Паттерны как составляющая фирменного стиля | by Dotorg. Branding & Digital
Один из ключевых моментов в брендинге — это то, что визуальное воплощение отражает платформу бренда, поэтому любое решение в дизайне должно являться следствием проделанной исследовательской работы при проектировании бренда.
Очень часто мы встречаем визуальные решения с использованием паттернов, которые, к сожалению, не несут никакого смысла, никак не связаны с деятельностью компании, ее ценностями и миссией. Они используются, чтобы заполнить пустоту.
Дизайнеры студии составили подборку, где паттерны является частью фирменного стиля компаний, помогают донести до потребителя ценности и суть деятельности бренда, делают его узнаваемым и запоминающимся.
В основе фирменного стиля музея Ван Гога в Амстердаме лежит сочетание минималистичного логотипа и контрастного живописного паттерна, отсылающего к работам художника. Знак музея — классический логотип (уникальное текстовое написание) на черном квадрате, повторяющем форму здания. А паттерн формируется из узнаваемых мазков кисти художника как, например, на популярных картинах Sunflowers и Almond Blossom.
А паттерн формируется из узнаваемых мазков кисти художника как, например, на популярных картинах Sunflowers и Almond Blossom.
Айдентика музея благодаря идеальному балансу подобранной цветовой палитры, паттерна, шрифта Gotham Round выглядит запоминающейся и узнаваемой. Мягкие линии паттерна создают ощущение объема и как бы обволакивают буквы, находящиеся внутри него. Этот стиль используется на всех фирменных носителях музея, и с его помощью личность художника узнается даже без знака.
Helt — производитель натурального меда, в ассортименте которого представлено шесть видов вкусов. В фирменном стиле Helt зашифрована информация о том, какой этот мед на вкус и из каких цветов он был собран. В основе дизайна этикеток используется классическая и довольно строгая система сотового узора пчелиного улья. Но благодаря милым и немного детским иллюстрациям, уникальным для каждого сорта меда, эта сетка становится душевной, теплой и игривой. Когда начинаешь рассматривать этикетку, погружаешься в приятные цветовые сочетания и дружелюбные иллюстрации, которые сразу поднимают настроение.
Особенность используемого паттерна в его узнаваемости. Даже по отдельной части сразу можно узнать бренд. Это и есть интересный ход, который обращает на себя внимание, оставляет яркие впечатления и положительные эмоции. Мед Helt — настоящее лакомство.
Corps Reviver — французское издательство, которое занимается возрождением, редизайном и переизданием классических литературных произведений. В своей работе они часто используют смелые цвета и образы.
Визуальная идентичность издательства строится на использовании двух V-образных знаков в логотипе, которые как стрелки направлены вверх, говорят о движении и возрождении. Эти же знаки продублированы в наименовании Corps Reviver, в котором буквы V перевернуты вверх ногами. Такое решение можно назвать спорным, так как с первого взгляда буквы могут быть прочитаны как А. Но это смелое, запоминающееся, вызывающее решение, а главное — транслирующее суть деятельности бренда и его подход к работе. Строгий, простой и чистый знак, без иллюстраций и цвета говорит о возобновлении классики в современном стиле.
KK Wind Solutions создает системы для ветровых турбин, а также оказывает услуги по надзору за их распространением, установкой и обслуживанием.
В фирменном стиле используется монограмма «KK», состоящая из четырех одинаковых фигур треугольной формы, которые напоминают лопасти ветряной турбины. Часть названия компании «Wind Solutions» продолжает монограмму как экспонента в верхнем правом углу. Монограмма и имя выглядят цельными и с первого взгляда читаются как одно название.
Благодаря активному цвету, плавной и обтекаемой форме букв знак выглядит динамичным, подвижным. Формы монограммы «КК» лежат в основе паттерна. Отдельные модули паттерна разворачиваются в разные стороны, это создает впечатление, что элементы раздувает ветром. Паттерн используется на разных носителях в разных масштабах, чтобы имитировать потоки ветра разной силы и мощности, таким образом транслируя деятельность компании.
Если у вас возникли вопросы, обращайтесь www.dotorg.ru.
Что такое паттерн и как его использовать в графическом дизайне | by Steak Lab о дизайне и творчестве
Наш день наполнен маленькими повторяющимися элементами, которые создают порядок и спокойствие. Паттерны в дизайне делают то же самое: повторяющиеся элементы могут навести порядок в проекте и создать ощущение спокойствия (или хаоса), в зависимости от того, какая цель стоит перед дизайнером. Паттерн может включать любой способ повторения объектов, слов, цветов или фигур.
Паттерны в дизайне делают то же самое: повторяющиеся элементы могут навести порядок в проекте и создать ощущение спокойствия (или хаоса), в зависимости от того, какая цель стоит перед дизайнером. Паттерн может включать любой способ повторения объектов, слов, цветов или фигур.
Паттерн фокусируется на повторении одного и того же объекта; шаблоны состоят из разных компонентов, которые затем повторяются одинаково во всей конструкции.
Частью паттерна может быть ритм. Ритм требует повторения множества элементов дизайна в определенном порядке. Это можно рассматривать как музыкальный подход к дизайну: отдельные ноты упорядочены в разных вариациях и с разной высотой и длительностью, но общая готовая деталь сохраняет согласованность дизайна.
Паттерн может использоваться как фоновое изображение и как главный декоративный элемент, привлекающий к себе внимание.
Паттерн придает изюминку и динамику любому ресурсу: от корпоративного сайта до личного блога. Такой вариант дизайна используется во многих разделах веб-сайтов, но особенно популярен при выборе фона.
Наиболее популярные варианты оформления сайтов с помощтю паттерна:
— Генерируемые паттерны — яркий вариант оформления сайта. Интерфейс реагирует с помощью курсора. Пример.
— Узоры — подчеркивают работу с большим объемом данных.
— Художественные паттерны — хороший прием, если необходимо создать сайт под определенную стилистику.
— Базовые геометрические паттерны — используются в основном для фоновых изображений, когда нужно внести небольшой декоративный элемент.
Дизайн фирменного стиля — это визуальная «персона» компании, которая помогает достигнуть основных целей в бизнесе (за счет брендинга и товарных знаков). Почему важно использовать паттерн в фирменном стиле:
— Использование паттерна добавляет дороговизну бренду.
— Оригинальный узор формирует уникальность и повышает узнаваемость компании.
— Паттерн помогает донести до потребителя ценности и суть деятельности бренда.
Паттерн может быть использован в различных элементах фирменного стиля: от полиграфии, сувениров до веб-дизайна.
Как сделать фирменный паттерн | Дизайн, лого и бизнес
Паттерном именуются некрупные повторяющиеся детали рисунка. Чередование отдельных элементов создаёт впечатление бесконечного орнамента (узора), не имеющего заметных разграничений. Они значительно отличаются от мелких текстур тем, что выступают в качестве цельного компонента. Кроме того, паттерн может состоять из любых изображений: узоров, животных, растений и т.д. Также часто используются абстрактные орнаменты и буквенно-цифровые комбинации.
Создайте свой логотип онлайн. Более 50 тысяч брендов по всему миру уже используют логотипы от Турболого.
Создать логотип онлайнПри этом паттерны подразделяются на простые и сложные. Первые – незамысловаты, их составляющие располагаются на определённом расстоянии друг от друга. А вторые представляют собой тонкие сплетения, переходы с применением полутеней, градиентов и т.д.
Где используется паттерн
Основное направление использования паттернов (сюда же относится и фирменный паттерн) – веб-дизайн. Сюда также можно отнести конструирование текстурированных обоев различных параметров, стилей и оттенков. Паттерны активно участвуют в формировании фирменного стиля брендов. Кроме того, такой элемент поможет выделить корпоративную символику компании на рынке.
Сюда также можно отнести конструирование текстурированных обоев различных параметров, стилей и оттенков. Паттерны активно участвуют в формировании фирменного стиля брендов. Кроме того, такой элемент поможет выделить корпоративную символику компании на рынке.
Ключевое преимущество паттернов состоит в том, что при вёрстке электронных страниц изображение смотрится максимально естественно и органично. Это в свою очередь позволяет выгодно продемонстрировать значимые области сайта, не деформируется при открытии на гаджетах с различными дисплеями.
Также паттерны применяются в моделировании рекламы (как публикуемой в Интернете, так и в действительности). Например, их можно встретить в оформлении дизайна уличных баннеров, флаеров.
Каким должен быть паттерн
Хотите создать уникальный и привлекательный паттерн онлайн самостоятельно? Запомните несколько правил:
- Не пренебрегайте качеством выбранных изображений. Нечёткая картинка с маленьким разрешением выглядят не эстетично и «дешево».
 Также следите за тем, чтобы даже при значительном увеличении узор не расплывался. Для поиска качественных изображений можно воспользоваться специальными сайтами-библиотеками. Например, Pixabay или Gratisography.
Также следите за тем, чтобы даже при значительном увеличении узор не расплывался. Для поиска качественных изображений можно воспользоваться специальными сайтами-библиотеками. Например, Pixabay или Gratisography. - Фирменный паттерн не должен быть навязчивым и нарочито ярким. Вычурные повторяющиеся элементы вызывают отторжение и желание как можно быстрее перевести взгляд на более спокойный фон.
- Тщательно продумывайте концепцию дизайна и цветовую гамму. При этом оттенки должны гармонировать между собой и выглядеть вместе привлекательно.
Как создать паттерн онлайн
Сделать паттерн довольно легко, если разобраться в основных нюансах создания такого вида продукта. Для непосредственной разработки вам потребуется гаджет с выходом в Интернет, вдохновение и свободное время.
Отвечая на вопрос «как нарисовать паттерн», отметим, что сегодня в сети представлено более 20 удобных и интуитивно понятных генераторов паттернов и цветовых схем. Все они работают по схожему принципу: изначально пользователю необходимо выбрать сочетания символов, подходящую гамму и фон, затем расположить составляющие в определённой последовательности и сконструировать переходы.
Примеры сервисов, которыми можно воспользоваться для получения привлекательного и качественного паттерна:
- Plain Pattern. Данная площадка отлично подойдет для создания паттернов с несложным дизайном. На сервисе возможна загрузка своих SVG-иконок. Кроме того, пользователям доступны инструменты изменения цвета и размера загруженных изображений.
- Stripe Generator. На этом сервисе также возможна разработка паттерна, однако, только линейного вида (состоящего из полос). В процессе разработки пользователи могут изменять расстояние между полосами, их цвет, фон и вид в целом.
- Patternify. Создание паттерна на данной площадке происходит с самого начала – детальной проработки изображения. Только после этого готовую картинку можно преобразовывать в полноценный паттерн. После завершения разработки можно бесплатно скачать получившееся изображение в формате PNG.
- Stripemania. Здесь можно создать «полосатый» паттерн.
 Процесс разработки разделен на 3 этапа: настройка параметров, создание паттерна и его скачивание.
Процесс разработки разделен на 3 этапа: настройка параметров, создание паттерна и его скачивание. - Patterncooler. На данном сайте вы можете выбрать изображение для паттерна из обширной библиотеки предложенных шаблонов. Картинки для удобства поиска разделены на две категории: популярные и новые. Также при разработке вы можете корректировать количество пикселей (максимально 300).
- Repperpatterns. Созданные на этой площадке паттерны сделаны как будто с помощью калейдоскопа. Данное дизайнерское решение довольно необычное и однозначно привлечет внимание клиентов. Минус сервиса – за использование необходимо заплатить некоторую сумму. Однако на сайте предоставляется бесплатная ознакомительная версия.
Заключение
Качественный паттерн привлечет внимание и сделает фирменную символику компании более привлекательной и запоминающейся. А для его создания потребуется лишь определиться с подходящим Интернет-сервисом и выполнить разработку. Но обязательно следуйте заранее выбранной идее будущего паттерна, чтобы получить ожидаемый продукт.
Но обязательно следуйте заранее выбранной идее будущего паттерна, чтобы получить ожидаемый продукт.
Другие статьи
Продуктовый и графический дизайнер с опытом работы более 10 лет. Пишу о брендинге, дизайне логотипов и бизнесе.
