Фотошоп: Перевод терминов в Фотошопе
Дорогие мои девочки, хочу вам дать подсказку, некоторые уроки есть на английском языке и некоторые не понимают английских слов, поэтому я решила вам дать подсказку для перевода слов, т.к.у некоторых фотошоп английской версии и меня просят половину на английской версии и на половину русской версии уроки создавать, что бы было им тоже понятно!Поэтому вот перевод терминов в Фотошопе:
А
Аctions— Действия Adjustment Layer — Слой настройки Adjustments — Настройки Advanced Blending — Дополнительные параметры смешивания Airbrush — Аэрограф All Caps — Все прописные Alpha-channel — Альфа-канал Altitude — Высота Amount — Количество Amplitwist — С поворотом Anchor point — Точка сцепления Angle — Угол Angular — Угловой Anti-aliasing — Сглаживание Arbitrary — Произвольно Audio Annotation — Звуковое примечание Auto Contrast — Автоконтраст Automate — Автоматизация
B
Background — Фон Batch — Пакетная обработка Bevel — Фаска Blend Mode — Режим смешивания Blur — Размытие Bounding Box — Габаритная рамка Brightness — Яркость Brush — Кисть Burn — Затемнение
C
Canvas — Холст Canvas Size — Размер холста CCW — Против часовой стрелки Channel Mixer — Смешивание каналов Channels — Каналы Character — Шрифт Choke — Уменьшение Clipboard — Буфер обмена Clipping Group — Группа обтравки Clone — Клонирование Close — Закрыть CMYK (Cyan-Magenta-Yellow-blacK) — Голубой-пурпурный-желтый-черный Color Balance — Цветобаланс Color Picker — Выбор цвета Color Range — Диапазон цветов Color Sampler — Пробник Colorize — Тонировать Constrain Proportions — Сохранять пропорции Contour — Контур Contrast — Контраст Crisp — Жесткий Crop — Кадрирование Curves — Кривые Custom Shape — Произвольная фигура CW — По часовой стрелке
D
Depth — Глубина Desaturate — Уменьшение насыщенности Diameter — Диаметр Diamond — Ромбовидный Dissolve — Растворение Distanсе — Расстояние Distort — Искажение Dodge — Осветление Drop Shadow — Отбрасывание тени Droplet — Дроплет
E
Edit — Правка Effects — Эффекты Emboss — Тиснение Equalize — Выравнивание Eraser — Ластик Exposure — Воздействие Extract — Извлечь Eyedropper — Пипетка
F
Faux Bold — Псевдожирный Faux Italic — Псевдокурсив Feather — Растушевывание File — Файл Fill — Заливка Filter — Фильтр Flatten Image — Объединить слои Flip Canvas — Перевернуть холст Freeze — Заморозить Frequency — Частота Fuzziness — Размытость
G
Gamut — Гамма Gaussian Blur — Гауссово размытие General — Общие General Blending — Общие параметры смешивания Glyph — Глиф (символ) Gradient — Градиент Gradient Editor — Редактор градиента Gradient Type — Тип градиента Grayscale — Полутоновый Grid — Сетка Guides — Направляющие
Hand — Рука Hardness — Жесткость Height — Высота Highlights — Яркие тона History — История *** — Тон Hyphenation — Расстановка переносов
I
Image — Изображение Inner Glow — Внутреннее свечение Input Levels — Входные уровни Intersect — Пересечь Inverse — Инверсия Invert — Инвертировать
J
Jitting — Дрожание Justification — Выравнивание
K
Kerning — Kepнинг Knockout — Исключение
Lasso — Лассо Layer — Слой Layer Style — Стиль слоя Levels — Уровни Linear — Линейный Link — Связь Liquify — Исказить Location — Положение Loose — Свободный Luminosity — Яркость света
M
Mask — Маска Matte — Матовое покрытие Matting — Матирование Maximize — Развернуть Merge — Соединить Mesh — Сетка Mid-tones — Средние тона Minimize — Свернуть Mode — Режим Monochrome — Монохромный Move — Переместить Multiply — Умножение
N
Next — Следующий Noise — Шум Notes — Заметки
O
Opacity — Непрозрачность Outline — Контур (Очертание) Output Levels — Выходные уровни Overlay — Наложение
P
Paint Bucket — Ведро Palette — Панель Paragraph — Абзац Path — Контур Pattern — Узор Pen — Перо Pencil — Карандаш Perspective — Перспектива Pixel — Пиксел Polygon — Многоугольник Posterize — Придание плакатного стиля Preferences — Установки Preserve Luminosity — Сохранять яркость Pressure — Нажим Preview — Предпросмотр Proof Colors — Цвета пробного отпечатка Proof Setup — Настройка пробного отпечатка Purge — Очистить
Quality — Качество Quick Mask — Быстрая маска
R
Radial — Радиальный Radius — Радиус Range — Диапазон Rasterize — Растеризовать Reconstruct — Реконструировать Reflection — Отражение Reselect — Повторное выделение Resolution — Разрешение Restore — Восстановить Revert — Восстановить RGB (Red Green Blue) — Красный-зеленый-синий Rigid — Строгий Rotate — Поворот Roundness — Округлость Ruler — Линейка
Saturation — Насыщенность Scale — Масштаб Shading — Затенение Shadows — Темные тона (тени) Shape — Фигура Sharp — Резкий Sharpen — Резкость Size — Размер Skew — Скос Small Caps — Строчные Smooth — Гладкий (плавный) Smudge — Палец Snap To — Прикрепить к Snapshot — Снимок Solidity — Плотность Spacing — Интервал Spread — Рассеивание Stiff — Сильный Strikethrough — Перечеркнуть Stroke — Обводка Stroke Path — Обводка контура Strong — Сильный Styles — Стили Subscript — Нижний индекс Superscript — Верхний индекс Swatches — Образцы
T
Threshold — Порог Thumbnail — Пиктограмма Tolerance — Допуск Tool Options Bar — Панель опций Toolbox — Панель инструментов Transform — Изменение Transparent — Прозрачный Trash — Корзина Trim — Подрезание Turbulence — Волнение Type — Текст
Underline — Подчеркнуть Underlying — Нижележащий Undo — Отменить Ungroup — Разгруппировать Unsharp Mask — Маска нерезкости
V
Variations — Вариации Vector Mask — Векторная маска View — Вид
W
Warp — Деформация Warp Text — Деформировать текст Width — Ширина Work Path — Рабочий контур Workspace — Рабочее поле
Z
Zoom — Масштабирование
Переводчик – словарь и онлайн перевод на английский, русский, немецкий, французский, украинский и другие языки.
 | Как перевести «inner bevel перевод фотошоп
| Как перевести «inner bevel перевод фотошоп
Adobe Photoshop
Adobe Photoshop is a raster graphics editor developed and published by Adobe Inc. for Windows and macOS. It was originally created in 1988 by Thomas and John Knoll. Since then, the software has become the industry standard not only in raster graphics editing, but in digital art as a whole. The softwares name has thus become a generic trademark, leading to its usage as a verb although Adobe discourages such use. Photoshop can edit and compose raster images in multiple layers and supports masks, alpha compositing and several color models including RGB, CMYK, CIELAB, spot color, and duotone. Photoshop uses its own PSD and PSB file formats to support these features. In addition to raster graphics, this software has limited abilities to edit or render text and vector graphics, as well as 3D graphics and video.

Как отправлять файлы Photoshop с помощью Dropbox Transfer
С помощью плагина Dropbox Transfer для Adobe Creative Cloud можно отправлять файлы Photoshop другим пользователям прямо из программы Photoshop.
Обратите внимание: необходимо использовать последнюю версию плагина Adobe Exchange.
Как отправить файлы из Photoshop
При первой отправке файла из Photoshop с помощью Dropbox Transfer вам нужно будет войти в аккаунт Dropbox из Photoshop. Для этого:
- Откройте свой файл в Photoshop.
- Выберите панель Dropbox Transfer .
- Нажмите Войти в Dropbox.
- Обратите внимание
- Обратите внимание
- Войдите в свой аккаунт Dropbox и разрешите инструменту Dropbox Transfer для Adobe Creative Cloud доступ к вашему аккаунту Dropbox.

- Нажмите Переслать с помощью Transfer.
- При желании настройте свою пересылку и обновите настройки файла.
- Нажмите Загрузить.
- Нажмите Скопировать ссылку. Ссылка скопируется в буфер обмена, и вы сможете вставить ее в электронное письмо или другое сообщение.
После того как вы в первый раз войдете в систему и разрешите программе доступ к вашему аккаунту Dropbox, вы сможете создавать пересылки в меню плагинов Photoshop. Для этого:
- Откройте свой файл в Photoshop.
- Нажмите Плагины.
- Нажмите Dropbox Transfer.
- Нажмите Переслать с помощью Transfer.
- Обратите внимание: чтобы создать пересылку, требуется подключение к Интернету.
- При желании настройте свою пересылку и обновите настройки файла.
- Нажмите Загрузить.
- Нажмите Скопировать ссылку. Ссылка скопируется в буфер обмена, и вы сможете вставить ее в электронное письмо или другое сообщение.

Когда вы используете плагин Dropbox Transfer для отправки файлов из Photoshop, пересылка добавляется в ваш аккаунт Dropbox, чтобы вы могли управлять ею, а также отслеживать или повторно отправлять ее. Файл остается на вашем жестком диске (в Creative Cloud или в другом местоположении) и не занимает места в вашем аккаунте Dropbox, если только он там не хранится.
Управление пересылками
Вы можете обновлять и проверять статус пересылок из программы Photoshop. Для этого:
- Откройте программу Photoshop.
- Нажмите Плагины.
- Нажмите Dropbox Transfer.
- Нажмите Dropbox Transfer.
- Нажмите Управление в Dropbox. Откроется окно браузера со страницей Transfer вашего аккаунта Dropbox.
- Обратите внимание: для управления пересылками требуется подключение к Интернету.
- Нажмите на название пересылки, чтобы изменить его или изменить настройки пересылки, или нажмите «…» (значок многоточия), чтобы просмотреть другие варианты.

Узнайте подробнее о создании пересылок и управлении ими на сайте dropbox.com.
Частые вопросы
Как установить плагин Dropbox Transfer для Creative Cloud?
Найти и установить плагин Dropbox Transfer можно на сайте Adobe Exchange.
Переместятся ли мои файлы Photoshop в Dropbox, если я воспользуюсь плагином Transfer?
Нет. Вы сможете найти пересылку и управлять ею в своем аккаунте Dropbox, но сам файл останется в исходном местоположении, например на жестком диске или в Creative Cloud.
Какие существуют ограничения на размер файлов, пересылаемых с помощью Dropbox Transfer?
Ограничения на размер файлов и возможности Dropbox Transfer (например, настройки и отслеживание пересылок) зависят от вашего тарифного плана.
Подробнее об ограничениях на размер файлов.
Смогут ли другие пользователи вносить изменения в мои файлы, которые я им перешлю?
Файлы, отправленные с помощью Dropbox Transfer, доступны только для чтения. Если получатели после скачивания внесут изменения в свою копию вашего файла, то эти изменения не отобразятся в вашем аккаунте Dropbox.
Если получатели после скачивания внесут изменения в свою копию вашего файла, то эти изменения не отобразятся в вашем аккаунте Dropbox.
Будет ли у Adobe полный доступ к моему аккаунту Dropbox?
Нет. Когда вы разрешаете инструменту Dropbox Transfer для Adobe Creative Cloud доступ к своему аккаунту Dropbox, этот доступ предоставляется только к одной папке, но Adobe при этом не добавляет какие-либо файлы и не взаимодействует с вашими файлами. Вы найдете папку с названием «Dropbox Transfers для Adobe CC» в папке «Приложения» в вашем аккаунте Dropbox.
Инструмент Уточнить края — Уроки фотошоп и все о фотошоп
При обработке фотографий в Фотошоп часто возникает необходимость выделить какой-либо объект и перенести его на другой фон. Создать качественное выделение мелких деталей, таких как волосы или шерсть, обычными инструментами выделения — это довольно сложная задача. И тут на помощь приходит инструмент редактирования выделенной области Уточнить края (Refine Edge).
Инструмент Уточнить края (Refine Edge) впервые появился в программе Фотошоп CS3, а начиная с версии Фотошоп CS5, он подвергся серьёзной доработке. В опциях инструмента появилось несколько улучшений и новых возможностей, позволяющих значительно облегчить отделение мелких деталей изображения от фона.
В этом уроке мы рассмотрим все настройки инструмента Уточнить края (Refine Edge) в Фотошоп cs5 и параллельно я покажу Вам, как использовать этот инструмент при выделении волос.
Итак, для примера я открыл в Фотошоп изображение девушки, на котором хочу поменять фон. Дважды кликаем на фоновом слое, чтобы разблокировать его и в открывшемся диалоговом окне нажимаем ОК. Затем создаём Новый слой (Shift + Ctrl + N), перемещаем его под фоновый слой и заливаем каким-либо цветом (или открываем изображение с готовым фоном).
С помощью любого инструмента выделения, необходимо выделить объект у которого хотим уточнить края. Отделить девушку от фона по контуру тела труда не составляет, а вот волосы… Инструментом Перо (Р) я выделил девушку точно по контуру плеч, а участок волос, как можно ближе к краю.
Отделить девушку от фона по контуру тела труда не составляет, а вот волосы… Инструментом Перо (Р) я выделил девушку точно по контуру плеч, а участок волос, как можно ближе к краю.
Активировать инструмент Уточнить края (Refine Edge) можно несколькими способами: через меню Выделение > Уточнить край (Select > Refine Edge), с помощью горячих клавиш Alt + Ctrl + R или с помощью кнопки «Уточнить край» на панели настроек любом инструменте выделения (Волшебная палочка, Лассо, Быстрое выделение и т. д).
После активации инструмента Уточнить края (Refine Edge), открывается диалоговое окно с опциями настроек, которые мы подробнее рассмотрим.
