Почему Photoshop Считается Лучшим Продуктом Adobe Для Веб-Дизайна / WAYUP
Веб-дизайн многогранен и включает в себя не только работу над макетом по принципу «что где будет располагаться», но и создание необходимых изображений, обработку фотографий, различных элементов пользовательского интерфейса, иконок, клипартов, продумывание типографики и сочетания шрифтов и многое-многое иное. Поскольку веб-дизайнеры создают визуальный макет, то использование Photoshop более чем удобно и понятно. Но между тем, различные мастера в мире стараются пользоваться огромным набором приложений компании Adobe и при создании одного только макета задействуют и Illustrator, и Fireworks, и InDesign, даже новейший Experience Design (XD).
«Но зачем так много?» — спросите вы. «Какой от них может быть толк и есть ли он вообще?». Ответ и прост и сложен. Дело в том, что с одной стороны, все продукты Adobe предназначены для разных целей, с другой – кто к чему привык, а с третьей – они имеют интеграцию друг с другом.
Наша цель не рассказать о конкретной работе в каждом приложении, но обратить внимание на их особенности, цели, задачи, решаемые ими. Если вы уже выбрали в чем работать, а это 99,9% Photoshop, то продолжайте совершенствоваться именно в этом, а прочее оставляйте для дополнительных возможней и расширения навыков.
Photoshop в веб-дизайнеИзначально приложение было создано для редактирования и ретуши растровых изображений и работе с фотографиями. Спустя 25 лет приложение позволяет создавать и редактировать 3D-объекты, работать с освещением в изображениях, цветностью, слоями, создавать анимацию и прочее.
В течении многих лет во всем мире Photoshop подходит и для создания веб-сайтов и макетов в формате PSD, благодаря, как раз таки, возможности работы со слоями. Они позволяют менять положение пользовательских элементов, отдельно редактировать их. Более того, макеты в Photoshop способствует тому, что сайты всегда будут в веб-браузере выглядеть так, как вы их изначально задумали при любом разрешении экрана. Стоит отметить набор фильтров, инструментов, плагинов для приложения.
Они позволяют менять положение пользовательских элементов, отдельно редактировать их. Более того, макеты в Photoshop способствует тому, что сайты всегда будут в веб-браузере выглядеть так, как вы их изначально задумали при любом разрешении экрана. Стоит отметить набор фильтров, инструментов, плагинов для приложения.
Illustrator в веб-дизайне
Приложение для векторной графики. При этом можно создавать как отличные клипарты, так и иконки, крошечные favicon без потери качества и появления пикселей, как в случае с растровой графикой. Разумеется, что при необходимости обработки логотипа, так же подойдет данное приложение.
Но если рассматривать Illustrator с точки зрения веб-дизайна и макета сайта, то он не подходит как таковой. Как минимум, откорректировать фотографию вы не сможете и со шрифтами «поиграться» тоже. Что уж говорить о разметке и вёрстке, анимации. Впрочем, последнее обновление Illustrator CC (2017.1) от 5 апреля 2017 года позволяет обрезать растровое изображение без сторонних программ.
Приложение, которое до сих пор поддерживается Adobe и предназначено для макетов печатной продукции (брошюр, плакатов, журналов, листовок). Но между тем, работать с сайтом тоже можно, хотя сложнее и сохранить в PSD не получится, а импорт этого формата бывает корявым частенько. Зато можно обрабатывать большие объемы текста. Настраивать колонки, поля, стиль. Назначить нумерацию для страниц, перемещать макеты, упорядочивать и многое другое.
Приложение обладает готовыми модульными сетками, есть панелька для просмотра готовых страниц, даже, например, можно создать шаблон footer и закрепить его один раз на все страницы. Можно даже редактировать AI и PSD. Но для работы Landing Page, с промо-станицами все равно потребуется Photoshop. Если же ваш сайт предназначается для большого количества текста или заказчик заказал макет множества страниц (более3-4) и готов их увидеть даже в PDF формате, то создать его в InDesign реально и удобно.
Если же ваш сайт предназначается для большого количества текста или заказчик заказал макет множества страниц (более3-4) и готов их увидеть даже в PDF формате, то создать его в InDesign реально и удобно.
Мысль о том, что логотипы и иконки проще создавать в Photoshop – не самая лучшая, ибо векторная графика в приложении превращается в растр. Для того чтобы искажения и пиксели были не видны, такой растр должен иметь очень высокое разрешение, что будет являться, по сути, уже вексельной графикой. Если готовую векторную картинку вставить из Illustrator – она будет пиксельной. Именно поэтому удобнее иметь или наборы готовых изображений в векторе или Illustrator на компьютере, дабы была возможность работы с вектором.
InDesign, несмотря на то, что предназначен для верстки печатной продукции может предложить минимальный набор для создания элементов веб-дизайна. Настолько минимальный, что все равно придется использовать сторонние программы.
Но вот в чем проблема. InDesign создает макеты страницы на основе готовых и имеющихся у него шаблонов. Даже сверстать их может и сгенерировать CSS и HTML. НО! Этот код не будет оптимизирован для различных браузеров. Как говорится: «код будет грязным». Очистка его превратиться в сложную рутину, которая у веб-разработчика отнимет колоссальное количество времени, а автоматический вариант не справится и вовсе. Именно поэтому Photoshop имеет большее преимущество, даже несмотря на то, что творческий процесс занимает большее количество времени. InDesign подойдет только тогда, когда заказчику нужен макет большого сайта с несколькими страницами, разными по содержанию и с большим количеством текста.
Почему не подойдет Photoshop? Потому что придется создавать отдельные PSD для каждой страницы и прорисовывать отдельно (InDesign есть шаблоны), а настроить между ними (страницами) связь и активные ссылки не получится. Более того, создать все страницы в одном PSD тоже не вариант – размер файла будет большим и затем уже верстальщикам будет неудобно разбираться, что и где.
Более того, создать все страницы в одном PSD тоже не вариант – размер файла будет большим и затем уже верстальщикам будет неудобно разбираться, что и где.
Если говорить о Illustrator и InDesign, то они похожи, с той разницей, что Иллюстратор не имеет возможности создания нумерации страниц и шаблонов книг. Но зато AI поддерживает монтажные области для создания брошюр или перевода макетов в формат PDF. В дальнейшем такой макет удобно представлять заказчикам/клиентам/партнерам. То есть Illustrator держится некоторым особняком от прочих приложений и выполняет особую роль в веб-дизайне.
Существует и такое приложение у Adobe, как Fireworks. Точнее существовал, но об этом чуть позже. Задача приложения – обработка растровых и векторных изображений для сайтов. Особенность в том, что в нем удобно делать элементы пользовательского интерфейса. Даже есть возможность проверить их работоспособность, добавить анимацию и прочее. В Photoshop это делать кропотливее. Поэтому многие известные веб-мастера имеют это приложение тоже на компьютере и сочетают в создании макета сайтов и PS, и Fw. Плюсом является то, что объекты, созданные в Fw можно переводить в CSS и HTML и затем уже вставлять непосредственно на страницы сайта. Да и код создается чистым.
Даже есть возможность проверить их работоспособность, добавить анимацию и прочее. В Photoshop это делать кропотливее. Поэтому многие известные веб-мастера имеют это приложение тоже на компьютере и сочетают в создании макета сайтов и PS, и Fw. Плюсом является то, что объекты, созданные в Fw можно переводить в CSS и HTML и затем уже вставлять непосредственно на страницы сайта. Да и код создается чистым.
Но сейчас программа более не поддерживается и на смену ей уже приходит Adobe Experience Design или XD. Доступна она в бета-версии для Windows и Mac бесплатно на официальном сайте. Что это за зверь? Adobe XD создаётся для макетов интерфейсов мобильных приложений, сайтов. То есть, если InDesign создан все же для полиграфии и печатной продукции, а возможность создания документов для Web как бонус, то Adobe XD создается, наоборот, для разработки «цифровой продукции», мобильных интерфейсов, десктопных. Существует совместимость с Illustrator, Photoshop, можно создавать кнопочки, макеты, элементы, работать с ссылками, переходами, анимацией, видео.
Между тем, некоторые веб-дизайнеры не стремятся на него переходить. Выглядит приложение уж больно «сырым» и многих возможностей, к которым люди уже привыкли и в Fireworks, и в Photoshop попросту нет. Да, шаблоны и принципы создания макетов разрабатывались Adobe при поддержке многих именитых специалистов, но реализовано все это еще не слишком успешно. При получении заказа на создание дизайна сайта гораздо быстрее открыть PS и нарисовать в нем, что-то создать и перенести из Fw или AI. Времени затрачивается гораздо меньше.
Итак, Adobe для веб-дизайнеров предлагает большой ассортимент приложений, каждое из которых удобно по-своему и выполняет разные задачи. Но при этом нужно понимать, что главное при создании дизайна сайтов – сделать быстро и качественно. Соответственно, выбор падает на привычный и удобный Photoshop и Illustrator для работы с вектором. Но не стоит забывать и о Fireworks, даже не смотря на то, что он не поддерживается уже, им продолжают пользоваться во всем мире. Свои непосредственные функции и задачи он выполняет. А стремиться заменять его на Adobe Experience Design тоже вопрос спорный, ибо до сих пор в версии для Mac функционала больше, чем в версии для Windows.
Свои непосредственные функции и задачи он выполняет. А стремиться заменять его на Adobe Experience Design тоже вопрос спорный, ибо до сих пор в версии для Mac функционала больше, чем в версии для Windows.
Цель нашего материала была не рассказать вам: «О, смотрите, это же уникальная вещь, пользуйтесь только ею!». Нет! Мы хотели просто напомнить, какие продукты у Adobe существуют для упрощения и ускорения работы веб-дизайнера и верстальщика. Рассмотреть заблуждения и нюансы этих программ, которые обычно становятся явными только после нескольких часов кропотливой работы в них.
Photoshop действительно самая удобная программа для дизайна-сайта, InDesign подойдет для макета, Illustrator – для векторных картинок, Fireworks/ Adobe Experience Design – совокупное приложение для веб-дизайна, растровых и векторных изображений. Здесь же отметим, что некоторые веб-мастера вообще стараются в своей работе не использовать Photoshop вообще и все делать только в Fireworks, даже в нынешнее время. Или не пользуются продуктами Adobe, но это же внутрикорпоративные особенности. Так или иначе, это отдельная тема, тем более что с каждым годом Photoshop продолжает улучшаться, а Fireworks переходит в формат XD.
Или не пользуются продуктами Adobe, но это же внутрикорпоративные особенности. Так или иначе, это отдельная тема, тем более что с каждым годом Photoshop продолжает улучшаться, а Fireworks переходит в формат XD.
Видеокурс «Photoshop для веб-дизайнера» | Magisters
Курс Photoshop для веб дизайнера рассчитан на изучение программы Photoshop с абсолютного нуля. Даже, если Вы его до этого момента ни разу не открывали Photoshop, после прохождения этого курса, Вы будете уверенно им пользоваться на уровне веб-дизайнера.
В курсе Photoshop для веб-дизайнеров освещен весь процесс создания дизайна сайта, вот некоторые из важных этапов:
- как создать и подготовить новый документ в Photoshop для создания дизайна сайта;
- из чего состоит .PSD документ и как с ним работать;
- как правильно подойти к процессу разработки дизайна для сайта;
- какие инструменты необходимы для создания того или иного элемента.

С полной программой курса вы можете познакомиться во вкладке «учебный план».
В результате, мы создадим законченный дизайн для сайта с абсолютного нуля, ознакомиться с которым Вы можете в слайдере (второй слайд)
Что необходимо?
- Никаких начальных знаний Photoshop не требуется
- Компьютер под управлением Windows или Mac
- Программа Photoshop CS6 и выше
Что мне даст этот курс?
- Полное понимание процесса разработки дизайна сайта
- Все необходимые навыки для веб-дизайна в Photoshop
- Авторские методики повышения скорости работы
- Бонусы, которые помогут Вам получить первый заказ в ближайшее время
Для кого этот курс?