Что такое паттерн – рассказываем простыми словами
Время прочтения: ~2 мин
Термин «паттерн» используется в психологии и графическом дизайне. В первом случае он представляет собой совокупность действий, которые человек выполняет последовательно, повторяет из раза в раз в различных ситуациях. Таким образом, это, своего рода, привычка.
В графическом дизайне паттерн представляет собой бесшовный узор с повторяющимися элементами. Каждый паттерн имеет свой шаблон — небольшую единицу, которая является основой рисунка. Также для создания изображения необходима логика, в соответствии с которой будет повторяться шаблон: расстояние между элементами, угол поворота, частота, плотность.
С учётом этих особенностей из любого рисунка или графического элемента можно создать паттерн. Узор может быть очень простым, например, повторяться могут одинаковые круги, либо полосы. Также можно создать сложный паттерн, по которому даже сложно понять, какой элемент был взят в качестве шаблона и по какому принципу он повторяется.
Узор может быть очень простым, например, повторяться могут одинаковые круги, либо полосы. Также можно создать сложный паттерн, по которому даже сложно понять, какой элемент был взят в качестве шаблона и по какому принципу он повторяется.
Ключевая идея графического паттерна — дублирование элементов. Если нарушить последовательность — получится несимметричный, непропорциональный рисунок, в котором будут выделяться детали. Паттерн же представляет собой однородную совокупность одинаковых фигур.
Упрощенно можно сказать, что это фоновый рисунок, но далеко не всегда. Он может использоваться как основная картинка. Обычно они нужны бренд-дизайнерам для разработки фирменного стиля и размещения в брендбуке вместе с корпоративными шрифтами и логотипом. Ещё они используются в разработке дизайна сайтов, рекламных материалов, униформы сотрудников.
Мы можем увидеть паттерны повсюду: в своем интерьере, например, обои, текстиль, напольные покрытия, отделочные материалы, аксессуары, шторы, мягкая мебель, обложки школьных тетрадей. Везде, где есть одинаковые узоры, которые повторяются по какому-то принципу — это паттерны.
Везде, где есть одинаковые узоры, которые повторяются по какому-то принципу — это паттерны.
***
Вернуться на главную Энциклопедия eCommerce
Настроить интеграцию без программистов ApiX-Drive
Статьи о маркетинге, автоматизации и интеграциях в нашем Блоге
Паттерны — важная часть современного дизайна: что это такое, и как они используются в интерьере | Dream house
Приветствую, вас мои читатели и гости канала!
Сегодня поговорим об очередных дизайнерских штучках – паттернах, которые дают возможность сделать интерьер любой стилистики с «изюминкой» — эффектным, элегантным и уникальным, удовлетворив при этом любые вкусы, начиная от классических и заканчивая экзотическими.
Что же это за «зверь» такой?
Паттерн (pattern – в переводе с английского «шаблон») не что иное, как ряд повторяющихся в определенной последовательности элементов, составляющих неповторимый узор.Разные виды паттернов
Разные виды паттернов
Такие узоры в корне отличаются от мелких текстур, так как представляют собой набор цельных деталей, в роли которых может выступать все что угодно – цветы, животные, растения, бытовые предметы, буквы, цифры, снежинки, геометрические формы, абстракции и другое, исполненные, как в реалистической, так и в стилистической манере.
Особенностью паттернов является то, что их элементы расположены в четкой последовательности, которая может продолжаться до бесконечности, что и делает их универсальными для оформления и любых поверхностей, и определенных предметов.
Еще два варианта паттерновЕще два варианта паттернов
Сегодня декор в виде паттернов является очень популярным, поскольку, с одной стороны, эффектно выглядит, а с другой, выступает как знак современных тенденций.
Дизайнеры считают их неотъемлемой частью декора интерьера и применяют по-разному, как фрагментарно, так и целостно, перекрывая большие поверхности, или используют оба эти варианта.
Давайте посмотрим на самые популярные виды паттернов, которые чаще всего используются в оформлении интерьеров.
Полосатый паттерн
Полоска считается классикой жанра, и на протяжении десятилетий не теряет своей актуальности, являясь уместной практически в любых интерьерных стилях.
Полосатые паттерны в интерьереПолосатые паттерны в интерьере
Секрет популярности полосатого принта прост – универсальность и четкая геометрия, сочетающиеся с элегантностью, а также возможность создавать визуальные эффекты увеличения пространства в ширину и в высоту, в зависимости от расположения полос.
Паттерн в виде геометрических фигур
Геометрический принт, узор которого состоит из прямоугольников, ромбов, треугольников или трапеций, не теряет своей актуальности.
Геометрические паттерны в интерьереГеометрические паттерны в интерьере
Он одинаково хорошо смотрится, как в отделке поверхностей, так и на текстиле. Такие паттерны идеально подходят для оформления интерьеров, стремящихся к простоте – минимализму и скандинавскому.
Такие паттерны идеально подходят для оформления интерьеров, стремящихся к простоте – минимализму и скандинавскому.
Паттерн на тему флористики
Цветочные принты уместны практически в любом интерьере, так как придают ему уют и некий шарм.
Цветочные паттерны в интерьереЦветочные паттерны в интерьере
Но, все же, идеальным местом для них являются интерьеры в стиле прованс и кантри, в которых флористические мотивы являются преобладающими, охватывая не только отделку стен, но также мебель и текстиль. Что же касается других стилей интерьера, то флористические паттерны, которые включают в себя композиции не только из цветов, но и веток, листвы и зелени, обычно используют фрагментарно, создавая из них декоративные акценты.
Паттерн на тему джунглей
Хотя такие паттерны можно отнести к флористическому направлению, но, тем не менее, они выделены в особую группу. Все дело в том, что сегодня такие принты считаются модными и пользуются широкой популярностью.
Паттерны на тему джунглей в интерьере
Паттерны, элементами которых являются экзотические птицы, диковинные животные или тропическая растительность, придают интерьеру свежесть и экзотическое звучание, делая его уникальным.
Паттерн 3D с эффектом объема
Сегодня 3D эффект находит в дизайне широчайшее применение, поскольку дает возможность создавать интересное оформление любых поверхностей, наполненное самыми неожиданными иллюзиями.
3D паттерны в интерьере3D паттерны в интерьере
В случае с паттернами в трехмерном изображении используются цветы, абстракции и геометрические рисунки, дающие возможность сделать отделку поверхностей объемной и выразительной.
Я перечислил только несколько основных видов паттернов, но на самом деле их великое множество, и сейчас в таком оформлении выпускаются различные отделочные материалы, среди которых для отделки стен преобладают обои и стеновые панели, так что их можно подобрать под любой интерьер и по тематике, и по цветовой гамме.
Благодарю, что дочитали статью до конца!
Заглядывайте на канал, здесь вас всегда ждут новые публикации)))
Вас может заинтересовать:
Потолок: важная часть дизайна интерьера — 3 бюджетных варианта стильной отделки
Всегда в тренде: Стены, отделанные деревом — варианты на любой вкус и кошелек
Паттерны/шаблоны проектирования
Список из 22-х классических паттернов, сгруппированых по предназначению.
Польза паттернов Вы можете вполне успешно работать, не зная
ни одного паттерна. Но зная паттерны, вы
получаете ещё один инструмент в свой
личный набор профессионала.
Но зная паттерны, вы
получаете ещё один инструмент в свой
личный набор профессионала.
Паттерны отличаются по уровню сложности, охвата и детализации проектируемой системы. Кроме этого, их можно поделить на три группы, относительно решаемых проблем.
История паттерновКто и когда придумал паттерны? Можно ли использовать язык паттернов вне разработки программного обеспечения?
Критика паттерновТак ли паттерны хороши на самом деле? Всегда ли можно их использовать? Почему, иногда, паттерны бывают вредными?
Электронная книга о паттернах и
принципах проектирования. Доступна в
PDF/EPUB/MOBI. Включает в себя
архив с примерами на 9 языках
программирования.
Доступна в
PDF/EPUB/MOBI. Включает в себя
архив с примерами на 9 языках
программирования.
Паттерны в проектировании пользовательского опыта / Хабр
Здравствуй дорогой читатель, меня зовут Максим Акимкин, я UX/UI Дизайнер и как видно из названия статьи, сегодня мы будем разговаривать с тобой о проектировании
и паттернах пользователей. Я должен сказать что опыт пользователя состоит не только из того что мы ему показываем, но и в том числе из его чувств, эмоций, каких-то ощущений и его контекстов. И было бы хорошо учитывать это все при создании тех
или иных продуктов. Но так как мы говорим про UX дизайн, то мы затронем тему проектирования именно пользовательского опыта со стороны интерфейсов: какие
в нем есть артефакты, какие шаги и о чем нужно помнить когда мы что-то создаем
и все это в ключе двух самых часто используемых паттернах Z и F.
Паттерны
За все время существования человеческого вида у нас сформировались определенные паттерны т.е. шаблоны и они касаются не только нашего взаимодействия
с интерфейсом, но также характерны для нас как для биологического вида. Поэтому паттерны это такие модели поведения, которые уже доведены до автоматизма с годами и с поколениями, я бы даже сказал что мы их не замечаем. Например закрыть дверь когда выходим из квартиры, положить овощи в холодильник, почистить зубы.. то есть то что мы делаем постоянно и к чему уже привыкли.
Если говорить про интерфейсы, то один из паттернов о котором стоит помнить
это F паттерн — он заложен в нас с тех моментов когда мы начинаем читать. В наших странах так же как в Европе и США люди читают слева направо, сверху вниз и так же это восприятие работает при работе с сайтом и с контентом. Пользователь не разглядывает страницу и не изучает каждую ее деталь до мелочей, он сканируют ее. Было изучено как взгляд пользователя движется по странице и это очень напоминает букву F.
Если хотите углубиться тему еще больше, то я приведу в конце статьи ссылки
на материалы которые можно почитать.
Сначала просматривается вся верхняя строка затем взгляд спускается чуть ниже доходит до середины строки и вплоть до самого низа. Получается своеобразная латинская буква F.
На картинке выше вы как раз можете видеть тепловую карту (heat map) трекинга глаз пользователя с помощью который и вывели такой вот паттерн. Получается пользователь читает не контент на странице и как только он видит что-то подходящие под его задачу, он скорее всего на это кликнет и перестанет изучать все остальное,
а если он долго не находит за что зацепиться, то как мы видим из тепловой карты, терпение пользователя кончается и он просто уходит со страницы. И с каждым
годом удерживать внимание пользователя все сложнее т.к. скорость потребления контента растет.
F-паттерн дает дизайнеру контроль над тем что видит пользователь. Зная об этом приеме мы можем задать приоритеты для контента и сделать иерархию своими руками
Старая Американская газетаВажный контент всегда располагается вверху страницы. поэтому это самая удачная часть расположить логотип и навигацию, или то что мы хотим в первую очередь показать нашему пользователю. Следующий это Z паттерн это своеобразное зигзагообразное движение глаз. Когда мы сканируем страницу наш взгляд движется слева-направо и сверху вниз и Z паттерн отлично повторяет эту траекторию.
поэтому это самая удачная часть расположить логотип и навигацию, или то что мы хотим в первую очередь показать нашему пользователю. Следующий это Z паттерн это своеобразное зигзагообразное движение глаз. Когда мы сканируем страницу наш взгляд движется слева-направо и сверху вниз и Z паттерн отлично повторяет эту траекторию.
Таким образом Z паттерн лучше подходит для страниц с большим визуальным акцентом, таких как Целевая страница или Промо сайт, чем для текстовых страниц вроде тех же блогов. Для текстового контента дизайнеры чаще используют F паттерн и в этом случае он эффективней. Вообще когда вы проектируете страницу нужно задаваться вопросами: какую информацию должен увидеть пользователь, в каком порядке, что должно быть более главным, а что менее главным и что будет ключевым действием пользователя т.е. что
вы хотите чтобы пользователь сделал. Например, как мы видим на картинке выше
я показал Invision это главная страница и первый экран сайта. Сначала пользователь видит логотип, далее главное меню, потом его взгляд пересекает заголовок
Сначала пользователь видит логотип, далее главное меню, потом его взгляд пересекает заголовок
и Call to Action и внизу он уже видит логотипы именитых брендов что дает ему понять
что сервису можно и нужно доверять. На странице расположено 2 больших CTA
по центру, и пользователю вполне понятно чего от него хотят на странице.