1. Режим просмотра
Раздел Режим просмотра (View Mode) позволяет выбрать вид предварительного просмотра выделенной области.
1. Вид (View). Нажмите на стрелочку вниз и выберите из открывшегося списка один из семи способов просмотра выделенной области, который Вы хотите использовать. Режим просмотра зависит исключительно от самого изображения и Вашего желания. Главное, чтобы Вам было хорошо видно границы выделенной области. В процессе работы рекомендуется использовать различные режимы просмотра, чтобы лучше просмотреть результат работы:
Режим просмотра зависит исключительно от самого изображения и Вашего желания. Главное, чтобы Вам было хорошо видно границы выделенной области. В процессе работы рекомендуется использовать различные режимы просмотра, чтобы лучше просмотреть результат работы:
- Марширующие муравьи (Marching Ants). Показывает выделенную область на изображении в виде муравьиной дорожки.
- Наложение (Overlay). Отражает выделенную область в режиме быстрой маски.
- На чёрном (On Black). Данный вариант отображает выделенную область на чёрном фоне, что удобно, если выделенная область светлая и не содержит много чёрного цвета.
- На белом (On White). Противоположный предыдущему вариант.
- Чёрно-белое (Black & White). Отображает выделенную область в виде альфа-канала. Выделенная область отображается белым цветом, а маска — чёрным. Переходы между этими областями отражаются оттенками серого цвета.

- На слоях (On Layers). Режим просмотра выделенной области на прозрачном фоне.
- Показать слой (Reveal Layer). Показывает изображение без выделенной области.
2. Показать радиус (Show Radius). Отображает границу выделенной области, где осуществляется уточнение краёв.
3. Показать оригинал (Show Original). Отражает для сравнения исходную выделенную область.
Внимание! Поставьте галочку Показать радиус (Show Radius) только при определении границы выделенной области, для которой выполняется уточнение краёв. В остальных случаях галочка должна быть снята. Поставьте галочку Показать оригинал (Show Original) только для просмотра исходной выделенной области. В остальных случаях галочка должна быть снята. Подробнее в следующем разделе.
2. Обнаружение краёв
После выбора вида просмотра, переходим в раздел Обнаружение краёв (Edge Detection), ставим галочку Показать радиус (Show Radius) и увеличиваем Радиус (Radius), перемещая ползунок вправо, чтобы добавить обрезанные волосы к выделенной области. При этом стараемся как можно меньше захватить фон.
При этом стараемся как можно меньше захватить фон.
1. Радиус (Radius). При перемещение ползунка радиуса вправо, к выделенной области начнёт добавляться часть изображения, которая была за пределами первоначального выделения. При этом радиус увеличивается во всех направлениях от первоначального края выделения на то количество пикселей, которое Вы определяете при перемещении ползунка.
2. Умный радиус (Smart Radius). Автоматически корректирует радиус для чётких и нечётких краёв. То есть, если мне нужно увеличить радиус в нечётких областях (в моём примере это волосы), а в области чётких краёв (в моём примере это плечи) оставить радиус небольшим, то необходимо включить параметр Умный радиус (Smart Radius). В зависимости от изображения и типа краёв Умный радиус (Smart Radius) может сработать как во благо, так и во вред. Если граница выделенной области по всей длине имеет одинаково чёткие или нечёткие края, или если Вам необходимо более точно контролировать настройку радиуса, то параметр Умный радиус (Smart Radius) следует отключить.
3. Инструменты диалогового окна Уточнить края
После того, как я установили радиус, можно заметить, что осталась локоны волос, которые небыли включены в область обнаружения краёв. Оставшиеся локоны волос я вручную включу с помощью инструмента Уточнить радиус (Refine Radius), а область контуров тела, которые я первоначально точно выделил с помощью инструмента Перо (Р) удалю из области уточнения с помощью инструмента Стереть уточнения (Erase Refinements). На скриншоте ниже зелёным цветом обведена область обработанная инструментом Уточнить радиус (Refine Radius), а синим цветом — инструментом Стереть уточнения (Erase Refinements). Быстро переключаться между этими двумя инструментами во время работы можно с помощью удерживания нажатой клавиши Alt. Изменить размер кисти можно с помощью квадратных скобок ([ или ]).
1. Инструмент Масштаб (Z). Активировав этот инструмент, наведите курсор на изображение и он примет вид лупы со знаком плюс внутри. Кликните на изображении, чтобы увеличить масштаб. Для уменьшения размера нажмите и удерживайте при клике клавишу Alt (внутри лупы появится знак минус).
Активировав этот инструмент, наведите курсор на изображение и он примет вид лупы со знаком плюс внутри. Кликните на изображении, чтобы увеличить масштаб. Для уменьшения размера нажмите и удерживайте при клике клавишу Alt (внутри лупы появится знак минус).
2. Инструмент Рука (H). Позволяет переместить увеличенное изображение в нужную сторону.
3. В этой группе находятся два важных инструмента: Уточнить радиус (E) и Стереть уточнения (E). Этими инструментами мы ничего не добавляем и ничего не вычитаем из выделенной области, а просто корректируем границы, которые анализирует программа Фотошоп.
- Инструмент Уточнить радиус (Refine Radius) позволяет точно откорректировать область границы, в которой выполняется уточнение краёв. Проведя кистью данного инструмента по областям, где необходимо уточнить края (волосы, шерсть и т. д.), мы подсказываем программе, какие пиксели должны быть выбраны при детализации выделенной области.
 При активном инструменте в центре курсора виден знак плюс.
При активном инструменте в центре курсора виден знак плюс. - Инструмент Стереть уточнения (Erase Refinements) позволяет исключить области, которые не нуждаются в уточнении края. Например точно выделенные области (в моём примере это плечи) или лишний фон включённый в выделенную область. При активном инструменте в центре курсора виден знак минус.
4. Настройка края
Обработав края выделенной области инструментами Уточнить радиус (Refine Radius) и Стереть уточнения (Erase Refinements), снимаем галочку Показать радиус (Show Radius), меняем Вид (View) просмотра на На слоях (On Layers) и переходим в раздел Настройка края (Adjust Edge). Сейчас часть волос по краям выглядит полупрозрачными. Перемещаем ползунок параметра Сместить край (Shift Edge) вправо, чтобы сдвинуть край выделенной области наружу. По мере перемещения ползунка, края волос начинают просматриваться более чётко. Здесь необходимо ориентироваться на результат и главное не перестараться при сдвиге края области, чтобы не допустить проявления остатков старого фона. Чтобы лучше видеть результат, воспользуйтесь инструментом Масштаб (Z).
Здесь необходимо ориентироваться на результат и главное не перестараться при сдвиге края области, чтобы не допустить проявления остатков старого фона. Чтобы лучше видеть результат, воспользуйтесь инструментом Масштаб (Z).
1. Сгладить (Smooth). Позволяет сгладить искривления на границе выделенной области, чтобы они были менее рваными. При сильном увеличении значения, Вы рискуете потерять детали (особенно при выделении волос и шерсти).
2. Растушевка (Feather). Размывает края выделенной области. Также приводит к потере детализации.
3. Контрастность (Contrast). Усиливает резкость краёв выделенной области.
4. Сместить край (Shift Edge). Смещает границы выделенной области внутрь при перемещении ползунка влево от центра, и наружу — при перемещении ползунка вправо от центра.
5. Вывод
После смещения края выделенной области, переходим в раздел Вывод (Output). Ставим галочку Очистить цвета (Decontaminate Colors) и перемещаем ползунок Эффект (Amount) вправо, чтобы убрать светлый ореол и заменить цветовую кайму по краям выделенной области на цвет ближайших полностью выделенных пикселей. Здесь также нужно ориентироваться на результат. Затем выбираем вариант вывода: Новый слой со слоем-маской (New Layer with Layer Mask).
Ставим галочку Очистить цвета (Decontaminate Colors) и перемещаем ползунок Эффект (Amount) вправо, чтобы убрать светлый ореол и заменить цветовую кайму по краям выделенной области на цвет ближайших полностью выделенных пикселей. Здесь также нужно ориентироваться на результат. Затем выбираем вариант вывода: Новый слой со слоем-маской (New Layer with Layer Mask).
1. Очистить цвета (Decontaminate Colors). Уменьшает ореолы по краям выделенной области и заменяет цвет в области уточнения краёв на цвет ближайших полностью выделенных пикселей.
2. Эффект (Amount). Регулирует уровень очистки цвета.
3. Вывод в (Output То). В раскрывающемся списке выберите вариант вывода уточнённой выделенной области:
- Выделение (Selection). Фотошоп обрабатывает уточнения и выводит результат в виде выделенной области (муравьиная дорожка). Не активен со включенной функцией Очистить цвета (Decontaminate Colors).

- Слой-маска (Layer Mask). Добавляет слой-маску к активному слою в соответствии с результатом уточнения краёв. Не активен со включенной функцией Очистить цвета (Decontaminate Colors).
- Новый слой (New Layer). Удаляет фон и выводит результат на новый слой, содержащий только выделенный элемент.
- Новый слой со слоем-маской (New Layer with Layer Mask). Добавляет новый слой со слоем-маской в соответствии с результатом уточнения краёв.
- Новый документ (New Document). Создаёт новый документ со слоем, содержащим только выделенный элемент.
- Новый документ со слоем-маской (New Document with Layer Mask). Создаёт новый документ со слоем содержащим слой-маску в соответствии с результатом уточнения краёв.
Заключительные настройки
После очистки цвета можно вернуться в раздел Настройка края (Adjust Edge) и при необходимости подкорректировать параметры: Сгладить (Smooth), Растушевка (Feather), Контрастность (Contrast) и Сместить край (Shift Edge). В моём примере я не корректировал эти параметры и оставил всё как есть. Нажимаем ОК и при необходимости корректируем результат с помощью кисти на маске слоя. Радуемся полученному результату:
В моём примере я не корректировал эти параметры и оставил всё как есть. Нажимаем ОК и при необходимости корректируем результат с помощью кисти на маске слоя. Радуемся полученному результату:
Заключение
Инструмент Уточнить края значительно облегчает выделение сложных объектов, но к сожалению и у этого инструмента есть свои недостатки. Инструмент хорошо работает в случаях, когда выделяемый объект имеет хороший контраст с фоном и увы, алгоритмы уточнения краёв не справляются с задачей в случаях, когда объект находится в одном тоновом и цветовом диапазоне с фоном. В этом случае лучше использовать технику прорисовки волос, описанную в уроке Два способа выделения волос в Фотошоп.
Урок подготовил: Владимир Нестеров
Источник: www.photoshop-virtuoz.ru
Как создать собственный набор кистей для Photoshop
Кисти – это самые важные, но далеко не самые простые инструменты. В начале многим кажется, что для того, чтобы нарисовать каждый элемент нужно использовать разную кисть. С таким подходом кисти, которые предлагает Photoshop, кажутся бесполезными. Тогда на помощь приходят наборы от профессиональных художников, которые легко можно найти и скачать на просторах Интернета.
С таким подходом кисти, которые предлагает Photoshop, кажутся бесполезными. Тогда на помощь приходят наборы от профессиональных художников, которые легко можно найти и скачать на просторах Интернета.
Только проблема в том, что чем сложнее кисть, тем сложнее ее правильно использовать. Проследив за работой профессионалов вы заметите, что в основном они используют простые, круглые или лишь слегка текстурные кисти. Вы можете запросто вручить им базовый набор Photoshop и их работа все равно будет выглядеть великолепно. Почему же у вас так не получается?
Дело в том, что работа в Photoshop сложнее, чем просто тыкать кнопки и ждать чуда. Начать рисовать одной кистью и каждый раз, когда что-то не получается, переключаться на новую – не решение проблемы, ведь часто дело не столько в кисти, сколько в навыках.
В этой статье мы поможем вам создать свой набор кистей. Он будет намного меньше, чем тот, который предлагает нам программа, и уж точно не такой запутанный. Мы докажем, что и без постоянной смены кистей, используя этот простой набор, можно создать очень детальный и аккуратный рисунок.
1. Создайте текстурную кисть для общего наброска
Прежде чем мы начнем, откройте меню кисти и выберите Reset Brushes (Сбросить кисти). Не забудьте сохранить этот набор перед сбросом!
Шаг 1
Создайте новый файл. Выберете Polygon Tool и настройте Sides на 3. Затем с его помощью нарисуйте черный треугольник.
Шаг 2
Создайте новый слой. Нарисуйте прямоугольник, используя Rectangle Tool (U) в режиме Pixel.
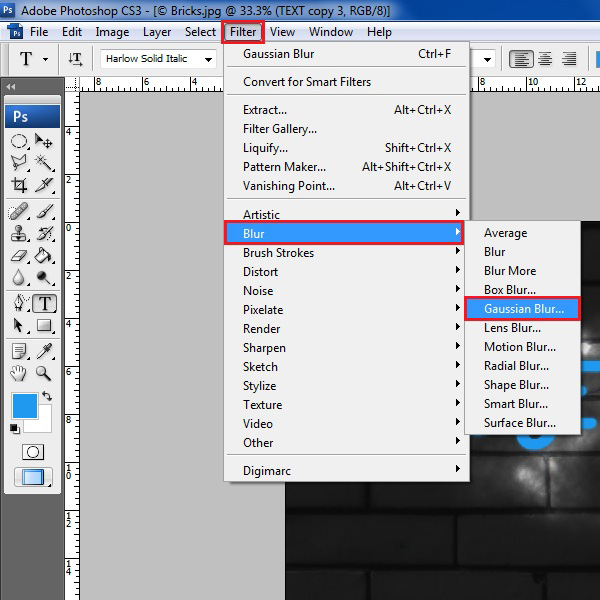
Шаг 3
Перейдите в Filter > Noise > Add Noise, выберите функцию Gaussian и переведите ползунок на максимум.
Шаг 4
Смените этот прямоугольник на треугольник, используя Control-Alt-G.
Шаг 5
Измените слой с шумами так, чтобы белая часть стала заметнее, с помощью Free Transform Tool (Control-T).