- Для начинающих веб-дизайнеров
- Для тех, кто желает освоить Photoshop на профессиональном уровне
- Для тех, кто мечтает обрести новую и современную профессию
- Для фрилансеров
Лучшие бесплатные плагины Photoshop для веб-дизайнеров
Работа веб-дизайнера — это творческий процесс, и чтобы уделять больше внимания творчеству, веб-дизайнеры стараются всячески упростить свою работу. Для этого они используют различные плагины и инструменты. На сегодняшний день существует множество удобных программных расширений, которые могут сделать работу веб-дизайнера намного проще.
Для этого они используют различные плагины и инструменты. На сегодняшний день существует множество удобных программных расширений, которые могут сделать работу веб-дизайнера намного проще.
Часто самые лучшие или самые полезные инструменты являются платными, и не каждый веб-дизайнер готов выкладывать за них деньги. Поэтому в этой статье мы создали подборку лучших бесплатных плагинов Photoshop, которые могут оказаться полезными, как для профессиональных веб-дизайнеров, так и любителей.
CS6 CC
Это расширение для Photoshop представляет собой набор скриптов, с помощью которых вы сможете просто удалять все неиспользуемые эффекты слоя или пустые слои, растеризировать смарт-объекты и минимизировать эффекты слоя, задавая для них стили в соответствии с принципами плоского дизайна.
А так как плоские интерфейсы становятся все более популярными, то для их создания вам потребуется специальный плагин, такой как Skeuomorphism.it.
CS6 CC
Этот очень удобный инструмент предназначен для резки макетов и экспорта отдельных фрагментов под различные устройства. Для веб-дизайнера, работающего с разными размерами экрана, это поистине находка. Cut&Slice позволяет экспортировать слои, оптимизированные под конкретные типы устройств.
Для веб-дизайнера, работающего с разными размерами экрана, это поистине находка. Cut&Slice позволяет экспортировать слои, оптимизированные под конкретные типы устройств.
С помощью специального синтаксиса, используемого при именовании слоев, Cut&Slice может автоматически выполнять дополнительные действия над слоем или группой слоев. В том числе обрезку, масштабирование, определение состояния кнопок и их расположение на макете в зависимости от типа устройства.
CC
Render.ly по своему функционалу во многом схож с Cut&Slice, но этот плагин имеет несколько полезных функций. Он позволяет оставлять комментарии к макету, которые затем синхронизируются и становятся доступны в Интернете. Еще одна особенность Render.ly заключается в том, что он экспортирует только те элементы, которые были изменены во время последней сессии. Это позволяет работать более быстро и эффективно.
CS3 +
CSS3Ps — это удобный инструмент, который преобразует стили и фигуры Photoshop в CSS3 и SCSS/SASS под Compass. Он также поддерживает еще несколько полезных функций, таких как текстовые слои, внутренние тени и внешнее свечение, что значительно облегчает разработку кнопок, внутренней и внешней подсветки, градиентов, границ радиусов и многое другое.
Он также поддерживает еще несколько полезных функций, таких как текстовые слои, внутренние тени и внешнее свечение, что значительно облегчает разработку кнопок, внутренней и внешней подсветки, градиентов, границ радиусов и многое другое.
Плагин работает на основе облачных технологий, что одновременно и хорошо, и плохо. Хорошо это тем, что вам не нужно будет скачивать и устанавливать обновления плагина, чтобы получить доступ к новым функциям и расширениям. Недостаток же заключается в том, что для CSS3Ps требуется постоянное подключение к интернету, так как конечный результат генерируется на сервере, а это может занимать много времени.
CS5, CS6, СС
Composer — это большой плагин, который позволяет выполнять одни и те же операции для нескольких слоев одновременно. Это значительно уменьшает объем рутинной работы, которую так не любит большинство веб-дизайнеров. К сожалению, плагин поддерживает только 4 команды (изменение стилей слоя, позиционирование, видимость и все сразу), но в принципе этого хватает для изменений, которые обычно нужно производить для нескольких слоев.
CS5, CS6, СС
Удобный плагин для работы с сетками в различных единицах измерения, который позволяет сохранять часто используемые направляющие для других проектов.
CS5, CS6, СС
В своей работе веб-дизайнеры часто используют нестандартные шрифты. Но, к сожалению, не все из них будут корректно отображаться в разных браузерах и на разных типах устройств. Этот плагин позволяет «примерить» тысячи веб-шрифтов и просмотреть их вид в интерактивном окне Photoshop. Плагин предоставляет доступ к бесплатным веб-шрифтам от WebInk и Google.
Divine Elemente — плагин предназначен не только для профессиональных веб-дизайнеров, но и для блогеров и веб-мастеров, которые обладают базовыми знаниями по Photoshop. Как говорится на официальном сайте плагина: «Он соединяет Photoshop и WordPress«.
С помощью плагина Divine Elemente даже новичок сможет создать тему WordPress. Все, что вам нужно сделать, это установить плагин, создать макет, используя интегрированные заготовки, и преобразовать созданный дизайн в код HTML / CSS / PHP.
В будущем авторы плагина обещают нам много дополнительных функций, в том числе: SEO-оптимизацию, совместимость с HTML-редакторами, поддержку XAMPP и многое другое.
Разработчиками плагина предлагается бесплатная неограниченная по времени использования триал-версия. А также платная версия, которая имеет ряд преимуществ, включая бесплатные обновления премиум темы, расширения и т.д.
CS6, СС
Часто для тестирования созданных макетов веб-страниц необходимы данные пользователей с реалистичными именами и фото. В этом вам поможет Random User Generator. Нажатием всего одной кнопки вы можете сгенерировать мужской или женский «персонаж», который имеет случайные имя и фамилию, фото, но в целом выглядит очень реалистично.
Эта функция особенно полезна, когда нужно заполнить чем-то тестовый макет веб-дизайна. Плагин Random User Generator работает на базе RandomUser API.
CS6, СС
Этот плагин является одним из самых востребованных инструментов для веб-дизайнеров. Когда проектирование веб-страниц становится неотъемлемой частью каждого вашего проекта, вы, вероятно, захотите иметь под рукой обширную коллекцию высококачественных элементов дизайна, уже готовых к использованию./GettyImages-512118574-58e7c8973df78c5162500d7f.jpg)
Плагин предлагает широкий выбор бесплатных дизайнерских ресурсов в векторном формате, как для Photoshop, так и для Illustrator. Установив BlendMeIn, вы сможете искать нужный элемент, не покидая Photoshop или Illustrator. Данное расширение оценят по достоинству, как профессионалы, так и любители.
CS5, CS6, СС
FlatIcon — бесплатный плагин, который предоставляет доступ к самой большой коллекции (более 38 000 элементов) плоских иконок непосредственно из рабочей среды. Плагин разработан командой freepik.com, ресурса, который является отличным источником бесплатных векторных и .psd файлов.
РедакцияПеревод статьи «The Best Free Photoshop Plugins for Web Designers»
Настройка фотошопа для веб-дизайнера | Данил Фимушкин
Если ты только начинаешь осваивать фотошоп для веб-дизайна, начинай правильно. Расскажу о настройках фотошопа, которые надо применить для того, чтобы в вебе у тебя ничего не поехало и не выцветало.
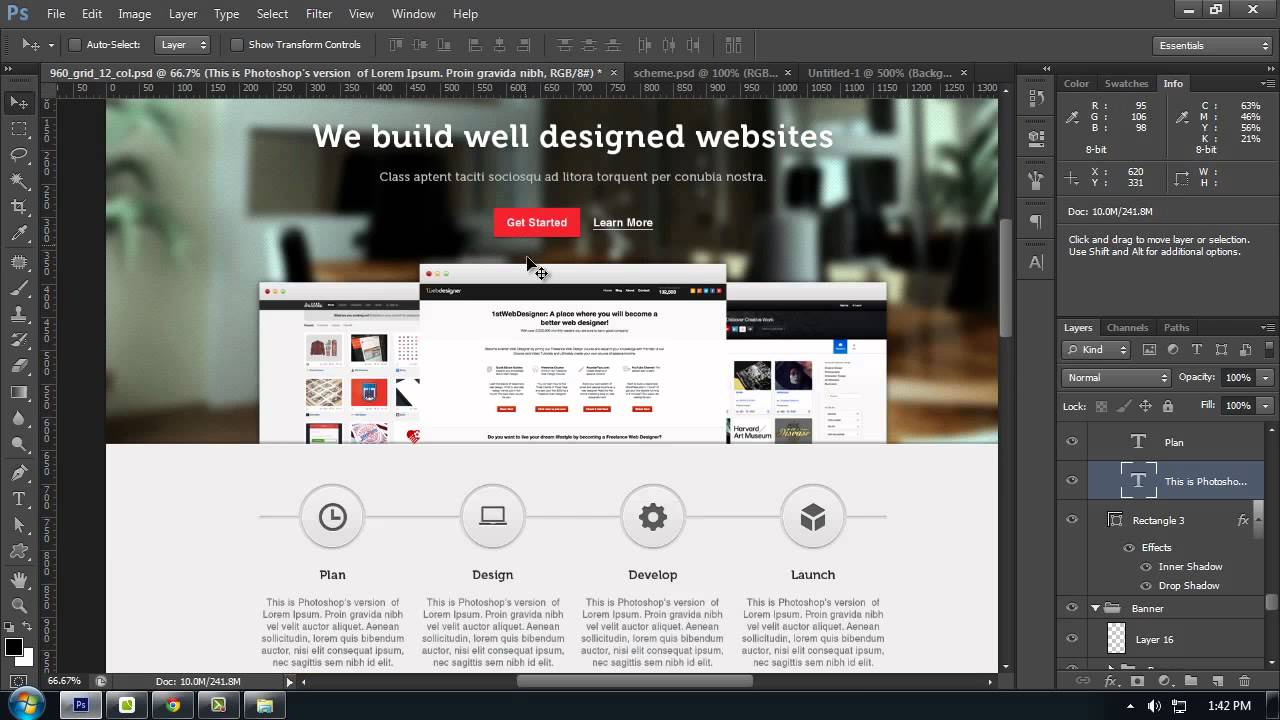
Открываем фотошоп, после установки он будет выглядеть так:
Переходим во вкладку «окно» («window») -> «workspace» (рабочая среда) и выбрать типография («typograthy»)
У вас появится такая панель.
Обычно закрываю панельку «параграф стайл», для этого нужно 2 раза кликнуть и появится панель символ и абзац (работа со шрифтами). Разумеется, слева, панель инструментов.
Нажимаем ctrl + K, открываются основные настройки.
В разделе «единицы измерения и линейки» выбрать пиксели. Пиксели, потому что работаем для веба, а в вебе измерения производятся в пикселях, а не в точках, сантиметрах и прочем.
Когда создаешь новый файл, внимательно смотри, чтобы при каждом новом проекте в настройках стояли пиксели, в разрешении (resolution) 72 пикселя на дюйм, и цветовой режим RGB 8 bit. Этих настроек достаточно.
Следующая важная настройка стрелки. Обязательно поставь галку в поле «автовыбор» (auto select) выставить «слой» и галочку «показывать управляемый элемент».
На этом с основными настройками всё. Теперь об объектах, которые используюьтся в ФШ для веб-дизайна.
Чаще всего используется прямоугольник. Мы просто его протягиваем нужного размера, задаем цвет заполнения, цвет и ширину обводки. Есть так же прямоугольник со скругленными углами. Его можно найти если в панеле инструментов на прямоугольнике нажать маленькую стрелку в правом нижнем углу.
Мы просто его протягиваем нужного размера, задаем цвет заполнения, цвет и ширину обводки. Есть так же прямоугольник со скругленными углами. Его можно найти если в панеле инструментов на прямоугольнике нажать маленькую стрелку в правом нижнем углу.
С ним работа такая же как с обычным прямоугольником, но есть дополнительный параметр (в новых версиях) — радиус закругления.
Интересные особенности фотошопа: если выделить объект и зажать клавишу shift, то он меняется пропорционально и не деформируется. Это очень помогает при работе с иконками или фотографиями. Если зажать клавишу alt при перетаскивании вы просто копируете элемент. Вам не нужно дополнительно нажимать «копировать» и «вставить».
Настройки смешивания в фотошоп
Очень часто в ФШ используются настройки смешивания. Выделяешь объект, 2 раза кликаешь по слою, открывается окно настроек слоя.
