Как онлайн перевести растр в вектор
У дизайнеров и всех, кто занимается графикой, частенько появляется необходимость конвертации растрового изображения в векторное. Сделать это можно как при помощи CorelDraw, так и других специальных программ. Однако гораздо проще и удобней будет воспользоваться онлайн сервисом, например, таким как герой нашего сегодняшнего обзора.
Image Vectorizer – бесплатный сервис перевода растра в вектор. На выходе Вы получите SVG файл. Поддерживает загрузку изображений следующих форматов: JPG (JPEG), PNG и BMP. Есть ограничение на размер загружаемого файла – он не должен превышать 1MB. Маловато конечно, но для картинок небольшого размера вполне достаточно.
Как работает конвертация растра в вектор
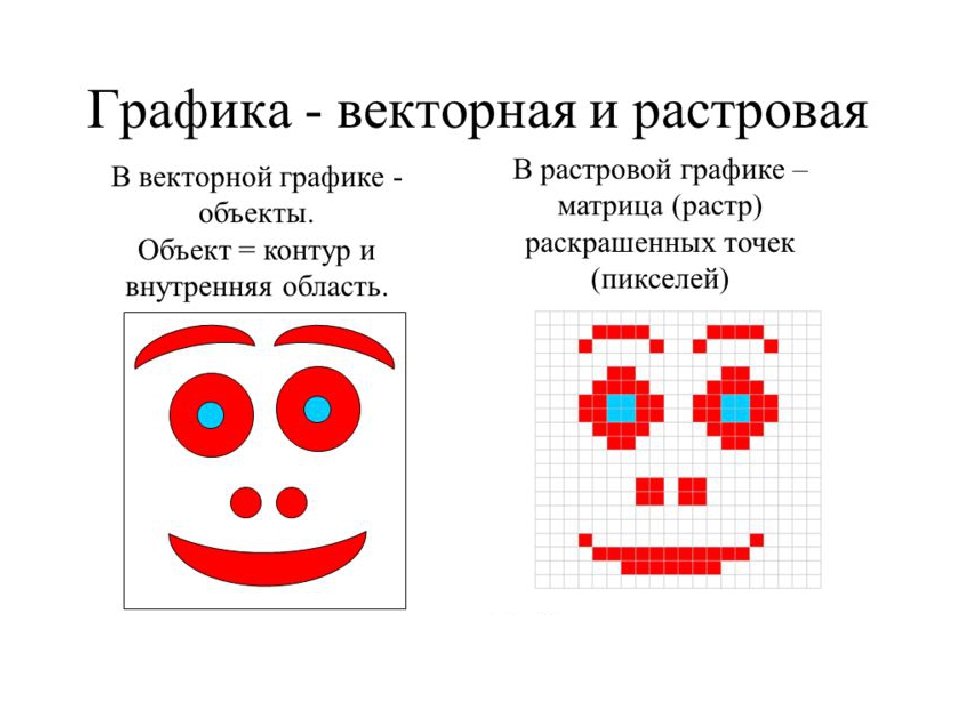
Векторная графика – это набор кривых, точек, линий, которые представлены математическими выражениями. Растровая графика – это набор пикселей со значениями цвета и яркости. Онлайн конвертер находит участки с одинаковыми параметрами яркости и цвета и представляет их в виде линий, кривых и окружностей.
В результате этого растровую картинку SVG формата можно бесконечно увеличивать без потери качества.
Переводим растр в вектор
Онлайн сервис начинает свою работу сразу после загрузки исходного изображения.
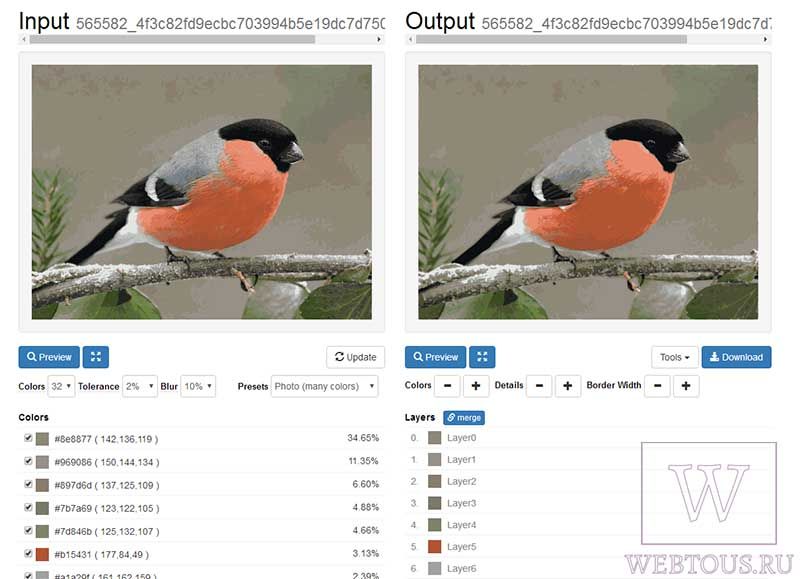
Слева на экране Вы видите исходный файл с набором обнаруженных в нем цветов, справа – результат:
При помощи имеющихся инструментов Вы можете:
- Отключать присутствие определенных цветов
- Устанавливать общее число цветов в SVG файле
- Задавать Tolerance (Допустимое отклонение) и Blur (Размытие)
Меняя параметры и нажимая кнопку «Update», Вы сразу видите финальный результат. Чтобы долго не мучиться с настройками, можно также воспользоваться готовым набором пресетов:
- Фотография (много/мало цветов)
- Рисунок (много/мало цветов)
- Клипарт (чёрно-белый, много/мало цветов)
Нажимая на кнопки + и – в правой части окна, можно увеличивать или уменьшать значения Цвета, Детализации, Ширины границы. Там же можно слить все слои с цветами в единый слой.
Там же можно слить все слои с цветами в единый слой.
После того как результат Вас удвовлетворит, назимайе кнопку «Download» и скачивайте векторное изображение формата SVG на свой диск. Всё бесплатно.
Также у сервиса есть такая фишка как генератор G-кода (G-code generator). Не представляю для чего она нужна. Если кто знает – напишите в комментариях.
Итог
vectorizer.io позволяет без лишних хлопот конвертировать онлайн растровое изображение в векторное. Просто загружайте картинки формата JPG, JPEG, PNG,BMP и получайте на выходе SVG. При этом в наличии имеются все необходимые настройки для того, чтобы добиться наилучшего результата.
P.S. С другими онлайн конвертерами Вы можете познакомиться на этой страничке.
Автор статьи: Сергей Сандаков, 40 лет.
Программист, веб-мастер, опытный пользователь ПК и Интернет.
Перевод растровых изображений в векторные
1. Quick Trace (Быстрая трассировка)
Инструмент Quick Trace (Быстрая трассировка) позволяет создавать векторные изображения на основе растровых буквально одним щелчком мыши.
 Векторные изображения предоставляют два преимущества: их можно масштабировать без потерь, и для их хранения обычно требуется гораздо меньше места.
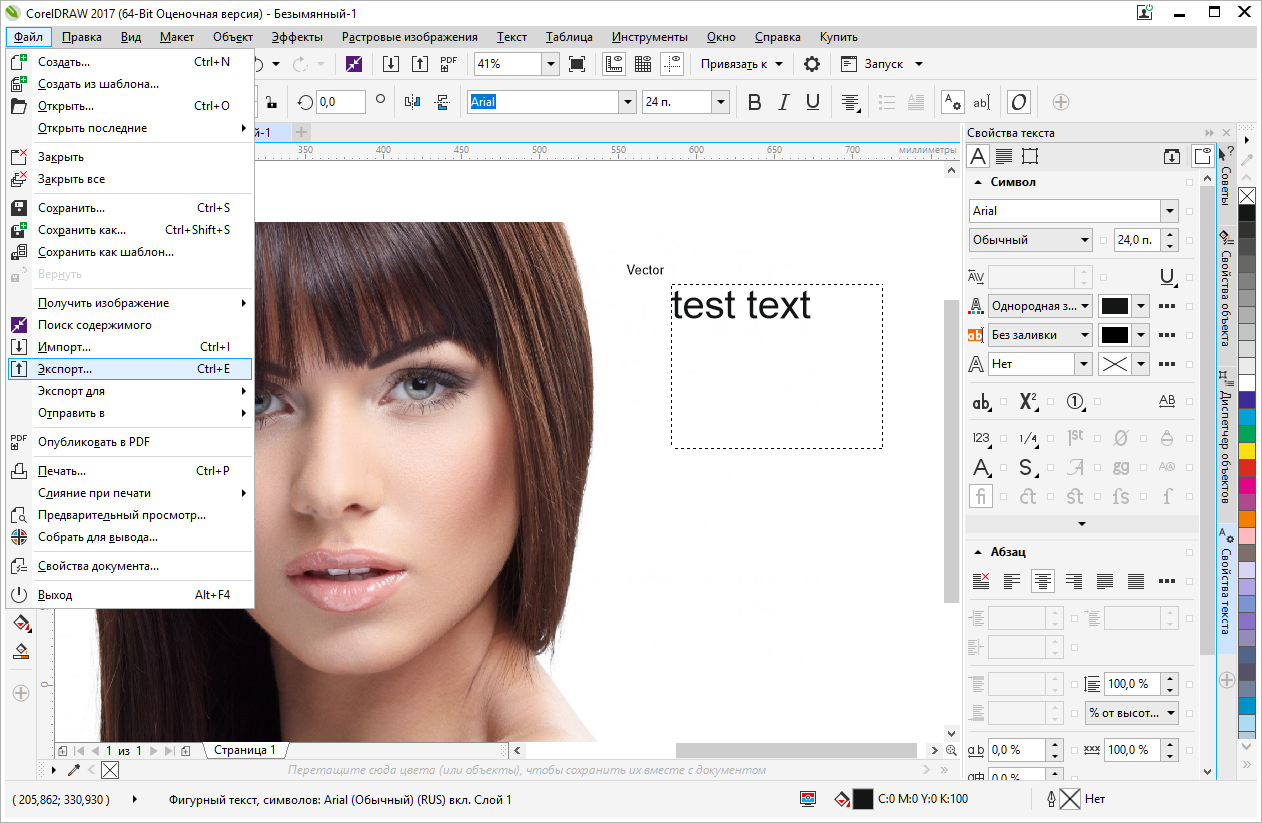
Векторные изображения предоставляют два преимущества: их можно масштабировать без потерь, и для их хранения обычно требуется гораздо меньше места.Инструмент быстрой трассировки становится доступен в момент импорта и выбора растрового изображения (= фотография или цифровое изображение). Для этого в CorelDRAW необходимо выбрать меню File (Файл) > Import (Импорт) . Для доступа к инструменту быстрой трассировки выберите Bitmaps (Растровые изображения) > Quick Trace (Быстрая трассировка)

Для трассировки этого светлячка использовался инструмент быстрой трассировки с настройками по умолчанию.
Для изменения настроек выберите Tools (Сервис) > Options (Параметры) > Workspace (Рабочее пространство) > PowerTRACE. Можно использовать ползунок для регулировки точности. Перетащите его вправо, чтобы повысить качество результатов трассировки. Кроме того, в списке содержится десять предустановленных стилей.
В списке категорий Workspace (Рабочее пространство) можно выбрать предустановленный стиль быстрой трассировки.
СОВЕТ: подготовка фотографий
Чем более высокое качество у исходного растрового изображения, тем лучше будет результат после применения трассировки. При использовании некоторых инструментов, таких как Dithering (Разбавление цвета), Anti-Aliasing (Сглаживание), Resharpening (Усиление резкости) с помощью маски Unsharpen (Контурная резкость) и Lossy Compression (Сжатие с потерями) с дефектами сжатия (например, метод JPEG), качество результатов трассировки снижается: все эти функции создают помехи и шум на изображении.
При сглаживании добавляются дополнительные цвета по краям, чтобы сымитировать плавный контур.
Если сглаживание отключено, дополнительные цвета не добавляются. Границы цветовых блоков при этом остаются резкими
2. Line Art (Штриховая графика)
В рамках метода трассировки контуров предлагается предустановленный стиль Line Art (Штриховая графика), который особенно полезен для обработки сканированных набросков и трассировки черно-белых набросков и изображений. Штрихи, нанесенные шариковой ручкой или карандашом, получаются относительно неравномерными. Использование туши или фломастера дает, как правило, гораздо лучший результат, чем любые попытки выполнить трассировку рисунков, созданных при помощи шариковой ручки или карандаша.
СОВЕТ: Вместо обработки сканированных набросков можно использовать инструмент LiveSketch, который позволяет рисовать и раскрашивать рисунки на планшете, чтобы получить
Используйте следующие советы и рекомендации, и вы получите максимально качественные изображения при обработке штриховой графики. Эти рекомендации также применимы к методам трассировки контуров, описанным далее:
• Рекомендуется по возможности не изменять исходный размер изображений, чтобы сохранить детализацию.
• Необходимо удалить фоновый цвет для всего изображения.
• При подготовке изображения необходимо увеличить масштаб и проверить отдельные детали, чтобы убедиться в том, что выбраны достаточно точные настройки.
• Рекомендуется сократить количество используемых цветов (тем не менее необходимо сохранить не менее двух цветов).
 Для того чтобы перейти в Image Adjustment Lab (Лаборатория по корректировке изображений), выберите Adjust (Корректировка) > Image Adjustment Lab (Лаборатория по корректировке изображений).
Для того чтобы перейти в Image Adjustment Lab (Лаборатория по корректировке изображений), выберите Adjust (Корректировка) > Image Adjustment Lab (Лаборатория по корректировке изображений).
Тонкие штрихи: рисунки, созданные при помощи капиллярных ручек с тонким стержнем, отличаются гораздо более высокими результатами, чем карандашные наброски.
• В разделе Image Adjustment Lab (Лаборатория по корректировке изображений) выберите Create Snapshot (Создать моментальный снимок) для создания моментального снимка, к которому при необходимости можно вернуться позднее.
• Можно также использовать функции Bitmaps (Растровые изображения) > Contour (Контур) > Edge Detect (Определить края)… или Bitmaps (Растровые изображения) > Contour (Контур) > Trace Contour (Трассировка контуров).
• Если изображение имеет слишком низкое разрешение, можно увеличить разрешение с помощью специального инструмента.
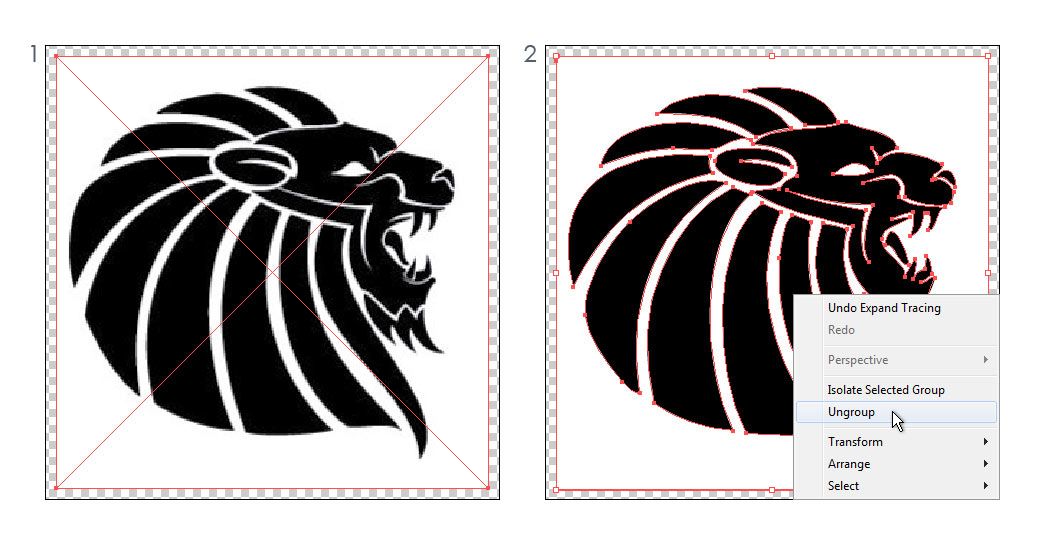
3. Logo (Логотип)
Стиль трассировки контуров Logo (Логотип) идеально подходит для трассировки простых логотипов с небольшим количеством деталей и цветов. Для открытия диалогового окна выберите
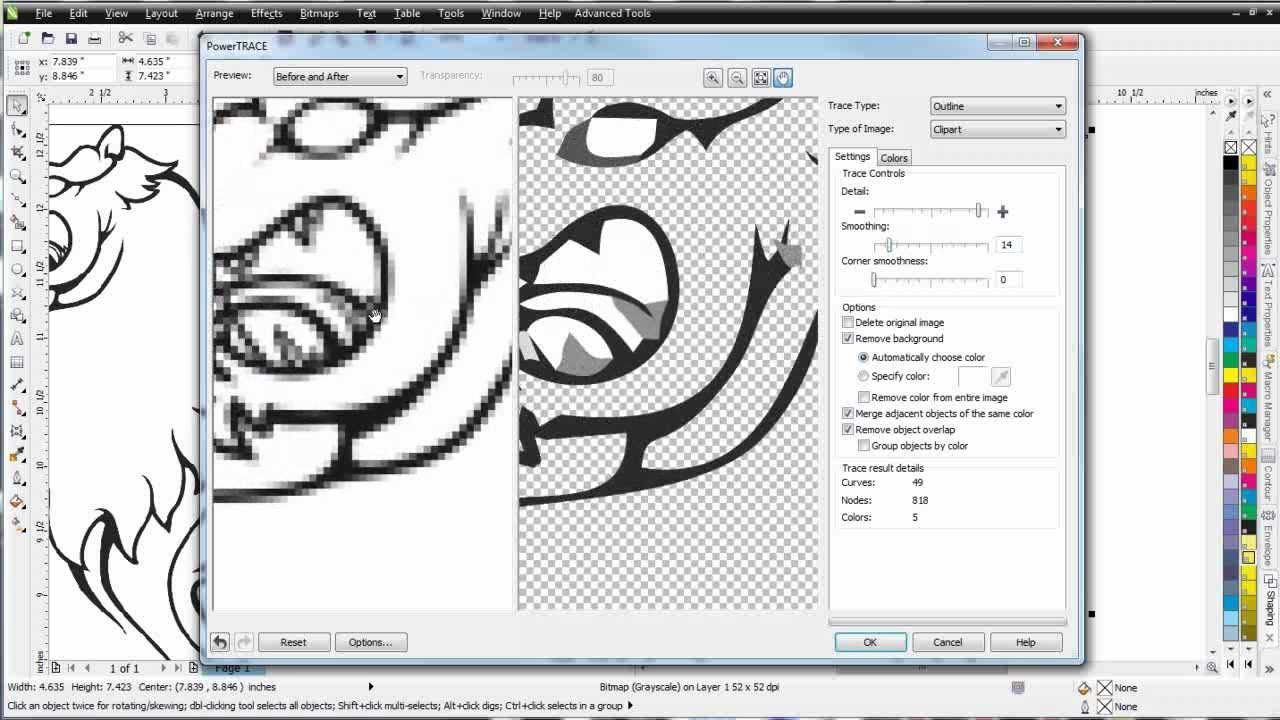
PowerTRACE не поддерживает трассировку графических изображений большого размера или с высоким уровнем детализации. Вместо этого программа предлагает пользователям выбрать функцию Reduce bitmap (Уменьшить растровое изображение), чтобы автоматически уменьшить размер изображения. В PowerTRACE отображается окно предварительного просмотра Before/After (До/После).
В PowerTRACE отображается окно предварительного просмотра Before/After (До/После).
Перед выполнением трассировки необходимо удалить ненужные области путем обрезки изображения. Таким образом, останутся только самые необходимые области, что позволит сэкономить время.
Trimmed (С обрезкой): уменьшив количество цветов, можно упростить векторную графику.
В этом окне выберите Remove Background (Удалить фон) и Specify Color (Задать цвет). Удерживая нажатой клавишу Shift, щелкните мышью те области, которые требуется удалить.
Кроме того, чтобы сократить количество узлов, можно уменьшить количество цветов. Это можно сделать на вкладке Colors (Цвета). С помощью инструмента Smooth (Сглаживание) можно сгладить контуры и сократить количество узлов.
4. Detailed Logo (Логотип с детализацией)
Инструмент Detailed Logo (Логотип с детализацией) идеально подходит для трассировки логотипов с большим количеством деталей и цветов. Для того чтобы использовать этот инструмент, выберите Bitmaps (Растровые изображения) > Outline Trace (Трассировка контуров) > Detailed Logo (Логотип с детализацией).
Для того чтобы использовать этот инструмент, выберите Bitmaps (Растровые изображения) > Outline Trace (Трассировка контуров) > Detailed Logo (Логотип с детализацией).
На вкладке Colors (Цвета) можно при необходимости уменьшить количество цветов. Для этого выберите Merge (Объединить) и далее Sort colors by: Similarity (Сортировать цвета: по сходству). Рекомендуется создать контуры и стили цвета. Кроме того, на этом этапе важно выбрать подходящую цветовую палитру.
При использовании инструмента Detailed Logo (Логотип с детализацией) придется поэкспериментировать, чтобы найти идеальные значения для настроек Detail (Детализация), Smoothing (Сглаживание) и Corner Smoothness (Сглаживание углов). На вкладке Colors (Цвета) необходимо ограничить количество используемых цветов, оставив только самые необходимые.
СОВЕТ: можно уменьшить количество цветов и узлов путем конвертированияв полутоновое изображение (grayscale)
Сконвертировав цветную фотографию в полутоновое изображение, можно значительно уменьшить количество узлов. Также можно уменьшить количество используемых цветов.
Также можно уменьшить количество используемых цветов.
После трассировки исходное цветное изображение сначала содержало 34 кривых, 7174 узла и 10 цветов. После преобразования в полутоновое изображение удалось уменьшить количество кривых до шести, узлов — до 143, а цветов — всего до двух.
СОВЕТ: Это позволяет быстро изменить цветовую модель — например, используя цветовую схему CMYK вместо RGB.
