитесь.
Прежде чем приступить к рассмотрению способов, сперва немного теории.
Во-первых, что такое уменьшение или увеличение размера изображения? Прежде всего под этим понятием стоит понимать уменьшение/увеличение разрешения картинки, то есть его длины и ширины и, соответственно, количество пикселей, из которых состоит любое растровое изображение. Подробнее о разрешении.
Во-вторых, что происходит с качеством картинки после изменения его размеров?
- При процессе уменьшения, происходит потеря пикселей, но качество в целом не страдает, оно остается достаточно четким.
- При процессе увеличения, фотошоп растягивает пиксели и дорисовывает их в соответствии со своим алгоритмом. Поэтому при увеличении всегда страдает качество картинки. Чем больше увеличение, тем четче видна необратимая потеря качества.
Подобный вопрос был рассмотрен в уроке, связанном с изменением размера слоя, рекомендую к ознакомлению
Наглядный пример, как меняется качество изображения:
В этой статье рассмотрим 4 способа как изменить размер картинки в фотошопе и разберем случаи, когда и каким способом лучше всего пользоваться.
Способ 1 — Диалоговое окно Размер изображения
Это классический и самый универсальный способ. Он подходит в большинстве случаев, особенно, когда вы уже знаете до каких размеров следует уменьшить и увеличить размер картинки.
Откройте изображение в фотошопе.
Откройте диалоговое окно Изображение — Размер изображения (или комбинация клавиш — Alt+Ctrl+I). Появится вот такое окно:
Сразу обратите внимание на поля Ширина и Высота. Те значения, что там будут указаны — это текущие размеры изображения. По умолчанию они измеряется в пикселях.
Если вы изначально знаете, до каких размеров нужно изменить изображение, то введите эти значения в вышеуказанные поля.
Пропорции
Если в настройках окна не стоит галочка Сохранить пропорции, то можете вводить в поля длины и ширины любые значения. Но вы рискуете, что картинка получится растянутой по вертикали или горизонтали. Очень легко ошибиться и подобрать неверные пропорции.
Пример без сохранения пропорций
Рекомендуется галочку все-таки поставить. В этом случае, когда вы введете, например, Ширину, фотошоп автоматически вычислит какой должна быть высота, чтобы пропорции картинки не изменились.
Пример с сохранением пропорций
Способ 2 — Изменение размера с помощью трансформации
Трансформация изображения — классный способ, который обязательно нужно добавить в копилку знаний по фотошопу. Этот способ хорош в двух случаях:
- уменьшить или увеличить размер всего изображения;
- уменьшить или увеличить вставленную картинку в фотошоп.
Размер подробнее каждый случай.
Как уменьшить или увеличить размер всего изображения
Шаг 1
Откройте картинку. Выберите команду Редактирование — Свободное трансформирование или нажмите комбинацию клавиш Ctrl + T.
Примечание
Если данная команда не активна (затемнен серым цветом), значит ваш фоновый слой заблокирован к изменением. Об этом сигнализирует иконка замочка прямо на слое.
Чтобы разблокировать фоновый слой, сделаете по нему двойной клик. Появится окно Новый слой, нажмите на Ок.
Подробнее о блокировке фонового слоя.
Шаг 2
Появится рамка вокруг изображения. В углах и на каждой стороне есть маркеры, за которые нужно потянуть, чтобы уменьшить или наоборот увеличить изображение.
После изменения размера нажмите на галочку вверху на панели параметров. В фотошопе CS6 есть ошибка, и эту галочку не видно. Если у вас также ее не видно, то нажмите на кнопку Enter, чтобы принять изменения или Esc, чтобы отменить.
Шаг 3.1 Случай при увеличении
Если вы увеличивали картинку данным способом, то, как видите, часть ее стала скрыта, она как бы не влазит в тот размер, в котором была открыта. С одной стороны это тоже не плохо и это можно в ряде случаев также использовать.
Но если настаиваете на том, чтобы изображение было показано полностью, выберите команду Изображение — Показать все.
Шаг 3.2 Случай при уменьшении
При уменьшении изображения вы увидите шахматный фон. Это пустота, прозрачность. При сохранении изображения она пропадет. Но правильно будет отрезать пустоту, чтобы в конечном счете увидеть каков конечный размер картинки.
Чтобы отрезать пустоту, выберите команду Изображение — Тримминг.
Совет
Чтобы в данном способе также не нарушить пропорции изображения, когда тяните за маркеры рамки, одновременно удерживайте клавишу Shift.
Как уменьшить или увеличить вставленную картинку в фотошоп
Описанный выше случай в любом случае берите себе на вооружение. А именно умение пользование командой Свободное трансформирование (Ctrl+T). Этот прием понадобиться, чтобы осуществить такую часто встречающуюся операцию, как уменьшение или увеличение вставленной картинки, предмета, объекта (называйте как хотите).
Итак знакомая ситуация: вы в фотошопе вставили к своему основному изображению другую картинку, но она не подошла по размерам.
Выделите эту картинку и используете команду трансформации. Теперь, как описано выше, тяните за маркеры в нужную сторону.
Способ 3 — Размер холста
Не самый популярный способ, но тем не менее его также рассмотрим — команда Размер холста.
Особенностью этого способа является то, что мы меняем размер разрешения изображения, при этом сама картинка никак не меняется. Фотошоп просто отрезает часть изображения (если говорим об уменьшении), либо добавляет фоновый цвет (если это увеличение).
То есть, допустим, ваша картинка 700х700 пикселей. Через Изображение — Размер холста вы задаете размер 500х500. В итоге фотошоп обрезает лишние 200 пикселей по высоте и ширине. В настройках можно указать откуда отрезает: это либо равномерно со всех сторон, либо можно выбрать конкретную сторону.
Способ 4 — Кадрирование
Кадрирование осуществляется с помощью инструмента Рамка, а он, в свою очередь, схож по своей работе с Размером холста. Он также не меняет размер самого изображения, а только его обрезает, либо добавляет пустоту, в случае увеличения. Думаю на этом способе останавливаться подробно не будем. Подробнее об инструменте читайте в этой статье.
Как уменьшить размер изображения без потери качества
Мы рассмотрели 4 способа по уменьшению размеров изображения. Из них два способа: Размер холста и Кадрирование не связаны с потерей качества. Фактически (ширина и высота) картинки становятся меньше, но само содержимое остается прежнего масштаба. Чтобы этого добиться, нужно пожертвовать частью картинки, другими словами, просто обрезать ее до нужного размера. Подробнее как это делать смотрите выше по тексту.
Как уменьшить вырезанное изображение в фотошопе
Чтобы в фотошопе уменьшить размер вырезанного объекта нужно уметь: вырезать объекты, проводить манипуляции с вырезанным участком (в том числе его уменьшение).
О том как вырезать объекты читайте в других статьях. Подробнее остановимся на уменьшении.
В этой ситуации вам также пригодятся знания по использованию команды Свободное трансформирование.
Когда объект вырезан, нужно образовать вокруг него выделенную область. После этого примените трансформирование и по инструкции выше тяните за маркеры в сторону уменьшения данного объекта.
В любом случае при уменьшении вырезанного фрагмента в освободившемся месте фотошоп будет автоматически добавлять фоновый цвет. Поэтому, если у вас несложный случай, то сперва позаботьтесь и выберите такой же фоновый цвет, что окружает объект, подлежащий уменьшению. Для этого получите образец цвета с помощью инструмента Пипетки и установите его как фоновый.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как увеличить разрешение изображения за 5 шагов
Можете ли вы улучшить качество изображения с низким разрешением?Это знакомая сцена: детектив просит кого-нибудь «улучшить» размытое изображение на компьютере, пока оно не станет достаточно четким, чтобы разглядеть ключевое свидетельство. Это работает? Не так, как это делает Голливуд.
Единственный способ изменить размер фотографии меньшего размера в более крупное изображение с высоким разрешением, не выделяя при этом низкое качество изображения, — это сделать новую фотографию или повторно отсканировать изображение с более высоким разрешением.Вы можете увеличить разрешение файла цифрового изображения, но при этом вы потеряете качество изображения. Однако есть некоторые меры, которые вы можете предпринять в Adobe Photoshop, чтобы повысить разрешение при сохранении визуального качества.
Передискретизация изображений в Photoshop означает изменение их разрешения путем добавления или вычитания пикселей. Разрешение измеряется в пикселях на дюйм или PPI. Чем больше пикселей начинается с изображения, тем выше разрешение.Уменьшение количества пикселей называется понижающей дискретизацией, при которой из изображения удаляются данные. Увеличение количества пикселей называется повышающей дискретизацией, которая добавляет данные к изображению. Когда вы увеличиваете количество пикселей в изображении без корректировки размеров, вы добавляете больше пикселей в такое же пространство и увеличиваете разрешение (или количество деталей), удерживаемых в пределах каждого дюйма. Удаление данных предпочтительнее их добавления, так как Photoshop должен будет угадывать, как должны выглядеть вновь добавленные пиксели.
Выбор наилучшего метода интерполяции при повышении дискретизации.Передискретизация любого вида, особенно повышающая дискретизация, может привести к ухудшению качества изображения. Метод интерполяции — это то, как Photoshop выбирает значения цвета для новых пикселей. Выбор правильного метода интерполяции может помочь избежать нежелательной пикселизации:
.Размер изображения Photoshop и разрешение
Принтер разрешение измеряется в чернильных точках на дюйм, также известное как dpi. Как правило, чем больше точек на дюйм, тем лучше качество печати. ты получишь. Большинство струйных принтеров имеют разрешение примерно От 720 до 2880 точек на дюйм. (Технически струйные принтеры производят микроскопические брызги чернил, а не настоящие точки, как в фотонаборных устройствах или лазерных принтерах.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Для печати фотографии высокого качества на струйном принтере разрешение изображения не менее 220 пикселей на дюйм должны обеспечить хорошие результаты.
Частота экрана есть количество точек принтера или полутоновых ячеек на дюйм, используемых для печати изображения в градациях серого или цветоделение. Также известен как экран линейный экран или , измеряется частота экрана в строках на дюйм (lpi) — или строках ячеек на дюйм в полутонах. экран. Чем выше разрешение устройства вывода, тем лучше (выше) экранную линейку, которую вы можете использовать.