В нем можно добавить различные эффекты на слой: падающую тень, внутреннее свечение, наложение текстуры, градиента или цвета, внутренняя тень, внутреннее свечение, обводка и выдавливание. Не переборщи с ними, новички часто увлекаются и получается жесть.
Не переборщи с ними, новички часто увлекаются и получается жесть.
Как сделать кнопку в фотошоп
Создаю новый файл размером 400×300 пикселей. Выбираю прямоугольник со скругленными краями с радиусом скругления 5 пикселей. Задаю моему прямоугольнику цвет. Беру инструмент текст, кликаю на нужном мне месте и пишу «загрузить». Выделяю текст, выбираю шрифт (можно его выбрать до того, как написали текст). Стрелкой выравниваю надпись, чтобы она была по центру. Кстати, для выравнивания можно зажать кнопку shift выбрать необходимые элементы (в нашем случае прямоугольник и текст) и на панели управления сверху нажать на иконку «выравнивание центров по горизонтали». Всё выравняется автоматически. Или можно использовать стрелки на клавиатуре, при каждом нажатии на стрелку выделенный элемент будет смещаться на 1 пиксель, с зажатой клавишей shift — на 10. Я часто использую стрелки для выравнивания, это очень удобно. Теперь придадим объема кнопке. Кликаем 2 раза на слой, добавляем настройки смешивания: немного внутренней тени. Я ставлю угол падения тени -90 градусов. Размер 4 пиксела и прозрачность 57.
Я ставлю угол падения тени -90 градусов. Размер 4 пиксела и прозрачность 57.
Можно использовать такие же параметры, а можно сделать какие-то свои. Кнопка готова.
Далее выделяем наши 2 слоя в поле слоёв справа с помощью зажатой кнопки ctrl, нажимаем ctrl + G и получаем группу слоёв. Назову её button. Далее делаем скриншот нашей картинки с помощью gyazo и отправляем в комментарии под постом.
Уроки фотошопа для дизайнеров — бесплатные онлайн уроки Photoshop Work
На просторах интернета мы рано или поздно сталкиваемся с такими сайтами, дизайн которых можно назвать произведением искусства. С трудом верится, что такое можно было создать в фотошопе. Ну и естественно, хочется попробовать свои силы. А смогу ли я повторить такую работу? Смогу ли я превзойти автора? Как у меня со вкусом и и чувством стиля? А может быть я прирожденный веб – дизайнер, но пока не знаю об этом?
Пожалуй, самая привлекательная сторона веб дизайна в том, что вы можете освоить эту креативную профессию не выходя из дома. Вам не обязательно поступать в университет, записываться на курсы или нанимать репетитора. Вы сможете научиться самостоятельно, изучая бесплатные уроки веб дизайна. Говорю вам как человек, когда – то получивший этот навык именно таким образом.
Вам не обязательно поступать в университет, записываться на курсы или нанимать репетитора. Вы сможете научиться самостоятельно, изучая бесплатные уроки веб дизайна. Говорю вам как человек, когда – то получивший этот навык именно таким образом.
Как научиться создавать дизайн сайта по урокам? Открываете и повторяете. На первых порах вам придется трудно. Иногда вам придется основательно поковыряться в интерфейсе программы, чтобы найти нужный инструмент. Но все приходит с опытом. Советую вам для начала обратить внимание на уроки веб дизайна для начинающих. С нуля, так сказать. В них процесс описан более подробно. От момента открытия документа до получения результата. Имеется скриншот каждого инструмента и операции. Постепенно переходите к более сложным урокам.
Если ваш первый дизайн сайта покажется вам простеньким, неаккуратным и безвкусным, не расстраивайтесь. Не боги горшки обжигали. Чувство меры и вкуса придет к вам со временем.
Развивайте свою фантазию. Реализовывайте свои даже самые смелые идеи. А главное, учитесь у профессионалов своего дела. Пробуйте повторить чью-либо работу, чтобы набраться опыта для своей. Изучение уроков фотошопа для веб дизайнеров дает вам навыки. Приобрести опыт вам придется самостоятельно.
Реализовывайте свои даже самые смелые идеи. А главное, учитесь у профессионалов своего дела. Пробуйте повторить чью-либо работу, чтобы набраться опыта для своей. Изучение уроков фотошопа для веб дизайнеров дает вам навыки. Приобрести опыт вам придется самостоятельно.
Не мучайте себя повторением уроков, не интересных вам. Не устану повторять, практически все инструменты фотошопа взаимозаменяемы. Пропуская вещи противоречащие вашим пристрастиям вы ничего не упускаете. Вы экономите свое время и нервы. Те же знания вы приобретёте с помощью другого урока.
золотой текстКак сделать текст золотом в фотошопе. Изучаем параметры наложения.
Пунктирная линияКак быстро и просто нарисовать пунктирную линию — незаменимый элемент веб — дизайна.
В этом уроке мы с вами научимся делать объемные звезды в фотошопе, которые могут пригодиться вам как элемент дизайна будущего сайта или часть коллажа. Ну, или любых других целей.
Курсы и вебинары Веб-дизайнер в Специалисте
Главная > Курсы
Веб-дизайн
Курсы дизайна
От веб-дизайнера требуется умение создать визуально приятное и логичное по сути графическое оформление информации. Для этого, кроме художественного чутья и эстетического вкуса, веб-дизайнеру нужно знание приемов компьютерной верстки, умение использовать графические программы для создания веб-интерфейса в сочетании со способностью обеспечить хорошее юзабилити сайта. Обязательным минимумом является владение HTML и CSS, программами семейства Adobe, умение применять разработки Microsoft для создания графических объектов.
Обязательным минимумом является владение HTML и CSS, программами семейства Adobe, умение применять разработки Microsoft для создания графических объектов.
Более международной профессии, чем веб-дизайнер, пожалуй, не найти. Находясь в Москве, веб-дизайнер может сегодня работать на заказчика из штата Техас, через неделю — на крупную немецкую компанию, а через месяц его работодателем станет японский бизнесмен. В сети интернет есть немало иностранных сайтов, поражающих посетителей «импортной» современностью и лаконичностью. На самом деле сделаны они руками веб-дизайнеров — наших соотечественников. Веб-дизайнер — одна из немногих профессий, которая позволяет, по договоренности с работодателем, выполнять необходимую работу без транспортной нервотрепки и посещения офиса, то есть в так называемом «удаленном режиме».
Чтобы быть востребованным на рынке специалистов, успешные веб-дизайнеры постоянно совершенствуют мастерство. Центр «Специалист» при МГТУ им.Н.Э.Баумана проводит обучение как для начинающих веб-дизайнеров, так и для профессионалов, которые хотят повысить свою квалификацию.
Расписание по курсам веб-дизайнер
Заказ добавлен в Корзину.
Для завершения оформления, пожалуйста, перейдите в Корзину!
Главная > Курсы
Почему Photoshop Считается Лучшим Продуктом Adobe Для Веб-Дизайна. Базовые уроки веб-дизайна в фотошопе
От автора: на прошлых занятиях мы рассмотрели теоретические основы веб-дизайна. Пора переходить к практическим занятиям, поэтому сегодня Вы получите базовые уроки веб-дизайна в Фотошопе и научитесь создавать стильные кнопки для сайта.
Рекомендую Вам, в первую очередь, изучить именно эту программу. Новички, любители и профессионалы — все работают в Фотошопе. Без него не представляют своей жизни тысячи дизайнеров, художников, полиграфистов и веб-мастеров.
Если работа веб-дизайнера придется Вам по душе, с помощью Фотошопа Вы сможете не только обрабатывать фотографии, но и делать сайты, обложки книг, баннеры и многое другое! Огромный арсенал средств ретуширования, обработки и монтажа изображений, точная цветовая калибровка, «ювелирная» работа с цветом делают Adobe Photoshop самым популярным, да что там говорить — самым лучшим графическим редактором.![]()
Данная статья будет Вам полезна в том случае, если Вы только учитесь использовать Photoshop в своей работе. Сразу приготовьтесь к тому, что будете постоянно изучать эту программу, совершенствовать свои навыки и вырабатывать свой собственный стиль.
Как начать изучение Фотошопа?
Чтобы понять, как пользоваться Фотошопом, начните с теоретических основ. В первую очередь, скачайте и установите программу. Если у вас современный компьютер на базе процессоров FX или i5–i7, с минимум 8 гигабайтами оперативки, можете смело устанавливать Photoshop СS6, если характеристики ниже — придется довольствоваться PhotoshopCS5.
Установили? Молодцы, теперь пришло время познакомиться с всевозможными инструментами и элементами интерфейса. Если будете регулярно заниматься уроками Photoshop для web-дизайна, то постепенно изучите все эти инструменты в процессе практических занятий.
Не пугайтесь этой программы, даже если начинаете ее изучение с нуля. В Вашем распоряжении тысячи книг, журналов, комплексных обучающих видеокурсов и уроков дизайна сайта в Фотошопе, которые структурированы таким образом, чтобы донести до новичка максимум полезной информации в кратчайшие сроки.
Дополнительно я бы посоветовал Вам полазить по разным профессиональным сайтам и изучить их оформление и структуру, чтобы найти сведения о модных тенденциях в сфере веб-дизайна, сформировать свое личное видение и развить художественный вкус.
Как настроить Photoshop для веб-дизайна?
Нажимаем Окно – Рабочая среда – Типография. Справа у Вас появятся панели работы со слоями и шрифтами.
Создаем новый файл: Файл — Новый, в каждом новом проекте проверяем, чтобы в настройках Ширины и Высоты стояли Пиксели. Разрешение — 72 точки на дюйм. Цветовая модель должна быть указана RGB цвет 8 бит.
Вообще, к параметрам создания нового документа относятся:
Имя будущего документа. Его обычно назначают при сохранении файла;
Ширина и Высота изображения. В нашем случае задается в пикселах, которые представляют собой единицу изображения в растровой графике;
Разрешение — количество точек на дюйм. Стандартным разрешением считается 72 пиксела на дюйм;
Режим. Самым распространенным является RGB цвет, глубина которого задается в битах. Обычно хватает 8 бит;
Самым распространенным является RGB цвет, глубина которого задается в битах. Обычно хватает 8 бит;
Содержимое фона, определяющее фон изображения.
Следующая настройка, о которой хотелось бы упомянуть, и о которой часто незаслуженно забывают, — это настройка обычной стрелки. Ставим галочку в Автовыборе, выбираем Слой и «Показывать управление трансформацией». Благодаря этому параметру вокруг выделенных областей будет появляться пунктирный прямоугольник с манипуляторами в серединах и углах сторон.
Ну и последняя настройка, которую нужно сделать, — это настройка на позитив . Без нее у вас не будет достаточной мотивации, чтобы эффективно и последовательно проходить уроки веб-дизайна в Фотошопе.
Создаем прямоугольник в Photoshop
Расскажу Вам, как сделать простенький объект в Фотошопе. С помощью инструмента «Прямоугольник» создаем одноименную фигуру, задаем ей нужный цвет заливки и границы. Здесь же можно создать прямоугольник с закругленными углами.
Небольшой лайфхак: если вы выделяете какой-либо объект (в данном случае, прямоугольник), то вы сможете изменить его размеры пропорционально, выделив его и зажав клавишу Shift. Таким образом, вы не деформируете изображение.
Это очень удобно, когда вы работаете с иконками. Зажав клавишу Alt, вы сможете скопировать объект при перетаскивании левой кнопкой мыши.
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого роста с нуля в сайтостроении
Делаем кнопку для сайта в стиле flat design
Направление «плоский дизайн» в последнее время чрезвычайно популярно в создании сайтов. При этом отрисовка его элементов не требует экстраординарных художественных навыков.
Чтобы вы не отставали от современных тенденций, в сегодняшнем уроке веб-дизайна в Фотошопе я научу Вас, как быстро и легко сделать кнопку для сайта, даже не обладая глубокими знаниями этой программы.
Создаем новый документ Файл — Новый и выбираем инструмент «Прямоугольник со скругленными углами».
Выбираем цвет, например, оранжевый #ff8b00, и радиус углов — 4 пикселя.