5. Clipart (Клипарт)
Выберите Bitmaps (Растровые изображения) > Outline Trace (Трассировка контуров) > Clipart (Клипарт) , чтобы запустить функцию трассировки контуров для конечного графического изображения с другими цветами. Как и в случае с функцией Detailed Logo (Логотип с детализацией), придется немного поэкспериментировать, чтобы подобрать идеально точные значения.
Воспользуйтесь следующими советами и рекомендациями:
• Увеличьте масштаб для проверки детализации изображения.
• Используйте инструмент Smart Fill (Умная заливка) для создания объектов между штрихами.
6. Low Quality Image (Изображение низкого качества)
Если изображение имеет низкое качество из-за недостаточного количества пикселей, можно для начала попробовать увеличить масштаб изображения с помощью инструмента PhotoZoom Pro. Щелкните изображение правой кнопкой мыши и выберите Edit Bitmap (Редактировать растровое изображение). Изображение откроется в Corel PHOTO-PAINT. Выберите File (Файл) > Export for (Экспорт для) > BenVista PhotoZoom Pro 4. (Если этот подключаемый модуль не установлен, утилита-помощник отобразит пошаговые инструкции для этой процедуры. Потребуется перезапустить программу PHOTO-PAINT, поскольку подключаемый модуль загружается в процессе запуска PHOTO-PAINT). В PhotoZoom доступны другие способы увеличения масштаба фотографий, включая предустановленные инструменты Spline XL и Lanczos. Рекомендуется поэкспериментировать с разными вариантами. Щелкните раскрывающееся меню справа от раздела Presets (Предварительно заданные настройки), чтобы открыть раздел Fine-tuning (Финальная коррекция). В разделе Fine-tuning (Финальная коррекция) увеличьте значения Edge Boost (Выделить края) и Detail Boost (Выделить детали).
Рекомендуется поэкспериментировать с разными вариантами. Щелкните раскрывающееся меню справа от раздела Presets (Предварительно заданные настройки), чтобы открыть раздел Fine-tuning (Финальная коррекция). В разделе Fine-tuning (Финальная коррекция) увеличьте значения Edge Boost (Выделить края) и Detail Boost (Выделить детали).
Финальная коррекция деталей: в PhotoZoom Pro 4 можно максимально точно определить степень увеличения фотографий.
Откройте диалоговое окно PowerTRACE, выбрав Bitmaps (Растровые изображения) > Outline Trace (Трассировка контуров) > Low Quality Image (Изображение низкого качества).
Выполните приведенные выше инструкции.
7. High Quality Image (Изображение высокого качества)
Выберите Bitmaps (Растровые изображения) > Outline Trace (Трассировка контуров) > High Quality Image (Изображение высокого качества), чтобы открыть диалоговое окно PowerTRACE для трассировки изображений высокого качества. Далее используется та же процедура, что и для изображений низкого качества, но без увеличения масштаба в PhotoZoom.
Далее используется та же процедура, что и для изображений низкого качества, но без увеличения масштаба в PhotoZoom.
СОВЕТ: если исходное изображение имеет высокое разрешение, это не гарантирует наилучший результат.
Если сравнить исходные изображения с двумя явно различающимися разрешениями, становится очевидным, что получить рисунки высокого качества можно даже при использовании фотографий с более низким разрешением.
На этом изображении различия между двумя результатами явно не видны. Отчетливо видна только разница в количестве кривых, узлов и цветов
8. Tracing manually (Трассировка вручную)
Можно быстро создать вручную векторные графические изображения на основе фотографий. Создайте копию фотографии и заблокируйте нижнее изображение. Выполните трассировку копии и создайте границу. Создайте ограниченную область с помощью инструмента рисования. Используйте инструмент Smart Fill (Умная заливка) для заливки областей.
Для создания этих рисунков использовалась комбинация инструментов рисования и инструмента Smart Fill (Умная заливка).
Исходное изображение после трассировки редактируется с помощью инструмента Boundary and Smooth (Граница и сглаживание) и преобразуется в новый векторный объект.
После трассировки волос с помощью инструмента Freehand (Произвольная кривая) используется инструмент Smart Fill (Умная заливка). Добавить недостающие элементы можно позднее.
О преподавателе
Сюзанна Смит (Suzanne Smith), специалист по продуктам компании Corel
Сюзанна Смит работает в компании Corel с 2002 года. Ее карьера начиналась в службе технической поддержки. Сегодня она работает преподавателем, обучая пользователей работе с продуктами. Сюзанна родилась в Великобритании. Она регулярно проводит интерактивные тренинги и обучение для сотрудников компании, а также организовывает презентации на отраслевых выставках и конференциях. Сюзанна — признанный эксперт по CorelDRAW Graphics Suite, обладает богатым опытом в производственной сфере (широкоформатная печать, шрифтовое оформление, гравировка и вышивка).
Сюзанна — признанный эксперт по CorelDRAW Graphics Suite, обладает богатым опытом в производственной сфере (широкоформатная печать, шрифтовое оформление, гравировка и вышивка).
Верстка. Перевод из растра в вектор
Верстка. Перевод из растра в вектор
В случае, когда растровый макет нужно перевести в векторную структуру, для дальнейшей работы с ним, выполняют трассировку.
Трассировка изображения как этап верстки
Подготовка макета к печати включает в себя комплекс мероприятий и верстка является одним из них. Для подготовки изображений к флексопечати дизайнеры обходятся без использования сложных программ, ограничиваясь возмжностями графических редакторов. В случае с трассировкой используют дополнительный функционал, имеющийся в каждом графическом редакторе.
К переводу растрового изображения в векторное прибегают по причине удобства работы с векторными структурами. Размер такого изображения можно легко масштабировать, не рискуя потерять качество.
 При производстве этикеток такое свойство важно, часто один и тот же логотип требуется наносить на упаковку разных размеров.
При производстве этикеток такое свойство важно, часто один и тот же логотип требуется наносить на упаковку разных размеров.Бывают ситуации, когда для макета выбрано растровое изображение из интернет-источников или цифровых библиотек. Если необходимо работать с изображением в векторных программах, то без перевода растра тут не обойтись.
К трассировке прибегают и в случае, если был предоставлен оригинал-макет, состоящий из векторных изображений. После сканирования рисунок приобретает растровую структуру, для дальнейшей работы с которой не обойтись без трассировки.
Способы конвертации растра в вектор
В зависимости от сложности изображения и желаемого результата, трассировку можно проводить как автоматическим способом, так и вручную. Автоматический способ часто дает далекий от оригинала результат, в то время, как ручной перевод позволяет добиться высокой точности.
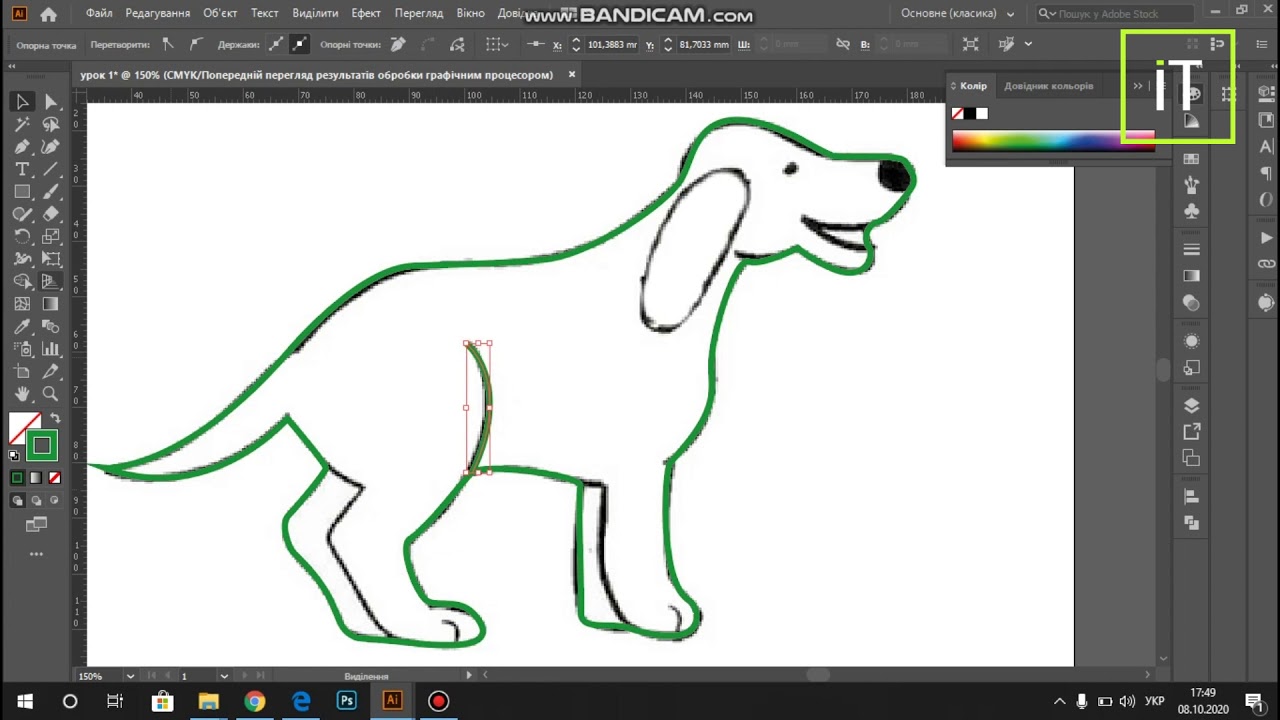
Ручная трассировка
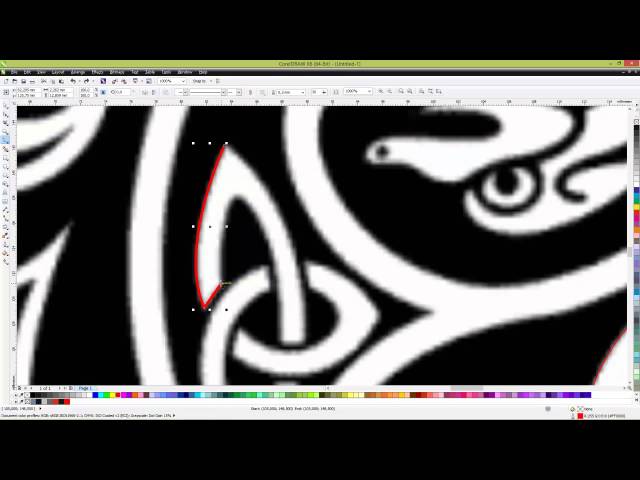
При работе с рисунками или сложными шрифтами рекомендуется использовать именно ручной способ трассировки. Способ предполагает ручную обрисовку всех контуров растрового изображения, с последующим их закрашиванием подходящим цветом. Ручная трассировка предпочтительнее при создании этикеток больших размеров.
Способ предполагает ручную обрисовку всех контуров растрового изображения, с последующим их закрашиванием подходящим цветом. Ручная трассировка предпочтительнее при создании этикеток больших размеров.
Перевести растр в вектор вручную можно в любой векторной программе. Для этого загружают растровое изображение и закрепляют его на отдельном слое. Затем при помощи удобного инструмента обрисовывают контуры. При работе с текстами можно подобрать подходящий шрифт из представленных программой. Затем следует закрасить все контуры подходящим цветом.
Поле проведения ручной трассировки получают изображение с векторной структурой, максимально приближенное к оригиналу.
Пример ручной трассировки:
- Обрисовка оригинала в векторной программе.
2. Закрашивание контуров подходящим цветом.
3. Сравнение оригинала с векторным изображением.
4. Придание объема рисунку.
Автоматическая трассировка
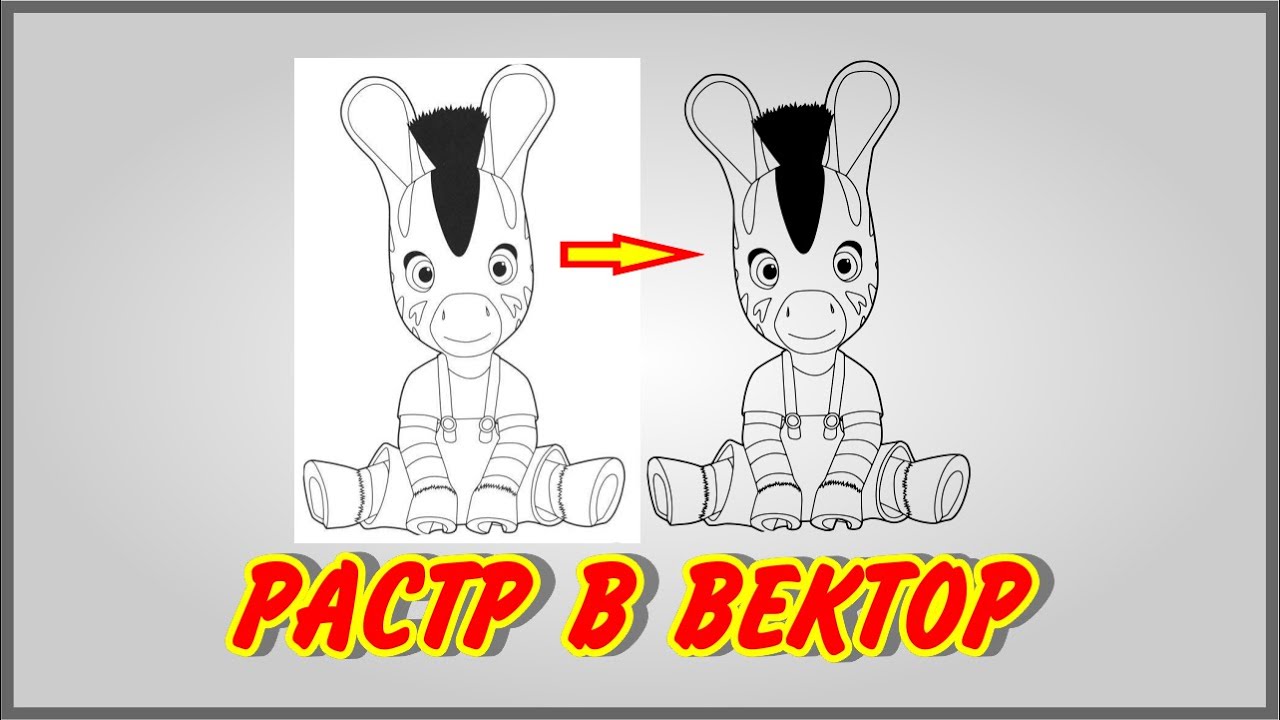
Быстрый способ трассировки применяется, когда качеством изображения или его достоверностью можно пренебречь. При автоматическом способе достаточно загрузить изображение в графический редактор и воспользоваться соответствующей функцией. Для того, чтобы результат был наиболее приближен к оригиналу, важно правильно установить параметры трассировки.
Способ экономит массу времени и применяется, когда нужно воссоздать простой рисунок или небольшой элемент этикетки.
Пример результата применения автоматической трассировки. Слева представлен оригинал, справа — трассированное изображение.
Для экономии времени дизайнеры могут прибегать и к комбинированному способу перевода растровой структуры в векторную. В этом случае значительные элементы макета переводят в ручную, а мелкие детали подвергают автоматической трассировке.
Конвертация картинок из растра в вектор. Как конвертировать JPEG в векторное изображение
Частенько появляется необходимость конвертации растрового изображения в векторное. Сделать это можно как при помощи CorelDraw, так и других специальных программ. Однако гораздо проще и удобней будет воспользоваться онлайн сервисом, например, таким как герой нашего сегодняшнего обзора.
Сделать это можно как при помощи CorelDraw, так и других специальных программ. Однако гораздо проще и удобней будет воспользоваться онлайн сервисом, например, таким как герой нашего сегодняшнего обзора.
Image Vectorizer – бесплатный сервис перевода растра в вектор. На выходе Вы получите SVG файл. Поддерживает загрузку изображений следующих форматов: JPG (JPEG), PNG и BMP. Есть ограничение на размер загружаемого файла – он не должен превышать 1MB. Маловато конечно, но для картинок небольшого размера вполне достаточно.
Как работает конвертация растра в вектор
Векторная графика – это набор кривых, точек, линий, которые представлены математическими выражениями. Растровая графика – это набор пикселей со значениями цвета и яркости. Онлайн конвертер находит участки с одинаковыми параметрами яркости и цвета и представляет их в виде линий, кривых и окружностей.
В результате этого растровую картинку SVG формата можно бесконечно увеличивать без потери качества.
Переводим растр в вектор
Онлайн сервис начинает свою работу сразу после загрузки исходного изображения.
Слева на экране Вы видите исходный файл с набором обнаруженных в нем цветов, справа – результат:
При помощи имеющихся инструментов Вы можете:
- Отключать присутствие определенных цветов
- Устанавливать общее число цветов в SVG файле
- Задавать Tolerance (Допустимое отклонение) и Blur (Размытие)
Меняя параметры и нажимая кнопку «Update», Вы сразу видите финальный результат. Чтобы долго не мучиться с настройками, можно также воспользоваться готовым набором пресетов:
- Фотография (много/мало цветов)
- Рисунок (много/мало цветов)
- Клипарт (чёрно-белый, много/мало цветов)
Нажимая на кнопки + и – в правой части окна, можно увеличивать или уменьшать значения Цвета, Детализации, Ширины границы. Там же можно слить все слои с цветами в единый слой.
После того как результат Вас удвовлетворит, назимайе кнопку «Download» и скачивайте векторное изображение формата SVG на свой диск. Всё бесплатно.
Всё бесплатно.
Также у сервиса есть такая фишка как генератор G-кода (G-code generator). Не представляю для чего она нужна. Если кто знает – напишите в комментариях.
Есть куча так называемых векторизаторов.
Некоторыми пользовался сам. Результат не впечатлил (вместо дуг и прочих кривых вставляет ломаные линии, вместо ломаных — сплайны). Для себя сделал вывод — руками качественней.
Только оттрассировать. В Corel Draw есть специальный плагин позволяющий сделать трассировку растрового изображения и преобразовать его в векторного. Могу сказать, что не благодарное занятие) Если картинка не слишком сложная, без цветовых градиентов и прочих заморочек, то может получится не плохо. Сложные картинки получаются с большим количеством узлов, соответственно файл будет объемным.
Если у вас большой запас терпения, можете в ручную оттрассировать)
Для перевода растового изображения в векторное я пользовался программой: Vector Magic Desktop Edition, скачать ее можно тут..jpg)
Но можно и вручную прорисовывать (если надо перевести логотип например).
А еще есть on-line конверторы.
Я не quot;большой специалистquot; по векторной графике, и программами типа quot;CorelDRAW Graphics Suitequot; или quot;Adobe Illustratorquot; пользуюсь очень редко. Хотя вполне согласен с теми, кто утверждает, что именно с помощью этих программ лучше всего и качественней конвертировать растровые изображения в векторные, производить quot;трассировкуquot;. В последней версии quot;Adobe Illustratorquot; инструмент трассировки работает очень качественно, чуть-ли не с фотографическим качеством — Illustrator CS6: Image Trace .
Но иногда мне все-же приходится выполнять работу с использованием изображений в quot;вектореquot;. В этом случае я почти всегда использую небольшую утилиту, программу, которая как раз и предназначена для преобразования растровых изображений в векторные форматы — quot;Vector Magic Desktop Edition 1.15quot; . Эту программу также можно скачать и с официального сайта разработчиков .
Эту программу также можно скачать и с официального сайта разработчиков .
Программа небольшая, но выполняет свои функции быстро и качественно, интерфейс на английском языке, но с настройками не будет никаких проблем, интерфейс интуитивно понятный и удобный. Настроек вполне достаточно для того, чтобы можно было quot;поэкспериментироватьquot; и добиться наилучшего и качественного результата. Можно также выполнять конвертацию в полностью автоматическом режиме, с заранее заданными параметрами, можно удалять ненужные детали фона и т.д. Сохранять изображения можно в самых популярных quot;векторныхquot; форматах — EPS, SVG, PDF, AI, DXF и EMF. Полная совместимость с quot;Adobe Illustrator quot;, quot;CorelDRAW quot;.
Судя по отзывам профессионалов об этой программе, которые я читал на некоторых профессиональных форумах, quot;quot; обеспечивает очень приличное качество преобразования quot;растровыхquot; изображений в quot;векторныеquot;.
На официальном сайте — Vectormagic. com , есть также и онлайн-сервис для трассировки растровых изображений . Работает также довольно быстро и с хорошим качеством преобразования.
com , есть также и онлайн-сервис для трассировки растровых изображений . Работает также довольно быстро и с хорошим качеством преобразования.
В общем и целом, с моей личной, quot;дилетантскойquot; точки зрения, для быстрого и качественного (для непрофессионалов) преобразования растровых картинок в векторные, программа quot;Vector Magic Desktop Edition 1.15 quot; очень даже подойдет…
Ниже выложил несколько примеров изображений преобразованных в программе quot;Vector Magic Desktop Edition 1.15 quot;, может не совсем удачных, но я и не ставил цели сделать quot;шедеврquot;, картинки сделаны за пару минут, если поработать с настройками, качество конечно-же будет намного лучше…
Для того чтобы переводить растровое изображение в векторное изображение лучше всего воспользоватся программой Corel Draw с помощью нее вы сможете без труда преобразовать картинку в векторное изображение, или же воспользуйтесь советами из данного видео.
Векторное изображение лучше детализируется, потому оно весит больше и имеет лучшее качество, чем растровое. Не всегда есть смысл переводить растровую картинку в векторную, но если вам понадобилась такая конвертизация, можете воспользоваться этим сайтом — он переводит картинки в SVG-формат (а это формат векторных изображений).
Еще один вариант — это воспользоваться программой Corel Draw и обвести все линии векторами (это долгое занятие), в результате чего вы создадите качественное векторное изображение. Такой вариант подойдет, если вы хотите перевести в векторный формат карту со множеством деталей (потом ее можно будет распечатать в любом размере).
Для выполнения данной функции, нужно выполнять, выверенный пошаговый алгоритм действий.
Начнем с того, что в Corel Draw имеется специально предназначенный, для этого плагин. За счет него и можно произвести и преобразовать растровое изображения в векторное.
Однако трассировка таким образом, наиболее успешна, касательно несложных картинок, со сложными все сложно и появляется много брака.