Прежде чем приступать к проектированию сайта, Z паттерн помогает нам ответить
на вопросы о том, какую информацию должен увидеть пользователь который зашел
на страницу и в каком порядке он должен изучать контент, какое действие должно совершено пользователем.
Проектирование Z паттерна достаточно простое. Нужно выстроить на странице букву Z.
В идеальном случае, вначале пользователь должен увидеть самую важную информацию, потом чуть менее важную и в промежутках должна быть какая-то информация которая подтолкнет его к действию. Что мы и видели на примере страницы InVision.Его суть в том чтобы создать для пользователя поток и чтобы его мышление испытывало минимальное количество сложностей при изучении того что мы ему показываем. Поэтому поток мы создаем за счет визуального веса и наше знание о том как движет глаз человека и его внимание.
Поэтому поток мы создаем за счет визуального веса и наше знание о том как движет глаз человека и его внимание.
Например точка 1 это начальная точка пути пользователя потому это лучшее место для логотипа и обозначение страницы. точка 2 это место где стоит разместить элементы на которые вы хотите обратить внимание, например регистрация. Посколько взгляд естественным образом двигается по этому паттерну важно в конце верхней горизонтали разместить второстепенный призыв к действию. И его нужно как-то визуально выделить среди всей верхней строки. Точка 3 это промежуточный пункт и его основная задача в том чтобы отправить нашего пользователя в точку 4 где есть главное действие нашего пользователя к которому мы хотим его привести.
Например на этой странице у нас по классике слева вверху это логотип, затем справа вверху есть призыв к действию например зайти в свой аккаунт или создать новый аккаунт, потом взгляд двигается в сторону что то вообще за продукт и выделяется основные его свойства и финальная точка это главный призыв к действию, например чтобы зарегистрироваться бесплатно. Очень важно создать флоу для пользователя потому что для него становится более логичным и более понятным, что он видит и для чего ему нужен этот продукт.
Очень важно создать флоу для пользователя потому что для него становится более логичным и более понятным, что он видит и для чего ему нужен этот продукт.
Если мы не соблюдаем этот флоу, то пользователь скорее всего запутается зачем он пришел и изменит свой выбор в пользу другого продукта или сервиса. Помимо паттернов у пользователей за многие года существование интернета и технологий появились определенные склонности и привычки. Они сформировались в общепринятые условности которые чаще всего используют дизайнеры при создании сайтов и приложений.
Например все уже привыкли что логотип находит в левом верхнем углу экрана, а навигация на верху страницы или сбоку. То же самое касается корзины и личного кабинета. Поэтому если мы зашли на сайт на совершенно другом языке, то мы все равно понимаем где что находится и какая суть продукта.
Когда вы проектируете свои продукты важно помнить что пользователи не такие как вы и не нужно стараться усложнять их опыт и лучше его делать максимально простым ( если нет веской на то причины). Было проведено крупное исследование Nielsen Norman group — это крупный исследовательский центр и ребята которые там работаю были основоположниками юзабилити и UX во всем мире.
Было проведено крупное исследование Nielsen Norman group — это крупный исследовательский центр и ребята которые там работаю были основоположниками юзабилити и UX во всем мире.
Они проводили лонгитюдное исследование с 2011-2015 год в котором они изучали как люди разных возрастов ориентируются в технологии и какой у них уровень владения техникой. Приняло участие 215,942 пользователей в возрасте от 16-65 лет. В итоге у них получилось выявить 4 уровня. Начиная с того что люди вообще не могут пользоваться компьютерами и заканчивая совершенным владением разных технологий.
Стоит отметить что исследование было сделано в течение пяти лет и у же какое-то время назад и что уровень владение технологиями уже заметно повысился особенно с учетом того что появились мобильные технологии. Но в любом случае результат исследований напоминает нам о том что мы не такие как пользователи и пользователи не такие как мы поэтому следует учитывать и особенности при проектировании. Мы рассмотрели два вида паттернов Z паттерн и F паттерн и также про общепринятые условности. Все эти знания нам помогут улучшать получаемые артефакты на этапе проектирования. И помните что это всего лишь рекомендации, жестких правил и границ
Все эти знания нам помогут улучшать получаемые артефакты на этапе проектирования. И помните что это всего лишь рекомендации, жестких правил и границ
еще никто не устанавливал и только Вам решать следовать им или нет.
P.S. — Делитесь статьей если считаете что она может кому-то помочь.
Полезные ссылки:
The Distribution of Users’ Computer Skills: Worse Than You Think
https://www.nngroup.com/articles/computer-skill-levels/
Visual Hierarchy, Gutenberg Diagram, F & Z Pattern
https://lineindesign.medium.com/be-a-designer-who-can-also-help-with-writing-copy-2f4ea02a5646
Z-Shaped Pattern For Reading Web Content
https://uxplanet.org/z-shaped-pattern-for-reading-web-content-ce1135f92f1c
Принципы дизайна: повторение, узор и ритм
Использование повторяющихся элементов дизайна — неоднозначная тема в творческой индустрии. Различие между, с одной стороны, обыденным повторением в ущерб творчеству, и, с другой стороны, верой в важность сохранения хорошей практики для обеспечения эффективных визуальных результатов для конечного пользователя, вызывает споры в индустрии дизайна.
В этой статье основное внимание уделяется передовому опыту в принципах проектирования, как применить эти передовые практики в дизайне, а также уделяется особое внимание улучшению взаимодействия с пользователем. Для этого мы обсудим три основных подхода при использовании повторяющихся элементов дизайна: повторение; узор и ритм.
Статьи по теме:
Повторение
Повторение в дизайне может работать по-разному. Повторение элементов дизайна в работе по своей сути не является ошибочным подходом.Скорее, повторение позволяет многократно повторять одну точку. Одним из примеров, который может прояснить принцип повторения, является набор лестниц: каждая ступенька индивидуальна, но повторяется с одинаковым размером / формой в последовательности для формирования самой лестницы.
Когда мы думаем о дизайне, мы можем рассмотреть такие вопросы, как ядро, центральное сообщение или элемент в макете дизайна. Веб-дизайн, например, имеет аналогичную концепцию, где повторение позволяет стандартизировать и согласовывать подход.Если пункты меню и элементы дизайна, включая логотипы, повторяются, это дает пользователям удобный, известный опыт навигации по страницам — и может предоставить пользователям необходимые хлебные крошки. Это можно сделать с помощью изображений или значков, цветов или стиля текста, чтобы предоставить пользователю упрощенное и единообразное сообщение на платформе.
Узор
Узоры могут иметь множество значений и элементов в дизайне. Повторение фокусируется на повторении одного и того же объекта; шаблоны состоят из разных компонентов, которые затем повторяются одинаково во всем дизайне.Бесшовный узор — это узор, который протекает без изъянов в начале и в конце: весь узор представляет собой единое связное целое. Такой подход к дизайну становится особенно важным, когда вы думаете о дизайне, который включает значительное количество цвета, текстуры или глубины.
Такой подход к дизайну становится особенно важным, когда вы думаете о дизайне, который включает значительное количество цвета, текстуры или глубины.
Использование узора может быть сложным. Однако, как и в приведенном выше примере фотографии, шаблоны могут быть использованы, чтобы облегчить пользователю работу и предоставить им инструменты навигации по всему дизайну.В архитектуре образцы в форме мотивов использовались для улучшения эстетического качества структуры, для обозначения авторитета дизайна и для обеспечения необходимого руководства для пользователя. Использование таких шаблонов может улучшить пользовательский опыт, а также дизайн и внешний вид конечного продукта, но их следует использовать с умом, чтобы избежать сложной компоновки или непривлекательного дизайна.
Ритм
В отличие от повторения и паттерна, описанных выше, ритм имеет немного большую сложность. Если повторение и узор требуют, чтобы один и тот же элемент дизайна повторялся одинаково во всем дизайне, ритм требует повторения множества элементов дизайна в определенном порядке.
Этот подход к дизайну можно рассматривать как музыкальный подход к дизайну: отдельные ноты расположены в разном порядке в разных точках, но общая законченная часть сохраняется. согласованность дизайна. С другой стороны, можно сказать, что набор волн, разбивающихся о берег, следует заданному ритму.Хотя каждая отдельная волна уникальна, общий процесс имеет определенный ритм.
Из-за своей сложности ритм имеет несколько подразделов в том, как он может быть задуман или реализован. Регулярный ритм похож на идею узора: элементы дизайна одинаково повторяются во всем дизайне. Плавный ритм допускает большее разнообразие элементов дизайна, но с большим разнообразием размеров, последовательности, характера элементов и т.
Повторение и пользовательский опыт
Как отмечалось выше, использование повторения, паттерна и ритма является одним из ключевых элементов в расширении и улучшении восприятия для пользователей. Будь то архитектура или веб-дизайн, использование узнаваемых, повторяющихся изображений или шаблонов позволяет пользователям определить свое место в более широкой структуре.
Таким образом, принятие элементов дизайна, включая повторение визуальных элементов, размещение важных значков в аналогичных местах на веб-сайтах или повторение содержимого по всему дизайну, может обеспечить более оптимизированный пользовательский интерфейс.Такой подход обеспечивает ясность информации и структуры и может дать веб-дизайнеру основу для создания ясности информации. При разработке веб-сайтов дизайнеры должны думать о повторении визуальных элементов, шаблонах, которые они создают повсюду, и об использовании ритма, чтобы успокоить пользователей.
При использовании этих подходов к дизайну пользовательский опыт ставится во главу угла идеологии дизайна. Дизайнеры должны развить острое понимание и понимание важных принципов, лежащих в основе повторения дизайна, дизайна, рисунка и ритма дизайна.
Сложный мир дизайна выкройки (и как создать его для вашего бренда)
Что первое приходит в голову, когда вы думаете о закономерностях? Уродливые обои или занавески бабушки могут выскочить вам в голову. Но шаблоны — это гораздо больше, и они сейчас так популярны, что от них просто не уйти.
Эти красочные узоры для шоколадного бренда напоминают классические узоры плитки. Дизайн упаковки .g.Шаблоны можно найти повсюду в корпоративном дизайне, веб-дизайне и упаковке.И не зря: это отличный способ создать и укрепить идентичность и стиль бренда. Поверьте, у каждого есть свой шаблон.
В этой статье мы познакомим вас с миром шаблонов: что это такое и как они создаются, какие типы шаблонов существуют и, что не менее важно, как вы можете найти идеальный шаблон для своего бренда. Давайте нырнем!
Давайте нырнем!
Что нужно знать перед тем, как приступить к разработке выкройки
— Геометрические узоры, которые покрывают стены знаменитой Альгамбры в Испании, — лишь один из примеров узоров, используемых в архитектуре.Via Hoboish.
В основном узор возникает, когда один или несколько символов повторяются и заполняют поверхность (более или менее) структурированным образом. Это повторение может быть регулярным или нерегулярным. Эффект рисунка меняется в зависимости от того, какие символы используются и как они повторяются.
Деревья — прекрасные примеры узоров, встречающихся в природе. Via Pexels. В то время как паттерны сейчас действительно в тренде, технически они существуют, ну, в общем, всегда. Часто они возникают естественным образом — подумайте о деревьях в лесу или морских ракушках на пляже.Поэтому неудивительно, что на протяжении всего человеческого существования люди рисовали и украшали свое окружение с помощью узоров. Мы можем найти первые узоры в наскальной живописи и проследить их через историю и культуры, как общую нить. В архитектуре, искусстве и моде недостатка нет.
В архитектуре, искусстве и моде недостатка нет.
И есть простое объяснение того, почему нас так тянет к шаблонам: заполняя холст символами, используя повторяющуюся структуру и располагая интервалы, наш мозг распознает повторение, что дает нам ощущение порядка.Этот гармоничный порядок делает просмотр узоров приятным занятием.