Рисуем кнопку нужного размера:
Чтобы сделать небольшой объем в стиле «плоского дизайна», выполните следующий прием. Создайте копию слоя с нашей кнопкой Ctrl + J, затем нижний слой с прямоугольником на 2–3 пикселя передвиньте вниз. Сделайте его цвет более темным, например, оттенка #bf6800.
Получится примерно такой результат:
На верхний прямоугольник можно добавить стиль «Градиент». С помощью двойного клика нажмите на слой с фигурой, выберите стиль «Наложение градиента» и поставьте угол наклона 90 градусов.
Веб-дизайн многогранен и включает в себя не только работу над макетом по принципу «что где будет располагаться», но и создание необходимых изображений, обработку фотографий, различных элементов пользовательского интерфейса, иконок, клипартов, продумывание типографики и сочетания шрифтов и многое-многое иное. Поскольку веб-дизайнеры создают визуальный макет, то использование Photoshop более чем удобно и понятно. Но между тем, различные мастера в мире стараются пользоваться огромным набором приложений компании Adobe и при создании одного только макета задействуют и Illustrator, и Fireworks, и InDesign, даже новейший Experience Design (XD).
Но между тем, различные мастера в мире стараются пользоваться огромным набором приложений компании Adobe и при создании одного только макета задействуют и Illustrator, и Fireworks, и InDesign, даже новейший Experience Design (XD).
«Но зачем так много? » — спросите вы. «Какой от них может быть толк и есть ли он вообще? ». Ответ и прост и сложен. Дело в том, что с одной стороны, все продукты Adobe предназначены для разных целей, с другой — кто к чему привык, а с третьей — они имеют интеграцию друг с другом. Впрочем, отличительные и особенные нюансы у каждого приложения все же есть и мы ниже постараемся их рассмотреть. Если грамотно использовать возможности каждого отдельного продукта, то создание дизайна сайтов станет проще, а может, и быстрее в некоторых моментах.
Наша цель не рассказать о конкретной работе в каждом приложении, но обратить внимание на их особенности, цели, задачи, решаемые ими. Если вы уже выбрали в чем работать, а это 99,9% Photoshop, то продолжайте совершенствоваться именно в этом, а прочее оставляйте для дополнительных возможней и расширения навыков.![]()
Изначально приложение было создано для редактирования и ретуши растровых изображений и работе с фотографиями. Спустя 25 лет приложение позволяет создавать и редактировать 3D-объекты, работать с освещением в изображениях, цветностью, слоями, создавать анимацию и прочее.
В течении многих лет во всем мире Photoshop подходит и для создания веб-сайтов и макетов в формате PSD, благодаря, как раз таки, возможности работы со слоями. Они позволяют менять положение пользовательских элементов, отдельно редактировать их. Более того, макеты в Photoshop способствует тому, что сайты всегда будут в веб-браузере выглядеть так, как вы их изначально задумали при любом разрешении экрана. Стоит отметить набор фильтров, инструментов, плагинов для приложения.
Illustrator в веб-дизайнеПриложение для векторной графики. При этом можно создавать как отличные клипарты, так и иконки, крошечные favicon без потери качества и появления пикселей, как в случае с растровой графикой. Разумеется, что при необходимости обработки логотипа, так же подойдет данное приложение.
Разумеется, что при необходимости обработки логотипа, так же подойдет данное приложение.
Но если рассматривать Illustrator с точки зрения веб-дизайна и макета сайта, то он не подходит как таковой. Как минимум, откорректировать фотографию вы не сможете и со шрифтами «поиграться» тоже. Что уж говорить о разметке и вёрстке, анимации. Впрочем, последнее обновление Illustrator CC (2017.1) от 5 апреля 2017 года позволяет обрезать растровое изображение без сторонних программ. В результате, обрезанные части не сохраняются, а размер общего файла уменьшается. Тем не менее, полноценно работать с изображениями в Иллюстраторе все же невозможно, но некоторые веб-мастера умудряются создавать макеты сайтов в формате AI и отсылать их заказчикам.
InDesign в веб-дизайнеПриложение, которое до сих пор поддерживается Adobe и предназначено для макетов печатной продукции (брошюр, плакатов, журналов, листовок). Но между тем, работать с сайтом тоже можно, хотя сложнее и сохранить в PSD не получится, а импорт этого формата бывает корявым частенько. Зато можно обрабатывать большие объемы текста. Настраивать колонки, поля, стиль. Назначить нумерацию для страниц, перемещать макеты, упорядочивать и многое другое.
Зато можно обрабатывать большие объемы текста. Настраивать колонки, поля, стиль. Назначить нумерацию для страниц, перемещать макеты, упорядочивать и многое другое.
Приложение обладает готовыми модульными сетками, есть панелька для просмотра готовых страниц, даже, например, можно создать шаблон footer и закрепить его один раз на все страницы. Можно даже редактировать AI и PSD. Но для работы Landing Page, с промо-станицами все равно потребуется Photoshop. Если же ваш сайт предназначается для большого количества текста или заказчик заказал макет множества страниц (более3-4) и готов их увидеть даже в PDF формате, то создать его в InDesign реально и удобно.
Глубокий анализМысль о том, что логотипы и иконки проще создавать в Photoshop — не самая лучшая, ибо векторная графика в приложении превращается в растр. Для того чтобы искажения и пиксели были не видны, такой растр должен иметь очень высокое разрешение, что будет являться, по сути, уже вексельной графикой . Если готовую векторную картинку вставить из Illustrator — она будет пиксельной. Именно поэтому удобнее иметь или наборы готовых изображений в векторе или Illustrator на компьютере, дабы была возможность работы с вектором.
Если готовую векторную картинку вставить из Illustrator — она будет пиксельной. Именно поэтому удобнее иметь или наборы готовых изображений в векторе или Illustrator на компьютере, дабы была возможность работы с вектором.
InDesign, несмотря на то, что предназначен для верстки печатной продукции может предложить минимальный набор для создания элементов веб-дизайна. Настолько минимальный, что все равно придется использовать сторонние программы. Нет даже подобающего функционала для работы с фотографиями и логотипами, фильтров.
Но вот в чем проблема. InDesign создает макеты страницы на основе готовых и имеющихся у него шаблонов. Даже сверстать их может и сгенерировать CSS и HTML. НО! Этот код не будет оптимизирован для различных браузеров. Как говорится: «код будет грязным». Очистка его превратиться в сложную рутину, которая у веб-разработчика отнимет колоссальное количество времени, а автоматический вариант не справится и вовсе. Именно поэтому Photoshop имеет большее преимущество, даже несмотря на то, что творческий процесс занимает большее количество времени. InDesign подойдет только тогда, когда заказчику нужен макет большого сайта с несколькими страницами, разными по содержанию и с большим количеством текста.
InDesign подойдет только тогда, когда заказчику нужен макет большого сайта с несколькими страницами, разными по содержанию и с большим количеством текста.
Почему не подойдет Photoshop? Потому что придется создавать отдельные PSD для каждой страницы и прорисовывать отдельно (InDesign есть шаблоны), а настроить между ними (страницами) связь и активные ссылки не получится. Более того, создать все страницы в одном PSD тоже не вариант — размер файла будет большим и затем уже верстальщикам будет неудобно разбираться, что и где. Именно поэтому при работе над большими страницами, над Landing Page — Photoshop лучшее, что может быть.
Если говорить о Illustrator и InDesign , то они похожи, с той разницей, что Иллюстратор не имеет возможности создания нумерации страниц и шаблонов книг. Но зато AI поддерживает монтажные области для создания брошюр или перевода макетов в формат PDF. В дальнейшем такой макет удобно представлять заказчикам/клиентам/партнерам. То есть Illustrator держится некоторым особняком от прочих приложений и выполняет особую роль в веб-дизайне.
То есть Illustrator держится некоторым особняком от прочих приложений и выполняет особую роль в веб-дизайне.
Существует и такое приложение у Adobe, как Fireworks . Точнее существовал, но об этом чуть позже. Задача приложения — обработка растровых и векторных изображений для сайтов. Особенность в том, что в нем удобно делать элементы пользовательского интерфейса. Даже есть возможность проверить их работоспособность, добавить анимацию и прочее. В Photoshop это делать кропотливее. Поэтому многие известные веб-мастера имеют это приложение тоже на компьютере и сочетают в создании макета сайтов и PS, и Fw. Плюсом является то, что объекты, созданные в Fw можно переводить в CSS и HTML и затем уже вставлять непосредственно на страницы сайта. Да и код создается чистым.
Adobe Experience DesignНо сейчас программа более не поддерживается и на смену ей уже приходит Adobe Experience Design или XD . Доступна она в бета-версии для Windows и Mac бесплатно на официальном сайте . Что это за зверь? Adobe XD создаётся для макетов интерфейсов мобильных приложений, сайтов. То есть, если InDesign создан все же для полиграфии и печатной продукции, а возможность создания документов для Web как бонус, то Adobe XD создается, наоборот, для разработки «цифровой продукции», мобильных интерфейсов, десктопных. Существует совместимость с Illustrator, Photoshop, можно создавать кнопочки, макеты, элементы, работать с ссылками, переходами, анимацией, видео. И еще много всего. Можно создавать макет и видеть его в действии.
Что это за зверь? Adobe XD создаётся для макетов интерфейсов мобильных приложений, сайтов. То есть, если InDesign создан все же для полиграфии и печатной продукции, а возможность создания документов для Web как бонус, то Adobe XD создается, наоборот, для разработки «цифровой продукции», мобильных интерфейсов, десктопных. Существует совместимость с Illustrator, Photoshop, можно создавать кнопочки, макеты, элементы, работать с ссылками, переходами, анимацией, видео. И еще много всего. Можно создавать макет и видеть его в действии.
Между тем, некоторые веб-дизайнеры не стремятся на него переходить. Выглядит приложение уж больно «сырым» и многих возможностей, к которым люди уже привыкли и в Fireworks, и в Photoshop попросту нет. Да, шаблоны и принципы создания макетов разрабатывались Adobe при поддержке многих именитых специалистов, но реализовано все это еще не слишком успешно. При получении заказа на создание дизайна сайта гораздо быстрее открыть PS и нарисовать в нем, что-то создать и перенести из Fw или AI. Времени затрачивается гораздо меньше.
Времени затрачивается гораздо меньше.
Итак, Adobe для веб-дизайнеров предлагает большой ассортимент приложений, каждое из которых удобно по-своему и выполняет разные задачи. Но при этом нужно понимать, что главное при создании дизайна сайтов — сделать быстро и качественно. Соответственно, выбор падает на привычный и удобный Photoshop и Illustrator для работы с вектором. Но не стоит забывать и о Fireworks, даже не смотря на то, что он не поддерживается уже, им продолжают пользоваться во всем мире. Свои непосредственные функции и задачи он выполняет. А стремиться заменять его на Adobe Experience Design тоже вопрос спорный, ибо до сих пор в версии для Mac функционала больше, чем в версии для Windows.
Цель нашего материала была не рассказать вам: «О, смотрите, это же уникальная вещь, пользуйтесь только ею! ». Нет! Мы хотели просто напомнить, какие продукты у Adobe существуют для упрощения и ускорения работы веб-дизайнера и верстальщика. Рассмотреть заблуждения и нюансы этих программ, которые обычно становятся явными только после нескольких часов кропотливой работы в них.
Рассмотреть заблуждения и нюансы этих программ, которые обычно становятся явными только после нескольких часов кропотливой работы в них.
Photoshop действительно самая удобная программа для дизайна-сайта, InDesign подойдет для макета, Illustrator — для векторных картинок, Fireworks/ Adobe Experience Design — совокупное приложение для веб-дизайна, растровых и векторных изображений. Здесь же отметим, что некоторые веб-мастера вообще стараются в своей работе не использовать Photoshop вообще и все делать только в Fireworks, даже в нынешнее время. Или не пользуются продуктами Adobe, но это же внутрикорпоративные особенности. Так или иначе, это отдельная тема, тем более что с каждым годом Photoshop продолжает улучшаться, а Fireworks переходит в формат XD.
В этом уроке мы будем использовать Adobe Photoshop для разработки веб-интерфейса, который может быть использован для любого мобильного сайта. Мы будем использовать различные методы, включая формы, маски, иконки, шрифты и многое другое, что может быть легко применимо к вашим собственным разработкам в веб-дизайне.