На просторах рунета я нашел изображение логотипа. Можно ли перевести её из растра в вектор в Фотошопе, причем автоматически? Нет, нельзя. Увы, пока тенденции вектора в Фотошопе таковы, все что в этом направлении было сделано, осталось неизменно ещё 5 версий назад. С тех пор оно не трогалось, не изменялось и ничего нового в векторе не добавлялось. Вам нужны были векторные инструменты в фотошопе? Вот они, хотите больше? Что вообще вы забыли в Фотошопе, осваивайте Иллюстратор. Примерно такой ход мысли двигал разработчиками, внедрявшими самые простые векторные операции в Фотошоп. А теперь перейдем к делу.
Перевод растра в вектор осуществляется через области выделения. Вначале мы создаем выделение, затем линии выделения переводим в векторные контуры, затем векторные контуры заливаем слоями заливки, создавая таким образом векторную маску. Для того что бы разобраться во всем этом не на уровне армейских команд — кликни сюда, кликни туда, стоит научиться работать с инструментами рисования вектора, понять как векторные контуры могут взаимодействовать друг с другом, и узнать как же создать векторную маску. Но не переживайте, вам не обязательно усаживаться за чтение до выходных, вы и так поймете как перевести растр в вектор в Фотошопе, если дочитаете статью до конца.
Но не переживайте, вам не обязательно усаживаться за чтение до выходных, вы и так поймете как перевести растр в вектор в Фотошопе, если дочитаете статью до конца.
Выделение логотипа
Особо отмечу, чтобы перевод в вектор получился качественный, сама картинка должна быть большого размера. Это справедливо в случае трассировки в Иллюстраторе, а для Фотошопа это ещё важнее. Мое изображение имеет 1500 пикселей в ширину, когда мы закончим перевод в вектор, я покажу, как Фотошоп переводит маленький изображения и мы сравним результаты.
- Выбирайте инструмент Magic Wand Tool
- Настройте в опциях Tolerance 20 или 30.
- Там же кликните по иконке Add to Selection. Подробно о их работе я писал в статье Add, Subtract, Intersect и Exlude в Фотошопе где речь шла об инструментах вектора, но в выделении эти опции работают так же.
Мне честно говоря все равно как вы выделите логотип, хоть в ручную лассо, хоть через Color Range. Просто в данной ситуации, конкретно на этом изображении проще всего это сделать инструментом Magic Wand Tool.
Переводим выделение в векторный контур
Не переключайтесь с инструмента Magic Wand Tool.
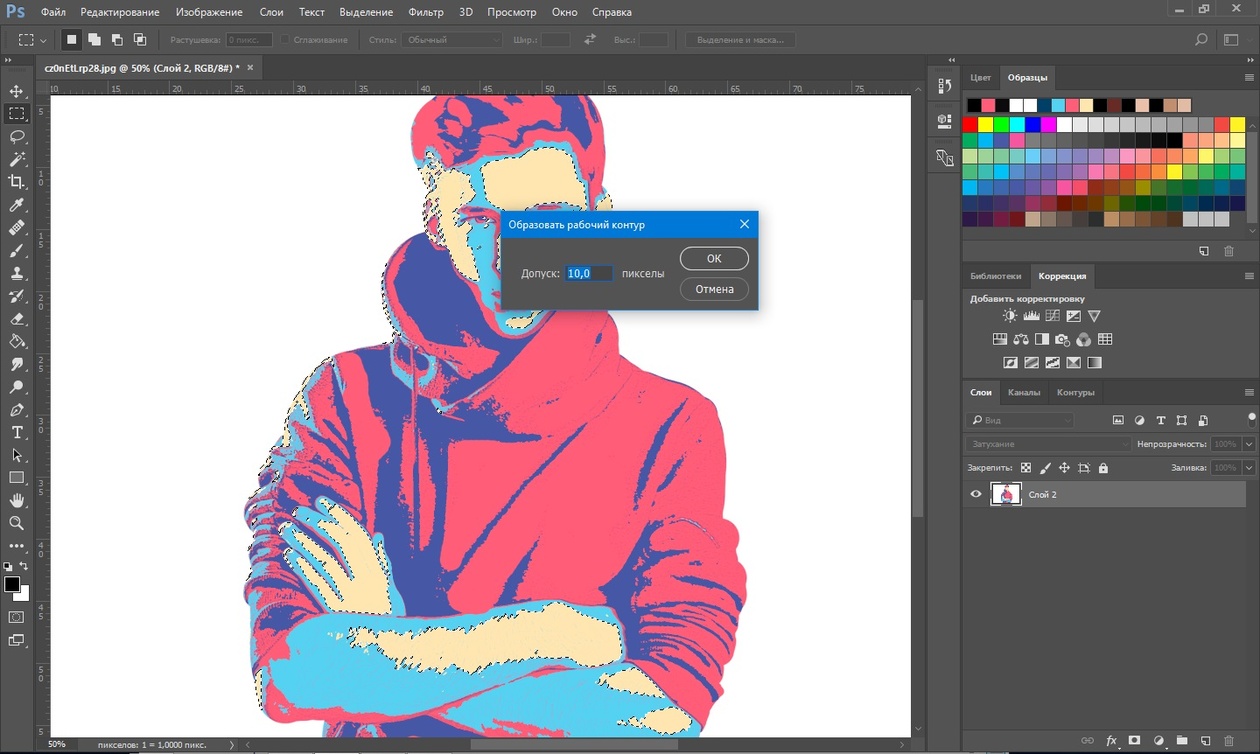
- Правой кнопкой мыши кликните по области выделения.
- Из появившегося меню выберите Make Work Path.
- В появившемся окне настройте толерантность на 1,0 Чем выше значение толерантности, тем более плавными, стилизованными и неточными будут наши контуры.
На нижеприведенной иллюстрации я выбрал инструмент Path Selection Tool и выделил контур, что бы он был вам виден.
Сохранение контура в палитре Path
Эта операция не обязательна, но желательна.
- В появившемся окне введите имя и нажмите ОК.
Переключитесь на палитру Path. Если вы не можете её найти нажмите Window > Path
Кликните дважды по контуру в палитре.
Создание векторной маски
Процесс создания векторной маски отлично описан в моей статье Векторная маска в фотошопе. Осуществим этот процесс быстро и без деталей.![]()
Убедитесь, что ваш конур выделен в палитре Path
Выберите из меню Layer > New Fill Layer > Solid Color
В появившемся окне выберите цвет и кликните ОК
Вот и все. Точнее было бы все если бы это не был hronofag.ru Помните я говорил вам, что чем меньше изображение, тем хуже оно переведется. Готов поспорить на руках у вас какой-то грязный скан засунутый в Ворд, который заказчик требует перевести в вектор? Я угадал? При этом изображение пережато JPG сжатием, уменьшено, потом увеличено, затем опять уменьшено до размеров аватарки, и ещё на него пролили кетчуп. Можно ли качественно перевести в Фотошопе в вектор такую картинку?
Для начала посмотрите на наш логотип. Не смотря на отличное разрешение, четкие края Фотошоп не сумел создать хорошие и ровные контуры. Иллюстратор делает это в 100 раз лучше, но статья не про иллюстратор. Как видите контуры не везде ровные, даже в прямоугольных частях логотипа. А окружности совсем косые.
Теперь я уменьшу изображение в 2 раза, затем еще в 2 раза и покажу вам результат перевода в вектор.
Вот вам и наглядный пример, того как размер растрового изображения влияет на качество трассировки. И это при том что изображение весьма качественное не смотря на размер. Ну ка, уменьшу ка я качество. Сохраним картинку в JPG при наихудшем качестве.
Переведем в вектор. Отличный результат, не хватает только кетчупа. В самый раз довольному заказчику, обработка под гранж или винтаж!
И все же я слегка манипулирую правдой. Дело в том, что все это резонно для Иллюстратора, который создает вектор на основе картинки. Фотошоп не создает вектор на основе картинки, он создает контуры на основе выделения. Логично, чем качественнее и ровнее выделение, тем ровнее получатся кривые. И инструмент Волшебная палочка, которым мы выделяли эти области, уже не подойдет для выделения таких жутких изображений. Да, вы сумеете сделать качественные выделения, задействовал все инструменты выделения, сумеете даже увеличить их и создать на основе них более менее ровный контур, который все равно будет не идеальным. Идти таким путем просто потеря времени. Единственный рабочий вариант — отрисовать логотип с нуля в Фотошопе.
Идти таким путем просто потеря времени. Единственный рабочий вариант — отрисовать логотип с нуля в Фотошопе.
Сейчас же мы рассмотрим очень животрепещущею тему для начинающих иллюстраторов — трассировку. Трассировка от слова trace (след, отпечаток, читается ) — перевод из растровой графики в вектор.
Я получаю много писем с вопросом, как же переводить в вектор существующие карандашные наброски, рисунки гуашью и т.д. Можно ли это сделать автоматически? И достаточно ли будет просто конвертировать JPEG в EPS?
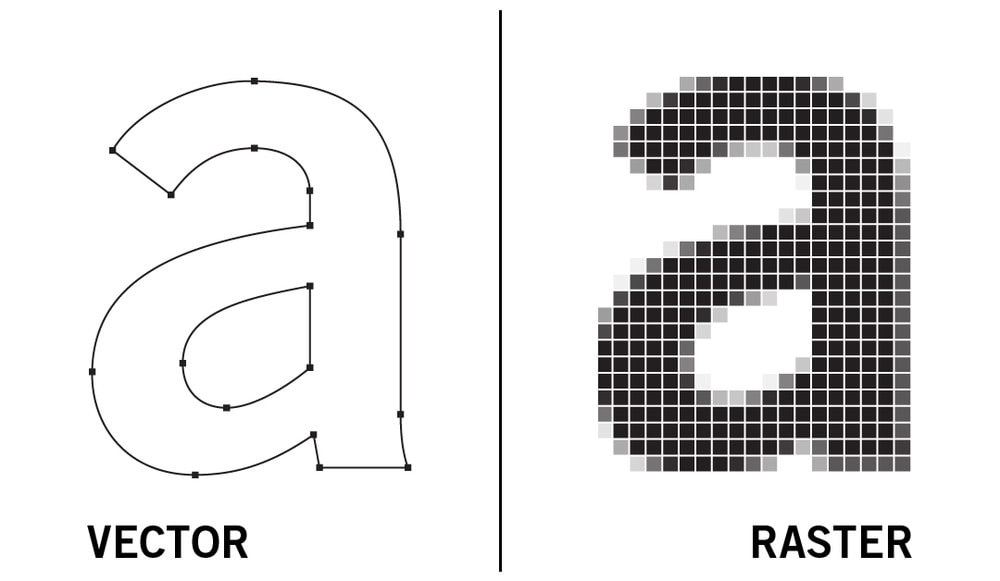
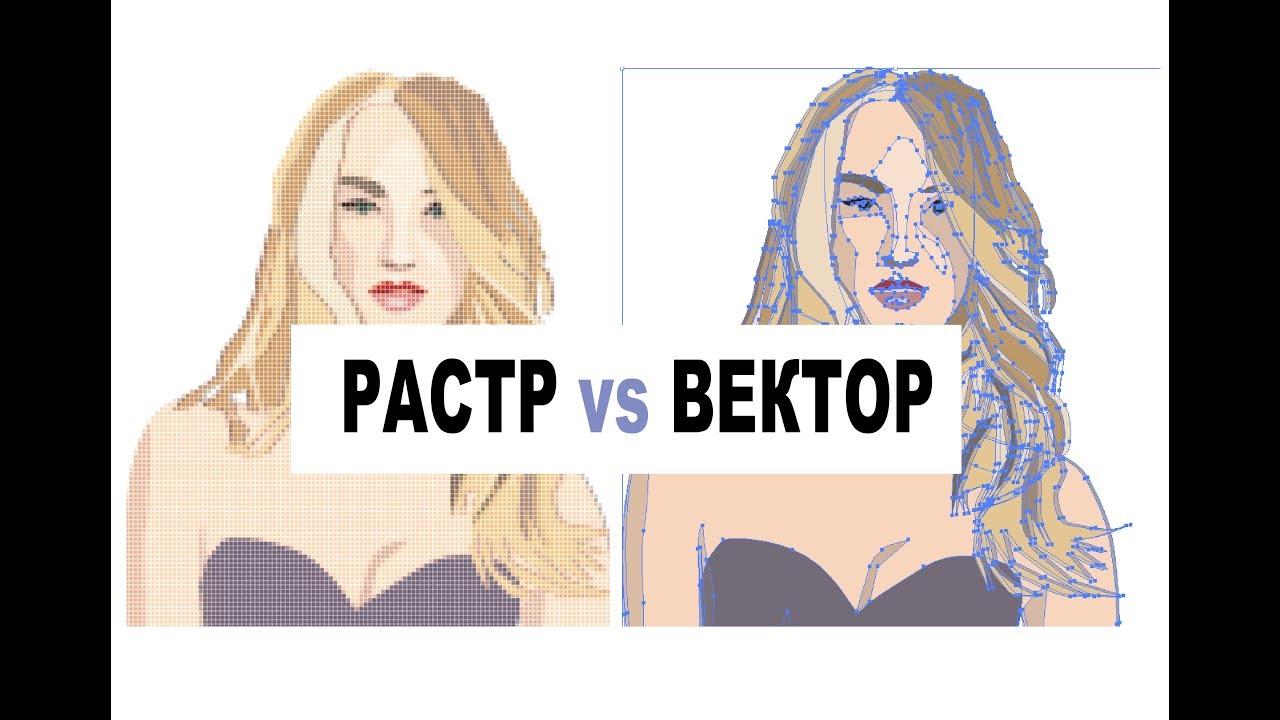
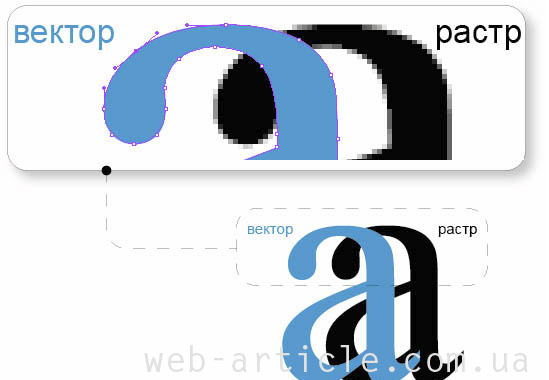
Давайте разберемся, что же такое вектор, а что такое растр, ведь достаточно только понять эту разницу, и большинство вопросов исчезнет само по себе!
Обычно мы имеем дело в растровыми изображениям: снимаем на цифровой фотоаппарат, сканирум рисунок или просто сохраняем картинку с сайта Интернета, все это — набор пикселов, то есть некая матрица точек, из которых составляется рисунок.
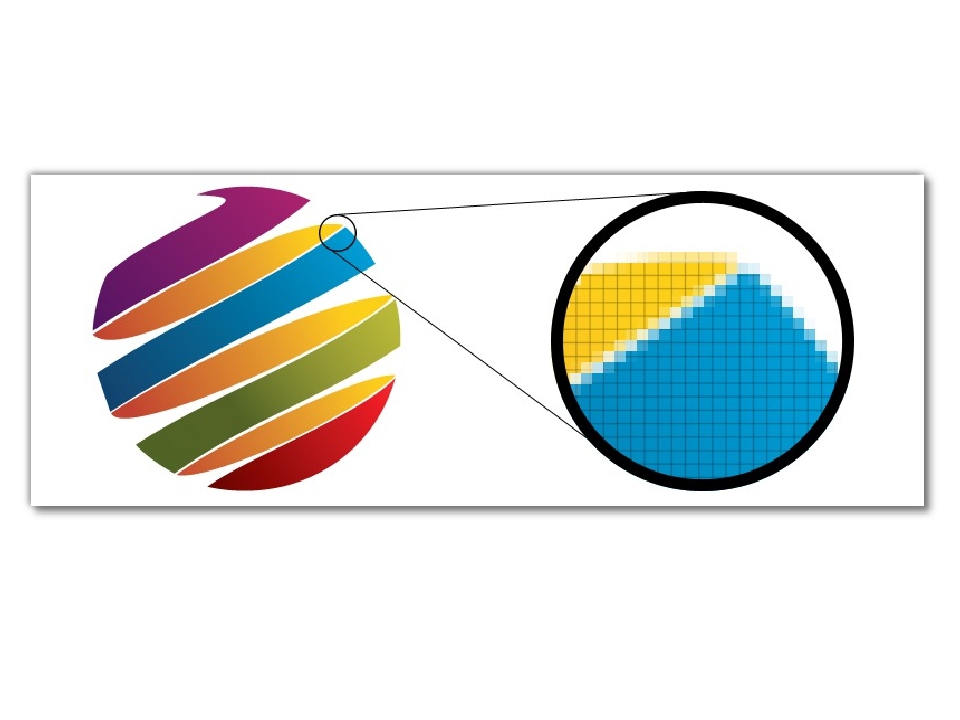
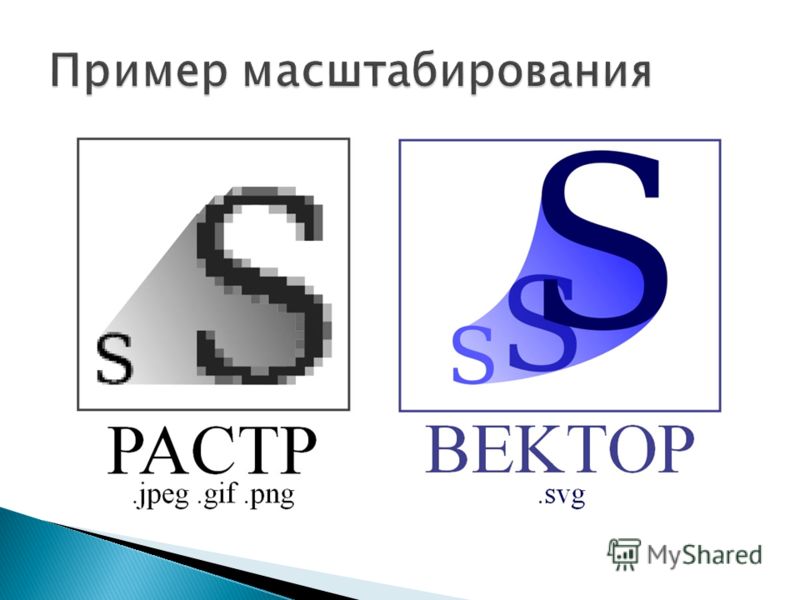
А принципиальное отличие вектора — это то, что рисунок состоит не из точек, а из объектов — фигур, которые задаются математическими формулами. Отсюда разница, при увеличении растровой картинки рано или поздно рисунок будет распадаться на квадратики-пикселы. Вектор можно увеличивать сколь угодно, формула останется формулой, то есть граница в рисунках останется такой же четкой.
Отсюда разница, при увеличении растровой картинки рано или поздно рисунок будет распадаться на квадратики-пикселы. Вектор можно увеличивать сколь угодно, формула останется формулой, то есть граница в рисунках останется такой же четкой.
Векторный рисунок тюльпана, сделанный по фотографии.
Увеличенный фрагмент фотографии и векторного файла.
Если вы просто переконвертируете файл из JPEG в EPS, то это ничего не изменит, как была матрица пикселов, так она и останется. Это похоже на то, как вы бы соль из банки под надписью «соль» пересыпали в банку с надписью «сахар». Но надпись на банке соль слаще не сделает.
Файл EPS может содержать как растровые, так и векторые объекты, но стоки принимают только такие EPS, которые содержат только векторные объекты.
Для того, чтобы перевести фотографию или рисунок в вектор, нужно создать в векторе объекты, которые соответствуют группам пикселов растрового изображения.
Можно использовать автоматическую трассировку. Например, трассировать можно с помощью того же Illustrator: вставляете растровое изображение в Illustrator, выделяете его, вверху появляется кнопку Live Trace. Если нажать на треугольник рядом с кнопкой, то появятся предустановленные параметры.
Например, трассировать можно с помощью того же Illustrator: вставляете растровое изображение в Illustrator, выделяете его, вверху появляется кнопку Live Trace. Если нажать на треугольник рядом с кнопкой, то появятся предустановленные параметры.
В зависимости, что вы хотите перевести в вектор (фотографию, черно-белое изображение, набросок, логотип), нужно выбрать соответствующий параметр.
При выборе Tracing Options (настройки трассировки) вы можете настроить параметры вручную для достижения наилучшего результата. Если результат вам понравился, нажмите кнопку Expand (там же сверху).
Принцип трассировки: векторные объекты создаются по контуру границ схожих по цвету пикселов. Поэтому при автоматической трассировке фотографий очень сложно получить приемлимый результат: объектов будет или слишком много или важные детали будут отсутствовать.
Важной особенностью вектора является и то, что вы можете отключить, удалить, переместить, увеличить, отразить и т.д. любой объект в рисунке, не нарушая при этом другие элементы. То есть вектор можно легко редактировать. И покупатели на многих банках платят больше за вектор именно из-за этой возможности.
То есть вектор можно легко редактировать. И покупатели на многих банках платят больше за вектор именно из-за этой возможности.
К сожалению, если с автоматическая трассировка дала вам близкий к фотографии результат, то, скорее в файле сколько объектов, что отредактировать их абсолютно невозможно. Пример на рисунке вверху — попробуйте изменить положение какого-либо лепестка, состояего из тысячи-другой якорных точек. На мой взгляд — невозможно!
Поэтому фотобанки не любят, а некоторые и не принимают, изображения после автоматической трассировки.
Вот правила Istockphoto.com http://russki.istockphoto.com/illustrator_5.3_traces.php
«Пожалуйста, имейте в виду, что iStock не принимает автотрассированные файлы. Автотрассированные файлы может быть очень сложно редактировать: в них добавляются ненужные точки и формы, появляются странные цвета, а сложные участи зачастую сильно огрубляются. Пожалуйста, не рассчитывайте на то, что компьютер сделает за вас вашу работу, а возьмитесь за перо и используйте свои глаза, чтобы определить места, где должны быть точки. «
«
Когда же целесообразно использовать автоматическую трассировку? Используйте их для создания векторых отпечатков пальцев, губ, мазков кисти, разбрызганных каплей чернил, следов мелка, то есть всевозможных гранджевых элементов. Для того, что имеет сложную структуру, что тяжело или практически невозможно создать самостоятельно. В этих случаях для изображения фактуры векторная неаккуратность неизбежна.