соотношение между разрешением изображения и частотой экрана определяет качество детализации напечатанного изображения.Для получения полутонов изображение самого высокого качества, вы обычно используете разрешение изображения то есть от 1,5 до максимум 2-х кратной частоты экрана. Но с некоторые изображения и устройства вывода, более низкое разрешение может дать хорошие полученные результаты. Чтобы определить частоту экрана вашего принтера, проверьте документацию по принтеру или обратитесь к поставщику услуг.
.Вы должны использовать корректирующие слои Photoshop
Работа с корректирующими слоями в Adobe Photoshop для редактирования изображений может сделать вашу дизайнерскую жизнь проще и эффективнее. Вот почему.
Лучше, чем «Отменить», и вы можете изменить их в любое время? Нет, правда — да. Корректирующие слои не обязательно новы, но они представляют собой суперполезные функции, которые можно упустить из виду в тени других сильных сторон Photoshop, таких как эффекты или действия модных фильтров.
В сочетании с маскированием, о котором мы поговорим, корректирующие слои позволяют управлять изображениями без разрушения . Это означает, что вы можете кардинально изменить изображение, сохранить его, закрыть, вернуться к нему спустя годы и изменить его.
Adjustment Layers изменит способ вашей работы и сделает вас более эффективным, менее тревожным при редактировании и лучшим в том, что вы делаете. Все дело в их неразрушающем характере.
Работа с корректирующими слоями
Добавление новых корректирующих слоев
Чтобы познакомиться с корректирующими слоями, мы начнем с простого изображения, которое не содержит слоев.
Изображение предоставлено ABO PHOTOGRAPHY.
Обратимся к окну слоев. Внизу находится ряд значков, а в середине — полутоновый кружок для Создайте новый слой заливки или корректирующий слой . Щелкните это, чтобы увидеть список опций.
Когда вы выбираете элемент из списка, вы увидите, что новый слой появляется над выбранным слоем. При этом также откроется окно «Свойства», в котором вы сможете внести необходимые изменения. К корректирующему слою будет добавлена маска слоя.Мы поговорим об этом позже.
Мы можем свободно настраивать этот корректирующий слой «Яркость / Контраст», не опасаясь навсегда изменить исходное изображение — или пока еще не придерживаться стиля. И все это без сохранения альтернативных версий файла. Это экономит много времени и файлового пространства, а также сокращает количество версий и путаницу.
Укладка регулировочных слоев
Мы можем использовать несколько корректирующих слоев, наложенных друг на друга. Например, вы можете настроить яркость / контрастность в одном, настроить кривые в другом и применить фотофильтр поверх всего этого.
Помимо группировки корректирующих слоев для управления определенными аспектами изображения, порядок их наложения влияет на их совместное поведение. Регулировки освещения поверх корректировок цвета выглядят иначе, чем корректировки цвета поверх корректировок освещения.
Это изображение приобретет другой общий вид, если вы просто переместите корректирующий слой Hue / Saturation ниже Curves. Рекомендуется попробовать изменить порядок корректирующих слоев, чтобы получить желаемый результат.
Использование режимов наложения и непрозрачности
Наконец, чтобы получить еще больше от корректирующих слоев, вы можете настроить непрозрачность , и режимы наложения , как обычные слои. Они усиливают или полностью меняют способ своей работы.
С изменением уровня оттенка / насыщенности на Multiply вы можете увидеть в верхней половине изображения, как общая насыщенность становится намного более интенсивной. Снова уменьшите непрозрачность, и это снизит интенсивность, показывая, насколько вы контролируете различные параметры каждого эффекта.
Управление настройками с маскированием
Маски скрывают или раскрывают определенные области изображения. Используя корректирующий слой, мы можем показать области, которые хотим изменить, и скрыть области, на которые мы не хотим влиять. Когда вы открываете корректирующий слой, он идет с маской.
Скрытие области от корректировок
Установив инструмент «Кисть» на черный цвет, вы можете просто закрасить область, которую хотите защитить от корректировки.
Выберите маску, щелкнув сначала по белому полю в корректирующем слое, затем убедитесь, что черный цвет является основным цветом.Используйте кисть, чтобы закрасить область, на которую вы не хотите влиять.
Отображение корректировок в области с маскированием
И наоборот, вы можете заполнить маску черным, а затем закрасить область белым, чтобы открыть ее для настройки.
Это будет особенно полезно при работе с более сложными файлами или сложной ретушью. Использование выборочных масок для воздействия, скрытия и раскрытия определенных частей изображения или его слоев — вот где истинный объем функциональности корректирующих слоев.. . показывает . . . сам.
Использование корректирующих слоев в составных изображениях
В многослойном изображении вы выбираете слой, который хотите настроить, а затем выбираете для него корректирующий слой. Корректирующий слой находится поверх него, и он управляет настройками всех нижележащих слоев.
Теперь, когда вы используете изображение с несколькими слоями, вы должны иметь в виду, что любой корректирующий слой будет влиять на слои ниже — если вы не отрегулируете его маску, чтобы включить или исключить другие слои.
Вы можете сделать корректирующий слой как обычно, а затем использовать метод выделения, такой как кисть или перо, чтобы нарисовать маску корректирующего слоя над слоем, который вы хотите изолировать. Лучше всего сначала сделать выделение, поэтому, когда вы нажимаете кнопку корректирующего слоя и выбираете корректировку, она автоматически маскирует ваше выделение.
Если ваш слой содержит изображение, уже изолированное в этом слое, а остальная часть холста пуста, просто удерживайте Command и щелкните значок слоя.Это приведет к выделению, которое точно соответствует информации о пикселях вашего слоя, что означает, что ваш выбор идеален. Нажмите корректирующий слой, и он будет привязан только к вашему слою изображения.
Дополнительный кактус с изображения Vilsone.
Обратите внимание, как слой нового кактуса в зеленом горшке вносится уже изолированным. Я нажимаю на значок слоя, нажимаю на него, выбираю из списка «Кривые» и, по-видимому, свободно настраиваю только этот слой.
Как вы можете видеть здесь, если вы щелкнете значок видимости для одного слоя кактуса, корректировки будут фактически внесены во все изображение, но маска гарантирует, что это влияет только на выделение, которое мы сделали ранее.И порядок гарантирует, что это остается выше слоев ниже.
Обладая этой информацией, вы должны быть на правильном пути к безопасному редактированию изображений, не опасаясь сохранения предыдущих версий или отмены нескольких шагов других процессов. Корректирующие слои — лучший друг ретушера. На самом деле, это одна из самых полезных разработок, которые Adobe добавила в Photoshop.
Чтобы узнать больше о методах и способах манипулирования изображениями, ознакомьтесь с этим:
.Как изменить размер изображения без потери качества
Узнайте, как изменить размер изображений без потери качества с помощью Shutterstock Editor. Также узнайте, как быстро преобразовать изображения в пиксели.
Изображение на обложке через Романа Самборского.
Каждое изображение имеет три основные функции, о которых вам нужно знать при загрузке в Интернет.
- Размер файла , измеряется в байтах (килобайтах, мегабайтах и т. Д.)
- Размер , который представляет собой ширину x высоту в любых единицах измерения (пиксели для цифровых, дюймы или сантиметры для печати)
- Разрешение , которое измеряется в точках на дюйм для печати (DPI) или пикселей на дюйм для цифровых (PPI)
У веб-сайтов разные требования и ограничения, когда дело доходит до этих трех функций изображений.В идеале вы хотите внести в свои изображения изменения в соответствии с этими требованиями перед их загрузкой. Хотя многие веб-сайты изменяют размер изображений автоматически, этот автоматизированный процесс может ухудшить качество изображения как по разрешению, так и по цвету. Загрузка с точным требуемым размером гарантирует, что ваши изображения будут минимально затронуты и, следовательно, не будут искажены.
«Изменение размера» может означать одно из двух: уменьшение размера файла изображения и изменение размеров изображения. Эти два понятия идут рука об руку, но в рамках данной статьи мы обсудим , как изменить размеры изображения , , .
При изменении размера изображения вы изменяете размеры и плотность пикселей, которые определяют его качество. Связь между разрешением и размером напрямую связана. Если вы уменьшите количество пикселей на квадратный дюйм (PPI) в изображении, вы фактически увеличите размеры. Размеры будут определять размер изображения на экране.
Если это сбивает с толку, просто помните:
- Больше пикселей на дюйм = лучшее разрешение
- Меньше пикселей на дюйм = более низкое разрешение
Конвертировать дюймы в пиксели
пикселей — стандартная единица измерения экранов.На веб-сайтах и цифровых платформах требования к размерам будут указаны в пикселях, поскольку дисплеи мониторов и телефонов измеряются в пикселях. Итак, если вы готовите изображения для использования в Интернете, вы хотите установить единицы измерения в пикселях. С другой стороны, требования к печати будут в дюймах или сантиметрах, в зависимости от системы или страны происхождения.
Поскольку размеры и разрешение являются относительными, мы можем использовать калькулятор, чтобы найти значения, когда нам известны два из трех измерений.
Чтобы преобразовать пиксели в дюймы, разделите размеры в пикселях на разрешение.Например, изображение размером 1000 x 500 пикселей с разрешением 72 DPI имеет высоту 13,89 x 6,95 дюйма.
Чтобы узнать разрешение или DPI изображения, вам нужно знать ширину как в пикселях, так и в дюймах. Разделите размеры в пикселях на размеры в дюймах. Например, изображение шириной 1000 пикселей и 13,89 дюйма будет иметь 72 точки на дюйм.
Чтобы преобразовать дюймы в пиксели, умножьте ширину изображения в дюймах на разрешение или DPI. Например, 13,89 дюйма при 72 пикселях на дюйм — это 1000 пикселей в ширину.
Используйте эту диаграмму для преобразования обычных дюймов в пиксели и наоборот.
Можете ли вы изменить размер изображения на любой, какой хотите?
Вы всегда можете уменьшить изображение без потери качества, но вы не можете увеличить изображение, пока не заметите резкое снижение качества.
В цифровом изображении количество пикселей представлено DPI (или PPI) и размерами ширина x высота. Например, изображение размером 2000 x 2000 пикселей с разрешением 72 DPI имеет всего 4 000 000 пикселей.Чтобы уменьшить изображение, скажем, 1000 x 1000 пикселей, я могу просто уменьшить его в размере, и он сохранит тот же уровень детализации, только в меньшем изображении.