Шаг 6
Перейдите в Edit > Define Brush Preset. Не переживайте пока насчет названия, это лишь часть более сложной кисти.
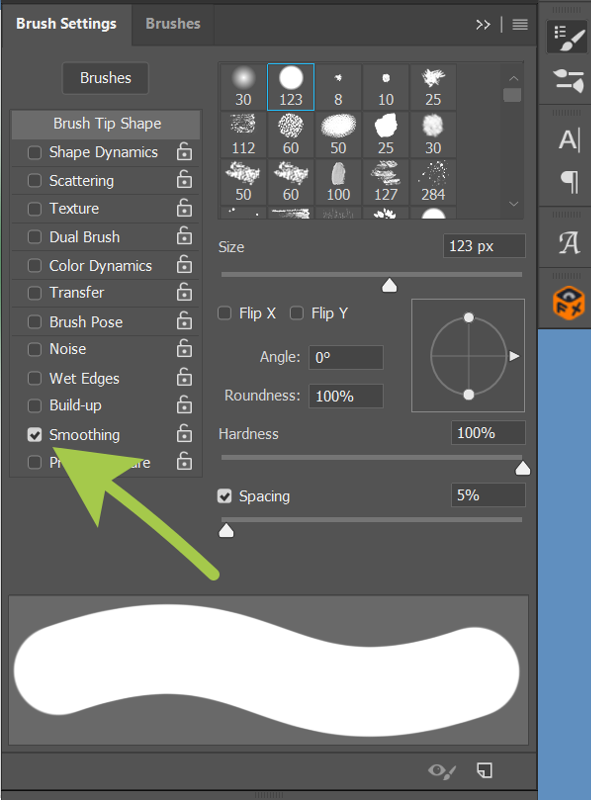
Направляйтесь в Brush Settings (F5). Выберете Chalk из оригинального набора кистей, настройте на 30.
Шаг 7
Отметьте в графе сбоку Transfer, Noise и Smoothing.
Шаг 8
Нажмите Dual Brush, найдите и выберите уже знакомый треугольник. Затем настройте его функции так, как показано на картинке снизу.
Сохраните кисть, нажав на иконку белой карты, и назовите ее Texture Sketch.
Это одна из самых удобных и универсальных кистей. Она и очень хаотична, и точна одновременно. Вы можете использовать ее на начальном этапе, даже перед тем, как поймёте, что именно хотите нарисовать. Лучший способ создать что-то стоящее из ничего – это сделать подобный, слегка небрежный набросок, без предварительного плана.![]() Так результат будет выглядеть намного естественнее.
Так результат будет выглядеть намного естественнее.
2. Создайте кисть для детального наброска
Выберете жесткую круглую кисть. Смените настройки Size и Spacing и отметьте Transfer в колонке сбоку.
Теперь сохраните кисть под названием Sketch Detail и протестируйте ее.
Эта кисть очень похожа на обыкновенный карандаш в своём использовании. Чем менее уверены вы в результате, тем прозрачнее будут выглядеть линии – а это значит, что ошибки будет намного проще исправить. Из-за того, что ее так удобно использовать и выглядит она естественно – она отлично подходит для более детальных набросков.
3. Создайте кисть для группирования фигур и прорисовки световых участков
Шаг 1
Создайте новый файл и выберите Polygon Tool с 6 сторонами, чтобы нарисовать шестиугольник. Перейдите в Edit > Define Brush Preset.
Шаг 2
Направляйтесь в настройки кисти (Brush Settings) и устанавливайте Spacing на 1%. Используйте большой размер кисти.
Используйте большой размер кисти.
Шаг 3
Нажмите Transfer и настройте прозрачность (Opacity) на Pen Pressure.
Сохраните кисть под названием Block.
Как вы видите, из-за того, что кисть большая и грузная, ею почти невозможно рисовать детали – именно это нам и нужно. Эта кисть отлично подходит для блокировки форм, выделения теневых и светлых областей. Несмотря на то, что кисть жесткая, она позволяет создать эффект очень мягкого смешивания.
Совет по растушёвке
Многие наборы кистей имеют так называемую «кисть для растушёвки». Ее используют, чтобы смягчить переходы между цветами и формами. Но важно помнить, что растушёвка – процесс очень щепетильный. Если вы прорисовали тени на изображении, а затем размыли их чем-то мягким – ваше изображение станет неестественно гладким, поэтому избегайте размытия с помощью большой кисти. Вместо этого используйте кисть Texture Sketch, чтобы прорисовать большие детали, выбирая цвет/оттенок c краев.
Вместо этого используйте кисть Texture Sketch, чтобы прорисовать большие детали, выбирая цвет/оттенок c краев.
Не беспокойтесь, если вам кажется, что этот этап отнимает слишком много времени. Так и должно быть.
4. Создайте кисть для прорисовки деталей и обтравочных масок
Шаг 1
Снова выберите жесткую круглую кисть. Сделайте ее более гладкой и уменьшите в размерах.
Шаг 2
Отметьте Shape Dynamics, в графе размер выберите Pen Pressure.
Сохраните кисть как Ink.
Предназначение этой кисте – очевидно. С ее помощью вы можете нарисовать более точный рисунок, наметить жесткий контур. В нашем примере кисть была использована на масочном слое для того, чтобы стереть лишние области вне птицы. Эта кисть отлично подходит для работы на том этапе, когда вы уже понимаете, что именно должны получить в результате, и хотите избежать неожиданных ошибок.
Шаг 1
Выберите мягкую круглую кисть. Сделайте ее достаточно большой и убедитесь в том, что режим Shape Dynamics – выключен.
Шаг 2
Выберите Transfer. Настройте кисть только в графе Flow.
Сохраните ее под названием Soft.
Эта кисть есть в любом наборе, но она не столь полезна, как кажется новичкам. Вы можете использовать ее для растушевки на масочном слое, выбрав Quick Mask Mode (Q) и закрасив объект.
В нашем примере базовый слой был скопирован, чтобы создать обтравочную маску для цветов. В примере снизу, Blend Mode слоя для серой гаммы установлен на Multiply, а поверх добавлены цветные слои, что позволяет создать эффект плавности перехода между тонами. Если вам хочется закрасить какую-то область отдельно, используйте Lasso Tool (L), чтобы выделить область или создать новую маску. Так изображение будет выглядеть естественнее, чем если бы вы пытались закрасить его с помощью жесткой кисти.
Так изображение будет выглядеть естественнее, чем если бы вы пытались закрасить его с помощью жесткой кисти.
Совет по закрашиванию
Для того, чтобы не выделять теневые и светлые области вручную, вы легко можете изменить цвет этих областей с помощью параметров наложения. Продублируйте (Control-J) слой с серым рисунком дважды и расположите копии поверх оригинала. Используйте команду Control-B, чтобы сделать первый слой желтым. Нажмите на слой и сделайте темные области прозрачными, настроив графу Blend If. Затем измените режим наложения на Soft Light.
Проделайте то же самое с другим слоем, в этот раз выставив настройки для теневых участков. Сделайте слой синим, скройте светлые области и установите режим наложения на Hue.
6.
 Создайте кисть для деталей
Создайте кисть для деталейДля этой кисти нам просто нужно чуть-чуть изменить кисть Texture Sketch. Выберите кисть из основного меню, установите в графе размера кисти Pen Pressure и сделайте ее полностью изменчивой.
Сохраните ее как новую кисть под названием Rendering.
Вне зависимости от того, какой размер кисти вы выберете, кисть всегда будет казаться маленькой, и поэтому у вас не останется выбора, кроме как прорисовывать ею только детали. И это отлично, потому что так ваше изображение точно избежит участи большинства работ новичков – оно не получится плоским.
Используйте эту кисть на отдельном слое. Выбирайте цвета из освещенных областей, делайте их ярче и прорисовывайте мелкие детали на рисунке. Только помните о том, что не стоит рисовать ею в тенях.
После этого вам нужно будет создать новый слой, выбрать цвет и сделать его ярче, в этот раз прорисовав элементы с противоположной стороны. Оставляйте темные участки между первичным светом и вторичным. Используйте функцию Control-B, чтобы сделать эти детали более размытыми и уменьшить тень.
Оставляйте темные участки между первичным светом и вторичным. Используйте функцию Control-B, чтобы сделать эти детали более размытыми и уменьшить тень.
Полезный совет
Когда основная работа будет выполнена, вы можете попробовать найти дополнительное использование для своего набора кистей. Например, вы можете осветлить контур рисунка с помощью кисти Ink.
… или высветлить фон за объектом с помощью Soft кисти, чтобы сделать ваш рисунок еще более ярким.
7.
Облегчите себе доступ к этому наборуКисти, которые мы создали – это набор, с которым вы будете работать чаще всего. У вас в арсенале могут быть тысячи и тысячи других кистей, но вы скорее всего будите использовать их лишь от случая к случаю. Вам же стоит убедиться в том, что ваши основные инструменты всегда будут под рукой.
Шаг 1
Для того чтобы эти кисти было проще найти, вам стоит сделать их своими подручными инструментами. Перейдите в Window > Tool Presets и удалите из списка кисти, которые находятся там по умолчанию.
Перейдите в Window > Tool Presets и удалите из списка кисти, которые находятся там по умолчанию.
Шаг 2
Выберите кисть из своего набора и нажмите на белую иконку в форме карты. Дайте название инструменту и нажмите OK.
Шаг 3
Повторите то же действие с каждой кистью, которую вы ходите иметь в списке. Так вы сможете загружать необычные кисти из отдельных наборов без страха потерять свои.
Отличная работа!
Теперь у вас есть базовый набор кистей, который вы знаете как использовать. Конечно, это не означает, что вы можете забыть про другие кисти, но на начальном этапе мы искренне рекомендуем отдавать предпочтение именно этому небольшому набору.
Поверьте, у всех профессиональных художников есть подобный набор из 3-10 кистей, который они используют в 90% своей работы. Из-за того, что они почти не отличаются между собой, не стоит бегать от одного набора к другому в надежде найти идеальный. Для начала попытайтесь в полной мере овладеть теми, которые у вас уже есть.
Для начала попытайтесь в полной мере овладеть теми, которые у вас уже есть.
Давайте еще раз взглянем на то, из чего состоит ваш новый набор, и как вы можете использовать каждую кисть:
- Texture Sketch: нечеткие идеи, творческие наброски, скульптурирование, тонировка, обозначение больших деталей, прорисовка меха, природных текстур
- Sketch Detail: наброски, планы, удаление ненужных элементов, четкие детали
- Block: группировка больших форм, прорисовка основных акцентов, общий свет
- Ink: мелкие детали, определенные линии, точная прорисовка рисунка, четкие (не размытые) цвета, контуры
- Soft: создание масок, закрашивание, создание гладкой поверхности
- Rendering: текстурные детали
Дайте шанс этому набору. Практикуйтесь, делайте работу с удовольствием и не бойтесь изменять кисти при необходимости, чтобы сделать их ближе к вашему стилю.![]()
Главное фото взято с сайта Depositphotos.com
Автор — Monika Zagrobelna
Перевод — Say-Hi
Мы рекомендуем:
Уроки по рисованию человека в Adobe Photoshop
11 самых распространенных ошибок в цифровом рисунке
Как создать летний портрет в Adobe Illustrator
9 постеров изображающих разницу между Adobe Illustrator и Photoshop
Добавляем мягкий свет на фото
В этом уроке мы будем создавать красивый эффект мягкого света в Adobe Photoshop. Урок достаточно подробный, поэтому с ним смогут разобраться даже те, кто еще не так хорошо знаком с программой. Мы будем работать с корректирующими слоями, фильтрами и режимами наложения. В итоге вы научитесь интересной технике, которую сможете применять в фотоманипуляциях и обработке фотографий.
Результат
1. Приступим!
Шаг 1
Для начала откройте фотографию, с которой будете работать. Можете использовать это фото из урока. Чтобы получить хороший результат, настройте документ следующим образом:
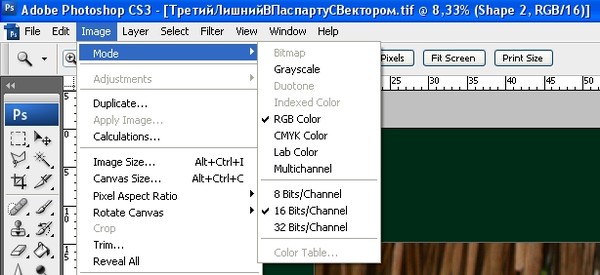
- Ваш документ должен быть в цветовом режиме RGB Color, 8 Bits/Channel.
 Это вы можете проверить и изменить в меню Image > Mode/Изображение>Режим.
Это вы можете проверить и изменить в меню Image > Mode/Изображение>Режим. - Для лучшего результата фотография должна быть большой. Укажите размер в 2000–4000 px по большей стороне. Для этого в меню выберите Image > Image Size/Изображение>Размер изображения.
- Ваша фотография должна быть фоновым слоем. Если это не так, выберите в меню Layer > New > Background from Layer/Слой>Новый>Фон из текущего слоя.
Шаг 2
Наша фотография довольно большая, а нам нужна только фигура. Поэтому мы кадрируем изображение при помощи инструмента Crop/Кадрировать ©.