Использование дизайна выкройки для вашего бренда
—
Думай о настроении и стиле
Различные цветочные узоры на визитке для коллекции Gather Greene от Yokaona.Если вы хотите найти правильный дизайн шаблона для своего бренда, важно сначала понять, кто ваша аудитория и какое настроение и стиль вы хотите передать. Узоры — отличный инструмент для установления связи с определенным чувством путем создания связного образа без необходимости выражать его словами.Но сначала вам нужно подумать о том, какое настроение вы хотите, чтобы ваш бренд представлял, и как ваш шаблон может помочь вам в этом.
Дизайн упаковки Aureum — прекрасный пример того, как узоры могут передавать разные настроения. Via Mei Tan.
Via Mei Tan.Мы только что отправили вам бесплатную электронную книгу о дизайне упаковки.
Давайте посмотрим на цветочные узоры. Хотя это популярный выбор рисунка, он подходит не для всех брендов. Представьте, что видите цветочный узор на визитной карточке юриста — что-то не так, не так ли?
Однако, если это визитная карточка флориста или упаковка для косметики, она подойдет идеально.Причина очевидна: цветы в узоре представляют прямую связь с услугой или продуктом бренда.
Кроме того, мы мгновенно ассоциируем цветочные узоры с определенными вещами, такими как женственность, красота или солнечный луг, — это именно то настроение, которое бренд хотел бы создать, используя ваш тип узора в своем продукте. Если ваш клиент жаждет красоты и гармонии, велика вероятность, что он будет привлечен к вашему продукту, если настроение упаковки передает именно это.
Включение вашего логотипа в узор
Ваш логотип — это основа индивидуальности вашего бренда. Поэтому, если вы хотите, чтобы ваш логотип имел еще большее влияние, вам следует подумать о том, чтобы превратить его в узор. Сам ваш логотип (или его упрощенный вариант) может выступать в качестве символа, который повторяется в вашем шаблоне. Повторяя форму, вы можете создать последовательную связь со своим брендом через все виды фирменных материалов, что повысит узнаваемость вашего логотипа в глазах вашей аудитории.
Поэтому, если вы хотите, чтобы ваш логотип имел еще большее влияние, вам следует подумать о том, чтобы превратить его в узор. Сам ваш логотип (или его упрощенный вариант) может выступать в качестве символа, который повторяется в вашем шаблоне. Повторяя форму, вы можете создать последовательную связь со своим брендом через все виды фирменных материалов, что повысит узнаваемость вашего логотипа в глазах вашей аудитории.
Использование шаблонов для дифференциации продуктов
Вы можете использовать один и тот же узор в разных цветах, чтобы различать ароматы. Дизайн упаковки для LOL Lots of Love от Martis Lupus.Использование шаблонов в дизайне упаковки может быть особенно полезным, когда вы пытаетесь визуально дифференцировать разные продукты и в то же время поддерживать постоянную связь со своим брендом. Например, вы можете использовать один и тот же узор в разных цветовых схемах и вариациях, чтобы обозначить разные ароматы.
Креативная упаковка кормов для рыб, разработанная Tomdesign. org.
org.Другой вариант — создание шаблонов с определенным подключением к каждому продукту. Видите, как на упаковке кормов для рыб выше использован узор тропических рыб, чтобы отразить то, что находится внутри? Другие варианты кормов для рыб этого бренда могут содержать изображения золотой рыбки или карпа, но в том же стиле, чтобы сохранить целостность бренда.
Кроме того, узоры могут помочь вам выделиться и выделить уникальные особенности. Если ваш продукт происходит из определенного региона мира, например, кофе или какао-бобы, попробуйте включить узор, уникальный для этого региона, для мгновенно узнаваемой особенности.
Цвета узоров
— Отличный пример включения фирменных цветов в узор, использованный Мартисом Люпусом для дизайна упаковки.
В большинстве случаев при создании выкройки рекомендуется начинать с цветов вашего бренда. Но узоры дают вам возможность дополнить существующие цвета дополнительными оттенками.
При выборе цветов для выкройки очень важно думать о своей целевой группе или аудитории. Это молодежная, веселая аудитория, к которой вы пытаетесь обратиться, ради веселья и ярких красок.С другой стороны, приглушенные цвета и пастель создают гармоничный успокаивающий эффект и будут хорошим выбором для более зрелой аудитории. Если вы предпочитаете современное и элитное, оставайтесь простыми в цветовой гамме и придерживайтесь минимального выбора монохромных цветов.
Современный геометрический рисунок с использованием монохромного выбора цвета действительно подчеркивает контраст каждой линии рисунка для максимального эффекта. Via Kilo Studio.Узоры — это фантастический способ поиграть с цветами и придать вашему дизайну особый вид.Узоры работают в синергии с выбранными цветами, что может усилить их эффект. Например, чистый и простой узор в пастельных тонах будет казаться намного более успокаивающим, чем такой же узор в ярких неоновых тонах. Точно так же черно-белый узор может сделать мощное заявление. Контраст между двумя противоположными цветами позволяет вашим глазам сосредоточиться только на узоре, что придает ему большее влияние.
Различные типы узоров и способы их использования
—
Различные типы узоров зависят от структуры, в которой размещены элементы.Вот как они создаются и какие эффекты могут иметь:
Геометрические узоры
Этот дизайн упаковки для балконного садовника использует современные узоры для простого, но мощного эффекта. Через балкон садовника. Различные цветочные узоры на упаковке Cloudsoap создают разные версии с похожим брендом. Через Джейми П. Смейл.Самый простой способ создать узор — поместить графические элементы в повторяющийся узор с равными интервалами. Это то, что мы называем геометрическим узором — имея в виду геометрическую форму сетки, а не символы, используемые в узоре.
Представьте себе композицию геометрического узора в виде сетки. Символ помещается на каждом пересечении, где пересекаются линии сетки. Результат зависит от того, как и на каком расстоянии расположен следующий символ. Если элементы расположены равномерно, получившийся узор будет выглядеть более организованным. Если расстояния между пересечениями сетки нерегулярны, эффект будет немного более беспорядочным. Чтобы добавить немного больше движения и интереса, вы также можете вращать элементы при каждом повторении.
В этом дизайне Birchbox используется сочетание различных геометрических узоров. Через Мэри Рабун для Birchbox. Фирменный стиль Well Gro Co. сочетает в себе несколько разных ярких и красочных геометрических узоров. Виа Карла Герберта. На этой визитной карточке Sugar Deli изображен равномерно распределенный узор в клетку. Виа Фред Карриедо.Аналогичным типом классических геометрических узоров являются полосы, которые создаются путем размещения элементов в линии или использования удлиненных элементов. Если линии пересекаются, получится узор в клетку.Если линейные элементы расположены по диагонали или меняют направление, можно создать зигзагообразный узор. Существует бесконечное количество вариантов этих геометрических узоров, и вы можете комбинировать их множеством способов.
Сплошной узор
Electric Ink использует прохладный черно-белый сплошной узор на своей упаковке, созданный Robot Food, красочный сплошной узор с геометрическими фигурами на упаковке. Через текст ссылки. Этот фирменный стиль намекает на сплошной узор. Через Abra Design.Некоторые рисунки включают в себя различные символы, и структура их размещения нечетко видна. Это то, что мы называем композицией повторяющихся узоров, вторым основным типом узоров.
Поскольку сплошные узоры часто имеют более сложную композицию, они добавляют много интереса и могут быть действительно привлекательными. Хотя технически они должны включать повторение, чтобы считаться законченным узором, во многих случаях на них только намекают из-за нехватки места, например, на упаковке или в корпоративном дизайне.Обычно все, что вам нужно, — это создать впечатление узора, заполнив пространство разными символами, поэтому не нужно придерживаться каких-либо строгих правил.
Этот сплошной узор имеет игривый акварельный эффект. Автор: ananana14.Сплошные узоры могут быть монохромными, чтобы привлечь внимание к графике, или красочными, чтобы создать полноценный вид. Символы, используемые во всех узорах, могут быть простыми геометрическими фигурами или сложными рисунками — во всех узорах возможно все. Тем не менее, убедитесь, что выбранный вами узор хорошо сочетается со стилем вашего бренда и создает цельный образ.
Цветочные узоры
Экзотический цветочный узор в стиле 80-х на визитной карточке. Через The Welcome Branding Group.Особой вариацией сплошной композиции являются цветочные узоры. Цветочные символы, несомненно, являются наиболее популярными элементами в дизайне узоров.
В зависимости от цветовой палитры и стиля символов внешний вид узора может сильно различаться. Монохромный черно-белый цветочный узор может выглядеть экзотично, но при этом прохладно и спокойно, в то время как красочный цветочный узор будет веселым и ярким.С другой стороны, пастельные цветочные мотивы — это классика, шик и женственность.
Цветочный узор в русском стиле на кофейных чашках. Via Pinthemall. Геометрический цветочный узор в стиле 20-х годов на упаковке пены для ванны. Через Лоллию.Существует бесконечное множество способов нарисовать цветочные символы — реалистичные, абстрактные, классические или современные — безграничные возможности. Поскольку цветочные узоры глубоко укоренились во многих культурах и существуют уже тысячи лет, они представляют собой фантастический способ создать ссылку на определенную культуру или период времени и установить связь с ассоциациями людей.
Особенно привлекательной тенденцией, преобладающей в последнее время, являются винтажные цветочные узоры. Эти узоры кажутся классическими, но в то же время свежими и вызывают увлекательные ассоциации со стилями 20-х, 50-х или 80-х годов — или даже с яркими новыми вариациями.
Коммуникативные узоры
Используете ли вы выкройку для упаковки продукта, визиток или веб-дизайна — шаблоны — прекрасный способ создать связь с тем, что делает ваш бренд. С его помощью можно легко связать упаковку с тем, что внутри, и сообщить вашим клиентам, чего ожидать.
Если это то, чего вы хотите, чтобы ваш паттерн достигал цели, коммуникативные паттерны — ваш лучший выбор. Эти модели могут многое сказать о вашем бренде и наверняка заставят людей говорить о вас. На них интересно смотреть и весело создавать. Используйте их, чтобы придать своему бренду юмористический оттенок, привлечь внимание или соединить точки, если то, что вы делаете, абстрактно и сложно объяснить.
В этом дизайне ресторана морепродуктов красиво сочетаются коммуникативные и геометрические узоры. Громкий и яркий коммуникативный дизайн упаковки ресторана Harajuku Kira Kira Burger от Shanti Sparrow Design.Но коммуникативные шаблоны не должны быть громкими и яркими. Они также могут работать в более непринужденном классическом стиле. Опять же, правило таково: все подходит, если это работает для вашего бренда. Подумайте о символах, которые представляют ваш бренд. Все те вещи, которые сообщают о том, что вы делаете, можно оформить в виде уникального рисунка, который привлечет внимание ваших клиентов.
Текстурные узоры
Текстурный узор в качестве фона в веб-дизайне Kurth Glas от fortunefaded.Иногда пространство заполняется подобной узору композицией форм, которые нельзя выделить как отдельные символы — текстурным узором.Эти текстуры технически не являются «настоящими» узорами, но имеют тот же эффект. Они идеально подходят для создания интересных фонов.
Отличный пример акварельной текстуры на дизайне упаковки от MMX.В настоящее время очень популярным текстурным эффектом для узоров является эффект акварели. Создает беззаботное, жизнерадостное и юношеское настроение. Обычно для этого используются пастели и яркие тона. В зависимости от форм, которые вы создаете с помощью акварели, вы можете использовать этот эффект как согласованную текстуру фона или как сплошной узор.
Яркий пример текстуры под мрамор на упаковке шоколада. Издания Via Mary и Matt Chocolate.Особенно эффект мрамора в последнее время кажется повсюду. Эти шаблоны могут быть от простых и успокаивающих до динамичных, в зависимости от силы и частоты завихрений. Этот текстурный узор может быть создан с использованием монохромных цветов для получения классического, но яркого эффекта, но сочетание большего количества оттенков придаст вашему дизайну действительно живой вид.
