Можно ли в Фотошопе перевести растровое изображение в векторное
Пожалуй, извечный вопрос дизайнеров, что лучше – растровое изображение или векторное… Ответ здесь тем не менее предельно прост: в зависимости от ситуации. Иногда лучше подходит растровая картинка, иногда более целесообразнее будет использовать вектор. Например, когда требуется масштабирование.
В первом случае (для работы с растровыми картинками) используют Adobe Photoshop, а для векторных – Adobe Illustrator. Но бывают ситуации, когда дизайнер работает исключительно в Фотошопе, а нужна именно векторная картинка. Сидеть и смотреть обучающие уроки, чтобы разобраться в новой программе, может не быть времени. Казалось бы, патовая ситуация, но с помощью онлайн Фотошопа решить этот вопрос вполне возможно!
И хотя Photoshop не предназначен для работы с векторными картинками, однако если сильно нужно, то при помощи ряда хитростей изображение вполне можно переделать в вектор. Итак, поехали!
Самое главное правило – это использование качественного изображения, ведь при необходимости масштабирования небольшая по размеру картинка будет растягиваться и терять чёткость.
Если вы будете уменьшать, а потом снова увеличивать исходное пиксельное изображение, оно будет терять данные, и его качество станет тут же падать. Так как каждый пиксель — это точка определённого цвета, то при уменьшении лишние данные будут попросту удаляться, и вернуть их уже будет нельзя. Без снижения качества масштабировать получается исключительно векторные изображения – именно в этом и заключается наша хитрость: мы будем делать векторное изображение с помощью Фотошопа!
Как переделать растровую картинку в векторную в Photoshop
Фишка в том, что эта программа обладает всеми необходимыми инструментами для создания контуров. А это как раз и есть нужные нам геометрические фигуры. Поэтому, чтобы создать векторное изображение из растрового, нужно просто сделать контуры.
Нам нужно будет использовать такие инструменты, как Волшебная палочка, Прямоугольное и Эллиптическое выделение, Быстрое выделение, а также Перо. Единственная же трудность состоит в том, что рисовать всё придётся руками. Ну и, естественно, чем меньше на фото будет объектов и сложных фонов, тем лучше.
Единственная же трудность состоит в том, что рисовать всё придётся руками. Ну и, естественно, чем меньше на фото будет объектов и сложных фонов, тем лучше.
Главный принцип создания векторного изображения в Фотошоп заключается в примитивизации изображения, его упрощении. Вместо плавного перехода тонов используем один тон. Вместо сложного узора – схематичный контур. И чем контрастнее будет изображение, тем нам будет проще.
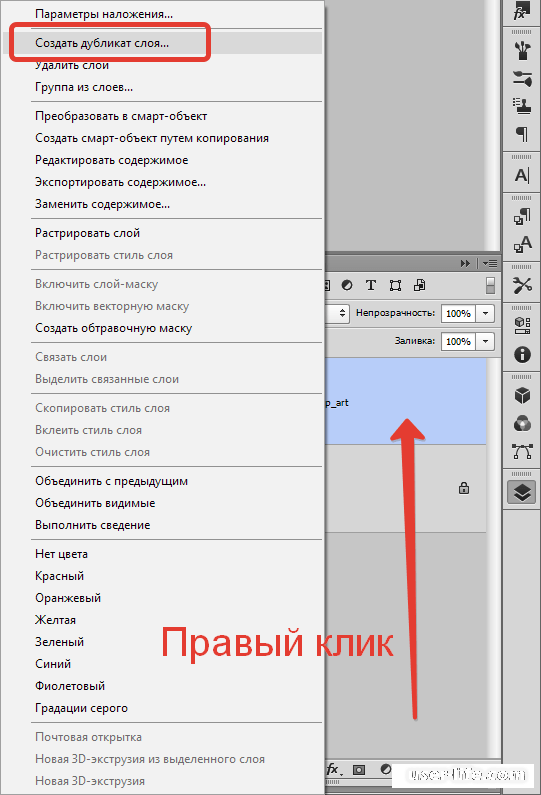
Итак. Чтобы начать взаимодействовать с контурами, необходимо открыть вкладку Контуры на палитру слоёв. Переходим Окно – Контуры, и в палитре слоёв появляется нужная нам закладка.
Применяя Волшебную палочку, выделяем все области с одним цветом. Зажимаем Shift, чтобы обработать все зоны. Затем берём Лассо и нажимаем правой клавишей по нашему выделению и в открывшимся контекстном окне выбираем команду Образовать рабочий контур. Сглаживание ставим как можно ниже и подтверждаем операцию. И так действуем по всем цветам на нашей картинке. В итоге имеем контуры по каждому из представленных цветов.
Открываем новый слой, основным цветом ставим тот, в который раскрасили наш первый контур. Идём в Контуры, активируем первый по списку, переходим в меню в Слои – Новый цвет заливка – Цвет. Подтверждаем. На вкладке слоёв появится наш первый векторный слой!
© online-photoshop.org
Как перевести изображение в векторное в фотошопе
Пока моя заметка о масках в Фотошопе не остыла, срочно хочу осветить вопрос перевода растра в вектор. Два дня назад, я зашел в свой хронофагский Google Analytic и что же я увидел. Оказывается некоторые попадают на мой сайт по запросу «растр в вектор», а между тем, на моем сайте нет ни одной толковой заметки на данную тему. Люди же мучают Google на перевод растра в вектор в Corel Draw, Illustrator и даже Adobe Photoshop. Начнем с Фотошопа.
Начнем с Фотошопа.
Из растра в вектор. Зачем это нужно?
Фотошоп — растровая программа. Вектор в нем присутствует в виде векторных контуров. Как таковых, векторных объектов в Фотошопе нет. Но есть есть векторные контуры, которые могут быть преобразованы в векторную маску. Маска накладывается на эффект или объект и получается вектор в фотошопе. Содержимое такого объекта все равно растровое, но может преобразовываться в вектор при сохранении в некоторые форматы.
Например, мы можем создать заливку и натянуть на неё векторную маску. В Фотошопе есть целая группа инструментов, которые делают такое бесплатно и автоматически, это группа векторных примитивов. Подробнее читайте мою статью Векторные примитивы в Фотошопе или Векторные инструменты рисования в Фотошопе. Итак контур будет векторным. Заливка внутри растровой.
Фотошоп не работает с вектором на полную мощь. Лишь использует его преимущества там да тут. Но даже в Фотошопе растровые объекты можно превратить в векторные. Зачем это нужно если есть Иллюстратор? Ну как вам сказать. При активной работе с графикой возникают разные ситуации. Иногда проще на месте перевести выделение в контур, нежели уходить с головой в Иллюстратор и заниматься там трассированием. Чтобы прополоть грядку клубники на даче не нужно вызывать комбайн. В конце концов не все хотят, или умеют пользоваться Иллюстратором, не всем он нужен, не все могут его себе поставить, а перевести в вектор закорючку нужно здесь и сейчас. Усаживаться с тремя томами по Иллюстратору на пару недель для этого вовсе необязательно.
Зачем это нужно если есть Иллюстратор? Ну как вам сказать. При активной работе с графикой возникают разные ситуации. Иногда проще на месте перевести выделение в контур, нежели уходить с головой в Иллюстратор и заниматься там трассированием. Чтобы прополоть грядку клубники на даче не нужно вызывать комбайн. В конце концов не все хотят, или умеют пользоваться Иллюстратором, не всем он нужен, не все могут его себе поставить, а перевести в вектор закорючку нужно здесь и сейчас. Усаживаться с тремя томами по Иллюстратору на пару недель для этого вовсе необязательно.
Перевод растра в вектор в Фотошопе
Что именно способен перевести в вектор Фотошоп? Что угодно, если вы заранее выделите этот объект инструментами группы Select. Фотошоп конвертирует в контур любое выделение. Об инструментах выделения можно прочесть в статье Примитивах выделения в Фотошопе. Приведу рабочий пример. Много лет назад ко мне обратился очень непростой заказчик, затребовавший непростой сайт. Для сайта необходимо было выполнить различный арт, и я решил нарисовать его в фотошопе. В ходе рисования я перевел его в вектор, и сейчас я расскажу как. Вот одно из подобных изображений, которое я рисовал кистью с твердыми краями на планшете. Я обвел оригинального Витрувианского человека, видоизменил его и нарисовал свое, отличное от оригинала, лицо. Идея векторизировать арт пришла случайно. Но реализовав её, я получил возможность как угодно масштабировать человека. Более того, ранее рваные края и неровности после векторизации сгладились.
В ходе рисования я перевел его в вектор, и сейчас я расскажу как. Вот одно из подобных изображений, которое я рисовал кистью с твердыми краями на планшете. Я обвел оригинального Витрувианского человека, видоизменил его и нарисовал свое, отличное от оригинала, лицо. Идея векторизировать арт пришла случайно. Но реализовав её, я получил возможность как угодно масштабировать человека. Более того, ранее рваные края и неровности после векторизации сгладились.
Находим изображение для трассирования
Я подыскал в Google Картинки бабочку. Её мы и переведем в вектор. Учтите, что чем больше изображение, тем ровнее получится наш векторный объект. Это справедливо и для Фотошопа и для Иллюстратора. Под большим изображением я понимаю картинку от 1000 пикселей в ширину и больше. Моя бабочка к примеру от 2000 пикселей.
Выделяем объект
Выберите из меню Tool самую обычную волшебную палочку Magic Wand Tool и кликните по белой области. Так мы создали область выделения, но выделить нужно бабочку.
Зайдите в Select > Inverse или кликните по рабочей области и из появившегося меню выберите Select Inverse. Смысл в том, что созданное выделение надо инвертировать чтобы выделить бабочку. Честно говоря мне совершенно все равно как вы будете создавать ваше выделение. Хоть вручную обводите лассо, это не имеет никакого значения.
Создаем векторный контур
У нас есть выделенная область, теперь конвертируем её в векторный контур path. Выберите любой инструмент выделения вроде Lasso Tool, Rectangular Marquee Tool или Magic Wand Tool. Кликните по области выделения правой кнопкой мыши и в появившемся меню выберите Make Work Path. В появившемся меню установите степень сглаживания Tolerance по вкусу. Зависимость простая. Чем выше цифра, тем выше сглаживание. Чем ниже цифра, тем ниже сглаживание. Высокое сглаживание означает более низкое количество векторных узелков и более неточное следование растровому контуру. В случае с моим Витрувианским человеком именно такого эффекта я и добивался.
В случае с моим Витрувианским человеком именно такого эффекта я и добивался.
Итак, в палитре Path у нас появился рабочий контур. Если у вас нет палитры Path откройте её Windows > Path Рабочая область палитры Path похожа на десктоп или временное пристанище. На ней могут появляться разные контуры, но если вы позаботитесь о последовательном сохранении, со временем они исчезнут. Сделайте двойной клик по контуру Work Path и сохраните контур отдельно. Контуры в области Path работают так же как слои в палитре Layers. Если контур выделен, значит он активен и с ним можно работать.
Инструменты для работы с контурами в фотошопе — Path Selection Tool и Direct Selection Tool. У нас есть контур, но нет объекта. Если вы читали серию моих заметок о векторе в фотошопе вы уже знаете, что вектор в фотошопе представлен в виде векторной маски для какого-то эффекта или графики. Еще вектор может присутствовать в виде умного слоя, ссылающегося на импортированный фаил Иллюстратора, но это оставим для другой заметки. Выделите контур инструментом Path Selection Tool или в палитре контуров Path. Нажмите Layer > New Fill Layer > Solid Color Мы создали слой заливки, которому сразу присваивается векторная маска в виде нашего контура.
Еще вектор может присутствовать в виде умного слоя, ссылающегося на импортированный фаил Иллюстратора, но это оставим для другой заметки. Выделите контур инструментом Path Selection Tool или в палитре контуров Path. Нажмите Layer > New Fill Layer > Solid Color Мы создали слой заливки, которому сразу присваивается векторная маска в виде нашего контура.
Доработка векторного контура
Пользуясь материалами, которые я описал в статьях Векторные инструменты рисования в Фотошопе и Add, Subtract, Intersect и Exlude в Фотошопе усложним рисунок. Я взял инструмент Pen Tool, выделил маску слоя заливки. В настройках Pen Tool выставил Subtract и дорисовал некоторые элементы нашей бабочке. Вырезал узоры на крыльях, а ножки и усики сделал толще.
Создание произвольной фигуры Custom Shapes
Вы всегда можете сохранить полученный объект в произвольные фигуры Custom Shapes. Некоторое время назад я упоминал о том как это можно сделать в статье Custom Shape Tool в Фотошопе. Выделите слой с бабочкой и нажмите Edit > Define Custom Shape Наша бабочка появилась в фигурах инструмента Custom Shapes Tool.
Некоторое время назад я упоминал о том как это можно сделать в статье Custom Shape Tool в Фотошопе. Выделите слой с бабочкой и нажмите Edit > Define Custom Shape Наша бабочка появилась в фигурах инструмента Custom Shapes Tool.
А вот то, что у нас получилось в итоге:
Перевод растровой фотографии в вектор в Фотошопе совершенно бессмысленное занятие. Но иногда подобные техники могут пригодиться для побочных работ с графикой и не только.
Перевод из растра в вектор фотографии в фотошопе
Фотошоп не создан для перевода растровой графики в вектор. В нем, однако, присутствуют несколько спец-эффектов, которые визуально создают подобие векторного изображения. А при помощи описанной мною техники можно и из них сделать векторное изображение в Фотошопе. Возьмем для примера обычную фотографию, сделанную моим знакомым фотографом.
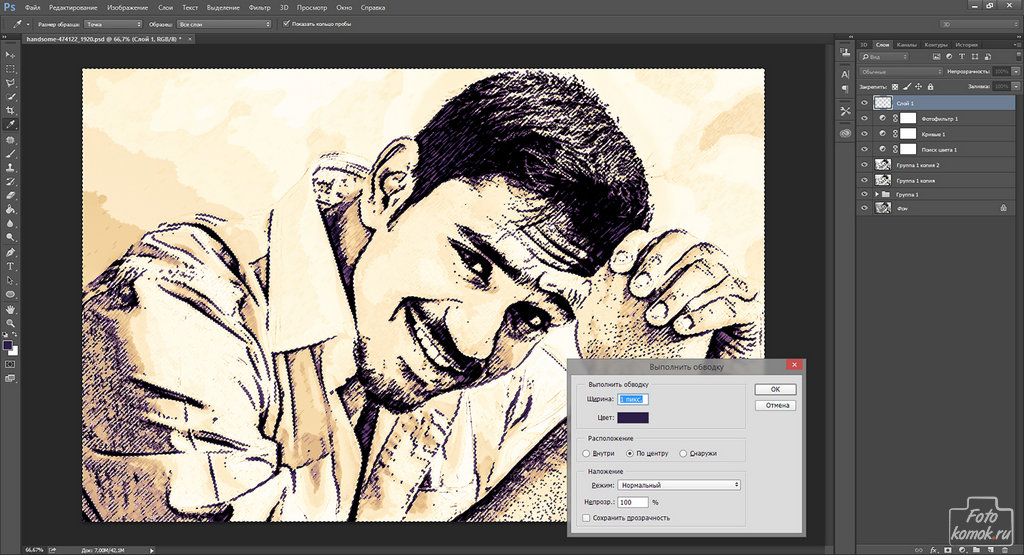
Одним из упомянутых мною эффектов является Filter > Artistic > Cutout Оставляю настройки на вашей совести. Изображение должно получиться максимально реалистичным, но сильно сглаженным. На этом можно было бы остановиться, изображение уже выглядит «векторно», но оно по прежнему растровое.
Изображение должно получиться максимально реалистичным, но сильно сглаженным. На этом можно было бы остановиться, изображение уже выглядит «векторно», но оно по прежнему растровое.
Теперь нужно создать векторные области равные количеству цветов на фотографии. Выберите палочку Magic Wand Tool и убедитесь, что в настройках не отмечена галочка Contiguous. Выделите первую область и проделайте весь, описанный мною выше, путь. Из выделения создайте контур, из контура залитую векторную маску и так далее.
Итого, вся фотография преобразована в векторные области. Последнюю белую область мы не будем преобразовывать в вектор. Просто нарисуйте большой белый квадрат инструментом Rectangle Tool и поместите его под все слои. После легкой чистки и доработки контуров фотография выглядит так, как на картинке ниже. И ещё раз, подобная работа не предназначена для Фотошопа и является скорее извращением. Но, это можно сделать, и в различных ситуациях подобные приемы могут пригодиться. Обработка фотографии заняла у меня 10 минут, так что подобная работа не отнимает массу времени. И помните, чем большего размера фотографию вы разложите таким образом на слои, тем лучше и эластичнее контур сможет обогнуть области выделения. Тем менее угловатой и грубой получится наш вектор в Фотошопе. Различные настройки Toleranse при создании контура тоже дадут разный результат. Удачных экспериментов!
Обработка фотографии заняла у меня 10 минут, так что подобная работа не отнимает массу времени. И помните, чем большего размера фотографию вы разложите таким образом на слои, тем лучше и эластичнее контур сможет обогнуть области выделения. Тем менее угловатой и грубой получится наш вектор в Фотошопе. Различные настройки Toleranse при создании контура тоже дадут разный результат. Удачных экспериментов!
Автор:
Дмитрий Веровски
Арт директор в Red Bear Agency. Мои социальные сети: Вконтакте Фейсбук Инстаграм
Главная » Photoshop: Как преобразовать растр в вектор
Photoshop: Как преобразовать растр в вектор
В этом уроке поговорим о том, как перевести растровое изображение в векторную форму в Фотошопе. Конечно, программа Фотошоп в первую очередь предназначена для работы с растровыми изображениями, а вектор в ней является некоторым дополнением в виде контуров с векторной маской слоя, которая накладывается на объект и создает векторную фигуру. В такой векторной форме (Shape) контур будет векторный, а заливка растровой.
В такой векторной форме (Shape) контур будет векторный, а заливка растровой.
В данном уроке рассмотрим следующие действия:
Создание документа и рисование объекта
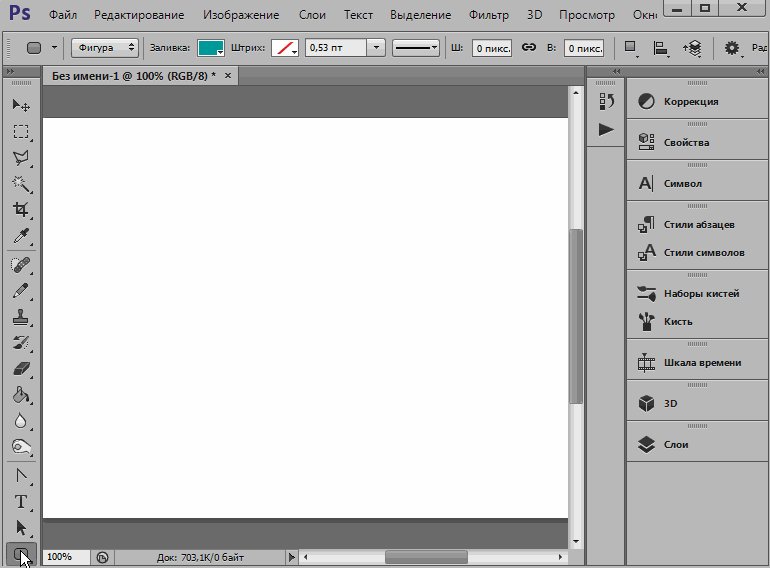
Сначала создадим новый документ любого размера и слой.
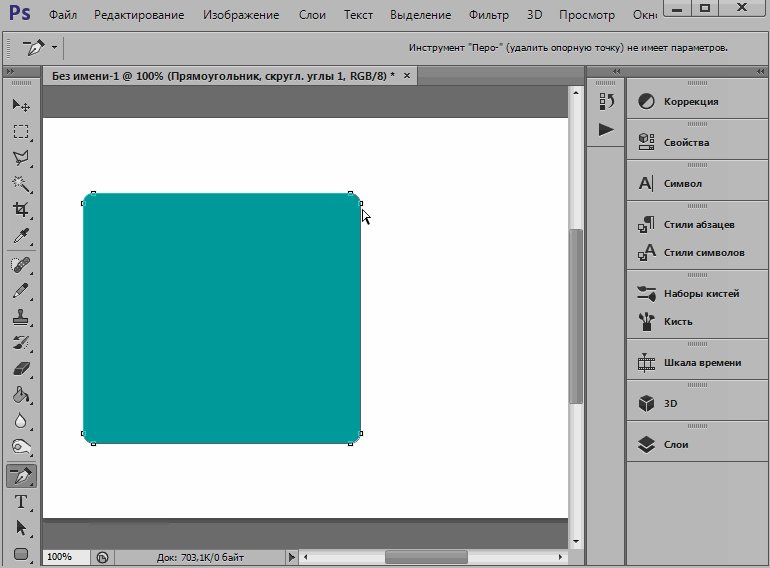
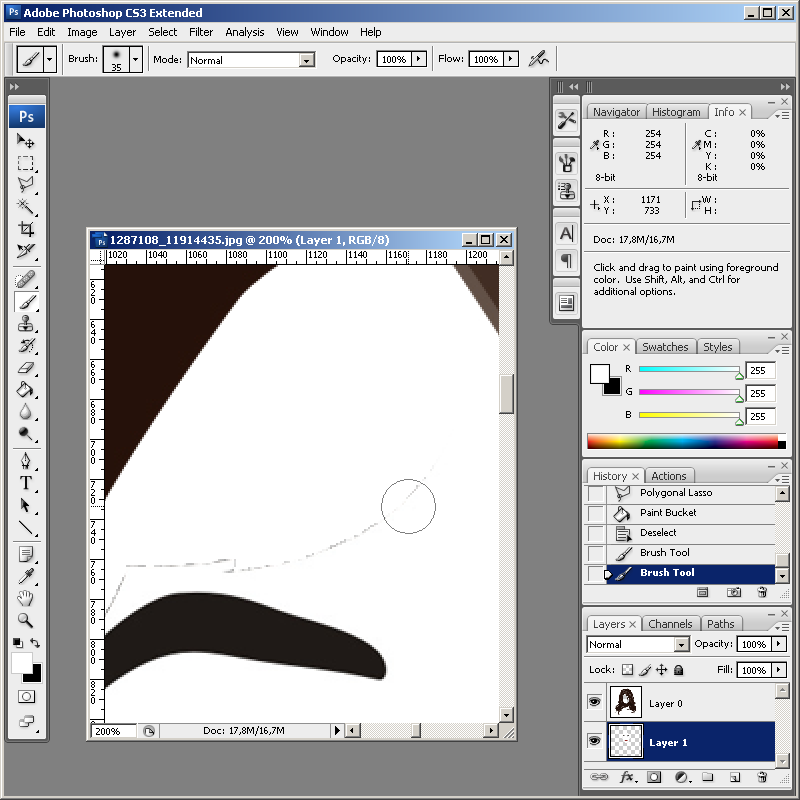
Теперь нарисуем любое изображение. Возьмите инструмент кисть (Brush) с неразмытыми краями и с полной непрозрачностью. Давайте нарисуем какую-нибудь несложную геометрическую фигуру, например, как показано на изображении.
Выделение растрового объекта
Для перевода растрового изображения нужно сначала выделить его любым инструментом типа Select. Теперь выделим нарисованный объект либо при помощи инструмента Wand Tool, либо нажмем на слой левой кнопкой мыши зажав клавишу Ctrl.
Преобразование выделенного объекта в векторный путь (Path)
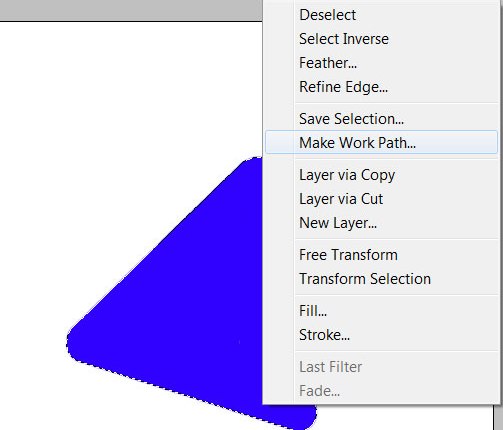
При помощи любого инструмента типа Select вызовем контекстное меню. Для этого нужно навести инструмент на выделенный объект, и нажать правую кнопку мыши. В появившемся меню выбрать «Make Work Path…» .
Появится окно, где нужно будет ввести параметр tolarence, который определяет сколько контрольных точек будет содержать векторная форма, чем их больше, тем более сглаженным будет векторный объект, но качество контрольных точек будет низкое.
Создание векторной маски для слоя из векторного пути
Перейдите во вкладку Paths, где должен будет появиться векторный путь, который мы только что создали.
Два раза нажмите на него, чтобы дать имя.
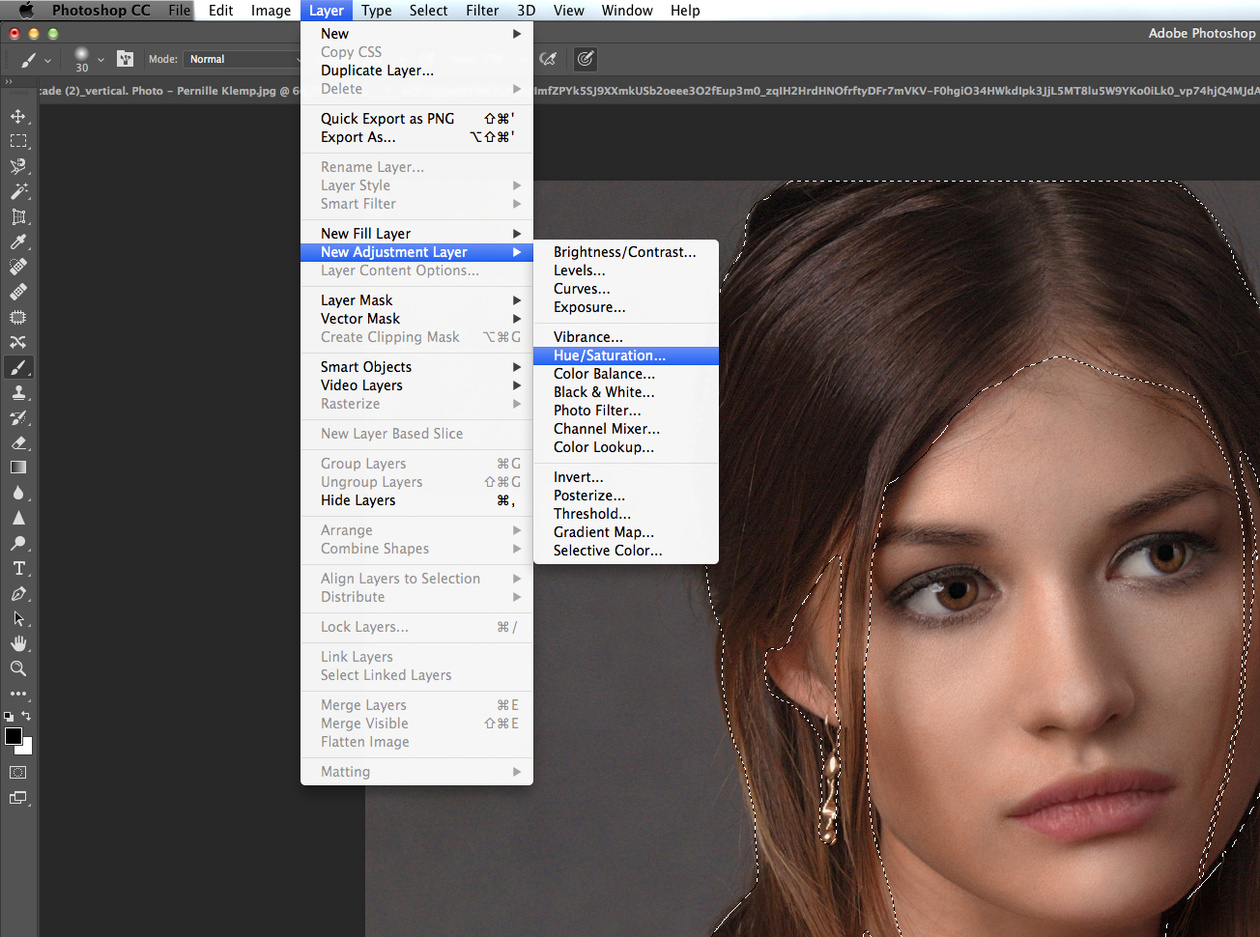
Затем в главном меню выберите «Layer -> New Fill Layer -> Solid Color…» . Можете как-нибудь назвать новый слой, затем нажать «ok» . Выберите цвет для будущей формы в диалоге выбора цвета.
Теперь во вкладке Layers должен появиться новый слой с векторной маской.
Как сохранить векторный объект в библиотеку векторных фигур в Photoshop
Если хотите сохранить векторный объект в библиотеку векторных фигур, то зайдите в главное меню Edit -> Define Custom Shape…
Затем вам будет предложено поименовать новый векторный объект. Нажмите «ok» , после чего проверьте новый объект в библиотеке, используя инструмент Custom Shapes Tool.
Нажмите «ok» , после чего проверьте новый объект в библиотеке, используя инструмент Custom Shapes Tool.
Если урок по преобразованию растра в вектор оказался для вас полезным, то поделитесь им в социальной сети (значки внизу).
Комментировать
ОтменаДорогие любители программирования, дизайна и рисования!
Сайт jwinters.ru нуждается в вашей помощи, так как приходится ежемесячно оплачивать за хостинг и доменное имя.
Внесите вклад в развитие сайта. Перечислите любую (пусть даже незначительную) сумму на один из кошельков: webmoney R295964384890 yandex-деньги 41001797494168
Деньги пойдут в первую очередь на оплату хостинга, а также на написание уроков и развитие сайта. В примечании к платежу укажите Ваш email.
О том, как сделать векторное изображение в Фотошопе, спрашивают довольно часто. Как известно, Photoshop — программа для обработки растровой графики и для работы с вектором не предназначена. С векторной графикой работают специальные графические редакторы. Но если очень нужно, а времени изучить новую программу нет, то с помощью некоторых манипуляций можно перевести картинку в вектор.
Но если очень нужно, а времени изучить новую программу нет, то с помощью некоторых манипуляций можно перевести картинку в вектор.
Что такое растровое и векторное изображение и чем они отличаются
Растровое изображение представляет и из себя сетку пикселей (точек). Всем нам привычное цифровое фото как раз и является растровым изображением. Векторное изображение состоит не из пикселей, а из геометрических примитивов: прямых, прямоугольников и других фигур.
Если уменьшить, а затем значительно увеличить растровое изображение, его качество будет бесповоротно испорчено. Поскольку каждый пиксель представляет из себя точку определенного цвета, а все вместе эти точки составляют картинку. При уменьшении изображения выбрасываются лишние пиксели, поэтому нельзя вернуть ему изначальный вид.
Масштабирование векторного изображения позволяет менять размер без потери качества. Это возможно благодаря математическим перерасчётам размеров геометрических фигур, из которых состоит изображение.
Растровое изображение позволяет достоверно передать визуальную информацию, у векторного такого преимущества нет. Изображения векторной графики могут пригодиться для визуализации логотипов и контурных рисунков. Фотографической красоты вы от них не получите. Или же это будут очень сложные изображения, состоящие из огромного количества примитивов, фактически заменяющих пиксели.
Еще больше о Photoshop – на курсах «Fotoshkola.net».
Простой пример, как растр перевести в вектор
Итак, вектор состоит из геометрических фигур. Photoshop обладает инструментами для создания контуров. Контур и есть геометрическая фигура. Чтобы сделать векторное изображение в Фотошопе, нужно создать контур изображения. Помогут нам в этом инструменты группы «Выделение»/Select: «Прямоугольное выделение»/Rectangular Marquee Tool, «Эллиптическое выделение»/Elliptical Select Tool,** «Волшебная палочка»/Magic Wand Tool, **«Быстрое выделение»/Quick Selection Tool и «Перо»/Pen tool.
Чтобы вектор получился аккуратный, стоит выбирать растровое изображение максимально хорошего качества, иначе прорисовку контуров нужно будет делать вручную.