Финальное изображение.
Материалы для урока:
Шаг 1. Начнём с создания нового документа. В меню Файл — Новый (File — New) установим ширину и высоту 1100px, разрешение 72, фон — белый.
Далее, нам необходимо создать две направляющие, которые будут выступать в качестве границ для нашей страницы.
Выберите меню (View — New Guide). Для первой направляющей поставьте Ориентация — Вертикальная и положение 70 пикселей. (Orientation to Vertical and the Position 70 px).
Для второй направляющей снова выберите меню Просмотр — Новая направляющая (View — New Guide) и поставьте Ориентация — Вертикальная и положение 1030 пикселей.
И так, мы подготовили пространство для нашей веб-страницы шириной в 960 пикс.
Шаг 2. Следующий шаг — подготовка фона. Выберите инструмент Заливка (Paint Bucket Tool (G)), установите цвет переднего плана на 1e1e1e . Затем щелкните в любом месте на холсте, чтобы применить цвет к фоновому слою.
Давайте добавим текстуру нашему фону. Сделаем это в меню Фильтр — Шум — Добавить шум (Noise > Add Noise). Поставьте радиус (Amount) 2.5 и щёлкните ОК.
Шаг 3. Далее мы собираемся высветлить верхнюю часть нашей страницы. Этот ход будет привлекать основное внимание именно в эту область, иными словами — там будет фокус.
Выберите инструмент Кисть (Brush Tool), измените размер до 400 пикселей, Жесткость (Hardness) 0%
Создайте новый слой и назовите его «Spotlight».
Измените цвет переднего плана на «FFFFFF» (белый) и создайте круг в верхней части документа с помощью инструмента Кисть (Brush).
Чтобы вписать этот слой в фон, ему так же добавим немного шума, выбрав Фильтр — Шум — Добавить шум (Filter> Add Noise). Установите такие настройки. Эффект (Amount) 20 и выберите опцию Монохромный (Monochromatic) и кликните ОК.
Чтобы сгладить эту вспышку выберите Фильтр — Размытие Размытие по Гауссу (Filter- Blur-Gaussian Blur).
Установите радиус до 50,0 и нажмите кнопку ОК.
Наконец установите непрозрачность слоя Spotlight около 25%.
Шаг 4. Настало время добавить элементы графики. Скачаем изображение iPhone. Имейте в виду, вы можете использовать любой телефон, который соответствует вашим конкретным задачам (Android, Blackberry, и т.д…).
После загрузки откройте PSD файл в Photoshop. Раскройте папку “iPhones” щелкните правой кнопкой мыши на папке “iPhones” и выберите Дубликат группы (Duplicate Group). В появившемся окне дайте название группе (я использовал «iPhone») и укажите тот документ, над созданием которого вы сейчас трудитесь и нажмите кнопку ОК. Как только вы закончите, закройте PSD с iphone.
Позиция нашего первого iPhone касается левой направляющей и примерно 100px от верхней части холста документа.
Сейчас самое время настроить скриншот в iPhone. Самый простой способ сделать это — поместить взятый в интернете скриншот меню телефона и поместить его на самый верх группы ” iPhone” , подогнать размер под размер экрана.
Дублируйте группу iPhone выбрав меню Слои — Дубликат группы (Layer — Duplicate Group), назовите её “iPhone 2″ и нажмите кнопку ОК в диалоговом окне.
В меню Редактирование — Трансформирование — Масштабирование (Edit- Transform- Scale) изменим размер второго телефона. В настройках введите 107.0% по ширине и высоте. Позиция этого iPhone будет примерно 50px от верхнего края и 200px от левой направляющей.
Повторите шаг замены экрана в «iPhone 2» как упоминалось выше.
Шаг 5. Последний штрих для наших Iphones является создание их отражения. Выделим две группы -“iPhone” и “iPhone 2″, затем в меню Слои — Дубликат слоёв (Layer — Duplicate Layers) и нажмём ОК. Затем снова меню Слои — Объединить слои (Layer — Merge Layers).
Далее нам нужно перевернуть наши телефоны чтобы создать отражение. Пройдите в меню Редактирование — Трансформирование — Отразить по вертикали (Edit- Transform- Flip Vertical). Подгоните отражение под оригинальные телефоны.
Добавить маску слоя, нажав на иконку маски слоя в панели слоев.
Выберите инструмент Градиент (Gradient Tool (G)) от черного к белому и проведите линию сверху вниз по слою с отражением.
Наконец понизьте непрозрачность этого слоя до 30%.
Шаг 6. Далее следует добавить основные детали справа от наших телефонов. Прежде чем мы начнем, давайте добавим еще одну направляющую, чтобы можно было по ней выровнять будущие элементы дизайна. Выберите меню Просмотр — Новая направляющая (View — New Guide). Для этой направляющей поставьте Ориентация — Вертикальная и положение 550 пикселей. (Orientation to Vertical and the Position 550 px).
Примерно 100 пикс. от края документа мы добавим логотип. Автор использовал свой логотип. Вы можете просто использовать текст или вставить свой логотип.
Ниже логотипа мы добавим текст с описанием нашего приложения. Выберите инструмент Текст (Horizontal Type Tool) и нарисуйте прямоугольник между центральной и правой направляющими. Установите такие настройки для текста:
Установите такие настройки для текста:
Шрифт (Font): Helvetica Neue
Размер (Size): 16 px
Стиль (Style): Regular
Интерлиньяж (Leading): 26 px
Трекинг (Tracking): -25
Сглаживание (Anti-aliasing): Crisp Чёткое
Цвет (Color): #FFFFFF
Шаг 7. Далее мы создадим кнопку для посетителей, которые хотят приобрести наш продукт. Используем для этого инструмент (Rounded Rectangle Tool (U)) Нарисуем прямоугольник с такими настройками 240x75px 4px, где 4 это радиус скругления углов. Выровняйте кнопку левой стороной к центральной направляющей и опустите её ниже текста примерно на 45 пикс.
Теперь применим несколько стилей слоя. Дважды мышкой по слою в панели слоев и используйте скриншоты ниже для настроек.
Вставим иконку Apple и изменим её непрозрачность на 30%.
Справа от иконки добавим ещё текст, настройки ниже:
Шрифт (Font): Helvetica Neue
Размер (Size): 11 px и 24 px
Стиль (Style): Bold
Интерлиньяж (Leading): 26 px
Трекинг (Tracking): -25
Сглаживание (Anti-aliasing): Crisp Чёткое
Цвет (Color): #FFFFFF
Добавим стили слоя к тексту. Воспользуйтесь настройками со скриншота.
Воспользуйтесь настройками со скриншота.
Измените непрозрачность слоя с линией до 15%, дублируйте его, выбрав меню Слои — Создать дубликат слоя (Layer> Duplicate Layer) и нажмите кнопку ОК. Измените цвет этой линии на # 000000 (черный) и измените непрозрачность слоя со второй линией до 10%. Затем переместите чёрную линию на 1px влево от белой линии.
Последний элемент этой кнопки — значок, который указывает на Скачать. Воспользуемся инструментом Эллипс (Ellipse Tool) и нарисуем круг 25px в диаметре.
Добавьте следующие стили слоя для эллипса:
Наконец возьмите инструмент Произвольная фигура (Custom Shape Tool) и выберите стрелку (я использую форму «Стрелка 9»), нарисуйте стрелочку белым цветом 10px в ширину, разместите внутри круга.
Шаг 8. Создадим фигуру, на которой будет отображаться цена продукта. Возьмите инструмент Прямоугольник со скругленными углами (Rounded Rectangle Tool (U)), радиус скругления углов 4 пикс. Прямоугольник должен перекрывать собой кнопку загрузки и быть размером 52px в высоту и любой ширины больше чем 100 пикселей.
Прямоугольник должен перекрывать собой кнопку загрузки и быть размером 52px в высоту и любой ширины больше чем 100 пикселей.
Изменените цвет этого прямоугольника на «2B2B2B » и переместите его ниже кнопки загрузки в панели слоёв.
Обводку
Теперь мы можем добавить информацию о цене. Для этого мы создадим два отдельных текстовых поля. Для каждого будет свой стиль.
Для первого текстового поля применим следующие настройки:
Шрифт (Font): Helvetica Neue
Размер (Size): 19 px
Стиль (Style): Bold
Сглаживание (Anti-aliasing): Crisp Чёткое
Цвет (Color): #FFFFFF
Для второго текстового поля используем такие настройки:
Шаг 9. Перейдём к нижней части нашей страницы, где нам необходимо создать разделитель. Для этого мы воспользуемся той же техникой, с помощью которой делали разделитель на кнопке загрузки.
Для этого выберите инструмент Линия (Line Tool) и зажав клавишу Shift, проведём линию от левой направляющей до правой, затем изменим цвет линии на «000000» (черный).
Изменените непрозрачность этой линии до 80%, дублируйте этот слой, выбрав меню Слои — Создать дубликат слоя (Layer> Duplicate Layer) и нажмите кнопку ОК. Измените цвет этой линии на # FFFFFF» (белый) и изменить непрозрачность слоя со второй линией до 10%. Затем переместите белую линию на 1px вниз от чёрной линии.
Шаг 10. В разделе ниже разделителя строк, который мы только что создали, добавим два столбца для скриншотов и функций. Начнём со скриншотов. Выберите какой-нибудь скриншот с айфона и вставьте его, подгоните размер и расположите вблизи левой направляющей.
Выберите этот слой в панели слоев и нажмите дважды кнопку «Добавить маску», чтобы добавить векторную маску. Теперь выберите инструмент Прямоугольник со скругленными углами (Rounded Rectangle Tool (U)), измените радиус углов до 6px и создайте прямоугольник с размером 175x120px.
В стилях слоя добавьте прямоугольнику Обводку (Stroke), настройки на скриншоте.
Повторите эти шаги для всех ваших скриншотов и задайте им расстояние между собой 35px
Шаг 11. Нарисуем разделитель для созданных скриншотов. Проведём линию в 1 пикс. от верхнего скриншота к самому нижнему и расположим этот разделитель правее от них примерно на 55 пикс. Измените цвет линии на «FFFFFF» (белый) и установите непрозрачность до 5%.
Шаг 12. Теперь добавим текст с информацией. Позиция текста 55 пикселей от левой линии разделителя. Для текста используем следующие настройки:
Шрифт (Font): Helvetica Neue
Размер (Size): 24 px
Стиль (Style): Regular
Трекинг (Tracking): -10
Сглаживание (Anti-aliasing): Crisp Чёткое
Цвет (Color): #FFFFFF
Теперь давайте создадим список наших возможностей и поместим его под заголовком. Создайте текстовое поле и добавьте пять или шесть строчек и задайте им следующие настройки:
Шрифт (Font): Helvetica Neue
Размер (Size): 15 px
Стиль (Style): Regular
Интерлиньяж (Leading): 28 px
Трекинг (Tracking): -10
Сглаживание (Anti-aliasing): Sharp Резкое
Цвет (Color): #8d8c90
Повторите вышеуказанные действия, чтобы добавить ещё один текстовый блок с требованиями для приложения.
Шаг 13. Чтобы как то выделить список возможностей приложения, можно воспользоваться некоторыми хитростями. Сдвинем этот текстовый блок на 25px правее.
Используйте инструмент Эллипс (Ellipse Tool)с диаметром 9 пикс. и нарисуйте кружок цветом «bce086».
Добавить следующие стили слоя для этого круга:
Шаг 14. Дублируйте эти кружки в меню Слой — Создать дубликат слоя (Layer> Duplicate Layer) и разместите как на скриншоте ниже.
Шаг 15. Создайте ещё один разделитель, используя технику, которую мы применяли ранее.
Шаг 16. Теперь мы должны добавить некоторые полезные ссылки на нижней части. Сначала мы создадим четыре текстовых поля, бок о бок, которые будет содержать эти ссылки.
Начните с создания текстового поля, которое размером около 160x40px. Добавить в него текст и повторите 3 раза.
Вот пример текста, который вы можете использовать:
Вставка 1 : Следуйте @ MyCompany на Twitter для новостей и обновлений.
Вставка 2 : Для получения справки и поддержки.
Вставка 3 : Информацию о продукте.