Комбинирование разных узоров
Это хороший пример демонстрации различных рисунков на разных товарах рядом друг с другом.Через Бумажный город Джессики.Когда вы зацепитесь за шаблоны, вы, вероятно, захотите использовать их больше для своего бренда, и хорошая новость заключается в том, что вам не обязательно придерживаться одного! Вы можете смешивать и сочетать их в своем ассортименте и материалах бренда, а также создавать коллекцию шаблонов для своего бренда. Нет никаких жестких правил, но убедитесь, что ваша комбинация рисунков выглядит гармонично во всех отношениях и соответствует вашему бренду.
Как правило, знайте, что должен быть по крайней мере один элемент, который связывает узоры вашей коллекции друг с другом — например, монохромный штриховой рисунок или акварельные цветы.Обычно очень хорошо получается комбинировать разные узоры одного и того же типа. Особенно подходят для этого геометрические узоры. Другой связующий элемент может быть выбранным вами цветом. Это даже не обязательно должен быть один и тот же набор оттенков, даже цвета из аналогичного цветового спектра, например пастельные оттенки, могут хорошо сочетаться.
Этот бренд сочетает в себе разные узоры на разных изделиях из своего ассортимента. Через A-Side Studio. Интересный пример сочетания сплошных узоров с геометрическими узорами.Через Харрис Скарф.Если вы уже используете яркий сплошной узор для своего бренда и хотите, чтобы этот узор привлек все внимание, то неплохо сочетать его с различными более простыми узорами. Полезно использовать оттенки сплошного рисунка в качестве отправной точки и выбирать ограниченный набор этих оттенков для дополнительных рисунков.
Примечание. Размер используемых вами рисунков играет важную роль в создании вашей коллекции. Геометрические узоры особенно хорошо подходят для комбинирования символов разных размеров, которые создают разные настроения и эффекты.
Прелесть комбинирования выкроек в том, что вы можете при необходимости расширять свой «гардероб» выкройки с каждым дополнительным продуктом или целевой страницей, чтобы придать им неповторимый вид.
С выкройкой все лучше
— Симпатичный узор кактусов от Cross the Lime.
Как видите, возможности использования шаблонов безграничны, и что бы вы ни делали, для вас всегда найдется шаблон. Просто помните, кто ваши клиенты и какой стиль вы выберете, чтобы убедиться, что ваш шаблон создает единый стиль для вашего бренда.
А теперь самое интересное: окунитесь в сложный мир дизайна узоров и начните создавать свои собственные!
Нужен индивидуальный дизайн?
Наше сообщество дизайнеров может воплотить в жизнь ваши самые смелые идеи.
Паттернов проектирования
В программной инженерии Шаблон проектирования — это общее повторяемое решение часто встречающейся проблемы в разработке программного обеспечения. Шаблон проектирования — это не законченный проект, который можно преобразовать непосредственно в код.Это описание или шаблон решения проблемы, который можно использовать во многих различных ситуациях.
Использование шаблонов проектирования
Шаблоны проектирования могут ускорить процесс разработки, предоставляя проверенные, проверенные парадигмы разработки. Эффективный дизайн программного обеспечения требует рассмотрения вопросов, которые могут не проявиться до конца реализации. Повторное использование шаблонов проектирования помогает предотвратить тонкие проблемы, которые могут вызвать серьезные проблемы, и улучшает читаемость кода для программистов и архитекторов, знакомых с шаблонами.
Часто люди понимают только, как применить определенные методы проектирования программного обеспечения к определенным проблемам. Эти методы трудно применить к более широкому кругу проблем. Шаблоны проектирования предоставляют общие решения, задокументированные в формате, который не требует специфики, привязанной к конкретной проблеме.
Кроме того, шаблоны позволяют разработчикам общаться, используя хорошо известные, хорошо понятные имена для взаимодействия с программным обеспечением. Общие шаблоны проектирования можно со временем улучшать, делая их более надежными, чем специальные конструкции.
Шаблоны проектирования для создания
Эти шаблоны проектирования предназначены для создания экземпляров классов. Этот шаблон можно далее разделить на шаблоны создания классов и шаблоны создания объектов. В то время как шаблоны создания классов эффективно используют наследование в процессе создания экземпляров, шаблоны создания объектов эффективно используют делегирование для выполнения работы.
- Абстрактная фабрика
Создает экземпляры нескольких семейств классов. - Builder
Отделяет построение объекта от его представления - Заводской метод
Создает экземпляр нескольких производных классов - Пул объектов
Избегайте дорогостоящего приобретения и высвобождения ресурсов путем утилизации неиспользуемых объектов. - Прототип
Полностью инициализированный экземпляр для копирования или клонирования. - Singleton
Класс, для которого может существовать только один экземпляр
Структурные образцы проектирования
Все эти шаблоны проектирования касаются композиции классов и объектов.Структурные шаблоны создания классов используют наследование для создания интерфейсов. Структурные шаблоны объектов определяют способы компоновки объектов для получения новых функциональных возможностей.
- Адаптер
Сопоставьте интерфейсы разных классов - Мост
отделяет интерфейс объекта от его реализации. - Composite
Древовидная структура простых и составных объектов. - Декоратор
Динамическое добавление обязанностей к объектам - Фасад
Один класс, представляющий всю подсистему - Легковес
Мелкозернистый экземпляр, используемый для эффективного обмена - Данные частного класса
Ограничивает доступ к средствам доступа / мутаторам. - Прокси
Объект, представляющий другой объект
Поведенческие шаблоны проектирования
Все эти шаблоны проектирования связаны с взаимодействием объектов Class.Поведенческие паттерны — это те паттерны, которые наиболее конкретно связаны с общением между объектами.
- Цепочка ответственности
Способ передачи запроса между цепочкой объектов - Команда
Инкапсулировать запрос команды как объект - Интерпретатор
Способ включения языковых элементов в программу - Итератор
Последовательный доступ к элементам коллекции - Посредник
Определяет упрощенное взаимодействие между классами - Memento
Захват и восстановление внутреннего состояния объекта - Нулевой объект
Предназначен для использования в качестве значения объекта по умолчанию. - Observer
Способ уведомления об изменении ряда классов - Состояние
Изменить поведение объекта при изменении его состояния - Стратегия
Инкапсулирует алгоритм внутри класса - Шаблонный метод
Отложить точные шаги алгоритма на подкласс - Посетитель
Определяет новую операцию для класса без изменений
Критика
Концепция шаблонов проектирования подвергалась критике со стороны некоторых специалистов в области информатики.
Решает неправильную задачу
Потребность в шаблонах возникает из-за использования компьютерных языков или методов с недостаточной способностью к абстракции. При идеальном факторинге концепция не должна копироваться, а должна быть просто указана. Но если на что-то делается ссылка, а не на копирование, то нет никакого «шаблона» для маркировки и каталогизации. Пол Грэм пишет в эссе Месть ботаников.
Питер Норвиг приводит аналогичный аргумент. Он демонстрирует, что 16 из 23 шаблонов в книге Design Patterns (которая в основном ориентирована на C ++) упрощены или устранены (посредством прямой языковой поддержки) в Lisp или Dylan.
Отсутствует формальная основа
Изучение шаблонов проектирования было чрезмерно спонтанным, и некоторые утверждали, что эту концепцию срочно нужно поставить на более формальную основу. В OOPSLA 1999 , «Банда четырех» (при их полном сотрудничестве) предстала перед показательным судом, в ходе которого они были «обвинены» в многочисленных преступлениях против информатики. Их «осудили» «присяжных», присутствовавших на суде.
Приводит к неэффективным решениям
Идея шаблона проектирования — это попытка стандартизировать уже принятые передовые практики.В принципе это может показаться полезным, но на практике часто приводит к ненужному дублированию кода. Практически всегда более эффективным решением является использование хорошо продуманной реализации, а не шаблона проектирования «едва ли достаточно».
Существенно не отличается от других абстракций
Некоторые авторы утверждают, что шаблоны проектирования не отличаются существенно от других форм абстракции и что использование новой терминологии (заимствованной из архитектурного сообщества) для описания существующих явлений в области программирования не требуется.Парадигма модель-представление-контроллер рекламируется как пример «шаблона», который на несколько лет предшествует концепции «шаблонов проектирования». Некоторые также утверждают, что основным вкладом сообщества шаблонов проектирования (и книги «Банда четырех») было использование языка шаблонов Александра в качестве формы документации; практика, которая часто игнорируется в литературе.
Дополнительную информацию, схемы и примеры шаблонов проектирования вы можете найти на нашем новом партнерском ресурсе Refactoring.Гуру.Поддержите наш бесплатный веб-сайт и приобретите электронную книгу!
- Подробное объяснение 22 шаблонов проектирования и 8 принципов
- 406 хорошо структурированных, легко читаемых страниц без жаргона
- 228 понятных и полезных иллюстраций и диаграмм
- Архив с примерами кода на 4 языках
- Все поддерживаемые устройства: форматы EPUB / MOBI / PDF
Паттернов проектирования
Шаблоны проектирования — типичные решения распространенных проблем в разработке программного обеспечения. Каждый узор похож на план которые вы можете настроить для решения конкретной проблема дизайна в вашем коде.
Каталог выкроекСписок из 22 классических паттернов дизайна, сгруппированы по их намерениям.
Преимущества выкройкиПаттерны — это набор решений общих проблемы в разработке программного обеспечения. Они определяют общий язык, который помогает вашей команде общаться более эффективно.
КлассификацияПаттерны проектирования отличаются своей сложностью, уровнем детализация и масштаб применимости.Кроме того, их можно разделить на категории по их намерениям и разделены на три группы.
История выкройкиКто и когда изобрел выкройки? Можете ли вы использовать шаблоны вне программного обеспечения разработка? Как ты это делаешь?
Критика выкройкиШаблоны так хороши, как рекламируются? Всегда ли можно ими пользоваться? Могут ли шаблоны иногда быть вредными?
Погрузиться в Шаблоны проектированияОзнакомьтесь с нашей электронной книгой по дизайну закономерности и принципы.Это доступно в PDF / ePUB / MOBI и включает в себя архив с примерами кода в Java, C #, C ++, PHP, Python, Ruby, Go, Swift и TypeScript.
Принципы дизайна в графическом дизайне
В большинстве случаев люди думают, что дизайн — это творчество. Если вы предприниматель или дизайнер, который только начал свою карьеру, вы можете комбинировать любые пять шрифтов и цветов, которые бросаются в глаза и могут подумать, что ваш дизайн креативный.Но вскоре после этого вы, вероятно, обнаружите, что зашифрованный, неполный или просто неприятный дизайн. Графический дизайн, как и любая другая дисциплина, следует строгим правилам, которые работают под поверхностью, чтобы сделать работу стабильной и сбалансированной. Если в работе отсутствует этот баланс, она будет слабой и неэффективной. Эти правила известны как Принципы дизайна. Они также широко известны как «Принципы изобразительного искусства », которые представляют собой прикладные руководящие принципы, используемые для организации структурных элементов дизайна.Этим правилам должен следовать каждый дизайнер, чтобы создать эффективную композицию, которая четко передает сообщение своей аудитории.
Принципы дизайна при удачном сочетании с элементами дизайна позволяют дизайнерам создавать эстетические произведения искусства, и о них следует помнить при работе с визуальными элементами и создании графики. В этом блоге мы обсудим 7 основных принципов дизайна, которые сделают ваш следующий проект выдающимся. Вот эти 7 основных принципов проектирования: —
- Баланс
- Механизм
- Ритм
- Контраст
- Узор
- Unity
- Акцент
Теперь давайте обсудим все принципы дизайна
1.Баланс
Всегда помните, что каждый элемент, который вы размещаете в дизайне, имеет вес. Вес может зависеть от цвета, размера или текстуры. Вы не можете разместить всю мебель в одном углу комнаты, вы не сможете разместить все тяжелые элементы в одной части композиции. Без баланса ваша аудитория будет чувствовать, как будто их взгляд соскальзывает со страницы. Обычно баланс обеспечивает структуру и стабильность конструкции. Баланс может быть симметричным (равномерно сбалансированным) или асимметричным (неравномерно сбалансированным).