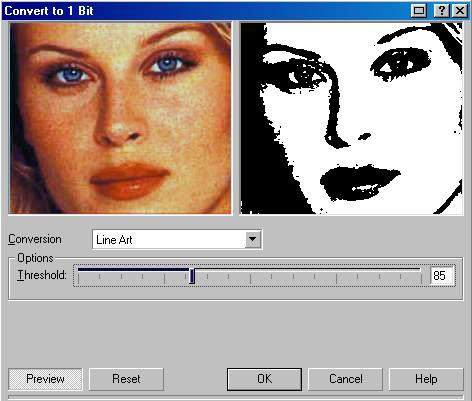
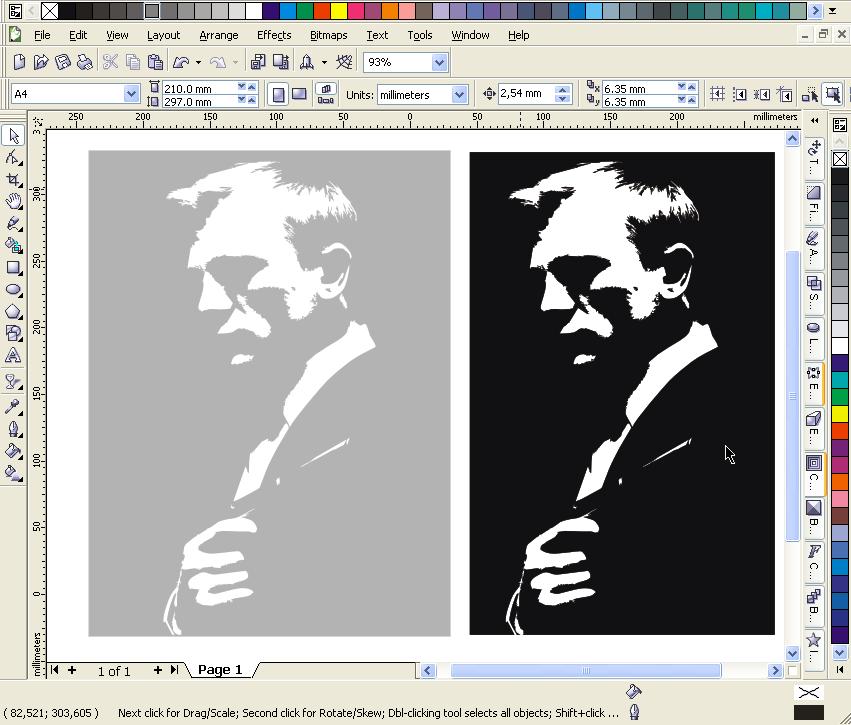
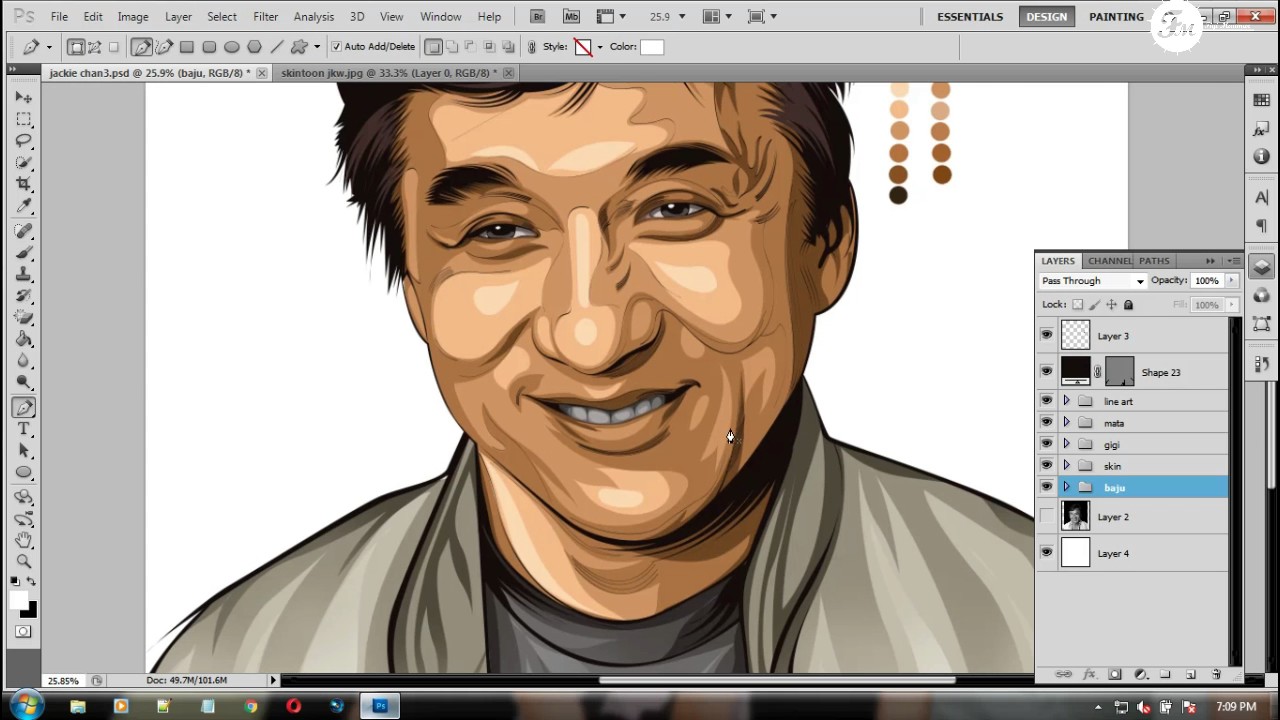
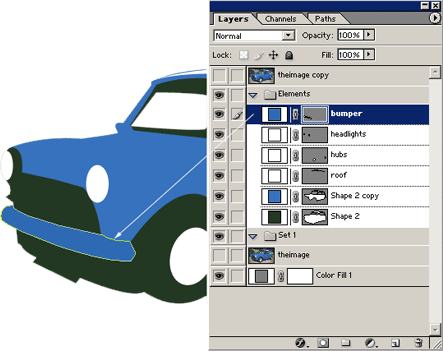
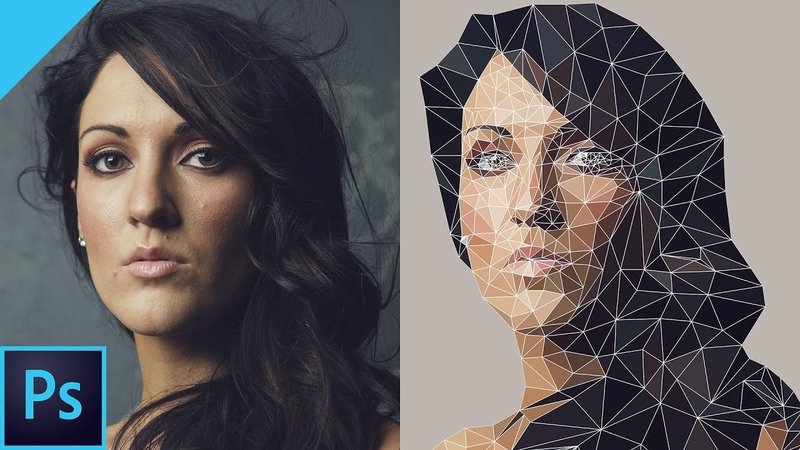
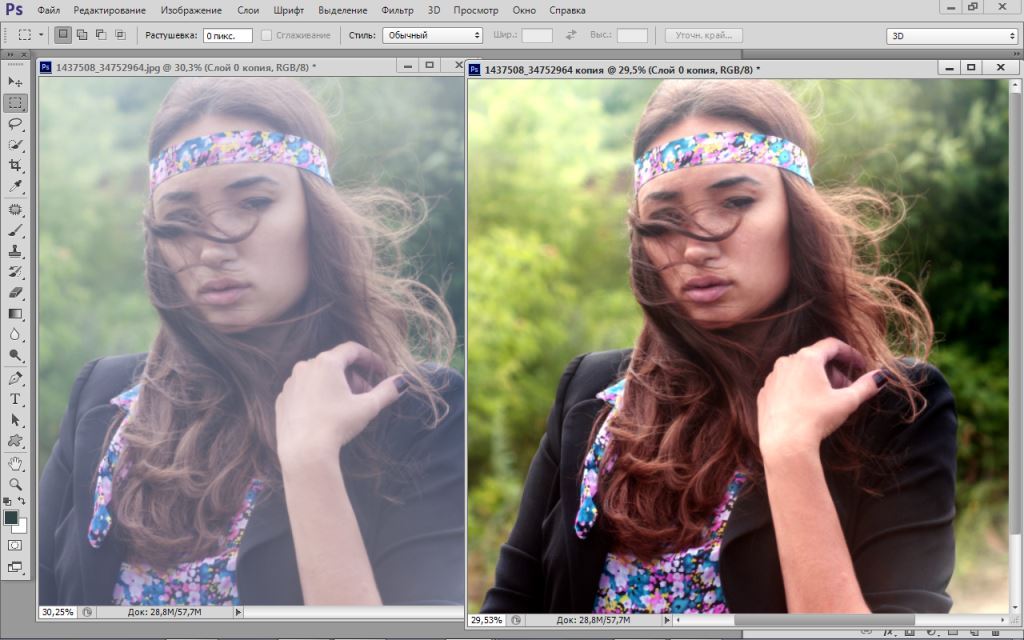
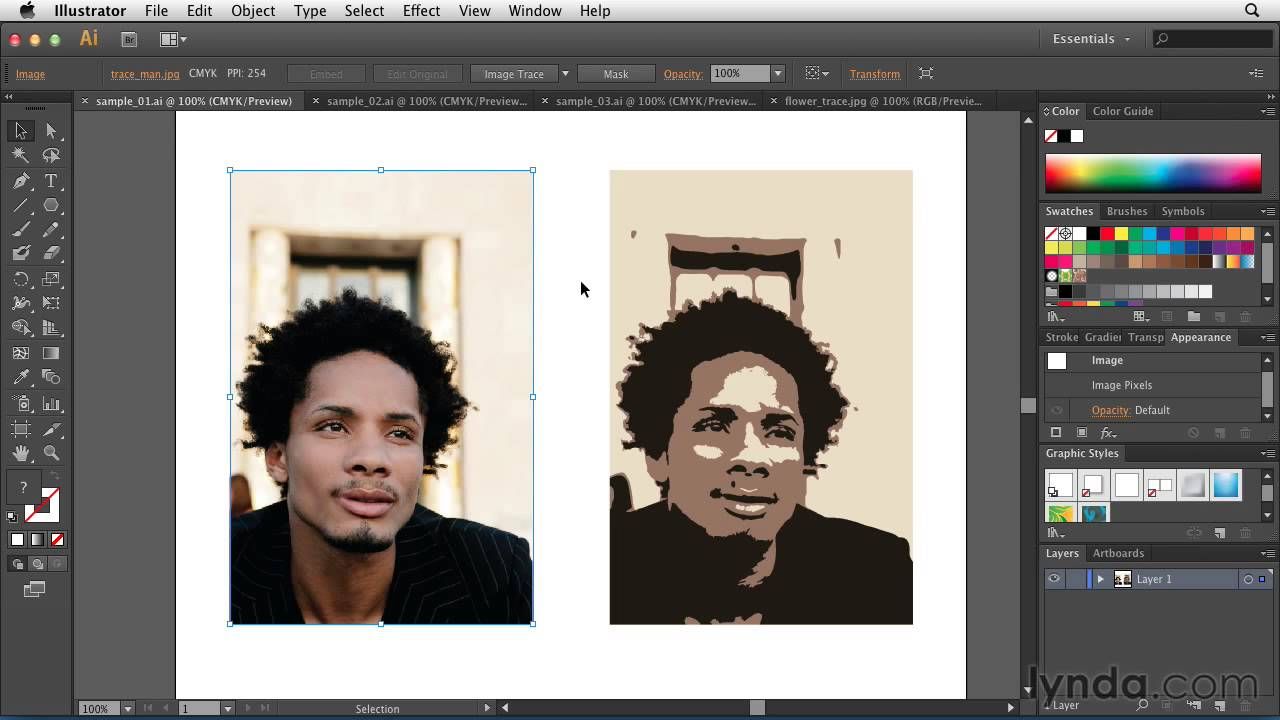
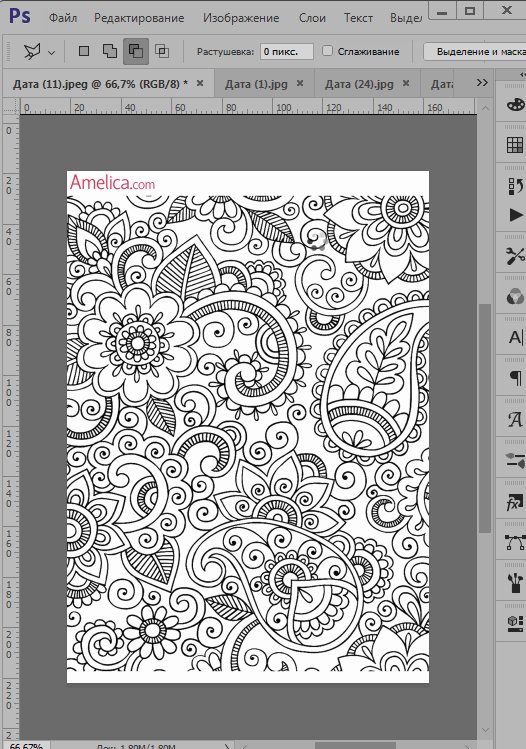
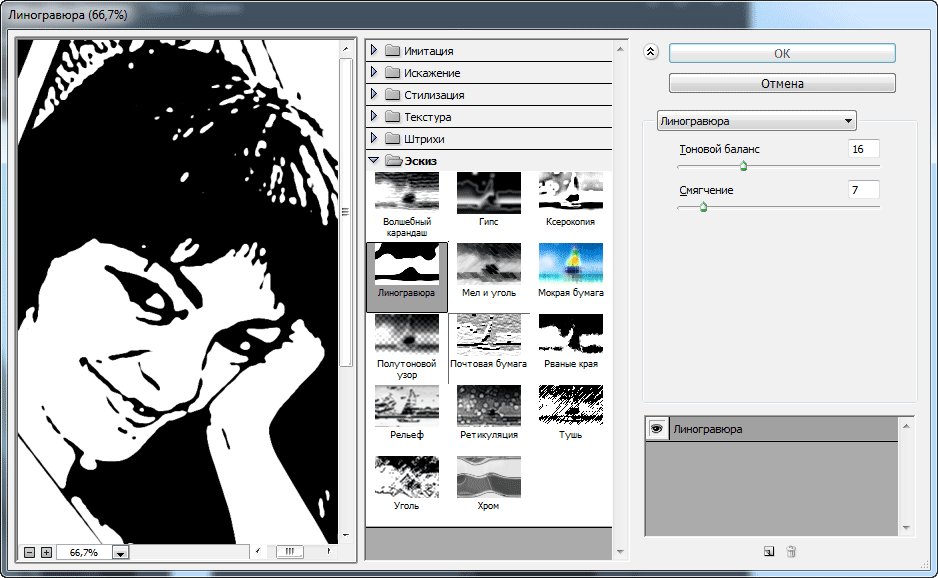
Открываем растровое изображение в фотошопе (самый распространенный формат растрового изображения — JPG). Очень легко поддаются обработке логотипы, контурные рисунки, эскизы. Чтобы получить векторный эскиз портрета, сначала можно преобразовать портрет в эскиз с помощью «Галереи фильтров», либо использовать готовый поп-арт. О том, как работать с «Галереей фильтров» и быстро создавать поп-арт из фото, мы рассказывали в предыдущих статьях. Для этого примера мы возьмем готовый поп-арт-портрет. Умышленно мы подготовили его из фото не самого лучшего разрешения. Поэтому векторный вариант покажет нам заметную разницу.
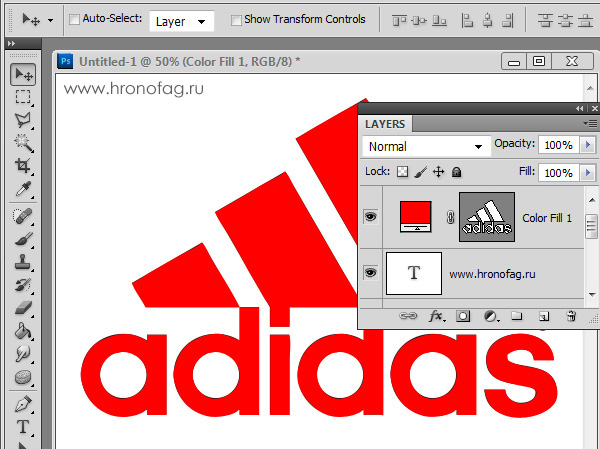
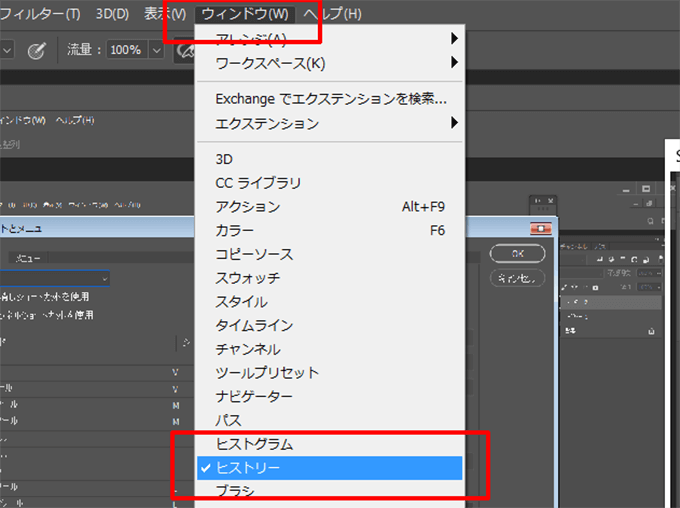
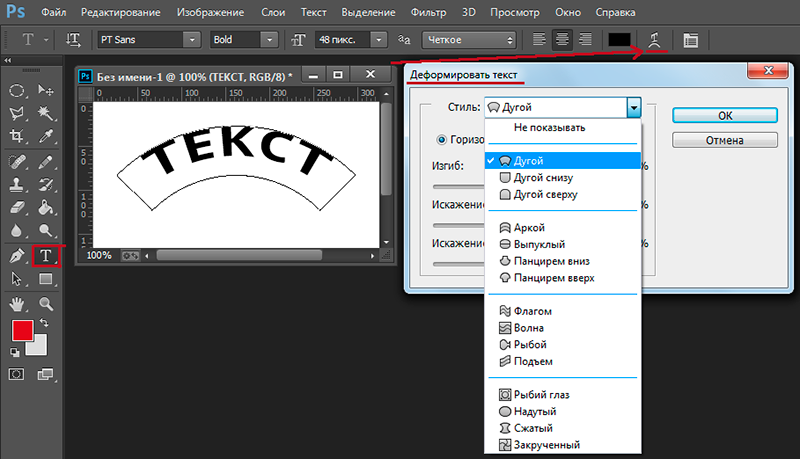
Чтобы работать с контурами, вам нужно вызвать закладку «Контуры»/Path на палитру слоёв. Для этого зайдите в меню «Окно»/Window и отметьте пункт «Контуры»/Path. Закладка появится на палитре слоёв.
Закладка появится на палитре слоёв.
Изображение имеет 4 цвета (фон не считаем). Берём инструмент «Волшебная палочка»/Magic Wand Tool и выделяем первый цвет. Чтобы выделить все участки, рассредоточенные островками по изображению, удерживайте Shift.
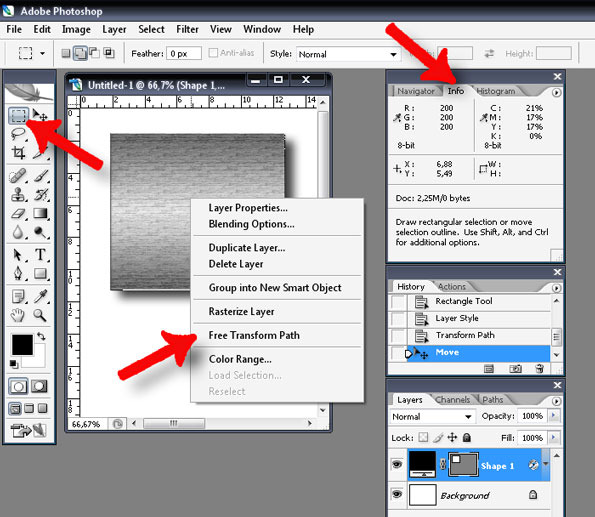
Когда первый цвет выделен, выбираем инструмент «Лассо»/Lasso либо «Прямоугольная область»/Rectangular Marquee Tool и, не снимая выделения, щёлкаем правой клавишей мыши. В контекстном меню выбираем «Образовать рабочий контур»/Make Work Path.
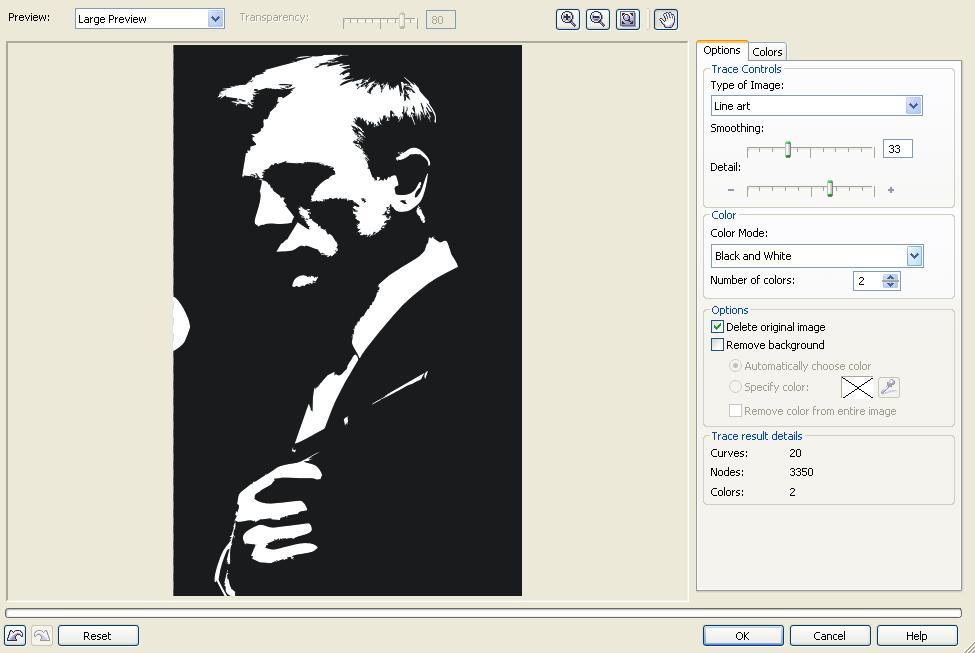
В диалоговом окне указываем максимальное сглаживание «Допуск»/Tolerance (от 1 до 10; чем ниже цифра, тем лучше повторятся контуры). Жмём Ok.
На закладке «Контур» появится первый контур. На изображении он будет заметен в виде кривых с точками. Их можно выровнять и подогнать с помощью инструмента «Выделение узла»/Direct Selection Tool. Этим инструментом выделяем точку и либо корректируем кривую, перемещая усик точки, либо подвигаем саму дугу.
Этим инструментом выделяем точку и либо корректируем кривую, перемещая усик точки, либо подвигаем саму дугу.
На закладке «Контур» меняем название контура. Для этого щёлкаем по нему двойным щелчком и в диалоговом окне изменяем имя.
Проделываем все описанные шаги с остальными цветами. В итоге получаем четыре контура для каждого цвета.
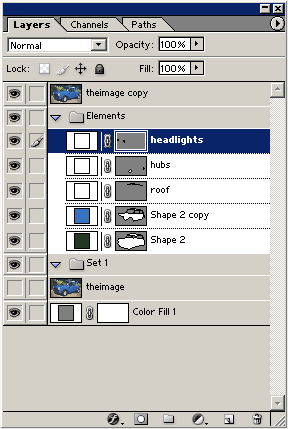
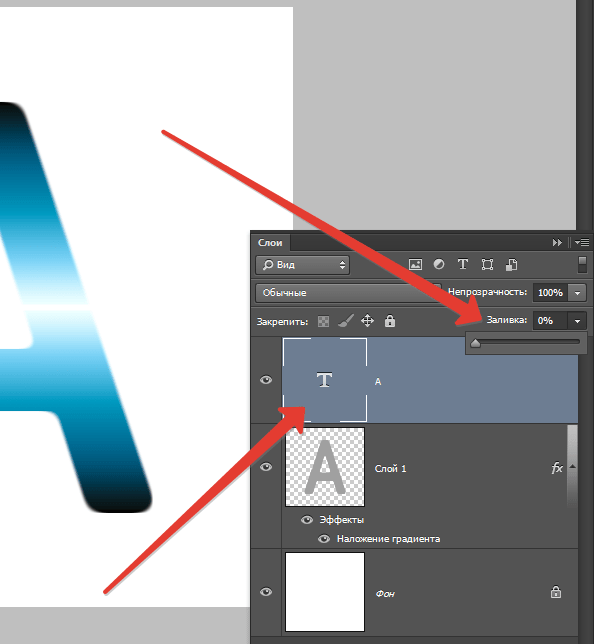
Получив контуры, остаётся создать вектор. Переходим на закладку «Слои»/Layer на палитре слоёв, создаём новый слой Shift+Ctrl+N. Основной цвет задаём тот, в который окрасим первый контур.
Возвращаемся на закладку «Контур», становимся на первый контур. В главном меню в пункте «Слои»/Layers выбираем «Новый цвет заливка»/New Fill Layer — «Цвет»/Solid Color. В открывшемся окне жмём Ok.
Теперь, перейдя на закладку «Слои»/Layers, вы увидите на новом слое первый векторный слой.
Проделаем эти шаги для каждого контура.
Так мы получили четыре фигуры, которые составили портрет. Теперь можно сохранить в файл с векторным расширением SVG (слой с исходной картинкой удаляем). Нажимаем Alt+Shift+Ctrl+W (экспортировать как). В диалоговом окне выбираем расширение файла SVG, жмём «Экспортировать всё»/Export All.
В следующем диалоговом окне, как обычно, указываем имя файла и путь.
На этом всё. Способ достаточно простой.
Если вам предстоит часто работать с векторными изображениями, возможно, эта статья вдохновит вас на изучение новых графических редакторов. В любом случае, вы узнали ещё один полезный метод. Желаем вам отличных работ.
Как перевести растр в вектор в программе Adobe Illustrator, Photoshop и онлайн
Допустим, у нас есть какое-то растровое изображение и мы хотим получить его в векторном виде (или в кривых). Это можно сделать несколькими способами, рассмотрим 3 наиболее популярных:
- в программе Adobe Illustrator;
- с помощью Photoshop;
- бесплатной автоматической онлайн трассировкой на сайтах.

Внимание! Версия графических редакторов Adobe Illustrator и Photoshop значения не имеет. Можно использовать любую.
Способ подойдет для jpeg, png и других типов файлов.
Как перевести растр в вектор в Иллюстраторе
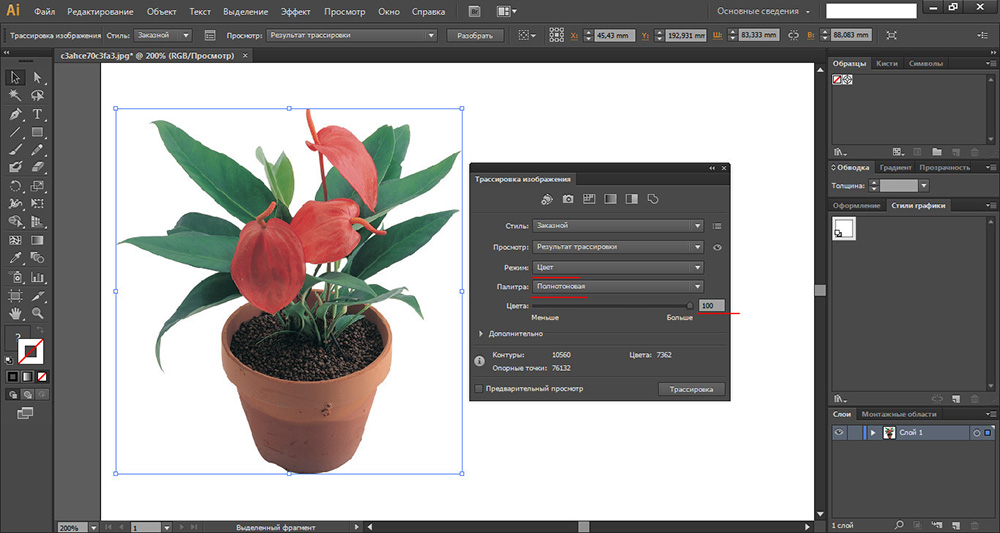
Открываем растровое изображение в Adobe Illustrator. Для этого можно кликнуть на рисунке правой кнопкой мыши и выбрать из выпадающего меню Открыть с помощью… — Adobe Illustrator или запустить программу и перетащить рисунок на рабочую область.
Исходное растровое изображение
На панели инструментов активируем «Выделение» (черная стрелочка) и ей щелкаем по изображению. При этом картинка должна выделиться в рамку. Чтобы проверить это, можете попробовать немного переместить её, зажав левую кнопку мыши, когда курсор находится над изображением (по принципу drag-and-drop).
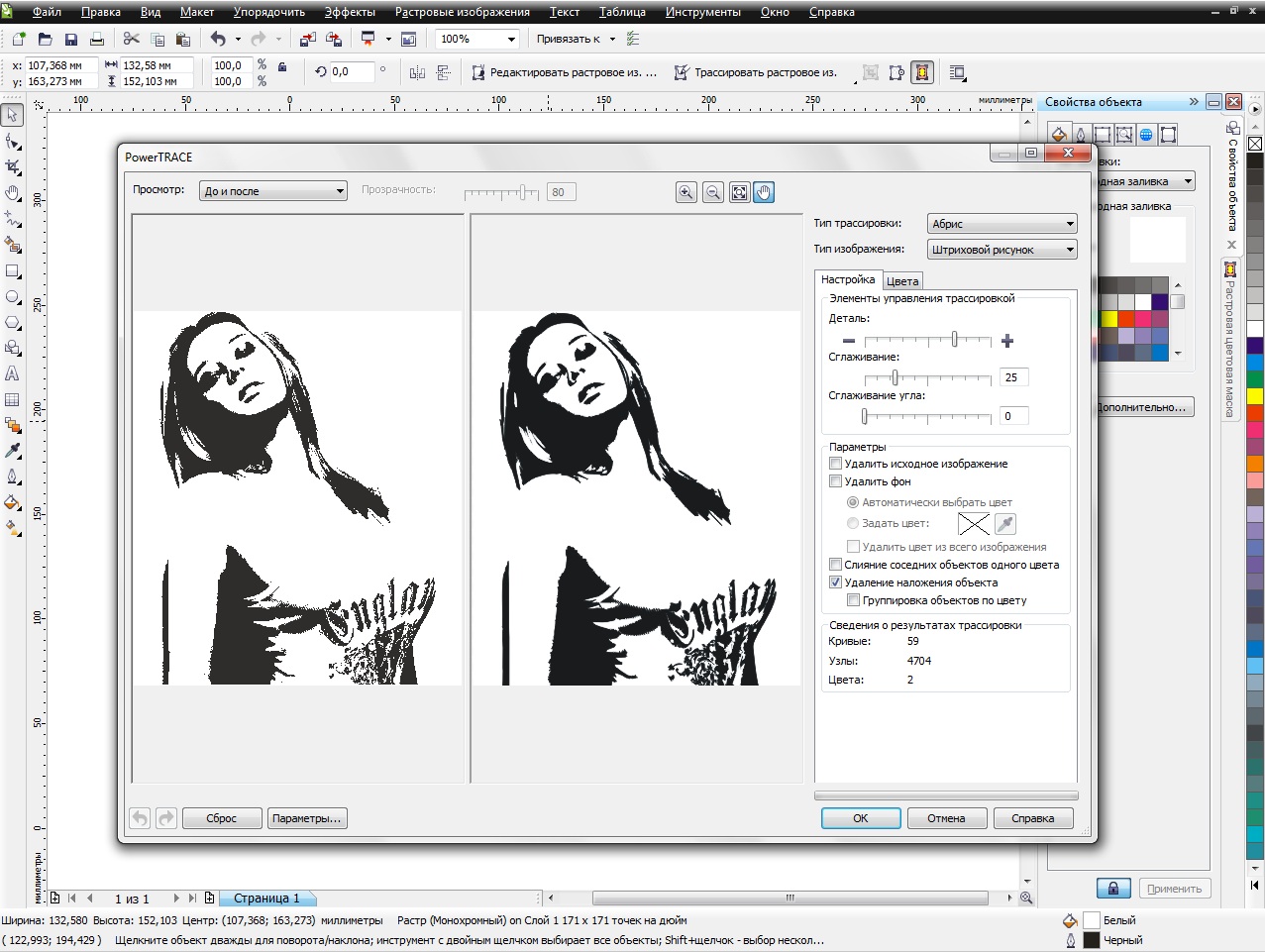
Над рабочей областью находим кнопку «Быстрая трассировка» и щелкаем на расположенную рядом стрелочку. Она показывает все доступные для этого действия опции. Нам нужен пункт «Параметры трассировки…». При клике на него открывается окно с параметрами.
Нам нужен пункт «Параметры трассировки…». При клике на него открывается окно с параметрами.
В правой части выбираем пункт «Просмотр». Это поможет получить более хороший результат и разобраться, что за что отвечает.
Дальше есть два пути:
- Делать по-науке, то есть вам нужно будет прочитать во всплывающих подсказках, какой из параметров на что влияет и выставить необходимые значения.
- Поэкспериментировать с параметрами самостоятельно, используя так называемый «метод научного тыка».
Предпочитаю второй способ: так быстрее и проще запоминается. Изменяем параметр. Смотрим, на что влияет (визуально). Комбинируем несколько значений. И так до достижения более-менее приемлемого результата.
Полученное векторное изображение.
Когда картинка уже похожа на исходник, в окне параметров нажимаем «Трассировка» и в меню над рабочей областью кнопку «Разобрать». После чего получаем аналог загруженного изображения в кривых, преобразованное в вектор.
Если полученный результат не устраивает, его можно доработать. Для этого с помощью инструмента «Выделение» необходимо выбрать все созданные кривые (нажать левую кнопку мыши и, удерживая ее, обвести изображение целиком). Идем в пункт меню «Объект» — «Трансформирование» — «Масштабирование» и меняем размер изображения таким образом, чтобы оно было достаточно большим для удобства редактирования. Затем выбираем инструмент «Прямое выделение» (белая стрелочка). Ей поочередно кликаем в каждый узел и выравниваем сплайны: при выделении вершины рядом появляются усы, потянув за которые можно изменять кривизну линий.
Результат преобразования растрового изображения в вектор в режиме сетки
Справка. Для получения красивого векторного изображения из растра желательно изначально брать крупный файл в хорошем разрешении. При обработке средних и маленьких картинок потребуется время время на выравнивание узлов сплайнов после трассировки.
Как из растра сделать вектор в Фотошопе
В некоторых случаях для получения векторного изображения из растра можно обойтись без Иллюстратора, используя Adobe Photoshop. Этот способ широко используется для подготовки материалов под требования типографий — когда нет времени на подготовку качественной трассировки и результат нужен как можно быстрее. Также подойдет для масштабирования небольших логотипов для печатной продукции без потери качества.
Этот способ широко используется для подготовки материалов под требования типографий — когда нет времени на подготовку качественной трассировки и результат нужен как можно быстрее. Также подойдет для масштабирования небольших логотипов для печатной продукции без потери качества.
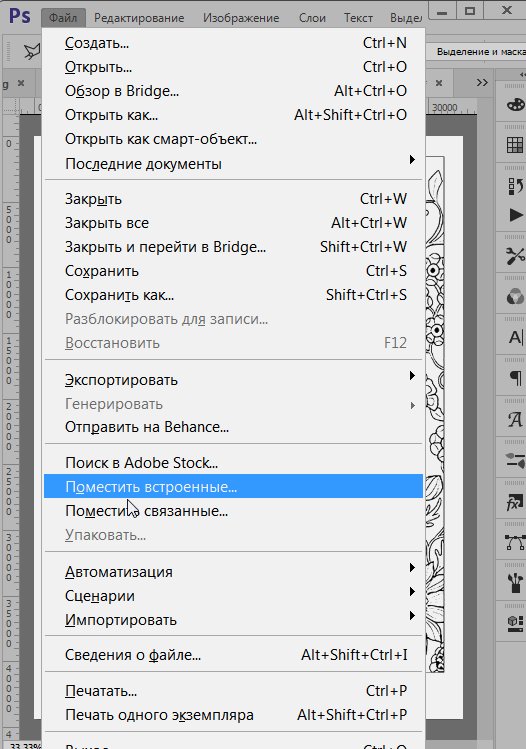
Чтобы перевести растр в вектор в Фотошопе, открываем в нём изображение и выбираем в меню File — Save as (сочетание горячих клавиш Ctrl + Shift + S). Появится список возможных вариантов, как сохранить файл. Подходят 3 формата: svg, tiff и pdf. Можно поочередно сохранить во всех трёх и далее уже работать с тем, где лучше качество.