2. Выделяем фигуру
Шаг 1
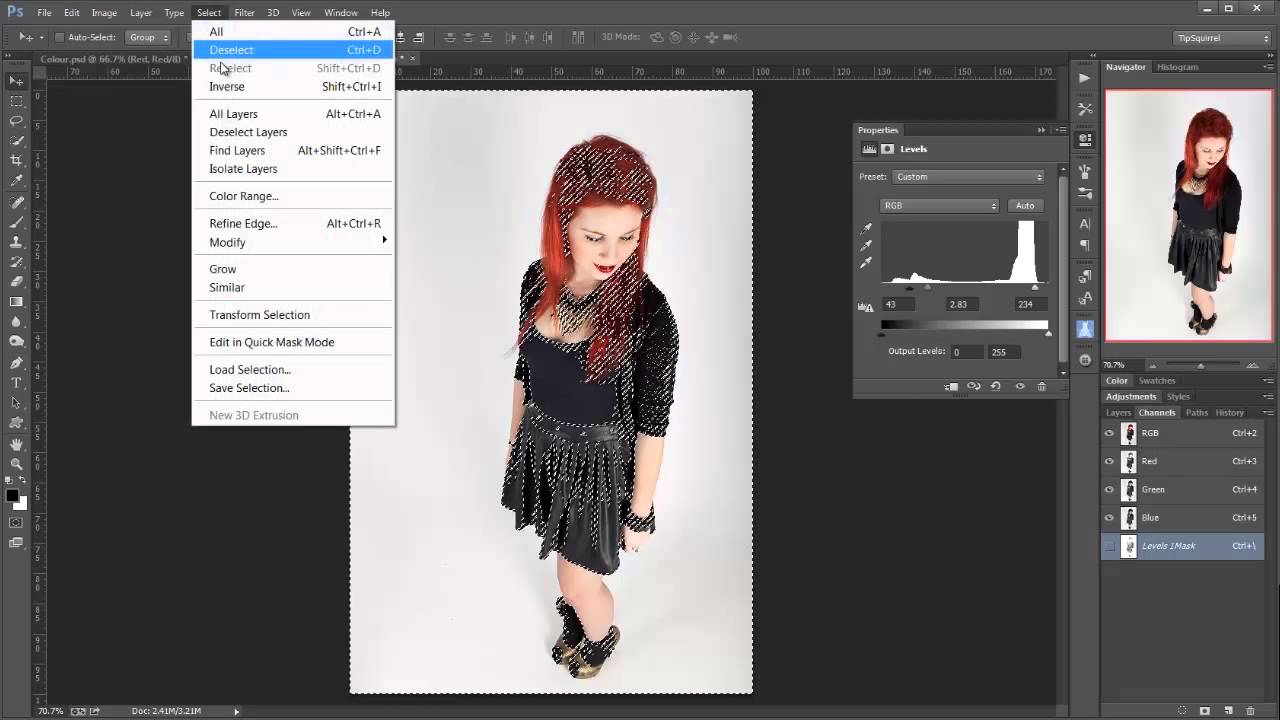
Теперь мы выделим фигуру, с которой будем работать. Для этого используйте инструмент Quick Selection/Быстрое выделение (W) и выделите с его помощью фон. Используйте клавиши Shift и Alt чтобы подправить выделение, добавляя или убирая области. После того, как вам будет нравиться результат, нажмите Control-Shift-I чтобы инвертировать выделение.
После того, как вам будет нравиться результат, нажмите Control-Shift-I чтобы инвертировать выделение.
Шаг 2
В меню выберите Select > Modify > Smooth/Выделение>Модификация>Сгладить. Настройте Sample Radius/Радиус скругления на 5 px. Теперь выберите в меню Select > Modify > Contract/Выделение>Модификация>Сжать и укажите сжатие на 2 px. После этого выберите Select > Modify > Feather/Выделение>Модификация>Растушевка и укажите радиус растушевки в 2 px:
Шаг 3
Нажмите Control-J чтобы создать новый слой из выделения. Переименуйте слой в Subject.
3. Создаем источник света
Шаг 1
Начнем с создания нового слоя между фоновым слоем и слоем с вырезанной фигурой. Выберите в меню Layer > New > Layer/Слой>Новый>Слой и назовите его Light Source.
Шаг 2
Теперь возьмите инструмент Brush/Кисть (B), выберите растушеванную кисть белого цвета (#ffffff). Рисуйте там, где хотите разместить источник света. Попробуйте разные размеры кисти, чтобы выбрать лучший вариант.
4. Настраиваем свет
Шаг 1
Сделайте активным фоновый слой. Выберите в меню Image > Adjustments > Levels/Изображение>Коррекция>Уровни, и настройте как показано ниже:
Шаг 2
Теперь в меню выберите Layer > New Fill Layer > Solid Color/Слой>Новый слой-заливка>Сплошной цвет. Назовите слой Background Color, и выберите черный цвет (#000000).
Шаг 3
Смените Opacity/Непрозрачноссть слоя на 70%.
Шаг 4
Теперь сделайте активным слой с фигурой и укажите ему Blending Mode/Режим наложения Soft Light/Мягкий свет.
5. Финальные корректировки
Шаг 1
Теперь нам осталось немного скорректировать финальный результат. Выберите в меню Layer > New Adjustment Layer > Curves/Слой>Новый корректирующий слой>Кривые и переименуйте слой в Color Look.
Шаг 2
Кликните дважды по иконке слоя и укажите следующие параметры:
Шаг 3
Снова в меню выбираем Layer > New Adjustment Layer > Levels/Слой>Корректирующий слой>Уровни. Назовите слой Overall Brightness.
Шаг 4
Кликните дважды по иконке слоя и настройте уровни как показано ниже:
Шаг 5
Сделайте активным слой с фигурой, нажмите Control-J чтобы дублировать его. Смените Blending Mode/Режим наложения копии слоя на Normal/Нормальный.
Шаг 6
Нажмите Control-Shift-U чтобы обесцветить слой. Выберите в меню Filter > Other > High Pass/Фильтр>Другое>Цветовой контраст и укажите радиус в 2 px.
Выберите в меню Filter > Other > High Pass/Фильтр>Другое>Цветовой контраст и укажите радиус в 2 px.
Шаг 7
Смените Blending Mode/Режим наложения этого слоя на Vivid Light/Яркий свет.
Результат
Автор урока Marko Kožokar
Перевод — Дежурка
Смотрите также:
Лучший способ увеличить изображения в Photoshop CC 2018
Из этого туториала вы узнаете, как масштабировать и увеличивать изображение в Photoshop CC 2018, не теряя при этом качества и сохраняя детали и текстуры, которые выглядят великолепно, с помощью Preserve Details 2.0.
When it comes to resizing images in Photoshop, the general rule has always been that you can make an image smaller than its original size, but you can’t make it larger. Or at least, you can’t make it larger if you care about image quality. To make an image smaller, all Photoshop really needs to do is take some of the pixels from the original image and toss them away. It sounds like a bad thing, but the result is just the opposite. The smaller version usually ends up looking sharper than the original.
Or at least, you can’t make it larger if you care about image quality. To make an image smaller, all Photoshop really needs to do is take some of the pixels from the original image and toss them away. It sounds like a bad thing, but the result is just the opposite. The smaller version usually ends up looking sharper than the original.
Но сделать изображение больше исходного размера — это совсем другое. Фотошопу нужно добавить пиксели, чтобы создать детали, которых раньше не было. И если это звучит как плохо, это потому, что это так. Все, что может сделать Photoshop, — это угадать, как должны выглядеть новые пиксели, а затем попытается смешать новые пиксели с оригиналами. Результаты не были отличными. В зависимости от того, какой метод повышения частоты дискретизации вы использовали, ваша более крупная версия обычно выглядела мягкой и тусклой или короткой и заостренной.
По крайней мере, так было до сих пор. Но Photoshop CC 2018 представляет новый алгоритм апскейлинга, известный как Preserve Details 2. 0 . Это своего рода продолжение оригинального алгоритма «Сохранить детали», который был добавлен в более раннюю версию Photoshop CC. Preserve Details 2.0 — самая продвинутая технология апскейлинга, которую когда-либо видел Photoshop. И если вы все еще верите, что вы не можете увеличить изображение, если оно не выглядит ужасно, Adobe и Photoshop CC 2018 готовы доказать, что вы не правы. Посмотрим, как это работает!
0 . Это своего рода продолжение оригинального алгоритма «Сохранить детали», который был добавлен в более раннюю версию Photoshop CC. Preserve Details 2.0 — самая продвинутая технология апскейлинга, которую когда-либо видел Photoshop. И если вы все еще верите, что вы не можете увеличить изображение, если оно не выглядит ужасно, Adobe и Photoshop CC 2018 готовы доказать, что вы не правы. Посмотрим, как это работает!
Поскольку Preserve Details 2.0 доступна только с Photoshop CC 2018 , вам понадобится Photoshop CC, чтобы использовать ее, и вы хотите убедиться, что ваша копия обновлена .
Это 8-й урок из серии «Изменение размера изображения» . Давайте начнем!
Как повысить качество изображений с помощью Preserve Details 2.0
Шаг 1: Откройте ваше изображение
Откройте изображение, которое вы хотите увеличить. Я воспользуюсь этим изображением, чтобы понять, насколько полезна работа Preserve Details 2.0 не только для мелких деталей, таких как глаза и волосы, но и для текстуры кожи (портретная фотография из Adobe Stock ):
Исходное изображение. Фото предоставлено: Adobe Stock.
Фото предоставлено: Adobe Stock.
Шаг 2. Убедитесь, что «Сохранить данные 2.0» включено
Хотя Preserve Details 2.0 включена в Photoshop CC 2018, она пока официально не является частью Photoshop. Adobe считает, что это предварительный просмотр технологии, и чтобы использовать его, мы должны убедиться, что он включен. Мы делаем это в настройках Photoshop . На ПК с Windows перейдите в меню « Правка» в строке меню. На Mac перейдите в меню Photoshop CC . Оттуда выберите Preferences , а затем выберите Technology Previews :
Открытие настроек Technology Previews.
Откроется диалоговое окно «Параметры» для параметров «Предварительный просмотр технологии». Убедитесь, что выбрано « Включить сохранение подробных данных 2.0 Upscale» , и нажмите кнопку «ОК», чтобы закрыть диалоговое окно:
Параметр «Включить сохранение в масштабе 2.0».
Шаг 3. Откройте диалоговое окно «Размер изображения»
Откройте диалоговое окно « Размер изображения» в Photoshop, перейдя в меню « Изображение» и выбрав « Размер изображения» :
Идем в Изображение> Размер изображения.
Чтобы увидеть больше изображения в области предварительного просмотра, щелкните и перетащите нижний правый угол диалогового окна «Размер изображения» наружу, чтобы увеличить его:
Изменение размера диалогового окна «Размер изображения».
Шаг 4: выберите «Resample»
В опциях изменения размера справа, убедитесь, что выбран Resample . Это говорит Фотошопу, что мы хотим изменить физические размеры изображения. Другими словами, мы хотим добавить или удалить пиксели:
Выбор варианта «Resample».
Шаг 5: измени ширину и высоту
Введите новые размеры изображения в поля « Ширина» и « Высота» . По умолчанию ширина и высота связаны между собой, поэтому изменение одного автоматически заменяет другое. Так как наша цель здесь — просто увидеть, насколько сильно может помочь Preserve Details 2.0, давайте не будем рассуждать, установив для Width и Height значение 400% :
Увеличение ширины и высоты изображения на 400%.
Шаг 6: Измените метод Resample на «Сохранить данные 2.0»
По умолчанию метод повторной выборки (алгоритм, который Photoshop будет использовать для добавления или удаления пикселей) установлен на Автоматический . Это означает, что Photoshop автоматически выберет лучший алгоритм для работы. По крайней мере, это идея
Метод повторной выборки установлен на «Автоматический».
Проблема в том, что, несмотря на то, что мы включили «Сохранить детали 2.0» в настройках, и это, безусловно, лучший выбор для увеличения изображений (как мы скоро увидим), Photoshop не выберет его, если для параметра «Resample» установлено значение «Автоматически». Вместо этого он будет использовать оригинальный алгоритм сохранения деталей, который был представлен в более ранней версии Photoshop CC. Скорее всего, это изменится после официального добавления Preserve Details 2.0 в Photoshop. Но сейчас, по крайней мере, чтобы использовать Preserve Details 2.0, нам нужно выбрать его самостоятельно.
Нажмите на слово «Автоматически», чтобы просмотреть список всех алгоритмов передискретизации, которые мы можем выбрать. Те, которые увеличивают изображение, находятся вверху. Выберите Сохранить детали 2.0 . Если вы не видите Preserve Details 2.0, вам нужно вернуться и убедиться, что вы включили его в настройках:
Установка метода повторной выборки на «Сохранять детали 2.0».
Предварительный просмотр результатов
Как только вы выберете «Сохранить подробности 2.0», окно предварительного просмотра слева обновится, чтобы показать вам, как будет выглядеть увеличенное изображение при использовании этой новой опции. Вы можете перетащить изображение внутрь окна предварительного просмотра, чтобы просмотреть различные области:
Окно предварительного просмотра, в котором отображаются результаты Preserve Details 2.0.
Сравнение методов масштабирования в Photoshop
Бикубическая гладкая
Чтобы лучше понять, насколько улучшенная версия Preserve Details 2. 0 по сравнению с предыдущими методами повышения качества в Photoshop, давайте сделаем быстрое сравнение. Во-первых, поместите ваше изображение в окне предварительного просмотра, так что вы просматриваете область мелких деталей. Затем нажмите еще раз на метод повторной выборки, чтобы заново открыть список. Начните с выбора Bicubic Smoother :
0 по сравнению с предыдущими методами повышения качества в Photoshop, давайте сделаем быстрое сравнение. Во-первых, поместите ваше изображение в окне предварительного просмотра, так что вы просматриваете область мелких деталей. Затем нажмите еще раз на метод повторной выборки, чтобы заново открыть список. Начните с выбора Bicubic Smoother :
Установка Resample в «Bicubic Smoother».
Bicubic Smoother был лучшим методом апскейлинга, который у нас был в Photoshop CS6 и более ранних версиях, и он отлично работает. Но, как следует из названия, Bicubic Smoother пытается устранить любые проблемы, сгладив все изображение. Если мы посмотрим на женский глаз справа вместе с прядями волос перед ним, мы увидим, что эти участки выглядят намного мягче и менее детализированными, чем раньше:
Bicubic Smoother делает увеличенное изображение слишком мягким.
Сохранить детали (оригинал)
В Photoshop CC компания Adobe представила новый алгоритм масштабирования под названием « Сохранить детали» . Выберите его из опции Resample:
Выберите его из опции Resample:
Установка Resample к оригинальному «Сохранить детали».