Если я хочу сделать то же изображение больше, чем исходный размер, необходимо создать пиксели. Это означает, что компьютер умножает количество пикселей, чтобы соответствовать новым размерам, создавая искажения и другие эффекты, используя информацию в изображении, чтобы угадать, что следует использовать для увеличения. Это связано с искусственным созданием пикселей из других пикселей, а не с их захватом из исходной информации.
Однако есть еще несколько способов увеличить изображение без потери всех деталей.
1. Сохранить детали 2.0
Это относительно новая функция Photoshop. Вы можете включить его, нажав Command + K , чтобы открыть окно «Настройки», а затем нажать «Предварительный просмотр технологий». Или щелкните Photoshop в верхней части экрана, наведите курсор на «Настройки» и выберите «Предварительный просмотр технологий».
Перед тем, как перейти к следующему шагу, убедитесь, что включен параметр «Включить сохранение подробностей 2.0».
2. Используйте Resample
Resampling позволяет изменять разрешение и размеры отдельно, а также позволяет Photoshop смешивать пиксели в увеличенном изображении, чтобы изображение оставалось гладким.
Вы найдете опцию Resample во всплывающем окне Image Size. Установите флажок, чтобы включить Resample, и изучите параметры увеличения в верхней половине раскрывающегося меню рядом с ним. Photoshop настроен на автоматический режим, но для наших целей вам нужно выбрать Preserve Details 2.0.
Изображение цветочного поля от NumbernineRecord.
3. Снижение шума
После выбора «Сохранить детали 2.0» вы увидите ползунок «Подавление шума». Используйте предварительный просмотр в левой части окна, чтобы увидеть, как перемещение ползунка меняет изображение. При слишком низком перемещении изображение выглядит зернистым и пиксельным, а при слишком высоком — размытым. Отрегулируйте ползунок, пока не найдете значение, которое снижает шум, не размывая детали.
Как изменить размер изображения в Photoshop
Вы не можете добавлять пиксели к изображению, но изменить размер изображения все равно проще, чем вы думаете. Photoshop может показаться сложным, но здесь мы разберем его до самых простых шагов. Или, если вы хотите более подробно изучить изменение размеров и разрешения изображения, следуйте этому подробному руководству, чтобы узнать, как изменить размер изображения в Photoshop.
1. Размер открытого изображения
Щелкните Image в верхнем левом углу окна Photoshop или удерживайте Command + Open и нажмите I .Эти шаги откроют окно размера изображения. Оказавшись там, вы найдете варианты изменения размеров и разрешения вашего изображения.
Изображение носорога, сделанное Stasinho12.
2. Изменить размеры изображения
На данный момент вам понадобятся только поля Ширина и Высота . Обязательно оставьте значок ссылки на , чтобы изображение не искажалось при изменении его размера. Ширина и высота будут автоматически синхронизироваться друг с другом, когда вы измените значение любого из них.
Вставьте нужные размеры в поля Ширина и Высота. Вы найдете следующие варианты единиц измерения в раскрывающихся меню рядом с полями размеров.
- Percent — позволяет выполнять быстрые вычисления в процентах
- Pixels — установить конкретные размеры пикселей
- дюймов — устанавливает PPI (пикселей на дюйм)
- Единицы линейных измерений прочие
Выберите единицу измерения, которая лучше всего подходит для вашего проекта.Если вы планируете поделиться изображением в цифровом виде, измените размер изображения, используя размеры в пикселях для того места, где вы будете публиковать (например, заголовок Facebook или профиль Twitter). Или, если вы печатаете свое изображение, подогнать его под размер поля изображения в программе макета, чтобы получить наилучшее разрешение.
3. Сохраните копию
После установки размеров нажмите OK . Photoshop вернет вас обратно в окно изображения, где вы можете либо сразу сохранить, либо завершить любую другую работу по редактированию, которую захотите.
Когда вы будете готовы к сохранению, нажмите Command + Shift + Plus , чтобы открыть окно Сохранить как , или щелкните меню «Файл» в левом верхнем углу и выберите Сохранить как . Рекомендуем сохранить отредактированное изображение как отдельную копию на тот случай, если вам понадобится оригинал для внесения изменений. Переименуйте копию с измененным размером и сохраните ее в новом месте. Вы даже можете создать новую папку для ваших правок, если вы изменяете размер пакета из нескольких изображений.
Как изменить размер изображения без Photoshop
1.Найдите или загрузите изображение в редактор
Перейдите в редактор Shutterstock и щелкните Начало работы .
Загрузите изображение в онлайн-редактор фотографий с помощью раскрывающегося меню «Файл». Или вы можете найти изображение в коллекции Shutterstock, щелкнув значок увеличительного стекла на левой панели инструментов. Введите ключевые слова и нажмите Enter / Return, чтобы увидеть результаты поиска.
Щелкните изображение, чтобы просмотреть его, затем нажмите Заменить фон , чтобы добавить его на холст.
2. Измените разрешение для вашей среды
В правой части экрана найдите Размер холста. Справа от него будет меню выбора единиц измерения.
- Для изображений, которые вы планируете использовать в сети , выберите пикселей .
- Для изображений, которые вы собираетесь напечатать , выберите дюймов или сантиметров .
Справа находится меню выбора разрешения.
- Для веб-изображений выберите 72 DPI .
- Для изображений печати с более низким разрешением выберите 150 DPI .
- Для печати изображений с высоким разрешением выберите 300 DPI .
3. Измените размер холста для вашей платформы
Помните, что загрузка изображения правильных размеров гарантирует без потери качества, поэтому важно выбрать правильные размеры для конечного использования изображения.
В редакторе Shutterstock вы можете легко изменить размер изображений до популярных веб-размеров, включая
- Размер изображения Facebook: 1200 x 1200 пикселей
- Размер обложки Facebook: 1702 x 630 пикселей
- Размер сообщения Instagram: 1080 x 1080 пикселей
- Размер истории Instagram: 1080 x 1920 пикселей
- Размер сообщения Twitter: 1024 x 512 пикселей
- Размер сообщения Pinterest: 736 x 1128 пикселей
Вы также можете создавать собственные размеры холста, вводя измерения в поле ширины и высоты.Используйте кнопку блокировки, чтобы ограничить пропорции, то есть ширина и высота будут изменяться относительно друг друга.
Редактор Shutterstock позволяет легко изменять размер изображения в пикселях или размер изображения в дюймах. Если вы хотите переключить единицы измерения, просто выберите новую единицу из раскрывающегося списка и посмотрите, как Редактор преобразует единицы измерения из одной в другую — никакой работы!
4. Отрегулируйте размер изображения
Щелкните и перетащите одну из синих точек по углам изображения, чтобы изменить ее размер по размеру холста.Пропорции остаются неизменными, поэтому вам не нужно беспокоиться об искажении изображения. Размер холста составляет 1200 x 700 пикселей, поэтому я уменьшаю исходный размер изображения.
5. Загрузите и сохраните
Когда вы довольны своим изображением, дважды проверьте разрешение и размер, затем нажмите красную кнопку Загрузить в правом верхнем углу экрана.
Вам будет предложено проверить имя файла, размер и выбрать лицензию. Нажмите License и продолжите .Затем выберите формат файла и разрешение. Это делается за вас, когда вы выбираете разрешение в главном окне редактора. Нажмите «Загрузить», выберите место для сохранения файла, и все готово.
Попробуйте Shutterstock и получите 10 изображений бесплатно.
Используйте PICK10FREE при оформлении заказа.
Начать бесплатную пробную версию
Заинтересованы в улучшении своих знаний об изображениях и фотографиях? Прочтите эти важные статьи:
.Как сделать фон прозрачным в Photoshop
Узнайте, как сделать фон прозрачным в Photoshop, и откройте для себя более быструю альтернативу в редакторе Shutterstock.
Есть много способов вырезать объект или удалить фон из изображения. Многие начинают с фотошопа. Два популярных метода маскирования в Photoshop используют инструменты выделения, такие как Magic Wand, Lasso, а также режим Select и Mask. Между тем, режим быстрой маски использует кисть для рисования фона.
Эти методы можно использовать для более сложного удаления фона, но иногда вам нужен быстрый и простой вариант для удаления фона. Если вы ищете бесплатную и простую альтернативу Photoshop, мы покажем вам, как Shutterstock Editor может помочь вам сделать фон прозрачным за несколько простых шагов.
Метод 1. Инструменты и маски выделения
Шаг 1. Использование инструмента Magic Wand Tool
Выберите инструмент Magic Wand Tool в окне «Инструменты».Начните с Допуск 20% в меню Опции .
Измените допуск по мере необходимости, чтобы добавить новые области к выделению.Вы можете добавить к выделению с помощью Magic Wand, удерживая Shift и щелкая в другой области. Вы можете вычесть из выделенного, удерживая Option и щелкнув область, которую не хотите включать.
Шаг 2. Используйте инструмент «Лассо» для точной настройки выделения
Когда у вас есть грубый выбор объекта или фона, используйте инструмент Lasso для точной настройки краев.Удерживайте Shift и перетащите, чтобы добавить к выделению.
Существует три варианта инструмента «Лассо». Вы найдете их, нажав и удерживая лассо в меню «Инструменты»:
- Лассо — Щелкните и перетащите курсор, чтобы нарисовать выделение от руки.
- Polygonal Lasso — Создание многоугольной области выделения путем добавления точек к форме выделения.
- Магнитное лассо — Автоматическое добавление к выделению путем обводки области.
Обратите внимание на изображение выше, как выделение переходит в сумку. Я использовал Лассо, держал Shift и нарисовал небольшую область, чтобы заново выделить этот край. Чтобы исправить выделение, убегающее от мешка, я удерживаю Option и делаю то же самое, чтобы удалить эту область выделения.
Шаг 3. Используйте панель «Выделение и маска» для уточнения выделения
Когда вы будете удовлетворены грубым выбором, нажмите кнопку Select and Mask в меню Options в верхней части экрана.Или нажмите Command + Option + R , чтобы открыть окно.
Поэкспериментируйте с настройками Global Refinement, чтобы получить более плавный выбор.В разделе Global Refinements начните со следующих настроек для большого изображения с высоким разрешением:
- Smooth : 3
- Feather : .3px
- Shift Edge : -20
Это сделает выделение более плавным, смягчит края и слегка сузится, чтобы уменьшить любое отражение фона.Вот что я имею в виду:
Если вы застряли, лучше всего нажать Отмена и исправить выбор вручную с помощью Magic Wand или Lasso, а затем вернуться в окно Select and Mask.