Перевод растра в вектор онлайн бесплатно
В интернете существуют онлайн сервисы автоматической трассировки изображений, которые позволяют бесплатно сделать растровое изображение цветным векторным. Этот способ подойдет тем, у кого нет возможности установить Фотошоп или Иллюстратор. Можно использовать с мобильного телефона или планшета.
Пример: https://online-converting. ru/autotrace/
ru/autotrace/
Сервис поддерживает разные форматы входных и получаемых файлов. Настройка включает в себя около 10 параметров.
Принцип работы следующий:
- Загружаем файл с локального диска (можно указать ссылку на картинку в интернете и работать с ней).
- Выставляем желаемые параметры и качество в DPI (количество пикселей на дюйм, чем больше, тем лучше, но и файл будет весомее).
- Нажимаем на синюю кнопку «Конвертировать».
- Чуть ниже в табличке скачиваем результат.
- Проверяем на всякий случай антивирусом, оцениваем качество. Если хочется сделать лучше, меняем параметры и прогоняем трассировку до тех пор, пока не будет достигнут желаемый результат.
Оцените, насколько понравился материал статьи:
Можно ли в фотошопе создать векторное изображение. Перевод из растра в вектор в фотошопе
Пока моя заметка о масках в Фотошопе не остыла, срочно хочу осветить вопрос перевода растра в вектор. Два дня назад, я зашел в свой хронофагский Google Analytic и что же я увидел. Оказывается некоторые попадают на мой сайт по запросу «растр в вектор», а между тем, на моем сайте нет ни одной толковой заметки на данную тему. Люди же мучают Google на перевод растра в вектор в Corel Draw, Illustrator и даже Adobe Photoshop . Начнем с Фотошопа.
Оказывается некоторые попадают на мой сайт по запросу «растр в вектор», а между тем, на моем сайте нет ни одной толковой заметки на данную тему. Люди же мучают Google на перевод растра в вектор в Corel Draw, Illustrator и даже Adobe Photoshop . Начнем с Фотошопа.
Из растра в вектор. Зачем это нужно?
Фотошоп — растровая программа. Вектор в нем присутствует в виде векторных контуров. Как таковых, векторных объектов в Фотошопе нет. Но есть есть векторные контуры, которые могут быть преобразованы в векторную маску. Маска накладывается на эффект или объект и получается вектор в фотошопе. Содержимое такого объекта все равно растровое, но может преобразовываться в вектор при сохранении в некоторые форматы.
Например, мы можем создать заливку и натянуть на неё векторную маску. В Фотошопе есть целая группа инструментов, которые делают такое бесплатно и автоматически, это группа векторных примитивов. Подробнее читайте мою статью или . Итак контур будет векторным. Заливка внутри растровой.
Заливка внутри растровой.
Фотошоп не работает с вектором на полную мощь. Лишь использует его преимущества там да тут. Но даже в Фотошопе растровые объекты можно превратить в векторные. Зачем это нужно если есть Иллюстратор? Ну как вам сказать. При активной работе с графикой возникают разные ситуации. Иногда проще на месте перевести выделение в контур, нежели уходить с головой в Иллюстратор и заниматься там трассированием. Чтобы прополоть грядку клубники на даче не нужно вызывать комбайн. В конце концов не все хотят, или умеют пользоваться Иллюстратором, не всем он нужен, не все могут его себе поставить, а перевести в вектор закорючку нужно здесь и сейчас. Усаживаться с тремя томами по Иллюстратору на пару недель для этого вовсе необязательно.
Перевод растра в вектор в Фотошопе
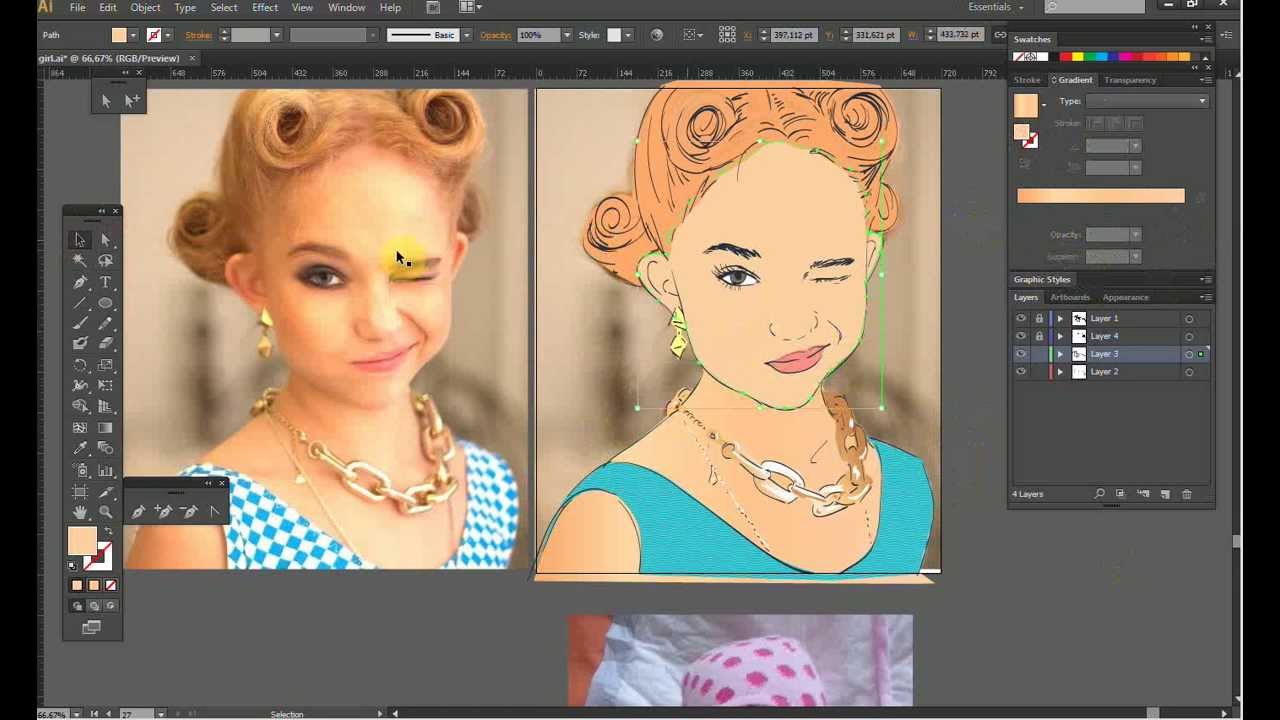
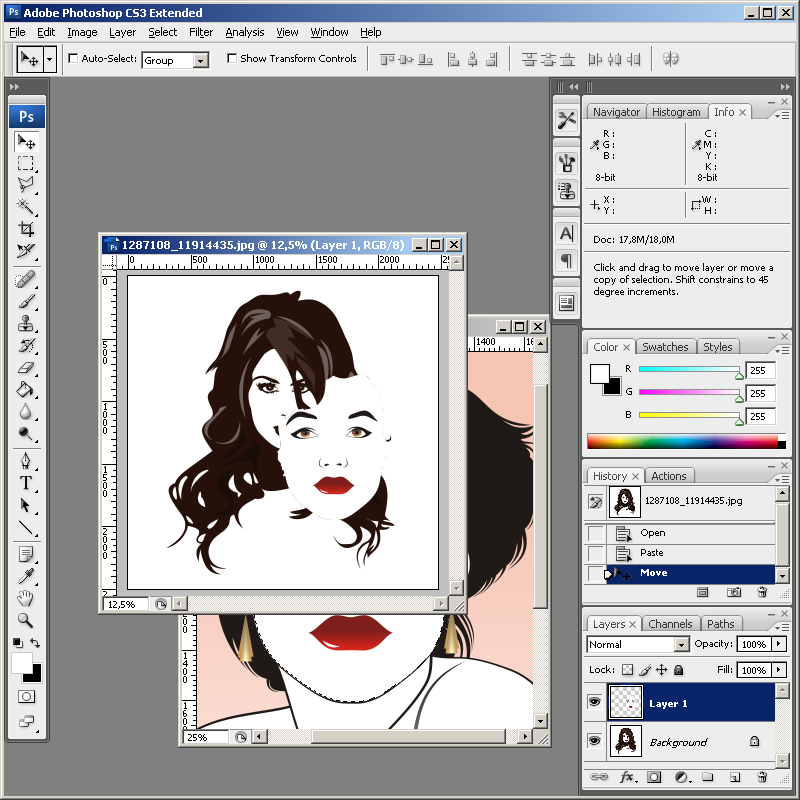
Что именно способен перевести в вектор Фотошоп? Что угодно, если вы заранее выделите этот объект инструментами группы Select . Фотошоп конвертирует в контур любое выделение. Об инструментах выделения можно прочесть в статье . Приведу рабочий пример. Много лет назад ко мне обратился очень непростой заказчик, затребовавший непростой сайт. Для сайта необходимо было выполнить различный арт, и я решил нарисовать его в фотошопе. В ходе рисования я перевел его в вектор, и сейчас я расскажу как. Вот одно из подобных изображений, которое я рисовал кистью с твердыми краями на планшете. Я обвел оригинального Витрувианского человека, видоизменил его и нарисовал свое, отличное от оригинала, лицо. Идея векторизировать арт пришла случайно. Но реализовав её, я получил возможность как угодно масштабировать человека. Более того, ранее рваные края и неровности после векторизации сгладились.
Приведу рабочий пример. Много лет назад ко мне обратился очень непростой заказчик, затребовавший непростой сайт. Для сайта необходимо было выполнить различный арт, и я решил нарисовать его в фотошопе. В ходе рисования я перевел его в вектор, и сейчас я расскажу как. Вот одно из подобных изображений, которое я рисовал кистью с твердыми краями на планшете. Я обвел оригинального Витрувианского человека, видоизменил его и нарисовал свое, отличное от оригинала, лицо. Идея векторизировать арт пришла случайно. Но реализовав её, я получил возможность как угодно масштабировать человека. Более того, ранее рваные края и неровности после векторизации сгладились.
Находим изображение для трассирования
Я подыскал в Google Картинки бабочку. Её мы и переведем в вектор. Учтите, что чем больше изображение, тем ровнее получится наш векторный объект. Это справедливо и для Фотошопа и для Иллюстратора. Под большим изображением я понимаю картинку от 1000 пикселей в ширину и больше. Моя бабочка к примеру от 2000 пикселей.
Выделяем объект
Выберите из меню Tool самую обычную волшебную палочку Magic Wand Tool и кликните по белой области. Так мы создали область выделения, но выделить нужно бабочку.
Зайдите в Select > Inverse или кликните по рабочей области и из появившегося меню выберите Select Inverse . Смысл в том, что созданное выделение надо инвертировать чтобы выделить бабочку. Честно говоря мне совершенно все равно как вы будете создавать ваше выделение. Хоть вручную обводите лассо, это не имеет никакого значения.
Создаем векторный контур
У нас есть выделенная область, теперь конвертируем её в векторный контур path . Выберите любой инструмент выделения вроде Lasso Tool, Rectangular Marquee Tool или Magic Wand Tool . Кликните по области выделения правой кнопкой мыши и в появившемся меню выберите Make Work Path . В появившемся меню установите степень сглаживания Tolerance по вкусу. Зависимость простая. Чем выше цифра, тем выше сглаживание. Чем ниже цифра, тем ниже сглаживание. Высокое сглаживание означает более низкое количество векторных узелков и более неточное следование растровому контуру. В случае с моим Витрувианским человеком именно такого эффекта я и добивался.
Зависимость простая. Чем выше цифра, тем выше сглаживание. Чем ниже цифра, тем ниже сглаживание. Высокое сглаживание означает более низкое количество векторных узелков и более неточное следование растровому контуру. В случае с моим Витрувианским человеком именно такого эффекта я и добивался.
Итак, в палитре Path у нас появился рабочий контур. Если у вас нет палитры Path откройте её Windows > Path Рабочая область палитры Path похожа на десктоп или временное пристанище. На ней могут появляться разные контуры, но если вы позаботитесь о последовательном сохранении, со временем они исчезнут. Сделайте двойной клик по контуру Work Path и сохраните контур отдельно. Контуры в области Path работают так же как слои в палитре Layers . Если контур выделен, значит он активен и с ним можно работать.
Инструменты для работы с контурами в фотошопе — Path Selection Tool и Direct Selection Tool . У нас есть контур, но нет объекта. Если вы читали серию моих заметок о векторе в фотошопе вы уже знаете, что вектор в фотошопе представлен в виде векторной маски для какого-то эффекта или графики. Еще вектор может присутствовать в виде умного слоя, ссылающегося на импортированный фаил Иллюстратора, но это оставим для другой заметки. Выделите контур инструментом Path Selection Tool или в палитре контуров Path . Нажмите Layer > New Fill Layer > Solid Color Мы создали слой заливки, которому сразу присваивается векторная маска в виде нашего контура.
Если вы читали серию моих заметок о векторе в фотошопе вы уже знаете, что вектор в фотошопе представлен в виде векторной маски для какого-то эффекта или графики. Еще вектор может присутствовать в виде умного слоя, ссылающегося на импортированный фаил Иллюстратора, но это оставим для другой заметки. Выделите контур инструментом Path Selection Tool или в палитре контуров Path . Нажмите Layer > New Fill Layer > Solid Color Мы создали слой заливки, которому сразу присваивается векторная маска в виде нашего контура.
Доработка векторного контура
Пользуясь материалами, которые я описал в статьях и усложним рисунок. Я взял инструмент Pen Tool , выделил маску слоя заливки. В настройках Pen Tool выставил Subtract и дорисовал некоторые элементы нашей бабочке. Вырезал узоры на крыльях, а ножки и усики сделал толще.
Создание произвольной фигуры Custom Shapes
Вы всегда можете сохранить полученный объект в произвольные фигуры Custom Shapes . Некоторое время назад я упоминал о том как это можно сделать в статье . Выделите слой с бабочкой и нажмите Edit > Define Custom Shape Наша бабочка появилась в фигурах инструмента Custom Shapes Tool .
Некоторое время назад я упоминал о том как это можно сделать в статье . Выделите слой с бабочкой и нажмите Edit > Define Custom Shape Наша бабочка появилась в фигурах инструмента Custom Shapes Tool .
А вот то, что у нас получилось в итоге:
Перевод растровой фотографии в вектор в Фотошопе совершенно бессмысленное занятие. Но иногда подобные техники могут пригодиться для побочных работ с графикой и не только.
Перевод из растра в вектор фотографии в фотошопе
Фотошоп не создан для перевода растровой графики в вектор. В нем, однако, присутствуют несколько спец-эффектов, которые визуально создают подобие векторного изображения. А при помощи описанной мною техники можно и из них сделать векторное изображение в Фотошопе. Возьмем для примера обычную фотографию, сделанную моим знакомым фотографом.
Одним из упомянутых мною эффектов является Filter > Artistic > Cutout Оставляю настройки на вашей совести. Изображение должно получиться максимально реалистичным, но сильно сглаженным. На этом можно было бы остановиться, изображение уже выглядит «векторно», но оно по прежнему растровое.
На этом можно было бы остановиться, изображение уже выглядит «векторно», но оно по прежнему растровое.
Теперь нужно создать векторные области равные количеству цветов на фотографии. Выберите палочку Magic Wand Tool и убедитесь, что в настройках не отмечена галочка Contiguous . Выделите первую область и проделайте весь, описанный мною выше, путь. Из выделения создайте контур, из контура залитую векторную маску и так далее.
Итого, вся фотография преобразована в векторные области. Последнюю белую область мы не будем преобразовывать в вектор. Просто нарисуйте большой белый квадрат инструментом Rectangle Tool и поместите его под все слои. После легкой чистки и доработки контуров фотография выглядит так, как на картинке ниже. И ещё раз, подобная работа не предназначена для Фотошопа и является скорее извращением. Но, это можно сделать, и в различных ситуациях подобные приемы могут пригодиться. Обработка фотографии заняла у меня 10 минут, так что подобная работа не отнимает массу времени. И помните, чем большего размера фотографию вы разложите таким образом на слои, тем лучше и эластичнее контур сможет обогнуть области выделения. Тем менее угловатой и грубой получится наш вектор в Фотошопе. Различные настройки Toleranse при создании контура тоже дадут разный результат. Удачных экспериментов!
И помните, чем большего размера фотографию вы разложите таким образом на слои, тем лучше и эластичнее контур сможет обогнуть области выделения. Тем менее угловатой и грубой получится наш вектор в Фотошопе. Различные настройки Toleranse при создании контура тоже дадут разный результат. Удачных экспериментов!
Базовые векторные инструменты в Adobe Photoshop идентичны Illustrator-у. Но, отмечу, для рисования в чистом виде они не созданы. Почему? Во первых, для рисования в векторе есть отличные программы Illustrator или Corel Draw. Вот там присутствует весь необходимый для рисования функционал. Во вторых, скупость настроек в фотошопе для вектора. В Фотошопе имеются только инструменты рисования и некоторые примитивы. Что с одной стороны правильно. Вот отличная программа для растровой графики, а вот отличная программа для векторной. Да, в векторной бывает необходимо поработать с растром, а в растровой бывает нужен вектор. Так лучше связать их и продавать пакетом.
Из картинки видно — все контуры, из которых состоит фигура, остаются внутри слоя. Таким образом фигуру можно быстро и легко изменить. Хотя векторный Adobe Photoshop способен на куда большее. Например, данные эскизы для одного старого сайта я исполнял в векторе. Изображение я кистью с твердыми краями. Затем выделял слой и переводил выделение в контуры. Из контуров делал залитые слои с векторной маской. Таким образом я достигал отсутствующего в фотошопе сглаживания контура.
Таким образом фигуру можно быстро и легко изменить. Хотя векторный Adobe Photoshop способен на куда большее. Например, данные эскизы для одного старого сайта я исполнял в векторе. Изображение я кистью с твердыми краями. Затем выделял слой и переводил выделение в контуры. Из контуров делал залитые слои с векторной маской. Таким образом я достигал отсутствующего в фотошопе сглаживания контура.
Инструмент Pen Tool
Первым у нас идет инструмент Pen Tool и его разновидности. Тот же самый набор можно найти в Illustrator-е. Это удобно при переходе из одной программы в другую, не надо переучиваться. Тем более что все векторные инструменты перекочевали в Photoshop прямо из Illustrator-а.
Pen Tool — перо Безье, модулировать им векторный контур проще простого, но для новичков может оказаться весьма сложным занятием. Подробные описания всех приемов управления с направляющими заняли бы отдельную статью или главу. Фактически это самый основной и головной инструмент модулирования фигур и контуров в векторе. И, что удобно, одинаковый во всех векторных программах.
И, что удобно, одинаковый во всех векторных программах.
Теперь кликните в любом месте. Когда вы кликнули, у вас появилась ключевая точка (якорь, ключик, штучка, название не имеет значения). Протяните мышь в любую сторону, продолжая зажимать кнопку. Если все правильно, вы увидите направляющие.
Кликните в любом другом месте. Вы увидите как от первой точки к второй протянулась линия. Начинайте отводить мышку, не отпуская клавишу. Ваш контур формируется в зависимости от того, как вы выставите направляющие ко второй ключевой точке.
Понять в какой зависимости от чего строятся линии в зависимости от направляющих пожалуй самое базовое понимание векторной графики. На панельке настроек векторных инструментов у Pen Too l есть одна интересная настройка — Auto Add/Delete . Это фактически автоматизированные Add и Delete Ancho r Point Tools о которых речь пойдет дальше. Кликните по этой галочке и ваша кисть сможет прямо во время рисования добавлять точки на уже отрисованные контуры и удалять ненужные точки. Вы сможете делать это прямо во время рисования контура, а не после. И для этого не придется переключаться на бесполезные Add и Delete Ancho r Point Tools
Вы сможете делать это прямо во время рисования контура, а не после. И для этого не придется переключаться на бесполезные Add и Delete Ancho r Point Tools
Freeform Pen Tool
Если для работы с Pen Tool необходимо понять принципы построения векторных кривых, то Freeform Pen Tool — инструмент, свободный от всяких правил и принципов. Просто кликайте по нему и рисуйте контур, так как вы рисовали бы обычной кистью. Идеальный круг или праздник геометрических форм им конечно не изобразить, а вот кляксу вполне. Этот инструмент подойдет для создания коллекций фигур в индустриальном стиле. Рисовать кляксы им самое то. Ну а если мастерство рисования доведено до совершенства, то… думаю лучше использовать программу Illustrator, если конечно вы не из тех, кто для развлечения ваяет шедевры в MS Paint (:
У инструмента Freeform Pen Tool пожалуй есть ещё одна интересная настройка. В панели настроек Freeform Pen Tool есть галочка Magnetic. Это спрятанный аналог инструмента Magnetic Lasso Tool. Работает точно так же. Просто включите эту галочку. Подведите курсор к какому-то четко выраженному объекту, с высококонтрастной кромкой и начинайте обводить. Конечно, идеальной геометрии ждать от этого инструмента не нужно.
Это спрятанный аналог инструмента Magnetic Lasso Tool. Работает точно так же. Просто включите эту галочку. Подведите курсор к какому-то четко выраженному объекту, с высококонтрастной кромкой и начинайте обводить. Конечно, идеальной геометрии ждать от этого инструмента не нужно.
Add Anchor Point Tool и Delete Anchor Point Tool
Add Anchor Point Too l — тот инструмент добавляет на уже отрисованный контур дополнительные точки, для изменения или коррекции формы контура. Просто нарисуйте контур, затем переключитесь на этот инструмент и поставьте не хватающие узелки в нужных вам местах. Для чего это нужно? Ну может вам необходимо поставить побольше точек, что бы контур был больше похож на то что вам нужно.
Delete Anchor Point Tool — соответственно данный инструмент удаляет лишние точки векторной кривой. Область применения этого инструмента та же что и у Add Anchor Point Tool , только в случае уменьшения точек линия контура становится по понятным причинам более ровной и мягкой.
Convert Point Tool
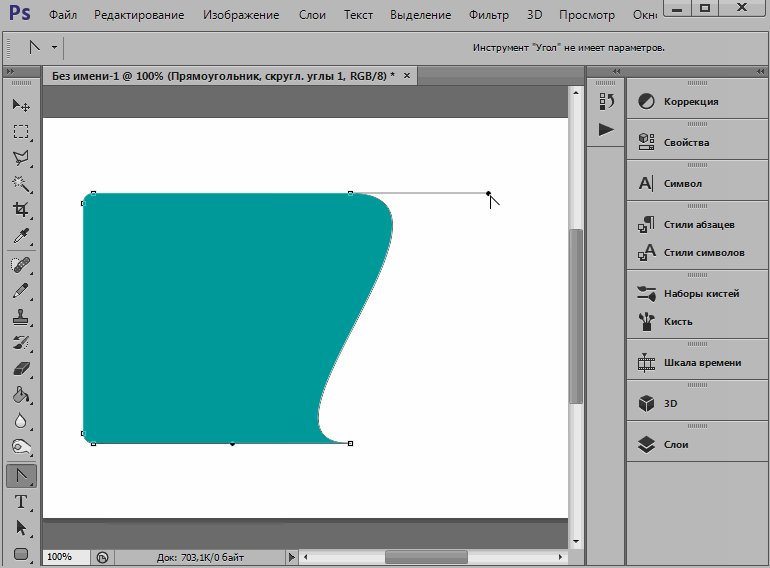
Этот инструмент помогает в редактировании направляющих точки кривой. При нажатии на точку инструмент сбрасывает направляющие. Удерживая кнопку мыши, отводим мышку в сторону. Так мы изменяем формы и направление направляющих, против их первоначального значения. А если зацепить инструментом Convert Point Tool одну из направляющих, можно придать ей независимое направление.
И ещё раз. Вы захватываетесь инструментом Convert Point Tool , за точку. От такой близости у точки сбрасываются направляющие. Не отпуская кнопку мыши, отводите мышь в сторону, выстраивая новые направляющие. А при желании, можете захватить за одну из направляющих и настроить её в индивидуальном порядке. А теперь обсудим детали.
Выпадающее меню векторных инструментов
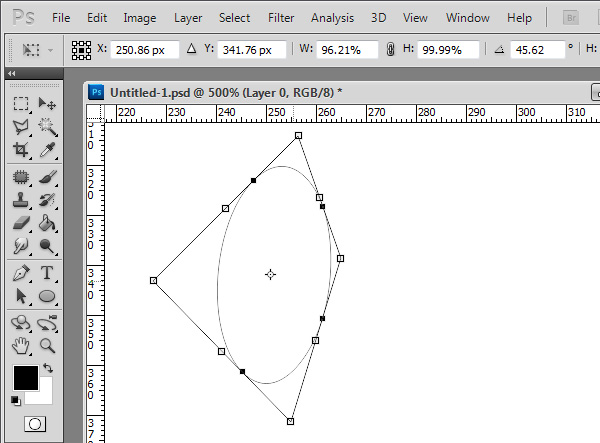
Выпадающее меню векторных инструментов раскрывает нам разные интересные фичи, многие из которых завязаны на других темах, так что я не буду расписывать их слишком глубоко. Логично, не разбираться же нам в том что такое маска, в статье про инструменты рисования. Выбираем любой из инструментов, рисуем подобие круга, как у меня, и щелкаем правой кнопкой мыши. Нарисовать цельный круг важно, иначе не все опции меню будут доступны. Обратите внимание, сейчас кликать надо по контуру.
Выбираем любой из инструментов, рисуем подобие круга, как у меня, и щелкаем правой кнопкой мыши. Нарисовать цельный круг важно, иначе не все опции меню будут доступны. Обратите внимание, сейчас кликать надо по контуру.
Delete Anchor Point
Все очень просто. Кликаете по непонравившейся точке и удаляете её. Мне так даже проще чем инструментом Delete Anchor Point Tool . Тем более если такая точка всего одна. Эта опция меню сменная. Сейчас там Delete Anchor Point, потому что я подвел мышку ровно к точке. Если кликнуть мышкой по любому месту контура Delete сменится на Add Anchor Point , то есть речь идет о добавлении новой точки на контур.
Create Vector Mask
Является шорткатом на опцию Layer > Vector Mask > Current Path Что делает эта опция? Создает векторную маску конечно. Сейчас я покажу как это делается. Поместите на палитру какое-нибудь фото. Я например выбрал фотографию своего попугая Чучи. Контур должен быть виден. Сбрасывать его нельзя.![]() Поместите фото прямо под контур или контур под фото. Или нарисуйте новый контур именно так, как вам хочется. Теперь нажимаем на Create Vector Mask и получаем результат! Векторный контур превратился в векторную маску. А попугай Чуча в кружок!
Поместите фото прямо под контур или контур под фото. Или нарисуйте новый контур именно так, как вам хочется. Теперь нажимаем на Create Vector Mask и получаем результат! Векторный контур превратился в векторную маску. А попугай Чуча в кружок!
Delete Vector Mask
Название говорит само за себя. Попугай Чуча превращается в прямоугольную фотографию. Маска уходит в небытие. Контур становится обычным контуром.
Define Custom Shape
Контур превращается в векторную фигуру-заготовку. То есть, данная опция сохраняет контур, помещает его в специальную библиотеку, откуда его далее можно всегда достать и не хитро воспользоваться. Просто впишите название вашего контура.
И найдите его по адресу инструмента Custom Shape Tool в меню настроек инструмента среди других зверюшек и стрелочек.
Make Selection — Эта опция из вектора создает выделение. Разберем поподробнее что предлагает нам меню.
Feather Radius — радиус размытия. Если вы свое выделение далее зальете, края будут рызмытыми. Чем больше значение тем больше размытие. Внимание на экран:
Если вы свое выделение далее зальете, края будут рызмытыми. Чем больше значение тем больше размытие. Внимание на экран:
Anti-aliased — смягчает края. Без функции Anti-aliased заливка будет залита попиксельно. Функция Anti-aliased создает на краях заливки полутона.
Fill Path
Дальний родственник опции Edit > Fill . Но в отличии от последней имеет пару апгрейдов. У него есть идентичная графа Content , что в целом значит, чем заливать то будем? Есть графа Blending , отвечающая за режимы наложения. А так же важная галочка Preserve transparency . При выставлении этой галочки заливка учитывает прозрачные места и не заливает их.
Stroke Path
Подчеркивает выделение. Причем подчеркивает чем угодно. В меню Stroke Path можно выбрать любой инструмент, хоть резинку, хоть блендер, хоть кисть. Чаще всего конечно нужна кисть. Stroke Path пользуется настройками инструмента, которые выставленны в данный момент. Например если последний раз вы рисовали твердой кистью 10 px, то подчеркиваться контур будет именно ею. Опция Simulate Pressure симулирует давление.
Например если последний раз вы рисовали твердой кистью 10 px, то подчеркиваться контур будет именно ею. Опция Simulate Pressure симулирует давление.
Clipping Path
Разновидность маскирования в фотошопе и не только. Наиболее часто Clipping Path применяют при отделении заднего фона от объекта. Не поверите, но на западе существуют целые студии занимающиеся этой работой, а работники маскировщики называются — специалисты по маскированию. Вот уж специалисты так специалисты! По сути, Clippping Path крепит контур к растровому изображению. Нарисуйте, например, контур на семейной фотографии, или выделите контуром объект. Сохраните в формате PDF и откройте в Illustratore. Ваше изображение помещено внутрь контура, точно так же как при векторной маске. По правде говоря этот Clipping Path является для меня черным пятном. Загадочность Clipping Path заставила меня подробным образом изучить эту опцию, о чем я и написал в своей статье
Free Transform Path
Изменяет форму контура или отдельной группы точек. Изменение формы объекта в представлении не нуждается. И без того интуитивно ясно как это делается. Квадратик крутится во все стороны, зажимая уголки меняется размер. А при зажатии клавиши Ctrl меняется перспектива фигуры.
Изменение формы объекта в представлении не нуждается. И без того интуитивно ясно как это делается. Квадратик крутится во все стороны, зажимая уголки меняется размер. А при зажатии клавиши Ctrl меняется перспектива фигуры.
На просторах рунета я нашел изображение логотипа. Можно ли перевести её из растра в вектор в Фотошопе, причем автоматически? Нет, нельзя. Увы, пока тенденции вектора в Фотошопе таковы, все что в этом направлении было сделано, осталось неизменно ещё 5 версий назад. С тех пор оно не трогалось, не изменялось и ничего нового в векторе не добавлялось. Вам нужны были векторные инструменты в фотошопе? Вот они, хотите больше? Что вообще вы забыли в Фотошопе, осваивайте Иллюстратор. Примерно такой ход мысли двигал разработчиками, внедрявшими самые простые векторные операции в Фотошоп. А теперь перейдем к делу.
Перевод растра в вектор осуществляется через области выделения. Вначале мы создаем выделение, затем линии выделения переводим в векторные контуры, затем векторные контуры заливаем слоями заливки, создавая таким образом векторную маску. Для того что бы разобраться во всем этом не на уровне армейских команд — кликни сюда, кликни туда, стоит научиться работать с инструментами рисования вектора, понять как векторные контуры могут взаимодействовать друг с другом, и узнать как же создать векторную маску. Но не переживайте, вам не обязательно усаживаться за чтение до выходных, вы и так поймете как перевести растр в вектор в Фотошопе, если дочитаете статью до конца.
Для того что бы разобраться во всем этом не на уровне армейских команд — кликни сюда, кликни туда, стоит научиться работать с инструментами рисования вектора, понять как векторные контуры могут взаимодействовать друг с другом, и узнать как же создать векторную маску. Но не переживайте, вам не обязательно усаживаться за чтение до выходных, вы и так поймете как перевести растр в вектор в Фотошопе, если дочитаете статью до конца.
Выделение логотипа
Особо отмечу, чтобы перевод в вектор получился качественный, сама картинка должна быть большого размера. Это справедливо в случае трассировки в Иллюстраторе, а для Фотошопа это ещё важнее. Мое изображение имеет 1500 пикселей в ширину, когда мы закончим перевод в вектор, я покажу, как Фотошоп переводит маленький изображения и мы сравним результаты.
- Выбирайте инструмент Magic Wand Tool
- Настройте в опциях Tolerance 20 или 30.
- Там же кликните по иконке Add to Selection. Подробно о их работе я писал в статье Add, Subtract, Intersect и Exlude в Фотошопе где речь шла об инструментах вектора, но в выделении эти опции работают так же.

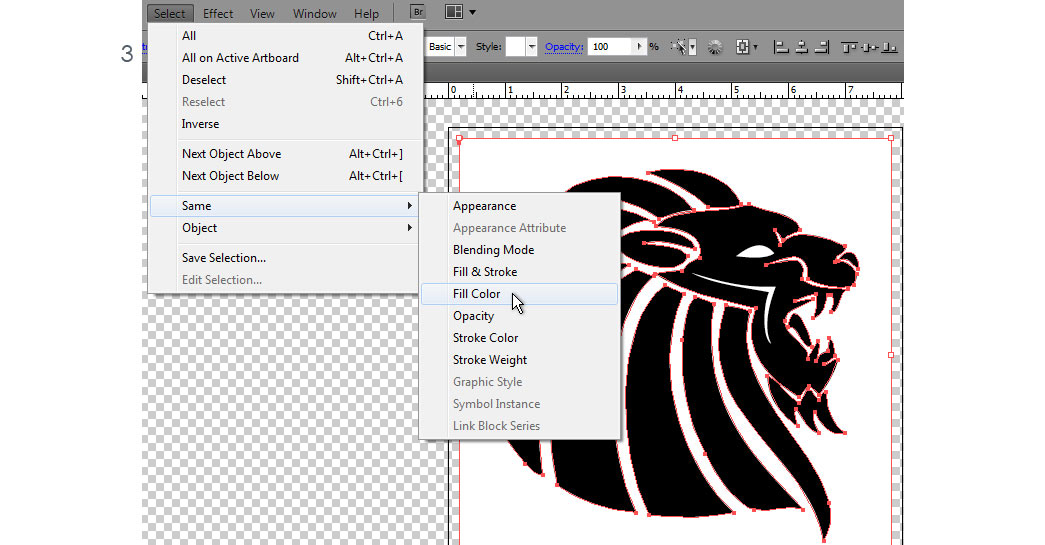
Мне честно говоря все равно как вы выделите логотип, хоть в ручную лассо, хоть через Color Range. Просто в данной ситуации, конкретно на этом изображении проще всего это сделать инструментом Magic Wand Tool.