На рисунке: чернила были сначала разбразганы по бумаге, результат сфотографирован, файл переведен в вектор. Справа — пример их использования.
Так как же все таки перевести растр в вектор? Если вы хотите получить достойный результат, которым можно гордиться, то вам придется сделать все самостоятельно! То есть нарисовать все контуры, там где они должны быть, потом их раскрасить.
Уверяю вас, что результат будет намного лучше, какой бы трассировщик вы не использовали. Вы намного лучше знаете, чем любой компьютер, где проходит граница между двумя объектами, где должна быть высокая детализация, а где достаточного и одного элемента.
Ручная трассировка фотографий — очень хороший способ научиться рисовать. Так что если у вас есть цифровой фотоаппарат, но качество снимков оставляет желать лучшего, используйте его для создания основы для будущего вектора. Вам не придется заморачиваться с пропорциями и расположением света, не надо думать, где находятся тени, а где должны быть блики. Вам нужно лишь расставить точки для создания контуров.
Кстати, профессионалы практически всегда используют ручную трассировку. Сначала на бумаге рисуют набросок, он может быть разной степени проработанности, затем в программе обрисовывают контуры (с графическим планшетом это делать проще) и доводят работу до ума.
Создание изображение на основе рисунка карандашом:
Какой бы трассировка не была — ручной или автоматической — файл, на основе которого вы ее производили, должен быть ваш. Нельзя использовать в качестве прототипа растровые рисунки и фотографии найденные в Интернете!
Вот что пишет Istockphoto.com в своих правилах:
«Мы ценим искусство трассировки, но если вы не являетесь автором исходного изображения, то оставьте производные (т. е. «произошедшие» от другого источника) изображения для собственного эстетического наслаждения или личного портфолио. iStock пристально следит за производными работами.
е. «произошедшие» от другого источника) изображения для собственного эстетического наслаждения или личного портфолио. iStock пристально следит за производными работами.
Если вам нужна основа, на которой вы хотите постоить свою работу в Illustrator, помните, что вы должны быть создателем оригинального произведения/ фотографии / эскиза / рисунка / сканированного изображения, на котором вы основываете свою работу. Если будет обнаружено, что иллюстрация основана на стороннем источнике (т.е. на вами найденных произведениях, изображениях из Интернета, работах других художников, журналах, клип-артах и т.п.), то это может повлечь за собой приостановку прав на загрузку.»
Аккуратно используйте ваши собственные фотографии при создании векторов! В случае если лицо узнаваемо — необходим релиз. При загрузке вектора отрисованного с фотографии на Istockphoto.com необходимо также загружать это фото (прицепить на место релиза). Если рисунок реалистичен, но в его основе не фото, а эскиз или ваш рисунок, то поступить нужно так же, чтобы исключить подозрение в нарушении чьих-то прав. Поверх эскиза можно сделать соответсвующую надпись (если боитесь, что он может быть кем-то несанкционированно использоваться).
Поверх эскиза можно сделать соответсвующую надпись (если боитесь, что он может быть кем-то несанкционированно использоваться).
05.04.2014 59959
М
ожет такое статься, что вам вдруг понадобится перевести обычное растровое изображение в векторный формат. Если раньше вы никогда не имели дело с векторной графикой либо же имеете о ней весьма смутные представления, то наверняка первым, что вам придет в голову это отыскать в Интернете программу конвертер, загрузить в нее растровую картинку и как это водится на выходе получить готовый результат. Но не всё так просто.
На так называемые конвертеры из растра в вектор как раз полагаться и не стоит, так как далеко не все они дают нужный результат. Большая часть этих программ банально перегоняют один формат в другой, например в JPG в EPS, но суть от этого не меняется. А всё потому, что растр и вектор это принципиально разные вещи и конвертировать их напрямую никак нельзя. Если растровая картинка представляет собой набор точек — пикселей, то векторное изображение по своей сути является математической формулой, поэтому и подход к нему должен быть совсем иным.
Кстати, тот же самый EPS может хранить в себе как векторные, так и растровые объекты. И всё же способ перевести обычную картинку в вектор существует, только называется он не конвертированием, а трассировкой или векторизацией. Есть два основных типа трассировки — ручная и автоматическая. При ручной трассировке открытое в векторном редакторе растровое изображение обводится по контурам на новом слое, после чего раскрашивается. При автоматической векторизации все эти действия выполняет программа.
Например, в векторном редакторе Adobe Illustrator для этих целей предусмотрена отдельная опция. Чтобы перевести картинку в вектор открываем её в редакторе, выделяем её мышкой, после чего в верхнем меню выбираем «Окно» -> «Трассировка изображения» .
При этом откроется небольшая панелька инструментов, где вы можете подобрать наиболее подходящий шаблон. По умолчанию Illustrator переводит изображение в черно-белый векторный «силуэт» .
Для создания же максимально реалистичного изображения следует выбирать пресет «Фотография высокой точности» . Вместо этого также можно установить максимальное значение для параметра «Точность цвета» с помощью ползунка, при этом остальные параметры будут подобраны автоматически. Перед тем как запустить процесс векторизации убедитесь, что режим по-прежнему выставлен «Цвет» , а палитра «Полнотоновая» . Нажмите кнопку «Трассировка» и дождитесь завершения процесса преобразования.
Вместо этого также можно установить максимальное значение для параметра «Точность цвета» с помощью ползунка, при этом остальные параметры будут подобраны автоматически. Перед тем как запустить процесс векторизации убедитесь, что режим по-прежнему выставлен «Цвет» , а палитра «Полнотоновая» . Нажмите кнопку «Трассировка» и дождитесь завершения процесса преобразования.
Рекомендуем также
Перевод растровой графики в векторную. Как из растрового изображения сделать векторное
Векторные изображения обладают рядом преимуществ перед растровыми, в частности, такие изображения при масштабировании не теряют качества.
Существует несколько способов превратить растровое изображение в векторное, но все они не дают удовлетворительного результата, кроме одного. В этом уроке создадим векторное изображение в Фотошопе.
В качестве подопытного имеем вот такой логотип всем известной социальной сети:
Для создания векторного изображения нам вначале нужно создать рабочий контур, а потом из этого контура определить произвольную фигуру, которую можно будет растягивать как угодно без потери качества.
Для начала обведем логотип контуром при помощи инструмента «Перо» .
Существует одно правило: чем меньше опорных точек в контуре, тем качественнее получится фигура.
Сейчас покажу, как этого добиться.
Итак, берем Перо и ставим первую опорную точку. Первую точку желательно ставить в угол. Внутренний или внешний – неважно.
Затем ставим вторую точку в другой угол и, не отпуская кнопку мыши, тянем луч в нужную сторону, выгибая контур. В данном случае потянуть нужно вправо.
Луч должен полностью уйти в опорную точку.
Используя этот прием, обводим весь логотип. Для закрытия контура необходимо поставить последнюю опорную точку туда же, где ставили первую. Встретимся по завершению этого увлекательного процесса.
Контур готов. Теперь нажимаем правой кнопкой мыши внутри контура и выбираем пункт «Определить произвольную фигуру» .
В открывшемся окне даем какое-нибудь название новой фигуре и нажимаем ОК .
Векторная фигура готова, можно пользоваться. Найти ее можно в группе инструментов «Фигуры» .
Решено было для проверки нарисовать огромную фигуру. Оцените четкость линий. Это часть клюва птички. Размеры изображения – на скриншоте.
Это был единственно верный способ создать векторное изображение в Фотошопе.
Прочитав данный Фотошоп урок, вы узнаете, как обычное растровое изображение преобразовать в вектор.
Результат, которого мы будем добиваться сегодня:
Начнем мы с выбора фотографии, я выбрал . Вы можете выбрать любую другую фотографию. Удобней всего использовать вырезанное изображение или на белом/черном фоном.
Продублируйте слой с фотографией и назовите слои Girl 1 Layer и Girl 2 Layer соответственно. Можете сохранить копию оригинала. Убедитесь, что у вас выбран первый слой, перейдите во вкладку Image >Adjustments (Изображение — Коррекция), выберите Threshold (Порог) и установите значение в зависимости от размера изображения.
Цвет переднего плана измените на черный, фоновый — на белый. К второму слою примените Photocopy (Ксерокопия) для этого перейдите во вкладку Filter > Sketch (Фильтр – Эскиз).
Для него же установите режим наложения Умножение, затем слейте два слоя.
Для полученного слоя снова используйте коррекцию Порог, настройки смотрите на изображении ниже.
При помощи фильтра Diffuse (Диффузия) сгладьте края вектора, для этого зайдите в Filter > Stylize (Фильтр — Стилизация).
Наша фотография преобразовалась в вектор. Теперь воспользуйтесь кистью черного цвета, чтобы закрасить все пробелы и инструментом Заливка, чтобы её раскрасить. При помощи кистей я украсил фон.
В итоге у нас получилось векторное изображение.
Этот онлайн-сервис вначале описывался как бесплатный, но в данный момент за него нужно платить. В бесплатном варианте есть ограничение на количество обрабатываемых изображений и на результат лепиться логотип сервиса.
Нашел вчера замечательный онлайн-инструмент для перевода растровых изображений в векторные . Такой замечательный, что чесно говоря и рассказывать о нем, даже Вам Уважаемый Читатель, жалко:(
Только безграничная преданность идеалам блогера заставила меня превозмочь жадность и настучать (какое многогранное слово) этот пост:)
Для тех кто не знает в чем отличия между растровыми и векторными изображениями — небольшая справка:
Все графические форматы поделены на два типа — растровые и векторные. Каждый имеет свои преимущества и недостатки. Растровые рисунки более приближены к реальному изображению, с ними легче работать. Можно сказать, что они представляют из себя снимок реального изображения с фиксированной точностью. Векторные же — это воплощение чистой художественной абстракции. По своей природе они близки к рисункам художников. Векторные рисунки компактны и универсальны. Представляя из себя по сути идею, того что должно быть изображено, они без потерь проходят любые трансформации, в отличие от растровых которые теряют качество практически при любом изменении. Одним из замечательных свойств векторных рисунков есть то что их можно увеличивать до огромнейших размеров без потери качества изображения.
Одним из замечательных свойств векторных рисунков есть то что их можно увеличивать до огромнейших размеров без потери качества изображения.
James Diebel и Jacob Norda из Стенфордского университета сделали онлайн-сервис VectorMagic который может очень даже испортить настроение разработчикам платных средств (Adobe Live Trace и Corel PowerTRACE ) для перекодировки рисунков bitmap в векторный формат. Не верите — посмотрите результаты сравнения вышеупомянутых программ с VectorMagic.
Сервис работает достаточно быстро (делаем небольшую скидку на сложность преобразования) а результаты просто шокирующие. Я испытал VectorMagic с несколькими изображениями, и результаты оказались самыми лучшими. VectorMagic имеет хорошую систему автоматического определения характеристик изображения и подстраивает параметры трансформации, так что пользователю в принципе не нужно знать ничего особенного о самом процессе.
В качестве исходных изображений можно использовать изображения в формате JPG, GIF, PNG, BMP и TIFF . На выходе в зависимости от желания можно получить рисунок в трех разных вариантах качества векторизации и в трех разных форматах: EPS, SVG и PNG . После завершения процесса векторизации допускается переход на повторение процесса с другим качеством (как большим, так и меньшим) и небольшое редактирование.
На выходе в зависимости от желания можно получить рисунок в трех разных вариантах качества векторизации и в трех разных форматах: EPS, SVG и PNG . После завершения процесса векторизации допускается переход на повторение процесса с другим качеством (как большим, так и меньшим) и небольшое редактирование.
Рассмотрим перевод изображения на примере:
1. Идем на сайт VectorMagic и загружаем рисунок. Для загрузки изображения используйте кнопки “Обзор ” и “Upload “:
2. После загрузки веб-приложения появиться окошко с предположением о том, чем является наш рисунок — фотографией (художественным рисунком), логотипом с размытыми краями или четким логотипом. Можно согласится с программой, а можно выбрать все вручную. Проявим немного самостоятельности и выберем определим рисунок как фотографию:
… после чего нажмем на кнопочку “Next ” в правом нижнем угле окна.
3. На следующей странице выбираем качество выходного изображения. Я выбрал самое лучшее:
Я выбрал самое лучшее:
Жмем “Next ” и переходим к следующему пункту.
4. Здесь нужно будет немного подождать. По окончанию процесса перевода видим два изображения — слева наше растровое, а справа — полученное в результате перевода (векторное):
Справа размещены кнопки для быстрой переконвертации изображения с средним и меньшим качеством, а также кнопка для перехода в онлайн-редактор рисунка. Кстати — конвертация в другом качестве может принести неожиданные результаты. Сравните — изображение в высоком, среднем и низком качестве (именно в таком порядке):
Мне кажется что в среднем качестве выглядит получше. Поэтому всегда лучше поэксперементировать.
Некоторые из результатов моих экспериментов (нажмите для увеличения):
Вот и все… Разве что будет наверное нелишним упомянуто то что это онлайн-приложение сделано в формате flash , поэтому если у вас нет плагина Flash player — пришло время его установить.
Насколько часто возникает необходимость выполнения подобного действия, отлично знают те, кто профессионально и полупрофессионально работает с графикой. Собственные коллекции векторных изображений так же никогда не помешают тем, кто ведет Интернет-ресурс с графическими материалами.
Дело в том, что векторные изображения хороши возможностью их увеличения практически до любого размера (разрешения) из сущей миниатюры, поэтому их крайне удобно использовать при создании, например, плакатов. И, к слову, увеличенное изображение при этом не потеряет в качестве. В то время как изображение JPEG достаточно увеличить всего вдвое, и, скорее всего, картинка уже станет нечеткой.
Конвертировать JPEG в векторное изображение может целый ряд платных программ. Тем не менее, большинство из них крайне дороги в соотношении с ограниченным объемом цветовой гаммы, которую они способны воспроизводить. Но существует изумительно простая методика, которую использует бесплатная программа Inkscape (ее можно совершенно официально легально скачать с открытого ресурса inkscape. org), с хорошей способностью воспроизводить цветные изображения.
org), с хорошей способностью воспроизводить цветные изображения.
Сложность использования: умеренная.
Создаем собственные векторные картинки для клипарта бесплатно. Процесс:
1. Скачиваем Inkscape — свободно распространяемую бесплатную программу — с официального ресурса. Сайт в основном на русском языке, прямо на главной странице жмем «Download Now» — в настоящий момент доступна русскоязычная версия 0.48.1.Обычным путем устанавливаем программу на свой компьютер (займет около 4 минут).
2. Запускаем программу.
3. Выбираем в полосе меню пункт «File» («Файл»), затем в открывшемся списке пункт «Import» («Импортировать»; Импорт или загрузка изображения).
4. В открывшемся окне найдите папку, в которой хранится файл JPEG, который вы хотите конвертировать в векторное изображение. Выберите файл и нажмите «OK» («Открыть»).
4.а. Выберите в появившемся маленьком окошке «Внедрить» или «Связать» растр. В первом варианте вы получите новый (итоговый) независимый (самостоятельный) векторный файл, с которым сможете работать свободно, во втором варианте исходный JPEG файл вам придется таскать вместе со связанным с ним итоговым векторным, что неудобно. Но в первом случае размер файла будет больше.
Но в первом случае размер файла будет больше.
5. После того, как изображение загрузится, если оно еще не выделено (в зависимости от используемой версии программы), необходимо кликнуть на него — навести курсор и кликнуть левой кнопкой мыши (т. е. выбрать изображение, выделить его). После клика изображение будет окружено группой стрелок. Если вы не выделите изображение, его превью (предпросмотр перед конвертацией) не появится в окне «Trace Bitmap» (Схематичное изображение графического объекта), и вы не сможете конвертировать JPEG или любой другой формат изображения в векторное.
5.а. Кликая на изображение в последней версии программы вы так же сможете выбирать формат стрелок — для увеличение картинки, либо для поворота/наклона.
6. В полосе меню сверху выберите «Path» («Контур»), затем в открывшемся списке «Trace Bitmap» («Векторизовать растр»).
7. Выберите опцию «Colors» («В цвете») в левом нижнем углу, затем несколько раз увеличьте число «Scans» («Сканирований») и кликните на кнопке с названием «Update» («Обновить»), располагающейся под превью изображения. Увеличение количества сканирований повышает разрешение изображения, что в свою очередь повышает размер файла и время, необходимое на формирования итогового, перекодированного изображения. Поэкспериментируйте с данными настройками, чтобы получить то итоговое изображение, которое оптимально устроит вас для заданных целей в сочетании размер-качество. Не забывайте нажимать кнопку «Update» каждый раз, когда вы изменяете что-то в настройках. По получению нужного результата в превью, нажмите «ОК», подождите пока изображение перекодируется, затем закройте малое окно.
Увеличение количества сканирований повышает разрешение изображения, что в свою очередь повышает размер файла и время, необходимое на формирования итогового, перекодированного изображения. Поэкспериментируйте с данными настройками, чтобы получить то итоговое изображение, которое оптимально устроит вас для заданных целей в сочетании размер-качество. Не забывайте нажимать кнопку «Update» каждый раз, когда вы изменяете что-то в настройках. По получению нужного результата в превью, нажмите «ОК», подождите пока изображение перекодируется, затем закройте малое окно.
7.а. Для того, чтобы после нажатия кнопки ОК в окне «Векторизовать растр» сменить количество сканирований, необходимо!создать новый файл и начать весь процесс заново!, а не менять в текущем варианте, т. к. изменения на итоговой картинке НЕ ОТОБРАЗЯТСЯ!
8. Сохраните итоговое изображение в одном из форматов, соответствующих векторной картинке. Для большинства программ, комплексов и приложений, в которых вы можете захотеть в последствии использовать полученное изображение, прекрасно подойдет EPS формат.
Это исходник (48,3 Кб):
Это итоговое изображение с выполнением только перечисленных выше действий (при максимальном количестве сканирований 256, без прочих настроек, получаем вот такой вариант, файл размером 2,9 Мб — он перекодирован обратно в JPEG, чтобы можно было представить здесь, на сайте, как пример):
И вот такой вариант при 256, если увеличить размер картинки, увеличить порог и убрать сглаживание (7,25 Мб):
Т. е. программа выполняет свои функции на отлично, если немного поиграть с настройками!
Дополнения:
— Чтобы выполнить векторную конвертацию, вам не нужно многое знать о программе Inkscape. Все функции в основном автоматизированы. Программа предлагает массу дополнительных опций, которые вы можете использовать, чтобы посмотреть потенциальные изменения при тех или иных действих, но для главной задачи они вам не понадобытся. В любом случае, по желанию их будет не сложно освоить методом научного тыка, все достаточно интуитивно понятно.
Если у вас на компьютере установлен Adobe Illustrator версии CS2 или выше, используйте функцию «Live Trace» (Интерактивное отслеживание). В версиях ниже CS2 аналогичная функция носит название «Autotrace» (Автоматическое отслеживание).
Нередко возникает необходимость перевода растрового изображения в векторное.. Этот процесс называется трассировка. В принципе, трассировать можно любое растровое изображение, однако результат будет напрямую зависеть от его качества. Обычно трассировку применяют в отношении изображений только с однотонными цветами и с предельно четкими контурами, так как наличие градиентных или просто сложных цветов приводит к формированию очень большого числа векторных контуров. Также данный прием иногда может использоваться в случае имитации живописи на основе обычной фотографии.
{mosloadposition debug}
Разберем подробнее процесс трассировки в программе Adobe Illustrator.
Проведения трассировки осуществляется с помощью команд из меню Объект — Быстрая трассировка. При этом могут быть разные варианты проведения векторизации.
При этом могут быть разные варианты проведения векторизации.
Давайте выберем быструю трассировку с возможностью корректировки параметров — это способ получения векторного изображения требуемого в данном конкретном случае качества. Осуществляется командой Объект — Быстрая трассировка — Параметры трассировки.
В открывшемся окне можно выбрать стиль трассировки в списке Стилей либо самостоятельно произвести настройку параметров, либо использовать оба этих способа.
Какие же можно использовать стили?
6 Цветов — предназначен для трассировки цветных эмблем и простых иллюстраций;
16 Цветов — ориентирован преимущественно на векторизацию сложных цветных эмблем и более сложных иллюстраций, хотя может использоваться и для пастеризации фотографий;
Фотография низкого качества — применяется при трассировке таких фотографий, где воспроизведение деталей нежелательно;
Фотография высокого качества — предназначен для векторизации фотографий с высокой степенью детализации;
В градациях серого — отвечает за трассировку изображений, в результате которой должен быть получен векторный рисунок в различных оттенках серого цвета;
И др.
Давайте выполним трассировку черно-белого контурного изображения.
Выполним Объект — Быстрая трассировка — Параметры трассировки. Чтобы сразу наблюдать за процессом установим флажок предпросмотра.
Так как у нас черно-белое контурное изображение — выберем стиль Технический рисунок. Обратите внимание, что на рисунке сразу отобразились изменения.
Цветовой режим — черно-белое.
Параметр Изогелия — отвечает за степень детализации. Соответственно чем больше будет установлено его значение, тем больше мелких деталей будет учитываться при трассировке.
И еще один параметр, на который стоит обратить свое внимание это Минимальная площадь. Любая область пикселов, по размеру меньшая, чем указанная здесь, будет восприниматься как шум и выбрасываться при векторизации.
Так как на этой картинке на шапочке у девочки есть много мелких точек, чтобы они были учтены при трассировке Параметр Минимальная площадь я уменьшила до 2 пикселей.
Когда все настройки установлены, жмем Трассировка.
Трассировка цветного изображения.
Это цветное изображение с однотонными цветами и четкими контурами.
Выберем стиль 16 цветов. Видим, что не все основные цвета были учтены, но это нетрудно поправить, увеличив значение параметра Максимальное число цветов. Так же немного увеличим параметр Минимальная площадь, для устранения цифрового шума.
Жмем трассировка.
Трассировка изображений с высокой детализацией.