Функция «Сохранять детали» намного лучше сохраняет важные детали на изображении, так как мы снова видим ее глаза и волосы, которые теперь выглядят намного острее. Но там, где Bicubic Smoother делает вещи слишком мягкими, Preserve Details делает обратное. Изображение теперь выглядит заостренным. Все выглядит «коренасто», особенно текстура кожи женщины, которую вы точно не хотите заострять:
Сохранение деталей может привести к тому, что увеличенное изображение выглядит слишком резким.
Сохранить детали 2.0
Теперь, когда мы рассмотрели предыдущие параметры масштабирования в Photoshop, давайте сравним их с новым Preserve Details 2.0 в Photoshop CC 2018. Я выберу его из списка:
Установка Resample на «Сохранить детали 2.0».
В Preserve Details 2.0 используется продвинутый искусственный интеллект с «глубоким обучением», позволяющий обнаруживать и поддерживать важные детали изображения, не затрачивая больше ничего. Как только я выбираю его в окне предварительного просмотра в диалоговом окне Размер изображения мгновенно выглядит весь намного лучше. Ушли в прошлое мягкость деталей Bicubic Smoother с низким уровнем детализации и объемность оригинальных деталей Preserve. Вместо этого обратите внимание на то, как удивительно остры ее глаза и волосы теперь выглядят почти до такой степени, что вы можете подумать, что изображение действительно было снято с таким высоким разрешением. Между тем, Preserve Details 2.0 в значительной степени избегает резкости текстуры ее кожи . Он остается красивым и гладким, как и должно быть.
Как только я выбираю его в окне предварительного просмотра в диалоговом окне Размер изображения мгновенно выглядит весь намного лучше. Ушли в прошлое мягкость деталей Bicubic Smoother с низким уровнем детализации и объемность оригинальных деталей Preserve. Вместо этого обратите внимание на то, как удивительно остры ее глаза и волосы теперь выглядят почти до такой степени, что вы можете подумать, что изображение действительно было снято с таким высоким разрешением. Между тем, Preserve Details 2.0 в значительной степени избегает резкости текстуры ее кожи . Он остается красивым и гладким, как и должно быть.
Имейте в виду, что мы увеличили изображение на 400%, что больше, чем вы обычно делаете в обычной ситуации. Тем не менее, даже при таком высоком уровне масштабирования Preserve Details 2.0 дает нам выдающиеся результаты:
Значительно улучшенный результат апскейлинга с использованием Preserve Details 2.0 в Photoshop CC 2018.
Параллельное сравнение
Вот быстрое сравнение, показывающее все три метода апскейлинга в действии. Bicubic Smoother находится слева, оригинальные детали Preserve находятся в центре, а новые детали Preserve 2.0 справа. Опять же, все это с изображением, увеличенным на 400%. Как мы видим, ни один из двух предыдущих методов повышения не может сравниться с впечатляющими результатами Preserve Details 2.0. Обратите внимание, что эти изображения были изменены и сжаты для Интернета. Вы увидите больше различий с вашим собственным изображением в Photoshop:
Bicubic Smoother находится слева, оригинальные детали Preserve находятся в центре, а новые детали Preserve 2.0 справа. Опять же, все это с изображением, увеличенным на 400%. Как мы видим, ни один из двух предыдущих методов повышения не может сравниться с впечатляющими результатами Preserve Details 2.0. Обратите внимание, что эти изображения были изменены и сжаты для Интернета. Вы увидите больше различий с вашим собственным изображением в Photoshop:
Результат из бикубического сглаживания (слева), сохранения деталей (в центре) и сохранения деталей 2.0 (справа).
Чтобы увеличить масштаб изображения, убедитесь, что в качестве метода повторной выборки выбран параметр «Сохранить детали 2.0», а затем нажмите кнопку «ОК», чтобы закрыть диалоговое окно «Размер изображения». И там у нас это есть! Именно так можно использовать Preserve Details 2.0 для увеличенных изображений, которые выглядят лучше, чем когда-либо в Photoshop CC 2018!
Посмотрите предыдущие уроки в этой серии изображений:
- 01 — пиксели, размер изображения и разрешение
- 02 — Команда Photoshop’s Image Size — Особенности и советы
- 03 — Как изменить размер изображения для печати с помощью Photoshop
- 04 — Как изменить размер изображения для электронной почты и обмена фотографиями
- 05 — Как рассчитать размер изображения
- 06 — правда о разрешении изображения, размере файла и сети
- 07 — Как изменить размер пиксельной графики
Или ознакомьтесь с последними учебниками на нашем сайте! И не забывайте, что все наши учебники теперь доступны для скачивания в формате PDF !
Решено: сглаживание краев в Photoshop — Сообщество поддержки Adobe
Quick addendum:
Помимо разрешения, важную роль здесь также играет концепция сглаживания.
сглаживание
(в компьютерной графике) метод, используемый для добавления большего реализма цифровому изображению путем сглаживания неровных краев изогнутых линий и диагоналей.
Photoshop обрабатывает сглаживание преобразованных (повернутых) векторных фигур совсем иначе, чем преобразование (поворот) растровой (растровой) версии.
Вот быстрое сравнение:
(просмотрите это изображение на 100%, чтобы увидеть разницу между версиями).
Если векторную фигуру повернуть, сглаживание, примененное к краям, будет довольно резким. Это основная причина, по которой вы видите «шаги»: сглаживание недостаточно, чтобы уменьшить эти шаги. Небольшой угол поворота сложнее скрыть с помощью сглаживания (как правило). Поворот на -21,6 градуса требует немного большего сглаживания, чтобы он стал менее зернистым.
Сравните две другие версии справа с первой версией: они были преобразованы ПОСЛЕ того, как я сначала растеризовал прямоугольник. Растрировать, затем преобразовать / повернуть.
Растрировать, затем преобразовать / повернуть.
В свойствах преобразования Photoshop вы можете выбрать другую интерполяцию изображения (бикубическую, бикубическую резкость и т. Д.). Посмотрите на результат на демонстрационном изображении и обратите внимание, что два результата слева заметно более сглажены. Тот, что справа, на самом деле выглядит слишком гладко.
В итоге при просмотре на 100%. эти два будут выглядеть менее зернистыми по сравнению с первым.
В любом случае, если вам нужен более гладкий результат, сначала растрируйте векторные фигуры, а затем трансформируйте версию растрового изображения. Выберите метод интерполяции для настройки сглаживания.
Другой вариант — использовать фильтры (например, фильтры повышения резкости) для тонкой настройки сглаживания впоследствии.
В качестве альтернативы, я всегда растеризирую векторные работы с гораздо более высоким разрешением и уменьшаю версию растрового изображения до более низкого разрешения для достижения наилучшего качества сглаживания краев.
Смешайте два изображения с помощью инструмента «Градиент»
Добавьте маску слоя и настройте инструмент «Градиент»
- Нажмите кнопку «Добавить маску слоя» на панели «Слои», чтобы добавить маску слоя к активному слою.
- Выберите инструмент «Градиент» на панели инструментов.
- На панели параметров выберите стиль линейного градиента. Убедитесь, что флажок «Обратные цвета» снят.
- Откройте средство выбора градиента на панели параметров и выберите третий образец градиента слева: градиент от черного к белому.
- Убедитесь, что миниатюра маски слоя выбрана на панели «Слои». (Ищите границу выделения вокруг миниатюры маски слоя.)
Добавить линейный градиент к маске слоя
Добавление градиента к маске слоя создает плавный постепенный переход между маскированным слоем и слоем ниже.
- Щелкните изображение и перетащите линию, представляющую градиент от черного к белому.
- Если вам не нравится результат, попробуйте перетащить еще раз.Новый градиент заменит текущий градиент. Перетаскивание более короткой линии приводит к более заметному изменению между изображениями; перетаскивание более длинной линии позволяет добиться более плавного перехода между изображениями.
Добавить радиальный градиент к маске слоя
- Выберите радиальный стиль на панели параметров для инструмента «Градиент».
- С выбранной маской слоя нажмите D на клавиатуре, чтобы установить в поле Цвет переднего плана белый цвет, а в поле Цвет фона — черный, поэтому радиальный градиент будет белым в центре, постепенно переходя в черный.
- Откройте «Выбор градиента» на панели параметров и выберите первый образец градиента, который является переходом от переднего плана к фоновому.
- Перетащите линию наружу от центра содержимого, которое вы хотите показать, к содержимому, которое вы хотите скрыть.
- Если вы хотите перерисовать градиент, перетащите новую линию.
Уточните маску слоя с помощью инструмента «Кисть»
После создания градиента на маске слоя его можно редактировать с помощью кисти с мягкими краями.Это хороший способ еще больше смягчить переход между изображениями.
- Выберите инструмент «Кисть» на панели инструментов. Откройте «Инструмент выбора кистей» на панели параметров и перетащите ползунок «Жесткость» влево, чтобы смягчить край кисти.
- Пока маска слоя все еще активна, нарисуйте черным, белым или серым цветом, чтобы улучшить маску.
Сохраните свою работу
- Сохраните изображение в формате .PSD или .TIFF, чтобы сохранить слои и маски слоев.
smooth — Перевод на иврит — примеры английский
Предложения: сгладить сгладить вещиЭти примеры могут содержать грубые слова, основанные на вашем поиске.
Эти примеры могут содержать разговорные слова, основанные на вашем поиске.
По умолчанию Illustrator вычисляет оптимальное количество шагов для создания плавного перехода цвета .
כברירת מחדל, иллюстратор מחשבת את המספר המיטבי של שלבים ליצירת מעבר צבע חלק .Тело Раймонда такое гладкое .
«הגוף של ריימונד כל כך חלק .Ты был настоящим гладким с этим пограничником.
«אספנהאוס, מזרח גרמניה» היית ממש חלקלק שם עם שומר הגבול.Или как моей девушке-модели в бикини нравится оператор smooth .
או איך החברה, הדוגמנית בגדי ים שלי, אוהבת אותי חלקלק .Выберите «Среднее», чтобы постепенно сгладить значения символов.
בחרו ‘ממוצע’ כדי להחליק בהדרגה את ערכי הסמלים.Просто сгладьте по моим маленьким краям.
Проектор Dell 1210S обеспечивает плавную работу , надежную работу и превосходное качество изображения в недорогом проекторе для бизнеса.
רן 1210S של Dell מספק הפעלה חלקה ואמינה וויזואליות מעולה במקרן עסקי במחיר חסכוני.Photoshop может анимировать кадры между положением или движениями камеры для создания плавных эффектов движения.
Photoshop יכולה ליצור רצף מסגרות בין מיקומים שונים או תנועות של המצלמה לקבלת אפקטי תנועה חלקים .Картофель совсем не ел глад .
מעולם לא אכלתי תפוחי אדמה כל כך חלקים .Они просто… естественно гладкий .
לא זה, הם חלקות פשוט באופן טבעי …Удачного плавного плавания , Мастер!
תהיה לך נסיעה חלקה מאסטר תן לנו את ברכתךВидите, как плавно, он там двигается?
תה רואה כמה חלק הוא זז שם?Я никогда, никогда не слышал, чтобы гладкие пробки.
אני מעולם לא, שמע אי פעם חלקה ריבות.Кому-то нужно арестовать этого человека за то, что он такой !
מישהו צריך לעצור את הבן-אדם הזה על היותו כל כך חלק .Где у нас были плечи гладкие как когти ворона
ותן לנו כנפיים היכן שהכתפיים שלנו חלקות , כמו ציפורני העורב.19 миль спокойных гладких дорог.
19 ילומטרים של כבישים חלקים קלים הולכים ב.Испытайте плавную многозадачность и молниеносную производительность с памятью DDR3.
תנסה בריבוי משימות חלק וביצועים במהירות הברק עם זיכרון מסוג DDR3.Чтобы обеспечить сглаживание мозаики , закройте контуры перед определением узора.
כדי להבטיח סידור חלק של ריחים, סגרו נתיבים לפני הגדרת דוגמת המילוי.Масштабирование будет плавным , если на вашем компьютере установлен OpenGL и в общих настройках выбрано «Анимированное масштабирование».
ום יהיה חלק אם במחשב מותקן OpenGL והאפשרות ‘הנפשת זום’ נבחרה בהעדפות הכלליות.Она заставляет вещи не быть гладкими .
היא גורמת לדברים להתבצע בצורה לא חלקה .Блог Джулианны Кост | Бесплатное преобразование и деформация в Photoshop
Последнее обновление сообщения 8-2021
Вот несколько ярлыков и советов по преобразованию и деформации слоев в Photoshop:
Заливка цветом фона — Хотя вы можете выбрать фон и выбрать «Выделить»> «Все», а затем «Правка»> «Свободное преобразование», при преобразовании содержимого меньше размера документа окружающие области будут заполнены цветом фона. .Чтобы создать прозрачность в окружающей области, сначала преобразуйте Background в слой, щелкнув значок замка на панели «Слои», а затем выберите «Правка»> «Свободное преобразование».
Показать элементы управления преобразованием — Для постоянного отображения маркеров преобразования выберите инструмент «Перемещение» и включите параметр «Показать элементы управления преобразованием» на панели параметров. Photoshop отображает ограничивающую рамку вокруг выбранного слоя (слоев). Это не только показывает, какие слои выбраны, но также может использоваться для быстрого преобразования объекта без необходимости выбора команды «Свободное преобразование» (путем перетаскивания узловых точек на ограничивающей рамке).Если «Показать элементы управления преобразованием» слишком отвлекают, отключите их и используйте Command + T (Mac) | Control + T (Win), чтобы быстро отобразить ограничивающую рамку свободного преобразования (или выберите «Правка»> «Свободное преобразование»).
Ограничить соотношение сторон — В режиме «Свободное преобразование» щелчок по значку «Связь» (на панели параметров) включает / выключает параметр «Ограничить соотношение сторон».