Переводим выделение в векторный контур
Не переключайтесь с инструмента Magic Wand Tool.
- Правой кнопкой мыши кликните по области выделения.
- Из появившегося меню выберите Make Work Path.
- В появившемся окне настройте толерантность на 1,0 Чем выше значение толерантности, тем более плавными, стилизованными и неточными будут наши контуры.
На нижеприведенной иллюстрации я выбрал инструмент Path Selection Tool и выделил контур, что бы он был вам виден.
Сохранение контура в палитре Path
Эта операция не обязательна, но желательна.
- В появившемся окне введите имя и нажмите ОК.
Переключитесь на палитру Path. Если вы не можете её найти нажмите Window > Path
Кликните дважды по контуру в палитре.![]()
Создание векторной маски
Процесс создания векторной маски отлично описан в моей статье Векторная маска в фотошопе. Осуществим этот процесс быстро и без деталей.
Убедитесь, что ваш конур выделен в палитре Path
Выберите из меню Layer > New Fill Layer > Solid Color
В появившемся окне выберите цвет и кликните ОК
Вот и все. Точнее было бы все если бы это не был hronofag.ru Помните я говорил вам, что чем меньше изображение, тем хуже оно переведется. Готов поспорить на руках у вас какой-то грязный скан засунутый в Ворд, который заказчик требует перевести в вектор? Я угадал? При этом изображение пережато JPG сжатием, уменьшено, потом увеличено, затем опять уменьшено до размеров аватарки, и ещё на него пролили кетчуп. Можно ли качественно перевести в Фотошопе в вектор такую картинку?
Для начала посмотрите на наш логотип. Не смотря на отличное разрешение, четкие края Фотошоп не сумел создать хорошие и ровные контуры. Иллюстратор делает это в 100 раз лучше, но статья не про иллюстратор. Как видите контуры не везде ровные, даже в прямоугольных частях логотипа. А окружности совсем косые.
Иллюстратор делает это в 100 раз лучше, но статья не про иллюстратор. Как видите контуры не везде ровные, даже в прямоугольных частях логотипа. А окружности совсем косые.
Теперь я уменьшу изображение в 2 раза, затем еще в 2 раза и покажу вам результат перевода в вектор.
Вот вам и наглядный пример, того как размер растрового изображения влияет на качество трассировки. И это при том что изображение весьма качественное не смотря на размер. Ну ка, уменьшу ка я качество. Сохраним картинку в JPG при наихудшем качестве.
Переведем в вектор. Отличный результат, не хватает только кетчупа. В самый раз довольному заказчику, обработка под гранж или винтаж!
И все же я слегка манипулирую правдой. Дело в том, что все это резонно для Иллюстратора, который создает вектор на основе картинки. Фотошоп не создает вектор на основе картинки, он создает контуры на основе выделения. Логично, чем качественнее и ровнее выделение, тем ровнее получатся кривые. И инструмент Волшебная палочка, которым мы выделяли эти области, уже не подойдет для выделения таких жутких изображений. Да, вы сумеете сделать качественные выделения, задействовал все инструменты выделения, сумеете даже увеличить их и создать на основе них более менее ровный контур, который все равно будет не идеальным. Идти таким путем просто потеря времени. Единственный рабочий вариант — отрисовать логотип с нуля в Фотошопе.
И инструмент Волшебная палочка, которым мы выделяли эти области, уже не подойдет для выделения таких жутких изображений. Да, вы сумеете сделать качественные выделения, задействовал все инструменты выделения, сумеете даже увеличить их и создать на основе них более менее ровный контур, который все равно будет не идеальным. Идти таким путем просто потеря времени. Единственный рабочий вариант — отрисовать логотип с нуля в Фотошопе.
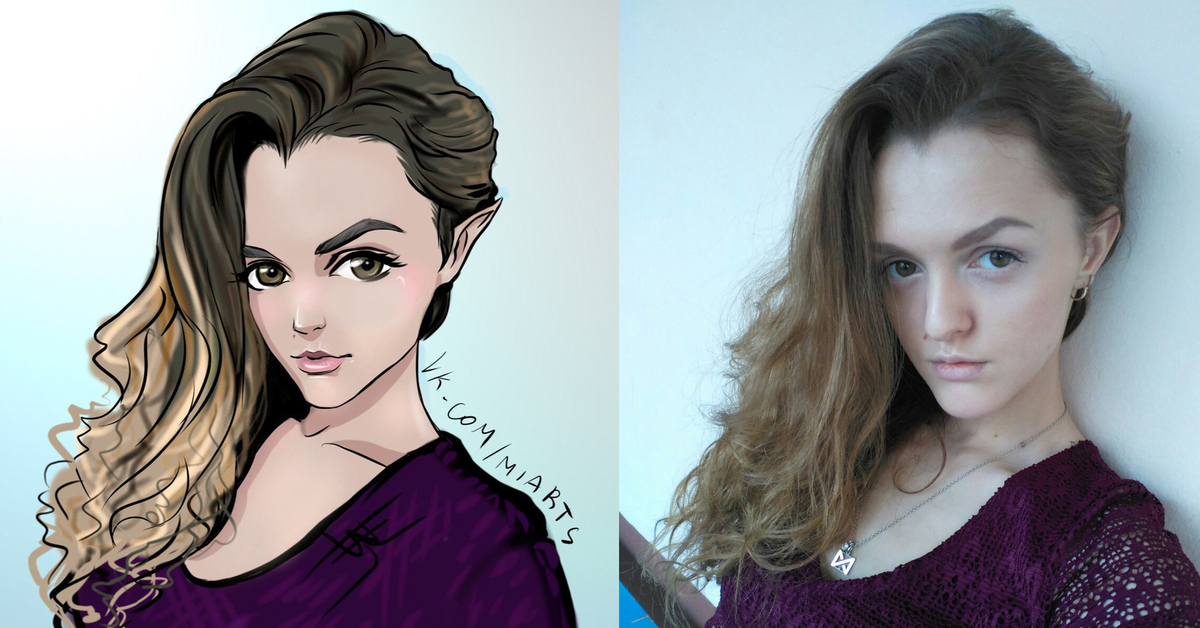
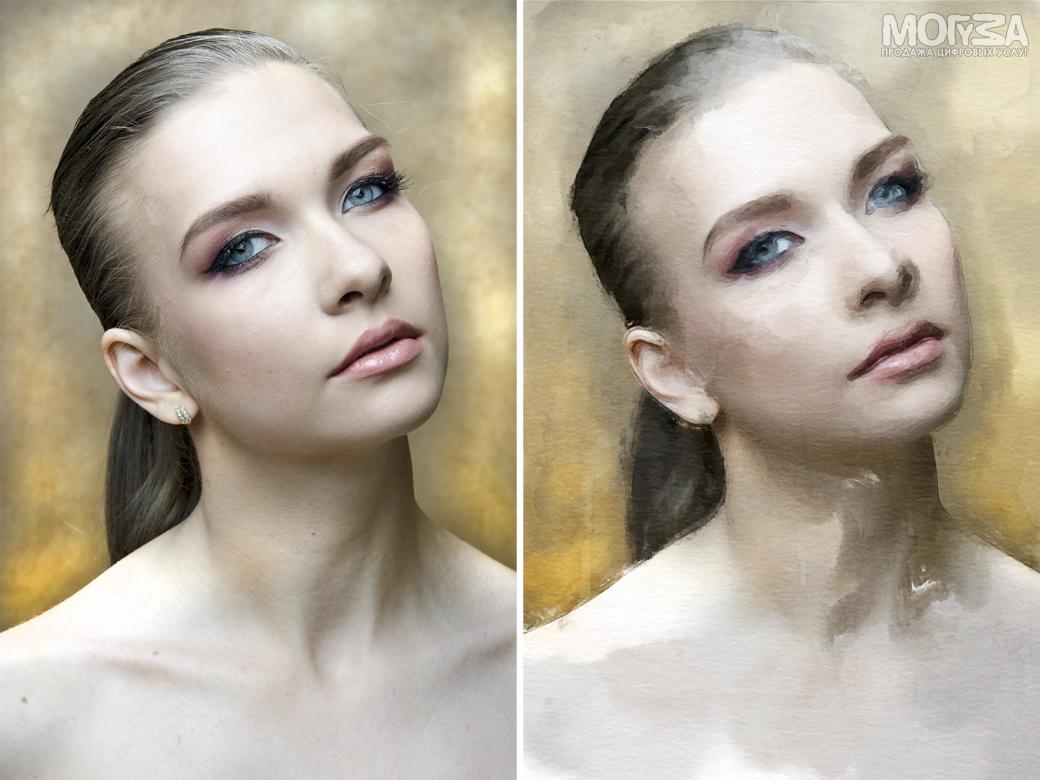
Векторные рисунки все чаще и чаще используют в различных печатных инструментах, для создания красивых рисунков из дерева, пластика, метала, бумаги и прочих материалов. Сегодня, мы разберемся, как можно сделать векторный рисунок своими руками, используя программу фотошоп. Затратив совсем немного времени, мы получим качественный векторный рисунок, и сможем без всяких проблем использовать его в дальнейшем.
Как рисунок перевести в векторный?Прежде всего, следует заметить, что перевести рисунок в векторный формат можно только рисунки, которые изображены на белом фоне. Если же фон не белый, то для начала нужно убрать все лишнее и очистить фон.
Если же фон не белый, то для начала нужно убрать все лишнее и очистить фон.
1. С помощью инструментов выделения, выбираем лишь той элемент, который мы желаем перевести в векторный рисунок, и копируем его на новый слой, под названием «фигура». После чего создаем ещё один слой и полностью заливаем его белым цветом, этот слой можно назвать «фон». Теперь, слой «фон» перемещаем под слой «фигура» и объединяем их. Полученную картинку, называем «Основа». Копируем слой «Основа» дважды и называем их «Основа_1» и «Основа_2». Отключаем их видимость.
2. Начнем наши операции по переводу рисунка в векторный формат. Первым же делом, применим для слоя «Основа», коррекцию «Изогелия», дабы получить рисунок в черно-белом формате. Не всегда при первой коррекции получается нужный нам рисунок, поэтому можем сделать несколько копий слоев и делать коррекцию с разными значениями, пока не получим то что нужно.
Вот мы и получили самый нормальный эффект.
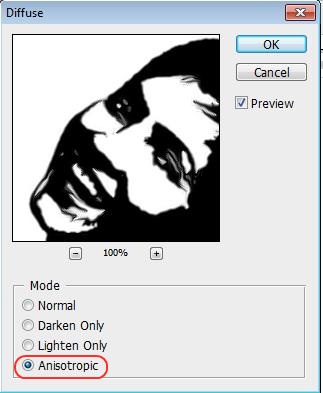
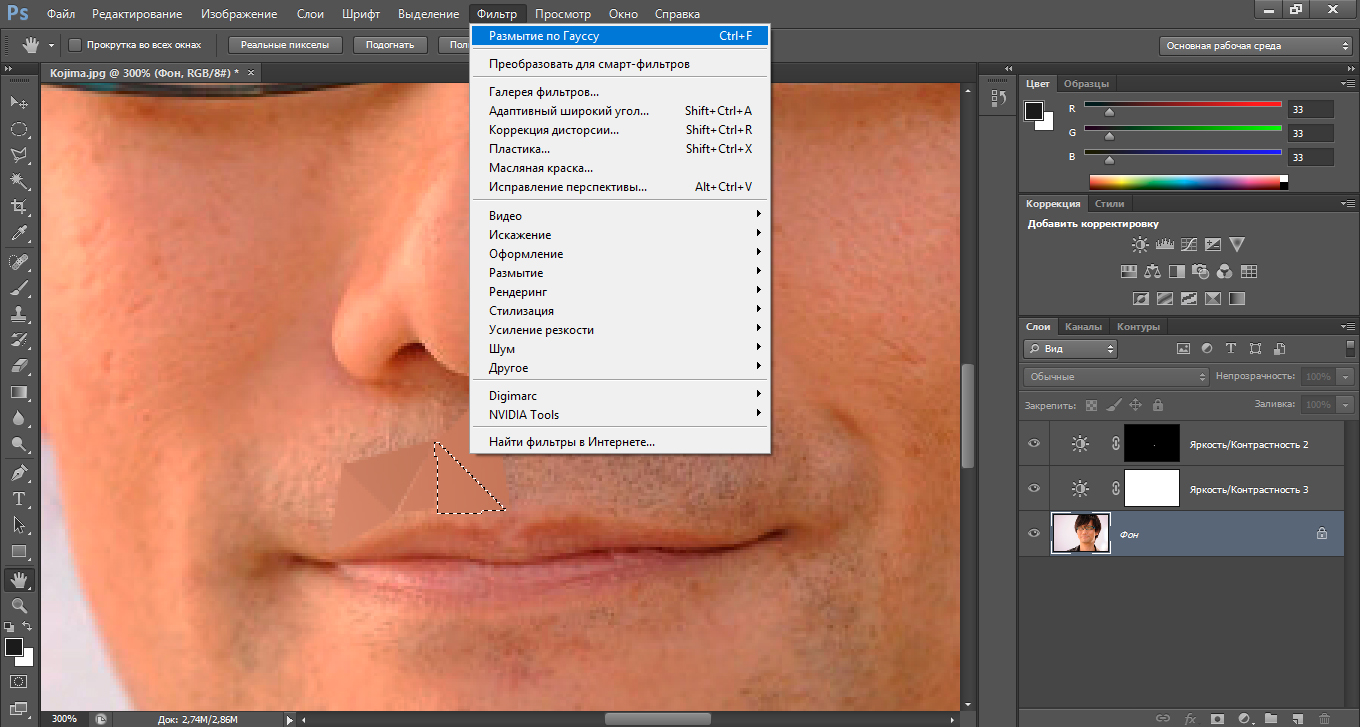
3. Далее мы применяем к полученной картинке фильтр «Диффузия», чтобы убрать зубчатые края. Путь к включению фильтра: «Фильтр — Стилизация — Диффузия» (Filter-Stylize-Difuse). В открывшемся окне выбираем «Anisotropic».
Далее мы применяем к полученной картинке фильтр «Диффузия», чтобы убрать зубчатые края. Путь к включению фильтра: «Фильтр — Стилизация — Диффузия» (Filter-Stylize-Difuse). В открывшемся окне выбираем «Anisotropic».
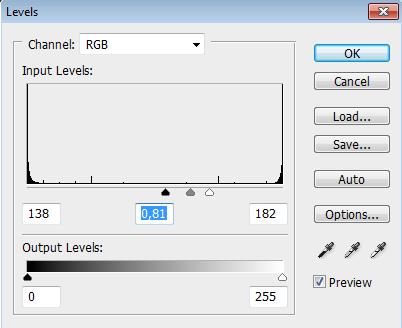
4. Следующим шагом будет сглаживание краев, чтобы они стали более чёткими, для этого нажимаем «Изображение — Коррекция — Уровни» (Image-Adjustment-Levels). В открытом окне перемещаем левый и правый ползунок ближе к центру. Для того чтобы увидеть результат коррекции, лучше всего увеличить рисунок до 300% перед тем как открывать уровни.
5. Повторяем пункты 3 и 4 в той же очередности.
6. Отключаем видимость нашего основного слоя и включаем слой «Основа_1». Выполняем действие «Изображение — Коррекция — Изогелия» (Image-Adjustment-Threshold). Параметр устанавливаем на уровне 138.
7. Проделываем с этим слоем операции указанные в пункте 3,4 и 5.
8. Создаем новый слой и заливаем его черным цветом. Называем его «Фон». Устанавливаем его ниже слоя «Основа». В слое «Основа_1» меняем режим на «Разница» (Difference).
Называем его «Фон». Устанавливаем его ниже слоя «Основа». В слое «Основа_1» меняем режим на «Разница» (Difference).
Вот что у нас получается:
9. Получилась картинка немного страшная, но мы это сейчас поправим. Слой «Основа» делаем активным, и добавляем слой-маску. После чего с помощью ластика можем убрать лишние участки на лице и теле девушки.
10. Вот мы и получили рисунок, теперь его нужно перевести в векторный. Используем «Волшебную палочку», выделяем всю черную область рисунка, и на изображении нажимаем правую клавишу мыши, в открывшемся меню выбираем «Образовать рабочий контур». Устанавливаем значение 1,0.
Компьютерная графика — очень широкое понятие. Кому-то при упоминании этого термина на ум придут трехмерные шедевры от студий Pixar и Dreamworks, другие подумают про цифровую фотографию, третьи решат, что речь идет об оформлении компьютерных игр. Но также обязательно найдется немало и тех, кто свяжет это словосочетание с векторной графикой. Несмотря на необычайную популярность векторной графики, многие пользователи совершенно незнакомы с особенностью векторных рисунков. Что же кроется за словами «векторная графика» и почему она так востребована?
Несмотря на необычайную популярность векторной графики, многие пользователи совершенно незнакомы с особенностью векторных рисунков. Что же кроется за словами «векторная графика» и почему она так востребована?
Обычный растровый рисунок представляет собой некоторый массив точек. Этот массив может визуализироваться с максимальной точностью или приблизительной. В первом случае информация о точечном рисунке передается без потерь, но занимает много памяти. Во втором случае графическое изображение может быть передано с условной точностью. Напрашивается прямая аналогия со звуком, который сжимается «без ощутимых потерь» в формат MP3. Для графики схожий формат — JPG. При умеренной и не очень высокой степени сжатия исходный массив точек вполне угадывается. Алгоритмы визуализации растровой графики могут различаться, но суть их одинакова — картинка имеет жесткую привязку к пиксельной матрице.
Для визуализации векторного изображения используется совершенно иной подход. Каждый векторный рисунок создается при помощи геометрических фигур и кривых. Использование математики при описании рисунка дает огромное преимущество: при масштабировании векторных элементов исходная картинка нисколько не теряет в качестве. Растровый же рисунок при изменении размеров ведет себя иначе — линии объектов на изображении при увеличении обрастают заметной «гребенкой». Эти артефакты присутствуют на изображении изначально, поскольку растровый рисунок априори не может содержать непрерывных элементов — линий, геометрических форм и так далее. Все это в растре выглядит как матрица пикселей, которая тем заметнее, чем сильнее увеличен растровый рисунок.
Использование математики при описании рисунка дает огромное преимущество: при масштабировании векторных элементов исходная картинка нисколько не теряет в качестве. Растровый же рисунок при изменении размеров ведет себя иначе — линии объектов на изображении при увеличении обрастают заметной «гребенкой». Эти артефакты присутствуют на изображении изначально, поскольку растровый рисунок априори не может содержать непрерывных элементов — линий, геометрических форм и так далее. Все это в растре выглядит как матрица пикселей, которая тем заметнее, чем сильнее увеличен растровый рисунок.
Не лишены недостатков и векторные форматы. Необходимость использования простых элементов для построения рисунка часто становится серьезным препятствием для интерпретации сложной картинки. Например, перевести обычный пейзажный снимок в векторный формат крайне затруднительно, поскольку объектов на нем много и их геометрия очень сложна.
В промышленной полиграфии векторные форматы одинаково хорошо выглядят при печати изображений любых размеров — больших и маленьких. Растровые же картинки при увеличении не только превращаются в мозаику, но и могут содержать артефакты компрессии. Кроме этого, векторные форматы удобно использовать в программировании, поскольку они легко описываются математическими выражениями.
Растровые же картинки при увеличении не только превращаются в мозаику, но и могут содержать артефакты компрессии. Кроме этого, векторные форматы удобно использовать в программировании, поскольку они легко описываются математическими выражениями.
Профессиональные дизайнеры используют для создания векторной графики инструменты, проверенные годами, например Adobe Illustrator и CorelDraw. Но любителю, которому нужно быстро создать логотип для печати на футболке или техническую иллюстрацию, незачем прибегать к столь громоздким и дорогостоящим приложениям. Можно обойтись бесплатными, а иногда — даже онлайновыми инструментами. С их помощью можно перевести растровое изображение в векторное, сделать набросок несложного дизайна, сгенерировать узор гильоша и так далее.
⇡ «Рисунки Google» — самый простой векторный редактор, который всегда под рукой
Самый известный, простой и доступный онлайновый векторный редактор — это «Рисунки» в сервисе «Google Диск» . Это веб-приложение входит в состав онлайнового офиса от Google и больше ориентировано на совместную работу и добавление графических элементов в офисные документы других типов, чем на создание векторной графики. Однако все же некоторые базовые средства для работы с ней тут имеются.
Однако все же некоторые базовые средства для работы с ней тут имеются.
При помощи веб-приложения «Рисунки» можно создавать различные фигуры, стрелки, выноски, графические элементы формул, добавлять прямые линии, кривые, ломаные, стрелки и каракули. Также доступно добавление текстовых элементов, импорт растровых изображений. Векторные рисунки импортировать можно, но редактировать — нет (доступен только просмотр).
⇡ Autotracer — бесплатный конвертер растровых картинок в вектор
Когда речь идет о сложных векторных рисунках, иногда бывает проще не создавать их с нуля, а векторизовать растровое изображение, то есть преобразовать его в векторный формат. Этот процесс также называют трассировкой.
Соответствующие средства есть практически в любом векторном редакторе, но векторизация может быть еще более простой благодаря онлайновым инструментам. Можно найти не один веб-сервис, который предлагает подобные услуги. Например, очень удобен в работе бесплатный ресурс Autotracer . С его помощью можно преобразовать файлы PNG, BMP, JPEG и GIF в векторный формат и сохранить в формат SVG, EPS, PDF, DXF.
С его помощью можно преобразовать файлы PNG, BMP, JPEG и GIF в векторный формат и сохранить в формат SVG, EPS, PDF, DXF.
Сервис полностью бесплатен, но есть одно ограничение: размер исходного файла не должен превышать один мегабайт. Перед преобразованием можно задать некоторые настройки: определиться с числом цветов, которые будут оставлены на растровом изображении перед векторизацией, а также избавиться от зашумленности, указать, в каких случаях линии будут приняты за кривые. Сам процесс происходит очень быстро, поэтому, если качество конечного рисунка неподходящее, всегда можно поэкспериментировать с настройками и попробовать снова.
⇡ Vector Paint — векторный редактор в Chrome, который может работать и без браузера
Vector Paint — это веб-приложение для Google Chrome, созданное на HTML5, однако работать оно может и без браузера. Оно относится к новому поколению приложений, представленных в начале сентября нынешнего года. Запускать такие приложения можно прямо с рабочего стола — открытый браузер, равно как и доступ к Интернету, для их использования не нужны.
Vector Paint содержит достаточно большую коллекцию различных предустановленных форм, которые можно использовать в проектах: тут и часы, и тучки, и стрелочки, и животные, и нотки, и многое другое. Формы можно создавать и вручную, используя прямые и ломаные линии, инструмент для рисования произвольных форм, прямоугольник, эллипс. Для каждого элемента есть возможность выбрать цвет, толщину и тип обводки, а также цвет заливки, сделать его частично прозрачным, добавить один из множества эффектов (искажения, тени, текстуры, псевдо-3D и прочее). Предусмотрены и инструменты для управления элементами в проекте: их можно перемещать на передний план или переносить назад. Для более точной расстановки элементов имеются многочисленные средства для выравнивания, также можно включить отображение линейки.
По умолчанию работа ведется на одном слое, но при необходимости можно добавить возможность работы с несколькими слоями. Эта возможность реализована в виде дополнения. Для его установки не нужно ничего скачивать, достаточно просто выбрать плагин в одноименном меню. Работа со слоями включает возможности объединения выбранных слоев, скрытия некоторых из них, переноса выбранных элементов на отдельный слой.
Работа со слоями включает возможности объединения выбранных слоев, скрытия некоторых из них, переноса выбранных элементов на отдельный слой.
В Vector Paint предусмотрены и другие дополнения, которые могут быть с легкостью добавлены в приложение. Это расширенные возможности для работы с текстом (дополнительные шрифты, настройки интервалов, отдельных элементов надписей), добавление маркеров, использование изображений для создания повторяющихся рисунков на формах. Из меню Plugins также включаются дополнительные параметры обводки и заливки.
Готовые проекты сохраняются в формате SVG, а также могут быть экспортированы в PNG и JPEG.
⇡ SVG-Edit — онлайновый векторный редактор
SVG-Edit — это векторный редактор, созданный на основе JavaScript, который может работать в любом браузере. Его можно использовать в виде онлайнового сервиса (в этом случае для доступа используется демоадрес), а также как веб-приложение (в этом случае нужно загрузить архив с файлами SVG-Edit, распаковать его и запустить файл приложения в любом браузере).
SVG-Edit полноценно работает с файлами SVG, давая возможность как сохранять проекты в этом формате, так и открывать такие файлы и вносить в них изменения. Кроме этого, файл SVG может быть импортирован в проект как отдельный элемент.
Для создания элементов векторной графики в SVG-Edit могут использоваться ломаные линии, прямоугольники, квадраты, эллипсы, круги, многоугольники, контуры, текст. Есть возможность выполнять заливку элементов цветом, а также использовать градиенты, в том числе и радиальные. Поддерживается работа со слоями, показ сетки и отображение элементов в виде каркаса. Есть средства для изменения расположения элементов (выше, ниже), для быстрого клонирования выделенных векторных форм, для их группировки. Многие команды доступны из контекстного меню (как в обычных редакторах для рабочего стола). Достаточно много внимания уделено инструментам для выравнивания на холсте: можно ровнять элементы по отношению к выделенным объектам, к самому большому или к самому маленькому объекту.
В программе большая библиотека готовых форм (та же самая, которая используется в Vector Paint), но, кроме этого, реализован доступ к огромной бесплатной библиотеке элементов векторной графики IAN Image Library. Для работы с ней потребуется регистрация, но затем можно прямо из редактора просматривать коллекции образцов векторной графики и сразу же добавлять их в текущий или в новый проект.
⇡ Chittram — простой онлайновый редактор
Chittram — это еще один векторный редактор, который может работать как веб-приложение. В отличие от SVG-Edit, он реализован как полноценный онлайновый сервис с возможностью сохранения проектов на сервере. Для просмотра и редактирования созданных ранее проектов используется учетная запись Google.
Возможности Chittram скромнее, чем у SVG-Edit, зато этот редактор наверняка покажется более дружелюбным для начинающих пользователей. В приложении есть возможность использовать растровое изображение как подложку, но выбрать картинку с жесткого диска нельзя — только указать ссылку на файл. Импорта локальных векторных изображений тоже нет, зато можно добавлять в проект файлы из галереи пользователей веб-сервиса и редактировать их. На сайте реализован поиск в галерее по ключевым словам, а также по меткам.
Импорта локальных векторных изображений тоже нет, зато можно добавлять в проект файлы из галереи пользователей веб-сервиса и редактировать их. На сайте реализован поиск в галерее по ключевым словам, а также по меткам.
Для создания собственных проектов можно использовать стандартный набор инструментов: прямые линии, кривые, кривые Безье, многоугольники, круги, овалы, прямоугольники и квадраты. Доступно также создание текста. Для каждого элемента есть возможность задать размер обводки, цвет заливки, цвет и направление градиента, процент прозрачности. Для более точного рисования можно использовать сетку, для которой настраивается величина клетки. Также можно управлять размером холста и его ориентацией.
Если в проекте используется несколько форм, удобно отобразить панель, на которой представлен список всех элементов. Она служит для переименования и быстрого выделения объектов. Такая же панель используется для работы со слоями.
⇡ Inkscape — полноценная альтернатива коммерческим пакетам
Векторный редактор Inkscape имеет массу достоинств. Во-первых, он кроссплатформенный (может запускаться в среде Windows, Linux, Mac). Во-вторых, он поддерживает большое число популярных векторных форматов, в числе которых SVG, SVGZ, EMF, DXF, EPS, PostScript, WMF и другие.
Во-первых, он кроссплатформенный (может запускаться в среде Windows, Linux, Mac). Во-вторых, он поддерживает большое число популярных векторных форматов, в числе которых SVG, SVGZ, EMF, DXF, EPS, PostScript, WMF и другие.
В редакторе есть и стандартные для любого векторного редактора средства для создания графики: формы, кривые, текст, заливка, полноценная поддержка слоев. Inkscape дает возможность выполнять различные действия с контурами, делать обводку, а также применять булевы операции (объединять, пересекать элементы, исключать один из другого и так далее). В распоряжении пользователя большая библиотека фильтров и специальный редактор, при помощи которого можно создавать собственные эффекты. В программе реализована поддержка графических планшетов, благодаря чему в ней можно вручную рисовать, управляя наклоном и силой нажатия пера.
Стоит обратить внимание на встроенные средства для векторизации растровых изображений. Чтобы при трассировке фотографий учитывались важные объекты на переднем плане, задействуется алгоритм SIOX (Simple Interactive Object Extraction), помогающий определить такие объекты автоматически.
⇡ ZebraTRACE — бесплатное создание гильошей
Любые денежные банкноты, а также документы государственной важности (дипломы, грамоты, удостоверения и так далее) легко узнать с первого взгляда. Эту «узнаваемость» дизайну документа придают тонкие повторяющиеся узоры, которые проходят по всему основному рисунку. Такие линии называются гильошем.
Гильоши можно рисовать вручную в векторном редакторе, однако без специальных дополнений и навыков создания подобных узоров, этот процесс может затянуться. Бесплатная утилита ZebraTRACE помогает в решении таких задач.
Эта программа трассирует изображения и совмещает их с узором гильоша. ZebraTRACE использует параметрическую генерацию гильоша. Каждый тип узора, который можно создать с помощью приложения, определяется математической формулой. Так что при наличии желания и свободного времени для экспериментов пользователь может получить уникальные рисунки.
Создавать новые гильоши очень просто. Попробуйте внести незначительные изменения в формулу генерации узора, например поменяв значение коэффициента с 2 на 3, и рисунок изменится. Для тех, кто не желает заниматься творчеством с ZebraTRACE, в программу включено полтора десятка предварительных настроек с формулами, позволяющих получить наиболее распространенные гильоши.
Для тех, кто не желает заниматься творчеством с ZebraTRACE, в программу включено полтора десятка предварительных настроек с формулами, позволяющих получить наиболее распространенные гильоши.
⇡ Заключение
Бесплатные инструменты для работы с векторной графикой встречаются не так часто, как того хотелось бы, тем не менее они есть. Радует и то, что с развитием стандарта HTML5 и прочих веб-технологий стало возможным использование браузера в качестве редактора векторной графики — раньше о таком можно было только мечтать. Для несложных проектов подобные инструменты экономят массу времени, а если взять на вооружение Inkscape, вообще можно отказаться от приобретения векторного редактора для нужд дизайна.
Как перевести растровое изображение в векторное быстрым способом в Adobe Illustrator.
Скачать материалы урока
При работе с графическими редакторами, особенно веб-дизайнерам, иногда требуется перевести растровое изображение в векторное. Это бывает необходимо в разных случаях, например, если вы нарисовали логотип в фотошопе, а позднее его потребовалось перевести в векторный формат для печати на большом плакате. Ну или другие случаи, просто векторный формат достаточно универсальный и отлично подходит для печати крупномасштабных баннеров, наклеек и т.п..
Это бывает необходимо в разных случаях, например, если вы нарисовали логотип в фотошопе, а позднее его потребовалось перевести в векторный формат для печати на большом плакате. Ну или другие случаи, просто векторный формат достаточно универсальный и отлично подходит для печати крупномасштабных баннеров, наклеек и т.п..
Для подготовки изображения к дальнейшему переводу его в векторный формат нам понадобится растровый редактор. Так как Illustrator не умеет работать в полной мере с растровыми изображениями, воспользуемся фотошопом.
Рассмотрим два случая, в первом необходимо перевести в вектор логотип, который подготовлен в программе фотошоп и содержит рабочие слои, во втором случае требуется перевести в вектор обыкновенную картинку.
1. Подготавливаем изображение в фотошопе
В случае, если у вас имеется исходник фотошоп с рабочими слоями, то необходимо подготовить каждый слой для перевода в векторный формат. Если же вы хотите перевести в вектор обычную картинку, то подготовка потребуется не всегда. Как и писал ранее, в качестве примера для первого случая, я буду использовать простой логотип, который выполнен в программе фотошоп и имеет рабочие слои.
Как и писал ранее, в качестве примера для первого случая, я буду использовать простой логотип, который выполнен в программе фотошоп и имеет рабочие слои.
Открываем исходник и подготавливаем слои логотипа к переводу в вектор, для этого необходимо разделить логотип на части. В данном случае я разделю логотип на надпись «BEaM M», изображение женщины, изображение сердца и подпись под логотипом «все для мамочек». Каждый из слоев, кроме надписи «все для мамочек», необходимо сохранить отдельным изображением на белом фоне, при этом каждое изображение должно быть черным.
Берем слой с надписью (названием логотипа), выбираем в верхнем меню «Изображение» — «Коррекция» — «Уровни», либо нажимаем комбинацию клавишь «Ctrl + L» и в появившемся окне настроек выставляем ползунок выходных значений в крайнее левое положение.
Данное действие перекрасит изображение в черный цвет. После этого просто сохраняем получившуюся картинку в формате jpg («Файл» — «Экспортировать» — «Сохранить для web»). Таким образом необходимо поступить со всеми слоями логотипа, кроме надписи под логотипом. В итоге получаем набор изображений в формате jpg, как на картинке ниже, только каждый элемент должен быть отдельной картинкой.
Таким образом необходимо поступить со всеми слоями логотипа, кроме надписи под логотипом. В итоге получаем набор изображений в формате jpg, как на картинке ниже, только каждый элемент должен быть отдельной картинкой.
Не нужно перемещать элементы, т.е. не менять их положение при сохранении в jpg, чтобы в дальнейшем мы могли просто их наложить слоями друг на друга и собрать точно такой же логотип, который был в исходнике фотошоп. Если не поняли о чем речь, посмотрите далее, когда в иллюстраторе я буду преобразовывать изображения в вектор, вам все станет понятно.
2. Переводим изображения в вектор и собираем логотип
Открываем Adobe Illustrator и создаем холст размером, соответствующим сохраненным изображениям, в данном случае у меня получился размер 500×229 пикселей.
Теперь перетаскиваем мышкой одно из изображений на холст в Illustrator и устанавливаем его точно по центру, чтобы все направляющие краев совпали.
Далее в верхнем меню выбираем «Объект» — «Растрировать», при этом слой изображения должен быть выделен.