При попытке трассировки фотографий высокого качества позволяет получить имитацию рисунков, выполненных в живописной технике.
Выполним Объект — Быстрая трассировка — Параметры трассировки.
Выбираем стиль… Здесь можно просто поэкспериментировать. Просто выбрать любой из стилей и посмотреть как он изменить фотографию.
Например, выберем — Фотография высокого качества и нажмем трассировка. Фотография стала похожа на постельный рисунок.
Специально для Ячайник , Елена Долженкова.
Перевести в векторное изображение. Как перевести растровое изображение в векторное в фотошопе
Пока моя заметка о масках в Фотошопе не остыла, срочно хочу осветить вопрос перевода растра в вектор. Два дня назад, я зашел в свой хронофагский Google Analytic и что же я увидел. Оказывается некоторые попадают на мой сайт по запросу «растр в вектор», а между тем, на моем сайте нет ни одной толковой заметки на данную тему. Люди же мучают Google на перевод растра в вектор в Corel Draw, Illustrator и даже Adobe Photoshop . Начнем с Фотошопа.
Из растра в вектор. Зачем это нужно?
Фотошоп — растровая программа. Вектор в нем присутствует в виде векторных контуров. Как таковых, векторных объектов в Фотошопе нет. Но есть есть векторные контуры, которые могут быть преобразованы в векторную маску. Маска накладывается на эффект или объект и получается вектор в фотошопе. Содержимое такого объекта все равно растровое, но может преобразовываться в вектор при сохранении в некоторые форматы.
Например, мы можем создать заливку и натянуть на неё векторную маску. В Фотошопе есть целая группа инструментов, которые делают такое бесплатно и автоматически, это группа векторных примитивов. Подробнее читайте мою статью или . Итак контур будет векторным. Заливка внутри растровой.
Фотошоп не работает с вектором на полную мощь. Лишь использует его преимущества там да тут. Но даже в Фотошопе растровые объекты можно превратить в векторные. Зачем это нужно если есть Иллюстратор? Ну как вам сказать. При активной работе с графикой возникают разные ситуации. Иногда проще на месте перевести выделение в контур, нежели уходить с головой в Иллюстратор и заниматься там трассированием. Чтобы прополоть грядку клубники на даче не нужно вызывать комбайн. В конце концов не все хотят, или умеют пользоваться Иллюстратором, не всем он нужен, не все могут его себе поставить, а перевести в вектор закорючку нужно здесь и сейчас. Усаживаться с тремя томами по Иллюстратору на пару недель для этого вовсе необязательно.
Перевод растра в вектор в Фотошопе
Что именно способен перевести в вектор Фотошоп? Что угодно, если вы заранее выделите этот объект инструментами группы Select . Фотошоп конвертирует в контур любое выделение. Об инструментах выделения можно прочесть в статье . Приведу рабочий пример. Много лет назад ко мне обратился очень непростой заказчик, затребовавший непростой сайт. Для сайта необходимо было выполнить различный арт, и я решил нарисовать его в фотошопе. В ходе рисования я перевел его в вектор, и сейчас я расскажу как. Вот одно из подобных изображений, которое я рисовал кистью с твердыми краями на планшете. Я обвел оригинального Витрувианского человека, видоизменил его и нарисовал свое, отличное от оригинала, лицо. Идея векторизировать арт пришла случайно. Но реализовав её, я получил возможность как угодно масштабировать человека. Более того, ранее рваные края и неровности после векторизации сгладились.
Находим изображение для трассирования
Я подыскал в Google Картинки бабочку. Её мы и переведем в вектор. Учтите, что чем больше изображение, тем ровнее получится наш векторный объект. Это справедливо и для Фотошопа и для Иллюстратора. Под большим изображением я понимаю картинку от 1000 пикселей в ширину и больше. Моя бабочка к примеру от 2000 пикселей.
Выделяем объект
Выберите из меню Tool самую обычную волшебную палочку Magic Wand Tool и кликните по белой области. Так мы создали область выделения, но выделить нужно бабочку.
Зайдите в Select > Inverse или кликните по рабочей области и из появившегося меню выберите Select Inverse . Смысл в том, что созданное выделение надо инвертировать чтобы выделить бабочку. Честно говоря мне совершенно все равно как вы будете создавать ваше выделение. Хоть вручную обводите лассо, это не имеет никакого значения.
Создаем векторный контур
У нас есть выделенная область, теперь конвертируем её в векторный контур path . Выберите любой инструмент выделения вроде Lasso Tool, Rectangular Marquee Tool или Magic Wand Tool . Кликните по области выделения правой кнопкой мыши и в появившемся меню выберите Make Work Path . В появившемся меню установите степень сглаживания Tolerance по вкусу. Зависимость простая. Чем выше цифра, тем выше сглаживание. Чем ниже цифра, тем ниже сглаживание. Высокое сглаживание означает более низкое количество векторных узелков и более неточное следование растровому контуру. В случае с моим Витрувианским человеком именно такого эффекта я и добивался.
Итак, в палитре Path у нас появился рабочий контур. Если у вас нет палитры Path откройте её Windows > Path Рабочая область палитры Path похожа на десктоп или временное пристанище. На ней могут появляться разные контуры, но если вы позаботитесь о последовательном сохранении, со временем они исчезнут. Сделайте двойной клик по контуру Work Path и сохраните контур отдельно. Контуры в области Path работают так же как слои в палитре Layers . Если контур выделен, значит он активен и с ним можно работать.
Инструменты для работы с контурами в фотошопе — Path Selection Tool и Direct Selection Tool . У нас есть контур, но нет объекта. Если вы читали серию моих заметок о векторе в фотошопе вы уже знаете, что вектор в фотошопе представлен в виде векторной маски для какого-то эффекта или графики. Еще вектор может присутствовать в виде умного слоя, ссылающегося на импортированный фаил Иллюстратора, но это оставим для другой заметки. Выделите контур инструментом Path Selection Tool или в палитре контуров Path . Нажмите Layer > New Fill Layer > Solid Color Мы создали слой заливки, которому сразу присваивается векторная маска в виде нашего контура.
Доработка векторного контура
Пользуясь материалами, которые я описал в статьях и усложним рисунок. Я взял инструмент Pen Tool , выделил маску слоя заливки. В настройках Pen Tool выставил Subtract и дорисовал некоторые элементы нашей бабочке. Вырезал узоры на крыльях, а ножки и усики сделал толще.
Создание произвольной фигуры Custom Shapes
Вы всегда можете сохранить полученный объект в произвольные фигуры Custom Shapes . Некоторое время назад я упоминал о том как это можно сделать в статье . Выделите слой с бабочкой и нажмите Edit > Define Custom Shape Наша бабочка появилась в фигурах инструмента Custom Shapes Tool .
А вот то, что у нас получилось в итоге:
Перевод растровой фотографии в вектор в Фотошопе совершенно бессмысленное занятие. Но иногда подобные техники могут пригодиться для побочных работ с графикой и не только.
Перевод из растра в вектор фотографии в фотошопе
Фотошоп не создан для перевода растровой графики в вектор. В нем, однако, присутствуют несколько спец-эффектов, которые визуально создают подобие векторного изображения. А при помощи описанной мною техники можно и из них сделать векторное изображение в Фотошопе. Возьмем для примера обычную фотографию, сделанную моим знакомым фотографом.
Одним из упомянутых мною эффектов является Filter > Artistic > Cutout Оставляю настройки на вашей совести. Изображение должно получиться максимально реалистичным, но сильно сглаженным. На этом можно было бы остановиться, изображение уже выглядит «векторно», но оно по прежнему растровое.
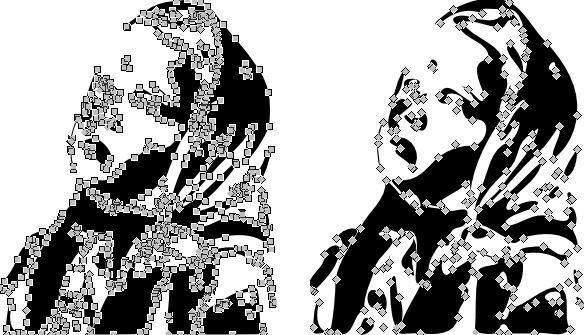
Теперь нужно создать векторные области равные количеству цветов на фотографии. Выберите палочку Magic Wand Tool и убедитесь, что в настройках не отмечена галочка Contiguous . Выделите первую область и проделайте весь, описанный мною выше, путь. Из выделения создайте контур, из контура залитую векторную маску и так далее.
Итого, вся фотография преобразована в векторные области. Последнюю белую область мы не будем преобразовывать в вектор. Просто нарисуйте большой белый квадрат инструментом Rectangle Tool и поместите его под все слои. После легкой чистки и доработки контуров фотография выглядит так, как на картинке ниже. И ещё раз, подобная работа не предназначена для Фотошопа и является скорее извращением. Но, это можно сделать, и в различных ситуациях подобные приемы могут пригодиться. Обработка фотографии заняла у меня 10 минут, так что подобная работа не отнимает массу времени. И помните, чем большего размера фотографию вы разложите таким образом на слои, тем лучше и эластичнее контур сможет обогнуть области выделения. Тем менее угловатой и грубой получится наш вектор в Фотошопе. Различные настройки Toleranse при создании контура тоже дадут разный результат. Удачных экспериментов!
Любой дизайнер знает, что такое растр. Это важно для подготовки изображений для публикации, их изменения, создания макетов. Для обычного пользователя сети различие между форматами не так велико. Однако это основы работы с графикой, которые должен знать каждый, кто хочет уметь обрабатывать фотографии.
Определение растра, его достоинства и недостатки
Что такое растр? Это изображение, составленное из матрицы пикселов, окрашенных определенным цветом. Их легко заметить, значительно увеличив рисунок. Файл с хранит в себе код, содержащий количество точек и их цвет. Фотографии, сканированные картинки, иллюстрации в журналах и на экране компьютера — растровые. Сетка пикселов (точек) может передавать изображение любой сложности, тени, градиенты, размытие, полутона, 3D-эффекты и даже анимацию. Фотореалистичность — главное достоинство этого
К недостаткам растра относят следующее:
- Невозможность масштабировать. Увеличив изображение (то есть растянув сетку пикселов) или уменьшив его (стянув так, что часть точек пропадет), можно значительно ухудшить качество картинки.
- Растровое изображение ограничено прямоугольником. То есть при наложении рисунков друг на друга нижний «спрячется» под белым фоном верхнего.
- Чем сложнее изображение, тем больше весит файл с ним.
Характеристики растров
Растровые изображения различаются размером, разрешением, цветовыми модулями и количеством оттенков. Отличны также сами характеристики сетки. Известны следующие виды растров по типу матрицы: регулярный и стохастический.
- Размер (вес) — общее количество пикселов в изображении, исчисляется в КБ (МБ, ГБ). Чем больше и сложнее рисунок, тем он больше весит.
- Разрешение — количество пикселов на дюйм (ppi) у интернет-картинок, фото или точек на дюйм (dpi) у печатных иллюстраций. Чем больше этот параметр, тем рисунок качественнее, четче. Стандартное разрешение интернет-изображений — 72 ppi, печатных макетов — 300 ppi.
- Цветовой модуль определяет базовые оттенки. Это может быть распространенный RGB, когда красный, зеленый и синий присутствуют в том или ином количестве в каждом пикселе и, смешиваясь, образуют нужный цвет. Для подготовки макетов часто используют CMYK — модуль, состоящий из голубого, пурпурного, желтого и черного цветов. LAB — это «светлый», красно-зеленый и сине-желтый; Grayscale — оттенки серого.
- От того, сколько бит закодировано в каждом пикселе, зависит цветность рисунка. В монохромных изображениях каждая точка весит 1 бит. Если в пикселе 4 бита, рисунок состоит из 16 цветов. 8 бит на пиксел дают 256 цветов, 16 бит — 65 тыс. цветов, 24 бита — 16 млн. оттенков.
- Различают следующие типы растров в зависимости от матрицы пикселов: регулярный имеет сетчатую структуру (с затемнением точек или сетки), стокахтический не имеет четкой организации, то есть пикселы расположены хаотично.
Отличие растрового изображения от векторного
Помимо растра, есть векторный формат — способ создания рисунка, при котором минимальные элементы изображения — простейшие геометрические фигуры: прямоугольники, овалы, окружности, прямые и кривые линии. Файл векторной графики содержит математические формулы — параметры фигур (диаметр, длину, ширину, заливку, цвет, контур), их расположение на холсте (X и Y-координаты) и положение друг относительно друга. Векторный рисунок просто масштабировать и редактировать — нужно всего лишь изменить характеристики нужного объекта. При увеличении или уменьшении изображения его качество не меняется. Картинка в векторе не ограничена прямоугольным фоном — их можно накладывать друг на друга. При этом исходный файл весит значительно меньше растра.
При таком количестве растр может противопоставить вектору? Картинки в этом формате трудно назвать реалистичными — у них немного мультяшное отображение за счет того, что используются чистые цвета и градиенты. Современные — Adobe Illustrator — могут работать со сложными эффектами: тенями, смешением цветов, размытием, но до возможностей обработки растровых изображений им еще далеко. В векторе готовят макеты для печати.
Форматы растровой графики
Растровые рисунки могут быть сохранены в разных форматах, причем конвертация происходит просто — нужно открыть файл любым графическим редактором, выбрать пункт меню «Сохранить как» и нужное расширение.
GIF — простейший формат отображения. Он поддерживает прозрачность и анимационные эффекты, немного весит, однако цветность у него невысока — 256 цветов. В GIF удобно хранить графики, диаграммы.
PNG использует сжатие без потерь и поддерживает прозрачность, значительно более цветный, чем GIF.
TIFF применяют для перевода из растра в вектор, так как этот формат не объединяет слои в рисунке.
JPEG — самый популярный формат, используемый для фотографий, сканированных картинок, интернет-изображений.
Как перевести из растра в векторный формат
Необходимость конвертировать растровую картинку в вектор появляется у дизайнеров при изготовлении макета, или если нужно увеличить рисунок, изменить его без потери качества. Перевод в вектор — нетривиальная задача, так как многие фотоэффекты не могут быть воспроизведены. При автоматической трассировке качество картинки сильно снижается: могут искажаться цвета, теряться детали рисунка. При этом автоматически создаются объекты из групп пикселов схожих цветов, расположенные по контуру растрового изображения. Если рисунок сложный, созданных объектов может быть очень много, и редактировать их непросто. Автотрассировка доступна в редакторах Corel Drew или Illustrator.
Картинку хорошего качества можно получить только ручной трассировкой. При этом дизайнер обводит рисунок по контуру, а тени или объем создаются путем наложения фигур разной величины и оттенка друг на друга. Проще всего это делать на графическом планшете, стилусом обводя линии. Созданные вручную изображения в векторе стоят дорого и весьма ценятся.
… и наоборот
Растеризация — процесс, противоположный трассированию, когда векторный рисунок нужно перевести в растр, чтобы, например, дополнить его сложными фотоэффектами. При этом все хорошие свойства вектора исчезают, то есть полученное изображение невозможно будет масштабировать без потери качества. Поэтому желательно сохранить исходный файл, чтобы при необходимости увеличить или изменить картинку.
Перед переводом в растр (Convert to Bitmaps) необходимо задать следующие параметры:
- Color — количество цветов в рисунке.
- Dithered — при активации этого пункта цвета будут формироваться путем смешивания.
- Redolution — разрешение.
- Anti-aliasing — линии и изломы исходного рисунка будут сглажены.
- Trandparent Backgrounf — параметр, делающий фон прозрачным.
- Size — размер.
Итак, для правильной работы с рисунками необходимо знать, что такое растр и вектор. формируется из множества пикселов — мельчайших графических элементов. Растр красочен, воспроизводит многие фотоэффекты, даже анимацию. Однако такие картинки трудно масштабировать и изменять. Вектор, наоборот, легко переделывать за счет изменения какого-либо объекта рисунка; при масштабировании качество его остается прежним. Однако тени, размытие, сложные градиенты и передать сложно. Растровый рисунок можно приблизительно отобразить в векторном формате и наоборот.
Есть куча так называемых векторизаторов.
Некоторыми пользовался сам. Результат не впечатлил (вместо дуг и прочих кривых вставляет ломаные линии, вместо ломаных — сплайны). Для себя сделал вывод — руками качественней.
Только оттрассировать. В Corel Draw есть специальный плагин позволяющий сделать трассировку растрового изображения и преобразовать его в векторного. Могу сказать, что не благодарное занятие) Если картинка не слишком сложная, без цветовых градиентов и прочих заморочек, то может получится не плохо. Сложные картинки получаются с большим количеством узлов, соответственно файл будет объемным.
Если у вас большой запас терпения, можете в ручную оттрассировать)
Для перевода растового изображения в векторное я пользовался программой: Vector Magic Desktop Edition, скачать ее можно тут.
Но можно и вручную прорисовывать (если надо перевести логотип например).
А еще есть on-line конверторы.
Я не quot;большой специалистquot; по векторной графике, и программами типа quot;CorelDRAW Graphics Suitequot; или quot;Adobe Illustratorquot; пользуюсь очень редко. Хотя вполне согласен с теми, кто утверждает, что именно с помощью этих программ лучше всего и качественней конвертировать растровые изображения в векторные, производить quot;трассировкуquot;. В последней версии quot;Adobe Illustratorquot; инструмент трассировки работает очень качественно, чуть-ли не с фотографическим качеством — Illustrator CS6: Image Trace .
Но иногда мне все-же приходится выполнять работу с использованием изображений в quot;вектореquot;. В этом случае я почти всегда использую небольшую утилиту, программу, которая как раз и предназначена для преобразования растровых изображений в векторные форматы — quot;Vector Magic Desktop Edition 1.15quot; . Эту программу также можно скачать и с официального сайта разработчиков .
Программа небольшая, но выполняет свои функции быстро и качественно, интерфейс на английском языке, но с настройками не будет никаких проблем, интерфейс интуитивно понятный и удобный. Настроек вполне достаточно для того, чтобы можно было quot;поэкспериментироватьquot; и добиться наилучшего и качественного результата. Можно также выполнять конвертацию в полностью автоматическом режиме, с заранее заданными параметрами, можно удалять ненужные детали фона и т.д. Сохранять изображения можно в самых популярных quot;векторныхquot; форматах — EPS, SVG, PDF, AI, DXF и EMF. Полная совместимость с quot;Adobe Illustrator quot;, quot;CorelDRAW quot;.
Судя по отзывам профессионалов об этой программе, которые я читал на некоторых профессиональных форумах, quot;quot; обеспечивает очень приличное качество преобразования quot;растровыхquot; изображений в quot;векторныеquot;.
На официальном сайте — Vectormagic.com , есть также и онлайн-сервис для трассировки растровых изображений . Работает также довольно быстро и с хорошим качеством преобразования.
В общем и целом, с моей личной, quot;дилетантскойquot; точки зрения, для быстрого и качественного (для непрофессионалов) преобразования растровых картинок в векторные, программа quot;Vector Magic Desktop Edition 1.15 quot; очень даже подойдет…
Ниже выложил несколько примеров изображений преобразованных в программе quot;Vector Magic Desktop Edition 1.15 quot;, может не совсем удачных, но я и не ставил цели сделать quot;шедеврquot;, картинки сделаны за пару минут, если поработать с настройками, качество конечно-же будет намного лучше…
Для того чтобы переводить растровое изображение в векторное изображение лучше всего воспользоватся программой Corel Draw с помощью нее вы сможете без труда преобразовать картинку в векторное изображение, или же воспользуйтесь советами из данного видео.
Векторное изображение лучше детализируется, потому оно весит больше и имеет лучшее качество, чем растровое. Не всегда есть смысл переводить растровую картинку в векторную, но если вам понадобилась такая конвертизация, можете воспользоваться этим сайтом — он переводит картинки в SVG-формат (а это формат векторных изображений).
Еще один вариант — это воспользоваться программой Corel Draw и обвести все линии векторами (это долгое занятие), в результате чего вы создадите качественное векторное изображение. Такой вариант подойдет, если вы хотите перевести в векторный формат карту со множеством деталей (потом ее можно будет распечатать в любом размере).
Для выполнения данной функции, нужно выполнять, выверенный пошаговый алгоритм действий.
Начнем с того, что в Corel Draw имеется специально предназначенный, для этого плагин. За счет него и можно произвести и преобразовать растровое изображения в векторное.
Однако трассировка таким образом, наиболее успешна, касательно несложных картинок, со сложными все сложно и появляется много брака.
Простейший способ трассировки графического объекта — открыть или поместить файл в Adobe Illustrator и выполнить автоматическую трассировку с помощью команды «Трассировка изображения»: Справка по Illustrator. Использование инструмента «Трассировка изображения» — CS6
*Еще проще):
Программными средствами предоставленное Вами изображение/картинку/рисунок/фотографию – в вектор за 1(!) евро -> Изображение в вектор
=== Он-лайн сервисы ===
- Первый платный , хотя два изображения для старта можно сделать бесплатно.
На английском, хотя разобраться несложно. Два варианта пользования – он-лайн или купить программу для компьютера. Цена на он-лайн пользование (безлимитное) $7.95, программа на десктоп стоит $295.00. Есть возможность заказа ручной трассировки.
Конечно, на фри-лансерских порталах можно найти и дешевле, ну тут уж выбор за каждым.
Точность
Выше несколько сравнительных изображений Vector Magic, Adobe Live Trace (CS6) и Corel
Corel PowerTRACE (X6). Обратите внимание на акккуратность обработки Вектором форм.
Легкость использования
Не требуется устанавливать и знать великое множество опций и настроек для достижения приемлемого результата.
Нужно лишь ответить на пару простых вопросов и все. В случае, если результат не удовлетворил, то есть руководство «по неисправностям», где можно без особого труда найти ответ и решить проблему.
Можно пробовать снова и снова, пока не получится удовлетворительный результат.
В общем, можно переложить эту работу на Vector и заняться более творческими задачами.
Перевод вольный, но смысл примерно такой.
Исходные изображения в формате JPG , GIF , PNG , BMP и TIFF . Результат в трех вариантах качества и в трех форматах: EPS , SVG и PNG . По завершении возможно повторение с другим желаемым качеством и некоторое редактирование.