Шаг 4. Создайте маску слоя для удаления фона
В Output Settings внизу окна Select and Mask выберите Layer Mask из списка. Окно закроется, а слой с вашим объектом будет иметь маску, скрывающую фон.Затем вы можете активировать или деактивировать маску, щелкнув правой кнопкой мыши значок маски слоя в окне «Слои».
Когда активирована маска слоя, фон становится прозрачным.Метод 2: Быстрая маска
В этом методе используется инструмент Quick Mask в Photoshop. Это способ быстро создать маску с помощью кисти. Подобно рисованию на маске слоя, вы будете переключать цвета переднего плана, чтобы добавить или удалить из маски.
Активируйте быструю маску с помощью кнопки в нижней части окна «Инструменты».
Включите / выключите режим быстрой маски в нижней части панели инструментов или просто нажмите Q.Затем активируйте инструмент кисти (B) . В режиме быстрой маски на палитре отображаются только два цвета: черный, используемый для скрытия содержимого, и белый, используемый для отображения содержимого. Идея состоит в том, чтобы закрасить фон — ту часть, которую вы хотите удалить — черным цветом. Область, которую вы закрашиваете, станет красной.
В режиме быстрой маски области, которые вы закрашиваете, станут красными, показывая вам выделение.Совет: Чтобы сделать большие выделения быстрее, используйте кисть большого размера и щелкните один раз в качестве отправной точки в области, которую нужно исключить. Затем, удерживая Shift, щелкните следующую точку. Это заполнит пространство между ними по прямой линии.
Чтобы сделать маску более детальной, просто увеличьте масштаб и уменьшите размер кисти, чтобы закрасить или округлить меньшие углы и кривые.Теперь вы можете переключаться между режимом быстрой маски и стандартным режимом редактирования, нажимая Q на клавиатуре.Это покажет вам живой выбор.
Если вы хотите продолжить работу, просто нажмите Q, чтобы вернуться в режим быстрой маски и продолжить работу.Когда вы довольны выбором, нажмите кнопку «Добавить маску слоя» в нижней части окна «Слои», чтобы замаскировать фон.
Альтернативы удалению фона в Photoshop
Если вам нужно выполнить только базовые задачи дизайна, например удаление фона, Photoshop может не подойти.Это дорого и сложно научиться. Вот несколько простых в использовании альтернатив:
- Powerpoint имеет инструмент под названием Remove Background , который начинает с выделения объекта переднего плана, замаскированного от фона. У вас также есть возможность добавлять или удалять определенные части.
- Бесплатные веб-сайты — Существует множество бесплатных приложений и веб-сайтов, которые позволяют пользователям вручную удалять фон. Хотя они могут быть простыми в использовании, к минусам относятся проблемы с надежностью и точностью, а также отсутствие безопасности системы.
- Shutterstock Editor — Средство удаления фона в редакторе позволяет легко вырезать формы и элементы из изображения. Со всеми другими инструментами дизайна в приложении вы можете создать профессиональный дизайн за половину шагов и с гораздо меньшими хлопотами.
Как удалить фон в редакторе
Shutterstock Editor — отличная альтернатива всему вышеперечисленному — мощный бесплатный инструмент для редактирования с новой функцией удаления фона. У вас есть не только прямой доступ ко всей библиотеке изображений Shutterstock и тщательно подобранным коллекциям, вы также можете настроить лицензионное изображение перед загрузкой.
Если вы следовали описанному выше методу быстрой маски, это будет несложно. Если вы сочли его слишком техническим, вы будете счастливы, что этот инструмент так же прост, как перетаскивание курсора. С помощью трех простых шагов вы быстро удалите фон с любого изображения:
- Найдите и выберите изображение
- Используйте инструмент «Удалить фон»
- Загрузите лицензионный образ
Чтобы начать работу, откройте редактор в своем браузере. Найдите и выберите изображение, затем щелкните Удалить фон в разделе Инструменты изображения в правой части окна.
Хорошее маленькое изображение собачки через Пола СтивенаПросто нажмите на кнопку — Удалить и закрасьте фон. Это уберет фон. Чтобы настроить выделение, нажмите + Добавить и закрасьте объект, который хотите сохранить. Уменьшите размер кисти с помощью ползунка Размер кисти , чтобы получить более подробную информацию, или увеличьте его, чтобы блокировать большие участки за раз.
В желтой области отображается предварительный просмотр того, что будет удалено.Между каждым шагом программа будет настраиваться и показывать вам результаты. Часть, которую нужно удалить, будет выделена желтым цветом. Когда вас устраивает предварительный просмотр, просто нажмите Применить .
Теперь вы можете загрузить свое полностью лицензированное изображение с удаленным фоном и использовать его где угодно. Убедитесь, что вы сохранили его как PNG, чтобы сохранить прозрачность.
Для получения дополнительных уроков и техник продолжайте читать:
Обложка фонового изображения через FabrikaSimf , изображение кошелька через Creative Lab
.Заметки дизайнера » Photoshop. Фильтры
Photoshop. Фильтры
Безусловно фильтры являются одним из самых важных инструментов данного графического редактора. Не было бы их — не было бы и такой славы вокруг Photoshop. Ведь с помощью них без труда можно упростить многие операции, сделать качественный рисунок или улучшить имеющийся, добиться интересных эффектов в обработке графики.
Стандартный и дополнительный набор фильтров содержится в подменю Filters (Фильтры), Именно там вы можете увидеть список разделов фильтров и, конечно же, сами фильтрты
Одним из главных плюсов фильтров является то, что этот инструмент понятен и прост в освоении. Даже новичкам не составит никакого труда разобраться в них. Суть их действия проста: выбираем нужный фильтр из данно списка, в появившемся окне указывыем настройки фильтра. После этого фильтр может быть применен как на весь слой, так и на выделенную вами область.
Вторым плюсом является объединение фильтров в гуппы, т.е вам не придется искать нужный фильтр среди огромного количества других, достаточно всего лишь зайти в данную группу фильтров и выбрать нужный. К тому же теперь в Photoshop появился такой инструмент, как Фильтр Галерея, который значительно упрощает работу с ними, показывая, какое изменение рисунка произойдет после приминения данного фильтра. Сейчас я попытаюсь рассказать о некоторых группах фильтров:
Render — в этой категории расположены знаменитый фильтры, с помощью которых можно накрасть на изображение блики, облака и т.п.
Scetch — стилизация изображения под хром, пластик, штамп и т.д
Pixelate — пикселизация изображения. Например наложение на него эффекта мозайки.
Резкость — улучшение или ухудшение резкости изображения различными способами.
Blur — размазывание (размытие) изображения.
Stylization — стилизация изображения.
Noise — наложения, сняти шума, дефектов и помех.
Artistic — имитация некоторых приемов живописи.
Brush Strokes — имитация работы с кистью.
Distort — различные эффекты искажения. Применяется для эффекта ветра, волны, сферизации изображения.
Texture — наложение на изображение текстуры.
Помимо этих групп фильтров вы можете скачать и установить другие.
Добавить в:
Adobe Photoshop Дизайнер (designer)
1. Основы Adobe Photoshop: стилизация под пиксели
Что вы узнаете:
- как делать градиентную заливку (Заливка плавным переходом цвета)
- как создать новый слой
- как применять фильтры
- как создать эффект пикселизации
Здравствуйте, меня зовут Дмитрий Яховский, я начинающий художник-дизайнер. Сегодня я на примере познакомлю вас с некоторыми основами графического редактора Adobe Photoshop.
Вы наверняка заметили характерный дизайн этого сайта, стилизованный под IT- технологии, основную изюменку которого составляет стилизация графических элементов под пиксели.
В качестве примера возьмем даже тамбнейл к этой статье. Попробуем воспроизвести это минимальными средствами:
1 Открыв Photoshop, создадим новый документ любого размера , нажав в меню файл – новый (File- New) или комбинацию клавиш Ctrl+n (либо возьмем и откроем готовую картинку, где хотим применить данный эффект пикселизации)
2 (Если вы открыли готовую картинку, то этот пункт не выполняем) Выберем на панели инструментов градиентную заливку. (или можно нажать клавишу G).Щелкнув два раза вверху на градиентном ряду откроем редактор градиентов.
Выберем начальный флажок градиента и установим ему цвет на темно-голубой.
Затем на конечном флажке установим почти белый оттенок голубого. Щелкнув на холсте и потянув мышкой зальем холст градиентом. Должно получится что-то похожее на это:
3 Создадим новый слой нажав Shift+ Ctrl+n (либо нажав кнопку новый слой внизу окна «Слои»)
Появившийся слой сразу отобразится в списке:
Выберем кисть (клавиша B) и установим ей диаметр (я выбрал 9 пикселей).
Нарисуем кистью несколько точек на новом слое
Применим фильтр Facet. Меню Фильтр – Оформление – Мозаика. (Filter – Stylize- Mosaic)
Появится окно фильтра, передвигая ползунок размера ячейки можно наблюдать изменение эффекта, установите вариант, который вам кажется наилучшим.
У меня получилось так:
Чтобы усилить яркость пикселей можно просто создать дубликат слоя, щелкнув на слое в списке правой кнопкой мыши
Вот и весь секрет. Можно еще поиграть с расставлением точек, кистью или нарисовать более мелкие пиксели на новом слое.
Заполнен: Photoshop
Присвоен тэг: Ps
Устранение JPEG артефактов с помощью плагина AKVIS Noise Buster
Удаление с фотографии JPEG артефактов
Автор примера Philippe Gregoire, цифровой фотохудожник из Бельгии, который создает свои работы с помощью Adobe Photoshop, Poser и Corel Painter.
Для избавления от шума и пикселизации Philippe использовал AKVIS Noise Buster. Теперь для удаления jpeg артефактов доступна специализированная бесплатная программа AKVIS Artifact Remover AI.
| Фрагмент изображения до фильтрации | Фрагмент изображения после фильтрации |
Чаще всего в своем творчестве Philippe Gregoire использует фотографии, которые сделал сам, при этом ему очень часто приходится сканировать фотографии. Но сканированные фотографии содержат большое количество шума, особенно те, что были напечатаны на принтере. Фотографии, сделанные в условиях недостаточной освещенности, также обычно получаются очень «шумными».