Затем в верхнем меню выбираем «Объект» — «Трассировка изображения» — «Создать» и кликаем на значок настройки трассировки в верхней панели меню. В открывшемся окне настроек выставляем нужные значения, лини делаем ровные и плавные, после чего закрываем окно настроек.
Теперь в верхнем меню выбираем «Объект» — «Разобрать» и в открывшемся окне ставим обе галочки, после чего нажимаем «Ок».
После данных действий мы получим разобранное изображение на слои, которые будет видно в панели слоев. Необходимо удалить лишние слои с белым фоном, оставить только нужные слои с буквами.
Таким образом мы получили каждую букву в векторном формате на отдельном слое, что и требовалось. Далее такми же образом поступаем со всеми изображениями, получив логотип из группы слоев в векторном формате. Остается только раскрасить каждый объект в нужные цвета или наложить градиент и логотип в векторном формате готов. Надпись под логотипом «все для мамочек» — таким образом сделать не получится, так как буквы слишком тонкие и при трассировке они немного искозятся, поэтому данный шрифт придется подобрать или сделать похожим. Вообще, надпись «BEaM M» — было бы тоже, в лучшем случае, сделать шрифтом, после чего буквы приобразовать в кривые, но шрифт не всегда удается найти, поэтому мы поступили иначе.
Вообще, надпись «BEaM M» — было бы тоже, в лучшем случае, сделать шрифтом, после чего буквы приобразовать в кривые, но шрифт не всегда удается найти, поэтому мы поступили иначе.
Переводим обычную картинку в вектор
Во втором случае требуется перевести какое-то обычное растровое изображение в векторное. Для этого нам уже не понадобиться фотошоп, просто открываем изображение программой Adobe Illustrator и выделив слой данной картинки выбираем в верхнем меню «Объект» — «Растрировать» и в открывшемся окне нажимаем «Ок».
После этого, опять же, как и в первом случае выбираем в верхнем меню «Трассировка изображения» — «Создать». Ну и кликаем по появившемуся в верхней панели значку настроек трассировки. и в открывшемся окне настраиваем на свой вкус. Настройки трассировки позволяют отрегулировать количество деталей, добавить или сгладить углы, выбрать цветовую палитру и многое другое.
Конечно в векторном формате невозможно получить изображение идентичное фотографии, потому что растровая графика, основанная на пикселях (точках) позволяет сделать больше детализацию и цветовые переходы, нежели векторная графика, основанная на линиях.
После всех действий разбираем изображение, как и в первом случае «Объект» — «Разобрать», ставим обе галочки, нажимаем «Ок» и получаем векторное изображение, состоящее из множества слоев.
Как видите, на скриншоте выше, по направляющим видно наличие слоев. Вот таким образом быстро и просто можно превратить растровое изображение в векторное.
Естественно, стоит понимать, что чем сложнее изображение, тем больше слоев оно будет содержать и соответственно, тем больше будет весить. Подготовка изображения в фотошопе может потребоваться, например в случае, когда вам нужен объект, без заднего фона, т.е. в фотошопе удаляем фон и картинку без фона переводим в векторный формат.
Перевести растровое изображение в векторное фотошоп. Как перевести растровое изображение в векторное в фотошопе
На просторах рунета я нашел изображение логотипа. Можно ли перевести её из растра в вектор в Фотошопе, причем автоматически? Нет, нельзя. Увы, пока тенденции вектора в Фотошопе таковы, все что в этом направлении было сделано, осталось неизменно ещё 5 версий назад. С тех пор оно не трогалось, не изменялось и ничего нового в векторе не добавлялось. Вам нужны были векторные инструменты в фотошопе? Вот они, хотите больше? Что вообще вы забыли в Фотошопе, осваивайте Иллюстратор. Примерно такой ход мысли двигал разработчиками, внедрявшими самые простые векторные операции в Фотошоп. А теперь перейдем к делу.
Увы, пока тенденции вектора в Фотошопе таковы, все что в этом направлении было сделано, осталось неизменно ещё 5 версий назад. С тех пор оно не трогалось, не изменялось и ничего нового в векторе не добавлялось. Вам нужны были векторные инструменты в фотошопе? Вот они, хотите больше? Что вообще вы забыли в Фотошопе, осваивайте Иллюстратор. Примерно такой ход мысли двигал разработчиками, внедрявшими самые простые векторные операции в Фотошоп. А теперь перейдем к делу.
Перевод растра в вектор осуществляется через области выделения. Вначале мы создаем выделение, затем линии выделения переводим в векторные контуры, затем векторные контуры заливаем слоями заливки, создавая таким образом векторную маску. Для того что бы разобраться во всем этом не на уровне армейских команд — кликни сюда, кликни туда, стоит научиться работать с инструментами рисования вектора, понять как векторные контуры могут взаимодействовать друг с другом, и узнать как же создать векторную маску. Но не переживайте, вам не обязательно усаживаться за чтение до выходных, вы и так поймете как перевести растр в вектор в Фотошопе, если дочитаете статью до конца.
Выделение логотипа
Особо отмечу, чтобы перевод в вектор получился качественный, сама картинка должна быть большого размера. Это справедливо в случае трассировки в Иллюстраторе, а для Фотошопа это ещё важнее. Мое изображение имеет 1500 пикселей в ширину, когда мы закончим перевод в вектор, я покажу, как Фотошоп переводит маленький изображения и мы сравним результаты.
- Выбирайте инструмент Magic Wand Tool
- Настройте в опциях Tolerance 20 или 30.
- Там же кликните по иконке Add to Selection. Подробно о их работе я писал в статье Add, Subtract, Intersect и Exlude в Фотошопе где речь шла об инструментах вектора, но в выделении эти опции работают так же.
Мне честно говоря все равно как вы выделите логотип, хоть в ручную лассо, хоть через Color Range. Просто в данной ситуации, конкретно на этом изображении проще всего это сделать инструментом Magic Wand Tool.
Переводим выделение в векторный контур
Не переключайтесь с инструмента Magic Wand Tool.
- Правой кнопкой мыши кликните по области выделения.
- Из появившегося меню выберите Make Work Path.
- В появившемся окне настройте толерантность на 1,0 Чем выше значение толерантности, тем более плавными, стилизованными и неточными будут наши контуры.
На нижеприведенной иллюстрации я выбрал инструмент Path Selection Tool и выделил контур, что бы он был вам виден.
Сохранение контура в палитре Path
Эта операция не обязательна, но желательна.
- В появившемся окне введите имя и нажмите ОК.
Переключитесь на палитру Path. Если вы не можете её найти нажмите Window > Path
Кликните дважды по контуру в палитре.
Создание векторной маски
Процесс создания векторной маски отлично описан в моей статье Векторная маска в фотошопе. Осуществим этот процесс быстро и без деталей.
Убедитесь, что ваш конур выделен в палитре Path
Выберите из меню Layer > New Fill Layer > Solid Color
В появившемся окне выберите цвет и кликните ОК
Вот и все. Точнее было бы все если бы это не был hronofag.ru Помните я говорил вам, что чем меньше изображение, тем хуже оно переведется. Готов поспорить на руках у вас какой-то грязный скан засунутый в Ворд, который заказчик требует перевести в вектор? Я угадал? При этом изображение пережато JPG сжатием, уменьшено, потом увеличено, затем опять уменьшено до размеров аватарки, и ещё на него пролили кетчуп. Можно ли качественно перевести в Фотошопе в вектор такую картинку?
Точнее было бы все если бы это не был hronofag.ru Помните я говорил вам, что чем меньше изображение, тем хуже оно переведется. Готов поспорить на руках у вас какой-то грязный скан засунутый в Ворд, который заказчик требует перевести в вектор? Я угадал? При этом изображение пережато JPG сжатием, уменьшено, потом увеличено, затем опять уменьшено до размеров аватарки, и ещё на него пролили кетчуп. Можно ли качественно перевести в Фотошопе в вектор такую картинку?
Для начала посмотрите на наш логотип. Не смотря на отличное разрешение, четкие края Фотошоп не сумел создать хорошие и ровные контуры. Иллюстратор делает это в 100 раз лучше, но статья не про иллюстратор. Как видите контуры не везде ровные, даже в прямоугольных частях логотипа. А окружности совсем косые.
Теперь я уменьшу изображение в 2 раза, затем еще в 2 раза и покажу вам результат перевода в вектор.
Вот вам и наглядный пример, того как размер растрового изображения влияет на качество трассировки. И это при том что изображение весьма качественное не смотря на размер. Ну ка, уменьшу ка я качество. Сохраним картинку в JPG при наихудшем качестве.
И это при том что изображение весьма качественное не смотря на размер. Ну ка, уменьшу ка я качество. Сохраним картинку в JPG при наихудшем качестве.
Переведем в вектор. Отличный результат, не хватает только кетчупа. В самый раз довольному заказчику, обработка под гранж или винтаж!
И все же я слегка манипулирую правдой. Дело в том, что все это резонно для Иллюстратора, который создает вектор на основе картинки. Фотошоп не создает вектор на основе картинки, он создает контуры на основе выделения. Логично, чем качественнее и ровнее выделение, тем ровнее получатся кривые. И инструмент Волшебная палочка, которым мы выделяли эти области, уже не подойдет для выделения таких жутких изображений. Да, вы сумеете сделать качественные выделения, задействовал все инструменты выделения, сумеете даже увеличить их и создать на основе них более менее ровный контур, который все равно будет не идеальным. Идти таким путем просто потеря времени. Единственный рабочий вариант — отрисовать логотип с нуля в Фотошопе.
Пока моя заметка о масках в Фотошопе не остыла, срочно хочу осветить вопрос перевода растра в вектор. Два дня назад, я зашел в свой хронофагский Google Analytic и что же я увидел. Оказывается некоторые попадают на мой сайт по запросу «растр в вектор», а между тем, на моем сайте нет ни одной толковой заметки на данную тему. Люди же мучают Google на перевод растра в вектор в Corel Draw, Illustrator и даже Adobe Photoshop . Начнем с Фотошопа.
Из растра в вектор. Зачем это нужно?
Фотошоп — растровая программа. Вектор в нем присутствует в виде векторных контуров. Как таковых, векторных объектов в Фотошопе нет. Но есть есть векторные контуры, которые могут быть преобразованы в векторную маску. Маска накладывается на эффект или объект и получается вектор в фотошопе. Содержимое такого объекта все равно растровое, но может преобразовываться в вектор при сохранении в некоторые форматы.
Например, мы можем создать заливку и натянуть на неё векторную маску. В Фотошопе есть целая группа инструментов, которые делают такое бесплатно и автоматически, это группа векторных примитивов. Подробнее читайте мою статью Векторные примитивы в Фотошопе или . Итак контур будет векторным. Заливка внутри растровой.
В Фотошопе есть целая группа инструментов, которые делают такое бесплатно и автоматически, это группа векторных примитивов. Подробнее читайте мою статью Векторные примитивы в Фотошопе или . Итак контур будет векторным. Заливка внутри растровой.
Фотошоп не работает с вектором на полную мощь. Лишь использует его преимущества там да тут. Но даже в Фотошопе растровые объекты можно превратить в векторные. Зачем это нужно если есть Иллюстратор? Ну как вам сказать. При активной работе с графикой возникают разные ситуации. Иногда проще на месте перевести выделение в контур, нежели уходить с головой в Иллюстратор и заниматься там трассированием. Чтобы прополоть грядку клубники на даче не нужно вызывать комбайн. В конце концов не все хотят, или умеют пользоваться Иллюстратором, не всем он нужен, не все могут его себе поставить, а перевести в вектор закорючку нужно здесь и сейчас. Усаживаться с тремя томами по Иллюстратору на пару недель для этого вовсе необязательно.
Перевод растра в вектор в Фотошопе
Что именно способен перевести в вектор Фотошоп? Что угодно, если вы заранее выделите этот объект инструментами группы Select . Фотошоп конвертирует в контур любое выделение. Об инструментах выделения можно прочесть в статье Примитивах выделения в Фотошопе . Приведу рабочий пример. Много лет назад ко мне обратился очень непростой заказчик, затребовавший непростой сайт. Для сайта необходимо было выполнить различный арт, и я решил нарисовать его в фотошопе. В ходе рисования я перевел его в вектор, и сейчас я расскажу как. Вот одно из подобных изображений, которое я рисовал кистью с твердыми краями на планшете. Я обвел оригинального Витрувианского человека, видоизменил его и нарисовал свое, отличное от оригинала, лицо. Идея векторизировать арт пришла случайно. Но реализовав её, я получил возможность как угодно масштабировать человека. Более того, ранее рваные края и неровности после векторизации сгладились.
Фотошоп конвертирует в контур любое выделение. Об инструментах выделения можно прочесть в статье Примитивах выделения в Фотошопе . Приведу рабочий пример. Много лет назад ко мне обратился очень непростой заказчик, затребовавший непростой сайт. Для сайта необходимо было выполнить различный арт, и я решил нарисовать его в фотошопе. В ходе рисования я перевел его в вектор, и сейчас я расскажу как. Вот одно из подобных изображений, которое я рисовал кистью с твердыми краями на планшете. Я обвел оригинального Витрувианского человека, видоизменил его и нарисовал свое, отличное от оригинала, лицо. Идея векторизировать арт пришла случайно. Но реализовав её, я получил возможность как угодно масштабировать человека. Более того, ранее рваные края и неровности после векторизации сгладились.
Находим изображение для трассирования
Я подыскал в Google Картинки бабочку. Её мы и переведем в вектор. Учтите, что чем больше изображение, тем ровнее получится наш векторный объект. Это справедливо и для Фотошопа и для Иллюстратора. Под большим изображением я понимаю картинку от 1000 пикселей в ширину и больше. Моя бабочка к примеру от 2000 пикселей.
Под большим изображением я понимаю картинку от 1000 пикселей в ширину и больше. Моя бабочка к примеру от 2000 пикселей.
Выделяем объект
Выберите из меню Tool самую обычную волшебную палочку Magic Wand Tool и кликните по белой области. Так мы создали область выделения, но выделить нужно бабочку.
Зайдите в Select > Inverse или кликните по рабочей области и из появившегося меню выберите Select Inverse . Смысл в том, что созданное выделение надо инвертировать чтобы выделить бабочку. Честно говоря мне совершенно все равно как вы будете создавать ваше выделение. Хоть вручную обводите лассо, это не имеет никакого значения.
Создаем векторный контур
У нас есть выделенная область, теперь конвертируем её в векторный контур path . Выберите любой инструмент выделения вроде Lasso Tool, Rectangular Marquee Tool или Magic Wand Tool . Кликните по области выделения правой кнопкой мыши и в появившемся меню выберите Make Work Path . В появившемся меню установите степень сглаживания Tolerance по вкусу. Зависимость простая. Чем выше цифра, тем выше сглаживание. Чем ниже цифра, тем ниже сглаживание. Высокое сглаживание означает более низкое количество векторных узелков и более неточное следование растровому контуру. В случае с моим Витрувианским человеком именно такого эффекта я и добивался.
В появившемся меню установите степень сглаживания Tolerance по вкусу. Зависимость простая. Чем выше цифра, тем выше сглаживание. Чем ниже цифра, тем ниже сглаживание. Высокое сглаживание означает более низкое количество векторных узелков и более неточное следование растровому контуру. В случае с моим Витрувианским человеком именно такого эффекта я и добивался.
Итак, в палитре Path у нас появился рабочий контур. Если у вас нет палитры Path откройте её Windows > Path Рабочая область палитры Path похожа на десктоп или временное пристанище. На ней могут появляться разные контуры, но если вы позаботитесь о последовательном сохранении, со временем они исчезнут. Сделайте двойной клик по контуру Work Path и сохраните контур отдельно. Контуры в области Path работают так же как слои в палитре Layers . Если контур выделен, значит он активен и с ним можно работать.
Инструменты для работы с контурами в фотошопе — Path Selection Tool и Direct Selection Tool . У нас есть контур, но нет объекта. Если вы читали серию моих заметок о векторе в фотошопе вы уже знаете, что вектор в фотошопе представлен в виде векторной маски для какого-то эффекта или графики. Еще вектор может присутствовать в виде умного слоя, ссылающегося на импортированный фаил Иллюстратора, но это оставим для другой заметки. Выделите контур инструментом Path Selection Tool или в палитре контуров Path . Нажмите Layer > New Fill Layer > Solid Color Мы создали слой заливки, которому сразу присваивается векторная маска в виде нашего контура.
У нас есть контур, но нет объекта. Если вы читали серию моих заметок о векторе в фотошопе вы уже знаете, что вектор в фотошопе представлен в виде векторной маски для какого-то эффекта или графики. Еще вектор может присутствовать в виде умного слоя, ссылающегося на импортированный фаил Иллюстратора, но это оставим для другой заметки. Выделите контур инструментом Path Selection Tool или в палитре контуров Path . Нажмите Layer > New Fill Layer > Solid Color Мы создали слой заливки, которому сразу присваивается векторная маска в виде нашего контура.
Доработка векторного контура
Пользуясь материалами, которые я описал в статьях Векторные инструменты рисования в Фотошопе и Add, Subtract, Intersect и Exlude в Фотошопе усложним рисунок. Я взял инструмент Pen Tool , выделил маску слоя заливки. В настройках Pen Tool выставил Subtract и дорисовал некоторые элементы нашей бабочке. Вырезал узоры на крыльях, а ножки и усики сделал толще.
Создание произвольной фигуры Custom Shapes
Вы всегда можете сохранить полученный объект в произвольные фигуры Custom Shapes . Некоторое время назад я упоминал о том как это можно сделать в статье Custom Shape Tool в Фотошопе . Выделите слой с бабочкой и нажмите Edit > Define Custom Shape Наша бабочка появилась в фигурах инструмента Custom Shapes Tool .
А вот то, что у нас получилось в итоге:
Перевод растровой фотографии в вектор в Фотошопе совершенно бессмысленное занятие. Но иногда подобные техники могут пригодиться для побочных работ с графикой и не только.
Перевод из растра в вектор фотографии в фотошопе
Фотошоп не создан для перевода растровой графики в вектор. В нем, однако, присутствуют несколько спец-эффектов, которые визуально создают подобие векторного изображения. А при помощи описанной мною техники можно и из них сделать векторное изображение в Фотошопе. Возьмем для примера обычную фотографию, сделанную моим знакомым фотографом.
Одним из упомянутых мною эффектов является Filter > Artistic > Cutout Оставляю настройки на вашей совести. Изображение должно получиться максимально реалистичным, но сильно сглаженным. На этом можно было бы остановиться, изображение уже выглядит «векторно», но оно по прежнему растровое.
Теперь нужно создать векторные области равные количеству цветов на фотографии. Выберите палочку Magic Wand Tool и убедитесь, что в настройках не отмечена галочка Contiguous . Выделите первую область и проделайте весь, описанный мною выше, путь. Из выделения создайте контур, из контура залитую векторную маску и так далее.
Итого, вся фотография преобразована в векторные области. Последнюю белую область мы не будем преобразовывать в вектор. Просто нарисуйте большой белый квадрат инструментом Rectangle Tool и поместите его под все слои. После легкой чистки и доработки контуров фотография выглядит так, как на картинке ниже. И ещё раз, подобная работа не предназначена для Фотошопа и является скорее извращением. Но, это можно сделать, и в различных ситуациях подобные приемы могут пригодиться. Обработка фотографии заняла у меня 10 минут, так что подобная работа не отнимает массу времени. И помните, чем большего размера фотографию вы разложите таким образом на слои, тем лучше и эластичнее контур сможет обогнуть области выделения. Тем менее угловатой и грубой получится наш вектор в Фотошопе. Различные настройки Toleranse при создании контура тоже дадут разный результат. Удачных экспериментов!
Но, это можно сделать, и в различных ситуациях подобные приемы могут пригодиться. Обработка фотографии заняла у меня 10 минут, так что подобная работа не отнимает массу времени. И помните, чем большего размера фотографию вы разложите таким образом на слои, тем лучше и эластичнее контур сможет обогнуть области выделения. Тем менее угловатой и грубой получится наш вектор в Фотошопе. Различные настройки Toleranse при создании контура тоже дадут разный результат. Удачных экспериментов!
Несмотря на то, что Photoshop редактор растровой графики, в наборе его инструментов предусмотрены и некоторые векторнык инструменты. Векторные инструменты предназначены прежде всего для создания редактируемых кривых — контуров. Для того, что бы освежить вашу память, напомним, что отличие между растровой и векторной графики состоит в способе хранения и описания графической информации. Векторные рисунки хранятся в виде математически описанных кривых, которые не теряют в качестве при маштабировании, в любой момент подлежат незатруднительному и гибкому редактированию. Для начала рассмотрим принцип построения векторных кривых.
Для начала рассмотрим принцип построения векторных кривых.
Векторные контуры строятся на отрезках, которые имеют ключевые узлы и котрольные точки. Ключевые узлы ограничевают отрезок с двух сторон а котрольные точки позволяют управлять изгибом кривых.
Для создания кривых используются инструменты группы Pen . Инструмент Pen Tool предназначен для создания кривых по ключевым узлам. Принцип действия этого инструмента заключается в указании ключевых точек отрезка контура. Если при указании контрольной точки, не отпуская кнопку мыши двигать её, то у ключевой точки появится отрезок, содержащий контрольную точку . Дальнешие движения мышью уже напрямую воздействуют на контрольную точку, и, в свою очередь, на изгиб отрезка. Следующий щёлчёк левой кнопкой мыши установит следующую контрольную точку, и т.д.
Инструмент Pen tool может работать в двух режимах — создание кривых и создание так называемых форм — замкнутых векторных областей.Переключение между этими режимами осуществляется кнопками — режим создания контура, — режим создание формы. Если вы работаете в режиме создания форм, то создаваемый вами контур будет считаться всегда замкнутым и, как следствие, залитым выбранным вами цветом. Физически в палитре Layers создаётся слой-маска на основе векторного рисунка. Сам слой заливается выбранным вами цветом (цвет выбираете на палитре свойств).
Если вы работаете в режиме создания форм, то создаваемый вами контур будет считаться всегда замкнутым и, как следствие, залитым выбранным вами цветом. Физически в палитре Layers создаётся слой-маска на основе векторного рисунка. Сам слой заливается выбранным вами цветом (цвет выбираете на палитре свойств).
Принцип работы с векторной маской незначительно отличается от принципа работы с растровой маской, отличаются только средства. Если в случае работы с растровой маской вы изменяли её посредством инструментов рисования, то в данном случае изменение формы маски происходит при помощи векторного инструментария.
Для того, что бы преобразовать векторную маску в растровую, нужно вызвать контекстное меню векторной маски и выбрать пункт Rasterize Mask . В результате вы получите обычную маску слоя. В остальном работа с маской слоя в векторном варианте не отличается от работы в растровом варианте.
Векторные рисунки удобны тем, что в любой момент очень удобно можно изменить форму кривых этого рисунка. Для этого существует ряд инструментов. Например инструмент (добавление ключевых точек — узлов) — добавляет ключевые точки на кривой в том месте где вы щёлкните. Инструмент может удалять лишние точки на контуре при щелчке на удаляемой точке. На самом деле переключатся на эти инструменты совсем не обязательно. Обратите внимание на переключатель Auto Add/Delete на палитре свойств. В случае если этот режим включен (установлен флажок), то инструмент Pen Tool автоматически будет переключатся на инструмент добавления точки (когда вы его поместите над контуром) и инструмент удаления точки (когда вы его поместите над уже существующей точкой). Если режим отключить, то удаление и добавление точек будет возможно только при использовании соответствующих инструментов.
Для этого существует ряд инструментов. Например инструмент (добавление ключевых точек — узлов) — добавляет ключевые точки на кривой в том месте где вы щёлкните. Инструмент может удалять лишние точки на контуре при щелчке на удаляемой точке. На самом деле переключатся на эти инструменты совсем не обязательно. Обратите внимание на переключатель Auto Add/Delete на палитре свойств. В случае если этот режим включен (установлен флажок), то инструмент Pen Tool автоматически будет переключатся на инструмент добавления точки (когда вы его поместите над контуром) и инструмент удаления точки (когда вы его поместите над уже существующей точкой). Если режим отключить, то удаление и добавление точек будет возможно только при использовании соответствующих инструментов.
Управление изгибом кривых осуществляется через контрольные точки. Для выбора контрольной точки используется инструмент Direct Selection Tool . Выбрав узел для редактирования (щелчёк этим инструментом по редактируемому узлу). Затем двигая контрольные точки вы влияете на изгиб кривой в области выбранного узла. Также при помощи этого инструмента вы можете перемещать выбранные узлы. Инструмент Path Selectional Tool предназначен для работы с кривой в целом, как с объектом — для перемещения и трансформации. Для векторных объектов применяется режим Free Transform, точно такой же как и для растровых областей.
Затем двигая контрольные точки вы влияете на изгиб кривой в области выбранного узла. Также при помощи этого инструмента вы можете перемещать выбранные узлы. Инструмент Path Selectional Tool предназначен для работы с кривой в целом, как с объектом — для перемещения и трансформации. Для векторных объектов применяется режим Free Transform, точно такой же как и для растровых областей.
Важным инструментом работы с ключевыми узлами является инструмент под названием Convert Point Tool . Смысл этого инструмента заключается в преобразовании типа узла . В векторной графике Photoshop различают два типа ключевых узлов — сглаженные (smooth) и угловые (corner) . Смысл сглаженных ключевых узлов заключается в том, что контрольные точки двух кривых, сходящихся в одном узле Всегда находятся на одной виртуальной линии .
Другой тип узла, как мы говорили, называется угловым. Смысл этого типа заключается в том, что виртульные линии, проходящие через контрольную точку одного из отрезков и общий ключевой узел обоих отрезков, могут сходится под любым углом.
Инструмент преобразования типов работает следующим образом — если узел сглаженный (а по умолчанию узлы создаются сглаженными) то щелчёк инструментом преобразования изметит тип узла на угловой. Если после нажатия кноки мыши не отпускать её, а просто потянуть, вы сможете управлять изгибом отрезка в конкретном узле.
Начали мы с того, что выделили два режима работы инструмента Pen Tool. Первый — режим созданияя форм, а второй — ржим создания контуров. Остановимся подробнее на режиме работы с контурами.
В этом случае ваш контур не будет автоматически заливаться и образовывать векторную маску слоя и слой. В данном случае ваш контур будет исключительно виртуальным и не имеющим отношение к слоям. Для работы с такими контурами существует палитра под названием Path. В этой палитре сосредоточены все операции с контурами.
В палитре Path контуры (пути) размещаются как слои в палитре Layers, причём на одном векторном слоеможет находится несколько несвязанных между собой векторных контуров. В нижней строке палитры Path находятся пиктограммы управления контурами. До боли знакомые пиктограммы с мусорником и чистым листиком, свому назначению не изменили и в этой палитре, т.е. соответственно это удаление векторного слоя и создание пустого векторного слоя.
В нижней строке палитры Path находятся пиктограммы управления контурами. До боли знакомые пиктограммы с мусорником и чистым листиком, свому назначению не изменили и в этой палитре, т.е. соответственно это удаление векторного слоя и создание пустого векторного слоя.
До сих пор мы задумывались для чего в таком абсолютно растровом редакторе как Photoshop нужны эти векторные инструменты. Простой пример использования векторов в Photoshop — это опять таки работа с выделениями. Как вы видите из рисунка, ряд пиктограмм палитры Path предназначен для преобразования контура (пути) в контур выделения и наоборот. На сам деле после получения некоторых навыков работы с контурами вы поймёте, что намного легче бывает подстроить векторный контур под форму выделяемой области чем, даже воспользоваться достаточно гибкой быстрой маской. Поэтому если вы хотите подредактировать выделение вы всегда можете преобразовать его в путь (контур), затем подредактировать его и опять преобразовать в выделение. Если вы хотите применить традиционные для контуров выделения операции типа Stroke и Fill то они тоже в вашем распоряжении.
Логические операции работают несколько неожиданно. Вы можете создавать пути в любом из логических режимов, будь то сложение или вычитание. На этом этапе вы никаких действий не заметите. Но не обольщайтесь тем, что вы нашли баг в практически безупречной программе. На самом деле Photoshop запоминает в каком режиме вы создавали контур (контора пишет…) и как только вы прикажете программе создать контур выделения из вашей мешанины путей, то Photoshop всё припомнит и произведёт все операции которые вы ему прописали при создании путей. Диалоговое окно создания контура выделения из пути позволяет задать самые важные настройки касающиеся контуров выделения (но это только в том случае, если вы воспользуетесь командой Make Selection меню палитры Path).
Обратите внимание, что вы можете задать радиус растушовки (Feather), включить или отключить сглаживание Anti-Aliased. В разделе Operation вы можете установить логический режим для вновь создаваемого выделения. Опиции данного раздела становятся доступными только в том случае, если один контур выделения уже существует. Соответственно если вы выберете операцию New Selection то создаваемое выделение заместит собой уже существующее выделение; опция Add to Selection добавит к уже существующему выделению выделение создаваемое из контура; Substruct from Selection — вычтет создаваемый контур из сущесьтвующего выделения.
Соответственно если вы выберете операцию New Selection то создаваемое выделение заместит собой уже существующее выделение; опция Add to Selection добавит к уже существующему выделению выделение создаваемое из контура; Substruct from Selection — вычтет создаваемый контур из сущесьтвующего выделения.
Инструмент Free Form Tool позволяет создавать векторный контур в режиме простого рисования, наподобии кисти. Зажимаете левую кнопочку мыши и просто ведёте мышку рисуя необходимый вам контур. У этого инструмента есть одна главная особенность, которая уподобляет этот векторный инструмент инструменту Magnetic Lasso — это опция Magnetic . Принцип работы такой же, инструмент ищет контрастные границы и прокладывает контур только там. А в остальном контур создаваемый этим инструментом не отличается от обычного контура.
- Просмотров: 58428
В этом уроке мы изучим основы рисования векторных фигур в программе Photoshop CS6 с помощью простых инструментов группы «Фигуры»! Мы начнем с изучения работы инструментов «Прямоугольник» (Rectangle Tool), «Прямоугольник с закругленными краями» (Rounded Rectangle Tool), «Эллипс» (Ellipse Tool), «Многоугольник» (Polygon Tool) и «Линия» (Line Tool). Далее мы научимся выбирать цвета заливки и обводки для фигур, изменять внешний вид обводки, редактировать фигуры за счет полезных свойств слоев-фигур и многое другое! Нам надо многое изучить, поэтому в этом уроке мы сфокусируемся на работе и свойствах пяти основных инструментов группы геометрических фигур. В следующем уроке мы научимся добавлять более сложные фигуры в наш документ с помощью инструмента «Произвольная фигура»!
Далее мы научимся выбирать цвета заливки и обводки для фигур, изменять внешний вид обводки, редактировать фигуры за счет полезных свойств слоев-фигур и многое другое! Нам надо многое изучить, поэтому в этом уроке мы сфокусируемся на работе и свойствах пяти основных инструментов группы геометрических фигур. В следующем уроке мы научимся добавлять более сложные фигуры в наш документ с помощью инструмента «Произвольная фигура»!
Этот урок рассчитан для пользователей программы Photoshop CS6. Если вы работаете в более старой версии программы, то изучите исходный урок «Фигура и слой-фигура в Фотошоп» .
Большинство людей считают, что программа Photoshop используется только для обработки пиксельных изображений, и если бы вы попросили их порекомендовать вам хороший графический редактор, то в большинстве случаев ответ был бы «Adobe Illustrator». Действительно, возможности редактора Adobe Illustrator намного шире, чем программы Photoshop, но, тем не менее, как нам станет видно из этого и следующих уроков, различные инструменты группы «Фигуры» позволяют легко добавлять простые векторные изображения на рисунки и чертежи
Если вы не знаете, что такое векторная фигура и чем она отличается от пиксельной формы, изучите урок .
Инструменты группы «Фигуры»
Программа Photoshop предлагает нам на выбор шесть инструментов группы «Фигуры»: «Прямоугольник» (Rectangle Tool), «Прямоугольник с закругленными краями» (Rounded Rectangle Tool), «Эллипс» (Ellipse Tool), «Многоугольник» (Polygon Tool), «Линия» (Line Tool) и «Произвольная фигура» (Custom Shape Tool). Все эти инструменты расположены в одном месте на панели инструментов. По умолчанию, нам виден инструмент «Прямоугольник», но если мы кликнем по иконке инструмента и удержим нажатой кнопку мыши, то на экране появится выпадающее меню с перечнем других инструментов, из которых мы сможем выбрать нужный:
Нажатие на значок инструмента «Прямоугольник» позволит нам просмотреть другие инструменты группы фигуры
Я выберу первый инструмент в списке — инструмент «Прямоугольник»:
Векторные фигуры, контуры и пиксельные формы
Прежде чем мы начнем рисовать фигуры, нам необходимо указать программе Photoshop, какой тип фигуры мы хотим нарисовать, поскольку в действительности, программа Photoshop позволяет нам рисовать фигуры трех разных типов — векторные фигуры, контуры и пиксельные формы. Более подробно разницу между этими типами фигур мы рассмотрим в других уроках, но как мы с вами уже узнали из урока «Рисуем векторные фигуры и пиксельные формы в программе Photoshop CS6» , в большинстве случаев вы будете рисовать векторные фигуры. В отличие от пиксельных форм, векторные фигуры легко изменяемы, совершенно масштабируемы и не зависят от разрешения. Это означает, что мы можем редактировать, изменять их размеры, как пожелаем, и при этом качество изображения не потеряется. И на экране, и при дальнейшей печати края векторных фигур остаются четкими и заостренными.
Более подробно разницу между этими типами фигур мы рассмотрим в других уроках, но как мы с вами уже узнали из урока «Рисуем векторные фигуры и пиксельные формы в программе Photoshop CS6» , в большинстве случаев вы будете рисовать векторные фигуры. В отличие от пиксельных форм, векторные фигуры легко изменяемы, совершенно масштабируемы и не зависят от разрешения. Это означает, что мы можем редактировать, изменять их размеры, как пожелаем, и при этом качество изображения не потеряется. И на экране, и при дальнейшей печати края векторных фигур остаются четкими и заостренными.