- Следующий, полностью БЕСПЛАТНЫЙ .
Полностью на английском, но с использованием все понятно. Чуть больше настроек и ручной работы, но оно стоит того.
Поддерживаемые исходные форматы:
| Выходные форматы:
|
- позволяет конвертировать изображения в формат . Можно как загрузить файл, так и указать ссылку на изображение. Также возможно наложение цифровых эффектов.
В случае конвертирования растровых изображений (PNG или JPG ) в формат SVG , произойдет преобразование форм и объектов в черно-белую векторную графику, которая масштабируется без какой-либо потери качества. Такие изображения могут быть раскрашены с помощью бесплатных программ по работе с векторными изображениями ( и др.). Фотографы в большинстве случаев не добьются желаемого результата при конвертировании растрового изображения в формат SVG .
Если вы конвертируете в формат SVG какое-либо векторное изображение (например, формата eps или ai), конвертер попытается сохранить все векторные и цветовые данные, а также обеспечит максимально возможную схожесть двух файлов.
Конвертер формата Scalable Vector Graphics (SVG ) позволяет конвертировать файлы более чем 130 форматов. Направления конвертирования:
3FR в SVG , AFF в SVG , AI в SVG , ANI в SVG , ART в SVG , ARW в SVG , AVI в SVG , AVS в SVG , BMP в SVG , CDR в SVG , CGM в SVG , CIN в SVG , CMYK в SVG , CMYKA в SVG , CR2 в SVG , CRW в SVG , CUR в SVG , CUT в SVG , DCM в SVG , DCR в SVG , DCX в SVG , DDS в SVG , DFONT в SVG , DIA в SVG , DNG в SVG , DPX в SVG , DXF в SVG , EPDF в SVG , EPI в SVG , EPS в SVG , EPSF в SVG , EPSI в SVG , EPT в SVG , EPT2 в SVG , EPT3 в SVG , ERF в SVG , EXR в SVG , FAX в SVG , FIG в SVG , FITS в SVG , FPX в SVG , FRACTAL в SVG , FTS в SVG , G3 в SVG , GIF в SVG , GIF87 в SVG , GRAY в SVG , GRB в SVG , HDR в SVG , HRZ в SVG , ICB в SVG , ICO в SVG , ICON в SVG , IPL в SVG , JBG в SVG , JBIG в SVG , JNG в SVG , JP2 в SVG , JPC в SVG , JPE в SVG , JPEG в SVG , JPG в SVG , JPX в SVG , K25 в SVG , KDC в SVG , M2V в SVG , M4V в SVG , MAT в SVG , MIFF в SVG , MNG в SVG , MONO в SVG , MOV в SVG , MP4 в SVG , MPC в SVG , MPEG в SVG , MPG в SVG , MRW в SVG , MSL в SVG , MSVG в SVG , MTV в SVG , MVG в SVG , NEF в SVG , NRW в SVG , ORF в SVG , OTB в SVG , OTF в SVG , PAL в SVG , PALM в SVG , PAM в SVG , PBM в SVG , PCD в SVG , PCDS в SVG , PCL в SVG , PCT в SVG , PCX в SVG , PDB в SVG , PDF в SVG , PDFA в SVG , PEF в SVG , PES в SVG , PFA в SVG , PFB в SVG , PFM в SVG , PGM в SVG , PICON в SVG , PICT в SVG , PIX в SVG , PJPEG в SVG , PLASMA в SVG , PNG в SVG , PNG24 в SVG , PNG32 в SVG , PNG8 в SVG , PNM в SVG , PPM в SVG , PS в SVG , PSD в SVG , PTIF в SVG , PWP в SVG , RAF в SVG , RAS в SVG , RGB в SVG , RGBA в SVG , RLA в SVG , RLE в SVG , SCT в SVG , SFW в SVG , SGI в SVG , SK в SVG , SK1 в SVG , SR2 в SVG , SRF в SVG , SUN в SVG , SVG в SVG , SVGZ в SVG , TGA в SVG , TIF в SVG , TIFF в SVG , TIM в SVG , TTC в SVG , TTF в SVG , TXT в SVG , VDA в SVG , VICAR в SVG , VID в SVG , VIFF в SVG , VST в SVG , WBMP в SVG , WEBP в SVG , WMF в SVG , WMZ в SVG , WPG в SVG , X в SVG , X3F в SVG , XAML в SVG , XBM в SVG , XC в SVG , XCF в SVG , XFIG в SVG , XPM в SVG , XV в SVG , XWD в SVG , YCBCR в SVG , YCBCRA в SVG , YUV в SVG
Построен на открытых решениях, таких как Autotrace, ImageMagick, и различных linux графических компонентах.
Форматы для преобразования:
SVG
— Scalable Vector Graphics files
AI — Adobe Illustrator files (postscript based)
CGM
— Computer Graphics Metafile files
WMF
— Windows Metafile files
SK — Sketch/Skencil files
PDF
— Portable Document Format
EPS
— PostScript
PLT
— HPGL
for cutting plotter files
а также: P2E, FIG , EMF , MIF , ER, DXF , EPD , CGM , oDR2D
05.04.2014 59959
М
ожет такое статься, что вам вдруг понадобится перевести обычное растровое изображение в векторный формат. Если раньше вы никогда не имели дело с векторной графикой либо же имеете о ней весьма смутные представления, то наверняка первым, что вам придет в голову это отыскать в Интернете программу конвертер, загрузить в нее растровую картинку и как это водится на выходе получить готовый результат. Но не всё так просто.
На так называемые конвертеры из растра в вектор как раз полагаться и не стоит, так как далеко не все они дают нужный результат. Большая часть этих программ банально перегоняют один формат в другой, например в JPG в EPS, но суть от этого не меняется. А всё потому, что растр и вектор это принципиально разные вещи и конвертировать их напрямую никак нельзя. Если растровая картинка представляет собой набор точек — пикселей, то векторное изображение по своей сути является математической формулой, поэтому и подход к нему должен быть совсем иным.
Кстати, тот же самый EPS может хранить в себе как векторные, так и растровые объекты. И всё же способ перевести обычную картинку в вектор существует, только называется он не конвертированием, а трассировкой или векторизацией. Есть два основных типа трассировки — ручная и автоматическая. При ручной трассировке открытое в векторном редакторе растровое изображение обводится по контурам на новом слое, после чего раскрашивается. При автоматической векторизации все эти действия выполняет программа.
Например, в векторном редакторе Adobe Illustrator для этих целей предусмотрена отдельная опция. Чтобы перевести картинку в вектор открываем её в редакторе, выделяем её мышкой, после чего в верхнем меню выбираем «Окно» -> «Трассировка изображения» .
При этом откроется небольшая панелька инструментов, где вы можете подобрать наиболее подходящий шаблон. По умолчанию Illustrator переводит изображение в черно-белый векторный «силуэт» .
Для создания же максимально реалистичного изображения следует выбирать пресет «Фотография высокой точности» . Вместо этого также можно установить максимальное значение для параметра «Точность цвета» с помощью ползунка, при этом остальные параметры будут подобраны автоматически. Перед тем как запустить процесс векторизации убедитесь, что режим по-прежнему выставлен «Цвет» , а палитра «Полнотоновая» . Нажмите кнопку «Трассировка» и дождитесь завершения процесса преобразования.
Преобразование растра в вектор. Как перевести растровое изображение в векторное в фотошопе. Из растра в вектор
Частенько появляется необходимость конвертации растрового изображения в векторное. Сделать это можно как при помощи CorelDraw, так и других специальных программ. Однако гораздо проще и удобней будет воспользоваться онлайн сервисом, например, таким как герой нашего сегодняшнего обзора.
Image Vectorizer – бесплатный сервис перевода растра в вектор. На выходе Вы получите SVG файл. Поддерживает загрузку изображений следующих форматов: JPG (JPEG), PNG и BMP. Есть ограничение на размер загружаемого файла – он не должен превышать 1MB. Маловато конечно, но для картинок небольшого размера вполне достаточно.
Как работает конвертация растра в вектор
Векторная графика – это набор кривых, точек, линий, которые представлены математическими выражениями. Растровая графика – это набор пикселей со значениями цвета и яркости. Онлайн конвертер находит участки с одинаковыми параметрами яркости и цвета и представляет их в виде линий, кривых и окружностей.
В результате этого растровую картинку SVG формата можно бесконечно увеличивать без потери качества.
Переводим растр в вектор
Онлайн сервис начинает свою работу сразу после загрузки исходного изображения.
Слева на экране Вы видите исходный файл с набором обнаруженных в нем цветов, справа – результат:
При помощи имеющихся инструментов Вы можете:
- Отключать присутствие определенных цветов
- Устанавливать общее число цветов в SVG файле
- Задавать Tolerance (Допустимое отклонение) и Blur (Размытие)
Меняя параметры и нажимая кнопку «Update», Вы сразу видите финальный результат. Чтобы долго не мучиться с настройками, можно также воспользоваться готовым набором пресетов:
- Фотография (много/мало цветов)
- Рисунок (много/мало цветов)
- Клипарт (чёрно-белый, много/мало цветов)
Нажимая на кнопки + и – в правой части окна, можно увеличивать или уменьшать значения Цвета, Детализации, Ширины границы. Там же можно слить все слои с цветами в единый слой.
После того как результат Вас удвовлетворит, назимайе кнопку «Download» и скачивайте векторное изображение формата SVG на свой диск. Всё бесплатно.
Также у сервиса есть такая фишка как генератор G-кода (G-code generator). Не представляю для чего она нужна. Если кто знает – напишите в комментариях.
Понятие векторных изображений подавляющему числу рядовых пользователей ПК не говорит ровным счетом ничего. Дизайнеры же, в свою очередь, все больше склоняются к использованию именно такого типа графики для своих проектов.
Раньше, чтобы работать с SVG-картинками, вам обязательно пришлось бы установить на свой компьютер одно из специализированных десктопных решений вроде Adobe Illustrator или Inkscape . Теперь же подобные инструменты доступны онлайн, без необходимости скачивания.
Выполнив соответствующий запрос в Google, вы сможете ознакомиться с огромным количеством всевозможных векторных онлайн-редакторов. Но подавляющее большинство таких решений предлагают довольно скудные возможности и чаще всего не позволяют работать с серьезными проектами. Мы же рассмотрим лучшие сервисы для создания и редактирования SVG-изображений прямо в браузере.
Конечно, онлайн-инструменты не могут полностью заменить соответствующие десктопные приложения, однако большинству пользователей предлагаемого набора функций будет более чем достаточно.
Способ 1: Vectr
Продуманный векторный редактор от создателей знакомого многим сервиса Pixlr. Этот инструмент будет полезен как новичкам, так и опытным пользователям в работе с SVG.
Несмотря на обилие функций, потеряться в интерфейсе Vectr будет достаточно сложно. Для начинающих предусмотрены подробные уроки и объемные инструкции по каждой из составляющих сервиса. Среди инструментов редактора имеется все для создания SVG-картинки: фигуры, иконки, рамки, тени, кисти, поддержка работы со слоями и т.п. Нарисовать изображение можно с нуля либо же загрузить собственное.
К возможностям экспорта относится также одна из наиболее отличительных возможностей Vectr — поддержка прямых ссылок на SVG-проект в редакторе. Многие ресурсы не позволяют загружать векторные картинки к себе напрямую, но тем не менее разрешают их удаленное отображение. В этом случае Вектр можно использовать как самый настоящий хостинг SVG, чего другие сервисы делать не позволяют.
Следует отметить, что редактор не всегда корректно обрабатывает сложную графику. По этой причине некоторые проекты могут открываться в Vectr с ошибками или визуальными артефактами.
Способ 2: Sketchpad
Простой и удобный веб-редактор для создания SVG-изображений, основанный на платформе HTML5. Учитывая набор доступных инструментов, можно утверждать, что сервис предназначен исключительно для рисования. С помощью Sketchpad вы можете создавать красивые, тщательно проработанные картинки, но не более.
Инструмент располагает широким ассортиментом настраиваемых кистей различных форм и типов, набор фигур, шрифтов и стикеров для наложения. Редактор позволяет полноценно манипулировать слоями — контролировать их размещение и режимы смешивания. Ну и в качестве бонуса, приложение полностью переведено на русский язык, так что никаких сложностей с его освоением у вас возникнуть не должно.
Способ 3: Method Draw
Это веб-приложение предназначено для базовых операций с векторными файлами. Внешне инструмент напоминает десктопный Adobe Illustrator, но по части функционала здесь все значительно проще. Впрочем, есть в Method Draw и некоторые особенности.
Помимо работы с SVG-изображениями, редактор позволяет импортировать растровые картинки и создавать на их основе векторные. Делать это можно на основе ручной трассировки контуров при помощи пера. Приложение содержит все необходимые инструменты для компоновки векторных рисунков. Имеется расширенная библиотека фигур, полноцветная палитра и поддержка клавиатурных сокращений.
Method Draw однозначно не подойдет для создания серьезных векторных проектов — причиной тому нехватка соответствующих функций. Но благодаря отсутствию лишних элементов и грамотно организованному рабочему пространству, сервис может отлично служить для быстрого редактирования или точечной доработки простых SVG-картинок.
Способ 4: Gravit Designer
Бесплатный веб-редактор векторной графики для продвинутых пользователей. Многие дизайнеры ставят Gravit в один ряд с полноценными настольными решениями, как тот же Adobe Illustrator. Дело в том, что этот инструмент является кроссплатформенным, то есть в полном объеме доступен на всех компьютерных ОС, а также в качестве веб-приложения.
Gravit Designer находится в стадии активной разработки и регулярно получает новые функции, которых уже и так хватает для компоновки сложных проектов.
Редактор предлагает вам всевозможные инструменты для рисования контуров, фигур, путей, наложения текста, заливок, а также различных настраиваемых эффектов. Имеется обширная библиотека фигур, тематических картинок и значков. Каждый элемент в пространстве Gravit имеет перечень свойств, доступных для изменения.
Все это разнообразие «упаковано» в стильный и интуитивно понятный интерфейс, так, что любой инструмент доступен буквально в пару кликов.
Учитывая то, что сервис предназначен для полноценной работы с векторной графикой, его смело можно рекомендовать даже профессиональным дизайнерам. С помощью Gravit вы можете редактировать SVG-рисунки вне зависимости от платформы, на которой это делаете. Пока что данное утверждение применимо лишь для настольных ОС, но вскоре этот редактор появится и на мобильных устройствах.
Способ 5: Janvas
Популярный среди веб-разработчиков инструмент для создания векторной графики. Сервис содержит ряд инструментов для рисования с детально настраиваемыми свойствами. Главная особенность Janvas — возможность создания интерактивных SVG-картинок, анимированных с помощью CSS. А в связке с JavaScript сервис и вовсе позволяет строить целые веб-приложения.
В умелых руках этот редактор является действительно мощным инструментом, тогда как новичок из-за обилия всевозможных функций скорее всего просто не поймет, что к чему.
Да, инструмент, к сожалению не бесплатный. Но это профессиональное решение, которое и пригодится далеко не каждому.
Способ 6: DrawSVG
Удобнейший онлайн-сервис, позволяющий вебмастерам максимально просто создавать качественные SVG-элементы для своих сайтов. Редактор содержит внушительную библиотеку фигур, иконок, заливок, градиентов и шрифтов.
С помощью DrawSVG можно конструировать векторные объекты любого вида и свойств, изменять их параметры и рендерить в качестве отдельных картинок. Имеется возможность встраивать в SVG сторонние мультимедийные файлы: видео и аудио с компьютера или сетевых источников.
Этот редактор, в отличие от большинства других, не похож на браузерный порт настольного приложения. Слева расположены основные инструменты для рисования, а сверху — элементы управления. Основное пространство занимает холст для работы с графикой.
Допустим, у нас есть какое-то растровое изображение и мы хотим получить его в векторном виде (или в кривых). Что нам для этого необходимо сделать? Прежде всего нужна программа Adobe Illustrator.
Версия значения не имеет.
Порядок действий
Открываем наше растровое изображение в Adobe Illustrator. Для этого можно кликнуть на рисунке правой кнопкой мыши и выбрать из выпадающего меню Открыть с помощью… > Adobe Illustrator или запустить иллюстратор и перетащить рисунок на рабочую область.
Исходное изображение
На панели инструментов выделяем инструмент «Выделение » (черная стрелочка) и этой стрелочкой щелкаем на нашем изображении. При этом рисунок должен выделиться. Чтобы проверить это, можете попробовать немного переместить его, зажав левую кнопку мыши, когда курсор находится над рисунком (по принципу drag-and-drop).
Над рабочей областью находим кнопку «Быстрая трассировка » и щелкаем на расположенную рядом стрелочку. Она показывает все доступные для этого действия опции. Нам нужен пункт «Параметры трассировки… «. Когда мы на него кликаем, открывается окно с параметрами.
В правой части окна параметров выбрать пункт «Просмотр «. Это поможет получить более хороший результат и разобраться за что отвечает каждый из параметров.
1) делать по-науке, то есть вам нужно будет прочитать во всплывающих подсказках, какой из параметров на что влияет и выставить необходимые значения;
2) поэкспериментировать с параметрами самостоятельно, используя так называемый «метод научного тыка».
Я предпочитаю второй способ: во-первых, не всегда русский перевод того или иного слова полностью передает заложенный в оригинале смысл, а во-вторых, зачастую так быстрее и проще запоминается. Изменяете параметр. Смотрите, на что влияет (визуально). Комбинируете несколько параметров. И так до достижения более-менее приемлемого результата.
Полученное векторное изображение.
Когда картинка уже похожа на истину, в окне параметров трассировки нажимаем «Трассировка » и в меню над рабочей областью кнопку «Разобрать «. Таким образом мы получаем первоначальное изображение, но уже в кривых.
Если же вас не устраивает полученный результат, его можно доработать. Для этого с помощью инструмента «Выделение » необходимо выбрать все созданные кривые (нажать левую кнопку мыши и, удерживая ее, обвести весь рисунок целиком). Идем в пункт меню «Объект » > «Трансформирование » > «Масштабирование » и меняем размер изображения таким образом, чтобы оно было достаточно большим для удобства редактирования. Затем выбираем инструмент «Прямое выделение » (белая стрелочка). Этой белой стрелочкой поочередно кликаем в каждый узел и выравниваем сплайны так, как это необходимо: при выделении вершины рядом появляются усы, потянув за которые можно изменять кривизну сплайна.
Результат в режиме сетки
Также более хороший результат можно получить, если изначально брать крупное изображение хорошего качества. Поэтому, если нет желания тратить время на подшаманивание узлов сплайнов в будущем, используйте качественные изображения в качестве сырья для трассировки!
На просторах рунета я нашел изображение логотипа. Можно ли перевести её из растра в вектор в Фотошопе, причем автоматически? Нет, нельзя. Увы, пока тенденции вектора в Фотошопе таковы, все что в этом направлении было сделано, осталось неизменно ещё 5 версий назад. С тех пор оно не трогалось, не изменялось и ничего нового в векторе не добавлялось. Вам нужны были векторные инструменты в фотошопе? Вот они, хотите больше? Что вообще вы забыли в Фотошопе, осваивайте Иллюстратор. Примерно такой ход мысли двигал разработчиками, внедрявшими самые простые векторные операции в Фотошоп. А теперь перейдем к делу.
Перевод растра в вектор осуществляется через области выделения. Вначале мы создаем выделение, затем линии выделения переводим в векторные контуры, затем векторные контуры заливаем слоями заливки, создавая таким образом векторную маску. Для того что бы разобраться во всем этом не на уровне армейских команд — кликни сюда, кликни туда, стоит научиться работать с инструментами рисования вектора, понять как векторные контуры могут взаимодействовать друг с другом, и узнать как же создать векторную маску. Но не переживайте, вам не обязательно усаживаться за чтение до выходных, вы и так поймете как перевести растр в вектор в Фотошопе, если дочитаете статью до конца.
Выделение логотипа
Особо отмечу, чтобы перевод в вектор получился качественный, сама картинка должна быть большого размера. Это справедливо в случае трассировки в Иллюстраторе, а для Фотошопа это ещё важнее. Мое изображение имеет 1500 пикселей в ширину, когда мы закончим перевод в вектор, я покажу, как Фотошоп переводит маленький изображения и мы сравним результаты.
- Выбирайте инструмент Magic Wand Tool
- Настройте в опциях Tolerance 20 или 30.
- Там же кликните по иконке Add to Selection. Подробно о их работе я писал в статье Add, Subtract, Intersect и Exlude в Фотошопе где речь шла об инструментах вектора, но в выделении эти опции работают так же.
Мне честно говоря все равно как вы выделите логотип, хоть в ручную лассо, хоть через Color Range. Просто в данной ситуации, конкретно на этом изображении проще всего это сделать инструментом Magic Wand Tool.
Переводим выделение в векторный контур
Не переключайтесь с инструмента Magic Wand Tool.
- Правой кнопкой мыши кликните по области выделения.
- Из появившегося меню выберите Make Work Path.
- В появившемся окне настройте толерантность на 1,0 Чем выше значение толерантности, тем более плавными, стилизованными и неточными будут наши контуры.
На нижеприведенной иллюстрации я выбрал инструмент Path Selection Tool и выделил контур, что бы он был вам виден.
Сохранение контура в палитре Path
Эта операция не обязательна, но желательна.
- В появившемся окне введите имя и нажмите ОК.
Переключитесь на палитру Path. Если вы не можете её найти нажмите Window > Path
Кликните дважды по контуру в палитре.
Создание векторной маски
Процесс создания векторной маски отлично описан в моей статье Векторная маска в фотошопе. Осуществим этот процесс быстро и без деталей.
Убедитесь, что ваш конур выделен в палитре Path
Выберите из меню Layer > New Fill Layer > Solid Color
В появившемся окне выберите цвет и кликните ОК
Вот и все. Точнее было бы все если бы это не был hronofag.ru Помните я говорил вам, что чем меньше изображение, тем хуже оно переведется. Готов поспорить на руках у вас какой-то грязный скан засунутый в Ворд, который заказчик требует перевести в вектор? Я угадал? При этом изображение пережато JPG сжатием, уменьшено, потом увеличено, затем опять уменьшено до размеров аватарки, и ещё на него пролили кетчуп. Можно ли качественно перевести в Фотошопе в вектор такую картинку?