Обычно при подготовке таких фотографий Philippe Gregoire использует фотошоповские фильтры из группы Noise или сначала слегка размывает изображение с помощью фильтра Gaussian Blur, а затем увеличивает резкость с помощью Unsharp Mask. Правда, всегда при этом на фотографиях страдает детализация и резкость.
Попробовав решить эту проблему с помощью плагина AKVIS Noise Buster, Philippe Gregoire был приятно удивлен: шум и артефакты были разглажены без потери общей резкости на изображении.
Далее Philippe Gregoire на примере одной фотографии покажет и расскажет о том, как можно побороть jpeg артефакты с помощью плагина AKVIS Noise Buster.
Иногда фотографии в формате jpg (jpeg) получаются просто ужасными, хотя на первый взгляд так и не скажешь.
Но достаточно лишь посмотреть на фотографию при небольшом увеличении, чтобы увидеть характерные для jpeg фотографий квадраты пикселов.
| Щелкните по изображению, чтобы открыть его в новом окне в большем размере |
В борьбе с jpg артефактами очень полезным может оказаться плагин AKVIS Noise Buster.
- Шаг 1. Откроем исходный JPEG файл в графическом редакторе AliveColors и вызовем плагин AKVIS Noise Buster, выбрав в главном меню редактора пункт Effects -> AKVIS -> Noise Buster.
- Шаг 2. Увеличим масштаб изображения, чтобы на нем были хорошо видны JPEG-артефакты. Для этого в Окне навигации перетащим ползунок вправо.
- Шаг 3. Запустим автофильтрацию — автоматический подбор параметров (Auto Filtering).
- Шаг 4. На изображении выделим прямоугольную область, на которой хорошо был бы виден результат фильтрации и разница между исходной и отфильтрованной частью изображения.
- Шаг 5. Если результат фильтрации устраивает, то можно нажать на кнопку , чтобы обработать с заданными настройками все изображение целиком.
- Шаг 6. Результат вам нравится? Тогда остается только нажать на кнопку .
- Шаг 7. Если теперь вам захочется попробовать применить плагин с другими параметрами, то сначала необходимо вернуться к исходному изображению, встав на первый шаг в палитре History.
- Шаг 8. Снова вызовем плагин AKVIS Noise Buster и подберем настройки для более сильного шумоподавления.
Снова нажмем на кнопки и . Изображение откорректировано, но чересчур размыто: для параметров были выбраны слишком большие значения.
- Шаг 9. Снова вернемся к изображению, полученному на шаге 6 в результате автофильтрации, и сравним его с исходной фотографией.
При сравнении видно, что автофильтрация дала хороший результат на деревянных столбах и вывеске, но не на траве и деревьях.
Поэтому лучшим выходом в таком случае будет отделить эти две части фотографии друг от друга.
- Шаг 10. Для выделения деревянной вывески воспользуемся инструментом Быстрое выделение .
- Шаг 11. Теперь нажмем Ctrl+J на клавиатуре, чтобы создать новый слой с выделенной вывеской.
- Шаг 12. Применим AKVIS Noise Buster (так, как мы описали чуть выше) только на верхнем слое и у нас получится отличное изображение: деревянные столбы и вывеска откорректирована, а трава и деревья никак не изменились и остались в таком же прекрасном виде.
Noise Buster v. 11.1 — Попробовать бесплатно
Вконтакте
пикселей в Photoshop с мозаичным фильтром Учебное пособие по Photoshop
www.psd-dude.comПреобразуйте изображения в пиксели с помощью этого краткого руководства по Photoshop для начинающих. Эффект пикселей — один из самых популярных среди поклонников Photoshop, и его очень легко создать. Я надеюсь, вам понравится этот новый урок.
ТвитнутьПиксель-арт — это форма цифрового искусства, созданная с помощью программного обеспечения, где изображения редактируются на уровне пикселей.Дизайн пиксельной графики исходит от 8-битных и 16-битных компьютеров и игровых консолей. В большинстве пиксель-артов цветовая палитра чрезвычайно ограничена, в некоторых пикселях используются только два цвета.
Ознакомьтесь с этой статьей о графике CGA, используемой в видеоиграх в стиле ретро 80-х годов. Если вы хотите узнать больше о 1980-х, ознакомьтесь с моей статьей о шрифте 80-х, который использовался в афишах фильмов, видеоиграх, обложках музыкальных альбомов и т. Д.
В этом уроке фотоэффекта Photoshop вы узнаете, как создать пиксельное изображение с помощью мозаичного фильтра .Превратите свои фотографии в пиксельную графику всего за несколько простых шагов. Давайте быстро посмотрим на окончательный результат.
Добавьте свою фотографию на новый слой и назовите его Исходное изображение . Вы можете использовать любое изображение, которое хотите, пейзаж, портреты и т. Д. Я буду использовать это изображение.
Дублируйте слой Original Image и назовите его Mosaic Effect . Поместите слой Original Image над слоем Mosaic Effect . Скройте слой Original Image .
Вернитесь к слою Mosaic Effect и давайте создадим эффект пикселей . Перейдите в Filter> Pixelate> Mosaic и установите размер ячейки на 12.
Вернитесь к слою Исходное изображение и снова сделайте этот слой видимым. Добавьте к этому слою маску слоя.
Убедитесь, что у вас выбрана маска слоя (щелкните миниатюру маски слоя) и нажмите CTRL + I. — Инвертировать из белого в черный.
Выберите инструмент «Кисть » и с помощью мягкой кисти, окрашенной в белый цвет, закрасьте области, которые вы хотите раскрыть.Убедитесь, что у вас выбрана миниатюра маски слоя, а не миниатюра слоя.
В качестве завершающего штриха вы можете добавить сетку к Mosaic Effect . Для добавления сетки к фотографии у вас есть несколько вариантов.
Для этого урока давайте загрузим этот узор и добавим его как Pattern Overlay для слоя Mosaic Effect . Убедитесь, что масштаб равен 50%. Если узор не совмещен со слоем, нажмите кнопку Привязка к исходной точке , кнопка
Итак, вот окончательный результат для фотоэффекта пикселей в Photoshop .Эффект пикселизации можно редактировать, поэтому вы можете создавать пиксельные изображения от минимум 2 пикселей до максимум 200 пикселей. Не забывайте, что мы использовали мозаичный фильтр , а не пиксельный фильтр , которого нет в Photoshop. Это отличный способ создавать 8-битные изображения из обычных фотографий.
Вы можете использовать этот учебник для создания пиксельного портрета , как вы можете видеть в примерах ниже.
Измените пиксели своих изображений и создайте интересные эффекты пикселей с помощью этого экшена Photoshop.В этот пакет включены 10 пиксельных узоров, с которыми можно поиграть. Экшен оптимизирован для версий Photoshop CS и CC.
Вы также можете загрузить мой экшен Photoshop Pixel Art для создания пиксельных изображений, спрайтов и пиксельной графики.
Пиксельный экшен Photoshop от sevenstyles
ПОСМОТРЕТЬ ВЫШЕ ВИДЕО ДЛЯ ДЕМОНСТРАЦИИ ДЕЙСТВИЯ И ВИДЕОУРОК
Пиксельный экшен Photoshop
Этот фотоэффект разделит вашу фотографию на квадраты разного размера.Вы можете выбирать из 6 различных направлений — вверх, вниз, влево, вправо, в середине или строить самостоятельно. У вас есть полный контроль над расположением всех форм, что дает вам максимальную гибкость. Экшен также создаст 20 вариантов цвета на выбор.Чтобы увидеть пример использования действия «Построй себя», перейдите к 22:45 в видеоуроке.
Экшен протестирован и работает в Photoshop CS3, CS4, CS5, CS6, CC, CC 2015.5, CC 2017, CC 2018, CC 2019+
Важно знать
- Убедитесь, что вы используете английскую версию Photoshop для запуска Action’а.Все действия Sevenstyles будут работать только в английской версии Photoshop.
- Убедитесь, что вы используете версию Photoshop, которую поддерживает Action.
- Посмотрите видеоурок, чтобы убедиться, что ваш файл Photoshop настроен правильно. Ссылка на учебник также включена в файл «Readme.txt» при загрузке. Вы можете просмотреть все мои руководства по действиям здесь.
- Используйте фотографии с высоким разрешением с помощью Action для достижения наилучших результатов и во избежание ошибок.Оптимальное разрешение фото — от 2000 до 4500 пикселей.
- С Adobe Creative Cloud вы можете установить несколько версий Photoshop. Если вам нравится этот экшен, но он не поддерживается вашей версией Photoshop, вы всегда можете установить дополнительную версию Photoshop для его запуска. После того, как экшен протестирован и работает в версии Photoshop, он будет работать вечно.
- Используйте изображения Jpeg для запуска действия. Другие типы файлов, такие как TIFF, BMP, PNG, PSD, могут вызывать проблемы с действиями, поскольку Photoshop отключает различные функции для разных типов файлов.
- Если действие Sevenstyles включает файл кисти (.abr), узора (.pat) или фигур (.csh) в загрузке, то его необходимо загрузить в Photoshop перед воспроизведением действия.
- Избегайте использования Action на логотипах или изображениях в стиле клип-арт, так как отсутствие деталей и цветового контраста могут привести к ошибкам.
Возникли проблемы с действием?
- Дважды проверьте правильность настройки файла, как показано в начале видеоурока.
- Проверьте разрешение вашей фотографии. Если это фотография с низким разрешением (<1000 пикселей), возьмите самую короткую длину фотографии и увеличьте ее примерно до 2500 пикселей или более. Это поможет избежать ошибок и даст гораздо лучшие результаты.
- Взгляните на мои темы поддержки здесь. Я перечисляю все распространенные ошибки с решениями.
- Если вы все еще застряли, пришлите мне по электронной почте снимок экрана всего интерфейса Photoshop, на котором отображается ошибка.Пожалуйста, дайте мне знать, какую версию Photoshop вы используете, чтобы я мог помочь вам быстрее. Вы можете найти мой адрес электронной почты на странице поддержки.
Создание собственных эффектов
Фотоэффект Действия можно комбинировать для создания новых эффектов. Выполните следующие шаги:
- Запустите первое действие над вашей фотографией.
- Если вы довольны результатом, сохраните свой дизайн как изображение Jpeg.
- Закройте файл Photoshop и снова откройте только что сохраненное изображение.
- Теперь запустите еще одно действие над своей фотографией! Затем второй эффект будет складываться поверх первого.
Есть так много неоткрытых эффектов, которые можно создать!