Вставка 4 : Copyright 2011 «Моя компания», ООО.
Используйте такие настройки для текста:
Шрифт (Font): Helvetica Neue
Размер (Size): 12 px
Стиль (Style): Regular
Интерлиньяж (Leading): 20 px
Сглаживание (Anti-aliasing): Sharp Резкое
Цвет (Color): #5555552
Вы должно быть заметили, что текстовые блоки не выровнены, не беспокойтесь, этим мы займёмся в следующем шаге.
Шаг 17.
Чтобы исправить нашу проблему с выравниванием, мы поместим текстовые блоки в группу под названием «Footer».
Во-первых, положение первого текстового поля 55 пикселей от левой направляющей, а последнее поле коснулось правой направляющей.
Теперь выделите четыре текстовых слоя в папке «Footer» , активируйте инструмент Перемещение (Move Tool) и нажмите кнопку Выравнивание центров по вертикали (Align vertical centers), а затем нажмите кнопку Выравнивание центров по горизонтали (Distribute horizontal centers).
Шаг 18. Теперь мы можем добавить некоторые пользовательские иконки, чтобы обозначить наши ссылки. Выберите инструмент Эллипс (Ellipse Tool (U) и создайте круг, 36px в диаметре, поместите его рядом с первым текстовым полем. Изменение цвет этого круга на «FFFFFF» (белый). Теперь выберите Слой — Растрировать слой (Layer- Rasterize Layer).
Добавим на созданный круг значок Твиттера, который можно взять
Нужно ли веб-разработчикам изучать Photoshop? | Ахмед Боудири
Photoshop в веб-дизайнеСегодня я отвечу на простой вопрос, который, как мне кажется, задавал себе каждый веб-разработчик, особенно специалисты по интерфейсу. Вопрос прост:
«Нужны ли веб-разработчикам (в частности, Front-End разработчики) твердые знания в Photoshop, чтобы создавать потрясающие пользовательские интерфейсы, которые привлекают внимание пользователя и улучшают его опыт?».
Краткий ответ на этот вопрос заключается в том, что знание фотошопа не является чем-то обязательным или важным, и вы все равно можете создавать фантастические и сложные пользовательские интерфейсы, не зная ничего о Photoshop или любом другом инструменте графического дизайна, таком как Illustrator или что-то подобное, или даже любое программное обеспечение для веб-дизайна.
Но, действительно, знание того, как разработать веб-сайт до того, как начать его создание, упростит и упростит вашу работу, потому что это заставит вас все больше и больше понимать свой пользовательский интерфейс и позволяет вам предварительно просмотреть свой пользовательский интерфейс и исправить все, что в нем выглядит странно. , и это сэкономит вам много времени и усилий. И, конечно же, знание того, как создать дизайн пользовательского интерфейса веб-сайта, сильно повлияет на качество вашей работы, особенно если вы хотите создавать сложные пользовательские интерфейсы с чем-то безумным, что улучшает взаимодействие с пользователем.
Кроме того, я советую вам изучить программное обеспечение, которое специализируется на разработке пользовательских интерфейсов для веб-разработчиков, таких как Sketch, Figma или Adobe XD, в настоящее время я использую Figma, и это отличный инструмент, который удовлетворяет все мои потребности как веб-разработчика, и им так легко пользоваться и учиться.
Кроме того, важно отметить, что наличие некоторых приличных навыков в графическом дизайне — это мягкий навык для веб-разработчиков, и мы должны знать, что любые мягкие навыки, которые у вас есть как у веб-разработчика, такие как знание некоторого SEO или WordPress, будут отличать вас от любой другой разработчик и побеждает вас в соревновании с другими разработчиками.
В итоге, я надеюсь, что эта небольшая статья вызвала ваше восхищение, и благодарю за внимание.
5 основных функций Photoshop CC для веб-дизайнеров
За прошедшие годы Photoshop перешел от использования в основном для редактирования фотографий к стандартной программе для графического и веб-дизайна. Однако Photoshop не всегда успешно справлялся с конкретными проблемами, с которыми сталкиваются веб-дизайнеры, такими как переход к адаптивному дизайну. Чтобы идти в ногу с изменениями в отрасли и опережать конкурентов, Photoshop с тех пор внедрил новые функции и улучшил существующие инструменты, которые лучше подходят для рабочего процесса современного веб-дизайнера.В этой статье мы рассмотрим некоторые из наиболее важных функций Photoshop CC для веб-дизайнеров.
Layer comps
Композиции слоев предоставляют дизайнерам возможность настраивать различные представления в одном файле. По сути, это способ сохранить текущее состояние слоя документа, чтобы вы могли просмотреть его позже. Это полезно для хранения нескольких макетов в одном файле, но при этом легко переключаться между разными версиями, чтобы показать клиенту или вашей команде.Простой пример того, как вы можете использовать композицию слоев, — это быстро показать, как часть вашего дизайна будет выглядеть с другим цветным фоном.Он также имеет более продвинутое использование, например, настройку представлений состояния наведения для дизайна веб-сайта.
Узнайте, как использовать композиции слоев.
Артборды
Монтажные области невероятно полезны при создании дизайна веб-сайтов в Photoshop CC, особенно в рабочем процессе адаптивного дизайна или дизайна приложений. Монтажные области позволяют создавать несколько холстов, создавая различные виды и экраны в одном файле. Например, у вас могут быть как настольный, так и мобильный вид, созданные как отдельные артборды, чтобы показать, как ваш веб-сайт адаптируется к другим размерам.Photoshop CC предоставляет различные размеры устройств по умолчанию при настройке новой монтажной области для удобства использования. Артбордытакже можно легко экспортировать как отдельные файлы или как один PDF-файл. Это упрощает систематизацию и совместное использование ваших дизайнов.
Узнайте, как использовать монтажные области.
Смарт-объекты
Смарт-объекты необходимы для дизайна веб-сайтов, созданного в Photoshop. Они определяются как «слои, которые содержат данные изображения из растровых или векторных изображений, таких как файлы Photoshop или Illustrator» (Adobe).Импортируя активы как смарт-объекты, вы можете редактировать ресурс по мере необходимости, не удаляя данные, если вам понадобится доступ к исходной версии. Это особенно полезно для векторной графики, поскольку позволяет изменять размер и корректировать объект по своему усмотрению без потери качества. Смарт-объекты полезны для веб-дизайна, особенно потому, что они позволяют экспортировать ресурсы в надлежащих форматах. Например, если вы пытаетесь экспортировать графику как SVG, это можно легко сделать, если сохранить векторную версию, импортировав ее как смарт-объект, а не как растровое изображение.
Узнайте больше об использовании смарт-объектов.
Библиотечная панель
Панель библиотеки в Photoshop CC позволяет создавать коллекцию ресурсов для конкретного дизайна. Его можно использовать для хранения цветов, графики, стилей слоев или текста, элементов и т. Д. Это упрощает ссылки и повторное использование ресурсов в ваших проектах, а также упрощает совместную работу над дизайном с другими членами вашей команды.Использование панели библиотеки для дизайна вашего веб-сайта помогает обеспечить единообразное использование стилей и компонентов во всех представлениях.Сохранение единообразия таких элементов, как типографика и цвета, упростит переход от дизайна к стадии разработки.
Узнайте, как использовать панель библиотеки.
Экспорт активов
В Photoshop CC ресурсы изображений, такие как JPG и PNG, могут автоматически создаваться в папке на вашем компьютере, когда вы работаете над дизайном, просто переименовывая слои. Существуют также расширенные параметры, которые позволяют управлять оптимизацией экспортируемых активов и созданием размеров.Эта функция может сэкономить время и усилия веб-дизайнеров в процессе создания веб-сайта. Узнайте больше о том, как экспортировать активы.
Мы не учли вашу любимую функцию Photoshop CC?
Напишите нам в Твиттере @tbhcreative и расскажите, что важно для вашего рабочего процесса!Статьи по теме:
Подпишитесь на наш маркетинговый блог, чтобы получить бесплатные ресурсы5 лучших инструментов Photoshop для веб-дизайнеров
Как веб-дизайнер, вы хотите максимально использовать свои навыки? Если да, загляните в этот блог, в котором мы упомянули 5 лучших инструментов для фотошопа, которые откроют вам карьеру дизайнера.
Adobe Photoshop широко используется веб-дизайнерами для демонстрации своего творчества при разработке веб-сайтов. Иногда использование этого программного обеспечения может быть довольно трудным, сложным и трудоемким, если у вас есть несколько ожидающих веб-проектов.
Таким образом, рано или поздно каждому веб-дизайнеру потребуется ресурсов или инструментов Photoshop, чтобы сэкономить драгоценное время, ускорить рутинную работу и существенно повысить производительность. Ниже приведен список из 5 лучших инструментов Photoshop, которые веб-дизайнеры могут использовать в своих интересах:
1.Палитра историиПри создании дизайна веб-сайта вам нужно несколько раз редактировать изображения и просматривать их предыдущие этапы, чтобы создать уникальный и привлекательный дизайн . Для этого вам нужно сохранять изменения, которые вы вносите каждый раз, что в некоторых случаях кажется разочаровывающим.
Однако с помощью палитры истории вы можете положить конец этим хлопотам. Палитра истории в Adobe Photoshop — это замечательный инструмент, который автоматически записывает и перечисляет все, что вы делаете в Photoshop. Он также позволяет вам отменять / восстанавливать несколько состояний изображения.Он выделяет самое последнее действие. Вы можете увидеть предыдущие этапы изображения одним щелчком мыши.
Этот инструмент также позволяет вам изменять количество шагов, сохраняемых в палитре истории при редактировании изображений. Для этого перейдите в «Правка»> «Настройки»> «Общие» или нажмите клавиши Ctrl (Mac: Cmd) + K на клавиатуре. По умолчанию количество состояний равно 20. Вы можете установить любое количество состояний.
При создании дизайна веб-разработчики должны перемещать объекты из одного места в другое.Для этого они могут использовать инструмент Photoshop Move Tool. Это помогает им легко перемещать предметы. Они также могут выбирать слои, если их объект находится на отдельном слое. Просто щелкните и перетащите объекты, чтобы переместить их.
В случае, если на слое более одного объекта, сначала нужно выделить их с помощью инструмента «Область», а затем переместить с помощью инструмента перемещения. Для этого нужно переключить инструменты или нажать командную клавишу. Чтобы скопировать выделение, нажмите команду и клавишу выбора. Если вы хотите двигаться прямо, нажмите кнопку Shift.
При разработке веб-сайтов / блогов измерения помогают делать точные преобразования и точные чертежи. Инструмент «Измерение» — это полезный инструмент для фотошопа, который позволяет вам измерять местоположение, угол, длину и ширину вашего изображения. Если вы обнаружите неправильный или неправильный угол на ваших изображениях, используйте этот инструмент, чтобы узнать точный угол и внести поправку в поворот с помощью «поворота холста».
Для измерения выберите инструмент измерения на панели инструментов , нарисуйте линию и посмотрите на информационную палитру, чтобы увидеть угол, ширину, длину и координаты вашей линии.Всегда помните, что при двойном щелчке по странице строка исчезает. Чтобы получить линию, выберите «Изображение»> «Повернуть холст»> «Произвольно» и нажмите «ОК».
4. CSS Hat 2Использование CSS позволяет веб-разработчикам легко управлять веб-страницами во время веб-разработки и полностью контролировать их. Однако для этого разработчикам приходится вручную кодировать, чтобы отображать все стили слоев в коде.
Но они могут использовать CSS Hat 2 для автоматизации своей работы по кодированию.Этот инструмент автоматически генерирует код CSS для выбранного слоя в течение нескольких минут. Он также позволяет вам включать и отключать префиксы поставщиков, комментарии и другие полезные вещи.
5. GuideGuideКогда вы используете Photoshop для создания макетов страниц, упаковки и веб-сайтов, встроенные руководства вам очень помогут. Однако настройка направляющих вручную каждый раз при создании нового проекта или документа занимает много времени.
Таким образом, вы можете использовать GuideGuide для простого создания руководств Photoshop за несколько секунд.Этот инструмент создает направляющие на основе вашего выбора. Вы также можете выбрать направляющие для своих макетов. Он расширяет поддержку нескольких универсальных или индивидуальных полей и нескольких столбцов.