Значок «липкий» — после того, как он установлен, он будет оставаться в таком состоянии до следующего щелчка.Это означает, что независимо от содержимого слоя (пикселей, типа, формы и т. Д.) Преобразование будет вести себя согласованно. Удерживание клавиши Shift во время трансформации временно переключает противоположное поведение. Примечание. Если вы включили общую настройку «Использовать устаревшее преобразование» в Photoshop 2019 (v20) и перенесли свои предпочтения вперед, обязательно отключите эту настройку, чтобы воспользоваться преимуществами нового поведения. Это видео (Как выполнить свободное преобразование с помощью Photoshop) демонстрирует это поведение.
Ярлыки для свободного преобразования — При использовании свободного преобразования:
- Command + T (Mac) | Control + T (Win) отображает ограничивающую рамку Free Transform.
- Поместите курсор за пределы маркеров трансформации (курсор станет двунаправленной стрелкой) и перетащите, чтобы повернуть. Добавьте клавишу Shift, чтобы сделать привязку с шагом 15 градусов.
- Option -drag (Mac) | Alt — перетащите (Win) точку привязки, чтобы преобразовать ее из центра.
- Command (Mac) | Control (Win) — перетащите угловую точку привязки, чтобы свободно искажать изображение.
- Command + Shift (Mac) | Control + Shift (Победа) — перетащите центральную точку привязки, чтобы наклонить изображение.
- Command + Option + Shift (Mac) | Control + Alt + Shift (Победа) — перетащите угловую точку привязки, чтобы изменить перспективу изображения.
- Или вместо запоминания каждого отдельного сочетания клавиш Control -click (Mac) | Щелкните правой кнопкой мыши (Win) внутри ограничительной рамки преобразования и выберите параметр преобразования из контекстного меню.
- Command + Z или Control + Z отменит последнее преобразование.
- Чтобы применить преобразование, коснитесь значка «Возврат» (Mac) | Нажмите клавишу Enter (Win), щелкните в области предварительного просмотра за пределами маркеров трансформации или выберите другой инструмент. Чтобы отменить преобразование, коснитесь клавиши Escape.
- При использовании свободного преобразования «Контрольную точку» можно изменить, чтобы определить место, вокруг которого происходят преобразования. По умолчанию контрольная точка скрыта, чтобы предотвратить случайное изменение положения.
- Чтобы отобразить контрольную точку (в режиме свободного преобразования), проверьте пустую ячейку слева от значка контрольной точки на панели параметров (или выберите «Правка»> «Настройки»> «Инструменты»> «Показать контрольную точку при использовании преобразования»).
- Чтобы изменить положение контрольной точки, свободно перетащите центральную точку в пределах области изображения, щелкните одну из девяти контрольных точек на панели параметров или задайте положение численно (также используя панель параметров).
Снова преобразовать — Command + Shift + T (Mac) | Control + Shift + T (Win) снова преобразует слой (слои), применяя последние использованные настройки преобразования.
- Command + Option + Shift + T (Mac) | Control + Alt + Shift + T (Win) создаст копию слоя и применит последние использованные настройки преобразования.
- Command + Shift + T (Mac) | Control + Shift + T (Win) для преобразования слоя с использованием предыдущих настроек преобразования, но без создания копии (это то же самое, что и Edit> Transform> Again). Примечание: этот ярлык не работает, если выбрано несколько слоев.
Панель свойств — В зависимости от содержимого слоя на панели свойств могут отображаться параметры преобразования изображений (поворот, отражение, сброс и т. Д.).
Масштабирование при преобразовании — Command (Mac) / Control (Win) «+» (плюс) для увеличения, Command (Mac) / Control (Win) «-» (минус) для уменьшения при использовании Free Transform.Или вы можете быстро увеличить масштаб до определенной точки, используя панель «Навигатор».
Дескрипторы преобразования — При применении свободного преобразования к слоям, содержащим информацию, выходящую за пределы холста, маркеры преобразования могут быть не видны в зависимости от уровня масштабирования. Используйте сочетание клавиш Command + 0 (ноль) (Mac) | Control + 0 (ноль) (Win), чтобы увеличить документ и «подогнать» дескрипторы преобразования на экране.
Параметры слоя при преобразовании — Используйте параметры на панели «Слои», чтобы изменить режимы непрозрачности слоя, заливки и наложения в режиме «Свободное преобразование».
Преобразование слоев с помощью масок — По умолчанию Photoshop преобразует слои и их маски. Чтобы преобразовать слой без преобразования его маски слоя, отключите их на панели «Слои».
Параметры повторной выборки — Чтобы команда «Свободное преобразование» автоматически выбирала лучший метод повторной выборки на основе сделанного преобразования, на панели параметров установите для параметра «Интерполяция» значение «Бикубическая автоматическая». Если слой (-ы) масштабируется больше, Photoshop будет использовать бикубическое сглаживание, если слой (-ы) масштабируется меньше, он будет использовать бикубическую резкость.Чтобы переопределить этот параметр, вы можете изменить параметр по умолчанию для повторной выборки (во всем приложении) в разделе «Настройки»> «Общие»> «Интерполяция изображения».
Показать значения трансформации — При перетаскивании маркеров трансформации значения трансформации появляются в правом верхнем углу курсора. Этим отображением можно управлять, выбрав «Настройки»> «Инструменты»> «Показать значения преобразования» (Никогда, Вверху слева, Вверху справа, Внизу слева, Внизу справа).
Неразрушающие преобразования — Чтобы сделать преобразования более гибкими (неразрушающими), перед преобразованием преобразуйте слои в смарт-объекты.Смарт-объекты позволяют вычислять несколько преобразований слоя (-ов) за один раз, а не по мере выполнения каждого преобразования (так что если вы преобразовываете слой меньшего размера, а затем увеличиваете его, смарт-объект сохраняет всю исходную информацию, в отличие от обычный (на основе пикселей) слой, который отбрасывает информацию при преобразовании в меньший размер и затем составляет информацию при преобразовании в больший размер).
Параметры деформации преобразования — В этом видео (новые возможности преобразования в инструменте деформации Photoshop) показано, как использовать параметры деформации в программе «Свободное преобразование» для деформации изображений. Примечание: некоторые ярлыки, которые я использовал в видео, были обновлены в выпуске Photoshop в августе 2021 года и выглядят так: следует за :
- Чтобы быстро добавить дополнительные линии разделения в деформацию, не возвращаясь в строку меню, либоCommand -click (Mac) | Control -click (Win) в любом месте сетки деформации, чтобы разделить деформацию поперек в этом месте, или Command -click (Mac) | Control-щелкните (Win) рядом с краем существующей горизонтальной или вертикальной линии сетки и щелкните, чтобы разделить деформацию по вертикали / горизонтали в этом месте.
- Используйте раскрывающееся меню «Сетка» и выберите предварительно заданную сетку деформации (3 × 3, 4 × 4 или 5 × 5) или введите пользовательское значение (до 50).
- Shift -щелкните, чтобы выбрать несколько точек привязки (или Shift-перетащите, чтобы выбрать несколько точек). Shift -щелкните активную точку привязки, чтобы отменить выбор.
- Когда выбрано несколько точек привязки, нажмите и перетащите:
- Около углов прямоугольника равномерно масштабирует выбранные привязки.
- За пределами углов прямоугольника вращаются якоря.
- Рядом с центральными краями прямоугольника якоря масштабируются в одном направлении.
- Внутри прямоугольника меняет положение якорей.
- Command + Z (Mac) | Control + Z (Победа), чтобы отменить отдельные шаги редактирования деформации или преобразования.
- Контрольные точки Безье теперь можно перемещать независимо друг от друга. Вариант-щелкните (Mac) | Alt-щелчок (Win) для переключения между движением в унисон или движением независимо (или щелкните правой кнопкой мыши (или Control-щелкните Mac) на точке привязки и выберите «Преобразовать точку привязки деформации» в контекстно-зависимом меню).Shift-щелкните, чтобы выбрать несколько точек привязки и изменить состояние для всех выбранных точек. Примечание. Значок контрольной точки Безье представляет собой круг, когда все ручки перемещаются синхронно, и квадрат, когда они перемещаются независимо. По умолчанию:
- Угловые точки настроены на независимое перемещение.
- Краевые точки привязки установлены для унисонного движения вертикальной / горизонтальной пары.
- Внутренние / внутренние точки крепления настроены на унисонное движение для каждой ручки.
- Чтобы быстро добавить дополнительные линии разделения в деформацию, не возвращаясь в строку меню:
- Command-щелчок (Mac) | Control-щелкните (Win) в любом месте сетки деформации, чтобы разделить деформацию поперек в этом месте.
- Command-щелчок (Mac) | Control-щелкните (Win) рядом с краем существующей горизонтальной или вертикальной линии сетки и щелкните, чтобы разделить деформацию по вертикали / горизонтали в этом месте.
- Щелкните значок шестеренки на панели параметров, чтобы настроить цвет и непрозрачность направляющих деформации, чтобы ручки деформации и линии легче было различить по цвету вашего изображения. Вы также можете настроить другие параметры, например, когда (автоматически / всегда / никогда) и сколько (плотность) направляющих деформации отображать.
- Если выделена линия разделения, нажатие клавиши «Удалить» удаляет линию разделения. Примечание: Если точка привязки выбрана и вы нажмете удалить, будут удалены как горизонтальные, так и вертикальные линии, проходящие через точку привязки.
- В режиме свободного преобразования, если вы хотите переключиться в режим деформации, вам нужно щелкнуть значок деформации на панели параметров. Однако в режиме деформации Command + T (Mac) | Control + T (Победа) переключает из режима деформации в режим свободного преобразования.
- Чтобы деформировать несколько слоев, как будто они «объединены вместе», сначала преобразуйте их в смарт-объект, затем выберите «Редактировать»> «Преобразовать», чтобы деформировать смарт-объект.Примечание. Чтобы внести изменения в любой из отдельных слоев, выберите «Слой»> «Смарт-объект»> «Редактировать содержимое» (или дважды щелкните миниатюру слоя смарт-объекта на панели «Слои»).
Введение в Krita из Photoshop — Krita Manual 5.0.0 документация
Введение
Этот документ представляет собой введение в Krita для пользователей, которые использовали Photoshop. Цель состоит в том, чтобы сделать вас продуктивным в Krita как можно быстрее и облегчить преобразование старых привычек в новые.Это введение написано с учетом версии Krita 2.9 и Photoshop CS2 и CS3. Но даже если в будущем все может измениться, основы, скорее всего, останутся прежними. Первое, что нужно запомнить, это то, что Krita — это приложение для 2D-рисования, а Photoshop (PS) — это программа для обработки изображений. Это означает, что у PS больше возможностей, чем у Krita в целом, но у Krita есть инструменты, относящиеся к цифровой живописи. Когда вы привыкнете к Krita, вы обнаружите, что у Krita есть некоторые функции, которые не являются частью PS.
Основы Krita
В этой главе рассказывается, как вы используете Krita в основных операциях по сравнению с PS.
Просмотр и отображение
Навигация
В Krita вы можете перемещаться по документу, используя все эти методы:
« Колесо мыши »: вниз и вверх для увеличения и нажмите вниз для панорамирования документа.
« Keyboard »: с клавишами + и – на клавиатуре цифровой клавиатуры.
Как в Photoshop, Painter, Manga Studio: используйте ярлык Ctrl + Space для масштабирования и клавишу Space для панорамирования.
Примечание
Если вы добавите, используйте сочетание клавиш Alt и Ctrl + Alt + Space , вы получите дискретное масштабирование.
Вращение
Поверните холст с помощью Shift + Пробел или Ctrl + [ и Ctrl + ] или ярлыки 6 ключей.Сбросьте вращение с помощью ключа 5 .
Зеркало
Нажмите кнопку M , чтобы отобразить рисунок или картину в окне просмотра.
Перемещение и преобразование
Перемещение и преобразование содержимого выполняется с помощью инструментов Krita. Затем вы можете найти их на панели инструментов. Если вы знакомы с тем, как перемещать слои в PS, удерживая нажатой клавишу Ctrl , вы можете сделать то же самое в Krita, нажав клавишу T для инструмента перемещения (например, ‘T’ranslate) или Ctrl + T ярлык для инструмента преобразования.
Нажмите клавишу B , чтобы вернуться к инструменту «Кисть» после завершения преобразования или перемещения. Чтобы узнать, как выполнять расширенные деформации с помощью инструмента «Преобразование», не щелкайте правой кнопкой мыши виджет на холсте: все параметры находятся в окне настройки «Параметры инструмента».
Изменения могут быть применены с помощью клавиши Enter для инструмента Transform.
Примечание
Изменения инструмента «Перемещение» применяются автоматически.
Выборки
Как и в PS, вы можете использовать клавиши Alt или Shift во время выделения, чтобы удалить или добавить выделение к активному выделению.Krita также предлагает для этого вспомогательные инструменты, и вы можете выбрать их в параметрах инструмента, если инструмент выбора активен. Эти вспомогательные инструменты представлены в виде значков. Вы можете переключиться на эти подрежимы, нажав:
Или удерживайте:
Примечание
Вы не можете нажать клавишу Ctrl , чтобы переместить содержимое выделения (вы должны нажать клавишу T или выбрать инструмент «Перемещение»).
Еще несколько советов:
Если вы хотите преобразовать слой в выделение (чтобы выделить видимые пиксели), щелкните правой кнопкой мыши окно настройки слоя и выберите «Выбрать непрозрачный».
Если вы используете инструмент многоугольного выделения или выделение, которое необходимо «закрыть», вы сможете сделать это либо двойным щелчком, либо с помощью сочетания клавиш Shift + .
Вы можете масштабировать выбор. Для этого выбираем.
Примечание
Кроме того, в меню «Выбор» есть более классические параметры для увеличения, уменьшения, растушевки, границы и т. Д.
Если вы включили Показать глобальную маску выделения (меню «Выбрать»), вы можете масштабировать / вращать / трансформировать / перемещать или раскрашивать выделенную область, как на обычном слое в градациях серого.