Для того чтобы нарисовать векторные фигуры, а не контуры или пиксельные формы, выберите параметр «Фигура» (Shape) на панели настроек инструмента в верхней части экрана:
Выбираем на панели настроек режим инструмента «Фигура»
Заполнение фигуры цветом
Кликаем по значку образца цвета заливки
В результате, откроется диалоговое окно, где будет предложено выбрать один из четырех способов заливки фигуры, обозначенных отдельным значком. Слева направо можно увидеть значок «Нет цвета» (с красной диагональной полосой), значок заливки Цветом, значок Градиента и значок Узора:
Слева направо можно увидеть значок «Нет цвета» (с красной диагональной полосой), значок заливки Цветом, значок Градиента и значок Узора:
4 параметра заливки фигуры («Нет цвета», «Чистый цвет», «Градиент» и «Узор»)
Способ заливки «Нет цвета»
Как следует из названия, способ заливки «Нет цвета» (No Color) фигуру никаким цветом не заполняет. Вы можете спросить, зачем же нам нужна пустая фигура? Ну, в некоторых случаях, возможно, вам потребуется, чтобы у фигуры был только тонкий контур. Далее мы рассмотрим, как добавить к фигуре обводку, но если вы захотите, чтобы у фигуры был только контур без заливки цветом, выбирайте параметр «Нет цвета»:
При выборе параметра «Нет цвета» фигура никаким цветом не заполнится
Ниже приведен образец фигуры после применения параметра «Нет цвета». Всё, что мы видим — это тонкие очертания фигуры, так называемый «контур». Контур можно увидеть только в программе Photoshop, поэтому если вы начнете распечатывать документ или сохранять его в форматах JPEG или PNG, контур исчезнет. Чтобы сделать его видимым, нам нужно добавить к нему обводку, что мы и изучим далее, после того, как рассмотрим все опции заливки (Fill):
Чтобы сделать его видимым, нам нужно добавить к нему обводку, что мы и изучим далее, после того, как рассмотрим все опции заливки (Fill):
Когда в качестве способа заливки выбран параметр «Нет цвета», виден только контур фигуры (и то, только в программе Photoshop)
Способ заливки «Чистый цвет»
Для того чтобы заполнить фигуру цветом, выберите параметр «Чистый цвет» (Solid Color) (второй значок слева):
Кликаем по значку параметра «Чистый цвет»
После выбора параметра «Чистый цвет», выбираем цвет для фигуры, кликнув по одному из образцов цвета. Цвета, которые вы недавно использовали, появятся в ряду «Недавно использованные цвета» (Recently Used Colors) над основными образцами:
Выбираем цвет, кликнув по его образцу
Если среди образцов нет требуемого цвета, кликните по иконке Палитры цветов в правом верхнем углу диалогового окна:
Кликаем по иконке Палитры цветов
Затем в Палитре цветов выберите нужный цвет. Нажмите ОК для закрытия Палитры, когда вы определитесь с цветом:
Нажмите ОК для закрытия Палитры, когда вы определитесь с цветом:
В Палитре цветов выбираем цвет для заливки фигуры
Ниже представлена та же фигура, только на этот раз заполненная цветом:
Наша фигура теперь заполнена цветом
Способ заливки «Градиент»
Для того чтобы заполнить фигуру градиентной заливкой, выберите параметр «Градиент» (Gradient). Затем кликните по одной из миниатюр для выбора нужного образца градиента или создайте собственный с помощью опций, расположенных под миниатюрами градиентов. В отдельном уроке мы рассмотрим, как создавать и редактировать градиенты:
Сначала выбираем параметр «Градиент», а затем — нужный образец градиента
Ниже представлена та же фигура, только на этот раз заполненная градиентной заливкой:
Наша фигура теперь заполнена одним из образцов готовых градиентов
Способ заливки «Узор»
И, наконец, выбрав параметр «Узор» (Pattern), мы сможем заполнить фигуру узором. Кликните по одной из миниатюр, чтобы определиться с готовым узором. Первоначально в программе представлено не так много узоров, но вы также можете загрузить дополнительные узоры, скачанные из Интернета или созданные самостоятельно, кликнув по маленькому значку шестерни (под значком Палитры цветов) и выбрав пункт «Загрузить узоры» (Load Patterns) из появившегося меню:
Кликните по одной из миниатюр, чтобы определиться с готовым узором. Первоначально в программе представлено не так много узоров, но вы также можете загрузить дополнительные узоры, скачанные из Интернета или созданные самостоятельно, кликнув по маленькому значку шестерни (под значком Палитры цветов) и выбрав пункт «Загрузить узоры» (Load Patterns) из появившегося меню:
Сначала выбираем параметр «Узор», а затем — нужный образец узора
И вот как будет выглядеть фигура, заполненная одним из узоров программы Photoshop. Для того чтобы закрыть диалоговое окно «Заливка» (Fill), нажмите клавишу Enter (Win) / Return (Mac) или кликните по пустому месту на панели настроек. Если вы сомневаетесь в выборе правильного цвета, градиента или узора для фигуры, не переживайте, позже мы изучим, как их можно изменить:
Фигура, заполненная выбранным узором
Добавление к фигуре Обводки
По умолчанию, программа Photoshop не добавляет обводки по краям фигуры, однако добавить ее так же легко, как и выполнить заливку цветом. В действительности, опции параметров «Обводка» («Штрих») (Stroke) и «Заливка» (Fill) в версии программы Photoshop CS6 одинаковые, поэтому вы уже знаете, как их использовать!
В действительности, опции параметров «Обводка» («Штрих») (Stroke) и «Заливка» (Fill) в версии программы Photoshop CS6 одинаковые, поэтому вы уже знаете, как их использовать!
Чтобы добавить обводку, кликните по образцу цвета обводки на панели настроек:
Кликаем по образцу цвета обводки
В результате, откроется диалоговое окно с теми же самыми параметрами, что и для заливки, за исключением того, что теперь мы выбираем цвет для обводки. В верхней части окна опять находятся четыре значка «Нет цвета» (No Color), «Чистый цвет» (Solid Color), «Градиент» (Gradient) и «Узор» (Pattern). По умолчанию, выбран параметр «Нет цвета». Я, в свою очередь, выберу параметр «Чистый цвет» и затем в качестве цвета обводки установлю черный, выбрав его из образцов. Так же как и в случае с заливкой, если нужного вам цвета среди образцов нет, кликните по значку Палитры цветов в верхнем углу, чтобы выбрать нужный цвет вручную:
Выбираем для обводки параметр «Чистый цвет», а затем из образцов цвета выбираем нужный
Изменение ширины Обводки
Для того чтобы изменить ширину (толщину) обводки, воспользуйтесь параметром «Ширина» (Width), расположенным справа от образца цвета обводки на панели настроек. По умолчанию, его значение равно 3 pt. Для изменения ширины можно или ввести определенное значение прямо в окошко ввода данных (нажав Enter (Win) / Return (Mac) после ввода для подтверждения данных), или кликнуть по маленькой стрелке справа от значения и переместить бегунок:
По умолчанию, его значение равно 3 pt. Для изменения ширины можно или ввести определенное значение прямо в окошко ввода данных (нажав Enter (Win) / Return (Mac) после ввода для подтверждения данных), или кликнуть по маленькой стрелке справа от значения и переместить бегунок:
Изменяем ширину обводки
Опция «Выровнять края»
Если вы посмотрите далее в правую часть панели настроек, то увидите опцию «Выровнять края» (Align Edges). При включенной опции (с выставленной галочкой) программа Photoshop будет выравнивать края фигуры по пиксельной сетке, в результате чего они будут оставаться острыми и четкими:
Удостоверьтесь, что опция «Выровнять края» включена
Однако, для того чтобы опция «Выровнять края» работала, недостаточно просто выбрать ее. Также необходимо, чтобы ширина обводки была в пикселях (px), а не в пунктах (pt). Поскольку в настоящий момент ширина моей обводки измеряется в пунктах (единица измерения по умолчанию), я вернусь обратно и введу новое значение ширины, равное 10 пикселям (px):
Для того чтобы опция «Выровнять края» работала, установите ширину обводки в пикселях (рх)
Ниже к фигуре применена черная обводка шириной 10 рх:
Простая фигура с черной обводкой вокруг нее
После добавления фигуре обводки, если я вернусь обратно и кликну по образцу цвета заливки на панели настроек, выбрав способ заливки «Нет цвета» (No Color), у меня останется только контур фигуры с обводкой. Внутри фигура станет пустой. Может показаться, что фигура заполнена белым цветом, но это только потому, что цвет заднего фона документа белый, что мы и видим в действительности.
Внутри фигура станет пустой. Может показаться, что фигура заполнена белым цветом, но это только потому, что цвет заднего фона документа белый, что мы и видим в действительности.
Та же самая фигура, с параметром заливки «Нет цвета»
Дополнительные опции обводки
По умолчанию, программа рисует обводку в виде непрерывной линии, но мы можем изменить это, кликнув по кнопке «Задать тип штриха фигуры» (Stroke Options) на панели настроек:
Кликаем по кнопке «Задать тип штриха фигуры»
В результате откроется диалоговое окно «Параметры обводки» (Stroke Options), где мы сможем изменить внешний вид обводки с непрерывной линии на штриховую или пунктирную. Параметр «Выровнять» (Align) позволяет нам выбрать тип выравнивания для обводки: внутри контура, снаружи или посередине. Мы можем сделать концы линий для обводки (параметр «Концы» (Caps)) округлыми, квадратными или утолщенными, а места соединения линий в обводке (параметр «Углы» (Corners)): острыми, закругленными или скошенными. При нажатии кнопки «Другие параметры» (More Options), расположенной в нижней части диалогового окна, откроется еще одно окошко, где мы сможем установить конкретные значения для штрихов и пробелов пунктирной линии и даже сохранить настройки в виде пресета:
При нажатии кнопки «Другие параметры» (More Options), расположенной в нижней части диалогового окна, откроется еще одно окошко, где мы сможем установить конкретные значения для штрихов и пробелов пунктирной линии и даже сохранить настройки в виде пресета:
Параметры обводки
Ниже приведена фигура с той же самой обводкой, но только на этот раз вместо непрерывной линии выбрана пунктирная:
Внешний вид обводки изменился с непрерывной линии на пунктирную
Инструмент «Прямоугольник»
Итак, мы уже узнали, как выбирать различные инструменты группы «Фигуры» на панели инструментов, как выбирать цвет заливки и обводки, как изменять внешний вид обводки. Теперь давайте изучим, как рисовать сами векторные фигуры! Мы начнем с изучения первого инструмента группы фигур в списке — «Прямоугольник» (Rectangle Tool). Я выберу его на панели инструментов, как уже делал ранее:
Выбираем инструмент «Прямоугольник»
Инструмент «Прямоугольник» позволяет нам рисовать простые четырехугольные фигуры. Чтобы нарисовать фигуру, кликните кнопкой мыши в окне документа для определения начальной точки фигуры. Затем, удерживая кнопку мыши нажатой, протяните курсор мыши по диагонали, чтобы закончить рисовать фигуру. По мере перемещения курсора вы будете видеть тонкие очертания (контур) будущей фигуры:
Чтобы нарисовать фигуру, кликните кнопкой мыши в окне документа для определения начальной точки фигуры. Затем, удерживая кнопку мыши нажатой, протяните курсор мыши по диагонали, чтобы закончить рисовать фигуру. По мере перемещения курсора вы будете видеть тонкие очертания (контур) будущей фигуры:
Протяните курсор, чтобы нарисовать прямоугольную фигуру. По мере перемещения курсора появится тонкий контур фигуры
Когда вы отпустите кнопку мыши, программа заполнит фигуру тем цветом, который вы выбрали на панели настроек:
Программа заполнит фигуру цветом, как только вы отпустите кнопку мыши
Изменение размера фигуры после того, как она нарисована
Как только вы нарисовали первоначальную фигуру, на панели настроек появятся ее текущие размеры: ширина (Width (W)) и высота (Height (H)). В моем случае, я нарисовал фигуру 533 пикселя шириной и 292 пикселя высотой:
На панели настроек видны первоначальные размеры фигуры (ширина и высота)
Если вам требуется изменить размер фигуры, после того как вы ее нарисовали (этот способ подходит для всех инструментов группы «Фигуры»), просто введите новые значения в соответствующие поля «Ширина» и «Высота». Например, предположим, мне нужно, чтобы моя фигура была шириной 500 пикселей. Для этого требуется только изменить значение ширины на 500 пикселей. При необходимости я мог бы также ввести конкретное значение высоты. Если при изменении высоты или ширины фигуры пропорции должны остаться неизменными, кликните сначала по маленькому значку цепочки между значениями высоты и ширины:
Например, предположим, мне нужно, чтобы моя фигура была шириной 500 пикселей. Для этого требуется только изменить значение ширины на 500 пикселей. При необходимости я мог бы также ввести конкретное значение высоты. Если при изменении высоты или ширины фигуры пропорции должны остаться неизменными, кликните сначала по маленькому значку цепочки между значениями высоты и ширины:
Далее, активировав значок цепочки, введите новое значение высоты или ширины. Программа Photoshop при этом автоматически заменит соответствующее значение второго параметра. В моем случае, я вручную ввел новое значение для ширины, равное 500 пикселям, и поскольку значок цепочки был активирован, программа Photoshop также изменила значение высоты на 273 пикселя:
Изменяем размеры фигуры
Изменение размера фигуры до того, как она нарисована
Если так случится, что вы будете знать точную высоту и ширину фигуры до момента ее рисования, есть один удобный прием. Выбрав инструмент группы «Фигуры», просто кликните в любом месте внутри документа. В результате, мгновенно откроется диалоговое окно, куда вы сможете ввести нужные значения высоты и ширины. Нажмите ОК, чтобы закрыть диалоговое окно, и программа автоматически нарисует фигуру:
В результате, мгновенно откроется диалоговое окно, куда вы сможете ввести нужные значения высоты и ширины. Нажмите ОК, чтобы закрыть диалоговое окно, и программа автоматически нарисует фигуру:
Кликните в любом месте внутри документа для ввода значений ширины и высоты, и программа автоматически нарисует фигуру
Рисование фигуры от центра
Давайте изучим несколько простых, но полезных клавишных комбинаций. Если вы нажмете и удержите клавишу Alt (Win) / Option (Mac) по мере перемещения курсора, то вы нарисуете фигуру от центра, а не от угла. Этот прием работает со всеми инструментами группы «Фигура», а не только с инструментом «Прямоугольник». Обратите внимание, что сначала надо начать рисовать фигуру и только потом нажимать клавишу Alt (Win) / Option (Mac). Также необходимо отпускать первой кнопку мыши и только потом нажатую клавишу Alt (Win) / Option (Mac), иначе прием не сработает:
Нажмите и удержите нажатой клавишу Alt (Win) / Option (Mac), чтобы нарисовать фигуру от центра
Рисование квадратов
Для того чтобы нарисовать квадрат, установите курсор в окне документа и начните его протягивать, рисуя прямоугольную фигуру. Как только вы начали это делать, нажмите клавишу Shift и продолжайте ее удерживать нажатой по мере перемещения курсора. Нажатие клавиши Shift преобразует фигуру в квадрат. И снова, не забудьте нажать клавишу Shift после того, как вы начали перемещать курсор, и отпустить ее в последнюю очередь, иначе квадрат не нарисуется. Вы можете объединить две клавишные комбинации вместе, нажав и удержав клавиши Shift+Alt (Win) / Shift+Option (Mac) при применении инструмента «Прямоугольник» (Rectangle Tool), в результате чего вы нарисуете от центра идеальный квадрат:
Нажмите и удержите нажатой клавишу Shift по мере перемещения курсора, чтобы нарисовать квадрат
И снова, в процессе рисования вы будет видеть только тонкий контур квадрата, но когда вы отпустите кнопку мыши, программа Photoshop заполнит его выбранным цветом:
Программа всегда ждет, пока вы отпустите кнопку мыши, прежде чем заполнить фигуру цветом
Опции инструмента группы «Фигуры»
Если вы посмотрите на панель настроек, то слева от параметра «Выровнять края» (Align Edges) вы увидите значок шестерни. Кликнув по нему, вы откроете диалоговое окно с дополнительными настройками для того инструмента группы «Фигуры», который в данный момент выбран:
Кликаем по значку шестрени
Поскольку у меня выбран инструмент «Прямоугольник» (Rectangle Tool), нажатие на значок шестерни отобразит дополнительные опции для инструмента «Прямоугольник». За исключением работы с инструментами «Многоугольник» и «Линия», которые мы изучим позже, вы не будете слишком часто использовать это меню, потому что мы с вами уже рассмотрели, как получить доступ к данным опциям с клавиатуры. Например, параметр «Произвольно» (Unconstrained) позволяет нам рисовать фигуры любого размера и с любым соотношением сторон, но поскольку по умолчанию, все инструменты группы фигур работают таким образом, нет необходимости специально выбирать данный параметр. Параметр «Квадрат» (Square) позволяет нам рисовать квадраты с помощью инструмента «Прямоугольник», но мы это можем сделать, просто нажав и удержав клавишу Shift по мере перемещения курсора. Параметр «От центра» (From Center) отвечает за рисование фигуры от центра, но опять, мы это можем сделать, нажав и удержав клавишу Alt (Win) / Option (Mac).
Если вы выберете параметры «Заданный размер» (Fixed Size) или «Задать пропорции» (Proportional) и введете значения ширины и высоты, то данные значения также повлияют и на следующую фигуру, которая будет нарисована, а не только на ту, которую вы уже нарисовали. Поэтому нужно помнить о том, чтобы после рисования фигуры вернуться и заново выбрать параметр «Произвольно» (Unconstrained), в противном случае каждая новая нарисованная фигура будет такого же размера или с такими же пропорциями:
Параметры, которые вы видите, зависят от того, какой инструмент группы «Фигуры» выбран
Редактирование слоев-фигур
Ранее мы с вами изучили, что для того чтобы нарисовать в программе Photoshop векторные фигуры, нам нужно установить режим рисования — «Фигура» (Shapes) (в отличие от контуров и пиксельных форм). Когда мы рисуем векторную фигуру, программа автоматически размещает ее на отдельном специальном слое под названием «Слой-фигура» (Shape layer). Если мы посмотрим на панель слоев, то увидим, что фигура, которую я нарисовал с помощью инструмента «Прямоугольник» (Rectangle Tool), располагается на отдельном слое-фигуре «Прямоугольник 1». Название слоя будет зависеть от того, какой инструмент был использован, поэтому если я, допустим, нарисую овал инструментом «Эллипс» (Ellipse Tool), слой-фигура будет называться «Эллипс 1»:
Каждая новая векторная фигура размещается на отдельном слое-фигуре
Визуально разница между обычным слоем и слоем фигуры заключается в том, что слои-фигуры имеют маленький значок фигуры в правом нижнем углу миниатюры слоя:
Значок на миниатюре слоя говорит нам о том, что это слой-фигура
Главное же отличие между слоем-фигурой и обычным пиксельным слоем состоит в том, что слои-фигуры остаются полностью редактируемыми. Когда мы ранее изучали, как выбирать цвета заливки и обводки для фигуры, я упомянул, что мы всегда сможем вернуться назад и изменить цвет даже после того, как фигура нарисована. Все, что нам требуется — удостовериться, что на панели слоев выбран слой-фигура, а инструмент группы «Фигуры» активирован. Затем просто кликните либо по образцу цвета Заливки (Fill), либо по образцу цвета Обводки (Stroke) на панели настроек для выбора другого цвета. Вы также можете при необходимости изменить ширину обводки и поработать с другими параметрами. Я кликну по образцу цвета Заливки:
Выбрав слой-фигуру, кликаем по образцу цвета Заливки
Кликаем по образцу голубого цвета
Как только я кликну по образцу, программа немедленно заполнит фигуру новым цветом:
Цвет фигуры был изменен без необходимости заново рисовать фигуру
И, если мы опять посмотрим на панель слоев, то увидим, что миниатюра слоя-фигуры также изменила свой цвет:
Когда мы внесли изменения, миниатюра слоя-фигуры также изменила свой вид
Инструмент «Прямоугольник со скругленными углами»
Давайте рассмотрим второй из инструментов группы «Фигуры» — «Прямоугольник со скругленными углами» (Rounded Rectangle Tool). Я выберу его на панели инструментов:
Выбираем инструмент «Прямоугольник со скругленными углами»
Инструмент «Прямоугольник со скругленными углами» очень похож на инструмент «Прямоугольник» за исключением того, что он позволяет нам рисовать прямоугольники с закругленными углами. Мы регулируем степень закругления углов, используя параметр «Радиус» (Radius) на панели настроек. Чем большее значение радиуса мы вводим, тем круглее становятся углы. Значение радиуса необходимо устанавливать до начала рисования фигуры, в моем случае, я введу значение параметра «Радиус», равное 50 пикселям:
Используйте параметр «Радиус» для определения степени закругления углов
После установки значения радиуса рисование прямоугольника со скругленными углами похоже на рисование обычного прямоугольника. Сначала кликните кнопкой мыши в окне документа для определения начальной точки фигуры и затем, удерживая кнопку мыши нажатой, протяните курсор мыши по диагонали, чтобы закончить рисовать фигуру. Так же как и в случае с фигурой «Прямоугольник», по мере перемещения курсора программа будет отображать тонкий контур фигуры:
Протяните курсор, чтобы нарисовать прямоугольник со скругленными углами после того, как вы ввели значение радиуса на панели настроек
Когда вы отпустите кнопку мыши, программа Photoshop закончит рисовать фигуру и заполнит ее цветом:
Когда вы отпустите кнопку мыши, фигура заполнится цветом
Ниже нарисован еще один прямоугольник с установленным значением радиуса 150 пикселей. Данное значение настолько велико (для этой фигуры, во всяком случае), что левая и правая стороны прямоугольника имеют форму кривой:
Чем больше значение радиуса, тем более круглыми получаются углы
А вот прямоугольник с небольшим значением радиуса — 10 пикселей, которое лишь немного скругляет углы фигуры:
Маленькое значение радиуса меньше скругляет углы
К сожалению, предварительного просмотра степени закругления углов в программе Photoshop CS6 нет. Посмотреть, насколько круглые получаются углы, мы можем только после того, как нарисуем прямоугольник. Также, мы не можем изменять значение радиуса в процессе рисования фигуры, и еще программа Photoshop не позволяет нам вернуться назад и изменить значение радиуса, после того как мы нарисовали фигуру. Все вышесказанное означает, что рисование прямоугольников со скругленными углами, по сути, является методом проб и ошибок.
Если вам не нравится закругление углов прямоугольника, после того как вы его нарисовали, перейдите в раздел меню «Редактирование» (Edit) в верхней части экрана и выберите пункт «Отменить: Инструмент «Прямоугольник со скругленными углами»» (Undo Rounded Rectangle Tool) (или нажать сочетание клавиш Ctrl+Z (Win) / Command+Z (Mac)), в результате чего фигура будет удалена из документа. Затем введите новое значение радиуса на панели настроек и начните заново рисовать прямоугольник.
Выбираем «Редактирование» > «Отменить: Инструмент «Прямоугольник со скругленными углами»
Те же самые комбинации клавиш, которые мы рассмотрели при изучении инструмента «Прямоугольник», работают и в случае с инструментом «Прямоугольник со скругленными углами». Для того чтобы нарисовать квадрат с закругленными углами, начните рисовать фигуру, а затем нажмите и удержите нажатой клавишу Shift. Отпустите клавишу Shift после того, как вы отпустите клавишу мыши.
Чтобы нарисовать фигуру от центра, а не от угла, начните рисовать фигуру, а затем нажмите и удержите в нажатом состоянии клавишу Alt (Win) / Option (Mac). И, наконец, совместное нажатие клавиш Shift + Alt (Win ) / Shift + Option (Mac ) приведет к тому, что будет нарисован квадрат от центра. Клавиши необходимо отпустить только после того, как вы отпустите кнопку мыши.
Инструмент «Эллипс»
Инструмент «Эллипс» (Ellipse Tool) позволяет нам рисовать эллипсы и круги. Я выберу его на панели инструментов:
Выбираем инструмент «Эллипс»
Так же, как и при работе с другими инструментами, которые мы рассмотрели, кликните кнопкой мыши в окне документа для определения начальной точки фигуры и затем, удерживая кнопку мыши нажатой, протяните курсор мыши по диагонали, чтобы закончить рисовать фигуру:
Рисуем эллипс с помощью инструмента «Эллипс»
Отпустите кнопку мыши, чтобы закончить рисовать фигуру и заполнить ее цветом:
Фигура заполнена цветом.
Чтобы нарисовать идеально ровный круг с помощью инструмента «Эллипс», начните перемещать курсор и далее, нажмите и удержите нажатой клавишу Shift . Для того чтобы нарисовать эллипс от центра, нажмите и удержите клавишу Alt (Win ) / Option (Mac ) после начала рисования. Удержание одновременно нажатыми клавиш Shift + Alt (Win ) / Shift + Option (Mac) позволит вам нарисовать круг от центра. И как всегда, отпускайте клавиши только после того, как вы отпустите кнопку мыши:
Круг, нарисованный инструментом «Эллипс»
Инструмент «Многоугольник»
Инструмент «Многоугольник» (Polygon Tool) более интересен для нас с точки зрения возможностей рисования фигур. Я выберу его на панели инструментов:
Выбираем инструмент «Многоугольник»
Если с помощью инструмента «Прямоугольник» мы можем рисовать только четырехугольные прямоугольники, то инструмент «Многоугольник» позволяет нам рисовать многоугольники с таким числом сторон, какое мы пожелаем. Далее мы рассмотрим, как с помощью это инструмента можно нарисовать даже звезды! Для того чтобы нарисовать фигуру с помощью инструмента «Многоугольник», для начала введите количество сторон, которое вам требуется, в окошко параметра «Стороны» (Sides) на панели настроек. Вы можете ввести любое число от 3 до 100. По умолчанию, количество сторон равно 5, я и оставлю его таким:
Введите количество сторон в окошко параметра «Стороны»
Как только вы укажете число сторон, установите курсор в окне документа и начните его протягивать для рисования многоугольной фигуры. Программа Photoshop всегда рисует многоугольные фигуры от центра, поэтому вам не нужно удерживать нажатой клавишу Alt (Win) / Option (Mac). Нажатие и удержание клавиши Shift после того, как вы начали рисовать многоугольник, позволит вам ограничить число углов для вашей фигуры и поместить ее на экране именно так, как требуется:
Фигура с 5 сторонами, нарисованная с помощью инструмента «Многоугольник»
Указав число сторон равное 3, мы можем с легкостью нарисовать треугольник:
Простой треугольник, нарисованный с помощью инструмента «Многоугольник»
Ниже представлен многоугольник с числом сторон равным 12. Так же, как и в случае с параметром «Радиус» для инструмента «Прямоугольник с закругленными углами», мы не можем изменить количество сторон после того, как нарисовали фигуру, поэтому если вы сделали ошибку, вам нужно перейти в раздел меню «Редактирование» (Edit) в верхней части экрана и выбрать пункт «Отменить: Инструмент «Многоугольник» (Undo Polygon Tool) (или нажать клавиши Ctrl+Z (Win) / Command+Z (Mac)), затем ввести другое значение в окошко параметра «Стороны» и заново нарисовать фигуру:
Многоугольник с двенадцатью сторонами
Рисование звезд с помощью инструмента «Многоугольник»
Для того чтобы нарисовать с помощью инструмента «Многоугольник» звезду, кликните по иконке шестерни на панели настроек, затем выберите параметр «Звезда» (Star):
Кликаем по иконке шестерни и выбираем параметр «Звезда»
Затем кликните мышкой в окне документа и протяните курсор для того, чтобы нарисовать звезду. Параметр «Стороны» (Sides) на панели настроек определяет число вершин звезды, таким образом, если по умолчанию значение параметра равно пяти, у нас получится пятиконечная звезда:
Пятиконечная звезда, нарисованная с помощью инструмента «Многоугольник»
Изменив значение параметра «Стороны» на 8, мы получим восьмиконечную звезду:
Определите число вершин звезды с помощью параметра «Стороны»
Мы можем нарисовать фигуру, похожую на взорвавшуюся звезду, увеличив остроту лучей звезды с помощью параметра «Глубина лучей» (Indent Sides By). По умолчанию, значение этого параметра равно 50%, я увеличу значение до 90%. Также я увеличу число вершин звезды до 16:
Рисуем фигуру, похожую на взорвавшуюся звезду, увеличив значение параметра «Глубина лучей»
И вот, какая фигура у меня получилась:
Взорвавшаяся звезда, нарисованная с помощью инструмента «Многоугольник»
По умолчанию, вершины звезд имеют острые углы, но мы можем их скруглить, выбрав параметр «Сгладить внешние углы» (Smooth Corners):
Выбираем параметр «Сгладить внешние углы»
Ниже представлена пятиконечная звезда с выбранным параметром «Сгладить внешние углы»:
Параметр «Сгладить внешние углы» смягчает угловатость звезд
Мы можем также скруглить углы у оснований лучей звезды, выбрав параметр «Сгладить внутренние углы» (Smooth Indents):
Выбираем параметр «Сгладить внутренние углы»
И снова, наша звезда выглядит совершенно по-другому:
Нарисованная звезда с выбранным параметром «Сгладить внутренние углы»
Инструмент «Линия»
Последним из основных инструментов группы Фигуры является инструмент «Линия» (Line Tool). Я выберу его на панели инструментов:
Выбираем инструмент «Линия»
Данный инструмент позволяет нам рисовать простые прямые линии, но также мы можем с его помощью нарисовать стрелки. Для того чтобы нарисовать прямую линию, во-первых, установите толщину линии, введя значение (в пикселях) в окошко параметра «Толщина» (Weight) на панели настроек. По умолчанию, значение толщины равно 1 пикселю, я увеличу его до 16 пикселей:
Параметр «Толщина» отвечает за толщину (или ширину) линии
Во-вторых, так же, как и в случае с другими инструментами группы «Фигуры», кликните в окне документа и протяните курсор, чтобы нарисовать линию. Для того чтобы было проще нарисовать горизонтальную или вертикальную линию, нажмите и удержите клавишу Shift, после того как вы начали рисовать линию, затем отпустите кнопку мыши и в самую последнюю очередь клавишу Shift:
Удерживайте нажатой клавишу Shift для рисования горизонтальных или вертикальных линий
Рисование направляющих стрелок
Для рисования стрелок, кликните по иконке шестерни на панели настроек, чтобы открыть опции «Стрелки» (Arrowheads). Выберите, где вы хотите добавить стрелки: в начале линии, в конце или одновременно на обоих концах (если вы хотите, чтобы стрелка указывала в том же направлении, в котором вы рисуете линию, выберите параметр «В конец» (End)):
Кликните по иконке шестерни, чтобы получить доступ к опциям «Стрелки».
Ниже нарисована линия, похожая на предыдущую, за исключением того, что на конце расположен значок стрелки:
С помощью инструмента «Линия» легко рисовать направляющие стрелки
Если установленный по умолчанию размер стрелки вас не устраивает, вы можете изменить его, используя параметры «Ширина» (Width) и «Длина» (Length). Мы можем также добавить стрелке изгиб, воспользовавшись параметром «Кривизна» (Concavity). По умолчанию, значение данного параметра равно 0%, но я увеличу его до 50%:
Изменяем форму стрелки, увеличив значение параметра «Кривизна»
И вот как теперь выглядит стрелка. Убедитесь, что вы выбрали значение параметров инструмента «Линия» прежде, чем начали рисовать линию, поскольку в процессе рисования их изменить нельзя. Если вы захотите внести изменения, вам придется удалить фигуру и нарисовать ее заново:
Стрелка со значением параметра «Кривизна», равным 50%
Скрытие контура вокруг фигуры
Всякий раз как мы рисовали в этом уроке фигуру, программа отображала ее тонкий контур. Когда мы отпускали кнопку мыши, программа заканчивала рисовать фигуру и заполняла ее цветом. Проблема состоит в том, что если вы внимательно посмотрите на нарисованную вами фигуру, то, скорее всего, увидите вокруг нее тонкий контур, который никуда не делся. В&
Финальный результат
Как известно, векторные иллюстрации в настоящее время очень популярны в веб-графике. Профессиональные дизайнеры могут создавать такие иллюстрации за считанные часы. Если Вы новичок или любитель, уроки веб-графики, безусловно, будут крайне полезны для Вас. Цель данного урока — пролить свет на процесс создания выбранного изображения. Шаг за шагом я продемонстрирую весь процесс и с помощью моих комментариев поясню все этапы.
Чтобы создать действительно классное изображение, Вы должны выбрать нужную программу и следовать определенным правилам. Если Вы хотите нарисовать векторную иллюстрацию, то должны иметь в виду, что для этого используются такие редакторы как Adobe Illustrator или CorelDraw . Вместе с тем, Photoshop располагает достаточными средствами для разработки векторных иллюстраций. Я наглядно покажу это в своем уроке, как перевести рисунок в вектор. Я выбрал скетч кота как основу для иллюстрации. Я решил изобразить синего кота с розовыми цветами в лапах.
Шаг 1
Начнем с создания фона. Нарисуем форму с помощью инструмента выделения () (в режиме Shape Layers (Слой Фигура)). Настройки — (Непрозрачность заливки) = 0% . Теперь используем наложение градиента: ( (Стиль слоя — Наложение градиента)) для заполнения созданной фигуры. Все настройки по умолчанию, вам только нужно менять угол (я буду указывать степень) и градиент. Добавляем Stroke (Обводку) ( (Стиль слоя — Обводка)). Используем все настройки по умолчанию, кроме ширины в 1 рх и цвета.
Как сделать вектор в фотошопе. Вектор в фотошопе
Векторные рисунки весьма популярны, но их создание требует немалого терпения и усидчивости для новичка. Программа Photoshop используется при подготовке таких иллюстраций — с её помощью можно перевести фотографию в векторное изображение. В этой статье мы расскажем, чем отличается такой рисунок от растрового и как сделать векторное изображение в Фотошопе.
Векторное
Когда вы создадите новый документ в Photoshop, напишите на белом листе любое слово , подобрав удобный размер (использование функций «Текст» — значок с буквой «Т» на панели инструментов).
Увеличьте масштаб инструментом «Лупа» — вы увидите, что буквы состоят из пикселей. На самом деле вид задаётся формулами, только отображение в программе выполняется пикселями.
Возвращаем нормальный размер, кликнув дважды на значок с рукой. Уменьшаем размеры следующим образом: «Редактирование» — «Трансформирование» — «Масштабирование». При уменьшении размеров качество букв сохраняется. Таким же способом увеличиваем текст максимально, качество так же остаётся хорошим, так как формулы работают при любом масштабе хорошо.
Растровое
Чтобы перевести векторное изображение в Фотошопе в растровое, уменьшим готовую картинку. Затем проходим на вкладку «Слои», там выбираем «Растрировать» — «Текст». У нас получились буквы, действительно состоящие из пикселей.
При увеличении растровой картинки /текста с помощью функций «Редактирование» — «Трансформирование» — «Масштабирование», качество сильно ухудшается. При повторениях процедуры качество каждый раз становится всё хуже — буквы становятся расплывчатыми.