Заключительные мыслиВеб-дизайнерам нужны соответствующие инструменты для ускорения работы по веб-дизайну и разработке. Для этого широко используется Adobe Photoshop. Если вы хотите сэкономить свое время, энергию и быстро завершить свои задания по веб-дизайну, то вышеупомянутые инструменты фотошопа очень полезны для вас.
Автор Биография
Люси Барре — чрезвычайно талантливый блоггер по хобби. Она любит писать технические статьи, связанные с WordPress, веб-разработкой, HTML и т. Д. В настоящее время она работает в HireWPGeeks, ведущей компании по разработке WordPress, вы можете следить за ее компанией в Twitter.
Подпишитесь на еженедельные обновления
Вы также получите несколько наших лучших сообщений сегодня
Безопасность | Стеклянная дверь
Мы получаем подозрительную активность от вас или кого-то, кто пользуется вашей интернет-сетью.Подождите, пока мы подтвердим, что вы настоящий человек. Ваш контент появится в ближайшее время. Если вы продолжаете видеть это сообщение, напишите нам чтобы сообщить нам, что у вас возникли проблемы.
Nous aider à garder Glassdoor sécurisée
Nous avons reçu des activités suspectes venant de quelqu’un utilisant votre réseau internet. Подвеска Veuillez Patient que nous vérifions que vous êtes une vraie personne. Вотре содержание apparaîtra bientôt. Si vous continuez à voir ce message, veuillez envoyer un электронная почта à pour nous informer du désagrément.
Unterstützen Sie uns beim Schutz von Glassdoor
Wir haben einige verdächtige Aktivitäten von Ihnen oder von jemandem, der in ihrem Интернет-Netzwerk angemeldet ist, festgestellt. Bitte warten Sie, während wir überprüfen, ob Sie ein Mensch und kein Bot sind. Ihr Inhalt wird в Kürze angezeigt. Wenn Sie weiterhin diese Meldung erhalten, informieren Sie uns darüber bitte по электронной почте: .
We hebben verdachte activiteiten waargenomen op Glassdoor van iemand of iemand die uw internet netwerk deelt.Een momentje geduld totdat, мы выяснили, что u daadwerkelijk een persoon bent. Uw bijdrage zal spoedig te zien zijn. Als u deze melding blijft zien, электронная почта: om ons te laten weten dat uw проблема zich nog steeds voordoet.
Hemos estado detectando actividad sospechosa tuya o de alguien con quien compare tu red de Internet. Эспера mientras verificamos que eres una persona real. Tu contenido se mostrará en breve. Si Continúas recibiendo este mensaje, envía un correo electrónico a para informarnos de que tienes problemas.
Hemos estado percibiendo actividad sospechosa de ti o de alguien con quien compare tu red de Internet. Эспера mientras verificamos que eres una persona real. Tu contenido se mostrará en breve. Si Continúas recibiendo este mensaje, envía un correo electrónico a para hacernos saber que estás teniendo problemas.
Temos Recebido algumas atividades suspeitas de voiceê ou de alguém que esteja usando a mesma rede. Aguarde enquanto confirmamos que Você é Uma Pessoa de Verdade.Сеу контексто апаресера эм бреве. Caso продолжить Recebendo esta mensagem, envie um email para пункт нет informar sobre o проблема.
Abbiamo notato alcune attività sospette da parte tua o di una persona che condivide la tua rete Internet. Attendi mentre verifichiamo Che sei una persona reale. Il tuo contenuto verrà visualizzato a breve. Secontini visualizzare questo messaggio, invia un’e-mail all’indirizzo per informarci del проблема.
Пожалуйста, включите куки и перезагрузите страницу.
Это автоматический процесс. Ваш браузер в ближайшее время перенаправит вас на запрошенный контент.
Подождите до 5 секунд…
Перенаправление…
Заводское обозначение: CF-102 / 6a5453ef9972cc7f.
Мастер веб-дизайна в Photoshop
Бесплатная загрузка-Мастер веб-дизайна В Photoshop бесплатно скачать платный курс бесплатно с Google Диска. Создавайте красивые дизайны сайтов в Photoshop. Улучшить свои знания и понимание принципов веб-дизайна.Сделайте это легко в Photoshop с помощью всех основных инструментов. Изучите быстрые и эффективные методы, чтобы мгновенно получить отличные результаты.
Мастер веб-дизайна в программе Photoshop Требования к курсу
Вам нужно хотя бы базовое понимание Photoshop CS4 и того, как работает Photoshop
Вам нужно хотя бы немного поработать в Photoshop и знать некоторые инструменты и горячие клавиши
Мастер веб-дизайна в Photoshop Описание курса
Красивый веб-дизайн начинается с практического знания Adobe Photoshop.Этот курс, предназначенный для начинающих и опытных дизайнеров, покажет вам, как использовать Photoshop для создания веб-страниц, настраиваемой графики и многого другого, что вдохновит конечных пользователей и впечатлит клиентов.
Подготовьтесь к карьере в веб-дизайне, изучив основы Photoshop и все тонкости индустрии дизайна.
కోండి Изучите принципы веб-дизайна и типографики.
అనుకూల Научитесь создавать собственную графику и красивые значки.
పొందండి Получите доступ к файлам и шаблонам PSD премиум-класса, которые вдохновят вас на создание собственных проектов.
Узнайте, как клиенты работают с клиентами и оставайтесь конкурентоспособными в передовой отрасли.
Создавайте веб-сайты, которые привлекают клиентов и улучшают ваше портфолио
Рекомендуемый курс
Существует высокий спрос на профессиональный веб-дизайн, и каждый вид бизнеса, от крупных корпораций до небольших бутиков, ищет веб-дизайнеров, которые могут расширить свое присутствие в Интернете и создать свой бренд. Этот курс научит вас навыкам, необходимым для создания потрясающих дизайнов веб-сайтов с помощью Photoshop, чтобы вы могли воплотить мечты своих клиентов в реальность.Вы также узнаете, как разговаривать с клиентами, расшифровывать их запросы и удовлетворять их требования.
Проблемы и обзор
Независимо от того, являетесь ли вы новичком или опытным веб-дизайнером, этот курс поможет вам научиться сочетать четкие, краткие инструкции и практические упражнения с примерами из реальной жизни.
От А до Я Photoshop и веб-дизайн: следуя простому пошаговому процессу курса, вы изучите основные принципы веб-дизайна и навыки Photoshop, необходимые для создания четких веб-страниц и графики, начиная с основ сравнения разные веб-версии.Прежде чем выбрать Photoshop и монитор, укажите интервалы, типографику, дизайн логотипа, макет и многое другое.
Примеры из практики клиентовLi: вы лучше поймете реалии веб-дизайна, изучив примеры из реальной жизни, которые показывают, что делать и чего не делать при работе с клиентами.
డె Интерактивные демонстрации: чтобы понять процесс проектирования, вы увидите создание двух веб-сайтов от начала до конца.
Бесплатные шаблоны и ресурсыTemp: вы получаете доступ к специальным файлам PSD, руководству по горячим клавишам и шаблонам веб-сайтов, которые вы можете использовать для своих собственных проектов.
Мастер веб-дизайна в Photoshop Особенности курса:
Crystal Clear Audio от носителя английского языка.
Photoshop CC использовался на протяжении всего курса.
Добавлено множество бесплатных файлов .psd. См. Лекцию 64 для предварительного просмотра. Должны добавляться регулярно.
Профессионально отредактировано: постоянное увеличение ключевых областей, горячие клавиши отображаются в виде субтитров, повторяемые методы немного быстрее.
Файл презентации .psd был добавлен ко всем выступлениям и включает .pdf со всеми ссылками, показанными в видео.
После завершения этого курса вы получите твердое понимание принципов веб-дизайна и основ Photoshop, необходимых для создания самых современных веб-страниц и графики. Вы также познакомитесь с профессиональными стратегиями, необходимыми для создания индустрии веб-дизайна и клиентской базы.
Мастер веб-дизайна в Photoshop
Этот курс предназначен для:
Этот курс отлично подходит для всех, кто занимается веб-дизайном и хочет создавать веб-сайты в Photoshop
Те, кто хочет научиться новому жизненному навыку, могут немедленно подать заявку и заработать деньги.
Это обязательный курс для любого разработчика, независимо от его уровня знаний.
Создан Кристианом Дору Барином.
Последнее обновление 4/2021.
Английский язык
Английский язык. [Автогенерируемая]
Размер: 5.00 ГБ
Загрузить сейчас
Что лучше для веб-дизайна, Photoshop или Illustrator? — Голубое небо
Что лучше для веб-дизайна, Photoshop или Illustrator?
Чтобы выбрать один из нескольких вариантов, нужно сначала изучить их. Итак, чтобы выбрать между Illustrator и Photoshop, нужно сначала рассмотреть, что они собой представляют, какую функцию они выполняют и почему они используются?
Adobe Photoshop
Photoshop был отраслевой нормой для редактирования фотографий до такой степени, что стал почти глаголом в культурном лексиконе.Это одно из основных творческих приложений Adobe с момента создания в 1990 году, и не без оснований. Множество функций и плагинов сделали его неотъемлемым компонентом всего, от обработки фотографий до компонентов редактирования видео на протяжении многих лет.
Что лучше для веб-дизайна Photoshop или IllustratorAdobe Illustrator
Illustrator, возможно, более известен как программа для работы с векторной графикой, которая была обязательной для дизайнеров. Намного старше Photoshop, работая в производственной среде с 1987 года, он стал наиболее известен внутри компании благодаря опыту своей векторной графической среды в разработке логотипов, печати и веб-дизайне.
Какое приложение Adobe лучше?
Учитывая, что оба приложения выполняют идентичные функции в знакомых секторах, может быть сложно определить, какое из них лучше всего подходит для ваших нужд. Вот чем они отличаются.
Photoshop — это редактор растровой графики, что означает, что он хорошо работает с растровыми изображениями. Photoshop — отличная платформа для обучения рисованию, редактированию изображений, созданию шаблонов веб-сайтов и т. Д.Photoshop — выдающийся инструмент для создания веб-сайтов в качестве веб-разработчика, а также идеальный инструмент для изучения дизайна в целом, потому что вы будете играть с цветами, шрифтами, узорами, форматами и т. Д., И это поможет вы понимаете, что делает сайт красивым.
Illustrator — это редактор векторной графики, а это значит, что он отлично справляется с созданием изображений из фигур, а не с манипуляциями с пикселями. Векторная графика больше связана с рисованием линий из уравнений, что делает их масштабируемыми.Illustrator в основном используется для дизайна логотипов и эмблем, но до сих пор широко используется для создания макетов интерфейсов.
Выполнение веб-дизайна в Illustrator — тоже неплохая идея, но вы в основном будете манипулировать формами и тому подобным, поэтому, если для дизайна сайта требуется много фотографий и эффектов, в Photoshop есть лучшие инструменты для этой работы.
Если вы веб-разработчик, который уже занимается макетами, Photoshop — самое простое решение. Вам не нужно знать редактирование изображений, чтобы научиться рисовать веб-сайты, потому что существует множество доступных руководств.Illustrator — отличный вариант, если вы решили работать над брендингом и дизайном услуг, а не веб-сайтов. Blue Sky Graphics может показать вам, как использовать программное обеспечение Adobe, если вы хотите изучить графический дизайн и веб-дизайн .
Создание сайтов с идеальным качеством изображения
При создании веб-сайта необходимо учитывать каждую деталь, вплоть до пикселя. Когда дело доходит до красивого внешнего вида, важен каждый пиксель. Выравнивание, зазоры и линии имеют решающее значение в дизайне, поэтому несбалансированная линия может немедленно привести к потере внимания и отсутствию интереса пользователя.Использование сетки и направляющих помогает сохранить конструктивное равновесие. Клиенты стремятся к совершенству пикселей как к проверке совершенства.
Создание сайтов с идеальным пикселемКогда дело доходит до создания дизайна с идеальным пикселем, Photoshop является наиболее универсальным инструментом. Photoshop, поскольку он генерирует растровую графику, может предоставить вам точные размеры пикселей, которые вам нужны.