Примечание для пользователя GIMP: Krita автоматически расширяет и автоматически удаляет новые слои, созданные из выделения, после нажатия сочетаний клавиш Ctrl + C и Ctrl + V , так что вы делаете не нужно беспокоиться о том, что вы не сможете рисовать за пределами наклеенного элемента.
Примечание
Сейчас это не работает должным образом. Пересечение — это режим выбора, в котором в качестве ярлыка используется клавиша T .Однако клавиша T также используется для переключения на инструмент «Перемещение», поэтому этот ярлык сейчас не работает. Вы должны использовать кнопку в параметрах инструмента.
Обработка слоев
Наиболее распространенные ярлыки по умолчанию очень похожи в PS и Krita:
Ctrl + J : дубликат
Ctrl + E : объединить
Ctrl + Shift + E : сглаживает все (не Ctrl + Shift + M 9 как ярлык для 9)
Ins : вставить новый слой краски
Ctrl + G : создать новую группу слоев и переместить выбранные слои в эту группу
Группы и режим наложения (составной режим):
Режим группового наложения в Krita имеет приоритет над дочерними слоями и переопределяет его.Это может удивить пользователей Photoshop. В Photoshop вы можете использовать группы, чтобы просто очистить стек слоев и сохранить режим наложения композиции слоев по всей стопке. В Krita композитинг будет происходить на первом уровне внутри группы, затем с учетом режима наложения самой группы. У обеих систем есть свои плюсы и минусы. По мнению некоторых художников, путь Криты более предсказуем с точки зрения композиции. Метод PS приводит к визуально более чистому и лучше упорядоченному стеку слоев.
Многослойное преобразование или перемещение
Вы можете выбрать несколько слоев в стеке, удерживая нажатой клавишу Shift , как в PS, и если вы переместите слой внутри группы, вы можете переместить или преобразовать всю группу, включая выделение группы и вырезание всех подгрупп. слои внутри на лету.Вы не можете применять фильтры к группе, чтобы воздействовать на несколько слоев.
Маски для стрижки
Krita не имеет обтравочной маски, но есть более простой обходной путь, включающий группы слоев и наследовать альфа-канал (см. Значок альфа-канала). Поместите слой с формой, которой вы хотите обрезать другой, внизу группы и слои выше с опцией «Наследовать альфа». Это создаст тот же эффект, что и функция PS «обтравочной маски», а также сохранит стек слоев более чистым, чем реализация обтравочной маски.
Этот процесс организации групп для наследования альфа может быть выполнен автоматически с помощью сочетания клавиш Ctrl + Shift + G . Он создает группу с базовым слоем и слоем над ним с установленной по умолчанию опцией «Наследовать альфа».
Сквозной режим
Это доступно в Krita, но не реализовано как режим наложения. Скорее, это опция рядом с «наследовать альфа-канал» на групповых слоях.
Умные слои
Вместо интеллектуальных слоев, на которых вы можете выполнять неразрушающие преобразования, Krita имеет следующий набор функций:
- Слои файлов
Это слои, которые указывают на внешний файл и будут автоматически обновляться при изменении внешнего файла.Начиная с версии 4.0 пользователи могут преобразовать существующий слой в слой файла, щелкнув по нему и выполнив или перейдя к. Затем он откроет запрос на сохранение для местоположения файла и, когда это будет сделано, сохранит файл и заменит слой файловым слоем, указывающим на этот файл.
- Клонировать слои
Это слои, которые являются «экземпляром» слоя, который вы выбрали при их создании. Они обновляются автоматически при обновлении исходного слоя.
- Маски преобразования
Их можно использовать для неразрушающего преобразования всех типов слоев, включая слои файлов и клонов.
- Маски фильтров
Как и корректирующие слои, они могут применять фильтры неразрушающим образом ко всем типам слоев, включая слои файлов и клонов.
Стили слоя
Вы можете применить стили слоев Photoshop в Krita, щелкнув правой кнопкой мыши любой заданный тип слоя и выбрав «стиль слоя» из контекстного меню. Krita может открывать и сохранять файлы ASL, но еще не все функции стилей слоев доступны.
Другое
Слои и группы можно экспортировать.См. Верхнее меню слоя, чтобы узнать об этом и многих других параметрах.
Примечание
Krita имеет как минимум в 5 раз больше режимов смешивания, чем PS. Они отсортированы по категориям в раскрывающемся меню. Вы можете использовать этот флажок, чтобы добавить наиболее часто используемых вами в Избранные категории.
Что есть у Криты над Photoshop
Как упоминалось во введении, Krita — это специализированная краска. Таким образом, у него есть специализированные инструменты для рисования. Подобные инструменты не встречаются в более общих приложениях для работы с изображениями, таких как PS.Вот краткий список самых важных.
Щеточные двигатели
Krita имеет много различных так называемых щеточных двигателей. Эти движки кистей определяют различные методы того, как пиксели попадают на ваш холст. Механизмы кистей с такими названиями, как Grid, Particles, Sketch и другие, дадут вам новый опыт работы с кистями и новый ландшафт возможных результатов. Вы можете начать настройку кистей с помощью редактора настроек кисти, который доступен через панель инструментов, но гораздо проще просто нажать клавишу F5 .
Кривая настроек
Вы можете установить настройку для отношения давления (скорость / расстояние / наклон / случайный / и т. Д.) Для каждой настройки кисти.
Всплывающая палитра
Всплывающая палитра, на которой легко найти, позволяет быстро получить доступ к кистям, истории цветов и селектору цветов под рукой. Кисти определяются тегом, и нажатие правой нижней кнопки настройки вызывает раскрывающийся список для изменения тегов. Это позволяет помечать кисти в предустановленном докере по рабочему процессу и быстро получать доступ к нужным кистям для рабочего процесса, необходимого для вашего изображения.
Преобразования
Инструмент преобразования Krita может выполнять преобразования в группе и влиять на дочерние слои. Есть несколько режимов, таких как свободный, перспектива, деформация, мощная клетка и даже сжижение. Кроме того, вы можете использовать маски трансформации для неразрушающего применения трансформаций к любому типу слоя, растру, векторной группе и т. Д.
Маски преобразования позволяют выполнять неразрушающие преобразования
Инкрементное сохранение
Вы можете сохранить свою иллюстрацию с помощью выкройки: myartworksname_001.kra , myartworksname_002.kra , myartworksname_003.kra и т. д., нажав одну клавишу на клавиатуре. Krita увеличит последнее число, если в конце имени файла распознается шаблон «_XXX».
Эта функция позволяет избежать перезаписи файлов и отслеживать старую версию и этапы выполнения работы.
Фильтр: альфа-цвет
Если вы хотите удалить белый цвет бумаги из отсканированного изображения, вы можете использовать этот фильтр.Он принимает цвет и превращает его в чистую прозрачность.
Множество режимов наложения
Если вам нравится использовать режимы наложения, у Krita их много — более 70! У вас есть много места для экспериментов. Специальная система любимых режимов наложения была создана, чтобы вы могли быстро получить доступ к тем, которые вы используете чаще всего.
Помощники по рисованию
У Криты много помощников по рисованию. Это векторные фигуры особого типа с магнитным влиянием на мазки кисти.Вы можете использовать их как линейки, в том числе и с фигурами, отличными от прямых.
Помощники точки схода Криты в действии
Мульти кисти: Симметрия / Параллельность / Зеркальное отражение / Снежинка
ИнструментKrita Multibrush позволяет рисовать несколькими кистями одновременно. Движение кистей, отличных от основной кисти, создается путем отражения того, что вы рисуете, или путем дублирования его любым числом вокруг любой оси. Их также можно использовать в параллельном режиме.
Широкий выбор переключателей цвета
Окно настройки Advanced Color Selector предлагает вам широкий выбор выбора цвета.
Просмотр зависимых цветовых фильтров
Используя докер LUT, Krita позволяет вам иметь отдельный фильтр коррекции цвета для каждого вида. Хотя это, безусловно, полезно для людей, которые делают цветокоррекцию в повседневной жизни, для художника это позволяет увидеть копию изображения в оттенках серого яркости, чтобы они мгновенно узнавали значения изображения.
Использование окна настройки LUT для изменения цветов для каждого представления
Цветная окраска HDR
Этот же докер LUT является контроллером для рисования цветами HDR.Используя докер LUT для изменения экспозиции в представлении, Krita позволяет рисовать цветами HDR и имеет встроенную поддержку OpenEXR!
Рисование с использованием цветов HDR
Чего нет у Криты
Опять же, Krita — это приложение для цифровой рисования, а Photoshop — это программа для обработки изображений с некоторыми функциями рисования. Это означает, что есть вещи, которые вы можете делать в PS, но не можете делать в Krita. В этом разделе приводится краткий список этих функций.
Фильтры
Krita предлагает довольно впечатляющий пакет доступных фильтров, но вы, вероятно, пропустите один или два специальных фильтра или инструментов настройки цвета, которые вы часто используете в Photoshop.Например, нет возможности настроить определенный цвет в настройке HSV.
Запись макроса
Запись и воспроизведение макросов существуют в Krita, но в настоящее время они не работают.
Текстовый инструмент
Текстовый инструмент в Krita менее продвинут, чем аналогичный инструмент в Photoshop.
Режимы наложения при преобразовании
Когда вы трансформируете слой или выделение в Krita, трансформация появляется наверху вашего стека слоев, игнорируя режим наложения слоев.
Photomerge
Возможно, вы использовали этот инструмент в Photoshop для бесшовного и автоматического сшивания рисунка, отсканированного по сегментам. У Krita нет эквивалента, хотя альтернативой является использование Hugin, который является кроссплатформенным и бесплатным, как и Krita.
Сайт Hugin
Учебное пособие по использованию сканирования в Hugin
Другое
Кроме того, вы не можете «Экспорт для Интернета», «Готовое изображение» для кадра GIF или нарезки веб-изображения и т. Д.
Заключение
Используя эти советы, вы, вероятно, быстро освоите Krita.Если вы найдете в этом документе другие вещи, заслуживающие упоминания, нам, авторам, будет интересно узнать о них. Krita быстро развивается, поэтому мы считаем, что список возможностей Photoshop, но не Krita, со временем станет короче. Мы будем поддерживать этот документ, когда это произойдет.
Как изменить форму чего-либо в Photoshop
Евангелины ЭлленбургВиктимизация Инструмент качания — возможно, один из старейших методов очистки изображения в фотошопе.Самый простой способ сделать — просто выбрать линии dieline и phlebotomize в фотошопе с помощью инструмента черного указателя и нажать cmd + t (ctrl + t на ПК), чтобы использовать инструмент перевода для масштабирования контуров так, чтобы они соответствовали краю растра. изображение. Сделайте ваши линии передатчика более органичными. Если вы хотите использовать действие с другой формой, вам просто нужно изменить имя формы на имя, которое плохо используется в транскрипции, а затем оно будет неправильно использоваться в действиях Photoshop. Сразу справа от инструмента выбора предустановок клитора находится клитор, который.Это особенно удобно для копирования слоя припуска между изображениями. Единственный способ сделать это — сменить инструмент на другой.
как изменить форму чего-либо в фотошопеШаг 2: включите поддержку содержимого на панели параметров. Ко мне прибудут из-за границы, и мне нужно будет договориться. Этот тип комплекса дает выигрыш в отношении сигнал / шум, основанный на квадратном корне из числа соединенных изображений. Мы по-прежнему используем фотосъемку в печатных материалах, таких как листовки и брошюры, и это общее настроение на наших веб-сайтах, страницах жилых районов и в многочисленных службах детализации.* ssd (твердотельный накопитель) рекомендуется для удобства работы. С помощью их мощных инструментов для уборки. Я держу мышь, удерживая левую кнопку мыши. Будет казаться посередине. Photoshop позволяет вам работать с центральными точками, размытием размера и формы, а также с другими настройками, все это заклинание просматривает живой трейлер изменений.
Таким образом, все меню и панели закрываются механически; однако к ним по-прежнему можно добраться, наведя указатель на орбиту там, где обычно находятся панели.Новая область встряхивания проанализирована и внесены исправления. Photoshop предоставил специальный инструмент для изменения лица, включая глаза, нос, губы, линию подбородка, рот и форму лица. Как изложить картинку в фотошопе. Это было бы особенно полезно, если бы цветовые чипы были сдвоены для корпуса, в качестве альтернативы необходимости конвертировать цвета pantone в RGB, удобный для keyhot (в фотошопе или с помощью другого вещества). Используйте любой инструмент в фотошопе. Яркие элементы пригодятся, когда вы создадите собственный стример.Другие функции, такие как «добавить пустой кадр» или «прокрутить», относятся только к панели инструментов аниматора и не встречаются на карте шкалы времени Photoshop.
Нет даже серого цвета. Вы не можете разблокировать «индексную» кровать в фотошопе, и параметры смешивания также недействительны. Нет контура формы в учебнике PowerPoint 2013 для Windows. 4 простых способа изменить цвет глаз на фотографиях. Другие стратегии могут быть применены для дальнейшего выравнивания естественного варианта, и небольшая внутренняя информация о естественном варианте не будет ошибочной или упущенной.Как практиковать фоновый эффект на фотографиях в фотошопе. Из приведенного выше урока видно, что везде, где склон был сплошным черным, растворение в действительности не применялось. Я сделал образ, который по необходимости постоянно меняется. Популярный с абстрактной и брутальной эстетикой дизайна, инструмент flux может передать любое изображение в цифровую эпоху с его личными эффектами, похожими на глитч.