У таких иллюстраций при увеличении по алгоритму программы заполняются цветом новые пиксели. Это происходит менее аккуратно, чем при работе формул.
Создание векторной графики
Сделать рисунок можно с помощью любой фотографии . Если вы не знали, как перевести в вектор в Фотошопе фото, преобразовать его, следуйте следующему алгоритму действий:
- Откройте фотографию/иллюстрацию. Создайте новый слой.
- Инструментом «Перо» обведите контуры одного из элементов (например, лица). Чтобы не мешал фон, поставьте меньшую прозрачность, до 20–30%. Выберите цвет заливки и контура.
- Далее таким же образом прорисуйте контуры других деталей, залейте их нужным цветом.
- Для сложного наложения цвета на лице модели можно использовать «Фильтры». Зайдите в «Галерею фильтров», сделайте там «Постеризацию» на несколько уровней, удобно на 3 уровня. Photoshop вам подскажет, как накладываются тени, вам остаётся обрисовать их контуры. Можно дополнительно обесцветить, сделать фото чёрно-белым, настроить резкость, чтобы чётче видеть уровни. При заливке выбирайте всё более светлый/тёмный цвет для слоёв. У вас образуются переходы цветов.
Финальный результат
Как известно, векторные иллюстрации в настоящее время очень популярны в веб-графике. Профессиональные дизайнеры могут создавать такие иллюстрации за считанные часы. Если Вы новичок или любитель, уроки веб-графики, безусловно, будут крайне полезны для Вас. Цель данного урока — пролить свет на процесс создания выбранного изображения. Шаг за шагом я продемонстрирую весь процесс и с помощью моих комментариев поясню все этапы.
Чтобы создать действительно классное изображение, Вы должны выбрать нужную программу и следовать определенным правилам. Если Вы хотите нарисовать векторную иллюстрацию, то должны иметь в виду, что для этого используются такие редакторы как Adobe Illustrator или CorelDraw . Вместе с тем, Photoshop располагает достаточными средствами для разработки векторных иллюстраций. Я наглядно покажу это в своем уроке, как перевести рисунок в вектор. Я выбрал скетч кота как основу для иллюстрации. Я решил изобразить синего кота с розовыми цветами в лапах.
Шаг 1
Начнем с создания фона. Нарисуем форму с помощью инструмента выделения () (в режиме Shape Layers (Слой Фигура)). Настройки — (Непрозрачность заливки) = 0% . Теперь используем наложение градиента: ( (Стиль слоя — Наложение градиента)) для заполнения созданной фигуры. Все настройки по умолчанию, вам только нужно менять угол (я буду указывать степень) и градиент. Добавляем Stroke (Обводку) ( (Стиль слоя — Обводка)). Используем все настройки по умолчанию, кроме ширины в 1 рх и цвета.
Пока моя заметка о масках в Фотошопе не остыла, срочно хочу осветить вопрос перевода растра в вектор. Два дня назад, я зашел в свой хронофагский Google Analytic и что же я увидел. Оказывается некоторые попадают на мой сайт по запросу «растр в вектор», а между тем, на моем сайте нет ни одной толковой заметки на данную тему. Люди же мучают Google на перевод растра в вектор в Corel Draw, Illustrator и даже Adobe Photoshop . Начнем с Фотошопа.
Из растра в вектор. Зачем это нужно?
Фотошоп — растровая программа. Вектор в нем присутствует в виде векторных контуров. Как таковых, векторных объектов в Фотошопе нет. Но есть есть векторные контуры, которые могут быть преобразованы в векторную маску. Маска накладывается на эффект или объект и получается вектор в фотошопе. Содержимое такого объекта все равно растровое, но может преобразовываться в вектор при сохранении в некоторые форматы.
Например, мы можем создать заливку и натянуть на неё векторную маску. В Фотошопе есть целая группа инструментов, которые делают такое бесплатно и автоматически, это группа векторных примитивов. Подробнее читайте мою статью или . Итак контур будет векторным. Заливка внутри растровой.
Фотошоп не работает с вектором на полную мощь. Лишь использует его преимущества там да тут. Но даже в Фотошопе растровые объекты можно превратить в векторные. Зачем это нужно если есть Иллюстратор? Ну как вам сказать. При активной работе с графикой возникают разные ситуации. Иногда проще на месте перевести выделение в контур, нежели уходить с головой в Иллюстратор и заниматься там трассированием. Чтобы прополоть грядку клубники на даче не нужно вызывать комбайн. В конце концов не все хотят, или умеют пользоваться Иллюстратором, не всем он нужен, не все могут его себе поставить, а перевести в вектор закорючку нужно здесь и сейчас. Усаживаться с тремя томами по Иллюстратору на пару недель для этого вовсе необязательно.
Перевод растра в вектор в Фотошопе
Что именно способен перевести в вектор Фотошоп? Что угодно, если вы заранее выделите этот объект инструментами группы Select . Фотошоп конвертирует в контур любое выделение. Об инструментах выделения можно прочесть в статье . Приведу рабочий пример. Много лет назад ко мне обратился очень непростой заказчик, затребовавший непростой сайт. Для сайта необходимо было выполнить различный арт, и я решил нарисовать его в фотошопе. В ходе рисования я перевел его в вектор, и сейчас я расскажу как. Вот одно из подобных изображений, которое я рисовал кистью с твердыми краями на планшете. Я обвел оригинального Витрувианского человека, видоизменил его и нарисовал свое, отличное от оригинала, лицо. Идея векторизировать арт пришла случайно. Но реализовав её, я получил возможность как угодно масштабировать человека. Более того, ранее рваные края и неровности после векторизации сгладились.
Находим изображение для трассирования
Я подыскал в Google Картинки бабочку. Её мы и переведем в вектор. Учтите, что чем больше изображение, тем ровнее получится наш векторный объект. Это справедливо и для Фотошопа и для Иллюстратора. Под большим изображением я понимаю картинку от 1000 пикселей в ширину и больше. Моя бабочка к примеру от 2000 пикселей.
Выделяем объект
Выберите из меню Tool самую обычную волшебную палочку Magic Wand Tool и кликните по белой области. Так мы создали область выделения, но выделить нужно бабочку.
Зайдите в Select > Inverse или кликните по рабочей области и из появившегося меню выберите Select Inverse . Смысл в том, что созданное выделение надо инвертировать чтобы выделить бабочку. Честно говоря мне совершенно все равно как вы будете создавать ваше выделение. Хоть вручную обводите лассо, это не имеет никакого значения.
Создаем векторный контур
У нас есть выделенная область, теперь конвертируем её в векторный контур path . Выберите любой инструмент выделения вроде Lasso Tool, Rectangular Marquee Tool или Magic Wand Tool . Кликните по области выделения правой кнопкой мыши и в появившемся меню выберите Make Work Path . В появившемся меню установите степень сглаживания Tolerance по вкусу. Зависимость простая. Чем выше цифра, тем выше сглаживание. Чем ниже цифра, тем ниже сглаживание. Высокое сглаживание означает более низкое количество векторных узелков и более неточное следование растровому контуру. В случае с моим Витрувианским человеком именно такого эффекта я и добивался.
Итак, в палитре Path у нас появился рабочий контур. Если у вас нет палитры Path откройте её Windows > Path Рабочая область палитры Path похожа на десктоп или временное пристанище. На ней могут появляться разные контуры, но если вы позаботитесь о последовательном сохранении, со временем они исчезнут. Сделайте двойной клик по контуру Work Path и сохраните контур отдельно. Контуры в области Path работают так же как слои в палитре Layers . Если контур выделен, значит он активен и с ним можно работать.
Инструменты для работы с контурами в фотошопе — Path Selection Tool и Direct Selection Tool . У нас есть контур, но нет объекта. Если вы читали серию моих заметок о векторе в фотошопе вы уже знаете, что вектор в фотошопе представлен в виде векторной маски для какого-то эффекта или графики. Еще вектор может присутствовать в виде умного слоя, ссылающегося на импортированный фаил Иллюстратора, но это оставим для другой заметки. Выделите контур инструментом Path Selection Tool или в палитре контуров Path . Нажмите Layer > New Fill Layer > Solid Color Мы создали слой заливки, которому сразу присваивается векторная маска в виде нашего контура.
Доработка векторного контура
Пользуясь материалами, которые я описал в статьях и усложним рисунок. Я взял инструмент Pen Tool , выделил маску слоя заливки. В настройках Pen Tool выставил Subtract и дорисовал некоторые элементы нашей бабочке. Вырезал узоры на крыльях, а ножки и усики сделал толще.
Создание произвольной фигуры Custom Shapes
Вы всегда можете сохранить полученный объект в произвольные фигуры Custom Shapes . Некоторое время назад я упоминал о том как это можно сделать в статье . Выделите слой с бабочкой и нажмите Edit > Define Custom Shape Наша бабочка появилась в фигурах инструмента Custom Shapes Tool .
А вот то, что у нас получилось в итоге:
Перевод растровой фотографии в вектор в Фотошопе совершенно бессмысленное занятие. Но иногда подобные техники могут пригодиться для побочных работ с графикой и не только.
Перевод из растра в вектор фотографии в фотошопе
Фотошоп не создан для перевода растровой графики в вектор. В нем, однако, присутствуют несколько спец-эффектов, которые визуально создают подобие векторного изображения. А при помощи описанной мною техники можно и из них сделать векторное изображение в Фотошопе. Возьмем для примера обычную фотографию, сделанную моим знакомым фотографом.
Одним из упомянутых мною эффектов является Filter > Artistic > Cutout Оставляю настройки на вашей совести. Изображение должно получиться максимально реалистичным, но сильно сглаженным. На этом можно было бы остановиться, изображение уже выглядит «векторно», но оно по прежнему растровое.
Теперь нужно создать векторные области равные количеству цветов на фотографии. Выберите палочку Magic Wand Tool и убедитесь, что в настройках не отмечена галочка Contiguous . Выделите первую область и проделайте весь, описанный мною выше, путь. Из выделения создайте контур, из контура залитую векторную маску и так далее.
Итого, вся фотография преобразована в векторные области. Последнюю белую область мы не будем преобразовывать в вектор. Просто нарисуйте большой белый квадрат инструментом Rectangle Tool и поместите его под все слои. После легкой чистки и доработки контуров фотография выглядит так, как на картинке ниже. И ещё раз, подобная работа не предназначена для Фотошопа и является скорее извращением. Но, это можно сделать, и в различных ситуациях подобные приемы могут пригодиться. Обработка фотографии заняла у меня 10 минут, так что подобная работа не отнимает массу времени. И помните, чем большего размера фотографию вы разложите таким образом на слои, тем лучше и эластичнее контур сможет обогнуть области выделения. Тем менее угловатой и грубой получится наш вектор в Фотошопе. Различные настройки Toleranse при создании контура тоже дадут разный результат. Удачных экспериментов!
На просторах рунета я нашел изображение логотипа. Можно ли перевести её из растра в вектор в Фотошопе, причем автоматически? Нет, нельзя. Увы, пока тенденции вектора в Фотошопе таковы, все что в этом направлении было сделано, осталось неизменно ещё 5 версий назад. С тех пор оно не трогалось, не изменялось и ничего нового в векторе не добавлялось. Вам нужны были векторные инструменты в фотошопе? Вот они, хотите больше? Что вообще вы забыли в Фотошопе, осваивайте Иллюстратор. Примерно такой ход мысли двигал разработчиками, внедрявшими самые простые векторные операции в Фотошоп. А теперь перейдем к делу.
Перевод растра в вектор осуществляется через области выделения. Вначале мы создаем выделение, затем линии выделения переводим в векторные контуры, затем векторные контуры заливаем слоями заливки, создавая таким образом векторную маску. Для того что бы разобраться во всем этом не на уровне армейских команд — кликни сюда, кликни туда, стоит научиться работать с инструментами рисования вектора, понять как векторные контуры могут взаимодействовать друг с другом, и узнать как же создать векторную маску. Но не переживайте, вам не обязательно усаживаться за чтение до выходных, вы и так поймете как перевести растр в вектор в Фотошопе, если дочитаете статью до конца.
Выделение логотипа
Особо отмечу, чтобы перевод в вектор получился качественный, сама картинка должна быть большого размера. Это справедливо в случае трассировки в Иллюстраторе, а для Фотошопа это ещё важнее. Мое изображение имеет 1500 пикселей в ширину, когда мы закончим перевод в вектор, я покажу, как Фотошоп переводит маленький изображения и мы сравним результаты.
- Выбирайте инструмент Magic Wand Tool
- Настройте в опциях Tolerance 20 или 30.
- Там же кликните по иконке Add to Selection. Подробно о их работе я писал в статье Add, Subtract, Intersect и Exlude в Фотошопе где речь шла об инструментах вектора, но в выделении эти опции работают так же.
Мне честно говоря все равно как вы выделите логотип, хоть в ручную лассо, хоть через Color Range. Просто в данной ситуации, конкретно на этом изображении проще всего это сделать инструментом Magic Wand Tool.
Переводим выделение в векторный контур
Не переключайтесь с инструмента Magic Wand Tool.
- Правой кнопкой мыши кликните по области выделения.
- Из появившегося меню выберите Make Work Path.
- В появившемся окне настройте толерантность на 1,0 Чем выше значение толерантности, тем более плавными, стилизованными и неточными будут наши контуры.
На нижеприведенной иллюстрации я выбрал инструмент Path Selection Tool и выделил контур, что бы он был вам виден.
Сохранение контура в палитре Path
Эта операция не обязательна, но желательна.
- В появившемся окне введите имя и нажмите ОК.
Переключитесь на палитру Path. Если вы не можете её найти нажмите Window > Path
Кликните дважды по контуру в палитре.
Создание векторной маски
Процесс создания векторной маски отлично описан в моей статье Векторная маска в фотошопе. Осуществим этот процесс быстро и без деталей.
Убедитесь, что ваш конур выделен в палитре Path
Выберите из меню Layer > New Fill Layer > Solid Color
В появившемся окне выберите цвет и кликните ОК
Вот и все. Точнее было бы все если бы это не был hronofag.ru Помните я говорил вам, что чем меньше изображение, тем хуже оно переведется. Готов поспорить на руках у вас какой-то грязный скан засунутый в Ворд, который заказчик требует перевести в вектор? Я угадал? При этом изображение пережато JPG сжатием, уменьшено, потом увеличено, затем опять уменьшено до размеров аватарки, и ещё на него пролили кетчуп. Можно ли качественно перевести в Фотошопе в вектор такую картинку?
Для начала посмотрите на наш логотип. Не смотря на отличное разрешение, четкие края Фотошоп не сумел создать хорошие и ровные контуры. Иллюстратор делает это в 100 раз лучше, но статья не про иллюстратор. Как видите контуры не везде ровные, даже в прямоугольных частях логотипа. А окружности совсем косые.
Теперь я уменьшу изображение в 2 раза, затем еще в 2 раза и покажу вам результат перевода в вектор.
Вот вам и наглядный пример, того как размер растрового изображения влияет на качество трассировки. И это при том что изображение весьма качественное не смотря на размер. Ну ка, уменьшу ка я качество. Сохраним картинку в JPG при наихудшем качестве.
Переведем в вектор. Отличный результат, не хватает только кетчупа. В самый раз довольному заказчику, обработка под гранж или винтаж!
И все же я слегка манипулирую правдой. Дело в том, что все это резонно для Иллюстратора, который создает вектор на основе картинки. Фотошоп не создает вектор на основе картинки, он создает контуры на основе выделения. Логично, чем качественнее и ровнее выделение, тем ровнее получатся кривые. И инструмент Волшебная палочка, которым мы выделяли эти области, уже не подойдет для выделения таких жутких изображений. Да, вы сумеете сделать качественные выделения, задействовал все инструменты выделения, сумеете даже увеличить их и создать на основе них более менее ровный контур, который все равно будет не идеальным. Идти таким путем просто потеря времени. Единственный рабочий вариант — отрисовать логотип с нуля в Фотошопе.
Векторные рисунки все чаще и чаще используют в различных печатных инструментах, для создания красивых рисунков из дерева, пластика, метала, бумаги и прочих материалов. Сегодня, мы разберемся, как можно сделать векторный рисунок своими руками, используя программу фотошоп. Затратив совсем немного времени, мы получим качественный векторный рисунок, и сможем без всяких проблем использовать его в дальнейшем.
Как рисунок перевести в векторный?Прежде всего, следует заметить, что перевести рисунок в векторный формат можно только рисунки, которые изображены на белом фоне. Если же фон не белый, то для начала нужно убрать все лишнее и очистить фон.
1. С помощью инструментов выделения, выбираем лишь той элемент, который мы желаем перевести в векторный рисунок, и копируем его на новый слой, под названием «фигура». После чего создаем ещё один слой и полностью заливаем его белым цветом, этот слой можно назвать «фон». Теперь, слой «фон» перемещаем под слой «фигура» и объединяем их. Полученную картинку, называем «Основа». Копируем слой «Основа» дважды и называем их «Основа_1» и «Основа_2». Отключаем их видимость.
2. Начнем наши операции по переводу рисунка в векторный формат. Первым же делом, применим для слоя «Основа», коррекцию «Изогелия», дабы получить рисунок в черно-белом формате. Не всегда при первой коррекции получается нужный нам рисунок, поэтому можем сделать несколько копий слоев и делать коррекцию с разными значениями, пока не получим то что нужно.
Вот мы и получили самый нормальный эффект.
3. Далее мы применяем к полученной картинке фильтр «Диффузия», чтобы убрать зубчатые края. Путь к включению фильтра: «Фильтр — Стилизация — Диффузия» (Filter-Stylize-Difuse). В открывшемся окне выбираем «Anisotropic».
4. Следующим шагом будет сглаживание краев, чтобы они стали более чёткими, для этого нажимаем «Изображение — Коррекция — Уровни» (Image-Adjustment-Levels). В открытом окне перемещаем левый и правый ползунок ближе к центру. Для того чтобы увидеть результат коррекции, лучше всего увеличить рисунок до 300% перед тем как открывать уровни.
5. Повторяем пункты 3 и 4 в той же очередности.
6. Отключаем видимость нашего основного слоя и включаем слой «Основа_1». Выполняем действие «Изображение — Коррекция — Изогелия» (Image-Adjustment-Threshold). Параметр устанавливаем на уровне 138.
7. Проделываем с этим слоем операции указанные в пункте 3,4 и 5.
8. Создаем новый слой и заливаем его черным цветом. Называем его «Фон». Устанавливаем его ниже слоя «Основа». В слое «Основа_1» меняем режим на «Разница» (Difference).
Вот что у нас получается:
9. Получилась картинка немного страшная, но мы это сейчас поправим. Слой «Основа» делаем активным, и добавляем слой-маску. После чего с помощью ластика можем убрать лишние участки на лице и теле девушки.
10. Вот мы и получили рисунок, теперь его нужно перевести в векторный. Используем «Волшебную палочку», выделяем всю черную область рисунка, и на изображении нажимаем правую клавишу мыши, в открывшемся меню выбираем «Образовать рабочий контур». Устанавливаем значение 1,0.
Если вам нужны шаблоны любого другого размера, вы […]может создать его с помощью подходящего приложения для обработки изображений (например, […] как Adobe Photoshop) из следующего документа wi n g eps vector f i le sgea-farm-technologies.com | Falls Sie Vorlagen in Einer anderen Gre bentigen knnen Sie […]diese mit einem geeigneten Bildbearbeitungsprogramm (z.B. Adobe […] Photoshop ) aus f olg end en eps-Ve ktordateien s elb st er st ellengea-farm-technologies.com | ||||||||||||||||||||||||||||||||||||||||||||||||||
| EPS : Vector g r ap hic используется для профессиональной печати. stafsjo.com | EPS: Ve ktorgrafik f r proff es ionellen Druck. stafsjo.com | ||||||||||||||||||||||||||||||||||||||||||||||||||
От иллюстраций людей к природе […]сцен, или праздников, большинство […] иллюстрации доступны e i n EPS Vector f o rm at (pay-per-download […] Только), а также формат JPG, […]и бывают разных стилей. photos.com | Von Illustrationen von Menschen bis hin zu Motiven im Freien oder Darstellungen zu Fest- und […]Feiertagen, die meisten […] Иллюстрация li например en so woh l i m EPS-V ektorformat al s auc h im JPG-Format […]vor und sind in verschiedenen Stilrichtungen erhltlich. photos.com | ||||||||||||||||||||||||||||||||||||||||||||||||||
| T h e EPS Vector f i le можно использовать формат роялти […] бесплатно для рекламных или полиграфических целей. cliparts-download.com | Da s Dat eif orm at EPS Ve ctor k ann frei f r Ihr […] Werbematerial или Druckwerk genutzt werden. cliparts-download.com | ||||||||||||||||||||||||||||||||||||||||||||||||||
| EPS вектор f i le , 4 цвета, прозрачный […] фон, свободное масштабирование attika.ch | V ekto ris ie re EPS-Da te i, 4-far bi g, transparent […] Hintergrund, frei skalierbar attika.ch | ||||||||||||||||||||||||||||||||||||||||||||||||||
| Наши иллюстрации доступны e i n EPS Vector f o rm , а также в JPG […] и бывают разных категорий и стилей. photos.com | Unsere Illustrat io nen l ieg en im EPS-Ve ktorformat so wie i m JPG -F ormat […] vor und sind in verschiedenen Kategorien und Stilrichtungen erhltlich. photos.com | ||||||||||||||||||||||||||||||||||||||||||||||||||
| EPS вектор f i le с прозрачным фоном. […] 2-цветный: красный / черный Свободное масштабирование feuer-kultur.com | V ekto risi er te EPS-Da te i mi t tr запасной элемент […] Hintergrund. 2-фарбиг гниль / шварц. feuer-kultur.com | ||||||||||||||||||||||||||||||||||||||||||||||||||
| Отправьте свой логотип a s a n EPS — o r vector g r ap hic (предпочтительно) [ …] на: [email protected] Дисплеи или баннеры могут быть прикреплены к задней стене. ru.global-art-of-perfumery.com | L og o a ls EPS od er besser Vektorgrafik sc hi cken an […] : [email protected] Es knnen Displays oder Banner an der Rckwand befestigt werden. global-art-of-perfumery.com | ||||||||||||||||||||||||||||||||||||||||||||||||||
| Eps-data (Pixel) -> см. TI F F Eps — d a t a ( Vector ) — > шрифтов в путях (путях) convert […] / включить в файл. telecom-handel.de | eps -Da teien ( пикселей) -> si eh e TI FF eps-Date ie n (Vektor) — > Sch rifte n в Zeichenwege […] (Pfade) преобразован bzw. в Datei einbinden. telecom-handel.de | ||||||||||||||||||||||||||||||||||||||||||||||||||
Для производства более 200 шт. Необходимо поставить пленки для офсетной печати […]печать, если возможно с отпечатком для определенных цветов, или […] файл (CDR, A I , EPS ) i n a вектор f r o подходящее […]за выдержку. mousepad.cz | Fr die Herstellung von einer Serie ber 200 St.ist es erforderlich, einen Film fr den Offsetdruck zu liefern, am besten auch mit einem chemischen […]Druck fr die Eindeutigkeit der Farben, oder eine fr die Belichtung […] verwendbare Da tei ( CDR , A I, EPS) i n d er Vekto RF orm.mousepad.cz | ||||||||||||||||||||||||||||||||||||||||||||||||||
| Pixel-EPS может иметь вид T IF F , vector-EPS l i ke Illustrator. berrenbaum.de | B ei Pixe l-EPS e ntspr ec hen die Vorgaben denen von TI FF, b ei Vektor -EPS d enen Иллюстратор. berrenbaum.de | ||||||||||||||||||||||||||||||||||||||||||||||||||
Добавлен подходящий открытый PSD […] абсолютно Фото sh o p EPS — f i le s wi t h vector a d ta для возможности […], чтобы отреагировать на возможные проблемы с давлением. schoepe-display.de | P ho tos hop EPS-Dat eie n mit Vektordaten is t unb ed Ingt die […] entsprechende offene PSD beigefgt, um auf evtl. Druckprobleme reagieren zu knnen. schoepe-display.de | ||||||||||||||||||||||||||||||||||||||||||||||||||
| Теперь вам нужно открыть t h e EPS f i le in a vector b b программное обеспечение se d, такое как Adobe Illustrator или […] Macromedia Freehand, где […]вы можете преобразовать весь текст в контуры перед повторным сохранением и загрузкой. smileprint.co.uk | Nun m sse n S ie die EPS-Dat ei in eine m Program m ffne n, da s nt ers ttzt ( z.Б. Adobe […] Иллюстратор или Macromedia […]Freehand), wo Sie den Text in Konturtext umwandeln knnen, bevor Sie die Datei speichern und hochladen. smileprint.de | ||||||||||||||||||||||||||||||||||||||||||||||||||
| Предпочтительны данные Adobe Illustrator и Corel Draw, а также […]программно-независимых форматов данных от […] DTP в ландшафте Suc h a s EPS , P DF a s вектор f10 r om r om f10 r om ats и TIFF как […]формат изображения. runawerk.de | Bevorzugt werden vor all Adobe Illustrator und Corel Draw Daten, […]sowie Programm-unabhngige Datenformate aus der […] DTP-Landsc ha ft, wie z. B. EPS, P DF als Vektorformate und T IFF als […]Билдформат. runawerk.de | ||||||||||||||||||||||||||||||||||||||||||||||||||
Здесь вы можете найти логотипы национального и регионального CIPRA, а также […]проектов CIPRA для загрузки в […] качество печати ( a s Eps f i le i n vector g ap r ) и в веб-качестве […](как Gif-файл с разрешением 72 dpi). cipra.org | Hier finden Sie Logos der Nationalen und Regionalen CIPRAs, sowie der Projekte […]der CIPRA zum Загрузить украшения […] in Druc kq uali tt (a ls Eps-Da te i in Vektorgraphik) un d in Webqualitt […](как Gif-Datei mit 72 dpi). ципра.org | ||||||||||||||||||||||||||||||||||||||||||||||||||
Единственное исключение из этого правила […]включает изображения, которые […] были сохранены из Photoshop на фото sh o p EPS f o rm at with Inc lu d e Vector D a ta флажок снят; такие изображения обрабатываются […]так же, как и другие […]растровых изображений, например файлов TIFF. 8.quark.com | Die einzige Ausnahme von Dieser Regel sind […]Фотографии, умереть в Photoshop […] im Fo rm at « Phot os hop EPS» ge si cher t wu rd en, wenn dabei die Опция Vektordaten eins ch en lie deaktiviert wu rde — solche […]Bilder werden genauso […]behandelt wie TIFF-Dateien und all anderen Rasterbilder. 8.quark.com | ||||||||||||||||||||||||||||||||||||||||||||||||||
Для приемлемого разрешения и легкости […]PS-> PDF преобразование, мы рекомендуем использовать […] Инкапсулированный PostScr ip t ( EPS ) f или мат f o r вектор r r ap hics и Tagged […]Формат файла изображения (TIF) для пиксельной графики. eusipco2005.org | За дополнительную плату Auflsung und Einfache PS-> […]PDF-Konvertierung, empfehlen wir, […] Encapsulat ed Pos tScr ip t (EPS) -F or mat fr Vektorgrafiken u nd Tagged […]Файл изображения (TIF) -Формат от , т.е. пикселей- Gr afiken verwenden. eusipco2005.org | ||||||||||||||||||||||||||||||||||||||||||||||||||
Для достижения наилучшего качества печати […] качество, мы ne e d vector f i le s (* .ai, * .f h, * . eps ) , th в средствах […]графика должна состоять из векторов или дорожек. боклинг.de | Um eine optimale Qualitt des Dekors […]sicherzustellen, bentigen wir […] vektorisierte Date n (* .a i, * fh , * .eps), d .h . он это di e График мусс […]aus Pfaden bzw. Векторен бестехен. boeckling.de | ||||||||||||||||||||||||||||||||||||||||||||||||||
Вы найдете их в различных вариантах […] растрового изображения a n d вектор f o rm ats, alth ou g h EPS
InDesign, Illustrator или Photoshop для перевода? — лингвистическая подготовка.comНАШИ КЛИЕНТЫ ПЕРЕВОДИЛИ И НА КАКОЙ ЯЗЫК ОНИ ПЕРЕВОДИЛИ ЭТО, ОНИ БУДУТПЕРЕВОДИТЬ КОНТЕНТ ГДЕ-ТО.Для переведенных маркетинговых материалов, таких как международные брошюры, проспекты и т. Д., Adobe Suite обычно является первым портом при выборе дизайна. Однако для некоторых пакетов существуют ограничения, которые значительно затрудняют перевод текста эффективно и с минимальными затратами. Вот наш анализ трех лучших пакетов. ILLUSTRATORAdobe говорит:
На самом деле, Illustrator следует использовать для иллюстрации, а InDesign — для размещения текста… INDESIGNAdobe говорит:
Больше никаких копий и вставок! В файлах InDesign содержимое переводится внутри файла, а это означает, что для файла требуется приведение в порядок (и проверка носителем языка), но при этом не будет сидящего человека, который копирует и вставляет содержимое из документа Word в InDesign и делает ошибки… Посетите нашу страницу творческих агентств здесь >> PHOTOSHOP Adobe говорит:
Adobe прекрасно резюмирует, объясняя, как 3 пакета работают вместе:
Со всеми этими пакетами следует отметить одну важную вещь: мы действительно не можем ничего сделать с текстом, который больше не имеет «шрифт», то есть тот, который был преобразован в «кривые», «линии» или «контур» — ведь тогда это уже даже не «текст» — просто формы!
РАБОТА С НАБОРАМИ НЕЛАТИНСКИХ СИМВОЛОВЕще одна вещь, о которой мы не можем не упомянуть, — это проектирование с использованием языков, в которых не используются латинский / римский алфавиты. В европейских языках используется либо латинский / латинский алфавит (английский, немецкий, итальянский и т. Д.), Либо греческий, кириллица (русский, болгарский и т. Д.). Латинский алфавит особенно широко распространен и используется для многих языков по всему миру, а не только для европейских языков. Некоторые языки представляют только согласные звуки. Этот тип системы письма называется абджад, и два хорошо известных примера — иврит и арабский. Эти языки печально известны тем, что создают проблемы для дизайнеров! Следует использовать версию программного обеспечения для Ближнего Востока или Северной Африки, и решить эту проблему не так просто, как просто изменить шрифт.Многие дизайнеры сделали это неправильно — на самом деле мы видели арабский текст, в котором слова располагались в правильном порядке, но буквы в каждом слове располагались задом наперед! Если вы не говорите по-арабски, вы просто не подозреваете, что в этом проблема. Вы должны использовать функцию Adobe World-Ready на экспертном уровне, чтобы сделать это правильно. Это касается таких аспектов, как:
Если ваша работа не t обрабатывается кем-то, кто является экспертом в перечисленных выше элементах, лучше оставить это профессионалам (нам!), которые сделают это и окончательную проверку носителем языка — важная часть для обеспечения отсутствия досадных ошибок, которые можно совершить ты поднялся чувак. Лучше всего для клиентов поговорить со своим агентством о требованиях к переводу до того, как они начнут проектировать — тогда технические специалисты агентства смогут поговорить со своими технарями, и весь процесс станет намного проще, быстрее и дешевле. Просмотреть курсы >> Как векторизовать текст одним щелчком мыши в PhotoshopМне так нравится эта функция Photoshop, я хочу убедиться, что вы все о ней знаете. Сначала откройте новый файл Photoshop и с помощью текстового инструмента введите все, что хотите, на монтажной области. Векторизация: Векторизация означает дублирование размеров и всех соответствующих свойств этих измерений. Adobe Photoshop поддерживает это свойство, позволяющее редактировать и создавать векторные шрифты, распространяющиеся во всех различных направлениях. Это свойство векторизации доступно не во всех программах для редактирования бесплатно. Программное обеспечение Adobe гарантирует высочайшее качество и разрешение создаваемых векторных форм. Любое внесенное изменение будет применено к целым массивам, а не только к одному конкретному измерению.Такие функции Adobe могут вызвать задержку в работе вашего компьютера, если ваш компьютер не оснащен высокими техническими характеристиками. Вы можете преобразовать выделенный текст в трехмерную векторную форму за короткое время. Вы можете преобразовать текстовую форму во множество различных стильных и трехмерных векторных форм. Текст может быть преобразован в различные геометрические формы, что ускоряет процесс создания плаката, рекламы или любой другой формы рукописи. Вы можете редактировать и настраивать векторную форму с помощью инструмента кисти, настраивая его функции, такие как непрозрачность, плотность, и вы можете получить преимущество от множества других подобных инструментов.Вы можете использовать разные шрифты, а затем преобразовывать их в векторные формы. В дополнение к этому вы также можете полностью преобразовать текст и внести дополнительные изменения, например добавить к тексту световой эффект. Вы можете преобразовать каждый маленький аспект текста, включая границы, высветление, тень, внутреннее свечение и другие подобные аспекты, которые могут помочь вам разработать желаемую форму текста и дизайн. Вы можете поиграть со всеми этими функциями и попрактиковаться в различных настройках, чтобы добиться наилучших результатов самостоятельно.Эта функция экономит много времени для профессионалов, и вы можете создать текст так, как вы хотите, за очень короткое время. Это простой и быстрый способ преобразовать текст в трехмерную векторную форму. Все программы редактирования оснащены функцией векторизации текста в различных форматах, включая Microsoft Word. Это интересный аспект любого текстового редактора для его векторизации, и он обычно используется графическими дизайнерами или дизайнерами плакатов в своих проектах. Программное обеспечение Photoshop позволяет вам векторизовать каждый аспект онлайн-проектирования, включая тетради и другие онлайн-формы. Здесь «Преобразовать в форму» означает преобразовать в форму разных размеров. Затем нажмите Control + щелкните (щелкните правой кнопкой мыши) на этом текстовом слое в палитре слоев и выберите «Преобразовать в форму». Теперь ваш текст будет в векторном формате, чтобы его можно было использовать как фигуру и можно было масштабировать до любого размера без потери качества. Так же, как если бы вы «создавали контуры» в Illustrator! Я считаю это особенно полезным при создании логотипов в Photoshop или отправке файла без шрифтов. Надеюсь, это немного облегчит вашу жизнь!Перевод из растров в векторные в Photoshop.Как преобразовать растровое изображение в векторное с помощью Adobe IllustratorСамый простой способ отследить рисунок — открыть или поместить файл в Adobe Illustrator и автоматически отследить его с помощью команды «Трассировка изображения»: Справка Illustrator. С помощью Image Trace Tool — CS6 * Еще проще): = = = Online services = = =
На английском, хотя разобраться несложно. Два варианта использования — онлайн или купить программу для компьютера. Стоимость он-лайн использования (без ограничений) составляет 7,95 долларов США, программа для настольного компьютера — 295 долларов США. Есть возможность заказать розыск вручную. Точность Выше приведены сравнительные изображения Vector Magic, Adobe Live Trace (CS6) и Corel Простота использования Для достижения приемлемого результата не требуется устанавливать и знать большое количество опций и настроек. Достаточно ответить на пару простых вопросов и все. Если результат неудовлетворительный, то есть справочник «по неисправностям», где вы легко найдете ответ и решите проблему. Вы можете пробовать снова и снова, пока не получите удовлетворительный результат. В общем, вы можете переложить эту работу на Vector и выполнять более творческие задачи. Перевод бесплатный, но смысл примерно такой. Исходные изображения в форматах JPG, GIF, PNG, BMP и TIFF. Результат в трех вариантах качества и трех форматах: EPS, SVG и PNG. После завершения возможно повторение с другим желаемым качеством и некоторое редактирование. Полностью на английском языке, но использование понятно. Немного больше настроек и ручной работы, но оно того стоит.