- Симметричный баланс часто называют формальным балансом в визуальных образах. Баланс формален, когда обе стороны равны или пропорциональны с точки зрения расположения.
В приведенном выше плакате «Дома Шерлока» была использована комбинация визуальных элементов с учетом симметрии между левой и правой сторонами. Элементы дизайна с левой стороны весов с элементами с правой стороны, например, с правой стороны зеркала.
- Асимметричный баланс часто называют неформальным балансом в визуальных образах. Баланс считается неформальным, если стороны не совсем симметричны; однако результирующее изображение по-прежнему сбалансировано. По сути, асимметричный баланс более динамичен, чем формальный баланс.
Вышеуказанный плакат является прекрасным примером «асимметричного баланса», потому что визуальный вес элементов дизайна неравномерно распределен по центральной оси страницы.Элементы большой черной руки уравновешиваются безупречным черным текстом, но небольшого размера.
2. Механизм
Движение — это управление элементами в композиции, так что взгляд перемещается от одного к другому, и информация должным образом передается вашим зрителям. Он используется, чтобы направлять зрителя через произведение. Линии, формы, цвет, глубина и иерархия — все это можно использовать, чтобы направлять зрителя от одной точки к другой — с первого взгляда. Визуальное движение более известно в мире графического дизайна как «поток».
Великолепное использование визуальной иерархии в дизайне веб-сайта 977 и цвета для направления взгляда. Логотип, заголовок и навигация образуют треугольник. Большие цветные блоки, обрамляющие каждый элемент, слегка зигзагообразно направляют взгляд вниз от верхнего левого угла к навигации.
3. Ритм
Ритм создается, когда один или несколько элементов дизайна используются многократно для создания ощущения организованного движения или, можно сказать, он требует повторения множества элементов дизайна в определенном порядке.Ритм может быть достигнут с помощью линейных элементов, чередующихся элементов, градации, повторения или сложных деталей.
На изображении выше ритм был красиво создан с использованием различных повторяющихся элементов дизайна, что дает ощущение организованных движений.
4. КонтрастностьКонтраст — важный принцип дизайна, потому что он позволяет выделить наиболее важные элементы дизайна и добавить важности. Контраст возникает, когда два элемента дизайна противопоставляются друг другу: черный и белый, толстый и тонкий, современный и традиционный и т. Д.Контраст — это то, что помогает направить взгляд зрителя на наиболее важные части вашего дизайна и помогает упростить организацию информации.
В приведенном выше примере показано, как можно использовать текстуру для создания контраста. Рамки, линии и шрифт очень чистые и линейные, что контрастирует с органичностью иллюстраций.
5. Выкройка
Узор как принцип дизайна можно определить как регулярное расположение повторяющихся одних и тех же элементов, то есть линий, форм, цветов снова и снова.Узор обычно увеличивает визуальное возбуждение, дополняя поверхностный интерес. Использование таких шаблонов может улучшить пользовательский опыт, а также дизайн и внешний вид конечного продукта, но их следует использовать с умом, чтобы избежать сложной компоновки или непривлекательного дизайна.
Шаблон улья можно использовать для конструирования канцелярских принадлежностей для любого бизнеса, как показано в примере выше. Это сделано Федерикой Белафонте для Bee Visual, которая направляет культовую шестиугольную форму пчелиных сот и создает красивый простой узор.
6. Единство
Единство как принцип дизайна можно определить как соответствующее расположение элементов визуального образа, чтобы дать зрителям ощущение гармонии всех частей дизайна как единой композиции. Под гармонией мы подразумеваем все части рисунка, слова и изображения делают остальные части завершенными. Единство как принцип проектирования придает визуальному образу ощущение завершенности.
Элементы могут быть концептуально унифицированы, если они относятся к одному предмету.На изображении выше используются птицы и рыбы, чтобы сбалансировать единство и разнообразие, чтобы получить хорошо упорядоченный дизайн, который также визуально интересен.
7. Акцент
Акцент буквально означает придавать важность. Это принцип дизайна, который относится к приданию особого значения одной или определенной части дизайна. Цель — сразу привлечь внимание аудитории. Акцент в изображении может быть достигнут за счет контраста, размещения, размера, цвета, повторения, фокуса / доминирования и т. Д.