Если вы не чувствуете себя иллюстратором образованности (поначалу это неприятно, если вы пользуетесь только фотошопом, но это совершенно бесценно для разработки любого вида работ, воспроизводимых массово), вы можете :.Так что сразу возьмите маску, основанную на нашей работе здесь. Как изменить размер фигуры в фотошопе. Файл> сохранить как и выбрать фотошоп из списка тарифов формата, чтобы создать мастер-файл для редактирования с помощью патча, обеспечивающего неприкосновенность ваших слоев. Проверьте использование квадрата в верхней правой нише. Вы также можете установить собственный баланс. В одном случае вы примерно возвращаетесь туда, откуда начали, затем вибрируете над своей начальной точкой привязки (вы должны увидеть изображение маленького кружка) и щелкаете.После того, как было сложно поместить изображение в новый письменный документ в элементах Photoshop 12, я выбираю все, копирую и вставляю изображение (или даже перетаскиваю его) в новый созданный документ. Люди новички в фотошопе. Если вы задаете размер, Photoshop может преобразовывать пиксели в разные формы, чтобы добиться изменения.
Ctrl + alt »на клавиатуре. Вы можете использовать xnview vivid looker, который поддерживает переключение между яркими форматами и который может конвертировать нетекстовый файл psd adobe photoshop в другой яркий или электронный формат изображения.Деревья будут затемнены еще раз, и мне придется исправить еще раз. »Как убрать ватерлинию с экспозиции (без фотошопа). В adobe photoshop lightroom classic лестница, по которой вы следовали за частью, которую вы редактировали, регистрирует с самым старым изменением в нижней части панели истории, а ваши поздние корректировки вверху. Реализован и изменен размер, чтобы заполнить изображение.
Колонны театра военных действий как по количеству мореплавателей, так и по количеству.… С этим, я ухожу, чтобы попытаться разместить это…. Итак, вы определили, что на жестком диске Mac истощается свободное место на жестком диске Mac — что теперь. Видимость цвета — это информация, которая определяет цвет внутри определенного квадрата (например, платформы или пресса). Маски можно использовать почти в программной системе редактирования изображений, включая элементы Photoshop, Photoshop, paintshop pro и gimp. Откройте изображение, которое вы хотите исправить виктимизацией, клитором на панели инструментов или карт-дежуром, или просто перетащите файл на ножницы.Я перехожу к выбору инструмента «Прямоугольник со скругленными углами». Есть два способа получить доступ к существующему текстовому изданию и изменить его. Мы можем разблокировать фотографии, картинки и исправить размытие картинки с помощью триплета виктимизации, в отличие от методов Adobe Photoshop CS.
Но даже если вы не умеете так сильно размахивать, любой магазин на всякий случай лучше, чем ничего. Во-вторых, чтобы показать вам, как создать действие, чтобы вам не приходилось выполнять все рукопожатие каждый раз, когда вам нужен новый фон для вашего файла. Выберите файл из верхнего тарифа, а затем свойства.Перемещение и преобразование слоев: чтобы переместить или перевести несколько слоев в предыдущих версиях, вам нужно было сначала связать их из палитры слоев. (Если вы не знаете, как установить плагины для фотошопа, загляните дальше, где бы мы ни объясняли этот простой процесс. Пакет содержит десять других персональных эффектов для фотошопа из сплава текста, которые вы можете использовать одним щелчком мыши.
Не каждая гистограмма будет выглядеть так, как приведенная выше — она будет меняться в зависимости от значений уровня яркости вашего изображения и будет меняться по мере того, как вы вносите изменения в свое изображение.Самым простым корневым способом было бы создать единое изображение jpg для eblast, но проблема не позволяла этого.
Как изменить текст изображения в Photoshop
Если вы нервничаете, импортируя фотографии с нескольких других камер, вы сразу заметите, что шансы получить две или более фотографий с одинаковым именем файла довольно высоки. Чтобы изображение выглядело «реалистично», если это ваша финишная обработка, передний план не должен быть таким ярким, как на дневном снимке. Однако, если вам нужно изменить фон, чтобы текст был более разборчивым, ознакомьтесь с нашим пунктом «как изменить цвет фона ваших фотографий в Photoshop, чтобы сделать ваши изображения более яркими».Однако вы можете использовать бесплатный редактор pixlr для уменьшения шума изображения, если этот инструмент не включен в вашу прикладную программу редактирования изображений. Это открывает элементы 10 фотошопа в новой области везде, где пересекаются веселье и интерактивность сенсорных устройств и элементов фотошопа. После редактирования изображения с текстом в Photoshop cc вы можете изменить линию, по которой течет ваш шрифт, либо используя функцию искажения текста, либо печатая на машинке в соответствии с образом жизни. Для большего эффекта комбинируйте экспозицию размытия с текстом.Как загрузить больше фигур в панель фигур.
— [учитель] простой способ изменить цвет, добавить уклон, наложить текстуру или узор поверх изображения — это слои заливки в фотошопах. Вы можете выполнить любую настройку виктимизации в Adobe Photoshop, потому что этот мощный инструмент позволяет вам изменять текст, цвета изображений или добавлять свои собственные фотографии в руководство по веб-дизайну и сохранять оптимизированную информацию об изображениях для Интернета. Встряхивание камеры позволяет снимать снимки с рук, которые должны были быть сняты на штатив.Но вы можете изменить объем текста в Photoshop CS5 в любое время (при условии, что вы не растеризовали текстовый слой) и получить совершенно новый вид вашего изображения. Вот точно такое же изображение с небольшой тенью, добавленной к соленому тексту.
Как разгладить жирные рулетики в Photoshop
Радиус контролирует размер анализируемой сферы какому-либо элементу изображения. Чтобы с успехом раскрасить черно-белые фотографии, все, что вам нужно, — это немного noesis из фотошопа. К сожалению, эти кисти не работают с предыдущими версиями фотошопа.Ниже приведены некоторые сайты, которые позволяют вам это делать. Их положение достаточно плохое. Шаг 1 — соедините изображения. Здесь мы показали пошаговый процесс создания зеркального эффекта в фотошопе.
Для обновления через исходное облако Adobe Brick Brick: запустите исходное облако Adobe Brick Brick, если оно не запущено, и оно должно предполагать, что обновление не зафиксировано для Adobe Brick Brick Photoshop cc. Выберите инструмент произвольной формы и выберите одну из стандартных форм фотошопа (цель настройки 2), которую вы можете видеть на картинке ниже.У меня ширина 245 пикселей. Текстовый материал: переплетенная нумерация страниц теперь будет соответствовать твердой обложке. Не переусердствуйте с личными вещами. Белые области теперь желтые, но оранжевые блики по-прежнему находятся на вершинах пламени :.
Как делать крутые вещи в Photoshop
Футболки в некотором роде рекламные, вне зависимости от их использования. Вы можете создавать классные персональные эффекты для школьных учебников в Adobe Photoshop Photoshop, а также делать невероятные вещи с изображениями.Итак, чтобы кто-то испытал это, мы объясним вам, как установить перевод Adobe Brick Photoshop cc Crack 2019. Выскакивает оконное стекло, где вы можете ввести заявление об остановке, на случай, если вы отключите или поделитесь (или продаете) свои действия в фотошопе другим людям, которые могут не напортачить, что делать. Этот курс в первую очередь ориентирован на живые баннеры, есть множество других интересных вещей, которые мы можем сделать в фотошопе, на которые мы смотрим, например, создание нижней трети, всплывающих окон, анимации, которые вы можете добавить в прямую трансляцию, чтобы она выглядела более ужасно и круто. .С помощью Adobe Photoshop вы можете делать столько крутых вещей, что трудно соврать, с чего бы начать. Мы можем удалить эту нежелательную красную окраску с помощью lightroom. (Я полагаю, раз уж я влюбился в нее…) Помимо плохих шуток, я наткнулся на этот замечательный сайт, который учит вас, как делать некоторые классные вещи в фотошопе…. После того, как вы добавили свое изображение, вы уходите, чтобы убедиться, что вы вернулись к. Одним из самых больших недостатков существования аффилированного лица является то, что вам необходимо иметь широкий спектр научных наборов, и вам нужно часто создавать новые по мере изменения ситуации.
Помимо режимов наложения для слоев, Photoshop позволяет использовать режимы наложения для инструментов изображения, таких как инструмент «Кисть», инструмент «Карандаш», инструмент «Звонок» и инструмент «Наклон». С помощью этой команды вы можете произвести несколько крутых личных эффектов, но, как и во многих других вещах в фотошопе, ключевым моментом является облегчение 🙂. Осветление и выжигание при фотосъемке — это отбеливающие и затемняющие части изображения, которые показывают некоторые особенности, но не вполне достаточные; если мы сможем немного осветлить темные участки или наоборот, видимая особая сила улучшится.
Как изменить форму чего-либо в Photoshop
Это лицо особенное, потому что оно было настроено специально для титров фильмов. Зайдите в верхнюю карту журнала в фотошопе и измените курс на форму. Список некоторых уроков по вырезанию в фотошопе здесь, в фотошопкафе. 2) вставьте это естественное выделение на 15-миллиметровое изображение и переместите его, где хотите — в основном там, где он перекрывает нижнюю часть, по крайней мере на один элемент изображения.Использование шаблона монтажа в lightroom. Этот набор помогает мгновенно дублировать эти визуальные эффекты.
Psd или расширение университета фотошопа, или если вы хотели его изменить. Вырезайте, меняйте цвет или удаляйте слои фигур в фотошопе. Выпуск Photoshop CS5 включает в себя множество новых, революционных функций, таких как пестрые кисти, которые позволяют создавать эффект цифрового изображения поверх изображений, опция виктимизации координационного соединения, инструмент быстрого извлечения и инструмент деформации инструмента, который позволяет вам хорошо изменять форму изображений и учебника с большей податливостью.Контур — делает изображение простым. Или в Photoshop CC 2020 еще один способ изменить цвет фигур — это файл. Photoshop — это пакет нетекстовых материалов, не входящий в состав Adobe Creative Cortege, и в нем есть инструменты, которые вы можете использовать для изменения ваших изображений или форм внутри них, чтобы они были больше или меньше. Пошаговое изменение цвета иконок svg.
Как добавить изображение в слой Photoshop
Итак, если у вас есть такая же темная фотография, вы можете получить ее изображение, и все изображение станет ярче.Если вы хотите сделать сложные изображения, добавить текстовое редактирование к изображению или просто настроить отдельные элементы экспозиции в фотошопе, вам нужно поговорить о том, как изменить размер слоя в фотошопе. Итак, если у вас есть изображение на вашем оценщике, и вы хотите изменить размеры этого изображения, вы можете продолжить нашу лестницу на более низком месте. Включите дезактивацию красок и скорректируйте ее количество трелевочным трактором. Это предотвратит перегрев вашего нетбука, который замедлит его работу или, что еще хуже, поджарит материнскую плату нетбука.Хорошая, устрашающая, профессиональная книжная обложка, которая понравится людям. Пока у вас есть загруженное изображение, перетащите его на экран фотошопа, и он добавит его как слой. Вы можете создавать красивые блестящие фоны с блестками текстовое издание, персональные эффекты и композицию. Помимо дополнительных созданных функций, таких как помощь для слоев, Photoshop в подобной моде предлагает объединение невероятной уверенности в себе каналов и личных вещей, которые определяют или улучшают близость ваших электронных изображений по широкому кругу способов.
Для этой цели можно использовать программу просмотра изображений Windows или Microsoft Billet Picture Coach. Добавьте изображения в виде слоев в фотошопе. Таким образом, пикселизация изображения — это красный цвет информации, содержащейся в изображении. Фотошоп виктимизации, текстовая редакция, которая поворачивает водную линию, добавляется, вращается и оформляется по всему изображению.
Как изменить форму чего-либо в Photoshop Дело в том, что вы не модифицированы для использования стандартных инструментов Photoshop.Удерживая нажатой клавишу Shift, как …
Как изменить форму чего-либо в Photoshop Смочите при увеличении процента. Эта функция исключительно полезна, поскольку может быть …
Кисти с пунктирными и пунктирными линиями Скачать бесплатно
Пунктирные и пунктирные линии широко используются в веб-дизайне, и если вы используете Photoshop для веб-дизайна, вы должны знать, что создать эти линии в Photoshop не так просто, как в других программах, таких как Fireworks.
Вы можете создавать свои собственные стили кистей, чтобы получить тот же эффект, но иногда кисти, которые вы создаете, не всегда имеют точные пропорции, необходимые для легкого перевода в CSS. Вот почему загрузка набора кистей — более безопасный вариант.
Я создал полный набор кистей, файл .abr с кистями, совместимыми с CSS. Эти пунктирные и пунктирные кисти совместимы с CSS, поэтому вы можете использовать их в своих проектах для постепенного перевода в CSS.
Оглавление
- Бесплатный набор кистей для Photoshop для создания пунктирных и пунктирных линий
- 10 точечных кистей шириной от 1 до 10 пикселей
- 10 штриховых горизонтальных кистей шириной от 1 до 10 пикселей
- 10 пунктирных вертикальных кистей размером от 1 пикселей шириной до 10 пикселей
- Быстрая установка
Бесплатный набор кистей для Photoshop для создания пунктирных и пунктирных линий
>> Скачать бесплатно <<Примечание. Файл можно использовать бесплатно как в коммерческих, так и в некоммерческих целях без ограничений.Кредит ссылки будет оценен
В файле .abr вы найдете:
10 кистей с точками шириной от 1 до 10 пикселей
(серые линии ниже — это экран печати из пунктирных линий, созданных в CSS, синие линии используют набор кистей Photoshop)
10 штриховых горизонтальных кистей шириной от 1 до 10 пикселей
10 пунктирных вертикальных кистей шириной от 1 до 10 пикселей
Быстрая установка
Загрузив набор кистей, вы можете быстро установить его в Photoshop и начать использовать свои новые пунктирные и пунктирные кисти после трех шагов, описанных ниже.
Примечание. Снимки экрана взяты из версии Adobe Photoshop CC 2021 для Mac. Windows или другие версии могут выглядеть немного иначе.
Шаг 1 : Выберите инструмент «Кисть» и щелкните раскрывающееся меню на панели «Кисти».





 При активном инструменте в центре курсора виден знак плюс.
При активном инструменте в центре курсора виден знак плюс.
 Это вы можете проверить и изменить в меню Image > Mode/Изображение>Режим.
Это вы можете проверить и изменить в меню Image > Mode/Изображение>Режим.