При преобразовании растровых изображений (PNG или JPG) в формат SVG фигуры и объекты преобразуются в черно-белую векторную графику, которая масштабируется без потери качества.Такие изображения можно раскрасить с помощью бесплатного программного обеспечения для работы с векторными изображениями (и других). Фотографы в большинстве случаев не добьются желаемого результата при преобразовании растрового изображения в формат SVG. Если вы конвертируете векторное изображение (например, формат eps или ai) в SVG, конвертер попытается сохранить все векторные и цветные данные, а также обеспечит максимально возможное сходство двух файлов. Конвертер формата масштабируемой векторной графики (SVG)позволяет конвертировать файлы в более чем 130 форматов.Направления преобразования: 3FR в SVG, AFF в SVG, AI в SVG, ANI в SVG, ART в SVG, ARW в SVG, AVI в SVG, AVS в SVG, BMP в SVG, CDR в SVG, CGM в SVG, CIN в SVG, CMYK в SVG, CMYKA в SVG, CR2 в SVG, CRW в SVG, CUR в SVG, CUT в SVG, DCM в SVG, DCR в SVG, DCX в SVG, DDS в SVG, DFONT в SVG, DIA в SVG , DNG в SVG, DPX в SVG, DXF в SVG, EPDF в SVG, EPI в SVG, EPS в SVG, EPSF в SVG, EPSI в SVG, EPT в SVG, EPT2 в SVG, EPT3 в SVG, ERF в SVG, EXR в SVG, ФАКС в SVG, FIG в SVG, FITS в SVG, FPX в SVG, FRACTAL в SVG, FTS в SVG, G3 в SVG, GIF в SVG, GIF87 в SVG, СЕРЫЙ в SVG, GRB в SVG, HDR в SVG , HRZ в SVG, ICB в SVG, ICO в SVG, ICON в SVG, IPL в SVG, JBG в SVG, JBIG в SVG, JNG в SVG, JP2 в SVG, JPC в SVG, JPE в SVG, JPEG в SVG, JPG в SVG, JPX в SVG, K25 в SVG, KDC в SVG, M2V в SVG, M4V в SVG, MAT в SVG, MIFF в SVG, MNG в SVG, MONO в SVG, MOV в SVG, MP4 в SVG, MPC в SVG , MPEG в SVG, MPG в SVG, MR W в SVG, MSL в SVG, MSVG в SVG, MTV в SVG, MVG в SVG, NEF в SVG, NRW в SVG, ORF в SVG, OTB в SVG, OTF в SVG, PAL в SVG, PALM в SVG, PAM в SVG, PBM в SVG, PCD в SVG , PCDS в SVG, PCL в SVG, PCT в SVG, PCX в SVG, PDB в SVG, PDF в SVG, PDFA в SVG, PEF в SVG, PES в SVG, PFA в SVG, PFB в SVG, PFM в SVG, PGM в SVG, PICON в SVG, PICT в SVG, PIX в SVG, PJPEG в SVG, PLASMA в SVG, PNG в SVG, PNG24 в SVG, PNG32 в SVG, PNG8 в SVG, PNM в SVG, PPM в SVG, PS в SVG , PSD в SVG, PTIF в SVG, PWP в SVG, RAF в SVG, RAS в SVG, RGB в SVG, RGBA в SVG, RLA в SVG, RLE в SVG, SCT в SVG, SFW в SVG, SGI в SVG, SK в SVG, SK1 в SVG, SR2 в SVG, SRF в SVG, SUN в SVG, SVG в SVG, SVGZ в SVG, TGA в SVG, TIF в SVG, TIFF в SVG, TIM в SVG, TTC в SVG, TTF в SVG , TXT в SVG, VDA в SVG, VICAR в SVG, VID в SVG, VIFF в SVG, VST в SVG, WBMP в SVG, WEBP в SVG, WMF в SVG, WMZ в SVG, WPG в SVG, X в SVG, X3F в SVG, XAML в SVG, XBM в SVG, XC в SVG, XCF в SVG, XFIG в SVG, XPM в SV G, XV в SVG, XWD в SVG, YCBCR в SVG, YCBCRA в SVG, YUV в SVG На основе решений с открытым исходным кодом, таких как Autotrace, ImageMagick и различных графических компонентов Linux. Форматы преобразования: SVG — файлы масштабируемой векторной графики также: P2E, FIG, EMF, MIF, ER, DXF, EPD, CGM, oDR2D Часто возникает необходимость преобразовать растровое изображение в векторное.Это можно сделать как с помощью CorelDraw, так и других специальных программ. Однако пользоваться онлайн-сервисом, например, таким, как герой нашего сегодняшнего обзора, будет намного проще и удобнее. Image Vectorizer — это бесплатный сервис для преобразования растровых изображений в векторные. На выходе будет файл SVG. Поддерживает загрузку изображений следующих форматов: JPG (JPEG), PNG и BMP. Есть ограничение на размер загружаемого файла — он не должен превышать 1 МБ. Мало, конечно, но для маленьких картинок вполне достаточно. Как работает преобразование растров в векторныеВекторная графика — это набор кривых, точек, линий, представленных математическими выражениями. Растровая графика — это набор пикселей со значениями цвета и яркости. Онлайн-конвертер находит области с одинаковыми параметрами яркости и цвета и представляет их в виде линий, кривых и кругов. В результате растровое изображение SVG можно бесконечно увеличивать без потери качества. Преобразование растра в векторОнлайн-сервис начинает работу сразу после загрузки исходного изображения. Слева на экране вы видите исходный файл с набором обнаруженных цветов, справа — результат: С помощью имеющихся инструментов вы можете:
Изменив параметры и нажав кнопку «Обновить», вы сразу увидите конечный результат. Чтобы долго не мучиться с настройками, также можно воспользоваться готовым набором пресетов:
Нажимая кнопки + и — в правой части окна, вы можете увеличивать или уменьшать значения цвета, детализации, ширины границы.Там же вы можете объединить все слои с цветами в один слой. После того, как вы будете удовлетворены результатом, нажмите кнопку «Загрузить» и загрузите векторное изображение SVG на свой диск. Все бесплатно. В сервисе есть еще такая функция, как генератор G-кода. Понятия не имею, для чего это нужно. Если кто знает — пишите в комментариях. Допустим, у нас есть какое-то растровое изображение и мы хотим получить его в векторной форме (или кривых).Что для этого нужно сделать? Прежде всего, вам понадобится Adobe Illustrator. Версия не имеет значения. ПроцедураОткройте наше растровое изображение в Adobe Illustrator. Для этого можно щелкнуть изображение правой кнопкой мыши и в раскрывающемся меню выбрать «Открыть с помощью…> Adobe Illustrator» или запустить Illustrator и перетащить изображение в рабочую область. Исходное изображение На панели инструментов выберите инструмент « Highlighting » (Черная стрелка) и щелкните эту стрелку на нашем изображении.В этом случае рисунок должен выделяться. Чтобы проверить это, вы можете попробовать немного переместить его, удерживая левую кнопку мыши, пока курсор находится над рисунком (используя принцип перетаскивания). Над рабочей областью находим кнопку « Quick trace » и нажимаем на стрелочку рядом с ней. Она показывает все варианты, доступные для этого действия. Нам нужен пункт « Trace options … ». Когда мы нажмите на нее, откроется окно с параметрами. В правой части окна параметров выберите пункт « Просмотр ».Это поможет вам получить лучший результат и разобраться, за что отвечает каждый из параметров. 1) делать по-научному, то есть нужно будет прочитать во всплывающих подсказках, какой из параметров на что влияет и выставить нужные значения; 2) поэкспериментируйте с параметрами самостоятельно, используя так называемый «метод научного тыка». Я предпочитаю второй способ: во-первых, русский перевод того или иного слова не всегда полностью передает смысл в оригинале, а во-вторых, часто так проще и быстрее запомнить.Измените параметр. Посмотрите, что затронуто (визуально). Скомбинируйте несколько параметров. И так до достижения более-менее приемлемого результата. Полученное векторное изображение. Когда картинка уже похожа на правду, в окне параметров трассировки нажмите « Tracing » и в меню над рабочей областью кнопку « Disassemble ». Таким образом, мы получаем исходное изображение, но уже в кривых. Если вас не устраивает полученный результат, вы можете его изменить.Для этого с помощью инструмента « Highlighting » необходимо выделить все созданные кривые (нажать левую кнопку мыши и, удерживая ее, обвести весь рисунок). Заходим в пункт меню « An object » > « Преобразование »> « Масштабирование » И измените размер изображения так, чтобы оно было достаточно большим для удобного редактирования. Затем выберите инструмент « Прямое выделение » (Белая стрелка). С помощью этой белой стрелки поочередно щелкайте по каждому узлу и выравнивайте шлицы по мере необходимости: когда вы выбираете вершину, рядом с ней появляются усы, потянув за которые вы можете изменить кривизну шлица. Результат в режиме сетки Вы также можете получить лучший результат, если изначально сделаете большое изображение хорошего качества. Поэтому, если в будущем вы не хотите тратить время на возню со сплайновыми узлами, используйте качественные изображения в качестве исходного материала для трассировки! Как часто возникает необходимость выполнять такое действие, хорошо известно тем, кто профессионально и полупрофессионально работает с графикой. Собственные коллекции векторных изображений также никогда не помешают тем, кто ведет интернет-ресурс с графическими материалами. Дело в том, что векторные изображения хороши возможностью увеличения их практически до любого размера (разрешения) от имеющейся миниатюры, поэтому их чрезвычайно удобно использовать при создании, например, постеров. И, кстати, увеличенное изображение не потеряет качества. Тогда как изображение в формате JPEG можно увеличить только вдвое, и, скорее всего, картинка уже станет нечеткой. Сложность использования: умеренная. Создавайте собственные векторные картинки бесплатно. Процесс: 1. Загрузите Inkscape — бесплатную программу — с официального ресурса. Сайт в основном на русском, прямо на главной странице нажимаем «Скачать сейчас» — на данный момент доступна русская версия 0.48.1.Обычный способ — установить программу на свой компьютер (это займет около 4 минут). 2. Запустить программу. 3. Выберите «Файл» в строке меню, затем «Импорт» из раскрывающегося списка. 4. В открывшемся окне найдите папку, содержащую файл JPEG, который вы хотите преобразовать в векторное изображение. Выберите файл и нажмите «ОК» («Открыть»). 4.a. Выберите растр «Вставить» или «Связать» в появившемся небольшом поле. В первой версии вы получите новый (окончательный) независимый (независимый) векторный файл, с которым вы можете свободно работать, во второй версии вам нужно будет перетащить исходный файл JPEG вместе с окончательным векторным файлом, связанным с ним, что неудобно.Но в первом случае размер файла будет больше. 5. После загрузки изображения, если оно еще не выбрано (в зависимости от версии используемой программы), нужно по нему щелкнуть — переместить курсор и щелкнуть левой кнопкой мыши (т.е. выбрать изображение, выделить его) . После щелчка изображение будет окружено группой стрелок. Если вы не выберете изображение, его предварительный просмотр (предварительный просмотр перед преобразованием) не будет отображаться в окне Trace Bitmap, и вы не сможете преобразовать JPEG или любой другой формат изображения в векторный. 5.a. Нажав на изображение в последней версии программы, вы также можете выбрать формат стрелок — увеличить изображение или повернуть / наклонить. 6. Выберите «Путь» в верхней строке меню, затем «Трассировка растрового изображения» из раскрывающегося списка. 7. Выберите опцию «Цвета» в нижнем левом углу, затем увеличьте количество «Сканов» в несколько раз и нажмите кнопку «Обновить», расположенную под изображением предварительного просмотра… Увеличение количества сканирований увеличивает разрешение изображения, что, в свою очередь, увеличивает размер файла и время, необходимое для создания окончательного перекодированного изображения. Поэкспериментируйте с этими настройками, чтобы получить окончательное изображение, которое лучше всего подходит для ваших целей по размеру и качеству. Не забывайте нажимать кнопку «Обновить» каждый раз, когда что-то меняете в настройках. Когда вы получите желаемый результат в предварительном просмотре, нажмите «ОК», подождите, пока изображение будет перекодировано, затем закройте маленькое окно. 7.а. Для того, чтобы изменить количество сканирований после нажатия кнопки ОК в окне «Векторизовать растр», необходимо! Создайте новый файл и начните весь процесс заново! И не меняйте его в текущей версии, так как изменения в финальном изображении НЕ ОТОБРАЖАЮТСЯ! 8. Сохраните окончательное изображение в одном из форматов, соответствующих векторному изображению. Для большинства программ, комплексов и приложений, в которых вы, возможно, захотите впоследствии использовать получившееся изображение, идеально подходит формат EPS. Это источник (48.3 КБ): Это окончательное изображение с выполнением только вышеуказанных действий (при максимальном количестве сканирований 256, без других настроек мы получаем этот вариант, файл размером 2,9 МБ — он перекодирован обратно в JPEG, поэтому что вы можете представить его здесь на сайте в качестве примера): А вот такой вариант на 256, если увеличить размер изображения, увеличить порог и убрать сглаживание (7,25 МБ): То есть программа свои функции выполняет отлично, если немного поиграться с настройками! Дополнения: Если на вашем компьютере установлен Adobe Illustrator CS2 или выше, используйте функцию «Live Trace». В версиях до CS2 аналогичная функция называется «Autotrace». В этом уроке мы поговорим о том, как преобразовать растровое изображение в векторную форму в Photoshop. Конечно, программа Photoshop в первую очередь предназначена для работы с растровыми изображениями, а вектор в ней является своеобразным дополнением в виде контуров с маской векторного слоя, которая накладывается на объект и создает векторную фигуру. В такой векторной форме (Shape) путь будет векторным, а заливка будет растровой. В этом уроке рассмотрите следующие шаги: Создать документ и нарисовать объектСначала создайте новый документ любого размера и любого слоя. А теперь нарисуем любое изображение. Возьмите инструмент Кисть с мягкими краями и полной непрозрачностью. Нарисуем какую-нибудь простую геометрическую фигуру, например, как показано на картинке. Выбор растрового объектаЧтобы перевести растровое изображение, вы должны сначала выбрать его с помощью любого инструмента «Выбрать». Теперь выберите нарисованный объект либо с помощью Wand Tool, либо щелкните по слою левой кнопкой мыши, удерживая нажатой клавишу Ctrl. Преобразовать выбранный объект в векторный контур (Path)Вызов контекстного меню с помощью любого инструмента «Выбор».Для этого наведите инструмент на выбранный объект и нажмите правую кнопку мыши. В появившемся меню выберите «Создать рабочий путь …». Появится окно, в котором вам нужно будет ввести параметр tolarence, который определяет, сколько контрольных точек будет содержать векторная фигура, чем их больше, тем более гладким будет векторный объект, но качество контрольных точек будет низким. . Создание векторной маски для слоя по векторному путиПерейдите на вкладку Paths, где должен появиться только что созданный векторный контур. Дважды щелкните по нему, чтобы дать имя. Затем в главном меню выберите «Слой -> Новый слой заливки -> Сплошной цвет …». Вы можете присвоить новому слою какое-нибудь имя, а затем нажать ОК. В диалоговом окне выбора цвета выберите цвет будущей фигуры. Теперь на вкладке «Слои» должен появиться новый слой с векторной маской. Как сохранить векторный объект в библиотеке векторных форм в PhotoshopЗатем вам будет предложено назвать новый векторный объект.Нажмите ОК, а затем протестируйте новый объект в библиотеке с помощью инструмента Custom Shapes Tool. Если урок по преобразованию растра в вектор оказался для вас полезным, то поделитесь им в социальной сети (иконки внизу). Создание ваших спрайтов в Adobe Illustrator — 2D никогда не умретНекоторые из вас сошли с ума. Но вроде бы в хорошем смысле. Я всегда делал пиксель-арт в программах, основанных на пикселях, потому что процесс для меня так же удовлетворителен, как и конечный результат.Я бы никогда не подумал сделать это по-другому. Но после того, как три человека спросили меня, можно ли создавать спрайты видеоигр в векторной программе, такой как Illustrator, а затем преобразовывать их в пиксели, я стряхнул пыль со своей старой векторной программы и начал возиться. А теперь я докажу вам, что даже векторные художники могут иллюстрировать игровых персонажей для пиксельных игр. Да, я тоже не могу в это поверить. По сути, цель здесь состоит в том, чтобы позволить людям, которые привыкли рисовать в Illustrator (или Inkscape или других векторных программах), нарисовать символ, как обычно, а затем передать его в растровую программу типа Photoshop / GIMP с большей частью работа с пикселями уже выполнена, осталось внести лишь незначительные изменения и чистки.И нет, вероятно, это не метод, который убедит традиционных художников-пиксельщиков бросить все и переключиться, но иногда подобные ярлыки могут привлечь новых художников и облегчить жизнь тем, кто в этом нуждается. Давайте начнем с основной идеи. Давайте найдем способ перевести из вектора в пиксель только ваши линии. Это научит вас основной концепции и позволит вам расширить пиксельную графику в любом направлении, а не только с помощью спрайтов персонажей. Простая векторная фигура, обводка в 1 пиксель, белая заливка Сначала нарисуйте форму в Illustrator с помощью инструмента «Перо».Задайте ему белую заливку и черный контур, чтобы окончательные результаты были лучше видны. Затем с помощью инструмента «Выделение» (а не инструмента «Прямое выделение») выделите всю фигуру и перетащите ее прямо в открытое окно Photoshop. Перетаскивание фигуры Illustrator в Photoshop. Посмотрите, какой он острый! Ура! Эй, неплохо. Это уже четкий контур шириной в 1 пиксель! Но подождите: вы должны сначала разместить это. Убедитесь, что опция «сглаживание» не отмечена, затем нажмите Enter. Форма теперь находится в слое «Векторный смарт-объект», поэтому щелкните правой кнопкой мыши этот слой на панели слоев и выберите «Растрировать слой».«Ваш пиксель-арт готов. Итак, теперь давайте перейдем к цвету — это так же легко переводится? Да, в самом деле. Создайте связку цветных фигур, попробуйте инструмент «Карандаш» и даже используйте контуры разного размера. Таким же образом перетащите его в Photoshop. И посмотрите на это, все они переводятся, по сути, в пиксельную графику, теперь, когда сглаживание отключено Проверьте это. Мало того, что они красивые и резкие с отключенной опцией сглаживания, желтая фигура с обводкой 5 теперь имеет обводку шириной 5 пикселей, а инструмент карандаша с обводкой в 1 пиксель позволяет вам идеально рисовать резкая линия шириной 1 пиксель.Милая. Обратите внимание, что некоторые другие инструменты не так полезны: инструмент кисти, который меняет ширину, непредсказуем; и это не тот случай, когда вы вообще хотели бы использовать инструмент градиента, поскольку вы бы сохранили его бесчисленное количество цветов. Так как применить это к настоящему спрайту? Давайте проверим, насколько хорошо этот метод работает, путем векторизации существующего спрайта, его сжатия, растеризации и сравнения различий. Вот моя начертание, которое оказалось в основном заливкой, а не слишком большим количеством линий с этим конкретным стилем.Чтобы изменить размер векторной графики в соответствии с высотой целевого спрайта, перетащите готовый вектор в Photoshop и, прежде чем «разместить» изображение, измените его размер пропорционально, чтобы соответствовать высоте исходного спрайта. С жесткими размерами пикселей легче работать и измерять в Photoshop. При этом произведено… Исходный спрайт -> Растрированная векторная трассировка … .м… вау. Это более 80% точности для спрайта, и это будет 95% работы для исходного спрайта, и я еще даже не коснулся пикселя.Это доказательство концепции для художников, которые предпочли бы работать таким образом. И не останавливайтесь на достигнутом, потенциальные художники изометрического фона. Подумайте не только о том, чем хороша векторная графика: точная кривизна, прямые линии, идеальные линии под углом 45 градусов, просто удерживая Shift. Да, освоение этой техники может фактически превратить вас в быстрого и эффективного пиксельного художника, изображающего механические предметы, такие как здания, автомобили и механизмы. Интересно, правда? Наконец, обратите внимание, что если вы не используете Illustrator, перетаскивание в Photoshop может не работать — в этом случае сохраните вектор в файл.EPS, а затем откройте этот файл в PS, Gimp или так далее. Итак, поехали. Это не исчерпывающий взгляд на предмет, но этого должно быть достаточно, чтобы дать волю вашим творческим силам и помочь вам, векторным художникам, начать новое хобби. Обязательно опубликуйте здесь, если вы придумаете какие-либо другие уловки, связанные с векторной пиксельной графикой, которые вы обнаружите на этом пути. ОБНОВЛЕНИЕ: Для тех из вас, кто достаточно сумасшедший, чтобы насладиться этим, я написал более подробный обзор создания спрайтов в Adobe Illustrator здесь. Цифровые продавцы, пожалуйста, помогите мне?Да, вы можете сохранить векторное изображение в иллюстраторе в виде файлов разных форматов — просто имейте в виду, что перечисленные вами форматы не являются векторным эфиром. Помимо PDF, с ним ОЧЕНЬ трудно работать людям, если они не печатают, а если они и есть, то это сводит на нет цель вектора.Пикселизация, которую вы описываете, — лишь одно из качеств растровых изображений. Это не значит, что это изображение плохого качества… это значит, что он сделан из пикселей. Так что вместо того, чтобы беспокоиться об этом, я бы с самого начала обязательно открывал очень большие документы. Большинству людей не нужны огромные изображения, но некоторым они действительно нужны, и, как продавцу цифрового контента, лучше быть готовым. Однажды я получил плохой отзыв о том, что некоторые из моих изображений были меньше, чем ожидалось. Поскольку все они отсканированы, их размер нельзя изменить без уменьшения разрешения. Я пошел и купил другой сканер, и теперь я сканирую с более высоким разрешением, а затем конвертирую в 300 точек на дюйм.Иногда нужно делать то, что нужно. 🙂 Что касается форматов файлов, то наиболее распространен JPEG, но это не лучший вариант. Если вы это сделаете, убедитесь, что опция качества проверена полностью до самого высокого качества. Если вы хотите, чтобы у ваших покупателей был прозрачный фон, сохраните его как PNG (обратите внимание, что в исходном файле тоже не должно быть фона, иначе он не будет работать.) Если ваши покупатели собираются просто читать или распечатывать PDF является универсальным средством для работы с изображениями, хотя для графических дизайнеров это непростая задача. Кто-то упомянул CMYK и RGB. Дело в том, что CMYK (и это горячо обсуждается, но я не буду говорить об этом, смеется) в том, что это формат, который в наши дни практически не нужен для многих принтеров. Если вы зайдете в Kinkos с изображением в формате CMYK, оно будет выглядеть ужасно. Это происходит и со многими домашними принтерами. Это связано с тем, что в последнее время в принтерах есть встроенная функция преобразования изображений. CMYK был необходим до того, как у принтеров появилась такая возможность. Теперь, когда идет печать, CMYK часто содержит больше информации о цвете, но вы разумнее придерживаетесь RGB и позволяете людям, которые используют ваши файлы, выполнять собственное преобразование цвета, если их принтер требует этого.Любой хороший дизайнер знает свой принтер и то, что ему нужно. Для всех остальных предположим, что у них есть принтеры RGB. Inkscape и Photoshop # 1: преобразование SVG в PSD с помощью редактируемого вектораМожет ли Inkscape быть векторным приложением-компаньоном для Photoshop? Насколько хороша интеграция? В первой части этой серии статей давайте разберемся, как преобразовать Inkscape SVG в редактируемый PSD Photoshop, который сохраняет векторные формы, слои и другие объекты.Мы будем использовать Photopea в качестве конвертера, а затем рассмотрим ограничение совместимости, а также обходной путь. Версия видеоЭта статья также доступна в видеоформате с индонезийским языком (с английскими субтитрами)
Почему Photoshop?Мы знаем, что существует множество отличных приложений для редактирования изображений, таких как Affinity Photo, Gimp, Krita, Corel Photo Paint и т. Д. Тем не менее, Photoshop долгое время был отраслевым стандартом в этой области.Таким образом, в вашей работе высока вероятность того, что ваши клиенты, работодатель, друзья или коллеги ожидают дизайна в формате PSD для дальнейшей обработки в рабочем процессе Photoshop. Photoshop Векторные возможностиPhotoshop, следовательно, название — это редактор изображений, связанный с фотографией и основанный на растровых или растровых изображениях. Однако текущий Photoshop — это универсальный редактор изображений, который охватывает множество вариантов использования. Сюда входят векторы, хотя они и ограничены. В Photoshop мы можем создать векторный объект через слой формы.Существуют базовые инструменты для создания векторных объектов и управления ими. Рисование в вектореВозможности Photoshop для работы с векторной графикой, конечно же, не так полны, как специальные векторные приложения. Естественным помощником Photoshop в векторном дизайне является Adobe Illustrator. Оба от Adobe. The DuoКак быть, если у нас нет Illustrator? или может просто предпочесть Inkscape для векторного редактора? Мы знаем, что Inkscape мощный, но сможем ли мы заставить эти два приложения хорошо работать вместе? Умм, нуРазобьем эту тему на несколько частей.Первая часть посвящена преобразованию вашего дизайна Inkscape в Photoshop (формат PSD), при этом сохраняя в максимально возможной степени слои и векторные формы, чтобы их можно было редактировать в Photoshop. В качестве примера документа у нас есть рисунок Happy Shark, сделанный с помощью Inkscape из одного из наших видеоуроков. Загрузите файл примера здесь Чертеж состоит из нескольких слоев. Мы хотим преобразовать этот дизайн в формат Photoshop, сохранив векторную форму, слои, текст, смешивание и другие функции. Поддерживает ли Photoshop SVG?Inkscape использует формат SVG. Photoshop поддерживает SVG и умеет его читать. Однако при открытии SVG фотошоп преобразует наш дизайн в растровый / растровый формат. В результате наш рисунок превращается в один растровый слой, который больше «не редактируется». Потому что все формы, слои и другая векторная информация исчезли. При открытии SVG Photoshop растрирует файл, преобразуя векторный документ в однослойное растровое изображение.Векторных вещей больше нет.Как насчет другого стандартного формата, например EPS или PDF? Фотошоп может это открыть? По нашим наблюдениям, обработка такая же, как и в SVG. Растеризовано в один слой и «не редактируется». Мы пробовали другой векторный формат, например EPS. Но то же самое.Инструменты для преобразования Inkscape SVG в PSDНам нужен способ преобразовать документ Inkscape в PSD? Есть ли такое приложение, которое может это сделать? Да, есть. А еще лучше, это бесплатно. Photopea может это сделать.
Photopea понимает документ Inkscape SVG и может сохранять векторные формы, слои и группы, режим наложения, текст и т. Д. Давайте попробуем PhotopeaОткройте дизайн, который мы создали в Inkscape. Векторы сохранены!Обратите внимание, что слои и объекты все еще там! Несмотря на изменение наименования слоев, по крайней мере, слои сохраняются, а векторный контур по-прежнему доступен для редактирования. Попробуйте использовать инструмент прямого выделения, мы можем редактировать путь, как в Photoshop. Сохраните его в PSD (Файл — Сохранить как PSD). Давайте попробуем открыть PSD в Photoshop. Открыто в PhotoshopВсе еще работает. Структура документа PSD такая же, как и в Photopea.А контуры — это слои-фигуры, и их можно редактировать. Прохладный. Проверка ограниченийНо, конечно, не идеально. Есть некоторые предостережения. Мы заметили проблемы совместимости. Некоторые функции Inkscape не работают, а некоторые другие частично работают. Эта проблема совместимости, безусловно, неизбежна. В конце концов, мы работаем с разными приложениями в другом формате. Документации о совместимости пока найти не удалось. Итак, мы провели быстрые и базовые эксперименты, чтобы увидеть, что работает, а что нет, и нашли обходной путь. Итак, вот сводка Неверный размер документаДокумент Photoshop меньше, чем исходный размер документа Inkscape. Размер документа в Inkscape Размер документа в PhotoshopВ нашем документе единица отображения по умолчанию — мм, ширина 209 мм и высота 193 мм. В Photoshop размер составляет 209 пикселей в ширину и 193 пикселей в высоту. См. Он меняется с миллиметров на пиксели. Я попытался изменить единицу измерения с мм на пиксель на стороне Inkscape, но проблема все еще оставалась той же. Обходной путьЧтобы решить эту проблему, мы можем легко изменить размер документа в Photoshop. Например, давайте попробуем изменить единицу измерения в Photoshop на мм. Сделайте его шириной 209 мм. с разрешением 300 dpi. При предварительном просмотре Он выглядит размытым, но не волнуйтесь, в конечном итоге он будет гладким, потому что это векторные фигуры. Измените размер документа, и мы получим плавный результат, потому что объекты являются векторными.Поддерживаемые векторные функции InkscapeДля проверки совместимости я подготовил тестовый документ с использованием нескольких различных функций Inkscape, включая такие расширенные, как градиент сетки. , отсечение, маскирование, клонирование и т. д. Документ 1 тестирует общие функции inkscape Другой документ для тестирования градиента сетки и узоров.Давайте посмотрим, насколько его можно экспортировать в Photopea и PSD. Он не охватывает все функции Inkscape. Я пробую обычный для простого теста. Давай пройдем через это. Слева — преобразование Photopea, справа — оригинал. Значок зеленой галочки указывает на то, что он работает, желтый значок указывает на работу с некоторыми ограничениями, а красный значок указывает на то, что он не работает. Путь / ФигурыПуть и формы остались нетронутыми.Работа со сплошной заливкой и сплошной обводкой. Мы можем отредактировать его с помощью инструмента прямого выбора. Иногда у нас возникали проблемы с разной шириной линии (после изменения размера). Непрозрачность контура работает (см. Пузыри). И это также работает для непрозрачности группы. Для размытия контура размытие все еще работает. Но я понятия не имею, как редактировать радиус размытия. Потому что в PSD мы можем редактировать только цвет и непрозрачность? Режим наложения пути, я только пробовал умножать, и он работает. Думаю, другое обычное смешивание тоже подойдет. СлоиСлои верхнего уровня работают, но имя меняется. В нашем документе Inkscape есть именованные слои, такие как фон, слой морского дна, слой акулы, пузырь и т. Д. В Photopea он изменился на общее именование layer1, layer2, а иногда и с идентификатором группы. / p> Итак, нужно переименовать слои, чтобы сделать их чистыми. ГруппаГруппировка Inkscape преобразуется в группировку слоев. Аккуратный. См. Пример слоя с телом акулы выше. группа и подгруппа становятся слоем и подслоем.Иерархия групп идентична по сравнению с Inkscape. Составной путьСоставной путь работает и доступен для редактирования. КлонОн клонируется, но результаты являются отдельными объектами. Таким образом, клонированные объекты дублируются и становятся независимыми объектами. ГрадиентыА для градиента он работает как для линейных, так и для радиальных градиентов. Линейный градиенттоже работает. Цвет заливки и обводки редактируется так же, как и обычные векторные фигуры. Сетчатый градиентСетчатый градиент — это специальная особенность Inkscape, и я не думаю, что она будет работать здесь. И да, не работает. ОбрезкаОбрезка одного контура работает. обратное тоже. Левое изображение — исходное состояние (до обрезки). Обрезка группы не работает. В PSD, траектория клипа также редактируется, как и ожидалось. CoolMaskingПо маскировке вообще не работает. Как по одиночному пути, так и по группе. Path EffectsЯ пробовал только рабочий ход и деформацию огибающей. Эффекты контура — это специальная неразрушающая операция Inkscape, и, конечно, у нас этого нет в Photopea, но Photopea отлично справляется с преобразованием ее в группу правильных форм. Получаем такой же рисунок. Эффект силового удара специфичен для Inkscape, хорошо преобразован, однако, очевидно, он превращается в обычный путь. У нас получается такая же форма, как в Inkscape, что круто. Другие эффекты контура, например деформация оболочки. Точно такой же рисунок.Не пробовали другой эффект пути, но, думаю, результат будет аналогичным. Текст и шрифтыТекст по-прежнему работает как редактируемый текстовый слой. Однако шрифт меняется. Толщина шрифта должна быть жирной, но в Photopea жирным шрифтом нет. Missing Fonts IssueНесмотря на то, что я использую только Arial, я получил предупреждение об отсутствии шрифта. Не знаю почему, но мы можем заменить его на правильный шрифт, поскольку это редактируемый текстовый слой. Сплошной цвет текста работает, градиентный цвет текста — нет. Контур текста работает, но толщина другая, возможно, это связано с проблемой размера документа (мы увеличили его в Photopea, справа). Контур текста реализован как обводка с эффектом слоя, что круто. ВыкройкиВыкройки не работают. Он становится объектами сплошной заливки. Хорошо, давайте суммируем это в виде таблицы для быстрой справки
Broken PSD IssueЕсть еще одно ограничение. Иногда выходной файл PSD из Photopea нельзя открыть в Photoshop. Появляется предупреждение о «программной ошибке». Почему?…Ошибка совсем не информативная, и у меня не было возможности выяснить, что может ее вызвать, но, скорее всего, происходит, когда мы используем сложные функции SVG.
Решение проблемы совместимостиТаким образом, с этим ограничением вам необходимо выполнить некоторые настройки при преобразовании формата Inkscape в Photoshop. Либо вам нужно упростить дизайн Inkscape, либо отредактировать вывод PSD. Итак, рабочий процесс:
Итак, это был проблеск совместимости Inkscape с Photopea. Авторское право © 2025 Es picture - Картинки |