Photoshop против Illustrator:
1. Взаимодействие
Photoshop — победитель.Хотя в Illustrator есть множество инструментов, у Photoshop самый удобный графический интерфейс.
2. Технические характеристики
Фотошоп — победитель. Надежные инструменты Photoshop, такие как изменения, эффекты и управление цветом слоев, позволяют создавать исходный контент, а также ретушировать существующие работы.
3. Доступность
Photoshop — победитель. Пользовательский интерфейс Photoshop достаточно быстр, поэтому вы можете сразу приступить к работе с его структурированными наборами инструментов.
4. Элементы управления для рисования
Illustrator — победитель. Хотя Photoshop предоставляет множество возможностей для работы с растрами, векторный рисунок Illustrator идеально подходит для создания мелких деталей.
5. Гарнитуры
Illustrator — победитель. Хотя Photoshop можно настроить для работы с широким спектром шрифтов, Illustrator занимает первое место в этой категории.
6. Эффекты
Photoshop — победитель. Многочисленные эффекты Photoshop обеспечивают превосходные визуальные элементы управления для достижения правильного сочетания цвета, теней, текстур и многого другого.
7. Форматы
Illustrator — победитель. Illustrator не только подходит для форматов, которые лучше всего подходят для печати, но и его векторная среда упрощает передачу в другие приложения.
Почему люди до сих пор используют Photoshop для веб-дизайна?
Это буквально самый простой способ создания макетов прототипов и макетов для художников, которые действительно знакомы с Photoshop и используют его в течение длительного времени. Однако молодые дизайнеры, которые могут работать с небольшими компаниями, возможно, не использовали Photoshop почти так же давно.В результате они переключаются на более продвинутое программное обеспечение для веб-дизайна и используют Photoshop только для изменения и редактирования изображений, а также, вероятно, для оптимизации изображений.
Вот некоторые из причин, по которым более профессиональные художники продолжают использовать Photoshop. Эти профессиональные дизайнеры не только хорошо знакомы с Photoshop, но и разработали простые обходные пути для использования Photoshop для более сложных проектов, таких как создание веб-шаблонов.
Итак, вместо того, чтобы изучать совершенно новое программное обеспечение и адаптировать свои рабочие процессы (что может быть трудоемким, болезненным и дорогостоящим), эти более опытные дизайнеры фактически продолжают использовать Photoshop.
Молодые программисты, которые так долго не создавали и не конструировали веб-сайты, не имеют таких хорошо отточенных шаблонов и рабочих процессов. Это позволяет им использовать новые и более универсальные методы, ориентированные в первую очередь на веб-дизайн и, в частности, на создание макетов шаблонов страниц.
Дизайнерам нужен был способ смоделировать разработку для клиента и управлять графическими веб-функциями на ранних этапах разработки Интернета. И вначале такие эффекты были доступны только с графикой.CSS теперь может удобно управлять этими ситуациями. Однако в то время дела не продвинулись так сильно. В результате Photoshop стал решением всех проблем, связанных с графикой.
В то время у дизайнеров, переходящих от печатного к веб-дизайну, был простой переход: создать стиль в Photoshop, получить разрешение клиента и затем экспортировать изображения. Или, что гораздо лучше, экспортируйте весь макет в формате JPEG и передайте его веб-разработчику для кода.
Однако с тех пор времена изменились.Photoshop больше не единственный выбор для управления графикой в веб-дизайне. И хотя опытные дизайнеры не отстают от достижений веб-дизайна, они продолжают использовать тот же графический инструмент, который использовали всегда, но по-новому.
Запуск мобильной сети, вероятно, является самым значительным событием за последние годы. Макеты также можно было зафиксировать, чтобы установить ширину на заре веб-дизайна. Однако с преобладанием смартфонов, ноутбуков и других мобильных устройств требуется более гибкий подход к разработке веб-макетов.
15 лучших книг по дизайну для обучения созданию текстур веб-сайтов
Ремесло веб-дизайна часто упускается из виду как «легкое» — как будто каждый может взять его и изучить. В некотором смысле это правда: любой, может научиться быть отличным веб-дизайнером. Но это не так просто, как может показаться, и никто не овладевает веб-дизайном за несколько недель.
Чтобы изучить сложные детали веб-дизайна, вам нужно попрактиковаться.Много. Эти детали могут включать повторяющиеся узоры, текстуры, логотипы, значки и композиционные приемы. Вы можете научиться этим вещам в дизайнерском агентстве, но тем, кто только начинает, вам придется научиться самостоятельно. Следующие книги являются отличным материалом для всех, кто достаточно амбициозен, чтобы учиться самостоятельно и последовательно выполнять практические уроки.
Этот большой сборник из 350+ страниц был составлен Кори Баркером, создателем Planet Photoshop. Каждый из этих методов ориентирован на проекты графического дизайна, но они могут применяться в любой области визуального творчества.
В первых нескольких главах вы познакомитесь с наиболее важными приемами, такими как рендеринг фона и создание текстур. Более подробные главы посвящены конкретным методам, таким как специальные эффекты, типографика и трехмерная графика. Всякий, кто хочет изучить Photoshop в пошаговом режиме, многому научится из этой книги.
Нет сомнений в том, что самая сильная сторона Photoshop — это обработка фотографий. Хотя это может показаться довольно бесполезным, на самом деле это важный метод веб-дизайна.Композиция — это процесс удаления элементов из фона и их переделки в другой фон.
Compositing Secrets научит вас всему, от основ рендеринга до смешивания и объединения других фотографий в коллаж. Вы узнаете, как манипулировать цветом, освещать и другие небольшие хитрости. Фотография — большая часть веб-дизайна, поэтому в какой-то момент вам захочется изучить хотя бы основы композитинга.
Многие дизайнеры осознали, что Photoshop — это не только фото-композитинг.Его можно использовать для многих вещей, таких как дизайн пользовательского интерфейса и создание уникальных текстур с нуля. Эти текстуры можно применять к веб-сайтам и мобильным приложениям для более определенного стиля.
Эта книга научит вас создавать большое количество текстур и карт с нуля. Вы узнаете больше о фильтрах и масках слоев, а также воспользуетесь более мелкими лакомствами, такими как сочетания клавиш. Если вы хотите улучшить текстуры, эта книга для вас.
Каждый должен знать о серии «Класс в книге», которая считается идеальной отправной точкой для начинающих.Adobe Photoshop — это последний выпуск и самое новое издание этой книги, которое включает в себя как новые, так и старые техники.Если вы используете старую версию Photoshop, вы можете выбрать что-то вроде CS6 Classroom in a Book. Независимо от того, какую версию вы покупаете, она обычно охватывает все основы. Эти книги на самом деле не охватывают дизайн пользовательского интерфейса, но они объясняют инструменты и панели, необходимые для ознакомления с Photoshop.
Как и предыдущий пример, эта книга посвящена обучению работе с Adobe Illustrator.
Он охватывает все основные инструменты и панели, а также знакомит вас с некоторыми уроками для начинающих.
Книга также поставляется с файлами проекта, так что вы можете легко работать непосредственно с учебными пособиями.
Это выпуск 2021 года, поэтому вы уверены, что он актуален.
Кстати об Illustrator, где эта программа должна вписаться в рабочий процесс веб-дизайна? Как правило, он предназначен для создания векторных изображений, таких как фигуры, логотипы, талисманы и значки. В этой книге «Создание значков для веб-сайтов и приложений» объясняется, как создавать значки с помощью Adobe Illustrator.
Проще всего купить на Kindle, поскольку трудно найти версию в мягкой обложке. Однако это действительно лучший способ попасть в Illustrator для веб-дизайна, если вы поймете основы — или даже если вы этого не сделаете!
В этой книге подробно описан каждый шаг, чтобы вы могли открыть Illustrator в первый раз и при этом продолжить.
Мобильные устройства создали мир, полный доступа в Интернет из каждой кофейни и кабинета врача. Это, в свою очередь, привело к появлению нового типа макета, известного как отзывчивый .Эти отзывчивые веб-сайты реагируют на окно браузера — иногда широкое, иногда более узкое.
При проектировании в Photoshop сложно создавать адаптивные макеты, потому что размер документа должен оставаться неизменным. В этой книге описаны лучшие методы создания адаптивного макета с помощью Adobe Photoshop. Это может быть немного сложно, но при правильном рабочем процессе это станет вашей второй натурой.
Smashing Magazine — очень популярный блог о веб-дизайне, который также пишет публикации. Они выпускают электронные книги по разным темам, и одна из этих книг — «Освоение Photoshop для веб-дизайна».
Он охватывает десятки функций от дизайна сетки до неразрушающего редактирования с помощью масок и смарт-объектов. Хотя Illustrator — лучшая программа для создания векторных иконок, в Photoshop также есть инструмент «Перо», который можно использовать для создания векторных иконок. Каждая тема в этой книге посвящена Photoshop и тому, как можно использовать все лучшие возможности в своей работе по веб-дизайну.
«Кори написал эту книгу для работающих дизайнеров или тех, кто просто хочет добавить« крутизны »в свои проекты.Каждое руководство представляет собой отдельную технику или мини-проект, поэтому вам не нужно читать книгу последовательно. Просто найдите то, что вам нравится, и сделайте это. И, как дополнительный бонус, вы можете загрузить все изображения, использованные в книге, чтобы следить за ними.
Это все, что вам нравилось в книгах «Down & Dirty», теперь в небольшом формате справочника, который можно использовать в качестве краткого справочника по различным эффектам ».
Это учебное пособие в спиральном переплете — лучший ресурс для всех, кто хочет изучить Photoshop для веб-дизайна.Он охватывает все, что вам нужно, от систем сеток, типографики, узоров, текстур и еще десятка других полезных тем.
Следует отметить, что Noble Desktop имеет сертификат Adobe и выпускает очень качественные учебные материалы. Книга не такая уж толстая, но в ней есть вся информация, которая может понадобиться новичку.
Фон Гличка — учитель Линды и автор этой замечательной книги. Базовое обучение векторной графики объясняет, как создавать векторные фигуры с помощью самых мощных инструментов Illustrator.
Вы научитесь систематическому процессу создания векторов с нуля и управления контурами для достижения желаемого эффекта. Затем вы добавите цвета и детали для создания различных стилей значков. Это не книга для освоения Illustrator, а книга, охватывающая весь процесс создания иконок.
Всем, кто плохо знаком с веб-дизайном, стоит прочитать эту книгу. Основы цифрового искусства и дизайна рассматривают дизайн с фундаментальной точки зрения. Он охватывает все основы, которые вам нужно знать, чтобы понять, что делает хороший дизайн.
Эта книга может применяться ко всем формам цифрового дизайна от графики до печатной работы и, конечно же, веб-дизайна и дизайна пользовательского интерфейса. Каждая глава проходит как отдельный урок, и у всех есть видеоролики, объясняющие процесс.
Есть аудитория разработчиков, которые хотят узнать больше о дизайне пользовательского интерфейса. Веб-дизайн для разработчиков создан для этой аудитории, и это отличный инструмент для всех, кто только начинает работать.
Эта книга познакомит вас с редизайном практического веб-сайта. В нем рассказывается об основных принципах, таких как композиция, доступность, теория цвета, типографика и другие подобные темы.Затем вы узнаете, как создать полный макет веб-сайта с помощью Photoshop. Тот факт, что вы пишете код, не означает, что вы не умеете проектировать — и эта книга — легкий путь на этот путь.
Не позволяйте названию отвлечь вас от этой удивительной коллекции техник Photoshop. Smashing Photoshop CS5 — еще одна книга журнала Smashing Magazine, в которой представлены 100 уникальных советов и приемов от профессиональных дизайнеров.
Несмотря на то, что в названии упоминается CS5, эти методы могут применяться к любой версии Photoshop, включая CS6, CC и будущие версии.Вас научат правильно использовать различные инструменты для создания очень специфических эффектов. И хотя эта книга может подойти новичкам, обычно лучше, если у вас уже есть некоторые знания Photoshop за плечами.
Это довольно подробное название нацелено на широкий спектр особенностей цифрового дизайна. Вы узнаете о Photoshop, Illustrator и даже InDesign для цифровых проектов. Это означает, что в книге подробно говорится не только о веб-дизайне.