Спасибо за вашу поддержку, и я надеюсь, что вы создадите классные эффекты!
Подключаемый модуль для многоцелевого пикселя для Photoshop
По горизонтали / вертикали: Эти ползунки управляют размером пикселизации по осям X и Y соответственно.
Контур: Управляет интенсивностью указанного контура пикселизации.
Цвет контура: Определяет цвет контура.
Lock Horiz / Vert: Блокирует вертикальный ползунок на горизонтальный ползунок для пропорциональной пикселизации.
История изменений
- v1.0 — Первый выпуск.
- v1.1 — Добавлена опция отображения в реальном времени.
- v1.1 — Перекомпилирован с обновленным компилятором.
- v1.2 — Пикселизация теперь пропорциональна размеру окна предварительного просмотра.
- v1.3 — Новый дизайн графического интерфейса.
- v1.3 — Совместимость с Windows Vista.
- v1.4 — Добавлена кнопка сброса.
- v1.4 — Изображение предварительного просмотра теперь правильно масштабируется до уровня масштабирования.
- v1.4 — Предварительный просмотр больше не мерцает при регулировке кнопки / ползунка.
- v1.4 — Возможность использовать до 3 ГБ ОЗУ под 32-битной Windows (2000, XP, Vista) и 4 ГБ ОЗУ под 64-битной Windows (2000, XP, Vista).
- v1.5 — выпуск 64 бит.
- v1.5 — Упрощенный интерфейс и удаленные избыточные функции.
- v1.5 — Поддержка цвета 16 бит / канал.
- v1.6 — Очищена справочная информация.
Установка этого программного обеспечения проста и требует всего трех простых шагов:
1 — Загрузите программное обеспечение, нажав кнопку Download Demo , расположенную выше на странице программного обеспечения. Вам будет предложено сохранить файл .zip на вашем компьютере.
2 — Извлеките содержимое из.zip-файл и поместите файл .8bf в папку плагинов вашего хоста. Например, чтобы установить Adobe Photoshop CS6, поместите файл .8bf в указанное ниже место. Вы можете создать подпапку, чтобы ваши плагины были организованы, как показано ниже. Убедитесь, что 64-битные плагины, подобные этим, помещены в соответствующую 64-битную папку плагинов Adobe Photoshop.
Если вы используете Photoshop CC (например, версии 2013–2019 или новее), ваши плагины Photoshop хранятся в папке, доступной для всех версий Photoshop CC, показанных ниже.
3 — Запустите Adobe Photoshop, откройте изображение и щелкните Filter> Richard Rosenman> Filter Name. Если фильтр неактивен, возможно, он не поддерживает текущую глубину цвета изображения.
Если вы приобрели коммерческую лицензию, просмотрите раздел активации.
Это программное обеспечение совместимо со следующими ОС:
- Windows 10 Home, 64-битная
- Windows 10 Pro, 64-битная
- Windows 10 Enterprise, 64-битная
- Windows 10 Education, 64-битная
- Windows 8, 64-битная
- Windows 8 Pro, 64-битная
- Windows 8 Enterprise, 64-битная
- Windows 7 Home Basic, 64-битная
- Windows 7 Home Premium, 64-битная
- Windows 7 Professional, 64-битная
- Windows 7 Enterprise, 64-битная
- Windows 7 Ultimate, 64-битная
- Windows Vista Home Premium, 64-битная
- Windows Vista Business, 64-битная
- Windows Vista Enterprise 64 bit
- Windows Vista Ultimate 64 bit
- Windows XP 64 bit
- Windows XP Professional 64 bit
Это программное обеспечение совместимо со следующими хостами:
- Любой хост, поддерживающий 64-разрядные плагины Adobe Photoshop
- Adobe Photoshop (Версия CS5 или выше, включая CC) 64-разрядный
- Adobe Photoshop Elements (Версия 13 или выше, включая CC) 64-разрядный
- Adobe Illustrator (Версия CS6 или выше, включая CC) 64-разрядная
- Computerinsel Photoline 64 (версия 16 или выше) 64-разрядная
- CorelDRAW (версия X6 или выше) 64-разрядная
- Corel Painter (версия 12.1 или выше) 64-разрядная
- Corel Paint Shop Pro (версия X6 или выше) 64-разрядная
- Corel Photo-Paint (версия X6 или выше) 64-разрядная
- Paint.NET (с плагином PSFilterPdn) 64-разрядная
- Serif PhotoPlus (версия X6 или выше) 64 бит
Как исправить пиксельные изображения и картинки?
Резюме: Ваши изображения пиксельные, размытые или нечеткие? Ищете быстрые и простые решения для исправления неровных изображений? В этом посте вы узнаете 7 лучших способов исправить пиксельные изображения с помощью Photoshop, бесплатных инструментов и онлайн-программ на ПК, Mac, Android и iPhone.
Пикселизация — это раздражающая проблема, о которой часто сообщают с изображениями с низким разрешением. Кроме того, из-за неточного изменения размера или сжатия качество заметно ухудшается, делая изображение непригодным для использования.
Решая эту проблему, мы расскажем о различных методах исправления неровных изображений с помощью Photoshop. Кроме того, вы узнаете, как исправить пиксельные фотографии без Photoshop, используя бесплатные онлайн-программы на вашем компьютере и мобильном телефоне.
Оглавление
Почему мои фотографии становятся пиксельными?
Исправьте пикселизацию изображения с низким разрешением в Photoshop
Используйте фильтры размытия и резкости в Photoshop для исправления пикселизации
Создайте мягкий слой поверх пиксельного изображения с помощью Photoshop
Исправьте пиксельные фотографии в Paint.NET на ПК
Исправить пиксельные изображения онлайн бесплатно
Исправить пиксельные изображения с помощью Stellar Repair for Photo
Исправить пиксельные фотографии на Android и iPhone
Как получить высококачественную печать с изображения с низким разрешением или с плохими пикселями?
Разрешение определяет мелкие детали фотографии и измеряется в пикселях на дюйм. Размер в пикселях напрямую зависит от разрешения вашей фотографии. Чем больше пикселей, тем лучше разрешение.Вот почему изображение с более высоким разрешением не становится пиксельным или размытым. Это дает лучшее качество после публикации или печати. Но если разрешение изображения низкое, ваши фотографии будут выглядеть размытыми, нечеткими, нечеткими или пиксельными при масштабировании или печати. Кроме того, иногда неправильные размеры в пикселях приводят к плохой пикселизации на фотографии с высоким разрешением.
Некоторые общие причины пикселизации на фотографиях:
- Фотографии с низким разрешением
- Несоответствующее изменение размера маленьких изображений
- Неправильные настройки камеры, приводящие к нечетким и пиксельным фотографиям
- Неправильное сжатие изображения
- Открытие фотографий в несовместимой программе просмотра фотографий
- Повреждение файла изображения также может иногда приводить к расплывчатым или нечетким изображениям.
Для устранения проблем с пикселизацией на фотографиях можно использовать программы редактирования фотографий.Photoshop — самый востребованный инструмент для исправления пикселизации фотографий. Он предлагает несколько методов, которые вы можете попробовать в зависимости от разрешения и использования изображения, таких как веб-публикация, печать и т. Д.
Однако, если вы сочтете Photoshop дорогим, есть другие недорогие и бесплатные инструменты, которые могут помочь уменьшить пикселизацию в фотографий. Давайте сначала посмотрим, как исправить пиксельные изображения.
Метод 1. Исправление пикселизации изображения с низким разрешением в PhotoshopВ Photoshop вы можете улучшить изображение с низким разрешением, настроив разрешение и параметры пикселей.Это один из лучших способов исправить размытие и пикселизацию на некачественных изображениях, особенно если вы хотите распечатать их в большом размере.
Шаги по уменьшению пикселизации в изображениях с низким разрешением:
- Откройте изображение в Photoshop.
- В верхней строке меню перейдите в Изображение> Размер изображения. В поле Размер изображения при необходимости измените разрешение на 300 или более.
- Перейдите в меню Фильтр и выберите Camera Raw Filter из раскрывающегося списка.
- В окне Camera Raw перейдите в поле Detail и регулируйте ползунки «Sharpening» и «Noise Reduction» до тех пор, пока не исчезнет пикселизация.
- Снова в верхней строке меню перейдите к Изображение > Регулировки > Оттенок / Насыщенность
- В В поле «Оттенок / насыщенность » настройте цвет изображения по мере необходимости.
- Щелкните Файл и выберите Сохранить из раскрывающегося списка.
Adobe Photoshop предоставляет различные фильтры для повышения резкости и удаления размытости изображений. Вы можете попробовать Gaussian Blur, а затем фильтр Sharpen, чтобы исправить пикселизацию на фотографиях. Отрегулируйте настройки пикселей изображения до приемлемого уровня и уменьшите пикселизацию или размытие изображений.
Шаги по удалению пикселизации изображений с помощью параметра фильтра Photoshop:
- Откройте пиксельную фотографию в Photoshop.
- На верхней панели щелкните, чтобы перейти к Фильтр > Размытие> Размытие по Гауссу.
- В окне «Размытие по Гауссу » установите ползунок на приемлемый уровень. Щелкните ОК.
- Снова выберите Filter > Sharpen > Unsharp Mask.
- В окне Unsharp Mask установите ползунок на приемлемый уровень. Нажмите ОК .
- Щелкните Файл и выберите Сохранить из раскрывающегося списка.
Вы можете прочитать: Исправить ошибку Photoshop «Проблема с анализом данных jpeg»
Метод 3: Создать мягкий слой поверх пиксельного изображения с помощью PhotoshopДругой способ исправить пиксельное изображение — замаскировать искажения с помощью создавая мягкий слой поверх него.Photoshop предлагает параметры наложения, которые могут уменьшить пикселизацию. Вы также можете дополнительно уменьшить шум, установить яркость и контраст, чтобы улучшить цвета и минимизировать пикселизацию на фотографиях.
Шаги по созданию мягкого слоя для уменьшения пикселизации с помощью Photoshop:
- Откройте пиксельную фотографию в Photoshop.
- Щелкните правой кнопкой мыши слой изображения и выберите Дублировать слой.
- Щелкните Параметры наложения и выберите Мягкий свет из раскрывающегося списка.
- В верхней строке меню щелкните Фильтры> Шум > Устранение пятен . Возможно, вам придется повторять процесс до тех пор, пока не исчезнет пикселизация. Фильтр покрывает пиксели вокруг и сглаживает фотографию.