Для начала посмотрите на наш логотип. Не смотря на отличное разрешение, четкие края Фотошоп не сумел создать хорошие и ровные контуры. Иллюстратор делает это в 100 раз лучше, но статья не про иллюстратор. Как видите контуры не везде ровные, даже в прямоугольных частях логотипа. А окружности совсем косые.
Теперь я уменьшу изображение в 2 раза, затем еще в 2 раза и покажу вам результат перевода в вектор.
Вот вам и наглядный пример, того как размер растрового изображения влияет на качество трассировки. И это при том что изображение весьма качественное не смотря на размер. Ну ка, уменьшу ка я качество. Сохраним картинку в JPG при наихудшем качестве.
Переведем в вектор. Отличный результат, не хватает только кетчупа. В самый раз довольному заказчику, обработка под гранж или винтаж!
И все же я слегка манипулирую правдой. Дело в том, что все это резонно для Иллюстратора, который создает вектор на основе картинки. Фотошоп не создает вектор на основе картинки, он создает контуры на основе выделения. Логично, чем качественнее и ровнее выделение, тем ровнее получатся кривые. И инструмент Волшебная палочка, которым мы выделяли эти области, уже не подойдет для выделения таких жутких изображений. Да, вы сумеете сделать качественные выделения, задействовал все инструменты выделения, сумеете даже увеличить их и создать на основе них более менее ровный контур, который все равно будет не идеальным. Идти таким путем просто потеря времени. Единственный рабочий вариант — отрисовать логотип с нуля в Фотошопе.
3 способа преобразования растровых изображений в векторные для САПР / ГИС
Извлечение векторных объектов из изображения (или «векторизация растра») включает преобразование групп растровых пикселей в полигоны. Это распространенный и сложный сценарий для рабочих процессов ГИС и САПР. Возможно, вы хотите оцифровать отсканированную карту, преобразовать матрицу высот в полигоны на основе высоты, извлечь текст из изображения или иным образом сгенерировать полигоны из предоставленного изображения.
Есть много возможных способов решения этих проблем, некоторые из них проще, другие более точные.Вот три способа сделать это, обработав свой растр в рабочем процессе интеграции данных FME.
1. Обведите изображение, чтобы преобразовать его в САПР или ГИС
Potrace — это бесплатный инструмент для преобразования растровых изображений в векторную графику. В FME вы можете использовать его с помощью настраиваемого преобразователя PotraceCaller. Преобразование растра в вектор в этом контексте включает три шага:
- Подготовить растр (например, определить цветовые диапазоны во входном JPEG)
- Позвоните на Potrace
- Подготовьте вывод (например,грамм. обобщить многоугольники, стиль для AutoCAD)
В приведенном ниже примере у пользователя есть изображение области в формате RGB, и ему необходимо извлечь многоугольники САПР зданий. На изображении здания показаны более темным оттенком. Таким образом, подготовка растра включает в себя классификацию цветовых диапазонов, поэтому количество цветов уменьшается. — выделение темного оттенка, представляющего здания, и оставление всего остального в качестве фона. Подготовка вывода включает в себя сглаживание полигонов, созданных Potrace, так что мы получаем красивые блочные формы вместо сумасшедших 1000-сторонних чилигонов.
Красные многоугольники, накладывающиеся на изображение, были извлечены с помощью PotraceCaller.
Попробуйте: Примеры Potrace
Следуйте этому пошаговому руководству и загрузите шаблон FME, сделанный Дмитрием, для примера того, как преобразовать изображение в чертеж САПР с помощью Potrace. Чтобы запустить его, вам нужно скачать Potrace, затем в FME открыть параметры PotraceCaller и указать его на potrace.exe.
Пример FME Workspace, конвертирующего JPEG в DWG с помощью Potrace.
2.Извлечение текста из изображения с помощью оптического распознавания символов
Преобразование изображения в текст может быть выполнено с помощью Tesseract, бесплатного инструмента, который выполняет распознавание текста. В FME это можно сделать с помощью настраиваемого трансформатора TesseractCaller.
OCR полезно для оцифровки отсканированных карт и документов, делая данные доступными для поиска и индексации. Как и выше, этот рабочий процесс также включает этапы предварительной обработки для определения цветовых диапазонов и подготовку данных для выходного формата. Узнайте больше об OCR в FME и скачайте пример.
Текст, показанный на изображении PNG слева, был извлечен с помощью TesseractCaller.
Узнайте больше о преобразовании изображений в полезные данные в нашем блоге об извлечении геопространственных данных из PDF-файлов.
3. Извлечь полигоны из растра на основе значений пикселей
Это также известно как «классификация» растра и включает в себя создание многоугольника для каждой смежной области пикселей с одинаковыми значениями. Как и №1, это включает определение цветовых диапазонов и вывод полигонов на основе этих диапазонов.
FME поддерживает множество форматов растров и изображений, а также множество очень мощных функций для работы с растрами. Чтобы классифицировать растр и преобразовать группы пикселей в полигоны, отправьте его через RasterToPolygonCoercer. Хотя этот метод проще, поскольку он не требует загрузки стороннего инструмента Potrace, обратите внимание, что он более интенсивен и, следовательно, медленнее, чем Potrace. Если у вас большой растр, вероятно, стоит использовать метод №1.
Чтобы узнать больше о классификации растров, ознакомьтесь с этим руководством по преобразователю RasterExpressionEvaluator, который можно использовать для вычисления выражений или условий в каждой ячейке растра.
Эта матрица высот была преобразована в полигоны с помощью RasterToPolygonCoercer.
Совет: Для огромного растра рассмотрите возможность преобразования его в облако точек и использования возможностей сверхбыстрой обработки облака точек FME для выполнения выбранного преобразования — например, группировать точки по их значениям компонентов и растворяться в многоугольники.
*
Векторизация — это всего лишь один из способов, которым люди включают изображения в свои проекты САПР и ГИС. Базовые карты, текстуры и 3D-модели — это еще одна область, в которой растры могут говорить 1000 слов с точки зрения добавления контекста и разнообразия к любому набору данных. Как вы используете растры в своих проектах САПР и ГИС?
О данных Преобразование данных DEM Изображения Оптическое распознавание символов Растр ВекторРастеризация и векторизация: как преобразовать форматы данных
Чем растеризация отличается от векторизации?
Растеризация преобразует векторы в растры.Но векторизация преобразует растры в векторы.
Мы знаем, что две основные модели данных и графики — это векторные и растровые данные.
Но как перейти от одной модели данных к другой?
Это когда вы использовали бы растеризацию и векторизацию. Узнайте, как это сделать бесплатно с помощью QGIS с открытым исходным кодом. Но сначала для некоторых основ:
ПОДРОБНЕЕ: Типы пространственных данных ГИС: векторные и растровые
Что такое вектор?
Векторные данные состоят из вершин и путей.Например, три типа векторов — это точки, ломаные линии и многоугольники.
Векторные точки — это простые координаты XY в пространстве.Полилинии соединяют координаты XY, называемые вершинами, с путями.
Наконец, векторные многоугольники — это набор из замкнутых вершин и путей .
И мы часто храним эти точки, линии и многоугольники в шейп-файлах, базах геоданных и различных других форматах файлов ГИС.
ПОДРОБНЕЕ: 10 бесплатных источников данных ГИС: лучшие глобальные наборы растровых и векторных данных
Что такое растр?
В отличие от векторных данных, растры состоят из пикселей или ячеек сетки .Кроме того, они обычно равномерно расположены и имеют квадратную форму (но это не обязательно) и часто выглядят пиксельными.
Дискретные растры являются категориальными и имеют отдельные значения, идентифицирующие каждую ячейку. Например, растр земельного покрова может представлять город как значение 1 и лес как 2. Непрерывные растры — это ячейки сетки с постепенно изменяющимися данными, такими как высота, температура или аэрофотоснимок. Непрерывные данные также известны как недискретные или поверхностные данные.ПОДРОБНЕЕ: 15 бесплатных источников данных спутниковых изображений
Растеризация: преобразование вектора в растр
В этом примере мы собираемся использовать программу с открытым исходным кодом QGIS.
В отличие от программного обеспечения для редактирования графики, он ожидает, что ваши растры и векторы будут иметь географическую систему координат. Но на самом деле он имеет аналогичную функциональность с Adobe Photoshop или GIMP, которую вы можете выполнять для растеризации и векторизации.
Начнем с простой векторной линии с вершиной в начальной и конечной точках.
Используйте инструмент «Растрировать (вектор в растр)». Параметры по горизонтали и вертикали определяют размер выходного пикселя. После настройки всех параметров нажмите RUN для растеризации.
Наконец, результат будет выглядеть как версия вашего вектора с сеткой. В зависимости от установленного размера пикселя для получения лучших результатов, возможно, придется применить метод проб и ошибок.
Векторизация: преобразование растров в векторные
Давайте обратимся на этот раз и возьмем дискретный растр и преобразуем его в вектор.
Когда у нас есть набор растровых данных, например слой со зданиями, нужно добавить его в QGIS. Вот как выглядят растровые здания в оглавлении:
QGIS поставляется с множеством алгоритмов и плагинов для вас. В дополнение к этому, другие поставщики, такие как GRASS, SAGA GIS и Orfeo toolbox, предоставляют дополнительную огневую мощь. В этом случае вам нужен инструмент векторизации (v.to.vect) в GRASS.
Дважды щелкните инструмент и выберите растр, который нужно преобразовать в вектор.Отсюда вам нужно будет выбрать вывод растра в точку, линию или многоугольник. После нажатия кнопки «Выполнить» векторизованный растр появится в таблице содержания.
Напоминаем, что векторизация создает все необходимые вершины и пути, как показано на контурах здания. Вкратце, этот инструмент оцифровывает растр, чтобы вы преобразовали его в вектор.
Если вы хотите узнать, как векторизовать непрерывный растр , потребуется немного усилий, чтобы переклассифицировать ячейки, по существу группируя их в дискретную форму.Используя растр температуры в качестве примера, когда вы группируете значения от [-37,8 до 0] как 0 и [от 0 до 37,7] как 1, вы превращаете его в дискретный растр. Отсюда вы можете выполнить те же шаги для векторизации.
ПОДРОБНЕЕ: Как автоматически векторизовать файлы изображений с помощью ArcScan
Заключение
По большей части, это базовый процесс векторизации или растрирования изображений.
Растеризация — это преобразование векторов в растры.В то время как векторизация преобразует растры в векторы.
Это основные шаги по переходу от одной модели данных к другой.
Есть вопросы? Сообщите нам об этом ниже.
Vector Conversion
Vector Conversion Service, специализирующаяся на ручном перерисовке изображений в векторном формате. Мы перерисовываем ваше изображение в векторном формате, чтобы оно подходило для:
- Специализированные принтеры (печать на кружках, фрисби, кузи и т. Д.)
- Трафаретные принтеры
- Баннеры и другая широкоформатная печать
- Знаки: граненые, пескоструйные, резные
- Гравировка
- Травление стекла
- Штамповка металла
- Автомобильная упаковка
- Декали, этикетки, наклейки
- Использование Интернета и многое другое.
Отправьте нам свое изображение, чтобы получить расценки и доказательства в течение 2–24 часов. Базируется в Сарасоте, Флорида, США.
Файлы какого типа можно преобразовать в векторные?
Пока мы видим изображение, мы можем перерисовать его в векторном формате. Векторное преобразование включает, помимо прочего: JPG в вектор, GIF в вектор, PNG в вектор, PSD в вектор, BMP в вектор, TIF в вектор, PDF в вектор и многое другое.
Какие типы векторных файлов используются для векторных преобразований?
Мы рисуем с помощью Adobe Illustrator и можем предоставить следующие векторные форматы: AI, CDR, EPS, PDF, SVG и другие.Щелкните здесь, чтобы просмотреть список форматов.
Для чего можно использовать векторную графику?
Векторные файлы подходят для специальных принтеров, вывесок, подвергнутых пескоструйной обработке, вывесок с лазерной резкой, баннеров большого формата, рекламных щитов, автомобильных упаковок, граверов, травления стекла, эмалированных булавок, использования в Интернете и т. Д.
Как выполняется преобразование вектора?
Для достижения наилучшего результата мы вручную рисуем (рисуем от руки) в векторном формате.Мы подготовим векторный файл с вашими спецификациями, чтобы он подходил для ваших целей. В особых и редких случаях комбинация ручного / автоматического отслеживания векторов может быть предложена в качестве опции в зависимости от индивидуальных потребностей.
Какие стили векторных рисунков выполняются при векторном преобразовании?
Преобразование вектора с точной копией (точная копия вашего изображения), фото в векторный рисунок, фото в векторные цветные иллюстрации, 100% истинный вектор, векторы плюс растровые эффекты (векторы + цветовые сочетания), векторные рисунки линий для руководств
Зачем преобразовывать в вектор?
Векторная графика масштабируется — Вы можете увеличить векторный файл до любого размера без потери качества.С другой стороны, растровые изображения состоят из пикселей и не масштабируются без потери качества.
Векторная графика не зависит от разрешения, она может использоваться в ЛЮБОМ разрешении. Разрешение растрового изображения ограничено количеством пикселей, включенных в файл.
Уменьшение количества цветов и затрат на печать — С помощью векторных изображений вы можете уменьшить количество цветных пластин, которые понадобятся принтеру для печати вашего изображения — и снизить затраты на печать — и вы можете выбрать из предварительно напечатанных образцов плашечных цветов Pantone для точное соответствие цвета.
Вектор требуется многим компаниям. — Многие компании предпочитают векторную графику, и некоторое оборудование должно иметь векторную графику для этого процесса, такого как гравировка, травление стекла, струйная очистка и резка знаков, а также эмалированные булавки и изделия.
Когда фотография не принимается для определенного процесса — Векторная графика является рисунками, поэтому этот вариант следует рассматривать только в том случае, если замена фотографии рисунком приемлема.
Услуги по преобразованию растровых векторов — Векторный логотип и изображения
Что такое векторная трассировка?
В компьютерной графике под векторной трассировкой понимается преобразование растровой графики в векторную.Растровая графика представлена точечной матрицей и часто выглядит пиксельной. Векторная графика сохраняет все цвета и контуры форм и линий и более желательна для графического дизайна.
Как выполняется векторная трассировка?
Векторная трассировка, которую иногда называют векторизацией, может выполняться вручную или автоматически. Векторизация изображения вручную означает, что преобразование выполняется вручную («отслеживание руки») и лучше всего подходит для более простой графики без большого количества кривых или контуров.Для автоматического процесса используется компьютерная программа для преобразования графики.
Почему я должен использовать векторное изображение?
Хотя растровое изображение может хорошо выглядеть на экране, оно плохо масштабируется и будет выглядеть искаженным при печати. С другой стороны, векторные изображения легко масштабируются без уменьшения разрешения, поэтому они являются предпочтительным форматом файлов для печати как на бумаге, так и на одежде. Векторные изображения также предпочтительны для флэш-анимации.
Растр vs.векторная графика — что лучше для логотипов?
В растровых изображениях используются пиксели, тогда как векторная графика, напротив, состоит из двухмерных точек, соединенных кривыми и линиями на основе математических уравнений. Следовательно, векторная графика лучше подходит для создания логотипа благодаря своему более высокому качеству и масштабируемости.
Каковы преимущества векторизованного логотипа?
Использование векторизованного логотипа вместо растрового дает множество преимуществ, включая масштабируемость, гибкость, редактируемость, отсутствие зависимости от разрешения и файлы меньшего размера.С векторизованными логотипами вы не потеряете ни качество, ни резкость изображения.
Как мне выбрать подходящего специалиста для выполнения моего проекта преобразования векторных изображений?
Вам следует взглянуть на прошлые работы и опыт векторного художника. Они работают во всех форматах? Предоставлять векторные файлы высокой четкости? 100% ручное отслеживание без автоматического отслеживания? Взгляните на образцы предыдущих проектов преобразования векторных изображений, чтобы получить представление об их деталях и точности.
Мы не можем найти эту страницу
(* {{l10n_strings.REQUIRED_FIELD}})
{{l10n_strings.CREATE_NEW_COLLECTION}} *
{{l10n_strings.ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings.COLLECTION_DESCRIPTION}} {{addToCollection.description.length}} / 500 {{l10n_strings.TAGS}} {{$ item}} {{l10n_strings.ПРОДУКТЫ}} {{l10n_strings.DRAG_TEXT}}{{l10n_strings.DRAG_TEXT_HELP}}
{{l10n_strings.LANGUAGE}} {{$ select.selected.display}}{{article.content_lang.display}}
{{l10n_strings.AUTHOR}}{{l10n_strings.AUTHOR_TOOLTIP_TEXT}}
{{$ select.selected.display}} {{l10n_strings.CREATE_AND_ADD_TO_COLLECTION_MODAL_BUTTON}} {{l10n_strings.CREATE_A_COLLECTION_ERROR}}8 лучших бесплатных программ для преобразования растров в векторные
Вот список лучших бесплатных программ для бесплатного преобразования растров в векторные .Эти программы выполняют различные процедуры преобразования растров в векторные и отличаются друг от друга. Процесс преобразования растров в векторные включает отслеживание содержимого растровых изображений с помощью обнаружения краев. Некоторые из этих программ просты и преобразуют только изображения в векторы черного цвета или векторы определенного одного цвета. Продвинутые обнаруживают и отслеживают цвета, таким образом отображая красочные векторы. Некоторые из этих программ для преобразования растров в векторные также позволяют настраивать значения детализации, обнаружения краев и различные другие параметры для желаемого преобразования.Некоторые из этих программ преобразования растров в векторные также обеспечивают просмотр в реальном времени, так что вы можете просматривать изменения по мере их применения.
Эти бесплатные программы поддерживают ряд форматов изображений для преобразования растров в векторные. Используя их, вы можете довольно легко преобразовать JPEG в вектор , PNG в вектор , BMP в вектор и TIFF в вектор . Обычно поддерживаемые векторные файлы для преобразования: SVG, EPS, AI, DXF и другие. Итак, если вы ищете любой из следующих типов преобразования растров в векторные, то эти бесплатные программы помогут вам: JPEG в SVG , PNG в SVG , JPEG в EPS , PNG в EPS , JPEG в AI , PNG в AI , JPEG в DXF , PNG в DXF , BMP в EPS , BMP в SVG , BMP в AI или BMP в DXF .
Здесь, в следующем списке, вы не только узнаете об описании упомянутого бесплатного программного обеспечения, но также узнаете, как конвертировать растр в вектор с их помощью.
Моя любимая программа для преобразования растров в векторные:
Больше всего мне понравился Image2XAML . Он конвертирует растровые изображения в одноцветные, а также в многоцветные векторные файлы. Кроме того, он поддерживает почти все распространенные типы растровых изображений для векторного преобразования, такие как: JPEG, PNG, GIF, BMP, TIFF и т. Д.Параметры для настройки детализации выходного вектора просты для понимания и использования, и результат также довольно хорош.
Вы также можете приобрести лучшие бесплатные редакторы векторной графики, программное обеспечение для редактирования EPS и программное обеспечение для редактирования SVG для Windows.
Изображение2XAML
Image2XAML — это бесплатное программное обеспечение с открытым исходным кодом для преобразования растров в векторные. Это простое, но замечательное программное обеспечение, которое позволяет конвертировать практически все форматы растровых изображений в XAML или SVG .Что мне понравилось в этой бесплатной программе, так это то, что она отображает цветное векторное изображение, и вы можете предварительно просмотреть векторный вывод для различных уровней детализации перед его сохранением. Таким образом, вы получаете векторный вывод с желаемой степенью детализации.
Он поддерживает PNG, JPEG, BMP, GIF, TIFF и т. Д. Для векторного преобразования.
Как преобразовать растр в вектор бесплатно с помощью Image2XAML:
Процесс преобразования растров в векторные очень прост. Сначала загрузите изображение, которое вы хотите преобразовать в вектор, на вкладке Загрузить изображение .На вкладке Vectorization вы найдете параметры для настройки векторного вывода. Здесь вы можете изменить уровни Детализация и Соседние сегменты цветового различия , используя соответствующие ползунки. По мере настройки вышеуказанных параметров вы можете предварительно просмотреть выходной векторный файл, сначала нажав кнопку Vectorize , а затем кнопку Show Result . Если результат вас устраивает, сохраните векторное изображение как XAML или SVG на вашем компьютере. Векторизованное изображение сохраняется в той же папке, откуда вы загрузили растровое изображение.
Комбинации поддерживаемых форматов изображений позволяют выполнять некоторые из наиболее популярных типов преобразования JPEG в вектор и PNG в вектор. Вы можете преобразовать JPEG в SVG , PNG в SVG и BMP в SVG .
Вот и все; Вам не нужно прилагать много усилий для преобразования растров в векторные с помощью этого программного обеспечения. Не только текст, фигуры или логотипы, вы можете использовать его для векторизации обычных изображений и придания им вида картины.
Inkscape
Inkscape — это бесплатный редактор векторных изображений с открытым исходным кодом, который можно использовать для преобразования растров в векторные без особых усилий.Вы можете выполнять как черно-белое, так и цветное преобразование растровых изображений в векторную форму.
Все, что вам нужно сделать, это загрузить растровое изображение в Inkscape, выбрать его, затем перейти в меню «Путь» и выбрать опцию Trace Bitmap . Здесь вы найдете различные режимы для трассировки и создания пути для векторизации загруженного изображения. Здесь вы найдете 6 типов опций трассировки растровых изображений, которые по-разному визуализируют векторы. 4 из 6 режимов будут отображать одноцветный вектор, один отслеживает оттенки серого, а один из них отображает цветной вектор загруженного изображения.
Позвольте нам узнать о режимах трассировки растрового изображения, но прежде чем мы это сделаем, обратите внимание, что вы можете попробовать любой из режимов трассировки и сохранить вектор по своему выбору.
Режим отсечки яркости и режим шагов яркости обнаруживают яркие пятна для трассировки вектора, обнаружение краев отслеживает края загруженного растра, квантование цвета выполняет трассировку в соответствии с распределением цвета на изображении, а режим серого отслеживает изображение в векторе в оттенках серого цвета. . Режим «Цвета» интересен тем, что определяет и отслеживает цветной вектор загруженного изображения.