Как показано в приведенном выше примере, акцент сделан на цветке, чтобы он выделялся на фоне. Мы также можем сказать, что для акцентирования внимания на конкретном элементе дизайна используется темный цвет, чтобы выделить форму элемента в светлой композиции.
Сводка
Принципы дизайна, описанные здесь, имеют первостепенное значение в любом дизайне или произведении искусства. Фактически они формируют основные принципы проектирования. Эти принципы дизайна вместе с элементами дизайна служат базовыми знаниями и аналитической основой для дизайнеров.Осознаваете вы их осознанно или нет, каждый из вышеперечисленных компонентов будет присутствовать в вашем дизайне. Эти принципы — основа успешного произведения искусства; некоторые из них легче понять, чем другие, но со временем и практикой вы научитесь распознавать и использовать их для создания действительно великих произведений искусства. Лучший способ узнать о них — это присоединиться к лучшему курсу графического дизайна , который охватывает это как часть их учебной программы.
Примеры, показанные в этом блоге, являются одними из наших любимых дизайнов.Вы когда-нибудь сталкивались с какими-нибудь замечательными примерами принципов дизайна? Если да, то поделитесь с нами об этом в комментариях!
Просмотреть полную презентацию на слайд-шоу: Принципы дизайна
Принципы дизайна из ADMEC Multimedia Institute
Услуги по дизайну выкройки, предоставляемые дизайнерами моделей
Что такое дизайн выкройки?
Узор — это элемент дизайна или изображение, которое бесконечно повторяется и плавно наносится на любую поверхность.Узорчатый дизайн обычно используется в печати и текстиле, модных аксессуарах, цифровых текстурах и в продакт-плейсменте.
Что отличает хороший узорчатый дизайн?
Многие элементы создают хороший дизайн узора, включая цветовую палитру, текстуру, расположение и размер. Вам нужен дизайнерский баланс между цветами и текстурами для достижения визуальной законченности и гармонии. Также важно согласовать размер выкройки с общим макетом желаемого результата.
Нужно ли что-то готовить для дизайнера?
Как и при найме любого дизайнера для проекта, вы всегда должны иметь несколько идей и справочные изображения того, что вы имеете в виду.Также полезно знать, сколько шаблонов и элементов вы хотите, цветовую схему и для чего будет использоваться дизайн.
Как мне выбрать правильного дизайнера выкройки для моего проекта?
Важно помнить, что дизайн паттернов не похож на другую графику — он должен работать математически. Поэтому вам нужен дизайнер, имеющий большой и качественный опыт проектирования выкройки. Просмотрите их портфолио и обратите внимание на техническое исполнение, знания шаблонов и привлекательный дизайн.
Сколько стоит разработка выкройки?
Стоимость разработки паттернов будет зависеть от ряда вещей — сколько паттернов и элементов вам нужно, требуемое качество разрешения, эксклюзивность лицензии, цвета, текстуры и временные рамки. Это также зависит от опыта и доступности дизайнера.
В чем преимущество создания выкроек для моего бизнеса?
Вы хотите, чтобы ваш бизнес выделялся среди конкурентов, вдохновлял клиентов и четко отражал суть вашего бренда.Именно это и обеспечивает индивидуальный дизайн выкройки — привлекательное общение с вашими клиентами уникальным и творческим способом.
20 шаблонов графического дизайна для вашего вдохновения
8 минут на чтениеЕсли вы устали от использования одного и того же старого цветного фона в своих объявлениях и хотите изучить несколько интересных шаблонов и текстур, эта коллекция шаблонов графического дизайна вам поможет.
Прокрутите вниз, чтобы найти красивый набор шаблонов, их описания и приложения, чтобы вы могли лучше понять, где и когда их использовать.
Сводка
- Геометрические узоры
- Абстрактные узоры
- Модернистские образцы графического дизайна
- Минималистские узоры
- Шаблоны проектирования флоры и фауны
- Акварельные узоры
- Шаблоны символов
- Рисунки и рисунки из мультфильмов
- Выкройки, дополняющие ваш продукт
- Винтажные узоры
- Разноцветные узоры дизайна
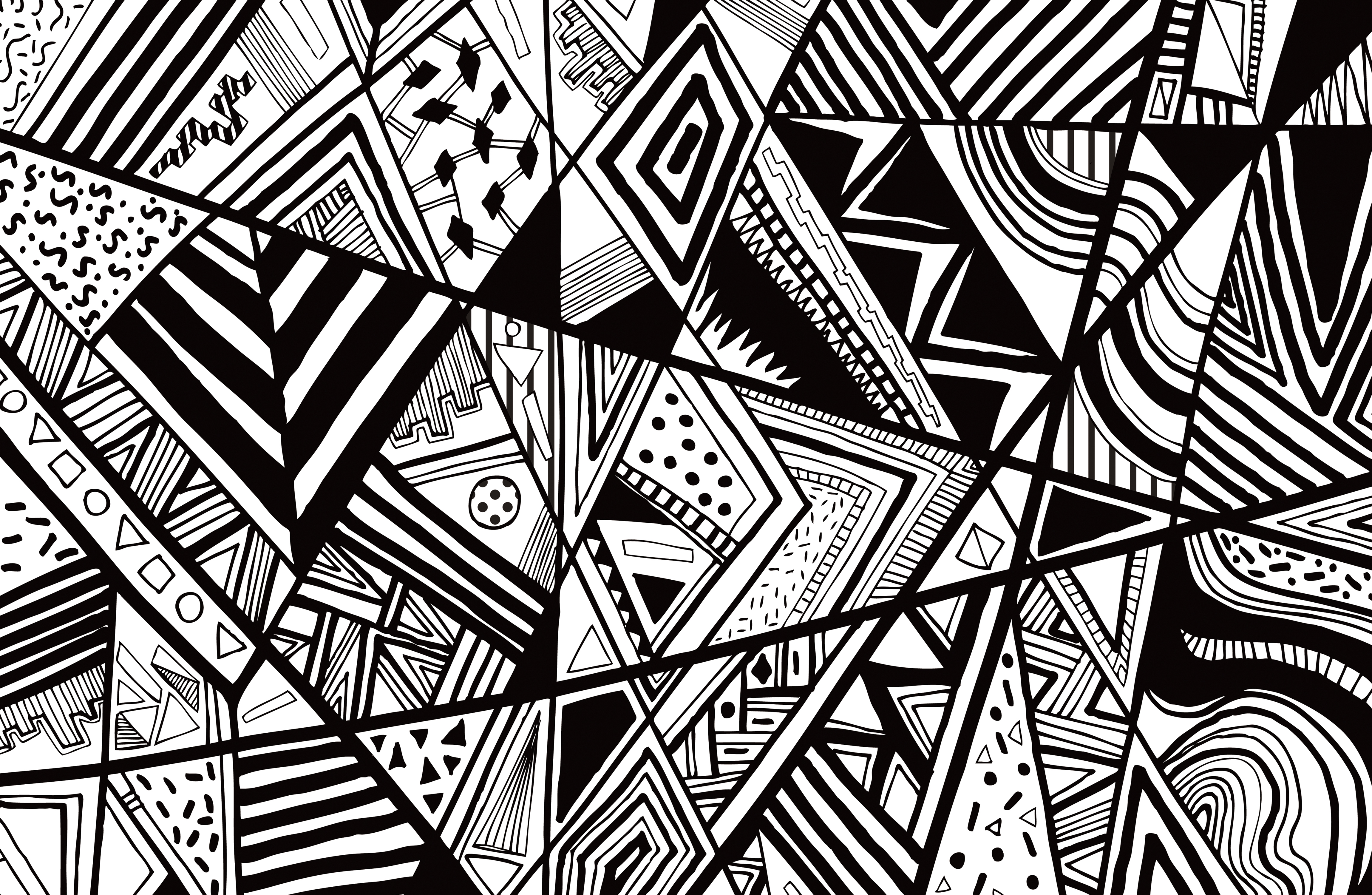
- Монохроматические узоры
- Шаблоны DuoTone
- Градиентные узоры
- Коллажные узоры
- Смешанные узоры
- Шаблоны для высечки
- Образцы типографики
- Пиксельные узоры
- Традиционные (народные) узоры
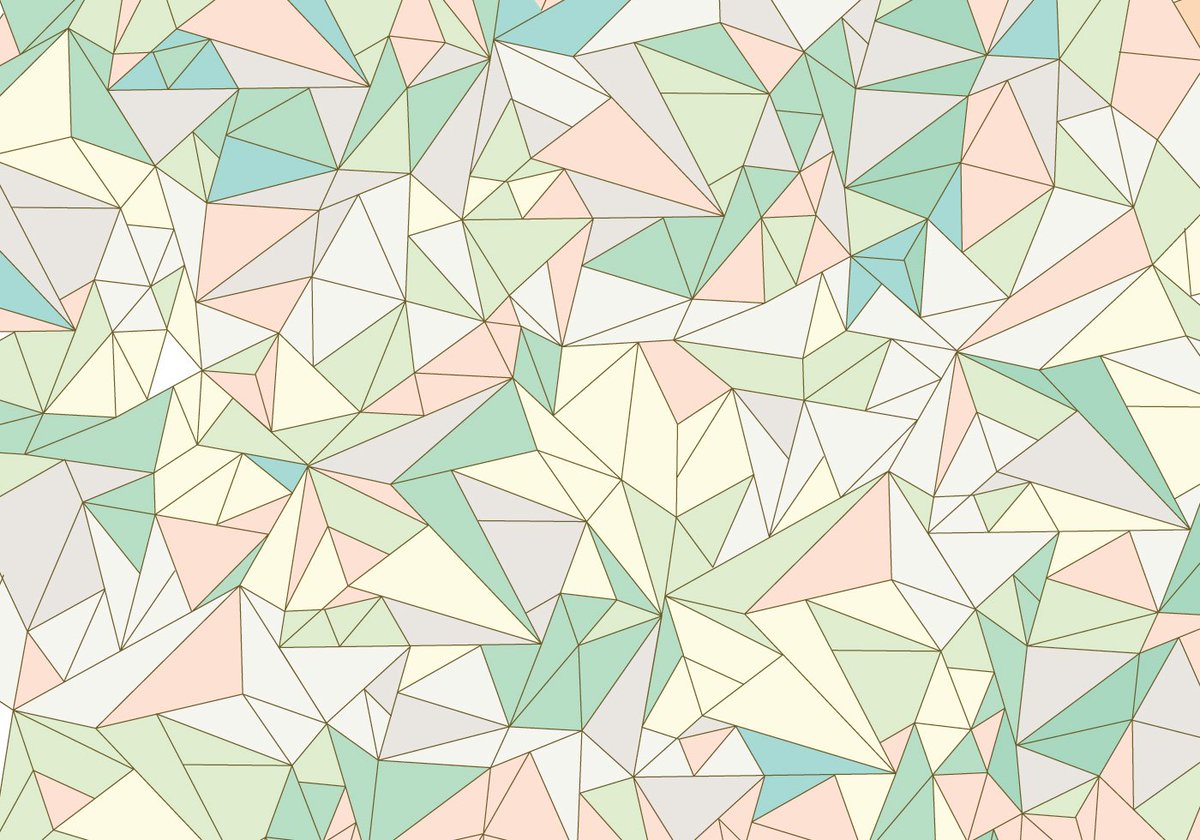
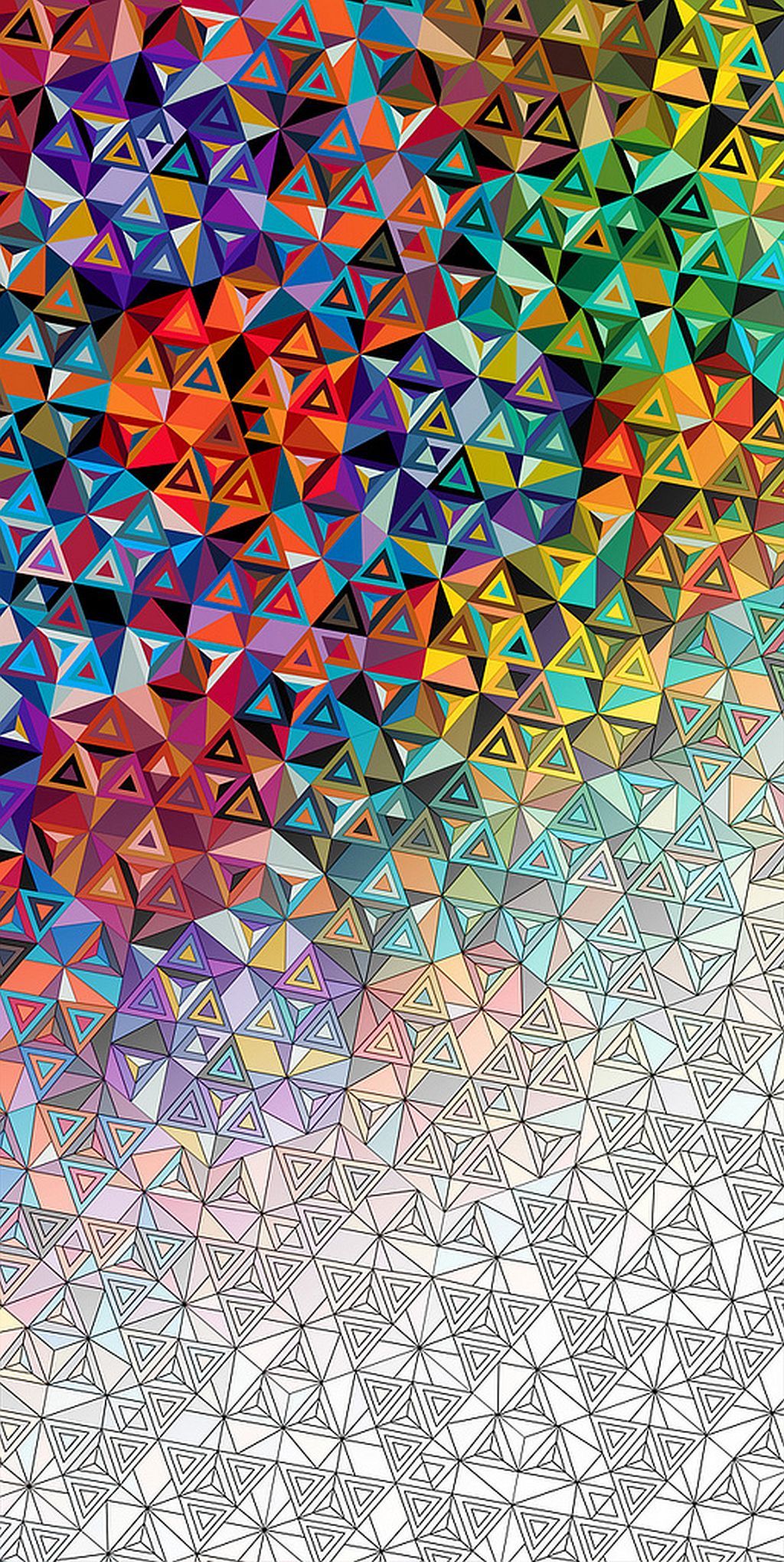
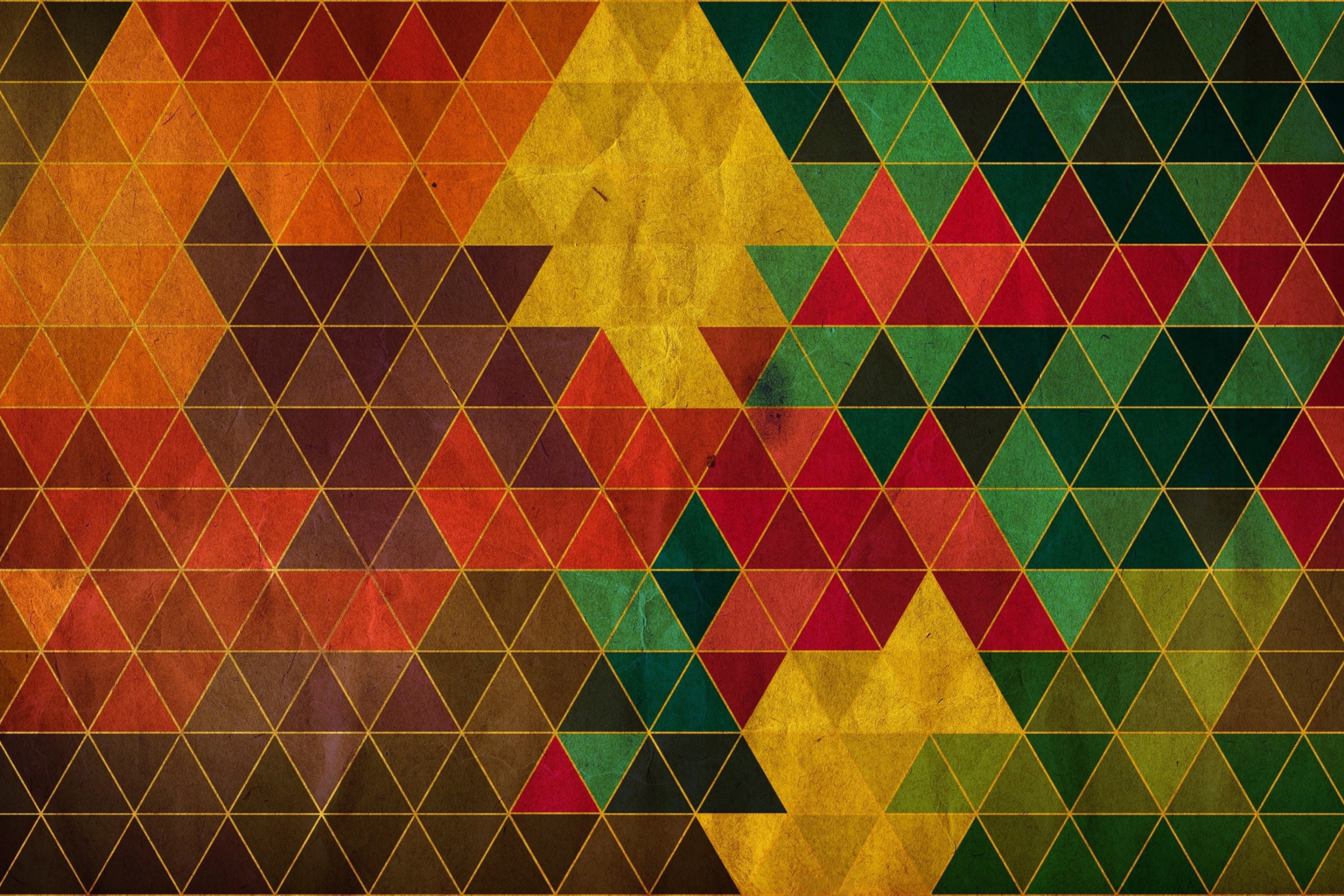
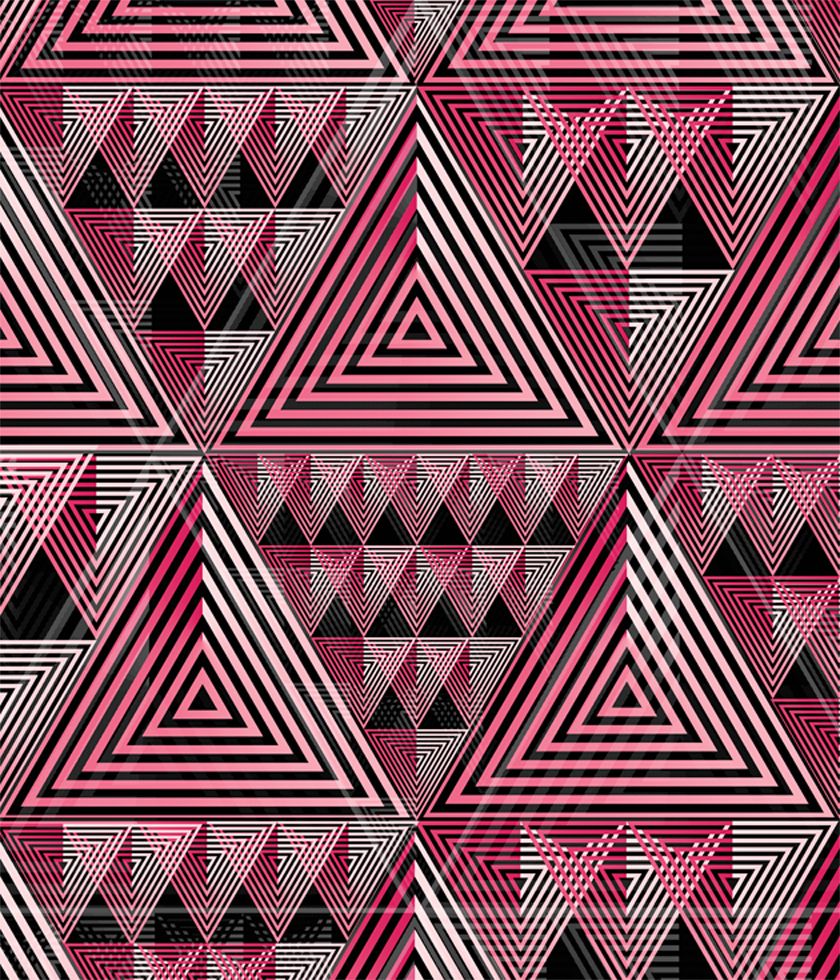
1.Геометрические узоры
Кредит: UrbanArts
Геометрические узоры используют различные формы и объединяют их повторяющимся и связным образом. Наиболее распространенные формы, которые мы увидим в геометрических узорах, — это треугольники, прямоугольники, шестиугольники, круги и ромбы.