- В строке меню щелкните Изображение . В раскрывающемся списке выберите Корректировки . Выберите Яркость / Контрастность. Отрегулируйте так же, как ваше требование.
- Перейдите в Файл в верхней строке меню и Сохраните свое изображение.
Примечание: Вы также можете напрямую перейти к опции Despeckle из Filters, чтобы исправить пикселизацию изображения без создания дублирующего нового слоя. Это более быстрый способ исправить пикселизацию изображений.
Метод 4. Исправить пиксельные фотографии в Paint.NET на ПКPaint.Net — более простая альтернатива Photoshop.Это бесплатный инструмент для редактирования фотографий для Windows. Вы можете легко избавиться от пикселизации в Paint.NET за несколько шагов. Это простой и тихий, удобный для пользователя.
Шаги по удалению пикселизации в Paint.NET:
- Откройте пиксельную фотографию в Paint.NET.
- В верхней строке меню щелкните и выберите Эффекты> Размытие> Размытие по Гауссу .
- В поле Размытие по Гауссу отрегулируйте ползунок, чтобы уменьшить пикселизацию, и нажмите ОК .
- Затем снова выберите Эффекты> Фото> Резкость.
- В поле Sharpen установите ползунок на уровень, при котором пикселизация фотографии минимальна.
- Щелкните ОК и сохраните фотографию.
Вы также можете распечатать изображение онлайн. Есть несколько бесплатных онлайн-инструментов, которые могут повысить резкость, уменьшить размытость и удалить пиксели на фотографиях.
Нет необходимости загружать программное обеспечение. Просто откройте программу в браузере, добавьте пиксельное фото и следуйте инструкциям на экране, чтобы исправить пикселизацию. Вот несколько хороших онлайн-программ для исправления пиксельных фотографий: Pixenate, Pixlr, IMGonline, Lunapic и Fotor.
Метод 6. Исправление неровных изображений с помощью Stellar Repair for PhotoЕсли описанные выше методы не работают, попробуйте усовершенствованное программное обеспечение для восстановления фотографий — Stellar Repair for Photo. Он может исправить пикселирование на фотографиях, вызванное повреждением или повреждением файла.
Метод быстрый и простой. В отличие от Photoshop, всего за три шага — Добавить файл , Восстановить, и Сохранить — вы можете исправить поврежденные фотографии с помощью Stellar Repair for Photo. Программа поддерживает форматы файлов JPEG / JPG, TIFF, HEIC, CR2, CR3, MRW, NEF, ORF, PEF, RAF, SR2, SRF и другие форматы файлов.
Рисунок: Предварительный просмотр отремонтированных фотографий в Stellar Repair for Photo. одновременно несколько пиксельных фотографий разных форматов. После ремонта вы можете просмотреть фотографии и сохранить их в своей системе.Stellar Repair for Photo доступен как для Windows, так и для macOS.
Метод 7. Исправить пиксельные фотографии на Android и iPhoneВсе описанные выше методы могут улучшить качество пикселей изображения на компьютере, но как исправить пиксельные фотографии на телефоне?
Существует множество бесплатных приложений для повышения резкости пиксельных фотографий на Android и iPhone. В основном это приложения для редактирования фотографий с функциями повышения резкости изображения. Вы можете скачать любой безопасный инструмент из Google Play Store или Apple Store.Некоторые приложения, которые можно попробовать на мобильном телефоне, — это Adobe Photoshop Express, Resize-Photo, Pixlr и Sharpen Image.
Как получить качественную печать с изображения с низким разрешением или с плохими пикселями?Получить высококачественную печать из изображений с низким разрешением может быть непросто. Но вы можете легко сделать пиксельное изображение четким и резким для печати. Adobe рекомендует изменять размеры печати или разрешение без изменения размеров в пикселях. Выполните следующие шаги и посмотрите, сможете ли вы сделать пиксельную фотографию четкой для печати:
- Откройте изображение в Photoshop.
- В строке меню выберите Изображение> Размер изображения .
- Отмените выбор Измените выборку , чтобы зафиксировать текущее соотношение ширины и высоты фотографии.
- Настройте Разрешение , изменив значения.
- Отрегулируйте размер документа , изменив при необходимости значения высоты и ширины.
Photoshop автоматически изменит разрешение и размер документа, чтобы они соответствовали.
Быстрый вызов 7 способов исправить пиксельные фотографии
1.Исправьте пикселизацию изображения с низким разрешением в Photoshop
2. Используйте фильтры «Размытие» и «Резкость» в Photoshop, чтобы исправить пикселизацию
3. Создайте мягкий слой поверх пиксельного изображения с помощью Photoshop
4. Исправьте пиксельные фотографии в Paint.NET на ПК
5. Исправьте пиксельные изображения онлайн бесплатно
6. Исправьте пиксельные изображения с помощью Stellar Repair for Photo
7. Исправьте пиксельные фотографии на Android и iPhone
Нет ничего лучше высококачественной фотографии, чтобы избежать проблемы с пикселизацией.Однако, если вы столкнулись с проблемой, исправьте пиксельные изображения с помощью программ редактирования фотографий, таких как Photoshop и Paint.NET. Photoshop также помогает получать высококачественные отпечатки с изображений с низким разрешением.
Вы также можете повысить резкость пиксельных фотографий с помощью бесплатных онлайн-инструментов. Кроме того, вы можете попробовать различные приложения для редактирования фотографий в Google Play Store и Apple Store, чтобы исправить пикселизацию фотографий на Android и iPhone. Если все методы не помогут, вы можете попробовать Stellar Repair for Photo. Он может исправить пикселизацию или размытость изображений, вызванную повреждением файла, неправильным сжатием и т. Д.Воспользуйтесь бесплатной пробной версией программного обеспечения. Он исправляет пиксельное изображение и показывает предварительный просмотр восстановленного изображения.
Вы можете прочитать:
Как исправить Photoshop, не сохраняющийся обратно в Lightroom
Как исправить поврежденные фотографии в Photoshop
Как сделать растяжение пикселей в Photoshop
Как фотографы, мы все тоже знают об изобилии способов редактирования фотографии в пост-продакшн. По мере развития технологий будет расти и потенциал для создания изображений.Растяжение пикселей — это один из творческих способов исследовать создание цифрового изображения.
По сравнению с другими методами редактирования в стиле глитч, растяжение пикселей довольно прямолинейно. Процесс включает в себя выбор одной строки или столбца пикселей и растягивание их по изображению для создания искаженного сюрреалистического визуального эффекта. Результаты подчеркивают нюансы цифрового изображения и исследуют действие изменения фотографий нетрадиционными способами.
Начало работы
Сначала откройте изображение в Photoshop. Это не обязательно должно быть что-то особенное, просто изображение с несколькими различными оттенками или цветами. Я использую эту фотографию цветов, потому что она красочная, и я рада, что, наконец, здесь, в Австралии, наступила весна.
Дублируйте исходное изображение, которое будет помечено как «Фон» на панели «Слои». Щелкните правой кнопкой мыши фоновый слой и выберите «Дублировать слой». Важно, чтобы вы не применяли технику растяжения пикселей непосредственно к исходному изображению, если вам нужно вернуться к более ранним этапам проекта.
Чтобы сохранить слои, фотографы используют корректирующие слои, чтобы вносить коррективы в изображение, не изменяя его напрямую. Этот процесс называется неразрушающим редактированием. Однако растяжение пикселей по своей природе является деструктивной техникой. Процесс применяет эффект непосредственно к выбранному вами слою. Это означает, что если ваша история настолько растянута, что вы не можете вернуться в определенное место во время редактирования, пути назад нет.
Процесс
На панели инструментов Photoshop выберите инструмент Single Marquee Tool.Возможно, вам придется щелкнуть и удерживать указатель мыши над инструментом «Прямоугольная или эллиптическая область», пока не появится небольшое меню.
На панели инструментов «Область выделения» появится возможность выбора между инструментом «Выделение в одну строку» и «Выделение в одну колонку». Я собираюсь использовать инструмент Single Row Marquee Tool, но вы можете легко вернуться и продолжить эксперименты, как только освоите технику.
Выбрав инструмент Single Row Marquee Tool, щелкните область изображения, которую вы считаете интересной.На изображении появится пунктирная линия. Это очерчивает ряд выбранных пикселей, которые совпадают с точкой, на которой вы щелкнули.
После того, как вы выбрали пиксели, нажмите Edit в строке меню и выберите Free Transform. Вы также можете выбрать «Свободное преобразование», щелкнув правой кнопкой мыши пунктирную линию инструмента «Область».
После того, как вы нажмете на опцию «Свободное преобразование», курсор будет отображаться в виде двух противоположных стрелок при наведении курсора на линию инструмента «Область».Нажмите на линию, где появляются противоположные стрелки, и медленно перетащите курсор вниз по изображению.
Вы увидите, что весь ряд пикселей растягивается, пока вы перетаскиваете мышь. Когда вы закончите растягивать выделение, нажмите клавишу ВВОД, и все готово. Выглядит неплохо, правда?
Формирование области пикселей для растягивания
Следующий шаг — совместить растянутые пиксели с ландшафтом изображения. На этот раз откройте фотографию с прямыми четкими линиями.Мосты и улицы — хорошие темы для начала.
Выберите инструмент Single Column или Single Row Marquee Tool и совместите инструмент Single Marquee Tool с жесткой линией на изображении. Опять же, я использую инструмент Single Row Marquee Tool, но не стесняйтесь экспериментировать с инструментом Single Column Marquee Tool.
Когда вы выстроили инструмент Single Marquee Tool, выберите инструмент Rectangular Marquee Tool на панели инструментов Photoshop. Вам нужно будет навести курсор на значок инструмента Marquee Tool, чтобы открыть инструмент Rectangular Marquee Tool.
Выбрав инструмент «Прямоугольная область», нажмите на опцию «Вычитание» чуть ниже строки меню (большая красная стрелка внизу). Режим вычитания инструмента Rectangle Marquee Tool означает, что любая часть выделенной линии пикселей в пределах периметра прямоугольника будет удалена. Перетащите инструмент Rectangle Marquee Tool на область линии Single Marquee Tool и отпустите кнопку мыши.
Прямоугольная область в режиме вычитания слева от изображения.