Вы также можете инвертировать трассировку изображения, если хотите. В параметрах окна «Трассировка растрового изображения» вы можете дополнительно установить размер трассировки, порог, допуск, сглаживать углы, оптимизировать пути и многое другое для получения настроенного вектора.
Как только вы получите желаемый векторный рендеринг загруженного растрового изображения, вы можете еще немного отредактировать его с помощью инструментов векторного редактирования, доступных в Inkscape, или напрямую сохранить его в любом из форматов векторных изображений, таких как: SVG, EPS, PS, DXF, SIF, SK1, FXG и т. Д.
Inkscape предоставляет различные режимы трассировки растровых изображений для простого преобразования jpeg в вектор , png в вектор или любого растрового изображения в вектор .
Potrace
Potrace — это программа для преобразования растровых изображений в векторные с открытым исходным кодом и командной строки.Он конвертирует растровые изображения в векторный формат с помощью очень простых в использовании команд. По умолчанию он преобразует растр в вектор в черный цвет, но вы можете изменить цвет по своему усмотрению; вам понадобится только шестнадцатеричный код цвета.
Вы можете использовать его для преобразования растровых изображений PBM, PGM, PPM или BMP в любой из следующих векторных форматов: EPS, PS, SVG, DXF, XFig и т. Д.
Как преобразовать растр в вектор в командной строке с помощью Potrace:
Откройте командную строку и перейдите в папку, содержащую файл .exe файл Potrace. Теперь используйте следующий синтаксис команды:
potrace.exe <выбор серверной части> <расположение входного файла \ имя входного файла> -o <расположение выходного файла \ имя выходного файла>
В приведенном выше синтаксисе выбор серверной части представляет оператор преобразования. Скажем, вы хотите преобразовать растр в SVG, введите здесь –svg . Если вы хотите установить цвет выходного вектора, просто добавьте переключатель цвета вместе с шестнадцатеричным кодом желаемого цвета после оператора выбора серверной части.
Следующая команда была использована для преобразования файла с именем LOF_BMP.bmp в формат SVG, присвоения ему имени text.svg и установки цвета выходного вектора на цвет шестнадцатеричного кода # 235144:
potrace.exe --svg -C # 235144 LOF_BMP.bmp -o txt.svg
Я сохранил растровый файл и сохранил векторный файл в той же папке, где находится potrace.exe, поэтому не добавил расположение файлов.
Вывод, визуализируемый этим преобразователем растров из командной строки в вектор, довольно приличного качества с хорошими деталями обнаружения краев.
В CMD введите -h или -help, чтобы просмотреть меню справки. Вы найдете операторы для различных других параметров при преобразовании растра в вектор с помощью этого бесплатного программного обеспечения.
RasterVect
Бесплатная версия RasterVect позволяет конвертировать растр в вектор с одноцветным изображением.Он поддерживает следующие форматы растровых изображений для векторного преобразования: BMP, TIFF и PCX . Сгенерированное векторное изображение можно сохранить в форматах DXF, WMF, EMF, EPS или AI . Бесплатная версия предоставляет только 1-битный векторный процесс преобразования. Доступны и другие процессы распознавания, но ими могут воспользоваться только профессиональные пользователи.
Загрузите растровое изображение для преобразования и в меню «Распознавание» щелкните «Пуск». Теперь в появившемся небольшом всплывающем окне нажмите « Преобразовать изображение в 1-битный ».Это отслеживает загруженное изображение и мгновенно преобразует его в вектор. Вы можете настроить параметр обнаружения края, если хотите; окно предварительного просмотра отображает визуализированный вектор. Вы можете увеличивать и уменьшать масштаб, чтобы точно проверить визуализированный вектор. Наконец, вы можете сохранить результат в желаемом векторном формате.
Это простое в использовании программное обеспечение для преобразования растров в векторные.
imageetracerjs
imagetracerjs — это в основном javascript для преобразования растра в вектор.Процесс очень прост в выполнении даже для тех, кто не разбирается в javascript. Файл загрузки — это папка, содержащая javascript, пример HTML-файла для выполнения javascript для преобразования и некоторые другие дополнительные файлы. Все, что вам нужно сделать, это отредактировать пример HTML-файла, чтобы добавить путь к растровому изображению, которое нужно преобразовать, и открыть HTML-код в браузере.
Как преобразовать растр в вектор в javascript с помощью imagetracerjs:
- Откройте пример HTML-файла в текстовом редакторе, например в блокноте, блокноте ++ и т. Д.
- В текстовом редакторе найдите smiley.png text. Вы найдете два экземпляра smiley.png, которые вам нужно будет заменить на местоположение растрового изображения, которое вы хотите преобразовать. Убедитесь, что вы используете \\ вместо \ в тексте местоположения изображения. Предположим, что местоположение вашего изображения — E: \ Images \ ListOfFreeware.png, тогда вы должны использовать E: \\ Images \\ ListOfFreeware.png. Чтобы избежать сложности с расположением изображения, просто переместите растровое изображение в папку этого javascript и замените смайлик.png с именем изображения.
- Теперь сохраните файл HTML.
- Откройте сохраненный HTML-файл в Internet Explorer.
Это отобразит преобразованный файл в формате SVG в Internet Explorer. Увеличьте / уменьшите масштаб, чтобы изучить результат. Щелкните изображение правой кнопкой мыши и сохраните его как SVG на своем компьютере.
Если вы достаточно умен, вы можете использовать тот же файл HTML для пакетного преобразования растра в вектор с помощью этого метода. Если вы нашли способ, дайте нам знать в разделе комментариев.
Это необходимо попробовать, даже если у вас нет или мало знаний о javascipt.
KVEC
KVEC — еще одна хорошая бесплатная программа для преобразования растровых изображений в векторные. Он поддерживает некоторые из наиболее часто используемых форматов растровых изображений для векторного преобразования. Вы можете использовать его для преобразования JPEG в вектор , PNG в вектор , BMP в вектор , TIFF в вектор и других.Кроме того, вы можете использовать его для преобразования растровых изображений в одноцветные или цветные векторы. Существуют различные параметры преобразования, которые вы можете установить в опции Parameter Settings . Вы также можете использовать его для преобразования вектора в другой векторный формат.
После загрузки изображения для преобразования откройте параметр «Параметры параметров». Здесь вы найдете 3 вкладки настроек, где вы можете установить параметры, касающиеся формата вывода, ширины линии, квантования цвета, типа заливки, цветов векторизации, штриховки, прозрачности и т. Д.Вы можете выбрать один из следующих векторных форматов для преобразования: PS, EPS, DXF, AMF, AI, SVG и т. Д.
Щелкните опцию Go, чтобы выполнить преобразование. Преобразование происходит в фоновом режиме, и для просмотра вывода щелкните опцию Показать результат .
Отсутствие предварительного просмотра в реальном времени делает это программное обеспечение для преобразования растров в вектор немного сложным в использовании, поскольку вы не можете просматривать изменения при изменении параметров.
WinTopo
WinTopo предоставляет возможность векторизации одним касанием для преобразования растровых изображений в векторные.Он позволяет конвертировать изображения JPEG, PNG, BMP, GIF и TIFF в векторную форму в DXF и других векторных форматах. Он подходит для преобразования простых изображений текста, логотипов или фигур в векторные .
После загрузки изображения просто нажмите Векторизация в одно касание . Это отслеживает структуру загруженного изображения с помощью линий. Эти строки видны на интерфейсе. Если трассировка неудовлетворительна, вы можете перейти к настройкам векторизации в одно касание, чтобы внести некоторые изменения.Во всплывающем окне настроек вы можете выбрать метод прореживания, установить параметры обнаружения кромок и изменить настройки извлечения векторов.
После этого нажмите на опцию «Сохранить вектор как», чтобы выбрать выходной вектор в форматах DXF, SHP, MIF, ARC и т. Д.
CR8tracer
CR8tracer позволяет конвертировать растр в вектор, но имеет ограничение.Вы можете конвертировать BMP в вектор только с помощью этого бесплатного программного обеспечения. Итак, если большая часть ваших преобразований будет из растрового изображения в вектор, вы можете воспользоваться этим программным обеспечением для преобразования растров в векторные бесплатно. Если вы хотите преобразовать JPEG в вектор или PNG в вектор, вам необходимо сначала преобразовать их в BMP с помощью конвертеров изображений или редакторов изображений. Помните, что вы можете преобразовать растр в вектор только одного цвета.
Загрузите изображение BMP в это программное обеспечение, затем в меню «Файл» выберите « Сохранить как ».Вы можете сохранить преобразованный вектор как SVG, EPS, PS или GFS . Печальный момент в этом преобразователе растров в вектор — это отсутствие возможности предварительного просмотра. Вам нужно будет сохранить вектор, чтобы увидеть, как он выглядит. Для этого вы можете использовать любую программу просмотра SVG. В соответствии с отображаемым выводом вы можете вносить изменения в параметры преобразования из меню «Параметры». Вы можете внести изменения в выходной вектор, настроив параметры вывода и параметры трассировки, что немного сложно из-за отсутствия предварительного просмотра. Он полностью основан на методе проб и ошибок.Если результат вас устраивает, используйте преобразованный векторный файл.
R2V, преобразование растров в векторные, ГИС, картографирование,
CADРазница между растром и вектором Изображения
Автор Yecheng (Ted) Wu, Ph.D., Able Software Corp.
Растр и вектор — две основные структуры данных для хранение и управление изображениями и графическими данными на компьютере. Все основные ГИС (географические информационные системы) и САПР Доступные сегодня программные пакеты (Computer Aided Design): в основном на основе одной из двух структур, либо на основе растра или на векторной основе, в то время как у них есть некоторые расширенные функции для поддерживать другие структуры данных.
Растровые данные
Растровое изображение бывает в виде отдельных пикселей, и каждый элемент пространственного положения или разрешения имеет связанный пиксель где значение пикселя указывает атрибут, например цвет, высота или идентификационный номер.
Растровое изображение обычно получается с помощью оптического сканера, цифрового ПЗС-камера и другие устройства для обработки растровых изображений. Его пространственный разрешение определяется разрешением приобретения устройство и качество исходного источника данных. Потому что растровое изображение должно иметь пиксели для всех пространственных положений, это строго ограничено тем, насколько большую пространственную область он может представлять. Когда увеличивая пространственное разрешение в 2 раза, общий размер двухмерное растровое изображение увеличится в 4 раза, так как количество пикселей удваивается как по оси X, так и по оси Y.То же самое истина, когда должна быть покрыта большая площадь при использовании того же пространственного разрешающая способность.
Векторные данные
Векторные данные представлены в виде точек и линий, которые геометрически и математически связаны. Очки хранятся используя координаты, например, двумерная точка хранится как (x, y). Линии хранятся в виде серии пар точек, где каждая пара представляет собой отрезок прямой, например, (x1, y1) и (x2, y2), обозначающие линию от (x1, y1) до (x2, y2).
Как правило, векторная структура данных приводит к уменьшению размера файла. чем растровое изображение, потому что растровому изображению нужно место для всех пикселей, в то время как в векторе хранятся только координаты точки. представление. Это тем более верно в том случае, когда графика или изображения имеют большие однородные области и границы и формы — это главный интерес.
Когда геометрические фигуры должны быть представлены точно в ГИС или САПР, всегда можно использовать векторную структуру данных потому что он не ограничивается пространственным разрешением или размером пикселя и математические формулы могут использоваться для правильных форм и гладких кривые.Кроме того, еще одна важная проблема — полигональная топология. при внедрении ГИС-системы. Структура векторных данных обеспечивает простое описание регионов слева или справа общей границы или если точка находится внутри или вне многоугольника площадь.
Гибкое управление данными
Еще одно преимущество векторной структуры данных перед растровым изображением это гибкость изменения размера без потери разрешения. Для например, графические элементы, такие как реки и дороги на карте просмотр с помощью реальной проекционной системы может быть легко отображается в любом масштабе без физического изменения данных.К контраста, растровое изображение должно растягиваться и искажаться при масштабируется выше исходного разрешения.
Помимо перечисленных выше проблем, векторные данные проще, чем растровые. данные для обработки на компьютере, потому что он имеет меньше элементов данных и более гибко настраивается на другой масштаб, для Например, конкретная проекционная система в базе данных ГИС. Этот делает векторную структуру данных очевидным выбором для большинства отображений, ГИС (географическая информационная система) и САПР (компьютерная Дизайн) программные комплексы.
Зачем нужно преобразование растрового изображения в векторное?
Когда векторные данные недоступны для настройки ГИС базы данных, векторные данные обычно создаются из существующей бумаги карты или изображения из природных источников, такие как аэрофотоснимки или спутниковые образы. Из-за своей абстрактной формы векторные данные имеют традиционно были получены с использованием ручного отслеживания с оцифровка планшета с бумажных карт или базовых изображений. В К недостаткам ручного метода можно отнести медлительность и отсутствие точность, потому что человеческая рука способна разрешить только уровень 40 точек на дюйм (DPI).Для типичной контурной карты это одному квалифицированному оператору может потребоваться 1 или более недель для отслеживания всех линии вручную. Требование интенсивной рабочей силы делает большие Картографический и ГИС-проект сложно и дорого реализовать.
С развитием технологий сканирования сканеры изображений стали экономичными и способны обеспечивать высокое разрешение в диапазон от 100 до 1200 точек на дюйм. Более того, аналогичные разработки в автоматическое преобразование растров в векторные позволило возьмите бумажную карту, отсканируйте ее и точно преобразуйте в векторную формат.Этот метод использует компьютер для автоматического извлечения вектора данные из отсканированных изображений и исключает ручное отслеживание процесс. Использование технологии преобразования растров в векторные, большой оцифровка масштабной карты или создание базы данных ГИС теперь может быть выполняется в гораздо более короткие сроки с меньшим спросом на человеческий Ресурсы.
Как выполняется преобразование растрового изображения в векторное?
В то время как структура векторных данных обеспечивает более простую и удобную абстрактное представление данных, чем растровое изображение, автоматическое преобразование из растра в вектор, или так называемая векторизация процесс, это не очень простая задача, хотя обратное направление (от вектора к растру) довольно тривиально и просто.Были предприняты обширные исследования, посвященные этим вопросам. участвовал в преобразовании растров в векторные в течение последних десятилетий.
Полный процесс преобразования растрового изображения в вектор включает изображение получение, предварительная обработка, трассировка строк, извлечение текста (OCR), распознавание формы, создание топологии и присвоение атрибутов.
В процессе получения изображения создается исходный растр. изображение с определенным пространственным разрешением. Качество и разрешение растрового изображения являются ключевыми факторами качества и точности векторизованных данных.Всегда рекомендуется начинать с чистые и четкие оригиналы и сканирование с разумным разрешением.
Установка разрешения сканирования
Разрешение сканирования должно соответствовать разрешению, при котором исходный источник изображения был создан. Если разрешение сканирования установлен слишком высоко, чем исходный источник изображения, он не только использует ненужное количество системных ресурсов для обработки, но также и шум и артефакты сканируются или генерируются. Это тот же случай, что и просмотр бумажной карты с низким разрешением с помощью большого увеличенное стекло, шероховатости, точки и даже текстура бумаги видимый.Если вы сканируете бумажную карту с очень высокой скоростью сканирования разрешение и увидеть много шума на отсканированном изображении, особенно при использовании цветного сканера, снижение сканирования разрешение может улучшить качество. Однако, если строки соприкасаясь друг с другом на отсканированном изображении, это указывает на то, что разрешение сканирования слишком низкое.
Самые качественные черно-белые карты и инженерные работы рисунок, включая разделители цветовой карты, можно сканировать как 1-битные монохромный. Для карт с грязным и размытым фоном они могут сканироваться как 8-битная шкала серого и улучшаться с помощью программного обеспечения для обработки изображений убрать фон и шум.
Хотя цветные сканеры прошли долгий путь, широкоформатные и сканирование с высоким разрешением по-прежнему довольно дорого. Другой цвет изображения, такие как спутниковые и аэрофотоснимки, были использованы непосредственно для создания векторных данных, таких как границы регионов, улица и дорожные линии. Поскольку используется больше бит (обычно 24 бита), файлы цветных изображений обычно больше и требуют больше системы ресурс для хранения и обработки.
Шаги предварительной обработки
Шаги предварительной обработки различаются в зависимости от типа изображения.Для 1-битного монохромного изображения удаление пятен часто используется для удаления шум и ровные шероховатые края. Для 8-битного изображения в оттенках серого установка пороговых значений и удаление фона — это этапы обработки, позволяющие улучшить качество изображения для векторизации. Для цветных изображений они часто классифицируются для разделения цветов, поэтому каждый цвет может быть векторизация в отдельный векторный слой.
Определение областей интереса (ROI) для векторизации или изображения кадрирование — еще один часто используемый шаг предварительной обработки для ограничения обработка только в интересующих областях.Важно разрешить использование многоугольников и групп многоугольников для включения таких случаев в виде островов, отверстий, колец и других фигур.
На рисунке 1 показаны области интереса, определенные для изображения SPOT. (Вашингтон, округ Колумбия, США) и изображение обрезано для обозначения регионов для обработки.
Мозаика
Мозаика или сшивание изображений обычно выполняется, когда исходная карта больше, чем может обработать сканер. В этом случае карта отсканировано на подразделы, а затем объединено в единое изображение для преобразование растров в векторные.Это часто делается как этап постобработки путем объединения наборов векторных данных после каждого раздел векторизован. Объединение векторных данных вместо растра У изображения есть свои преимущества, потому что векторные данные требуют много меньше памяти компьютера и может обрабатываться быстрее, пока изображение сшивание может создавать изображения огромного размера, выходящие за рамки способность обработки обычного ПК.
Векторизация
В процессе трассировки линии выделяются линии двух типов: центр. линия и граница.Метод центральной линии отслеживает центр пикселя внутри растровой линии и следуйте за ней до тех пор, пока она не появится. достигает перекрестка или конца линии. Граница метод отслеживает граничные пиксели цветовой области, чтобы закрыть полигоны.
Хотя было разработано много методов для линейных трассировки их можно разделить на две группы: утонение линий и следующая строка. Метод утонения линии является более глобальным подход, который повторяет все изображение в нескольких проходит и удаляет граничные пиксели во время каждой итерации до тех пор, пока остаются только пиксели скелета.В следующей строке метода используется компьютерный интеллект для анализа формы линий, толщины и пересечения, чтобы следовать центрам линий. Этот метод часто используется в полуавтоматической интерактивной трассировке, в то время как Методы прореживания линий используются для полностью автоматического преобразование сложных изображений.
После извлечения строк они помечаются линией атрибуты или отметки, если изолинии. Замкнутые полигоны можно при необходимости генерируется из линейных сегментов. Контрольные точки определены и применены для географической привязки векторных данных к цели проекционная система.
На рис. 2 показана классификация и векторизация цветовой топографической карты. Сгенерированные векторные данные отображаются в окне на Правильно. Трехмерная модель рельефа создается из векторных контуров и отображается в правом верхнем окне.
На рисунке 3 показано, что замкнутые полигоны создаются из векторизованные линейные сегменты.
На рисунке 4 показано, что граничные линии проводятся непосредственно от секретное изображение SPOT. Прорисовываются и наносятся разные по цвету регионы на отдельные слои карты.
Есть несколько пакетов программного обеспечения для преобразования растровых изображений в векторные. коммерчески доступны для различных приложений, таких как преобразование инженерных чертежей, оцифровка карт и данные ГИС захватывать. Программное обеспечение R2V, разработанное Able Software Corp. (www.ablesw.com) в 1993 г. сосредоточился на векторизации отсканированных карты и создание данных ГИС.
Выбор подходящего инструмента для переоборудования
Существует довольно много коммерческих пакетов для растровых изображений. в векторное преобразование.Ниже приведены несколько вопросов, которые следует задать, когда выбор подходящего инструмента для задачи:
1. Поддерживает ли он разные типы изображений, например, 1-битные? черный / белый, оттенки серого и 24-битный цвет RGB?
Это очень важно для людей, чьи исходные изображения находятся в цвет. Обработка цветных изображений как черно-белых или в оттенках серого очевидно теряет всю цветовую информацию и значительную часть редактирования может потребоваться разделение цветов вручную.
2. Он предназначен для карт или инженерных чертежей?
На практике обработка картографических и инженерных данных совершенно разные, хотя оба они векторны.Если пакет предназначен для чертежей САПР, алгоритмы нормально работают для прямых и правильных геометрических форм и не будет эффективен для изгиба линий, многоугольников и топологии между полигоны. Географическая привязка — еще один важный фактор для карт и База данных ГИС, хотя обычно это не касается САПР Приложения.
3. Поддерживает ли он собственный формат для вашего приложения?
К сожалению, большинство используемых сегодня форматов векторных файлов различны, и обмен данными между двумя форматами может легко привести к потере данных.Один формат может быть отличным для данных САПР передача, но очень ограниченная, если вам нужно получить данные в ГИС или картографическая база данных. При создании векторных данных всегда лучше использовать собственный формат, поддерживаемый целевой системой.
4. Функции обработки изображений
Качество преобразования растра в вектор во многом зависит от качество исходного изображения зависит от многих факторов, включая сканер, чистоту и возраст исходной карты, сканирование разрешение, цветное или черно-белое и другие.Без необходимости функции обработки изображений, такие как удаление фона для старых карты с синим фоном, цветоделение для цветных карт, определить область интереса (ROI) на основе полигонов, резиновое изображение защитное покрытие для исправления деформации, полезность окончательной векторный продукт может быть весьма ограниченным.
Ссылки
.Ю. Ву, «Растровые, векторные и автоматизированные» Преобразование растрового изображения в векторное «, в» Moving Theory » на практике: создание цифровых изображений для библиотек и Архивы », под ред.Энн Р. Кинни и Оя Ю. Ригер, 2000, RLG, Cornell Univ. Библиотека
L.R. Поос и Ю. Ву, «Оцифровка истории: ГИС и Исторические исследования », GIS World, июль 1995 г., стр. 48-51
Дж. Р. Паркер, «Алгоритмы обработки изображений и Компьютерное зрение », 1997, John Wiley & Sons.