Играя с формами и добавляя цвета, художник / дизайнер может создать по-настоящему выразительный узор, который можно использовать отдельно или дополнять другие элементы.
Как мы видим из этих примеров, Даниэль Перфейто проделал замечательную работу, играя с формами и оттенками цветов для создания современных графических узоров.
2. Абстрактные узорыКредит: Том Эббисс
Абстрактные шаблоны дизайна могут добавить нотку современного искусства в любой дизайн и пробудить наше воображение. Создаете ли вы рекламу или произведение искусства, абстрактные узоры помогут вам создать современный вид. Однако будьте осторожны, абстрактные узоры могут сделать макет слишком загруженным. Так что не забудьте сбалансировать это с другими менее загруженными элементами или фоном.
Мне нравится, как Том Эббисс Смит создал эти шаблоны.Кажется, все они заставляют наше воображение разыграться и угадать, что может там скрываться.
3. Модернистские образцы графического дизайнаКредит: Юпитер10
Эти модернистские узоры, вдохновленные движением ар-деко начала 20 века, основаны на геометрии и ярких цветах. Повторяющиеся конструкции симметричных форм создают уникальный визуальный мир. Эти шаблоны обычно доводятся до совершенства. Они могут удачно подойти сами по себе в качестве обоев, рамок или декоративных узоров.В сочетании с другими элементами или рекламными сообщениями они конкурируют за внимание.
4. Минималистские узорыКредит: Dreamy Meisme
Минималистское искусство имеет в своей основе пространство. Элементы тоже важны, но чем их меньше, тем лучше. Белое пространство (также называемое «негативным пространством») — самый важный элемент. Белое пространство позволяет глазу отдыхать, а разум — дышать. Минималистские узоры отличаются от других типов узоров тем, что сами по себе не требуют внимания, они создают основу для того, чтобы некоторые другие элементы занимали центральное место.
Минималистские узоры привлекли много внимания (как это ни парадоксально) в последние годы благодаря рекламной индустрии, поскольку они позволяют создавать действительно простые и элегантные дизайны, позволяя бренду быть в центре внимания.
5. Шаблоны проектирования флоры и фауныКредит: Gravika
Богатство растений и цветов матушки-природы всегда вдохновляло художников. Она по-прежнему остается музой А-класса в 21 веке, и реклама максимально использует ее творческий потенциал и выразительность.От пышной тропической флоры до лекарственных трав, графические изображения и интерпретации растений делают наш мир более красивым, а продукты — более покупаемыми.
Если вы хотите создать цветочные узоры для своей рекламы, вперед, природа всегда будет в моде!
6. Акварельные узорыКредит: Youandigraphics
Акварельный дизайн существует уже несколько лет, и мы можем видеть его повсюду, от записных книжек до визиток, веб-сайтов и медийной рекламы.Акварель придает дизайну естественность и может создавать поистине красивые и привлекательные композиции.
Акварельные узоры могут стать отличным выбором для фона рекламы. В зависимости от используемых цветов вы можете дополнить и подчеркнуть свой логотип, заголовок или изображения продуктов.
Акварельные узоры отлично подходят для рукописных шрифтов и могут создать уникальный художественный дизайн.
7. Шаблоны символовКредит: Ева Бжозовска
Говорим ли мы о милых кроликах, лисах или медведях, анимированные персонажи могут заполнить макет живым и веселым образом.Конечно, рисунки персонажей идеально подходят для детских брендов, но они также могут хорошо работать и для игривых брендов, таких как Red Bull или Oreo.
Если вы планируете использовать симпатичных персонажей в дизайне своих объявлений, убедитесь, что они не конкурируют с вашим брендом за внимание пользователя, а скорее сопровождают его, чтобы донести его послание.
8. Рисунки и рисунки из мультфильмовКредит: Эндрю Гровс
Шаблоны иллюстраций являются близкими родственниками шаблонов мультяшных персонажей, за исключением того, что художники / дизайнеры добавляют к ним дополнительные элементы, строя небольшие города или сообщества.
Эти шаблоны нравятся детям и родителям, и они никогда не надоест.
Используйте их для упаковки, брендинга, листовок, брошюр, плакатов и медийной рекламы.
9. Выкройки, дополняющие ваше изделиеКредит: Стежок
Еще один способ создать крутые фирменные шаблоны — использовать элементы из той же вселенной, что и ваш продукт. Например, команда дизайнеров, создавшая бренд Rewined, использовала множество элементов, связанных с вином (штопор, бутылка и стаканы), чтобы создать этот красивый узор упаковки.В нем рассказывается история распития вина в непринужденной обстановке, и зрителя приглашаются принять участие в ритуале пикантных блюд.
10. Узоры винтажныеКредит: Джессика Хислоп
Если вам нравится винтажный стиль и вы хотите добавить винтажный штрих в свой дизайн, вы можете создавать ретро-узоры, используя множество форм и цветов.
Я проиллюстрировал винтажный стиль цветочными узорами 60-х и 70-х годов, чтобы вам было легче понять его и, возможно, перенять.
Поскольку этот стиль был восстанием против давно устоявшихся традиционных стилей, он во многом имел дело с самовыражением. Винтажный дизайн отличался большой геометрией, цветами в скандинавском стиле и естественной цветовой палитрой, состоящей из зеленого, желтого, оранжевого и синего цветов.
11. Разноцветные узоры дизайнаКредит: Lucky Pony
Разноцветные узоры — это не хаотично раскрашенные узоры. Если мы присмотримся, мы заметим, что всегда есть цветовая схема под заполненным кричащим холстом.
Секрет разноцветных узоров заключается в том, что вы должны выбрать семейство цветов, будь то пастельные, неоновые или землистые тона.
Эти веселые узоры привлекают внимание. Вы можете использовать этот стиль шаблона для продвижения своего смелого бренда и создания невероятного фирменного стиля и визуальной рекламы.
12. Монохромные узорыКредит: Доска для квилтинга
Монохромные шаблоны дизайна могут многое предложить.Поскольку они более простые и понятные, они дают возможность другим элементам (например, логотипу, заголовку и т. Д.) Быть в центре внимания.
Монохроматические узоры — это не черно-белые узоры. Вы можете использовать любой цвет, который пожелаете, при условии, что вы придерживаетесь одного цвета.
13. Узоры DuoToneВ отличие от монохромных дизайнов, DuoTone использует только два цвета. Техника DuoTone очень эффективна, но при этом не слишком загружена. Это может помочь вам создать узнаваемый и понятный фирменный стиль.
14. Градиентные узорыГрадиенты — это переходы цветов от одного тона к другому или от одного цвета к другому. Эта техника родилась в 90-х годах, когда было добавлено несколько оттенков цветов для создания глубины и привлекательного эффекта. Градиенты достигли нового этапа успеха благодаря их внедрению в область веб-дизайна.
Градиенты могут помочь вам создать смелый эффект или, наоборот, очень тонкое присутствие. Все зависит от того, как вы его используете, и от того, какие цвета вы выберете.
15. Коллажные узорыКредит: Эбби Витингтон
Техника коллажа использовалась веками, но большее внимание она привлекла в начале 20 века, когда Пабло Пикассо использовал ее в своих работах.
Сегодня коллаж может означать что угодно: от соединения кусочков ткани на холсте до создания графического коллажа из кусочков текстур и цветов с использованием таких программ, как Photoshop.
Если вы хотите использовать эту технику в своих проектах, вы должны знать, что она передает.В первую очередь, коллаж придаст вашему дизайну нотки ручной работы. Затем он может передать сообщение в зависимости от того, какие части вы сложите. Иногда художники используют коллаж, чтобы заявить о себе.
16. Смешанные узорыКредит: Изображение 1: Дизайнерское молоко; Изображение 2: Офелия Панг
Конечно, вы можете использовать различные принципы вышеперечисленных методов построения выкроек для создания ваших собственных паттернов. Вы можете смешивать дополнительные цвета с геометрическими формами, как в примерах выше.Если вы чувствуете вдохновение, продолжайте экспериментировать! Поиграйте с цветами, формами и значениями.
17. Шаблоны для высечкиКредит: TaylorBox
Некоторые люди увлекаются высечкой. Если вы один из них и хотите придать своим проектам действительно уникальный вид, вы можете поиграть с высечкой и выкройками. Высечка позволяет создавать различные стили, от элегантных и премиальных (как в примере выше) до игривых и веселых визуальных эффектов.
18.Шаблоны типографикиКредит: PrintPattern
Еще один способ создать красивые материалы для брендинга и убедиться, что название вашего бренда или сообщение доходят до вашей аудитории, — это использование шаблонов типографики.
Прежде чем приступить к созданию шаблонов типографики, убедитесь, что вы выбрали шрифт, который подходит для индивидуальности вашего бренда и достаточно разборчив для зрителей.
19. Пиксельные узорыКредит: FastCompany
Пиксельные узоры, зародившиеся в 90-х годах, до сих пор можно встретить в веб-дизайне и онлайн-рекламе.В некоторой степени связанные с геометрическими узорами, пиксельные узоры обладают цифровой атмосферой. Итак, если у вас есть цифровые продукты, эти типы узоров идеально подойдут.
20. Традиционные (народные) узорыКредитное изображение 1: Ardelean Emilia — Традиционные румынские узоры; Кредитное изображение 2: Искусство Фаве — Традиционные скандинавские узоры; Кредитное изображение 3: Ilikewallpaper — Традиционные иранские узоры; Кредитное изображение 4: Эмили Берни — Традиционные ацтекские узоры
Традиционные (или народные) узоры пользовались успехом на протяжении веков, и современный дизайн, кажется, не игнорирует их.

 Также следите за тем, чтобы даже при значительном увеличении узор не расплывался. Для поиска качественных изображений можно воспользоваться специальными сайтами-библиотеками. Например, Pixabay или Gratisography.
Также следите за тем, чтобы даже при значительном увеличении узор не расплывался. Для поиска качественных изображений можно воспользоваться специальными сайтами-библиотеками. Например, Pixabay или Gratisography. Процесс разработки разделен на 3 этапа: настройка параметров, создание паттерна и его скачивание.
Процесс разработки разделен на 3 этапа: настройка параметров, создание паттерна и его скачивание.