Вы заметите, что часть линии инструмента Single Marquee Tool будет удалена.Это означает, что только оставшаяся линия инструмента Single Marquee Tool будет доступна для растягивания пикселей позже. На изображении ниже я удалил линии, которые выходили за пределы периметра лестницы. Трудно увидеть, но оставшаяся пунктирная линия по-прежнему совпадает с верхней частью зеленой лестницы.
Теперь, когда у вас выделена меньшая часть пикселей, щелкните правой кнопкой мыши оставшуюся пунктирную линию и выберите «Свободное преобразование». На этот раз, когда вы перетаскиваете выделенную линию пикселей вверх или вниз по изображению, будут растянуты только оставшиеся пиксели, выделенные линией Single Marquee Tool.
пикселей растянуты вверх, но только в области лестницы.
Заключение
Теперь, когда вы знаете основы растяжения пикселей, пора поэкспериментировать. Этот простой процесс имеет некоторые отличительные живописные характеристики, которые изменяют перспективу изображения. Природа цифровой фотографии часто дает предсказуемые, шаблонные результаты … Но будьте осторожны, вы никогда не знаете точно, как получится растянутое на пиксель изображение — что делает его довольно захватывающим!
Я хотел бы видеть ваши творения в комментариях ниже.Удачного растяжения пикселей!
Как исправить пиксельное изображение в Photoshop
Восстановите поврежденный пиксельный файл изображения Photoshop с помощью инструмента Remo Repair PSD. Нажмите кнопку загрузки, чтобы получить бесплатную пробную версию, чтобы исправить и бесплатно просмотреть файл с фиксированным пиксельным изображением. Скачайте и попробуйте сейчас бесплатно !!! На изображении с низким разрешением и высоким уровнем загрязнения отчетливо виден шум i.е. изображение кажется пиксельным. Каждый раз, когда растровое изображение увеличивается сверх своего фактического размера, детали изображения смягчаются и выглядят как пиксельные искажения. Обычно пикселизация происходит, когда изображение просматривается в режиме масштабирования, когда отдельные пиксели становятся видимыми.
В хорошем изображении Photoshop пиксели не должны быть видны. Но если он виден, значит изображение пиксельное, а это значит, что оно выглядит поврежденным или искаженным. Это проблема, если изображение в Photoshop является важным.Когда он вам нужен для презентации, и когда вы увеличиваете изображение, и оно выглядит неровным, это плохо. Вам необходимо уменьшить пикселизацию или удалить ее из изображения в Adobe Illustrator без ущерба для его высокого качества.
Итак, давайте рассмотрим некоторые методы, с помощью которых можно исправить пиксельное изображение в Photoshop:
Метод 1: Уменьшение пикселизации изображения с помощью Adobe Photoshop
- Откройте приложение Photoshop и перейдите в меню Файл
- Выберите Откройте и выберите пиксельное изображение
- Щелкните фото правой кнопкой мыши и выберите Layer
- Щелкните Create New Layer
- Прокрутите вверх и найдите Параметры наложения
- Выберите Мягкий свет
- Затем прокрутите до вкладки Фильтр
- Выберите Noise и выберите Despeckle option
- Затем перейдите к Изображение путем прокрутки и щелкните Корректировки
- Выбрать Яркость / Контраст
- Отрегулируйте, чтобы уменьшить пикселизацию изображения
Метод 2: Сброс производительности
- Запустите приложение Adobe Photoshop и перейдите к настройкам
- Сбросить значение кеша (с X ) на значение по умолчанию (которое составляет 4 )
- Перезапустите Photoshop и откройте пиксельное изображение
Эти методы помогут вам в некоторой степени удалить или уменьшить пикселизацию в изображении Photoshop.Иногда даже эти методы не помогают исправить пиксельное изображение PSD. Это указывает на то, что изображение Photoshop могло быть повреждено и его необходимо исправить с помощью инструмента восстановления PSD. В такой ситуации инструмент Remo Repair PSD Mac пригодится для исправления поврежденного изображения, которое имеет пиксели. Он исправляет поврежденный файл Photoshop со всеми его атрибутами, включая размытие по Гауссу, контраст яркости и т. Д., Без изменения исходного файла изображения, который был до повреждения.
Восстановить пиксельное изображение Photoshop:
Remo Repair PSD — это профессиональный инструмент для восстановления файлов PSD на Mac и Windows, который может легко и быстро исправить поврежденные пиксельные изображения Photoshop.Этот инструмент работает во всех версиях Adobe Photoshop, чтобы решить проблему с файлом PSD. Поврежденные, поврежденные или битые изображения Photoshop будут восстановлены в кратчайшие сроки. Утилита Remo PSD Repair для Mac — это приложение только для чтения, которое не изменяет исходный поврежденный файл PSD на протяжении всего процесса восстановления.
Действия по восстановлению пиксельного изображения в Photoshop:Шаг 1: Загрузите и установите программное обеспечение Remo Repair PSD в вашей системе. Запустите приложение.Выберите пиксельное изображение для исправления с помощью опции Обзор .
Рисунок 1: Главный экран
Шаг 2: Нажмите кнопку Восстановить , чтобы начать восстановление пиксельного изображения
Рисунок 2: Ход ремонта
Шаг 3: После завершения процесса восстановления вы можете предварительно просмотреть фиксированное пиксельное изображение.
Рисунок 3: Окно предварительного просмотра
Шаг 4: Сохраните изображение Photoshop в любом желаемом месте с помощью опции Сохранить .
Рисунок 4: Восстановленный файл PSD
Как пикселизировать изображение в Photoshop
В этом уроке Photoshop рассматривается одна из модных идей обработки фотографий, а именно пикселизация фотографий. Такой эффект применим как ко всей фотографии, так и к ее части.
Как правило, пикселизация помогает пользователям скрыть лицо, логотипы или личную информацию человека. Кроме того, эффект может использоваться в художественных целях, выделяя тем самым определенные участки изображения.Если вы не можете сделать это самостоятельно, вы можете обратиться в службы обработки изображений, где профессионалы помогут реализовать любую вашу идею.
Способ 1. Пикселизация всего изображения
Есть много способов пикселизации изображения, но лучший способ — использовать мозаичный фильтр, который легко превратит любое изображение в кластер квадратных плиток. Если вы хотите узнать, как пикселизировать всю фотографию, ознакомьтесь с приведенными ниже инструкциями.
Шаг 1. Откройте изображение и продублируйте слой
Начните с запуска Photoshop.Перейдите в «Файл» и нажмите «Открыть», чтобы получить доступ к файлам на вашем ПК и загрузить желаемое изображение в Photoshop. Как вариант, используйте комбинацию Ctrl + O (Cmd + O).
Затем щелкните правой кнопкой мыши фоновый слой и выберите «Дублировать слой» из появившегося списка. Вы также можете ввести сочетание клавиш Ctrl + J (Cmd + J) для гораздо более быстрых результатов.
Шаг 2. Откройте мозаичный фильтр
Затем откройте меню «Фильтр». Вы увидите целую категорию, посвященную пикселизации.Выберите «Мозаика».
Шаг 3. Выберите желаемый размер ячейки
Вы увидите диалоговое окно фильтра «Мозаика». Вам нужно нажать на Предварительный просмотр, чтобы увидеть изменения, примененные к изображению в реальном времени. Чтобы увеличить пикселизацию, просто перетащите ползунок внизу вправо. Пиксели станут больше, но их количество уменьшится. Левостороннее движение вызывает противоположный эффект.
Для этих значений нет стандартного параметра. Вот почему, изучая пикселирование изображения, имеет смысл поэкспериментировать со значением, чтобы увидеть, что лучше всего подходит для вашего изображения.
Шаг 4. Наслаждайтесь пиксельной фотографией
Готово! Теперь все, что вам нужно сделать, это сохранить изображение. Зайдите в Файл — Сохранить как. или используйте сочетание клавиш Ctrl + Shift + S (Cmd + Shift + S).
Вы также можете изменить непрозрачность дублированного слоя, если вам не нравится, как выглядит эффект. Вы можете изменить эту характеристику в окне «Слои». Там вы увидите поле «Непрозрачность», и вы можете уменьшить значение со 100% до 50-80%. Ценность зависит только от результата, которого вы стремитесь достичь.
Если вы хотите добавить больше интересных эффектов к своим фотографиям, обязательно ознакомьтесь с действиями Photoshop в стиле поп-арт.
Способ 2. Пикселирование части изображения
В дополнение к вышеупомянутому руководству вы также должны знать, как частично пикселизировать изображение. Эти инструкции почти идентичны предыдущим руководствам с небольшими изменениями. Используйте этот метод, если вы хотите скрыть лицо человека или любую конфиденциальную информацию, например номерной знак, адрес, защитный код карты и т. Д.
Шаг 1. Создайте дубликат слоя
Как и в предыдущем способе, вам нужно создать дублирующий слой. Это гарантирует, что ваши изменения не будут разрушительными. Используйте сочетание клавиш Ctrl + J (Cmd + J) для более быстрых результатов.
Шаг 2. Откройте мозаичный фильтр
Откройте меню «Фильтр». Перейдите в «Pixelate» и выберите фильтр «Мозаика».
Шаг 3. Выберите желаемый размер ячейки
Вы можете установить параметры пикселей в диалоговом окне, где вы выбираете желаемый размер ячейки и количество ячеек.Не забудьте проверить, активна ли функция предварительного просмотра, чтобы увидеть результат, прежде чем изменения вступят в силу. Когда вы закончите настраивать параметр в соответствии с вашими потребностями, нажмите OK.
Шаг 4. Создайте маску слоя и инвертируйте ее
Чтобы убедиться, что изменения применяются только к части фотографии, нам нужно добавить маску слоя. Найдите кнопку «Новая маска слоя» в нижней части панели «Слои». Третий слева. После того, как вы нажмете на него, вы увидите белый значок рядом с вашим слоем.
Затем мы инвертируем маску слоя, нажав Ctrl + I (Command + I). Теперь эскиз должен изменить цвет с белого на черный.
Шаг 5. Укажите часть, которую вы хотите пикселизировать
Теперь мы отредактируем маску, чтобы указать, на какую часть изображения мы хотим повлиять. Для этого мы будем работать с Brush Tool (B). Затем начните рисовать в той области, на которую хотите повлиять.
Чтобы убрать пиксели с области маски, закрасьте ее черным цветом. Чтобы добавить пикселизацию, закрасьте область белым цветом.Используйте клавиши со скобками [или], если вам нужно увеличить или уменьшить его размер.




